Полигон и гистограмма, полигон в статистике это
Гистограмма представляет собой ступенчатую фигуру в виде прямоугольников. Длина каждого прямоугольника представляет собой равный одинаковый частотный интервал и вычисляется по формуле:
xi-xi-1
Высоты гистограммы определяется по формуле:
Формула размаха выборки R:
R=xmax−xmin
Количество интервалов в выборке определяется по формуле:
k≈1+log2n≈1+3,221·lgn
Длина l интервала гистограммы, формула:
l=R/n
Формула эмпирической плотности распределения выборки имеет вид:
хi — значения частот;
ni— частоты;
wi — относительные частоты;
n — объём выборки;
Пример
В водоёме проведены измерения температуры воды в течение 20 дней.
Статистика отчета измерений:
11, 15, 18, 14, 12, 13, 11, 14, 18, 19, 18, 14, 15, 16, 14, 18, 21, 17, 13, 16
Построить гистограмму относительных, абсолютных и накопленных частот выборки, вычислить эмпирическую плотность распределения частот.
Решение.
По условию задачи объем выборки равен 20.
Отсортируем и упорядочим вариационный ряд, начиная от самого минимального значения, получим:
11, 11, 12, 13, 13, 14, 14, 14, 14, 15, 15, 16, 16, 17, 18, 18, 18, 18, 19, 21
Найдем размах выборки
R=21-11=10
Количество интервалов в выборке равно:
k≈log220+1≈5,32
Округляя до целого числа, имеем
k=5
Определим длину каждого интервала
l=10/5=2
Получаем таблицу интервалов
| Номер интервала | Абсолютная частота, ni | Частотный интервал |
1. | 3 | [11;13) |
| 2. | 6 | [13;15) |
| 3. | 4 | [15;17) |
| 4. | [17;19) | |
| 5. | 2 | [19;21) |
Таблица относительных частот и эмпирическая плотность распределения частоты
| Частотный интервал | Относительная частота, wi=ni/n | Эмпирическая плотность распределения частоты ni/Δ |
| [11;13) | 0.15 | 1.5 |
| [13;15) | 0.3 | 3 |
| [15;17) | 0. 2 2 | 2 |
| [17;19) | 0.25 | 0.25 |
| [19;21) | 0.1 | 0.1 |
График гистограммы абсолютных частот
График гистограммы относительных частот
График гистограммы накопленных частот
Полигон это тоже самое, что и многоугольник распределения вероятностей или частот и строится для дискретной случайной величины.
Полигон в статистике — это график (или ломанная линия), отрезки которой соединяют точки с координатами хi, wi в прямоугольной системе координат между собой (см. рисунок ниже) и наглядно показывает распределение частот как для количественных, так и порядковых значений переменных, то плотность распределения случайной величины.
Для построения полигона частот на оси абсцисс откладывают варианты хi, а на оси ординат — соответствующие им частоты ni и соединяют точки.
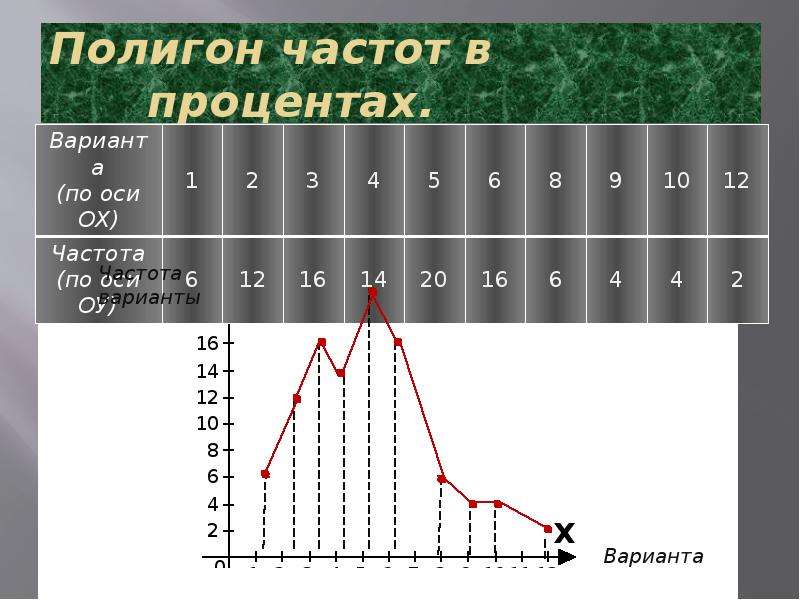
Пример графика полигона частот
Пример графика полигона относительных частот хi, wi
Будущая замена полигонам. Или что такое воксели? / Хабр
Привет, друзья! Давно не виделись. Не будем затягивать приветствия, а сразу перейдём к теме нашего блога! Все знают, что такое пиксели, ведь так? Это элемент изображения в растровой графике. А что такое воксели? Речь сегодня пойдёт именно о них, ну что, поболтаем немножко о наших кубиках.
В блоге мы с вами затронем понятия вокселя, где он применяется, откуда пошёл, порассуждаем о перспективном будущем вокселей и пробежимся по нынешним реалиям. Устраивайся поудобнее, ведь мы отправляемся в мир, где на замену полигонам пришли воксели!
Если хочешь усвоить всю эту информацию в простой и расслабляющей форме, то можешь пройти по ссылке на видео!
Начнем с начала, что такое воксели?
Как гласит википедия, это элемент объёмного изображения, содержащий значение элемента растра в трёхмерном пространстве. Грубо говоря, это тот же пиксель, но только в 3D с координатой «Z».
Грубо говоря, это тот же пиксель, но только в 3D с координатой «Z».
Само понятие voxel (воксел) образовано от слияния двух слов volumetric и pixel, что означает (объёмный и пиксель).
Воксельная графика является одним из способов отображения 3D графики, и она является альтернативой полигонам. В сегодняшние дни в 3D моделировании объектов используют в основном только два способа:
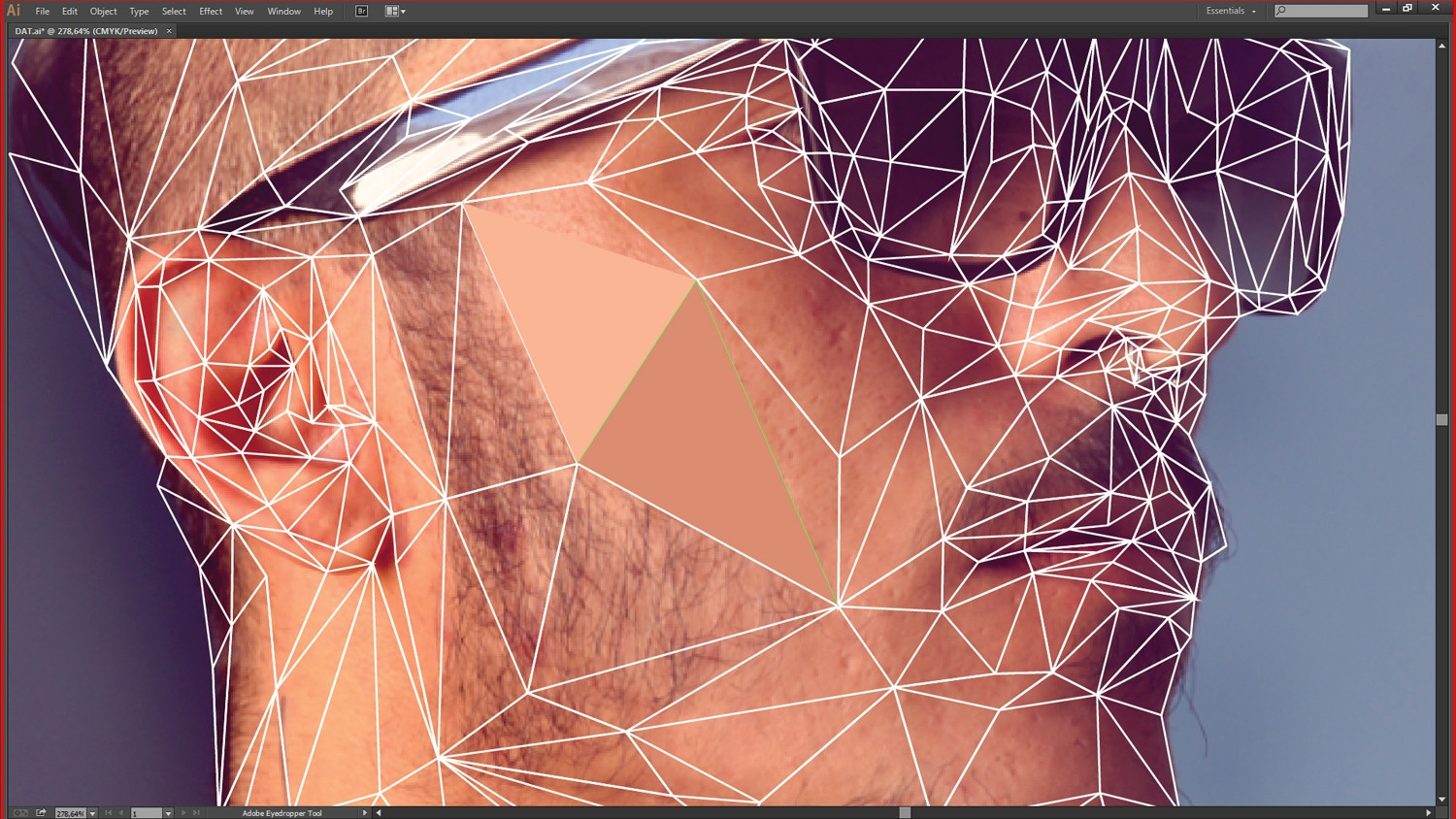
Моделирование с помощью полигоновлибо с помощью объёмных кубиков «вокселей», которые полностью заполняют внутренности 3D модели, где каждый такой кубик несёт в себе информацию о том, чем онявляется, например, кожей, мышцами, костями и т.д.
Сравнить моделирование вокселями с моделированием полигонами можно на примере кубика из пластилина, где микрочастички пластилина — это воксели, и кубика из бумаги, где его грани — это полигоны. Следовательно, если вы попытаетесь проткнуть два этих кубика, допустим гвоздём, то на одном получите отверстие в форме гвоздя, а на другом отверстие, ведущее в пустоту. То есть, в отличие от полигонов и пикселей, воксели — это истинный 3D кирпичик, а не 2D плоскость, которая окружает пустое 3D пространство.
То есть, в отличие от полигонов и пикселей, воксели — это истинный 3D кирпичик, а не 2D плоскость, которая окружает пустое 3D пространство.
Применение воксельной графики
Теперь давайте поговорим о применении вокселей в деле. И для начала нам нужно разобраться, от куда ноги растут, и рассказать о том, как появились воксели. Появились они прямиком из медицины, с появлением первых компьютерных томографов, или в простонародье КТ. Вообще, первые математические алгоритмы для КТ были разработаны еще в 1917 году австрийским математиком Иоганном Радоном.
Иоганн РадонА уже в 1963 году американский физик Аллан Кормак повторно (но отличным от Радона способом) решил задачу томографического восстановления, а в 1969 году английский инженер-физик Годфри Хаунсфилд сконструировал «ЭМИ-сканер» — первый компьютерный рентгеновский томограф.
Аллан КормакГодфри Хаунсфилд«ЭМИ-сканер» (КТ)Теперь то мы можем сделать вывод, что наиболее широкое применение воксели нашли в медицине. Ряд медицинских устройств, например, КТ, УЗИ, МРТ, выдают изображения с большого количества рентгеновских или ультразвуковых снимков под разными углами. После они сканируются и создаётся трёхмерный массив плотностей различных участков тканей исследуемого органа. Этот массив представляет собой «объёмную картину» элементом которой является воксель.
После они сканируются и создаётся трёхмерный массив плотностей различных участков тканей исследуемого органа. Этот массив представляет собой «объёмную картину» элементом которой является воксель.
Ну, если бы воксели не использовались в играх, то мы бы о них сейчас не говорили. Так что давайте плавненько перейдём к ним.
Воксели стали применятся в играх с 1992 года, и первой из них стала игра Comanche: Maximum Overkill. Представляла она собой аркадный вертолётный авиасимулятор.
Comanche: Maximum OverkillВ игре использовался собственный движок компании, «Voxel Space», полностью написанный на ассемблере. Где воксельная графика позволяла отображать более детализированные и реалистичные ландшафты по сравнению с векторной графикой того времени. Можем сравнить её с Aces Of The Pacific WWII, Birds of Prey и Dawn Patrol. Эти игры тоже были разработаны в пределе 1992 — 1994 года. И на картинках мы с вами можем увидеть большую разницу в проработке ландшафта.
И на картинках мы с вами можем увидеть большую разницу в проработке ландшафта.
Кстати, кто назовёт культовую отечественную игру, с использованием вокселей? Ответ будет в конце блога!
Главный недостаток воксельной графики
Но, как обычно это бывает, за все приходится чем-то платить. На обработку такой графики требовалось слишком много ресурсов, которых в те времена не было. Да и тем более тогда за отрисовку отвечали процессоры, а они были заточены под полигоны. В принципе, как и сейчас. Поэтому поначалу воксели использовались только для от рисовки локаций. По принципу карты высот.
Карта высот в своей красеРазработчики не могли хранить информацию о каждой клетке пространства, но могли записывать высоту расположения вокселей на плоской карте — карте высот.
Есть, конечно же, и положительные стороны или даже сторона, из-за которой воксели и используют. Это то, что технология представляет собой точку данных на регулярно расположенной трёхмерной сетке. Ссылаемся к карте высот.
Наглядный пример как это происходитТак же воксель может представлять различные свойства. И как мы ранее говорили, «это истинный 3D кирпичик». А это значит, что достать его из объекта очень легко, так как это частичка, из которого строятся различные объекты, как и в реальной жизни, только у нас частицы очень маленькие. Поэтому в играх с частичной разрушаемостью или полной используются воксельные движки. Яркими примерами можно сделать 7 Days to Die, No Man’s Sky, Space Engineers, Trove.
Конечно же, некоторые игры не полностью состоят из вокселе, в них можно найти и модели из полигонов. Так что, если соберётесь делать игры с разрушаемым ландшафтом, воксели это ваши друзья.
Перспективное будущее воксельной графики
Теперь давайте перейдём к перспективам воксельной графики. И они колоссальны! Вы даже представить себе не можете, как. Да я и сам не могу. Как мы уже понимаем, воксели требуют много аппаратно-вычислительных мощностей. И чем реалистичнее мы строим объект, тем больше ресурсов мы потребляем, но в нынешнее время все железяки оптимизированы под полигоны. Если бы мы только смогли воспроизвести гигантское количество вокселей. Мы могли бы делать фотореалистичные игры, а также реальными в плане физики, могли бы делать более правдоподобное поведение света, газа и воды. Например, у нас есть море, и его нужно анимировать, чтобы отображались волны и морская пена, но посредствам полигонов, которые представляют собой «панель» это сделать сложно, а вот воксели как раз подошли под это. Можете взглянуть на модель снизу. Здесь используется очень много частиц, что и позволяет добиться фотореализма.
И они колоссальны! Вы даже представить себе не можете, как. Да я и сам не могу. Как мы уже понимаем, воксели требуют много аппаратно-вычислительных мощностей. И чем реалистичнее мы строим объект, тем больше ресурсов мы потребляем, но в нынешнее время все железяки оптимизированы под полигоны. Если бы мы только смогли воспроизвести гигантское количество вокселей. Мы могли бы делать фотореалистичные игры, а также реальными в плане физики, могли бы делать более правдоподобное поведение света, газа и воды. Например, у нас есть море, и его нужно анимировать, чтобы отображались волны и морская пена, но посредствам полигонов, которые представляют собой «панель» это сделать сложно, а вот воксели как раз подошли под это. Можете взглянуть на модель снизу. Здесь используется очень много частиц, что и позволяет добиться фотореализма.
Ну или представьте себе батон из «S.T.A.L.K.E.R.», и он полностью сделан из вокселей. Из очень, очень большого количества вокселей, тогда вы сможете разрезать его где хотите, как и под любым углом, и увидеть точное пересечение.
Даааа! Из вокселей пытаются построить точную копию полнофункционального мозга, а мы тут рассуждаем, как бы классно было резать хлеб.
Потуги воссоздать человеческий мозг Потуги воссоздать человеческий мозгТакже мы сможем сделать реалистичное разрушение всего и вся, например, в шутере реалистичные повреждения, попадание от пуль, взрывов и так далее. Как можем увидеть на кадрах демке Voxel Plugin для Unreal Engine.
Лучше их глянуть в видеоролике!Лучше их глянуть в видеоролике!Лучше их глянуть в видеоролике!Тело будет разлетаться от взрывов на случайные кусочки, а не на заготовленные, как сейчас. Появится возможность делать реалистичнее следы в снегу, грязи или почве от ног, колес машины, зверей, предметов и т.д.
Кстати, прогресс не стоит на месте. Навряд ли кто-то знает или видел. Но у компании Euclideon есть свой воксельный движок с технологией Unlimited Detail. Unlimited Detail — программная технология в трёхмерной компьютерной графике, предназначенная для хранения и рендеринга виртуальной трёхмерной сцены посредством облака точек в режиме реального времени. На кадрах ниже продемонстрированы места, которые были сгенерированы из 3D сканов реальных мест. Результаты хоть и выглядят немного странно, но поражают своим качеством детализации. И это действительно будущее наших игр. И не только игр, а в общем, графики.
На кадрах ниже продемонстрированы места, которые были сгенерированы из 3D сканов реальных мест. Результаты хоть и выглядят немного странно, но поражают своим качеством детализации. И это действительно будущее наших игр. И не только игр, а в общем, графики.
Вот представьте, когда мы сможем делать модели из микроскопических вокселей, практически не заметных глазу, и наше железо начнёт рендерить это, и мы подкрутим туда еще освещение в реальном времени, это будет нечто. Я даже боюсь представить, вдруг настанет тот момент, когда мы уже не сможем отличить реальность от игры и будет как в 4-й серии 1-го сезона Рика и Морти.
Посадят нас в комнату с виртуальной реальности, и мы даже не узнаем об этом. Но конечное же, это будет еще не скоро. Я считаю, мы не увидим такой графики еще ближайшие десятилетия, а может и сотни лет, это уж точно.
Нынешние реалии
Ну, о будущем помечтали. А что сейчас? Для чего нам сейчас воксели? Пока что полигонами пользоваться выгоднее, и это, бесспорно. В ближайшие десятки лет никто из гигантов игровой индустрии не перейдёт на полную замену полигонов. Следовательно, удел вокселей и воксельной графики стал визуальный стиль и игры где нужно, например, возможность рыть туннели под землёй.
А что сейчас? Для чего нам сейчас воксели? Пока что полигонами пользоваться выгоднее, и это, бесспорно. В ближайшие десятки лет никто из гигантов игровой индустрии не перейдёт на полную замену полигонов. Следовательно, удел вокселей и воксельной графики стал визуальный стиль и игры где нужно, например, возможность рыть туннели под землёй.
Вернёмся визуальному стилю. Все началось 18 ноября 2011 г. А что у нас было 18.11.11? Да, все верно, выход легендарной игры Minecraft.
Принцип простой: воксели — это же кубы. Так в чем проблема, сделаем игру, где есть только кубы. Хотя большое заблуждение считать Minecraft воксельной игрой. В Minecraft для хранения данных о местности используются принципы воксельного ландшафта, но не используются методы рендеринга вокселей. Вместо этого он использует рендеринг полигонов для отображения каждого вокселя в виде кубического «блока». Ну а дальше пошло-поехало.
Да, есть множество игр, где используют воксельные движки для разрушения ландшафта. Но там, как и везде, идёт совмещение полигонов и вокселей. Ну а если говорить о полностью воксельной игре. В нынешнее время люди стали прибегать к вокселям в играх не ради полного разрушения и реализма, а просто ради стилизации игры. У нас же есть пиксель-арт.
Но там, как и везде, идёт совмещение полигонов и вокселей. Ну а если говорить о полностью воксельной игре. В нынешнее время люди стали прибегать к вокселям в играх не ради полного разрушения и реализма, а просто ради стилизации игры. У нас же есть пиксель-арт.
Вот чем по-вашему отличаются 2 этих изображения?
Они оба из пикселей. Но мы не можем назвать ту и другую картинку пиксель-артом. Так как суть пиксель арта, чтобы были читаемы пиксели и картинка должна быть нарисована по пикселю. Такой же принцип сработал и с вокселями мы пока что чисто физический не можем сделать реалистичную игру полностью из вокселей. Так почему не сделать пиксельную 2D игру, но только в 3D? Поэтому нас и начинают заполнять именно такие игры, где есть ярко выраженные кубики.
Когда говорят о вокселях, какие первые игры приходят вам на ум? Может быть эти?
Приходят на ум только кубики? Приходят на ум только кубики?А как вам эти игры?
Вот уже лучше, нет кубовВот уже лучше, нет кубовНа самом деле и это все тоже воксельные игры, но, увы, отчасти, так как некоторые модели для упрощения сделаны из полигонов, например модели персонажей или космических кораблей. Но механики игры простроены на разрушении ландшафта, следовательно, технологии на вокселях.
Но механики игры простроены на разрушении ландшафта, следовательно, технологии на вокселях.
Всё-таки стилизация взяла верх над механикой разрушения. Поэтому при ассоциации с вокселями на приходят на ум «кубики» так как мы еще не видели реализм с вокселями в деле. Ох, придет время и при сочетании двух слов воксель и игра будет приходить на ум другое.
В мобильном гейминге вообще все просто. После выхода Crossy Road,которая задала тенденцию на воксели, на мобилках появилось колоссальное количество подражателей. Но воксели пошли на столько далеко, что все начали переводить и пиксельные игры в воксел, та же Flappy Bird, Chrome Dino (гугл динозаврик) и т.д. С каждым днём таких игр все больше. Если есть простенькая популярная 2D пиксельная игра, то ждите адаптацию на вокселях.
Ну а на ПК дела обстоят поинтересней. Можно найти добротные игры полностью из вокселей. Например, Cube World, Unrailed, Cloudpunk и ещё многое другое.
Ну и не могу не поставить в пример недавно вышедшую игру Teardown. Представляет она из себя песочницу, где у вас есть миссии и полная разрушаемость. Она действительно показывает, на что способны воксели. Эта игра нам дарит богатый игровой опыт, который мы мало где видели. А теперь представьте такую же игру, но где воксели в 100 раз меньше и остаётся такая разрушаемость.
Представляет она из себя песочницу, где у вас есть миссии и полная разрушаемость. Она действительно показывает, на что способны воксели. Эта игра нам дарит богатый игровой опыт, который мы мало где видели. А теперь представьте такую же игру, но где воксели в 100 раз меньше и остаётся такая разрушаемость.
Хочу стать воксель-артером!
Воксели также являются очень крутым инструментом для дизайнеров, художников и творческих людей. Давайте попытаемся вместе притронуться к ним. Не буду затрагивать разные программы для работы с вокселями, а просто остановлюсь на MagicaVoxel.
Это самое популярное ПО для воксель-арта. Бесплатно, простой интерфейс, и богат на инструменты, что ещё нам надо? Качаем, заходим и наслаждаемся! Вот, например, мои работы! Воксели дают возможность прикоснуться тебе к 3D. Как ни как, а в блендере такое сделать сложнее.
А вот вам подборка крутых работ из интернета.
Красотища же!Красотища же!Красотища же!Красотища же!Ну а если мы хотим сделать простенькую игру? То можно ещё подключить Mixamo. Тоже бесплатно. Просто загружаем нашего персонажа и вуаля!
Тоже бесплатно. Просто загружаем нашего персонажа и вуаля!
У нас есть готовые анимации для персонажа раннер сделать уже сможем. И благодаря этому мы, считай, получаем LVL UP. Лично я раньше рисовал 2D модельки для своих проектов, а теперь могу позволить себе какое никакое 3D. Это, кстати, ответ на то, что говорилось ранее. Мобильный рынок захлестнули такие игры и это только начало. Скоро все, кому не лень будут делать игры на вокселях, так как чтобы сделать 3D модель, много знаний не надо, а анимацию можно легко прикрутить.
Заключение
Теперь давайте подведём итоги. Воксели прошли громадный путь от медицины до первых игр, от нового формата цифрового изображения до интересных механик в играх и продолжают по нему идти от одной стадии к другой. Сейчас воксельная графика становится все популярнее и популярнее, и прогресс не стоит на месте. Мы уже видели с вами видеоролики, чего добились разработчик, и понимаем, что полигоны уже достигли своего максимума в использовании, и теперь в игру массово входят воксели.
Лично я считаю, что за ними однозначно будущее. Ну а каким оно будет, мы уже узнаем потом. А как вы считаете, воксели это будущее или нет? Напишите своё мнение в комментариях по этому поводу, а также делитесь своим первым опытом с воксельной графикой!
И да, про культовую отечественную игру с использованием вокселей. Это Вангеры!
Да, они тоже использовали воксельные технологии для ландшафта. И на этом все. Надеюсь, что я поведал вам что-то новенькое.
Всем удачи и до скорых встреч!
МАТИК Цена | Polygon (MATIC) Ценовой индекс и диаграмма в реальном времени
Polygon (MATIC) — это нативная криптовалюта, которая поддерживает Polygon Network, платформу уровня 2, созданную в 2017 году. Первоначально называвшаяся Matic Network, Polygon Network позволяет разработчикам создавать и развертывать свои собственные блокчейнов, совместимых с блокчейном Ethereum одним щелчком мыши, а также позволяет другим проектам на основе Ethereum передавать данные и токены между собой с помощью боковой цепи MATIC. Думайте об этом как о меньшем блокчейне, работающем параллельно с блокчейном Ethereum. Цена токена Polygon, MATIC, резко выросла в этом году.
Думайте об этом как о меньшем блокчейне, работающем параллельно с блокчейном Ethereum. Цена токена Polygon, MATIC, резко выросла в этом году.
Цена актива MATIC
Криптовалюта MATIC впервые была запущена в 2019 году, через два года после запуска сети Polygon, посредством «первоначального предложения обмена» (IEO), размещенного на платформе криптобиржи Binance Launchpad. IEO — это первоначальные предложения монет, которые происходят на бирже. Предполагается, что такие виды продаж заслуживают большего доверия, поскольку биржа хостинга проводит собственную комплексную проверку проекта перед продажей. Начальная цена MATIC составляла 0,00263 доллара США при предложении 3,23 миллиарда токенов. В то время продажа обеспечила проекту более 5 миллионов долларов.
Цена MATIC достигла рекордно высокого уровня в 2,40 доллара в мае 2021 года, через три месяца после того, как проект претерпел серьезный ребрендинг с Matic Network на Polygon Network. До всплеска, который начался в феврале и когда токен вырос более чем на 7000% до своего исторического максимума, MATIC оставался ниже 0,04 доллара в течение почти двух лет.
Способ распределения токенов MATIC немного сложнее, чем в большинстве других блокчейн-проектов, поскольку применяется следующее:
16% токенов зарезервированы для сотрудников Polygon.
4% идет консультантам Полигона.
12% распределяется среди участников проекта.
23% идет на поддержку проектов Matic.
21% идет в фонд Polygon Foundation для руководства разработкой протокола.
Как работает Polygon?
Polygon находится поверх Ethereum как блокчейн второго уровня. Базовая цепочка блоков Ethereum в конечном итоге обеспечивает безопасность и расчет транзакций, но разработчики разрабатывают вторые уровни, построенные поверх цепочек блоков, чтобы увеличить количество транзакций в секунду, которые может обрабатывать сеть.
В том, что некоторые называют «Интернетом блокчейнов», Polygon стремится объединить множество различных блокчейн-проектов на Ethereum, каждый из которых может похвастаться разными функциями, но не обязательно совместимыми. Есть и другие блокчейн-проекты, пытающиеся решить аналогичную проблему, например, Polkadot и Cosmos. Polygon стремится улучшить эти проекты за счет совместимости с Ethereum, использования второй по величине безопасности блокчейна и зрелой экосистемы.
Есть и другие блокчейн-проекты, пытающиеся решить аналогичную проблему, например, Polkadot и Cosmos. Polygon стремится улучшить эти проекты за счет совместимости с Ethereum, использования второй по величине безопасности блокчейна и зрелой экосистемы.
Polygon использует алгоритм консенсуса proof-of-stake для одновременной защиты сети и создания новых монет с течением времени. Это тот же метод, который используется в блокчейне Ethereum 2.0 и Cardano, и требует, чтобы пользователи блокировали токены, чтобы быть случайным образом назначенными для проверки новых блоков данных.
Все обновления Polygon можно отслеживать на официальной странице проекта на GitHub.
Ключевые события и управление
Базирующаяся в Индии компания Polygon была запущена Джайнти Канани, Сандипом Найлвалом и Анурагом Арджуном в 2017 году. Первоначально называвшаяся Matic Network, в начале 2021 года они переименовали сеть в Polygon.
У Polygon есть несколько консультантов которые имеют влияние в мире Ethereum, в том числе выпускник Ethereum Foundation Хадсон Джеймсон и соучредитель ресурса EthHub для разработчиков Ethereum Энтони Сассано.
Популярные проекты децентрализованных финансов (DeFi) SushiSwap, Curve и Aave уже используют Polygon для повышения масштабируемости и скорости. По данным CrunchBase, инвесторами являются предприниматель-миллиардер Марк Кьюбан и Coinbase Ventures.
Полигональные аннотации | chartjs-plugin-annotation
Полигональные аннотации используются для обозначения любого многоугольника (например, треугольника, квадрата или пятиугольника) в области диаграммы. Это может быть полезно для выделения значений, которые представляют интерес.
постоянные параметры = { плагины: { аннотация: { аннотации: { пятиугольник: { тип: «полигон», xValue: 1, уЗначение: 60, стороны: 5, радиус: 60, backgroundColor: ‘rgba (255, 99, 132, 0,25)’ } } } } };константные параметры = { плагины: { аннотация: { аннотации: { пятиугольник: { тип: «полигон», xValue: 1, уЗначение: 60, стороны: 5, радиус: 60, backgroundColor: 'rgba (255, 99, 132, 0,25)' } } } } };
Конфигурация
Специфические параметры полигональных аннотаций
Следующие параметры доступны для полигональных аннотаций.
| Имя | Тип | Скриптовый | По умолчанию |
|---|---|---|---|
backgroundShadowColor 9 0090 | Цвет | Да | «Прозрачный» |
borderCapStyle | string | Да | «стык» |
borderJ oinStyle | string | Да | 'митра' |
borderWidth 9009 1 | номер | да | 1 |
точка | объект | 9 0088 Да {радиус: 0} | |
радиус | номер | да | 9008 9 10 |
вращение | номер | Да | 0 |
стороны | номер | да | 3 |
| 90 089 xAdjust | номер | Да | 0 |
xValue | номер | строка | Да | не определено |
yAdjust | число 900 91 | Да | 0 |
yValue | номер | строка | Да | undefined |
Общие параметры для всех аннотаций
Следующие параметры доступны для всех аннотаций.
| Имя | Тип | Скриптовый | По умолчанию |
|---|---|---|---|
AdjustScaleRange | логический | Да | true |
backgroundColor | 90 089 Цвет | Да | варианты.цвет |
цвет границы | Цвет | Да | варианты.цвет |
границаШтрих | номер[] | Да | [] |
borderDashOffset | номер | Да | 9008 9 0 |
borderShadowColor | Цвет | Да | 'прозрачный' |
| 9 0089 display | boolean | yes | true |
drawTime | 90 088 Да | 'afterDatasetsDraw' | |
init | логический | См. начальную анимацию. начальную анимацию. | undefined |
shadowBlur | число | Да | 0 |
shadowOffsetX | номер | Да | 0 |
shadowOffsetY | номер | Да | 0 |
x Макс | номер | строка | Да | не определено |
xMin | номер | строка | Да | не определено |
xScaleID | строка | Да | не определено |
yMin | число | string | Да | undefined |
yMax | число | string | Да | undefined |
yScaleID | string 90 091 | Да | не определено |
z | номер | Да | 0 |
Общее
Если одна из осей не совпадает с осью на диаграмме, аннотация многоугольника возьмет центр диаграммы как точку. 2 координаты, xValue, yValue являются необязательными. Если не указано иное, полигональная аннотация будет занимать центр размера масштаба.
2 координаты, xValue, yValue являются необязательными. Если не указано иное, полигональная аннотация будет занимать центр размера масштаба.
4 координаты, xMin, xMax, yMin, yMax являются необязательными. Если не указано иное, рамка расширяется до краев в соответствующем направлении, и размер рамки используется для вычисления центра точки. Чтобы использовать позиционирование коробки, радиус должен быть установлен на 0 или NaN .
| Имя | Описание |
|---|---|
AdjustScaleRange | Если эта аннотация вне диапазона. |
display | Является ли эта аннотация видимой. |
DrawTime | См. DrawTime. |
id | Идентифицирует уникальный идентификатор аннотации, который будет храниться в контексте элемента. Когда аннотации определяются объектом, идентификатор автоматически устанавливается с использованием ключа, используемого для хранения аннотаций в объекте. Когда аннотации настроены массивом, будет использоваться идентификатор, переданный этой опцией в аннотации. Когда аннотации настроены массивом, будет использоваться идентификатор, переданный этой опцией в аннотации. |
радиус | Размер полигона в пикселях. |
поворот | Поворот многоугольника, в градусах. |
стороны | Количество сторон многоугольника. |
xAdjust | Регулировка по оси X (слева направо) многоугольника относительно вычисленного положения. Отрицательные значения перемещают полигон влево, положительные вправо. |
xMax | Правый край прямоугольника в единицах по оси x. |
xмин | Левый край прямоугольника в единицах по оси x. |
xScaleID | Идентификатор шкалы X для привязки. Если отсутствует, плагин попытается использовать масштаб диаграммы, настроенный как ось 'x' . Если на диаграмме определено более одного масштаба в виде оси 'x' , опция выбора правильного масштаба является обязательной. |
xValue | X координата многоугольника в единицах по оси x. |
yAdjust | Регулировка по оси Y (сверху вниз) многоугольника относительно вычисленного положения. Отрицательные значения перемещают полигон вверх, положительные вниз. |
yMax | Нижний край прямоугольника в единицах по оси Y. |
yMin | Верхний край прямоугольника в единицах по оси y. |
yScaleID | Идентификатор шкалы Y для привязки. Если отсутствует, плагин попытается использовать масштаб графика, настроенный как 9.0089 ‘у’ ось. Если в диаграмме определено более одного масштаба как ось 'y' , опция выбора правильного масштаба является обязательной. |
yValue | Y-координата многоугольника в единицах по оси y. |
z | Свойство z определяет уровень стопки чертежей элемента аннотации многоугольника. Все видимые элементы будут отрисовываться в порядке возрастания Все видимые элементы будут отрисовываться в порядке возрастания z с теми же Опция drawTime . |
Стиль
| Название | Описание |
|---|---|
backgroundColor | Цвет заливки. |
backgroundShadowColor | Цвет тени. См. MDN (открывается в новом окне). |
borderColor | Цвет обводки. |
бордюрCapStyle | Заглавный стиль границы полигона. См. MDN (открывается в новом окне). |
границаШтрих | Длина и расстояние между штрихами. См. MDN (открывается в новом окне). |
borderDashOffset | Смещение тире. См. MDN (открывается в новом окне). |
borderJoinStyle | Стиль соединения линии границы. См. MDN (открывается в новом окне). |
