Сайт-портфолио для верстальщика и фронтенд разработчика. Каким оно должно быть?
Всем привет, меня зовут Анна Блок, и сегодня мы поговорим о том, каким должно быть портфолио для верстальщика.
Эта статья будет содержать в себе несколько частей:
1. Каким должно быть содержание сайта?
2. Какие должны быть блоки?
3. Какими работами вы должны пополнить свой сайт?
Так же в конце я выскажу свое мнение по поводу того, так ли важен сайт-портфолио для верстальщика или же вы можете обойтись одним сайтом на GitHub. Поэтому, если тебе интересно, то продолжай читать эту статью.
Каким должно быть содержание сайта-портфолио?
Итак, начнем с содержания сайта-портфолио. Настоятельно рекомендую писать тексты, которые будут цеплять внимание. Наверняка, вы видели довольно сухие тексты на шаблонных сайтах, которые вы в принципе можете найти, например, на сайте ThemeForest. К примеру, данный шаблон Jackie, здесь нет ничего такого, что цепляло бы ваш глаз. Поэтому, мой вам совет: прорабатывайте тексты и не полагайтесь на одни лишь шаблоны. Если вы сомневаетесь в своих копирайтерских способностях, то я рекомендую вам прочитать книгу «Пиши, сокращай» от издательства Альпина Паблишер. Прочитав эту книгу, вы научитесь составлять грамотные тексты, которые могут быть применимы для ваших сайтов, а не только для составления постов в ВК или Telegram. Главные мысли:
Поэтому, мой вам совет: прорабатывайте тексты и не полагайтесь на одни лишь шаблоны. Если вы сомневаетесь в своих копирайтерских способностях, то я рекомендую вам прочитать книгу «Пиши, сокращай» от издательства Альпина Паблишер. Прочитав эту книгу, вы научитесь составлять грамотные тексты, которые могут быть применимы для ваших сайтов, а не только для составления постов в ВК или Telegram. Главные мысли:
1. Чем проще текст, тем лучше он воспринимается.
Не старайтесь писать длинные предложения и пользоваться сложной терминологией. Вполне вероятно, что пользователь, зайдя на ваш сайт, просто не будет читать этот текст и пролистает дальше или вовсе закроет сайт. Но так как мы с вами говорим все-таки про веб-разработку, то будет актуальнее использовать сложные термины только в том случае, если они касаются IT-сферы.
2. Пишите текст, прежде всего, для себя
Вы должны писать текст как будто вы его пишите для себя. Попробуйте перечитать составленный текст, и если у вас не возникает вопросов к самому себе, значит, ваш текст полностью раскрывает ту тему, о которой вы начали писать. Однако, если вам кажется, что есть какая-то недосказанность, то вероятнее всего ваш текст проработан не до конца.
Однако, если вам кажется, что есть какая-то недосказанность, то вероятнее всего ваш текст проработан не до конца.
3. Попробуйте прочитать текст вслух для себя
То, что вы написали, попробуйте прочитать вслух. Если вам это не кажется странным, то значит, вы написали правильный текст. Однако если фраза плохо звучит, то попробуйте просто заменить ее.
4. Разбейте содержимое текста на заголовки
Обязательно ставьте заголовки, если у вас получается большой текст. Я думаю, что вы со мной согласитесь, если открываете статью в блоге и она разбита на несколько заголовков, то так вам удобнее воспринимать информацию. Однако если текст визуально никак не будет разбиваться то, скорее всего вкладку с этим текстом вы просто закроете.
5. Сделайте текст «живым», приводите примеры
Приводите примеры. Это именно тот тезис, который позволит сделать ваш текст более живым. Как это можно применить к сайту-портфолио?! Например, у вас будет блок, где вы рассказываете о своих скилах и у вас есть три пункта: HTML, CSS и JavaScript.
Я использую эту технологию, что бы сделать слайдеры и счетчики на сайте.
А в пункте «CSS» написать:
Применяю его для того, чтобы сделать ваши сайты красивыми!
Я думаю, что идея в целом вам понятна, и вы уже поймете в какую сторону вам необходимо двигаться.
6. Польза важнее содержания
Не старайтесь написать много лишнего текста. По большей степени пользователю важно, почему именно к вам он должен обратиться. Что именно вы предлагаете пользователю и как вы собираетесь решить его проблему, с которой он пришел на этот сайт?! И тогда в таком случае вы получите от него то, что нужно вам.
В целом про содержание сайта мы с вами поговорили, теперь давайте плавно перейдем к следующей теме.
Какие блоки необходимы на сайте-портфолио?
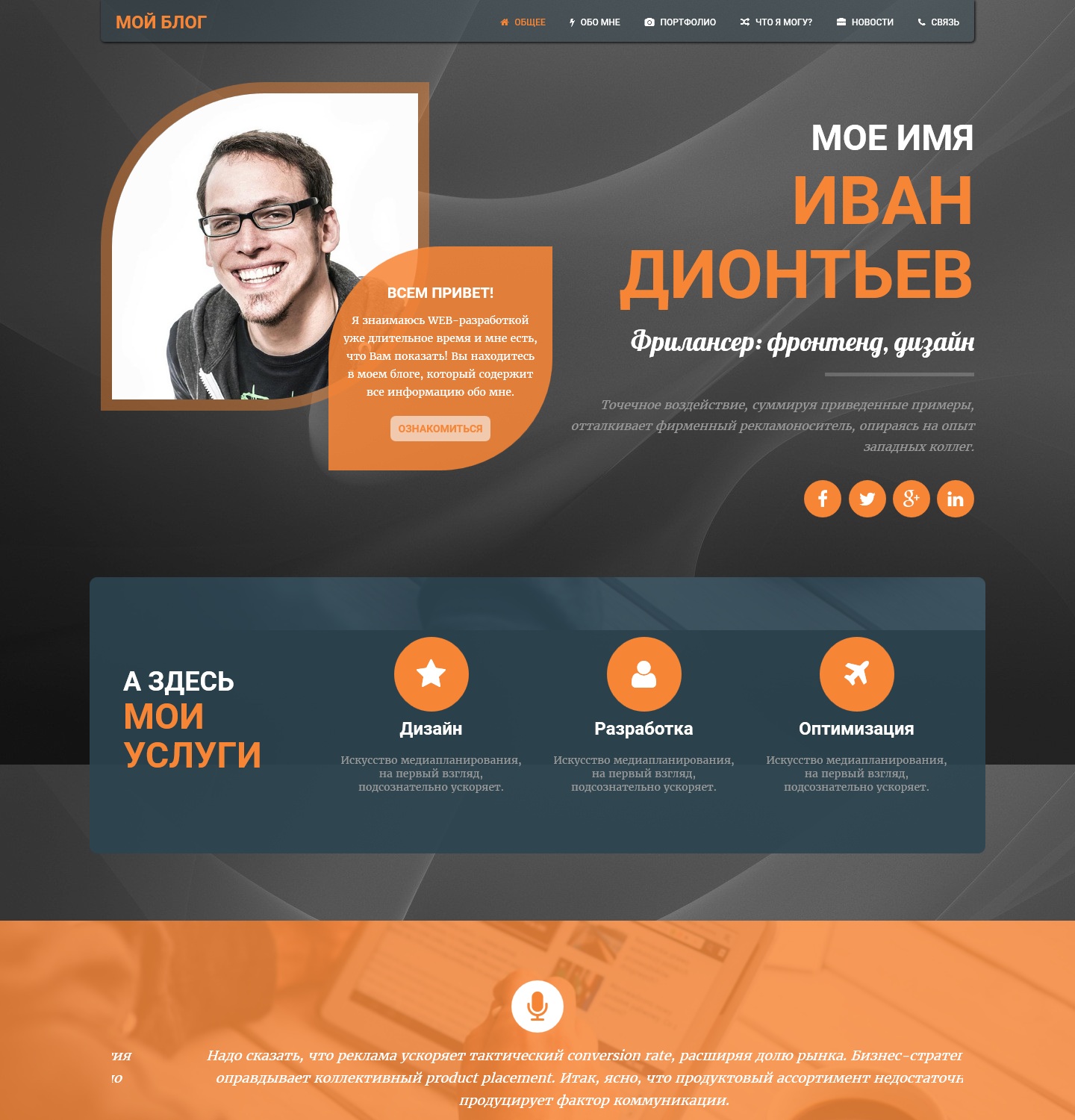
На любом сайте-портфолио должен быть стартовый блок. По сути, на нем обязательно должна быть ваша фотография, а не просто какая-то картинка из интернета, потому что именно ваше фото вызывает доверие. Так же если ваш сайт-портфолио это лендинг, как в этом случае Gabbar, то обязательны пункты меню по клику, на которые вы можете перемещаться по разным блокам. Так же обязательно укажите имя, короткую информацию о себе и возможность либо перейти сразу к контактной форме, либо как указано в макете выше, скачать ваше резюме.
Так же на многих сайтах-портфолио я наблюдаю логотип, однако я не могу назвать его важным элементом на сайте. По большей степени он является какой-то дополнительной составляющей, которая связывает меню с логотипом. Поэтому, в принципе, пугаться логотипа не стоит, вы можете убрать его и оставить только пункты меню, которые можете расположить по центру сайта и потом в мобильной версии свернуть до одного лишь значка.
Следующий блок, который вам понадобиться на сайте это блок «About me», то есть тот, где вы рассказываете о себе. Этот сайт мне хотелось бы показать вам в качестве примера, так как, на мой взгляд, он отображает все те сильнейшие стороны, которые должны быть у сайта-портфолио. И это мы видим, уже начиная с главного блока, здесь отражено, что данный специалист занимается и дизайном и веб-разработкой, так же помимо текста на это указывает и само изображение.
Далее, если мы переместимся во вкладку «About me», то здесь мы видим короткое описание с фотографиями, которыми он хотел бы поделиться, что в принципе рассказывает о том, что он увлекается не только кодом, но у него есть и другие увлечения, которыми он готов поделиться.
Возможно, с точки зрения дизайна, в чем-то его блог устарел, но, в общем и целом он отражает суть того, как должно быть. Так же здесь есть наглядная диаграмма того, как он в процентном соотношении оценивает себя, как дизайнера и веб-разработчика.

Далее идет блок, который, по сути, раскрывает тезис о примерах, про которые я рассказывала чуть ранее. В этом блоке вы найдете рандомные факты, которые никак не связаны ни с дизайном, ни с веб-разработкой, но их интересно читать и из-за этого ты останавливаешься на этом блоке.
По сути на этой странице раскрывается не только блок «About me», но и блок где вы рассказываете о своих скилах. Опять же повторюсь, не пытайтесь сделать это скучно, так как это обычно предлагается на шаблонных сайтах. Старайтесь добавить немножко креатива и ваш сайт наверняка оценят.
Далее на примере мы видим такой блок как «Services», то есть то где вы описываете свои услуги:
Если рассматривать это применительно к веб-разработке, то мне кажется, этот блок в принципе не имеет смысла, потому что если вы позиционируете себя как верстальщик, то понятное дело, что вы предоставляете только одну услугу — верстаете сайты.
Важный пункт это «Портфолио». Вы можете взять такой простой вариант
Вы можете взять такой простой вариант
Но все-таки я бы рекомендовала вам немножко поработать с текстом. Тем более, если сейчас на данный момент у вас сделано не так много сайтов, то лучше всего не располагать это плиткой, а сделать описание для каждого сайта. Например, для каждого вашего сайта в портфолио вы можете сделать отдельную страницу где будет общий скриншот вашего сайта и далее короткое описание по поводу того, что именно вы сделали с этим сайтом и если клиент позволяет, то можете указать ссылку на этого клиента, его соц.сети и прочую информацию. Если говорить об интересности, то здесь вы можете добавить какую-то веселую информацию о вашем сотрудничества с этим клиентом. но не в том плане, чтобы обидеть клиента, а в том плане с какими трудностями вам пришлось столкнуться. Например, вы случайно пролили чай на ваш ноутбук, но у вас был друг в сервисном центре, который быстро починил ваш компьютер и вы смогли вовремя сдать ваш проект. Такая история будет говорить о том, что вы ответственно подходите к вашей работе и всегда все сдаете в срок.
Еще немного про лого
Так же, если вы ломаете голову над логотипом, то в принципе вы можете разместить в данной части меню, а в другой части ссылки на ваши соц.сети. На мой взгляд, это будет даже лучше, чем установка логотипа, который ничем не помогает вашему сайту и раскрытию того, какой вы специалист. Поэтому если вы планируете установку соц.сетей, то посмотрите на то, как выглядят ваши социальные сети, там обязательно должна быть ваша фотография и страница должна выглядеть «живой» и не содержать той информации которая может оттолкнуть клиента. Сайт с примером.
Так же, соц.сети вы можете продублировать в блок «Контакты». На моем Youtube-канале есть два видео о том, как установить обратную форму связи, вы можете воспользоваться рекомендациями оттуда. В общем и целом, контактные формы везде выглядят одинаково, единственное, что может отличаться — расположение блоков, но тут уже вам необходимо смотреть по собственному вкусу, какую информацию вам хотелось бы выложить и соответственно исходить из этого, как будут располагаться ваши блоки.

Какие цвета стоит использовать для сайта-портфолио?
Как вы понимаете, это креативная часть и здесь нет единого ответа. Меня довольно часто просят скинуть сайты-портфолио которые нравятся лично мне, но вы должны понимать, что вкусы у нас могут отличаться. Например, мне нравятся темные сайты с темными интерфейсами, а вам могут нравиться яркие цвета, может даже розовый и принципе здесь не угадать с выбором цвета. Поэтому лучшим решением будет обратиться на сайт ThemeForest, где вы можете посмотреть примеры сайтов и взять какую-то идею для себя. Так же вы можете перейти на сайт Dribbble и в поисковой строке написать слово Portfolio, здесь вы также увидите множество решений, как цветовых, так и по расположению блоков. По такому же принципу работает сайт Pinterest, здесь вы тоже можете ввести в поисковый запрос Portfolio и подобрать варианты под себя. Если вдруг, по какой-то причине, вы не можете подобрать цвета которые хотели бы использовать на сайте, либо вы точно знаете какой хотели бы применить один из оттенков, то воспользуйтесь сервисом ColorScheme, вы можете написать код конкретного оттенка и уже после подобрать оттенки в зависимости от того сколько цветов вам необходимо на сайте. Почти по такому же принципу работает и сервис Palettable, но работает он по принципу Like/Dislake. Если вам не нравиться цветовое решение, то прощелкивайте до необходимого, если нравиться — ставите Like и соответственно дальше подбираете нравиться вам сочетание с первым цветом или нет.
Почти по такому же принципу работает и сервис Palettable, но работает он по принципу Like/Dislake. Если вам не нравиться цветовое решение, то прощелкивайте до необходимого, если нравиться — ставите Like и соответственно дальше подбираете нравиться вам сочетание с первым цветом или нет.
Подводим итоги:
Мы с вами подробно поговорили обо всех тонкостях сайта-портфолио, но теперь давайте обсудим так ли важно оно, и стоит ли создавать его на первых порах?! Как мне кажется, прежде всего, было бы правильнее, если новичок в веб разработке создал бы аккаунт на GitHub или GitLab и начал бы размещать туда свои работы. Это необходимо для того, что бы заказчик или работодатель, прежде всего, оценил ваши работы, а не дизайнерские способности при создании сайта. Но уже после как вы получите свои первые заказы или устроитесь на работу, вы можете начать создавать себе сайт на отдельном домене. На мой взгляд, это будет для вас лучшей визиткой, как для специалиста, поэтому пользуйтесь этой возможностью.
Не забывай задавать свои вопросы по вёрстке или фронтенд разработке у профессионалов на FrontendHelp в режиме онлайн.
Смотреть видео:
оцениваем портфолио Что разместить в портфолио
Портфолио — это подборка выполненных работ. В портфолио отбирают лучшие работы, которые демонстрируют сильнейшие навыки, стиль, методы работы. Портфолио используется для того, чтобы показать работодателям как хорошо были выполнены разные работы, доказать универсальность исполнителя.
Портфолио художников включает репродукции картин или электронные копии, музыканта — аудиозаписи, композитора — ноты, видео-оператора — фрагменты видео-записей (список условный, всё может быть сложнее). Значительное отличие портфолио для специальностей, связанных с веб-технологиями — это интерактивность, поскольку обычно оно выполняется в виде набора веб-страниц с гипертекстовой навигацией. Веб-портфолио можно рассматривать более широко — это блог, веб-архив файлов по всем работам, интернет-сайт. В веб-портфолио можно включить информацию о личных и профессиональных качествах специалиста, историю его развития и профессиональные интересы.
В чём отличие портфолио (Portfolio) от резюме (CV, Curriculum Vitae)
Резюме — это документ, содержащий информацию о навыках, опыте работы, образовании и другую относящуюся к делу информацию, обычно требуемую при рассмотрении кандидатуры человека для найма на работу.
Резюме можно составить на базе портфолио. Из резюме можно делать ссылки на работы, опубликованные в портфолио.
Где разместить портфолио
Варианты, которыми пользовался я или воспользовался бы:
- Привлекательные сайты-портфолио можно сделать, используя конструктор сайтов Wix — при этом не требуются знания программирования и вёрстки — подойдёт даже тем, кто ещё только планирует изучать веб-технологии
- GitHub Pages — бесплатный сервис для публикации статической информации, тесно связанный с репозиториями GitHub
- в качестве хранилища несложных работ (HTML + CSS + JS) можно использовать Сodepen (пример http://codepen.
 io/copist) — многим это нравится, потому что интересные работы можно скопировать себе и поэкспериментировать
io/copist) — многим это нравится, потому что интересные работы можно скопировать себе и поэкспериментировать - портфолио в виде блога на базе WordPress на бесплатном или платном хостинге
- сделать свой сайт-портфолио самостоятельно на каком-нибудь языке программирования и разместить в облачном сервисе Cloud9 , который также является удобной средой разработки вместо настольной IDE.
Список специализированных сервисов портфолио: Где и как создать себе сайт-визитку, портфолио или галерею [ lifehacker ]
Основываясь на личном опыте, хочу порекомендовать хранить резервные копии всех выполненных проектов (целые веб-сайты или отдельные веб-страницы) на своём хостинге. Я столкнулся с тем, что за 15+ лет часть сайтов, над которыми я работал, уже не существуют , а часть значительно изменилась. А если же у тебя есть резервная копия отдельных страниц или целого проекта, то сможешь поставить ссылки на свои копии, если оригинальные проекты больше не работают или сильно изменились.
Этот блог на базе WordPress расположен платном shared хостинге TheJetHost с удобной панелью управления, на нём же работают несколько проектов написанных на Javascript и PHP. Для более сложных проектов на базе NodeJS, Python, Ruby и PHP я использую Virtual Dedicated Server на FirstVDS и DigitalOcean .
1. Контакты (Contact Details)
Прочитав историю в портфолио с тобой захотят связаться. Надо дать несколько способов, но не слишком много. Адреса электронной почты будет достаточно, можно ещё добавить сервис быстрого обмена сообщениями (Skype, WhatsApp или Telegram), номер телефона на сайте размещать нежелательно. Можно воспользоваться сервисами, которые заменят имейл и номер телефона на картинки.
2. Биография (Bio, About)
Не надо указывать каждую мелочь, особенно если стаж более 10 лет. Перечисли только то, что относится к профессиональной деятельности. Не используй стандартные фразы, добавь немного индивидуальности. Не используй шутки или иной способ продемонстрировать чувство юмора — это хорошая черта характера, но поскольку биография в самом начале портфолио, то можно непроизвольно произвести впечатление несерьёзного человека.
Напиши рассказ о себе хорошим русским языком. Это универсальный совет на все случаи жизни: все можно рассказать и объяснить, и если ты не можешь излагать мысли интересно и понятно, то это — красный флажок — дальше будет хуже: возможно, автор такой биографии не может ни договориться с работодателем, ни понять задачу, ни описать решение.
А два-три интересных абзаца зацепят внимание, выделят тебя среди остальных. Грамотная речь без ошибок вызовет доверие.
Обычно тут указывают то, что привело тебя в область информационных технологий — какое-то хобби, идея, увлечение, страсть — расскажи об этом, потому что именно это и сделало тебя тем, кто ты есть. Можно описать, что в результате получилось, но не перечисление известных технологий — для этого есть другие разделы портфолио.
Хорошо составленная биография помочь тебе перейти на уровень, который я называю «Прочитал — и как будто с человеком уже давно знаком». Ещё не виделись, а уже хочется пообщаться, причём пообщаться уже на какую-то конкретную интересную тему.
3. Подходящий опыт (Relevant experience)
Нужны только работы, которые относятся к той работе, которую ты ХОЧЕШЬ выполнять. Возможно, в прошлом ты был дизайнером или занимался SEO, а теперь решил стать веб-программистом. Исключи из портфолио те работы , которыми ты не хотел бы больше заниматься , а также те, которые не могут пригодиться при работе на этой должности.
- Ты выполнял работу по SEO аккуратно и пунктуально, всё делал точно и вовремя? OK, подойдёт как демонстрация аккуратности, особенно если сайт вышел в ТОП.
- Ты сам рисовал дизайны сайтов? Подойдёт для .
- Ты развозил команду по домам? Понятно, что это хорошее дело, но этот пункт не нужен.
При поиске нового места работы по тому же профилю портфолио бывает битком забито выполненными работами. Но что делать новичкам? Откуда взять работу, если ничего ценного ещё не делал?
Список работ для новичков:
- Для студентов — твоя курсовая или квалификационная работа, если она была по этой специальности.
- Перечисли все самостоятельно выполненные работы . Учебные работы по жёсткому учебному процессу не котируются, “стерильные” работы из codecademy и htmlacademy не нужны. Только те, где была значительная самостоятельная работа. Даже если это самостоятельная работа при изучении книги, даже если это была попытка сделать (блог, форум, интернет-магазин, фото галерея), проект для друзей, сайт класса — если ты сделал всё сам, то это твоя работа и твой опыт, они ценятся.
- Если участвовал в конкурсе работ , но твоя работа не прошла в призёры — это твой опыт, добавь работу сюда.
- Если выполнял тестовое задание при устройстве на работу — это твой труд, результаты которого можно продемонстрировать (пример).
К каждой работе нужно приложить описание:
- Дата или период выполнения работы
- Для кого и что планировалось сделать. Это может быть техническое задание, описание задачи в обычном стиле, макет в системе прототипирования, графический макет (PSD), скриншот, блок-схема алгоритма, спецификация на API.

- Что в итоге сделал. Подойдут скриншоты (очень выгодно будут смотреться скриншоты до и после улучшения ), ссылки на резервные страницы с результатами или на страницы действующего сайта, ссылки на репозиторий исходного кода.
- Что получилось хорошо. Что вызывало гордость, радость, воодушевление. Это может быть твоё личное описание, рецензия заказчика на бирже фрилансеров, отзыв коллег, комментарии в соц сетях. Может быть была премия от заказчика или компании?
Укажи, какие технические и нетехнические навыки пригодились или появились. - (для новичков) Что получилось не хорошо. Как бы это можно было исправить.
Работы нужно размещать в хронологическом порядке, самые свежие первыми. Максимальная «глубина» истории — 3-4 года. Более старые нужно удалять или оставлять о них только упоминания. Также рекомендую после трудоустройства удалить из портфолио пятый пункт описания работ («Что получилось не хорошо…») , чтобы там осталось только хорошее о себе и своих работах. Но можно и оставить, если регулярно актуализировать список и в этом пятом пункте обновлять варианты исправления недочётов с учётом современных знаний, методов, навыков («сейчас бы я …»).
Но можно и оставить, если регулярно актуализировать список и в этом пятом пункте обновлять варианты исправления недочётов с учётом современных знаний, методов, навыков («сейчас бы я …»).
4. Подходящие навыки (Relevant Skills)
Не надо сходить с ума и перечислять вообще всё, что умеешь. Выдели то, что ты умеешь лучше всего .
Не вноси сюда то, что ты хотел бы знать или уметь — это тебе же боком выйдет: либо провалишь собеседование, либо будешь плохо делать то, чего не умеешь.
4.1. Профессиональные, технические навыки (Hard Skills)
Пример списка навыков одной из моих курсанток на программах поддержки :
- функциональное программирование
- модульная архитектура
- jQueryUI
- шаблонизация ($.tmpl)
- роутинг HTML5 ($.routing)
- базовая архитектура приложения
- шаблонизация
- роутинг
- проектирование модели данных
- индексы
- внешние ключи
- импорт / экспорт структуры и данных в консольном режиме
- настройка зависимостей проектов
- препроцессоры
- сборка проектов
- работа с системой версионности git
- github
- bitbucket
- + установка продукта из git репозитория на сервер Ubuntu
- Язык программирования PHP
- функциональное программирование, базовые управляющие конструкции, основы объектно-ориентированного программирования
- фреймворк Laravel 5 (PHP)
- роутинг, упрощённо
- работа с базой, упрощённо
- реализация REST
- работа с JSON
- обработка данных форм
- CMS WordPress (PHP)
- создание и изменение тем
- настройка виджетов
- CMS Joomla (PHP)
- создание и изменение тем
Большой список, не правда ли? И по каждому из пунктов надо указать, какая работа может подтвердить навык, то есть указать гиперссылки на работы из первого пункта портфолио. Следи, чтобы не было “битых” ссылок.
Следи, чтобы не было “битых” ссылок.
Очень важно подтвердить технические навыки. Иногда это бывает чрезвычайно сложно, например, по причине подписанного соглашения о неразглашении (NDA) . В этом случае ты не сможешь вставить результаты своей работы в портфолио и, как ни удивительно, ничем не отличаешься от начинающего программиста c таким же пустым портфолио. Например, по этой причине у меня пустой профиль на Upwork и какие-то древнейшие работы на fl.ru — я более пяти лет работал с закрытыми проектами. Стаж есть, а примеров работ нет.
Чтобы «закрыть прореху», тебе надо будет придумать и реализовать , который продемонстрирует твои навыки. Твоё отличие от начинающего — ты сможешь спроектировать правильно и реализовать быстро. Буквально пара выходных и готов новый сервис, как . Не забудь выложить результат в репозиторий и добавить качественную инструкцию, как например, вот у меня в одном из ранних тестовых заданий — сокращателе ссылок .
4.2. Нетехнические навыки, личные качества (Soft Skills)
Cписок навыков, которые не относятся к специальности, но очень ценятся у работодателей и заказчиков
- Навыки технического письма — написание технических заданий, сообщений, записок; собирать все детали о задаче; иллюстрировать; писать кратко и грамотно, по существу, понятно
- Совместная работа в команде — не уединяться с проблемами, а решать совместно; делить задачи на части, чтобы делать параллельно; защищать членов команды; помогать; делиться своими знаниями и навыками; учиться у команды; уметь выявлять внутренние проблемы команды и находить варианты их решений
- Уметь находить решения — умение определять проблему, самостоятельно искать решения проблемы, пробовать разные варианты, не просить о помощи не попытавшись решить, не сидеть беспомощно в ожидании решений со стороны; также ценится знание — к кому с какими проблемами обращаться, чтобы программисты не передвигали мебель, а грузчики не писали программы
- Уметь принимать гибкие решения — умение быстро изменять свои решения под сиюминутные бизнес-требования, с минимальными затратами времени, без потери качества, стабильности, понятности
- Нести ответственность за свои решения — умение принимать технические решения и доводить их до конца, несмотря на трудности и сжатые сроки; концентрироваться на задаче; болеть за неё всей душой
- Умение сохранять спокойствие — не доводить проблему до неразрешимой, находить конструктивные решения проблем, не переводить разговор в спор, не переходить на личности, находить выход из конфликтов, уметь успокоить
- Умение работать удалённо — иметь навыки эффективной совместной работы с коллегами, которых нет рядом; самостоятельная реализация технических возможностей удалённой работа, обсуждение рабочих вопросов в удалённом режиме, согласование времени географически распределённой команды для совместных мероприятий, обмен решениями с удалёнными коллегами
- Умение концентрироваться — умение быстро переходить в рабочий режим, придерживаться режима работы, плана решения задачи, приоритетов задач, умение концентрироваться при отсутствии контроля со стороны при удалённом режиме работы
- Быть преданным делу — умение поддерживать внутреннюю мотивацию, понимать и поддерживать цели команды и компании, сохранять доверие к команде, лояльность к компании
- Умение выглядеть — одеваться под ситуацию, всегда выставлять себя, команду и компанию в лучшем свете
Продемонстрировать такие личные качества в портфолио — ещё более сложная задача, чем доказать технические навыки. Но считается, что профессиональный рост обеспечивается на 15% техническими навыками и на 85% личными, поэтому хоть и сложно, ну нужно.
Но считается, что профессиональный рост обеспечивается на 15% техническими навыками и на 85% личными, поэтому хоть и сложно, ну нужно.
У тебя есть идеи, что из этого списка можно продемонстрировать в портфолио и как это сделать? Давай обменяемся идеями и сделаем наше портфолио максимально эффективным. Чтобы заказчик или работодатель посмотрел и сказал — «О, этот спец на вес золота! Он тот, кто мне нужен!».
Вот идея, как тестировщик мог бы показать в портфолио навыки описания ошибок, найденных во время тестирования: Практические советы по составлению портфолио для тестировщиков .
5. Аттестация, сертификаты, дипломы (Certification, Certificates, Diplomas)
В порядке увеличения важности
- просто перечень курсов, которые прошёл
- ссылки на страницы, где перечислены пройденные уроки, выполненные задач (htmlacademy.ru , codewars.com) или хотя бы бейджики за достижения (codecademy.com)
- ссылки на курсы, где выдаются виртуальные сертификаты
- сертификат, полученный онлайн (электронный или бумажный вариант)
- сертификат при оффлайн тестировании (электронный или бумажный вариант)
- диплом о высшем или специальном образовании
По четвёртому и пятому пунктам — список ресурсов, на которых можно получить сертификат:
По третьему пункту — список сервисов, на которых есть опросники с не очень строгой оценкой, при этом работодатели и заказчики обращают внимание на результаты:
Часто вижу в профилях графические индикаторы уровня знаний, так называемые Skill Bars. Предлагаю воспользоваться моим сервисом Опросник по стеку технологий для веб-разработчика для построения таких графиков.
Предлагаю воспользоваться моим сервисом Опросник по стеку технологий для веб-разработчика для построения таких графиков.
Знания иностранных языков ценятся, поэтому сертификаты с курсов иностранного языка будут уместны.
6. Подходящие социальные профили (Social Profiles)
Bitbucket ценится ниже чем, чем Github, но ссылка на свой профиль в этом сервисе — тоже хорошо. Российский аналог Linkedin — это МойКруг, я там встречал отличные профили веб-разработчиков, прям конфетки.
Хорошим дополнением будет ссылка на stackoverflow, hachcode, toster и другие профессиональные сообщества разработчиков, особенно если у тебя там высокая репутация.
Если есть свой профессиональный блог или профессиональный канал на Youtube — это ценная ссылка в портфолио.
Выкладываешь слайды со своих конференций на SlideShare — отлично.
Можно, конечно, указать свой Twitter, Facebook, Vkontakte, если есть. Я лично стесняюсь их, потому что там большой риск заполнить свою ленту всякими несерьёзными лайками и перепостами, но эти профили позволят заказчику или работодателю составить лучшее представление о тебе как о личности. Обычно профессиональные качества со временем проявляются в хобби, увлечениях, интересах и отношениях с другими людьми (это называется профессиональная деформация).
Обычно профессиональные качества со временем проявляются в хобби, увлечениях, интересах и отношениях с другими людьми (это называется профессиональная деформация).
7. Получение новый знаний (Self-Studying, Mastering, Skill Growing)
«Век живи — век учись» — это про информационные технологии. Учить новое нужно постоянно. И было бы неплохо отразить это в портфолио.
Мне встречались квалифицированные специалисты, которые по разным причинам, вынужденно или осознанно, переставали следить за технологиями. Они достигли высокого уровня мастерства в одной узкой специализации. Но жизнь заставила их сменить место жительства или перейти на удалённую работу и оказалось, что в их специализации нет хороших предложений, а их 10+ лет стажа по узкой специализации не достаточны на новом рынке. Некоторые вообще не знают, что такое веб и HTTP. Некоторые пишут с нуля базу данных на C вместо использования популярных SQL/NoSQL решений.
В 2003 году я ушёл из компании, занимавшейся разработкой биллинговой системы для ЖКХ, потому что почувствовал — я заперт в узкой специализации, в одной технологии, мне будет трудно сменить место работы и я навсегда останусь привязанным к этой компании. Теперь я знаю достаточно много про разные биллинговые и платёжные системы и знаю более двух десятков языков программирования. Не все из них даже на 50%, но разобраться в чужом коде могу. Это позволяет мне быть универсальным веб-разработчиком.
Теперь я знаю достаточно много про разные биллинговые и платёжные системы и знаю более двух десятков языков программирования. Не все из них даже на 50%, но разобраться в чужом коде могу. Это позволяет мне быть универсальным веб-разработчиком.
Один программист 45 лет попросил составить ему план изучения технологий на 5 лет вперёд с целью … не скучать на пенсии и не зависеть от государства. Да, если он закончит план, то скучать или голодать ему не придётся. Информационные технологии — самое быстро развивающееся направление — его знания 100% пригодятся.
А у тебя как обстоят дела с самообразованием? Куда планируешь пойти учиться? Что планируешь изучить? Что ты изучаешь сейчас? Над чем экспериментируешь?
Продемонстрируй работодателю, что ты не остановил свою подготовку. Большой список не пиши, чтобы не вызвать ощущение, что ты хватаешься за 10 дел и скачешь по верхам. Для планирования используй другие средства, например задачник Todoist или сервис постановки целей SmartProgress .
8. Профессиональные интересы
Это только профессиональные интересы, ничего личного.
Этот раздел портфолио нужен для того, чтобы убедить заказчика или работодателя, что ваши интересы пересекаются сейчас и будут пересекаться в будущем. Наличие общих интересов — это хороший мотивирующий фактор и некий гарант стабильности эффективного сотрудничества для обеих сторон.
8.1. Текущие интересы (Professional interests)
Нужно перечислить текущие профессиональные интересы, по-которым работодатель или заказчик определит, что ты хочешь сейчас .
Примеры профессиональных интересов:
- Получить практику в разработке на PHP
- Изучить фреймворки Yii, Zend, и Symfony2.
- Получить сертификат Zend Certified PHP Engineer
- Углубить знания Javascript, Angular.js, Node.js
8.2. Профессиональные цели (Professional aims)
Твои интересы на ближайшие 3 — 5 лет, чтобы работодатель понял, куда ты будешь развиваться .
Примеры профессиональных целей:
- Провести полный цикл веб-разработки от проектирования до сопровождения
- Разработать профессиональный веб-инструмент (фреймворк, CMS, CRM или иной) для какого-нибудь специального применения
- Работать с конечными пользователями, с клиентами
- Создать высоконагруженное веб-приложение
- Создать мультиязычный веб-проект
- Разработать мультиплатформенное веб-приложение
- Стать руководителем команды разработки
- Изучить интернет-маркетинг и SEO
- Работать удалённо
- Свободно общаться на английском
Насколько подробно публиковать интересы и цели — решать тебе. Можно наметить только ориентиры (этакий todo list), а можно детально расписать план с указанием меток на шкале времени, как делается в SmartProgress . Планирование — отличный навык, даже если пока план реализуется не в срок.
9. Фото (Photo)
В портфолио обязательно должна быть твоя качественная фотография. Люди предпочитают видеть людей. Встреча глазами решает многое. Люди больше доверяют тем, кого видят. Фактически они уже ощущают, что ты рядом и прикидывают, как ты входишь в состав команды.
Люди предпочитают видеть людей. Встреча глазами решает многое. Люди больше доверяют тем, кого видят. Фактически они уже ощущают, что ты рядом и прикидывают, как ты входишь в состав команды.
Выбери самую качественную фотографию. Стиль — деловой, но не слишком строгий (Business Casual). Для вдохновения — поищи в гугле по фразе «мужское портфолио фото». Будь на фото такой, какой ты бы был после того, как закончилась какая-нибудь официальная встреча, но то того, как начался банкет.
Сотрудники отделов кадров жалуются на пляжные фото в купальниках, барные с кружками пива, гламурные фото с тусовок, а также фото в группе. Неудачные фото получаются в холодное время период, когда лицо закрыто одеждой (шарф, шапка, капюшон). Селфи (фото себя самого с вытянутой руки или специального приспособления), фото в тёмном углу парка, в диких зарослях, на фоне ковра и старых обоев тоже вызывают негативное впечатление — как будто человек прячется, стеснительный, не может попросить друзей или прохожих сфотографировать его.
Постарайся сделать хотя бы одно единственное качественное фото в студии или на улице. Перед тем, как выставить в портфолио — дай оценить другим, желательно специалисту по подбору кадров.
10. Версия для скачивания (Printable Copy, Hard Copy)
Многие предпочитают иметь отпечатанный на бумаге экземпляр резюме или портфолио. Оформи резюме в виде документа, который можно распечатать или сделай сайт-портфолио printer-friendly. По отзывам HR-специалистов, нет «лучшего» формата документа, поэтому рекомендую иметь идентичные версии в форматах PDF и DOC, на всякий случай ODT и просто HTML. Если подскажешь ссылку на сервис, который сразу все эти форматы поддерживает — моё огромное спасибо!
Советую в копию для печати добавить короткую ссылку и QR код для перехода на онлайн-версию веб-портфолио с смартфона или планшета. Лучше если веб-портфолио при этом будет с реализовано с поддержкой «отзывчивой» вёрстки (responsive layout).
Хочешь иметь этот лист под рукой? Скачай всю статью в электронном виде целиком (формат: html или PDF, объём ~10 страниц А4, время чтения 5 минут)
Найти хорошего разработчика веб-сайтов или приложений сегодня не так уж легко. Особенно если вы не знаете, какими конкретными умениями и опытом он должен владеть.
Особенно если вы не знаете, какими конкретными умениями и опытом он должен владеть.
Вы можете иметь много хороших идей для своего бизнеса, при этом не обладая техническими навыками для их воплощения. Кого бы вы не нанимали — фрилансера, веб-студию или специалиста на полный рабочий день — основательно пройдитесь по портфолио разработок кандидата, обратив особое внимание на шесть описанных ниже пунктов.
Веб-сайты, которые вам нравятся
Проследите за своим первым впечатлением от работ, представленных в портфолио кандидата. Попробуйте поставить себя на место заказчиков этих сайтов. Эти работы вам по душе? Обращайте внимание не только на дизайн, но и на качество верстки, мета-теги и другие важные детали. Хорошо, если в портфолио уже есть сайт, совпадающий по многим критериям с вашими задачами. Так вам будет легче предположить, будете ли вы довольны результатом работы разработчика.
Производительность сайта
Веб-сайты должны быстро загружаться, ведь современный пользователь не будет долго ждать, пока откроется ваша страница. Если страница не появляется перед ним сию же секунду, он просто перейдет на другой сайт. Согласно Kissmetrics , сайты, которые загружаются 4 и больше секунд, могут потерять 25% посетителей. То есть в случае продолжительной загрузки один из четырех посетителей уйдет, так и не дождавшись открытия страницы.
Если страница не появляется перед ним сию же секунду, он просто перейдет на другой сайт. Согласно Kissmetrics , сайты, которые загружаются 4 и больше секунд, могут потерять 25% посетителей. То есть в случае продолжительной загрузки один из четырех посетителей уйдет, так и не дождавшись открытия страницы.
Поэтому советуем проверить на скорость парочку сайтов из портфолио вашего потенциального разработчика. Проще всего это сделать с помощью Google PageSpeed Insights .
Введите URL сайта на странице PageSpeed Insights и проверьте его скорость.
PageSpeed Insights покажет скорость веб-сайта на десктопе и мобильном устройстве. Этот показатель — как оценка в аттестате. 85 из 100 — твердая четверка. Все, что ниже 60, — двойка. Отчет PageSpeed Insights также предоставит несколько рекомендаций по улучшению времени загрузки.
PageSpeed Insights оценит скорость загрузки сайта.
Если вы хотите получить дополнительную оценку сайта, попробуйте Pingdom’s Website Speed Test , который покажет вам время загрузки и размер страницы.
Pingdom’s speed test покажет вам время загрузки и размер страницы.
Если страницы из портфолио разработчика загружаются медленно, возможно, вам стоит поискать другого кандидата. Но прежде поговорите с ним насчет скорости загрузки, ведь не каждый аспект скорости страницы находится под контролем разработчика. Например, клиент мог строго конкретизировать платформу или провайдера, что повлияло на производительность.
Функциональность сайта
Протестируйте сайты из портфолио потенциального разработчика на функциональность. Все прокликайте, заполните формы или сделайте покупку. Важно понимать, что на коммерческом сайте даже самые мелкие проколы в функциональности могут помешать продажам. Вам ведь нужен хороший разработчик, который сможет сделать интуитивный, легкий в использовании сайт с богатыми функциями и возможностями.
На этих показателях стоит заострить внимание:
- навигация;
- поиск на сайте;
- сортирование и фильтр товаров;
- добавление товаров в корзину;
- процесс оформления заказа.

Веб-доступность
Создание действительно качественного сайта предполагает его доступность для всех категорий пользователей, независимо от физических возможностей их гаджетов и компьютеров.
Поэтому протестируйте сайты из портфолио вашего кандидата на соответствие общим рекомендациям веб-доступности. В этом вам поможет WAVE Web Accessibility Evaluation Tool . Просто введите URL страницы — WAVE генерирует отчет с возможными проблемами с доступностью.
Не все, что выдает отчет WAVE, на самом деле является проблемами с доступностью, но все же это хороший инструмент для определения потенциальных ошибок.
Чистый код
Чистый код — достаточно субъективная вещь, но в любом случае его можно определить как код, который легко читать и модифицировать. Чистота кода важна, поскольку она дает возможность быстро вносить изменения в ваш сайт. Представим, например, что ваш разработчик-фрилансер вдруг переезжает или переходит на постоянную работу, и вам нужно нанимать кого-то нового для работы с вашим сайтом. Если код чистый, новому человеку будет намного проще быстро со всем разобраться.
Если код чистый, новому человеку будет намного проще быстро со всем разобраться.
К сожалению, большая часть кода страницы может быть скрыта от вас. Часто это базовый код, написанный в PHP, Ruby и т.п. Важно, чтобы здесь все было чисто. Но можно взглянуть на некоторые вещи на поверхности, которые могут быть индикаторами того, насколько правильно кодит ваш кандидат. Например, вы можете использовать HTML validator от World Wide Web Consortium (W3C). Этот инструмент выдаст вам перечень предупреждений и ошибок в HTML сайта.
HTML validator от W3C покажет возможные HTML-ошибки.
Практически каждый сайт, который вы будете таким образом тестировать, будет иметь ошибки и предупреждения, но в данном случае важно их относительно умеренное количество.
Личные проекты
Лучшие веб-разработчики всегда искренне увлечены своей работой и у них, как правило, всегда есть много личных проектов в портфолио. Это могут быть сайты или приложения для друзей, HTML5-игры, интересный личный блог и т. д. Оцените эти работы как и все остальное в портфолио. Но также обращайте внимание на баланс в этих работах. Портфолио не должно состоять только из личных проектов.
д. Оцените эти работы как и все остальное в портфолио. Но также обращайте внимание на баланс в этих работах. Портфолио не должно состоять только из личных проектов.
Очевидно, что веб-разработчик — очень важный человек для вашего проекта. Ведь он отвечает за лицо вашего бренда, его онлайн-образ, а также за ваше взаимодействие с клиентами. Поэтому, чтобы не навредить собственному бизнесу, очень важно не ошибиться с выбором подходящего человека на эту должность, чего мы вам и желаем!
Каким должно быть портфолио программиста? Для каждой должности оно свое, но есть общие характеристики, на которые обращают внимание работодатели.
Обычно новички стараются произвести впечатление большим портфолио. Но часто в области, которая интересует работодателя, им нечего показать. Это напрямую влияет на заработную плату и вообще на шанс того, что человека возьмут.
Рассмотрим различные варианты.
Первое, что приходит на ум – это GitHub, и не даром: сегодня абсолютно все проекты и прогрессы по работе над ними хранятся в удобных репозиториях. Но не так сложно разобраться с Git, как с тем, чем именно забивать свой «портфель». Именно со вторым мы будем разбираться.
Но не так сложно разобраться с Git, как с тем, чем именно забивать свой «портфель». Именно со вторым мы будем разбираться.
Во-первых, абстрагируйтесь от мысли, что задач из курсов и коротких видео-туторилов будет достаточно, дабы удовлетворить интерес работодателя. Вам придется создать что-то действительно интересное самостоятельно, без помощи книг, YouTube, преподавателя, напарника по проектам, etc.
Что это может быть?
- Стандартный проект в нестандартной обертке. Допустим, вы можете подать тот же калькулятор, но с красивой анимацией, или визуализировать сортировку, сделав из нее занимательную игру.
- Говоря о сортировке, нельзя не упомянуть алгоритмические задачи. Если в вашем портфолио будут такие решения – это огромный плюс. Обязательно ознакомьтесь с нашими статьями и .
- Сложные работы должны преобладать. При этом хорошо, если они с юнит-тестами, лог-файлом и бейджиком в README от любого сервиса для сборки и тестирования ПО.
Не заваливайте резюме всевозможными программами, которые были призваны объяснить принцип работы того или иного инструмента именно вам. Работодатель 100% знает все эти «фишки», и если уж хотите реализовать что-то, делайте это максимально емко и интересно.
По этой же причине не стоит показывать проекты «в процессе разработки», даже если они ну о-о-очень классные. Вот как закончите – смело демонстрируйте. Плюс это будет лично для вас стимулом довести начатое до конца.
Портфолио программиста должно включать в себя то, что объявлено в требованиях к вакансии. Например, если это должность Java-разработчика, и в условиях указано знание Hibernate, не поленитесь добавить в портфель соответствующую разработку. Также не упустите возможность внедрить базы данных: это неписанный закон, который актуален если не для всех, то точно для 99,99% вакансий.
Что касается последовательности работ, сделайте так, чтобы наиболее интересные работодателю находились в списке выше, поскольку первое впечатление играет важную роль, а иногда даже решающую.
Также необязательно оформлять свое резюме в Word или любом другом текстовом документе. Проявите креативность: заведите блог, в котором будут собраны ссылки на ваши работы. Если в этом блоге также будут вопросы от новичков и ваши осмысленные комментарии к ним – это огромный плюс: поверьте, такое не проигнорируют.
Теперь переходим к самому сочному – к тому, что можно не только почитать, но и «пощупать». У веб-разработчиков в плане портфелей полное раздолье: любые знания и навыки можно продемонстрировать на личном сайте-одностраничнике либо обратиться к готовым проектам, если до этого уже был опыт работы.
Золотое правило: не позволяйте работодателю подозревать в вас только веб-дизайнера. Красивое оформление – это здорово, но в первую очередь вы показываете портфолио программиста. Продемонстрируйте, каким функционалом вы можете снабдить сайт: не почтовыми формами или еще чем-то банальным, а полноценным инструментарием.
Например, это сайт для поставщика автозапчастей, который связывается со своими клиентами не напрямую, а посредством операторов. Привяжите программу, отвечающую за звонки, к сайту, с возможностью записи времени звонка со стороны оператора в БД.
Например:
- есть опыт работы с анализом и занесением логов в MongoDB;
- за плечами оптимизация таких частей сервера;
- разработка на таком языке серверного сценария.
Это особенно важно. И только в дополнительную информацию можно внести что-то вроде:
- разработка сайта с нуля;
- доработка готовых сайтов;
- установка плагинов для WordPress;
- оптимизация нагрузки, etc.
Но все снова возвращается к требованиям работодателя, на которые необходимо обращать внимание. Например, компания ищет специалиста по программной логике, а верстка и дизайн остаются за другими. Или ситуация может быть обратной, и в требованиях будет полноценный сайт.
Что вообще может содержать в себе сайт-визитка как портфолио программиста?
Здесь не нужно открывать Америку, так как фриланс-сервисы уже предполагают наличие портфолио, и придумывать различные сайты-визитки не придется.
Как можно быстрее заполните свое портфолио качественными работами. Ваша сила в том, что вы можете выбрать, и если проект кажется откровенно слабеньким – просто отсейте его, предпочтя действительно интересные варианты.
Не стоит думать, что политика фриланса слишком отличается от политики стандартной занятости, особенно если речь идет о долгосрочном сотрудничестве. Пытайтесь заинтересовать, впечатлить, узнавайте подробности работы, задавая при этом максимально правильные вопросы.
Вот пример хорошего ответа на одну из фриланс-вакансий:
Разработчик с порога показывает, что знает, что умеет, и каков его приблизительный уровень. Это действительно впечатляющий ответ, подкрепив который сильным портфелем (даже просто в виде ссылок на GitHub), можно гарантированно получить должность.
В данную подборку вошли шаблоны для различных профессий, но, в основном, оценят топик программисты, веб-дизайнеры или верстальщики, так как по дизайну и структуре они больше подходят именно им.
Ранее мы уже публиковали подборки с шаблонами для создания портфолио. Например:
Clean
Профессиональный, чистый на для создания персонального портфолио и личной странички независимого веб-разработчика. Отлично подойдет для дизайнеров, верстальщиков или программистов.Шаблон полностью адаптивен, имеет классную анимацию появления элементов при скроллинге с полностью валидным кодом.
Gorgo Portfolio
Бесплатный, очень чистый и стильный шаблон портфолио дизайнера . Выполнен в стиле минимализм . Также имеет классное полноэкранное меню .Сетка с примерами работ сделана по примеру шахматной доски, что очень радует, так как это тренд. Сама страница работы меня очень впечатлила, вероятно из-за качественного демо-наполнения. Если Вы намерены использовать именно этот дизайн в качестве личной странички, позаботьтесь о качественном оформлении самой работы.
Lithium
Бесплатный адаптивный шаблон в стиле Flat , который подойдет практически любому фрилансеру, будь это веб-разработчик или фотограф, так как на станице предусмотрено как привычное портфолио с фильтром по категориям работ, так и фотогалерея .Brandy
Еще один чрезвычайно качественный шаблон для создания личного портфолио . Он имеет множество плюшек, которые все так любят: Parallax эффекты, эффект появления блоков при скроллинге, плавная прокрутка, различные счетчики и, конечно же, блок самого портфолио.Шаблон абсолютно бесплатен и подойдет для фрилансеров любой IT профессии.
Kong
Интересный html шаблон портфолио дизайнера . В первом экране можно разместить свою фотографию, представиться и написать свою специальность.Практически все блоки в шаблоне реализованы те, которые мы привыкли видеть в стандартном Лендинге.
По поводу цветовой гаммы — я бы ее сменил. Слишком уж ядовая.
MyFolio
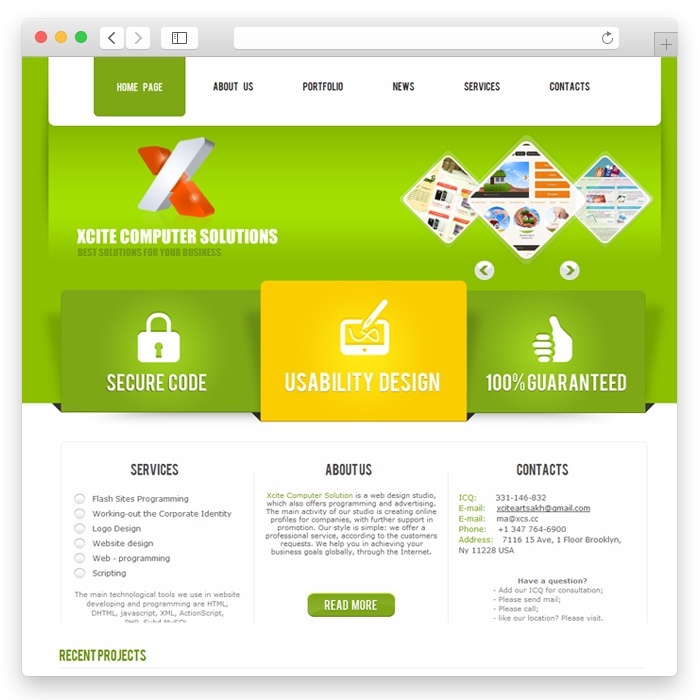
Отличный адаптивный одностраничник-портфолио в зеленых тонах. Подойдет как фрилансеру-одиночке, так и команде разработчиков. Шаблон выполнен качественно и заслуживает внимания.Basic
Строгий шаблон в синих тонах для создания портфолио. Построен на Bootstrsp 3.2. Если заменить иконки в первом экране, можно использовать фрилансерам любой сферы деятельности.Small
Небольшой одностраничный html шаблон в плоском стиле . Он разделен на три экрана с высотой 100%. Первый экран — фотография и краткая информация о фрилансере.Второй экран — портфолио. Выводятся последние 8 работ из Вашего портфолио на dribbble . То есть все, что нужно сделать, это настроить интеграцию с и на этом все. Изображения будут обновляться сами, синхронно с вашими действиями на Dribbble.
Третий экран — Контактная информация.
Kelvin
Качественный, универсальный HTML5 CSS3 шаблон. Очень напоминает Ceevee, который был в этой подборке выше, но есть некоторые отличия в концепции блока с примерами работ и в графиках, которые отображают скиллы фрилансера. Предусмотрена возможность детального рассказа о себе с помощью различных блоков.Portio
Интересный, универсальный шаблон, хотя есть много моментов, из-за которых я бы не стал его использовать: это дурацкие шрифты, убогие кнопки. Возможно, кого-то заинтересует такой вариант. Как никак — яркая цветовая гамма. Если немножко поправить CSS стили, можно прийти к хорошему результату.Port
Бесплатный, и, я бы даже сказал, элегантный одностраничный шаблон на базе Bootstrap. Лично мне нравятся красные активные элементы. Блок с примерами работ выполнен в виде мудреной сетки, и это плюс. Данный шаблон будет отличным решением для создания портфолио веб-дизайнера или программиста .Hexa
Многостраничный Flat-шаблон со слайдером в шапке в характерной стилю цветовой гамме — зеленой. Используя данное решение, вы сможете создать отличный сайт-визитку с примерами работ и блогом.Freelancer
Отличный одностраничник в плоском стиле и зеленой цветовой гамме. В первом экране предусмотрено место под фотографию, а лучше, чтобы не портить стилевое оформление, рисованный автопортрет владельца сайта.Шаблон небольшой, и это огромный плюс, так как для наших целей использовать «портянки» незачем. Выполнен, на удивление, очень качественно. Он полностью адаптивен и базируется на фреймворке Bootstrap.
Dribbble Portfolio
Еще один шаблон, портфолио в котором интегрировано с Dribbble . Требуется лишь настроить выгрузку последних работ и забыть о постоянном, нудном обновлении портфолио на своей личной странице.Шаблон выполнен в строгой, современной цветовой гамме. Все смотрится очень чистенько.
Также как и предыдущий Dribbble-шаблон, он небольшой. Я бы даже сказал, лаконичный. В общем, моя оценка 9 из 10.
Geek
Неплохой, хотя и ощущается немного тяжеловатым, шаблон для создания портфолио фрилансера в виде посадочной страницы. Он имеет различные диаграммы для визуального отображения уровня навыков в своих профилях деятельности — это интересно. Также имеется слайдер с отзывами и блок с симпатичной сеткой из фотографий, который можно использовать для демонстрации своих работ.Dribbble Folio V2
Бесплатный шаблон с автонаполняемым портфолио . Работы импортируются с сайта Dribbble . Перед использованием данного решения, не забудьте настроить интеграцию с вашим профилем на Dribbble.К сожалению, демо нет.
Harbour
Оригинальный html css шаблон в фиолетовых тонах для создания персонального сайта. Это многостраничная тема, где главная выполнена в стиле одностраничника, но, в свою очередь, имеются также внутренние страницы. Подойдет для создания личного сайта фрилансера любой специальности.GitHub — verkhoumov/project-portfolio: Сайт-портфолио веб-разработчика
GitHub — verkhoumov/project-portfolio: Сайт-портфолио веб-разработчикаСайт-портфолио веб-разработчика
Files
Permalink Failed to load latest commit information.Type
Name
Latest commit message
Commit time
Основная информация
Данный проект представляет собой концептуальное портфолио веб-разработчика, с помощью которого можно достаточно подробно рассказать о профессиональных навыках, опыте разработки и выполненных проектах.
Материалы
Технологии
- CodeIgniter 3.1.5 — основа веб-приложения.
- Bootstrap 4.0.0-beta — reboot, grid, flexbox.
- jQuery, HTML5, CSS3.
- Mustache — работа с шаблонами на JS и PHP.
- Magnific Popup — модальные окна.
- Perfect Scrollbar — скроллбар.
- ClipboardJS — копирование текста в буфер обмена.
- Autosize — авторесайз
<textarea>под вводимый текст. - highlight.js — подсветка программного кода.
Вопросы и предложения можно отправить на почту: [email protected]
About
Сайт-портфолио веб-разработчика
Topics
Resources
License
You can’t perform that action at this time. You signed in with another tab or window. Reload to refresh your session. You signed out in another tab or window. Reload to refresh your session.Сайт-портфолио веб-разработчика — Проекты — Дмитрий Верхоумов
Основная информация
Данный проект выполнен в рамках производственной практики 2 семестра магистратуры Университета ИТМО. Для работы были выдвинуты следующие требования:
- Разработка концептуального сайта-портфолио.
- Создание как минимум двух видеороликов с разбором ошибок веб-сайтов и способов их решения.
Результатом выполненной работы является сайт, на котором Вы сейчас находитесь. Помимо этого были созданы 2 видеоролика:
Разбор ошибок веб-сайта 4mma.ru и способы их решения.
Разбор ошибок веб-сайта ucheba.ru и способы их решения.
В данном проекте я использовал уже достаточно знакомые технологии, поэтому особых трудностей в ходе разработки не возникло. Для поиска проектов пришлось придумать алгоритм, который выявляет тип запроса и выполняет поиск уже в заданном контексте. То есть, если в поисковой строке указать PHP, будет выполнен поиск проектов, для которых указана данная технология. В итоге были выделены следующие типы запросов:
- технологии;
- метки;
- типы проектов;
- годы;
- остальные запросы.
Каждый тип запросов формирует для страницы свой уникальный заголовок и описание, чтобы поисковые системы рассматривали разные запросы как разные страницы. Помимо этого под каждый запрос можно генерировать уникальный текст заголовка и описания в человеко-понятном виде. То есть, вместо «Проекты категории «Веб-разработка» можно указать «Проекты в области веб-разработки». Всё это настраивается с помощью базы данных.
Стоит отметить, что у сайта в данный момент отсутствует панель управления и все изменения вносятся вручную через базу данных. В будущем я обязательно создам личный кабинет для удобной настройки сайта и контента. Все наработки, изменения и исправления ошибок будут своевременно публиковаться в репозитории проекта на GitHub.
Данная разработка является OpenSource проектом, Вы можете использовать её для создания собственного портфолио. Все необходимые для этого файлы находятся в репозитории проекта на GitHub.
Как создать потрясающий веб-сайт портфолио в качестве веб-разработчика
Эта спонсорская статья была создана нашим партнером по контенту BAW Media . Спасибо за поддержку партнеров, которые делают возможным использование SitePoint.
Будучи профессиональным веб-разработчиком, вы готовы решить практически любую задачу по созданию веб-сайтов. Но создание креативного портфолио для ваших собственных услуг — это не то, к чему вы привыкли.
Как бы вы ни любили веб-разработку, вы, вероятно, никогда не думали о ней как о особенно сексуальной или креативной профессии.
Правда в том, что не так уж и сложно собрать привлекательный портфель, когда вы вооружены правильными инструментами и у вас есть выбор вдохновляющих и соответствующих концепций на выбор.
Вот 8 мощных идей, а также 32 примера, которые вдохновят вас и позволят продвигать ваши услуги на вашем собственном потрясающем веб-сайте портфолио.
8 идей, которые сделают ваш веб-сайт портфолио Dev выделиться
1. Владение тем, что вы делаете, и делиться этим с другими
Многие, если не большинство сайтов портфолио, имеют что-то общее. Из-за их дизайна посетителям требуется несколько секунд, чтобы понять, что на самом деле делает автор.
И чем дольше посетителю требуется понять, что вы делаете, и для кого вы это делаете, тем больше вероятность того, что он или она уйдет, прежде чем даже получить представление о вашем портфолио.
Вы хотите, чтобы люди точно знали, что вы делаете, сразу же, как они попадают на вашу домашнюю страницу, и вот несколько способов сделать это.
Джихад Турхан
BeWebDeveloper
Кристально чистый заголовок этого встроенного веб-сайта мгновенно привлекает читателя.
BeCode
Хосе Эспиноса
Этот парень говорит вам прямо, что он делает. Он даже использовал скриншот кода для своего героя.
2. Простота — высшая изысканность
Большинству посетителей сайта не нравится беспорядок, и, конечно, они не захотят пройтись по нему, чтобы найти то, что вы предлагаете. Поскольку вы гордитесь своей способностью писать чистый код, вам также должен понравиться чистый дизайн портфолио.
Это наверняка понравится вашим посетителям.
Чистый дизайн подтвердит ваши навыки и трудовую этику, и если вы считаете, что это необходимо, вы всегда можете использовать цвет и текстуру таким образом, чтобы ваша индивидуальность выделялась.
Например:
BeSimple2
Крис Бирон
Этот независимый цифровой дизайнер сделал бренд простым. Насколько это круто?
Мэтью Уильямс
BeCompany3
Прекрасный пример того, как простота дизайна может создать чистую домашнюю страницу веб-сайта, которую невозможно игнорировать
3. Превращение Резюме от Бла к Вау
Резюме такие пассивные. Ты не согласен?
Не тогда, когда вы позволяете своему искусству или продуктам говорить самим за себя, что могут делать веб-сайты портфолио; и эффектно, если все сделано правильно.
Вы все еще можете сохранить классическую структуру резюме, так как этого ожидает читатель.
Просто приложите немного творчества, чтобы ваши навыки и опыт выделялись. Добавьте несколько броских визуальных элементов и / или интерактивных элементов и наблюдайте, как резюме, которое вы создаете, внезапно переходит от Бла или Мех к Wow
Теперь читатели захотят узнать больше о вас, что вы делаете, и что вы можете им предложить.
Вот несколько примеров резюме, которые настолько выдающиеся, что они заслуживают второй или третьей оценки.
BeResume
Тонкие анимированные элементы этой темы сделают готовый сайт приятным интерактивным.
Пьер Нел
BeFreelancer
Дениз Чендлер
Краткое изучение того, как взять свое резюме и превратить его в произведение искусства, полное индивидуальности.
4. Профессионал с творческим поворотом
Вы, как и большинство профессионалов, не слишком глупы в своей работе. и вы хотите, чтобы вас видели таким образом, чтобы иметь возможность получить больше рабочих мест и привлечь лучших клиентов.
Нет ничего плохого в том, чтобы «позаимствовать» у профессионалов в других отраслях онлайн. Мы не говорим здесь «подражатель».
Это просто вопрос получения идеи от юристов, тренеров, консультантов и других специалистов о том, как сделать свой веб-сайт профессиональным, но не «застрявшим».
BeLawyer
Эта тема предназначена для независимых юристов, но ее легко настроить для создания элегантного веб-сайта портфолио.
Яцек Йезнах
Патрик Дэвид
BeCoaching2
Если ваша цель — веб-сайт с личным портфолио, вы можете проверить, как тренеры привлекают своих клиентов.
5. Опираясь на художественную сторону
У художников есть самые достойные слюни сайты. Вы действительно не ожидаете, что это будет по-другому. Смирись с этим; у вас будут проблемы, пытаясь с ними конкурировать.
К счастью, вам не нужно. Уже есть множество веб-разработчиков, которые успешно создали несколько отличных портфолио для себя и даже для других.
Как и Adham Dannaway , который использовал этот художественный подход, чтобы представить свои веб-разработки и дизайнерские услуги.
Или Legwork Studio . Эта анимационная студия объединила иллюстрацию с анимацией и упаковала ее, чтобы создать узнаваемый визуальный бренд.
Вы также можете получить вдохновение от таких тем, как эти две, которые художники в настоящее время используют для создания своих портфолио веб-сайтов:
BeArtist
BeArtist2
6. Привлечение внимания геймификацией
Хотите узнать тип портфолио веб-сайта, который дает вам наибольшую возможность сделать вас знаменитым?
Попробуйте превратить ваше онлайн-портфолио в игру.
Мы уже прошли путь от Бла до Вау. Почему бы не стремиться к чему-то еще лучше?
Когда вы превращаете свое портфолио в игру, любому трудно его пройти. Почти всем нравится участвовать в увлекательных онлайн-приключениях, и это намного приятнее, чем списки навыков и достижений.
Робби Леонарди
Этот дизайнер-программист-аниматор хорошо известен своей отмеченной наградами, потрясающей игрой в портфолио. Да, он выиграл его награды; и много высоких пятерок.
Небольшая студия
BeFantasy
BeGame
Вы можете взять эту тему презентации игры и легко превратить ее в интерактивное портфолио.
7. «Украсть» лучшее с сайтов компании
Когда вы управляете компанией, вам нужно найти способ продавать несколько продуктов на одном веб-сайте.
Это часто то же самое для вас, как для веб-разработчика.
У вас есть несколько навыков и услуг, и вы хотите показать их наиболее привлекательным способом. Вам также нужно найти способ представить свои предложения кристально чистым способом, чтобы клиенты могли легко найти именно то, что они ищут.
Если у вас есть несколько навыков и услуг, вы можете найти эти примеры источником вдохновения:
BeAdAgency2
Эта тема рекламного агентства прекрасно работает для гибридных услуг.
объект
BeDigital
ТМС-Outsource
Эти люди нашли простой и мощный способ представить все технологии, которые они используют.
8. Представлять себя как продукт
Подумайте, как веб-сайты с высокой конверсией продают технические продукты.
Они придерживаются общей архитектуры, предназначенной для привлечения людей и убеждают их купить или подписаться на бесплатную пробную версию. Используйте ту же архитектуру для создания портфолио вашего сайта, и вы можете рассчитывать на привлечение большего количества потенциальных клиентов и убедить их нанять вас.
В то же время вы можете продемонстрировать, что вы могли бы построить для них, если они решат работать с вами.
BeWatch
Эта классическая структура веб-сайта для продажи продуктов IoT предназначена для привлечения и конвертации.
Эмили Ридж
Веб-разработчик использовал структуру, похожую на эту, для своего онлайн-портфолио.
BeProduct4
Джонни Мейсахерн
Начать
С помощью нескольких креативных концепций, которые помогут вам начать работу, у вас больше нет причин или каких-либо оправданий, чтобы продолжать откладывать создание собственного веб-сайта портфолио.
Если вы обеспокоены тем, что на самом деле у вас нет времени, чтобы совмещать работу клиента с работой над вашим онлайн-портфолио, вы можете воспользоваться быстрым решением.
Если у вас недостаточно времени, чтобы создать его с нуля, предварительно созданный веб-сайт может обеспечить быстрый и эффективный способ создания великолепного онлайн-портфолио для демонстрации вашей работы.
Хорошим ресурсом является Be Theme, с его огромной библиотекой из 70+ одностраничных пейджеров (и 400+ готовых веб-сайтов всех видов).
Каждый из них разработан с учетом удобной навигации и включает в себя интерактивные элементы, предназначенные для повышения вовлеченности пользователей на странице. Все, что вам нужно сделать, это добавить ваше креативное видение, которого будет более чем достаточно, чтобы превратить ваше портфолио из «Мех» в «Потрясающий».
Портфолио веб-разработчика и дизайнера студии «ИнФокс-45» в Кургане
Архив выполненных работ веб-студией “ИнФокс-45”.
Кафе “Старый Фаэтон” (адрес: старый-фаэтон.рф).Питомник шарпеев “Юджени Эстель” (адрес: питомник-шарпеев.рф).
Лендинг-пейдж для ООО “ПРОТЭКС” (адрес: protex45.ru).
Работа для компании «Креативные технологии» (адрес: 60-45-06.рф).
Сайт-визитка для салона красоты «ЗАРИНА» (адрес: zarina45.ru).
Интернет-магазин мотоэкипировки в Кургане (адрес: onepercent45.ru).
Веб-проект для мастерской вышивки (адрес: mv45.ru).
Изготовление корпоративного сайта для завода алюминиевых конструкций ООО «Завод Алюкон» (адрес: алюкон-45.рф).
Оптово-розничный интернет-магазин косметики и аксессуаров (адрес: kare45.ru).
Сайт-визитка для ООО «ДЭКА» (адрес: deka45.ru).
Веб-проект для ООО «УралРемСтрой» (адрес: uralremstroy45.ru).
Современные инженерные решения ООО «АкваТехКомплект» (адрес: atk45.ru).
Работа для ООО «Экотрест» (адрес: ecotrest45.ru).
Визитка для оздоровительного центра «Наш Доктор» (адрес: labetik.ru).
Лэндинг-пейдж для СК-КРОН (адрес: sk-kron.ru).
Продающая страница для ООО “Колорит” – Мебель на заказ в Кургане (адрес: колорит45.рф).
Короткий одностраничник для мастера по установке газовых счетчиков (адрес: газ-курган.рф).
Проект для компании ООО “Архимед” (адрес: архимед45.рф).
Проводились работы по техническому сопровождению, оказана консультационная помощь в продвижении ресурса (trimishki.ru).
Интернет-магазин сертификатов (адрес: офис45.рф):
ООО «Интеллектуальный дом» (адрес: idom45.ru):
Портфолио веб-студии. Ознакомьтесь с портфолио по созданию сайтов, приложений и дизайна
Портфолио дизайнера говорит о профессионализме, возможностях и таланте специалиста. Студия Pixel Lab предлагает клиентам ознакомиться с последними работами в области web-дизайна. Мы можем многое — убедитесь в этом в портфолио веб-дизайнеров студии.
Тренды в веб-дизайне
Комплексное портфолио веб-разработчика включает сайты, на которых представлены анимированные элементы, флэт-дизайн и многое другое. Минималистичное решение сайта выделит самое главное, а так называемый scrolljacking пошагово введет гостя в курс дела. Выбирайте подходящий вариант, а мы воплотим его и пополним портфолио. Создание сайтов основывается на требованиях заказчика.
Хотите, чтобы ваш сайт имел отсылки к популярным соцсетям? Вы правильно мыслите, ведь это полезно для продвижения ваших услуг. Веб-студия в портфолио демонстрирует лучшие дизайнерские решения. Мы знаем, что обычные кнопки давно никого не удивляют. Позвольте предложить вам нестандартные плагины, которые помогут гостям делиться вашим предложением. Наша работа — качественное создание сайтов.
Портфолио демонстрирует уровень мастерства наших сотрудников.
В портфолио веб-студий уверенно держится типографика. Креативные шрифтовые компоненты делают сайт оригинальным и уникальным, акцентируют внимание покупателей. Сегодня это одна из наиболее важных частей веб-страницы. На нашем сайте портфолио дизайнера включает примеры таких работ. Может, вы предпочитаете, чтобы весь ваш сайт состоял из типографики? Познакомьтесь с портфолио веб-разработчиков нашей студии и обсудите это с ними.
Чему следует уделить внимание?
Большая часть гостей — это мобильные пользователи. Естественно, веб-дизайнер портфолио составляет так, чтобы продемонстрировать сайт на разных устройствах. Страница должна хорошо смотреться как на мониторе ноутбука, так и на экране смартфона. Концепция сайта может быть передана с помощью всего одной колонки.
Просматривая портфолио веб-разработчика, обратите внимание на фон выбранных сайтов. Фото на фоне — это проверенный прием, который сохраняет свою популярность. Если вы считаете, что суть вашей деятельности можно передать одним снимком, мы подберем правильный вариант. Помимо фото, бэкграунд может иметь формат видео. Это хороший способ удержать гостя и заинтересовать его. Звуковое сопровождение не обязательно.
Портфолио веб-студии Pixel Lab представляет работы, которыми мы гордимся. Это клиенты, которые уже зарабатывают больше. Начните свой успех с нового сайта от студии Pixel Lab. Мы считаем, что разработка сайтов в портфолио должна отображать наиболее интересные решения, поэтому не ограничивайте свою фантазию — наши дизайнеры могут больше! Звоните нам, чтобы узнать детали.
Скрыть…61 Примеры портфолио лучших веб-разработчиков
Веб-разработка, особенно внештатная веб-разработка, неуклонно растет, поскольку компании все чаще выходят в Интернет. Многие талантливые разработчики предлагают внештатную веб-разработку в дополнение к своей повседневной работе, или некоторые из них полностью погрузились в жизнь фрилансера.
Тем не менее, каждый веб-разработчик, который хочет добиться успеха, должен иметь свой портфель веб-разработчиков в Интернете, где к нему можно легко получить доступ.
Если вы только начинаете заниматься веб-разработкой или ищете способы улучшить свое портфолио веб-разработчиков или думаете о заработке в Интернете на собственном веб-сайте, вы можете проверить список примеров наших любимых веб-сайтов с портфолио веб-разработчиков.
Или вы, возможно, просто ищете веб-разработчика или удобную программу для веб-разработки, чтобы сделать свой веб-сайт, следуя этому контрольному списку адаптивного дизайна веб-сайта. В любом случае, прежде чем мы сначала углубимся в примеры нашего портфолио веб-разработчиков, давайте посмотрим, что составляет хорошее портфолио веб-разработчиков.
Включить страницу «О себе»Веб-сайт вашего портфолио, по сути, похож на вашу визитную карточку, где он является начальной точкой контакта ваших потенциальных клиентов с вами и вашей работой.Поэтому всегда полезно включать страницу с информацией о себе, своей работе, опыте, подходах, навыках и пройденных курсах. Если у вас их нет, вы можете взять его из списка здесь.
Примеры сайтовОсобенно, если клиенты, просматривающие ваш сайт, не слишком разбираются в технологиях, им важно видеть ваши предыдущие работы. В большинстве случаев вы, вероятно, не сможете делиться проектами, которые вы сделали для клиентов, прямо на своем веб-сайте, поэтому вы можете включить 1-2 личных проекта, отражающих качество и стиль вашей работы, и предоставить ссылки на веб-сайты, которые вы построил.Здесь вы можете проявить творческий подход. Некоторые веб-разработчики включают в свое портфолио как свои самые смелые, так и более практические проекты.
Отображение сбалансированного портфолио может упростить процесс доверия клиента к вам, поскольку он увидит, насколько вы креативны, но также и то, как вы можете добиться результатов, которых ожидает клиент. Иногда слишком яркие вещи могут отпугнуть клиентов, поскольку у некоторых есть предубеждение: «Мне не нужен художник, мне нужен разработчик».
ОтзывыДобавление отзывов, если они у вас есть, вероятно, лучший способ предоставить социальное доказательство вашей работы.Это могут быть цитаты клиентов, инструкторов, друзей и т. Д., Но вы также можете указать только названия брендов, с которыми вы работали.
Если вы можете продемонстрировать, что работали с некоторыми уважаемыми клиентами, и поделиться их опытом о том, как это было работать с вами, это может помочь потенциальным клиентам лучше понять, как работать с вами, чтобы они знали, что станут счастливыми клиентами. .
Контактная информацияТакже важно оставить на своем веб-сайте свою контактную информацию, такую как адрес электронной почты, учетные записи в социальных сетях.Но не менее важно предоставить посетителям альтернативный способ связаться с вами. Например, наличие контактной формы на вашем веб-сайте будет отличным способом сделать это.
Это должно быть хорошее место для начала создания вашего портфолио веб-разработчика, но чтобы помочь им проникнуться, давайте сначала рассмотрим примеры, которые мы выбрали для вас.
Лучшие 62 примеров портфолио веб-разработчиков
# 1 Робби Леонарди Веб-разработка — Иллюстративный дизайн # 2 Мэтью Уильямс Веб-разработка — UI # 3 Дрис Ван Брок Веб-разработка — моушн-дизайн # 4 Мальте Груль Веб-разработка — Дизайн # 5 Бен Бейт Дизайн продукта — Анализ продукта — Веб-разработка # 6 Lounge Lizard Веб-разработка — Маркетинг — БрендингВеб-разработка — Дизайн — Стоматологический веб-сайт — Маркетинг
# 8 Вокин Веб-разработка — Разработка — Маркетинг — Дизайн # 9 Даниэль Спатцек Веб-разработка — Концептуальный дизайн — Брендинг # 10 Шон Халпин Веб-разработка — Дизайн — Контент # 11 Y78 Веб-дизайн — Дизайн — Иллюстрация — Концепция — Анимированный дизайн # 12 Резо Зеро Веб-разработка — Дизайн — UX # 13 Мой бедный мозг Веб-разработка — Дизайн — UX / UI # 14 STRV Веб-разработка — Разработка — Дизайн программного обеспечения # 15 Стивен Менгин Веб-разработка — Дизайн # 16 Патрик Дэвид Веб-разработка — Дизайнер пользовательского интерфейса — Дизайнер UX # 17 Stink Studios Веб-разработка — Контент — Брендинг — Дизайн # 18 Тобиас Сахлин Веб-разработка — Дизайн # 19 Роковая женщина Веб-разработка — Интерактивный опыт — Дизайн # 20 Josue Espinosa Веб-разработка — Разработка программного обеспечения # 21 Брикман Евгений Веб-разработка — Дизайн продукта — Разработка программного обеспечения # 22 Рафаэль Каферати Веб-разработка — Разработчик программного обеспечения — UI / UX # 23 Джек Томашевски Веб-разработка — Разработка программного обеспечения # 24 Adham Dannaway Веб-разработка — UI / UX Design # 25 Кайл Ледбеттер Веб-разработка — Дизайн пользовательского интерфейса # 26 Павел Хуза Веб-разработка — Веб-дизайн # 27 Cher-Ami Веб-разработка — Творческое производство — Цифровой опыт # 28 Оливье Гийе Веб-разработка # 29 Алекс Ковен Веб-разработка — Графический дизайн # 30 Рафаэль Кфури Веб-разработка — Графический дизайн # 31 Хизер Шоу Веб-дизайн — Графический дизайн # 32 Построен Buffalo Веб-разработка — Брендинг # 33 Креативные монетные дворы Веб-разработка — Пользовательский интерфейс — Графический дизайн # 34 Buzzworthy Веб-разработка # 35 Смешанный Веб-разработка — Веб-дизайн # 36 Делаем. Веб-разработка — Веб-дизайн # 37 вместе Веб-разработка — Веб-дизайн # 38 Наум Веб-разработка — Дизайн — Брендинг # 39 Еще Yum Веб-разработка — Дизайн # 40 Ян Ланн Веб-разработка # 41 Пьер Нель Веб-разработка # 42 Тимми О’Махони Веб-разработка — Разработка программного обеспечения # 43 Эмили Ридж Веб-разработка — Веб-дизайн # 44 Мэтт Фарли Веб-разработка — Дизайн # 45 Dejan Works Веб-разработка — Дизайн — UI / UX # 46 Себ Кей Веб-разработка # 47 Кэтрин МакКлинток Веб-разработка — Веб-дизайн # 48 Узкий дизайн Веб-разработка — Веб-дизайн # 49 Agence Belle-Epoque Веб-разработка — Веб-дизайн # 50 Тейлор Хо Веб-разработка # 51 Qode Interactive Веб-разработка — Веб-дизайн # 52 Eien Веб-разработка — Веб-дизайн # 53 Рауль Гиллард Веб-разработка — Веб-дизайн # 54 Колин Симпсон Веб-разработка — Веб-дизайн — UI / UX # 55 Созерцать Веб-разработка — Дизайн # 56 Риккардо Занутта Веб-разработка # 57 Саймон Эванс Веб-разработка — UI # 58 Марк Томас Веб-разработка — Цифровой дизайн # 59 Вито Сальваторе Веб-разработка — Веб-дизайн # 60 Хуан Феррерас Веб-разработка — Веб-дизайн # 61 Джонни.мне Веб-разработка # 62 Робин Мастромарино Веб-разработка — UI / UX Design# 63 Поль Стаматью
Дизайн продукта
Если вы дочитали до этого места, прежде всего, спасибо! А во-вторых, мы надеемся, что наш список портфолио оказался полезным. Как вы могли догадаться, у каждого разработчика свой стиль, и они, скорее всего, потратили десятки часов на создание собственных веб-сайтов. Из всех примеров, которые мы собрали, ни у одного из них не было проблем, и все работали без сбоев.На данный момент мы включили только скриншоты, но большинство из этих веб-сайтов-портфолио интерактивны и довольно ярки. Посетите их сайты и убедитесь в этом сами.
Также, если вы заинтересованы в ознакомлении с другими подобными примерами портфолио, ознакомьтесь с нашей статьей «Портфолио UX», чтобы получить представление о том, на что следует обратить внимание при разработке пользовательского опыта.
Сообщите нам, если мы что-то упустили или если вы считаете, что у вас есть собственный веб-сайт с портфолио, который следует указать здесь.
Как создать потрясающий веб-сайт-портфолио в качестве веб-разработчика
Эта спонсируемая статья была создана нашим партнером по контенту, BAW Media. Спасибо за поддержку партнеров, которые сделали возможным использование SitePoint.
В вашей роли профессионального веб-разработчика вы готовы решить практически любую задачу по созданию веб-сайтов. Но создание творческого портфолио веб-сайтов для собственных услуг — это не то, к чему вы привыкли.
Как бы вы ни любили веб-разработку, вы, вероятно, никогда не думали об этом как о особенно привлекательной или творческой профессии.
По правде говоря, не так уж и сложно собрать привлекательное портфолио довольно легко, если вы вооружены правильными инструментами и у вас есть выбор вдохновляющих и актуальных концепций на выбор.
Вот 8 мощных идей вместе с 32 примерами, которые вдохновят вас и позволят продвигать свои услуги на собственном потрясающем веб-сайте-портфолио.
8 идей, которые выделят ваше портфолио веб-разработчиков
1. Владеть тем, что вы делаете, и делиться этим с другими
Многие, если не большинство веб-сайтов-портфолио имеют что-то общее.Из-за их дизайна посетителям требуется несколько секунд, чтобы понять, чем на самом деле занимается автор.
И чем больше времени у посетителя уходит на то, чтобы понять, что вы делаете и для кого вы это делаете, тем больше вероятность того, что он или она уйдут, даже не взглянув на ваше портфолио.
Вы хотите, чтобы люди точно знали, что вы делаете, как только они попадают на вашу домашнюю страницу, и вот несколько способов сделать это.
Джихад Турхан
BeWebDeveloper
Кристально чистый заголовок этого готового веб-сайта мгновенно привлекает читателя.
BeCode
Хосуэ Эспиноса
Этот парень прямо говорит вам, что он делает. Он даже использовал экран кода для своего героя снимка.
2. Простота — высшая степень изысканности
Большинство посетителей веб-сайтов не любят беспорядок и, конечно же, не захотят пробираться сквозь него, чтобы найти то, что вы предлагаете. Поскольку вы гордитесь своей способностью писать чистый код, чистый дизайн портфолио должен вам понравиться.
Непременно понравится вашим посетителям.
Чистый дизайн свидетельствует о ваших навыках и трудовой этике, и если вы чувствуете в этом необходимость, вы всегда можете использовать цвет и текстуру таким образом, чтобы выделить вашу индивидуальность.
Например:
BeSimple2
Крис Бирон
Этот внештатный цифровой дизайнер создал бренд на простоте. Насколько это круто?
Мэтью Уильямс
BeCompany3
Прекрасный пример того, как простота дизайна позволяет создать чистую домашнюю страницу веб-сайта, которую невозможно игнорировать
3.Превращение резюме с Blah на Wow
Резюме настолько устарели. Ты не согласен?
Не тогда, когда вы позволяете своему искусству или продуктам говорить сами за себя, как это могут делать веб-сайты-портфолио; и впечатляюще, если все сделано правильно.
Вы по-прежнему можете сохранить классическую структуру резюме, поскольку читатель этого и ожидал.
Просто проявите немного творчества, чтобы выделить свои навыки и опыт. Добавьте несколько броских визуальных эффектов и / или интерактивных элементов и посмотрите, как создаваемое вами резюме внезапно переходит от Blah или Meh к Wow.
Теперь читатели захотят больше узнать о вас, о том, чем вы занимаетесь и что вы можете им предложить.
Вот несколько примеров столь выдающихся резюме, что они заслуживают второй или третьей оценки.
BeResume
Тонкие анимированные элементы этой темы сделают готовый веб-сайт приятно интерактивным.
Пьер Нель
BeFreelancer
Дениз Чендлер
Быстрое изучение того, как превратить свое резюме в произведение искусства, полное индивидуальности.
4. Профессиональный с творческим подходом
Вы, как и большинство профессионалов, серьезно относитесь к своей работе; и вы хотите, чтобы вас видели таким, чтобы иметь возможность получать более крупные рабочие места и привлекать лучших клиентов.
Никогда не помешает «позаимствовать» немного у того, как ведущие профессионалы из других отраслей представляют себя в Интернете. Мы не говорим здесь о «подражателе».
Это просто вопрос получения от юристов, тренеров, консультантов и других профессионалов идеи или двух идей о том, как сделать ваш веб-сайт профессиональным, но не «застрявшим».
BeLawyer
Эта тема предназначена для независимых юристов, но ее можно легко настроить для создания элегантного веб-сайта-портфолио.
Яцек Езнах
Патрик Дэвид
BeCoaching2
Если вашей целью является сайт-портфолио, наполненный индивидуальностью, вы можете проверить, как коучи привлекают своих клиентов.
5. Опираясь на творчество
Ухудожников самые достойные слюни веб-сайты.Вы действительно не ожидали, что будет иначе. Посмотри правде в глаза; у вас возникнут проблемы, пытаясь с ними конкурировать.
К счастью, в этом нет необходимости. Уже есть множество веб-разработчиков, которые успешно создали несколько потрясающих веб-сайтов-портфолио для себя и даже для других.
Как Adham Dannaway, который использовал этот художественный подход, чтобы представить свои услуги веб-разработки и дизайна.
Или Студия Легкой Работы. Эта анимационная студия объединила иллюстрацию с анимацией и упаковала ее, чтобы создать узнаваемый визуальный бренд.
Вы также можете почерпнуть вдохновение из таких тем, которые художники в настоящее время используют для создания своих портфолио на веб-сайтах:
BeArtist
BeArtist2
6. Привлечение внимания с помощью геймификации
Хотите знать тип портфолио веб-сайта, который дает наибольшие шансы сделать вас знаменитым?
Попробуйте превратить свое онлайн-портфолио в игру.
Мы уже перешли от Blah к Wow.Почему бы не стремиться к лучшему?
Когда вы превращаете свое портфолио в игру, никому трудно пройти мимо. Почти всем нравится участвовать в увлекательных онлайн-приключениях, и это намного приятнее, чем просматривать списки навыков и достижений.
Робби Леонарди
Этот дизайнер-программист-аниматор хорошо известен своей умопомрачительной игрой-портфолио, отмеченной наградами. Да, это принесло ему награды; и много пятерок.
Маленькая студия
BeFantasy
BeGame
Вы можете взять эту тему презентации игры и легко превратить ее в интерактивное портфолио.
7. «Похищение» лучшего с веб-сайтов компании
Когда вы управляете компанией, вам нужно найти способ продавать несколько продуктов и услуг на одном веб-сайте.
Часто то же самое и у вас, как у веб-разработчика.
У вас есть несколько навыков и услуг, и вы хотите продемонстрировать их наиболее привлекательным способом.Вам также необходимо найти способ представить свои предложения в кристально ясной форме, чтобы клиенты могли легко найти именно то, что они ищут.
Если у вас есть несколько навыков и услуг, вы должны найти эти примеры для вдохновения:
BeAdAgency2
Эта тема рекламного агентства отлично подходит для гибридных сервисов.
Объект
BeDigital
TMS-Outsource
Эти люди нашли простой и эффективный способ представить все технологии, которые они используют.
8. Представлять себя как продукт
Подумайте о том, как сайты с высокой конверсией продают технические продукты.
Они придерживаются общей архитектуры, призванной привлечь людей и убедить их купить или подписаться на бесплатную пробную версию. Используйте ту же архитектуру для создания своего портфолио веб-сайта, и вы сможете рассчитывать на привлечение большего числа потенциальных клиентов и убедить их нанять вас.
В то же время вы можете продемонстрировать, что вы могли бы построить для них, если они захотят работать с вами.
BeWatch
Эта классическая структура веб-сайта для продажи продуктов Интернета вещей предназначена для привлечения и конвертации.
Эмили Ридж
Веб-разработчик использовала аналогичную структуру для своего онлайн-портфолио.
BeProduct4
Джонни Мейсахерн
Начало работы
Имея несколько креативных концепций для начала, у вас больше нет причин или оправданий откладывать создание собственного веб-сайта-портфолио.
Если вы беспокоитесь о том, что у вас действительно нет времени совмещать работу клиента с работой над вашим онлайн-портфолио, вы можете воспользоваться ярлыком.
Если или пока у вас не будет достаточно времени, чтобы создать его с нуля, предварительно созданный веб-сайт может предоставить быстрый и эффективный способ создать великолепное онлайн-портфолио, чтобы продемонстрировать вашу работу.
Хорошим ресурсом является Be Theme с его огромной библиотекой, состоящей из 70+ одностраничных страниц (и 400+ готовых веб-сайтов всех типов).
Каждый из них разработан с учетом удобства навигации и включает интерактивные элементы, предназначенные для увеличения взаимодействия с пользователем на странице.Все, что вам нужно сделать, это добавить свое творческое видение, которого будет более чем достаточно, чтобы превратить ваше портфолио из «мах» в «потрясающее».
10 портфолио фронтенд веб-разработчиков, которые вас вдохновят
Web-разработчиков сейчас очень востребованы. Однако по мере роста спроса растет и предложение. Количество людей этой профессии существенно растет. Несмотря на то, что конкуренция является здоровой, это означает, что каждый разработчик должен иметь портфолио, которое отличает его от остальных и делает его привлекательным для потенциальных работодателей и клиентов.
Подобно сертификации веб-разработчика, портфолио имеет решающее значение для интерфейсных веб-разработчиков, поскольку помогает продемонстрировать небольшую часть их навыков. Студенты или профессионалы, желающие начать создавать профиль, могут черпать вдохновение у признанных разработчиков. Вот десять портфолио, которые помогут вам понять, как структурировать эффективную демонстрацию навыков и знаний.
1. Мэтью Уильямс
Веб-разработчик полного цикла из Портленда, штат Орегон, Мэтью имеет впечатляющее портфолио, в котором привлекательно показаны все его достижения и области знаний.Мэтью является фронтенд-разработчиком EyeCue Lab, которая предоставляет клиентам различные цифровые решения, включая программное обеспечение, приложения, веб-сайты и т. Д. Профиль Мэтью доступен по адресу www.findmatthew.com , и он дает хорошее представление о том, какое привлекательное портфолио должно выглядеть.
2. Мэтт Фарли
Мэтт — разработчик интерфейсов и UX / UI с более чем восьмилетним опытом работы в соответствующих областях. Он работает внештатным дизайнером, и фото его творчества можно посмотреть на его сайте: www.mattfarley.ca
3. Крис Дермоди
Еще одно привлекательное портфолио, которое мы нашли в Интернете, было от Криса Дермоди. Он называет себя владельцем продукта в Hostelworld, платформе, которая помогает туристам бронировать жилье в удобное для них время. Он веб-разработчик и аниматор, который также работает над внештатными проектами. Его веб-сайт: www.chrisdermody.com
4. Деян Маркович
Еще один профессионал в области UX и UI-дизайна, Деян тоже имеет впечатляющее портфолио.Хотя его резюме и страницы на сайте иногда могут показаться немного чрезмерными, они дают хорошее представление о том, какой организации и структуры следует придерживаться при создании профиля для себя. Вы можете узнать все о его работах по адресу www.dejan.works
Начните 7-дневную БЕСПЛАТНУЮ ПРОБНУЮ ПРОБНУЮ версию с QuickStart.
5. Дрис Ван Брук
Дрис — моушн-дизайнер, и посетителей его веб-сайта встречают удивительные примеры его работ, как только страница загружается.Он из Бельгии и работал над несколькими крупномасштабными проектами. Его полное портфолио доступно на его веб-сайте, что является хорошим примером чистой и лаконичной страницы. Посмотреть можно здесь: http://driesvanbroeck.be/
Изучите наши учебные курсы, чтобы раскрыть свои навыки веб-разработки и создать собственное персонализированное портфолио, которое вдохновит мир. Начните 7-дневную бесплатную пробную версию сегодня!
6. Josue Espinosa
Наша следующая функция — это Josue, разработчик программного обеспечения, проживающий в США.У него был опыт работы с такими громкими именами, как Йельский университет и Hewlett-Packard (HP). Его портфолио — одно из самых впечатляющих, с которыми мы когда-либо сталкивались, и оно служит отличным источником вдохновения для всех, кто хочет воспроизвести такую вещь для себя. Взгляните: www.ejosue.com
7. Rafael Caferati
Рафаэль — веб-разработчик полного цикла и специалист по UI / UX JavaScript. Его портфолио доступно по адресу www.caferati.me , и оно кажется простым, но довольно ошеломляющим.Анимация сбалансирована и приятна для просмотра, все легко доступно, а дизайн довольно удобен. Он дает хороший обзор того, как будет выглядеть его работа, и это то, что разработчики могут воспроизвести в своих собственных портфолио.
8. Джек Томашевски
Джек принадлежит к России и является еще одним веб-разработчиком полного цикла. Он занимается как внешними, так и внутренними компонентами веб-дизайна, что становится очевидным, когда вы просматриваете его портфолио на www.jtom.me . Его веб-сайт имеет простой макет, на котором для удобства просмотра перечислены все его опыты работы.
9. Эмили Ридж
Эмили из Ирландии, разработчик и дизайнер системы управления контентом. Ее основное внимание уделяется WordPress и интерфейсному веб-дизайну, а также разработке. Ее работы доступны для выборки по адресу www.emilyridge.ie
.10. Адхам Даннауэй
И последнее, но не менее важное — это Адхам. Он еще один полнофункциональный веб-разработчик, что становится ясно сразу после появления его веб-сайта.Этот австралийский разработчик с впечатляющим дизайном и вниманием к деталям делает все возможное. Его портфолио доступно по адресу www.adhamdannaway.com
Эти примеры портфолио предназначены только для того, чтобы дать начинающим и начинающим веб-разработчикам обзор того, как эстетично представить свой опыт и достижения. Эти портфели значительно способствуют привлечению новых клиентов и возможностей для профессионалов.
Если вам нужен совет о том, как наши учебные курсы могут помочь вам приобрести лучшие навыки фронтенд и бэкенд, наши эксперты помогут найти лучшие курсы!
Вдохновляйтесь 31 прекрасным портфолио веб-разработчиков
Если вы веб-разработчик-фрилансер, то во многом ваш маркетинговый ход сводится к вашему веб-сайту.Клиенты хотят видеть веб-сайты, которые визуально привлекательны, правдивы, но также эффективны для передачи вашей работы. Сайт-портфолио должен демонстрировать ваши навыки разработчика как в собственном дизайне, так и в работе, которую вы над ним делите. Вдохновитесь на создание отличного портфолио веб-разработчика с этими отличными примерами.
Советы для сильного портфолио веб-разработчика
Если вы не знаете, с чего начать при создании портфолио веб-разработчика, вот несколько советов, которые помогут вам начать работу.
- Логотип: создайте хороший логотип самостоятельно или поработайте с талантливым дизайнером.Ваш логотип должен отражать то, кем вы являетесь как разработчик и дизайнер.
- Слоган: ваш веб-сайт должен немедленно резюмировать вашу работу в четко понятных терминах. Такие термины, как «эксперт по интерактивному дизайну», могут сбить с толку клиентов, которые не знакомы с отраслевым языком. Объясните, что вы делаете, так, чтобы это было понятно вашей целевой аудитории.
- Контакт: убедитесь, что у вас есть настоящая контактная информация, которая легко доступна. Вы должны указать реальный номер телефона и адрес электронной почты вместе с любой контактной формой, которую вы можете использовать.Не заставляйте клиентов использовать обезличенные формы, если они предпочитают звонить вам.
- Услуги: страница услуг может помочь прояснить, что вы делаете для клиентов, которые «не в курсе». Это особенно полезно, если вы предлагаете разнообразные услуги или хотите обратиться к корпоративным клиентам.
- About: ваша страница «О нас» должна кратко описывать, кто вы есть, для ваших клиентов и способствовать развитию вашего личного бренда. Если ваш бренд чистый и профессиональный, избегайте рассказов о вашей личной мотивации как дизайнера. Если у вас авангардный художественный бренд, объясните свою философию эстетики.
- Портфолио: включайте в портфолио только свои лучшие работы. Он должен отражать ваш тип разработчика. Например, если вы редко выполняете бэкэнд-работу, не включайте посредственную бэкэнд-работу в свое портфолио только для того, чтобы показать, что у вас есть диапазон. Это резко снижает эффективность вашей лучшей работы и сбивает клиентов с толку.
Итог: ваше портфолио должно помочь клиентам понять, что вы делаете, и упростить контакт с вами. Не бойтесь выставлять напоказ, но старайтесь не ошеломлять клиентов чрезмерно продуманным интерфейсом или слишком большим разнообразием.
Вам также может понравиться:
Как найти лучший сайт-портфолио для вас
34 Вдохновляющие и адаптивные макеты портфолио веб-дизайна
35 примеров плоских макетов портфолио Дизайн веб-сайтов
10 советов для выдающегося портфолио веб-разработчика
Здесь, в Skillcrush, мы много написали о том, что именно включать в ваше дизайнерское портфолио (читайте здесь и здесь!).И это забавная тема! Портфолио дизайна — это как конфетка для глаз. Добавьте дизайн визитки, несколько нестандартных логотипов, макет веб-сайта и добавьте немного изящества … и бум! У вас есть дизайнерское портфолио, от которого мы все можем пускать слюни.
Но портфолио веб-разработчиков может быть немного более загадочным. Действительно ли потенциальные клиенты или работодатели будут впечатлены написанным кодом? И как вы вообще показываете им созданный вами код? Куча прототипов, которые действительно хорошо работают? Это вряд ли произведет на многих впечатление.
Если вы хотите стать веб-разработчиком, вам понадобится портфолио фронтенд-разработчика. К счастью, я здесь, чтобы рассказать вам, как именно создавать портфолио веб-разработчиков и что в них вкладывать, даже если вы новичок в технологиях.
Хотите еще более подробную информацию о создании технологического портфолио? Ознакомьтесь с БЕСПЛАТНЫМ руководством для начинающих о том, что добавить в свой технический портфель.
1. Начните с основ
Первое, что нужно каждому портфолио, будь то дизайнер, фронтенд-разработчик или любая другая профессия, — это несколько основных вещей:
- кто ты
- чем вы занимаетесь
- как с вами связаться.
Думайте об этом как о сокращенном резюме.
Убедитесь, что вашу контактную информацию легко найти, и с самого начала дайте понять, что именно вы делаете. Это может означать список типов проектов, список языков или что-то подобное. И персонализируйте свой сайт, добавив раздел или страницу «о себе» (фотография имеет большое значение в этой области!).
Вот еще несколько сообщений, на которые стоит обратить внимание, если вы ищете больше основ портфолио:
2. Ваши профессиональные навыки
В некоторых случаях клиенты или работодатели встретят ваше портфолио, и все, что они знают, это то, что им нужен «веб-разработчик.«Они не знают, что им конкретно нужно, кроме кого-то для создания своего веб-сайта.
Однако в других случаях вы обнаружите, что кто-то наталкивается на ваше портфолио, потому что он специально ищет разработчика JavaScript, который является экспертом в AngularJS. Или разработчик Ruby on Rails. Или разработчик полного цикла, привыкший создавать приложения на Python.
портфолио веб-разработчиков, в которых просто говорится: «Я пишу код», упустят всех остальных работодателей, которые ищут то, чем вы занимаетесь.Не бойтесь уточнять здесь технические вопросы. Люди, которые не понимают, о чем вы говорите, вероятно, будут просто впечатлены, а те, кто знает, оценят заранее, что вы можете и чего не можете делать.
3. Показать личные проекты
Каждый разработчик должен иметь хотя бы один или два личных проекта в портфеле фронтенд-разработчиков. Это может быть что-то вроде «Мама Джессики Хиш, вот как работает Твиттер», или что-то вроде фреймворка или начальной темы. Все зависит от того, какими навыками вы хотите похвастаться.
Здесь важно убедиться, что ваш исходный код (или хотя бы его образец) доступен для всеобщего просмотра. Вы хотите, чтобы потенциальные работодатели могли погрузиться в это и увидеть, насколько элегантен и чист ваш код на самом деле.
4. Ссылка на ваши проекты GitHub
Один из лучших способов увеличить объем работы, когда вы только начинаете, — это участвовать в проектах на GitHub или начинать свои собственные. GitHub — это репозиторий с открытым исходным кодом для подавляющего большинства разработчиков.
Нанимающие разработчиков работодатели знают и уважают GitHub, и многие с подозрением отнесутся к портфолио веб-разработчиков, в котором этот сайт не упоминается. Одна вещь, в которой нужно убедиться, — это то, что любой код, который у вас есть на сайте, хорошо документирован.
Хотите изучить GitHub? Карьерные планы Front End Developer и Web Developer включают в себя уроки по Git.
5. Ссылка на ваши проекты CodePen
Этот вариант в основном применим к интерфейсным разработчикам, но если вам нужно место, где можно продемонстрировать свои навыки работы с CSS, HTML и JavaScript (и связать их с портфолио фронтенд-разработчика), CodePen — отличное место для этого.
Это также отличная среда для создания забавных экспериментов или ресурсов для других разработчиков.
Вам может быть интересно, зачем вам использовать CodePen, если вы уже используете GitHub. Вы, конечно, можете использовать только один или другой, но они также подходят для немного разных вещей. Если вы хотите провести в мире быстрый эксперимент без больших планов по его расширению или обновлению (или просить других поработать над ним), тогда CodePen — простое решение (особенно для новичков).
6. Ссылка на соответствующие профили в социальных сетях
Я уже упоминал GitHub, но вы также должны убедиться, что вы ссылаетесь на свой профиль LinkedIn (убедитесь, что он обновлен!), И если у вас хорошая репутация на сайте как активного пользователя, ссылка на Stack Overflow также будет хорошей идеей. идея.
7. Помните, что ваше портфолио само демонстрирует ваши навыки
Добавление некоторых дополнений в свое портфолио или настройка функциональности существующей темы — еще один отличный способ продемонстрировать свои навыки разработчика.Убедитесь, что где-то на сайте вы указываете, что написали свое портфолио с нуля или настроили существующую тему.
8. Предоставьте контекст
Одна из самых важных вещей, которые вы можете сделать, чтобы помочь своему портфолио выделиться и найти отклик у клиентов и работодателей, — это предоставить контекст для каждого отдельного проекта, который вы включаете. Когда вы делаете ссылку на проект, убедитесь, что вы объясняете, что вы делали в проекте, а также как вы это делали -.
Объяснение того, почему вы что-то написали по индивидуальному заказу вместо использования готового решения, также полезно, поскольку оно показывает работодателям и клиентам, что вы можете создавать решения по мере необходимости, вместо того, чтобы полагаться на исправления вместе ресурсов других людей.
Обязательно включите следующие вещи:
- Для кого был проект (совершенно нормально отметить, что это был личный проект или эксперимент)
- Когда вы выполняли проект (это помогает обеспечить контекст на случай, если какой-либо код устарел)
- Описание проекта и его требований
9. Награды и признание
Если сайт, в создании которого вы участвовали, получил какую-либо награду или признание, независимо от его размера, выделите его на своем сайте.То же самое касается любых профессиональных наград или признания, которые вы можете получить.
Если вы писали для каких-либо известных блогов или других публикаций, то стоит отметить их. И если вы когда-нибудь выиграли хакатон или другое соревнование, не забудьте упомянуть об этом!
10. Сохраняйте скриншоты и копии всего
Сайтов обновляются. Такова природа Интернета.
Убедитесь, что вы создаете и сохраняете такие вещи, как снимки экрана и копии вашего кода. Вы хотите иметь возможность использовать примеры своей работы, которыми вы гордитесь, спустя долгое время после закрытия сайтов или приложений.Нет смысла терять всю свою тяжелую работу только потому, что пришло время переделать дизайн.
Если вы хотите получить еще более подробную информацию о создании портфолио веб-разработчиков, ознакомьтесь с БЕСПЛАТНЫМ руководством для начинающих о том, что добавить в свой технический портфель. Или, если вы готовы погрузиться в обучение навыкам развития, ознакомьтесь с нашим планом карьеры Front End Developer.
Как создать идеальное портфолио веб-разработчика
Ранее на этой неделе нас спросили, что мы ищем в портфолио веб-разработчиков.
И, как назло, у нас довольно много мыслей по этому поводу. На протяжении многих лет мы работали с множеством интерфейсных разработчиков. За это время мы узнали, как выглядят хорошие портфели разработчиков.
Итак, на этой неделе мы нашли время, чтобы записать наши идеи, и подумали, что представим их здесь как часть нашей серии Ask45. Кстати, если вы новичок в сериале и хотите наверстать упущенное, ознакомьтесь с Частью 1 и Частью 2.
В этой статье мы разбили все на три части: дизайн, информация и то, чего нам не хватает в большинстве портфолио.Мы начнем с самой сложной части портфолио для многих интерфейсных веб-разработчиков.
Создание портфолио веб-разработчика
Мы понимаем, что большинство веб-разработчиков не являются дизайнерами. Но это не значит, что у вас есть пропуск — ваш сайт по-прежнему должен хорошо выглядеть.
К счастью, вы можете сделать так, чтобы ваш сайт выглядел хорошо продуманным и продуманным. Базовые принципы дизайна могут иметь большое значение. Обратите внимание на такие детали, как белый интервал, типографику, иерархию информации и призывы к действию.Эта простая тактика упорядочит и улучшит ваш сайт, одновременно привлекая людей.
Обратите внимание на такие детали, как белый интервал, типографику, иерархию информации и призывы к действию.
Также убедитесь, что в вашем портфолио присутствует индивидуальность и творческий подход. Не бойтесь показать людям, кто вы есть на самом деле. Используйте дружелюбный и практичный тон, чтобы люди почувствовали, что они с вами разговаривают.
Наконец, мы заметили, что многие веб-разработчики переусердствуют с анимацией и новейшими дизайнерскими уловками. Понятно, вы хорошо разбираетесь в CSS. Но не попадайтесь в эту ловушку. Как и в большинстве случаев в жизни, особенно в анимации, лучше меньше, да лучше. Проявлять хороший вкус и сдержанность; анимация должна улучшать дизайн, а не быть главным событием.
Что мы хотели бы видеть в вашем портфолио разработчика
Знание того, что включить в их портфолио, — еще одно препятствие для веб-разработчиков. То, что вы включаете, может варьироваться в зависимости от вашего опыта и уровня проектной документации, но вот несколько вещей, которые мы ищем:
Сначала покажите крупные бренды
Крупные бренды тратят миллионы в год на развитие узнаваемости.Если вы работали с крупным брендом, используйте их известность и поставьте их на первое место. Даже если это подсознательно, показ более крупного бренда может помочь повысить воспринимаемое качество вашей работы.
Примеры из практики
Их бывает сложно собрать вместе, но подробное тематическое исследование является отличным индикатором результатов проекта. Недостаточно ссылаться на клиента и показывать скриншоты. Вы захотите написать о своем процессе, своем вкладе, используемых технологиях, преодоленных препятствиях и конкретных результатах.
Вы также захотите поделиться реальными данными и результатами, когда это возможно. Если мы увидим «Я помог Microsoft увеличить скорость загрузки страницы в 10 раз и уменьшил количество ошибок на 25%» , мы сразу же заинтригованы. Показатели имеют значение, убедитесь, что вы отслеживаете их на протяжении всего пути.
Покажите, что вы серьезно относитесь к коду
Для тех, кто просматривает ваше портфолио, важно знать, что вы гордитесь своим ремеслом. Примеры кода иногда сложно актуализировать, но ссылки на ваш Codepen или Github могут быть полезны.Ваш код не только демонстрируется, но и показывает, что вы являетесь частью большого сообщества и вносите свой вклад в дело.
Вы также можете рассмотреть возможность ведения блога о своем ремесле. Написание статей о веб-разработке и ежедневное предложение решений проблем может иметь большое значение. Не помешает поиграть мускулами в области развития и напомнить потенциальным клиентам, что вы эксперт в определенной области.
Небольшое предостережение насчет ведения блога: если вы не можете взять на себя обязательство, возможно, лучше посвятить время другому.Неактивный или устаревший блог может быть хуже, чем его отсутствие вообще.
Общие недостатки во многих портфолио веб-разработчиков
Мы просмотрели множество портфолио разработчиков и есть несколько предложений, которые помогут заполнить пробелы. Прежде всего, сосредоточьтесь на общении, скорости и надежности.
Коммуникация — ключ к успеху
Когда дело доходит до работы с разработчиками, не всегда важно, у кого самый чистый код. Вас по-прежнему нанимают в команду, работающую над достижением общей цели.Показать, что вы можете общаться и вовремя доставлять активы, — это более чем полдела. Укрепление доверия с потенциальными клиентами или партнерами по проекту очень поможет вам.
Обдуманные отзывы успокоят потенциальных клиентов и помогут подтвердить вашу ценность.
Создайте доверие с помощью социального доказательства
Доверие сложно передать в Интернете, так почему бы не позволить другим сделать это за вас? Включите отзывы бывших клиентов, чтобы рассказать свою историю. Продуманное социальное подтверждение ваших навыков успокоит вашего потенциального клиента и поможет подтвердить вашу ценность.
Нарисуйте картину того, каково с вами работать
Вы также можете подумать о том, чтобы показать потенциальному клиенту, каково с вами работать. Поделитесь подробностями своих предварительных требований. Сообщите им, что у вас есть специальный канал Slack для еженедельных проверок и страница GitHub для отслеживания прогресса разработки. Заверьте, что когда проект подходит к концу, вы поможете им с запуском и передачей кода / активов.
Несмотря на то, что каждый проект индивидуален, это даст клиенту душевное спокойствие, зная, что процесс уже существует.
Собираем все вместе
Мы надеемся, что пролили свет на несколько важных моментов, на которые мы обращаем внимание при найме веб-разработчиков. Возьмите некоторые или все эти предложения и примените их к своему сайту — мы думаем, вы увидите отличные результаты.
Если у вас есть какие-либо вопросы, пожалуйста, оставьте нам комментарий ниже. Еще лучше, если вы примените эту статью с пользой, оставьте ссылку на свой сайт ниже, чтобы мы могли ее проверить.
8 советов по созданию выдающегося портфолио веб-разработчика
Когда дело доходит до места работы или должности веб-разработчика, вам понадобятся две ключевые вещи: необходимые навыки и потрясающее портфолио веб-разработчиков онлайн, чтобы доказать, что они у вас действительно есть.
К сожалению, именно эта вторая часть сбивает с толку многих.
Конечно, вам нравится поиграть творческими мускулами и создавать впечатляющие веб-сайты для своих клиентов.
Но когда дело доходит до составления собственного портфолио веб-разработчиков?
Ну, по какой-то причине это кажется очень сложным.
Это нормально — создавать что-то с единственной целью рекламировать свои навыки и достижения может быть неловко и неудобно.Однако это препятствие, которое вам нужно будет преодолеть, если вы планируете продолжить карьеру веб-разработчика.
Итак, что вам нужно знать, чтобы успешно создать свой собственный веб-сайт с портфолио веб-разработчика?
Мы рассмотрим все детали прямо здесь.
Подождите… Вам действительно нужно портфолио?Вот краткий ответ: Да, вам абсолютно необходимо собственное портфолио, чтобы продемонстрировать вашу работу по веб-разработке.
Многие люди склонны думать, что профиля на LinkedIn или традиционного резюме более чем достаточно, чтобы добиться цели.
Но на самом деле это далеко от истины.
Для веб-разработчиков ваш веб-сайт — это больше, чем просто описание вашей работы. — это ваша работа », — объясняет разработчик Ник Бабич в сообщении для блога Shopify:« Это место, где вы можете продемонстрировать то, что вы способны.
Итак, имея это в виду, зачем вам вешать шляпу на скучное старое резюме в формате PDF?
Проще говоря, если вы серьезно относитесь к своей карьере в области веб-разработки, вам абсолютно необходимо готовое собственное портфолио веб-разработчика.
Как создать портфолио веб-разработчикаСделав это важное замечание в стороне, вы перейдете к следующей части процесса: собственно созданию вашего портфолио.
Но даже для самых креативных и опытных разработчиков этот шаг может показаться сложным.
Создание веб-сайта для себя сильно отличается от создания веб-сайта для клиента. К тому же, когда этот сайт представляет вашу работу и все, на что вы способны, сложно понять, как сделать портфолио, которое проходит тонкую грань между впечатляющим и интуитивно понятным.
Вот восемь ключевых советов, которые следует учитывать при создании портфолио веб-разработки для себя.
1. Будьте проще.Это ваш шанс показать, что вы действительно знаете свое дело — что абсолютно все, что запросит клиент, вы способны выполнить.
По этой причине легко попасть в ловушку, забив свое портфолио всеми доступными наворотами.
Но, в конечном счете, гораздо лучше не усложнять.
Почему? Что ж, вы хотите, чтобы ваша работа занимала центральное место — и это будет непросто, если этот потенциальный клиент не сможет пробиться через все те пользовательские функции, которые вы добавили.
Вы по-прежнему можете создать красивый и впечатляющий веб-сайт, не загромождая его и не усложняя его.
Не поддавайтесь искушению делать что-то только потому, что вы можете, и вместо этого сосредоточьтесь на вещах, которые действительно повышают ценность вашего сайта. Это поможет вам пропустить ненужные функции и надстройки и вместо этого держать в центре внимания самое важное: свою работу.
Посмотрите этот красивый и простой веб-сайт с портфолио веб-разработчика, созданный Тейлором Хо:
2. Всегда помните об опыте пользователя.При разработке веб-сайтов для клиентов всегда важно помнить об удобстве пользователей.
Вы хотите, чтобы сайт был легким для чтения, использования и навигации. Это же правило справедливо и при создании собственного портфолио.
Во многом это связано с вашим реальным дизайном портфолио — например, всегда следить за тем, чтобы цвета текста выделялись на фоне тени, или, например, чтобы призывы к действию выделялись.
Однако вам также следует убедиться, что вы разрабатываете свое портфолио с учетом множества устройств. Таким образом, вы можете быть уверены, что ваше портфолио будет выглядеть одинаково красиво — независимо от того, просматривается ли оно на телефоне или на компьютере.
Хотите знать, что многие рецензенты любят делать с вашим портфолио? Нам нравится открывать ваш веб-сайт, а затем сразу же изменять ширину окна браузера взад и вперед », — делится Джеймс Раухут в сообщении для FreeCodeCamp.« Это говорит нам, учитываете ли вы множество устройств, на которых можно просматривать ваш сайт.
Всегда помня об опыте пользователя, это не только делает ваше портфолио более впечатляющим, но и демонстрирует, что вы подчеркиваете эту важную характеристику при написании кода для других веб-сайтов — это то, что будут искать ваши потенциальные клиенты.
3. Воспользуйтесь преимуществами вашей домашней страницы.У вас есть только один шанс произвести первое впечатление, и именно поэтому домашняя страница вашего портфолио веб-разработчика имеет такой вес.
Вы не поверите, но люди будут формировать впечатление о вашем веб-сайте всего за 50 миллисекунд (да, это реальный показатель времени!). Итак, на вашей домашней странице должно быть немедленно указано следующее:
Когда дело доходит до использования изображений на вашей домашней странице, в том же сообщении в блоге Shopify Ник Бабич предлагает использовать свою фотографию, чтобы добавить индивидуальности вашему сайту. Кроме того, это напоминает людям, что они нанимают настоящего человека, а не просто безликого разработчика за экраном компьютера.
Просто посмотрите этот пример онлайн-портфолио, чтобы увидеть, насколько ясно Садок Сервантес говорит о том, кто он и чем занимается на своей домашней странице:
4. Не пропустите подробности.Сама цель вашего портфолио веб-разработчика — продемонстрировать вашу работу. По этой причине вы полагаете, что все, что люди должны видеть, — это конечный продукт.
Но, если вы действительно хотите произвести впечатление, не бойтесь погрузиться глубже.
Расскажите о процессе, через который вы прошли, чтобы создать этот сайт, или о конкретных технологиях и методах, которые вы использовали.Упомяните любые препятствия или проблемы, с которыми вы столкнулись при создании этого конечного продукта, а также то, как вы их преодолели.
И, если он не проприетарный, продемонстрируйте настоящий код.
Без какой-либо возможности проверить свой код вы усложняете работу рецензента, — говорит Джеймс Раухут о проверенных им портфелях. — Нам будет трудно понять, стоит ли потратить наше время, чтобы перейти к следующему шагу в процесс найма.
Думайте об этом, как о необходимости показать свою работу на уроке математики в старшей школе.Да, одно дело получить правильный ответ. Но люди хотят заглянуть за кулисы и посмотреть, как вы туда попали.
5. Будьте избирательны.Вы гордитесь своей работой — и это здорово. Но, к сожалению, люди потратят всего 10-15 секунд на просмотр вашего портфолио.
Ой, да?
Но, на самом деле, это еще один стимул, чтобы убедиться, что вы делитесь своими лучшими вещами , а не всеми проектами веб-разработки, начиная с 2008 года.
Итак, как именно определить, какие веб-сайты следует выделять в своем портфолио?
При рассмотрении конкретного проекта задайте себе следующие вопросы:
- Что конкретно заставляет меня гордиться этим проектом веб-разработки?
- Чем этот проект отличается от уже представленных в моем портфолио?
- Могу ли я заменить существующий портфель на этот?
Такой вид саморефлексии поможет вам отделить пшеницу от плевел и перейти только к тем проектам, которые наиболее заслуживают желанного места в вашем портфолио.
СОВЕТ ПРОФЕССИОНАЛА: Установите регулярное напоминание о необходимости просматривать свое портфолио и вносить необходимые обновления. Как известно, искусство веб-разработки постоянно меняется. Итак, неплохо проверить, есть ли какие-нибудь лучшие, более свежие проекты, которые должны заменить некоторые старые в вашем портфолио.
6. Поделитесь своей индивидуальностью.Люди, которые нанимают вас для проектов веб-разработки, нанимают живого, дышащего человека, а не машину.Но напомнить им об этом действительно зависит от вас.
Как вы это делаете?
Добавив немного индивидуальности в свой портфель веб-разработчиков.
Используйте яркую, но информативную страницу «О себе», чтобы дать людям возможность больше узнать о вас, вашем опыте и образовании.
Не стесняйтесь также коснуться того, что делает вас тем, кем вы являетесь — будь то любовь к природе или страсть к собакам-спасателям.
Мы коснулись использования вашего изображения на вашей домашней странице.Но, независимо от того, решите вы включить его туда или нет, вы обязательно должны включить какой-нибудь снимок в голову на своей странице «о себе».
Таким образом, потенциальные работодатели или клиенты смогут вписать ваше имя в лицо.
Наконец, не забудьте включить ссылки на другие ваши профили в социальных сетях. Когда они появятся, люди, которые заинтересованы в том, чтобы узнать о вас больше на более личном уровне, получат быстрый и простой способ лучше понять ваше присутствие в Интернете.
Хотите увидеть эффективную страницу «О себе» в действии? Посмотрите этот пример портфолио веб-разработчика от Джордана Витанова:
7. Сделайте так, чтобы с вами было легко связаться.Основная цель вашего портфолио — найти работу. Но это будет сложно, если вы не дадите заинтересованным сторонам возможности эффективно и действенно связаться с вами.
Когда дело доходит до вашего портфолио, вам нужно сделать очевидным, как люди могут с вами связаться. — часто путем включения специальной страницы «контактов» непосредственно в главное навигационное меню.
Что находится на вашей странице «контакты»?
Если вы чувствуете необходимость включить общую контактную форму, сделайте это.
Но вы также должны указать по крайней мере один дополнительный способ, которым посетители могут связаться с вами, будь то адрес электронной почты или номер телефона.
8. Не бойтесь отличаться.Если ваш посетитель или клиент нуждается в помощи, они хотят ее сейчас, — объясняет Линдси Колович в сообщении для HubSpot. — Они не хотят заполнять форму и ждать, чтобы узнать, когда они получат ответ.
Как правило, ваше портфолио веб-разработчика будет подписано на тот же рецепт, что и у многих других людей — будет страница «о себе», страница «контактов» и, конечно же, ваше реальное портфолио работ.
И хотя важно, чтобы ваш сайт был интуитивно понятным и простым в использовании, также нет ничего плохого в том, чтобы разветвляться, пробовать что-то новое и делать что-то немного по-другому.
К вамПоэкспериментируйте и внесите небольшие изменения, которые не повредят дизайну, — советует Раухут. — Один из самых незначительных отличий разместил навигацию с правой стороны, а не с левой.Я знал, что пришло время сосредоточиться больше, потому что навигация не находилась на левой или верхней части макета. Простой, но эффективный.
Создание собственного портфолио веб-разработчика представляет собой уникальную задачу.
Конечно, вы отлично умеете создавать веб-сайты для клиентов. Но создать код для себя, который точно отражает все ваши компетенции и опыт, в лучшем случае сложно.
Но, как бы сложно это ни казалось, это определенно возможно.Воспользуйтесь этими восемью советами, чтобы составить собственное портфолио, и вы обязательно получите то, что впечатлит даже самых взыскательных потенциальных клиентов.
