Сдвинуть блок (position: relative;) | CSS примеры
Элемент с position: relative; смещается на расстояние, указанное в свойствах top, right, bottom, left, от своего первоначального расположения. Размещение элемента над другими элементами правится с помощью свойства z-index.
После того, как свойство position примет значение relative, размер элемента не изменится, а соседние элементы не сдвинутся на освободившееся пространство.
Переместить элемент над другими элементами
Чтобы элемент «2» спрятался под другой часто неподвижный элемент «1», можно элементу «1» указать position: relative;, при котором не игнорируется свойство z-index.
position: relative;
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 Элемент «1» Элемент «2» 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39
<style> .relative { background: lightpink; } .margin { margin-left: -5em; background: lightcyan; } </style> <span>Элемент «1»</span> <span>Элемент «2»</span>
Большое количество контекста наложения усложняет работу, поэтому лучше не применять z-index там, где без него можно обойтись.
position: relative; родителя и нижестоящего от родителя элементаz-index: 1; родителя
1 2 3
11 12 13 14 15 16 17 18 19 20
<style>
div:first-child {
}
div {
border: 1px solid red;
}
span {
position: absolute;
width: 10em;
height: 5em;
background: lightpink;
}
</style>
<div>
1 2 3
<span></span>
</div>
<div>
11 12 13 14 15 16 17 18 19 20
</div>
исходное положение
элемент
position: relative
top
-bottom
left
-right
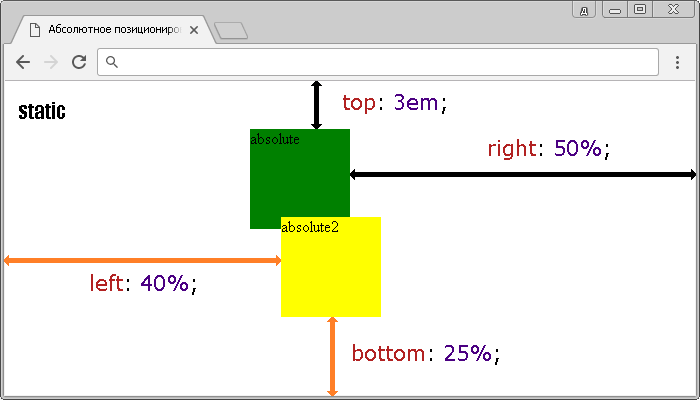
Cвойства top, right, bottom, left могут иметь как положительные, так и отрицательные значения в любых единицах измерения, а также в процентах.
auto.
position: relative;
top: 4em;
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 Подвинусь на 3em вниз от первоначального расположения верхнего края элемента 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140
<style>
.relative {
background: lightpink;
}
</style>
<span>Элемент</span>
Элемент с top: -4em; примет то же положение, что и с bottom: 4em;. Элемент с left: -4em; примет то же положение, что и с right: 4em;.
top: -4em;bottom: 4em;
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 Подвинусь на 2em вверх от первоначального расположения верхнего края элемента 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140
<style>
.relative {
position: relative;
top: -4em;
background: lightpink;
}
</style>
<span>Элемент</span>
При одновременном использовании свойств top и bottom
bottom игнорируется. При одновременном использовании свойств left и right, свойство right игнорируется.
top: 4em;right: 4em;bottom: 4em;left: 4em;
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 Элемент 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140
<style>
.relative {
position: relative;
background: lightpink;
}
</style>
<span>Элемент</span>
Значения свойств top и bottom в процентах рассчитываются от высоты содержимого ближайшего не inline родителя, у которого height не auto.
height: 5em; ближнего родителяpadding: 1em; ближнего родителя
1 2 3 4 5 6 7 8 9 10
11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 Элемент 28 29 30 31 32 33 34 35 36 37 38 39 40
41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69
<style>
.raz {
border: 1px solid red;
}
.relative {
position: relative;
top: 100%;
background: lightpink;
}
</style>
<div>
11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27
<span>Элемент</span>
28 29 30 31 32 33 34 35 36 37 38 39 40
</div>Если height ближайшего родителя имеет значение auto, то height в процентах заменяется на height: auto;, при котором не работают свойства top и bottom в процентах у ближайших потомков.
height: 10em; дальнего родителяheight: 50%; ближнего родителя
1 2 3 4 5 6 7 8 9 10
11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 Элемент 28 29 30 31 32 33 34 35 36 37 38 39 40
41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69
<style>
.raz {
border: 1px solid red;
}
.raz div {
border: 1px solid red;
}
.relative {
position: relative;
top: 100%;
background: lightpink;
}
</style>
<div>
1 2 3 4 5 6 7 8 9 10
<div>
11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27
<span>Элемент</span>
28 29 30 31 32 33 34 35 36 37 38 39 40
</div>
41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69
</div>Значения свойств left и right в процентах рассчитываются от ширины содержимого ближайшего не inline родителя.
width: 10em; ближнего родителя (для left и right необязательно)padding: 1em; ближнего родителяbox-sizing: border-box; ближнего родителя
1 2 3 4 5 6 7 8 9 10
11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 Элемент 28 29 30 31 32 33 34 35 36 37 38 39 40
41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69
<style>
.raz {
border: 1px solid red;
}
.relative {
position: relative;
left: 100%;
background: lightpink;
}
</style>
<div>
11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27
<span>Элемент</span>
28 29 30 31 32 33 34 35 36 37 38 39 40
</div>
Значения свойств top, right, bottom, left в процентах пропускают 
height: 10em; дальнего родителяdisplay: inline-block; ближнего родителя
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 Элемент 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69
<style>
.raz {
border: 1px solid red;
}
.raz mark {
height: 5em;
border: 1px solid red;
}
.relative {
position: relative;
top: 100%;
background: lightpink;
}
</style>
<div>
1 2 3 4 5 6 7 8 9 10
<mark>
11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27
<span>Элемент</span>
28 29 30 31 32 33 34 35 36 37 38 39 40
</mark>
41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69
</div>
Значение overflow отличное от visible у родителя прячет выходящую за границы часть дочернего элемента с первого экрана видимости.
overflow: visible; родителя (по умолчанию)overflow: auto; родителяoverflow: hidden; родителя
1 2 3 4 5 6 7 8 9 10
11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 Элемент 28 29 30 31 32 33 34 35 36 37 38 39 40
41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69
<style>
.raz {
height: 5em;
border: 1px solid red;
}
.relative {
position: relative;
top: 100%;
background: lightpink;
}
</style>
<div>
11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27
<span>Элемент</span>
28 29 30 31 32 33 34 35 36 37 38 39 40
</div>
Указать родителя, в рамках которого будет перемещаться элемент с
position: absolute;
position: relative; ближнего родителя
1 2 3 4 5 6 7 8 9 10
11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 Элемент 29 30 31 32 33 34 35 36 37 38 39 40 41 42
43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71
<style> .raz { position: relative; border: 1px solid red; } .raz div { border: 1px solid red; } .absolute { position: absolute; top: 0; left: 0; background: lightpink; } </style> <div> 1 2 3 4 5 6 7 8 9 10 <div> 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 <span>28 Элемент 29</span> 30 31 32 33 34 35 36 37 38 39 40 41 42 </div> 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 </div>
Круглый блок с перемещением html css
Если пока css анимации вызывают у вас затруднения, попробуйте начать изучение SVG анимаций.
На мой взгляд они проще для освоения, код короче по сравнению c CSS и SVG анимация гибче в настройке и может то, что пока анимациям CSS не подвластно.
#1. Горизонтальное перемещение вперед — назад
<!-- Команда анимации перемещения -->
<animateTransform attributeName="transform" type="translate" begin="0s"
dur="4s" values="0,0;340,0;0,0" repeatCount="indefinite" />
В атрибутtе values="
X1,Y1;
X2,Y1;
X1,Y1"
Записываются пары координат начального, промежуточного и финального положения объекта
<svg version="1.1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" viewBox="0 0 400 200" > <rect fill="none" stroke="purple" stroke-width="4" /> <circle cx="32" cy="100" r="30" fill="green" > <!-- Команда анимации перемещения --> <animateTransform attributeName="transform" type="translate" begin="0s;" dur="4s" values="0,0;340,0;0,0" repeatCount="indefinite" /> </circle> </svg>
#2. Добавление анимации смены цвета
<!-- Анимация смены цвета -->
<animate attributeName="fill" begin="0s" dur="4s"
values="green;red;green" repeatCount="indefinite" />
<svg version="1.1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink"
viewBox="0 0 400 200" >
<rect fill="none" stroke="purple" stroke-width="4" />
<circle cx="32" cy="100" r="30" fill="green" >
<!-- Анимация перемещения объекта -->
<animateTransform attributeName="transform" type="translate" begin="0s;" dur="4s" values="0,0;340,0;0,0" repeatCount="indefinite" />
<!-- Анимация смены цвета -->
<animate attributeName="fill" begin="0s" dur="4s" values="green;red;green" repeatCount="indefinite" />
</circle>
</svg> #3. Комбинация горизонтального, вертикального перемещения
Комбинация горизонтального, вертикального перемещения
В атрибутtе values="
X1,Y1;
X2,Y2;
X3,Y3;
X4,Y4"
Может быть сколько угодно пар значений X Y
<svg version="1.1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink"
viewBox="0 0 400 200" >
<rect fill="none" stroke="purple" stroke-width="4" />
<circle cx="32" cy="100" r="30" fill="#00C256" >
<animateTransform attributeName="transform" type="translate" begin="0s;" dur="4s" values="0,0;100,70;200,-70;250,70;340,0;0,0;0,0" repeatCount="indefinite" />
</circle>
</svg> Пауза достигается повторением координат в начальном и конечном положении объекта.
#4. Дискретная смена цвета
Должна смотреться лучше. Достигается добавлением атрибута в команду анимации смены цвета calcMode="discrete"
<!-- Анимация смены цвета -->
<animate attributeName="fill" begin="0s" dur="5s"
values="green;orange;red; purple;dodgerblue;green" repeatCount="indefinite"
calcMode="discrete" />
<svg version="1.1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" viewBox="0 0 400 200" > <rect fill="none" stroke="purple" stroke-width="4" /> <circle cx="32" cy="100" r="30" fill="#00C256" > <animateTransform attributeName="transform" type="translate" begin="0s;" dur="5s" values="0,0;100,70;200,-70;250,70;340,0;0,0;0,0" repeatCount="indefinite" /> <!-- Анимация смены цвета --> <animate attributeName="fill" begin="0s" dur="5s" values="green;orange;red; purple;dodgerblue;green" repeatCount="indefinite" calcMode="discrete" /> </circle> </svg>
css — Как переместить блок контента справа от другого блока, не перемещая его в DOM
спросил
Изменено 8 лет, 1 месяц назад
Просмотрено 1к раз
Это может немного подтолкнуть к тому, что можно сделать с помощью CSS (или показать мои полные ограничения). У меня есть немного HTML и CSS здесь:
У меня есть немного HTML и CSS здесь:
, который выглядит так:
и я бы хотел, чтобы значение 12,50 выглядело так (т.е. сдвинуто вправо из .jt-header на 50px или около того):
Возможно ли это в CSS? Как бы я это сделал? В идеале я хотел бы, чтобы .jt-price оставался в пределах .jt-header , поскольку это HTML, а не выполнял какие-то действия jQuery по перемещению его в DOM.
0
Используйте абсолютную позицию, затем используйте относительную позицию в родительском контейнере, чтобы установить контрольную точку:
.jt-item-price {
отображение: встроенный блок;
положение: абсолютное;
сверху: 0;
справа: 70 пикселей;
}
.jt-строка {
положение: родственник;
}
1
display:table может быть вашим другом:
.jt-header { дисплей: таблица; } .jt-цена товара { отображение: таблица-ячейка; ширина: 50%; } div {/* цель демонстрации */ граница: сплошная; отступ: 5px; поле: 5px; }
<дел>
<дел>
<дел>



 Пользовательский интерфейс не совсем интуитивно понятен, а анимация загрузки в порядке, но скорее похожа на анимацию PowerPoint. Они работают хорошо, но они ничего не добавили к страницам, где я их пробовал, за исключением небольшого визуального зоца, который не стыкуется с самой страницей.
Пользовательский интерфейс не совсем интуитивно понятен, а анимация загрузки в порядке, но скорее похожа на анимацию PowerPoint. Они работают хорошо, но они ничего не добавили к страницам, где я их пробовал, за исключением небольшого визуального зоца, который не стыкуется с самой страницей.