studiopsdetch.com как альтернатива Photoshop для верстальщика
Вы здесь: Главная » Web Design » Photoshop » studio.psdetch.com как альтернатива Photoshop для верстальщика
23.08.2019 От Админ 2 комментария
Adobe Photoshop пока еще является очень популярной программой для создания web-макетов, хотя ему уже очень уверенно наступают на пятки Sketch для MacOS, Affinity Designer и онлайн-сервис Figma. Кроме того, набирает обороты популярности программа-конкурент Photoshop от самой компании Adobe — Adobe XD (Adobe Experience Design), которая позволяет создавать не только веб-макеты, но и векторную графику, а также небольшие активные прототипы, поэтому в ближайшем будущем возможен полный переход на XD из Photoshop для тех, кто любит и знает продукты от Adobe.
Тем не менее макетов для web-страниц, созданных в Photoshop (PSD-макеты) еще очень много. Плюсом их использования, особенно для начинающих верстальщиков, является возможность бесплатного скачивания.
Здесь мы не рассматриваем способы работы с этим макетом в Photoshop. Предположим, на вашей машине вообще нет этой программы, потому как лицензия на нее стоит очень приличных денег, а вам Photoshop не настолько нужен. Тем не менее есть макет, и он прислан/скачан в формате PSD. Мы загрузим этот макет на сервис psdetch.com.
Версии PSDETCH
На данный момент доступны 2 версии: более старая V2, для которой есть документация, и новая V3(Beta), которую разработчик, видимо, еще будет дорабатывать некоторое время.
PSDETCH V2
Остановимся пока на более старой версии, т. е. на V2. Для того, чтобы начать с ней работу, необходимо нажать на кнопку Start или на кнопку «+» рядом с логотипом PSDETCH и просто перетащить PSD-файл в окно браузера. Загрузить вы можете не только PSD-файлы, но и файлы изображений различных форматов – JPG, JPEG, PNG, а также файлы в формате PDF.
е. на V2. Для того, чтобы начать с ней работу, необходимо нажать на кнопку Start или на кнопку «+» рядом с логотипом PSDETCH и просто перетащить PSD-файл в окно браузера. Загрузить вы можете не только PSD-файлы, но и файлы изображений различных форматов – JPG, JPEG, PNG, а также файлы в формате PDF.
Можно также кликнуть на большой стрелке вниз или рядом с ней и показать путь к вашему PSD-макету.
Вы увидите свой макет, причем со всеми слоями, которые находятся слева. Правда, есть и недостатки — если у вас будет лишний рекламный слой, как в нашем шаблоне, то без редактирования шаблона в Photoshop вам не обойтись, т.к. он закрывает видимость всех остальных слоев и элементов, которые будут нужны для верстки html-страницы по этому макету. Можно, конечно, выделять слои, но это сложнее, особенно, если вы не видели макет в JPG или PNG, например.
Можно выделять либо слои, либо какие-либо объекты и использовать PSDETCH для вывода изображений или получения информации о цветах или расстояниях между объектами.
Вы можете легко скопировать текст кликом по кнопке Copy Text в палитре Extract. Рядом с ней во вкладке Info можно посмотреть информацию о слое (текстовый он, векторный или rasterized — растровая картинка).
Слева внизу вы найдете инструменты, подобные тем, что есть в Photoshop, причем часть быстрых клавиш совпадает с аналогичными в Photoshop (H –для перемещения, V – для выделения). Выбранный вами в данный момент инструмент отображается в самом низу (Current Tool).
Плюсы PSDETCH Studio как онлайн-инструмента:
- Это бесплатный (!!!) онлайн-сервис, т.е. вы не заплатите за любое количество файлов при его использовании, и никакой подписки оформлять не надо. Даже регистрация не нужна. Спасибо разработчику :).
- Быстрый доступ к элементам макета с любого компьютера с установленным в нем браузером из любой точки мира, в которой есть интернет.

- Быстрый экспорт выделенных элементов в форматы PNG, JPG, в том числе и с масштабированием под ретина-экраны, а векторных слоев – и в SVG.
- Визуальное определение размеров при использовании инструмента Measure & Extract Tool (клавиша V).
- Возможность скопировать текст кликом на кнопке Copy Text без дополнительных выделений.
- Возможность скопировать css-код для текстовых элементов.
- Простое определение цвета с копированием его значения при клике на нужном элементе.
- Экспорт изображений в заданном дизайнером размере при использовании масок обрезки для слоя
В Photoshop эти изображения в реальности больше. Маска обрезки скрывает часть изображения: - Возможность получить исходную фотографию, без наложенных на нее эффектов и корректирующих слоев.
- Возможность настроить маску обрезки, используя разные слои. На скриншоте показано, как обрезать фото по размеру, заданному дизайнером в макете, используя настройку

- Нельзя сохранить векторные смарт-объекты в формате SVG, т.к. нет возможности их редактировать. Вы можете сохранить их только в формате PNG, хотя это далеко не всегда удобно.
Следует отметить, что, если в Photoshop есть иконки в векторном формате, встроенные не как смарт-объекты, а как вектора - Нельзя использовать смарт-объекты для увеличения размера изображения для ретина-экранов, т.к. их размеры определяются только в psd-документе.
Реальный размер этой фотографии в Photoshop 1920x1280px,если сделать двойной клик на смарт-объекте в соответствующем слое. - Есть сложности с сохранением фоновых изображений, если они состоят из нескольких слоев, а вы хотите их объединить в один. На скриншоте показано изображение без наложенного темного полупрозрачного слоя. Такой вариант вполне может использоваться в верстке, если отдельным элементом на html-страницы создается

Если вы выделяете векторный полупрозрачный слой со сплошной заливкой, то видите только его: - Нельзя выделить сразу несколько слоев. Вместо этого нужно выделить один слой (элемент) и навести курсор мыши на другой, чтобы увидеть его размеры и расстояние до выделенного элемента.
- Неверно определяются расстояния между элементами, если в слоях с изображениями были использованы маски. На скриншоте красным показаны области, не учтенные при указании расстояния до текста.
- Не всегда верно определяются размеры элементов. Например, для кнопки с обводкой сервис psdetch определяет размеры на 3px больше, чем они сделаны в Photoshop.
При всех своих минусах, это очень удобный инструмент для верстальщика при том, что он бесплатен, особенно, когда под рукой нет Adobe Photoshop и Adobe Illustrator, или их цена пока недоступна.
PSDETCH V3
В 3-й версии PSDETCH помимо PSD-файла можно загружать не только файлы картинок, но и SVG. Этот формат удобен для тех, кто работает с дизайн-макетами из программы Sketch. Необходимо
Этот формат удобен для тех, кто работает с дизайн-макетами из программы Sketch. Необходимо
В 3-й версии вы не увидите слоев, поэтому, если у вас в макете есть слой с рекламой, как в нашем случае, его придется удалить в Photoshop, а потом уже загружать в PSDETCH STUDIO V3.
Как и во 2-й версии, в PSDETCH V3 удобно выделять и копировать текстовые слои. При выделении справа в палитре Layer Info вы видите свойства слоя: его ширину, высоту и отступы сверху и слева. В этой палитре удобно скопировать текст просто по клику на самом тексте. Вы увидите всплывающую подсказку «Copied» — и можете вставлять скопированный текст в свой текстовый редактор.
Цвет можно получить как от одного, так и от нескольких объектов:
Хорошей новостью является то, что векторные смарт-объекты теперь можно сохранять в SVG-формате.
Лучше стали определяться отступы от маски обрезки, хотя ее размер несколько отличается от того, который есть в Photoshop. Сравните с аналогичными размерами в PSDETCH V2.
Сравните с аналогичными размерами в PSDETCH V2.
Несколько хуже стало с фотографией, спрятанной под маской обрезки. Теперь мы не видим картинки, и соответственно, не можем экспортировать фото из-под маски, т.к. нам доступна только маска. А она, как правило, является векторным объектом одного цвета, поэтому сама по себе не слишком интересна. Поскольку в V3 нет пока слоев, поэтому выделить нужный слой с фото мы не можем.
Примерно такая же ситуация может быть с фоновыми изображениями, закрытыми сверху дополнительным полупрозрачным слоем. Вместо фотографии при выделении мы можем получить лишь данные по этому векторному слою. Зато ими вполне можно воспользоваться для создания такого слоя.
Кстати, в обеих версиях вы можете масштабировать свой макет так, как вам удобно:
Резюме
На данный момент STUDIO PSDETCH является очень хорошим инструментом для онлайн-экспорта изображений и текста из PSD-макетов, а также для определения расстояний между объектами. Им можно пользоваться и во 2-й, и в 3-й версии, выбирая те опции, которые больше всего подходят для ваших целей из каждой версии. Наверняка, разработчик планирует еще доработку 3-й версии, поэтому в скором времени она может стать основной.
Им можно пользоваться и во 2-й, и в 3-й версии, выбирая те опции, которые больше всего подходят для ваших целей из каждой версии. Наверняка, разработчик планирует еще доработку 3-й версии, поэтому в скором времени она может стать основной.
Просмотров: 1 935
Метки: Photoshop psdetch замена Photoshop для верстальщика
Автор: Админ
Настройки Photoshop для Front-End разработчиков.
В данной статье мы сфокусируемся на настройках Photoshop для верстальщиков и фронтенд разарботчиков.
1. Редактирование — Настройка цветов (Shift + Ctrl + K).
Самое важная настройка здесь — в пункте RGB должно стоять sRGB.
sRGB является цветовым пространством стандартного монитора и установлено рабочим пространством по умолчанию в большинстве цифровых камер потребительского класса.
Некоторые в выпадающем списке Настройки выбирают пункт Заказная и выставляют свои параметры, некоторые выбирают Web/Интернет для Северной Америки, некоторые Web/Интернет для Европы 2, некоторые выбирают Универсальные настройки для Европы. Отличаются все эти варианты настройками CMYK, Градации серого и Плашка. Но параметр RGB одинаков для всех — это sRGB.
2. Редактирование — Настройки (Ctrl + K) — Единицы измерения и линейки
Единицы измерения выбираем пиксели.
3. Просмотр — Варианты цветопробы — Internet standart RGB (sRGB).
Просмотр — ставим галочку возле Линейки. Правой кнопкой мыши кликаем на линейке и убеждаемся, что выбраны пиксели.
Очень часто, особенно при создании спрайтов я использую быстрые направляющие и отображение границы слоя.
Просмотр — Показать Границу слоя.
Просмотр — Быстрые направляющие.
4. Создание своей рабочей среды.
Закройте все ненужные панели. Необходимые панели для фронтенда — Слои, Символ, Инфо и История.
Окно — Рабочая среда — Новая рабочая среда. Назовите ее по своему усмотрению, например FrontEnd.
5. Сочетание клавиш.
Для быстрой работы необходимо запомнить сочетание клавиш для инструментов и операций, наиболее часто выполняемых в верстке макета.
Tab — Показ/скрытие всех панелей
Shift + Tab — Отображение/скрытие всех панелей, кроме панели инструментов и панели параметров
Выделение и перемещение
Ctrl + D — снять выделение.
Клавиша M — Инструмент прямоугольного и эллиптического выделения
Ctrl (кроме случаев использования инструментов «Рука», «Фрагмент», «Контур», «Форма» или «Перо») — Переключение на инструмент «Перемещение»
Клавиша V — инструмент «Перемещение».
Перемещение на 1 пиксел:
Любая выделенная область + «Стрелка вправо», «Стрелка влево», «Стрелка вверх» или «Стрелка вниз»
или
Инструмент «Перемещение» + «Стрелка вправо», «Стрелка влево», «Стрелка вверх» или «Стрелка вниз»
Перемещение слоя без выделения на 1 пиксел — «Ctrl» + «Стрелка вправо», «Стрелка влево», «Стрелка вверх», «Стрелка вниз»
Во всех вышеперечисленны случаях для перемещения на 10 пикселов зажмите Shift.
Пробел (не в режиме редактирования текста) — инструмент Рука
Сtrl + колесо — скролл по горизонтали.
Масштабирование
Ctrl + 0 — вписать макет в рабочую область.
Ctrl + 1 — установка масштаба 100%.
Alt + колесо мыши — масштабирование в обе стороны от курсора.
Ctrl + Пробел — Увеличение масштаба
Alt + Пробел — Уменьшение масштаба
Обзор всего документа
Удерживайте H + Клик и не отпускайте кнопку мыши. Это быстрый способ подогнать всю картинку под размер окна.
Если увеличен масштаб, оень удобно передвигаться по документу, удерживая клавишу H и зажав левую кнопку мыши — документ масштабируется так, что будет виден целиком, при этом появляется рамочка. Если перетащить рамку мышкой в нужную область и отпустить — окажитесь в этой области с выбранным ранее масшатабом.
Ctrl + T — свободная трансформация. Если в этом режиме кликнуть правой клавишей мыши, доступны все опции трансформации.
История
Ctrl + Z — отмена последнего действия
«Ctrl» + «Shift» + «Z» — Переход по состояниям изображения вперед
«Ctrl» + «Alt» + «Z» — Переход по состояниям изображения назад
Слои
«Ctrl» + «G» — Группирование слоев
«Ctrl» + «Shift» + «G» — Разгруппирование слоев
«Ctrl» + «Alt» + «A» — Выделение всех слоев
Объединение слоев — Выделите слои, которые требуется объединить, затем нажмите «Ctrl» + «E»
Отображение/скрытие слоя, группы слоев или всех слоев/групп слоев — Правой кнопкой мыши щелкните значок просмотра (глаз)
Отображение/скрытие всех остальных видимых слоев — Щелкните значок просмотра, удерживая нажатой клавишу «Alt»
Измерение расстояния и размеров элементов.
1 способ — инструментом «Прямоугольная область» (М) выделяем необходимый блок. Смотрим на панель «Инфо».
2 способ — с помощью инструмента Линейка. Кликнуть и провести линию от начала до конца нужного фрагмента. При этом в панели настроек отобразится измеренное расстояние. Если зажать Shift измеритель перемещается строго горизонтально, строго вертикально или под 45°. Минус данного способа: имзерять ширину и высоту придется по отдельности.
Определение цвета.
Не забудьте в настройках Размер образца поставить Точка.
Инструментом «Пипетка» кликнуть на необходимый элемент.
Выбранный цвет отобразится на панели инструментов в палитре цветов и на панели Символ в графе Цвет.
Чтобы скопировать цвет, не обязательно запускать Палитру цветов, проще нажать правую кнопку мыши и выбрать Копировать шестнадатиричный цвет кода — скопируется только цвет в HEX без решетки ffffff, или копировать как HTML — в этом случае получим запись типа color=»#ffffff».
Определение шрифтов.
Чтобы определить все используемые шрифты в макете в начале верстки, воспользуйтесь фильтром в поиске слоев.
Панель Слои — В поле поиска выберите Вид, далее возле поля поиска выбираем T — отобразятся все текстовые слои макета. Пройдитесь по ним и посмотрите какие шрифты вам нужно будет подключать к проекту.
Удачи! В следующей статье я расскажу как с помощью генератора изображений ускорить процесс подготовки изображений для проекта.
Поделиться:
Photoshop для дизайна
Руководство пользователя Отмена
Поиск
Последнее обновление: 12 января 2022 г. 07:23:16 GMT
- Руководство пользователя Photoshop
- Знакомство с Photoshop
- Мечтай. Сделай это.
- Что нового в Photoshop
- Отредактируйте свою первую фотографию
- Создание документов
- Фотошоп | Общие вопросы
- Системные требования Photoshop
- Перенос предустановок, действий и настроек
- Знакомство с Photoshop
- Photoshop и другие продукты и услуги Adobe
- Работа с иллюстрациями Illustrator в Photoshop
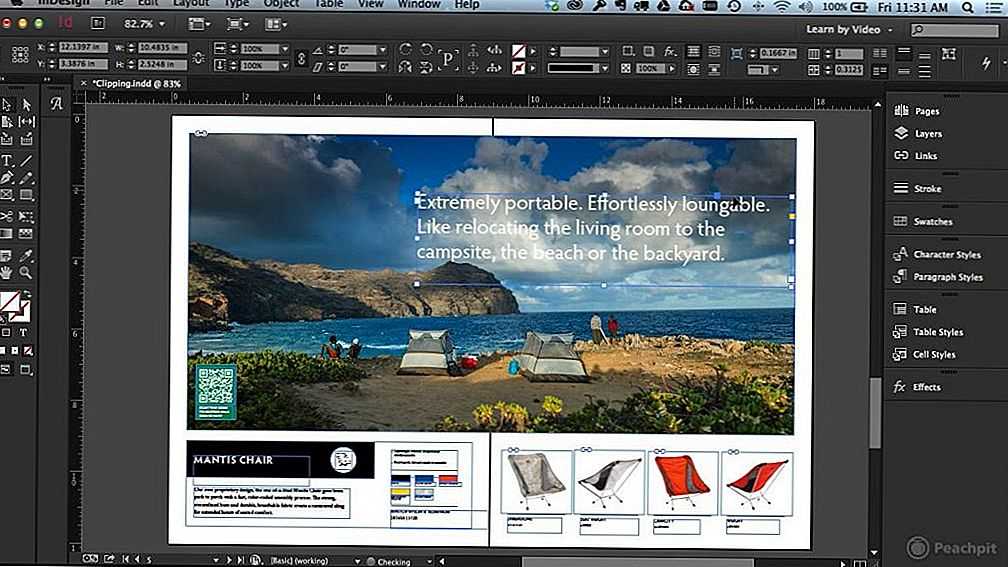
- Работа с файлами Photoshop в InDesign
- Материалы Substance 3D для Photoshop
- Photoshop и Adobe Stock
- Используйте встроенное расширение Capture в Photoshop
- Библиотеки Creative Cloud
- Библиотеки Creative Cloud в Photoshop
- Используйте сенсорную панель с Photoshop
- Сетка и направляющие
- Создание действий
- Отмена и история
- Photoshop на iPad
- Photoshop на iPad | Общие вопросы
- Знакомство с рабочим пространством
- Системные требования | Фотошоп на iPad
- Создание, открытие и экспорт документов
- Добавить фото
- Работа со слоями
- Рисовать и раскрашивать кистями
- Сделать выбор и добавить маски
- Ретушь ваших композитов
- Работа с корректирующими слоями
- Отрегулируйте тональность композиции с помощью Кривых
- Применение операций преобразования
- Обрезка и поворот композитов
- Поворот, панорамирование, масштабирование и сброс холста
- Работа с текстовыми слоями
- Работа с Photoshop и Lightroom
- Получить отсутствующие шрифты в Photoshop на iPad
- Японский текст в Photoshop на iPad
- Управление настройками приложения
- Сенсорные клавиши и жесты
- Сочетания клавиш
- Измените размер изображения
- Прямая трансляция во время создания в Photoshop на iPad
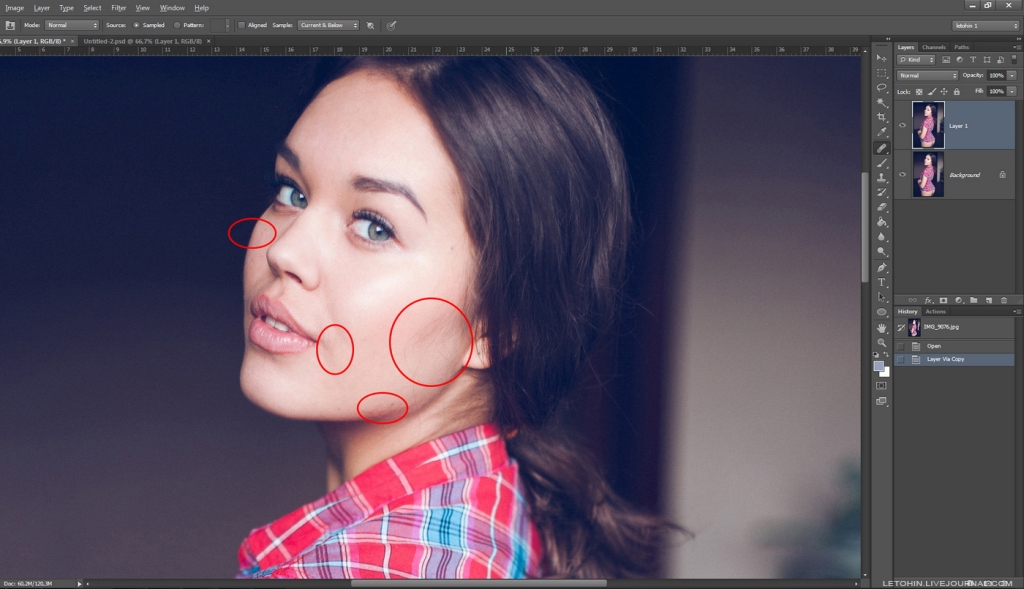
- Исправление недостатков с помощью Восстанавливающей кисти
- Создание кистей в Capture и использование их в Photoshop
- Работа с файлами Camera Raw
- Создание смарт-объектов и работа с ними
- Отрегулируйте экспозицию ваших изображений с помощью Dodge and Burn
- Photoshop в Интернете, бета-версия
- Общие вопросы | Photoshop в Интернете, бета-версия
- Введение в рабочее пространство
- Системные требования | Photoshop в Интернете, бета-версия
- Сочетания клавиш | Photoshop в Интернете, бета-версия
- Поддерживаемые типы файлов | Photoshop в Интернете, бета-версия
- Открытие и работа с облачными документами
- Сотрудничать с заинтересованными сторонами
- Применение ограниченных правок к вашим облачным документам
- Облачные документы
- Облачные документы Photoshop | Общие вопросы
- Облачные документы Photoshop | Вопросы рабочего процесса
- Управление и работа с облачными документами в Photoshop
- Обновление облачного хранилища для Photoshop
- Невозможно создать или сохранить облачный документ
- Устранение ошибок облачного документа Photoshop
- Сбор журналов синхронизации облачных документов
- Делитесь доступом и редактируйте свои облачные документы
- Делитесь файлами и комментируйте в приложении
- Рабочее пространство
- Основы рабочего пространства
- Настройки
- Учитесь быстрее с помощью Photoshop Discover Panel
- Создание документов
- Разместить файлы
- Сочетания клавиш по умолчанию
- Настройка сочетаний клавиш
- Инструментальные галереи
- Параметры производительности
- Использовать инструменты
- Предустановки
- Сетка и направляющие
- Сенсорные жесты
- Используйте сенсорную панель с Photoshop
- Сенсорные возможности и настраиваемые рабочие области
- Превью технологий
- Метаданные и примечания
- Сенсорные возможности и настраиваемые рабочие пространства
- Поместите изображения Photoshop в другие приложения
- Правители
- Показать или скрыть непечатаемые дополнения
- Укажите столбцы для изображения
- Отмена и история
- Панели и меню
- Позиционные элементы с привязкой
- Положение с помощью инструмента «Линейка»
- Веб-дизайн, экранный дизайн и дизайн приложений
- Photoshop для дизайна
- Артборды
- Предварительный просмотр устройства
- Копировать CSS из слоев
- Разделение веб-страниц
- Опции HTML для фрагментов
- Изменить расположение фрагментов
- Работа с веб-графикой
- Создание фотогалерей в Интернете
- Основы изображения и цвета
- Как изменить размер изображения
- Работа с растровыми и векторными изображениями
- Размер изображения и разрешение
- Получение изображений с камер и сканеров
- Создание, открытие и импорт изображений
- Просмотр изображений
- Недопустимая ошибка маркера JPEG | Открытие изображений
- Просмотр нескольких изображений
- Настройка палитр цветов и образцов
- Изображения с высоким динамическим диапазоном
- Сопоставьте цвета на изображении
- Преобразование между цветовыми режимами
- Цветовые режимы
- Стереть части изображения
- Режимы наложения
- Выберите цвет
- Настройка индексированных таблиц цветов
- Информация об изображении
- Фильтры искажения недоступны
- О цвете
- Настройка цвета и монохрома с использованием каналов
- Выбор цветов на панелях «Цвет» и «Образцы»
- Образец
- Цветовой режим или режим изображения
- Цветной оттенок
- Добавить условное изменение режима к действию
- Добавить образцы из HTML CSS и SVG
- Битовая глубина и настройки
- Слои
- Основы слоев
- Неразрушающий монтаж
- Создание и управление слоями и группами
- Выбрать, сгруппировать и связать слои
- Поместите изображения в рамки
- Непрозрачность слоя и смешивание
- Слои маски
- Применение смарт-фильтров
- Композиции слоев
- Переместить, сложить и заблокировать слои
- Слои маски с векторными масками
- Управление слоями и группами
- Эффекты слоя и стили
- Редактировать маски слоя
- Извлечение активов
- Отображение слоев с помощью обтравочных масок
- Создание ресурсов изображения из слоев
- Работа со смарт-объектами
- Режимы наложения
- Объединение нескольких изображений в групповой портрет
- Объединение изображений с помощью Auto-Blend Layers
- Выравнивание и распределение слоев
- Копировать CSS из слоев
- Загрузить выделение из границ слоя или маски слоя
- Knockout для отображения содержимого других слоев
- Слой
- Выпрямление
- Композит
- Фон
- Выборки
- Рабочая область выбора и маски
- Сделать быстрый выбор
- Начало работы с выборками
- Выберите с помощью инструментов выделения
- Выберите с помощью инструментов лассо
- Выберите диапазон цветов в изображении
- Настройка выбора пикселей
- Преобразование между путями и границами выделения
- Основы канала
- Перемещение, копирование и удаление выбранных пикселей
- Создать временную быструю маску
- Сохранить выделение и маски альфа-канала
- Выберите области изображения в фокусе
- Дублировать, разделять и объединять каналы
- Вычисления каналов
- Выбор
- Ограничительная рамка
- Настройки изображения
- Деформация перспективы
- Уменьшить размытие изображения при дрожании камеры
- Примеры лечебных кистей
- Экспорт таблиц поиска цветов
- Настройка резкости и размытия изображения
- Понимание настроек цвета
- Применение регулировки яркости/контрастности
- Настройка деталей теней и светлых участков
- Регулировка уровней
- Настройка оттенка и насыщенности
- Настройка вибрации
- Настройка насыщенности цвета в областях изображения
- Быстрая настройка тона
- Применение специальных цветовых эффектов к изображениям
- Улучшите изображение с помощью настройки цветового баланса
- Изображения с высоким динамическим диапазоном
- Просмотр гистограмм и значений пикселей
- Сопоставьте цвета на изображении
- Как обрезать и выпрямить фотографии
- Преобразование цветного изображения в черно-белое
- Корректирующие слои и слои-заливки
- Настройка кривых
- Режимы наложения
- Целевые изображения для прессы
- Настройка цвета и тона с помощью пипеток «Уровни» и «Кривые»
- Настройка экспозиции и тонирования HDR
- Фильтр
- Размытие
- Осветлить или затемнить области изображения
- Выборочная настройка цвета
- Заменить цвета объектов
- Adobe Camera Raw
- Системные требования Camera Raw
- Что нового в Camera Raw
- Введение в Camera Raw
- Создание панорам
- Поддерживаемые объективы
- Эффекты виньетирования, зернистости и удаления дымки в Camera Raw
- Сочетания клавиш по умолчанию
- Автоматическая коррекция перспективы в Camera Raw
- Как сделать неразрушающее редактирование в Camera Raw
- Радиальный фильтр в Camera Raw
- Управление настройками Camera Raw
- Открытие, обработка и сохранение изображений в Camera Raw
- Исправление изображений с помощью инструмента Enhanced Spot Removal Tool в Camera Raw
- Поворот, обрезка и настройка изображений
- Настройка цветопередачи в Camera Raw
- Обзор функций | Adobe Camera Raw | 2018 выпусков
- Обзор новых возможностей
- Версии процесса в Camera Raw
- Внесение локальных корректировок в Camera Raw
- Исправление и восстановление изображений
- Удаление объектов с фотографий с помощью Content-Aware Fill
- Content-Aware Patch and Move
- Ретушь и исправление фотографий
- Исправить искажение изображения и шум
- Основные действия по устранению неполадок для решения большинства проблем
- Преобразование изображений
- Преобразование объектов
- Настройка кадрирования, поворота и размера холста
- Как обрезать и выровнять фотографии
- Создание и редактирование панорамных изображений
- Деформация изображений, форм и путей
- Точка схода
- Используйте фильтр «Пластика»
- Контентно-зависимое масштабирование
- Преобразование изображений, форм и контуров
- Деформация
- Трансформация
- Панорама
- Рисунок и живопись
- Симметричные узоры красками
- Рисование прямоугольников и изменение параметров обводки
- О чертеже
- Рисование и редактирование фигур
- Малярные инструменты
- Создание и изменение кистей
- Режимы наложения
- Добавить цвет к путям
- Редактировать пути
- Краска с помощью кисти-миксера
- Наборы кистей
- Градиенты
- Градиентная интерполяция
- Выбор заливки и обводки, слоев и контуров
- Рисование с помощью инструментов «Перо»
- Создание шаблонов
- Создание рисунка с помощью Pattern Maker
- Управление путями
- Управление библиотеками шаблонов и пресетами
- Рисуйте или раскрашивайте на графическом планшете
- Создание текстурированных кистей
- Добавление динамических элементов к кистям
- Градиент
- Нарисуйте стилизованные мазки с помощью Art History Brush
- Краска с рисунком
- Синхронизация пресетов на нескольких устройствах
- Текст
- Добавить и отредактировать текст
- Единый текстовый движок
- Работа со шрифтами OpenType SVG
- Символы формата
- Формат абзацев
- Как создавать текстовые эффекты
- Редактировать текст
- Интервал между строками и символами
- Арабский и еврейский шрифт
- Шрифты
- Устранение неполадок со шрифтами
- Азиатский тип
- Создать тип
- Ошибка Text Engine при использовании инструмента «Текст» в Photoshop | Windows 8
- Добавить и отредактировать текст
- Видео и анимация
- Видеомонтаж в Photoshop
- Редактировать слои видео и анимации
- Обзор видео и анимации
- Предварительный просмотр видео и анимации
- Отрисовка кадров в слоях видео
- Импорт видеофайлов и последовательностей изображений
- Создать анимацию кадра
- Creative Cloud 3D-анимация (предварительная версия)
- Создание анимации временной шкалы
- Создание изображений для видео
- Фильтры и эффекты
- Использование фильтра «Пластика»
- Использовать галерею размытия
- Основы фильтра
- Ссылка на эффекты фильтра
- Добавить световые эффекты
- Используйте адаптивный широкоугольный фильтр
- Используйте фильтр масляной краски
- Эффекты слоя и стили
- Применить определенные фильтры
- Размазать области изображения
- Сохранение и экспорт
- Сохранение файлов в Photoshop
- Экспорт файлов в Photoshop
- Поддерживаемые форматы файлов
- Сохранение файлов в графических форматах
- Перемещение дизайнов между Photoshop и Illustrator
- Сохранение и экспорт видео и анимации
- Сохранение файлов PDF
- Защита авторских прав Digimarc
- Сохранение файлов в Photoshop
- Печать
- Печать 3D-объектов
- Печать из Photoshop
- Печать с управлением цветом
- Контактные листы и презентации в формате PDF
- Печать фотографий в макете пакета изображений
- Плашечные цвета для печати
- Дуотоны
- Печать изображений на коммерческой типографии
- Улучшение цветных отпечатков из Photoshop
- Устранение проблем с печатью | Фотошоп
- Автоматизация
- Создание действий
- Создание графики, управляемой данными
- Сценарии
- Обработка пакета файлов
- Играть и управлять действиями
- Добавить условные действия
- О действиях и панели действий
- Инструменты записи в действиях
- Добавить условное изменение режима к действию
- Набор инструментов пользовательского интерфейса Photoshop для подключаемых модулей и сценариев
- Управление цветом
- Понимание управления цветом
- Поддержание согласованности цветов
- Настройки цвета
- Работа с цветовыми профилями
- Документы с управлением цветом для онлайн-просмотра
- Управление цветом документов при печати
- Импортированные изображения с управлением цветом
- Пробные цвета
- Подлинность контента
- Узнайте об учетных данных содержимого
- Идентичность и происхождение для NFT
- Подключить учетные записи для атрибуции креативов
- 3D и техническое изображение
- Photoshop 3D | Общие вопросы о снятых с производства 3D-функциях
- Creative Cloud 3D-анимация (предварительная версия)
- Печать 3D-объектов
- 3D живопись
- Усовершенствования 3D-панели | Фотошоп
- Основные концепции и инструменты 3D
- 3D-рендеринг и сохранение
- Создание 3D-объектов и анимации
- Стопки изображений
- Рабочий процесс 3D
- Измерение
- DICOM-файлы
- Photoshop и MATLAB
- Подсчет объектов на изображении
- Объединение и преобразование 3D-объектов
- Редактирование 3D-текстур
- Настройка экспозиции и тонирования HDR
- Настройки панели 3D
Важное напоминание: Adobe Comp больше не будет доступен для загрузки в App Store и Google Play Store с 15 февраля 2022 г. |
Новые захватывающие функции для дизайна. Создавайте эффективно для нескольких экранов и устройств, а также выполняйте печать и графический дизайн — все на одном бесконечном холсте. Читайте дальше, чтобы узнать больше о некоторых из множества новых функций Photoshop для дизайна.
Войдите в свою учетную запись
Войти
Управление учетной записью
Photoshop Макеты, темы, шаблоны и загружаемые графические элементы на Dribbble
View Glorify — онлайн-инструменты для редактирования изображений
Glorify – онлайн-инструменты для редактирования изображений
Посмотреть исследования личного дизайна
Исследования личного дизайна
Посмотреть Архитектурный макет Исследование
Архитектурный макет Исследование
Посмотреть планировку гостиной
Планировка гостиной
Просмотр нового входящего проекта.

Новый проект в пути.
Посмотреть градиенты
Градиенты
Просмотр пользовательского интерфейса информационной панели
Пользовательский интерфейс приборной панели
Вид 098 ~ отшельник.

098 ~ отшельник.
Просмотр нового входящего проекта.
Новый проект в пути.
Просмотр пользовательского интерфейса Visual Music 3
Визуальный музыкальный интерфейс 3
Посмотреть плакаты экспериментального типа
Плакаты экспериментального типа
Посмотреть цифровую трансформацию
Цифровая трансформация
Просмотр визуального музыкального интерфейса 2
Визуальный музыкальный интерфейс 2
Посмотреть портфолио S&G
Портфолио S&G
Посмотреть новости! технология! коллаж!
новости! технология! коллаж!
Посмотреть S&Go.
 285. цифровой океан.
285. цифровой океан.S&Go. 285. цифровой океан.
Посмотреть Breitling-Top Time
Breitling Top Time
Посмотреть план цифровой трансформации
Макет цифровой трансформации
Посмотреть Блюз понедельника.


 Существующие пользователи продолжат получать официальную поддержку до 29 апреля.th, 2022. Дополнительную информацию см. в разделе Окончание поддержки (EOS) для Adobe Comp.
Существующие пользователи продолжат получать официальную поддержку до 29 апреля.th, 2022. Дополнительную информацию см. в разделе Окончание поддержки (EOS) для Adobe Comp.