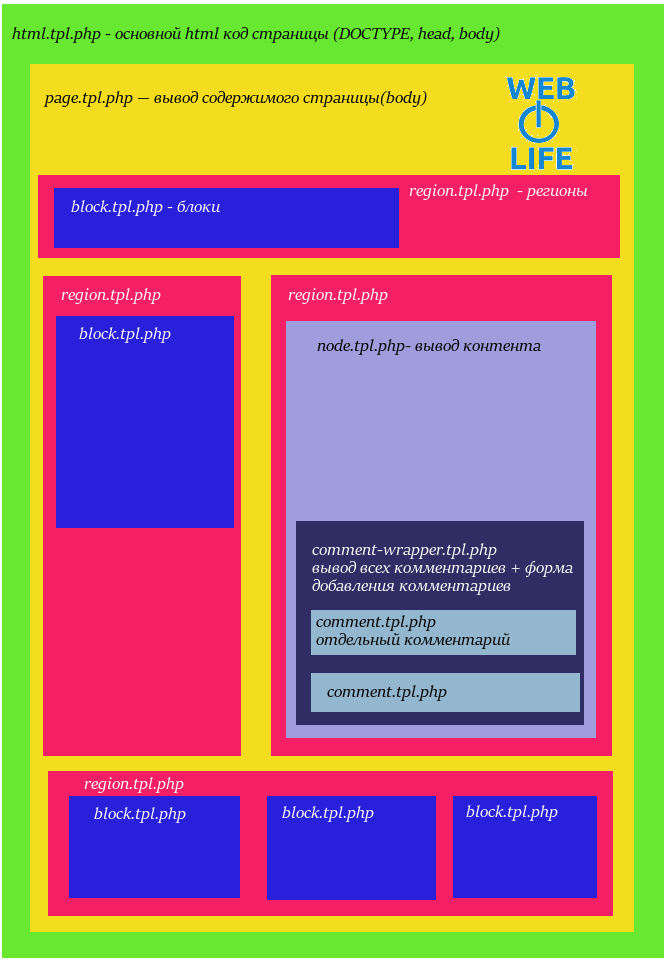
Модификация блока / Методология / БЭМ
Блоки — это универсальные, повторно используемые компоненты страницы. Одни и те же блоки используются в разных проектах. Чтобы проекты не были одинаковыми, блоки можно изменять различными способами:
Модификатором
Миксом
Уровнем переопределения
Контекстом
Все способы изменения блока не требуют:
копировать код блока для внесения изменений;
изменять исходную реализацию блока;
создавать новый блок на основе существующего.
Как выбрать способ изменения блока
Используйте модификатор, чтобы изменить один конкретный экземпляр блока. Установка и снятие модификатора должны влиять только на изменяемый блок и не иметь отношения к окружающим блокам.
Используйте микс:
чтобы позиционировать один блок в составе другого блока;
чтобы одинаково стилизовать несколько разных блоков на странице вместо применения групповых селекторов.

Используйте уровни переопределения, чтобы одновременно изменить все одноименные блоки проекта.
Используйте контекст, чтобы определить стили для блока заранее, когда предварительно неизвестно, какое содержимое будет иметь вложенный блок.
Изменение блока модификатором
Изменение блока производится установкой/снятием модификатора, код которого описывает изменения. Блоку можно добавлять одновременно неограниченное количество модификаторов.
Модификатор может задавать блоку:
внешний вид
поведение
состояние
структуру
Рассмотрим изменение блока с помощью модификатора на примере блока popup.
HTML-реализация:
<!-- Блок popup --> <div>...</div>
Изменение внешнего вида блока
Модификатор theme в значении sun задает желтый фон всплывающему окну.
HTML-реализация:
<!-- Блок popup с модификатором theme в значении sun--> <div>...</div>
Изменение поведения блока
Модификатор direction отвечает за направление открытия всплывающего окна.
Например, модификатор right открывает всплывающее окно вправо.
HTML-реализация:
<!-- Блок popup --> <div>...</div>
Изменение структуры блока
Модификатор has-tail в значении true добавляет блоку popup новый элемент — «хвостик». Также модификатор добавляет отступы блоку, освобождая место для хвостика.
Подробнее о том, как и когда использовать булевый модификатор
HTML-реализация:
<!-- Блок popup --> <div>...</div>
Изменение состояния блока
Модификатор disabled переводит блок button, открывающий всплывающее окно, в состояние «отключен», то есть отключает возможность показывать окно.
HTML-реализация:
<!-- Блок button с модификатором disabled--> <div>...</div>
Добавление нескольких модификаторов
Блоку можно добавлять неограниченное количество модификаторов. Например:
themeв значенииsun;has-tailв значенииtrue.
HTML-реализация:
<!-- Блок popup --> <div>...</div>
Всплывающее окно откроется вниз и будет иметь желтый фон и «хвостик»:
Изменение блока миксом
Изменение блока производится при помощи размещения дополнительных БЭМ-сущностей на одном DOM-узле с блоком. Миксы позволяют совмещать поведение и стили нескольких сущностей без дублирования кода.
Позиционирование одного блока в составе другого
В БЭМ-методологии позиционирование блока на странице задается через родительский блок. Такой подход обеспечивает независимость блоков и возможность их повторного использования.
Подробнее о внешней геометрии и позиционировании.
В примере рассмотрен блок header (шапки) из подключенной библиотеки. По умолчанию блок
По умолчанию блок header ничего не знает о расположении вложенных в него блоков. Чтобы добавить в шапку блоки logo, search и user, необходимо определить отступы для каждого вложенного блока:
Шапка и вложенные в нее блоки logo, search и user должны остаться независимыми. Для этого позиционирование вложенных блоков задается через элементы блока header, которые примиксовываются к блокам.
HTML-реализация:
<!-- Блок `header` -->
<header>
<div>...</div>
<div>...</div>
<div>...</div>
</header>
Стили вложенных блоков logo, search и user не изменились и по-прежнему не содержат отступы. Блоки остались независимыми и могут использоваться повторно в любом месте.
Стилизация групп блоков
Миксы используются, чтобы единообразно стилизовать набор разных HTML-элементов на странице.
Подробнее о том, почему в БЭМ не используются глобальные модификаторы.
В примере тексту внутри блоков article и copyright необходимо задать один и тот же цвет и шрифт. Для этого нужно примиксовать блок text, стили которого определяют цвет и шрифт текста, к блокам article и copyright.
HTML-реализация:
<article>...</article>
<footer>
<div>...</div>
</footer>
CSS-реализация:
.text {
font-family: Arial, sans-serif;
font-size: 14px;
color: #000;
}
Изменение блока уровнем переопределения
Изменение блока производится при помощи объединения свойств блока с разных уровней переопределения. Блоки можно доопределять и переопределять. Изменения блока описываются на отдельном уровне и подключаются при сборке.
Подробнее о принципах работы уровней переопределения.
Пример
Универсальные блоки из библиотеки должны выглядеть в разных проектах по-разному. Для этого достаточно подключить библиотеку в проект как отдельный уровень и описать изменения блока на другом уровне переопределения.
Для этого достаточно подключить библиотеку в проект как отдельный уровень и описать изменения блока на другом уровне переопределения.
Исходная реализация блока button в библиотеке:
Чтобы изменить цвет кнопки, необходимо доопределить CSS-правила блока button на уровне проекта (project.blocks).
Файловая структура с новыми правилами для кнопки (button.css) на уровне project.blocks:
project/
library.blocks/
button/
button.css # исходная CSS-реализация кнопки в библиотеке
project.blocks/
button/
button.css # переопределение на уровне проекта
В результате для блока button применятся правила с обоих уровней переопределения:
@import "library.blocks/button/button.css"; /* Исходные CSS-правила с уровня библиотеки */ @import "project.blocks/button/button.css"; /* Особенности с уровня project.blocks */
Новый внешний вид кнопки:
Больше примеров использования уровней переопределения.
Изменение блока контекстом
Изменение блока производится при помощи размещения одного блока в составе другого. Правила родительского блока применяются каскадом к вложенным блокам.
Важно Изменять внешний вид и поведение блока контекстом следует только в том случае, если невозможно использовать микс. Изменения с помощью контекста ограничивают независимость блоков.
Самый распространенный случай использования контекста для стилизации блока — реализация блоков для комментариев в блогах или форумах любой CMS-системы.
Например, можно заранее определить правила для основных тегов, которые может применить пользователь:
.comments p {
font-family: Arial, sans-serif;
text-align: center;
}
Основные приемы размещения блоков (div) горизонтально при помощи CSS.
Вы здесь
Главная → Блог → CSS → Способы размещения блоков горизонтально
Раздел:
Часто на практике приходится решать задачу группирования и выравнивания контента средствами CSS. Сегодня мы рассмотрим основные способы размещения элементов в горизонтальный ряд.
Сегодня мы рассмотрим основные способы размещения элементов в горизонтальный ряд.
Материал данной статьи призван помочь начинающим веб-дизайнерам в освоении приемов верстки web-страниц.
Из чего выбрать или методы
Существует несколько способов расположения структурных элементов в ряд в горизонтальной плоскости. Наиболее полезными, с точки зрения практического применения, являются:
- метод «Float»
- метод «Inline-block»
- метод «Table-cell»
Каждый из них имеет свои преимущества, области применения и недостатки. Рассмотрим их по порядку.
«Для рывка» или немного теории
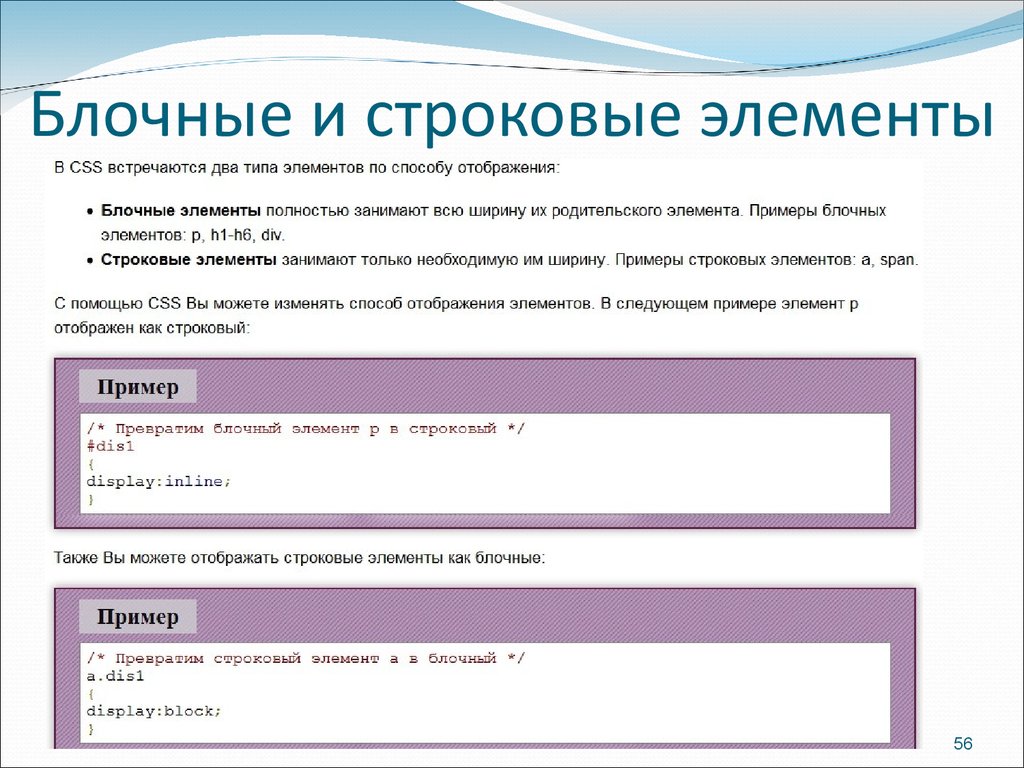
Все структурные элементы HTML можно условно разделить на:
Инлайновые (встроенные) — типа img, span и им подобные. У нас нет возможности менять их фон и задавать им произвольные линейные размеры.
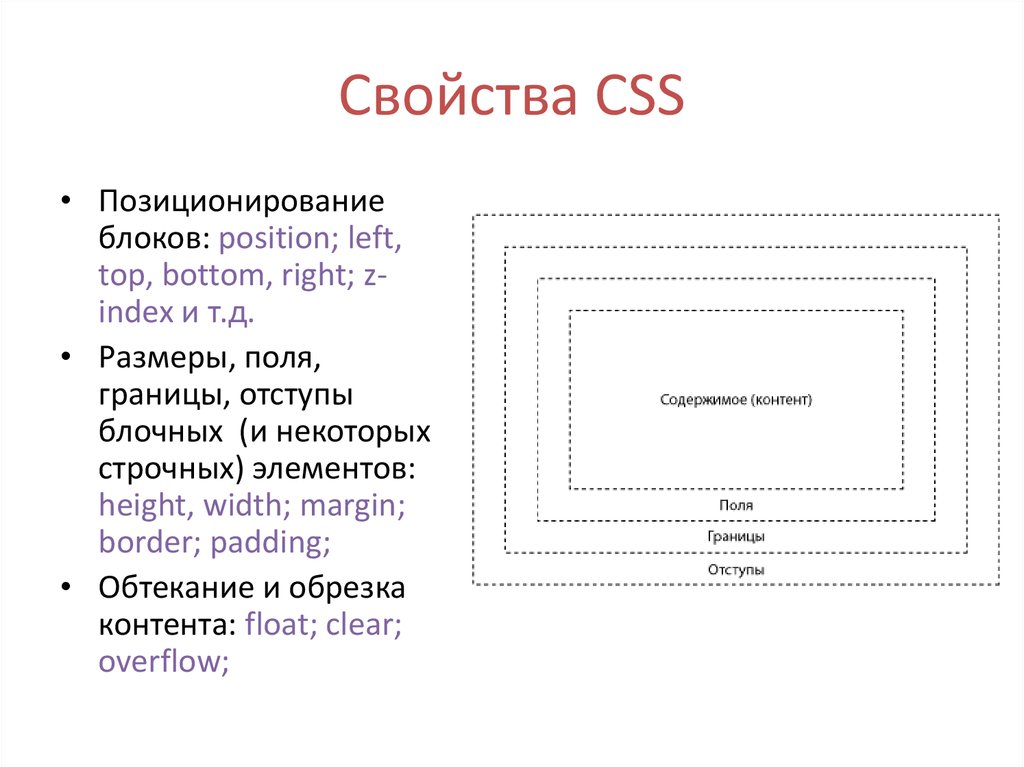
Блочные — занимающие всю ширину родительского блока, всегда начинаются с новой строки — p, h, div.
Наглядный пример встроенных и блочных структур приведен ниже:
Метод «Float»
Как уже известно (см. выше), блочный элемент размещается с новой строки вне зависимости от заданной ему ширины (width). По этому, уменьшая горизонтальный размер div-а, в рядок блочки не построить.
выше), блочный элемент размещается с новой строки вне зависимости от заданной ему ширины (width). По этому, уменьшая горизонтальный размер div-а, в рядок блочки не построить.
Наиболее популярный (особенно среди начинающих верстальщиков), метод решения это использование свойства
CSS свойство float обрело большую популярность и практическую ценность после перехода от табличного способа верстки к блочному.
Float: left (right) трансформирует блочный элемент в плавающий, выравнивает по левому (правому) краю родительского блока и устанавливает обтекание справа (слева) текстом и другими элементами.
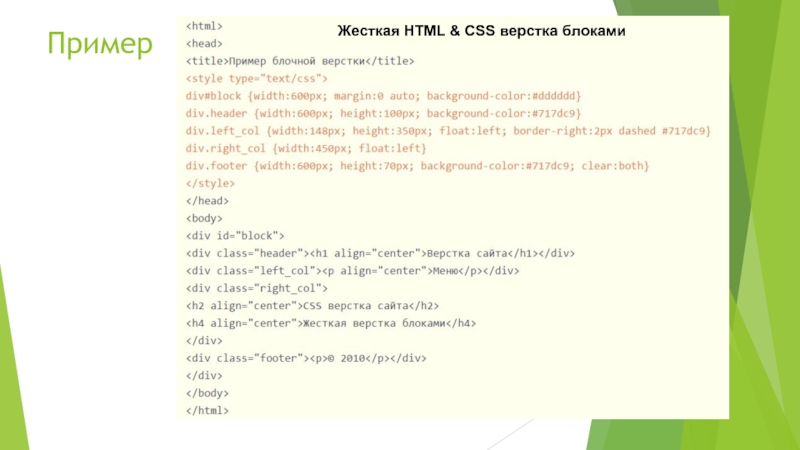
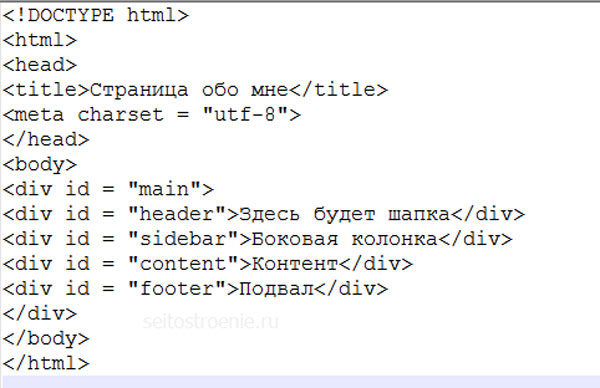
Для примера, создадим четыре блока, которые нужно разместить в ряд:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<link rel="stylesheet" media="all" type="text/css" href="style.css" />
</head>
<body>
<div>Строим</div>
<div>горизонтальный</div>
<div>ряд</div>
<div>из дивов</div>
</body>
</html>И внешнюю таблицу стилей с следующим содержимым:
div {
float: left; /*Задаем обтекание*/
line-height: 120px;/*Высота строки + верт. центрирования текста*/
font-size: 40px;
background: dodgerblue;
color: white;
margin-top: 60px;
width: 320px; /*Фиксируем ширину блока*/
margin-right: 10px;
text-align: center; /*Центрируем текст по горизонтали*/
}
центрирования текста*/
font-size: 40px;
background: dodgerblue;
color: white;
margin-top: 60px;
width: 320px; /*Фиксируем ширину блока*/
margin-right: 10px;
text-align: center; /*Центрируем текст по горизонтали*/
}В результате получаем четыре блока, расположенные в горизонтальный ряд и выровненные по левому краю родительского блока:
Иногда на практике бывает необходимо выровнять блоки по правому краю родительского элемента. Изменим обтекание блоков в предыдущем примере:
float: right;
Обратите внимание на надписи, расположенные в блоках. На первый взгляд может показаться, что пример отработал криво. Но на самом деле, браузер обработал код правильно: прочитал блоки сверху вниз, и сделал то, что мы от него просили — выровнял по правому краю. Учтите этот момент при использовании свойства float: right.
Для того, чтобы прервать обтекание элементов с какого-то конкретного места, используйте строчку:
<div></div>
В рассмотренном выше примере расстояния между блоками мы задавали при помощи отступа margin-right. Но что делать, если у вас при верстке страницы возникла задача: разместить блоки в ряд, центрировать их, да и еще чтобы отступы были только между ними, но никак не снаружи?
Но что делать, если у вас при верстке страницы возникла задача: разместить блоки в ряд, центрировать их, да и еще чтобы отступы были только между ними, но никак не снаружи?
Алгоритм действий следующий.
HTML:
<div> <!--Создаем дополнительную обертку-родительский элемент -->
<div>Строим</div>
<div>горизонтальный</div>
<div>ряд</div>
<div>из дивов</div>
</div>CSS:
.wrap {
width: 1310px;/*фиксируем ширину обертки*/
margin: 0 auto;/*центрируем ее*/
background: darkgray;
height: 120px;/*Задаем высоту обертки*/
}
.bblock {
float: left; /*Задаем обтекание*/
line-height: 120px;/*Высота строки + верт. центрирования текста*/
font-size: 40px;
background: dodgerblue;
color: white;
width: 320px; /*Фиксируем ширину блока*/
margin-right: 10px;
text-align: center; /*Центрируем текст по горизонтали*/
}
. wrap :last-child {
margin-right: 0px;/*Убираем поле последнего div-а*/
}
wrap :last-child {
margin-right: 0px;/*Убираем поле последнего div-а*/
}В результате получаем такую картину:
Ну что же, всех практических ситуаций не рассмотришь, по этому перейдем к общим особенностям.
Важно!!!
- Ширина блоков должна быть фиксированной. Иначе получите что-то такое:
- При уменьшении размера родительского блока или окна веб-браузера, не вмещающиеся блоки перемещаются вниз друг под дружку. Чтобы исключить такой косяк, примените свойство min-width.
- Не забывайте указывать !DOCTYPE вашего документа, иначе, при отображении страницы в IE, применив описанный выше метод горизонтального размещения блоков, у вас появится отступ справа порядка 17px (наверное разработчики под скролл разметили).
- Во избежание различий отображения страницы в разных браузерах, некоторые веб-мастера рекомендуют задавать точные значения свойств margin и padding для body.

- В отличии от метода «Inline-block» вы не столкнетесь с наличием зазора между блоками при отсутствии margin-ов.
- Для задания отступов и полей при размещении элементов воспользуйтесь свойствами margin и padding.
Метод «Inline-block»
Как строчные так и блочные элементы имеют свои преимущества и недостатки в контексте каждой конкретной решаемой задачи. А что если объединить их преимущества?
Встречайте, гвоздь программы — свойство display: inline-block.
display: inline-block генерирует блочно-строчный элемент, который по сути является строчным, но сохраняет блочные свойства — позволяет изменять линейные размеры, задавать поля, отступы и т.д.
Блочно-строчный элемент имеет следующие свойства:
- высота и ширина блока определяется автоматически по содержимому и значению отступов (padding)
- высота и ширина блока может быть задана фиксировано
- Отсутствует эффект схлопывания границ.

Рассмотрим пример создания простого навигационного меню, содержащего картинку и ссылку.
HTML:
<div>
<p><img src="./vaden-pro-logo.png" alt="" /></p>
<p><a href="#">Ссылка меню 1 длиннее обычного</a></p>
</div>
<div>
<p><img src="./vaden-pro-logo.png" alt="" /></p>
<p><a href="#">Ссылка меню 2</a></p>
</div>
<div>
<p><img src="./vaden-pro-logo.png" alt="" /></p>
<p><a href="#">Ссылка меню 3</a></p>
</div>
<div>
<p><img src="./vaden-pro-logo.png" alt="" /></p>
<p><a href="#">Ссылка меню 4</a></p>
</div>CSS:
.nav {
display: inline-block; /*Задаем блочно-строчное отображение*/
width: 180px; /*задаем ширину блока*/
background: dodgerblue;
}
. string {
text-align: center; /*Равняем текст по-горизонтали*/
}
string {
text-align: center; /*Равняем текст по-горизонтали*/
}В результате получаем такую менюшку:
Как видим, получилось кривовато… Но расстраиваться мы не намерены, по-этому применяем к нашим дивам CSS свойство vertical-align (подробнее см. ниже):
vertical-align: top;
Теперь наша навигационная панель выровнялась по верхней линии:
Конечно, приведенный пример является примитивным, но я уверен, что на его основе вы сможете создать настоящий шедевр!!!
Важно!!!
- При уменьшении ширины окна обозревателя невмещающийся элемент перемещаеться вниз (как в случае float: left)
- Элемент, отображаемый как inline-block чувствителен к пробелам. Это приводит к тому, что даже при нулевых значениях margin между блоками будет зазор. Зазор этот зависит от применяемого шрифта. Для примера рассмотрим список:
HTML:<ul> <li>Зазор</li> <li>между</li> <li>блоками</li> </ul>CSS:
li { display: inline-block; width: 180px; background: darkgrey; color: gold; line-height: 120px; font-size: 32px text-align: center; }Результатом рендеринга такого кода будет следующая картина:
Есть несколько способов убрать зазоры:
Результатом применения любого из выше перечисленных приемов будет следующая структура:
- Если у вас несколько блочно-строчных элементов подряд имеют разную высоту, то им необходимо задать свойство vertical-align: top.
 Напомню, что по умолчанию vertical-align присвоено значение baseline.
Напомню, что по умолчанию vertical-align присвоено значение baseline. - Кросс-браузерность.
Метод «Table»
Табличный подход долгое время был стандартом верстки, что в первую очередь объяснялось простотой и интуитивной понятностью разметки. Скорее всего, именно это и послужило причиной появления табличного форматирования в CSS.
Свойства display: table (table-cell, inline-table), позволяют выполнять табличное форматирование элементов без применения HTML таблиц.
Для горизонтального размещения блоков нам понадобится родительский элемент, имеющий свойство display: table, и дочерние элементы (ячейки), имеющие свойство display: table-cell:
<div> <div>Строим</div> <div>табличный</div> <div>ряд</div> <div>из дивов</div> </div>
.bblock {
display: table-cell;
font-size: 32px;
width: 200px;
height: 200px;
background: gold;
text-align: center;
vertical-align: middle;
}
. wrap {
display: table;
border-spacing: 20px 20px;
background-color: darkgray;
}
wrap {
display: table;
border-spacing: 20px 20px;
background-color: darkgray;
}Важно!!!
- В отличии от методов «Inline-block» и «float», при уменьшении ширины окна веб-браузера, ячейки не перемещаются вниз.
- У вас нет возможности задавать свойство margin для ячеек псевдотаблицы.
- Кросс-браузерность. Свойства из семейства display: table* не поддерживаются IE6, IE7. Кроме того, в IE8 вы можете наблюдать динамическую ошибку рендеринга псевдотабличных элементов в виде рандомно пропадающих ячеек. Данная ошибка чаше всего проявляется при первичной прорисовке документа
.
Ключевые слова:
CSS приемы
CSS база. Или что должен знать каждый верстальщик
Уровень сложности:
Средний
Еще интересное
строительных блоков | Фундамент 6
- Фундамент
- Дом
- Витрина для фонда
- Бренды
- Тематические исследования
- Блог
- Базз
- О Фонде
- Фонд для участков
- Дом
- Начало работы
- Скачать
- HTML-шаблоны
- Строительные блоки
- Ресурсы
- Документы
- Фонд электронной почты
- Дом
- Начало работы
- Скачать
- Вкладыш
- Шаблоны электронной почты
- Ресурсы
- Документы
- Разработка
- HTML-шаблоны
- Ресурсы
- Строительные блоки
- Пожертвовать
- Учебники
- Учебники
- Уроки
- Курсы
- Индивидуальное обучение
- Примите участие
- Подключить
- Форум Фонда
- Часто задаваемые вопросы
- Внести
- Йетинавты
- Партнеры
- Спонсорство
- Еще ZURB Goodness
- Манифест
- Наша работа
- Курсы по дизайну продукции
Как направлять ›
AllKitsNavigationStatusMediaContainersFormsControl
0 Результаты
Все
Наборы
Навигация
Статус
Носитель
Контейнеры
Формы
Контроль
контейнеры
Рабочий блок
F6Кевин Болл
СМИ
Широкая ссылка на статью
F6Гарри Манчанда
контейнеры
Информационная карта пользователя
F6Ибн Хамдан
СМИ
Текстовый разделитель боковых линий
F6Рафи
контейнеры
Туристическая карточка
F6Кевин Болл
формы
Полупрозрачная накладка на форму
F6Кевин
навигация
Липкая термоусадочная верхняя панель навигации
F6Рафи
навигация
Верхняя панель с анимацией
F6Рафи
Выпадающее меню мегаменю верхней панели
F6Рафи
навигация
Верхняя панель навигации с логотипом по центру
F6Рафи
контейнеры
Карточка со списком дел
F6Кевин Болл
Контейнеры
Слайдер отзывов
F6Лорел Бейерс
См.![]() код
код
Как выровнять элементы в CSS — Smashing Magazine
- 16 минут чтения
- CSS, Браузеры, Руководства
- Поделиться в Twitter, LinkedIn
Об авторе
Рэйчел Эндрю — веб-разработчик, писатель и спикер. Она является автором ряда книг, в том числе The New CSS Layout. Она одна из тех, кто стоит за… Больше о Рэйчел ↬
Существует несколько способов выравнивания элементов в CSS. В этой статье Рэйчел Эндрю объясняет, что они собой представляют, и дает несколько советов, которые помогут вам запомнить, какие из них использовать и почему.Сегодня у нас есть целый набор способов выравнивания в CSS, и не всегда очевидно, какой из них использовать. Однако знание того, что доступно, означает, что вы всегда можете попробовать несколько тактик, если столкнетесь с определенной проблемой выравнивания.
В этой статье я рассмотрю различные методы выравнивания. Вместо того, чтобы давать подробное руководство по каждому из них, я объясню несколько точек преткновения, с которыми сталкиваются люди, и укажу на более полные ссылки на свойства и значения. Как и в случае с большей частью CSS, вы можете пройти долгий путь с помощью понимание фундаментальных вещей о том, как ведут себя методы, а затем нужно найти место, где можно найти более мелкие детали с точки зрения того, как вы достигаете точного макета, который вы хотите.
Как и в случае с большей частью CSS, вы можете пройти долгий путь с помощью понимание фундаментальных вещей о том, как ведут себя методы, а затем нужно найти место, где можно найти более мелкие детали с точки зрения того, как вы достигаете точного макета, который вы хотите.
Выравнивание текста и встроенных элементов
Когда на странице есть текст и другие встроенные элементы, каждая строка содержимого рассматривается как строковое поле. Свойство text-align будет выравнивать этот контент на странице, например, если вы хотите, чтобы ваш текст был по центру или по ширине. Однако иногда вы можете захотеть выровнять элементы внутри этой строки по отношению к другим элементам, например, если у вас есть значок, отображаемый рядом с текстом, или текст разных размеров.
Больше после прыжка! Продолжить чтение ниже ↓
В приведенном ниже примере у меня есть текст с увеличенным встроенным изображением. Я использую
Я использую vertical-align: middle на изображении, чтобы выровнять текст по середине изображения.
См. пример вертикального выравнивания пера от Рэйчел Эндрю.
См. пример вертикального выравнивания пера от Рэйчел Эндрю.Свойство
line-height И выравнивание Помните, что свойство line-height изменит размер строки и, следовательно, может изменить выравнивание. В следующем примере используется большое значение высоты строки 150 пикселей, и я выровнял изображение до 9.0259 топ . Изображение выравнивается по верхней части строки, а не по верхней части текста, удалите эту высоту строки или сделайте ее меньше размера изображения, и изображение и текст будут выровнены поверх текста.
См. Вертикальное выравнивание пера и высоту строки Рэйчел Эндрю.
Вертикальное выравнивание пера и высоту строки Рэйчел Эндрю.
Оказывается, line-height да и вообще размер текста довольно сложны, и в этой статье я не собираюсь копаться в этой кроличьей норе. Если вы пытаетесь точно выровнять встроенные элементы и хотите действительно понять, что происходит, я рекомендую прочитать «Глубокое погружение в CSS: метрики шрифтов, высота строки И вертикальное выравнивание ».
Когда можно использовать свойство
вертикального выравнивания ? Свойство vertical-align полезно, если вы выравниваете любой встроенный элемент. Сюда входят элементы с отображением : inline-block . Содержимое ячеек таблицы также можно выровнять с помощью свойства вертикального выравнивания .
Свойство vertical-align не влияет на гибкие элементы или элементы сетки, и поэтому, если оно используется как часть резервной стратегии, перестанет применяться, как только родительский элемент будет преобразован в сетку или гибкий контейнер. Например, в следующей ручке у меня есть набор предметов, выложенных с помощью
Например, в следующей ручке у меня есть набор предметов, выложенных с помощью display: inline-block и это означает, что я получаю возможность выравнивать элементы, даже если в браузере нет Flexbox:
См. Pen inline-block and vertical-align by Rachel Andrew.
См. «Встроенный блок пера и вертикальное выравнивание» Рэйчел Эндрю. В следующем ручке я рассматривал встроенный блок как запасной вариант для макета Flex. Свойства выравнивания больше не применяются, и я могу добавить align-items для выравнивания элементов во Flexbox. Вы можете сказать, что метод Flexbox работает, потому что разрыв между элементами, который вы получите при использовании 9Отображение 0259: встроенный блок исчез.
См. резервный вариант гибкости встроенного блока пера от Рэйчел Эндрю.
резервный вариант гибкости встроенного блока пера от Рэйчел Эндрю.
Тот факт, что вертикальное выравнивание работает с ячейками таблицы, является причиной того, что прием вертикального центрирования элемента с использованием display: table-cell работает.
Теперь, когда у нас есть лучшие способы выравнивания блоков в CSS (как мы рассмотрим в следующем разделе), нам не нужно использовать вертикальное выравнивание и свойства text-align в местах, отличных от встроенных и текстовых элементов, для которых они были разработаны. Тем не менее, они по-прежнему полностью допустимы для использования в этих текстовых и встроенных форматах, поэтому помните, что если вы пытаетесь выровнять что-то встроенное, вам нужно использовать именно эти свойства, а не свойства Box Alignment.
Выравнивание блоков
Спецификация выравнивания блоков касается того, как мы выравниваем все остальное. В спецификации подробно описаны следующие свойства выравнивания:
В спецификации подробно описаны следующие свойства выравнивания:
-
justify-content -
align-content -
justify-self -
align-self -
justify-items -
align-items
You might already think этих свойств как части спецификации Flexbox или, возможно, Grid. История свойств такова, что они возникли как часть Flexbox и до сих пор существуют в спецификации уровня 1; однако они были перемещены в собственную спецификацию, когда стало очевидно, что они более полезны в целом. Теперь мы также используем их в Grid Layout, и они указаны и для других методов макета, хотя текущая поддержка браузера означает, что вы пока не сможете их использовать.
Поэтому, когда в следующий раз кто-то в Интернете скажет вам, что вертикальное выравнивание — самая сложная часть CSS, вы можете сказать ему это (что даже вписывается в твит):
.container { дисплей: гибкий; выравнивание элементов: по центру; выравнивание содержимого: по центру; }
В будущем мы, возможно, даже сможем отказаться от display: flex , как только свойства Box Alignment будут реализованы для Block Layout. На данный момент, однако, сделать родительский объект, который вы хотите центрировать, гибким контейнером — это способ получить выравнивание по горизонтали и вертикали.
Два типа выравнивания
При выравнивании гибких и сеточных элементов у вас есть две возможности выравнивания:
- У вас есть свободное место в сетке или гибком контейнере (после размещения элементов или дорожек).
- У вас также есть сам элемент внутри области сетки, в которую вы его поместили, или на поперечной оси внутри гибкого контейнера.
Я показал вам набор свойств выше, и свойства выравнивания можно рассматривать как две группы. Те, которые связаны с распределением свободного места, и те, которые выравнивают сам элемент.
Работа с резервным пространством:
align-content и justify-content Свойства, оканчивающиеся на -content , относятся к распределению пространства, поэтому, когда вы решите использовать align-content или justify-content вы распределяете доступное пространство между дорожками сетки или гибкими элементами. Они не меняют размер самих элементов гибкости или сетки; они перемещают их, потому что они меняют местонахождение свободного места.
Ниже у меня есть пример гибкости и пример сетки. У обоих есть контейнер, который больше, чем требуется для отображения гибких элементов или дорожек сетки, поэтому я могу использовать align-content и justify-content для распределения этого пространства.
См. раздел Pen justify-content и align-content от Рэйчел Эндрю.
Перемещение элементов вокруг:
justify-self , align-self , justify-items И align-items Затем у нас есть align-self и элементы сетки; вы также можете использовать align-items и justify-items в контейнере, чтобы сразу установить все свойства. Эти свойства относятся к фактическому гибкому элементу или элементу сетки, то есть к перемещению содержимого внутри области сетки или гибкой линии.
- Компоновка сетки
Вы получаете оба свойства, поскольку вы можете смещать элемент на блочной и встроенной оси, поскольку у нас есть определенная область сетки, в которой он находится. - Flex Layout
Выравнивание возможно только по поперечной оси, так как главная ось управляется только распределением пространства. Итак, если ваши элементы представляют собой строку, вы можете использоватьalign-self, чтобы переместить их вверх и вниз внутри линии изгиба, выравнивая их относительно друг друга.
В приведенном ниже примере у меня есть контейнер flex и grid, и я использую align-items и align-self во Flexbox для перемещения элементов вверх и вниз относительно друг друга по поперечной оси. Если вы используете Firefox и проверяете элемент с помощью Firefox Flexbox Inspector, вы можете увидеть размер гибкого контейнера и то, как элементы внутри него перемещаются по вертикали.
В сетке я могу использовать все четыре свойства для перемещения элементов внутри их области сетки. Еще раз, Firefox DevTools Grid Inspector будет полезен при игре с выравниванием. С наложенными линиями сетки вы можете увидеть область, внутри которой перемещается содержимое:
Выровненные элементы сетки с выделенной сеткой в Firefox (большой предварительный просмотр)Поэкспериментируйте со значениями в демонстрации CodePen, чтобы увидеть, как вы можете перемещать содержимое вокруг в каждом методе компоновки:
См. статью Рэйчел Эндрю о выравнивании пера, выравнивании, выравнивании элементов, выравнивании элементов.
статью Рэйчел Эндрю о выравнивании пера, выравнивании, выравнивании элементов, выравнивании элементов.
Confused By
align And justify Одна из упомянутых проблем с людьми, помнящими свойства выравнивания в Grid и Flexbox, заключается в том, что никто не может вспомнить, следует ли выравнивать или выравнивать. Какое направление какое?
Для макета сетки вам необходимо знать, выравниваете ли вы в блочном или встроенном направлении. Направление блока — это направление блоков, расположенных на вашей странице (в вашем режиме письма), то есть для английского языка вертикально. Направление Inline — это направление, в котором идут предложения (например, для английского языка слева направо по горизонтали).
Чтобы выровнять элементы в направлении блока, вы будете использовать свойства, начинающиеся с align-. Вы используете
Вы используете align-content для распределения пространства между дорожками сетки, если в контейнере сетки есть свободное место, и align-items или align-self для перемещения элемента внутри области сетки, в которую он был помещен.
Пример ниже имеет два макета сетки. У одного режим письма : horizontal-tb (по умолчанию для английского), а у другого режим записи: вертикальный-rl . Это единственная разница между ними. Вы можете видеть, что свойства выравнивания, которые я применил, работают одинаково на оси блока в обоих режимах.
См. «Выравнивание осей блока Pen Grid» Рэйчел Эндрю.
См. Выравнивание осей блока Pen Grid, Рэйчел Эндрю. Чтобы выровнять элементы в линейном направлении, используйте свойства, начинающиеся с justify-. Используйте justify-content для распределения пространства между дорожками сетки и justify-items или justify-self для выравнивания элементов внутри их области сетки в линейном направлении.
Еще раз, у меня есть два примера макета сетки, чтобы вы могли видеть, что встроенный текст всегда является встроенным — независимо от того, какой режим письма вы используете.
См. Inline Alignment Pen Grid от Рэйчел Эндрю.
См. Выравнивание по сетке пера Рэйчел Эндрю. Flexbox немного сложнее из-за того, что у нас есть главная ось, которую можно изменить на строку 9.0260 или столбец . Итак, давайте сначала подумаем об этой главной оси. Он задается свойством flex-direction . Начальное значение (или значение по умолчанию) этого свойства — row , которое будет располагать flex-элементы в виде строки в используемом в настоящее время режиме письма — вот почему при работе на английском мы получаем элементы, расположенные горизонтально, когда мы создать гибкий контейнер. Затем вы можете изменить основную ось на flex-direction: столбец , и элементы будут расположены в виде столбца, что означает, что они расположены в направлении блока для этого режима записи.
Поскольку мы можем переключать оси, самым важным фактором во Flexbox является вопрос: «Какая ось является моей главной осью?» Как только вы это узнаете, то для выравнивания (на главной оси) вы просто используете justify-content . Неважно, является ли ваша главная ось строкой или столбцом. Вы управляете пространством между гибкими элементами с justify-content .
См. раздел Justfy-content Pen во Flexbox от Рэйчел Эндрю.
См. Pen justfy-content во Flexbox от Рэйчел Эндрю. На поперечной оси вы можете использовать align-items , которые будут выравнивать элементы внутри flex-контейнера или flex-линии в многострочном flex-контейнере. Если у вас есть многострочный контейнер с использованием flex-wrap: wrap и имеют место в этом контейнере, вы можете использовать align-content для распределения пространства по поперечной оси.
В приведенном ниже примере мы делаем и с flex-контейнером, отображаемым в виде строки и столбца:
См. выравнивание оси Pen Cross во Flexbox от Рэйчел Эндрю.
См. выравнивание поперечной оси пера в Flexbox Рэйчел Эндрю.Когда
justify-content или align-content не работают Свойства justify-content и align-content в Grid и Flexbox примерно равны распределению дополнительного пространства . Итак, нужно проверить, есть ли у вас дополнительное место.
Вот пример Flex: я установил flex-direction: row и у меня есть три элемента. Они не занимают все место во флекс-контейнере, поэтому у меня есть свободное место на главной оси, начальное значение для justify-content — это flex-start , поэтому все мои элементы выстраиваются в линию в начале, а дополнительное пространство — в конце. Я использую Firefox Flex Inspector, чтобы выделить пространство.
Я использую Firefox Flex Inspector, чтобы выделить пространство.
Если я изменю flex-direction на space-between , это дополнительное пространство теперь распределяется между элементами:
Если теперь я добавлю больше контента к своим элементам, чтобы они стали больше и больше не было дополнительного места, то justify-content ничего не делает — просто потому что нет места для раздачи.
Мне часто задают вопрос, почему justify-content не работает, когда flex-direction — это столбец . Обычно это происходит потому, что нет места для распространения. Если вы возьмете приведенный выше пример и сделаете его flex-direction: column , элементы будут отображаться в виде столбца, но под элементами не будет дополнительного пространства, как если бы вы сделали flex-direction: строка . Это связано с тем, что когда вы создаете Flex-контейнер с
Это связано с тем, что когда вы создаете Flex-контейнер с display: flex , у вас есть гибкий контейнер блочного уровня; это займет все возможное пространство в линейном направлении. В CSS элементы не растягиваются в направлении блока, поэтому нет лишнего пространства.
Добавьте высоту в контейнер и — если это больше, чем требуется для отображения элементов — у вас есть дополнительное пространство и, следовательно, justify-content будет работать с вашей колонкой.
Почему во Flexbox нет
justify-self ? Grid Layout реализует все свойства для обеих осей, поскольку в Grid Layout мы всегда имеем дело с двумя осями. Мы создаем дорожки (которые могут оставлять дополнительное пространство в контейнере сетки в любом измерении), и поэтому мы можем распределить это пространство с помощью align-content или . . У нас также есть Grid Areas, и элемент в этой области может не занимать все пространство области, поэтому мы можем использовать  выравнивание-содержание
выравнивание-содержание align-self или justify-self для перемещения содержимого по области (или align-self ). элементы , , выравнивание элементов , чтобы изменить выравнивание всех элементов).
Flexbox не имеет дорожек, как в макете Grid. На главной оси все, с чем нам нужно поиграть, — это распределение пространства между элементами. Не существует понятия дорожки, в которую помещается гибкий элемент. Таким образом, не создается области, в которой можно перемещать предмет. Вот почему нет свойство justify-self на главных осях во Flexbox.
Иногда, однако, вы хотите иметь возможность выровнять один элемент или часть группы элементов другим способом. Распространенным шаблоном будет разделенная панель навигации с одним элементом, отделенным от группы. В этой ситуации спецификация рекомендует использовать автоматические поля.
Автоматическое поле будет занимать все пространство в том направлении, в котором оно применяется, поэтому мы можем центрировать блок (например, макет нашей главной страницы), используя левое и правое поля, заданные автоматически. С автоматическим полем с обеих сторон каждое поле пытается занять все пространство и, таким образом, толкает блок в середину. С нашим рядом гибких элементов мы можем добавить margin-left: auto для элемента, на котором мы хотим, чтобы произошло разделение, и пока во гибком контейнере есть свободное место, вы получаете разделение. Это хорошо работает с Flexbox, потому что, как только нет свободного места, элементы ведут себя как обычные flex-элементы.
См. «Выравнивание пера с автоматическими полями» Рэйчел Эндрю.
См. «Выравнивание пера с автоматическими полями» Рэйчел Эндрю.Flexbox и микрокомпоненты
Одна из вещей, которую, как мне кажется, часто упускают из виду, это то, насколько полезен Flexbox для выполнения крошечных заданий по макету, где вы можете подумать, что использование вертикальное выравнивание — это то, что вам нужно. Я часто использую Flexbox для аккуратного выравнивания небольших шаблонов; например, выравнивание значка рядом с текстом, выравнивание двух элементов по базовой линии с разными размерами шрифта или правильное выравнивание полей формы и кнопок. Если вы изо всех сил пытаетесь заставить что-то хорошо выровняться с
Я часто использую Flexbox для аккуратного выравнивания небольших шаблонов; например, выравнивание значка рядом с текстом, выравнивание двух элементов по базовой линии с разными размерами шрифта или правильное выравнивание полей формы и кнопок. Если вы изо всех сил пытаетесь заставить что-то хорошо выровняться с vertical-align , то, возможно, попробуйте выполнить эту работу с помощью Flexbox. Помните, что вы также можете создать встроенный гибкий контейнер, если хотите, с дисплеем : inline-flex .
См. пример встроенного гибкого пера от Рэйчел Эндрю.
См. пример встроенного гибкого пера от Рэйчел Эндрю.Нет причин не использовать Flexbox или даже Grid для небольших заданий макета. Они предназначены не только для больших кусков макета. Попробуйте разные доступные вам вещи и посмотрите, что работает лучше всего.
Люди часто очень хотят знать, как правильно или неправильно поступать. В действительности часто нет правильного или неправильного; небольшая разница в вашем шаблоне может означать разницу между Flexbox, работающим лучше всего, где в противном случае вы использовали бы
В действительности часто нет правильного или неправильного; небольшая разница в вашем шаблоне может означать разницу между Flexbox, работающим лучше всего, где в противном случае вы использовали бы вертикальное выравнивание .
Подведение итогов
В завершение у меня есть краткий обзор основ выравнивания. Если вы помните эти несколько правил, вы должны быть в состоянии выровнять большинство вещей с помощью CSS:
- Вы выравниваете текст или встроенный элемент? Если это так, вам нужно использовать
text-align,vertical-alignиline-height. - У вас есть элемент или элементы, которые вы хотите выровнять по центру страницы или контейнера? Если это так, сделайте контейнер гибким, затем установите
align-items: centerиjustify-content: center. - Для макетов сетки свойства, начинающиеся с
align-, работают в направлении блока; те, которые начинаются с, оправдывают, работают в прямом направлении.


