Оптимизация JS и CSS | Корректная загрузка ресурсов сайта — SEO на vc.ru
{«id»:13907,»url»:»\/distributions\/13907\/click?bit=1&hash=a00d71ae695e12133876ea055ce378c5b292408ec2aaa6288b11dbc18b73cccb»,»title»:»\u0418\u043d\u0441\u0442\u0440\u0443\u043a\u0446\u0438\u044f \u043e\u0442 Tele2: \u043a\u0430\u043a \u0441\u043c\u0435\u043d\u0438\u0442\u044c Google Tag Manager \u043d\u0430 Matomo»,»buttonText»:»\u0427\u0438\u0442\u0430\u0442\u044c»,»imageUuid»:»03ca1a64-51eb-5e92-bd7f-3d5341b80755″,»isPaidAndBannersEnabled»:false}
Привет! Здесь постараюсь рассказать об основных приёмах оптимизации загрузки ресурсов, которые нужно знать seo-специалисту в целях ускорения сайта. В статье я дам несколько примеров, с которыми наиболее часто сталкиваются оптимизаторы в своей работе.
12 175 просмотров
Итак, воспользовавшись инструментами тестирования скорости загрузки оптимизатор определяет перечень рекомендаций. Одним из основных пунктов, наряду с оптимизацией изображений, является пункт, связанный с загрузкой ресурсов, отвечающих за отображение контента на сайте.
На скриншоте перечень мер оптимизации по результатам теста LightHouse. 70% — касаются js и css.
Несмотря на то, что наиболее сильное влияние загрузка js и css оказывает на показатели Time to Interactive и Total Blocking Time. Для целей SEO, в первую очередь, важна отрисовка первого экрана. Чтобы не останавливаться на этом, ниже даю небольшой чек-лист для оптимизации FCP:
- Используйте правильную очередность загрузки ресурсов.
- Подключайте js и css по типам страниц, чтобы время загрузки не уходило на неиспользуемые файлы.
- Откажитесь от запросов @import url(«style.css»).
- Стили, влияющие на FCP расположите inline внутри html-странички.
- Минимизируйте количество js кода для отрисовки первого экрана.
Рекомендации к JS и CSS по LightHouse
— Устраните ресурсы, блокирующие основной поток
Такие ресурсы — это <script> (без defer и async) и стили <link rel=»stylesheet»>, подключаемые в <head>. Как правило, наибольшую нагрузку вызывают скрипты, подключенные через внешний ресурс, а также js сервисов веб-аналитики.
Как правило, наибольшую нагрузку вызывают скрипты, подключенные через внешний ресурс, а также js сервисов веб-аналитики.
Отсюда вытекают 2 рекомендации
1. Все ресурсы нужно хранить локально. Внешний запрос может осуществляться слишком долго.
<link href=»/templatev1.css» type=»text/css» rel=»stylesheet»>
Когда вы скопируете код и сохраните его локально. У вас появятся возможности по дополнительной оптимизации. Вы сможете:
Сокращать файлы — удалять части кода, невостребованные для вашего сайта.
Минифицировать — сжимать файлы.
Комбинировать файлы — объединять несколько небольших файлов.
2. Всем ресурсам, не связанным с отображением элементов первого экрана, нужно обеспечивать асинхронную загрузку.
Подключение скрипта в <head> — это и есть блокировка загрузки страницы.
Если вы посмотрите на свой сайт внимательно, то поймёте, что 90% всего js используется ниже первого экрана. А если это не так, то следует к этому прийти.
Располагайте скрипты в <body> и указывайте атрибуты async или defer для асинхронной загрузки:
<!DOCTYPE html> <html> <head> <link href=»style.css» rel=»stylesheet»> </head> <body> <div><img src=»awesome-photo.jpg»></div> <script src=»app.js» async></script> </body> </html>
Например, jQuery часто не нужно загружать сразу. Однако, на большинстве сайтов вы увидите, что jQuery стоит в <head> первым js ресурсом. Убрать запрос к jQuery из <head> и вызов его в <body> по необходимости будет правильным решением.
Подводя итог, скажу, что свои усилия стоит сосредоточить на устранении блокировки загрузки, т.к. второстепенные меры оптимизации являются её составными частями.
Улучшение скорости загрузки сайта. Часть 2. Оптимизация CSS и JavaScript файлов — SEO на vc.ru
CSS
6235 просмотров
Вторым шагом после изображений подумайте об оптимизации ваших CSS и JavaScript файлов. Не забывайте всегда минимизировать эти файлы. По умолчанию CSS являются ресурсом, который блокирует отрисовку страницы в браузере. Это значит, что браузер остановит создание HTML элементов пока не загрузит и не прочтет весь ваш CSS. Поэтому всегда минимизируйте CSS, а также удалите неиспользуемые стили. Это особенно важно если Вы используете какой-нибудь CSS фреймворк (на вряд ли вы используете все стили фреймворка). PurgeCSS может помочь Вам автоматизировать процесс удаления неиспользуемых стилей. Если это возможно для Вас, постарайтесь при загрузке страницы загружать только критический CSS, а загрузку остального CSS отложить, пока страница полностью не загрузится. Критический CSS – это CSS, который необходим для стилизации только той части страницы, которая находится в области видимости экрана при загрузке страницы.
JavaScript
Постарайтесь сократить размер JavaScript файлов настолько, насколько это возможно и помните, что JavaScript файл – это не изображение, браузеру кроме того, что загрузить JS файлы нужно их еще и обработать, что занимает определенное время и ресурсы. Именно от размера JavaScript и от скорости его выполнения зависит такой очень важный показатель как скорость загрузки до взаимодействия. То есть может быть такое, что страница полностью загружена, а пользователь все еще не может с ней взаимодействовать или отклик страницы на действия происходит с большой задержкой. Это значит, что браузер еще не обработал весь JavaScript код.
Ленивая загрузка JavaScript’а
Также старайтесь откладывать загрузку большого JS кода (файла), который не используется на всех страницах. Например, у Вас может быть компонент весом в 100-200 килобайт, который используется только на одной странице, а загружается на всех страницах. Постарайтесь разделить Ваш JavaScript на несколько кусочков(файлов) и загружать каждый из них только там, где он необходим.
Влияние JS на отрисовку страницы
И помните, создание HTML страницы идет сверху вниз, и если браузер по пути отрисовки страницы встретит JS, он «поставит на паузу» отрисовку страницы пока не скачает (если необходимо) и не выполнит его. Поэтому старайтесь, чтобы ваш основной JS файл подключался ниже всего основного HTML, желательно перед закрывающимся тегом body, чтобы не задерживать отрисовку необходимого HTML. Если вы подключаете JS файл не внизу страницы, то используйте атрибут defer при подключении скрипта, что укажет браузеру на то, что это скрипт нужно обрабатывать только после того, как вся страница будет полностью отрисована.
Сокращение времени ответа сервера
Есть еще один из самых важных пунктов для улучшение скорости загрузки страницы. Это сокращение времени ответа от сервера или времени до получение первого байта (TTFB – Time to first byte). TTFB – это время, которое необходимо, чтобы отправить запрос от клиента (браузера) и получить первый байт данных от веб сервера.
Этот пункт является, пожалуй, самым сложным для оптимизации, потому что он затрагивает довольно много аспектов, многие из которых специфичны для используемых инструментов, подходов к реализации, фреймворков или CMS. И поэтому нет какого-то универсального решения. Но зато есть несколько советов, на что нужно обратить внимание:
Используйте сервер с хорошей производительностью
Чем быстрее ваш сервер читает или записывает данные и быстрее обрабатывает различные процессы тем быстрее ваш сайт вернет ответ пользователю.
Используйте последние версии
Старайтесь использовать самые последние версии языков программирования, фреймворков, библиотек, CMS, веб сервера или чего-либо еще, что работает на вашем сервере, чтобы пользоваться всеми преимуществами обновлений по производительности, которые могли быть выпущены. Так, PHP 7.0 дает прирост производительности в 180% по сравнению с предыдущей версией 5.6
Оптимизируйте запросы к Базе Данных
Посмотрите, может быть вы столкнулись с проблемой n+1, не добавили индексы там, где необходимо или запрашиваете много неиспользуемых данных.
Используйте кэширование
Каждый раз, когда пользователь делает запрос, на сервере делается запрос в базу данных (БД), генерируется HTML из данных и возвращается клиенту. Представьте, если у Вас сайт, на котором вы обновляете контент раз в неделю. Но все равно каждый раз, когда ваш сайт открывается, будет происходить запрос в базу данных, даже если информация не обновлялась. Поэтому, когда первый раз пользователь делает запрос на определенные данные вы можете получить их из БД, показать их пользователю и кэшировать (сохранить локально) эти данные на неделю (например). И после этого, в течение недели, все, кто будут открывать эту страницу уже не будут делать запрос в базу данных каждый раз, а им будет показываться сохраненная копия этих данных. Это будет уменьшать время загрузки страницы и нагрузку на сервер. В некоторых случаях вы можете кэшировать не только данные из БД, а страницы целиком.
Оптимизируйте скорость установления защищенного соединения SSL
Если вы используете SSL, установление защищенного соединения требует больше времени чем незащищенного. Вы можете сделать это самостоятельно или использовать инструменты, которые могут помочь Вам в этом, например Cloudflare. Cloudflare будет выступать как посредник между пользователями и Вашим сайтом, все запросы будут проходить через него. Cloudflare также может справиться с DDoS атаками, которыми может быть подвержен Ваш сайт. Если не обращать на это внимания Ваш сайт может загружаться медленнее после установки SSL.
Вы можете сделать это самостоятельно или использовать инструменты, которые могут помочь Вам в этом, например Cloudflare. Cloudflare будет выступать как посредник между пользователями и Вашим сайтом, все запросы будут проходить через него. Cloudflare также может справиться с DDoS атаками, которыми может быть подвержен Ваш сайт. Если не обращать на это внимания Ваш сайт может загружаться медленнее после установки SSL.
Кэшируйте статические ресурсы
К ним относятся JS, CSS, файлы, шрифты и изображения. Когда пользователь заходит на Ваш сайт Вы можете дать браузеру выбрать откуда ему брать ресурсы, и это может оказать существенное влияние на время загрузки сайта. Вы можете сохранять статические ресурсы в браузере, когда пользователь первый раз заходит на Ваш сайт. Это и есть кэширование. Вы можете безопасно кэшировать статические ресурсы на долгое время: на 6 месяцев или даже на год. Cloudflare также может кэшировать все статические ресурсы на Вашем сайте. Но, что делать если за это время Вы изменили контент этих файлов, но не изменили название, например добавили пару строчек в свой JS файл? Изменить название файла! Но вы не можете постоянно менять название, но можете добавить какой-нибудь хэш как строку запроса, когда запрашиваете файл. Например, “/js/app.js?v=123456”. Вы будете запрашивать один и тот же файл, но технически для браузера это уже будет другой файл, который еще не был кэширован. Вы можете делать это вручную или, опять же, автоматизировать этот процесс с помощью сборщиков. Это называется контроль версий (versioning) или очистка кэша (cache busting).
Например, “/js/app.js?v=123456”. Вы будете запрашивать один и тот же файл, но технически для браузера это уже будет другой файл, который еще не был кэширован. Вы можете делать это вручную или, опять же, автоматизировать этот процесс с помощью сборщиков. Это называется контроль версий (versioning) или очистка кэша (cache busting).
CDN
Используйте сеть доставки контента (CDN) для статических ресурсов. Когда пользователь запрашивает изображение (например) с Вашего сайта, он должен отправить запрос к Вашему серверу, независимо от того, где находится пользователь и Ваш сервер. CDN может помочь минимизировать расстояние от клиента до ресурса. CDN – это группа серверов, разбросанных по всему миру, которые работают вместе, чтобы предоставить контент пользователю с того сервера, который находится максимально близко к нему. CDN с одним из самым большим количеством серверов по всему миру — это Cloudflare. Как вы видите есть несколько преимуществ начать использовать Cloudflare. Для большинства сайтов бесплатный тариф будет более чем достаточным. (Они не платят мне J)
Для большинства сайтов бесплатный тариф будет более чем достаточным. (Они не платят мне J)
Conclusion
Попробуйте применить эти несложные советы для оптимизации скорости загрузки Вашего сайта, и я уверен время его загрузки существенно сократится.
Полное руководство по оптимизации CSS для быстрой загрузки страниц
Оптимизация CSS требует наличия системы. Ваши файлы CSS должны быть названы таким образом, чтобы помочь вам идентифицировать отдельные компоненты, которые используются на каждой странице. Например, когда файл называется «карусель», вы можете легко сказать, каковы обязанности этого файла. Это также возможность избавиться от ненужных шрифтов, изображений и т. д. После того, как вы определили эти компоненты, легко сохранить те, которые все еще используются, и отказаться от остальных. После того, как вы удалили неиспользуемый CSS, также важно критически подумать, является ли он абсолютно необходимым при создании новых модулей.
Объединение, минимизация и сжатие CS После того как вы удалили все неиспользуемые файлы CSS, следующим шагом будет уменьшение размера существующих файлов CSS. Вы можете объединить их в один файл и отправить его уменьшенную или сжатую версию для повышения производительности. Это уменьшает количество HTTP-запросов, которые браузер должен сделать для отображения страницы, и это особенно важно для старых браузеров.
Вы можете объединить их в один файл и отправить его уменьшенную или сжатую версию для повышения производительности. Это уменьшает количество HTTP-запросов, которые браузер должен сделать для отображения страницы, и это особенно важно для старых браузеров.
Если вы загружаете все CSS для каждого посетителя на каждой странице, это значительно замедлит работу вашего сайта. С другой стороны, если вы не загрузите должным образом все важные для рендеринга CSS, пользователь увидит только пустую страницу.
Достижение идеального баланса для оптимального взаимодействия с пользователем требует загрузки только критически важного CSS, необходимого для рисования страницы. Это включает в себя определение компонентов CSS, критически важных для рендеринга, и обеспечение того, чтобы они выходили первыми. Примером критически важного CSS может быть цвет фона страницы или ключевая информация, которая нужна пользователю при посещении страницы.
Есть несколько рекомендуемых способов справиться с этим.
Встраивание критического CSSОдин из способов ускорить обработку критического CSS — встроить его в HTML. HTML отображает значимое содержимое на странице, в то время как CSS выступает в качестве декоративного компонента и делает содержимое HTML динамичным. Цель состоит в том, чтобы анализировать CSS одновременно или сразу после анализа HTML, чтобы страница отображалась, была интерактивной и функциональной. Включение критического встроенного CSS устраняет необходимость загрузки отдельных файлов CSS и значительно сокращает время загрузки. Тем не менее, важно знать, что встраивание CSS резко увеличивает размер файла HTML, что почти повлияет на время загрузки страницы, если не сделать это правильно.
Избегание @import Использование правила @import в CSS позволяет импортировать внешний файл CSS в сценарий CSS. На первый взгляд может показаться, что это эффективный способ загрузки небольших компонентов и шрифтов. Однако это блокирует рендеринг и снижает скорость веб-страницы, загружая каждый импортированный внешний файл отдельно, а не загружая его параллельно со всеми другими файлами, необходимыми для рендеринга конкретной страницы. Он также создает ненужные HTTP-запросы. Вместо этого вы можете использовать несколько тегов в HTML, что более эффективно и позволяет загружать файлы CSS параллельно.
Однако это блокирует рендеринг и снижает скорость веб-страницы, загружая каждый импортированный внешний файл отдельно, а не загружая его параллельно со всеми другими файлами, необходимыми для рендеринга конкретной страницы. Он также создает ненужные HTTP-запросы. Вместо этого вы можете использовать несколько тегов в HTML, что более эффективно и позволяет загружать файлы CSS параллельно.
Большие файлы кода, загрузка и анализ которых занимает много времени, замедляют работу браузера. Как и в JavaScript, вы можете решить эту проблему с помощью разделения кода: разбить код на отдельные пакеты и динамически загружать только тогда, когда вам это нужно. При стилизации и рендеринге критического CSS для контента над сгибом остальная часть CSS может загружаться асинхронно, чтобы не блокировать рендеринг страницы. Например, остальные правила, необходимые для правильного оформления содержимого нижней части страницы, могут быть загружены только при прокрутке страницы вниз.
В идеале веб-сайт должен иметь адаптивный фон, чтобы браузер мог загружать изображение соответствующего размера для устройств с разной шириной или разрешением экрана. Однако свойство background-image в CSS позволяет использовать только одно изображение независимо от размера или разрешения экрана. Это значительно влияет на производительность, особенно когда конечный пользователь просматривает сайт на слабом устройстве или в медленной сети.
Кроме того, если вы используете background-image для главного изображения вашего веб-сайта, скажем, ваш браузер не загрузит его, пока не проанализирует CSS — это означает, что ваше главное изображение не будет иметь приоритета, и загрузка займет больше времени. Помимо влияния на производительность, свойство background-image также оказывает негативное влияние на SEO, потому что Google не сканирует и не индексирует их. Кроме того, программы чтения с экрана полностью пропускают background-image, что влияет на доступность.
Если вы не используете чисто декоративный фон без какого-либо значимого содержимого, нет веской причины использовать background-image. И даже в этом случае рекомендуется использовать набор изображений в сочетании с фоновым изображением для решения проблем с производительностью. Image-set позволяет браузеру выбрать наиболее подходящее изображение CSS из набора параметров.
Лучшее решение этой проблемы — использовать свойство img в HTML — особенно для изображений вверху сгиба — чтобы браузер мог отображать его быстрее. Как я объяснил в нашем блоге об оптимизации изображений, свойство img помогает правильно оптимизировать изображения, отображать адаптивные изображения разного размера в зависимости от размера и разрешения экрана, позволяет использовать форматы следующего поколения, такие как WebP, и многое другое.
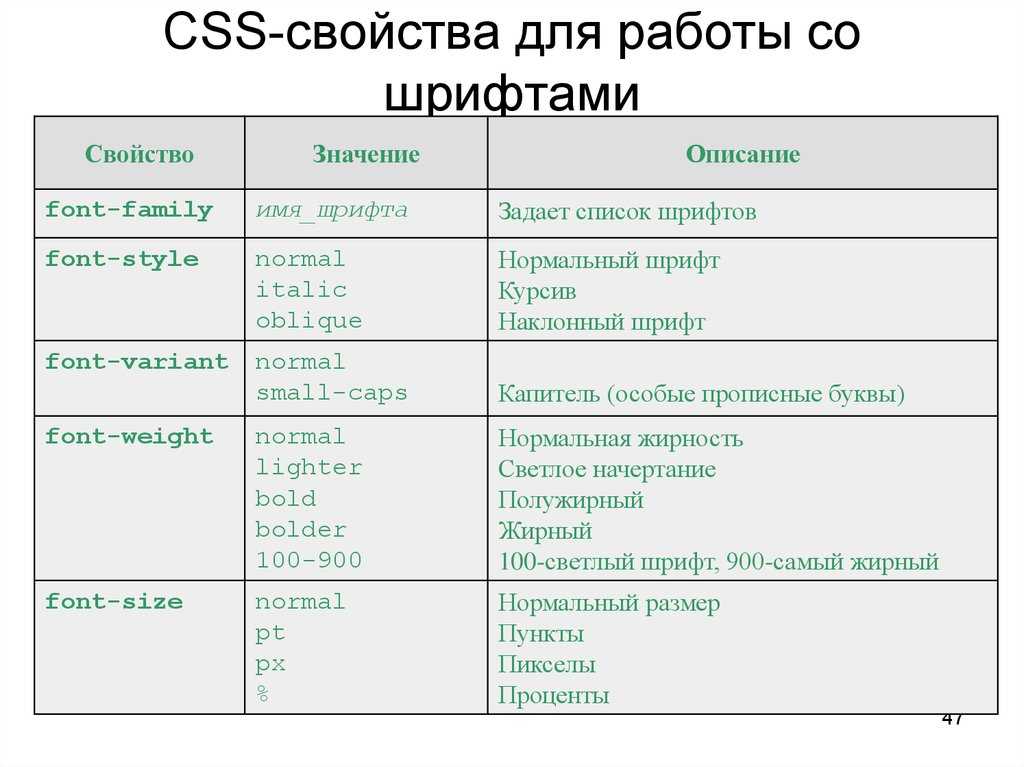
Оптимизация шрифтов Веб-шрифты могут показаться достаточно простыми, но браузеру требуется несколько секунд для их обработки, что может замедлить работу вашего веб-сайта. Если веб-шрифт загружается дольше, браузер может задержать рендеринг текста. Это оказывает прямое влияние на первую отрисовку по содержанию (FCP) или самую большую отрисовку по содержанию (LCP). Помимо этого негативного влияния на производительность, если шрифт и его резервный шрифт занимают разные места на странице, это может привести к смещению макета.
Если веб-шрифт загружается дольше, браузер может задержать рендеринг текста. Это оказывает прямое влияние на первую отрисовку по содержанию (FCP) или самую большую отрисовку по содержанию (LCP). Помимо этого негативного влияния на производительность, если шрифт и его резервный шрифт занимают разные места на странице, это может привести к смещению макета.
Для повышения производительности важно оптимизировать шрифты и аккуратно использовать их в CSS. Самое прямое решение проблем с оптимизацией шрифтов — обеспечить загрузку шрифтов как можно раньше. Файлы шрифтов, загруженные со сторонних сайтов, требуют отдельного запуска соединения, а это означает, что вам нужно убедиться, что шрифты вашей страницы запрашиваются вовремя для рендеринга.
Вы также можете встроить объявления шрифтов и другие важные стили в основной документ, а не во внешнюю таблицу стилей.
При оптимизации шрифтов следует учитывать и то, как они отображаются. Свойство font-display позволяет вам создать план на случай непредвиденных обстоятельств, когда шрифт не загружен, и информирует браузер о том, как продолжить отрисовку текста. Из пяти возможных значений для font-display, swap, fallback и optional работают лучше всего (менее 100 миллисекунд). В зависимости от того, отдаете ли вы предпочтение производительности или рендерингу текста, вы можете выбрать необязательный или поменять местами соответственно.
Из пяти возможных значений для font-display, swap, fallback и optional работают лучше всего (менее 100 миллисекунд). В зависимости от того, отдаете ли вы предпочтение производительности или рендерингу текста, вы можете выбрать необязательный или поменять местами соответственно.
Использование меньшего количества веб-шрифтов — или шрифтов, которые не нужно запрашивать в первую очередь — таких как системные шрифты и вариативные шрифты, также может помочь повысить производительность.
Автоматизированные решения для оптимизации CSSКак всегда, лучший способ оптимизировать CSS — это написать отличный код. Если бы это всегда было возможно! К счастью, есть несколько решений, которые могут автоматически решить эту проблему за вас.
Вот несколько инструментов, оптимизирующих CSS, в порядке возрастания влияния на производительность.
Styled-components и Emotion
Styled-components был создан с целью улучшения CSS для стилизации компонентных систем React. Он позволяет вам писать реальный CSS в вашем JavaScript, что помогает разработчикам с более простым удалением и обслуживанием CSS и упрощенным динамическим стилем, среди других преимуществ. Однако при неправильном использовании это может привести к увеличению количества JavaScript, что также повлияет на производительность сайта.
Он позволяет вам писать реальный CSS в вашем JavaScript, что помогает разработчикам с более простым удалением и обслуживанием CSS и упрощенным динамическим стилем, среди других преимуществ. Однако при неправильном использовании это может привести к увеличению количества JavaScript, что также повлияет на производительность сайта.
Как и styled-components, Emotion представляет собой библиотеку, предназначенную для написания CSS с помощью JavaScript. Его можно использовать для React или независимо от фреймворка. При неправильном использовании это также может привести к большему количеству JavaScript, который также необходимо оптимизировать.
CSS-модули
CSS-модули — это CSS-файлы с разделенным кодом и локальной областью действия. Модули CSS являются частью процесса компиляции и позволяют импортировать файл .css в объект JavaScript. Сделав локальную область действия по умолчанию, CSS-модули позволяют автоматически избегать глобальной области видимости при написании CSS. Это упрощает поддержку, изменение или удаление CSS, не нарушая другие элементы вашего веб-сайта.
Это упрощает поддержку, изменение или удаление CSS, не нарушая другие элементы вашего веб-сайта.
Linaria
Linaria позволяет вам писать CSS со знакомым синтаксисом CSS на JavaScript, но во время сборки CSS извлекается в файлы CSS с нулевым временем выполнения. Он позволяет использовать JavaScript для логики и делает препроцессор CSS необязательным. Это устраняет дополнительную проблему с JavaScript и помогает создавать быстро загружаемые страницы.
Builder.io
Builder автоматически генерирует весь контент с полностью оптимизированным CSS. Builder агрессивно разделяет код, гарантируя, что при загрузке страницы или компонента будет включен только абсолютно необходимый CSS. Builder также поддерживает минимизированный, сжатый и дедуплицированный CSS. Платформа не имеет представления о порядке объявления CSS, диктующем приоритет стиля, что означает, что вы можете более эффективно комбинировать стили. Весь контент предварительно преобразуется в оптимизированный HTML, а все блокирующие сценарии и стили удаляются. Таким образом, Builder предоставляет контент в виде очень легкого HTML. Любые дополнительные CSS для интерактивных элементов лениво загружаются и гидратируются после первоначальной загрузки.
Таким образом, Builder предоставляет контент в виде очень легкого HTML. Любые дополнительные CSS для интерактивных элементов лениво загружаются и гидратируются после первоначальной загрузки.
Оптимизация CSS может быть не самым интуитивным решением для значительного повышения производительности веб-сайта, но так же, как неоптимизированные изображения и JavaScript, неоптимизированный CSS может блокировать рендеринг и интерактивность и мешать работе пользователя. Разработчики должны уделять особое внимание размерам CSS-файлов, используя такие методы, как удаление неиспользуемых CSS-файлов и минимизация своих CSS-файлов, расставлять приоритеты в отношении критических CSS-файлов и лениво загружать некритичные для рендеринга элементы только при необходимости, а также тщательно оптимизировать шрифты и изображения. Все это также можно выполнять автоматически, экономя время и усилия, используя различные решения. Чтобы узнать, как лучше всего повысить производительность своего веб-сайта и какие решения могут помочь, попробуйте подключить свой сайт к нашему бесплатному инструменту Performance Insights.
Оптимизировать CSS для более быстрой загрузки страниц
Однажды я начал изучать производительность сайта, над которым работал. Основная причина этого заключалась в том, что одна из OKR, над которой я работал, заключается в повышении коэффициента конверсии в части сайта, посвященной онбордингу. Я решил сосредоточиться на улучшении времени загрузки сайта. В Интернете есть много тематических исследований, показывающих, как время загрузки влияет на коэффициент конверсии. Они показывают, что первые несколько секунд оказывают наибольшее влияние на показатели конверсии и что всего одна секундная задержка во времени загрузки приводит к потере до 7% конверсий. С точки зрения размеров страниц, меньше всегда больше.
Использование инструмента Lighthouse из Chrome DevTools — лучшая отправная точка в процессе повышения производительности сайта. Lighthouse проведет аудит вашего сайта и создаст отчет с показателями производительности и действиями, которые вы можете сделать, чтобы улучшить показатель производительности.
Вот результаты аудита, которые я получил. Показатели, показанные оранжевым цветом, можно улучшить. В отчете также приведены советы о том, как улучшить эти показатели. Lighthouse определила CSS как мой ресурс блокировки рендеринга, и одним из предложенных улучшений для сайта было сокращение неиспользуемого CSS. Это улучшение затрагивает как показатели FCP (первое отрисовку с содержанием), так и метрику LCP (самое большое отрисовку с содержимым). Если вы запускаете отчет на своем сайте, а также получаете предложение уменьшить неиспользуемый CSS, эта статья для вас. Я покажу, что я сделал на своем сайте, что помогло улучшить показатели FCP и LCP.
Прежде чем вносить какие-либо изменения в код, я хотел посмотреть, сколько времени потребуется для загрузки таблицы стилей, когда кто-то заходит на сайт впервые. Я хотел знать это, так как предполагал, что большинство людей, которые посещают ознакомительную часть сайта, посещают сайт впервые. Это означает, что у них нет никаких ресурсов с сайта, кэшированных в их браузере. Я протестировал загрузку первой страницы с разной скоростью сети.
Это означает, что у них нет никаких ресурсов с сайта, кэшированных в их браузере. Я протестировал загрузку первой страницы с разной скоростью сети.
Вы можете протестировать загрузку страниц на вкладке Сеть Chrome DevTools, выбрав «Отключить кеш» и выбрав сетевой профиль (без регулирования, быстрый 3G, медленный 3G или настраиваемый профиль, который вы можете создать).
Ниже приведен результат для профиля без регулирования. Размер таблицы стилей составляет 325 КБ (сжато 67 КБ), а ее загрузка занимает 218 мс (и почти 5 секунд на медленном 3G).
Размер пакета таблиц стилей часто упускается из виду при написании кода приложения. Многие разработчики считают, что CSS предназначен только для добавления, а это означает, что они часто добавляют новые стили в таблицу стилей, но никогда не удаляют старые неиспользуемые. Это потому, что удаление старых стилей — это хлопотно, занимает много времени, и вам нужно проверить всю кодовую базу, чтобы убедиться, что стиль, который вы удалили, нигде не используется. Но CSS не должен быть большим неуправляемым беспорядком! Я покажу несколько простых вещей, которые я сделал, чтобы уменьшить размер таблиц стилей CSS. Приведенные ниже примеры взяты из проекта Angular, но вы можете повторно использовать те же принципы в любом коде JS.
Но CSS не должен быть большим неуправляемым беспорядком! Я покажу несколько простых вещей, которые я сделал, чтобы уменьшить размер таблиц стилей CSS. Приведенные ниже примеры взяты из проекта Angular, но вы можете повторно использовать те же принципы в любом коде JS.
Если вы встретите стили, которые выглядят как те же дублированные стили с небольшими изменениями, помните о принципе DRY. Обычно эти стили могут быть хорошими кандидатами на использование переменных CSS. Это особенно верно для стилей, которые используются для нескольких тем. Я знал, что проект поддерживает несколько тем, поэтому начал с проверки их кода. Я нашел таблицу стилей, содержащую стили для разных тем, их было около десяти, и все они были созданы с использованием одного миксина, который принимает четыре параметра: два шрифта и два цвета.
theme.scss Когда этот файл SCSS был скомпилирован в CSS, для каждой темы было создано около 500 строк кода. Стили для каждой темы были одинаковыми, с той лишь разницей, что в миксине было четыре параметра. Вместо того, чтобы создавать новые стили для каждой темы, я создал только одну тему, которая будет принимать переменные CSS, а затем устанавливать их значения с помощью Javascript.
Вместо того, чтобы создавать новые стили для каждой темы, я создал только одну тему, которая будет принимать переменные CSS, а затем устанавливать их значения с помощью Javascript.
Таким образом, вместо значения типа «Inter UI» мы можем использовать переменную CSS, например var(— font-header), а затем установить эту переменную в зависимости от выбранной темы. Сначала мы должны определить значения для каждой темы:
themes.const.tsЗатем я создал директиву, которая подписывалась на изменения темы (BehaviourSubject, который возвращает имя темы каждый раз, когда тема изменяется), использовал имя темы для поиска значений темы, определенных в themes.const.ts и установите их в переменные CSS.
theme.directive.tsПоскольку в таблице стилей тем было десять тем, использование переменных CSS уменьшило размер файла до 1/10 исходного размера.
CSS @import используется для импорта одного файла CSS в другой файл CSS. У меня была одна глобальная таблица стилей, которая использовала @import для загрузки двух других таблиц стилей. В итоге все стили были объединены в один большой файл. CSS блокирует рендеринг, а это означает, что браузер не может отображать контент, пока не будет загружен этот большой пакет. Таким образом, вместо объединения всего в один файл лучше разделить таблицы стилей и загружать их параллельно. Поскольку в проекте было три отдельных категории стилей — стили темы, устаревшие стили и новые стили, я решил разделить их на три группы.
В итоге все стили были объединены в один большой файл. CSS блокирует рендеринг, а это означает, что браузер не может отображать контент, пока не будет загружен этот большой пакет. Таким образом, вместо объединения всего в один файл лучше разделить таблицы стилей и загружать их параллельно. Поскольку в проекте было три отдельных категории стилей — стили темы, устаревшие стили и новые стили, я решил разделить их на три группы.
Я удалил @import ‘попутный ветер’; и @import ‘тема’; из styles.scss и определены три пакета: стили тем, стили прежних версий и стили новых стилей. Это можно настроить в angular.json.
PurgeCSS — это инструмент, который анализирует ваши файлы, сопоставляет используемые селекторы CSS и удаляет неиспользуемые. Это особенно полезно, если вы используете какой-либо фреймворк CSS, например Bootstrap, и используете только небольшой раздел селекторов из этого фреймворка. PurgeCSS можно интегрировать в процесс сборки в версии 9. Скрипт 0113 postbuild , который будет запущен после завершения сценария build . Подробнее об интеграции PurgeCSS в процесс сборки можно прочитать здесь. Я повторно использовал скрипт из этой статьи, только изменив конфигурацию, какие пакеты CSS должны быть очищены.
Скрипт 0113 postbuild , который будет запущен после завершения сценария build . Подробнее об интеграции PurgeCSS в процесс сборки можно прочитать здесь. Я повторно использовал скрипт из этой статьи, только изменив конфигурацию, какие пакеты CSS должны быть очищены.
purgecss -css dist/legacy-styles*.css dist/theme-styles*.css — content dist/index.html dist/*.js -o dist/
Я настроил PurgeCSS для очистки устаревших стилей и пакеты тем-стилей, и я пропустил пакет новых стилей, так как эта таблица стилей использует Tailwind, а Tailwind генерирует CSS только для используемых классов, поэтому очистка этого файла не требуется. Обязательно сравните исходные и очищенные файлы, чтобы убедиться, что все настроено правильно.
Вот результаты после запуска PurgeCSS.
Ниже приведены размеры и время загрузки новых пакетов.
Если мы сравним его с исходным пакетом, то увидим уменьшение размера с 325 КБ до 107 КБ (или с 67 КБ до 21 КБ в сжатом виде) и сокращение времени загрузки с 218 мс до 81 мс (поскольку эти пакеты загружаются в параллельно, общее время загрузки — это время загрузки пакета, который загружается дольше всего). То есть ~67% уменьшение размера и времени загрузки.
То есть ~67% уменьшение размера и времени загрузки.
Я снова запустил отчет Lighthouse, сравнил результаты и увидел улучшения почти по всем показателям. (Оценки Lighthouse могут меняться из-за присущей сети неизменности, поэтому не забудьте запустить отчет несколько раз, прежде чем делать выводы).
Экономия пары сотен миллисекунд при начальной загрузке может показаться не такой уж большой, но этого было достаточно, чтобы в отчете общая оценка производительности страницы изменилась со средней на высокую. Если есть что-то, что я хочу, чтобы вы запомнили из этой статьи, так это то, что улучшение веб-производительности не так сложно, как иногда кажется, и что несколько простых настроек могут значительно повлиять на время загрузки вашего сайта. Помимо улучшений CSS, вы можете воспользоваться сжатием изображений, отложенной загрузкой модулей JS или заменой тяжелых зависимостей. Если вы используете инструмент Lighthouse, вы узнаете больше о том, какая часть вашего приложения требует внимания.

