просто, быстро и удобно — RUUD
Содержание статьи:- Смысл модального окна
- Пример информационного окна
- Динамика всплывающих окон
- Системы управления сайтами
- Идентичность логики диалога по страницам
- Динамичное создание стилей
Свойства HTML5/CSS3 предоставляют разработчику возможности для быстрого создания логики оконного диалога с возможностью ввода небольших объемов информации, подтверждения действий или информирования посетителя.
Функциональность, предоставляемая через функции JavaScript, доступна несложному коду HTML и нескольким правилам CSS. Эффект будет не меньший, а в некоторых случаях даже больший.
Смысл модального окна
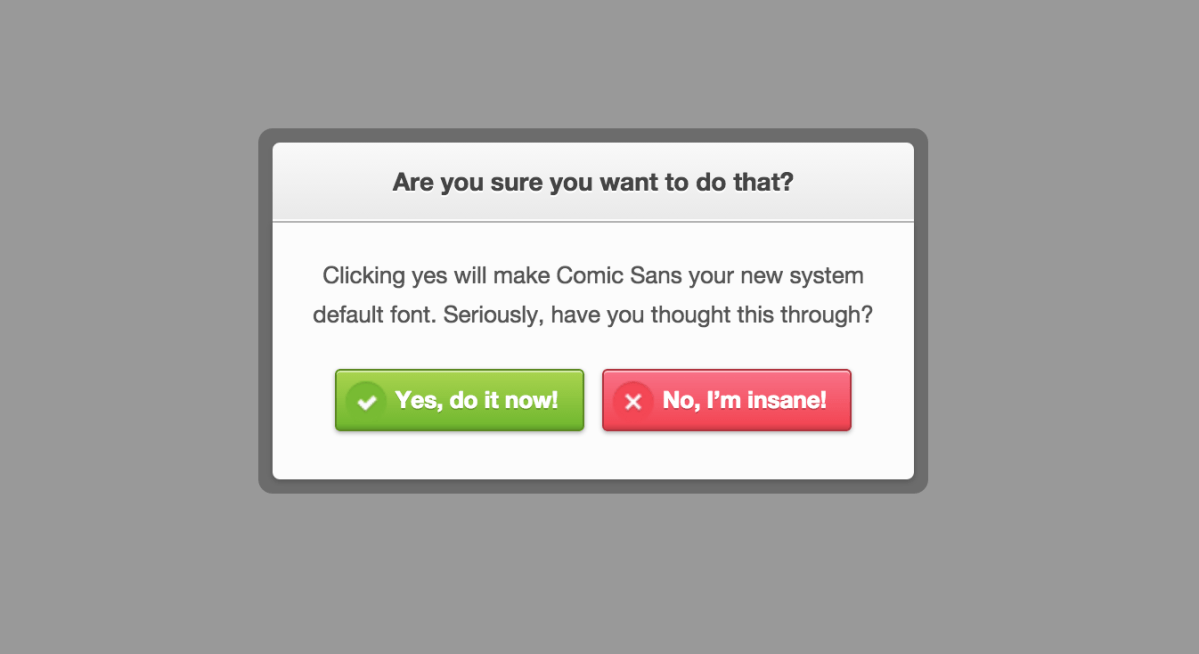
Вывести информацию и подтвердить ее получение: окно появляется в браузере, и сайт ожидает подтверждения посетителя о прочтении им конкретной информации. Вывести вопрос и получить ответ: да или нет. Вывести поля ввода (форму, запрос) и получить текст, данные или набор значений по всем полям формы.
Вам будет интересно:Программы OCR: распознавание текста, списки, разработчики, вес программы, выполняемые функции, характеристики, особенности работы и отзывы пользователей
Вам будет интересно:Программы для лечения компьютера: обзор, описание, плюсы и минусы
Вариантов использования модального окна можно придумать множество, а на самом деле оно представляет собой обычный тег HTML. Используется псевдокласс :target и свойство pointer-events. Первое определяет, что делать при наведении мышки (иного указателя) на ссылку. Второе позволяет предоставить элементу возможность вновь реагировать на события.
Пример информационного окна
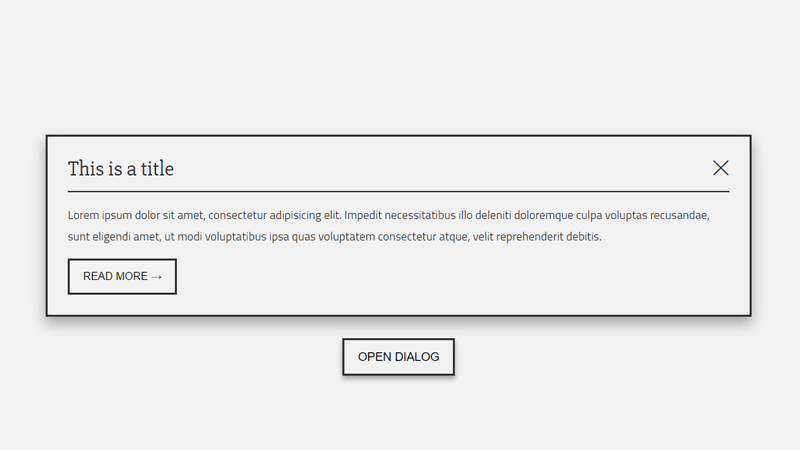
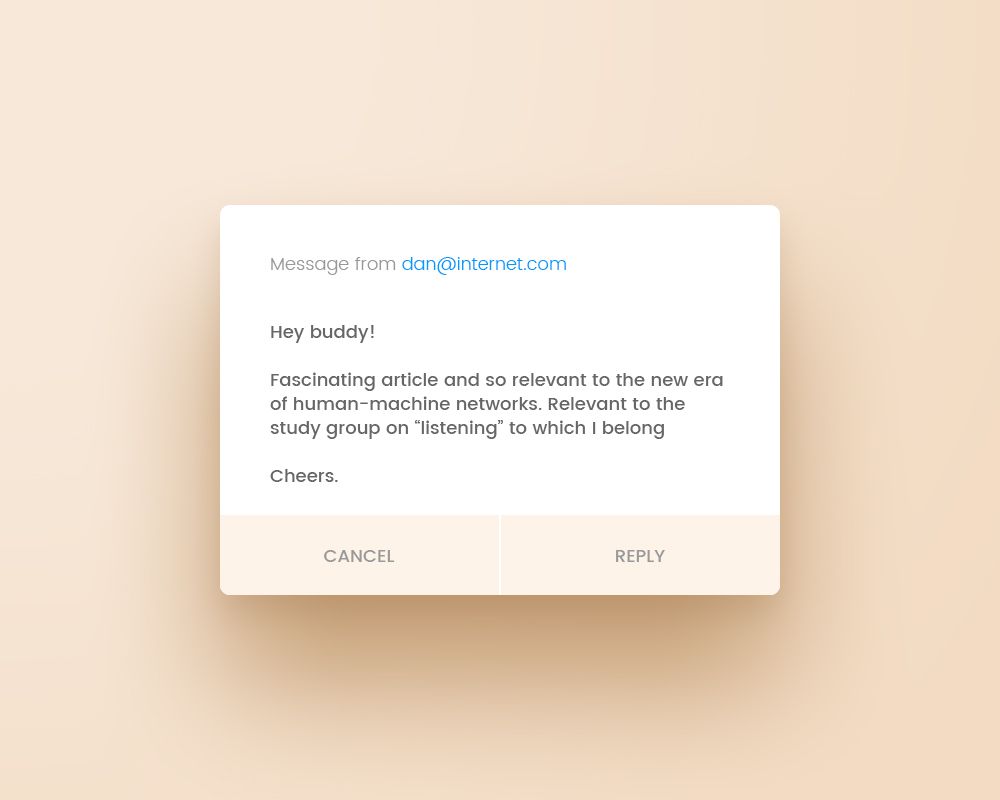
На рисунке показана ссылка, клик по которой открывает модальное окно CSS с информацией. Только после того как посетитель кликнет на «элемент закрытия» окна — «X», окно исчезнет, и снова появится ссылка на открытие окна.
Диалог начинается по тегу «a» и заканчивается тегом «a». Вариантов реализации этой идеи можно придумать огромное количество.
В данном примере стиль описания ссылки на открытие окна и на его закрытие выполнен различным образом. Первая ссылка делает видимым div с идентификатором scWiindow, чем создает иллюзию открытия окошка, в котором есть информация и только одна кнопка (ссылка) на закрытие.
Никаких действий на странице произвести будет нельзя, пока не будет закрыто окно. Используя такое модальное окно HTML/CSS, можно проектировать элементы управления, которые моментально всплывают на странице, блокируют управление и позволяют делать настройки нужных параметров. По завершении процесса можно восстановить логику работы страницы в обычном режиме.
Динамика всплывающих окон
Современные возможности HTML5/CSS3 поддерживаются всеми браузерами. Разработчик имеет обширный спектр функциональности по использованию градиента, прозрачности, трансформации, перемещению, преобразованию, вращению и прочим действиям с тегами.
Ничто не мешает совмещать различные эффекты друг с другом в поисках совершенных форм и оригинального дизайна. Модальное окно на CSS — это идея применения pointer-events и :target, но ничто не мешает использовать другие правила стилей.
Модальное окно на CSS — это идея применения pointer-events и :target, но ничто не мешает использовать другие правила стилей.
Однако, прикладывая усердие к разработке дизайна, способного удивить любого посетителя, следует отметить: JavaSript — это управляемый способ создания диалога. Здесь можно контролировать все.
Простое модальное окно на CSS, использующее комбинацию тегов с градиентом, трансформацией и появлением через вращение (к примеру), — гарантия существенной задержки в работе страницы.
Современные стили — это многообразие возможностей, но эти возможности жестко реализованы в алгоритмах исполнения гипертекста и применения правил CSS. Здесь управлять можно только через значения правил и размеры отображаемых тегов.
Большой размер тега, сложная комбинация градиентов — гарантия того, что страница будет отображена с задержкой или модальное окно CSS появится тогда, когда у посетителя уже иссякнет терпение.
Системы управления сайтами
Можно создавать собственные системы управления функционалом страниц через модальные окна. Ckeditor & CSS на «Друпал 7» — хороший пример создания модальных диалогов. Используя обширный арсенал функций API и инструмент ctools этой популярной системы управления сайтами, можно быстро и эффективно манипулировать правилами стилей без глубокого знания HTML5/CSS3, то есть непрофессиональными разработчиками.
Ckeditor & CSS на «Друпал 7» — хороший пример создания модальных диалогов. Используя обширный арсенал функций API и инструмент ctools этой популярной системы управления сайтами, можно быстро и эффективно манипулировать правилами стилей без глубокого знания HTML5/CSS3, то есть непрофессиональными разработчиками.
Другие системы управления сайтами представляют свои варианты применения модальных окон и идей такого рода диалогов. Использование JavaScript здесь может быть скрыто или применено для иных целей, но существенно, что любая CMS не позволит разработчику (пользователю) переусердствовать в создании сложного и емкого по времени отображения дизайна.
Применение систем управления сайтами является сегодня популярным способом создания веб-ресурсов, автоматически использует современные возможности создания модальных окон из таблиц CSS и не требует наличия фактических знаний о том, как это работает на самом деле.
Идентичность логики диалога по страницам
Достоинство применения стилей в противовес использованию JavaScript в том, что можно один раз описать логику диалога по всем вариантам модальных окон:
- вывод информации для сведения;
- запрос подтверждения операции;
- изменение параметров страницы;
- ввод данных и пр.

После того как диалог (по всем вариантам возможных запросов с сайта и ответов посетителя) разработан, можно его одинаковым образом использовать как для текущей работы, так и для создания аналогичных веб-ресурсов.
JavaScript не дает такой возможности, но предоставляет управляемый диалог. Скрипт приходится подстраивать в каждом конкретном случае. Логика программируемого диалога отлична от описательного через HTML/CSS.
У каждого варианта свои достоинства. Лучшее решение — комбинировать и использовать минимальные возможности каждого варианта. Разработчик может применять сложные и эффектные возможности современного инструментария при разработке сайтов, но разумный подход в разработке, сочетающий достоинства каждого варианта, является самым целесообразным.
Динамичное создание стилей
Модальное окно на CSS — это несколько наборов правил, назначенных на несколько тегов. JavaScript — это возможность динамичного создания тегов и стилей. В этом контексте можно написать переносимые функции, которые не потребуют увязки в общий функционал сайта, а будут его вспомогательным арсеналом.
При этой реализации такой идеи можно разработать функции, которые создают диалоговые окна в нужном варианте, и разработчик может не переносить куски кода из HTML-страниц и CSS-таблиц в другие свои разработки.
Подключив один js-файл, который автономно позволяет создавать нужные окна по вызову соответствующей функции, можно оптимально совместить достоинства управляемого и описательного вариантов создания модального окна на CSS и HTML.
Источник
Модальный компонент React — Material UI
Редактировать эту страницуМодальный компонент обеспечивает прочную основу для создания диалогов, всплывающих окон, лайтбоксов и всего остального.
Компонент отображает свои дочерних узлов перед фоновым компонентом. Modal
- 💄 Управляет модальным стеком, когда одного за раз недостаточно.
- 🔐 Создает фон для отключения взаимодействия ниже модального окна.
- 🔐 Отключает прокрутку содержимого страницы при открытии.

- ♿️ Правильно управляет фокусом; переход к модальному контенту, и держите его там, пока модальное окно не будет закрыто.
- ♿️ Автоматически добавляет соответствующие роли ARIA.
- Обратная связь
- Размер пакета
- WAI-ARIA
Термин «модальный» иногда используется для обозначения «диалога», но это неправильное название. Модальное окно описывает части пользовательского интерфейса. Элемент считается модальным, если он блокирует взаимодействие с остальной частью приложения.
Если вы создаете модальное диалоговое окно, вы, вероятно, захотите использовать компонент диалогового окна, а не прямое использование модального окна. Modal — это низкоуровневая конструкция, используемая следующими компонентами:
- Dialog
- Ящик
- Меню
- Поповер
Основное модальное окно
<Модальный
открыть={открыть}
onClose = {handleClose}
aria-labeledby="модальный-модальный-название"
aria-describedby="модальное-модальное-описание"
>
<Поле sx={стиль}>
<Типографский вариант="h6" компонент="h3">
Текст в модальном режиме
<Типографика sx={{ mt: 2 }}>
Duis mollis, est non commodo luctus, nisi erat porttitor ligula.
<Модальный
открыть={открыть}
onClose = {handleClose}
aria-labeledby="модальный-модальный-название"
aria-describedby="модальное-модальное-описание"
> <Поле sx={стиль}> <Типографский вариант="h6" компонент="h3">Нажмите Введите , чтобы начать редактирование
Обратите внимание, что вы можете отключить контур (часто синий или золотой) с помощью свойства CSS контур: 0 .
Вложенные модальные окна
Модальные окна могут быть вложенными, например выбор в диалоговом окне, но размещение более двух модальных окон или любых двух модальных окон с фоном не рекомендуется.
<Модальный
открыть={открыть}
onClose = {handleClose}
aria-labeledby="родительский-модальный-заголовок"
aria-describedby="родительское-модальное-описание"
>
..стиль, ширина: 400 }}>
Текст в модальном окне
Duis mollis, est non commodo luctus, nisi erat porttitor ligula.
<РебенокМодал />
<Модальный
открыть={открыть}
onClose = {handleClose}
aria-labeledby="родительский-модальный-заголовок"
aria-describedby="родительское-модальное-описание"
> Текст в модальном окне
Нажмите Введите , чтобы начать редактирование
Переходы
Открытое/закрытое состояние модального окна можно анимировать с помощью компонента перехода. Этот компонент должен соблюдать следующие условия:
- Быть прямым потомком модального окна.
- Иметь реквизит
в. Это соответствует открытому/закрытому состоянию.
- Вызовите поддержку обратного вызова
- Вызвать опору обратного вызова
onExitedпосле завершения перехода выхода. Эти два обратных вызова позволяют модальному модулю размонтировать дочерний контент при закрытии и полном переходе.
Modal имеет встроенную поддержку группы реагирования-перехода.
В качестве альтернативы вы можете использовать реактивную пружину.
Производительность
Содержимое модального окна размонтируется при закрытии.
Если вам нужно сделать контент доступным для поисковых систем или отобразить дорогие деревья компонентов внутри вашего модального окна, оптимизируя реакцию на взаимодействие.
может быть хорошей идеей изменить это поведение по умолчанию, включив
Как и любая оптимизация производительности, это не панацея.
Обязательно сначала определите узкие места, а затем опробуйте эти стратегии оптимизации.
Модальное окно на стороне сервера
React не поддерживает API createPortal() на сервере.
Чтобы отобразить модальное окно, вам необходимо отключить функцию портала с помощью реквизита disablePortal :
Модальное окно на стороне сервера
Если вы отключите JavaScript, вы все равно будете меня видеть.
Ограничения
Ловушка фокуса
Это сделано в целях доступности. Однако это может создать проблемы. В случае, если пользователям необходимо взаимодействовать с другой частью страницы, например. с окном чат-бота вы можете отключить поведение:
Доступность
(WAI-ARIA: https://www.w3.org/WAI/ARIA/apg/patterns/dialog-modal/)
Обязательно добавьте
aria-labelledby="id...", ссылаясь на модальный заголовок, к модальному Кроме того, вы можете дать описание своего модального окна с реквизитом
Кроме того, вы можете дать описание своего модального окна с реквизитом aria-describedby="id..."Мое название
Мое описание
Методы создания WAI-ARIA могут помочь вам установить первоначальный фокус на наиболее релевантном элементе на основе вашего модального содержимого.
Имейте в виду, что «модальное окно» накладывается либо на главное окно, либо на другое модальное окно. Окна под модалом инертны . То есть пользователи не могут взаимодействовать с контентом за пределами активного модального окна. Это может привести к конфликтному поведению.
Без стиля

API
См. документацию ниже для полной ссылки на все свойства и классы, доступные для компонентов, упомянутых здесь.
-
<Модал />
Модальное окно не работает в IE, но работает везде! — HTML и CSS — Форумы SitePoint
WorldNews 1
Здравствуйте,
У нас есть новое всплывающее окно входа в систему, основанное на дизайне модального окна. Вы можете увидеть это:
1- Перейти сюда
ОШИБКА: Отсутствует страница
поисковая система, поиск, найти, найти информацию, найти веб-сайты, социальные сети, вирусный маркетинг, новости, настоящие новости, бизнес-движок
2- Нажмите на значок входа в систему, который представляет собой синее изображение в правом нижнем углу
с буквой a на нем.
После входа в систему появится всплывающее окно, в котором вы можете ввести свое имя пользователя и пароль. Таким образом, вход работает нормально во всех веб-браузерах, но НЕ в них!
То есть в IE после того, как пользователь отправляет форму, модальное окно входа просто сидит там и не показывает результат отправки.
Что нам нужно сделать, чтобы исправить это в IE?
Что, во имя бога, не так с IE? Почти всегда именно браузер неправильно отображает внешний вид/процесс, в отличие от всех других веб-браузеров! Sheeeesh M$
P.S. Я не уверен, следует ли размещать это сообщение в CSS, HTML, Javascript или Php! Так как проблема может быть связана с любым из них. Так что извините, если это не совсем правильное место для этого поста.
w3dx 2
Вы получаете отправку формы на стороне сервера?
На странице довольно много ошибок проверки, некоторые из которых могут быть причиной проблемы, поскольку вы, вероятно, просматриваете DOM с кодом лайтбокса (JavaScript). Если отключить скрипты, то все работает нормально. Так что я бы, конечно, попытался устранить ошибки проверки (по крайней мере, те, которые имеют значение), прежде чем продолжить.
Если отключить скрипты, то все работает нормально. Так что я бы, конечно, попытался устранить ошибки проверки (по крайней мере, те, которые имеют значение), прежде чем продолжить.
Мировые новости 3
Привет,
Да, они принимаются на стороне сервера.
В конце концов, снова отправка формы и результирующая обработка работают нормально во всех веб-браузерах, только этот проклятый IE не показывает результат отправки.
С учетом сказанного:
1- Какие «ошибки проверки» вы обнаружили?
2- А как вы нашли эти Ошибки?
С уважением,
w3dx:Вы получаете отправку формы на стороне сервера?
На странице довольно много ошибок проверки, некоторые из которых могут быть причиной проблемы, поскольку вы, вероятно, просматриваете DOM с помощью своего (JavaScript) кода лайтбокса.
Если отключить скрипты, то все работает нормально. Так что я бы, конечно, попытался устранить ошибки проверки (по крайней мере, те, которые имеют значение), прежде чем продолжить.
w3dx 902:30 8 февраля 2011 г., 16:30 4
JavaScript мог препятствовать отправке формы. Это могло быть характерно для IE, поскольку, если разметка недействительна, браузеры, как правило, ведут себя по-разному, чтобы компенсировать это.
Конкретные ошибки, возвращенные валидатором W3C:
- Строка 38, столбец 173: тип документа не допускает здесь элемент «BODY»
- Строка 56, столбец 18: идентификатор «TABLE_01» уже определен
- Строка 62, Столбец 81: тип документа не допускает здесь элемент «ФОРМА»
- Строка 63, столбец 14: тип документа не допускает здесь элемент «TR»
- и т. д.
Валидатор W3C по адресу:
validator. w3.org
w3.orgСлужба проверки разметки W3C
W3C простой в использовании служба проверки разметки, основанная на парсерах SGML и XML.
Я только что заметил, что у вас есть пробел перед вашим DOCTYPE и DOCTYPE, который запускает режим совместимости в IE. В идеале вы должны использовать полный DOCTYPE — тот, который запускает стандартный режим в IE — при условии, что это не сломает вашу страницу!
например.
Мировые новости 5
Привет,
Эти ошибки, о которых вы сообщили, к какой из наших веб-страниц они относятся?
FYI, наша модальная форма входа в систему, а именно:
index_login_form.php
вызывает эту страницу для обработки входа в систему:
process_login. php
php
И снова проблема возникает ТОЛЬКО с браузером IE, когда форма входа загружается через модальное окно, а не через обычный веб-браузер.
Таким образом, если мы вызываем process_login.php через обычную форму веб-страницы в IE, то он тоже обрабатывается нормально, но этот process_login.php не обрабатывается, ТОЛЬКО если форма входа была загружена через модальное окно, а браузер — IE .
Чем X,
w3dx:JavaScript мог препятствовать отправке формы. Это могло быть характерно для IE, поскольку, если разметка недействительна, браузеры, как правило, ведут себя по-разному, чтобы компенсировать это.
Конкретные ошибки, возвращенные валидатором W3C:
- Строка 38, Столбец 173: тип документа не допускает здесь элемент «BODY»
- Строка 56, столбец 18: идентификатор «TABLE_01» уже определен
- Строка 62, столбец 81: тип документа не допускает здесь элемент «ФОРМА»
- Строка 63, столбец 14: тип документа не допускает здесь элемент «TR»
- и т.
д.
Валидатор W3C по адресу:
http://validator.w3.org/Я только что заметил, что у вас есть пробел перед вашим DOCTYPE и DOCTYPE, который запускает режим совместимости в IE. В идеале вы должны использовать полный DOCTYPE — тот, который запускает стандартный режим в IE — при условии, что это не сломает вашу страницу!
напр.
w3dx 6
Упомянутые выше ошибки проверки были связаны с вашей домашней страницей — index.php
Да, ваша страница входа — index_login_form.php — но когда вы используете лайтбокс, эта страница включается в index.php (над закрывающим
