html — Как сделать круглый прогресс бар и анимировать его с помощью CSS
Но почему обязательно только CSS решение?
SVG именно и существует для реализации графики и прекрасно поддерживает все правила CSS.
Это CSS наоборот не может сделать всё, что подвластно SVG.
Если есть затруднения в использовании SVG, то можно создать в векторном редакторе, буквально в несколько кликов фигуру SVG, скопировать path, а всю анимацию перенести в CSS.
Пример анимации звезды смотрите внизу топика.
Сравните на сколько код стал короче и понятней.
Разметка везде одинаковая, необходимо только точно узнать полную длину контура svg фигуры и прописать соответствующие параметры stroke-dasharray stroke-dashoffset
Первый пример стирания линии
реализован с помощью увеличения stroke-dashoffset от нуля до максимума 628px
Серый квадрат показывает границы холста SVG, синий прямоугольник контейнер для SVG.
.circle {
position:relative;
width:215px;
height:250px;
background:#CDE9FF;
}
.svg1 {
position:absolute;
top:0;
left:0;
right:0;
bottom:0;
}
#circ {
fill:#E0E0E0;
stroke:#03A9F4;
stroke-width:6;
stroke-dasharray:628;
stroke-dashoffset:0;
}
#circ:hover {
animation: progress 2s linear forwards;
}
@keyframes progress {
100% {stroke-dashoffset:628;}
}<div> <svg version="1.1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" viewBox="0 0 210 210" > <circle transform="rotate(-90 105 105)" cx="105" cy="105" r="100" /> </svg> </div>
Второй пример stroke-dasharray
.circle {
position:relative;
width:215px;
height:250px;
background:#CDE9FF;
}
.svg1 {
position:absolute;
top:0;
left:0;
right:0;
bottom:0;
}
#circ {
fill:#E0E0E0;
stroke:purple;
stroke-width:6;
stroke-dasharray:628,0;
stroke-dashoffset:-628;
}
#circ:hover {
animation: progress 2s linear forwards;
}
@keyframes progress {
100% {stroke-dasharray:0,628;}
}<div> <svg version="1.1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" viewBox="0 0 210 210" > <circle transform="rotate(-90 105 105)" cx="105" cy="105" r="100" /> </svg> </div>
Третий пример анимация стирания двумя линиями
Меняем только атрибуты stroke-dasharray
.circle {
position:relative;
width:215px;
height:250px;
background:#CDE9FF;
}
.svg1 {
position:absolute;
top:0;
left:0;
right:0;
bottom:0;
}
#circ {
fill:#E0E0E0;
stroke:purple;
stroke-width:6;
stroke-dasharray:314,0 314,0;
stroke-dashoffset:-157;
}
#circ:hover {
animation: progress 2s linear forwards;
}
@keyframes progress {
100% {stroke-dasharray:0,314 0,314;}
}<div> <svg version="1.1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" viewBox="0 0 210 210" > <circle transform="rotate(-90 105 105)" cx="105" cy="105" r="100" /> </svg> </div>
Или наоборот рисовать двумя линиями из одной точки
Для этого надо только поменять местами параметры
.circle { position:relative; width:215px; height:250px; background:#CDE9FF; } .svg1 { position:absolute; top:0; left:0; right:0; bottom:0; } #circ { fill:#E0E0E0; stroke:purple; stroke-width:6; stroke-dasharray:0,314 0,314; stroke-dashoffset:314; } #circ:hover { animation: progress 2s linear forwards; } @keyframes progress { 100% {stroke-dasharray:0,0 628,0;} }
<div> <svg version="1.1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" viewBox="0 0 210 210" > <circle transform="rotate(-90 105 105)" cx="105" cy="105" r="100" /> </svg> </div>
Анимация рисования сторон шестиугольника из одной точки
.circle {
position:relative;
width:215px;
height:250px;
background:#CDE9FF;
}
.svg1 {
position:absolute;
top:0;
left:0;
right:0;
bottom:0;
}
#hex {
fill:#E0E0E0;
stroke:purple;
stroke-width:6;
stroke-dasharray:0,300 0,300;
stroke-dashoffset:300;
}
#hex:hover {
animation: progress 2s linear forwards;
}
@keyframes progress {
100% {stroke-dasharray:0,0 600,0;}
}<div> <svg version="1.1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" viewBox="0 0 210 210" > <path d="m105 5 86.6 50 0 100L105 205 18.4 155l0-100z"/> </svg> </div>
Анимация лучей звезды
.circle {
position:relative;
width:215px;
height:250px;
background:#CDE9FF;
}
.svg1 {
position:absolute;
top:0;
left:0;
right:0;
bottom:0;
}
#star {
fill:#E0E0E0;
stroke:purple;
stroke-width:6;
stroke-dasharray:0,332 0,332;
stroke-dashoffset:332;
}
#star:hover {
animation: progress 2s linear forwards;
}
@keyframes progress {
100% {stroke-dasharray:0,0 664,0;}
}<div> <svg version="1.1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" viewBox="0 0 210 210" > <path d="m105 5 29.4 59.5 65.7 9.5-47.6 46.4 11.2 65.5L105 155 46.2 185.9 57.4 120.5 9.9 74.1 75.6 64.5Z"/> </svg> </div>
Бесплатные графики и прогресс бары с использованием CSS3, HTML5 и JQuery для Ваших сайтов и веб — проектов
45 043 любопытных
Приветствую Вас, дорогие читатели блога beloweb.ru. В этот осенний день я хочу представить Вам классную подборку замечательных прогресс баров и графиков для Ваших сайтов с использованием JQuery, HTML5 и CSS3.
Друзья, я думаю, что данные графики и бары очень помогут Вам в создании своих совершенных веб проектов. Но качественные исходники, как обычно, очень трудно найти. Уверяю Вас в этой подборке всё качественное, а также всё Вы сможете посмотреть в действии, а также совершенно бесплатно скачать.
Наслаждайтесь.
Красивые круглые прогресс бары
Пример ι Скачать исходники
Стильный прогресс бар с использованием CSS3
Замечательный и современный прогресс бар, который начинает работать когда пользователь нажимает на цифры ниже.
Пример ι Скачать исходники
Анимированный прогресс бар для сайта с JQuery и CSS3
Классный прогресс бар для Вашего сайта. Нужно просто ввести значение в процентах, затем нажать enter, и далее всё произойдёт автоматически и очень красиво.
Пример ι Скачать исходники
Прогресс бар с всплывающей подсказкой
Современный и очень красивый прогресс бар при наведении на который всплывает плавная подсказка.
Пример ι Скачать исходники
Мощный график для сайта с JQuery
Классный и мощный график для Вашего сайта, в которым присутствуют всплывающие подсказки.
Пример ι Скачать исходники
Удивительный график для сайта на JQuery
Большой и очень красивый график, в котором встроены классные всплывающие подсказки. В общем супер.
Пример ι Скачать исходники
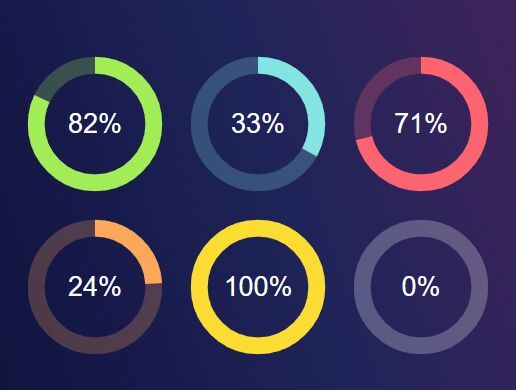
Круглый и анимационный график на HTML5
Клёвый график в круглой форме, так же есть красивое анимационное выделение каждого отдельного процента.
Пример ι Скачать исходники
Очень красивый, мощный и современный график для сайта.
Ну просто классный график. Есть два режима просмотра: круглый и треугольный. Очень порадовал обзор процентов по годам.
Пример ι Скачать исходники
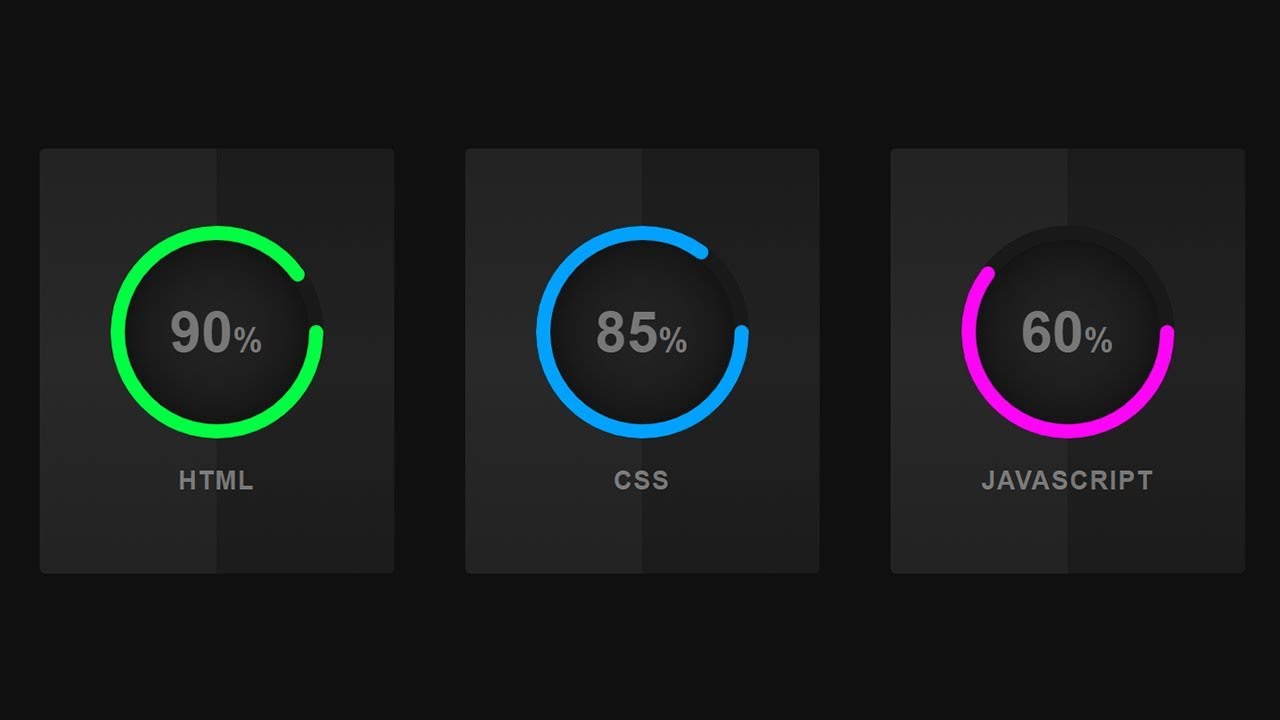
Несколько вариантов графиков для Вашего сайта на jQuery и HTML5
Замечательные графики в тёмном оформлении, так же присутствует несколько вариантов оформления диаграмм.
Пример ι Скачать исходники
Красивый прогресс бор на CSS
Замечательный и стильный прогресс бар зелёного цвета.
Пример ι Скачать исходники
Красивый график голубого цвета
Замечательный график для сайта в светлом оформлении
Пример ι Скачать исходники
График из линий на чистом CSS
Не плохой линейный график, который сделан на чистом CSS.
Пример ι Скачать исходники
Несколько красивый и светлых графиков с подсказками
Пример ι Скачать исходники
Ещё один простой и круглый график для сайта
Пример ι Скачать исходники
HTML-тег q
Пример
Разметьте короткую цитату:
Цель WWF:
Построить будущее, в котором люди будут жить в гармонии с природой.

Мы надеемся, что у них все получится.< /p>
Другие примеры «Попробуйте сами» ниже.
Определение и использование
Тег определяет краткую цитату.
Браузеры обычно заключают цитату в кавычки.
Совет: Используйте
для длинных цитаты.Поддержка браузера
Элемент Да Да Да Да Да Атрибуты
Атрибут Значение Описание ссылка URL-адрес Указывает исходный URL котировки Глобальные атрибуты
Тег
также поддерживает глобальные атрибуты в HTML.Атрибуты событий
Тег
также поддерживает атрибуты событий в HTML.Дополнительные примеры
Пример
Используйте CSS для оформления элемента
:
Цель WWF:
Построить будущее, в котором люди будут жить в гармонии с природой.
Надеемся, у них все получится.Попробуйте сами »
Связанные страницы
HTML DOM Ссылка на DOM: Цитата объект
Настройки CSS по умолчанию
Большинство браузеров отобразит
q {со следующими значениями по умолчанию:
отображение: встроенный;
}q:before {
content: open-quote;
}q:after {
Попробуйте сами »
content: close-quote;
}❮ Предыдущая Полный справочник HTML Далее ❯
ВЫБОР ЦВЕТА
Лучшие учебники
Учебник HTML
Учебник CSS
Учебник JavaScript
How To Tutorial
Учебник SQL
Учебник Python
Учебник W3.CSS
Учебник Bootstrap
Учебник PHP
Учебник Java
Учебник C++
Учебник jQuery
9000 3Основные каталожные номера
Справочник по HTML
Справочник по CSS
Справочник по JavaScript
Справочник по SQL
Справочник по Python
Справочник по W3.CSS
Справочник по Bootstrap
Справочник по PHP
Цвета HTML
Справочник по Java
Справочник по Angular
Справочник по jQueryОсновные примеры
Примеры HTML
Примеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQueryФОРУМ | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения. Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания.Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования, куки-файлы и политика конфиденциальности.
Copyright 1999-2023 Refsnes Data. Все права защищены.
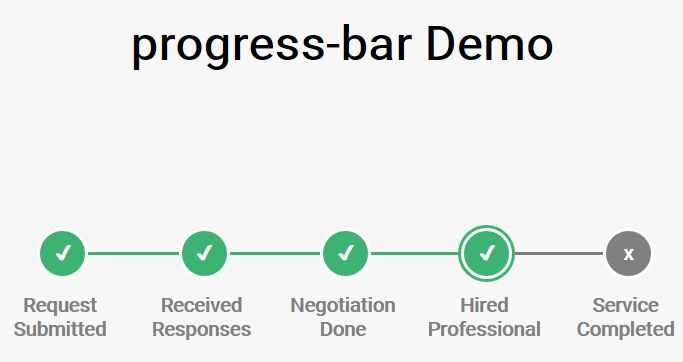
W3Schools работает на основе W3.CSS.Индикатор прогресса | Foundation for Sites 6 Docs
Покажите свой прогресс. Простой способ добавить индикаторы выполнения в макеты. Для их создания вам нужны всего два HTML-элемента, и их легко настроить.
Основы
Индикатор выполнения состоит из двух элементов: контейнера
.progressи счетчика.progress-meter. РольиАтрибуты aria-в примере кода уточняют статус бара:
aria-valuemin: Минимальное значение.aria-valuemax: Максимальное значение.aria-valuenow: Текущее значение.Если значение индикатора выполнения не числовое, также добавьте атрибут
aria-valuetext, который должен включать удобочитаемую версию значения индикатора.Смотрите эту часть в видео
<дел><дел> <дел>Добавьте свойство CSS
widthво внутренний счетчик, чтобы заполнить индикатор выполнения.<дел>Цвета
Для индикатора выполнения можно использовать цвета
.secondary,.success,.warningи.alert.Смотрите эту часть в видео
<дел><дел> <дел>




 Убедитесь, что текст, который вы используете в счетчике, также используется в атрибуте
Убедитесь, что текст, который вы используете в счетчике, также используется в атрибуте  secondary
secondary  Узнайте больше о механике значений
Узнайте больше о механике значений