Как оптимизировать WooCommerce и повысить производительность сайта
Важность быстрой загрузки страниц
1 Выберите подходящее решение для хостинга WordPress.
2 Оптимизировать изображения
3 Используйте сеть доставки контента (CDN).
4 Сократите код
5 Просмотрите свои плагины.
Заключительные советы по оптимизации WooCommerce
Рынок электронной коммерции значительно вырос за последние несколько лет и продолжает расти без каких-либо признаков замедления в ближайшее время. Основная причина, по которой электронная коммерция приобрела такую популярность, заключается в том, что в наши дни потребителям удобнее делать покупки в Интернете. Однако простой запуск интернет-магазина не означает, что у вас будет много клиентов или продаж (сначала вам нужно оптимизировать WooCommerce).
У интернет-потребителей есть определенные ожидания, потребности и запросы, когда дело доходит до покупок в Интернете. Если вы не можете превзойти или даже оправдать эти ожидания, вы потеряете клиентов в пользу конкурента. Вот почему так важно правильно оптимизировать производительность вашего магазина WooCommerce.
Вот почему так важно правильно оптимизировать производительность вашего магазина WooCommerce.
В настоящее время многие владельцы веб-сайтов выбирают WordPress. WordPress – одна из самых популярных и мощных систем управления контентом (CMS) в мире. Более того, 31,6% всех мировых веб-сайтов работают на WordPress. Из этих людей более 4 миллионов приняли разумное решение создать интернет-магазин с WooCommerce.
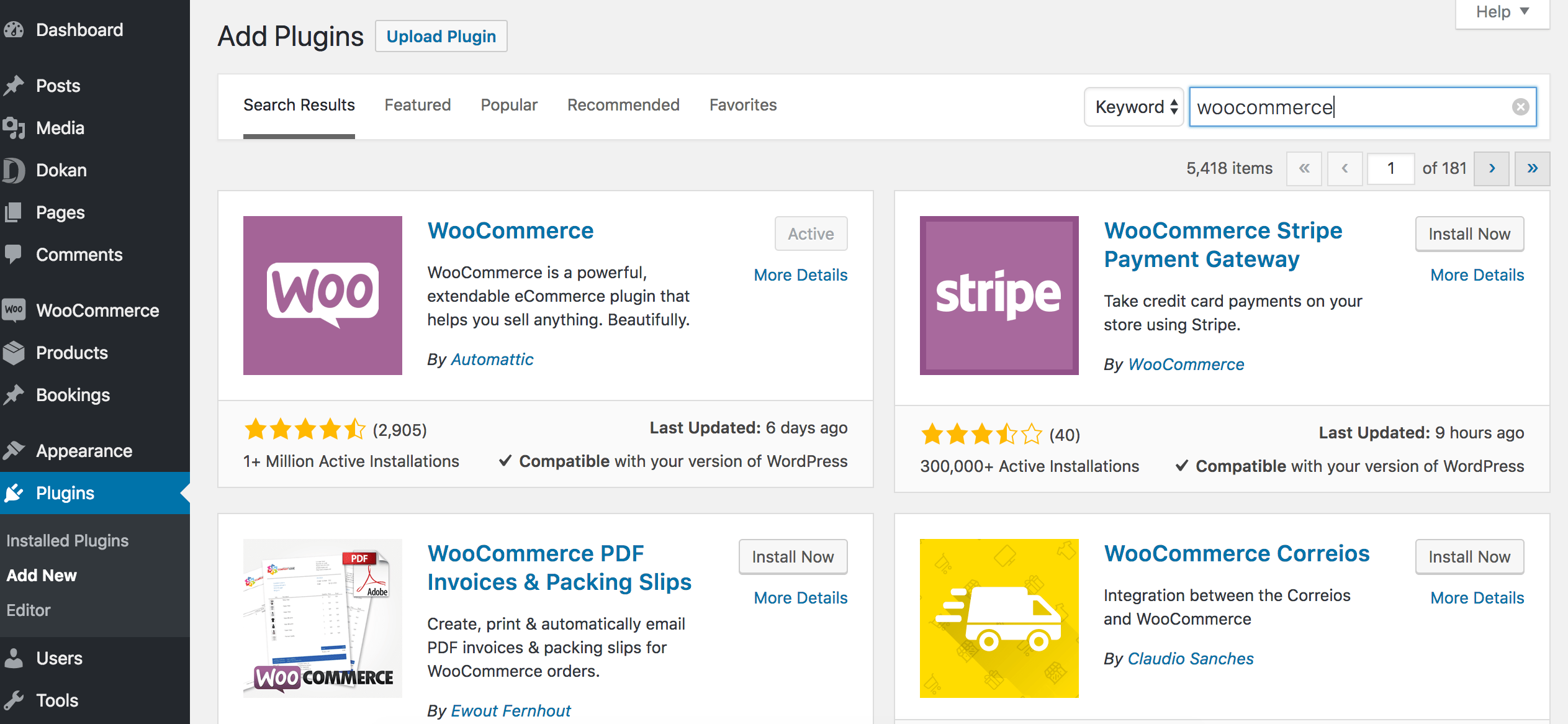
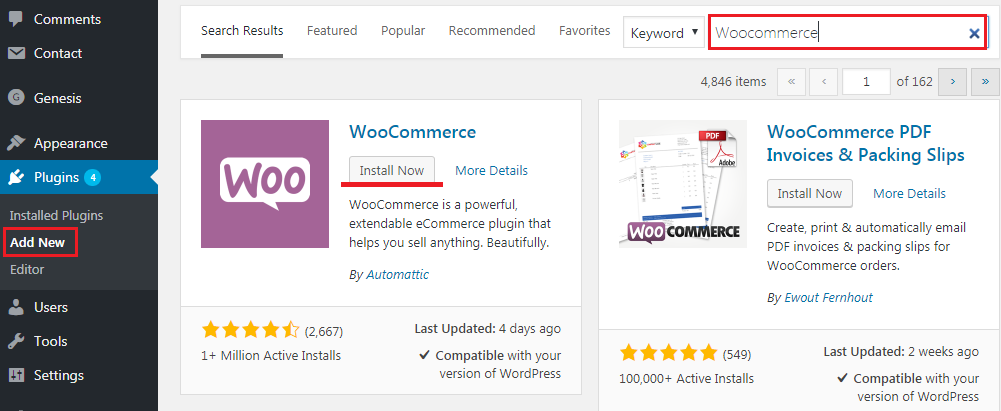
WooCommerce – это мощный (и бесплатный) плагин WordPress со встроенными функциями для продажи продуктов на вашем собственном веб-сайте. Кроме того, доступны сотни расширений и надстроек WooCommerce, позволяющих настроить ваш магазин по своему усмотрению. Автобус Как упоминалось ранее, просто иметь магазин электронной коммерции недостаточно для привлечения клиентов или увеличения продаж.
Важность быстрой загрузки страниц
При оптимизации страницы WooCommerce все сводится к тому, чтобы она была простой в навигации, удобной для пользователя, обогащенной качественным контентом, отзывчивой и т. д. Однако одним из наиболее важных факторов производительности является скорость. Время загрузки ваших страниц и, как правило, скорость вашего сайта играют жизненно важную роль в удовлетворении запросов клиентов.
д. Однако одним из наиболее важных факторов производительности является скорость. Время загрузки ваших страниц и, как правило, скорость вашего сайта играют жизненно важную роль в удовлетворении запросов клиентов.
В наши дни никто не терпит медлительных веб-сайтов, и вы можете быть уверены, что ваши клиенты покинут ваш магазин, если загрузка ваших страниц займет слишком много времени. Фактически, около 47% онлайн-потребителей ожидают, что ваша страница загрузится менее чем за две секунды. Кроме того, 67% мобильных пользователей сразу покинут вашу страницу, если загрузка займет более трех секунд.
При этом медленная загрузка страницы гарантирует потерю клиентов и продаж. Кроме того, задержка загрузки страницы на одну секунду может привести к снижению удовлетворенности клиентов на 16%, просмотров страниц на 11% и снижению конверсий на 7%. Для интернет-магазинов это может существенно повлиять на прибыль и чистую прибыль. Поэтому скорость имеет первостепенное значение, если вы хотите запустить успешный магазин электронной коммерции. Помимо использования нашего полного руководства по ускорению работы WordPress, эти 5 простых советов помогут вам как можно скорее оптимизировать WooCommerce.
Помимо использования нашего полного руководства по ускорению работы WordPress, эти 5 простых советов помогут вам как можно скорее оптимизировать WooCommerce.
1 Выберите подходящее решение для хостинга WordPress.
Все начинается с выбора хостинг-провайдера WordPress. Это первый шаг к быстрому сайту WordPress. Если ваш хостинг-провайдер не поддерживает хорошую скорость веб-сайта, вы мало что можете сделать для оптимизации WooCommerce. Изучите хорошие решения для хостинга, прежде чем начинать оптимизацию своего магазина.
При поиске лучшего хостинга WordPress для своего сайта сосредоточьтесь на исключительном времени безотказной работы и минимально возможном времени простоя, круглосуточной поддержке, отличной скорости работы сайта и разумных ценах. В противном случае вы можете столкнуться с низкой скоростью полосы пропускания, частыми сбоями сервера, увеличением времени простоя веб-сайта и неадекватной производительностью. Это обязательно оттолкнет ваших покупателей от вашего магазина.
Для WooCommerce старайтесь избегать бюджетных хостинговых решений. План за 1 доллар в месяц или якобы «бесплатный» план не принесет вам никакой пользы в долгосрочной перспективе. Вначале это может работать нормально, но по мере того, как размер вашего магазина и спрос на ваши продукты увеличиваются, эти крошечные планы просто не могут предложить достаточно ресурсов для поддержки вашего сайта. Вместо этого найдите время, чтобы выбрать план, который соответствует вашим потребностям в трафике и ресурсах. Нам нравятся WP Engine и Flywheel – оба предлагают сверхбыстрый, полностью управляемый хостинг WordPress с большим количеством ресурсов для поддержки магазина WooCommerce среднего размера.
2 Оптимизировать изображения
Высококачественные изображения – один из самых простых способов выделить ваш интернет-магазин. Однако изображения могут существенно повлиять на время загрузки вашей страницы, если они не оптимизированы должным образом. Большие высококачественные изображения ваших товаров могут выглядеть в вашем магазине исключительным образом. Но, с другой стороны, загрузка этих изображений займет время. Вот почему так важна оптимизация ваших изображений.
Но, с другой стороны, загрузка этих изображений займет время. Вот почему так важна оптимизация ваших изображений.
Оптимизируя изображения, вы можете поддерживать потрясающие изображения в своем магазине, не увеличивая время загрузки страницы. Вы можете использовать плагин, но лучше узнать, как правильно оптимизировать изображения, прежде чем загружать их в свой магазин. Вот несколько вещей, которые вы можете сделать для оптимизации изображений:
- Используйте правильный формат изображения: при выборе формата для изображений важно сосредоточиться на форматах, которые идеально подходят для веб-сайтов и браузеров. Обычно это форматы JPG или PNG. Они сжимают изображения для использования в Интернете и снижают качество изображения без негативных последствий. Другими словами, ваши изображения будут выглядеть великолепно даже при плохом качестве.
- Используйте правильный размер для изображений: обрежьте изображения до нужного размера перед загрузкой.
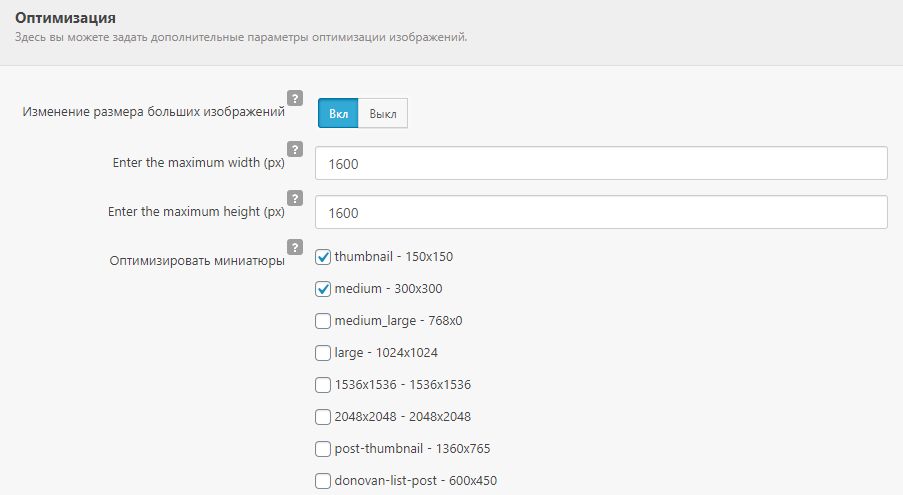
 Кроме того, когда вы загружаете изображение в WordPress, автоматически создаются размеры мультимедиа по умолчанию. Вы можете найти эти параметры размера изображения в разделе «Настройки»> «Медиа» на панели инструментов WordPress. Мы рекомендуем удалить параметры, которые вы не будете использовать, установив значения по умолчанию на ноль.
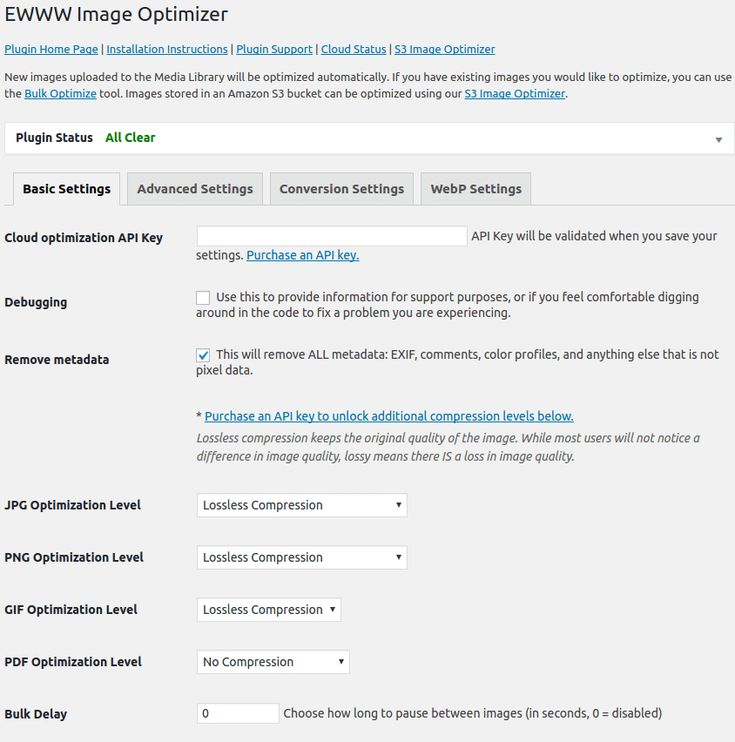
Кроме того, когда вы загружаете изображение в WordPress, автоматически создаются размеры мультимедиа по умолчанию. Вы можете найти эти параметры размера изображения в разделе «Настройки»> «Медиа» на панели инструментов WordPress. Мы рекомендуем удалить параметры, которые вы не будете использовать, установив значения по умолчанию на ноль. - Сжатие изображений: убедитесь, что изображения сжаты, прежде чем загружать их в WordPress. Вы можете использовать настольный компьютер, например ImageOptim, или бесплатный онлайн-сервис, например Kraken. Если вы уже загрузили свои изображения в WordPress, не волнуйтесь. Вы по-прежнему можете использовать такой плагин, как EWWW или Smush, для уменьшения размеров файлов изображений, уже находящихся в вашей базе данных.
3 Используйте сеть доставки контента (CDN).
CDN или сеть доставки контента могут помочь вам улучшить скорость вашего сайта и уменьшить время загрузки страницы вашего магазина WooCommerce. CDN – это сеть серверов, стратегически расположенных по всему миру. Они используются для кэширования содержимого вашего веб-сайта, чтобы сделать его более доступным для клиентов в зависимости от географического положения. Поэтому, когда CDN кэширует файлы вашего веб-сайта (статические версии ваших изображений, CSS, JavaScript и т.д. ), Он позже делает их доступными для пользователей, ближайших к CDN.
CDN – это сеть серверов, стратегически расположенных по всему миру. Они используются для кэширования содержимого вашего веб-сайта, чтобы сделать его более доступным для клиентов в зависимости от географического положения. Поэтому, когда CDN кэширует файлы вашего веб-сайта (статические версии ваших изображений, CSS, JavaScript и т.д. ), Он позже делает их доступными для пользователей, ближайших к CDN.
Например, с CDN клиенты будут отправлять запрос в ближайший к ним центр обработки данных CDN. Таким образом, клиент в Вашингтоне может видеть кэшированный контент с сервера в Нью-Йорке, а клиент в Токио видит контент из гонконгского центра обработки данных. Таким образом можно сократить географическое расстояние, пропускную способность и время загрузки.
Кроме того, еще одним преимуществом использования CDN является снижение нагрузки на ваш хостинг-сервер. Уменьшая количество HTTP-запросов к вашим основным серверам, вы снижаете риск сбоев сервера. Например, если вы используете стимул для значительного увеличения посещаемости веб-сайта, ваш хостинг-сервер не сможет обрабатывать все новые запросы без помощи CDN.
Доступно множество вариантов CDN. Отличный вариант – Cloudflare, который предлагает бесплатный тарифный план CDN для личных сайтов. Cloudflare даже используется на этом сайте (WPExplorer), поэтому вы можете увидеть, насколько хорошо он работает.
4 Сократите код
Веб-сайты нередко создают и хранят множество файлов. К сожалению, это может увеличить время загрузки вашей страницы. Минимизируя сам код, вы можете уменьшить количество файлов и ненужных строк кода. В свою очередь, вашим страницам может потребоваться меньше времени для загрузки. Минификация кода – это процесс удаления ненужных строк кода. Таким образом, код по-прежнему выполняется правильно, только более эффективно. Например, строки кода могут быть комментариями, разделителями блоков, пробелами, символами новой строки и т.д. В качестве примера вот как выглядит код CSS:
body {
margin: 20px;
padding: 20px;
color: #333;
background: #fff;
}
h2 {
font-size: 32px;
color: #222;
margin-bottom: 10px;
}Вот тот же код после минификации:
body{margin:20px;padding:20px;color:#333;background:#fff}h2{font-size:32px;color:#222;margin-bottom:10px}Эти лишние символы просто не требуются для языков браузера, таких как JavaScript или CSS, для правильного чтения кода.
5 Просмотрите свои плагины.
Частично то, что делает WordPress таким привлекательным, – это большое количество доступных плагинов для настройки вашего сайта. В конце концов, даже сам WooCommerce является плагином. Однако наличие множества доступных плагинов не означает, что вы должны использовать их все.
WordPress является открытым исходным кодом, что означает, что любой может создавать новые параметры настройки, темы или плагины. И их очень много, и это здорово. Практически для любой функции, которую вы можете добавить в свой магазин, есть плагин, который может это сделать. Однако некоторые веб-владельцы доходят до крайностей, устанавливая любой плагин, который, по их мнению, может быть хоть немного полезным.
Однако некоторые веб-владельцы доходят до крайностей, устанавливая любой плагин, который, по их мнению, может быть хоть немного полезным.
Хотя разумное количество плагинов не должно влиять на скорость вашего сайта, есть несколько предостережений.
- Качество кода плагина: использование всего одного плохо написанного плагина может привести к остановке вашего сайта. Например, некоторые веб-хосты не разрешают пользователям устанавливать популярный плагин Broken Link Checker, поскольку он создает огромное количество HTTP-запросов. Плагины также являются сторонним программным обеспечением, что означает, что они могут содержать обширный код или даже риски безопасности, о которых вы можете не знать. Попробуйте найти обзоры плагина или протестируйте его в тестовой среде перед установкой на свой основной сайт.
- Дублирование функций плагинов: использование нескольких плагинов, которые служат одной цели, может вызвать конфликты, замедляя работу вашего сайта.
 Например, вам не нужно устанавливать на вашем сайте два плагина слайдера. Если вы используете ползунки, просто выберите один. Точно так же, если вы уже установили JetPack, возможно, нет необходимости также устанавливать другой плагин аналитики (поскольку статистика сайта – одна из многих мощных функций JetPack).
Например, вам не нужно устанавливать на вашем сайте два плагина слайдера. Если вы используете ползунки, просто выберите один. Точно так же, если вы уже установили JetPack, возможно, нет необходимости также устанавливать другой плагин аналитики (поскольку статистика сайта – одна из многих мощных функций JetPack). - Размер плагина: установка множества больших или ресурсоемких плагинов (таких как конструктор страниц, премиум-слайдер, электронная коммерция, чат и форум сообщества) может вызвать проблемы. Точно так же чрезмерное использование плагинов может вызвать раздутие сайта. В вашей базе данных столько места.
В конце концов, используйте то, что вам нужно, и избавьтесь от любых плагинов, которые у вас нет. Если вы хотите расширить функциональность своего магазина WooCommerce, уделите время и внимательно изучите новые плагины (или возможность разработки специально разработанных функций), чтобы обеспечить хорошую скорость и функциональность.
Заключительные советы по оптимизации WooCommerce
Внедрение WooCommerce на вашем веб-сайте WordPress – отличный шаг к запуску успешного магазина электронной коммерции. Однако независимо от того, насколько хороша ваша платформа, она не может делать все самостоятельно. Это означает, что вы должны должным образом оптимизировать WooCommerce и другие элементы сайта, чтобы обеспечить наилучшее качество обслуживания клиентов или вашей аудитории.
Однако независимо от того, насколько хороша ваша платформа, она не может делать все самостоятельно. Это означает, что вы должны должным образом оптимизировать WooCommerce и другие элементы сайта, чтобы обеспечить наилучшее качество обслуживания клиентов или вашей аудитории.
У вас есть другие советы по оптимизации WooCommerce? Или вопросы о вашем собственном магазине WooCommerce? Не стесняйтесь оставлять заметку ниже.
Источник записи: https://www.wpexplorer.com
📗📌 Все для WordPress и WEB разработки
19 0
Вы хотите найти самые эффективные темы WordPress Marketing? Ознакомьтесь с нашим экспертным выбором лучших тем для партнерского маркетинга, маркетинговых блогов, цифрового маркетинга, контент-маркетинга, маркетинга по электронной почте, маркетинга в социальных сетях, интернет-маркетинга, консультантов по маркетингу, маркетинговых фирм и…
Подробнее…
28 0
В настоящее время многие веб-сайты создаются с помощью WordPress из-за его дружелюбия. Но есть ли бесплатные хостинг-провайдеры WordPress? Что вы можете…
Но есть ли бесплатные хостинг-провайдеры WordPress? Что вы можете…
Подробнее…
16 0
Вы, должно быть, искали лучшие плагины для отладки и устранения неполадок WordPress. Ознакомьтесь с нашими экспертными подборками лучших инструментов отладки…
Подробнее…
18 0
Ищете лучшие плагины для WooCommerce USPS Shipping? Плагин WooCommerce USPS Shipping сделает заказ быстрее, безопаснее и удобнее. Ознакомьтесь с нашим экспертным выбором лучших плагинов WordPress для доставки WooCommerce, тарифов доставки WooCommerce в реальном времени и тарифов доставки WooCommerce City.
Подробнее…
22 0
Мы отобрали лучшие плагины WordPress для настраиваемых полей, включая «Добавление настраиваемых полей к продукту программным способом», «Отображение…
Подробнее. ..
..
23 0
Пытаетесь найти лучшие плагины категорий и тегов для WordPress? У нас есть лучшие плагины «Фильтр категорий», «Список тегов», «Страница категорий», «Облако…
Подробнее…
37 0
Заинтересованы в лучших темах WordPress для аниме и манги? Ознакомьтесь с нашим отобранным экспертами списком лучших доступных тем блога манги, которые также подходят для аниме и манги, блогов манги, потокового аниме, видео манги, манги, развлечений, институтов анимации, конструктора анимации, мультфильмов, видео и бизнес-сайтов. .
Подробнее…
22 0
Ищете лучший плагин для удаления вредоносных программ для WordPress? Ознакомьтесь с подборкой наших экспертов лучших плагинов для защиты от вредоносных программ…
Подробнее. ..
..
20 0
Заинтересованы в лучших плагинах доставки WordPress WooCommerce FedEx? Мы демонстрируем лучшие плагины для печати этикеток WooCommerce FedEx.
Подробнее…
Оптимизация WooCommerce: 5 основных стратегий
Содержание
Когда дело доходит до платформ электронной коммерции, WooCommerce предпочтительнее по уважительной причине. Настроить магазин WooCommerce довольно просто. Просто купите домен и добавьте плагин WooCommerce на сайт WordPress. Таким образом, интернет-магазин открыт для бизнеса!
Поскольку все больше сайтов WooCommerce конкурируют в цифровой среде, важно, чтобы каждый сайт предлагал максимально возможный пользовательский опыт. Такие инструменты, как персонализация, инвентаризация в реальном времени, живой чат, имеют большое значение для предоставления пользователям того, что они хотят, и заставляют их возвращаться. Тем не менее, нет функции или инструмента, который мог бы компенсировать основной недостаток — медленный сайт.
Тем не менее, нет функции или инструмента, который мог бы компенсировать основной недостаток — медленный сайт.
В этой статье рассматриваются некоторые из этих шагов, чтобы владельцы веб-сайтов не потеряли трафик, доход или доверие по этой причине.
Как ускорить WooCommerce?
1. Увеличьте лимит памяти WordPressПо умолчанию для памяти WordPress установлено значение 32 МБ. В какой-то момент этот предел будет превышен, и пользователь получит сообщение об ошибке, уведомляющее его об этом. Теперь есть два пути решения этой проблемы: пользователь делает это сам или обращается в хостинговую компанию.
Чтобы самостоятельно настроить память WordPress, пользователи могут выполнить следующие шаги:
Отредактировать файл wp-config.php
- Открыть файл wp-config.php, расположенный по умолчанию в корневом каталоге WordPress
- Найдите следующую строку в конце файла: /* Все, прекратите редактирование! Удачного ведения блога.
 */
*/ - Чуть выше этой строки добавьте: определить (‘WP_MEMORY_LIMIT’, ‘256M’)
- Сохранить изменения
Отредактируйте файл PHP.ini
- Если у пользователя есть доступ к своему файлу PHP.ini, измените строку в PHP.ini
- Если строка показывает 64M, попробуйте 256M: memory_limit = 256M
Максимальная сумма памяти, которую может потреблять сценарий, составляет 64 МБ.
Отредактируйте файл .htaccess
- Если у пользователя нет доступа к PHP.ini, он может попробовать добавить следующую строку в файл .htaccess : php_value memory_limit 256M
Будучи визуальными существами, люди тянутся к визуально привлекательным веб-сайтам. Изображения являются важной частью этой привлекательности. Однако использование неоптимизированных изображений может отрицательно сказаться на производительности сайта, замедлив его работу. Оптимизация изображений — это простой и эффективный способ ускорить работу сайтов WooCommerce.
Оптимизация изображений — это простой и эффективный способ ускорить работу сайтов WooCommerce.
Большие файлы изображений вызывают задержки загрузки на веб-сайте UX. Медленные сайты WooCommerce могут привести к снижению рейтинга сайта в поисковых системах в поисковой выдаче.
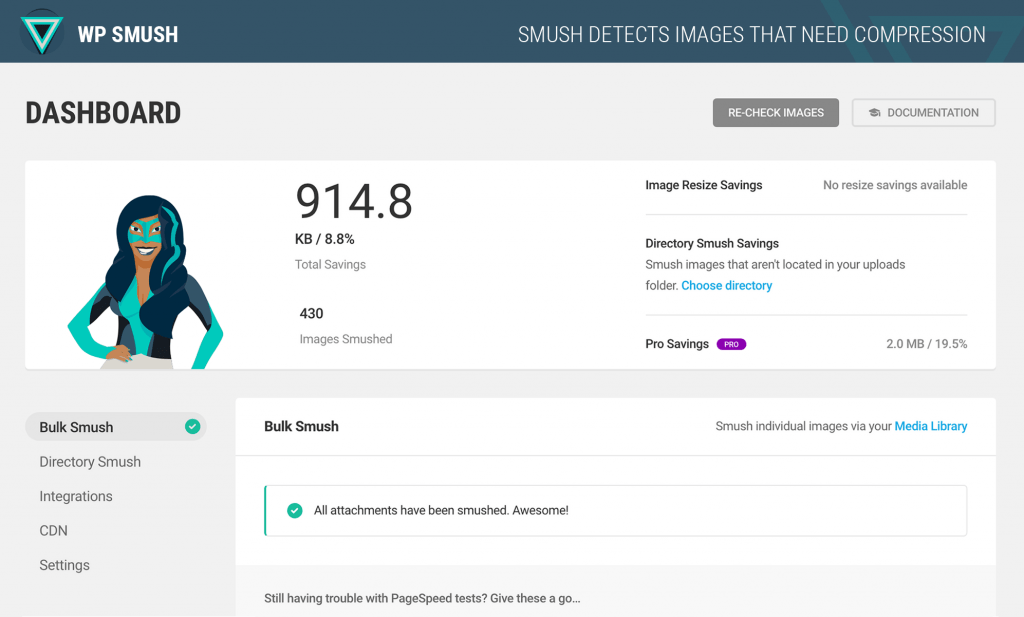
Бороться с этой ситуацией можно с помощью подключаемых модулей сжатия изображений, таких как WP-Smush.it, EWWW Image Optimizer или Hammy. Они уменьшают размер изображений и оптимизируют их в WordPress без негативного влияния на качество изображения. Это необходимо для ускорения работы WooCommerce.
3. Воспользуйтесь услугами высококачественного хостинга Услуга хостинга позволяет владельцам веб-сайтов использовать хост-сервер для хранения контента веб-сайта — мультимедиа и других соответствующих файлов. Услуга хостинга является основой веб-сайта, поскольку она обрабатывает весь трафик и данные. Таким образом, некачественный хостинг снизит производительность веб-сайта WooCommerce, особенно трафик, продукты или предложения, по мере увеличения количества веб-страниц. Всегда выбирайте быстрый и надежный хостинг со следующими качествами:
Всегда выбирайте быстрый и надежный хостинг со следующими качествами:
- Круглосуточная техническая поддержка для решения проблем и ответов на вопросы
- Высококачественная облачная инфраструктура
- Гибкая способность адаптироваться по мере роста магазина WooCommerce
- Центры обработки данных по всему миру
- Высокая скорость безотказной работы, чтобы веб-сайт никогда не отключается
- Предоставляет решение на основе SSD
- Сервер, географически расположенный близко к аудитории веб-сайта, что обеспечивает быстрое время отклика
Фрагменты корзины AJAX — это функция WooCommerce. Это скрипт, который использует Admin-Ajax для автоматического обновления общей суммы в корзине покупателя без необходимости обновления страницы. Это особенно эффективно, когда речь идет о мгновенной обратной связи с покупателями, чтобы они знали, что в их корзину добавлены нужные товары.
Несмотря на свою эффективность, эта функция может замедлять скорость работы сайта. Это может даже прервать кеширование страниц, которым на самом деле не нужна информация о корзине. Если на сайте WooCommerce происходит большое количество запросов AJAX, отключение фрагментов корзины AJAX поможет повысить скорость и стабильность сайта.
Исправьте эту проблему следующим образом: wc-ajax=get_refreshed_fragments . Также можно использовать плагин Disable Cart Fragments, который автоматически отключает функцию фрагментов корзины AJAX в WooCommerce. Однако при этом не забывайте перенаправлять клиентов на страницу корзины, когда им нужно проверить информацию. В противном случае отключение нарушит работу пользователя.
5. Используйте плагин кэширования При кэшировании версия ресурса магазина WooCommerce сохраняется на устройстве посетителя, что позволяет сайту загружаться быстрее. Это происходит потому, что кеширование уменьшает объем данных, передаваемых между браузерами посетителей, базой данных сайта и сервером.
Обратите внимание на следующее:
- Кэширование сервера : Поскольку сервер генерирует веб-страницу, кэширование сервера позволяет ему запоминать части веб-страницы, поэтому не нужно каждый раз создавать всю страницу с нуля. .
- Кэширование браузера : Это помогает браузеру запомнить, как выглядит веб-страница, чтобы ему не приходилось тратить время на обмен данными с сервером. Это полезно для посетителей, обращающихся к нескольким страницам, поскольку статические файлы (таблицы стилей, файлы JavaScript) могут сохраняться браузером.
Подробнее : Как протестировать Javascript в браузерах
Несколько рекомендуемых плагинов кэширования WooCommerce: объединяет и минимизирует файлы HTML, CSS и JS , а также сводит к минимуму размер файла и время загрузки благодаря сжатию Gzip.
 Он также имеет функцию ленивой загрузки изображений, которая загружает изображения только тогда, когда пользователь прокручивает страницу вниз.
Он также имеет функцию ленивой загрузки изображений, которая загружает изображения только тогда, когда пользователь прокручивает страницу вниз.Однако при использовании плагинов исключайте из кеша корзину, учетные записи пользователей и страницы оформления заказа. Эти страницы должны быть динамичными, поскольку они содержат информацию, относящуюся только к отдельным клиентам.
Тестирование скорости веб-сайта WooCommerce Вместо того, чтобы терять пользователей из-за медленного веб-сайта WooCommerce, проверьте скорость загрузки веб-сайта. Существует множество инструментов, которые позволяют тестировать скорость веб-сайта, но лишь немногие из них действительно тестируют сайт в реальных браузерах и на реальных устройствах.
Инструмент SpeedLab от BrowserStack для проверки скорости веб-сайта является бесплатным и проверяет скорость сайта в реальных браузерах, устройствах и операционных системах. Пользователям просто нужно ввести URL-адрес и нажать «Пуск». Инструмент возвращает подробный отчет, в котором указывается, как веб-сайт работает на нескольких устройствах и в разных браузерах, а также в режиме реального времени.
Попробуйте SpeedLab бесплатно
Используйте SpeedLab для тестирования веб-сайта до и после использования методов оптимизации производительности WooCommerce, описанных в этой статье. Оптимизация скорости WooCommerce — один из центральных аспектов создания веб-сайта электронной коммерции, который делает пользователей счастливыми, привлекает больше посетителей и постоянно растет.
Десять проверенных способов ускорить работу вашего магазина — официальный блог WooCommerce
Представьте, что вы покупатель и ищете подарочную коробку конфет. На одном из веб-сайтов, с которыми вы сталкиваетесь, кажется, что для загрузки каждой страницы требуется целая вечность, и быстро становится сложно найти то, что вы ищете. Ну так что ты делаешь? Вы выходите и идете в другой магазин.
Ну так что ты делаешь? Вы выходите и идете в другой магазин.
Это прекрасный пример того, почему скорость сайта электронной коммерции так важна. Если покупатели не могут сориентироваться в вашем магазине и сразу же найти то, что ищут (точнее, в течение двух секунд), они сделают покупки в другом месте. Это означает, что вы теряете клиентов, которые купили бы вашу продукцию. А кому это нужно?
Давайте посмотрим, как быстро загружается ваш сайт, и какие действенные способы повысить скорость вашего интернет-магазина.
Место измерения скорости
Начните с понимания того, как работает ваш сайт прямо сейчас. В этом вам помогут различные инструменты, в том числе:
- GTMetrix. Это дает оценку производительности, разбивает такие показатели, как «время полной загрузки», и предлагает подробные рекомендации по повышению скорости.
- Проверка скорости веб-сайта Pingdom. Он имеет более простой и прямой интерфейс, а также важные показатели, такие как время загрузки и размер страницы.
 Вы также можете выбрать место для тестирования.
Вы также можете выбрать место для тестирования. - Статистика PageSpeed. Это показывает результаты непосредственно из Google, разделенные между мобильными и настольными компьютерами.
Для получения наиболее точных результатов используйте несколько инструментов. Это дает вам хорошее представление о том, как быстро загружается ваш сайт, и позволяет увидеть, как ваша оптимизация сокращает время загрузки.
Советы для быстрого интернет-магазина
1. Начните с высококачественного хоста
Ваш хост обеспечивает скорость для всего вашего веб-сайта, поэтому важно выбрать тот, который ориентирован на производительность. Ищите такие функции, как:
- Кэширование на стороне сервера
- Достаточно ресурсов для нужд вашего сайта, таких как пропускная способность и ОЗУ
- Высокопроизводительные SSD-накопители
- Обновленное программное обеспечение, такое как PHP и MYSQL план хостинга, тысячи веб-сайтов размещаются на одном сервере с использованием одних и тех же ресурсов.
 Выберите хостинг-провайдера, который ограничивает количество сайтов на каждом сервере, или рассмотрите возможность перехода на VPS или выделенный план, чтобы у вас было собственное пространство на сервере.
Выберите хостинг-провайдера, который ограничивает количество сайтов на каждом сервере, или рассмотрите возможность перехода на VPS или выделенный план, чтобы у вас было собственное пространство на сервере.Не знаете, с чего начать? Проверьте наши рекомендуемые хосты.
2. Выберите быструю и надежную тему
Чем сложнее тема, тем больше кода она устанавливает на ваш сайт и тем медленнее загружается ваш сайт. Это особенно верно, если вы используете тему, которая включает в себя плагины или компоновщики страниц.
Это не значит, что вам не следует использовать «тяжелую» тему — вам могут понадобиться дополнительные функции или инструменты дизайна, — но важно взвесить все за и против. Многие темы также позволяют отключать функции, которые вы не используете, что является отличным способом сбалансировать потребности вашего сайта с проблемами скорости.
Как узнать, быстрая ли тема? Попробуйте запустить его демонстрационные страницы с помощью инструментов ускорения, о которых мы упоминали ранее, или прочитайте отзывы клиентов, чтобы узнать, что говорят реальные пользователи.

Тема Storefront — отличная отправная точка. Это просто и быстро, но в то же время интуитивно понятно и гибко.
3. Ограничьте количество используемых плагинов
Плагины — одно из самых больших преимуществ WordPress, поскольку они обеспечивают бесконечную гибкость. Однако это не означает, что вы должны установить их все.
Плагины могут влиять на скорость:
- Отправляя дополнительные HTTP-запросы. Многие плагины добавляют на ваш сайт дополнительные файлы Javascript или CSS, увеличивая количество HTTP-запросов, отправляемых на ваш сервер, и тем самым замедляя работу вашего магазина.
- Добавление запросов к базе данных. Многие плагины извлекают информацию из вашей базы данных для отображения элементов во внешнем интерфейсе, что увеличивает нагрузку на ваш сервер.
- Использование ресурсов хостинга. Чем больше у вас плагинов, тем больше ресурсов сервера вы используете. И, если вы превысите выделенные ресурсы вашего хостинг-плана, ваше время загрузки пострадает.

Но дело не только в количестве устанавливаемых вами плагинов (нет правильного или неправильного числа), но и в качестве. Выбирайте плагины, выполняющие несколько функций, проверяйте отзывы о скорости, следите за тем, чтобы они регулярно обновлялись, и устанавливайте опции из надежных источников (таких как репозиторий WordPress.org или официальная торговая площадка WooCommerce). Чтобы понять, как тот или иной плагин влияет на ваш сайт, попробуйте загрузить P3 Plugin Performance Profiler.
4. Обновляйте WordPress, темы и плагины
Обновления ядра WordPress, тем и плагинов часто включают больше, чем просто новые интересные функции или исправления безопасности. Во многих случаях они действительно улучшат скорость вашего сайта с помощью оптимизированного кода.
Обязательно выполняйте обновления каждый раз, когда они доступны. Или, если вы не хотите часто проверять, вы можете включить автообновления в настройках WordPress.
5. Сжатие изображений
Изображения являются одними из самых тяжелых и трудных файлов для вашего сервера, поэтому вы должны сделать их как можно меньше.
 Однако также важно сбалансировать качество изображения с размером. В конце концов, вам не нужны размытые фотографии продуктов! Вот несколько хороших шагов, которые нужно предпринять:
Однако также важно сбалансировать качество изображения с размером. В конце концов, вам не нужны размытые фотографии продуктов! Вот несколько хороших шагов, которые нужно предпринять:- Выберите правильный формат. Если ваше изображение не имеет прозрачного фона, обычно лучше загружать файлы JPEG, которые меньше.
- Используйте только тот размер, который вам нужен. Если пространство, которое вы заполняете, имеет ширину всего 500 пикселей, не загружайте изображение шириной 2000 пикселей.
- Пропустите образ через компрессор. Компрессоры изображений очищают ваши изображения от ненужных данных и информации, тем самым уменьшая их размер файла. Такие плагины, как EWWW Image Optimizer и Smush, позаботятся об этом автоматически. Или, если вы используете Mac, вы можете рассмотреть возможность запуска ваших изображений через ImageOptim перед загрузкой.
Прочтите наш пост об оптимизации изображений для электронной коммерции, чтобы узнать больше.
6.
 Рассмотрите возможность отложенной загрузки изображений
Рассмотрите возможность отложенной загрузки изображенийЕсли на вашем сайте длинные страницы или много изображений, вы можете рассмотреть возможность включения отложенной загрузки изображений. Эта функция автоматически откладывает загрузку изображений до тех пор, пока посетитель сайта не прокрутит страницу вниз до того места, где они появляются. Это означает, что вашим клиентам не придется сидеть и ждать, пока загрузятся все ваши медиафайлы, прежде чем они смогут использовать ваш контент (или покупать ваши продукты!)
Существует множество доступных инструментов, в том числе бесплатная функция отложенной загрузки Jetpack, которую можно активировать одним щелчком мыши.
7. Установите подключаемый модуль кэширования
Каждый раз, когда кто-то посещает ваш магазин, его браузер должен загрузить все данные вашего сайта: изображения, видео, Javascript, CSS и т. д. В зависимости от размера вашего сайта это может занять некоторое время. пока! Но когда вы включаете кеширование, их браузер сохраняет копию файлов вашего сайта, так что, когда они вернутся, он загрузится намного быстрее.

Некоторые хостинг-провайдеры предлагают это на уровне сервера, но вы также можете использовать плагин, такой как WP Super Cache.
8. Настройка CDN
Сеть доставки контента (CDN) — это сеть распределенных серверов по всему миру. Он загружает изображения, видео и другие ресурсы с вашего сайта и обслуживает их через собственную сеть, разгружая ваш сервер.
Хотя это отличное решение для любого магазина, оно особенно полезно, если вы продаете на международном уровне. Например, если ваш сервер находится в Нью-Йорке, а кто-то посещает его из Индии, ваш сайт обычно загружается с этого сервера в Нью-Йорке. Но CDN загружает ваш сайт с сервера, который находится ближе всего к каждому отдельному клиенту. Это означает, что каждый посетитель получает наиболее оптимальную скорость.
CDN может быть сложно настроить, особенно если вы с ними не знакомы. Но Jetpack предлагает отличный вариант для изображений, видео, файлов Javascript и CSS, которые вы можете включить одним щелчком мыши.

9. Предотвращение атак методом грубой силы
Атаки методом грубой силы происходят, когда хакеры используют ботов для доступа к вашему сайту. Они могут пробовать тысячи комбинаций имени пользователя и пароля в минуту!
Но подождите — это похоже на проблему безопасности, а не на скорость.
Да, это определенно влияет на безопасность, но когда такое количество попыток входа происходит в минуту, это может создать огромную нагрузку на ваш сервер и резко замедлить работу. К счастью, предотвратить атаки грубой силы легко. Все, что вам нужно сделать, это включить бесплатную функцию защиты от атак грубой силы Jetpack.
10. Обновите версию PHP и увеличьте лимит памяти
Вы хотите обновить используемую версию PHP (язык программирования WordPress) по той же причине, по которой вы хотите обновить темы и плагины. Каждое обновление быстрее предыдущего и может повысить производительность вашего сайта.
Ваш хостинг определяет версию PHP, которую вы используете, и обычно вы можете изменить ее в панели управления хостингом, хотя точные шаги зависят от вашего провайдера.
 Или просто обратитесь в службу поддержки и попросите их сделать это за вас.
Или просто обратитесь в службу поддержки и попросите их сделать это за вас.Вы можете найти минимальные требования PHP для WordPress здесь. Обратите внимание, что мы рекомендуем сделать полную резервную копию вашего сайта перед обновлением версии PHP и протестировать все, чтобы убедиться, что все работает правильно.
А как насчет вашего лимита памяти?
Ваш веб-сайт имеет определенный объем памяти, выделенный ему вашим хостинг-провайдером. Но, в зависимости от вашего конкретного сайта, вы можете превысить этот предел (например, WooCommerce рекомендует минимум 128 МБ).
Во многих случаях вы можете увеличить лимит памяти в панели управления хостингом (см. наше руководство по этому вопросу), но если нет, вы всегда можете обратиться к своему хостинг-провайдеру.
Не упустите ценные продажи


 Кроме того, когда вы загружаете изображение в WordPress, автоматически создаются размеры мультимедиа по умолчанию. Вы можете найти эти параметры размера изображения в разделе «Настройки»> «Медиа» на панели инструментов WordPress. Мы рекомендуем удалить параметры, которые вы не будете использовать, установив значения по умолчанию на ноль.
Кроме того, когда вы загружаете изображение в WordPress, автоматически создаются размеры мультимедиа по умолчанию. Вы можете найти эти параметры размера изображения в разделе «Настройки»> «Медиа» на панели инструментов WordPress. Мы рекомендуем удалить параметры, которые вы не будете использовать, установив значения по умолчанию на ноль. Например, вам не нужно устанавливать на вашем сайте два плагина слайдера. Если вы используете ползунки, просто выберите один. Точно так же, если вы уже установили JetPack, возможно, нет необходимости также устанавливать другой плагин аналитики (поскольку статистика сайта – одна из многих мощных функций JetPack).
Например, вам не нужно устанавливать на вашем сайте два плагина слайдера. Если вы используете ползунки, просто выберите один. Точно так же, если вы уже установили JetPack, возможно, нет необходимости также устанавливать другой плагин аналитики (поскольку статистика сайта – одна из многих мощных функций JetPack). */
*/  Вы также можете выбрать место для тестирования.
Вы также можете выбрать место для тестирования. Выберите хостинг-провайдера, который ограничивает количество сайтов на каждом сервере, или рассмотрите возможность перехода на VPS или выделенный план, чтобы у вас было собственное пространство на сервере.
Выберите хостинг-провайдера, который ограничивает количество сайтов на каждом сервере, или рассмотрите возможность перехода на VPS или выделенный план, чтобы у вас было собственное пространство на сервере.

 Однако также важно сбалансировать качество изображения с размером. В конце концов, вам не нужны размытые фотографии продуктов! Вот несколько хороших шагов, которые нужно предпринять:
Однако также важно сбалансировать качество изображения с размером. В конце концов, вам не нужны размытые фотографии продуктов! Вот несколько хороших шагов, которые нужно предпринять: Рассмотрите возможность отложенной загрузки изображений
Рассмотрите возможность отложенной загрузки изображений

 Или просто обратитесь в службу поддержки и попросите их сделать это за вас.
Или просто обратитесь в службу поддержки и попросите их сделать это за вас.