4 Лучших HTML Редактора, О Которых Вы Должны Знать
Сайт
access_time9 декабря, 2020
hourglass_empty6мин. чтения
Мы все делаем ошибки, и это также относится к написанию кода. Но независимо от того, являетесь вы опытным разработчиком или только начинаете, ошибка в вашем коде может вызвать настоящую головную боль. Как правило, мы используем разные инструменты, помогающие нам выполнять простые задачи, например, инструмент проверки орфографии, редактор HTML (Hyper Text Markup Language) в этом смысле ничем не отличается. HTML редакторы имеют много полезных функций, и мы расскажем об этом и многом другом, когда рассмотрим список лучших HTML редакторов.
Определяя лучший HTML редактор, мы рассмотрим следующие решения:
- Atom — бесплатный редактор с открытым исходным кодом.
- Notepad ++ — редактор, разработанный для компьютеров под управлением Windows.

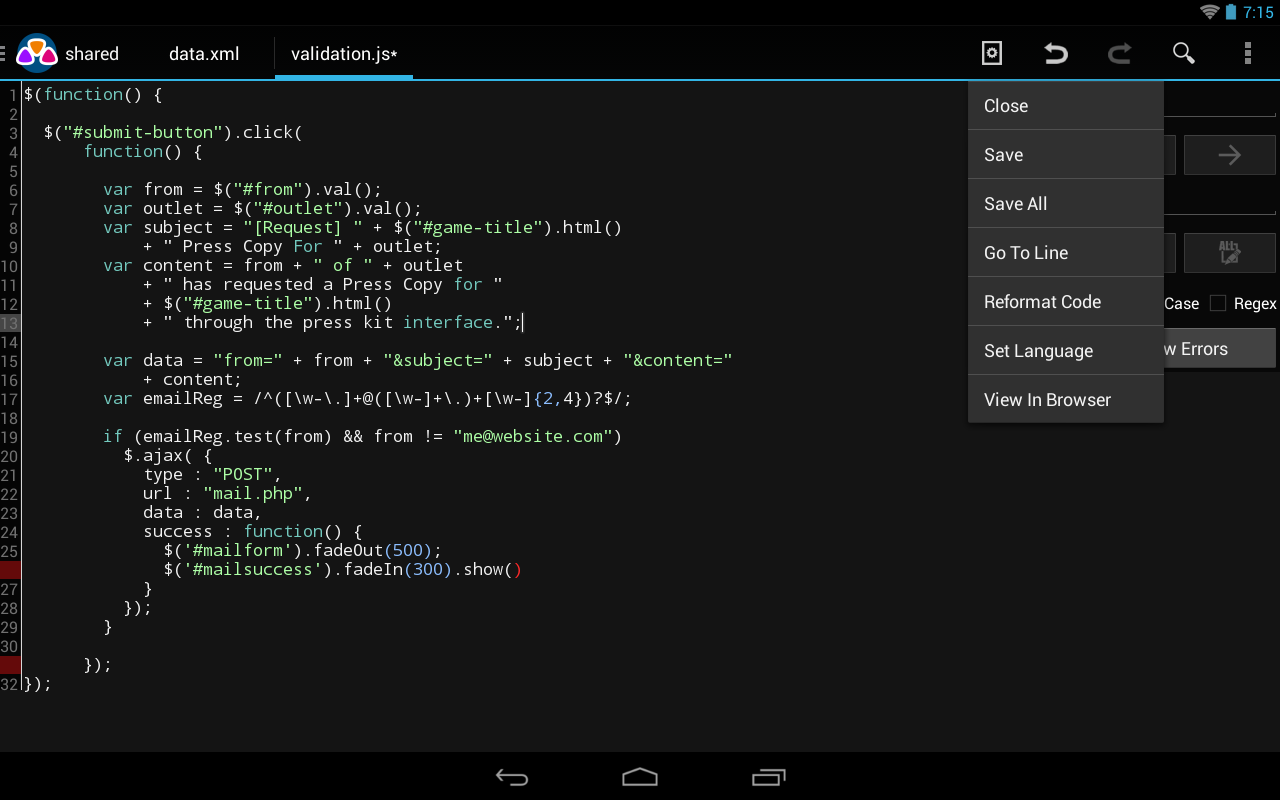
- Sublime Text — программное обеспечение, благодаря которому пользователи могут добавлять плагины, созданные сообществом, или создавать свои собственные.
- Adobe Dreamweaver CC — программное обеспечение с закрытым исходным кодом, предназначенное для работы в экосистеме Adobe.
Нужен недорогой, но надёжный хостинг для вашего нового проекта? Воспользуйтесь предложением и разместите сайт до 90% дешевле!
К предложению
Что такое редактор HTML?
Редактор HTML кода используется для написания основы сайта. И хотя эту работу можно сделать в любом текстовом редакторе, это не значит, что вам вовсе не нужна помощь редактора HTML. Дополнительная функциональность, проверка ошибок и более интуитивный интерфейс — это то, что может значительно облегчить вашу жизнь. Основы HTML редакторов одинаковы; они помогают вам писать код, выделяя синтаксис, вставляя часто используемые элементы и структуры HTML, а также обеспечивая автозаполнение.
Текст с использованием редактора HTML также может быть переведён на другие языки, такие как CSS, XML или JavaScript. Но, как мы знаем, не все вещи созданы одинаковыми. Одни редакторы могут быть проще в использовании, в то время как другие имеют больше функций.
Когда использовать редактор HTML?
Проще говоря, всегда! Редактор HTML неоценим как для начинающих, так и для более продвинутых разработчиков. Мы уже упоминали основные функции редакторов HTML, такие как выделение синтаксиса, вставка общих элементов HTML и автозаполнение. Всё это гарантирует, что ваш код будет функциональным и чистым с меньшими усилиями.
Например, редактор уведомит вас, если вы забудете поместить конечный тег </ в элемент кода. Поэтому не ограничивайте себя, не используя редактор HTML.
Существует два типа редакторов: WYSIWYG и текстовые редакторы HTML. Давайте начнём с первого.
Текстовые HTML против WYSIWYG редакторов
WYSIWYG
WYSIWYG является аббревиатурой от What You See Is What You Get (Что вы видите, то и получаете). Редакторы этого типа предоставляют интерфейс редактирования, который показывает, как выглядит код на рабочей веб-странице. WYSIWYG-редакторы не требуют знаний HTML, поэтому пользователю, не имеющему опыта программирования, гораздо легче начать работу.
Текстовый редактор HTML
Как следует из названия, текстовые редакторы HTML основаны на тексте. Чтобы пользоваться этим типом редакторов, вам понадобятся знания HTML . Функции, которые включают открытие файлов — один файл, целый проект или несколько проектов — универсально доступны для всех редакторов. Текстовый редактор не даёт возможности предварительно посмотреть, как будет выглядить живой сайт.
Тем ни менее, этот тип редактора может предоставить больше свободы и персонализированных опций. Используя текстовый редактор, вы можете лучше оптимизировать веб-страницы для поисковых систем. Например, можно создать веб-страницу, которая следует Руководству по доступности веб-контента (WCAG) (англ), чтобы люди с ограниченными возможностями могли просматривать её.
Лучший HTML редактор в 2020 году
Так как мы обсудили, что такое HTML редактор и когда его использовать, мы можем наконец погрузиться в изучение самих редакторов и выбрать лучший из них.
У всех нас разные вкусы, и когда дело доходит до выбора платформы для работы, где мы будем проводить много времени, важно выбрать ту, которая действительно нам подходит. Каждый редактор имеет одинаковые основные функции. Тем не менее, некоторые из них дают больше визуального представления, больше дополнительных пакетов для установки и так далее.
Список лучших редакторов HTML основан на популярности, функциях и дизайне:
1. Atom
Atom — бесплатный редактор с открытым исходным кодом, разработанный командой GitHub. Atom — относительно новый продукт, который вышел в 2014 году и с тех пор набрал больших оборотов. Atom использует лицензию свободного ПО для своего пакета и поддерживается сообществом GitHub. Они стремятся сделать редактор, который бы работал, как продукт премиум-класса, но при этом оставался бесплатным. А также обеспечить гибкость в настройке самого программного обеспечения.
А также обеспечить гибкость в настройке самого программного обеспечения.
Что касается особенностей, этот редактор считаеться самым «взламываемым» — в хорошем смысле этого слова — текстовым редактором 21-го века. Это означает, что разработчики могут внести свой вклад в редактирование, расширение, изменение и обмен исходным кодом программы, а также создавать собственные пакеты для улучшения Atom.
Давайте рассмотрим основные возможности Atom.
Ключевые особенности
- Atom по умолчянию имеет 81 встроенный пакет, но вы можете добавить до 7500 дополнительных устанавливаемых пакетов. Вы также можете разработать свой собственный пакет.
- Открытый текстовый редактор. Редактор Atom — это бесплатная программа с открытым исходным кодом, доступная на GitHub.
- Atom поддерживает Teletype. Это важная функция, если вы хотите сотрудничать с другими разработчиками в режиме реального времени.
- Поддерживает несколько панелей. Atom может разбить интерфейс на множество окон, чтобы вы могли открыть их рядом для сравнения и писать код.

Обзор дизайна
Атом предлагает довольно таки гладкий дизайн, не хуже тех, что у платных редакторов.
Почему разработчики любят Atom
- Настраиваемый. Atom очень легко настроить, подогнать под себя интерфейс и добавить другие важные детали. Вы также можете создавать пакеты и темы с нуля или просто установить готовые решения, разработанные сообществом.
- Атом в режиме разработки. Вы можете экспериментировать, добавляя функции в основную систему.
- Интеграция с Git и GitHub.
- Кроссплатформенное редактирование. Atom работает во всех операционных системах.
Доступно для: Windows, OS X и Linux (64-разрядная версия).
2. Notepad ++
Notepad ++ — это редактор, разработанный для компьютеров под управлением Windows. Пользователи Linux могут использовать его через Wine. Этот редактор распространяется как бесплатное программное обеспечение, и его репозиторий также доступен в GitHub. Как и другие общественные проекты, редактор поддерживает сторонние плагины.
Notepad ++ отличается простотой. Notepad ++ очень лёгкий; есть даже мобильная версия, если вам это нравится. Вот некоторые основные моменты:
Ключевые особенности
- Интерфейс Notepad ++ прост, лёгок и быстр.
- Он поддерживает многоязычную среду разработки, от ActionScript, CSS до Visual Basic.
- 100% совместимость с Windows, хотя другие ОС не поддерживаются (без дополнительного программного обеспечения).
Почему разработчики любят Notepad ++
- Это абсолютно бесплатно.
- Расширяемый — вы можете добавлять плагины из сообщества или создавать свои собственные.
- Настраиваемый — разработчики могут персонализировать функции и интерфейс по своему вкусу.
Обзор дизайна
Интерфейс Notepad ++ минималистичен, но разработчики могут настроить его под себя.
Доступно для: Windows и Linux (через Wine)
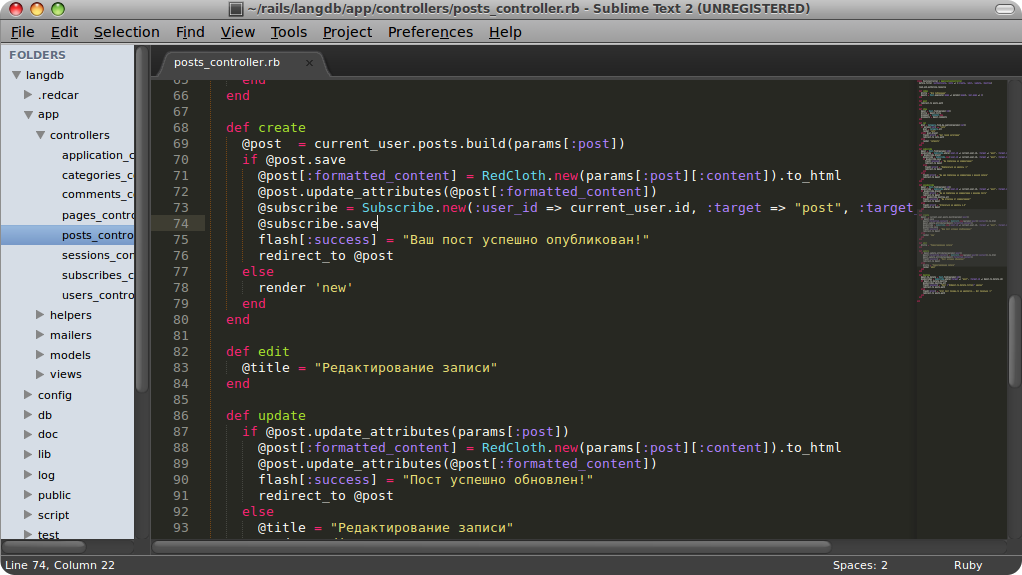
3. Sublime Text
Sublime Text — программное обеспечение, разработанное компанией из Сиднея, относится к категории freemium. Freemium означает, что вы можете использовать Sublime бесплатно, но вы должны купить лицензию, чтобы пользоваться всеми функциями.
Freemium означает, что вы можете использовать Sublime бесплатно, но вы должны купить лицензию, чтобы пользоваться всеми функциями.
Sublime предлагает отличную поддержку, чтобы убедиться, что программа постоянно обновляется. Пользователи могут добавлять плагины, созданные сообществом, или создавать свои собственные. Мы считаем, что бесплатная версия Sublime более чем адекватная. Однако, если вы чувствуете, что вам нужно больше функций, вы можете получить лицензию позже.
Ключевые особенности
- Sublime поддерживает Python API, что позволяет плагину расширять свои функциональные возможности по умолчанию.
- Одновременное редактирование. Вы можете вносить изменения во многие выбранные области одновременно.
- Кроссплатформенный. Sublime доступен в Windows, OS X и Linux. Разработчикам нужна только одна лицензия для использования Sublime на любых компьютерах, которыми они владеют.
Почему разработчики любят Sublime Text
- Мощный API и пакетная экосистема.
 Sublime предоставляет тысячи пакетов, созданных сообществом. Все они имеют открытый исходный код.
Sublime предоставляет тысячи пакетов, созданных сообществом. Все они имеют открытый исходный код. - Сплит редактирование. Разработчики могут использовать несколько мониторов и редактировать различные типы кода одновременно.
- Перейти к чему угодно. Эта функция полезна для открытия файлов несколькими нажатиями клавиш, для поиска символов, строк или слов.
Обзор дизайна
Интерфейс Sublime Text превосходен с точки зрения эстетики.
Доступно для: Windows, OS X и Linux (32/64 бит).
4. Adobe Dreamweaver CC
Adobe Dreamweaver CC — это мощный, многофункциональный инструмент премиум-класса, разработанный и управляемый технологическим гигантом Adobe Inc. Он подходит как для back-end, так и front-end разработки. Dreamweaver как программное обеспечение с закрытым исходным кодом предназначено для работы в экосистеме Adobe. Adobe также предоставляет поддержку, плагины и функции, чтобы вы всегда могли без проблем писать код.
Dreamweaver является одним из редакторов, которые поддерживают как текстовые, так и WYSIWYG методы. Таким образом, вы выбираете, хотите ли вы писать код с живой визуальной презентацией или идти классическим путём.
Таким образом, вы выбираете, хотите ли вы писать код с живой визуальной презентацией или идти классическим путём.
Ключевые особенности
- Dreamweaver позволяет писать код на любом основном языке программирования.
- Поддерживает текстовые и WYSIWYG режимы редактора.
- Полностью интегрирован с программной экосистемой Adobe.
- Потрясающая производительность и поддержка от Adobe Inc.
Почему разработчики любят Adobe Dreamweaver CC
- Разработка и предварительный просмотр. Таким образом, разработчики могут писать код и предварительно видеть, как будет выглядеть конечный продукт.
- Подтверждение кода и доступности страницы. С этой функцией проще следовать рекомендациям по доступности веб-материалов (WCAG).
- Доступ к творческим облачным библиотекам. Премиум-доступ к обильному запасу ресурсов в экосистеме Adobe. Из цветов, слов, графики, слоёв, символов и многого другого.
Обзор дизайна
Dreamweaver обладает превосходным внешним видом и потрясающей эстетикой и дизайном. В конце концов, это сделано Adobe, уважаемой компанией в креативной индустрии.
В конце концов, это сделано Adobe, уважаемой компанией в креативной индустрии.
Доступно для: Windows и OS X
Заключение
Дополнительная помощь, чтобы писать код быстрее и эффективнее становится необходимостью, особенно в современном мире. Независимо от того, являетесь вы опытным разработчиком или находитесь в начале пути, мы уверены, что вы найдёте редактор HTML очень полезным. Выбрать лучший HTML редактор, который вам действительно подходит, тем не менне, может быть сложно. Мы рекомендуем вам поэкспериментировать с различными редакторами и выбрать тот, который наилучшим образом соответствует вашему стилю и рабочему процессу.
Также отметим, что если вам не нужна круглосуточная поддержка и вы не ищите решение для компании разработчиков, вам, вероятно, вполне хватит бесплатного редактора.
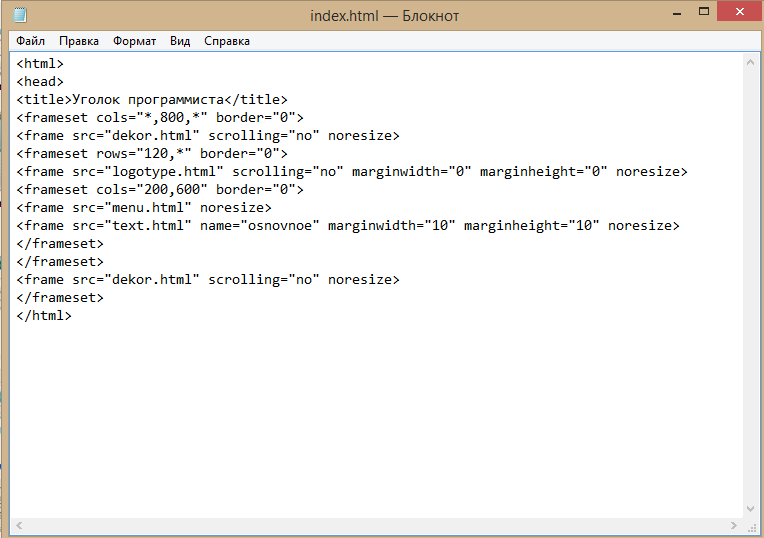
Самый популярный язык для создания сайтов — HTML. Для создания сайта на HTML существует множество различных программ. Каждый веб-сайт состоит из веб-страниц, каждая из которых, в свою очередь, состоит из кода на языке html, который отвечает за оформление страницы, и собственно содержимого. Поэтому редакторы html – программы, создание сайта без которых невозможно. Какие они бывают? Что можно сделать с их помощью? Давайте попробуем разобраться. HTML-редакторы можно разделить на две условные основные группы: текстовые и визуальные БлокнотИтак, самый верный и надежный редактор – обычный встроенный в ОС Windows текстовый редактор «Блокнот» (Notepad). Notepad ++Notepad ++ — расширенная версия обычного блокнота, которая поставляется отдельно и обычно бесплатна. В Notepad ++ html-тэги подсвечиваются цветным шрифтом, и разработчик может визуально отличить код от основного текста страницы. Поэтому вероятные ошибки и неточности в коде легче выявить, однако,так же как и при работе в обычном блокноте, в Notepad ++ требуется хорошее знание языка html. Microsoft FrontPageMicrosoft FrontPage – html-редактор из пакета MS Office. Microsoft FrontPage является визуальным редактором (WYSIWYG – What You See Is What You Get – что видишь, то и получишь), но в Microsoft FrontPage код можно также редактировать вручную. В режиме «Normal» пользователь может редактировать текст и картинки как в обычном текстовом файле. Средства редактирования в Microsoft FrontPage позволяют легко форматировать текст, добавлять таблицы (даже таблицы MS Excel!) и рисунки, создавать маркированные и нумерованные списки пользователям без знаний языка html. В режиме «HTML» пользователь может просматривать и редактировать код создаваемой веб-страницы, а в режиме «Preview» может увидеть как будет выглядеть создаваемая веб-страница в браузере. Macromedia HomeSiteMacromedia HomeSite является одним из наиболее популярных html-редакторов. Этот редактор помогает ускорить процесс создания html-кода страниц и сайта в целом. Рабочее пространство делится на три части. Adobe DreamweaverВ популярном визуальном редакторе Adobe Dreamweaver можно редактировать html-коды, причем делать это легко и непринужденно. Если Вы достаточно хорошо знаете язык разметки html, то можете воспользоваться режимом «code», в котором на экране отображается только окно для редактирования кода. Если же Вы не знаете html или знаете его не очень хорошо, можете воспользоваться режимом «design», в котором Вы «один к одному» увидите, как будет выглядеть Ваш сайт в результате. Преимущества и недостаткиК преимуществам текстовых редакторов, таких как Блокнот и Notepad ++ относится их простота и доступность. Кроме того, текстовые html-редакторы часто бесплатны, не создают «лишнего» кода, что позволяет уменьшить размер веб-страницы. Однако существенным недостатком таких редакторов является невозможность просмотреть «на лету» вид создаваемой страницы и необходимость хорошего знания языка html. К преимуществам визуальных редакторов относят возможность сразу видеть, как будет выглядеть веб-страница, наличие подсказок и подсветки тэгов, возможность легкой и удобной вставки различных объектов в страницу без знаний языка html. Теги:создание сайтов, программы для создания сайтов, html-редакторы, веб-дизайн, html-верстка |
HTML редактор онлайн: Топ-5 лучших бесплатных визуальных онлайн редакторов «ХТМЛ»
Без HTML не существует интернета, и каждому веб-разработчику требуются удобные инструменты для создания и редактирования кода. Конечно, существуют редакторы типа Sublime Text или Visual Studio Code, но их использование целесообразно, если вы работаете над масштабным проектом. Для редактирования небольших фрагментов HTML-кода удобнее использовать другие программы. О них и пойдет речь в сегодняшнем обзоре.
♥ ПО ТЕМЕ: Как появились названия брендов: Ikea, Lego, Pepsi, Reebok, Skype, Sony, Canon, Google и др.

Зачем использовать онлайн-редакторы HTML?
Одно из ключевых преимуществ онлайн-редакторов заключается в том, что они могут работать непосредственно в браузере. При использовании отдельных редакторов, таких как Notepad или TextEdit, изменения в написанной разметке приходится сохранять в отдельный файл, загружать его в браузер, просматривать, а затем возвращаться в редактор для внесения изменений, что довольно неудобно. Онлайн-редактор динамически обновляется по мере того, как вы пишете разметку и вносите изменения, поэтому нет необходимости переключаться между окнами. Некоторые отдельные редакторы предлагают возможность просмотра в режиме реального времени, но они не так удобны. К примеру, функция Live Preview в Adobe Brackets позволяет открывать отдельное окно в браузере Chrome, в котором автоматически отобразятся внесенные изменения в коде. Однако функционал все равно требует переключения между окнами и работает только с Chrome.
В свою очередь, онлайн-редакторы можно использовать на любом компьютере при наличии интернет-подключения.
♥ ПО ТЕМЕ: Какой язык программирования лучше изучать? Советы специалиста.
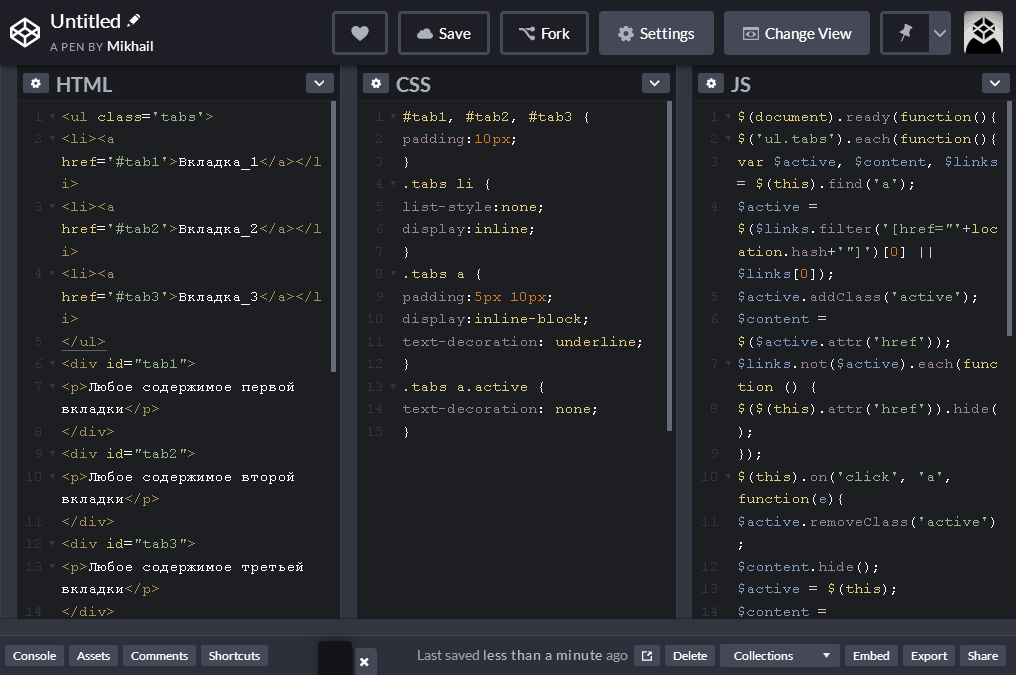
Сам по себе редактор CodePen довольно прост: он предлагает панели для написания кода на HTML, CSS и JavaScript, а также окно для просмотра в режиме реального времени. Конфигурацию отображения среды можно изменять по своему усмотрению, например минимизировать окна и т.п.
Вы можете создавать свои проекты (здесь проект называется Pen) и группировать их в подборки (Collections). Частные «пены» и коллекции потребуют наличия Pro-аккаунта, который предлагает и ряд других фишек, например, встраиваемые темы, возможность сотрудничества с другими разработчиками в режиме реального времени, а также доступ к интегрированной среде разработки CodePen.
♥ ПО ТЕМЕ: 5 простых логических задачек, с которыми не могут справиться 90% студентов в США + математический фокус с секретом.
Название JSFiddle говорит само за себя – это среда веб-разработки, позволяющая редактировать и запускать код, написанный на JavaScript, HTML и CSS. Приложение предоставляет возможность добавлять внешние запросы на боковую панель, что позволит подключать внешние файлы JavaScript и CSS. Также имеются опции Tidy Up для автоматического форматирования кода и Collaborate для совместной работы в режиме реального времени. Единственный минус заключается в том, что обновление панели предпросмотра происходит не автоматически, а после нажатия на кнопку
Приложение предоставляет возможность добавлять внешние запросы на боковую панель, что позволит подключать внешние файлы JavaScript и CSS. Также имеются опции Tidy Up для автоматического форматирования кода и Collaborate для совместной работы в режиме реального времени. Единственный минус заключается в том, что обновление панели предпросмотра происходит не автоматически, а после нажатия на кнопку
♥ ПО ТЕМЕ: Основы программирования: 15 лучших бесплатных браузерных игр для обучения программированию.
JSBin – более простая альтернатива JSFiddle. Вы можете редактировать код HTML, CSS и JavaScript, переключая вкладки на панели инструментов. В то время как JSFiddle позволяет подключать внешние CSS и JavaScript ресурсы, JSBin предлагает только определенный набор подключаемых библиотек JavaScript, в том числе jQuery, React и Angular. Программа JSBin бесплатна, но если вам нужен доступ к более широкому функционалу, потребуется Pro-аккаунт.
♥ ПО ТЕМЕ: Как появилась «Книга рекордов Гиннеса» и почему фамилия ее основателя вовсе не Гиннес.
Функционал сервиса Liveweave схож с редакторами, описанными выше. Он обладает приятным интерфейсом, и как JSFiddle и JSBin позволяет работать с другими разработчиками в режиме реального времени, а также подключать внешние библиотеки, такие как jQuery. Тем не менее, Liveweave имеет ряд уникальных функций, например, Lorem Ipsum Generator позволяет на лету сгенерировать «рыба-текст», CSS Explorer предлагает инструмент WYSIWYG для создания стилей CSS, а Color Explorer поможет подобрать цветовое оформление.
♥ ПО ТЕМЕ: Как научить iPhone проговаривать имя того, кто вам звонит.
Лучший вариант, если вас интересует только HTML. HTMLhouse обладает понятным минималистичным дизайном, он разделен по вертикали на две секции: HTML-редактор и окно просмотра результата в реальном времени. Одна из замечательных функций — возможность публикации HTML-кода и совместного его редактирования в частном порядке (предоставляется URL-адрес) или публично (на странице HTMLhouse).
Одна из замечательных функций — возможность публикации HTML-кода и совместного его редактирования в частном порядке (предоставляется URL-адрес) или публично (на странице HTMLhouse).
Смотрите также:
Онлайн просмотр html кода
- – Автор: Игорь (Администратор)
Иногда, может возникать необходимость быстро посмотреть, как будет выглядеть html код. И решений существует масса. Кто-то использует различные редакторы, позволяющие вставлять html. Кто-то использует возможность браузеров динамически изменять содержимое любой открытой страницы. Несмотря на относительную простоту, обычно, у таких подходов есть один существенный минус. Это необходимость совершать множество лишних действий. Открыть страницу. Перейти на вкладку или открыть редактор браузера. Подождать пока появится окно или загрузится вкладка. Найти нужную кнопку или найти подходящий элемент для вставки. И только после этого вставить html код. Но, есть решение гораздо проще, это данный инструмент под названием «Онлайн просмотр html кода». Все, что вам необходимо сделать, это вставить html в поле ввода текста, после чего автоматически будет сформировано его визуальное представление.
Открыть страницу. Перейти на вкладку или открыть редактор браузера. Подождать пока появится окно или загрузится вкладка. Найти нужную кнопку или найти подходящий элемент для вставки. И только после этого вставить html код. Но, есть решение гораздо проще, это данный инструмент под названием «Онлайн просмотр html кода». Все, что вам необходимо сделать, это вставить html в поле ввода текста, после чего автоматически будет сформировано его визуальное представление.
Поле для ввода html текста:
Переформировать
Кроме того, у решений с использованием визуальных редакторов и редакторов браузеров есть еще один недостаток, о котором пользователи далеко не всегда задумываются. Это применение дополнительных стилей. В случае с wysiwyg редакторами, обычно, все теги html предварительно корректируются самим редактором, так что вполне возможно, что некоторые стили попросту пропадут. Так же необходимо учитывать, что некоторые wysiwyg редакторы накладывают свои стили поверх основных. В случае с редакторами браузеров, проблема заключается в CSS стилях, которые используются на открытой странице. Они могут переопределять стили вставляемого html-кода. В любом случае, какой бы из этих методов вы не использовали, всегда будет существовать риск, что просмотренный вами html текст будет совершенно по другому отображаться в том месте, где вы его в последствии используете.
В случае с редакторами браузеров, проблема заключается в CSS стилях, которые используются на открытой странице. Они могут переопределять стили вставляемого html-кода. В любом случае, какой бы из этих методов вы не использовали, всегда будет существовать риск, что просмотренный вами html текст будет совершенно по другому отображаться в том месте, где вы его в последствии используете.
Данный же Онлайн просмотр html кода не имеет такой проблемы, так как создает отдельный iframe, внутрь которого помещается html текст так, как он был вставлен в поле для ввода.
Теперь, у вас всегда будет под рукой удобный инструмент для просмотра html кода.
☕ Хотите выразить благодарность автору? Поделитесь с друзьями!
- Онлайн конвертер HTML в BBCode и обратно
- Online MD5 Калькулятор
Добавить комментарий / отзыв
10 полезных инструментов для HTML-верстки | Медиа Нетологии: образовательная платформа
«Нетология» подобрала 10 полезных инструментов, которые пригодятся при верстке HTML: от текстовых редакторов до генераторов CSS.
Кроссплатформенный редактор, схожий с Notepad++, но обладающий множеством дополнительных функций. Подсвечивает синтаксис, автоматически сохраняет изменения в файлах, поддерживает 27 языков программирования, плагины и макросы на Python. Программа умеет запускать код без переключения в командную строку. Приложение доступно в версиях для Windows, OS X и Linux, лицензия стоит 70 долларов.
Расширение для браузера Mozilla Firefox. Консоль и отладчик JavaScript, CSS и HTML, определяет часть кода, которая вызвала ошибку. Умеет редактировать код на стороне клиента в браузере.
Расширение для Google Chrome, которое накладывает на верстаемый сайт полупрозрачный макет. Оба изображения можно попиксельно сравнить и на ходу внести результат изменений кода. Поддерживает несколько слоев и их гибкую настройку, а также функцию блокировки, при которой все элементы на странице становятся кликабельными.
Поддерживает несколько слоев и их гибкую настройку, а также функцию блокировки, при которой все элементы на странице становятся кликабельными.
Удобный бесплатный инструмент под Windows для сравнения разных версий файлов, в том числе макетов верстки. Различия отображаются в визуальной текстовой форме, из которой видно, что изменилось в проекте в новой версии.
Бесплатная Windows-программа для работы с препроцессором LESS. Он представляет из себя надстройку над CSS с дополнительными динамическими свойствами. WinLess поможет конвертировать LESS в CSS. Программа автоматически сканирует выбранную папку и выбирает файлы, которые содержат нужный код.
Минималистичный инструмент для генерации CSS-кода под множество предустановленных задач.
Сервис для генерации градиентов. Результат сразу отображается в боковой панели в виде кода.
Подборка из четырех бесплатных генераторов элементов для макета: кнопок, форм, иконок и ленточек. Результат можно выгрузить в виде кода HTML или CSS.
Editor HTML 0.0.2.1 beta для Windows
Editor HTML – это полноценный бесплатный HTML редактор, который имеет все необходимые, как профессионалам, так и новичкам, функции.Благодаря этой программе вы сможете редактировать свои веб-страницы и HTML код быстро и просто, поскольку в нее включено множество инструментов, а среда разработки является полностью настраиваемой.
Программа подсвечивает синтаксис HTML, CSS, JavaScript и VBScript – стили и цвет шрифтов для разных языков различен. Также программа поставляется с замечательным редактором кода с такими опциями, как изменение линий, отступов, отметок и несколько различных режимов. Вы сможете перетаскивать в редактор кода файлы, текст и ссылки для работы – очень удобная функция.
Другая очень полезная функция – это возможность предпросмотра, благодаря которой с помощью одного клика вы сможете увидеть, как будет работать ваш сайт. Также стоит отметить, что вместе с программой поставляется два мощных инструмента: мини интернет-браузер, с помощью которого вы сможете просматривать веб-страницы и загружать документы, с которыми работаете, а также другие файлы, и мини FTP клиент, который поможет загрузить HTML файлы на FTP сервер и с него. Этот клиент включает в себя функцию управления аккаунтами, благодаря чему вы сможете работать с несколькими различными FTP серверами.
Этот клиент включает в себя функцию управления аккаунтами, благодаря чему вы сможете работать с несколькими различными FTP серверами.
Редактор Html кода имеет множество вариантов для работы с кодом, включая автозавершение, автокоррекцию и рекомендации. Также доступна опция шифрования и дешифрования файлов (и не только для HTML), которая может работать с такими алгоритмами шифрования, как Blowfish, Blowfish (CBC), DES, DES (CBC), Triple DES, Triple DES (CBC) и Rijndael Rijndael (CBC).
Программа поставляется с файлом помощи, а Редактор HTML выдает небольшие контекстные подсказки, благодаря которым работать будет проще. Устанавливается программное обеспечение быстро и просто с помощью мастера установки.
Новости
Экспорт быстрых комбинаций клавиш.Настройка быстрых клавиш.
Новое окно приветствия.
Вставка ссылок.
Вставка E-mail.
Вставка HTML комментариев.
Изменение в тэгах IMG.
Строка состояния теперь отображает статус Num/Scroll Lock.

Внесены некоторые изменения и исправлены ошибки.
Изменения в интерфейсе редактора.
Новые шаблоны для Tidy
Улучшенная вставка маркеров в редакторе.
Популярные бесплатные HTML-редакторы — Джино • Журнал
21 октября 2019 г.
Время чтения: 2 минуты
В нашей прошлой статье об HTML мы уже упоминали, что существуют специальные редакторы для создания HTML-документов. Впрочем, многие из них подходят и для создания кода на других языках. Такие редакторы повышают качество кода и ускоряют процесс разработки благодаря цветовой подсветке тегов, уведомлениям об ошибках, автозаполнению и другим полезным функциям. Начинающим кодерам лучше начинать именно с них, чтобы постепенно оттачивать свои навыки.
Доступен на Windows, Linux, MacOS
Редактор Visual Studio Code от Microsoft — самый используемый редактор для HTML по данным авторитетного сайта Stack Overflow. В нём есть всё самое необходимое для работы: автозаполнение, подсветка синтаксиса, программа для поиска ошибок и не только. Дополнительные возможности в Visual Studio Code можно получить с помощью установки необходимых плагинов и расширений, счёт которых идёт на тысячи. Подходит для сложных и активно развивающихся сайтов, для поддержки которых используется целое множество технологий.
В нём есть всё самое необходимое для работы: автозаполнение, подсветка синтаксиса, программа для поиска ошибок и не только. Дополнительные возможности в Visual Studio Code можно получить с помощью установки необходимых плагинов и расширений, счёт которых идёт на тысячи. Подходит для сложных и активно развивающихся сайтов, для поддержки которых используется целое множество технологий.
Доступен на Windows, Linux, MacOS
Brackets — продукт компании Adobe, известной благодаря легендарному Photoshop и другим программам для работы с изображениями и графикой. Поэтому и сам Brackets заточен, прежде всего, для работы с визуальной составляющей сайта, что будет плюсом для веб-дизайнеров и фронтенд-разработчиков. Этот редактор является визуальным, то есть при работе с кодом вы будете тут же видеть результат ваших действий в браузере. А нажав на элемент разрабатываемого сайта, вы попадёте на соответствующий ему участок кода. И установка расширений на Brackets также возможна.
Доступен на Windows, а также на Linux через Wine
Простой и минималистичный редактор. Удобен для одновременной работы сразу с несколькими файлами и с большим количеством вкладок. Имеет табличный интерфейс и возможность сворачивать и разворачивать фрагменты кода для фокусирования внимания на главном. Notepad++ не требователен к ресурсам и, как и его аналоги, может быть усовершенствован с помощью плагинов.
Доступен на Windows, Linux, OS X
Несмотря на то что бесплатно доступна только ограниченная версия Sublime Text, на этот редактор стоит обратить внимание. Он позволяет выбрать один из нескольких режимов экрана. причём в одном из них можно работать одновременно с четырьмя файлами. К тому же в Sublime Text реализована удобная навигация по коду HTML-документа с помощью мини-карты. Ещё одна особенность этого редактора — это тысячи самых разных полезных дополнений, созданных самими пользователями редактора.
Доступен на Windows, Linux, OS X
Одна из самых новых и быстроразвивающихся разработок в сфере редакторов кода. Отличается большой гибкостью и понятностью настроек интерфейса. В базовой версии Atom сразу же доступен с несколькими десятками установленных пакетов, но также можно установить необходимые дополнительные пакеты, плагины и расширения. Редактор был запущен относительно недавно, поэтому в нём не встречаются некоторые недостатки других давно зарекомендоваваших себя редакторов. Механизм автозаполнения, разбивка интерфейса на множество окон, функции поиска и замены — всё это реализовано в Atom на современном уровне.
Отличается большой гибкостью и понятностью настроек интерфейса. В базовой версии Atom сразу же доступен с несколькими десятками установленных пакетов, но также можно установить необходимые дополнительные пакеты, плагины и расширения. Редактор был запущен относительно недавно, поэтому в нём не встречаются некоторые недостатки других давно зарекомендоваваших себя редакторов. Механизм автозаполнения, разбивка интерфейса на множество окон, функции поиска и замены — всё это реализовано в Atom на современном уровне.
Вот лишь малая часть всех редакторов, которые подходят для написания кода на HTML. Начните работу с HTML в этих доступных редакторах, ведь они проверены временем и имеют массу положительных отзывов от опытных и начинающих разработчиков.
5 лучших редакторов HTML, о которых вы должны знать в 2021 г.
Веб-сайт
access_time14 декабря 2020 г.
hourglass_empty7min Read
person_outlineLuqmanul M.
Мы все делаем ошибки, и это написание кода. Но будь вы только начинающим или опытным ветеринаром, ошибка в коде может вызвать у вас настоящую головную боль. Поскольку мы используем всевозможные инструменты, которые помогают нам с простыми задачами, такие как проверка орфографии при написании, редактор HTML (язык гипертекстовой разметки) ничем не отличается.Редакторы HTML имеют множество функций, и мы рассмотрим их и многое другое, когда посмотрим на список лучших редакторов HTML.
Но будь вы только начинающим или опытным ветеринаром, ошибка в коде может вызвать у вас настоящую головную боль. Поскольку мы используем всевозможные инструменты, которые помогают нам с простыми задачами, такие как проверка орфографии при написании, редактор HTML (язык гипертекстовой разметки) ничем не отличается.Редакторы HTML имеют множество функций, и мы рассмотрим их и многое другое, когда посмотрим на список лучших редакторов HTML.
Нужен хостинг для вашего нового проекта? Начните свой сайт с Hostinger.
Получите скидку 90% прямо сейчас
Что такое редактор HTML?
Оглядываясь назад, можно сказать, что редактор HTML используется для создания основы веб-сайта. И хотя с этой работой справится любой текстовый редактор, это не значит, что вам нужно делать это вообще без посторонней помощи. Добавленная функциональность, проверка ошибок и более интуитивно понятный редактор — это то, что может значительно облегчить вашу жизнь.Основы редакторов HTML такие же; они помогают писать код, выделяя синтаксисы, вставляя часто используемые элементы и структуры HTML, а также обеспечивая автозаполнение.
Текст с помощью редактора HTML также можно перевести на другие языки, такие как CSS, XML или JavaScript. Но, как мы знаем, не все одинаково. Некоторые редакторы могут быть проще в использовании, в то время как некоторые предоставляют больше функций, чем другие.
Когда следует использовать редактор HTML?
Проще говоря, всегда! Редактор HTML бесценен как для новичков, так и для более опытных разработчиков.Мы уже упоминали об основных функциях редакторов HTML, таких как выделение синтаксиса, вставка общих элементов HTML и автозаполнение. Все это гарантирует, что ваш код остается функциональным и чистым с меньшими усилиями, что значительно упрощает выполнение того, что у вас получается лучше всего — кода.
Например, редактор уведомит вас, если вы забудете вставить конечный тег в элемент кода. Поэтому не стоит ограничивать себя , а не , используя какой-то редактор HTML.
Доступны два типа редакторов: WYSIWYG и текстовые редакторы HTML. Начнем с первого типа.
Начнем с первого типа.
Редакторы WYSIWYG и текстовый HTML
WYSIWYGWYSIWYG — это аббревиатура от «То, что видишь, то и получаешь» . Эти редакторы предоставляют интерфейс редактирования, который показывает, как код выглядит на рабочей веб-странице. Использование редакторов WYSIWYG не требует знания HTML; следовательно, неопытному пользователю, не имеющему никакого опыта программирования, гораздо легче начать работу.
Текстовый редактор HTML
Как следует из названия, текстовые редакторы HTML основаны на тексте. При использовании этих типов редакторов вы должны обладать знаниями HTML. Возможности включают открытие файлов — один файл, целый проект или несколько проектов доступны для всех редакторов. При использовании текстового редактора вы не можете увидеть предварительный просмотр сайта в реальном времени.
Этот тип редактора может предоставить больше свободы и индивидуальных настроек. Используя текстовый редактор, вы можете лучше оптимизировать веб-страницы для поисковых систем.Например, можно создать веб-страницу, соответствующую Руководству по обеспечению доступности веб-контента (WCAG), чтобы люди с ограниченными возможностями могли просматривать вашу веб-страницу.
Используя текстовый редактор, вы можете лучше оптимизировать веб-страницы для поисковых систем.Например, можно создать веб-страницу, соответствующую Руководству по обеспечению доступности веб-контента (WCAG), чтобы люди с ограниченными возможностями могли просматривать вашу веб-страницу.
Список лучших HTML-редакторов на 2020 год.
. Поскольку мы обсудили, что такое HTML-редактор и когда его использовать, мы наконец можем погрузиться в настоящие редакторы и выбрать лучший HTML-редактор.
У всех нас разные вкусы, и когда дело доходит до выбора платформы для нашей работы, на которой мы будем проводить много времени, важно выбрать ту, которая нам больше всего подходит.Каждый редактор имеет одни и те же основные функции. Однако некоторые из них обеспечивают более визуальное представление, чем другие, позволяют установить больше дополнительных пакетов и т. Д.
Список лучших HTML-редакторов основан на популярности, возможностях и дизайне:
1. Atom
Atom — это редактор HMTL, который вышел в 2014 году и с тех пор набирает обороты. Atom — это бесплатный редактор кода с открытым исходным кодом, разработанный командой GitHub. Atom использует лицензию на бесплатное программное обеспечение для своего пакета, и он поддерживается сообществом GitHub.Он нацелен на то, чтобы предложить редактору ощущение премиум-класса, оставаясь при этом полностью бесплатным. А также гибкость в настройке самого программного обеспечения.
Atom — это бесплатный редактор кода с открытым исходным кодом, разработанный командой GitHub. Atom использует лицензию на бесплатное программное обеспечение для своего пакета, и он поддерживается сообществом GitHub.Он нацелен на то, чтобы предложить редактору ощущение премиум-класса, оставаясь при этом полностью бесплатным. А также гибкость в настройке самого программного обеспечения.
Что касается слогана, они могут похвастаться как текстовый редактор 21 века, который можно взломать. Это означает, что разработчики могут вносить свой вклад в редактирование, расширение, изменение и совместное использование исходного кода программы, а также создавать свои собственные пакеты для улучшения Atom.
Давайте рассмотрим ключевые особенности Atom.
Ключевые особенности
- Atom поставляется с 81 встроенным пакетом, и вы можете добавить до 8700 дополнительных устанавливаемых пакетов.Вы также можете разработать свой собственный пакет.
- Текстовый редактор с открытым исходным кодом.
 Весь редактор Atom — это бесплатная программа с открытым исходным кодом, доступная на GitHub.
Весь редактор Atom — это бесплатная программа с открытым исходным кодом, доступная на GitHub. - Atom поддерживает Teletype. Это важная функция, если вы хотите сотрудничать с другими разработчиками в режиме реального времени.
- Поддерживает несколько панелей. Atom может разделить интерфейс на множество окон, чтобы вы могли сравнивать и писать код бок о бок.
- Интеллектуальное автозаполнение. Atom помогает писать код быстрее и эффективнее с помощью гибкого автозаполнения.
Почему веб-разработчики любят Atom
- Настраиваемый. Atom очень легко настроить, настроить внешний вид интерфейса и добавить другие важные функции. Вы также можете создавать пакеты и темы с нуля. Или просто установите готовые пакеты и темы из сообщества.
- Atom в режиме разработки. Вы можете экспериментировать, добавляя функции в основную систему.
- Интеграция Git и GitHub.
- Кросс-платформенное редактирование. Atom работает во всех операционных системах.

Обзор дизайна
Atom предлагает привлекательный дизайн с превосходным внешним видом, а также предварительный просмотр в реальном времени.
Доступно для: Windows, OS X и Linux (64-бит).
2. Notepad ++
Notepad ++ — бесплатный редактор HTML, разработанный для компьютеров под управлением Windows. Пользователи Linux также могут использовать его через Wine. Этот редактор распространяется как бесплатное программное обеспечение, и его репозиторий также доступен на GitHub. Как и другие проекты сообщества, поддерживаются сторонние плагины.
Notepad ++ выделяется своей простотой разработки. Notepad ++ очень легкий; есть даже мобильная версия, если она вам нравится. Вот некоторые основные моменты:
Ключевые особенности
- Интерфейс Notepad ++ простой, легкий и быстрый.
- Он поддерживает многоязычную среду кодирования, от ActionScript, CSS до Visual Basic.
- 100% совместимость с Windows, хотя другие ОС не поддерживаются (без дополнительного ПО.
 )
)
Почему разработчикам нравится Notepad ++
- Это совершенно бесплатно и с открытым исходным кодом.
- Он расширяемый. Вы можете добавлять плагины из сообщества или создавать свои собственные.
- Настраиваемый. Разработчики могут персонализировать функции и интерфейс по своему усмотрению.
Обзор дизайна
Интерфейс Notepad ++ минималистичен, но разработчики могут настраивать его.
Доступно для: Windows и Linux (через Wine)
3.Sublime Text
Sublime — еще один отличный бесплатный редактор HTML. Это программное обеспечение, разработанное компанией из Сиднея, относится к категории freemium. Freemium означает, что вы можете использовать Sublime бесплатно, но вам нужно купить лицензию, чтобы пользоваться всеми функциями.
Sublime предлагает отличную поддержку, гарантирующую постоянное обновление программы. Пользователи могут добавлять плагины, созданные сообществом, или создавать свои собственные. Мы считаем, что использование бесплатной версии Sublime более чем достаточно. Однако, если вы чувствуете, что вам нужно больше функций, вы можете получить лицензию позже.
Мы считаем, что использование бесплатной версии Sublime более чем достаточно. Однако, если вы чувствуете, что вам нужно больше функций, вы можете получить лицензию позже.
Ключевые особенности
- Sublime поддерживает Python API, который позволяет плагину расширять его функциональные возможности по умолчанию.
- Одновременное редактирование. Вы можете вносить изменения в несколько выбранных областей одновременно.
- Кроссплатформенность. Sublime доступен в Windows, OS X и Linux. Разработчикам нужна только одна лицензия для использования Sublime на любых своих компьютерах.
Почему веб-разработчики любят Sublime Text
- Мощный API и экосистема пакетов. Sublime предоставляет тысячи пакетов, которые доступны и созданы сообществом.Эти пакеты имеют открытый исходный код.
- Раздельное редактирование. Разработчики могут использовать несколько мониторов и одновременно редактировать разные типы кода.
- Перейти к чему угодно.
 Эта функция полезна для открытия файлов несколькими нажатиями клавиш для поиска символов, строк или слов.
Эта функция полезна для открытия файлов несколькими нажатиями клавиш для поиска символов, строк или слов. - Перейти к определению. Sublime автоматически генерирует индекс для каждого класса, метода и функции проекта.
Обзор дизайна
Интерфейс Sublime Text превосходен с точки зрения эстетики.
Доступно для: Windows, OS X и Linux (32/64 бит).
4. Adobe Dreamweaver CC
Adobe Dreamweaver CC, разработанный и управляемый технологическим гигантом Adobe Inc, представляет собой мощный и универсальный инструмент премиум-класса. Он обслуживает как внутреннюю, так и внешнюю разработку. Dreamweaver — это программное обеспечение с закрытым исходным кодом, предназначенное для работы в экосистеме Adobe. Adobe также предоставляет поддержку, плагины и функции, чтобы вы всегда могли без проблем писать код.
Dreamweaver — один из редакторов, поддерживающих как текстовые, так и WYSIWYG-методы.Итак, вы выбираете, хотите ли вы кодировать с живой визуальной презентацией или идти классическим путем.
Ключевые особенности
- Dreamweaver позволяет писать код на любом из основных языков программирования.
- Поддерживает режимы текстового редактора и WYSIWYG-редактора.
- Полностью интегрирована с экосистемой программного обеспечения Adobe.
- Превосходная производительность и поддержка от Adobe Inc.
Почему веб-разработчикам нравится Adobe Dreamweaver CC
- Код и предварительная версия. Таким образом, разработчики могут писать код во время предварительного просмотра конечного продукта.
- Подтвердите код и доступность страницы. Эта функция может облегчить разработчикам выполнение рекомендаций по обеспечению доступности веб-контента (WCAG).
- Доступ к библиотекам Creative Cloud. Премиум-доступ к огромному количеству ресурсов в экосистеме Adobe. Цвета, слова, графика, слои, символы и многое другое.
Обзор дизайна
Dreamweaver имеет первоклассный внешний вид с потрясающей эстетикой и дизайном. В конце концов, это сделано Adobe, уважаемой компанией в творческой индустрии.
Доступно для: Windows и OS X
5. Код Visual Studio
Этот инструмент редактирования HTML без использования нескольких кодов готов к работе с большим набором настраиваемых функций. Он гордится своим умным автозаполнением и другими интеллектуальными синтаксическими ответами. Visual Studio Code — это многоязычная и многоплатформенная программа. Его среда разработки работает рука об руку с HTML, Python и другими популярными языками программирования.
Он также совместим с Microsoft Azure, что упрощает развертывание и многочисленные расширения.
Ключевые особенности
- IntelliSense позволяет выйти за рамки выделения синтаксиса и автозаполнения. Он предоставляет вам интеллектуальное завершение на основе ваших типов, функций и модулей.
- Настройки и особенности. Установите расширения, чтобы добавить языки, темы, отладчики и многое другое.

- Менеджер проекта позволяет легко переключаться между несколькими проектами.
Почему веб-разработчикам нравится Visual Studio Code
- Отлаживайте код прямо из редактора.
- Команды Git встроены. Работайте с Git и другими поставщиками SCM, просматривая различия, промежуточные файлы и т. Д. Из редактора.
- Расширение Live Server обеспечивает предварительный просмотр вашего веб-приложения прямо в редакторе.
Обзор дизайна
Visual Studio Code имеет классический вид с ясным и точным дизайном. Это упрощает поиск документации, установку нового языка или открытие нового файла.
Доступно для: Linux x64, Windows x64 и OS X
Заключение
Получить руку помощи, чтобы писать код быстрее и эффективнее, становится необходимостью, как никогда.Независимо от того, начинаете ли вы программировать или являетесь опытным ветеринаром, мы считаем, что редактор HTML может стать лучшим другом для любого. Помимо функций, выбрать лучший HTML-редактор, который вам подходит, может быть сложно. Мы рекомендуем вам поэкспериментировать с разными редакторами и выбрать тот, который лучше всего соответствует вашему стилю и рабочему процессу.
Помимо функций, выбрать лучший HTML-редактор, который вам подходит, может быть сложно. Мы рекомендуем вам поэкспериментировать с разными редакторами и выбрать тот, который лучше всего соответствует вашему стилю и рабочему процессу.
Мы также хотели бы отметить, что если вам не нужна круглосуточная поддержка и управление кодом для огромной компании, вам, вероятно, подойдет бесплатный редактор.
9 лучших бесплатных редакторов HTML для Windows на 2021 год
Хотя любой текстовый редактор работает с документами на языке гипертекстовой разметки, некоторые редакторы HTML оптимизируются для специфического синтаксиса языка.Мы определили одни из лучших бесплатных редакторов для Windows по настраиваемости, функциям и возможностям.
Что нам нравится
Небольшая загрузка и размер программы.
Быстрая загрузка и легкий ход.
Автозаполнение для слов и функций.
Дополнительные модули для расширения функциональности.

Notepad ++ — любимое бесплатное приложение для создания заметок и редактор кода. Это более надежная версия программного обеспечения Блокнота, доступная в Windows по умолчанию.
Notepad ++ включает такие функции, как нумерация строк, цветовое кодирование, подсказки и другие полезные инструменты, которых нет в стандартном приложении Notepad. Эти дополнения делают Notepad ++ идеальным выбором для веб-дизайнеров и интерфейсных разработчиков.
Загрузить для:
Что нам нравится
Расширяется через плагины.
Настраиваемый внешний вид.
Доступно для Windows, Mac и Linux.
Отлично подходит для редактирования XML.
Существует две версии Komodo: Komodo Edit и Komodo IDE. Программа Edit с открытым исходным кодом и бесплатная загрузка. Это урезанная версия IDE.
Komodo Edit включает в себя множество замечательных функций для разработки HTML и CSS. Кроме того,
Кроме того,
Komodo Edit позволяет добавлять расширения для дополнительной языковой поддержки или других полезных функций, таких как специальные символы.
Komodo не блистает как лучший редактор HTML.Тем не менее, это отлично по цене, особенно если вы создаете XML, где он действительно выделяется.
Загрузить для:
Что нам нравится
Подходит для JavaScript.
Поддержка различных платформ (Windows, Mac и Linux).
Плагины расширяют поддерживаемые языки.
Aptana Studio 3 предлагает интересный подход к разработке веб-страниц. Вместо того, чтобы сосредотачиваться на HTML, Aptana фокусируется на JavaScript и других элементах, которые позволяют создавать многофункциональные интернет-приложения.
Aptana Studio 3 может не подходить для простого веб-дизайна. Однако, если вы больше ориентируетесь на разработку веб-приложений, набор инструментов Aptana Studio 3 может вам подойти.
Загрузить для:
Что нам не нравится
Требуется время, чтобы научиться.
Во время работы потребляет много системных ресурсов.
Может медленно выполнять команды.
Apache NetBeans имеет среду IDE Java, которая может помочь вам создавать надежные веб-приложения.
Как и большинство IDE, Apache NetBeans требует сложного обучения, потому что он не часто работает так же, как другие веб-редакторы. Однако, как только вы привыкнете к нему, вы найдете его очень полезным.
Функция управления версиями IDE и функции совместной работы разработчиков особенно полезны для людей, работающих в крупных средах разработки. Если вы пишете Java и веб-страницы, это отличный инструмент.
Загрузить для:
Что нам нравится
Хорошо поддерживается обновлениями и добавлением новых функций.
Поддерживает ряд языков программирования.

Приятный, удобный для новичков дизайн.
Что нам не нравится
Функции премиум-класса имеют высокую цену.
Тяжелая программа, потребляющая значительный объем памяти и вычислительной мощности.
Немного времени на обучение для новых пользователей.
Microsoft Visual Studio Community — это визуальная среда IDE, которая помогает веб-разработчикам и другим программистам создавать приложения для Интернета, мобильных устройств и настольных компьютеров.Возможно, вы уже использовали Visual Studio Express ранее, но Visual Studio Community — последняя версия программного обеспечения.
Microsoft предлагает бесплатную загрузку, а также платные версии (включая бесплатные пробные версии) для пользователей Professional и Enterprise.
Microsoft Visual Studio Code — это бесплатное приложение, предназначенное только для написания кода, которое входит в состав пакета Visual Studio, но не является самостоятельным. Это отличный автономный редактор кода для десятков языков программирования и сценариев.
Это отличный автономный редактор кода для десятков языков программирования и сценариев.
Загрузить для:
Что нам нравится
Поддержка различных платформ (Windows, Mac и Linux).
Редактор WYSIWYG с превью.
Хорошо для новичков.
BlueGriffon — последний из серии редакторов веб-страниц, которые начались с Nvu, затем перешли в Kompozer, а теперь достигли высшей точки в BlueGriffon. Он работает на Gecko, движке рендеринга Firefox, поэтому отлично демонстрирует, как работа будет отображаться в этом совместимом со стандартами браузере.
BlueGriffon доступен для Windows, macOS и Linux и на разных языках.
Этот редактор — единственный настоящий редактор WYSIWYG, попавший в этот список. Таким образом, он будет более привлекательным для начинающих и владельцев малого бизнеса, которым нужен визуальный способ работы, а не интерфейс, ориентированный на код.
Загрузить для:
Что нам нравится
Быстрая и легкая программа.
Поддержка различных платформ (Windows, Mac и Linux).
Bluefish — это полнофункциональный HTML-редактор, работающий на различных платформах, включая Windows, macOS и Linux.
Примечательные функции включают в себя проверку орфографии с учетом кода, автозаполнение для многих языков (HTML, PHP, CSS и др.), Фрагменты, управление проектами и автосохранение.
Bluefish — это прежде всего редактор кода, а не веб-редактор. Это означает, что он обладает гибкостью для веб-разработчиков, которые пишут не только на HTML. Однако, если вы дизайнер по натуре и хотите больше ориентированного на Интернет или WYSIWYG-интерфейса, Bluefish может не для вас.
Загрузить для:
Что нам не нравится
Не такие легкие, как другие редакторы.
Потребляет значительные системные ресурсы, особенно в крупных проектах.

Eclipse — это сложная среда разработки, которая идеально подходит для людей, которые много пишут на различных платформах и языках. Он структурирован в виде плагина, поэтому, если вам нужно что-то отредактировать, найдите подходящий плагин и приступайте к работе.
Если вы создаете сложные веб-приложения, Eclipse имеет множество функций, облегчающих создание вашего проекта. Он предлагает плагины для Java, JavaScript и PHP, а также плагин для мобильных разработчиков.
Загрузить для:
Что нам нравится
Управлять сервером веб-сайта очень просто.
Подходит для редактирования HTML и CSS.
Удобный и хороший вариант для начинающих дизайнеров.
Что нам не нравится
Многие функции доступны только в платной версии.
Нет редактора WYSIWYG (если вы не приобрели его).
Не лучший редактор для языков программирования за пределами веб-дизайна.

HTML-редактор CoffeeCup имеет как бесплатную, так и платную полную версию. Бесплатное предложение — хороший продукт, но имейте в виду, что многие из лучших функций этой платформы требуют, чтобы вы купили полную версию.
CoffeeCup также предлагает обновление под названием Responsive Site Design 2, которое поддерживает адаптивный веб-дизайн. Эта версия может быть добавлена в комплект с полной версией редактора.
Важно отметить, что на многих сайтах этот редактор указан как бесплатный редактор WYSIWYG.Однако, когда мы его тестировали, для включения поддержки WYSIWYG потребовалась покупка CoffeeCup Visual Editor. Бесплатная версия — это только очень хороший текстовый редактор.
Этот редактор получил такие же оценки, как Eclipse и Komodo Edit для веб-дизайнеров, но не так высоко для веб-разработчиков. Однако, если вы новичок в веб-дизайне и разработке или являетесь владельцем малого бизнеса, этот инструмент имеет больше подходящих вам функций, чем Komodo Edit или Eclipse.
Загрузить для:
Спасибо, что сообщили нам!
Расскажите, почему!
Другой Недостаточно деталей Трудно понять10 бесплатных редакторов HTML для разработчиков WordPress и опытных пользователей
Планируете ли вы регулярно редактировать файлы WordPress или создавать свои собственные плагины и темы? Если вы хотите работать с HTML и CSS, вам понадобится редактор кода.
РедакторыHTML могут сделать вашу жизнь намного проще, если вы работаете с большим количеством кода. Программирование уже достаточно сложно, но плохой интерфейс делает его практически невозможным. Установка бесплатного редактора HTML дает вам доступ к большему количеству функций, лучшему пользовательскому интерфейсу и возможности эффективно работать с кодом.
Готовы начать кодирование в более эффективной среде и улучшить рабочий процесс?
Мы покажем вам лучшие редакторы HTML и поможем выбрать тот, который соответствует вашим потребностям.
Что такое редактор HTML?
HTML или язык гипертекстовой разметки — это код, который запускает Интернет. Это язык разметки, что означает, что он использует теги для определения элементов, таких как выделение текста полужирным шрифтом или отображение изображений с кодом.
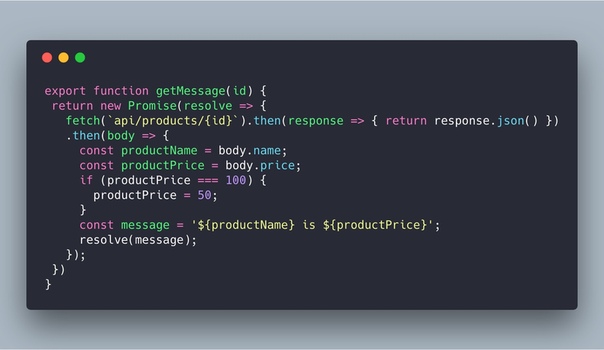
Фрагмент кода HTML
HTML разработан таким образом, чтобы быть максимально простым в использовании, изучении и чтении, и часто сочетается с CSS и JavaScript. Большинство веб-разработчиков начинают с изучения HTML из-за минимальной кривой обучения по сравнению с другими языками.
Написание HTML может быть таким же простым, как открыть Блокнот на вашем компьютере, ввести разметку и сохранить ее как файл .html. Вы даже можете перетащить файл в свой браузер, чтобы посмотреть, как он выглядит.
Но если вы хотите серьезно заняться разработкой, это не совсем хорошее решение. Кодирование в плохом редакторе быстро превратится в кошмар, вызывающий головную боль. Простой текстовый процессор здесь не поможет.
Вот почему так много разработчиков создали программы для редактирования кода.Эти инструменты поставляются с дополнительными функциями, такими как подсветка синтаксиса, автозаполнение и обнаружение ошибок, которые делают программирование с большими объемами сложного кода менее утомительным.
РедакторыHTML, в частности, созданы для веб-разработчиков и включают специальные функции, подходящие для них. Они также обычно работают с другими веб-языками, такими как JavaScript, PHP и CSS, и являются необходимым компонентом вашего набора инструментов веб-разработки.
Зачем вам нужен редактор HTML?
WordPress имеет собственный HTML-интерфейс и работает аналогично автономным приложениям для редактирования кода.Если вы время от времени меняете код на своем веб-сайте WordPress, вам не нужно загружать специальный редактор HTML.
Редактор WordPress
Но это жизнеспособное решение только тогда, когда вы вносите прямые изменения в существующие страницы своего сайта. Что делать, если вы хотите создавать новые HTML-страницы / элементы или даже кодировать свои собственные темы и плагины WordPress? Этот интерфейс на основе браузера работать не будет.
Что делать, если вы хотите создавать новые HTML-страницы / элементы или даже кодировать свои собственные темы и плагины WordPress? Этот интерфейс на основе браузера работать не будет.
Автономные загружаемые редакторы HTML — это то, что вам нужно, если вы хотите начать веб-разработку на WordPress.Они имеют приятный настраиваемый интерфейс и функции, которые могут очень помочь разработчикам. Некоторые редакторы также поддерживают FTP, поэтому вы можете редактировать файлы сайта и автоматически загружать изменения на свой сайт.
Давайте будем честными: создание плагинов и тем в Блокноте нежизнеспособно. А редактор WordPress не подойдет, если вы хотите что-то сделать с нуля. Для выполнения работы вам нужна профессиональная программа.
Что искать в редакторе HTML
У каждого разработчика свой стиль, поэтому выбор подходящего HTML-редактора — это индивидуальный процесс.Возможно, вам придется попробовать несколько, прежде чем вы найдете ту, в которую влюбитесь. А пока вот несколько функций, которые вы должны проверить в каждом интерфейсе редактирования.
А пока вот несколько функций, которые вы должны проверить в каждом интерфейсе редактирования.
Две важные вещи, на которые вы должны обратить внимание, — это платформа / операционная система и активная разработка.
Не забывайте, в какой среде вы работаете: некоторые редакторы предназначены только для Linux или Windows, а поддержка Mac может быть нестабильной. Всегда проверяйте, какую платформу поддерживает программа, особенно если вам нравится работать на нескольких компьютерах с разными операционными системами.
Вы почти всегда захотите выбрать HTML-редактор, который находится в активной разработке. HTML — это язык с постоянно меняющимися стандартами, поэтому редакторы, которые не обновлялись годами, перестанут работать. Кроме того, отсутствие поддержки разработчиков означает, что исправлений ошибок не будет. Лучше использовать инструменты, которые поддерживаются.
Редактор HTML может иметь множество косметических функций. Не все из них абсолютно необходимы, а есть некоторые, которые вам могут не понравиться или вам вообще не понадобиться. Найдите редактор, в котором есть те, с которыми вы хотите работать.
Найдите редактор, в котором есть те, с которыми вы хотите работать.
- Выделение синтаксиса / цветовое кодирование: Из-за языка разметки HTML, основанного на тегах, выделение практически необходимо. Подсветка синтаксиса подсвечивает теги, чтобы вы могли их сразу идентифицировать, и это значительно упрощает работу с блоками кода.
- Контроль версий: Если вы когда-нибудь захотите откатить изменение или увидеть предыдущую версию своего кода, поищите функции контроля версий, в которых хранятся старые копии.Это практически необходимо при работе с другими разработчиками.
- Автосохранение: Потеря работы — отстой, поэтому ищите редакторы, которые включают функции автосохранения на случай сбоя программы.
- Автозаполнение и предложения: В редакторе HTML автозаполнение позволит вам быстро заполнить более длинный код, нажав кнопку при появлении предложения. Он также может автоматически создавать закрывающие теги.

- Сворачивание кода: Когда вы работаете с большим документом, сворачивание кода позволяет закрыть нерелевантные части документа и сосредоточиться на определенных областях.
- Несколько курсоров / одновременное редактирование: Функция нескольких курсоров позволяет писать код одновременно в нескольких местах. Это действительно полезно при добавлении дубликатов одного и того же тега.
- Найти и заменить: Ни один редактор кода не обходится без возможности найти определенные строки и заменить их чем-то другим. В связи с постоянным обновлением стандартов HTML и отказом от неэффективных тегов это становится особенно важным.
- Обнаружение ошибки: Поскольку HTML является языком разметки, а не языком программирования, он не компилируется.Это означает, что у вас не будет возможности протестировать свой код. Проверка ошибок в реальном времени жизненно важна, поэтому вы можете сразу же сказать, что пишете что-то не так.

- Поддержка FTP: HTML-редактор с поддержкой FTP сможет подключиться к WordPress и загрузить любые сделанные вами изменения. Например, вам не нужно входить в FileZilla или предпочитаемый FTP-клиент каждый раз, когда вы что-то делаете.
Если вам нужен редактор кода, который включает расширенные функции и интеграцию с другими платформами, вам понадобится IDE (интегрированная среда разработки), а не просто текстовый редактор.Они похожи на редакторы HTML, но по сути представляют собой усовершенствованные версии этих инструментов для опытных разработчиков.
Также следите за редакторами WYSIWYG. Вместо ручного кодирования вы можете создать веб-сайт и сгенерировать HTML-код, просто отредактировав интерфейс.
Помните, что все браузеры обрабатывают код по-разному, поэтому он не будет выглядеть так, как в редакторе. По-прежнему требуется тестирование и оптимизация с несколькими браузерами. Но это все равно может помочь, если вам нравится работать визуально, а не писать HTML.
Лучшие бесплатные текстовые редакторы HTML
Текстовые редакторы — это простые и специализированные программы, которые обеспечивают чистый интерфейс для работы с HTML. Многие разработчики предпочитают их живому интерфейсу WYSIWYG-редактора или загроможденному пользовательскому интерфейсу и ненужным функциям IDE. Текстовые редакторы идеально оптимизированы для своей простой цели и дают вам полный контроль над своей работой.
Блокнот ++
Блокнот ++
Notepad ++ — это редактор текста и кода для Windows, известный своим легким дизайном.Часто это первый инструмент, с которым будет работать разработчик, так как он очень простой и несложный в освоении, но в нем есть множество функций, облегчающих вашу жизнь.
Notepad ++ поддерживает десятки языков, но поддерживает HTML, CSS, PHP и JavaScript. Таким образом, он работает со всеми языками, которые понадобятся разработчику WordPress. И он активно обновляется с момента его выпуска в 2003 году, так что вы знаете, что он будет надежно поддерживаться в течение многих лет.
Программа включает автосохранение, поиск и замену, разделенный экран, одновременное редактирование и множество других отличных функций, таких как поддержка сторонних плагинов.Notepad ++ отлично подходит для начинающих, но в нем достаточно качества, чтобы продлить вашу карьеру веб-разработчика.
Код Visual Studio
Код Visual Studio
Являясь одним из, если не самым популярным редактором кода, Visual Studio Code пользуется популярностью у многих разработчиков, несмотря на его относительно недавний выпуск в 2015 году. Он чрезвычайно надежен и настраивается, с интерфейсом, который вы можете персонализировать по своему вкусу. и расширения, чтобы добавить еще больше функций.
Редактор поддерживает HTML, CSS, JavaScript и PHP, поэтому вам не придется переключать инструменты.И он использует интеллектуальный IntelliSense для выделения синтаксиса и автозаполнения, а также включает поддержку контроля версий Git / Github и функции FTP.
Обязательно прочтите наше руководство по Git vs Github.
Наконец, VSC работает с Windows, Mac и Linux, поэтому его может использовать почти каждый. В этой программе много функций, поэтому она может быть ошеломляющей для новичков. Но научитесь им пользоваться, и у вас будут почти все инструменты, которые вам когда-либо понадобятся.
Подпишитесь на информационный бюллетень
Мы увеличили наш трафик на 1187% с помощью WordPress.
Мы покажем вам, как это сделать.
Присоединяйтесь к более чем 20 000 других людей, которые получают нашу еженедельную рассылку с инсайдерскими советами по WordPress!
Бесплатный редактор CoffeeCup
Бесплатный редактор CoffeeCup
Ищете инструмент, посвященный HTML? CoffeeCup Software создала HTML Editor, коммерческую программу для ориентированных веб-разработчиков, но также выпустила урезанную версию, которую можно использовать совершенно бесплатно.
Некоторые функции, такие как неограниченное количество FTP-соединений, проверка HTML / CSS и очистка кода, доступны только в качестве пробной версии.Но он поставляется с настройкой пользовательского интерфейса / панели инструментов, автозавершением кода и предварительным просмотром HTML в смоделированном браузере. Здесь есть все необходимое.
Plus работает с CSS и JavaScript, так что в целом вы получаете весь набор инструментов для создания веб-сайтов.
Кронштейны
Кронштейны
Вам нравится легкий дизайн Notepad ++, но вам нужна программа, специально предназначенная для веб-разработки? Кронштейны — идеальное решение. Он работает на Windows, Mac и Linux и включает в себя необходимое количество функций, чтобы дать вам отличный опыт, не мешая вам.
Редактор HTML, JavaScript и CSS включает предварительный просмотр в реальном времени, поддержку препроцессора, выделение и бесплатные расширения для добавления всего, чего не хватает. Он был создан с учетом веб-разработки, поэтому вы знаете, что у вас есть все, что вам нужно для создания в WordPress.
Brackets — хороший выбор для разработчиков, которым нравится минимальное и чистое рабочее пространство, которое не перегружено ненужными функциями, которые они никогда не будут использовать.
Komodo Edit
Komodo Edit
ActiveState создал Komodo IDE, интегрированную среду разработки, которая имеет расширенные функции, такие как отладка и интеграция с другими платформами.Но если вам просто нужен более простой и легкий в использовании HTML-редактор, попробуйте Komodo Edit. Он работает в большинстве операционных систем, включая Windows, Mac и различные дистрибутивы Linux.
Редактор многоязычный и работает с HTML, PHP и CSS. Вы можете полностью настроить его внешний вид, и у него есть функции автозаполнения, множественного выбора и отслеживания изменений. Это красивое и простое, но мощное решение.
Превосходный текст
Sublime Text
Элегантный и сложный Sublime Text — это редактор кода и текста для Windows, Linux и Mac.Он поставляется с 23 встроенными темами и полной настройкой интерфейса с поддержкой различных языков разметки и программирования.
Sublime Text позволяет переходить к строкам или символам, определять различные синтаксисы, выделять код, выбирать несколько строк и выполнять разделенное редактирование. Он также поддерживает свой интерфейс в чистоте с доступной для поиска палитрой команд, поэтому вам не придется иметь дело с редко используемыми функциями. Если вам нравится, что ваш интерфейс программирования не перегружен и полностью настраивается, вам понравится Sublime Text.Это определенно обеспечивает самый приятный опыт (кстати, это мой личный выбор).
Атом
Атом
Разработанный GitHub, крупнейшим центром сообщества разработчиков программного обеспечения и веб-разработки в Интернете, Atom создан для совместной работы. Он поставляется со встроенной поддержкой Git / Github для управления версиями и, в частности, поддерживает совместную работу над кодом в реальном времени. Больше не нужно пересылать файлы туда и обратно. Работайте вместе над единым проектом.
Atom работает во всех основных операционных системах и поддерживает темы, сторонние плагины и даже возможность кодировать собственные изменения интерфейса с помощью HTML и CSS.Он изящный, расширяемый и многофункциональный, и если вам нужно беспрепятственно работать со своими товарищами по команде, это необходимый инструмент для обучения.
Наиболее часто используемые редакторы HTML для кодирования HTML
Популярность часто говорит о том, что хорошее программное обеспечение, а что нет. Конечно, есть некоторые драгоценные камни, которые относительно неизвестны, но это не случайно. Если программой пользуются тысячи людей, это безопасный выбор, если говорить о качестве.
Согласно опросу разработчиков Stack Overflow 2018 и 2019, вот самые популярные редакторы HTML.
- Visual Studio Code была самой популярной программой за оба года: в 2019 году ее использовали 55,6% опрошенных разработчиков. Она явно выходит на первое место как наиболее часто используемая программа веб-разработки.
- Notepad ++ также занял второе место в оба года, и около 35% респондентов использовали его оба года. Вероятно, это связано с его простотой и универсальностью.
- Sublime Text использовали 30% респондентов в 2018 году, так что это явно главный конкурент инструментов редактирования HTML.Каждый разработчик любит красивый редактор и удобство работы.
- Популярность Atom упала с 18,6% до 12,7% в 2019 году, но возможности совместной работы делают его популярным среди тех, кто работает в команде.
Цифры не лгут, но не стесняйтесь попробовать менее известный редактор HTML, если он вам больше нравится. То, что что-то не пользуется популярностью, не означает, что это плохо.
Лучшие бесплатные редакторы WYSIWYG HTML
Вы предпочитаете работать с визуальным интерфейсом? Редактор WYSIWYG может быть для вас лучшим вариантом.Эти инструменты предоставляют визуальный интерфейс и могут использоваться даже без изучения HTML, хотя многие также позволяют писать код вручную.
Обратной стороной является то, что у вас меньше контроля над кодом, поскольку при редактировании визуального интерфейса теги вставляются автоматически. Это может беспокоить разработчиков, которым нравится полный контроль над своим рабочим пространством, и может привести к запутанному программному обеспечению.
Имейте в виду, что WordPress уже имеет встроенный редактор WYSIWYG HTML: TinyMCE. Это, вероятно, самый простой способ создать новые страницы и настроить свой сайт.Но если по какой-либо причине вас не устраивает интерфейс TinyMCE, вот несколько альтернативных редакторов.
- BlueGriffon: BlueGriffon, основанный на движке рендеринга Firefox, является популярным редактором WYSIWYG, который поддерживает редактирование исходного кода HTML и CSS. Это также помогает вам работать с такими веб-стандартами, как WAI-ARIA.
- HTML Notepad: загружаемый редактор, созданный для работы со структурированными документами. Он работает в Windows, Mac и Linux, а также поставляется с портативной версией, которую даже не нужно устанавливать.
- CKEditor: очень похожий на TinyMCE, CKEditor — это редактор HTML / форматированного текста с поддержкой плагинов и редактирования исходного кода. Его можно загрузить бесплатно, а его минималистичный интерфейс довольно прост в освоении.
CKEditor
Кроме того, CoffeeCup, Brackets и Atom в первую очередь являются текстовыми редакторами, но имеют встроенные инструменты для визуализации кода. Большинство редакторов, поддерживающих плагины, также имеют сторонний плагин предварительного просмотра HTML. Попробуйте их, если вы не хотите в первую очередь работать с интерфейсом WYSIWYG, но вам нужен простой способ предварительного просмотра кода.
Работаете с HTML целый день? Затем вам понадобится мощный редактор кода, чтобы ваш рабочий процесс был эффективным. Вот лучшие бесплатные редакторы HTML на рынке! 👩💻🏅Нажмите, чтобы твитнутьСводка
TinyMCE, редактор WYSIWYG WordPress по умолчанию, является отличным решением для большинства пользователей, которые просто хотят редактировать страницы на своем сайте. Но если вам нужно обрабатывать много кода в HTML, вам понадобится лучшее решение. Выберите редактор кода, который вам нравится, и работать с темами и плагинами будет проще простого.
Не знаете, какой выбрать?
Notepad ++, Komodo Edit и Sublime Text отлично подходят, если вам нравятся простые и понятные интерфейсы с приличным набором функций. В Visual Studio Code много функций, которые работают аналогично IDE, поэтому выберите это для максимальной функциональности. CoffeeCup и Brackets созданы специально для веб-разработки HTML, поэтому они отлично подходят, если вам нужно целенаправленное решение. И Atom определенно подходит, если вам нужны функции для совместной работы или вы просто хотите полностью контролировать свое рабочее пространство.
Какой редактор HTML вы предпочитаете? Напишите нам в комментариях!
Если вам понравилась эта статья, то вам понравится хостинговая платформа Kinsta WordPress. Ускорьте свой сайт и получите круглосуточную поддержку от нашей опытной команды WordPress. Наша инфраструктура на базе Google Cloud ориентирована на автоматическое масштабирование, производительность и безопасность. Позвольте нам показать вам разницу в Kinsta! Ознакомьтесь с нашими тарифами
Что мне нужно? | получите свой HTML-редактор и программу обработки изображений
Путь // www.yourhtmlsource.com → Начните здесь → ЧТО МНЕ НУЖНО?
Итак, вы решили присоединиться к счастливой банде веб-дизайнеров? Это прекрасно. Вы, вероятно, спросите: «Какое программное обеспечение мне нужно получить, прежде чем я смогу начать?» И ответ? Наверное ничего .
Навигация по страницам:
Основные сведения
| Есть ли у меня другие варианты?
· В идеальном мире …
| Что я использую?
Эта страница последний раз обновлялась 21.08.2012
Базовое оборудование
Ага, верно.У вас уже есть все необходимое для создания грамотного сайта. Все компьютеры будут поставляться с некоторыми из основных инструментов, необходимых для написания HTML и CSS, а также для редактирования изображений. Прежде всего, вам понадобится текстовый редактор для написания файлов HTML и CSS. Если у вас есть ПК и Windows, вы можете использовать Notepad , самый простой текстовый редактор на вашем компьютере. Если у вас Mac с OS X, вы можете использовать TextEdit . Вы знаете, как их исправить?
На ПК откройте Пуск> Программы> Стандартные> Блокнот
На Mac откройте Finder> Приложения> TextEdit
исходная подсказка: Пользователям Mac, выбравшим путь TextEdit, потребуется изменить некоторые настройки, чтобы приложение правильно сохраняло файлы.В настройках в разделе «Формат» выберите «Обычный текст». Затем в разделе «Открыть и сохранить» установите флажок «Игнорировать команды отформатированного текста в файлах HTML».
Кроме этого, вам нужен интернет-браузер, который у вас уже есть, потому что вы читаете это в одном. Однако имейте в виду, что, вероятно, лучше всего иметь копию каждого из популярных браузеров, установленных в вашей системе. Вы, вероятно, остановитесь на одном, который будет использоваться в качестве основного браузера, но очень полезно иметь другие, поскольку вы можете проверить, как ваш сайт выглядит в каждом браузере (поскольку иногда страницы будут выглядеть по-разному), и убедиться, что он работает, это важно.
Редактирование изображений — вот где бывает сложно. У большинства людей не будет редактора изображений, который мог бы сохранять в двух графических форматах Интернета. Microsoft Paint, поставляемый с Windows, может сохранять файлы в формате .gif и .jpg, хотя для начала это не очень хороший редактор. Лучше всего будет получить 30-дневную пробную версию чего-то вроде Photoshop. Вы также можете использовать »GIMP, бесплатный редактор изображений в стиле Photoshop, если вы можете с этим мириться.
У меня есть другие варианты?
Ну конечно.Все зависит от того, что вы установили на свой компьютер. Распространенными программами, которые могут быть у вас установлены, являются Microsoft FrontPage, FrontPage Express или Microsoft Word. Эти редакторы являются редакторами WYSIWYG, то есть вы следите за своей страницей во время ее оформления. Однако эти три программы генерируют действительно ужасный HTML-код, и я, , настоятельно рекомендую, , не использовать их, так как код беспорядочный и плохо работает во многих браузерах.
Мой совет прост: начать с текстового редактора .В первую неделю это может быть тяжелее, но вы узнаете гораздо больше и будете иметь более четкое понимание кода . Если вы выберете простой вариант с FrontPage или что-то еще, вы будете выводить неаккуратный HTML и мало узнаете, как проектировать и структурировать страницы. Хуже того, как только вы обнаружите ошибку в макете, которую ваш редактор не может исправить автоматически, вы не сможете войти в код и исправить ее самостоятельно.
После того, как вы какое-то время поработали с Блокнотом или ему подобным и освоились со своими знаниями HTML, вы можете позволить себе использовать редакторы, которые выполняют большую часть тяжелой работы за вас.Текстовые редакторы с поддержкой , такие как Notepad2 (ПК) или TextMate (Mac), отлично подходят для экономии вашего времени, если вы точно знаете, что делаете. Постарайтесь как можно больше держаться подальше от графических (WYSIWYG) редакторов, поскольку, если вам не нужно очень быстро спроектировать сайт, страница с ручным кодированием всегда будет лучше, чем автоматически созданная. Care достаточно, чтобы тратить время на работу над своим сайтом.
В идеальном мире …
В идеальном мире у всех нас было бы несколько тысяч, которые можно было бы потратить на модное программное обеспечение, чтобы получить наилучшие результаты с минимальными усилиями.В некоторых областях вы получаете то, за что платите в программном обеспечении, но есть много очень хороших программ, которые вы можете получить сейчас, которые являются дешевыми или даже бесплатными.
Тем не менее, если вы чувствуете, что вам пригодится более продвинутый редактор HTML, вы можете прочитать нашу страницу обзоров программного обеспечения, чтобы получить некоторую информацию для загрузки.
Что мне использовать?
Мой собственный выбор программного обеспечения читается таким образом. Когда я использую Windows, я использую следующие программы:
- Notepad ++: мощный текстовый редактор для ПК.Бесплатный и открытый исходный код.
- PaintShop Pro: действительно отличный редактор изображений. Это условно-бесплатная программа, поэтому через некоторое время за нее придется заплатить. Вы также получаете магазин анимации для создания GIF-анимации.
- FileZilla: после того, как ваш сайт будет построен, вам необходимо отправить его по FTP в Интернет. FileZilla — это бесплатная программа для этого.
Когда я использую свой Mac, я использую:
- TextMate — потрясающий текстовый редактор, который может подсвечивать синтаксис для десятков распространенных языков разметки и программирования.
- Transmit — моя любимая программа FTP на Mac.
Для Mac существует множество отличных программ с открытым исходным кодом. Итак, вы видите, что с небольшим скачиванием вы можете собрать коллекцию отличного программного обеспечения для разработки, в основном бесплатно. Вот несколько полных обзоров этих программ.
9 лучших бесплатных редакторов HTML для веб-разработчиков (Windows Edition)
Бесплатные редакторы HTML для Windows для веб-разработчиков
- Phase 5
- Блокнот программиста
- SynWrite
- PlainEdit.NET
- Notepad ++
- jEdit
- Sublime Text 2 — Швейцарский армейский нож
- Кронштейны
- Aptana Studio 3
Если вы хотите разработать веб-сайт, вам понадобится редактор HTML. Конечно, вы можете использовать Блокнот Windows для создания веб-сайта, но это вряд ли будет удобно, комфортно или красиво, если на то пошло. Важно отметить, что хороший редактор HTML должен очень хорошо выполнять две вещи: подсветку синтаксиса (окраску кода) и автозаполнение. Естественно, приветствуются дополнительные функции: например, выбор тем, которые не только соответствуют вашему вкусу, но также повышают вашу продуктивность и снижают усталость от длительных циклов программирования.Итак, давайте рассмотрим девять лучших бесплатных редакторов HTML для Windows.
1. Этап 5
Phase 5 — широко известный редактор, который постоянно обновляется с 1998 года.
Некоторые функции Phase5 включают управление проектами, завершение тегов, встроенную программу просмотра изображений, отладчик синтаксиса, поддержку специальных символов, помощь с отступами, поиск и замену, а также настраиваемые меню и шаблоны.
Phase 5 поддерживает популярные форматы, такие как PHP, Javascript, HTML, VBScript, Java и Pearl.Файловый менеджер позволяет быстро переключаться между документами. Вы можете редактировать несколько документов одновременно и многое другое.
Phase 5 работает в Windows 7 и 8, Vista, XP, 2000, 98 32/64 бит и серверных версиях.
Ссылка на сайт
2. Блокнот программиста
Programmer’s Notepad предлагает современный интерфейс с двумя темами: одна яркая, а другая темная, как показано на рисунке. Помимо выделения синтаксиса, редактор может похвастаться текстовыми клипами (фрагментами кода), сворачиванием кода (выборочное скрытие / отображение кода) и может быть точно адаптирован к вашим личным потребностям с помощью сценариев Python и надстроек.
Ссылка на сайт
3. SynWrite
SynWrite — редактор с широким набором функций. Идея SynWrite состоит в том, чтобы сконцентрировать все хорошее, что есть в других редакторах, в одном бесплатном продукте, и список функций читается соответственно. В редактор можно добавлять плагины, написанные на Python. Помимо типичных функций, таких как сворачивание кода и автозаполнение, SynWrite также позволяет редактировать с несколькими картами (см. Анимацию):
Эта функция позволяет сэкономить время.Более того, SynWrite поддерживает Emmet (ранее Zen Coding).
Ссылка на сайт
4. PlainEdit.NET
PlainEdit может открывать несколько файлов на вкладках, также может быть расширен с помощью плагинов и предоставляет множество функций, включая настраиваемые шаблоны. Пользователи могут быстро и легко вставлять фрагменты (шаблоны, фрагменты кода или другой текст) с боковой панели. Более того, вы можете искать и заменять текст регулярными выражениями даже в документах, которые в данный момент не открыты.Стоит отметить, что PlainEdit можно запускать даже с USB-накопителя.
Ссылка на сайт
5. Блокнот ++
Notepad ++ — это что-то вроде классики. Он появился, когда редактор, с которым поставлялась Windows, довольно долго не работал и не предлагал важных функций.
Notepad ++ предлагает интерфейс вкладок, автозаполнение и отличную подсветку кода. Запись макросов автоматизирует часто используемые команды. Интерфейс можно настроить в соответствии с вашими потребностями, и в вашем распоряжении множество плагинов, расширяющих набор функций.
Ссылка на сайт
6. jEdit
jEdit может открывать, редактировать и соответственно выделять синтаксис практически в любом файле. Открытие нескольких файлов значительно упрощает жизнь. Любые недостающие функции можно восполнить с помощью плагинов.
Это не означает, что jEdit экономит на функциях. По умолчанию jEdit включает в себя такие ключевые функции, как сворачивание кода, маркировка связанных элементов и тегов, файловый менеджер и хорошая функция поиска и замены. Кроме того, возможность настраивать и расширять редактор делает jEdit достойным конкурентом среди аналогов.
Ссылка на сайт
Кросс-платформенные опции
Следующие опции доступны для нескольких платформ, и каждая из них убедительна сама по себе. Независимо от того, используете ли вы Linux, Mac OS или Windows, вы можете выбрать один из трех отличных редакторов.
7. Sublime Text 2 — Швейцарский армейский нож
Ни один другой HTML-редактор не может сравниться с Sublime Text 2. Он вызвал немедленную похвалу от упавших в обморок профессиональных веб-разработчиков. Он глубоко настраивается с помощью расширений и файлов JSON.Трудно представить себе какую-либо функциональность, недоступную для Sublime Text.
С помощью Package Control загрузка и установка расширений выполняется очень просто. Поскольку редактор получил такое широкое распространение, существует обширная библиотека плагинов, даже в дополнение к тем, которые предлагаются на веб-сайте разработчика.
Sublime Text 2 отличается обширной документацией, как официальной, так и неофициальной. Учебники по Sublime Text 2 можно найти повсюду, что значительно снижает время обучения.
Sublime Text 2 не является бесплатным. Его можно скачать и оценить бесплатно без ограничений, но если вам это нравится, лицензия за 70 долларов — очень справедливое вложение.
Взгляд на Sublime Text 2
Ссылка на сайт
8. Кронштейны
Brackets — это современный редактор с открытым исходным кодом и несколькими интересными функциями. Он работает с Adobe Creative Cloud Extract (предварительная версия) для чтения данных дизайна, таких как цвета, шрифты, градиенты и т. Д., Непосредственно из файла PSD и преобразования их в CSS.Он также может извлекать слои как изображения, использовать информацию из PSD для определения переменных препроцессора и легко получать размеры между объектами. Все это возможно, даже не выходя из редактора.
Примечание. Adobe Creative Cloud — платная услуга. Extract (его бесплатная предварительная версия) может быть установлен непосредственно вместе с Brackets.
Расширения — еще один большой плюс для Brackets, который можно использовать для адаптации редактора к потребностям пользователя. Новые расширения выпускаются каждые три-четыре недели.Также заслуживает упоминания надежная поддержка препроцессоров.
Такие функции, как Live Preview и Quick Edit, можно использовать с файлами LESS и SCSS для оптимизации вашей работы. Вместе с правильными расширениями и Adobe Creative Cloud Extract, Brackets может охватить все профессиональные основы.
Посмотрите на кронштейны:
Ссылка на сайт
9. Aptana Studio 3
Текущая версия Aptana Studio (версия 3) — одна из самых известных и наиболее полных IDE для Windows, Mac и Linux.В версии 3 разработчики хотели устранить одно из самых слабых мест Aptana Studio: нестабильную производительность.
Самыми сильными сторонами редактора являются его настраиваемость, интеграция с Git и встроенный терминал. Aptana Studio 3 поддерживает новейшие веб-стандарты, такие как HTML5 и CSS3. Он предлагает интегрированный отладчик для Ruby и JavaScript.
Ссылка на сайт
Решили не кодировать? Взгляните на Mobirise
Если вы только что наткнулись на эту статью, чтобы найти редакторы HTML, которые забирают у вас часть кодирования, вы уже обнаружите, что это неправильное место.Чтобы не потерять, уходя полностью разочарованным, хочу посоветовать вам взглянуть на Mobirise. Mobirise — это тоже устанавливаемый редактор. Отличие от других, упомянутых здесь, заключается в том, что он не позволяет вам возиться с кодом. Вместо этого он полностью удерживает вас от этого. Мы написали полноценную статью о Mobirise, и я настоятельно рекомендую вам ознакомиться с ней.
Mobirise доступен для Windows и macOS и поставляется совершенно бесплатно. Если вам нужен максимально быстрый и полностью адаптивный веб-сайт, откажитесь от редакторов кода и перейдите на Mobirise.
Заключение
Существует широкий спектр редакторов HTML для Windows, но только некоторые из них. Для не ежедневного использования есть Notepad ++. Однако для повседневного профессионального использования Notepad ++ будет недостаточно. С этой целью есть лучшие варианты, такие как Sublime Text 2, которые можно настроить в соответствии с потребностями пользователя. Поклонники редакторов под ключ могут предпочесть Aptana, SynWrite или Programmer’s Notepad. Какой вы выберете?
Пользователи Mac, у нас есть статья о редакторах HTML и для вас! Найдите здесь.
Ссылки по теме:
(dpe)
Эта статья изначально опубликована 20 января 2015 г. и обновлена 9 декабря 2020 г.
Лучшие бесплатные и расширенные редакторы HTML в 2021 году — Mac, Windows и Linux
Редакторы HTML — ценные инструменты для любого веб-разработчика или дизайнера веб-сайтов. Эти программы могут помочь веб-разработчикам создать веб-сайт, проверить наличие ошибок и поэкспериментировать с различными текстовыми дизайнами и макетами.Здесь мы составили исчерпывающий список лучших редакторов HTML для Mac, Windows и Linux, поддерживаемых системами в 2021 году.
Эти программы не только популярны, но и хорошо проверены и надежны. Если вы ищете современную и хорошо продуманную программу редактирования HTML (платную или бесплатную), читайте дальше.
Что такое редактор HTML?Редактор HTML — это программа для редактирования кода, которая позволяет писать HTML (язык разметки гипертекста). Некоторые даже позволяют просматривать результаты в режиме реального времени.Функция предварительного просмотра некоторых редакторов HTML помогает «проверить» код, гарантируя, что он будет работать при загрузке на сайт.
Редакторы HTML созданы специально для работы с HTML, но некоторые программы многофункциональны. Эти текстовые редакторы позволяют экспериментировать с различными макетами сайтов и веб-дизайнами. Они также позволяют исправлять ошибки и проверять свою работу до того, как сайт будет запущен.
Существует два основных типа редакторов HTML:
- Текстовые редакторы HTML
- WYSIWYG («То, что вы видите, то и получаете») Редакторы HTML
Текстовые редакторы HTML — это базовые программы, предназначенные для написания HTML, которые часто проверяют наличие ошибок по ходу работы.Эти программы полезны для базовых проектов кодирования и простого редактирования HTML. Бесплатные текстовые редакторы HTML доступны в Интернете и для загрузки во всех основных операционных системах. Многие из этих программ являются универсальными и могут использоваться на нескольких языках.
Обычные текстовые редакторы требуют, чтобы пользователи писали весь HTML-код вручную. Пользователям необходимо вручную усовершенствовать каждый синтаксис и следить за формой страницы методом проб и ошибок. Текстовые редакторы без функции WYSIWYG полезны для изучения HTML, но во многих ситуациях отнимают много времени.
WYSIWYG («Что видишь, то и получаешь») HTML-редакторыПрограммы WYSIWYG («Что видишь, то и получаешь») для HTML более продвинуты, чем стандартные текстовые редакторы. Эти программы являются «промежуточным звеном» между мгновенным построением шаблонов (например, WordPress) и написанием кода с нуля.
Редакторы WYSIWYG позволяют пользователям писать код, а также редактировать его с самой страницы по частям. Пользователи вставляют элементы (например, абзацы и заголовки), и программа автоматически генерирует HTML-код.
Редакторы WYSIWYG экономят время и позволяют быстро изменять дизайн и макет. Редакторы WYSIWYG особенно полезны для создания или обновления макета сайта, поскольку с ними легко поиграть с разными дизайнами.
23 лучших редактора HTMLСегодня доступны сотни редакторов HTML, каждый из которых обладает различными функциями и возможностями. Однако некоторые программы лучше других, обеспечивая большую ценность и функциональность. Важно быть в курсе последних событий в сфере высоких технологий, поэтому каждому разработчику необходим доступ к современному редактору HTML.
14 лучших бесплатных редакторов HTML
Вот 14 лучших бесплатных редакторов HTML на 2021 год:
- Atom
- Sublime
- Brackets
- GNU Emacs
- Visual Studio Code
- BBEdit
- Komodo Edit
- NetBeans
- Bluefish
- TextMate
- Eclipse
- BlueGriffon
- Notepad ++
- Light Table
Atom — это современная программа для редактирования кода IDE и HTML для Windows, Mac и Linux.Эта программа имеет множество функций, включая совместимость с другими языками веб-разработки. Этот бесплатный кросс-платформенный HTML-редактор с открытым исходным кодом позволяет пользователям обмениваться проектами между операционными системами и упрощает совместную работу через подключение к Github.
Этот расширенный текстовый редактор имеет множество функций, которые обычно ограничиваются программами кодирования высокого уровня. Atom позволяет разработчикам получать доступ к многочисленным пакетам с открытым исходным кодом в Интернете, что может значительно сократить время проекта.
Atom — один из лучших многофункциональных редакторов HTML для Linux, Mac и Windows. Программа объединяет несколько языков программирования, включая JavaScript, Node.js и CSS. Atom позволяет пользователям редактировать сложный код веб-сайта в одном месте, создавая идеальную среду для программистов.
Sublime TextSublime Text — это загружаемый текстовый редактор HTML для Windows, Mac и Linux. Этот кроссплатформенный инструмент имеет расширенные функциональные возможности, включая собственную палитру команд и подсветку синтаксиса.
Одной из ключевых функций Sublime Text является «GOTO Anything» и «GOTO Definitions». Эти функции позволяют легко найти и заменить код в большом проекте кодирования или веб-контента. Sublime Text также включает уникальную функцию работы с несколькими проектами, которая позволяет пользователям легко переключаться между несколькими проектами.
Программа редактирования Sublime HTML — одна из лучших, доступных для загрузки, и содержит множество практических функций, которые делают разметку более простой и точной. Программа была разработана собственными силами и включает уникальные возможности, которые часто недоступны в другом программном обеспечении.Хотя полнофункциональная программа является платной, у нее есть бесплатная версия, которую многие регулярно используют.
BracketsBrackets — это надежный редактор с множеством практических функций, но без лишних дополнений, затрудняющих взаимодействие с пользователем. В этой программе есть самое необходимое, а также полезные инструменты, такие как предварительный просмотр в реальном времени. Эти функции делают Brackets идеальным выбором для широкого спектра проектов редактирования текста.
Многие разработчики предпочитают функции предварительного просмотра в реальном времени, например, предлагаемые Brackets.В результате изменение стиля или макета веб-страницы происходит в интерактивном режиме. Это позволяет пользователям экспериментировать с несколькими дизайнами перед тем, как применить текст на своем сайте.
Brackets — это программа с открытым исходным кодом, которую предпочитают многие программисты. Он доступен для пользователей Mac, Windows и Linux и предлагает приятный и функциональный интерфейс для редактирования текста. Этот текстовый редактор HTML премиум-класса доступен бесплатно.
GNU Emacs
GNU Emacs — популярный редактор HTML для Linux в реальном времени.Он работает на нескольких платформах, включая Windows, macOS, Linux и даже BSD. Это совершенно бесплатно, с полной поддержкой Unicode, поддерживая любой шрифт от тайского до иврита. Он также имеет подсветку синтаксиса с учетом содержимого, настраиваемый интерфейс Lisp, возможность расширения до полноценной среды IDE и встроенный календарь.
Главной особенностью Emacs является его расширяемость и способность настраивать и автоматизировать вашу работу. Интерфейс на основе Лиспа обеспечивает потрясающий контроль над программным обеспечением.Он также имеет открытый канал для написания расширений и инструментов, позволяющих делать все, от автозаполнения кода до игры в тетрис.
Visual Studio CodeVisual Studio Code — это расширенный инструмент редактирования нескольких кодов, который имеет ряд ценных функций. Программа включает интеллектуальную подсветку синтаксиса, а также интеллектуальное автозаполнение с адаптивными ответами.
Visual Studio Code — это многоязычная и многоплатформенная программа. Он работает с HTML, Python и другими распространенными языками программирования.Кроме того, код Visual Studio поставляется со встроенным Git, что обеспечивает простоту команд и совместимость с поставщиком SCM.
Бесплатная программа совместима с Microsoft Azure для упрощения развертывания, и доступны многочисленные расширения. Благодаря обширному списку функций и настроек Visual Studio Code является одним из лучших редакторов HTML для Linux, Windows и Mac.
BBEditBBEdit (Bare Bones Edit) — отмеченный наградами инструмент для редактирования кода, разработанный для пользователей Mac OS X.Программа доступна бесплатно, но полная версия стоит 49,99 долларов США для индивидуального использования. BBEdit предлагает мощные инструменты интеграции проектов, а также целый ряд других полезных функций.
BBEdit — это профессиональный инструмент, созданный для опытных программистов и веб-разработчиков. Тем не менее, новички могут многое получить от инструмента с такой гибкостью и функциональностью. Инструмент редактирования BBEdit работает с любым текстом и особенно полезен для разработки веб-страниц на основе HTML.
Komodo EditKomodo Edit от ActiveState — это многоязычный текстовый редактор, предназначенный для функциональности.Этот надежный инструмент для редактирования текста оснащен множеством расширенных функций, включая автозаполнение, предварительный просмотр в реальном времени, мастер проекта, инструменты отладки и многое другое.
Komodo Edit — один из лучших бесплатных редакторов WYSIWYG HTML. Он включает в себя несколько полезных руководств, возможности визуальной отладки и другие функции, которые делают его действительно продвинутым инструментом редактирования HTML. Komodo Edit доступен для Mac, Windows и Linux.
NetBeansNetBeans от Apache предоставляет мощный инструмент редактирования кода, предназначенный для HTML5 и множества других языков.Бесплатный инструмент NetBeans содержит шаблоны, функции выделения, мастера и другие инструменты редактирования HTML. Программа доступна для Mac, Windows, Linux и BSD.
BluefishBluefish — это продвинутый инструмент для редактирования кода, разработанный для опытных программистов и веб-разработчиков. Бесплатная программа предлагает функции редактирования HTML, но также работает с XHTML, CSS и множеством других языков программирования. Bluefish предлагает инструменты управления проектами, автозаполнение, автоматический поиск тегов и многое другое.
TextMateTextMate — это мощный инструмент для редактирования кода для операционных систем Mac OS X. Бесплатная программа включает в себя все стандартные инструменты, которые вы ожидаете, в дополнение к мощной функции поиска, пакетам, фрагментам и функциям контроля версий. TextMate также поддерживает предварительный просмотр HTML-кода в стиле WYSIWYG и другие полезные функции.
EclipseEclipse IDE, или интегрированная среда разработки, является бесплатным текстовым редактором и ресурсом разработки для программистов.Программа предоставляет целый ряд полезных функций, таких как облачное хранилище, инструменты моделирования и построители графического интерфейса. Пользователи Eclipse могут просматривать десятки пакетов и настраивать редактор в соответствии со своими потребностями.
BlueGriffonBlueGriffon — удобный и продвинутый редактор HTML с множеством функций. BlueGriffon разделяет свой движок рендеринга с Firefox и уходит своими корнями в Netscape. Благодаря своей функциональности BlueGriffon является одним из лучших бесплатных редакторов WYSIWYG HTML, доступных сегодня.
Notepad ++Notepad ++ — это бесплатный, функциональный и серьезный текстовый редактор HTML для Windows. Исходный код программы — C ++, и он основан на компоненте редактирования Scintilla. Notepad ++ был разработан как высокотехнологичная замена Microsoft Notepad, сохранив простоту исходной программы. Notepad ++ — отличный базовый инструмент для редактирования текста, и он доступен бесплатно.
Light TableLight Table — это бесплатный высокотехнологичный инструмент для редактирования кода, доступный для нескольких платформ.В нем множество функций, включая обратную связь в реальном времени, простую отладку и неограниченные возможности встраивания мультимедиа. Light Table имеет цельный пользовательский интерфейс, упрощающий навигацию и эффективный в работе.
4
Лучшие HTML-редакторы премиум-классаТрудно превзойти функциональность сегодняшних бесплатно загружаемых HTML-редакторов. Однако несколько программ сделали именно это; они предлагают дополнительный уровень полезности, который часто стоит своих денег.
Мы составили список лучших HTML-редакторов премиум-класса на 2021 год:
- Adobe Dreamweaver
- CoffeeCup HTML Editor
- Coda
- UltraEdit
Adobe Dreamweaver — многофункциональный инструмент веб-разработки с возможностью редактирования HTML и CSS.Этот расширенный инструмент предлагает ряд необычных функций, таких как подключение к Creative Cloud. Это упрощает работу над проектом на разных устройствах и доступ к ресурсам из других источников.
Dreamweaver предлагает инструменты динамического отображения для настольных и мобильных устройств, а также возможности редактирования в реальном времени WYSIWYG. Как и большинство продуктов Adobe, Dreamweaver имеет современный и простой в навигации пользовательский интерфейс. Adobe включила встроенную поддержку Git, что сделало Dreamweaver фаворитом разработчиков, использующих этот инструмент.
Доступна бесплатная пробная версия Dreamweaver, и Adobe предлагает варианты ежемесячной оплаты, чтобы сделать ее более доступной. Лицензия на использование программы доступна с помесячной, ежегодной или предоплатой.
CoffeeCup HTML EditorCoffeeCup HTML Editor — это надежный инструмент WYSIWYG, который позволяет пользователям легко создавать и настраивать код веб-сайтов. Этот мощный инструмент имеет возможности редактирования HTML и CSS. Кроме того, CoffeeCup включает интерактивный предварительный просмотр, который позволяет пользователям настраивать атрибуты на странице, а не только в коде.В совокупности эти функции делают редактор HTML CoffeeCup выгодным вложением.
По состоянию на 2021 год загрузка этого инструмента стоит 29 долларов. По цене этот инструмент включает мощные функции, такие как предварительный просмотр в реальном времени и функция WYSIWYG, а также несколько инструментов прямой публикации. CoffeeCup также предлагает бесплатную пробную версию и несколько пакетов адаптивного дизайна для увеличения функциональности.
CodaCoda — это инструмент веб-разработки премиум-класса, который помогает пользователям организовать весь код своего сайта и управлять им.Код поддерживает индексирование на уровне всего сайта и автозаполнение, что упрощает управление классами и функциями в рамках всего проекта.
Пользовательский интерфейс Coda получил высокую оценку в Интернете, и разработчики могут многое получить от этой программы. Кроме того, Coda выводит живое редактирование на новый уровень — пользователи могут редактировать CSS в реальном времени, и все это из окна программы. Coda также поддерживает прямую публикацию, что упрощает обновление сайта непосредственно из самого программного обеспечения.
UltraEditUltraEdit — это мощная и удобная программа для редактирования HTML, занявшая первое место в рейтинге лучших текстовых редакторов CNET.UltraEdit поддерживает совместимость с Github Flavored Markdown, предварительный просмотр и редактирование в реальном времени, темы и многое другое. UltraEdit также позволяет редактировать FTP, SSH и Telnet. Это упрощает взаимодействие с серверами и работу с небольшими участками кода.
4
Лучшие онлайн-редакторы HTMLИногда HTML-проекты являются срочными или их просто недостаточно, чтобы загрузить программу. Сегодня существует множество веб-редакторов HTML, которые предлагают множество полезных функций и отлично справляются со своей работой.Вот лучшие онлайн-редакторы HTML, доступные в 2021 году.
- Codepen
- Liveweave
- JSBin
- JSFiddle
Codepen — это онлайн-редактор HTML с множеством дополнительных функций. Codepen предлагает редактор форматированного текста вместе с другими полезными инструментами разработки интерфейса. Для начинающих программистов Codepen предлагает «режим профессора», который включает полезные советы и информацию по кодированию.
Этот бесплатный онлайн-инструмент позволяет пользователям редактировать и тестировать HTML, CSS и JS прямо в веб-браузере.Codepen позволяет быстро приступить к программированию и тестировать скрипты по мере продвижения. Доступ к редактору бесплатный, но Codepen также предлагает версию Pro с дополнительными расширенными функциями.
LiveweaveLiveweave — это функциональная и простая в использовании программа для редактирования HTML, JavaScript и CSS. Он бесплатный и содержит множество шаблонов, чтобы упростить работу. Liveweave идеально подходит для редактирования кода, отработки HTML или просто опробования новых идей. Liveweave позволяет пользователям загружать свои достижения в любое время.
JSBinJSBin — это текстовый редактор Pastebin для HTML, JavaScript и CSS. Веб-программа редактирования позволяет выполнять совместную отладку и редактировать текст. Пользовательский интерфейс JSBin простой, но очень функциональный и включает все основные инструменты редактирования, ожидаемые в 2021 году. Программа бесплатна, но доступна профессиональная версия для увеличения функциональности.
JSFiddleJSFiddle, как и JSBin, представляет собой платформу для совместного редактирования кода. Он позволяет пользователям создавать и публиковать HTML, JavaScript и другие проекты веб-разработки.JSFiddle бесплатен и прост в использовании, он популярен среди презентаций Github и Stack Overflow или отладки проектов. JSFiddle бесплатен и доступен в Интернете, и это отличное место для работы над сайтом или экспериментов с кодом.
Какой редактор HTML лучше всего подходит для вас?Выбор лучшего редактора HTML может оказаться сложной задачей, но у нас есть несколько советов. В зависимости от того, какой у вас опыт программирования, стоит рассмотреть каждую перечисленную нами программу. С некоторыми проектами хорошо справляется простой текстовый редактор HTML без излишеств.
Для больших проектов с большим количеством кода (или для новичков, которым необходимо выполнить работу) трудно спорить с программой WYSIWYG. Эти текстовые редакторы позволяют легко изменять макет сайта, не беспокоясь о синтаксисе и не тратя слишком много времени на кодирование.
Для других проектов требуются расширенные инструменты, особенно при работе над популярным или посещаемым веб-сайтом. Вот тогда-то и проявляется ценность премиальных инструментов редактирования HTML, поскольку они обеспечивают высокоуровневую функциональность и инструменты редактирования.
Что искать в редакторе HTML ? Редакторы HTML для практикиДля новичков, которые хотят изучить HTML, простой текстовый редактор часто оказывается хорошим выбором. В этих программах нет сбивающих с толку функций — вы набираете код, и редактор показывает, работает ли он. Эти инструменты позволяют новым разработчикам изучать язык внутри и снаружи, поэтому им не нужно бесконечно полагаться на программы с перетаскиванием.
HTML-редакторы для небольших проектовБазовые инструменты редактирования текста также отлично подходят для небольших проектов, но они могут не работать, когда задействованы JavaScript и CSS.Если простого инструмента недостаточно, подумайте о переходе к программе среднего уровня с большим количеством функций. Например, редактирование на странице WYSIWYG (What You See Is What You Get). Большинство из этих программ доступны в Интернете или бесплатно для загрузки.
HTML-редакторы для крупных проектов или существующих сайтовИнструменты редактирования текста премиум-класса являются ценным активом для крупномасштабных проектов и существующих сайтов. Они позволяют легко исправлять небольшие фрагменты в массивной кодовой базе. Кроме того, они часто позволяют редактировать CSS и JavaScript и публиковать обновления прямо на сайте.Инструменты премиум-класса предлагают функциональность, необходимую для современного крупномасштабного проекта.
Универсальные инструменты редактирования HTMLНелегко выбрать один надежный универсальный инструмент редактирования HTML, поскольку сегодня на рынке доступно очень много функций. Оцените свои потребности в редактировании HTML и выберите программу, которая предлагает функции, которые, по вашему мнению, актуальны. Если вы не можете решить, загрузите несколько программ и посмотрите, какая из них работает лучше всего. Все в этом списке (включая платные инструменты) поставляется с бесплатной пробной версией, поэтому нет причин не тестировать более одного.
17 простых примеров кода HTML, которые можно выучить за 10 минут
Несмотря на то, что современные веб-сайты обычно создаются с удобными интерфейсами, полезно знать некоторые основы HTML. Если вы знаете следующие 17 примеров тегов HTML (и несколько дополнительных), вы сможете создать базовую веб-страницу с нуля или настроить код, созданный таким приложением, как WordPress.
Мы предоставили примеры кода HTML с выводом для большинства тегов.Если вы хотите увидеть их в действии, загрузите образец HTML-файла в конце статьи. Вы можете поиграть с ним в текстовом редакторе и загрузить в браузере, чтобы увидеть, что делают ваши изменения.
1.
Этот тег понадобится вам в начале каждого создаваемого HTML-документа.Это гарантирует, что браузер знает, что он читает HTML, и ожидает последней версии HTML5.
Хотя на самом деле это не HTML-тег, его все же полезно знать.
2.
Это еще один тег, который сообщает браузеру, что он читает HTML.Тег идет сразу после тега DOCTYPE, и вы закрываете его тегом прямо в конце файла. Все остальное в вашем документе находится между этими тегами.
3.
Тег
начинает раздел заголовка вашего файла.То, что здесь находится, не отображается на вашей веб-странице. Вместо этого он содержит метаданные для поисковых систем и информацию для вашего браузера.Для базовых страниц тег
будет содержать ваш заголовок, вот и все.Но есть еще несколько вещей, которые вы можете включить, о которых мы скоро поговорим.4.
Это имя будет отображаться как заголовок вкладки при ее открытии в браузере.
Как и тег заголовка, метаданные помещаются в область заголовка вашей страницы.Метаданные в основном используются поисковыми системами и представляют собой информацию о том, что находится на вашей странице. Есть несколько различных мета-полей, но это одни из наиболее часто используемых:
- description — Основное описание вашей страницы.
- ключевых слов — Подборка ключевых слов, применимых к вашей странице.
- автор — Автор вашей страницы.
- viewport — Тег для того, чтобы ваша страница хорошо выглядела на всех устройствах.
Вот пример, который может относиться к этой странице:
Тег «viewport» всегда должен иметь «width = device-width, initial-scale = 1».0 «в качестве содержания, чтобы ваша страница хорошо отображалась на мобильных и настольных устройствах.
6.
После того, как вы закроете раздел заголовка, вы попадете в тело.Вы открываете его с помощью тега
и закрываете с помощью тега . Это идет в самом конце вашего файла, непосредственно перед тегом.Все содержимое вашей веб-страницы находится между этими тегами.Это так просто, как кажется:
Все, что вы хотите, отображается на вашей странице.
7.
Тег
определяет заголовок первого уровня на вашей странице.Обычно это будет заголовок, и в идеале он должен быть только по одному на каждой странице.
определяет заголовки второго уровня, такие как заголовки разделов,
подзаголовки третьего уровня и так далее, вплоть до
.Например, названия тегов в этой статье являются заголовками второго уровня.
Большой и важный заголовок
Немного менее большой заголовок
Подзаголовок
Результат:
Как видите, на каждом уровне они становятся меньше.
8.
Тег абзаца начинает новый абзац.Обычно при этом вставляются два разрыва строки.
Посмотрите, например, на разрыв между предыдущей и этой строкой.Вот что будет делать тег
.
Ваш первый абзац.
Ваш второй абзац.
Результат:
Ваш первый абзац.
Ваш второй абзац.
Вы также можете использовать стили CSS в своих тегах абзацев, например, тот, который изменяет размер текста:
Текст крупнее на 20%
Результат:
Текст увеличен на 20%
Чтобы узнать, как использовать CSS для стилизации текста, ознакомьтесь с этими руководствами по HTML и CSS.
9.
Тег разрыва строки вставляет одинарный разрыв строки:
Первая строка.
Вторая линия (близкая к первой).
Результат:
Первая линия.
Вторая линия (близкая к первой).
Аналогичным образом работает тег
.Таким образом на вашей странице будет нарисована горизонтальная линия, что удобно для разделения частей текста.
10.
Этот тег определяет важный текст.В общем, значит, будет жирным. Однако можно использовать CSS для другого отображения текста.
Однако вы можете смело использовать для жирного текста.
Очень важные вещи, которые вы хотите сказать. Результат:
Очень важные вещи, которые вы хотите сказать.
Если вы знакомы с тегом для выделения текста жирным шрифтом, вы все равно можете его использовать.Нет никакой гарантии, что он будет продолжать работать в будущих версиях HTML, но пока он работает.
11.
Подобно и , и связаны.Тег определяет выделенный текст, что обычно означает, что он будет выделен курсивом. Опять же, есть вероятность, что CSS по-другому будет отображать выделенный текст.
Выделенная линия. Результат:
подчеркнутая линия.
Тег по-прежнему работает, но, опять же, возможно, что он будет устаревшим в будущих версиях HTML.
12.
Тег , или якорь, позволяет создавать ссылки.Простая ссылка выглядит так:
Перейти к MakeUseOf в новой вкладке Результат:
Перейдите в MakeUseOf в новой вкладке
Атрибут «title» создает всплывающую подсказку.Наведите курсор на ссылку ниже, чтобы увидеть, как это работает:
Наведите указатель мыши на нее, чтобы увидеть подсказку Результат:
Наведите указатель мыши на это, чтобы увидеть подсказку
13.
Если вы хотите встроить изображение на свою страницу, вам нужно будет использовать тег изображения.Обычно вы используете его вместе с атрибутом «src». Это указывает источник изображения, например:

Результат:
Доступны и другие атрибуты, такие как «высота», «ширина» и «альт».»Вот как это может выглядеть:

Как и следовало ожидать, атрибуты «высота» и «ширина» устанавливают высоту и ширину изображения.В общем, рекомендуется установить только один из них, чтобы изображение правильно масштабировалось. Если вы используете оба, вы можете получить растянутое или сжатое изображение.
Тег «alt» сообщает браузеру, какой текст отображать, если изображение не может быть отображено, и его рекомендуется включать в любое изображение.Если у кого-то особенно медленное соединение или старый браузер, они все равно могут понять, что должно быть на вашей странице.
14.
- ), поэтому ваш список будет выглядеть так:
- Первое
- Второе
- Третье
Результат:
- Первым делом
- Вторая вещь
- Третье
В HTML5 вы можете использовать
- для изменения порядка чисел.И вы можете установить начальное значение с помощью атрибута start.
- Первый элемент
- Второй элемент
- Третий элемент
- Первый предмет
- Второй предмет
- Третий пункт
Атрибут «type» позволяет указать браузеру, какой тип символа использовать для элементов списка.Он может быть установлен на «1», «A», «a», «I» или «i», установив отображение списка с указанным символом следующим образом:
15.
Неупорядоченный список намного проще, чем его упорядоченный аналог.Это просто маркированный список.
Результат:
Неупорядоченные списки также имеют атрибуты «тип», и вы можете установить его как «диск», «круг» или «квадрат».»
16.
<таблица>Хотя использование таблиц для форматирования не одобряется, во многих случаях вы захотите использовать строки и столбцы для сегментации информации на своей странице.Чтобы таблица заработала, необходимо несколько тегов. Вот пример HTML-кода:
1-й столбец
2-й столбец
Строка 1, столбец 1
Строка 1, столбец 2
Строка 2, столбец 1
Строка 2, столбец 2
Теги
и
определяют начало и конец таблицы.Тег содержит все содержимое таблицы.Каждая строка таблицы заключена в тег
.Каждая ячейка в каждой строке заключена в теги для заголовков столбцов или теги для данных столбца. Вам понадобится один из них для каждого столбца в каждой строке. Результат:
1-й столбец 2-я колонна Ряд 1, столбец 1 Ряд 1, столбец 2 строка 2, столбец 1 Ряд 2, столбец 2 17.
Когда вы цитируете другой веб-сайт или человека и хотите выделить цитату отдельно от остальной части документа, используйте тег blockquote.Все, что вам нужно сделать, это заключить цитату в открывающий и закрывающий теги цитаты:
Интернет, каким я его представлял, мы еще не видели.Будущее по-прежнему намного больше, чем прошлое.
Результат:
Интернет, каким я его представлял, мы еще не видели.Будущее по-прежнему намного больше, чем прошлое.
Точное используемое форматирование может зависеть от используемого вами браузера или CSS вашего сайта.Но тег остается прежним.
Go Forth и HTML
С этими 17 примерами HTML (и их количество растет) вы сможете создать простой веб-сайт.Чтобы увидеть, как их все соединить, вы можете загрузить наш образец HTML-страницы. Откройте его в браузере, чтобы увидеть, как все это сочетается, или в текстовом редакторе, чтобы увидеть, как именно работает код.
Чтобы получить больше уроков по HTML, попробуйте эти приложения для микрообучения по программированию.
4 альтернативы WhatsApp, которые не передают ваши данные в FacebookИщете приложение для обмена сообщениями, которое не передает данные Facebook? Вот несколько альтернатив WhatsApp, которые стоит попробовать…
Об авторе Энди Беттс (Опубликовано 223 статей)Энди — бывший печатный журналист и редактор журнала, который пишет о технологиях уже 15 лет.За это время он внес вклад в бесчисленное количество публикаций и написал работы по копирайтингу для крупных технологических компаний. Он также предоставил экспертные комментарии для средств массовой информации и организовал панели на отраслевых мероприятиях.
Больше От Энди БеттсаПодпишитесь на нашу рассылку новостей
Подпишитесь на нашу рассылку, чтобы получать технические советы, обзоры, бесплатные электронные книги и эксклюзивные предложения!
Еще один шаг…!
Подтвердите свой адрес электронной почты в только что отправленном вам электронном письме.
Тег упорядоченного списка позволяет создать упорядоченный список.В общем, это означает, что вы получите нумерованный список. Каждому элементу в списке нужен тег элемента списка (

 Одни из них являются редакторами html, другие – редакторами серверных или клиентских скриптов, а третьи – редакторами таблиц css. Все они зачастую визуализируют процесс редактирования, и Вы можете видеть как будет выглядеть тот или иной элемент на Вашем сайте.
Одни из них являются редакторами html, другие – редакторами серверных или клиентских скриптов, а третьи – редакторами таблиц css. Все они зачастую визуализируют процесс редактирования, и Вы можете видеть как будет выглядеть тот или иной элемент на Вашем сайте. Для того чтобы написать в блокноте html-код веб-страницы не нужно никаких дополнительных инструментов – достаточно запустить блокнот, написать в нем html-код и сохранить документ с расширением .html. Однако чтобы писать и редактировать html-код в блокноте, необходимо очень хорошо знать язык html и внимательно следить за написанием кода, так как написание больших объемов кода вручную повышает вероятность возникновения ошибок.
Для того чтобы написать в блокноте html-код веб-страницы не нужно никаких дополнительных инструментов – достаточно запустить блокнот, написать в нем html-код и сохранить документ с расширением .html. Однако чтобы писать и редактировать html-код в блокноте, необходимо очень хорошо знать язык html и внимательно следить за написанием кода, так как написание больших объемов кода вручную повышает вероятность возникновения ошибок.
 Первая – окно с html-кодом, вторая – перечень документов, находящихся на диске пользователя, третья – разнообразные панели инструментов, которые могут настраиваться пользователем на свой вкус. В процесс написания html-кода, HomeSite дает пользователю удобные всплывающие подсказки с перечнем возможных атрибутов для текущего тэга, подсвечивает тэги по определенной цветовой схеме, которую можно изменять, располагает на панели инструментов наиболее часто используемые тэги для ускорения доступа к ним.
Первая – окно с html-кодом, вторая – перечень документов, находящихся на диске пользователя, третья – разнообразные панели инструментов, которые могут настраиваться пользователем на свой вкус. В процесс написания html-кода, HomeSite дает пользователю удобные всплывающие подсказки с перечнем возможных атрибутов для текущего тэга, подсвечивает тэги по определенной цветовой схеме, которую можно изменять, располагает на панели инструментов наиболее часто используемые тэги для ускорения доступа к ним.
 Недостатком же визуальных редакторов является их стоимость – хорошие визуальные html-редакторы платны. К тому же многие визуальные редакторы создают «лишний» код, который «утяжеляет» страницу.
Недостатком же визуальных редакторов является их стоимость – хорошие визуальные html-редакторы платны. К тому же многие визуальные редакторы создают «лишний» код, который «утяжеляет» страницу.