Почему графика состоит из треугольников? Разбор
Все объекты в реальном мире состоят из частиц — молекул и атомов. А в виртуальном 3D-мире из треугольников, то есть полигонов.
Так статуя, созданная на движке Unreal Engine 5, состоит из 33 миллионов полигонов. Выглядит невероятно реалистично и на глаз отличить от реального мира невозможно.
Но. Почему треугольники? Хотя на самом деле не только они. Сегодня разберемся, как устроен 3D-рендер, каким образом единички и нолики превращаются в потрясающие миры, объемная объекты отображаются на плоском экране? Тут куча всего интеренсного.
Хранение
И начнем с чайника. Это один из эталонных объектов в компьютерной графике. Благодаря своей форме он хорошо подходит для тестов разных поверхностей. Чайник — это что-то вроде программы Hello World! среди программистов. Давайте сперва давайте поймем, как трехмерный мир видит компьютер?
Чайник — это что-то вроде программы Hello World! среди программистов. Давайте сперва давайте поймем, как трехмерный мир видит компьютер?
В 3D-мире всё состоит из точек. Отличие этих точек от тех, что в 2D, наличие дополнительной координаты Z. То есть чтобы создать точку в 3D мире нужно 3 числа, X, Y и Z, длина, высота и ширина.
К примеру посмотрите на эту картинку. Таблица хранит координаты каждой точки, из которой состоит куб. Каждая строка в таблице хранит одну точку. А вот так выглядит файл с 3D точками. То есть текстовый файл с кучей координат.
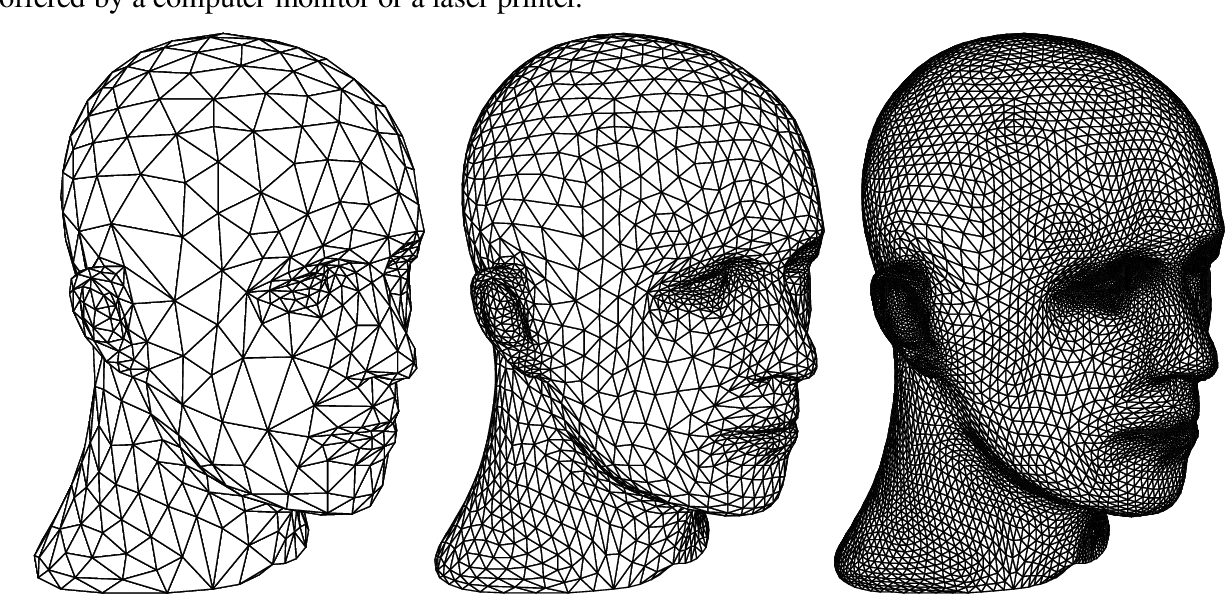
Но, чтобы создать объект, одних точек не достаточно, поэтому давайте проведем линию из точки A в точку B. Но одной линии тоже не хватает, давайте создадим третью точку и соединим её линиями с точками A и B. Теперь у нас есть треугольная поверхность из которой можно строить 3D фигуры. На первый взгляд может показаться, что фигура слишком простая, как из неё можно хоть что-то сделать. На самом деле всё.
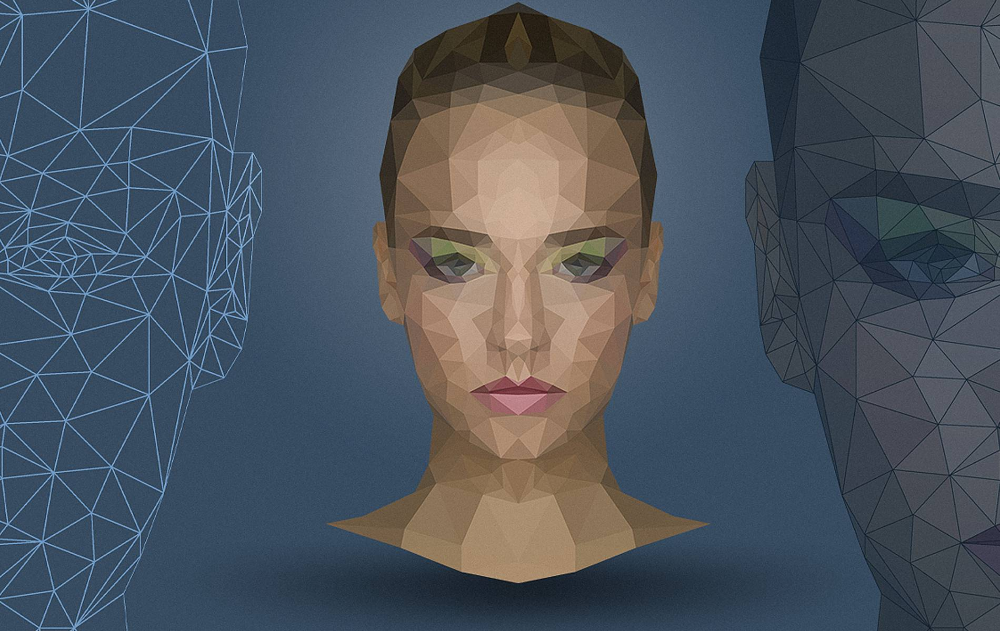
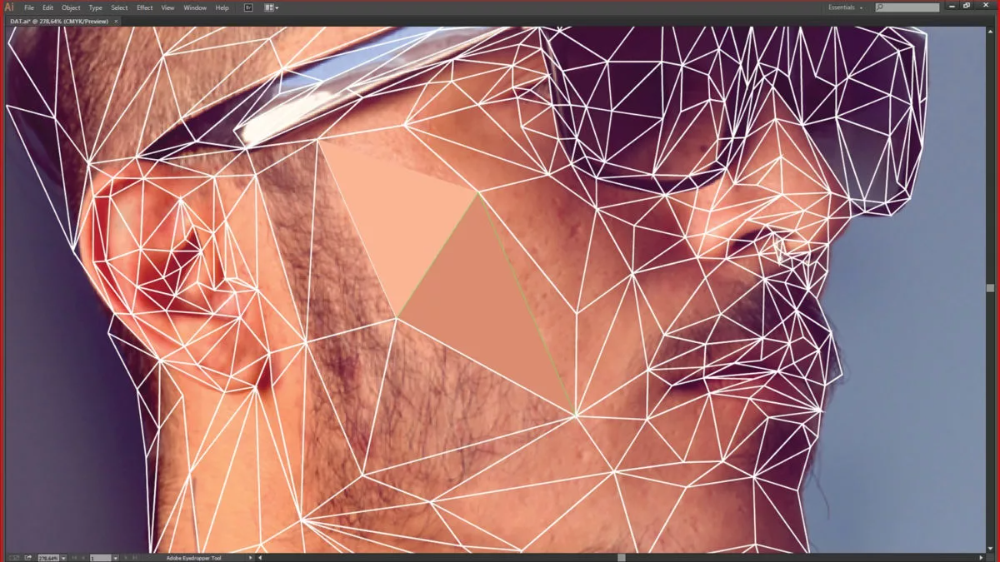
Посмотрите на детализацию этой статуи, а теперь на то, из чего она состоит… да, треугольники. Эти детали называются полигонами и из них строится всё, что вы видите в 3D играх. Треугольник — это минимальное количество точек, используемых для создания полигона, который может загрузить видеокарта.
Эти детали называются полигонами и из них строится всё, что вы видите в 3D играх. Треугольник — это минимальное количество точек, используемых для создания полигона, который может загрузить видеокарта.
Взглянем на ту же картинку, но с новой таблицей. Правая таблица хранит информацию о треугольниках. Вся суть в том, что чтобы нарисовать треугольник, нам всего лишь нужно указать ссылки на 3 точки. Интересно, что треугольники не хранят сами точки, а именно ссылки на местонахождение этих точек в памяти. Это очень важно знать, дабы избежать создания лишних копий. А вот так выглядит хранение треугольников в текстовом файле. Один треугольник = 3 ссылки на точки.
Есть еще один важный момент. Кстати, обратите внимание на цифры. Координаты квадрата начинаются с нулей. Если всё начинается с одного места, объекты накладываются друг на друга. Для того, чтобы это избежать, нужно перевести положение квадрата с локальной системы координат в глобальную.
Самый простой способ — перемножить сетку 4 на 4 на координаты объекта. Вдаваться в подробности не будем, просто скажем, что перемножив сетку на координаты объекта, можно изменить его положение, вращение, размер и даже систему координат.
Вдаваться в подробности не будем, просто скажем, что перемножив сетку на координаты объекта, можно изменить его положение, вращение, размер и даже систему координат.
Только треугольники?
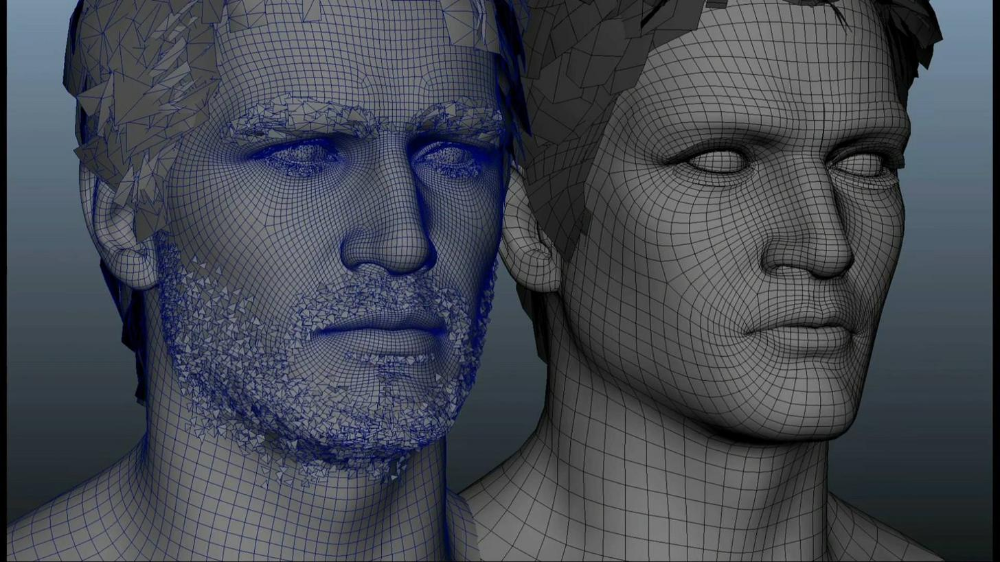
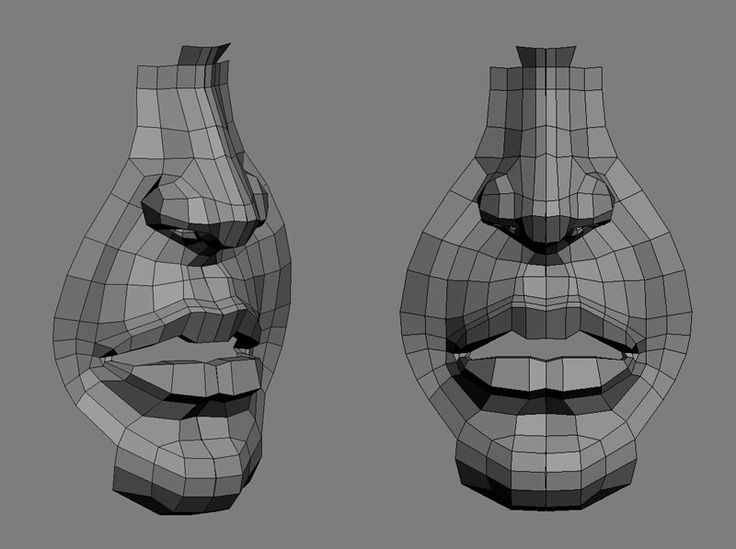
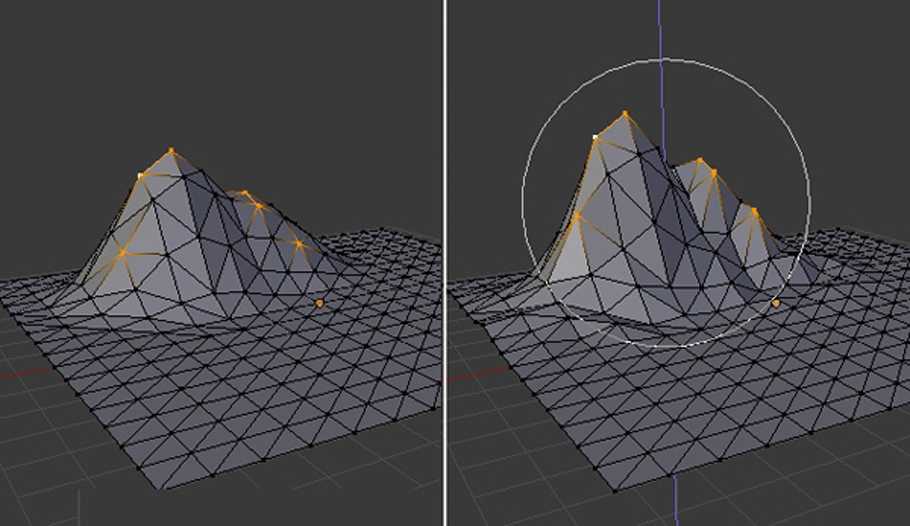
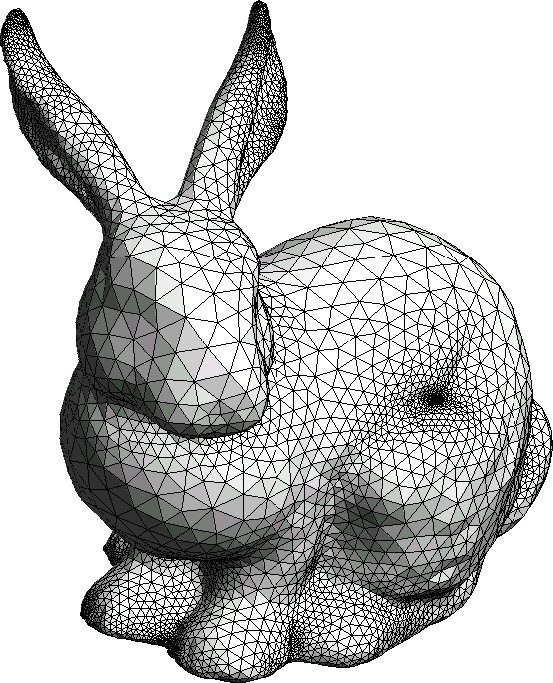
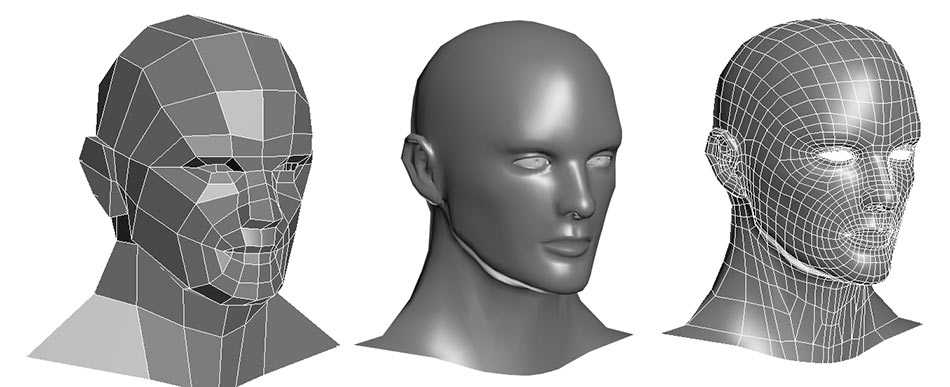
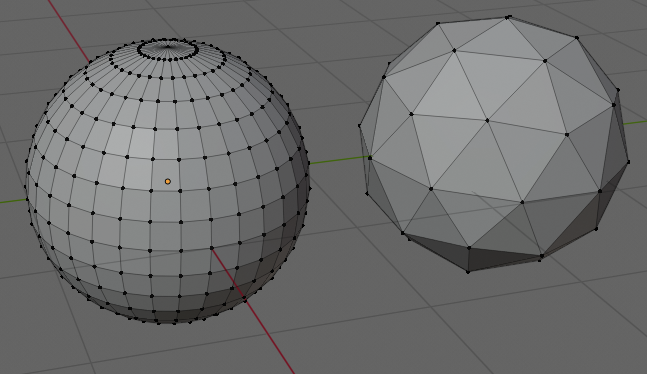
Но чем они так хороши? На самом деле используются не только они. Некоторые из вас, кто занимается 3D-дизайном могут возразить и сказать, что на самом деле всё состоит из прямоугольников. Тут важно отметить, что в 3D-графике ещё есть такое понятие как прямоугольный полигон, или же квад. Квады практически всегда используют при создании 3D-объектов. Причиной этому служит тот факт, что квады гораздо легче делить. При делении треугольников, могут возникнуть искажения на кривых поверхностях, как на этом снимке. Поэтому при в моделинге 3D-текстур, треугольники стараются избегать.
Но, когда 3D-модель (или ассет) создан, все квады превращаются в треугольники, так как точек меньше и математика с ними гораздо проще.
Смотрите, плоские полигоны гораздо проще рендерить, по этому они более предпочтительны. Если мы возьмем квадратный плоский полигон и изменим расположение одной точки, он перестанет быть плоским и выйдет из так называемой полигонной сетки. Из-за этой фичи, нужно проводить дополнительные вычисления, чтобы проверить плоский ли полигон или нет. Треугольники от этого не страдают, так как какую точку не перемести, треугольный полигон останется плоским. Профит.
Если мы возьмем квадратный плоский полигон и изменим расположение одной точки, он перестанет быть плоским и выйдет из так называемой полигонной сетки. Из-за этой фичи, нужно проводить дополнительные вычисления, чтобы проверить плоский ли полигон или нет. Треугольники от этого не страдают, так как какую точку не перемести, треугольный полигон останется плоским. Профит.
Нюансы хранения
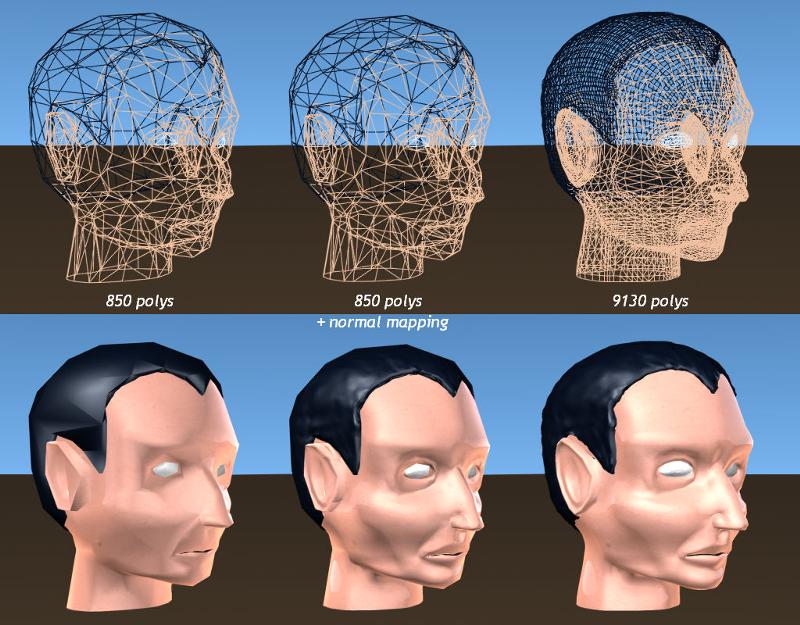
Также важно упомянуть Level of Detail, или же LOD. Удалённые объекты занимают очень малую часть экрана и их детали рассмотреть невозможно. Философия проста, зачем дальним объектам много полигонов, если их не видно. В кратце LOD сокращает количество полигонов на всём, что находится далеко от камеры и плохо видно.
Рендеринг
Есть одна важная вещь, о которой немногие догадываются: 3д игры на самом деле не трехмерные. Мы смотрим на них через дисплей, который плоский. И имеет только две координаты.
С хранением 3D-штук разобрались, теперь о том как превратить их в 2D изображение, которое мы видим на экране. И делать это желательно 60 раз в секунду.
И делать это желательно 60 раз в секунду.
Перспективная проекция
Ну начнём с того, что всё, что мы видим на экране на самом деле 2D. Определённый цвет пикселей на экране меняющийся в правильной последовательности дает иллюзию трехмерного пространства.
То есть, нам надо трехмерный мир спроецировать в плоскую картинку. Как это делается? Чтобы добиться этой иллюзии, используется техника перспективной проекции.
Эта техника создает плоское изображение 3D объектов, которое отображается на экране так, что результат кажется трехмерным.
Подход простой: удаленные объекты кажутся меньше, близкие больше. Работает это так, нам нужно спроецировать каждую точку объекта на экран в перспективе. Далее начинается школьная геометрия. мы видим такой треугольник, а точнее 2. Есть высота дерева в 3д мире — это У. Нам нужно найти значение Ys, что является высотой объекта на экране. Из уроков математики мы знаем, что боковые стороны подобных треугольников пропорциональны друг другу. Из этого мы делаем вывод, что боковая сторона первого треугольника, деленная на расстояние до экрана равна боковой стороне второго треугольника, деленного на расстояние до объекта. После перестановки, мы видим, что финальное значение равно расстоянию до экрана, деленного на расстояние до объекта, умноженного на его высоту. С иксом тоже самое, просто нужно заменить y на x.
Из этого мы делаем вывод, что боковая сторона первого треугольника, деленная на расстояние до экрана равна боковой стороне второго треугольника, деленного на расстояние до объекта. После перестановки, мы видим, что финальное значение равно расстоянию до экрана, деленного на расстояние до объекта, умноженного на его высоту. С иксом тоже самое, просто нужно заменить y на x.
Но на этом не всё. Чтобы объект попал на экран нам нужно совершить ещё 2 действия. Для начала перевести полученные координаты в орфографическое пространство, чтобы соответствовать плоскости наших мониторов. После чего их нужно централизовать, переведя в Vulkan’s Canonical view volume. Это уже то, что мы видим на экране.
Обрезка
Если просто забросать 3D-сцену треугольниками, может возникнуть проблема, игра начнет лагать. Благо есть читерские методы, которые позволяют легко ускорить рендер.
Например можно рендерить только те объекты, которые находятся в направлении, куда смотрит игрок. Этот способ называется frustum culling.
Этот способ называется frustum culling.
Слово Фрустум — это конусовидная призма, форма, которую принимает область видимости камеры.
У этого способа есть старший брат, называется occlusion culling, который работает хитрее: удаляет те объекты, которые перекрывают другие! То есть те объекты, на которые вы не смотрите — реально не существуют.
Например, можно посмотреть как это реализовано на движке анриал: в специальном режиме видно, что все объект вне зоны видимости просто пропали из сцены.
Ещё одна важная техника в 3D-рендеринге называется clipping или обрезка по нашему. Как следует из названия, всё, что не попало в угол обзора, срезается для лучшей производительности. Clipping отличается тем, что она может обрезать часть объектов.
Кстати, разница clipping’a и ранее упомянутого culling’a в том, что первый метод удаляет полигоны, которые не попали в кадр, в то время как culling удаляет сами объекты на программном уровне.
После этого, значения нужно перемножить снова, но уже на сетку окна приложения. Это нужно например если вы играете в оконном режиме.
Это нужно например если вы играете в оконном режиме.
Растеризция
Теперь финальная часть, вся графика отображается на вашем экране с помощью процесса рестаризации, который берет все эти сложные линии и формы, полученные после перспективной проекции и приближает их к тому, как должны быть окрашены пиксели. В самом простом варианте растеризации ставится точка в центре пикселя и если объект задет, пиксель окрашивается, если нет, берём пиксель с другого объекта. Но такой способ создает очень рваную и пиксельную картинку. Здесь помогают разные алгоритмы сглаживания, которые делают переходы гораздо мягче и картинка получается более четкой.
GPU
За рендер 3D-объектов отвечает GPU. Да, тот самый графический чип, который позволяет нам играть в игры 4K 120 FPS. В этом ему помогает огромное количество ядер, гораздо больше, чем у центрального процессора. К примеру у RTX 3090 10496 ядер, в то время как у ryzen 7 5800x всего 8.
И тут вы можете спросить, а что нам мешает использовать графический процессор вместо центрального, ведь в нём так много ядер, а значит он мощнее. На самом деле нет. Ядра GPU отличаются от CPU тем, что они гораздо глупее и предназначены для простых, монотонных работ с графикой. CPU же в свою очередь имеет очень умные ядра, которые способны работать над очень сложными задачами быстро и независимо друг от друга. Другими словами если ядра в графическом процессоре это муравьи, которые строят домик, их много, но работа не требует много интеллекта. То ядра в центральном процессоре это учёные, создающие вакцину от коронавируса.
На самом деле нет. Ядра GPU отличаются от CPU тем, что они гораздо глупее и предназначены для простых, монотонных работ с графикой. CPU же в свою очередь имеет очень умные ядра, которые способны работать над очень сложными задачами быстро и независимо друг от друга. Другими словами если ядра в графическом процессоре это муравьи, которые строят домик, их много, но работа не требует много интеллекта. То ядра в центральном процессоре это учёные, создающие вакцину от коронавируса.
Скорость современных видюх просто поражает. Например вот видео где парень рендерит 312 миллиардов полигонов на RTX 3090 в реальном времени.
Итог
На этом всё. Есть ещё много того, что мы не разобрали, к примеру трассировка лучей или Ray Tracing, Shading и Anti-Aliasing. В общем, это еще несколько интересных тем, которые можно разобрать в будущем…
Post Views: 2 000
Что такое ПОЛИГОНАЛЬНАЯ СЕТКА (ПОЛИГОН) в 3D
Полигональная сетка в компьютерной графике — это поверхность, которая обычно состоит из множества полигонов, соединенных общими ребрами.
Что такое ПОЛИГОНАЛЬНАЯ СЕТКА — значение, определение простыми словами.
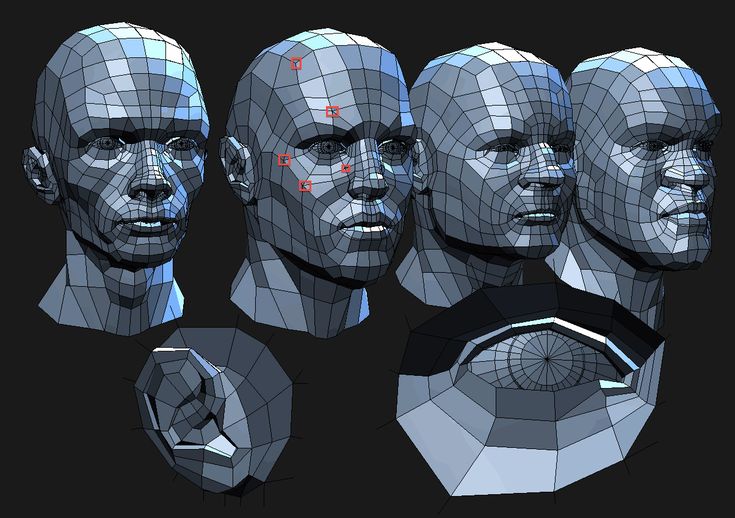
Простыми словами, Полигональная сетка — представляет собой набор вершин, ребер и граней, которые определяют форму многогранного объекта в трехмерной компьютерной графике. По своей сути, когда мы видим 3D модель, мы и видим полигональную сетку, так как составляющие полигональной сетки и образуют формы в созерцаемой нами модели.
Что такое отображение полигональной сетки.
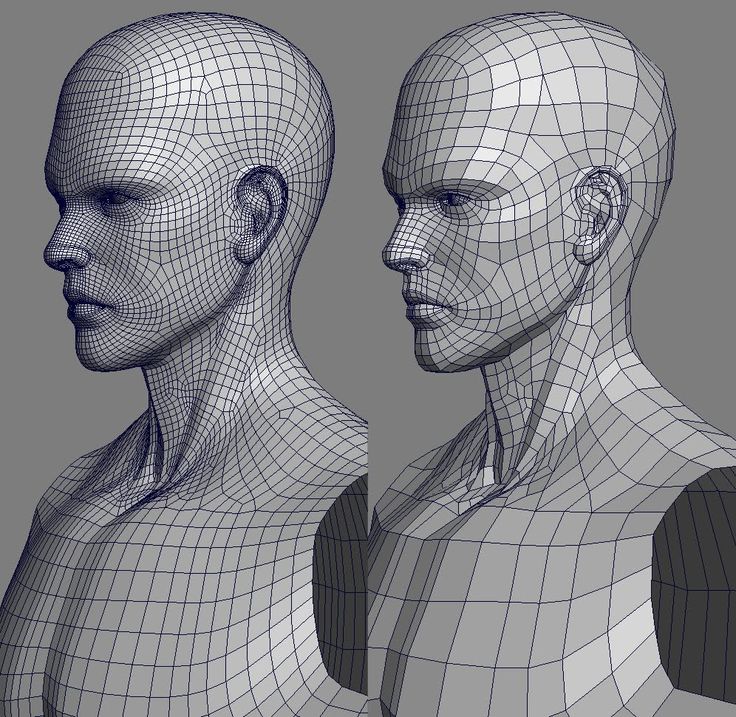
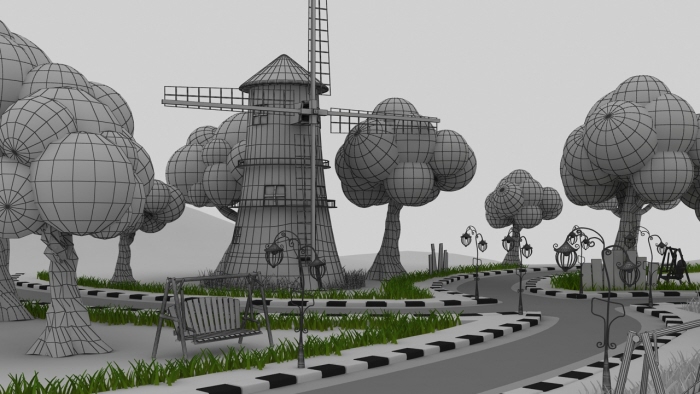
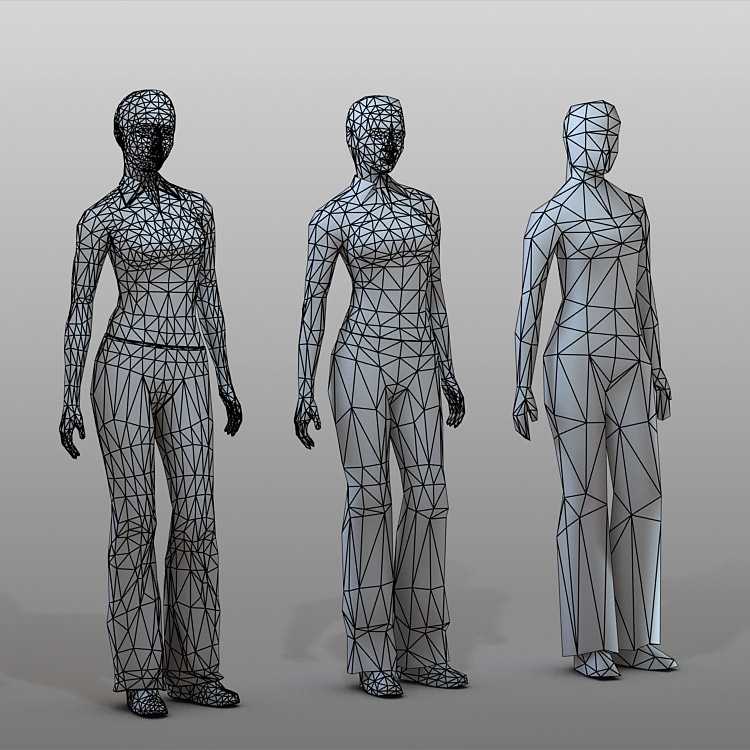
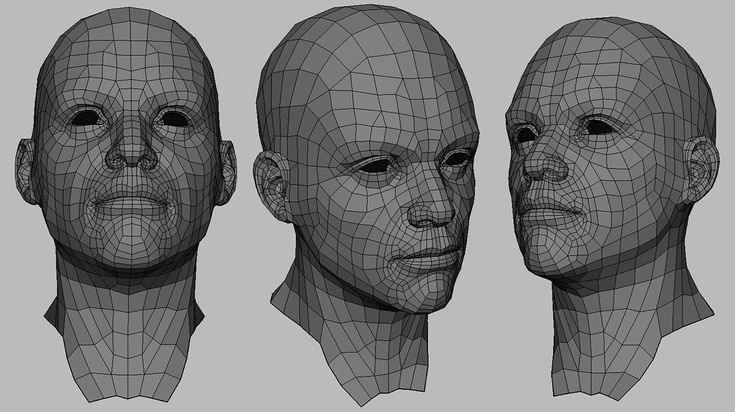
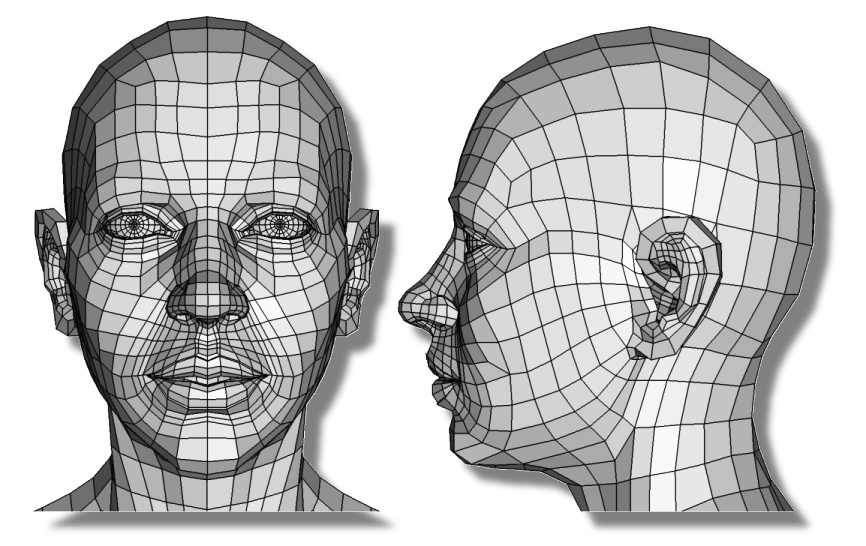
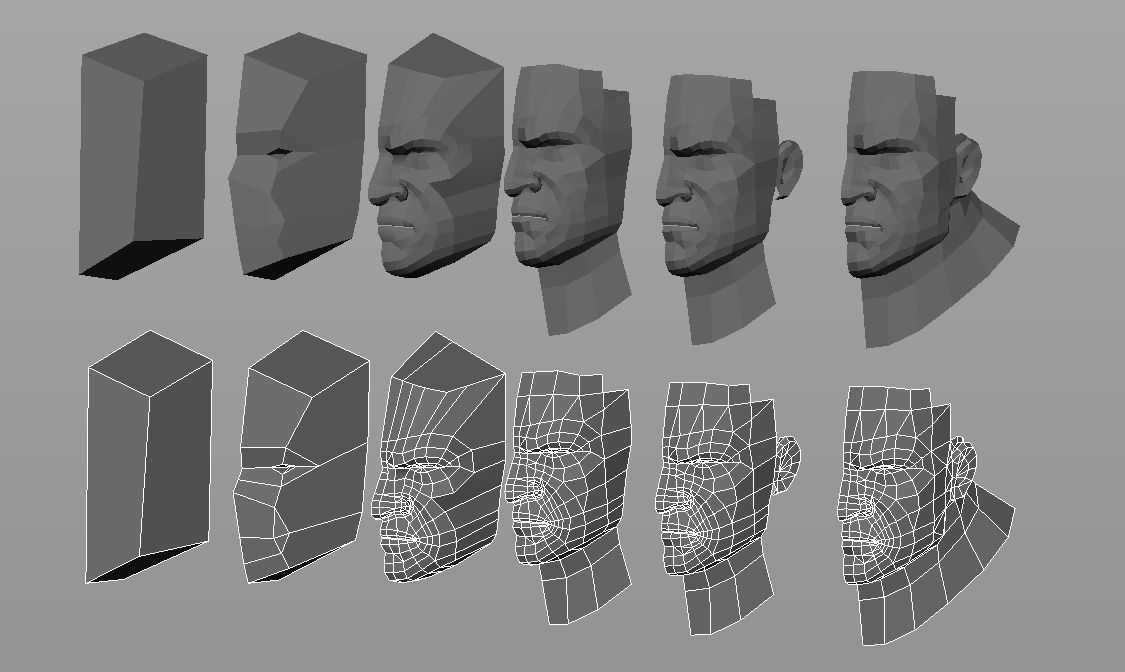
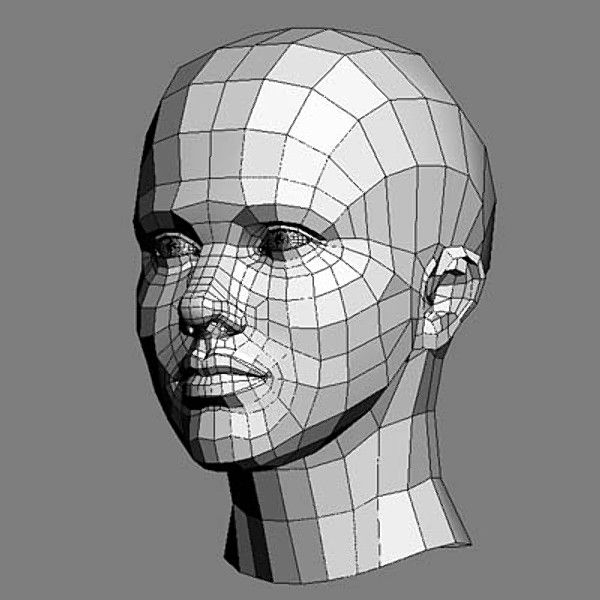
Обычно, когда мы рассматриваем завершенный и отрендеренный 3D объект, то зачастую нам не показывают его в сетчатом виде. Но при создании 3D объекта, художники очень часто используют режим отображения сетки (wire-frame), для того, чтоб правильно строить топологию и формы модели. Работая в этом режиме, художники могут манипулировать составляющими полигональной сетки и тем самым создавать 3D модель нужным им образом с учетом правильной формы и топологии.
Где создается полигональная сетка?
Являясь неотъемлемой частью 3D модели, работа над сеткой происходит в компьютерных программах, предназначенных для работы с 3D графиков. Из наиболее популярных программ можно выделить:
Из наиболее популярных программ можно выделить:
- Autodesk Maya;
- Autodesk 3Ds-max;
- Blender;
- Modo и другие.
Стоит упомянуть программы, подход к работе у которых значительно отличается от программ приведенных выше:
- Zbrush;
- Mudbox;
- 3d-coat и другие.
Они позволяют работать с сеткой в более традиционном виде, точно так, как над формированием статуй работают классические скульпторы. Вместо работы с каждым полигонов по отдельности или с группой полигонов, 3d скульпторы работают одновременно с тысячами или десятками тысяч полигонов при помощи специальных кистей и инструментов, которые встроены в программы для 3D скульптинга.
Методы работы с полигональной сеткой.
Как правило, большинство программ по работе с 3D графикой имеют огромный арсенал инструментов по работе с моделью. Каждая из программ обладает своими уникальными инструментами и модификаторами, но наиболее распространенные инструменты присутствуют практически в одинаковой форме в каждой программе. Среди инструментов широкого пользования есть такие, как:
Каждая из программ обладает своими уникальными инструментами и модификаторами, но наиболее распространенные инструменты присутствуют практически в одинаковой форме в каждой программе. Среди инструментов широкого пользования есть такие, как:
Extrude — позволяет выдавливать дополнительные полигоны из уже существующих. Является одним из основных инструментов при работе с 3D моделью и позволяет создавать достаточно сложные формы из примитивных фигур.
Cut — Позволяет резать полигоны от грани к грани, от вершины к вершине или же в более свободной форме. Другими словам, является своеобразным инструментом-ножницами, который позволяет перекроить полигональную сетку по своему желанию. Является практически обязательным инструментом любого 3D художника.
Bevel (chamfer) — Инструмент, который позволяет делать фаски на геометрии. Он весьма распространен, так как делает формы менее рублеными и более плавными. Всегда используется при работе с высоко детализированными моделями.
Всегда используется при работе с высоко детализированными моделями.
Эти, а также большое количество других инструментов, позволяют воссоздать любую желаемую форму в компьютерном 3D пространстве с внушительным количеством подходов к решению той или иной задачи.
Что такое Топология полигональной сетки.
Простыми словами, топология полигональной сетки — это плавная и потоковая организованность полигонов в 3D модели.
Что такое правильная топология?
Очень сложно охарактеризовать правильность топологии в несколько слов, так как ее правильность и неправильность может зависеть от конкретного рабочего процесса (пайплайна), той или иной студии в определенной сфере компьютерной графики. Например, если в одном техническом процессе присутствие полигонов с тремя вершинами допустимо, то в другом процессе полигоны с тремя вершинами (трисы) могут быть крайне нежелательными, а предпочтение будет отдаваться полигонам с 4-я вершинами (квадам). Сюда и относится построение сетки под анимируемый или статичный объект, или объект под сглаживание (subdivision).
Сюда и относится построение сетки под анимируемый или статичный объект, или объект под сглаживание (subdivision).
Но стоит отметить, что “правильная топология” имеет и вполне четкие и нерушимые требования к построению корректной полигональной сетки. Так, например, сетка должна быть равномерной и оптимальной по количеству полигонов. На сетке не должно быть загибов или пересечений полигонов. По возможности, грани у полигонов должны иметь не прерывистые и плавные линии, которые нередко называют лупами.
Составляющие полигональной сетки.
Полигон — это основная часть полигональной сетки.
Он содержит в себе такие элементы как:
- Вершину
- Ребро
- Фейс
- Нормаль
Вершина (vertex) — это точка пересечения 3-х или более ребер.
При работе с 3D моделями, а конкретнее с полигональной сеткой, вершина зачастую выступает в роли манипулятора, который являются наиболее популярным методом формирования полигональной сетки в ее итоговом виде. Двигая вершины во всех 3-х плоскостях (x, y, z), пользователю удается добиться правильной и нужной ему формы в 3д модели.
Двигая вершины во всех 3-х плоскостях (x, y, z), пользователю удается добиться правильной и нужной ему формы в 3д модели.
Ребро (edge) — Это прямая, которая образуется в любой точки геометрии, при пересечении двух фейсов.
Так же как и в работе с вершинами, перетаскивание ребер, довольно эффективно используется при генерации форм геометрии в компьютерной графики. В некоторых случаях, такой метод является более эффективным и требует меньшего количества телодвижений при выделении составляющих полигональной сетки для корректировки или изменения форм объекта.
Фейс — это плоскость, которая образуется при сочетании не менее трех ребер.
Иногда бывает, что “фейс” путают с “полигоном”, но на самом деле, это не одно и тоже, так как “фейс” — это лишь одна из составляющих полигона. Но именно она и отвечает за то, как мы видим объект и как на него ложатся шейдера и текстуры.
Нормаль — является вектором, который перпендикулярно направлен по отношению к плоскости и граням, к которым он принадлежит. Информация о направление нормали используется при расчетах освещения и при выборе направления фейса по отношению к камере. Если нормаль будет перевернута в сторону от камеры, то модель будет отображаться некорректно.
Виды полигонов в компьютерной графики.
Можно выделить три основных вида полигонов:
- Полигон с тремя вершинами
- Полигон с четырьмя вершинами.
- Полигон с пятью вершинами или более.
Что такое Полигон с тремя вершинами.
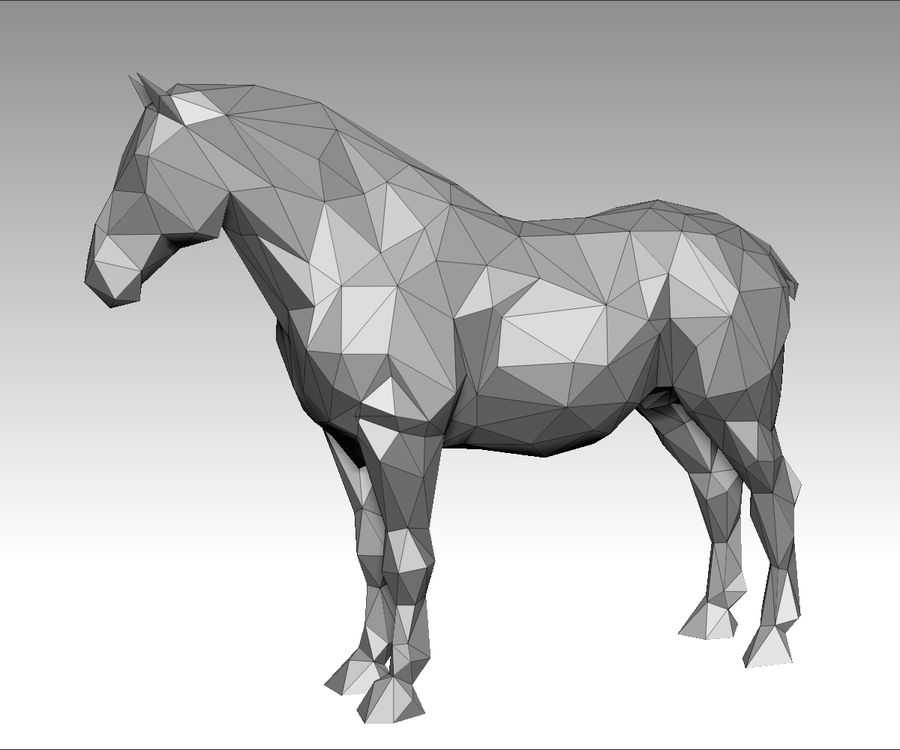
Полигон с тремя вершинами — является самым простым полигоном из возможных, так как имеет минимальное количество вершин и сторон для образования плоскости (фейса). Часто именуется “треугольником” или “трисом”.
Работа по построению модели исключительно из трисов является на практике скорее исключением, чем правилом. Но стоит отметить, что есть большое количество сфер в компьютерной графике, где полигональная сетка на финальном этапе должна состоять исключительно из треугольных полигонов. Таким хорошим примером являются движки для компьютерных игр, где в большинстве своем 3D модель должна быть триангулированной.
Но стоит отметить, что есть большое количество сфер в компьютерной графике, где полигональная сетка на финальном этапе должна состоять исключительно из треугольных полигонов. Таким хорошим примером являются движки для компьютерных игр, где в большинстве своем 3D модель должна быть триангулированной.
Что такое Полигон с четырьмя вершинами.
Полигон с четырьмя вершинами. На практике, это самый распространенный вид полигонов в 3D графике. Он имеет четыре стороны и вертекса, что в работе делает его очень удобным в построение трехмерных форм, а также при манипуляциях с полигональной сеткой. Он является практически обязательным при построении 3D моделей, которые в дальнейшем будут анимироваться или сглаживаться. При нужде или желание, его можно очень просто превратить в треугольный полигон. Всего-то нужно разрезать его по диагонали в ручную, или триангулировать программными методами.
Что такое Полигон с пятью вершинами или более или “N — Gon”.

Полигон с пятью вершинами или более. Часто именуется как “N — Gon”. Имеет пять или более пяти сторон и вершин.
Является крайне нежелательным полигоном практически в любом рабочем процессе. Часто N — гоны создают трудности в виде артефактов при текстурировании, рендере и анимации, а также плохо поддаются сглаживанию на изгибистых поверхностях.
МАТИК Цена | Индекс цен Polygon (MATIC) и график в реальном времени
Цена Polygon составляет 0,82 доллара США, изменение на -21,86% за последние 24 часа по состоянию на 18:33. Недавнее ценовое движение в Polygon оставило рыночную капитализацию токенов на уровне 7 294 738 450,36 долларов. Пока в этом году Polygon изменился на -67,51%. Polygon классифицируется как платформа смарт-контрактов в соответствии со Стандартом классификации цифровых активов CoinDesks (DACS).
Polygon (MATIC) — это нативная криптовалюта, на которой работает Polygon Network, платформа второго уровня, созданная в 2017 году. Первоначально называвшаяся Matic Network, Polygon Network позволяет разработчикам создавать и развертывать собственные блокчейны, совместимые с блокчейном Ethereum. одним щелчком мыши, а также позволяет другим проектам на основе Ethereum передавать данные и токены между собой с помощью боковой цепи MATIC. Думайте об этом как о меньшем блокчейне, работающем параллельно с блокчейном Ethereum. Цена токена Polygon, MATIC, резко выросла в этом году.
Первоначально называвшаяся Matic Network, Polygon Network позволяет разработчикам создавать и развертывать собственные блокчейны, совместимые с блокчейном Ethereum. одним щелчком мыши, а также позволяет другим проектам на основе Ethereum передавать данные и токены между собой с помощью боковой цепи MATIC. Думайте об этом как о меньшем блокчейне, работающем параллельно с блокчейном Ethereum. Цена токена Polygon, MATIC, резко выросла в этом году.
Цена актива MATIC
Криптовалюта MATIC впервые была запущена в 2019 году, через два года после запуска сети Polygon, посредством «первоначального предложения обмена» (IEO), размещенного на платформе криптобиржи Binance Launchpad. IEO — это первоначальные предложения монет, которые происходят на бирже. Предполагается, что такие виды продаж заслуживают большего доверия, поскольку биржа хостинга проводит собственную комплексную проверку проекта перед продажей. Начальная цена MATIC составляла 0,00263 доллара США при предложении 3,23 миллиарда токенов. В то время продажа обеспечила проекту более 5 миллионов долларов.
В то время продажа обеспечила проекту более 5 миллионов долларов.
Цена MATIC достигла рекордно высокого уровня в 2,40 доллара в мае 2021 года, через три месяца после того, как проект претерпел серьезный ребрендинг с Matic Network на Polygon Network. До всплеска, который начался в феврале и когда токен вырос более чем на 7000% до своего исторического максимума, MATIC оставался ниже 0,04 доллара в течение почти двух лет.
Способ распределения токенов MATIC немного сложнее, чем в большинстве других блокчейн-проектов, поскольку применяется следующее:
16% токенов зарезервированы для сотрудников Polygon.
4% идет консультантам Полигона.
12% распределяется среди участников проекта.
23% идет на поддержку проектов Matic.
21% идет в фонд Polygon Foundation для руководства разработкой протокола.
Как работает Polygon?
Polygon находится поверх Ethereum как блокчейн второго уровня. Базовая цепочка блоков Ethereum в конечном итоге обеспечивает безопасность и расчет транзакций, но разработчики разрабатывают вторые уровни, построенные поверх цепочек блоков, чтобы увеличить количество транзакций в секунду, которые может обрабатывать сеть.
Базовая цепочка блоков Ethereum в конечном итоге обеспечивает безопасность и расчет транзакций, но разработчики разрабатывают вторые уровни, построенные поверх цепочек блоков, чтобы увеличить количество транзакций в секунду, которые может обрабатывать сеть.
В том, что некоторые называют «Интернетом блокчейнов», Polygon стремится объединить множество различных блокчейн-проектов на Ethereum, каждый из которых может похвастаться разными функциями, но не обязательно совместимыми. Есть и другие блокчейн-проекты, пытающиеся решить аналогичную проблему, например, Polkadot и Cosmos. Polygon стремится улучшить эти проекты за счет совместимости с Ethereum, использования второй по величине безопасности блокчейна и зрелой экосистемы.
Polygon использует алгоритм консенсуса proof-of-stake для одновременной защиты сети и создания новых монет с течением времени. Это тот же метод, который используется в блокчейне Ethereum 2.0 и Cardano, и требует, чтобы пользователи блокировали токены, чтобы быть случайным образом назначенными для проверки новых блоков данных.
Все обновления Polygon можно отслеживать на официальной странице проекта на GitHub.
Ключевые события и управление
Базирующаяся в Индии компания Polygon была запущена Джайнти Канани, Сандипом Найлвалом и Анурагом Арджуном в 2017 году. Первоначально называвшаяся Matic Network, в начале 2021 года они переименовали сеть в Polygon.
У Polygon есть несколько консультантов которые имеют влияние в мире Ethereum, в том числе выпускник Ethereum Foundation Хадсон Джеймсон и соучредитель ресурса EthHub для разработчиков Ethereum Энтони Сассано.
Популярные проекты децентрализованных финансов (DeFi) SushiSwap, Curve и Aave уже используют Polygon для повышения масштабируемости и скорости. По данным CrunchBase, инвесторами являются предприниматель-миллиардер Марк Кьюбан и Coinbase Ventures.
Полигональные аннотации | chartjs-plugin-annotation
Полигональные аннотации используются для обозначения любого многоугольника (например, треугольника, квадрата или пятиугольника) в области диаграммы. Это может быть полезно для выделения значений, которые представляют интерес.
Это может быть полезно для выделения значений, которые представляют интерес.
постоянные параметры = { плагины: { автоцвета: ложные, аннотация: { аннотации: { пятиугольник: { тип: «полигон», xValue: 1, уЗначение: 60, стороны: 5, радиус: 60, backgroundColor: ‘rgba (255, 99, 132, 0,25)’ } } } } };
константные параметры = { плагины: { автоцвета: ложные, аннотация: { аннотации: { пятиугольник: { тип: «полигон», xValue: 1, уЗначение: 60, стороны: 5, радиус: 60, backgroundColor: 'rgba (255, 99, 132, 0,25)' } } } } };
Конфигурация
Специальные параметры полигональных аннотаций
Следующие параметры доступны для полигональных аннотаций.
| Name | Type | Scriptable | Default | |
|---|---|---|---|---|
backgroundShadowColor | Color | Yes | 'transparent' | |
borderCapStyle | string | Yes | 'butt' | |
borderJoinStyle | string | Yes | 'miter' | |
borderWidth | номер | да | 1 | |
точка | объект | да0094 | {radius: 0} | |
radius | number | Yes | 10 | |
rotation | number | Yes | 0 | |
стороны | Номер | Да | 3 | |
XADJUST | 9918 | . | Да | 0 |
xValue | номер | string | Yes | undefined | |
yAdjust | number | Yes | 0 | |
yValue | number | строка | Да | undefined |
Общие параметры для всех аннотаций
Следующие параметры доступны для всех аннотаций.
| Name | Type | Scriptable | Default | |||||||||||||||||||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
adjustScaleRange | boolean | Yes | true | |||||||||||||||||||||||||||||||||||||||||||||||||||||
backgroundColor | Color | Yes | options. | |||||||||||||||||||||||||||||||||||||||||||||||||||||
borderColor | Color | Yes | options.color | |||||||||||||||||||||||||||||||||||||||||||||||||||||
borderDash | number[] | Yes | [] | |||||||||||||||||||||||||||||||||||||||||||||||||||||
borderDashOffset | номер | Да | 79 0 | 9 0 0 |
Общее
Если одна из осей не совпадает с осью на диаграмме, полигональная аннотация будет принимать центр диаграммы как точку. 2 координаты, xValue, yValue являются необязательными. Если не указано иное, полигональная аннотация будет занимать центр размера масштаба.
2 координаты, xValue, yValue являются необязательными. Если не указано иное, полигональная аннотация будет занимать центр размера масштаба.
4 координаты, xMin, xMax, yMin, yMax являются необязательными. Если не указано иное, рамка расширяется до краев в соответствующем направлении, и размер рамки используется для вычисления центра точки. Чтобы использовать позиционирование прямоугольника, радиус должен быть установлен на 0 или NaN .
| Имя | Описание |
|---|---|
AdjustScaleRange | Следует ли корректировать диапазон масштаба, если эта аннотация выходит за пределы диапазона. |
отображение | Является ли эта аннотация видимой. |
DrawTime | См. DrawTime. |
радиус | Размер полигона в пикселях. |
поворот | Поворот многоугольника, в градусах. |
стороны | Количество сторон многоугольника. |
xAdjust | Корректировка по оси X (слева направо) многоугольника относительно вычисленного положения. Отрицательные значения перемещают полигон влево, положительные вправо. |
xMax | Правый край прямоугольника в единицах по оси x. |
xMin | Левый край прямоугольника в единицах по оси x. |
xScaleID | Идентификатор шкалы X для привязки. Если отсутствует, плагин попытается использовать масштаб графика, настроенный как 9.0092 'х' ось. Если на диаграмме определено более одного масштаба в виде оси 'x' , опция выбора правильного масштаба обязательна. |
xValue | X координата многоугольника в единицах по оси x. |
yAdjust | Регулировка по оси Y (сверху вниз) многоугольника относительно вычисленного положения. Отрицательные значения перемещают полигон вверх, положительные вниз. Отрицательные значения перемещают полигон вверх, положительные вниз. |
yМакс. | Нижний край прямоугольника в единицах по оси Y. |
yMin | Верхний край прямоугольника в единицах по оси y. |
yScaleID | Идентификатор шкалы Y для привязки. Если отсутствует, плагин попытается использовать масштаб диаграммы, настроенный как ось 'y' . Если на диаграмме определено более одной шкалы как ось 'y' , опция выбора правильной шкалы обязательна. |
yValue | Y-координата многоугольника в единицах по оси y. |
z | Свойство z определяет уровень стопки чертежей элемента аннотации многоугольника. Все видимые элементы будут отображаться в порядке возрастания z с тем же параметром drawTime . |
Стиль
| Название | Описание |
|---|---|
backgroundColor | Цвет заливки. |
backgroundShadowColor | Цвет тени. См. MDN (открывается в новом окне). |
borderColor | Цвет обводки. |
borderCapStyle | Заглавный стиль границы полигона. См. MDN (открывается в новом окне). |
границаDash | Длина и расстояние между штрихами. См. MDN (открывается в новом окне). |
borderDashOffset | Смещение тире. См. MDN (открывается в новом окне). |
borderJoinStyle | Стиль соединения линии границы. См. MDN (открывается в новом окне). |
borderShadowColor | Цвет тени границы. См. MDN (открывается в новом окне). |
ширина границы | Ширина штриха. |
shadowBlur | Степень размытия, примененная к тени. См. |

 2 номер
2 номер  color
color