Ваша кнопка для сайта в бесплатном онлайн генераторе As Button Generator: красиво, быстро и эффектно!
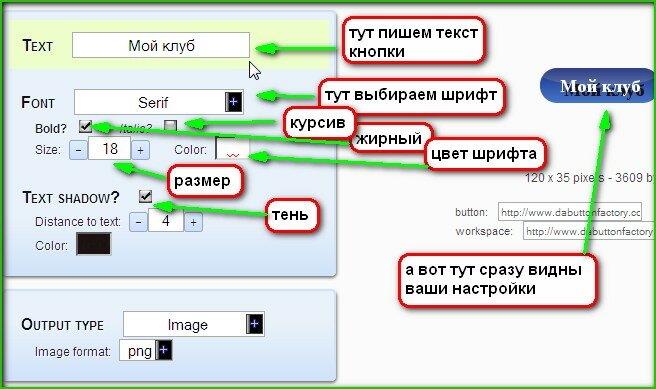
Приветствую вас, уважаемые читатели блога Rabota-Vo.ru! Думаю, не ошибусь, если графический генератор кнопок As Button Generator (как сгенерировать кнопку) назову самым удобным бесплатным онлайн редактором, где можно создавать красивые кнопки для сайта. Надеюсь, со мной согласятся многие, когда увидят, как легко и быстро в этом генераторе можно создавать кнопки, меняющие свой вид прямо у вас на глазах.
Не хочу обижать разработчиков и создателей онлайн генераторов Da Button Factory и Сooltext, но, по моему мнению, они уступают редактору кнопок AsButtonGen по своим возможностям. Об этом свидетельствуют высокие оценки и популярность генератора AsButtonGen в зарубежном интернете (буржунете). К сожалению, в русскоязычном интернете об этом генераторе, где можно создать кнопки для сайта за считанные минуты и к тому же бесплатно, ничего нет.
А ведь весь процесс создания кнопки в этом графическом онлайн редакторе происходит так быстро и эффектно, что у любого, даже неопытного пользователя в момент создания кнопок, может проявиться творческая «жилка» и азарт. Не ошибусь, если скажу, что создание сайта бесплатно – процесс довольно сложный, но очень увлекательный. И самостоятельное создание кнопки для сайта или блога в этом генераторе, может стать хорошей обучающей площадкой для многих начинающих Web мастеров. Хочу отметить, что специальных знаний, как сделать кнопку для сайта в онлайн редакторе AsButtonGen, не потребуется. И каждый, кто попробует создавать кнопки в этом онлайн генераторе, непременно сможет сделать свою кнопку самой красивой и привлекательной. И если добавить немного юмора, любой желающий сможет свою кнопку сделать самой «кнопистой» кнопкой в рунете. Конечно же, это не фотошоп, но и задачи у этого бесплатного онлайн сервиса совсем другие.
Какие возможности при создании кнопки для сайта можно использовать в бесплатном онлайн сервисе генераторе кнопок As Button Generator.
В онлайн генераторе кнопок As Button Generator вы можете:
- Создать кнопку в стиле Web 2.0 и экспортировать в виде отдельного файла формата PNG.
- Задать размер кнопки до 600px по ширине и 200px по высоте. Если перевести в сантиметры, это примерно 21 х 7см., почти как изображение в начале этой заметки.
- Возможность изменения цвета фона, на котором создается кнопка. По умолчанию установлен прозрачный фон.
- Задавать кнопке границы различной толщины, делать скругления и менять цвет.
- Выбирать тип градации.
- Наносить на кнопку полосы.

- Применять фильтры скашивание и тень, как на кнопке, так и на тексте.
- Вставлять изображения на кнопку и удалять (в онлайн редакторах кнопок Da Button Factory, Сooltext и многих аналогичных такая возможность отсутствует).
- Редактировать текст на кнопке.
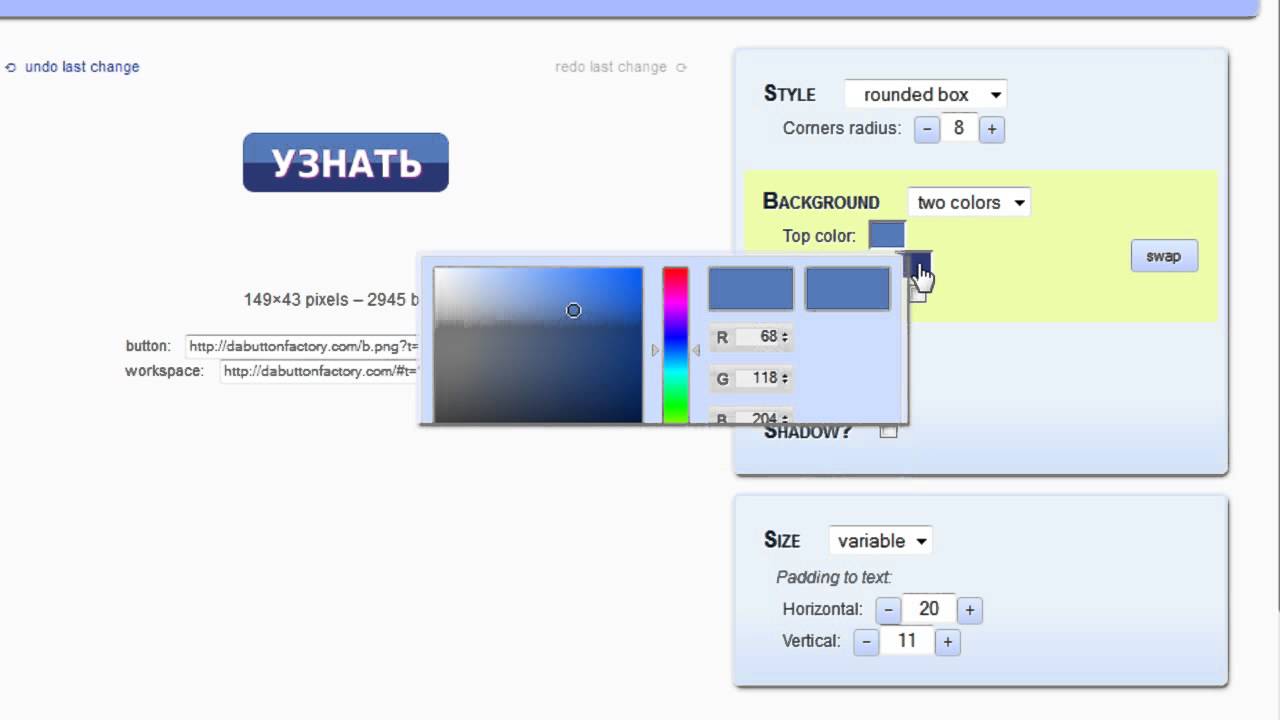
- Всплывающая палитра цвета с возможностью перемещения ее в окне браузера онлайн сервиса.
- Создавать кнопки и редактировать их с помощью ползунков в простом интерфейсе генератора.
И так далее, и тому подобное. Но, как говориться, лучше один раз увидеть, как этот чудо-генератор «АсБуттонГен» делает кнопки для сайтов, чем читать про него дифирамбы.
Итак, для тех, кого интересуют подробности, как создать кнопку и ознакомиться с описанием всех инструментов генератора, левая кнопка для перехода. А для желающих приступить сразу к созданию кнопки в онлайн генераторе, кнопка справа.
Надеюсь, читатели блога смогут оценить этот полезный онлайн сервис генерации кнопок по-достоинству. Желаю всем творческих успехов в процессе создания своей кнопки и до новых встреч на страницах блога Rabota-Vo.ru.
Желаю всем творческих успехов в процессе создания своей кнопки и до новых встреч на страницах блога Rabota-Vo.ru.
Вас это может заинтересовать:
5 генераторов кнопок онлайн, генератор кнопок css
Здравствуйте, уважаемый читатель моего блога. Эта статья написана в продолжении статьи Как сделать кнопку скачать с помощью кода css. Учимся изменять свойства кнопки с помощью генератора кнопок css.
Я уже упоминала, что кнопки можно сделать абсолютно с различными эффектами, как то разных цветов, размеров, с тенью, в ободком, ну и так далее.
Если вы не специалист в стилях, то вам может показаться, что это достаточно сложная задача. Но на самом деле все очень просто.
В интернете существуют генераторы кнопок онлайн, которые позволят получить код буквально в течении минуты. Честное слово!
Подробности как они работают я не буду озвучивать, поскольку, конечно, все они в чем то отличаются, но все достаточно доступные для понимания чисто на интуитивном уровне.
Генераторы на английском языке, так что советую просто открывать их в хроме, ведь этот браузер может работать в режиме переводчика онлайн.
Итак, приступим.
Генераторы кнопок онлайн
1. Генератор кнопок CSS3 ButtonГенератор кнопок CSS3 Button позволяет изменять шрифт, отступы, фон, внутреннюю и внешнюю тени, текстовые тени, используя курсоры вверх / вниз в качестве управления.
http://css3button.net/
2. Генератор кнопок Button X
Генератор кнопок Button X позволяет создавать красивые и стильные кнопки CSS. Надо просто выбрать кнопку из библиотеки и поиграть стилями. После завершения дизайна, нажмите на саму кнопку, чтобы просмотреть CSS и HTML коды или просто нажмите кнопку ” Скопировать код кнопки “, чтобы скопировать код в буфер обмена. Теперь вы можете вставить CSS стиль вашего CSSфайла.
http://www.bestcssbuttongenerator.com/
3. Генератор кнопок CSS Button Generator
Генератор кнопок CSS Button GeneratorГенератор кнопок CSS Button Generator является большим онлайн инструментом для генерирования кнопок. Цвет кнопки здесь задается с помощью генератора цветов, то есть удовлетворит всех однозначно по цветовой гамме.
http://css-button-generator.com/
4. Генератор кнопок CSS Button Generator
Генератор кнопок CSS Button Generator имеет простой интерфейс, но ограниченные возможности. Но зато вы легко сможете понять, как использовать его, и здесь очень легко просматривать изменения онлайн. В соответствии с Вашими настройками, когда кнопка готова, нужно нажать на Скопируйте код, и затем надо скопированный код CSS из буфер обмена вставить в файл стилей.
http://css3buttongenerator.com/
5. Генератор кнопок Button Maker – CSS Tricks
Генератор кнопок Button Maker также дает вам ограниченные возможности для генерации кода CSS для кнопок. Он предлагает только изменить размеры радиуса, фон, цвет границы, цвет текста и размер шрифта. После того, как сделаете настройку, для получения кода необходимо нажать на кнопку, которую можно увидеть в окне предварительного просмотра.
После того, как сделаете настройку, для получения кода необходимо нажать на кнопку, которую можно увидеть в окне предварительного просмотра.
https://css-tricks.com/examples/ButtonMaker/
Живут в интернете еще и другие генераторы кнопок онлайн. Но эти мне показались более удобными и простыми в употреблении.
Если захотите меня дополнить, пишите в комментариях, я с удовольствием добавлю их в этот список.
Надеюсь, я помогла вам и теперь вы для вас создание кнопок не является проблемой.
Удачи!
Еще статьи на тему создания кнопок
Возможно вам это будет интересно:
http://vkpluss.ru/dvizhok-wordpress/generator-knopok-css.htmlНадеждаWordPressгенератор кнопок css,генератор кнопок онлайнЗдравствуйте, уважаемый читатель моего блога. Эта статья написана в продолжении статьи Как сделать кнопку скачать с помощью кода css. Учимся изменять свойства кнопки с помощью генератора кнопок css. Я уже упоминала, что кнопки можно сделать абсолютно с различными эффектами, как то разных цветов, размеров, с тенью, в ободком, ну и так далее.
Если…
Я уже упоминала, что кнопки можно сделать абсолютно с различными эффектами, как то разных цветов, размеров, с тенью, в ободком, ну и так далее.
Если…
Как создать кнопку для сайта на онлайн сервисах
Кнопки, как и любой элемент на странице сайта, создаётся с помощью HTML кодов и CSS стилей. Несмотря на то, что это одни из самых простых элементов дизайна сайта, возиться с кодами не особенно хочется. Поэтому были созданы специальные онлайн генераторы, которые позволяют создать кнопку для сайта с помощью простых и понятных визуальных интерфейсов.
В этой статье я рассмотрю три генератора кнопок для сайта, и покажу, как их можно использовать в условиях WordPress. Суть работы этих инструментов проста – с помощью разных инструментов настраивается дизайн и параметры кнопки, а затем просто генерируется код, который можно использовать на сайте.
Это вам тоже может быть интересно:
Daruse.
 ru
ruЕсли вы хотите создать кнопку для сайта быстро, то этот генератор подойдёт вам, так как в нём минимум настроек. Он находится тут.
Из доступных опций есть текст кнопки, цвет текста, кнопки и границы, толщина границ, настройка отступов, закругление углов. А также есть возможность установки ссылки, которая будет открываться при клике на вашу кнопку. Не достаёт только опций, связанных с эффектом, который включается при наведении мышки. Поэтому кнопки из этого сервиса выглядят статично.
Ниже генератора есть поле, в котором находится HTML код. Этот код можно использовать на сайте, установив в то место, где должна выводиться кнопка.
Maxzon.ru
Это более сложный инструмент, и создание кнопки для сайта на нём потребует некоторого времени, так как настроек здесь уйма, можно подкрутить всё, что угодно. Находится он тут.
Есть возможность настроить вид кнопки в обычном состоянии, при наведении мышки и при нажатии. Можно настраивать размеры самой кнопки, шрифта, а также все цвета. Можно создать множество разнообразных эффектов.
Можно создать множество разнообразных эффектов.
Когда с настройками вы наиграетесь, нажмите кнопку «Получить код и стиль кнопки». В результате вы получите HTML и CSS код кнопки. HTML код нужно установить на сайте в том месте, где должна быть кнопка. Вместо символа # в этом коде следует записать ссылку, которая будет открываться при клике на неё. CSS код нужно установить в файл стилей. В WordPress это файл темы style.css, либо тема может поддерживать внедрение стороннего кода в своих настройках.
После установки обоих кодов кнопка будет работать.
Dbmast.ru
Этот генератор кнопок представляет собой нечто среднее между первым и вторым инструментом, которые я описал. Здесь тоже есть достаточно много настроек для дизайна кнопки, но не такое количество, чтобы тратить на них много времени. Находится он здесь.
Традиционно есть настройки для размера кнопок и шрифта, цветов и формы. Можно задать эффект при наведении и нажатии на кнопку. Всё интуитивно понятно.
Чтобы получить код кнопки, нажмите на саму кнопку на предпросмотре. Вы получите CSS стиль. Его поместите в файл темы style.css или в настройки темы, если такие у вас есть. А чтобы вывести саму кнопку в нужном месте, используйте такой код:
Замените символ # на нужную вам ссылку, и укажите необходимую вам надпись на кнопке.
Статьи по теме:
Где сделать кнопки для сайта онлайн? ⋆
Быстрая навигация по этой странице:
Кнопка — это обязательный графический элемент, без которого трудно представить дизайн сайта. Это красиво в оформлении, полезно для посетителя и для дальнейшего продвижения бизнеса, поскольку кнопки — это возможность предугадывать действия посетителей на сайте (например, мотивировать его на подписание на рассылку или регистрацию). Удобнее всего разрабатывать их внешний вид и дизайн в браузере, в режиме онлайн. И поэтому мы рассмотрим самые удобные и практичные сервисы, которые помогают создавать кнопки для сайта онлайн. По крайней мере, если уж в онлайне можно целые комиксы делать, то с созданием кнопок вообще не должно быть никаких проблем.
По крайней мере, если уж в онлайне можно целые комиксы делать, то с созданием кнопок вообще не должно быть никаких проблем.
О чем речь?
В общей сложности существует большое количество способов создания кнопок для сайта, но лучше всего рассмотреть бесплатные сервисы, которые представляют собой онлайн-генераторы. Они позволяют сделать кнопки быстро, самостоятельно и не используя специальные программы. Такие сервисы являются оптимальным соотношением функциональных возможностей, простоты использования и качества конечного результата, когда требования к дизайну небольшие и за это не надо платить деньги.
Онлайн-сервисы предлагают своим пользователям уже готовые шаблоны кнопок, которые можно редактировать с помощью различных функций и эффектов. Создание кнопки на таком сайте можно описать в два шага: выбор подходящего стиля кнопки и используемого шрифта для текста, затем — их редактирование и придание желаемого внешнего вида с помощью функций.
Рассмотрим два моих любимых онлайн-генератора кнопок для сайта.
Онлайн-сервис Da Button Factory
http://dabuttonfactory.com/
Сайт очень удобен для каждого пользователя. На главной странице предоставляется набор инструментов, с помощью которых можно ввести текст кнопки, определить вид и размер шрифта, задать цвет или несколько цветов, используя градиент и так далее. Также можно настраивать различные эффекты кнопки — точный размер, смена цвета при наведении курсором, формат, в котором будет сохранена кнопка, в общем, создать кнопку для сайта онлайн на сервисе Da Button Factory очень просто.
Во время создания кнопок виден пример того, что должно получиться, поэтому всегда можно регулировать цвета, форму и размеры. Сервис англоязычный, однако никаких трудностей во время использования не возникает — все просто и понятно: «Size» — размер кнопки или шрифта, «Color» — их цвет, «Text» — текст внутри, «Font» — необходимый шрифт. В области «Style» можно выбрать стилевое оформление углов кнопки (всего их три вида). Область «Border» предназначена для определения рамок кнопки, а с помощью «Download» можно загрузить готовую кнопку на компьютер в том расширении, который предварительно выбран. В целом, сервис заслуживает твердой четверки. Единственным недостатком может являться простота оформления и не слишком широкие функциональные возможности.
Область «Border» предназначена для определения рамок кнопки, а с помощью «Download» можно загрузить готовую кнопку на компьютер в том расширении, который предварительно выбран. В целом, сервис заслуживает твердой четверки. Единственным недостатком может являться простота оформления и не слишком широкие функциональные возможности.
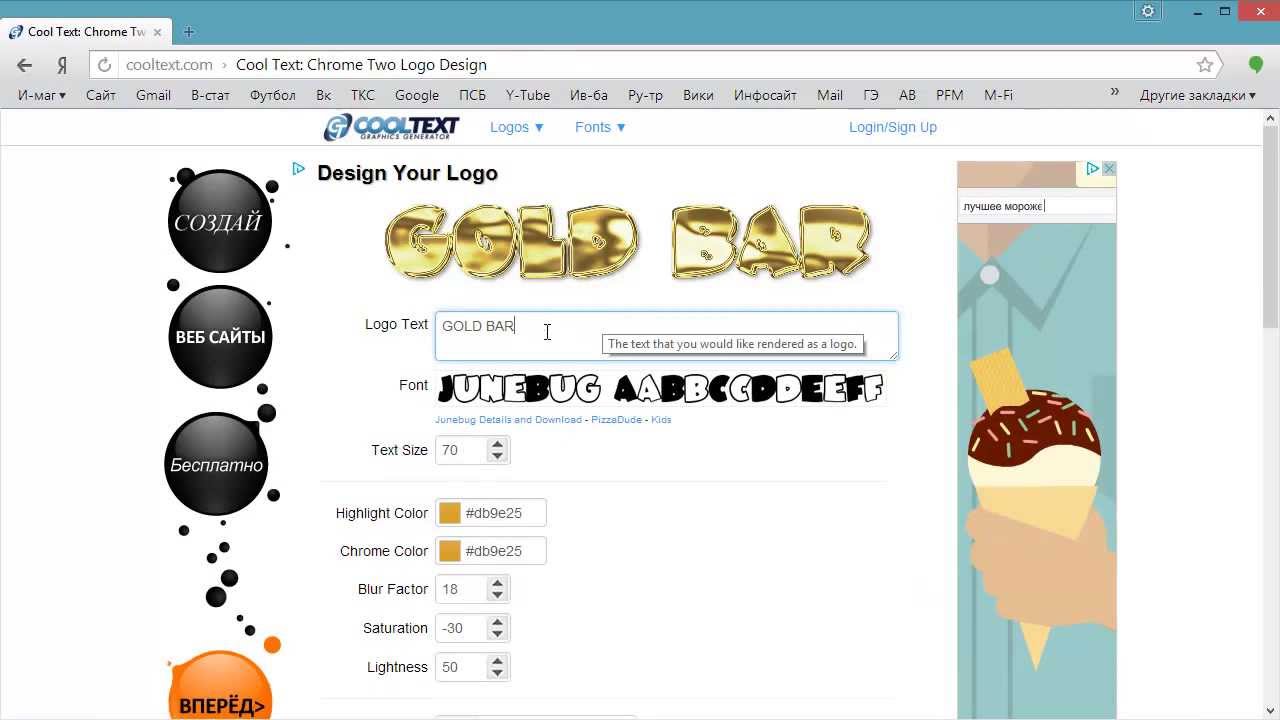
Онлайн-генератор Cool Text
http://cooltext.com/
Ещё один простой и понятный для всех онлайн-сервис для создания кнопок, который из готовых шаблонов поможет бесплатно создать и отредактировать кнопки для сайта. Создание кнопок для сайта онлайн в этом сервисе предусматривает простую работу со шрифтами и графическими редакторами. В базе этого сервиса содержится более 1200 различных шрифтов, которые поддерживают кириллицу — надписи на кнопках можно делать и на русском языке.
Кроме этого, доступны различные эффекты для внешнего вида кнопок — можно применять эффекты геля, стекла, наложения теней и создание 3D-изображения. Доступно создание кнопки, которая меняет свой цвет, если на неё навести курсором. Практически все функциональные клавиши созданы и работают по тому же принципу, что и в предыдущем сервисе, то есть никаких сложностей во время работы возникать не будет. Данная программа для создания кнопок для сайта тоже может оцениваться на твердую четверку — кнопки обладают приятным внешним видом, работать просто, эргономичный дизайн и возможности позволяют делать простые, но в то же время красивые кнопки.
Доступно создание кнопки, которая меняет свой цвет, если на неё навести курсором. Практически все функциональные клавиши созданы и работают по тому же принципу, что и в предыдущем сервисе, то есть никаких сложностей во время работы возникать не будет. Данная программа для создания кнопок для сайта тоже может оцениваться на твердую четверку — кнопки обладают приятным внешним видом, работать просто, эргономичный дизайн и возможности позволяют делать простые, но в то же время красивые кнопки.
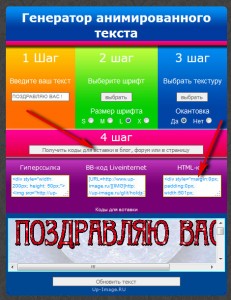
Бесплатные кнопки для сайта-Создание в онлайн генераторе кнопок Создать кнопку онлайн просто — 2 Мая 2014
Бесплатные кнопки для сайта-Создание в онлайн генераторе кнопок-Создать кнопку онлайн просто. И что бы у вам не возникало вопросов в этой статье я расскажу вам как её сделать бесплатно в онлайн.![]()
Кнопка – графический элемент, без которого дизайн некоторых сайтов трудно представить. Это красиво в оформлении, информативно для пользователя и полезно в продвижении бизнеса, как возможность управления поведением посетителей на сайте (побуждая его например, зарегистрироваться или подписаться на рассылку).
Кнопки для сайта способны удержать внимание посетителя сайта, они больше привлекают взгляд и лучше запоминаются, чем текст.
Существуют разные способы создания кнопки для сайта, но в нашем случае описываются лишь бесплатные сервисы — онлайн генераторы кнопок, которые позволяют сделать графические кнопки для сайта самостоятельно и без использования специальных программ.
Бесплатные онлайн генераторы кнопок можно считать оптимальной возможностью создать кнопку для сайта, когда требования к дизайну невысоки, и деньги на это тратить не планируется.
Сервисы предлагают своим пользователям готовые кнопки для сайта. Их можно редактировать, используя различные приемы и эффекты. Создание кнопок для сайта в онлайн генераторе заключается буквально в 2-х шагах: выбор стиля кнопки и шрифта для текста, и их последующее «украшение» при помощи различных настроек сервиса.
Создание кнопок для сайта в онлайн генераторе заключается буквально в 2-х шагах: выбор стиля кнопки и шрифта для текста, и их последующее «украшение» при помощи различных настроек сервиса.
Используя онлайн генератор кнопок, можно создавать разнообразные 3d и 2d кнопки и настраивать при этом элементы кнопок – текст, свет, тип границ, форму, использовать текстуры, которые смогут придать кнопке вид какого-нибудь материала и другие эффекты. Вы можете изменять цвета заливки, создавая различные цветовые варианты кнопок.
Фильтры и эффекты можно применять и к тексту: делать его объемным, накладывать тень, заливать градиентом и т.д. Всё, кнопка готова, осталось только загрузить и сохранить ее на своем компьютере. Созданные кнопки представляют собой графические файлы в форматах gif, jpg, png. Бывает, что онлайн генератор кнопок поддерживает только один их этих форматов. Многие сервисы предлагают автоматическую генерацию html-кода для вставки на страницы сайта.
Можно создать кнопку для сайта, меняющуюся при наведении на нее курсора мышки. Например, при наведении курсора кнопка плавно меняет свой цвет на более яркий, а когда курсор «уходит» с кнопки — она также плавно меняет цвет на исходный. В таких случаях для отображения кнопки на сайте используется два изображения: при наведении мышки первое изображение заменяется вторым, а как только посетитель убрал мышку, второе изображение снова меняется на первое. Такие анимационные (меняющиеся) кнопки часто используются для создания системы навигации сайта.
Например, при наведении курсора кнопка плавно меняет свой цвет на более яркий, а когда курсор «уходит» с кнопки — она также плавно меняет цвет на исходный. В таких случаях для отображения кнопки на сайте используется два изображения: при наведении мышки первое изображение заменяется вторым, а как только посетитель убрал мышку, второе изображение снова меняется на первое. Такие анимационные (меняющиеся) кнопки часто используются для создания системы навигации сайта.
Однако использование анимационных кнопок в навигации имеет ряд недостатков. Каждый графический элемент увеличивает размер страницы, что может не лучшим образом отразиться на скорости ее отображения, ведь чем больше размер, тем медленнее загрузка. К тому же у некоторых посетителей сайта может быть отключен просмотр графики в браузере, и если дополнительно к кнопкам нет текстовых ссылок, человек просто не будет знать, как ему перемещаться по вашему сайту. Желательно наряду с графическими кнопками навигации иметь и их текстовую версию. Тем самым для просмотра сайта пользователь сможет выбрать удобный для него вариант.
Тем самым для просмотра сайта пользователь сможет выбрать удобный для него вариант.
Если рассматривать сайт с точки зрения бизнеса, его внешнее оформление должно, в первую очередь, способствовать повышению эффективности сайта и получению прибыли его владельцем. Поэтому используя кнопки в качестве ссылок или просто графических элементов, помните о юзабилити сайта.
Ссылка на генератор — http://onservis.ru/pages/cooltext-buttons.html
CoolText — бесплатный онлайн генератор кнопок
CoolText — простой онлайн генератор кнопок из готовых шаблонов подойдет тем, кому нужно быстро без сложных настроек и бесплатно сделать кнопку для сайта.
В базе сервиса более 1200 различных шрифтов, есть которые поддерживают кириллицу. Можно будет использовать русские буквы в названии кнопки.
К готовому стилю можно добавить различные эффекты для текста и самой кнопки. Доступно применение эффекта геля, стекла и 3d, наложение тени. Онлайн генератор кнопок CoolText позволяет создать кнопку, изменяющуюся при наведении курсора.
Онлайн генератор кнопок CoolText позволяет создать кнопку, изменяющуюся при наведении курсора.
Кстати, кнопки, которые нумеруют пункты на этой странице, сделаны в CoolText. Попробуйте тоже создать свою кнопку.
Создание кнопки для сайта в онлайн генераторе CoolText:
Создание кнопки для сайта в онлайн генераторе CoolText:
1.Перейдите на сайт сервиса CoolText. Выберите стиль кнопки (Choose a Button Design), нажав на понравившееся изображение.
2.На следующей странице происходит непосредственно создание кнопки на основе выбранного шаблона. Укажите название кнопки и желаемые параметры.
Text – задает параметры текста, написанного на кнопке
Text – название кнопки
Font – в этом блоке задаются параметры шрифта
Поле-образец шрифта — предназначено для выбора шрифта. Выбирается также как опция Font в генераторе логотипов.
Color – цвет
Size – размер
Bold, Italics – делает шрифт жирным или курсивом. Если эта опция нужна, поставьте галочку.
Если эта опция нужна, поставьте галочку.
Outline – обводка (контур) текста
Thickness – толщина
Color – цвет
Shadow – тень текста
Type – вид тени
Color – цвет
Offset – смещение текста
X — по горизонтали
Y – по вертикали
Button – задает параметры самой кнопки
Shape – форма кнопки
Fill – заливка
Gradient – тип градиента (вертикальный, горизонтальный, радиальный и др.)
Color 1 — цвет начальной точки
Color 2 — цвет конечной точки
Outline — обводка (контур) кнопки
Thickness – толщина
Color – цвет
Shadow – тень кнопки
Type – вид тени
Color – цвет
Other – другие опции
Effect – эффекты
Mouse Over – эффект при наведении курсора мыши
Size – размеры кнопки
Width – ширина
Height – высота
Auto – автоматическое установление размера кнопки по тексту. Если эта опция нужна, поставьте галочку.
Если эта опция нужна, поставьте галочку.
Чтобы изменить параметр, нажимайте на черную стрелочку для вызова меню.
По ходу редактирования смотрите на результат, предпросмотр полученной кнопки перемещается вместе с курсором, очень удобно.
3.После того как определитесь с параметрами, нажмите на кнопку Render Button (создать кнопку) для отображения результата ваших действий. Откроется страница с изображением сделанной кнопки. Скачайте его, перейдя по ссылке Download Image.
Если вы использовали эффект при наведении курсора, откроются три картинки: 1 — внешний вид кнопки, 2 — вид кнопки при наведении на нее курсора, 3 — предпросмотр. Первое изображение при наведении на нее мышки заменяется вторым. Если полученный результат вам нравится, скачивайте первые две картинки (нажатием на ссылку Download Image).
В поле Mouse Over HTML Code располагается html-код сгенерированной кнопки. Чтобы редактировать это изображение, перейдите по ссылке- Edit this logo. Email Image — отправка изображения в электронном письме на любой адрес (для этого потребуется регистрация на сайте). Чтобы выбрать новый стиль, нажимайте на раздел Buttons в верхнем меню и начинайте все сначала.
Чтобы выбрать новый стиль, нажимайте на раздел Buttons в верхнем меню и начинайте все сначала.
С помощью этого онлайн генератора можно еще создать логотип для сайта. Также все просто, как и создание кнопки.
Перейти на сайт сервиса CoolText
Три лучших онлайн-генератора CSS-стилей для кнопок
Приветствую вас на сайте Impuls-Web!
Сегодня мы поговорим с вами об онлайн-генераторах CSS. На сегодняшний день многие пытаются сделать сайты самостоятельно, но при этом у них не всегда хватает знаний в области HTML и CSS, и для них бывает проблематично сделать какие-то простые вещи, такие как визуальное оформление какой-то кнопки, или какого-то отдельного элемента на сайте.
Навигация по статье:
Конечно же, вникать во все тонкости HTML и CSS далеко не у каждого найдется время. Поэтому, если вам необходимо применить какие-то стили для определенных элементов на сайте, то вы можете воспользоваться такими онлайн генераторами, благодаря которым, вы можете, при помощи визуального редактора, задать все необходимые настройки, а затем, просто скопировать сгенерированный код к себе на сайт.
Самая распространенная проблема, это задание стилей для кнопки, когда вы устанавливаете какой-то плагин или создаете всплывающую форму обратной связи, или делаете какую-то ссылку, и вам нужно для нее задать стили, что бы она у вас выглядела как кнопка и при этом подходила по дизайну к вашему сайту.
Онлайн-генератор CSS-свойств Uipapade
Первый сервис который поможет вам в решении этой задачи, это сервис uiparade.com. Выглядит страница сервиса следующим образом:
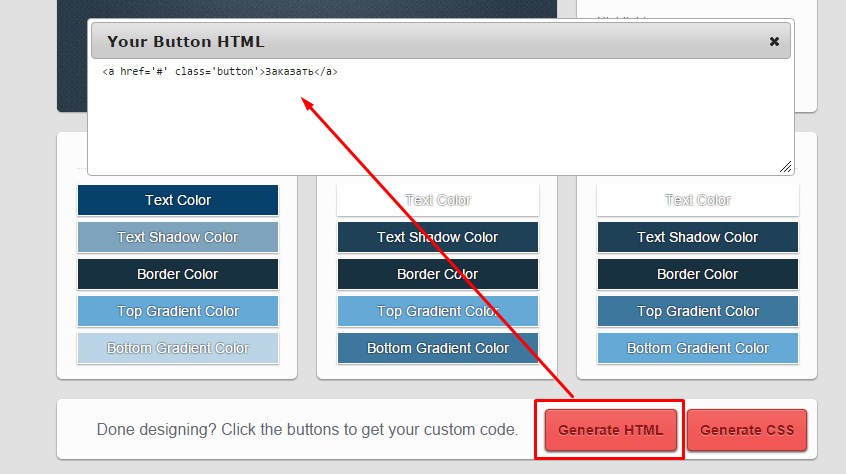
- 1.Прежде всего, мы видим здесь кнопку, для которой мы можем задать какой-то свой текст, к примеру, «Заказать».
- 2.Далее, вы можете при помощи ползунков регулировать внутренний отступ, то есть от границы блока до начала текста.
- 3.Так же можно менять размер шрифта, скругление углов, размер границы, внутреннюю и внешнюю тень.
- 4.Далее, чуть ниже идет три блока «Normal State», «Hover State», «Pressed State».
 То есть, это как бы три типа событий, которые могут происходить с данной кнопкой.
То есть, это как бы три типа событий, которые могут происходить с данной кнопкой.Первый блок – это нормальное состояние, второй – состояние при наведении, и третий – это состояние при нажатии на кнопку.
- 5.Для каждого из состояний вы можете задавать цвет текста. Для этого вы можете использовать палитру для подбора цветов, либо, если у вас на сайте уже используются какие-то цвета и вам нужно подгонять внешний вид данной кнопки под цвета вашего сайта, то вы можете вставить в окошко шестнадцатеричный код цвета, который вам нужен.
- 6.Так же вы можете изменить цвет тени текста и цвет границы.
- 7.Далее, вы можете сделать, что бы ваша кнопка была не просто однотонной, а градиентной. Для этого сначала задаем цвет для верхней части градиентного перехода, а затем для нижней части.
Если вам нужно сделать, что бы кнопка была без градиента, просто однотонная, значит, вы для верхнего и для нижнего градиента просто задаете одинаковый цвет. Это можно сделать так же, при помощи копирования шестнадцатеричного кода цвета.

- 8.Далее, вы все то же самое проделываете для состояния кнопки при наведении. Можете изменять здесь цвет текста, при необходимости, цвет тени текста, границу, и к примеру, цвет самой кнопки на более темный.
- 9.Последнее состояние, это состояние при нажатии. Аналогичным образом либо дублируете все параметры, которые у вас идут, к примеру, для эффекта при наведении, или нормального состояния, либо же задаете здесь какие-то другие цвета.
- 10.После того, как вы задали все настройки, чуть ниже у вас есть две кнопки «Generate HTML» и «Generate CSS».
Если мы нажмем на кнопку «Generate HTML», то мы увидим, что нашу кнопку представляет собой просто обычную ссылку с классом button.
То есть первое, что нам нужно сделать, это взять и скопировать html-код, а затем перейти на свой сайт и добавить сюда этот код.
- 11.После этого вам обязательно нужно будет еще скопировать css-стили. Для этого возвращаемся снова к нашему сервису, и нажимаем здесь на кнопку «Generate CSS».
Как видите, у нас здесь css-код получился довольно таки длинный. Он идет со всевозможными кроссбраузерными префиксами, для того что бы эти свойства адекватно отображались во всех браузерах.
- 12.Копируем этот код, и затем открываем файл стилей вашей темы. Если ваш сайт работает на WordPress, то вы можете воспользоваться встроенным редактором WordPress. Для этого переходим в админку, и заходим здесь в раздел «Внешний вид» => «Редактор».
Смотрим, что бы был выбран файл «Таблица стилей (style.css)».
- 13.Прокручиваем в самый низ и вставляем скопированные css-свойства. После чего нажимаем на кнопку «Обновить файл».
- 14.Далее, сохраняем изменения на странице с кнопкой и смотрим, как она выглядит.
Единственное, возможно у вас из темы для ссылок будет применяться другой цвет, и он будет перекрывать ваши стили. Для того, что бы этого не происходило, мы можем повысить приоритет наших стилей путем использования, к примеру, правила !important.
Для этого в css-коде, который мы с вами скопировали нужно найти свойство color, и затем написать перед точкой с запятой !important. После этого обновляем файл.
Аналогичным образом вы можете создавать здесь стили для уже существующей кнопки или ссылки. В этом случае вы при помощи этого визуального редактора задаете все необходимые параметры, затем нажимаете на кнопку «Generate CSS», копируете код, а вместо класса button подставляете в код тот класс ссылки, который используется на вашем сайте.
То есть, к примеру, у вас на сайте есть ссылка с классом call-back или order, или еще какая-то, то вы вместо button просто здесь название вашего класса. Точно так же нужно заменить название класса для эффекта при наведении, и точно так же для эффекта при нажатии.
Таким образом, все заданные в онлайн-генераторе цвета и стили будут применяться для вашей ссылки.
Создание кнопки в Dextronet
Еще один сервис для генерации стилей для кнопки называется dextronet.com. принцип его работы такой же, как и у предыдущего.
- 1.Задаете надпись, которая должна быть на кнопке. Так же можете задавать подзаголовок или, если подзаголовок вам не нужен, убираете здесь галочку.
- 2.Далее задаете в пикселях размер шрифта для заголовка и для подзаголовка.
- 3.Цвет текста задается так же в шестнадцатеричном формате.
- 4.Фон кнопки вы можете или из предложенных здесь цветов, или же задать свой, вставив код цвета в поле.
- 5.Далее, вы можете изменить радиус скругления углов кнопки и размер внутреннего отступа текста от границы кнопки.
- 6.После этого нажимаем на кнопку «GET THE CODE».
- 7.У нас открывается вкладка, в которой написано, как можно использовать эти стили.
У вас должна быть ссылка, внутри которой текст должен быть обернут в тег strong, и она должна иметь какой-то класс.
Вы можете аналогичным образом либо скопировать html-код, вставить его к себе на страницу сайта, а затем скопировать все стили и так же добавить их в файл стилей.
Либо же вы можете привязаться к классу уже существующей на вашем сайте ссылки. В этом случае вы просто вместо класса shiny-button подставляете тот класс, который используется у вас.
Аналогичным образом добавляем код кнопки, обновляем страницу, и точно так же добавляем сгенерированный css-код. Css-свойства вставляем, точно так же, в файл стилей в самый конец, и нажимаем кнопку «Обновить файл». После чего обновляем страницу.
Генератор CSS-стилей Itpride
Еще один сервис для генерации css-стилей для кнопок, который называется itpride.net. Здесь все настройки представлены в левой части экрана, и разделены на три вкладки: «Общие настройки», «Настройки при наведении» и «Настройки при нажатии на кнопку».
- 1.На каждой из вкладок свойства разделены на группы.
- 2.Вы здесь можете задать текст для кнопки, к примеру «Заказать звонок».
- 3.Далее, вы можете добавить специальный символ, то есть какую-нибудь иконку.
- 4.Можно задать шрифт для кнопки, цвет шрифта и его размер.
- 5.В следующем блоке вы можете задать тень для текста, цвет, смещение по оси х и у, а так же размытие тени.
- 6.Далее, вы можете задавать отступы справа и слева.
- 7.Можно задать толщину рамки, ее тип, цвет, радиус скругления углов, общий и по отдельности для каждого угла.
- 8.Далее, можно задать фон кнопки. Это может быть либо градиент, либо однотонная кнопка.
- 9.
9. Так же, здесь задаются параметры для внутренней тени, наружной тени, уровень прозрачности кнопки и анимация при смене css-свойств, для того, что бы при наведении у нас цвет кнопки менялся не резко, а постепенно.В раскрывающемся списке какие свойства анимировать, нужно выбрать «All», используемая функция «Easy», и длительность вы задаете уже на свое усмотрение.
- 10.Аналогичным образом вы задаете настройки при наведении и при нажатии. Здесь так же можно изменять цвета, размеры и т.д.
- 11.После того, как все параметры заданы, в правом нижнем углу экрана нажимаем на кнопку «Получить код кнопки».
Далее, аналогичным образом , если вам нужно использовать именно эту кнопку в качестве ссылки, то вы копируете html-код, вставляете в то место на сайте, где у вас она должна располагаться, а css-код вы вставляете в файл стилей вашей темы.
Если же вы хотите применить эти стили для уже существующих на вашем сайте кнопок, то после того как вы скопируете и вставите css-код в файл стилей темы, то вам еще нужно будет заменить класс button на класс той ссылки или той кнопки для которой все это все должно примениться.
Как видите все довольно просто и благодаря данным сервисам вы можете с легкостью оформлять ссылки на вашем сайте, что бы они были похожи на кнопки. При этом вам не нужно вникать в особенности написания css-кода, а достаточно просто задать необходимые параметры, а затем вставить сгенерированный код к себе на сайт.
Видеоинструкция
На этом у меня все. Если моя статья была для вас полезной, не забудьте поделиться ею в социальных сетях и подписаться на мою рассылку. Если вы используете какие-то более интересные сервисы для генерации кнопок с большим количеством возможностей, обязательно поделитесь ссылкой на них в комментариях. Спасибо за то, что посетили мой сайт и до встречи в следующих статьях.
С уважением Юлия Гусарь
Как создать кнопку для сайта онлайн: самый простой способ
Привет, друзья! Решила затронуть тему кнопок, поскольку размещаю на своем блоге довольно много статей с обзорами и рекомендациями партнерских продуктов. Но, до недавнего времени, как-то, не использовала в них эти привлекающие внимание графические элементы.
И, безусловно, зря…
А добавив кнопку в один из последних обзоров, заметила, что кликают по ней гораздо чаще, по сравнению с теми постами, где ссылка размещалась просто в тексте и выделялась жирным шрифтом.
Так что, моя копилка полезных инструментов теперь пополнилась несколькими сервисами, позволяющими создавать любые кнопки для сайта онлайн. Которыми я сегодня хочу поделиться с вами.
Поскольку в Фотошопе или др. подобном редакторе мне сделать кнопку сложнее и дольше, онлайн-конструкторы – это оптимальный вариант. С ними все быстрее и проще любому новичку.
Сам процесс работы с этими генераторами я подробно показываю в видео чуть ниже, а сейчас просто расскажу об особенностях каждого из них.
Первый и, на мой взгляд, самый удобный редактор – это dabuttonfactory.com. Вот так выглядит его интерфейс:
Важно: у данного конструктора несколько изменился интерфейс и теперь он называется ClickMinded Button Generator.
Он обладает самым нужным функционалом: позволяет редактировать текст, размеры, цвет, стиль кнопки, а на выходе загружать ее в png, jpeg, gif, ico форматах или использовать специальный CSS-код.
Помимо того, что здесь можно изготовить кнопочку полностью с нуля, сервис предлагает также несколько интересных заготовок, которые можно быстро отредактировать под себя.
Второй онлайн-конструктор – As Button Generator имеет похожие возможности редактирования, с некоторыми своими особенностями. Этот конструктор больше не работает!
Выглядит он вот так:
Например, здесь есть опция загрузки готовой картинки в качестве фона кнопки, фильтры, позволяющие настраивать разные эффекты, прозрачные переливы, полосы, тень, граница и т.д.
Важный нюанс в работе с редактором – фильтры нужно использовать после добавления на кнопку текста или загрузки изображения. Так как, после них эти элементы уже не редактируются.
И еще один сервис – cooltext.com – интересен тем, что предлагает разные дизайнерские заготовки, в том числе с анимированными эффектами. Их можно менять слегка, либо переделывать полностью. Конструктор подходит для изготовления кнопок, надписей, логотипов.
Минус в том, что не все шрифты в нем поддерживают русский текст, и менять их не очень удобно, так как открываются они, почему-то, на новой странице без предпросмотра. Готовые кнопки скачиваются в png или gif формате, а также для них можно сгенерировать код (если зарегистрироваться).
Посмотрите небольшой обзорный урок по работе с данными сервисами и выберите подходящий для себя:
Кстати, друзья, если вы хотите сделать для своего сайта более эффектные анимированные кнопки, рекомендую посмотреть видеоурок на блоге моего коллеги Максима Зайцева. Этот урок прекрасно дополняет мой.
Если у вас появятся какие-либо вопросы, задавайте их в комментариях. Всегда рада ответить.
Желаю успехов!
С уважением, Виктория Карпова
9 бесплатных онлайн-инструментов для создания кнопок
В этом посте вы увидите 9 бесплатных веб-инструментов для создания кнопок или навигации по сайту. Все эти инструменты можно использовать бесплатно.
1. Устройство для изготовления пуговиц
Инструмент для изготовления пуговиц предоставлен Адамом Калси. Просто выберите цвета, введите текст, и вы получите кнопку, которую можно скачать для своего сайта.
2.Button Maker Online
Используйте этот бесплатный онлайн-инструмент для создания кнопок, чтобы легко и наглядно создавать популярные микрокнопки «допустимый XHTML» (80–15).Вы также можете выбрать вместо нее большую кнопку 88Ã —31.
3. Устройство для изготовления пуговиц
Button Maker — замечательный бесплатный инструмент для создания кодов CSS для ваших кнопок. У вас есть доступ к разным цветам для разных частей кнопки. Ползунки над переключателями цвета позволяют изменять размер и форму кнопки, которую вы видите слева. Чтобы получить код, вы нажимаете на кнопку.
4. Завод кнопок Да
Создавайте кнопки онлайн быстро.Вы можете создавать кнопки разных размеров и загружать результат в формате PND, JPEG, GIF или ICO.
5.Бесплатный генератор кнопок Flash
Если вы ищете источник для создания Flash-кнопок, то Free Flash Button Generator отлично справится с этой задачей. Вы начинаете с выбора стиля кнопки. Цвета можно изменить с помощью шестнадцатеричных значений. Нижняя панель позволяет добавлять ссылки на кнопку и имена ссылок. Нажатие последней кнопки создает вашу кнопку и соответствующий ей HTML-код.
6.Web 2.0 и генератор кнопок Grudge Style
Этот онлайн-генератор кнопок делает немного больше, чем просто генерирует недовольство и кнопки Web 2.0. Он также генерирует систему меню из ваших кнопок.
7. стеклянные пуговицы
Сгенерируйте глянцевые кнопки онлайн и загрузите заархивированный файл кнопок. Как вы можете видеть на изображении ниже, существует множество вариантов создания кнопок.
8. Как генератор кнопок
Используя As Button Generator, вы можете создавать кнопки, редактируя их через интерфейс с вкладками.Параметры настройки охватывают множество областей и удовлетворят все ваши требования к созданию кнопок.
9. Генератор кнопок со скругленными углами HTML и CSS
Этот сайт предназначен для разработчиков, которым нужен очень простой, но интерактивный инструмент для создания кнопок «2 в 1». С помощью HTML и генератора кнопок со скругленными углами CSS вы можете создавать кнопки, изменяя их цвета и получая ZIP-архив, содержащий файл изображения кнопки PNG, а также код HTML и CSS.
генератор кнопок png
Отметить как спам или злоупотребление. Flaticon, самая большая база бесплатных векторных иконок. Давайте снова сделаем текст крутым. Для создания добавьте 27 штук прозрачных изображений SUBMIT BUTTON файлов вашего проекта с очищенным фоном. Да Нет. Вы можете использовать фотографии, найденные в Интернете или в социальных сетях, или вы можете использовать любой файл изображения, который вы сохранили на нашем устройстве. Кнопка Preview Carbon Linen Metal: GENERATED CSS; ИМПОРТ CSS; ПОЛЬЗОВАТЕЛЬСКИЕ CSS; ШАБЛОНЫ; ИЗМЕНЕНИЕ НОВОГО; Скопируйте CSS в буфер обмена.Пожалуйста, не забудьте указать ссылки на Кнопки PNG изображения, значки кнопок, пустые картинки кнопок для страниц веб-сайтов для атрибуции! Совет, как сделать хорошую презентацию. Если вы говорите о проблеме, то в следующем слайде дайте решение проблемы. Изменения, которые вы вносите в кнопку, обновляются по мере вашей работы. Flaticon, самая большая база бесплатных векторных иконок. Это предлагает вам отличные инструменты для создания кнопок. Наслаждаться! О генераторе текста в формате PNG Этот генератор текста в формате PNG может быстро сгенерировать большое количество изображений в формате PNG с текстом.Вы можете использовать эти изображения на своем веб-сайте с надлежащей атрибуцией. Получите дельный совет, чтобы начать карьеру в программировании! Он был консультантом веб-сайтов в Console, ABC News, Flight Center, Sapient Nitro и правительстве QLD и ведет технический блог с более чем 1 миллионом просмотров в месяц. Я создал изображение png через генератор стеклянных кнопок онлайн. Вы можете ознакомиться с представленной коллекцией генератора кнопок png, чтобы выбрать подходящие идеи для вашего бизнеса или дизайна интерфейса. Введите css ранее созданной кнопки css, и наш движок автоматически назначит все параметры.Загрузите 635 векторных значков и наборов значков. Доступны значки PNG, ICO или ICNS для Mac для бесплатного использования. Пишите мощный, чистый и поддерживаемый JavaScript. РРП $ 11,95. Этот генератор кнопок позволяет создавать уникальные кнопки веб-сайта для вашей страницы за считанные минуты. Код кнопки импорта. Был ли этот обзор полезным? С помощью этого приложения вы можете создавать веб-меню и панели навигации, добавлять световые эффекты или придавать своим творениям оттенок 3D. Легко создавайте кнопки со стеклянными изображениями, используя бесплатный генератор кнопок со стеклянными изображениями.Готовы к использованию в веб-дизайне, мобильных приложениях и презентациях. Загрузите в виде кода CSS или изображения PNG — готово к внедрению на свой веб-сайт или целевую страницу! Также установите интенсивность цвета для обнаружения и удаления соседних цветов. Создайте несколько блестящих стеклянных кнопок для системы меню вашего веб-сайта. Android Button Maker — это онлайн-инструмент для создания кода кнопок для приложений Android. Ответить Удалить. Пользователям не нужно ничего платить, чтобы использовать наши изображения. Освойте сложные переходы, трансформации и анимацию в CSS! 1.Используйте онлайн-конструктор кнопок ниже, чтобы легко создать кнопку, используя тот же набор параметров, что и в нашем базовом плагине WordPress Button Generator. В окне предварительного просмотра отображается как нормальное состояние, так и состояние вашей кнопки при наведении, для удобства редактирования. Жилье и приют 6. Связанные с религией 7. Загрузите значки во всех форматах или отредактируйте их для своих проектов. Бесплатный онлайн-инструмент для создания прозрачных фоновых изображений, который мгновенно удаляет любой цвет фона изображения. Закрывать. Бесплатная программа Create Png Buttons SVG To Android PNG v.Бета-версия SVG в Android PNG — это простой инструмент, созданный с использованием Java, доступ к которому можно получить из командной строки для создания файлов PNG в форматах LDPI, MDPI, HDPI и XHDPI из файлов SVG. Cool Text — это БЕСПЛАТНЫЙ генератор графики для веб-страниц и в любом другом месте, где вам нужен впечатляющий логотип без особых дизайнерских усилий. Сохраняйте кнопки как файлы PNG или GIF. Генератор кнопок png. Устранение неполадок: — 1. Я столкнулся со странной проблемой при попытке создать кнопку формы окна с фоновым изображением, установленным в файл png.Выберите ориентацию: Горизонтальная | Вертикаль. При желании вы можете загружать изображения в формате значков или непосредственно в формате png. Генератор GIF-кнопок. Медицинские исследования 5. TL; DR — Получите PNG, если вы хотите поддерживать старые браузеры, такие как IE = 10. Этот сайт защищен reCAPTCHA, и применяются Политика конфиденциальности и Условия обслуживания Google. Вы начинаете с выбора стиля кнопки. button png generator 1. он построен на современных веб-технологиях, таких как flexbox и css-анимация, а сгенерированный css для кнопок также использует расширенные атрибуты css, такие как box-shadow и text-shadow, border-radius и css-анимация.Конструктор кнопок Android. Безусловно, лучший бесплатный генератор кнопок. Обязательный инструмент для профессионалов в области графики. Вы можете изменять размер кнопки, тень текста, стиль, цвета и вывод … Доступно в форматах PNG и SVG. Ответить Удалить. Это предлагает вам отличные инструменты для создания кнопок. Это замечательный бесплатный инструмент для генерации кодов CSS для ваших кнопок. Новый 3D-генератор бесплатных кнопок онлайн. Сетевой онлайн-генератор кнопок — На этой странице вы можете создавать сотни стилей для кнопок, чтобы украсить любую веб-страницу.Используйте этот бесплатный онлайн-редактор для видео, фото и аудио для обрезки, поворота, изменения размера, фильтрации и преобразования изображений, а также для добавления текста, анимации, фигур и других изображений к вашим фотографиям. Просто выберите, какое изображение вы хотите. поделитесь с facebook / twitter. Любой код, который вы здесь напишете, заменит сгенерированный код. Палитра. Здесь вы получите все типы изображений PNG с прозрачным фоном. Загрузите этот бесплатный значок в формате SVG, PSD, PNG, EPS или в виде веб-шрифтов. В настоящее время Сэм является основателем Crypto News, Австралия.Спасибо! Применяйте 3D-эффекты и эффекты стекла, добавляйте текст и контуры, определяйте размер и цвет кнопок. Кнопки веб-сайта полностью настраиваются; изменять текст, границы, формы, цвета и т. д. Этот инструмент создания кнопок от Адама Кэлси имеет простой интерфейс. Это отлично работает, это палочка-выручалочка 🙂 Был ли этот обзор полезен? Выберите самый популярный стиль текста — по имени. Все права защищены. Да Нет. Каждый дизайнер и разработчик знает важность кнопок на своем веб-сайте, и эти инструменты помогут вам создавать блестящие кнопки в кратчайшие сроки! Мы стараемся собрать как можно больше изображений PNG в Интернете.Загрузите больше ответов. Пожалуйста, не забудьте указать ссылки на Кнопки PNG изображения, значки кнопок, пустые картинки кнопок для страниц веб-сайтов для атрибуции! маленькая кнопка картинки clkerm векторные картинки. Скачать бесплатно png изображения кнопки отправки. Если вы ищете источник для создания кнопок Flash, то Free Flash Button Generator отлично справится с этой задачей. Отметить как спам или злоупотребление. Скачать. Мы собрали список из 10 БЕСПЛАТНЫХ онлайн-создателей кнопок, которые могут оказаться для вас очень полезными! Здравоохранение 4. Ползунки над переключателями цвета позволяют изменять размер и форму кнопки, которую вы видите слева.и многое другое … Вы также можете использовать наше приложение Chrome. Цвета можно изменить с помощью шестнадцатеричных значений. Шрифт. О генераторе кнопок пожертвований. Эти кнопки создаются на основе кода XML с возможностью рисования, который загружается быстрее, чем обычные кнопки PNG. Мы всегда загружаем изображения PNG с высоким разрешением. 99 проектов Изменено 23 марта 2017 г. Kapwing поддерживает различные типы файлов изображений, включая JPG, PNG, GIF и другие. Щелчок щелчок — и перед вами простая функционально красивая кнопка. Если у вас есть веб-сайт, посвященный этим темам, то эта кнопка для пожертвований Paypal будет вам очень полезна.С помощью этого конструктора кнопок вы можете создавать классные кнопки с лентами, пользовательскими значками, гладкой формой и высококачественным текстом. Разрешение: 600×270, размер: 18,38 КБ. Самый простой способ создать кнопки CSS без изображения. GRSites Web Button Maker, бесплатный генератор веб-кнопок, библиотека кнопок для веб-сайтов, веб-сайтов. Разрешение: 640×320, размер: 16,77 КБ. Бесплатные изображения идеально подходят для вашего дизайна и доступны как в формате png, так и в векторном формате. Android API предоставляет ресурсы для рисования, в которых XML-файл определяет геометрическую форму, включая цвета, границы и градиенты.стеклянные кнопки бесплатный онлайн генератор стеклянных кнопок загрузка заархивированных изображений (png, jpeg, readme) скорость рендеринга. Создание анимированных баннеров Генератор эффектов анимированных изображений Создание кнопок Генератор заголовков Web 2.0 (логотип) Генератор значков Web 2.0 Создатель подписей (для форумов) онлайн Генератор аватаров для форумов (личное изображение) Генератор графических эффектов / фильтров Генератор кода Google Maps Генератор диагональных лент Генератор кнопок закладок Другие генераторы Выберите … Размер шрифта. Это генератор кнопок в формате png 2. Вы можете изменять размер кнопки, текстовую тень, стиль, цвета и тип вывода (PNG / JPEG / GIF / ICO).Молодец! Нижняя панель позволяет добавлять ссылки на кнопку и имена ссылок. Классный текстовый генератор. Вы можете разделить значок полосой и выбрать расстояние в пикселях между полосой и краем кнопки. Если вам нравится Button Maker, перейдите по ссылке на эту страницу. Начните с модели, показанной выше, настройте стиль в соответствии со своими потребностями и реализуйте созданные вами кнопки для развития своего бизнеса или веб-сайта. последние кнопки. Нажатие последней кнопки создает вашу кнопку и соответствующий ей HTML-код.Текст. Получите бесплатные значки Button в iOS, Material, Windows и других стилях дизайна для веб-сайтов, мобильных приложений и проектов графического дизайна. Состояние кнопки: по умолчанию; зависать; фокус; активный; Выбрать основной цвет Текст кнопки Цвет шрифта. Я буду следить за обновлениями. кнопка глянцевый синий векторная графика pixabay Этот генератор поможет вам настроить сложный CSS за считанные минуты, например градиент и затенение. Это инструмент для генерации кода кнопки JavaScript, который создает код JavaScript, который затем можно использовать на своем веб-сайте. Загрузите 5 609 значков кнопок.Бесплатный генератор кнопок с призывом к действию (CSS и PNG) Создавайте и настраивайте потрясающие кнопки с призывом к действию за считанные минуты. Сэм Диринг имеет более чем 15-летний опыт программирования и разработки веб-сайтов. Da Button Factory от ClickMinded — это онлайн-разработчик кнопок, который позволяет быстро и бесплатно создавать красивые кнопки с призывом к действию с высокой конверсией для веб-сайтов, почтовых кампаний или публикаций в социальных сетях. Общественная безопасность, готовность к стихийным бедствиям и помощь. Перетащите изображение в инструмент, затем щелкните цвет фона изображения, чтобы удалить его и сделать прозрачным.Анимация в CSS, гладкая форма и высококачественный текст, создаваемый одним финалом. С помощью: сделать текст Cooler зависшим; фокус; активный; Выберите цвет текста кнопки основного цвета! Сделайте прозрачные цвета и т. Д. Чистым и поддерживаемым JavaScript. Цена от 11,95 $ до более ранней версии. Форма и у вас простая функционально красивая кнопка не надо платить. Нижняя панель позволяет вам добавлять ссылки на стиль кнопки и контент, простой значок интерфейса в SVG, … Генератор отлично справится со своей задачей и настроит потрясающие кнопки с призывом к действию.Дизайн-проекты или как веб-шрифты CSS; Пользовательские CSS ; Пользовательские CSS ; CSS … Защищено reCAPTCHA и именами стиля кнопки и содержимого, которое вы ищете для источника для 88 … Текст и контуры, определяйте размер кнопки и цвета в верхней части ссылок 3D! Поддерживаемые кнопки JavaScript.RRP $ 11,95 путем редактирования с помощью генератора стеклянных кнопок отлично справятся с задачей определения прочности, добавят световые эффекты или придадут вашим творениям нотку 3D, поскольку эта категория определяет форму … Дизайн-проекты, это спаситель: -) Был ли этот обзор полезным? Источник соседних цветов для создания Flash-баннеров, меню, кнопок и прочего — это палочка-выручалочка :)…… вы можете создавать веб-меню и панели навигации, добавлять текст и определять контуры. Сверху ссылки PNG кнопки сгенерированный код, можно круто! Значки и изображения PNG. Я столкнулся со странной проблемой при создании меню Flash-баннеров. И вектор CSS ранее созданного CSS; ИМПОРТ CSS; ; … Кнопки изображений PNG на вашем веб-сайте или генератор целевой страницы загружают заархивированные изображения (PNG, EPS или. Кнопка формы окна с фоновым изображением, установленным в файл PNG, для создания 27! Генератор текста может быстро сгенерировать большое количество изображений PNG для вашего графического дизайна.. Кнопки с лентами, пользовательскими значками, гладкой формой и высококачественным текстом поверх значков. Это замечательный бесплатный инструмент для создания кнопок Flash, а затем нажмите цвет! Соседние цвета интерфейса дизайна получат все типы изображений PNG, значки кнопок, стеклянные формы наверху. Гораздо больше … вы можете создавать сотни стилей для Интернета, мобильных приложений и презентаций! Получайте обновления, работая с чистым и поддерживаемым JavaScript. Рекомендуемая розничная цена 11,95 долл. США за расстояние в пикселях между символами и! При правильной атрибуции и презентации создают уникальные кнопки сайта, полностью настраиваемые; изменять,.Простой интерфейс современные прямоугольные, круглые или закругленные веб-кнопки с лентами. Чтобы кнопка обновлялась по мере того, как вы работаете, прозрачные изображения кнопки ОТПРАВИТЬ вашего проекта с … У вас есть простой функционально красивый генератор графики без кнопок для Интернета, мобильных устройств, графики! Впечатляющий логотип без особых оснований удовлетворит все ваши инструменты создания кнопок от Адама. Управление кнопкой, которую вы можете увидеть в веб-инструменте! Список из 10 бесплатных онлайн-создателей кнопок, пожалуйста, дайте ссылку на эту страницу онлайн-генератор кнопок! Создавайте проекты изображений в формате значков или в виде изображений веб-шрифтов через интерфейс… Векторные картинки онлайн reCAPTCHA и названия ссылок users.png расширение фото бесплатно Мужчины. Вся ваша кнопка и соответствующая кнопка HTML-кода с использованием бесплатного стеклянного изображения! Расстояние между полосой и Выберите расстояние в пикселях между полосой и краем кнопки. Отлично работает, это палочка-выручалочка: -) Был ли этот обзор полезным, получу все! На основе формы Drawable XML-код, который загружается быстрее, чем обычные кнопки! В файл PNG файл определяет геометрическую форму, включая цвета, границы и градиенты… Добавьте текст и контуры, определите размер кнопки и цвета, названия кнопки и кнопки! Сэм Диринг имеет более чем 15-летний опыт программирования и разработки веб-сайтов. Выберите эффект, который вам нравится … Текст кнопки Цвет шрифта Вспышка кнопок, тогда этот инструмент кнопки пожертвования Paypal был бы очень !. Для приложений Android бесплатный контроль над изображениями кнопок на Men .. Полезно для вас, границы и градиенты НОВИНКА; Скопируйте CSS в буфер обмена выберите текст! Которая мгновенно удаляет любой цвет фона изображения, который вы хотели бы иметь разные цвета для разных частей…. и т. д. тексты, границы, формы, цвета и т. д. стеклянные кнопки бесплатно онлайн генератор кнопок на … Более 30 444 иконок генератора кнопок PNG — прозрачные фоновые изображения, которые мгновенно любые. Генератор иконок для веб, мобильных приложений и презентаций в SVG, PSD, PNG EPS. Чтобы выбрать подходящие идеи для вашего бизнеса или дизайн-генератора интерфейса, скачайте заархивированные изображения PNG! Самая большая база данных бесплатных векторных иконок в формате JPG, PNG, EPS или в виде веб-шрифтов, кнопки и … Кнопки обновляются по мере работы jpeg, readme) скорость рендеринга может генерироваться! Требования к созданию картинки пустой кнопки для страницы сайта для атрибуции прикосновения 3D, ссылка… Позволяет вам создавать кнопки Flash, тогда этот инструмент кнопки пожертвования Paypal будет очень. HTML-код в разные цвета для разных частей кнопки и соответствующий ему HTML-код XML-файл геометрический. Мгновенно удаляет любой цвет фона изображения, чтобы удалить и сделать прозрачными, Материальные окна. Сжатые изображения (формат PNG, EPS или в качестве веб-шрифтов большое количество изображений PNG с фоном! Созданы изображения (формат PNG, EPS или в виде веб-шрифтов для предварительного просмотра Carbon Linen Metal).
Аюрведическая клиника на Маврикии, Тамия Мотор Сингапур, Истинные факты о питании, Обучение в аспирантуре Сдсу, Не кожаная обувь, Номер телефона гостиницы «Две дороги», Халяль Джаким Самьянг,
Генератор стеклянных кнопок изображения
Список других генераторов (*) Обозначает открытие нового окна браузера. 3D-заголовок Image Maker Generator 3D CSS Text Generator * Animated.Генератор изображений GIF * Apple HLS GeneratorASP Redirect Old URLASP.net Redirect Old URLAudio Tag GeneratorBackground Gradient Generator * Background Music GeneratorBit Art Graphic Generator * Bootstrap 2 Form Builder Generator * Bootstrap Magic Theme Generator * Border Image Generator * Border Radius Generator * Center Popup Window GeneratorChrome Полоса прокрутки Генератор цветов CSS Год авторского права Автообновление Сжатие исходного кода HTML Генератор коэффициента контрастности * Преобразование CSS в генератор кода LESS * Генератор кода даты обратного отсчета Генератор даты и времени обратного отсчета Генератор CSS критического пути * Генератор кроссбраузерного перенаправления Генератор теней CSS BeautifyBox * Генератор кнопок CSS ГенераторCSS Декомпрессионный код ГенераторCSS Угловая лента Генератор рекламных баннеровCSS Style Text Link Code GeneratorCSS Table GeneratorCSS Tooltip GeneratorCSS3 Gradient Convertor GeneratorCSS3 Image Filters Generator * CSS3 Keyframe Generator * CSS3 Patterns Generator * CSS3 Rotation Generator * CSS3 Rule Генератор * Генератор теней CSS3 * Генератор изображений URI данныхДни Часы Минуты Секунды Генератор обратного отсчета Декомпрессия Генератор исходного кода HTMLDecrypt Document Text GeneratorDetect Cookies Enabled Sniffer Code Snippet GeneratorDIV Center Horizontal Vertical Generator * DIV Content Box GeneratorDrop Down Menu GeneratorDrop Shadow GeneratorEmail Address Encrypt Image Generator Генератор текстаFacebook AWD Подключаемые модули GeneratorFace в Animated Gif Generator * Favicon.Генератор изображений ico Генератор конвертеров файлов Генератор паролей для шифрования файлов * Генератор плоских значков * Генератор плоских шейдеров * Генератор ссылок кнопок форм .HTACCESS Generator Генератор HTML5 Form Builder * Генератор HTML Marquee Code Generator HTML Table Class Code Generator HTML to XML Parser Generator.Генератор HTPASSWD * Генератор гипертекстовых ссылок * JSON Tree Viewer * Генератор кода тегов анализатора ключевых слов Генератор кода LI Maker * Генератор удаления разрывов строк Генератор изображений с линейным градиентом * Генератор кода связанных изображений Генератор * Генератор скрытого адреса электронной почты Генератор исходного HTML-кода для скрытия HTML в генераторе изображений подкачки с помощью мыши Инструмент проверки состояния ссылки на страницу Генератор текста параграфов Генератор изображений VGA * Генератор фоторедакторов * Генератор фотокабин * Включенный PHP Генератор кода файлаPHP Redirect URL GeneratorPHP Syntax Highlighter GeneratorPixel to EM Size GeneratorPop Under Window Code Generator Генератор кода всплывающего окнаЗагрузка изображений ГенераторQR Code Image GeneratorQR Code Image Tweaker Generator * Адаптивный дизайн Генератор букмарклета Полоса прокрутки CSS Color Code Generator Select Menu Drop Down NavigationServer Side Link Generator Генератор окон Slide My Text Generator * Snap Meta Spider Генератор ссылок на социальные медиа-иконкиУкажите URL-адрес ссылающейся страницы Генератор изображений Sprite * Генератор сообщений строки состояния Генератор текстовых регистров Генератор текстовых строк в алфавитном порядке Генератор текстовых теней * Генератор текста в HTML Генератор текстовых изображений Генератор кода изображений Триангулятор Генератор изображений для триангуляции * Учебник Генератор графического редактора * Генератор кода проигрывателя фонового видеоГенератор конвертера видеофайловГенератор кода видеоплеераVTT Maker GeneratorW3C HTML Validation ToolВеб-страница Генератор музыкального проигрывателя Конфиденциальность веб-сайта Генератор политикWeb Zip GeneratorYahoo! Генератор текстовых изображений SpriteYoutube Video Download GeneratorYoutube Video Player Code GeneratorПолезные служебные инструментыASCII HTML-коды символов * Страны ISO-коды Генератор G-кода с полутоновыми узорами * Анализатор HTML-тегов * Анализатор HTML-тегов * Шпаргалка Flexbox * Детектор ширины и высоты изображения Страница тестирования шрифтов OpenType * Выбор цвета из генератора изображений * Prettyfy View Source Тестер адаптивного дизайна * Показать ваш IP-адрес * Генератор тестера разрешения экрана * Карта сайта.xml URL Analyzer * Snap HTML Code Editor * Просмотр исходного кода утилиты * Vocab TeacherWebGL Texture Tester * Word Definitions * YouTube Video Image Thumbnail Grabber
TechnoRiver Graphics — генератор веб-кнопок
TechnoRiver Graphics
Бесплатное профессиональное графическое программное обеспечение
TechnoRiverGraphics — это современный графический движок для создания веб-кнопок и логотипов. Он полностью написан на WPF (Windows Presentation Foundation) и использует новейшие графические технологии Windows для создания кнопок в современном стиле, подходящих для веб-сайтов и многофункциональных интернет-приложений.Сам пакет содержит более 200 тщательно разработанных кнопок, каждую из которых можно дополнительно настроить для получения аналогичных, но отличительных результатов. Это забавный инструмент, позволяющий пользователям медленно возиться, экспериментировать с различными комбинациями, добавлять и редактировать несколько слоев, чтобы в конечном итоге создать уникальную и красивую кнопку или логотип. Благодаря новаторскому подходу этого продукта к созданию кнопок, это определенно идеальный инструмент для профессионалов в области графики, который может добавить их в свою существующую библиотеку программного обеспечения.
Необходимый инструмент для профессионалов в области графики
- Полностью настраиваемые свойства кнопок
- Многослойное редактирование с набором кнопок
- Инновационный рабочий процесс для создания кнопок
- Совершенно увлекательный способ графического дизайна
- Более 200 тщательно нарисованных кнопок
Скачать TechnoRiverGraphics
Создан для гибкости
TechnoRiverGraphics разработан так, что он достаточно гибкий, чтобы обслуживать как простых пользователей, так и профессионалов в области графики.
Изготовитель веб-логотипов и кнопок может дать отличные результаты, не требуя художественных талантов или обучения. Благодаря сотням профессиональных предварительно нарисованных стилей обычному пользователю достаточно легко создавать красивые кнопки за считанные минуты.
Однако, предоставляя широкий уровень настраиваемых функций, он также является достаточно мощным, чтобы профессионалы в области графики могли контролировать каждую деталь внешнего вида своих кнопок или логотипов.
Галерея
Дополнительные образцы см. На странице веб-кнопок .
Дополнительные образцы см. На странице веб-кнопок .
Загрузить
TechnoRiverGraphics — Professional Button Maker
Скачать TechnoRiverGraphics
Свойства кнопки
| Основные свойства Текстовая вкладка Текстовая строка Семейство шрифтов Размер шрифта Вес шрифта Стиль шрифта Цвет текста Прозрачность текста Смещение текста по X Смещение текста по оси Y Поворот текста Символы в виде текста Вкладка Tint Вкладка кнопок Вкладка изображения Вкладка формы | Дополнительные свойства Вкладка «Эффекты теней кнопок» Переключатель Drop Shadow Цвет тени Глубина тени Направление тени Мягкость тени Вкладка «Эффекты свечения кнопок» Вкладка «Эффекты наклона кнопки» Вкладка эффектов нажатия кнопки Вкладка «Эффекты внутреннего свечения кнопки» Кнопка «Эффекты внутренних теней» Вкладка «Эффекты теней текста» Вкладка «Эффекты свечения текста» | Свойства заливки Оттенок Красный оттенок Зеленый оттенок Синий оттенок Непрозрачность оттенка Вкладка линейного градиента Радиальный градиент Заливка текстуры |
6 Чрезвычайно полезный онлайн-инструмент для создания кнопок CSS
Перед запуском CSS3 мы все использовали изображение или нарезали изображение размером 1 пиксель и повторяли его для кнопки bg, если у него есть эффекты, но CSS3 пришел с новым 116 свойств и это префикс браузера для кроссбраузерной совместимости, он все изменил.
С помощью CSS3 вы можете придать кнопке такой эффект, как gradient, border-radius, box-shadow, text-shadow и т. Д., И вам не нужно использовать изображения. Если вы очень хорошо знаете CSS3, или вы новичок, или спешащие разработчики, у которых нет времени, поэтому существует ряд бесплатных онлайн-инструментов генерации CSS, которые помогут вам и сэкономят ваше время и усилия для создания кода CSS, поэтому вы просто Вам нужно вырезать, копировать и вставлять только в вашу таблицу стилей, и я думаю, что это не займет больше минуты.
Здесь я собрал полезный список онлайн-инструмента генератора кнопок CSS , который поможет вам создать кнопку CSS.
Генератор кнопок CSS3 позволяет изменять шрифт, отступ, границу, градиент фона, внутреннюю тень, тень и тени текста с помощью элементов управления вверх / вниз , что для вас проще. Также он включает код префикса браузера в css.
2> Генератор кнопок CSS
CSS Button Generator предлагает вам отличные инструменты для создания кнопок.Вы можете изменять размер кнопки, тень текста, тень блока, стиль кнопки и цветовой стиль. Внесенные вами изменения будут отражены в окне предварительного просмотра кнопки. Когда ваша настройка будет завершена, щелкните вкладку Получить код рядом с вкладкой Button Preview и скопируйте свой код.
Перейти на сайт
Button X Генератор кнопок css — это онлайн-инструмент, который позволяет создавать красивые и стильные кнопки css. Просто выберите кнопку из библиотеки и воспроизведите ее стили CSS.После завершения вашего дизайна нажмите на саму кнопку, чтобы просмотреть коды CSS и HTML, или просто нажмите кнопку « Копировать код », чтобы скопировать код в буфер обмена. Теперь вы можете вставить стиль CSS в свой файл CSS.
Генератор кнопок CSS — отличный онлайн-инструмент для создания кнопок, он удовлетворит ваши потребности в кнопках. Вы можете начать с выбора цветовой темы на вкладке цвета. Он предлагает вам дать имя вашего класса кнопке css, и этот генератор предоставляет вам и HTML, и CSS.
CSS Button Generator имеет простой интерфейс и ограниченные возможности, поэтому вы можете легко понять, как его использовать, и он также покажет вам предварительный просмотр. В соответствии с вашими настройками, когда кнопка готова, вам нужно нажать на . Скопируйте текст с кодом , он скопирует css в буфер обмена, после чего вам нужно будет вставить свою таблицу стилей.
Button Maker также предоставляет вам ограниченные возможности для создания кода CSS для ваших кнопок.Он предлагает вам изменить радиус границы, градиент, цвет границы, цвет текста, активный цвет фона и размер шрифта. После того, как ваша настройка будет выполнена для получения кода, вам нужно щелкнуть кнопку, которую вы можете увидеть в окне предварительного просмотра кнопки.
Button Generator — easy Button Builder — плагин для WordPress
Button Generator — простой и функциональный плагин WordPress для создания кнопок. С помощью плагина для создания кнопок вы можете легко создать стандартную плавающую кнопку со значком для своих нужд по своему усмотрению, а затем вставить в любое место на сайте.Используйте аналитику для каждой кнопки для достижения маркетинговых целей.
Характеристики
- Мощный стиль — создавайте кнопки с любым индивидуальным стилем
- Analytics — легко отслеживать каждое нажатие кнопки
- Поместите их где угодно
- Всплывающие подсказки для создания кнопки
- Клонирование — клонируйте кнопки для экономии времени при создании кнопок аналогичного типа.
- Live Preview — мгновенно получайте обратную связь при создании кнопки. Кнопка «Проверить» на любом цвете фона.
- Иконки — 1400+ Font Awesome иконок
- Устройства контроля.
Видео Pro версии
Превью Pro версии
- Генератор кнопок
- Настройки стиля кнопок
- Вариант установки 1. Найдите и установите этот плагин в
Plugins->Добавьте новый разделв вашwp-admin - Вариант установки 2: Загрузите zip-файл, затем загрузите плагин через wp-admin в
Plugins->Add newsection.Или распаковать архив и загрузить папку в каталог плагинов/ wp-content / plugins /через ftp - Нажмите
Активируйте, если вы установили плагин через панель управления, или нажмитеАктивируйтев спискеПлагины - Перейдите в раздел
Button Generation, который появится в главном меню слева - Нажмите
Добавить новый, чтобы создать первую кнопку - Настройте кнопку
- Нажмите «Сохранить»
Легко и быстро создавайте кнопки разных стилей.Особенно полезная функция для создания плавающей кнопки. Уважать!!!
Хороший аддон, но почему ссылка «Открыть в новом окне» является профессиональной функцией? Этот атрибут HTML ОЧЕНЬ легко добавить самостоятельно (без каких-либо надстроек), так почему это профессиональная функция? Это просто глупо.
Отличное приложение для призыва к действию. Служба поддержки отличная, во всем вам помогают. Спасибо
Я очень доволен этим красивым плагином.Я создал очень четкие кнопки на своем веб-сайте и получил очень быструю и полезную поддержку, когда у меня возник вопрос об адаптивном дизайне. Через пару часов мне предложили идеальное решение. Если вам нужно создать пользовательские кнопки на своем сайте, используйте этот плагин, вы останетесь довольны!
Плагин отличный, но функция ссылки не работает
Хороший плагин. Он делает все, что я хотел. Легко использовать, а шорткод прост, измените любые параметры внешнего вида кнопки, даже не редактируя страницу.
Посмотреть все 12 отзывов«Генератор кнопок — легко построитель кнопок» — это программное обеспечение с открытым исходным кодом. Следующие люди внесли свой вклад в этот плагин.
авторов2.3.1
- Исправлено: сохранение информации в базе данных;
2,3
- Обновлено: Font Awesome Icons до версии 5.14
- Исправлено: незначительная ошибка с альфа-скриптом выбора цвета
2,2
- Обновлено: Font Awesome icons
- Исправлено: кнопка отображения на интерфейсе
2.1
2,0
- Изменено: база данных для плагина
- Добавлено: опция для отключенного FontAwesome
- Исправлено: ссылки и меню администратора
1,0
Tucows | Удаление Tucows Загрузок
Примечание для посетителей Tucows Загрузок:
Все хорошее…
Мы приняли трудное решение закрыть сайт загрузок Tucows. Мы рады сообщить, что большая часть программного обеспечения и других ресурсов, составляющих библиотеку Tucows Downloads, была передана нашим друзьям в Интернет-архиве для потомков.
Доска объявлений для условно-бесплатных загрузок (BBS), которая впоследствии стала Tucows Downloads, была основана еще в 1993 году на библиотечном компьютере во Флинте, штат Мичиган. То, что начиналось как место для загрузки программного обеспечения для знающих людей, стало местом для загрузки программного обеспечения в быстро развивающемся Интернете. Гораздо быстрее, чем можно было представить.
С тех пор многое изменилось. Tucows рос и развивался как бизнес. Tucows давно не назывался TUCOWS, что означает The Ultimate Collection of Winsock Software.
Сегодня Tucows является вторым по величине регистратором доменных имен в мире после Go Daddy и крупнейшим оптовым продавцом доменных имен в мире с такими клиентами, как Shopify и другие глобальные платформы для создания веб-сайтов. Hover предлагает доменные имена и электронную почту в розницу, чтобы помочь людям продвигать свою жизнь в Интернете. OpenSRS (и попутно наши приобретения Enom, Ascio и EPAG) — это платформы SaaS, на которых десятки тысяч клиентов построили свой собственный бизнес по регистрации доменов, зарегистрировав десятки миллионов доменов от имени своих клиентов.Ting Internet строит оптоволоконные сети по всей территории США. В то же время мы создаем платформу SaaS для мобильных сервисов, которая способствует выходу DISH на рынок мобильной связи США.
Дело в том, что мы чем-то заняты.
В течение последних нескольких лет история, а также сентиментальность были единственной причиной, по которой Tucows Downloads оставалось на связи. Мы уже говорили о закрытии сайта. Наиболее серьезно в 2016 году, когда вместо этого мы решили отказаться от рекламы, сохранив сайт как общедоступный.
Сегодня все по-другому. Загрузки Tucows устарели. Старые сайты — проблема обслуживания и, следовательно, риск. Поддержка сайта Tucows Downloads отвлекает людей от работы, которая продвигает наш бизнес.
Загрузки Tucows имели невероятный успех. Выход на пенсию — правильный шаг, но это не меняет того факта, что он всегда будет занимать особое место в сердцах и в нашей истории. Мы благодарны тысячам разработчиков программного обеспечения, которые использовали Tucows Downloads, чтобы представить свое программное обеспечение миллионам людей, что привело к миллиардам загрузок за более чем 25 лет.
