Онлайн подбор цвета фасада кровли, подбор цвета сайдинга и мягкой кровли
- Главная
- Подбор цвета
Показать справочную информацию
-
Сайдинг
-
Белый
-
Серый
-
Бежевый
-
Желтый
-
Персиковый
-
-
Ванильный
-
Карамельный
-
Тёмно-бежевый
-
-
Комплектующие сайдинга
-
Белый
-
Бежевый
-
Желтый
-
Персиковый
-
Салатовый
-
Серый
-
Ванильный
-
Коричневый
-
-
Софиты и комплектующие
-
Белый
-
Коричневый
-
-
Приоконная и дверная планки
-
Белый
-
Коричневый
-
-
Кровля
-
RAL 1015
-
RAL 1018
-
RAL 3005
-
RAL 3009
-
RAL 3011
-
RAL 5002
-
RAL 5005
-
RAL 5021
-
RAL 6002
-
RAL 6005
-
RAL 7004
-
RAL 8004
-
RAL 8017
-
RAL 9004
-
RAL 9006
-
RR 32
-
RAL 6020
RAL 7024
-
RAL 8017
-
RR 29
-
-
Водосток
-
RAL 9003
-
RAL 3005
-
RAL 6005
-
RR 32
-
RR 29
-
RAL 8017
-
RAL 7024
-
Визуализатор цвета масла для дерева
Стоимость:
1 слой 252 Руб/м²
2 слоя 396 Руб/м²
OSMO Hartwachs-Öl Original
Масло с твердым воском OSMO Original 3032
Цена:
Цвет:
- 3011 Бесцветное глянцевое
- 3032 Бесцветное Шелковисто-матовое
- 3062 Бесцветное матовое
- 3065 Бесцветное Полуматовое
- —
Фасовка:
- 0.
 005
005 - 0.125
- 0.75
- 2.5
- 10.0
- —
Стоимость:
1 слой 198 Руб/м²
2 слоя 324 Руб/м²
Landhausfarbe
Непрозрачная стойкая краска для дерева для наружных работ
Цена:
Цвет:
- 2101 Белая
- 2203 Желтая ель
- 2204 Слоновая кость
- 2308 Темно-красная
- 2310 Кедр/красное дерево
- 2311 Красно-коричневая
- 2404 Темно-зеленая
- 2501 Морская волна
- 2506 Темно-синяя
- 2507 Серо-голубая
- 2606 Коричневая
- 2703 Серо-черная
- 2704 Серая
- 2708 Светло-серая
- 2735 Дымчато-серая
- 2742 Серый туман
- 2716 Серый антрацит
Фасовка:
- 0.
 005
005 - 0.75
- 2.5
АКЦЕНТ 136
Акриловый герметик для древесины
Цена:
Цвет:
- Белый
- Бук
- Венге
- Вишня
- Дуб
- Ель
- Золотая сосна
- Каштан
- Корица
- Лиственница
- Мед
- Мербау
- Орегон
- Орех
- Палисандр
- Пихта
- Серый
- Сосна
- Тик
- Шоколад
- Ясень
Фасовка:
- 0.
 31
31 - 0.6
- 5.0
- 10.0
Стоимость:
1 слой 207 Руб/м²
2 слоя 342 Руб/м²
Holzschutz Öl-Lasur
Защитное масло-лазурь для древесины
Цена:
Цвет:
- 700 Сосна
- 702 Лиственница
- 703 Махагон
- 706 Дуб
- 707 Орех
- 708 Тик
- 710 Пиния
- 712 Венге
- 727 Палисандр
- 728 Кедр
- 729 Темно-зеленое
- 731 Сосна орегон
- 732 Дуб светлый
- 900 Белое (не подходит для террас)
- 903 Серый базальт
- 905 Патина
- 906 Серый жемчуг
- 907 Серый кварц
- 1150 Американский орех
- 701 Бесцветное* матовое, без УФ-защиты
Фасовка:
- 0.
 005
005 - 0.125
- 0.75
- 2.5
- 10.0
Стоимость:
1 слой 171 Руб/м²
OSMO Terrassen-Öle
Масло OSMO Terrassen-Öle
Цена:
Цвет:
- 004 Масло для дуглазии Натуральный тон
- 006 Масло для бангкирай Натуральный тон
- 007 Масло для тика Бесцветное*
- 009 Масло для лиственницы Натуральный тон
- 010 Масло для термодревесины Натуральный тон
- 013 Масло для гарапы Натуральный тон
- 014 Масло для массарандуба Натуральный тон
- 016 Масло для бангкирай Темное
- 019 Масло для террас Серое
- 021 Масло для террас Дуб мореный
Фасовка:
- 0.
 005
005 - 0.125
- 0.75
- 2.5
Стоимость:
1 слой 261 Руб/м²
Klar-Öl Lasur
Прозрачная лазурь
Цена:
Цвет:
- 000 Прозрачная шелковисто-матовая
Фасовка:
- 0.125
- 0.75
- 2.5
Стоимость:
1 слой 270 Руб/м²
2 слоя 432 Руб/м²
Hartwachs-Öl Anti-Rutsch
Масло с твердым воском для пола с антискользящим эффектом
Цена:
Цвет:
- 3088 Бесцветное полуматовое R9 Anti-Rutsch
- 3089 Бесцветное шелковисто-матовое R11 Anti-Rutsch Extra
Фасовка:
- 0.
 125
125 - 2.5
Стоимость:
1 слой 270 Руб/м²
2 слоя 432 Руб/м²
Hartwachs-Öl Rapid
Масло с твердым воском с ускоренным временем высыхания
Цена:
Цвет:
- 3232 Шелковисто-матовое
- 3240 Белое прозрачное
- 3262 Матовое
Фасовка:
- 0.125
- 0.75
- 2.5
Подбор цвета | Bestcarcenter | Москва
ПОДБОР ЦВЕТА
Колористика
Подбор краски для автомобиля — основы колористики
Подбор краски для автомобиля
Визитной карточкой любого автомобиля является его внешний вид. Гораздо проще будет сохранить изначальный облик, чем впоследствии его восстанавливать, расходуя на это непомерные средства.
Гораздо проще будет сохранить изначальный облик, чем впоследствии его восстанавливать, расходуя на это непомерные средства.
Но в жизни случаются разные ситуации, иногда автомобиль требует повторной покраски. Подбор краски для автомобиля задача сложная, но если подойти к этому вопросу ответственно, результат полностью оправдает усилия.
Обязательные условия для правильного подбора
Подбор краски на авто очень важный процесс, ведь именно от него будет зависеть внешний вид вашего автомобиля.
Блеск. Уровень блеска сравнивают по определенному эталону, его роль выполняет стекло черного цвета. Подразумевается, что уровень блеска стекла это 100%. Чтобы поверхность авто была эстетически привлекательной и не нуждалась в особенном уходе, достаточно, если краска имеет 60% блеска.
Защита. Краска выполняет как эстетичную функцию, так и защитную. Она противостоит солнечному свету, коррозийным образованиям, атмосферным осадкам, загрязнений нежелательными примесями. Лакокрасочный слой должен быть достаточно твердым и прочным. Он должен быть устойчивым к перепадам температуры, и не трескаться во время всевозможных изгибов, не стоит забывать и о морозостойкости.
Он должен быть устойчивым к перепадам температуры, и не трескаться во время всевозможных изгибов, не стоит забывать и о морозостойкости.
Производитель. Сегодня существует огромное количество видов, цветов и составов краски автомобильной, подбор ее сложен в первую очередь из-за большого ассортимента. Поэтому специалисты рекомендуют в первую очередь определиться с выбором производителя, а уже после, в рамках его товарного предложения подбирать цвет.
Категорически не рекомендуется при смешивании красок для получения определенного цвета, использовать красящие составы разных производителей! В виду того, что разные производители используют различные химические составы красок, смешивая их, можно получить совершенно неожиданный результат как цветового решения, так и качества самой краски.
Качество покраски авто будет зависеть от технического оснащения автосервиса. Краска должна быть высокого качества, а оборудование для подбора краски исправно, именно тогда вы получите красивый и сверкающий автомобиль, оставив непривлекательную посудину в воспоминаниях.
Секреты специалистов покраски автомобиля
Процесс покраски, имеет много нюансов, не смотря на существующую общую технологию. На самом деле, секрет качественной покраски заключается в опыте и профессионализме маляра – колориста.
В салонах по подбору автоэмалей специалист осуществляет подбор краски на авто следующим образом:
Колорист для начала должен отполировать участок автомобиля и удалить оксидный слой, после этого подобрать нужный оттенок, подбор краски делается по натуральному цвету, а не по выгоревшему.
Далее специалист-колорист находит нумерацию цвета, которая была проставлена заводом изготовителем.
Каждому коду присвоено несколько цветовых оттенков,
следующим этапом является подбор альтернативы.Далее с помощью компьютерной программы выводится рецепт краски, ее объемы и оттенки.
Как не ошибиться в выборе специалистов?
Такое тонкое дело, как подбор краски на авто и его покраску, лучше доверить специалистам. Выполнять самостоятельно такие работы тоже можно, однако только в том случае, если вы уверены в своих силах, знаниях и опыте. Всегда проще и дешевле качественно выполнить работы изначально, чем после переделывать и исправлять ошибки.
Выполнять самостоятельно такие работы тоже можно, однако только в том случае, если вы уверены в своих силах, знаниях и опыте. Всегда проще и дешевле качественно выполнить работы изначально, чем после переделывать и исправлять ошибки.
Найти салон по подбору автоэмалей или станцию техобслуживания, где смогут выполнить подобные работы сегодня не сложно. Сложно отличить подлинных мастеров своего дела от псевдо-специалистов.
Что нужно учитывать при выборе автосервиса?
Что нужно учитывать при выборе автосервиса?
Рекомендации от друзей и знакомых. Наверняка, ваши знакомые автовладельцы, хоть раз обращались за помощью на СТО, поинтересуйтесь у них о качестве обслуживания и выполнения работ.
Никогда не договаривайтесь о выполнении работ по телефону или через знакомых, обязательно лично приходите в салон и общайтесь со специалистами.
Задавайте вопросы! Все что вам не понятно спрашивайте и уточняйте, чтобы не попасть в неприятную ситуацию, когда работы будут завершены и что-то изменить будет сложно.

Просите портфолио. Сегодня много, уважающих себя и своих клиентов, мастеров имеют собственно портфолио, где выложены их работы по подборке красок, их изготовке и окрашиванию авто. Оно может быть в электронном варианте, в интернете на сайте либо же просто в виде фотоальбома.
По возможности, осмотрите помещение, где будет выполняться подбор краски и покраска авто, обратите внимание на людей, которые там работают и на оборудование, с которым они работают. Все оборудование для подбора красок должно быть современным, инструменты для смешивания и нанесения должны быть чистыми и исправными.
Почему цветоподбор краски стоит предоставить нам:
Online
запись
Собственная лаборатория по цветоподбору Cromax®
Наш центр кузовного ремонта БестКарЦентр оснащен современной лабораторией, в которой хранится база данных по всем цветовым кодам. Собственные наработки наших профессиональных колористов и техническая поддержка производителя автоэмалей Cromax® позволяют нам добиваться 100% попадания в цвет.
Мы открыты для Вас
Мы ни чего не прячем! Вы можете осмотреть нашу лабораторию, окрасочную камеру и познакомиться с сотрудниками, которые будут работать с вашим автомобилем. Хорошие люди должны дружить!
Получить консультацию и осуществить предварительную запись можно, позвонив нам по телефону:
+7 (495) 450-62-22
или
+7(915)-040-42-48
Выбор цветов в Adobe Photoshop
- Руководство пользователя Photoshop
- Знакомство с Photoshop
- Мечтай. Сделай это.
- Что нового в Photoshop
- Отредактируйте свою первую фотографию
- Создание документов
- Фотошоп | Общие вопросы
- Системные требования Photoshop
- Перенос предустановок, действий и настроек
- Знакомство с Photoshop
- Photoshop и другие продукты и услуги Adobe
- Работа с иллюстрацией Illustrator в Photoshop
- Работа с файлами Photoshop в InDesign
- Материалы Substance 3D для Photoshop
- Photoshop и Adobe Stock
- Использование встроенного расширения Capture в Photoshop
- Библиотеки Creative Cloud
- Библиотеки Creative Cloud в Photoshop
- Используйте сенсорную панель с Photoshop
- Сетка и направляющие
- Создание действий
- Отмена и история
- Photoshop на iPad
- Photoshop на iPad | Общие вопросы
- Знакомство с рабочим пространством
- Системные требования | Фотошоп на iPad
- Создание, открытие и экспорт документов
- Добавить фото
- Работа со слоями
- Рисовать и раскрашивать кистями
- Сделать выделение и добавить маски
- Ретушь ваших композитов
- Работа с корректирующими слоями
- Отрегулируйте тональность композиции с помощью Кривых
- Применить операции преобразования
- Обрезка и поворот композитов
- Поворот, панорамирование, масштабирование и сброс холста
- Работа с текстовыми слоями
- Работа с Photoshop и Lightroom
- Получить отсутствующие шрифты в Photoshop на iPad
- Японский текст в Photoshop на iPad
- Управление настройками приложения
- Сенсорные клавиши и жесты
- Горячие клавиши
- Измените размер изображения
- Прямая трансляция во время создания в Photoshop на iPad
- Исправление недостатков с помощью Восстанавливающей кисти
- Создание кистей в Capture и использование их в Photoshop
- Работа с файлами Camera Raw
- Создание смарт-объектов и работа с ними
- Отрегулируйте экспозицию ваших изображений с помощью Dodge and Burn
- Photoshop в Интернете, бета-версия
- Общие вопросы | Photoshop в Интернете, бета-версия .
- Введение в рабочее пространство
- Системные требования | Photoshop в Интернете, бета-версия
- Сочетания клавиш | Photoshop в Интернете, бета-версия
- Поддерживаемые типы файлов | Photoshop в Интернете, бета-версия
- Открытие и работа с облачными документами
- Сотрудничать с заинтересованными сторонами
- Применение ограниченных правок к вашим облачным документам

- Облачные документы
- Облачные документы Photoshop | Общие вопросы
- Облачные документы Photoshop | Вопросы рабочего процесса
- Управление и работа с облачными документами в Photoshop
- Обновление облачного хранилища для Photoshop
- Невозможно создать или сохранить облачный документ
- Устранение ошибок облачного документа Photoshop
- Сбор журналов синхронизации облачных документов
- Делитесь доступом и редактируйте свои облачные документы
- Делитесь файлами и комментируйте в приложении
- Рабочее пространство
- Основы рабочего пространства
- Настройки
- Учитесь быстрее с помощью панели Photoshop Discover
- Создание документов
- Поместить файлы
- Комбинации клавиш по умолчанию
- Настройка сочетаний клавиш
- Инструментальные галереи
- Параметры производительности
- Использовать инструменты
- Предустановки
- Сетка и направляющие
- Сенсорные жесты
- Используйте сенсорную панель с Photoshop
- Сенсорные возможности и настраиваемые рабочие пространства
- Превью технологий
- Метаданные и примечания
- Сенсорные возможности и настраиваемые рабочие области
- Поместите изображения Photoshop в другие приложения
- Линейки
- Показать или скрыть непечатаемые дополнения
- Укажите столбцы для изображения
- Отмена и история
- Панели и меню
- Позиционные элементы с привязкой
- Положение с помощью инструмента «Линейка»
- Веб-дизайн, экранный дизайн и дизайн приложений
- Photoshop для дизайна
- Артборды
- Предварительный просмотр устройства
- Копировать CSS из слоев
- Разделение веб-страниц
- Опции HTML для фрагментов
- Изменить макет среза
- Работа с веб-графикой
- Создание фотогалерей в Интернете
- Основы изображения и цвета
- Как изменить размер изображения
- Работа с растровыми и векторными изображениями
- Размер изображения и разрешение
- Получение изображений с камер и сканеров
- Создание, открытие и импорт изображений
- Просмотр изображений
- Недопустимая ошибка маркера JPEG | Открытие изображений
- Просмотр нескольких изображений
- Настройка палитр цветов и образцов
- Изображения с высоким динамическим диапазоном
- Подберите цвета на изображении
- Преобразование между цветовыми режимами
- Цветовые режимы
- Стереть части изображения
- Режимы наложения
- Выберите цвет
- Настройка индексированных таблиц цветов
- Информация об изображении
- Фильтры искажения недоступны
- О цвете
- Цветовые и монохромные настройки с использованием каналов
- Выберите цвета на панелях «Цвет» и «Образцы»
- Образец
- Цветовой режим или Режим изображения
- Цветной оттенок
- Добавить условное изменение режима к действию
- Добавить образцы из HTML CSS и SVG
- Битовая глубина и настройки
- Слои
- Основы слоев
- Неразрушающий монтаж
- Создание и управление слоями и группами
- Выберите, сгруппируйте и свяжите слои
- Поместите изображения в рамки
- Непрозрачность слоя и смешивание
- Слои маски
- Применение смарт-фильтров
- Композиции слоев
- Переместить, сложить и заблокировать слои
- Слои-маски с векторными масками
- Управление слоями и группами
- Эффекты слоя и стили
- Редактировать маски слоя
- Извлечение активов
- Показать слои с обтравочными масками
- Создание ресурсов изображения из слоев
- Работа со смарт-объектами
- Режимы наложения
- Объединение нескольких изображений в групповой портрет
- Объединение изображений с помощью Auto-Blend Layers
- Выравнивание и распределение слоев
- Копировать CSS из слоев
- Загрузить выделение из границ слоя или маски слоя
- Knockout для отображения содержимого других слоев
- Слой
- Выпрямление
- Композитный
- Фон
- Selections
- Рабочая область Select and Mask
- Сделать быстрый выбор
- Начало работы с выборками
- Выберите с помощью инструментов выделения
- Выберите с помощью инструментов лассо
- Выберите диапазон цветов в изображении
- Настройка выбора пикселей
- Преобразование между путями и границами выделения
- Основы канала
- Перемещение, копирование и удаление выбранных пикселей
- Создать временную быструю маску
- Сохранить выделение и маски альфа-канала
- Выберите области изображения в фокусе
- Дублировать, разделять и объединять каналы
- Вычисления каналов
- Выбор
- Ограничительная рамка
- Настройки изображения
- Деформация перспективы
- Уменьшить размытие изображения при дрожании камеры
- Примеры лечебных кистей
- Экспорт таблиц поиска цветов
- Настройка резкости и размытия изображения
- Понимание настроек цвета
- Применение регулировки яркости/контрастности
- Настройка деталей теней и светлых участков
- Регулировка уровней
- Настройка оттенка и насыщенности
- Настройка вибрации
- Настройка насыщенности цвета в областях изображения
- Быстрая корректировка тона
- Применение специальных цветовых эффектов к изображениям
- Улучшите изображение с помощью настройки цветового баланса
- Изображения с высоким динамическим диапазоном
- Просмотр гистограмм и значений пикселей
- Подберите цвета на изображении
- Как обрезать и выпрямить фотографии
- Преобразование цветного изображения в черно-белое
- Корректирующие слои и слои-заливки
- Настройка кривых
- Режимы наложения
- Целевые изображения для прессы
- Настройка цвета и тона с помощью пипеток «Уровни» и «Кривые»
- Настройка экспозиции и тонирования HDR
- Фильтр
- Размытие
- Осветлить или затемнить области изображения
- Выборочная настройка цвета
- Заменить цвета объекта
- Adobe Camera Raw
- Системные требования Camera Raw
- Что нового в Camera Raw
- Введение в Camera Raw
- Создание панорам
- Поддерживаемые объективы
- Эффекты виньетирования, зернистости и удаления дымки в Camera Raw
- Комбинации клавиш по умолчанию
- Автоматическая коррекция перспективы в Camera Raw
- Как сделать неразрушающее редактирование в Camera Raw
- Радиальный фильтр в Camera Raw
- Управление настройками Camera Raw
- Открытие, обработка и сохранение изображений в Camera Raw
- Исправление изображений с помощью инструмента Enhanced Spot Removal Tool в Camera Raw
- Поворот, обрезка и настройка изображений
- Настройка цветопередачи в Camera Raw
- Обзор функций | Adobe Camera Raw | 2018 выпусков
- Обзор новых функций
- Версии процесса в Camera Raw
- Внесение локальных корректировок в Camera Raw
- Исправление и восстановление изображений
- Удаление объектов с фотографий с помощью Content-Aware Fill
- Content-Aware Patch and Move
- Ретушь и исправление фотографий
- Исправить искажение изображения и шум
- Основные действия по устранению неполадок для устранения большинства проблем
- Преобразование изображений
- Преобразование объектов
- Настройка обрезки, поворота и размера холста
- Как обрезать и выпрямить фотографии
- Создание и редактирование панорамных изображений
- Деформация изображений, форм и путей
- Точка схода
- Используйте фильтр Liquify
- Контентно-зависимое масштабирование
- Преобразование изображений, форм и контуров
- Деформация
- Преобразование
- Панорама
- Рисунок и живопись
- Симметричные узоры красками
- Рисование прямоугольников и изменение параметров обводки
- О чертеже
- Рисование и редактирование фигур
- Малярные инструменты
- Создание и изменение кистей
- Режимы наложения
- Добавить цвет к путям
- Редактировать пути
- Краска с помощью кисти Mixer
- Наборы кистей
- Градиенты
- Градиентная интерполяция
- Выбор заливки и обводки, слоев и контуров
- Рисование с помощью инструментов «Перо»
- Создание шаблонов
- Создание шаблона с помощью Pattern Maker
- Управление путями
- Управление библиотеками шаблонов и пресетами
- Рисовать или рисовать на графическом планшете
- Создание текстурных кистей
- Добавление динамических элементов к кистям
- Градиент
- Нарисуйте стилизованные мазки с помощью Art History Brush
- Краска с рисунком
- Синхронизация пресетов на нескольких устройствах
- Текст
- Добавить и отредактировать текст
- Единый текстовый движок
- Работа со шрифтами OpenType SVG
- Символы формата
- Формат абзацев
- Как создавать текстовые эффекты
- Редактировать текст
- Межстрочный и межсимвольный интервал
- Арабский и еврейский шрифт
- Шрифты
- Устранение неполадок со шрифтами
- Азиатский тип
- Создать тип
- Ошибка Text Engine при использовании инструмента «Текст» в Photoshop | Виндовс 8
- Добавить и отредактировать текст
- Видео и анимация
- Видеомонтаж в Photoshop
- Редактировать слои видео и анимации
- Обзор видео и анимации
- Предварительный просмотр видео и анимации
- Красить кадры в слоях видео
- Импорт видеофайлов и последовательностей изображений
- Создать анимацию кадра
- Creative Cloud 3D-анимация (предварительная версия)
- Создание анимации временной шкалы
- Создание изображений для видео
- Фильтры и эффекты
- Использование фильтра «Пластика»
- Используйте галерею размытия
- Основы фильтра
- Ссылка на эффекты фильтра
- Добавить световые эффекты
- Используйте адаптивный широкоугольный фильтр
- Используйте фильтр масляной краски
- Эффекты слоя и стили
- Применить определенные фильтры
- Размазать области изображения
- Сохранение и экспорт
- Сохранение файлов в Photoshop
- Экспорт файлов в Photoshop
- Поддерживаемые форматы файлов
- Сохранять файлы в графических форматах
- Перемещение дизайнов между Photoshop и Illustrator
- Сохранение и экспорт видео и анимации
- Сохранение файлов PDF
- Защита авторских прав Digimarc
- Сохранение файлов в Photoshop
- Печать
- Печать 3D-объектов
- Печать из фотошопа
- Печать с управлением цветом
- Контактные листы и презентации в формате PDF
- Печать фотографий в макете пакета изображений
- Печать плашечных цветов
- Дуотоны
- Печать изображений на коммерческой типографии
- Улучшение цветных отпечатков из Photoshop
- Устранение проблем с печатью | Фотошоп
- Автоматизация
- Создание действий
- Создание графики, управляемой данными
- Сценарии
- Обработать пакет файлов
- Играть и управлять действиями
- Добавить условные действия
- О действиях и панели действий
- Инструменты записи в действиях
- Добавить условное изменение режима к действию
- Набор инструментов пользовательского интерфейса Photoshop для подключаемых модулей и сценариев
- Управление цветом
- Понимание управления цветом
- Поддержание согласованности цветов
- Настройки цвета
- Работа с цветовыми профилями
- Документы с управлением цветом для онлайн-просмотра
- Управление цветом документов при печати
- Импортированные изображения с управлением цветом
- Пробные цвета
- Подлинность контента
- Узнайте об учетных данных контента
- Идентичность и происхождение для NFT
- Подключить аккаунты для атрибуции креативов
- 3D и техническое изображение
- Photoshop 3D | Общие вопросы о снятых с производства 3D-функциях
- Creative Cloud 3D-анимация (предварительная версия)
- Печать 3D-объектов
- 3D живопись
- Усовершенствования 3D-панели | Фотошоп
- Основные концепции и инструменты 3D
- 3D-рендеринг и сохранение
- Создание 3D-объектов и анимации
- Стеки изображений
- Рабочий процесс 3D
- Измерение
- файлы DICOM
- Photoshop и MATLAB
- Подсчет объектов на изображении
- Объединение и преобразование 3D-объектов
- Редактирование 3D текстур
- Настройка экспозиции и тонирования HDR
- Настройки панели 3D
Photoshop использует цвет переднего плана для рисования, заливки и обводки выделений и цвета фона чтобы сделать градиентную заливку и заполнить стертые области изображения. цвета переднего плана и фона также используются некоторыми фильтрами спецэффектов.
цвета переднего плана и фона также используются некоторыми фильтрами спецэффектов.
Вы можете назначить новый цвет переднего плана или фона, используя инструмент «Пипетка», панель «Цвет», панель «Образцы» или Палитра цветов Adobe.
Цвет переднего плана по умолчанию черный, а фон по умолчанию цвет белый. (В альфа-канале передний план по умолчанию белый, а фон черный.)
Совет по видео | Сделайте ярлык для палитры цветов
Скотт Келби
Текущий цвет переднего плана отображается в верхнее поле выбора цвета в панели инструментов; текущий фон цвет появится в нижнем поле.
Цветовые поля переднего плана и фона в наборе инструментов A. Значок цветов по умолчанию B. Переключатель
Значок цвета C. Поле цвета переднего плана D. Фон
цветная коробка
Поле цвета переднего плана D. Фон
цветная коробка
- Чтобы изменить цвет переднего плана, нажмите в верхнем поле выбора цвета на панели инструментов, а затем выберите цвет в палитре цветов Adobe.
- Чтобы изменить цвет фона, щелкните нижний цвет поле выбора на панели инструментов, а затем выберите цвет в Adobe Выбор цвета.
- Чтобы поменять местами цвета переднего плана и фона, нажмите значок «Переключить цвета» на панели инструментов.
- Чтобы восстановить цвета переднего плана и фона по умолчанию, щелкните значок «Цвета по умолчанию» на панели инструментов.
Образцы инструмента «Пипетка» color для обозначения нового цвета переднего плана или фона. Вы можете образец с активного изображения или из любого другого места на экране.
Выберите инструмент «Пипетка» .
В на панели параметров измените размер выборки пипетки, выбрав вариант из меню Sample Size:
Образец точки
Считывает точное значение пикселя, по которому вы щелкаете.

3 на 3 в среднем, 5 на 5 в среднем, 11 на 11 в среднем, 31 на 31 в среднем, 51 на 51 в среднем, 101 на 101 в среднем
Считывает среднее значение указанного количества пикселей в области, которую вы щелкнули.
Выбор цвета переднего плана с помощью инструмента «Пипетка»Выберите один из следующих вариантов в меню Sample:
Все слои
Образцы цветов из всех слоев документа.
Текущий слой
Образцы цвета из текущего активного слоя.
Чтобы обвести инструмент «Пипетка» кольцом, которое показывает выбранный цвет над текущим цветом переднего плана, выберите «Показать кольцо выборки». (Для этого параметра требуется OpenGL. См. Включение OpenGL и оптимизация настроек графического процессора.)
Выполните одно из следующих действий:
Чтобы выбрать новый цвет переднего плана, щелкните на изображении.
 Либо наведите указатель на изображение,
нажмите кнопку мыши и перетащите в любое место на экране. Передний план
поле выбора цвета динамически изменяется при перетаскивании. Выпустить
кнопку мыши, чтобы выбрать новый цвет.
Либо наведите указатель на изображение,
нажмите кнопку мыши и перетащите в любое место на экране. Передний план
поле выбора цвета динамически изменяется при перетаскивании. Выпустить
кнопку мыши, чтобы выбрать новый цвет.Чтобы выбрать новый цвет фона, щелкните, удерживая нажатой клавишу «Alt» (Windows). или щелкните изображение, удерживая клавишу Option (Mac OS). Как вариант, положение наведите указатель мыши на изображение, нажмите клавишу «Alt» (Windows) или «Параметры» (Mac OS), нажмите кнопку мыши и перетащите в любое место на экране. Фон поле выбора цвета динамически изменяется при перетаскивании. Выпустить кнопку мыши, чтобы выбрать новый цвет.
Для временного использования инструмента «Пипетка» чтобы выбрать цвет переднего плана при использовании любого инструмента рисования, удерживайте клавишу Alt (Windows) или Option (Mac OS).
В Adobe Color Picker цвета выбираются с использованием четырех цветовых моделей: HSB, RGB, Lab и CMYK. Используйте палитру цветов Adobe, чтобы установить цвет переднего плана, цвет фона и цвет текста. Вы также можете установить целевые цвета для различных инструментов, команд и параметров.
Используйте палитру цветов Adobe, чтобы установить цвет переднего плана, цвет фона и цвет текста. Вы также можете установить целевые цвета для различных инструментов, команд и параметров.
Вы можете настроить палитру цветов Adobe, чтобы вы могли выбирать только цвета, которые являются частью безопасной веб-палитры, или выбирать из определенных цветовых систем. Вы также можете получить доступ к палитре HDR (расширенный динамический диапазон), чтобы выбрать цвета для использования в HDR-изображениях.
В поле «Цвет» в Adobe Color Picker отображаются компоненты цвета в цветовом режиме HSB, цветовом режиме RGB и цветовом режиме Lab. Если вы знаете числовое значение нужного цвета, вы можете ввести его в текстовые поля. Вы также можете использовать ползунок цвета и поле цвета для предварительного просмотра выбранного цвета. Когда вы настраиваете цвет с помощью поля цвета и ползунка цвета, числовые значения корректируются соответствующим образом. Поле цвета справа от ползунка цвета отображает скорректированный цвет в верхней части и исходный цвет в нижней части. Оповещения появляются, если цвет не является безопасным для Интернета или имеет значение 9.0923 из гаммы для печати (не для печати).
Оповещения появляются, если цвет не является безопасным для Интернета или имеет значение 9.0923 из гаммы для печати (не для печати).
A. Выбранный цвет B. Оригинал цвет C. Скорректированный цвет D. Вне гаммы значок предупреждения E. Значок предупреждения для цвета, который не является веб-безопасным F. Отображает только веб-безопасный цвета G. Цветовое поле H. Цвет ползунок I. Цветовые значения
При выборе цвета в палитре цветов Adobe он одновременно отображает числовые значения для HSB, RGB, Lab, CMYK и шестнадцатеричные числа. Это полезно для просмотра того, как разные цветовые модели описывают цвет.
Хотя Photoshop использует палитру цветов Adobe по умолчанию, вы можете использовать палитру цветов, отличную от палитры Adobe Color Picker, установив предпочтение. Например, вы можете использовать встроенную палитру цветов операционной системы вашего компьютера или стороннюю подключаемую палитру цветов.
Отображение палитры цветов
- На панели инструментов щелкните передний план или поле выбора цвета фона.
- На панели «Цвет» нажмите «Установить передний план».
Выбор цвета или установки цвета фона
коробка.
Палитра цветов также доступна, когда функции позволяют выберите цвет. Например, щелкнув образец цвета в панель параметров для некоторых инструментов или пипетки для настройки цвета диалоговые окна.
Цвет можно выбрать, введя значения компонентов цвета в текстовые поля HSB, RGB и Lab или используя ползунок цвета и поле цвета.
Чтобы выбрать цвет с помощью ползунка цвета и поля цвета, щелкните ползунок цвета или переместите треугольник ползунка цвета, чтобы задать один компонент цвета. Затем переместите круглый маркер или щелкните в поле цвета. Это устанавливает два других компонента цвета.
При настройке цвета с помощью цветового поля и ползунка цвета числовые значения для различных цветовых моделей корректируются соответствующим образом. Прямоугольник справа от ползунка цвета отображает новый цвет в верхней половине и исходный цвет в нижней части. Оповещения появляются, если цвет не является безопасным для Интернета или его выходит за пределы гаммы .
Прямоугольник справа от ползунка цвета отображает новый цвет в верхней половине и исходный цвет в нижней части. Оповещения появляются, если цвет не является безопасным для Интернета или его выходит за пределы гаммы .
Вы можете выбрать цвет за пределами окна Adobe Color Picker. При перемещении указателя по окну документа он превращается в инструмент «Пипетка». Затем вы можете выбрать цвет, нажав на изображение. Выбранный цвет отображается в палитре цветов Adobe. Вы можете переместить инструмент «Пипетка» в любое место на рабочем столе, щелкнув изображение и удерживая кнопку мыши. Вы можете выбрать цвет, отпустив кнопку мыши.
Выберите цвет, используя модель HSB
Используя цветовую модель HSB, оттенок указывается
в цветовом поле, как угол от 0° до 360°, что соответствует
место на цветовом круге. Насыщенность и яркость
указывается в процентах. В цветовом поле увеличивается насыщенность оттенка
слева направо и яркость увеличивается снизу
к началу.
В палитре цветов Adobe выберите параметр H а затем введите числовое значение в текстовое поле H или выберите оттенок в ползунке цвета.
Отрегулируйте насыщенность и яркость, щелкнув в цветовое поле, перемещение кругового маркера или ввод числовых значений в текстовых полях S и B.
(Необязательно) Выберите вариант S или вариант B, чтобы отображать насыщенность или яркость цвета в цветовом поле для внесения дальнейших корректировок.
Выберите цвет с помощью модели RGB
Выберите цвет с помощью определяя его красную, зеленую и синюю составляющие.
В палитре цветов Adobe введите числовые значения в текстовых полях R, G и B. Укажите значения компонентов от 0 до 255 (0 — это отсутствие цвета, а 255 — чистый цвет).
Для визуального выбора цвета с помощью ползунка цвета и поле цвета, нажмите R, G или B, а затем отрегулируйте ползунок и цветовое поле.

Цвет, который вы щелкаете, отображается на ползунке цвета с 0 (ни одного цвета) внизу и 255 (максимальное количество этого цвета) цвет) вверху. Поле цвета отображает диапазон другого два компонента, один на горизонтальной оси и один на вертикальной ось.
Выберите цвет, используя модель Lab
При выборе цвета на основе цветовой модели Lab значение L определяет яркость цвета. Значение A определяет, насколько красным или зеленым является цвет. Значение B указывает насколько синий или желтый цвет.
В палитре цветов Adobe введите значения для L (от 0 до 100), а для A и B (от –128 до +127).
(Необязательно) Используйте ползунок цвета или цветовое поле для настройки цвет.
Выберите цвет с помощью CMYK модель
Вы можете выбрать цвет, указав каждый значение компонента в процентах от голубого, пурпурного, желтого и черного.
В палитре цветов Adobe введите процентные значения
для C, M, Y и K или используйте ползунок цвета и цветовое поле, чтобы выбрать
цвет.
Выберите цвет, указав шестнадцатеричное значение
Вы можете выбрать цвет, указав шестнадцатеричное значение, определяющее компоненты R, G и B в цвет. Три пары чисел выражаются значениями от 00 до (минимальная яркость) до ff (максимальная яркость). Например, 000000 черный, ffffff — белый, ff0000 — красный.
В палитре цветов Adobe введите шестнадцатеричное значение в текстовом поле #.
Палитра цветов на проекционном дисплее (HUD) позволяет быстро выбирать цвета при рисовании в окне документа, где изображение цвета обеспечивают полезный контекст.
Для выбора цвета HUD требуется OpenGL. (См. Включение OpenGL и оптимизация настроек графического процессора.)
Выберите тип палитры цветов HUD
Выберите «Правка» > «Настройки» > «Основные». (Windows) или Photoshop > Настройки > Общие (ОС Mac).
В меню Color Picker HUD выберите Hue Strip для отображения вертикальное средство выбора или колесо оттенков для отображения круглого.

Выберите цвет из палитры HUD
Выберите инструмент рисования.
Нажмите Shift + Alt + щелкните правой кнопкой мыши (Windows) или Control + Option + Команда (Mac OS).
Щелкните в окне документа, чтобы отобразить средство выбора. затем перетащите, чтобы выбрать оттенок и оттенок цвета.
После щелкнув в окне документа, можно отпустить нажатые клавиши. Временно нажмите пробел, чтобы сохранить выбранный оттенок, пока вы выбираете другой оттенок или наоборот.
A. Оттенок B. Оттенок
Чтобы выбрать цвет с изображения, удерживайте нажмите Alt (Windows) или Option (Mac OS), чтобы получить доступ к пипетке. инструмент.
Цвета , безопасные для паутины ар
216 цветов, используемых браузерами независимо от платформы.
браузер изменяет все цвета изображения на эти цвета при отображении
изображение на 8-битном экране. 216 цветов — это подмножество Mac OS.
8-битные цветовые палитры. Работая только с этими цветами, вы можете
убедитесь, что искусство, которое вы готовите для Интернета, не будет дрожать в системе
настроен на отображение 256 цветов.
216 цветов — это подмножество Mac OS.
8-битные цветовые палитры. Работая только с этими цветами, вы можете
убедитесь, что искусство, которое вы готовите для Интернета, не будет дрожать в системе
настроен на отображение 256 цветов.
Выберите веб-безопасные цвета в Adobe Выбор цвета
Выберите только веб-цвета в левом нижнем углу палитры цветов Adobe. Любой цвет выбранный вами вариант, является веб-безопасным.
Изменить не-веб-цвет на веб-безопасный цвет
Если вы выбираете цвет, не относящийся к Интернету, появляется куб предупреждений рядом с прямоугольником цвета в палитре цветов Adobe.
Щелкните куб предупреждений, чтобы выбрать ближайший веб-сайт. цвет. (Если куб предупреждений не появляется, выбранный вами цвет является веб-безопасным.)
Выберите веб-безопасный цвет с помощью Цветная панель
Щелкните вкладку панели «Цвет» или выберите Окно > Цвет, чтобы открыть панель «Цвет».

Выберите параметр для выбора веб-безопасного цвета:
Выберите «Сделать пандус веб-безопасным» в цвете меню панели. Любой цвет, выбранный вами при выборе этого параметра, является веб-безопасным.
Выберите «Ползунки веб-цветов» в меню панели «Цвет». По умолчанию ползунки веб-цветов привязываются к веб-безопасным цветам (обозначены галочками) при их перетаскивании. Чтобы переопределить выбор веб-безопасного цвета, Перетащите ползунки, удерживая нажатой клавишу Alt (Windows) или Option (Mac OS).
Если вы выберете не веб-цвет, появится куб предупреждения над шкалой цветов в левой части панели «Цвет». Нажмите куб предупреждений, чтобы выбрать ближайший веб-цвет.
Некоторые цвета цветов RGB, HSB и Lab
модели не могут быть напечатаны, потому что они вне гаммы и имеют
нет эквивалентов в модели CMYK. При выборе непечатаемого
цвета в палитре цветов Adobe или на панели «Цвет», предупреждение
появляется предупреждающий треугольник. Образец под треугольником отображает
ближайший эквивалент CMYK.
Образец под треугольником отображает
ближайший эквивалент CMYK.
На панели «Цвет» предупреждающий треугольник недоступен, если вы используете Web Color Sliders.
Чтобы выбрать ближайший эквивалент CMYK, щелкните Треугольник оповещения в диалоговое окно «Палитра цветов» или панель «Цвет».
Печатаемые цвета определяются текущим рабочим режимом CMYK. пространство, заданное в диалоговом окне «Настройки цвета» коробка.
Палитра цветов Adobe позволяет выбирать цвета из Trumatch® Swatching System™, Focoltone® Color System, системы ANPA-Color™, цветовой системы HKS® и каталога цветов DIC.
Чтобы убедиться, что окончательный отпечаток соответствует желаемому цвету, обратитесь в типографию или в бюро обслуживания и выберите цвет на основе распечатанного образца цвета. Производители рекомендуют каждый год приобретать новую книгу образцов, чтобы компенсировать выцветание чернил и другие повреждения.
Фотошоп печатает плашечные цвета на пластинах CMYK (триад-цвет) в каждом изображении режим, кроме Duotone. Чтобы напечатать пластины с настоящими плашечными цветами, создайте цветовые каналы.
Откройте палитру цветов Adobe и щелкните «Библиотеки цветов».
В диалоговом окне «Пользовательские цвета» отображается цвет, ближайший к к цвету, выбранному в настоящее время в палитре цветов Adobe.
Для книги выберите библиотеку цветов. Описание смотрите ниже библиотек цветов.
Найдите нужный цвет, введя номер чернил или перетаскивая треугольники вдоль полосы прокрутки.
Щелкните нужный цветовой фрагмент в списке.
Библиотеки плашечных цветов
Палитра цветов Adobe поддерживает следующие цветовые системы:
АНПА-ЦВЕТ
Обычно используется
для газетных приложений. Газетный цвет ROP ANPA-COLOR
Чернильная книга содержит образцы цветов ANPA.
Руководство по цвету DIC
Обычно используется для полиграфических проектов в Японии. Для получения дополнительной информации свяжитесь с Dainippon Ink & Chemicals, Inc., Токио, Япония.
ФОКОЛТОН
Состоит 763 цветов CMYK. Цвета Focoltone помогают избежать треппинга допечатной подготовки и проблемы с регистрацией, показывая надпечатки, которые составляют цвета. Книга образцов со спецификациями для процесса и места цвета, схемы надпечатки и блокнот для разметки макетов доступны от Focoltone. Для получения дополнительной информации свяжитесь с Focoltone International, Ltd., Стаффорд, Великобритания.
образцы HKS
Используется для
полиграфические проекты в Европе. Каждый цвет имеет определенный эквивалент CMYK.
Вы можете выбрать HKS E (для непрерывных канцелярских принадлежностей), HKS K (для
глянцевая художественная бумага), HKS N (для натуральной бумаги) и HKS Z (для газетной бумаги). Доступны пробники цвета для каждой шкалы. Книги процессов HKS и
образцы были добавлены в меню цветовой системы.
Доступны пробники цвета для каждой шкалы. Книги процессов HKS и
образцы были добавлены в меню цветовой системы.
ТРУМАЧ
Обеспечивает предсказуемое согласование цветов CMYK с более чем 2000 достижимых компьютерных цветов. Цвета Trumatch покрывают видимый спектр цветовой гаммы CMYK с равномерным шагом. Trumatch Color отображает до 40 оттенков и оттенков каждого оттенка, каждый из которых изначально создан в четырехцветном процессе и воспроизводим в четырех цветах на электронных фотонаборных устройствах. Кроме того, включены четырехцветные оттенки серого, использующие разные оттенки. Для получения дополнительной информации свяжитесь с Trumatch Inc. в Нью-Йорке, штат Нью-Йорк.
Больше похоже на это
- Настройка палитр и образцов цвета
- Подбор, замена и смешивание цветов
- Улучшение качества тонов с помощью уровней
- Выбор цветов на панелях «Цвет» и «Образцы»
- Определение цветов вне гаммы О палитре цветов HDR
- О плашечных цветах
Купите Adobe Photoshop или начните бесплатную пробную версию .
Как выбрать все одинаковые цвета в Photoshop
В Photoshop есть инструменты, позволяющие выбирать одинаковые цвета. В то время как некоторые из них являются очевидным выбором для выполнения работы, другие по-прежнему так же хороши (или даже лучше) для выбора одного и того же цвета, но изначально были разработаны для других целей.
В этом уроке мы покажем вам несколько способов выделения одного и того же цвета в Photoshop.
Зачем выбирать один и тот же цвет в Photoshop?
Это важный вопрос, который необходимо задать себе, прежде чем использовать Photoshop для выбора того же цвета. В конце концов, то, как вы решите выбрать один и тот же цвет, определит, как ваше изображение будет выглядеть в конце редактирования.
Кроме того, ваш выбор инструментов выбора цвета может потребовать дополнительной работы в Photoshop в зависимости от ваших целей. Например, если вы выбираете тот же цвет в Photoshop, чтобы просто изменить его на другой цвет, вы можете выбрать определенные инструменты для этой задачи.
С другой стороны, если вы выбираете тот же цвет в Photoshop, чтобы полностью удалить его из изображения, для этого есть более быстрые и эффективные инструменты.
Начало работы
Мы используем изображение выше во всех наших примерах, чтобы продемонстрировать, как использовать Photoshop для выбора цветов. В первую очередь мы сосредоточимся на одном цвете, голубом.
Чтобы немного усложнить ситуацию, в миксе также есть синий цвет или, по крайней мере, какой-то градиент или эффект силуэта, который местами дает синий цвет. Но подходы, которые мы будем использовать, будут точно такими же, как при выборе цвета в Photoshop.
Вы можете загрузить это изображение с Pexels, чтобы следовать дальше.
908:23 Начнем!Использование инструмента «Цветовой диапазон» для выбора цвета в Photoshop
Начнем с самого очевидного выбора. Инструмент Color Range в Photoshop является одним из нескольких инструментов выделения в меню Select . Мы будем использовать его, чтобы просто удалить весь голубой и синий цвета с фона.
Мы будем использовать его, чтобы просто удалить весь голубой и синий цвета с фона.
- После загрузки изображения в Photoshop перейдите к . Выберите > Цветовой диапазон .
- В цветовой гамме , убедитесь, что в раскрывающемся меню указано Sampled Colors . Установите ползунок Fuzziness на 0 и установите Диапазон на 100 процентов . Щелкните, чтобы выбрать параметр Invert , и установите для Selection Preview значение None .
- Щелкните значок +Пипетка , представляющий инструмент Добавить в образец . Щелкая левой кнопкой мыши, обведите весь голубой цвет на изображении. Вы также можете просто щелкнуть в областях, которые вы пропустили. Все цветное Черный ваш выбор.
- Далее давайте очистим все черные точки от всего, что не является голубым или синим на изображении.
 Для этого выберите значок -Пипетка , который представляет собой инструмент Вычесть из образца .
Для этого выберите значок -Пипетка , который представляет собой инструмент Вычесть из образца . - Как и прежде, щелкните левой кнопкой мыши и удерживайте ее, проводя мышью везде, где вы видите черный цвет, который не является частью неба. Также обязательно кликните внутри зонта и на наших объектах. Вы хотите, чтобы этот выбор был весь Белый , как показано. Затем нажмите ОК .
- Теперь ваш выбор будет выделен. Затем перейдите к Select > Select and Mask .
- В нижней части меню Свойства измените Вывод на на Новый слой с маской . Затем нажмите OK .
С изображения полностью удалены голубой и синий цвета.
Вы также можете использовать ползунки Fuzziness и Range в тандеме с инструментами образца для выбора цвета (цветов), но в этом примере было проще использовать более практичный подход.
Как использовать слегка скрытый инструмент удаления фона
Для этого конкретного изображения удаление всего голубого и синего очень просто с помощью инструмента Удалить фон, который находится в меню Свойства . Вам понадобится дубликат слоя, чтобы этот инструмент был доступен. Как вы увидите, это эффективный способ использования Photoshop для выбора цветов.
Вот как это работает:
- Загрузив изображение в Photoshop, нажмите Ctrl + J , чтобы дублировать слой.
- Перейти к Окно > Свойства .
- В разделе Быстрые действия щелкните Удалить фон .
- Отмените выбор фонового слоя (нижний слой), щелкнув значок Eye , чтобы было видно только выделение.
- Переключайте клавишу X до тех пор, пока белый цвет не станет основным цветом. Затем нажмите B , чтобы получить кисть 9.
 инструмент 1259.
инструмент 1259. - С выбранной маской слоя на дубликат слоя (верхний слой), закрасьте Белым все, кроме неба. Убедитесь, что Непрозрачность и Поток установлены на 100 процентов и выбрана Круглая кисть .
При рисовании с помощью инструмента «Кисть» помните о следующих советах:
- Параметры Кисть расположены в верхней строке меню в Photoshop.
- Используйте [ ] скобки для увеличения или уменьшения размера кисти для лучшего контроля.
- Если вы рисуете на небе, переключите ключ X так, чтобы передний план стал Black , и просто сотрите небо.
- Используйте Ctrl + + и Ctrl + — для увеличения и уменьшения масштаба.
В итоге мы должны получить тот же результат, что и в предыдущем методе, с полностью удаленными голубыми и синими оттенками неба.
Использование инструмента «Выделение неба» в Photoshop для выбора цвета
Одним из самых быстрых способов выделения всех одинаковых цветов в Photoshop, по крайней мере, для изображения с голубым небом, является инструмент Sky Select .
Вот как это работает:
- Загрузив изображение в Photoshop, перейдите к . Выберите > Небо .
- Поскольку мы хотим сохранить все, кроме неба, переходим к . Выбираем > Инвертировать .
- Перейти к Выберите > Выберите и замаскируйте .
- Выберите среднюю кисть, инструмент Refine Edge и закрасьте красным цветом область рядом с шеей объекта (слева). Кроме того, закрасьте красным цветом облако, чтобы выделить его.
- Измените вывод на на Новый слой с маской слоя и нажмите OK .
Конечным результатом являются два слоя с полностью удаленным небом. Если нужны ретуши, вы можете нажать на маску слоя и закрасить черным или белым цветом, чтобы заполнить детали.
Если нужны ретуши, вы можете нажать на маску слоя и закрасить черным или белым цветом, чтобы заполнить детали.
В дополнение к инструменту Sky Select в Photoshop также есть инструмент замены неба, который позволяет заменить существующее небо на другое. Проявив немного творческого мышления, вы обнаружите, что Photoshop может выбирать цвета способами, которые кажутся нелогичными.
Использование инструмента «Волшебный ластик фона» для выбора того же цвета
Технически этот метод не указывает Photoshop выбирать тот же цвет, а просто стирает голубой и синий цвета вручную. Вы можете смеяться над тем, насколько до смешного простой и эффективный этот инструмент по сравнению с другими методами.
Имейте в виду, что это деструктивный рабочий процесс редактирования. Поэтому, в зависимости от того, как вы собираетесь использовать изображение, вы можете сначала продублировать слой, нажав Ctrl + J , чтобы сохранить исходный слой.
- Загрузив изображение в Photoshop, щелкните меню инструментов Ластик или нажмите E для стандартного инструмента Ластик . Выберите инструмент Magic Eraser .
- Щелкайте по участкам неба на изображении, пока большая часть цвета не исчезнет. Не волнуйтесь, если вы не можете выбрать все небо. Мы рассмотрим это далее.
- В меню инструментов Ластик выберите инструмент Ластик .
- Просто закрасьте остальную часть неба, чтобы сделать выделение полностью прозрачным.
Полученное изображение должно выглядеть точно так же (или очень похоже) на остальные примеры, которые мы рассмотрели до сих пор.
Если вы допустили ошибку или хотите что-то переделать, прочитайте наше руководство по отмене и повторению изменений в Photoshop.
Другие инструменты в Photoshop для выбора всех одинаковых цветов 908:35
Хотите верьте, хотите нет, но есть и другие способы выбора того же цвета в Photoshop. Но все следующие инструменты используют аналогичные методы, которые мы уже продемонстрировали здесь, в основном используя маски слоя и используя инструмент Кисть для очистки.
Но все следующие инструменты используют аналогичные методы, которые мы уже продемонстрировали здесь, в основном используя маски слоя и используя инструмент Кисть для очистки.
Другие инструменты для выбора одного и того же цвета в Photoshop включают инструмент Vibrance , инструмент Focus Area и инструмент Subject select.
Все эти инструменты будут выбирать один и тот же цвет в Photoshop и различаться только количеством шагов, которые они делают. Тем не менее, мы по-прежнему показали вам лучшие способы выполнения работы для нашего примера изображения.
В Photoshop есть несколько способов делать что-либо
Принятие решения о том, какие инструменты и методы использовать при выборе одного и того же цвета в Photoshop, не должно быть сложной задачей. Часто все сводится к тому, что вы можете сделать за наименьшее количество времени.
Чем больше вы используете инструменты Photoshop и экспериментируете с ними, тем больше вероятность того, что вы обнаружите для них альтернативное применение. Вы даже можете открыть свой собственный уникальный способ выбора одного и того же цвета в Photoshop, когда столкнетесь с новыми проблемами.
Вы даже можете открыть свой собственный уникальный способ выбора одного и того же цвета в Photoshop, когда столкнетесь с новыми проблемами.
Значение цвета — Smashing Magazine
- 17 минут чтения
- Дизайн,
Цвета,
Теория цвета,
Принципы дизайна,
Графический дизайн. Она пишет для ряда блогов и является автором The Smashing…
Больше о
Кэмерон ↬ Давайте углубимся в теорию цвета. Мы обсудим значения различных семейств цветов и приведем несколько примеров того, как эти цвета используются.
В дизайне мало что может быть более субъективным — или более важным — чем использование цвета. Цвет, который может вызвать одну реакцию у одного человека, может вызвать противоположную реакцию у другого из-за культуры, прежних ассоциаций или даже просто личных предпочтений. Получайте обновления по электронной почте о следующих статьях.
Теория цвета сама по себе является наукой и искусством, на котором некоторые строят всю карьеру в качестве консультантов по цвету или иногда консультантов по брендам.
 Знание того, как цвет влияет на большинство людей, является невероятно ценным опытом, который дизайнеры могут освоить и предложить своим клиентам.
Знание того, как цвет влияет на большинство людей, является невероятно ценным опытом, который дизайнеры могут освоить и предложить своим клиентам.Однако это не так. Такая простая вещь, как изменение точного оттенка или насыщенности цвета, может вызвать совершенно другое чувство. Культурные различия могут усугубить эти эффекты: оттенок счастья и воодушевления в одной стране становится удручающим в другой.
Это первая книга из трех частей по теории цвета. Здесь мы обсудим значения различных семейств цветов и приведем несколько примеров использования этих цветов (с небольшим анализом каждого). Во второй части мы поговорим о том, как оттенок, цветность, насыщенность, насыщенность, тона, оттенки и оттенки влияют на то, как мы воспринимаем цвета. А в части 3 мы обсудим, как создавать эффективные цветовые палитры для ваших собственных дизайнов.
Больше после прыжка! Продолжить чтение можно ниже ↓
Теплые цвета
К теплым цветам относятся красный, оранжевый и желтый, а также варианты этих трех цветов.
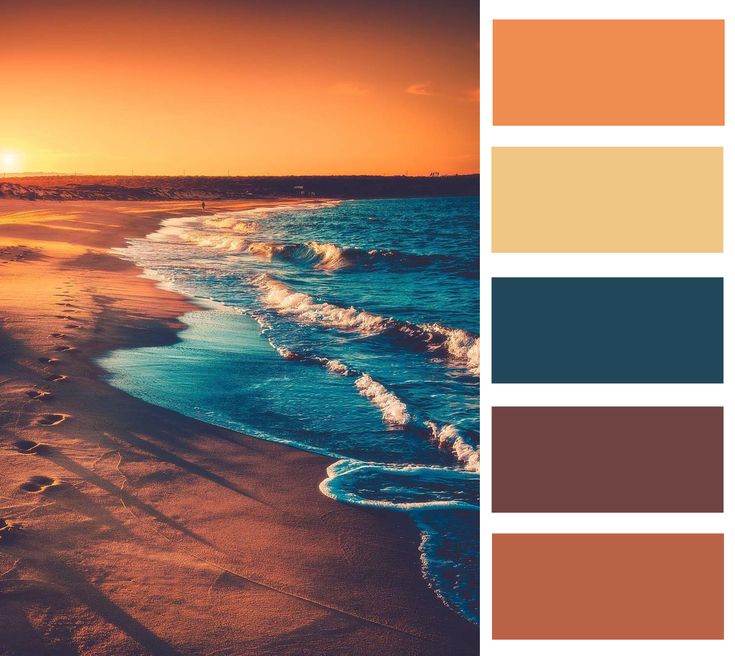
 Это цвета огня, осенних листьев, закатов и восходов, обычно они заряжают энергией, страстностью и позитивом.
Это цвета огня, осенних листьев, закатов и восходов, обычно они заряжают энергией, страстностью и позитивом.Красный и желтый являются основными цветами, а оранжевый находится посередине (что делает его второстепенным цветом), что означает, что все теплые цвета действительно теплые и не создаются путем комбинирования теплого цвета с холодным. Используйте теплые цвета в своих проектах, чтобы отразить страсть, счастье, энтузиазм и энергию.
Красный (основной цвет)
Красный — очень горячий цвет. Он ассоциируется с огнем, насилием и войной. Это также связано с любовью и страстью. В истории он был связан как с Дьяволом, так и с Купидоном. Красный на самом деле может оказывать физическое воздействие на людей, повышая кровяное давление и частоту дыхания. Было показано, что он также улучшает метаболизм человека.
Красный может ассоциироваться с гневом, но также ассоциируется с важностью (подумайте о красной ковровой дорожке на церемониях вручения наград и мероприятиях со знаменитостями).
 Красный также указывает на опасность (причина, по которой стоп-сигналы и знаки красные, а предупреждающие надписи часто красные).
Красный также указывает на опасность (причина, по которой стоп-сигналы и знаки красные, а предупреждающие надписи часто красные).За пределами западного мира красный ассоциируется с разными ассоциациями. Например, в Китае красный цвет — цвет процветания и счастья. Его также можно использовать для привлечения удачи. В других восточных культурах невесты надевают красный цвет в дни свадьбы. Однако в Южной Африке красный — цвет траура. Красный также ассоциируется с коммунизмом.
Красный цвет стал символом осведомленности о СПИДе в Африке из-за популярности кампании [RED].
В дизайне красный цвет может быть ярким акцентом. Он может иметь ошеломляющий эффект, если его слишком много использовать в дизайне, особенно в чистом виде. Это отличный цвет для использования, когда сила или страсть хотят быть изображены в дизайне. Тем не менее, красный цвет может быть очень универсальным: его более яркие версии более энергичны, а более темные оттенки более мощные и элегантные.
Примеры
Ярко-красный цвет иллюстрации на главной странице сайта Nacache Design придает странице массу энергии и яркости. Ярко-розовато-красный фон на веб-сайте Ming Lab привлекает внимание и вызывает страстность. (2010) Приглушенный красный цвет на сайте Startup Lab энергичен, но не агрессивен. (2010) На веб-сайте Bigsound Buzz используется монохромный дизайн различных оттенков и тонов красного, что в данном случае придает маково-ретро-атмосферу. (2010) На веб-сайте Build in Amsterdam используется ярко-красный акцентный цвет, который сразу привлекает внимание к середине страницы. (2010)
Ярко-розовато-красный фон на веб-сайте Ming Lab привлекает внимание и вызывает страстность. (2010) Приглушенный красный цвет на сайте Startup Lab энергичен, но не агрессивен. (2010) На веб-сайте Bigsound Buzz используется монохромный дизайн различных оттенков и тонов красного, что в данном случае придает маково-ретро-атмосферу. (2010) На веб-сайте Build in Amsterdam используется ярко-красный акцентный цвет, который сразу привлекает внимание к середине страницы. (2010)Оранжевый (Вторичный цвет)
Оранжевый — очень яркий и энергичный цвет. В своих приглушенных формах он может ассоциироваться с землей и с осенью. Из-за своей связи со сменой времен года оранжевый цвет может символизировать изменение и движение в целом. Оранжевый также тесно связан с творчеством.
Поскольку апельсин ассоциируется с одноименным фруктом, он может ассоциироваться со здоровьем и жизненной силой. В дизайне оранжевый привлекает внимание, не будучи таким подавляющим, как красный. Его часто считают более дружелюбным и привлекательным, и менее неприятным.

Examples
Яркая и смелая домашняя страница Bitter Renter в полной мере использует энергию, которую оранжевый цвет может привнести в дизайн. Темно-оранжевая крупная типографика We Are Not Sisters сразу же производит впечатление. (2010) Тонкое использование оранжевого цвета Milk Street Кристофера Кимбалла в качестве акцентного цвета показывает, что его можно использовать в более элегантных и консервативных дизайнах. (2010) Sbjct смешивает тонкий персиковый цвет с темно-оранжевым для более монохроматического дизайна, в котором все еще много энергии. (2010) Робин Де Ниро также использует очень светлый персиковый фон с двумя оттенками оранжевого для типографики в гораздо более сдержанном дизайне.Желтый (основной цвет)
Желтый часто считается самым ярким и энергичным из теплых цветов. Он ассоциируется со счастьем и солнечным светом. Однако желтый также может ассоциироваться с обманом и трусостью (назвать кого-то желтым — значит назвать его трусом).
Желтый также ассоциируется с надеждой, что можно увидеть в некоторых странах, когда семьи, чьи близкие находятся на войне, демонстрируют желтые ленты.
 Желтый тоже ассоциируется с опасностью, хотя и не так сильно, как красный.
Желтый тоже ассоциируется с опасностью, хотя и не так сильно, как красный.В некоторых странах желтый цвет имеет совсем другое значение. В Египте, например, желтый цвет означает траур. В Японии он олицетворяет мужество, а в Индии это цвет торговцев.
Ярко-желтый цвет в вашем дизайне может придать ощущение счастья и бодрости. Мягкие желтые обычно используются в качестве гендерно-нейтрального цвета для младенцев (а не синего или розового) и маленьких детей. Светло-желтые также дают более спокойное ощущение счастья, чем ярко-желтые. Темно-желтые и золотисто-желтые цвета иногда могут выглядеть старинными и использоваться в дизайнах, где требуется ощущение постоянства.
Examples
Не совсем-настоящий-желтый цвет чайника живой и яркий, но не подавляющий. (2010)Deskpass использует немного более темный желтый цвет, что придает ему привлекательный, но слегка приглушенный вид. (2010) В Toyfight используется яркий фон золотарника, но в остальном их дизайн остается простым и понятным. Веб-сайт Milano Contract District простой и минималистичный, и все влияние дизайна исходит от ярко-желтого фона. Susa Ventures использует оттенок золотарника как акцентный цвет в их типографике с большим эффектом.
Веб-сайт Milano Contract District простой и минималистичный, и все влияние дизайна исходит от ярко-желтого фона. Susa Ventures использует оттенок золотарника как акцентный цвет в их типографике с большим эффектом.Прохладные цвета
К холодным цветам относятся зеленый, синий и пурпурный, они часто более приглушенные, чем теплые цвета. Это цвета ночи, воды, природы, обычно успокаивающие, расслабляющие и несколько сдержанные.
Синий — единственный основной цвет в холодном спектре, а это означает, что другие цвета создаются путем сочетания синего с теплым цветом (желтый для зеленого и красный для фиолетового).
Из-за этого зеленый приобретает некоторые свойства желтого, а фиолетовый — некоторые свойства красного. Используйте холодные цвета в дизайне, чтобы создать ощущение спокойствия или профессионализма.
Зеленый (дополнительный цвет)
Зеленый — очень приземленный цвет. Он может представлять новые начинания и рост. Это также означает обновление и изобилие.
 В качестве альтернативы, зеленый может также представлять зависть или ревность, а также недостаток опыта.
В качестве альтернативы, зеленый может также представлять зависть или ревность, а также недостаток опыта.Зеленый обладает многими успокаивающими свойствами, что и синий, но он также включает в себя часть энергии желтого. В дизайне зеленый может иметь уравновешивающий и гармонизирующий эффект и очень стабилен.
Подходит для дизайна, связанного с богатством, стабильностью, обновлением и природой. Ярко-зеленые более энергичны и ярки, в то время как оливково-зеленые более характерны для мира природы. Темно-зеленые — самые стабильные и олицетворяют достаток.
Примеры
На сайте Memory is Our Homeland используется сине-зеленый оттенок, усиленный желтой типографикой, но не слишком яркий. На сайте Rhythm of Food используется ярко-зеленый цвет, который идеально подходит для сайта, связывающего еду и информацию. Насыщенный темно-зеленый цвет станет отличным акцентным цветом на веб-сайте элегантного ресторана, такого как Le Farfalle Osteria’s. (2010) Веб-сайт Анны Розы Крау имеет мягкий шалфейно-зеленый фон, который работает почти как нейтральный для этого портфолио. Ярко-зеленый фон HelloMind омолаживает и дает ощущение роста (в соответствии с их продуктом для улучшения работы вашего мозга). Studio Лаймово-зеленые акценты Farquhar выглядят эффектно и современно и выделяются своей минималистской компоновкой.
Ярко-зеленый фон HelloMind омолаживает и дает ощущение роста (в соответствии с их продуктом для улучшения работы вашего мозга). Studio Лаймово-зеленые акценты Farquhar выглядят эффектно и современно и выделяются своей минималистской компоновкой.Синий (основной цвет)
Синий часто ассоциируется с грустью в английском языке. Синий также широко используется для обозначения спокойствия и ответственности. Светло-голубой может быть освежающим и дружелюбным. Темно-синие более прочные и надежные. Синий также ассоциируется с миром и имеет духовные и религиозные коннотации во многих культурах и традициях (например, Дева Мария обычно изображается в синих одеждах).
Значение синего сильно зависит от точного оттенка и оттенка. В дизайне точный оттенок синего, который вы выберете, окажет огромное влияние на восприятие вашего дизайна. Светло-голубой часто расслабляет и успокаивает. Яркий синий может заряжать энергией и освежать. Темно-синий, как и темно-синий, отлично подходит для корпоративных сайтов или дизайнов, где важны прочность и надежность.

Примеры
Ярко-синий фон главной страницы веб-сайта с результатами исследования Future of Design выделяется и затем используется в качестве акцентного цвета на остальной части сайта. (2010) Versett использует ярко-синий в качестве основного цвета на своем веб-сайте, а также ряд других ярких оттенков, чтобы различать разные разделы. (2010) На веб-сайте Deep Mind в качестве фона используются различные оттенки синего, что придает сайту авторитетный и заслуживающий доверия вид. (2010)Фиолетовый (дополнительный цвет)
В древние времена красители, используемые для создания фиолетовых оттенков, добывались из улиток и были очень дорогими, поэтому их могли позволить себе только члены королевской семьи и очень богатые люди.
Фиолетовый — это сочетание красного и синего цветов, обладающее некоторыми свойствами обоих. Это также связано с творчеством и воображением.
В Таиланде фиолетовый цвет является цветом траура по вдовам. Темно-пурпурный традиционно ассоциируется с богатством и королевской властью, а более светлый пурпурный (например, лавандовый) считается более романтичным.

Темно-фиолетовый цвет в дизайне может придать ощущение богатства и роскоши. Светло-фиолетовые мягче и ассоциируются с весной и романтикой.
Examples
В первом проекте в портфолио Филиппо Белло используется фиолетовая цветовая схема, которая создает ощущение творчества. (2010) На сайте документального фильма «Единый общий дом» используются яркие оттенки фиолетового и ярко-розовые акценты, чтобы придать ощущение энергии, творчества и воображения. и привлекает внимание к важным элементам страницы, таким как кнопки. Темно-фиолетовые оттенки веб-сайта Orbit создают ощущение изысканности, соответствующей их искусственному интеллекту. Фиолетовый — идеальный оттенок для такого творческого мероприятия, как KIKK Festival 2016.Нейтральные цвета
Нейтральные цвета часто служат фоном в дизайне. Они обычно сочетаются с более яркими акцентными цветами. Но их также можно использовать самостоятельно в дизайне и создавать очень сложные макеты. Значения и впечатления от нейтральных цветов гораздо больше зависят от цветов, которые их окружают, чем от теплых и холодных цветов.

Черный
Черный — самый сильный из нейтральных цветов. С положительной стороны, это обычно ассоциируется с силой, элегантностью и формальностью. С отрицательной стороны это может быть связано со злом, смертью и тайной. Черный — традиционный цвет траура во многих западных странах. Это также связано с восстанием в некоторых культурах, а также связано с Хэллоуином и оккультизмом.
Черный цвет, используемый не только в качестве акцента или текста, обычно используется в более смелых, а также очень элегантных дизайнах. Он может быть как консервативным, так и современным, традиционным или нетрадиционным, в зависимости от цветов, с которыми он сочетается. В дизайне черный обычно используется для типографики и других функциональных частей из-за его нейтральности. Черный может помочь передать ощущение изысканности и загадочности в дизайне.
Примеры
Выцветший черный (технически темно-серый, но достаточно близкий к черному, что имеет смысл классифицировать его как таковой) веб-сайта DUA прекрасно работает в таком минималистичном дизайне. (2010) Черный фон Общества анонимных гамбургеров — идеальный холст для удивительных фотографий еды на сайте. анонимный гамбургерНа многих изображениях в портфолио Тимоти Сакченти преобладает черный цвет, который также является цветом прозрачного меню, что придает всему сайту резкий, современный вид. (2010) Минималистичный дизайн с использованием черного цвета в качестве акцента придает сайту Heco суперсовременный вид. Черный оттенок, использованный здесь вместе с анимацией, придает сайту резкий, почти жуткий вид.
(2010) Черный фон Общества анонимных гамбургеров — идеальный холст для удивительных фотографий еды на сайте. анонимный гамбургерНа многих изображениях в портфолио Тимоти Сакченти преобладает черный цвет, который также является цветом прозрачного меню, что придает всему сайту резкий, современный вид. (2010) Минималистичный дизайн с использованием черного цвета в качестве акцента придает сайту Heco суперсовременный вид. Черный оттенок, использованный здесь вместе с анимацией, придает сайту резкий, почти жуткий вид.Белый
Белый находится на противоположном конце спектра от черного, но, как и черный, он может хорошо сочетаться практически с любым другим цветом. Белый часто ассоциируется с чистотой, непорочностью и добродетелью. На Западе невесты в день свадьбы обычно надевают белое. Это также связано с индустрией здравоохранения, особенно с врачами, медсестрами и стоматологами. Белый ассоциируется с добром, и ангелы часто изображаются белыми.
Однако на большей части Востока белый цвет ассоциируется со смертью и трауром.
 В Индии это традиционно единственный цвет, который разрешено носить вдовам.
В Индии это традиционно единственный цвет, который разрешено носить вдовам.В дизайне белый обычно считается нейтральным фоном, который позволяет другим цветам в дизайне звучать громче. Тем не менее, он может помочь передать чистоту и простоту и популярен в минималистском дизайне. Белый цвет в дизайне также может изображать либо зиму, либо лето, в зависимости от других дизайнерских мотивов и цветов, которые его окружают.
Примеры
Black & Wood использует белый цвет как в качестве фона, так и в качестве акцента (например, в типографике), что придает сайту очень чистый вид. (2010) В основном белый фон веб-сайта Нуно Коэльо Сантоса вносит свой вклад в современную эстетику. На веб-сайте Skylark использовалась белая типографика, чтобы придать сайту ощущение чистоты, не переходя к минималистскому дизайну. (2010) Spent использовал белую типографику, чтобы придать сайту современный, но мягкий вид. (2010) Dwell использует белый цвет в качестве акцента на своей странице-заставке, очень уникальный, но эффективный выбор для чего-то, что включает призыв к действию. (2010)
(2010)Серый
Серый — нейтральный цвет, который обычно считается холодным концом цветового спектра. Иногда его можно считать капризным или депрессивным. Вместо белого в некоторых дизайнах можно использовать светло-серый цвет, а вместо черного — темно-серый.
Серый, как правило, консервативный и формальный, но может быть и современным. Иногда его считают цветом траура. Он обычно используется в корпоративном дизайне, где формальность и профессионализм являются ключевыми. Это может быть очень изысканный цвет. Чистые оттенки серого — это оттенки черного, хотя другие оттенки серого могут иметь примеси синих или коричневых оттенков. В дизайне очень распространен серый фон, как и серая типографика.
Examples
Веб-сайт Round очень современный, с различными оттенками серого, используемыми для выделения различных разделов сайта. (2010) Серый фон на веб-сайте For Office Use Only настолько тонкий, что кажется почти белым, и придает сайту очень современный вид. (2010) На веб-сайте Shinola Грей приобретает утонченный, но приземленный вид. (2010) В сочетании с современной типографикой серый цвет приобретает современный вид. (2010) Серый — идеальный фоновый цвет для портфолио иллюстраций. (2010)
(2010) В сочетании с современной типографикой серый цвет приобретает современный вид. (2010) Серый — идеальный фоновый цвет для портфолио иллюстраций. (2010)Коричневый
Коричневый ассоциируется с землей, деревом и камнем. Это полностью естественный цвет и теплый нейтральный цвет. Коричневый может ассоциироваться с надежностью и надежностью, стойкостью и приземленностью. Его также можно считать скучным.
В дизайне в качестве фона обычно используется коричневый цвет. Это также видно в текстурах дерева, а иногда и в текстурах камня. Это помогает придать дизайну ощущение тепла и полезности. Иногда он используется в своих самых темных формах в качестве замены черного, будь то фон или типографика.
Примеры
Trefecta использует теплый коричневый цвет в качестве акцента для кнопок и призывов к действию, что является неожиданным выбором, учитывая современность остального дизайна. (2010) Кремовый фон и коричневая типографика сайта-портфолио Ясухиро Ёкоты теплые и землистые, но при этом служат просто хорошим фоном для дизайнерских работ в виде оттенков серого. Парикмахерская Off & On использует различные коричневые элементы для большей части своего сайта. сайт, придавая ему старомодный вид. (2010) Веб-сайт Умберта Чессари использует различные оттенки коричневого для цветовых акцентов, что придает ему землистую привлекательность. (2010) Веб-сайт Green Rebel использует коричневый цвет для большей части своей типографики и графики, а также в некоторых текстурах, придавая ощущение органичности. (2010)
Парикмахерская Off & On использует различные коричневые элементы для большей части своего сайта. сайт, придавая ему старомодный вид. (2010) Веб-сайт Умберта Чессари использует различные оттенки коричневого для цветовых акцентов, что придает ему землистую привлекательность. (2010) Веб-сайт Green Rebel использует коричневый цвет для большей части своей типографики и графики, а также в некоторых текстурах, придавая ощущение органичности. (2010)Beige and Tan
Бежевый в некоторой степени уникален в цветовой гамме, так как может принимать холодные или теплые тона в зависимости от окружающих цветов. Он сочетает в себе теплоту коричневого и прохладу белого, и, как и коричневый, иногда кажется скучным. В большинстве случаев это консервативный цвет, который обычно используется для фона. Он также может символизировать благочестие.
Бежевый цвет в дизайне обычно используется в качестве фона и часто встречается на фоне с текстурой бумаги. Он примет характеристики окружающих его цветов, то есть сам по себе мало повлияет на окончательное впечатление, которое дизайн производит при использовании с другими цветами.

Примеры
На веб-сайте People Map используется более золотистый оттенок загара, что придает сайту высококлассный вид, особенно в сочетании с типографикой. (2010) На веб-сайте La Pierre Qui Tourne используются различные оттенки коричневого цвета в качестве основной цветовой палитры, а также несколько очень ярких цветов для очень забавного дизайна. Сайт Mile Inn сочетает в себе современную типографику с бежево-черной цветовой палитрой для сайта, который чувствует себя ретро и бедро. (2010) Коричневый акцент, использованный на этом сайте, совершенно неожиданный и придает ему вид модерна середины века.Кремовый и цвет слоновой кости
Цвет слоновой кости и кремовый — изысканные цвета, сочетающие теплоту коричневого и прохладу белого. Обычно они тихие и часто вызывают ощущение истории. Слоновая кость — спокойный цвет с некоторой чистотой, связанной с белым, хотя он немного теплее.
В дизайне слоновая кость может придать сайту ощущение элегантности и спокойствия.
 В сочетании с землистыми цветами, такими как персиковый или коричневый, он может приобретать землистый оттенок. Его также можно использовать для осветления более темных цветов без резкого контраста с использованием белого.
В сочетании с землистыми цветами, такими как персиковый или коричневый, он может приобретать землистый оттенок. Его также можно использовать для осветления более темных цветов без резкого контраста с использованием белого.Examples
Едва заметный фон цвета слоновой кости на сайте-портфолио Стефани Брюклер — долгожданное изменение темпа по сравнению с типичным нейтральным серым, придающее ему неподвластный времени вид. (2010) Насыщенный кремовый кажется очень современным и даже резким акцентным цветом при использовании с черным фоном. Кремовый — неожиданный выбор цвета фона для веб-сайта, ориентированного на тех, кто работает в технологической отрасли, но придает ему теплый, человеческий оттенок. Учитывая насколько странным является фильм «Лобстер», использование бледно-белого фона для веб-сайта — неожиданно сдержанный выбор, который кажется очень современным. (2010) Насыщенный кремовый фон Sweet Magnolia Gelato идеально подходит для создания теплого и уютного дизайна.Коротко
Хотя информация, содержащаяся здесь, может показаться немного ошеломляющей, теория цвета в большей степени касается чувства, которое вызывает тот или иной оттенок, чем что-либо еще.


 005
005