11 потрясающих сайтов с параллакс-скроллингом
Дизайн
Автор: Livo Дата публикации: 30.11.2020
Параллаксная прокрутка – это когда макет веб-сайта видит, что фон веб-страницы с меньшей скоростью перемещается на передний план, создавая трёхмерный эффект при прокрутке. Параллаксная прокрутка существует достаточно давно и продолжает быть одной из тех тенденций, которые продолжают развиваться. А при умеренном использовании, он может обеспечить приятный элемент глубины, который приведёт к отличительному и запоминающемуся веб-сайту.
Вот несколько сайтов, подобранных Creative Blog, на которых эта техника используется с блестящим эффектом, чтобы показать, как это должно быть сделано. Если вы хотите по-настоящему раскрутить сайт, эти впечатляющие примеры CSS-анимации демонстрируют еще один отличный способ выделить его из общей массы.
1. История искусства и веб-дизайна
История искусства и веб-дизайна не являются предметами, которые вы должны объединить, но они прекрасно объединены на этом сайте истории искусства дизайна.
2. Интерактивный каталог Qode
Qode – это интерактивный каталог имеющий стилизованный текст снизу и навигационную систему, чтобы раскрыть изображение для каждого элемента. При нажатии на каталог отображается горизонтальная прокрутка с параллаксом, которая используется для демонстрации ряда тем WordPress. Это не самое новаторское использование параллаксной прокрутки в данном списке, но оно хорошо служит своей цели, а также используется разбрызгивание анимации.
3. Каналы
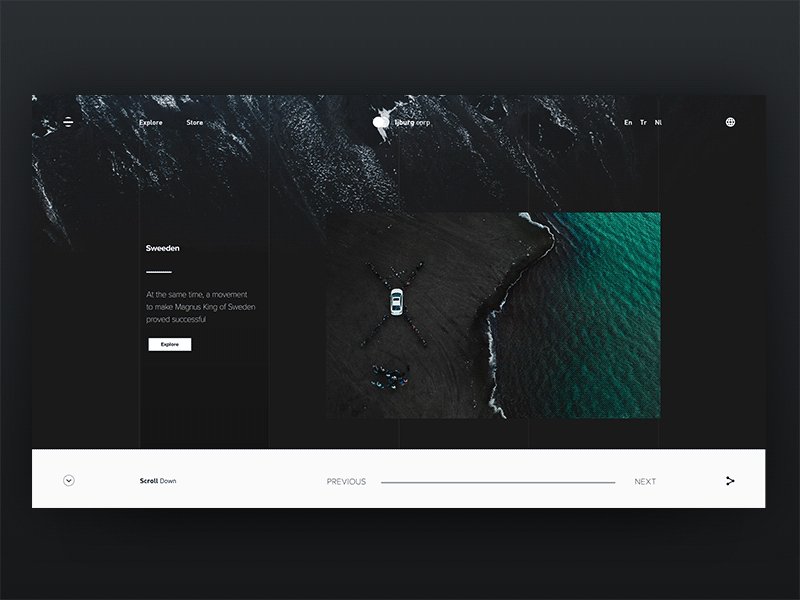
Отель Canals был спроектирован Маркусом Брауном и разработан Аристидом Бенуа. Сайт перенесет вас в 400-летнее путешествие по истории каналов Амстердама XVII века. Canals разработан для того, чтобы обеспечить опыт редакции, например, листать пышный том журнального столика, и он отлично использует параллакс, чтобы привлечь ваше внимание к новым разделам его истории и придать сайту тонкий эффект глубины.
4. История Балбесов
Любому возрасту гарантирована любовь к подростковому приключенческому фильму 80-х, «The Goonies» («Балбесы»), и если это вы, то этот сайт наверняка вызовет у вас ностальгию. Созданная Джозефом Берри с помощью WebFlow, The Story of The Goonies сайт является данью уважения ретро-классике, в которой используется параллакс-прокрутка, чтобы вовлечь вас в историю, познакомить с персонажами и раскрыть режим о фильме.
5. Собачья студия
Главной достопримечательностью сайта Dog Studio является красивая, анимированная, трехмерная собака в центре страницы, которая масштабируется и вращается по мере прокрутки страницы параллакса. Его освещение меняет цвет, когда вы наводите курсор на заголовки недавних проектов Dog Studio, и, возможно, вам больше всего понравится, когда он вращается перед частью копии страницы, скрывая часть текста.
6. Дизель: BAD Guide
Париж создал этот впечатляющий веб-сайт с параллаксом (и связанную с ним кампанию в социальных сетях), чтобы сопровождать запуск аромата Diesel BAD. На одностраничном сайте представлена серия правил, составляющих «ПЛОХОЙ Гайд». Пользователь может исследовать сайт, перетаскивая мышь по странице параллакса, которая выложена как доска изображений, по которой нужно щелкнуть. Есть советы по всему: от Tinder («Проведите вправо, вправо, вправо, вправо — разберетесь позже») до Instagram («Не забудьте связаться с бывшим по четвергам #TBT») в сопровождении монохромные иллюстрации.
На одностраничном сайте представлена серия правил, составляющих «ПЛОХОЙ Гайд». Пользователь может исследовать сайт, перетаскивая мышь по странице параллакса, которая выложена как доска изображений, по которой нужно щелкнуть. Есть советы по всему: от Tinder («Проведите вправо, вправо, вправо, вправо — разберетесь позже») до Instagram («Не забудьте связаться с бывшим по четвергам #TBT») в сопровождении монохромные иллюстрации.
7. Firewatch
Один из самых красивых примеров прокрутки сайта с параллаксом, который мы видели – это веб-сайт игры Firewatch, в котором используются шесть движущихся слоев для создания ощущения глубины. Это здорово, потому что нет никакого перехвата прокрутки (что часто сопровождает эффект параллакса), и он используется только в верхней части страницы — остальная часть сайта остаётся прежней, поэтому вы сможете читать информацию. Если вы хотите увидеть, как это делается, CodePen является хорошей демонстрацией.
8. GitHub 404
Страница 404 GitHub не является строго параллаксной прокруткой, поскольку эффект происходит при покачивании мыши, а не при прокрутке, но это действительно забавная страница, которая использует слои для добавления глубины. В отличие от «правильного» параллакса, фон движется быстрее, чем передний план, создавая дезориентирующее ощущение потустороннего.
9. Джесс и Расс
Неудивительно, что свадебный веб-сайт пары дизайнеров Расс Машмайер и Джессики Хиш вызывает красоту. На сайте представлена их романтическая история с использованием параллаксной прокрутки для придания глубины иллюстрациям. Они поженились в 2012 году, но сайт все еще стоит посмотреть.
10. Сделайте ваши деньги значимыми
Финансы и деньги — далеко не самые интересные предметы. Но цифровое агентство из Нью-Йорка Firstborn поддерживает этот веб-сайт с динамической параллакс-скроллингом Make Your Money Matter для кредитного союза государственных служб.
11. Мэдвелл
Агентство дизайна и разработки Madwell из Нью-Йорка демонстрирует свое портфолио с помощью ряда эффектов параллаксной прокрутки для создания заметного трехмерного стиля, который добавляет огромную глубину.
Описание и примеры стандартных функций SVG
Доминирующей причиной появления этого блога стало незаслуженное забвение на целых десять лет языка разметки масштабируемой векторной графики – SVG (Scalable Vector Graphics), входящего в подмножество расширяемого языка разметки XML.
Стандарт SVG 1.0 был принят в качестве спецификации Консорциумом Всемирной паутины (W3C) в сентябре 2001 г. Стандарт SVG 1. 1 и его версии SVG mobile profiles (SVG Basic and SVG Tiny) были приняты консорциумом в качестве рекомендации в январе 2003 г.
1 и его версии SVG mobile profiles (SVG Basic and SVG Tiny) были приняты консорциумом в качестве рекомендации в январе 2003 г.
Сейчас ведутся работы по созданию стандарта SVG 2.0
Основные преимущества формата SVG.
Я не буду долго распространяться о преимуществах векторной графики перед растровой в вебдизайне, замечу лишь, что, однажды созданный, файл в формате SVG одинаково хорошо выглядит без потери качества и на мобильном устройстве и на станционарном мониторе домашнего ПК.
Шапка данного сайта выполнена в формате SVG, попробуйте уменьшить окно браузера до минимальных размеров, картинка на “лету” будет также пропорционально уменьшаться.
SVG – это двухмерная графика и тем не менее это текстовый формат, который можно легко править в блокноте или просто рисовать в векторных редакторах: Incscape , Adobe illustrator, CorelDRAW
Бесконечное полотно документа svg.
Итак, как происходит формирование векторного изображения.
Документ формата SVG – это двухмерный объект, который может иметь бесконечные координаты, как в положительном, так и в отрицательном направлении по осям X и Y. Также документ SVG имеет две области просмотра: viewport – системная область просмотра и viewBox – пользовательская область просмотра, положение которой относительно начала системных координат viewport, может задаваться собственной, пользовательской системой координат. Другими словами окно просмотра viewBox, может быть перемещёно в любое место документа SVG, при этом берется фрагмент изображения под ним, который после процесса согласования между viewBox и viewport, возвращается обратно в системную область просмотра viewport, которую видит пользователь. Используя это свойство можно организовать вертикальную или горизонтальную прокрутку изображения, меняя параметры координат viewBox.
Также документ SVG имеет две области просмотра: viewport – системная область просмотра и viewBox – пользовательская область просмотра, положение которой относительно начала системных координат viewport, может задаваться собственной, пользовательской системой координат. Другими словами окно просмотра viewBox, может быть перемещёно в любое место документа SVG, при этом берется фрагмент изображения под ним, который после процесса согласования между viewBox и viewport, возвращается обратно в системную область просмотра viewport, которую видит пользователь. Используя это свойство можно организовать вертикальную или горизонтальную прокрутку изображения, меняя параметры координат viewBox.
При уменьшении размера пользовательского окна просмотра viewbox можно пропорционально увеличивать фрагмент изображения в системной области просмотра или уменьшать его при увеличении размера viewbox.
Таким образом реализуется эффект лупы. Более подробно эти процессы разобраны в статье: Трансформация изображений SVG при изменении параметров Viewbox.
Взаимодействие SVG, XML с HTML, CSS, Jscript
В SVG, как и в HTML можно добавлять ссылки на внешние ресурсы. Но если в HTML одна картинка может служить только для одной внешней ссылки, то в SVG документ можно добавлять сколько угодно внешних ссылок . Картинка кликабельна.
Внутрь HTML страницы легко встраивается код SVG документа или целиком подключается внешний SVG файл. Можно наоборот, внутри SVG файла разместить код HTML внутри тегов foreignObject. Получаются интересные эффекты: Внутри SVG файла находится работающий внешний HTML сайт. К SVG формату можно подключать внешние таблицы стилей CSS 2.0, что позволяет управлять сразу несколькими файлами *.svg. Также вполне допустимо подключение стилей внутри файла *.svg внутри тегов style или использовать внутренние стили непосредственно внутри командных строк фигур и путей.
SVG, как любой основанный на XML формат, позволяет использовать для его обработки таблицы трансформации (XSLT).
Преобразуя XML-данные в SVG с помощью простого XSL, можно получить графическое представление текстовых данных, например визуализировать графики, круговые диаграммы, гистограммы и т. д.
д.
Анимация и интерактивность SVG.
Анимация в SVG осуществляется при помощи языка SMIL (Synchronized Multimedia Integration Language). Также поддерживаются скриптовые языки на основе спецификации ECMAScript — это встраиваемый расширяемый язык программирования.
То есть всё находится в одном месте, внутри документа SVG, поэтому нет необходимости для подключения внешних библиотек.
На каждую отдельную фигуру или на целое изображение можно установить обработчик событий (клик, наведение мышки, нажатие клавиши и т.д), таким образом, пользователь может управлять рисунком. Наведите курсор мышки на кнопку“Start” на примере слева.
По событию mouseover на этой кнопке начнется анимация по команде begin=”startButton.mouseover” – движение цветных шариков по криволинейному пути. Закончится анимация либо через заданные в коде 16 секунд, либо в любой момент по наведению курсора мышки на цветные радиокнопки “Stop”. При этом каждая радиокнопка управляет своим объектом совпадающим по цвету. На рисунке ниже анимация начинается и заканчивается при нажатии клавиши мышки на кнопки GO и STOP. В этом случае работает событие click. Команда на запуск анимации – begin=”gO.click” и соответственно остановка – end=”stop.click”
На рисунке ниже анимация начинается и заканчивается при нажатии клавиши мышки на кнопки GO и STOP. В этом случае работает событие click. Команда на запуск анимации – begin=”gO.click” и соответственно остановка – end=”stop.click”
Следующий пример анимации – плавная отрисовка картинки с нуля до полного изображения.
Уже встроенные в SVG языки программирования позволяют реализовать довольно сложные сценарии анимации. Но, в дополнение к этому есть еще более мощные средства для реализации интерактивности графики и ее анимации – это внешние библиотеки сторонних разработчиков: D3.js, BonsaiJS, Svg.js, Snapsvg.js
Еще примеры анимации ⇛
Недостатки SVG формата
- С увеличением количества мелких деталей в изображении, быстрее растёт размер файла SVG-данных. Предельный случай — когда изображение представляет собой белый шум. В этом случае SVG не только не даёт никаких преимуществ в размере файла, но даже имеет проигрыш по отношению к растровому формату. На практике, SVG становится невыгоден уже задолго до того, как изображение дойдёт до стадии белого шума.

- Трудность использования в крупных картографических приложениях из-за того, что для правильного отображения маленькой части изображения документ необходимо прочитать целиком.
- В настоящее время SVG формат применяется в Интернете сравнительно мало, из-за недостаточной кроссбраузерности. Лучше всего обстоят дела у Mozilla Firefox со встроенным просмотрщиком SVG, так как ее разработчики находятся в рабочей группе Консорциума Всемирной паутины (W3C) по разработке и внедрению стандарта SVG. Хуже всего дела по поддержке формата SVG у Microsoft, которая покинула группу 2003 г. Для Internet Explorer – необходим Adobe SVG Viewer (ASV). С 9 версии IE частично поддерживает функции SVG.

UPD. Добавлен новый раздел онлайн генераторы SVG кода path.
следующая: Структура SVG документа ⇛
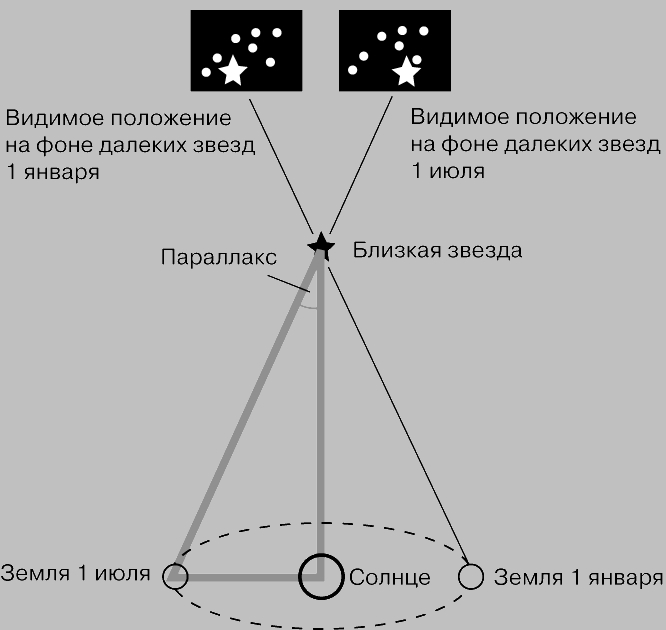
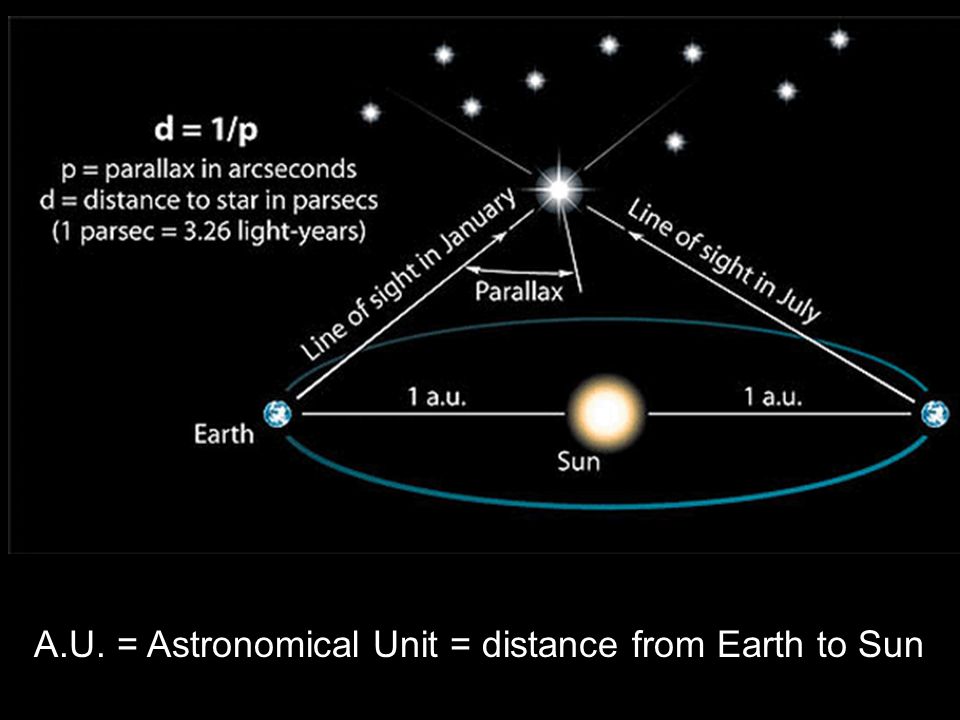
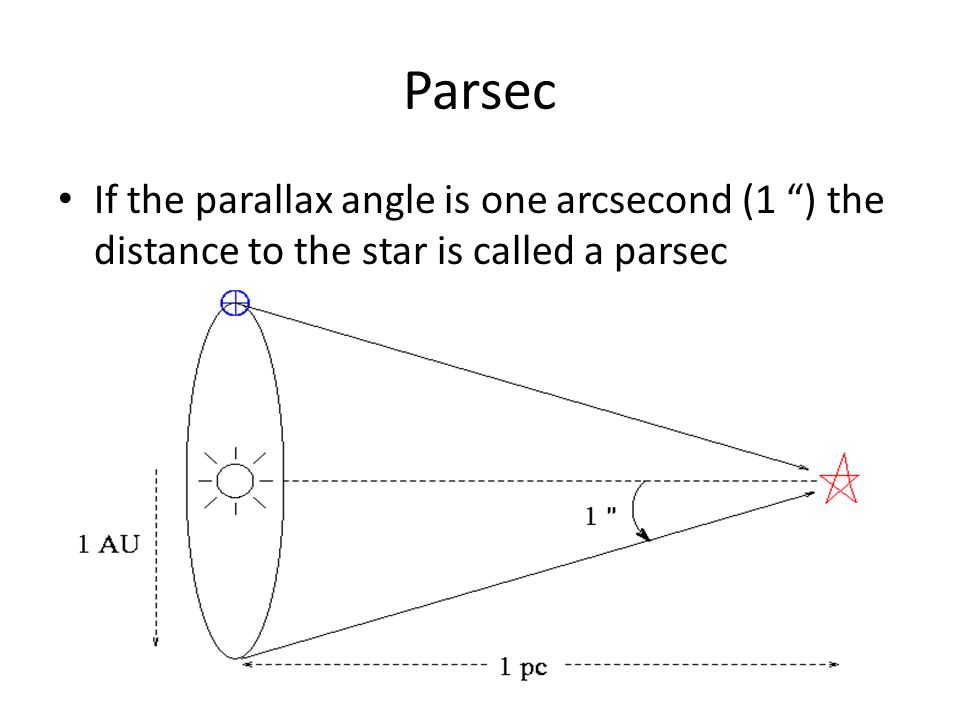
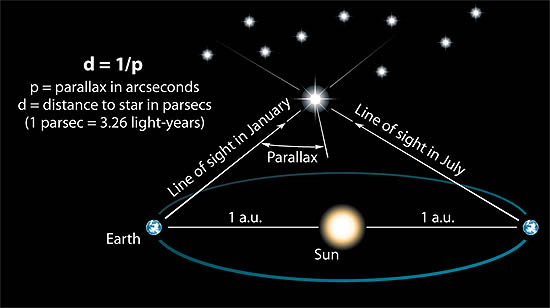
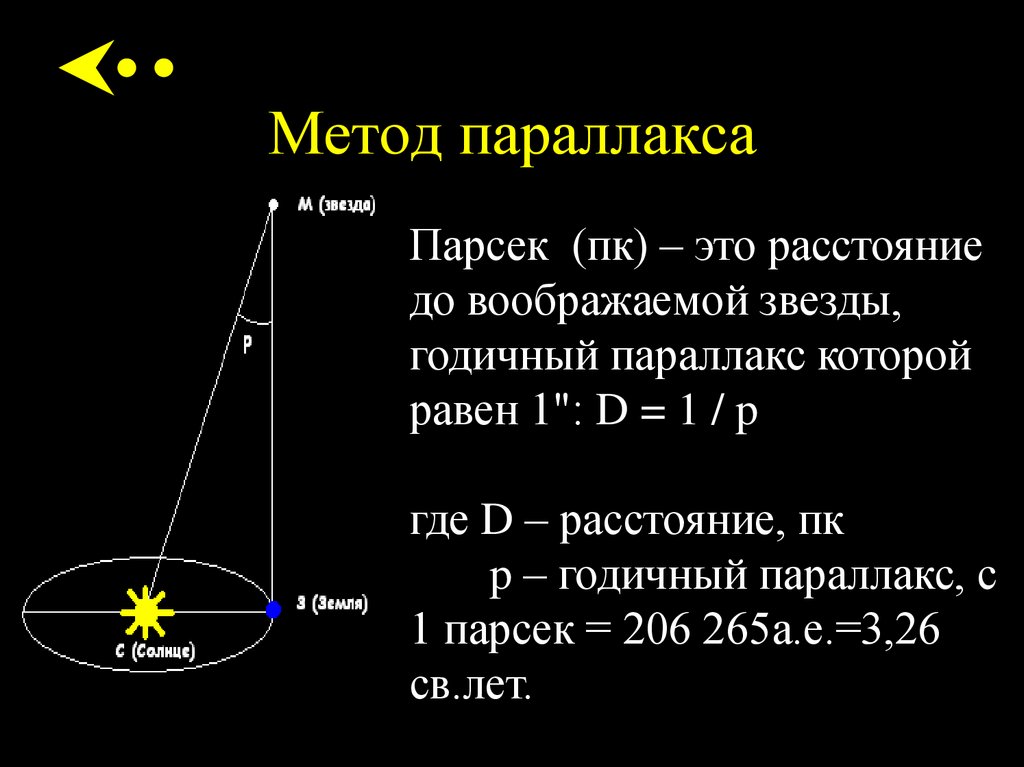
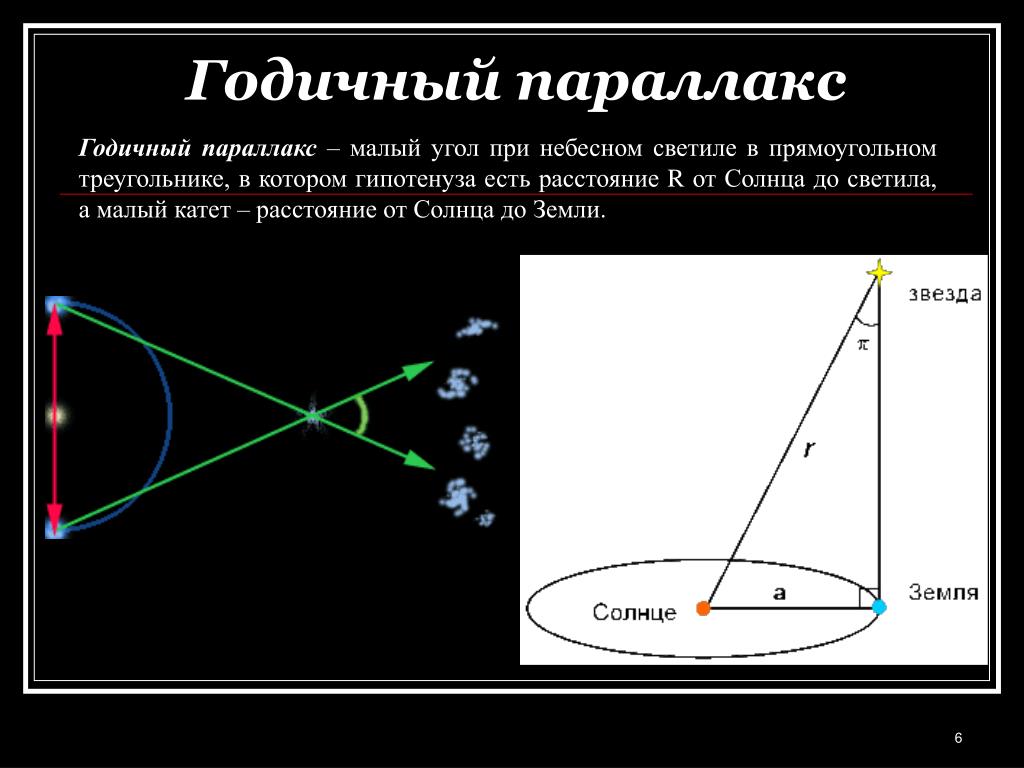
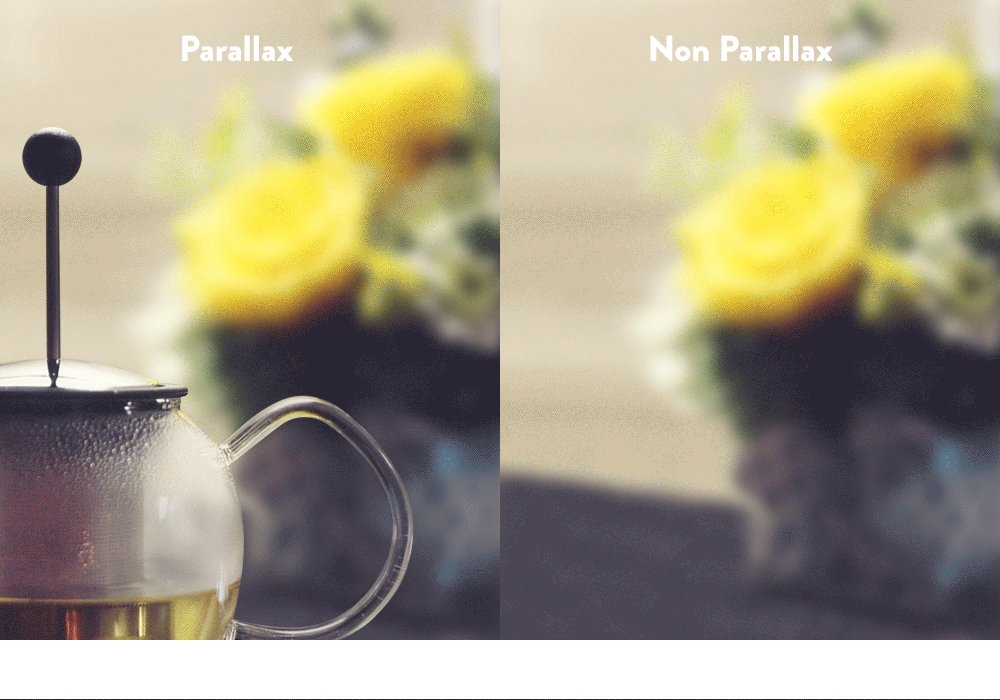
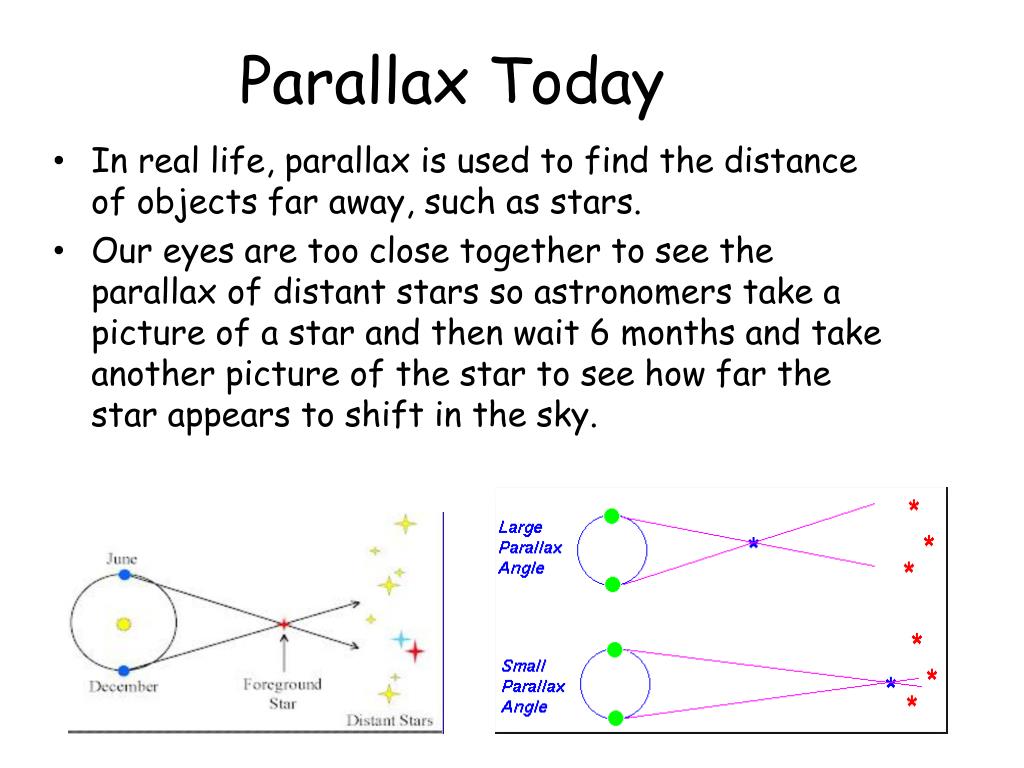
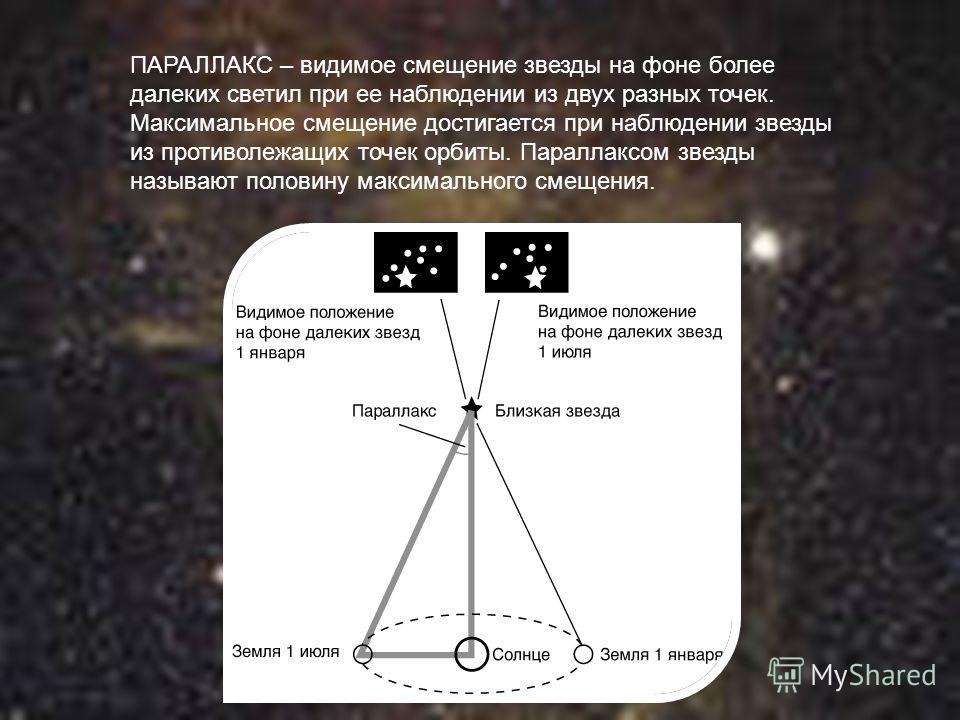
Параллакс — это… Параллакс-эффект: примеры
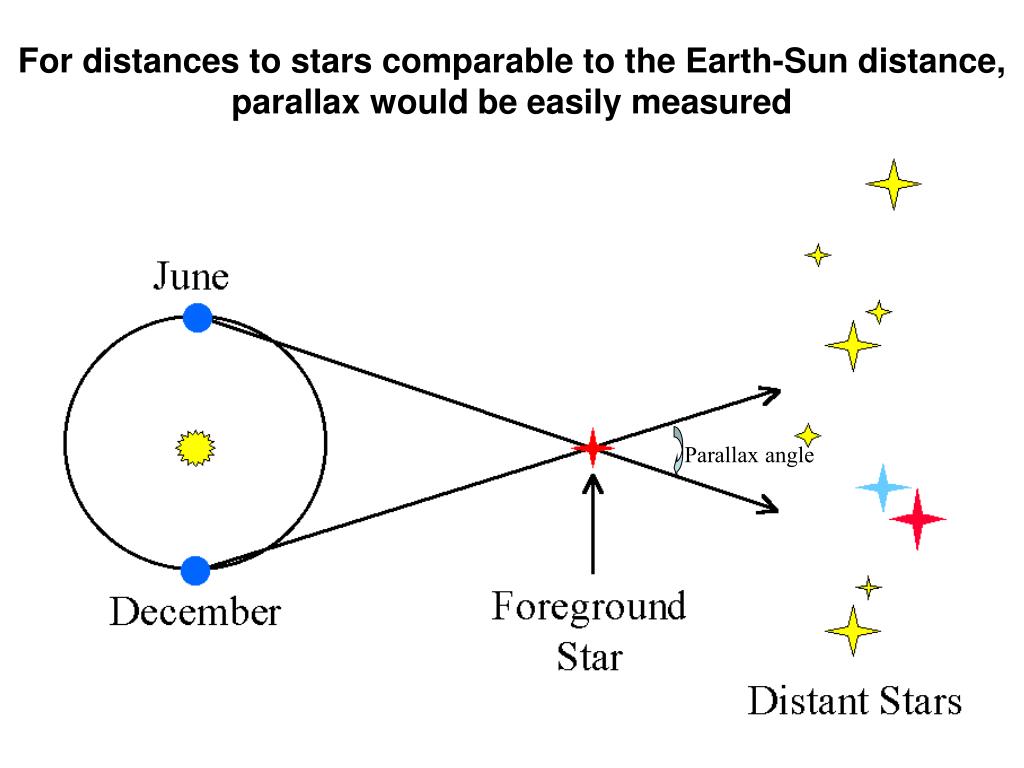
В движении параллакс означает изменение местоположения объекта на каком-либо фоне относительно наблюдателя, который находится на месте. Этот термин обрёл популярность и в интернете. В частности, интересно смотрится сайт, в оформлении которого присутствуют динамичные элементы. Параллакс – это способ оформления страницы в интернете, используемый веб-мастерами для привлечения большого количества посетителей.
Каким бывает параллакс
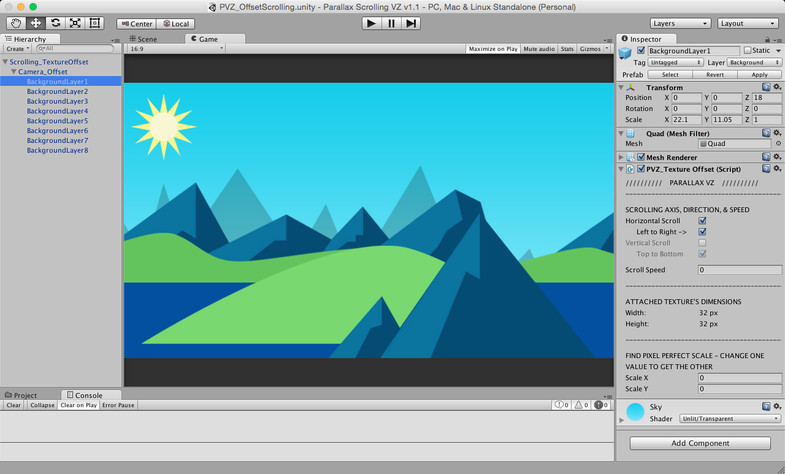
Параллакс-скроллинг может использоваться вертикально, а также по прямой линии. В качестве примера больше всего подходит Nintendo. Многие из нас с ностальгией вспоминают компьютерные игры, представленные движением главных героев с левой части экрана направо. Также возможно перемещение вниз, осуществляемое по расположенной вертикально прямой. Эффект параллакса в сети часто используется. Для создания вертикального слайдера можно воспользоваться JavaScript или CSS 3.
Эффект параллакса в сети часто используется. Для создания вертикального слайдера можно воспользоваться JavaScript или CSS 3.
Для них как раз свойственен описываемый трёхмерный пространственный эффект. Создателями игр было использовано несколько фоновых слоёв. Они отличаются по текстуре, при этом движение осуществляется с разной скоростью.
Не стоит думать, что параллакс – это исключительно возможность создания эффекта 3D. На странице можно перемещать имеющиеся иконки. Тем более, это выглядит достаточно привлекательно. Особенно удачным вариантом является применение индивидуальной траектории для каждой из них. В этом случае используются различные иконки, перемещаемые по различным траекториям. Подобное оформление привлекает внимание.
Оживающая картинка
Сложно найти сайт без изображений. Качественно выполненные и показательные рисунки привлекают посетителей. Но наибольшее внимание вызывают разного рода динамичные изображения. Действительно, если при посещении сайта отмечается движение, то это привлекает внимание. Существенно увеличивается вероятность возвращения посетителя ресурса к динамичному изображению. А показалось перемещение или нет? Поэтому для привлечения посетителей на сайт стоит изучить такое понятие, как параллакс-эффект.
Существенно увеличивается вероятность возвращения посетителя ресурса к динамичному изображению. А показалось перемещение или нет? Поэтому для привлечения посетителей на сайт стоит изучить такое понятие, как параллакс-эффект.
Примеры сайтов с движущимися изображениями:
- hvorostovsky.com;
- www.kagisointeractive.com.
Как показано в примерах, восприятие улучшает раскрывающееся на подпункты меню. Подобный элемент экономит время посетителей, поэтому привлекателен для них.
Библиотека jQueryТермином jQueryParallax определяют одноимённую библиотеку. Благодаря ей несложно добиться эффекта движения в формате 3D. В библиотеке jQuery трёхмерное восприятие создаётся различными способами. Один из них состоит в горизонтальном одновременном перемещении фоновых объектов с разной скоростью. Для этой библиотеки свойственно наличие большого количества разного рода свойств. И описанное здесь смещение представляет собой лишь небольшую часть её возможностей.
Достаточно привлекательно смотрится сайт, для создания которого были использованы различные современные элементы. Один из них – параллакс. Примеры сайтов могут выглядеть таким образом:
- www.grabandgo.pt;
- www.fishy.com.br;
- www.noleath.com;
- buysellwebsite.com.
jParallax представлен слоями, перемещающимися при движении мыши. Для динамичных элементов свойственно абсолютное позиционирование (position:absolute;). Каждый из них характеризуется собственным размером и движением с индивидуальной скоростью. Это может быть текст или изображение (по желанию создателей ресурса).
Восприятие посетителя сайта
После этого человек обычно обращает внимание на то, что страница оформлена качественно, удобно и со знанием дела. Этот факт обычно вызывает уважение. Бывает, возникает любопытство испытать прочие элементы. В интернете имеется огромное количество тождественных сайтов. Как же сделать свой ресурс особенным?
Если оформление понравится, то посетитель останется на больший период.![]() Таким образом, возрастает вероятность того, что его привлечёт размещённая информация, он проявит заинтересованность. В итоге человек воспользуется предлагаемой услугой, товаром или рекламным предложением.
Таким образом, возрастает вероятность того, что его привлечёт размещённая информация, он проявит заинтересованность. В итоге человек воспользуется предлагаемой услугой, товаром или рекламным предложением.
Любимые старые игры
Понятие «параллакс» должно быть знакомо всем поклонникам приставок 80-90-х годов. Это касается игр:
- Mario Bros.
- Mortal Kombat.
- Streets of Rage.
- Moon Patrol.
- Turtles in Time.
То есть параллакс – это методика, которая используется достаточно продолжительный период. Указанные игры действительно вспоминаются с некоторой ностальгией. Ведь они словно проникнуты характером того периода.
Изображения на экране созданы с использованием такой техники, как параллакс-скроллинг. Нет ничего удивительного в том, что указанная методика обрела заслуженную популярность. Этот дизайнерский концепт достаточно тепло воспринимается теми, кто играл в 80-90 годы или наблюдал за досугом друзей.
Параллакс-скроллинг
Маркетологи ведущих мировых брендов давно используют разного рода технические достижения. Таким образом, становится возможным заинтересовать даже случайного посетителя сайта.
Таким образом, становится возможным заинтересовать даже случайного посетителя сайта.
Параллакс-скроллинг довольно успешно был использован в компании Nike. Разработкой оригинального сайта компании занимались дизайнеры Weiden and Kennedy. Но этот дизайн не сохранился. Ресурс постепенно обновили, в соответствии с тенденциями современности. Activatedrinks.com – пример сайта, дизайн которого напоминает оформление, используемое маркетологами Nike указанного периода.
Динамики не должно быть много
Не стоит забывать, что оформление сайта часто выступает ключевым критерием, которым руководствуется посетитель. Некачественно выполненный ресурс обычно оставляет у пользователя впечатление несерьёзности компании-владельца. А вот сайт с разного рода привлекательными дизайнерскими элементами свидетельствует о стремлении владельцев организации заинтересовать посетителей.
Здесь стоит вспомнить про параллакс. Это замечательный инструмент. Но даже им не стоит сильно увлекаться. Потому что страница, на которой присутствует большое количество разного рода подвижных элементов, достаточно сложна для восприятия. Лучше всего сделать оформление в меру стильным и понятным.
Лучше всего сделать оформление в меру стильным и понятным.
Динамичными должны быть отдельные элементы, которые требуют выделения. Также может присутствовать рисунок, который создаётся с использованием перемещающихся один относительно другого слоёв. Не стоит забывать о том, что пользовательский сайт оформляется, прежде всего, для посетителей. Он не должен представлять собой шедевр веб-мастера, вложившего все свои знания. Ведь подобный подход только осложнит восприятие.
Как создать перемещение на сайте
Как сделать параллакс? Этот вопрос интересует очень многих создателей сайтов. Необязательно знать тонкости написания тегов. Очень удобно использовать специальные ресурсы в интернете. Из большого числа имеющихся предложений можно выделить следующих помощников:
- Plax – программа, являющаяся достаточно простой в использовании. Ей свойственно придавать странице подвижность благодаря перемещению мыши.
- jQuery Parallax Image Slider – плагин jQuery используется, чтобы создавать слайдеры изображений.

- Jquery Image Parallax – подходит для оформления прозрачных рисунков. Благодаря его использованию PNG, GIF приобретают глубину, оживляясь движением.
- Curtain.js применяется для создания страницы, оснащённой фиксированными панелями. В этом случае наблюдается эффект открытия штор.
- Scrolling Parallax: A jQuery Plugin состоит в создании эффекта параллакса при прокручивании колесика мышки.
Еще несколько полезных плагинов
Как известно, наибольшую ценность имеет информация. И чем большее количество способов достижения желаемого известно, тем ближе вероятность получения правильного результата. Полезные плагины, используемые для создания динамики:
- jQuery Scroll Path – применяется для размещения объектов на указанном пути.
- Scrollorama – jQuery-плагин. Он используется как инструмент для привлекательного оформления материала. Позволяет за счёт удобного прокручивания «оживить» имеющийся на странице текст.
- Scrolldeck – jQuery-плагин.
 Представляет собой замечательное решение, используемое в качестве презентации для сайтов, оформленных в виде одной страницы.
Представляет собой замечательное решение, используемое в качестве презентации для сайтов, оформленных в виде одной страницы. - jParallax представляет перемещение слоёв в зависимости от перемещения указателя мыши.
- Stellar.js – плагин, с помощью которого любой элемент оформляется с добавлением эффекта параллакс-скроллинга.
Параллакс с привязкой к курсору
Достаточно эффектно выглядит такой параллакс. Неподвижные на первый взгляд объекты страницы сайта перемещаются при приближении курсора мыши. Оно словно оживает и следует за перемещаемым элементом.
Сначала следует остановиться на рисунке. Необходимое изображение помещается в рамку, при этом его края нужно скрыть. Метод очень простой, а полученный таким образом рисунок смотрится достаточно привлекательно.
Параллакс-эффект для сайта – это замечательный способ оформления. Его использование свидетельствует о том, что созданию ресурса уделялось должное внимание. Поэтому стоит обратить внимание на предлагаемые услуги или информацию для прочтения. Такие сайты смотрятся более выигрышно на фоне тождественных, но просто оформленных ресурсов.
Такие сайты смотрятся более выигрышно на фоне тождественных, но просто оформленных ресурсов.
45+ Пример веб-сайта с впечатляющим эффектом параллакса
Какие самые популярные тенденции веб-дизайна приходят вам в голову? Мы готовы поспорить, что параллаксная прокрутка есть в вашем списке. Однако, если мы ошибаемся и дизайн веб-сайта с параллаксом не попал в ваш список, продолжайте читать, чтобы узнать, почему он должен.
Параллаксный дизайн веб-сайтов становится все более популярным, поскольку веб-сайты становятся более динамичными и включают интерактивные элементы дизайна. Если вам интересно узнать о веб-дизайне параллакса, о том, как его реализовать, и о примере веб-дизайна параллакса, вы попали в нужное место. Итак, давайте начнем эту вечеринку!
Сделайте свой сайт уникальным с помощью конструктора страниц Magezon
Содержание
- Что такое анимация с прокруткой параллакса?
- Как следует использовать параллаксную прокрутку?
- Следите за скоростью загрузки страницы
- Подумайте о вернувшихся гостях
- Используйте с осторожностью
- 45+ лучших примеров эффекта параллакса
- 1.
 Дэйв Гамаш
Дэйв Гамаш - История 9 012 Dog Studio 9 012 Dog Studio 9 012 Чешский хоккей
- 4. iPods Pro
- 5. Fluttuo
- 6. Ray-Ban
- 7. Привет, понедельник
- 8. Pitchfork
- 9. Игри
- 10. Madies
- 11. Porschevolution
- 12. Nasa Prospect
- 13. Davide Perozzi
- 14. Firewatch Game
- 15. Another Escape
- 16. Garden Studio
- 17. Letter
- 18. Building the Future
- 19. Eyesprint
- 20. CodeQ
- 21. Cyclemon
- 22. Calexo
- 23. Заправлен
- 24. Majestyk Apps
- 25. Laracon
- 26. Фонд исследований рака
- 27. UNIS Footwear
- 28. Doyfight
- 29. Институт Смита
- 30. 30. Бад DARESHEL
- 29. Смит.
- 31. Bamboo Toothbrush
- 32. Sketchy Media
- 33. Packwire
- 34. OnCorps
- 35. Delassus Group
- 36.
 Defeat Boco
Defeat Boco - 37. Weglot
- 38. WebFlow
- 39. FPP
- 40. Aaron McGuire
- 41. St Regis, Venice
- 42. Canals
- 43. More Milk
- 44. Bite Sustainability
- 45. Reservoir Dogs Beer
- 46. Boe Gin
- 1.
- Conclusion
Параллаксная прокрутка — это метод веб-дизайна, при котором передний и задний план страницы перемещаются с разной скоростью. А дизайн веб-сайта с параллаксом — это просто разновидность веб-дизайна, в котором используется прокрутка параллакса. Эффекты прокрутки параллакса придают глубину и движение веб-странице, делая ее более увлекательной.
Наиболее распространенное использование параллакса в веб-дизайне — это когда фон веб-сайта движется медленнее, чем передний план, визуально разделяя их. С другой стороны, различные дополнительные методы прокрутки параллакса могут придать веб-сайту определенную красоту или элемент случайности.
Эффекты параллакса впервые использовались в ранней компьютерной графике и видеоиграх, чтобы придать ощущение глубины на плоском дисплее. Для создания этого эффекта использовалась та же техника наложения изображений, которые движутся с разной скоростью. Однако только в 2011 году, с появлением HTML5 и CSS 3, этот метод нашел применение в веб-дизайне.
Для создания этого эффекта использовалась та же техника наложения изображений, которые движутся с разной скоростью. Однако только в 2011 году, с появлением HTML5 и CSS 3, этот метод нашел применение в веб-дизайне.
Прочитайте статью Что такое эффект параллакса веб-сайта? Примеры и лучшие плагины, чтобы получить полное представление об этом типе техники проектирования веб-сайтов.
Важно помнить, что эстетика дизайна, такая как параллакс, должна рассматриваться как «приятная вещь», а не как неотъемлемые компоненты вашего веб-сайта. Ваш веб-сайт должен быть создан в первую очередь с учетом ваших пользователей, и он должен быть спроектирован так, чтобы направлять посетителей через верхнюю, среднюю и нижнюю части воронки вашего веб-сайта. Функция всегда должна иметь приоритет над формой, а форма должна служить только улучшению функции.
Ваш веб-сайт должен быть в первую очередь полезным инструментом продаж, направляя посетителей к желаемым местам назначения и отвечая на их запросы. После создания этой основы вы можете начать изучать интерактивные методы, чтобы помочь в этом, а не расставлять приоритеты в первую очередь по дизайну, а уже потом по стратегии.
После создания этой основы вы можете начать изучать интерактивные методы, чтобы помочь в этом, а не расставлять приоритеты в первую очередь по дизайну, а уже потом по стратегии.
Итак, чтобы гарантировать максимальное использование параллаксной прокрутки, давайте рассмотрим некоторые рекомендуемые методы.
Следите за скоростью загрузки страницы
Неудивительно, что добавление сложных эффектов на веб-страницу повлияет на ее производительность. Одним из таких эффектов является параллаксная прокрутка. Медленная загрузка страницы снижает эффективность поисковой оптимизации сайта. Пользователи часто уходят с одного сайта на другой и стремятся покинуть страницу, которая загружается слишком долго.
Убедитесь, что дополнительные эффекты параллакса не влияют отрицательно на производительность вашего веб-сайта. Вы можете оценить скорость своего веб-сайта и выяснить, что может его замедлять. Есть несколько интернет-инструментов, которые помогут вам в этом. Среди них — бесплатный сервис Google PageSpeed Insights.
Подумайте о вернувшихся гостях
Хорошо, давайте признаем: крутые веб-сайты с параллаксом могут поразить нас в первый раз, когда мы их увидим — может быть, в первые несколько раз. Однако со временем это становится утомительным и однообразным. Точно так же странная фигура, выпрыгивающая из укромного уголка, может удивить первого посетителя, но того же трюка будет недостаточно, когда он прибудет во второй раз.
Если вы хотите привлечь новых посетителей веб-сайта, параллакс-дизайн может быть хорошим вариантом. Однако веб-сайт со слишком большим количеством интересных эффектов и низкой стоимостью вскоре потеряет свою привлекательность. Так что имейте в виду целевую аудиторию, которую вы хотите привлечь, соблюдая соответствующий баланс.
Используйте с осторожностью
В лучшем случае параллаксный веб-дизайн умело направляет внимание на все соответствующие области веб-сайта. В худшем случае это отвлечет внимание зрителя от основного сообщения, оставив его в замешательстве. Использование эффектов параллакса экономно и надлежащим образом гарантирует, что ваш случай будет первым.
Использование эффектов параллакса экономно и надлежащим образом гарантирует, что ваш случай будет первым.
При разработке веб-сайта с параллаксом очень важно учитывать доступность. Дизайн параллакса несовместим с большинством мобильных устройств, на долю которых приходится более половины всего веб-трафика. Кроме того, эффект параллакса может быть несовместим со старыми версиями браузера.
Если ваш веб-сайт получает большой объем мобильного трафика, подумайте об ограничении или устранении параллакса в мобильной версии вашего сайта. Адаптивный веб-дизайн необходим для всех веб-сайтов, чтобы обеспечить единообразие взаимодействия с пользователем на всех устройствах.
Более 45 лучших примеров эффекта параллакса
1. Дэйв Гамаш
Демо-версия веб-сайта Дэйва Гамаша, посвященного параллаксу, является отличной отправной точкой для всех, кто плохо знаком с эффектами параллакса. Пока вы просматриваете демо-версию сайта Дейва, он демонстрирует, как постепенное появление и исчезновение объектов при прокрутке, вращении и закреплении слоев на мобильном устройстве с использованием эффекта горизонтального слайда. Потрясающий!
Потрясающий!
Лучшие советы Дэйва по параллаксной прокрутке:
- Упростите анимацию вашего веб-сайта с эффектом параллакса во всех браузерах. Сконцентрируйтесь на наиболее важных характеристиках анимации эффекта параллакса, таких как вращение, размер и непрозрачность.
- Экономно анимировать только компоненты с фиксированным положением.
- Не переусердствуйте с масштабированием изображения, потому что браузеры не всегда справляются с этим эффективно.
2. Dog Studio
Dog Studio — один из лучших примеров сайтов с параллаксной прокруткой. Изначально динамическая 3D-собака, лежащая в основе этого дизайна, уже привлекла наше внимание. Он успешно привлекает внимание. Уши двигаются и меняют цвет в важные моменты, а заголовок вращается, изменяет размер и мигает. Он начинается за текстом и выходит на передний план, меняя фоны и создавая четкое присутствие, что делает его действительно запоминающимся изображением, демонстрируя, насколько хорошо они усовершенствовали эффекты.
3. История чешского хоккея с шайбой
Быстрые действия, такие как хоккей с шайбой, поддаются параллаксу, идеально подходящему для передачи ощущения движения и скорости. Наложение поверх каждого года на различных носителях, включая видео, изображения и фоны с водяными знаками. Этот пример веб-сайта параллакса отлично использует этот мощный эффект, который является творческим и хорошо выполненным.
4. iPod Pro
Apple — это хорошо известный бренд благодаря элегантному и изобретательному внешнему виду, что, безусловно, относится к его веб-сайту. Веб-сайт AirPods Pro — это достойный внимания пример веб-сайта с параллаксом, который использует выдающиеся методы прокрутки параллакса, сохраняя при этом время загрузки страницы под контролем. Поскольку фоновая графика движется в своем собственном темпе, текст плавно скользит, чтобы передать информацию, не становясь монотонным.
5. Fluttuo
Fluttuo выделяется на фоне остальных электронной коммерции благодаря гладкой анимации, четкому пользовательскому интерфейсу, контрасту телесных и темных оттенков, а также сочетанию элегантных и тяжелых шрифтов. Применение эффекта параллакса к сумке дает уникальный и цельный опыт онлайн-покупок.
Применение эффекта параллакса к сумке дает уникальный и цельный опыт онлайн-покупок.
На предварительно загруженном экране фоновый слой и еще один поверх создают эффект параллакса, при котором верхний слой скользит по фону. По мере того, как пользователь прокручивает страницу, эстетика фона придает контекст и стиль ювелирному сайту, а верхний слой предоставляет информацию о продукте и основное повествование. Отличный пример фона параллакса!
Параллаксная прокрутка дополнена парящими заголовками секций и небольшими каруселями. Этот интерактивный пользовательский интерфейс соответствует бренду, который постоянно «свободен для экспериментов с новыми материалами и оригинальным дизайном». Вы можете видеть разделение слоев по мере того, как каждый новый раздел накладывается на предыдущий. Ray-Ban использует параллакс, чтобы продемонстрировать все доступные цвета очков. Просто прокрутите и наблюдайте, как очки приобретают новый цвет.
7. Hello Monday
Hello Monday — это пример веб-сайта параллакса с трехмерным эффектом параллакса на разделенном экране, с примерами дизайна на одной стороне и вспомогательными описаниями и информацией о случае. Каждый дизайнерский корпус уникален по внешнему виду и ощущениям.
Каждый дизайнерский корпус уникален по внешнему виду и ощущениям.
Дизайн веб-сайта включает в себя множество увлекательных эффектов перехода, которые добавляют плавности пользовательскому процессу и четкой сетке. Это дополняется палитрой ярких оттенков, потрясающими изображениями и мощной типографикой.
8. Вилы
Презентация Pitchfork о ведущей вокалистке Bat for Lashes Наташе Хан была по-настоящему вдохновляющей. Черно-белый дизайн создает драматический вид, соответствующий статусу рок-звезды.
В этом примере веб-сайта музыкального параллакса используется эффект параллакса, чтобы разделить экран на части, и он имеет продуманный дизайн, который меняется по мере прокрутки вниз: огромные изображения Наташи Хан слегка меняются. Это притягивает нас, как будто мы являемся частью фотосессии певца. Элегантный и практичный.
9. Игривый
Потрясающие, широкие фоновые изображения горизонтальной части заполняют весь экран, как слайды кинопленки на катушке. Прекрасная тема формируется от Playful, экспертов в области искусства в области моды, красоты и дизайна продуктов. Классическая параллаксная прокрутка, игривые манипуляции с великолепными визуальными эффектами и названиями современных работ. Последовательность в стиле и цвете шрифта удерживает внимание, в то время как веселье происходит за кулисами, что делает Playful одним из лучших примеров веб-сайта с эффектом параллакса.
Прекрасная тема формируется от Playful, экспертов в области искусства в области моды, красоты и дизайна продуктов. Классическая параллаксная прокрутка, игривые манипуляции с великолепными визуальными эффектами и названиями современных работ. Последовательность в стиле и цвете шрифта удерживает внимание, в то время как веселье происходит за кулисами, что делает Playful одним из лучших примеров веб-сайта с эффектом параллакса.
10. Madies
На этом веб-сайте, посвященном хрустящим закускам, используются огромные квадратные цветные блоки, заполненные фотографиями и текстом, наложенным поверх них. Именно так Мондриан использовал бы эффект параллакса. Поскольку блоки слегка перекрываются и анимируются, сайт может показаться слишком сложным, но надежная и прозрачная типографика сохраняет его целостность во всем пространстве.
11. PORSCHEvolution
PORSCHEvolution отправляет нас в новое путешествие во времени и пространстве. Этот творческий пример веб-сайта с параллаксом — PorschEvolution — демонстрирует более чем столетнюю разработку автомобилей Porsche — или, другими словами, PorscheEvolution. Каждое десятилетие представлено новым слоем, который плавно скользит по предыдущему, позволяя наблюдателю провести детальное сравнение между различными моделями автомобилей.
Каждое десятилетие представлено новым слоем, который плавно скользит по предыдущему, позволяя наблюдателю провести детальное сравнение между различными моделями автомобилей.
12. NASA Prospect
NASA Prospect — это аудиовизуальный проект, рассказывающий историю планетарных разведчиков с помощью интерактивных элементов. НАСА отправило их на поиски остатков человечества, разбросанных по Солнечной системе из-за всемирной катастрофы.
Этот пример веб-сайта с параллаксом представляет собой базовое, динамичное и визуально привлекательное использование эффекта параллакса. Музыка является прекрасным дополнением к дизайну, поскольку она помогает создать настроение и завораживает.
13. Давиде Пероцци
Давиде Пероцци — креативный разработчик из Германии. В дополнение к созданию фантастического движения с выдающимся контрастом в статическом тексте, толстые черные шрифты на фоне сепии также перемещаются горизонтально по прокрутке. Плавная прокрутка и визуальные эффекты проекта, которые деформируются в ответ на перемещение курсора, помогают дизайнеру продемонстрировать свои собственные навыки.
14. Игра Firewatch
Игра Firewatch — один из самых крутых примеров параллаксной анимации, которая создает ощущение глубины в верхней части страницы. Использование ярких цветов и многослойности приводит к действительно приятной сцене. Единственный способ сказать, сработало ли что-то, — это если вы хотите вникнуть в это, и мы можем сказать, что Firewatch — один из самых успешных примеров эффекта параллакса.
15. Another Escape
Another Escape, журнал о жизни на открытом воздухе, имеет замечательный веб-сайт. Он использует эффект параллакса, чтобы разделить различные области веб-сайта и предоставить нам основные вопросы, которые затрагивает новое издание, — погружая читателя в текущий том журнала до того, как мы его получим.
Это один из простых примеров прокрутки параллакса, который позволяет пользователю сосредоточиться на убедительных фотографиях, которые нравятся всем, кто жаждет свободы уединенной дикой природы. Этого достаточно, чтобы уговорить нас собрать вещи и переехать в баварский лес! Один из простых примеров параллакса!
16.
 Garden Studio
Garden StudioСайт Garden Studio является автономным с использованием метода параллакса исключительно в верхней части сайта. Это требует, чтобы картинка была потрясающей и демонстрировала их дизайнерские способности, к счастью, это так.
Этот пример параллаксной прокрутки представляет собой почти визуальный вид сада с силуэтами деревьев, окружающими страницу слева и справа, и ветвями с осенними листьями вверху. Взгляд перемещается в центр, а затем перетаскивается обратно через тщательно наслоенную композицию к заходящему солнцу. Прекрасный. Когда вы прокручиваете вниз до статической страницы, кажется, что солнце полностью село. Довольно изобретательно и весьма эффективно.
17. Письмо
Письмо — один из примеров эффекта параллакса, который поразил меня своей анимацией прокрутки видео, которая происходит, когда вы просматриваете часть позади героя. Когда вы прокручиваете, появляется большая кредитная карта, покрытая ромбом, что вызывает у пользователя ауру изумления.
Эта же кредитная карта в бриллиантовой оправе снова появляется в разделе «Серьезно относится к безопасности», вращаясь по центру по мере прокрутки раздела. Эти анимации вносят свой вклад в ощущение премиальности карты, что очень важно, учитывая, что она предназначена для «людей с высоким уровнем дохода».
18. Building the Future
Конференция Ativar Building the Future использует параллакс для динамического отображения информации о конференции.
Изобретательный пример этого прямо под их разделом героев. Они показывают свой логотип вертикально здесь и предоставляют информацию об образовательных целях конференции с каждой стороны по мере прокрутки. Как правило, это кажется более интересным методом передачи текстовой части. Этот пример прокрутки параллакса побуждает вас продолжать прокручивать то, что было бы довольно простым контентом.
19. Eyesprint
Текст, написанный черным по белому или белым по черному, расположен на ярком фоне фотографических фотографий. Фиксированный текст за наложенной графикой, раскачивающееся движение текста и заголовок, появляющийся при наведении курсора, все это четко и образно. Eyesprint — отличный пример веб-сайта с параллаксом — стильный и уникальный веб-сайт, который включает в себя ряд эффектов и функций.
Фиксированный текст за наложенной графикой, раскачивающееся движение текста и заголовок, появляющийся при наведении курсора, все это четко и образно. Eyesprint — отличный пример веб-сайта с параллаксом — стильный и уникальный веб-сайт, который включает в себя ряд эффектов и функций.
20. CodeQ
CodeQ — большой поклонник параллаксной прокрутки, которая позволяет изображениям плавать над статической информацией, рядом с которой они находятся.
Кроме того, они используют параллакс, чтобы придать страницам портфолио ощущение глубины, раскрывая цветные слои над и под фотографиями портфолио при прокрутке. Этот пример веб-сайта с параллаксом также направляет внимание читателя на текст, связанный с каждым проектом. Заголовок перекрывает фотографии и описание в самой правой части каждого раздела.
21. Cyclemon
Cyclemon — рай для велосипедистов. По мере того, как вы спускаетесь по странице, вы увидите разные велосипеды в разных настройках. Вы также заметите, что у каждого цикла есть название, отражающее личность гонщика. В идеале это обеспечивает контекст для зрителя и вдохновляет его на конверсию — по крайней мере, вы можете так думать.
В идеале это обеспечивает контекст для зрителя и вдохновляет его на конверсию — по крайней мере, вы можете так думать.
Действительно, это не интернет-магазин велосипедов. Нет, это сайт двух графических дизайнеров, которые продают свои работы. Этот превосходный пример веб-сайта параллакса иллюстрирует, насколько приятным может быть эффект параллакса.
22. Calexo
Мы почти не смогли бы попасть в этот пример прокрутки параллакса, если бы нам не исполнился 21 год, потому что Calexo — это напиток из каннабиса! Анимированный курсор проведет вас по всему сайту на американских горках. Это динамичный сайт, на котором много всего происходит, куда бы вы ни посмотрели, он полон визуальных компонентов и линий. Тем не менее, это каким-то образом работает, смешивая классический стиль с более мягкими пастельными оттенками, чтобы создать радостную, безмятежную атмосферу хиппи, которая как нельзя более уместна.
23. Fueled
У Fueled, студии мобильной разработки и дизайна, есть фантастический веб-сайт с эффектом параллакса. Использование эффектов параллакса и ярких цветов добавляет уникальности веб-сайту, который правильно характеризует фирму.
Использование эффектов параллакса и ярких цветов добавляет уникальности веб-сайту, который правильно характеризует фирму.
Я в восторге от средней части сайта, где при прокрутке мы встречаемся с экраном телефона, на котором отображаются некоторые из наиболее заметных проектов агентства. Но вот загвоздка: при прокрутке вы увидите, что резкие сдвиги оттенков, вызванные прокруткой параллакса, представляют собой несколько проектов, отображаемых на одной и той же неизменной оболочке телефона. Это такой гениальный и незабываемый пример веб-сайта с параллаксом!
24. Приложения Majestyk
В верхней части страницы сразу виден центральный элемент параллакса на сайте Majestyk. Начиная с поразительного изображения размытой головы и плеч на фоне галактики. После того, как вы его переварили, вы начинаете прокручивать в соответствии с указаниями. Поскольку изображение остается в покое, тьма поглощает пространство пространством. Остальная часть сайта чистая, четкая и качественная. Очередной спуск на дно – на этот раз форма вулкана на фоне звездного ночного неба предлагает великолепный фон для заключения.
Очередной спуск на дно – на этот раз форма вулкана на фоне звездного ночного неба предлагает великолепный фон для заключения.
25. Laracon
Laracon US — это ежегодная встреча энтузиастов, увлеченных разработкой невероятных приложений с использованием веб-фреймворка Laravel. Решающим фактором является место проведения, океанариум Атланты. Место идеально подходит для сцены — пустынный пейзаж с нисходящей прокруткой, которая уводит вас в воду и под воду. К морскому дну, через слои за слоями. Непрерывный просмотр важной информации в окружении дайверов, рыб и морских обитателей. Фантастическая идея создать сценарий инновационно и эффективно.
26. Фонд исследования рака
Яркий и живой бренд Фонда исследования рака соответствует «смелым» методам лечения, которые они хотят, чтобы их эксперты исследовали.
Чтобы связать воедино научную тематику сайта, его дизайн содержит небольшие рисунки научных заметок и молекулярных соединений, которые накладываются на текст при навигации. Эти компоненты помогают погрузить пользователя в рассказываемое повествование.
Эти компоненты помогают погрузить пользователя в рассказываемое повествование.
27. Обувь Unis
Для Unis интересен их веб-сайт, посвященный устойчивому развитию, на котором подробно рассказывается об обязательствах компании по охране окружающей среды с помощью своих обувных товаров.
Веб-сайт организован аналогично временной шкале, где каждый арендатор устойчивого развития изолирован внутри своей части, но соединен линией при прокрутке страницы вниз. Кроме того, пары фотографий в каждом сегменте перемещаются и перекрываются при прокрутке.
28. Toyfight
Toyfight специализируется на дизайне сайтов и стратегии содержания. Когда вы впервые попадаете на их веб-сайт, вас встречает ярко окрашенный фон, который прекрасно контрастирует с двумя неокрашенными белыми игрушечными формами, представляющими комичный сценарий боя.
Первым признаком эффекта параллакса является движение игрушек в ответ на указатель. Прокрутив вниз, вы узнаете больше о веб-дизайнерах, режиссерах и стратегах Toyfight.
Продолжайте прокручивать вниз, чтобы встретить членов компании, которые принимают форму неокрашенных пластиковых игрушек. Внизу из нижнего колонтитула выпрыгивает игрушечная рука, напоминающая эмблему с рогами на камне.
Вы должны увидеть это сами, чтобы оценить этот веб-сайт с эффектом параллакса!
29. Институт Смита
Институт Смита — это группа профессионалов, которые сотрудничают, чтобы предоставить информацию и ответы на математические и технические проблемы. На своей странице «О компании» они используют параллакс, чтобы продемонстрировать вехи, которых они достигли за это время.
Медленно катящиеся годы и символы на заднем плане помогают представить их самые значительные достижения в перспективе. Кроме того, они добавляют вертикальную линию, связывающую каждый год на временной шкале, указывая на то, что они должны продолжать прокрутку.
30. Плохой дизель
Эффект параллакса хорошо используется в Плохом дизеле. Вы можете выбрать один из двух вариантов, управляемых ползунковым переключателем: научиться быть крутым или исследовать аромат Diesel Bad.
Плохая направляющая — это опция по умолчанию, и вместо прокрутки пользователь щелкает, а затем регулирует материал по диагонали, вертикали, в стороны — любым возможным способом.
Пользователю показывается значок руки, указывающий, что он может щелкнуть, чтобы перетащить материал; тем не менее, ваш импульс может состоять в том, чтобы сначала просмотреть, а не щелкнуть. Это может быть проблемой для людей, которые не часто используют настольные сайты.
С другой стороны, знакомство с этой функцией доставляет удовольствие, поскольку пользователь может вращать или сдвигать материал, при этом содержимое реагирует соответствующим образом, подобно массивному листу бумаги, например карте.
Каждая карточка, на которую вы нажимаете, открывает новую ироничную инструкцию о том, как быть ужасным. Например: всегда сидите рядом со входом в кинотеатр «на всякий случай» или оставайтесь на связи со своим бывшим по четвергам через Instagram.
31. Бамбуковая зубная щетка
Веб-сайт Bite такой же свежий и чистый, как и следовало ожидать от веб-сайта по гигиене полости рта. Эффект параллакса используется для удержания бамбуковой кисти в центре экрана во время процесса прокрутки вниз, и он работает. Главная звезда помещается спереди и в центре, а фотографии и текстовая информация плавают по обеим сторонам, наконец, помещены в специально разработанную коробку. Вы никогда не упустите из виду то, что здесь предлагается. Этот пример веб-сайта с параллаксом удерживает внимание зрителя и фокусируется на сообщении.
Эффект параллакса используется для удержания бамбуковой кисти в центре экрана во время процесса прокрутки вниз, и он работает. Главная звезда помещается спереди и в центре, а фотографии и текстовая информация плавают по обеим сторонам, наконец, помещены в специально разработанную коробку. Вы никогда не упустите из виду то, что здесь предлагается. Этот пример веб-сайта с параллаксом удерживает внимание зрителя и фокусируется на сообщении.
32. Sketchy Media
Мэтт Торн — маркетолог, обладатель нескольких наград в области цифрового маркетинга. Поэтому мы ожидаем, что он будет рекламировать себя и свои способности на своем сайте. Вы не разочаруетесь; этот сложный, привлекательный и всеобъемлющий сайт позволяет ему продемонстрировать свои способности, не выставляя себя напоказ. Персональная черно-белая фотография с аспектом движения и статичные цветные фотографии рабочих проектов. Эффективный и осторожный подход к разделению вашего сайта на отдельные части.
33. Packwire
Packwire, фирма по производству упаковки на заказ, предлагает различные размеры коробок, из которых вы можете создать идеальное решение для своих нужд.
На главной странице представлены некоторые возможности зоны героя. С помощью параллакса эти контейнеры анимируются и расширяются, чтобы отображать имя и функцию размера коробки. Кроме того, каждый из них включает заметную желтую кнопку «Настроить», которая поможет вам определить, какая коробка лучше всего подходит для ваших требований к доставке.
34. OnCorps
OnCorps демонстрирует, как бизнес по анализу данных с помощью ИИ может снизить рабочую нагрузку, риск и количество ошибок за счет обнаружения шаблонов в данных, генерируемых вашей компанией.
Как правило, это знание было бы нетворческим или утомительным для обычного неспециалиста, но захватывающее повествование параллакса делает его простым для восприятия. Прокрутив страницу вниз, вы увидите череду звезд, расположенных по разным схемам, гистограммы, возвышающиеся, как скалы, и линейные диаграммы, вздымающиеся, как океанские волны.
Используя эффект параллакса, это потрясающий метод увековечения мрачного и серьезного предмета и превращения его в зрелище, которым можно восхищаться.
35. Delassus Group
Delassus Group, производитель фруктов и цветов в Марокко, сводит эффект параллакса к его простейшей форме, сохраняя при этом его эстетическую целостность.
Как только пользователь попадает на сайт, его сразу же привлекают яркие цвета сайта и огромные пиксельные фрукты, которые отражают основные продукты компании: виноград, цитрусовые, авокадо и цветы. Эффект параллакса создается плавным движением фруктов и текста, которые накладываются на фотографии, когда пользователь прокручивает или перемещает указатель. Это создает очевидный трехмерный вид, который обогащает и оживляет веб-сайт.
Это, пожалуй, лучший пример эффекта параллакса, когда эффект не оказывает прямого влияния на повествование веб-сайта, но каким-то образом улучшает впечатление от него. Кроме того, это дает пользователю ощущение контроля, влияя на расположение фруктов и текста с помощью их прокрутки и движений указателя.
36. Победите Боко
Вам понадобится некоторое время, чтобы поприветствовать монстров после прибытия, прежде чем отправиться в путешествие. И вам нужно заранее спланировать это невероятное путешествие с помощью четырехэтапного процесса исследования/проектирования/тестирования. Каждая фаза — это блестящая ода эффекту параллакса, который скользит горизонтально и вертикально по великолепным абстрактным землям и морским пейзажам, одновременно отправляя зрителя в путешествие по рабочему процессу.
И вам нужно заранее спланировать это невероятное путешествие с помощью четырехэтапного процесса исследования/проектирования/тестирования. Каждая фаза — это блестящая ода эффекту параллакса, который скользит горизонтально и вертикально по великолепным абстрактным землям и морским пейзажам, одновременно отправляя зрителя в путешествие по рабочему процессу.
Одним словом, гений!
37. Weglot
Что мне нравится в Weglot, так это простота использования его функции прокрутки параллакса. Как только пользователь попадает на страницу, ему предлагается прокрутить вниз, и отображается индикатор выполнения, показывающий, насколько далеко он находится на странице.
Визуально авантюрный дизайн: белая земля на спокойном пастельном фоне, а при прокрутке вниз появляются цифры роста веб-сайтов в разных странах. Когда пользователь прокручивает страницу, на экране появляется боковая панель с гигантскими буквами, уведомляющая пользователя об огромном лингвистическом барьере. Затем пользователю предлагается долото, чтобы разбить стену, что означает отсутствие барьера.
Затем пользователю предлагается долото, чтобы разбить стену, что означает отсутствие барьера.
Даже если вы не планируете пользоваться их услугами, этот пример прокрутки повествовательного параллакса стоит посмотреть.
38. WebFlow
Хотели ли вы когда-нибудь вернуться в прошлое и посмотреть, как Интернет развивался с годами? Тогда веб-сайт CMS WebFlow — ваш лучший вариант.
На протяжении всего веб-сайта вы совершаете путешествие по истории Интернета с различными функциями, которые постепенно переходят в современный дизайн. WebFlow — отличный пример веб-сайта с эффектом параллакса с красочными картинками и плавным эффектом параллакса.
39. FPP
FPP — маркетинговое агентство магазина, и вы просматриваете веб-сайт магазина. Это может быть однообразно, но это не так. Как если бы вы шли по проходу в супермаркете, увлекая вас дальше на сайт и искренне задавая вопросы внизу каждой страницы. Наконец, вас бросает в ананас в конце прохода, это действительно работает! По мере того, как ананас будет вращаться, в вашем мозгу будет крутиться еще больше вопросов. Это кажется безумием, но это работает — любопытно? Это именно то, что они ищут.
Это кажется безумием, но это работает — любопытно? Это именно то, что они ищут.
40. Аарон МакГуайр
Аарон Макгуайр — фрилансер и интерактивный дизайнер из Калифорнии, у него есть фантастический сайт-портфолио, где он демонстрирует свои работы с большим преимуществом. Необычный эффект страницы флипбука охватывает четыре страницы; возиться, исследовать, создавать и анимировать — все это включено. Каждый отличается своей уникальной цветовой схемой и переходом и имеет визуально привлекательную графику.
41. St Regis, Венеция
Прекрасное сочетание фантастических фотографий отеля, кухни и Венеции. Полное представление о том, что есть в наличии, и элементарный, но качественный сайт отеля. Что отличает его, так это деликатное и чувствительное использование параллакса. Фантастический пример веб-сайта с параллаксом почти невидим, но придает ощущение движения и насыщенности.
42. Каналы
Веб-сайт Canals — один из лучших примеров эффекта параллакса, который использует прокрутку параллакса, чтобы предложить уникальное виртуальное путешествие по истории знаменитых каналов Амстердама. Особая атмосфера этого сайта создается за счет горизонтальной прокрутки и незначительных эффектов параллакса на фотографиях и заголовках. Пока вы просматриваете, годы меняются, предоставляя вам исторический обзор и увлекательный онлайн-опыт.
Особая атмосфера этого сайта создается за счет горизонтальной прокрутки и незначительных эффектов параллакса на фотографиях и заголовках. Пока вы просматриваете, годы меняются, предоставляя вам исторический обзор и увлекательный онлайн-опыт.
43. «Море Молоко»
«Море Молоко», российская молочная компания, предлагает пример параллаксной прокрутки, который графически объясняет процесс производства молока. Он имеет прекрасную пастельную цветовую гамму и слой с бутылкой молока, который движется быстрее, чем слой фона, создавая иллюзию того, что кто-то подбрасывает бутылку молока в воздух.
Когда пользователь прокручивает, справа от пользовательского интерфейса отображается полоса вертикального перемещения, показывающая, насколько далеко пользователь прокрутил от 100 %.
More Milk — один из самых фантастических примеров эффекта параллакса, в котором горизонтальная прокрутка интегрирована в дизайн параллакса. Когда вы прокрутите страницу ниже сгиба, вы увидите, что великолепная типографика появляется слева направо. Продолжайте прокручивать страницу вниз, чтобы наблюдать за вращающимися на месте дополнительными молочными бутылками, пока не дойдете до нижнего колонтитула, после чего появится контактная форма, которая заполнит всю структуру.
Продолжайте прокручивать страницу вниз, чтобы наблюдать за вращающимися на месте дополнительными молочными бутылками, пока не дойдете до нижнего колонтитула, после чего появится контактная форма, которая заполнит всю структуру.
44. Bite Sustainability
Bite Sustainability создает продукты личной гигиены без пластика, чтобы способствовать более экологичному образу жизни. Страница компании «Устойчивое развитие», которая была обозначена как таковая, является впечатляющим образцом веб-сайта с параллаксом. По мере того, как вы спускаетесь дальше в него, с каждым свитком становится все теснее океан, где, к сожалению, сосуществуют морские обитатели и пластиковый мусор.
45. Пиво «Бешеные псы»
Пиво «Бешеные псы» — это веб-сайт о пивоварах ремесленного пива с ярко выраженным чувством собственного достоинства. Визуальная картина создается и поддерживается всем на этом сайте. Эта часть представляет собой смешанный пакет, частично имитирующий фильм, частично информационный и в первую очередь связанный с визуальными эффектами. Мрачные, задумчивые и ужасно удивительные, чтобы вести вас вдоль страницы, плавающие буквы Dogs в визуально ошеломляющем наложении шрифта и интерес к фотографиям включены.
Мрачные, задумчивые и ужасно удивительные, чтобы вести вас вдоль страницы, плавающие буквы Dogs в визуально ошеломляющем наложении шрифта и интерес к фотографиям включены.
Какой необычный пример эффекта параллакса!
46. Boe Gin
Boe Gin — это сайт-пример параллакса о напитке, представленный большим блоком цвета. Создайте настроение с помощью ярких цветов и яркого дизайна сайта. Нет никаких ограничений на то, как далеко вы можете пройти по области из-за эффекта параллакса, используемого в сказке о Джине. Первоклассная навигация и потрясающий дизайн веб-сайта с параллаксом.
Заключение
Выше приведены несколько удивительных веб-сайтов с эффектом параллакса, которые вы можете открыть для себя. Конечно, некоторые тренды приходят и уходят мгновенно, но эффект параллакса никуда не делся. Это показывает, как новейшие технологии упрощают создание чего-то действительно замечательного и оказывают длительное влияние на ваш сайт.
Помните, что если вы злоупотребите эффектом параллакса, он может скрыть основную точку. Основная цель каждого элемента веб-дизайна — улучшить взаимодействие пользователя с сайтом. В результате будьте уверены, что ваша концепция достигает этой цели.
Основная цель каждого элемента веб-дизайна — улучшить взаимодействие пользователя с сайтом. В результате будьте уверены, что ваша концепция достигает этой цели.
Если эта информация была вам полезна, сообщите нам об этом. Желаем удачи в вашем проекте веб-дизайна!
Следуйте за нами на Facebook , Twitter , Instagram и LinkedIn , чтобы быть в курсе последних новостей и информации о Magento и расширениях Magento.
23 лучших примера сайтов с параллаксной прокруткой, которые вас вдохновят
Хотите создать крутой, креативный и впечатляющий сайт? Существует множество эффектов и функций, которые вы можете добавить на свой сайт, и одним из них является эффект параллакса прокрутки. Веб-сайты с прокруткой параллакса могут выделить ваш сайт из толпы. Если вы голодны до веб-сайт с параллаксной прокруткой вдохновение для дизайна, продолжайте читать. Я выбрал 23 лучших примера веб-сайтов с параллаксной прокруткой в 2018 году.
1. Роковая женщина
Роковая женщина — это творческая студия, специализирующаяся на культуре, роскоши, редакционных материалах и искусстве. Сайт содержит анимированные интерактивные страницы, вызывающие эмоции у публики. При прокрутке вниз фон и текст меняются с помощью эффекта параллакса.
Посетите сайт .
2. Каждая последняя капля
Каждая последняя капля показывает, сколько воды вы потребляете каждый день. Дизайнер разделил индикатор выполнения в равных пропорциях. При прокрутке вниз вы столкнетесь с различными сценами из своей повседневной жизни со стилем анимированных эффектов параллакса. Страница «Вселенная» также имеет эффект 3D-параллакса.
Посетите сайт.
3. Beer Camp
Весь сайт состоит из 5 слоев с совершенно другим эффектом прокрутки параллакса. Это не горизонтальный или вертикальный, это специальный эффект сглаживания и масштабирования. При прокрутке каждый слой увеличивается на экране без выреза; это, вместе с ярким цветом и смелой типографикой, создает удивительное ощущение пространства.
Посетите сайт.
4. Porsche Volution
Porschevolution демонстрирует страсть к автомобилям, уделяя особое внимание марке Porsche. Весь опыт построен на десятилетии — соответствующая музыка и прокручивающиеся с помощью параллакса фотографии, показывающие эволюцию Porsche. В левой части экрана есть временная шкала; вы увидите, как модели роскошных автомобилей каждого года трансформируются по мере прокрутки.
Посетите сайт.
5. Спицы
Spokes Eclectic Pedicab Rides предлагает немедленное решение для парковки и общественного транспорта, которое не только экологически чистое и доступное, но и представляет собой забавную и уникальную услугу для дружелюбной к велосипедам и ориентированной на общество культуры Ок-Клиффа. Сайт выполнен в мультяшном стиле и с потрясающими эффектами параллакса. Навигация на верхней панели плавно работает с фоновыми элементами пользовательского интерфейса.
Посетите сайт.
6. Hot Dot
Hot Dot полностью отличается от приведенных выше примеров — он показывает использование горизонтальной прокрутки. При прокрутке страницы перемещаются слева направо с плавным 3D-эффектом параллакса+, который полностью работает с чисто черным фоном. Этот сайт также является хорошим примером адаптивного мобильного дизайна. В нижней части экрана есть интерактивные CTA.
Посетите сайт.
7. Хоболобо
Этот также немного отличается своим эффектом горизонтального параллакса. Он хорошо работает с сенсорными устройствами. При скольжении сенсорной панели страница перемещается слева направо, чтобы рассказать вам удивительную историю. В верхней части экрана есть список страниц, который скользит вместе со страницами, чтобы показать, где вы находитесь. Этот сайт полностью мультяшный и имеет превосходный 3D-эффект параллакса.
Посетите сайт.
8. Firewatch
Firewatch рассказывает о тайне, действие которой происходит в пустыне Вайоминга, где единственным эмоциональным спасательным кругом является человек на другом конце портативного радио. На сайте есть 6 движущихся слоев, чтобы создать ощущение глубины. Эффект параллакса применяется только на первом экране.
На сайте есть 6 движущихся слоев, чтобы создать ощущение глубины. Эффект параллакса применяется только на первом экране.
Посетите сайт.
9. Приложение Nizo
Это одно из моих любимых приложений. Когда вы прокручиваете, все элементы пользовательского интерфейса ритмично собираются вместе к центру страницы. Когда вы прокручиваете назад, все элементы отделяются от центра, пока вы не дойдете до конца, где они останутся нетронутыми. Весь стиль чистый и простой, с чистыми цветами и смелой типографикой.
Посетите сайт.
10. Peugeot
Peugeot показывает удивительную историю при прокрутке вниз. При использовании прокрутки параллакса комикс воспроизводится автоматически. Эта история хорошо обыграна сочетанием эффектов горизонтального и горизонтального параллакса.
Посетите сайт.
11. Bunkai
Bunkai — японский сайт. При прокрутке вниз по странице движется симпатичная мультяшная девочка, показывая различную информацию. Эффект параллакса заканчивается на последнем экране, так что вы можете спокойно прочитать всю информацию.
Эффект параллакса заканчивается на последнем экране, так что вы можете спокойно прочитать всю информацию.
Посетите сайт.
12. Melanie Daveid
В Melanie Daveid, вы можете окунуться в прекрасный, богатый цифровой мир. Это сочетание удивительной эстетики, тонких деталей и фирменного дизайна. Страница разрезана на 2 части, со стационарной левой панелью и правой прокруткой. По словам дизайнера, «произведения искусства и иллюстрации были моими воротами в творческую индустрию».
Посетите сайт.
13. Лодка
Какой замечательный рассказ. Всего 6 глав, и слайд параллакса демонстрирует, что на странице используются различные движущиеся слои параллакса, чтобы создать ощущение глубины. Правая панель навигации представляет шесть глав истории. Когда вы перемещаетесь по каждой главе, эффект параллакса влияет на внешний вид и ощущение чтения книги. В сочетании с фоновой анимацией это создает ощущение глубины и жизни. Нам просто нравится этот стиль графического дизайна.
Нам просто нравится этот стиль графического дизайна.
Посетите сайт.
14. Дэйв Гамаш
Это демо-версия веб-сайта с параллаксом и чистым пользовательским интерфейсом. Когда вы прокручиваете вниз. Вы можете видеть, как элементы появляются и исчезают. Более того, есть мобильный телефон, который может вращаться во время прокрутки.
Посетите сайт.
15. Assemble
Assemble — это бесплатный веб-сайт онлайн-портфолио, где вы можете создавать потрясающие портфолио проектов. Очень разумно использовать карты в виде сетки из 18 красивых домашних страниц, которые будут отображать легкий отскок взаимодействия при прокрутке вниз. Структура сетки демонстрирует 18 красивых домашних страниц, а эффект параллакса обеспечивает легкий отскок взаимодействия при прокрутке. Весь интерфейс элегантный, чистый и привлекательный.
Посетите сайт.
16. Ходячие мертвецы
Этот сайт похож на ужасную мини-драму о зомби. Просто прокрутите вниз, чтобы увидеть мертвого человека, идущего по разным сценам. Вся история может автоматически отображаться с эффектом горизонтальной прокрутки параллакса. Анимация действительно великолепна, а фоновая музыка создает действительно жуткое настроение.
Просто прокрутите вниз, чтобы увидеть мертвого человека, идущего по разным сценам. Вся история может автоматически отображаться с эффектом горизонтальной прокрутки параллакса. Анимация действительно великолепна, а фоновая музыка создает действительно жуткое настроение.
Посетите сайт.
17. Сеймур Пауэл
Сеймур Пауэл — это междисциплинарная группа исследователей дизайна, стратегов, экспертов по брендам, продуктов, UX, дизайнеров пользовательского интерфейса и производителей. Различные слои добавляют глубину с эффектом сглаживания параллакса. Каждый экран содержит изображение, которое работает с фоновым цветом и изображением.
Посетите сайт.
18. Youandigraphics
Он полностью воплотит ваши дизайнерские идеи в жизнь. Irene DemetriI обожает создавать красивые, интуитивно понятные, адаптивные веб-сайты для больших и малых проектов, которые работают на устройствах любого типа и размера. Но эффект параллакса не так очевиден, когда нажатие кнопки происходит только на движущихся объектах. Нажмите «Просмотреть веб-сайт в реальном времени», чтобы увидеть ярко выраженный эффект параллакса, который хорошо сочетается со статической верхней панелью навигации. При прокрутке различные элементы взаимодействуют, создавая интерактивный опыт. Нажмите «Просмотр проекта» на главной странице, чтобы увидеть компоненты веб-сайта.
Нажмите «Просмотреть веб-сайт в реальном времени», чтобы увидеть ярко выраженный эффект параллакса, который хорошо сочетается со статической верхней панелью навигации. При прокрутке различные элементы взаимодействуют, создавая интерактивный опыт. Нажмите «Просмотр проекта» на главной странице, чтобы увидеть компоненты веб-сайта.
Посетите сайт.
19. Bagigia
Как насчет того, чтобы носить грелку под мышкой зимой? Это вдохновение для дизайнера. При прокрутке эффект параллакса поворачивает сумку, чтобы выделить ее различные функции. В нижней части экрана также есть «молния», которая перемещается слева направо при прокрутке. Товар хорошо выставлен и полностью привлекателен.
Посетите сайт.
20. Антон и Ирэн
Мне очень нравятся цветовые схемы этого сайта, а также теплый и чистый интерфейс. Антон и Ирэн выглядят круто в яркой современной одежде. При прокрутке вниз они просто отступают, чтобы освободить место для нужной информации. Смелая типографика и смелая цветовая схема создают прекрасный визуальный опыт. На сайте также есть крутая пасхалка на первой странице; просто наведите указатель мыши на Антона и Ирэн, чтобы увидеть изменения их позы и лица.
Смелая типографика и смелая цветовая схема создают прекрасный визуальный опыт. На сайте также есть крутая пасхалка на первой странице; просто наведите указатель мыши на Антона и Ирэн, чтобы увидеть изменения их позы и лица.
Посетите сайт.
21. Putzengel
При прокрутке вниз отображается 6 слоев подряд. На каждой странице есть уникальная сцена уборки в повседневной жизни. Каждая страница имеет свою цветовую схему в стиле ретро и поп-арт.
Посетите сайт.
22. Beckett
Этот сайт — это место, где вы можете заняться креативным дизайном, используя параллаксную прокрутку, чтобы добавить глубины иллюстрациям. Предостережение: этот сайт слишком загроможден таким количеством элементов на каждом слое.
Посетите сайт.
23. Ярмарки Затерянных Миров
Этот сайт имеет очень тонкий, но эффективный эффект параллакса, когда человек движется по трубе, путешествуя под водой. Очень интересно наблюдать, как человек переживает все сцены, пока, наконец, не прибудет к месту назначения в Атлантиде, найденной на дне океана.
Посетите сайт.
Выше приведены 23 лучших, на мой взгляд, примера сайтов с параллаксной прокруткой. Надеюсь, они вам понравятся, и вы вдохновитесь на создание своих собственных. Если вы хотите попробовать эффект прокрутки параллакса, я предлагаю вам начать с прототипа прокрутки параллакса, который намного проще и легче. Вам может понадобиться инструмент для прототипирования, такой как Mockplus, чтобы начать все сначала. Компоненты и взаимодействие настолько замечательны и просты в использовании; более того, он поддерживает предварительный просмотр веб-страницы без установки дополнительного программного обеспечения.
20 примеров веб-сайтов с параллаксом, которые делают это правильно
Дизайн, пользовательский интерфейс, UX, идеи, веб-разработка
Бесконечная тенденция
С 2011 года эффект параллакса прокрутки оказал огромное влияние на веб-дизайн и пользовательский интерфейс в целом. В отличие от других тенденций, которые длятся год или два, эта техника прокрутки осталась на десктопных и мобильных сайтах и, похоже, не теряет популярности. Почему? Потому что это выглядит потрясающе. Если все сделано правильно, параллаксный веб-сайт может дать завораживающий опыт и показать уникальность бренда. Результат может быть красивым и запоминающимся для любого пользователя, который его посетит.
Почему? Потому что это выглядит потрясающе. Если все сделано правильно, параллаксный веб-сайт может дать завораживающий опыт и показать уникальность бренда. Результат может быть красивым и запоминающимся для любого пользователя, который его посетит.
В этой статье мы выбрали 20 самых красиво оформленных примеров сайтов с параллаксом.
Что такое веб-сайт с параллаксом?
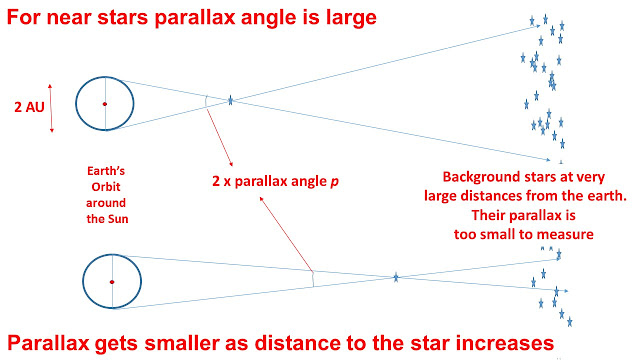
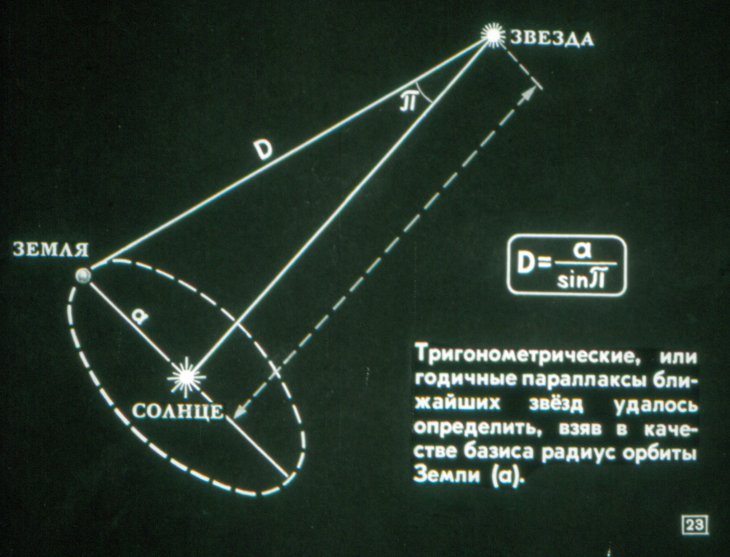
Этимология слова происходит от греческого «параллаксис», что означает «изменение». Параллакс — это особый эффект, при котором фон движется медленнее, чем то, что находится впереди. Техника создает оптическую иллюзию глубины. Это происходит потому, что мы воспринимаем объекты, находящиеся ближе к нам, как большие по сравнению с объектами, которые находятся дальше. Кроме того, когда объекты на заднем плане движутся медленнее, это создает эффект трехмерности.
Культура прокрутки
Мы не можем игнорировать так называемую культуру прокрутки, внедренную в пользовательский опыт за последние несколько лет. Если раньше нормой было разрабатывать веб-сайты таким образом, чтобы потребность в прокрутке была сведена к минимуму, то теперь все наоборот. Пользователи привыкли к прокрутке, особенно на своих телефонах. Веб-сайты социальных сетей, предлагающие ленты новостей с бесконечной прокруткой, теперь являются стандартом, поэтому неудивительно, что эта тенденция проникла во все типы веб-сайтов. Кроме того, Google отдает предпочтение веб-сайтам, которые предлагают более длительные сеансы. Для этого вы можете создать уникальную возможность прокрутки для своих пользователей. Разработка точно выполненного параллакса может создать эффект погружения, естественное движение и привлечь внимание вашего пользователя к вашим CTA.
Если раньше нормой было разрабатывать веб-сайты таким образом, чтобы потребность в прокрутке была сведена к минимуму, то теперь все наоборот. Пользователи привыкли к прокрутке, особенно на своих телефонах. Веб-сайты социальных сетей, предлагающие ленты новостей с бесконечной прокруткой, теперь являются стандартом, поэтому неудивительно, что эта тенденция проникла во все типы веб-сайтов. Кроме того, Google отдает предпочтение веб-сайтам, которые предлагают более длительные сеансы. Для этого вы можете создать уникальную возможность прокрутки для своих пользователей. Разработка точно выполненного параллакса может создать эффект погружения, естественное движение и привлечь внимание вашего пользователя к вашим CTA.
Золотая середина
Как и все остальное, создание хорошего веб-сайта с параллаксом может быть сложной задачей. Когда есть свобода создавать что-то уникальное, привлекательное и привлекающее внимание, довольно легко переборщить со спецэффектами и получить противоположный результат. Если происходит слишком много движения и слишком много объектов, «сражающихся» на заднем плане, это может легко ошеломить и вызвать дискомфорт у ваших пользователей, вместо того, чтобы погрузить их в вашу историю. Всегда помните, что меньше значит больше.
Если происходит слишком много движения и слишком много объектов, «сражающихся» на заднем плане, это может легко ошеломить и вызвать дискомфорт у ваших пользователей, вместо того, чтобы погрузить их в вашу историю. Всегда помните, что меньше значит больше.
Мы нашли несколько замечательных примеров веб-сайтов с параллаксной прокруткой, которые делают это правильно, чтобы вдохновить вас.
1. Lopesce
Этот веб-сайт является идеальным примером того, как эффект параллакса создает иллюзию глубины. Объекты красиво перекрываются в перспективе, как будто мы прокручиваем море плавающей еды. Кроме того, указка, которая создает пузыри под водой, очень приятна на ощупь.
2. Антон и Ирэн
Короче говоря, бывшие директора манхэттенского агентства становятся бруклинскими дизайнерами-практиками с очень чистым и художественным параллаксным веб-сайтом. Презентация гладкая и стильная и добавляет приятный фактор загадочности с двумя фигурами с закрытыми лицами. Наведение на них открывает их лица, и мы думаем, что это приятное прикосновение к эстетике веб-сайта в целом.
Наведение на них открывает их лица, и мы думаем, что это приятное прикосновение к эстетике веб-сайта в целом.
3. Melanie F
Веб-сайты электронной коммерции обычно ориентированы на чистый дизайн с простой и интуитивно понятной навигацией, чем проще, тем лучше. Однако в данном случае сайт детских тапочек нашел идеальный баланс между креативностью и эффективностью. В каком-то смысле в хаосе есть порядок, и это выглядит совершенно потрясающе. В сопровождении приятной успокаивающей мелодии параллаксная прокрутка раскрывает красивые плавающие фигуры и буквы.
4. Make Your Money Matter
Это веб-сайт, посвященный информированию людей о преимуществах вступления в кредитный союз. Независимо от того, согласны мы с этой концепцией или нет, мы наверняка можем восхищаться творчеством и усилиями, вложенными в создание этого веб-сайта с параллаксом. Анимация просто красивая и рассказывает историю ваших денег и того, во что они могут вырасти, если их внести.
5.
 PORSCHEvolution
PORSCHEvolutionДля этого вам нужно сделать громче, потому что Porsche преподаст вам хороший урок истории бренда на протяжении многих лет. Веб-сайт с параллаксом сочетает в себе музыку, формы и изображения для путешествий во времени в каждое десятилетие с 1930-х по 2020-е годы. Довольно увлекательно наблюдать за тем, как все постепенно меняется, пока не дойдет до нынешних дней.
6. Koox
Восхитительный веб-сайт с параллаксной прокруткой, который сочетает фотографии продуктов с анимированными рисованными изображениями.
7. Cyclemon
Cyclemon — это небольшой проект двух цифровых художников-фрилансеров, которые продают красивые репродукции уникальных иллюстраций велосипедов. Очевидно, создатели знают, насколько важна презентация, поскольку работа с веб-сайтом настолько приятна и великолепна. Нам особенно нравятся цвета и простые, но подробные иллюстрации велосипедов, полных индивидуальности.
8. Spokes Electric Pedicab Rides
Компания предлагает альтернативный способ передвижения, который не наносит вреда окружающей среде, а также предлагает альтернативный подход к пользовательскому опыту на своем веб-сайте. Плавная анимация дает ощущение движения и приглашает нас присоединиться к поездке.
Плавная анимация дает ощущение движения и приглашает нас присоединиться к поездке.
9. Every Last Drop
Этот веб-сайт с параллаксной прокруткой фокусируется на ежедневном потреблении воды человеком в Великобритании очень умным способом. Прокручивая, мы переживаем повседневную рутину человека, который просыпается, идет в душ, одевается и готовит себе завтрак. Мы погружаемся в крутую анимацию и в то же время читаем статистику, которая показывает нам, сколько воды требуется, чтобы сделать то, что мы используем ежедневно.
В конце презентации мы понимаем, что хотя мы и достигли звезд, все еще более 1 миллиарда землян не имеют доступа к чистой воде. Прокрутка заканчивается возможностью просмотра видео продолжительностью 1:30 по теме.
Кажется, что каждая последняя капля является победителем во многих категориях CSS, и она абсолютно этого заслуживает. Это увлекательно, это естественный поток, и это довольно креативно.
10. Gucci Весна Лето
Gucci имеет долгую историю диктовать свою моду и мыслить нестандартно. Правила редко применяются к создателям, которые хотят выделиться, и мы можем видеть пример этого на их веб-сайте. Классика, модернизм и сюрреализм переходят в причудливую и в то же время завораживающую модную эстетику. Все стили сливаются в незабываемый параллакс-веб-сайт. Вы должны увидеть это сами.
Правила редко применяются к создателям, которые хотят выделиться, и мы можем видеть пример этого на их веб-сайте. Классика, модернизм и сюрреализм переходят в причудливую и в то же время завораживающую модную эстетику. Все стили сливаются в незабываемый параллакс-веб-сайт. Вы должны увидеть это сами.
11. Айви Чен
Айви — концепт-художник, создавшая потрясающее портфолио, в котором она демонстрирует свою моду и графический дизайн. Параллаксная прокрутка объединяет модные дизайны и иллюстрации в единое целое, где все работает в гармонии. Нам очень нравится, как эскизы модной одежды превращаются в конечный продукт.
12. Ходячие мертвецы
Эксклюзивный закулисный взгляд на повседневную «жизнь» нежити. Это онлайн-комикс, основанный на популярной франшизе «Ходячие мертвецы», который использует технику прокрутки параллакса и реализует ее, чтобы дать читателю более личный опыт в истории. Если вы всегда хотели посетить школу зомби, сейчас самое время.
13.
 Apple iPad Pro
Apple iPad ProКак и ожидалось от Apple, эта презентация iPad обеспечивает плавную прокрутку и плавную анимацию. Очень приятно смотреть, являетесь ли вы поклонником их продукции или нет. Нам особенно нравится эффект горизонтального скольжения, который отличается от большинства веб-сайтов с параллаксом на рабочем столе, которые прокручиваются вниз.
14. Putzengel (Ангелы уборки)
Эта клининговая компания, расположенная в Австрии, предлагает свои услуги с помощью одного из самых красивых веб-сайтов, которые мы видели. Параллаксная прокрутка проводит нас по красочному альбому для вырезок и вовлекает нас в различные интересные настройки, такие как скомканная бумага, которую мы можем перетаскивать в корзину. В конце концов, дизайн должен быть чистым.
15. Bagigia
Компания Bagigia нашла очень креативный и дизайнерский способ представить свою продукцию. Пока мы прокручиваем, элемент предлагает нам «взять, включить и поиграть с ним». Он вращается и добавляет заметки о продукте, похожие на альбом для вырезок, а в то же время есть анимированная молния, которая играет роль индикатора выполнения.
16. Mild Design
Mild — художник, специализирующийся на рисованных иллюстрациях. Веб-сайт утончен и предлагает уникальную эстетику, которая радует глаз. Еще один хороший пример параллаксной прокрутки, особенно подходящей для портфолио.
17. NASA Prospect
Этот прекрасный веб-сайт с параллаксом был создан группой студентов, изучающих дизайн, в сотрудничестве с НАСА. Что делает его еще более интересным, так это то, что у этих студентов не было опыта программирования до этого проекта. И все же расширенное использование HTML/CSS/JS впечатляет и отправляет нас в космическое приключение.
18. Twenty-Twenty
Этот российский сайт недвижимости является отличным примером сбалансированного использования параллакса, переходов и плавной анимации. Сотрудничество между чистым, но художественным дизайном и передовым кодированием дает нам стильный футуристический опыт.
19. Fluttuo
Ранее мы упоминали концепцию «чем меньше, тем лучше». Этот сайт именно такой. Простой параллакс, который оставляет статичный фон, пока мы прокручиваем содержимое переднего плана, обеспечивает чистоту и более подходит для пользователей бизнес-сайта, не будучи строгим. Простых решений, таких как изменение угла обзора некоторого контента, оказалось более чем достаточно, чтобы придать этому веб-сайту индивидуальность.
Этот сайт именно такой. Простой параллакс, который оставляет статичный фон, пока мы прокручиваем содержимое переднего плана, обеспечивает чистоту и более подходит для пользователей бизнес-сайта, не будучи строгим. Простых решений, таких как изменение угла обзора некоторого контента, оказалось более чем достаточно, чтобы придать этому веб-сайту индивидуальность.
20. Gramercy Park Hotel
Если бы мы хотели продемонстрировать различные возможности параллаксной прокрутки и предоставить богатую палитру примеров перехода, это был бы веб-сайт. Когда мы изучаем домашнюю страницу, мы прогуливаемся по отелю и любуемся работами дизайнера.
В заключение
Мы надеемся, что эти примеры доказали возможности параллаксной прокрутки и удивительные результаты, которые она может дать. Если все сделано правильно, этот метод может поднять опыт вашего веб-сайта на более высокий уровень вовлеченности и погружения и мотивировать ваших пользователей раскрыть ваше окончательное сообщение.