Проверка кроссбраузерности сайта — бесплатные инструменты для тестирования
0 ∞
Вы можете просматривать сайт, используя последнюю версию Firefox, и он будет выглядеть удивительно. А после этого на сайт может зайти посетитель, использующий Internet Explorer 9, и ресурс не только будет выглядеть ужасно, но еще и не будет работать должным образом. Угадайте, что тогда произойдет? Вы потеряете посетителя. Поэтому кроссбраузерность так важна:
- Для чего мне проводить проверку кроссбраузерности сайта?
- Как выполнить проверку кроссбраузерности сайта?
- Browsershots
- Spoon Browser Sandbox
- Viewlike.us
- IE NetRenderer
- Browsera
- Какой из инструментов использовать?
- Используете ли вы уже эти инструменты?
Кроме потери посетителей и трафика, вы можете потерять потенциальных клиентов. Если у вас есть сайт, через который вы продаете товар или услугу, и пользователь не может оформить заказ, потому что ваша форма не работает в его браузере.
Если у вас есть сайт, через который вы продаете товар или услугу, и пользователь не может оформить заказ, потому что ваша форма не работает в его браузере.
Вот что Seque Technologies, компания, разрабатывающая технологические решения для федеральных, коммерческих и некоммерческих организаций, говорит о кроссбраузерном тестировании:
Существует огромное количество скрытых факторов влияющих на то, как отображаются и ведут себя сайты и веб-приложения в различных браузерах. Поэтому всегда нужно производить тест на кроссбраузерность.
Тестирование сайта в различных браузерах должно стать обычной практикой для вас. Проверьте общий дизайн, навигацию, а также заполните и отправьте все имеющиеся формы, иначе вы рискуете потерять посетителей, клиентов и трафик:
Firefox, Internet Explorer, Safari, Chrome и Opera обычно можно без проблем загрузить и установить. Но если у вас нет такой возможности, то существует множество веб-инструментов, которые позволяют проверить кроссбраузерность сайта онлайн.
Например, BrowserStack, Ghostlab и CrossBrowserTesting, но их использование может обойтись в значительную сумму. К счастью, существуют бесплатные инструменты. Каждый из них предоставляет пользователям различные функции тестирования.
Browsershots — это простой в использовании онлайн-инструмент для проверки кроссбраузерности сайта. Он позволяет протестировать сайт в основных стационарных браузерах, при этом вы можете указать различные версии программ. После того, как введете URL-адрес тестируемого сайта, всего через несколько минут вы увидите его скриншоты, сделанные в каждом из выбранных браузеров:
Это хорошо, если вы хотите проверить внешний вид, но вы не сможете на самом деле «протестировать» элементы навигации и формы. С помощью этого бесплатного инструмента вы сможете убедиться, что тестируемый сайт выглядит нормально в различных версиях стационарных браузеров.
Spoon предлагает более основательный вариант проверки кроссбраузерности. Для Chrome, Firefox, Internet Explorer, Opera и Safari можно выбрать точную версию, которую нужно протестировать.
Если вам нужно протестировать новейшие версии этих браузеров, то это бесплатно. Но если вы хотите проверить старые версии, за это взимается плата:
После выбора браузера он открывается в новом окне. Затем нужно ввести URL-адрес и протестировать страницу.
Данный сервис позволяет полностью протестировать все аспекты кроссбраузерности. Обратите внимание, что этот инструмент попросит вас установить плагин, поэтому, если вы не хотите загружать и устанавливать его, вам стоит рассмотреть другой инструмент.
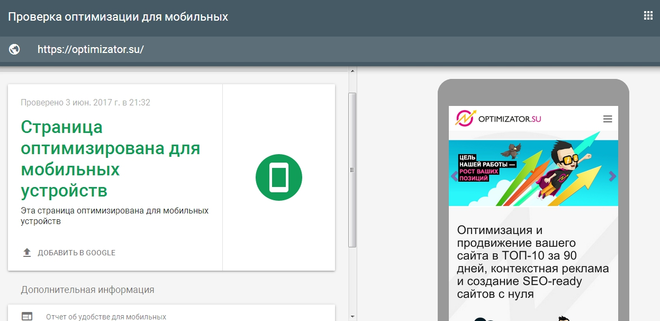
Viewlike.us позволяет просмотреть сайт при разных разрешениях. Это пригодится для тестирования внешнего вида сайта, а также даст ценную информацию, касающуюся адаптивности ресурса:
С помощью этого инструмента проверки кроссбраузерности сайта также можно оценить скорость и юзабилити тестируемого сайта. Если такие показатели, как размер изображений, размер элементов HTML и количество статических ресурсов нужны вам, значит и Viewlike.us будет полезен.
Инструмент также предоставит подробную информацию и рекомендации в соответствии с правилами юзабилити. Например, использует ли тестируемый сайт плагины или встречается ли в нем нечитаемый размер шрифта. После этого вы увидите скриншоты тестируемого ресурса в различных разрешениях. Затем можно установить другие разрешения, используемые на смартфонах и планшетах.
Например, использует ли тестируемый сайт плагины или встречается ли в нем нечитаемый размер шрифта. После этого вы увидите скриншоты тестируемого ресурса в различных разрешениях. Затем можно установить другие разрешения, используемые на смартфонах и планшетах.
IE NetRenderer показывает тестируемый сайт только в Internet Explorer, но зато позволяет выбрать версию от IE 5.5 до IE 11. Это еще один простой инструмент, который подходит только для тестирования внешнего вида сайта:
Browsera предоставляет пользователю информацию, касающуюся отображения сайта и выявленных ошибок. Введите URL-адрес сайта, и инструмент начнет сканировать его. Вы увидите, как он обрабатывает страницы, и сколько времени осталось до окончания тестирования.
Когда тест на кроссбраузерность завершится, вы получите на электронную почту письмо с результатами, а в окне Browsera будет выведен подробный отчет.
Если на сайте будут обнаружены ошибки JavaScript, Browsera предоставит детальную информацию по ним, включая тип и версию браузера, страницы или элементы сайта, строку кода, содержащую ошибку, ее описание. Например, «недопустимое значение свойства»:
Например, «недопустимое значение свойства»:
Также можно просмотреть различия отображения макета в различных версиях Firefox и Internet Explorer. Так вы сможете увидеть, как тестируемый сайт выглядит в каждом из этих браузеров, чтобы позже внести необходимые изменения.
Для использования Browsera требуется создание учетной записи. Доступно несколько тарифов, а бесплатного вполне достаточно для тестирования небольших сайтов.
Инструмент определения кроссбраузерности сайта предоставляет для одного пользователя возможность тестирования до 25 страниц. Оно включает в себя обнаружение проблем, сканирование сайта и поиск ошибок JavaScript. Конечно, платные тарифы предлагают больше возможностей и опций.
Spoon Browser Sandbox — единственный бесплатный инструмент из рассмотренных в этой статье, позволяющий провести полную проверку ресурса. Так что, если вы не хотите устанавливать все браузеры или платить за услугу, это лучший вариант для тестирования интерактивных элементов сайта.
Для тестирования внешнего вида сайта подойдет Browsershots. Он предлагает на бесплатной основе возможность проверить отображение ресурса в большинстве стационарных браузеров:
Использовали ли вы какие-либо из описанных в этой статье инструментов для проверки кроссбраузерности? Или вы знаете о каких-либо других бесплатных веб-инструментах, которыми хотели бы поделиться и предложить другим читателям? Не забудьте, что речь шла именно о тестировании в стационарных браузерах, а не в мобильных.
Поделитесь своими мыслями в комментариях!
Вадим Дворниковавтор-переводчик статьи «Ultimate Free Tools for Cross-Browser Testing»
Проверка на кроссбраузерность — Digital-агентство ADVEGITAL
Кроссбраузерность сайта — свойство сайта одинаково хорошо работать и отображаться во всех браузерах, в том числе и в браузерах мобильных устройств на разных платформах (Windows, MacOS, Android, iOS).
Каждый браузер использует собственные алгоритмы обработки CSS и HTML кода. Из-за этого возникают несоответствия в отображении сайта и связанные с этим проблемы.
Из-за этого возникают несоответствия в отображении сайта и связанные с этим проблемы.
Существует много разных браузеров, но большинство из них работают они на одном из четырех главных движков: Blink, WebKit, Gecko, EdgeHTML.
- На сегодня топ 5 популярных браузеров в русском сегменте интернета выглядит так:
- Google Chrome — 57.6%
- Яндекс.Браузер — 13.1%
- Mobile Safari — 9.5%
- Opera — 4.6%
- Firefox — 4.0%
Некогда популярным Internet Explorer пользуются только 1,5% юзеров. Такое глубокое падение позиций объясняется тем, что начиная еще с разработки первых версий, в него ввели несовместимые со стандартами расширения HTML, впоследствии сохранявшиеся от версии к версии. Это привело к низкой скорости работы и отображения страниц. А 6-ая версия IE вообще считается самым проблемным браузером. Сегодня Microsoft отказался от Internet Explorer и, начиная с Windows 10, выпустил его замену — браузер Edge на новом движке.
Под самые последние версии перечисленных браузеров из топа 5 и нужно настраивать верстку сайта. У браузеров есть мобильные версии. Их тоже нужно учитывать при адаптации сайта.
Если сайт не адаптирован под разные браузеры и платформы, верстка отображается неправильно: съезжают картинки, применяются не те шрифты, изменяются отступы, высота строки, тени и т.д.
Неправильное отображение сайта снижает доверие к ресурсу, негативно влияет на юзабилити и посещаемость сайта – пользоваться таким сайтом попросту неудобно. Чтобы избежать проблем адаптивности необходимо делать кроссбраузерную верстку сайта, тогда он будет одинаково красиво выглядеть во всех браузерах и платформах.
- Необязательно вплоть до последнего пикселя подстраивать сайт под каждый браузер. Достаточно если он отвечает нескольким параметрам:
- структура сайта остается неизменной;
- верстка без ошибок;
- шрифты отображаются корректно;
- нет наложения фрагментов текста друга на друга;
Как обеспечить кроссбраузерность сайта
- Как сделать адаптивную верстку сайта? Есть несколько способов:
- Использовать универсальные стили
- Применять CSS-хаки
- Использовать условные комментарии
Универсальные стили
Способ, который предполагает использование в верстке универсальных элементов, работающих в большинстве браузеров. Поддерживает ли тот или иной браузер элемент можно на сайте caniuse.com.
Поддерживает ли тот или иной браузер элемент можно на сайте caniuse.com.
CSS-хаки
Когда сайт корректно работает в двух браузерах, а в третьем какие-то элементы отображаются неправильно, то в CSS-коде этим элементам прописывают отдельные свойства, «хаки», которые понимаются только этим третьим браузером.
Условные комментарии
Суть метода в том, чтобы определить вид браузера пользователя и применить соответствующий стиль. Но условные комментарии понимает только Internet Explorer, поэтому этот способ пригоден только для того, чтобы адаптировать сайт под разные версии IE. То есть делается два стиля: «для Internet Explorer» и «для всех остальных браузеров».
Как проверить кроссбраузерность сайта
Узнать, адаптирован ли сайт под разные браузеры, можно разными способами.
Можно сделать проверку сайта на кроссбраузерность онлайн с помощью специальных сервисов. Их много, но мы можем выделить такие как Browsershots, Crossbrowser Testing, Browserling. Эти сервисы позволяют виртуально увидеть сайт в разных версиях браузеров и движках.
Самый точный, пусть и трудоемкий метод — проверка кроссбраузерности сайта «в поле», то есть тестирование работы и отображения сайта вручную в разных браузерах и мобильных платформах. Этот способ дает наиболее полное представление о поведении сайта в разных браузерах и платформах и может показать неочевидные особенности. На одном компьютере можно установить сразу несколько браузеров разных версий, делается это с помощью виртуальных машин (это своего рода «компьютер в компьютере»).
Нужен настоящий SEO-сайт и интернет-реклама? Пишите, звоните:
Наша почта:
Единая справочная: 8 (843) 2-588-132
WhatsApp: +7 (960) 048 81 32
Оставить заявку
Кросс-браузерное тестирование совместимости | Какие браузеры следует тестировать?
В последние годы широкое распространение получило тестирование на кросс-браузерную совместимость, поскольку оно помогает гарантировать, что ни один клиент не останется без внимания после обновлений. Технологический прогресс увеличился в геометрической прогрессии, что привело к более быстрым обновлениям и изменениям.
Технологический прогресс увеличился в геометрической прогрессии, что привело к более быстрым обновлениям и изменениям.
Однако не все люди развиваются так быстро, как сопротивляются изменениям, что приводит к устаревшим технологиям, состоящим из второстепенных опций, спецификаций и менее совместимых. Такие приложения могут замедлить работу всей системы и вызвать у клиентов чувство неудовлетворенности их работой.
Тестирование на кросс-браузерную совместимость помогает гарантировать, что ни один клиент не пострадает от последствий забытого обновления. Давайте подробнее рассмотрим преимущества тестирования на кросс-браузерную совместимость и принцип работы этого процесса.
Содержание
- 1 Что такое тестирование кроссбраузерной совместимости?
- 2 Как тестирование совместимости браузера влияет на ваше приложение?
- 3 Почему необходимо тестирование на кросс-браузерную совместимость?
- 4 В каких браузерах необходимо проводить кроссбраузерное тестирование?
- 5 Как решить, какие браузеры тестировать?
- 6 Подходят ли менее популярные браузеры для тестирования на кросс-браузерную совместимость?
- 7 Как найти правильный баланс при выборе браузеров
- .

- 10.2 Как проверить совместимость?
- 10.3 Как вы пишете тестовые примеры для совместимости с браузером?
Тестирование на кросс-браузерную совместимость — это нефункциональный метод, который гарантирует, что ваш веб-сайт будет работать должным образом на различных устройствах, инструментах и в комбинациях браузер-ОС. Поскольку не все браузеры работают с одинаковыми настройками и конфигурациями, разница в версиях может вызвать несколько проблем. Это одна из основных причин, по которой потребители сталкиваются с проблемами адаптивности при использовании различных ОС и устройств.
Однако, как поставщик услуг, вы никогда не захотите, чтобы часть вашей целевой аудитории не имела доступа к определенным функциям. Вот где на помощь приходит тестирование кросс-браузерной совместимости. Тестируя и отлаживая веб-сайт в нескольких браузерах и платформах, разработчики могут гарантировать, что такие проблемы не повлияют серьезно на ваш бизнес.
Тестирование на совместимость с браузером гарантирует, что веб-сайт или веб-приложение правильно работают в разных браузерах. Это важно, потому что даже при использовании одного и того же кода разные браузеры могут читать его по-разному и вызывать проблемы или ошибки. Тестирование на совместимость с браузерами помогает разработчикам убедиться, что их приложение работает должным образом во всех поддерживаемых ими браузерах, чтобы пользователи могли работать одинаково независимо от устройства.
Тестирование на совместимость с браузером необходимо для обеспечения правильной работы приложения в различных браузерах и на разных устройствах. Это помогает обеспечить бесперебойную работу приложения для пользователей независимо от их устройства. Если есть проблемы с совместимостью, это может раздражать и привести к тому, что люди больше не захотят использовать приложение. Невыполнение такого рода тестирования может означать, что пользовательский опыт не очень хорош, и может вызвать технические проблемы. Если приложение работает некорректно в конкретном браузере или на определенной платформе, оно может даже оказаться непригодным для использования, что оттолкнет людей от его использования. Это может нанести ущерб репутации и бизнесу приложения, а значит, вы упустите потенциальных клиентов и деньги!
Если приложение работает некорректно в конкретном браузере или на определенной платформе, оно может даже оказаться непригодным для использования, что оттолкнет людей от его использования. Это может нанести ущерб репутации и бизнесу приложения, а значит, вы упустите потенциальных клиентов и деньги!
Это тестирование, по сути, помогает убедиться, что конкретный веб-сайт или приложение работают эффективно в нескольких браузерах и на разных устройствах. Несколько более старые версии браузера или другой или менее популярный браузер могут вызывать ошибки при запуске программного обеспечения. Как разработчик, вы гарантируете, что ваш веб-сайт или приложение будут доступны как можно большему количеству людей.
Автоматическое кросс-браузерное тестирование помогает вам убедиться в этом, тестируя устройства с различными возможностями и ограничениями. Ниже приведены различные обстоятельства, в которых может пригодиться тестирование кросс-браузерной совместимости.
1. Совместимость со старыми браузерами, которые пользователи не обновляли
2. Браузеры, не поддерживающие новейшие функции JavaScript или CSS
3. Менее популярные браузеры, которые не предлагают значительной поддержки или функций
4. Различные устройства, включая планшеты и более старые смартфоны
5. Устройства с различными возможностями и назначением, например устройства с вспомогательными технологиями для людей с ограниченными возможностями.
В каких браузерах необходимо проводить кросс-браузерное тестирование?Существует бесчисленное множество комбинаций браузеров и устройств, и проверить их невозможно. Следовательно, компании должны составить список наиболее важных комбинаций и убедиться, что они проверены на совместимость. Google Chrome — один из самых популярных браузеров, занимающий более 65% рынка.
Firefox занимает второе место с предполагаемой долей рынка около 10%, за ним следуют Explorer, Safari и Edge. Как видно из объемов, Chrome и Firefox имеют решающее значение для бизнеса и требуют тщательного тестирования. Однако это не означает, что следует избегать других браузеров, таких как Safari, Explorer и Edge.
Как видно из объемов, Chrome и Firefox имеют решающее значение для бизнеса и требуют тщательного тестирования. Однако это не означает, что следует избегать других браузеров, таких как Safari, Explorer и Edge.
Принимать решение о том, какие браузеры тестировать, только на основании объема поиска невозможно. Следовательно, все предприятия должны убедиться, что они учитывают свой целевой рынок, прежде чем принимать такое решение. Например, многие люди до сих пор доверяют более старым версиям ОС Windows. Такие люди по-прежнему полагаются на Internet Explorer, и если ваша целевая аудитория включает пользователей Windows, вам необходимо убедиться, что вы проверяете совместимость с IE.
Другими важными факторами, которые компании должны учитывать, прежде чем решить, какие браузеры тестировать, являются:
1. Бизнес-показатели
2. Добавленная стоимость используйте браузер Safari, сделайте это через продукт Apple. Поскольку эти продукты более дорогие, такие пользователи обычно представляют собой тех, у кого более высокая покупательная способность или покупательная способность. Следовательно, Safari необходим для тестирования совместимости между браузерами, несмотря на меньшее количество пользователей.
Поскольку эти продукты более дорогие, такие пользователи обычно представляют собой тех, у кого более высокая покупательная способность или покупательная способность. Следовательно, Safari необходим для тестирования совместимости между браузерами, несмотря на меньшее количество пользователей.
Несмотря на меньшее количество пользователей, эти браузеры по-прежнему играют важную роль в тестировании кроссбраузерной совместимости, и вот почему.
1. Как уже упоминалось, пользователи, которые просматривают Safari, как правило, имеют более высокую покупательную способность и склонность к предметам роскоши. В результате люксовые бренды и продавцы дорогих товаров должны будут обеспечить бесперебойную работу своих веб-сайтов в Safari.
2. И Internet Explorer, и Edge работают как стандартные браузеры для Microsoft, которая по-прежнему пользуется высокой плотностью пользователей. Поэтому предприятия, которые хотят продавать товары, связанные с этой ОС, должны будут обеспечить совместимость с IE и Edge.
Поэтому предприятия, которые хотят продавать товары, связанные с этой ОС, должны будут обеспечить совместимость с IE и Edge.
3. Хотя Edge является более новым и лучшим браузером, многие пользователи по-прежнему используют предыдущие версии, а не новые. Следовательно, такие люди по-прежнему полагаются на Internet Explorer, поэтому предприятия должны убедиться, что они остаются совместимыми с Explorer.
4. Еще одним важным фактором, который необходимо учитывать компаниям, является влияние таких браузеров на определенные рынки, такие как ЕС, США и Азиатско-Тихоокеанский регион. Например, Chrome является самым популярным браузером в Германии, за ним следует Safari, а не Firebox. Еще одним интересным фактом является то, что Samsung IB занимает пятое место, имея больший объем пользователей, чем Edge. Следовательно, компаниям, имеющим присутствие в Германии, придется адаптировать свои тесты на кросс-браузерную совместимость в соответствии с этими тенденциями.
5. Что касается Великобритании, Chrome лидирует в гонке, за ним следуют Safari и Explorer, оставляя позади Firefox. Перемещаясь в США, Chrome, Firefox и Safari имеют значительное присутствие, а в азиатском регионе UC Browser завоевывает большую долю рынка. В результате следование глобальной тенденции тестирования и популярности нанесет ущерб компаниям, присутствующим на определенных рынках.
Перемещаясь в США, Chrome, Firefox и Safari имеют значительное присутствие, а в азиатском регионе UC Browser завоевывает большую долю рынка. В результате следование глобальной тенденции тестирования и популярности нанесет ущерб компаниям, присутствующим на определенных рынках.
Использование только браузеров Chrome и Firefox в тестах на кросс-совместимость больше нецелесообразно. Есть несколько других факторов, которые бизнес должен учитывать. Если смотреть на вещи с точки зрения конкретного региона, даже менее популярные браузеры, такие как Safari, Edge и Explorer, становятся жизненно важными.
Кроме того, только частные организации имеют право выбирать наиболее подходящие браузеры. Государственные органы должны обеспечить совместимость, чтобы общественность могла получить доступ ко всем их услугам, независимо от их браузера.
Как найти правильный баланс при выборе браузеров Выбор правильной комбинации браузеров, устройств и операционных систем для тестирования жизненно важен для бизнеса. Следовательно, поиск правильного баланса в значительной степени зависит от финансовых ресурсов, которые может выделить бизнес, и его конкретных потребностей. Поиск правильного баланса тестирования минимальных комбинаций необходим для обеспечения максимального использования и положительного пользовательского опыта.
Следовательно, поиск правильного баланса в значительной степени зависит от финансовых ресурсов, которые может выделить бизнес, и его конкретных потребностей. Поиск правильного баланса тестирования минимальных комбинаций необходим для обеспечения максимального использования и положительного пользовательского опыта.
Следующим шагом после принятия решения о тестировании браузеров является выбор подходящего инструмента автоматизации. Testsigma может помочь в этом отношении. Чтобы узнать больше, подпишитесь на бесплатную пробную версию Testsigma прямо сейчас.
Передовые методы, которые следует учитывать при тестировании на совместимость между браузерамиТестирование на совместимость между браузерами гарантирует, что ваше приложение будет работать в разных браузерах и на разных устройствах. Рекомендуется придерживаться лучших практик и использовать тщательный подход к тестированию для максимально плавного взаимодействия. Вот советы, о которых вам следует подумать:
- Определите целевую аудиторию приложения и определите, какие браузеры они могут использовать.
 Эта информация должна использоваться для определения приоритетности того, какие браузеры следует тестировать, чтобы обеспечить совместимость с наиболее часто используемыми браузерами.
Эта информация должна использоваться для определения приоритетности того, какие браузеры следует тестировать, чтобы обеспечить совместимость с наиболее часто используемыми браузерами. - Протестируйте свое приложение в различных операционных системах и браузерах, используя виртуальные машины и эмуляторы. Это облегчит вам проверку того, как ваше приложение работает на разных платформах, поэтому вам не нужно все тестировать и экономить время и энергию вручную.
- Начните тестировать работу вашего веб-сайта в разных веб-браузерах, как только вы начнете его создавать, и продолжайте проверять на протяжении всего процесса. Это поможет вам выявить любые проблемы на ранней стадии, чтобы вы не столкнулись с какими-либо техническими проблемами позже.
- Рассмотрите возможность настройки автоматических тестов, чтобы сэкономить время и ресурсы при проверке совместимости вашего веб-сайта с различными веб-браузерами. Автоматизированные тесты выполняются быстро и точно, поэтому вероятность ошибок меньше.

- Ознакомьтесь с инструментами и средами тестирования совместимости браузеров, чтобы сделать ваш процесс более эффективным. Эти инструменты могут помочь вам быстро выявить любые проблемы и решить их, предоставляя вашей аудитории наилучшие возможности.
- Убедитесь, что ваше приложение хорошо выглядит на всех устройствах! Адаптивный дизайн может адаптироваться к разным размерам и разрешениям экрана, поэтому независимо от того, какое устройство кто-то использует, у него будет отличный опыт.
Подпишитесь на бесплатную пробную версию Testsigma, чтобы узнать больше
Как Testsigma может помочь Testsigma позволяет предприятиям проводить кроссбраузерное тестирование совместимости в тысячах браузеров через единый портал. Следовательно, он помогает упростить и ускорить процесс тестирования за счет эффективного управления различными средами. Testsigma также имеет необходимую облачную инфраструктуру, которая позволяет предприятиям проводить параллельные сеансы на разных платформах и устройствах.
Предприятия также могут автоматизировать свои потоки тестирования для разных версий, устройств, браузеров и операционных систем, предлагая наиболее полную среду для тестирования совместимости между браузерами. И так, чего же ты ждешь? Выйдите за рамки простого тестирования в Chrome и Firefox с помощью Testsigma. Подпишитесь на бесплатную пробную версию сегодня и улучшите общую эффективность и охват вашего веб-сайта или приложения!
. Как обеспечить совместимость браузера? Совместимость с браузером — это способность веб-сайта или веб-приложения правильно работать в различных веб-браузерах, таких как Google Chrome, Mozilla Firefox, Microsoft Edge и Safari. Чтобы обеспечить совместимость с браузерами, разработчики должны тестировать свой код в нескольких браузерах и версиях, чтобы убедиться, что он правильно работает для всех пользователей. Кроме того, разработчики должны использовать стандарты кодирования HTML и CSS, поддерживаемые всеми основными браузерами. Тестирование совместимости — это тестирование программного обеспечения, чтобы убедиться, что приложение работает правильно на различных аппаратных средствах, операционных системах и версиях программного обеспечения. Это может быть сделано вручную или с помощью автоматизированных инструментов. Чтобы проверить совместимость, тестировщики должны запустить тесты на всех комбинациях целевого оборудования, операционных систем и версий программного обеспечения, чтобы убедиться, что приложение работает надлежащим образом в каждой среде. Тестовые примеры совместимости браузеров включают тестирование веб-сайта или веб-приложения в разных браузерах, чтобы убедиться, что функциональность и дизайн сайта согласованы. Это включает в себя тестирование различных версий популярных браузеров, таких как Chrome, Firefox, Safari, Edge и Internet Explorer. Для написания тестовых примеров для совместимости браузера: 1. 2. Перечислите все возможные браузеры и версии, которые необходимо протестировать. 3. Создайте тестовые сценарии на основе функций, определенных на шаге 1, и сопоставьте их с каждой версией браузера, указанной на шаге 2. 4. Создайте подробные тестовые примеры для каждого сценария, указав, что необходимо протестировать, ожидаемые результаты и любые специальные инструкции, необходимые для каждой версии браузера. 5. Выполните тесты и задокументируйте любые расхождения между браузерами во время тестирования. Брайан Джексон Обновлено 14 января 2023 г. Когда дело доходит до проектирования и разработки для Интернета, вы в какой-то момент неизбежно столкнетесь с ошибкой, проблемой совместимости или рендеринга в браузере, в котором у вас нет доступ к. Даже с постоянно улучшающейся поддержкой стандартов вам почти всегда приходится полагаться на сторонние инструменты для диагностики проблемы. Проектирование и разработка веб-сайтов и приложений может быть очень увлекательным занятием, но вместе с тем это также означает ответственность за то, чтобы все получали одинаковые возможности на разных устройствах, в разных браузерах, операционных системах, разрешениях и т.д. и т. д. Если подумать, многое может пойти не так, и, скорее всего, ваш проект никогда не будет идеальным в 100% случаев. Но если вы этого не сделаете, вы можете потерять потенциальных клиентов. Скажем, например, ваш веб-сайт не отображается должным образом в IE9.. Этот клиент может просто уйти и посетить вашего конкурента, который потратил время на тестирование совместимости браузера. Это делает твой дурацкий веб-браузер. Файл назван правильно. — Расмус Лердорф, отец PHP Браузерное тестирование, также называемое кросс-браузерным тестированием, — это процесс проверки того, что ваш веб-сайт или веб-приложение работают должным образом в любом данном браузере. Это может включать как клиентскую часть и на стороне сервера . Это включает в себя множество различных показателей, таких как: Пара вопросов, на которые вам, возможно, потребуется ответить: Существует множество различных инструментов для тестирования совместимости браузеров, ниже приведены 12 самых популярных из них. Каждый из них предлагает свои уникальные функции, поддерживаемые версии браузеров, платформы и различные способы устранения неполадок. BrowserStack — это очень популярный онлайн-инструмент для тестирования браузера, используемый некоторыми очень крупными брендами, такими как Microsoft, jQuery, Twitter, Airbnb, Bose и Wikipedia. Они дают вам мгновенный доступ к виртуальной машине с инструментами разработки. Если вам нужно быстро отладить что-то без особых хлопот, эти ребята сделают процесс устранения неполадок почти радостью. Одной из лучших особенностей Browserstack является то, что они предоставляют настоящие браузеры, установленные на реальных устройствах, поэтому тестирование на них так же хорошо, как и тестирование на браузере, установленном на вашем локальном компьютере. У них даже есть функция локального безопасного тестирования, которая отлично подходит для разработчиков. Цены начинаются от 29 долларов в месяц, что дает вам неограниченное количество прямых трансляций, неограниченное количество скриншотов и гибкое тестирование. Browserling — это живой интерактивный инструмент для кросс-браузерного тестирования, запущенный в 2010 году Петерисом Круминьшом и Джеймсом Холлидеем. Все внимание сосредоточено на том, чтобы поднять вас и протестировать за считанные секунды. Некоторые из их клиентов включают такие бренды, как Teespring, NHS, PubNub, blekko и coderwall. Подобно Browerstack, они также соединяют вас с реальными браузерами, работающими на реальных машинах, поэтому вы можете убедиться, что они тестируются так же, как если бы они были установлены на вашем локальном компьютере. У них есть как бесплатные, так и платные планы. Бесплатные планы включают 3-минутные сеансы работы с IE9 в Windows Vista. Их платные планы начинаются с 19 долларов в месяц и включают практически неограниченное количество всего. IE NetRenderer — еще один сервис скриншотов, который существует уже довольно давно. Он позволяет проверить, как веб-сайт отображается многочисленными версиями Microsoft Internet Explorer. Старые версии веб-браузеров Microsoft известны своим иногда неожиданным поведением и несоблюдением интернет-стандартов W3C. Этот онлайн-инструмент идеально подходит для веб-дизайнеров, работающих на Mac и Linux. IE NetRenderer полностью бесплатен для использования, управляется рекламой и, в отличие от других сервисов скриншотов, может обрабатывать большое количество заданий захвата параллельно и в реальном времени, что делает его очень быстрым. Песочница браузера — это инструмент, управляемый turbo.net, который позволяет вам уникальным способом проверять проблемы веб-браузера. Turbo.net — это веб-контейнерная платформа, которая мгновенно запускает настольные и серверные приложения на любом рабочем столе Windows. У них есть бесплатный план, который позволяет вам запускать последние версии приложений с 10 ГБ памяти. Платные планы их устаревшего программного обеспечения начинаются с 9,95 долларов в месяц. TestingBot — это инструмент для автоматизированного и ручного кросс-браузерного тестирования, запущенный в 2011 году. Он запускает одну из крупнейших Selenium Grid в сети. Их платные планы начинаются с 30 долларов США в месяц. 400 автоматических минут, 2 одновременных виртуальных машины, 200 снимков экрана и неограниченное количество ручных тестов. BrowseEmAll — еще один инструмент для кросс-браузерного тестирования, ориентированный на живое тестирование, скриншоты и анализ кода на вашем локальном компьютере. У них есть одна приятная маленькая функция — параллельная панель тестирования пользовательского интерфейса браузера, которая позволяет одновременно запускать до 4 разных браузеров и мобильных устройств. Их платные планы начинаются с 19 долларов в месяц, что дает вам неограниченное использование, более 25 настольных браузеров и возможность запускать их на вашем локальном компьютере. MultiBrowser — это адаптивное, мобильное и кроссбраузерное программное обеспечение для тестирования, запущенное в 2009 году. Из-за того, как работает MultiBrowser, это продукт только для Windows. Вы можете запустить его с помощью Parallels/VMware/Virtualbox, хотя на самом деле во многих отношениях это рекомендуется, поскольку позволяет вам вернуться к состоянию чистого снимка в начале каждого теста. У них есть бесплатные планы, которые позволяют вам получить доступ к 3 последним браузерам и мобильным эмуляторам. Их платные планы начинаются со 149 долларов за лицензию и позволяют вам получить доступ ко всему. CrossBrowserTesting — это именно то, на что это похоже, служба кроссбраузерного тестирования, запущенная в 2008 году. Протестируйте свой веб-сайт в десятках браузеров и реальных устройств с мгновенными результатами. Более тысячи комбинаций браузеров, платформ ОС и устройств. Они используют реальные физические устройства для всех тестов. У них есть замечательная функция автоматического создания снимков экрана, которая позволяет создавать экраны на сотнях различных платформ всего за несколько минут. Их платные планы начинаются с 29 долларов в месяц и включают неограниченное количество ручных тестов, 150 минут автоматического тестирования, снимки экрана и 2 параллельных теста. Equafy — это более новая служба автоматизированного кросс-браузерного тестирования , подходящая для нужд веб-дизайна, разработки и обеспечения качества. Они позволяют создавать тестовые сценарии, выбирать браузеры и разрешения, а также проверять различия между браузерами. У них есть бесплатные планы, которые включают 600 автоматических тестов, а также браузеры Windows и Linux. Их платные планы начинаются с 9 долларов в месяц и включают дополнительную поддержку браузера. Одной из уникальных особенностей Equafy является поддержка открытого исходного кода. Проекты с открытым исходным кодом могут использовать их сервис бесплатно. Sauce Labs — это очень популярный среди разработчиков инструмент для кросс-браузерного тестирования, который включает тестирование Selenium, мобильное тестирование и модульное тестирование JS. Среди их клиентов такие бренды, как Yahoo, zendesk, lyft, intuit, OpenDNS и HP. Они предлагают функции как автоматического, так и ручного тестирования. Вот еще несколько инструментов тестирования, которые определенно заслуживают упоминания:
Как проверить совместимость?
Как вы пишете тестовые случаи для совместимости браузера?
 Определите критически важные функции веб-сайта или веб-приложения, которые необходимо протестировать.
Определите критически важные функции веб-сайта или веб-приложения, которые необходимо протестировать. 12 лучших инструментов для тестирования совместимости браузеров
 Итак, сегодня мы хотим рассказать о 10 лучших инструментах тестирования совместимости браузеров , которые вы можете использовать для устранения проблем и обеспечения того, чтобы все ваши посетители получали одинаковый опыт на вашем веб-сайте или в приложении.
Итак, сегодня мы хотим рассказать о 10 лучших инструментах тестирования совместимости браузеров , которые вы можете использовать для устранения проблем и обеспечения того, чтобы все ваши посетители получали одинаковый опыт на вашем веб-сайте или в приложении. Тестирование совместимости браузеров

Что такое тестирование браузера?

Список инструментов для тестирования совместимости браузеров
 Они расположены в произвольном порядке и включают как бесплатные, так и платные инструменты.
Они расположены в произвольном порядке и включают как бесплатные, так и платные инструменты. 1. BrowserStack [платный]
Возможности Browserstack

2. Браузер [бесплатно + платно]
Функции браузера
 У них даже есть расширения для Chrome, Opera, Firefox и Safari.
У них даже есть расширения для Chrome, Opera, Firefox и Safari. 3. IE NetRenderer [бесплатно]

Функции IE NetRenderer
4. Песочница браузера [бесплатно + платно]
Функции песочницы браузера

5. TestingBot [платный]
Функции TestingBot
6. BrowseEmAll [платно]
 Некоторые из их пользователей включают такие бренды, как Blue Cross, OSU, Bank of Cardiff и University Newcastle.
Некоторые из их пользователей включают такие бренды, как Blue Cross, OSU, Bank of Cardiff и University Newcastle. Возможности BrowseEmAll
7. MultiBrowser [бесплатно + платно]
 Среди его пользователей — такие крупные бренды, как xerox, at&t, Experian и Nationwide.
Среди его пользователей — такие крупные бренды, как xerox, at&t, Experian и Nationwide. Функции MultiBrowser

8. CrossBrowserTesting [платный]
Функции CrossBrowserTesting

9.
Equafy [бесплатно + платно] [устарело] Функции Equafy

10. Sauce Labs [бесплатно + платно]
Особенности Sauce Labs
Другие инструменты тестирования браузера