Примеры дизайна лендинга — шаблоны дизайна от Nethouse.ru
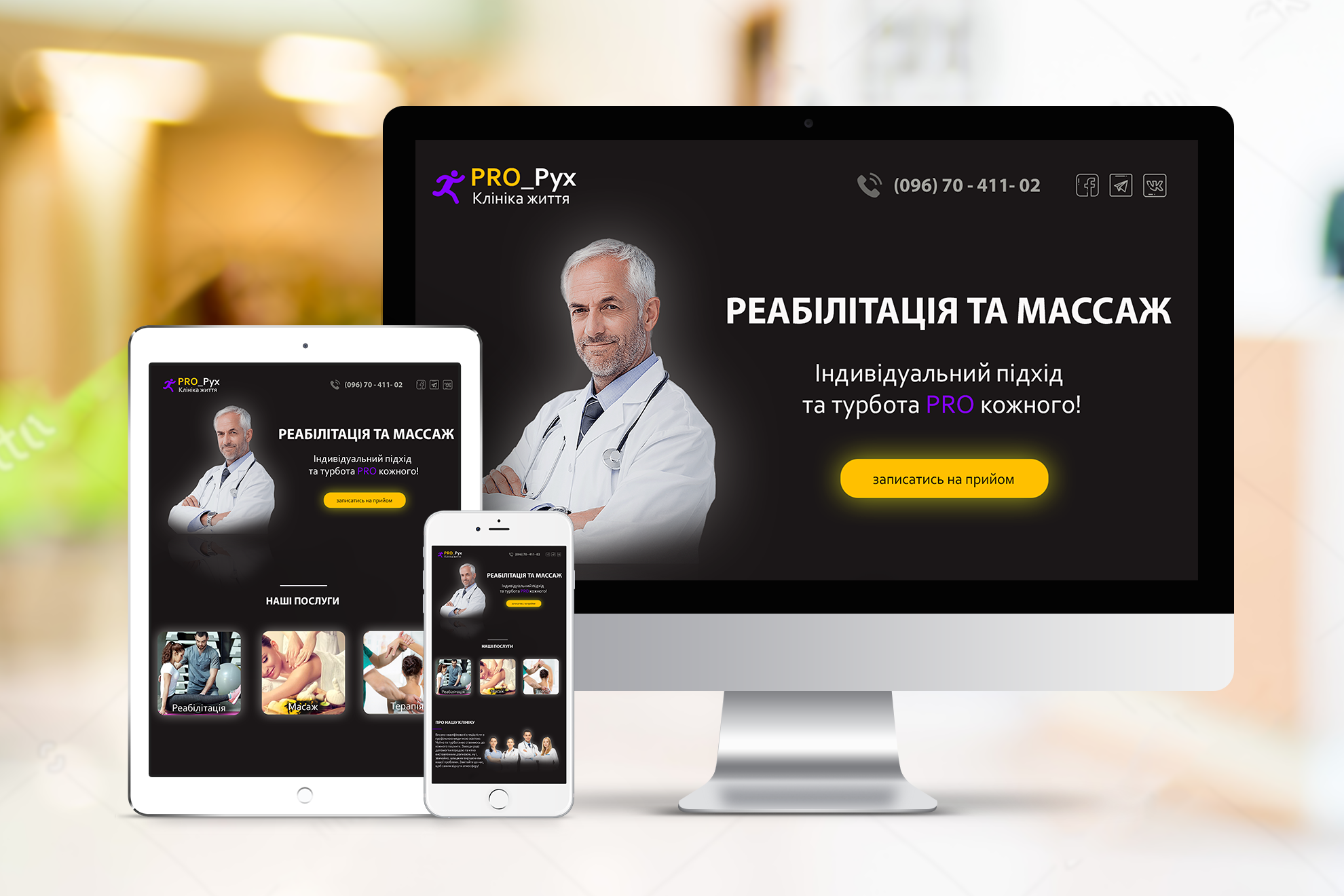
Лендинг (Landing Page) представляет собой сайт одностраничного типа, ориентированный на привлечение целевых пользователей. Его основная задача заключается в обеспечении максимальной конверсии.
Что нужно учесть при дизайне лендинга?
При работе над дизайном лендинг пейдж особого внимания заслуживают контент и оформление. Главные признаки хорошего текста – это заголовок, соответствующий наиболее частым запросам, четко структурированная и подкрепленная фактами информация, достоверные данные и четко прописанные условия.
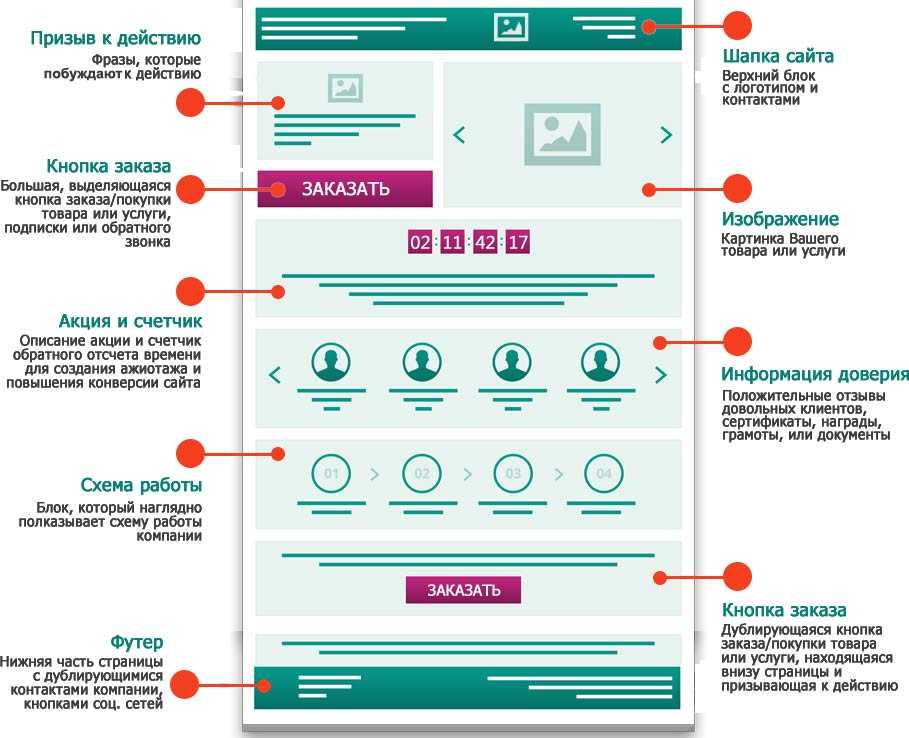
Что касается непосредственно дизайна лендинга в части оформления, здесь необходимо учитывать следующие факторы:
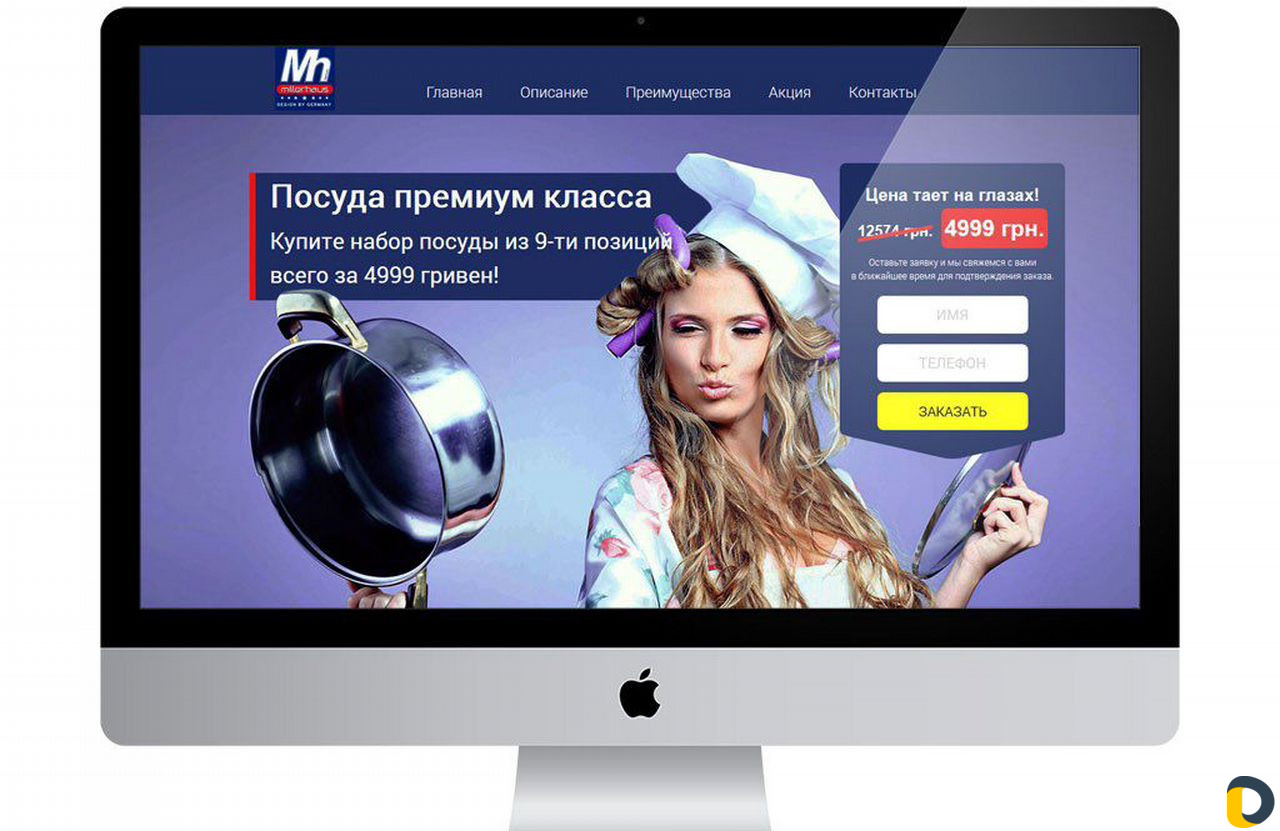
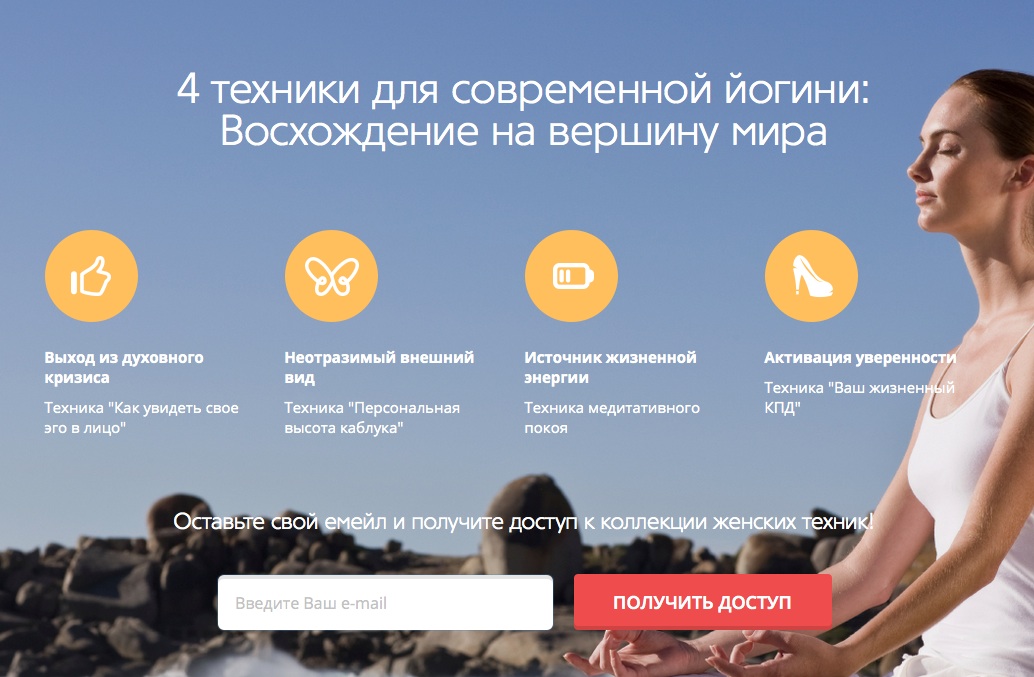
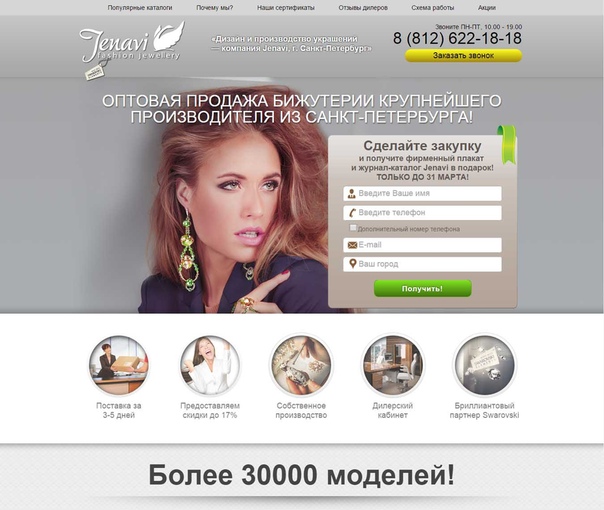
- изображение товара или иллюстрация к услуге должны быть яркими, вызывающими желание купить это немедленно;
- кнопку «заказать» или другой подобный элемент лучше разместить на первом экране, а затем дублировать на протяжении всей страницы;
- самостоятельно всплывающие окна могут сильно раздражать посетителей;
- по возможности желательно перечислить партнеров компании, особенно если это известные бренды.

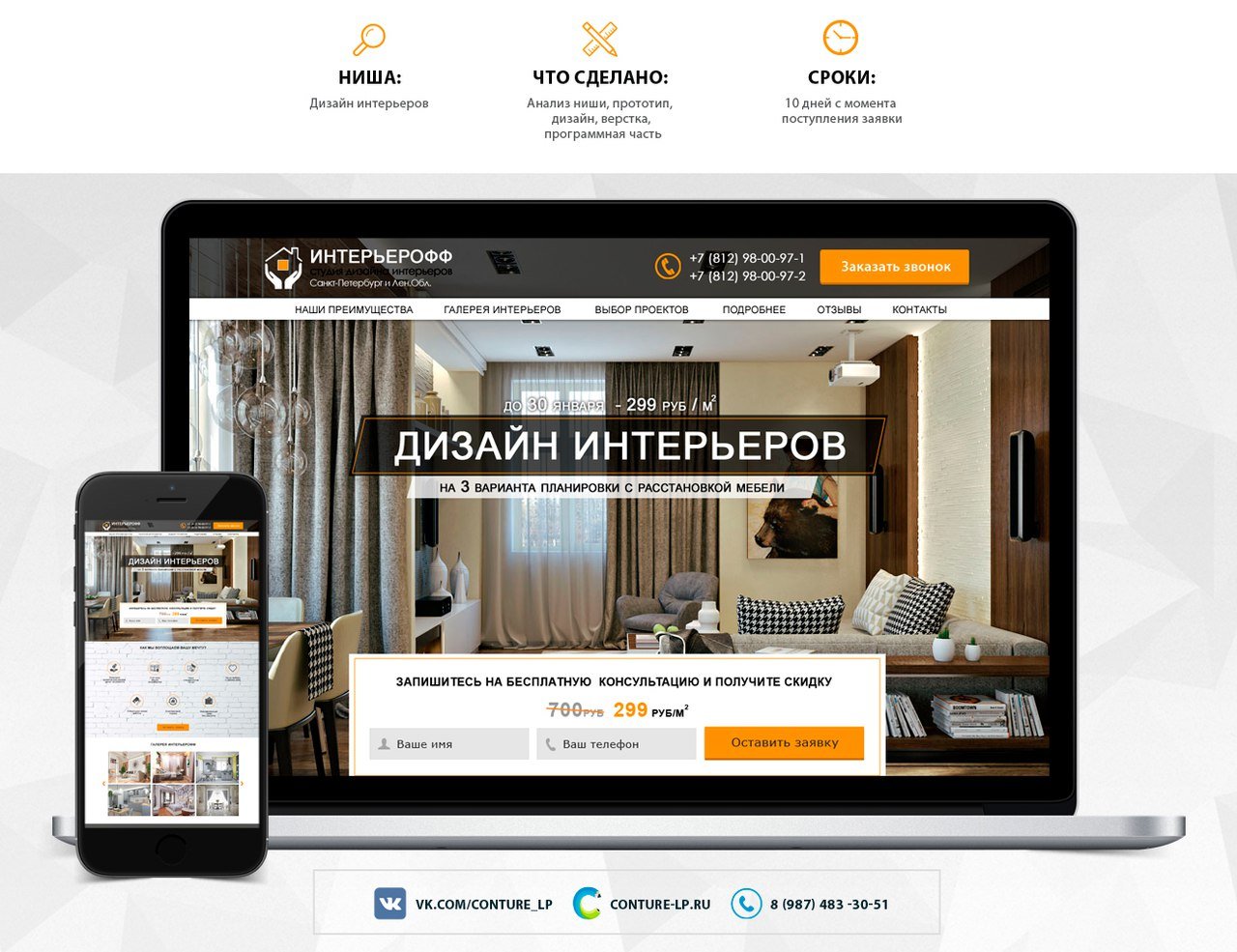
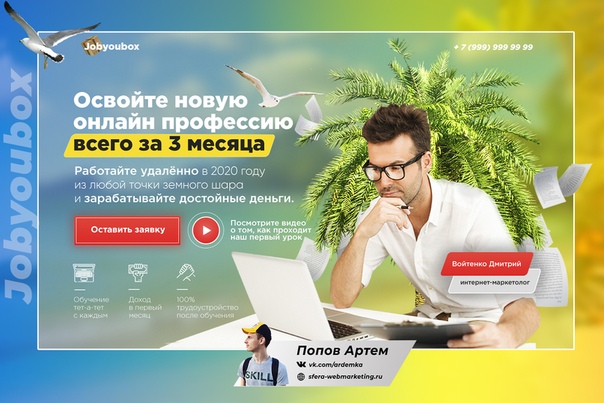
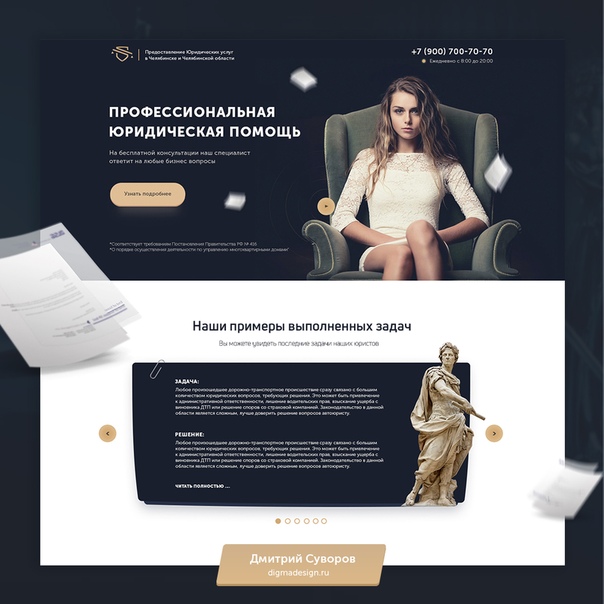
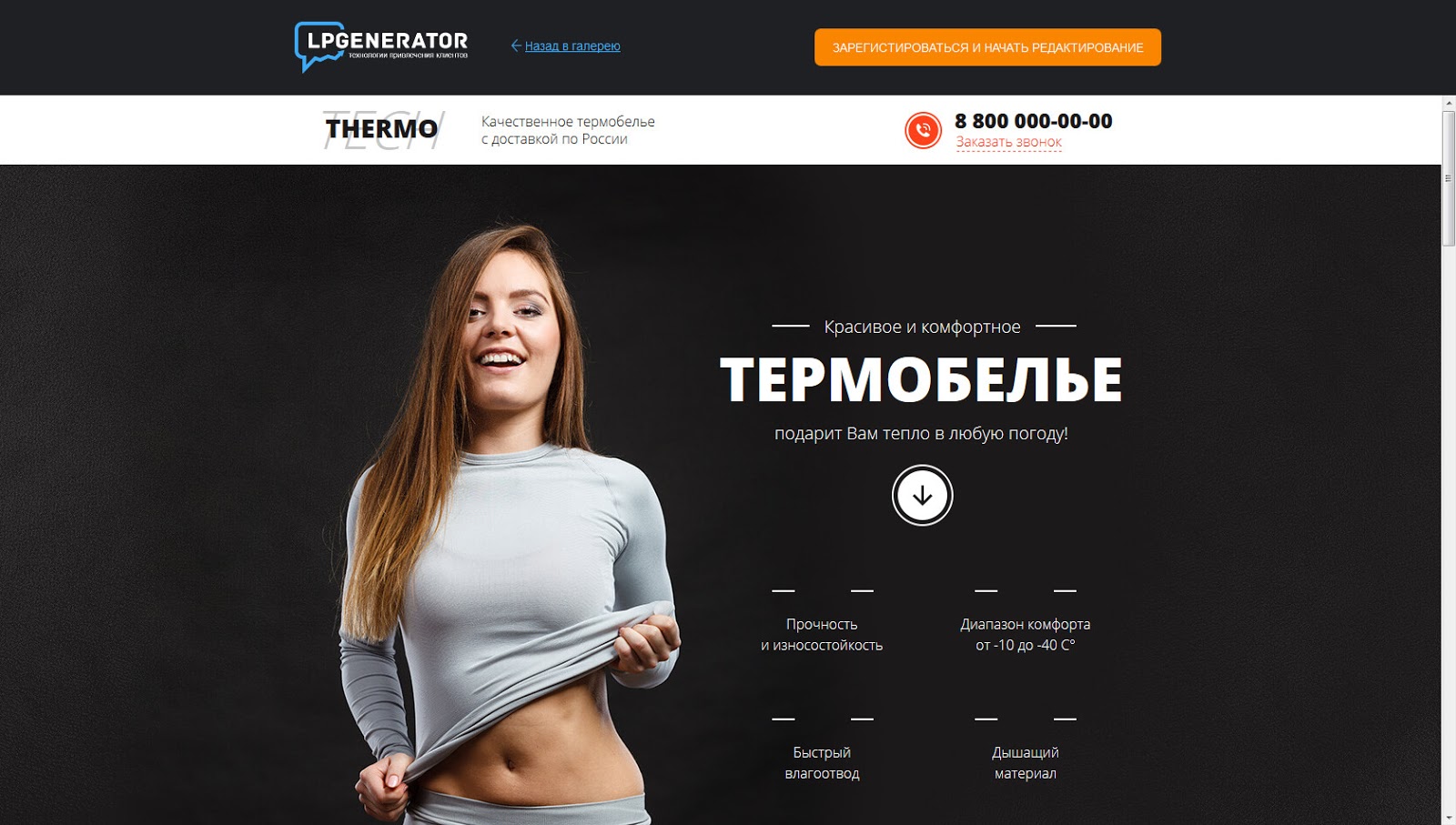
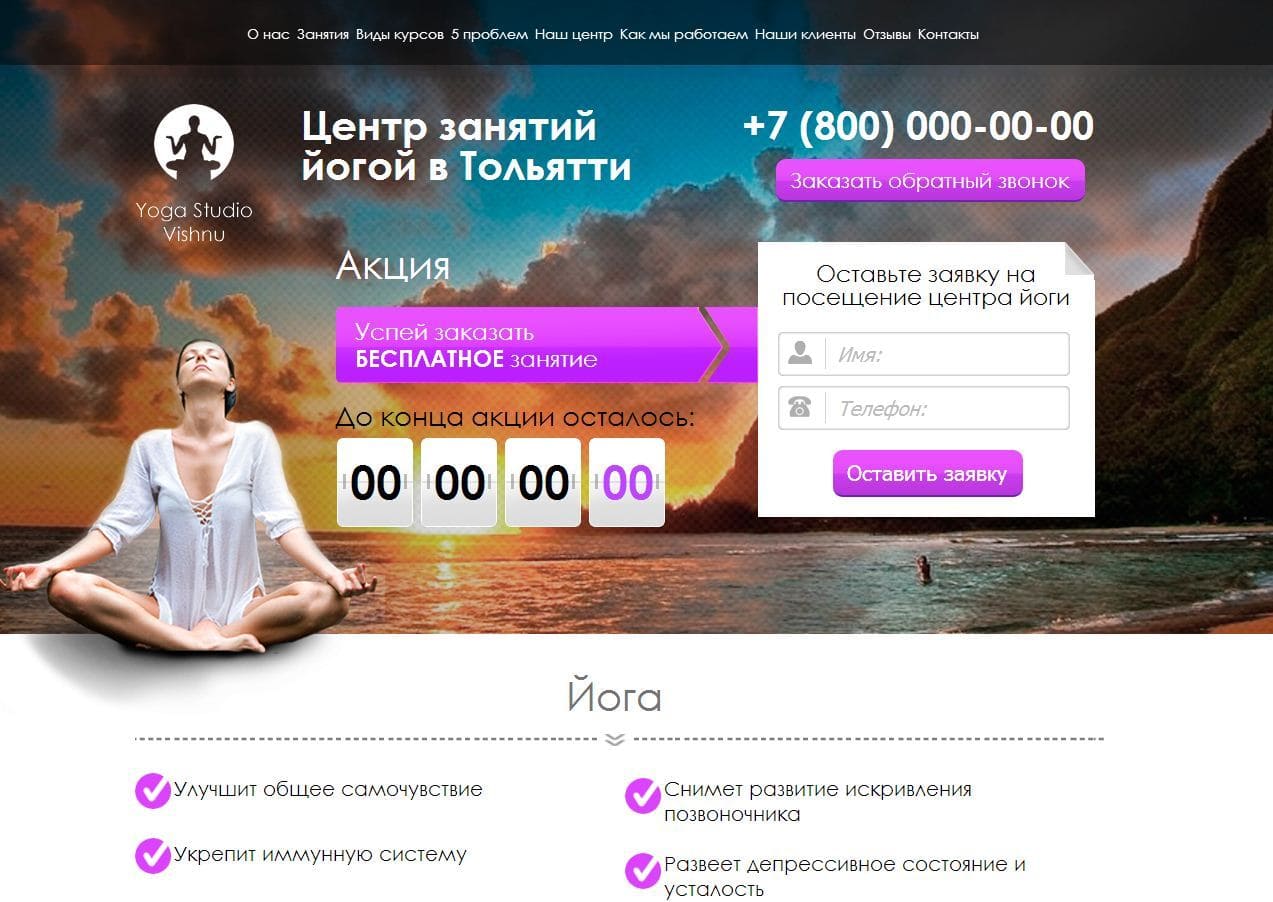
Все вышесказанное можно пронаблюдать на удачных примерах дизайна лендинга. Такие сайты действительно привлекают посетителей, причем именно тех, кто является потенциальными клиентами.
Четыре шага для создания одностраничника:
Зарегистрируйтесь на платформе Nethouse
Выберите один из шаблонов для лендинга
Добавьте блоки, наполните их контентом
Подключите домен, запустите рекламу
Специфика цветовой палитры для лендинга
Психологи доказали, что цветовые сочетания оказывают влияние на людей. В дизайне лендинга важно учитывать особенность предложения и характеристики целевой аудитории. Для детской тематики подойдут позитивные розовый, оранжевый, желтый, а темных и серых оттенков лучше избегать. При продаже автомобильных запчастей нейтральная гамма будет очень кстати.
Для детской тематики подойдут позитивные розовый, оранжевый, желтый, а темных и серых оттенков лучше избегать. При продаже автомобильных запчастей нейтральная гамма будет очень кстати.
Продажи пищевой продукции стимулируют вишневый, красный, желтый и цвета, соответствующие окраске продукта. Продвигая какие-либо услуги для женщин, воспользуйтесь сочными и эмоциональными оттенками, для мужчин – синим, серым, белым цветами. Для взрослой аудитории удачным решением будут пастельные тона, для подростков – насыщенные.
База знаний
Какие примеры дизайна будут удачными?
Различные варианты оформления лендинг пейдж интересны и в плане сочетания цветов. Ключевые правила таковы:
- в дизайне landing page лучше не смешивать больше четырех цветов;
- в размещаемых картинках и фото должны использовать цвета общей гаммы страницы;
- для страниц в серо-белых и черных тонах подойдут яркие пятна в виде логотипа, рамки или лид-формы;
- используйте один и тот же цвет в первом заголовке и внизу страницы.

Чтобы не ошибиться в цветовой гамме, попробуйте несколько решений и выберите самый привлекательный пример дизайна landing page.
Структура лендинга с конкретными примерами
Почему я решил вместо кучи ссылок, показать структуру лендинга? Ну во первых – экономия времени на просмотре. Во вторых – сразу видно экспертность в этом вопросе. Поэтому давайте начнем.
Но для начала вот мое портфолио по созданию лендингов:
- Разбор квиза для продажи летних платьев + пример креатива До/После
- Как сделать лендинг лучше? Спросить у потенциальных клиентов [видео]
- Примеры 3-ех лендингов: обучение для детей, СТО, замена стекла
- Портфолио 004. Лендинг пейдж для офлайн курса
- Портфолио 003. Создание лендинг пейдж для рестайлинга по НКЛП
- Портфолио 002. Промо-лендинг для магазина одежды Road to the Dream
- Портфолио 001.
 Создание лендинга по новой концепции для бухгалтерии (beta)
Создание лендинга по новой концепции для бухгалтерии (beta) - SEO тексты для бизнеса + один отдаю бесплатно для ниши женских магазинов
- Как оживить footer сайта?
- 12 причин создать сайт за 40 секунд прямо сейчас и что вас ждет потом.
Что нужно знать? Это базовая структура, а посему в вашем лендинге будут и другие блоки, выполняющие свои задачи.
Примеры моих работ в самом конце страницы. Можете нажать сюда и Вас перекинет вниз страницы, но настоятельно рекомендую просмотреть всю страницу!
Я делю лендинги на 2 типа: рациональные (по адекватной цене) и эмоциональные (дорого-богато). У них разные задачи, рациональные заточены на продажи здесь и сейчас, а эмоциональные – они в долгую, и подходят для крупных брендов, где важен охват.
Вот теперь точно всё, давайте перейдем к структуре. В примерах все лендинги созданы мною
1-ый экран (блок)
Далее короткое описание или 2-3 коротких и мощных преимуществ (их называют булеты, в переводе “пуля”)
Призыв к нажатию на кнопку. Кнопок может быть 1 или 2.
Кнопок может быть 1 или 2.
Примеры заголовков по формуле 4U
Это заголовки, в которых должны быть четыре составляющие: уникальность (uniqueness), полезность (usefulness), ультра-специфичность (ultra-specifiity) и срочность (urgency)
1. Полусухая механизированная стяжка поли и кровки под ключ за 1 день в Харькове за 149 грн/м.кв при заказе от 100 кв.м
– Федор, 050 631 6708 (Харьков)
profi-pol.com.ua
2.1 3 типа герметика от 75 грн для профессиональной герметизации швов в строительстве с доставкой “на завтра”
2.2 ГИДРОФАБИЗАТОРЫ для профессиональной защиты любой поверхности
– Евгений, 067 535 6804 (Кременчуг)
akos3.tilda.ws/gidrofobizatory
3. Профессионально выполненный бухгалтерский аутсорсинг
защищает до 20% прибыли от налогов
— Цифры
– Надежда, 8-921-007-01-99 (Калининград)
andreykos.com/of-studio/work/buh/
4. Установка систем видеонаблюдения для частных домов за 2-3 дня
(и под заголовков булеты**)
C 10-летним опытом работы
C вниманием к деталям
Контроль через приложение iOS, Android
** – мощные и короткие преимущества
– Виктор, 0502859024 (Киев)
promo. dim-vbezpeci.com.ua/home/
dim-vbezpeci.com.ua/home/
А теперь заголовки более эмоциональные, созданные по методике Френка Керна *
* – маркетолог и инфо-продюсер из США, что умеет цеплять аудиторию
[Важная сноска]
– Я делаю заголовки так, чтобы они получились буквой F, как доказано, так люди лучше воспринимают текст и читают его на странице.
1. Станьте профессионалом по добыче
криптовалюты вместе с нами
– 89632997779, Сергей (Москва)
andreykos.com/of-studio/work/topmining/
2. 7 крутых идей для организации мероприятия
– 097 097 0978, Наталья (Киев)
limon-group.com.ua
3. Сезон атаки комаров в самом разгаре: как быстро и без побочных эффектов защитить себя и родных от комаров?
– 068 962 5003, Андрей (Киев)
andreykos.com/lp/ot-komarov
2-ой блок – для кого? (мы ожидаем от человека скрытый ответ “да”)
Задача – перечислить все категории людей (ЦА), которым может быть полезен наш продукт, и коротко описать их боли или выгоды, что они получат.
Когда человек видит себя в описании – то он подсознательно говорит ДА, и листает дальше.
Облачная IP-телефония, Александр, 067 458 7575 (Киев)
– siptraffic.net/ip-ua
“Европейская Школа Лидерства & Бизнеса”, Галина, 096 351 7336
– eslb.kiev.ua
3-ий блок – наши преимущества или что входит в услугу
Задача – показать конкретные выгоды для клиента. Это делается по разному: где-то просто выгоды, где-то боль > выгода. Зависит от продукта, например:
– мебель продается через выгоды (в большинстве случаев)
– а вот клининг через боль > выгода, потому что у человека боль уже есть – у него грязная мебель
Магазин одежды Road to the Dream, Кирилл, 7-495-150-29-69 (Москва)
– andreykos.com/lp/rd-test
Мужское ателье “Sarto Viktor”, Виктор, 067 950 8503 (Киев)
– sarto.com.ua
Шоппинг тур, Галина +7 (922)128 52 21 (Екатеринбург)
– andreykos.com/of-studio/work/shoping-context
В чем фишка первых 3 блоков?
1, 2 и 3 блоки – работают по правилу “Три ДА”. То есть, если человеку интересно, то что мы предлагаем на 1ом экране – и он листает дальше, значит он говорит “Да”, во 2ом блоке аналогично, и в третьем закрытый вопрос с ответам Да или Нет, к тому же, используется триггер (крючок) дефицита и эффект толпы. Это увеличивает шанс на заявку и окупаемость ваших вложений в интернет-маркетинг (создание лендинга и рекламу в фейсбуке)
То есть, если человеку интересно, то что мы предлагаем на 1ом экране – и он листает дальше, значит он говорит “Да”, во 2ом блоке аналогично, и в третьем закрытый вопрос с ответам Да или Нет, к тому же, используется триггер (крючок) дефицита и эффект толпы. Это увеличивает шанс на заявку и окупаемость ваших вложений в интернет-маркетинг (создание лендинга и рекламу в фейсбуке)
4-ый блок – форма захвата, триггер “Дефицит” и эффект толпы
Использует этот триггер Amazon, OLX и другие.
Задача – получить третий ответ “ДА” и контакты.
Триггер “дефицит” – это значит, что товара, который мы предлагаем, осталось мало, а значит он популярный. А в услугах наборот – триггер действует, как показатель того, что мы качественно выполняем свою работу.
Эффект толпы – это количественные показатель спроса на продукт. Например, кол-во просмотров объявления, оставленных заявок, проданных товаров и т.д. Обратите внимание, как в моих примерах я использую эти фишки.
Обратите внимание на триггеры эффекта толпы:
– заявок сегодня
– последняя заявка 26 мин назад
– осталось 9 штук (не прикол)
Облачная IP-телефония, Александр, 0674587575 (Киев)
– siptraffic.net/ip-ua
Обратите внимание на триггеры эффекта толпы:
– осталось 9 штук (не прикол)
Браслеты от комаров, Андрей, 0689625003 (Киев)
– andreykos.com/lp/ot-komarov
Если человек еще не оставил заявку или он просто хочет пролистать весь лендинг, то идем дальше. Как ваше настроение? Крутые фишки? И это лишь малая часть того, что внедряется, потому что я показываю базовые вещи, а в каждом Вашем проекте есть еще доп. фишки.
5-ый блок – серия из блоков, что по смыслу отвечают на вопрос “почему именно мы”?
Сюда входят: гарантии, факты о нас, цифры, известные бренды и т.п.
Задача – донести через КОНКРЕТИКУ почему стоит обратиться к нам. В этом блоке или серии из блоков, есть где развернуться, чтобы клиент понял, что вам можно довериться. Как минимум оставить заявку на консультацию или получить онлайн расчет стоимости.
В этом блоке или серии из блоков, есть где развернуться, чтобы клиент понял, что вам можно довериться. Как минимум оставить заявку на консультацию или получить онлайн расчет стоимости.
В чем секрет: когда вы пишите конкретику, даже если ее не понимает клиент (особенно в сложных нишах), то тем самым вы показываете себя в роли эксперта и у человека появляется желание узнать, как вы работаете и можете ли вы закрыть его боль. Классический пример: “не дрель, а дырка в стене диаметром 22 мм”.
Андрей, риэлтор по продаже недвижимости, 067 440 3213 (Киев)
– andreykos.com/of-studio/work/office-kiev
Наталия, организация мероприятий, 097 097 0978 (Киев)
– limon-group.com.ua
Виктор, системы видеонаблюдения, 050 285 924 (Киев)
– promo.dim-vbezpeci.com.ua/home/
Сергей, оборудование для майнинга, 89632997779 (Москва)
– andreykos.com/of-studio/work/topmining/
6-ой блок – отзывы
Задача – усилить доверие и решение о покупке в сторону вашего продукта. Отзывы очень важны. В случае если их нет, то ничего страшного. Я использую прием “Что о нас говорят?”, в котором ваши друзья могут рассказать о вас, как о владельце бизнеса.
Отзывы очень важны. В случае если их нет, то ничего страшного. Я использую прием “Что о нас говорят?”, в котором ваши друзья могут рассказать о вас, как о владельце бизнеса.
1. Видео-отзывы, хорошо работают, хоть их не смотрят
2. Отзыв в слайдере + кнопка “Расcчитать стоимость”
3. Отзывы в виде комментариев фейсбука
4. 4 отзыва в одном блоке
Вы спросите: а как же блоки о вашем продукте? Здесь отдельный разговор, но этот блок будет именно в вашем проекте.
[Важная сноска]
Очень часто после блока с отзывами я делаю блок “Как мы работаем”, чтобы у человека, уже будучи уверенным в том, что он оставит заявку – была кристальная ясность в том, что будет после того, как он оставит заявку. Это очень важно!
7-ой блок – форма захвата + дедлайн по времени + скидка (если нужно)
Задача – получить контакты любой ценой. Поэтому мы делаем предложение, где человеку нужно оставить заявку, чтобы сохранить за собой скидку, пока у него есть на это время.
Спасибо за Ваше внимание! Давайте начинать работу и добиваться высокий конверсий!
Прямо сейчас в работе:
http://akos3.tilda.ws/germetic
http://akos3.tilda.ws/gidrofobizatory
Недавно завершены:
https://profi-pol.com.ua
https://eslb.kiev.ua
https://siptraffic.net/ca-ru
Примеры лендингов:
– https://andreykos.com/portfolio-003/ комплекты рестайлинга
– https://andreykos.com/portfolio-002/ магазин одежды
– https://andreykos.com/portfolio-001/ бухгалтерия
– http://sarto.com.ua ателье мужской одежды
– http://www.astroin.com астрология
– https://andreykos.com/of-studio/work/shoping-context/ b2b
– https://andreykos.com/of-studio/work/r-apple/ ремонт техники эпл
– https://andreykos.com/of-studio/work/office-kiev/ b2b недвижимость
– http://promo.dim-vbezpeci.com.ua/home/ b2c видеонаблюдение
– https://youbrand.shop/ магазин женской одежды
– https://andreykos. com/of-studio/work/topmining/ b2c оборудование для майнинга
com/of-studio/work/topmining/ b2c оборудование для майнинга
– http://limon-group.com.ua ивент агентство
– https://andreykos.com/lp/ot-komarov/ – товарная ниша
13 лучших примеров целевых страниц, которые вас вдохновят в 2023 году — блог Woorise
У вас есть только один шанс произвести отличное первое впечатление. Первое, что увидят ваши потенциальные клиенты, — это то, что они запомнят о вашем бренде.
В большинстве случаев это ваша целевая страница.
Отличная целевая страница стала ключевым компонентом для привлечения потенциальных клиентов, получения конверсий или продажи продуктов. Целевая страница предназначена для того, чтобы посетители могли выполнить определенную задачу, которую вы от них хотите.
По правде говоря, при создании целевой страницы с высокой конверсией нужно помнить о многих вещах. Продолжайте читать, чтобы узнать, как должна выглядеть целевая страница, чтобы добиться успеха, включая несколько примеров, которые вдохновят вас в этом году.
Какова цель целевой страницы?
Целевую страницу лучше всего можно описать как одностраничный веб-сайт. У него одна цель — вдохновить посетителя на конкретное действие. Какой бы ни была цель кампании, целевая страница имеет четкое сообщение в виде заголовка, визуальных эффектов, дополняющих текст, и убедительного призыва к действию.
Целевые страницы больше похожи на страницы продаж, потому что они используются для продажи товаров или привлечения потенциальных клиентов. Они содержат более подробные данные о вашей услуге или продукте, чем ваш обычный веб-сайт, и должны работать безупречно. Целевые страницы являются частью маркетинговой стратегии, где потенциальные клиенты «приземляются» после нажатия на платную рекламу, такую как реклама Google или реклама в социальных сетях.
Чтобы выделиться, вы должны инвестировать ресурсы в качественный дизайн и исключительные инструменты UX. Это единственный способ заставить посетителей следовать призыву к действию. Однако компании часто упускают из виду тестирование удобства использования или отзывчивости страницы.
Однако компании часто упускают из виду тестирование удобства использования или отзывчивости страницы.
Что общего у лучших целевых страниц?
Для разных предприятий работают разные элементы, но некоторые из них считаются обязательными.
Мы заметили эти шесть компонентов в лучших примерах целевых страниц:
- Мотивирующий текст, который соответствует сути, с дружелюбным тоном
- Пошаговое объяснение (часто с визуальными эффектами) того, как выглядит процесс
- Объясняющее видео, которое передает сложную историю, которая дополнительно разъясняет предложение и ценностное предложение
- Социальные доказательства, такие как видеоролики с отзывами, которые демонстрируют вашу ценность
- Привлекательный дизайн с графическими изображениями, которые дополняют текст и делают его еще более удобным для пользователя
- Часто задаваемые вопросы, помогающие посетителям устранить путаницу или чат-бот с аналогичной целью
Эти черты необходимы и должны быть частью любой целевой страницы. Но имейте в виду, что создание мощной целевой страницы, на которой остальная часть веб-сайта выглядит устаревшей или непривлекательной, может оттолкнуть некоторых посетителей.
Но имейте в виду, что создание мощной целевой страницы, на которой остальная часть веб-сайта выглядит устаревшей или непривлекательной, может оттолкнуть некоторых посетителей.
Вашему веб-сайту может потребоваться полное обновление. Вам нужен редизайн всего сайта? Сколько стоит разработать сайт? Сколько времени это займет? Вот некоторые вопросы, которые следует задать перед применением изменений. Некоторые функции могут быть дорогими.
Эти элементы часто встречаются на лучших целевых страницах, но все же компании поступают иначе. Итак, продолжим и рассмотрим несколько примеров.
1. Лабиринт
Лабиринт помогает построить удивительно товаров. Эта словесная игра — отличный способ привлечь внимание людей, когда они заходят на сайт. Заголовок очень прямой и мотивирует людей к действию. Он затрагивает некоторые болевые точки, которые могут возникнуть у менеджеров по продуктам, и предлагает практическое решение. Две СТА-кнопки размещены прямо под текстом и служат логическим продолжением сообщения.
Еще одним удивительным аспектом целевой страницы является анимация. Он кажется интегрированным в страницу без четких границ или линий. Хотя элементы движутся медленно, у каждого есть свой путь, который удерживает людей достаточно долго, чтобы рассмотреть инструмент и, в идеале, принять меры. Остальная часть страницы оформлена в том же стиле, с множеством увлекательных анимаций и сильным текстом. Каждый элемент работает вместе и естественным образом ведет пользователя шаг за шагом по веб-сайту.
2. Restream
Restream имеет очень простую целевую страницу, которая объясняет назначение инструмента в одном предложении. Никаких тизеров или расплывчатых заявлений. Текст четкий и лаконичный, за ним следуют различные варианты регистрации. Пользователей сразу же просят выполнить и попробовать программное обеспечение.
Иллюстрации очень веселые и призваны показать, что делает инструмент. Элементы бросаются в глаза благодаря темному фону в сочетании с яркой палитрой. Доминирующими элементами на этой странице являются призывы к действию. В правом нижнем углу есть традиционная кнопка «Начать». Однако каждая опция «Зарегистрироваться» служит своего рода призывом к действию. Куда бы люди ни посмотрели, они видят приглашение попробовать инструмент.
Доминирующими элементами на этой странице являются призывы к действию. В правом нижнем углу есть традиционная кнопка «Начать». Однако каждая опция «Зарегистрироваться» служит своего рода призывом к действию. Куда бы люди ни посмотрели, они видят приглашение попробовать инструмент.
3. Zoom
Zoom уже много лет является одним из самых популярных инструментов для проведения видеоконференций. Тем не менее, он оказался еще более полезным в новой гибридной среде. Целевая страница очень хорошо фокусируется на этом аспекте. Вместо того, чтобы продвигать Zoom как просто инструмент для проведения конференций, в нем объясняется, как он может быть полезен в конкретных условиях. С появлением гибридных рабочих мест почти все общение должно осуществляться онлайн, и Zoom — одно из лучших решений. По крайней мере, это сообщение, которое пользователи получают после перехода на сайт.
Zoom остается верным своим известным иллюстрациям, когда дело доходит до визуальной идентификации. Бренд стал легко узнаваемым без каких-либо дополнительных описаний. Вот почему целевая страница довольно проста и побуждает людей регистрироваться в этом инструменте.
Бренд стал легко узнаваемым без каких-либо дополнительных описаний. Вот почему целевая страница довольно проста и побуждает людей регистрироваться в этом инструменте.
4. Snapchat
Snapchat известен своим ярко-желтым цветом, который используется в качестве темы на целевой странице. Это отличный пример компании, которая остается верной своему бренду и визуальной идентичности, не вводя слишком много новинок. Как только люди заходят на страницу, они сразу же связывают цвет с брендом, поэтому нет необходимости много объяснять.
Левая часть экрана предназначена для демонстрации возможностей Snapchat, а правая сторона приглашает людей присоединиться к сети. Никаких длинных описаний и рекламного текста. Простого призыва к действию с полем для номера телефона достаточно, чтобы люди начали работу.
Важно отметить, что этот тип целевой страницы может работать, только если люди уже хорошо знакомы с брендом. Большинство из них заходят на сайт не для того, чтобы узнать больше, а для того, чтобы предпринять какие-то действия. В этом смысле такая минималистичная целевая страница отлично справляется с привлечением и удержанием новых клиентов.
В этом смысле такая минималистичная целевая страница отлично справляется с привлечением и удержанием новых клиентов.
5. Мастер-класс
Мастер-класс знают все. Независимо от того, являетесь ли вы шеф-поваром, владельцем бизнеса, художником или ученым, Masterclass может предложить отличный курс. На их целевой странице показаны все известные лекторы в серии. Нет необходимости в сложном дизайне или иллюстрациях. Демонстрация самого большого актива этой программы (в данном случае людей) помогает привлечь новых пользователей.
Важно отметить, что текст содержит убедительное сообщение. Он говорит людям, что они могут быть такими же, как одна из всемирно известных икон. Текст очень мотивационный и лишен всякой чепухи. Простое сообщение, чтобы побудить людей начать работу с курсом. Кроме того, достаточно ввести адрес электронной почты и присоединиться к сообществу MasterClass.
Темный фон, который выделяет все цвета и кнопку CTA. Сильный контраст усиливает сообщение, делая невозможным его игнорирование, когда вы попадаете на веб-сайт.
6. Salesforce
Salesforce известна среди маркетологов и продавцов. Этот комплексный инструмент предлагает услуги по управлению взаимоотношениями с клиентами, аналитические инструменты, автоматизацию маркетинга и различные инструменты для разработки и продаж.
Это может быть сложно показать на одной целевой странице. Salesforce отлично справляется с представлением каждой функции в виде отдельного значка. Глядя на основное изображение, люди могут понять, чего ожидать после использования инструмента.
Еще один способ привлечь внимание людей — показать результаты. Начать работу с инструментом намного проще, когда человек читает, что он может увидеть увеличение лидов на 300%. Для тех, кому все еще интересно, как работает этот процесс, Salesforce предлагает множество демонстраций, которые могут улучшить взаимодействие с пользователем.
7. TypeForm
Задавать вопросы довольно просто и понятно. Большинство людей не слишком много экспериментируют с ним. Это именно то, что TypeForm пытается бросить вызов. Их целевая страница является примером того, как текст может служить тизером и заставлять людей потратить несколько минут на просмотр анимации.
Это именно то, что TypeForm пытается бросить вызов. Их целевая страница является примером того, как текст может служить тизером и заставлять людей потратить несколько минут на просмотр анимации.
Вместо того, чтобы описывать инструмент словами, целевая страница показывает более десяти различных способов задать вопросы. Начиная с традиционного эффекта пишущей машинки, изображения, цвета, опросы и анимация могут поднять постановку вопросов на новый уровень. Целевая страница TypeForm дает людям достаточно, чтобы вызвать интерес и вдохновить людей начать работу с инструментом.
8. Zenefits
Zenefits занимается поддержкой бизнеса в сфере управления персоналом. Это одна из классических целевых страниц, которая работает очень хорошо. Копия представлена в стиле «проблема-решение». Многие владельцы бизнеса борются с нехваткой времени. Zenefits решает эту проблему и предлагает отличное решение.
Чтобы начать работу с Zenefits, людям необходимо ввести адрес электронной почты. Кто-то скажет, что это дополнительный шаг, но он выполняет важную функцию. Это поощряет взаимодействие и помогает Zenefits расширять свой список контактов. Причина, по которой это не воспринимается как скучное, заключается в отсутствии каких-либо других шагов или требований. Целевая страница подчеркивает это, поэтому пользователи знают, что на следующем этапе нет скрытых сюрпризов.
Кто-то скажет, что это дополнительный шаг, но он выполняет важную функцию. Это поощряет взаимодействие и помогает Zenefits расширять свой список контактов. Причина, по которой это не воспринимается как скучное, заключается в отсутствии каких-либо других шагов или требований. Целевая страница подчеркивает это, поэтому пользователи знают, что на следующем этапе нет скрытых сюрпризов.
9. Vectary
Лучший способ привлечь пользователей к инструменту дизайна — показать, на что он способен. На этой целевой странице представлены различные анимированные элементы, сделанные с помощью Vectary. Хотя может показаться, что между часами, спиралью и шариком нет никакой связи, у пользователей создается впечатление, что все эти компоненты связаны друг с другом.
На этом сайте нет длинных текстов. Единственное сообщение призывает пользователей начать работу с инструментом. Все внимание сосредоточено на том, чтобы показать людям, на что похож пользовательский опыт, вместо того, чтобы описывать его словами. Чем больше людей прокручивают вниз, тем больше они узнают обо всех функциях, которые предлагает инструмент.
Чем больше людей прокручивают вниз, тем больше они узнают обо всех функциях, которые предлагает инструмент.
10. Лепесток
Сайты кредитных карт часто похожи друг на друга и не вызывают интереса у людей. Они профессиональны, серьезны и полны информации. Однако Petal выводит это на другой уровень. Их целевая страница интерактивна и побуждает пользователей прокручивать страницу вниз и смотреть, что будет дальше. Анимация отличная и фокусируется на одном элементе — кредитной карте.
Копия лаконична и кажется на втором плане по сравнению с анимацией. Тем не менее, CTA очень легко найти на всей странице, поэтому люди могут очень быстро приступить к работе. Минимализм лежит в основе этой целевой страницы, и он работает очень хорошо. Те, у кого есть еще вопросы, заинтригованы, чтобы посмотреть дальше. Страница проста в навигации и имеет естественный поток, который удерживает пользователей на крючке.
11. Helpscout
Отличный способ продвижения вашего инструмента — показать людям, как он работает. HelpScout предоставляет несколько примеров того, как их инструмент помогает улучшить поддержку клиентов. В качестве доказательства профессионализма целевая страница содержит три значка признания, что повышает доверие к программному обеспечению. Они не занимают слишком много места, поэтому у людей не возникает ощущения, что они слишком рекламные.
HelpScout предоставляет несколько примеров того, как их инструмент помогает улучшить поддержку клиентов. В качестве доказательства профессионализма целевая страница содержит три значка признания, что повышает доверие к программному обеспечению. Они не занимают слишком много места, поэтому у людей не возникает ощущения, что они слишком рекламные.
HelpScout предлагает захватывающее сочетание светлых тонов и привлекательных иллюстраций. Копия очень краткая и по делу, не оставляя места для слишком много умозаключений. Кроме того, обе кнопки CTA являются ориентировочными, что помогает пользователям начать работу всего за пару кликов.
12. Гонг
Первое, что бросается в глаза на этом лендинге — это разные элементы, которые не появляются одновременно. Это удерживает людей на несколько секунд и помогает им сосредоточиться на одном разделе за раз. Процесс не занимает много времени, так как может показаться разочаровывающим. Вместо этого Гонг достигает отличного баланса и заставляет посетителей задерживаться на некоторое время.
Даже после появления всех элементов страница остается интерактивной, и пользователи могут перемещать различные части страницы. Такой опыт соответствует девизу компании «Открой реальность». Gong — отличный пример целевой страницы, все сегменты которой работают вместе и создают уникальный пользовательский опыт. Каждое слово, иллюстрация и кнопка призваны продемонстрировать уникальность программного обеспечения.
13. BambooHR
BambooHR — это известная программа управления персоналом, предназначенная для модернизации процесса найма и улучшения опыта сотрудников. Это именно то, что подчеркивает целевая страница. В центре внимания находятся люди, независимо от их возраста, пола, религии или этнической принадлежности. Целевая страница BambooHR демонстрирует некоторые основные ценности компании всего на нескольких фотографиях.
Выбор зеленых цветов очень привлекательно подчеркивает фирменный стиль компании. Копия довольно проста и фокусируется на наиболее релевантных ключевых словах. Благодаря простоте страницы было легко интегрировать раздел «Новая основная функция», и он не выглядел чрезмерно рекламным.
Благодаря простоте страницы было легко интегрировать раздел «Новая основная функция», и он не выглядел чрезмерно рекламным.
Давайте подведем итоги
Качество вашего продукта является первым условием успеха, но после этого вы должны найти способы его продвижения. Целевые страницы считаются отличным инструментом для развития вашего бизнеса. Мы увидели, как они могут помочь вам представить ваше предложение и предоставить подробную информацию.
Самое замечательное в целевых страницах то, что вы можете добавлять различные типы контента в дополнение к вашему предложению. Объясняющие видео, привлекательный и мотивирующий текст, маркированные списки, многочисленные элементы дизайна, социальные доказательства, фоновые изображения и множество возможностей для конверсии.
Вот некоторые наиболее часто используемые компоненты в этом году, но имейте в виду, что каждый бизнес индивидуален. То, что работает для одного бренда, может не работать для другого. И то, что кажется неподходящим для вашего бренда, может оказаться идеальным дополнением к вашей целевой странице.
Используйте этот список в качестве источника вдохновения и модели для своих целевых страниц. Конкретные шаблоны целевых страниц также могут помочь вам начать работу. Удачи!
10 примеров целевых страниц с высокой конверсией
Чтобы получить проверенные советы по целевым страницам, запишитесь на завтрашний вебинар , «Анатомия идеальной целевой страницы». Получите практические советы от Дуга Карра, основателя блога Marketing Technology Blog, и Джеффа Блеттнера, специалиста Formstack по оптимизации конверсии. Мы уничтожаем все наши регистрационные записи, так что убедитесь, что забронируйте место !
Научиться создавать целевую страницу с высокой конверсией — непростая задача. Незначительные изменения в дизайне, макете или тексте могут означать разницу между желанными кликами или ужасной кнопкой «назад».
Возможно, вы уже видели нашу инфографику «Анатомия идеальной целевой страницы», но иногда вам действительно нужны примеры лучших практик в действии. Итак, мы делаем нашу инфографику на шаг дальше и составляем список действительно потрясающих целевых страниц. Каждый из этих десяти замечательных примеров демонстрирует один из десяти ключевых элементов целевых страниц, которые обеспечивают конверсию.
Итак, мы делаем нашу инфографику на шаг дальше и составляем список действительно потрясающих целевых страниц. Каждый из этих десяти замечательных примеров демонстрирует один из десяти ключевых элементов целевых страниц, которые обеспечивают конверсию.
1. Wall Street Journal: основной заголовок соответствует тексту объявления Люди могут найти вашу страницу из других источников, таких как платное поисковое объявление или ссылка в маркетинговом электронном письме. Ваша целевая страница должна соответствовать тексту вашего объявления.
Если вы предлагаете специальное предложение, убедитесь, что оно находится в центре внимания, когда кто-то нажимает на него, чтобы проверить. Wall Street Journal демонстрирует эту практику при нацеливании новых подписчиков на сделку «12 за 12».
2. Постоянный контакт: четкие, лаконичные вспомогательные заголовки Когда дело доходит до соответствия текста объявления, Постоянный контакт делает все правильно — в всех заголовков. Обратите внимание, что SeeFor Yourself в объявлении соответствует большой синей кнопке «Создать мою учетную запись» и заголовку «Начни БЕСПЛАТНУЮ кампанию по электронной почте сегодня» на целевой странице.
Обратите внимание, что SeeFor Yourself в объявлении соответствует большой синей кнопке «Создать мою учетную запись» и заголовку «Начни БЕСПЛАТНУЮ кампанию по электронной почте сегодня» на целевой странице.
Нажмите кнопку навигации по ценам, и вы точно узнаете, что подразумевается под Лучшее предложение вокруг : негабаритный ярко-желтый заголовок «15 долларов» показывает, насколько низкими могут быть ежемесячные цены. Весь контент нацелен на то, чтобы доказать ценность и показать, как легко начать работу… как и обещано в соответствующей рекламе.
3. Axciom: Безупречная грамматика Все целевые страницы, которые мы выбрали для этого поста, используют правильную грамматику. Нам особенно нравится целевая страница Axciom About The Data. Он берет очень сложную техническую тему и переводит ее на удобный для потребителя язык. Копия не содержит жаргона, опечаток или орфографических ошибок, вызывающих недоверие.
4. Люди имеют значение: сильные отзывы
Люди имеют значение: сильные отзывы Эта целевая страница от People Matter, программного обеспечения для автоматизации трудовых ресурсов, включает простую, удобную для заполнения форму. Что действительно делает его мощным инструментом продаж, так это сторонние одобрения: узнаваемые логотипы клиентов, видео убедительных отзывов и реальные результаты клиентов.
5. Netflix: убедительный призыв к действию После того, как посетитель прочитает ваши привлекательные заголовки, очень важно, чтобы он знал, что делать дальше. Введите описательную, привлекающую внимание кнопку призыва к действию.
Netflix делает это очень хорошо с большой синей кнопкой, которую невозможно пропустить, которая приглашает новых посетителей «Начать свой бесплатный месяц». Ваш основной призыв к действию — будь то заголовок, кнопка или ссылка — должен быть убедительным и давать очень конкретные инструкции.
6. Amazon 1Button: кликабельные кнопки Большинство людей просматривают копию целевой страницы. Вот почему так важно, чтобы кнопки были большими и яркими, а также располагались в верхней части страницы. Посетителям не нужно прокручивать страницу, чтобы найти их.
Вот почему так важно, чтобы кнопки были большими и яркими, а также располагались в верхней части страницы. Посетителям не нужно прокручивать страницу, чтобы найти их.
Кнопка Amazon 1Button «Скачать сейчас» не только ярко-оранжевая и крупная, но и идеально расположена в правом верхнем углу. Трудно устоять!
7. Нил Патель: Навигация без отвлекающих факторов Ключевым моментом для преобразования целевой страницы является простота. И нет ничего проще, чем домашняя страница цифрового маркетолога Нила Пателя.
На этой сверхчистой веб-странице справа внизу есть всего две ссылки: одна для консультаций, а другая для отзывов. Минимальное количество ссылок гарантирует, что посетители не будут отвлекаться от вашего призыва к действию.
8. SquareSpace: Правильное использование визуальных материалов Привлекательные изображения, графика и видео могут придать продуктам и услугам дополнительный импульс. Вся домашняя страница SquareSpace использует эту передовую практику. Единственный заголовок «Лучшие веб-сайты для всех» остается статичным, а фоновые изображения прокручиваются, чтобы показать, а не рассказать, какие красивые веб-сайты может создать каждый.
Единственный заголовок «Лучшие веб-сайты для всех» остается статичным, а фоновые изображения прокручиваются, чтобы показать, а не рассказать, какие красивые веб-сайты может создать каждый.
Freshbooks — отличный пример хранения важной информации в верхней части страницы. Они максимизируют пространство с помощью привлекательных заголовков, ярких визуальных эффектов и простой для заполнения формы с нажимаемой кнопкой.
10. Apple: Всегда проверяйте Вы когда-нибудь замечали, как часто меняются веб-страницы Apple? Это связано с тем, что Apple, «король», когда дело доходит до конверсий, рассматривает каждую веб-страницу как целевую страницу, которую нужно протестировать и улучшить.
Целевые страницы с наибольшей конверсией — это те, которые постоянно развиваются по мере того, как их создатели выясняют, какие тексты, изображения, призывы к действию и другие элементы больше всего находят отклик у пользователей.