HTML для Windows XP, 7, 8, 10
Web Clock-7
Июнь 15, 2019Web Clock-7 – программный пакет, с помощью которого вы сможете установить на своём сайте или блоге оригинальные аналоговые часы. Для вставки часов на ваш сайт… Скачать
HTML, Веб-разработчику, Скрипты
Tululoo Game Maker
Март 17, 2019Tululoo Game Maker – небольшая бесплатная среда разработки для создания браузерных игр с использованием технологии HTML5. Доступна для Microsoft Windows, Mac OS X и Linux. Программа позволяет… Скачать
HTML, Веб-разработчику, Геймерам, Разработчику, Средства разработки, Утилиты геймерам
Typora
Март 1, 2019Typora – удобный бесплатный редактор Markdown с минималистическим интерфейсом и поддержкой русского языка. Работает в операционных системах Microsoft Windows, Mac OS X и Linux. Продукт позволяет создавать… Скачать
HTML, Веб-разработчику, Редакторы текста, Текст
CodeLobster IDE
Декабрь 20, 2018CodeLobster IDE – бесплатная интегрированная среда разработки приложений для Microsoft Windows, Mac OS X и Linux. CodeLobster IDE представляет собой полноценный редактор HTML, CSS, JavaScript… Скачать
ASP, PHP, Perl, CGI, HTML, Java и JavaScript, XML, RSS, CSS, Веб-разработчику, Разработчику, Редакторы веб, Редакторы кода, Средства разработки
HtmlBuilder
Декабрь 17, 2018HTML, Веб-разработчику
HTML Optimizer
Декабрь 15, 2018HTML Optimizer – бесплатная компьютерная программа под Microsoft Windows, которая предназначена для оптимизации HTML-кода, удаляя внутренние пробелы, кавычки, комментарии и т. п., что позволяет заметно уменьшить… Скачать
HTML, Веб-разработчику
MarkdownPad
Декабрь 6, 2018MarkdownPad – бесплатный полнофункциональный редактор для веб-разработчиков и веб-писателей для преобразования текста в HTML. Позволяет в текстовом формате набирать текст, а затем преобразовать его в структурно… Скачать
HTML, Веб-разработчику, Редакторы текста, Текст
Pxper
Декабрь 5, 2018Pxper – полезная бесплатная программа под Microsoft Windows, упрощающая процесс вёрстки веб-сайтов. Pxper отображает горизонтальные и вертикальные направляющие (подобно тому, как это делает Adobe Photoshop) и полупрозрачные… Скачать
HTML, XML, RSS, CSS, Веб-разработчику
HTML Cleaner
Ноябрь 29, 2018HTML Cleaner – бесплатная программа для удаления из (X)HTML-кода страниц ненужных символов, таких как “лишние” пробелы, переводы строки, кавычки, необязательные закрывающие теги, замена некоторых тегов на… Скачать
HTML, Веб-разработчику, Другое, Редакторы веб
Web Analysator Helper
Ноябрь 27, 2018HTML, Веб-разработчику, Другое
wikiprograms.org
Онлайн HTML редакторы — визуальные бесплатные инстурменты web-разработки
Приветствую, уважаемые читатели BiznesSystem.ru. Язык HTML разметки является основой всех сайтов интернета. Зачастую, незнание этого языка останавливает многих талантливых людей на пути к созданию своего веб проекта – ведь не каждый имеет склонность к программированию. И не каждый знает, что создавать HTML код можно не только написанием тегов в блокноте, но и с помощью простых визуальных редакторов, напоминающих Word.

Содержание:
- Простые HTML онлайн редакторы;
- Профессиональные инструменты веб разработки;
- Сервис для повышения читабельности кода Dirty Markup.
HTML редакторы разделяются на два типа:
- Визуальные (WYSIWYG) – в которых весь процесс создания кода не требует знания HTML – позволяет оформлять текст, картинки и другие элементы страниц в визуальном режиме (как в Word) – делая заголовки, выделяя абзацы, дополняя материал маркированными списками и т.д., а на выходе получать готовый HTML код со всеми тегами;
- Работающие только с исходным кодом – по сравнению с обычным блокнотом они позволяют видеть структуру кода, благодаря подсветке и другим фишкам. С такими редакторами без знания HTML уже не поработать.
Есть редакторы в виде программ, которые нужно устанавливать на компьютер, например визуальные NVU или Frontpage, работать с кодом можно в Notepad++. Но существуют и онлайн аналоги – сайты, где HTML редактор работает прямо в сети, без необходимости скачивания.
Онлайн редактор очень удобен, если вы занимаетесь кодингом (создаете и правите интернет страницы) редко.
Я решил привести список наиболее качественных и полезных HTML онлайн редакторов, известных мне.
Простые HTML онлайн редакторы
Cut Editor
Данный визуальный HTML редактор многие считают эталоном, так как его панель настройки содержит практически всё, что только может придумать вебмастер – смайлики, youtube видео, даже возможность вставки кода с подсветкой тегов для улучшения восприятия.
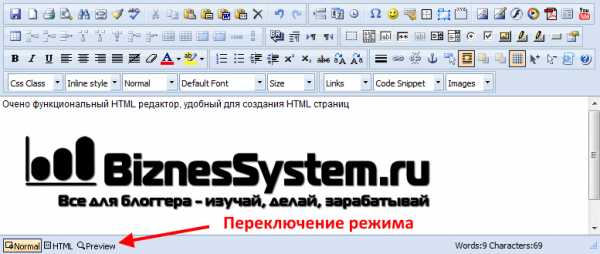
В Cut Editor реализовано переключение трех режимов:
- Визуальный;
- Режим работы с кодом;
- Предварительный просмотр результата.
Переключение идет вкладками в нижней части окна редактора.

Данный WYSIWYG HTML редактор может быть интегрирован в любой сайт, инструкцию найдете там же у разработчиков. Панель управления можно изменить, для этого над формой есть окно с выпадающим списком, предлагающим 5 наборов управляющих кнопок.
CKEditor
Данная разработка не просто онлайн HTML-редактор, а встраиваемый модуль, который можно установить на любой сайт, поэтому встречается он на многих ресурсах. При желании, вы можете разместить его и на своем проекте – для этого возьмите исходники тут – ckeditor.com.
Действующий модуль редактора работает тут.

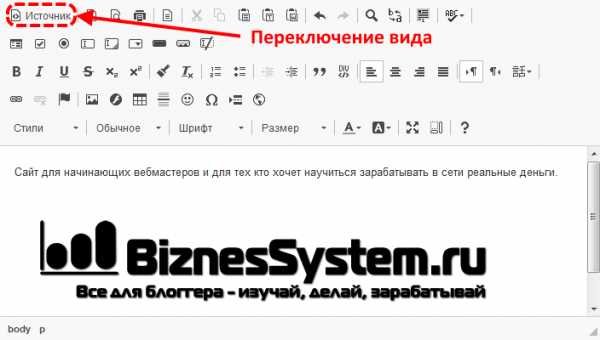
Это WYSIWYG редактор с большим количеством функций. Здесь есть и форматирование текста и вставка гиперссылок и даже онлайн проверка орфографии.
Оформляете страницу нужными кнопками, а в конце переключаете с визуального отображения на готовый HTML код кнопкой «Источник».
Rendera
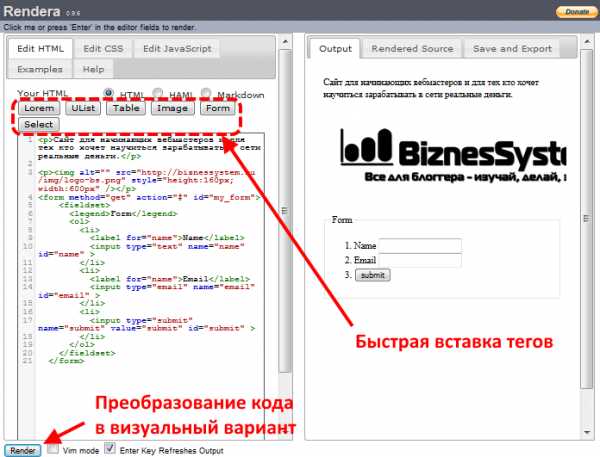
Двухоконный онлайн HTML 5 редактор – удобен тем, что на одном экране вы можете работать одновременно с кодом и видеть результат вносимых правок. Данный редактор не подойдет для людей совсем не владеющих HTML, так как нацелен на работу непосредственно с кодом. В стандартном наборе, есть только 5 элементов для быстрой вставки – это маркированный список, таблица, картинка, форма и выбор. Все остальное придется прописывать самостоятельно с помощью тегов.

Изменения в коде воспроизводятся в визуальной части не в реальном времени, а после нажатия кнопки «Render».
Р
biznessystem.ru
Html Reader бесплатный html редактор
| Название: | HtmlReader |
| Версия: | 2.5 |
| Язык интерфейса: | Русский |
| Размер: | 3,10 МБ |
| Лицензия: | Бесплатная |
| Сайт разработчика: | http://manticora.ru/ |
Всем кто занимается написание и редактированием сайтов знает, что работа с html, css кодом очень долгая и кропотливая работа, чтобы ускорить этот процесс существуют различные редакторы html документов.
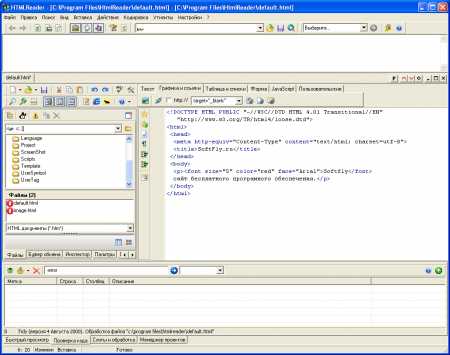
HtmlReader —бесплатный HTML-редактор, предназначенный для разработки документов в виде html — файлов. Имеет мощный механизм для создания новых, для редактирования и просмотра существующих html — документов.
Также он разработан для работы с документами в виде html — файлов. В его основе довольно мощный механизм для написания, изменения и просмотра html — документов.
Одним из бесплатных и очень удобных html редакторов является программа HtmlReader.

Программа будет очень удобна как начинающим так и продвинутым разработчикам WEB документов.
Стандартное оформление программы дает возможность работать с программой, тем кто до этого работал с платными аналогами программы.
Программа русифицирована, работает со вставкой различных палитр цветов, а также есть подсветка тегов html, php, css и js, предварительный просмотр в браузерах, и мастер подготовки и вставки различных тегов.
Программа весит чуть более 3мБ имеет понятный интерфейс и будет очень удобна разработчикам WEB документов и тем кто решил создать свой собственный сайт.
Бесплатный HTML-редактор, предназначенный для разработки документов в виде html — файлов. Имеет мощный механизм для создания новых, для редактирования и просмотра существующих html — документов.
Может быть удобен и полезен как для начинающих, так и для уже работающих в других ПО средствах разработки web-документов. Стандартный интерфейс и стиль работы делает похожим редактор на такие коммерческие продукты, как HomeSite, AceHtml или их свободной и бесплатной альтернативой 1st Page 2006.
Имеет мастера подготовки и вставки тегов, широкие функции настройки приложения под удобство конкретных пользователей, интеграцию с различными внешними утилитами, поставляемыми вместе с редактором, в том числе и утилитой Tidy (рекомендуемой консорциумом W3C), возможностью создания релизов(копий файлов с обработкой) и многое другое.
www.softfly.ru
Топ бесплатных HTML5 программ и сервисов
Здравствуйте, представляю вам фантастическую коллекцию из бесплатных HTML5 программ и онлайн сервисов, используя которые вы сможете создать яркие и красивые анимации с легкостью – без единой строчки кода – без программирования!
А для того чтобы HTML5 анимация работала на вашем сайте без задержек – используйте только лучший хостинг для вордпресс!
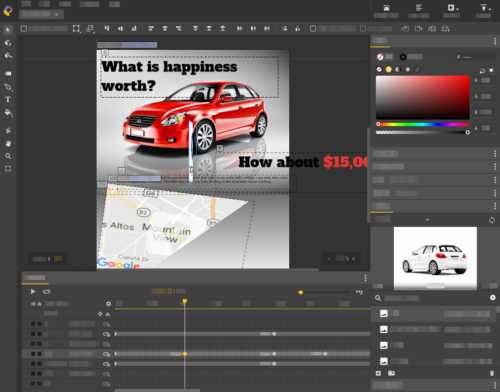
1. Google Web Designer
Сайт программы или онлайн-сервиса: “google.com/webdesigner/”
Google Web Designer – это мощная, но легкая в освоении программа. Она разработана компанией Google и её можно установить на Mac (10.9.x и выше), Windows (7 и выше), Linux (Debian/Ubuntu/Fedora/openSUSE).
Google Web Designer – это веб-приложение для создания объявлений и других видов онлайн-контента в формате HTML5. В нем есть как редактор кода, так и визуальный редактор.

Google Web Designer поддерживает большое количество языков, в том числе и русский
Редактор изначально ориентирован на адаптивный дизайн, чтобы HTML5 контент хорошо смотрелся на экранах любого размера.
Полную инструкцию о том как пользоваться программой Google Web Designer на русском языки – вы сможете найти здесь:
“support.google.com/webdesigner”
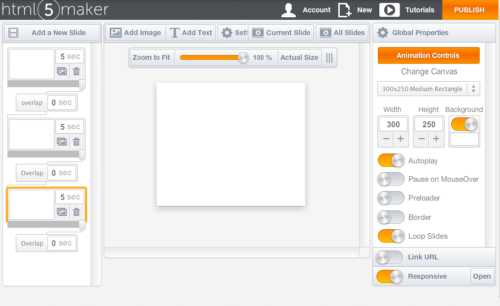
2. HTML5Maker
Сайт программы или онлайн-сервиса: “html5maker.com/”

Это популярный онлайн-инструмент для создания анимации с помощью HTML5, CSS3 и JavaScript. Есть набор готовых шаблонов, с помощью которых можно за пару минут создать красивые анимации. Можно сохранить анимацию в облачное хранилище.
3. GSAP
Сайт программы или онлайн-сервиса: “greensock.com/gsap”

“GSAP” – это библиотека JavaScript для высокопроизводительных анимации в HTML5, которые работают во всех основных браузерах.
GSAP включает в себя полный набор инструментов, утилит и плагинов, которые вы можете использовать для решения любых задач с веб-анимацией
Библиотека GSAP часто обновляется и имеет хорошую поддержку (большое количество форумов).
Более 3 миллионов сайтов используют GSAP, примеры красивых сайтов можно посмотреть здесь “greensock.com/examples-showcases”:

4. TweenJS
Сайт программы или онлайн-сервиса: “createjs.com/tweenjs”

TweenJS является частью мощного фреймворка CreateJS (в него также входят библиотеки: EaselJS, SoundJS и PreloadJS), который предназначен для разработки интерактивных приложений и игр.
TweenJS – простая, но мощная библиотека для создания твининга (перемещение, масштабирование, поворот, искажение объекта) и анимации с помощью HTML5 и javascript.
TweenJS может интегрироваться с EaselJS библиотекой.
5. NodeFire
Сайт программы или онлайн-сервиса: “nodefire.com/”

Популярный онлайн-сервис, который позволяет создать html5 анимации и виджеты (баннеры, слайдерры, выпадающие меню, текстовые эффекты, 3d анимации и др.)
NodeFire позволяет HTML5 анимации обрабатывать события мышки и прикосновений.
Есть готовые шаблоны с предварительным просмотром:

6. Radi
Сайт программы или онлайн-сервиса: “radiapp.com/”

Если вы ищете мощный инструмент для создания видео, анимации и графического (визуального) программирования на Mac OS X, то Radi окажется лучшим анимационным инструментом для вас.
Radi позволяет создавать HTML5 без навыков программирования.
Radi – это приложение визуального дизайна для Mac – просто нарисуйте векторуные фигуры и оживити их!
7. Blysk
Сайт программы или онлайн-сервиса: “bly.sk/”

Онлайн-сервис Blysk имеет интуитивно понятный интерфейс, который использвет визуальный подход к созданию анимации, поэтому её может создать любой как начинающий, так и профессионал. Анимации создаются с помощью HTML5, CSS3 и javascript – что позволяет просматривать и наслаждаться ими на любом устройстве и веб-браузере.
Также у Blysk есть функция предварительного просмотра!
8. Express Animate
Сайт программы или онлайн-сервиса: “nchsoftware.com/animation/index.html”

Express Animate – это свободное программное обеспечение, имеющее интуитивно понятный и дружественный интерфейс, которое позволяет создать HTML5 анимации, небольшие мультфильмы, накладывать различные цифровые эффекты на анимации и видео.

Для опытных графических дизайнеров и разработчиков HTML5 – Express Animate – предлагает передовые функции, такие как: векторные маски, режимы наложения, ключевые кадры, анимацию персонажей, например, можно анимировать отдельные части тела или целую группу объектов:

Доступен для Windows 7, ХР, Vista, 8, 8.1 и 10,
Express Animate позволяет экспортировать готовые проекты в несколько форматов, включая HTML5, видео форматы, Flash и GIF-анимации.
mnogoblog.ru
Чем открыть формат HTML? Программы для чтения HTML файлов
HTML
Если вы не смогли открыть файл двойным нажатием на него, то вам следует скачать и установить одну из программ представленных ниже, либо назначить программой по-умолчанию, уже установленную (изменить ассоциации файлов). Наиболее популярным программным обеспечением для даного формата является программа Яндекс Браузер (для ОС Windows) и программа Adobe Dreamweaver (для ОС Mac) — данные программы гарантированно открывают эти файлы. Ниже вы найдете полный каталог программ, открывающих формат HTML для операционной системы Windows, Mac, Linux, iOS, Android.
Общее описание расширения
Формат файла HTML относится к расширениям из категории Веб форматы, его полное название — Hypertext Markup Language File.Файл HTML относится к веб-страницам, при создании которых, использовался язык разметки HTML. Большое количество подобных web-страниц, соединенных между собой ссылками, способствуют образованию сайтов. Открыть файл, имеющий расширение HTML, можно при помощи разнообразных браузеров, таких как Mozilla Firefox и Google Chrome, а также Internet Explorer и так далее.
Узнать подробнее что такое формат HTML
Что еще может вызывать проблемы с файлом?
Наиболее часто встречаемой проблемой, из-за которой пользователи не могут открыть этот файл, является неверно назначенная программа. Чтобы исправить это в ОС Windows вам необходимо нажать правой кнопкой на файле, в контекстном меню навести мышь на пункт «Открыть с помощью», а выпадающем меню выбрать пункт «Выбрать программу…». В результате вы увидите список установленных программ на вашем компьютере, и сможете выбрать подходящую. Рекомендуем также поставить галочку напротив пункта «Использовать это приложение для всех файлов HTML».
Другая проблема, с которой наши пользователи также встречаются довольно часто — файл HTML поврежден. Такая ситуация может возникнуть в массе случаев. Например: файл был скачан не польностью в результате ошибки сервера, файл был поврежден изначально и пр. Для устранения данной проблемы воспользуйтесь одной из рекомендаций:
- Попробуйте найти нужный файл в другом источнике в сети интернет. Возможно вам повезет найти более подходящую версию. Пример поиска в Google: «Файл filetype:HTML». Просто замените слово «файл» на нужное вам название;
- Попросите прислать вам исходный файл еще раз, возможно он был поврежден при передаче;
Знаете другие программы, которые могут открыть HTML? Не смогли разобраться как открыть файл? Пишите в комментариях — мы дополним статью и ответим на ваши вопросы.
filesreview.com
Топ 10. Лучшие CSS редакторы

По определению CSS – это каскадные таблицы стилей, они преимущественно используются для оформления внешнего вида веб-страниц. До создания CSS, чтобы задать, к примеру, определённый фон страницы в HTML, использовали теги, но если на вашем сайте к примеру 100 страниц, то вам нужно изменить атрибут на 100 страницах, согласитесь это очень неудобно. Но когда пришел язык CSS, мы смогли создать определённый файл, в котором можем указать свойства определённых элементов, будь их даже 100. Сейчас в интернете пошла очень позитивная тенденция о том, что HTML отвечает только за предоставления информации, а CSS за оформление.
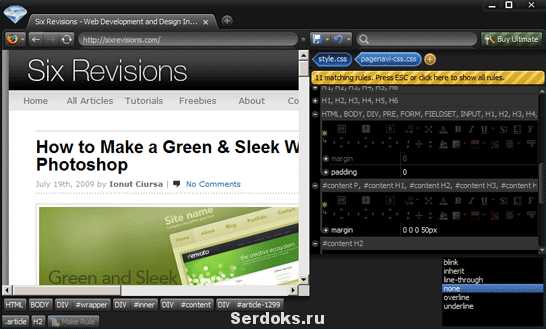
1 место. Stylizer

Главный представитель редакторов CSS работающих на Windows. Эта утилита очень сильно упрощает процесс написания и редактирования кода. Это осуществляется за счёт наглядности, программа может помочь вам выполнить разметку CSS-стилей прямо в браузере, этот способ гораздо удобнее, чем применение внешних редакторов. Вы просто вводите адрес сайта во встроенном браузере и в первом блоке программы вы сможете напрямую редактировать стили.
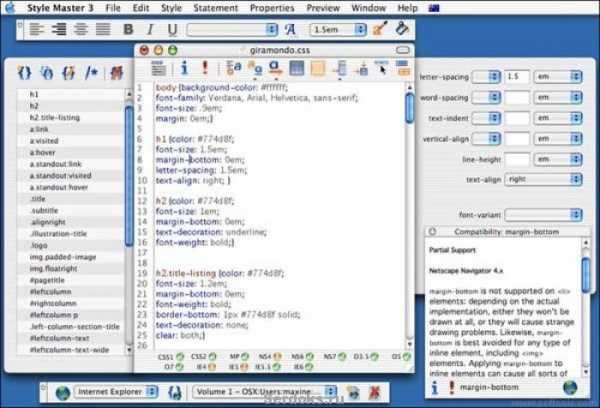
2 место. Style Master

Программа по праву считается одним из основных инструментов построения CSS структур. Этот редактор позволяет редактировать несколько файлов одновременно, может создавать таблицы стилей используя ваш HTML код, также напрямую редактировать CSS и поддерживает редактирование через FTP.
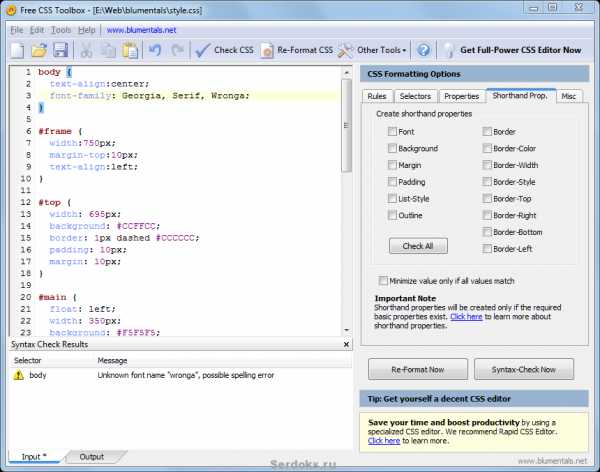
3 место. CSS Toolbox

Простой, удобный и бесплатный редактор CSS, благодаря ему сильно упрощается написание CSS таблиц. Содержит множество новых инструментов для генерации таблиц стилей. Также имеет ряд отличительных особенностей: подсветка кода, автозаполнение кода, подстановка тегов, автоматическая проверка CSS кода, сжатие CSS файла и многое другое.
4 место. CoffeeCup StyleSheet Maker

Особенностями этой программы можно назвать то, что она оптимизирует стили под браузеры Internet Explorer, Netscape и ряд других. Программа создана организацией CoffeeCup. С помощью этой программы вы сможете создавать простые и элегантные сайты с использованием связки HTML и CSS.
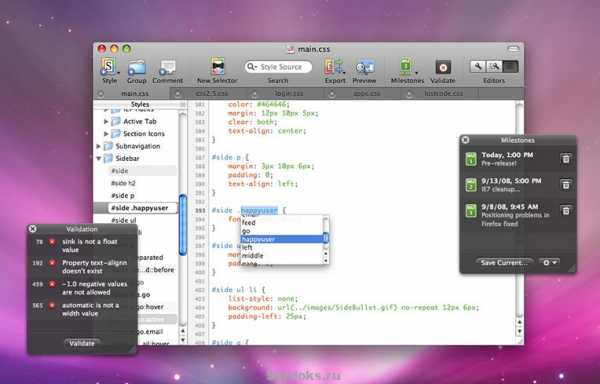
5 место. CSSEdit

При работе с этой программой вы можете наблюдать за изменениями, которые вносятся в таблицу стилей при работе визуально. Работа с программой очень интуитивна и понятна, с новыми версиями исправлены некоторые глюки, добавлены новые возможности. Визуальный редактор кода действительно очень сильно помогает при разработке сайтов.
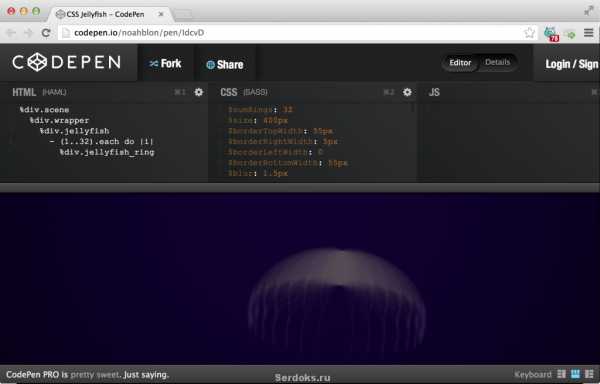
6 место. Jellyfish-CSS

При работе с Jellyfish-CSS поражает простота, с какой программа может работать. Она также имеет поддержку различный библиотек, которые имеют различные функции, например помогают избежать ошибок при написании таблицы, и много других. Единственный минус в том, что программа платная, в сети конечно вы запросто найдёте как крякнутые версии так и триал.
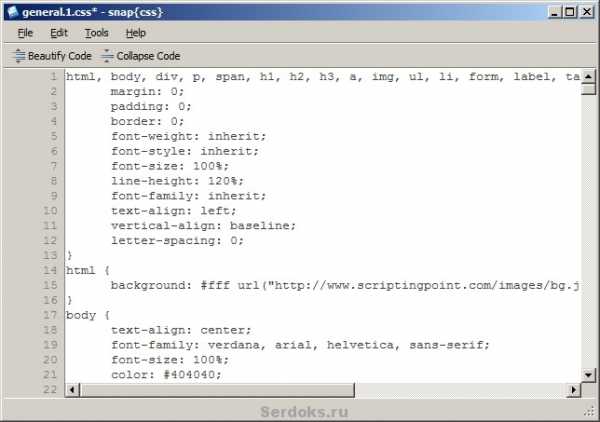
7 место. Snap CSS

Работа с этим редактором подобна работе с блокнотом. Разработчики этой программы усердно потрудились, чтобы сделать работу с ней простой и понятной. Редактор имеет отличные функции оптимизации для читабельности таблиц стилей. Эта программа существенно облегчает жизнь программистам, благодаря экономии сил и размера файла.
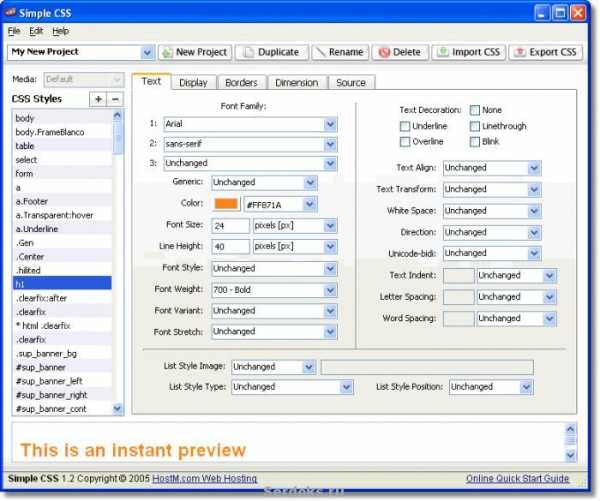
8 место. Simple CSS

Небольшой, но мощный инструмент для работы с CSS, позволяет программировать, не редактируя не единую строчку кода, это значит вы можете создать таблицу стилей не имея совершенно никаких навыков программирования. В функционале программы имеется сжатие CSS файла, поддержание нескольких видов форматов и возможность управления несколькими проектами.
9 место. TopStyle

Используя эту программу, имеется возможность предварительного просмотра таблицы, в то время, пока вы её редактируете, имеется поддержка нескольких браузеров, в которых каждая таблица отображается по разному. Программа поддерживает юникод, онлайн проверку правописания, объединение стилей в группы, интуитивное редактирование и т.п.
10 место. tsWebEditor

Этот редактор мультиязычный, поддерживает множество языков, таких как HTML, PHP, Perl, javascript, CSS и многих других. Имеет функции автодополнения, подсветки кода, проверки правильности синтаксиса, поддерживает функциональные подсказки, юникод, в арсенале имеется большое количество шаблонов кода, что очень сильно помогает WEB мастерам.
uchitel-program.ru
HTML — Википедия
HTML (от англ. HyperText Markup Language — «язык гипертекстовой разметки») — стандартизированный язык разметки документов во Всемирной паутине. Большинство веб-страниц содержат описание разметки на языке HTML (или XHTML). Язык HTML интерпретируется браузерами; полученный в результате интерпретации форматированный текст отображается на экране монитора компьютера или мобильного устройства.
Язык HTML до 5-й версии определялся как приложение SGML (стандартного обобщённого языка разметки по стандарту ISO 8879). Спецификации HTML5 формулируются в терминах DOM (объектной модели документа).
Язык XHTML является более строгим вариантом HTML, он следует синтаксису XML и является приложением языка XML в области разметки гипертекста.
Во всемирной паутине HTML-страницы, как правило, передаются браузерам от сервера по протоколам HTTP или HTTPS, в виде простого текста или с использованием шифрования.
Язык гипертекстовой разметки HTML был разработан британским учёным Тимом Бернерсом-Ли приблизительно в 1986—1991 годах в стенах ЦЕРНа в Женеве в Швейцарии[3]. HTML создавался как язык для обмена научной и технической документацией, пригодный для использования людьми, не являющимися специалистами в области вёрстки. HTML успешно справлялся с проблемой сложности SGML путём определения небольшого набора структурных и семантических элементов — дескрипторов. Дескрипторы также часто называют «тегами». С помощью HTML можно легко создать относительно простой, но красиво оформленный документ. Помимо упрощения структуры документа, в HTML внесена поддержка гипертекста. Мультимедийные возможности были добавлены позже.
Первым общедоступным описанием HTML был документ «Теги HTML», впервые упомянутый в Интернете Тимом Бернерсом-Ли в конце 1991 года,[4][5]. В нём описываются 18 элементов, составляющих первоначальный, относительно простой дизайн HTML. За исключением тега гиперссылки, на них сильно повлиял SGMLguid, внутренний формат документации, основанный на стандартном обобщенном языке разметки (SGML), в CERN. Одиннадцать из этих элементов всё ещё существуют в HTML 4[6].
Изначально язык HTML был задуман и создан как средство структурирования и форматирования документов без их привязки к средствам воспроизведения (отображения). В идеале, текст с разметкой HTML должен был без стилистических и структурных искажений воспроизводиться на оборудовании с различной технической оснащённостью (цветной экран современного компьютера, монохромный экран органайзера, ограниченный по размерам экран мобильного телефона или устройства и программы голосового воспроизведения текстов). Однако современное применение HTML очень далеко от его изначальной задачи. Например, тег <table> предназначен для создания в документах таблиц, но иногда используется и для оформления размещения элементов на странице. С течением времени основная идея платформонезависимости языка HTML была принесена в жертву современным потребностям в мультимедийном и графическом оформлении.
Текстовые документы, содержащие разметку на языке HTML (такие документы традиционно имеют расширение .html или .htm), обрабатываются специальными приложениями, которые отображают документ в его форматированном виде. Такие приложения, называемые «браузерами» или «интернет-обозревателями», обычно предоставляют пользователю удобный интерфейс для запроса веб-страниц, их просмотра (и вывода на иные внешние устройства) и, при необходимости, отправки введённых пользователем данных на сервер. Наиболее популярными на сегодняшний день браузерами являются Google Chrome, Mozilla Firefox, Opera, Internet Explorer и Safari (см.: Браузер#Рыночные доли).
Официальной спецификации HTML 1.0 не существует. До 1995 года существовало множество неофициальных стандартов HTML. Чтобы стандартная версия отличалась от них, ей сразу присвоили второй номер.
Версия 3 была предложена Консорциумом Всемирной паутины (W3C) в марте 1995 года и обеспечивала много новых возможностей, таких как создание таблиц, «обтекание» изображений текстом и отображение сложных математических формул, поддержка gif формата. Даже при том, что этот стандарт был совместим со второй версией, реализация его была сложна для браузеров того времени. Версия 3.1 официально никогда не предлагалась, и следующей версией стандарта HTML стала 3.2, в которой были опущены многие нововведения версии 3.0, но добавлены нестандартные элементы, поддерживаемые браузерами Netscape Navigator и Mosaic.
В версии HTML 4.0 произошла некоторая «очистка» стандарта. Многие элементы были отмечены как устаревшие и не рекомендованные (англ. deprecated). В частности, тег <font>, используемый для изменения свойств шрифта, был помечен как устаревший (вместо него рекомендуется использовать таблицы стилей CSS).
В 1998 году Консорциум Всемирной паутины начал работу над новым языком разметки, основанным на HTML 4, но соответствующим синтаксису XML. Впоследствии новый язык получил название XHTML. Первая версия XHTML 1.0 одобрена в качестве Рекомендации консорциума Всемирной паутины 26 января 2000 года.
Планируемая версия XHTML 2.0 должна была разорвать совместимость со старыми версиями HTML и XHTML, но 2 июля 2009 года Консорциум Всемирной паутины объявил, что полномочия рабочей группы XHTML2 истекают в конце 2009 года. Таким образом, была приостановлена вся дальнейшая разработка стандарта XHTML 2.0[23].
В настоящее время Консорциум Всемирной паутины разработал HTML версии 5. Черновой вариант спецификации языка появился в Интернете 20 ноября 2007 года.
Сообществом WHATWG (англ. Web Hypertext Application Technology Working Group), начиная с 2004 года[24], разрабатывается спецификация Web Applications 1.0, часто неофициально называемая «HTML 5», которая расширяет HTML (впрочем, имея и совместимый с XHTML 1.0 XML-синтаксис) для лучшего представления семантики различных типичных страниц, например форумов, сайтов аукционов, поисковых систем, онлайн-магазинов и т. д., которые не очень удачно вписываются в модель XHTML 2.0.
HTML — теговый язык разметки документов. Любой документ на языке HTML представляет собой набор элементов, причём начало и конец каждого элемента обозначается специальными пометками — тегами. Элементы могут быть пустыми, то есть не содержащими никакого текста и других данных. В этом случае обычно не указывается закрывающий тег (например, тег переноса строки <br> — одиночный и закрывать его не нужно) . Кроме того, элементы могут иметь атрибуты, определяющие какие-либо их свойства (например, атрибут href=" у ссылки). Атрибуты указываются в открывающем теге. Вот примеры фрагментов HTML-документа:
<strong>Текст между двумя тегами — открывающим и закрывающим.</strong><a href="http://www.example.com">Здесь элемент содержит атрибут href, то есть гиперссылку.</a>А вот пример пустого элемента: <br>
Регистр, в котором набрано имя элемента и имена атрибутов, в HTML значения не имеет (в отличие от XHTML). Элементы могут быть вложенными. Например, следующий код:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>HTML Document</title>
</head>
<body>
<p>
<b>
Этот текст будет полужирным, <i>а этот — ещё и курсивным</i>.
</b>
</p>
</body>
</html>
даст такой результат:
- Этот текст будет полужирным, а этот — ещё и курсивным.
Кроме элементов, в HTML-документах есть и сущности (англ. entities) — «специальные символы». Сущности начинаются с символа амперсанда и имеют вид &имя; или &#NNNN;, где NNNN — код символа в Юникоде в десятичной системе счисления.
Например, © — знак авторского права (©). Как правило, сущности используются для представления символов, отсутствующих в кодировке документа, или же для представления «специальных» символов: & — амперсанда (&), < — символа «меньше» (<) и > — символа «больше» (>), которые некорректно записывать «обычным» образом, из-за их особого значения в HTML.
Каждый HTML-документ, отвечающий спецификации HTML какой-либо версии, должен начинаться со строки объявления версии HTML <!DOCTYPE…>, которая обычно выглядит примерно так:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN"
"http://www.w3.org/TR/html4/strict.dtd">
Если эта строка не указана, то добиться корректного отображения документа в браузере становится труднее.
Далее обозначается начало и конец документа тегами <html> и </html> соответственно. Внутри этих тегов должны находиться теги заголовка (<head></head>) и тела (<body></body>) документа.
Варианты DOCTYPE для HTML 4.01[править | править код]
- Строгий (Strict): не содержит элементов, помеченных как «устаревшие» или «не одобряемые» (deprecated).
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
- Переходный (Transitional): содержит устаревшие теги в целях совместимости и упрощения перехода со старых версий HTML.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
- С фреймами (Frameset): аналогичен переходному, но содержит также теги для создания наборов фреймов.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Frameset//EN"
"http://www.w3.org/TR/html4/frameset.dtd">
Варианты DOCTYPE для HTML 5[править | править код]
В HTML 5 используется только один вариант DOCTYPE:
Рыночная доля браузеров по данным StatCounterВ середине 1990-х годов основные производители браузеров — компании Netscape и Microsoft — начали внедрять собственные наборы элементов в HTML-разметку. Создалась путаница из различных конструкций для работы во Всемирной паутине, доступных для просмотра то в одном, то в другом браузере. Особенно большие трудности были при создании кросс-браузерных программ на языке JavaScript. Веб-мастерам приходилось создавать несколько вариантов страниц или прибегать к другим ухищрениям. На какое-то время проблема потеряла актуальность по двум причинам:
- Из-за вытеснения браузером Internet Explorer всех остальных браузеров. Соответственно, проблема веб-мастеров становилась проблемой пользователей альтернативных браузеров.
- Благодаря усилиям производителей других браузеров, которые либо следовали стандартам W3C (как Mozilla и Opera), либо пытались создать максимальную совместимость с Internet Explorer.
На современном этапе можно констатировать рост популярности браузеров, следующих рекомендациям W3C (это Mozilla Firefox и другие браузеры на движке Gecko; Safari, Google Chrome, Opera и другие браузеры на движке WebKit). Доля Internet Explorer на январь 2016 года составляет менее 15 %[25].
В современной практике существует возможность упростить разработку кросс-браузерных программ на языке JavaScript с помощью различных библиотек и фреймворков. Например, таких как jQuery, sIFR и др.
- SGML
- XHTML
- DHTML
- HTML5
- MHTML (сокращение для MIME HTML) — архивный формат веб-страниц, используемый для комбинирования кода HTML и ресурсов, которые обычно представлены в виде внешних ссылок в один файл.
- ↑ D. Connolly, L. Masinter The ‘text/html’ Media Type — Internet Engineering Task Force, 2000. — 8 p. — doi:10.17487/RFC2854
- ↑ https://www.w3.org/People/Raggett/book4/ch02.html
- ↑ Tim Berners-Lee, «Information Management: A Proposal.» CERN (March 1989, May 1990). W3.org
- ↑ Tags used in HTML (неопр.). World Wide Web Consortium (November 3, 1992). Дата обращения 16 ноября 2008.
- ↑ First mention of HTML Tags on the www-talk mailing list (неопр.). World Wide Web Consortium (October 29, 1991). Дата обращения 8 апреля 2007.
- ↑ Index of elements in HTML 4 (неопр.). World Wide Web Consortium (December 24, 1999). Дата обращения 8 апреля 2007.
- ↑ Berners-Lee, Tim; Connelly, Daniel Hypertext Markup Language – 2.0 (неопр.). Internet Engineering Task Force (November 1995). Дата обращения 1 декабря 2010.
- ↑ HTML 3.2 Reference Specification
- ↑ HTML 4.0 Specification
- ↑ Спецификация HTML 4.01 (англ.)
- ↑ ISO/IEC 15445:2000(E) ISO-HTML
- ↑ HTML5 W3C Recommendation
- ↑ Open Web Platform Milestone Achieved with HTML5 Recommendation
- ↑ Начало разработки версии 5.1 W3C
- ↑ HTML 5.1 W3C Working Draft 17 December 2012
- ↑ HTML 5.1 W3C Recommendation
- ↑ HTML 5.1 is a W3C Recommendation | W3C News
- ↑ HTML 5.1 2nd Edition is a W3C Recommendation | W3C News
- ↑ HTML 5.1 is the gold standard | W3C Blog
- ↑ HTML 5.2 W3C Recommendation
- ↑ HTML 5.2 is now a W3C Recommendation | W3C News
- ↑ HTML 5.2 is done, HTML 5.3 is coming | W3C Blog
- ↑ XHTML FAQ (англ.)
- ↑ A feature history of the modern Web Platform
- ↑ StatCounter Global Stats — Browser, OS, Search Engine including Mobile Usage Share
- Фримен Эрик, Фримен Элизабет. Изучаем HTML, XHTML и CSS = Head First HTML with CSS & XHTML. — П.: «Питер», 2010. — 656 с. — ISBN 978-5-49807-113-8.
- Эд Титтел, Джефф Ноубл. HTML, XHTML и CSS для чайников, 7-е издание = HTML, XHTML & CSS For Dummies, 7th Edition. — М.: «Диалектика», 2011. — 400 с. — ISBN 978-5-8459-1752-2.
- Питер Лабберс, Брайан Олберс, Фрэнк Салим. HTML5 для профессионалов: мощные инструменты для разработки современных веб-приложений = Pro HTML5 Programming: Powerful APIs for Richer Internet Application Development. — М.: «Вильямс», 2011. — 272 с. — ISBN 978-5-8459-1715-7.
- Стивен Шафер. HTML, XHTML и CSS. Библия пользователя, 5-е издание = HTML, XHTML, and CSS Bible, 5th Edition. — М.: «Диалектика», 2010. — 656 с. — ISBN 978-5-8459-1676-1.
- Фримен Эрик, Фримен Элизабет. Изучаем HTML, XHTML и CSS = Head First HTML with CSS & XHTML. — 1-е изд. — М.: «Питер», 2010. — С. 656. — ISBN 978-5-49807-113-8.
ru.wikipedia.org
