Создание кастомного title
Кастомный «title» (в простонародье tooltip — «Подсказка»)
Проблема
- В мобильной версии сайта не отображался стандартный html-атрибут «title», так как нет реакции на наведение.;
- На сайте html-атрибут «title» содержит текст разного размера и ссылки на другие страницы, при этом перейти по ссылкам не представлялось возможным.
Решение
Для элементов на которых должны отображаться подсказки используется тег «span», к которому добавляется data-атрибут, который мы назвали «data-comment». С помощью класса «.js-span-comment» инициализируется работа js-скрипта.
Javascript использует метод innerHTML, благодаря чему мы можем вставлять содержимое атрибута в виде верстки:
Как работает Javascript код:
Пояснения к коду:
- Функция самовызывающаяся, сделана в виде модуля.

- Если мы находим подсказку, тогда на документ мы вешаем слушателя с событием «click». По клику мы проверяем наличие data-атрибута. Если data-атрибут найден, мы проверяем переменную «flag», если у неё значение «true», тогда мы создаем подсказку. Создается он динамически. Переменная «flag» переключается в «false», чтобы не было создания повторной подсказки;
- Также мы вешаем на window событие «scroll», по которому любая открытая подсказка будет удалена из документа;
- Есть дополнительное условие, при котором мы проверяем ширину экрана при первичном срабатывании функции. Если ширина > 992 px., тогда на подсказку мы вешаем событие «mouseover» (когда курсор находится над тегом «span», который должен показать подсказку). Таким образом мы эмулируем событие «hover». Исчезает подсказка, только если сначала навести на неё курсор, а потом убрать.

Как позиционируется подсказка:
Системный тег «title» не зависит от ширины экрана браузера и появляется в том месте, где мы навели курсор.
В нашем случае подсказка — это «span» со своими стилями и требовалось выбрать объект, относительно которого должно быть позиционирование. Можно было привязать так же к курсору, но тогда возникли бы проблемы, когда пользователь мог вызвать подсказку у края экрана (например слева, слишком близко к краю). Поэтому было выбрано позиционирование от начала строки, потому что некоторые блоки, на которые должна быть подсказка, могут быть очень длинными и в зависимости от ширины экрана находится в разных местах.
Как работает позиционирование:
При создании подсказки мы находим координаты нашего блока с подсказкой. После чего, вычисляем координаты относительно окна браузера и позиционирования подсказки с {position:fixed} в CSS-стилях.
Результат
Когда требуется дополнительный функционал (см. примеры ниже), можно использовать кастомную подсказку. В остальных случаях лучше обойтись стандартным тегом «title».
-
На мобильных устройствах появилась возможность отображать подсказки и взаимодействовать с ними:
- Появилась возможность копировать текст из подсказок:
- Появилась возможность переходить по ссылкам в подсказке:
Как сделать подсказки для полей ввода HTML — атрибут placeholder для input, select, textarea
28.
При добавлении полей ввода на страницы сайта для них необходимо указывать вспомогательный текст – подсказки, которые объясняют предназначение полей. Раньше такие подсказки обычно делались просто путем добавления строки текста выше над полем, но можно было встретить самописные решения, которые выполняли роль нового атрибута placeholder.
Как все началось? Часто на практике приходилось для компактности вводить подсказки прямо в полях вводах, а не добавлять лишнюю строку с подсказкой. Но специального атрибута для выполнения этой функции не было – можно было лишь просто добавить текст внутри поля при помощи значения  То есть, данное решение требовало дополнительного написания кода.
То есть, данное решение требовало дополнительного написания кода.
Видя такое положение дел, разработчики HTML начали работу над этим – для тега input type=»text»
На настоящее время поддержка атрибута placeholder есть во всех современных браузерах. Браузеры, не поддерживающие данный атрибут, просто игнорируют его. Существуют специальные разработки – полифилы, которые при помощи JavaScript реализуют работу атрибута placeholder. Поэтому можно просто писать данный атрибут, а в крайних случаях для остальных браузеров использовать полифилы.
<input type="text" placeholder="Введите текст">
Но как быть с другими типами полей input? Например, type=»checkbox» и type=»radio». Для этих типов полей можно использовать тег label, он задает подсказку для помещаемого в него поля. Например, можно написать так:
Для этих типов полей можно использовать тег label, он задает подсказку для помещаемого в него поля. Например, можно написать так:
<label> <span>Отметьте нужное:</span> <input type="checkbox"> </label>
Для select нет атрибута placeholder, но можно сделать подсказку внутри поля простым способом – ею будет первый
<select> <option value="- Выберите значение -">- Выберите значение -</option> <option value="Значение 1"> Значение 1</option> <option value=" Значение 2"> Значение 2</option> <option value=" Значение 3"> Значение 3</option> </select>
Остается разобраться с textarea. У тега textarea атрибут placeholder отсутствует, но можно добавить подсказку прямо в поле, просто разместив его между тегами textarea

<textarea>Введите текст</textarea>
Краткий итог, как сделать подсказки для полей ввода HTML:
- для input type=»text» следует использовать атрибут placeholder;
- для остальных типов input можно использовать тег label;
- для select используется подсказка в виде первого option;
- для textarea подсказка размещается внутри данного тега.
Мы рассмотрели, каким образом можно сделать подсказки для различных полей ввода HTML, даже если они не поддерживают атрибут
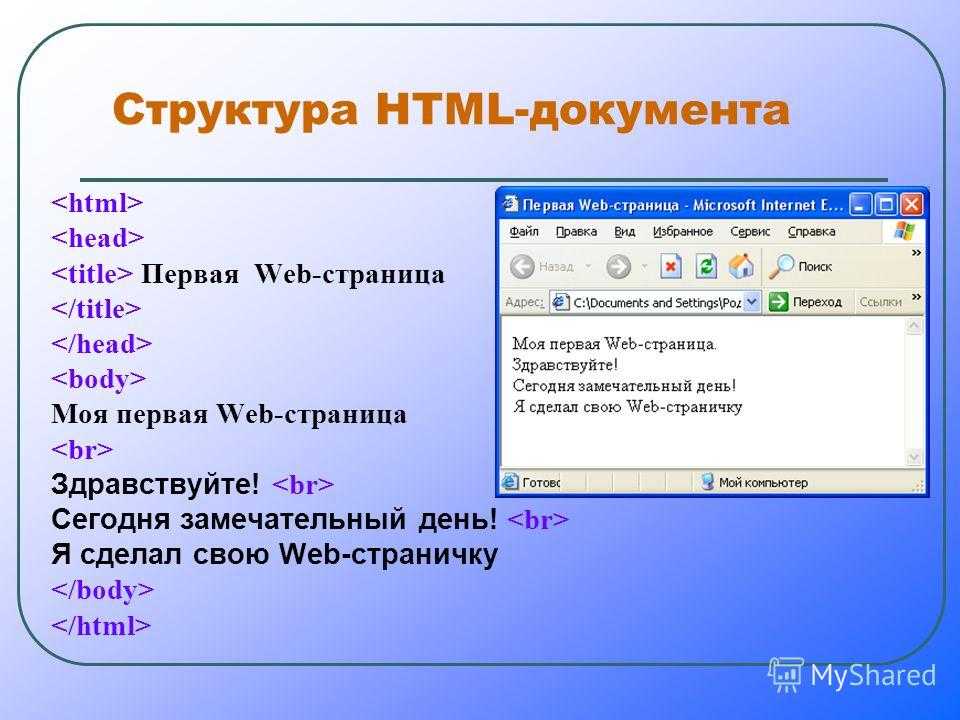
Мои заметки WebDev: как создать всплывающую подсказку с помощью HTML и CSS
Введение Подсказка — это обычный элемент графического интерфейса пользователя, который можно найти на некоторых веб-сайтах. Он используется для предоставления дополнительной информации пользователю, когда он взаимодействует с частью текста с помощью мыши или касания. В этом уроке вы узнаете, как создать его с помощью HTML и CSS.
Он используется для предоставления дополнительной информации пользователю, когда он взаимодействует с частью текста с помощью мыши или касания. В этом уроке вы узнаете, как создать его с помощью HTML и CSS.
Текст всплывающей подсказки содержится в части другого текста на веб-странице, в большинстве случаев этот текст представляет собой абзац, поэтому HTML 9Тег 0013 span используется для его заключения.
<дел>
Наведите на меня Это всплывающая подсказка



 Поскольку родительский контейнер имеет позицию
Поскольку родительский контейнер имеет позицию 
 tooltip: наведение .tooltiptext {
видимость: видимая;
непрозрачность: 1;
}
tooltip: наведение .tooltiptext {
видимость: видимая;
непрозрачность: 1;
}
 0103-й от апреля 2020 года
0103-й от апреля 2020 года
 Скачать:
Скачать: