Что такое полигональная графика? — Каждый пиксель важен
Хотите больше узнать о полигональной графике? Для чего она используется? Как сделать что-то в этой технике? Да? Тогда вы настоящий дизайнер, готовый развиваться, и расти как профессионал!
Конечно, полигональную графику вряд ли можно назвать чем-то новым, и уж тем более революционным. Тем не менее, она поможет разнообразить ваш дизайн и сделает его индивидуальным и узнаваемым. Да и очередной всплеск моды на полигоны, который бодро шагает по просторам Интернета, трудно игнорировать.
В этом посте вы узнаете о полигонах и полигональной графике и увидите потрясающие примеры ее использования. Также мы собрали для вас несколько уроков, которые помогут вам освоить эту технику. И, кто знает, может быть, вы будете рисовать полигонами даже круче, чем авторы собранных здесь работ!
Что такое полигональная графика?
Полигон (от греч. polýgonos – многоугольный), полигональная линия (математическая), ломаная линия, составленная из конечного числа прямолинейных отрезков (звеньев).
Где используются полигоны?
Ответ очевиден – в цифровой графике, конечно же! Это своего рода разновидность цифрового искусства. Изначально полигональная графика появилась в 3D моделировании для создания видеоигр. Благодаря низкому разрешению у таких объектов была высокая скорость рендеринга. Также отображение в виде каркаса позволяет экономить ресурсы компьютера и облегчает работу с моделью. Затем уже она стала популярна и в так называемой 2D графике.
Если вы работаете в 3D, то для вас будет вполне естественно делать это в 3D max, Maya, или Cinema 4D. Последнее ПО настолько дружелюбно, что в нем может рисовать даже ребенок. В целом, полигональная графика достаточно проста в создании, особенно если сравнивать с архитектурной визуализацией или фотореалистичным рендерингом. Она напоминает ранние дни компьютерного моделирования и анимации с налетом современных техник. А так как ретро стиль всегда в моде, практически все дизайнеры создают ее с помощью старых приемов.
А так как ретро стиль всегда в моде, практически все дизайнеры создают ее с помощью старых приемов.
Как вы уже знаете, 3D модели создают с помощью полигонов. Чем больше полигонов, тем более детализованной будет модель. Во время финальной обработки (рендеринга) объекта он приобретает «гладкий» вид. Чем меньше полигонов вы используете на стадии моделирования, тем более абстрактным будет результат. Для выраженного эффекта можно отключить функцию сглаживания в настройках рендеринга, и тогда вы получите четкие грани. Здесь все зависит от эффекта, которого вы хотите достичь. Использование низкополигональной техники совсем не означает, что сцена будет простой. Вы можете использовать сложные текстуры, реалистичные настройки отражений и преломлений в окружающей среде и т. д. Полигональные фигуры очень напоминают оригами и сейчас находятся на пике популярности в графическом дизайне.
Также можно создавать полигональные шедевры в таких программах как Adobe Illustrator, CorelDraw и даже Adobe Photoshop. Эти программы, в отличие от специфичных 3D пакетов, хорошо знакомы большинству дизайнеров.
Эти программы, в отличие от специфичных 3D пакетов, хорошо знакомы большинству дизайнеров.
Историческая справка
А знаете ли вы, что полигональному дизайну предшествовало целое направление в искусстве? В начале XX века зародилось и стало невероятно популярным экспрессионистское течение. Появление фотографии только подстегивало художников, ведь теперь можно было запечатлеть образ детально, таким, какой он есть на самом деле. Экспрессионисты же напротив, стремились передать суть, настроение и характер объекта. Они намеренно уходили от деталей. В наши дни экспрессионизм не менее популярен как в живописи, так и в среде цифрового искусства.
Выдающиеся примеры
Вот несколько примеров современного цифрового искусства. Быть может, они впечатлят вас на создание новых шедевров:
Железный человек
The Kingdom – The King
Свобода
The little Power Giant
Wedding Invitations
Портрет Лила Уэйна
Уроки- Создание векторных полигонов в Illustrator
В этом уроке вы создадите мозаику в Adobe Illustrator, состоящую из полигонов.
- Как создать векторную полигональную мозаику лайма
Здесь вы научитесь создавать векторную полигональную мозаику из растрового изображения при помощи бесплатного веб инструмента Triangulator и Adobe Illustrator.
- Создание полигональной графики. Урок в 2-х частях
В этом уроке вы узнаете, как делать портреты с помощью полигонов. Автор показывает, как работать с фото используя и Photoshop и Illustrator, чтобы сделать красивый портрет в модном стиле полигональной графики.
- Создание полигональной иллюстрации в Photoshop CS6
Этот урок так же подходит вам, если вы работаете в более ранних версиях Photoshop.
- Создание низкополигональной модели в Cinema 4D
Подробный видео урок, который научит вас создавать трехмерные персонажи.
Заключение
Полигональная графика – это смесь ретро и футуризма. Стиль не подвластный времени, который можно видоизменять, индивидуализировать, и экспериментировать с ним до бесконечности. Это всегда смотрится стильно, модно и самобытно. Попробуйте поработать с полигонами, и вы поймете, что уже больше не можете без них. Будем рады, если вы поделитесь своими идеями на этот счет в комментариях!
Стиль не подвластный времени, который можно видоизменять, индивидуализировать, и экспериментировать с ним до бесконечности. Это всегда смотрится стильно, модно и самобытно. Попробуйте поработать с полигонами, и вы поймете, что уже больше не можете без них. Будем рады, если вы поделитесь своими идеями на этот счет в комментариях!
По материалам сайта: www.onextrapixel.comПохожее
Полигональный стиль дизайна lowpoly
Полигональный стиль вот уже несколько лет занимает топовые позиции как в полиграфическом, так и в цифровом дизайне. Его популярность во многом обусловлена тенденциями к упрощению и виртуализации реалистичных объектов. Привычная картина с множеством мелких деталей превращается в нечто неординарное, но простое и интуитивно понятное.
Эффект достигается методом последовательного заполнения пространства гладкими, остроугольными фигурами. Картина не выглядит одномерной благодаря технике контрастов и уровневому распределению.
Праотцом полигонального стиля можно считать кубизм. Это направление живописи, характеризующееся подчёркнутым использованием геометрических форм и раздроблением реальных объектов на стереометрические примитивы.
Как и flat-дизайн, lowpoly переживает уже вторую волну популярности. До того как он вновь ворвался в мир веб-дизайна и полиграфии, его хорошо знали геймеры 85-90 гг. Сложные многоугольники позволяли отображать трёхмерные объекты. I of the Mask, DarkSide, TotalEclipse, CastleMaster, Driller и многие другие игры того времени выполнены в полигональном стиле. Тогда – это была в большей мере необходимость, чем творческое решение. Сейчас – это дань моде и новому витку развития дизайна.
Основные характеристики стиля lowpoly
Полигональный дизайн – это ответвление векторной графики, среди преимуществ которой лёгкость в изменении объектов, отсутствие пикселизации при печати и прочее.
1. Лаконичность. Прелесть полигональных изображений в том, что несколько незамысловатых фигур полностью передают суть. Чтобы быть понятыми, необязательно создавать сложные композиции.
2. Универсальность. Стиль используется не только для любого вида сайтов, мобильных приложений и полиграфической продукции, но даже в дизайне интерьера и одежды.
3. Гибкость использования. Геометрические формы нередко внедряют в логотипы, добиваясь использования актуальных градиентов в рамках простого цветового решения. Таким образом, логотип получается достаточно лаконичным, но не лишённым изюминки. Пример логотипа в полигональном стиле – логотип для транспортной компании.
Где можно использовать полигональный стиль?
Как видно из второй характеристики, стиль lowpoly применим во всех сферах дизайна. Давайте обсудим некоторые из них.
1. Цифровой дизайн. Создание сайтов, разработка программного обеспечения, мобильных приложений, игр, анимаций, рекламных роликов – всё это широкий плацдарм для использования полигонального стиля. Главное преимущество применения полигонов состоит в добавлении глубины и динамики при помощи статических и плоских изображений.
2. Цифровое искусство. Поли-арты сейчас на пике популярности. Художники всего мира спешно осваивают полигональную технику, чтобы привлечь новых поклонников творчества и клиентов. Изображения предметов и геометрические портреты часто используют и в рекламе.
3. Полиграфия. Журнал Esquire использовал полигональные рисунки в оформлении своих статей ещё до того, как это стало мейнстримом. Сейчас же lowpoly красуется на большинстве рекламных постеров, листовок, плакатов и даже щитах. И что самое интересное, массовое использование не сделало этот стиль хоть сколь-нибудь заезженным.
4. Типографика. Полигональный стиль в разработке шрифтов делает их излишне сложными и даже нескладными. В этом и прелесть. Такие шрифты прекрасно смотрятся на простых однотонных фонах, они передают динамику и создают необычность дизайна, не перегружая восприятие.
Типографика. Полигональный стиль в разработке шрифтов делает их излишне сложными и даже нескладными. В этом и прелесть. Такие шрифты прекрасно смотрятся на простых однотонных фонах, они передают динамику и создают необычность дизайна, не перегружая восприятие.
5. Дизайн мебели. Мебель, выполненная в таком стиле, выглядит нереальной, будто появившейся из компьютерной игры. Мы спокойно воспринимает полигоны на экране, но когда такие вещи оказываются в окружающей обстановки, создаётся ощущение виртуальной реальности. Наверное, этим и объясняется популярность такой мебели.
6. Полигональные фотографии. Отдельные части фотографии помещают в полигоны и стилистически видоизменяют. Выглядит очень необычно. Такие изображения можно использовать в качестве фона для сайтов. Модное, но незаезженное решение.
Lowpoly и будущее дизайна
Нельзя сказать наверняка, как долго продержится тот или иной тренд. Но совершенно ясно, что полигональный дизайн ещё не скоро сдаст позиции. Во всяком случае, до тех пор, пока нет ничего лучше простоты, оригинальности и универсальности стиля lowpoly.
Но совершенно ясно, что полигональный дизайн ещё не скоро сдаст позиции. Во всяком случае, до тех пор, пока нет ничего лучше простоты, оригинальности и универсальности стиля lowpoly.
Если вам понравилась или была полезна данная статья, будем рады получить небольшое поощрение в виде ссылки в социальных сетях. Для этого нажмите на кнопку любой социальной сети, расположенной ниже.
Полигональный фон. Что такое полигональная графика? Offline инструмент для создания Полигон изображений
Думаю каждый сталкивался на каких-нибудь сайтах с картинками, которые состоят из простых геометрических фигур, при этом притягивают взгляд и заставляют изучать детали.
Так называемые, полигональные иллюстрации — это картинки состоящие из геометрических фигур, а именно из треугольников и кубов.
Полигональные иллюстрации достаточно популярны, потому что привлекают внимание своей необычностью и в то же время простотой. Полигональную графику используют и в веб-дизайне, есть огромное количество сайтов, дизайн которых выполнен именно в полигональном стиле. Так же, зачастую, веб-дизайнеры используют полигональные узоры для заднего фона сайта, что привлекает внимание и делает сайт интересней.
Полигональную графику используют и в веб-дизайне, есть огромное количество сайтов, дизайн которых выполнен именно в полигональном стиле. Так же, зачастую, веб-дизайнеры используют полигональные узоры для заднего фона сайта, что привлекает внимание и делает сайт интересней.
Итак, давайте разберемся, как же делаются подобные иллюстрации? Для примера я взял изображение хамелеона, из которого и будем делать полигональную картинку (иллюстрацию).
Скопировав изображение хамелеона себе на компьютер, откройте его программой Photoshop, выбрав в верхнем меню «Файл» — «Открыть».
Всю картинку, а именно все полигоны мы будем делать инструментом «Перо». Полигональная картинка должна состоять из множества полигонов, в данном случае я в качестве полигонов буду использовать фигуру — треугольник. Можно использовать и не только треугольник, но и 4-5 угольники, но на мой взгляд полигональная картинка выглядит привлекательнее, если используется только одна фигура, а не несколько.
Берем инструмент «Перо», кликнув по нему в левой боковой панели программы, создаем верхний слой, над нашей основной картинкой и начинаем «закрашивать» картинку полигонами (треугольниками).
При выборе инструмента «Перо» в его настройках, которые находятся в верхнем левом углу панели программы, нужно выбрать «заливку» и отключить «обводку», чтобы при рисовании полигонов они сразу наполнялись выбранным нами цветом и не имели внешней обводной линии.
Настроив инструмент «Перо» приступаем к «заполнению» картинки треугольниками, выбираете подходящий цвет, для этого берете инструмент «пипетка» в левой панели программы и кликаете пипеткой рядом с местом, которое будет закрашиваться (подбираете цвет будущего треугольника). Выбрав цвет пипеткой, снова выбираете инструмент «Перо» и рисуете треугольник.
Треугольники должны быть состыкованы друг с другом, цвета подбираете инструментом «Пипетка», либо по собственному соображению, но важный момент: где картинка темнее, т.е. наш хамелеон имеет тень, там подбираете соответственно цвет темнее и рисуете темные треугольники.
Вот таким вот способом «закрашиваете» всю картинку треугольниками, конечно здесь нужно и в некоторых местах подумать, как треугольниками прорисовать ту или иную часть объекта (хамелеона), поэтому все зависит от вашей фантазии!
Вот такой вот хамелеон в итоге у меня получился, для привлекательности я еще добавил задний фон.
Таким способом можно делать полигональные картинки из любых изображений и фотографий, еще раз повторюсь, что важное в данном процессе — четкая состыковка треугольников, чтобы между ними не было видно промежутков. В программе Adobe Photoshop не очень удобно работать с «Пером», вся мощь этого инструмента реализована в программе Adobe Illustrator, в которой подобные вещи делать намного проще.
В веб-дизайне при создании пользовательских интерфейсов трудно обойтись без иконок и текстур. Однако если в дизайне использовались элементы, созданные кем-то другим, то это сделает его неоригинальным. Фон является одним из самых главных элементов в любом интерфейсе, поэтому его уникальности нужно уделить особое внимание. В последнее время появилось много удобных инструментов для создания бесшовных текстур, которые можно использовать для создания фоновых изображений. Многие из этих инструментов просты в использовании и позволяют добиться потрясающих результатов даже новичкам.
Инструмент Trianglify Generator можно использовать для создания низкополигональных фонов с плавными градиентами, которые намного мягче, чем градиенты, созданные на основе метода Делоне. Инструмент включает в себя множество предустановленных цветовых комбинаций, что существенно упрощает процесс генерации полигональных текстур.
В настройках пользователь может указать размер холста в пикселях, выбрать палитру, размер ячеек и установить уровень дисперсии. Также можно выбрать отклонение энтропии полигонов: если установить нулевое значение, то фон будет состоять из треугольников, расположенных ровными рядами.
С помощью генератора можно выбрать одну из 27 разработанных профессиональными дизайнерами цветовых схем, но если нужно сделать что-то свое, то всегда можно сгенерировать собственную схему. Полученный фон можно сохранить в форматах PNG и SVG.
Полученный фон можно сохранить в форматах PNG и SVG.
Инструмент Trianglify Background Generator использует тот же триангуляционный JS-плагин, что и предыдущий генератор. Скрипт, лежащий в основе программы, использует несколько палитр из COLOURlovers и ColorBrewer и позволяет использовать дополнительные настройки, такие, как выбор типа градиента. Также в инструменте есть два новых параметра в меню: Bleed и Cell Padding, однако данный функционал не может регулировать уровень дисперсии, так что пользователю придется выбрать одну их предустановленных палитр.
Бесшовные текстуры можно создавать разными способами, в том числе и с помощью слов. Именно так работает очень необычный инструмент, который называется Geopattern. Пользователь может написать слово в специальном поле и программа сама сгенерирует текстуру. Минимум действий, максимум результата! Можно написать просто одну или две буквы и получить уникальную текстуру, которую можно использовать в качестве фона. Инструмент работает на основе простого скрипта, генерирующего бесшовные геометрические паттерны, состоящие из 16 различных фигур.![]() Geopattern использует неограниченное количество цветов, поэтому выдает совершенно непредсказуемые результаты. Все зависит от количества букв в слове, так что пользователю придется поэкспериментировать, если он хочет подобрать уникальный узор. Результат можно сохранить в формате PNG.
Geopattern использует неограниченное количество цветов, поэтому выдает совершенно непредсказуемые результаты. Все зависит от количества букв в слове, так что пользователю придется поэкспериментировать, если он хочет подобрать уникальный узор. Результат можно сохранить в формате PNG.
Этот инструмент использует метод триангуляции Делоне. В результате получаются очень эффектные высококонтрастные полигональные фоны. Интерфейс сервиса очень простой, там всего несколько ползунков, с помощью которых можно установить размер холста, изменить яркость, контрастность и размер полигонов. С помощью специальной палитры можно подобрать нужную цветовую схему. В том случае, если не получается создать подходящую текстуру, фон можно сгенерировать, нажав кнопку, Randomize и инструмент создаст случайный паттерн. Нажав кнопку повторно, можно получить совершенно другое изображение. Процесс можно повторять до тех пор, пока не найдется оптимальный узор.
На первый взгляд Flat Surface Shader ничем не отличается от предыдущего генератора случайных фонов. Однако это не так, сервис использует более рандомный и динамичный подход к триангуляции Делоне. Генерация полигонов происходит несколько хаотично, так как источники света в этом инструменте находятся в постоянном движении. В сущности, пользователь никак не может повлиять на конечный результат, но может подобрать цветовую схему и нужный размер полигонов. Фоновое изображение можно сохранить как в растровом формате PNG, так и в векторном формате SVG.
Однако это не так, сервис использует более рандомный и динамичный подход к триангуляции Делоне. Генерация полигонов происходит несколько хаотично, так как источники света в этом инструменте находятся в постоянном движении. В сущности, пользователь никак не может повлиять на конечный результат, но может подобрать цветовую схему и нужный размер полигонов. Фоновое изображение можно сохранить как в растровом формате PNG, так и в векторном формате SVG.
Полигональные фоны сегодня в тренде, поэтому неудивительно, что подобных генераторов становится все больше. Но не везде такие паттерны выглядят уместно, порой нужно что-то другое. В этом случае можно использовать инструмент Waterpipe.js. Этот генератор позволяет получить изображение с эффектом дыма. Пользователь может скачать один из предустановленных вариантов или создать собственный фон, настроив параметры вручную. Можно выбрать цвет фона, также есть возможность выбора градиента. Так как клубы дыма должны выглядеть, как трехмерные объекты, добиться нужного эффекта можно с помощью стартового и финишного градиентов. Сочетание светлого и темного оттенков создает реалистичный эффект дыма.
Сочетание светлого и темного оттенков создает реалистичный эффект дыма.
Инструмент Colorful CSS Gradient Background Generator наверняка пригодится дизайнерам, создающим сайты и приложения, особенно тем, кто работает с iOS. Это веб-сервис позволяет создавать красивые градиентные фоны буквально на лету. Главное достоинство инструмента заключается в том, что он автоматически генерирует код CSS для создаваемых градиентов. Есть и небольшой минус, так как на выходе получается только код, а не картинка, так что фоновое изображение можно использовать только для интернет-проектов. Если же градиентный фон нужно получить в растровом формате, придется использовать стороннее программное обеспечение. Для этой цели неплохо подходит Phantom.JS, инструмент требует определенных навыков кодирования, но достаточно гибок и прост для того, чтобы справиться с поставленной задачей.
С помощью инструмента Unique Gradient Generator можно создавать фоны из любого растрового изображения. Размер изображения практически не имеет значения, генератору достаточно даже картинки размером 7х3 пикселя. Инструмент размывает исходник до полной неузнаваемости, подобно эффекту Gaussian Blur в Adobe Photoshop. Чтобы добиться нужного результата, пользователю придется потратить какое-то время на подбор исходного изображения, иначе цветовая схема будет выглядеть несколько грязноватой, если в исходнике будет много темных оттенков.
Инструмент размывает исходник до полной неузнаваемости, подобно эффекту Gaussian Blur в Adobe Photoshop. Чтобы добиться нужного результата, пользователю придется потратить какое-то время на подбор исходного изображения, иначе цветовая схема будет выглядеть несколько грязноватой, если в исходнике будет много темных оттенков.
Генератор имеет библиотеку из 33-х готовых к использованию изображений, но можно загрузить и собственные файлы. Готовый фон можно скачать в растровом формате или как код CSS.
Инструмент Material Design Background Generator, это сервис, который находится на пике популярности, ведь с помощью данного инструмента можно без особых усилий генерировать фоновые изображения в стиле Material Design, созданном дизайнерами и веб-разработчиками компании Google. Так как это рандомный генератор, некоторые результаты могут выглядеть довольно странно. Так что пользователю придется потратить какое-то время, чтобы получить подходящее изображение. Такова плата за случайность, но зато в результате можно создать действительно уникальный фон для своего проекта.
Инструмент K»s Watercolor Background Image Generator создает бесшовные текстуры с эффектом акварели. Генератор создает изображение с помощью полупрозрачных кругов, которые, сливаясь, имитируют акварельные пятна. На настоящую акварель не очень похоже, но фоны получаются достаточно интересными. Чтобы создать текстуру, пользователю нужно указать количество кругов и их размер, а также выбрать цветовую схему. Чтобы создать более сложную текстуру, можно использовать несколько слоев, которые повлияют на конечный результат.
Хотите больше узнать о полигональной графике? Для чего она используется? Как сделать что-то в этой технике? Да? Тогда вы настоящий дизайнер, готовый развиваться, и расти как профессионал!
Конечно, полигональную графику вряд ли можно назвать чем-то новым, и уж тем более революционным. Тем не менее, она поможет разнообразить ваш дизайн и сделает его индивидуальным и узнаваемым. Да и очередной всплеск моды на полигоны, который бодро шагает по просторам Интернета, трудно игнорировать.
В этом посте вы узнаете о полигонах и полигональной графике и увидите потрясающие примеры ее использования. Также мы собрали для вас несколько уроков, которые помогут вам освоить эту технику. И, кто знает, может быть, вы будете рисовать полигонами даже круче, чем авторы собранных здесь работ!
Что такое полигональная графика?
Полигон (от греч. polýgonos – многоугольный), полигональная линия (математическая), ломаная линия, составленная из конечного числа прямолинейных отрезков (звеньев). Под полигоном также понимают замкнутую ломаную линию, т. е. многоугольник.
Где используются полигоны?Ответ очевиден – в цифровой графике, конечно же! Это своего рода разновидность цифрового искусства. Изначально полигональная графика появилась в 3D моделировании для создания видеоигр. Благодаря низкому разрешению у таких объектов была высокая скорость рендеринга. Также отображение в виде каркаса позволяет экономить ресурсы компьютера и облегчает работу с моделью. Затем уже она стала популярна и в так называемой 2D графике.
Затем уже она стала популярна и в так называемой 2D графике.
Если вы работаете в 3D, то для вас будет вполне естественно делать это в 3D max, Maya, или Cinema 4D. Последнее ПО настолько дружелюбно, что в нем может рисовать даже ребенок. В целом, полигональная графика достаточно проста в создании, особенно если сравнивать с архитектурной визуализацией или фотореалистичным рендерингом. Она напоминает ранние дни компьютерного моделирования и анимации с налетом современных техник. А так как ретро стиль всегда в моде, практически все дизайнеры создают ее с помощью старых приемов.
Как вы уже знаете, 3D модели создают с помощью полигонов. Чем больше полигонов, тем более детализованной будет модель. Во время финальной обработки (рендеринга) объекта он приобретает «гладкий» вид. Чем меньше полигонов вы используете на стадии моделирования, тем более абстрактным будет результат. Для выраженного эффекта можно отключить функцию сглаживания в настройках рендеринга, и тогда вы получите четкие грани. Здесь все зависит от эффекта, которого вы хотите достичь. Использование низкополигональной техники совсем не означает, что сцена будет простой. Вы можете использовать сложные текстуры, реалистичные настройки отражений и преломлений в окружающей среде и т. д. Полигональные фигуры очень напоминают оригами и сейчас находятся на пике популярности в графическом дизайне.
Здесь все зависит от эффекта, которого вы хотите достичь. Использование низкополигональной техники совсем не означает, что сцена будет простой. Вы можете использовать сложные текстуры, реалистичные настройки отражений и преломлений в окружающей среде и т. д. Полигональные фигуры очень напоминают оригами и сейчас находятся на пике популярности в графическом дизайне.
Также можно создавать полигональные шедевры в таких программах как Adobe Illustrator, CorelDraw и даже Adobe Photoshop. Эти программы, в отличие от специфичных 3D пакетов, хорошо знакомы большинству дизайнеров.
Историческая справкаА знаете ли вы, что полигональному дизайну предшествовало целое направление в искусстве? В начале XX века зародилось и стало невероятно популярным экспрессионистское течение. Появление фотографии только подстегивало художников, ведь теперь можно было запечатлеть образ детально, таким, какой он есть на самом деле. Экспрессионисты же напротив, стремились передать суть, настроение и характер объекта. Они намеренно уходили от деталей. В наши дни экспрессионизм не менее популярен как в живописи, так и в среде цифрового искусства.
Они намеренно уходили от деталей. В наши дни экспрессионизм не менее популярен как в живописи, так и в среде цифрового искусства.
Вот несколько примеров современного цифрового искусства. Быть может, они впечатлят вас на создание новых шедевров:
УрокиВ этом уроке вы создадите мозаику в Adobe Illustrator, состоящую из полигонов. В этом несложном деле поможет бесплатный плагин – Scriptographer и ваше воображение.
Здесь вы научитесь создавать векторную полигональную мозаику из растрового изображения при помощи бесплатного веб инструмента Triangulator и Adobe Illustrator.
В этом уроке вы узнаете, как делать портреты с помощью полигонов. Автор показывает, как работать с фото используя и Photoshop и Illustrator, чтобы сделать красивый портрет в модном стиле полигональной графики.
Подробный видео урок, который научит вас создавать трехмерные персонажи.
Полигональная графика – это смесь ретро и футуризма. Стиль не подвластный времени, который можно видоизменять, индивидуализировать, и экспериментировать с ним до бесконечности. Это всегда смотрится стильно, модно и самобытно. Попробуйте поработать с полигонами, и вы поймете, что уже больше не можете без них. Будем рады, если вы поделитесь своими идеями на этот счет в комментариях!
По материалам сайта: www.onextrapixel.com
Развитие полигональной графики в художественном искусстве Текст научной статьи по специальности «Искусствоведение»
УДК 76.021
Н.И. Гришина
студентка 4 курса ФГБОУ ВО «РГУ им. А.Н. Косыгина»
г. Москва, РФ E-mail: [email protected]
РАЗВИТИЕ ПОЛИГОНАЛЬНОЙ ГРАФИКИ В ХУДОЖЕСТВЕННОМ ИСКУССТВЕ
Аннотация
В работе проводится анализ направления полигональной графики в современном изобразительном искусстве. Рассмотрены исторические аспекты, которые повлияли на развитие этого направления: такие стили модернизма, как кубизм и экспрессионизм, искусство оригами, а также развитие компьютерной техники. Проанализированы имеющие место в настоящее время тенденции развития полигональной графики.
Рассмотрены исторические аспекты, которые повлияли на развитие этого направления: такие стили модернизма, как кубизм и экспрессионизм, искусство оригами, а также развитие компьютерной техники. Проанализированы имеющие место в настоящее время тенденции развития полигональной графики.
Ключевые слова:
Полигональная графика, экспрессионизм, кубизм.
Введение
Полигональная графика — это направление в искусстве, в котором для создания законченного изображения объектов используют разноцветные многоугольники. Стиль полигональной графики в настоящее время широко используют для оформления сайтов (рис. 1), иллюстраций в полиграфической отрасли, для украшения одежды, сумок, плакатов и даже в скульптуре (рис. 2).
Рисунок 1 — Использование полигональной графики в оформлении сайтов
Рисунок 2 — Скульптура волка, состоящего из полигонов; Казань, Горкинско-Ометьевский лес
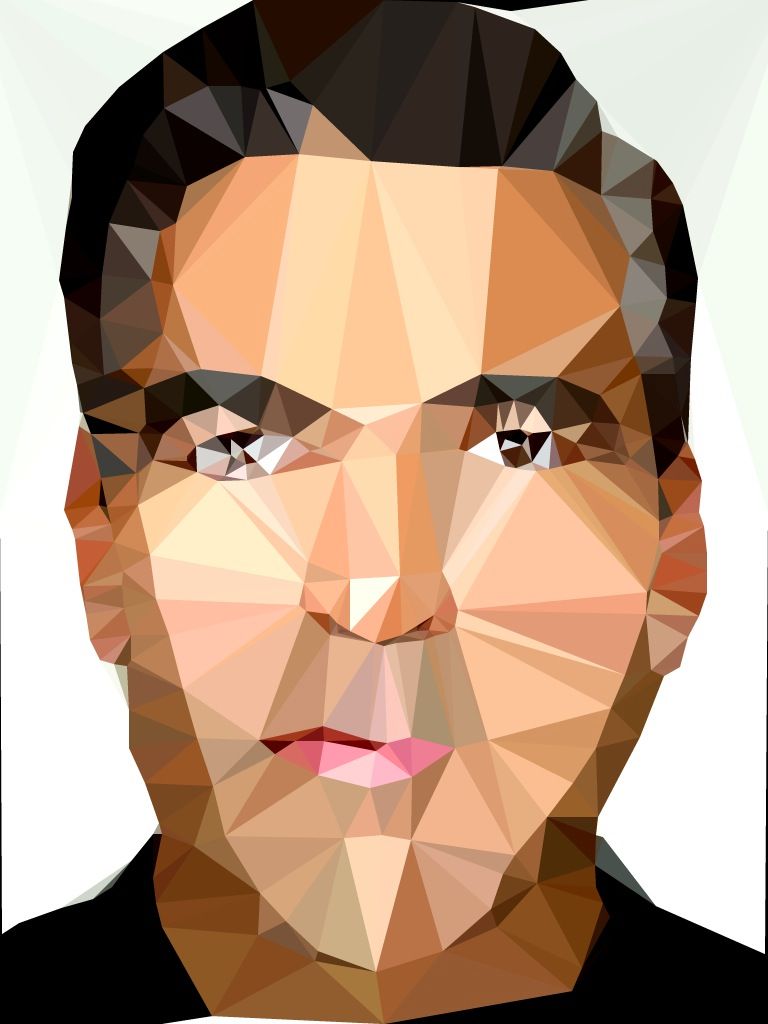
Такую широкую популярность этот стиль получил благодаря тому, что при создании иллюстраций, логотипов или оформлении сайтов зачастую стремятся как можно сильнее упростить изображаемые объекты (рис. 3).
3).
Рисунок 3 — Упрощенное изображение объекта при помощи полигональной графики
Целью настоящей работы является анализ исторических аспектов, под влиянием которых сформировался современный стиль полигональной графики, а также анализ особенностей этого стиля, имеющих место в настоящее время.
История возникновения стиля полигональной графики
На возникновение и распространение полигонального стиля изобразительного искусства, вероятно, оказало влияние сразу нескольких областей культуры человечества.
Широко распространено мнение, что на стиль полигональной графики большое влияние оказало развитие видеоигр. Правильнее было бы сказать, что влияние оказали не сами видеоигры, а технические средства и программное обеспечение, использующиеся для их создания. Действительно, полигональные модели объектов широко используются в видеоиграх и в компьютерной анимации для отображения трехмерной графики. Современные компьютеры позволяют использовать модели, состоящие из десятков тысяч, а то и сотен тысяч полигонов. Технологии сглаживания и обработки получающегося изображения делают полигоны практически незаметными. Однако в более ранних трехмерных видеоиграх использовались модели из сравнительно малого количества полигонов, что было обусловлено техническими ограничениями существовавших в то время компьютеров [1].
Рисунок 4 — Полигональные модели в трехмерных видеоиграх. Слева направо: Spasim, 1974 г.;
Starfox, 1993 г.; Tomb Raider, 1996 г.
Изображаемые в таких видеоиграх объекты, таким образом, максимально упрощались, но при этом создатели этих моделей старались изобразить объекты из полигонов так, чтобы акцентировать внимание на основных отличительных свойствах этих объектов (рис. 4).
4).
На самом деле, конечно же, вышеописанный подход к изображению объектов существовал и до появления первой ЭВМ. Речь идет о таких направлениях модернизма, как экспрессионизм и кубизм. Оба направления зародились в начале XX века: экспрессионизм — в Германии, кубизм — во Франции.
Экспрессионизм возник как отрицание эстетики импрессионизма и неприятие натурализма [2]. Художники этого направления не хотели в своих картинах копировать окружающую реальность. Вместо
подражания чему-то существующему в мире, изображенное на холсте экспрессионистов уже не является собственно изображаемым объектом, а представляет собой отражение мира художника, крик души. Одна из первых картин в стиле экспрессионизма так и называлась — «Крик» (Эдвард Мунк, 1893 г.) [3]. Последствия Первой мировой войны также сказались на творчестве таких художников. Свои чувства и эмоции они передавали на картины в виде искажений, преувеличений, бросающегося в глаза контраста. Простые, обыденные вещи, изображались так, чтобы вызвать у зрителя бурные эмоции, тревогу за будущее человечества. В некоторых произведениях искусства экспрессионистов для отображения объектов использовались геометрические фигуры, как показано на рис. 5.
Простые, обыденные вещи, изображались так, чтобы вызвать у зрителя бурные эмоции, тревогу за будущее человечества. В некоторых произведениях искусства экспрессионистов для отображения объектов использовались геометрические фигуры, как показано на рис. 5.
Рисунок 5 — Применение полигонов в экспрессионизме. Слева направо: Франц Марк, «Птицы», 1914 г.; Пабло Пикассо, «Три женщины», 1908-1909 гг.; Лионель Фейнингер, «Церковь на рыночной площади в Галле», 1930 г.
Другое направление модернизма, кубизм, являлось художественной революцией, свершившейся в 1907-1914 гг. во Франции. Картина «Авиньонские девицы» Пикассо 1907 г., которую он писал, вдохновляясь древним африканским искусством [4], произвела большое впечатление на публику. Хотя многими картина «Авиньонские девицы» была воспринята отрицательно, новое движение заинтересовало других художников, таких как Жорж Брак, Дюфи, Дерен [3]. Кубисты, подобно первобытным художникам, создают условное изображение объекта, при этом изображенное приобретает большую весомость (рис. 6). Художники этого направления зачастую отказывались в своих картинах от перспективы и даже старались показать объект одновременно с нескольких ракурсов.
Кубисты, подобно первобытным художникам, создают условное изображение объекта, при этом изображенное приобретает большую весомость (рис. 6). Художники этого направления зачастую отказывались в своих картинах от перспективы и даже старались показать объект одновременно с нескольких ракурсов.
Рисунок 6 — Произведения искусства в направлении кубизма. Слева направо: Пабло Пикассо, «Сидящая женщина», 1908 г.; Жорж Брак, «Дома в Эстаке», 1908 г.; Андре Дерен, «Старый город в Кань»,1910 г.
Можно заметить, что для экспрессионизма и кубизма характерны некоторые общие признаки, поэтому некоторых художников (например, Эрих Хеккель, Ганс Арп и др.) называют то
экспрессионистами, то кубистами. Показанную на рис. 5 картину Пабло Пикассо «Три женщины», как правило, относят к экспрессионизму. Кубизм, в отличие от экспрессионизма, в целом не является отрицанием реализма. Даже самые условные работы кубизма все равно сохраняют сходство с изображаемым объектом.
Даже самые условные работы кубизма все равно сохраняют сходство с изображаемым объектом.
С изобретением бумаги зародилось другое искусство, которое могло оказать влияние на развитие полигональной графики. Оригами — искусство складывания из бумаги фигур животных, людей, предметов и т.д. Сложенные из бумаги фигуры, по сути, также состоят из многоугольников. Традиции складывания бумаги появились независимо в различных уголках света: Германии, Испании, Китае и др. Но наибольший вклад в развитие этого искусства было сделано в Японии (рис. 7). Широкую популярность во всем мире оригами получило во второй половине XX века после введения японцем Ёсидзавы-Рандлетта в 1954 г. системы условных обозначений, позволяющей записать алгоритм складывания листа бумаги в фигуру серией схем [5].
Рисунок 7 — Экспозиции японского музея оригами
Современные тенденции в полигональной графике
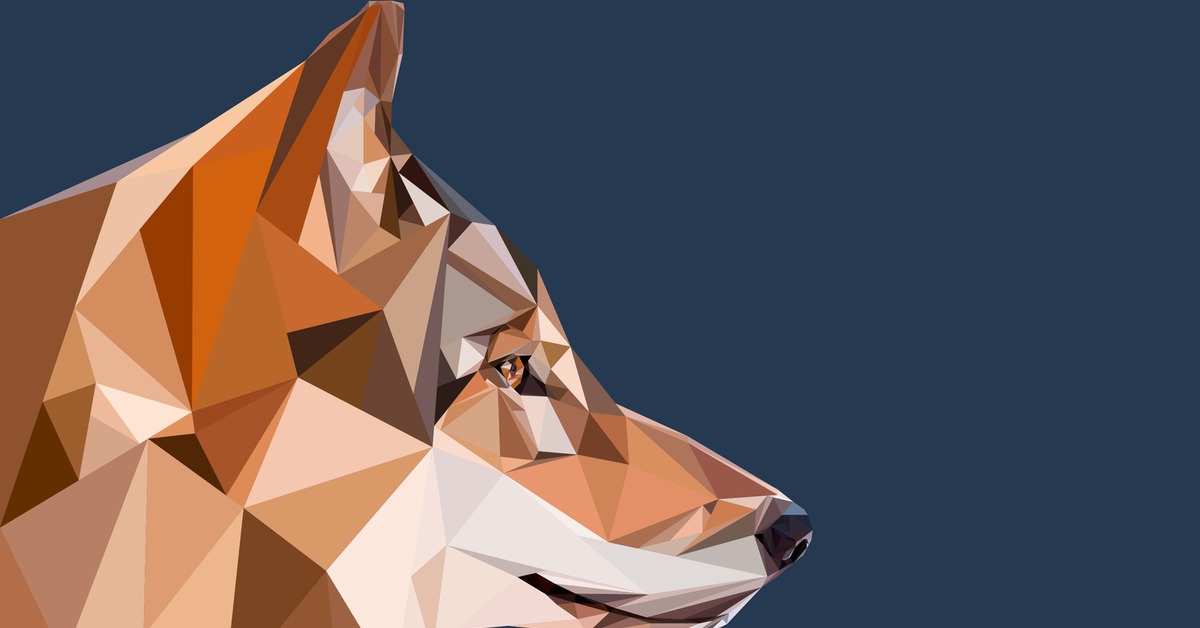
В отличие от рассмотренных стилей модернизма, где художники намеренно отказывались от перспективы или деформировали объект изображения, в современной полигональной графике объекты стремятся изобразить, как правило, с сохранением объема и схожестью с реальностью. Такие работы могут напоминать мятую бумагу или вырезанные из дерева покрашенные фигуры. При этом темами для работ часто служат выдуманные миры, не существующие в реальности, что обусловлено популярностью фантастики в литературе, кинематографе и других видах искусства.
Такие работы могут напоминать мятую бумагу или вырезанные из дерева покрашенные фигуры. При этом темами для работ часто служат выдуманные миры, не существующие в реальности, что обусловлено популярностью фантастики в литературе, кинематографе и других видах искусства.
В настоящее время во многих работах, выполненные с применением разноцветных полигонов, используют треугольники. Одной из причин этого, по всей видимости, является простота создания таких изображений. Современное программное обеспечение позволяет создать простенький полигональный рисунок из готового двухмерного изображения автоматически. Кроме того, художникам, работающим с оформлением сайтов, логотипов и др. и в других подобных областях зачастую нужно создать большое количество изображений в кратчайшие сроки. Применение инструментов для создания полигональной графики в таких случаях может быть очень рациональным.
Работа в стиле полигональной графики может быть выполнена и при помощи программ 3D-моделирования с последующим рендерингом готового двухмерного изображения. Поскольку использующиеся модели имеют малое количество полигонов, то стиль таких работ получил название Low Poly.
Конечно же, полигональная графика используется и для создания гораздо более сложных изображений, в которых все проработано очень детально. В качестве примера можно привести работы польского художника Матеуша Шулика (рис. 8). Можно заметить, что в таких работах часть картины выполнена без использования полигонов. Такое сочетание полигональной графики и реалистичного отображения набирает все большую популярность. Можно ожидать, что и в дальнейшем будут появляться работы, сочетающие полигональную графику с другими стилями.
Рисунок 8 — Работы польского художника Матеуша Шулика
Выводы
Итак, полигональная графика как современное направление искусства сформировалась как под влиянием художественных стилей модернизма XX века и развивавшегося в Японии искусства оригами, так и под влиянием технического прогресса. Развитие науки обеспечило художников новыми инструментами рисования и программным обеспечением для создания и обработки изображений, а также доступностью информации, необходимой при поиске новых идей для творчества. Можно также прийти к заключению, что в дальнейшем полигональная графика будет использоваться в сочетании с другими существующими художественными направлениями и стилями. Список использованной литературы:
Развитие науки обеспечило художников новыми инструментами рисования и программным обеспечением для создания и обработки изображений, а также доступностью информации, необходимой при поиске новых идей для творчества. Можно также прийти к заключению, что в дальнейшем полигональная графика будет использоваться в сочетании с другими существующими художественными направлениями и стилями. Список использованной литературы:
1. Шикин А.В., Боресков А.В. Компьютерная графика. Полигональные модели. М.: ДИАЛОГ, МИФИ, 2001. 464 с.
2. Ришар Л. Энциклопедия экспрессионизма: Живопись и графика. Скульптура. Архитектура. Литература. Драматургия. Театр. Кино. Музыка. Пер. с фр. М.: Республика, 2003. 432 с.
3. Турчин В.С. По лабиринтам авангарда. М.: Изд-во МГУ, 1993. 248 с.
4. Власов В. Г. Новый энциклопедический словарь изобразительного искусства. Т. IV: И-К. СПб.: Азбука-классика, 2006. 751 с.
Т. IV: И-К. СПб.: Азбука-классика, 2006. 751 с.
5. Афонькин С. Ю., Афонькина Е. Ю. Энциклопедия оригами. СПб.: ООО Издательский дом «Кристалл», 2000. 272 с.
© Гришина Н.И., 2020
— Полигональный арт в Веб дизайне. Полигональная графика. Что это такое, и как ее создавать
Добрый день, сегодня я расскажу как создавать полигональный портрет в Adobe illustrator. Выберите подходящую фотографию хорошего качества, в противном случаи, у Вас могут возникнуть трудности с закрашиванием треугольников.
Итак, для примера я возьму вот эту фотографию
Данное фото имеет плохое разрешение, но лучшего я не имею, по этому создам полигональный портрет из этого фото.
Загружаем фотографию в illustrator и для большего удобства скопируем его на новый слой, что бы в дальнейшем можно было сравнить готовый портрет с изначальной фотографией.
Лучше всего начинать рисовать портрет с области глаз. При создании первого треугольника, возможно по умолчанию он закрасится цветом по умолчанию. Для большего удобства, выделите треугольник и поставьте параметры: без заливки, абрис поставьте в 1 пункт. В процессе работы, Вы будите видеть изображение над которым работаете.
Увеличим фото — выберем инструмент перо и нарисуем первый треугольник. Вернувшись к третьей точке, Вы увидите значок круга, означающий что данный треугольник будет преобразован в замкнутый контур.
Итак, получив первый треугольник, начинаем рисовать последующий, с точки края предыдущего треугольника. Если вы наведете на край нарисованного треугольника, что бы начать рисовать последующий, Вы увидите значок пера со значком «-«, означающий, что при нажатии мышкой, Вы удалите точку в данном треугольнике.
Но нам необходимо создать новый треугольник, а не убрать точку в уже нарисованном. Для это Мы зажимаем клавишу «shift» и видим, как перо поменяло свое значение с знака «-» до знака «*» (звездочка) означающая, что при нажатии левой клавиши мыши, вы начнете рисовать новый объект.
Продолжаем рисовать треугольники. В итоге получаем сетку из треугольников поверх фото
Убрав видимость фотографии в слоях, получите вот такой результат
Вернем видимость фотографии и начнем закрашивать каждый треугольник. Для этого Вам необходимо выделить треугольник, нажать на кнопку «пипетка» и закрасить треугольник, взяв подходящий цвет с фотографии
Если фотография низкого разрешения (как у меня), то возможно увидеть, что точки треугольников в некоторых местах оторваны друг от друга. Исправляем это, увеличив треугольник и выделив его. Выбираем в панели инструментов белую стрелочку (прямое выделение).
Работа цифрового художника Mart Biemans под названием «Feel it» сочетает неоновую цветовую палитру с динамическими треугольниками и другими формами, создавая притягивающий взгляд эффект.
В этом уроке Mart расскажет про техники, которые он использовал при создании этой работы для онлайнового художественного коллектива slashTHREE . Вы узнаете, как построить изображение при помощи обводки фотографии и создания геометрических форм, а затем подберете цветовую схему и примените эффекты освещения.
Вы узнаете, как построить изображение при помощи обводки фотографии и создания геометрических форм, а затем подберете цветовую схему и примените эффекты освещения.
Эти техники можно адаптировать для множества различных стилей — после завершения урока повторите его, и вы увидите, насколько далеко можно зайти.
Шаг 1
Первый шаг для создания стиля работы — выбрать подходящее фото.
Свою фотографию я нашел на dreamstime.com, если хотите использовать такое же изображение, можете найти его . В качестве альтернативы найдите любое похожее фото. На снимке должна быть верхняя часть тела и профиль лица.
Разместите фотографию в новом портретном Photoshop — документе размером А3 . Убедитесь, что вокруг полей есть достаточно свободного места для эффектов.
Шаг 2
Создайте новый слой под фотографией, заполните его приглушенным цветом. Это будет фон нашей работы. Добавьте еще один слой над фото и небрежно обведите контур модели при помощи инструмента Перо (Pen Tool), заполнив его более темным цветом. Скройте этот слой.
Скройте этот слой.
Создайте третий слой над всеми остальными и обведите тени, заполнив их еще темнее. Не нужно оставлять много деталей.
Шаг 3
Включите слой с обводкой, затем повторите предыдущий шаг, используя различные цвета и режимы наложения, чтобы осветлить работу. Снова не стоит усердствовать с детализацией. Убедитесь, что осветлили зоны, на которых есть блики в оригинальной фотографии. Также не забудьте затемнить участки без освещения.
Шаг 4
На новом слое нарисуйте прямоугольник с ярким градиентом. Дублируйте его несколько раз, измените размер и заполните разными цветами.
Создайте различные вариации, используя Редактирование > Трансформирование > Деформация (Edit > Transform > Warp). Дайте себе волю, создав несколько абстрактных форм. Теперь поместите фигуры в местах бликов и измените режим наложения на Экран (Screen).
Шаг 5
Некоторые зоны (такие как руки) нужно визуально отделить. Для этого мы используем Карандаш (Pencil Tool). Установите размер около 19 px, если используете графический планшет, убедитесь, что галочка Симулировать нажим (Simulate pressure) установлена. Нарисуйте черные линии в темных местах и белые в светлых.
Для этого мы используем Карандаш (Pencil Tool). Установите размер около 19 px, если используете графический планшет, убедитесь, что галочка Симулировать нажим (Simulate pressure) установлена. Нарисуйте черные линии в темных местах и белые в светлых.
Шаг 6
На этом этапе я был недоволен цветовой схемой, поэтому добавил корректирующий слой Карта градиента (Gradient Map) красно-зеленого цвета. Если вы хотите повторить этот шаг, установите режим наложения на Замена светлым (Lighten) с Непрозрачностью (Opacity) 100%.
Шаг 7
Рисунок все еще немного плоский. Чтобы придать ему глубины, создайте новый слой, установите для него режим наложения Экран (Screen). Используйте большую круглую мягкую кисть светло-синего цвета, закрасив зоны, которые нужно осветлить.
Создайте другой слой, установите режим наложения Мягкий свет (Soft Light), Непрозрачность (Opacity) 58%. Черной кистью закрасьте зоны, в которых необходимо усилить тени.
Шаг 8
Теперь добавим «разбитый» эффект при помощи инструмента Прямолинейное лассо (Polygonal Lasso Tool). Выделите маленькие участки изображения, нажмите Ctrl + Shift + C , чтобы скопировать объединенную версию всех слоев, а затем вставьте всё это на новый слой. Переместите получившиеся кусочки и повторите шаг, сколько захотите.
Шаг 9
Завершите работу, отрегулировав цвета и добавив несколько штрихов Карандашом (Pencil Tool), сделав общий вид грубее. Похожего эффекта легко добиться, если перейти в меню Фильтр > Стилизация > Выделение краев (Filter > Stylize > Find Edges), но результат может получиться некачественным. К счастью, с нашим изображением фильтр работает хорошо, так как здесь только набор теней и цветов, которые фильтр может легко обвести.
Полигональный портрет или low poly — популярный арт-прием при обработке фотографий.
Сочетание Photoshop и Illustrator даст вам наиболее четкий и быстрый результат.
Если у вас нет Иллюстратора, вполне можно использовать Inkscape или Xara.
На самом деле, когда вы поймете принцип, вы сможете использовать любой инструмент.
Но автоматика вам не помощник. Ни один скрипт не даст и половины хорошего результата.
Ваш мозг, глаза и руки — вот самое главное.
Как сделать полигональный портрет в Фотошопе
Для тех, кто не ищет легкий путей — читайте дальше!
Техническая сторона рисования полигонального портрета крайне проста и реальным вызовом
для вашего терпения станет разве что монотонность работы))
01. Выберите правильный образ.
Стоит выбрать высококачественное фото. Лучше всего подойдет портрет с яркими
выразительными деталями. Вам нужно будет зумиться, так что выберите фото с высоким разрешением.
02. Подтяните цвета и контраст.
Забросьте фото в Фотошоп, добавьте цвета и контраста. Вам нужно подобрать достаточно высокий
уровень контраста, чтобы потом проще было подбирать цвет полигонов. Однако не переборщите с
цветностью и контрастом. Не более, чем на 30%!
03. Уменьшите качество.
Если ваше фото слишком большое, уменьшите разрешение. 1000px по длинной стороне вполне
достаточно. Это поможет вам в дальнейшем подбирать цвета. Меньше пикселей — проще найти цвет.
04. Не забывайте работать на разных слоях.
Теперь можно отправить картинку в Иллюстратор. Сделайте один слой для фото, слой для цвета
и ещё слой для полигональной сетки. В будущем сможете добавить ещё, но для начала этого хватит.
05. Делаем цветной фон.
Полигональный портрет требует много внимания к деталям. Поэтому имеет смысл сделать чистый фон с
минимальным градиентом. Лучше всего конечно подойдет цвет на базе фона картинки. Тон кожи будет
смотреться более выигрышно.
06. Пробуем линию.
Линия яркого желтого цвета будет смотреться заметно на большинстве фонов. Толщина линии —
примерно 0,5 пунктов. В Фотошопе можно использовать Полигональное Лассо.
07. Начинаем с малого.
Самый простой способ — начать с глаз. Увеличьте фото по максимуму и обведите линией.
Излишняя аккуратность вам здесь не понадобится. Просто обведите форму. Обведите части глаза
и соедините всё вместе. В итоге у вас должна получиться единая сетка.
08. Обведите другие части лица.
Отдельно нос, второй глаз. Пользуйтесь зумом для ускорения навигации по фотографии.
09. Забудьте о незаконченных линиях.
Во время обводки у вас появится множество несостыкованных линий. Бросьте их на пока.
Доведение каждой линии наглухо отвлечет вас от основной задачи.
10. Разделите волосы.
При обрисовке большинства портретов, разделение волос превращается в особое упражнение.
Попробуйте разделить волосы на отдельные крупные локоны. Они не должны выглядеть идеально.
Просто поймайте направление локона и место его пересечения с другими.
11. Продолжаем.
Да, это довольно кропотливая работенка) Поэтому когда закончите всё обводить — передохните!
Следующая часть ещё тяжелее.
12. Соединяем линии.
Вот теперь возвращаемся к нашим незакрытым линиям. Все их нужно соединить, чтобы цвет
не вылез наружу.
13. Полигонизируем!
Самая веселая часть полигонального портрета — собственно создание полигонов. Начиная снова
с маленьких объектов, начинает отрисовывать треугольники.
14. Баланс полигонов.
Используйте разные размеры полигонов. Маленькие для небольших объектов типа глаз. И побольше
для крупных частей. Но соблюдайте баланс. Разный размер полигонов придаст работе больше
выразительности.
15. Конвертируем в Live Paint.
Поздравляю! Вы сделали всю сетку. Самая трудная часть позади. Теперь всё выделите кроме фона и
нажмите Object > Live Paint > Make. Теперь можно покрасить сетку заливкой цветом.
16. Раскрашиваем.
Увеличьте глаз фотографии и выберите цвет с помощью пипетки. Залейте треугольник цветом.
И постарайтесь не попасть банкой в линию! И изучите хоткеи, если ещё не сделали этого.
17. Убираем сетку.
После того, как завершите процесс раскраски, переведите положение цвета обводки (stroke) в
положение None. Теперь проверьте всю картинку и поищите полигоны, которые забыли раскрасить.
18. Добавьте от себя по вкусу!
Вот и всё! Теперь у вас есть офигенный полигональный портрет. Теперь вы можете его немного
кастомизировать. Придайте ему индивидуальности — отколите пару полигонов, примените другие эффекты.
Полигон или Low Poly тренд набирает всё большую популярность в интернете. Всё больше всего сайтов используют этот тренд в основном на фоне сайта. В основном полигон это простая форма мозаики, но вместо использования прямых углов в данном стиле используются полигонные формы. Так же в тренде используются в основном треугольные формы, данный стиль ещё называют триангуляцией.
В данной подборке будут собраны самые популярные генераторы, которые создают данный стиль полигон. С помощью этой подборки подобное Вы будете создавать очень просто.
Генератор фона в стиле Полигон — Trianglify
Очень простой и простой генератор, который позволит создать фоны в стиле Low Poly. Тут присутствует не много настроек, которых хватит для того, чтобы создать подходящий и красивый фон для Вашего сайта. Так же уже готовый полигон фон Вы сможете бесплатно скачать в формате SVG.
Генератор для создания изображений в стиле Полигон
Отличный и функциональный генератор для создания триангулярных изображений. Множество настроек позволит Вам создать то изображение которое именно нужно. Так же Вы можете использовать кнопку рандомизации для получения случайных результатов, по моему тоже очень полезная функция. После ого как изображение будет готово Вы сможете скачать его в форматах PNG и SVG.
Offline инструмент для создания Полигон изображений
Данный инструмент позволяет создать самое настоящее полигон изображение, но здесь придётся работать больше вручную, и понадобятся небольшие навыки. Перед тем как начать работать с данным инструментом, я рекомендую посмотреть Вам обучающее видео которое размещено на странице автора, там же Вы сможете и скачать данный инструмент.
DMesh — отличная программа для создания Low Poly картинок
Замечательная и многофункциональная программа, которая позволит Вам с точностью настроить всё необходимое для создания красивых изображений в стиле полигон. Данная программа бесплатная, но есть и платная версия, в которую входит несколько дополнительных функций. Так же перед использованием я рекомендую посмотреть обучающее видео.
Java приложение для триангуляции изображений
Отличное и в то же время простое приложение Java, с помощью которого Вы сможете без всяких затруднений создать картинку в стиле Полигон. Перед тем чтобы начать работать с приложением его нужно скачать, оно совершенно бесплатное.
Триангуляция Делоне — много настраиваемый инструмент
Это самый настраиваемый и тяжёлый инструмент для создания картинок в стиле Полигон. Чтобы начать работать в данном инструменте у Вас должен быть хотя бы не большой опыт в работе с данным стилем.
Хотите больше узнать о полигональной графике? Для чего она используется? Как сделать что-то в этой технике? Да? Тогда вы настоящий дизайнер, готовый развиваться, и расти как профессионал!
Конечно, полигональную графику вряд ли можно назвать чем-то новым, и уж тем более революционным. Тем не менее, она поможет разнообразить ваш дизайн и сделает его индивидуальным и узнаваемым. Да и очередной всплеск моды на полигоны, который бодро шагает по просторам Интернета, трудно игнорировать.
Тем не менее, она поможет разнообразить ваш дизайн и сделает его индивидуальным и узнаваемым. Да и очередной всплеск моды на полигоны, который бодро шагает по просторам Интернета, трудно игнорировать.
В этом посте вы узнаете о полигонах и полигональной графике и увидите потрясающие примеры ее использования. Также мы собрали для вас несколько уроков, которые помогут вам освоить эту технику. И, кто знает, может быть, вы будете рисовать полигонами даже круче, чем авторы собранных здесь работ!
Что такое полигональная графика?
Полигон (от греч. polýgonos – многоугольный), полигональная линия (математическая), ломаная линия, составленная из конечного числа прямолинейных отрезков (звеньев). Под полигоном также понимают замкнутую ломаную линию, т. е. многоугольник.
Где используются полигоны?Ответ очевиден – в цифровой графике, конечно же! Это своего рода разновидность цифрового искусства. Изначально полигональная графика появилась в 3D моделировании для создания видеоигр. Благодаря низкому разрешению у таких объектов была высокая скорость рендеринга. Также отображение в виде каркаса позволяет экономить ресурсы компьютера и облегчает работу с моделью. Затем уже она стала популярна и в так называемой 2D графике.
Благодаря низкому разрешению у таких объектов была высокая скорость рендеринга. Также отображение в виде каркаса позволяет экономить ресурсы компьютера и облегчает работу с моделью. Затем уже она стала популярна и в так называемой 2D графике.
Если вы работаете в 3D, то для вас будет вполне естественно делать это в 3D max, Maya, или Cinema 4D. Последнее ПО настолько дружелюбно, что в нем может рисовать даже ребенок. В целом, полигональная графика достаточно проста в создании, особенно если сравнивать с архитектурной визуализацией или фотореалистичным рендерингом. Она напоминает ранние дни компьютерного моделирования и анимации с налетом современных техник. А так как ретро стиль всегда в моде, практически все дизайнеры создают ее с помощью старых приемов.
Как вы уже знаете, 3D модели создают с помощью полигонов. Чем больше полигонов, тем более детализованной будет модель. Во время финальной обработки (рендеринга) объекта он приобретает «гладкий» вид. Чем меньше полигонов вы используете на стадии моделирования, тем более абстрактным будет результат. Для выраженного эффекта можно отключить функцию сглаживания в настройках рендеринга, и тогда вы получите четкие грани. Здесь все зависит от эффекта, которого вы хотите достичь. Использование низкополигональной техники совсем не означает, что сцена будет простой. Вы можете использовать сложные текстуры, реалистичные настройки отражений и преломлений в окружающей среде и т. д. Полигональные фигуры очень напоминают оригами и сейчас находятся на пике популярности в графическом дизайне.
Чем меньше полигонов вы используете на стадии моделирования, тем более абстрактным будет результат. Для выраженного эффекта можно отключить функцию сглаживания в настройках рендеринга, и тогда вы получите четкие грани. Здесь все зависит от эффекта, которого вы хотите достичь. Использование низкополигональной техники совсем не означает, что сцена будет простой. Вы можете использовать сложные текстуры, реалистичные настройки отражений и преломлений в окружающей среде и т. д. Полигональные фигуры очень напоминают оригами и сейчас находятся на пике популярности в графическом дизайне.
Также можно создавать полигональные шедевры в таких программах как Adobe Illustrator, CorelDraw и даже Adobe Photoshop. Эти программы, в отличие от специфичных 3D пакетов, хорошо знакомы большинству дизайнеров.
Историческая справкаА знаете ли вы, что полигональному дизайну предшествовало целое направление в искусстве? В начале XX века зародилось и стало невероятно популярным экспрессионистское течение. Появление фотографии только подстегивало художников, ведь теперь можно было запечатлеть образ детально, таким, какой он есть на самом деле. Экспрессионисты же напротив, стремились передать суть, настроение и характер объекта. Они намеренно уходили от деталей. В наши дни экспрессионизм не менее популярен как в живописи, так и в среде цифрового искусства.
Появление фотографии только подстегивало художников, ведь теперь можно было запечатлеть образ детально, таким, какой он есть на самом деле. Экспрессионисты же напротив, стремились передать суть, настроение и характер объекта. Они намеренно уходили от деталей. В наши дни экспрессионизм не менее популярен как в живописи, так и в среде цифрового искусства.
Вот несколько примеров современного цифрового искусства. Быть может, они впечатлят вас на создание новых шедевров:
УрокиВ этом уроке вы создадите мозаику в Adobe Illustrator, состоящую из полигонов. В этом несложном деле поможет бесплатный плагин – Scriptographer и ваше воображение.
Здесь вы научитесь создавать векторную полигональную мозаику из растрового изображения при помощи бесплатного веб инструмента Triangulator и Adobe Illustrator.
В этом уроке вы узнаете, как делать портреты с помощью полигонов. Автор показывает, как работать с фото используя и Photoshop и Illustrator, чтобы сделать красивый портрет в модном стиле полигональной графики.
Подробный видео урок, который научит вас создавать трехмерные персонажи.
ЗаключениеПолигональная графика – это смесь ретро и футуризма. Стиль не подвластный времени, который можно видоизменять, индивидуализировать, и экспериментировать с ним до бесконечности. Это всегда смотрится стильно, модно и самобытно. Попробуйте поработать с полигонами, и вы поймете, что уже больше не можете без них. Будем рады, если вы поделитесь своими идеями на этот счет в комментариях!
По материалам сайта: www.onextrapixel.com
Полигональный портрет арт в фотошопе. Что такое полигональная графика
Наряду с стилем Metro начал будоражить умы дизайнеров в прошлом году. В то время как стиль Windows 8 сразу же оказался в веб-дизайне, Poly тщательно поселился в полиграфической отрасли, представляющих как различные иллюстрации, которые были использованы для плакатов, обои, дизайн для футболок, так и скины для мобильных телефонов и т. д. И только через некоторое время дизайнеры стали использовать его в дизайне сайтов.
д. И только через некоторое время дизайнеры стали использовать его в дизайне сайтов.
Сегодня Polygonal арт часто выглядит как стилизация для логотипов, фона и иллюстраций, которые обычно служат в качестве украшений, а не как привлекающий внимание элемент. Но именно здесь он показывает себя во всей красе. Он превращает привычную картину, в нечто экстраординарное, с кучей острых углов и плоских фигур, которые образуют выпуклые области. Последний получается путем четкого контраста между соседними областями, которые обычно отличаются друг от друга только в оттенках одного цвета. Техника создания такого эффекта предполагается последовательно заполняя все пространство гладкими фигурами, треугольниками и прямоугольниками, шаг за шагом создавая области разной высоты, так как некоторые элементы должны быть вогнутыми, плоскими а другие выпуклыми.
Разумно будет предположить, что «полигональный» стиль, пришел к нам из кубизма
Что касается дизайна сайтов, Poly прекрасно работает на основе различных текстур, особенно те, которые включают бумагу, картон и зашумленный фон. В этих случаях он обычно дополняет дизайн, добавляя в результате небольшое чувство размерности.
В этих случаях он обычно дополняет дизайн, добавляя в результате небольшое чувство размерности.
В коллекции ниже вы найдете более 20 потрясающих примеров использования Polygonal Арта в дизайне сайтов.
Примеры Полигонного Арта:
Dare with us 2013 ─ большая работа по реконструкции карты мира, за счет использования кучи остроугольных геометрических форм и различных оттенков из 3 основных цветов: синим для океана, зеленым и коричневым для земли.
Sanissimo ─ встречает своих пользователей удивительно реалистичной 3-ёх мерной иллюстрацией, полной бумажных элементов и полигонального арта.
Made by Vadim ─ был одним из первых веб-сайтов, в котором было реализована эта техника. Если вы внимательно посмотрите, вы заметите, что не только изображение художника, созданные при помощи светлых и темных плавных формы, но и фон, сделан так же в этом стиле.
Mokhtar SAGHAFI ─ нарушает формы традиционного фона, создавая резкие выпуклые иллюстрации, которые занимают весь левый угол
Yosoygil ─ привлекает пользователей бурно резонирующим фоном хэдера, который отлично сочетается с простыми белыми иконками и простой типографикой.
Send me to SouthPole ─ Передаёт ощущения Южного полюса через объемную иллюстрацию с резкими и грубыми элементами, которые сделаны в холодных тонах.
Добро пожаловать на Junkyard ! Кричит вам, яркая иллюстрация, которая имеет массивный полигональные футер.
BeoPlay A3 имеет поистине увлекательный фон, который состоит из отдельных треугольников, сделанные в синих тонах. Световые пятна воссоздают чувства вогнутости, в то время как темные участки отвечают за выступы.
Filidor Weise ─ Дизайн выполнен в космическом стиле, ─ полупрозрачное темное месиво из полигонов, которые могут быть интерпретированы как взрыв.
Android Analyze ─ завораживает своим исключительным слайд фоном, который включает в себя оригинальный зеленый градиент, который передаёт последовательный переход цвета, с помощью плавных форм.
Skyboat ─ замечательное портфолио с акцентом на атмосферу. «Pixel-like» фон в сочетании с небольшой анимацией цвета, переход выглядит довольно красиво и сложно.
Pinpoint Design ─ имеет едва заметный полигональный фон, который вызывает общий эффект тиснения.
Equilibrium ─ основан на темных иллюстрациях, которые наполнены полигонами, а так же гранж стиль, который прекрасно дополняет позолоченное название сайта.
Landing Page Design . С белым в качестве основного цвета, дизайн получает ощущение чистоты и прозрачности портфолио, используя только однин полигональный образ айсберга.
HushFlow ─ еще один пример веб-дизайна на космическую тему, который воссоздаёт атмосферу путем сочетания квадратов и треугольников.
В Letters, Inc. контактная форма в виде многогранного сердца.
Aires and Cintra Arquitetura ─ олицетворяет полигональный арт, который находит свое отражение, как в хэдере, так и в графическом представлении пунктов меню
Дизайн Healthshare состоит из множества плоских треугольников. Наиболее очевидный и яркий пример реализации полигональные арта можно заметить в логотипе, фоне и футере.
Chillipear украшает свой футер полигональным орнаментом, который выполнен в той же цветовой палитре, как и весь дизайн сайта.
MostWanted Wild Digital Agency инкрустирует свою главную страницу мелким темным полигональным орнаментом, который содержит слайдер. Кроме прочего, логотип выполнен в этом же стиле.
GoodTwin имеет слайдер из 3 удивительных слайдов, каждый из которых изображает сцены из различных измерений. Которые состоят из полигональной графики.
Vagrant очаровывает пользователей кучей квадратов, которые гармонично формируют логотип, и беспорядочным разбросанным декоративным мусором на фоновом изображении.
Agencja Reklamowa привлекает пользователей своим ярким фоном, слайдером с глубокими переходами между различными градиентами, которые сформировали геометрические фигуры.
Carbon имеет логотип и плавающую боковую панель с левой стороны, сделанную в полигональном стиле. Блок из треугольников служит в качестве индикатора, изменяя своей цвет в зависимости от текущего раздела.
Vaux Collective имеет потрясающий сферический логотип, объем которого достигается с помощью градиента, который идет от светлого к темному, и который конечно же с острыми выпуклыми областями.
Заключение
Без сомнения Polygonal Арт является одним из самых интересных, современных и амбициозных направлений. Несмотря на то, что может быть действительно трудоемким, в конце концов он способен приносить замечательные результаты. Главное преимущество использования несомненно ─ возможность добавления на сайт глубину и принося динамику в дизайн, с помощью статических изображений.
Работа цифрового художника Mart Biemans под названием «Feel it» сочетает неоновую цветовую палитру с динамическими треугольниками и другими формами, создавая притягивающий взгляд эффект.
В этом уроке Mart расскажет про техники, которые он использовал при создании этой работы для онлайнового художественного коллектива slashTHREE . Вы узнаете, как построить изображение при помощи обводки фотографии и создания геометрических форм, а затем подберете цветовую схему и примените эффекты освещения.
Эти техники можно адаптировать для множества различных стилей — после завершения урока повторите его, и вы увидите, насколько далеко можно зайти.
Шаг 1
Первый шаг для создания стиля работы — выбрать подходящее фото.
Свою фотографию я нашел на dreamstime.com, если хотите использовать такое же изображение, можете найти его . В качестве альтернативы найдите любое похожее фото. На снимке должна быть верхняя часть тела и профиль лица.
Разместите фотографию в новом портретном Photoshop — документе размером А3 . Убедитесь, что вокруг полей есть достаточно свободного места для эффектов.
Шаг 2
Создайте новый слой под фотографией, заполните его приглушенным цветом. Это будет фон нашей работы. Добавьте еще один слой над фото и небрежно обведите контур модели при помощи инструмента Перо (Pen Tool), заполнив его более темным цветом. Скройте этот слой.
Создайте третий слой над всеми остальными и обведите тени, заполнив их еще темнее. Не нужно оставлять много деталей.
Не нужно оставлять много деталей.
Шаг 3
Включите слой с обводкой, затем повторите предыдущий шаг, используя различные цвета и режимы наложения, чтобы осветлить работу. Снова не стоит усердствовать с детализацией. Убедитесь, что осветлили зоны, на которых есть блики в оригинальной фотографии. Также не забудьте затемнить участки без освещения.
Шаг 4
На новом слое нарисуйте прямоугольник с ярким градиентом. Дублируйте его несколько раз, измените размер и заполните разными цветами.
Создайте различные вариации, используя Редактирование > Трансформирование > Деформация (Edit > Transform > Warp). Дайте себе волю, создав несколько абстрактных форм. Теперь поместите фигуры в местах бликов и измените режим наложения на Экран (Screen).
Шаг 5
Некоторые зоны (такие как руки) нужно визуально отделить. Для этого мы используем Карандаш (Pencil Tool). Установите размер около 19 px, если используете графический планшет, убедитесь, что галочка Симулировать нажим (Simulate pressure) установлена. Нарисуйте черные линии в темных местах и белые в светлых.
Нарисуйте черные линии в темных местах и белые в светлых.
Шаг 6
На этом этапе я был недоволен цветовой схемой, поэтому добавил корректирующий слой Карта градиента (Gradient Map) красно-зеленого цвета. Если вы хотите повторить этот шаг, установите режим наложения на Замена светлым (Lighten) с Непрозрачностью (Opacity) 100%.
Шаг 7
Рисунок все еще немного плоский. Чтобы придать ему глубины, создайте новый слой, установите для него режим наложения Экран (Screen). Используйте большую круглую мягкую кисть светло-синего цвета, закрасив зоны, которые нужно осветлить.
Создайте другой слой, установите режим наложения Мягкий свет (Soft Light), Непрозрачность (Opacity) 58%. Черной кистью закрасьте зоны, в которых необходимо усилить тени.
Шаг 8
Теперь добавим «разбитый» эффект при помощи инструмента Прямолинейное лассо (Polygonal Lasso Tool). Выделите маленькие участки изображения, нажмите Ctrl + Shift + C , чтобы скопировать объединенную версию всех слоев, а затем вставьте всё это на новый слой. Переместите получившиеся кусочки и повторите шаг, сколько захотите.
Переместите получившиеся кусочки и повторите шаг, сколько захотите.
Шаг 9
Завершите работу, отрегулировав цвета и добавив несколько штрихов Карандашом (Pencil Tool), сделав общий вид грубее. Похожего эффекта легко добиться, если перейти в меню Фильтр > Стилизация > Выделение краев (Filter > Stylize > Find Edges), но результат может получиться некачественным. К счастью, с нашим изображением фильтр работает хорошо, так как здесь только набор теней и цветов, которые фильтр может легко обвести.
Полигон или Low Poly тренд набирает всё большую популярность в интернете. Всё больше всего сайтов используют этот тренд в основном на фоне сайта. В основном полигон это простая форма мозаики, но вместо использования прямых углов в данном стиле используются полигонные формы. Так же в тренде используются в основном треугольные формы, данный стиль ещё называют триангуляцией.
В данной подборке будут собраны самые популярные генераторы, которые создают данный стиль полигон. С помощью этой подборки подобное Вы будете создавать очень просто.
С помощью этой подборки подобное Вы будете создавать очень просто.
Генератор фона в стиле Полигон — Trianglify
Очень простой и простой генератор, который позволит создать фоны в стиле Low Poly. Тут присутствует не много настроек, которых хватит для того, чтобы создать подходящий и красивый фон для Вашего сайта. Так же уже готовый полигон фон Вы сможете бесплатно скачать в формате SVG.
Генератор для создания изображений в стиле Полигон
Отличный и функциональный генератор для создания триангулярных изображений. Множество настроек позволит Вам создать то изображение которое именно нужно. Так же Вы можете использовать кнопку рандомизации для получения случайных результатов, по моему тоже очень полезная функция. После ого как изображение будет готово Вы сможете скачать его в форматах PNG и SVG.
Offline инструмент для создания Полигон изображений
Данный инструмент позволяет создать самое настоящее полигон изображение, но здесь придётся работать больше вручную, и понадобятся небольшие навыки. Перед тем как начать работать с данным инструментом, я рекомендую посмотреть Вам обучающее видео которое размещено на странице автора, там же Вы сможете и скачать данный инструмент.
Перед тем как начать работать с данным инструментом, я рекомендую посмотреть Вам обучающее видео которое размещено на странице автора, там же Вы сможете и скачать данный инструмент.
DMesh — отличная программа для создания Low Poly картинок
Замечательная и многофункциональная программа, которая позволит Вам с точностью настроить всё необходимое для создания красивых изображений в стиле полигон. Данная программа бесплатная, но есть и платная версия, в которую входит несколько дополнительных функций. Так же перед использованием я рекомендую посмотреть обучающее видео.
Java приложение для триангуляции изображений
Отличное и в то же время простое приложение Java, с помощью которого Вы сможете без всяких затруднений создать картинку в стиле Полигон. Перед тем чтобы начать работать с приложением его нужно скачать, оно совершенно бесплатное.
Триангуляция Делоне — много настраиваемый инструмент
Это самый настраиваемый и тяжёлый инструмент для создания картинок в стиле Полигон. Чтобы начать работать в данном инструменте у Вас должен быть хотя бы не большой опыт в работе с данным стилем.
Чтобы начать работать в данном инструменте у Вас должен быть хотя бы не большой опыт в работе с данным стилем.
Полигональная графика — это особый вид графики, которая создается при помощи плоских многоугольников. Многоугольники задаются набором точек, состоят из ломаных линий и называются полигонами. Самый простой вариант — это треугольный полигон. С его помощью чаще всего рисуют полигональные портреты в различных программах. Создание изображения из треугольников называют триангуляцией.
Программы для триангуляции изображений
Подобная технология появилась давно и использовалась при создании первых видеоигр с эффектом 3D. Но сейчас полигональная графика переживает второе рождение и вновь становится популярной у дизайнеров и фотографов. Чаще всего полигоны используются при обработке фотографий. Но так как процесс триангуляции достаточно трудоемкий, были созданы специальные программы для полигональных портретов, ускоряющие обработку изображений. Чаще всего дизайнеры используют для этого два продукта компании Adobe — «Фотошоп» и «Иллюстратор».
Использование полигонов в «Фотошопе»
Рассмотрим один из самых быстрых способов создания полигонального портрета в «Фотошопе» — без использования специальных плагинов. Для начала нужно подготовить фото и обработать его специальными инструментами:
Как правильно настроить сетку
Теперь приступаем непосредственно к созданию полигонального портрета в «Фотошопе». Сначала настраиваем сетку. Включаем ее видимость при помощи сочетания клавиш Ctrl+H. Выбираем в меню пункт «Редактирование», затем — «Установки» и «Направляющие». В появившемся окне с настройками выбираем стиль сетки — «Точки», расстояние между ними — 10 пикселей, меняем цвет на светло-серый. Теперь включаем привязку к сетке: идем во меню «Просмотр», затем — «Привязка к…» и выбираем пункт «Линии сетки». Теперь при использовании «Прямолинейного лассо» курсор сам будет «прилипать» к сетке, что облегчает создание полигонов.
Создание портрета из полигонов
Начинаем рисовать полигоны — ставим точку, затем еще одну и замыкаем контур, дважды кликнув по третьей точке. Мы создали треугольник. Идем во вкладку «Фильтр», выбираем пункт «Размытие» и ставим значение «Среднее». Теперь для создания полигонального портрета можно использовать специальную комбинацию клавиш, которая применяет последний используемый фильтр — Ctrl+F. Продолжаем обрабатывать все изображение тем же способом, создавая треугольники различных размеров. Стараемся создавать полигоны по форме, повторяя естественные изгибы. Затем поправляем контур и убираем ненужные детали нашего полигонального портрета, выделяя его прямолинейным лассо, и нажимаем Ctrl+Shift+Alt для инверсии обводки. Остается лишь нажать клавишу Del, чтобы удалить лишние детали.
Мы создали треугольник. Идем во вкладку «Фильтр», выбираем пункт «Размытие» и ставим значение «Среднее». Теперь для создания полигонального портрета можно использовать специальную комбинацию клавиш, которая применяет последний используемый фильтр — Ctrl+F. Продолжаем обрабатывать все изображение тем же способом, создавая треугольники различных размеров. Стараемся создавать полигоны по форме, повторяя естественные изгибы. Затем поправляем контур и убираем ненужные детали нашего полигонального портрета, выделяя его прямолинейным лассо, и нажимаем Ctrl+Shift+Alt для инверсии обводки. Остается лишь нажать клавишу Del, чтобы удалить лишние детали.
Полигональный портрет в «Иллюстраторе»
«Иллюстратор» и «Фотошоп» созданы для различных целей, потому процесс в них отличается. В начале работы в обоих случаях создаем новый документ и на него перетягиваем изображение. Затем в «Иллюстраторе» нужно заблокировать слой с фотографией, чтобы она не смещалась. Рисовать полигоны будем при помощи инструмента «Отрезок линии». Толщину контура можно изменить, достаточно будет 4 пикселей. Вначале обводим контур объекта, а затем начинаем выделять области с бликами и тенями. Начинать рисовать можно с многоугольников — затем их легко будет разбить на треугольники, соединив вершины линиями. Таким образом создаем сетку из полигонов по всему изображению.
Толщину контура можно изменить, достаточно будет 4 пикселей. Вначале обводим контур объекта, а затем начинаем выделять области с бликами и тенями. Начинать рисовать можно с многоугольников — затем их легко будет разбить на треугольники, соединив вершины линиями. Таким образом создаем сетку из полигонов по всему изображению.
Центрирование перекрестных точек
Важно, чтобы линии сходились в одной точке, а все многоугольники были поделены на треугольники. Для облегчения работы запишем все дальнейшие действия. Выбираем в меню «Окно» пункт «Операция», создаем новую операцию и нажимаем пункт «Записать».
На следующем этапе центруем точки:
- При помощи инструмента «Частичное выделение» выбираем какой-либо перекресток из линий.
- В параметрах выравнивания выбираем «Выровнять по выделенной области».
- Нажимаем на панели кнопки «Горизонтальное выравнивание» и «Вертикальное выравнивание».
Останавливаем запись.
Эту операцию нужно повторить на всех местах с ошибками в построении. Для поиска ошибок нажимаем комбинацию клавиш Ctrl+Y и, ориентируясь по сетке, ищем проблемные места. Затем выделяем все изображение и идем в меню «Обработка контуров» и нажимаем пункт «Разделение». Снова заливаем контур, меняя его толщину на 2 пикселя. Последний этап — заливка контура. Для этого используем горячую клавишу для инструмента выделения — Y и букву I для инструмента «Пипетка». И, чередуя эти инструменты, заполняем треугольники цветом. Теперь полигональный портрет готов.
Для поиска ошибок нажимаем комбинацию клавиш Ctrl+Y и, ориентируясь по сетке, ищем проблемные места. Затем выделяем все изображение и идем в меню «Обработка контуров» и нажимаем пункт «Разделение». Снова заливаем контур, меняя его толщину на 2 пикселя. Последний этап — заливка контура. Для этого используем горячую клавишу для инструмента выделения — Y и букву I для инструмента «Пипетка». И, чередуя эти инструменты, заполняем треугольники цветом. Теперь полигональный портрет готов.
Полигональная графика стала очень популярной в последнее время и привлекает внимание некоторых дизайнеров и художников. Изображение портретов, предметов или каких-либо рисунков в виде векторных многоугольников выглядит эффектно и необычно.
Также, часто полигональное рисование применяют для фона, легкая цветовая разница на треугольниках создает интересный эффект объема. О процессе создания таких рисунков и пойдет речь в этой статье, вы узнаете о ручном и автоматическом методах рисования полигонами.
Ручной метод полигонального рисования.
Для рисования полигонов в Adobe Illustrator идеально подходит инструмент «Перо» . Внимательно следите, чтобы между полигонами не было просветов. На мелких деталях требуется гораздо большее количество элементов, чтобы они не потерялись. Желательно так строить полигоны, чтобы границы изображения совпадали с границами полигонов.
Чтобы не терять времени на отрисовку каждого треугольника в отдельности, можно перетянуть один из узлов на копии (более подробно в видео уроке в конце статьи).
Но в любом случае, рисование полигонов вручную занимает много времени, особенно при большой детализации. Кроме того, косяки могут быть не заметны по ходу работы, а потом их править очень не удобно.
Когда сетка готова, самое время приступить к раскрашиванию. Возьмите инструмент . Удерживая клавишу Ctrl выделите элемент, а затем, отпустите и нажмите пипеткой на цвет под выделенным элементом. Полигон перекраситься в нужный цвет.
Гораздо интересней смотрится, когда треугольник имеет градиентную заливку.
Автоматический метод полигонального рисования.
Маленькая программка способна прекрасно рисовать полигоны по вашей фотографии. Автоматически, в любых количествах и без косяков. И самое приятное, что раскрашивание делается тоже автоматически.
Разархивируйте скачанный архив. Перейдите по ссылке \triangulator\triangulator\index.html. Запустите файл index.html. Перетащите ваше изображение в поле «Drop your bitmap here» .
Нажимая на изображение мышкой вы создаете узлы, которые автоматически замыкаются и заполняются градиентным цветом. Среди верхних кнопок доступно добавление сразу 25 полигонов, сохранение и изменение прозрачности рисунка.
Когда рисунок готов, нужно его сохранить в векторном формате — Export to SVG: save this link as file.
Нажмите правой кнопкой мыши на строке this link и выберите «сохранить ссылку как..» (в некоторых браузерах формат файла нужно прописать вручную).
Экспортируйте этот файл в CorelDRAW или Illustrator. Здесь вы можете исправить дефекты и доработать изображение до конечного результата.
В видео уроке подробнее описан процесс полигонального рисования :
(Visited 5 673 times, 1 visits today)
Поделись статьей:
Похожие статьи
Полигональная графика в html — CodeRoad
Я ищу хорошую библиотеку, чтобы сделать такой полигональный график, как этот html / javascript / css / svg-да.
Пример
Если они у вас есть.
С уважением
Бюссьер
html css graph svg polygonПоделиться Источник user462794 07 декабря 2012 в 13:13
1 ответ
- Boost Сериализация Полигонов: Кольцо
В соответствии с этим связанным вопросом ( Boost Polygon Serialization ).
 я пытаюсь сериализовать полигоны с помощью Boost. Проблема, с которой я столкнулся сейчас, заключается в том, что я пытаюсь скомпилировать пример, используя полигоны пользовательских точек X, Y, но компилятор выдает эту…
я пытаюсь сериализовать полигоны с помощью Boost. Проблема, с которой я столкнулся сейчас, заключается в том, что я пытаюсь скомпилировать пример, используя полигоны пользовательских точек X, Y, но компилятор выдает эту… - Легенда JQPlot вне графика
Я использую JQPlot, и у меня есть много графиков на одной странице HTML. Каждый из графиков имеет одну и ту же легенду. Мой вопрос таков: можно ли отобразить легенду полностью вне графика с ее собственной позицией на странице HTML или в ее собственном div?
1
Рафаэль -хороший выбор, если вы хотите реализовать это самостоятельно.
Обратите внимание, что уже есть библиотека диаграмм для Рафаэля, которая может помочь.
Этот ответ использует Рафаэль, чтобы сделать подобную диаграмму.
Другой выбор- Highcharts, вот не очень похожий пример . Вам придется сделать тип диаграммы самостоятельно, если он еще не существует.
Поделиться user1885479 07 декабря 2012 в 13:25
Похожие вопросы:
Перевернута ли замкнутая многоугольная сетка?
У меня есть приложение для моделирования 3d. Прямо сейчас я рисую сетки двусторонними, но я хотел бы переключиться на односторонние, когда объект закрыт. Если полигональная сетка замкнута (без…
Зона Обслуживания Полигона
Мне нужно получить полигон зоны обслуживания (графику) для вставки его в запрос в виде геометрии. Это фрагмент кода (a serviceAreaTask) serviceAreaTask.solve(params,function(solveResult){ var…
Как удалить веб-адрес из графика в HTML
Я создаю график в HTML. Я использую API amCharts, но проблема в том, что он показывает текст amchart внутри графика. Как я могу удалить этот текст, чтобы он выглядел OK? <html> <head>…
Boost Сериализация Полигонов: Кольцо
В соответствии с этим связанным вопросом ( Boost Polygon Serialization ). я пытаюсь сериализовать полигоны с помощью Boost. Проблема, с которой я столкнулся сейчас, заключается в том, что я пытаюсь…
я пытаюсь сериализовать полигоны с помощью Boost. Проблема, с которой я столкнулся сейчас, заключается в том, что я пытаюсь…
Легенда JQPlot вне графика
Я использую JQPlot, и у меня есть много графиков на одной странице HTML. Каждый из графиков имеет одну и ту же легенду. Мой вопрос таков: можно ли отобразить легенду полностью вне графика с ее…
Как совместить два биржевых графика, означающих, что минимум одного графика равен максимуму другого?
Теперь я могу нарисовать два биржевых графика в kendo-UI с помощью биржевого графика, я хочу соединить два графика вместе, Может ли фондовый график kendo-UI достичь такого эффекта?Это означает, что…
Как выровнять HTML span в центре графика пончиков highchart с адаптивным дизайном?
Я использую Highcharts.js для рисования графика do-nut. Здесь мне нужны легенды, как раз подходящие для графика, и ‘span’ вне контейнера(svg) в центре графика. Легенды работают правильно, в то время. ..
Анимация построения графика в Cytoscape.js
Привет, я хотел бы узнать, как анимировать построение графика в Cytoscape.js. Для меня это означает, что пользователь выберет алгоритм компоновки, затем, начиная с корневого узла, ребро вырастет из…
Python HTML построение графика в реальном времени
Я пытаюсь включить некоторые визуализации данных в реальном времени в веб-приложение, над которым работаю В настоящее время я использую matplotlib и plotly. Проблема с matplot заключается в том, что…
Изменение размера графика, построенного в d3.js graph
Я разрабатываю панель мониторинга с использованием flask и использую d3.js на стороне клиента. Я построил график на html, который я действительно хочу изменить до идеального размера, чтобы я мог…
Что такое полигональная сетка?
Источник изображения Советы3D По сценарию Джоша Петти Раскрытие информации: этот пост может содержать партнерские ссылки. Это означает, что если вы что-то покупаете, мы получаем небольшую комиссию без каких-либо дополнительных затрат для вас (подробнее)
Это означает, что если вы что-то покупаете, мы получаем небольшую комиссию без каких-либо дополнительных затрат для вас (подробнее)В компьютерной графике полигональная сетка — это набор вершин, ребер и граней , составляющих трехмерный объект. Многоугольная сетка определяет форму и контур каждого трехмерного персонажа и объекта, независимо от того, используется ли он для трехмерных анимационных фильмов, рекламы или видеоигр.
Хотя концепция может показаться сложной, геометрию, лежащую в основе многоугольной сетки, легко понять.
Большие формы строятся из более мелких взаимосвязанных плоскостей — обычно треугольников или прямоугольников — которые складываются вместе, как трехмерная головоломка.
Каждая вершина полигональной сетки хранит информацию о координатах x, y и z.
Затем каждая грань этого многоугольника содержит информацию о поверхности, которая используется механизмом визуализации для вычисления молний и теней (среди прочего).
Полигональные сетки можно использовать для моделирования практически любого объекта.
Источник изображенияОбратите внимание, что также можно создавать полигональные сетки в реальном времени , что делает их одновременно мощными и динамичными. Таким образом, они широко используются во всем мире компьютерной графики.
Копаем глубже в сети
Идея моделирования полигональной сетки состоит в приближении трехмерной поверхности чего-либо с помощью линий и многоугольников.
Художники могут добавлять столько деталей, сколько захотят, увеличивая количество вершин в сетке.Единственное ограничение — это возможности компьютера.
В мире 3D существует несколько программ, создающих полигональные сетки.
Самые популярные программы — это Blender, Maya и 3ds Max. Все они предоставляют инструменты для моделирования, текстурирования, оснастки и анимации трехмерных сеток.
Все они могут быть настроены для использования в видеоиграх или фильмах в зависимости от проекта.
Хотя большинство 3D-объектов являются твердыми, полигональные сетки не обязательно должны быть твердыми.
Одна плоскость может использоваться для создания «тонкой» сетки. Для оптимизации большинство сеток визуализируется в виде многоугольных четырехугольников — четырех соединенных вершин — которые компьютер разбивает на треугольники.
Каждая грань любой полигональной сетки имеет две стороны: переднюю и заднюю.
Передняя грань используется для расчета угла поверхности сетки, а задняя грань должна быть скрыта от камеры.
Если что-то пойдет не так и камера видит обратную сторону, она будет отображаться неправильно.Это может быть причиной некоторых старых глючных блоков, которые вы видите в классических играх для PlayStation или N64.
Меши также содержат данные об их UV-координатах. Они используются для правильного отображения текстур на поверхности меша.
Развертывая сетку с помощью УФ-излучения (подумайте о сглаживании или развертывании коробки), художники могут раскрасить поверхность текстурой и цветом, а затем заново сформировать трехмерную форму.
У полигональных сеток есть свои ограничения. Изогнутые поверхности сложно аппроксимировать серией линий.Органические формы требуют большого количества вершин. Такие объекты, как волосы и жидкость, также очень сложно смоделировать с помощью полигональных сеток.
Источник изображенияВзгляд изнутри
Все наши любимые видеоигры и 3D-персонажи мультфильмов сделаны из сеток.
Чтобы создать жизнь, эти сетки можно «деформировать», заставляя их двигаться, скручиваться или поворачиваться. Таким образом персонажей можно заставить летать по экрану.
В большинстве студий художник создает сетку и передает ее другому художнику для монтажа и анимации.Каждый художник специализируется на разных частях конвейера 3D-анимации, но все они работают с одними и теми же ресурсами.
Чтобы создать сетку, большинство художников начинают с рисунка, который показывает объект, который они хотят создать, под разными углами. Обычно у них будет по крайней мере видов спереди и сбоку. Переключаясь между этими видами во время моделирования, художник может лучше создавать трехмерную форму с большей точностью.
Переключаясь между этими видами во время моделирования, художник может лучше создавать трехмерную форму с большей точностью.
Обычно лучше всего начать с моделирования низкополигональной версии всего объекта.Это означает сокращение деталей, чтобы приблизиться к наиболее общим формам. Эта низкополигональная версия модели может быть использована для создания различных версий с высоким разрешением позже.
Источник изображенияНаличие разных версий модели очень полезно для разработки видеоигр, где вычислительная мощность ограничена. Чтобы сэкономить память, большинство студий создают игры, в которых они показывают высокополигональную модель только при близком расположении камеры. Когда объект находится далеко, заменяется низкополигональная версия.
Без текстуры многоугольная сетка не будет выглядеть много.
Добавление цвета убережет его от скучной статуи, но это все еще простая сетка.
С помощью текстур художники могут изменять внешний вид своих моделей, чтобы они выглядели как любые поверхности, включая грязь, кожу или синие джинсы.
А с помощью UV-координат можно наносить текстуры на поверхность моделей. Тщательно отображая места сетки на изображении, художники также могут придать каждой плоскости уникальную текстуру.
Эта UV-карта может быть перенесена в любую программу обработки изображений и отредактирована до любых деталей, необходимых для проекта.
Источник изображенияВ некоторых программах также можно комбинировать разные текстуры. Например, наложив цветовую карту на карту отражения, вы можете создать видимость деталей поверхности.
Мы коснулись лишь поверхности того, что возможно с помощью многоугольной сетки. Большинство коммерческих продуктов создаются с использованием САПР и другого программного обеспечения для создания сеток, что упрощает освоение всего, если вы новичок в работе с 3D.
Во многих отношениях современный мир компьютерной графики построен с использованием полигональных сеток.
Если вы когда-нибудь смотрели что-либо, анимированное в 3D, то вы видели их много.
Автор: Джош Петти
Джош — художник и разработчик игр, специализирующийся на научной фантастике, фэнтези и абстрактном искусстве. В его работах используются яркие цвета и сочетаются элементы глитч-арта, бега, ретро-гамм, неогео и концептуального искусства. Прежде чем заняться 3D-моделированием, анимацией и программированием, он учился на художника маслом. Сейчас он руководит Brain Jar, небольшой студией по разработке игр, которая специализируется на экспериментальном содержании, основанном на повествовании.Вы можете узнать больше на сайте или в Twitter @brainjargames.
полигональной графики — что это такое, примеры и учебные пособия
Хотите узнать больше о полигональной графике ? Для чего его используют? Как создать что-то подобное? Да? Вы настоящий профессионал в области веб-дизайна, всегда открытый для новых знаний и приемов! Конечно, полигональную графику нельзя назвать чем-то совершенно новым или революционным, однако она может помочь вам разнообразить ваш дизайн; сделать их более уникальными и узнаваемыми.
В нашем блоге вы прочтете полезную информацию о полигональной графике в целом, рассмотрите несколько блестящих примеров ее использования и научитесь создавать такие маленькие шедевры самостоятельно. Кто знает, может, вы справитесь даже лучше, чем специалисты, чьи работы здесь представлены…
Понимание полигональной графики
Прежде всего, давайте разберемся с условиями.
Что такое многоугольник?
У нас есть несколько непонятных определений из разных источников, но, прочитав их все, вы поймете суть.
- Первый: Многоугольник — это замкнутый путь или контур, образованный соединением отрезков линии. В многоугольнике каждый линейный сегмент пересекает ровно два других линейных сегмента.
- Второй: Многоугольник — это последовательность соединенных линий, делающих всю фигуру замкнутой.
- Третий: Многоугольник — это фактически группа линий, расположенных таким образом, что, за исключением первой линии группы, начальная точка каждой линии совпадает с конечной точкой предыдущей линии и конечной точкой. последней линии соединяется с начальной точкой первой линии.
Вы уловили смысл? Мы надеемся на это. Да, мы знаем, что определения всегда звучат довольно сложно, но на самом деле предмет, представляющий интерес сегодня, довольно прост, и мы готовы перейти к следующему шагу.
Для чего нужны полигоны и зачем вообще беспокоиться
Ответ прост, как АВС. Полигоны популярны в цифровом мире. Их можно назвать своеобразным цифровым искусством. Многоугольники придают вашему изображению или тексту уникальный трехмерный ретро-стиль. Первоначально полигональная графика использовалась для создания 3D-моделей и сцен в видеоиграх из-за их скорости рендеринга, которая была достигнута из-за низкого разрешения полигонов.
Как правило (но не всегда) многоугольники треугольные. Они возникают при моделировании поверхности объекта, выборе вершин и рендеринге объекта в каркасной модели. Этот метод отображается быстрее, чем закрашенная модель. Опытные цифровые художники даже учатся избегать швов в многоугольном дизайне.
Какое программное обеспечение можно использовать для создания многоугольной иллюстрации?
Если вы хотите создать многоугольную иллюстрацию, вы можете использовать практически любое программное обеспечение для работы с 3D, которое вы освоили.Очень часто разработчики выбирают Cinema 4D из-за его универсальности и простоты, когда дело касается моделирования, освещения и визуальных эффектов. Это программное обеспечение подходит для младенцев и грудных детей, в то время как другие инструменты, такие как Maya или 3ds Max, требуют гораздо большего опыта.
На самом деле, полигональная графика не слишком сложна в создании, особенно по сравнению с архитектурной визуализацией, фотореалистичной визуализацией или любыми методами анимации. Они напоминают первые дни компьютерного моделирования и анимации, отполированные современными методами.Ретро-стиль всегда в моде, и практически все, что делают дизайнеры, основано на старых техниках.
Как известно, все 3D модели состоят из полигонов. Чем больше полигонов у вашей модели, тем более детализированным и эстетичным она будет выглядеть. Обычно после финальных штрихов рендеринга изображение приобретает гладкий вид сплошных поверхностей. Используя меньшее количество полигонов на этапе моделирования, вы можете создать более простую и абстрактную модель. Эта техника часто сочетается со специальным стилем рендеринга, который вместо того, чтобы пытаться сгладить полигоны, рендерит каждый из аспектов модели, делая изображение блочным и угловатым, что выглядит действительно странно.
Как видите, все зависит от желаемого эффекта. Тем не менее, полигональное моделирование нельзя назвать низким разрешением. Сложные методы рендеринга, световые эффекты и тени помогают художнику создать очень реалистичный вид упрощенного объекта. Многоугольная иллюстрация похожа на поделку из бумаги или оригами. Сегодня этот стиль находится на пике популярности.
Противник элегантному дизайну
Согласитесь, что то, что выходит за рамки общепринятых стандартов, всегда привлекает внимание общественности.Полигональный графический дизайн можно считать своеобразным ответом на недавнюю тенденцию совершенствования компьютерного моделирования. Протест в природе художников. Настоящие гении мыслят образно и пытаются по-своему выразить свое мировоззрение. Они не копируют реальность, а абстрактно представляют ее суть, что заставляет задуматься при падении к размышлениям.
Историческая справка
Знаете ли вы, что полигональный дизайн имеет исторический прецедент в искусстве? Это было в начале 20 века.Это было время появления множества экспрессионистских движений. Появление фотографии сильно повлияло на это направление искусства. Поскольку фотографии могли передать точное изображение, потребность в точности в искусстве приобрела актуальность. Экспрессионисты могли сосредоточиться на передаче чувств и ощущений, а не на точных представлениях. Сегодня абстракция и экспрессионизм процветают как в реальном, так и в цифровом искусстве.
Ниже вы увидите несколько выдающихся примеров цифровой полигональной графики. Может быть, они вдохновят вас на создание чего-нибудь самостоятельно.
Примеры драматической многоугольной графики
Железный человек
Если вы фанат кино, вам обязательно понравится эта иллюстрация.
Королевство — Король
Королевский дух этого величественного животного передан идеально.
Свобода
Не думаете ли вы, что такая интерпретация статуи Свободы хотя бы заслуживает вашего внимания?
Портрет Лил Уэйн
Вы только посмотрите на его зубы … работа выше всяких похвал.
Портрет Роджера Федерера
Улыбающийся парень, не так ли?
Мы надеемся, что эти невероятные примеры пробудили желание создать что-то подобное или даже воодушевили ваши сердца. Ниже вы найдете уроки Photoshop, которые обучают основам полигонального дизайна.
Учебники
Попробуйте, и вы увидите, как легко создать шедевр
- Создание многоугольной графики: Часть 1
В этом руководстве вы узнаете, как создавать творческие портреты с использованием геометрических фигур.Автор покажет вам, как работать с модельной фотографией, сочетая Photoshop и Illustrator для создания захватывающих стилей фигур. - Создание полигональной графики: Часть 2
Второй урок из этой серии научит вас создавать творческие портреты с использованием геометрических фигур и настроек цвета Photoshop. Здесь они покажут вам, как работать с модельной фотографией, комбинируя Photoshop и Illustrator для создания захватывающих стилей фигур, вы узнаете, как внести общие изменения цвета в визуализированный дизайн, используя наложение градиента, уровни и другие настройки цвета для достижения фантастическое финальное изображение. - Учебное пособие по Photoshop CS6 — Инструмент «Многоугольник и пользовательская форма»
Это видео-руководство по Photoshop CS6 предназначено для начинающих. Вы узнаете, как использовать инструменты многоугольника и произвольной формы. - Разрушение и разбиение полигонов в ZBrush для графических эффектов
Candyfloss Kid кратко рассматривает создание сломанных или сломанных многоугольников в ZBrush, которые можно использовать в качестве абстрактных визуализированных эффектов или даже для интересных альфа-эффектов. - Создание низкополигональной иллюстрации с помощью триангулятора
Автор этого урока нашел полезный инструмент триангулятор для преобразования изображения в низкополигональную иллюстрацию! Выглядит потрясающе! Попробуйте! - Полигоны и морские звезды
Photoshop CS3 Один на один: расширенные методы с Диком МакКлелландом - Создание потрясающих многоугольных иллюстраций в Photoshop CS6
В этом уроке Photoshop CS6 автор показывает, как можно взять любое изображение и использовать его в качестве основы для чего-то более чистого и урезанного.(Примечание: это руководство также можно выполнить в предыдущих версиях Photoshop с помощью инструмента «Многоугольное лассо».) Метод, который он здесь показывает, основан на плоских многоугольниках, в основном трехсторонних формах, которые соединяются вместе и окрашиваются для определения основной формы. . Техника проста, хотя необходимо проявлять осторожность, чтобы получить максимальную отдачу от предмета изучения. - Создание векторного эффекта с помощью инструмента «Многоугольник», выделение
Научитесь создавать мощный векторный эффект в Adobe Photoshop с помощью инструмента «Многоугольник», инструмента «Прямое выделение», слоев формы, инструмента выделения «Область». - Учебное пособие по геометрическому искусству
Это учебное пособие в Photoshop по полигональным графическим числам. - Photoshop «Полигон за полигоном» Учебное пособие
В этом учебном пособии демонстрируются возможности инструмента «поли-за-поли». - Полигональное моделирование с закрытым плашком
Этот учебник будет работать с моделированием подразделения, потому что в основном низкополигональная топология будет очень похожей. В нем есть инструкции по удалению и добавлению краев. Если это не вариант для вас, вы можете использовать в своем программном обеспечении опцию вращения четырехугольника или вращения граней вместо удаления и добавления новых ребер.
Заключение
Мы будем рады услышать, если вы нашли что-то интересное в нашем блоге или обучающих материалах. Пожалуйста, оставьте нам сообщение о дизайне многоугольников: что вы думаете об этом, и были ли уроки полезны для создания чего-то стоящего? Вы также можете поделиться своими красивыми полигональными работами.
Что касается нас, мы считаем, что дизайн полигонов — это некая креативная смесь ретро и футуристической эстетики. Мы не можем назвать полигональный дизайн современной тенденцией, как плоскую культуру, наводнившую Интернет.Скорее, это вне времени тенденция, которая оказывается очень полезной, когда вы хотите выделиться из толпы и создать что-то действительно исключительное.
Polygonal 3D (Концепт) — Giant Bomb
Добавление 3D в игры стало одним из основных сдвигов парадигмы с момента зарождения индустрии. Добавление плоскости Z изменило графику и, в свою очередь, способ ведения каждой игры, в которой он используется. Как и большинство крупных изменений, первые игры, в которых это было отмечено, были признаны революционными, и они распространились оттуда.
Трехмерная полигональная графика впервые появилась в игровых автоматах и на компьютерах в 1980-х годах, а затем появилась на консолях в 1990-х. В то время как 3D-полигоны ранее использовались в аркадных играх, таких как Winning Run (1988) и Hard Drivin ‘(1989), первым массовым успехом в области 3D-графики стали революционные аркадные хиты Sega начала 90-х, такие как Virtua Racing (1992), Virtua Fighter (1993). и Дейтона, США (1993). Вскоре после этого 3D привлекло массовое внимание на консолях с запуском в 1994 году Sega Saturn и Sony PlayStation, обе из которых сделали акцент на 3D как на аргументе в пользу продаж.Следующий прорыв произошел в 1996 году, когда Nintendo 64 была выпущена вместе с Super Mario 64, что дало игрокам новый способ испытать Марио и новые элементы управления, поддерживающие его, благодаря революционному аналоговому контроллеру Nintendo.
Одной из основных проблем, поднятых в 3D-играх, является проблема контроля. 2D-игры позволяли использовать камеру с компьютерным управлением, чего было бы достаточно из-за ограниченного диапазона видимости. С добавлением третьего измерения дальность видимости увеличивается до такой степени, что любому компьютеру становится сложно точно управлять камерой.Игры предлагают множество решений этой проблемы, два из которых — управление пользователем и двухмерное моделирование. Возможность управлять камерой — популярная альтернатива, но она может быть рискованным шагом в зависимости от того, как игрок видит мир.
Жанр шутеров от первого лица, а также шутеры от третьего лица являются популярными примерами управляемой пользователем камеры и служат примером игры во всех трех измерениях, поскольку пользователи должны сосредоточиться на всех трех осях игрового процесса. Другой альтернативой является создание 3D-игры, имитирующей 2D-игры.Это можно увидеть в таких играх, как серия Super Smash Bros., в которых модели персонажей и окружение трехмерны, но игровой процесс существует только по осям X и Y. Некоторые игры предоставляют ограниченный доступ к оси Z, например LittleBigPlanet, в попытке расширить это ограничение. Другие игры будут предлагать бой в трехмерных настройках, но на самом деле игровой процесс существует только по осям X и Y. В этих играх нет вертикального боя, и поэтому управлять камерой стало намного проще.
— SVG: масштабируемая векторная графика
Элемент определяет замкнутую форму, состоящую из набора соединенных отрезков прямых линий. Последняя точка соединяется с первой точкой.
Для открытых фигур см. Элемент .
-
балла - Этот атрибут определяет список точек (пары
x , yабсолютных координат), необходимых для рисования многоугольника.
Тип значения : <число> +; Значение по умолчанию :""; Анимированные : да -
длина пути - Этот атрибут позволяет указать общую длину пути в пользовательских единицах.
Тип значения : <число> ; Значение по умолчанию : нет ; Анимированные : да
Глобальные атрибуты
- Основные атрибуты
- Наиболее заметно:
id,tabindex - Атрибуты стиля
-
класс,стиль - Атрибуты условной обработки
- В частности: требуется
Расширения, системаЯзык - Атрибуты событий
- Глобальные атрибуты событий, графические атрибуты событий
- Атрибуты представления
- Наиболее примечательные:
clip-path,clip-rule,color,цветовая интерполяция,цветопередача,курсор,дисплей,заливка,заливка-непрозрачность,fill-rule,filter,mask,opacity,pointer-events,shape-rendering,stroke,stroke-dasharray,stroke-dashoffset,stroke- linecap,stroke-linejoin,stroke-miterlimit,stroke-opacity,stroke-width,transform,векторный эффект, видимость - Атрибуты ARIA
-
aria-activedescendant,aria-atomic,aria-autocomplete,aria-busy,aria-checked,aria-colcount,aria-colindex4, colindex4 ,aria-controls,aria-current,aria-describe by,aria-details,aria-disabled,aria-dropeffect,сообщение об ошибке aria,aria-extended,-flowto,aria-grabbed,aria-haspopup,aria-hidden,aria-invalid,aria-keyhortcuts,aria-label,aria-levelled284,aria-live,aria-modal,aria-multiline,aria-multiselectable,aria-Ориентация,aria-own,aria-placeholder,ария прессованная 90 285,aria-readonly,aria-related,aria-required,aria-roledescription,aria-rowcount,aria-rowindex,aria-rowspan,aria-selected, aria-selected, aria-selectedaria-setsize,aria-sort,aria-valuemax,aria-valuemin,aria-valuenow,aria-valuetext,роль
Таблицы BCD загружаются только в браузере
SVG Polygon
SVG Многоугольник -
<многоугольник> Элемент
Многоугольники состоят из прямых линий, а форма «замкнута» (все линии подключиться).
Полигон происходит от греческого. "Поли" означает «много», а «гон» означает «угол».
Пример 1
В следующем примере создается многоугольник с тремя сторонами:
К сожалению, ваш браузер не поддерживает встроенный SVG.Вот код SVG:
Пример
Попробуй сам "
Объяснение кода:
- Атрибут points определяет координаты x и y для каждого угла многоугольника
Пример 2
В следующем примере создается многоугольник с четырьмя сторонами:
К сожалению, ваш браузер не поддерживает встроенный SVG.Вот код SVG:
Пример
Попробуй сам "
Пример 3
Используйте элемент
Вот код SVG:
Пример
Попробуй сам "
Пример 4
Измените свойство правила заполнения на "evenodd":
К сожалению, ваш браузер не поддерживает встроенный SVG.Вот код SVG:
Пример
Попробуй сам "
многоугольник | R Документация
Детали
Координаты могут быть переданы в графической структуре
(список с компонентами x и y ), матрица с двумя столбцами,
….См. xy.coords .
Предполагается, что многоугольник нужно замкнуть путем соединения последних укажите на первую точку.
Координаты могут содержать пропущенные значения. Поведение похоже
к строке , за исключением того, что вместо разрыва строки
на несколько строк, значения NA разбивают многоугольник на несколько
полные полигоны (включая закрытие последней точки первой
точка). См. Примеры ниже.
При создании нескольких полигонов значения , плотность , угол , col , border и lty переработаны
обычным способом.
Затенение полигонов реализовано только для линейных графиков: если либо ось находится в логарифмическом масштабе, затемнение опускается с предупреждением.
Примеры
библиотека (графика) # NOT RUN {
х <- с (1: 9, 8: 1)
у <- с (1, 2 * (5: 3), 2, -1, 17, 9, 8, 2: 9)
op <- par (mfcol = c (3, 1))
for (xpd in c (FALSE, TRUE, NA)) {
сюжет (1:10, main = paste ("xpd =", xpd))
box ("рисунок", col = "розовый", lwd = 3)
многоугольник (x, y, xpd = xpd, col = "orange", lty = 2, lwd = 2, border = "red")
}
номинал (оп) п <- 100
хх <- с (0: п, п: 0)
yy <- c (c (0, cumsum (stats :: rnorm (n))), rev (c (0, cumsum (stats :: rnorm (n)))))
plot (xx, yy, type = "n", xlab = "Time", ylab = "Distance")
многоугольник (xx, yy, col = "серый", border = "красный")
title ("Расстояние между броуновскими движениями") # Несколько полигонов из значений NA
# и переработка col, border и lty
op <- par (mfrow = c (2, 1))
сюжет (c (1, 9), 1: 2, type = "n")
многоугольник (1: 9, c (2,1,2,1,1,2,1,2,1),
col = c ("красный", "синий"),
border = c ("зеленый", "желтый"),
lwd = 3, lty = c («штриховой», «сплошной»))
сюжет (c (1, 9), 1: 2, type = "n")
многоугольник (1: 9, c (2,1,2,1, NA, 2,1,2,1),
col = c ("красный", "синий"),
border = c ("зеленый", "желтый"),
lwd = 3, lty = c («штриховой», «сплошной»))
номинал (оп) # Заштрихованные полигоны
сюжет (c (1, 9), 1: 2, type = "n")
многоугольник (1: 9, c (2,1,2,1, NA, 2,1,2,1),
плотность = c (10, 20), угол = c (-45, 45))
#}
Примеры сообщества
Похоже, примеров пока нет.
Полигональное моделирование - Freelo
Описание
В компьютерной 3D-графике полигональное моделирование - это подход к моделированию объектов путем представления или аппроксимации их поверхностей с помощью полигонов. Полигональное моделирование хорошо подходит для рендеринга строк развертки и поэтому является предпочтительным методом для компьютерной графики в реальном времени. Альтернативные методы представления 3D-объектов включают NURBS-поверхности, поверхности подразделений и представления на основе уравнений, используемые в трассировщиках лучей.См. Описание того, как представлены и хранятся полигональные модели.
Базовый объект, используемый при моделировании сетки, - это вершина, точка в трехмерном пространстве. Две вершины, соединенные прямой линией, становятся ребром. Три вершины, соединенные друг с другом тремя ребрами, образуют треугольник, который является простейшим многоугольником в евклидовом пространстве. Более сложные многоугольники могут быть созданы из нескольких треугольников или как один объект с более чем 3 вершинами. Четырехсторонние многоугольники (обычно называемые четырехугольниками) и треугольники являются наиболее распространенными формами, используемыми в многоугольном моделировании.Группа многоугольников, соединенных друг с другом общими вершинами, обычно называется элементом. Каждый из многоугольников, составляющих элемент, называется гранью.
В евклидовой геометрии любые три неколлинеарные точки определяют плоскость. По этой причине треугольники всегда находятся в одной плоскости. Однако это не обязательно верно для более сложных полигонов. Плоский характер треугольников упрощает определение нормали к их поверхности, трехмерного вектора, перпендикулярного поверхности треугольника.Нормали поверхности полезны для определения переноса света при трассировке лучей и являются ключевым компонентом популярной модели затенения Фонга. Некоторые системы рендеринга используют нормали вершин вместо нормалей граней, чтобы создать лучшую систему освещения за счет большей обработки.
