лучшие инструменты для написания кода
Одной из стремительно развивающихся отраслей ИТ-индустрии является веб-программирование.
Наша статья ориентирована, прежде всего, на новичков, которые только начинают делать свои первые шаги в области веб-программирования и ищут наиболее подходящий HTML-редактор для написания кода.
Содержание:
Некоторые из представленных в обзоре редакторов, несмотря на базовую поддержку HTML\CSS, поддерживают возможность работы с более чем 20-ю языками программирования.
Они являются скорее мультифункциональными комбайнами, нежели HTML-редакторами в классическом понимании этого термина.
Важно! По большему счету, для написания HTML-кода достаточно стандартного блокнота Windows (Notepad).
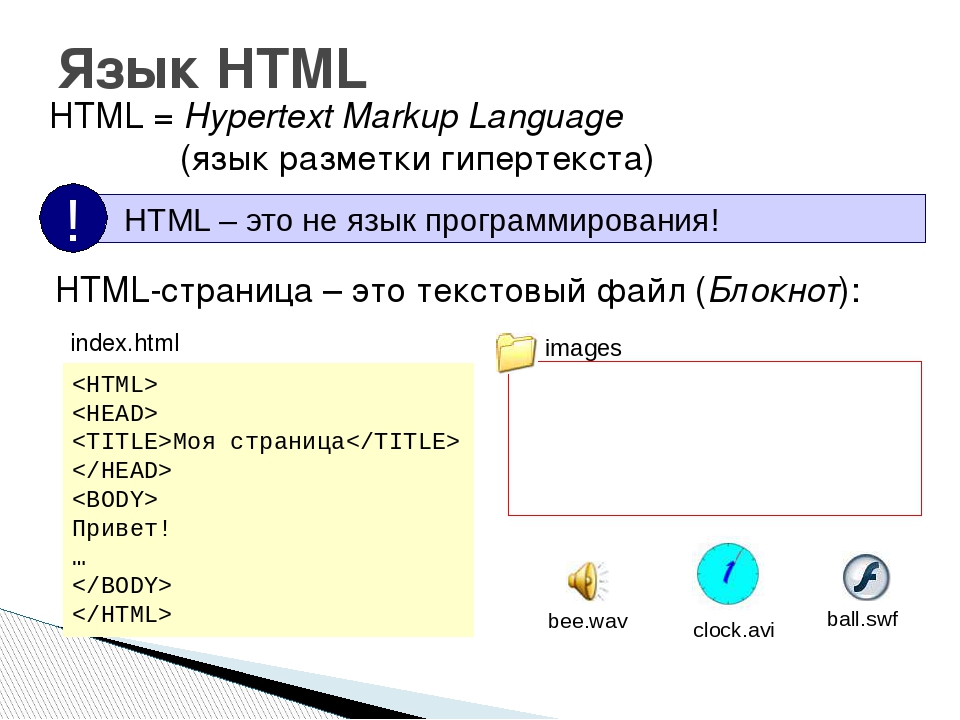
HTML-редактор – программа, с помощью которой можно создавать и изменять HTML-страницы.
По функциональному признаку HTML-редакторы, можно разделить на 2 категории:
Редакторы, которые показывают только исходный код. Данные редакторы появились несколько раньше, чем редакторы второй категории и предлагают более гибкие возможности и более точные результаты.
Редакторы, которые показывают готовую страницу в режиме WYSIWYG (от англ. What You See Is What You Get, «что вы видите, то вы и получаете»).
CKEditor
CKEditor – WYSIWYG – редактор, доступный в платной и бесплатных версиях.
Особенность данного редактора заключается в сравнительно малом размере и отсутствии необходимости установки на стороне клиента.
Программа интегрирована с большинством современных языков – ASP, ASP.Net, Java, JavaScript, Perl, PHP, Python, Ruby и с системами управления содержимым – Drupal, Plone.
Для ознакомления с функционалом утилита существует демо-версия, доступная на официальном сайте в соответствующем разделе.
Краткий алгоритм установки редактора на сайт.
Первое, что необходимо сделать – это скачать последнюю версию (можно здесь), там же можно выбрать одну из версий (минимальная, стандартная, полная) и язык интерфейса.
Распаковываем архив с редактором и загружаем содержимое каталога в корневую директорию сайта или CMS.

К достоинствам программы следует отнести отсутствие платы за утилиту, поддержку русскоязычного интерфейса, довольно широкий функционал, который можно наращивать в зависимости от потребностей разработчика (благодаря использованию плагиновой архитектуры), сохранение чистого HTML-кода.
к содержанию ↑
Rendera
Бесплатный online-редактор, поддерживающий работу с HTML, CSS и JavaScript.
Для работы с редактором нет надобности в регистрации и приступать к написанию кода можно без промедлений.
Спартанский дизайн ресурса предусматривает написание кода в левой колонке, тогда как в правой можно наблюдать за результатами своей работы (после нажатия кнопки Render, выполняется преобразование кода в HTML-страницу), что довольно удобно, т. к. для просмотра результатов нет необходимости в переключении между вкладками.
Раздел «Examples» содержит примеры базовых HTML-конструкций кода поддерживаемых языков программирования.
к содержанию ↑
Dirty Markup
Текстовый веб-редактор для работы с HTML, CSS и JS-кодом, который позволяет написать или сделать хорошо читаемым (форматированным) уже имеющийся код.
Имеет подсветку синтаксиса, что делает его более удобным для работы, нежели стандартный блокнот Windows.
Для упорядочивания кода необходимо вставить его в главное окно сервиса и нажать кнопку «Clean».
к содержанию ↑
Cloud9IdE
Как видно из названия, данный ресурс является интегрированной средой разработки (IDE, от англ. Integrated development environment) созданной по модели облачных вычислений.
Помимо поддержки распространенных HTML, CSS, JavaScript, PHP, Python, Perl, Ruby среда имеет поддержку 20 других языков программирования.
Сервис, прежде всего, ориентирован на командную разработку, в связи с чем имеет одну специфическую особенность — просмотр, редактирование, комментирование и обсуждение кода выполняется непосредственно в браузере, причем все правки и изменения отображаются в режиме реального времени.
Важно! Сервис очень удобный, есть поддержка горячих клавиш, система уведомляет о синтаксических ошибках и имеет красивую подсветку синтаксиса.
В зависимости от задач, разработчику предоставляется возможность выбрать один из тарифных планов.
Также имеется бесплатный тарифный план, рассчитанный на одно рабочее место разработчика.
Данный сервис можно порекомендовать группе программистов, которая по каким-либо причинам на текущий момент не может работать вместе в одном офисе, в этом случае возможности облачной IDE платформы будут по достоинству оценены.
к содержанию ↑
ShiftEdit
Интегрированная среда разработки ShiftEdit является упрощенным аналогом Cloud9IdE, помимо функциональной разницы, также присутствует разница в цене — 6 долларов в месяц.
К основным возможностям среды ShiftEdit следует отнести возможность:
редактирования кода HTML, CSS, JavaScript, PHP, Python, Perl, Ruby;
редактирования документов в режиме online через FTP/SFTP, Dropbox, Google Drive;
совместной работы над проектами;
проверки синтаксиса на лету;
подсветки активной строки, с которой происходит работа;
работы в режиме WYSIWYG редактирования HTML-документов;
Редактор поддерживает:
функции автозаполнения кода;
SSH Key аутентификации;
функции Drag and Drop для загрузки файлов.
В платной версии программы есть возможность ведения неограниченного количества проектов, импорт проектов из Dreamweaver, хронологический откат изменений с возможностью просмотра истории, email-поддержка пользователей ресурса.
Бесплатный редактор HTML, CSS, PHP
HTML-редактор онлайн: лучшие инструменты для написания кода
Основы языка «html» для работы с шаблонами сайтов
Всё всегда начинается с того, что человек должен найти программу, чтобы писать в языке «html». Дальше от него требуется только внимательность и уверенность, он должен полностью отдаться изучению языка программирования, чтобы полностью его понять. В этой статье не понадобится глубокое осмысление текста, так как здесь всё будет написано понятно и просто для новичка.
Основные теги
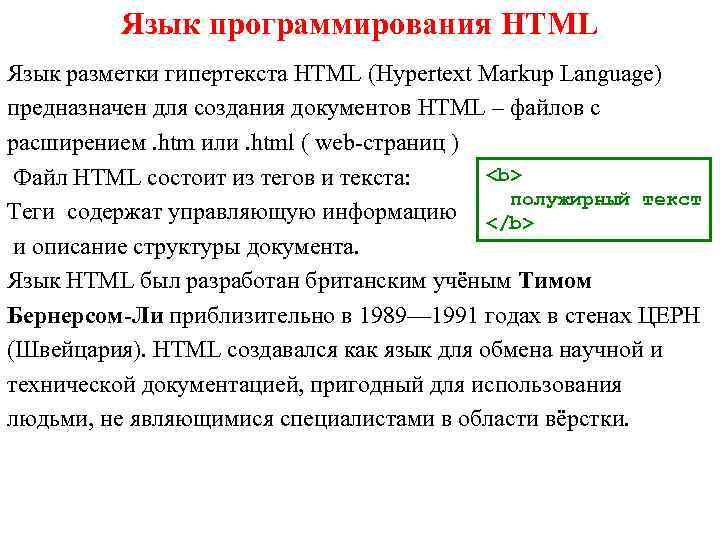
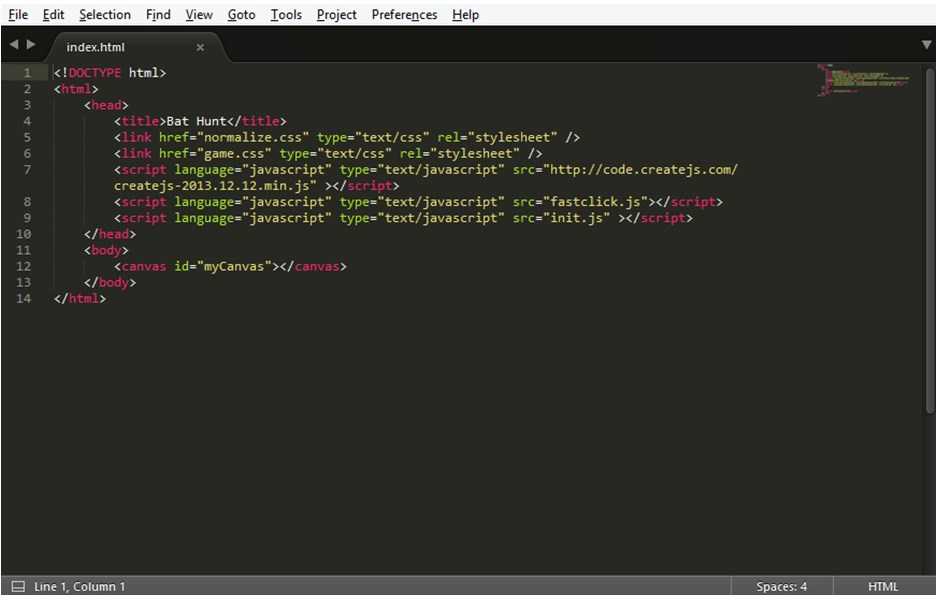
Если человек решился начать писать сайт, то первой его строкой кода будет:»<html>», «<html>» — это огромный контейнер (хранилище), в котором хранится всё для написания сайта. Данный ТЕГ служит для того, чтобы браузер и программа понимали, на каком языке пишется код. Кстати! Чтобы закрыть АБСОЛЮТНО любой тег, просто нужно перейти на следующую строку и написать «/» перед строкой кода, например:»</html>» — с помощью этого нехитрого действия, закрывается любой ТЕГ. В огромном контейнере «<html>» — хранится ещё 2 контейнера, но уже поменьше — это «<head>» и «<body>». Тег «<head>»отвечает за всё, что не видит протзователь и с чем он не может взаимодействовать на интернет странице. Тег «<body>» — в этом теги хранится всё, что видит пользователь и с чем он может взаимодействовать (например ссылки), так же с помощью этого тега можно создать заготовки соц-сети, но об этом позже. Чтобы у сайта было название в теге «<head>» надо написать строку кода «<title>НАЗВАНИЕ САЙТА</title>». Так же в контейнере «<head>» надо написать тег «<meta charset=»UTF-8″>», это пишется, чтобы браузер понимал, в какой кодировке ему представлять текст пользователю и создателю.
Данный ТЕГ служит для того, чтобы браузер и программа понимали, на каком языке пишется код. Кстати! Чтобы закрыть АБСОЛЮТНО любой тег, просто нужно перейти на следующую строку и написать «/» перед строкой кода, например:»</html>» — с помощью этого нехитрого действия, закрывается любой ТЕГ. В огромном контейнере «<html>» — хранится ещё 2 контейнера, но уже поменьше — это «<head>» и «<body>». Тег «<head>»отвечает за всё, что не видит протзователь и с чем он не может взаимодействовать на интернет странице. Тег «<body>» — в этом теги хранится всё, что видит пользователь и с чем он может взаимодействовать (например ссылки), так же с помощью этого тега можно создать заготовки соц-сети, но об этом позже. Чтобы у сайта было название в теге «<head>» надо написать строку кода «<title>НАЗВАНИЕ САЙТА</title>». Так же в контейнере «<head>» надо написать тег «<meta charset=»UTF-8″>», это пишется, чтобы браузер понимал, в какой кодировке ему представлять текст пользователю и создателю. Почему UTF-8? В данный момент, это самая современная кодировка, которую понимают все браузеры. В контейнере «<body>», чтобы написать текст…. надо просто его написать. Но чтобы создать заголовок или ссылку, придётся использовать самые разнообразные строчки кода.
Почему UTF-8? В данный момент, это самая современная кодировка, которую понимают все браузеры. В контейнере «<body>», чтобы написать текст…. надо просто его написать. Но чтобы создать заголовок или ссылку, придётся использовать самые разнообразные строчки кода.
Текст
Чтобы меня текст в ТЕГЕ «<body>» нам понадобятся ещё некоторые, самые разнообразные строки кода. Тег «<h2/2/3/4/5/6>» отвечает за размер текста. «<h2>» — это самый большой текст (заголовок). «<h3>» — это текст поменьше. «<h4>» -это текст ещё меньше. И так продолжается до «<h6>». Если нужно написать стих, то он будет расположен, не как обычный стих, а полностью в одну строчку. Команда «<pre>» -сделает ваш стих нормальным, и его расположение будет не в одну строчку, а во столько строчек, сколько написано. Нужно поделить текст на абзацы? В этом помогает тег»<p>»(не стоит забывать, что все теги надо закрывать, кроме тега кодировки). Для более детальной настройки нужен ещё один язык программирования, который можно связать с «html», он называется «css». Если человеку нужно выровнять текст (например: заголовок), то в этом ему поможет ТЕГ «<align>», который может выравнивать, как по центру, так влево, так и вправо. Вот так выглядит этот тег, если нужно будет с помощью него выровнять текст «<h2 align=»center»>ВАШ ТЕКСТ</h2>».
Если человеку нужно выровнять текст (например: заголовок), то в этом ему поможет ТЕГ «<align>», который может выравнивать, как по центру, так влево, так и вправо. Вот так выглядит этот тег, если нужно будет с помощью него выровнять текст «<h2 align=»center»>ВАШ ТЕКСТ</h2>».
Что такое «css»
Сейчас стоит рассмотреть, такой язык, как «css». У него очень большой функционал, и он может быть связан с языком «html». Чтобы их связать, придётся в ТЕГЕ «<head>» написать определённую строку кода. Но перед этим, стоит создать сам файл «css». Теперь можно приступить к коду, выглядеть он будет так:»<link rel=»stylesheet» href=»название вашего файла.css»>». Этим действием были связаны два функциональных языка. В «css», можно заниматься, чем душа хочет. Тут и цвет можно менять и аксессуары к тексту прикрепить. Сделать текст паролем или логином.
Заключение
Конечно, это не все теги, но это то, что необходимо знать начинающему программисту. Возможно, это даст кому-нибудь толчок в программирование. Не следует пробывать сразу пытаться эксперементировать с «css», если человек ещё новичок. Спасибо за прочтение! Данная статья должна была помочь всем, кто хочет заниматься программированием!
Возможно, это даст кому-нибудь толчок в программирование. Не следует пробывать сразу пытаться эксперементировать с «css», если человек ещё новичок. Спасибо за прочтение! Данная статья должна была помочь всем, кто хочет заниматься программированием!
AEC568/WC230: основы HTML
Эта публикация об изучении основ HTML является третьей в серии из четырех статей о написании и проектировании для Интернета. В этой серии также рассказывается, как написать и спроектировать базовую веб-страницу, понять разницу между хорошими и плохими веб-сайтами и интегрировать основы HTML.
Язык Интернета
HTML означает язык разметки гипертекста — язык программирования или код, используемый для создания страниц в Интернете. Первоначально программисты, которые знали код, печатали основные HTML-коды в текстовом редакторе, таком как Блокнот Windows или Winpad, и сохраняли файлы с расширением .
иногда называют тегами , потому что фактический код должен быть помещен внутри контейнера тега или скобки (см. Таблицу 1 для некоторых примеров и пояснений общих тегов HTML). Пробелы и возвраты не имеют значения, так как HTML их не читает. Команды не чувствительны к регистру, но есть правила, которым необходимо следовать, чтобы страницы отображались правильно. Теги часто бывают вложенными, поэтому, например, весь код данной страницы должен быть помещен внутри тега. Это читается как «открыть html» и «закрыть html». Каждый раз, когда вы видите косую черту внутри скобок ( ), это означает «закрыть тег». Внутри этого тега информация заголовка, которая дает веб-странице заголовок, отображаемый в браузере, должна быть помещена в тег
Теги часто бывают вложенными, поэтому, например, весь код данной страницы должен быть помещен внутри тега. Это читается как «открыть html» и «закрыть html». Каждый раз, когда вы видите косую черту внутри скобок ( ), это означает «закрыть тег». Внутри этого тега информация заголовка, которая дает веб-странице заголовок, отображаемый в браузере, должна быть помещена в тег

 Ведущие программы веб-редактирования, такие как Adobe Dreamweaver, позволяют одновременно отображать как сам код, так и фактическую страницу, чтобы упростить переключение между кодом и просмотром страницы. Эти программы также могут генерировать CSS, который включает специализированный код, позволяющий с большой точностью определять и создавать форматирование и дизайн веб-страницы.
Ведущие программы веб-редактирования, такие как Adobe Dreamweaver, позволяют одновременно отображать как сам код, так и фактическую страницу, чтобы упростить переключение между кодом и просмотром страницы. Эти программы также могут генерировать CSS, который включает специализированный код, позволяющий с большой точностью определять и создавать форматирование и дизайн веб-страницы.
 Однако для высокопроизводительных программ, таких как Adobe Dreamweaver, хорошей практикой является поддержание «определенного сайта» на локальном компьютере, с которого затем можно загружать файлы.
Однако для высокопроизводительных программ, таких как Adobe Dreamweaver, хорошей практикой является поддержание «определенного сайта» на локальном компьютере, с которого затем можно загружать файлы. cnn.com/index.html», но поскольку веб-браузер распознает «index.html» как домашнюю страницу, все, что вам нужно ввести, это «www. cnn.com». Если вы сохраните свою домашнюю страницу как нечто отличное от «index.html», вам придется ввести весь веб-адрес, например «www.organization.edu/firstpage.html», чтобы получить доступ к домашней странице.
cnn.com/index.html», но поскольку веб-браузер распознает «index.html» как домашнюю страницу, все, что вам нужно ввести, это «www. cnn.com». Если вы сохраните свою домашнюю страницу как нечто отличное от «index.html», вам придется ввести весь веб-адрес, например «www.organization.edu/firstpage.html», чтобы получить доступ к домашней странице.
 Юзабилити относится к общей простоте или трудности, с которыми ваши пользователи сталкиваются при навигации по вашему веб-сайту и поиске того, что им нужно. Создание веб-сайта на основе существующего шаблона, подобного тем, которые предлагаются веб-конструкторами и системами управления контентом, помогает обеспечить соответствие вашего веб-сайта стандартам удобства использования.
Юзабилити относится к общей простоте или трудности, с которыми ваши пользователи сталкиваются при навигации по вашему веб-сайту и поиске того, что им нужно. Создание веб-сайта на основе существующего шаблона, подобного тем, которые предлагаются веб-конструкторами и системами управления контентом, помогает обеспечить соответствие вашего веб-сайта стандартам удобства использования. Исходная дата публикации — август 2015 г. Пересмотрено в ноябре 2021 г. Посетите веб-сайт EDIS по адресу https://edis.ifas.ufl.edu, чтобы узнать о поддерживаемой в настоящее время версии этой публикации.
Исходная дата публикации — август 2015 г. Пересмотрено в ноябре 2021 г. Посетите веб-сайт EDIS по адресу https://edis.ifas.ufl.edu, чтобы узнать о поддерживаемой в настоящее время версии этой публикации. В этой статье мы покажем вам пять лучших.
В этой статье мы покажем вам пять лучших. Он предлагает множество функций, упрощающих кодирование, например подсветку синтаксиса и завершение кода.
Он предлагает множество функций, упрощающих кодирование, например подсветку синтаксиса и завершение кода.

 Это приложение предлагает полный набор инструментов для веб-разработки, включая встроенный редактор кода. Он также поддерживает несколько языков, поэтому вы можете работать с HTML, CSS, JavaScript и другими. Adobe Dreamweaver CC доступен за ежемесячную абонентскую плату.
Это приложение предлагает полный набор инструментов для веб-разработки, включая встроенный редактор кода. Он также поддерживает несколько языков, поэтому вы можете работать с HTML, CSS, JavaScript и другими. Adobe Dreamweaver CC доступен за ежемесячную абонентскую плату. Он также имеет подсветку синтаксиса, что облегчает чтение вашего кода. DroidEdit — отличный выбор для тех, кто хочет большего, чем то, что может предложить TrebEdit.
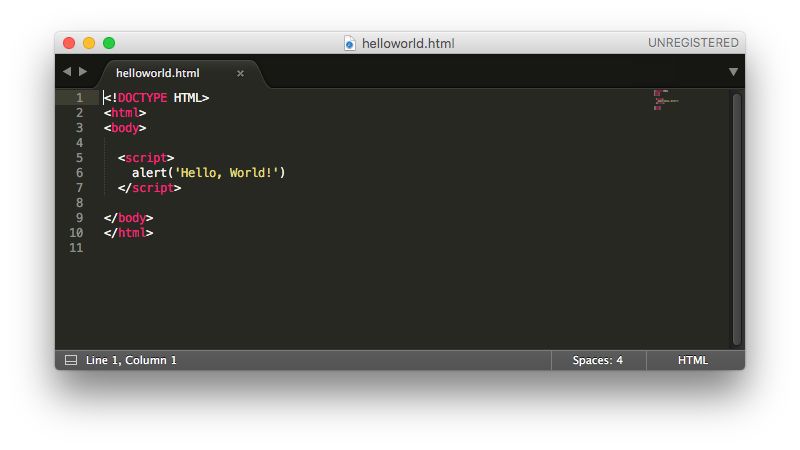
Он также имеет подсветку синтаксиса, что облегчает чтение вашего кода. DroidEdit — отличный выбор для тех, кто хочет большего, чем то, что может предложить TrebEdit. Один из способов — использовать текстовый редактор, например Notepad++. Это бесплатное приложение, которое вы можете скачать в магазине Google Play. После того, как вы установили приложение, вы можете открыть его и начать кодирование HTML.
Один из способов — использовать текстовый редактор, например Notepad++. Это бесплатное приложение, которое вы можете скачать в магазине Google Play. После того, как вы установили приложение, вы можете открыть его и начать кодирование HTML.