Параллакс-эффект в веб-дизайне | ЛИОНИТ
Современный веб-дизайн отходит от стандартных стереотипов. Все реже нам приходится видеть полностью статичные сайты – напротив, разработчики стремятся порадовать глаз пользователей яркими, визуально красивыми эффектами. Одним из таких новшеств является параллакс-скроллинг – прием, который способен приковать взгляд к Вашему интернет-ресурсу.
Первое, на что мы обращаем внимание – вовсе не контент и структура меню сайта, а все-таки его дизайн. Он может как сыграть Вам на руку, расставив акценты в нужном месте, так и оставить отрицательное впечатление о компании. Поэтому так важно с умом применять веб-технологии.
Параллакс-эффект – одна из последних фишек веб-дизайнеров: она заключается в изменении местоположения объекта на фоне относительно смотрящего. При правильном применении параллакс способен удержать Ваших потенциальных клиентов на сайте, а также увеличить посещаемость. Он поможет придать Вашему ресурсу неповторимый внешний облик, подчеркнуть индивидуальный стиль и выделить Вас среди сотен аналогов.
Этот прием используется по вертикальной или прямой линии. Вы получите потрясающий трехмерный эффект, задействовав инструменты JavaScript или CSS 3при создании вертикальных слайдеров. Параллакс-скроллинг не только вызывает видимость 3D-эффекта, но и перемещает структурные элементы ресурса. Можно акцентировать внимание на функциональных кнопках, картинках, иконках или тексте.
Еще один интересный прием – параллакс-скроллинг, который активизируется при наведении курсора. Объекты, которые сначала кажутся статичными, вдруг начинают двигаться. Такой эффект достигается за счет использования рамки, в которую помещается изображения (при этом необходимо скрыть края). Пускайте элементы по выбранной траектории, используйте слои, перемещающиеся относительно друг друга – дайте волю фантазии!
В то время, как всем надоевшая анимация уже несколько изжила себя и кажется навязчивой, параллаксы смотрятся интересно, а посетитель не устает от вечных мерцаний и перемещений. Это уникальное, нестандартное решение, которое можно представить в самых различных вариантах. Все зависит главным образом от специфики ресурса: для корпоративных порталов или строгих минималистичных сайтов можно таким образом оформить отдельные структурные элементы, а для лендингов или интернет-магазинов – подчеркнуть главную страницу или некоторые разделы.
Это уникальное, нестандартное решение, которое можно представить в самых различных вариантах. Все зависит главным образом от специфики ресурса: для корпоративных порталов или строгих минималистичных сайтов можно таким образом оформить отдельные структурные элементы, а для лендингов или интернет-магазинов – подчеркнуть главную страницу или некоторые разделы.
Однако есть и отрицательные моменты. Параллакс-эффект может замедлить работу сайта, поэтому у пользователей с низкой скоростью возможны сбои. Поэтому так важно держать под контролем каждый пиксель, применяя параллакс к одному, максимум – к двум элементам страницы. Не пытайтесь уместить на сайте все и сразу, учитываете, что основное предназначение ресурса – донести информацию, а не поразить всех красочным веб-дизайном.
Таким образом, параллакс-эффект станет прекрасной альтернативой скучным статичным изображениям. Призовите на помощь креатив и не бойтесь выйти за привычные рамки –и у Вас получится создать уникальный, неповторимый стиль, который придется по вкусу потенциальным клиентам.
TAG`S:
Разработка сайтов
веб-дизайн
TAG`S:
undefined
Читать статью
полностьюTAG`S:
Создание сайтов; Разработка сайтов;
Читать статью
полностьюTAG`S:
Создание сайтов
Читать статью
полностьюTAG`S:
Создание сайтов
Читать статью
полностью
- Загрузить еще
Плюсы Параллакса Для Веб-Дизайна И Полезность Photoshop / WAYUP
Параллакс-эффект на сегодняшний момент занимает не последнее место среди трендов в веб-дизайне и увидеть прокручиваемые страницы с этим эффектом или одно большое анимированное изображение можно достаточно часто на разных по тематике сайтах разных по величине активов компаний. Но с тем как успешно применяют параллакс веб-мастера, вполне можно и неудачно использовать этот эффект и ухудшить идею веб-дизайна конкретного проекта. Кроме того, существует так много способов работы с параллаксом от создания видео-файла до описания всего и вся с помощью кода, что веб-дизайнеры готовы часами спорить и дискутировать на тему: «как лучше включить эффект на сайт». А весь вопрос в типе эффекта и проекта.
Кроме того, существует так много способов работы с параллаксом от создания видео-файла до описания всего и вся с помощью кода, что веб-дизайнеры готовы часами спорить и дискутировать на тему: «как лучше включить эффект на сайт». А весь вопрос в типе эффекта и проекта.
Попробуем немного во всем разобраться и главное, разберемся как создавать этот эффект и в чем его отличие от обычной анимации.
Загадочный параллаксТермин «параллакс» относится к движению объектов, на которые смотрят с разных позиций. Изначально его применяли в 2D-играх, где фоновые изображения перемещались значительно медленнее изображений, находившихся на переднем плане. Таким образом создавался эффект глубины. Сейчас в игровой индустрии чаще используется понятие «2,5D» (AC Chronicles), когда речь заходит о типе проекта. Это не трехмерный вариант и не плоский двухмерный, а с иллюзией глубины. Впервые такая иллюзия была использована в проекте Moon Patrol в 1982 году. И кто бы тогда мог знать, что спустя три десятилетия этот эффект станет популярен в среде веб-дизайнеров!
Для сайтов это был долгий путь от обычного вида к почти трехмерному. Благодаря HTML5, CSS3 и технологиям современных браузеров параллакс стал применяться чаще. Это такие яркие примеры, как madebyfew, Myriad, firewatch, madwell.
Благодаря HTML5, CSS3 и технологиям современных браузеров параллакс стал применяться чаще. Это такие яркие примеры, как madebyfew, Myriad, firewatch, madwell.
С каждым годом пользователи все больше используют мобильные устройства (смартфоны). Но эффект параллакса, особенно тот, что создается благодаря прокрутке страницы (как на примерах выше) на них не работает, увы. Поэтому придется создавать альтернативный вариант или отказаться от идеи. Например, сайты packwire, madwell попросту не отобразят нужную графическую информацию или вообще не откроются, когда как в обычном браузере на РС или планшете все будет работать и «летать».
Не для галочки
Не стоит использовать параллакс в любом варианте только ради того, чтобы он был на сайте. Greensplashdesign или r-magazine могли обойтись и без этого эффекта. Смысл и визуальная красота не потерялись бы все равно, да и пользовательского опыта от использования не прибавляется. С другой стороны, проектам lebledor и highway-one-roadtrip наличие параллакса только на пользу, ибо становится чуть более интересней изучать информацию и осознавать некоторые детали.
С другой стороны, проектам lebledor и highway-one-roadtrip наличие параллакса только на пользу, ибо становится чуть более интересней изучать информацию и осознавать некоторые детали.
Параллакс и в особенности эффект прокручиваемого параллакса (parallax scrolling) способен на многое и, в частности, на сильное воздействие на эмоции посетителей. Например, эффект позволяет провести зрителя через историю или по шкале времени. Проект unoeilausommet предлагает не просто увидеть параллакс, но взаимодействовать с ним, с сайтом в целом, увидеть расчет высоты над уровнем моря, посмотреть за горные хребты путем перемещения курсора и другое.
Предзагрузка изображений
Чем больше параллакса на сайте, тем больше изображений требуется. Чем больше изображений (качественных) и немалого размера, тем загрузка сайта на стороне пользователя происходит дольше. Чтобы не перегружать ни сайт, ни трафик посетителю удобнее изначально предоставить загрузку изображений, а затем позволить скрипту выполнять анимационный эффект. Наглядно реализовано это в проекте soul-reaper.
Наглядно реализовано это в проекте soul-reaper.
Иногда веб-мастера заменяют понятие параллакса и создают обычную смену одного слоя с информаций другим, когда как фоновый слой плавно «уезжает» с экрана. Дело в том, что суть параллакса в изменении положения объекта относительно фона в зависимости от того, где находится наблюдатель.
Для реализации на сайте обычно учитывают факторы:
- Начальная точка (наблюдатель)
- Объект
- Фон
- Действие, которое активирует движение в случае, если создается интерактивность.
Например, проекты spaceneedle, kasatkavodka, parallax.js красивейшие примеры работы самого что ни на есть «настоящего» параллакса. Причем с прокручиваемым эффектом и без. Но в действительности параллакс-скроллинг выглядит очень круто, поскольку все слои движутся с разной скоростью и создается псевдотрехмерный эффект.
Если создавать интерактивный проект нет желания/смысла, но включить эффект параллакса все же хочется, то некоторые веб-дизайнеры используют для этого видео в удобном формате. То есть, фон создается как видео, но в нем показывается анимация 2,5D. Уже поверх него накладывается текст, кнопки, секции и прочее.
То есть, фон создается как видео, но в нем показывается анимация 2,5D. Уже поверх него накладывается текст, кнопки, секции и прочее.
Для создания прокручиваемого параллакса обычно используются плагины JQuery::
- Scrolldeck – описание работы, примеры
- Scrolling Parallax – функциональный плагин с подробным описанием как создать, где прописать изображения, во сколько слоев и пр.
- jParallax – позволяет элементам страниц двигаться за курсором мышки.
Описывать полный и подробный пример того, как создаётся параллакс-скроллинг на сайте, мы не будем. Достаточно посмотреть примеры, изучить документацию к плагинам. Мы поговорим о том, как создать параллакс вообще в Photoshop.
Зачем?
Как минимум для того, чтобы подготовить красивые фоновые фотографии, видео, оформить элементы. Описывать все и всегда через javascript/jQuery может быть не вариант, а вот оснастить фото-, видеоэффектом – проще и быстрее. Например, проект Аimiam.com как раз и используют легкую анимацию параллакса на фоне, её также используют при панорамных проектах, 3600. Примеры мы приводили в соответствующих наших материалах.
Например, проект Аimiam.com как раз и используют легкую анимацию параллакса на фоне, её также используют при панорамных проектах, 3600. Примеры мы приводили в соответствующих наших материалах.
Например, посмотрев видео ниже можно увидеть, как фотографии преобразовываются с параллаксом. Но можно ли так легко их отличить от видео? И это не тема «оживших» фоток, это совершенно иной вариант преобразования визуального контента.
Вариации 2,5D эффекта. Совсем иное исполнение и иной смысл.
Перед началом подберите фотографию с четким объектом на переднем плане. Их может быть и несколько, и двигаться они могут с разной скоростью. У нас самое простое изображение: взлет самолёта над взлетно-посадочной полосой. Изображение выбирайте большое и хорошего качества, поскольку при изменении масштаба и размера объектов визуально картинка должна оставаться красивой.
Открываем нашу фоточку и аккуратно Пером или Магнитным Лассо, или иным выделением обводим самолет. Причем обвести нужно все детали. Кликаем ПКМ и копируем выделение на новый слой.
Теперь кликаем по слою с объектом и выполняем Загрузить выделенную область (Ctrl+лкм). У нас появится выделение этого самолётика. Не снимая выделения, переходим на слой с фоном (нижний) и выбираем Выделение ->Модификация -> Расширить. Таким образом, мы увеличиваем границу выделения. Делается это для повышения качества заливки фона.
Все еще оставаясь на нижнем слое и не отменяя выделения, переходим Редактирование — > Выполнить заливку. В появившемся окне выбираем «с учетом содержимого». Таким образом, мы очистили задний план изображения и разделили фотографию на части. У нас отдельно есть самолет и небо с взлетно-посадочной полосой. Если объектов много и все они будут участвовать в движении, то эти действия по разделению нужно повторить.
Создаем новый документ, размером чуть меньше, чем само изображение. Если фотка у нас 800 по ширине, мы взяли 500 для примера. Копируем имеющиеся слои в новый документ. ПКМ по ним и в списке выберите Дублировать слои.
В новом документе (холсте) если вы подвигаете, например Слой 1, то он будет свободно «ходить» и не будет полностью умещаться на фоновом слое. Иными словами, ему есть, где уменьшаться.
Переведите оба слоя в смарт-объект и открывайте Шкалу времени или Анимация.
Теперь пофантазируем. Кликаем по Слой 1 слева и появляется список возможных свойств. Выбираем Перспектива и устанавливаем первый маркер в начале шкалы видео. Выделяем слой Ctrl+T и уменьшаем этот слой до границ холста. Подтверждаем трансформирование.
Синюю стрелку времени перемещаем в конец и устанавливаем второй маркер Перспектива. В свободном трансформировании оный слой увеличиваем. Насколько? Как вам нравится, но не сильно. Мы почти скрыли взлетно-посадочную полосу.
Мы почти скрыли взлетно-посадочную полосу.
Аналогично проделайте трансформацию и перемещение объекта на слое 2, установив две точки, но объект должен иметь большее увеличение.
Если у вас, например, на изображении велосипедисты (2-3) едут по дороге, то вы можете создать анимацию, когда первый проезжает и исчезает, затем центр видео смешается чуть ко второму и он немного проезжает вперед. Движение фона при таком варианте должно быть медленным
Теперь сохраните анимацию в GIF или MP4 и можно использовать.
Это самый простой вариант создания параллакса 2,5D. Можно дополнительно найти текстуры дождя и его наложить поверх изображения и тоже немного уменьшить/увеличить ее, повернуть. Можно сделать движение гор и северного сияния, но сияние это заставить немного поворачиваться по часовой стрелке во время движения. Можно также не увеличивать объект, а уменьшать его, поскольку движение может быть разным.
Эффект все равно будет создавать ощущение того, будто наблюдатель хочет посмотреть за край объекта, увидеть что там. Такие изображения интригуют и посетитель, разумеется, дольше остается всегда на сайте. А как же не посмотреть?!
Такие изображения интригуют и посетитель, разумеется, дольше остается всегда на сайте. А как же не посмотреть?!
Эффективность создания параллакса – плавность движения объектов. Фон – медленней, передний план – быстрее (поэтому мы увеличивали самолетик).
Еще некоторые красивые примеры: pollenlondon, soundscape, zameckezahrady
Собственный опытЧтобы представлять, как параллакс работает в реальной жизни, проведем простой эксперимент.
Вы сидите перед монитором, а за ним пусть будет стена/окно/горшок с цветком на подоконнике. Важно, что еще один объект, крупный.
Сядьте ровно и успокойтесь, расслабьтесь (это не гипноз). Расслабьте свое зрение, смотрите не на сам монитор, а на боковую его грань, чуть ниже верхнего угла.
Как почувствуете, что зрение расслаблено, чуть поверните голову, смотря на грань и немного улавливая стенку. Плавно, туда-сюда. Вам покажется, что монитор тоже двигается, немного. То есть, и монитор, и стена в разные стороны. Это и есть параллакс. Представьте перед монитором бегущего человечка или еще один объект в движении…
То есть, и монитор, и стена в разные стороны. Это и есть параллакс. Представьте перед монитором бегущего человечка или еще один объект в движении…
Монитор на переднем фоне создает чувство глубины и вам кажется, что он движется. Если его не будет, то вы будете видеть пустую стену и ничего «не увидите» эффектного.
Если вы замрете и сфокусируетесь на одной точке (все та же грань), а затем поочередно закроете один глаз и откроете другой, то заметите разницу в том, как воспринимается полнота картины нашим зрением. После этого откройте оба глаза и чувство глубины исчезнет, но видимость стена+монитор станет полной. Это как раз и есть принцип бинокулярного зрения.
Именно по этому принципу и создается параллакс в веб-дизайне, в Photoshop. Объекты плавно двигаются, создавая чувство глубины, в противном случае, это будет обычное наслоение секций и инфоблоков.
Завершение
Параллакс-эффект и параллакс-скроллинг будут популярны в веб-дизайне еще немалое количество времени. Что именно использовать – решать веб-мастеру и заказчику. Но так или иначе, использовать готовую параллакс-анимацию всегда удобно и можно, поскольку внимание посетителей привлекает сам эффект и вызывает не меньшее впечатление, чем обычная фотография.
Что именно использовать – решать веб-мастеру и заказчику. Но так или иначе, использовать готовую параллакс-анимацию всегда удобно и можно, поскольку внимание посетителей привлекает сам эффект и вызывает не меньшее впечатление, чем обычная фотография.
Главное, представлять и понимать суть эффекта; понимать, что означает «параллакс» и как он реализуется. Затем остается разложить объекты на слои и задать объектам нужную скорость. Какую и как? Снова в деле фантазия дизайнера. Еще один вариант дизайн-стиля, который просто заставляет веб-мастеров фантазировать и играть со скоростями, объектами, эффектами.
Что такое эффект параллакса веб-сайта? (За и против + Лучшие плагины)
Эффект параллакса веб-сайтов был предпочтительной тенденцией в дизайне веб-сайтов в течение почти десятилетия. Владельцы магазинов электронной коммерции, блоггеры и маркетологи стремятся использовать эту удивительную функцию веб-дизайна с высоким UX. А ты? Вы планируете использовать анимацию прокрутки параллакса или просто изучаете ее?
В любом случае, этот пост определенно для вас. В этом посте я расскажу о значении эффекта параллакса, хорошо объясненных примерах, типах эффектов параллакса при прокрутке, блестящих советах по использованию движения параллакса при прокрутке, преимуществах и недостатках, а также настоятельно рекомендуемых плагинах для анимации прокрутки параллакса.
В этом посте я расскажу о значении эффекта параллакса, хорошо объясненных примерах, типах эффектов параллакса при прокрутке, блестящих советах по использованию движения параллакса при прокрутке, преимуществах и недостатках, а также настоятельно рекомендуемых плагинах для анимации прокрутки параллакса.
Давайте погрузимся, хорошо?
Попробуйте эффект параллакса в Magezon Page Builder
Содержание
- Что такое эффект параллакса в веб-дизайне?
- Типичные примеры эффекта параллакса
- 1. Ivy Chen
- 2. Firewatch
- 3. New York Times: Tomato Can Blues
- 4. Фрэнки Ратфорд
- 5. PARCO SORRISO
- 10. Потрясающе
- Дизайн
- 1. Параллаксное движение при прокрутке делает ваш сайт уникальным
- 2. Даже самый расслабляющий дизайн привлекает внимание
- Рассказывание историй
- 3. Переносит ваших пользователей во времени и пространстве
- 4.
 Привлекает внимание пользователей
Привлекает внимание пользователей - 5 9.0013 9. Пишет комикс и делает его интерактивным
- Вовлечение
- 6. Разжигает любопытство пользователей
- 7. Развлекает пользователей
- Триггер действия в ваших посетителях
- 8. Приглашает
- 8.0014
- 9. Ведущие пользователей CTAS
- Дисплей продукта
- 10. Отображение ваших продуктов в 3D
- 8. Приглашает
- Ограничения при использовании Parallax Scrolling Animation
- 5 Стили из Scrolling Parallax Active Active Amefficle
- и примеры. Antiving
- и Examplax Emeffice
- и примеры. показать изменения
- 2. Поощрение к прокрутке
- 3. Упрощение информации
- 4. Движение и цвет
- 5. Визуализация «цифровой» реальности
- Дизайн
- Best Practises and Tips for Parallax Movement on Scroll Effect
- 10 Best Plugins for Website Parallax Effect
- jQuery Website Parallax Effect Plugins
- 1.
 Parallax Slider
Parallax Slider - 2. jparallax
- 3. Imagine
- 4. ScrollMagic
- 5. Простая прокрутка параллакса
- 1.
- Ванильные библиотеки эффектов прокрутки параллакса JS
- 6. locomotive-scroll
- 7. Универсальный параллакс
- 8. Облегченная библиотека параллакса Vanilla Javascript — rellax
- Эффекты прокрутки параллакса на чистом CSS
- 9. Фоновые изображения параллакса на чистом CSS
- 10. Эффект прокрутки параллакса с фиксированным положением
- jQuery Website Parallax Effect Plugins
- Эффект параллакса
Эффект параллакса веб-сайта — это метод компьютерной графики, при котором фон веб-сайта перемещается медленнее, чем передний план. Это приводит к 3D-эффекту, когда пользователи прокручивают веб-сайт, создавая оптическую иллюзию и более глубокий и сюрреалистический опыт просмотра.
Эффект параллакса работает по принципу оптической иллюзии: поскольку человеческий глаз воспринимает объекты, расположенные ближе к нам, как более крупные, чем те, которые находятся дальше, мы чувствуем, что удаленные объекты движутся медленнее.
Метод эффекта параллакса применяется в различных средах. Впервые он был использован в видеоиграх, таких как Super Mario, и анимационных фильмах, таких как Disney’s Snow White and the Seven Dwarfs .
С развитием HTML и CSS в веб-дизайне появилась анимация параллакса. Прокрутка намного проще, чем нажатие; хорошо продуманный эффект параллакса на веб-сайте стимулирует посетителей прокручивать страницу для получения дополнительной информации.
На вопрос «Что такое параллакс в веб-дизайне?» был дан ответ. Это удовлетворяет вас? Если нет, давайте посмотрим на несколько примеров ниже. Если это так, все равно посмотрите примеры, потому что это не навредит, не говоря уже о том, чтобы принести вам пользу во всех отношениях.
Приведенные ниже примеры веб-сайтов с эффектом параллакса прольют свет на то, как выглядит веб-сайт с анимацией прокрутки параллакса. Кроме того, они каким-то образом вдохновят вас, чтобы вы могли быть более уверены в том, что ваш сайт разработан с эффектом параллакса.
1. Ivy Chen
Этот веб-сайт-портфолио дизайнера и иллюстратора Ivy Chen представляет собой фантастический пример движения параллакса при прокрутке. Ее работы постепенно раскрываются по мере прокрутки вниз, как на гифке, благодаря волшебному эффекту параллакса фона при движении мыши.
Использование Ivy эффекта параллакса веб-сайта не только высокохудожественно, но также выделяет и объясняет содержимое страницы. Будучи мультидисциплинарным дизайнером, она работает как в иллюстрации, так и в графическом дизайне и их пересечении. Эти две области плавно интегрируются, а ее модные графические иллюстрации постепенно превращаются в фотографии реальной одежды, когда мы прокручиваем страницу.
2. Firewatch
Анимация прокрутки параллакса на веб-сайте Firewatch — один из самых невероятных примеров эффекта параллакса. Шесть слоев движутся по отдельности, создавая необычную для веб-сайтов глубину. Прокрутка вниз похожа на игру в игру или просмотр анимационного фильма. Однако эффект на этой странице — это не то, что вы хотели бы испытать на всем веб-сайте, поскольку в какой-то момент пользователи могут заболеть морской болезнью.
В любом случае, наличия чего-то подобного на первой полосе, несомненно, достаточно, чтобы повысить репутацию и чувство профессионализма в бизнесе.
3. New York Times: Tomato Can Blues
Эта веб-страница со спортивным репортажем в NY Times — еще один пример эффекта параллакса веб-сайта в мультяшном стиле, подобного приведенному выше. Если вы вообще не увлекаетесь длинным чтением, это может как-то заставить вас дважды подумать. Но если вы хотите прочитать историю, написанную Мэри Пилон, вы увидите, что движение параллакса на свитке действительно помогает полностью погрузиться в историю.
Видно, что движение параллакса при прокрутке на этой веб-странице не такое интенсивное, как на веб-сайте Firewatch. Но это может быть плюсом, поскольку пользователи не будут испытывать чувство морской болезни, как на другом веб-сайте.
4. Фрэнки Рэтфорд
Этот живой, живой и яркий веб-сайт создан Фрэнки Рэтфорд — графическим дизайнером и бизнес-леди.
Желтая складка имеет несколько слоев эффекта параллакса веб-сайта. В центре внимания — прозрачная для фона фотография Фрэнки. И когда вы прокручиваете, он остается статичным, в то время как ее имя скользит вверх за фотографией, а затем раздел биографии скользит перед тем же изображением.
5. Barco Sorriso
Цифровые иллюстрации и яркая цветовая гамма призваны создать гостеприимную и радостную атмосферу этого веб-сайта. На верхнем сгибе изображена лодка в океане, хорошо подходящая для организации под названием «Корабль по имени Улыбка» на португальском языке.
Когда мы прокручиваем этот многоязычный веб-сайт, вид на океан медленно покрывается зеленью второй складки. Этот плавный переход, достигаемый параллаксным движением прокрутки, создает ощущение многослойности и глубины, как это обычно бывает в анимационных фильмах или видеоиграх.
Этот плавный переход, достигаемый параллаксным движением прокрутки, создает ощущение многослойности и глубины, как это обычно бывает в анимационных фильмах или видеоиграх.
Дизайн
1. Движение параллакса при прокрутке делает ваш сайт уникальным и чувствовать, что отличает его от других общих веб-сайтов.Агентство Unfold дает отличный пример. Этот веб-сайт не останавливается на обычном эффекте вертикального параллакса, но также использует фоновый эффект параллакса при движениях мыши. Это означает, что куда бы ни шел ваш курсор, фоновое изображение идет вместе с ним.
2. Даже самый расслабляющий дизайн привлекает внимание Вы можете анимировать свой сайт, используя динамический или тонкий стиль для анимации прокрутки параллакса. Они привнесут некоторую живость в дизайн в обоих направлениях или любым способом, который вам нравится.
Эффект параллакса веб-сайта Cultural Solutions UK довольно элегантен. Домашняя страница украшена успокаивающей цветовой гаммой и мягким параллаксным движением прокрутки. Веб-сайт не обязательно должен быть ярким и громким, чтобы предлагать своим пользователям опыт высшего класса.
Рассказывание историй
3. Переносит ваших пользователей во времени и пространствеС помощью эффекта параллакса прокрутки пользователи могут путешествовать во времени (и, возможно, в пространстве), чтобы увидеть, как меняется ваш бренд или продукты. Веб-сайт Porsche Evolution представляет собой отличный пример этого. Нажмите на ссылку, чтобы прослушать звук, и музыка тоже изменится.
Дизайн стимулирует прокрутку страницы, потому что выглядит как фотокнига или документальный фильм, и пользователи хотят увидеть, как машина будет выглядеть дальше. Этот метод может быть в хронологическом порядке (как показано здесь) или в обратном хронологическом порядке. И ключ к его совершенствованию — убедиться, что этот сайт работает в обоих направлениях — даже музыка возвращается — когда вы прокручиваете вверх или вниз.
И ключ к его совершенствованию — убедиться, что этот сайт работает в обоих направлениях — даже музыка возвращается — когда вы прокручиваете вверх или вниз.
Конечно, все интересное, необычное и новое бросается в глаза. Эффект параллакса на веб-сайте делает это хорошо, потому что он спасает веб-сайты от обычно видимого статического фона и придает ощущение вкуса. Пожалуйста, перейдите к некоторым типичным примерам эффекта параллакса для получения дополнительных примеров и ссылок.
5. Пишет комикс и делает его интерактивным Посетив домашнюю страницу The Walking Dead Zombified, вы увидите, насколько творчески этот сайт использует анимацию прокрутки параллакса. Он рассказывает историю, и когда пользователи прокручивают страницу, они перемещаются по странице, что известно как эффект горизонтальной прокрутки параллакса, и персонаж перемещается вместе с ними по панелям в стиле комиксов.
Взаимодействие
6. Возбуждает любопытство пользователейСпособен ли ваш сайт возбудить любопытство пользователей или нет, зависит от того, как вы используете движение параллакса при прокрутке. Если вы ищете ссылку, вот она для вас.
Марка еды и напитков Michelberger Booze очень креативно привлекает посетителей.
При прокрутке главной страницы вы видите художественный натюрморт. Если вы продолжаете прокручивать, происходят две вещи. Часы начинают идти, и напиток постепенно высыхает. Затем появляется маска, и нажатие на нее приведет вас к выпивке — потрясающей анимированной иллюстрации, изображающей сферу напитка.
Получить полную информацию о напитке можно только дойдя до конца страницы. Тем не менее, вы вряд ли сможете попасть туда, не взаимодействуя сначала с сайтом. Самое интересное, когда прокрутка заканчивается, вы автоматически возвращаетесь в начало страницы, и прокрутка начинается снова.
7. Создает удовольствие для пользователей
Создает удовольствие для пользователей Некоторые дизайны или эффекты могут сначала показаться бессмысленными, но они поддерживают интерес посетителей. Krystalrae — идеальный образец. Благодаря параллаксному движению прокрутки посетители могут наслаждаться процессом изменения нарядов модели, просто прокручивая вверх и вниз. Дизайн минималистичный, чтобы сосредоточиться на модели, но он создает максимальное взаимодействие.
Триггер действия
8. Приглашает посетителей вЭффект параллакса веб-сайта может быть отличным способом пригласить людей посетить ваш сайт. Люди обсуждали, действительно ли самый ценный актив веб-сайта — это вверху страницы . И это правильно, это пространство имеет решающее значение, но только потому, что ваши посетители увидят его в первую очередь. Поэтому именно здесь вам нужно убедить их в том, что на ваш сайт стоит зайти.
Все, что вам нужно сделать здесь, это намекнуть, что есть более интересные вещи, чтобы увидеть, если они идут дальше.
→ Вас может заинтересовать 100+ смехотворно странных веб-сайтов. Но не все из них бессмысленны
9. Приводит пользователей к CTAИспользуя эффект параллакса на веб-сайте, вы можете привлекать людей и приглашать их на свой сайт, проводить их через историю и, в конечном итоге, к кнопкам CTA . Это требует не только тактики графического дизайна, но и умения рассказывать истории.
Демонстрация продукта
И последнее, наиболее практичное использование эффекта параллакса веб-сайта. Чем бы вы ни занимались: дизайном веб-сайтов, созданием контента, поощрением пользователей нажимать кнопки призыва к действию и т. д. — все сводится к одной цели: продавать товары. И анимация прокрутки параллакса очень хорошо помогает в этом, так как это самый живой способ представить свою продукцию.
Почему? С помощью обычных веб-методов вы можете создавать веб-сайты только в статических блоках и контенте. Но эффект параллакса на веб-сайте — новшество в техническом дизайне — позволяет посетителям взаимодействовать с вашим сайтом, тем самым самостоятельно изучая ваши продукты.
Посмотрим как.
10. Отображает ваши товары в 3DВеб-сайт Bagagia отлично подходит для того, чтобы клиенты могли просматривать свои товары в новом и ярком виде. Статические фотографии продуктов под разными углами больше не являются выбором этого бренда.
Вместо этого он имеет 3D-презентацию, управляемую вашей собственной прокруткой вверх и вниз. Дизайн очень простой, с использованием большого количества пустого пространства, чтобы привлечь ваше внимание к уникальному продукту 2-в-1: кожаной грелке и сумке одновременно. Страница удивительным образом свидетельствует об изысканности продукта.
Каким бы замечательным ни был этот метод проектирования, он имеет побочные эффекты. Хорошо изучите недостатки использования движения параллакса при прокрутке, чтобы избежать их или изменить ситуацию.
- Эффект параллакса веб-сайта нельзя применить к страницам с большим содержанием. Потому что использование воздействия на сайте с большим количеством контента может потребовать слишком много прокрутки, что может расстроить пользователей и затруднить чтение.
 Следовательно, это окажет негативное влияние на органическую поисковую оптимизацию (например, одна страница с одним тегом h2, богатый контент на главной странице, который не имеет логической структуры).
Следовательно, это окажет негативное влияние на органическую поисковую оптимизацию (например, одна страница с одним тегом h2, богатый контент на главной странице, который не имеет логической структуры). - Пользователи с укачиванием могут чувствовать себя неприятно.
- Поскольку анимация параллакса при прокрутке тяжелая, загрузка страниц может занять больше времени, и она не будет работать гладко во всех браузерах, особенно в старых (например, Internet Explorer 8).
- Поиск информации для технофобных пользователей может быть слишком сложным и утомительным.
- Можно приложить больше усилий для оптимизации скорости отклика веб-сайтов с эффектом параллакса. Чтобы избежать серьезных проблем с совместимостью, веб-дизайнер должен знать, как правильно интерпретировать эффект с ПК на мобильное устройство.
- Если эффект параллакса на прокрутке не используется должным образом, страница может быть трудной для навигации .

Оптимизируйте свой веб-сайт с помощью Magezon Page Builder
Теперь, когда вы узнали, что такое параллакс, и увидели несколько примеров эффекта параллакса, вы можете захотеть узнать, какой тип лучше всего применить к вашему веб-сайту. Есть 5 наиболее распространенных и увлекательных стилей эффектов параллакса прокрутки, которые вы можете рассмотреть.
1. Анимация для отображения изменений
Веб-дизайнеры используют движение параллакса при прокрутке для отображения изменений в проекте. Слои движения могут выражать разницу во времени, пространстве или местоположении.
Если бы вы не пропустили приведенный выше пример, вы уже видели, как Porsche Evolution показывает изменения во времени с изменениями фона и автомобилей на переднем плане каждого изображения.
2. Поощрение к прокрутке
Эффект параллакса веб-сайта может повысить вовлеченность, стимулируя пользователей прокручивать , чтобы дольше наслаждаться дизайном или взаимодействовать с ним .
Многие дизайны с анимацией прокрутки параллакса включают кнопку «прокрутка/начало/эксперимент» или подсказку на главной странице, чтобы стимулировать взаимодействие с самого начала. (Как и в предыдущем примере, на домашней странице The Walking Dead Zombified есть инструкция «прокрутить».)
Веб-сайт «Ходячие мертвецы» немного отличается от параллакса, чтобы заинтересовать пользователей — он использует эффект горизонтальной прокрутки параллакса вместо вертикальной. Таким образом, при прокрутке пользователи перемещаются по экрану, как персонаж перемещается по панелям комиксов.
3. Упрощение информации
Эффект параллакса веб-сайта может помочь упростить информацию или стену текста, сделать ее более разборчивой и легкой для восприятия. Вы можете думать об этом как о новом движущемся типе, но на самом деле это включает в себя перемещение контейнеров, содержащих этот тип.
Приведенные выше веб-сайты иллюстрируют два различных применения этой концепции.
Мелани Дэвид долго рассказывает о себе на экране. Левая сторона, показывающая элемент навигации О , остается статической, в то время как пользователи могут прокручивать текст справа. Как только текстовый блок заканчивается, обе стороны страницы переходят к следующему разделу. Это блестящая идея для страницы, содержащей текст, который длиннее, чем область визуального содержимого.
Ресторан Le Duc использует отдельные блоки для различных разделов меню, которые показывают, как клиенты читают и заказывают блюда. Анимации просты с художественным фоном рыбы, который раскрывает кое-что о базе меню и делает меню визуально более легким для чтения и понимания.
4. Движение и цвет
Одним из самых крутых способов использования эффекта параллакса веб-сайта является интеграция цвета в различные панели контента для демонстрации элементов . Преобразование цвета и анимация придают веб-сайту изысканный вид.
При разумном использовании цвет — это заклинание, которое может загипнотизировать пользователей.
Werkstatt дает прекрасную иллюстрацию такого рода движения параллакса при прокрутке. Он начинается с большого количества белого и серого пространства, со слоями параллакса между элементами и текстом. Но дополнительное действие при наведении превращает каждый белый проект в цветной и полностью оживляет их. Комбинированные эффекты работают как шарм, поскольку остальная часть дизайна намеренно проста, поэтому пользователи будут чувствовать необходимость взаимодействовать с каждым элементом.
5. Визуализируйте «цифровую» реальность
Эффект параллакса веб-сайта помогает пользователям визуализировать то, что они не могут видеть . Веб-дизайнеры используют 3D в сочетании с анимацией параллакса для создания более реалистичного просмотра.
Эти 3D-проекты больше напоминают мультяшный стиль, как, например, Madwell выше, но также могут иметь больше (виртуальную реальность) ощущение виртуальной реальности, когда дизайн работает на определенных типах устройств.
Анимация параллаксной прокрутки перемещает передний план, когда пользователи перемещают мышь. Некоторые кнопки CTA (призыв к действию) также появляются, когда пользователи перемещаются по определенным участкам страницы. Дизайн образовательный и авантюрный, он изображает то, что трудно представить без анимированного эффекта.
→ Возможно, вас заинтересует : 25 проверенных примеров CTA для всех платформ
Приступить к делу всегда сложнее всего. Но не волнуйтесь; Вот несколько советов и практик от экспертов, которым вы, возможно, захотите следовать.
- Расскажи историю: Визуальное повествование — лучший способ рассказать людям историю, поскольку он прост и избавляет людей от утомительной стены текста.
- Придерживайтесь своей цели : При разработке эффекта параллакса веб-сайта придерживайтесь цели своего веб-сайта, чтобы упростить процесс навигации. Сделайте Интернет интерактивным, но в то же время эффективным.

- Контент превыше стиля: Контент важнее всего и является первым и главным элементом сайта. Поэтому сосредоточьтесь на создании качественного контента, прежде чем создавать потрясающий дизайн сайта с параллаксом. Потому что, хотя процедура и привлекает людей на ваш сайт, контент действительно заставляет их доверять вам и полностью конвертировать их.
- Сделайте его адаптивным: Parallax сложен в методах проектирования и кодирования. Поэтому он не легко реагирует на разные типы устройств. Поэтому при применении эффекта параллакса веб-сайта не забудьте оптимизировать свой сайт, чтобы он был совместим с любым типом устройств. Это гарантирует, что пользователям понравится просматривать ваш сайт, и они вернутся, если это необходимо.
- Используйте различные слои для создания глубины: используйте слои для создания ощущения глубины; размещайте CTA-кнопки через весь сайт и самую важную информацию в верхней половине страницы.
- Комбинируйте различные элементы дизайна : не останавливайтесь только на параллаксной анимации прокрутки.
 Идите дальше и применяйте больше стилей и элементов дизайна, чтобы добиться уникального и персонализированного внешнего вида.
Идите дальше и применяйте больше стилей и элементов дизайна, чтобы добиться уникального и персонализированного внешнего вида. - Используйте CTA с умом : Веб-сайт с эффектом параллакса — это золотое яйцо, если вы знаете, как правильно размещать CTA. Например, проведя посетителей через интересную историю, не забудьте использовать правильный призыв к действию после окончания истории. CTA может быть «Узнать больше», «Продолжить историю», «Посетить наш магазин» и т. д. Используйте удовольствие посетителей при взаимодействии с эффектом параллакса веб-сайта и конвертируйте их в клиентов.
- Умеренно используйте эффект параллакса на веб-сайте: в лучшем случае анимация прокрутки параллакса тактически привлекает внимание пользователей ко всем нужным местам на веб-сайте. В худшем случае это отвлечет пользователей от необходимого сообщения и заставит их потеряться в море контента и графики. Избегайте чрезмерного или недостаточного использования этого эффекта дизайна веб-сайта, чтобы убедиться, что ваш случай первый.

10 лучших плагинов для эффекта параллакса веб-сайта
Когда вы взвесили все достоинства и недостатки и решили использовать эффект параллакса веб-сайта, вы можете выбрать плагин для своего сайта (если вы не умеете кодировать ). Это 10 лучших плагинов, которые помогут вам создать идеальный веб-сайт с прокруткой параллакса.
Плагины эффектов параллакса веб-сайта jQuery
1. Parallax SliderParallax Slider — адаптивный плагин jQuery с 4 версиями. Это Classic, Mouse Interaction, Perpetuum Mobile и Ultra. Каждая версия слайдера имеет 2 скина: маркеры и большие пальцы. Кроме того, необязательно настраивать ползунки как Полная ширина или Фиксированные размеры.
Это решение позволяет пользователям просматривать в реальном времени каждую версию слайдера и ее функциональные возможности. Кроме того, каждый список имеет очень общие, а также некоторые уникальные особенности.
Parallax Slider поддерживает бесчисленное количество слоев элементов друг над другом. Эта функция распространяется также на все текстовые блоки и изображения.
Эта функция распространяется также на все текстовые блоки и изображения.
Цена:
Обычная лицензия: 11 долларов США с 6-месячной поддержкой
Расширяемая лицензия: 3,38 доллара США с 12-месячной поддержкой эффект.
С помощью этого инструмента создания эффекта параллакса веб-сайта вы можете создать интерактивную и отзывчивую анимацию прокрутки параллакса. jparallax преобразует элементы параллакса в слои, которые перемещаются, когда пользователи перемещают мышь. Анимации и переходы элементов полностью основаны на их заданных параметрах в бэкенде.
jparallax преобразует элементы параллакса в слои, которые перемещаются, когда пользователи перемещают мышь. Анимации и переходы элементов полностью основаны на их заданных параметрах в бэкенде.
Цена: Бесплатно на Github
Основные характеристики:
- Ширина элемента параллакса отображается, когда курсор перемещается по всей ширине.
- Пользователи могут создавать слои элементов параллакса с помощью чистого CSS.
- Пользователи могут настраивать размер, переход и скорость эффекта параллакса на веб-сайте.
Imagine предлагает множество функций для создания эффекта параллакса на веб-сайте. Его анимация очень применима к любому элементу веб-сайта. Кроме того, они обеспечивают удивительный фон параллакса. Этот инструмент разработан с использованием эффективного сочетания jQuery, GSAP и Animus.
Более того, Imagine — хорошо разработанное и удобное для начинающих решение. Он также совместим практически со всеми интерфейсными фреймворками. Этот плагин был протестирован с Foundation & Bootstrap и оказался идеальным.
Он также совместим практически со всеми интерфейсными фреймворками. Этот плагин был протестирован с Foundation & Bootstrap и оказался идеальным.
Цены :
Обычная лицензия: 12 долл. США
Расширенная лицензия: 35 долларов США с 6-месячной поддержкой Рассказ.
ScrollMagic — это подключаемый модуль jQuery, который позволяет пользователям использовать полосу прокрутки в качестве элемента управления воспроизведением. Это полностью переписанная Джоном Полачеком предшественница Superscrollorama.
Этот подключаемый модуль jQuery обеспечивает простую и быструю настройку и расширяемость.
Цена: Бесплатно на Github
Основные характеристики:
- Адаптация к мобильным устройствам
- Оптимизированная производительность
- Управление событиями
- Поддерживается адаптивный веб-дизайн
- Разборчивый, централизованный код и интуитивно понятная разработка
- Поддерживается вертикальная и горизонтальная прокрутка (даже разные на одной странице)
- Поддерживается прокрутка внутри div-контейнеров (даже несколько на одной странице)
- Расширенный возможности отладки и регистрации
- Различные примеры приложений
Simple Parallax Scrolling — это простой плагин jQuery для создания эффекта параллакса на веб-сайте. Он предоставляет базовую функциональность элементам любой простой анимации прокрутки параллакса.
Цена : Бесплатно на Github
Основные функции :
- Высокая совместимость с любым размером экрана.
- Пользователи могут добавлять любые изображения для базовой функциональности.
- Демонстрация и документы предоставляются для лучшей настройки.
- Simple Parallax Scrolling — кроссбраузерный подключаемый модуль, который поддерживает распространенные браузеры.
Библиотеки эффектов прокрутки Vanilla JS Parallax
6. локомотив-прокруткалокомотив-прокрутка — это современная библиотека JS, которая обеспечивает плавный, элегантный, легко настраиваемый эффект параллакса веб-сайта для элементов при прокрутке в поле зрения.
Цена : Бесплатно на Github
Дополнительные возможности:
- Бесшовная прокрутка.
- Пользовательское смещение триггера.
- Поддерживаются липкие элементы.

- Сенсорный экран.
- Пользовательская полоса прокрутки.
- Эффект горизонтального или вертикального параллакса.
Универсальный параллакс — это решение JavaScript для реализации эффекта прокрутки параллакса без трения, реагирующего на мобильные устройства, в вашем веб-приложении.
Цена : Бесплатно на Github
8. Облегченная библиотека параллаксов Vanilla Javascript — rellaxrellax — это скромный эффект параллакса на любом веб-сайте DOM.
Цена : Бесплатно на Github
Эффекты прокрутки параллакса на чистом CSS
9. Фоновые изображения параллакса на чистом CSS Это простое в использовании CSS-решение для прокрутки фоновых изображений пользователей к параллаксным изображениям. .
.
Цена : Бесплатно на Github
10. Эффект прокрутки параллакса с фиксированным положениемЭто решение на чистом CSS помогает пользователям реализовать эффект параллакса веб-сайта с фиксированным положением на фоновых изображениях. Он отзывчив как на ПК, так и на мобильных устройствах.
Цена : Бесплатно на Github
Подводя итог: что такое эффект параллакса и что вы должны о нем знать?
Благодаря этой, казалось бы, всесторонней статье мы узнали, что эффект параллакса веб-сайта — это метод веб-дизайна, который делает ваш веб-сайт более ярким и живым. Если вы собираетесь применить этот эффект к своему сайту, не забудьте использовать его умеренно, а его элементы — с умом, чтобы он набрал несколько плюсов в впечатлениях пользователей и помог вам лучше продавать. Почаще посещайте нашу серию статей по цифровому маркетингу, так как в ней содержатся ценные советы по веб-дизайну, социальным сетям, электронной коммерции, маркетингу и SEO.
Что такое эффект прокрутки Parallax?
Параллаксная прокрутка — это метод анимации, при котором фоновые изображения перемещаются медленнее, чем изображения на переднем плане, создавая иллюзию глубины в двухмерной сцене. Чтобы лучше понять концепцию, полезно выяснить, откуда произошло это слово.
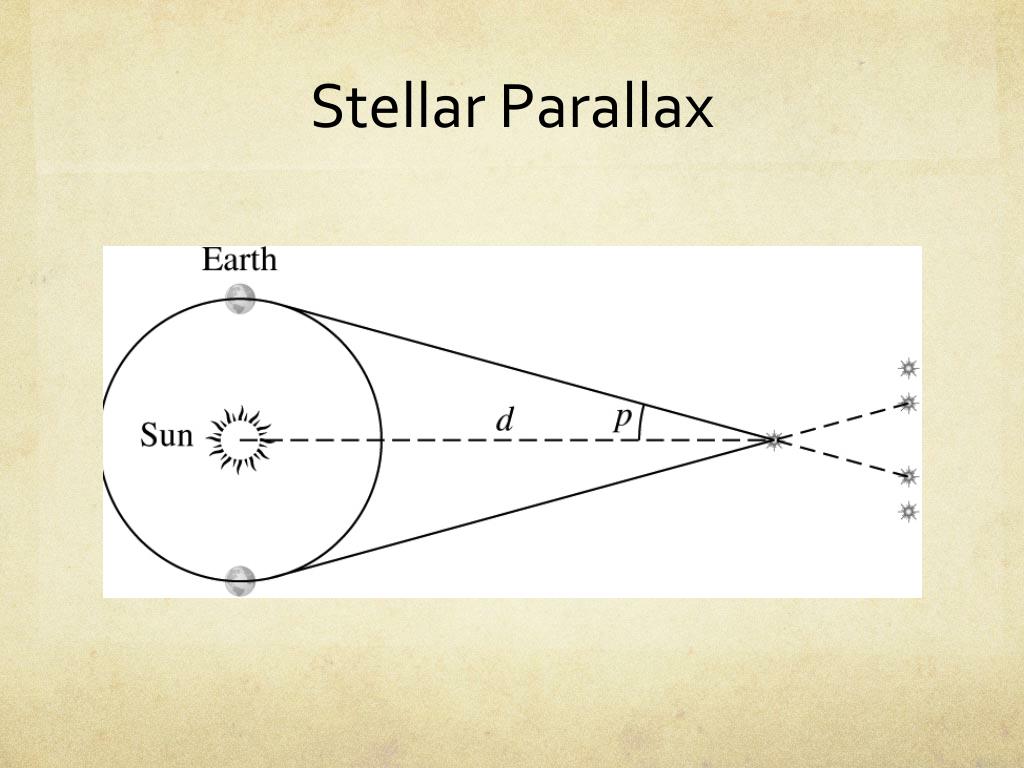
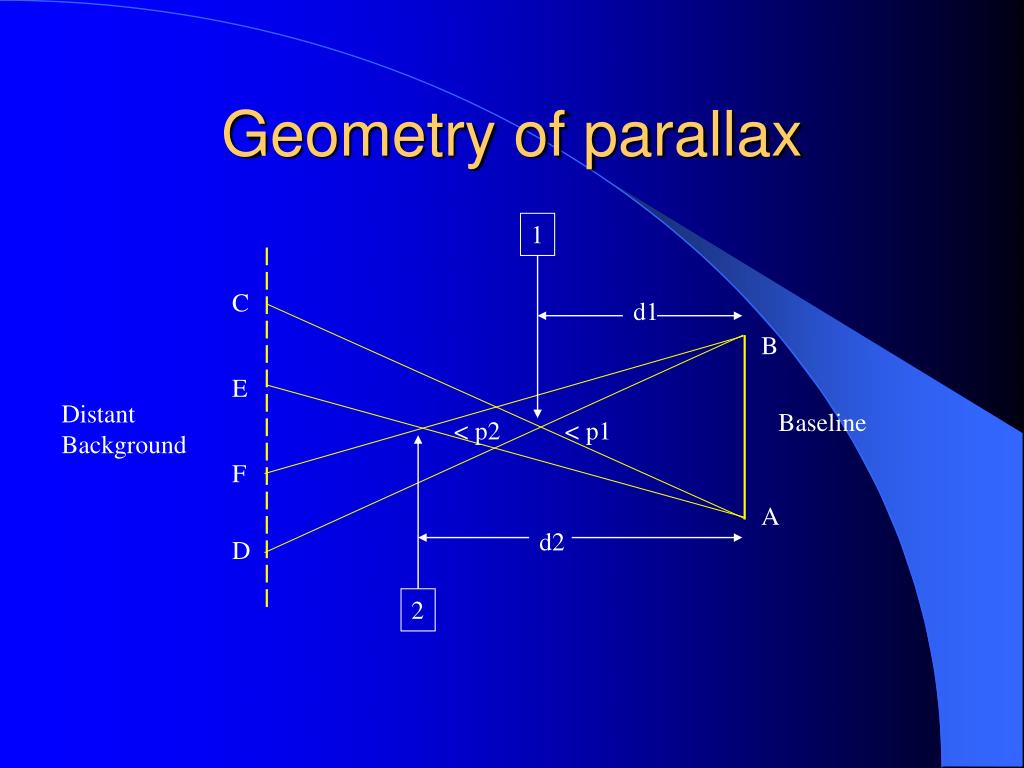
A параллакс («параллакс» происходит от греческого слова παράλλαξις ( parallaxis ), что означает «чередование») относится к смещению объекта из-за изменения точки зрения наблюдателя. Классический пример можно сделать с помощью большого пальца:
- Держите большой палец на расстоянии нескольких дюймов от лица.
- Сначала закройте левый глаз, затем переключитесь на правый глаз.
Несмотря на то, что на заднем плане почти нет движения, создается впечатление, что ваш большой палец прыгает из одного положения в другое. Причина этого «скачка» связана с расстоянием между вашими глазами, что приводит к 
Содержание
- Эффект прокрутки параллакса
- ПАРАЛЛАКСКИЙ СВРОЛИНГ В веб -дизайне
- ПЕРЕЛЕНИЯ СКРЕЛИНА СВОРКИ: HITS и MISSE
- ГИБРИЧЕСКИЙ ГРАФИК
- Бен.
- Firewatch
- Greensplash
- Happy 25th Birthday Game Boy
- GitHub 404
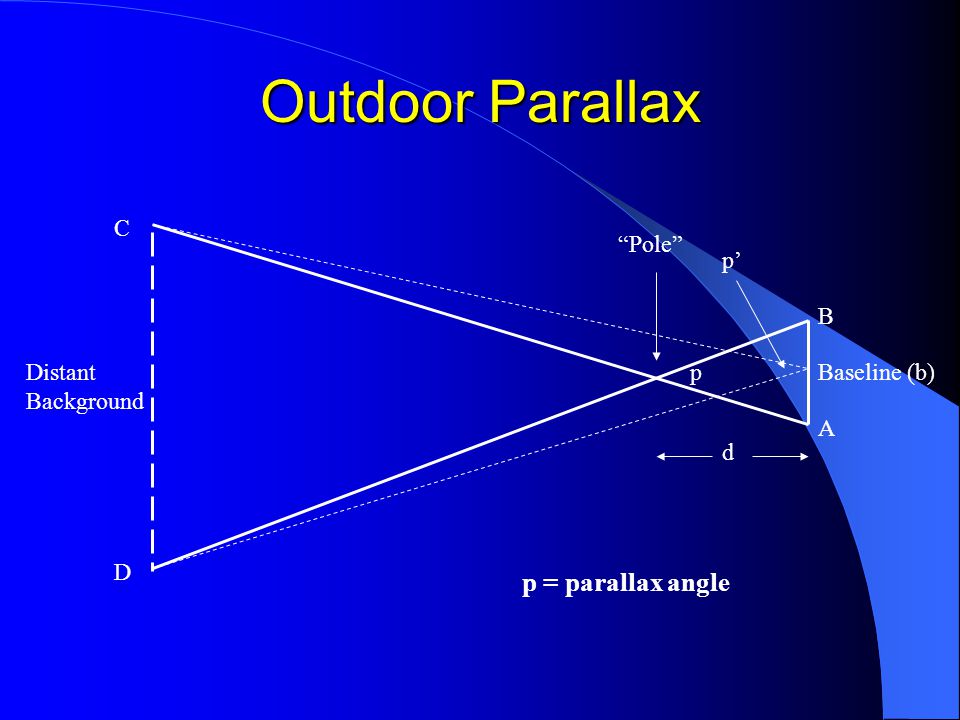
Если вы двигаете головой справа налево, вы скоро увидите, что относительное положение объектов в поле вашего зрения меняется. Ближайшие объекты перемещаются вперед и скрывают объекты, находящиеся дальше. Объекты на переднем плане кажутся движущимися быстрее, чем объекты на заднем плане, которые почти не двигаются. Этот эффект особенно заметен в поездках на поезде или автомобиле.
Представьте, что вы пассажир автомобиля и смотрите в окно на просторы пейзажа. Вы заметите, что знаки на обочине дороги движутся намного быстрее, чем леса и горы на заднем плане. Заходящее солнце на горизонте кажется почти неподвижным.
Это явление иллюстрирует следующее видео:
В целях защиты вашей конфиденциальности видео не будет загружаться, пока вы не нажмете на него.
Психологи восприятия называют эту (кажущуюся) разницу скоростей «параллаксом движения» . Отражения света от близлежащих объектов движутся по сетчатке быстрее, чем отражения от объектов, расположенных дальше. Поскольку эффект возникает только тогда, когда наблюдатель движется параллельно объектам, на которые он смотрит, это известно как восприятие глубины, вызванное движением.
Эффект параллакса прокрутки
Разработчики игр использовали эффект параллакса движения, начиная с игр с боковой прокруткой 1980-х годов, для создания трехмерного эффекта с помощью двухмерных средств. Традиционные игры «прыгай и беги» или «стрелялки», такие как 
В целях защиты вашей конфиденциальности видео не будет загружаться, пока вы не нажмете на него.
Параллаксная прокрутка в веб-дизайне
С конца 2000-х годов эффект параллаксной прокрутки также используется в веб-дизайне. Веб-сайт с параллаксной прокруткой, nikebetterworld.com (больше не в сети) с 2011 года привлек большое внимание средств массовой информации.
В целях защиты вашей конфиденциальности видео не будет загружаться, пока вы не нажмете на него.
Веб-кампания производителя спортивных товаров считается отправной точкой для тренд веб-дизайна , который использует эффект прокрутки параллакса для создания иллюзии глубины.
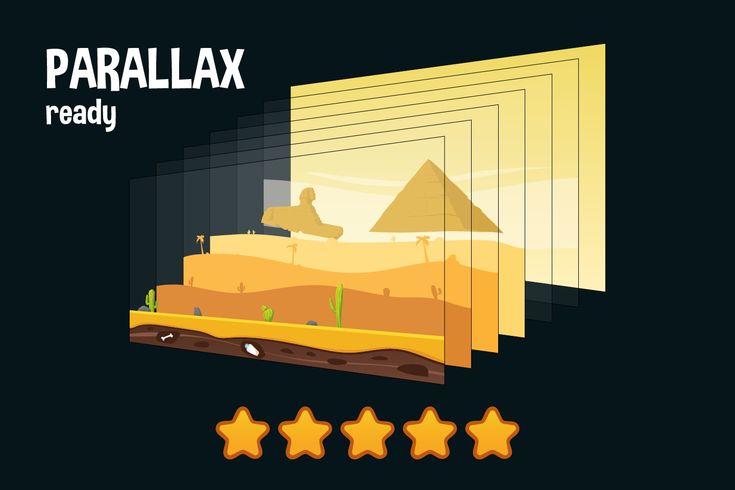
Подобно играм с боковой прокруткой, веб-сайты с параллаксом также используют так называемый метод слоев : отправной точкой является одностраничный веб-сайт, элементы дизайна которого расположены на разных уровнях и могут независимо перемещаться в горизонтальном или вертикальном направлении.
Чтобы вызвать восприятие глубины, вызванное движением, посетитель веб-сайта должен перемещаться по декорациям с помощью функции прокрутки. Движение и скорость изображения не фиксируются, а контролируются зрителем при прокрутке с помощью мыши или боковой панели. Элементы в слоях переднего плана перемещаются по экрану быстрее, чем элементы в слоях фона. Это создает впечатление, что он находится в 3D.
В некоторых случаях сайты с параллаксом также имеют функцию автоматической прокрутки, что означает, что посетителю не нужно столько прокручивать вручную. Чтобы добиться более сильного ощущения погружения, некоторые веб-разработчики также используют звуковые и видеоэффекты наряду с прокруткой параллакса, которая вступает в силу, когда зритель находится в определенном месте на веб-сайте.
Технически веб-сайты с параллаксной прокруткой могут быть реализованы даже с использованием базовых веб-стандартов, таких как Язык гипертекстовой разметки (HTML) и Каскадные таблицы стилей (CSS), которые предоставляют разработчикам расширенные анимации в текущих версиях, HTML5 и CSS3 . Например, вы можете использовать простой эффект прокрутки параллакса со свойством CSS вложение . Если это используется вместе с фиксированным значением , выбранный элемент останется в фиксированном положении, в то время как другие элементы будут перемещаться в направлении прокрутки средства просмотра. Если вы хотите определить разные скорости прокрутки для переднего и заднего слоев, вам потребуются дополнительные веб-методы.
В следующем видеоруководстве от ютубера Дрю Райана показано, как можно реализовать движущиеся слои на неподвижном фоне с помощью HTML5 и CSS3.
В целях защиты вашей конфиденциальности видео не будет загружаться, пока вы не нажмете на него.
Чтобы улучшить восприятие глубины, более сложные веб-сайты с прокруткой параллакса полагаются на JavaScript язык сценариев или среда JavaScript, jQuery . Они предоставляют различные функции, которые можно использовать для точного определения того, как должны вести себя отдельные слои веб-сайта при прокрутке. В этом случае эффекты прокрутки на основе JavaScript не нужно программировать с нуля. В Интернете вы найдете различные программные проекты, которые предоставляют вам эффекты параллакса и другие анимации в виде легко интегрируемых плагинов. Среди наиболее известных проектов SuperScrollorama , ScrollMagic и skrollr .
- SuperScrollorama от Джона Полачека : плагин jQuery SuperScrollorama основан на платформе анимации Greensock (GSAP) и был разработан Джоном Полачеком в сотрудничестве с Яном Паепке.
 Плагин предлагает различные возможности анимации для элементов веб-сайта и уже давно является стандартным решением для прокручиваемого веб-дизайна. SuperScrollorama рассматривает полосу прокрутки как своего рода индикатор выполнения, на котором выстраиваются нужные анимации. Если посетитель веб-сайта достигает заданной точки во время прокрутки, срабатывает эффект. Плагин по-прежнему доступен для загрузки, но в настоящее время не дорабатывается. Вместо этого разработчики концентрируются на проекте-преемнике ScrollMagic. SuperScrollorama находится под лицензией MIT и GPL.
Плагин предлагает различные возможности анимации для элементов веб-сайта и уже давно является стандартным решением для прокручиваемого веб-дизайна. SuperScrollorama рассматривает полосу прокрутки как своего рода индикатор выполнения, на котором выстраиваются нужные анимации. Если посетитель веб-сайта достигает заданной точки во время прокрутки, срабатывает эффект. Плагин по-прежнему доступен для загрузки, но в настоящее время не дорабатывается. Вместо этого разработчики концентрируются на проекте-преемнике ScrollMagic. SuperScrollorama находится под лицензией MIT и GPL.
- ScrollMagic от Jan Paepke : ScrollMagic — это полная версия подключаемого модуля jQuery SuperScrollorama. ScrollMagic использует jQuery и платформу анимации Greensock (GSAP). Однако они не являются частью ядра программного обеспечения и должны предоставляться отдельно. В качестве альтернативы GSAP можно использовать анимационный движок Velocity.js. ScrollMagic предлагает все анимационные эффекты, зависящие от полосы прокрутки, которые делает его предшественник, и расширяет свой функциональный спектр за счет улучшенной производительности, поддержки адаптивного дизайна и мобильных устройств, а также объектно-ориентированного программирования.
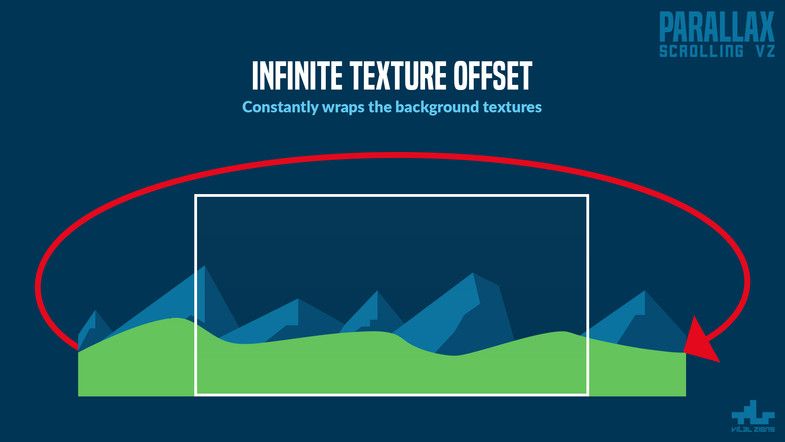
 В дополнение к множеству эффектов прокрутки параллакса, ScrollMagic предлагает функцию бесконечной прокрутки, которая загружает содержимое веб-страницы в бесконечном цикле с использованием Ajax. Как и его предшественник, ScrollMagic находится под двойной лицензией (лицензия MIT и GPL).
В дополнение к множеству эффектов прокрутки параллакса, ScrollMagic предлагает функцию бесконечной прокрутки, которая загружает содержимое веб-страницы в бесконечном цикле с использованием Ajax. Как и его предшественник, ScrollMagic находится под двойной лицензией (лицензия MIT и GPL).
- skrollr Александр Принцхорн : Skrollr также использует ползунок в качестве отправной точки для анимационных эффектов. Облегченный плагин включает только библиотеки JavaScript и CSS и полностью работает без jQuery (Vanilla JS). Знание скриптового языка не является обязательным требованием для использования приложения, но опыт работы с CSS3 и HTML5 обязателен. Программа skrollr подходит для настольных веб-сайтов и поддерживает мобильные веб-браузеры, а также Android и iOS. Пользователям следует учесть, что проект активно не развивался с 2014 года. Поддержка новых веб-браузеров не может быть гарантирована. Программное обеспечение доступно для загрузки по лицензии MIT.

Примеры параллаксной прокрутки: удачи и неудачи
В то время как некоторые пользователи приветствуют дизайны с эффектами глубины, вызванными движением, другие могут устать от этих новаторских стилистических элементов. Это особенно актуально, когда прокрутка параллакса используется как самоцель без концептуального контекста. Обогащают ли эффекты параллакса ваше веб-предложение, зависит в первую очередь от того, чего вы хотите достичь с помощью своего веб-сайта, и от того, на кого вы ориентируетесь. Параллаксная прокрутка зарекомендовала себя как стилистический инструмент для визуального повествования .
The Hybrid Graphic Novel
Отличным проектом в этой области является маркетинговый веб-сайт для Peugeot Hybrid4 , созданный в виде графического романа и использующий множество интересных функций (на момент публикации) новая технология привода в виде остросюжетной картинной истории.
Прежде чем посетители веб-сайта смогут вникнуть в историю Peugeot Hybrid4, веб-сайт сначала должен загрузиться.
Концепция и дизайн одностраничного веб-сайта были разработаны BETC Digital в сотрудничестве с иллюстратором MARVEL Джеральдом Парелем. Техническую реализацию выполнило французское цифровое агентство 60fps под руководством Сильвена Тран.
Графический онлайн-роман предоставляет посетителям два способа навигации по веб-страницам: те, кто не хочет постоянно прокручивать страницу, могут активировать режим автоматического воспроизведения . Это означает, что анимированные элементы веб-страницы будут автоматически воспроизводиться без каких-либо действий пользователя. В дополнение к эффекту параллакса прокрутки веб-сайт использует звуковое оформление, управляемое полосой прокрутки .
Осколки стекла на переднем плане летят по экрану и создают динамику и глубинуТехнически внешний интерфейс основан на HTML5, CSS и JavaScript. Проект был награжден премией FWA of the Day с веб-сайта The FWA .
Телохранитель Бен
Аналогичное использование эффекта прокрутки параллакса можно увидеть на веб-сайте инструмента ввода пароля iOS, Телохранитель Бен (приложение больше не доступно).
Одностраничный веб-сайт был частью кросс-медийной маркетинговой кампании по внедрению инструмента пароля. Главный герой Бен знакомится с заинтересованными людьми на YouTube в трейлере, в различных социальных сетях, а также в пользовательском интерфейсе приложения. Benthebodyguard.com также смог получить титул FWA дня от FWA. Инструмент исчез из App Store.
Главный герой Бен знакомится с заинтересованными людьми на YouTube в трейлере, в различных социальных сетях, а также в пользовательском интерфейсе приложения. Benthebodyguard.com также смог получить титул FWA дня от FWA. Инструмент исчез из App Store.
Ходячие мертвецы зомбированы
CableTV.com, информационная платформа кабельного телевидения США, также использовала параллаксную прокрутку в своем повествовании. The Walking Dead Zombieified — интерактивная инфографика из культового сериала AMC.
Если хотите узнать, что происходит за кулисами «Ходячих мертвецов», вам нужно прокрутить страницу / Источник: https://www.cabletv.com/the-walking-dead. На странице сайта показано, как актер превращается из обычного человека в нежить (известную как Уокер в серии). Интерактивная инфографика перемещается вправо на экране / Источник: https://www.cabletv.com/the-walking-dead Посетители сайта следят за сюжетом, прокручивая его с помощью мыши. Различные слои на веб-сайте Parallax проходят горизонтально мимо точки обзора. Новый контент автоматически перезагружается. Звуковые эффекты и мрачная музыка, играющая в такт прокрутке, создают постапокалиптическое настроение.
Различные слои на веб-сайте Parallax проходят горизонтально мимо точки обзора. Новый контент автоматически перезагружается. Звуковые эффекты и мрачная музыка, играющая в такт прокрутке, создают постапокалиптическое настроение.
По словам команды разработчиков, источником вдохновения для страшного веб-сайта Zombie послужила презентация компании поставщиком услуг безопасности США ADT , который имеет временную шкалу с эффектом прокрутки параллакса на yourlocalsecurity.com.
Технической основой одного пейджера является плагин JavaScript skrollr.js . Создатели The Walking Dead Zombiefied показывают, насколько быстро можно создать параллаксный веб-сайт с оптикой видеоигры. Вы найдете информацию в записи блога на Dev.Opera.com.
НАСА: Prospect
НАСА также осознало, что веб-сайты со скроллерами — идеальный способ предоставления информации онлайн в развлекательной форме. На информационно-развлекательном сайте nasaprospect. com , космическое агентство США отправляет посетителей в путешествие по Солнечной системе, используя эффект прокрутки параллакса, чтобы показать бескрайние просторы. Посетитель веб-сайта входит в роль исследователя космоса и перемещается от планеты к планете, в то время как звезды проносятся мимо на заднем плане.
com , космическое агентство США отправляет посетителей в путешествие по Солнечной системе, используя эффект прокрутки параллакса, чтобы показать бескрайние просторы. Посетитель веб-сайта входит в роль исследователя космоса и перемещается от планеты к планете, в то время как звезды проносятся мимо на заднем плане.
Firewatch
Эффект параллакса также привлекает внимание, когда посетитель впервые нажимает на страницу, так как он поражен стилистическим дизайном и возможностью рассказать историю разными способами. Ярким примером является сайт видеоигр Firewatch из Кампо-Санто.
Перед прокруткой вы можете увидеть большой горный пейзаж на сайте firewatchgame.com / Источник: http://www.firewatchgame.com/Заголовок сайта показывает посетителю горный пейзаж в сумерках. Он состоит из шести градуированных слоев, которые асинхронно уходят из поля зрения, когда посетитель начинает скроллить, тем самым подчеркивая просторность ландшафта. Фактическое содержимое веб-сайта — информация об игре, трейлер, а также ссылки на различные игровые платформы — скользит в поле зрения на переднем плане.
Прокрутите вниз, чтобы увидеть, как передний слой поднимается вверх, а содержимое веб-сайта становится видимым. Источник: http://www.firewatchgame. com/ через интернет-сообщество. Здесь вы найдете пошаговые инструкции, которые позволят вам воспроизвести эти проекты. Например, вы найдете демонстрацию на CodePen.io.
com/ через интернет-сообщество. Здесь вы найдете пошаговые инструкции, которые позволят вам воспроизвести эти проекты. Например, вы найдете демонстрацию на CodePen.io.Greensplash
Это может хорошо работать, когда дело доходит до повествования, но может раздражать на веб-сайтах, которые сосредоточены на других вещах, особенно если посетители хотят получить информацию быстро, не отвлекаясь. Примером этого является агентство веб-дизайна, Гринсплэш . Здесь эффект прокрутки параллакса служит их собственной выгоде и не имеет никакого отношения к другим элементам дизайна на веб-сайте.
Параллаксная прокрутка как украшение может отрицательно сказаться на производительности / Источник: http://www.greensplashdesign.com/ Посетителю сайта предлагается забавная картинка: двое занудных первоклассников с сетчатыми фильтрами на головах. Рядом с ними обезьяна, которая делает записи. При прокрутке вниз фотография исчезает из поля зрения. Эта оптическая «изюминка» также имеет зеленый цвет 9. 0131 полоса загрузки , которая ползет по экрану при загрузке веб-сайта. Не очень хорошо разработан.
0131 полоса загрузки , которая ползет по экрану при загрузке веб-сайта. Не очень хорошо разработан.
Небольшое утешение для фанатов стильный дизайн веб-сайта: вам не придется теряться в поисках важной информации среди сумасшедших анимаций на веб-сайте; все, что вам нужно, к счастью, содержится в шапке.
С 25-летием Game Boy
Даже если эффект параллакса в принципе можно автоматизировать, большинство разработчиков одностраничных веб-сайтов с соответствующей анимацией полагаются на навигацию, где посетители сами контролируют прокрутку. Однако есть ограничение того, сколько посетитель готов прокрутить . Примером веб-сайта, который проверяет терпение своих посетителей, является ihatetomatoes.net . Веб-сайт, посвященный 25 -й годовщине выпуска Gameboy, не использует эффекты параллакса, но требует от посетителя МНОГО прокрутки.
Одностраничный веб-сайт ihatetomatoes использует эффект прокрутки, чтобы отпраздновать 25-летие Gameboy. Источник: https://ihatetomatoes.net/happy-25th-birthday-game-boy Желающие могут зарегистрироваться ihatetomatoes.net , чтобы получить руководство по основным функциям плагина анимации, ScrollMagic . Посетители сначала видят Gameboy на сером фоне, а когда они прокручивают страницу вниз, Gameboy становится больше и начинается игра в тетрис. Однако зритель не может играть в игру и вместо этого должен продолжать прокручивать, наблюдая за тем, как блоки складываются на экране Gameboy. В нижней части сайта вы увидите ссылку на платные видеоуроки.
Однако зритель не может играть в игру и вместо этого должен продолжать прокручивать, наблюдая за тем, как блоки складываются на экране Gameboy. В нижней части сайта вы увидите ссылку на платные видеоуроки.GitHub 404
Страница ошибки 404 GitHub (источник: https://github.com/404) — пример эффекта параллакса без необходимости прокрутки. Он ведет себя аналогично веб-сайту с параллаксом, но посетителю не нужно прокручивать страницу, вместо этого он или она просто должны перемещать курсор.
GitHub развлекает заблудших посетителей страницей ошибки 404 с эффектами параллакса. Этот плагин был разработан Кэмероном Макифи, и его можно бесплатно использовать через GitHub по лицензии MIT. Что особенного в Plax: плагин Parallax переворачивает восприятие посетителей сайта с ног на голову. Здесь передний план не движется быстрее фона, скорее фон движется быстрее переднего плана. Цель состоит в том, чтобы дезориентировать зрителя, что вполне уместно, поскольку посетитель, вероятно, уже запутался после того, как был перенаправлен на эту страницу с ошибкой.
- Web design
- CSS
- HTML
- Responsive
The most popular web design trends for 2022
- Web design
В 2022 году веб-дизайнеры оставят свободу творчества — от цветов и типографики до интеллектуальных технических функций, таких как параллаксная прокрутка и чат-боты. Основная задача здесь состоит в том, чтобы как можно более естественно включить выбранные компоненты в ваш собственный проект. Мы раскрываем, какие тенденции веб-дизайна вы можете ожидать в 2022 году.
Самые популярные тенденции веб-дизайна на 2022 годВдохновение для веб-дизайна: как обновить свой сайт
- Веб-дизайн
Хотите создать крутой дизайн сайта, но страдаете от нехватки вдохновения? Мы вас прикрыли. В Интернете существует множество онлайн-платформ, сообществ и блогов, посвященных обмену идеями веб-дизайна и поиску вдохновения для цифровых художников. Мы выбрали одни из лучших источников вдохновения для творческого веб-дизайна. Любите ли вы плоский дизайн, одностраничные веб-сайты,…
В Интернете существует множество онлайн-платформ, сообществ и блогов, посвященных обмену идеями веб-дизайна и поиску вдохновения для цифровых художников. Мы выбрали одни из лучших источников вдохновения для творческого веб-дизайна. Любите ли вы плоский дизайн, одностраничные веб-сайты,…
Учебное пособие по CSS: введение в каскадные таблицы стилей
- Веб-дизайн
Без CSS веб-сайты были бы просто набором текстовых элементов, разделенных заголовками и абзацами. Только возможность форматировать HTML с помощью каскадных таблиц стилей делает Интернет тем, чем он является сегодня: красочной смесью настраиваемых онлайн-присутствий, от амбициозной домашней страницы хобби до отмеченного наградами веб-сайта с дизайном. Наш учебник по CSS проведет вас через секреты языка таблиц стилей с…
Учебное пособие по CSS: введение в каскадные таблицы стилейХорошая навигация по веб-сайту: как повысить удобство использования в Интернете
- Веб-дизайн
Хотите сделать свой сайт более привлекательным для клиентов? С хорошо продуманной структурой навигации по веб-сайту и несколькими базовыми оптимизациями вы можете выиграть плюсы не только у пользователей, но и у поисковых систем. Хороший обзор, привлекательный дизайн и полезный контент — все это поможет сделать ваш сайт первым портом захода для вашей целевой группы. Здесь вы можете узнать, как это…
Хорошая навигация по веб-сайту: как повысить удобство использования веб-сайтов7 популярных типов веб-сайтов: какой из них подходит именно вам?
- Создание сайта
В Интернете насчитывается более 1,7 миллиарда веб-сайтов. Однако не все веб-сайты одинаковы. Если вы хотите добиться успеха в Интернете, вам понадобится веб-страница, привлекающая вашу целевую группу своим дизайном, структурой и содержанием. В этой статье мы представим 7 наиболее важных типов веб-сайтов.