Бесплатные HTML-редакторы для работы | DevEducation
Содержание:
- Какой бесплатный HTML-редактор выбрать?
- Лучшие бесплатные HTML-редакторы
- Заключение
Все делают ошибки, а если вы создаете сайты, то можете ошибиться в написании кода, исправление которого может стать для вас большой головной болью. Чтобы при создании веб-страниц не было ошибок, используется HTML и CSS – а для этого вам потребуется HTML-редактор.
HTML обычно прост и поэтому позволяет работать с уже имеющимися страницами сайта применяя редактор. Если же требуется больший функционал, можно воспользоваться такими редакторами как Coffecup, Notepad++, Brackets, Notetab или BlueGriffon. Главным их преимуществом является большой арсенал инструментов, которые способны ускорить разметку и создание контента.
Неважно, что вы хотите создать – сайт, на котором блоги и статьи отформатированы для прочтения в браузерах или хотите с нуля создать полнофункциональный сайт — вы должны иметь уверенность, что выбрав HTML и CSS, работать вам станет проще и быстрее. HTML-редакторы имеют много функций, и в этой статье вы узнаете о них в десятке лучших HTML-редакторов.
HTML-редакторы имеют много функций, и в этой статье вы узнаете о них в десятке лучших HTML-редакторов.
Какой бесплатный HTML-редактор выбрать?
Если вы ищете бесплатный HTML-редактор, то должны четко понимать требования к тому, что вы хотите создать, применив HTML. В связи с тем, что многие редакторы бесплатны, ваш выбор может сократиться до двух-трех. После того, как вы протестируете их базовые функции, вы сможете принять один из них. А учитывая, что практически каждый редактор поддерживается несколькими операционными системами, такими как Windows, Linux и Mac, вы можете не переживать о совместимости.
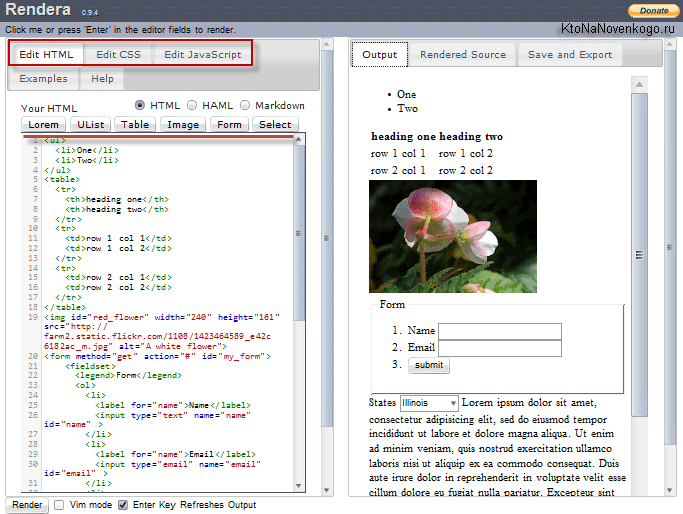
Сразу хотим сказать, что большинство ваших редакторских потребностей легко могут закрыты Notepad++ для Windows, Brackets для Mac или Notetab и Coffecup. Если ваша цель обучение или простое редактирование – можем рекомендовать остановиться на HTML и CSS, где есть возможность работать онлайн. Вы сможете написать HTML-код и сразу увидеть результат своего труда. Если вы создаете вебсайт не самой простой сложности, вам лучше выбрать редактор с большим набором функций, такой как Eclipse.
Лучшие бесплатные HTML-редакторы
На наш взгляд, лучший HTML-редактор — прост в применении, который имеет широкий функционал и пользуется популярностью в среде веб-разработчиков.
Notepad++
Notepad ++ — это редактор исходного кода, поддерживающий мультиязычность и работающий в MS Windows Его основа — мощный компонент редактирования Scintilla , Notepad ++ написанный на C ++, с использованием чистого Win32 API и STL. Это обеспечивает более высокий уровень скорости в работе, а сама программа меньше по размеру.
Большинство функций Notepad ++ предоставляют сторонние плагины, такие как PreviewHTML, HTML-тегов, Tidy2 и др.
Основными преимуществами Notepad ++ являются табличный интерфейс, чтобы одновременно можно было открыть несколько файлов, простота сворачивания и выделения синтаксиса, простая настройка графического интерфейса, таблицы с функцией «Закрыть», а также таблицы, расположенные вертикально.
Если же вы пользователь Mac, то для вас альтернативной к Notepad++ будет Brackets, и далее как раз о нем речь.
Brackets
Brackets – текстовый редактор с открытым исходным кодом, основанный на веб-технологиях, таких как HTML, CSS и JavaScript. Благодаря специализированному визуальному инструментарию и поддержке препроцессора, Brackets представляет собой современный редактор, облегчающий проектирование в браузере.
К популярным расширениям Brackets относятся:
- Emmet – ускорение написания кода CSS и HTML;
- Beutify – форматирование файлов HTML, CSS и JavaScript;
- W3C validation – проверка кода HTML на валидность.
Brackets фокусируется на предоставлении «быстрого редактирования» встроенных представлений, которые обеспечивают контекстно-зависимый доступ к вашему контенту, не отвлекая вас от кода.
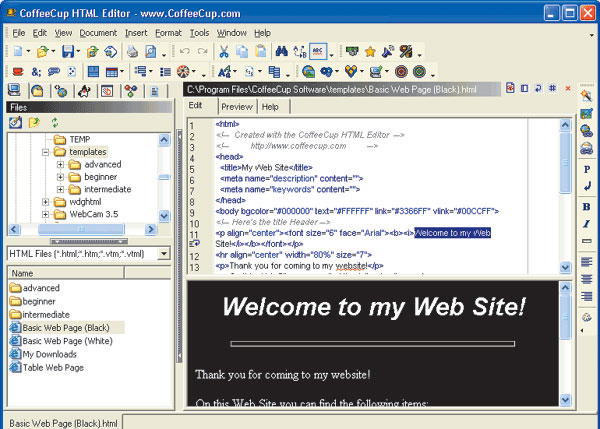
Coffeecup
Coffecup представляет собой HTML-редактор в чистом смысле этого слова. позволяет просматривать то, что вы кодируете, есть поддержка загрузки файлов по FTP и небольшое количество инструментов, управляемых мастерами, чтобы ускорить создание определенных элементов. Крайне важно для пользователей с ограниченным бюджетом, это также бесплатно, но доступно только для Windows.
Крайне важно для пользователей с ограниченным бюджетом, это также бесплатно, но доступно только для Windows.
CoffeeCup имеет поддержку HTML 5 и CSS3, так что используя эти функции, вы можете:
- создавать и редактировать веб-страницы, невидимые HTML-теги,
- перетаскивать ссылки в другие веб-сайты, не вводя URL-адрес или путь,
- вырезать и вставлять графику на веб-страницу,
- изменять размер графики,
- добавить альтернативный текст
- создавать и редактировать таблицы и формы.
Платная версия не очень дорогая по деньгам и имеет дополнительные функции, такие как проверка HTML и CSS, библиотека тегов, очистка кода, динамическая проверка орфографии.
Coffecup предлагает расширенные модули для работы в стиле «mobile friendly»: Foundation framer, Bootstrap builder и Responsive site designer.
NoteTab
NoteTab — это передовой текстовый редактор HTML, легко обрабатывающий стопку огромных файлов, позволяет форматировать текст соответственно вашему видению, имеет общесистемный поиск, многострочные глобальные замены и исправляет орфографические ошибки.
Применяют редактор и сегодня в NASA, FBU, VISA, CIA Hewlett Packard, MIT.
У NoteTab имеется 3 варианта: Light, Standard и Pro. Самая простая версия бесплатна для личного использования, имеет поддержку библиотеки HTML5 и CSS3, темы оформления, бутстрап с автозаполнением HTML, может объединять файлы в проекты, поддерживает HTML Tidy, HTML to text.
Eclipse
Eclipse является одновременно ведущей интегрированной средой разработки Java ™ (IDE) и единственным лучшим инструментом, доступным для создания продуктов на основе платформы Eclipse.
Платформа Eclipse — это больше, чем просто основа для создания среды разработки: это основа, создающая произвольные инструменты и приложения. RCP используют, чтоб создать произвольные приложения, работающие в сочетании с серверами приложений, базами данных, и разными серверными ресурсами для обеспечения богатого пользовательского опыта на рабочем столе: Java, JavaScript, PHP, Ruby, Android и др.
HTML-Online
Если вы зайдете на HTML-online. com, то можете получить возможность редактирования HTML-кода онлайн: скачивать и устанавливать специально программу не нужно, и это бесплатно.
com, то можете получить возможность редактирования HTML-кода онлайн: скачивать и устанавливать специально программу не нужно, и это бесплатно.
Одна из преимуществ редактора — возможность конвертировать Word в HTML, что позволяет скопировать контент из Microsoft Word и применить к нему автоматическую HTML-разметку. Также редактор имеет поддержку Google docs, PDF, Excel, PowerPoint и многих других видов документов.
Можно смело назвать этот визуальный редактор надежным, он помогает создавать веб-страницу и отслеживать изменения кода одновременно в параллельном окне. Также редактор может чистить HTML код, приводить элементы таблиц к div, а также функцию поиска и замены.
BlueGriffon
BlueGriffon — это бесплатный веб-редактор для Windows, Mac OS X и Linux, который используется во время разработки сайтов. BlueGriffon предназначен для непрофессиональных пользователей без необходимости изучать технические HTML и CSS .
У BlueGriffon есть 3 варианта: бесплатная, с базовой лицензией и самая мощная — лицензирована EPUB.
Бесплатный вариант имеет черно-белую тему, поддерживает аудио, видео и HTML5. Редактор может помочь с:
- редактированием CSS3 в том числе в переходах,
- 3D и 2D преобразованием,
- созданием SVG,
- в технологиях WYSIWYG,
- управлением шрифтами Google,
- поддержкой формата marqdown,
- пользовательским интерфейсом на больше чем 20 языках.
Emacs + плагины
Emacs — это инструмент для редактирования текста, который поставляется с Linux и macOS. Пользователи любят Emacs, потому что он содержит эффективные команды для общих, но сложных действий, а также для плагинов и конфигурационных хаков, которые развивались вокруг него в течение почти 40 лет. Emacs предлагает мощные возможности с простой в установке языковой поддержкой и может помочь быстро перемещаться в macOS.
Изучение Emacs может быть трудным, потому что оно использует комбинации клавиш, принципиально отличающиеся от современных компьютеров. Привыкание к мысли, что каждое действие является функцией, и что любую функцию можно вызывать с помощью комбинации сочетаний клавиш, является основной кривой обучения в Emacs. Подключение плагинов делает Emacs мощным редактором кода с обширным функционалом.
Подключение плагинов делает Emacs мощным редактором кода с обширным функционалом.
Atom
Atom — редактор HMTL, который в 2014 году разработала команда GitHub. Ключевая особенность:
- Atom имеет 81 встроенный пакет, с возможностью добавить до 8700 дополнительных и разработкой своего собственного пакета.
- Atom поддерживается Teletype, что нужно при сотрудничестве с внешними разработчиками в режиме онлайн.
- Поддержка нескольких панелей. Atom разбивает интерфейс на несколько окон, чтобы можно было и писать и сравнить код.
- Есть возможность умного автозаполнения. Atom дает возможность написать код быстро и эффективно именно благодаря гибкому автозаполнению.
Visual Studio Community
Visual Studio Community продукт компании Microsoft на бесплатной основе. Редактор позволяет редактировать с преднастроенными возможностями для HTML и CSS, после чего возможно их усовершенствование с использованием расширений. К последним можно отнести: HTMLHint, HTML Snippets, Intellisense for CSS class name и HTML CSS support.
К последним можно отнести: HTMLHint, HTML Snippets, Intellisense for CSS class name и HTML CSS support.
Visual Studio community это хороший выбор в случаях, когда происходит работа со сложными сайтами, где необходима сильная масштабируемость и которые нуждаются в больших технологиях.
Заключение
Не важен ваш уровень – вы можете только начинать программировать или уже являетесь опытным программистом, мы думаем, что редактор HTML станет вам хорошим другом. Выбрать лучшего HTML-редактора, который помимо функций, будет вам идеально подходить, сложно. Мы хотим порекомендовать вам тестировать различные редакторы и выбрать тот, который больше всего подходит вашему процессу работы.
10 лучших бесплатных HTML-редакторов | Блог хостера HOSTiQ.ua
Как и любые инструменты, редакторы HTML бывают очень разными: платными и бесплатными, простыми, как велосипед, или навороченными, как космический корабль. Из-за такого разнообразия найти своего идеального помощника бывает непросто. Именно поэтому мы решили написать статью, которая сейчас перед вами.
Именно поэтому мы решили написать статью, которая сейчас перед вами.
В статье я собрала десять хороших бесплатных HTML-редакторов, которые помогают создавать красивые страницы гораздо быстрее и удобнее.
Здесь будут и простые текстовые редакторы, и полноценные интегрированные среды разработки, которые поддерживают не только HTML, но и другие языки программирования и разметки, вроде JavaScript, PHP, Ruby и прочих. Эти редакторы имеют разные функции и возможности, поэтому вы можете выбрать тот, который лучше всего подходит вашим потребностям и уровню опыта.
Надеемся, эта подборка вам пригодится и поможет найти лучший HTML-редактор для следующей задачи 😉
Что нужно знать о HTML-редакторах: велосипеды и космические корабли
Перед тем как покажем список инструментов, разберемся, какие они бывают. Обычно их делят на два вида:
- Простой текстовый редактор 🚲 Такой редактор — программа, с помощью которой можно открывать и редактировать текстовые файлы, включая файлы HTML, CSS и JavaScript.
 Эти редакторы обычно имеют ограниченные возможности, например они не умеют показывать возможные ошибки в коде или предлагать оптимизацию строк.
Эти редакторы обычно имеют ограниченные возможности, например они не умеют показывать возможные ошибки в коде или предлагать оптимизацию строк.
- Интегрированная среда разработки или сокращенно IDE 🚀 IDE содержат дополнительные полезные функции, например автодополнение кода, подсказки об ошибках и предложениях исправления, встроенный веб-сервер для локального тестирования, интеграцию с системами контроля версий и так далее. IDE чаще выбирают профессиональные разработчики, работающие с большими проектами и нуждающиеся в более широком функционале.
Итак, ключевое отличие IDE от текстового редактора — это набор функций, которые доступны со старта. В текстовом редакторе можно только писать код, а IDE предназначены для написания, тестирования и предварительного просмотра кодовых проектов.
Важный нюанс: IDE и текстовые редакторы часто поддерживают плагины, с которыми эти инструменты получают гораздо больше функций. Так обычный текстовый редактор можно приблизить к IDE из коробки, а IDE превратить из космического корабля в нечто еще более мощное.
Также заметим, что существуют разнообразные онлайн-редакторы HTML, где писать код HTML можно прямо в браузере. В этой подборке мы их не будем затрагивать. Будем рассматривать именно программы для написания кода HTML:
- это стабильнее: вы не зависите от постороннего онлайн-сервиса, работает ваш компьютер — работает редактор;
- это удобнее: не нужен интернет;
- это быстрее: из-за нестабильного интернет-соединения онлайн HTML-редактор может работать медленнее локального редактора.
Начнем 👇
Visual Studio Code — это бесплатный и легкий редактор кода, разработанный Microsoft. Он кроссплатформенный, вы можете запускать его на любой операционной системе: Windows, Linux, macOS. Visual Studio Code имеет открытый исходный код, то есть кто-угодно может просматривать его, вносить улучшения и создавать собственные плагины для редактора.
Помимо HTML Visual Studio Code поддерживает многие языки программирования, такие как JavaScript, TypeScript, Python, PHP, Java, Ruby, C++, C#.
Чтобы расширить возможности редактора, есть множество разнообразных плагинов, которые можно установить с площадки marketplace.visualstudio.com.
Вот некоторые из самых популярных плагинов для Visual Studio Code:
- Live Server — позволяет автоматически перезагружать страницы браузера при изменении кода.
- GitLens — добавляет больше возможностей для работы с Git, например показывать информацию об авторах, ветвях и комитах.
- Bracket Pair Colorizer — добавляет цветную подсветку парных скобок, что облегчает работу с вложенными элементами.
- Prettier — автоматически форматирует код с помощью популярных стандартов форматирования, таких как ESLint, TSLint.
- Path Intellisense — помогает автозаполнять пути к файлам и папкам в проекте.
В общем, Visual Studio Code — это мощный и одновременно легкий инструмент с огромным количеством расширений, которые позволяют настроить редактор под ваши потребности.
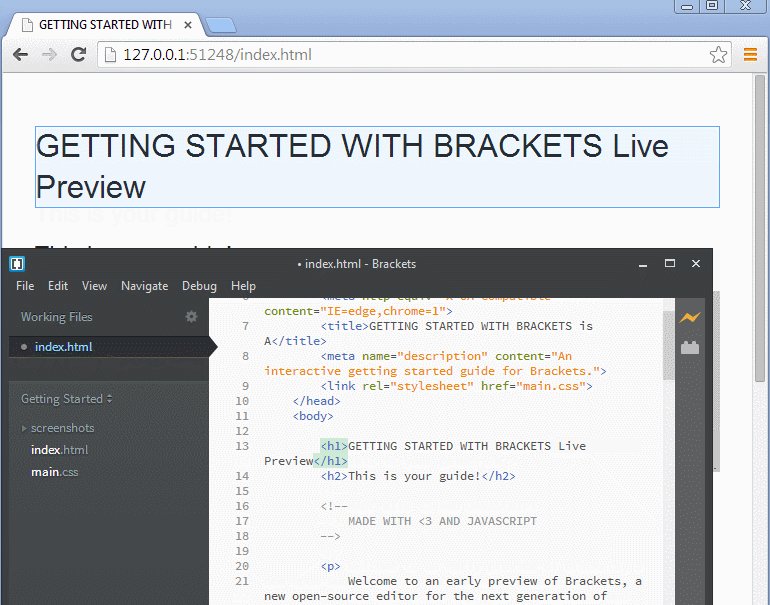
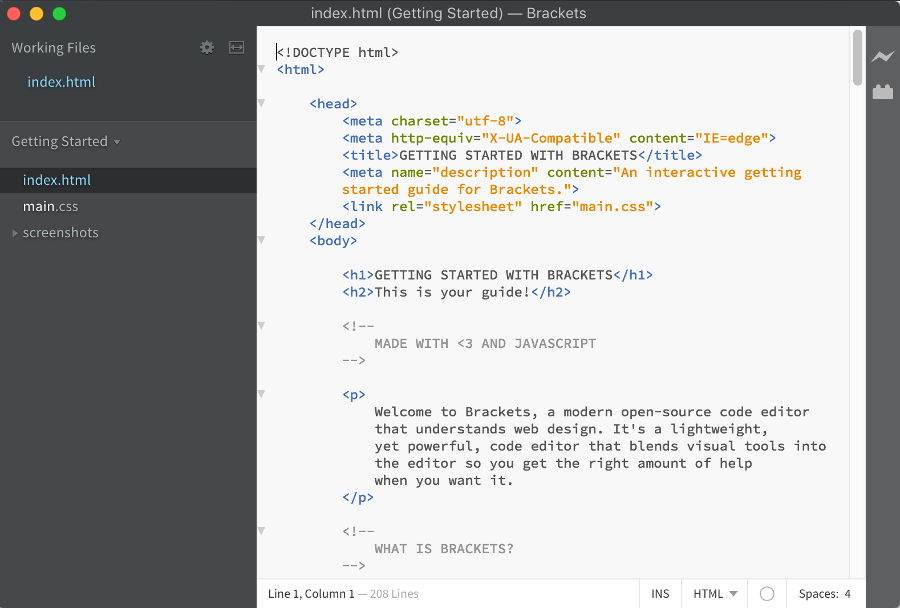
Brackets — это бесплатный открытый редактор для веб-разработки, в котором можно просматривать изменения на странице в реальном времени.
Brackets поддерживает работу с HTML, CSS и JavaScript со старта. Также он имеет поддержку для других языков, таких как PHP, Python, Ruby и других, однако для работы с этими языками могут потребоваться дополнительные плагины.
У Brackets есть удобная функция Inline Editors: она позволяет редактировать код CSS и JavaScript в том же HTML-файле, не переходя между ними. Другая функция, Quick Edit, позволяет быстро найти и отредактировать элементы кода, просто щелкнув на них на визуальной части страницы.
Популярные плагины для Brackets:
- Beautify — помогает форматировать код для лучшей читабельности.
- Bracket Pair Colorizer — добавляет цвета к парным скобкам, чтобы читать код было удобнее.
- Brackets Icons — добавляет иконки к файлам в дереве проекта.
- Brackets Tree Icons — дополняет Brackets Icons дополнительными иконками.

- Indent Guides — добавляет вертикальные линии, чтобы лучше видеть вложенность уровней кода.
- Git — позволяет работать с Git-репозиториями непосредственно из Brackets.
Другие плагины вы можете найти на официальном сайте редактора. Также можно создавать собственные плагины для Brackets, используя JavaScript.
HTML — это хорошо, но пробовали ли вы конструктор сайтов или CMS? С ними сайт можно сделать за несколько часов 🔥
Попробуйте наш хостинг с автоустановщиком движков и конструктором сайтов, вам понравится!
В комплекте удобная панель управления, быстрые SSD-диски и умная круглосуточная служба поддержки 💪 А еще хостинг можно тестировать бесплатно в течение 30 дней.
Смотреть тарифы
Notepad++ — это бесплатный текстовый редактор для Windows, который имеет простой интерфейс и множество базовых функций. Редактор со старта поддерживает многие языки программирования и разметки, в том числе C, C++, Java, JavaScript, HTML, CSS, PHP, Python, Perl, SQL, XML и другие.
Из полезных встроенных функций редактора он умеет работать со снипетами кода для быстрой вставки повторяющихся элементов. Есть возможность запускать интерпретаторы разных языков программирования непосредственно из редактора, что позволяет дебажить код. Также в Notepad++ вы можете создавать макросы, автоматизирующие повторяющиеся задачи.
Чтобы расширить возможности Notepad++, существует множество плагинов. Вот некоторые из популярных:
- TextFX — добавляет много полезных функций для редактирования текста;
- NppExec — позволяет выполнять обычные или сложные команды из командной строки внутри редактора;
- Compare — помогает сравнить два файла;
- Explorer — делает работу с файловой системой удобнее;
- XML Tools — дает больше возможностей для работы с XML-документами;
- MarkdownViewer++ — позволяет просматривать файлы в формате Markdown.
Официальный список плагинов для Notepad++ есть на GitHub.
Статья по теме:
Как вставить картинку в HTML-код страницы
Читать статью
Bluefish — это бесплатный открытый редактор, с которым можно редактировать HTML, CSS и JavaScript, а также PHP, Ruby и другие языки разметки и программирования.
Особенность этого редактора в том, что он имеет высокую скорость работы и эффективно работает с большими файлами кода.
Этот редактор кода HTML поддерживает сборку проектов. Сборка проектов позволяет сгруппировать файлы и папки, относящиеся к конкретному проекту, чтобы работать с ними было удобнее. Кроме того, она позволяет выполнять операции с целым проектом, такие как поиск и замена текста, компиляция программы, тестирование. Это повышает производительность и эффективность разработки ПО, особенно масштабных проектов с большим количеством файлов и компонентов.
Bluefish поддерживает собственную систему плагинов, с которой вы можете добавлять в редактор различные функции, такие как работа со стилями, минимизация CSS, подсветка синтаксиса для разных языков программирования.
Некоторые из популярных плагинов для Bluefish:
- AutoComplete — дополняет код автоматически в процессе написания.
- Code Snippets — дает доступ к полезным фрагментам кода для быстрой вставки.

- HTML Tidy — помогает проверять и форматировать HTML-код.
- CSS Gradient Generator — позволяет быстро генерировать градиенты для CSS-стилей.
Эти плагины позволяют значительно облегчить работу с Bluefish и сделать его более удобным и производительным инструментом для разработки веб-сайтов.
CoffeeCup HTML Editor — это удобный HTML-редактор со встроенными инструментами для создания, проверки и публикации веб-страниц. Эта программа для HTML-редактирования поддерживает CSS, JavaScript и другие языки программирования и разметки.
Из интересных функций, доступных в CoffeeCup HTML Editor — Template downloader. Она позволяет быстро и легко загружать шаблоны веб-сайтов непосредственно в редактор. Вы можете выбрать шаблон страницы из базы данных CoffeeCup или из интернета, а затем редактировать его в CoffeeCup HTML Editor.
Template downloader может быть полезным инструментом и для начинающих, и для профессионалов. Загружая шаблоны, вы сэкономите время и усилия, которые тратите на разработку сайта с нуля. С этой функцией можно сосредоточиться на создании уникального контента для своего сайта, а не на дизайне и размещении элементов на странице.
С этой функцией можно сосредоточиться на создании уникального контента для своего сайта, а не на дизайне и размещении элементов на странице.
К сожалению, в CoffeeCup HTML Editor нет возможности устанавливать плагины, так что вы ограничены теми функциями, которые уже есть в редакторе.
Что о нас пишут клиенты:
Очень много плюсов. Стабильный хостинг, грамотная поддержка, быстрое и компетентное реагирование. А еще лояльное отношение к клиенту!
Тестировать хостинг 30 дней
Komodo IDE — это интегрированная среда разработки для работы с проектами на HTML, Python, PHP, Ruby, Perl и т.д. В январе 2023 года компания-разработчик официально прекратила обновлять Komodo IDE и открыла исходный код программы. Однако мы пока можем советовать этот редактор как хороший инструмент для веб-разработчика.
В Komodo IDE есть умный автодополнитель, который помогает быстро писать код, подсказывая имена переменных, функции и другие элементы кода. Есть встроенная поддержка Git, Mercurial и Subversion, с помощью чего можно взаимодействовать с репозиториями непосредственно из редактора.
Есть встроенная поддержка Git, Mercurial и Subversion, с помощью чего можно взаимодействовать с репозиториями непосредственно из редактора.
Вот несколько популярных плагинов для Komodo IDE:
- CodeIntel — плагин для автоматической загрузки и интеграции внешних библиотек и фреймворков.
- Emmet — позволяет быстро генерировать HTML и CSS код с помощью сокращений.
- Komodo Markdown Viewer — просмотр и редактирование файлов Markdown прямо в редакторе.
- Git — позволяет интегрировать Git в редактор и работать с репозиториями непосредственно из программы.
- Browser Preview — дает просматривать HTML/CSS/JS файлы в браузере без выхода из редактора.
- Code Folding — составляет блоки кода для удобства просмотра.
Также в открытом доступе на GitHub есть пакеты Komodo. В эти пакеты входит все, что изменяет способ использования Komodo: расширения, макросы, элементы панели инструментов, скины.
Eclipse — это популярная IDE, которая поддерживает HTML, CSS, JavaScript, PHP и другие языки программирования и разметки. В Eclipse есть различные рефакторинговые инструменты, с которыми можно улучшать качество кода и уменьшать его сложность.
В Eclipse есть различные рефакторинговые инструменты, с которыми можно улучшать качество кода и уменьшать его сложность.
Eclipse имеет встроенную поддержку для нескольких систем контроля версий, таких как Git, SVN и CVS. Это означает, что разработчики могут легко сохранять свой код и другие файлы в репозитории, а затем отслеживать изменения и управлять ими.
Eclipse известен гибкостью рабочей среды благодаря широкой библиотеке плагинов. Ниже список популярных плагинов для Eclipse:
- Maven Integration for Eclipse — помогает работать с проектами на базе Maven.
- EGit — плагин для работы с системами контроля версий Git.
- WindowBuilder — позволяет быстро создавать графические интерфейсы пользователя.
- JUnit — плагин для работы с единственным фреймворком для тестирования Java-программ — JUnit.
- Code Recommenders — помогает находить и автоматически дополнять код.
Плагины для Eclipse можно скачать с официального маркетплейса Eclipse — Eclipse Marketplace. Собственные плагины также публикуют отдельные разработчики.
Собственные плагины также публикуют отдельные разработчики.
BlueGriffon — это бесплатный HTML-редактор с визуализацией для веб-разработки с поддержкой HTML, CSS, JavaScript и других языков программирования и разметки.
BlueGriffon, как и другие визуальные редакторы HTML, имеет опцию WYSIWYG. WYSIWYG — это аббревиатура от фразы «What You See Is What You Get», что означает «то, что вы видите, то и получите». С этой функцией можно редактировать страницы в том же формате, в котором они отображаются в браузере. Вы сможете сразу увидеть, как будет выглядеть страница, если добавить новый элемент или изменить существующий. Кроме того, BlueGriffon поддерживает WYSIWYG-редактирование для большинства популярных элементов веб-страниц, таких как таблицы, списки, формы, кнопки и другие.
BlueGriffon можно сделать еще более удобным, установив нужные плагины. Вот несколько популярных плагинов для этого редактора:
- CSS pro — добавляет дополнительные возможности для редактирования CSS-стилей.

- Web fonts — позволяет подключать веб-шрифты и работать с ними.
- HTML5 Outliner — автоматически генерирует структуру документа на основе HTML5-разметки.
- Table tools — помогает быстро и легко создавать и редактировать HTML-таблицы.
- Code snippets — позволяет сохранять и использовать фрагменты кода, чтобы ускорить процесс разработки.
Из интересного — за €7,5 можно купить мануал для BlueGriffon от его разработчиков.
Быстрые серверы, удобная панель управления и заботливая поддержка 24/7 🔥
Смотреть тарифы
При заказе хостинга на полгода — зарегистрируем 🎁 домен в подарок!
При покупке на год — скидка 30%
☝️ Гарантируем вернуть деньги в течение 30 дней, если вам что-то не понравилось или не подошло.
Aptana Studio — это бесплатная интегрированная среда разработки с открытым исходным кодом. Она имеет встроенную поддержку Git, FTP, расширения и другие полезные инструменты. Aptana Studio 3 является последней версией Aptana Studio IDE.
В Aptana Studio есть встроенный редактор, поддерживающий работу с HTML, CSS, JavaScript, Ruby, Rails, PHP и Python. Есть функция Live-просмотра, с помощью которой вы можете в режиме реального времени просматривать изменения, вносимые на страницу.
Также Aptana Studio имеет визуальный редактор, позволяющий легко создавать и редактировать веб-страницы. В редакторе можно перетаскивать с места на место разные элементы, за счет чего удастся быстрее создавать сложные веб-страницы.
Некоторые из самых популярных плагинов для Aptana Studio:
- PHPUnit — позволяет выполнять тесты для PHP-кода непосредственно из Aptana Studio.
- PyDev — дает полноценную поддержку для разработки Python-приложений в Aptana Studio.
- HTML Tidy — автоматически исправляет HTML-код, чтобы он соответствовал стандартам W3C.
- FTP/SFTP — позволяет подключаться к удаленным серверам с помощью протоколов FTP и SFTP, чтобы загружать и редактировать файлы прямо из Aptana Studio.

Это лишь несколько из многочисленных плагинов, доступных для Aptana Studio. Вы можете найти больше плагинов в репозитории Aptana Studio после загрузки приложения.
Sublime Text — мощный текстовый редактор, который быстро работает и имеет много «горячих» клавиш. Сервис поддерживает мультикурсорный режим. Это значит, что вы можете вставлять или редактировать текст на нескольких строчках одновременно, просто выбрав несколько мест, где нужно внести изменения. С этой функцией вы сможете быстрее работать над проектами с повторяющимся кодом.
Вот несколько популярных плагинов для Sublime Text:
- Package Control — позволяет устанавливать, обновлять и удалять различные плагины прямо из редактора.
- Sublime Linter — проверяет синтаксис кода на наличие ошибок.
- GitGutter — позволяет быстро видеть изменения, внесенные в Git, прямо в коде.
- Sidebar Enhancements — расширяет возможности боковой панели и дает выполнять различные действия над файлами и папками.

Sublime Text не является полностью бесплатным редактором, но имеет неограниченный бесплатный пробный период. Чтобы расширить функционал редактора, нужно купить лицензию, которая стоит $99. Персональные лицензии оплачиваются одноразово и включает в себя 3 года обновлений. Однако большинство функций доступны и в бесплатной версии, поэтому многие пользователи используют для своей работы именно ее.
Статья по теме:
21 лучший конструктор сайтов: полный обзор
Читать статью
Кратко о каждом из HTML-редакторов
| Название сервиса | Категория | Поддерживаемые ОС | Кратко о сервисе 📌 |
| Visual Studio Code | Текстовый редактор | Windows, macOS, Linux | Легкий, мощный и расширяемый редактор кода, поддерживающий много языков программирования. |
| Brackets | Текстовый редактор | Windows, macOS, Linux | Текстовый редактор, созданный специально для веб-разработки, с возможностью просматривать изменения в реальном времени. |
| Notepad++ | Текстовый редактор | Windows | Текстовый редактор с подсветкой синтаксиса и другими базовыми функциями. |
| Bluefish | Текстовый редактор | Windows, macOS, Linux | Бесплатный текстовый редактор для веб-разработки со встроенным FTP-клиентом и подсветкой синтаксиса. |
| CoffeeCup HTML Editor | Текстовый редактор | Windows | Бесплатный редактор HTML, CSS и JavaScript с возможностью предварительного просмотра в реальном времени. |
| Komodo IDE | IDE | Windows, macOS, Linux | IDE с мощным функционалом, уже не поддерживается официальными разработчиками, только сообществом. |
| Eclipse | IDE | Windows, macOS, Linux | Интегрированная среда разработки для разных языков программирования, включая Java и PHP. |
| BlueGriffon | Текстовый редактор | Windows, macOS, Linux | Бесплатный WYSIWYG-редактор веб-страниц — что видишь, то и получаешь. |
| Aptana Studio | IDE | Windows, macOS, Linux | Интегрированная среда разработки, которая имеет визуальный редактор. |
| Sublime Text | Текстовый редактор | Windows, macOS, Linux | Быстрый редактор кода, но расширенные функции платные. |
Если вы уже пробовали какой-нибудь из этих редакторов, делитесь своими впечатлениями в комментариях 💬 Нам и другим читателям интересно узнать ваше мнение.
Желаем хорошего дня и кода без багов!
Hanna Chala
Редакторка блога HOSTiQ, в прошлом начальница смены службы поддержки HOSTiQ.ua. 4 года делает работу клиентов с хостингом немного проще. Может установить SSL-сертификат или направить домен на хостинг с закрытыми глазами.
19 лучших бесплатных HTML-редакторов WYSIWYG в 2023 году
Каждый веб-сайт в Интернете использует язык HTML и использует редактор для создания веб-сайта. HTML-редактор — это платформа для редактирования и создания содержимого веб-сайта.
Отличный способ создать контент HTML — это часто использовать редактор WYSIWYG , сокращение от « What You See is What You Get ». Эти редакторы работают аналогично текстовому процессору, создавая HTML 9.0004 для вас и дает вам представление о том, чего ожидать.
Кроме того, мы должны помнить, что редакторы WYSIWYG HTML являются продуктами с открытым исходным кодом для всех. С открытым исходным кодом HTML-редакторов концепция выходит за рамки платного программного обеспечения.
Открытый исходный код означает, что пользователи могут получить доступ к исходному коду программы и вносить изменения в зависимости от обстоятельств. Некоторые редакторы WYSIWYG HTML с открытым исходным кодом также позволяют обмениваться или продавать модифицированные версии своих программ, если они находятся под теми же лицензиями, что и их оригинальные аналоги.
Ниже приведены лучшие редакторы WYSIWYG HTML с открытым исходным кодом, которые вы можете использовать в своем веб-дизайне и разработке.
Содержание
1
1. Froala
Froala — один из лучших WYSIWYG-редакторов с открытым исходным кодом, особенно для начинающих без опыта работы с HTML или веб-дизайном. Для начала, Froala — это легкий и простой в использовании редактор, который позволяет даже технически неопытным пользователям разобраться во всем, что касается создания их веб-сайтов.
Он работает на JavaScript и имеет набор возможностей для работы с форматированным текстом, а также расширения из Froala API и серверных SDK. Например, редактор форматированного текста предоставляет пользователям широкие возможности, делая HTML редактирование быстрым и легким.
Froala — HTML-редактор WYSIWYG Froala также является лучшим выбором благодаря инструменту совместного редактирования в реальном времени, который удобен, особенно для групп разработчиков, желающих поделиться идеями и мнениями во время веб-дизайна.
Основные характеристики :
- Простой в использовании интерфейс
- Облегченная настройка
- Параметры автосохранения
- Диспетчер изображений
- Поддержка стиля темы
- Поддержка HTML
2. HTML-редактор CoffeeCup
CoffeeCup — еще один первоклассный редактор с открытым исходным кодом, предлагающий многофункциональный редактор наряду с быстрыми и доступными функциями. С CoffeeCup пользователи получают множество интуитивно понятных инструментов, таких как завершение кода, для автоматического предложения тегов при редактировании.
Программа CoffeeCup также уникальна своей библиотекой компонентов, функцией сохранения элементов для последующего использования. Эта библиотека компонентов действует как платформа для повторного использования сохраненных элементов, таких как заголовок или нижний колонтитул , в других проектах после сохранения. Таким образом, пользователи могут редактировать, сохранять и повторно использовать элементы на разных страницах одного сайта.
Таким образом, пользователи могут редактировать, сохранять и повторно использовать элементы на разных страницах одного сайта.
Основные характеристики :
- Дополнительные параметры предварительного просмотра, такие как разделение экрана.
- Встроенный инструмент проверки HTML.
- Бесплатные адаптивные шаблоны с дополнительным загрузчиком.
- Библиотека компонентов для сохранения элементов.
- FTP-загрузчик для передачи и публикации контента.
3. CKEditor
CKEditor — это современный HTML-редактор, сочетающий браузерный редактор с архитектурой MVC . Ультрасовременный текстовый редактор с форматированным форматированием зарекомендовал себя как зарекомендовавший себя вариант благодаря широкому набору функций и совместимости с устаревшим программным обеспечением.
Во-первых, CKEditor предлагает отличную веб-разработку с быстрой загрузкой для редактирования HTML. Такая функция экономит время пользователей благодаря возможности быстро изменять проекты без ручного редактирования и сохранять их на сервере.
Такая функция экономит время пользователей благодаря возможности быстро изменять проекты без ручного редактирования и сохранять их на сервере.
CKEditor также известен предприятиями, работающими с пользовательскими системами управления контентом. Хорошей причиной для этого является способность CKEditor предоставлять техническую поддержку по параметрам редактирования в зависимости от рассматриваемой CMS.
CKEditor HTML EditorПрограмма также предлагает настраиваемые варианты развертывания для предприятий и изданий, желающих интегрировать редактор со своими системами CMS .
Основные характеристики :
- Настраиваемые параметры, включая язык, цвет, панель инструментов и т. д.
- Обширные плагины, включая мультимедиа, плагины для встраивания видео, фрагментов кода и твитов.
- Поддержка веб-пакета
- Автосохранение
- Возможность перетаскивания вместе с поддержкой копирования и вставки.

- Автоматическое форматирование с опцией поддержки HTML/Markdown.
4. Editor.js
Editor.Js — еще один HTML-редактор на основе Javascript, позволяющий редактировать и генерировать чистый вывод данных JSON . Этот встроенный редактор — идеальный вариант для веб-разработчиков, которые хотят использовать программное обеспечение, которое редактирует содержимое как блоки.
В частности, редактор с открытым исходным кодом позволяет пользователям выделять и редактировать блоки содержимого путем удаления, изменения порядка или перемещения. Редактирование очевидно в редакторах HTML, таких как редактор WordPress Gutenberg, поэтому те, кто знаком с ним, получают преимущество.
Editor.js — Редактор в блочном стиле Модель редактирования Editor.js также ориентирована на подключаемость и расширяемость благодаря интерфейсу прикладного программирования (API). Вы можете экспериментировать со своими данными, отображая HTML для веб-клиентов, включая мобильные приложения, мгновенные статьи Facebook или Google AMP.
Еще лучше Editor.js Возможность , позволяющая отображать HTML и генерировать звук для программ чтения с экрана в Интернете.
Основные характеристики :
- Расширяемая и подключаемая конструкция для простой интеграции API.
- Блоки плагинов с настраиваемыми параметрами.
- Готовый к использованию вывод данных в виде данных JSON.
5. TinyMCE
Одной из причин популярности TinyMCE являются его функции, которые пригодятся для тысяч веб-проектов. Например, TinyMCE поддерживает несколько вариантов платформы, что означает, что вы можете создавать и редактировать проекты как для настольных компьютеров, так и для мобильных устройств. Это возможно благодаря поддержке редактором iFrame, созданию шаблонов и сложным инструментам проектирования таблиц для создания контента.
Вы можете положиться на набор инструментов для создания таблиц, чтобы полностью настроить свои таблицы, установить семейства шрифтов, изменить размер шрифта или даже заменить нежелательные шрифты.
Аналогично, TinyMCE надежен, поскольку вы можете развертывать данные в различных средах, включая облачные, гибридные или самостоятельные платформы. Каждая установка может включать различные фреймворки, включая React, Vue или Angular.
TinyMCE — расширенный редактор WYSIWYGВ дополнение к этому инструменту имеется более 50 настраиваемых подключаемых модулей с более чем 100 параметрами конфигурации.
Основные характеристики
- Редактирование доступно в трех режимах: классический, встроенный или вариант без отвлечения внимания.
- Облачный вариант с функциями безопасности.
- пользовательских расширений, включая более 50 плагинов.
- Встроенная проверка орфографии.
- Менеджер шаблонов.
6. Quill
Если вы ищете еще один простой редактор, Quill — это бесплатный редактор HTML, ориентированный на настройку и расширение для всех пользователей.
Важным среди главных соображений Quilljs является модульная архитектура редактора наряду с настраиваемым API. Обе эти опции являются ключевыми для пользовательского характера Quill, поскольку они позволяют настраивать модули, предлагая бесплатное добавление пользовательских расширений.
Quill — мощный редактор форматированного текстаQuill также учитывает визуальный аспект редактора с двумя взаимозаменяемыми темами для тех, кто хочет поэкспериментировать с внешним видом. Это также позволяет использовать пользовательский контент наряду с форматированием контента, включая такие элементы, как 3D-модели, выразительные контрольные списки или встроенные наборы слайдов.
Основные характеристики :
- Полная настройка с помощью обширных модулей и выразительного API. Выходные данные
- JSON обеспечивают лучшую интеграцию.
- Параметры темы для визуальной настройки внешнего вида.
7.
 Trix
TrixTrix — это бесплатный WYSIWYG-редактор для HTML-контента от Basecamp, создателя Ruby on Rails. Инструмент с открытым исходным кодом поставляется с основными функциями, позволяющими пользователям работать над различными проектами.
Согласно Trix , проект создан для того, чтобы современные веб-функции могли работать с вашими веб-файлами CSS, Javascript и тегами из вашего основного HTML-проекта.
Trix – расширенный HTML-редакторОсновные функции
- Интеграция с открытым исходным кодом в любую систему упаковки ресурсов.
- Сложная модель документа.
- Поддержка встроенных вложений.
- Поддерживает согласованный вывод HTML.
8. Summernote
Summernote — это HTML-редактор WYSIWYG с открытым исходным кодом , который предлагает расширенные возможности настройки и совместимость с другой платформой.
Под капотом Summernote предлагается простая интеграция с множеством приложений Javascript, полная интеграция с библиотекой Bootstrap CSS, а также совместимость с популярными браузерами.
Основные характеристики :
- Простой пользовательский интерфейс
- Опция копирования/вставки изображений.
- Доступны различные плагины и коннекторы.
- Интерактивное редактирование с открытым исходным кодом.
- Полная интеграция с различными серверами.
9. Open WYSIWYG
Open WYSIWYG копирует редактор Microsoft Word WYSIWYG. Оба редактора представляют собой инструменты с широкими возможностями замены текста в область, которые хорошо работают с веб-браузерами.
Редактор HTML также представляет собой программу на основе JavaScript с обширными функциями, включая набор инструментов визуального редактирования таблиц, параметры цвета, настройку интерфейса и режимы редактирования HTML.
openWYSIWYG – РедакторОсновные характеристики :
- Поддержка перетаскивания.
- Опция автосохранения.

- Поддержка HTML5/Markdown и автоформатирование.
- Интерактивное и отзывчивое изображение.
10. Редактор Medium
Редактор Medium — это встроенный редактор, обеспечивающий пользователям прямое редактирование HTML-контента в реальном времени, который является клоном панели инструментов встроенного редактора medium.com , использующей API для редактирования содержимого для реализации решения для форматированного текста. .
MediumEditor — Панель инструментов встроенного редактораОсновные характеристики
- Интерактивный интерфейс в приложении, эмулирующий Medium.
- Параметры встраивания мультимедиа и загрузки изображения.
- Настраиваемая панель инструментов с ключевыми функциями.
- Редактирование настраиваемых стилей HTML и CSS.
11. SunEditor
Другим редактором, полностью основанным на JavaScript, который следует рассмотреть, является SunEditor, который предлагает множество встроенных опций для редактирования, таких как редактор изображений, богатую документацию и простую интеграцию в различные проекты. .
.
С SunEditor вы также можете рассчитывать на работу с такими зависимостями, как встраивание мультимедиа, интеграция с CodeMirror, загрузка изображений, редактирование таблиц и создание.
SunEditor – редактор на основе JavscriptОсновные характеристики :
- Полностью настраиваемый редактор WYSIWYG.
- Легкий и простой пользовательский интерфейс.
- Опция встраивания мультимедиа с возможностью загрузки изображения.
- Настраиваемое редактирование и вставка.
12. Кронштейны
Современный и легкий Brackets — это HTML-редактор с открытым исходным кодом, простым внешним видом и широким набором настраиваемых расширений и плагинов. Среди его самых популярных функций — опция предварительного просмотра в реальном времени, которая позволяет просматривать изменения кода HTML или CSS во время редактирования.
Список « Рабочие файлы » также уникален, поскольку позволяет редакторам быстро перемещаться между различными проектами в списке.
Основные характеристики :
- Кросс-платформенная доступность, т. е. Windows, Mac и большинство дистрибутивов Linux.
- Функция быстрого редактирования.
- Опция Live Preview при кодировании.
- Поддержка нескольких форматов файлов.
- Встроенный менеджер расширений.
13. Draft.js
Любой, у кого есть проектов React , может быть спокойным благодаря многофункциональному текстовому редактору Draft.js с широкими возможностями расширения и настраиваемой библиотекой содержимого для ваших HTML-проектов.
Кроме того, Draft.js обеспечивает встраивание мультимедиа и постоянное состояние памяти благодаря immutable.js .
Draft.js — текстовый редактор ReactОсновные функции
- Расширяемые и настраиваемые функции, включая создание форматированного текста.

- Редактор форматированного текста для платформы React.
- Неизменяемое редактирование.
14. Редактор Aloha
Редактор Aloha — это оптимальный выбор для веб-проектов, богатых медиаконтентом, в качестве инструмента HTML с открытым исходным кодом. Он поддерживает широкое встраивание мультимедиа, включая анимацию, графику, аудио и видео.
Aloha-Editor – Редактор HTML5Основные характеристики :
- Небольшой и быстрый редактор WYSIWYG.
- Автоматическая загрузка и сохранение.
- Поддержка редактирования содержимого HTML5.
- Поддерживает различные версии и типы браузеров.
15. Toast UI
ToastUI — это библиотека с открытым исходным кодом с функциями редактирования текста HTML, которая включает в себя панель набора инструментов, диспетчер таблиц, параметры шаблона, встроенное редактирование кода и поддержку Markdown.
Редактор Toast UI известен своим предварительным просмотром в реальном времени, созданием контрольного списка, встроенным редактором изображений и возможностью подсветки синтаксиса.
Основные характеристики :
- Уценка и режим WYSIWYG.
- Подсветка синтаксиса.
- Опция Scroll-Sync во время редактирования.
- Предпросмотр в реальном времени.
- Особенности диаграммы.
16. WangEditor
WangEditor — это бесплатный редактор форматированного текста, поддерживающий чистые веб-проекты JavaScript, React и Vue. Он также поддерживает простую интеграцию, настройку и беспрепятственное подключение к популярным браузерам.
WangEditor также полезен, поскольку он поддерживает встраивание мультимедиа, включая Youtube и вложения изображений, наряду с расширенными параметрами редактирования таблиц.
WangEditor — веб-редакторОсновные характеристики :
- Текстовый веб-редактор с открытым исходным кодом.
- Простая конфигурация для основных функций.
- Поддерживает JS Vue React с компонентами.

- Совместим с большинством браузеров ПК.
17. Инструменты содержимого
ContentTools — редактор HTML5 на основе JavaScript и CoffeeScript под лицензией MIT. Простой в использовании редактор содержит впечатляющую библиотеку для встраивания, многоязычную поддержку и развертывание пользовательских инструментов для разработчиков.
Редактор ContentToolsОсновные характеристики :
- Простой пользовательский интерфейс с двумя опциями/элементами.
- Редактирование с помощью перетаскивания.
- Редактирование изображений и видео, например изменение размера, корректировка, обрезка или поворот.
- Гибкое кодирование HTML.
18. Bubble
Bubble — это редактор без кода, который предлагает полную свободу дизайна для создания веб-приложений без каких-либо знаний в области кодирования HTML или CSS. Бесплатный редактор «укажи и щелкни» предоставляет удобный интерфейс с логическим рабочим процессом в программах редактирования для менее технически подкованных пользователей.
Другие основные функции Bubble включают обширную библиотеку, варианты расширения, хостинг и развертывание.
Bubble — создавайте веб-приложения без кодаОсновные характеристики :
- Конструктор страниц и стилей WYSIWYG с открытым исходным кодом.
- Функция визуального рабочего процесса.
- Интеграция сервера со связью с базой данных AWS Cloud.
- Функция автоматического масштабирования емкости.
19. ProseMirror
ProseMirror — еще один надежный выбор для редактирования форматированного текста без помех, поскольку он поддерживает редактирование на нескольких платформах, включая HTML, Markdown и XML. ProseMirror также имеет настраиваемую модульную структуру, встроенный редактор, менеджер истории и настраиваемое пользовательское меню.
Текстовый редактор ProseMirrorОсновные характеристики :
- Платформа на основе Javascript с совместным редактированием в реальном времени.

- Поставляется с модульной архитектурой.
- Поддерживает расширяемые схемы документов с настраиваемой структурой.
- Система плагинов для расширенной функциональности.
Заключение
Это был обзор некоторых из лучших HTML-редакторов WYSIWYG с открытым исходным кодом. Хотя нам еще предстоит охватить каждый из них, мы выделили некоторые популярные и широко используемые.
Будем очень признательны за ваши отзывы об этом руководстве.
5 Лучший HTML-редактор WYSIWYG на 2023 год
Редактор WYSIWYG — популярный выбор для создания и редактирования форматированного текстового контента в Интернете. Этот тип редактора позволяет пользователям легко создавать и форматировать текст непосредственно на веб-странице или в приложении, а также обеспечивает удобство и гибкость при редактировании содержимого.
Доступно множество редакторов WYSIWYG, каждый со своими функциями и возможностями. В этой статье мы подробно рассмотрим несколько популярных WYSIWYG-редакторов. Мы рассмотрим ключевые функции и возможности каждого редактора, а также их плюсы и минусы.
Мы рассмотрим ключевые функции и возможности каждого редактора, а также их плюсы и минусы.
Независимо от того, являетесь ли вы разработчиком, желающим интегрировать WYSIWYG-редактор в свое веб-приложение, или пользователем, который ищет простой и эффективный способ создания и редактирования форматированного текстового содержимого, эта статья предоставит ценную информацию и поможет вам принять обоснованное решение. .
Froala
Froala — удобный редактор форматированного текста, который визуально привлекателен и легко интегрируется в любой проект, независимо от предпочитаемого разработчиком стека технологий и знаний в области кодирования. Он поддерживает более 15 встроенных интеграций и более 35 плагинов, включая React.js, Vue.js, Angular, CraftCMS и WordPress.
Кроме того, он используется более чем в 100 странах и поддерживает многие языки, включая восточноазиатские. Редактор также совместим с различными браузерами, включая Safari и Edge, что делает его доступным для пользователей независимо от их предпочтительной платформы.
Цена:
Его начальная цена (бесплатная пробная версия) составляет 0 долларов США, что делает его идеальным выбором для тестирования инструмента. Для коммерческих приложений, CMS и SaaS-приложений доступны планы подписки по цене от 199 долларов США в год , которые включают специальную поддержку и дополнительные функции.
PROS
- Удобный интерфейс.
- Доступен широкий спектр интеграций и плагинов.
- Поддерживает различные языки, включая восточноазиатские.
- Совместимость с различными браузерами и оптимизация для мобильных устройств.
ПРОТИВ
- Стоимость подписки для коммерческого использования может быть слишком высокой для некоторых пользователей и предприятий.
- Предоставляемые функции могут быть ошеломляющими. Это может не подойти, если вы предпочитаете более легкий редактор с меньшим количеством функций.
- Служба поддержки может быть не такой быстрой и эффективной, как хотелось бы некоторым пользователям.

TinyMCE
Популярный HTML-редактор WYSIWYG, который позволяет пользователям создавать и редактировать HTML-контент непосредственно в веб-браузере. Он имеет открытый исходный код и легко интегрируется в веб-приложения. Некоторые ключевые функции TinyMCE включают поддержку форматирования текста и мультимедиа, возможность добавлять и редактировать изображения и ссылки, а также возможность настраивать редактор с помощью плагинов и тем. Он широко используется в системах управления контентом и других веб-приложениях и доступен на нескольких языках.
Его можно легко интегрировать в ряд технологических стеков, включая React.js, Vue.js и Svelte. Он предлагает встроенную интеграцию веб-компонентов и предоставляет множество API для упрощения разработки. Он также совместим с популярными фреймворками, такими как Rails и Laravel, и уже интегрирован с некоторыми популярными CMS, такими как WordPress.
Цена:
TinyMCE является бесплатным продуктом с открытым исходным кодом. Основные функции подходят для наиболее распространенных случаев использования. Но если вам нужна коммерческая лицензия и поддержка дополнительных расширенных функций, таких как Enhanced Tables, Enhanced Media Embed и Checklist, подписка доступна начиная с 45 долларов в месяц .
Основные функции подходят для наиболее распространенных случаев использования. Но если вам нужна коммерческая лицензия и поддержка дополнительных расширенных функций, таких как Enhanced Tables, Enhanced Media Embed и Checklist, подписка доступна начиная с 45 долларов в месяц .
PROS
- Знакомый удобный интерфейс, легко интегрируемый в веб-приложения.
- Широкий спектр возможностей настройки, включая возможность добавления пользовательских плагинов и тем.
- Работает в различных веб-браузерах, включая Chrome, Firefox и Safari.
- Содержит примеры вариантов использования и документацию.
- Отличная поддержка сообщества. Ответы легко найти на форумах.
CONS
- Премиум-плагины, недоступные в версии с открытым исходным кодом, доступны только через коммерческую подписку TinyMCE.
- Ценообразование на основе «нагрузки редактора» в коммерческой подписке может сбивать с толку.

- Настройка некоторых элементов дизайна может быть сложной задачей, особенно в крайних случаях.
Trix
Легкий и гибкий текстовый редактор, который можно интегрировать в веб-приложения. Он построен с использованием HTML, JavaScript и CSS и основан на contenteditable стандартной веб-функции, которая позволяет пользователям редактировать содержимое HTML-элемента непосредственно в браузере.
Некоторые функции Trix включают поддержку форматирования расширенного текста, в том числе полужирного, курсивного и зачеркнутого текста, а также поддержку списков, блок-кавычек и ссылок. Trix также включает инструменты для вставки изображений и других медиафайлов в текст, а также поддерживает функции отмены и повтора.
Цена:
Trix поддерживается командой Basecamp и распространяется под лицензией MIT. По сути это означает, что это бесплатно и вы можете делать с редактором все что угодно.
PROS
- Поддерживает наиболее распространенное форматирование контента.

- Создан на основе веб-стандарта с помощью
, редактируемого содержимого,и пользовательского веб-компонента. - Легкий и гибкий текстовый редактор, который можно легко интегрировать в веб-приложения. Это так же просто, как использовать старомодную библиотеку JavaScript, такую как jQuery.
ПРОТИВ
- Относительно простой текстовый редактор, который может не иметь всех функций, которые пользователи ожидают от полнофункционального текстового редактора.
- Не обеспечивает встроенную встроенную интеграцию с другими веб-фреймворками, такими как React.js и Vue.js.
- Основан на функции contenteditable веб-браузеров, которая может поддерживаться не во всех браузерах или может работать неодинаково в разных браузерах.
EditorJS
Редактор форматированного текста с открытым исходным кодом, легкий и простой в использовании. Его простой и интуитивно понятный интерфейс позволяет пользователям быстро создавать и редактировать контент с различными параметрами форматирования, включая форматирование текста, списки и ссылки. Этот редактор также включает в себя инструменты для вставки и редактирования изображений и видео.
Этот редактор также включает в себя инструменты для вставки и редактирования изображений и видео.
Он легко настраивается и расширяется, а для расширения его функциональности доступны различные плагины и интеграции.
Цена:
Editor.js можно использовать бесплатно как в личных, так и в коммерческих целях . Он поддерживается сообществом разработчиков и выпускается под лицензией MIT.
PROS
- Легкий и удобный для мобильных устройств.
- Предоставляет обширный API для настройки или расширения редактора, включая API для i18n для локализации всех текстов пользовательского интерфейса ядра редактора и подключаемых модулей.
- Возвращает чистые структурированные данные, которые позволяют легко переносить данные и отображать их в различных формах, включая Интернет, родное мобильное приложение, мгновенные статьи Facebook и т. д.
МИНУСЫ
- Не обеспечивает полную интеграцию с популярными платформами, такими как React.
 js и Vue.js.
js и Vue.js. - Поддержка предоставляется только через репозиторий Github. Если вам нужна более продвинутая реализация или плагин, выходящий за рамки стандартного, вам нужно будет нанять опытного разработчика JavaScript.
ProseMirror
Библиотека JavaScript с открытым исходным кодом для создания редакторов форматированного текста и редакторов структурированных документов. Он предназначен для создания чистых и семантически значимых документов, которые легко понять пользователям, но при этом допускающих настройку или добавление некоторых расширений.
Он включает встроенную поддержку совместного редактирования, когда несколько человек могут работать над одним и тем же документом в режиме реального времени. Он также имеет модульную архитектуру, систему плагинов и неизменную функциональную архитектуру, которая упрощает интеграцию в современные веб-приложения и уверенно реализует сложное поведение.
Цена:
ProseMirror поддерживается сообществом разработчиков и распространяется под лицензией MIT. Он подходит для создания CMS или используется в качестве основы для создания более сложного редактора WYSIWYG. Он с открытым исходным кодом и навсегда останется бесплатным .
Он подходит для создания CMS или используется в качестве основы для создания более сложного редактора WYSIWYG. Он с открытым исходным кодом и навсегда останется бесплатным .
PROS
- Модульная архитектура и система подключаемых модулей позволяют пользователям легко включать дополнительные функции и упаковывать собственные расширения. Это делает его особенно подходящим для разработчиков, которые хотят создать более настраиваемый и расширяемый редактор.
CONS
- Он не предоставляет файл UMD, поэтому для его настройки и интеграции в веб-приложение могут потребоваться дополнительные усилия по разработке.
- Поскольку ProseMirror ориентирован на настройку и расширяемость, он может не подойти для обычных пользователей, не знакомых с веб-разработкой.
Заключение
Редакторы WYSIWYG предлагают удобный и удобный интерфейс для создания и редактирования форматированного текстового контента для пользователей ваших приложений.
