Сервис TinyPNG для сжатия изображений
В этом обзоре я хочу познакомить вас с полезным сервисом, который сам давно использую для лучшего сжатия фотографий. Сервис называется TinyPNG — tinypng.com.
Некоторые скажут: «На кой черт мне сдался этот твой сервис, если я могу спокойно сжать картинку, допустим, в том же Фотошопе?»
Так вот! Во-первых, фотошопом сжимать картинки порой не удобно и не всегда быстро.
Во-вторых, большинство людей даже бояться устанавливать эту программу. В принципе, их понять можно! А вот сервисом пользоваться намного быстрее и сподручнее.
Также в создании сайтов, немалое значение имеют сами фотографии. Ведь с легкими картинками сайт будет намного быстрее загружаться.
Иногда еще требуется сжать фотографию без потери качества. Например, пригодиться для создания электронной книги с иллюстрациями.
Сжав картинки, вы намного уменьшите вес самой книги. Так что сервис пригодиться не только вебмастерам, но и людям, не владеющим своим сайтом.
Содержание:
- Особенности сервиса TinyPNG
- Работа с сервисом
- Работа в Photoshop
- Интеграция с сайтом
- Интеграция TinyPNG с WordPress:
- Заключение
Главные особенности TinyPNG
Итак, прежде чем начать работать с данным сервисом, давайте рассмотрим его преимущества.
Чем он так хорош?
Сервис работает с png, webp и jpeg форматом. Само сжатие происходит путем изменения количества бит. То есть идет преобразование 24 битного изображения в 8 битное (уменьшается количество цветов). Вследствие этого существенно изменяется и сам размер файла. Сжать можно более 70% размера файла. Также для оптимизации можно сразу загружать до 20 изображений в один заход и размером не выше 5 Mb.
С помощью плагина TinyPNG Photoshop можно интегрировать в программу Photoshop. Однако за его плагин нужно заплатить.
Можно интегрировать сервис к любому сайту. Когда будете загружать изображения на сайт, то они автоматически будут сжиматься. И к тому же нет ограничений в размере загружаемого файла. Однако бесплатно можно конвертировать не более 500 изображений в месяц. Если больше, то нужно уже платить.
И к тому же нет ограничений в размере загружаемого файла. Однако бесплатно можно конвертировать не более 500 изображений в месяц. Если больше, то нужно уже платить.
В общем, вот такие главные особенности этого сервиса. Однако, несмотря на всю эту прелесть, хочу вам сказать об одном минусе.
Изменение качества изображения почти не видимы для нас. Однако это не для всех фотографий.
Если само изображение небольшое или содержит небольшое количество цветовых элементов, то при сжатии, ухудшения качества картинки мы не заметим.
А вот если взять изображение с большим разрешением, да еще и с многообразным цветовым оформлением (например, какой-то красивый пейзаж) то качество здесь все же немного ухудшиться и различия станут видимыми.
Поэтому, если вы хотите сжимать изображения без потери качества, то данный сервис стоит использовать для картинок небольшого разрешения или для скриншотов с малым количеством цветовых элементов.
В принципе для многих сайтов такой сервис подойдет. Как правило, загружаются изображения невысокого разрешения.
Как правило, загружаются изображения невысокого разрешения.
А если сайт на какую-то обучающую тематику, то там вообще, практически одни обучающие скриншоты.
Если и будет какое-то ухудшение в качестве, то это не так страшно. Главное, чтобы картинка была небольшого размера и более понятной для пользователя.
Работа с сервисом TinyPNG
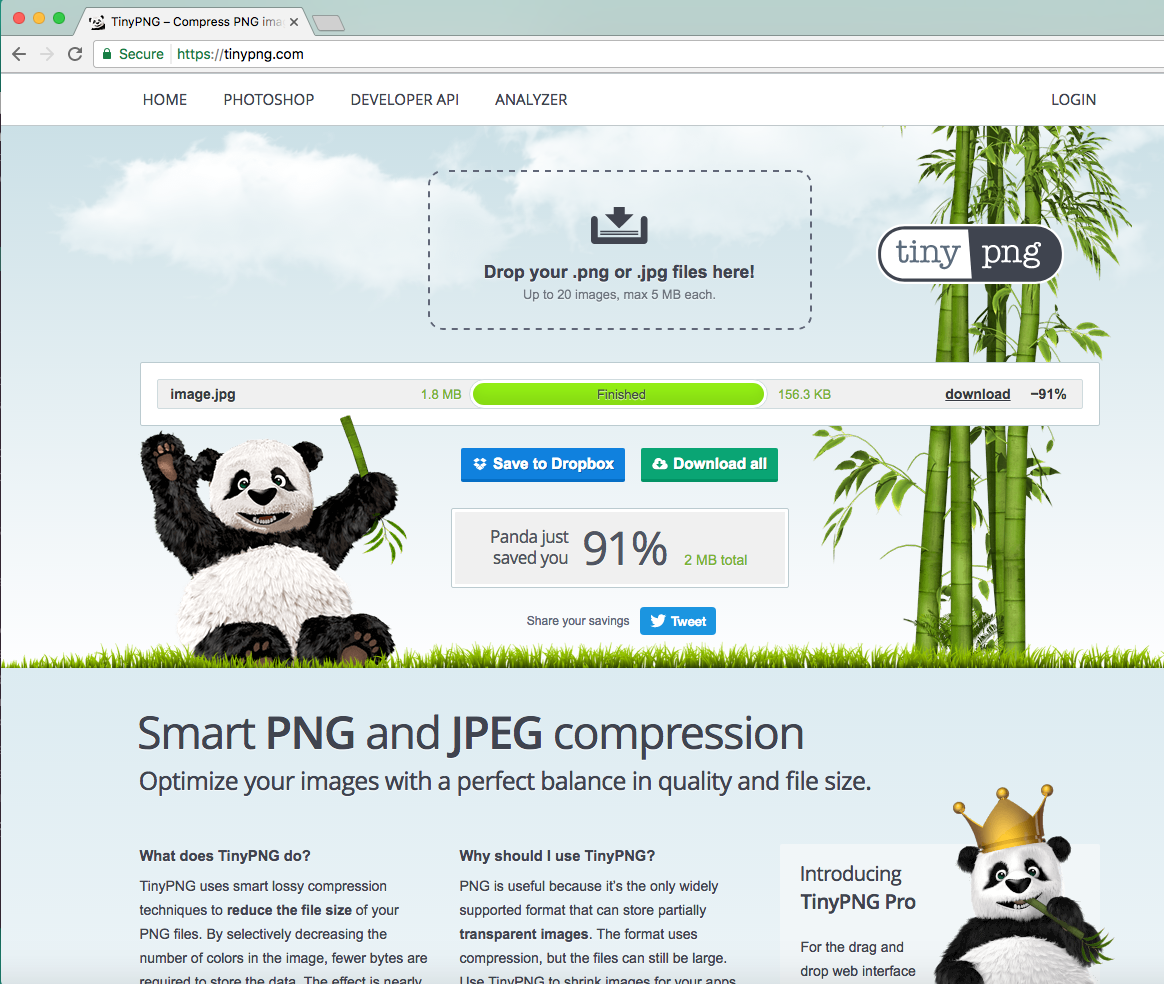
Итак, давайте все же, начнем работать с этим сервисом. Заходим на tinypng.com, и оказываемся на главной странице данного сервиса.
Там видим загрузчик для наших файлов.
Также есть небольшая пометка, что одновременно загружать можно не более 20 изображений и не более 5 Mb каждое.
Вот написали вы статью и понаделали скриншотов. Далее, чтобы по одному каждую фотку не дергать, выделяем нужные картинки (не более 20) и просто перетаскиваем в этот загрузчик сервиса.
После этого чуть ниже появится таблица выполнения процесса. Там все наглядно видно.
Левее отображаются названия файлов. Далее идет первоначальный размер —> статус процесса (если finished, то нормально) —> размер после сжатия —> кнопка загрузки (download) —> процент сжатия.
Как видите, все просто. Вам теперь только остается обратно скачать эти файлы. Вот и вся работа!
Но на самом деле, можно еще больше сжать фотографии. Для этого просто уже сжатые фотки по новой (по второму кругу) загружаем на данный сервис.
Конечно, процент сжатия не будет таким высоким, как в первоначальном заходе, но размер все же уменьшиться.
Конечно, при таком раскладе качество последних обработанных скриншотов будет хуже первоначальных.
Интеграция TinyPNG с Photoshop
Установив плагин TinyPNG Photoshop, вы прямо в программе можете сжимать и сохранять изображения.
После установки плагина в программе появится новое меню. С помощью его вы можете просматривать, выбирать и сжимать нужные вам изображения не выходя из программы.
Также не будет ограничений на загрузку файлов.
Так обычно не более 20 фоток можно загружать, а с плагином без разницы. Хоть сотню за раз можно взять.
Итак, давайте перейдем на страницу плагина. В верхнем меню сайта щелкаем на «Photoshop».
Далее просматриваем информацию о плагине. Как я уже говорил ранее, получить все на халяву у нас не получиться. Придется заплатить.
На данный момент плагин стоит 40 $ — 1 штука.
Честно скажу, лично мне этот плагин нафиг сдался. Думаю, большинство из вас тоже так думают.
Не знаю, кому этот плагин может понадобиться, ведь проще воспользоваться бесплатным сервисом. Ну и что, если стоят какие-то ограничения. Они в принципе не такие уж и страшные.
Пережить можно. А отдавать 40 $, так сказать за то, чтобы не делать лишние телодвижения для меня полный абсурд.
Также вам нужно знать, что плагин не будет работать с фотошопом ниже версии CS5. То есть на данный момент он работает с версией CS5, CS6 и CC.
Внизу страницы выбираете ОС, с которой работаете. После чего ниже нужно заполнить данные.
Скажу, что оплата идет только с кредитной карточки (рисунок ниже). Пока других способов у них нету.
Также будьте внимательны, что не все версии ОС поддерживаются. Например, для Windows подойдет только версия не ниже семерки.
Например, для Windows подойдет только версия не ниже семерки.
Итак, после того, как вы приобрели данный плагин, вам его нужно установить в программу Photoshop. Я не буду тут расписывать подробную инструкцию по установке плагина в графический редактор.
На самом сервисе есть подробное описание установки (1) для разных операционных систем. Так что почитайте там.
Интеграция с сайтом
Ну и последняя интересная возможность — это интеграция сервиса TinyPNG с вашим сайтом.
Как я говорил, воспользовавшись такой возможностью, вы сможете сжимать фотографии налету. То есть когда вы загружаете фотографии на свой сайт или блог, то они будут автоматически сжиматься.
Таким образом, вам даже не нужно заходить на сам сервис.
Такая полезная функция будет также полезна и тем владельцам сайтам, пользователи которых загружают свои изображения прямо на сам сайт.
Давайте в самом верхнем меню сайта перейдем во вкладку «Developer API».
Там идет краткое описание. Ниже вам предлагают получить API ключ.
Ниже вам предлагают получить API ключ.
В специальной форме вам нужно ввести свой email и имя. После этого нажать «Get your API key».
Далее на почту придет письмо со ссылкой на ключ. Перейдя по ссылке, вы на специальной странице можете скачать ключ. Также рядом будет выводиться лимит по сжатию.
Теперь после этого вам с помощью своего ключа и специального кода нужно создать запрос для интеграции с сервисом.
Я не буду тут многим напрягать мозг подробной интеграцией сервиса с сайтом, так как думаю, что большинству это вообще, может и вовсе не интересно.
А кому захочется, то можете почитать инструкцию на самом сервисе. Там все расписано в примерах.
Также не забывайте, что здесь есть свои ограничения, то есть нам предлагают три тарифных плана:
Бесплатный тариф
До 500 изображений в месяц. Это более чем предостаточно.
Также обратите внимание, что нам предлагают неограниченный размер файлов и всего за 0 $ (хорошо, что бесплатно!).
Малый тариф
Преобразование до 3 500 фотографий в месяц. Размер не ограничен, но уже за 15 $ в месяц.
Большой тариф
Сжатие до 50 000 картинок. Не знаю, кому такое может понадобиться.
Скорее всего, такой большой объем подойдет для крупных порталов или социальных сетей, где пользователи каждый день загружают десятки новых фотографий.
Бывает так, что кто-то из пользователей заранее не позаботиться сжать фотографию. Владельцу сайта это, конечно же, не выгодно, так как расходуется дополнительное место.
А автоматическое сжатие такого количества изображений, будет весьма кстати. Размер, конечно же, без ограничений. А вот цена — 100 $ в месяц.
Интеграция TinyPNG с WordPress
Еще один сюрприз. Тем, кто владеет сайтом на движке WordPress, тем не нужно мучиться и разбираться с интеграцией.
Для вас есть специальные плагины, которые с легкостью помогут вам решить подобную задачу.
Что от вас только потребуется, так это установить нужный плагин и вставить свой API ключ для отслеживания количества преобразований картинок. Тарифы здесь такие же, какие я привел выше.
Тарифы здесь такие же, какие я привел выше.
Вот какие плагины имеются в наличии:
Compress PNG for WP
Он прекрасно интегрируется в медиа галерею WordPress. Там вы можете оптимизировать все свои старые изображения в PNG формате. Также плагин может автоматом сжимать новые изображения при их загрузке на сайт.
Еще очень хорошим преимуществом является то, что при оптимизации не создаются дублированные изображения. То есть у вас будут те же старые изображения, но уже с другим размером.
Дублей никаких не будет.
Когда установите плагин, вам нужно перейти в «Настройки» —> «Медиафайлы». В самом низу вы увидите настройки этого плагина:
- Your Tiny PNG Key — сюда вам нужно ввести свой API ключ. Без него плагин не будет работать.
- Automatically shrink files on upload? — автоматическое сжатие загружаемых фотографий. Галочка должна стоять.
- Which file sizes do you want to shrink? — если у вас используются дубли изображений (например, миниатюрки), то их тоже можно сжимать.

Далее сохраняем настройки. Все, интеграция сайта WordPress с TinyPNG завершена. Теперь при загрузке новых фоток, они у вас будут автоматически сжиматься.
Однако, что делать со старыми изображениями?
Для этого заходим в «Медиафайлы» —> «Библиотека». С правой стороны у вас появится новая колонка «Compress PNG for WP». В ней отображается статус фотографий.
Если картинка будет не PNG формата, то будет надпись «Not a png file, Tiny PNG cannot compress».
Здесь ничего не поделаешь. Ну а так, чтобы оптимизировать нужное изображение, нажимаем «Compress now».
После этого вам будет показан статус. Будет показан коэффициент сжатия, а также оригинальный и текущий размер файла.
Также чтобы по отдельности не оптимизировать каждую фотку, можно просто отметить нужные и в списке действий выбрать «Bulk Compress PNG».
Далее нажимаем «Применить». После этого сожмутся те фотографии, которые вы выбрали.
После этого сожмутся те фотографии, которые вы выбрали.
К сожалению, по нескольку раз сжимать одно и то же изображение не получиться. Размер не изменяется. Поэтому я предпочитаю пользоваться самим сервисом. Там можно добиться максимального сжатия.
Единственно, этот плагин я бы использовал только для сжатия уже старых фотографий, которые я не оптимизировал.
Также такой вариант может подойти, если вы сжимаете только один раз или ваши пользователи загружают к вам свои фотографии.
WP TinyPNG
Такой же плагин, как и Compress PNG for WP, но с дополнительной возможностью сохранить исходное изображение.
Еще в отличие от предыдущего плагина, этот все же позволяет сжимать одни и те же изображения по нескольку раз.
Иногда это очень полезно делать!
Итак, после активации, переходим в «Настройки» —> «Медиафайлы». Там в самом низу вы найдете настройки:
- TinyPNG API Key — вводим сюда свой API ключ. Там ниже есть ссылка на запрос получения ключа.

- Keep original File — сохранять ли исходный файл с оригинальным размером. Рекомендую не включать эту опцию, дабы не плодить лишние дубли изображений и не забивать этим мусором свой сервер.
- Compress children (thumbnails) — сжатие дублированных изображений. Если они у вас используются, то отмечаем данный пункт.
- Enable debug processing — включение процесса отладки. Если при установке у вас возникли некоторые проблемы с этим плагином, то можете отметить этот пункт. Так плагин может выявить причины различных ошибок.
Теперь сохраняем все изменения.
Скажу, что этот плагин, как и предыдущий интегрируется в медиа галерею WordPress.
Когда вы зайдете в библиотеку медиа файлов, то вам тоже будет доступен новый столбик только уже с названием «PNG Compression».
В нем можно сжать каждое изображение по отдельности. Однако заметьте, в этой библиотеке нельзя выбрать сразу несколько изображений для сжатия.
Чтобы такое реализовать, плагин создает дополнительную вкладку. Заходим в «Медиафайлы» —> «PNG Compression». Там как мы видим, плагин сам формирует удобную для нас библиотеку.
Заходим в «Медиафайлы» —> «PNG Compression». Там как мы видим, плагин сам формирует удобную для нас библиотеку.
Вверху мы видим главные кнопки:
- Select All — отметить все изображения;
- Select None — убрать выделение;
- Select Compressed — выбрать сжатые картинки;
- Select Uncompressed — выбрать несжатые фотографии.
Чуть ниже вы увидите, что плагин собрал все изображения только png формата. Дабы не запутаться, лишние фотки других форматов выводиться не будут.
В общем, зашли вы в эту библиотеку.
Дальше вы просто одним щелчком выбираете все несжатые фотографии и нажимаете на кнопку «Compress Images».
Дальше плагин начнет сжимать фотографии и после этого покажет вам итог работы.
Вернувшись назад, вы увидите, что оптимизированные изображения выделены уже зеленым цветом.
Что еще здесь можно сделать?
Можно сделать повторную процедуру для уже сжатых картинок. Для этого вы просто одним щелчком выбираете уже оптимизированные фото.
После спускаетесь ниже, ставите галочку для повторного сжатия (4) и нажимаете на кнопку «Compress Images».
Также заметьте, если вы в опциях плагина поставили галочку на Keep original File (сохранять оригинальное изображение), то с помощью кнопки «Revert to Backup» вы можете восстановить оригинал.
Это своего рода бэкап фотографий.
TinyPNG for WordPress
Еще один плагин для сжатия изображений на сайте WordPress. Однако он хуже предыдущих, так как здесь нет интеграции с галереей. То есть оптимизировать старые изображения уже не получиться.
Также он позволяет загружать только до 5 изображений одновременно. Сам плагин все оптимизированные изображения хранит в отдельной папке «TinyPNG».
Это не совсем удобно.
Итак, после активации в административной панели сайта вам будет доступно меню «TinyPNG» с красивой иконкой в виде мордочки панды.
Нажимаем на нее.
В поле Your Email ID (2) вводим свой email. Далее чуть ниже в поле Your API Key (3) вставляем свой API ключ и нажимаем «Submit». После этого можно уже загружать картинки.
После этого можно уже загружать картинки.
Однако заметьте, что все фотографии стоит загружать только через опцию этого плагина иначе оптимизации не будет.
Согласитесь, не очень-то и удобно.
Вот такие вот плагины, которые можно использовать для интеграции сервиса TinyPNG с сайтом на CMS WordPress.
В принципе неплохо!
Даже можно сжать старые фотографии. Так очень удобно. Не нужно по десять раз загружать фотографии.
Достаточно просто в медиа галереи выбрать нужные картинки и их оптимизировать. Может даже кому-то понадобиться сжимать изображения налету.
Но лично я так не делаю, так как сжимаю изображения в самом сервисе. Привык я к нему!
Заключение
Ну а теперь можно закончить обзор сервиса TinyPNG. Добавляйте этот сайт к себе в закладки и используйте для сжатия своих фотографий png формата.
Скажу, что этот сервис сжимает фотографии получше, чем программа Adobe Photoshop. То есть качество выходной картинки существенно отличается.
В фотошопе она будет немножко хуже. Поэтому, примите к сведению этот момент.
Лично я использую этот сервис, но без всяких плагинов. Для моих нужд этого вполне достаточно! А для ваших?
Python сжатие изображения через TinyPng. Сэкономьте гигабайты места на сервере (python tiny png compressing) | by Alex | Dzen
3 min read·
Oct 2, 2022Возникла задача оптимизации места. Да думаю эта задача типична для всех, кто работает с объемами данных, даже не обязательно большими. Все таки 1–5 гигабайт на сервере только для картинок — это уже весомо.
Решил написать простой скрипт для компрессии и желательно без потери качества. Я думал на каком ЯП это сделать. Php — не хотелось. Node.js — прикольно, много на нем написал, но так лень ставить скобочки ). Поэтому я выбрал python. Да и питон стоит почти на всех серверах рядом с php.
Уже лет 5ть. когда еще только начинал программировать я активно использовал отличный сервис TinyPng. Каждый раз захожу и это панда поднимает мне настроение
Для начал заводим виртуальное окружение. Устанавливаем модуль tiny png для python
Устанавливаем модуль tiny png для python
pip install --upgrade tinify
Я сразу вставлю весь скрипт с понятными комментариями. Я лишь объясню порядок. Сначала естественно ипортируем необходимы библиотеки. Все стандартные для питона 3ей версии.
Дале проставляем переменны api ключа, целевую директорию, и размер картинки начиная с которого производить компрессию.
Есть функции:
tinify_img() — сжатие с помощью библиотеки TinyPng
copy_and_overwrite() — копирования директории для того, чтобы при записи не было ошибок, на директорию которой не существует. Так же это будет удобно посмотреть результат а потом, просто скопировать результат заменив все исходные данные.
И собственно сам цикл рекурсивного перебора папки. Проверяем на то, чтобы были файлы, чтобы они были именно формата картинок и соответственно делаем проверку на установленный лимит картинки.
import tinify
# from os import walk
import os
import imghdr
import shutil
from pathlib import Path# TinyPNG apikey
tinify.key = "YOU_API_KEY"
# targetdir
root_dir = 'test_folder'
# the maximum size(in bytes) of the image the ones above are compressed
img_size_limit = 1000000 # tynyfy by tinypng
def tinyfy_img(path):
source = tinify.from_file(path)
source.to_file("./tinyfied/" + path)
print("tiny to " + "./tinyfied/" + path)# copy dir
def copy_and_overwrite(from_path, to_path):
if os.path.exists(to_path):
shutil.rmtree(to_path)
shutil.copytree(from_path, to_path)
print(f"dir {from_path} copied to {to_path}")print("======== PATH RECOURSIVE ==========")# copy root dir
copy_and_overwrite(root_dir, './tinyfied/' + root_dir)paths = Path(root_dir).glob('**/*')
for path in paths:
# because path is object not string
path_in_str = str(path)
if os.path.isfile(path):
file_image_type = imghdr.what(path_in_str)
if file_image_type != None:
if (os.path.getsize(path_in_str) > img_size_limit ):
print(path_in_str)
tinyfy_img(path_in_str)
print("============")print("Tinyfied done !")
На этом собственно все. Надеюсь гайд был полезен
Надеюсь гайд был полезен
Ссылка на гитхаб https://github.com/alexTitakoff/tinyfy-py
8 бесплатных инструментов сжатия изображений для увеличения скорости сайта
Хитеш Сант в Разработка | Последнее обновление: 27 апреля 2023 г.
Поделись на:
Сканер безопасности веб-приложений Invicti — единственное решение, обеспечивающее автоматическую проверку уязвимостей с помощью Proof-Based Scanning™.
Оставайтесь с нами, чтобы проверить некоторые из лучших инструментов сжатия изображений, которые улучшат взаимодействие с пользователем и рейтинг вашего сайта в поиске.
Наличие бесчисленного множества инструментов для сжатия изображений указывает на один вывод: оптимизация изображений имеет решающее значение, и ее нельзя игнорировать.
Данные за последние пять лет для одного миллиона самых популярных веб-сайтов по HTTP Archive показывают следующие средние цифры: 30
А если принять во внимание только WordPress, который является домом для более чем 40% всех веб-сайтов в Интернете, изображение занимает к северу от 45%.
Короче говоря, оптимизация изображений может творить чудеса со скоростью загрузки страницы, улучшая SEO на странице.
Напротив, загруженная мультимедийными данными веб-страница, загрузка которой занимает всего несколько секунд, может подтолкнуть большинство пользователей к вашим конкурентам.
Интересуетесь, насколько изображения влияют на ваш сайт? Попробуйте этот бесплатный инструмент аудита веб-сайтов Geekflare на базе Google Lighthouse.
Несмотря на то, что оптимизация изображений имеет решающее значение для любого веб-сайта, она неизбежна для таких компаний, как электронная коммерция.
В этой статье будут представлены автономные инструменты и некоторые сторонние облачные платформы управления мультимедиа для сжатия изображений.
И мы сделаем его интереснее, взяв этот демонстрационный образ (1091 КБ) и выполнив сжатие на ходу. Таким образом, вы увидите живые результаты (качество сжатия и уменьшение размера в процентах) вместе с каждым инструментом.
Начнем.
TinyPNG
TinyPNG — это невероятно быстрый инструмент для сжатия изображений в форматах WebP, PNG и JPEG без видимой потери качества. Что он делает, так это «выборочно уменьшает количество цветов».
Бесплатные планы позволяют сжимать до 20 изображений с максимальным размером файла 5 МБ. План Pro работает аналогично и снимает эти ограничения за небольшую ежегодную плату.
Кроме того, он хорошо работает с прозрачными изображениями и анимацией. TinyPNG также имеет плагин Adobe Photoshop, который помогает сжимать изображения, не выходя из вашего любимого графического редактора.
Кроме того, TinyPNG имеет плагин WordPress, совместимый с WooCommerce, для оптимизации живых изображений.
TinyPNG также оснащен API разработчика с дополнительной интеграцией Amazon S3 и Google Cloud Storage.
Подводя итоги, можно сказать, что TinyPNG — это простой, но продвинутый инструмент сжатия изображений, который хорошо работает как для новичков, так и для экспертов.
Результат теста сжатия:
Compressor.io
Compressor поставляется с расширенными опциями и поддержкой Типы файлов JPEG, PNG, SVG, GIF, и WEBP . Вы можете выбрать один из механизмов сжатия с потерями и без потерь.
Первое указывает на максимальное сжатие без видимой потери качества (аналогично TinyPNG), а Lossless указывает на максимальное сохранение цвета при минимальном сжатии.
Бесплатная подписка Compressor разрешает одновременную работу десяти файлов с максимальным ограничением размера 10 МБ. Точно так же вы можете выбрать годовой план неограниченного сжатия.
План Pro позволяет сохранять метаданные изображения. Кроме того, вы можете установить конечное качество изображения. Compressor.io также разрабатывает надстройку WordPress и API разработчика, которые были указаны как «скоро». 6%
CompressNow
CompressNow — это бесплатный инструмент сжатия изображений, который можно использовать для десяти изображений одновременно с помощью 9Ограничение размера МБ.
Это работает для JPG, JPEG, GIF, и PNG и позволяет заранее выбрать уровень сжатия.
Нет платного уровня или интеграции API. Так что в идеале это подходит новичкам с одноразовыми задачами сжатия.
Сайт подтверждает удаление обработанных изображений каждые 30 минут, что хорошо для конфиденциальности данных.
Самым лучшим достижением CompressNow остается выбор сжатия, который он предоставляет. Следовательно, вы можете попробовать разные % и выбрать наиболее подходящий.
Хотя тест на сжатие для этого инструмента не подходит для других, так как вы можете выбрать уменьшение размера. Однако мы будем использовать максимально возможное сжатие, не заботясь о качестве вывода.
Результат теста сжатия:
| Окончательный размер: 85 КБ (максимальное сжатие) | Сжатие: 92,20% | Сжатый файл | 9 0040
Kraken.io
Kraken поддерживает массовое сжатие даже на бесплатном уровне с ограничением размера файла в 1 МБ для отдельных изображений.
Вы можете сжимать изображения в форматах JPEG, PNG, GIF , Animated GIF, и SVG в трех режимах: Lossy, Lossless и Expert.
Очевидно, Lossy работает для максимального сжатия, Lossless сохраняет качество, а режим Exert позволяет вам выбирать параметры сжатия.
Поскольку не было указано количество файлов, которые можно обработать, я попытался загрузить более 300 изображений, и программа обработала их быстро и без проблем.
Вы можете снять ограничение размера в 1 МБ в тарифных планах Pro. Все платные подписки начинаются бесплатно с квоты 100 МБ и могут обрабатывать файлы размером до 32 МБ.
Премиум-планы также включают в себя несколько ключей API, облачное хранилище Kraken, поддержку загрузки в формате zip, плагины WordPress и Magento, а также множество функций, которые делают его инструментом для сжатия изображений премиум-класса.
Но, к сожалению, алгоритмы сжатия оказались не такими оптимизированными и плохо работали для демо-изображения.
Тем не менее, Kraken оптимально работал с другими изображениями с разовой ошибкой (опять же) с нашим демонстрационным файлом.
Наконец, вы все еще можете выбрать Kraken, но будьте готовы отсеять несколько несжатых выходных данных между ними.
Результат теста сжатия:
| Конечный размер: 1086 КБ (с потерями) | Сжатие: 0,45% | Сжатый файл | 90 040
OptimiZilla
OptimiZilla — еще один бесплатный инструмент для сжатия изображений для начинающих, который позволяет оптимизировать 20 изображений за один раз.
Он совместим с типами изображений JPEG, GIF, и PNG без каких-либо ограничений по размеру. Вначале это выглядит крайне фундаментально. Однако самое интересное начинается после того, как вы загрузите изображение (изображения) предмета.
Эта функция позволяет выполнять массовую загрузку и оптимизацию отдельных изображений в виде слайд-шоу с последующей массовой загрузкой.
Хотя этот инструмент лишен премиальных функций, таких как облачное хранилище, интеграция API или каких-либо причудливых плагинов, тем не менее, это тот, который мне лично нравится, и я искренне рекомендую его.
Как и в случае с CompressNow, здесь нет стандартного уровня сжатия, и можно выбрать результат перед загрузкой. В любом случае, мы продолжим с максимальным сжатием для теста.
Результат теста сжатия:
Imagify.io
Imagify находит место с передовыми инструментами сжатия изображений с его API и плагином WordPress.
Алгоритм сжатия работает для JPG, PNG, GIF и PDF в режимах обработки Нормальный, Агрессивный и Ультра. Первый — оптимизация без потерь, а два других нацелены на более высокие уровни сжатия с минимальной потерей качества.
В качестве альтернативы можно также выбрать размер в пикселях или процентах для пользовательского вывода. Примечательно, что возможность выбора размера предоставляется только с учетной записью Imganify, включая бесплатный план с квотой 20 МБ.
Платные планы не ограничивают использование и практически бесконечны. Наконец, ограничения бесплатного уровня делают его идеальным для платной подписки.
Результат теста сжатия:
JPEG Compress
JPEG Compress — еще одно бесплатное программное обеспечение, позволяющее сжимать изображения с помощью простого в использовании интерфейса. Это может обрабатывать до 20 изображений одновременно с ограничением общего размера 10 МБ.
Помимо поддержки нескольких форматов файлов, JPEG Compress обеспечивает безопасность данных. Все, что вы загружаете, удаляется через 5-10 минут бездействия.
Результат теста на сжатие:
Imagekit.io
Как и Image4.io, Imagekit — еще один экспертный инструмент для управления мультимедиа и сжатия изображений сторонних производителей. Он поставляется с щедрым бесплатным планом, предлагающим 20 ГБ облачного хранилища.
Imagekit также обслуживает контент на основе сети конечных пользователей с поддержкой режимов экономии данных браузера.
Кроме того, вы можете выбрать пользовательский вывод в зависимости от типа устройства, настольного или мобильного. Кроме того, Imagekit также может помочь обслуживать изображения в форматах следующего поколения, таких как WebP и AVIF, даже если изначально загруженные изображения имеют формат JPEG или PNG.
Однако вы всегда можете отключить эту функцию, чтобы сохранить исходный формат загружаемого файла. Кроме того, есть отличный редактор изображений, который вы можете использовать для изменения конечного результата.
Таким образом, Imagekit кажется отличной платформой для работы с изображениями и видео, которую можно легко интегрировать в любую веб-инфраструктуру.
Результат теста сжатия:
| Конечный размер: 221 КБ (максимум) | Сжатие: 79,74% | Сжатый файл |
Заключение
Думаю, в списке есть все для всех.
Короче говоря, Imagify и Imagekit лучше всего подходят для серьезных интеграций с веб-сайтами и предназначены для платных пользователей. В то время как TinyPNG, Kraken, и Compressor.io предлагают ценность как для бесплатных, так и для платных клиентов.
В то время как TinyPNG, Kraken, и Compressor.io предлагают ценность как для бесплатных, так и для платных клиентов.
Но для тех, кто ищет бесплатный вариант, попробуйте Optimizilla, JPEG Compress и CompressNow .
PS: Вы можете использовать эти инструменты сжатия файлов для обработки не только изображений. Кроме того, узнайте, как конвертировать HEIC в PNG.
Спасибо нашим спонсорам
Сжимайте изображения с помощью 16 строк кода Python и TinyPNG API | by koji
Опубликовано в·
Чтение через 2 мин.·
17 сентября 2021 г. NG использует интеллектуальные методы сжатия с потерями, чтобы уменьшить размер файлов WEBP, JPEG и PNG. Благодаря выборочному уменьшению количества цветов в изображении для хранения данных требуется меньше байтов. Эффект почти незаметен, но он очень сильно влияет на размер файла! У TinyPNG есть веб-приложение, которое позволяет нам сжимать изображения (до 20 изображений и не более 5 МБ каждое). Это полезно, но иногда нам нужно сжать более 20 изображений.
Это полезно, но иногда нам нужно сжать более 20 изображений.
Самое замечательное, что TinyPNG имеет API и пакеты для нескольких языков.
API разработчика TinyPNG
https://tinypng.com/developers
В этом посте я покажу вам, как использовать API с Python.
Шаг 1. ПОЛУЧИТЬ ключ API
Шаг 2. Установите пакет pip
Шаг 3. Написать сценарий (менее 20 строк)
Шаг 4. Запустите скрипт
Перейдите на https://tinypng.com/developers и введите свое имя и адрес электронной почты. Вы легко получите ключ API.
API предоставляется бесплатно до 500 запросов.
pip install tinify
Добавление try-except — это хорошо 😜
ref https://tinypng.com/developers/reference/python
Скрипт очень прост. создайте src для исходных изображений и dist для оптимизированных изображений.
Получить имена файлов по `glob` и передать файлы изображений в TinyPng API с помощью метод tinify. from_file .
from_file .
Вы можете передать файл изображения в качестве буфера или URL-адреса изображения вместо пути к файлу изображения.
с open("unoptimized.jpg", "rb") в качестве источника:
source_data = source.read()
result_data = tinify.from_buffer(source_data).to_buffer()source = tinify.from_url("https://tinypng.com/images/panda-happy.png") 90 338 source.to_file("optimized.png") app.py
import tinify
from glob import glob
import os.path
tinify.key = "your_api_key"
source_dir_name = ‘src’
destination_dir_name = ‘dist’
# получить имена всех файлов в каталоге
files = glob(source_dir_name + ‘/*’)
# сжать все файлы
для файла в файлах:
print(‘compressing’ + file)
source = tinify.from_file( file)
file_name, ext = os.path.splitext(file)
file_name = file_name.replace(source_dir_name + ‘/’, ‘’)
source.to_file(destination_dir_name + «/» + file_name + «.png»)
print(‘сжатые все изображения’)
Перед запуском скрипта нам нужно 2 мелочи.
Сначала создайте два каталога (src и dist). Если вам не нравятся эти имена каталогов, вы можете изменить их по своему усмотрению.
$ mkdir src dist
Затем переместите файлы изображений, которые вы хотите сжать, в каталог `src`.
Почти готово!
Наконец-то запустите скрипт!
$ python app.py
сжатие src/MoreToggles.css.png
сжатие src/CSSscrollshadows.jpg
сжатие src/CSStoTailwindCSS.png
сжатие src/broider.png
сжатие src/Tailblocks.jpg
сжатие src/calcolor.jpg
сжатие src/screenshot-rocks.png
сжатие src/SmoothShadow.png
сжатие src/Neumorphism.io.png
сжатие всех изображений
репозиторий
https://koji/tinypng_image_compress
Как правило, вы можете уменьшить размер файла изображения на 20–50 %.
Если вы хотите легко использовать больше функций, я рекомендую вам прочитать эту статью.