5 примеров параллакса движения —
By Праджакта Гхарат
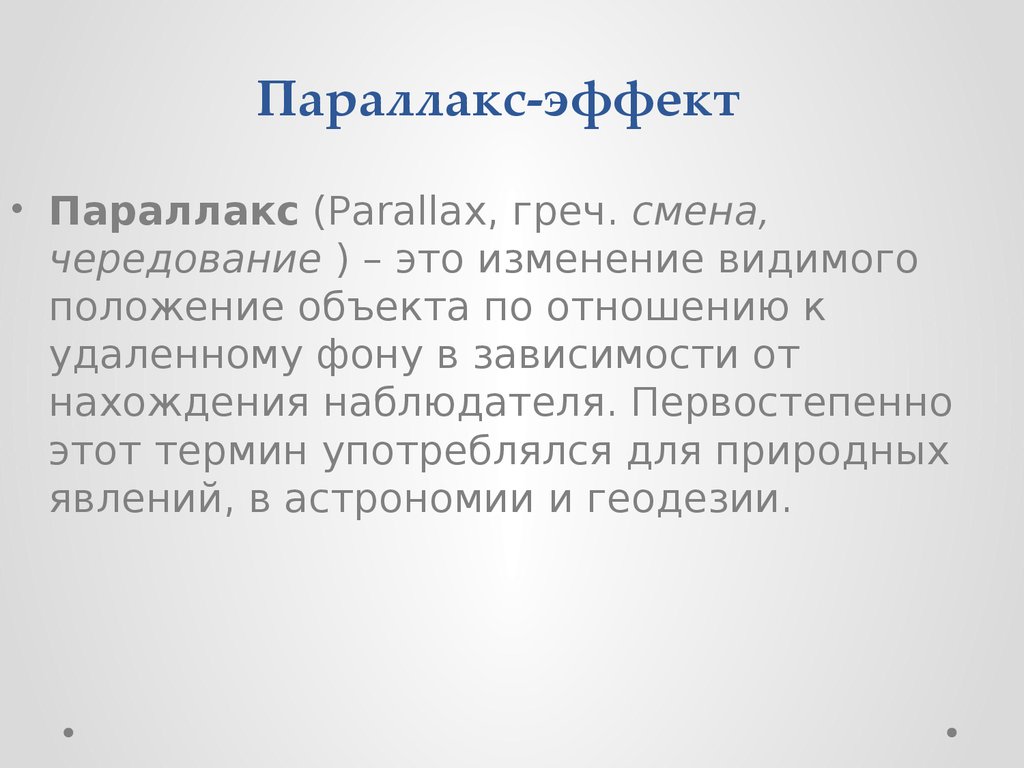
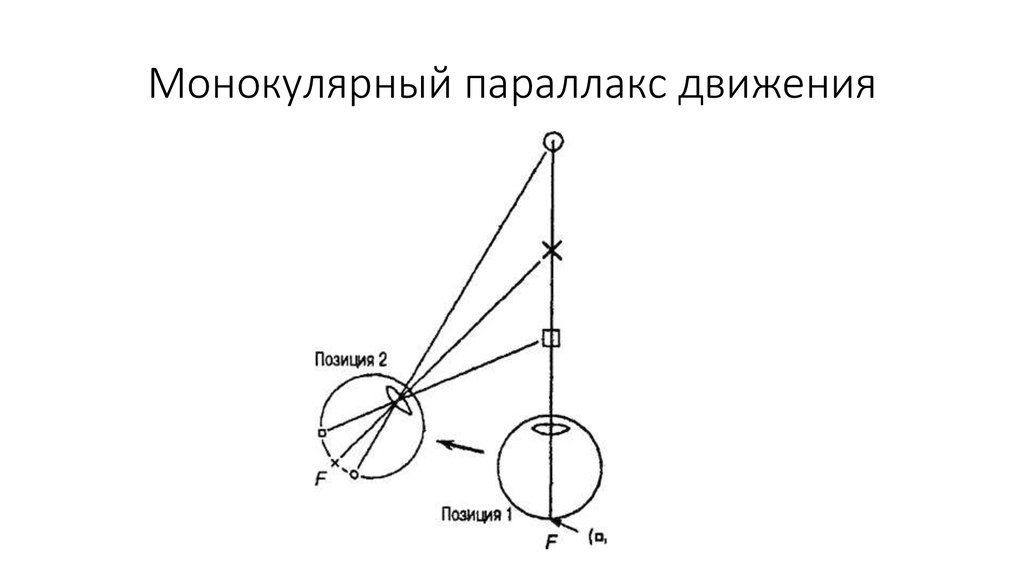
Параллакс движения смещение позиции в результате движений зрителя. Параллакс движения возникает, когда наблюдатель перемещается по окружающей среде. Давайте посмотрим на пример параллакса движения в нашем окружении.
- Водить машину
- Поездом
- Облака в иллюминаторе самолета
- Адрес доставки
- космический корабль
- Скейтборд
Водить машину
Если человек ведет машину по шоссе с уличными фонарями, деревьями, зданиями и горами с каждой стороны, пассажиры в машине, смотрящие в окно, будут думать, что вещи на дороге движутся с разными скоростями от одной. Другая. Если вы пассажир, вы заметите, что ближайшие к вам объекты, такие как уличные фонари и деревья, кажутся движущимися с большей скоростью, а более удаленные, например, здания и горы, движутся с меньшей скоростью.
Это происходит из-за явления, известного как параллакс, из-за которого объекты, находящиеся ближе к зрителю, кажутся движущимися быстрее, чем объекты, находящиеся дальше. Когда это происходит в результате движения, это называется параллаксом движения.
Когда это происходит в результате движения, это называется параллаксом движения.
Изображение Кредиты: https://www.piqsels.com/en/public-domain-photo-zkchv/
Давайте посмотрим на другие примеры трех автомобилей, движущихся с одинаковой скоростью по одному и тому же шоссе, но в разных полосах движения. Для пассажира первой машины на первой полосе шоссе кажется, что вторая машина, которая находится ближе ко второй полосе, движется быстрее, чем у третьей машины по третьей полосе, которая находится на расстоянии шоссе.
Фото Килли Панган on Unsplash
Поездом
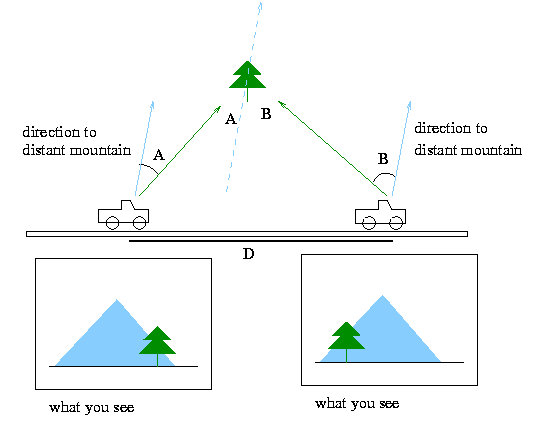
Была ли у вас возможность путешествовать поездом? Если вы ответили утвердительно, вы, возможно, видели, насколько необычны невероятные пейзажи и как они движутся с вашего места у окна. Если вы посмотрите внимательно в окно, то, возможно, заметили, что деревья, расположенные ближе всего к окну, кажутся движущимися быстрее, чем дальний горный хребет, несмотря на то, что они остаются неподвижными. Параллакс движения — это явление, которое возникает, когда вы движетесь, а деревья и горы кажутся неподвижными объектами, как в этом случае.
Фото Усама Хан on Unsplash
Облака в иллюминаторе самолета
Вид с воздуха на пасмурные закаты из окна самолета захватывает дух. Путешествуя на большой высоте в самолете и глядя в окно, вы можете увидеть, как облака движутся в противоположном от вас направлении. Согласно ракурсу пассажира, сидящего близко к окну, кажется, что более близкие облака движутся и проходят быстрее, чем более удаленные облака, даже после того, как они оставались неподвижными. Это не что иное, как явление, известное как параллакс движения, при котором более близкие предметы движутся быстрее, чем более удаленные.
Фото Прабудда Шарма on Unsplash
Адрес доставки
Когда корабль плывет по морю, члены экипажа на палубе наблюдают за проходящими мимо прекрасными островами. Члену экипажа на палубе кажется, что острова, прилегающие к кораблю, движутся с несколько большей скоростью, чем небо за этим островом. Эти острова и небо статичны, но поскольку наблюдатель, то есть экипаж на палубе корабля, движется, возникает параллакс движения, и поэтому кажется, что более близкий остров движется быстрее, чем далекое небо.
Фото Гаутам Арора on Unsplash
космический корабль
Мы наблюдаем, что космический корабль путешествует в далеком космосе, полном звезд и многих других объектов нашей галактики, окружающих его. Чтобы понять эффект параллакса движения в космическом пространстве, наблюдатель или камера в качестве наблюдателя должны быть помещены внутрь космического корабля. Замечено, что звезды и другие объекты в непосредственной близости движутся с большей скоростью, чем звезды и галактики на дальней дистанции.
Изображение на Кристиан Бодхи от Pixabay
Скейтборд
Скейтбординг — известный вид спорта, который существует уже давно. Чтобы продемонстрировать явление параллакса движения на скейтборде, можно подключить камеру к задней части деки скейтборда, что позволит зрителю лучше понять явление. Когда кто-то стоит на палубе скейтборда, он должен толкнуть доску одной ногой, чтобы она пришла в движение. Как только движение устанавливается несколькими толчками, начинает играть роль параллакс движения, который фиксируется камерой и отображается на экране.
Было отмечено, что кажется, что дорога и обочины движутся быстрее, чем кусты и деревья вдалеке. Единственное, что движется в этой сцене, — это наблюдатель, камера, установленная на палубе скейтборда, в то время как дорога, кусты и деревья — все это неподвижные объекты.
Фото Дэниел Линкольн on Unsplash
Zero Block: базовая анимация
TILDA HELP CENTER
Как настроить анимацию в нулевом блоке
В настройках любого элемента в нулевом блоке есть опция добавления анимации. Есть два типа анимации: базовая и более сложная — пошаговая. В этой статье мы рассмотрим функции и особенности базовой анимации.
Начало работы
Обзорная статья по основным возможностям
Перейти
Отзывчивый дизайн
Статья о работе с контейнерами и созданию «резиновых» элементов
Перейти
Горячие клавиши
Cписок всех комбинаций для ускорения работы
Перейти
Zero Block: пошаговая анимация
Статья о сложной пошаговой анимации: основные принципы, настройки и примеры
Перейти
Zero Block: триггерная анимация
Справка по сложной триггерной анимации: настройка и примеры
Перейти
Импорт из Figma
Как автоматически импортировать макет из Figma в Zero Block
Перейти
Настройка модульной сетки в Zero Block
Определяем базовую структуру дизайна и ускоряем работу с макетом
Перейти
Раздел базовой анимации имеет несколько опций:
- Animation — это разные варианты анимации появления элемента;
- Parallax — это настройки эффекта параллакса элемента;
- Fixing — это настройки эффекта фиксации
Animation
У анимации появления есть несколько вариантов — простое появление (Fade In), появление справа, слева, сверху и снизу (Fade In Right, Fade In Left, Fade In Up,Fade In Down) и появление с увеличением (Zoom In).
В настройках каждого вида анимации появления есть общие опции Duration, Delay и Trigger Offset.
Duration — это время анимации в секундах. Оно позволяет установить, как долго будет появляться элемент;
Delay — задержка перед началом анимации в секундах;
Trigger Offset — это отступ в пикселях от нижнего края Window-контейнера, при котором начнет воспроизводиться анимация.
При использовании анимаций с появлением сверху, снизу, справа или слева появляется дополнительно параметр Distance — это дистанция, которую проходит блок, пока появляется с нужного края.
При использовании появления с увеличением (Zoom In) есть параметр Scale — если он меньше 100%, то объект увеличивается до исходного размера, если больше — то уменьшается.
Parallax
Анимация параллакса имеет две настройки — параллакс может быть по скроллу и по движению мыши.
Параллакс по скроллу
Параллакс по движению мыши
В настройках параллакса по скроллу есть настройка скорости параллакса (Speed). Если скорость указана меньше, чем 100%, то элемент движется медленнее скролла страницы, если скорость больше 100% — то быстрее.
Если скорость указана меньше, чем 100%, то элемент движется медленнее скролла страницы, если скорость больше 100% — то быстрее.
В настройках параллакса по движению мыши есть настройки дистанции по осям X и Y, они устанавливают максимальное отклонение элемента при параллаксе.
Fixing
У анимации фиксации есть выбор настройка области фиксации объекта. Это та область экрана, (верх, центр, низ) относительно которой стартует эффект фиксирования. Есть выбор из трех областей — верхней границы (On Window Top), центра экрана (On Window Center) и нижней границы (On Window Bottom).
Настройка Trigger Offset — это точка начала фиксации объекта относительно выбранного Window Top / Window Center / Window Bottom.
Distance — это расстояние в пикселях, которое должен пройти объект в режиме фиксации.
По анимации фиксации мы рекомендуем прочитать статью «Анимация на Тильде: эффект фиксации», где создание этого эффекта разобрано на конкретном примере.
Полное руководство по Zero Block в Tilda Education
Начало работы
часть первая
перейти
Отзывчивый дизайн
часть вторая
перейти
Горячие клавиши
список
перейти
23 лучших примера сайтов с параллаксной прокруткой, которые вас вдохновят
Хотите создать крутой, креативный и впечатляющий сайт? Существует множество эффектов и функций, которые вы можете добавить на свой сайт, и одним из них является эффект параллакса прокрутки. Веб-сайты с прокруткой параллакса могут выделить ваш сайт из толпы. Если вам не хватает вдохновения для дизайна веб-сайта с прокруткой параллакса , продолжайте читать. Я выбрал 23 лучших примера сайтов с параллаксной прокруткой в 2018 году.0005
1. Роковая женщина
Роковая женщина — это творческая студия, специализирующаяся на культуре, роскоши, редакционном и художественном оформлении. Сайт содержит анимированные интерактивные страницы, вызывающие эмоции у публики. При прокрутке вниз фон и текст меняются с помощью эффекта параллакса.
При прокрутке вниз фон и текст меняются с помощью эффекта параллакса.
Посетите сайт .
2. Каждая последняя капля
Каждая последняя капля показывает, сколько воды вы потребляете каждый день. Дизайнер разделил индикатор выполнения в равных пропорциях. При прокрутке вниз вы столкнетесь с различными сценами из своей повседневной жизни со стилем анимированных эффектов параллакса. Страница «Вселенная» также имеет эффект 3D-параллакса.
Посетите сайт.
3. Beer Camp
Весь сайт состоит из 5 слоев с совершенно другим эффектом прокрутки параллакса. Это не горизонтальный или вертикальный, это специальный эффект сглаживания и масштабирования. При прокрутке каждый слой увеличивается на экране без выреза; это, вместе с ярким цветом и смелой типографикой, создает удивительное ощущение пространства.
Посетите сайт.
4. Porsche Volution
Porschevolution демонстрирует страсть к автомобилям, уделяя особое внимание бренду Porsche. Весь опыт построен на десятилетии — соответствующая музыка и прокручивающиеся с помощью параллакса фотографии, показывающие эволюцию Porsche. В левой части экрана есть временная шкала; вы увидите, как модели роскошных автомобилей каждого года трансформируются по мере прокрутки.
Весь опыт построен на десятилетии — соответствующая музыка и прокручивающиеся с помощью параллакса фотографии, показывающие эволюцию Porsche. В левой части экрана есть временная шкала; вы увидите, как модели роскошных автомобилей каждого года трансформируются по мере прокрутки.
Посетите сайт.
5. Spokes
Spokes Eclectic Pedicab Rides предлагает немедленное решение для парковки и общественного транспорта, которое не только экологически чистое и доступное, но и представляет собой забавную и уникальную услугу для велосипедной и ориентированной на общество культуры города. Ок Клифф. Сайт выполнен в мультяшном стиле и с потрясающими эффектами параллакса. Навигация на верхней панели плавно работает с фоновыми элементами пользовательского интерфейса.
Посетите сайт.
6. Hot Dot
Hot Dot полностью отличается от приведенных выше примеров — он показывает использование горизонтальной прокрутки. При прокрутке страницы перемещаются слева направо с плавным 3D-эффектом параллакса+, который полностью работает с чисто черным фоном. Этот сайт также является хорошим примером адаптивного мобильного дизайна. В нижней части экрана есть интерактивные CTA.
При прокрутке страницы перемещаются слева направо с плавным 3D-эффектом параллакса+, который полностью работает с чисто черным фоном. Этот сайт также является хорошим примером адаптивного мобильного дизайна. В нижней части экрана есть интерактивные CTA.
Посетите сайт.
7. Hobolobo
Этот также немного отличается своим эффектом горизонтального параллакса. Он хорошо работает с сенсорными устройствами. При скольжении сенсорной панели страница перемещается слева направо, чтобы рассказать вам удивительную историю. В верхней части экрана есть список страниц, который скользит вместе со страницами, чтобы показать, где вы находитесь. Этот сайт полностью мультяшный и имеет превосходный 3D-эффект параллакса.
Посетите сайт.
8. Пожарная служба
Firewatch представляет собой тайну, действие которой происходит в пустыне Вайоминга, где единственным эмоциональным спасательным кругом является человек на другом конце портативного радио. На сайте есть 6 движущихся слоев, чтобы создать ощущение глубины. Эффект параллакса применяется только на первом экране.
На сайте есть 6 движущихся слоев, чтобы создать ощущение глубины. Эффект параллакса применяется только на первом экране.
Посетите сайт.
9. Приложение Nizo
Это одно из моих любимых приложений. Когда вы прокручиваете, все элементы пользовательского интерфейса ритмично собираются вместе к центру страницы. Когда вы прокручиваете назад, все элементы отделяются от центра, пока вы не дойдете до конца, где они останутся нетронутыми. Весь стиль чистый и простой, с чистыми цветами и смелой типографикой.
Посетите сайт.
10. Peugeot
Peugeot показывает удивительную историю при прокрутке вниз. При использовании прокрутки параллакса комикс воспроизводится автоматически. Эта история хорошо обыграна сочетанием эффектов горизонтального и горизонтального параллакса.
Посетите сайт.
11. Бункай
Бункай — это японский сайт. При прокрутке вниз по странице движется симпатичная мультяшная девочка, показывая различную информацию. Эффект параллакса заканчивается на последнем экране, так что вы можете спокойно прочитать всю информацию.
Эффект параллакса заканчивается на последнем экране, так что вы можете спокойно прочитать всю информацию.
Посетите сайт.
12. Melanie Daveid
В Melanie Daveid, вы можете окунуться в прекрасный, богатый цифровой мир. Это сочетание удивительной эстетики, тонких деталей и фирменного дизайна. Страница разрезана на 2 части, со стационарной левой панелью и правой прокруткой. По словам дизайнера, «произведения искусства и иллюстрации были моими воротами в творческую индустрию».
Посетите сайт.
13. Лодка
Какой замечательный рассказ. Всего 6 глав, и слайд параллакса демонстрирует, что на странице используются различные движущиеся слои параллакса, чтобы создать ощущение глубины. Правая панель навигации представляет шесть глав истории. Когда вы перемещаетесь по каждой главе, эффект параллакса влияет на внешний вид и ощущение чтения книги. В сочетании с фоновой анимацией это создает ощущение глубины и жизни. Нам просто нравится этот стиль графического дизайна.
Нам просто нравится этот стиль графического дизайна.
Посетите сайт.
14. Дэйв Гамаш
Это демо-версия веб-сайта с параллаксом и чистым пользовательским интерфейсом. Когда вы прокручиваете вниз. Вы можете видеть, как элементы появляются и исчезают. Более того, есть мобильный телефон, который может вращаться во время прокрутки.
Посетите сайт.
15. Assemble
Assemble — это бесплатный веб-сайт онлайн-портфолио, где вы можете создавать потрясающие портфолио проектов. Очень разумно использовать карты в виде сетки из 18 красивых домашних страниц, которые будут отображать легкий отскок взаимодействия при прокрутке вниз. Структура сетки демонстрирует 18 красивых домашних страниц, а эффект параллакса обеспечивает легкий отскок взаимодействия при прокрутке. Весь интерфейс элегантный, чистый и привлекательный.
Посетите сайт.
16. Ходячие мертвецы
Этот сайт похож на ужасную мини-драму о зомби. Просто прокрутите вниз, чтобы увидеть мертвого человека, идущего по разным сценам. Вся история может автоматически отображаться с эффектом горизонтальной прокрутки параллакса. Анимация действительно великолепна, а фоновая музыка создает действительно жуткое настроение.
Просто прокрутите вниз, чтобы увидеть мертвого человека, идущего по разным сценам. Вся история может автоматически отображаться с эффектом горизонтальной прокрутки параллакса. Анимация действительно великолепна, а фоновая музыка создает действительно жуткое настроение.
Посетите сайт.
17. Seymour Powel
Seymour Powel — многопрофильная группа исследователей дизайна, стратегов, экспертов по брендам, продуктов, UX, дизайнеров пользовательского интерфейса и производителей. Различные слои добавляют глубину с эффектом сглаживания параллакса. Каждый экран содержит изображение, которое работает с фоновым цветом и изображением.
Посетите сайт.
18. Youandigraphics
Он полностью воплотит ваши дизайнерские идеи в жизнь. Irene DemetriI обожает создавать красивые, интуитивно понятные, адаптивные веб-сайты для больших и малых проектов, которые работают на устройствах любого типа и размера. Но эффект параллакса не так очевиден, когда нажатие кнопки происходит только на движущихся объектах. Нажмите «Просмотреть веб-сайт в реальном времени», чтобы увидеть ярко выраженный эффект параллакса, который хорошо сочетается со статической верхней панелью навигации. При прокрутке различные элементы взаимодействуют, создавая интерактивный опыт. Нажмите «Просмотр проекта» на главной странице, чтобы увидеть компоненты веб-сайта.
Нажмите «Просмотреть веб-сайт в реальном времени», чтобы увидеть ярко выраженный эффект параллакса, который хорошо сочетается со статической верхней панелью навигации. При прокрутке различные элементы взаимодействуют, создавая интерактивный опыт. Нажмите «Просмотр проекта» на главной странице, чтобы увидеть компоненты веб-сайта.
Посетите сайт.
19. Bagigia
Как насчет того, чтобы носить грелку под мышкой зимой? Это вдохновение для дизайнера. При прокрутке эффект параллакса поворачивает сумку, чтобы выделить ее различные функции. В нижней части экрана также есть «молния», которая перемещается слева направо при прокрутке. Товар хорошо выставлен и полностью привлекателен.
Посетите сайт.
20. Антон и Ирэн
Мне очень нравятся цветовые схемы этого сайта, а также теплый и чистый интерфейс. Антон и Ирэн выглядят круто в яркой современной одежде. При прокрутке вниз они просто отступают, чтобы освободить место для нужной информации. Смелая типографика и смелая цветовая схема создают прекрасный визуальный опыт. На сайте также есть крутая пасхалка на первой странице; просто наведите указатель мыши на Антона и Ирэн, чтобы увидеть изменения их позы и лица.
Смелая типографика и смелая цветовая схема создают прекрасный визуальный опыт. На сайте также есть крутая пасхалка на первой странице; просто наведите указатель мыши на Антона и Ирэн, чтобы увидеть изменения их позы и лица.
Посетите сайт.
21. Putzengel
При прокрутке вниз отображается 6 слоев подряд. На каждой странице есть уникальная сцена уборки в повседневной жизни. Каждая страница имеет свою цветовую схему в стиле ретро и поп-арт.
Посетите сайт.
22. Beckett
Сайт — это то место, где вам следует заняться креативным дизайном, используя параллаксную прокрутку, чтобы добавить глубины иллюстрациям. Предостережение: этот сайт слишком загроможден таким количеством элементов на каждом слое.
Посетите сайт.
23. Ярмарки Затерянных Миров
Этот сайт имеет очень тонкий, но эффективный эффект параллакса, когда человек движется по трубе, когда он путешествует под водой. Очень интересно наблюдать, как человек переживает все сцены, пока, наконец, не прибудет к месту назначения в Атлантиде, найденной на дне океана.
Очень интересно наблюдать, как человек переживает все сцены, пока, наконец, не прибудет к месту назначения в Атлантиде, найденной на дне океана.
Посетите сайт.
Выше приведены 23 лучших, на мой взгляд, примера сайтов с параллаксной прокруткой. Надеюсь, они вам понравятся, и вы вдохновитесь на создание своих собственных. Если вы хотите попробовать эффект прокрутки параллакса, я предлагаю вам начать с прототипа прокрутки параллакса, который намного проще и легче. Вам может понадобиться инструмент для прототипирования, такой как Mockplus, чтобы начать все сначала. Компоненты и взаимодействие настолько замечательны и просты в использовании; более того, он поддерживает предварительный просмотр веб-страницы без установки дополнительного программного обеспечения.
Веб-сайты с прокруткой параллакса • 7 примеров веб-дизайна параллакса
7 примеров веб-сайтов с прокруткой параллакса для вдохновения
Обзор: 3-
5 5 7 примеров веб-сайтов с прокруткой параллакса для вдохновения admin_fireart
Есть много способов привлечь внимание к сайту, один из них — создать незабываемый красивый дизайн. Что касается дизайна, то тут…
Что касается дизайна, то тут…
Есть много способов привлечь внимание к сайту, один из них — создать незабываемый красивый дизайн. Что касается дизайна, то здесь есть из чего выбрать. Один из них — дизайн с параллаксом. Здесь мы опишем, что это такое и почему это стоит усилий.
Прежде всего, каково определение эффекта параллакса? По сути, это визуальный эффект, который использовался в таких играх, как Марио, для действий, когда передний план должен был двигаться быстрее, чем фон. Теперь тот же эффект используется, чтобы сделать сайт более красивым и запоминающимся. Прошло некоторое время с тех пор, как этот метод был представлен в таком контексте, хотя он все еще имеет потенциал для множества действий, таких как:
- Удивите и удивите посетителей вашего сайта;
- Продлите посещение, поощряя их прокручивать всю страницу вниз;
- Привлекайте посетителей к своим CTA;
- Добавьте доверия, сделав его крутым и современным.
Дизайн веб-сайтов с параллаксом можно создать, объединив анимацию CSS3 с библиотеками HTML5 и JavaScript. Еще один полезный инструмент — Jquery. Но, в конце концов, все дело в пользовательском опыте, и иногда это может быть сложно. Если ваша идея окажется удачной, вы легко удивите посетителей вашего сайта в хорошем смысле и заставите их запомнить вас.
Еще один полезный инструмент — Jquery. Но, в конце концов, все дело в пользовательском опыте, и иногда это может быть сложно. Если ваша идея окажется удачной, вы легко удивите посетителей вашего сайта в хорошем смысле и заставите их запомнить вас.
Как сделать хороший веб-сайт с параллаксом
Теперь, когда мы обсудили, что веб-сайт с параллаксом — это круто, вы, возможно, захотите узнать, как создать параллаксную прокрутку. К счастью, реализовать эту технологию проектирования не так уж сложно. Здесь мы расскажем вам о нескольких полезных методах, которые вы должны знать, если вам интересен этот стиль.
- Метод спрайтов. В этом случае вы используете большую картинку, состоящую из нескольких изображений.
 Он отображает только части этой большой картины в разных положениях. Этот метод является общим для навигации.
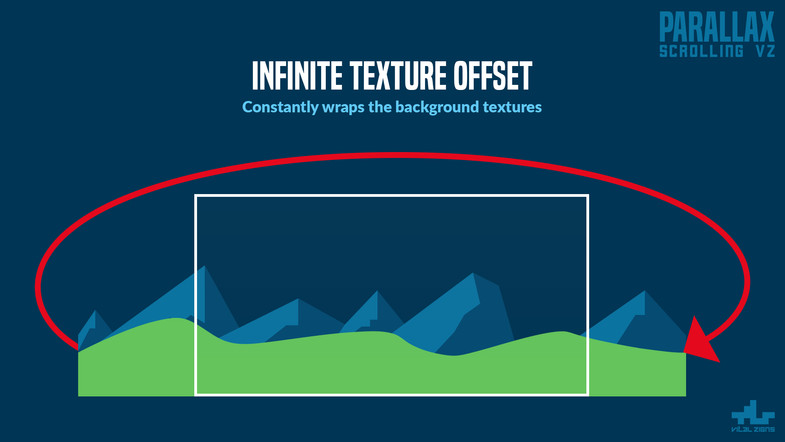
Он отображает только части этой большой картины в разных положениях. Этот метод является общим для навигации. - Послойный метод. Здесь вы будете использовать несколько фонов, которые могут двигаться независимо от ваших предпочтений. Эти слои можно накладывать друг на друга для создания потрясающего 3D-эффекта.
- Растровый метод. Составные строки пикселей обновляются в порядке сверху вниз с заметной задержкой между строками.
- Метод повторяющегося шаблона. Используя этот метод, вы заставите отдельные плитки плавать по слою фона, который повторяется. Это создаст эффект прокрутки, который выглядит динамично.
Имейте в виду, что современные веб-сайты должны не только отлично отображаться на настольных компьютерах, но и полностью реагировать на мобильные устройства. Есть два основных подхода: оптимизация или отключение эффекта прокрутки для портативных устройств. В любом случае, он должен выглядеть и ощущаться естественно, чтобы ваши клиенты не разочаровывались при переключении между десктопом и мобильным телефоном.
Если вы хотите сделать его еще более сложным и использовать видео в качестве фона макета вашего веб-сайта, это может быть немного сложнее. На мобильных устройствах тег видео не поддерживает режим автоматического воспроизведения. Кроме того, некоторые люди могут использовать ограниченный трафик на своих устройствах, поэтому настаивать даже на анимации, не говоря уже о видео, может быть не такой уж хорошей идеей.
Вообще, на вопрос, как сделать параллаксную прокрутку, есть много ответов. Мы не будем здесь вдаваться во все технические детали, так как для начала важно знать, какой подход может быть наиболее выгодным для вас и вашей компании. В зависимости от выбора визуальных эффектов будет и конкретный способ их реализации. В этой статье мы просто предложим вам несколько идей, которые можно использовать для вдохновения при создании собственного цифрового шедевра.
Лучшие примеры веб-сайтов с прокруткой параллакса
К 2018 году были созданы сотни веб-сайтов с фоновым эффектом параллакса. Однако это не означает, что у вас больше не осталось прекрасных идей для изучения и развития. В этом разделе мы поделимся некоторыми дизайнами веб-сайтов с параллаксной прокруткой, которые могут быть вам интересны и полезны.
Однако это не означает, что у вас больше не осталось прекрасных идей для изучения и развития. В этом разделе мы поделимся некоторыми дизайнами веб-сайтов с параллаксной прокруткой, которые могут быть вам интересны и полезны.
1. DaveGamache.com
Первый пример — это не просто веб-сайт с визуальными эффектами параллакса, это сайт об этих эффектах и о том, как вы можете использовать их, чтобы заманить клиентов, которые могут быть просто заинтересованы в осмотре достопримечательностей, так сказать. . На этой странице DaveGamanche демонстрируются некоторые удивительные возможности. Обратите внимание, насколько плавно все показано. Все «масштабирование, исчезновение и перемещение» завораживает и побуждает посетителей проводить больше времени на странице и изучать больше представленного материала.
2. Сиэтл Спейс-Нидл
Прокрутите вверх и вниз, чтобы узнать больше о 605-футовом здании и насладиться видами с разных уровней. Это культовое здание в Сиэтле привлекает миллионы туристов со всего мира, и технический уровень сайта соответствующий. Там можно провести довольно много времени, как и в настоящем здании. Может быть, чуть меньше, но это все равно заслуга дизайнеров.
Там можно провести довольно много времени, как и в настоящем здании. Может быть, чуть меньше, но это все равно заслуга дизайнеров.
3. Ходячие мертвецы
Анимация прокрутки с помощью параллакса идеально подходит для рассказа истории, и вот один совершенно потрясающий пример. Промо-сайт телевизионной драмы «Ходячие мертвецы» довольно креативный, посмотрите и согласитесь. Прокручивайте параллакс и получайте все больше и больше подробностей о постапокалиптическом зомби-мире.
Ведущий дизайнер Гэвин Бек говорит, что они хотели «создать мир в «Ходячих мертвецах», который фанаты могли бы исследовать и оценить». Для этого они применили такие технологии и методы, как HTML5, CSS3, Javascript/jQuery, веб-аудио/HTML5-аудио и прокрутку параллакса.
4. Проспект НАСА
Еще один пример удачного сторителлинга с элементами параллакса. Также обратите внимание на навигацию на этом лендинге. Есть стрелки и полосы прокрутки, которые помогают посетителям перемещаться вверх и вниз и лучше ориентироваться в истории. При таком подходе дизайнеры как бы приглашают посетителей сайта к активному участию.
При таком подходе дизайнеры как бы приглашают посетителей сайта к активному участию.
5. Firewatch
А вот и игра Firewatch и ее невероятный веб-сайт с параллаксной прокруткой. Первый экран — это то, с чем можно поиграть — вверх, вниз и снова. Есть шесть слоев, которые движутся по отдельности, создавая необычное для сети ощущение дополнительной глубины. Это не то, что вы хотели бы использовать на всем веб-сайте, поскольку в какой-то момент посетитель может заболеть морской болезнью, хотя наличие чего-то подобного на главной странице определенно добавляет пару баллов к репутации компании.
6. Вилы
Еще один пример идеального повествования с помощью параллакса. Можете ли вы представить видео вместо этого? Не совсем. Простые картинки? В данном случае они не будут источником дополнительной информации. В отличие от этих визуальных методов, постоянно меняющееся изображение, управляемое вашей прокруткой, добавляет ценность и делает страницу действительно запоминающейся. Честно говоря, эта страница выглядит как огонь или что-то еще, на что можно смотреть часами. Параллакс делает его действительно уникальным.
Честно говоря, эта страница выглядит как огонь или что-то еще, на что можно смотреть часами. Параллакс делает его действительно уникальным.
7. New York Times: Tomato Can Blues
А вот и пустыня, которая может привлечь ваше дополнительное внимание. Даже если вы думаете, что совершенно не любите длинные чтения, этот может немного изменить ваше мнение. На этой веб-странице есть несколько методов, которые могут привлечь внимание посетителей к чтению, в том числе параллакс как один из самых прибыльных. Однако давайте смотреть правде в глаза, многим людям понравятся только иллюстрации, созданные Аттилой Футаки. Прокручивать их вверх и вниз — само по себе искусство.
Однако, если вы решите прочитать текст, написанный Мэри Пилон, вы увидите, что эти движущиеся картинки действительно помогают по-настоящему погрузиться в историю. Это означает, что если вы хотите рассказать какую-то историю на веб-странице вашей компании, параллакс также может вам помочь.
Просмотрев упомянутые примеры веб-сайтов с параллаксом, вы теперь имеете представление о том, как можно использовать технику параллакса для улучшения вашего веб-сайта и повышения его ценности.