Как быстро верстать: практические советы для начинающих
От скорости верстки веб-разработчика напрямую зависит его доход и продвижение по карьерной лестнице. Есть несколько разных техник, позволяющих увеличить скорость написания кода – от освоения слепой печати, до использования специальных плагинов. Далее рассмотрим, что делать веб-разработчику, чтобы увеличить скорость верстки и при этом не потерять в качестве.
Работа с макетом
В первую очередь нужно научиться работать с исходником – макетом сайта от дизайнера. Не всегда его делают в соответствии с правилами разработки, что усложняет процесс верстки. В идеале внутри документа все секции должны быть разбиты по группам, иметь названия, а также подгруппы, в которые включены элементы секций. Еще очень желательно выделить в отдельные группы важные компоненты, которые будут повторяться во всем дизайне сайта – кнопки, переключатели, основные цвета и шрифты. Если вы принимаете участие также и в работе над макетом, то учитывайте этот момент.
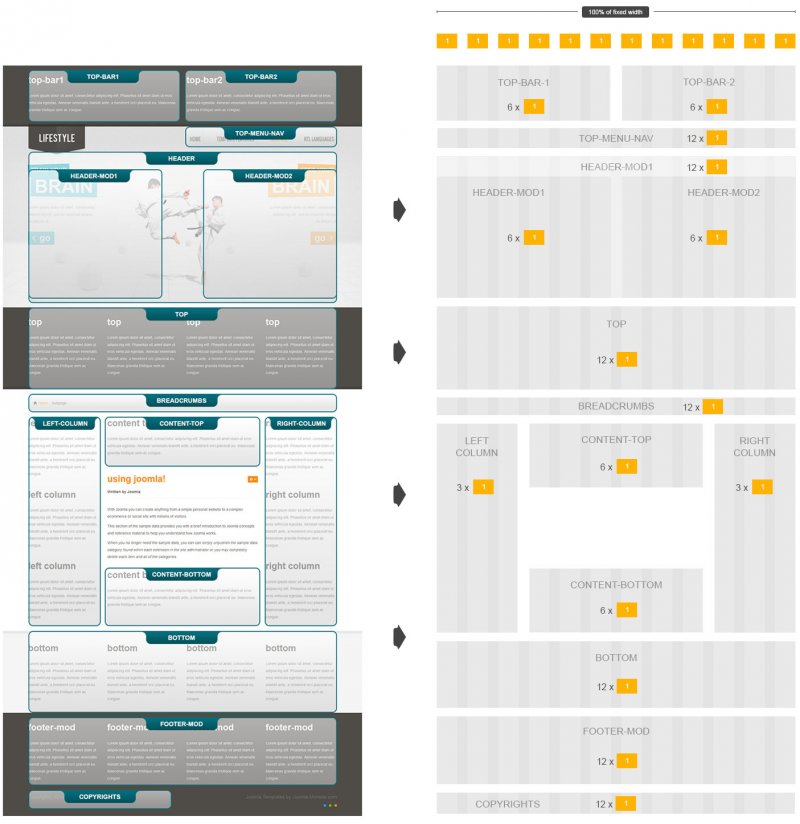
Если же вы не принимаете участия в работе над макетом, то первое, что вам нужно будет сделать – это выделить повторяющиеся элементы. Это могут быть заголовки секций, кнопки, переключатели, блоки с текстом и так далее. В случае с многостраничным макетом, это уже целые секции – подвал, меню навигации и так далее, которые будут повторяться на всех страницах с минимальными изменениями. Выделение таких объектов сильно упростит и ускорит процесс верстки – вам будет достаточно задать стили один раз, дать им класс или идентификатор и прописывать только его, а стили подтянутся автоматически.
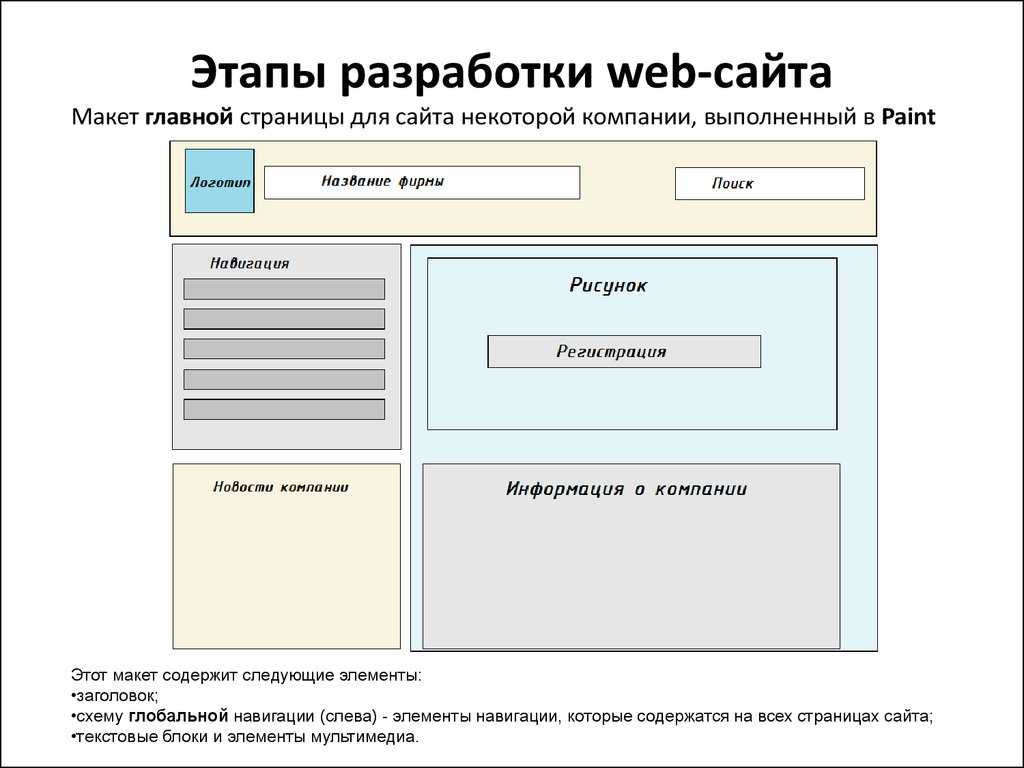
Пример готового макета веб-приложения в Figma
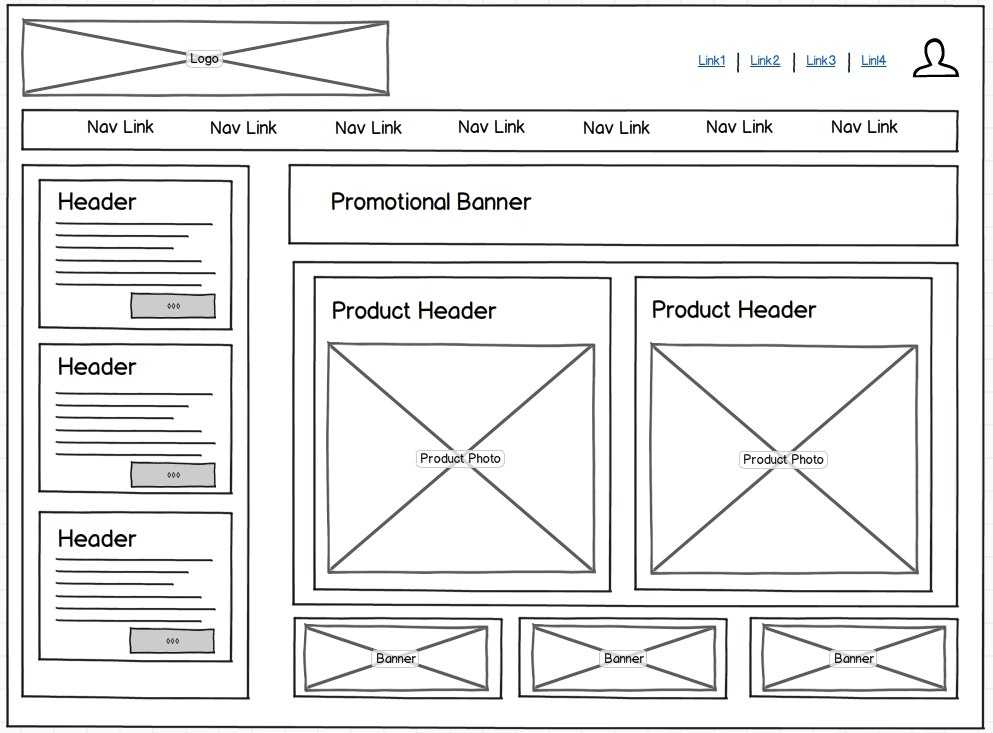
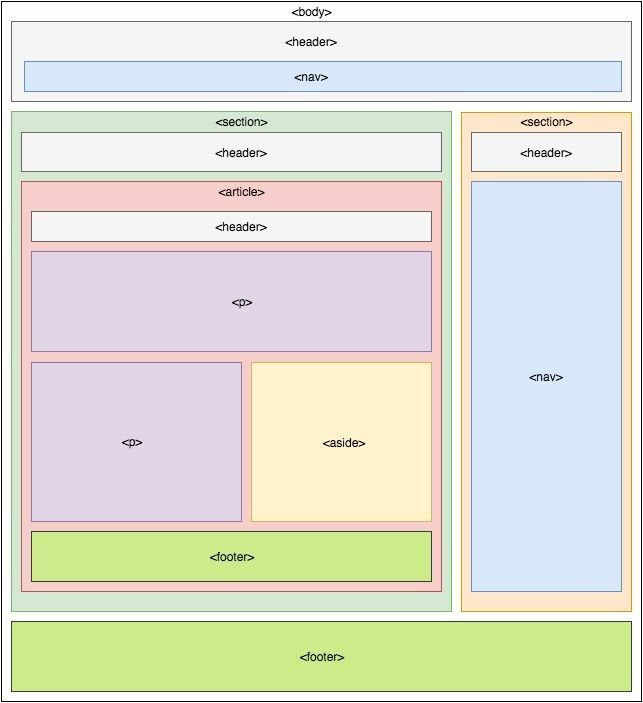
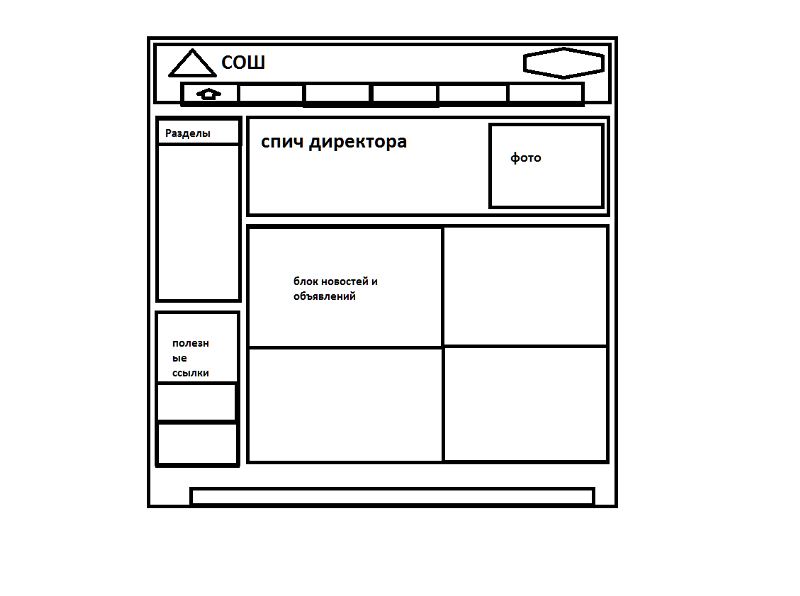
Конечно же, нужно уметь разделять макет на блоки и выделять в них элементы. В целом, это не слишком сложно, но у начинающего разработчика могут возникнуть трудности, из-за чего будут страдать скорость и качество выполнения работ. Для начала разделите визуально макет на секции. С этим не возникает ни у кого проблем. Далее выделите в этих секциях родительский элемент. Например, картинка, подпись к ней, кнопка, заголовок и основной текст, находятся в главном блоке. Он будет родительским. Далее разбейте этот блок еще на блоки. В нашем случае блок с картинкой и подписью к ней, плюс, еще блок с заголовком, текстом и кнопкой. Делайте такую разбивку до тех пор, пока разбивка на отдельные блоки станет невозможной. Это необходимо для составления иерархии макета.
Далее выделите в этих секциях родительский элемент. Например, картинка, подпись к ней, кнопка, заголовок и основной текст, находятся в главном блоке. Он будет родительским. Далее разбейте этот блок еще на блоки. В нашем случае блок с картинкой и подписью к ней, плюс, еще блок с заголовком, текстом и кнопкой. Делайте такую разбивку до тех пор, пока разбивка на отдельные блоки станет невозможной. Это необходимо для составления иерархии макета.
Экспорт данных из макета
Перед тем, как приступить к верстке, нужно “вытащить” из макета все необходимые данные – изображения, названия шрифтов. Несколько лет назад было это называлось “Нарезкой изображений” или “Нарезкой макета”. Изображения и другие важные компоненты экспортировались из него вручную, что часто занимало много времени. Сейчас это не так актуально, так как все программы, которые используют веб-дизайнеры обзавелись необходимым инструментарием для быстрого экспорта данных либо к ним появились плагины, позволяющие это сделать. В популярных инструментах вроде Photoshop, Experience Design и Figma экспорт картинок производится простым кликом по слою с изображением и дальнейшим выбором нужного формата.
В популярных инструментах вроде Photoshop, Experience Design и Figma экспорт картинок производится простым кликом по слою с изображением и дальнейшим выбором нужного формата.
Доступные форматы экспорта картинок из макета в Figma
Дополнительно стоит отметить экспорт иконок:
- Иконки, которые вообще не будут меняться на сайте, рекомендуется делать через установку их в качестве фона блока, объединяя их в спрайты и задавая положение через свойство background-position. Эту операцию можно автоматизировать с помощью плагина css-sprite, но для этого потребуется подключенный Gulp.
- Простые иконки, а также логотипы и другие подобные компоненты рекомендуется экспортировать и вставлять в виде SVG-объектов.

- Одноцветные иконки можно вообще вставить через шрифты. Часто дизайнеры используют для их добавления в макет шрифты вроде Font Awesome. Однако, если это не шрифтовые иконки, то лучше их вставить как обычную PNG-картинку.
Также программы для создания макетов умеют экспортировать из него CSS-свойства, пускай и не всегда корректно. Для сложных элементов на странице, например, необычных кнопок и блоков, рекомендуется экспортировать их CSS-свойства, сгенерированные автоматически программой или соответствующим плагином. Так будет быстрее, чем если вы будете писать CSS-свойства вручную. Однако будьте готовы к тому, что их придется править, так как автоматические инструменты не всегда корректно выставляют CSS-свойства и не способны корректно учитывать окружение.
Используйте сторонние инструменты
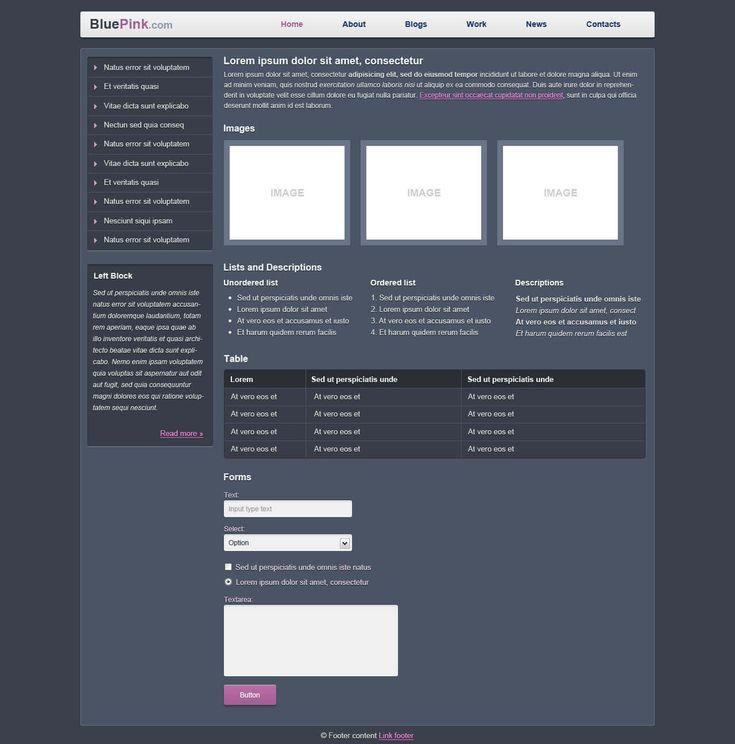
В первую очередь это библиотеки вроде Bootstrap. С их помощью гораздо легче сделать разметку страницы по сетке. Исключение может быть только для несложных или наоборот слишком необычных дизайн-макетов. В первом случае вы потратите больше времени на подключение сторонних библиотек, а во втором случае они будут скорее мешать.
С их помощью гораздо легче сделать разметку страницы по сетке. Исключение может быть только для несложных или наоборот слишком необычных дизайн-макетов. В первом случае вы потратите больше времени на подключение сторонних библиотек, а во втором случае они будут скорее мешать.
Сетка Bootstrap
Еще не забывайте использовать новые фишки в CSS, вроде Grid Layout и Float. Они сделают вашу верстку более адаптивной с минимальными затратами по времени с вашей стороны. Для их подключения не требуется подключать дополнительных библиотек – эти инструменты уже встроены в новые версии CSS. Правда, у вас могут быть проблемы с поддержкой некоторых нововведений в браузерах, особенно в старых версиях.
Будет отлично, если вы научитесь их совмещать с библиотеками вроде Bootstrap. В этом нет ничего сложного, но нужно понимать некоторые особенности этих инструментов, чтобы работать действительно эффективно.
Использовать CSS-препроцессоры
У нас в блоге есть подробная статья с разбором CSS-препроцессоров. Начинающему разработчику не всегда понятны преимущества использования препроцессоров, так как их подключение, настройка экспорта в CSS-файлы и другие технические моменты, иногда требуют много времени. Тем не менее использование SASS и SCSS позволяет автоматизировать некоторые моменты, плюс, сократить сам объем CSS-кода.
Начинающему разработчику не всегда понятны преимущества использования препроцессоров, так как их подключение, настройка экспорта в CSS-файлы и другие технические моменты, иногда требуют много времени. Тем не менее использование SASS и SCSS позволяет автоматизировать некоторые моменты, плюс, сократить сам объем CSS-кода.
Например, у вас есть определенный цвет, который используется при оформлении части кнопок. В обычном CSS вам пришлось бы вручную его прописывать для каждой новой кнопки. В случае с препроцессорами достаточно лишь задать этот цвет в качестве параметра и подставлять его к стилям новой кнопки. Примечательно, что этот параметр можно настраивать индивидуально для каждой кнопки, например, делая его ярче или темнее. Также это удобно тем, что для изменения цвета всех кнопкой на странице достаточно будет только заменить значения лишь в одном параметре.
Научиться слепой печати
Если вы хорошо знаете теги, CSS-свойства, умеете корректно делать разметку страницы, то проблемы могут возникнуть в скорости печати. Скорость набора символов тоже существенно влияет на скорость работы. В сети можно найти много клавиатурных тренажеров, прокачивающих навык слепой печати, а также показывающих правильное положение рук для ускорения печати. Некоторые из них имеют специальные упражнения для ускорения печати именно кода, а не текста.
Скорость набора символов тоже существенно влияет на скорость работы. В сети можно найти много клавиатурных тренажеров, прокачивающих навык слепой печати, а также показывающих правильное положение рук для ускорения печати. Некоторые из них имеют специальные упражнения для ускорения печати именно кода, а не текста.
Рекомендуемое положение рук на клавиатуре для эффективной печати
Научиться быстро печатать можно только на практике. Да, знать правильное расположение рук на клавиатуре, некоторые приемы ускорения печати тоже полезно, но без практики они будут малополезны.
Слепая печать может пригодиться в тех случаях, когда вы выполняете рутинные задачи, например, написание кода по шаблону. В случаях, когда требуется думать над написанием каждой строчки кода, это умение не шибко полезно.
Используйте Emmet
Это плагин для редакторов кода. Поддерживается большинством редакторов, а в некоторых даже встроен по умолчанию. Его главное преимущество – возможность с помощью сокращений быстро раскрывать теги, свойства, а иногда и целые блоки кода. В купе с овладением навыком слепой печати этот плагин даст огромный прирост к скорости печати, плюс, уменьшит количество возможных ошибок. Освоить его использование очень просто – достаточно изучить основные сокращения и вы уже заметите прирост в скорость выполнения проектов. Дополнительно изучите формулы, которые позволяют быстро развертывать большие блоки кода. Все это можно найти в официальной документации к плагину.
В купе с овладением навыком слепой печати этот плагин даст огромный прирост к скорости печати, плюс, уменьшит количество возможных ошибок. Освоить его использование очень просто – достаточно изучить основные сокращения и вы уже заметите прирост в скорость выполнения проектов. Дополнительно изучите формулы, которые позволяют быстро развертывать большие блоки кода. Все это можно найти в официальной документации к плагину.
Отрывок из документации Emmet на русском языке
К тому же, Emmet поддерживает автоматическую расстановку всех нужных атрибутов внутри тега. Можете не волноваться о том, что расставили атрибуты внутри какого-то тега некорректно – Emmet их расставляет правильно по умолчанию при раскрытии сокращений.
Сохраняйте и используйте свои наработки
Во время работы над реальными проектами вы заметите, что некоторые действия требуется повторять от проекта к проекту. Сохраняйте свои наработки на Github или хотя бы на жестком диске. Они могут вам понадобиться. Например, вы из проекта в проект делаете меню в виде бургера. Автоматизировать этот процесс с помощью сторонних инструментов невозможно, а варианты кода в интернете далеко не всегда корректно работают с вашим кодом. В таком случае можно и нужно использовать код из своих предыдущих проектов. От вас потребуется только скопировать его и адаптировать под потребности текущей страницы.
Они могут вам понадобиться. Например, вы из проекта в проект делаете меню в виде бургера. Автоматизировать этот процесс с помощью сторонних инструментов невозможно, а варианты кода в интернете далеко не всегда корректно работают с вашим кодом. В таком случае можно и нужно использовать код из своих предыдущих проектов. От вас потребуется только скопировать его и адаптировать под потребности текущей страницы.
Используйте сниппеты
Сниппеты чем-то похожи на плагин Emmet, но только здесь вы задаете сокращение и сценарий их работы. По сути, это целые фрагменты кода, которые вы сохраняете и вызываете из проекта в проект, используя ранее обозначенные сокращения. Сниппеты бывают трех видов: статические (обычный текст), динамические (с использованием переменных) и скриптовые (с использованием кода). Веб-разработчик часто будет пользоваться последним вариантом.
Пример интерфейса со сниппетами в VS Code
Инструменты для создания сниппетов могут отличаться в зависимости от используемого редактора кода. Где-то их вообще нет, поэтому придется использовать сторонние плагины. Изучите, как работать со сниппетами в вашем редакторе кода. Вы потратите на это от силы часа 3, но зато потом сэкономите сильно больше времени на написании однотипных кусков кода.
Где-то их вообще нет, поэтому придется использовать сторонние плагины. Изучите, как работать со сниппетами в вашем редакторе кода. Вы потратите на это от силы часа 3, но зато потом сэкономите сильно больше времени на написании однотипных кусков кода.
Изучайте JavaScript
И сопутствующие библиотеки и фреймворки, особенно, JQuery. Они необходимы не только для нормальной работы верстальщика, но и для ускорения некоторых процессов. Например, с помощью JS легче задать и быстрее задать интерактивность некоторых элементов – сворачивание меню при нажатии на кнопку, всплывающие окна, анимация. Все это можно сделать с помощью CSS, но вот с использованием JavaScript, а особенно JQuery это будет значительно быстрее. Если вы смогли освоить JavaScript хотя бы на среднем уровне, то за несколько вечеров сможете освоить и JQuery. К тому же, умение работать с этими инструментами позволит в будущем перейти во front-end разработку, где платят больше, а проекты интереснее.
Популярные вопросы по быстрой верстке
Разберем несколько моментов, которыми задаются начинающие разработчики:
- Можно ли использовать Adobe Muse и другие подобные инструменты? Насколько получится “ускориться” таким образом? Да, можно, но только применительно к простым проектам со статическими страницами, минимум дизайнерских “изысков” и без какой-либо динамики.

- Pixel Perfect стоит ли это того? Чаще всего нет, но некоторые заказчики требуют, чтобы проект был выполнен по принципу “пиксель в пиксель” с исходником. Такая скрупулезность требует много времени на реализацию, плюс, заказчик должен предоставить дизайн проект для разных разрешений и форматов экранов. В противном случае готовый результат все равно будет смотреться криво. Лучше всего переубедить заказчика, объяснив ему, что в современных реалиях нет необходимости верстать “пиксель в пиксель”, а нужно стремиться к адаптивному интерфейсу.
- Стоит ли делать все картинки спрайтами? Нет, только те, что точно не будут меняться. Остальные лучше вставлять в виде обычного img-тега.
- Как научиться быстрой печати на клавиатуре? Потребуется много часов практики.
 В сети много бесплатных тренажеров, в том числе для разработчиков и верстальщиков. За пару вечеров вы не сможете научиться слепой печати, но за пару месяцев регулярных занятий вполне.
В сети много бесплатных тренажеров, в том числе для разработчиков и верстальщиков. За пару вечеров вы не сможете научиться слепой печати, но за пару месяцев регулярных занятий вполне.
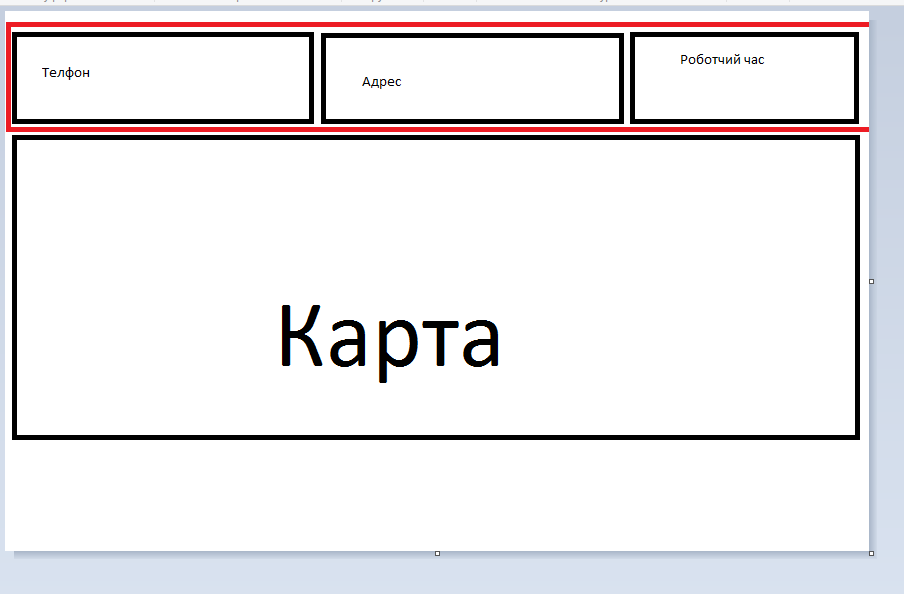
Заключение
Советы, приведенные в статье, действительно позволяют увеличить скорость верстки в несколько раз. Но важную роль играет и опыт. Даже если вы будете выполнять все советы, то свои первые макеты вы все равно будете верстать долго, но со временем скорость увеличиться. Если вы только начинаете работать верстальщиком, то лучше изначально закладывать рассмотренные практики в свою работу, чтобы потом не пришлось перестраивать рабочий процесс.
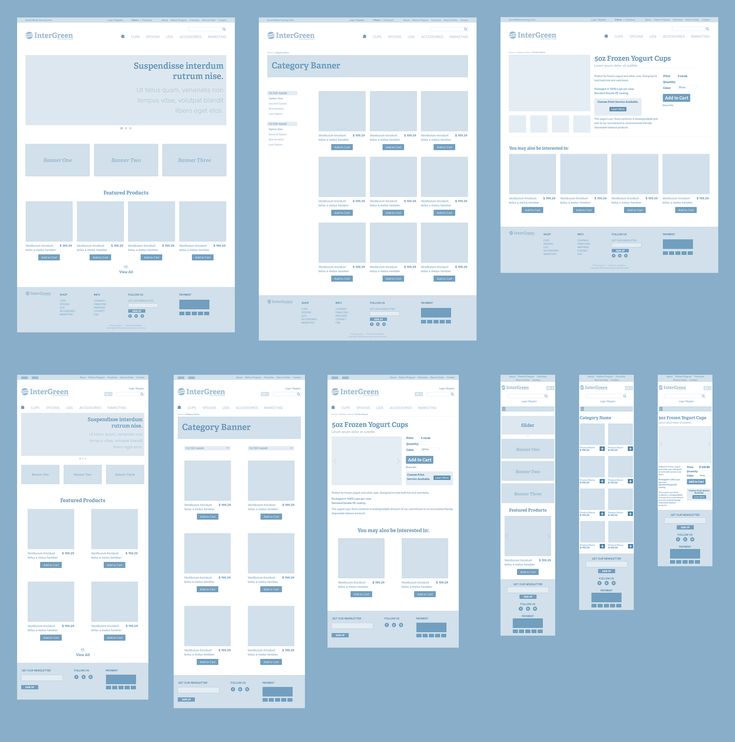
Макеты сайтов 🦋 Figma Бесплатные для верстки сайта коллекция макетов
Отличная коллекция макетов для верстки Figma 🔥 Выбери Бесплатные макеты Figma для верстки сайта прямо сейчас 🦋 Макеты для верстки сайтов созданные в программе Figma
233 Articles
KURSY ONLINE
Подборка полезных и необходимых плагинов для работы в редакторе Figma. Плейлист с обзором самых популярных плагинов Figma. ТОП плагинов Figma
Плейлист с обзором самых популярных плагинов Figma. ТОП плагинов Figma
Автор PINTA IT
KURSY ONLINE
Дизайн и верстка многостраничного сайта в Figma. Figma лучший редактор для создания макета, вы можете создать красивый и функциональный сайт, который будет удовлетворять потребности ваших пользователей.
Автор PINTA IT
KURSY ONLINE
Обучающий видеоматериал по дизайну приложений в редакторе Figma. Серия роликов про разработку дизайна для мобильных приложений в Figma.
Автор PINTA IT
FIGMA
Готовые веб приложения макеты Figma. Макет содержит все необходимые страницы маркетплейса и готовые элементы. Скачайте этот макет к себе прямо сейчас
Автор PINTA IT
FIGMA
Макеты сайтов Figma — Макет интернет магазина. Отличная коллекция макетов различных сайтов созданных в Figma.
Автор PINTA IT
FIGMA
Отличный Макет Figma оптимизация бизнеса. Бесплатные макеты Figma — Макеты для верстки сайта и обучения. Используй бесплатные макеты Фигма
Автор PINTA IT
FIGMA
Макет Figma программное обеспечение Бесплатные макеты Figma — Макеты для верстки сайта и обучения. Используй бесплатные макеты Фигма
Автор PINTA IT
FIGMA
Макеты Figma — Branding WordShop — Коллекция бесплатных макетов Figma. Скачать макеты Figma. Курсы и обучение Figma. Курс по вёрстке сайтов Бесплатные обучающие материалы по
Автор PINTA IT
FIGMA
Макеты Figma — Dubai — Коллекция бесплатных макетов Figma. Скачать макеты Figma. Курсы и обучение Figma. Курс по вёрстке сайтов Бесплатные обучающие материалы по верстке
Автор PINTA IT
FIGMA
Макеты Figma — Fitness Mirror — Коллекция бесплатных макетов Figma. Скачать макеты Figma. Курсы и обучение Figma. FREE FIGMA Смотри Бесплатные Курсы и обучение материалы
Автор PINTA IT
FIGMA
Макеты Figma — Remote Design Sprint — Коллекция бесплатных макетов Figma. Скачать макеты Figma. Курсы и обучение Figma. Курс по вёрстке сайтов Бесплатные обучающие материалы
Автор PINTA IT
FIGMA
Макеты Figma — Atlant Design — Коллекция бесплатных макетов Figma. Скачать макеты Figma. Курсы и обучение Figma. FREE FIGMA Смотри Бесплатные Курсы и обучение материалы
Автор PINTA IT
FIGMA
Макеты Figma — Макет House — Коллекция бесплатных макетов Figma. Скачать макеты Figma. Бесплатные Курсы и обучение Figma.
Автор PINTA IT
FIGMA
Макеты сайтов Figma — Макет приложения. Отличная коллекция макетов различных сайтов созданных в Figma. Бесплатные макеты Figma для верстки.
Отличная коллекция макетов различных сайтов созданных в Figma. Бесплатные макеты Figma для верстки.
Автор PINTA IT
FIGMA
Макеты сайтов Figma — Макет приложения. Отличная коллекция макетов различных сайтов созданных в Figma. Бесплатные макеты Figma для верстки.
Автор PINTA IT
дизайнов, тем, шаблонов и графических элементов Simple Layout Design, загружаемых на Dribbble
View Clean Concept — фирменный стиль
Чистая концепция — фирменный стиль
Посмотреть редакционную
Редакция
Просмотреть Vans Digital — Изучение компоновки и композиции
Vans Digital — Исследование компоновки и композиции
View Type style-boards
Типовые панели
Посмотреть веб-сайт Infobip
Веб-сайт Infobip
Посмотреть дом сообщества Stewart
Общественный дом Стюарта
View Vintage Youth — Внутреннее оформление и макеты | Черный
Винтаж Молодежный — Внутреннее оформление и макеты | Черный
Посмотреть веб-сайт цифрового агентства
Сайт цифрового агентства
Посмотреть дизайн веб-сайта Spinn
Дизайн веб-сайта Spinn
Посмотреть исследование макета
Исследование макета
Посмотреть веб-сайт Блокчейн
Сайт блокчейна
Просмотр Spotify — исследование макета
Spotify — Изучение макета
Просмотр журнала MAM®
Магазин MAM®
Посмотреть типографику Исследование
Исследование типографии
Посмотреть SyberCamp — целевую страницу цифрового агентства
SyberCamp — целевая страница цифрового агентства
Просмотреть цифровой пасьянс
Пасьянс Цифровой
View Have Heart — Mobile, Header, Team, About + Color
Have Heart — Mobile, Header, Team, About + Color
Просмотр визуальной концепции приложения Event
Визуальная концепция приложения Event
Просмотр ВМ — Студия, Поиск композиции.

ВМ — Студия, Поиск композиции.
Просмотр важности звуков — макеты
Важность звуков — макеты
View Vintage Youth — Внутреннее оформление и макеты | Белый
Винтаж Молодежный — Внутреннее оформление и макеты | Белый
Просмотр Have Heart — Заголовки веб-сайта
Have Heart — Заголовки веб-сайта
Посмотреть Блокнот переосмысления — направление дизайна, часть 4
Записная книжка Rethinking: направление дизайна, часть 4
Посмотреть SkillCrew — Дизайн домашней страницы
SkillCrew — Дизайн домашней страницы
Зарегистрируйтесь, чтобы продолжить или войдите в систему
Загрузка еще…
Как выйти из коробки — Smashing Magazine
- 11 минут чтения
- Вдохновение, Витрины
- Поделиться в Twitter, LinkedIn
Об авторе
Виталий Фридман любит красивый контент и не любит легко сдаваться. Когда он не пишет, он, скорее всего, занимается интерфейсом и UX…
Больше о
Виталий ↬
Когда он не пишет, он, скорее всего, занимается интерфейсом и UX…
Больше о
Виталий ↬
За последние месяцы мы наблюдаем сильную тенденцию к увеличению количества отдельных веб-дизайнов . В этих дизайнах используются реалистичные мотивы из повседневной жизни, такие как нарисованные от руки элементы, шрифты, булавки, скрепки, органические текстуры и альбомы для вырезок. Это неудивительно, поскольку они выполняют функцию, которую безликие, блестящие, стеклянные 3D-кнопки совершенно не выполняют: индивидуальность и индивидуальность. «Личные» дизайны кажутся более привычными и дружелюбными. При правильном использовании такие элементы могут придать дизайну человеческое прикосновение и передать контент по-настоящему отличительным образом.
«Личные» дизайны кажутся более привычными и дружелюбными. При правильном использовании такие элементы могут придать дизайну человеческое прикосновение и передать контент по-настоящему отличительным образом.
Однако, кроме визуальных элементов дизайна, можно проявить творческий подход и к макету сайта — его структуре и способу подачи и передачи информации. Чтобы дать вам некоторое представление о том, как именно это можно сделать, мы собрали примеры креативных дизайн-макетов. Дизайн был для нас важнее, чем конкретная реализация какой-то творческой идеи. Нас также не интересовало, валидируется код или нет. Ниже приведены некоторые примеры, которые мы нашли на данный момент.
Вас также могут заинтересовать следующие статьи, которые мы публиковали ранее:
- Оригинальные и инновационные веб-макеты
- Адаптивный веб-дизайн: что это такое и как его использовать
- Фиксированный, гибкий и эластичный макет: что лучше Подходящий для вас?
- Применение Божественной пропорции к веб-дизайну
В представленной ниже витрине мы представляем 40 креативных готовых макетов , которые разбивают скучные 2- и 3-колоночные макеты в коробках. Мы собрали чистые CSS-дизайны, CSS+JavaScript-макеты, а также Flash-дизайны. Большинство дизайнов, представленных ниже, рискуют своей структурой сайта и представлением контента из-за необычных подходов. Вот что отличает их. Надеюсь, вы найдете несколько творческих идей, которые сможете развить в своих будущих проектах.
Мы собрали чистые CSS-дизайны, CSS+JavaScript-макеты, а также Flash-дизайны. Большинство дизайнов, представленных ниже, рискуют своей структурой сайта и представлением контента из-за необычных подходов. Вот что отличает их. Надеюсь, вы найдете несколько творческих идей, которые сможете развить в своих будущих проектах.
Еще после прыжка! Продолжить чтение ниже ↓
Мы настоятельно призываем дизайнеров отказаться от обычных условностей макетов, экспериментировать с новыми подходами и рисковать безумными идеями. Покажи, на что ты способен!
20 × Креатив с CSS
Павел Бубен Павел Бубен использует макет в стиле обложки журнала для своего одностраничного сайта. К сожалению, внутренних страниц нет — было бы интересно посмотреть, как они будут оформлены. Интересный и необычный подход.
AIGA Лос-Анджелес
AIGA Los Angeles творчески использует коробки. Все элементы дизайна размещены в соответствии с базовой сеткой, однако они явно выбиваются из рамок. Такой подход создает напряжение в дизайне и выглядит по-настоящему самобытно.
Такой подход создает напряжение в дизайне и выглядит по-настоящему самобытно.
Космический коллектив Для своего раздела галереи SpaceCollective использует сетку из пяти столбцов. Текст и изображения идеально размещены на сетке, что придает макету законченную форму и ощущение порядка. Обратите внимание на различные размеры шрифтов и стиль текста в дизайне — они вводят в макет глубокую визуальную иерархию, которая отлично работает в сложном, непредсказуемом макете.
Джейсон Санта-Мария Джейсон Санта-Мария выбрал совершенно иной путь в своем макете сайта. Каждая статья оформлена по-своему, с упором на типографику и визуальную ясность. Ниже представлены три макета. Вам может быть трудно найти похожие макеты в Интернете.
Касса: касса для Mac (POS)
На первый взгляд Checkout выглядит как обычная сетка Apple. Макет интересен не только расположением его визуальных элементов, но и тем, что каждый раздел страницы имеет свой индивидуальный (хотя и согласованный) дизайн. Тем не менее, макет очень сканируемый и интуитивно понятный.
НОФРКС.дизайн NOFRKS использует JavaScript для перехода между различными частями сайта. Что нам показалось более интересным, так это то, как представлен контент. Большинство элементов помещаются в контекст, придавая содержанию второстепенное значение.
СМС Парковка На первый взгляд SMSParking вообще не имеет макета. Дизайн кажется единой иллюстрацией — все элементы идеально сочетаются друг с другом, создавая визуальную гармонию и ощущение баланса и завершенности.
Матрис Коммуникакао Эта бразильская компания представляет собой прекрасный пример того, как дизайн и контент могут быть легко интегрированы в законченный, но простой макет.
Михморандум Mihmorandum необычным образом использует обычную трехколоночную раскладку. Хотя структура вполне обычная, сам дизайн выглядит своеобразно и напоминает стопку бумаги, сложенную в папку.
3-й М
3rdM использует значки для обозначения различных вариантов навигации. Это не тот тип макета, который вы найдете во многих других веб-дизайнах. И это то, что делает макет креативным.
И это то, что делает макет креативным.
Нил Внутри Многие портфолио используют вертикальную компоновку для демонстрации своих работ. Нил.ру выставляет свои работы в хронологическом порядке, как если бы это был горизонтальный блог.
Рокати Rockatee использует асимметрию для размещения блоков контента в необычном, но привлекательном стиле. Обратите внимание, что левый блок идеально совпадает с опцией навигации «Домой» в верхней части страницы. Скриншот в середине страницы охватывает ровно два варианта навигации и имеет ту же ширину, что и блок описания в правой части страницы.
Искажение макета вызвано основной органической текстурой. Хотя дизайн идеально выровнен по сетке, на первый взгляд он кажется хаотичным. Напряжение между порядком и хаосом создает напряжение в макете и выглядит очень привлекательно.
Получить Лондонское чтение
Эффективное фоновое изображение может помочь макету выделиться. Достигнутый здесь эффект соответствует цели проекта — побудить людей читать больше.
BL:ND (слепой) На первый взгляд, планировка выглядит убогой. Однако его отличает выбор размеров изображений и эффективное использование пустого пространства. Обратите внимание, как хорошо используется негативное пространство на боковой панели, где отдельные элементы четко разделены и правильно выровнены. Ширина изображений равна ширине блоков контента. Да, макет квадратный, но мудрое использование пробелов делает его далеко не скучным.
Портфолио Ганнибала Обычно меню навигации размещают на боковой панели или в верхней части сайта. Уильям Ф. Лефферт поступает иначе. Его нелинейная планировка буквально вырывается из квадратной структуры и предлагает нечто совершенно иное. Иногда достаточно просто поэкспериментировать с расположением элементов дизайна, чтобы добиться ярких дизайнерских решений.
Сокращатель URL Креативные дизайнерские решения могут быть такими же простыми, как это. Элегантный и привлекательный макет от URLshrinker.
15 × Креативность с помощью CSS+JavaScript
ShopComposition
ShopComposition предлагает скользящую навигацию в верхней части сайта. Пользователи могут выбирать контент, который они хотели бы прочитать, и выбирать ширину блоков контента. В этом магазине есть встроенный блог и несколько дополнительных проектов (таких как «картинки в день») для привлечения внимания покупателей. JavaScript в использовании.
Пользователи могут выбирать контент, который они хотели бы прочитать, и выбирать ширину блоков контента. В этом магазине есть встроенный блог и несколько дополнительных проектов (таких как «картинки в день») для привлечения внимания покупателей. JavaScript в использовании.
забывчивость Forgetfoo использует почти минималистичный, простой макет с боковой панелью и областью содержимого. Дизайнеры убрали все нужные и ненужные детали, сосредоточившись только на последних записях блога. Дизайн не содержит никаких вариантов навигации по категориям. Это необычно, но может быть слишком много минимализма. Навигация по сообщениям блога реализована с помощью Javascript.
Включить
При включении один блок контента и соответствующий блок навигации «висят в воздухе». По сути, страница состоит из двух столбцов; однако. макет выглядит довольно оригинально — может быть, из-за того, что коровы почему-то размещены на заднем плане. Навигация с правой стороны реализована с помощью Javascript.
Кобе Опции навигации в верхней части сайта слегка анимированы, но создают соответствующую атмосферу. При нажатии на один из разделов открывается основная область содержимого 9.0262 скользит вертикально — сначала фоновое изображение, потом контент. Если в области содержимого также есть некоторые параметры навигации, они также перемещаются по вертикали. В этой ситуации было бы несколько лучшим дизайнерским решением использовать вместо этого горизонтальную навигацию, чтобы посетителям было легче различать основную и вторичную навигацию.
кран кран кран Tap Tap Tap использует смелый и привлекательный макет, чтобы донести сообщение до своих посетителей. Макет, хотя в основном состоит из боковой панели и области контента, совсем не скучен и выглядит привлекательно. Левосторонняя навигация и дополнительные эффекты создаются с помощью JavaScript.
youlove.us
Оформление на youlove.us определенно очень яркое. Он использует большое яркое фоновое изображение и эффект прокрутки, чтобы пользователи могли быстро переходить из одного раздела сайта в другой. Обратите внимание, что область навигации повторяется четыре раза в каждой из категорий. Эффекты скольжения также используются для каждой из категорий. Вместо использования 20 отдельных страниц макет объединяет их все на одной странице. Результат компактен и удобен в использовании.
Обратите внимание, что область навигации повторяется четыре раза в каждой из категорий. Эффекты скольжения также используются для каждой из категорий. Вместо использования 20 отдельных страниц макет объединяет их все на одной странице. Результат компактен и удобен в использовании.
Метод: агентство Brand Experience Это дизайнерское агентство использует гибкий макет на основе JavaScript, который обновляет свой размер в зависимости от размера окна браузера. Контент «упакован» в коробки, что является обычным для такого дизайна на основе сетки; однако выравнивание коробок делает дизайн буквально выделяющимся.
Вигет Лабс
Viget Labs также использует скользящую навигацию и эффект горизонтальной прокрутки, чтобы сделать взаимодействие с пользователем более динамичным и, следовательно, более привлекательным. Однако, что более важно, выделяется сама раскладка: раскладка незаметна и напоминает интерактивные Flash-интерфейсы. Используемый CSS+JavaScript. Smashing говорит: пять из пяти звезд.
Лукума Lucuma также использует горизонтальную компоновку и горизонтальную навигацию слайдера. Простая, но эффективная интеграция фоновых изображений, навигации, видео и контента делает макет необычным и отличительным.
Дизайн Акселя Пимеллера На этой странице все элементы дизайна можно перетаскивать, а некоторые из них кликабельны. В первый момент кажется, что на вас набрасываются образы, но в итоге все они обретают смысл. Это необычное портфолио, которое запоминается и интересно для изучения.
ИДЕО IDEO представляет все на своей главной странице. Параметры навигации размещены в черных ящиках и каким-то образом расположены среди других полей содержимого. При наведении курсора на один из черных ящиков соответствующие блоки контента выделяются. Это не то, что большинство пользователей ожидают от макета.
Богдан Левищенко
Богдан Левищенко использует тот же подход, что и IDEO, но предоставляет все возможности навигации вверху страницы. Отдельные работы представлены в виде изображений под навигацией и разбросаны по всему макету.
MelissaHie.com Мелисса Хай помещает все элементы дизайна на одну большую страницу. Посетители в основном перемещаются с одного сайта на другой с помощью эффекта прокрутки.
Отель Оксфорд — Тимишоара Одностраничный сайт с очень спокойным и удобным макетом. Все возможности навигации доступны с первого взгляда. После выбора некоторых параметров блок содержимого слева динамически заменяется. Логотип отеля Оксфорд всегда остается на своем месте.
ЧЕРЕЗ САЙТЫ / Портфолио В этом портфолио иллюстрации дизайнерских работ как-то свободно натянуты на невидимую веревку. При нажатии на одну из иллюстраций все остальные элементы располагаются таким образом, что содержание, которое представляет эта иллюстрация, становится доминирующим.
Эрвин Бауэр КЕГ
Сайт-портфолио Эрвина Бауэра использует другой подход к использованию панорамируемого пользовательского интерфейса, но реализует его на JavaScript, а не на Flash. Сайт позволяет пользователям щелкать и перетаскивать для панорамирования холста или использовать ссылки, расположенные вокруг контента, для перемещения. Дизайн чистый и имитирует дизайнерский документ с метками совмещения и обрезки, а также визуальными подсказками о направлениях, в которых холст будет перемещаться при навигации.
Дизайн чистый и имитирует дизайнерский документ с метками совмещения и обрезки, а также визуальными подсказками о направлениях, в которых холст будет перемещаться при навигации.
5 × Творчество с помощью Flash
Секретное место The Secret Location, медиа-агентство, базирующееся в Торонто, Канада, иллюстрирует их работу, предоставляя захватывающий флэш-опыт вокруг придуманной истории, ведущей персонажа по таинственному пути, ведущему к секретному месту. Очень интерактивный подход, очень необычная верстка сайта.
Камиль Готвальд В своем макете Камиль Готвальд позволяет пользователям вручную определять ширину столбцов сайта. Для вертикальной навигации пользователям необходимо использовать горизонтальную прокрутку. Следовательно, вертикальная полоса прокрутки не требуется. Возможно несколько просмотров сайта.
Grooveshark Lite
Grooveshark как бы имитирует интерфейс iPod и делает это действительно очень хорошо. Хотя это может быть не очень креативно, такие макеты трудно найти в Интернете.