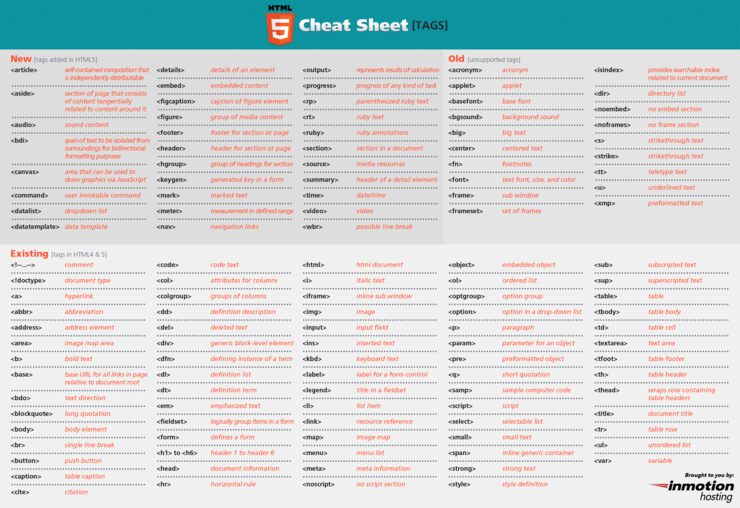
Новые элементы HTML5
В данной главе перечисляются все новые элементы HTML5 с описанием, для чего они используются.
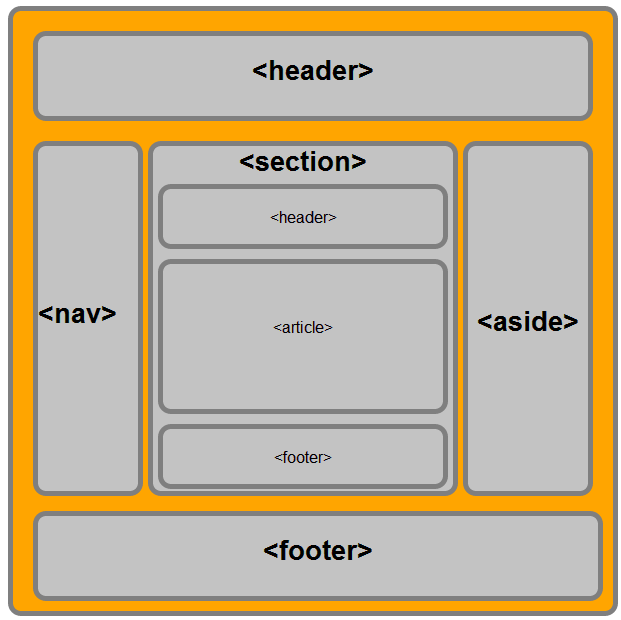
Новые семантические/структурные элементы
HTML5 предлагает новые элементы для лучшего структурирования документа:
| Тег | Описание |
|---|---|
| <article> | Определяет статью в документе |
| <aside> | Определяет контент, находящийся в стороне от основного контента страницы |
| <bdi> | Изолирует текст от изменения направления вывода |
| <details> | Определяет дополнительную информацию, которую пользователь может открывать или закрывать |
| <dialog> | Определяет диалоговое окно |
| <figcaption> | Определяет подпись к элементу <figure> |
| <figure> | Используется для группирования различных самодостаточных элементов |
| <footer> | Определяет «подвал» документа или раздела |
| <header> | Определяет «шапку» документа или раздела |
| <main> | Определяет основной контент документа |
| <mark> | Определяет маркированный/выделенный текст |
| <menuitem> | Определяет команду/пункт всплывающего меню |
| <meter> | Определяет оценочный индикатор |
| <nav> | Определяет набор ссылок навигации |
| <progress> | Определяет индикатор прогресса выполнения задачи |
| <rp> | Определяет текст для вывода в браузерах, не поддерживающих элемент <ruby> |
| <rt> | Определяет объяснение/произношение символов (для азиатской типографии) |
| <ruby> | Предназначен для добавления небольшой аннотации (для азиатской типографии) |
| <section> | Определяет раздел в документе |
| <summary> | Определяет видимый заголовок для элемента <details> |
| <time> | Определяет дату/время |
| <wbr> | Определяет место для переноса строки в тексте |
Новые элементы форм
| Тег | Описание |
|---|---|
| <datalist> | Определяет список предопределенных вариантов значений для элемента <input> |
| <keygen> | Определяет поле-генератор ключей |
| <output> | Определяет результаты вычислений |
Новые типы поля ввода (элемент <input>)
В HTML5 были добавлены новые значения для атрибута type элемента <input>:
| Значение | Описание |
|---|---|
| color | Виджет для выбора цвета |
| date | Поле выбора календарной даты |
| datetime | Указание даты и времени |
| datetime-local | Указание местной даты и времени |
| Ввод адресов электронной почты | |
| month | Выбор месяца |
| number | Ввод чисел |
| range | Ползунок для выбора чисел в указанном диапазоне |
| search | Поле поиска |
| tel | Поле ввода телефонных номеров |
| time | Выбор времени |
| url | Поле ввода веб-адресов |
| week | Выбор недели |
Новые атрибуты поля ввода (элемент <input>)
В HTML5 были добавлены новые атрибуты для элемента <input>:
| Атрибут | Описание |
|---|---|
| autocomplete | Включает/отключает автозаполнение элемента |
| autofocus | Автоматически передает фокус элементу |
| form | Определяет к какой форме относится элемент ввода |
| formaction | Определяет, куда будут отправлены данные формы |
| formenctype | Определяет способ кодировки отправляемых на сервер данных формы |
| formmethod | Определяет метод отправки на сервер данных формы |
| formnovalidate | Отключает встроенную проверку корректности введенных данных формы |
| formtarget | Определяет, куда загружать ответ сервера после отправки данных формы |
| height | Определяет высоту элемента ввода |
| width | Определяет ширину элемента ввода |
| list | Ссылается на элемент со списком предопределенных значений |
| min | Определяет минимально допустимое для ввода значение |
| max | Определяет максимально допустимое для ввода значение |
| multiple | Позволяет вводить больше одного значения |
| pattern | Определяет регулярное выражение, по которому проверяются вводимые данные |
| placeholder | Определяет «заполнитель» для текстового поля |
| required | Определяет поле формы, как обязательное для заполнения |
| step | Определяет шаг изменения числа для элемента ввода |
Подробнее о атрибутах элемента <input> см. в справочнике по HTML тегу <input>.
в справочнике по HTML тегу <input>.
Новый синтаксис атрибутов
HTML5 допускает использование четырех различных видов синтаксиса определения атрибутов элементов.
В следующей таблице приведены примеры разного синтаксиса определения атрибутов тега <input>:
| Тип | Пример |
|---|---|
| Пустой | <input type=»text» value=»John» disabled> |
| Без кавычек | <input type=»text» value=John> |
| С двойными кавычками | <input type=»text» value=»John Doe»> |
| С одинарными кавычками | <input type=»text» value=’John Doe’> |
В HTML5 в зависимости от требований атрибута, можно использовать все четыре вида синтаксиса.
Графика в HTML5
| Тег | Описание |
|---|---|
| <canvas> | Определяет область, в которой можно рисовать при помощи скриптов (обычно JavaScript) |
| <svg> | Рисует масштабируемую векторную графику |
Новые медиа элементы
| Тег | Описание |
|---|---|
| <audio> | Определяет аудио контент |
| <embed> | Определяет контейнер для внешнего (не HTML) приложения |
| <source> | Определяет медиа ресурс для медиа элементов (<video> и <audio>) |
| <track> | Определяет текстовую дорожку для медиа элементов (<video> и <audio>) |
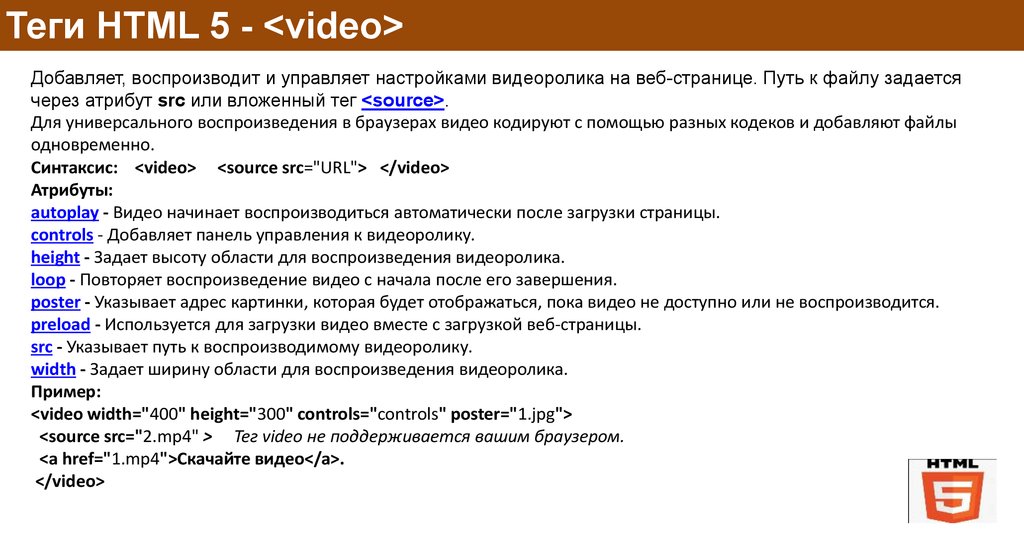
| <video> | Определяет видео контент |
HTML5 новые теги, атрибуты форм, события
- HTML5 — это последняя версия HTML, и стандартная формулировка была завершена консорциумом W3C (World Wide Web Consortium) в октябре 2014 года.

- HTML5 является результатом сотрудничества между W3C и WHATWG (см. Рабочую группу по технологиям веб-гипертекстовых приложений). WHATWG специализируется на веб-формах и приложениях, а W3C — на XHTML 2.0. В 2006 году обе стороны решили сотрудничать для создания новой версии HTML, которая теперь называется HTML5.
- HTML5 станет новым стандартом HTML, XHTML и HTML DOM.
- Последняя версия HTML 4.01 родилась в 1999 году. С тех пор мир Интернета претерпел огромные изменения.
- HTML5 все еще находится в совершенстве, но большинство современных браузеров уже имеют некоторую поддержку H5.
- HTML5 широко используется с 2016 года.
- Некоторые новые функции в HTML5:
- Элемент холста для рисования;
- Видео и аудио элементы для воспроизведения мультимедиа;
- Лучшая поддержка локального автономного хранилища;
- Новые специальные элементы контента, такие как статья, нижний колонтитул, заголовок, навигация, раздел;
- Новые элементы управления формы, такие как календарь, дата, время, электронная почта, URL-адрес, поиск;
article
Представляет независимое, полное содержимое в документе, странице или приложении, на которое можно независимо ссылаться извне.
<article> <h2>Internet Explorer 9</h2> <p> Windows Internet Explorer 9 (сокращенно IE9) был выпущен в 21:00 14 марта 2011 г.</p> </article>
section
- Элемент раздела обычно состоит из содержимого и его заголовка. Используется для блокировки контента на страницах веб-сайта или приложения.
- Элемент section не является обычным контейнерным элементом; когда контент необходимо напрямую стилизовать или определить с помощью скриптов, рекомендуется использовать div вместо элемента section. Содержимое элемента section может храниться отдельно в базе данных или выводиться в текстовый документ.
- Функция элемента раздела — блокировать контент на странице или сегментировать статью, пожалуйста, не путайте его с элементом статьи, который имеет собственное полное и независимое содержание.
- Табу на использование раздела:
- Не используйте элемент section в качестве контейнера страницы для стилизации, это задача элемента div.

- Если элемент article, aside или nav больше подходит для использования, не используйте элемент section.
- Не используйте элементы раздела для блоков содержимого без заголовков.
- Не используйте элемент section в качестве контейнера страницы для стилизации, это задача элемента div.
<section> <h2>WWF</h2> <p>The World Wide Fund for Nature (WWF) is....</p> </section>
aside
Обычно он отображается как боковая панель или как дополнительный контент. Обычно он используется для отображения некоторых определений на боковой панели, таких как каталог, указатель, глоссарий и т.д .; он также может использоваться для отображения связанной рекламы, введения автора, веб-приложения, связанных ссылок и введения текущего содержимого страницы.
<p>My family and I visited The Epcot center this summer.</p> <aside> <h5>Epcot Center</h5> <p>The Epcot Center is a theme park in Disney World, Florida.</p> </aside>
main
Этикетка определяет основное содержание документа. Содержимое элемента должно быть уникальным для документа. Он не должен содержать повторяющееся содержимое в документе, например боковые панели, панели навигации, информацию об авторских правах, логотипы сайтов или формы поиска.
Содержимое элемента должно быть уникальным для документа. Он не должен содержать повторяющееся содержимое в документе, например боковые панели, панели навигации, информацию об авторских правах, логотипы сайтов или формы поиска.
Примечание. В документе главный элемент уникален, поэтому не может быть больше одного главного элемента. Основной элемент не может быть потомком article, aside, footer, header или nav.
<main>
<h2>веб-браузер</h2>
<p>Google Chrome, Firefox и Internet Explorer в настоящее время являются самыми популярными браузерами.</p>
<article>
<h2>Браузер Google Chrome</h2>
<p>Google Chrome - это бесплатный веб-браузер с открытым исходным кодом, разработанный Google и выпущенный в 2008 году.</p>
</article>
<article>
<h2>Браузер Internet Explorer</h2>
<p>Браузер Internet Explorer - это бесплатный веб-браузер, разработанный Microsoft и выпущенный в 1995 году. </p>
</article>
</main>
</p>
</article>
</main>
header
Определяет заголовок документа или части документа. Элемент заголовка должен служить контейнером для вводного содержимого или панели ссылок навигации. В документе можно определить несколько элементов заголовка.
Примечание. Тег заголовка нельзя помещать внутри нижнего колонтитула, адреса или другого элемента заголовка.
<! - Определить заголовок статьи ->
<article>
<header>
<h2>Internet Explorer 9</h2>
<p><time pubdate datetime="2011-03-15"></time></p>
</header>
<p> Windows Internet Explorer 9 (сокращенно IE9) был выпущен в 21:00 14 марта 2011 г.</p>
</article>
Определяет нижний колонтитул документа или части документа. Элемент нижнего колонтитула должен содержать информацию об элементах, которые он содержит. Нижний колонтитул обычно содержит имя создателя документа, информацию об авторских правах документа, ссылку на условия использования, контактную информацию и так далее. В документе вы можете определить несколько элементов нижнего колонтитула.
В документе вы можете определить несколько элементов нижнего колонтитула.
<footer> <p>Posted by: Hege Refsnes</p> <p><time pubdate datetime="2012-03-01"></time></p> </footer>
Определите часть навигационной ссылки. Не все HTML-документы должны использовать элемент nav. Элемент nav используется только как область для обозначения ссылки навигации.
<nav> <a href="/html/">HTML</a> | <a href="/css/">CSS</a> | <a href="/js/">JavaScript</a> | <a href="/jquery/">jQuery</a> </nav>
command
Представляет команды, которые могут вызывать пользователи, и может определять командные кнопки, такие как переключатели, флажки или кнопки.
Когда используется элемент меню, элемент команды будет отображаться как часть меню или панели инструментов. Однако при использовании команды для указания сочетаний клавиш элемент команды можно разместить в любом месте страницы, но этот элемент не будет виден.
Примечание. В настоящее время тег команды не поддерживается основными браузерами. Только IE 9 поддерживает тег команды.
<menu> <command type="command" label="Save">Save</command> </menu>
details & summary
Тег сведений используется для описания сведений о документе или его части. Его можно использовать вместе с тегом сводки для определения заголовка сведений. Заголовок виден. Когда пользователь нажимает на заголовок, отображаются подробности.
Тег подробных сведений имеет атрибут open, а элемент сведений скрыт по умолчанию. После установки атрибута open вы можете определить элемент сведений, который будет отображаться по умолчанию, что совпадает с отмеченный атрибут, определенный флажком.
Примечание. В настоящее время тег сведений поддерживают только Chrome и Safari 6.
<details> <summary>Copyright 1999-2011.</summary> <p> - by Refsnes Data. All Rights Reserved.</p> <p>All content and graphics on this web site are the property of the company Refsnes Data.</p> </details>
<style>
ul {margin: 0;padding: 0;list-style: none;
max-height: 0;transition: .3s all;overflow: hidden;}
[open] + ul {max-height: 60px;}
</style>
<div>
<details open>
<summary>Управление товарами</summary>
</details>
<ul><li>Список продуктов</li>
<li>Добавление товаров</li></ul>
</div>
<div>
<details open>
<summary>Управление торговой маркой</summary>
</details>
<ul><li>Список брендов</li>
<li>Добавить бренд</li></ul>
</div>
hgroup
Элемент hgroup — это элемент, который группирует заголовок и его субтитры. Элемент hgroup обычно группирует элементы h2-h6, например, заголовок блока содержимого и его субтитры рассматриваются как группа. Обычно, когда у статьи только один основной заголовок, элемент hgroup не нужен.
<hgroup> <h2>Welcome to my WWF</h2> <h3>For a living planet</h3> </hgroup> <p>The rest of the content...</p>
figure
Тег figure определяет независимое содержимое потока (изображения, диаграммы, фотографии, коды и т. Д.). Содержимое элемента рисунка должно быть связано с основным содержимым, а положение элемента не зависит от основного содержимого. Если он будет удален, это не должно повлиять на документооборот.
<figure> <img src="img_pulpit.jpg" alt="The Pulpit Rock"> </figure>
figcaption
Тег figcaption определяет заголовок для элемента figure. Элемент figcaption должен быть размещен на месте первого или последнего дочернего элемента элемента figure.
<figure> <img src="img_pulpit.jpg" alt="The Pulpit Rock"> <figcaption>Fig1. - A view of the pulpit rock in Norway.</figcaption> </figure>
mark
Тег mark определяет отмеченный текст. Используйте, когда вам нужно выделить текст.
<p>Do not forget to buy <mark>milk</mark> today.</p>
time
Задайте время (в 24-часовом формате) или дату в григорианском календаре, время и смещение часового пояса не являются обязательными.
Этот элемент может кодировать дату и время машиночитаемым способом, так что, например, пользовательский агент может добавлять напоминания о днях рождения или запланированные события в календарь пользователя, поисковая машина может также генерировать более умные результаты поиска.
<p>Мы утром <time>9:00</time> Открыт для бизнеса.</p> <p>Я здесь <time datetime="2016-02-14">День святого Валентина</time> Назначьте встречу.</p>
progress
Определите прогресс (процесс) выполняемой задачи.
<progress value="22" max="100"></progress>
meter
Метка счетчика определяет вес и размер. Используется только для показателей с известными максимальными и минимальными значениями. Например: использование диска, релевантность результатов запроса и т. Д.
<meter value="2" min="0" max="10">2 out of 10</meter><br> <meter value="0.6">60%</meter>
embed
Embed может использоваться для вставки различного мультимедиа, формат может быть Midi, Wav, AIFF, AU, MP3 и т. д., Netscape и поддержка новой версии IE. url — это аудио- или видеофайл и его путь, который может быть относительным или абсолютным.
д., Netscape и поддержка новой версии IE. url — это аудио- или видеофайл и его путь, который может быть относительным или абсолютным.
<embed src="your.wav" autostart=true>
Список встроенных атрибутов:
| Атрибуты | значение | имея в виду |
|---|---|---|
| autostart | true、false | Этот атрибут указывает, будет ли аудио- или видеофайл автоматически воспроизводиться после загрузки. |
| loop | Положительное целое число, истина, ложь | Этот атрибут определяет, зациклен ли аудио- или видеофайл, и количество циклов. |
| hidden | ture、no | Этот атрибут указывает, отображается ли панель управления, значение по умолчанию — нет. |
| starttime | мм: сс (минуты: секунды) | Этот атрибут определяет время начала воспроизведения аудио- или видеофайла. Если не определено, воспроизведение с начала файла |
| volume | Целое число от 0 до 100 | Этот атрибут определяет громкость аудио или видео файла. Если не определено, используйте собственные настройки системы. Если не определено, используйте собственные настройки системы. |
| height | Положительное целое число или процент в пикселях | Этот атрибут определяет высоту панели управления. |
| width | Положительное целое число или процент в пикселях | Этот атрибут определяет ширину панели управления. |
| units | pixels、en | Этот атрибут указывает единицу измерения высоты и ширины в пикселях или en. |
| controls | console、smallconsole、playbutton、pausebutton、stopbutton、volumelever | Этот атрибут определяет внешний вид панели управления. Значение по умолчанию: console, smallconsole (меньшая панель), playbutton (отображается только кнопка воспроизведения), pausebutton (отображается только кнопка паузы), stopbutton (отображается только кнопка остановки), volumeever (отображается только кнопка регулировки громкости). отображается) |
| name | # | Назовите объект так, чтобы другие объекты могли его использовать |
| title | # | Определяет описательный текст аудио или видео файла |
| palette | color | color |
| align | center、left、right、top、bottom、baseline、texttop、middle、absmiddle、absbottom | Этот атрибут определяет выравнивание между панелью управления и объектом в текущей строке: по центру (панель управления в центре), слева (панель управления слева), справа (панель управления справа), вверху (вверху панель управления и самый верхний объект в текущей строке) Выровнять верх панели управления), нижний (выровнять нижнюю часть панели управления с базовой линией объекта в текущей строке), базовую линию (выровнять нижнюю часть панели управления с базовой линией текста), texttop (выровнять верх панели управления с верхом самого высокого текста в текущей строке Выровнять), middle (выровнять середину панели управления по базовой линии текущей строки), absmiddle (выровняйте середину панели управления по середине текущего текста или объекта), absbottom (выровняйте нижнюю часть панели управления с нижней частью текста) |
bdi
bdi относится к изоляции биди (двунаправленная изоляция). Тег bdi позволяет вам установить фрагмент текста, чтобы отделить его от настройки направления текста его родительского элемента. Этот тег полезен при размещении комментариев пользователей или другого содержимого, которым вы не можете полностью управлять.
Тег bdi позволяет вам установить фрагмент текста, чтобы отделить его от настройки направления текста его родительского элемента. Этот тег полезен при размещении комментариев пользователей или другого содержимого, которым вы не можете полностью управлять.
Примечание. В настоящее время только браузеры Firefox и Chrome поддерживают теги bdi.
<div>Username <bdi dir="ltr">Bill</bdi>:80 points</div> <div>Username <bdi dir="rtl">Steve</bdi>: 78 points</div>
ruby & rp & rb & rt
Тег ruby определяет комментарии рубина (китайские фонетические символы или символы). Используется в Восточной Азии, отображается произношение восточноазиатских символов.
Используйте рубиновые теги с тегами rt и rp:
Элемент ruby состоит из одного или нескольких символов, которые необходимо интерпретировать / произносить, и элемента rt, который предоставляет информацию. Он также включает необязательный элемент rp, который определяет, когда браузер не поддерживает «рубиновый» контент, отображаемый при элементе.
<ruby>
Хан <rp>(</rp><rt>Han</rt><rp>)</rp>
слово <rp>(</rp><rt>zi</rt><rp>)</rp>
</ruby>
input
Новые атрибуты ввода:
| Атрибуты | имея в виду |
|---|---|
| autocomplete | Атрибут указывает, что форма или поле ввода должны иметь автозаполнение. |
| autofocus | Атрибут указывает, что форма или поле ввода автоматически получает фокус при загрузке страницы. |
| required | Атрибут указывает, что поле ввода должно быть заполнено перед отправкой (не может быть пустым) |
| placeholder | Атрибут предоставляет подсказку для описания ожидаемого значения поля ввода. |
| pattern | Атрибут требует регулярных выражений для проверки значения поля ввода. |
| multiple | Атрибут указывает, что в поле ввода можно выбрать несколько значений. |
| novalidate | Атрибут указывает, что форма или поле ввода не должны проверяться при отправке формы. |
| height、width | Атрибуты определяют высоту и ширину изображения, используемого для входного тега типа image |
| list | Атрибут определяет список данных поля ввода. datalist — это список опций для поля ввода |
| min、max、step | Атрибуты используются для указания ограничений (ограничений) для типов ввода, содержащих числа или даты. |
| form | Атрибут определяет одну или несколько форм, которым принадлежит поле ввода. |
| formaction | Переопределить атрибут действия формы |
| formenctype | Переопределить атрибут enctype формы |
| formmethod | Переопределить атрибут метода формы |
| formnovalidate | Переопределить атрибут novalidate формы |
| formtarget | Переопределить целевой атрибут формы |
<form action="demo_form.php" method="get"> First name:<input type="text" name="fname" /> <input type="text" name="country_code" pattern="[A-z]{3}" title="Three letter country code" /> <input type="submit" /> </form> Last name: <input type="text" name="lname" form="user_form" />
datalist
Тег datalist определяет список возможных опций для элемента ввода. Он используется для обеспечения функции «автозаполнения» для элемента ввода. Пользователь может увидеть раскрывающийся список, параметры в нем предопределены и будут использоваться в качестве входных данных пользователя. Используйте атрибут list элемента input для привязки элемента списка данных.
<input list="browsers"> <datalist> <option value="Internet Explorer"> <option value="Firefox"> <option value="Chrome"> <option value="Opera"> <option value="Safari"> </datalist>
output
Тег вывода отображается как результат вычисления (например, вывод сценария выполнения).
<form oninput="x.value=parseInt(a.value)+parseInt(b.value)">0 <input type="range" value="50">100 +<input type="number" value="50"> =<output name="x" for="a b"></output> </form>
| Атрибуты | имея в виду |
|---|---|
| contenteditable | Определяет, доступно ли редактирование содержимого элемента |
| contextmenu | Определяет контекстное меню элемента Контекстное меню отображается, когда пользователь нажимает на элемент |
| data-* | Используется для хранения личных настроенных данных страницы или приложения |
| draggable | Определяет, можно ли перетащить элемент |
| dropzone | Определяет, копировать, перемещать или связывать при перетаскивании перетаскиваемых данных |
| hidden | Скрытый элемент |
| spellcheck | Указывает, нужно ли проверять орфографию и грамматику элементов |
| translate | Определяет, следует ли переводить содержимое элемента |
событие окна
| Атрибуты | значение | описание |
|---|---|---|
| onafterprint | script | Скрипт, запускаемый после печати документа. |
| onbeforeprint | script | Скрипт, запускаемый перед печатью документа. |
| onbeforeunload | script | Скрипт, запускаемый перед удалением документа. |
| onerror | script | Сценарий, запускаемый при возникновении ошибки. |
| onhashchange | script | Сценарий, запускаемый при изменении документа. |
| onmessage | script | Скрипт, который запускается при появлении сообщения. |
| onoffline | script | Скрипт для запуска, когда документ находится в автономном режиме. Определите, есть ли сеть |
| ononline | script | Скрипт для запуска, когда документ находится в сети. |
| onpagehide | script | Скрипт для запуска, когда окно скрыто. |
| onpageshow | script | Скрипт, запускаемый, когда окно становится видимым. |
| onpopstate | script | Сценарий, запускаемый при изменении истории окна. |
| onredo | script | Сценарий, запускаемый при повторном выполнении документа. |
| onstorage | script | Скрипт, запускаемый после обновления в области веб-хранилища. |
| onundo | script | Скрипт, запускаемый, когда документ выполняет отмену. |
событие формы
| Атрибуты | значение | описание |
|---|---|---|
| oncontextmenu | script | Сценарий, запускаемый при запуске контекстного меню. |
| onformchange | script | Скрипт, запускаемый при изменении формы. |
| onforminput | script | Скрипт, который запускается, когда форма получает вводимые пользователем данные. |
| oninvalid | script | Сценарий, запускаемый при недопустимом элементе. |
событие мыши
| Атрибуты | значение | описание |
|---|---|---|
| ondrag | script | Скрипт, запускаемый при перетаскивании элемента. |
| ondragend | script | Скрипт, который запускается в конце операции перетаскивания. |
| ondragenter | script | Скрипт, который запускается, когда элемент перетаскивается в эффективную область перетаскивания. |
| ondragleave | script | Скрипт, который запускается, когда элемент покидает действующую цель перетаскивания. |
| ondragover | script | Скрипт, который запускается, когда элемент перетаскивается на допустимую цель перетаскивания. |
| ondragstart | script | Скрипт, запускаемый в начале операции перетаскивания. |
| ondrop | script | Скрипт, который запускается при перетаскивании перетаскиваемого элемента. |
| onmousewheel | script | Скрипт для запуска при прокрутке колесика мыши. |
| onscroll | script | Сценарий, запускаемый при прокрутке полосы прокрутки элемента. |
сенсорное событие
| Атрибуты | описание |
|---|---|
| touchstart | Срабатывает, когда палец касается экрана, даже если палец уже есть на экране |
| touchmove | Он срабатывает постоянно, когда палец скользит по экрану. Во время этого события вызовите событие preventDefault (), чтобы предотвратить прокрутку |
| touchend | Срабатывает, когда палец отрывается от экрана |
| touchcancel | Срабатывает, когда система перестает отслеживать касания. Что касается точного времени начала этого события, конкретного описания в документе нет, мы можем только догадываться. |
Распечатайте событие касания, вы увидите следующие атрибуты:
- touches, представляет собой массив объектов касания для отслеживаемой в данный момент операции касания. Список TouchList ниже представляет собой многоточечную операцию с координатами в ней, и можно вычислить разницу координат.

- timeStamp, представляет количество миллисекунд от текущей страницы до триггерного события и может вычислить разницу во времени.
Вышеупомянутые два значения могут использоваться для определения поведения пользователя при масштабировании.
Стоит ли использовать новые семантические теги html5
Кто только открывает для себя волшебный мир верстки и веб-дизайна, обязательно натыкается на кучу споров в интернете, какой стандарт использовать: html 4.01, xhtml или html5. Если войны по первым двум идут уже несколько лет, так что тут еще как-то понятно. А вот с новичком html5 (хотя «новичком» его можно назвать номинально, поскольку разработка его идет уже несколько лет) есть куча вопросов.
Поддержка большинства стандартов html5 уже реализована во всех новых браузерах, а для старых браузеров есть решения на javascript типа html5shiv.js или modernizer.js.
Основное преимущество html5 преподносится в том, что верстка становится семантической.
Семантическая верстка: что за зверь?
Теоретически, интернет смотрят не только нормальные люди с нормальными руками, нормальными глазами и на нормальных компьютерах/ноутбуках. Но есть еще люди с физическими недостатками типа слепоты или низкого зрения, которые смотря через специальные браузеры, которые читают вслух страницы. А есть еще и компьютерные боты, которые качают страницы, анализируют и обрабатывают их для своих целей – поисковые роботы.
Спецбраузеры голосом и словами выделяют основные разделы, так что сайтом становится удобно пользоваться и плохо видящим людям. А поисковые роботы могут легче разобраться в структуре страницы и лучше её распарсить. Теоретически, семантическая верстка позволяет быстрее проще показать важные куски страницы, которые должны попасть в выдачу поисковых систем.
Если спецбраузеры для людей с физическими недостатками при всем цинизме можно не принимать в целевую аудиторию, то вот способ понравиться своенравным роботом Яндекса или Google очень даже хорошая тема для вебмастера.
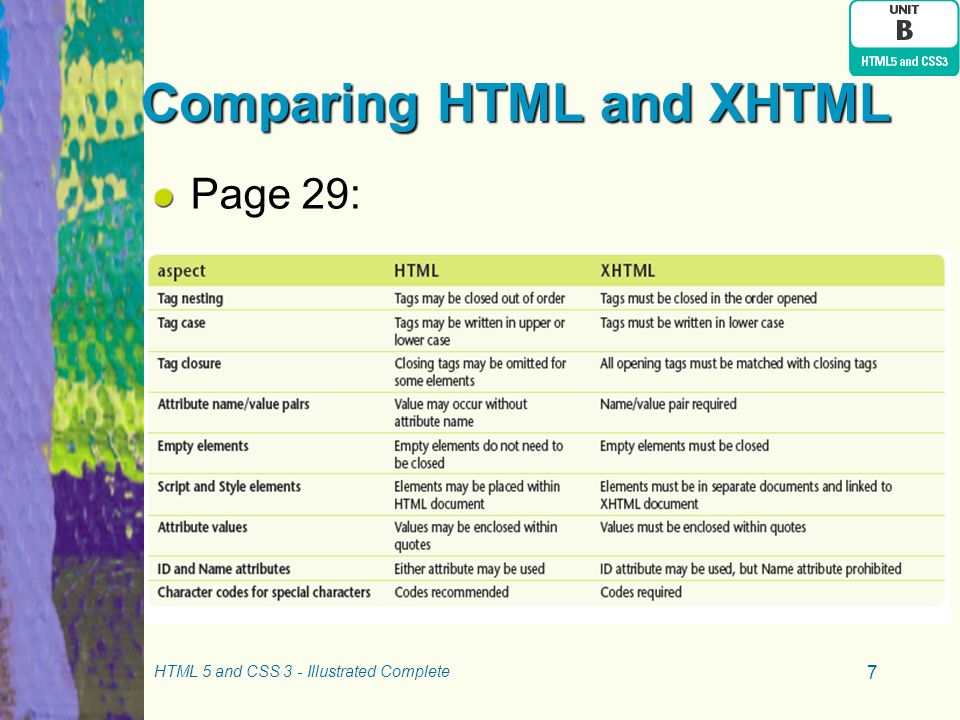
Семантика в старых версиях html4 и xhtml
В старых стандартах выразить структуру документа можно только иерархией заголовков h2-h6. Все.
На практике получались казусы, когда заголовки в боковой колонке, подвале входили в семантику и портили красивую картинку структуры страницы.
Для преодоления этого и были придуманы новые блочные элемент, которыми планировалось заменить теги div, которые всегда интерпретировались как слои и отвечали за оформление страниц. Ну а программы анализа страниц просто их отбрасывали.
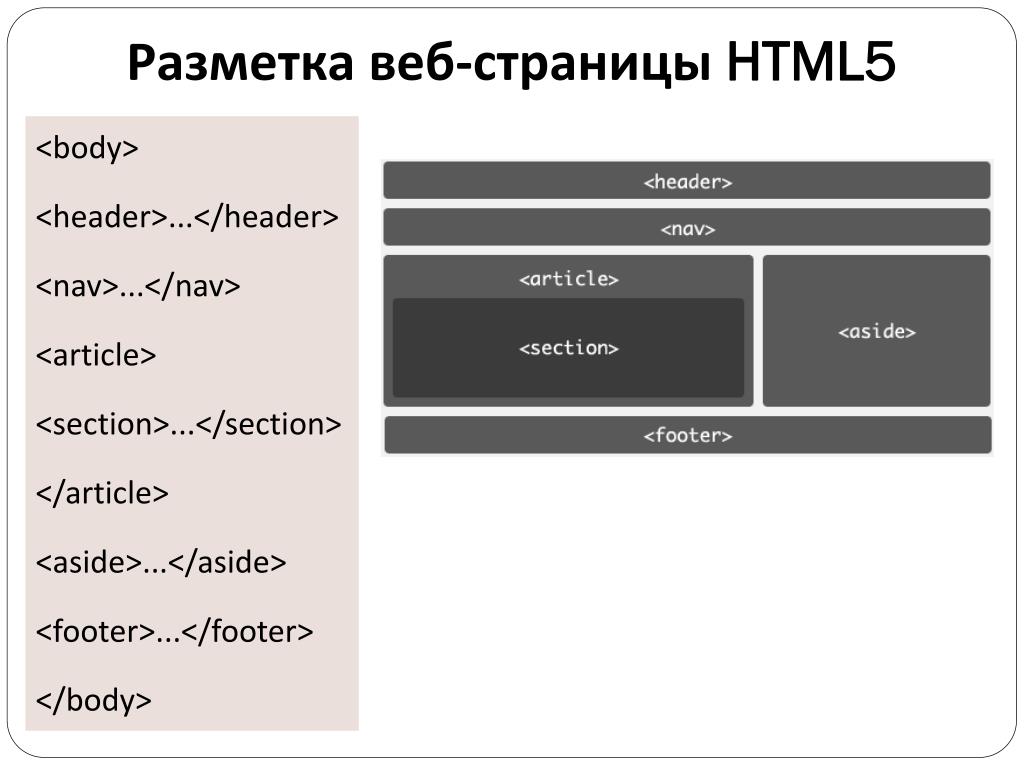
Новые семантические теги в html5
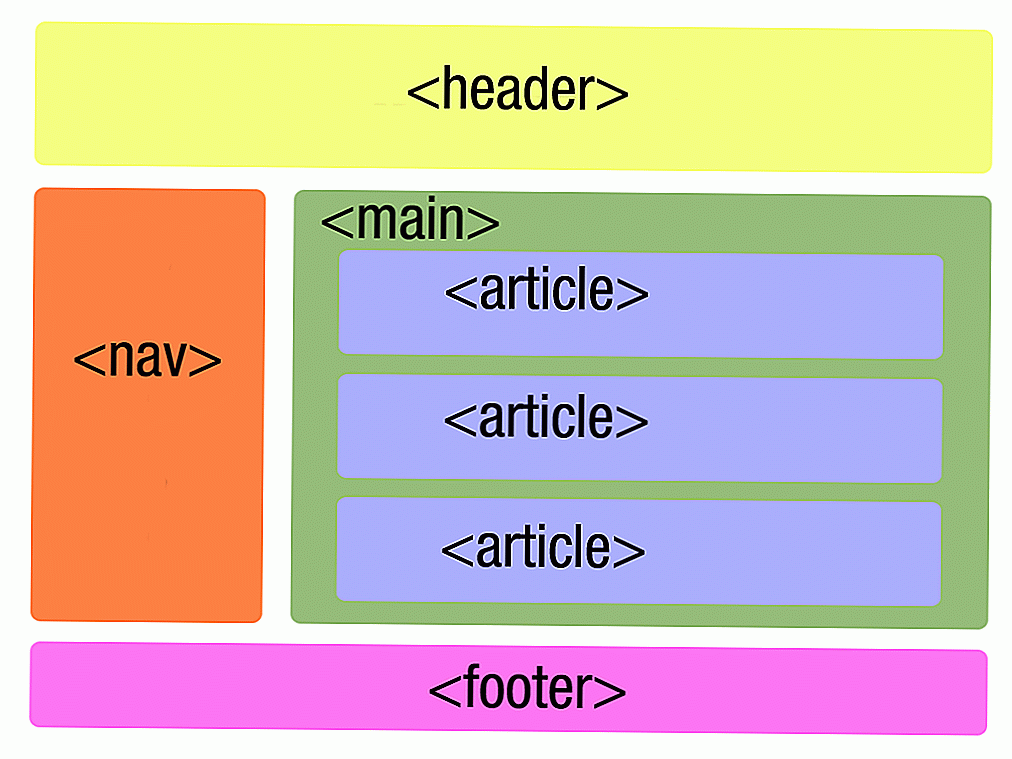
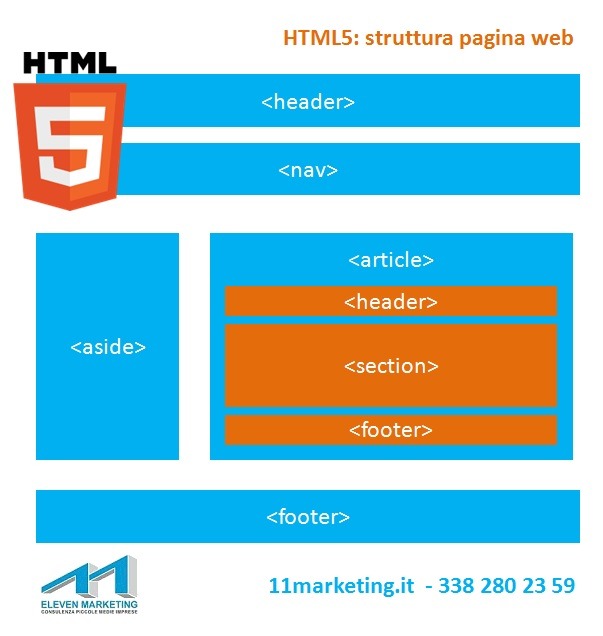
Основные нововведения таких блочных тегов: header, nav, main, article, section, aside и footer.
Классная идея! Вместо тега <div id=”header”> писать просто <header>. С одной стороны вроде и код меньше, с другой стороны вроде и понятнее верстка получается. Как бы для этого и разрабатывались новые теги на основании анализа верстки множества страниц.
А самый смак в том, что поисковые роботы будут понимать уже семантический строй страницы и отделать важные части (саму статью) от не важных (подвал, боковой столбец). За счет такой минимальной манипуляции можно добиться лучшего ранжирования своих целевых страниц.
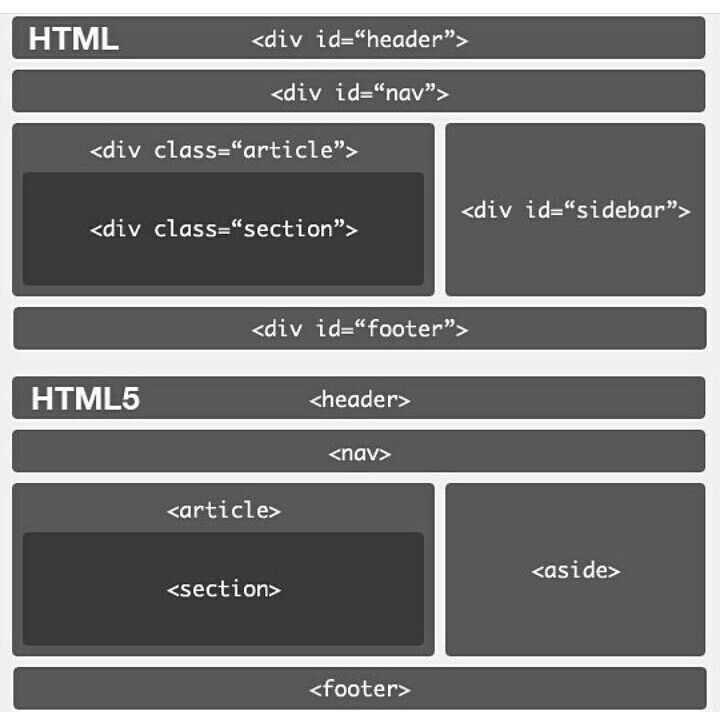
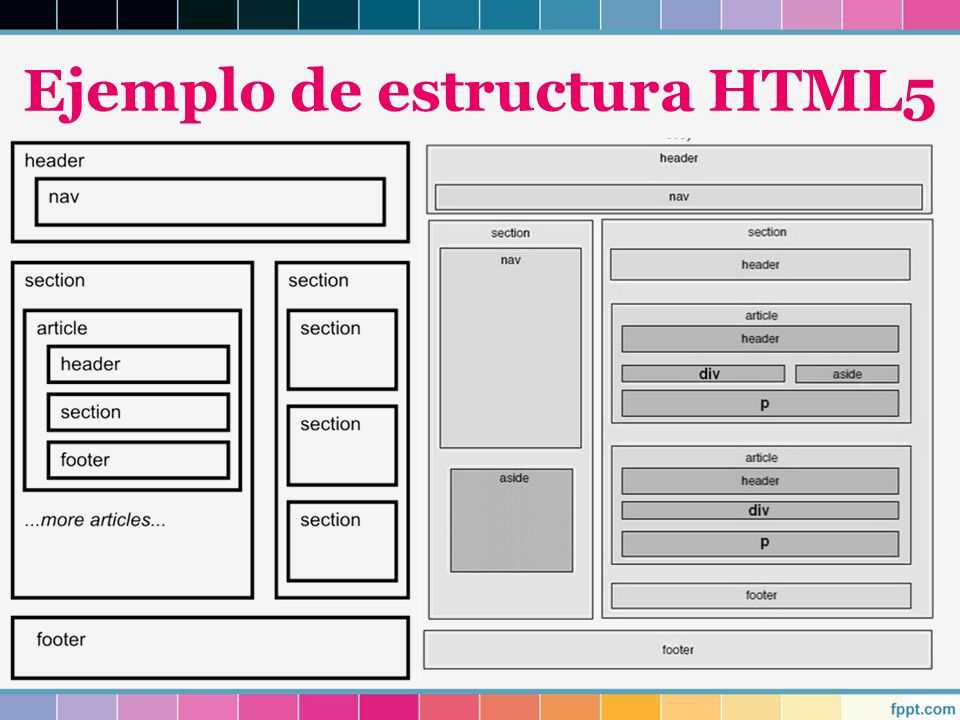
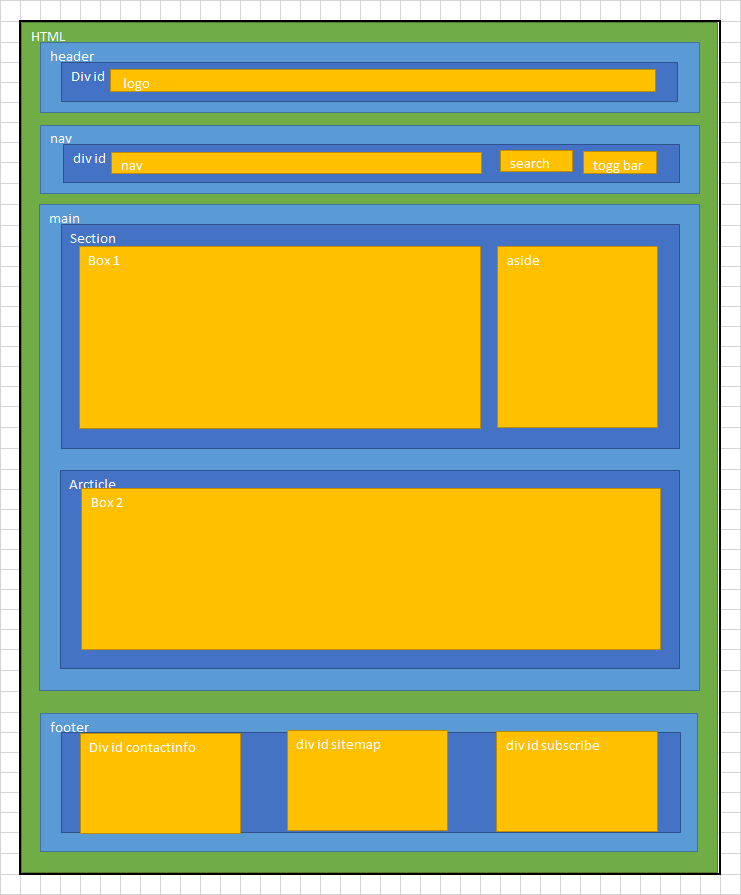
Увы, если посмотреть рунет, то можно увидеть просто кучу «веб-мастеров» с юкоза (увы, и не только там), которые приводят такую схему верстки страницы:
Типа замените свои дивы и будет вам щастье!
Семантика на моих проектах
Ну, раз такое счастье стало доступно, то почему бы не применить это на практике? Сказано-сделано. И на своих сайтах я заменил часть div на новомодные теги.
И стал ждать манны небесной от поисковых систем. Один апдейт, второй, третий. А страницы не выходят в топ. Плохо, но может контент не тот. Может сезонный спад.
Так прошел год. Я уже и забыл о своем эксперименте. Пока не попал под фильтр АГС от Яндекса и не стал копать.
На уважаемом сайте htmlbook.ru, читая еще одну статья про семантическую верстку на html5, нашел интересный сайт-сервис, по семантическому анализу страницы HTML5 Outliner. Причем можно внести как адрес, так и кусок кода.
Причем можно внести как адрес, так и кусок кода.
После просмотра своих страниц я очень расстроился! Оказалось, что куча непонятных секций, а сам контент имеет 2-3 уровень! Да еще и после «неизвестных секций». А вот у seo-гуру почему-то все красиво укладывается в структуру и часто без всяких нововведений. Обидно, блин!
Семантические теги на самом деле
Вот только если открыть спецификацию html5 на официальном сайте w3c и прочитать её даже с переводчиком, оказывается, что не все так просто.
Тупая подстановка вместо div — header и так далее совершенно не срабатывает и срабатывать не будет.
Из-за чего такой сыр-бор с семантикой?
По моему скромному мнению, такое разночтение состоит из 2 основных причин:
- Примеры и переводы из-за бугра идут на простейших страницах без деталей и привязки к реальным страницам со сложной структурой реальных проектов;
- Синдром «троечника» — попыткой объяснить сложные вещи простыми выводами (тут вспоминаем анекдот про Волка, Зайца и науку логику).

Большая часть «гуру» не разобралась как действует на самом деле алгоритм и тупа стала писать статьи. А еще большая часть «мини-гуру» просто копировать статьи и передирать их у себя на сайте.
Увы, в эту ловушку попал и я.
А вот серьезные люди уже 3 года назад обсуждали эту проблему! Увы, тогда я как-то пропустил их статьи.
Пример косяков с семантикой новых тегов html5
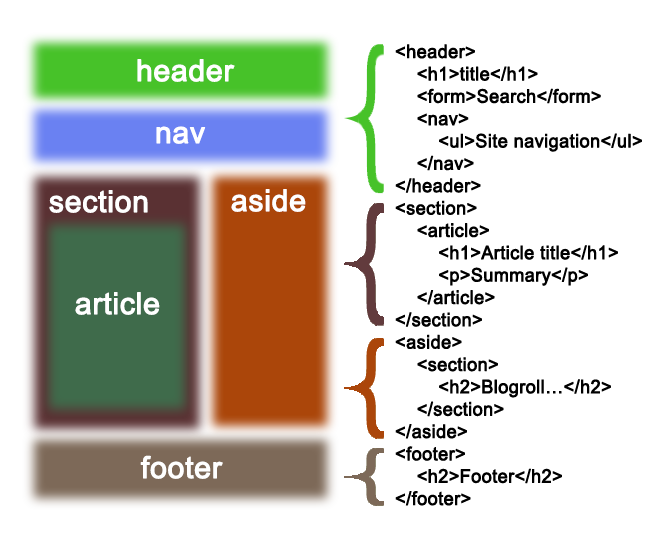
То есть возьмем header. Обычно в нем баннер был со ссылкой, может быть вспомогательное меню (главная, обратная связь, карта сайта), кнопки социальных сетей. Ну, и, возможно, главная навигация по сайту.
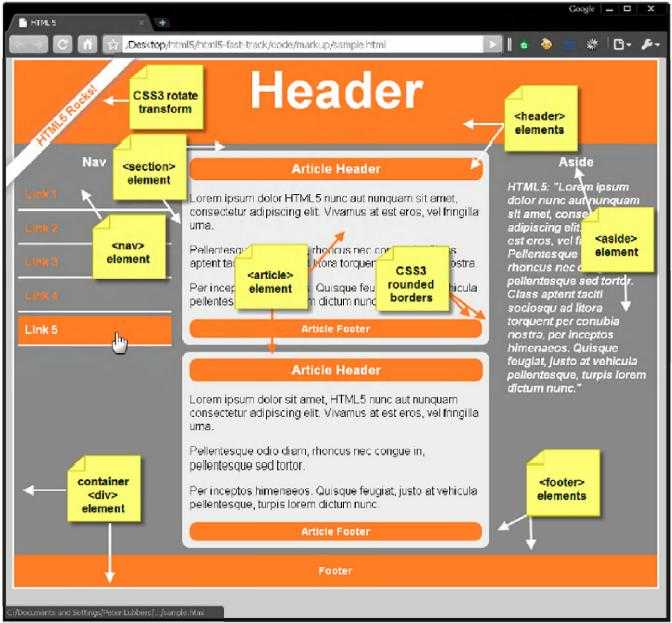
Такую структуру можно представить так:
А вот если тупо заменить на header и на nav получается
Я даже не поленился и нашел картинки под это дело.<header>
<h2>Название сайта</h2>
<nav>
<ul>
<li><a href="page1.html">Страница 1</a></li>
<li><a href="page2.html">Страница 2</a></li>
<li><a href="page3. html">Страница 3</a></li>
html">Страница 3</a></li>
</ul>
</nav>
</header>
<section>
<h3>Свежие статьи</h3>
<article>
<h3>Заголовок статьи 1</h3>
<p>Текст статьи</p>
</article>
<article>
<h3>Заголовок статьи 2</h3>
<p>Текст статьи</p>
<aside>Дополнительная информация, относящаяся к статье 2</aside>
</article>
</section>
<aside>
<section>
<h4>Blogroll</h4>
</section>
<section>
<h4>Реклама</h4>
</section>
</aside>
<footer>
<p>Копирайты</p>
</footer>
И тогда получается структура вот такая.
- Название сайта
- Untitled Section
- Свежие статьи
- Заголовок статьи 1
- Заголовок статьи 2
- Untitled Section
- Untitled Section
- Blogroll
- Реклама
То есть получилась «неизвестная секция» у которой еще одна «неизвестная секция». А контент уже будет от этой секции присоединяться ВТОРЫМ уровнем.
А контент уже будет от этой секции присоединяться ВТОРЫМ уровнем.
А основную секцию еще кидаем в article + aside. Ой! Еще одна неизвестная секция, да еще и на одном уровне появляется.
Получается, что «хотели как лучше, а получилось как всегда» (с) Черномырдин.
Семантика новых тегов в html5: просто и ясно!
Если сформулировать в двух словах, то
Новые теги — это РАЗДЕЛ!
Все. Точка. Разделы могут быть вложены друг в друга. Но это РАЗДЕЛЫ! С заголовком и другими частями.
Если у такого РАЗДЕЛА нет заголовка, то новыми тегами пользоваться нельзя! Категорически!
И смотреть нужно на эти теги нужно только в виде статьи, а не части страницы!
Header и footer – это части раздела. У них тоже должны быть свои секции, заголовки, текст. Подвал страницы — это не footer! Если у вас в подвале галерея, текст, копирайты и так далее и все это добро в секциях и с заголовками, то тогда можно использовать. А если это просто полоса со ссылкой и footer нужен лишь для выделения цветом, то используйте простой div.
C header то же самое: если один заголовок, то тег не нужно использовать от слова «совсем».
Article – это статья. Если нельзя все скопировать между этими тегами и перенести на другой сайт, то этим тегом пользоваться нельзя! Если статья одна на страницу – тоже нельзя. У статьи должна быть структура: заголовки – текст – секции — врезка. И только так.
Aside – это врезка в СТАТЬЮ. Не «сайдбар», а именно врезка как в книге с формулами для пояснения основного текста. Во врезке может быть меню навигации по статье, реклама, цитата, картинка, факт и так далее.
Nav — это не любое меню со ссылками на сайте. А лишь главное меню раздела. И не стоит пересыпать этим тэгом сайт. Кстати, и ul-li тоже не очень подходит для меню.
Section — вот самый простой и сложный одновременно тег! Он указывает на раздел, может быть вложенным в другие разделы. Но в нем так же должно быть обязательно заголовок! Поэтому делать в версте сайдбар лучше именно div, а вот виджет уже оформлять с заголовком именно section.
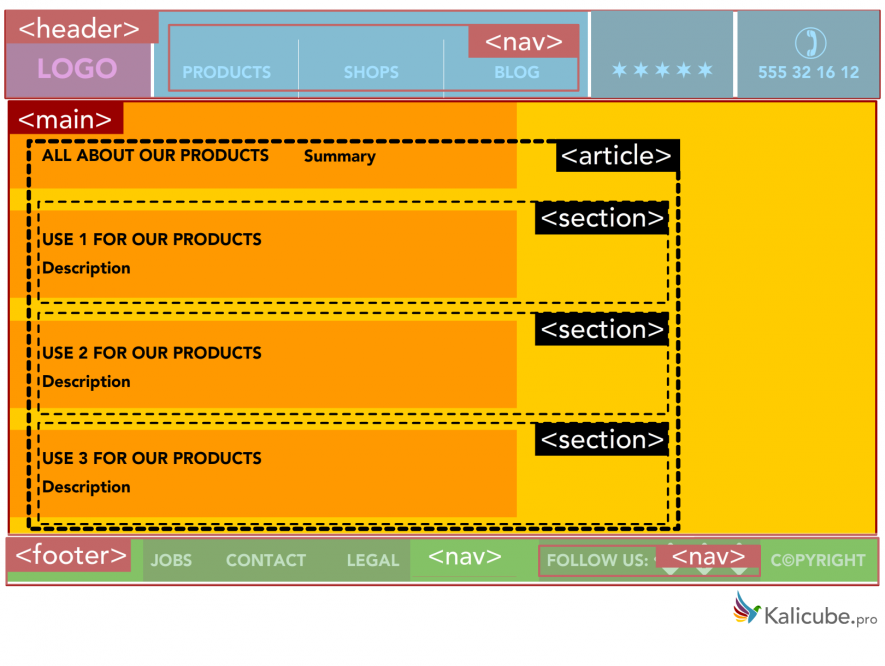
Пример использования новых тегов html5 на странице
Не многие люди хотят думать, всем «разжуй и в рот положи». Сам такой. Гляди схему с этой страницы сайта, где я добился чтобы получалась более-менее правильная семантика.
Предвосхищаю вопрос по h2-h6: в теории в каждой секции теперь можно использовать h2. В теории. Еще раз подчеркиваю! На практике h2 – это заголовок главной статьи. Без ссылки. Все.
h2 – заголовок статьи. Не сайта.
А после этой схемы смотрите, делайте и переделывайте под себя. Но обязательно проверяйте и тестируйте свою разметку, чтобы добиться желаемого результата. Только опыт и практика поможет вам научиться верстать!
Заключение
Думайте, читайте первоисточники. Не верьте всяким «гуру». В интернете много обмана, вранья. Очень легко попасть на всякий информационный мусор.
Поэтому только ваш здоровый скепсис и личный опыт уберегут от ошибок.
А лично я после таких приколов теперь буду больше читать первоисточники и обязательно тестировать свою верстку не только в валидаторе, но и в семантическом анализаторе.
HTML5 New Elements — W3schools
by
В HTML5 добавлено множество новых элементов, чтобы упростить некоторые дополнительные функции для написания простого и быстрого кода для создания привлекательного и эффективного веб-сайта.
Новые теги HTML 5:
Некоторые новые теги были введены в HTML 5 для улучшения структуры документа. Эти теги перечислены ниже.
Структурные или семантические теги:
| Тег | Использование |
| Используется для обозначения блога, журнала или газетной статьи или любой другой независимой части содержимого в документе. | |
| <в стороне> | Используется для обозначения того, что указанная статья так или иначе связана с остальной частью документа. |
Используется для двунаправленной изоляции, т. е. для изоляции части содержимого, отформатированного в другом направлении, от внешнего текстового документа. е. для изоляции части содержимого, отформатированного в другом направлении, от внешнего текстового документа. | |
| <данные> | Используется для обеспечения машиночитаемой версии данных. |
| | Используется для определения любой дополнительной информации по теме или резюме. |
| <диалог> | Используется для указания окна или диалогового окна. |
| Используется для указания подписи к элементу | |
| Используется для указания автономного содержимого, такого как фотографии, диаграммы и т. д. | |
| Используется для указания нижнего колонтитула раздела. | |
| Используется для указания заголовка раздела. | |
| Используется для указания основного содержания документа. | |
Используется для отметки или выделения указанного содержимого. | |
| Используется для указания команды, которую пользователь может вызывать из всплывающего меню. | |
| <метр> | Используется для определения скалярного значения в заданном диапазоне. |
| Используется для указания навигационной ссылки в документе HTML. | |
| <прогресс> | Используется для определения хода выполнения задачи. |
| Используется для указания содержимого для отображения в браузере, не поддерживающем рубиновые аннотации. | |
| Используется для обозначения объяснения или произношения символов. | |
| Используется для указания аннотации ruby вместе с | |
| Используется для указания раздела в документе HTML. | |
| | Используется для определения видимого заголовка HTML-элемента .  |
| <время> | Используется для определения даты или времени. |
| | Используется для указания возможности разрыва строки. |
HTML5 Тэг формы:
| TAG | Использование |
| ИСПОЛЬЗОВАНИЕ AUT -AIT. | |
| Используется для указания вывода вычисления или результата действия пользователя. |
Графика Метки:
| Тег | Использование |
| Используется для рисования холста в документе HTML. | |
| Используется для отображения фигур. |
HTML5 Media Tags:
| TAG | Использование |
ИСПОЛЬЗОВАНИЕ ADIO ADIO. | |
| Используется для указания контейнера для внешнего файла, приложения или носителя. | |
| | Используется для указания нескольких медиа-ресурсов для медиа-элемента. |
| Используется для указания текстовых дорожек для элемента | |
| Используется для указания видеофайла в HTML. |
HTML5 Новые типы
:| Тип | Использование |
| цвет | Используется для определения поля ввода для указания селектора цвета. |
| дата | Используется для определения поля ввода для указания селектора даты. |
| datetime | Используется для отображения даты и времени вместе с информацией о часовом поясе. |
| datetime-local | Используется для отображения даты и времени без информации о часовом поясе. |
| электронная почта | Используется для указания поля ввода со свойством проверки шаблона электронной почты. |
| месяц | Используется для указания поля ввода для ввода месяца для определенного года. |
| число | Используется для указания поля, которое принимает только числовое значение. |
| диапазон | Используется для создания числового селектора значений в диапазоне от 1 до 100. |
| поиск | Используется для создания поля поиска. |
| тел | Используется для определения элемента управления для ввода номера телефона. |
| время | Используется для определения элемента управления для ввода значения времени без часового пояса. |
| URL-адрес | Используется для определения поля ввода для ввода URL-адреса. |
| неделя | Используется для создания селектора значения недели для определенного года. |
Пожалуйста, поделитесь
Категории HTMLНовые теги в HTML5 | HTML-плюшки
Поиск
Спецификация W3C HTML5 вводит множество новых тегов для определения семантических/структурных элементов, инструкций по форматированию текста, элементов управления форм, типов ввода и многого другого. На этой странице описаны все новые теги HTML5, а также обновления существующего тега.
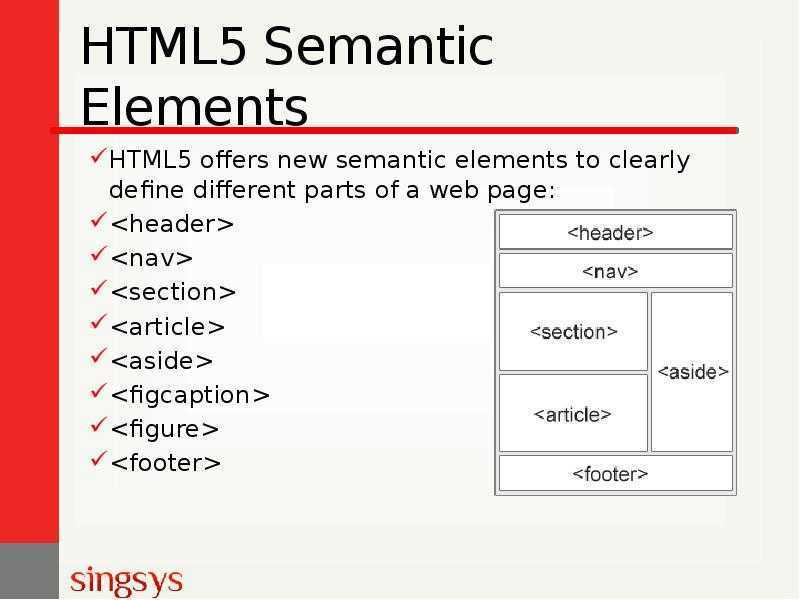
Новые семантические/структурные элементы
HTML5 предлагает новые семантические элементы для определения различных частей веб-страницы:
<статья>
Автономная композиция в документе, которая может независимо распространяться или повторно использоваться, например. сообщение на форуме, журнальная или газетная статья или запись в блоге.
Определяет содержимое, косвенно связанное с окружающим его содержимым, например связанные ссылки для чтения и глоссарии, которые могут быть вложены или не вложены в элемент статьи.
Определяет заголовок для элемента
Используется вместе с элементом
Не путайте с элементом
, тег
Для контента, расположенного в самом низу веб-страницы или ближайшего раздела. Нижний колонтитул обычно содержит информацию о своем разделе, например, кто его написал, ссылки на соответствующие документы, данные об авторских правах и т. д. Он, в свою очередь, может содержать целые разделы с приложениями, указателями, лицензионными соглашениями и другим подобным содержимым.
д. Он, в свою очередь, может содержать целые разделы с приложениями, указателями, лицензионными соглашениями и другим подобным содержимым.
Очерчивает основное содержимое основной части документа или веб-приложения. Таким образом, основная область контента содержит контент, который напрямую связан с центральной темой страницы или расширяет ее. Кроме того, он помогает программам чтения с экрана и другим вспомогательным технологиям понять, где начинается содержимое главной страницы.
Предназначен для привлечения внимания читателя к части текста в связи с ее контекстуальной значимостью.
Обозначает раздел с навигационными ссылками либо на другие страницы, либо на части той же страницы.
В отличие от тега
 Каждый раздел обычно включает элемент заголовка и связанный с ним контент в DIV и абзацах. Примеры включают введение, записи в блоге и контактную информацию.
Каждый раздел обычно включает элемент заголовка и связанный с ним контент в DIV и абзацах. Примеры включают введение, записи в блоге и контактную информацию.
Создает расширяемое поле для отображения дополнительной информации. Поведение развертывания/свертывания не зависит от сценариев, поэтому оно должно работать, даже если JavaScript отключен или не поддерживается.
Необязательный элемент, обобщающий содержимое родительского элемента сведений. Таким образом, он может содержать описание, заголовок или легенду.
<время>
Содержит как удобное для человека содержимое, так и машиночитаемую форму этого содержимого в атрибуте datetime. Типы содержимого варьируются от различных типов дат до времени, смещения часовых поясов и длительности.
Элементы уровня текста
Определяет часть текста, которая может быть отформатирована в направлении, отличном от остального текста0002 Определяет возможный разрыв строки в тексте, который записывается как одно длинное слово.
Новые элементы формы
HTML5 представляет ряд новых типов ввода, атрибутов и других элементов языка HTML.
Определяет предопределенные параметры для элементов управления вводом. Он работает аналогично текстовому полю автозаполнения.
Определяет поле генератора пары ключей (для форм). При отправке формы элемента управления закрытый ключ сохраняется в локальном хранилище ключей, а открытый ключ упаковывается и отправляется на сервер.
Определяет результат вычисления.
Новые типы ввода
HTML5 представил ряд новых типов ввода для форм, отвечающих особым требованиям к поведению и форматированию, которых не было в спецификации HTML 4.01. Например, обработка ввода дат, чисел, телефонных номеров и т. д.
| Новые типы ввода | Новые входные атрибуты |
|---|---|
|
|
Более простой синтаксис атрибутов
В HTML5 значения атрибутов могут быть заключены в одинарные или двойные кавычки, а в случае записей из одного слова — без них. Атрибуты без значения (например, disabled) не требуют равенства или кавычек (=»»).
Графические элементы
Определяет графический рисунок с помощью JavaScript Определяет графический рисунок с помощью SVG
См. следующую статью для получения дополнительной информации об элементе холста HTML5 и эту статью для получения дополнительной информации об элементе HTML5 svg.
Элементы мультимедиа
По мере того, как Интернет становится все более захватывающим мультимедийным средством, браузеры теперь могут работать со многими типами мультимедиа без необходимости в дополнительных подключаемых модулях. Ярким примером является элемент
Ярким примером является элемент
Defines sound or music content
Defines containers for external applications (usually a video player)
Defines источники для
Определяет дорожки для
Определяет дорожки для
Определяет содержимое видео или фильма
Объявление HTML5
Объявление не является HTML-тегом как таковым, а представляет собой инструкцию для веб-браузера о том, какой версией HTML является страница. написано в. В HTML 4.01 объявление ссылалось на DTD, потому что HTML 4.01 был основан на SGML. Поскольку HTML5 больше не основан на SGML, веб-документы не требуют ссылки на DTD. Объявление должно находиться в самой первой строке HTML-документа перед открывающим тегом.
В следующей таблице сравниваются некоторые предыдущие объявления HTML 4.01 с единственной заменой HTML5:
| HTML 4.01 | HTML5 |
|---|---|
| |
Популярные статьи
Избранное
Html5 Новые элементы | Список 10 лучших новых элементов HTML5
HTML5 — это обновление версии HTML 4.01, которое имеет множество новых функций, расширенные функциональные возможности, улучшенные просмотры страниц и многие другие улучшения, соответствующие растущим технологическим потребностям. Наиболее часто используемыми и желаемыми элементами HTML5 являются
Топ 10 новых элементов HTML5
HTML5 предоставляет новые элементы для улучшения макета документа.
1.
Элемент
Пример:
<голова>Элемент статьи <тело> <статья>ОБРАЗОВАНИЕ
EDUCBA (Corporate Bridge Consultancy Pvt Ltd) — ведущий мировой поставщик образовательных услуг, основанных на навыках, который удовлетворяет потребности более 500 000 участников в более чем 40 странах.

Вывод:
- Сохраните приведенный выше код в файле с расширением .html.
- Запустите html-файл в браузере, и вы получите вывод, как показано на рисунке ниже.
2.
Элемент
Пример:
<голова>Элемент рисунка <тело>EDUCBA — ведущий мировой поставщик профессионального образования, удовлетворяющий потребности более 500 000 участников в более чем 40 странах.
<рисунок>
Выходные данные:
Приведенный выше код выдаст результат, как показано на изображении ниже:
3.
Элемент
Пример:
<голова>Элемент подписи к рисунку <тело>EDUCBA — ведущий мировой поставщик профессионального образования, удовлетворяющий потребности более 500 000 участников в более чем 40 странах.
<рисунок>
EDUCBA (Corporate Bridge Consultancy Pvt Ltd)
Вывод:
Приведенный выше код отображает результат, как показано на изображении ниже:
4.
Элемент
Пример:
<голова>Элемент заголовка <тело> <статья> <заголовок>Заголовок 1
Заголовок второй
Третий заголовок
Содержимое документа находится здесь.
..
Вывод:
Приведенный выше код отображает результат, как показано на изображении ниже:

 и макс.
и макс.