Всероссийский проект «Семья – основа мира»
Семья – основа мира. В городах России появились баннеры с сюжетами простого семейного счастья.
«Семья – основа мира» – это многоэтапный всероссийский социальный просемейный проект. Его цель – укрепление в обществе положительного образа материнства, отцовства, детства, а также семьи, в которой счастливо живут несколько поколений. Задача состоит в том, чтобы на примерах реальных российских семей показать дружные и доверительные отношения среди родных, рассказать успешные истории тех, для кого опорой является традиционная семья, а также разрушить устоявшиеся в последние годы стереотипы о возможности индивидуального существования, распространяемые в социальных сетях, преимущественно в молодежной среде. В образах, которые будут представлены на макетах и размещены в социальных медиа, на городских билбордах, в видеороликах и т.д., каждый человек может узнать себя и увидеть свою значимую роль в создании успешной, любящей, крепкой и благополучной семьи. Первый этап реализации всероссийского социального просемейного проекта называется «Семья. Важно быть вместе».
Первый этап реализации всероссийского социального просемейного проекта называется «Семья. Важно быть вместе».
– «Важно быть вместе» – такое простое правило легло в основу первого этапа реализации проекта «Семья – основа мира», – рассказывает один из авторов проекта Антонина Донцова, руководитель компании «БЛАГО-медиа» – Создавая макеты для социальной рекламы, мы хотели показать, что материнство не связано с отказом от любимой работы или активной жизни, а хороший отец – это не тот, кто ежедневно достает луну с неба. Перед нами – мгновения из повседневной жизни реальных семей: родители читают детям книги, папы помогают мамам в быту, дедушка взял в руки гитару, бабушка испекла печенье, а дети принесли кучу инструментов и собираются «задать жару» соседям. Эти люди обнимаются, делятся с родными сокровенным, радуются за победы друг друга и ценят каждый день, проведенный вместе. Каждый из членов семьи – «сообщник» счастья. Именно это мы хотели показать людям, которые будут проезжать или проходить мимо билбордов в городской суете.
В процессе разработки проекта активное участие, поддержку словом и делом команде оказывал Иерей Федор Лукьянов, Председатель Патриаршей комиссии по вопросам семьи, защиты материнства и детства:
– Мы переживаем сегодня непростой исторический период: Россия подвергается беспрецедентной информационной и экономической атаке, от которой прежде всего страдают семьи. Все наши мысли, тревоги и молитвы связаны с будущим Отечества, его процветанием. Но даже в самые трудные времена испытаний наш народ находил глубокие созидательные смыслы, источниками которых всегда была вера в Бога, любовь к Отечеству и крепкая семья. Тем ценнее результат многомесячной кропотливой работы. В основе этого проекта лежит глубокий христианский смысл: семья – основа мира, во всех смыслах этого слова. Семью не зря именуют малой церковью, наследием рая. В представленных образах семьи, материнства, отцовства есть главное: семья – источник мира, любви и добра.
Смысл проекта раскрывает и один из его инициаторов – руководитель Ассоциации организаций по защите семей Мария Филина:
– Защита семьи, материнства, отцовства и детства – это государственные конституционные приоритеты нашей страны. Поддержка традиционных семейных ценностей включена в ряд концептуальных и стратегических документов федерального значения. Помимо наращивания мер социальной поддержки семей с детьми, создания комфортной семейной среды, важнейшую роль в современном мире играет визуализация положительного просемейного качественного контента и наполнение им интернет-пространства, социальных сетей, размещение на щитах наружной рекламы.
Поддержка традиционных семейных ценностей включена в ряд концептуальных и стратегических документов федерального значения. Помимо наращивания мер социальной поддержки семей с детьми, создания комфортной семейной среды, важнейшую роль в современном мире играет визуализация положительного просемейного качественного контента и наполнение им интернет-пространства, социальных сетей, размещение на щитах наружной рекламы.
Заявку на размещение социальной рекламы у себя в населенным пункте может подать любое муниципальное образование или общественная организация, защищающая традиционные семейные ценности. Так в течение года улицы городов России раскрасят яркие билборды с изображением счастливых семей. Пока реализуется этот проект, семей, принимающих участие в фотосессиях, будет становиться все больше и больше. Разработчиками учтен, в том числе, и национальный интерес территорий.
Презентация проекта Семья — основа мира
ОБЯЗАТЕЛЬНЫЕ ТРЕБОВАНИЯ для размещения рекламных баннеров Всероссийского просемейного проекта «СЕМЬЯ – основа мира» в регионах
Соглашение о сотрудничестве по реализации проекта «Семья – основа мира»
HTML Основы
В данной категории Вы сможете познакомиться с множеством тегов HTML. Вы убедитесь, что HTML — это просто!
Вы убедитесь, что HTML — это просто!
В ниже приведённых статьях имеется вся информация, которая нужна по этому языку разметки.
Ознакомившись с данными материалы, Вы сможете сразу начать создавать свой сайт и начать зарабатывать на нём!
Прочитав статьи по основам HTML, Вы узнаете:
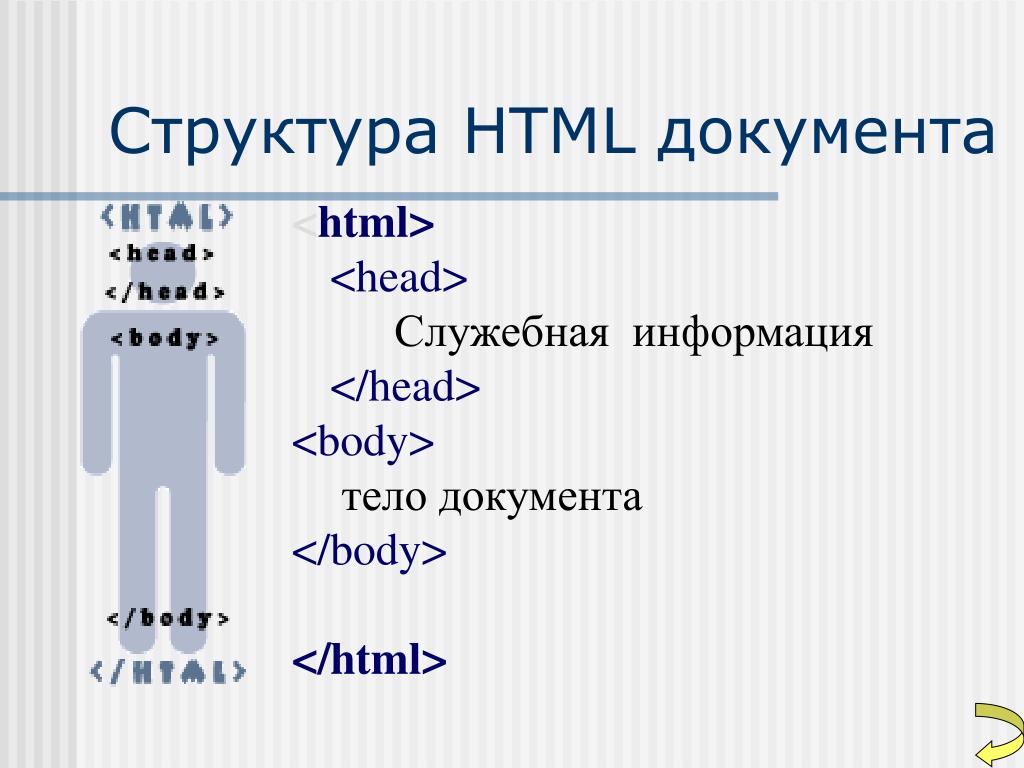
1) О структуре HTML-документа.
2) Как добавлять ссылки на
3) Как добавлять изображения на HTML-страницы.
4) О способах изменения внешнего вида текста в HTML.
5) Как добавлять списки на HTML-страницы.
6) О способах выравнивания элементов в HTML.
7) Как создавать формы в HTML.
8) Как создавать таблицы в HTML.
9) Как выбрать цвет в HTML.
10) Как установить Favicon на сайт.
11) Как вставить дополнительные пробелы в HTML.
12) Как установить страницу 404.
13) Как сделать редирект на HTML.
14) Как вывести спецсимволы в HTML.
15) Зачем нужен DOCTYPE.
16) Какая разница между HTML и XHTML.
17) Как добавить видео на сайт.
18) О проверке сайта в разных браузерах.
19) О значение валидного HTML-кода.
20) Как проверить статус ICQ через HTML.
21) Что такое мета-теги в HTML.
22) Какие имеются мета-теги для страницы в HTML.
23) Какие имеются мета-теги для браузера в HTML.
24) Какие имеются мета-теги для поисковых систем в HTML.
25) Что такое кодировка.
26) Что лучше: блочная вёрстка или табличная.
27) Что делать, если
28) Как вставить аудио на сайт.
29) Почему Dreamweaver — это плохо.
30) Как сделать дизайн для сайта.
31) Что такое вёрстка.
32) Что такое сайт под ключ.
33) Как поставить горячую клавишу на ссылку.
34) Как сделать кпопку «Наверх».
35) Об использовании тега optgroup в HTML.
36) Почему не отображается картинка на сайте.
37) Почему фреймы — это плохо.
38) Стоит ли использовать Flash при создании сайта?
39) Какова структура блочной вёрстки?
40) Как открыть ссылку в новом окне с валидным кодом?
41) Как запретить посетителю сохранять картинки?
42) Как запретить посетителю копировать текст?
43) Стоит ли делать вёрстку под старые браузеры.
44) Как сделать мобильную версию сайта.
45) Как поменять кодировку на сайте.
46) Как сделать автообновление страницы.
47) Как сделать комментирование на HTML-сайте.
48) Как проверить сайт в разных версиях IE.
49) Как установить радио на сайт.
50) Какая структура у двухколоночного сайта.
51) Что такое SVG? Основы.
52) Что такое SVG? Стилизуем объекты.
53) Что такое SVG? Пишем текст.
54) Что такое SVG? Анимируем SVG объекты.
55) Что такое SVG? Поддержка старых браузеров.
56) Зачем нужен тег ruby в html.
57) Язык разметки Markdown.
58) Как быстро создать шаблоны электронной почты на HTML.
59) Как сделать красивые страницы ошибок.
60) Зачем нужен HTML тег code?.
61) Как сделать видео фон на сайте.
62) Красивое оформление HTML/CSS кода.
63) Верстка email писем.
64) Атрибут srcset, Retina, WebP. Какая связь?.
65) Верстка адаптивной шапки на Bootstrap.
66) Как сделать таблицу в HTML.
67) Самое важное о ссылках в HTML.
68) HTML теги для текста.
69) Фавикон для сайта.
70) Микроразметка сайта schema.org.
71) Как сделать гифку из видео.
72) Иконочные шрифты IcoMoon.
73) Заглушка для изображений на сайте.
74) Как уменьшить размер изображения без Photoshop.
75) Как вставить изображение на веб-сайт.
76) Почему нужно использовать SVG графику на сайтах.
77) Варианты использования SVG на сайтах. Часть #1.
78) Варианты использования SVG на сайтах. Часть #2.
78) Варианты использования SVG на сайтах. Часть #3.
79) Дизайн и верстка страницы Contact Us. Часть #1.
80) Дизайн и верстка страницы Contact Us. Часть #2.
80) Дизайн и верстка страницы Contact Us. Часть #3.
Все материалы по основам HTML
Базовый тег HTML
❮ Назад Полный справочник HTML Далее ❯
Пример
Укажите URL по умолчанию и цель по умолчанию для всех ссылок на странице:
<голова>
базовый тег HTML
Попробуйте сами »
Определение и использование
Тег 
Тег
В документе может быть только один единственный элемент
Поддержка браузера
| Элемент | |||||
|---|---|---|---|---|---|
| <базовый> | Да | Да | Да | Да | Да |
Атрибуты
| Атрибут | Значение | Описание |
|---|---|---|
| ссылка | URL-адрес | Указывает базовый URL-адрес для всех относительных URL-адресов на странице |
| цель | _blank _parent _self _top | Указывает цель по умолчанию для всех гиперссылок и форм на странице |
Глобальные атрибуты и события
Тег 
Атрибуты событий
Тег
Связанные страницы
Ссылка HTML DOM: Базовый объект
Настройки CSS по умолчанию
Нет.
❮ Предыдущий Полный справочник HTML Далее ❯
ВЫБОР ЦВЕТА
Лучшие учебники
Учебник HTMLУчебник CSS
Учебник JavaScript
How To Tutorial
Учебник SQL
Учебник Python
Учебник W3.CSS
Учебник Bootstrap
Учебник PHP
Учебник Java
Учебник C++
Учебник jQuery
Основные ссылки
HTML ReferenceCSS Reference
JavaScript Reference
SQL Reference
Python Reference
W3.CSS Reference
Bootstrap Reference
PHP Reference
HTML Colors
Java Reference
Angular Reference
jQuery Reference
901 23 лучших примера Примеры HTML
Примеры CSS
Примеры JavaScript
Примеры How To
Примеры SQL
Примеры Python
Примеры W3. CSS
CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
FORUM | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения. Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования, куки-файлы и политика конфиденциальности. Авторское право 1999-2023 по данным Refsnes. Все права защищены.
W3Schools работает на основе W3.CSS.
: Элемент базового URL-адреса документа — HTML: язык гипертекстовой разметки
HTML-элемент
Сценарии могут получить доступ к используемому базовому URL-адресу документа с помощью Node. . Если в документе нет  baseURI
baseURI baseURI по умолчанию location.href .
| Категории контента | Содержимое метаданных. |
|---|---|
| Разрешенный контент | Нет; это пустой элемент. |
| Отсутствие тега | Не должно быть закрывающего тега. |
| Разрешенные родители | , который не содержит другого <база> элемент. |
| Неявная роль ARIA | Нет соответствующей роли |
| Разрешенные роли ARIA | Нет роль разрешено |
| Интерфейс DOM | HTMLBaseElement |
Атрибуты этого элемента включают глобальные атрибуты.
Предупреждение: Если указан любой из следующих атрибутов, этот элемент должен предшествовать другим элементам со значениями атрибутов URL-адресов, например атрибут href .
-
ссылка Базовый URL-адрес, который будет использоваться во всем документе для относительных URL-адресов. Допускаются абсолютные и относительные URL-адреса.
-
цель Ключевое слово или определяемое автором имя контекста просмотра по умолчанию для отображения результатов навигации из
элементов без явных атрибутовtarget. Следующие ключевые слова имеют особое значение:-
_self(по умолчанию): Показать результат в текущем контексте просмотра. -
_blank: показать результат в новом безымянном контексте просмотра.
-
_parent: Показать результат в родительском контексте просмотра текущего, если текущая страница находится внутри фрейма. Если родителя нет, действует так же, как_я. -
_top: Показать результат в самом верхнем контексте просмотра (контексте просмотра, который является предком текущего и не имеет родителя). Если родителя нет, действует так же, как_self.
-
Несколько элементов
Если используется несколько элементов href и первые target — все остальные игнорируются.
Якоря на странице
Ссылки, указывающие на фрагмент в документе — т.е. — разрешаются с помощью
Например, учитывая Чтобы привязать .
