Подбор шрифтов для любого дизайна
Оригинал. By Monica Galvan
3321 просмотров
Типографика – ключевая часть коммуникации в дизайне. Понимание основ шрифтов и того, как их между собой сочетать, может значительно улучшить ваш дизайн. Прочитав это руководство, вы узнаете больше о типографике, а быстрый подбор шрифтов станет обыденностью.
Больше интересных и актуальных статей ищите в нашем блоге и телеграм-канале.
Это шрифт или гарнитура?
Давайте сначала поговорим об очевидном, но непопулярном вопросе. Шрифт и гарнитура, в чем разница? Как правильно? Термины «гарнитура» и «шрифт» иногда используются как синонимы, что может немного сбить с толку.
Гарнитура – это набор шрифтов, в то время как сам шрифт относится к определенному стилю или значению в семействе (гарнитуре).
Давайте рассмотрим это на примере. Helvetica – это гарнитура. А Helvetica Bold – это шрифт из семейства Helvetica.
Что такое типографика?
Типографика – это искусство и техника подбора шрифтов. Создавая баннер, веб-сайт или приложение, вы обязаны использовать какой-то шрифт для донесения посыла.
Типографика отвечает на два основных вопроса. Первый: разборчив ли ваш текст и может ли его прочитать пользователь? Второй: как вы используете типографику для создания общего настроения или эстетики дизайна в целях привлечения аудитории?
Изучение фундаментальных правил использования шрифтов поможет вам стать одним из лучших дизайнеров. Для этого обязательна практика и немного знаний, которые будут усваиваться по ходу дела.
Категории шрифтов
Чтобы знать, как выбирать шрифты, нам необходимо понимать, какие существуют категории шрифтов, какие у них характеристики, и какие существуют рекомендации по их использованию. В этом руководстве для сочетания шрифтов мы будем использовать три разные категории.
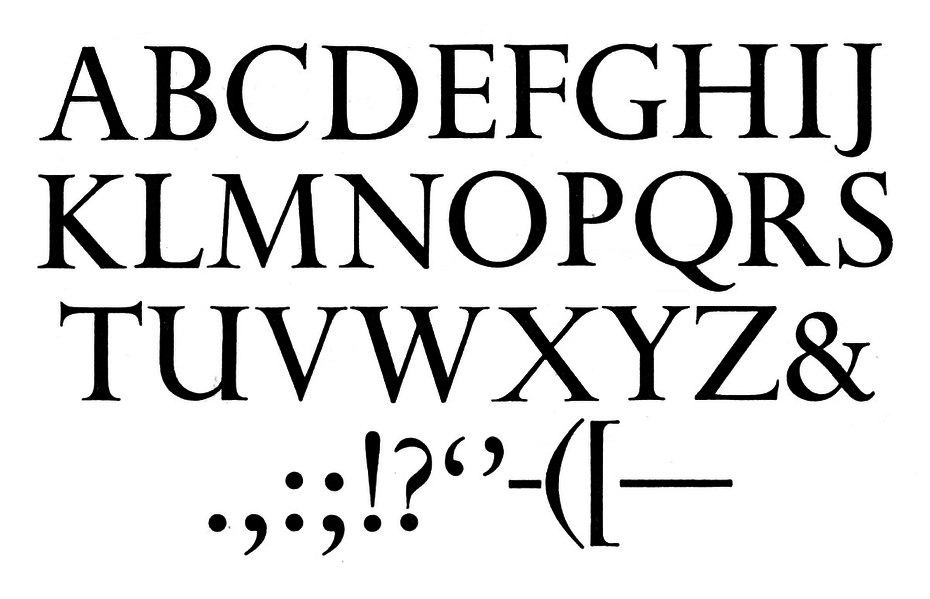
Гарнитуры шрифтов с засечками (Serif typefaces)
Это шрифт с засечками (Times New Roman)
Засечки – короткий, обычно перпендикулярный штрих на конце буквы, с которого начинается и которым заканчивается основной штрих знака, часто называемый «ножками» внизу букв. Не все засечки одинаковы. У некоторых есть несколько вариаций в зависимости от гарнитуры, и это только часть того, что делает их уникальными. Преимущество использования шрифтов с засечками заключается в количестве «толщин» шрифтов в семействе. У одного семейства с засечками могут быть обычный, курсив, полужирный, полужирный курсив, жирный, жирный курсив, маленькие заглавные буквы и т.д.
Пример засечки
Шрифты с засечками более формальные и традиционные. Они часто используются в редакционных целях, например, в газетах, журналах и в книгах. Один из самых известных шрифтов с засечками и, вероятно, первый шрифт, который вы когда-либо использовали на компьютере, – это Times New Roman.
Гарнитуры шрифтов без засечек (Sans serif typefaces)
Это шрифт без засечек (шрифт: Futura Bold)
У шрифтов Sans Serif нет засечек (французское слово sans означает «без»). Эти шрифты более современные, полужирные и отлично подходят для написания привлекательных текстов. Одним из самых популярных шрифтов без засечек является Arial, который является копией Helvetica.
Разница между шрифтом с засечками и шрифтом без засечек.
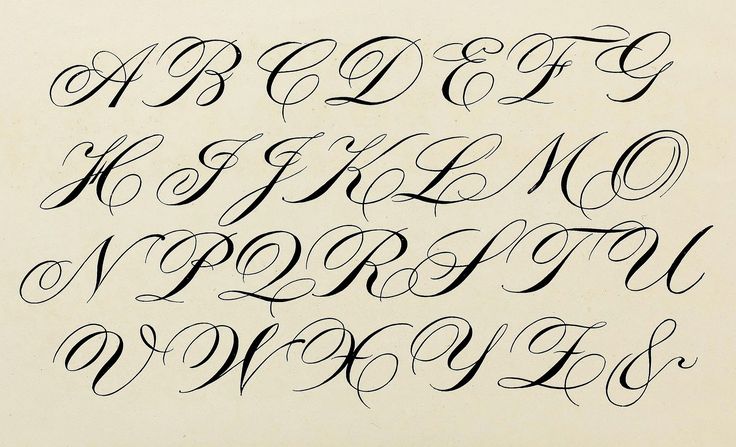
Декоративные гарнитуры
Шрифт: Phosphate
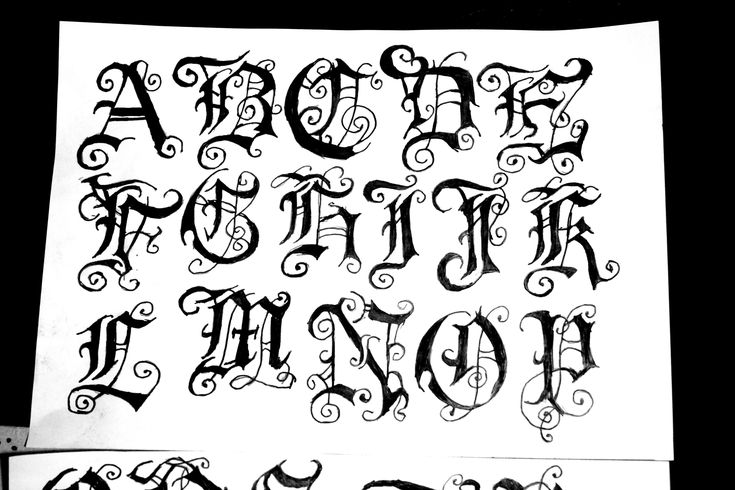
Эту категорию шрифтов следует использовать разумно, по большей мере для заголовков и хедлайнов. Варьироваться они могут от рукописных до шрифтов Monotype. Это отличный способ добавить вашему дизайну характера, однако его следует избегать для длинных абзацев основного текста, поскольку их может быть трудно читать.
Советы по выбору шрифтов
Теперь, когда мы понимаем, что такое типографика и знаем некоторые из основных категорий шрифтов, давайте же рассмотрим советы по выбору лучших из них.
Начните с вдохновения
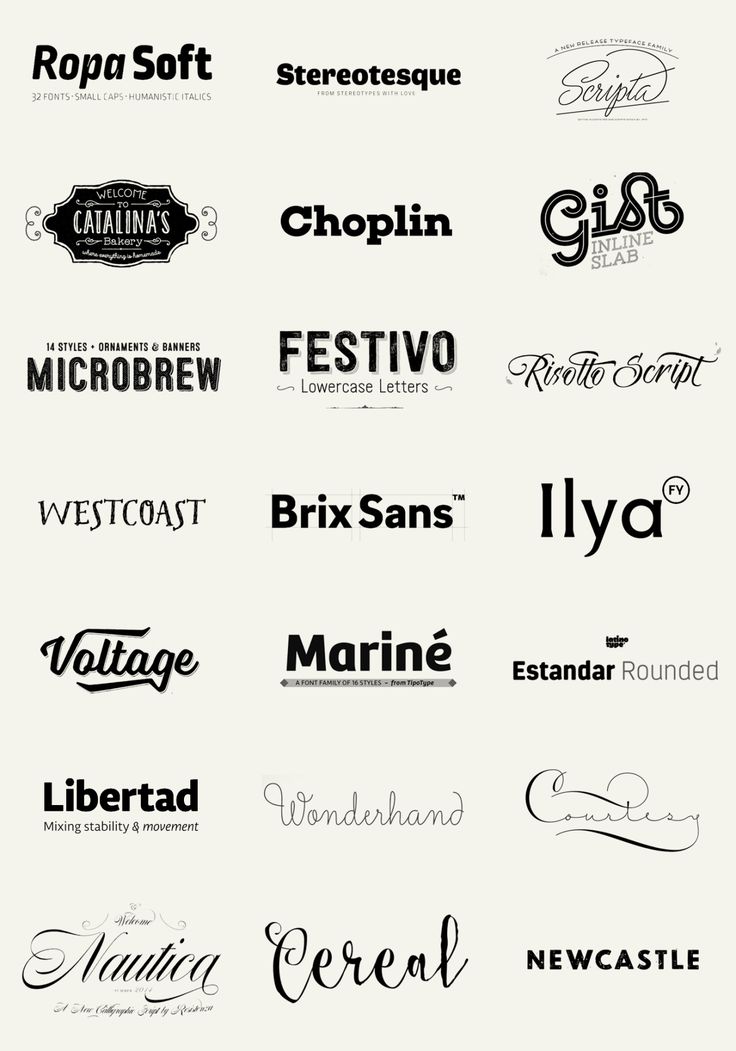
Важная часть процесса дизайна – это исследования и вдохновение. Одно из моих любимых мест, где я могу найти для себя вдохновение, – Pinterest. Допустим, я работаю над постером для рекламы мероприятия. В Pinterest я искала «bold poster design», и вот что я нашла. Довольно много забавных шрифтов, среди которых можно будет отобрать парочку для текущих и следующих проектов.
Сначала выберите основной шрифт
Независимо от того, что вы создаете, у вас должен быть основной шрифт. Если речь идет о веб-дизайне то, скорее всего, он будет использоваться в вашем тайтле или хедере. Главный шрифт должен быть акцентирован, выделяться и влиять на общее настроение вашего дизайна. Не имеет значения, какой вы выберите тип главного шрифта, но именно он поможет вам выбрать второстепенный.
Контрастируйте вторым шрифтом
Теперь, когда у вас есть основной шрифт для вашего дизайна, лучший способ выбрать хороший дополнительный шрифт – убедиться, что он существенно отличается от главного, но при этом дополняет собой дизайн. Не стоит выбирать два похожих шрифта с засечками, в них нет контраста, что на самом деле выглядит как дизайнерская ошибка. Взгляните на этот пример, это два разных шрифта с засечками, что сложно заметить.
Не стоит выбирать два похожих шрифта с засечками, в них нет контраста, что на самом деле выглядит как дизайнерская ошибка. Взгляните на этот пример, это два разных шрифта с засечками, что сложно заметить.
Пример сочетания слишком похожих шрифтов (Times New Roman и Adobe Caslon Pro)
Пробуйте соединять противоположности
Один из таких способов подбора шрифтов – сделать пару из противоположностей. В качестве примера можно объединить большой и жирный шрифт с засечками для хедлайна и красивый традиционный шрифт с засечками для основного текста.
Пример сочетания двух противоположных шрифтов (Montserrat и Times New Roman)
Разный межбуквенный интервал
Еще один совет – подумайте о ширине шрифтов и о том, как они дополняют друг друга. Например, вы хотите сочетать «узкий» шрифт без засечек с «широким» шрифтом без засечек. Хоть они и относятся к одной и той же категории шрифтов, все же они различаются по контрасту из-за своей ширины.
Сочетание сжатого шрифта без засечек с обычным шрифтом без засечек (DIN Condensed и Avenir Book)
Подумайте о форме: геометрическая или органическая
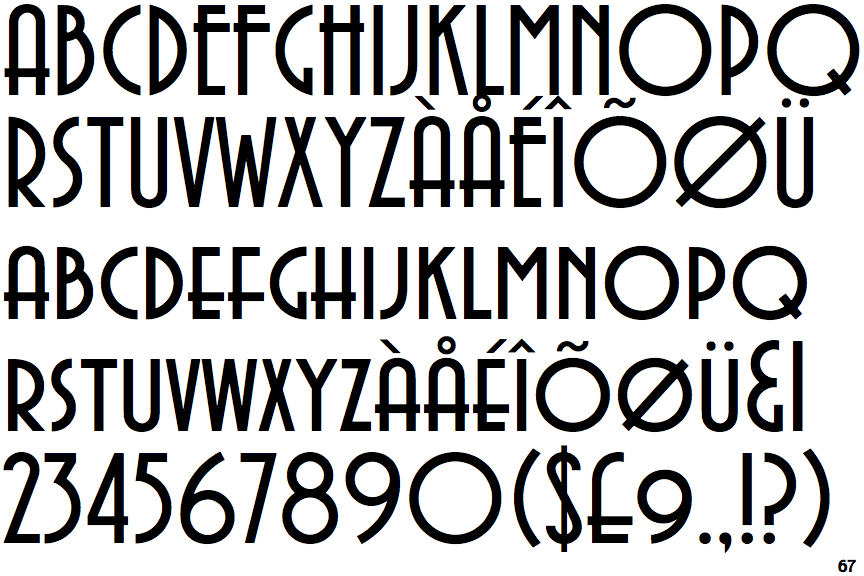
Гарнитуры шрифтов могут иметь в своей форме геометрические или органические атрибуты. Один из самых известных геометрических шрифтов – Futura, обратите внимание, насколько буква «О» большая и круглая на этом постере.
Дизайн плаката с геометрическим шрифтом Futura
Здесь в заголовке используется современный геометрический шрифт без засечек. Выбор этого шрифта помогает определить остальную часть дизайна, сочетающуюся с логотипом Lomography, картинкой фотоаппарата и другими элементами дизайна.
Обратите внимание, насколько органично на этом постере сочетаются шрифты. Лучше же, чем постером выше? Символы вариативны, что выглядит так, будто это все делалось вручную, что, несомненно, только добавляет оригинальности дизайну.
Пример сочетания органических шрифтов
Ограничьте свой дизайн до 2–3 шрифтов.
Так же, как и при выборе цветовой палитры, можно легко увлечься всеми доступными для вашего дизайна вариантами. Есть одно очень хорошее правило – использовать в дизайне только около 2–3 разных шрифтов. Конечно, их количество может варьироваться в зависимости от того, что вы разрабатываете, но пренебрегать этим правилом не стоит.
Пример использования слишком большого количества шрифтов. Не делайте так.
Например, если вы разрабатываете логотип, вы, скорее всего, будете использовать один основной шрифт и, возможно, один дополнительный. При разработке веб-сайта или приложения вы, вероятно, захотите следовать тому же правилу. Разборчивость и доступность, особенно при разработке для мониторов и дисплеев, являются ключевыми факторами создания хорошего UX.
Взгляните на этот постер, созданный для кинофестиваля Tribeca. Этот дизайн можно назвать хорошим, потому что в нем правильно используется масштаб, пространство и иерархия элементов. Но обратите внимание на то, что весь дизайн ограничен всего тремя шрифтами.
Этот дизайн можно назвать хорошим, потому что в нем правильно используется масштаб, пространство и иерархия элементов. Но обратите внимание на то, что весь дизайн ограничен всего тремя шрифтами.
Пример дизайна плаката с ограничением в 3 шрифта
«CUT» и «TO» – это два совершенно разных жирных шрифта с засечками. Первый жирный и сжатый, а второй жирный, но широкий. Они также хорошо сочетаются с третьим моноширным шрифтом основного текста.
Избегайте модных или популярных шрифтов
Если вам нужны гарнитуры, которые выдержат испытание временем, остерегайтесь модных или популярных шрифтов, которые, как вы видите, используют все остальные. Если, например, при разработке логотипа вы выберете что-то слишком нишевое или близкое к этому времени, вам придется его переделывать через пару-тройку лет.
Чтобы ваш дизайн не устарел, используйте классические и хорошо известные шрифты. Ознакомьтесь с этой забавной статьей о 25 классических шрифтах, которые прослужат вам всю карьеру дизайнера.
Papyrus – пример некогда модного шрифта. Не используйте его.
Понимайте цель вашего дизайна
И последнее, но не менее важное: если вы разрабатываете что-то на заказ, понимайте цель того, что вы делаете. Работают ли заказчики в отрасли, где необходимо большое доверие со стороны клиентов? Например, это может быть банковское приложение. Или они пытаются разрушить пространство, в котором находятся? Может быть, они создают приложение для криптовалюты. Да, они хотят завоевать доверие своих потенциальных клиентов, но они также хотят выделиться и, возможно, быть современнее и смелее, чтобы завоевать внимание и уважение молодой аудитории.
Больше интересных и актуальных статей ищите в нашем блоге и телеграм-канале.
Как подобрать правильный шрифт для своего дизайна
- Типографика
- 4 мин на чтение
- 3382
Дизайнеры очень часто не уделяют должного внимание типографике, когда на самом деле — это очень важный аспект, от выбора которого нередко зависит качество дизайна. Шрифты так же важны для веб-сайта, как и изображения.
Шрифты так же важны для веб-сайта, как и изображения.
Типографика — это не просто выбор шрифта. Это также этап, на котором необходимо задумать о кернинге, трекинге и интерлиньяже. Частью типографики также является выбор цвета текста, расположение текста и даже дизайн страницы.
Эффективность сообщения, которое вы хотите передать своим сайтом, часто зависит от выбора гарнитуры. Хороший шрифт завлекает зрителя и влияет на его восприятие идеи.
Хорошо подобранный шрифт помогает зрителю получать удовольствие от чтения. Необходимо всегда выбирать шрифт к подходящей ситуации.
Выбор правильной гарнитуры также усложняется тем, что доступных для использования шрифтов очень много. Нельзя сказать, что есть какое-то определенное правило, помогающее подобрать правильный шрифт во всех случаях, но есть некоторые принципы, которые могут быть использованы в самых различных ситуациях и достойны дополнительного внимания.
Разборчивость очень важна
Для того, чтобы читающий мог понимать о чем идет речь, очень важно чтобы гарнитура была разборчивой. Существует множество факторов, которые необходимо учитывать, когда дело касается разборчивости текста. Эти факторы включают в себя размер, форму и ширину символов, визуальный веc, надстроечную и подстрочную длину, а так же контрастность штриха. Выбор качественного шрифта – хорошее начало для создания разборчивого текста, но из-за огромного количества различных шрифтов выбор сделать может быть очень непросто.
Существует множество факторов, которые необходимо учитывать, когда дело касается разборчивости текста. Эти факторы включают в себя размер, форму и ширину символов, визуальный веc, надстроечную и подстрочную длину, а так же контрастность штриха. Выбор качественного шрифта – хорошее начало для создания разборчивого текста, но из-за огромного количества различных шрифтов выбор сделать может быть очень непросто.
Определенные элементы текста могут показаться посетителям сайта выделенными, если изменить высоту или визуальный вес шрифта. Helvetica Neue например имеет не только жирный и курсивный, но и тонкий и ультра-тонкий. Такие шрифты очень полезны, если хочется сделать дополнительный акцент на гарнитуре сайта.
Самые понятные шрифты — те буквы у которых имеют привычную форму и общее характеристики которых наиболее постоянны. Для того чтобы шрифт казался пропорциональным приходится регулировать расстояние между символами – этот процесс называет кернингом. Таким образом улучшается вид шрифта в целом.
Качественные гарнитуры всегда разбиты на керн-пары позволяющее легко достигнуть нужного эффекта. Расстояние между буквами очень влияет на разборчивость шрифта, поэтому шрифты со слишком большими расстояниями между символами стоит избегать.
Самый часто задаваемый вопрос при выборе шрифта: с засечками или без?
Самые распространение категории шрифтов – это serif или sans serif. Serif – это шрифты с заческой на концах букв. Sans serif же, соответственно — шрифты, которые засечек не имеют.
Классифицировать эти шрифты не просто, так как и тех и других шрифтов немало. В целом, serif считаются более традиционными, а sans serif — современным. Serif шрифты иногда также считаются более четкими и легкими для прочтения.
Огромное количество хороших шрифтов существует и в той, и в другой категории. Можно намного лучше начать понимать шрифты, изучая различные классификации, такие как humanist, modern, slab serif, geometric, old style и transitional. Некоторые дизайнеры даже советуют создавать свои собственные категории для удобной работы с различными проектами.
Выбираем правильный шрифт для веб-сайта и используем их правильно
Очень важно чтобы типографика привлекала зрителей и сохраняла их внимание, поэтому шрифт должны легко читаться, быть приятными и аккуратным. Заголовки и подзаголовки должны привлекать внимание, а сам контент может быть выделен определенным образом с помощью курсива, жирного шрифта цвета или положения шрифта.
Размер шрифта тоже имеет не малое значение и этим фактором не стоит пренебрегать при создании дизайна веб-страницы. Стоит отдавать предпочтение более крупному шрифту, так как его проще читать при маленьком разрешении экрана, с планшетов, смартфонов и ноутбуков.
Текст и фон также не должны сливаться. Если фон темный, то шрифт должен быть светлым и наоборот. Это гарантирует разборчивость текста и таким образом вам будет проще донести смысл текста.
Комбинирование различных гарнитур также может быть очень эффективным. Важно помнить, что шрифты должны быть достаточно различны, чтобы необходимый эффект был достигнут. Хорошим выбором будет один шрифт serif и один шрифт sans serif. Это создает контраст, который придает тексту слаженность, особенно, если это шрифты одного и того же дизайнера.
Хорошим выбором будет один шрифт serif и один шрифт sans serif. Это создает контраст, который придает тексту слаженность, особенно, если это шрифты одного и того же дизайнера.
Выбор правильного шрифта для печати
Правильно подобранный шрифт поможет создать хорошее первое впечатление. Хорошо подобранная комбинация шрифтов поможет выделиться и запомниться. При этом не имеет значение печатный бланк ли это, визитная карточка или просто листовка.
Шрифт не должен перекрывать смысл текста, так как это отвлечет от информации, которую вы хотите передать. Цель гарнитуры – упростить чтение текста, и если перестараться то читатель будет смотреть только на шрифт, не воспринимая сам текст.
При распечатке необходимо также обращать внимание на контрастность и яркость, следить за тем, чтобы шрифт выглядел также как и на экране. Это поможет дизайнеру определиться с тем достигается ли необходимый эффект с помощью выбранной гарнитуры или нет.
После того как шрифт был распечатан не лишним будет показать работу знакомым. Если выбор стоит перед несколькими шрифтами, то они могут помочь определится с выбором.
Если выбор стоит перед несколькими шрифтами, то они могут помочь определится с выбором.
Окончательное решение о том какой шрифт лучше использовать остается за дизайнером. Нет правильного или неправильного шрифта, но некоторые смотрятся на бумаге лучше, чем другие.
Ты можешь выбрать шрифт для своего сайта или печати из наших статей со шрифтами. Большинство из них бесплатные, но ты также можешь найти несколько шрифтов премиум-класса.
Вывод
Самым лучшим всегда будет считаться шрифт наиболее подходящий для конкретного случая. Это значит, что гарнитура, которая выглядит лучше всех и, допустим, занимает немного место, не обязательно станет той, которая будет выбрана. Ожидания аудитории и требования клиента должны быть всегда учтены — это также хорошее начало для многих проектов.
Основной задачей подборки гарнитуры является привлечение зрителей. Цели, которые должны быть достигнуты с помощью работы должны всегда быть четко обозначены и направлены на целевую аудиторию. Не стоит также забывать о возрастной категории и интересах аудитории.
Не стоит также забывать о возрастной категории и интересах аудитории.
Проекты для аудитории заинтересованной в высоких технологиях, например, имеют свои требования. Гарнитура используемая в данном случае точно будет современной: выбор может стоять между угловатыми или плавными шрифтами. Шрифты не бывают плохими или хорошими, скорее, правильно будет сказать, что они бывают подходящими и неподходящими. Гарнитура не должна быть выбрана до тех пор, пока не станет понятно, кто будет читать тест и что должно быть донесено до аудитории.
Источник: say-hi.me
Фото на обложке: ShutterStock
- #подбор
- #советы
- #статья
- #типографика
- #шрифт
- 0
Как выбрать шрифт: научно обоснованное руководство
Чтобы помочь вам найти необходимую информацию, а также доказательства, подтверждающие ваш выбор шрифта, мы создали эту статью. Здесь вы найдете список вопросов, над которыми следует задуматься, выбирая подходящий шрифт для своего проекта.
Здесь вы найдете список вопросов, над которыми следует задуматься, выбирая подходящий шрифт для своего проекта.
Любой графический дизайнер скажет вам, что выбор идеального шрифта для проекта может быть на грани любви и ненависти. Чем более масштабным и долговременным должен стать выбор шрифта, тем более вовлеченным вы становитесь в процесс принятия решения. Обычно все начинается с общего вида и восприятия гарнитуры шрифтов, но вы можете быстро оказаться в глубинах самых подробных вариантов, которые предлагает дизайнер шрифта. К счастью, многие исследователи изучали типографику и ее влияние, чтобы найти несколько весомых аргументов в пользу того или иного шрифта для конкретного типа проекта. В этой статье я расскажу о некоторых наиболее интересных результатах. Я надеюсь, что эти научно обоснованные идеи вдохновят вас в процессе принятия решений. Наверное, вы не раз испытывали стресс, подбирая шрифт для своего дизайна. Чтобы помочь вам найти необходимую информацию, а также доказательства, подтверждающие ваш выбор шрифта, мы создали эту статью. После каждой идеи я включил несколько вопросов для размышления, чтобы вы могли выбрать подходящий шрифт для своего проекта.
После каждой идеи я включил несколько вопросов для размышления, чтобы вы могли выбрать подходящий шрифт для своего проекта.
1. Потребители склонны выбирать продукт, смысл которого визуально сочетается с его типографикой.Шрифты несут в себе определенные смыслы, и покупатели склонны выбирать бренды и продукты, которые своей типографикой указывают на их суть. В исследовании, проведенном Дойлом и Боттомли, шрифты анализировались в соответствии с тремя типами коннотаций: оценка (хороший, приятный, красивый, счастливый), эффективность (сильный, жесткий, грубый, мощный, жесткий) и активность (активный, быстрый, молодой, живой). В целом, уместность шрифта имела высокую корреляцию с выбором бренда. В частности, результаты исследования показали, что шрифт должен соответствовать продукту по параметрам эффективности и активности. Вопросы, которые помогут вам выбрать шрифт:
- Передается ли эффективность моего продукта (сила, твердость, прочность) при выборе этого шрифта?
- Передается ли уровень активности моего продукта (скорость, молодость, живость) с помощью выбранного шрифта?
 Естественные шрифты приятны и привлекательны, но при этом остаются деликатными.
Естественные шрифты приятны и привлекательны, но при этом остаются деликатными.В статье, опубликованной в журнале Journal of Marketing, Хендерсон и другие изучили взаимосвязь между характеристиками дизайна шрифта и тем, какую эмоциональную реакцию он вызывает у потребителей. Реакции были распределены на приятные, вовлекающие, успокаивающие и ярко выраженные. Оценивались такие характеристики дизайна, как проработанность, естественность, гармония, насыщенность, вес и сжатость. После того, как потребители оценили гарнитуры шрифтов с помощью показателей впечатления, исследователи обнаружили, что естественность оказала наибольший эффект в создании приятных и привлекательных впечатлений. Естественность, как черта дизайна, относится к нестандартному, органичному, незапланированному стилю некоторых шрифтов, в отличие от машинного, геометрического вида. Такие шрифты также воспринимаются как менее выраженные и более утонченные. Среди других выводов — идея о том, что гармония делает шрифты более успокаивающими, в то время как сложность делает их более тревожными. Вопросы, которые помогут вам выбрать шрифт:
Вопросы, которые помогут вам выбрать шрифт:
- Выиграет ли мой дизайн от естественного шрифта?
- Пытаюсь ли я добиться яркого впечатления или же выбираю утонченный дизайн?
Исследователи из Университета Алабамы и Университета Майами задались целью понять влияние типографических факторов в рекламе. Ученые подвергли 265 участников эксперимента рекламным стимулам, измеряя их скорость чтения как экспериментальной, так и контрольной версии рекламы. Для более быстрых читателей текста, написанного шрифтом размером 8, засечки и увеличенная высота строчных букв улучшали разборчивость слов. Вопросы, которые помогут вам выбрать шрифт:
- Является ли этот шрифт разборчивым? Является ли достаточной высота букв и правильно ли выровнены символы?
- Каким размером шрифта будет набрано содержание для этого проекта? Если он будет небольшим, будет ли целесообразно использовать шрифт с засечками?
 Строчные буквы передают дружелюбие, а прописные — силу.
Строчные буквы передают дружелюбие, а прописные — силу.Если вы разрабатываете логотип, это исследование покажется вам особенно интересным. Исследователи из университетов Нанкай и Цинхуа в Китае обнаружили, что потребители чувствуют определенную близость со строчным написанием, что может способствовать более благоприятному восприятию дружелюбия самого бренда. Однако прописные буквы более эффективно передают мощь, что может усилить ощущение авторитетности бренда. Вопросы, которые помогут вам выбрать шрифт:
- Пытается ли этот бренд передать ощущение близости или отдаленности? Дружелюбия или авторитетности?
- Если мы используем для текста строчные буквы, предлагает ли гарнитура шрифта особый стиль для этого регистра?
- Можем ли мы протестировать альтернативные варианты написания бренда со всеми строчными и всеми прописными символами на образцах для наших целевых клиентов?

Исследователи факультета прикладной психологии Нью-Йоркского университета сравнили эффект от сатирического чтения, набранного шрифтом Times New Roman и Arial. Они пришли к выводу, что существует взаимодействие между определенными чертами шрифта и эмоциональным воздействием текста. Они обнаружили, что тексты Times New Roman воспринимаются как более злые, смешные и сатирические, чем тексты, набранные шрифтом Arial. Вопросы, которые помогут вам выбрать шрифт:
- Пытаюсь ли я подчеркнуть юмор или сатиру в этом тексте?
- Помогает ли шрифт усилить тон, который я хотел бы ассоциировать с содержанием текста?
Моше Бар и Мейтал Нета из Гарвардской медицинской школы задались вопросом, будут ли объекты с резкими переходами вызывать у участников негативную реакцию. Они предположили, что объекты с более изогнутым контуром будут казаться людям менее угрожающими, тем самым вызывая у них симпатию. Чтобы изучить этот вопрос, они показали испытуемым 140 пар объектов, среди которых было 23 пары букв: один набор в Arial и один набор в Arial Rounded MT. В целом, изогнутые образцы понравились участникам значительно больше, чем остроугольные. Это было справедливо и для 23 пар букв. Вопросы, которые помогут вам выбрать шрифт:
Чтобы изучить этот вопрос, они показали испытуемым 140 пар объектов, среди которых было 23 пары букв: один набор в Arial и один набор в Arial Rounded MT. В целом, изогнутые образцы понравились участникам значительно больше, чем остроугольные. Это было справедливо и для 23 пар букв. Вопросы, которые помогут вам выбрать шрифт:
- Выиграет ли этот проект от выбора более острого или закругленного типа шрифта?
- Не кажется ли резкий контур этого шрифта слишком отталкивающим или неподходящим для целевой аудитории?
Исследование, опубликованное в журнале «Психология и маркетинг», анализировало, среди прочего, взаимосвязь между шрифтами с засечками и без засечек и определенными аффективными характеристиками. В целом, испытуемые оценили шрифты с засечками как более элегантные, очаровательные, эмоциональные, нежные и выразительные. В свою очередь, шрифты без засечек воспринимались как современные, высококачественные, жизненные, умные и читабельные. Хотя оба типа эффектов имеют свое место в дизайне, важно намеренно подходить к выбору шрифта и эмоциям, которые он вызывает. Вопросы, которые помогут вам выбрать шрифт:
В свою очередь, шрифты без засечек воспринимались как современные, высококачественные, жизненные, умные и читабельные. Хотя оба типа эффектов имеют свое место в дизайне, важно намеренно подходить к выбору шрифта и эмоциям, которые он вызывает. Вопросы, которые помогут вам выбрать шрифт:
- Что для меня важнее — передать новизну или элегантность?
- Хочу ли я придать этому тексту нежный или энергичный тон?
Теперь ваша очередь!
Как только вы поймете последствия выбора определенных шрифтов, вам будет гораздо проще выбирать семейство шрифтов и схемы типографики для использования в контенте своего бренда. Вы начнете понимать, что именно подходит, исходя из ценностей, голоса и видения бренда:
- Ценности: Определенные шрифты передают конкретные ценности и отношение к жизни. Ваш бренд придерживается минимализма, продуктивности или экстравагантности? Принимаете ли вы эклектику и современность или придерживаетесь более консервативных взглядов на жизнь? Определенные семейства шрифтов могут передать это послание для вас.

- Голос: Шрифты, передающие сообщение, также выражают определенное настроение, которое сразу ассоциируется с брендом. Отличается ли ваш бренд жизнерадостностью, формальностью, прагматизмом, драматизмом или энтузиазмом? Эти черты могут проявиться в выборе шрифта для контента бренда. Если ваш бренд использует различные тона в рамках общего голоса, смело собирайте группу шрифтов, а не выбирайте одну гарнитуру.
- Видение: Мыслите шире текущего состояния вашего бренда. Каким вы видите этот продукт/услугу в ближайшие 5, 10, 20 лет? Хотя вы, вероятно, измените многие элементы дизайна в течение этого времени, важно начать проектировать эстетику бренда, которая соответствует вашим самым амбициозным целям, а не статусу-кво. Шрифты могут помочь донести до вашей аудитории эти устремления в будущее незаметным, однако мощным способом.
ПОДБОР ШРИФТОВ . Веб-дизайн
Разобравшись с типографской терминологией и рассмотрев основные типы шрифтов в исторической перспективе, самое время познакомиться с принципами подбора и сочетания шрифтов в дизайне. Так же как при поиске
Так же как при поиске
цветового решения (стр. 110), главная роль при этом принадлежит началам единства и контраста.
И основной рецепт здесь тот же, что и при выборе цветов: композиция должна содержать минимальное количество резко различных, контрастирующих и тем самым поддерживающих друг друга шрифтов. Трудно сказать, что больнее бьет по глазам — бестолковая пестрота цветов или бессвязное столпотворение шрифтов; так или иначе, преодоление разобщенности любого рода есть первый шаг на пути к профессионализму в дизайне.
Единство противоположностей. Из всех типов шрифтов, несомненно, идеальная пара — шрифт рубленый и шрифт с засечками, самой природой предназначенные для совместной работы. Шрифты с засечками удобнее для длительного чтения (роль засечек состоит в том, чтобы «вести» взгляд по строке, не позволяя ему сбиться), поэтому ими обычно набирают основной текст страниц. Рубленые же шрифты, с их лаконичным геометрическим рисунком, лучше подходят для беглого чтения и потому прекрасно смотрятся в заголовках, логотипах, коротких надписях.
Шрифты — материал необычайно многомерный, многоаспектный, поэтому подбор гармонирующей пары шрифтов — хорошее упражнение на построение прочной контрастно–дополняющей связи (стр. 159). Так, нейтральный по характеру, но имеющий явственное собственное звучание шрифт (к примеру, Тайме) никогда не будет хорошо смотреться в паре с каким–нибудь подчеркнуто небрежным рукописным шрифтом (таким как Бетина Скрипт): характеры этих шрифтов хотя и очень разные, но не противоположные. Основные отличительные свойства этих шрифтов лежат совершенно в разных плоскостях, и результат их сочетания — не контраст, а разнобой.
Слишком декоративные шрифты. С другой стороны, если попробовать совместить небрежно–рукописный шрифт вроде Бетины Скрипт с рукописным же, но каллиграфически строгим шрифтом типа Zapf Chancery, результат опять–таки будет весьма сомнительным. Оба эти шрифта слишком декоративны, слишком непривычны и слишком сложны, чтобы мирно ужиться друг с другом. Вместо гармонии двух нот мы получим какофонию вроде той, когда радио и телевизор пытаются музыкой заглушить друг друга.
Вместо гармонии двух нот мы получим какофонию вроде той, когда радио и телевизор пытаются музыкой заглушить друг друга.
Таким образом, самое разумное решение в тех случаях, когда вам позарез нужен какой–нибудь подчеркнуто декоративный шрифт, — оставить этот шрифт единственным шрифтом на странице. Понятно, что это не всегда осуществимо — той же Бетиной немыслимо набирать хоть что–нибудь, превышающее по длине пару строк. В такой ситуации выручить вас сможет только какой–нибудь рубленый шрифт вроде Гельветики, максимально бесцветный и безвкусный сам по себе и притом сильно отличающийся от декоративного шрифта по кеглю и по насыщенности — особо крупный или особо жирный, что позволит вывести контраст шрифтов из тупикового противостояния форм в куда более благодарный аспект размеров и визуальной активности.
В большинстве же случаев декоративных шрифтов следует всеми средствами избегать. Они могут быть сколь угодно милы сами по себе, но вы должны помнить, что каждый такой шрифт — не нота и не аккорд, а самостоятельное музыкальное произведение, интегрировать которое в целое более высокого порядка — дизайн–композицию — можно, лишь сделав его основной темой. К тому же декоративные шрифты очень быстро устаревают, становятся невыносимо старомодными и претенциозными (так, «объемные» рубленые шрифты, буквы которых будто бы вычерчены в косоугольной аксонометрической проекции, сейчас могут пригодиться только для стилизации под 70?е годы).
К тому же декоративные шрифты очень быстро устаревают, становятся невыносимо старомодными и претенциозными (так, «объемные» рубленые шрифты, буквы которых будто бы вычерчены в косоугольной аксонометрической проекции, сейчас могут пригодиться только для стилизации под 70?е годы).
Кажущаяся простота «обычных» шрифтов обманчива — это не простота, а отшлифованность, «прозрачность», достижимая только веками обкатки на мириадах текстов и читательских сознании. Среди работ профессионалов не так–то легко найти такую, где бы использовалось что–то кроме перечисленных в предыдущем разделе основных исторических типов шрифтов.
Развивая тему. Возвращаясь к проверенному временем сочетанию шрифтов с засечками и рубленых, следует заметить, что среди прочих аспектов эти типы шрифтов противопоставлены и по степени декоративности (шрифты с засечками определенно наряднее). Однако это противопоставление в данном случае далеко не главное и не единственное; как о дуэте мужского и женского голосов, о них нельзя сказать просто, что один «выше» или «ниже», «строже» или «раскованнее» другого, — просто эти голоса и эти шрифты абсолютно разные, по всем аспектам гармонично дополняющие друг друга.
Поэтому нет ничего удивительного в том, что сочетание шрифта с засечками и рубленого можно улучшить, позволив каждому члену пары развиваться в естественном для него направлении. Как я уже писал, для шрифтов с засечками самая натуральная вариация — курсивное начертание, делающее их еще наряднее и выразительнее. Рубленые же шрифты хорошо смотрятся в жирном и сверхжирном начертаниях, где отсутствие засечек кажется более естественным. Именно поэтому так часто можно встретить сочетание достаточно жирного, крупного рубленого шрифта с курсивом обычного кегля шрифта с засечками (а иногда и с каллиграфическим рукописным шрифтом, который близок по своему рисунку к курсиву).
Хотя глаз наш давно привык идентифицировать курсивный шрифт с соответствующим ему прямым, нельзя не признать, что графические различия между этими двумя начертаниями весьма значительны и, как результат, далеко не все шрифты с засечками имеют хорошо пригнанную курсивную пару. Вообще, употребление курсива в паре с прямым шрифтом — явление сравнительно новое в шрифтовой истории; в эпоху классической антиквы, когда курсивные шрифты только что появились, ими пользовались как отдельными самостоятельными шрифтами для набора целых книг. Видимо, некоторая «притянутость за уши» сочетания прямого и курсива чувствуется и до сих пор. Если учесть это обстоятельство, вариации насыщенности рубленых «выходят в финал» как, без сомнения, самая естественная вариация начертания шрифта.
Видимо, некоторая «притянутость за уши» сочетания прямого и курсива чувствуется и до сих пор. Если учесть это обстоятельство, вариации насыщенности рубленых «выходят в финал» как, без сомнения, самая естественная вариация начертания шрифта.
Иногда можно услышать совет вообще избегать курсивных шрифтов в компьютерном дизайне из–за того, что их наклонная форма конфликтует с прямоугольностью пиксельной решетки экрана. Конфликт этот выражается в том, что наклонные штрихи курсива на экране нередко выглядят ступенчатыми (не спасает даже анти–алиасинг, стр.247), а необходимость вписывать каждую букву в прямоугольник, который далеко не все программы позволяют частично надвинуть на прямоугольник соседней буквы (в частности, это невозможно сделать в HTML-тексте, стр.215), приводит к искажениям кернинга в набранных курсивом текстах.
С другой стороны, далеко не всякий рубленый шрифт хорошо сочетается с любым шрифтом с засечками. Кроме вашего собственного опыта и художественного чутья, пожалуй, путеводной нитью может служить только знание истории и родословной шрифтов (стр. 126). Так, трудно выдумать что–то более уродливое, чем сочетание вычурной, внутренне несвободной новой антиквы (гарнитуры Бодони, например) с тоже несколько нарочитой, но совсем в ином вкусе конструктивистской Футурой или Авангардом. В то же время нейтральная, достаточно традиционная Гельветика прекрасно сочетается с уравновешенной, классических пропорций переходной антиквой — не зря гарнитуры Тайме и Ариал были выбраны в качестве двух основных шрифтов в операционной системе Windows.
126). Так, трудно выдумать что–то более уродливое, чем сочетание вычурной, внутренне несвободной новой антиквы (гарнитуры Бодони, например) с тоже несколько нарочитой, но совсем в ином вкусе конструктивистской Футурой или Авангардом. В то же время нейтральная, достаточно традиционная Гельветика прекрасно сочетается с уравновешенной, классических пропорций переходной антиквой — не зря гарнитуры Тайме и Ариал были выбраны в качестве двух основных шрифтов в операционной системе Windows.
Прекрасно чувствуют себя вместе пары гуманистических шрифтов (например, Гарамон и Фрисет, положенные в основу дизайна московского журнала «Internet»), тогда как сочетание шрифтов Мета и Бодони в логотипе сайта www.alphaworks.ibm.com производит не лучшее впечатление именно из–за конфликта «уровня гуманизации» этих шрифтов (рис. 36).
Рис. 36 Какое из этих двух шрифтовых сочетаний, ни ваш взгляд, более гармонично?
В тех случаях, когда необходимо выбрать два рубленых шрифта или два шрифта с засечками (хотя этого следует избегать, пользуясь по возможности только одним шрифтом каждого типа), прежде всего нельзя выбирать два слишком близких друг к другу шрифта — как и два слишком близких цвета (стр. 111), они будут лишь смутно раздражать зрителя своей похожестью–но–неодинаковостью. Если действительно никак нельзя воспользоваться одним и тем же шрифтом (в том числе и в разных его начертаниях — например, набрав все заголовки курсивом или полужирным шрифта основного текста), лучше всего, опять–таки, ориентироваться на историю и выбирать шрифты как минимум из разных эпох.
111), они будут лишь смутно раздражать зрителя своей похожестью–но–неодинаковостью. Если действительно никак нельзя воспользоваться одним и тем же шрифтом (в том числе и в разных его начертаниях — например, набрав все заголовки курсивом или полужирным шрифта основного текста), лучше всего, опять–таки, ориентироваться на историю и выбирать шрифты как минимум из разных эпох.
Многие дизайнеры находят особое очарование в моноширинных шрифтах, таких как Курьер или Престиж. Свойственная им неуклюжесть и «разлапистость» могут обернуться стильностью, а строгая эстетика деловых писем и компьютерных распечаток неплохо контрастирует с популярными графическими темами, такими как искажения (стр. 295) или фотографические текстуры (стр. 119). У этих шрифтов есть главное свойство, позволяющее без помех использовать их в дизайне: они уже достаточно примелькались для того, чтобы их «основное звучание» не заглушало тонкие визуальные и смысловые оттенки, накладываемые дизайнером.
Шрифты и названия. Согласно законам США, авторское право может защищать конкретный шрифт (font) в векторном формате, приравниваемый по статусу к компьютерной программе. Однако эта защита не распространяется на то начертание (typeface) букв, которое используется в шрифте. Это значит, что характерные графические особенности, скажем, шрифтов Тайме или Бодони (так же как, собственно говоря, и форма букв алфавита) не принадлежат никому. Любой желающий может перерисовать буквы какого–нибудь известного шрифта, записать их в шрифтовой файл и продавать под любым именем.
Согласно законам США, авторское право может защищать конкретный шрифт (font) в векторном формате, приравниваемый по статусу к компьютерной программе. Однако эта защита не распространяется на то начертание (typeface) букв, которое используется в шрифте. Это значит, что характерные графические особенности, скажем, шрифтов Тайме или Бодони (так же как, собственно говоря, и форма букв алфавита) не принадлежат никому. Любой желающий может перерисовать буквы какого–нибудь известного шрифта, записать их в шрифтовой файл и продавать под любым именем.
В результате на рынке появляется множество шрифтов почти одинаковых по виду, но различающихся названиями. Солидные фирмы обычно ограничиваются приписыванием к «родовому» имени своего названия — так, существуют шрифты ITC Garamond, Adobe Garamond и Monotype Garamond (которые, кстати, различаются довольно сильно, потому что фирмы эти не копировали буквы друг у друга, а самостоятельно рисовали их по образцам французского типографа XVI века Клода Гарамона).:strip_icc()/pic5458881.png) Другие фирмы нередко выдумывают для своих шрифтов имена новые, но все же чем–то схожие с оригинальными — так возникают Opus вместо Optima, Freeset вместо Frutiger и даже Borjomi вместо Bodoni.
Другие фирмы нередко выдумывают для своих шрифтов имена новые, но все же чем–то схожие с оригинальными — так возникают Opus вместо Optima, Freeset вместо Frutiger и даже Borjomi вместо Bodoni.
Выбор шрифтов для визуализации данных
Данная статья — перевод оригинала: «Choosing Fonts for Your Data Visualization»
Цель визуализации данных — сделать макет, который быстро передаст большое количество информации. Хорошая визуализация помогает пользователю понять сложные данные. Любой текст, сопровождающий график, должен читаться настолько легко, будто он отсутствует совсем.
В этой статье я расскажу, как выбрать читаемый и эстетичный шрифт для вашего проекта. Я сосредоточусь прежде всего на небольшом тексте, предназначенном для пояснения графика, включая метки, сноски и источники. Чтобы угодить более широкой аудитории, я буду рекомендовать только бесплатные шрифты Google, хотя есть и множество хороших платных вариантов.
Хорошо читаемые шрифты
Хорошо читаемые шрифты требуют меньше напряжения для понимания. Визуализации с читаемыми шрифтами имеют постоянный ритм и выглядят как единое целое. Хорошая типографика не является показной — она объясняет содержание, не мешая работе пользователя.
Чтобы понять, что это за тип «хорошо читаемых» шрифтов, давайте рассмотрим несколько ключевых элементов.
X-высота
X-высота — это высота строчных букв. Так как строчные буквы иногда имеют разную высоту, этот параметр измеряется с помощью буквы «х».
Х-высота напрямую влияет на то, насколько шрифт читаем при небольших размерах. Взгляните на изображение выше. Все эти шрифты имеют размер в 10 пунктов. Какой шрифт вы считаете наиболее читабельным? Gill Sans и Athelas имеют меньшую Х-высоту, что затрудняет чтение текста. Open Sans, Noto Sans и Lato имеют большую Х-высоту, что обеспечивает удобство чтения при небольших размерах. При выборе шрифта для визуализации данных выберите шрифт с большой Х-высотой.
Обратите внимание: у Lato хорошая высота по оси Х, но укорочена длина линии.
Если ваша визуализация имеет ось Х с ограниченным пространством, вы можете рассмотреть более сжатую гарнитуру, как, например, Lato.
Апертура
Апертура — это пустая область в буквах, как «р» и «о».
Форма апертуры напрямую влияет на читаемость при небольших размерах. Глаза должны легко идти по буквам, человек не должен тратить время на выяснение, буква «о» это или «е». Шрифты с искаженной апертурой плохо отображаются при небольших размерах, поэтому следует избегать причудливых шрифтов вроде Marker Felt. Обратите внимание, как трудно читать плотные шрифты, такие как League Gothic и Futura Condensed при небольших размерах: это связано с тем, что при сжатии шрифта апертура удлиняется. При выборе шрифта для визуализации данных используйте шрифт со стабильной открытой апертурой.
Засечки
Засечки — это маленькие галочки вокруг буквы.
При маркировке данных часто избегают засечек, потому что дополнительные элементы иногда запутывают представление о форме буквы. Первые три строки выше — шрифты с засечками. Сравните их с двумя последними без засечек: в этом примере слова без засечек легче расшифровать. И хотя некоторые шрифты с засечками можно использовать при меньших размерах, если вы не уверены, выберите что-нибудь без засечек.
Первые три строки выше — шрифты с засечками. Сравните их с двумя последними без засечек: в этом примере слова без засечек легче расшифровать. И хотя некоторые шрифты с засечками можно использовать при меньших размерах, если вы не уверены, выберите что-нибудь без засечек.
Использование чисел
Числа гарнитуры бывают либо пропорциональными, либо табличными.
Пропорциональные числа выглядят хорошо при использовании в тексте. Табличные числа предназначены для работы с данными и занимают одинаковое количество ширины на символ. Если вы выстроите цифры в линию, увидите, что они попадают в одинаково расположенные столбцы. Табличные числа легче читать в визуализациях.
Open Sans — табличный шрифт, центрирующий числа в пространстве столбца. А Lato, например, немного смещает число в таком пространстве. Почему это важно?
Потому что это маленькое пространство требует от вашего мозга работы для осознания того, что это непрерывная цепочка цифр. Мы можем исключить эту работу, выбрав гарнитуру с табличными числами или даже с пробелами.
Посмотрите на старомодные числа. Raleway — красивый шрифт, который обычно используется для текстов и логотипов, однако он плохо работает для маркировки и визуализации данных. Это потому, что он использует старомодные числа вместо ровных чисел, идущих в одну линию. Взгляните, как 3, 5 и 4 опускаются ниже базовой линии. Такие числа трудно воспринимать не только в визуализации, но и в обычном тексте.
Системы типографского дизайна
Системы типографского дизайна представляют собой набор из размеров шрифта, веса и высоты строк, которые будут использоваться в макете. Системы помогают обеспечить визуальную согласованность проекта. Ниже представлено пять систем, которые можно опробовать в своем дизайне. Все они используют бесплатные шрифты Google с открытым исходным кодом.
Система 1: один шрифт / один размер
Такая система использует одну гарнитуру с одним заданным размером, что приводит к универсальной визуальной текстуре. Такой тонкий подход хорош для дашбордов или для добавления графиков в бизнес-отчёт. Важная информация может быть отмечена при использовании более тяжелого веса шрифта или оттенков серого.
Важная информация может быть отмечена при использовании более тяжелого веса шрифта или оттенков серого.
Пример из жизни: примером этой техники является панель инструментов Google Trends. Этот дашборд использует шрифт Roboto как для заголовка, так и для надписей. Панель инструментов разделяет контент с помощью макета на основе карты. Эта карта использует одну гарнитуру и один размер шрифта по всей композиции.
В следующей таблице используется техника «Один шрифт / один размер» с Lato в 14 пунктов и высотой строки в 18 пунктов:
Используемый шрифт: Lato — хороший шрифт для визуализации данных, потому что хорошо читается при небольших размерах. Шрифт имеет чистую апертуру, умеренную X-высоту и узкий, но неискаженный интервал между буквами. Для чисел он использует табличные значения, они равномерно распределены для удобства чтения. Жирный шрифт легко отличается от обычного, однако полужирный не имеет достаточных отличий от обычного или жирного, так что его следует избегать. Lato был выпущен в Google Fonts в 2015 году и в настоящее время является третьим по популярности шрифтом на их сайте.
Lato был выпущен в Google Fonts в 2015 году и в настоящее время является третьим по популярности шрифтом на их сайте.
Система 2: Один шрифт / большой заголовок
Типографская система «один шрифт / большой заголовок» использует один шрифт с заголовком, который больше и жирнее прочего контента. Больший заголовок выделяется и позволяет пользователю быстро понять, о чём идёт речь.
В визуализации The Washington Post использован шрифт ITC Franklin Pro
Пример из жизни: The Washington Post использует такую систему в приведённой ниже визуализации. Дизайнер сохраняет семейство и размер шрифта в соответствии с тем, чтобы навигация ощущалась как часть макета.
Ниже приведён пример использования такой системы. В нём используется шрифт Assistant размером в 24 пункта для заголовка и в 14 пунктов для прочего содержимого.
Используемый шрифт: Assistant — чёткий современный шрифт, который хорошо работает в дизайне благодаря простому, открытому эстетичному размеру букв. Числа хорошо сбалансированы и не имеют пробелов. Assistant — семейство шрифтов с открытым исходным кодом, основанное на Source Sans Pro. Проект открыт для сотрудничество и принимает участие в репозитории GitHub.
Числа хорошо сбалансированы и не имеют пробелов. Assistant — семейство шрифтов с открытым исходным кодом, основанное на Source Sans Pro. Проект открыт для сотрудничество и принимает участие в репозитории GitHub.
Система 3. Два шрифта / тяжёлый & лёгкий
Такая система использует два шрифта без засечек с дополнительной X-высотой и межбуквенными интервалами. Заголовок имеет большой вес, содержание — лёгкий.
Пример из жизни: для визуализации данных Reuter в материале «The Rohingya Crisis: Life in the camps» используется комбинация тяжелых и легких шрифтов. Дизайнер использовал фирменную гарнитуру Reuter «Knowledge» для заголовка. Прочая информация использует Source Sans Pro, доступный в библиотеке Google Fonts. Обратите внимание, как «Negative for E. Coli» выделено серым цветом, чтобы привлечь внимание к первым трём показателям.
В следующей таблице используется эта система. Заголовки большие и полужирные, остальное содержимое имеет небольшой вес. Сочетание тяжелых и тонких шрифтов обеспечивает контрастное разделение, помогая пользователю определить важные разделы композиции.
Используемые шрифты: PT Sans Bold — сильный округлый шрифт с большой X-высотой. PT Sans и PT Serif были разработаны для русского алфавита как всеобъемлющий шрифт для поощрения печати и чтения на национальной языке. В дополнение к кириллице, PT Sans поддерживает латиницу, греческий, арабский и другие формы. Семейство также включает стиль PT Sans Caption, который был разработан специально для мелкого шрифта и хорошо подходит для длинных заметок или разделов источников.
Содержимое в примере использует шрифт Noto Sans: это чистый шрифт со слегка сжатым межбуквенным интервалом, что компенсируется чёткой круглой апертурой и большой X-высотой. Табличные числа включают в себя прочное число «1» с широкой ножкой, придающую структуре чисел чёткий вид. Noto Sans является частью большого семейства шрифтов Noto. В группе более 100 различных шрифтов с целью обеспечения «визуальной гармонии» на нескольких языках. Это делает Noto Sans особенно хорошим вариантом для многоязычных визуализаций.
Система 4: Один с засечками / один без засечек.
Такая система использует два шрифта, один из которых с засечками, а другой — без.
Пример из жизни: ниже приведён скриншот статьи New York Times «Coronavirus in US». Название использует шрифт NYT Cheltenham, а метки данных — NYT Franklin, оба шрифта созданы специально для New York Times. Метки имеют два компонента: заметное название штата и менее заметное число. Использование этих двух стилей создает шаблон, который помогает зрителю быстро декодировать информацию. Что бросается в глаза? Название штата или номер?
В следующем примере такой системы используется шрифт Merriweather в 22 пункта с высотой строки в 26 пунктов для заголовка. Source Sans Pro используется для остального контента.
Используемые шрифты: Merriweather — слегка округлый шрифт с толстым и тонким штрихом средней контрастности, что делает его подходящим для заголовков, но не для мелкого текста. Вес шрифта, использованный выше, самый тяжелый. Source Sans Pro используется для содержания. Он был разработан специально для пользовательских интерфейсов.
Source Sans Pro используется для содержания. Он был разработан специально для пользовательских интерфейсов.
Серая шкала текста может использоваться для создания шаблонов (как в приведённом выше фрагменте NYT), для снижения визуальной значимости элемента (как это было во фрагменте Reuter) или для выцветания больших фрагментов менее заметной информации, таких как источники или раздел заметок.
Система 5: С засечками для чтения / Без засечек для маркировки
В такой системе заголовок, подзаголовок и прочая информация имеет шрифт с засечками. Эта идея основана на давней дискуссии в теории дизайна о том, что шрифты с засечками для длинных отрывков текста, возможно, позволяют быстрее усваивать информацию. Для максимальной читабельности оставьте длину строки не более 60 символов.
Пример из жизни: New York Times особенно хорошо смешивает шрифт NYT Cheltenham с засечками для чтения и шрифт NYT Franklin без засечек для марикровки данных. Несмотря на то, что это два совершенно разных шрифта, они работаю вместе, потому что буквы имеют дополнительную апертуру, большую X-высоту и одинаковую ширину штриха при соответствующих весах.
На следующем графике отображена такая система с использованием шрифта Lora для заголовка и подзаголовка и шрифта Libre Franklin для содержимого маркировки.
Используемые шрифты: Lora — шрифт Google, оптимизированный для экрана, но также хорошо подходящий и для печатных проектов. Текст диаграммы — Libre Franklin, это шрифт на основе Franklin. Он относится к группе шрифтов, вдохновленных оригинальным шрифтом Franklin Gothic, созданным примерно в 1910 году.
Указанные в тексте шрифты и системы являются взаимозаменяемыми. Ниже приведён список упомянутых гарнитур:
- Lato
- Assistant
- Noto Sans
- Source Sans Pro
- Libre Franklin
Это шрифты, подходящие для заголовков:
- PT Sans
- Merriweather
- Lora
Хороший выбор шрифтов для системы начинается с понимания того, как элементы форм букв обеспечивают высокую читаемость. Я надеюсь, что этот подход поможет вам найти свою систему дизайна шрифтов. Какие ваши любимые шрифты для визуализации данных? Дайте мне знать ниже и спасибо за чтение!
Какие ваши любимые шрифты для визуализации данных? Дайте мне знать ниже и спасибо за чтение!
«Игры со шрифтами»: управляем эмоциями через типографику
«Игры со шрифтами»: управляем эмоциями через типографику
Выбор шрифтов — важный этап работы веб-дизайнера. Шрифты завершают визуальную композицию digital-продукта и либо удачно ее дополняют, либо сводят на нет все усилия. Расскажем, как правильный подбор шрифтов помогает расположить к себе аудиторию.
Веб-дизайн
28 янв. 2022
Шрифты — не только элемент внешнего оформления сайтов и приложений, а одна из ключевых составляющих интерфейса. Поэтому подбирать шрифты надо очень вдумчиво, чтобы не исправлять все в спешном порядке после выхода проекта на рынок. На 100% застраховаться от таких ситуаций невозможно, но свести риски к минимуму в ваших силах.
Как связаны шрифты и эмоции?
Итоги серии психологических
экспериментов показывают, что шрифты
способны влиять на настроение людей. Набрав
одну и ту же фразу двумя
отличающимися по стилю
шрифтами, можно дать пользователям
совершенно разный посыл, вызвать
разные
эмоции, используя одинаковые слова.
Набрав
одну и ту же фразу двумя
отличающимися по стилю
шрифтами, можно дать пользователям
совершенно разный посыл, вызвать
разные
эмоции, используя одинаковые слова.
Учтите, что креатив в выборе шрифтов полезен, когда он улучшает опыт использования продукта. В других ситуациях лучше придерживаться стандартных проверенных решений. Также шрифты помогают пользователям идентифицировать бренды.
Уместно экспериментировать с гарнитурами, если цель digital-продукта — привлечь внимание, заинтересовать аудиторию. Это актуально при разработке квестов, интерактивных тестов и прочих необычных решений для общения с пользователями.
В сложных
digital-инструментах
на серьезные темы
(недвижимость, медицина, техника,
бухгалтерские, юридические темы и т.д.)
креативный
подход к выбору гарнитур лучше оставить в стороне, так
как это тормозит
процесс ознакомления аудитории
с продуктом.
Отличия в эмоциональном восприятии шрифтов
Выбирая шрифт, веб-дизайнеру важно учитывать характер продукта и специфику целевой аудитории, для которой он предназначен. Маловероятно, что юристы или бухгалтеры оценят слишком игривый рукописный шрифт на специализированном сайте, а дети и подростки отметят заголовок в новой мобильной игре, похожий по шрифту на название параграфа из учебника.
С точки зрения воздействия на настроение пользователей существует несколько типов шрифтов:
- Вытянутые
прямые
Универсальные шрифты, транслирующие пользователям деловой настрой. С другой стороны такие шрифты не подходят для оформления продуктов в нише с высокой конкуренцией или каких-то уникальных решений. В этих случаях шрифты сделают продукт безликим, если не поддержать их нестандартным выбором цвета.
-
Квадратные
строгие
Шрифты с квадратными очертаниями подходят для продвижения новых технологий и сложнотехнической продукции. В таких сферах игривость и легкость не
слишком уместны. Квадратные шрифты настраивают пользователей на серьезное и вдумчивое
изучение информации. Такие шрифты
формируют имидж авторитетного бренда,
хороши для привлечения деловых партнеров
и инвесторов.
В таких сферах игривость и легкость не
слишком уместны. Квадратные шрифты настраивают пользователей на серьезное и вдумчивое
изучение информации. Такие шрифты
формируют имидж авторитетного бренда,
хороши для привлечения деловых партнеров
и инвесторов. -
Скругленные
Создают ощущение уюта и комфорта, транслируют дружелюбный и открытый характер бренда. -
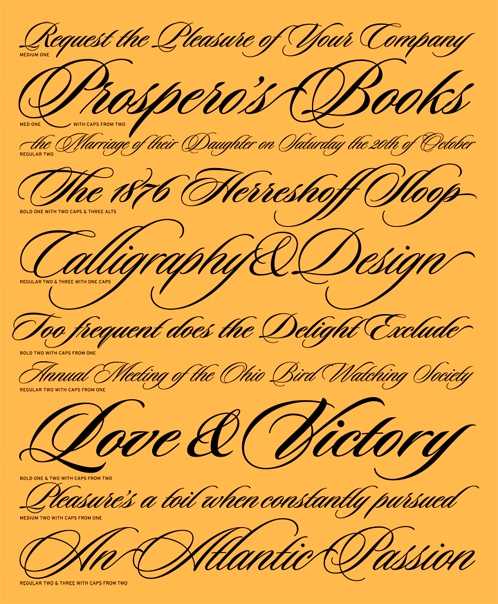
Наклонные с
виньетками
Оптимальны для оформления заголовков и прочих заметных элементов в приложениях и на сайтах с преимущественно женской аудиторией. Вызывают ассоциации с красотой, легкостью, молодостью. - Рукописные
Хорошо подчеркивают эксклюзивный характер продукта или услуги, вызывают у пользователей доверие к продвигаемому бренду, формируют чувство надежности и защищенности. - Декоративные
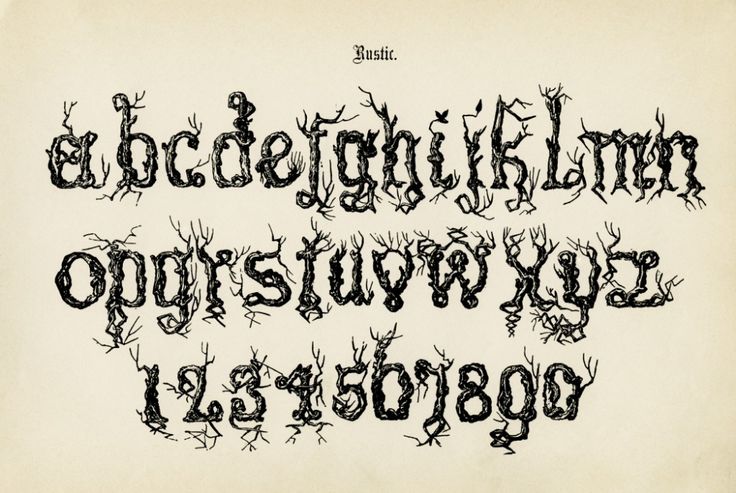
Гарнитуры, нарочито стилизованные под старинные надписи или граффити, нужно использовать очень аккуратно. Они сами по себе несут
смысловую нагрузку и являются полноценным декором. Использовать их в
digilal-продуктах
стоит очень дозированно и только при совпадении тематики проекта с характером шрифта.
Они сами по себе несут
смысловую нагрузку и являются полноценным декором. Использовать их в
digilal-продуктах
стоит очень дозированно и только при совпадении тематики проекта с характером шрифта.
С чем пользователи ассоциируют самые популярные шрифты?
Вот какие ассоциации вызывают у пользователей самые распространенные гарнитуры:
- С засечками, вроде Times, Garamond, Baskerville, Georgia или Didot, ассоциируются с традициями, практичностью, утонченностью и официальным стилем.
- Без засечек, такие как Verdana, Gill Sans, Avenir, Helvetica, Futura ассоциируются в сознании пользователей с универсальностью, чистотой, геометричностью и современностью.
-
Имитирующие рукописный текст (Zapfino,
Buttermilk, Isabella, Edwardian, Snell Roundhand) связаны в сознании людей с элегантностью,
классикой, хорошим вкусом, стилем и
утонченностью.

- Брусковые (Silverfake, Copse, Clarendon, Museo, Josefin) воспринимаются как модные, современные, цельные и дружественные.
Для веб-продуктов лучше использовать шрифты без засечек (sans serif). Они хорошо смотрятся в маленьком размере и в то же время привлекают к себе внимание. Есть мнение, что если шрифт для приложения или сайта выбран удачно, то пользователь не замечает его во время чтения.
Заключение
Шрифт — неотъемлемая часть приложений и сайтов. Грамотно выбранный шрифт помогает отстроиться от конкурентов, а неудачный повышает риск провала digital-продукта на рынке. Даже если это уникальная разработка, непродуманное оформление текста может сделать ее бесполезной.
Важно понимать, что нет идеального
шрифта на все случаи жизни. В каждой
конкретной ситуации надо подбирать и
тестировать варианты, позволяющие как можно полнее раскрыть философию бренда, донести до аудитории ценности продукта или услуги и раскрыть все нужные смыслы.
Читайте другие статьи
Как использовать белое пространство в веб-дизайне
Белое или отрицательное пространство веб-страницы ошибочно считают бесполезной растратой ценного пространства экрана. Белое пространство — это не пассивный фон, а активный элемент, который требует должного внимания.
Веб-дизайн
19 февр. 2021
Стоит ли следовать дизайн-трендам?
Каждый год мы с нетерпением ждем, какими же будут новые тенденции веб-дизайна, но не допускаем ли мы ошибку, что следуем им?
Веб-дизайн
5 февр. 2021
Что такое формула AIDA и почему она важна в веб-дизайне?
Успех «продающих» сайтов не только в грамотной композиции, удачно подобранных цветах, но и в психологических приемах, которые использует дизайнер, вроде формулы AIDA. О ней и поговорим.
Веб-дизайн
21 апр. 2020
Какой шрифт использовать? 5 принципов выбора и использования шрифтов — Smashing Magazine
- 14 минут чтения
- Типографика, Шрифты, Дизайн
- Поделиться в Твиттере, LinkedIn
Об авторе
Дэн Майер заинтересовался графическим дизайном, когда ему было пять лет, когда он посетил типографию в эпизоде «Улицы Сезам» 1979 года. Родом из США,…
Больше о
Dan ↬
Родом из США,…
Больше о
Dan ↬
Для многих новичков задача выбора шрифтов представляет собой загадочный процесс. Кажется, что существует бесконечный выбор — от обычных, обычно выглядящих шрифтов до новых шрифтов леденца и шрифтов кролика — без возможности понять варианты, только бесконечные списки категорий и рекомендаций.
Выбор правильного шрифта — это смесь жестких правил и слабой интуиции, и для того, чтобы развить чувство, требуются годы опыта. Вот пять рекомендаций по выбору и использованию шрифтов , который я разработал в ходе обучения типографике.
1. Платье для случая
Многие из моих начинающих студентов подходят к выбору шрифта так, как если бы искали новую музыку для прослушивания: они оценивают индивидуальность каждого лица и ищут что-то уникальное и отличительное, что выражает их особенности. эстетический вкус, перспектива и личная история. Такой подход проблематичен, поскольку придает слишком большое значение индивидуальности.
эстетический вкус, перспектива и личная история. Такой подход проблематичен, поскольку придает слишком большое значение индивидуальности.
Наиболее подходящая аналогия для типа комплектации. (Фото предоставлено Samuuraijohnny. Используется по лицензии Creative Commons.)
Хорошо это или плохо, но выбор шрифта больше похож на одевание по утрам. Как и в случае с одеждой, существует различие между выразительными и стильными шрифтами и теми, которые полезны и подходят для многих ситуаций, и наша задача — попытаться найти правильный баланс для случая. Хотя уместность не является привлекательной концепцией, это лакмусовая бумажка, которой следует руководствоваться при выборе шрифта.
Мой «любимый» предмет одежды — это, вероятно, диковинная пара расклешенных брюк 70-х годов, которые я купила в комиссионном магазине, но реальность такова, что они не часто появляются в моем шкафу, кроме Хэллоуина. У каждого дизайнера есть несколько таких любимых шрифтов — выразительные личные фавориты, которые мы храним и ждем идеального праздничного случая, чтобы использовать. Гораздо чаще я ловлю себя на том, что надеваю одну и ту же старую пару Levis каждое утро. Не то, чтобы эти мне больше нравятся, чем мои заветные клеши, точно… Я просто, кажется, ношу их большую часть времени.
Гораздо чаще я ловлю себя на том, что надеваю одну и ту же старую пару Levis каждое утро. Не то, чтобы эти мне больше нравятся, чем мои заветные клеши, точно… Я просто, кажется, ношу их большую часть времени.
У каждого дизайнера есть несколько шрифтов-рабочих лошадок, похожих на удобные джинсы: они подходят ко всему, кажется, что они адаптируются к своему окружению и становятся более расслабленными или более формальными в зависимости от ситуации, и они, кажется, просто выходят из шкафа. послезавтра. Обычно это начертания с разным начертанием (светлое, обычное, полужирное и т. д.) и/или вырезами (курсивное, сокращенное и т. д.). Мои особые защитные одеяла: Myriad, Gotham, DIN, Akzidenz Grotesk и Interstate среди шрифтов; Меркьюри, Электра и Перпетуя среди шрифтов с засечками.
Большое семейство шрифтов, такое как Helvetica Neue, может использоваться для выражения различных голосов и эмоций. Универсальные и удобные в работе, эти лица похожи на любимую пару джинсов дизайнеров.
Больше после прыжка! Продолжить чтение ниже ↓
2. Знайте свои семьи: группировка шрифтов
Аналогия с одеждой дает нам хорошее представление о том, какой шкаф нам нужно собрать. Следующая задача — разработать какую-то структуру, с помощью которой мы могли бы мысленно классифицировать различные шрифты, с которыми сталкиваемся.
Шрифты можно разделить и подразделить на десятки категорий (Scotch Modern, кто-нибудь?), но нам действительно нужно отслеживать только пять групп , чтобы установить рабочее понимание большинства шрифтов, используемых в наши дни. пейзаж.
Следующий список предназначен не для всеобъемлющей классификации каждой категории шрифта (в Интернете есть множество отличных сайтов, которые уже занимаются этим, например, классификация шрифтов Typedia), а скорее как управляемый краткий обзор ключевых групп. . Давайте рассмотрим две основные группы без засечек (серифы — это маленькие ножки на концах букв), две с засечками и одну выпадающую (с большими прямоугольными ножками).
1. Геометрический гротеск
На самом деле я объединяю здесь три разные группы (Геометрический, Реалистический и Гротеск), но между этими группами достаточно общего, чтобы мы могли думать о них как об одном объекте на данный момент. Геометрические шрифты без засечек — это те начертания, которые основаны на строгих геометрических формах . Отдельные формы букв геометрического гротеска часто имеют штрихи одинаковой ширины и часто свидетельствуют о своего рода минимализме «меньше значит больше» в их дизайне.
В лучшем случае геометрические гротески ясны, объективны, современны и универсальны; в худшем — холодный, безличный, скучный. Классический Geometric Sans похож на красиво оформленный аэропорт: он впечатляющий, современный и полезный, но нам нужно дважды подумать, хотим ли мы там жить.
Примеры геометрического/реалистического/гротескного гротеска: Helvetica, Univers, Futura, Avant Garde, Akzidenz Grotesk, Franklin Gothic, Gotham.
2. Гуманистический Санс
Это лица Санса, полученные из почерка — , какими бы чистыми и современными они ни выглядели, они все же сохраняют что-то неизбежно человеческое в своей основе. Сравните «t» на изображении выше с «t» в «Geometric» и обратите внимание, насколько больше деталей и идиосинкразии имеет гуманистическая «t».
В этом суть гуманистического гротеска: в то время как геометрический гротеск обычно разрабатывается как можно более простым, формы букв гуманистического шрифта обычно более детализированы, менее последовательны и часто включают более тонкие и толстые штрихи — в конце концов. они происходят от нашего почерка, который представляет собой нечто индивидуальное. В своих лучших проявлениях Гуманист Санс умудряется делать это двумя способами: современным, но человечным, ясным, но чутким. В худшем случае они кажутся слабыми и фальшивыми, ручными слугами корпоративной неискренности.
Примеры Humanist Sans: Gill Sans, Frutiger, Myriad, Optima, Verdana.
3. Старый стиль
Это наши старейших шрифтов , также называемые «венецианскими», , результат многовекового постепенного развития наших каллиграфических форм. Начертания в старом стиле отличаются небольшим контрастом между толстым и тонким (поскольку технические ограничения того времени не позволяли этого), а изогнутые формы букв имеют тенденцию к наклону влево (так же, как наклон в каллиграфии). Начертания в старом стиле в лучшем случае классические, традиционные, удобочитаемые, а в худшем —… ну, классический и традиционный.
Примеры старого стиля : Jenson, Bembo, Palatino и — особенно — Garamond, который считался настолько совершенным во время его создания, что никто не пытался его улучшить в течение полутора веков.
4. Переходный и современный
Результат мышления эпохи Просвещения, переходный (середина 18 века) и современный (конец 18 века, не путать с модернизмом середины 20 века) шрифты появились, когда шрифтовые дизайнеры экспериментировали с созданием их буквы более геометрический, резкий и виртуозный , чем скромные лица периода Старого Стиля. Переходные шрифты ознаменовали скромный прогресс в этом направлении, хотя Баскервиль, типичный переходный шрифт, казался зрителям настолько резким, что люди полагали, что взгляд на него может повредить зрению.
Переходные шрифты ознаменовали скромный прогресс в этом направлении, хотя Баскервиль, типичный переходный шрифт, казался зрителям настолько резким, что люди полагали, что взгляд на него может повредить зрению.
При вырезании модернистских пуансонов дизайнеры шрифтов предавались своего рода виртуозной демонстрации контраста толстых и тонких штрихов — большая часть развития была вызвана конкуренцией между двумя конкурирующими дизайнерами, которые вырезали одинаковые шрифты, Бодони и Дидо. В лучшем случае переходные и современные лица кажутся сильными, стильными, динамичными. В худшем случае они кажутся ни здесь, ни там — слишком заметными и вычурными, чтобы быть классическими, слишком громоздкими, чтобы быть по-настоящему современными.
- Примеры переходных шрифтов: Times New Roman, Baskerville.
- Примеры современных шрифтов с засечками: Bodoni, Didot.
5. Гладкие засечки
Гладкие засечки, также известные как «египетские» (не спрашивайте), — это джокеры, которые в последние годы снова вошли в моду. Плоские засечки обычно имеют штрихи, подобные штрихам без граней (то есть простые формы с относительно небольшим контрастом между толстым и тонким), но с твердыми прямоугольными ботинками на конце. Плоские засечки являются исключением в том смысле, что они передают очень специфические — и тем не менее часто довольно противоречивые — ассоциации : иногда мыслитель, иногда крутой парень; иногда хулиган, иногда ботаник; иногда утонченный городской, иногда ковбойский.
Плоские засечки обычно имеют штрихи, подобные штрихам без граней (то есть простые формы с относительно небольшим контрастом между толстым и тонким), но с твердыми прямоугольными ботинками на конце. Плоские засечки являются исключением в том смысле, что они передают очень специфические — и тем не менее часто довольно противоречивые — ассоциации : иногда мыслитель, иногда крутой парень; иногда хулиган, иногда ботаник; иногда утонченный городской, иногда ковбойский.
Они могут выражать чувство авторитета, как в случае с тяжелыми версиями, такими как Rockwell, но они также могут быть довольно дружелюбными, как в недавнем фаворите Archer. Многие шрифты с засечками, кажется, выражают городской характер (например, Rockwell, Courier и Lubalin), но при применении в другом контексте (особенно в Clarendon) они сильно напоминают американскую границу и тип сельских, народных вывесок, которые появляются на фотографиях из этой книги. период. Плоские засечки трудно обобщить как группу, но их характерные блочные засечки функционируют примерно так же, как пара очков в роговой оправе: они добавляют характерную морщинку чему угодно, но могут легко стать слишком заметными в неправильном окружении.
Примеры шрифтов с засечками: Clarendon, Rockwell, Courier, Lubalin Graph, Archer.
3. Не будь слабаком: принцип решающего контраста
Итак, теперь, когда мы знаем наши семьи и некоторые классические примеры каждой из них, нам нужно решить, как смешивать и сочетать и — самое главное — смешивать ли и вообще совпадают. В большинстве случаев подойдет один шрифт, особенно если это одна из наших рабочих лошадок с множеством разных начертаний, которые работают вместе. Если мы достигнем точки, когда захотим добавить в микс второе лицо, всегда полезно соблюдать это простое правило: оставьте его точно таким же или сильно измените — избегайте слабых, постепенных вариаций.
Это общий принцип дизайна, и его официальное название соответствие и контраст . Лучший способ увидеть это правило в действии — взять все случайные монеты, которые вы собрали в своем последнем путешествии по Европе, и высыпать их вместе на стол. Если вы положите две одинаковые монеты рядом друг с другом, они хорошо будут смотреться вместе, потому что они совпадают ( соответствие ). С другой стороны, если мы положим десятицентовую монету рядом с одной из тех больших медных монет, которые мы подобрали где-то в Центральной Европе, это тоже выглядит интересно из-за 9 монет.0026 контрастирует с между ними — они выглядят достаточно по-разному.
С другой стороны, если мы положим десятицентовую монету рядом с одной из тех больших медных монет, которые мы подобрали где-то в Центральной Европе, это тоже выглядит интересно из-за 9 монет.0026 контрастирует с между ними — они выглядят достаточно по-разному.
Что не работает так хорошо, так это когда кладем нашу монету рядом с монетой из другой страны, которая почти такого же размера и цвета, но немного отличается. Это создает непростые визуальные отношения, потому что ставит вопрос, даже если мы едва регистрируем его на сознательном уровне — наш разум задает вопрос о том, одно и то же или нет, и этот процесс задавания вопросов и вопросов отвлекает нас от простого просмотр.
Когда мы комбинируем несколько шрифтов в дизайне, мы хотим, чтобы они комфортно сосуществовали — мы не хотим отвлекать зрителя вопросом, это одно и то же или нет? Мы можем начать с того, что избегаем двух разных начертаний в одной из пяти категорий, которые мы перечислили выше, вместе взятых — двух геометрических гротесков, скажем, Франклина и Гельветики. Хотя они и не совсем похожи, эти два элемента также недостаточно отличаются друг от друга, и поэтому наш макет находится в этом ужасном положении «ни здесь, ни там».
Хотя они и не совсем похожи, эти два элемента также недостаточно отличаются друг от друга, и поэтому наш макет находится в этом ужасном положении «ни здесь, ни там».
Если мы собираемся бросить еще один шрифт в котел вместе с Helvetica, гораздо лучше, если мы будем использовать что-то вроде Bembo, классическое начертание в старом стиле. Столетия друг от друга в возрасте и световые годы друг от друга с точки зрения вдохновения, Helvetica и Bembo имеют достаточно контраста, чтобы удобно разделить страницу:
К сожалению, это не так просто, как просто выбрать шрифты, которые очень-очень разные — разместить нашу леденец шрифт рядом, скажем, с Garamond или Caslon не гарантирует нам типографской гармонии. Часто, как в приведенном выше примере с Helvetica и Bembo, нет реального объяснения тому, почему два начертания дополняют друг друга — они просто дополняют друг друга.
Но если мы хотим руководствоваться каким-то принципом при выборе, то он должен быть таким: часто два шрифта хорошо работают вместе, если у них есть что-то общее, но в остальном они сильно различаются. Этот общий общий аспект может быть визуальным (аналогичная высота x или толщина штриха) или хронологическим. Гарнитуры одного периода времени с большей вероятностью будут хорошо сочетаться друг с другом… и если они от одного и того же дизайнера, тем лучше.
Этот общий общий аспект может быть визуальным (аналогичная высота x или толщина штриха) или хронологическим. Гарнитуры одного периода времени с большей вероятностью будут хорошо сочетаться друг с другом… и если они от одного и того же дизайнера, тем лучше.
4. Немного может помочь
«Хватит со всеми этими обычными шрифтами и правилами!» — скажете вы. «Мне нужно кое-что для моего рейв-флаера! И меню моего тайского ресторана! И мои рождественские открытки!». Здесь вы указываете на то, что все начертания, о которых я говорил до сих пор, являются «начертаниями основного шрифта», то есть вы могли бы предположительно оформить целое меню или газету любым из них; в аналогии с одеждой, представленной в первой части, это наши повседневные Levis. Что насчет наших хэллоуинских вспышек?
Время от времени возникает потребность в шрифте, который источает индивидуальность, будь то вечеринка на складе, тайский пад или Санта-Клаус. И эта потребность приводит нас в бескрайнюю дикую местность шрифтов Display, которые включают в себя все, от Comic Sans до наших леденцов и кроличьих шрифтов. «Дисплей» — это просто еще один способ сказать «9».0017 не превышайте рекомендованную дозировку ’: при умеренном применении к заголовкам акцидентный шрифт может добавить дизайну необходимую изюминку, но он может быстро изнашиваться при слишком широком использовании.
«Дисплей» — это просто еще один способ сказать «9».0017 не превышайте рекомендованную дозировку ’: при умеренном применении к заголовкам акцидентный шрифт может добавить дизайну необходимую изюминку, но он может быстро изнашиваться при слишком широком использовании.
Время для другой аналогии с одеждой:
(Фото предоставлено Betsssssy. Используется по лицензии Creative Commons.) синие джинсы. Но если мы увлечемся и полностью обмажем Бетси розовым, она может выглядеть примерно так:
(Фото: Филипп Леройер). Используется по лицензии Creative Commons.)
Давайте назовем это принципом шрифта розового пояса: дисплеи с яркой индивидуальностью лучше всего использовать в малых дозах. Если мы применим наш классный дисплейный шрифт к каждому фрагменту текста в нашем дизайне, эстетическая привлекательность шрифта быстро истощится, и, что еще хуже, наш дизайн станет очень трудным для чтения. Допустим, мы разрабатываем меню для нашего любимого уголка тайской кухни. Наш клиент может захотеть, чтобы мы использовали «типичное» азиатское лицо, например Шо: 9.0013
Наш клиент может захотеть, чтобы мы использовали «типичное» азиатское лицо, например Шо: 9.0013
Пока все хорошо. Но посмотрите, что происходит, когда мы применяем наш любимый шрифт ко всему меню:
Уже достаточно. Попробуем заменить часть рядовой текстовой копии чем-то более нейтральным:
Так лучше. Теперь, когда мы обуздали использование нашего звездообразного шрифта, мы позволили ему снова засиять.
5. Правило номер пять: «Правил нет»
Правда. Посмотрите достаточно внимательно, и вы найдете ослепительно выглядящее меню, полностью набранное трудночитаемым шрифтом. Или два разных шрифта Geometric Sans, которые счастливо живут вместе на странице (на самом деле, только на этой неделе я попробовал это в проекте и был удивлен, обнаружив, что это попало в точку). Есть только условности, нет железных правил о том, как пользоваться шрифтом, так же как нет правил о том, как мы должны одеваться по утрам. Стоит попробовать все, чтобы просто посмотреть, что получится — даже надеть хэллоуинские клеши на свидание в суде.
В заключение
Надеемся, что эти пять принципов дали вам некоторые рекомендации о том, как выбирать, наносить и смешивать шрифты — и, действительно, смешивать ли их вообще. В конце концов, выбор шрифтов требует сочетания понимания и интуиции и, как и любого другого навыка, требует практики. Со всеми различными шрифтами, к которым у нас есть доступ в настоящее время, легко забыть, что нет ничего лучше классического шрифта, которым хорошо пользуется тот, кто знает, как его использовать.
Один из лучших советов по шрифтам, которые я когда-либо получал, дал мне мой первый учитель типографики: выберите один шрифт, который вам нравится и используйте его снова и снова в течение нескольких месяцев, исключая все остальные. Хотя такие упражнения иногда могут показаться сковывающими, они также могут служить полезным напоминанием о том, что количество доступных вариантов в эпоху Интернета не заменяет качество.
Другие ресурсы
Вам могут быть интересны следующие статьи и связанные с ними ресурсы:
- Typedia Классификация типов
Более обширный список различных категорий и подкатегорий шрифтов, чем упрощенная версия, представленная в этой статье.

- Итак, вам нужен шрифт? Полезная и забавная блок-схема для выбора шрифта, представленная Джулианом Хансеном через Inspiration Lab.
- Элементы типографского стиля Роберта Брингхерста Ссылка на страницу заказа этой классики 1992 года на Amazon.com.
- Передовой опыт комбинирования шрифтов В этой статье подробно рассматриваются некоторые из лучших практик комбинирования шрифтов, а также некоторые грубые ошибки, которых следует избегать.
Дополнительная литература на SmashingMag:
- Как выбрать правильное начертание для красивого тела
- Правило @Font-Face и полезные хитрости веб-шрифтов Веб-шрифты
Как сделать правильный выбор шрифта для вашего дизайна
Логотипы, веб-сайты и многое другое…
Логотипы, веб-сайты, обложки книг и многое другое…
Получить дизайн
Выбор правильного шрифта подобен выбору правильного одежды. Делаете ли вы это сознательно или небрежно, это многое говорит о вашем стиле и вкусе. Точно так же, как ваш повседневный наряд не подойдет для любого случая, разные шрифты служат разным целям.
Точно так же, как ваш повседневный наряд не подойдет для любого случая, разные шрифты служат разным целям.
Пузырьковый шрифт идеально подходит для детского дня рождения, но попробуйте использовать его в корпоративных материалах — вас больше никогда не попросят сделать дизайн для этой компании! В этой статье мы рассмотрим правила выбора шрифта, чтобы вы и ваш дизайн всегда выглядели хорошо.
Рукописный шрифт легко сочетается с беззаботной иллюстрацией Швина.У каждого шрифта есть свой характер и индивидуальность. Некоторые из них игривые и непринужденные, а другие более обычные. Ответственность дизайнера заключается в том, чтобы найти правильный вариант для каждого проекта.
Неправильный выбор шрифта может прервать коммуникацию, помешать массовому обращению и испортить цель визуального изображения. Продолжайте читать, чтобы узнать, как сделать правильный выбор шрифта для вашего следующего проекта.
1. Что ты хочешь сказать?
Шаблон журнала в скандинавском стиле от designbybella сочетает в себе пустое пространство и женственную типографику, создавая чистый современный вид.
Выбор шрифта сильно различается от проекта к проекту — и на то есть веские причины! Бизнес-презентация требует совсем другого типографского стиля, чем смелая реклама или вычурный журнал. Прежде чем приступить к делу, подумайте о цели вашего дизайн-проекта. Какое сообщение вы пытаетесь передать? И какой шрифт вызывает подобное чувство?
После того, как вы остановились на определенном стиле, важно еще раз проверить разборчивость. Тонкие шрифты обычно меньше уменьшаются, чем более толстые. Курсив часто труднее читать. Всегда рекомендуется тестировать шрифты разных размеров, чтобы убедиться, что ваше сообщение разборчиво. Если вы предпочитаете шрифт с проблемами разборчивости, оставьте его в большем масштабе (например, заголовки и заголовки) и добавьте много пробелов.
2. Установите визуальный порядок
Эта типографская иллюстрация Браманто Сетьяки — отличный пример того, как организовать текстовый контент. Создание визуальной иерархии обязательно для дизайна. Прежде чем начать, вам нужно подумать о том, где вы хотите, чтобы зрители смотрели в первую очередь. Выделяйте важную информацию, такую как предложения, заголовки и название компании, с помощью крупного жирного шрифта, чтобы придать оптимальное значение наиболее важным текстовым элементам.
Выделяйте важную информацию, такую как предложения, заголовки и название компании, с помощью крупного жирного шрифта, чтобы придать оптимальное значение наиболее важным текстовым элементам.
Смелость, размер и интервалы определяют, как глаза перемещаются по дизайну и какие области привлекут наибольшее внимание. Отличным приемом выбора шрифта является чтение истории шрифтов. То, как шрифты использовались в прошлом, может помочь вам определить, где они лучше всего подходят (используемые шрифты — отличный ресурс для этого).
Изучите визуальную иерархию глубже со следующими статьями:
- 6 принципов визуальной иерархии для дизайнеров
- Понимание визуальной иерархии в дизайне плаката
- Освоение визуальной иерархии для дизайна меню
- Использование шаблонов F и Z для создания визуальной иерархии в дизайне целевых страниц
3. Найдите шрифты, которые дополняют друг друга.
В банках для пива Wise Man Brewing используются различные шрифты, которые в сочетании придают дизайну этикетки подлинный винтажный характер. На деревянной лошади.
На деревянной лошади.Использование нескольких шрифтов, независимо от длины копии, может сбить зрителей с толку, привлекая их внимание одновременно к слишком многим местам. Такое изображение не передает предполагаемого сообщения и вместо этого выглядит противоречивым и загроможденным.
Большинство проектов выигрывают от продуманного набора шрифтов. Если в вашем проекте вообще требуется использование нескольких шрифтов, не забудьте внести многочисленные изменения и комбинации, пока различные шрифты не дополнят друг друга и не создадут желаемое насыщенное и теплое ощущение, которое призван вызвать визуальный элемент.
При правильном сочетании шрифтов они могут обеспечить эстетическую визуальную привлекательность. Например, если вы сопоставите жирный шрифт с тонким интервалом, каждый тип шрифта привнесет свои особенности в таблицу и сохранит свою индивидуальную важность. В результате тексты, напечатанные обоими этими шрифтами, четкие, различимые и одинаково привлекательные на контрасте. Воздержитесь от сочетания шрифтов, похожих по своей визуальной привлекательности.
Воздержитесь от сочетания шрифтов, похожих по своей визуальной привлекательности.
Узнайте больше о сочетании шрифтов в этих статьях:
- Найдите идеальное сочетание шрифтов Google для вашего веб-сайта
- 20 бесплатных инструментов для лучшего сопряжения шрифтов
- 3 принципа, которые необходимы для идеального сочетания шрифтов
4. Главное – практика!
Этот логотип от austinmind мастерски переплетает буквы вместе, создавая классический цельный образ.Как и любой навык, практика делает его совершенным. Если вы хотите улучшить типографику без какой-либо профессиональной подготовки, вам нужно поэкспериментировать с гарнитурами и выбором шрифтов. Чтобы стать экспертом, нужно пройти много проб и ошибок.
Поскольку не существует строгой формулы, определяющей, какие шрифты хорошо сочетаются друг с другом (за исключением некоторых руководящих принципов), вам придется использовать свою интуицию и пойти на определенный риск. Чем больше вы будете практиковаться, тем острее станет ваш взгляд и ваш творческий потенциал будет расширяться повсюду.
Какими принципами руководствуетесь при выборе шрифта? Поделитесь своими советами в комментариях.
Эта статья была написана Лизой Смит. Лиза — дизайнер по профессии и писатель по выбору. Она пишет практически на все темы (ее любимыми являются дизайн и мода) и публикуется в журнале Design Trends. Помимо этого, она также работает волонтером в нескольких центрах спасения животных.
Советы по выбору шрифта (с инфографикой)
Выбор шрифта для любого дизайнерского проекта может быть стрессовым. Некоторые дизайнеры по умолчанию используют одни и те же шрифты, с которыми им удобно работать в каждом проекте. Другие тратят часы, пытаясь определить правильный шрифт для работы, но никогда не чувствуют себя уверенными в своем окончательном выборе. Неудивительно, учитывая, что существует более полумиллиона шрифтов.
Правильный шрифт может создать дизайн, а неправильный может его испортить. Эксперименты и практика важны для освоения выбора шрифта. Но есть несколько вещей, которые дизайнеры должны учитывать, чтобы сделать выбор шрифта более простым и целенаправленным.
Но есть несколько вещей, которые дизайнеры должны учитывать, чтобы сделать выбор шрифта более простым и целенаправленным.
Объем
Объем проекта или проектов, в которых будет использоваться шрифт, является одним из первых моментов, которые дизайнеры должны учитывать при выборе шрифта. Шрифт, который будет использоваться только для ограниченного объема, например, для слайдов, должен быть менее гибким, чем тот, который будет использоваться для всего визуального присутствия бренда.
Дизайнеры должны продумать, будет ли шрифт использоваться только для цифровых проектов или также в печати. Они также должны подумать о том, будут ли шрифты использоваться в течение ограниченного времени или бессрочно. Может быть полезно составить список всех потенциальных проектов, для которых будет использоваться шрифт, в самом начале выбора нового шрифта.
план. использует один шрифт во всех своих фирменных материалах, включая логотип. (Дизайн Алана Гринберга)
Настроение
У каждого проекта есть настроение. Будет ли это настроение формальным или неформальным, веселым или серьезным, современным или классическим, или чем-то совершенно другим. И, как и у каждого проекта, у каждого шрифта есть настроение.
Будет ли это настроение формальным или неформальным, веселым или серьезным, современным или классическим, или чем-то совершенно другим. И, как и у каждого проекта, у каждого шрифта есть настроение.
Дизайнерам важно учитывать настроение проекта и то, как шрифты, которые они рассматривают, усиливают или противоречат этому настроению. Например, использование Comic Sans на веб-сайте юридической фирмы приведет к конфликту. Что-то вроде Crimson Text или Helvetica будет работать намного лучше.
Доски настроения — отличный способ оценить, насколько выбранный шрифт соответствует общему настроению дизайна. (Дизайн Оливии Майи)
Функциональность
Не каждый шрифт хорошо выглядит при любом начертании и размере. Экранные шрифты, которые выглядят потрясающе в больших размерах, могут стать неразборчивыми в меньших размерах. Гарнитуры, которые отлично смотрятся в основном тексте небольшого размера, иногда могут выглядеть слишком простыми или даже скучными при использовании на экранах.
Однако некоторые шрифты хорошо смотрятся практически в любом размере. Дизайнеры должны тестировать шрифты, которые они рассматривают, для каждого размера, который они могут использовать, чтобы убедиться, что они удобочитаемы и не влияют отрицательно на UX.
Roboto — один из многих шрифтов, которые можно эффективно использовать как в больших, так и в малых размерах.
Универсальность
Шрифты, идеально подходящие для использования в Интернете, могут плохо подходить для использования в печати, и наоборот. Такие шрифты, как Georgia, которые были разработаны специально для удобства чтения на экранах с низким разрешением, не так хорошо подходят для печати, как шрифт Book Antiqua.
Если шрифт будет использоваться только для одного проекта, то легко определить, что важнее: печать или экранная функциональность. Но для шрифтов, которые могут использоваться в нескольких проектах, дизайнеры должны убедиться, что шрифт будет работать на каждом носителе, в котором он может использоваться.
Выбор шрифта Drop Co подходит как для печатного, так и для цифрового дизайна. (Дизайн Marka Network и Мустафа Акюлькер)
Сообщение
Сообщение проекта — будь то слайд-презентация или визуальная идентификация бренда — жизненно важно для выбора наилучшего шрифта. Если сообщение серьезное, шрифт тоже должен быть серьезным, и наоборот.
Неправильный шрифт может полностью испортить сообщение, которое пытается донести бренд. Например, использование чего-то современного, такого как Open Sans, в дизайне веб-сайта исторического общества на самом деле не усиливает сообщение. Такой шрифт, как Crimson Text, будет работать намного лучше.
Шрифты на веб-сайте Olivia Palermo идеально подчеркивают первоклассный и элегантный посыл бренда.
Удобочитаемость
Удобочитаемость, пожалуй, самая важная характеристика шрифта. Поскольку шрифт используется для передачи сообщения, если это сообщение не может быть прочитано, гарнитура не справилась со своей задачей.
Читабельность и удобочитаемость не совсем одно и то же. Разборчивость означает, насколько легко различать формы букв внутри шрифта. Удобочитаемость делает еще один шаг вперед и относится к тому, насколько легко различать и читать разные слова.
На читаемость и разборчивость может сильно повлиять размер используемого шрифта. Шрифт, который отлично смотрится на 18 пикселях, может быть неразборчивым на 10 пикселях. Это не обязательно является нарушением условий сделки, если только дизайнер не знает, что шрифт нужно будет использовать в меньших размерах.
Размер шрифта оказывает существенное влияние на удобочитаемость шрифтов.
Языки
Не каждый веб-сайт или дизайн-проект будет переведен на несколько языков. Но рекомендуется в начале проекта определить, возможен ли перевод. Не все шрифты поддерживают специальные символы (например, акцентированные), не говоря уже о таких алфавитах, как кириллица и греческий.
Почти во всех проектах важно, чтобы используемый шрифт как минимум поддерживал расширенные латинские символы, такие как диакритические знаки и умлауты. Отсутствие возможности произносить слова или имена по буквам из-за того, что акценты не поддерживаются, может в лучшем случае сделать проект непрофессиональным.
Отсутствие возможности произносить слова или имена по буквам из-за того, что акценты не поддерживаются, может в лучшем случае сделать проект непрофессиональным.
Поддержка нескольких языков может быть важна при выборе шрифта для некоторых проектов.
Стиль
Существует четыре основных стиля шрифтов: с засечками, без засечек, дисплейный и рукописный. Шрифты с засечками часто считаются более традиционными и формальными (хотя и не все). Шрифты без засечек можно рассматривать как более современные и минималистичные. Экранные шрифты не подходят для использования в небольших размерах, но их внешний вид сильно различается. Рукописные шрифты напоминают рукописный или каллиграфический текст. Как скриптовые, так и экранные шрифты используются в основном для коротких блоков текста или таких вещей, как заголовки и заголовки.
Для удобочитаемости шрифты с засечками когда-то считались более удобными для чтения в печати, а шрифты без засечек — более удобными для чтения на экране. Но большинство современных шрифтов в обоих стилях могут хорошо работать на любом носителе, особенно при улучшении разрешения экрана.
Но большинство современных шрифтов в обоих стилях могут хорошо работать на любом носителе, особенно при улучшении разрешения экрана.
Дизайнеры должны решить, хотят ли они использовать для своих заголовков и названий шрифты для отображения или рукописные, и решить, какие шрифты с засечками или без засечек лучше подходят для их сообщения и бренда проекта. Решение об этом сужает выбор шрифтов для дизайнера, что может облегчить принятие окончательного решения.
Obachan использует на своем веб-сайте как шрифты с засечками, так и шрифты без засечек.
Бренд
У каждого бренда есть настроение и послание. Важно, чтобы все визуальные элементы, а не только шрифты, соответствовали тому впечатлению, которое бренд хочет произвести на публику.
Сужение выбора шрифта на основе соответствия бренду можно начать с составления списка ключевых слов, представляющих бренд. Оттуда дизайнеры могут искать шрифты, которые включают эти ключевые слова или синонимы.
Например, если бренд является формальным и традиционным, шрифт Garamond или Caslon подойдет. Если бренд современный и передовой, дизайнер может выбрать что-то вроде Roboto или Raleway.
Если бренд современный и передовой, дизайнер может выбрать что-то вроде Roboto или Raleway.
Сочетание неформального рукописного шрифта с чистым шрифтом без засечек в Pureskin усиливает их современный и женственный бренд. (Дизайн Marka Network и Мустафа Акюлькер)
Лицензирование
В то время как многие шрифты имеют общие лицензии, которые позволяют использовать их практически в любой ситуации, другие этого не делают. Некоторые лицензии разрешают использование только на том или ином носителе. Другие допускают использование в рекламных материалах, но теперь могут быть разрешены для использования в продаваемом продукте.
Еще одно соображение заключается в том, что если несколько дизайнеров работают над одним проектом, каждому из них может понадобиться лицензионная версия шрифта. Дизайнеры должны быть уверены, что понимают лицензирование любых шрифтов, которые они собираются использовать, и ограничения, которые эти лицензии могут налагать.
Комбинации
Не все шрифты хорошо сочетаются друг с другом. Некоторые шрифты достаточно нейтральны, чтобы их можно было сочетать с сотнями других шрифтов. Но другие обладают настолько уникальным характером, что подходящие комбинации ограничены.
Некоторые шрифты достаточно нейтральны, чтобы их можно было сочетать с сотнями других шрифтов. Но другие обладают настолько уникальным характером, что подходящие комбинации ограничены.
Оба варианта имеют свои преимущества. Ограниченные комбинации могут ускорить поиск подходящей, поскольку у дизайнеров может быть только дюжина на выбор. Но наличие более широких возможностей может обеспечить большую гибкость в будущих проектах. Выбор комбинаций шрифтов — это и искусство, и наука, и дизайнерам нужно немало экспериментировать и практиковаться.
Сочетание нескольких шрифтов без засечек и с засечками хорошо работает в этом дизайне упаковки для Sophia’s Tea. (Дизайн Marka Network и Мустафа Акюлькер)
Крупные семейства шрифтов
Большие семейства шрифтов, такие как Roboto или Baskerville, которые имеют различные начертания и стили, могут облегчить дизайнерам создание сложных типографских дизайнов без необходимости выяснять, какие гарнитуры хорошо сочетаются друг с другом. Некоторые крупные семейства шрифтов даже включают версии как с засечками, так и без засечек, что дает дизайнеру еще большую гибкость.
Некоторые крупные семейства шрифтов даже включают версии как с засечками, так и без засечек, что дает дизайнеру еще большую гибкость.
В долгосрочных проектах, таких как визуальная идентификация бренда, более крупные семейства шрифтов также обеспечивают большую гибкость. Возможность переключения между несколькими весами или стилями в зависимости от конкретных потребностей проекта дает дизайнерам больше гибкости без необходимости отклоняться от установленной идентичности бренда.
Большие семейства шрифтов, такие как Nimbus Sans, предлагают дизайнерам большую гибкость, что особенно полезно в долгосрочных или крупномасштабных проектах.
Как правильно выбрать шрифт
Помните об этих советах для любого дизайнерского проекта, и процесс выбора шрифта станет намного проще. Дизайнеры, которые хотят усовершенствовать свои навыки выбора шрифта, могут работать над практическими проектами, такими как выбор нового шрифта для известного бренда или вымышленного проекта. Затем, столкнувшись с реальными проектами, они будут более уверены в своих навыках и выборе.
Затем, столкнувшись с реальными проектами, они будут более уверены в своих навыках и выборе.
Тщательное понимание того, что влечет за собой каждый проект, позволяет дизайнерам лучше понять, какой шрифт лучше всего соответствует их потребностям. Как только объем проекта определен, другие соображения, такие как настроение, универсальность, сообщение и бренд, могут помочь дизайнерам выбрать лучший шрифт. Другие соображения, такие как удобочитаемость, функциональность и языковая поддержка, могут помочь дизайнерам еще больше усовершенствовать эти варианты, чтобы найти идеальный шрифт для своей дизайнерской работы.
Загрузите PDF-версию этой инфографики.
• • •
Дополнительная информация в блоге Toptal Design:
- Как структурировать эффективную типографскую иерархию
- Анализ тонкостей анатомии типографики (с инфографикой)
- Дизайн для удобства чтения — руководство по веб-типографике (с инфографикой)
- Понимание нюансов классификации шрифтов
- Мини-учебник – Руководство по комбинациям шрифтов
Понимание основ
Шрифт — это определенный размер, насыщенность и стиль гарнитуры, например Helvetica. Это относится к тому времени, когда шрифт был установлен вручную, и наборщики хранили каждый «шрифт» отдельно. На практике эти термины часто используются взаимозаменяемо, особенно в цифровом дизайне.
Это относится к тому времени, когда шрифт был установлен вручную, и наборщики хранили каждый «шрифт» отдельно. На практике эти термины часто используются взаимозаменяемо, особенно в цифровом дизайне.
Типографика — это практика размещения шрифта для передачи сообщения. Он включает в себя больше, чем просто выбор шрифта, и распространяется на все визуальные свойства представленного текста. Хорошая типографика усиливает передаваемое сообщение, улучшая UX.
Хорошо продуманные шрифты с засечками и без засечек обычно хорошо читаются на экране и при печати. Некоторые из наиболее читаемых шрифтов включают Garamond, Georgia, Helvetica и Lucida. Но расположение шрифтов на странице (включая длину и высоту строки) также сильно влияет на удобочитаемость текста.
Для функциональной типографики, предназначенной для передачи сообщения, удобочитаемость используемых шрифтов, возможно, является наиболее важным аспектом. Шрифт существует для передачи письменного сообщения, и если это сообщение неразборчиво или нечитаемо, то шрифт (или типограф) потерпел неудачу.
Шрифт существует для передачи письменного сообщения, и если это сообщение неразборчиво или нечитаемо, то шрифт (или типограф) потерпел неудачу.
7 — произвольное число, поскольку существует несколько способов классификации шрифтов, каждый из которых приводит к разным числам. Общие классификации шрифтов включают с засечками, без засечек, дисплей и сценарий. Среди них есть подклассы, такие как гуманистический гротеск, плоская засечка, переходная засечка и кисть.
Полное руководство по выбору шрифтов для вашего творческого проекта
Выбор шрифта может показаться тривиальной частью процесса графического дизайна, но на самом деле он может создать или разрушить визуальные эффекты творческого проекта.
Не так уж много можно четко передать с помощью изображений. Текст может предоставить контекст и другие конкретные детали. Вот все, что вы должны учитывать при выборе шрифтов.
1. Приоритет удобочитаемости
Нет смысла иметь текст, который никто не может прочитать. Одним из ваших главных приоритетов (если не , то ) при выборе шрифта должна быть разборчивость. Это особенно актуально для длинных блоков текста.
Одним из ваших главных приоритетов (если не , то ) при выборе шрифта должна быть разборчивость. Это особенно актуально для длинных блоков текста.
В дополнение к выбору простого и легко читаемого шрифта, вам лучше убедиться, что ваш текст можно прочитать, внеся небольшие изменения. Может показаться, что это не так, но игра с такими настройками, как размер шрифта, межстрочный и межбуквенный интервалы, действительно может иметь большое значение.
2. Изучите основные типографские термины
Поиск идеального шрифта может занять некоторое время, но есть способ, чтобы ваши поиски не продолжались вечно. Мы рекомендуем потратить минуту или две, чтобы ознакомиться с общими словами, связанными со шрифтами, чтобы вы могли фильтровать результаты при поиске определенного стиля в частности.
Вот несколько терминов, которые вы, вероятно, захотите запомнить:
- Шрифт или гарнитура: стиль, в котором написаны символы (шрифт и гарнитура относились к разным вещам во времена печатного станка, но теперь они используются взаимозаменяемо)
- С засечками: линия, прикрепленная к концам букв или отходящая от них (например, Times New Roman, Cambria, Garamond и т.
 д.)
д.) - Без засечек: слово «sans» означает «без», поэтому это относится к буквам без засечек (например, Arial, Verdana, Calibri и т. д.)
- Базовая линия: воображаемая строка, на которой располагаются символы шрифта
- Заглавная строка: воображаемая строка, на которой достигаются самые высокие символы шрифта
3. Имейте дисперсию, но держите ее под контролем
Не пишите все одним шрифтом — это скучно! Придайте пикантности, используя несколько разных стилей шрифтов, которые дополняют друг друга или имеют стилистический контраст. Однако постарайтесь не переборщить. Глядя на графику, в которой используется слишком много разных шрифтов, может возникнуть путаница.
Стремитесь к визуальному единообразию и балансу. Если в какой-то момент чтение вашего текста начинает казаться работой (по мере того, как ваш мозг обрабатывает, как интерпретировать следующий шрифт), вам нужно сократить количество используемых шрифтов.
Хорошее эмпирическое правило — назначать разные начертания шрифта, размеры и типографские выделения (например, полужирный, курсив и т. д.) для разных элементов или целей. Подумайте, какая информация является наиболее важной, и сделайте ее самой заметной из всей типографики.
4. Рассмотрите возможность использования специальных и альтернативных символов
Большинство шрифтов содержат 26 букв английского алфавита, а также общую систему счисления с основанием 10, поэтому вам, скорее всего, не придется беспокоиться об этом при поиске шрифтов для использования в вашем творческом проекте.
Однако, если вы используете какие-либо специальные символы, такие как символы или буквы с диакритическими знаками, вам необходимо проверить, какие символы содержит шрифт, прежде чем загружать его. Платные шрифты, скорее всего, будут иметь полные наборы, включая все, что вы можете набирать на большинстве стандартных клавиатур.
5. Подберите шрифты к своим темам
При создании графики важно учитывать стиль каждого элемента и то, как все элементы (шрифты, цвета и рисунки) сочетаются друг с другом. Было бы немного неловко использовать толстый, блочный текст в изящном свадебном приглашении. Или детские каракули на заявлении компании.
Было бы немного неловко использовать толстый, блочный текст в изящном свадебном приглашении. Или детские каракули на заявлении компании.
При выборе шрифтов выбирайте те, которые соответствуют общей теме или посылу вашего проекта. Подумайте также о своей целевой аудитории и о том, что ей больше всего понравится.
Возможно, вы даже захотите рассмотреть возможность создания собственных пользовательских шрифтов, чтобы действительно внести свой вклад в уникальную визуальную идентичность вашего проекта. Это особенно верно для брендов, компаний и имен, пытающихся выйти на определенный рынок.
Связано: Лучшие сайты для создания собственных шрифтов
6. Есть ссылки
Вдохновляйтесь другими вещами, которые имеют типографику, подобную той, которую вы хотите использовать для своего собственного проекта. Вы можете создать доску настроения с помощью поисковой системы Same Energy или использовать такой сайт, как Pinterest.
С другой стороны, вы также можете искать в Интернете творческие проекты с типографикой, которую вы определенно не хотите иметь. Чем яснее ваше видение, тем легче избежать стресса в процессе проектирования.
Чем яснее ваше видение, тем легче избежать стресса в процессе проектирования.
7. Ознакомьтесь с лицензией на шрифты
Вы будете удивлены, узнав, как много людей упускают из виду эту часть использования шрифтов, хотя она, пожалуй, самая важная. То, что вы можете бесплатно скачать шрифт, не означает, что вы можете использовать его для чего угодно. Подобно изображениям, кистям и другим цифровым художественным ресурсам, каждый шрифт поставляется с лицензией, в которой подробно описывается, как его можно использовать.
В Интернете есть много шрифтов, доступных для коммерческого использования (для проектов, приносящих прибыль), но еще больше шрифтов можно использовать только для личного использования. Чтение лицензий на шрифты может быть немного утомительным, но это то, что вы захотите сделать, чтобы избежать юридических проблем в будущем.
К счастью, большинство веб-сайтов со шрифтами позволяют фильтровать результаты поиска по типу лицензии. Если вы пользователь Windows, у Microsoft есть FAQ по распространению шрифтов, предварительно загруженных на ваш компьютер. Тем временем пользователи Mac могут найти информацию о шрифте, просмотрев ее в книге шрифтов .
Тем временем пользователи Mac могут найти информацию о шрифте, просмотрев ее в книге шрифтов .
Связано: Как добавить шрифты в Adobe Photoshop на Windows и Mac
Не стоит недооценивать силу шрифтов
Шрифты повышают ценность текста — они не только помогают читателям воспринимать информацию, но также могут вызывать эмоции и выражать чувства вашего проекта. Людей привлекают визуально привлекательные вещи, поэтому художники и дизайнеры тратят так много времени на изучение эстетики.
У вас может быть самый удивительный проект в мире, и все же, если вы не сможете его хорошо представить, никто не обратит на вас внимания. Не доверяете собственному суждению? Существует удивительное количество онлайн-инструментов, которые помогут вам выбрать шрифты, например FontPair, FontSpark и Better Font Finder. Тем не менее, базовое понимание того, как смешивать и сочетать шрифты, никогда не помешает.
6 советов по успешному выбору шрифта
Илен Стризвер
Выбор шрифта (или шрифтов) для дизайнерского проекта — один из самых важных и сложных аспектов любой работы. В современном цифровом мире, где насчитывается более 100 000 шрифтов, эта задача может оказаться непростой, если не непосильной задачей, требующей времени, терпения и настойчивости.
В современном цифровом мире, где насчитывается более 100 000 шрифтов, эта задача может оказаться непростой, если не непосильной задачей, требующей времени, терпения и настойчивости.
Еще до того, как вы начнете искать в своей библиотеке шрифтов или в библиотеке многочисленных литейных заводов и розничных продавцов шрифтов, важно достаточно знать о выполняемой работе, чтобы сузить бесконечные возможности. Если вы не знаете, куда идете, с типографской точки зрения, вы никогда туда не попадете.
Начните с ознакомления с потребностями и целями проекта и рассматривайте их как дорожную карту к намеченному типографскому назначению. Вот несколько важных факторов, которые следует учитывать перед началом поиска:
Цели дизайна и демографические данные
Первым и главным шагом в выборе шрифта является понимание потребностей и целей клиента, а также предполагаемой аудитории. Чтобы сфокусировать свои цели дизайна, а затем и наиболее подходящие шрифты для использования, начните с определения возраста, концентрации внимания и демографических данных вашей аудитории.
Разные шрифты привлекают разную аудиторию, как подсознательно, так и явно. Детей привлекают легко читаемые детские шрифты; пожилым людям нужны более крупные настройки шрифтов с четкостью и разборчивостью; подростков к более острому и выразительному дизайну. После того, как вы рассмотрите свою аудиторию, спросите себя, сколько вы просите их читать и с какой информацией вы ожидаете, что они уйдут. Как только вы определите свою цель дизайна, ваш выбор шрифта значительно сузится.
Знание демографических данных вашей целевой аудитории поможет сузить поиск шрифтов.
Размер шрифта
Вам нужен шрифт для основного текста, заголовка или того и другого? Возможно, для очень мелкого текста для заголовков, меток или титров? Или вам это нужно для больших вывесок и указателей, выставочных стендов или даже рекламных щитов? Для всех этих применений требуются шрифты, предназначенные для этих размеров или пригодные для использования.
В некоторых случаях может потребоваться, чтобы семейство шрифтов использовалось как для текста, так и для отображения. Хотя литейный завод может дать вам рекомендации относительно того, для какого диапазона размеров предназначено конкретное семейство шрифтов, всегда разумно самим увидеть, как оно выглядит от самого маленького до самого большого из предполагаемого диапазона размеров, проведя собственное тестирование.
Хотя литейный завод может дать вам рекомендации относительно того, для какого диапазона размеров предназначено конкретное семейство шрифтов, всегда разумно самим увидеть, как оно выглядит от самого маленького до самого большого из предполагаемого диапазона размеров, проведя собственное тестирование.
В то время как некоторые шрифты могут быть адаптированы к широкому диапазону размеров с помощью небольшого отслеживания или кернинга, другие либо станут трудночитаемыми, либо потеряют определяющие характеристики, для которых они были изначально выбраны.
Разборчивость шрифта
Разборчивость означает легкость чтения шрифта; он относится к характеристикам дизайна, включая высоту по оси x, формы символов, контраст штрихов, размер счетчиков, засечки или их отсутствие, а также вес — все это относится к способности отличать одну букву от другой.
Не все шрифты разработаны так, чтобы удобочитаемость была приоритетом. Это больше относится к дизайну текста, где необходима высокая степень разборчивости, чтобы удерживать внимание читателя на протяжении всего текста. С другой стороны, дизайн дисплея обычно используется для меньшего количества слов в более крупных условиях, где цель состоит в том, чтобы быть мгновенно заметным и передать настроение или чувство, поэтому разборчивость может быть не так важна. По этой причине важно знать в начале проекта, насколько важна удобочитаемость для каждого шрифта и использования, и действовать соответственно.
С другой стороны, дизайн дисплея обычно используется для меньшего количества слов в более крупных условиях, где цель состоит в том, чтобы быть мгновенно заметным и передать настроение или чувство, поэтому разборчивость может быть не так важна. По этой причине важно знать в начале проекта, насколько важна удобочитаемость для каждого шрифта и использования, и действовать соответственно.
Разборчивость (слева) гораздо больше требуется для настроек длинного текста; в то время как для заголовков и других параметров отображения им можно пожертвовать ради большей выразительности и индивидуальности.
Цвет шрифта
Возможно, вы не думаете, что цвет вашего шрифта повлияет на выбор типа, но он может, особенно для текстового типа. Если шрифт должен быть светлым или белым и выпадать из темного цвета или изображения, более слабые детали дизайна шрифта могут не выдержать любого потенциального растекания чернил, оттенка или цветового растрирования, особенно если вы используете CMYK или RGB. чем плашечный цвет.
чем плашечный цвет.
В этом случае или в любом случае, когда контраст между шрифтом и фоном невелик, выберите шрифт (или вариант насыщенности) с немного большей силой или резкостью, а также с более тяжелыми засечками или тонкими штрихами для большего эффекта. удобочитаемость.
Цвет и контрастность могут повлиять на внешний вид деталей дизайна шрифта. Тонкие штрихи в верхних примерах сильнее, чем штрихи под ним, которые труднее увидеть, что приводит к снижению читабельности.
Бумага и поверхность.
При выборе шрифта для печати учитывайте тип бумаги или другой поверхности, на которой он будет печататься. Это особенно верно, когда желаемый шрифт или его версия имеет очень контрастный вес с очень тонкими штрихами, имеет сверхлегкий или сверхтонкий вес или имеет маленькие счетчики, которые могут смыкаться.
Различные типы бумаги, поверхности и отделки по-разному впитывают чернила и могут изменить внешний вид шрифта, делая его тяжелее или легче, а в некоторых случаях он начинает полностью разрушаться.
Например, газетная бумага и некоторые текстурированные бумаги очень пористые и могут сделать шрифт светлым, в то время как некоторые мелованные бумаги, а также такие поверхности, как пластик, майлар и стекло, плохо впитывают чернила, в результате чего шрифт кажется тяжелее, чем намеревался.
Использование супер-семейства, которое содержит широкий диапазон слегка прогрессивных весов, позволяет вам выбрать точный вес, необходимый для получения желаемых результатов для используемого вами носителя. И если он будет отображаться более чем на одной поверхности, настройка весов для каждой из них может привести к более последовательному внешнему виду.
Бумага: мелованная или немелованная, гладкая или текстурированная, попробуйте одно из суперсемейств тонкой плотности
Цвет: учитывайте цвет/текстуру бумаги, а также не выбирайте на экране
Способ печати
Последнее, но не по крайней мере, принимайте во внимание используемый метод печати и то, какое влияние он оказывает на шрифт, особенно на тонкие штрихи и счетчики или закрытые пробелы внутри символа.
Если это будет обычная цифровая или офсетная печать с использованием обычных чернил и без специальных эффектов, вы, вероятно, по опыту знаете, чего ожидать, с результатами, достаточно близкими к реальным буквенным формам. Но если вы будете использовать высокую печать, термографию, трафаретную печать, а также тиснение или металлизированные краски, целостность символов может быть нарушена из-за слишком тонкого воспроизведения с расщеплением светлых штрихов или слишком тяжелого с заполнением счетчиков.0013
Поэтому, прежде чем выбрать шрифт и насыщенность, проконсультируйтесь с вашим типографом или специалистом по полиграфическому производству, чтобы заранее узнать, чего ожидать, и обратите внимание на любые предложения или рекомендации, которые помогут вам получить желаемые результаты.
При исследовании шрифта учитывайте предполагаемый метод печати и то, как он может повлиять на внешний вид шрифта, включая тонкие штрихи, счетчики и другие детали дизайна. Эти изделия для высокой печати демонстрируют эффективность различных шрифтов и размеров. (Печать и дизайн выполнены PF в SlowPrint Letterpress.)
(Печать и дизайн выполнены PF в SlowPrint Letterpress.)
———-
Copyright 2012 PaperSpecs.
Илен Стризвер, основатель The Type Studio, а также TypeCast Webinars, является типографским консультантом, дизайнером, писателем и педагогом, специализирующимся на всех аспектах визуальной коммуникации, от эстетики до технических.
Илен много писала и читала лекции по шрифтовому и типографскому дизайну как для студентов, так и для профессионалов в этой области. Ранее она была директором по разработке шрифтов в International Typeface Corporation (ITC), где разработала более 300 текстовых и экранных шрифтов. Ее книга Type Rules! Руководство дизайнера по профессиональной типографике, 3-е издание, получило многочисленные похвалы от сообщества шрифтов и дизайнеров. Она проводит свои всемирно известные мастер-классы по типографике для гурманов.
Позвольте мне выбирать: от словесного контекста до выбора шрифта
Амирреза Ширани, Франк Дернонкур, Хосе Эчеваррия, Поль Асенте, Недим Липка, Thamar Solorio
Abstract
В этой статье мы стремимся изучить ассоциации между визуальными атрибутами шрифтов и вербальным контекстом текстов, к которым они обычно применяются. По сравнению со связанной работой, использующей окружающий визуальный контекст, мы решили сосредоточиться только на вводимом тексте, что может позволить новые приложения, для которых текст является единственным визуальным элементом в документе. Мы представляем новый набор данных, содержащий примеры различных тем в сообщениях и объявлениях в социальных сетях, помеченных с помощью краудсорсинга. Из-за субъективного характера задачи несколько шрифтов могут восприниматься как приемлемые для вводимого текста, что усложняет эту задачу. С этой целью мы исследуем различные сквозные модели, чтобы изучить распределение меток на данных из краудсорсинга, чтобы зафиксировать интерсубъективность во всех аннотациях.
По сравнению со связанной работой, использующей окружающий визуальный контекст, мы решили сосредоточиться только на вводимом тексте, что может позволить новые приложения, для которых текст является единственным визуальным элементом в документе. Мы представляем новый набор данных, содержащий примеры различных тем в сообщениях и объявлениях в социальных сетях, помеченных с помощью краудсорсинга. Из-за субъективного характера задачи несколько шрифтов могут восприниматься как приемлемые для вводимого текста, что усложняет эту задачу. С этой целью мы исследуем различные сквозные модели, чтобы изучить распределение меток на данных из краудсорсинга, чтобы зафиксировать интерсубъективность во всех аннотациях.- Идентификатор антологии:
- 2020.ACL-MAIN.762
- Том:
- Труды 58-й ежегодной встречи Ассоциации для вычислительной лингвистики
- Месяц:
- июль
- Месяц:
- июль
- Месяц:
- июль
- Месяц:
- июль
- Месяц:
- июль .
- онлайн
- Место проведения:
- ACL
- SIG:
- Издатель:
- Ассоциация для вычислительной лингвистики.0653
- Язык:
- URL:
- https://aclanthology.org/2020.Acl-main.762
- DOI:
- 10.18653/v1/2020150106519651. Ссылка (ACL):
- Амирреза Ширани, Франк Дернонкур, Хосе Эчеваррия, Пол Асенте, Недим Липка и Тамар Солорио. 2020. Позвольте мне выбирать: от словесного контекста до выбора шрифта. В материалах 58-го ежегодного собрания Ассоциации компьютерной лингвистики , страницы 8607–8613, онлайн. Ассоциация компьютерной лингвистики.
- Процитируйте (неофициально):
- Позвольте мне выбрать: от словесного контекста до выбора шрифта (Ширани и др., ACL 2020)
- Копия цитирования:
- PDF:
- https://aclanthology.org/2020.Acl-main.762.pdf
- Видео:
- http://slideslive.
 com/38929151
com/38929151 - 50650155015501555506555065550155015501550155501550155015501550155550155015501550139.
+
дополнительный код сообщества
- Данные
- Набор данных шрифтов для коротких текстов
 :
:- BibTeX
- MODS XML
- Примечания
- Предварительно отформатированные
@inproceedings{shirani-etal-2020-choose,
title = "Позвольте мне выбирать: от вербального контекста до выбора шрифта",
автор = "Ширани, Амирреза и
Дернонкур, Франк и
Эчеваррия, Хосе и
Асенте, Пол и
Липка, Недим и
Солорио, Тамар",
booktitle = "Материалы 58-го ежегодного собрания Ассоциации компьютерной лингвистики",
месяц = июль,
год = "2020",
адрес = "Онлайн",
издатель = "Ассоциация вычислительной лингвистики",
url = "https://aclanthology.org/2020.acl-main.762",
doi = "10.18653/v1/2020.acl-main.762",
страницы = "8607--8613",
abstract = «В этой статье мы стремимся изучить ассоциации между визуальными атрибутами шрифтов и вербальным контекстом текстов, к которым они обычно применяются. который может включать новые приложения, для которых текст является единственным визуальным элементом в документе Мы вводим новый набор данных, содержащий примеры различных тем в сообщениях и объявлениях в социальных сетях, помеченных с помощью краудсорсинга Из-за субъективного характера задачи , несколько шрифтов могут восприниматься как приемлемые для вводимого текста, что усложняет эту проблему. С этой целью мы исследуем различные сквозные модели, чтобы изучить распределение меток на данных из краудсорсинга, чтобы зафиксировать интерсубъективность во всех аннотациях. .",
}
который может включать новые приложения, для которых текст является единственным визуальным элементом в документе Мы вводим новый набор данных, содержащий примеры различных тем в сообщениях и объявлениях в социальных сетях, помеченных с помощью краудсорсинга Из-за субъективного характера задачи , несколько шрифтов могут восприниматься как приемлемые для вводимого текста, что усложняет эту проблему. С этой целью мы исследуем различные сквозные модели, чтобы изучить распределение меток на данных из краудсорсинга, чтобы зафиксировать интерсубъективность во всех аннотациях. .",
}
<моды> <информация о заголовке> Позвольте мне выбирать: от вербального контекста к выбору шрифта <название типа="личное">Амирреза Ширани <роль>автор <название типа="личное">Франк Дернонкур <роль>автор <название типа="личное">Хосе Эчеваррия <роль>автор <название типа="личное">Пол Асенте <роль>автор <название типа="личное">Недим Липка <роль>автор <название типа="личное">Тамар Солорио <роль>автор <информация о происхождении>2020-07 текст <информация о заголовке> Материалы 58-го ежегодного собрания Ассоциации компьютерной лингвистики <информация о происхождении>Ассоциация компьютерной лингвистики <место>Онлайн публикация конференции В этой статье мы стремимся изучить ассоциации между визуальными атрибутами шрифтов и вербальным контекстом текстов, к которым они обычно применяются. По сравнению со связанной работой, использующей окружающий визуальный контекст, мы решили сосредоточиться только на вводимом тексте, что может позволить новые приложения, для которых текст является единственным визуальным элементом в документе. Мы представляем новый набор данных, содержащий примеры различных тем в сообщениях и объявлениях в социальных сетях, помеченных с помощью краудсорсинга. Из-за субъективного характера задачи несколько шрифтов могут восприниматься как приемлемые для вводимого текста, что усложняет эту задачу. С этой целью мы исследуем различные сквозные модели, чтобы изучить распределение меток на данных из краудсорсинга, чтобы зафиксировать интерсубъективность во всех аннотациях.
shirani-etal-2020-выберите 10.18653/v1/2020.acl-main.762 <местоположение> https://aclanthology.org/2020.acl-main.762 <часть> <дата>2020-07 <единица экстента="страница">8607 8613
%0 Материалы конференции %T Позвольте мне выбирать: от вербального контекста к выбору шрифта %A Ширани, Амирреза %А Дернонкур, Франк % Эчеваррия, Хосе %А Асенте, Пол %А Липка, Недим %А Солорио, Тамар %S Материалы 58-го ежегодного собрания Ассоциации компьютерной лингвистики %D 2020 %8 июля %I Ассоциация компьютерной лингвистики %С онлайн %F shirani-etal-2020-выбрать %X В этой статье мы стремимся изучить ассоциации между визуальными атрибутами шрифтов и вербальным контекстом текстов, к которым они обычно применяются.По сравнению со связанной работой, использующей окружающий визуальный контекст, мы решили сосредоточиться только на вводимом тексте, что может позволить новые приложения, для которых текст является единственным визуальным элементом в документе. Мы представляем новый набор данных, содержащий примеры различных тем в сообщениях и объявлениях в социальных сетях, помеченных с помощью краудсорсинга. Из-за субъективного характера задачи несколько шрифтов могут восприниматься как приемлемые для вводимого текста, что усложняет эту задачу. С этой целью мы исследуем различные сквозные модели, чтобы изучить распределение меток на данных из краудсорсинга, чтобы зафиксировать интерсубъективность во всех аннотациях. %R 10.18653/v1/2020.acl-main.762 %U https://aclanthology.org/2020.acl-main.762 %U https://doi.org/10.18653/v1/2020.acl-main.762 %Р 8607-8613
Уценка (неформальная)
[Позвольте мне выбрать: от вербального контекста до выбора шрифта](https://aclanthology.org/2020.acl-main.
