Полоса прокрутки css
Всем привет и сегодня мы рассмотрим псевдоселекторы с помощью которых сможем осуществлять стилизацию скрола. Сразу оговорюсь что данные псевдоселекторы работают только с семейством webkit, то есть с такими браузерами как google, opera, safari и т. п. Для той же mozilla или IE придется найти другие решения.
Итак, поехали! Полоса прокрутки он же скрол на вашем сайте могут смотреться не всегда красиво. Поэтому здесь у нас есть два варианта либо убрать отображение полосы прокрутки, либо стилизовать ее под ваш дизайн.
Давайте рассмотрим как убрать полосу прокрутки. Делается это очень просто:
::-webkit-scrollbar{
width: 0px;
}Здесь мы просто задаем ширину полосы прокрутки. В нашем случае мы выставили значение 0px. В результате чего полоса прокрутки просто не будет отображаться.
Причем заметьте. Даже если мы поставим значение не 0px, а допустим 5px.
::-webkit-scrollbar{
width: 5px;
}Полоса прокрутки все равно не будет отображаться. Почему? Да потому что после использования данного псевдоселектора (-webkit-scrollbar), предыдущие стили скрола автоматически сбрасываются. И мы можем писать новые.
Например, теперь мы можем задать определенный фон полосе прокрутки.
::-webkit-scrollbar{
width: 5px;
background:gray;
}С помощью свойства background мы задали серый цвет нашей полосе прокрутки. Однако самого ползунка мы не видим. Нам необходимо прописать для него стили в отдельном псевдоселекторе:
::-webkit-scrollbar-thumb {
background-color:yellow;
}Мы установили в качестве фона ползунка желтый цвет.
То есть с помощью псевдоселектора -webkit-scrollbar-thumb можно стилизовать ползунок полосы прокрутки.
Теперь для стилизации полосы прокрутки нам достаточно играться со свойствами и значениями псевдоселекторов -webkit-scrollbar и -webkit-scrollbar-thumb.
К примеру, можно скруглить острые углы скролов с помощью свойства border-radius:
::-webkit-scrollbar{ width: 5px; background:gray; border-radius: 5px; } ::-webkit-scrollbar-thumb { background-color:yellow; border-radius: 5px; }
или в качестве фона полосы прокрутки, ползунка задать картинки
::-webkit-scrollbar{
width: 5px;
background:url(image1.jpg) no-repeat;
border-radius: 5px;
}
::-webkit-scrollbar-thumb {
background:url(image2.jpg) no-repeat;
border-radius: 5px;
}В общем теперь все в ваших рукак! Включайте воображение и вперед.
На этом дорогие друзья данная статья подошла к концу. Надеюсь она была для вас полезна.
Я с вами прощаюсь! Желаю удачи и успехов! Пока!
Как сделать полосу прокрутки CSS
Свойство overflow при помощи своих параметров управляет тем, как будет отображаться содержание блока, если оно выходит за пределы установленных размеров.
overflow : auto;
overflow : scroll;
overflow : visible;
overflow : hidden;
overflow : inherit;
auto – автоматический параметр который добавляет полосы прокрутки только по необходимости.
visible – данный параметр задаёт видимость всего содержимого элемента.
hidden – параметр задаёт отображение только внутри области элемента.
inherit – наследование значения родителя.
HTML
<div>
<p>В данном контейнере высота составляет сто тридцать пикселей, а ширина двести пикселей.</p>
<p>Так как объём текста превышает предел контейнера, появляется полоса прокрутки.</p>
</div>
<div>
<p>В данном контейнере высота и ширина составляет двести пикселей, а текст не выходит за пределы контейнера.
</p>
</div>
CSS
.box {
width: 200px;
overflow: auto;
margin: 40px auto;
padding: 5px 20px;
border: solid 1px black;
}
.big {
height: 200px;
}
.small{
height: 130px;
}
HTML <div> <p>Иногда в маленьком окне требуется показать код.</p> <pre> html, body { height: 100%; margin: 0; padding: 0; font-family: Arial, Helvetica, sans-serif; } </pre> </div>
CSS
.box-code {
width: 220px;
height: 220px;
overflow: auto;
margin: 50px auto;
padding: 4px 12px;
border: solid 1px black;
}
HTML <div> <p>Прокрутка добавляется независимо от размера содержания.</p> </div>
CSS
.box-scroll{
width: 250px;
height: 150px;
overflow: scroll;
margin: 0px auto;
padding: 6px 18px;
border: solid 1px black;
}
HTML <div> <p>Применив свойство visible, текст будет отображаться даже вне установленных габаритов.</p> <p>Размеры этого контейнера, границы которого обозначены тонкой чёрной линией, составляютдвести сорок пикселей по ширине и сто двадцать пикселей по высоте.</p> </div>
CSS
.box-visible{
width: 240px;
height: 120px;
overflow: visible;
margin: 0px auto;
padding: 5px 20px;
border: solid 1px black;
}
HTML <div> <p>Используя свойство hidden, текст будет скрыт, если он выходит за установленные границы.</p> <p>Размеры этого контейнера, границы которого обведены чёрной линией, составляют двести пятьдесят пикселей по ширине и сто двадцать пять пикселей по высоте.</p> </div>
CSS
.box-hidden{
width: 250px;
height: 125px;
overflow: hidden;
margin: 0px auto;
padding: 5px 20px;
border: solid 1px black;
}
Как настроить полосу прокрутки браузера с помощью (WebKit) CSS
Полоса прокрутки в браузере, вероятно, единственная вещь в окне, которая не соответствует стилю вашего сайта, если вы ищете, как ее настроить, верно?
Однако настройка полосы прокрутки — задача не из легких. Меньше, не только с CSS, но и не невозможно. Google Chrome представил -webkit-scrollbar Селектор в CSS, который позволяет вам с чистой CSS настроить полосу прокрутки, как вы хотите.
Браузеры, основанные на webkit, позволяют использовать следующие селекторы для применения стиля к полосе прокрутки:
::-webkit-scrollbar {
/*Sel 1 -Properties*/
}
::-webkit-scrollbar-button{
/*Sel 2 -Properties*/
}
::-webkit-scrollbar-track{
/*Sel 3 -Properties*/
}
::-webkit-scrollbar-track-piece{
/*Sel 4 -Properties*/
}
::-webkit-scrollbar-thumb{
/*Sel 5 -Properties*/
}
::-webkit-scrollbar-corner{
/*Sel 6 -Properties*/
}
::-webkit-resizer{
/*Sel 7 -Properties*/
}Смотрите каждый селектор как часть прокручиваемого div:
И каждый селектор имеет разные состояния (псевдоселекторы), как показано в следующем примере:
:horizontal
:vertical
:decrement
:increment
:start
:end
:double-button
:single-button
:no-button
:corner-present
:window-inactive
/**
* when the track piece is on the start
*/
::-webkit-scrollbar-track-piece:start {
/* Select the top half (or left half) or scrollbar track individually */
}
/* When the thumb is in the vertical orientation*/
::-webkit-scrollbar-thumb:vertical {
height: 50px;
background-color: black;
}Каждое состояние описано в следующей таблице:
:horizontal | Горизонтальный псевдокласс применяется ко всем элементам полосы прокрутки, имеющим горизонтальную ориентацию. |
:vertical | Вертикальный псевдокласс применяется к любым частям полосы прокрутки, которые имеют вертикальную ориентацию. |
:decrement | Псевдокласс декремента применяется к кнопкам и фрагментам дорожек. Он указывает, будет ли кнопка или элемент дорожки уменьшать положение вида при использовании (например, вверх по вертикальной полосе прокрутки, влево по горизонтальной полосе прокрутки). |
:increment | Псевдокласс приращения применяется к кнопкам и фрагментам дорожки. Он указывает, будет ли кнопка или элемент дорожки увеличивать позицию вида при использовании (например, вниз на вертикальной полосе прокрутки, прямо на горизонтальной полосе прокрутки). |
:start | Начальный псевдокласс применяется к кнопкам и фрагментам дорожки. Указывает, находится ли объект перед большим пальцем. |
:end | Конечный псевдокласс применяется к кнопкам и фрагментам трека. Указывает, находится ли объект после большого пальца. Указывает, находится ли объект после большого пальца. |
:double-button | Псевдокласс с двумя кнопками применяется к кнопкам и дорожкам. Он используется для определения того, является ли кнопка частью пары кнопок, которые находятся на одном конце полосы прокрутки. Для фрагментов дорожки указывает, упирается ли элемент дорожки в пару кнопок. |
:single-button | Псевдокласс с одной кнопкой применяется к кнопкам и фрагментам дорожек. Он используется для определения того, находится ли кнопка в конце полосы прокрутки. Для фрагментов дорожек указывает, примыкает ли фрагмент дорожки к одной кнопке. |
:no-button | Применяется к фрагментам дорожки и указывает, проходит ли фрагмент дорожки к краю полосы прокрутки, т. Е. На этом конце дорожки нет кнопки. |
:corner-present | Применяется ко всем элементам полосы прокрутки и указывает, присутствует ли угол полосы прокрутки. |
:window-inactive | Применяется ко всем частям полосы прокрутки и указывает, активно ли в данный момент окно, содержащее полосу прокрутки. (В последние ночи этот псевдокласс теперь применяется и к :: selection. Мы планируем расширить его для работы с любым контентом и предложить его в качестве нового стандартного псевдокласса. |
Поиграйте со следующей скрипкой:
Или посмотрите более сложный пример на следующей странице:
Как видите, эта функция очень перспективна и интересна. Попробуйте объединить множество селекторов и создайте собственную классную полосу прокрутки в Google Chrome!
Кросс-браузер
До даты только Google Chrome поддерживает стили с использованием CSS. Однако это еще не конец истории, так как вы все еще можете выполнить настройку полосы прокрутки с помощью javascript, используя плагин в каждом браузере.
CSS — полосы прокрутки — CoderLessons.com
Возможен случай, когда содержимое элемента может быть больше, чем выделенное ему пространство. Например, данные свойства width и height не дают достаточно места для размещения содержимого элемента.
Например, данные свойства width и height не дают достаточно места для размещения содержимого элемента.
CSS предоставляет свойство overflow, которое сообщает браузеру, что делать, если содержимое блока больше, чем сам блок. Это свойство может принимать одно из следующих значений:
| Sr.No. | Значение и описание |
|---|---|
| 1 | видимый Позволяет содержимому переполнять границы содержащего его элемента. |
| 2 | скрытый Содержимое вложенного элемента просто обрезается на границе содержащего элемента, и полосы прокрутки не видны. |
| 3 | свиток Размер содержащего элемента не изменяется, но полосы прокрутки добавляются, чтобы позволить пользователю прокручивать, чтобы увидеть содержимое. |
| 4 | авто Назначение такое же, как прокрутка, но полоса прокрутки будет отображаться только в том случае, если содержимое переполняется. |
видимый
Позволяет содержимому переполнять границы содержащего его элемента.
скрытый
Содержимое вложенного элемента просто обрезается на границе содержащего элемента, и полосы прокрутки не видны.
свиток
Размер содержащего элемента не изменяется, но полосы прокрутки добавляются, чтобы позволить пользователю прокручивать, чтобы увидеть содержимое.
авто
Назначение такое же, как прокрутка, но полоса прокрутки будет отображаться только в том случае, если содержимое переполняется.
Вот пример —
Live Demo
<html>
<head>
<style type = "text/css">
.scroll {
display:block;
border: 1px solid red;
padding:5px;
margin-top:5px;
width:300px;
height:50px;
overflow:scroll;
}
.auto {
display:block;
border: 1px solid red;
padding:5px;
margin-top:5px;
width:300px;
height:50px;
overflow:auto;
}
</style>
</head>
<body>
<p>Example of scroll value:</p>
<div class = "scroll">
I am going to keep lot of content here just to show you how
scrollbars works if there is an overflow in an element box. This provides your horizontal as well as vertical scrollbars.
</div>
<br />
<p>Example of auto value:</p>
<div class = "auto">
I am going to keep lot of content here just to show you how
scrollbars works if there is an overflow in an element box.
This provides your horizontal as well as vertical scrollbars.
</div>
</body>
</html>
This provides your horizontal as well as vertical scrollbars.
</div>
<br />
<p>Example of auto value:</p>
<div class = "auto">
I am going to keep lot of content here just to show you how
scrollbars works if there is an overflow in an element box.
This provides your horizontal as well as vertical scrollbars.
</div>
</body>
</html> Это даст следующий результат —
| Метки: |
Изменяем вид полосы прокрутки в браузере
В разных операционных системах по умолчанию разные полосы прокрутки для браузеров. Но к счастью можно задавать свои собственные цвета для данного элемента, чтобы выделить свой сайт среди остальных. Как-то раз я был на одном английском сайте, и мне очень понравилось как гармонируют цвета сайта с цветом полосы прокрутки. Поэтому если вы решили сделать цвет прокрутки нестандартный, то убедитесь что он подходит по цветовой гамме вашему сайту.
Интересный эффект о котором я писал раньше: Перетаскивание блоков используя jQuery.
В данной статье мы рассмотрим jQuery плагины, позволяющие сделать нестандартную полосу прокрутки в браузере, так как CSS свойства поддерживаются не всеми браузерами.
Приступим к рассмотрению данных плагинов, которые изменяют вид полосы прокрутки в браузере.
1. NiceScroll.js
NiceScroll является jQuery плагином, который позволяет создать полосу прокрутки похожую на iOS.
2. NanoScroll
Данный плагин позволяет создать полосу прокрутки на вашем сайте как в Mac OS X.
3. jQuery custom content scroller
Плагин jQuery для стилизации полосы прокрутки в браузере с помощью CSS.
4. Tiny Scrollbar
Легкий jQuery плагин написанный с помощью jQuery библиотеки, который придаст красивый вид прокрутки контента и полосы прокрутки главного окна браузера.
5. Scrollbar Visibility
Легкий плагин написанный с помощью jQuery библиотеки, который придаст красивый вид прокрутки контента и полосы прокрутки главного окна браузера.
6. jScrollPane
С помощью данного плагина также можно делать пользовательские полосы прокрутки, которые работают во всех современных браузерах. Стили можно менять с помощью CSS файла.
7. Scrollbar Paper
С помощью данного плагина нельзя придать стиль полосе прокрутки которая у браузера, но можно задать для содержимого фреймов внутри страницы.
8. jQuery Scrollbars v2
Полностью настраиваемые полосы прокрутки, а также показывает стандартные если Javascript отключен в браузере.
9. Vertical scrollbar
Для данного плагина необходимо фиксированная высота контейнера, потому что полоса прокрутки расположена справа с помощью позиционирования.
Вывод
Конечно при использовании плагинов будет нагрузка на сайт, но и смотреться будет полоса прокрутки одинаково во всех браузерах.
Успехов!
КАК: Создание окна с прокруткой текста с помощью CSS и HTML
Окно прокрутки HTML — это окно, которое добавляет полосы прокрутки вправо и снизу, когда содержимое поля больше размеров окна. Другими словами, если у вас есть поле, которое может поместиться около 50 слов, и у вас есть текст из 200 слов, в окне прокрутки HTML будут добавлены полосы прокрутки, чтобы вы могли видеть дополнительные 150 слов. В стандартном HTML, который просто нажимает дополнительный текст вне поля.
Создание прокрутки HTML довольно просто. Вам просто нужно установить ширину и высоту элемента, который вы хотите прокрутить, а затем использовать свойство переполнения CSS, чтобы указать, как вы хотите прокручивать.
Что делать с дополнительным текстом?
Когда у вас больше текста, чем будет помещено в пространство на вашем макете, у вас есть несколько вариантов:
- Перепишите текст так, чтобы он был короче и соответствовал.
- Позвольте тексту проходить за пределы и надейтесь, что макет может сгибаться, чтобы его поддерживать.
- Отрежьте текст, где он переполняется.
- Добавьте полосы прокрутки (обычно вертикальные для текста), чтобы прокрутить пробел, чтобы показать дополнительный текст.
Лучшим вариантом является, как правило, последний вариант: создать прокручиваемое текстовое поле. Затем дополнительный текст все еще можно прочитать, но ваш дизайн не скомпрометирован.
HTML и CSS для этого:
текст здесь ….
переполнение: авто;
говорит браузеру добавлять полосы прокрутки, если они необходимы для того, чтобы текст переполнял границы div. Но для того, чтобы это сработало, вам также нужны свойства стиля ширины и высоты, установленные на div, так что есть границы для переполнения.
Вы также можете отрезать текст, изменив переполнение: auto; to overflow: hidden ;. Если вы оставите свойство переполнения, текст будет разливаться по границам div.
Вы можете добавить полосы прокрутки в более, чем просто текст
Если у вас есть большое изображение, которое вы хотите отображать на меньшем пространстве, вы можете добавить вокруг него полосы прокрутки так же, как и с текстом.
В этом примере изображение 400×509 находится внутри абзаца 300×300. Длинные таблицы информации могут быть очень трудными для чтения очень быстро, но, помещая их в div ограниченного размера, а затем добавляя свойство переполнения, вы можете создавать таблицы с большим количеством данных, которые не занимают экстремального пространства на вашей странице , Самый простой способ — это как изображение и текст, просто добавьте div вокруг таблицы, установите ширину и высоту этого div и добавьте свойство переполнения: Одна вещь, которая возникает, когда вы это делаете, — это горизонтальная полоса прокрутки, которая обычно появляется, потому что браузер предполагает, что хром полос прокрутки перекрывает таблицу. Существует множество способов исправить это из-за изменения ширины таблицы и других. Но моим фаворитом является просто отключить горизонтальную прокрутку с помощью свойства CSS 3 Переполнение-х , Просто добавь переполнение-x: скрыто; к div, и это приведет к удалению горизонтальной полосы прокрутки. Обязательно проверьте это, поскольку может исчезнуть контент, который исчезнет. Одна действительно приятная особенность браузера Firefox заключается в том, что вы можете использовать свойство переполнения во внутренних табличных тегах, таких как tbody и thead или tfoot. Это означает, что вы можете установить полосы прокрутки в содержимом таблицы, а ячейки заголовка оставаться на якоре над ними. Это работает только в Firefox, что слишком плохо, но это приятная функция, если ваши читатели используют только Firefox. Перейдите к этому примеру в Firefox, чтобы понять, что я имею в виду. Таблицы могут быть полезны из прокрутки
название Телефон Дженнифер 502-5366 Firefox поддерживает использование тегов TBODY для переполнения
название Телефон Дженнифер 502-5366
Как создать собственную полосу прокрутки
Узнайте, как создать настраиваемую полосу прокрутки с помощью CSS.
Пользовательские полосы прокрутки
Примечание: Пользовательские полосы прокрутки не поддерживаются в Firefox или Edge, предыдущая версия 79.
Как создавать собственные полосы прокрутки
Chrome, Edge, Safari и Opera поддерживают нестандартный псевдоэлемент :: - webkit-scrollbar , который позволяет нам изменять внешний вид полосы прокрутки браузера.
В следующем примере создается тонкая (шириной 10 пикселей) полоса прокрутки с серой дорожкой / полосой. цвет и темно-серая (# 888) ручка:
Пример
/ * ширина * /:: — webkit-scrollbar {
width: 10px;
}
/ * Колея * /
:: — webkit-scrollbar-track {
background: # f1f1f1;
}
/ * Ручка * /
:: — webkit-scrollbar-thumb {
background: # 888;
}
/ * Обработка при наведении * /
:: — webkit-scrollbar-thumb: hover {
фон: # 555;
}
В этом примере создается полоса прокрутки с тенью блока:
Пример
/ * ширина * /:: — webkit-scrollbar {
width: 20px;
}
/ * Колея * /
:: — webkit-scrollbar-track {
box-shadow: вставка 0 0 5px
серый;
радиус границы: 10 пикселей;
}
/ * Ручка * /
:: — webkit-scrollbar-thumb {
фон: красный;
радиус границы: 10 пикселей;
}
Селекторы полосы прокрутки
Для браузеров webkit вы можете использовать следующие псевдоэлементы для настройки полосы прокрутки браузера:
-
:: - webkit-scrollbarполоса прокрутки. -
:: - webkit-scrollbar-buttonкнопки на полосе прокрутки (стрелки указывают вверх и вниз). -
:: - webkit-scrollbar-thumbперетаскиваемый маркер прокрутки. -
:: - webkit-scrollbar-trackтрек (индикатор выполнения) полосы прокрутки. -
:: - webkit-scrollbar-track-pieceдорожка (индикатор выполнения), НЕ покрытая ручкой. -
:: - webkit-scrollbar-cornerнижний угол полосы прокрутки, где и горизонтально, и встречаются вертикальные полосы прокрутки. -
:: - webkit-resizerперетаскиваемый маркер изменения размера, который появляется в нижнем углу некоторых элементов.
Текущее состояние полос прокрутки стилей
Если вам нужно стилизовать полосы прокрутки прямо сейчас, один из вариантов — использовать набор свойств CSS с префиксом :: webkit .
К сожалению, это не очень помогает Firefox или Edge или экосистеме браузеров вокруг них.
Обновление , ноябрь 2019 г .: стандарты активизировались и предоставили нам цвет полосы прокрутки и ширину полосы прокрутки, и Firefox уже поддерживает их.Лучше всего сейчас, вероятно, использовать их и объединить с материалом :: webkit-scrollbar . Демо позже в этой статье.
Но если этого достаточно для того, что вам нужно, вы можете стать довольно стильным:
На CodePen их множество, чтобы просмотреть. Также приятно абстрагироваться с помощью Sass @mixin .
На этом фронте хорошие новости! Будущие органы стандартов перешли к стандартизации методов стилизации полос прокрутки, начиная с их желоба (или ширины).Основным свойством будет scrollbar-gutter , и Джефф написал это здесь. Надеюсь, Autoprefixer поможет нам, когда спецификация будет завершена и браузеры начнут ее реализовывать, чтобы мы могли начать писать стандартизованную версию и получать из нее любые версии с префиксом.
Но что, если нам нужна кроссбраузерная поддержка?
Если стилизованные полосы прокрутки необходимы (и я вас не виню), вам, вероятно, придется обратиться к решению JavaScript. Для этого должны быть десятки библиотек.Я наткнулся на simplebar, и он выглядит довольно современным с легким экземпляром. Вот демонстрация этого:
Вот еще одна полоса прокрутки:
Дас Сурма создал очень интересный учебник, который создает настраиваемую полосу прокрутки, которая на самом деле не требует никакого JavaScript при прокрутке (хорошо для перфоманса), но требует некоторого установочного кода JavaScript.
Пользовательские полосы прокрутки встречаются крайне редко, в основном из-за того, что полосы прокрутки являются одним из оставшихся фрагментов в Интернете, которые в значительной степени нестабильны (я смотрю на вас, средство выбора даты).Вы можете использовать JavaScript для создания своего собственного, но это дорого, с низкой точностью воспроизведения и может показаться медленным. В этой статье мы будем использовать некоторые нетрадиционные матрицы CSS для создания настраиваемого скроллера, который не требует никакого JavaScript во время прокрутки, а только немного кода настройки.
Я прикреплю копию сюда:
Обновленная версия довольно последовательно оформленной полосы прокрутки в Firefox / Safari / Chrome
.цвет полосы прокрутки | CSS-уловки
Свойство scrollbar-color управляет двумя цветами полосы прокрутки: цветом ползунка и цветом дорожки . scrollbar-color является частью проекта уровня 1 модуля полос прокрутки рабочей группы CSS, работа над которым на момент написания этой статьи все еще продолжается.
До scrollbar-color у разработчиков не было стандартного способа изменить внешний вид полос прокрутки браузера по умолчанию, не прибегая к скрытию полосы прокрутки с помощью overflow: hidden и отрисовки полос прокрутки на основе JavaScript или использования атрибутов полосы прокрутки с префиксом браузера. С другой стороны, с scrollbar-color мы можем стилизовать полосу прокрутки в соответствии с дизайном, не прибегая к повторному использованию функций браузера или использованию префиксов поставщиков.
.scrollable-element {
цвет полосы прокрутки: красный желтый;
} Выбирайте нестандартные цвета scrollbar-color также принимает значения dark и light , чтобы соответствовать предпочтениям пользователя, если они используют что-то вроде темного режима в Mac OSX.
.scrollable-element {
цвет полосы прокрутки: темный;
} По состоянию на март 2019 года поддержка значений dark и light недоступна ни в одном браузере. поддерживается в Firefox. См. Подробности в разделе поддержки браузера ниже.
Синтаксис
цвет полосы прокрутки: авто | темный | свет | <цвет>; Значения
scrollbar-color принимает следующие значения:
-
autoявляется значением по умолчанию и будет отображать стандартные цвета полосы прокрутки для пользовательского агента. -
darkукажет пользовательскому агенту использовать более темные полосы прокрутки для соответствия текущей цветовой схеме. -
lightсообщит пользовательскому агенту, что нужно использовать более светлые полосы прокрутки для соответствия текущей цветовой схеме. -
<цвет>определяет два цвета, которые будут использоваться для полосы прокрутки. Первый цвет предназначен для «большого пальца» или подвижной части полосы прокрутки, которая появляется сверху. Второй цвет предназначен для «дорожки» или фиксированной части полосы прокрутки.
Пример
Он сочетает в себе новый синтаксис спецификации и префикс WebKit.
Поддержка браузера
Настольный компьютер
| Chrome | Firefox | IE | Edge | Safari | |||||||
|---|---|---|---|---|---|---|---|---|---|---|---|
| 93 * | 89 | 11 | 90 * 9023 * 9024 9018 9018 Мобильный ПК
СвязанныеРесурсыКак изменить положение полосы прокрутки с помощью CSS? Css-полосы прокрутки - W3C WikiЭта статья является заглушкой. Вы можете помочь вики W3C, расширив ее. CSS Scrollbars - это спецификация, принятая CSSWG в качестве редакционного черновика во время встречи TPAC / 2017 f2f.
Сценарии использованияВариант использования для изменения цвета и / или ширины полос прокрутки. Темный дизайн веб-приложенийТемный дизайн веб-приложений особенно чувствителен к визуальному шуму, создаваемому навязчиво высококонтрастными полосами прокрутки платформы по умолчанию. TweetDeckОбратите внимание, что TweetDeck, похоже, использует только три цвета (но для нескольких свойств)
Webflow DesignerСайты, блокирующие браузерыНекоторые сайты имеют дизайн, который настолько зависит от стиля полосы прокрутки (в частности, цвета), что блокирует браузеры, у которых нет такой функции: Небольшие области прокрутки веб-приложения
Интерфейс веб-приложения для более тонкой очистки
Пользовательский интерфейс браузераНекоторые браузеры создают пользовательский интерфейс с использованием функций веб-платформы, иногда добавляя только внутренние расширения. В идеале функции веб-платформы можно использовать повторно, однако, если для такого пользовательского интерфейса требуется новая функция, это не означает, что ее также следует добавлять к функциям, доступным в Интернете.Такие расширения, предназначенные только для внутреннего использования, можно использовать в качестве прототипов для опыта. Темная тема для Firefox DevtoolsФон (со скриншотами): https://github.com/devtools-html/rfcs/issues/27 Обратите внимание на скриншоты темы «Темная»: ФонWindows IE 5.5 представил свойства окраски полосы прокрутки в 2000 году, например: https://web.archive.org/web/20000421151339/https://msdn.microsoft.com/workshop/author/dhtml/reference/properties/scrollbararrowcolor.asp (и т. д. замените последний сегмент URL-адреса другими именами свойств ниже без тире или, возможно, более поздней даты, например https://web.archive.org/web/20001204025800/https://msdn.microsoft.com/workshop/author/dhtml/ ссылка / свойства / scrollbar3dlightcolor.asp) Свойства CSS: Почему не псевдоПочему не псевдоэлементы? Полосы прокрутки больше похожи на оформление текста, границы, контуры, чем на такие вещи, как :: before / :: after, или :: first-letter или :: first-line. Так же, как у нас нет отдельных псевдоэлементов для :: text-underline :: text-overline :: text-strike-through или разных сторон границы или контура, нет смысла иметь отдельные псевдоэлементы для полосы прокрутки или части полосы прокрутки! Кроме того, как описано в выпуске № 107 CSSWG: [Псевдоэлементы Webkit для полос прокрутки], функция, ошибочно открытая для Интернета, не должна внедряться повсюду для взаимодействия. Псевдоэлементы полосы прокрутки как набор - не лучшая идея:
Сайты веб-разработчиковСайтов, обучающих использованию стиля полосы прокрутки Как их избежать: Псевдоспецифичный WebKit: См. ТакжеCSS и полосы прокрутки | добавление цвета к полосе прокруткиПуть // www.yourhtmlsource.com → Таблицы стилей → CSS И ПАНЕЛИ прокрутки Полосы прокрутки не пользуются большой репутацией среди пользователей Интернета.На самом деле, большинство людей их ненавидят, поэтому было бы неплохо, если бы вы могли сделать что-нибудь, чтобы им было веселее. Ну, хотя бы нарядите их из этого унылого серого цвета по умолчанию. Посмотрите на наши прекрасные красочные полоски, они красиво дополняют внешний вид сайта и, самое главное, их очень легко сделать. Эта страница последний раз обновлялась 21.08.2012 Примечание о совместимости с браузером: Стилизация полос прокрутки поддерживается только »Internet Explorer 5.5+. Он не будет работать в Netscape или других браузерах или более ранних версиях, но и не испортит их.Хорошо. Свойства - это нестандартных CSS , поэтому таблица стилей вашего сайта не будет проверяться. Это не так уж важно, но будьте осторожны, пуристы. Цветные полосы прокрутки Это код, который необходимо вставить в часть документа Обратите внимание, что большинство других сайтов советуют применять эти стили к элементу Примените атрибуты CSS к вашему тегу html { цвет тени полосы прокрутки: черный; цвет выделения полосы прокрутки: белый; Конечно, вы можете редактировать любое из этих значений в HEX или кодах цветов, чтобы они соответствовали вашему сайту. Обратите внимание, что вы можете указать цвет тени как один цвет или пойти более подробно и выбрать светлую и темную тень.Опция выделения выше - это полоса, которая течет вниз по левой стороне подвижной планки. «3dlight» - это крайняя левая полоса, которая является частью светового пятна и очень узкая. Установка Схема основной цвет полосы прокрутки: красный; цвет тени полосы прокрутки: синий; цвет выделения полосы прокрутки: желтый; Красная / желтая область здесь - это смешанная смесь основного и светлого цветов.Управляйте им отдельно с помощью scrollbar-track-color: blue. Создание пользовательских полос прокрутки с помощью CSS; Как CSS не подходит для каждой задачи в блоге Дион АльмаерВы пытались создать приятный, насыщенный опыт, а затем боролись с «дефолтами», чтобы сделать все возможное? Это недавно всколыхнуло меня с Беспином. Есть определенные команды, которые вытягивают блоки контента, и нам нужно их прокручивать. Проблема в том, что собственная полоса прокрутки выглядит неуместно: WebKit недавно выпустил возможность стилизовать полосы прокрутки в HTML-элементах (но не в главном окне, что вы могли делать в IE в течение многих лет ослов, к большому огорчению многих людей). Я решил попробовать и загрузил примеры, которые показывают, что вы можете использовать все типы полос прокрутки, которые вы можете себе представить: Значит, не должно быть так сложно. Из сообщения в блоге я вижу несколько волшебных свойств CSS : not (.none): not (.double-start) :: - webkit-scrollbar-track-piece: vertical: end: single-button,
:нет(.none): not (.double-start) :: - webkit-scrollbar-track-piece: vertical: end: double-button,
.single :: - webkit-scrollbar-track-piece: vertical: end,
.double-end :: - webkit-scrollbar-track-piece: vertical: end,
.double-both :: - webkit-scrollbar-track-piece: vertical: end {
нижнее поле: -6 пикселей;
} Святой псевдокласс Бэтмен! Честно говоря, это отчасти связано с тем, что на странице примера есть много типов полос прокрутки в одной (следовательно, не то и не то, а другое), но все еще есть вложенные классы, которые вам нужно попробовать, чтобы это заработало. Я быстро построил полосу прокрутки отладки, где я стилизовал различные части с простыми цветами и рамками, чтобы я мог видеть, какие из них были. Я также сделал так, чтобы на полосе прокрутки была одна стрелка вверх вверху и одна стрелка вниз внизу. Части и части полосы прокрутки довольно просты:
Полоса прокрутки отладки как бы показывает эти области в простой визуальной форме.Обратите внимание, как использование дисплея / * Включить полосу прокрутки 13x13 * /
:: - webkit-scrollbar {
ширина: 13 пикселей;
высота: 13 пикселей;
}
:: - webkit-scrollbar-button: vertical {
цвет фона: красный;
граница: синий пунктир 1px;
}
/ * Включаем одну кнопку вверху вверх и вниз внизу * /
:: - webkit-scrollbar-button: начало: уменьшение,
:: - webkit-scrollbar-button: end: increment {
дисплей: блок;
}
/ * Выключаем нижнюю часть вверху и верхнюю часть внизу * /
:: - webkit-scrollbar-button: вертикальный: начало: приращение,
:: - webkit-scrollbar-button: vertical: end: декремент {
дисплей: нет;
}
/ * Поместите кнопку прокрутки вниз внизу * /
:: - webkit-scrollbar-button: vertical: increment {
цвет фона: черный;
граница: синий пунктир 1px;
}
/ * Поместите кнопку прокрутки вверх вверх * /
:: - webkit-scrollbar-button: vertical: декремент {
цвет фона: фиолетовый;
граница: синий пунктир 1px;
}
:: - webkit-scrollbar-track: vertical {
цвет фона: синий;
граница: розовая пунктирная 1px;
}
/ * Верхняя область над большим пальцем и под кнопкой вверх * /
:: - webkit-scrollbar-track-piece: vertical: start {
граница: 1px solid # 000;
}
/ * Нижняя область под большим пальцем и кнопкой вниз * /
:: - webkit-scrollbar-track-piece: vertical: end {
граница: розовая пунктирная 1px;
}
/ * Отслеживание снизу и сверху * /
:: - webkit-scrollbar-track-piece {
цвет фона: зеленый;
}
/ * Сам большой палец * /
:: - webkit-scrollbar-thumb: vertical {
высота: 50 пикселей;
цвет фона: желтый;
}
/* Угол */
:: - webkit-scrollbar-corner: vertical {
цвет фона: черный;
}
/ * Изменение размера * /
:: - webkit-scrollbar-resizer: vertical {
цвет фона: серый;
} Перемещая полосу прокрутки, я мог быстро увидеть, как все это работает, и это привело меня к тому моменту, который позволил мне подключить изображения, чтобы этот щенок работал на Беспин: Для этой работы потребовалось несколько ключевых настроек: Начало работы кнопок Я использовал тот же трюк, что и в примере отладки, чтобы включить верхнюю область вверху и нижнюю область внизу, а затем просто нацелил правильную область для изображений стрелок: / * Включите одну кнопку вверху вверху и вниз внизу * /
:: - webkit-scrollbar-button: начало: уменьшение,
:: - webkit-scrollbar-button: end: increment {
дисплей: блок;
}
/ * Выключаем нижнюю часть вверху и верхнюю часть внизу * /
:: - webkit-scrollbar-button: начало: приращение,
:: - webkit-scrollbar-button: end: декремент {
дисплей: нет;
}
/ * Поместите кнопку прокрутки вниз внизу * /
:: - webkit-scrollbar-button: end: increment {
background-image: url (images / scroll_cntrl_dwn.png);
}
/ * Поместите кнопку прокрутки вверх вверх * /
:: - webkit-scrollbar-button: начало: декремент {
фоновое изображение: url (images / scroll_cntrl_up.png);
} Получите детали гусеницы, чтобы показать Следующим шагом было появление желоба. Как упоминалось ранее, есть одна дорожка, но две области, которые можно показать… перед большим пальцем и после. Вы можете настроить таргетинг на эти области с помощью / * Верхняя область над большим пальцем и под кнопкой вверх * /
:: - webkit-scrollbar-track-piece: vertical: start {
фоновое изображение: url (images / scroll_gutter_top.png), url (images / scroll_gutter_mid.png);
фон-повтор: нет-повтор, повтор-у;
}
/ * Нижняя область под большим пальцем и кнопкой вниз * /
:: - webkit-scrollbar-track-piece: vertical: end {
background-image: url (images / scroll_gutter_btm.png), url (images / scroll_gutter_mid.png);
фон-повтор: нет-повтор, повтор-у;
background-position: нижний левый, 0 0;
} Большой палец Чтобы заставить работать большой палец, я подумал, что проделаю тот же трюк с фоновым изображением с тремя изображениями (верхняя часть большого пальца, нижняя часть большого пальца и фон для середины). К сожалению, у меня это не сработало, так как я не мог заставить середину не проходить через верх и низ. Поэтому вместо этого я применил еще один новый трюк с CSS: / * Сам большой палец * /
:: - webkit-scrollbar-thumb: vertical {
высота: 56 пикселей;
-webkit-border-image: url (images / scroll_thumb.png) 8 0 8 0 растянуть;
ширина границы: 8 0 8 0;
} У Джона Ресига есть хороший читаемый пост о border-image. И вот оно. Теперь у нас могут быть красивые беспинные полосы прокрутки по всему Беспину. Однако это может быть неполным, поскольку у нас есть возможность связать Конечно, у многих были «настраиваемые полосы прокрутки». Есть много комментариев к исходному сообщению Surfin ’Safari и различные разглагольствования о версиях Flash. Я согласен с тем, что все мы видели причудливые Flash-версии полос прокрутки, которые совсем не похожи на них, и где дизайнер не позаботился о поддержке способности mousescroll и т. Д., Но это немного другое. Это позволяет вам объединить ваш внешний вид, но с встроенной функцией полосы прокрутки. И, когда Google воссоздает кнопку, возможно, мы сможем немного лучше настроить внешний вид общих элементов пользовательского интерфейса, если они достаточно знакомы пользователям, чтобы иметь естественный смысл. Теперь декларативный способ создания полос прокрутки в CSS кажется мне довольно уродливым со всеми псевдоклассами и различными магиями, позволяющими получить желаемую функциональность. |


 Даже если вы создаете дизайн только для этих браузеров без использования jQuery , то сможете охватить только 72% пользователей интернета. Но если у вас нет аллергии на программирование, то можете быть уверены, что каждый ваш посетитель увидит красиво стилизованный скроллбар.
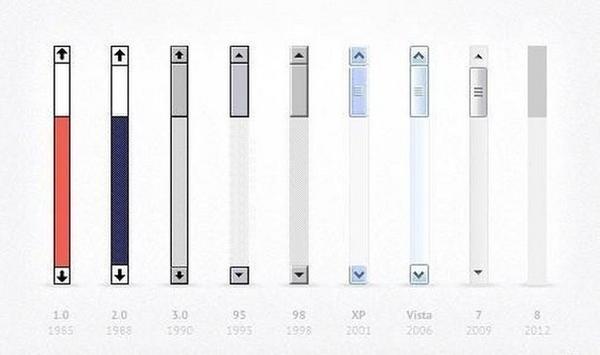
Даже если вы создаете дизайн только для этих браузеров без использования jQuery , то сможете охватить только 72% пользователей интернета. Но если у вас нет аллергии на программирование, то можете быть уверены, что каждый ваш посетитель увидит красиво стилизованный скроллбар. 5 был первым браузером, поддерживающим основные стили для скроллинга. Используя свойство scrollbar-face-color , можно были изменить цвет полос прокрутки. Хотя это и не добавляло большого разнообразия, но все же лучше, чем стандартная полоса прокрутки в браузере. Поскольку это свойство по-прежнему поддерживается в Internet Explorer , его можно использовать для пользователей, предпочитающих этот браузер.
5 был первым браузером, поддерживающим основные стили для скроллинга. Используя свойство scrollbar-face-color , можно были изменить цвет полос прокрутки. Хотя это и не добавляло большого разнообразия, но все же лучше, чем стандартная полоса прокрутки в браузере. Поскольку это свойство по-прежнему поддерживается в Internet Explorer , его можно использовать для пользователей, предпочитающих этот браузер. Он может иметь цвет или использовать градиент в качестве фона. Пример реализации:
Он может иметь цвет или использовать градиент в качестве фона. Пример реализации: После того, как вы загрузили и подключили соответствующие файлы в заголовке документа, нужно вызвать одну Javascript-функцию для инициализации панели прокрутки. Вы можете легко изменить дизайн полосы прокрутки с помощью CSS или выбрать одну из существующих тем.
После того, как вы загрузили и подключили соответствующие файлы в заголовке документа, нужно вызвать одну Javascript-функцию для инициализации панели прокрутки. Вы можете легко изменить дизайн полосы прокрутки с помощью CSS или выбрать одну из существующих тем. ру
ру