Как проверить кроссбраузерность сайта
Вы можете просматривать сайт, используя последнюю версию Firefox , и он будет выглядеть удивительно. А после этого на сайт может зайти посетитель, использующий Internet Explorer 9 , и ресурс не только будет выглядеть ужасно, но еще и не будет работать должным образом. Угадайте, что тогда произойдет? Вы потеряете посетителя. Поэтому кроссбраузерность так важна:
Для чего мне тестировать сайт на совместимость с разными браузерами?
Кроме потери посетителей и трафика, вы можете потерять потенциальных клиентов. Если у вас есть сайт, через который вы продаете товар или услугу, и пользователь не может оформить заказ, потому что ваша форма не работает в его браузере.
Вот что Seque Technologies , компания, разрабатывающая технологические решения для федеральных, коммерческих и некоммерческих организаций, говорит о кроссбраузерном тестировании:
Тестирование сайта в различных браузерах должно стать обычной практикой для вас. Проверьте общий дизайн, навигацию, а также заполните и отправьте все имеющиеся формы, иначе вы рискуете потерять посетителей, клиентов и трафик:
Проверьте общий дизайн, навигацию, а также заполните и отправьте все имеющиеся формы, иначе вы рискуете потерять посетителей, клиентов и трафик:
Как выполнить кроссбраузерное тестирование?
Firefox , Internet Explorer , Safari , Chrome и Opera обычно можно без проблем загрузить и установить. Но если у вас нет такой возможности, то существует множество веб-инструментов, которые имитируют эти браузеры.
Например, BrowserStack , Ghostlab и CrossBrowserTesting , но их использование может обойтись в значительную сумму. К счастью, существуют бесплатные инструменты. Каждый из них предоставляет пользователям различные функции тестирования.
Browsershots
Browsershots — это простой в использовании онлайн-инструмент для проверки кроссбраузерности сайта. Он позволяет протестировать сайт в основных стационарных браузерах, при этом вы можете указать различные версии программ. После того, как введете URL-адрес тестируемого сайта, всего через несколько минут вы увидите его скриншоты, сделанные в каждом из выбранных браузеров:
Это хорошо, если вы хотите проверить внешний вид, но вы не сможете на самом деле « протестировать » элементы навигации и формы. С помощью этого бесплатного инструмента вы сможете убедиться, что тестируемый сайт выглядит нормально в различных версиях стационарных браузеров.
С помощью этого бесплатного инструмента вы сможете убедиться, что тестируемый сайт выглядит нормально в различных версиях стационарных браузеров.
Spoon Browser Sandbox
Spoon предлагает более основательный вариант проверки кроссбраузерности. Для Chrome , Firefox , Internet Explorer , Opera и Safari можно выбрать точную версию, которую нужно протестировать.
Если вам нужно протестировать новейшие версии этих браузеров, то это бесплатно. Но если вы хотите проверить старые версии, за это взимается плата:
После выбора браузера он открывается в новом окне. Затем нужно ввести URL-адрес и протестировать страницу.
Данный сервис позволяет полностью протестировать все аспекты кроссбраузерности. Обратите внимание, что этот инструмент попросит вас установить плагин, поэтому, если вы не хотите загружать и устанавливать его, вам стоит рассмотреть другой инструмент.
Viewlike.us
Viewlike.us позволяет просмотреть сайт при разных разрешениях. Это пригодится для тестирования внешнего вида сайта, а также даст ценную информацию, касающуюся адаптивности ресурса:
С помощью этого инструмента проверки кроссбраузерности сайта также можно оценить скорость и юзабилити тестируемого сайта. Если такие показатели, как размер изображений, размер элементов HTML и количество статических ресурсов нужны вам, значит и Viewlike.us будет полезен.
Если такие показатели, как размер изображений, размер элементов HTML и количество статических ресурсов нужны вам, значит и Viewlike.us будет полезен.
Инструмент также предоставит подробную информацию и рекомендации в соответствии с правилами юзабилити. Например, использует ли тестируемый сайт плагины или встречается ли в нем нечитаемый размер шрифта. После этого вы увидите скриншоты тестируемого ресурса в различных разрешениях. Затем можно установить другие разрешения, используемые на смартфонах и планшетах.
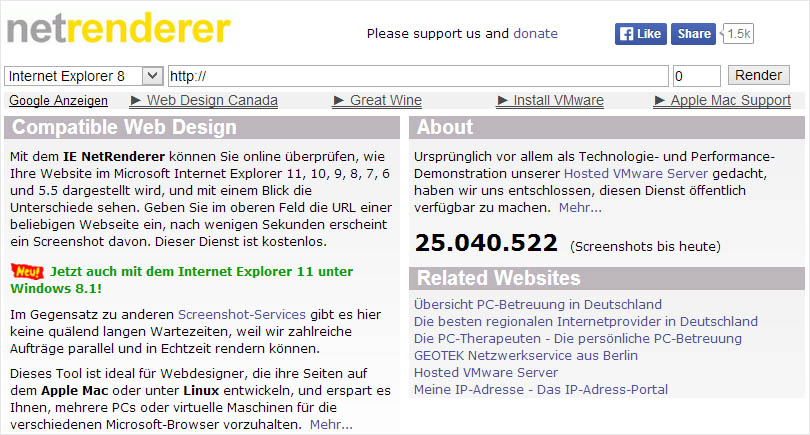
IE NetRenderer
IE NetRenderer показывает тестируемый сайт только в Internet Explorer , но зато позволяет выбрать версию от IE 5.5 до IE 11 . Это еще один простой инструмент, который подходит только для тестирования внешнего вида сайта:
Browsera
Browsera предоставляет пользователю информацию, касающуюся отображения сайта и выявленных ошибок. Введите URL-адрес сайта, и инструмент начнет сканировать его. Вы увидите, как он обрабатывает страницы, и сколько времени осталось до окончания тестирования.
Когда тест на кроссбраузерность завершится, вы получите на электронную почту письмо с результатами, а в окне Browsera будет выведен подробный отчет.
Если на сайте будут обнаружены ошибки JavaScript , Browsera предоставит детальную информацию по ним, включая тип и версию браузера, страницы или элементы сайта, строку кода, содержащую ошибку, ее описание. Например, « недопустимое значение свойства «:
Также можно просмотреть различия отображения макета в различных версиях Firefox и Internet Explorer . Так вы сможете увидеть, как тестируемый сайт выглядит в каждом из этих браузеров, чтобы позже внести необходимые изменения.
Для использования Browsera требуется создание учетной записи. Доступно несколько тарифов, а бесплатного вполне достаточно для тестирования небольших сайтов.
Инструмент определения кроссбраузерности сайта предоставляет для одного пользователя возможность тестирования до 25 страниц. Оно включает в себя обнаружение проблем, сканирование сайта и поиск ошибок JavaScript . Конечно, платные тарифы предлагают больше возможностей и опций.
Конечно, платные тарифы предлагают больше возможностей и опций.
Какой из инструментов использовать?
Spoon Browser Sandbox — единственный бесплатный инструмент из рассмотренных в этой статье, позволяющий провести полную проверку ресурса. Так что, если вы не хотите устанавливать все браузеры или платить за услугу, это лучший вариант для тестирования интерактивных элементов сайта.
Для тестирования внешнего вида сайта подойдет Browsershots . Он предлагает на бесплатной основе возможность проверить отображение ресурса в большинстве стационарных браузеров:
Используете ли вы уже эти инструменты?
Использовали ли вы какие-либо из описанных в этой статье инструментов для проверки кроссбраузерности? Или вы знаете о каких-либо других бесплатных веб-инструментах, которыми хотели бы поделиться и предложить другим читателям? Не забудьте, что речь шла именно о тестировании в стационарных браузерах, а не в мобильных.
Поделитесь своими мыслями в комментариях!
Данная публикация представляет собой перевод статьи « Ultimate Free Tools for Cross-Browser Testing » , подготовленной дружной командой проекта Интернет-технологии. ру
ру
Привет читатели seoslim.ru! Ничего загадочного в слове “кроссбраузерность” нет, часто новички задаются вопросом, что это за понятие.
А самое главное, какие сервисы на сегодняшний день существуют для ее проверки — разберем наиболее удобные сайты.
Для веб-разработчика это крайне важный момент, так как заказчики обращают большое внимание на одинаковое отображение конечного продукта в разных браузерах.
Что такое кроссбраузерность
Разберемся для начала более подробно в данном понятии — кроссбраузерность в порядке, если контент выглядит достаточно читабельным в любом из часто используемых браузеров, то есть верстка не разваливается.
Происходит такое довольно часто, так как алгоритмы обработки каскадных таблиц css, а также html-кодов в них могут значительно отличаться друг от друга.
Дело в том, что вы не можете точно знать, каким браузером и операционной системой будет пользоваться тот и иной посетитель ресурса.
Значит, для грамотного отображения того или иного элемента необходимо произвести проверку.
Начинающие разработчики могут сделать ручной тест, на наиболее используемых Опере, Мозилле, Гугл Хром, IE.
При этом желательно посмотреть, как выглядит сайт в мобильном варианте, а также привлечь для этого знакомых, которые могут, например, прислать скриншот.
В этом помогают специальные инструменты, онлайн-сервисы — большинство из них бесплатные, но попадаются платные ресурсы, выбирать лучше по степени эффективности.
Сервисы для тестирования сайта в браузерах
Проверка на том или ином сервисе имеет свои плюсы и минусы, если говорить о платных вариантах, они действительно могут быть затратными.
При этом бесплатные ресурсы особо ничем не уступают последним, хотя и приходится иногда долгое время ждать своей очереди из-за большого количества желающих.
Browsershots Итак, начнем с наиболее доступных сайтов.
Сразу при переходе у вас открыта вкладка “Browser Compatibility Test”, это и есть проверка на кроссбраузерность.
Для этого в строку необходимо ввести url вашего сайта и нажать на кнопку “Submit”:
Но перед этим уберите ненужные галочки напротив некоторых версий браузеров на ваше усмотрение, внизу вы можете задать необходимые параметры сайта, например, размер экрана или насыщенность цвета, сразу определить, для какой операционной системы нужен анализ:
После нажатия на кнопку “Submit” вы встанете в очередь на проверку, появится вот такое сообщение:
Это то, сколько минут прошло, сколько осталось, вторая строка — минимальное и максимальное время ожидания, ниже — количество версий задействованных браузеров.
Дополнительно вы можете получить приоритет на час, если нажмете на “Expire in 60 minutes for Priority Users”.
Параллельно вы увидите, как появляются скриншоты уже проверенных версий, если нажать на “Details”, можно проследить текущее состояние в деталях, а также сколько потрачено минут на каждую:
Полученные скриншоты наглядно покажут на имеющиеся недоработки, храниться результаты на сайте должны в течение последующего месяца.
Также совершенно спокойно вы можете их скачать и держать у себя на заметке.
Viewlike Следующий сайт, который можно однозначно порекомендовать — www.viewlike.us . С помощью сервиса вы также сможете оценить успешность юзабилити тестируемого ресурса и проверить скорость его работы.
После проверки вы получите исчерпывающие данные и о размере элементов html, и размер используемых изображений, и количество статистических ресурсов.
Вводим адрес в специальную строку, нажимаем “Test now!”:
По результатам тестирования вы получите рекомендации по поводу используемых плагинов, читаемости размера шрифта, а полученные скриншоты будут предоставлены в различных разрешениях.
CrossBrowserTesting Возьмем следующий сервис, который предназначен для обнаружения неточностей работы вашего сайта на базе любых операционных систем и браузеров, в том числе проверка может быть выполнена для устройств на платформе Android и iOS.
Заходим на страницу crossbrowsertesting.com , небольшая сложность здесь в том, что для использования возможностей сервиса нужно зарегистрироваться, а для начала нажмите “Start Your Free Trial”:
Для этого требуется указать свой адрес электронной почты и новый пароль, нажать “Create Your Free Account”:
Для верификации аккаунта пройдите по указанному адресу электронной почты, после чего вы можете пользоваться опциями сайта в течение семи дней совершенно бесплатно.
При этом в использование дается ограниченное количество времени тестирования — всего 60 минут.
Но начнем проверку, сделать это просто — после подтверждения аккаунта вы оказываетесь в разделе “Start a Screenshot Test”.
Проводится она на базе Windows и Mac, браузеры Chrome, FireFox, IE, Opera, Safari, анализ в мобильной версии предоставляется в отдельной вкладке.
В строку вводим адрес нужного вам сайта, как и в предыдущих случаях:
Всего потребовалось порядка 2-3 минут для анализа, теперь можно подробно увидеть полученные скриншоты, а нажав на “Layout Differences”, вы увидите различия в макете, которые обнаружила система.
Больше всего разногласий заметно при исследовании браузера Internet Explorer:
Все полученные скриншоты доступны для скачивания, для этого нажмите “Download” в верхнем правом углу, материалы сохраняться в формате .zip.
А для подробного анализа воспользуйтесь указанной ссылкой под картинкой — “Layout Differences”, при переходе становится доступен подробный анализ элементов:
Итак, сервис прост и удобен в использовании, но, к сожалению, бесплатен только на недельный период.
Также предлагается купить любой из представленных на сайте пакетов, самый недорогой из которых обойдется в $29 ежемесячно.
Quirktools Довольно интересный сервис по адресу quirktools. com , не требуется регистрации или оплаты каких-либо функций.
com , не требуется регистрации или оплаты каких-либо функций.
Перед вами просто строка, куда необходимо ввести адрес:
Фактически это средство для эмуляции большого количества устройств, разрешения могут подбираться по ходу:
Ссылка на скриншот с текущим разрешением доступна, если нажать на крайний правый значок в строке инструментов.
Browserstack Если ничего из перечисленного выше вам не понравилось, попробуйте перейти по ссылке www.browserstack.com и поработать здесь, вводим адрес:
Для начала следует зарегистрироваться, а в этой строке вы получите результаты, занесенные в историю предыдущих тестирований.
Нажимаю “Free Trial”, ввожу адрес электронной почты и пароль, все как обычно.
После регистрации выбираем вкладку “Live”, открывается менюшка со всеми доступными платформами и браузерами.
То, что выделено ярким цветом, доступно для бесплатной версии, учтите, что всего на тестирование дается 30 минут.
Например, выбираю браузер Chrome, загружается программа последней версии:
Открывается окно с дублирующей строкой для url, вводим адрес сайта сюда:
В правом верхнем углу вы найдете систему управления содержимым, то есть, вы не только проверяете различные параметры на соответствие, но и можете их регулировать прямо тут.
Browserling Еще один вариант — www.browserling.com , удобен тем, что сразу есть возможность выбрать из выпадающего списка необходимую для тестирования операционную систему, браузер и его версию, далее кликнуть на “Test now!”:
Интересно, что для проведения каких-либо действий дается ровно три минуты (таймер вверху слева), есть интересные инструменты, например, создание скриншотов (Screenshots).
Для смены браузера и его версии будет достаточно нажать на значок (в данном случае Chrome), а когда все готово к новой проверке, запустите ее кнопкой “Run”.
Turbo Следующий сервис, на который можно обратить внимание, находится на сайте turbo. net в подразделе Browser Sandbox.
net в подразделе Browser Sandbox.
Достаточно удобно все устроено — для прохождения теста вы сразу выбираете конкретную платформу и версию браузера, для проверки нужно нажать “Run”.
При этом доступны только те, что окрашены в синий цвет, для некоторых требуется купить доступ к аккаунту, хотя того, что есть, вполне достаточно.
Предварительно нужно зарегистрироваться (можно сначала нажать, а потом уже сделать это).
Ввожу новый логин и адрес электронной почты:
После введения данных тут же будет создан аккаунт, вы будете перенаправлены на страницу, где в строку, дублирующую браузерную, нужно ввести url интересующего вас сайта.
Те, кто хочет постоянно пользоваться сервисом, стоит скачать прилагающееся приложение, точнее расширение, для этого нажмите на “Install Turbo.net” в нижней части страницы.
Browsera Один из иностранных ресурсов — www.browsera.com , ничего сложного в работе с ним нет. Для начала работы нажмите соответствующую команду на главной странице:
Далее потребуется легкая регистрация — указываете самые простые данные о себе, почта может быть любая, не обязательно с доменом . com.
com.
Для тестирования задаете все необходимые параметры, самое главное — адрес страницы, нажимаете “Run Test”.
Минус в том, что после этого сразу проверку пройти нельзя, вы будете поставлены в очередь, а далее сможете следить за ходом выполнения:
При этом совершенно необязательно дожидаться момента окончания процесса, окно вполне можно закрыть, результат придет на указанный адрес электронной почты.
- Еще один конкурент — saucelabs.com , зайдите и сюда.
- А тем, кого интересует читабельность сайта и прочих характеристики относительно только IE, советую обратиться к ресурсу netrenderer.com .
Как оказывается, совсем не обязательно пользоваться платными источниками, есть большое количество из них, которые можно назвать условно-платными.
При этом изредка пользоваться предлагаемыми возможностями можно и совершенно бесплатно. Главное, что все они дают четкое представление о том, стоит ли дорабатывать свой проект и все уже доведено до ума.
Может быть, в будущем все веб браузеры будут выводить HTML/CSS код одинаково и в соответствии со стандартами. Тогда кросс браузерная проверка станет не нужна. Но такие рассуждения все еще остаются фантастикой, и проверка вашего проекта в современных и старых версиях браузеров необходима.
Старая школа тестирования предполагала загрузку вашего кода на как можно большем количестве компьютеров с различными комбинациями браузеров и операционных систем. Такой способ великолепно работает в условиях наличия большого количества разных компьютеров (и времени, которое придется потратить на настройку и проверку). Но есть более эффективный способ проверить кросс браузерность своего детища — бесплатные и коммерческие веб сервисы и программы. В данной статье представлены наиболее интересные из них.
Бесплатная проверка на кросс браузерность
Adobe BrowserLab
Adobe BrowserLab — это бесплатный инструмент, который позволяет протестировать ваш проект в различных версиях Chrome, Safari, IE и Firefox. Он предоставляет несколько способов просмотра страниц, включая полно экранный обзор и визуальное сравнение разных вариантов. Сервис может получать динамические страницы через сеть, или его можно использовать локально через Firebug или Adobe Dreamweaver CS5. Также допускается определять комбинацию наборов браузеров, если вам не нужно тестировать проект в очень старых версиях.
Он предоставляет несколько способов просмотра страниц, включая полно экранный обзор и визуальное сравнение разных вариантов. Сервис может получать динамические страницы через сеть, или его можно использовать локально через Firebug или Adobe Dreamweaver CS5. Также допускается определять комбинацию наборов браузеров, если вам не нужно тестировать проект в очень старых версиях.
Browsershots
Browsershots — вероятно наиболее полный бесплатный инструмент для тестирования, доступный в настоящее время. Он включает варианты браузеров для Linux, Windows и BSD. На нем также можно найти браузеры, о которых вы могли и не знать (например, Galeon, Iceape, Kazehakase и Epiphany). По умолчанию Browsershots проводит проверки на последних версиях браузеров, но доступны и старые варианты.
Чем больше браузеров будет определено для проверки, тем больше времени уйдет на подготовку результатов. Данный факт надо учитывать при выборе набора браузеров.
SuperPreview
SuperPreview является предложением Microsoft в области кросс браузерной проверки (и он совместим только с Windows). Инструмент позволяет определять набор браузеров для проведения тестов. Он работает с любым браузером, установленным на вашей системе (механизм вывода IE6 встроен в него). Данный факт является причиной его быстрой работы (не нужно ждать загрузки или окончания обработки на удаленном сервисе), но и ограничивает набор доступных браузеров для сравнения.
Инструмент позволяет определять набор браузеров для проведения тестов. Он работает с любым браузером, установленным на вашей системе (механизм вывода IE6 встроен в него). Данный факт является причиной его быстрой работы (не нужно ждать загрузки или окончания обработки на удаленном сервисе), но и ограничивает набор доступных браузеров для сравнения.
SuperPreview является бесплатным инструментом и планируется как часть Expression Web. В онлайн версии имеется поддержка Chrome, Safari (Mac) 4+5, Firefox 3+4. Также можно использовать интерактивный режим для веб сайтов, которые требуют регистрации перед выводом страниц, которые надо проверить. Есть инструмент отладки для DOM. К сожалению, отсутствует поддержка Opera, даже если она установлена локально.
Lunascape
Lunascape — это браузер с тройным механизмом вывода для Windows. Он использует Trident (IE), Gecko (Firefox) и Webkit (Chrome и Safari). Поэтому вы можете увидеть, как выглядит ваш сайт во всех трех вариантах в виде визуального сравнения. Хотя Lunascape не является традиционным инструментом тестирования, тем не менее, он будет очень полезен для дизайнеров и разработчиков. Его основным преимуществом является моментальный просмотр страниц сайта во всех трех вариантах механизмов вывода. Lunascape также поддерживает расширения и плагины Firefox, так что вы можете использовать Firebug для диагностики проблем совместимости.
Хотя Lunascape не является традиционным инструментом тестирования, тем не менее, он будет очень полезен для дизайнеров и разработчиков. Его основным преимуществом является моментальный просмотр страниц сайта во всех трех вариантах механизмов вывода. Lunascape также поддерживает расширения и плагины Firefox, так что вы можете использовать Firebug для диагностики проблем совместимости.
IETester
IETester — браузер для Windows, который позволяет использовать механизмы вывода и JavaScript для просмотра сайта в версиях IE10, IE9, IE8, IE7, IE6 и IE5.5. Для работы инструмента требуется Windows 7, Windows Vista или Windows XP с IE7.
IE NetRenderer
IE NetRenderer позволяет проверить совместимость с сайта с Internet Explorer версий от 5.5 до 9. Вам придется проверять каждую версию индивидуально.
Spoon
Spoon — сервис для имитации приложений. На нем доступны различные версии Firefox, Chrome, Opera и Safari для пользователей Windows. Недостаток: Internet Explorer поддерживается механизмом виртуализации Spoon, но по требованию Microsoft данный браузер исключен из вариантов тестирования. .
.
Browsera (бесплатная и коммерческая версии)
Browsera обеспечивает автоматический тест на совместимость. На результатах проверки выделяются различия в видах вывода вашего дизайна в разных браузерах, что существенно облегчает процесс. Также определяются ошибки JavaScript. А коммерческий вариант сервиса может проводить проверки страниц, требующих регистрации пользователя.
В бесплатном варианте доступен ограниченный набор браузеров и низкое разрешение снимков экрана. Коммерческая версия стоит $39 за один проект и от $49 до $99 за месячную подписку, и в нем доступны большой список браузеров, высокое разрешение снимков экрана и проверка страниц, требующих регистрации пользователя.
Browserling (бесплатная и коммерческая версии)
Browserling — сравнительно новое приложение для проверки кросс браузерности. Оно поддерживает ограниченный набор браузеров (и необязательно новейших версий), что ограничивает круг его пользователей среди разработчиков. Browserling все еще находится в стадии бета тестирования, и, может быть, список браузеров, расширится в ближайшем будущем.
Browserling все еще находится в стадии бета тестирования, и, может быть, список браузеров, расширится в ближайшем будущем.
Бесплатная версия имеет ограничение по времени сессии в размере 5 минут, а коммерческий вариант без ограничений стоит $20в месяц.
Коммерческие инструменты для тестирования
Коммерческие инструменты для тестирования имеют опции, которые отсутствуют у бесплатных сервисов, например, интерактивную визуализацию браузеров и проверку для мобильных устройств.
Mogotest
Mogotest выполняет проверки на кросс браузерность даже страниц, которые требуют регистрации пользователей. У сервиса есть API, и он может быть интегрирован в ваш проект. Mogotest также выдает отчет о состоянии проверяемого сайта, в котором сообщается о неправильных ссылках, закольцованных перенаправлениях и других проблемах разметки. На сервисе есть инструмент для сравнения снимков экрана. Поддерживаются системы регистрации на основе HTML и куки.
Доступны несколько тарифных планов. Персональный тарифный план стоит $15 в месяц и допускает проверки до 50 страниц на трех сайтах. Тарифный план для фрилансеров стоит $45 в месяц и допускает проверки на 10 сайтах и до 350 страниц. Групповой тарифный план стоит от $125 в месяц до $4499+ за неограниченный доступ.
Персональный тарифный план стоит $15 в месяц и допускает проверки до 50 страниц на трех сайтах. Тарифный план для фрилансеров стоит $45 в месяц и допускает проверки на 10 сайтах и до 350 страниц. Групповой тарифный план стоит от $125 в месяц до $4499+ за неограниченный доступ.
Cloud Testing
Cloud Testing предлагает функциональное тестирование проекта. Вы можете записать предполагаемые действия пользователя в вашем браузере с помощью Selenium IDE, затем загрузить их, а Cloud Testing выполнит скрипт в разных операционных системах и браузерах. А затем будет предоставлены снимки экранов и диагностика HTML и компонентов.
BrowserCam
BrowserCam включает инструменты тестирования для версий браузеров настольных систем и мобильных устройств (что отсутствует во многих других инструментах проверки). Также доступен удаленный доступ для реальной проверки в конфигурациях Windows, Linux и OS X. Возможен перехват email для проверки HTML, RTF и TXT версий писем.
Стоимость использования BrowserCam начинается от $19.95 за один сервис в день и заканчивается $999.95 за годовую подписку на полный комплект услуг.
Multi-Browser Viewer
Multi-Browser Viewer выполняет проверки для браузеров настольных систем и мобильных устройств. Он включает 26 виртуализированных веб браузеров, 5 браузеров для мобильных устройств (включая iPhone и iPad) и 61 вариант браузеров для снимков экрана (вы сможете видеть, как сайт выглядит, но взаимодействовать с ним нельзя). Также доступны пять языков: английский, испанский, немецкий, русский и французский.
Multi-Browser Viewer стоит $139.95 за однопользовательскую лицензию, включая годовую поддержку. Обновления после года использования стоят $99.95. Также доступен пробный период использования инструмента через веб сайт.
Сравнение инструментов
В ниже приведённой таблице сведены вместе некоторые сведения об инструментах тестирования для сравнения их между собой и выбора наиболее подходящего варианта.
| Инструмент | Количество поддерживаемых браузеров | IE? | Интерактивное тестирование? | Визуальное сравнение? | Цена |
|---|---|---|---|---|---|
| Adobe BrowserLab | 13 | IE6+ | Нет | Да | Бесплатно |
| Browsershots | 60+ | IE6+ | Нет | Нет | Бесплатно |
| SuperPreview | Изменяется | IE6+ | Да | Да | Бесплатно |
| Lunascape | 3 | IE6+ | Да | Да | Бесплатно |
| IETester | 6 версий IE | IE5.5+ | Да | Да | Бесплатно |
| IE NetRenderer | 5 версий IE | IE5.5+ | Нет | Нет | Бесплатно |
| Spoon | 16+ | Нет IE | Да | Нет | Бесплатно |
| Browsera | 9 | IE6+ | Нет | Да | Бесплатно – $99/месяц |
| Browserling | 9 | IE5. 5+ 5+ | Нет | Нет | Бесплатно – $20/месяц |
| Mogotest | 7+ | IE6+ | Нет | Да | $15 – $4,499/месяц |
| Cloud Testing | 4+ | IE6+ | Да | Да | Нет сведений |
| BrowserCam | 90+ | IE5.2+ | Нет | Да | $19.95 – $89.95/месяц |
| Multi-Browser Viewer | 80+ | IE6+ | Для некоторых браузеров | Да | $139.95 |
| CrossBrowserTesting | 100+ | IE6+ | Да | Да | $29.95 – $199.95/месяц |
Заключение
Вне зависимости от инструмента, которым вы пользуетесь, регулярное тестирование вашего проекта в процессе разработки помогает избавиться от больших проблем, которые могут возникнуть при его использовании, и сохраняет ваше время. Выбирайте сервис, который больше подходит к вашему рабочему процессу, и проверяйте все существенные изменения дизайна.
Данный урок подготовлен для вас командой сайта ruseller.com
Источник урока: www.smashingmagazine.com/2011/08/07/a-dozen-cross-browser-testing-tools/
Перевел: Сергей Фастунов
Урок создан: 9 Августа 2011
Просмотров: 139990
Правила перепечатки
5 последних уроков рубрики «Разное»
Как разместить свой сайт на хостинге? Правильно выбранный хороший хостинг — это будущее Ваших сайтов
Проект готов, Все проверено на локальном сервере OpenServer и можно переносить сайт на хостинг. Вот только какую компанию выбрать? Предлагаю рассмотреть хостинг fornex.com. Отличное место для твоего проекта с перспективами бурного роста.
Разработка веб-сайтов с помощью онлайн платформы Wrike
Создание вебсайта — процесс трудоёмкий, требующий слаженного взаимодействия между заказчиком и исполнителем, а также между всеми членами коллектива, вовлечёнными в проект. И в этом очень хорошее подспорье окажет онлайн платформа Wrike.
20 ресурсов для прототипирования
Подборка из нескольких десятков ресурсов для создания мокапов и прототипов.
Топ 10 бесплатных хостингов
Небольшая подборка провайдеров бесплатного хостинга с подробным описанием.
Быстрая заметка: массовый UPDATE в MySQL
Ни для кого не секрет как в MySQL реализовать массовый INSERT, а вот с UPDATE-ом могут возникнуть сложности. Чтобы не прибегать к манипуляциям события ON_DUPLICATE можно воспользоваться специальной конструкцией CASE … WHEN … THEN.
Как составить ТЗ для верстальщика — Личный опыт на vc.ru
Работа дизайнера – это не только создание красивого макета, но еще и плотная работа с верстальщиком. Кривая верстка может испортить самый крутой макет, а заказчик будет думать, что виноваты вы. Поэтому нужно, чтобы дизайнер самостоятельно составлял подробное ТЗ для верстальщика и контролировал его на всех этапах.
1096 просмотров
Подпись. Точнее, можно, но придется переделывать.
На сегодняшний день, главными требованиями к верстке являются адаптивность, кроссбраузерность, валидность и скорость работы.
Адаптивность – корректное отображения сайта на любом устройстве. Это важно, так как большинство сайтов сейчас просматривается с экрана смартфона или планшета. Адаптивность можно проверить через сервисы, например browsershots.org или crossbrowsertesting.com.
Кроссбраузерность – поддержка всех популярных браузеров, подробнее рассмотрим ниже. Кроссбраузерность можно проверить либо вручную, либо через сервисы, например browsershots.org или crossbrowsertesting.com.
Валидность – соответствие html-кода сайта утвержденным критериям. Критерии были разработаны организацией The World Wide Web Consortium (W3C). Валидный код не содержит «костылей», он полностью подчинен логике, и с ним легко работать в дальнейшем. Валидность css проверяется на jigsaw.w3.org, валидность html — на validator.w3.org.
Скорость работы — скорость загрузки html-кода, JS, изображений и прочего кода, который используется в верстке. Лучше всего проверяется сервисами от Google https://pagespeed. web.dev/ и Webpagetest https://webpagetest.org
web.dev/ и Webpagetest https://webpagetest.org
Вебмастер Победы, у которого вечно лагает фронтенд
Далее подробно расскажу, какие критерии учитываются в работе верстальщика.
Pixel Perfect – соответствие макету
Расположение всех блоков должно полностью соответствовать исходному макету, максимальное допустимое расхождение – 5 px, и то, оно не возбраняется только в текстовых полях. Но если верстальщик вдруг обнаружит небольшое расхождение в размерах блоков или их немного кривое расположение, конечно, он должен их поправить.
Соответствие макету можно проверить с помощью плагина ModularGrid.
Кодировка и DOCTYPE
По умолчанию, кодировка должна быть UTF-8. Это стандарт, наиболее универсальный вид кодировки, который «съедается» всеми браузерами. DOCTYPE – это html-тэг, который сообщает валидатору, какую именно версию html вы используете. В DOCTYPE вы можете указать, каким именно образом браузеру следует отображать ту или иную страницу. Если DOCTYPE не будет, то браузеру придется самому разбираться, как показывать ваш сайт – и не всегда он сделает это корректно. Используя DOCTYPE, вы можете быть уверены, что в браузере корректно отобразятся и элементы со сравнительно новыми тегами, и даже с устаревшими.
Если DOCTYPE не будет, то браузеру придется самому разбираться, как показывать ваш сайт – и не всегда он сделает это корректно. Используя DOCTYPE, вы можете быть уверены, что в браузере корректно отобразятся и элементы со сравнительно новыми тегами, и даже с устаревшими.
Кроссбраузерность
Итак, мы добрались до списка браузеров. По умолчанию, сайт должен поддерживаться в последних версиях:
- Internet Explorer версии 10 и выше, платформа — операционные системы семейства Windows;
- Mozilla Firefox версии 28 и выше, платформа — Windows версии XP и выше и Mac OS X версии 10.8 и выше;
- Safari версии 6.1 и выше, платформа — Mac OS X версии 10.8 и выше;
- Google Chrome версии 21 и выше, платформа — Windows версии XP и выше и Mac OS X версии 10.8 и выше;
- Opera версии 15 и выше, платформа — Windows версии XP и выше и Mac OS X версии 10.8 и выше;
- Браузеры мобильных устройств iOS 7 и выше;
- Браузеры мобильных устройств Android 5 и выше.

При верстке должны учитываться особенности браузеров, их ограничения внешнего вида и поведения объектов. Для обеспечения правильного отображения элементов в разных браузерах может применяться грациозная деградация.
Соответствие БЭМ
БЭМ – это это современный метод верстки, который расшифровывается как «блок – элемент – модификатор». БЭМ позволяет соблюдать единые правила верстки, которые помогают быстро разрабатывать интерфейсы, гибко их настраивать и легко модифицировать.
По принципу БЭМ вся верстка делится на:
- Блоки. Это функционально независимые компоненты страницы, которые имеют свой стиль, размер, поведение и т.д. Примеры блоков – это строка поиска, футер, хедер и т.д. Блоки могут быть простыми и составными. Таким образом, вся верстка собирается из таких компонентов.
- Элемент. Это часть блока, которая не используется отдельно от него. Например, элементами строки поиска может быть собственно строка, иконки, контент.

- Модификатор. Это свойство блока или элемента, которое отвечает за изменение его поведения или внешнего вида. Например, модификатор может менять цвет строки поиска при неверно заданном значении. У блока или элемента может быть несколько модификаторов.
Каждому модификатору присваивается такое имя, которое позволяет определить его принадлежность к определенному элементу или блоку. По имени элемента тоже должно быть понятно, к какому блоку он принадлежит.
Верстка по БЭМ – это один из современных стандартов, который помогает легко дорабатывать и видоизменять код в случае необходимости.
Адаптивность
Список классических разрешений, в которых должен корректно отображаться сайт:
- 2560×1440
- 3840 Х 2160
- 1024×600
- 1024×768
- 1152×864
- 1280×800
- 1280×1024
1440×900
1920×1080
1680×1050
На больших экранах нужно проверить, чтобы изображения соответствовали размеру экрана, а не располагались по центру с белыми полями по краям. При размерах более 375px не должно возникать горизонтальной прокрутки страницы (за исключением отдельных блоков верстки, где подобная реализация предусмотрена дизайн-макетами).
При размерах более 375px не должно возникать горизонтальной прокрутки страницы (за исключением отдельных блоков верстки, где подобная реализация предусмотрена дизайн-макетами).
Корректная работа при заполнении текстом
Верстка не должна терять первоначального вида при изменении контента – например, введении текста в формы. Также должны корректно отображаться все отступы, заголовки, списки и другое форматирование текста. Для этого в работе необходимо использовать использовать html5-тэги для разметки: header, footer, aside, nav, section, article и т.д.
Не забываем и правильной структуре заголовков (h2,h3,… и т.д. и TITLE).
Работоспособность при выключенных картинках и JS
При плохом качестве связи или экономии трафика картинки на сайте могут не прогружаться. Поэтому все изображения должны сопровождаться alt-описанием, шрифт для него тоже можно установить, чтобы он был читабельным.
JavaScript тоже может быть отключен на определенном устройстве или не работать с низким качеством связи. Сайт должен сохранять нормальный вид, пока он грузится на медленном 3G, и java-скрипты ещё не выполнились. Весь важный функционал сайта должен быть доступен без js.
Сайт должен сохранять нормальный вид, пока он грузится на медленном 3G, и java-скрипты ещё не выполнились. Весь важный функционал сайта должен быть доступен без js.
И еще несколько маленьких, но важных пунктов
- Лого на внутренних страницах должно вести на главную;
- У каждой страницы должен быть свой уникальный TITLE;
- Все ссылки должны реагировать на :hover, :active и :focus.
- Содержимое страницы должно идти в начале кода;
- Должны быть favicon.ico с включенными в неё 32×32, 48×48 и 64×64 вариациями и apple-touch-icon;
- В css должны быть зашиты размеры картинок, выводящихся программно;
- Изображения должны масштабироваться в зависимости от размера окна (max-width:100%; height:auto;).
- Картинки должны быть максимально сжаты, должны использоваться современные форматы изображений.

Анимация
Если для сайта предусмотрена сложная анимация, я либо показываю ее в примерах, либо делаю из макета видео, чтобы показать все наглядно. Кстати, видео может быть полезно и на этапе показа клиенту – не всегда на макете видно, как именно будут выглядеть те или иные элементы при просмотре и скролле.
Что касается простой анимации, то опытный верстальщик должен по умолчанию знать, как анимировать те или иные стандартные блоки.
С верткой сложной анимации… все сложно. Я нашла верстальщика, который может делать сложную анимацию только после 3 месяцев поисков. И это при условии, что я искала в сегменте от 1500р/час. Тут совет только один, если вы хотите дать верстальщику сложную анимацию, убедитесь, что в его портфолио есть подобные проекты. Часто сложная анимация тормозит, поэтому нужно очень ответственно проверять работу перед приемкой.
Важно понимать, что сложная анимация не будет корректно работать на старых устройствах, в старых браузерах.
Как проверить верстку
- Для оценки скорости работы стоит воспользоваться сервисами от Google https://pagespeed.web.dev/ и Webpagetest https://webpagetest.org. Если видите ошибки или что-то в красной зоне — правим. По Pagespeed хороший результат это от 70-80 баллов из 100 возможных.
- Адаптивность сайта можно проверить в инструментах разработчика в Google Chrome или ином браузере. Обязательно проверяйте адаптивность на физических устройствах — вид на них может отличаться. Хороший набор для тестирования это: 2-4 Android телефона — помощнее и послабее, 2 iPhone, 1 iPad, Macbook Pro, Windows-ПК с мониторами разрешением 1366*768 (ноутбук), 1920*1080, 2650*1440, 4к.
- Для оценки соответствия верстки макету можно установить плагин PerfectPixel https://chrome.google.com/webstore/detail/perfectpixel-by-welldonec/dkaagdgjmgdmbnecmcefdhjekcoceebi и там будет наглядно видно, если верстальщик ушел не туда.
- Особое внимание обращайте на шрифты и размеры шрифтов.
 Часто верстальщики не уделяют этому должное внимание.
Часто верстальщики не уделяют этому должное внимание. - Для оценки микроразметки и пригодности верстки для продвижения лучше позвать SEO-специалиста и заказать простую часовую консультацию. На этом этапе важно убедиться в том, что теги расставлены правильно, например, нет служебных элементов в h2-h4, а также что микроразметка проходит тесты от Яндекса http://webmaster.yandex.ru/microtest.xml и Гугла https://search.google.com/structured-data/testing-tool
- Техчасть: валидность проверяем тут https://validator.w3.org/, CSS тут http://jigsaw.w3.org/css-validator/, JS тут https://codebeautify.org/jsvalidate.
Или можно сделать проще. Я, как дизайнер, всегда проверяю готовую верстку на все вышеперечисленное и даже у хороших верстальщиков бывает до 100 ошибок. Закажите проверку у своего дизайнера и, если он в этом подкован, результат будет лучше, чем просто отдать все на откуп верстальщику.
Пример хорошего ТЗ по верстке можно посмотреть тут https://docs. google.com/document/d/1bZyzlhBvR1luYWY3voxptjkaxbXUHBXr2OCJvSa8Nyk/edi (на английском), а посовременнее тут https://github.com/thedaviddias/Front-End-Checklist
google.com/document/d/1bZyzlhBvR1luYWY3voxptjkaxbXUHBXr2OCJvSa8Nyk/edi (на английском), а посовременнее тут https://github.com/thedaviddias/Front-End-Checklist
Важно помнить: даже на сайтах банков, крупных сервисов я часто вижу ошибки верстки в мобильных версиях сайтов (адаптив). Поэтому, к проверке сайта на мобильных устройствах стоит относиться особенно щепетильно.
Качественная верстка очень важна, потому что плохой верстальщик способен испортить даже самый красивый и удобный макет (как это случалось и с моими проектами). Поэтому тщательно выбирайте специалиста и проверяйте его работу.
Профессия Web-разработчик | онлайн-обучение созданию сайтов от GeekBrains в Узбекистане
Инсайты от экспертов-практиков
У курса два формата обучения:
• живые вебинары;
• видеолекции в записи.
Везде предусмотрены домашние задания и их проверка преподавателем. Выберите удобный формат, проконсультировавшись с менеджером.
Git. Базовый курс
13 роликов научат вас основам работы с системы контроля версий Git. Вы узнаете, почему она важна в современной разработке. Изучите базовые понятия: репозиторий, коммиты, ветки и тэги. Освоите ключевые операции: создание и клонирование репозитория, слияние веток, запрос истории изменений и многое другое. После обучения вы будете готовы использовать Git для подготовки домашних заданий на курсах по программированию на любом языке. Кроме того, вы приблизитесь к прохождению собеседования, где несколько вопросов обычно посвящены системе контроля версий.
Вы узнаете, почему она важна в современной разработке. Изучите базовые понятия: репозиторий, коммиты, ветки и тэги. Освоите ключевые операции: создание и клонирование репозитория, слияние веток, запрос истории изменений и многое другое. После обучения вы будете готовы использовать Git для подготовки домашних заданий на курсах по программированию на любом языке. Кроме того, вы приблизитесь к прохождению собеседования, где несколько вопросов обычно посвящены системе контроля версий.
- Урок 1. Введение в Git
- Урок 2. Установка и настройка Git
- Урок 3. Основные команды терминала
- Урок 4. Работа с репозиториями в Git
- Урок 5. Управление файлами репозитория
- Урок 6. История изменений
- Урок 7. Работа с ветками репозитория
- Урок 8. Публикация репозитория
- Урок 9. Слияния веток
- Урок 10. Управление версиями
- Урок 11. Создание pull-request
- Урок 12. Сложные операции
- Урок 13. Работа с Fork-репозиториями
Основы программирования
Курс ориентирован на людей, не имеющих опыта в программировании. Для начала обучения достаточно владеть компьютером на уровне самого обычного пользователя. Все обучение будет проходить в браузере и вам не потребуется устанавливать дополнительное ПО. Вы узнаете что такое программа, как она выполняется, познакомитесь с основными операциями в программировании. Доступным языком мы расскажем об основных типах данных, массивах, ветвлении, циклах и функциях. Вы получите опыт решения простых, но интересных задач, что даст вам почву для того, чтобы научиться решать задачи гораздо более серьёзные.
Для начала обучения достаточно владеть компьютером на уровне самого обычного пользователя. Все обучение будет проходить в браузере и вам не потребуется устанавливать дополнительное ПО. Вы узнаете что такое программа, как она выполняется, познакомитесь с основными операциями в программировании. Доступным языком мы расскажем об основных типах данных, массивах, ветвлении, циклах и функциях. Вы получите опыт решения простых, но интересных задач, что даст вам почву для того, чтобы научиться решать задачи гораздо более серьёзные.
- Урок 1. Программа, переменные и типы данных
- Урок 2. Блок-схемы и ветвления
- Урок 3. Циклы
- Урок 4. Функции
- Урок 5. Массивы
HTML/CSS. Видео-курс. 1 месяц
HTML/CSS — язык гипертекстовой разметки, основа для изучения серверных языков программирования. Изучив html, вы сможете создать адаптивную веб-страницу или веб-сайт. Изучив css — сможете оформить свёрстанный сайт. Чтобы отработать полученные знания — делайте практические задания. Мы их не проверяем, но выполнять их важно: так у вас появятся базовые навыки профессиональной вёрстки.
Мы их не проверяем, но выполнять их важно: так у вас появятся базовые навыки профессиональной вёрстки.
- Урок 1. Основные понятия в веб-разработке
- Урок 2. Основы языка разметки документов HTML
- Урок 3. Основы языка оформления стилей документа CSS
- Урок 4. Основные тэги для вёрстки, Псевдоклассы и псевдоэлементы
- Урок 5. Основы позиционирования, работа с Flexbox
- Урок 6. Работа с макетом дизайна в формате Figma
- Урок 7. Основы создания адаптивного сайта
- Урок 8. Стандарты web и вспомогательные инструменты
Профессиональная верстка. 1 месяц
Курс позволит освоить программирование с применением HTML5 и CSS3. В ходе практической разработки front-end части интернет-магазина студенты научатся применять код к макетам Bootstrap, работать с двумя препроцессорами: языками LESS и SASS. Освоят адаптивную верстку сайтов, принципы кроссбраузерности и валидности при разработке интерфейса веб-ресурса.
- Урок 1.
 Позиционирование элементов. Практическая верстка
Позиционирование элементов. Практическая верстка - Урок 2. Структура HTML5, знакомство с формами
- Урок 3. Практическое применение Bootstrap
- Урок 4. Препроцессоры: применение на практике
- Урок 5. Эффекты перехода и трансформации в CSS3
- Урок 6. CSS3: медиа-запросы, адаптивная верстка
- Урок 7. Практическое применение адаптивной верстки
- Урок 8. Grid layout, новые возможности CSS3
Базовый курс JavaScript. 1 месяц
Студенты знакомятся с основами JavaScript, позволяющего делать веб-страницы интерактивными. Учатся создавать динамические страницы и приложения, используя опыт HTML-верстки. Отрабатывают навык программирования на JavaScript, разрабатывая мини-игры.
- Урок 1. Основы языка JavaScript
- Урок 2. Основные операторы JavaScript
- Урок 3. Циклы, массивы, структуры данных
- Урок 4. Объекты в JavaScript
- Урок 5. Введение в DOM
- Урок 6. Обработка событий в JavaScript
- Урок 7.
 Урок-практикум
Урок-практикум - Урок 8. Анонимные функции, замыкания
Продвинутый курс Javascript. 1 месяц
Курс научит использовать максимум возможностей JavaScript, чтобы создавать функциональные, привлекательные сайты. Используя библиотеку JQuery, осваивая Ajax-запросы, начинающие разработчики сделают интерфейс своего интернет-магазина интерактивным.
- Урок 1. Современный JavaScript
- Урок 2. ООП в JavaScript
- Урок 3. Асинхронные запросы
- Урок 4. Регулярные выражения
- Урок 5. Фреймворк Vue.js
- Урок 6. Компоненты Vue.js
- Урок 7. JavaScript на сервере
- Урок 8. Тестирование и сборка
Базы данных. Основы
Студенты ознакомятся с принципами построения и функционирования реляционных баз данных, будут способны самостоятельно конструировать базы данных, определять и модифицировать их структуру, а также манипулировать данными при помощи универсального языка запросов SQL.
- Урок 1.
 Введение в теорию реляционных баз данных
Введение в теорию реляционных баз данных - Урок 2. Базовые понятия структуры базы данных
- Урок 3. Определение данных. Базовые операции с данными
- Урок 4. Выборка данных, агрегация данных
- Урок 5. Вложенные запросы и объединение Union
- Урок 6. Объединение Join
- Урок 7. Расширенные возможности SQL
- Урок 8. Оконные функции, индексы, работа в графическом клиенте
Базовый курс PHP. 1 месяц
Вводный курс в РНР познакомит студентов с возможностями востребованного языка, который позволяет разрабатывать динамические сайты и веб-приложения. Студенты освоят основные конструкции языка PHP, вникнут в культуру написания кода и правила грамотного оформления скриптов веб-сайтов. На этом курсе стартует разработка серверной части для интернет-магазина: на данном этапе она будет создана элементарными средствами РНР. В итоге получим максимально простой, но рабочий продукт.
- Урок 1. Введение в PHP
- Урок 2. Условные блоки, ветвление функции
- Урок 3.
 Циклы и массивы
Циклы и массивы - Урок 4. Работа с файлами
- Урок 5. Базы данных MySQL и работа с ними на уровне PHP
- Урок 6. Интерактивность
- Урок 7. Авторизация и аутентификация
- Урок 8. Практика
Профессиональная веб-разработка на PHP. 1 месяц
Продвинутый курс позволяет освоить PHP до уровня middle-разработчика и за месяц отработать материал «годового запаса» профессиональных книг и статей. Совершенствуя back-end своего интернет-магазина, студенты научатся применять ООП-шаблоны, грамотно выстраивать архитектуру баз данных. Создадут универсальный движок с административной панелью, который сможет в дальнейшем стать основой новых проектов любой сложности: сайтов и порталов, в том числе включающих продажи через Интернет.
- Урок 1. ООП в PHP. Базовые понятия
- Урок 2. ООП в PHP. Расширенное изучение
- Урок 3. Шаблонизаторы
- Урок 4. Углубленное проектирование реляционных БД
- Урок 5. Парадигма MVC. Обновления движка
- Урок 6.
 Практика
Практика - Урок 7. Тестирование. PHPUnit
- Урок 8. Развитие карьеры разработчика. Инструменты и необходимые знания
Laravel. Глубокое погружение. 1 месяц
Вебинарный курс «Laravel» ориентирован на начинающих специалистов в области PHP-разработки и знакомых с PHP и ООП на базовом уровне. В данном курсе рассмотрим шаблон проектирования MVC, работу и структуру фреймворка, разработаем приложение агрегатора данных. Выполняя домашние задания, вы получите понимание и навыки работы с Laravel и создадите полноценный проект для портфолио.
- Урок 1. Установка Laravel. Описание принципов работы и структуры фреймворка
- Урок 2. Роутинг. Использование контроллеров
- Урок 3. Шаблонизатор Blade
- Урок 4. Запросы пользователя и класс Request. Класс Response в фреймворке Laravel. Функциональное тестирование приложения
- Урок 5. Работа с базой данных. Запросы. Миграции
- Урок 6. Работа с базой данных.
 Eloquent ORM
Eloquent ORM - Урок 7. Валидация данных в laravel
- Урок 8. Посредники. Сессии в Laravel. Аутентификация
- Урок 9. События в Laravel. Провайдеры. Работа со сторонними API
- Урок 10. Добавление HTML-редактора. Хранение файлов. Очереди в Laravel
Стажировка в GeekBrains (Web). 2 месяца
Во время стажировки студентам предстоит поработать в режиме удаленной занятости над Open Source-проектом либо стартапом. Студентам будет предложено выбрать один из набора доступных для разработки проектов. Они научатся работать в команде, коммуницировать с другими разработчиками, product- и project-менеджерами, дизайнерами, изучат гибкие методологии, фреймворк SCRUM, освоят принципы дистанционной работы. Результат стажировки: умение работать в команде, пополнение портфолио, возможность указать работу над проектом в качестве профильного опыта работы в резюме. Стажировка предстоит в формате дистанционной работы с частичной занятостью, еженедельными встречами-статусами с преподавателем в формате вебинара.
- Урок 1. Начало проекта
- Урок 2. Гибкие методологии разработки
- Урок 3. Проблемы и их решение. Совещание
- Урок 4. Первые промежуточные итоги
- Урок 5. Совещание. Качество. Тестирование
- Урок 6. Совещание. Подготовка резюме
- Урок 7. Совещание. Карьера разработчика
- Урок 8. Подведение итогов
| ближе к контенту. Это может привести к повторению стилей в других тегах | . Прописывайте стили в тегах заголовков (h3, h4), p или a, когда это необходимо. Прописывайте стили в тегах заголовков (h3, h4), p или a, когда это необходимо.Используйте тэг div для позиционирования блоков слева или справа в ячейках таблицы. Google Mail игнорирует блоки, описанные как плавающие (float), но в Yahoo! и Hotmail не возникает проблем. В некоторых случаях лучше всего будет создать таблицу посложнее, с большим количеством ячеек, чем полагаться на плавающие блоки В то время как тэги div почти не пригодны для использования, span может использоваться почти всегда, так как является inline (строчным) элементом. В некоторых случаях span может использоваться не только для настройки цвета и размера шрифта, но и для позиционирования текста выше или ниже содержания. Заметьте, что некоторые сервисы, которые доставляют электронные письма, могут модифицировать стили так, что, например, короткое правило style=»margin: 10px 5px 10px 0;» будет разбито на несколько меньших правил. Делается это для того, что бы письмо было понятно большинству почтовых клиентов. Если вы уже скачали и просмотрели некоторые шаблоны из Campaign Monitor и MailChimp, вы могли увидеть, что основная таблица описана так, как-будто это тэг body. Команда разработчиков из Campaign Monitor дает внешней таблице название “BodyImposter,” что дает представление о ней, как о главной таблице – каркасе, в середине которого размещаются все остальные элементы. Шаг 3: Лучшие приемы e-mail версткиЕсли вы создали рабочее и хорошо отображаемое HTML письмо, используя советы, описанные выше, то это только часть работы – есть еще несколько шагов, которые вы должны знать, чтобы убедится, что ваше письмо получено в наилучшем виде. Следующий шаг – тестирование письма в разнообразных почтовых клиентах. На этой стадии чаще всего находятся некоторые ошибки, которые нужно исправить. Первыми инструментами для тестов служат браузеры Firefox и Internet Explorer. Как только ваш шаблон корректно отображается в этих двух веб-браузерах, переходите к тестам, используя сервис доставки писем, разослав их на свои тестовые почтовые адреса в различных почтовых службах. В идеальном случае это могут быть Yahoo!, Hotmail и Google Mail. Почтовые аккаунты, которые вы будете использовать для тестов должны определяться тем, какими сервисами пользуются ваши подписчики. Для примера, если среди ваших подписчиков нет пользователей с почтовыми адресами из сервиса AOL, то, возможно, тестирование и наладка шаблона под этот сервис будет пустой тратой времени и денег. Важные приемы на этом шаге:
| закрывается ниже тэга . Это очень старая HTML проблема. Если поставить тэг сразу же после тэга (на той же строке) это может решить проблему одно-пиксельного разрыва.
Компьютерные курсы по направлениям:
Фрилансер Артём Сокольцов • HTML и CSS верстка и java ≡ Artem-design
Switch to English version?
Yes
Переключитись на українську версію?
Так
Переключиться на русскую версию?
Да
Przełączyć się na polską weкrsję?
Tak
Харьков, Украина
1 год назад
свободен для работы
возраст 29 лет
com создан 12 декабря 2017″/> на сервисе 4 года
Успешных проектов
Средняя оценка
Рейтинг
115
Дизайн – первое, что видит ваш клиент на сайте.
Именно дизайн превращает простого посетителя в вашего покупателя
Работаю без выходных с Пн. — Пн. с 10:00 — 22:00 (по Киевскому времени).
Стек работ:дизайн:
— прототипирование (Axure/Balsamiq)
— landing page и дизайн сайтов (интернет-магазины, портфолио, визитка, биржи) в Figma/PS/AI/XD
— логотипы
Знания, умения, навыки «ВЁРСТКА»:
- HTML5, CSS3, jQuery.
- Кроссбраузерность (Chrome 54+, Firefox 50+, InternetExplorer 11+, Safari Mac OS 8+, Opera 41+, Yandex 14.12+, iOS, Android, Windows Phone).
- Блочная фиксированная / резиновая верстка.
- Адаптивная верстка.
- Responsive.
- Bootstrap 3,4
- Flexbox
- LESS/SCSS
- GulpJS
- Git
- Parallax scrolling.
- Написание простого, читабельного, контекстно независимого кода.

- Аккуратный, логичный, продуманный код.
- Использование спрайтов.
- Реализация pixel perfect.
- Комментарии.
этапы работы:
- Общение в скайпе/телеграмме по проекту с проработкой всех деталей для понимания стека работы;
- Составление тех задания;
- Предоплата;
- Прототипирование, уникальный дизайн, вёрстка, натяжка WP/Laravel;
- Сдача проекта, проверка, доработки, утверждение.
*** Портфолио поможет оценить уровень моей работы:
- Все работы 14
- Дизайн сайтов 5
- Установка и настройка CMS 1
- Создание сайта под ключ 3
- HTML и CSS верстка 5
| 2000 USDSQL Backup HTML и CSS верстка SQL Backup — сайт для хранения данных с повышенной безопасностью, задействующий любое устройство для синхронизации с Вашими данными (телефон, планшет, пк и тд.) ссылка на сайт: По окончанию были разработаны: — логотип | 1800 USDStackOfStacke Дизайн сайтов Сайт криптовалюты Desktop/adaptive/logo | Cursor EducationHTML и CSS верстка Делал вёрстку на flex и интеграцию на WordPress Посмотреть можно здесь — https://itspoma.github.io/cursor-website-v9-markup/ |
| 750 USDKing Proxy HTML и CSS верстка Делал вёрстку на flex | 1500 USDNetSerf Дизайн сайтов Делал дизайн в figma+логотип, вёрстку на flex+js и интеграцию на WordPress Посмотреть можно здесь: | 1400 USDUslugitut Дизайн сайтов Uslugitut — делал: — логотип |
| 1700 USDРЯЗАНСКИЕ ПЕЧНИКИ Создание сайта под ключ Дизайн сайта для мастера по созданию печей, каминов, чугунного литья, керамики, ковки. Разробатовался под ключ: — логотип Посмотреть можно здесь — http://xn--62-mlcmkqm9d.xn--p1ai/ | 1600 USDILYIN Создание сайта под ключ Интересный и креативный дизайн интерьеров) Разработка была под ключ: логотип=>дизайн=>вёрстка (flex+gulp)=>натяжка на WordPress …
https://ilyinstudio.com/ | 800 USDМИКРОС HTML и CSS верстка Делал вёрстку на flex Посмотреть можно здесь — https://микрос.рф |
| 450 USDTkachenko Cardiology Дизайн сайтов В стек входило создание: прототипа, дизайна (desktop, tablet, mobile versions) | 650 USDВсе провайдеры HTML и CSS верстка Делал вёрстку на flex (gulp) https://rusprovider. …
и два небольших проекта под сайт: | 2400 USDSoho Capital Создание сайта под ключ Делал дизайн в figma (desktop/tab/mob) Посмотреть можно здесь — https://soho-capital.ru/ |
| 1000 USDВЕРОНИКА АГОФОНОВА Установка и настройка CMS Грамотный проект про успешный женский бизнес, делал вёрстку на (html/css/bootstrap) и натяжку на WordPress. Посмотреть можно здесь — https://dev.agafonova.ru.com/ | 700 USDALTVPN Дизайн сайтов Делал дизайн |
Как проверить проверить кроссбраузерность сайта бесплатно онлайн
Сайты как и люди. Есть милые и приветливые, а бывают совсем наоборот.
Кроссбраузерность — это, когда ресурс дружелюбен ко всем браузерам, одинаково качественно отображается и функционирует хоть в Хроме, хоть в Опере или любом другом браузере.
Согласитесь, не очень-то приятно открывать сайт и видеть поехавшую верстку. В итоге посетитель сайта уходит к конкурентам, а владелец ресурса теряет возможную прибыль. Все это негативно влияет на рейтинг в поисковых системах.
Высокий уровень отказов может утащить ресурс на самое дно выдачи. В итоге число пользователей сократится.
Вот пример поехавшей верстки Яндекс.Музыки в Google Chrome. Да-да, даже такие гиганты как Яндекс, допускают мелкие ошибки. Кстати, они всё быстро поправили.
Почему так происходит?
Браузеры работают на разных движках. Они отвечают за загрузку, обработку, отображение и расчет данных.
Каждый движок воспринимает информацию по-своему. И по-разному читает html-теги и css-стили. Вот так на одном сайте в разных браузерах отображается блок с партнерами.
Автоматическая проверка кроссбраузерности
Вообще сайт редко одинаково выглядит во всех браузерах. Собственно говоря, это и не нужно. Главное, чтобы не было критических ошибок. Выявить серьезные проблемы помогут специальные сервисы.
Выявить серьезные проблемы помогут специальные сервисы.
Browsershots
Делает скриншоты сайта в 65 браузерах различных версий. Инструмент бесплатно проверяет сайт в порядке очереди, поэтому иногда возникают задержки из-за нагрузки на сервер. Если заплатить, то проверка пойдет быстрее.
CrossBrowserTesting
Платный инструмент, но есть семидневная демо-версия. Для разовой проверки вполне хватит. Сервис проверит ваш в 1500 десктопных и мобильных браузерах.
Зарегистрируйте бесплатный аккаунт, подтвердите свою почту. Дальше можно авторизоваться в личном кабинете и начать тестирование.
Укажите ссылку, нажмите «Run Test» и получите результат проверки.
Saucelabs
Сервис платный, но есть бесплатный доступ на 14 дней. Проверяет отображение в десктопных и мобильных браузерах.
После регистрации можно перейти к тестированию. Выберете в меню «Live Testing», вставьте адрес сайта и запустите проверку.
Ручная проверка кроссбраузерности
Если вам почему-то хочется провести ручную проверку, то придется установить несколько браузеров и тестировать сайт в каждом из них.
Но сначала нужно понять, какие браузеры нужны для теста. Тут вам помогут Яндекс.Метрика и Google Analytics. Они покажут, каким браузерами отдают предпочтение ваши пользователи.
Согласно статистике statcounter.com и liveinternet.ru вырисовывается вот такая тройка лидеров: Google Chrome, Яндекс.Браузер и Opera. Но, вы всегда можете самостоятельно проверить, какие браузеры в ТОПе у пользователей вашего ресурса.
Проверка ТОПа в Яндекс.Метрике
Нужный отчет можно найти по цепочке: Отчеты > Стандартные отчеты > Технологии > Браузеры.
Далее смотрим на показатель отказов. Если у вас аномально высокий показатель отказов, например, 70%, то, возможно, ваш сайт некорректно отображается в этом браузере. Стоит все перепроверить.
Ищем самые популярные браузеры в Гугл.Аналитике
Аудитория > Обзор > Браузер
Обращайте внимание на показатель отказов. Если он приближается к 80-90%, то обязательно протестируйте отображение сайта в этом браузере.
Как сделать сайт кроссбраузерным
Окей, вы выяснили, что у вас есть проблемы на сайте. И как быть? Что делать? Разберемся с некоторыми секретами html-верстальщиков.
1. Использование префиксов
Префиксы — приставки к названиям CSS-свойств, используемые определенными браузерами. Они позволяют изменять отображение в конкретном обозревателе. Префиксы увеличивают объем кода, но остается понятным.
Примеры префиксов:
2. Применение CSS хаков
CSS hacks — это часть кода, понятная определенному браузеру.
Хак — это какой-то код в файле CSS, стили которого применяются только к указанным браузерам, а другими игнорируется. Вот CSS-хак для Internet Explorer 6 (IE6):
* html .sidebar { margin-left: 5px; }
Тут хак — это звездочка «html». Кто-то обнаружил, что это будет работать только в IE6 и ниже. То есть внешний отступ у .sidebar будет только в IE.
Но разработчики считают использование хаков не лучшим вариантом, так как это усложняет код.
3. Условные комментарии
C помощью условных комментариев можно использовать нестандартные особенности Особенно полезно, нужно нормальное отображение в Internet Explorer.
Пример для Internet Explorer 9:
<!—[if IE 9]>
<link rel="stylesheet" href="style-for-ie9.css">
<![endif]—>
Файл style-for-ie9.css подключится только в браузере Internet Explorer 9.
4. Используйте фреймворки
Зачем изобретать велосипед? Можно применять заготовки и шаблоны, например, Bootstrap. Они дают заготовки кода, который совместим с большинством браузеров и мобильными устройствами.
5. Проверяйте на ошибки
Найти ошибки с HTML и CSS можно с помощью: HTML Validator и CSS Validator.
Подытожим
Кроссбраузерность влияет на поведенческие факторы сайта. Если пользователю неудобно пользоваться вашим сайтом, то он быстро уйдет. В результате у вас увеличится процент отказов.
Поэтому лучше сделать сайт кроссбраузерным. Сначала проверьте с помощью специальных сервисов, как он отображается в разных браузерах. Далее устраните ошибки в верстке.
Сначала проверьте с помощью специальных сервисов, как он отображается в разных браузерах. Далее устраните ошибки в верстке.
Но помните, что невозможно добиться одинакового отображения во всех браузерах. Детали вроде: отступов, шрифтов, размытия теней все равно будут отличаться. Главное, чтобы сайт был удобным для пользователя, все важные элементы и функции заметны и доступны.
Кросс-браузерное тестирование: определение, почему это важно, как это делать .
Что такое кроссбраузерное тестирование?
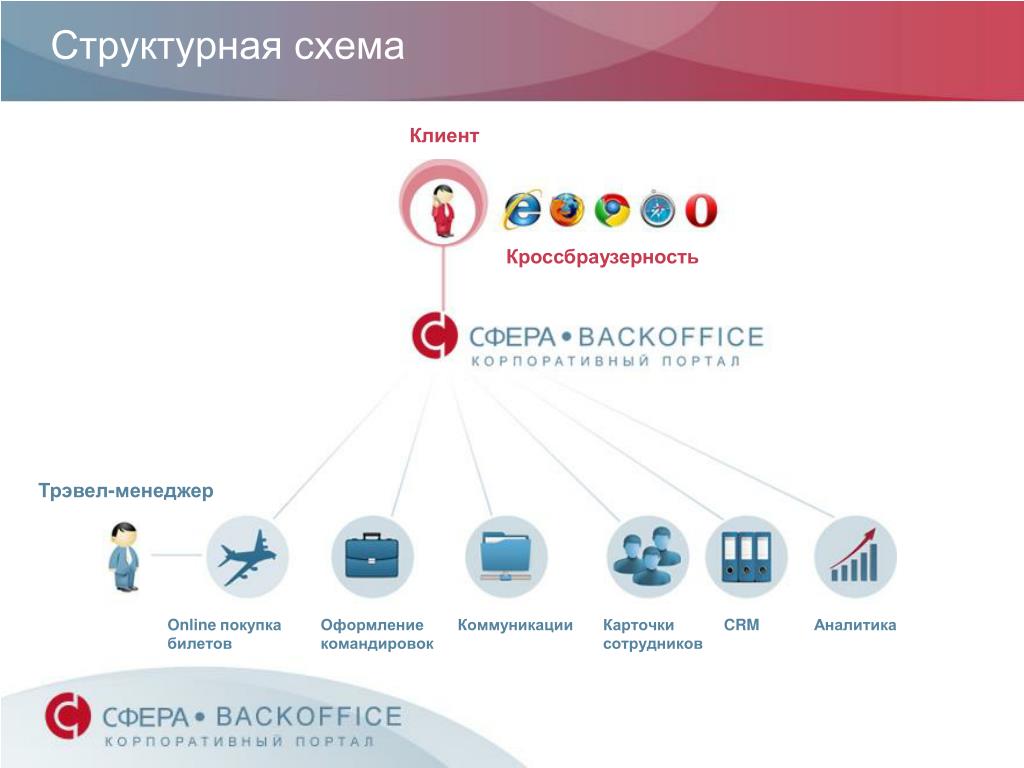
Кросс-браузерное тестирование — это тип нефункционального тестирования, которое позволяет вам проверить, работает ли ваш веб-сайт должным образом при доступе через:
- Различные комбинации браузер-ОС , то есть в популярных браузерах, таких как Firefox, Chrome, Edge, Safari, — в любой из популярных операционных систем, таких как Windows, macOS, iOS и Android.
- Различные устройства т.
 е. пользователи могут просматривать и взаимодействовать с вашим веб-сайтом на популярных устройствах — смартфонах, планшетах, настольных компьютерах, ноутбуках и т. д.
е. пользователи могут просматривать и взаимодействовать с вашим веб-сайтом на популярных устройствах — смартфонах, планшетах, настольных компьютерах, ноутбуках и т. д. - Вспомогательные инструменты т. по-разному способны.
Речь идет о выпусках, которые максимально не зависят от браузера, что является ключом к обеспечению единообразного взаимодействия с пользователем в разнообразном, постоянно растущем диапазоне браузеров и устройств.
Начать живое тестирование
Почему важно кросс-браузерное тестирование?
Представьте, что вы пытаетесь получить доступ к сайту, на котором собраны все существующие мемы о котах бонго. Допустим, вы делаете это впервые со своего первого MacBook Air.
Вы открываете Safari, вводите URL-адрес, нажимаете Enter и ждете, пока он загрузится. Когда это происходит, ни один из GIF-файлов не загружается. Кнопки и текст разбросаны по всей странице. Вы проверяете подключение и перезагружаетесь, чтобы увидеть тот же экран.
Вы проверяете подключение и перезагружаетесь, чтобы увидеть тот же экран.
В конце концов, вы, скорее всего, сделаете одно из двух: предположите, что на сайте возникла проблема, и покиньте его, чтобы вернуться позже, или предположите, что сайт не работает, и покиньте его, чтобы найти альтернативу.
Поставщики браузеров следуют открытым веб-стандартам, но у них есть свои собственные интерпретации. Поскольку каждый из них отображает HTML, CSS и JavaScript уникальным образом, тщательной отладки исходного кода вашего веб-сайта недостаточно, чтобы гарантировать, что ваш веб-сайт будет выглядеть и вести себя должным образом в разных браузерах (или разных версиях одного браузера).
Таким образом, веб-разработчикам приходится абстрагироваться от различий между браузерами. Кросс-браузерное тестирование помогает в этом, выявляя ошибки совместимости для конкретных браузеров, чтобы вы могли быстро отлаживать их. Это помогает гарантировать, что вы не оттолкнете значительную часть своей целевой аудитории просто потому, что ваш веб-сайт не работает в их браузерной ОС.
Какие функции анализируются в браузерном тесте?
Тестирование совместимости включает в себя все, но у вас не всегда может быть на это время.
Чтобы сделать это правильно, группы разработчиков ограничивают свое тестирование документом со спецификацией тестирования (тестовыми спецификациями), в котором излагаются общие основы — список функций для тестирования, какие браузеры / версии / платформы тестировать, чтобы соответствовать эталону совместимости, сценарии тестирования, сроки и бюджет.
Вы можете классифицировать функции, которые будут тестироваться, следующим образом:
- Базовая функциональность: Чтобы убедиться, что базовая функциональность работает в большинстве комбинаций браузер-ОС. Например, вы можете проверить, что:
- Все диалоговые окна и меню работают должным образом
- Все поля формы принимают ввод после их правильной проверки
- Веб-сайт правильно обрабатывает основные файлы cookie (и такие функции, как персонализация, которые зависят от них)
- Бесшовный сенсорный ввод для мобильных устройств или планшеты
- Дизайн: Это гарантирует, что внешний вид веб-сайта — шрифты, изображения и макет — соответствуют спецификациям, предоставленным командой дизайнеров.

- Доступность: Учетные записи для соблюдения Руководства по обеспечению доступности веб-контента (WCAG), чтобы разрешить пользователям с различными возможностями доступ к веб-сайту.
- Отзывчивость: Проверяет гибкость дизайна и соответствие экранам разных размеров/ориентаций.
Начать тестирование сейчас
Как выбрать браузеры для тестирования?
Огромное количество браузеров, устройств и операционных систем делает невозможным сборку и тестирование каждой комбинации браузер-ОС, которая может существовать. Более реалистичная цель — сосредоточить усилия по тестированию на максимальном охвате вашего веб-сайта на целевом рынке. Для этого вам необходимо заблокировать наиболее важные браузеры и версии:
- На основе популярности: Выберите 10-20 самых популярных или часто используемых браузеров. Выберите две самые популярные платформы, такие как Android и iOS.
 Это должно максимизировать ваш охват на любом целевом рынке. Обычно это то, для чего оптимизируются веб-сайты B2C (ориентированные на потребителя).
Это должно максимизировать ваш охват на любом целевом рынке. Обычно это то, для чего оптимизируются веб-сайты B2C (ориентированные на потребителя). - На основе анализа: Просмотрите статистику трафика вашего веб-сайта, полученную с помощью инструментов аналитики (например, Google Analytics или Kissmetrics), и разбейте ее по устройствам/браузерам. Цель состоит в том, чтобы узнать:
- Какие комбинации браузер-ОС чаще всего используются вашей целевой аудиторией
- На каких устройствах обычно просматривают ваш веб-сайт
На основе этих данных выберите комбинации браузер-ОС, которые наиболее популярны среди ваших конечных пользователей. Простое эмпирическое правило заключается в том, чтобы отдавать приоритет тестированию на любой браузерной ОС, на долю которой приходится более 5% трафика.
Чтобы принять обоснованное решение для вашей целевой аудитории, обратитесь к статистике трафика и объедините эту информацию с нашим отчетом «Тест на нужных устройствах», в котором собраны данные об использовании ОС браузера и устройств на разных рынках.

Решение о том, на каких браузерах и платформах проводить тестирование, обычно находится в руках специалистов по бизнесу и маркетингу (или клиента). Цели, определенные этими командами, помогают сосредоточить усилия команды продукта/тестировщика на областях, которые принесут наибольшую пользу при наименьших усилиях.
Как выполняется кроссбраузерное тестирование?
Теперь, когда у вас есть все необходимое, вы можете приступить к тестированию. Вот краткое описание необходимых шагов:
- Установите базовый уровень: Прежде чем приступить к кросс-браузерному тестированию, запустите все тесты дизайна и функциональности в своем основном браузере — обычно в Chrome. Это даст вам представление о том, как веб-сайт изначально должен был выглядеть и вести себя.
- Создайте план тестирования и выберите браузеры для тестирования: Используйте документ со спецификацией теста, чтобы точно определить, что вы будете тестировать.
 Затем, как описано в сегменте выше, выберите комбинацию браузер-ОС для тестирования на основе анализа популярности и посещаемости сайта.
Затем, как описано в сегменте выше, выберите комбинацию браузер-ОС для тестирования на основе анализа популярности и посещаемости сайта. - Выполнение — автоматическое или ручное: При ручном тестировании тестировщики должны последовательно отрабатывать тестовые сценарии. Автоматизированное тестирование «автоматизирует» взаимодействие людей с помощью кода. Один тестовый сценарий, написанный профессиональным тестировщиком с использованием инструментов автоматизации, таких как Selenium, может выполнять тестовый сценарий в нескольких разных браузерах столько раз, сколько необходимо. Благодаря точным отчетам об ошибках их легче находить и устранять. Ручное тестирование допускает (человеческую) ошибку. В зависимости от веб-сайта и сценариев, которые необходимо протестировать, это может занять от нескольких часов до нескольких недель. Современные продуктовые команды выделяют ручных тестировщиков для исследовательского тестирования — выявления болевых точек UX, с которыми пользователь может столкнуться при взаимодействии с точкой взаимодействия.
 Например, правильно закодированная форма оформления заказа, которая не сохраняет введенные формы при перезагрузке. Остальные тесты можно автоматизировать для быстрого, воспроизводимого выполнения и почти мгновенной обратной связи.
Например, правильно закодированная форма оформления заказа, которая не сохраняет введенные формы при перезагрузке. Остальные тесты можно автоматизировать для быстрого, воспроизводимого выполнения и почти мгновенной обратной связи. - Инфраструктура: Для учета поведения веб-сайта при использовании браузеров в разных операционных системах вам потребуются разные устройства. Есть несколько способов настроить инфраструктуру тестирования: Вы можете использовать эмуляторы/симуляторы/виртуальные машины (ВМ) и установить на них браузеры для тестирования. Этот подход недорогой, но учтите, что: а) его нелегко масштабировать и б) результаты тестирования ненадежны на виртуальных мобильных платформах (Android и iOS). В качестве альтернативы, если у вас есть ресурсы для приобретения реальных устройств и поддержания их целостности с течением времени, вы можете создать собственную лабораторию устройств. Другой способ — использовать облачную инфраструктуру тестирования (например, Browserstack Live) для запуска тестов в удаленной лаборатории защищенных устройств и браузеров — за небольшую часть стоимости настройки собственной лаборатории устройств.

После выполнения тестов результаты распределяются между командами (с использованием таких инструментов регистрации ошибок, как Jira, Trello, GitHub и т. д.). Это держит членов кросс-функциональных команд на одной странице и позволяет им совместно работать над устранением проблем.
Когда выполняется кроссбраузерное тестирование?
В зависимости от вашей роли и рабочего процесса вы можете запускать кросс-браузерные тесты:
- Во время разработки: Разработчики в конвейерах непрерывной интеграции тестируют новые функции, чтобы убедиться, что они совместимы с разными браузерами, прежде чем вносить изменения в рабочую среду. .
- В промежуточном/предварительном выпуске: команды контроля качества делают это для каждого релиз-кандидата, чтобы убедиться, что в последней версии веб-сайта не возникнет проблем с совместимостью браузера.
Начать бесплатную пробную версию
Кто занимается кросс-браузерным тестированием?
Краткий ответ: Любой, кто проектирует/разрабатывает для Open Web.
Вам не нужно знать программирование, чтобы использовать инструменты интерактивного кросс-браузерного тестирования. BrowserStack Live, например, также используется маркетологами и веб-дизайнерами, которые быстро тестируют целевые страницы/новые дизайны для кросс-браузерного рендеринга и отзывчивости.
Обычно группы обеспечения качества выполняют тестовые сценарии в нескольких браузерах, чтобы убедиться, что сборка соответствует контрольным показателям совместимости браузеров. Команды пользовательского интерфейса проводят кросс-браузерные тесты, чтобы выяснить, как интерфейс веб-сайта работает на разных устройствах и в разных ориентациях.
Резюме
Давайте кратко напомним 7 общих шагов, связанных с кросс-браузерным тестированием:
- Определите, какие функции вы будете тестировать, и напишите шаги для описания сценариев.
- Определите браузеры и платформы — по популярности или анализу посещаемости сайта — которые вы будете тестировать.

- Выберите способ выполнения тестовых сценариев — вручную или автоматически.
- Настройте устройства/браузеры, на которых вы будете тестировать (или подключитесь к облачному провайдеру).
- Выполните тестовые сценарии в браузерах с наибольшей долей трафика, затем перейдите к выбросам.
- Документируйте результаты тестирования и делитесь ими с командами, которые могут отлаживать/исправлять проблемы.
- Непрерывно запускайте тесты на кросс-браузерную совместимость, чтобы убедиться, что ошибки не пропущены.
Давайте будем честными — если бы все поставщики браузеров единообразно следовали открытым веб-стандартам, тестирование на кросс-браузерную совместимость вообще не потребовалось бы. Но мы живем в мире, где браузеры конкурируют за долю рынка. На вас лежит ответственность за то, чтобы предоставить конечным пользователям неизменно приятные впечатления во множестве браузеров и устройств.
Разница между кросс-браузерным тестированием и адаптивным тестированием
Сегодня повсеместное распространение Интернета неоспоримо. Таким образом, разработчики веб-сайтов обязаны убедиться, что работа веб-пользователей в Интернете проста, удобна, беспроблемна и даже приятна, если это возможно. Для этого требуется хорошо организованный цикл выпуска, когда разработчики и тестировщики делают все возможное, чтобы выпустить на рынок надежный и конкурентоспособный продукт. Однако мы часто забываем или путаемся между буквальным значением адаптивного тестирования и кросс-браузерного тестирования. Это подчеркивает важность кросс-браузерного тестирования и адаптивного тестирования. Оба имеют решающее значение в разработке веб-сайтов, но весьма отличаются друг от друга. Оба они также предлагаются LambdaTest, и мы рассмотрим каждый из них в этой статье после того, как поймем основную разницу между двумя типами тестирования.
Таким образом, разработчики веб-сайтов обязаны убедиться, что работа веб-пользователей в Интернете проста, удобна, беспроблемна и даже приятна, если это возможно. Для этого требуется хорошо организованный цикл выпуска, когда разработчики и тестировщики делают все возможное, чтобы выпустить на рынок надежный и конкурентоспособный продукт. Однако мы часто забываем или путаемся между буквальным значением адаптивного тестирования и кросс-браузерного тестирования. Это подчеркивает важность кросс-браузерного тестирования и адаптивного тестирования. Оба имеют решающее значение в разработке веб-сайтов, но весьма отличаются друг от друга. Оба они также предлагаются LambdaTest, и мы рассмотрим каждый из них в этой статье после того, как поймем основную разницу между двумя типами тестирования.
Кросс-браузерное тестирование касается функциональности и функциональной совместимости, в то время как отзывчивое веб-тестирование фокусируется на эстетике и адаптивности. Таким образом, первый касается того, какой браузер используют веб-пользователи; последний, с другой стороны, ориентирован на то, какие устройства используют веб-пользователи. Все еще в замешательстве? Не волнуйся! Я буду говорить о них подробно. К концу этой статьи я помогу вам избежать двусмысленности между кросс-браузерным тестированием и адаптивным тестированием.
Все еще в замешательстве? Не волнуйся! Я буду говорить о них подробно. К концу этой статьи я помогу вам избежать двусмысленности между кросс-браузерным тестированием и адаптивным тестированием.
Что такое адаптивное тестирование?
Поколение, в котором мы живем, требует удобства. Прошли те времена, когда ПК или ноутбук были единственными способами доступа к веб-сайту. Развитие технологий мобильных телефонов, планшетов и высокоскоростного Интернета значительно повлияло на предпочтения пользователей в отношении доступа в Интернет.
Адаптивное тестирование — это процесс, обеспечивающий отображение веб-страниц в окнах просмотра нескольких устройств. Его конечная цель — убедиться, что веб-страницы выглядят хорошо, и предоставлять актуальную информацию посетителям веб-сайта на каждом устройстве.
С помощью этого руководства по адаптивному тестированию для начинающих вы узнаете, как проводить адаптивное тестирование вашего веб-сайта на платформе LambdaTest.
Почему адаптивное тестирование важно?
Представьте, сколько устройств могут использовать ваши клиенты. Размер экрана для мобильных устройств будет сильно отличаться от размера экрана для настольных устройств. Кроме того, не все мобильные устройства предлагают одинаковое окно просмотра или разрешение экрана. Теперь вы собираетесь придумать отдельную веб-страницу для каждого вида устройства? Представьте, сколько устройств будет. Для этой цели организации предпочитают использовать адаптивный веб-дизайн (RWD). Идея RWD заключается в том, чтобы сэкономить время и усилия, необходимые для создания выделенных веб-страниц для разных размеров экрана. Итак, вы разрабатываете один веб-сайт или веб-приложение с помощью RWD, чтобы обеспечить его беспроблемное отображение на разных устройствах. После разработки приходит тестирование. Процедура тестирования для подтверждения того, что RWD работает должным образом, называется адаптивным тестированием.
Подобно кросс-браузерному тестированию, адаптивное тестирование имеет решающее значение для предоставления вашим клиентам хорошего пользовательского интерфейса и пользовательского интерфейса. Если сайт не отвечает, содержимое веб-страницы остается статичным независимо от разрешения экрана, используемого для просмотра веб-сайта. Таким образом, вы упускаете возможность передать нужную информацию своим клиентам.
Если сайт не отвечает, содержимое веб-страницы остается статичным независимо от разрешения экрана, используемого для просмотра веб-сайта. Таким образом, вы упускаете возможность передать нужную информацию своим клиентам.
Теперь давайте посмотрим на неотзывчивый веб-сайт.
Вы заметили препятствие с точки зрения конечного пользователя? Теперь давайте оценим адаптивный веб-сайт. Я буду демонстрировать LambdaTest.
Вы заметили, что единственная полоса прокрутки здесь предназначена для вертикальной прокрутки, в отличие от неотвечающего веб-сайта, где у нас была полоса прокрутки и для горизонтальной прокрутки? Это еще не все. Контент настраивается автоматически, и вы можете просматривать весь веб-сайт в аккуратном и презентабельном виде, а также меню-гамбургер сверху, которое поможет вам перемещаться по различным вкладкам веб-продукта. Посетите домашнюю страницу LambdaTest, чтобы узнать, как содержимое веб-страницы было приспособлено к разрешению экрана мобильного устройства.
В нашей статье «9 ошибок, которых следует избегать при оптимизации вашего сайта для мобильных устройств» объясняется, что оптимизация веб-сайта для мобильных устройств важна, поскольку она обеспечивает правильное отображение на различных устройствах. Нет необходимости создавать мобильную версию того же сайта. Следовательно, затраты сокращаются, и на это уходит не так много человеко-часов.
Выполнение адаптивного тестирования на более чем 50 мобильных представлениях с помощью браузера LT
СКАЧАТЬ LT БРАУЗЕР
В этом подробном пошаговом видео-уроке LT Browser мы поможем вам начать работу с LT Browser.
Что такое кроссбраузерное тестирование?
Кросс-браузерное тестирование — это процесс тестирования веб-сайта или веб-приложения в различных браузерах, версиях браузеров, работающих в разных операционных системах, для обеспечения того, чтобы веб-сайт отображался так, как задумано.
Основная причина проведения кросс-браузерного тестирования заключается в различиях между механизмами рендеринга разных браузеров. В каждом браузере есть особый механизм рендеринга для вызова ваших веб-элементов, когда кто-то вводит URL-адрес вашего сайта в адресной строке. По сути, механизм рендеринга Google Chrome будет интерпретировать код вашего веб-сайта иначе, чем движок рендеринга Mozilla Firefox, Safari, Opera и т. д. Кроме того, каждая версия браузера будет иметь уникальный движок рендеринга. Таким образом, Chrome 68 может отличаться отрисовкой веб-сайта, чем Chrome 69., Chrome 67 и т. д.
В каждом браузере есть особый механизм рендеринга для вызова ваших веб-элементов, когда кто-то вводит URL-адрес вашего сайта в адресной строке. По сути, механизм рендеринга Google Chrome будет интерпретировать код вашего веб-сайта иначе, чем движок рендеринга Mozilla Firefox, Safari, Opera и т. д. Кроме того, каждая версия браузера будет иметь уникальный движок рендеринга. Таким образом, Chrome 68 может отличаться отрисовкой веб-сайта, чем Chrome 69., Chrome 67 и т. д.
Почему важно проводить кросс-браузерное тестирование?
Представьте себе всю тяжелую работу, которую вы проделали для разработки первоклассного веб-сайта с помощью Google Chrome, только для того, чтобы увидеть, как он с треском проваливается в Safari, IE, любом другом настольном или мобильном браузере.
Если вы начнете работу со своим веб-приложением, не включив тестирование веб-браузера в свой SDLC, вы рискуете создать проблемы для посетителей вашего веб-сайта. Вы не только не можете привлечь нового клиента для своего веб-продукта, но и позволяете своим существующим пользователям отказаться от вашего веб-продукта. Все просто: если вы не предложите им хороший, последовательный пользовательский опыт, это сделает кто-то другой.
Все просто: если вы не предложите им хороший, последовательный пользовательский опыт, это сделает кто-то другой.
UX — не единственная причина, вы также должны помнить о пользовательском интерфейсе (UI) вашего веб-продукта. Кросс-браузерное тестирование обеспечит лучшую доступность и читабельность для ваших пользователей. Например, скажем, вы создаете HTML-форму, вы объявляете различные типы ввода формы, один из таких типов ввода HTML — Range с целью указания годового дохода, оптового заказа и т. д. Тип ввода Range в HTML имеет ключевое значение для каждый веб-сайт или веб-приложение. Однако в разных браузерах он отображается неодинаково.
Ознакомьтесь со статьей: Совместимы ли ваши поля ввода HTML5 с кросс-браузером?
Учитывая эти моменты, можно сказать, что отсутствие совместимости веб-сайта с браузером вредно; вместо того, чтобы переключать браузеры, веб-пользователи, скорее всего, будут искать другой веб-сайт.
Теперь мы понимаем, насколько важно кросс-браузерное тестирование для веб-сайта! Возникают вопросы о подходе к проведению кросс-браузерного тестирования
Итак, есть 2 подхода к кросс-браузерному тестированию.
- Ручное кроссбраузерное тестирование
- Автоматическое кроссбраузерное тестирование
Оба подхода по-своему важны. Ручное кросс-браузерное тестирование важно для верификации теста. Автоматизированное кросс-браузерное тестирование важно с точки зрения валидации тестов.
Автоматическое кросс-браузерное тестирование поможет избавиться от повторяющихся тестовых случаев и ускорит циклы тестирования. Ручное кросс-браузерное тестирование поможет предоставить лучшие тестовые сценарии для создания сценариев автоматизации тестирования.
Общая цель кросс-браузерного тестирования и адаптивного тестирования
Безусловно, я уверен, что мы хорошо разбираемся в разнице между двумя терминами, то есть кросс-браузерным тестированием и адаптивным тестированием.
Что ж, можете ли вы представить себе общую цель для проведения этих двух разных типов тестирования?
Время вышло!! Общей целью будет обеспечить безупречный путь пользователя к вашим клиентам . Еще один ключевой момент, на который следует обратить внимание, заключается в том, что адаптивное тестирование является подмножеством кросс-браузерного тестирования.
Достижение общей цели с помощью LambdaTest
LambdaTest — это облако для кросс-браузерного тестирования, которое предлагает более 3000+ реальных браузеров и версий браузеров, работающих на разных ОС, чтобы помочь вам предоставить своим пользователям согласованный веб-сайт или веб-страницу. С LambdaTest вы можете выполнять как кросс-браузерное тестирование, так и адаптивное тестирование / тестирование мобильного веб-сайта.
Выполнение кросс-браузерного тестирования с помощью LambdaTest
LambdaTest предлагает интуитивно понятный пользовательский интерфейс для выполнения как ручного, так и автоматического кросс-браузерного тестирования с помощью Selenium Grid.
Ручное кросс-браузерное тестирование — LambdaTest предлагает функцию под названием «Тестирование в реальном времени» , которая позволяет вам выполнять интерактивное тестирование в реальном времени с вашим веб-приложением, предоставляя виртуальную машину (виртуальную машину) на основе выбранной вами ОС + браузер. конфигурация.
Однако выполнение интерактивного тестирования определенно потребует много времени. Что делать, если вы хотите быстро просмотреть свой веб-сайт, чтобы проверить совместимость браузера?
LambdaTest предлагает Тестирование скриншотов , чтобы помочь вам делать массовые снимки экрана для вашего веб-сайта в разных настольных и мобильных браузерах. Выберите до 25 конфигураций желаемого браузера + конфигурацию ОС за один тестовый сеанс. Вы можете переключиться на мобильное представление веб-сайта с помощью переключателя рядом со значком рабочего стола. Просто поместите URL-адрес, который вы хотите протестировать, выберите свои конфигурации и нажмите кнопку «Захват».
Тестирование снимков экрана предлагает множество интересных функций. Ознакомьтесь с 10 обязательными функциями тестирования снимков экрана на LambdaTest.
Автоматическое кросс-браузерное тестирование — Как объяснялось в предыдущем разделе, автоматическое кросс-браузерное тестирование необходимо для ускорения циклов тестирования за счет автоматизации повторяющихся тестовых случаев. LambdaTest предлагает облачную Selenium Grid, которая поможет вам выполнять сценарии автоматизированного тестирования в более чем 3000 реальных браузерах и версиях браузеров.
Selenium Grid, предлагаемый LambdaTest, обеспечивает совместимость со всеми средами автоматизации тестирования, поддерживающими Selenium.
LambdaTest также предлагает интеграцию с несколькими инструментами CI/CD, чтобы помочь вам ускорить выход на рынок.
Вы также можете выполнять параллельное тестирование для одновременного запуска нескольких автоматических тестов.
Вы можете найти все журналы выполнения вашего теста, такие как сетевые журналы, журналы команд, журналы Selenium, снимки экрана для каждой команды, видеозапись и многое другое.
Когда вы выполняете автоматизированное кросс-браузерное тестирование, отчетность становится жизненно важной для отслеживания выполнения многочисленных тестовых случаев. Недавно LambdaTest запустил Restful API, чтобы помочь вам извлечь результаты теста из LambdaTest для создания мощных отчетов.
Тем не менее, следует отметить, что, несмотря на автоматизацию, наблюдение за работающим скриптом с ручкой и бумагой наготове является полезным приемом. Таким образом, вы можете обнаружить проблемы, которые не могут быть обнаружены даже автоматическими проверками. Создание матрицы совместимости браузеров также является полезным методом, так как позволяет убедиться, что вы охватываете все возможные версии браузеров и операционных систем на всех устройствах.
Этот сертификат предназначен для всех, кто хочет оставаться впереди среди профессионалов, которые строят свою карьеру в области автоматизированного тестирования Selenium.
Вот краткий обзор сертификации Selenium 101 от LambdaTest:
Выполнение адаптивного тестирования с помощью LambdaTest
Прежде чем я расскажу вам о проведении адаптивного тестирования с помощью LambdaTest. Я хотел бы рассказать вам о старейшем трюке в книге для выполнения адаптивного тестирования. Откройте веб-сайт, который вы хотите протестировать, в окне локального браузера и сверните браузер. Теперь выберите любой угол окна браузера и перетащите его по горизонтали, вертикали или диагонали. Вы сможете заметить, меняется ли ваш сайт динамически в зависимости от размера окна браузера.
Основным недостатком здесь является то, что когда вы тестируете отзывчивость своего веб-сайта с помощью этого подхода, вы просматриваете все с точки зрения механизма рендеринга вашего локального браузера. На самом деле ваши пользователи могут использовать Safari, Opera, Yandex, Edge, IE или любой другой браузер. Другой браузер с другим механизмом рендеринга на другом устройстве может существенно отличаться во внешнем виде по сравнению с вашим подходом перетаскивания окна браузера. Вот почему вам нужно выполнять его на разных устройствах с помощью лабораторий устройств или эмуляторов/симуляторов. Лаборатории устройств могут быть очень дорогими и недоступными для многих небольших стартапов, фрилансеров и т. д., поэтому хорошим выбором будет поставщик облачных услуг, такой как LambdaTest.
На самом деле ваши пользователи могут использовать Safari, Opera, Yandex, Edge, IE или любой другой браузер. Другой браузер с другим механизмом рендеринга на другом устройстве может существенно отличаться во внешнем виде по сравнению с вашим подходом перетаскивания окна браузера. Вот почему вам нужно выполнять его на разных устройствах с помощью лабораторий устройств или эмуляторов/симуляторов. Лаборатории устройств могут быть очень дорогими и недоступными для многих небольших стартапов, фрилансеров и т. д., поэтому хорошим выбором будет поставщик облачных услуг, такой как LambdaTest.
LambdaTest позволяет выполнять адаптивное тестирование на 46 мобильных и настольных устройствах за один раз. Просто укажите URL-адрес, который вы хотите протестировать, и нажмите кнопку Generate . Вы можете изменить время отсрочки для захвата снимка экрана, отрегулировать размер монитора, просмотреть устройство в портретном или ландшафтном режиме в соответствии с вашими рекомендациями и сделать многое другое. Следуйте нашей документации по отзывчивому тестированию, чтобы узнать все это.
Следуйте нашей документации по отзывчивому тестированию, чтобы узнать все это.
Вы можете использовать LT Browser, удобный для мобильных устройств тестер, для создания, тестирования и отладки адаптивного веб-сайта.
Возрастающая важность
По мере увеличения количества обновлений в различных браузерах многие веб-элементы устаревают, а многие веб-элементы, которые ранее не поддерживались большинством браузеров, теперь совместимы с разными браузерами. Без сомнения, как кросс-браузерное тестирование, так и адаптивное тестирование важны, особенно в современном интернет-зависимом мире. Имейте в виду, что адаптивное тестирование является подмножеством кросс-браузерного тестирования, и оба они имеют решающее значение для обеспечения идеального пути пользователя для каждого посетителя вашего веб-сайта. Удачного тестирования! 🙂
Андреа Максвелл
Андреа Максвелл — технический писатель и блоггер. Получив специализацию в области компьютерных наук в университете, она решила использовать свой опыт, чтобы помочь отдельным лицам и компаниям улучшить свои компьютерные знания. Она делает это, разбивая информацию о программах и программном обеспечении на управляемые руководства. В свободное время ее можно встретить на технических конгрессах.
Она делает это, разбивая информацию о программах и программном обеспечении на управляемые руководства. В свободное время ее можно встретить на технических конгрессах.
Посмотреть профиль автора
Ручное кроссбраузерное тестирование для начинающих. Часть 1. Основные понятия и типы
Вы, наверное, заметили, что автоматизированное тестирование сейчас пользуется большой любовью и шумихой. Это потому, что они могут сократить время выполнения тестов и освободить место для других, более насущных задач. Тем не менее, ручное тестирование по-прежнему очень актуально, поскольку мы не можем все автоматизировать (по крайней мере, пока). По этой причине мы хотим поближе познакомиться с этим ремеслом в серии из двух частей о ручном кроссбраузерном тестировании для начинающих. В этом первом сообщении блога мы поговорим о том, что такое ручное тестирование, зачем и когда оно вам нужно, а также о том, какие типы кросс-браузерного тестирования необходимо выполнять вручную.
Что такое кроссбраузерное тестирование?
При разработке веб-сайта или веб-приложения вы, скорее всего, используете для разработки один или два браузера, например Chrome и Firefox. Возможно, вы изменяете размер окна браузера, чтобы убедиться, что создаваемый вами компонент правильно адаптируется к разным размерам экрана.
Возможно, вы изменяете размер окна браузера, чтобы убедиться, что создаваемый вами компонент правильно адаптируется к разным размерам экрана.
Однако все ли ваши пользователи просматривают Интернет с помощью браузеров разработки? И используют ли они для этого исключительно свой ноутбук или ПК? Как вы, наверное, слишком хорошо знаете, ответ — нет. Существует множество различных браузеров и версий, и ваши пользователи часто используют свои планшеты или мобильные устройства для посещения вашего веб-сайта. Фактически, использование мобильного интернета увеличилось на 504% с 2011 года!
Проводя кросс-браузерные тесты, вы можете убедиться, что ваше веб-приложение работает и прекрасно выглядит в различных браузерах, версиях браузеров и на разных устройствах. Цель состоит в том, чтобы предложить как можно большему количеству пользователей постоянный и положительный опыт работы с вашим онлайн-продуктом.
Кто проводит эти тесты?
Ответ на этот вопрос может варьироваться от компании к компании, поскольку каждый настроил свои собственные рабочие процессы с имеющимся персоналом и ресурсами. Но давайте посмотрим, кто, скорее всего, будет запускать кроссбраузерные тесты:
Но давайте посмотрим, кто, скорее всего, будет запускать кроссбраузерные тесты:
- Веб-разработчики . Естественно, люди, которые реализуют тестируемое приложение, часто лучше всего подходят для этой работы. Они уже знают, что искать, как сообщать об ошибках и как справляться с ними, а также способны решать любые проблемы, с которыми они сталкиваются.
- Группы обеспечения качества (сокращенно QA) — особенно крупные компании создали отдел обеспечения качества, который помогает убедиться, что продукция соответствует определенным критериям и стандартам качества. Обычно персонал обучен проводить тесты и сообщать об ошибках разработчикам.
- Веб-дизайнеры/дизайнеры пользовательского интерфейса/UX — Дизайнер вашего веб-приложения должен всегда следить за тем, чтобы результат соответствовал его разработанному дизайну. Однако, поскольку они проверяют общий внешний вид веб-приложения, им не нужно проводить тестирование в каждом браузере и на каждом устройстве, и они часто ограничивают свои усилия по тестированию одним из них.

Примечание: Как правило, любой может помочь протестировать ваше приложение. Это часто зависит от типа теста, который вы хотите провести. Например, если вам нужно проверить интуитивность вашего приложения, вы можете пригласить группу внешних людей, которые будут представлять вашу целевую аудиторию, и посмотреть, как они используют ваше приложение.
Зачем тестировать свой веб-сайт или веб-приложение?
В последние годы веб-сайты становятся все более и более сложными. Фактически, в наши дни мы в основном называем их веб-приложениями — термин, который люди почти не использовали десять лет назад. Программное обеспечение, которое пользователям раньше приходилось устанавливать на свои компьютеры, превратилось в онлайн-сервисы, а сеть перестала быть просто поставщиком информации.
Представьте, что вы посещаете свой любимый блог и видите, что такие компоненты, как основная навигация, не работают в вашем браузере. Вы можете быть немного раздражены, но все могло быть и хуже. Однако, если вам нужно заполнить необходимую форму на веб-портале вашего правительства, и возникает та же ошибка, все выглядит не так радужно. Хорошо это или плохо, но веб-приложения являются неотъемлемой частью нашей повседневной жизни, от которой мы зависим.
Однако, если вам нужно заполнить необходимую форму на веб-портале вашего правительства, и возникает та же ошибка, все выглядит не так радужно. Хорошо это или плохо, но веб-приложения являются неотъемлемой частью нашей повседневной жизни, от которой мы зависим.
Пользователи вашего веб-приложения также ожидают, что ваш продукт будет работать безупречно в любое время и в любом месте. Вот почему вам нужно проводить тщательные кросс-браузерные тесты! Если вы не можете предоставить пользователям работающее приложение, они могут искать альтернативу. В худшем случае ваша компания потеряет клиентов (и, в конечном счете, деньги).
Когда и что следует тестировать вручную?
По сути, мы знаем два разных способа проведения кроссбраузерных тестов: вручную и автоматически. Поскольку в этой серии блогов мы рассматриваем ручное тестирование, мы не будем слишком много говорить об автоматизации тестирования, а включим в нее основы, чтобы дать вам представление о различиях.
Ручное кроссбраузерное тестирование
Здесь тестировщик лично взаимодействует с веб-приложением во всех браузерах и на всех устройствах. Для этого они могут следовать предварительно написанному списку вещей, которые нужно протестировать, и сообщать о любых ошибках, с которыми они столкнутся, системе или разработчику (в зависимости от рабочих процессов компании).
Автоматическое кросс-браузерное тестирование
Тестировщики пишут сценарии тестирования и автоматически запускают их во всех необходимых браузерах и устройствах с помощью инструментов автоматизации, таких как Selenium WebDriver. Недавно мы опубликовали сообщение в блоге о том, когда и что тестировать автоматически, которое вы можете прочитать здесь.
Естественно, ручное тестирование занимает много времени, особенно если ваше приложение достаточно сложное и его нужно проверять в разных версиях браузера. Автоматизация тестирования помогает сократить необходимое время и позволяет больше сосредоточиться на анализе, устранении неполадок и других более насущных вещах.
Тем не менее, ручные тесты все же необходимы! Некоторые тесты слишком сложны или требуют больших вычислительных ресурсов для автоматизации, но тестировщики могут эффективно выполнять их вручную. Большинство компонентов безопасности, таких как Captchas, также не могут быть протестированы автоматически, потому что было бы бессмысленно, если бы кто-то мог обойти эти механизмы безопасности с помощью автоматизации.
Кроме того, для некоторых проектов автоматизация тестирования является излишней. Если вы работаете над небольшим и относительно простым веб-сайтом, написание тестовых сценариев может занять больше времени, чем выполнение теста вручную. И если в вашей компании нет квалифицированного персонала для написания этих тестов, вам также может потребоваться ручное тестирование, пока ситуация не изменится.
Какие типы ручных кроссбраузерных тестов существуют?
Давайте завершим эту первую запись в блоге о ручном кросс-браузерном тестировании, кратко рассмотрев типы тестов, которые можно проводить вручную.
Исследовательское тестирование
Этот тип тестирования всегда выполняется вручную, так как человек должен свободно исследовать приложение, чтобы найти уязвимости и ошибки UX. Даже если бы вы могли добиться 100% автоматизации тестирования, вы все равно пропустили бы ошибки, возникающие только при определенных непредсказуемых обстоятельствах. С помощью исследовательского тестирования вы можете узнать, как пользователи взаимодействуют с вашим приложением и как оно ведет себя в различных ситуациях. Тем не менее, поскольку у вас нет контрольного списка, который поможет вам пройти тестирование, может быть сложно понять, с чего начать и что искать. Вот почему мы создали учебник, который поможет вам обнаружить некоторые типы персонажей, на которых вам следует протестировать.
Визуальное тестирование
Визуальное тестирование гарантирует, что ваше приложение будет хорошо выглядеть и работать в различных браузерах, версиях браузеров и на разных устройствах. Конечно, вам нужно проверить, правильно ли работают ваши CSS-анимации и компоненты, управляемые JavaScript, в различных обстоятельствах. Кроме того, дизайнеры и группы контроля качества могут гарантировать, что веб-приложение соответствует ожидаемому качеству, а реализация соответствует дизайну.
Кроме того, дизайнеры и группы контроля качества могут гарантировать, что веб-приложение соответствует ожидаемому качеству, а реализация соответствует дизайну.
Функциональное тестирование
Внешний вид — это еще не все, и самое потрясающее веб-приложение бесполезно, если компоненты пользовательского интерфейса не реагируют должным образом. Как следует из названия, функциональные тесты помогают убедиться, что пользователи действительно могут использовать ваше приложение. Например, вы можете проверить, правильно ли ваша контактная форма проверяет поле электронной почты и может ли пользователь отправлять формы, если обязательные поля пусты.
Примечание: Хотя вы не можете автоматизировать исследовательские тесты, команды могут сэкономить время, автоматизируя повторяющиеся тестовые случаи и тесты, которые могут ожидать определенного результата.
Заключение
В этой первой части о ручном кроссбраузерном тестировании для начинающих мы постарались предоставить вам базовые знания о ремесле. Теперь вы должны знать о различных типах тестов, а также о том, кто и когда их будет выполнять. Мы надеемся увидеть вас снова во второй части этой серии блогов, где мы поговорим о том, как выполнять ручные тесты и какие инструменты вы можете использовать, чтобы сделать этот процесс более эффективным.
Теперь вы должны знать о различных типах тестов, а также о том, кто и когда их будет выполнять. Мы надеемся увидеть вас снова во второй части этой серии блогов, где мы поговорим о том, как выполнять ручные тесты и какие инструменты вы можете использовать, чтобы сделать этот процесс более эффективным.
Кросс-браузерное тестирование: почему это важно?
Кросс-браузерное тестирование важно, потому что вы хотите убедиться, что ваше приложение, после тяжелой работы и инвестиций, работает должным образом для всех пользователей. Это важный шаг в обеспечении положительного пользовательского опыта и доходов для вашего бизнеса.
Что такое кроссбраузерное тестирование?
Кроссбраузерное тестирование — это процесс определения возможности доступа к вашему веб-приложению или веб-сайту через различные браузеры, устройства и вспомогательные технологии. Поскольку каждый браузер читает код веб-сайта по-разному, разработчики должны гарантировать, что текущий и предыдущие браузеры правильно понимают код. Протестировав и изучив этот процесс, вы сможете найти ошибки совместимости, характерные для браузера, и быстро отладить их.
Протестировав и изучив этот процесс, вы сможете найти ошибки совместимости, характерные для браузера, и быстро отладить их.
Даже если вы создали приложение, которое хорошо работает в предпочитаемом вами браузере, вам все равно необходимо его протестировать, чтобы обеспечить успех для ваших пользователей. Это включает в себя кроссбраузерное тестирование.
Представьте, что вы только что разработали новый веб-сайт для своего бизнеса. Он отлично выглядел и работал в вашем любимом браузере, и вы хотите показать его новому клиенту. Но когда вы открываете его на своем телефоне, сайт представляет собой полный беспорядок. Гифки не работают, картинок нет, везде текст. Это происходит из-за того, что браузер не распознает ошибки совместимости. Кросс-браузерное тестирование позволяет проверить, как веб-сайт будет функционировать и отображаться на:
- Варианты комбинаций браузера и операционной системы
- Варианты устройств
- При использовании вспомогательных средств
Кросс-браузерное тестирование — это способ двойной проверки того, что ваше приложение работает должным образом при использовании кем угодно, независимо от браузера или устройства, без потери качества.
Ваши пользователи покинут ваш веб-сайт в считанные секунды, если будут медленные страницы или другие ошибки. Существует множество инструментов, таких как фокус-группы, опросы и A/B-тестирование, которые обеспечивают гарантию качества вашего сайта, но они не дают постоянного и реального времени понимания опыта пользователей. Одним из решений этой проблемы является мониторинг реального пользователя или RUM. RUM отслеживает и измеряет работу конечного пользователя с приложением, в том числе время, необходимое для загрузки элементов на веб-странице, наличие ошибок на странице и время выполнения запросов AJAX и HTTP.
Один из способов определить задержку в вашем веб-приложении или веб-сайте и ее влияние на браузеры — использовать решение для мониторинга реальных пользователей (RUM). В этом примере от New Relic вы можете изучить основные веб-жизненные показатели.
Почему возникают кроссбраузерные проблемы?
Браузеры со временем меняются, как и их функции. Некоторые браузеры могут поддерживать различные уровни возможностей, а другие нет. И каждый браузер понимает компоненты по-разному, что является одной из причин кроссбраузерных проблем.
И каждый браузер понимает компоненты по-разному, что является одной из причин кроссбраузерных проблем.
Наиболее распространенные кроссбраузерные проблемы и способы их устранения
Четыре наиболее распространенные кроссбраузерные проблемы, с которыми вы можете столкнуться, — это проблемы с JavaScript, проблемы со сбросом CSS, проблемы с проверкой HTML/CSS и ошибки DOCTYPE.
Проблемы с JavaScript
Как бы ни менялись браузеры, постоянно появляются обновления и исправления для кода. В частности, проблемы кросс-браузерной совместимости Javascript возникают, когда устаревший браузер не распознает новую возможность JavaScript.
Это может быть так же просто, как использовать линтер или открыть инструменты разработчика для вашего браузера и найти причину проблемы. Выполнение этого вручную может занять много времени и стать бременем для крупных проектов. Вам понадобится более целостный подход.
Краткое руководство по мониторингу браузера New Relic — это быстрое решение для просмотра ошибок JavaScript, анализа трафика браузера и обзора браузера. В этом примере вы можете увидеть ошибки JavaScript по приложениям, по браузерам, по типам устройств, по связанным внутренним транзакциям, по URL-адресу запроса и по операционной системе агента. Он также показывает 50 основных ошибок JavaScript и соответствующие сообщения об ошибках JavaScript.
В этом примере вы можете увидеть ошибки JavaScript по приложениям, по браузерам, по типам устройств, по связанным внутренним транзакциям, по URL-адресу запроса и по операционной системе агента. Он также показывает 50 основных ошибок JavaScript и соответствующие сообщения об ошибках JavaScript.
Сброс CSS
Чтобы веб-сайт или веб-приложение могли использовать собственный дизайн CSS, он должен переопределить макет браузера по умолчанию. Макет по умолчанию — это таблица стилей пользовательского агента, которая делает веб-сайты без стилей более читабельными.
Обязательно сбросьте CSS, чтобы он переопределял макет по умолчанию. Вот пример общей таблицы стилей сброса CSS.
Проверка HTML/CSS
Различные браузеры и операционные системы работают с кодом по-разному. Малейшая ошибка, например, забыв закрыть тег, может вызвать проблемы в разных настройках. Некоторые браузеры могут отображать компонент, а другие могут вообще ничего не отображать.
Вот пример того, как малейшее изменение может сильно повлиять на то, что отображается в разных браузерах.
Вот как веб-сайт отображается в Chrome:
Вот как тот же веб-сайт отображается в Safari:
Ошибка DOCTYPE
Современные браузеры различаются по своей точной логике и обычно используют комбинацию DOCTYPE и заголовка Content-Type чтобы определить, как обрабатывать содержимое на странице.
DOCTYPE, объявление типа документа, определяет набор правил для конкретной версии HTML. Это может быть источником ошибок, потому что браузеры используют DOCTYPE, чтобы определить, следует ли обрабатывать страницу в специальном или стандартном режиме.
Вот пример правильного форматирования для использования в вашем HTML, чтобы ваш браузер использовал режим полных стандартов.
Сравнение ручного и автоматизированного кросс-браузерного тестирования
Существует два типа тестирования браузерного тестирования — ручное и автоматизированное. При ручном тестировании тестировщик просматривает веб-сайт или приложение для выполнения тестовых сценариев. Это помогает найти проблемы, которые могут быть упущены при автоматическом тестировании.
Это помогает найти проблемы, которые могут быть упущены при автоматическом тестировании.
При автоматизированном тестировании вы используете сценарии для автоматического запуска тестов. Поскольку они представляют собой заранее написанные сценарии, сценарии могут охватывать меньше возможностей, чем ручное тестирование.
Оба метода имеют свои плюсы и минусы.
Ручное тестирование дешевле и обеспечивает больший контроль. Но в зависимости от размера проекта количество необходимых человеческих усилий может не стоить потраченного времени. Это может быть утомительным и медленным процессом.
Автоматизированное тестирование более точное и точное. Существует множество инструментов, которые могут помочь в тестировании, и это намного быстрее, чем ручное тестирование. Но, в зависимости от размера вашего проекта, это может быть дорого. Возможно, это не стоит вложений.
Преимущества перехода от ручного к автоматизированному тестированию
Как правило, наиболее эффективным способом тестирования является использование автоматизированного тестирования. Автоматизация должна позволить вам выполнять больше задач в каждом спринте. Обычно первоначально стоимость увеличивается, но после того, как ваш бизнес полностью внедрил автоматизацию тестирования, у вас должно быть больше времени, чтобы сосредоточиться на других частях инфраструктуры.
Автоматизация должна позволить вам выполнять больше задач в каждом спринте. Обычно первоначально стоимость увеличивается, но после того, как ваш бизнес полностью внедрил автоматизацию тестирования, у вас должно быть больше времени, чтобы сосредоточиться на других частях инфраструктуры.
Как выполнить кроссбраузерное тестирование
1. Создайте базовый уровень.
Перед началом кросс-браузерного тестирования выполните все тесты дизайна и функциональности в своем основном браузере. Это даст вам представление о том, как веб-сайт должен был выглядеть и работать в начале.
2. Создайте стратегию.
Вам нужно разработать план кросс-браузерного тестирования, соответствующий целям вашего продукта. Определите, что нужно тестировать и где это нужно тестировать. Затем вы можете создать список сред, процедур оптимизации живого тестирования, покрытия и так далее.
3. Подумайте, как выполнить кроссбраузерное тестирование.
В зависимости от того, какой маршрут вы выберете для своего проекта, ручное или автоматизированное тестирование, вам необходимо подумать о том, как проводить кросс-браузерное тестирование. В конечном итоге все сводится к времени, стоимости и надежности.
В конечном итоге все сводится к времени, стоимости и надежности.
Для ручного тестирования требуются тестеры-люди, которые последовательно проверяют случаи. Это более медленный процесс, и если бремя тестирования становится больше, чем бремя дополнения и поддержки автоматических тестов, это также становится более дорогим. Тестирование на людях также имеет проблему повторяемости. Люди не являются лучшими в выполнении сложных задач каждый раз одинаково. При автоматизированном тестировании один тестовый сценарий может запускать тестовый сценарий в нескольких браузерах. А благодаря автоматизированному тестированию вы можете быть уверены, что машина каждый раз будет надежно выполнять одни и те же проверяемые и повторяемые шаги.
4. Выберите инфраструктуру для запуска тестов
Наиболее важной частью кроссбраузерного тестирования является выбор инфраструктуры, в которой вы будете запускать тесты. Будете ли вы использовать симуляторы, эмуляторы или настоящие устройства?
Вы можете найти инструменты, позволяющие создать надлежащую мобильную среду для запуска тестов. Но настоящие гаджеты могут дать вам реальный опыт работы пользователей вашего веб-приложения на этом устройстве. Вы будете чувствовать себя уверенно, если протестируете на устройствах, которые ваши клиенты будут использовать при доступе к вашему веб-сайту или веб-приложению.
Но настоящие гаджеты могут дать вам реальный опыт работы пользователей вашего веб-приложения на этом устройстве. Вы будете чувствовать себя уверенно, если протестируете на устройствах, которые ваши клиенты будут использовать при доступе к вашему веб-сайту или веб-приложению.
Выводы
Внедряя кроссбраузерное тестирование, вы получаете уверенность в том, что ваше веб-приложение или веб-сайт совместимо со множеством браузеров — старых и новых.
Вот краткий обзор советов по кросс-браузерному тестированию:
- Разбейте, какие браузеры и платформы вам нужно тестировать. Учитывайте свой конкретный рынок и популярность браузеров и платформ среди ваших клиентов.
- Определите, будете ли вы использовать ручные или автоматические тесты.
- Настройте симулятор, эмулятор или реальное устройство, чтобы должным образом протестировать инфраструктуру, обеспечивающую наилучшее понимание вашего проекта.
Мониторинг браузера с помощью New Relic
Агент браузера New Relic — это быстрое решение для мониторинга браузера. В кратком руководстве по примерам браузера New Relic вы можете использовать четыре панели мониторинга с визуализациями, чтобы легко исследовать свои данные, понимать контекст и эффективно решать проблемы. С первого взгляда можно понять:
В кратком руководстве по примерам браузера New Relic вы можете использовать четыре панели мониторинга с визуализациями, чтобы легко исследовать свои данные, понимать контекст и эффективно решать проблемы. С первого взгляда можно понять:
- Ошибки JavaScript
- Анализ трафика браузера
- Страницы браузера
- Обзор браузера
Эти информационные панели помогут вам получить представление о:
- Фактических данных о производительности, таких как популярность просмотров страниц, популярность в географических регионах и удовлетворенность пользователей
- Данные о производительности для отображения как ваших асинхронных или динамических визуальных элементов, так и содержимого вашей интерактивной страницы
- Аналитика ошибок JavaScript, трассировка стека и исходные карты с видимостью строк кода
- Производительность сеанса с подробной временной шкалой и тепловой картой событий загрузки и взаимодействия в течение всего жизненного цикла вашей веб-страницы
- AJAX-запросы, указывающие на проблемы со временем, конечными точками и определенными местоположениями на вашей веб-странице
Если вы еще не используете New Relic, начните работу с New Relic бесплатно. Ваша бесплатная учетная запись включает 100 ГБ в месяц бесплатного приема данных, одного бесплатного пользователя с полным доступом и неограниченное количество бесплатных базовых пользователей.
Ваша бесплатная учетная запись включает 100 ГБ в месяц бесплатного приема данных, одного бесплатного пользователя с полным доступом и неограниченное количество бесплатных базовых пользователей.
Хотите узнать больше о том, как использовать New Relic для мониторинга браузера? Прочтите нашу документацию по мониторингу браузера.
7 ЛУЧШИХ инструментов кросс-браузерного тестирования (октябрь 2022 г.)
Автор: Томас Гамильтон
ЧасовОбновлено
Инструменты кросс-браузерного тестирования необходимы для проверки того, что ваше веб-приложение работает нормально на настольных, мобильных, планшетных и других категориях устройств. Эти инструменты проверяют несоответствия пользовательского интерфейса, проверяют код, скорость отклика в Chrome, Firefox, IE, Edge, Safari и других браузерах. Они помогают обеспечить согласованное взаимодействие с пользователем на разных устройствах и платформах.
На рынке представлен бесконечный выбор инструментов кросс-браузерного тестирования, и выбрать один из них может быть непросто. Ниже приведен тщательно отобранный список лучших инструментов кросс-браузерного тестирования с популярными функциями и последними ссылками для скачивания. Список содержит бесплатное (с открытым исходным кодом) и платное (коммерческое) программное обеспечение.
| Имя | Бесплатная пробная версия | Ссылка |
|---|---|---|
| Битбар | 14 дней бесплатной пробной версии | Узнать больше |
| Лямбда-тест | Пожизненный бесплатный базовый план | Узнать больше |
| HeadSpin | 30-дневная бесплатная пробная версия | Узнать больше |
| Виртуоз | 14 дней бесплатной пробной версии | Узнать больше |
| Тестовая сетка | Пожизненный бесплатный базовый план | Узнать больше |
1) BitBar (ранее CrossBrowserTesting)
BitBar от SmartBear предлагает самое надежное облачное решение для тестирования веб-сайтов и приложений, обеспечивающее стабильное качество обслуживания клиентов. Избавьтесь от хлопот: мгновенный доступ к браузерам и устройствам без необходимости получать и поддерживать себя.
Избавьтесь от хлопот: мгновенный доступ к браузерам и устройствам без необходимости получать и поддерживать себя.
Лучший выбор №1
BitBar
5.0
Служба поддержки: Электронная почта, телефон и контактная форма
Бесплатная пробная версия: Бесплатная пробная версия на 14 дней (кредитная карта не требуется)
Посетите BitBar
Особенности:
- Легко запускайте ручное и автоматизированное тестирование в облаке в новейших и самых популярных браузерах и устройствах.
- Возможность запуска тестов Selenium и Appium в облаке
- Полная интеграция с AWS, Microsoft Azure, IBM API Connect, GitHub, Bitbucket, GitLab, Azure DevOps и Apigee
- Предлагает поддержку безголовых браузеров Chrome, Firefox и Edge
- Вы можете протестировать Samsung Galaxy, iPhone 8/8 Plus, iPhone X, iPhone 12 и другие модели
- Предлагает тестирование в реальном времени, автоматическое тестирование, локальное тестирование, выполнение в облаке, облако устройств и многое другое
- Он обеспечивает поддержку клиентов по электронной почте, телефону и контактной форме
- Цена: Планы начинаются с 47 долларов в месяц.
 Скидка 25% при годовой оплате.
Скидка 25% при годовой оплате. - Бесплатная пробная версия: 14-дневная бесплатная пробная версия (кредитная карта не требуется)
| 👍 Плюсы | 👎 Минусы |
|---|---|
| Тестирование реального устройства в облаке или на собственном оборудовании | Невозможно эмулировать проблемы с сенсорным экраном |
| Поддерживается множество мобильных сред тестирования | Эмуляторы не могут тестировать все мобильные приложения |
| Панель результатов тестирования | Размещенные услуги могут быть дорогими, в зависимости от вашей настройки |
| Параллельное выполнение тестов | |
| Интеграция с различными системами непрерывной интеграции |
Посетите BitBar >>
Бесплатная пробная версия на 14 дней (кредитная карта не требуется)
2) LambdaTest
LambdaTest — это облачная платформа, которая помогает вам выполнять кроссбраузерное тестирование вашего веб-приложения или веб-сайтов. Вы можете запускать автоматизированные сценарии селена в масштабируемой облачной сетке LambdaTest или даже выполнять интерактивное тестирование в режиме реального времени в реальных средах браузера.
Вы можете запускать автоматизированные сценарии селена в масштабируемой облачной сетке LambdaTest или даже выполнять интерактивное тестирование в режиме реального времени в реальных средах браузера.
#2
LambdaTest
4.9
Служба поддержки: Чат, электронная почта, телефон и контактная форма
Бесплатная пробная версия: Бесплатный базовый план Life Time
Посетите LambdaTest
Возможности:
- Запуск автоматизированных тестов Selenium в масштабируемой сетке Selenium с более чем 2000 браузерных сред
- Выполнение автоматического скриншота и адаптивного тестирования вашего веб-сайта
- Протестируйте свой локальный или частный веб-сайт с помощью SSH-туннеля
- Легко интегрируется с Jira, Slack, CircleCI, GitHub, GitLab, Bitbucket, Paymo, Jira, Azure DevOps, Teamwork, Wrike, Asana, Trello, Hive, Shortcut, Monday.
 com и Breeze
com и Breeze - Предлагает поддержку безголового браузера Chrome и Firefox
- Вы можете протестировать iPhone 12 Mini, iPhone 13 Pro Max, Samsung Galaxy S8 Plus, Samsung Galaxy S10 Plus и другие модели
- Предлагает локальное веб-тестирование, тестирование геолокации, интегрированную отладку, автоматизированное тестирование, кросс-браузерное тестирование, облако реальных устройств, тестирование мобильных приложений, HyperExecute, тестирование локальной страницы, автоматические снимки экрана, тестирование геолокации, тестирование доступности, адаптивное тестирование, тестирование локализации. умное тестирование и многое другое
- Он обеспечивает поддержку клиентов через чат, электронную почту, телефон и контактную форму
- Цена: Планы начинаются с 19 долларов в месяц. Скидка 20% при годовой оплате.
- Бесплатная пробная версия: Пожизненный бесплатный базовый план
| 👍 Плюсы | 👎 Минусы |
|---|---|
| Параллельное выполнение поддерживается | Служба поддержки клиентов отсутствует |
| Тестирование на основе геолокации | Замедлить работу системы |
| Проверка совместимости браузера в режиме реального времени | |
| Тестирование отклика в один клик | |
| LambdaTest обеспечивает хорошую поддержку |
Посетите LambdaTest >>
Life Time Free Basic Plan
3) HeadSpin
HeadSpin позволяет пользователям удаленно запускать кросс-браузерные тесты на тысячах реальных устройств в облаке. Пользователи могут легко проверить скорость отклика своего мобильного приложения или веб-сайта и даже проверить жизненно важные показатели производительности, такие как нагрузочное тестирование в реальных средах, чтобы получить 100% точные результаты.
Пользователи могут легко проверить скорость отклика своего мобильного приложения или веб-сайта и даже проверить жизненно важные показатели производительности, такие как нагрузочное тестирование в реальных средах, чтобы получить 100% точные результаты.
#3
HeadSpin
4.8
Служба поддержки: Чат, электронная почта и телефон
Бесплатная пробная версия: 30-дневная бесплатная пробная версия
Посетите HeadSpin
Характеристики:
- Проверка на тысячах реальных устройств для 100% точности
- Получите гибкую распределенную систему для безопасного масштабирования удаленного автоматизированного кросс-браузерного тестирования.
- HeadSpin позволяет разработчикам отслеживать данные без помех с помощью нашего собственного аппаратного обеспечения, совместимого с радиочастотами, и специального USB-концентратора.

- Легко интегрируется с Jenkins, Azure, GitHub, GitLab, CircleCI, Tricentis Tosca, Tizen, Roku, LG, Unity, Jira, Katalon, KIF, UI Automator, Junit, Calabash, TestNG, Puppeteer и Playwright
- Предлагает поддержку безголового браузера Chrome
- Вы можете протестировать iPhone X, iPad, Samsung Galaxy S21, Xiaomi, Pixel 11.0 и другие устройства
- Не требует обслуживания, автоматизирует тесты Selenium, ускоряет разработку до 10 раз и многое другое
- Обеспечивает поддержку клиентов через чат, электронную почту и телефон
- Цена: Запросить предложение отдела продаж
- Бесплатная пробная версия: 30-дневная бесплатная пробная версия
| 👍 Плюсы | 👎 Минусы |
|---|---|
| Тестирование мобильных приложений в реальных условиях | Существует ограниченный пробный период |
| Простая интеграция с различными приложениями и инструментами | Цены немного завышены |
| Во время проверки совместимости можно протестировать несколько устройств | |
| Простой способ интеграции рабочих процессов CI/CD | |
| Отличное обслуживание клиентов |
Посетите HeadSpin >>
30 дней бесплатной пробной версии
4) Virtuoso
Virtuoso использует искусственный интеллект для автоматизации сквозных тестов в любом браузере, операционной системе или устройстве. Создавайте функциональные тесты с использованием программирования на естественном языке (простой английский, как если бы вы написали сценарий ручного тестирования), интегрированного тестирования API и тестов визуальной регрессии, чтобы получить полное, бескодовое, сквозное тестовое покрытие, гарантируя, что ваши веб-приложения и мобильные веб-приложения везде по делу.
Создавайте функциональные тесты с использованием программирования на естественном языке (простой английский, как если бы вы написали сценарий ручного тестирования), интегрированного тестирования API и тестов визуальной регрессии, чтобы получить полное, бескодовое, сквозное тестовое покрытие, гарантируя, что ваши веб-приложения и мобильные веб-приложения везде по делу.
#4
Virtuoso
4.8
Служба поддержки: Контактная форма
Бесплатная пробная версия: 14 дней бесплатной пробной версии (кредитная карта не требуется)
Посетите Virtuoso
Возможности:
- Создавайте тесты на естественном языке для автоматизации тестирования без кода, которая работает
- Создавайте тесты на основе требований или каркасов до создания приложения
- Уничтожающее тестовое обслуживание с возможностями самовосстановления на основе искусственного интеллекта
- Понять основную причину сбоев теста
- Выполнение на любом устройстве, в браузере или ОС в любом масштабе в облаке
- Любой может создавать вызовы API и сохранять их для использования в функциональных тестах
- Тестирование моментальных снимков для обнаружения каждой визуальной регрессии
- Полная интеграция с GitHub, Slack, Microsoft Azure, Jenkins, CircleCI, Git, XebiaLabs, TestRail и Microsoft Teams
- Предлагает поддержку безголового браузера Chrome и Edge
- Вы можете протестировать Samsung Galaxy S21, iPhone XS, iPhone SE 2020, iPhone 8, iPhone 11 Pro Max, iPhone 11 Pro, iPhone 11, Google Pixel 5, Google Pixel 4, Google Pixel 5, Google Pixel 4 XL, Google Pixel 3 и многое другое
- Предлагает Live Authoring, Авторские тесты без кода, AI и ML Driven, CI/CD и параллельное тестирование, Анализ первопричин, Покрытие требований и отслеживаемость, Самовосстановление, Интеллектуальная идентификация объектов, Исправление одним щелчком, Моментальное тестирование, Сравнение базовые показатели, проверка бренда, ориентированное на пользователя тестирование API, тестирование микросервисов и многое другое
- Он обеспечивает поддержку клиентов через контактную форму
- Цена: Запросить предложение отдела продаж
- Бесплатная пробная версия: Бесплатная пробная версия на 14 дней (кредитная карта не требуется)
| 👍 Плюсы | 👎 Минусы |
|---|---|
| Тестирование с использованием интеллектуального искусственного интеллекта | Бесплатная пробная версия с ограниченными возможностями |
| Выявление причин сбоев тестов и их устранение | Необходимо улучшить форматы отчетов |
| Работающая система автоматизации тестирования без кода | |
| Облачная платформа, позволяющая работать на любом устройстве, в любом браузере или операционной системе в масштабе |
Посетите Virtuoso >>
Бесплатная пробная версия на 14 дней (кредитная карта не требуется)
5) TestGrid
TestGrid позволяет протестировать ваш веб-сайт или веб-приложение на реальных устройствах, размещенных в облаке или на вашем предприятии. Тестируйте как вручную, так и автоматически, чтобы обеспечить более быстрое время выпуска. Вы можете привлечь свои группы тестирования и бизнес-команды к созданию и выполнению тестовых случаев без каких-либо предварительных знаний в области программирования.
Тестируйте как вручную, так и автоматически, чтобы обеспечить более быстрое время выпуска. Вы можете привлечь свои группы тестирования и бизнес-команды к созданию и выполнению тестовых случаев без каких-либо предварительных знаний в области программирования.
#5
TestGrid
4.6
Служба поддержки: Чат и контактная форма
Бесплатная пробная версия: Пожизненный бесплатный базовый план
Посетите TestGrid
Возможности:
- Запускайте автоматизированные тесты в безопасной, надежной и масштабируемой сетке Selenium в облаке или локально.
- Проверьте свои локальные или частные веб-сайты на безошибочный запуск.
- Поддержка всех новейших и устаревших устройств, доступных в нужное время.
- Автоматизация без кода на основе ИИ, генерирующая код на основе селена и приложения.
- Тестирование производительности, которое поможет вам оптимизировать и улучшить ваш веб-сайт
- Полная интеграция с CircleCI, Travis, Jenkins, GitLab, BitBar, JIRA, TestRail и MS TFS
- Предлагает поддержку безголового браузера PhantomJS
- Вы можете протестировать Samsung, iOS 11, iPad, Galaxy, OnePlus, Pixel, Xiaomi и другие устройства
- Предлагает автоматизацию отчетов и уведомлений, анализ транзакций с подробным описанием производительности, написание тестовых случаев без кода / с малым кодом, надежное управление тестовыми данными, централизованное управление тестовыми наборами, поддержку более глубоких утверждений, автоматизированное тестирование, тестирование производительности, мобильное облако, пакет управления тестовыми примерами, Пакет управления тестовыми данными, автоматизация тестирования API, автоматизация мобильного тестирования, тестирование IoT, тестирование безопасности и многое другое
- Обеспечивает поддержку клиентов через чат и контактную форму .
- Цена: Планы начинаются с 59 долларов в месяц. Скидка 16% при годовой оплате.
- Бесплатная пробная версия: Пожизненный бесплатный базовый план

| 👍 Плюсы | 👎 Минусы |
|---|---|
| Простая в использовании навигационная система | Процесс добавления дополнительных устройств для тестирования занимает много времени |
| Создание повторно используемого тестового примера | Документация может быть улучшена |
| Более быстрое выполнение | |
| Гибкие опоры для автоматизированного тестирования | |
| Поддержка интеграции CI/CD |
Посетите TestGrid >>
Бесплатный базовый план Life Time
6) Browsershots
Browsershots — это один из бесплатных инструментов кросс-браузерного тестирования, представляющий собой платформу для тестирования веб-браузеров с открытым исходным кодом. Он позволяет протестировать сайт в любом браузере и операционной системе. В снимке браузера вы можете запускать тесты на перекрестную совместимость с большими параметрами настройки, такими как операционная система, тип браузера, глубина цвета, статус JavaScript и настройки включения/отключения флэш-памяти. Браузерный снимок — один из популярных инструментов кросс-браузерного тестирования, который позволяет делать снимки экрана веб-сайта почти в 61 браузере и различных операционных системах.
Он позволяет протестировать сайт в любом браузере и операционной системе. В снимке браузера вы можете запускать тесты на перекрестную совместимость с большими параметрами настройки, такими как операционная система, тип браузера, глубина цвета, статус JavaScript и настройки включения/отключения флэш-памяти. Браузерный снимок — один из популярных инструментов кросс-браузерного тестирования, который позволяет делать снимки экрана веб-сайта почти в 61 браузере и различных операционных системах.
Особенности:
- Полная интеграция с JIRA и Bugzilla
- Предлагает поддержку безголового браузера Chrome
- Вы можете протестировать iPhone, Samsung и другие устройства
- Предлагает методы XML-RPC
- Он обеспечивает поддержку клиентов через контактную форму
- Цена: Бесплатная загрузка
| 👍 Плюсы | 👎 Минусы |
|---|---|
| Функции тестирования, специфичные для конкретного местоположения | Низкая производительность |
| Эмуляция поддерживает широкий спектр браузеров | Требуется много вычислительной мощности |
| Поддержка мобильных устройств Android и iOS |
Загрузить Browsershots
7) Стек браузера
С помощью стека браузера можно выполнять веб-тестирование браузера на компьютере и в мобильном браузере. Это один из инструментов тестирования совместимости браузеров, основанный на облаке, поэтому он не требует установки, а предустановленные инструменты разработчика полезны для быстрого кросс-браузерного тестирования и отладки. С помощью стека браузера вы можете настроить комплексную среду тестирования с поддержкой прокси-серверов, брандмауэров и Active Directory. Он поддерживает Opera Mobile, Android, Windows (XP, 7 и 8), iOS, OSX снежный барс, лев и горный лев и так далее. Стек браузера позволяет удаленно тестировать страницы.
Это один из инструментов тестирования совместимости браузеров, основанный на облаке, поэтому он не требует установки, а предустановленные инструменты разработчика полезны для быстрого кросс-браузерного тестирования и отладки. С помощью стека браузера вы можете настроить комплексную среду тестирования с поддержкой прокси-серверов, брандмауэров и Active Directory. Он поддерживает Opera Mobile, Android, Windows (XP, 7 и 8), iOS, OSX снежный барс, лев и горный лев и так далее. Стек браузера позволяет удаленно тестировать страницы.
Особенности:
- Легко интегрируется с Jenkins, TeamCity, Bamboo, Azure Pipelines, CircleCI, Bitbucket Pipelines, GitHub, Bitrise, Selenium, Jenkins, Slack, Appium, Travis CI, Jira, Cypress 900 и Gitlab.
- Предлагает поддержку безголового браузера Chrome
- Вы можете протестировать Galaxy S22 12.0, Galaxy S22 Ultra 12.0, Galaxy S22+ 12.0, Galaxy S21 12.0, Galaxy S21 11.0, Pixel 6 Pro 13.0, Pixel 6 12.0, Pixel 6 Pro 12.
 0, Pixel 512.0, Pixel 511.0, Pixel 411.0, OnePlus 911.0, 8 10.0, 7T 10.0, 7 9.0, 6T 9.0, Redmi Note 11, Redmi Note 9, Redmi Note 8, Moto G71 5G 11.0, Moto G9 Play, Moto G7 Play, HTC One M84.4, One X4.0, Wildfire 2.2, Sony Xperia Tipo4.0, Vivo V21, Y50 10.0, Oppo A96 11.0, Reno 6 11.0, Reno 3 Pro 10.0 и Huawei P30 9.0
0, Pixel 512.0, Pixel 511.0, Pixel 411.0, OnePlus 911.0, 8 10.0, 7T 10.0, 7 9.0, 6T 9.0, Redmi Note 11, Redmi Note 9, Redmi Note 8, Moto G71 5G 11.0, Moto G9 Play, Moto G7 Play, HTC One M84.4, One X4.0, Wildfire 2.2, Sony Xperia Tipo4.0, Vivo V21, Y50 10.0, Oppo A96 11.0, Reno 6 11.0, Reno 3 Pro 10.0 и Huawei P30 9.0 - Предлагает инструменты разработчика для мобильных устройств, GPS-геолокацию, IP-геолокацию, регулирование сети, локальный IP-адрес для Google Analytics, тест на доступность WCAG, двухфакторную аутентификацию (2FA), автоматическую инициализацию, белый список IP-адресов, единый вход (SSO) и многое другое
- Обеспечивает поддержку клиентов через чат и контактную форму .
- Цена: Планы начинаются с 39 долларов в месяц. Скидка 25% при годовой оплате.
- Бесплатная пробная версия: 30-дневная бесплатная пробная версия
| 👍 Плюсы | 👎 Минусы |
|---|---|
| Простота и удобство использования | Время отклика ниже, чем у локально установленной виртуальной машины |
| Эмуляция реальных мобильных, планшетных и настольных устройств/платформ | Это не открытый исходный код |
| Программное обеспечение поддерживает как ручное, так и автоматизированное тестирование | По сравнению с реальным устройством приложение работает медленнее |
| Для тестирования приложения можно использовать различные разрешения | |
| Доступен широкий выбор устройств |
Загрузить BrowserStack
8) Sauce Labs
Это один из ведущих облачных инструментов кросс-браузерного тестирования для платформы тестирования веб-приложений и мобильных приложений. Он позволяет запускать тесты в облаке на более чем 260 различных браузерных платформах и устройствах. Нет необходимости в настройке или обслуживании виртуальной машины. Имея доступ к живым точкам останова, вы можете легко взять под контроль систему и исследовать проблему вручную. С помощью Sauce Lab вы можете перечислить недавно запущенные тесты в хронологическом порядке с информацией о среде выполнения, тестовой платформе, сборке и о том, прошли ли они или нет.
Он позволяет запускать тесты в облаке на более чем 260 различных браузерных платформах и устройствах. Нет необходимости в настройке или обслуживании виртуальной машины. Имея доступ к живым точкам останова, вы можете легко взять под контроль систему и исследовать проблему вручную. С помощью Sauce Lab вы можете перечислить недавно запущенные тесты в хронологическом порядке с информацией о среде выполнения, тестовой платформе, сборке и о том, прошли ли они или нет.
Особенности:
- Полная интеграция с Jira, GitHub, Jenkins, Bamboo, Team City, Travis CI и CircleCI
- Предлагает поддержку безголового браузера Chrome и Firefox
- Вы можете протестировать Samsung Galaxy 21 5G, iPhone 13, Google Pixel 3 и 3 XL, Google Pixel 3a и 3a XL, Google Pixel 4 и 4 XL и многое другое
- Предлагает комплексный охват, масштабируемость для CI/CD, единую платформу на 360°, повышенную эффективность, корпоративную безопасность, мобильные эмуляторы, тестирование реальных устройств, инструменты отладки, аналитику тестирования и многое другое
- Обеспечивает поддержку клиентов через чат и контактную форму .
- Цена: Планы начинаются с 49 долларов в месяц. Скидка 20% при годовой оплате.
- Бесплатная пробная версия: 28-дневная бесплатная пробная версия (кредитная карта не требуется)

| 👍 Плюсы | 👎 Минусы |
|---|---|
| Удобный и современный интерфейс | Очень медленно |
| Стандартное параллельное исполнение | Задержка с получением последней версии Appium |
| Поддерживает как Appium, так и Robotium | зависимости |
| Фрагментация устройств хорошая | |
| Возможен непрерывный процесс интеграции |
Скачать SauceLab
Часто задаваемые вопросы:
❓ Что такое инструменты для кросс-браузерного тестирования?
Инструменты кросс-браузерного тестирования, используемые для тестирования приложений и веб-сайтов во всех различных браузерах, которые пользователи используют в повседневной жизни, таких как Chrome, Mozilla, Opera mini и т. д. Эти инструменты кросс-браузерного тестирования дают идеи и обеспечивают наилучшее взаимодействие с пользователем.
д. Эти инструменты кросс-браузерного тестирования дают идеи и обеспечивают наилучшее взаимодействие с пользователем.
✅ Какие инструменты для кросс-браузерного тестирования являются лучшими?
Вот некоторые из лучших инструментов для кросс-браузерного тестирования:
- BitBar
- Лямбда-тест
- HeadSpin
- Виртуоз
- Тестовая сетка
- Браузершоты
- Браузер-стек
🏅 Какие факторы следует учитывать при выборе инструмента для кроссбраузерного тестирования?
Перед выбором инструмента необходимо учитывать следующие факторы
- Стоимость лицензии, если применимо
- Качество поддержки клиентов
- Затраты на обучение сотрудников работе с инструментом
- Требования к программному обеспечению средства тестирования браузера
- Политика поддержки и обновления поставщика кроссбраузерного инструмента.
- Отзывы о компании
Кросс-браузерное тестирование макета с помощью Galen Framework And Sauce Labs
Каждый веб-разработчик сталкивается с этой проблемой после внедрения веб-сайта: кросс-браузерное тестирование макета. Это очень утомительная задача, поскольку вам приходится просматривать свой веб-сайт во многих разных браузерах. Раньше мы выполняли ручную проверку во всех этих браузерах в конце разработки веб-сайта, и в результате мы получили некоторые проблемы с макетом и должны были найти хаки, чтобы исправить эти дефекты. Но что, если бы мы могли автоматизировать тестирование макета веб-сайта и выполнять его всегда во всех основных браузерах? Представьте, что вы используете метод TDD в разработке внешнего интерфейса и хотите получать ранние отзывы о проблемах с макетом. Чтобы решить эту проблему, вы можете взглянуть на Galen Framework. Короче говоря, Galen Framework — это фреймворк макета и функционального тестирования, который имеет собственный язык для описания макета. Способ тестирования макета с использованием этого подхода заключается в объявлении набора элементов на странице и правил, описывающих, где каждый элемент должен находиться. Элементы испытываются относительно друг друга. Таким образом, вы можете сделать свои тесты очень гибкими и запускать их в разных браузерах и даже на мобильных устройствах, если ваш сайт адаптивен.
Это очень утомительная задача, поскольку вам приходится просматривать свой веб-сайт во многих разных браузерах. Раньше мы выполняли ручную проверку во всех этих браузерах в конце разработки веб-сайта, и в результате мы получили некоторые проблемы с макетом и должны были найти хаки, чтобы исправить эти дефекты. Но что, если бы мы могли автоматизировать тестирование макета веб-сайта и выполнять его всегда во всех основных браузерах? Представьте, что вы используете метод TDD в разработке внешнего интерфейса и хотите получать ранние отзывы о проблемах с макетом. Чтобы решить эту проблему, вы можете взглянуть на Galen Framework. Короче говоря, Galen Framework — это фреймворк макета и функционального тестирования, который имеет собственный язык для описания макета. Способ тестирования макета с использованием этого подхода заключается в объявлении набора элементов на странице и правил, описывающих, где каждый элемент должен находиться. Элементы испытываются относительно друг друга. Таким образом, вы можете сделать свои тесты очень гибкими и запускать их в разных браузерах и даже на мобильных устройствах, если ваш сайт адаптивен. В этой статье я хотел бы показать вам, как написать базовый тест макета и запустить его в облаке SauceLabs. SauceLabs предлагает различные платформы и браузеры и даже позволяет вам выбирать версии браузера. Возьмем основные браузеры, такие как: Internet Explorer 11, Firefox, Chrome, Opera и Safari на Mac. Тестируемый веб-сайт будет http://testapp.galenframework.com.
В этой статье я хотел бы показать вам, как написать базовый тест макета и запустить его в облаке SauceLabs. SauceLabs предлагает различные платформы и браузеры и даже позволяет вам выбирать версии браузера. Возьмем основные браузеры, такие как: Internet Explorer 11, Firefox, Chrome, Opera и Safari на Mac. Тестируемый веб-сайт будет http://testapp.galenframework.com.
Конфигурация
Загрузите последнюю версию Galen Framework и установите ее. После установки Galen просто создайте пустую тестовую папку в любом месте вашей файловой системы. Перейдите в эту папку и создайте два файла: homepage.spec
и crossbrowser.test
. Первый будет иметь спецификации макета для домашней страницы. Тестируемый веб-сайт является адаптивным, поэтому обычно вы также должны писать спецификации макета для разных размеров. Но в этой статье мы рассмотрим только макет рабочего стола, чтобы наши тесты были проще. И еще одна очень важная часть — используйте пробел вместо табуляции
для отступа. Вкладки игнорируются, поэтому вы получите сообщение об ошибке, если сделаете отступ с помощью табуляции.
Вкладки игнорируются, поэтому вы получите сообщение об ошибке, если сделаете отступ с помощью табуляции.
Написание тестов
Поместите следующий код в homepage.spec
файл:
======================== ======================
заголовок css #header .middle-wrapper
значок заголовка css #header-logo
заголовок-текст css #header h2
меню css #menu .middle-wrapper
css-контент #контент
===============================================
заголовок
ширина: 900px
высота: ~ 69px
по центру по горизонтали внутри: экран 1px
значок заголовка
ширина: 48px
высота: 48px
внутри: заголовок 0 пикселей слева, от 5 до 15 пикселей сверху вниз
текст заголовка
внутри: заголовок от 5 до 22 пикселей сверху вниз
рядом: значок заголовка от 15 до 30 пикселей вправо
меню
выровнено по вертикали все: заголовок
ниже: заголовок от 0 до 1px
высота: ~ 64px
содержание
выровнено по вертикали все: меню
ниже: меню от 0 до 1px
>В приведенном выше коде мы описали расположение только 5 элементов, но пока этого достаточно для демонстрации. Galen Framework имеет очень полный синтаксис, который позволяет описать любой сложный макет. Если вы хотите узнать больше об этом, вы можете прочитать эту статью: Руководство по языку Galen Specs. Вкратце то, что мы описали в приведенном выше тестовом коде, выглядит следующим образом:
Galen Framework имеет очень полный синтаксис, который позволяет описать любой сложный макет. Если вы хотите узнать больше об этом, вы можете прочитать эту статью: Руководство по языку Galen Specs. Вкратце то, что мы описали в приведенном выше тестовом коде, выглядит следующим образом:
- Ширина заголовка, меню и содержимого должны быть ровно 900 пикселей, и все они должны располагаться по центру экрана
- Меню должно быть ниже заголовка и выше содержимого
- Значок заголовка должен располагаться в левой части заголовка и быть рядом с текстом заголовка
Вам не нужно учить синтаксис галена, чтобы понять, что в нем проверяется, так как код вполне читабелен. Конечно, для более сложных примеров, таких как повторяющиеся компоненты, вам потребуется базовое понимание синтаксиса, чтобы иметь возможность читать спецификацию, но это тема для другого руководства. В этом посте мы сосредоточимся на интеграции Sauce Labs.
Запуск тестов в сетке SauceLabs
>Теперь как нам запустить все эти проверки во всех основных браузерах? Поместим этот код в файл crossbrowser. test
test
:>
@@ установлен
соусКлюч 325325-1515-235325325-2353253325
соусПользователь ishubin
gridLogin ${sauceUser}:${sauceKey}
gridUrl http://${gridLogin}@ondemand.saucelabs.com:80/wd/hub
сайт http://testapp.galenframework.com
@@ табличные браузеры
| имя браузера | gridArgs |
| Сафари на Mac | --browser "safari" --версия 6 --dc.platform "OS X 10.8" |
| Опера | --browser "opera" --версия 12 --dc.platform "Linux" |
| Фаерфокс | --browser "firefox" --версия 34 --dc.platform "Linux" |
| Хром | --браузер "хром" --версия 39--dc.платформа "Линукс" |
| IE 11 | --browser "Internet Explorer" --версия 11 --dc.platform "Windows 8.1" |
@@ параметризовано с помощью браузеров
Домашняя страница в браузере ${browserName}
селеновая сетка ${gridUrl} --page ${website} ${gridArgs}
проверить домашнюю страницу.spec
Как видите, вам нужно будет зарегистрироваться в SauceLabs и получить от него ключ. Просто замените свойства соусКей
и соусПользователь
своими собственными учетными данными.

