Знакомство с Parallax Scrolling / Хабр
Любой, кто играл или наблюдал за игрой друзей, либо в принципе видел игры, которые были выпущены в 80-90-х годах, должны быть знакомы с техникой параллакс-скроллинга.Вспомните такие игры, как Mario Bros, Streets of Rage, Mortal Kombat, Turtles in Time или оригинальную игру Moon Patrol. В этих играх техника параллакса наблюдается в тот момент, когда несколько фоновых слоев с различными текстурами двигаются с разной скоростью, что создает эффект трехмерного пространства.
Почему я начал говорить о ретро-играх в статье о веб-разработке? Самым простым ответом мог бы быть «потому что они клевые», но нет. Параллакс-скроллинг является классным дизайнерским концептом, который прокладывает свой путь в мир веб-дизайна. Nike были одними из первых, кто использовал эту технику с большим успехом, когда они наняли маркетинговых гигантов Weiden and Kennedy для разработки их оригинального сайта Nike Better World. Сайт Nike Better World с того времени был обновлен и заменен на новый, однако есть другой сайт, довольно похожий на то, как выглядел первый параллакс-дизайн от Nike — сайт о спортивных напитках Activate.
Наверное, вы заметили, что во время прокрутки страницы сайта вниз несколько различных элементов, находящихся на этой странице, двигаются с разной скоростью. Давайте для примера возьмем страницу, отображенную на картинке сверху. По мере прокрутки страницы вниз вы увидите, что голубые точки в фоне (те, которые немного размыты), двигаются с той же скоростью, что и скроллбар. Также, вы увидите, что группа голубых точек, которые более сфокусированы и лежат на переднем плане, двигаются с немного большей скоростью, чем скроллбар. Быстрее этих точек двигается текст “0 SUGAR | 0 CALORIES | NATURALLY SWEETENED” и главный заголовок страницы “Products”. И, наконец, есть изображения самого продукта, как маленькие и расфокусированные в фоне, так и большие, сфокусированные и лежащие на переднем плане. Фоновые изображения продуктов двигаются с той же скоростью, что и текст, в то время как изображения продуктов на переднем плане двигаются быстрее этого текста. Это все и является идеальной демонстрацией параллакс-скроллинга, когда разные слои изображений накладываются друг на друга и все движутся с разной скоростью при прокрутке страницы, создавая эффект трехмерности.
Параллакс-скроллинг не ограничивается только вертикальным скроллом страницы или скроллингом по прямой линии. Отдадим право Nintendo для демонстрации идеального примера, подтверждающего это утверждение. Вспомните ранние игры Nintendo, где наши герои обычно двигались горизонтально слева направо вдоль экрана, а не вертикально вниз, как мы видели это на сайте Activate выше. Прокатитесь на MarkioKart Wii и давайте поговорим о некоторых клевых штуках, которые мы там можно увидеть.
Первую вещь, которую вы заметите, это направление скроллинга страницы — оно не вертикальное, а как сказано выше, а изначально горизонтальное. Конечно, это круто, но это также не новый концепт. Также, вы заметите параллакс-эффект с динозавром Йоши и панцирями на фоне, Марио и Луиджи на переднем плане и основным контентом, которые смещаются с разной скоростью при прокрутке. Но как только вы доедете до страниц #highlights и #attack, траектория смещения перестанет быть идеально горизонтальной. То же самое касается перехода между страницами #rediscover и #snes. Изображения не только сохраняют свою разную скорость смещения, но и меняют общее направление с горизонтального на вертикальное.
Стоит также отметить, что использование эффекта параллакса на вашем сайте не должно быть ограничено лишь возможностью создания искусственного 3D-эффекта. Сайт немецкой студии веб-дизайна Webseitenfactory является примером того, как можно использовать параллакс для добавления различных эффектов на страницу сайта, например движение иконок по разным траекториям, их увеличение и уменьшение по мере скроллинга сайта.
Параллакс-скроллинг также может помочь оживить сайт, на котором не особо много контента. Что если весь ваш сайт состоит из mission statement, или раздела about us, плюс контактная информация? Скорее всего, вы бы могли сделать это одной страницей и при определенных условиях у вас бы получился неплохой одностраничный сайт, но запомнится ли он посетителям? Скорее всего, нет. Но что если добавить к нему немного параллакса, как это сделал народ на Spring / Summer ?
Моим первым впечатлением было “О, этот сайт выглядит симпатично”. Но когда я начал его скролить, впечатление сразу же стало “Вау, этот сайт крут!”. Добавление простого параллакс-эффекта как раз делает разницу между неплохим и запоминающимся.
Параллакс-скроллинг — это хороший трюк, который можно держать в рукаве. И его всегда можно применить независимо от того, делаете ли вы сложный мультистраничный сайт, или же простой одностраничный сайт-визитку.
Примеры сайтов с параллаксом
Некоторые из них очень крутые, рекомендую ознакомиться:
Инструменты для создания параллакс-эффектов:
Туториалы по созданию сайтов с параллакс-эффектами (англ.):
Параллакс-эффект на чистом CSS — Блог HTML Academy
В этой статье показано, как с помощью CSS-трансформаций, перспективы и небольших хитростей с масштабированием сделать параллакс-эффект на чистом CSS.
Параллакс чаще всего делается на JavaScript, и почти всегда он реализован плохо: отлавливается событие прокрутка, изменения в DOM вносятся напрямую в обработчике и вызываются лишние перерасчёты и перерисовки. Всё это происходит асинхронно с потоковым рендерингом браузера, в результате чего некоторые кадры пропускаются и эффект выглядит прерывистым. Впрочем, это не так уж страшно — requestAnimationFrame и отложенное обновление DOM позволяют управлять внешним видом сайтов с параллакс-эффектом. Но что если вы могли бы совсем не зависеть от JavaScript?
Перенос параллакс-эффекта на CSS избавит вас от упомянутых проблем и позволит браузеру положиться на аппаратное ускорение — почти всё будет обрабатываться компоновщиком. В результате вы получите согласованную частоту кадров и гладкую прокрутку страницы. Кроме того, можно сочетать этот эффект с другими CSS-приёмами, такими как медиавыражения и поддержка CSS-свойств. Как насчёт отзывчивого параллакс-эффекта?
Посмотреть демонстрацию
Теория
Прежде чем говорить о принципе работы, давайте выполним базовую разметку:
А вот основные стили:
Именно класс .parallax содержит всю магию параллакс-эффекта. Указав для элемента свойства height и perspective, мы привяжем построение перспективы от центра этого элемента, создав тем самым исходный фиксированный 3D вьюпорт. Благодаря свойству overflow-y: auto контент внутри элемента будет прокручиваться как обычно, но элементы-потомки теперь будут отображаться относительно фиксированной точки. Это ключевой принцип создания параллакс-эффекта.
Далее — класс .parallax__layer. Как можно понять из названия класса, он определяет слой контента, к которому будет применяться параллакс-эффект; элемент выпадает из основного потока и заполняет собой всё пространство контейнера.
И наконец, у нас есть классы-модификаторы .parallax__layer—base и .parallax__layer—back. Они определяют скорость прокрутки параллакс-элемента посредством перемещения его по оси Z (отодвигая его от вьюпорта или приближая к нему). Для краткости я установил только две скорости слоя — позже добавим ещё.
Попробовать
Коррекция глубины
Поскольку параллакс-эффект создаётся при помощи 3D-трансформаций, сдвиг элемента по оси Z имеет побочный эффект: по мере того, как он приближается к вьюпорту или отодвигается от него, его реальный размер меняется. Чтобы компенсировать это, мы должны применить трансформацию scale() к этому элементу — так он будет отображаться в оригинальном размере:
Коэффициент масштабирования (scale) можно вычислить с помощью формулы: 1 + (translateZ * -1) / perspective. Например, если свойство perspective нашего вьюпорта равно 1px, и мы перемещаем элемент по оси Z на -2px, то коэффициент масштабирования будет равен 3:
Пример с коррекцией глубины
Управление скоростью движения слоя
Скорость движения слоя определяется сочетанием значений перспективы и перемещения по оси Z. Элементы с отрицательным значением translateZ прокручиваются медленнее, чем с положительным. Чем дальше это значение от 0, тем более выраженным получится параллакс-эффект (то есть при translateZ(-10px) прокрутка происходит медленнее, чем при translateZ(-1px)).
Разделы страницы с параллакс-эффектом
Предыдущие примеры демонстрировали основные приёмы, используя очень простой контент, но страницы большинства сайтов состоят из отдельных блоков-разделов, к которым можно применять разные эффекты. Вот как это делается.
Для начала нам понадобится элемент .parallax__group, чтобы сгруппировать наши слои:
Вот CSS-стили для группового элемента:
В этом примере мне нужно, чтобы каждая группа заполняла вьюпорт, поэтому я указал height: 100vh, однако при необходимости можно указывать разные значения для каждой группы. Значение transform-style: preserve-3d не даёт браузеру производить слияние слоёв элементов .parallax__layer, а position: relative позволяет расположить дочерние элементы parallax__layer относительно группового элемента.
При группировке элементов важно помнить одно правило: нельзя обрезать содержимое группы. Если применить свойство overflow: hidden к элементу .parallax__group, параллакс-эффект не будет работать. Если не обрезать контент, элементы-потомки будут выходить за его границы, поэтому придётся проявить изобретательность и использовать разные значения z-index для групп, чтобы обеспечить правильное скрытие/отображение контента при прокрутке документа.
Не существует чётких правил для решения проблемы с позиционированием слоёв — в разных проектах может быть разная реализация. Гораздо проще устранить неполадки в слоях, если понимать, как работает параллакс-эффект — чтобы увидеть картину яснее можно применить трансформацию к групповым элементам:
Посмотрите на следующий пример — обратите внимание на опцию debug!
Пример с группами
Поддержка браузерами
- Firefox, Safari, Opera и Chrome поддерживают этот эффект.
- В Firefox в данный момент присутствует небольшая проблема с выравниванием, хотя в целом всё работает.
- IE пока не поддерживает свойство
preserve-3d(скоро будет), так что параллакс-эффект в этом браузере не работает. Но это не страшно, так как ваш дизайн всё равно должен работать и без параллакс-эффекта — сами знаете: прогрессивное улучшение и всё такое!

Сколько лет уже прошло, а эффекты параллакса являются не просто самыми популярными тенденциями в веб-дизайне, а даже востребованными и зачастую необходимыми. Напомним, что параллакс представляет собой анимацию, когда фон и передний план перемещаются с разной скоростью, хотя пользователь прокручивает колесико мышки со своей постоянной, обычно, скоростью. Видит же он на экране анимацию того, как два слоя (а иногда и больше) движутся независимо друг от друга с разными скоростями.
Подробно мы рассказывали о параллаксе отдельно, и даже приводили практические примеры по созданию в Photoshop, и как можно самостоятельно испытать на себе магию параллакса с помощью монитора, стены в своей комнате и обычной гелиевой ручки или карандаша.
Но сегодня мы решили еще немного поговорить об эффекте параллакса и рассмотреть некоторые инверсные и потрясающие вариации его использования веб-мастерами в тех или иных проектах. Тем более, что сейчас уже начались долгие майские праздники и заряд позитива и отличного настроения такие эффекты придадут 100%.
Особое значение параллакса
Эффект отлично подходит для любого типа сайта, будь то интернет-магазин или сайт компании недвижимости благодаря тому, что создается интересное взаимодействие с пользователем. Ему становится интересно смотреть на длинную и информативную, красивую страницу, а владелец ресурса получает конверсию, возможную заинтересованность в услугах и прочее, и прочее. Хорошая вещь параллакса состоит и в том, что его не нужно использовать на каждой странице одного сайта. Обычно, достаточно только на домашней его применить, с тем, чтобы привлечь внимание посетителей и убедить их в просмотре и изучении внутренних страниц и основного контента.
Если рассматривать эффект параллакса с точки зрения влияния дизайна на пользователя, то именно он создает глубину и чувство расстояния между элементами, позволяя чувствовать, что блоки буквально парят в трехмерном измерении, а значит, и сам пользователь находится в их окружении, где-то внутри дизайна. Иными словами, создается на экране нечто магическое и невероятно красивое и пользователь становится частью все этого волшебства.
Единственный минус, о котором мы говорили неоднократно – параллакс не работает (работает плохо) на мобильных устройствах. Да обходные пути для этого есть, но о них расскажем чуть ниже. Теперь же давайте рассмотрим эффекты параллакса и его стили, которые применяются разными веб-дизайнерами, и которые придают сайту сногсшибательный вид.
Анимация для изменения
Если контент и дизайн в целом предполагают исторический рассказ, об истории изменения чего-либо, то параллакс найдет себе применение. С помощью него можно создать движение слоев во времени, пространстве или местоположении.
Так, например, porschevolution решили рассказать об истории автомодели от 1930 года до 2020 года. Параллельно с тем, как меняется внешний вид автомобиля, изменяется музыка, стилистика фотографий и прочее, и прочее. Сам же дизайн работает, только если пользователь прокручивает колесико мышки и неважно — вверх или вниз. Контент изучается и меняется вперед и назад. Даже музыка нужная подгружается.


Вторым отличным примером является sonance-audition, дизайн которого работает с изменением расположения элементов. То есть параллакс был применен для навигации по сайту и при этом еще можно увидеть небольшую подсказку о том, в каком месте изучения находится посетитель в данный момент.


Прокрути меня
Хороший контент, аккуратный дизайн, читабельная типографика еще не залог того, что посетитель захочет изучить сайт или, как минимум, долистать первую страницу до конца. Поэтому необходимо поощрить данное действие, поддерживать постоянно взаимодействие с пользователем в течение очень продолжительного периода времени. Иными словами, посетитель должен чувствовать, что ему нужно прокручивать страницу и понимать, зачем ему это нужно.
Обычно для этого веб-дизайнеры размещают в нижней части экрана небольшую иконку с надписью (прокрутка) или ссылки меню, мигающие стрелочки вниз, вверх, вправо, влево и прочие интересные элементы микровзаимодействия. Если открыть сайт cabletv, то уже на титульной станице можно видеть небольшую стрелочку с надписью «scroll» и согласитесь, но многое становится ясным и понятным. Но сам эффект параллакса проявляет себя именно после начала прокрутки, когда элементы и блоки начинают двигаться в разные стороны.


Впрочем, эффект анимации комикса делает даже больше, чем обычный параллакс для привлечения внимания, ибо пока пользователь крутит колесико мышки, на экране происходят действия и развитие сюжета. Хотя, это все тот же параллакс, только не сразу осознается этот факт.
Движение цветов
Цвета могут меняться и двигаться и это уже не будет обычным градиентным смешиванием. Одним из самых интересных способов использования параллакса является вариант, когда во время движения слоев происходит смена цвета фона или цвета элементов на данном слое или ином. При этом смена цветов может происходить как «для красоты», так и для обозначения начала чего-то нового, перехода в раздел, категорию. Смена цветов влияет на людей и человек подсознательно начинает интересоваться анимацией и тем, что скрывается за ней. Соответственно, опять-таки, происходит привлечение внимания.
Отличным примером является проект loisjeans, где сначала цвет фона страницы белый, затем светло-розовый, затем более насыщенный, переходит в зеленоватый и ярко-голубой и так далее. При этом у каждого цвета своя цель – акцент на части рекламной компании (джинсовая одежда ассоциируется на моделях со стихиями огня, воды, воздуха и земли).


Если же рассматривать сайт werkstatt., то веб-дизайнеры использовали только два цвета: белый и серый. Но эффект параллакса увидеть можно между элементами и текстовыми блоками. Более того, если на блоки навести курсор, то они также изменят свой цвет. Такое сочетание разных эффектов хорошо работает, потому как, в целом, дизайн сайта очень прост. А эти эффекты как раз и призывают пользователей листать страницу и изучать контент. То есть, нет какого-либо подавления эффектов, затерянности, аляповатости. Они словно бы на переднем плане, а все прочее – не более чем окружение.


Упрощение информации
Эффект параллакса способен также упростить сложный контент, сделать чуть компактнее насыщенные текстовые блоки, облегчить чтение материала, его сознания и понимание. Весьма интересный способ реализации, поскольку веб-дизайнерам предстоит не просто по отдельности перемещать слои и блоки контента, а заниматься анимацией контейнеров по типу.
Для понимания, о чем вообще идет речь, посмотрите на melaniedaveid. В самом начале находится очень большое текстовое вступление — рассказ об авторе блога. Слева можно увидеть пункты меню (для тех, кому неинтересно). При этом меню всегда находится рядом, вне зависимости от того, как долго прокручивает пользователь текст. Когда же текст заканчивается, начинается визуальная часть с небольшими описаниями работ портфолио дизайнера. Такое сочетание и необычное применение параллакса отлично подходит для неимоверно большого по объему текстового блока, который гораздо больше визуального.


Если посмотреть на сайт ресторана Le Duc, то можно увидеть, что для разных разделов меню используются отдельные блоки с текстом. Появляются же они в зависимости от того, что именно пользователь читает, заказывает и когда прокручивает страницу. В реалии анимация параллакса весьма скромна и проста. Обычный фон из рыбок, на котором перемещаются текстовые блоки, повествующие о меню ресторана и некоторые советы. Вот только выглядит это обилие текста настолько простым для визуального усвоения, что полностью исчезает чувство: «Как многа букв! Читать лениваааа!».


Визуализация реальности
Самым впечатляющим применением параллакса в веб-дизайне является визуализация контента, визуализация того, о чем читают пользователи. Например, параллакс может сочетаться с 3D-объектами и создавать чувство, будто бы пользователь находится в иной реальности. Да, такие проекты могут обладать неким мультяшным стилем, но могут подарить и возможность использования VR при наличии устройства, и не только.
Самым популярным сайтом и примером сочетания трехмерного эффекта и параллакса уже в течение многих лет является Seattle Space Needle. Задача пользователя прокручивать колесико мышки снизу вверх и наблюдать, как лифт доставит зрителя на самый верх башни в ресторан SkyCity и дальше, на самую вершину.


Одновременно с этим параллакс-прокрутка представит информация о высоте над уровнем моря в данный момент, навигационную панель и некоторые сообщения с описанием объектов. Также можно будет увидеть и редкую фоновую анимацию окружающего мира, которая подчеркивает тот факт, что башня в действительности существует в окружении реальных рабочих зданий.
В целом же дизайн является образовательным и наглядно демонстрирует все то, что рассказать обычным способом с помощью фотографий и текстовок было бы сложнее. Реально и возможно, но сложнее.
Другим примером может послужить сайт madwell, где как раз и сочетаются трехмерные объекты и эффект анимации параллакса. Здесь уже нет необходимости в прокручивании колесика мышки, достаточно просто двигать сам курсор по области страницы и наблюдать, как движутся объекты. При этом активен только передний слой, а дальний, серый, – нет, и получить к нему доступ тоже нельзя. Это не более чем просто фон. Тем не менее, выглядит весьма красиво.


Создание параллакса
Если возникает желание и необходимость «уложить в голове» все, что известно о параллаксе и начать его использование в своих проектах, то, наверное, самым интересным ресурсом может стать Parallax Scrolling Demo, где демонстрируются все возможные эффекты параллакса. Также небольшую техническую статью о создании параллакса в CSS можно найти w3schools. Пример создания сам по себе простой, но с небольшой толикой знаний в создании анимации, можно доработать код.


Завершение
Несмотря на то, что эффект параллакса моден, интересен, необычен по своей визуальной составляющей подходит он не для каждого сайта. С одной стороны, все зависит от целевой аудитории и от типа контента. Если сайт ставит целью привлечение большего числа посетителей и доля пользователей смартфонов будет равной или большей, то от параллакса лучше отказаться сразу и не создавать несколько вариантов сайта.
Если же даже заказчик/клиент не знает некоторых нюансов, а сайт он хочет весьма и весьма красивый, то можно для начала использовать эффект в каком-то одном месте, уголочке, заголовке и посмотреть, насколько он «приживется». Можно даже прописать отдельно кусочек кода для того, чтобы на мобильных устройствах параллакс будет заменяться обычным изображением. Тогда останется только наблюдать, как долго пользователи станут проводить время на данной странице. Если произойдет увеличение, то они с большой вероятностью рассматривают параллакс.
Но также необходимо помнить, что параллакс должен подходить под контент и информацию в целом, под тематику. Он должен помогать изучать сайт, взаимодействовать с пользователями. Например, для небесконечной домашней страницы интернет-магазина можно вполне применить параллакс, но помнить, что для мобильных устройств либо приложение должно быть, либо упрощенная версия сайта.
Идей много, вариантов тоже, другой вопрос в том, что востребовано и необходимо конкретному проекту. Посему веб-дизайнерам предстоит всегда непростая творческая задача – продумать визуальную красоту.
ТОП-10 сайтов с параллакс-эффектом — блог Indigo
Karina | 29.09.2014
Добрый день, дорогие читатели! Наш сегодняшний рейтинг, состоящий из 10-ти мест, посвящен не обычным сайтам. Сайты в этом списке ТОП-10 имеют одну общую особенность – эффект параллакса.
Специально для тех, кто еще не в курсе, что это такое, мы вкратце расскажем об этом эффекте, который уже начал интенсивно набирать обороты и становится все более популярным в сфере веб-дизайна.
Итак, параллакс-эффектом, либо параллакс-скроллингом называется специальная техника, при которой объекты на заднем плане в перспективе движутся медленнее, чем объекты на переднем плане. За счет этого создается эффект 3D, появляется ощущение трехмерного пространства. Параллакс-скроллинг – отличный способ добавить изюминку в одностраничный сайт, оживить инфографику, поведать историю или продемонстрировать портфолио. А некоторые работы современных дизайнеров можно с полной уверенностью назвать произведениями искусства… Впрочем, лучше один раз увидеть, чем сто раз услышать – ознакомьтесь с нашим ТОП-10 сайтов и взгляните сами!
Обратите внимание: некоторые сайты с parallax scrolling бывают ресурсозатратны из-за множества эффектов, поэтому не исключается «подтормаживание» на определенных компьютерах и портативных устройствах.
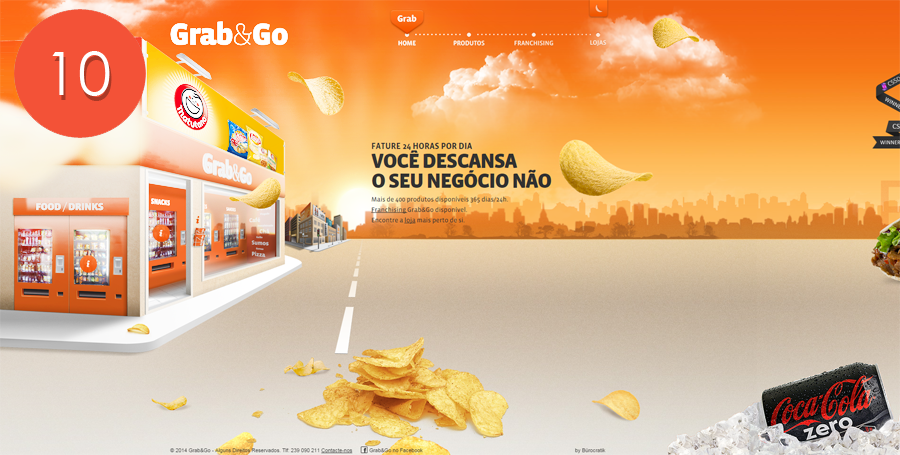
Grab & Go
Десятое место в нашем рейтинге занимает сайт Grab & Go, где параллакс-эффект используется в качестве украшения и оживления картинки. При движении курсора можно наблюдать, как одновременно перемещаются дома и деревья на заднем фоне. Согласитесь, за счет этой изюминки есть шанс, что сайт лучше запомнится посетителю.
Смотреть

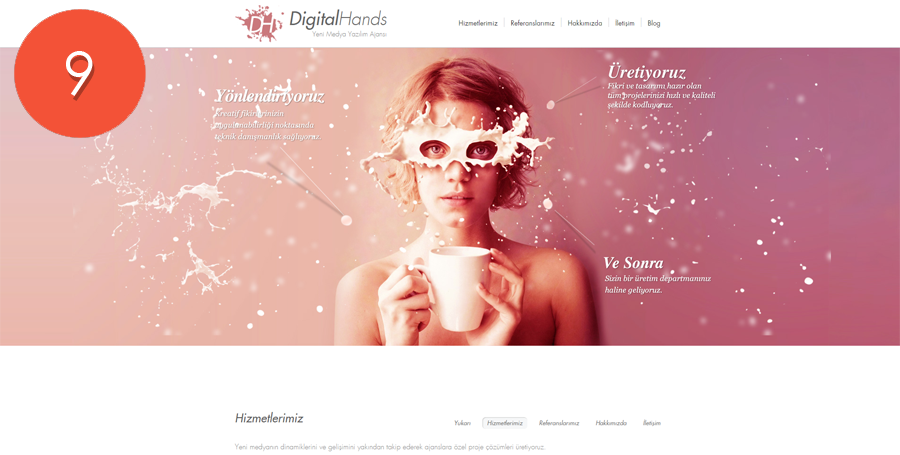
DigitalHands
На сайте DigitalHands, занимающем 9-е место, эффект параллакса также используется для того, чтобы красиво выделиться и запомниться посетителям. Двигайте курсором мыши и наслаждайтесь спецэффектом.
Смотреть

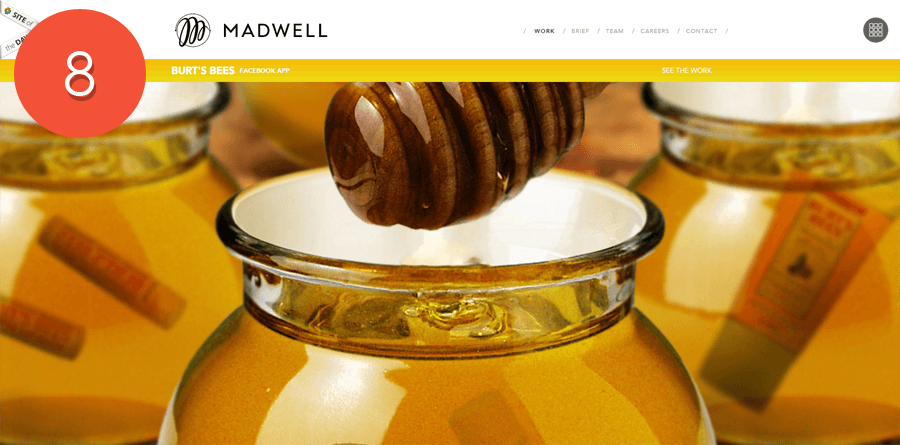
Madwell
Нью-Йоркское креативное агентство Madwell демонстрирует свое портфолио на главной странице сайта, умело используя параллакс-эффект. Ощущение 3D не покидает пользователя на протяжении всего времени прокрутки.
Смотреть

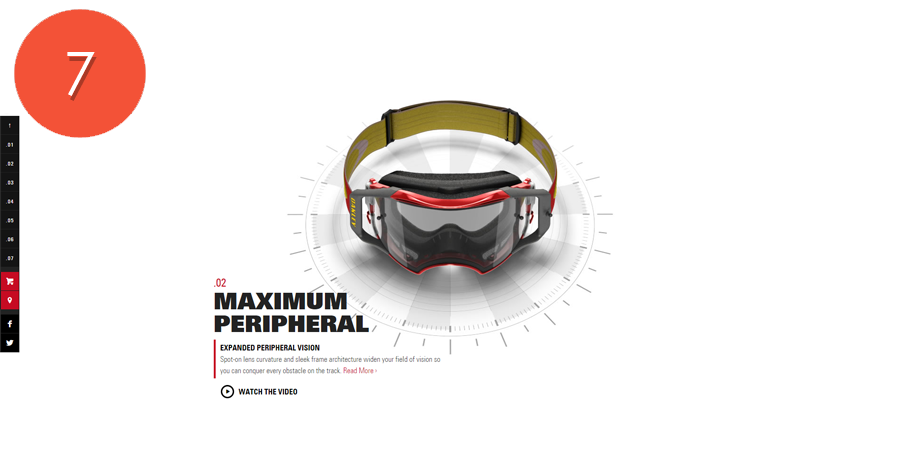
Oakley
Любой товар нуждается в правильном представлении. На сайте магазина Oakley параллакс-скроллинг используется для демонстрации преимуществ защитных очков Airbrake MX. Получилось довольно впечатляюще и познавательно, поскольку продукцию можно рассмотреть и изучить со всех сторон, просто пользуясь скроллом.

Make Your Money Matter
Мало кого из людей не волнует тема личных финансов. Сайт Make Your Money Matter, занявший 6-е место нашего рейтинга, в доступной форме раскрывает зрителям преимущества кредитного союза и рассказывает о минусах банков. Здесь можно воспользоваться калькулятором, который покажет, какую прибыль получают банки благодаря вложениям клиентов, а также найти отделения кредитных кооперативов по почтовому индексу.
Смотреть

Space Needle
Хотели бы вы изучить Сиэтл с высоты 184 метра? Сайт Space Needle отправит вас в виртуальную прогулку по самой узнаваемой достопримечательности города – башне Спейс-Нидл (Space Needle), что в переводе с английского означает «космическая игла». Эта башня высотой 184 м, шириной 42 м и весом 9 550 тонн выдерживает ураганы со скоростью ветра до 320 км/ч и землетрясения до 9,1 балла. К тому же, у башни есть 25 громоотводов. Отличительной особенностью Спейс-Нидл является обзорная площадка на высоте 159 метров, ресторан SkyCity и магазин подарков. С ее вершины можно увидеть центр Сиэтла, вулкан Рейнир, Каскадные горы, залив Элиот и окружающие острова.
Смотреть

Peugeot Hybrid4 — Graphic Novel
Крупнейший французский автопроизводитель Peugeot довольно неординарным образом презентовал систему гибридного привода Hybrid4. Перед нашими глазами открывается захватывающий комикс (который, между прочим, можно поставить на автовоспроизведение), где задача главной героини – раздобыть секретные данные и уйти, не попав в неприятности. Для успешного выполнения операции она вынуждена переключаться между четырьмя различными режимами движения, которые имитируют технологию Peugeot Hybrid4 – максимальная производительность и динамичность (Sport), режим полного привода и максимальной тяги (4WD), баланс между производительностью и экономией (Auto), тихая работа (ZEV).
Смотреть

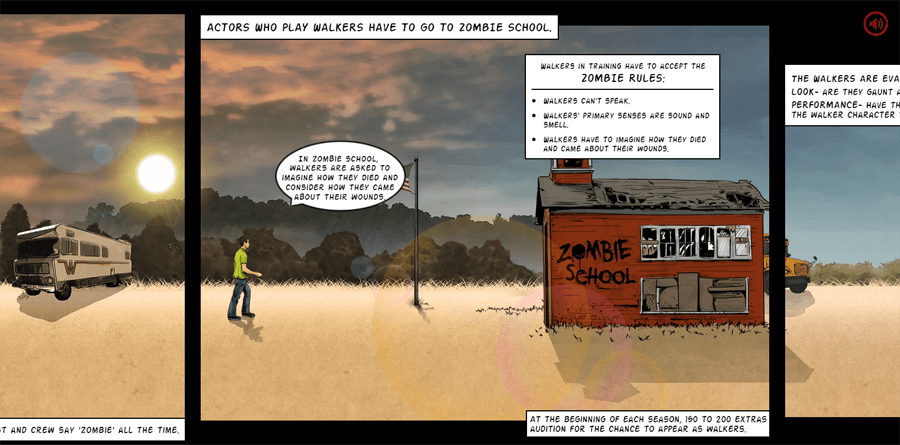
The Walking Dead
Итак, мы подошли к третьему месту в нашем списке ТОП-сайтов, которое досталось проекту The Walking Dead. При создании сайта, который в первую очередь заинтересовал многочисленных фанатов сериала «Ходячие мертвецы», использовались HTML5, CSS3, JavaScript и, конечно, параллакс-эффект. Разработчики проделали огромный труд, заставив работать все эти технологии вместе и на всех платформах. Попадая на сайт и начиная скроллить, пользователь видит рассказ-комикс о том, как из актеров делают зомби.
Смотреть


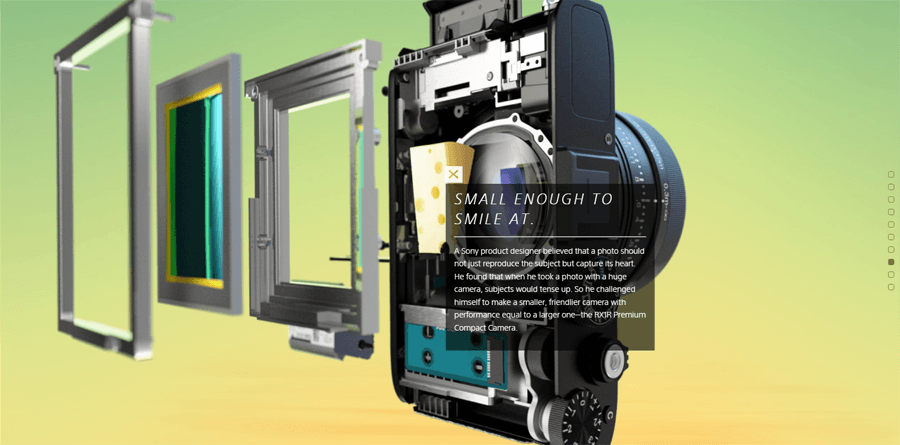
Sony — Be Moved
Уникальный и неповторимый проект, часть агитационной кампании Sony «Be Moved» впечатляет своей объемностью, динамикой и продуманностью до мельчайших деталей. Лучшей презентации продукции, чем у Sony, наверное, не сыскать. Слова излишни – просто скроллите вниз и наслаждайтесь!
Смотреть


Flat vs. Realism
И, наконец, мы дошли до первого места нашего рейтинга, которое занял сайт Flat vs. Realism – детище интерактивного агентства inTacto. Этот новогодний проект со зрелищной графикой (и музыкальным сопровождением!) представляет собой мини-игру жанра fighting с интересной предысторией, где происходит противостояние представителей двух видов дизайна – реалистичного и плоского. Сделав упор на главный холивар конца 2013 – начала 2014 года, создатели не прогадали: после выхода эта впечатляющая работа мгновенно вызвала фурор и стала популярным предметом обсуждения в блогах и новостях.
Разработчикам сайта удалось объединить параллакс-скроллинг и игру на HTML5. «Мы хотели сделать так, чтобы во время прокрутки сайта от начала до конца все действия происходили плавно и без задержек. Для этого мы применили AJAX, что позволило обновлять данные в фоновом режиме», – пояснил креативный директор агентства Alejandro Lazos. Проект был представлен зрителям в конце 2013, перед Новым годом. Приготовьтесь крутить скролл, вас ждет много увлекательного!


Примечание: к сожалению, со временем некоторые сайты могут изменить свой дизайн.
Параллакс эффект. Плагин Simple Parallax Scrolling.
Вы здесь: Главная — JavaScript — jQuery — Параллакс эффект. Плагин Simple Parallax Scrolling.

Суть эффекта параллакс заключается в разных скоростях движения отдельных элементов фоновой картинки, при этом сам фон при прокручивании страницы, движется медленнее остальных, что создает ощущение глубины и трехмерности.
Благодаря популярности параллакс эффекта, уже существуют готовые плагины с реализацией простой parallax анимации на сайте. Наша задача состоит в том, чтобы эффективно воспользоваться готовыми решениями и уметь применять их на своих сайтах.

Как работает параллакс эффект, можно увидеть на официальной странице данного плагина, где можно скроллить страничку и сразу видеть такой эффект, когда нижний блок с одной фоновой картинкой наплывает на верхний.
Что необходимо для реализации параллакс-скроллинг эффекта?
- Подключаем к нашему HTML-документу библиотеку jQuery и скачанный с сайта плагин – parallax.js.
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.0/jquery.min.js"></script>
<script src="/js/parallax.js"></script>
- Выводим параллакс эффект на страницу с помощью атрибута – data. Добавьте в элемент HTML-файла, который хотите использовать — data-parallax=»scroll» и укажите путь к фотографии — data-image-src=»/image.jpg», к которой хотите применить эффект.
<div data-parallax="scroll" data-image-src="/images/image.jpg"></div> - Скопируем набор стилей и добавим в наш файл style.css.
.parallax-window {
min-height: 500px;
background: transparent;
}
- Самое главное – это подобрать большого размера и качественные фотографии. Если у меня нет нужных фотографий, то я смело беру их с pixabay. Они бесплатны и их можно свободно использовать в коммерческих целях.
Перед заливкой на сервер у вас должна быть папка с фотографиями, папка со скачанными скриптами (jquery.min.js и parallax.js), а так же HTML файл и CSS стили.
Полный HTML-код:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Parallax Scrolling</title>
<link rel="stylesheet" type="text/css" href="css/style.css">
</head>
<body>
<div data-parallax="scroll" data-natural-width="1280" data-natural-height="853" data-speed="0.1" data-image-src="images/jquery_parallax_bg1.jpg"></div>
<div data-parallax="scroll" data-natural-width="1280" data-natural-height="853" data-speed="0.1" data-image-src="images/jquery_parallax_bg2.jpg"></div>
<div data-parallax="scroll" data-natural-width="1280" data-natural-height="724" data-speed="0.1" data-image-src="images/jquery_parallax_bg3.jpg"></div>
<div data-parallax="scroll" data-natural-width="1280" data-natural-height="860" data-speed="0.1" data-image-src="images/jquery_parallax_bg4.jpg"></div>
<div data-parallax="scroll" data-natural-width="1280" data-natural-height="763" data-speed="0.1" data-image-src="images/jquery_parallax_bg5.jpg"></div>
<script src="js/jquery.min.js"></script>
<script src="js/parallax.js"></script>
</body>
</html>
style.css:
*{
margin: 0; /* сброс отступов */
padding: 0;
}
.parallax-window {
min-height: 500px; /* минимальная высота для картинки */
background: transparent;
}
Итак, у меня все готово, посмотреть как работает эффект параллакс можно здесь. Выглядит просто супер, особенно учитывая то, с какой легкостью мы этого добились.
-
 Создано 23.11.2017 10:00:00
Создано 23.11.2017 10:00:00 -
 Михаил Русаков
Михаил Русаков
Копирование материалов разрешается только с указанием автора (Михаил Русаков) и индексируемой прямой ссылкой на сайт (http://myrusakov.ru)!
Добавляйтесь ко мне в друзья ВКонтакте: http://vk.com/myrusakov.
Если Вы хотите дать оценку мне и моей работе, то напишите её в моей группе: http://vk.com/rusakovmy.
Если Вы не хотите пропустить новые материалы на сайте,
то Вы можете подписаться на обновления: Подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Порекомендуйте эту статью друзьям:
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
-
Кнопка:
<a href=»https://myrusakov.ru» target=»_blank»><img src=»https://myrusakov.ru/images/button.gif» alt=»Как создать свой сайт» /></a>Она выглядит вот так:

-
Текстовая ссылка:
<a href=»https://myrusakov.ru» target=»_blank»>Как создать свой сайт</a>Она выглядит вот так: Как создать свой сайт
- BB-код ссылки для форумов (например, можете поставить её в подписи):
[URL=»https://myrusakov.ru»]Как создать свой сайт[/URL]
Простой Parallax эффект при прокрутке страницы
Публикуем реализацию очень простого Parallax эффекта при прокрутке страницы. Данный parallax эффект не только очень прост в установке и настройке, но и сам по себе скрипт параллакса небольшой и не нуждается в дополнительных настройках. Работает данный скрипт при подключенной библиотеки jQuery.
ДЕМО
ИСХОДНИКИ
подключается рarallax эффект проще простого и работает при подключенной библиотеке jQuery.
В архиве версия jQuery — jquery-1.11.3.min.js Но данный эффект параллакса работает как с более новыми версиями библиотеки jQuery, так и с более старыми. Проверял!
Поэтому подключаем к HTML документу сначала jQuery, а после сам скрипт parallax.min.js
Выглядит подключение вот так:
Ну а теперь HTML CSS подключение параллакса
Берите блок, это может быть header, section, div, footer.
Блок div, в частности, называйте любым классом, и присваивайте:width: 100%min-height: 400px;
Хотя это не принципиально.
HTML
<div data-parallax="scroll" data-image-src="img/bg_4.jpg">
<h3>section</h3>
</div>
CSS
.parallax {
min-height: 400px;
background: transparent;
}
Обязательные атрибуты параллакса
data-parallax="scroll" — нужен для срабатывания скрипта;data-image-src="img/bg_4.jpg — картинка, точнее путь к картинке;
На странице разработчика указан полный список атрибутов.
— любой класс, об этом написано выше.<h3>section</h3> — надпись внутри блока с parallax эффектом, в данном случае заголовок.
Вот и всё
Материал взят из зарубежного источника. И представлен исключительно в ознакомительных целях.

Подписывайтесь на нашу группу в контакте vk.com/club.ssdru
Чего не хватает параллакс-эффекту, исследование
Параллакс-эффекты скролла добавляют визуальный интерес, но они часто создают проблемы юзабилити, например, медленно загружаемый или трудно читаемый контент. Подумайте, стоит ли их использовать.
Несколько лет назад мы с коллегой решились протестировать новый тренд дизайна, который завоевывал награды в области веб-дизайна и получал похвалу на форумах дизайнеров. Этим трендом был параллакс-эффект при скролле. Однако, мы не были им впечатлены. Что еще более важно, пользователи тоже (по причинам, которые я объясню ниже). Через пару лет тенденция параллакс-эффекта постепенно исчезла, вероятно потому, что все увидели те же результаты, что и мы: вред пользовательскому опыту или в лучшем случае сдержанная реакция пользователя. Результаты не оправдывают работу, направленную на создание и поддержание сложных параллакс-эффектов скролла, и поэтому популярность этого тренда уменьшилась. На какое-то время.
Перенесемся в сегодня. Параллакс-эффект скрола возвращается. Подобно продолжению фильма, наше сегодняшнее тестирование показывает знакомый актерский состав и сюжетную линию: он все также не впечатлил пользователей и сохранил ряд проблем юзабилити. В этом продолжении, однако, параллакс более сдержан, чем раньше. Если более ранние реализации параллакс-эффекта из-за проблем юзабилити были фильмом ужасов, то современная версия ближе к семейной комедии с рейтингом PG-13: не особенно увлекательная, но также вряд ли заставит людей закрыть вкладку.
Определение: анимация параллакс-эффекта создается двумя или более слоями интерфейса, движущимися с разными скоростями или в разных направлениях, чтобы создать эффект глубины.
(Чтобы понять, почему дизайн параллакса порождает эту иллюзию, попробуйте следующий эксперимент: держите обе руки перед лицом, одна рука вытянута, как можно дальше, а другая – на полпути между первой рукой и глазами. Теперь поворачивайте голову слева направо, держа руки неподвижно: будет казаться, будто две руки движутся относительно друг друга, особенно если вы закроете один глаз, чтобы получить 2D-вид).
GIF-файл ниже показывает пример параллакс-скроллинга на веб-сайте ресторана.
RestaurantLeDuc.com: в этом примере параллакс-скроллинга скорость перемещения рыбы и белых полей меню отличается от прокрутки фона, создавая впечатление наслоения на экране.В этой статье мы обсудим, почему параллакс является популярным трендом, почему он может быть проблематичным, и как иногда его можно использовать для улучшения пользовательского опыта.
Почему дизайнеры используют параллакс-эффект
Если вы когда-нибудь играли в старые видеоигры, вы можете вспомнить параллакс-эффект. Игровые дизайнеры раздвигали объекты на переднем и заднем планах по отдельности, чтобы придать глубину игровой вселенной и погрузить в нее игроков. То же желание предложить «захватывающий» опыт в Интернете часто мотивирует дизайнеров веб-сайтов использовать параллакс-эффект. Они полагают, что такие эффекты создают запоминающийся дизайн и креативное, уникальное заявление о брендинге.
Другой причиной использования параллакса является привлечение внимания к определенным элементам страницы. Скорость движения привлекает внимание: объект, который движется с другой скоростью, чем все остальное в сцене, выделяется, как гепард, бегущий по открытым лугам; люди заметят его, не прилагая усилий для его поиска.
К сожалению, параллакс-эффекты сопряжены с некоторыми издержками. Дизайнеры должны знать их плюсы и минусы.
4 проблемы параллакс-эффекта
Для сайтов, рассматривающих возможность принятия (или повторного принятия) этого тренда, давайте рассмотрим некоторые из основных проблем UX с параллакс- эффектом.
- Контент, представленный в параллаксе, может быть сложным для управления. В то время, как параллакс должен привлекать внимание к анимированным элементам, часто эти элементы игнорируются. Большинство пользователей в нашем тесте не ждут загрузки эффектов параллакса: они быстро скроллят страницу, сканируя ключевые слова, представляющие интерес. Поскольку этот эффект требует времени, целевые пользователи, которые ищут конкретную информацию, могут пропустить важный контент, представленный при помощи параллакс-эффекта.
При использовании анимации параллакса загрузка страниц может занять больше времени. На сайте Apple некоторые пользователи скроллили страницу и почти ничего не видели на экране, потому что анимация параллакс-эффектов еще даже не запустилась. Пустые экраны – это не то, что хотели дизайнеры, и не то, за чем пришли пользователи.
 Apple.com: участник исследования столкнулся с пустыми экранами, потому что анимированный параллакс текст и изображения загружались не так быстро, пока он скроллил страницу вниз. Пользователь должен был продолжать скроллить, чтобы контент отобразился, затем он прокрутил обратно до начала каждого раздела, чтобы прочитать текст и посмотреть изображения.
Apple.com: участник исследования столкнулся с пустыми экранами, потому что анимированный параллакс текст и изображения загружались не так быстро, пока он скроллил страницу вниз. Пользователь должен был продолжать скроллить, чтобы контент отобразился, затем он прокрутил обратно до начала каждого раздела, чтобы прочитать текст и посмотреть изображения.Но слишком быстрый параллакс-эффект также может быть проблемой: когда анимация привязана к скорости скролла пользователей, у людей может не быть возможности читать анимированный текст, если они скроллят слишком быстро. Пользователь при скроллинге мобильного сайта New York Times, заметил панель прокрутки текста вверх и в стороне от таблицы, которую она читала. Она сказала: «О, это произошло так быстро, что я даже не смогла прочитать текст». Эффект замедлил ее способность интерпретировать таблицу и чувствовать контроль над процессом.
Приложение NYTimes для iPhone: быстрая прокрутка страницы пользователем заставляла текст, анимированный параллакс-эффектом, прокручиваться слишком быстро, поэтому не было времени его прочитать.- Слишком сильное движение, особенно текста, может вызвать головокружение. Использование параллакса для анимации множества различных элементов страницы и блоков текста затрудняет чтение и даже может вызвать у людей тошноту. Если это кажется преувеличением, вспомните, что в 2013 году Apple выпустила обновление для iOS 7, которое позволило пользователям уменьшить движение (Reduce Motion), потому что анимация параллакса для переключения задач вызывала у многих людей симптомы головокружения и тошноты. Усвоим этот урок и будем надеяться, что в будущем параллакс-эффект не принесет вреда.
- Пользователь вообще может не заметить параллакс-эффект. К настоящему времени пользователи знают, что многие рекламодатели используют движение, чтобы привлечь внимание. Некоторые люди целенаправленно игнорируют движение на странице из-за ассоциации с нежелательной рекламой. На мобильных устройствах едва заметные параллакс-эффекты легко пропустить, потому что рука пользователя может блокировать анимацию, появляющуюся внизу. Пропуск эффектов параллакса не может быть вредным для опыта (до тех пор, пока контент не исчезнет), но дизайнеры должны подумать, стоит ли эти эффекты создавать и поддерживать.
- Параллакс не очень впечатляет пользователей. Оценят ли люди параллакс-эффект? Скорее всего только другие дизайнеры или разработчики. Когда вы знаете, как сложно создавать такие вещи, как параллакс-страницы с длинной прокруткой, вы можете оценить работу. Но, прямо скажем, среднестатистическим пользователям все равно. Сегодня реакция пользователей такая же, как и пять лет назад – равнодушие. Они не «удивлены». Участники пользовательского тестирования не останавливаются, чтобы прокомментировать, насколько круты эти эффекты; они не скроллят страницу вверх и вниз для развлечения, чтобы посмотреть, как эффект оживляет страницу. Они не делают паузу, чтобы наблюдать, как каждый эффект плавно переходит в основную область контента. Вместо этого подавляющее большинство людей сосредоточено на контенте, поэтому анимационные эффекты вторичны, если их вообще заметят. Тогда возникает вопрос для дизайнеров: является ли параллакс-эффект лучшим способом произвести впечатление на пользователей или заявить о себе?
(Примечание о проведении пользовательского исследования влияния параллакса или других анимаций: если вы предложите пользователям рассказать об анимации при скроллинге, вы можете услышать похвалу дизайна взаимодействия. Будьте внимательны, прежде чем отмечать такие комментарии: иногда пользователи говорят одно, но их поведение показывает совершенно другую реальность. Как только вы обратили внимание пользователей на функцию, вы смещаете их интерпретацию этой функции. Например, в самом конце двух сеансов тестирования один участник испытывал трудности с контролем анимированных текстовых блоков параллакса, а другие вовсе не замечали их. Но когда мы спрашивали людей о любом движении, которое они видели на странице они говорили: «О, это так круто» или «Это так мило, как оно появляется, когда вы двигаетесь вниз по странице». Но мы не должны забывать, что на самом деле произошло, когда они пытались найти ответ или прочитать статью: они испытывали неудобства или игнорировали параллакс).
Будьте сдержанны
Как я уже говорил в начале этой статьи, последняя итерация параллакса менее навязчивая, чем пять лет назад. Это хорошо. Помните, что параллакс – это форма анимации, а для большинства анимаций, чем меньше, тем лучше.
Нет задачи – нет проблемы. Параллакс наиболее безопасен в средах, где пользователи ищут отдых, не имея конкретной цели или задачи. В этих случаях параллакс можно использовать для поддержки повествования или для придания бренду индивидуальности. Если вы не уверены, подходит ли ваш сценарий использования под эту категорию, вы всегда можете обратиться к 3 Bs тест, чтобы увидеть, является ли параллакс хорошим выбором для вашего бизнеса и ваших пользователей.
Если у пользователя есть задача, ставьте на первое место контент. Тест юзабилити параллакса заключается в том, могут ли пользователи легко и быстро выполнить свою задачу. Для начала вот несколько предложений:
- Предоставляйте внутристраничные навигационные ссылки на длинных страницах с параллакс-эффектом скроллинга, чтобы прокрутка не была единственным способом навигации вниз по странице. Используйте заметный навигационный интерфейс, а не только маленькие вертикальные точки, которые пользователь может не заметить (и которые имеют плохой информационный запах).
- Сохраняйте параллакс-эффекты для фоновых или периферийных изображений, чтобы их можно было легко игнорировать и не отвлекаться от контента.
- После того, как пользователи прокрутят страницу вниз и по пути вниз активируют все параллакс-эффекты, оставьте эти объекты в их конечных положениях вместо того, чтобы реанимировать каждый объект при прокрутке вверх или прокрутке вниз. В целенаправленном контексте пользователи начинают перемещаться вверх и вниз по странице, потому, что они ищут информацию. Принуждение людей пересматривать параллакс-эффекты задерживает их доступ к этой информации и может быстро стать утомительным и раздражающим. Это, как слушать одну и ту же шутку снова и снова. Проявите сдержанность, и ваши пользователи от этого только выиграют.
В следующем примере параллакс-эффект скролла используется для описания iPad. Анимация тонкая, но привлекает внимание к основным функциям устройства. Они также остаются на месте – ключевые слова остаются обведенными, когда пользователи прокручивают страницу вверх или вниз. (Обратите внимание, что это та же самая страница, которая медленно загружалась из-за больших параллакс-эффектов при пролистывании изображений iPad на экране. Меньшие более тонкие эффекты вряд ли вызовут такие задержки).
На странице продукта iPad пользователи не заметили тонких анимаций параллакса, например, подчеркивание или обводка текста выноски. Но эффекты не влияли на способность пользователей читать страницу. Анимация в стиле разметки также усилила часть контента страницы, продемонстрировав возможности использования Apple pencil с планшетом.Вывод
Тренды появляются и исчезают, но поведение человека остается в основном неизменным. Минусы параллакс-эффекта остаются теми же, что и раньше, потому что люди все еще сосредоточены на своих целях и не любят медленно загружающиеся сайты. К счастью, мы можем учиться на прошлых ошибках. Если ваша команда рассматривает возможность использовать параллакс-эффект, убедитесь, что он не будет мешать пользователям, замедлять их или лишать их способности быстро и легко найти то, зачем они пришли.
Ссылка:
Healey, C.G., Perception in visualization Department of Computer Science, North Carolina State University, available at: https://www.csc2.ncsu.edu/faculty/healey/PP/
11 CSS-эффектов параллакса

Коллекция отобранных бесплатных примеров кода эффекта HTML, CSS и JavaScript.
- jQuery Параллакс плагинов и примеры
- CSS Scroll Effects
- CSS анимированные фоны
О коде
Mouse Move Parallax
Простой параллакс в HTML и CSS с небольшим количеством ванильного JavaScript.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отзывчивый: нет
Зависимости: —
Автор
- Гильмен Дориан
Сделано с
- HTML (мопс) / CSS (меньше) / JavaScript
О коде
Эффект параллакса
Оптимизировано для Google Chrome, некоторые проблемы появляются в Mozilla с background-clip: text;
Совместимые браузеры: Chrome, Edge, Firefox (частично), Opera, Safari
Отзывчивый: нет
Зависимости: —
Автор
- Janne Aukia
О коде
Parallax Shadows
Мобильные тени параллакса.
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Отзывчивый: да
Зависимости: —
Автор
- Адриан Пейн
Сделано с
- HTML / CSS (SCSS) / JavaScript (Babel)
О коде
3D CSS Parallax Depth Effect
Играя с помощью CSS, переводите и вращайте преобразования на основе перемещения мыши (извините, пользователей мобильных устройств), чтобы имитировать некоторую глубину оси z на карте и отдельных персонажах фильма.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отзывчивый: да
Зависимости: —
Автор
- Алекс О’Нил
О коде
вырез изображения, эффект параллакса: CSS + SVG
Это работает на настольном компьютере / ноутбуке, но не на мобильном телефоне. Сделайте вырез SVG того же цвета фона, что и фон.Сделайте фон параллакса с помощью CSS. Используйте те же пропорции, что и ваш SVG. Поместите img вашего SVG в HTML для вашего параллакса div . Выровняйте и размер фона параллакса, как вам нравится. Не забудьте сделать вещи отзывчивыми!
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отзывчивый: да
Зависимости: —
Автор
- Sil van Diepen
О коде
CSS Only Parallax
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отзывчивый: да
Зависимости: —
Автор
- Яго Эстевес
О коде
CSS-Only Parallax Effect
Javascript не требуется.Просто простой CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отзывчивый: да
Зависимости: —
О коде
Галерея изображений Параллакс
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отзывчивый: да
Зависимости: rellax.js
Сделано с
- HTML / CSS (SCSS) / JavaScript (TypeScript)
О коде
Page Top Параллакс
Страница параллакса (SVG + CSS-переменные).
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Отзывчивый: да
Зависимости: —
Автор
- Кейси Кэллис
О коде
Parallax Grid
Я использовал parallax.js для настройки этой интерактивной сетки изображений панорамирования. Использует положение курсора, если вы находитесь на рабочем столе или ноутбуке.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отзывчивый: да
Зависимости: jquery.js, parallax.js
Автор
- Рави Дхиман
О коде
Параллакс Фон
Чистый CSS фоновый параллакс.
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Отзывчивый: да
Зависимости: —
,- Почему GitHub?
Особенности →
- Обзор кода
- Управление проектами
- Интеграции
- Действия
- Пакеты
- Безопасность
- Управление командой
- Хостинг
- Отзывы клиентов →
- Безопасность →
- команда
- предприятие
- Проводить исследования
- Исследуйте GitHub →
учиться и внести свой вклад
- Темы
- Коллекции
- Тенденции
- Learning Lab
- Руководства с открытым исходным кодом
Общайтесь с другими
- События
- Общественный форум
- GitHub Education
- Почему GitHub?
Особенности →
- Обзор кода
- Управление проектами
- Интеграции
- Действия
- Пакеты
- Безопасность
- Управление командой
- Хостинг
- Отзывы клиентов →
- Безопасность →
- команда
- предприятие
- Проводить исследования
- Исследуйте GitHub →
учиться и внести свой вклад
- Темы
- Коллекции
- Тенденции
- Learning Lab
- Руководства с открытым исходным кодом
Общайтесь с другими
- События
- Общественный форум
- GitHub Education
