CSS3 | Введение в стили
Последнее обновление: 21.04.2016
Любой html-документ, сколько бы он элементов не содержал, будет по сути «мертвым» без использования стилей. Стили или лучше сказать каскадные таблицы стилей (Cascading Style Sheets) или попросту CSS определяют представление документа, его внешний вид. Рассмотрим вкратце применение стилей в контексте HTML5.
Стиль в CSS представляет правило, которое указывает веб-браузеру, как надо форматировать элемент. Форматирование может включать установку цвета фона элемента, установку цвета и типа шрифта и так далее.
Определение стиля состоит из двух частей: селектор, который указывает на элемент, и блок объявления стиля — набор команд, которые устанавливают правила форматирования. Например:
div{
background-color:red;
width: 100px;
height: 60px;
}
В данном случае селектором является div. Этот селектор указывает, что этот стиль будет применяться ко всем элементам div.
После селектора в фигурных скобках идет блок объявления стиля. Между открывающей и закрывающей фигурными скобками определяются команды, указывающие, как форматировать элемент.
Каждая команда состоит из свойства и значения. Так, в следующем выражении:
background-color:red;
background-color представляет свойство, а red — значение. Свойство определяет конкретный стиль. Свойств css существует множество. Например,
background-color определяет цвет фона. После двоеточия идет значение для этого свойства. Например, выше указанная команда
определяет для свойства background-color значение
После каждой команды ставится точка с запятой, которая отделяет данную команду от других.
Наборы таких стилей часто называют таблицами стилей или CSS (Cascading Style Sheets или
каскадные таблицы стилей). Существуют различные способы определения стилей.
Существуют различные способы определения стилей.
Атрибут style
Первый способ заключается во встраивании стилей непосредственно в элемент с помощью атрибута style:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Стили</title> </head> <body> <h3>Стили</h3> <div></div> </body> </html>
Здесь определены два элемента — заголовок h3 и блок div. У заголовка определен синий цвет текста с помощью свойства color.
У блока div определены свойства ширины (width), высоты (height), а также цвета фона (background-color).
Второй способ состоит в использования элемента style в документе html. Этот элемент сообщает браузеру, что данные внутри являются кодом css, а не html:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Стили</title>
<style>
h3{
color:blue;
}
div{
width: 100px;
height: 100px;
background-color: red;
}
</style>
</head>
<body>
<h3>Стили</h3>
<div></div>
</body>
</html>
Результат в данном случае будет абсолютно тем же, что и в предыдущем случае.
Часто элемент style определяется внутри элемента head, однако может также использоваться в других частях HTML-документа.
Элемент
Второй способ делает код html чище за счет вынесения стилей в элемент style. Но также есть и третий способ, который заключается
в вынесении стилей во внешний файл.
Создадим в одной папке с html странице текстовый файл, который переименуем в styles.css и определим в нем следующее содержимое:
h3{
color:blue;
}
div{
width: 100px;
height: 100px;
background-color: red;
}
Это те же стили, что были внутри элемента style. И также изменим код html-страницы:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Стили</title> <link rel="stylesheet" type="text/css" href="styles.css"/> </head> <body> <h3>Стили</h3> <div></div> </body> </html>
Здесь уже нет элемента style, зато есть элемент link, который подключает выше созданный файл styles.css:
<link rel="stylesheet" type="text/css" href="styles.css"/>
Таким образом, определяя стили во внешнем файле, мы делаем код html чище, структура страницы отделяется от ее стилизации. При таком определении стили гораздо легче модифицировать, чем если
бы они были определены внутри элементов или в элементе style, и такой способ является предпочтительным в HTML5.
Использование стилей во внешних файлах позволяет уменьшить нагрузку на веб-сервер с помощью механизма кэширования. Поскольку веб-браузер может кэшировать css-файл и при последующем обращении к веб-странице извлекать нужный css-файл из кэша.
Также возможна ситуация, когда все эти подходы сочетаются, а для одного элемента одни свойства css определены внутри самого элемента, другие свойства
css определены внутри элемента  Например:
Например:
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" type="text/css" href="styles.css"/>
<style>
div{
width:200px;
}
</style>
</head>
<body>
<div></div>
</body>
</html>
А в файле style.css определен следующий стиль:
div{
width:50px;
height:50px;
background-color:red;
}
В данном случае в трех местах для элемента div определено свойство width, причем с разным значением. Какое значение будет
применяться к элементу в итоге? Здесь у нас действует следующая система приоритетов:
Если у элемента определены встроенные стили (inline-стили), то они имеют высший приоритет, то есть в примере выше итоговой шириной будет 120 пикселей
Далее в порядке приоритета идут стили, которые определены в элементе
styleНаименее приоритетными стилями являются те, которые определены во внешнем файле.

Атрибуты html и стили css
Многие элементы html позволяют устанавливать стили отображения с помощью атрибутов. Например, у ряда элементов мы можем применять атрибуты
width и height для установки ширины и высоты элемента соответственно. Однако подобного подхода следует избегать и вместо
встроенных атрибутов следует применять стили CSS. Важно четко понимать, что разметка HTML должна предоставлять только структуру html-документа,
а весь его внешний вид, стилизацию должны определять стили CSS.
Валидация кода CSS
В процессе написания стилей CSS могут возникать вопросы, а правильно ли так определять стили, корректны ли они. И в этом случае мы можем воспользоваться валидатором css, который доступен по адресу http://jigsaw.w3.org/css-validator/.
НазадСодержаниеВперед
HTML5 | Введение
Последнее обновление: 08.04.2016
HTML (HyperText Markup Language) представляет язык разметки гипертекста, используемый преимущественно для создания документов в сети интернет. HTML начал свой путь в начале 90-х годов как примитивный язык для создания веб-страниц, и в настоящий момент уже трудно представить себе интернет без HTML.
Подавляющее большинство сайтов так или иначе используют HTML.
HTML начал свой путь в начале 90-х годов как примитивный язык для создания веб-страниц, и в настоящий момент уже трудно представить себе интернет без HTML.
Подавляющее большинство сайтов так или иначе используют HTML.
В 2014 году официально была завершена работа над новым стандартом — HTML5, который фактически произвел революцию, привнеся в HTML много нового.
Что именно привнес HTML5?
HTML5 определяет новый алгоритм парсинга для создания структуры DOM
добавление новых элементов и тегов, как например, элементы
video,audioи ряд другихпереопределение правил и семантики уже существовавших элементов HTML
Фактически с добавлением новых функций HTML5 стал не просто новой версией языка разметки для создания веб-страниц, но и фактически платформой для создания
приложений, а область его использования вышла далеко за пределы веб-среды интернет: HTML5 применяется также для создания мобильных приложений
под Android, iOS, Windows Mobile и даже для создания десктопных приложений для обычных компьютеров (в частности, в ОС Windows 8/8.
В итоге, как правило, HTML 5 применяется преимущественно в двух значениях:
HTML 5 как обновленный язык разметки гипертекста, некоторое развитие предыдущей версии HTML 4
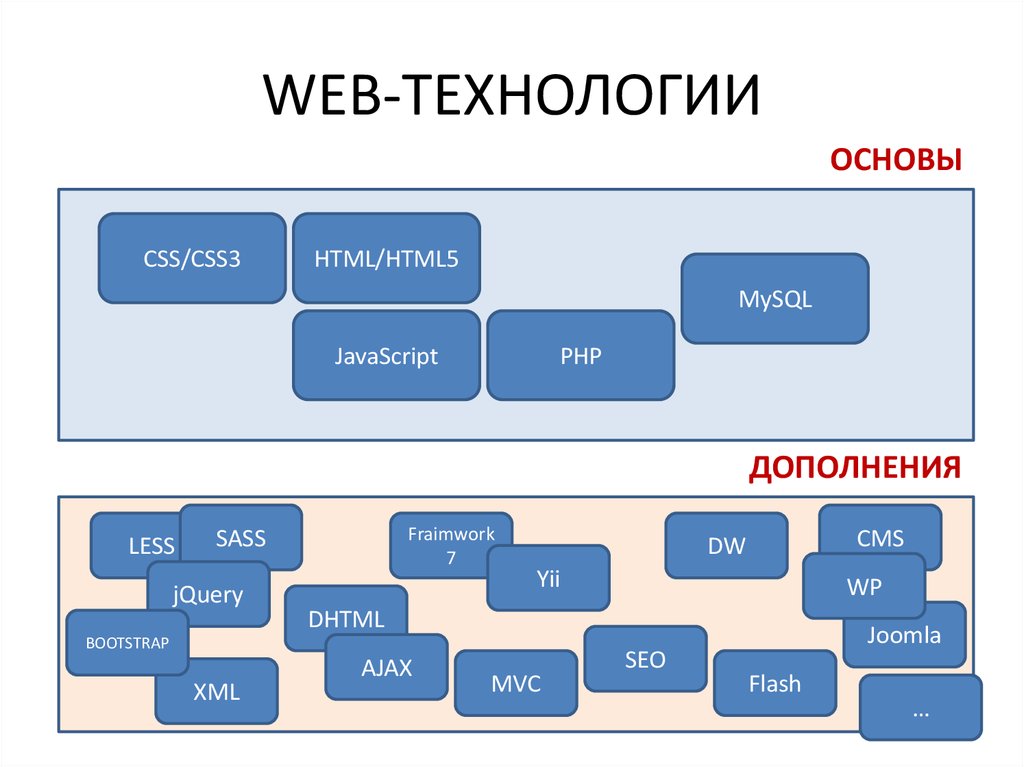
HTML 5 как мощная платформа для создания веб-приложений, которая включает не только непосредственно язык разметки гипертекста, обновленный HTML, но и язык программирования JavaScript и каскадные таблицы стилей CSS 3.
Кто отвечает за развитие HTML5? Этим занимается World Wide Web Consortium (сокращенно W3C — Консорциум Всемирной Паутины) — независимая международная организация, которая определяет стандарт HTML5 в виде спецификаций. Текущую полную спецификацию на английском языке можно посмотреть по адресу https://www.w3.org/TR/html5/. И надо отметить, что организация продолжает работать над HTML5, выпуская обновления к спецификации.
Поддержка браузерами
Надо отметить, что между спецификацией HTML5 и использованием этой технологии в веб-браузерах всегда был разрыв. Большинство браузеров стало внедрять стандарты HTML5
еще до их официальной публикации. И к текущему моменту большинство последних версий браузеров поддерживают большинство функциональностей HTML5
(Google Chrome, Firefox, Opera, Internet Explorer 11, Microsoft Edge). В то же время многие старые браузеры, как например, Internet Explorer 8
и более младшие версии, не поддерживают стандарты, а IE 9, 10 поддерживает лишь частично.
Большинство браузеров стало внедрять стандарты HTML5
еще до их официальной публикации. И к текущему моменту большинство последних версий браузеров поддерживают большинство функциональностей HTML5
(Google Chrome, Firefox, Opera, Internet Explorer 11, Microsoft Edge). В то же время многие старые браузеры, как например, Internet Explorer 8
и более младшие версии, не поддерживают стандарты, а IE 9, 10 поддерживает лишь частично.
При этом даже те браузеры, которые в целом поддерживают стандарты, могут не поддерживать какие-то отдельные функции. И это тоже надо учитывать в работе. Но в целом с поддержкой данной технологии довольно хорошая ситуация.
Для проверки поддержки HTML5 конкретным браузером можно использовать специальный сервис http://html5test.com.
Необходимые инструменты
Что потребуется для работы с HTML5? В первую очередь, текстовый редактор, чтобы набирать текст веб-страниц на html. На данный момент одним из самых простых и наиболее популярных
текстовых редакторов является Notepad++, который можно найти по адресу http://notepad-plus-plus. org/.
К его преимуществам можно отнести бесплатность, подсветка тегов html. В дальнейшем я буду ориентироваться именно на этот текстовый редактор.
org/.
К его преимуществам можно отнести бесплатность, подсветка тегов html. В дальнейшем я буду ориентироваться именно на этот текстовый редактор.
Также стоит упомянуть кроссплатформенный текстовый редактор Visual Studio Code. Данный редактор обладает несколько большими возможностями, чем Notepad++, и кроме того, может работать не только в ОС Windows, но и в MacOS и в операционных системах на основе Linux.
И также потребуется веб-браузер для запуска и проверки написанных веб-страничек. В качестве веб-браузера можно взять последнюю версию любого из распространенных браузеров — Google Chrome, Mozilla Firefox, Microsoft Edge, Opera.
СодержаниеВперед
Основы HTML5 — что вам действительно нужно знать
Многие люди начинают слышать о HTML5 как о новом стандарте HTML. Некоторое время назад у меня была возможность начать работать над этим. В этом посте я поделюсь некоторыми базовыми знаниями, которые я изучил. Будет ли это хорошо или нет, зависит от вас, но я попытаюсь обрисовать в общих чертах, что такое HTML5, как его использовать и какие преимущества есть по сравнению с предыдущей версией HTML.
В этом посте я поделюсь некоторыми базовыми знаниями, которые я изучил. Будет ли это хорошо или нет, зависит от вас, но я попытаюсь обрисовать в общих чертах, что такое HTML5, как его использовать и какие преимущества есть по сравнению с предыдущей версией HTML.
Первоначально HTML5 был создан WHATWG (рабочей группой по технологии веб-гипертекстовых приложений) под названием «Веб-приложение 1.0» в 2004 году. Apple, Mozilla и Opera запустили WHATWG в результате отказа W3C расширить HTML. В 2007 году W3C отказался от XHTML2, связанного с яйцом, и перешел к созданию HTMLWG, работающей вместе с WHATWG над созданием HTML5.
Первый проект HTML5 был выпущен в 2008 году. Окончательная спецификация HTML5 не будет готова до 2022 года, но вам не нужно ждать так долго, чтобы начать использовать его сегодня и создавать действительно продвинутые веб-приложения.
Что такое HTML5
HTML5 ~= HTML + CSS + JS
HTML5 сочетает технологии сценариев HTML, CSS3 и Java и показывает впечатляющие результаты, недостижимые с помощью простых средств HTML.
- Новые функции должны основываться на HTML, CSS, DOM и JavaScript скрипты
- HTML5 должен быть независимым от устройства
- Процесс разработки должен быть виден общественности
Совместимость с браузерами
HTML5 еще не является официальным стандартом, и ни один браузер не поддерживает HTML5 в полной мере. На следующих рисунках представлена классификация различных браузеров и их совместимость с HTML5. Оценка получается в общей сложности 500 установленных из 500 последних функций HTML.
| Score | |
|---|---|
| Chrome 22 » | 437 |
| Maxthon 3.4.5 » | 423 |
| Opera 12.00 » | 385 |
| Safari 6.0 » | 376 |
| Internet Explorer 9 » | 138 |
Если вас интересуют подробности, посмотрите html5test.
Doctype стало проще
Шаблон XHTML 1.0 Strict для базовой страницы может показаться пугающим. Для сравнения, HTML5 настолько прост, что его можно набирать вручную. Ниже приведен простой документ HTML5 с минимумом необходимых тегов:
. Название документа Содержание документа......
Кодировка символов
Авторы HTML 5 могут использовать простой синтаксис для указания кодировки символов следующим образом:
HTML 5 Удаляет необходимую дополнительную информацию, и вы можете использовать просто после синтаксиса:
Тэг:
До сих пор вы писали следующим образом:
HTML 5. требуется, и вы можете использовать следующий синтаксис:
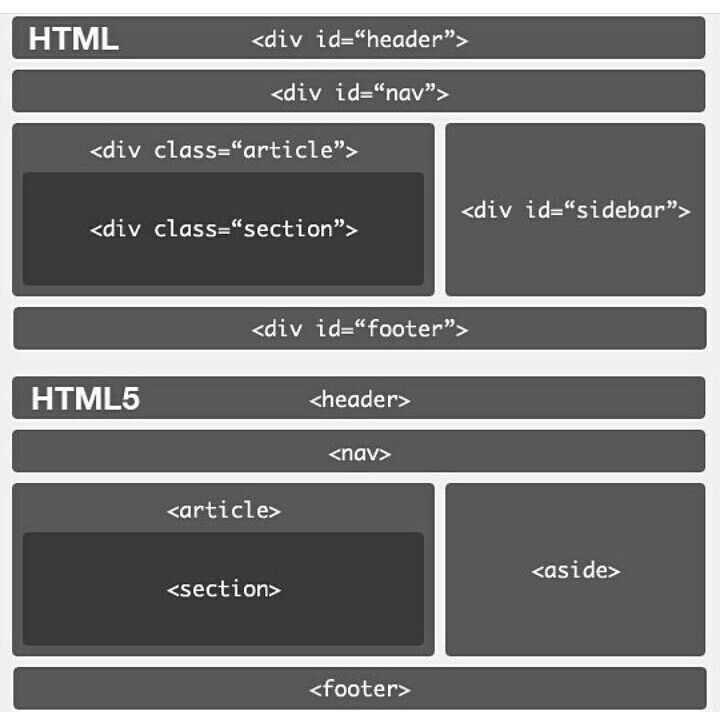
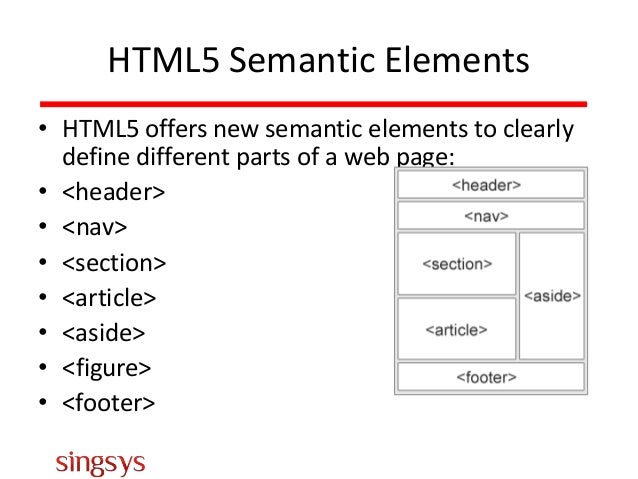
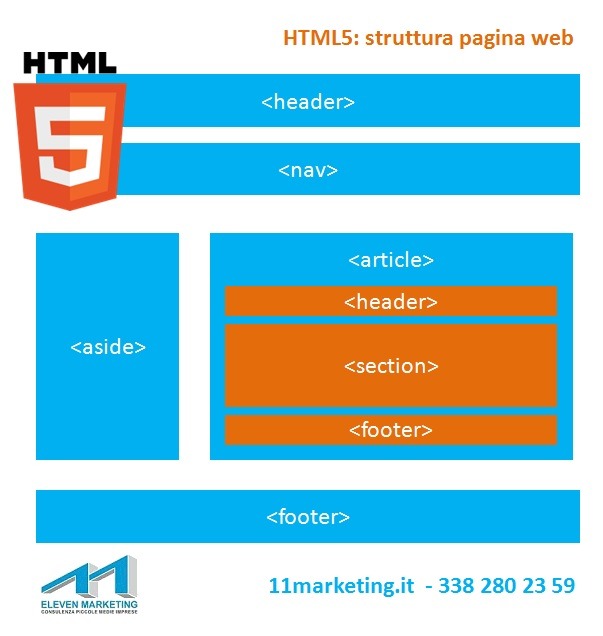
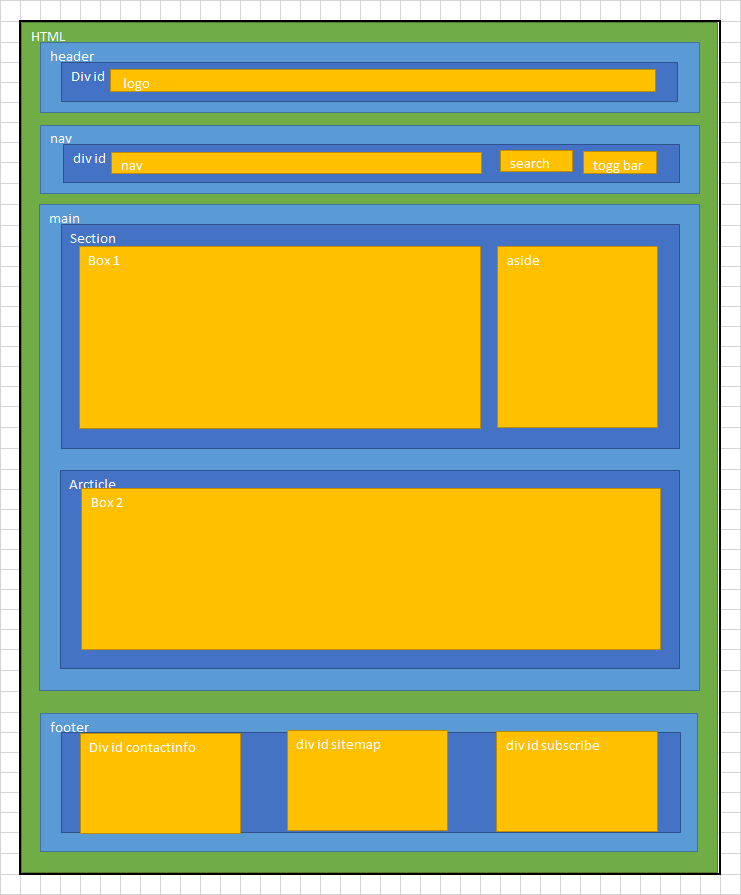
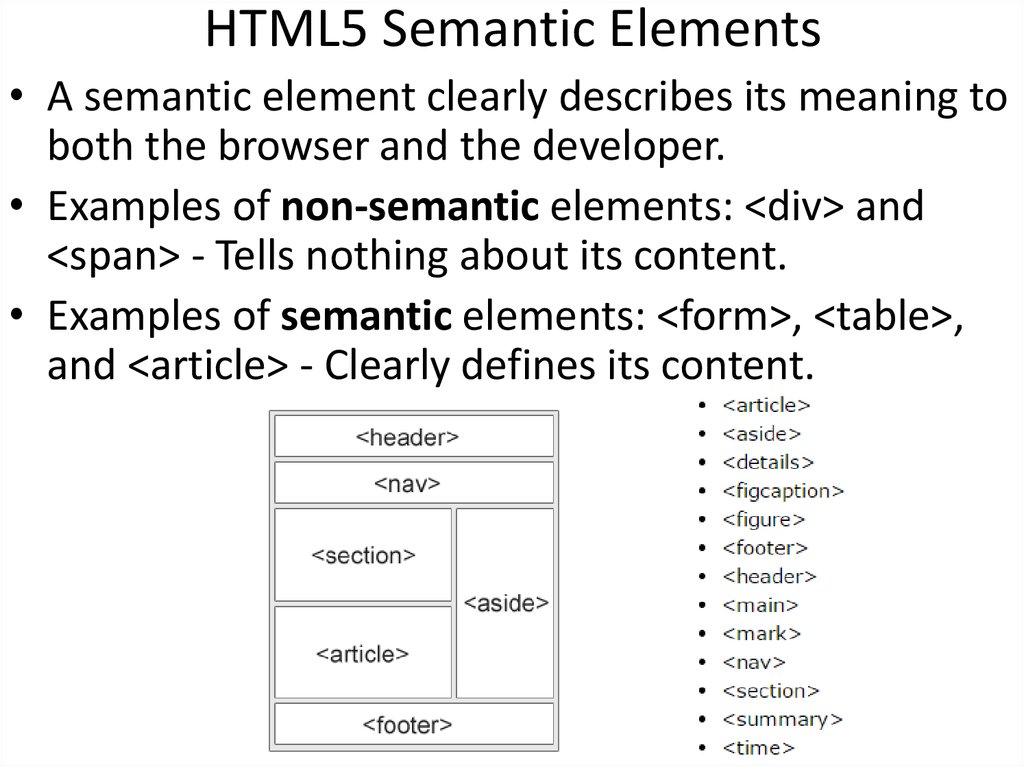
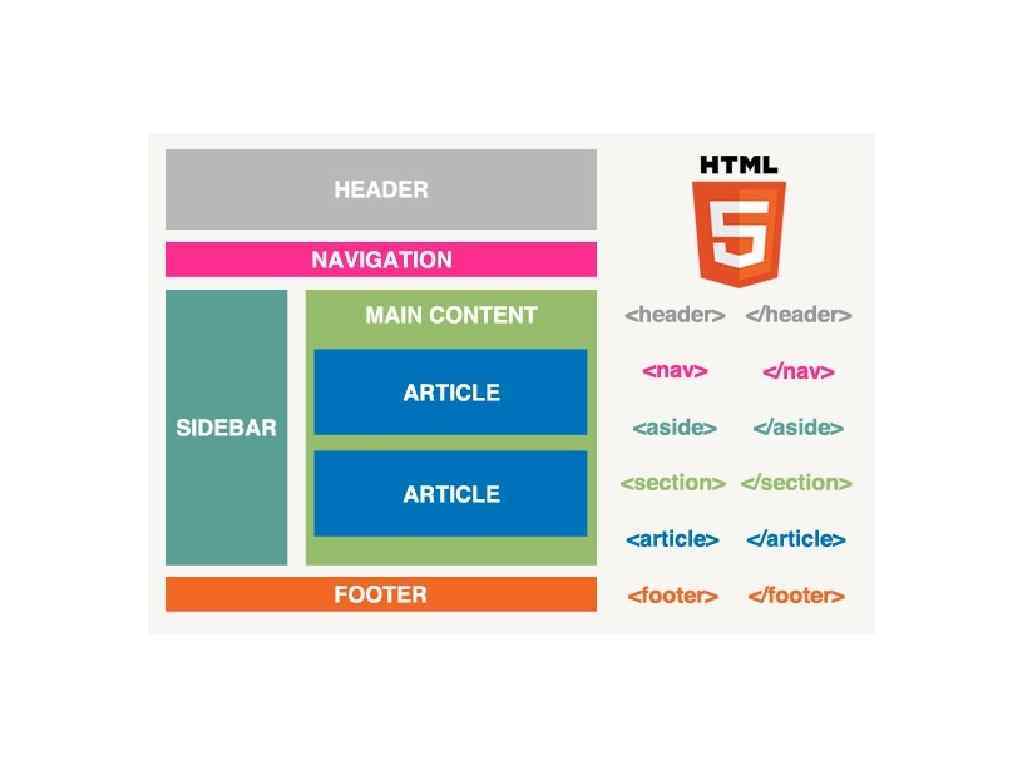
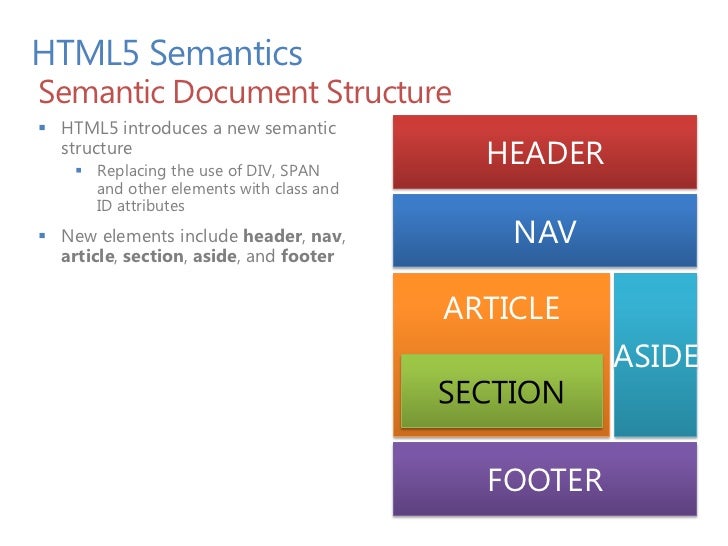
Семантические элементы
Один из лучших (и, на мой взгляд, самый простой) способов начать работу с HTML5 — использовать его новые семантические элементы для описания структура содержимого страницы.
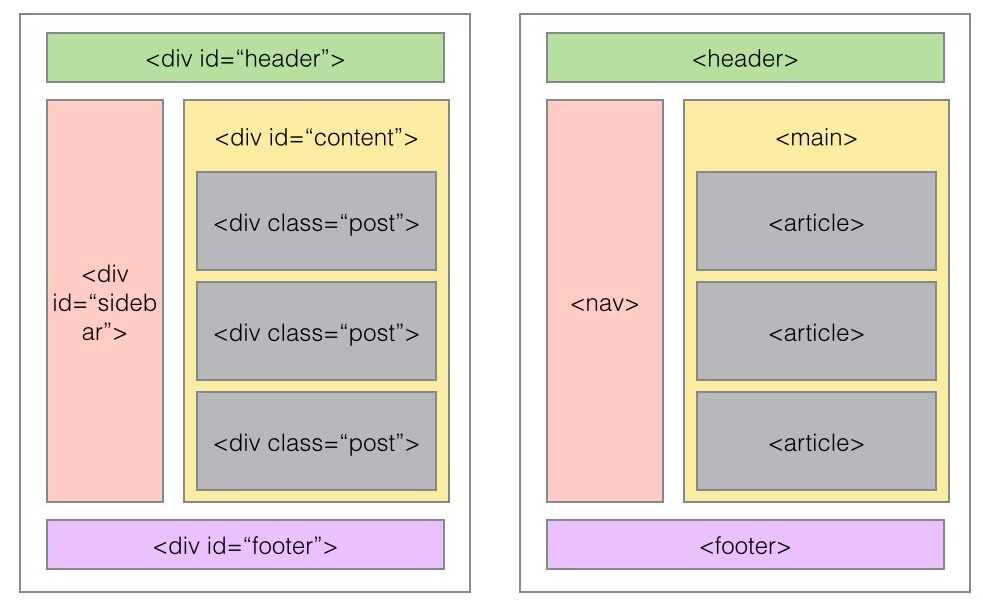
До появления HTML5 разработчики обычно использовали идентификаторы и/или имена классов с этими тегами
. Это дает больше смысла разработчикам, но, к сожалению, не помогает браузерам определить назначение этой разметки.
В HTML5 появились новые семантически богатые элементы, которые могут передать назначение элемента как разработчикам, так и браузерам.
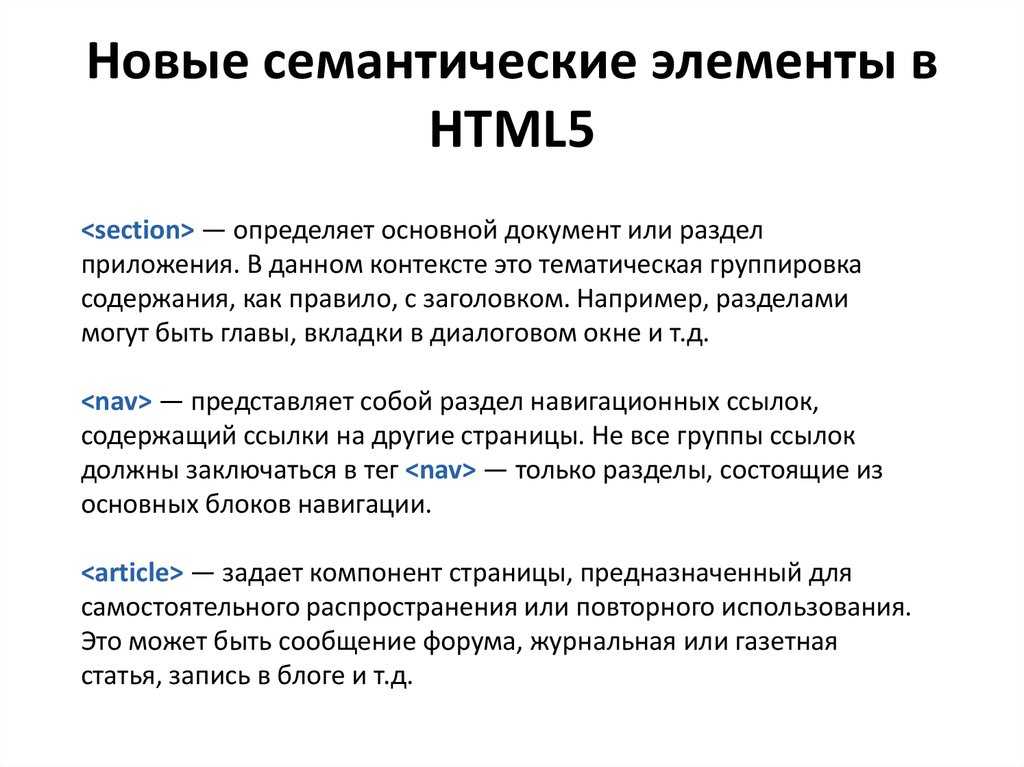
Вот несколько примеров новых семантических элементов в HTML5:
- используется для содержимого, которое можно сгруппировать по тематическим группам. A может иметь , а также . Дело в том, что все содержимое, содержащееся в файле, связано.
- обычно содержит заголовок или группу заголовков для страницы и/или страниц, хотя он также может содержать другую дополнительную информацию, такую как логотипы и средства навигации. Обратите внимание, что я сказал «страница и/или страницы». Это означает, что на странице может быть несколько s.

- используется для содержания о странице и/или s, например, кто ее написал, ссылки на связанную информацию и авторские права. И, например, у вас может быть несколько s на странице.
- используется для хранения 90 105 основных 90 106 навигационных ссылок для страницы. Хотя это не является обязательным требованием, оно часто содержится в , который по определению содержит навигационную информацию.
- используется для контента, который является автономным и может использоваться независимо от страницы в целом, например записи в блоге. аналогичен тем, что оба содержат связанный контент. Лучшее эмпирическое правило для принятия решения о том, какой элемент подходит для вашего контента, заключается в том, чтобы рассмотреть, может ли контент быть синдицирован. Если бы вы могли предоставить Atom или RSS-канал для контента, скорее всего, это был бы правильный путь.
- указывает на часть страницы, которая косвенно связана с содержимым вокруг нее, но также отделена от этого содержимого, например боковая панель или кавычки.
 Хороший способ решить, является ли это уместным, — определить, важен ли ваш контент для понимания основного содержания страницы. Если вы можете удалить его, не влияя на понимание, то этот элемент следует использовать.
Хороший способ решить, является ли это уместным, — определить, важен ли ваш контент для понимания основного содержания страницы. Если вы можете удалить его, не влияя на понимание, то этот элемент следует использовать.
Пример разметки для документа HTML5 будет выглядеть следующим образом:
... ... ... ... ... ...
Здесь еще многое предстоит рассказать, я продолжу в своем следующем блоге.
Читать далее
6 причин, почему вашему бизнесу нужно иметь мобильное приложение
04 января 2013 г.|3 мин
Подробнее
Курс основ HTML5: основы HTML
Перейти к содержимому- Дом
- Обзор
- Курсы
Крейг Шумейкер
В курсе «Основы HTML5» вы узнаете все о новой и обновленной разметке, а также о связанных с ней API-интерфейсах JavaScript, составляющих современный Интернет.
Предварительный просмотр этого курса
Попробуйте бесплатно
Получить это
курс, а также лучшие подборки технических навыков и других популярных тем.
Начало работы
29,00 $
в месяц после 10-дневного пробного периода
Ваша 10-дневная бесплатная пробная версия Standard включает
Курсы под руководством экспертов
Идите в ногу с темпами изменений благодаря тысячам углубленных курсов под руководством экспертов.
Для команд
Дайте до 10 пользователей доступ к нашей полной библиотеке, включая этот курс бесплатно в течение 14 дней
Информация о курсе
Чему вы научитесь
HTML5 — это большая и широкая тема, которая развивалась с годами. В этом курсе «Основы HTML5» вы узнаете о HTML5 от новой и обновленной разметки до связанных API-интерфейсов JavaScript, которые помогают создать современный Интернет. Получив представление о широте, масштабе и истории HTML5, вы узнаете о собственном выборе, веб-формах, мультимедиа, рисовании и API перетаскивания. По мере прохождения этого курса вы узнаете, как работать с устаревшими браузерами и как определять возможности браузера, чтобы ваши веб-приложения могли использовать все преимущества HTML5. После просмотра этого курса вы узнаете, как работать с устаревшими браузерами и как определять возможности браузера, чтобы ваши веб-приложения могли использовать все преимущества HTML5.
По мере прохождения этого курса вы узнаете, как работать с устаревшими браузерами и как определять возможности браузера, чтобы ваши веб-приложения могли использовать все преимущества HTML5. После просмотра этого курса вы узнаете, как работать с устаревшими браузерами и как определять возможности браузера, чтобы ваши веб-приложения могли использовать все преимущества HTML5.
Содержание
Введение
67 минут
Поиск частей страницы
15 минут
- Введение 1м
- Образец настройки 1м
- getElementsByClassName 2 м
- querySelector и querySelectorAll 2 м
- querySelectorAll возвращает список узлов 1м
- Итерация NodeList: цикл for 1м
- Итерация NodeList: цикл forEach 1м
- Живой результат от getElementsByClassName 3м
- Статический результат от querySelectorAll 2 м
- Резюме 1м
Работа с пользовательским вводом
44 минуты
- Введение 1м
- Обзор новых элементов 2 м
- Обзор новых элементов (продолжение) 2 м
- Обзор правил проверки 3м
- Новые элементы: демо 6м
- Новые элементы: разметка 6м
- Новые элементы в разных браузерах 4м
- Создание интерактивности с помощью псевдоклассов CSS 5м
- Пользовательские сообщения проверки: демонстрация и разметка 2 м
- Пользовательские сообщения проверки: JavaScript 3м
- Пользовательские правила проверки: демонстрация, разметка и JavaScript 3м
- Модуль Bootstrap: демонстрация и разметка 4м
- Модуль начальной загрузки: JavaScript 3м
- Резюме 0м
Музыка и видео (без плагинов)
21 мин
- Введение 1м
- Аудио форматы 1м
- Форматы видео 2 м
- Основные элементы управления 2 м
- Основные элементы управления (продолжение) 2 м
- Скриптовые элементы управления 10м
- Динамический контент 2 м
- Резюме 1м
Рисование фигур, диаграмм и многого другого
51 мин
- Введение 2 м
- Что такое холст? 1м
- Основы рисования, часть первая 2 м
- Основы рисования, часть вторая 3м
- Рисование прямоугольников 3м
- Порядок операций 1м
- Дуги, текст и градиенты 4м
- Эффекты: Масштаб и вращение 4м
- Эффекты: перевод 3м
- Государственное управление 2 м
- Основы анимации 3м
- Отсечение Введение 1м
- Обтравочный круг 3м
- Отсечение прямоугольника 2 м
- Очистить области отсечения 2 м
- Отсечение несмежных областей 2 м
- Демонстрация: увеличительное стекло 4м
- Демонстрация: Статическая диаграмма 2 м
- Демонстрация: динамическая диаграмма 3м
- Демонстрация: миниатюры видео 3м
- Резюме 1м
Перетащите
32 минуты
- Введение 0м
- Обзор событий 2 м
- События в деталях 1м
- Основы: демонстрация и разметка 2 м
- Основы: JavaScript 1м
- Основы: JavaScript (продолжение) 3м
- Селекторы ролей: демонстрация и код 4м
- События: Демо и разметка 2 м
- События: JavaScript 2 м
- Эффекты: демонстрация и разметка 3м
- Эффекты: JavaScript 4м
- Типы: демо и разметка 2 м
- Типы: JavaScript 2 м
- Файловая система: демонстрация и разметка 1м
- Файловая система: JavaScript 2 м
- Резюме 1м
Часто задаваемые вопросы по курсу
Что такое HTML5?
HTML5 — пятая и последняя версия языка разметки, который составляет и описывает структуру и содержимое всемирной паутины. Это скелет или каркас всех веб-сайтов, и он играет решающую роль в том, что вы видите на любой данной веб-странице.
Это скелет или каркас всех веб-сайтов, и он играет решающую роль в том, что вы видите на любой данной веб-странице.
В чем разница между HTML и HTML5?
Язык гипертекстовой разметки (HTML) относится к основному коду/языку, используемому для создания веб-страниц. HTML5 — это 5-я версия HTML, которая включает в себя более структурированный и логичный синтаксис, чем исходный HTML, и которая, помимо многих других улучшений, более активно поддерживает аудио- и видеоэлементы.
Что я узнаю на этом курсе?
В этом курсе по основам HTML5 вы узнаете:
- История и будущее HTML5
- Структурные элементы HTML5
- Элементы с API — графика, типографика и т. д.
- Веб-компоненты
- Обнаружение особенностей браузеров пользователей
- Работа с устаревшими браузерами
- Использование HTML5 для поиска определенных частей страниц
- Как работать с элементами пользовательского ввода
- Как включить музыку и видео через HTML5
- Гораздо больше
Есть ли предварительные требования к этому курсу?
Нет! Это курс начального уровня, поэтому он не предполагает никаких предварительных знаний HTML. Просто погрузитесь, обратите внимание и начните учиться использовать HTML5 в своих проектах.
Просто погрузитесь, обратите внимание и начните учиться использовать HTML5 в своих проектах.
Для кого этот курс?
Этот курс предназначен для всех, кто хочет изучать HTML. Он предназначен для начинающих, но даже более опытные веб-разработчики могут найти большую ценность в том, как HTML5 представлен в этом курсе.
Об авторе
Крейг Шумейкер
Крейг Шумейкер (Craig Shoemaker) — старший разработчик контента Microsoft в группах Azure Container Apps и Azure Static Web Apps. В некоторые дни он создает внутренние инструменты для повышения производительности труда сотрудников Microsoft, а в другие дни создает руководства, которыми пользуются сотни тысяч разработчиков. Кроме того, Крейг является автором бестселлеров Pluralsight и соведущим подкаста Web Rush. Вы можете связаться с Крейгом в Твиттере по адресу @craigshoemaker или присоединиться к беседе в Web Rush https://webrush.io.
Другие курсы Крейга Шумейкера
Попробуйте бесплатно
Получить это
курс, а также лучшие подборки технических навыков и других популярных тем.
Начало работы
29,00 $
в месяц после 10-дневного пробного периода
Ваша 10-дневная бесплатная пробная версия Standard включает
Курсы под руководством экспертов
Идите в ногу с темпами изменений благодаря тысячам углубленных курсов под руководством экспертов.
Для команд
Дайте до 10 пользователей доступ к нашей полной библиотеке, включая этот курс бесплатно в течение 14 дней
Информация о курсе
Получить доступ сейчас
Зарегистрируйтесь, чтобы получить немедленный доступ к этому курсу и тысячам других, которые вы можете смотреть в любое время и в любом месте.
Отмена Начать бесплатную 10-дневную пробную версию Отмена
С планом Pluralsight вы можете:
С 14-дневным пилотным планом вы можете:
- Доступ к тысячам видео для развития важнейших навыков
- Предоставьте до 10 пользователей доступ к тысячам видеокурсов
- Практика и применение навыков с интерактивными курсами и проектами
- Просмотр данных о навыках, использовании и тенденциях для ваших команд
- Подготовка к сертификации с помощью ведущих в отрасли практических экзаменов
- Измерение уровня владения навыками и ролями
- Согласуйте обучение с вашими целями с помощью путей и каналов
Готовы повысить уровень
всей своей команды?
10
Подписки
Нужно больше подписок? Свяжитесь с отделом продаж.
