html — Изменить и фон, и картинку при наведении мыши на элемент
Задать вопрос
Вопрос задан
Изменён 4 года 9 месяцев назад
Просмотрен 3k раз
Как при наведении на картинку, у которой круглый background c цветом, сделать изменение цвета и фона, и самой картинки (иконки) одновременно?
.menu li{
list-style: none;
margin-right: 15px;
border-radius: 50%;
width: 53px;
height: 53px;
background-color: #030303;
opacity: 0.4;
}
.menu_link img{
padding: 14px 14px 14px 14px;
}
.menu li:hover {
background-color: #2ecc71;
color: red;
opacity: 1;
}<nav>
<ul>
<li>
<a href="#"><img src="img/apple. png" alt=""></a>
</li>
</ul>
</nav>
png" alt=""></a>
</li>
</ul>
</nav>Должно быть вот так:
- html
- css
- hover
- background
- img
0
Если это <img src="img/apple.png" alt=""> работает как задний фон то лучше использовать backgroung-image и растянуть пустую ссылку <a> на всю строчку <li>
2
Попробуйте заменять картинку на другую, то есть картинке невозможно задать цвет через свойство color, дайте кнопке background-image() и при наведении на нее просто меняйте на другую картинку. Также рекомендую поработать с SVG. Есть еще библиотекa Font Awesome(иконки в шрифтах).
2
Вот вам пример с Font-Awesome
body{
background:url(https://st. depositphotos.com/1986597/2352/i/950/depositphotos_23525721-stock-photo-beige-brick-background.jpg) no-repeat center/cover;
}
.circle{
display:inline-block;
width:35px;
height:35px;
line-height:35px;
text-align:center;
background-color:#444;
border-radius:50%;
color:#fff;
opacity:.55;
}
.circle:hover{
transition:all .3s ease;
background-color:#2ecc71;
opacity:1;
}
depositphotos.com/1986597/2352/i/950/depositphotos_23525721-stock-photo-beige-brick-background.jpg) no-repeat center/cover;
}
.circle{
display:inline-block;
width:35px;
height:35px;
line-height:35px;
text-align:center;
background-color:#444;
border-radius:50%;
color:#fff;
opacity:.55;
}
.circle:hover{
transition:all .3s ease;
background-color:#2ecc71;
opacity:1;
}<link href="https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css" rel="stylesheet"/> <a href="#"><i></i></a> <a href="#"><i></i></a> <a href="#"><i></i></a>
3
Сделать задуманое можно при помощи спрайтов картинок (иконок) + свойствами CSS: background: url('img/icons-sprite.png') no-repeat 0 0; & background-position: 0px 0px;
Зарегистрируйтесь или войдите
Регистрация через Google
Регистрация через Facebook
Регистрация через почту
Отправить без регистрации
Необходима, но никому не показывается
Отправить без регистрации
Почта
Необходима, но никому не показывается
Нажимая на кнопку «Отправить ответ», вы соглашаетесь с нашими пользовательским соглашением, политикой конфиденциальности и политикой о куки
Как сделать чтобы при наведении на картинку появлялся текст в html
Салютики!
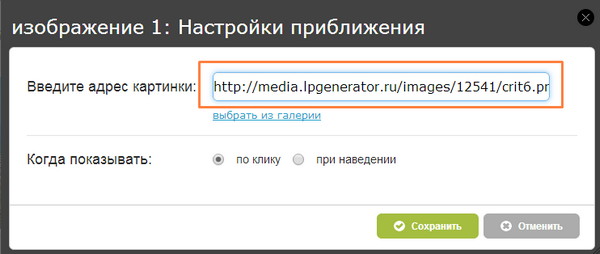
Мне на ушко прошептал wordstat. yandex.ru, что вы ищите эффект, когда при наведении на текст появляется скрытый текст или картинка. В этой статье я не только выложу код этого эффекта, но и покажу, как сделать, чтобы при наведении текст или картинка появлялись и исчезали. Код не сложный, написан на обычном HTML+CSS.
yandex.ru, что вы ищите эффект, когда при наведении на текст появляется скрытый текст или картинка. В этой статье я не только выложу код этого эффекта, но и покажу, как сделать, чтобы при наведении текст или картинка появлялись и исчезали. Код не сложный, написан на обычном HTML+CSS.
Этот эффект можно использовать:
— если нужно вставить скрытую подсказку к слову;
— если нужно показать ответ на загадку;
— если нужно показать вариант ответа на тест;
— и другие варианты
○ При наведении на текст, появляется скрытый текст
В HTML вставьте вот этот код:
○ При наведении на текст, появляется картинка
В HTML вставьте вот этот код:
○ При наведении на текст, исчезает блок div с текстом
В HTML вставьте вот этот код:
○ При наведении на текст, исчезает блок div с картинкой
В HTML вставьте вот этот код:
Вы нашли то, что искали?! Если да, тогда в знак благодарности жмите на кнопку социальных сетей, которая размещена снизу.
Да, и подписывайтесь на обновления моего блога, здесь много вкусных тем.
прошу подсказать, как сделать так, чтобы при наведении курсора на картинку в определенном месте появлялся текст.
я так понимаю это реализуется с помощью javascript?
Ссылка на комментарий
Поделиться на других сайтах
15 ответов на этот вопрос
- Сортировать по голосам
- Сортировать по дате
Рекомендованные сообщения
Присоединяйтесь к обсуждению
Вы можете опубликовать сообщение сейчас, а зарегистрироваться позже. Если у вас есть аккаунт, войдите в него для написания от своего имени.
Примечание: вашему сообщению потребуется утверждение модератора, прежде чем оно станет доступным.
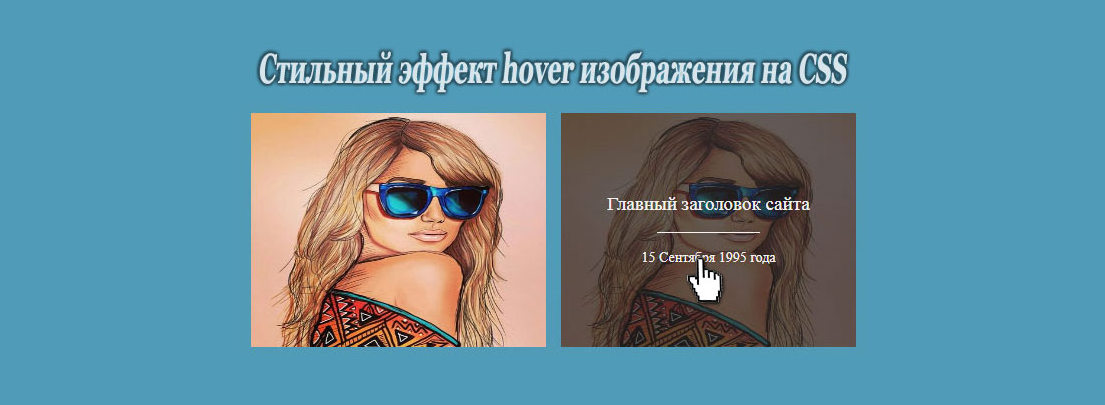
Всплывающий текст на изображении при наведении на него мышкой — довольно популярный и красивый визуальный эффект, который часто используют в своей работе многие программисты. Реализовать такую штуку довольно просто, в своем уроке я буду использовать исключительно CSS3. Это легко и просто.
Это легко и просто.
Для работы нам понадобится исполняемый файл и картинка. Код, который нужно вставить, следующий:
Ну вот собственно и все. Теперь на картинку накладывается блок с текстом, в котором можно разместить все, что угодно. Очень удобно.
Весь Интернет перерыл, не нашел ничего толкового. Смысл прост: при наведении мышью на картинку она должна затемняться чуть-чуть. И внутри блока-картинки появлялся текст. Прошу помочь.
Пара идей для вдохновения (codrops):
Всё ещё ищете ответ? Посмотрите другие вопросы с метками html css или задайте свой вопрос.
дизайн сайта / логотип © 2022 Stack Exchange Inc; материалы пользователей предоставляются на условиях лицензии cc by-sa. rev 2022.1.7.41110
Нажимая «Принять все файлы cookie» вы соглашаетесь, что Stack Exchange может хранить файлы cookie на вашем устройстве и раскрывать информацию в соответствии с нашей Политикой в отношении файлов cookie.
Как показать изображение при наведении курсора на ссылку с примерами кода
Как показать изображение при наведении курсора на ссылку с примерами кода
На этом занятии мы попробуем решить головоломку «Как показать изображение при наведении курсора на ссылку», используя компьютерный язык.
в HTML -> Обязательный текстна CSS -> изображение { дисплей: нет; } a: hover img { display: block; }
Ниже вы найдете несколько примеров различных способов решения проблемы «Как показать изображение при наведении курсора на ссылку».
изображение при наведении курсора
Как мы видели, проблема с переменной «Как показать изображение при наведении курсора на ссылку» была решена путем использования множества различных экземпляров.
Как заставить что-то появляться при наведении курсора на изображение в HTML?
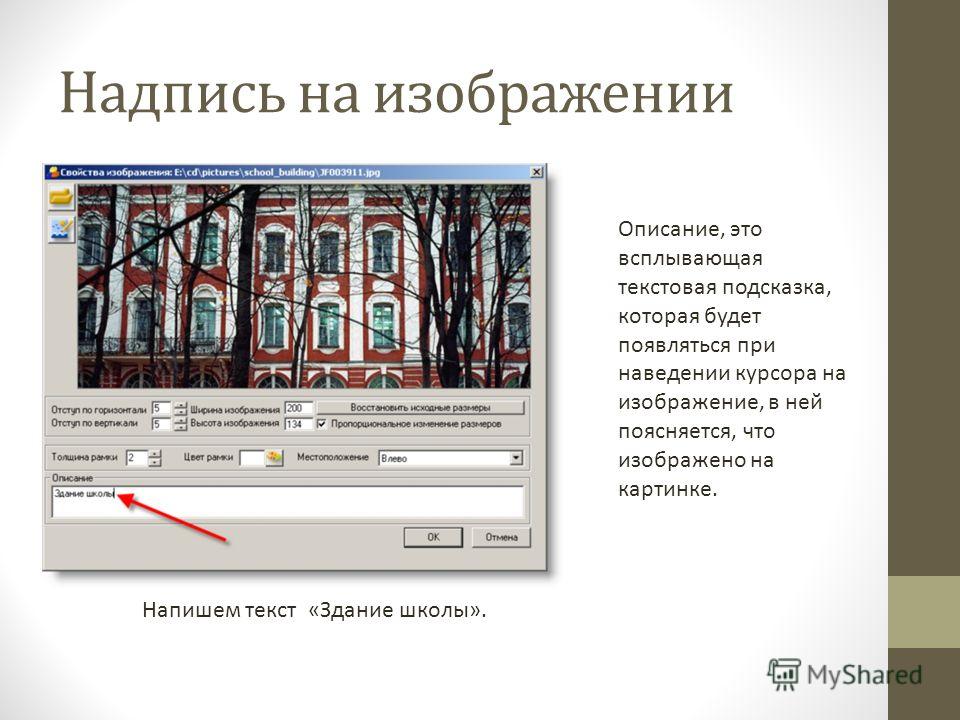
HTML – Как показать текст над изображением при наведении курсора
- HTML. Во-первых, начните с разработки макета HTML.
- СС. Чтобы расположить текст над, вам нужно присвоить position: относительный родительскомуи присвоить position: absolute дочернему элементу.
- Демо. Посмотреть демо.

- Заключение.
Как отобразить что-то при наведении?
Чтобы отобразить элемент div с помощью CSS при наведении на тег: Сначала сделайте элемент div невидимым, т. е. display:none;. С помощью селектора соседнего элемента и наведения на тег, чтобы отобразить элемент div.05-Nov-2021
Как показать изображение при наведении в CSS?
Ответ. Используйте свойство CSS background-image Вы можете просто использовать свойство CSS background-image в сочетании с псевдоклассом :hover для замены или изменения изображения при наведении курсора мыши.
Как это называется, когда вы наводите курсор на изображение и появляется текст?
Всплывающая подсказка, также известная как информационная подсказка или подсказка, представляет собой общий элемент графического пользовательского интерфейса (GUI), в котором при наведении курсора на элемент или компонент экрана в текстовом поле отображается информация об этом элементе, например описание кнопки.
 функция, что означает аббревиатура или точная абсолютная отметка времени
функция, что означает аббревиатура или точная абсолютная отметка времениКак показать информацию при наведении в HTML?
HTML: используйте элемент-контейнер (например,
) и добавьте к нему класс «tooltip». Когда пользователь наведет курсор на этот, он покажет текст всплывающей подсказки. Текст всплывающей подсказки помещается внутри встроенного элемента (например, ) с расширением .Что такое ролловер?
Прокручивающееся изображение — это вторичное изображение, загружаемое на вашу страницу и отображаемое, когда посетитель вашего сайта «прокручивает» определенное изображение на вашем сайте. Он используется для того, чтобы сделать ваш сайт более интерактивным, и может использоваться для отображения разных видов одного и того же изображения или альтернативных продуктов.
Работает ли наведение только на ссылки?
Совет по определению и использованию. Селектор :hover можно использовать для всех элементов, а не только для ссылок.

Как заставить что-то парить?
Что такое наведение CSS?
Псевдокласс CSS :hover соответствует, когда пользователь взаимодействует с элементом с помощью указывающего устройства, но не обязательно активирует его. Обычно он срабатывает, когда пользователь наводит курсор на элемент (указатель мыши).13 сентября 2022 г.
Как наложить изображение в HTML CSS?
Короче говоря, эффекты наложения CSS достигаются с помощью следующих свойств CSS background-image и background для добавления изображения и эффекта наложения линейного градиента. position:absolute , top , bottom , right , left Свойства CSS для управления положением наложенного изображения или текста.15 июня 2021 г.
Copyright © Все права защищены. Тех
Отображение изображения при наведении текстовой ссылки Только CSS
спросил
Изменено 7 месяцев назад
Просмотрено 158 тысяч раз
У меня есть текстовая ссылка.

Я попытался использовать a:hover с изображением, которое я хочу показать в качестве фонового изображения, но я не думаю, что его можно манипулировать, чтобы оно отображалось полностью, а не обрезалось до размера текстовой ссылки.
Я вижу сотни результатов, когда пытаюсь найти это, но ни один из них не является тем, что мне нужно. Самое близкое, что я нашел, было это.
http://www.dynamicdrive.com/style/csslibrary/item/css-image-gallery/
Но это работает при наведении курсора на эскизы. Я просто хочу, чтобы пользователь навел курсор на одну текстовую ссылку, чтобы изображение отображалось на странице в другом месте. Я нашел эту галерею из этой темы: всплывающая ссылка css на изображение при наведении
Я не хочу иметь дело с jquery или слишком большим количеством скриптов, потому что я лучше знаком с css.
 Кто-нибудь знает простой способ сделать это или до сих пор нет способа, даже со всеми изменениями, внесенными для css3?
Кто-нибудь знает простой способ сделать это или до сих пор нет способа, даже со всеми изменениями, внесенными для css3?Спасибо!
- css
- изображение
- гиперссылка
- наведение
- наведение мыши
Это можно сделать с помощью одного лишь CSS. Он отлично работает на моей машине в браузерах Firefox, Chrome и Opera под Ubuntu 12.04.
CSS:
.hover_img a { position:relative; } .hover_img диапазон { position:absolute; дисплей:нет; z-индекс: 99; } .hover_img a: hover span { display: block; }HTML:
4
CSS не сможет вызывать другие подобные элементы, вам нужно будет использовать JavaScript, чтобы выйти за пределы дочернего или родственного селектора.
Вы можете попробовать что-то вроде этого:
Some Link
затем.
 ..
..a>div { display: none; } a: hover> div { display: block; }4
добавить
.hover_img a: hover span { дисплей: блок; ширина: 350 пикселей; }, чтобы показать изображение при наведении в полном размере в таблице, измените 350 на свой размер.
Из школ w3:
<стиль> /* Контейнер всплывающей подсказки */ .подсказка { положение: родственник; отображение: встроенный блок; нижняя граница: 1 пиксель с черными точками; /* Если вам нужны точки под наводимым текстом */ } /* Текст всплывающей подсказки */ .tooltip .tooltiptext { видимость: скрытая; ширина: 120 пикселей; цвет фона: черный; цвет: #fff; выравнивание текста: по центру; отступ: 5px 0; радиус границы: 6px; /* Расположите текст всплывающей подсказки — см. примеры ниже! */ положение: абсолютное; z-индекс: 1; } /* Показывать текст всплывающей подсказки при наведении курсора на контейнер всплывающей подсказки */ .
- Демо. Посмотреть демо.

 png" alt=""></a>
</li>
</ul>
</nav>
png" alt=""></a>
</li>
</ul>
</nav>