Создание веб сайтов — Параллакс скроллинг продолжаем крутить сайты – создание и продвижение сайтов с А25
13 примеров сайтов с параллакс-скроллингом. Эффект параллакс скроллинга в веб-дизайне становится все популярнее: пользователи больше не боятся.
Сейчас уже нет необходимости выносить все нужные элементы сайта на «видимое окно» при открытии. Пользователи привыкли к ежедневному скроллингу (спасибо лентам Вконтакте, Twitter и Facebook), а веб-дизайн уже неколько лет развивается в этом направлении, создавая интересные решения для студий, ресторанов, фитнес-центров и, по сути, для любой другой отрасли 🙂
Скроллинг долго не принимали из-за сложившихся традициций в печатных СМИ, когда при сгибании газеты или чтении журнала внимание читателя привлекалось к первой полосе и верхним заголовкам. 66% внимания пользователей концентрируется на областях, ниже так называемого «основного видимого экрана», который мы видим при загрузке сайта — об этом говорит статистика, опубликованная в статье Jerry Cao «Why long scrolling sites have become awesome» на TNW News.
Мобильное использование интернета становится все востребованне, а это залог дальнейшего развития скроллинга, поскольку в видимой части страницы помещается еще меньше информации. Управлять скроллингом жестами — процесс интуитивно понятный и интересный пользователям, это удобнее постраничной навигации.
Скроллинг подарил сайтам наглядный инструмент сторителлинга, плавный и приятный для погружения, и дающий контроль для управления скоростью загрузки — никаких раздражающих подгрузок. Дизайнеры получили возможность добавлять реагирующую на прокрутку анимацию, и общаться с сайтом в игровой форме стало гораздо веселее.
Красивые примеры сайтов с параллакс скроллингом
Baylie WordPress Theme
Отличный пример уже почти классического лендинга с большими картинками.
Broken Twill
Сайт берлинской дизайн-студии. Среди находок: активный плей-лист веб-студии в режиме онлайн.
theQ camera
Яркие видео-решения для видео-камеры.
Scytale
Параллакс-решения от дружелюбной португальской команды дизайнеров.
Srgint
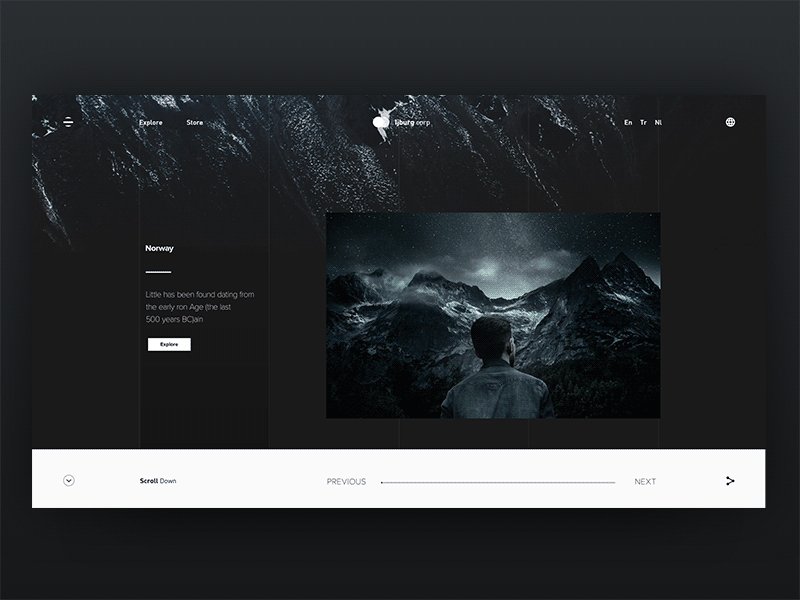
Cyclemon
Интерактивный выбор «Какой я велосипедист?» помогает найти нужный байк (да и просто насладиться приятным сайтом).
Sojourn Network
l’unita
Аппетитные решения для изысканного ресторана.
Fall in Tennessee
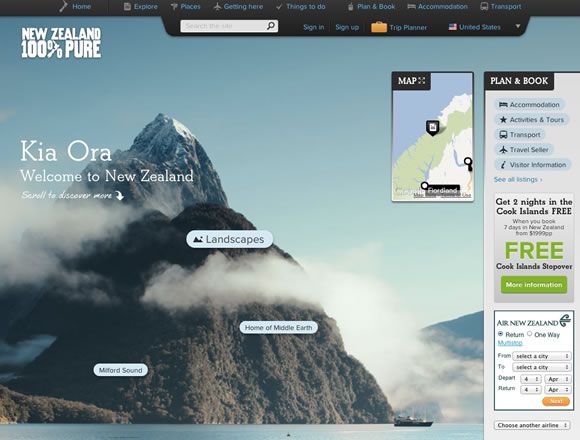
Как можно привлекать туристов в регион с помощью лендинга.
Kill your Darlings
Параскроллинг для продвижения фильма с помощью лендинга.
WAAAC
Spotify
Время музыки.
Codetex
Итальянский темперамент и европейская точность юзабилити.
Всем, кто следит за трендами интернет-рынка – подарок. Промокод A25-1572 на 25% скидку на трудочасы, отзывы и любые услуги магазина А25.
Всем, кто следит за трендами интернет-рынка – подарок. Промокод A25-1572 на 25% скидку на трудочасы, отзывы и любые услуги магазина А25.
36 потрясающих примеров использования параллакс-скроллинга на лендингах
С возникновением и широким распространением HTML5 (нового стандарта структурирования и представления содержимого Всемирной паутины) и CSS3 (усовершенствованной версии языка описания внешнего вида объектов) стало возможным создавать более интересные и запоминающиеся элементы оформления всех, без исключения, интернет-страниц, включая, конечно, и лендинги.
Потрясающие шикарные проекты домов от лучшей дизайн студии интерьеров.
Параллакс-скроллинг (с англ. parallax-scrolling — в веб-дизайне: особая техника, используемая в первую очередь в компьютерной графике, когда фоновые изображения в перспективе двигаются медленнее, чем двигаются элементы, расположенные на переднем плане) — это одна из передовых находок современного веб-дизайна, но даже ее чрезмерное использование может сказаться на ухудшении юзабилити сайта и падением коэффициента конверсии.
Сегодня мы подготовили для вас уникальную подборку и советуем познакомиться с примерами наиболее удачных целевых страниц с использованием эффекта параллакс-скроллинга. Некоторых из них похожи на произведения искусства, другие — удивляют неординарным форматом, но все они достойны вашего внимания.
1. Flat design vs Realism
На чьей стороне вы?
С подачи таких гигантов как Microsoft, Google и Apple, плоский дизайн (flat design) в мгновение ока стал хитом сезона и предметом обсуждения сотен новостных лент и блогов. Он воспринимался как некий прорыв в области веб-дизайна и, вероятнее всего, таковым и являлся на самом деле. Интерактивное агентство intact решило обратить внимание своих клиентов на этот довольно необычный этап в развитии виртуального дизайна и подготовило интерактивное путешествие, снабдив его заголовком «Плоский дизайн против реализма». Все это создано, безусловно, не без помощи эффекта параллакс-скроллинга.
Он воспринимался как некий прорыв в области веб-дизайна и, вероятнее всего, таковым и являлся на самом деле. Интерактивное агентство intact решило обратить внимание своих клиентов на этот довольно необычный этап в развитии виртуального дизайна и подготовило интерактивное путешествие, снабдив его заголовком «Плоский дизайн против реализма». Все это создано, безусловно, не без помощи эффекта параллакс-скроллинга.
Креативный директор агентства Алехандро Лазос (Alejandro Lazos) поясняет, что самым нетривиальным оказалось объединить HTML5-игру и параллакс-скроллинг.
«Мы хотели, чтобы все действие происходило непрерывно и пользователи могли двигаться от начала и до конца без остановок. Для этого мы использовали ajax-технологию, которая позволила передавать данные через url и обновлять данные в фоновом режиме, обеспечивая пользователя соответствующей страницей без задержек».
2. Sony
Параллакс-скроллинг от корпорации Sony: такого вы еще нигде не видели!
Презентовать свой товар так, как это делает корпорация Sony, не умеет, наверное, никто на свете. Представленный лендинг является частью агитационной кампании Sony «Be Moved» (с англ. be moved — будь в движении), о которой они говорят следующее:
Представленный лендинг является частью агитационной кампании Sony «Be Moved» (с англ. be moved — будь в движении), о которой они говорят следующее:
«Нас как-то обозвали подопытными кроликами, потому как все те инновации, которые мы внедряем, тут же берут на вооружении конкурирующие компании. Нас хотели задеть, но мы это восприняли как комплимент. Совместная работа художников и инженеров — это всегда эксперимент, но только в этом случае вы можете надеется на то, что завтра сделаете шаг вперед».
3. Costa Coffee
Агентство Graphite Digital остановило свой выбор на иллюстрациях, наиболее выразительно представляющих продукцию компании
Этот впечатляющий одностраничник — детище брайтонского агентства Graphite Digital. В недавнем прошлом перед агентством была поставлена задача: ярко и интересно представить продукт компании Costa Coffee.
Результат работы заслуживает всяческих похвал. Лендинг выглядит роскошно и донельзя напичкан всяческими интерактивными элементами и анимированными иллюстрациями.
4. Highway One
Большой вес изображений оказался самой большой проблемой для разработчиков
Этот потрясающий микросайт, разработанный ньюкаслским агентством «Shout Digital» для туристического агентства «Exsus» (компания специализируется на дорогом отдыхе и организации медовых месяцев) — еще один замечательный пример рассматриваемой нами темы. Их выполненное в ретростиле мультипликация мгновенно захватывает ваше внимание и уже не отпускает до финальных титров.
За рулем классического «Кадиллак Эльдорадо» 1959 года выпуска (Cadillac Eldorado), вы посетите все знаменитые места калифорнийского побережья. На первый взгляд, все эффекты кажутся простыми, но как только вы начнете скроллинг, перед вами откроется истинная магия.
5. Make Your Money Matter
Управляйте своими финансами так, как это советует сайт Make Your Money Matter
Тема денег и личных финансов интересна многим, поэтому нью-йоркское digital-агентство «Firstborn» при подготовке заказа для кредитного союза традиционному формату предпочла инновационный.
Задавшись целью повысить осведомленность целевой аудитории о преимуществах кредитного союза (и недостатках банков), маркетологи создали потрясающий ленд в доступной и интересной форме объясняющий, как работает кредитный союз, где найти офисы организации и многое другое. Кроме того, здесь есть калькулятор, который посчитает ту прибыль, которую банки получают от ваших вложений.
6. Cyclemon
Целевая страница покажет вам все существующие виды велосипедов
Китайские мудрецы говорят: «Ты то, что ты ешь». Ну, а для дизайнеров и больших любителей байков Ромейна Боурдиукса (Romain Bourdieux) и Томаса Помарелли (Thomas Pomarelle) эта известная мудрость звучит не иначе, как «Ты то, на чем ты ездишь». Их созданный в соавторстве сайт удивит вас не только новомодным эффектом параллакс-скроллинга, но и прекрасным чувством юмора и первоклассными иллюстрациями.
Разработчики, кажется, не пропустили ни один вид велосипеда и постарались преподать их так, чтобы каждый посетитель загорелся желанием приобрести себе один и приобщиться к многомиллионной субкультуре.
7. Lexus
Вы можете опробовать автомобиль, оставаясь дома в своем уютном кресле
Благодаря этому сайту, новую модель из линейки Lexus вы можете опробовать, не выходя из дома. Разработанное консалтинговым digital-агентством Amaze интерактивное видео обеспечит вас полной и весьма наглядной информацией по интерьеру и экстерьеру автомобиля Lexus IS. Эффект присутствия обеспечен.
Чтобы достичь такого результата, команде маркетологов потребовалось запечатлеть автомобиль на фоне разнообразных пейзажей и отсканировать окружающий вид в каждой из ключевых точек. Благодаря технологии HTML5, лендинг функционирует и на компьютерах, и на смартфонах, делая продвижение автомобиля как никогда успешным.
Венди Стоунфилд (Wendy Stonefield), коммерческий директор Amaze, отмечает: «Использование HTML5 позволило достичь нам нескольких целей. Во-первых, это наглядное отображение автомобиля, его функциональных особенностей. Во-вторых, это интерактивный момент, без которого не обходится ни один современный проект: в нашем случае, мы позволяем пользователям выбирать цвет салона и кузова автомобиля. В создании видео мы ориентировались на искушенного зрителя — и с теми технологиями, что существуют сегодня, это стало более чем возможным. Мы показали Lexus IS таким, какой он на самом деле есть».
В создании видео мы ориентировались на искушенного зрителя — и с теми технологиями, что существуют сегодня, это стало более чем возможным. Мы показали Lexus IS таким, какой он на самом деле есть».
8. Life in my Shoes
Life in my Shoes (с англ. — глазами другого человека) — это амбициозный проект, главной задачей которого является искоренение страха и предубежденности в отношении ВИЧ-инфицированных и повышение осведомленности молодого поколения по вопросам ВИЧ и СПИД. У лондонского агентства Traffic было задание спроектировать лендинг, способный привлечь внимание молодой аудитории и завоевать ее доверие, и они с ним великолепно справились.
Фирменный шрифт Houshka Rounded Medium был реализован с поддержкой синтаксиса font-face, отчего страница стала выглядеть живее и интереснее. Прочие декоративные элементы наряду с использованием желтого цвета сделали ресурс эстетически привлекательным.
9. The Beast
Новая целевая страница известной фолк-певицы читает стихи и сопровождает их невероятными образами
Для продвижения нового альбома известной фолк-певицы Лауры Марлинг (Laura Marling) «A Creature I Don’t Know» (с англ. — создание, которое я не знаю) лондонское digital-агентство Studio Juice разработало удивительный лендинг пейдж, который читает стихи, сопровождая их изысканными иллюстрациями и выразительными анимациями.
— создание, которое я не знаю) лондонское digital-агентство Studio Juice разработало удивительный лендинг пейдж, который читает стихи, сопровождая их изысканными иллюстрациями и выразительными анимациями.
Чтобы создать такое чудо, были использованы новые семантические элементы и атрибуты, благодаря которым анимации синхронизированы со звуковой дорожкой, а их скорость соответствует ранее заданным параметрам.
10. The Lab
Alzheimer’s Research, ведущее учреждение в Великобритании, занимающееся изучением болезни Альцгеймера, задалось целью рассказать о своей деятельности и ее результатах в увлекательной и доступной форме. Для этого и был создан ресурс The Lab.
На странице каждый пользователь получает возможность познакомиться с лабораториями и клиникой учреждения, а всплывающие подсказки в лаконичной форме поясняют изображенное на экране. Если кликнуть на любую из них, вы получите более развернутую информацию. Демонстрация того, как ученые воплощают свои теории в жизнь и дают надежду миллионам людей, реализована в наилучшем виде.
11. Why Your Brain Craves Infographics
Инфографика об инфографике!
NeoMam Studios отметились замечательным паралакс-скроллинг лендингом, освещающим основные достоинства инфографики как метода подачи информации.
«Параллакс-скроллинг — это самое трудное, что пришлось реализовывать нашим разработчикам», — делится опытом Дэнни Эштон (Danny Ashton), директор компании. «Все доступные библиотеки они посчитали банальными, поэтому вместо этого создали собственные».
12. 5emegauche
Главной особенностью этого ресурса является то, что каждая его страница наделена собственным механизмом скроллинга. Каждая! Это очень забавный и весьма удачный подход к реализации идеи параллакс-скроллинга, который к тому же доказывает, что эта технология позволяет изобретать гениальные формы представления информации.
13. Atlantis World’s Fair
Параллакс-скроллинг здесь работает не столько на зрелищность, сколько на сюжет
Эта онлайн-инфографика разработана Френком Чимеро (Frank Chimero), который использовал параллакс-скроллинг не только для того, чтобы более выгодно представить информацию, но и для того, чтобы анимировать ее и вписать в рамки определенного сюжета. Высший пилотаж!
Высший пилотаж!
14. Every last drop
Узнай о глобальной проблеме нехватки чистой воды!
Анимационная студия Nice & Serious спроектировала этот лендинг с применением параллакс-скроллинга, чтобы обратить внимание общественности на проблему дефицита чистой воды на планете. Куда мы тратим воду? Где мы могли бы ее сэкономить? Как это сделать? Вы узнаете об этой проблеме все. Все до последней капли.
15. Living Word
Перед digital-агентством Tribal была поставлена задача: обновить интернет-представительство агентства переводов Living Word и сделать его информативным и интересным. На результат вы можете полюбоваться сами, но сразу скажем, что британцы не придумали ничего необычного, но сделали все аккуратно и чисто.
16. Madwell
Параллакс-скроллинг добавляет толику глубины в лендинг агентства Madwell
Агентство по развитию предпринимательства Madwell, расположенное в Нью-Йорке, использует посадочную страницу для презентации собственного портфолио. Параллакс-скролинг является некой изюминкой в организованном ими действе: получившийся 3D-эффект добавляет глубины в их творение.
Параллакс-скролинг является некой изюминкой в организованном ими действе: получившийся 3D-эффект добавляет глубины в их творение.
17. The Jacksonville Downtown Art Walk
The Jacksonville Downtown Art Walk — это традиционный ежемесячный праздник культуры и искусства в городе Джексонвилль, штат Флорида. Фестиваль растягивается на 15 кварталов и состоит из дюжин галерей, музеев и баров. Все это сопровождают уличные актеры и музыканты. Красивый сайт с акварельным параллакс-эффектом, рассказывающий об этом мероприятии, способен принести радостное настроение и в ваш дом.
18. Von Dutch
Модный бренд Von Dutch со страниц своего сайта рассказывает удивительную историю жизни своего основателя. Несомненно, для того, чтобы быть в тренде, и был использован новомодный параллакс-скроллинг эффект. Когда вы прокручиваете страницу, картинки и иконки плывут вверх и вниз, отчего создается ощущение, что в ваш монитор, пока вас не было рядом, кто-то налил воды.
19. Fannabee
Fanabee — это лендинг, созданный даже не столько для тех, кто увлекается музыкой, столько для тех, кто ее коллекционирует. С помощью этого сервиса вы можете обнародовать список того, что вы собрали (компакт-диски, постеры, футболки и прочее), и найти то, что вам не хватает.
20. Peugeot Hybrid4
Новые технологии нужно презентовать по-новому, не так ли?
Онлайн-комикс, созданный по заказу автомобильного гиганта Peugeot (Пежо), позволяет компании выполнить сразу две задачи: во-первых, он довольно эффектно представляет вниманию целевой аудитории новый механизм Peugeot Hybrid4, а во-вторых, работает на имидж как продукта, так и самой компании: приобщиться к Peugeot, смело экспериментирующей с форматами и не забывающей о своей индивидуальности, теперь станет еще престижнее.
21. Cultural Solutions
Cultural Solutions — это консалтинговое агентство, которое, как легко догадаться из названия, занимается решением вопросов в области искусства. Логотип компании — это разноцветные круги, наложенные друг друга. Именно поэтому на главной странице сайта эти круги и обыгрываются с помощью параллакс-эффекта. Кружки двигаются с разной скоростью, и это добавляет глубины и объема. Получилось лаконичное, но весьма емкое и стильное высказывание.
Логотип компании — это разноцветные круги, наложенные друг друга. Именно поэтому на главной странице сайта эти круги и обыгрываются с помощью параллакс-эффекта. Кружки двигаются с разной скоростью, и это добавляет глубины и объема. Получилось лаконичное, но весьма емкое и стильное высказывание.
22. jQuery Conference
Разработчики сайта jQuery Conference не забывают о главном: они придерживаются верного баланса между информативностью и эффектностью
Сайт, созданный специально для конференции jQuery, обладает небольшим параллакс-эффектом, но исполнен с выдумкой. Когда вы прокручиваете страницу, то запускаете цепочку различных анимаций: велосипед, проезжающий слева направо, или стаю чаек, преследующих акулу. В целом, оригинально и не перегружено эффектами: ведь главное не только удивить, но и оказаться услышанными.
23. Shape
Креативное агентство Shape на своем лендинге в достаточно лаконичной форме рассказывает об основных этапах своей деятельности. Анимации добавляют наглядности, и наряду с параллакс-скроллингом все это оказывает приятный визуальный эффект.
Анимации добавляют наглядности, и наряду с параллакс-скроллингом все это оказывает приятный визуальный эффект.
24. Nintendo
Для того, чтобы познакомить целевую общественность с новой серией игры Mario Kart, известная японская компания разработала посадочную страницу, которая, используя эффект параллакс-скроллинга, рассказывает об игре в формате небольшого путешествия по ее миру. Дизайн лендинга и его цветовая гамма копирует стиль игры, а на протяжении всего пути вам встретятся знакомые с детства персонажи.
25. Activate Drinks
Просто открутите крышку, и действие начнется
Компания Activate Drinks занимается распространением витаминизированных напитков, и для продвижения своей продукции она разработала актуальный во всех отношениях ресурс. Сначала вы откручиваете крышку бутылки (прокручивая страницу , разумеется), а затем попадаете в вихрь стремительных пузырьков. Три уровня размещения пузырьков вкупе с параллакс-эффектом создают 3D-эффект и ощущение, что из монитора скоро полетят брызги.
26. The Whitehouse’s Iraq Timeline
Параллакс-скроллинг используют не только для того, чтобы усилить эстетическую сторону кампании, но и, в случае с правительством США, для того, чтобы расставить смысловые и эмоциональные акценты на странице. Вы можете заметить, что весь контент прокручивается гораздо быстрее, чем лежащие как бы снизу изображения. Это сделано специально, чтобы удержать внимание читателя именно на этих иллюстрациях, которые оказывают воздействие на эмоции посетителей.
27. Pitchfork Cover Stories
Известный музыкальный сайт Pitchfork громко заявил о себе, выступив с амбициозным проектом «Cover Stories». Интернет-ресурс приобрел некоторые черты печатного глянцевого журнала, но применение параллакс-эффекта, интерактивных видео, интервью и уникальных фотографий сделали его непохожим на что-либо. Анимированные портретные фотографии, одухотворенный текст и идеально подобранный саундтрек — очень красноречиво и изысканно.
28. Soleil Noir 2012 | We believe in…
Подкупающий минимализм от французов из Soleil Noir
Это причудливый лендинг, разработанный французами из агентства Soleil Noir, по сути, является ничем иным как новогодней открыткой. Здесь вы не найдете ничего сложного: не вызывающий головокружения параллакс-скроллинг, минимализм в иллюстрациях, лаконичные фразы — но это простота подкупает.
29. Oakley
Oakley объединяет потрясающий параллакс-скроллинг и выразительные фотографии
Oakley — это известный поставщик защитных очков и масок, и представленный ресурс разработан специально для продвижения новой модели защитных очков Airbrake MX. Целевая страница объединила в себе потрясающий параллакс-скроллинг и выразительные фотографии, которые прекрасно презентуют продукт.
30. Jason Kenny OBE
Лендинг трижды олимпийского и дважды мирового чемпиона в велосипедных гонках Джейсона Кенни (Jason Kenny)
Ранее в этом году бристольское маркетинговое агентство Fiasco Design разработало этот замечательный landong page для трижды олимпийского и дважды мирового чемпиона в велосипедных гонках Джейсона Кенни (Jason Kenny). Сооснователь агентства Бен Стирс (Ben Steers) заявляет: «Опираясь на техническое задание, мы решили создать создать одностраничный сайт с вертикальным скроллингом и параллакс-эффектом».
Сооснователь агентства Бен Стирс (Ben Steers) заявляет: «Опираясь на техническое задание, мы решили создать создать одностраничный сайт с вертикальным скроллингом и параллакс-эффектом».
31. La Moulade
Навигационная панель позволит вам быстро и легко переместить в нужную область страницы
Среди растущего числа посадочных страниц, использующих положение полосы прокрутки для запуска анимаций и звуковых эффектов, творение французского агентства La Moulade выделяется весьма необычным индикатором вашего положения на странице. Он размещен сверху и предоставляет вам также доступ к любой части сайта.
32. Walking Dead
Самое трудное — это объединить воедино достижения всех технологий
«В первую очередь, мы сами фанаты этого шоу», — делится впечатлениями от работы над проектом ведущий дизайнер Гейвин Бек (Gavin Beck). — В наших планах было создать сайт, соответствующий миру «Ходячих мертвецов», который поклонники сериала оценили бы и изучили. Чтобы достичь своих целей, нам потребовалось использовать такие новые разработки, как HTML5, CSS3, JavaScript/jQuery, Web Audio/HTML5 Audio и, конечно же, параллакс-скроллинг. Самой трудной задачей было заставить все эти технологии работать вместе и быть доступными для всех видов платформ».
Чтобы достичь своих целей, нам потребовалось использовать такие новые разработки, как HTML5, CSS3, JavaScript/jQuery, Web Audio/HTML5 Audio и, конечно же, параллакс-скроллинг. Самой трудной задачей было заставить все эти технологии работать вместе и быть доступными для всех видов платформ».
33. New York Times: Tomato Can Blues
Быть может, это и есть будущее онлайн-журналистики?
В эпоху, когда люди не обременяют себя чтением газет и журналов, многие журналисты задаются вопросом, как же привлечь внимание аудитории к печатному слову? Один из вариантов преодоления кризиса предложила американская газета The New York Times, которая разработала новую форму представления журнальных статей и рассказов — одностраничный сайт, созданный с применением новейших разработок в области веб-дизайна и оформленный иллюстрациями за авторством Аттилы Футаки (Atilla Futaki).
Как только вы начнете скроллить страницу, иллюстрации придут в движение и погрузят вас в описываемое действо.
34. Health Service Payouts
Ничего сложного, казалось бы, но выглядит довольно занимательно
Независимо от того, является здравоохранительное учреждение бюджетным или частным, руководителей этих организаций все больше волнует растущий объем компенсационных выплат. Представленная инфографика раскрывает именно эту проблему, но привлекает к себе внимание параллакс-скроллинг эффектом.
Как только вы начнете прокручивать целевую страницу вниз, на экране появится сотрудник медицинского учреждения, идущий по коридору и толкающий перед собой каталку. Он движется от секции к секции, и каждая из них представляет определенный год в истории Системы национального здравоохранения Великобритании. Всплывающие окна поделятся с вами информацией о том, какие в этих годах были самые большие компенсационные выплаты. Ничего сложного, казалось бы, но выглядит довольно занимательно.
Сотрудник агентства, разработавшего этот лендинг, делится впечатлением от работы: «Чтобы создать этот сайт мы применили новые технологии в HTML5, CSS3 и JavaScript. Так как анимации являются здесь ключевым элементом, мы использовали, главным образом, библиотеки анимации “skrollr”. Каждый элемент мы прорисовывали вручную, а финальные штрихи мы добавили с поддержкой CSS3».
Так как анимации являются здесь ключевым элементом, мы использовали, главным образом, библиотеки анимации “skrollr”. Каждый элемент мы прорисовывали вручную, а финальные штрихи мы добавили с поддержкой CSS3».
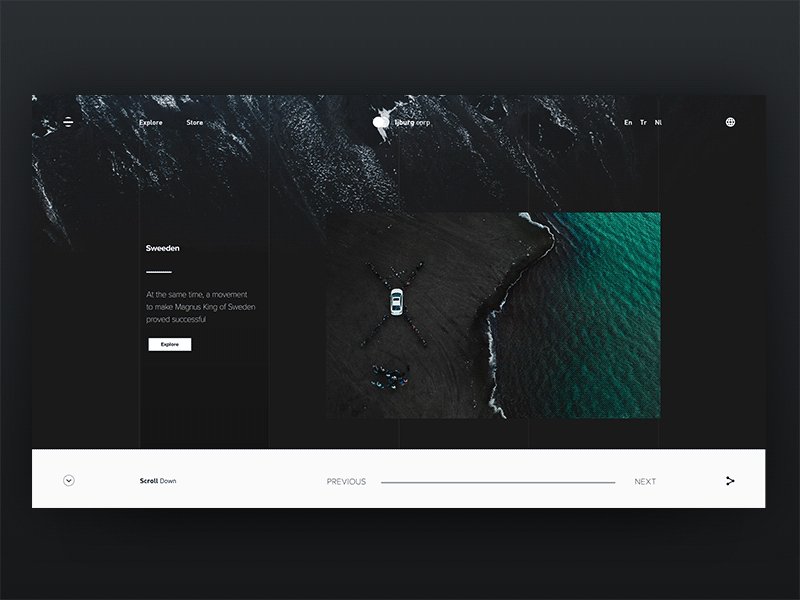
35. We are Unfold
Идеальная игра бесонечного скроллинга и параллакс-эффекта
Этот ресурс создан норвежским агентством Unfold и являет собой образец комбинации таких эффектов, как бесконечный скроллинг и параллакс-скроллинг. Навигационная панель, спрятавщаяся в правом верхнем углу всегда даст вам понять, в каком месте сайта вы находитесь и позволит быстро переместится в интересующую вас область, а если вы прокрутите сайт до конца, то заметите, что ползунок полосы прокрутки автоматически переместится вверх, а вы продолжите прокручивать сайт заново, с самого начала.
36. Savings Challenge
Для создания этого лендинга разработчики использовали плагин skrollr.js, за счет которого посетители получили возможность «прокручивать» события на странице. Это позволило добиться высокой скорости моделирования, предоставляющей больше времени для сглаживания переходов и построения действенного пользовательского интерфейса. Технология CSS 3D была использована для создания анимаций.
Это позволило добиться высокой скорости моделирования, предоставляющей больше времени для сглаживания переходов и построения действенного пользовательского интерфейса. Технология CSS 3D была использована для создания анимаций.
Заключение
Мир не стоит на месте, и каждый день появляются новые произведения искусства в области веб-дизайна. Будете ли вы среди этих героев? Легко, если возьмете на вооружение эти прекрасные технологии. Но не забывайте о главном: любой внедренный эффект должен способствовать повышению конверсии! Иначе он вам просто не нужен.
По материалам creativebloq.com
Веб-дизайн и история искусства
Веб-дизайн и история искусства | Webflow Caves at Lascaux c 18,000 BCE0
Egypt c 3,000 BCE1
Gothic c 1100s-1200s CE2
Renaissance c 1300s-1500s CE3
Early Baroque c 1600s CE4
5
Camera obscura c 1600s-1800s CE6
Daguerreotype 1839 CE7
Daguerreotype 1840 CE8
Дагерротип 1841 CE9
Раннее современное искусство c 1870–1930-х годов CE10
Раннее современное искусство c 1870–1960-х годов CE11
Голос и изображение c 2013 CE12
Плоский дизайн c 2013 CE13
Скеоморфизм c 2013 CE14
Холст c 2013 CE15
Черный квадрат 1915 CE16
Материал (дизайн) 2014 CE17
Бруталистический веб-дизайн Что дальше c 2018– 0CE18? c 2020– CE19
Прослеживая будущее веб-дизайна через историю искусства
Видя перед собой мир невыразимой красоты и сложности, мы стремимся воспроизвести его.
Формы примитивные, почти иероглифические, пронизанные какой-то магией.
По крайней мере, мы так себе представляем.
Вода просачивается из шва, разлома, в пещере.
Буйволы хлынули изо рта, и в танце огня наши тени охотятся на них.
Мы сами строим стены пещеры. Через них мы идем в бесконечность.
Фигура уменьшается, становится иероглифической — жест в сторону языка. Изображения изображают сначала слово, потом слог — жест в сторону алфавита.
Египет (ок. 3000 г. до н.э.)
Вырисовывается молодой бог, а с ним и его святые.
Повествование доминирует над картинкой — главный герой формирует вокруг себя звездообразное пространство. В центре сцены гигантская Мария, баюкающая на руках своего титанического младенца, а крошечные святые и ангелы толпятся позади нее.
Мы начинаем постигать превратности пребывания тела в космосе.
Проступают детали лица, глубоко вокруг глаз и на щеках прослеживаются следы эмоций.
Фигура разворачивается из пещеры, больше, чем жизнь.
Чимабуэ, Санта-Тринита-Маэста (ок. 1280-129 гг.)0)
Мечта совершенствуется в нашей тонкой моторике
Мы достигаем перспективы. Распределение предметов в пространстве сбрасывает метафоры. Центр сцены сужается, надо указывать тоньше.
Джотто, Плач (ок. 1305)
Изучаем падение света по каскадам ткани
И начинаем прослеживать его контуры.
Глубина удлиняется…
Мир в наших руках.
или хотя бы наши кисти.
Караваджо, Ужин в Эммаусе (1601)
В маленьких черных коробочках-обскурах возникает образ. Сама вещь, das Ding.
Ты можешь стоять внутри этого маленького черного ящика и отбрасывать свою тень на мир.
Или, по крайней мере, наше изображение нашего изображения этого.
Но образ остается эфемерным, вечно мимолетным, как сами секунды.
Ударьте по палатке, и мы исчезнем.
Obs—
scura
Louis-Jacques-Mandé
19 августа 1839 г.
Художник Луи-Жак-Манде Дагер созвал совместную сессию Академии наук и Академии изящных искусств — корифеев французского искусства и науки, собранных в одной комнате, — чтобы показать им кое-что поистине замечательный:
Зная своего зрителя, Дагер собрал сцену из натюрморта, изобилующего классическими предметами. Два пухлощеких лика херувимов, обрамленных крыльями, голова барана с закрученными рогами, лениво склонившийся фриз обнаженной женщины — здравствуй, мужской взгляд! — все плавают где-то в отполированных глубинах листа посеребренной меди, четыре угла которого закруглены, как окантовка твит-бокса.
Но примечательно в этом произведении, конечно, не то, что оно показывает, а совершенство собранных в нем предметов. Свет падает, как падает свет, косой и рассеянный в мерцающем серебристом полуденном свете. Тени ласкают изгибы херувимских щек так же, как и они.
Как будто мгновение было точно вырезано из бурного потока времени и остановило . Пойманный нашим вниманием, сделанный вечным. Все с точностью, настолько близкой к точности наших эфемерных глаз, что ее невозможно различить даже в этой ранней итерации технологии.
Пойманный нашим вниманием, сделанный вечным. Все с точностью, настолько близкой к точности наших эфемерных глаз, что ее невозможно различить даже в этой ранней итерации технологии.
Как писал журналист Ипполит Гошро об изображении мертвого паука, сфотографированного через солнечный микроскоп:
«Вы можете изучать его анатомию с увеличительным стеклом или без него, как в природе; [нет] ни нити, ни протока, пусть даже тонкого, за которым нельзя было бы проследить и изучить».
Хотя мир не узнал бы об этом ни в тот день, ни спустя годы, само искусство преобразилось в тот день.
Камера выходит из собственной тени
Дагер выпускает свое устройство в мир, и он замирает. Он часами следит за тишиной только для того, чтобы эта тишина вернулась в «вечный» образ.
Эта старая нервирующая магия возвращается:
Почти волшебная способность фотографии воспроизводить жизнь вызывала страх и подозрения у многих людей. Стремясь развеять опасения по поводу средства массовой информации и завоевать доверие общественности, фотографы стремились сделать и показать портреты американской элиты. В эпоху, когда френологи предлагали прочесть характер человека по его физическим характеристикам, считалось, что портреты лидеров общества имеют назидательное и нравоучительное воздействие на зрителя.
Стремясь развеять опасения по поводу средства массовой информации и завоевать доверие общественности, фотографы стремились сделать и показать портреты американской элиты. В эпоху, когда френологи предлагали прочесть характер человека по его физическим характеристикам, считалось, что портреты лидеров общества имеют назидательное и нравоучительное воздействие на зрителя.
«Первый взгляд Америки в камеру: дагерротипные портреты и пейзажи, 1839–1862», Библиотека Конгресса США
Однако более важным является вопрос ценности изображения в постдагерротипном мире.
До этого искусство прошло эволюционную дугу по направлению к реальности: мастерство художника измерялось правдоподобием его работы. Чем больше картина отражает то, что видит глаз, тем «лучше» художник.
Итак… что теперь, когда изображение стало доступным для захвата? Чем становится искусство в эпоху, когда вы можете удалить изображение из безжалостного потока времени — когда вы можете его заморозить и сохранить?
Почему? Потому что теперь, когда с помощью механического устройства можно запечатлеть безупречный образ реальности, сама лакмусовая бумажка искусства перевернулась с ног на голову.
До сих пор о произведении художника судили в немалой степени по его правдоподобию: насколько художник воспроизвел то, что видел глаз. Целые карьеры были основаны на овладении той или иной гранью репрезентации: Вермеер, художник света. Да Винчи, мастер человеческой формы и выражения. Элементы живописной выразительности, конечно, допускались — драматически собранный свет Караваджо, свирепые искажения де Гойи — но выделялись как функция их отклонения от чистой репрезентации.
Такое отношение сохраняется и сегодня. Просто посетите любой музей современных работ, и вы услышите, как минимум один, если не многие, пробормотал: «Мой пятилетний мог бы сделать это».
В холодном, остекленном взгляде дагерротипной камеры искусство теперь казалось невозможным. Исключено нововведением. Не имеющий отношения?
Материал изображения появляется
Мечта о правдоподобии исчезает, захваченная. Мы останавливаемся на коробках, на вещности холста, на затененной вещи.
Казимира Малевича,
Супрематическая картина (с черной трапецией и красным квадратом)
Марк Ротко,
Без названия 1953
Материализовано, сплющено.
Вещность размазанной, размазанной и окрашенной жидкости занимает нас. Образ изображения визуализируется, атомизируется. Оказал обратно морилку, и стирку, и строгание.
ROTHKO
Мы молотим и брызгаем. Мы накладываем, накладываем и накладываем. Мы жестикулируем, и холст записывает это, становится картой нашего тела в движении, застывшего на время, навсегда.
Джексон Поллок,
1A
А пока давайте перейдем к тому, что вам, вероятно, интересно:
Какое отношение это имеет к веб-дизайну?
Изображение сглаживается,
становится холстом
Это образ моего голоса, который вы слышите в своем.
Это цвет нашей палитры, ее тембр. Мы воем в формах наших восклицаний.
Цвета дрожат, вибрируют, растворяются в крови. Арабески на цветовом поле №2.
Теперь мы вернулись к формам, но цвета двигаются.
Мы всегда имели дело с дополненной виртуальной реальностью. На скольких картинах вы изображаете тараканов? Какого цвета сумерки Сан-Франциско?
На скольких картинах вы изображаете тараканов? Какого цвета сумерки Сан-Франциско?
13
wwdc
тысяча
упростить
perfect
–Основное выступление WWDC, 2013
На конференции Apple WWDC 2013 Тим Кук объявил о новом видении дизайна iOS. Это было видение, которое изменит мир почти так же сильно, как и само устройство.
«Мы рассматриваем iOS7 как определяющую важное новое направление и во многих отношениях начало».
— Джони Айвз, из основной презентации WWDC 2013
Ты прав, Джони. Это было началом.
Исчез блеск. Хром. Узкая кожа и богатый вельвет. Бусины света на стекле. На их месте? Ну, текст, в основном. буквенная форма Старка; блестящий, ровный цвет. Простые коробки. Чистота .
Чистые линии.
simple
Простое стилистическое изменение, но на самом деле кардинальное изменение.
Скевоморфизм
Видите ли, скевоморфизм — в основном академический термин до его популяризации в мире дизайна — выполняет действительно полезную функцию: облегчает переход людей в новую среду.
Вся эта сверхтекстурированная кожа и эффектно затененные перелистывания страниц служили нам помощниками, когда мы переходили от реальности к iOS, превращая то, что могло быть дико незнакомым и, следовательно, нервирующим, в домашнее пространство.
i
r
l
–3D
Таким образом, скевоморфизм – это аффорданс.
В iOS7 отмечен отход от скевоморфизма. Теперь, когда мы лучше познакомились с цифровой средой, искусственная трехмерность уплощена, отступает от наших иконок в совершенно другую среду — например, при переключении с дома на экраны уведомлений.
i
O
S7
–квартира
Работа по представлению сделана
Как и с появлением камеры, работа по представлению была выполнена.
Теперь мы можем отказаться от погони за правдоподобием, сосредоточившись на пользовательском интерфейсе не таким, каким мог выглядеть , а таким, каким он был.
Растровое изображение и пиксель. Форма буквы и шестнадцатеричный код.
Форма буквы и шестнадцатеричный код.
Поверхность с гладкой поверхностью
Постукивание и прокалывание
Прокалывание и защемление
Вечно плоская.
Холст.
S
q
u
a
r
e
Казимир Малевич
Ты смотришь на черное.
Черный квадрат — изображение черного квадрата.
Черный квадрат — это холст.
Черный квадрат представляет собой холст, натянутый на отрезки вырезанного дерева и связанный в форме квадрата.
Черный квадрат представляет собой слой за слоем краски, называемой черной, на холсте, натянутом на деревянный квадрат.
Картина — не что иное, как оптическая иллюзия.
Картина — ничто.
Черный.
Черный.
«Лицо нового искусства… первый шаг чистого творчества»
— Каземир Малевич о картине «Черный квадрат 9»0022
Время не пожалело.
Малевич был прав.
Картина написана красками на холсте.
Это трещины.
Крэк-крэк.
Материал
Освобожденный от потребности изображать — заново представлять, снова делать момент доступным — художник отворачивается от вещи и обращается к восприятию (импрессионизм), затем к эмоциям (экспрессионизм), затем к состояниям ума ( Сюрреализм).
Наконец, не осталось ничего, кроме самих вещей: материала творения. Краска скользит по кисти, удар о холст, эта грубая растительная текстура, снова текстура дерева, натянутая рама.
Материал.
Материал.
«Умная» поверхность. Умеет реагировать на прикосновения. Чтобы вдавить с краном, рябь наружу и обратно. Деформировать, реформировать, переформировать.
Что-то вроде… бумаги.
Pixel-perfect
Каждые бит имеют значение. Мы делаем ваш опыт идеальным пикселем .
Подумайте об этом: совершенство теперь прямое.
Совершенство — это квадрат, рисуемый снова и снова, до бесконечности, в таком исчезающе маленьком размере, что он становится чем-то вроде атома.
Второй мир, в котором мы живем, где мы манипулируем цифровым материалом. Не ткань нашей собственной жизни — не календари, которые удваивают наши дни, числа, которые дают нам доступ к лицам, или фотографии, на которых эти лица остаются неподвижными, вневременными в пикселях, — а пиксели.
Черный квадрат Малевича, только теперь он доступен в любом из миллиардов цветов? Не холст, а материал , платонический таким образом. Типа идеал.
Подобно Малевичу и десяткам абстракционистов после него, мы теперь одержимы не столько изображением, сколько материалом изображения. Мы знаем, что погрузились в иллюзию, что мы живем там сейчас, что мы никогда не коснемся того, из чего оно сделано, но мы любим его в его бесконечной пластичности.
Мы разрабатываем, чтобы понять, из чего состоит изображение перед нами. Мы упрощаем. Сосредоточьтесь на типе и цвете, на материальных метафорах тени, слоя, иерархии.
Это тоже пройдет.
Но… но что дальше?
Brutalismbrutalismbrutalismbrutalismbrutalism
Бруталибрутализм. 0022
0022
Talismbrutalismbrutalismbrutalismbrutalism
Бруталибрутализм. Коллега-архитектор Ганс Апслунд сделал «шутливый комментарий» по этому поводу, употребив термин nybrutalism (новый брутализм).
1950
(Что такое «старый брутализм» остается неясным.)
Архитекторы Элисон и Питер Смитсон проектируют дом на Колвилл-плейс в Лондоне. Сам Петр описал это как:
«[обладающий] балансом пространства, равновесием, воплощенным в больших и меньших объемах, восстанавливающим ощущение интимной жестокости в самый момент сопричастности окружающей природе… господствующей над турбулентностью обстановки»
1951
Критик Николаус Певзнер отвергает новоявленную эстетику, видя в ней «горячее избегание легкости, всего, что можно назвать элегантным, а также всего, что можно объяснить чисто рационально».
Для него брутализм представлял собой прямое неприятие/отрицание этики дизайна, сформулированной Мис ван дер Роэ и Вальтером Гропиусом, которая призывала к «простоте, честности и служению».
1966–7
Очень похоже на краткое определение UX-дизайна, не так ли? Дисциплина, в которой мы неустанно ищем самый простой, самый понятный, самый «ориентированный на пользователя» интерфейс для выполнения любой поставленной задачи. Мы кропотливо удаляем ненужное, отбрасываем запутывания и двусмысленности, стремясь всегда и превыше всего служить нашим «пользователям».
Но вопрос вертится у нас на языке и в глубине души:
Может ли легкий опыт иметь смысл?
Разве самые важные моменты не бывают самыми трудными? Ведь смысл не в борьбе, не в конфликте?
Разве не должно быть места и времени, чтобы сказать и сделать не самым простым, ясным и легким, но самым трудным? Самый мучительный и трудный?
Разве мы, потратив более 40 часов в неделю на то, чтобы максимально облегчить жизнь другим, не хотим немного размять ноги и построить что-нибудь мы хотим видеть? Каким бы агрессивным, резким и витиеватым он ни был?
ввод
бруталист
веб
дизайн
что дальше
?
Итак, мы увидели, как последние тенденции в веб-дизайне коррелируют с ключевыми моментами в эволюции истории западного искусства.
Но остается вопрос: что дальше? Погрузимся ли мы с головой в период поп-блеска в стиле Уорхола, критикуя все очень легко потребляемые объекты, которые мы создаем с метастатической потребляемостью?
Соскользнем ли мы в трансцендентные цветовые поля Ротко и абстрактных экспрессионистов, чтобы там вибрировать на необъяснимых частотах между потоком и яростью?
Или мы оттолкнемся от платонического материала пикселя и снова потребуем наши собственные тела, прижав их к экранам, чтобы проследить их форму и предложить некое призрачное прикосновение?
ПРЕДУПРЕЖДЕНИЕ. Следующий раздел может вызвать припадки у людей со светочувствительной эпилепсией. Следуя своему усмотрению зрители советуют.
[ пропустить ]
Конечно, охота уже началась. И есть вероятность, что с резко изменившимся масштабом доступа людей к творческим инструментам ответ будет выглядеть примерно так:
Все это и многое другое.
На сегодняшний день движения возникают и исчезают за наносекунды. Скорее всего, в следующем году никто больше не будет говорить о брутализме. Пока вы читаете это предложение, следующий великий гений — будь то в области искусства, веб-дизайна или какого-то еще невообразимого гибрида — может появиться в мире, или приложить стилус к сенсорному экрану, или напечатать первые несколько строк совершенно нового текста. кодовая база, которая высвободит силу нашего разума над материалом пикселей.
Скорее всего, в следующем году никто больше не будет говорить о брутализме. Пока вы читаете это предложение, следующий великий гений — будь то в области искусства, веб-дизайна или какого-то еще невообразимого гибрида — может появиться в мире, или приложить стилус к сенсорному экрану, или напечатать первые несколько строк совершенно нового текста. кодовая база, которая высвободит силу нашего разума над материалом пикселей.
Слова Джона Мура Уильямса
Дизайн Niika, сделано в Webflow
Что такое эффект параллакса? Полное руководство · Sketch
Некоторые тенденции веб-дизайна выдерживают испытание временем. Мы не говорим здесь о Comic Sans и анимации на основе Flash — они могут остаться в начале 2000-х. Но эффект параллакса сегодня так же актуален, как и в 2011 году, когда он стал популярным в сети. чтобы дать вам лучшее представление о том, как его применять.
Начинаем!
Что такое эффект параллакса?
Вы когда-нибудь прокручивали страницу, которая казалась динамичной? Как будто вы прокручиваете более одного представления одновременно? Это эффект параллакса, и он возникает, когда разные элементы страницы перемещаются с разной скоростью, создавая эффект трехмерной глубины.
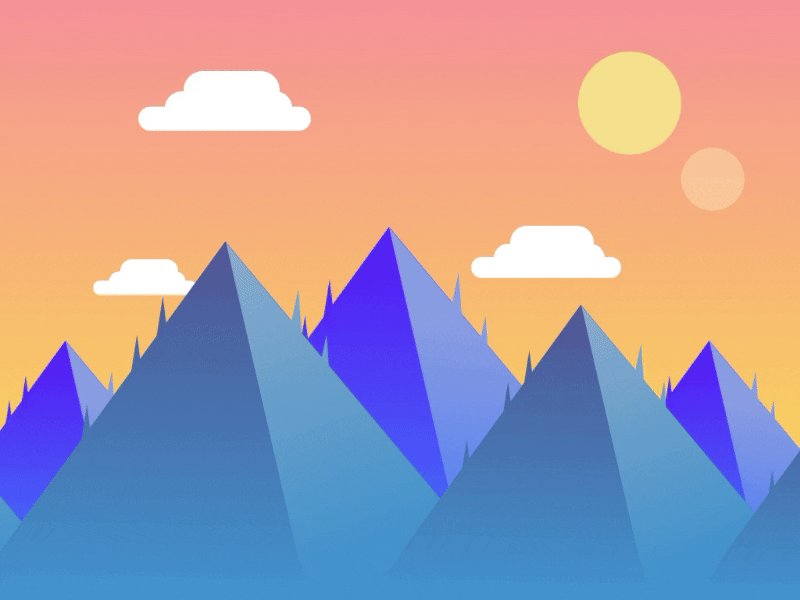
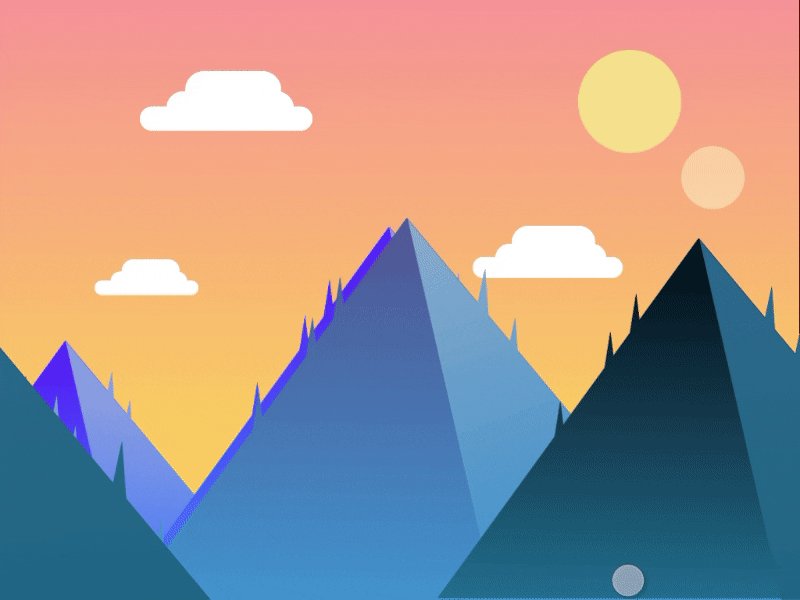
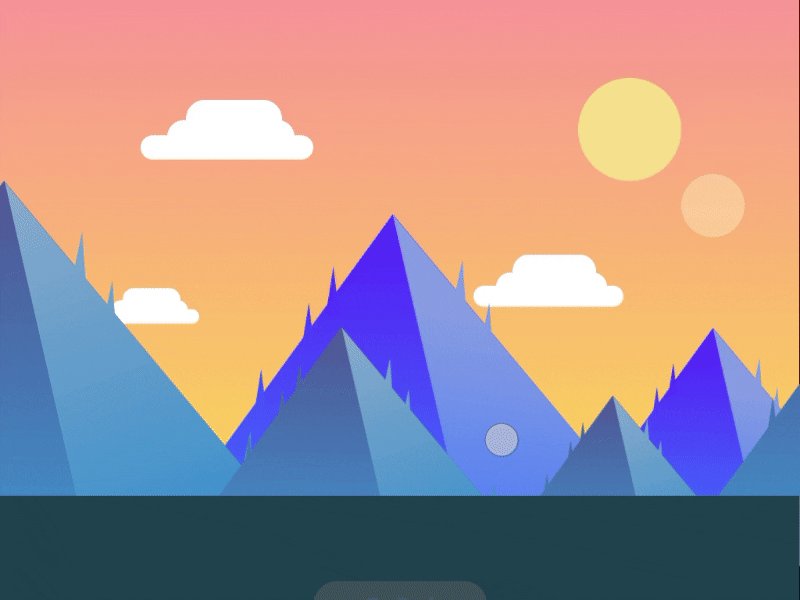
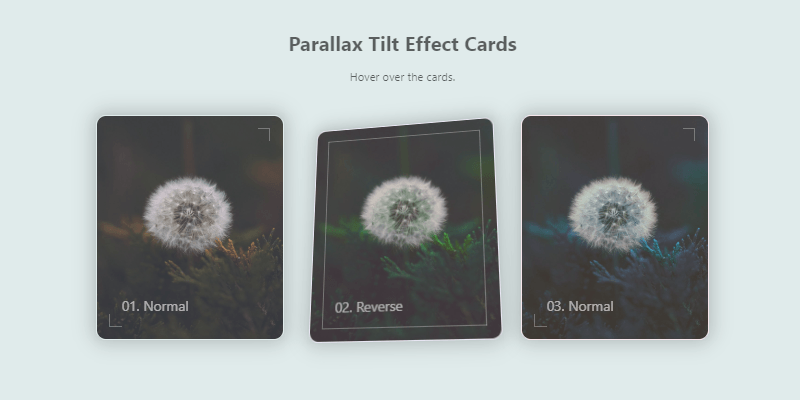
Часто бывает так, что фоновое изображение остается на месте или медленно перемещается, в то время как изображения и текст на странице прокручиваются нормально. Вы можете увидеть это в действии здесь:
Узнайте, как мы используем эффект параллакса, в нашем блоге — Sketch: в 2021 году и далее.
Знаете ли вы? Анимационные компании использовали эффект параллакса в 20 веке для имитации глубины в своих 2D-сценах. Отличным примером является использование компанией Disney многоплоскостных камер в «Белоснежка и семь гномов ».
Каковы преимущества использования эффекта параллакса?
Эффект параллакса — отличный способ обогатить сайт, продемонстрировать товары и создать эффект погружения. Теперь, когда у нас есть некоторое представление о том, что такое эффект прокрутки параллакса, давайте посмотрим на различные преимущества его использования.
- Глубина 3D: Разделяя слои и перемещая их с разной скоростью, вы обманываете разум пользователя, заставляя его воспринимать глубину 3D.

- Масштаб: Наличие большего количества элементов на разных уровнях позволяет отличать их друг от друга и дает ощущение масштаба, которое обычно трудно передать с помощью статических 2D-изображений.
- Ориентация на пользователя: Если вы хотите, чтобы ваши пользователи смотрели на определенный элемент, эффекты прокрутки позволяют вам, казалось бы, анимировать что-то или все остальное вокруг него, чтобы сохранить фокус.
- Разделяемый контент:
- Современный дизайн: Изящный плавный дизайн является частью современной эстетики веб-приложений и мобильных приложений, которой следуют компании из всех отраслей. Максимально используйте эффекты прокрутки, чтобы ваши дизайны оставались актуальными.
Теперь, когда вы знаете о преимуществах эффектов параллакса, давайте посмотрим, как они реализуются, на нескольких примерах.
Примеры эффектов параллакса
Веб-сайты
Только в 2011 году и с введением кодирования HTML5 и CSS 3 этот метод стал популярным среди веб-дизайнеров. Теперь их легко внедрить, и они сделают ваш сайт современным и стильным.
Мы показали собственный пример эффекта вертикальной прокрутки параллакса, но это не единственный вариант использования веб-сайта. Другие включают боковую прокрутку, параллакс 3D-слоя, прокрутку слоя и многое другое. Вам не нужно смотреть дальше страницы Apple M2 MacBook Air, чтобы увидеть эффекты прокрутки в действии.
Веб-страница Apple M2 MacBook Air, показывающая эффекты прокрутки параллакса в действии.
Этот пример Beercamp 2011 года представляет собой действительно творческое использование эффекта параллакса, напоминающего титры «Звездных войн». Хотя это может быть подавляющим вариантом для большего количества корпоративных бизнес-страниц, он творит чудеса для мероприятия, цель которого — запомниться и заинтересовать.
Этот пример из Beecamp 2011 идет по кроличьей норе с использованием эффекта прокрутки.
Мобильные приложения
Теперь намного проще создавать согласованные дизайны для всех ваших платформ, поэтому, когда эффекты параллакса становятся все более популярными на веб-сайтах, за ними последовали мобильные приложения. Эффекты слоя и боковой прокрутки также очень популярны в мобильных приложениях наряду с эффектом вертикальной прокрутки. Однако цель та же — создать качественную плавную анимацию и эффекты для вашего продукта.
Вот отличное приложение эффекта параллакса мобильного приложения к альпинистскому приложению от Натали Струневской.
Хотите попробовать сами? Если на вашем телефоне есть Apple Maps, откройте режим просмотра улиц «Осмотреться» и найдите улицу с крупным планом, например автобусом или фургоном. Когда вы перемещаетесь, вы заметите небольшой эффект параллакса на близлежащих объектах, который помогает сделать неподвижное изображение более реальным.
Видеоигры
Эффект параллакса также был популярен в индустрии видеоигр на протяжении десятилетий. Такие игры, как Super Mario Bros и Sonic использовал его еще в 80-х и 90-х годах, и многие современные игры до сих пор максимально используют этот эффект для создания глубины — взгляните на Cuphead или Ori and the Will of the Wisps в действии, чтобы понять, что мы имеем в виду.
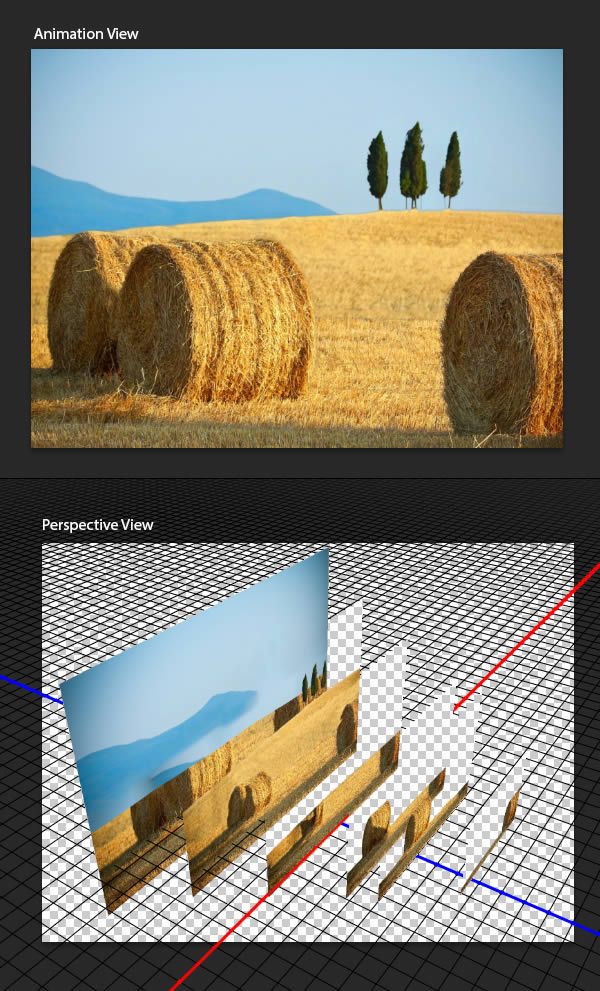
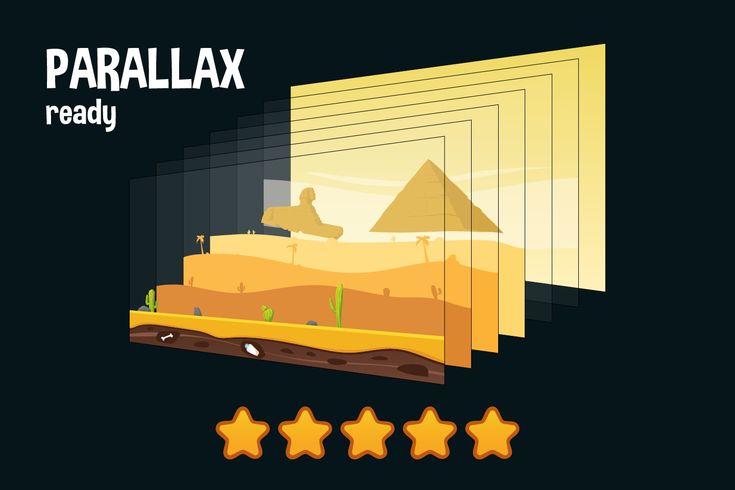
В 2D-играх с боковой прокруткой этот метод прокручивает слои фона и переднего плана с разной скоростью, создавая яркие анимированные сцены. Вот пример, показывающий различные слои в игре The Whispered World .
Каждый цвет представляет отдельный слой 2D-изображения, который игра комбинирует для создания эффекта параллакса прокрутки.
Объединив все эти слои вместе, мы получим полное изображение фона.
Вот как выглядит фон игры с точки зрения пользователя, когда все слои совмещены.
Добавьте разные скорости прокрутки к этим разным слоям, и вы получите мощный эффект глубины и плавную анимацию.
Эффекты параллакса в Sketch
Мы решили использовать тонкий эффект прокрутки параллакса на нескольких страницах нашего веб-сайта — взгляните на нашу страницу «Дизайн», чтобы увидеть его в действии. «Это был естественный шаг, — объясняет наш ведущий веб-дизайнер Аугусто Лопес. «Анимация параллакса может быть высокой наградой за небольшие усилия. Они просты в реализации и при правильном использовании могут принести много пользы вашему веб-сайту — просто не злоупотребляйте ими!»
Ричард Газдик, один из наших дизайнеров и разработчиков внешнего интерфейса, согласен. «Движение кажется естественным и придает глубину статичным макетам», — говорит он.
Взгляните на наш собственный веб-сайт, и вы заметите несколько различных тонких эффектов прокрутки параллакса.
И с точки зрения разработки это тоже было просто — объясняет Ричард. «Мы используем очень маленький JS-фреймворк под названием Stimulus. Это позволяет нам создавать небольшие компоненты JavaScript, которые контролируются атрибутами данных HTML», — продолжает он.
