Личный сайт портфолио Андрея Спичака | HTML верстальщик
Всегда соблюдаю срокиВнезапно исчезать в неизвестном направлении и прекращать выходить на связь, если сроки горят, а работа по какой-то причине еле движется, в мои правила не входит.
Называя срок выполнения работы, я всегда закладываю некоторый запас по времени на случай возникновения ситуации, делающей невозможной выполнение работы к предполагаемой мною дате. Тем не менее, от ошибок никто не застрахован. Если пойму, что ошибся с оценкой сроков, либо не рассчитал свои возможности по каким-то иным параметрам, не стану тянуть до последнего момента и сразу сообщу вам об этом.
Всегда на связи Всегда выбираю наиболее оптимальный способ верстки
Всегда выбираю наиболее оптимальный способ версткиЛюбой шаблон можно сверстать множеством разных способов.
Я выбираю такой способ, который на мой взгляд, будет наиболее оптимальным для решения конкретной задачи.
Предпочитаю писать все с нуля под каждый конкретный проект, либо использовать свои собственные наработки. Фреймворки по типу Bootstrap не применяю ввиду того, что не вижу ровным счетом никакой необходимости в этом.
Всегда при вёрстке учитываю кроссбраузерность
Проверяю корректность отображения шаблона в последних версиях следующих браузеров (Windows):
- — Google Chrome (и аналоги — Yandex Browser, Opera, Comodo Dragon и т.
 д.)
д.) - — Firefox
- — Edge
Internet Explorer оговаривается отдельно, поскольку даже создатели IE не считают его браузером.
Мобильные версии адаптивных шаблонов (Android):
— Google Chrome
К сожалению на ОС, отличных от Windows и Android, вживую проверить возможности обычно нет.
В общем случае, ориентируюсь на последние версии обозревателей. В устаревших версиях работоспособность не проверяю , если изначально не было оговорено иное.
Я не стремлюсь использовать на практике самые новые технологии вскоре после их выхода. Потому,
как правило, выпущенные в последние лет пять браузеры поддерживают используемые мною методы
работы и из отсутствия поддержки старых браузеров не следует, что страница будет нечитаема.
Вероятны некоторые неточности в оформлении. Как минимум, возможность прочесть информацию и
перейти по ссылкам, с максимальной долей вероятности, остается.
Потому,
как правило, выпущенные в последние лет пять браузеры поддерживают используемые мною методы
работы и из отсутствия поддержки старых браузеров не следует, что страница будет нечитаема.
Вероятны некоторые неточности в оформлении. Как минимум, возможность прочесть информацию и
перейти по ссылкам, с максимальной долей вероятности, остается.
HTML-код является «правильным» с точки зрения W3C по стандарту xHTML 1.0 Strict, либо HTML5.
Активно применению возможности CSS
Активное использование наследования, дочерних и соседних селекторов, а также псевдоэлементов и,
как следствие, отсутствие большого количества мусора в виде лишних классов и снижение в
HTML-коде количества разметки, вводимой только для создания элементов оформления.
Предпочитаю обходиться минимумом классов. Любимые многими методологии по типу БЭМ использую достаточно редко и лишь там, где это действительно имеет практический смысл с моей точки зрения. В большинстве случаев, с которыми я сталкиваюсь, применение этой методологии (в полной мере) практического смысла лишено и лишь приводит к замусориванию исходного кода страницы.
Так называемая «верстка слоями», «верстка div-ами». Компактность HTML кода. Минимально возможное
количество разметки для достижения нужного результата. А, соответственно, несколько большая
скорость загрузки страниц, простота понимания разметки для программиста при адаптации под CMS ну
и, в конце концов, лучшее отношение поисковых систем к сайту.
Адаптивная верстка — тип верстки, при которой один и тот же сайт на экранах разной ширины может выглядеть совершенно по-разному, обеспечивая пользователю наиболее удобный вариант просмотра на его устройстве. Без разницы, что это — широкоформатный монитор, или мобильный телефон.
Есть возможность верстать и адаптивные шаблоны, если таковое требование содержится в техническом задании.
В этом случае вам необходимо предоставить мне PSD макеты , в которых будет
отрисовано оформление сайта в нескольких вариантах — от мобильного телефона до десктопа.
Однако, можно обойтись и одним макетом десктопной версии . В этом случая я сделаю адаптивы на свое усмотрение, но вы должны учитывать, что моё видение адаптива и ваше могут не совпасть .
Соблюдаю «неломаемость» версткиНеломаемость — это возможность изменения количества текста и/или иного содержимого блока там, где это нужно как в большую, так и в меньшую сторону без негативных последствий в виде выхода контента за пределы отведенного для него блока.
Иногда в случае отключения картинок в браузере получается ерунда, например, в виде белого текста
на белом фоне, который прочесть без дополнительных действий в виде его выделения проблематично. Я стараюсь учитывать такие моменты при верстке.
Я стараюсь учитывать такие моменты при верстке.
Иногда применяю так называемые «спрайты» — изображения, где несколько мелких картинок объединены в одну большую для сокращения количества запросов к серверу и, соответственно, ускорения загрузки страницы, а также устранения некоторых косяков отображения при наличии определенного типа эффектов наведения.
В идеале, если к макету будут приложены все используемые в нем иконки в формате SVG. Обязательно
изначально отрисованные в векторном редакторе, а не растр, «обернутый» в SVG. В особенности, это
актуально для адаптивных сайтов — в этом случае можно обеспечить более четкую картинку на
экранах с повышенной плотностью пикселей (например, на ретина дисплеях) и практически все
современные мобильники.
Ищу необходимый баланс между «весом» изображения и качеством его отображения для растровых
изображений.
Векторные SVG также будут максимально очищены от мусора в коде изображений, который генерируют
графические редакторы.
Для «оживления» сайта в виде различных слайдеров, всплывающих окон, аккордеонов напдобие этого и т.д. и т.п. использую либо чистый JavaScript, либо осуществляю поиск необходимых скриптов среди готовых решений jQuery, их установку и настройку.
Если в макете присутствуют нестандартные шрифты . ..
..Возможно подключение нестандартных шрифтов. Если шрифт платный, важно, чтобы он был вами легально приобретен. В противном случае, настоятельно рекомендую осуществить замену на любой из бесплатных, допустим, с сервиса Google Fonts.
Тестирую скорость загрузки сайтаТестирую верстку посредством сервиса PageSpeed Insights, оценивающего скорость загрузки сайта. Максимальных баллов не обещаю, но стараюсь вывести в зеленую зону, либо как можно ближе к ней.
Исправляю собственные ошибки
В случае, если вы обнаружите какие-то ошибки в моей верстке, пишите, они будут исправлены в
случае наличия технической возможнности. Если таковой возможности нет, будет предложен какой-то
альтернативный вариант решения проблемы.
Если таковой возможности нет, будет предложен какой-то
альтернативный вариант решения проблемы.
HTML-верстальщик | Портфолио html верстальщика
Здравствуйте. Меня зовут Татьяна и я рада приветствовать Вас на своем сайте.
Здесь я размещаю свои работы по верстке сайтов.
Вы можете с ними подробно ознакомиться, а также связаться со мной.
Навыки и инструменты, которые я использую
HTML5
CSS3
jQuery
Less
Avocode
Zeplin
PerfectPixel
WebStorm
Brackets
Git
БЭМ
Сертификаты
Мои работы
Сайт-портфолио.
 Смотреть
СмотретьРеспонсивная верстка без макета на flex. Использовались: Less, БЭМ, микроформат hCard, иконочный шрифт, jQuery.
Сайт-визитка в стиле Flat.
СмотретьАдаптивная верстка. Использовались: препроцессор Less, семантические теги HTML5, методология БЭМ.
Персональный блог.
СмотретьФиксированная верстка. Использовались: Less, семантические теги HTML5, CSS-трансформация, CSS-анимация, jQuery.
Сайт-портфолио.
СмотретьФиксированная верстка на flex и float. Использовались: препроцессор Less, семантические теги HTML5, CSS-трансформация, иконочный шрифт, jQuery.
Интернет-магазин.
СмотретьМоя первая вёрстка сайта по psd макету. Фиксированная верстка на flex и float. Использовались: препроцессор Less, спрайты.
Использовались: препроцессор Less, спрайты.
Связь со мной
HTML + CSS Верстка фото портфолио с разными размерами самих фото
Вот в чем собственно дело: Взялся верстать сайт ( Lian- free portfolio remplate ), там есть небольшое портфолио с фотографиями ( скрин есть )
Так вот, в этом портфолио высота у этих фото разная, и они еще «входят» в пустые пространства между другими фото ( как на скрине ). Я пытался сделать это с помощью flex и grid тоже пробовал… Нет, не получилось. Была такая идея: сделать, чтобы блоки ( фото в отдельных блоках содержатся ) подгонялись под высоту каждой из фотографии, тогда они бы сами «входили» в эти пустые пространства между фото. Но вот если и можно сделать, чтобы дочерний элемент брал стили родителя, то наоборот уже сделать нельзя(
Вот код: HTML
<body>
<header>
<div>
</div>
</header>
<section>
<div>
<div>
<div>
<img src="img/image1. png" alt="">
</div>
<div>
<img src="img/image2.png" alt="">
</div>
<div>
<img src="img/image3.png" alt="">
</div>
<div>
<img src="img/image4.png" alt="">
</div>
<div>
<img src="img/image5.png" alt="">
</div>
<div>
<img src="img/image6.png" alt="">
</div>
<div>
<img src="img/image7.png" alt="">
</div>
<div>
<img src="img/image8.png" alt="">
</div>
<div>
<img src="img/image9.png" alt="">
</div>
<div>
<img src="img/image10.png" alt="">
</div>
</div>
</div>
</section>
png" alt="">
</div>
<div>
<img src="img/image2.png" alt="">
</div>
<div>
<img src="img/image3.png" alt="">
</div>
<div>
<img src="img/image4.png" alt="">
</div>
<div>
<img src="img/image5.png" alt="">
</div>
<div>
<img src="img/image6.png" alt="">
</div>
<div>
<img src="img/image7.png" alt="">
</div>
<div>
<img src="img/image8.png" alt="">
</div>
<div>
<img src="img/image9.png" alt="">
</div>
<div>
<img src="img/image10.png" alt="">
</div>
</div>
</div>
</section>
CSS
. container{
width: 100%;
max-width: 1140px;
margin: 0 auto;
}
header{
background: grey;
height:100vh;
}
.port{
display: flex;
flex-wrap: wrap;
justify-content: s`введите сюда код`pace-between;
}
container{
width: 100%;
max-width: 1140px;
margin: 0 auto;
}
header{
background: grey;
height:100vh;
}
.port{
display: flex;
flex-wrap: wrap;
justify-content: s`введите сюда код`pace-between;
}
Курс «InDesign. Портфолио и вёрстка»
Я горел поступлением в венскую школу Die Angewandte и в первый раз поступал туда год назад — сделал портфолио, отправил, и меня благополучно туда не взяли. Я расстроился, но понял, что ко второй попытке я хочу подготовиться. Свои проекты я нежно любил, они казались мне интересными, но я понимал, что качество подачи хромает, поэтому решил пойти в Софт Культуру. Для меня лично курсы, как правило, дороговаты, и я люблю самостоятельно изучать программы, но в случае с InDesign я решил, что на это нужно потратиться, и не пожалел.
Мне достаточно рано объяснили, что делать портфолио в Photoshop — плохая идея, и верстать надо в InDesign. Курс был очень полезный, в частности, мне было очень интересно слушать Алину Родионову. Она рассказывала о том, какими бывают форматы вёрстки и виды книжек, какими бывают шрифты, как они взаимодействуют друг с другом. А вторая часть курса про художественные приёмы показалась мне более случайной — в реальности приёмов гораздо больше, чем мы можем повторить в практических заданиях.
Курс был очень полезный, в частности, мне было очень интересно слушать Алину Родионову. Она рассказывала о том, какими бывают форматы вёрстки и виды книжек, какими бывают шрифты, как они взаимодействуют друг с другом. А вторая часть курса про художественные приёмы показалась мне более случайной — в реальности приёмов гораздо больше, чем мы можем повторить в практических заданиях.
К концу курса я не успел доделать свое портфолио. Но спустя месяц или два, когда сделал, то отправил портфолио преподавателям, и они его прокомментировали – классно, что девчонкам можно было просто написать по теме, и они помогали советами. В итоге верстка получилась значительно лучше первой, пусть и обладала рядом минусов — теперь это был более серьезный продукт, а я работал в InDesign значительно лучше.
Венская школа в очередной раз ответила мне отказом, но зато меня приняли в университеты University of Liechtenstein и Bergen School of Architecture. В итоге я выбрал Лихтенштейн, но это было безумно приятно и подогревало самолюбие, потому что в Берген берут всего 8 человек из других стран. Я подумал: Ничего себе, значит всё же мое портфолио работало!
Я подумал: Ничего себе, значит всё же мое портфолио работало!
Портфолио работ по вёрстке
Я уже давно занимаюсь вёрсткой сайтов, и только сейчас задумался о необходимости собрать все в одном месте. для удобной демонстрации и ведения учёта работ. А то я уже и не помню сколько всего было сделано мной.
На этой странице буду публиковать ТОЛЬКО работы по html-вёрстке. Если вам интересны примеры готовых сайтов. с живой структурой и настроенным функционалом, то вам стоит обратить внимание на другую страницу — Портфолио работ по сайтам под ключ.
Формула сортировки
Лендинг на тему услуги сортировки на фотосепараторах.
Довольно большая посадочная страница с очень большой библиотекой категорий продуктов сортировки.
Ссылка на вёрстку проекта ФОРМУЛА СОРТИРОВКИ на github/
#подзаказ #лендинг #фотосепаратор #анимация #прогрессбар #длинныйлендинг #видеоблок #каталог #подвалраскладушка #jquery
Крошка Асгард
Лендинг на тему продажи резиновой крошки.
Нетипичная шапка и прикольный логотип. Делал для товарища из Москвы, для проверки спроса на резиновую крошку в контекстной рекламе.
Ссылка на вёрстку проекта КРОШКА АСГАРД на github/
#подзаказ #лендинг #резиноваякрошка #боковоеменю #безфреймворков
Nerds
Симпатичный учебный проект на тему веб-студия.
Верстал спустя год, после прохождения интенсива по вёрстке 1го уровня в HTML Academy. Просто повторял теорию, пересматривал видео лекций и подмечал интересные решения.
Ссылка на вёрстку проекта NERDS на github/
#htmlacademy #учебныйпроект #вебстудия #сайтуслуг #обучение #безфреймворков
Borodinski
Учебный проект на тему барбершоп.
Верстал спустя год, после завершения интенсива от Академии HTML 1го уровня. Всё не давало покоя то, что некоторые вещи в учебном проекте были реализованы не совсем логично. Решил сделать по своему.
Ссылка на вёрстку проекта BORODINSKI на github/
#htmlacademy #учебныйпроект #барбершоп #сайтуслуг #обучение #безфреймворков
Device
Учебный проект на тему интернет магазин гаджетов.
Мой личный проект, который я защищал в рамках обучения на интенсиве от HTMLACADEMY в 2020 году. Это был самый сложный проект на курсе. Защитил его на 100%. Это типа круто.
Ссылка на вёрстку проекта DEVICE на github/
#htmlacademy #учебныйпроект #device #интернетмагазин #обучение #безфреймворков
Виадук3000
Многостраничный сайт. По сути небольшой каталог в продающем формате. Тематика — продажа услуг изготовления лестниц и ограждений под заказ.
Проект заказной. Одна из моих первых работ по вёрстке, после прохождения обучения.
Для «оживления» страничек используется jquery и частично простой java script.
Ссылка на вёрстку проекта Виадук3000 на github/
#лендинг #вёрсткаподзаказ #продажауслуг #интернеткаталог #портфолио #слайдер #popup
Если Чё
Одностраничный сайт — Landing Page для Краснодарского сервисного центра. Ремонт телефонов, планшетов и компьютеров.
Проект заказной. Одна сверстал его сразу же после завершения обучения по курсу HTML Academy в 2019 году. Даже JS точно такой же, как в курсе был ) Обратите внимание на работу popup (всплывающих окон) на сайте.
Для «оживления» страничек используется простой и чистый javascript.
Ссылка на вёрстку проекта Виадук3000 на github/
#лендинг #вёрсткаподзаказ #продажауслуг #LandingPage #ремонттелефонов #безфреймворков #popup
Портфолио по верстке сайтов на Webflow
Webflow
Наши работы на Webflow
Верстка сайтов на Webflow по готовому макету.
Локализация сайта — перевод сайта на нужный Вам язык, доработка и верстка на Webflow.
Наведите мышку на картинку, чтобы просмотреть макет целиком.
Нажмите один раз на картинку, чтобы просмотреть макет целиком.
Верстка: 2 дня
Стоимость работы: 5 тыс руб
Верстка: 3 дня
Стоимость работы: 8 тыс руб
Верстка: 4 дня
Стоимость работы: 8 тыс руб
Верстка: 3 дня
Стоимость работы: 10 тыс руб
Верстка: 4 дня
Стоимость работы: 12 тыс руб
Верстка: 2 дня
Стоимость работы: 7 тыс руб
Верстка: 3 дня
Стоимость работы: 8 тыс руб
Верстка: 3 дня
Стоимость работы: 8 тыс руб
Верстка: 3 дня
Стоимость работы: 8 тыс руб
Верстка: 2 дня
Стоимость работы: 6 тыс руб
Верстка: 2 дня
Стоимость работы: 5 тыс руб
Верстка: 3 дня
Стоимость работы: 7 тыс руб
Верстка: 3 дня
Стоимость работы: 8 тыс руб
Верстка: 3 дня
Стоимость работы: 7 тыс руб
Верстка: 3 дня
Стоимость работы: 8 тыс руб
Верстка: 2 дня
Стоимость работы: 7 тыс руб
Верстка: 3 дня
Стоимость работы: 10 тыс руб
Верстка: 2 дня
Стоимость работы: 5 тыс руб
Web Code | Портфолио веб-дизайнера, html-верстальщика.
Билаш Александр Сергеевич
Web-дизайнер, html-верстальщик, фрилансер.
Дата рождения: 21 августа 1985
Город: Киев
Подробнее: свою профессиональную карьеру начал еще во время учебы в университете, работая дизайнером в фирме, которая занималась оперативной полиграфией. Создавал дизайн буклетов, проспектов, баннеров, календарей, визиток и прочей полиграфической продукции.
С 2010 года и по сегодняшний день занимаюсь web-дизайном. Разрабатываю дизайны сайтов различной тематики (сайт визитка, интернет-магазин, портал, Landing Page и т.д.), а также занимаюсь Html-версткой страниц с подключением Javascript и jQuery библиотек.
Верстаю по стандартам W3C (валидный код), соблюдаю кроссбраузерность IE 8+, Opera 10+, Chrome, FireFox 3+. Имею много опыта верстки проектов с адаптивным дизайном (Responsive Web Design) это когда дизайн сайта динамически подстраивается под разные размеры окна браузера. Верстка бестабличная (все на div), полное соответствие макету.
Есть знания в сфере администрирования и наполнения сайтов контентом. Так же умею делать html-письма для e-mail рассылок. За время моей работы имел возможность сотрудничать с зарубежными компаниями по созданию дизайнов интерфейсов для web-приложений и CMS-систем.
На данный момент являюсь внештатным дизайнером, html-верстальщиком и контент менеджером команды специалистов в области Информационных технологий — QWER-team.
Профессиональные навыки: знание принципов юзабилити сайтов, опыт визуализации и проектирования пользовательских интерфейсов, есть навыки разработки flash и gif анимации, опытный пользователь PC, отрисовка растровых объектов в вектор, обработка растровых изображений, Html&Css, Html5&Css3, JavaScript, JQuery, умение работать в сжатые сроки.
Знания программ: работа с графическими редакторами (Adobe: Photoshop, Illustrator, Acrobat и Corel Draw), html-редакторами (Notepad++, Adobe Dreamweaver), есть опыт использования локального сервера (Denwer).
Образование: высшее, ПДПУ им. В.Г. Короленка, математика и информатика.
Владение языками: украинский, русский, английский — средний, на уровне работы с технической документацией.
Личные качества: ответственность, коммуникабельность, инициативность, пунктуальность, аккуратность, скрупулезность, хорошее чувство юмора.
Цель: сайт WebCode.com.ua – портфолио Web-дизайнера и html-верстальщика, он создан с целью демонстрации проектов, в разработке которых я принимал участие.
Макет— Руководство по портфолио — Руководства по исследованиям в NewSchool of Architecture & Design Макет
— Руководство по портфолио — Руководства по исследованиям в NewSchool of Architecture & Design Перейти к основному содержаниюПохоже, вы используете Internet Explorer 11 или старше. Этот веб-сайт лучше всего работает с современными браузерами, такими как последние версии Chrome, Firefox, Safari и Edge. Если вы продолжите работу в этом браузере, вы можете увидеть неожиданные результаты.
Книги в макете
Щелкните обложку книги для просмотра в каталоге библиотеки
макет интро
«Макет касается размещения текстовых и графических элементов в дизайне.Расположение этих элементов по отношению друг к другу и в рамках общей схемы дизайна будет влиять на восприятие и восприятие контента читателями, а также на их эмоциональную реакцию на него. Макет может помочь или затруднить получение информации, представленной в работе. Точно так же креативные макеты могут добавить ценности и украшения к произведению, тогда как заниженный макет может позволить контенту просвечивать »(Abrose, 2005, стр.6).
Соображения
Очень важно идентифицировать ваш контент перед тем, как приступить к проектированию страниц.Только после того, как вы определились с содержимым портфолио, общим форматом, размером страницы и системой вложений, вы можете взяться за визуальный вопрос разработки макета, то есть проектирование страниц, создание базовой сетки, выбор шрифтов, изменение размеров изображений и определение размещения всех элементов на страницах и разворотах.
Когда вы начинаете планировать свои развороты, имейте в виду, что создание макетов, включающих более одной формы визуального материала — модели, эскизы, планы и другие проекции, — часто может помочь рецензентам понять и оценить проект более глубоко.
Хотите посмотреть удивительных книг с отличным макетом ? Не ищите ничего, кроме библиотеки NewSchool!
Основы графического дизайна
Помните, ваше портфолио должно соответствовать всем основным стандартам графического дизайна.Вот несколько ресурсов, которые познакомят вас с концепциями графического дизайна, включая использование изображений, цвета и белого пространства в вашем портфолио.
Щелкните обложку книги для просмотра в каталоге библиотеки
Сеть
Начните с разработки сетки, базовой структуры страниц, которая помогает вам определять размер и расположение изображений для создания связного дизайна.Сетка — это графическое выражение ряда предположений о допустимых размерах и формах изображений и блоков текста. Это позволяет вам достичь и поддерживать согласованность дизайна во всем портфолио.
Сеткипозволяют создавать визуальную иерархию и управлять пространством негативов. Это поможет вам создать пространство для дыхания, необходимое для выделения вашего дизайна.
Щелкните обложку книги для просмотра в каталоге библиотеки
Текст
Главное внимание к тексту всегда должно быть читабельным.Текст должен быть читабельным и четким. Не позволяйте ему конкурировать с изображениями или затемнять их; он всегда должен работать с ними, чтобы объяснять и улучшать их. Держите текст четко отделенным от изображений, используя интервалы и / или поддерживая сильный контраст между значениями изображений и значениями текстовых блоков.
Познакомьтесь с шрифтом, его разборчивостью и эмоциональным воздействием, изучив шрифты, используемые в книгах, журналах и в Интернете. Помните, что меньше значит больше — не используйте больше трех разных шрифтов в любом портфолио.Кроме того, убедитесь, что все шрифты очень разные, чтобы создать контраст.
Щелкните обложку книги для просмотра в каталоге библиотеки
обращения
Список литературы
Амвросий / Харрис. (2005). Базовый дизайн 02: Макет. Лондон: Академия AVA.
Линтон, Х. (2012). Дизайн портфолио 4-е изд. Нью-Йорк: W.W. Нортон и компания.
БИБЛИОТЕКА РИЧАРДА УЭЛША в NewSchool of Architecture + Design | 1249 F Street San Diego CA 92101 | 619 684 8783 | КАРТА |
Примеры макетов портфолио графического дизайна
Помимо выбора ваших лучших работ и использования надежного шаблона портфолио графического дизайна, вот еще несколько способов создания более впечатляющего портфолио графического дизайна: выберите из множества примеров макета портфолио, прежде чем переходить к окончательному формату портфолио, который вы будете использовать.
Но работами из вашего печатного портфолио также можно делиться, если вы создаете свое портфолио таким образом, чтобы это позволяло. Возьмем пример портфолио, которое содержит несколько разных распечаток работ графического дизайнера, разделенных на разные конверты.
Дизайнерские портфолио бывают разных форм и размеров. Если вы хотите поработать над своим личным брендом, эти уникальные макеты портфолио и презентации наверняка вам очень помогут! Но что вы должны включить в свое портфолио, чтобы сделать его более привлекательным для будущих клиентов? Прежде всего подумайте о том, что вы предлагаете.Существует огромное количество …
10 самых лучших Количество примеров макетов портфолио графического дизайна
Когда вы смотрите на примеры макетов портфолио графического дизайна, вы попали в нужное место. Теперь у нас есть 10 изображений о примерах макетов портфолио графического дизайна , включая изображения, картинки, фотографии, обои и многое другое. На этой странице у нас есть доступное количество изображений. Так же, как png, jpg, анимированные гифки, картинки, логотипы, черно-белые, прозрачные и т. Д.
Но не только Примеры макетов портфолио графического дизайна , вы также можете найти другие фотографии, такие как Портфолио графического дизайна в формате PDF, Портфолио графического дизайна, Портфолио графического дизайна, Обложка портфолио графического дизайна, Идеи портфолио графического дизайна, Примеры макетов портфолио для печати, Студенческое портфолио графического дизайна, печатное портфолио графического дизайна, графические дизайны, примеры макета блога, графический дизайн логотипа, примеры домашнего макета, графический дизайн макета печати, макет графического дизайна, макет книги по графическому дизайну и макеты текста графического дизайна.
портфолио графического дизайна дизайн резюме — Изображение предоставлено: www.howdesign.com
Еще больше информации о графическом дизайне Примеры макета портфолио — графический дизайн портфолио дизайн резюме Этот дизайн портфолио идеально подходит для студентов, изучающих моду, которые хотят начать карьеру. Тона и макеты портфолио должны быть простыми, но вдохновляющими. Чтобы узнать больше о разработке портфолио, ознакомьтесь с советами по созданию отличного портфолио графического дизайна.Портфолио Дизайн в книжном формате
советов графический дизайн примеры печатного портфолио — Изображение предоставлено: www.companyfolders.com
Намного больше практики, предназначенной для графического дизайна Примеры макета портфолио — это советы графического дизайна примеры печатного портфолио Поскольку вы уже знаете В зависимости от того, что поместить на каждую из страниц вашего портфолио и как вы хотите, чтобы они выглядели, макет портфолио фактически действует как образец всего вашего дизайна портфолио.С помощью макета портфолио вы можете иметь ссылку на стиль и формат в рамках всего вашего планирования, создания портфолио и …
блестящих дизайнерских портфолио вдохновляют на творчество — Изображение предоставлено: www.pinterest.com
Намного больше предложений для целей макета портфолио графического дизайна — блестящие дизайнерские портфолио вдохновляют на творческий графический дизайн; 28 удивительных дизайнерских портфолио, которые вдохновят вас…. ознакомьтесь с этими вдохновляющими примерами онлайн-портфолио дизайнеров, которые, надеюсь, вдохновят вас на создание собственного шедевра. … в сочетании с простым макетом и навигацией являются ключом к любому успешному онлайн-портфолио.
шаблон портфолио графического дизайна vsual — Изображение предоставлено: vsual.net
Намного больше концепции, предназначенной для примеров макета портфолио графического дизайна, — это шаблон портфолио графического дизайна vsual Но работы из вашего печатного портфолио также можно делиться, до тех пор, пока вы разрабатываете свое портфолио таким образом, чтобы это позволяло.Возьмем пример портфолио, которое содержит несколько разных распечаток работ графического дизайнера, разделенных на разные конверты.
Вдохновение для портфолио графического дизайна в поиске в Google — Изображение предоставлено: www.pinterest.com
Дополнительная теория, предназначенная для графического дизайна Примеры макетов портфолио — это вдохновение для портфолио графического дизайна в печати Поиск в Google Портфели дизайна бывают разных форм и размеров.Если вы хотите поработать над своим личным брендом, эти уникальные макеты портфолио и презентации наверняка вам очень помогут! Но что вы должны включить в свое портфолио, чтобы сделать его более привлекательным для будущих клиентов? Прежде всего подумайте о том, что вы предлагаете. Есть огромное …
изображение результат портфолио графического дизайна — Изображение предоставлено: www.pinterest.com
Еще больше предложений для целей макета портфолио графического дизайна Примеры макета портфолио графического дизайна результатов графического дизайна С вами уже знаете, что поместить на каждую из страниц вашего портфолио и как вы хотите, чтобы они выглядели, макет портфолио фактически действует как план всего вашего дизайна портфолио.С помощью макета портфолио вы можете иметь ссылку на стиль и формат в рамках всего вашего планирования, создания портфолио и …
макет портфолио макета журнала pin slyce — Изображение предоставлено: www.pinterest.com
Больше практики, предназначенной для примеров макета портфолио графического дизайна — макет портфолио макета журнала pin slyce Помимо выбора ваших лучших работ и использования надежного шаблона портфолио графического дизайна, вот еще несколько способов, как вы можете создать более впечатляющее портфолио графического дизайна : Выберите из множества примеров макета портфолио, прежде чем выбрать окончательный формат портфолио, который вы будете использовать.
примеры портфолио идеи pinterest — Изображение предоставлено: www.pinterest.com.au
Дополнительные предложения, предназначенные для графического дизайна Примеры макетов портфолио — это примеры идей портфолио pinterest Поскольку вы уже знаете, что поместить в каждый из страниц вашего портфолио и того, как вы хотите, чтобы они выглядели, макет портфолио фактически выступает в качестве образца всего дизайна вашего портфолио. С помощью макета портфолио вы можете иметь ссылку на стиль и формат в рамках всего вашего портфолио, планирования, создания и…
примеры макета портфолио образцы макета — Изображение предоставлено: www.pitsed.com
Дополнительное понятие для графического дизайна Примеры макета портфолио — примеры макета портфолио Образцы макета Дизайнерские портфели бывают разных форм и размеров. Если вы хотите поработать над своим личным брендом, эти уникальные макеты портфолио и презентации наверняка вам очень помогут! Но что вы должны включить в свое портфолио, чтобы сделать его более привлекательным для будущих клиентов? Прежде всего подумайте о том, что вы предлагаете.Существует огромное количество …
шаблон портфолио графического дизайна adekfotografia — Изображение предоставлено: graphicriver.net
Дополнительная идея, предназначенная для графического дизайна Примеры макета портфолио — шаблон портфолио графического дизайна adekfotografia Этот дизайн портфолио идеально подходит для студентов, изучающих моду, которые хотят начать карьеру. Тона и макеты портфолио должны быть простыми, но вдохновляющими.Чтобы узнать больше о разработке портфолио, ознакомьтесь с советами по созданию отличного портфолио графического дизайна. Дизайн портфолио в книжном формате
Мы не владеем и не размещаем это 10 примеров макета портфолио графического дизайна файлов изображений выше, вся заслуга принадлежит владельцу исходного изображения, которое вы можете посетить напрямую. Если у вас есть вопросы, оставьте комментарий в соответствующей колонке.
12 лучших портфолио графического дизайна, которые мы когда-либо видели, и как начать свое собственное
Независимо от того, являетесь ли вы графическим дизайнером на полную ставку или просто тем, кто заинтересован в дизайне в качестве побочного проекта в свободное время, это Критически важно, чтобы вы создали элегантное портфолио графического дизайна, чтобы продемонстрировать свою работу потенциальным клиентам.
Портфолио графического дизайна обычно является единственным элементом, который клиент должен видеть при выборе графического дизайнера, а это означает, что портфолио жизненно важно для подтверждения ваших навыков дизайнера.
Кроме того, портфолио графического дизайна, как и резюме, предоставляет необходимую контактную информацию и любые тематические исследования, которые вы хотите включить, от прошлых работодателей.
Проще говоря, портфолио графического дизайна может подтвердить вашу легитимность как дизайнера, которого стоит нанять.
С учетом всего сказанного, вы, наверное, думаете — гы, спасибо, никакого давления или чего-то такого.
К счастью, мы составили список из 12 впечатляющих портфолио графического дизайна, за которым следуют инструкции о том, как вы можете создать свое собственное. Продолжайте читать, чтобы получить все советы, которые вам понадобятся, чтобы создать идеальное место для демонстрации своей работы.
Портфолио графического дизайна Примеры сайтов
- Хизер Шоу
- МДЗ Дизайн
- Николас Пари
- Глеб Кузнецов
- Крис Таммар
- Стефани Брюклер
- Минфэй Ян
- Чип Кидд
- Кейт Моросс
- Брук Перриман
- Тобиас ван Шнайдер
- Лин К
1.Хизер Шоу
2. МДЗ Дизайн
3. Николас Парис
4. Глеб Кузнецов
5. Крис Таммар
6. Стефани Брюклер
7. Минфэй Ян
8. Чип Кидд
9. Кейт Моросс
10. Брук Перриман
11. Тобиас ван Шнайдер
12. Ling K
Как сделать портфолио графического дизайна
- Создавайте свои лучшие работы и демонстрируйте широчайшие навыки.
- Выберите подходящую платформу для демонстрации своей работы.
- Включите профессиональный пример или рекомендации клиентов.
- Интегрируйте свою личность.
- Опишите творческий процесс.
- Показать неклиентскую работу или побочные проекты.
1. Создавайте свои лучшие работы и проявляйте широту мастерства.
Линдси Берк, дизайнер продуктов HubSpot, подчеркивает важность качества перед количеством, когда дело доходит до создания портфолио графического дизайна.Она говорит: «Я рекомендую выбрать ваши самые сильные проекты и сделать их основным направлением вашего портфолио на сайте».
В идеале, ваше портфолио должно включать в себя 10-20 самых ярких и впечатляющих проектов — несомненно, у кого-то, кто будет заниматься вашим портфолио, не будет времени на большее, и если ваши первые пару проектов достаточно впечатляющие, им не понадобится к. Однако не менее важно показать потенциальным клиентам свою универсальность. Если вы пробовали заниматься дизайном логотипов, а также видео-анимацией, неплохо включить оба вида проектов в свое портфолио.
2. Выберите подходящую платформу для демонстрации своей работы.
Инвестиции в качественный веб-сайт с URL-адресом пользовательского домена окупятся в долгосрочной перспективе, продемонстрировав свой профессионализм потенциальным клиентам. Наличие собственного веб-сайта поможет вам организовать свое портфолио в соответствии со всеми потребностями вашего бизнеса — например, возможно, вы включите разделы «Проекты», «Обо мне» и «Свяжитесь со мной», чтобы посетители могли просматривать ваш контент, а затем связываться с ним. вы, не покидая сайта.
Взгляните на 7 лучших конструкторов веб-сайтов на 2019 год, если вам нужна помощь в выборе лучшей платформы для вашего портфолио.
3. Включите профессиональный пример или рекомендации клиентов.
Линдси Берк сказала мне, что составление тематического исследования, дополняющего визуальные элементы веб-сайта, невероятно ценно: «Посредством письменного тематического исследования посетители вашего сайта могут получить представление об истории вашего проекта, проблеме, которую вы стремились решить с помощью дизайна, и процесс, который вы предприняли, чтобы прийти к окончательному результату. Много времени, усилий и итераций уходит на разработку дизайнерских решений, а письменный пример использования поможет передать ваш уникальный процесс.«
Чтобы создать убедительный пример, рассмотрите возможность включения предыстории проекта, проблемы, процесса, результатов и любых следующих шагов. В разделе процесса вашего тематического исследования Берк предлагает включить исследование, отображение опыта, разработку персонажа, каркасное построение, создание эскизов, тестирование удобства использования и итерацию.
Для дальнейшего вдохновения ознакомьтесь с одним из тематических исследований, которые Линдси Берк использует для своего личного веб-сайта.
Кроме того, он впечатлит будущих клиентов, если вы включите рекомендации предыдущих работодателей, что позволит вам продемонстрировать уровень профессионализма.
4. Интегрируйте свою личность.
Как показывают приведенные выше примеры, каждое портфолио кардинально отличается в зависимости от уникального стиля художника. Кто-то, просматривающий портфолио Тобиаса ван Шнайдера, будет ожидать чего-то совершенно другого, чем кто-то, просматривающий сайт Линга К. Убедитесь, что ваше портфолио — включая макет, фон и заголовок веб-сайта — отражает, кто вы, как дизайнер.
5. Опишите творческий процесс.
У каждого дизайнера свой уникальный процесс работы с клиентами — и чем раньше потенциальный клиент узнает о вашем процессе, тем лучше.Важно, чтобы вы включили контекст, чтобы посетители могли понять, как вы справляетесь с проблемами и как ваши проекты решают проблемы реального мира.
Plus, включая описание вашего творческого процесса, может помочь потенциальному клиенту определить, способны ли вы справиться с объемом его проекта. Например, они могут быть не уверены в вашей способности работать с графическим дизайном для мобильных устройств, пока не прочитают, как вы в одиночку провели мозговой штурм и создали дизайн для мобильного сайта другого клиента.В этом случае важен контекст.
6. Покажите неклиентскую работу или побочные проекты.
Аманда Чонг, дизайнер HubSpot, говорит: «Побочные проекты — отличный способ продемонстрировать вашу волю к инициативе и вашу способность одновременно уравновешивать несколько вещей. Они также являются отличным способом продемонстрировать некоторые из более экспериментальных, творческих идеи, которые вы, возможно, не сможете воплотить в повседневной работе ».
Если вы только начинаете, допустимо включать сторонние проекты или неклиентскую работу, чтобы потенциальные клиенты могли понять ваши способности и стиль.Подумайте о включении школьных заданий, логотипа, который вы разработали для компании вашей тети, или внутреннего дизайна, который вы создали для своей нынешней компании — в идеале, ваш дизайн устранит любые опасения потенциальных клиентов по поводу вашего отсутствия карьерного опыта.
Идеи для графического дизайна портфолио проектов
- Обратитесь к местным предприятиям или начинающим компаниям и спросите, нужна ли им помощь с маркетинговой кампанией или упаковочными материалами.
- Создавайте контент для своего личного бренда и убедитесь, что ваш контент связан со всеми вашими личными маркетинговыми материалами.
- Реализуйте имитацию редизайна веб-сайта для любимого бренда.
- Составьте креативный бриф для поддельного веб-сайта и создайте материалы графического дизайна для вымышленной компании.
- Создайте логотип для любимого бренда.
- Создайте стандартную тему для WordPress.
- Примите участие в дизайнерском испытании.
1. Обратитесь к местным предприятиям или начинающим компаниям и спросите, нужна ли им помощь с маркетинговой кампанией или упаковочными материалами.
Один из самых простых способов начать наращивать клиентскую базу — обратиться к некоммерческим организациям или местным предприятиям в вашем районе.Подумайте о создании макетов или эскизов заранее, чтобы вы могли дать этим компаниям представление о своих навыках и видении. Возможно, вы думаете, что местному ресторану нужен новый логотип меню, или вы хотите помочь сувенирному магазину с его маркетинговыми материалами в Интернете. В идеале в обмен на ваши услуги эти компании предложат оставить отзыв в вашем портфолио.
2. Создайте контент для своего личного бренда и убедитесь, что ваш контент связан со всеми вашими личными маркетинговыми материалами.
Найдите время, чтобы ваши собственные маркетинговые материалы были согласованными и гладкими. Создайте уникальный дизайн для своего веб-сайта и примените тот же дизайн или логотип в различных материалах, включая визитную карточку и резюме. Клиент с большей вероятностью будет работать с вами, если он увидит, какую качественную работу вы можете создать для себя.
3. Реализуйте имитацию редизайна веб-сайта для любимого бренда.
Если вы все еще ждете того дня, когда LuLuLemon позвонит вам, чтобы изменить дизайн своего веб-сайта, ну … зачем ждать? Подумайте о создании полного редизайна веб-сайта для известного бренда, чтобы продемонстрировать свои навыки будущим клиентам.Это известная стратегия, уже реализованная множеством дизайнеров — просто взгляните на некоторые впечатляющие макеты Behance для таких дизайнеров, как Майкл Корс.
Кроме того, Аманда Чонг сказала мне: «Если вы создаете мокапы для известных брендов, чтобы использовать их как часть своего портфолио, важно сочетать это с тематическим исследованием или описанием процесса, который помог вам прийти к предлагаемому дизайну. Обсуждение о том, что, по вашему мнению, не работает с существующим дизайном, о некоторых ограничениях, с которыми, по вашему мнению, работали дизайнеры, и почему вы приняли такие решения.«
Чонг добавил: «Мокапы отлично подходят для демонстрации ваших навыков визуального дизайна, но не обязательно демонстрируют вашу способность работать в реальном контексте, поэтому вы захотите найти время, чтобы объяснить, как вы бы подошли к этому в настоящая деловая обстановка «.
4. Составьте креативный бриф для поддельного веб-сайта и создайте материалы графического дизайна для вымышленной компании.
Если ваши проекты достаточно впечатляющие, потенциальных клиентов не обязательно будет волновать, создали ли вы их для вымышленной компании — и, по сути, они могут быть впечатлены вашим новаторством и творчеством.Подумайте о том, чтобы продемонстрировать свои навыки, составив творческое задание для фиктивной компании с макетами и эскизами. В свое время реальные компании обратят на это внимание.
5. Создайте логотип для любимого бренда.
Придерживайтесь того типа контента, который вам нравится создавать. Если вы особенно хорошо разбираетесь в создании логотипов и часто вдохновляетесь логотипами реальных брендов, подумайте о разработке альтернативного логотипа для понравившегося бренда. Просто взгляните на некоторые из этих вдохновляющих потенциальных логотипов Uber — хотя они в конечном итоге не использовались Uber, они, тем не менее, являются хорошими примерами навыков дизайнеров.
6. Создайте стандартную тему для WordPress.
WordPress, популярная система управления контентом, позволяет пользователям разрабатывать стандартные темы для WP — лучше всего, если ваша тема одобрена, вы можете продать ее как премиальную тему за дополнительные деньги. Начните с изучения самых популярных тем WordPress и подумайте, как создать впечатляющую альтернативу. Ознакомьтесь с требованиями к обзору тем WordPress, чтобы узнать больше.
7. Примите участие в дизайнерской задаче.
Чтобы получить вдохновение, попрактиковаться в своих навыках или пообщаться с другими дизайнерами в сообществе и одновременно создать свое портфолио, вы можете подумать об участии в дизайнерской задаче.Задачи дизайна также могут помочь вам раскрыть навыки, о которых вы не знали, заставляя вас выйти за пределы зоны комфорта дизайна. Существуют различные ежедневные, еженедельные или ежемесячные задания, которые будут отправлять вам подсказки о том, что нужно разработать — например, попробуйте проверить Daily UI Design Challenge.
Советы для портфолио графического дизайна
- Покажите свою универсальность.
- Качество важнее количества — покажите свои лучшие работы.
- Включите тематические исследования.
- Сделайте его чистым и удобным для навигации.
- Заметно отображать контактную информацию.
- Покажите свою уникальную индивидуальность.
Примечание редактора: этот пост был первоначально опубликован в марте 2019 года и был обновлен для полноты.
Лучшие портфолио по архитектуре: 12 примеров для вдохновения
Если вы изучаете архитектуру или претендуете на должность в практике своей мечты, стоит потратить время на то, чтобы составить красиво оформленное портфолио.
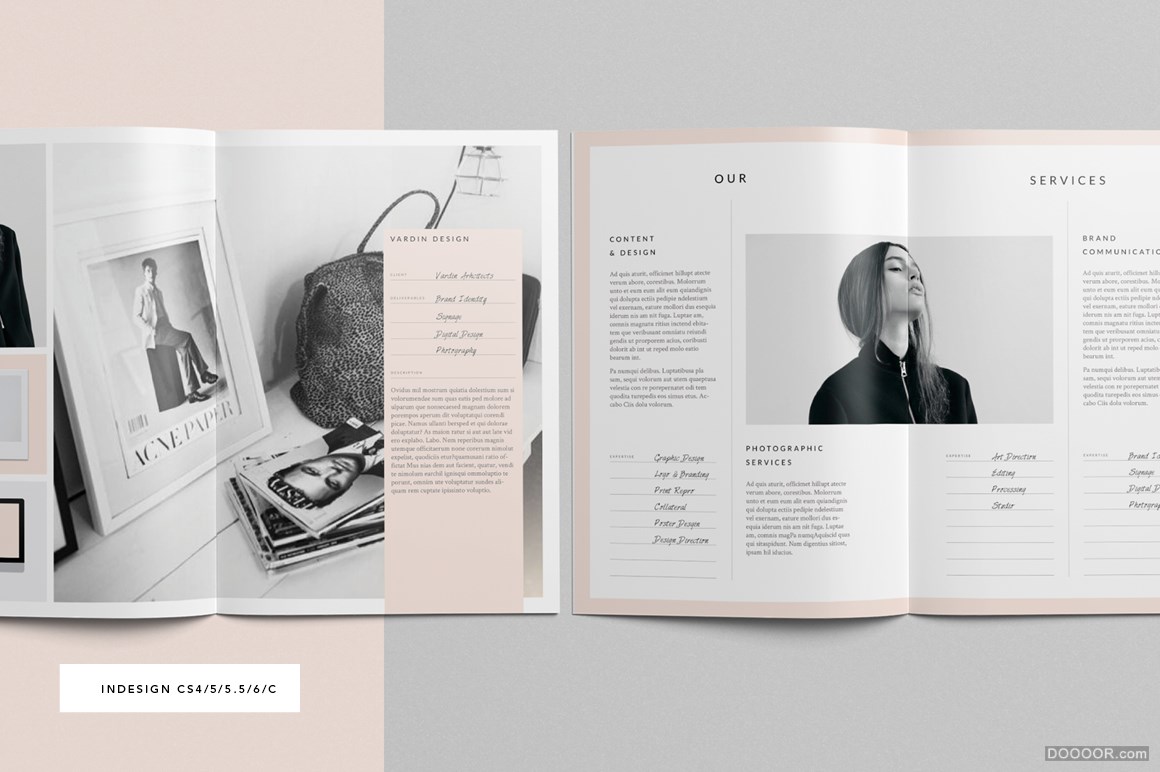
Здесь вы найдете 12 лучших архитектурных портфолио для вашего вдохновения, а также удобный набор шаблонов InDesign , который поможет вам создать стильное портфолио за очень короткое время.
Когда дело доходит до печати или веб-формата, традиционная печать по-прежнему является отраслевым стандартом, но все больше архитекторов демонстрируют цифровые портфолио, которые позволяют им мгновенно связываться со зрителями и включать интерактивный контент, такой как видео и элементы UX.
Прокрутите вниз, чтобы увидеть нашу редакцию лучших портфолио архитекторов, от искусно минималистичных стилей до уникальных и продуманных до мелочей макетов, которые останутся в памяти.
Портфолио для печати
Печатные портфолио, состоящие из ряда простых листов или переплетенных в книгу, по-прежнему являются стандартным форматом портфолио для студентов-архитекторов и респондентов. Традиционные студии также часто выпускают свои собственные печатные портфолио, которые можно использовать как брошюру для клиентов … или просто как драгоценный подарок на память. Ниже представлены вдохновляющие примеры печатных портфолио с различными макетами и стилями.
1. Анджелика Мария Руис Фореро
Архитектор из Боготы, Колумбия, Анджелика Мария Руис Фореро использует иллюстрации для создания захватывающих, красиво представленных визуальных эффектов своих проектов.Этот дизайн портфолио с подробными планами для заполнения целых разворотов и причудливой тисненой обложкой сочетает в себе архитектурные образы с иллюстративным подходом.
2. Лилла Тури
Будапештский иллюстратор Лилла Тури придает свой красочный и атмосферный стиль этому журналу-портфолио для Motion Center Design в Будапеште, спроектированного архитектором Акосом Оноди Сабо.
Архитектурные портфолио часто лишены цвета, вместо этого предпочтение отдается минимальным нейтральным тонам.Этот дизайн портфолио показывает, как цвет может оживить иллюстрированные изображения. В сочетании с минимально представленными планами и схемами это идеальный баланс.
3. Набор архитектурных шаблонов: InDesignSkills
Новый набор архитектурных шаблонов от InDesignSkills содержит полный набор шаблонов Adobe InDesign для архитекторов и студентов-архитекторов.
Набор, созданный нашей командой штатных дизайнеров в консультации с архитектурными специалистами, включает два варианта шаблонов портфолио: для полных портфолио или сокращенных версий для прикрепления к электронным письмам.
Макеты имеют универсальный и стильный дизайн, позволяющий легко вставлять собственные изображения и текст. Взгляните на превью портфолио ниже и найдите более подробную информацию здесь.
4. Спасое Радомилович
Графический подход в этом архитектурном портфолио сочетает впечатляющую типографику и строгую черно-белую палитру. Это портфолио, принадлежащее Спасою Радомиловичу, архитектору из Франкфурта, Германия, также использует различные типы изображений, от фотографий до изометрических планов, для создания яркого повествования на протяжении каждого проекта.
5. Rebecca Gaffiero
Успокаивающие цветовые акценты желтого, серого и хаки создают естественный фон для работы Ребекки Гаффьеро, дизайнера интерьеров и продуктов из Мальты. Теплые тона 3D-рендеринга перекликаются с мягкой округлой типографикой и тщательно продуманными диаграммами.
Макеты Ребекки часто делятся на три, где каждый элемент — фотография, рендер или план — объединяется для создания полного отчета о проекте.
6.Ruxin Xie
Хотя темный фон не может быть очевидным выбором для макетов портфолио, этот контрастный дизайн портфолио от Ruxin Xie может убедить вас перейти на темную сторону.
Монохромные страницы в нежных оливково-серых тонах сменяются темными разворотами с белыми мелами планами для драматического воздействия. Визуально интересный способ представить портфолио с тяжелым планом.
7. Хандойо Лавигуна
Представленное в виде памятной мини-книги архитектурное портфолио Хандойо Лавигуна тихо и красиво.Сочетание визуальных элементов построения в плоском иллюстрированном стиле с типографикой в швейцарском стиле дает портфолио, которое, несомненно, будет цениться долгие годы.
8. Джованни Францини
Фотограф-архитектор Джованни Францини использует закругленные рамки изображений и выборочные всплески цвета, чтобы дополнить свои элегантные изображения фасадов и архитектурных деталей. Типография с засечками дополняет изысканный и утонченный стиль макетов, в то время как теплый розовый фон является освежающей альтернативой бумажно-белому.
Веб-сайты портфолио
Преимущество веб-сайтов портфолио состоит в том, что к ним можно мгновенно получить доступ, щелкнув ссылку. Цифровые портфолио, удобные для отправки по электронной почте, также обладают большей интерактивностью, например видео, анимированные иллюстрации или удобные для пользователя эффекты наведения. Приведенные ниже сайты-портфолио демонстрируют, насколько красиво проекты можно представить на экране.
9. Константин Ремез
Прохладный, спокойный и собранный были бы подходящими прилагательными для описания онлайн-портфолио Константина Ремеза, архитектора и дизайнера интерьеров, живущего в Минске.Полноцветная портретная фотография сочетается с ультра-минималистичными веб-шрифтами в обширных макетах. Этот сайт-портфолио — искусное упражнение по принципу «меньше значит больше».
10. Norm Architects
Благодаря веб-сайту, созданному UX-дизайнером Денисом Стехиным, Norm Architects — это устоявшаяся практика с широким спектром проектов. В случае большого количества проектов онлайн-портфолио может помочь создать ощущение порядка и спокойствия, классифицируя связанные проекты вместе и размещая несколько изображений на каждой прокручиваемой странице.
Несмотря на общий минималистичный внешний вид, в дизайне веб-сайта используются многослойные фотографии и изображения разных размеров для создания визуального интереса. Периодически всплывающий полужирный оранжевый цвет, выделяющий ключевые статистические данные и параметры, добавляет дополнительный творческий оттенок страницам портфолио.
11. Saunders Architecture
Полноэкранная фотография, используемая на веб-сайте Saunders Architecture, помогает полностью погрузить зрителя в проекты канадской студии, часто ориентированные на природу.Темные изображения подчеркивают уют дизайна салона, в то время как светлый фон на страницах проектов помогает сделать фотографии, снятые в дневное время, воздушными и обширными.
Сайт создан цифровым дизайнером Кириллом Дубровским.
12. Кевин Краутгартнер
Дизайнер UI / UX Карина Опанасюк применила типографский подход для веб-сайта отмеченного наградами архитектурного и пейзажного фотографа Кевина Краутгартнера. Фотографии Кевина часто фокусируются на сложных текстурах и цветах пейзажей и зданий, а черно-белая палитра, выбранная для веб-сайта, позволяет изображениям сиять.Прокручиваемые страницы заполнены двумя столбцами изображений, различающихся по размеру, чтобы заинтересовать макет.
Красиво представляйте и брендируйте с помощью набора шаблонов архитектуры для Adobe InDesign
Новый набор шаблонов архитектуры от InDesignSkills содержит полный набор шаблонов InDesign для архитекторов, практикующих специалистов и студентов-архитекторов.
В комплект архитектурных шаблонов входят 4 доски для презентаций , полное портфолио с 40 специально разработанными страницами, вводный шаблон портфолио , 5 шаблонов визитных карточек и 4 варианта фирменных бланков для Adobe InDesign, размером до широкий выбор стандартных размеров США, Европы, Великобритании и Австралии.
Тип сообщения портфолио — общая тема WordPress
Тема Total включает встроенный пользовательский тип сообщения для портфолио, что упрощает создание вашего портфолио и добавление элементов портфолио. Если вы знаете, как использовать стандартные сообщения, вы также можете создать портфолио! Смотрите ниже для дальнейших инструкций.
Настройте макет элемента портфолио
По умолчанию в элементах портфолио не отображается ничего, кроме контента, который вы добавляете в редакторе.Однако вы можете перейти к Внешний вид> Настроить> Портфолио> Одиночный , и отсюда вы можете включить другие «блоки» для отображения отдельного элемента портфолио, такие как мультимедиа (избранное изображение, видео), мета, комментарии и т. Д.
Создание элементов портфолио с помощью конструктора страниц
Помимо настройки того, что отображается в элементах вашего портфолио с помощью Customizer, вы также можете настраивать дизайн каждого элемента портфолио с помощью построителя страниц, такого как включенный в комплект конструктор страниц WPBakery или Elementor (сторонний конструктор).Это то, что вы могли бы сделать, если вам нужно, чтобы каждый элемент портфолио выглядел по-разному. Теперь, если вы хотите настроить макет для элементов портфолио с помощью конструктора, но применить его ко всем элементам, просмотрите следующий раздел этого руководства.
Создание единого шаблона элемента портфолио
Если вы собираетесь добавлять много элементов портфолио, возможно, лучше всего будет создать собственный шаблон для сообщений вашего портфолио, чтобы вы могли сделать все они одинаковыми и иметь возможность контролировать их макет в любое время и автоматически. обновите все свои сообщения.Вы можете сделать это, создав новый шаблон Visual Composer с помощью прилагаемого плагина Templatera, а затем выбрав этот шаблон в настройщике в разделе Портфолио> Один . Посмотрите видео ниже, чтобы получить подробное руководство:
Отображение элементов портфолио
Для просмотра своего портфолио в интерфейсе у вас есть несколько вариантов. Вы можете включить «Автоархив», выбрав опцию Портфолио> Настройки , или вы можете использовать свой плагин для их отображения.Всего включает 2 настраиваемых модуля для конструктора страниц WPBakery, как показано ниже:
Примечание : Вы также можете использовать «Итого» «Сетка типов сообщений», «Ползунок типов сообщений», «Карусель типов сообщений» или «Архивы типов сообщений» для отображения своих элементов.
Модуль построения архивов типов сообщений
Сетка портфолио и сетка карусели портфолио в Total отображают элементы вашего портфолио с использованием настраиваемого представления и имеют различные настройки для настройки. Однако, если вы хотите отображать элементы портфолио в любом месте вашего сайта, используя тот же дизайн, что и у архивов портфолио по умолчанию (категории / теги / основной архив), в котором используются шаблоны тем, расположенные в Total / partials /folio /folio-entry.php, то вы можете использовать модуль построения архива типов сообщений. Этот модуль отображает любой тип сообщений с их выводом по умолчанию, как определено их файлами шаблонов архива.
Настройки типа записи портфолио (переименование, перевод)
Total включает в себя настройки для полного переименования элементов вашего портфолио во все, что вы хотите. Перейдите к Портфолио> Настройки в бэкэнде WordPress, чтобы изменить значок администратора, название типа сообщения, названия ярлыков и таксономий… и т. Д.
Опции настройки портфеля
В живом настройщике WordPress есть опции для настройки вашего портфолио.Установите параметры для хлебных крошек, макета архивов, стиля отдельного сообщения и обрезки изображения.
лучших конструкторов сайтов-портфолио. Почти 50 конструкторов сайтов для всех видов… | от fernandocomet
Почти 50 конструкторов сайтов для всех видов творчества
Здесь представлен обзор некоторых хороших инструментов для иллюстраторов, графических дизайнеров, дизайнеров пользовательского интерфейса и продуктов, исследователей, визажистов, фотографов, дизайнеров движения и кинематографистов, 3D художников, писателей, блогеры, художники и др.
У меня есть проекты даже с 2005 года, когда он был выпущен. Вначале я помню, что это был модный сайт. Затем в декабре 2012 года его приобрела Adobe Systems за 150 миллионов долларов. Сейчас у них около 10 миллионов участников. У каждого младшего креатива обычно есть один, так как он бесплатный.
У них есть несколько разделов, таких как избранные портфолио (зал славы), прямые трансляции, портал вакансий. Я видел много рекрутеров, ищущих фрилансеров на Behance. У них также есть приложение, так что это довольно просто, даже если вы работаете в UX, вы можете легко изучить пример или изменить что-либо позже довольно быстро.Вы даже можете делать мудборды.
BehanceВ Adobe Portfolio все сосредоточено на квадратах. Вот типичная проблема с портфолио или некоторыми фреймворками пользовательского интерфейса, каждый сайт выглядит одинаково. Как вы видите на их домашней странице, мне нравится это для фотографов и выпускников. Он имеет хорошие интеграции (Behance, Adobe Stock, Adobe Lightroom), поэтому, если у вас есть там работы и вы хотите быстро создать портфолио, это ваше место.
Это не бесплатно, нужна лицензия Adobe. Может быть, если он у вас уже есть, это хороший шанс.
Adobe PortfolioВот один из интересных моментов, связанных с создателями портфолио, они все больше связаны с рынком труда, и Кроп является хорошим примером. Как они возглавляют: «Готовы к найму: ищите портфолио и резюме креативщиков мирового класса на всех уровнях».
У них есть 14-дневная пробная версия для креативов, а потом это около 8,25 доллара в месяц. Вы можете синхронизировать его с Dropbox, Instagram и GA. Взгляните на их галерею шаблонов, некоторые из них мне нравятся.
KropПохоже, отличная альтернатива для фотографов, мне нравятся их галереи.Они также ориентированы на дизайнеров, художников, архитекторов, визажистов, моделей и музыкантов. Также у них есть решение для электронной коммерции. Смотрится просто и довольно дешево. Взгляните на примеры.
У них есть бесплатные профессиональные аккаунты для учащихся школ-партнеров.
PortfolioBoxНе совсем средство для создания портфолио, хотя вы можете использовать его для этого. На самом деле Morpholio — это около четырех различных приложений, которые вы можете бесплатно скачать
- Trace: Sketch. Дизайн. Создавать. Приложение для рисования для создания и обмена идеями
- Board: Discover.Дизайн. Настоящее время. Приложение Moodboard для дизайна интерьера и декора
- Journal: Write. Эскиз. Собирать. Приложение для набросков для систематизации, сбора и создания идей
- Morpholio: Present. Сотрудничайте. Критика. Приложение-портфолио для дизайна, искусства и фотографии
У них создано почти 18 миллионов сайтов, как они говорят: « Создано создателями для создателей». Вы можете выбрать бесплатную или платную учетную запись. Здесь есть хороший вариант, вы могли бы стать торговым посредником, я думаю, это работает так же, как и с некоторыми сборщиками WordPress, такими как DIVI, они называют это Whitelabel.
У них есть шаблоны для свадеб, блогов, моды, ресторана и бизнеса, построенные с помощью технологии XPRS довольно просто и быстро.
IM CreatorЗапущен в 2011 г .: «Благодаря простому редактору перетаскивания, графические дизайнеры, фотографы, стилисты, художники и другие творческие люди могут создавать свои собственные веб-сайты всего за несколько кликов. Все шаблоны дизайна можно настроить, чтобы сделать каждый веб-сайт уникальным ».
AllYou имеет два разных тарифных плана и выглядит легко в сборке и настройке.
AllYouЭто большая платформа не только для креативщиков, но и одна из вещей, которые вы можете использовать с ее помощью — это создание портфолио. Также можно сделать интернет-магазин и многое другое. У них почти миллион пользователей. Я бы сказал, что в них мне особенно нравятся две вещи:
- У них другая компоновка по сравнению с другими сборщиками
- Отличная техническая поддержка (руководство, центр поддержки, вебинары)
Есть четыре разных тарифных плана: персональный, бизнес, базовая коммерция и продвинутая коммерция.
Squarespace UXFolio ориентирован на дизайнеров продукта, дизайнеров UX или исследователей UX. Их призыв к действию — «Создайте потрясающее портфолио с осмысленными примерами UX!». Так вы сможете быстро показать свой процесс проектирования и свои дизайнерские решения. Они делают упор на тематические исследования, и вы даже можете встраивать свои прототипы (Axure, Marvel, Invision, Figma. Вы можете взглянуть на их витрину
Там два варианта цен: бесплатно и премиум).
Мне очень нравится Wix, я видели действительно хорошие портфолио для дизайнеров, фотографов, писателей UX или исследователей.
У них есть Wix ADI (искусственный дизайнерский интеллект), который поможет вам настроить ваш сайт от начала до конца. Вы можете использовать бесплатный редактор или ADI. Я пробовал ADI, и мне он нравится, он рекомендует вам, какие функции добавить на ваш сайт, поэтому речь идет не только о разработке портфолио, но и о том, что вы с ним делаете. Процесс действительно потрясающий и фантастический. Это пошаговый конструктор, и в конце вам будет предложено три разных дизайна, а затем вы сможете добавлять разные страницы.
У них также есть Velo Open Dev Platform, приложение для создания логотипов и варианты электронной коммерции, а также торговая площадка среди прочего.
Взгляните также на шаблоны и зал славы Wix. У них есть четыре разных варианта ценообразования.
WixОни называют себя мощным бесплатным конструктором сайтов. Он также имеет пошаговый процесс, интеграцию с электронной коммерцией, аналитику и так далее (см. Центр приложений). Фактически он полностью интегрирован с пакетом продуктов Square, ориентированным на интернет-магазины. Они работают так же, как Shopify (темы, приложения, учебный центр и т. Д.). У Weebly около 20 миллионов сайтов.
Загляните в центр тем и вдохновения Weebly.Weebly предлагает четыре разные модели ценообразования.
WeeblyДа, вы можете создавать свои портфолио с помощью WordPress. Многие цифровые агентства и фрилансеры работают именно с этим фреймворком для создания сайтов.
Может быть, будет очень преувеличением сказать, что треть Интернета сделана на wordpress, но несомненно то, что у них 30 миллионов сайтов. В любом случае, я бы рассмотрел один из этих вариантов:
WordPressПохоже, они в основном ориентированы на фотографов, но также для художников, дизайнеров, иллюстраторов, моделей, архитекторов, музыки, видео и студентов.Не уверен, есть ли у них интеграция с POD. Шаблоны выглядят очень красиво, как и их журнал.
У них есть 14-дневный пробный период и три варианта ценообразования.
ФорматУ них есть интернет-магазины и производители логотипов. Выглядит просто, быстро и красиво. Пять разных ценовых вариантов и симпатичная галерея шаблонов.
Jimdo« Присоединяйтесь к ведущим мировым режиссерам, художникам, фотографам и дизайнерам. Создайте свой прямо сейчас. Представление своей работы — последний шаг в производственном процессе. Мы тесно сотрудничали с тысячами креативщиков, чтобы Fabrik продемонстрировал ваши работы в лучшем виде.Посмотрите, как мы это делаем: какой вы творческий человек? ».
Имеет три разных варианта ценообразования и красивые темы (вы даже можете увидеть схему макета при выборе темы).
Fabrik« Создайте чистый веб-сайт с фотографиями ». Viewbook создан для фотографов и имиджмейкеров в 2009 году, они родом из Нидерландов.
Они предлагают несколько макетов, ориентированных на фотографию: « Один формат не подходит для каждого проекта или стиля. Мы предлагаем постоянно увеличивающееся разнообразие галерей на выбор из ”.У вас есть кастомайзер, магазин и конструктор портфолио всего за 16 долларов в месяц.
У них также есть раздел статей, посвященный различным публикациям в области фотографии.
Viewbook“ Сохраняйте, демонстрируйте и продавайте свои фотографии в одном месте. SmugMug дает фотографам всех мастей многофункциональный дом для их фотографий. ”
Как говорится, Smugmug для создателей памяти, энтузиастов и профессионалов. Имеет интеграцию для редактирования фотографий, инструменты продаж для фотографов, лабораторию фотопечати, неограниченное хранилище… довольно много.Имеет четыре разных тарифных плана.
Интересно, есть ли у них идея интернет-магазина POD, как у Printful.
SmugMugСоздан для художников и арт-сообщества, чтобы обеспечить видимость художественного сообщества, создающего веб-сайты с контентом, связанным с искусством и людьми, работающими в этой области. Это сообщество людей основано на солидарности и сотрудничестве, они также работают с рефералами.
У них есть два варианта ценообразования и вот особенности.
ArtschemaПортфолио для фотографов и авторов.Вы можете создать сайт-портфолио, клиентские галереи, интернет-магазин и блог. У них есть красивые шаблоны и примеры с тремя разными ценовыми вариантами.
Если вы студент, вы можете получить скидку 50%. Имеет множество функций и интегрирован с огромным количеством приложений.
PixpaЭти ребята советуют вам создать свой веб-сайт за три простых шага и бесплатно. Похоже на платформу для блогеров или для присутствия в сети в Интернете, но вы также можете открыть свой бизнес.
Он имеет некоторые функции и простые шаблоны.
SimpleSiteВот как была создана история (из treehouse): « Три умных парня соучредили небольшую консалтинговую компанию по веб-дизайну и разработке. Среди их любимых проектов Дэйв создал небольшое приложение для управления личным контентом, чтобы управлять своим часто меняющимся и растущим портфолио и отображать его. В течение нескольких месяцев он масштабировал и распространял приложение среди друзей в дизайнерском сообществе, которые разделяли те же потребности.
К концу 2007 года Дэйв, Джейсон и Спенсер отложили свою консультационную работу, чтобы сосредоточиться на Carbonmade на полную ставку, на самофинансирование, они запустили план стоимостью 12 долларов в месяц.Альт! Мгновенный доход от рамена! Они никогда не продавали его за пределами друзей и семьи, и тем не менее, его база пользователей росла стабильными темпами ».
У них есть зал славы, приятные особенности и примеры. Они действительно выглядят свежо. На самом деле они сосредоточены на творческих профилях, таких как иллюстраторы и графические дизайнеры, дизайнеры UX и продуктов, визажисты и фотографы, дизайнеры и кинематографисты, а также 3D-художники.
Три варианта ценообразования.
CarbonmadeУ них есть три разных ценовых предложения.Один бесплатный, другие базовые и профессиональные, я бы сказал, что это довольно дешево по сравнению с другими конструкторами сайтов. Простые шаблоны, не слишком сложные.
CrevadoCargo — это платформа для создания сайтов для дизайнеров и художников. Поскольку я вижу используемые шаблоны и сайты, больше подходит художникам и офф-лайн дизайнерам.
У них есть две разные ценовые модели: базовая и с решением для электронной коммерции. У них также есть бесплатный план для студентов и хорошая интеграция шрифтов.
CargoDunked приветствует креатив.У них есть несколько примеров, но мне не удалось найти галерею шаблонов. Во всяком случае, это первый дом, который я нашел с вводным видео.
Возможны два варианта ценообразования: один для агентств, другой для профессионалов.
DunkedЭтот сайт полностью ориентирован на видеооператоров, специалистов по анимационной графике, видеоредакторов и т. Д. Простые, красивые веб-сайты с видео-портфолио.
Он интегрирован с хорошими плагинами и интеграциями, имеет рынок с множеством категорий и предустановок, а также центр обучения.
У них есть три разных ценовых варианта.
Motion ArrayВы не найдете много информации на их сайте. Это бесплатная услуга, предназначенная для художников. Здесь вы увидите чувство общности. Хорошие шаблоны и примеры, где вы можете фильтровать по различным категориям (все, архитектура, скульптура и ремесло, мода, графический дизайн, иллюстрация, украшения, фотография, традиционная живопись и другие).
FolioVillaСамый быстрый и простой способ создать красивый веб-сайт. Совершенно новый конструктор портфолио, с 2017 года.Действительно дешевые тарифные планы, есть два, оба до 7 фунтов.
У них есть редактор без кода для создания простых и быстрых сайтов, интегрированные стоковые библиотеки изображений, слайд-шоу, галереи, анимация, SEO и приложения. Вы можете увидеть шаблоны здесь.
MoonfruitЕсли честно, я искал Вирба и меня перенаправили сюда. Между прочим, они работают в качестве разработчиков веб-сайтов или интернет-магазинов, так как у них много услуг (хостинг — самый большой). Четыре различных варианта ценообразования, чистые шаблоны для многих категорий и множество интеграций с различными функциями.
GoDaddyКрасивые сайты для фотографов. Их философия — «весело и легко», у них есть красивые шаблоны страниц, макеты в один клик, контент для фотографов и тщательно отобранные варианты дизайна. См. Несколько примеров. Существует пять вариантов ценообразования, вы можете начать бесплатно и изменить позже.
PixieSetУ них есть манифест против шаблонов: « Fotomat — это визуальный конструктор сайтов, который не просто применяет шаблон к вашему сайту. Шаблон редко выглядит правильно, потому что он был создан не для вас.Фотомат более гибкий. Нажмите несколько кнопок. Поиграйте с настройками. Найдите свой сайт. ”
Одной из приятных особенностей является то, что вы можете смешивать изображения и видео. У них также есть то, что они называют Magnum Flow: « Flow позволяет членам коллектива Magnum делиться как современными, так и историческими работами, касающимися событий, меняющих мир, почти в реальном времени. Magnum Flow — это визуальный блог, созданный совместно с Fotomat ».
Цены могут быть ежемесячными или годовыми. См. Избранные проекты, чтобы увидеть примеры.
Fotomaf«Красивые портфолио для писателей: присоединяйтесь к тысячам журналистов, копирайтеров, авторов, переводчиков, блоггеров и других творческих людей, которые создали портфолио писателей с помощью Journo Portfolio».
Если вы писатель, то у вас здесь своя ниша, а их не так много, как эта. У них есть множество функций и шаблонов с тремя разными вариантами ценообразования, один из которых бесплатный.
JournoPortfoliosОткройте для себя лучших мировых дизайнеров и креативщиков. «Dribbble — это ведущее место для поиска и демонстрации творческих работ, а также дом для лучших мировых профессионалов в области дизайна» .
Итак, это работает следующим образом: вам нужно и пригласить войти, а затем вы загружаете свое портфолио, следующие шаги: исследуйте, найдите работу или наймите дизайнеров. Есть планы для дизайнеров и для людей, нанимающих дизайнеров.
У них есть мастерские, кадры, команды, магазин, вы даже можете рекламировать что-то для креативщиков и т. Д. Я мог бы написать пост, просто рассказывающий о Dribbble. Я бы сказал, что это один из выдающихся разработчиков портфолио благодаря качеству пользовательского интерфейса и интеграции с рынком труда.
DribbbleЗдесь вы можете создать веб-сайт, интернет-магазин или блог, причем бесплатно.
Выглядит легко и просто, имеет некоторые функции, шаблоны и три варианта ценообразования.
WebStartsОдин из самых известных редакторов NoCode. Это большой инструмент, не только для создания портфолио, но и для CMS, электронной коммерции и т. Д. Есть отличные компании, использующие webflow. Имеет хорошие шаблоны, витрину, и вы даже можете стать экспертом по веб-потокам. У них даже есть университет веб-технологий с учебными пособиями, уроками, курсами и т. Д.Также то, что они называют предприятием Webflow: «Любимый дизайнерами. Нам доверяют предприятия. Используйте Webflow внутри своей компании с расширенной безопасностью, настраиваемым масштабированием трафика, гарантированным временем безотказной работы и многим другим ».
Я не рекомендую переходить к веб-потоку, если вы ничего не знаете о кодировании, по крайней мере, я бы сначала сделал ускоренный курс Webflow 101.
Для ценообразования существуют планы сайта и планы учетных записей, у вас может быть два бесплатных проекта
WebflowДа, вы можете использовать Notion для создания своего сайта-портфолио.Я не считаю себя дизайнером, но вижу, что они (дизайнеры) поражены Notion. На самом деле я нашел несколько руководств по созданию вашего сайта с его помощью:
Самый быстрый способ создания вашего UI / UX-портфолио с использованием Notion
Имеет хорошую интеграцию, отличное сообщество и цены, которые вы можете увидеть здесь. Я не считаю это единственным источником истины (я бы предпочел использовать Airtable или github), но некоторые делают так, как вы можете легко создавать проекты с его помощью.
Notion«Красивые веб-сайты-портфолио — это просто: действительно простой конструктор веб-сайтов для художников.Быстро и стильно выходите в Интернет. Навсегда бесплатно » .
У них дома есть красивая анимация, это одна из ключевых функций, которые они предлагают:
- Целевые страницы видео и анимационные эффекты
- Быстрая настройка шрифтов и цветов
- Профессиональные функции и безопасность
- Аналитика, готовая к этике и GDPR .
- Переключайте конструкции одним щелчком мыши.
Мне нравится внешний вид их шаблонов и витрина.Доступны два тарифных плана.
VsbleДизайн и публикация на вашем веб-сайте. Инструмент дизайна на основе браузера для создания веб-сайтов компаний, целевых страниц, редакционных статей, портфолио и всего, что вам нужно, с любым макетом, который вы предпочитаете.
Некоторые примеры сайтов, созданные с помощью Readymag. Особенности и раздел обучения. Это недешево, ознакомьтесь с вариантами ценообразования.
ReadymagКонструктор веб-сайтов для визуальных мыслителей: для стартапов, для портфолио, для кафе, для бизнеса, для сайтов, которые скоро появятся, для некоммерческих организаций, вы можете увидеть шаблоны.Это еще один онлайн-редактор Drag & Drop с хорошими функциями.
Есть много вариантов ценообразования, выбирайте свой.
Pixel TogetherПолный конструктор веб-сайтов и CMS для дизайнеров. Мне нравится, как они представляют функции, элегантно. У них даже есть пользовательская форма, чтобы предлагать новые функции, интеграции или версию агентства. Темы красивые и чистые. Блог действительно полезен. Цены не дешевые, но у вас есть больше, посмотрите их здесь.
Webydo Совместный визуальный редактор для творческих людей, создающих интерактивные веб-сайты.
Готов к публикации где угодно. Мощный онлайн-редактор для совместной работы, созданный для команд. В нем есть редактор дизайна, кода и контента
Ознакомьтесь с обзором продукта, чтобы познакомиться с Vev. Витрина — это не только дизайн, но и стратегия.
Вот набор различных видео, чтобы узнать о Vev:
Варианты цен доступны здесь.
VevСамый гибкий инструмент веб-дизайна: создавайте адаптивные целевые страницы и публикации, экспортируйте их как статические страницы или размещайте самостоятельно.
Витрина с множеством полноэкранных проектов. Есть одна функция, которая мне нравится, — встроенный компонент. Вот варианты ценообразования, чтобы начать работу.
Они только что запустили Froont Instant, “- это интеграция с вашими существующими услугами, чтобы помочь вам добавить новые возможности к вашим продуктам и развить ваш бизнес. Оба продукта — Instant Page Builder и Page Customizer могут быть встроены непосредственно в ваш сервис с помощью наших мощных API.Пользовательские интерфейсы интуитивно понятны и просты в использовании, поэтому пользователи могут мгновенно получать результаты ».
FroontНесколько хороших полноэкранных опций на витрине и шаблонах. Интеграция электронной коммерции, создание логотипов, платформа для блогов и т. д. Мне нравится многоязычный контент.
См. Варианты ценообразования.
uCraftМожет быть другой альтернативой. Имеет умные темы и некоторые интеграции.
Вот тарифные планы.
FolioHDSemplice основан на WordPress, творении Тобиаса Ван Шнейдера, созданного для студий и агентств, UX-дизайнеров, художников и иллюстраторов, 3D-дизайнеров, кинематографистов и аниматоров, а также фотографов.
Вот вам витрина, в которой также есть хорошие интеграции и функции. Сейчас есть три возможных тарифных плана: Single, Studio и Business.
SempliceЕсть и другие платформы, которые я также нашел, некоторые только что закрылись как Heek, Worka или TheGrid, а также другие, не совсем конструкторы портфолио, от которых я отказался (вы все равно можете их использовать): Webnode, Duda, Voog, Macaw, LiquidBox, Orson, Вариант, Слайды, Zoho, PageCloud, Поразительно, Закладка, PixelHub, Постоянный контакт, Каррд, Тильда.
Также есть несколько хороших сайтов специально для писателей или блоггеров, таких как Medium (да, вы здесь прямо сейчас!), Ghost, Jeklyllrb, Write, Svbtle, Blot, Telescope, SmallVictori, Bloggi, Postach, Imprint или Shosho.
Если вы достигли этой точки, вам будет интересно, есть ли тест или есть ли графика, сравнивающая эти построители. Да, возможно, они есть, но они меняются так быстро, особенно с инструментами noCode, что я их не рекомендую.
Вы можете ответить на несколько вопросов, чтобы уточнить ваш вариант:
Какой у вас основной рол?
Может быть, вы UX-дизайнер, писатель, фотограф, специалист по анимационной графике, UI-дизайнер. Для всех найдется своя ниша.
Какие функции вам нужны?
Подумайте об интеграции. Вы что-то продаете? Может быть, поищите электронную коммерцию, вам нужна база данных? Вы постоянно ведете блог? Контактная форма?
Можете ли вы кодировать?
Вы можете добавить анимацию с помощью CSS или погрузиться в инструменты noCode.
А как насчет макетов?
Нравится ли вам темный режим? Просто белый?
Цена
Вы собираетесь использовать бесплатное решение или думаете о профессиональном аккаунте?
Время
Как долго вы собираетесь строить свой сайт? Может быть, вы хотите чего-то быстрого или хотите выпускать разные релизы.
10 советов по графическому дизайну Печатное портфолио (с примерами)
Вы уже разместили все свои работы по графическому дизайну в Интернете, так кому вообще действительно нужно печатное портфолио? Фактически, время, потраченное на создание выдающегося печатного портфолио, может окупиться с большим успехом, даже если ваша работа строго цифровая.
В отличие от онлайн-портфелей, физические портфели нельзя щелкнуть мышью. Поскольку они являются физическими объектами, которые занимают место, клиенты могут заново открывать их даже после того, как поместили в хранилище (спустя много времени после того, как они удалили ваше веб-портфолио из своих закладок).Чем больше усилий и усилий вы приложите для того, чтобы ваше портфолио графического дизайна для печати выглядело хорошо, тем сложнее будет клиентам расстаться.
Рассмотрите следующие примеры печатных портфолио от графических дизайнеров со всего мира — вы бы легко выбросили их? Создавшие их художники сделали все возможное, чтобы показать миру не только свои способности к дизайну, но и их способность мыслить нестандартно.
1. Представьте себя брендом
Фото: Джоя Кальсавара
В центре внимания вашего портфолио всегда должна быть ваша работа и результаты, которые вы создаете, не обязательно вы как личность — но вам все равно нужно, чтобы или присутствовали в макете вашего портфолио.Лучшая стратегия — представить себя брендом. Это не означает, что вам нужно разрабатывать новый «бренд» — ваше собственное имя вполне подойдет.
В этом креативном примере мы видим, что художница превратила свое имя в логотип, который позволяет повторять его во всем портфолио, чтобы повысить узнаваемость бренда. Для потенциального клиента символ может означать гораздо больше, чем просто ваше имя и контактную информацию. Он представляет вас и вашу работу как грандиозную концепцию.
Самостоятельный брендинг также демонстрирует клиенту, что вы способны создавать и поддерживать идентичность бренда, а это значит, что вы можете делать то же самое для них.
2. Не бойтесь выпендриваться
Фото: Фредерико Кардосо
Портфолио печатного графического дизайна призвано произвести впечатление, но вы не собираетесь делать это, сдерживаясь. Не бойтесь доверять своей интуиции, потому что если вы создадите что-то, что вас волнует, это в конечном итоге привлечет внимание ваших клиентов.
В этом примере художник превратил свое портфолио в журнал, который люди часто просматривают, читают и даже хранят на кофейном столике.Представляя свои работы в этом формате, графический дизайнер передает аудитории положительное сообщение о своей работе. Журнал обычно отличается профессиональным дизайном и фотографиями, поэтому, представляя свое портфолио как журнал, он говорит аудитории, что его работы сопоставимы по качеству. И какой клиент мог бы поспорить с этим утверждением, если бы перед ним было доказательство?
3. Удивлять
Фото: Рауль Паско
Все всегда говорят о важности первых впечатлений, но никто никогда не упоминает, насколько важными могут быть секунд впечатлений.Ничто не сравнится с моментом, когда вы полностью ослепляете и восхищаете свою аудиторию, удивляя их совершенно новым элементом. Представьте, что ваше портфолио рассказывает публике историю о вашей работе — зацепите их неожиданным поворотом.
Это портфолио для печати со стороны может показаться скромным, но когда аудитория открывает его, перед ними выскакивает трехмерный робот. Именно такую спонтанность действительно запоминают потенциальные клиенты.
Лучше всего то, что сюрприз исходит от интерактивного элемента, что означает, что аудитория разовьет более сильную связь с ним, поскольку они приложили руку к его воплощению.
4. Новый взгляд на портфолио
Фото: Альпер Йилдирим
Возможно, портфолио может быть от до , если оно способно показать вашу работу в положительном свете. Поскольку форма портфолио сама по себе податлива, она должна меняться, чтобы соответствовать вашей работе, а не наоборот. Ваше печатное портфолио должно иметь форму, которая поможет улучшить ваши идеи и индивидуальность как художника.
В этом примере художник демонстрирует свои архитектурные проекты на одном большом листе бумаги, который использует стильную складку для создания аккуратной упаковки.Такой вид презентации имеет смысл для архитектурного дизайнера, потому что их клиенты привыкли смотреть на чертежи, планы этажей и другие широкоформатные печатные носители. Портфолио, подобное этому, найдет отклик у такого типа клиентов, потому что оно кажется знакомым и, следовательно, более привлекательным.
5. Расскажите историю своей работы
Фото: Марта Варгас
Помните, что люди, просматривающие ваше портфолио, будут гораздо менее знакомы с вашей работой, чем вы. То, что что-то хорошо выглядит, не означает, что ваши клиенты будут знать, на что они смотрят и как это произошло.Включите эти детали в свое портфолио, чтобы ваш клиент имел некоторое представление о вашем процессе и лучше понимал, чего от вас ожидать.
В этом печатном портфолио используется макет с прошитыми вставками, который сначала представляет историю каждой работы, а затем приглашает аудиторию заглянуть внутрь и увидеть работу своими глазами. Такое качество книжки с картинками позволяет аудитории заинтересоваться историей о том, как появилась работа, в формате, который прост для понимания и не слишком многословен.
Помните, как ваши учителя в школе всегда говорили вам «показывать свои работы?» Знание того, как что-то было сделано, и изучение процесса, который предпринял художник, может помочь аудитории стать более личным вкладчиком в это. Дело не только в конечном результате, но и в проделанной работе.
6. Не пренебрегайте цифровыми медиа
Фото: Михал Кулеша
Тот факт, что ваше портфолио напечатано, не означает, что вы должны пренебрегать всей цифровой работой, которую вы создали.Вы не будете соблюдать какие-то табу, если распечатаете скриншоты своей цифровой работы в своем портфолио. Но в то же время цифровые медиа в идеале следует просматривать на цифровом устройстве; по крайней мере, у вас должен быть URL-адрес или QR-код, указывающий на ваше онлайн-портфолио.
Лучше всего включать вашу цифровую работу вместе с печатной работой. Это портфолио содержит небольшой образец печатной работы с компакт-диском, содержащим больше примеров цифровых произведений искусства. Поскольку компакт-диск и портфолио разработаны так, чтобы их можно было связать, это означает, что одно всегда рядом.
И есть что сказать о материальности цифровых медиа. Онлайн-закладку легко забыть, но легко удержать компакт-диск, который можно «держать» в руках.
7. Сделайте свою работу общедоступной
Фото: Ракель Боавишта
Одним из очевидных преимуществ онлайн-портфолио является то, что каждая часть работы, которую вы публикуете в сети, может стоять сама по себе; им можно легко поделиться через социальные сети или отобразить на других сайтах. Но работами из вашего печатного портфолио также можно делиться, если вы создаете свое портфолио таким образом, чтобы это позволяло.
Возьмем пример портфолио, которое содержит несколько разных распечаток работ графического дизайнера, разделенных на разные конверты. Отпечатки можно использовать как открытки, позволяя клиенту отправлять работы художника другим или даже демонстрировать их в качестве декора. Когда образцы в портфолио печати максимально доступны для совместного использования, вероятность того, что они будут представлены другим, гораздо выше.
8. Назовите причину сохранения портфеля
Материальность печатного портфолио не позволяет клиенту расстаться с ним, даже если его первое впечатление о вас холодное.Единственный способ избавиться от физического портфеля для клиентов — это выбросить его; многим это может показаться пустой тратой. Вы можете использовать эту ахиллесову пяту в своих клиентах, придав своему портфолио второстепенную функцию, чтобы они захотели удерживать его дольше.
Фото: Рэндалл Баррига
В первом из наших примеров художник не только использовал ящик для переноски из пробковой доски, чтобы произвести хорошее первое впечатление, но и напечатал каждую работу в своем портфолио как страницу в календаре.Это дает получателю повод держать портфолио как минимум до конца года, и каждый месяц, когда календарь меняется, клиенту дается повод еще раз подумать о графическом дизайнере.
Фото: Кайл Диорио
Это дизайнерское портфолио поставляется в холщовой сумке с подробными инструкциями для получателя: возьмите его с собой, когда они будут заниматься «крутыми делами». Это не только побуждает клиента удерживать часть портфолио надолго, но и думать о художнике во время развлекательных мероприятий, когда он находится в веселом настроении и с большей вероятностью отреагирует положительно.
9. Продемонстрируйте сразу несколько талантов
Фото: Катрин Крайнер
Если у вас много талантов дизайнеров, вам следует их продемонстрировать. Вы шьете? Вы можете переплести книгу? Вы знаете, как создавать собственные высечки на заказ? Включите эти навыки в свое портфолио — вы, вероятно, не найдете клиента, который захочет использовать всех из них, но вы продемонстрируете, что можете пойти дальше и дальше.
Вот портфолио для печати, которое не уклоняется от демонстрации того факта, что оно было сделано вручную.Каждый из трех буклетов портфолио художника был переплетен и высечен вручную — факт, который графический дизайнер решил с гордостью продемонстрировать на этикетке, изготовленной на заказ. Такая вдумчивость и внимание к деталям показывает клиентам, что вы готовы узнавать новое и не боитесь запачкать руки.
10. Дайте аудитории возможность взаимодействовать с
Фото: Дженна Мак
Когда мы что-то открываем впервые, мы используем все пять наших чувств в унисон, чтобы создать чувственную память.Чем больше затронуты чувства, тем сильнее становится память. Поскольку печатные портфолио являются физическими объектами, они предлагают преимущество перед цифровыми портфелями, стимулируя осязание.
В этом примере портфолио художник использует ряд различных техник для обеспечения взаимодействия — от творческой высечки и тисненых эффектов до уникальной сумки для переноски, которая открывает оба ящика одновременно. Предоставление аудитории возможности испытать портфолио не только глазами, но и руками, делает работу более привлекательной и запоминающейся.
Последние мысли
Хотя вам придется сломать шаблон, если вы хотите создать по-настоящему креативное печатное портфолио, не жертвуйте функциональностью. Недостаточно просто проявлять творческий подход, если это творчество затрудняет понимание или использование вашего портфолио. Вашим клиентам нужен графический дизайнер, который поможет им донести свое сообщение до аудитории. Почему они думают, что вы можете это сделать, если ваше портфолио не может донести до них ваше сообщение?
У вас есть портфолио, которое вы хотите показать миру? Есть какие-нибудь советы по созданию оригинального макета портфолио? Делитесь своими фотографиями, советами и идеями в комментариях ниже!
.