Лучшие онлайн-песочницы для разработчиков
Главная | Все статьи | Дневник студентаВремя чтения статьи ~2 минуты
Статья написана студентом Хекслета. Мнение автора может не совпадать с позицией редакции
Песочницы — это онлайн-редакторы кода. Специально выделенная (изолированная) среда для безопасного исполнения компьютерных программ. Здесь вы можете сверстать страницу, решить задачу или написать программу, и результат вашей работы сразу отобразится. Часто песочницы используют для проверки незнакомого кода из непроверенных источников.
- CodePen
- Plunker
- JavaScript Sandbox
Также зачастую песочницы используются в процессе разработки программного обеспечения для запуска «сырого» кода, который может случайно повредить систему или испортить сложную конфигурацию. Такие «тестировочные» песочницы копируют основные элементы среды, для которой пишется код, и позволяют разработчикам быстро и безболезненно экспериментировать с неотлаженным кодом.
В чем удобство песочниц:
- Работа происходит прямо в браузере, не нужно ничего дополнительно устанавливать
- Они простые и заточенные под то, что от них требуется
- Экран разделен на 2 части: редактор кода и трансляция исполнения кода
- Объединяет технологии (языки, их библиотеки, препроцессоры)
- Сервисы позволяют сохранить код у себя на компьютере или прямо на сервисе для демонстрации, дальнейшей корректировки или просто для хранения
- Есть возможность нескольким разработчикам работать над одним проектом.
Смысл песочниц в том, чтобы вы учились, тестировали и запускали свой код, выполняли рабочие задачи удобно и безопасно.
CodePen
Его основной интерфейс — три окна рабочей области (редакторы для HTML, CSS и Javascript) и четвертое окно для предпросмотра (здесь результат выполнения кода). Удобно, что вы можете выбрать препроцессор Less, Sass или PostCss для CSS. Подключить библиотеки jQuery, Lodash и React.js, использовать фреймворки Angular и Vue. js и другие для JavaScript.
js и другие для JavaScript.
Кроме этого в CodePen есть раздел «Тренды», где можно рассматривать интересные работы, черпать вдохновение, сохранять себе в шаблоны понравившееся.
Plunker
Если вы учились на Learn JS, то вы уже знакомы с этой песочницей. Чтобы приступить к работе, сначала нужно выбрать библиотеку/фреймворк Angular, React.js, AngularJS или Preact, либо остаться на VanillaJS. После этого откроется редактор кода, в котором можно подключать библиотеки и устанавливать пакеты npm. Препроцессоры стилей тоже можно настроить
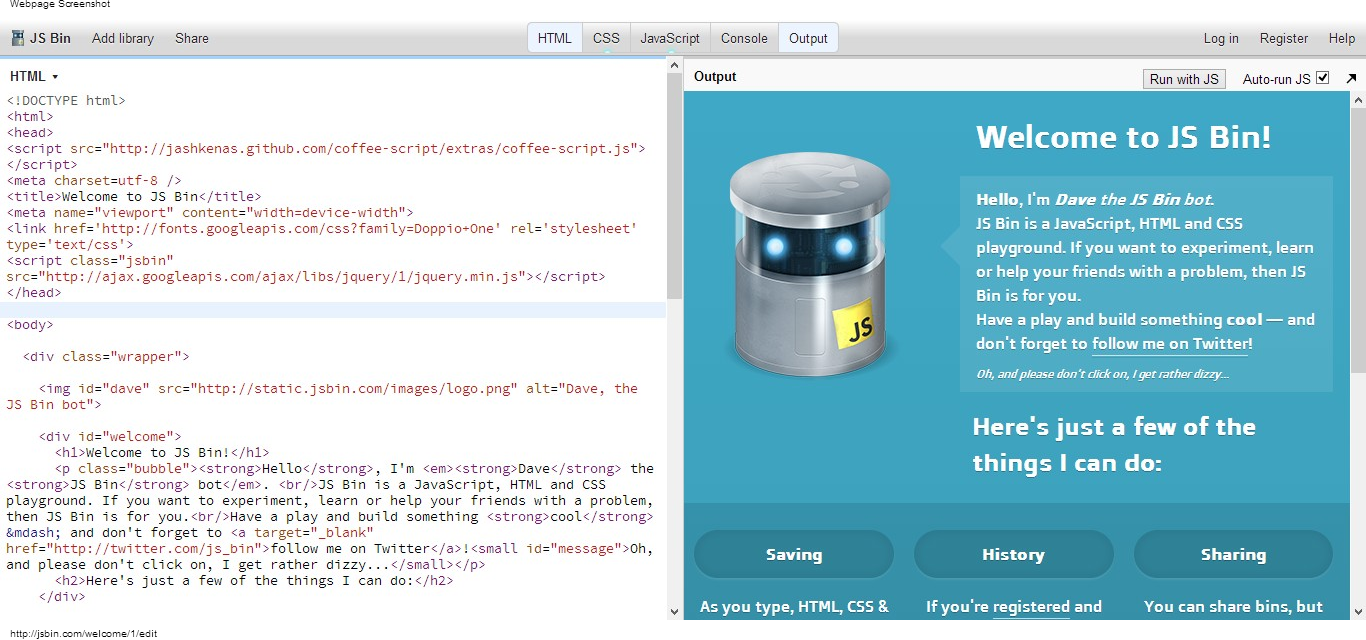
JavaScript Sandbox
Данный сервис ориентирован только на работу с этим языком.
Лично я использую js bin.
Даже проходя курсы на Хэкслете, иногда сталкиваюсь с тем, что долго не могу решить задачу и нужно проследить каждый этап функции, а запускать проверки много раз не хочется. И поэтому я перехожу в песочницу, чтобы решить задачу. Кроме того, можно немного изменить условия задачи и больше попрактиковать сложные темы.
Ася Степанова 06 августа 2021
Рекомендуемые программы
профессия
• от 6 300 ₽ в месяц
Фронтенд-разработчик
Разработка фронтенд-компонентов для веб-приложений
10 месяцев •
с нуляСтарт 22 июня
профессия
• от 5 025 ₽ в месяц
Аналитик данных
Сбор, анализ и интерпретация данных
9 месяцев •
с нуляСтарт 22 июня
профессия
• от 6 300 ₽ в месяц
Python-разработчик
Разработка веб-приложений на Django
10 месяцев •
с нуляСтарт 22 июня
профессия
• от 6 300 ₽ в месяц
Java-разработчик
Разработка приложений на языке Java
10 месяцев •
с нуляСтарт 22 июня
профессия
• от 6 300 ₽ в месяц
PHP-разработчик
Разработка веб-приложений на Laravel
10 месяцев •
с нуляСтарт 22 июня
профессия
• от 6 183 ₽ в месяц
Инженер по тестированию
Ручное тестирование веб-приложений
4 месяца •
с нуляСтарт 22 июня
профессия
• от 6 300 ₽ в месяц
Node. js-разработчик
js-разработчик
Разработка бэкенд-компонентов для веб-приложений
10 месяцев •
с нуляСтарт 22 июня
профессия
• от 10 080 ₽ в месяц
Fullstack-разработчик
Разработка фронтенд- и бэкенд-компонентов для веб-приложений
16 месяцев •
с нуляСтарт 22 июня
профессия
• от 5 840 ₽ в месяц
Разработчик на Ruby on Rails
Создание веб-приложений со скоростью света
5 месяцев •
c опытомСтарт 22 июня
профессия
Верстальщик
Верстка с использованием последних стандартов CSS
5 месяцев •
с нуляСтарт в любое время
профессия
• от 6 300 ₽ в месяц
Инженер по автоматизированному тестированию на JavaScript
Автоматизированное тестирование веб-приложений на JavaScript
10 месяцев •
с нуляв разработке
дата определяется
Please enable JavaScript to view the comments powered by Disqus.Топ-5 песочниц для веб-разработки — статья на itProger
Песочницы — это редакторы кода, представляющие собой изолированное пространство и работающие онлайн. Благодаря им можно сразу увидеть, как работает написанная программа.
Благодаря им можно сразу увидеть, как работает написанная программа.
В песочнице вы можете реализовать как фрагмент кода, так и проект полностью. Есть сервисы, которые позволяют осуществлять командную работу, т.е. работать над одним ПО не в одиночку, а одновременно нескольким программистам. Например, JSFiddle и т.п.
Песочницы стали массово распространяться с 2010 года. Сейчас многие из них превосходят привычное понимание и в дополнение к пространству для кодинга становятся аналогом сообщества веб-программистов. Т.е. внутри этих ресурсов можно не только создавать ПО, но и общаться с разработчиками, загружать свои проекты в галерею, а также подписываться на специалистов, которые вам нравятся.
Для чего используются песочницы?
Основная задача песочниц – предоставить пользователю удобное и надежное место для создания программного обеспечения. В них можно как учиться кодить, так и работать над реальными рабочими заданиями. Но не забывайте, что часто на этих ресурсах проекты публикуются только с открытым исходным кодом, а раз доступ свободный, это значит, что результаты вашего труда смогут увидеть другие зарегистрированные разработчики.
Код, написанный в песочнице, без проблем загружается в Stack Overflow. Так программист получает возможность показать свой проект товарищам и при необходимости обратиться к ним за помощью. Либо наоборот: дать совет кому-либо, подсказать возможный вариант решения проблемы.
Ряд онлайн-редакторов кода даже формируют ленты с популярными примерами программ. Такая функция есть, например, у Codepen, Plunker. Так как код находится в открытом доступе, вы сможете без ограничений искать вдохновение и перенимать опыт. Кроме того, песочницы позволяют просматривать структуру программы и отрисовку итога в браузере, поэтому лучше сразу добавляйте ссылки на свои проекты в портфолио.
CodePen – страница с трендами
Это не только редактор кода, но и полноценное сообщество разработчиков. CodePen выглядит как страница, поделенная на 4 окна. В первых трех находятся рабочие области, где создаются и изменяются HTML, CSS и JS, а четвертое – это окно просмотра, в котором показываются результаты выполнения программы.
Пример игры, выполняемой непосредственно в CodePen
Большой плюс сервиса – гибкие настройки. Тут можно выбирать препроцессор, подключать разные библиотеки для JS и применять различные фреймворки. На CodePen вы также можете делать новые шаблоны и экспортировать код.
Окно с настройками программы в CodePen
Раздел «Тренды» стал одной из основных особенностей данного ресурса. Он представляет собой ленту, в которой публикуются работы всех пользователей. Здесь можно искать идеи, изучать их реализацию, сохранять понравившиеся проекты и оформлять подписку на другие аккаунты в CodePen.
Функционал этой песочницы очень схож с CodePen. Тут тоже можно настраивать редактор, использовать валидатор, чтобы проверять код, переключаться между языками программирования и процессорами. Но самое главное, что предлагает JSFiddle – это обширный выбор таких инструментов, как библиотеки и фреймворки.
Сервис не содержит блога с качественными и интересными работами, зато им удобно пользоваться для командной работы с коллегами в режиме онлайн. Для этого достаточно разослать им ссылку на созданный проект.
Для этого достаточно разослать им ссылку на созданный проект.
Раньше минусом данной песочницы было то, что предпросмотр запускался исключительно вручную. Но сейчас проблему устранили, добавив автообновление панели просмотра. Тем не менее, пока на JSFiddle не функционирует загрузка изображений: для добавления картинки ее сперва необходимо загрузить на внешний сервис.
Пример шаблона программного проекта на JSFiddle
Обыкновенный редактор кода, но с добавленным окном предварительного просмотра. Для начала работы выберите библиотеку, в затем, в уже запустившемся сервисе, добавляйте npm-пакеты и настраивайте препроцессоры стилей.
На Plunker есть своя галерея работ. Кроме того, в этой песочнице файлы загружаются без внешних ресурсов: их нужно просто перетащить с устройства в дерево файлов сервиса.
Пример проекта из галереи программ Plunker
Редактор кода, основанный на Visual Studio. В нем вы сможете использовать различные инструменты и устанавливать одновременно несколько npm-пакетов. А чтобы песочница сама нашла пропущенные пакеты, просто скопируйте фрагмент кода и добавьте его в редактор. Удобство StackBlitz заключается в наличии оффлайн режима для работы – т.е. с ним отсутствие подключения к Интернету не станет для вас преградой.
А чтобы песочница сама нашла пропущенные пакеты, просто скопируйте фрагмент кода и добавьте его в редактор. Удобство StackBlitz заключается в наличии оффлайн режима для работы – т.е. с ним отсутствие подключения к Интернету не станет для вас преградой.
Имеющиеся в StackBlitz инструменты
Этот сервис удобно использовать как для написания небольших фрагментов кода, так и для создания крупного группового проекта. Сервис связан с GitHub, так что вы сможете загружать материалы из репозиториев и использовать их в песочнице. В обратном порядке этот процесс также работает.
CodeSandbox предлагает множество фреймворков. Он удобен в использовании, содержит раздел с интересными проектами, а также позволяет изучать код других пользователей и обращаться к ним с вопросами через Discord.
Окно с программным кодом в CodeSandbox
Помогает ли песочница разработчику в работе?
Как мы уже говорили, онлайн-редакторы можно использовать не только при создании личных проектов, но и для решения задач командой. Кроме того, они позволяют находить готовые решения и тестировать код. Песочницы облегчают взаимодействие айтишников с заказчиками в случаях, когда требуется согласовать вариант воплощения задачи, например, выбрать модель поведения кнопки и добавить анимацию. Таким образом, песочницы точно способны облегчить работу любому программисту.
Кроме того, они позволяют находить готовые решения и тестировать код. Песочницы облегчают взаимодействие айтишников с заказчиками в случаях, когда требуется согласовать вариант воплощения задачи, например, выбрать модель поведения кнопки и добавить анимацию. Таким образом, песочницы точно способны облегчить работу любому программисту.
В чем минус песочниц для новичков?
Главным недостатком таких ресурсов для начинающих специалистов можно назвать то, что они дают возможность создавать код, но при этом не предоставляют никаких инструкций и подсказок. Поэтому без определенного объема знаний в сфере верстки и разработки ПО работать с ними не получится.
Другой минус – это доступность открытых шаблонов. Т.е. велик соблазн просто скопировать чужой проект или его фрагмент, даже не разбираясь в коде и не внося никаких изменений. Это нехорошо, т. к. начинающим разработчикам очень важно понимать все тонкости работы программного обеспечения и учиться создавать его самостоятельно.
Атрибут песочницы HTML
❮ Предыдущий Все атрибуты HTML Далее ❯
Определение и использование
Атрибут песочница включает дополнительный набор
ограничения для содержимого в iframe.
Когда атрибут песочницы присутствует, и он будет:
- рассматривать содержимое как уникальное происхождение
- заблокировать отправку формы
- заблокировать выполнение скрипта
- отключить API
- запрещает ссылкам нацеливаться на другие контексты просмотра
- запретить контенту использовать подключаемые модули (через
- запрещает содержимому перемещаться по контексту просмотра верхнего уровня
- заблокировать автоматически запускаемые функции (например, автоматическое воспроизведение видео или автоматическую фокусировку элемента управления формы)
Значение атрибута 
Применяется к
Атрибут песочницы можно использовать для следующего элемента:
| Элемент | Атрибут | |||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|
Попробуйте сами » Поддержка браузераЦифры в таблице указывают на первую версию браузера, полностью поддерживающую атрибут.
❮ Предыдущий Все атрибуты HTML Далее ❯ ВЫБОР ЦВЕТАЛучшие учебникиУчебник по HTMLУчебник по CSS Учебник по JavaScript Учебник How To Учебник по SQL Учебник по Python Учебник по W3.  CSS CSS Учебник по Bootstrap Учебник по Java Учебник по C++ Учебник по jQuery 9000 3 Лучшие ссылкиСправочник по HTMLСправочник по CSS Справочник по JavaScript Справочник по SQL Справочник по Python Справочник по W3.CSS Справочник по Bootstrap Справочник по PHP Цвета HTML Справочник по Java Справочник по Angular Справочник по jQuery Основные примерыПримеры HTMLПримеры CSS Примеры JavaScript Примеры инструкций Примеры SQL Примеры Python Примеры W3.CSS Примеры Bootstrap Примеры PHP Примеры Java Примеры XML Примеры jQuery ФОРУМ | О  Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности. Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности. Copyright 1999-2023 Refsnes Data. Все права защищены. sandbox.ts — HTML — OneCompiler<голова> <мета-кодировка="UTF-8"> Финансовый журнал<ул> <нижний колонтитул> <форма> <дел> <выбрать> <дел> <тип ввода="текст"> <дел> <тип ввода="текст"> <дел> <тип ввода="число">Нажмите кнопку RUN, чтобы просмотреть результат создано 1 год назад Пишите, запускайте и делитесь HTML-кодом онлайн с помощью онлайн-редактора HTML OneCompiler бесплатно. Это один из надежных, многофункциональных онлайн-редакторов кода для языка HTML, работающий на последней версии HTML5. Начать работу с HTML-компилятором OneCompiler просто и довольно быстро. Редактор показывает образец шаблонного кода, когда вы выбираете язык HTML (язык гипертекстовой разметки) — это стандартный язык разметки для веб-страниц, созданный Бернерсом-Ли в 1991 году. Почти каждая веб-страница в Интернете может использовать HTML. ОсновыHTML-элементы и атрибутыCSS CSS (каскадные таблицы стилей) описывает, как HTML-элементы будут выглядеть на веб-странице, такие как цвет, стиль шрифта, размер шрифта, цвет фона и т. |

