Pop-up изображения для текстовых ссылок
Написать этот меня пост сподвигнул вопрос читателя об установке кода вот из этой заметки. Код я упростил и использовал только для текстовых ссылок (в заметке он так же применяется для картинок-превьюшек).
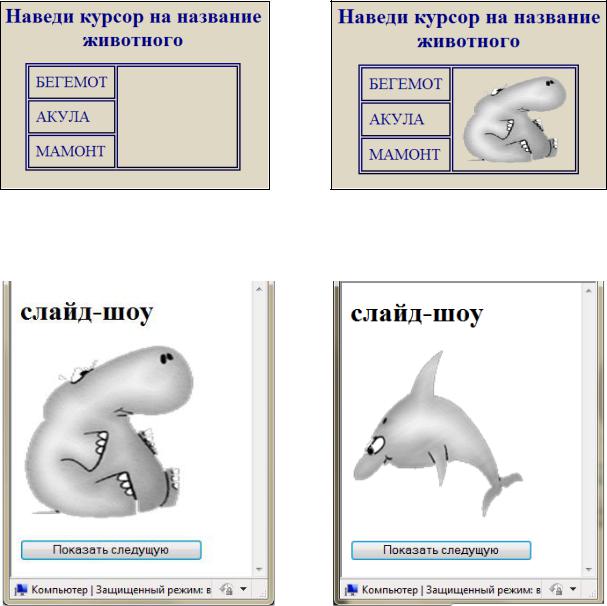
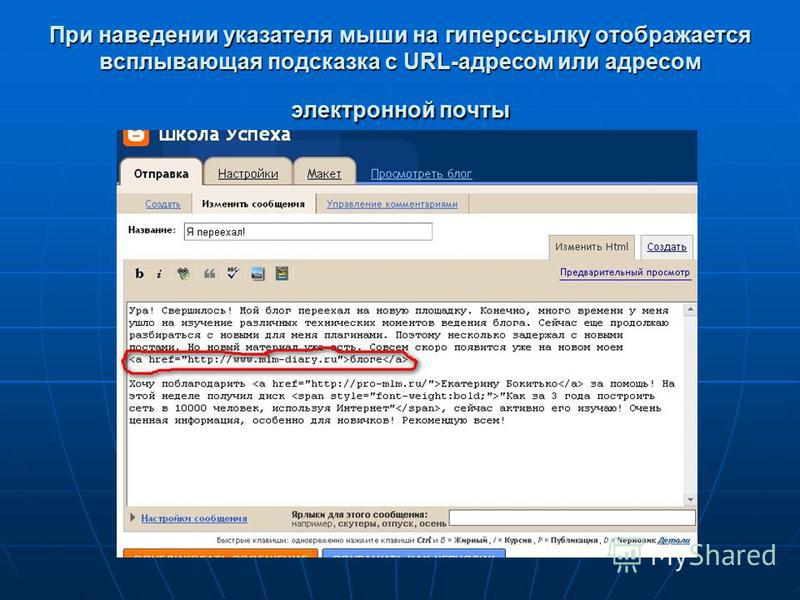
Смысл трюка таков: при наведении указателя мыши на текстовую ссылку, рядом с ней появляется картинка, которую вы заранее подготовили конкретно для этой ссылки.
Зачем это нужно? Для форсу бандитского. Хотя можно, например, прикручивать скрины каких-нибудь программ, игр и т.п.
Итак, вот код для листа стилей style.css:
p {
font-size: 24px;
}
.popup {
position: relative;
z-index: 1;
}
.popup:hover {
background-color: transparent;
z-index: 2;
}
.popup span {
position: absolute;
visibility: hidden;
}
.popup span img {
border-width: 0;
padding: 2px;
}
.popup:hover span {
visibility: visible;
top: 0;
left: 80px;
}
А это HTML код для вставки на страницу сайта:
<p>Это пример всплывающей (popup) картинки<br /> при наведении указателя мыши на <a href="#">Ссылку<span><img src="primer. jpg" alt="primer" /></span></a>. А это последующий текст, чтобы показать, что картинка "наползает" на текст.</p>
jpg" alt="primer" /></span></a>. А это последующий текст, чтобы показать, что картинка "наползает" на текст.</p>
Как это работает? Сначала напомню об абсолютном позиционировании position: absolute; и относительном позиционировании position: relative;.
Первое задает смещение объекта, к которому применено такое позиционирование, относительно родительского элемента. То есть, он привязан только к тому блоку или тому тэгу, в пределах которого располагается сам. В остальном же он не подчиняется нормальному потоку.
В нашем случае объект – изображение помещен в тэги span, которые в свою очередь находятся внутри ссылки а с классом popup.
Второй тип — относительное позиционирование — элемент располагается в соответствии с нормальным потоком, но затем смещается на определенное количество пикселей, заданных значениями свойств top, bottom, left, right. Последующие за ним объекты располагаются так, словно предыдущий объект не был смещен.
Но в нашем примере есть еще один тип позиционирования. Это, так называемое, «трехмерное» смещение.
Если абсолютное и относительное — это смещение по вертикальной и горизонтальной осям, то трехмерное, именуемое иначе z-index, чем-то похоже на слои в программе Фотошоп. Оно словно в стопку собирает различные элементы.
Задается такое смещение просто: z-index: 1;, z-index: 2;, z-index: 3; и т.д. То есть, чем выше номер, тем один объект располагается выше над другим. Понятное дело, что таким образом можно реализовать как бы «наползание» одного элемента на другой.
У нас получается, что изначально картинка для ссылки расположена на первом слое и, кроме того, она спрятана visibility: hidden;. При наведении мыши срабатывает свойство hover, картинка появляется уже на втором слое и становится видимой visibility: visible;.
При этом можно задать смещение картинки относительно ссылки. Что мы и сделали в последнем правиле.
Какие могут возникнуть траблы? Во-первых, данный код не работает в ИЕ, если в самом начале листа стилей CSS заданы глобальные правила:
* {
margin: 0;
padding: 0;
border: 0;
}
Во-вторых, в Опере 9 картинка иногда показывается не полностью. От чего это зависит, я так и не понял.
От чего это зависит, я так и не понял.
Как использовать этот эффект в блоге на WordPress. Например, можно выделить в тексте нужное слово и сделать его ссылкой. Затем в режиме Кода прописать для этой ссылки класс popup, добавить тэги span, между которыми загрузить картинку привычным способом. Получится что-то вроде этого:
<a href="#">Ссылка<span><img src="primer.jpg" alt="primer" /></span></a>
Разумеется, чтобы это все заработало, необходимо добавить указанные выше правила в лист стилей CSS используемой темы.
Но возможно, что код все-таки будет работать некорректно. Тогда ищите в файле CSS с какими правилами добавленный код может конфликтовать. В частности, с упомянутыми глобальными правилами, заданными звездочкой *.
Пример работы данного кода.
Автор: Игорь Квентор
www.websovet.com
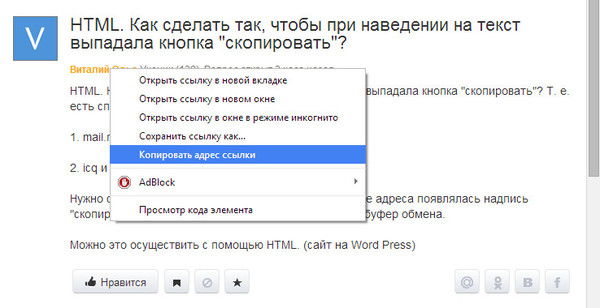
Как убрать title при наведении курсора на изображение
egor
Форумчанин
- #1
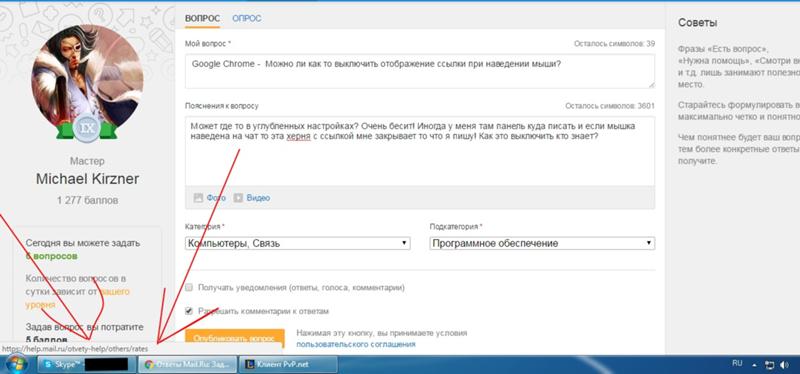
На стронице товара, при наведении курсора на картинку появляются цифры ( имя изображения )
Помогите избавиться от данной проблемы.
Последнее редактирование:
ADv
Гуру
- #2
Пропишите картинке атрибуты alt и titleegor написал(а):
При наведении курсора на картинку появляются цифры ( имя изображения )
Помогите избавиться от данной проблемы.Нажмите для раскрытия…
egor
Форумчанин
- #3
Не помогает, если заполнить эти параметры, то при наведении курсора, отображается название указанное в title, а мне необходимо чтобы при наведении курсора ничего не показывало.
ADv
Гуру
- #4
Попробуйте это hooks — Remove title attribute from imagesegor написал(а):
Не помогает, если заполнить эти параметры, то при наведении курсора, отображается название указанное в title, а мне необходимо чтобы при наведении курсора ничего не показывало.
Нажмите для раскрытия…
egor
Форумчанин
- #5
Я не понял что надо сделать.
Useer72
Опытный
- #6
Не пробовал никогда, но если так попробовать: alt=»» title=»»egor написал(а):
мне необходимо чтобы при наведении курсора ничего не показывало.
Нажмите для раскрытия.
..
Useer72
Опытный
- #7
Нижняя ссылка и будет появляться, ибо картинка имеет атрибут <a> это тут не при чем от слова совсем.egor написал(а):
Хотя нижняя ссылка появляется везде и всегда, даже в браузере
Нажмите для раскрытия…
Где заполняли, в консоли?egor написал(а):
Не помогает, если заполнить эти параметры, то при наведении курсора, отображается название указанное в title
Нажмите для раскрытия.
..
Поставьте тупо пробел в заголовке, раз уж это так важно))) И будет счастье
Последнее редактирование:
egor
Форумчанин
- #8
Да уже все перепробовал, ничего не помогает. …… да и пес с ним. Пускай все остается как есть.
Р.S. если поставить пробел в заголовке, слетает URL картинки в консоли.
Useer72
Опытный
- #9
Это как? Такого вообще, в принципе, не должно быть! Какой-то плагин косячит по любому.egor написал(а):
слетает URL картинки в консоли.
Нажмите для раскрытия…
egor
Форумчанин
- #10
Да возможно, просто мало опыта, поэтому оставлю все как есть
Useer72
Опытный
- #11
Дак че оставлять то, это НЕ нормально.
egor
Форумчанин
- #12
На всех темах одно и тоже
Useer72
Опытный
- #13
не верю)))))) плагины все отключи кроме вуу
Войдите или зарегистрируйтесь для ответа.![]()
WhatsApp Электронная почта Ссылка
html — Как показать изображение при наведении на ссылку?
спросил
Изменено 3 года, 11 месяцев назад
Просмотрено 679 раз
Пытаюсь показать скрытый раздел при наведении на ссылку, но не получается.
<раздел>
<раздел>
<раздел>
 jpg"/>
jpg"/>Я хочу показывать #preview-01 при наведении #fromdesigner и копировать на другие ссылки и изображения.
Вот так сайт выглядит без наведения
Вот что я пытаюсь сделать
- html
- css
- наведение
У меня есть для вас решение. Я разместил это здесь. Надеюсь, это будет полезно.
функция imgShow1() {
document.getElementById('preview-01-img').style.opacity = 1;
}
функция imgHide1 () {
document.getElementById('preview-01-img').style.opacity = 0;
}
функция imgShow2() {
document.getElementById('preview-02-img').style.opacity = 1;
}
функция imgHide2() {
document.getElementById('preview-02-img').style.opacity = 0;
}
функция imgShow3() {
document.getElementById('preview-03-img').style.opacity = 1;
}
функция imgHide3() {
document.getElementById('preview-03-img').style.opacity = 0;
}
функция imgShow4() {
document.getElementById('preview-04-img'). style.opacity = 1;
}
функция imgHide4() {
document.getElementById('preview-04-img').style.opacity = 0;
}
style.opacity = 1;
}
функция imgHide4() {
document.getElementById('preview-04-img').style.opacity = 0;
} .предварительный просмотр изображения {
высота: 10vw;
ширина: 20vw;
объект подходит: обложка;
непрозрачность: 0;
переход: все .33 с облегченным входом-выходом;
}
раздел .preview {
отображение: встроенный блок;
} <раздел>
<раздел>
<раздел>




4На самом деле, в css вы не можете сделать эффект наведения, если только вы не нацелены на ребенка или родного брата, я отредактировал ваш html, чтобы он был похож на следующий фрагмент, это не лучшее решение и не отзывчивый, но, по крайней мере, без javascript
#projects {
положение: родственник;
}
п{
ширина: 50%;
}
. превью{
дисплей: нет;
}
картинка {
ширина: 50%;
справа: 0;
положение: абсолютное;
верх: 15px
}
#america-regular-list1:hover ~ .preview{
дисплей: блок;
}
превью{
дисплей: нет;
}
картинка {
ширина: 50%;
справа: 0;
положение: абсолютное;
верх: 15px
}
#america-regular-list1:hover ~ .preview{
дисплей: блок;
} <раздел>
<раздел>

вы можете легко добиться того, чего хотите, в jQuery или vanila JS.
мое примечание: не повторяйте идентификатор в своем html, это не очень хорошая практика.
Я не совсем понимаю вашу проблему. Но вы можете вставлять каждое изображение под каждую ссылку.
<раздел>
Потеря времени jpg" />
jpg" />
В CSS:
изображение {
дисплей: нет;
}
#отдизайнера:наведите #привет{
отображение: встроенный блок;
}
Надеюсь, это поможет!!
Показать кликабельное изображение при наведении на ссылку
Вот небольшой фрагмент, чтобы вы могли показывать изображение при наведении на ссылку . Изображение кликабельно и абсолютно позиционировано относительно его держателя ссылки. Вы можете использовать несколько ссылок на одной странице, просто добавив соответствующий класс к ссылке и изображение, которое вы хотите показывать при наведении курсора на ссылку.
Это чисто CSS-решение , и оно вообще не включает javascript, jQuery или любую другую библиотеку. Пожалуйста, не стесняйтесь использовать его в любом из ваших проектов и дайте знать, что вы думаете.
Попробуйте навести текст ниже Моя довольно классная длинная текстовая ссылка Моя красивая ссылка Короткая ссылка Текст моего изображения при наведении на всякий случай Изображение, кликабельное при наведении на ссылку, исходный код
Загрузить исходный код
Вот код CSS. Вы можете настроить его по-своему: <стиль>
a.demo_img {
дисплей: блок;
ширина: 300 пикселей;
должность: родственница;
высота строки: 25 пикселей;
}
a.demo_img> div {
положение: абсолютное;
заполнение: 0;
маржа: 0;
слева: 155 пикселей; /* измените это значение на то, которое лучше всего подходит для вас */
верх: -18px; /* измените это значение на то, которое лучше всего подходит для вас */
фон: прозрачный URL (/generator/show-clickable-imge-link-on-hover_files/arrow-down-grey.png) слева 23px без повтора;
непрозрачность:0;
высота: 0;
переполнение: скрыто;
/* Включить переходы */
/*-webkit-transition: все .3 упрощают .15;
-moz-transition: все .3 облегчают .15;
-о-переход: все . 3 упрощают .15;
-ms-transition: все .3 с легкостью .15;
переход: все .3s облегчить .15s;*/
}
a.demo_img> div img {
отступ: 8px;
поле слева: 4px;
граница: 1px сплошная #BCBDC0;
цвет фона:#BCBDC0;
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
радиус границы: 5px;
-webkit-box-sizing:border-box;
-moz-box-sizing:border-box;
box-sizing:border-box;
}
a.demo_img: hover> div {
непрозрачность:1;
высота: 200 пикселей;
отступ: 8px;
z-индекс: 1;
}
3 упрощают .15;
-ms-transition: все .3 с легкостью .15;
переход: все .3s облегчить .15s;*/
}
a.demo_img> div img {
отступ: 8px;
поле слева: 4px;
граница: 1px сплошная #BCBDC0;
цвет фона:#BCBDC0;
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
радиус границы: 5px;
-webkit-box-sizing:border-box;
-moz-box-sizing:border-box;
box-sizing:border-box;
}
a.demo_img: hover> div {
непрозрачность:1;
высота: 200 пикселей;
отступ: 8px;
z-индекс: 1;
}
А вот простая структура HTML:Моя довольно классная длинная текстовая ссылкаМоя красивая ссылкаКороткая ссылкаТекст моего изображения при наведении на всякий случайjpg" alt="" />
Последние генераторы скриптов и кода
Простой генератор тегов видео/плеера HTML5
С введением тега видео в HTML5 вы можете легко добавить видеоплеер на свой веб-сайт и воспроизвести любой видеофайл, который вы хотите. Есть несколько атрибутов, которые вы можете настроить для настройки поведения игрока, и у вас также есть довольно хорошая поддержка браузера. Так что используйте этот генератор HTML5-видео тегов/проигрывателей, чтобы встроить свое видео на свой собственный сайт. Вы также можете найти здесь полное руководство по
Сгенерировать код
HTML-PHP-jQuery простая контактная форма v2 Поскольку наш последний HTML/PHP Contact Form-Mailer Generator был настолько использован нашими посетителями, мы создали вторую версию нашей контактной формы, HTML-PHP-jQuery ContactForm v2, намного более мощную и настраиваемую. Мы используем jQuery для проверки и Ajax для отправки контактной формы .





