Как создать всплывающее (модальное) окно в WordPress.Всплывающие окна в WordPress.Создание модальных окон с помощью плагина Popup Maker
Здравствуйте, друзья! В этом уроке мы поговорим о создании модальных окон в WordPress. Возможности применения у модальных окон очень разнообразные. Их используют как для обычного всплывающего сообщения на сайте, так и для множества других задач, к примеру для создания всплывающей формы регистрации, объявления, акции и т.п.
В любом случае, главная задача модальных (всплывающих окон) — привлечь внимание пользователя.
Также хочу сразу предупредить, что урок будет длинным. Не пугайтесь, все очень просто и делается достаточно быстро. Но для лучшего понимая я постараюсь хотя бы по пару слов написать по настройкам, которые вам смогут рано или поздно пригодиться.
Создание всплывающих окон в WordPress
И так, давайте перейдем непосредственно к созданию всплывающих окон, для создания которых мы будем использовать плагин Popup Maker. Как пример, давайте создадим всплывающее окно с видеозаписью внутри, которое будет открываться при клике на кнопку, но при желании всегда можно сделать его появление автоматическим.
Как пример, давайте создадим всплывающее окно с видеозаписью внутри, которое будет открываться при клике на кнопку, но при желании всегда можно сделать его появление автоматическим.
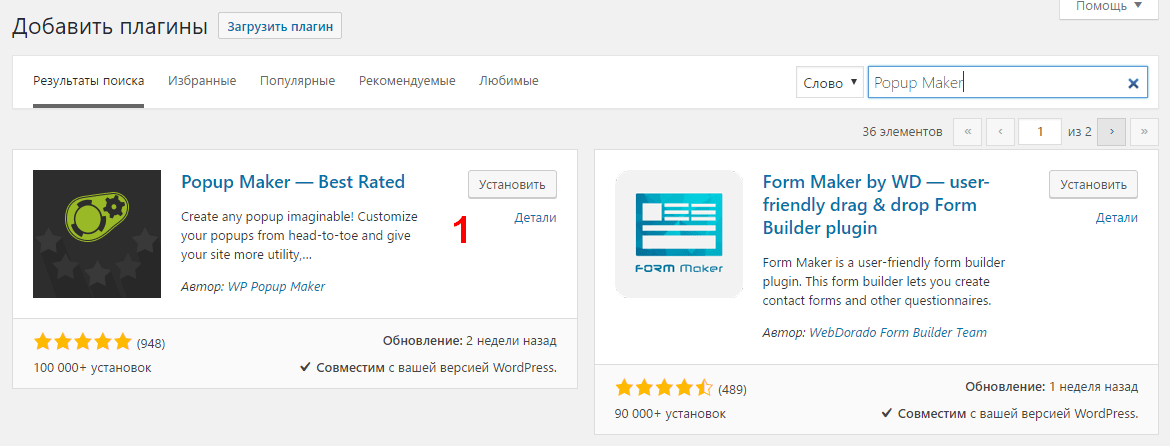
1. Установите и активируйте плагин Popup Maker.
2. После активации плагина перейдите в Pupup Maker -> Add New.
3. В открывшейся странице мы будем создавать модальное окно. Давайте пройдемся по пунктам настроек:
- 1) Указываем название модального окна. Это название пользователю видно не будет.
- 2) Заглавие модального окна.
- 3) Отмечаем галочкой страницы, на которых будем использовать всплывающее окно. Если указываем «On Entrie Site» — модальное окно можно использовать
- 4) Наполнение всплывающего окна. Сюда пишем текст, вставляем изображения и т.п. В общем, делаем наполнение по желанию.
 В нашем примере я вставил фрейм видеозаписи с youtube.
В нашем примере я вставил фрейм видеозаписи с youtube. - 5) Указываем размер модального окна. Размер можно указать как в процентах, так и в пикселях. Значение «Auto» — автоматически подбирает размер модального окна. В случае добавления видеозаписи это лучший вариант.
- 6) Отмечаем галочкой в том случае, если мы ходим чтобы после открытия модального окна мы
- 7) Настройка скорости и типа анимации. Если вы не любители экспериментировать с анимациями, то можно оставлять все по умолчанию.
- 8) Настройка позиционирования. По умолчанию модальное окно будет появляться вверху по центру.
- 9) Вот тут уже поинтересней. В этом поле можно указать классы или идентификаторы элементов вашего сайта, при клике на которые будет открываться создаваемое вами модальное окно. Возможность очень крутая и полезная, но требующая некоторых знаний в CSS.

- 10) Настройка CSS свойства z-index. Обычно не нуждается в изменениях.
- 11) Настройки закрытия модального окна. Click Overlay to Close — закрытие модального окна при нажатии мимо него. Press ESC to Close — закрытие модального окна клавишей Esc. Press F4 to Close — закрытие клавишей F4. Я отмечаю все пункты, дабы не злить пользователей сайта и упростить возможность закрытия всплывающего окна 😉
- 12) Настройки автоматического открытия модального окна. В нашем примере его использовать не будем.
4. После того как мы выполнили настройки, нажимаем кнопку
Настройки внешнего вида всплывающего окна
После создания всплывающего окна можно настроить его внешний вид. Для этого переходим в Popup Maker -> Theme.
В открывшейся странице можно настроить фон модального окна, размеры и цвет шрифтов, тени, отступы и изменить название кнопки отвечающей за закрытие модального окна.
Такие настройки индивидуальны, и говорить о них я не вижу смысла. Если будут вопросы — задавайте в комментариях.
Настройка открытия всплывающего окна
После создания модального окна нам нужно решить каким образом оно будет открываться. Для начала давайте разберем каким образом можно открыть всплывающее окно.
При создании модального окна ему назначается два класса, которые являются уникальными идентификаторами модального окна. Один из идентификаторов нужно указать в элементе, при клике на который должно открываться модальное окно.
Для того чтобы узнать class-идентификатор вашего модального окна переходим в Popup Maker -> All Popups.
На открывшейся странице мы видим два класса, которые являются идентификаторами созданного нами модального окна, в нашем примере это popmake-106 и popmake-primer-vsplyivayushhego-okna. Использовать можно любой из них.
Для того чтобы модальное окно работало, нужно добавить class-идентификатор в элемент, при нажатии на который мы ходим чтобы модальное окно появлялось. Ниже примеры добавления в ссылку, кнопку и изображение.
Ниже примеры добавления в ссылку, кнопку и изображение.
В примере будем использовать класс popmake-106.
Открытие модального окна при клике по ссылке:
<a href="#">Открыть всплывающее окно</a>
Открытие модального окна при нажатии кнопки:
<button>Открыть всплывающее окно</button>
Открытие модального окна при клике по изображении:
<img src="popup-maker-icon.png" />
После добавления класса, модальное окно будет появляться при нажатии на элемент которому мы этот класс добавили.
Вот такое всплывающее окно в результате у нас получится:
Готово! Если у вас будут возникать вопросы или какие-либо проблемы при создании всплывающего окна — смело пишите в комментариях, постараюсь всем ответить и помочь.
обзор 3 плагинов и настройка
В статье разберём как вставить contact form 7 во всплывающее окно. Скажу сразу принцип построен на связке с плагином Popup maker, который идеально совместим и не изменяет внешнего вида первого. Начнём с пошагового разбора с детальными инструкциями.
Скажу сразу принцип построен на связке с плагином Popup maker, который идеально совместим и не изменяет внешнего вида первого. Начнём с пошагового разбора с детальными инструкциями.
Создание новой формы contact form 7
Для начала создадим первый проект в contact form 7, с тремя полями имя, телефон и почта. Стандартный набор подходящий для сбора контактных данных в обратной связи. Сделали проект, теперь надо скопировать либо записать шорт код. С ним будем работать детальнее.
Как сделать интеграцию в PopupMaker
Устанавливаем PopupMaker, стандартно через административную панель поиском, либо скачиваем отсюда. После установки появиться в меню wordpress новый пункт, заходим и вводим новое модальное окно.
- Путь к добавлению нового всплывающего окна
- Название, оно не будет отображаться на сайте
- Заголовок попапа, если не нужно, то не пишем
- Шорт код из contact form 7
Далее спускаемся вниз. Нужно определить при каких условиях будет всплывать попап.
- Раздел Триггеры
- Нажимаем кнопку Добавить
- Выбираем один из двух триггеров, по нажатию какого либо элемента (открыть) или авто открытие, то есть по истечению какого либо времени.
- Добавляем
Выбрав «открыть», появятся следующие опции. Задаём уникальный класс, я сделал .otkryt-modelnoe, с ним работаем дальше.
В contact form 7 существует поддержка cookie, поэтому можно добавить различные настройки где отображать или скрывать. Будет полезным поиграться с автооткрытием, но это тема других статей.
Теперь добавим класс к любому элементу в статье, например к ссылке на главной странице. Создадим новую запись, в ней вставим ссылку с прикреплением класса. Как видим на картинке, сначала во вкладке «визуально» создали ссылку, после перешли в текст и туда записали комбинацию.
class="otkryt-modelnoe"
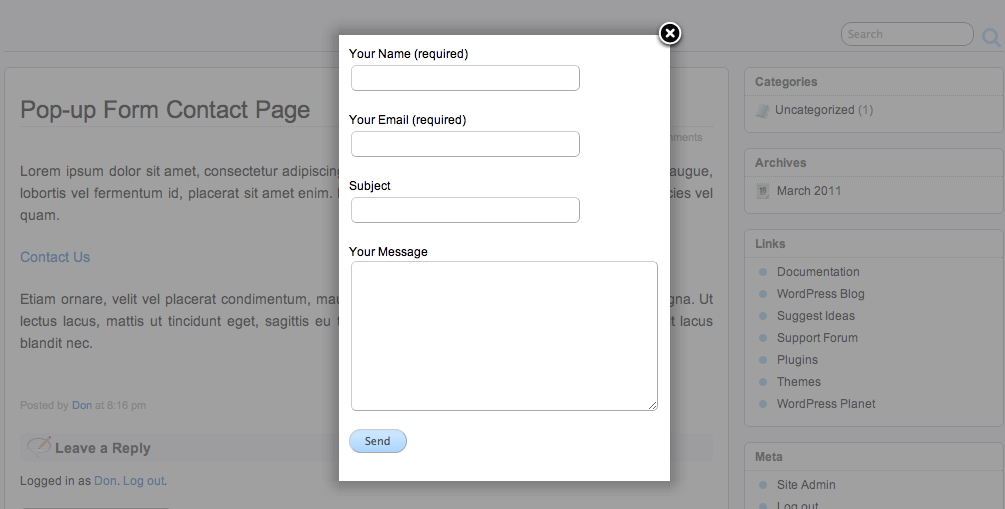
Обновили или сохранили запись, обязательно проверяем работу на странице блога. Нажимая на «текст ссылки» отображается всплывающий элемент, а в нём наша форма созданная в contact form 7, оформление fancybox выставил.
Для данной операции подойдут плагины FancyBox и Easy Modal, но с ними операция боле сложная, приходиться писать код.
Всплывающее окно после заполнения и отправки
Разберём другой случай, когда модальное окно нужно после заполнения и отправки, то есть по достижении нажатия на кнопку «отправить». С данной целью справиться плагин Popup for Contact Form 7, располагается здесь. Устанавливаем и активируем, после появится новый раздел.
- Раздел General Settings
- Основными настройки, выставляете галочками к каким проектам добавить постоповещение, настраиваем размеры окна (длину, ширину), а так же автоматическое закрытие, в нашем случае 5000 миллисекунд
- Сохраняем.
В Popup Text пишем содержимое, существует возможность применения стандартного редактора wordpress. В Popup Design делаем внешний вид, цвет шрифта и заднего фона. После сохранения проверяем работу.
Инструмент минимален, для более глубокой разработки и настройки внешнего вида понадобятся небольшие знания css.
Отмечу наличие способов без применения плагинов при помощи скриптов, применяя хуки contact form 7, но не советуем их брать, ввиду сложного применения, и не всегда корректного поведения.
Таким не хитрым методом мы смогли создать модальное всплывающее окно, а в нём работающая по всем правилам, например, обратная связь или звонок.
Теперь вывести на сайте всплывающее окно легче легкого, ведь появился плагин My Popup WPShop.
P.S. Для любителей смотреть прикладываю видео обзор:
Нажмите, пожалуйста, на одну из кнопок, чтобы узнать понравилась статья или нет.
WP Post Popup — Плагин WordPress
- Детали
- отзывов
- Монтаж
- Развитие
Опора
Превратите любую страницу/публикацию/внешнюю страницу во всплывающее окно мгновенно!
Идеально подходит для показа страниц основного содержания без перенаправления пользователя на страницу.
Функции
- Загружает только поле the_content() — исключая верхний/нижний колонтитул/боковые панели и т. д.
- При необходимости загрузите настраиваемые поля с помощью пользовательского шаблона страницы. См. документацию 9.0004
- Страница может иметь несколько всплывающих ссылок
- Прокрутите до указанной привязки после открытия всплывающего окна
- Показать внешние страницы во всплывающем окне
- Показать только определенный раздел с внешней страницы
- Работает с шорткодами и некоторыми плагинами, включая Contact Form 7, BuddyPress, Visual Composer
- Динамически изменить URL-адрес в адресной строке на всплывающую страницу
- Переключить простой стиль
- Кнопка визуального редактора для простого создания всплывающих ссылок
- Установите точку останова, ниже которой страница будет загружаться нормально, а не всплывающее окно
Полезные ссылки
- Демонстрационный сайт
- Свяжитесь с нами для отзывов и сообщений об ошибках
- Руководство по подаче запроса на поддержку
- Как выглядит модальное окно с простым текстовым содержимым страницы
- Стиль всплывающего окна в WP Customizer
- Доступные настройки плагина
- Простая вставка всплывающей ссылки с пользовательской кнопкой в визуальном редакторе
- Загрузите
wp-post-modal.в каталог zip
zip - Активируйте плагин через меню «Плагины» в WordPress
- Добавьте модальную ссылку класса
Где документация?
См. документацию
Не будут, потому что это не «всплывающие окна» в смысле рекламы. Это работает путем создания модального окна, которое представляет собой просто часть вашей страницы, которая скрыта до тех пор, пока щелчок или какое-либо другое действие не сделает ее видимой.
Содержимое может поступать с любой веб-страницы. Если это сообщение или страница (или любой пользовательский тип сообщения) с вашего сайта, это будет
ваш заголовок, нижний колонтитул или боковые панели. Только основной контент. Если это с другого веб-сайта, обычно это будет ядро
Если это с другого веб-сайта, обычно это будет ядро
или основной контент на этой странице, но вы определяете это.Вы просто создаете страницу или публикацию с нужным вам контентом, как всегда.
См. документацию
Могу ли я использовать якорные ссылки?
Да, вы можете добавить якорь в конец вашего URL-адреса (для страниц с внутренними ссылками), и всплывающее окно будет прокручиваться до
Использование пользовательского идентификатора div
Вы можете изменить имя стандартного идентификатора div для всего сайта, чтобы использовать его в настройках плагина. Кроме того, вы можете изменить идентификатор div в каждом конкретном случае, добавив этот атрибут
data-div="DIVID"к вашим модальным ссылкам.Что делать, если моя внешняя страница не загружается
Если ваша внешняя страница не работает, вы можете попробовать использовать метод iFrame.

Существует два способа использования метода iframe:
- Добавьте класс
iframeк вашей модальной ссылке, чтобы выборочно использовать метод iframe - Включите метод iframe в настройках плагина, чтобы все внешние ссылки использовали метод iframe
- Добавьте класс
Могу ли я изменить внешний вид триггерной ссылки?
Абсолютно, как хотите. Вы можете превратить его в кнопку следующим образом:
См. документацию
Могу ли я иметь несколько всплывающих окон на одной странице?
Да, сколько угодно.
Хороший плагин, если не появляются следующие проблемы:
— спам в админке
— PopUp реагирует медленно
С другой стороны очень хороший плагин. Вы можете показать любую страницу или сообщение во всплывающем окне!
Вы можете показать любую страницу или сообщение во всплывающем окне!
хорошо работает с Elementor и хорошим шорткодом легкий и простой
Добавляет раздражающий экран в вашу консоль администратора, всплывающий на всех страницах. От этого нельзя избавиться.
Вот так. Раздражающий внутренний спам
Теперь вы можете использовать только триггер URL. У него есть ошибка в кодах, как сказал TrishaM ниже. Даже URL-адрес отладки их документа не работает должным образом. Вы можете проверить URL-адрес отладки в их документе. Он возвращает ошибку 403. Я не знаю, почему разработчик не исправляет эту ошибку. Они обновили плагин 3 дня назад, но ошибка все еще существует.
Хорошая функциональность, но слишком много серверных сообщений.
Прочитать 101 отзыв
«WP Post Popup» — это программное обеспечение с открытым исходным кодом. Следующие люди внесли свой вклад в этот плагин.
Авторы
- allurewebsolutions
5. 7.0: исправления безопасности
7.0: исправления безопасности
3.6.3: незначительное исправление
3.6.2: модальный класс с пространством имен
3.6.1: исправлено модальное закрытие в Firefox
3.6.0: добавлена настройка плагина для пользовательского модального класса ссылки
3.5.8: Исправление ошибки
3.5.7: Исправление ошибки
3.5.6: Исправление ошибки
3.5.5: Исправление ошибки
3.5.4: Все ссылки во всплывающем окне стали активными (изображения, теги h и т. д.)
3.5 .3: Обновлен способ отклонения уведомлений администратора
3.5.2: Незначительные исправления ошибок
3.5.1: Добавлено перенаправление при активации плагина
3.5.0: Включено открытие последовательных всплывающих окон и незначительные исправления ошибок
3.4.2: Незначительное обновление, позволяющее нацеливать вложенных модальных ссылок
3.4.1: добавлена метка aria на модальную оболочку
3.4.0: добавлена поддержка специальных возможностей для модального
3.3.1: добавлена настройка плагина для отключения обтекания собственного содержимого
3. 3.0: добавлен фильтр для изменения идентификатора div упаковки по умолчанию
3.0: добавлен фильтр для изменения идентификатора div упаковки по умолчанию
3.2.6: добавлена функциональность data-div для внутренних всплывающих окон
3.2.5: исправлена ошибка с пустым всплывающим окном
3.2.4: Добавлен параметр для отключения прокрутки тела
3.2.3: Отключено всплывающее окно для IE11
3.2.2: Исправлены пользовательские шаблоны для работы с параметром URL
3.2.1: Незначительное исправление ошибки
3.2.0: Добавлен параметр для контейнера ID, исправлена незначительная ошибка JS, исправлена ошибка с уведомлениями
3.1.0: добавлен параметр для переключения анимации загрузки
3.0.1: исправлена ошибка прокрутки
3.0: множество улучшений в коде плагина
2.2: добавлена функция для обновления URL-адреса в адресной строке
2.1.10: разрешена предыдущая косая черта для якорных ссылок , проверьте, открыто ли модальное окно, прежде чем запускать функцию закрытия модального окна при нажатии окна
2.1.9: рефакторинг поста с функциональностью привязки
2. 1.8: незначительное исправление для перемещения тела в предыдущую прокручиваемую позицию после закрытия всплывающего окна
1.8: незначительное исправление для перемещения тела в предыдущую прокручиваемую позицию после закрытия всплывающего окна
с номером порта
2.1.7 : Изменен эффект слайда вниз, чтобы он исчезал, предотвращена прокрутка тела при открытом всплывающем окне, распознавание URL-адресов разработки
2.1.6: добавлена поддержка якорных ссылок и открытие с модальным через URL-адрес
2.1.5: добавлен метод iframe для загрузки более сложных внешних страниц
2.1.4: кнопка визуального редактора сделана необязательной в настройках плагина, улучшена обработка ошибок в запросах ajax , рефакторинг уведомления администратора об увольнении
2.1.3: Незначительные исправления стиля
2.1.2: Закрытие всплывающего окна с помощью клавиши esc
2.1.1: Обновление функции уведомления удаленного администратора
2.1: Добавление устаревшего метода с резервным копированием, уведомлениями администратора, удаленным уведомлением, добавленной поддержкой для профилей buddypress
2. 0.5: Исправить ссылку, когда используется только слаг
0.5: Исправить ссылку, когда используется только слаг
2.0.4: Работает со всеми пользовательскими типами сообщений
2.0.3: Исправлена ошибка, если визуальный композитор установлен активным
2.0.2: Незначительные исправления стиля
2.0.1: AJAX метод загрузки внешнего контента
2.0: Версия 2.0 содержит новые настройки плагина, кнопку вставки всплывающего окна в визуальном редакторе, рефакторинг для использования WP Rest API и многое другое!
1.4.2: добавление функции щелчка вне модального окна
1.4.1: исправление ошибки
1.4: добавление наложения цвета
1.0: начальный выпуск
Мета
- Версия: 3.7.1
- Последнее обновление: 8 месяцев назад
- Активные установки: 8000+
- Версия WordPress: 3.0 или выше
- Протестировано до: 6.1.1
- Теги:
modalpopup
- Расширенный вид
Служба поддержки
Проблемы, решенные за последние два месяца:
0 из 2
Посмотреть форум поддержки
Пожертвовать
Хотите поддержать продвижение этого плагина?
Пожертвовать этому плагину
7 плагинов для простого добавления модального окна в WordPress
Модальные окна часто используются сайтами для привлечения внимания пользователей к распродажам, рекламным акциям, подписке на новостную рассылку и т. д. Модальные окна, также называемые модальными окнами, лайтбоксами, оверлеями или всплывающими окнами, может раздражать при неправильном использовании. Общее правило: чем меньше раздражает, тем лучше. Вот семь плагинов WordPress для добавления модальных окон на ваш сайт. Я попытался включить различные доступные плагины — от тех, которые содержат функции, которые вы можете использовать для нескольких целей, до простых только для одной задачи.
д. Модальные окна, также называемые модальными окнами, лайтбоксами, оверлеями или всплывающими окнами, может раздражать при неправильном использовании. Общее правило: чем меньше раздражает, тем лучше. Вот семь плагинов WordPress для добавления модальных окон на ваш сайт. Я попытался включить различные доступные плагины — от тех, которые содержат функции, которые вы можете использовать для нескольких целей, до простых только для одной задачи.
1. Popup Maker
Popup Maker, преемник Easy Modal, вероятно, является самым популярным плагином для модальных окон WP, и это не просто так — он полон функций. С его помощью вы можете создавать адаптивные формы подписки, слайды, панели баннеров, плавающие стикеры, уведомления, загрузочные экраны и лайтбоксы для видео. Плагин работает с самыми популярными плагинами для создания форм (такими как Ninja Forms, Gravity Forms и Contact Form 7) и программным обеспечением для создания списков (таким как MailChimp, AWeber, InfusionSoft, GetResponse и другими).
Плагин предлагает множество настроек. Благодаря триггерам и условиям вы можете точно настроить, кто и когда видит ваши модальные окна. У вас также есть модуль статистики, поэтому вы знаете, какие из ваших всплывающих окон работают лучше всего.
2. Popup Builder
Popup Builder — еще один популярный плагин для модальных окон WP. Он также имеет множество функций, и, на мой взгляд, с точки зрения параметров конфигурации он предлагает больше, чем большинство других плагинов. На самом деле, вы можете настроить практически любой аспект модального окна, о котором вы только можете подумать — не только когда его показывать, кому и где его показывать, но также можете полностью настроить его внешний вид. Все это включено в бесплатную версию. Если вам нужны более продвинутые функции, такие как iframe, видео, случайное отображение, всплывающие окна при выходе или планирование всплывающих окон, вы можете проверить версию Pro.
3. Всплывающие окна — WordPress Popup
Если по какой-то причине вам не нравятся Popup Maker и Popup Builder и вы ищете плагин для всплывающих окон с множеством функций, вы можете попробовать Popups — WordPress Popup. Он работает со всеми основными программами для создания форм, такими как Gravity Forms, Ninja Forms, Contact form 7 и другими, но его главным преимуществом являются многочисленные фильтры, которые он предлагает. Благодаря этим фильтрам вы можете точно настроить, когда, где и как будут отображаться ваши всплывающие окна. Платная версия включает в себя больше (например, интеграцию с MailChimp, Aweber и другими почтовыми программами, сплит-тестирование A/B, дополнительные правила отображения и т. д.) >
Он работает со всеми основными программами для создания форм, такими как Gravity Forms, Ninja Forms, Contact form 7 и другими, но его главным преимуществом являются многочисленные фильтры, которые он предлагает. Благодаря этим фильтрам вы можете точно настроить, когда, где и как будут отображаться ваши всплывающие окна. Платная версия включает в себя больше (например, интеграцию с MailChimp, Aweber и другими почтовыми программами, сплит-тестирование A/B, дополнительные правила отображения и т. д.) >
4. Модальное окно
Модальное окно поставляется с несколько умеренным набором функций по сравнению с тремя другими плагинами, но если по какой-то причине они вам не нравятся или если они не работают с вашей темой, это всегда приятно чтобы иметь больше возможностей. Бесплатная версия Modal Window имеет множество ограничений, таких как возможность создавать только три модальных окна, но для быстрого решения с базовой функциональностью всплывающих окон это более чем нормально.
5. Всплывающее окно Supsystic
Popup от Supsystic — отличный выбор, если у вас много посетителей с мобильных устройств, потому что он поставляется с тридцатью готовыми шаблонами всплывающих окон для мобильных устройств. Как и другие плагины для модальных окон, этот предлагает триггеры, условия и функции настройки. Он также предлагает некоторые не очень распространенные функции для бесплатных плагинов, такие как всплывающие окна социальных сетей, блокировка ссылок или сплит-тестирование A/B.
6. Exit Popup
Вам не часто нужен большой плагин с кучей функций, которые вы никогда не используете. Если вы ищете плагин всплывающего окна выхода и не хотите устанавливать тяжелый плагин, потому что, среди прочего, он также включает всплывающие окна выхода, попробуйте всплывающее окно выхода. Плагин делает только одну вещь — показывает всплывающее окно, когда ваши посетители собираются покинуть страницу, но он делает это хорошо и не загромождает вашу установку WordPress функциями, которые вам не интересны. 0013
0013
7. SMNTCS Shortcode Popup
SMNTCS Shortcode Popup — еще один небольшой и приятный плагин, который вы можете использовать в основном для всплывающих окон контактных форм. Плагин хорошо работает с Contact Form 7, Gravity Forms, TablePress и т. д., и, как и предыдущий плагин, он делает только одну вещь, но делает это хорошо. Я использовал этот плагин в прошлом и не жалуюсь.
Есть много других подключаемых модулей модальных окон, которые не включены. Вполне возможно, что некоторые из них понравятся вам больше, чем те, что в этом списке. Тем не менее, плагины, которые включены, являются либо самыми популярными, либо имеют несколько интересных полезных функций. Как и в случае с любым плагином WP, некоторые из них могут не работать с вашей темой, поэтому, хотя кажется, что существует множество модальных плагинов, на самом деле ваш выбор может быть ограничен одним или двумя из них.
Ада Иванова
Я фрилансер на полную ставку и люблю технологии.
