Примеры слайдеров на сайтах, шаблоны со слайдерам
В настоящее время стало невероятно популярным использование слайдеров на главной странице сайта. Данные элементы помогают пользователю получить информацию о том, что они могут найти на сайте и сразу перейти в необходимый раздел. Часто там размещают наиболее важные данные, так как блоки с красивыми изображениями сразу привлекают внимание.
Существует бесчисленное множество способов, как можно использовать и отображать слайдер на сайте. Именно поэтому в данной статье предлагаем вам просмотреть 30 примеров дизайнов сайтов со слайдерами совершенно различного вида. Надеемся, вы получите порцию вдохновения и новых идей, чтобы применить их в работе. Данная статья подготовлена коллективом МотоДизайнБлог, за что им отдельное спасибо.
Обновление 11.01.2016: К сожалению, некоторые проекты, из представленных ниже, прекратили свое существование или значительным образом изменили свой дизайн. Поэтому не везде примеры слайдера на сайте сохранились такими же, как на изображениях. Часть неработающих ссылок я удалил, но на иллюстрации вы можете увидеть как именно был реализован элемент слайдера.
1. Motocms
2. TigiProfessional
3. Biamar
4. TheseAreThings
5. BlanCreme
6. GimmeMoneyICanDoIt
7. Puma Running
8. Bravenudigital
9. Ecoforms
10. Mathieu Clauss
11. Thedaily
12. Rogwai
13. OrangeSprocket
14. Printmornyc
15. Tuscaroratackle
16. HelmsWorkshop
17. Struck
18. Backyard Burgers
19. MarcsDesign
20. Converse
21. HmAndrei
22. Bib.eu
23. Jdetraz
24. Humaan
25. MarcoRotoli
26. AlexNoren
27. Belancio
28. Quodis
29. Doorstepdairy
30. SvenPrim
Шаблоны сайта со слайдером
В сети, в принципе, есть и готовые решения. Далее представлены 10 функциональных шаблонов сайта со слайдером разных тематик, в которых данный элемент уже реализован на главной странице. Вы лишь требуется изменить картинку и текст. Благодаря панели управления MotoCMS сделать это будет легко, при этом не нужно устанавливать дополнительное программное обеспечение или осваивать новые технологии. Все понятно и просто. Еще больше подобных шаблонов вы можете найти в онлайн-магазине.
31. The Gift Shop
32. Transportation Expert
33. Healthy Life
34. Helicopter Flight School
35. Maria Rogers
36. The99 Chanel
37. Big Heart
38. Benefis
39. Farmer
40. Restaurant
В принципе, слайдеры достаточно яркий элемент дизайна сайта, но, думаю, его применение должно зависит от общего стиля и формата проекта. То есть использовать большие яркие картинки на пол-экрана для корпоративных проектов со множеством текстов не совсем целесообразно, зато имиджевым это только на пользу. Кстати, также следует обратить внимание на такую небольшую деталь как смена изображений и навигация — здесь можно придумать весьма креативные решения. Надеюсь примеры слайдеров на сайтах вам оказались полезными.
P.S. Постовой. Купить подарок любимой девушке можете в интернете, лучшая парфюмерия http://makeup.com.ua/ ведущих производителей доступна с бесплатной доставкой по Украине.
Слайдеры в веб-дизайне: 20 креативных примеров
Приветствую Вас, дорогие читатели блога. В этот день представляю Вам подборку креативных и высококачественных слайдеров в веб-дизайне.
В настоящее время стало очень популярным использовать слайдеры для свои проектов, потому что если нужно привлечь внимание к какой либо информации, статье на сайте
Как правило, слайдер обычно ставится на главной странице сверху, чтобы пользователь заходя на сайт сразу же его видел, и получил доступ к самой интересной информации на сайте.
Ещё рекомендую посмотреть следующие подборки:
В общем давайте смотреть подборку с современными слайдерами мимо которых ну просто не возможно пройти. Наслаждайтесь:)
Backyard Burgers
Вы голодны? Взгляните на этот сайт и Выберете любой бургер чтобы перекусить.
Очень привлекательный сайт с кучей творчески разработанных слайдеров.
Четыре красивых и привлекательных сайта, которые меняются автоматически.
Смотря на этот слайдер Вы, как будто, находитесь перед ноутбуком
Классный сайт с минимальным оформлением и с очень клёвым слайдером.
Креативный ресурс с интересным слайдером в телефоне
Клёвый сайт, с огромным и креативным слайдером.
Studio XL
Вертикально движущиеся слайд шоу с очень броским и привлекательным эффектом. Вы сможете нажать цифры или на стрелки чтобы перелистнуть слайд.
Замечательный сайт с большим слайдером с интересным эффектом перелистывания.
Josh Smith Design
Это сайт, вернее слайдер. В общем весь сайт это и есть слайдер:)
Utah travel
Классный слайдер, который выглядит как сложенная стопка фотографий.
Клёвый, большой слайдер изображений, который очень привлекает внимание.
Пять различных классических и слайдов самых красивых мест мира. Нажмите на миниатюру, чтобы просмотреть ее увеличенное изображение.
Тёмный сайт с простым, но очень креативным слайдером
Слайдер квартир прекрасно передаёт как каждая квартира смотрится
Классный слайдер который специализируется по музеям и области искусства
Здравствуйте дорогие читатели блога. Как известно, что в настоящее время очень уж распространены слайдеры в веб-дизайне. Ну конечно же, ведь они могут очень хорошо привлекать внимание посетителей к желаемому контенту на сайте.
Но и здесь не все слайдеры помогут, их тоже нужно грамотно размещать на странице. И желательно, чтобы это всё выглядело очень красиво 🙂
Ну а сейчас я с нетерпение хочу представить Вам 3 часть сайтов со слайдерами. И рекомендую идти по их стопам, потому что, сделано всё очень правильно.
Так же обязательно посмотрите прошлые подборки:
Красивый пример современного веб дизайна на HTML5. Этот сайт состоит из одних небольших слайдеров, смотрится очень современно.
Огромный и элегантный слайдер, который расположен в шапке сайта, вот он уж точно привлечёт внимание.
Классный сайт на HTML5. Очень красивые цвета, слайдер и типографика.
Самый простой слайдер, который можно использовать, совершенно не нагружает сервер и быстро грузится. А внушительные размеры смогут привлечь внимание пользователя.
Элегантный слайдер очень красиво вливается в минималистический дизайн сайта. Очень правильное и современное решение.
Очень креативный и необычный слайдер контента, в данном случае он служит как постраничная навигация.
Удивительный слайдер изображений большого размера в шапке сайта. Очень понравилось то, что он сильно вливается в общий дизайн сайта.
Замечательные цвета, и простой слайдер, который очень дополняет общую картину дизайна сайта.
Минималистический дизайн и не большой слайдер — очень круто. Особенно понравился индикатор загрузке на слайдере.
Замечательный сайт со светлым дизайном, а так же большим слайдером картинок.
Чистый дизайн, и большой слайдер, очень современно.
Отличный сайт в тёмном оформлении, а ещё замечательный слайдер контента и изображений
Данный сайт сплошной слайдер, очень интересно.
Ещё один сайт, который использует слайдер вместо навигации.
Огромное спасибо webdesignledger.com
20 полезных jQuery слайдеров

От автора: несмотря на слухи о якобы «смерти» видимой без прокрутки части веб-страниц, нужда в хорошем слайдере никуда не исчезла. Давайте будем честными, хоть на секунду – слайдеры это весело. К тому же, ничто другое в отличие от двигающегося контента не вызывает у пользователя «вау» эффект. Все слайдеры представляют собой набор из нескольких слайдов, сменяющих друг друга и крайне важно, чтобы код слайдера был как можно легче. Именно в таких случаях нам поможет jQuery.
Взгляните на 20 jQuery слайдеров с сайта Envato Market, и вы поймете, что бывают слайдеры, которые больше чем просто блок с плавно сменяющимися изображениями.
1. RoyalSlider – Тачскрин галерея изображений на jQuery
Сейчас адаптивный слайдер, к тому же и дружелюбный к сенсорным экранам, значит намного больше, чем раньше. RoyalSlider сочетает в себе обе функции: адаптивность и работу с сенсорными экранами. Хороший выбор, так как галерея написана на HTML5 и CSS3.

Несколько интересных функций:

JavaScript. Быстрый старт
Изучите основы JavaScript на практическом примере по созданию веб-приложения
Узнать подробнееSEO оптимизация
Высокая настраиваемость
Более 10 начальных шаблонов
Есть фолбэк для CSS3 переходов
И т.д.
На мой взгляд, самая крутая функция это «модульная архитектура скрипта», что позволяет отключать из основного JS файла ненужные вещи, тем самым уменьшая вес. RoyalSlider, тачскрин галерея изображений на JQuery – надежный JavaScript слайдер, который должен пополнить набор инструментов любого разработчика.
2. Slider Revolution адаптивный jQuery плагин
Не так-то просто сделать что-то «революционное» со слайдером. Когда речь заходит о слайдерах, в них можно добавить столько много функций. Однако Slider Revolution это действительно хорошая попытка. Среди JQuery слайдеров данный экземпляр отвечает всем вашим возможным требованиям.

Список возможностей слайдера настолько большой, поэтому я перечислю только самые-самые:
Параллакс эффект и пользовательская анимация
SEO оптимизация и ленивая загрузка изображений
Неограниченное количество слоев и слайдов со ссылками
ready to use, глубоко настраиваемые стили
и многое другое
Возможность добавить изображение, встроенный видео плеер и ссылки из социальных сетей делает Slider Revolution одним из самых гибких и настраиваемых вариантов в сети.
3. LayerSlider адаптивный jQuery плагин слайдер
По названию «LayerSlider адаптивный jQuery плагин слайдер» нельзя по-настоящему оценить данный слайдер.
200+ 2D и 3D переходы между слайдами вскружат голову любому.

Парочка примечательных функций:
PSD скины
13 скинов и 3 типа меню
Возможность разместить фиксированное изображение поверх слайдера
SEO оптимизация и ленивая загрузка изображений
CSS3 переходы с аппаратным ускорением и JQuery фолбэк
И многое другое
Как и с предыдущим слайдером, можно добавить почти любой контент, даже HTML5 резидентный мультимедиа контент. LayerSlider оживляет слайдеры, к тому же он очень красивый.
4. jQuery Banner Rotator / Slideshow
jQuery Banner Rotator / Slideshow – довольно простой слайдер, не приносящий в жертву основной функционал.

Возможности:
Тултипы, текстовые вставки и т.д.
Превью и различные варианты просмотра компонентов
Таймер с задержкой на один слайдер или на все
Множественные переходы всех слайдов или разные переходы для каждого по отдельности
И т.д.
jQuery Banner Rotator / Slideshow по сравнению с другими JQuery слайдерами обладает только базовыми возможностями, но про него не стоит забывать.
5. All In One Slider – Адаптивный jQuery слайдер плагин
Любой слайдер, появляющийся в сети, обладает своим уникальным видением и решает какие-либо проблемы в своей области. Но только не этот. All In One Slider можно назвать «все включено».

Я думаю, у большинства веб-разработчиков и дизайнеров есть проверенное решение, но они всегда ищут что-то новое. А это «что-то новое» включает в себя:
Ротатор баннеров
Баннер с превью
Баннер с плейлистом
Слайдер контента
Карусель
Все типы слайдеров поддерживают большую часть функционала, если не весь, который необходим JQuery слайдерам. Станет ли All In One Slider вашим «все включено»?
6. UnoSlider – Адаптивный тачскрин слайдер
Если ваш слайдер не адаптивный и не поддерживает сенсорные экраны, то у вас неправильный слайдер. UnoSlider – правильный.

Этот слайдер нашел свое место под солнцем между простотой и богатым набором функций. Функции:
Поддержка тем
12 готовых тем
40 переходов
Поддержка IE6+
И т.д.
Все функции с уклоном в дизайн и стиль, что делает UnoSlider отличным контентным слайдером с возможностью добавления тем.
7. Master Slider — jQuery тачскрин слайдер
Ищите «один JQuery слайдер, чтоб править всеми»? Попробуйте Master Slider – JQuery тачскрин слайдер под разные размеры экрана…

Когда дело касается хорошего дизайна, этот экземпляр один из лучших:
Умная предзагрузка
Более 25 шаблонов
Переходы с аппаратным ускорением
Поддержка касаний и свайпов
И многое другое
Интерактивные переходы, анимированные слои и хотспоты определенно привлекут ваше внимание. Master Slider – произведение искусства.
8. TouchCarousel — jQuery контент скроллер и слайдер
TouchCarousel привлекает бесплатной поддержкой и обновлениями. Однако это не все функции этого легковесного JQuery слайдера типа карусель.

Если в названии присутствует слово «touch», можно догадаться, что слайдер полностью адаптивен и поддерживает касания. Другие функции:
SEO оптимизация
Умное автовоспроизведение
CSS3 переходы с аппаратным ускорением
Настраиваемый UI и 4 скина для фотошопа
И т.д.
TouchCarousel из-за своей уникальной физической прокрутки слайдов это совершенно новый уровень ощущений на мобильных устройствах.
9. Advanced Slider — jQuery XML слайдер
jQuery слайдеры можно использовать не только на сайтах. Также они могут пригодиться в веб-приложениях. Advanced Slider позволяет это сделать.

С HTML или XML разметкой этот продвинутый слайдер оказывает неизгладимое впечатление:
Анимированные слои и умное видео
100+ переходов и 150+ настраиваемых свойств
15 скинов для слайдера, 7 скинов для скроллбара и встроенная поддержка lightbox
Навигация с клавиатуры, поддержка касаний и полная настраиваемость
И многое другое
Однако самая лучшая особенность это Advanced Slider — jQuery XML Slider API, что делает слайдер идеальным вариантов для вашего веб-приложения.
10. jQuery Slider Zoom In/Out Effect Fully Responsive
Один из тех JQuery слайдеров, которые заставят вас посмотреть демо, прежде чем вы начнете читать о его возможностях. Вы просто захотите понять, что же значит этот «zoom in/out effect».

Эффект зума довольно слабый, но он добавляет ощущение контроля и настоящего касания изображения в то время, как остальные слайдер статические. Особенные возможности слайдера:
CSS3 переходы между слоями
Параметр окончания анимации для слоев
Варианты фиксированной ширины, на весь экран и на всю ширину
Анимированный текст с HTML и CSS форматированием
И т.д.
Большинство слайдеров пытаются вобрать в себя как можно больше эффектов, а в jQuery Slider Zoom In/Out Effect Fully Responsive есть только эффект Ken Burns, но зато хорошо реализованный.
11. jQuery Carousel Evolution
Как и у вышеупомянутого Advanced Slider — jQuery XML Slider, у jQuery Carousel Evolution есть свой API, который можно использовать для повышения функционала или интеграции слайдера в другой проект.

JavaScript. Быстрый старт
Изучите основы JavaScript на практическом примере по созданию веб-приложения
Узнать подробнее
С изображениями, HTML разметкой, YouTube и Vimeo видео вы также получите:
SEO оптимизацию
9 стилей карусели
Эффекты тени и отражения
Размер изображений можно настроить, как передних, так и задних
И т.д.
jQuery Carousel Evolution – простая карусель с множеством вариантов использования.
12. Sexy Slider
Sexy Slider уже не такой сексуальный как раньше. Однако из-за своего возраста данный слайдер заслуживает доверия.

На первый взгляд слайдер не сильно впечатляет, но если его хорошо настроить, он отлично впишется в ваш дизайн. Возможности:
Автопроигрывание слайдов
Подписи к изображениям
Непрерывное проигрывание слайдов
6 эффектов перехода
И т.д.
Sexy Slider ждет, когда вы откроете всю его мощь и раскроете потенциал.
13. jQuery Image & Content Scroller w/ Lightbox
Со всеми этими дизайнами под мобильные устройства и поддержкой сенсорных экранов приятно видеть JQuery слайдер, который не забыл про настольные компьютеры.

jQuery Image & Content Scroller w/ Lightbox поддерживает ввод с клавиатуры и колесо мыши, а также и другие возможности:
Горизонтальная и вертикальная ориентация
Текстовые подписи внутри или снаружи слайдера
Возможность установить определенное число видимых за один раз слайдов
Встроенные изображения, Flash, iframe, Ajax и инлайновый контент
И т.д.
Также в слайдере есть встроенный lightbox. По желанию в jQuery Image & Content Scroller w/ Lightbox можно не запускать сам слайдер, а отдельно запустить lightbox.
14. Translucent – Адаптивный ротатор баннеров / слайдер
У большинства JQuery слайдеров свой дизайн. Вы можете его настроить под себя, но иногда просто хочется, чтобы все было внутри слайдера. Вашему вниманию представляется Translucent.

В слайдере очень много предустановок. Возможно, вам просто нужно будет задать определенные настройки и все. Возможности:
6 разных стилей
4 эффекта переходов
2 перехода по свайпу
Настраиваемые кнопки и подписи
И т.д.
Как и другие, данный слайдер поддерживает касания, адаптивен и имеет аппаратное ускорение. Translucent – слайдер с минимальным дизайном, который во главу угла ставит сам контент.
15. FSS — Full Screen Sliding Website Plugin
Вы хотите сделать полноэкранный сайт, состоящий из слайдов? Тогда вам нужен FSS.

На самом деле, с помощью данного JQuery слайдера крайне легко создать полноэкранный сайт-слайдер. Возможности:
Поддержка AJAX
Скроллбар
Поддержка технологии deep linking
2 разных эффекта переходов
И т.д.
Также стоит обратить на поддержку клавиатуры и 11-ти страничный гайд. Однако настоящее впечатление вызывает вес FSS, всего 5Кб.
16. Zozo Accordion – Адаптивный тачскрин слайдер
Еще один пример JQuery слайдера, сосредоточившегося на стилях, и который неплохо справляется со своей работой. Zozo Accordion обязателен тем, кто ищет хороший слайдер-аккордион с возможностью изменения стилей.

Эта красотка с CSS3 анимацией также имеет довольно широкий набор функций:
Горизонтальный и вертикальный аккордеон
Семантический HTML5 и SEO оптимизация
Поддержка касаний, клавиатуры и WAI-ARIA
Более 10 скинов и 6 макетов
И многое другое
У Zozo Accordion бесплатная поддержка и постоянные обновления, а также все функции, которые вы хотите увидеть в JQuery аккордеоне.
17. jQuery Responsive OneByOne Slider Plugin
jQuery Responsive OneByOne Slider Plugin больше похож на простую анимацию, а не на слайдер. Вместо отображения одного слайда за раз, данный экземпляр пошагово заполняет экран слайдами, пока в области не останется места и только потом переходит к следующему слайду.

CSS3 анимация работает из-под Animate.css, она легкая, состоит из нескольких слоев и дружит с мобильными устройствами. Несколько функций:
Сжатый JS файл весит 4Кб
Автозадержка и опция паузы при наведении курсора мыши
CSS3 переходы с аппаратным ускорением
Каждый слайд или элемент можно анимировать по-разному
И т.д.
Есть также опция навигации с помощью drag and drop. jQuery Responsive OneByOne Slider Plugin работает на основе карусели Twitter Bootstrap.
18. Accordionza — jQuery плагин
Нет jQuery слайдера легче этого. Для работы необходимо загрузить всего 3Кб слайдера, что делает Accordionza самым легковесным слайдером типа аккордеон.

Если вам не понравились три варианта стилей, можете подправить HTML и CSS самостоятельно. Возможности:
Навигация с клавиатуры
Легкие в настройке эффекты и кнопки
Техника прогрессивного улучшения – работает без JavaScript
И т.д.
Помните, что Accordionza может отображать множество вариантов смешенного контента, что делает его крайне гибким.
19. mightySlider – Адаптивный многоцелевой слайдер
MightySlider действительно мощный слайдер. Его можно использовать не только как простой слайдер изображений, но и как полноэкранный однонаправленный слайдер с навигацией по пунктам меню. С его помощью можно сделать прекрасный одностраничный сайт.

Под капотом вы найдете множество опций:
Поддержка клавиатуры, мышки и касаний
CSS3 переходы с аппаратным ускорением
Чистая валидная разметка и SEO оптимизация
Неограниченное число слайдов, слои для подписей и эффекты к ним
И т.д.
API очень мощный и дружелюбен к разработчикам, что открывает различные способы его использования. MightySlider это превосходный, прогрессивный JQuery слайдер с чистым и хорошо закомментированным кодом.
20. Parallax Slider — Адаптивный jQuery плагин
Parallax Slider работает как jQuery Responsive OneByOne Slider Plugin и позволяет анимировать каждый слой отдельно внутри одного слайда. Анимировать можно все слайды или даже всего один, добавив параллакс анимацию.

В комплекте идет 4 слайдера разных типов, все с параллакс эффектом. Как и другие JQuery слайдеры, он имеет:
Полную настраиваемость
Поддержку касаний
Полностью адаптивен, неограниченное число слоев
Автопроигрывание, зацикливание, настройку высоты и ширины, а также таймер
И т.д.
Анимированные слои это не только текст или изображения. Также можно добавить YouTube, Vimeo и HTML5 видео. Parallax Slider – еще один хороший пример того, как можно имитировать Flash эффекты даже лучше чем сам Flash, которые к тому же поддерживаются на всех устройствах.
Заключение
Любопытно наблюдать за тем, как jQuery слайдеры выросли из чего-то, что просто сменяет одно изображение другим, в огромный набор креативных инструментов. Сейчас есть 3D, параллакс слайдеры, слайдеры на всю страницу, адаптивные и те, которые можно просматривать как на десктопных компьютерах, так и на смартфонах.
Если вам не понравился ни один слайдер из данного списка, вы всегда можете пройти урок jQuery Code Tutorial на сайте Envato и разработать что-то полностью новое и уникальное.
Ну или просмотрите другие слайдеры на Envato Market – там есть из чего выбрать. А какой ваш любимый JQuery слайдер, и почему?
Автор: Eric Dye
Источник: http://code.tutsplus.com/
Редакция: Команда webformyself.

JavaScript. Быстрый старт
Изучите основы JavaScript на практическом примере по созданию веб-приложения
Узнать подробнее
JavaScript. Полное руководство
Изучите самый популярный язык разработки и станьте высокооплачиваемым профи
ПодробнееПримеры бесплатных JQuery слайдеров для изображений
Здравствуйте, дорогие читатели блога. Сегодня представляю Вам полезную подборку бесплатных JQuery слайдеров с примерами. Если Вы всё таки надумали поставить слайдер изображений на свой ресурс, эта подборка Вам очень пригодится, и, поверьте, вам есть с чего выбрать. Тем более все слайдеры с примерами, и каждый из них Вы сможете попробовать в действии. В общем не буду отвлекать, выбирайте 🙂
Так же рекомендую Вам посмотреть прошлые подборки:
Простой JQuery слайдер изображений
Самый обычный и не большой слайдер миниатюр на Вашем сайте.
Пример ι Скачать исходники
Слайдер с миниатюрами на JQuery
Пример ι Скачать исходники
Красивый слайдер для сайта
Большой и очень красивый слайдер изображений, с интересным перелистыванием текста.
Пример ι Скачать исходники
Обычный JQuery слайдер
Самый обычный и простой слайдер на Ваш ресурс
Пример ι Скачать исходники
Большой слайдер с описанием
Эффектный слайдер мимо которого нереально пройти.
Пример ι Скачать исходники
JQuery слайдер картинок и описанием
Постой и стильный слайдер текста с изображениями и с красивым эффектом перелистывания.
Пример ι Скачать исходники
Скроллинг изображений с подсказками
Интересный скроллинг изображений, который непрерывно и плавно прокручивается. По умолчанию стоят изображения разных фруктов, которые можно изменить на свои.
Пример ι Скачать исходники
JQuery слайдер с большими стрелками
Интересный слайдер с большими розовыми стрелками, которые меняют размер за счёт увеличения изображения.
Пример ι Скачать исходники
Слайдер с использованием JQuery
Простенький слайдер с плавным перелистыванием изображений.
Пример ι Скачать исходники
Аккордеон слайдер с JQuery
Интересный слайдер, с вертикальным аккордеоном.
Пример ι Скачать исходники
Красивый JQuery слайдер с миниатюрами
Стильный слайдер картинок с всплывающими миниатюрами.
Пример ι Скачать исходники
В комментариях к посту Примеры сайтов со слайдерами недавно спрашивали существуют ли какие-то онлайн сервисы для их создания. В принципе, если ваш проект работает на одной из популярных CMS (WordPress, Drupal), то там должны быть соответствующие плагины. Но что делать, когда сайт написан на HTML или подходящих модулей нет? Сегодня расскажу о некоторых вариантах решения этой задачи.
Вообще методы создания слайдеров разные. Помнится, когда раньше работал с TYPO3, там был модуль, автоматически преобразовывающий картинки во флеш для отображения на сайте. Также есть специальные десктопные программы, позволяющие делать похожие флешки или же генерирующие нужный HTML+CSS код. Сейчас же слайдеры в основном реализуются с помощью Javascript и соответствующих библиотек, например, jQuery. Причем существует достаточно много разных скриптов. Парочку из них рассмотрю.
Image Slider Maker
Image Slider Maker — отличный сервис для создания слайдера онлайн. Вам не нужно вникать ни в какие скрипты, практически все настройки доступны для интерактивного редактирования: размеры, эффекты, навигация и т.п. Вы просто загружаете свои картинки, выбираете нужные опции и скачиваете готовый код слайдера. Все это бесплатно. В финальном HTML есть ссылка на данный сервис, но теоретически ее можно убрать, никаких дополнительный водяных знаков на картинках нет. Разработчикам респект!
ComSider
ComSider — еще один бесплатный онлайн генератор слайдеров для сайта. Принцип работы похожий, состоит из 3-х шагов: загрузка картинки, выбор шаблона слайдера и его настройка, интеграция кода со своим сайтом. Шаблоны слайдеров позволяют создавать разные по дизайну элементы. При этом в сервисе реально много настроек эффектов и других опций для получения желаемого результата. На сайте сказано, что вы можете встроить код без скачивания файлов или же загрузить их и интегрировать слайдер самостоятельно.
Cincopa
Cincopa — весьма симпатичный сервис создания HTML слайдера, но, к сожалению, не полностью бесплатный. Это один из многих подобных проектов, где имеются специальные тарифные планы. Для free версии, как правило, добавляются разные ограничения по количеству загружаемых изображений, трафику, и (самое плохое) размещается водяной знак. При этом все, конечно, мастерски реализовано — уйма тем оформления, настройки, плагины для популярных CMS, тех.поддержка. Тут нужно смотреть на тарифы, в некоторых сервисах они могут быть вполне доступными.
Jquery Slider Shock
Сервис Jquery Slider Shock — один из немногих, где в бесплатном тарифе нет водяных знаков на изображениях. Ограничивается только число возможных эффектов, но это не критично. Много настроек, имеется специальный плагин для WordPress. В целом неплохое решение.
HTML5Maker
HTML5Maker — еще один пример платного сервиса, который работает по подписке. В Free версии вам придется мириться с водяным знаком, однако начинающий тариф Starter позволяет от него избавиться. При этом он имеет относительно доступную цену ($5/месяц) и позволяет создавать до 3-х слайдеров со всеми эффектами и множеством шаблонов.
Slippry
Следующий вид сайтов со слайдерами — это проекты, содержащие готовые для работы скрипты, например Slippry. Здесь нет никаких удобных форм с загрузкой фоток и указанием настроек, зато все бесплатно. Вы загружаете код HTML слайдера на свой хостинг и вручную интегрируете его с сайтом. На страницах разработчиков, как правило, есть документация по использованию скрипта, пояснения по коду и примеры работы.
Glide
Вообще слайдеры бывают разные — Glide отличный тому пример. Скрипт позволяет создать красивый слайдер для фона сайта. Простой, быстрый, адаптивный.
TosRus
TosRus — еще один интересный слайдер, который несколько отличается от классической реализации и больше похож на галерею (тем не менее, пригодится). Он нормально отображается как на обычном компьютере, так и на смартфоне. При клике на картинку она открывается в полном окне, где также будет слайдер. Поддерживает вставку но только картинок, но и HTML контента с видео.
jQuery Image Scale Carousel
Скрипт jQuery Image Scale Carousel отлично масштабирует изображения, поэтому его создание максимальное простое. На сайте найдете пример кода и описание. У слайдера есть возможность навигации через стрелочки или «подсвечиваемый элемент» в самом низу картинки.
Immersive Slider by Pete R.
Визуально слайдер для сайта Immersive Slider by Pete R. смотрится очень стильно. Есть элементы навигации, текстовый блок. Общим фоном для элемента становится размытая картинка из самого слайдера, что создает весьма интересный эффект.
SKDSlider
SKDSlider — адаптивный слайдер на jQuery, подходит для всех устройств. Он может отображаться на всю ширину экрана или в отдельном блоке. Описание достаточно «примитивное», но разобраться в нем можно. Настроек не так много, как в некоторых других вариантах.
DesoSlide
Данное решение DesoSlide больше похоже на галерею, но мне лично приглянулось. Простота использования, легкость настройки и бесплатность — основные плюсы DesoSlide. Разработчикам сайтов может пригодиться.
BeaverSlider
Проект BeaverSlider разработчики позиционируют как бесплатную галерею на jQuery, хотя визуально она напоминает обычный слайдер. Решение совместимо со всеми основными браузерами, имеет много разных эффектов для смены изображений. Понравился раздел демо, где вы можете в реальном времени применять те или иные настройки дабы посмотреть как работает слайдер для сайта.
FerroSlider 2
FerroSlider 2 — простой, функциональный, настраиваемый jQuery скрипт слайдера на HTML5 и CSS3. Решение совместимо со всеми браузерами и поддерживает адапативный дизайн. Разработчикам понравится.
jsSimpleSlider
Решение jsSimpleSlider пригодится, если вам нужно создать слайдер по типу карусели, когда выводится несколько картинок и они автоматически прокручиваются влево/вправо (например, для строки логотипов партнеров или отображения работ). Недавно я рассматривал как реализовать эту задачу в WordPress, для обычных сайтов можно попробовать скрипт jsSimpleSlider.
Online Flash Slideshow Creator
Сервис Online Flash Slideshow Creator из загруженных вами картинок создает флешку, которая и отображается на сайте в виде слайдера. Работать с этим инструментом просто, хотя на классический слайдер это мало похоже (как минимум, не хватает элементов управления). Все, что вы можете задать в нем, — это внешние ссылки и эффекты перехода. Использовать данный сервис вы, думаю, вряд ли будете, просто привожу его как один из вариантов реализации поставленной задачи.
WOWSlider
Как я уже говорил в начале, есть программы для создания слайдеров, которые устанавливаются на компьютер. WOWSlider — отличный пример такого софта. Здесь просто уйма разных опций, настроек, тем оформления и т.п. При этом не нужно никаких знаний HTML, вся настройка слайдера проводится быстро и легко. Скачать программу можно бесплатно, но без покупки лицензии на слайдере будет отображаться ее лого.
CU3OX
Программа CU3OX приглянулась необычным 3D эффектов для смены изображений. Она используется для создания Flash галерей и слайдеров. Работает на Win и Mac. Здесь есть много разных настроек, вариантов смены картинок, локализации на разные языки и т.п. Для персонального использования можно выбрать бесплатную версию, хотя она, увы, содержит водяной знак.
Если этих сервисов, программ и скриптов слайдеров вам мало, то советую почитать данную статью — там находится около 100 разных вариантов их реализации. Все, в принципе, зависит от требований к функциональности и ваших знаний. Специальные сервисы создания слайдеров, указанные в самом начале, работают вполне неплохо и являются бесплатными. Если вы хорошо знакомы с веб-разработкой, то сможете разобраться в приведенных в статье jQuery скриптах. Тем, кому разработка чужда, подойдут платные решения. Часть из них доступна онлайн по подписке, другая является десктопными программами. Последние стоят дороже, но там нет лимитов на количество создаваемых элементов или временных ограничений.
Кстати, если знаете какие-то интересные сервисы/скрипты создания слайдеров для сайтов, пишите названия и ссылки на них в комментариях.
Здравствуйте, дорогие читатели блога. Сегодня хочется Вам представить бесплатную подборку замечательных CSS3 и jQuery слайдеров изображений для Вашего сайта.
Как Вы уже, наверное, догадались здесь везде присутствуют примеры, и по возможности прямые ссылки на исходники слайдеров. Ну в общем всё как обычно.
Так же, для тех кто пропустил, рекомендую посмотреть прошлую подборку.
Вот и всё что хотелось сказать, а теперь наслаждайтесь, друзья.
CSS3 слайдер изображений с авто прокруткой
Пример ι Скачать исходники
Красивый jQuery слайдер для Вашего сайта
Пример ι Скачать исходники
Не плохой jQuery слайдер для сайтов с тёмным дизайном
Пример ι Скачать исходники
3D слайдер для сайта на HTML5
Пример ι Скачать исходники
Очень красивый слайдер с классными эффектами
Пример ι Скачать исходники
Мини слайдер для иконок (12 примеров)
Пример ι Скачать исходники
jQuery слайдшоу с авто и ручной прокруткой
Пример ι Страница загрузки
Удивительный слайдер с очень красивыми эффектами
Пример ι Скачать исходники
Отличный слайдер изображений с использованием CSS и jQuery
Пример ι Скачать исходники
Удивительный и большой слайдер для сайта
Пример ι Скачать исходники
Простой не большой слайдер
Пример ι Скачать исходники
Большой слайдер для изображений
Пример ι Скачать исходники
Классный JQuery слайдер с замечательными эффектами перелистывания
Пример ι Скачать исходники
Не плохой слайдер с красивыми эффектами (3 примера)
Пример ι Скачать исходники
Эффектный слайдер для Вашего сайта
Пример ι Скачать исходники
Слайдеры домашней страницы возвращаются! Или, я должен сказать, они никогда не уходили в первую очередь. Если вы верите бригаде против ползунков, ползунки на домашней странице скучны, раздражают и плохо подходят для переходов. Но фактические доказательства доказывают обратное.
Современные слайдеры вышли за рамки базовых слайд-шоу , которые были повсюду пять лет назад. Крупные бренды, такие как SpaceX, Microsoft, Squarespace и Spotify, имеют хорошо продуманные слайдеры на своих сайтах.Современные слайдеры великолепны. Они содержат потрясающие изображения — обычно фотографии с высоким разрешением — наряду с продуманным копирайтингом, удачно расположенными CTA и элементами дизайна, которые обеспечивают своевременное получение информации, чтобы пользователи могли воспринимать контент на каждом слайде.
Садись на борт! Присоединяйтесь к нашим 62,416 подписчикам!
Получите наши последние новости, учебные пособия, руководства, советы и предложения доставлены на Ваш почтовый ящик.
Нет спама. Бесплатно. Просто курировал электронные письма.
Зачем использовать слайдер домашней страницы на вашем сайте WordPress? Многочисленные преимущества включают в себя:
- Фокус. Возможность сфокусировать пользователей на ваших ключевых сообщениях выше сгиба.
- Visuals. Пользователи любят потрясающие образы. Ползунки позволяют отображать более одного изображения.
- Призывы к действию. Слайдеры предоставляют возможность отображения нескольких CTA для вашего важного контента.
Давайте рассмотрим несколько примеров того, как крупные бренды и креативщики используют слайдеры домашней страницы.
1. Пример страницы слайдера продукта
Вы бы не подумали, что это слайдер, но это так! По мере прокручивания страницы вниз, каждая страница анимируется, отображая различный полноэкранный цвет фона, различные изображения, текст и окончательный запрос на загрузку приложения из Apple App Store.Это простая концепция с (буквально) множеством движущихся и анимированных частей.
👍 Почему это работает: Анимации работают в гармонии друг с другом, следуя друг за другом. Это делает слайдер чистым и современным. Это не традиционный слайдер, вы можете использовать его даже на своей домашней странице. Анимация прокрутки вниз помогает посетителю перемещаться и проверять дополнительную информацию о вашем продукте.
2. Ползунок градиента полной ширины
.Ищете примеры слайдеров, чтобы вдохновить ваш следующий дизайн сайта?
Слайдеры— это фантастический инструмент дизайна для демонстрации наиболее важного контента на вашем сайте в привлекательной, увлекательной и компактной форме. Более того, современные слайдеры развились далеко за пределы простых каруселей изображений десятилетия назад, как вы увидите ниже.
Сегодня ползунки могут быть чем угодно . Хотите показать логотипы компании? Легко делается с помощью слайдера.Хотите заголовок героя с видео, местом для ключевого сообщения вашего бизнеса и кнопками призыва к действию? Вы тоже можете это сделать.
Давайте рассмотрим несколько примеров слайдеров, чтобы ваши творческие соки развивались.
1. Ползунок заголовка героя
Предварительный просмотрНа первый взгляд, это похоже на любой другой статический заголовок героя с градиентным фоном. Но затем текст начинает анимироваться, и заголовок оживает, заставляя вас сосредоточиться на словах и усвоить сообщение.Кроме того, есть значки социальных сетей и понятные кнопки призыва к действию.
👍 Почему это работает : Сложив голову, этот вид заголовка героя может помочь вам эффективно и кратко общаться с посетителями и направить их на выполнение желаемого вами следующего действия. В этом случае для просмотра портфолио или свяжитесь с нами.
2. Продукт Карусель
Предварительный просмотрДинамические карусели товаров популярны на сайтах электронной коммерции, поскольку они позволяют отображать несколько товаров .Возьмем, к примеру, Amazon, который использует несколько ползунков для отображения практически каждого продукта на своей домашней странице. С помощью Smart Slider 3 для WordPress вы можете автоматически обновлять карусели товаров товарами из вашего магазина WooCommerce.
👍 Почему это работает?
3. Сообщение в блоге Карусель
Предварительный просмотрЭтот пример слайдера позволяет отображать ваши последние сообщения WordPress, используя избранные изображения в качестве фона.Более того, благодаря Smart Slider 3 ваши карусели сообщений будут обновляться динамически каждый раз, когда вы публикуете новое сообщение. Это означает, что вы можете сосредоточиться на написании, не беспокоясь о ручном обновлении слайдов в WordPress.
👍 Почему это работает : Этот стиль карусели постов в блоге идеален, если вы хотите включить свои посты WordPress в качестве раздела на своей домашней странице. Кроме того, пользователи планшетов и мобильных устройств смогут легко просматривать ваши сообщения.
4. Карусель с логотипом
.24 CSS Слайд-шоу

Коллекция бесплатных HTML и CSS слайд-шоу код: простой, адаптивный, анимированный, горизонтальный, вертикальный и т. Д. Обновление коллекции за июнь 2018 года. 5 новый пример.
- Вертикальные слайд-шоу
- Горизонтальные слайд-шоу
- CSS Slider

Автор
- Riley Adair
О коде
Слайд-шоу Ваниль JS
Пользовательские слайд-шоу с пошаговыми переходами.Встроенный ваниль JS.

Автор
- Натан Тейлор
О коде
Без названия Слайдер
Небольшой эксперимент, который быстро превратился в нечто большее.

Автор
- Бруно Карвалью
Сделано с
- HTML
- CSS / SCSS
- JavaScript / Babel (jQuery.JS)
О коде
Parallax Слайд-шоу
HTML, CSS и JS слайд-шоу с эффектом параллакса.
 Демо-изображение: Split Slick Slideshow
Демо-изображение: Split Slick Slideshow
Split Slick Slideshow
Вертикальное слайд-шоу в разделенном экране.
Made by Fabio Ottaviani
29 марта 2017 г.
 Демо-изображение: слайд-шоу
Демо-изображение: слайд-шоу
Презентация слайд-шоу
Перемещение осуществляется с помощью клавиш со стрелками вверх и вниз.
Сделано Китом Дриссеном
9 марта 2016 г.
 Демонстрационное изображение: Dual Slideshow
Демонстрационное изображение: Dual Slideshow
Dual Slideshow
Просто игра с концепцией слайд-шоу с двумя панелями.
Сделано Джейкобом Дэвидсоном
17 апреля 2015 г.
 Демо-изображение: Чистое слайд-шоу CSS3
Демо-изображение: Чистое слайд-шоу CSS3
A Pure CSS3 Слайд-шоу
Переход обрабатывает каждую часть фотографии как слепую, закрывает их все вместе, и когда они снова открываются, под ними открывается новая фотография.
Сделано Stathis
3 октября 2013 г.
Автор
- Йохан Лагерквист
О коде
Слайд-шоу только для CSS
Идея слайд-шоу в виде заголовка страницы.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отзывчивый: да
Зависимости: —
О коде
Вращающееся слайд-шоу фоновых изображений
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отзывчивый: да
Зависимости: —
Автор
- VERDIEU Steeve
О коде
Слайд-шоу с HTML / CSS
Слайд-шоу с использованием HTML / CSS.Любой код JavaScript используется.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отзывчивый: нет
Зависимости: —
Автор
- Джефферсон Лэм
О коде
Spooky Scary Clip Text
Spooky CSS только слайд-шоу изображений с обрезкой текста.
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Отзывчивый: да
Зависимости: —
Автор
- Питер Батчер
О коде
Концепция слайд-шоу
Чистая концепция слайдшоу CSS и HTML.Чтобы добавить или удалить слайды: 1. добавьте новый шаблон слайда в HTML; 2. обновить переменную $ слайд-счет SCSS; 3. цвета вкладок: обновите переменную $ c-slides SCSS 4. Всплывающие изображения слайдов: обновите переменную $ b-slides SCSS. Используйте вкладки ниже, чтобы изменить слайд.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отзывчивый: да
Зависимости: —

Автор
- Микаэль Айналем
Сделано с
- HTML + SVG / CSS / JavaScript
О коде
Силуэт Zoom Слайд-шоу
Слайд-шоу , где человек в текущем кадре используется, чтобы увеличить в следующем кадре.

Автор
- Микаэль Айналем
Сделано с
- HTML
- CSS
- JavaScript (anime.js)
О коде
Geometrical Birds — Слайд-шоу
83 треугольника морфируются и меняют цвет на разных птиц.

Сделано с
- HTML
- CSS / PostCSS
- JavaScript (Vue.JS)
О коде
Bubble Slideshow Component
Это компонент Vue, который использует клип-путь для интересного эффекта перехода слайд-шоу.

Автор
- Бруно Карвалью
Сделано с
- HTML
- CSS / SCSS
- JavaScript (jQuery.js, TweenMax.js)
О коде
Слайд-шоу Параллакс
Слайд-шоу Параллакс с TweenMax.JS
 Демонстрационное изображение: слайд-шоу с разделенным экраном
Демонстрационное изображение: слайд-шоу с разделенным экраном
Слайд-шоу с разделенным экраном
слайд-шоу с разделением экрана на HTML, CSS и JavaScript.
Сделано Sean Free
9 января 2017 г.
 Демо-изображение: только эффект слайд-шоу CSS
Демо-изображение: только эффект слайд-шоу CSS
Только CSS Слайд-шоу Эффект
Эффект слайд-шоу Кена Бернса только для CSS.
Made by Dima
12 декабря 2016 г.
 Демонстрационное изображение: слайд-шоу с эффектом размытия
Демонстрационное изображение: слайд-шоу с эффектом размытия
Слайд-шоу с эффектом размытия
Слайд-шоу с эффектом размытия в HTML, CSS и JavaScript.
Made by Fabio Ottaviani
11 ноября 2016 г.
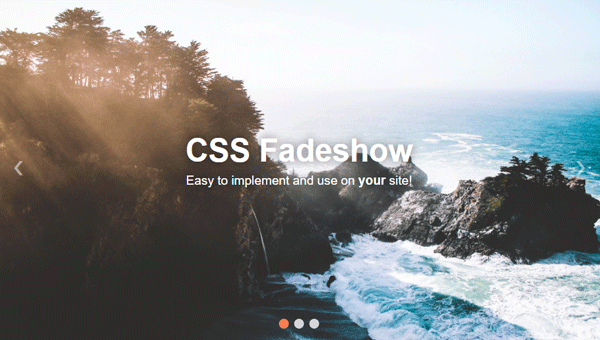
 Демо-изображение: CSS Fadeshow
Демо-изображение: CSS Fadeshow
CSS Fadeshow
Это расширенная версия галереи слайд-шоу на чистом CSS http://codepen.io/alexerlandsson/pen/RaZdox, которая включает более простую настройку и кнопки «предыдущий / следующий».
Сделано Александром Эрландссоном
24 октября 2016 г.
 Демо-изображение: TweenMax Slideshow
Демо-изображение: TweenMax Slideshow
TweenMax Слайд-шоу
Настраиваемое слайд-шоу TweenMax.
Made by Matheus Verissimo
28 августа 2016 г.
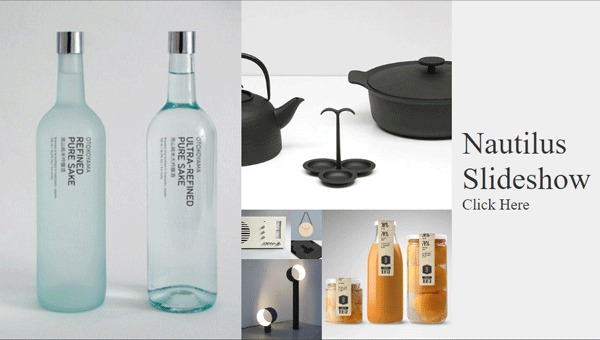
 Демо-изображение: слайд-шоу Nautilus
Демо-изображение: слайд-шоу Nautilus
Наутилус Слайдшоу
Слайд-шоу Наутилус с HTML, CSS и JavaScript.
Сделано Николасом Пейном
9 марта 2016 г.
 Демонстрационное изображение: Greensock Animated Slideshow
Демонстрационное изображение: Greensock Animated Slideshow
Greensock Анимированная Слайдшоу
Полноэкранное, своего рода адаптивное слайд-шоу, анимированное с помощью Greensocks TweenLite / Tweenmax.
Сделано в Arden
12 декабря 2015 г.
 Демо-изображение: слайд-шоу на всю страницу
Демо-изображение: слайд-шоу на всю страницу
Слайд-шоу полной страницы
Слайд-шоу на полную страницу, основанное на учебнике Джонатана Снука, которое можно найти по адресу http: // snook.са / архивы / JavaScript / Простейшие-JQuery-слайд-шоу.
Made by webinyoureyes
10 февраля 2015 г.
Hero Slider в веб-дизайне: идеи, примеры и вдохновение
Одной из самых больших тенденций в веб-дизайне и WordPress в последние годы стало использование больших изображений. И не просто большие, но совершенно негабаритные изображения, которые оживают на экране. При использовании в верхней части страницы они известны как заголовки героев. Но сегодня я хочу рассказать вам больше о ползунках героев .
Что такое слайдер героя?
Слайдер героя расширяет представление об изображении героя, позволяя вам последовательно представить несколько изображений героя, используя подписи, переходы и анимацию.
Слайдер героя Одинокой планетыПолзунок героя определяется как большая серия изображений, которые заметно отображаются на главной странице.
Что такого впечатляющего в этом слайдере героев на сайте Lonely Planet, так это несколько вещей:
- Это имеет четыре потрясающие фотографии , которые вы можете просматривать на досуге или сидеть сложа руки и смотреть его на автозапуске.
- Внизу прозрачной навигации. — у каждого изображения есть описание, которое помещает его в контекст.
- Существует четких призывов к действию с надписью «Подробнее», которые направляют читателя к выполнению желаемого действия.
- Когда вы нажимаете на навигацию, автовоспроизведение останавливается, поэтому вы можете сфокусироваться на каждом изображении на 100%.
Подсчет первых впечатлений, и этот слайдер с героями хорошо использует обширный архив красивых фотографий путешествий Lonely Planet, производя сильное первое впечатление на потенциальных путешественников.
Более того, Энджи Шотмюллер описывает снимок героя как « заслуживающее доверия фото или видео решения, которое охватывает актуальность, контекст, ценность и эмоции для поддержки, обучения или убеждения ».
Таким образом, слайдер-герой — это не просто серия больших фотографий — это большие фотографии, которые дополняют ваше ценностное предложение — в случае Lonely Planet — красивые места для путешествий — обеспечивают ясность и контекст для ваших посетителей . Это серия фотографий с целью.
Зачем использовать Hero Slider?
Чтобы по-настоящему понять, почему работают ползунки героев, важно понять некоторую базовую психологию того, как люди оценивают ваш сайт. То, как посетители воспринимают ваш сайт, играет решающую роль в том, как они взаимодействуют с ним. Люди чувствуют себя счастливыми , когда они видят веб-сайт, который:
- имеет смысл,
- легко читается,
- ясно и
- понятно.
Людям не требуется много времени, чтобы оценить, кто вы и что вы представляете, а слайдер-герой помогает сразу же создать ощущение легкости, ясности и понятности.
На самом деле, для формирования мнения о вашем сайте посетителям требуется всего около 50 миллисекунд (то есть 0,05 секунды). Вот как долго вы должны убедить посетителей остаться и не покидать свой сайт .
вдохновляющих примеров героев ползунков
Некоторые из крупнейших мировых брендов осознали ценность слайдеров-героев и их способность привлекать внимание посетителей, позволяя им предоставлять ключевую информацию организованно и целенаправленно.
