CSS h2, h3: стилизация h2, h3 заголовков
Целью данной статьи, рассмотреть разные варианты стилизации h2, h3 заголовков. Тег h2 является важным тегом в теле странички. Как правило, он содержит в себе тематический заголовок страницы. Тег h2 должен выделяться, чтобы пользователю не составляло трудности понять, о чем идет речь на странице вашего сайта. Поэтому данный тег должен быть ярким моментом вашей страницы. CSS стилизация тега h2 может быть простой, но главное, чтобы размер шрифта был наибольшим среди других на странице. И не только потому, чтобы бросался в глаза пользователю, это также играет роль в релевантности странице, а значит и в оптимизации.
Тег h3, это дополняющий тег, он может быть смысловым подразделением h2. Мы также будем рассматривать варианты его стилизации.
Ниже предоставлены примеры и способы css стилизации h2, h3 заголовков.
Способы стилизации h2, h3 заголовков
Западный способ
Мой способ
CSS стилизация h2 заголовка
CSSh2 + h3 (совместная стилизация)
CSS стилизация h3 заголовка
Способы стилизации h2, h3 заголовковСпособы стилизации h2, h3 тегов, мы будем рассматривать на создании ленты. Разберем, два варианта реализации заголовка в виде ленты: западный и мой вариант. Заранее скажу, что приоритетнее мой способ, но если вы имеете свои варианты (способы) стилизации заголовков, буду благодарен, если поделитесь ими в комментариях.
Западный способКак вариант неплохой, только мне не очень нравится CSS способ
реализации ленты. Данный метод создания css h2 ленты, я нашел на одном из западных сайтов. Данная лента
реализована на чистом css коде, хотя кроссбраузерность пострадала (в IE выглядит
простым блоком). Ниже приведен исходный код css стиля.
h2.ribbon {
font-size: 16px !important;
position: relative;
background: #ba89b6;
color: #fff;
text-align: center;
padding: 1em 2em;
margin: 0 0 3em;
}
h2.ribbon:before, h2.ribbon:after {
content: "";
position: absolute;
display: block;
bottom: -1em;
border: 1.5em solid #986794;
z-index: -1;
}
h2.ribbon:before {
left: -2em;
border-right-width: 1.5em;
border-left-color: transparent;
}
h2.ribbon:after {
right: -2em;
border-left-width: 1.5em;
border-right-color: transparent;
}
h2.ribbon .ribbon-content:before, h2.ribbon .ribbon-content:after {
content: "";
position: absolute;
display: block;
border-style: solid;
border-color: #804f7c transparent transparent transparent;
bottom: -1em;
}
h2.ribbon .ribbon-content:before {
left: 0;
border-width: 1em 0 0 1em;
}
h2.ribbon .ribbon-content:after {
right: 0;
border-width: 1em 1em 0 0;
}В HTML коде, h2 лента, выглядит таким образом:
<h2><strong>CSS стилизация h2, h3 заголовков на sitear.ru</strong></h2>Мой способ
Как видите, css код громоздкой, как для стилизации только h2 тега. Поэтому, предлагаю свой способ создания подобной ленты. Кросбраузерность тестировалась на IE, FireFox, Opera, Chrome. Ниже предоставлен css код и все исходные файлы.
h2 {height:67px; background: url(ribbon_left.png) left top no-repeat; color:#FFF;}
h2 strong {height:67px; display:block; max-width:450px; margin-left:56px; padding-right:56px; background: url(ribbon_right.png) right top no-repeat;}Способ применения в HTML:
<h2><strong>CSS h2 заголовок на sitear.ru</strong></h2>
Картинки:
Общий вес картинок – 750 байт. CSS
код занимает не более двух строк, вес – 236 байт. Я доволен результатом, притом
все просто и понятно, в отличии от западного метода, где вес CSS кода – 980
байт. Хотя мой и западный вариант по
весу идентичны, в коде гораздо хуже разобраться, нежели обработать картинку в
фотошопе.
Все примеры будут реализованы по принципу стилизации заголовков моим методом (пример, сайт sitear.ru).
CSS стилизация h2 заголовкаВ данном пункте остановимся на реальных примерах стилизации h2 заголовка. Примеры, громко сказано, так как, у каждого сайта уникальный дизайн. Приведу один, универсальный пример стилизации h2. Мою идею стилизации заголовков вы уже поняли, хочу дополнить ее, используя в background-image прозрачность, которую легко можно сделать в фотошопе. Пример смотрите ниже.
CSS код:
.heading { width:500px; background: #888;}
h2 {height:70px; background: url(left.png) left top no-repeat; color:#FFF; line-height: 50px;}
h2 strong {height:70px; display:block; margin-left:60px; padding: 6px 60px 0px 0px; background: url(right.png) right top no-repeat;}Исходные картинки:
HTML код:
<div> <h2><strong>Текст h2 заголовка</strong></h2> </div>
Как видите исходные картинки имеют полупрозрачность, а в классе heading, меняя значение background, можно добиться следующих результатов:
CSS h2 + h3 (совместная стилизация)Стилизировать h2 и h3 вместе, уместно при наличии эпилога, или маленького вступления к статье на вашем сайте, которое можно поместить в тег h3. Например:
h2 – Стилизация h2, h3 заголовков; h3 – Учимся оформлять h2, h3 заголовки на css.Это мой пример, вероятней всего у вас своя идея, как оформлять страницы сайта. Пример css h2 + h3, схож с пред идущим, рассмотрим css код.
.left{height:100px; background: url(left.
png) left top no-repeat;}
.right{ width:500px; height:100px; display:block; margin-left:45px; padding: 0px 45px 0px 0px; background: url(right.png) right top no-repeat;}
h2 {color:#FFF; font-size:18px; padding:15px;}
h3 {color:#CCC; font-size:16px; padding:5px;}Исходные картинки:
HTML код:
<div> <div> <h2>Текст h2 заголовка</h2> <h3>Маленькое вступление, или описание статьи, заключенное в h3 тег.</h3> </div> </div>
Отображение:
Суть совместной (h2 + h3) стилизации заголовков, схожа с пред идущим примером, только в этом случае используются div блоки.
Стилизация h3 заголовка дело не хитрое. Но, раз уж наша статья касается стилизации h2 и h3 заголовков, мы рассмотрим все до конца.
Как правило, тег h3, используют для выделения подпунктов статьи или другого материала на сайте. Например, как на сайте sitear.ru. Я бы советовал создавать, скромные, неброские, но удобные h3 заголовки. Мне очень нравится идея, как организовано на Википедии. Советую и вам создать подобно. Это просто и удобно. Например:
<style>
h3 {font: bold 18px Arial; color:#595; border-bottom:#CCC solid 1px; margin-top:25px;}
</style>
<h3>Пример стилизации h3 заголовка</h3>
<p>Lorem ipsum dolor sit amet, <a href="http://sitear.ru">consectetuer adipiscing</a> elit. Ut pretium mauris nec arcu. Integer at leo vel ipsum elementum sodales. Nam est quam, posuere non, feugiat nec, consectetuer ac, lectus. Suspendisse egestas fringilla odio. Donec lacinia tristique ante. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus.</p>
<h3>Еще подраздел вашей статьи</h3>
<p>Nulla venenatis, turpis eu vestibulum tincidunt, felis diam luctus velit, facilisis cursus mi ligula vitae nunc. Curabitur libero. Fusce felis. Nam gravida nulla non eros.
Donec non nisl. Nulla ut odio. Curabitur sollicitudin nonummy est. Nullam molestie lectus quis nibh.</p>Отображение:
Просто, удобно и кроссбраузерно.
Надеюсь, вам помогла моя статья. Если остались вопросы или предложения по поводу css стилизации h2, h3 заголовков, пишите в комментарии.Дальше: Конвертация трафика сайта
2.1. Создание заголовков. HTML, XHTML и CSS на 100%
2.1. Создание заголовков
Заголовки – важный элемент сайта, они помогают систематизировать текст. В HTML доступно создание заголовков разных уровней, поэтому очень легко выделять смысловые темы и подтемы. Текст, находящийся в заголовках, влияет на индексацию сайта поисковыми системами, так как многие роботы при поиске обращают внимание на содержимое заголовков, имеющихся на сайте.
В HTML можно создавать заголовки шести уровней. Самым важным считается заголовок первого уровня, а самым малозначимым – шестого.
Заголовки создаются с помощью элементов h2, h3, h4, h5, H5, H6. По умолчанию заголовок самого верхнего уровня выделяется самым крупным шрифтом, и чем ниже уровень заголовка, тем меньше шрифт.
Для заголовка любого уровня можно задать выравнивание по горизонтали. Это делается с помощью атрибута align.
Значения атрибута align:
• left – по левому краю;
• right – по правому краю;
• center – по центру;
• justify – по ширине (только для заголовков длиннее строки).
Для заголовков можно задать атрибут title, значение которого – текст всплывающей подсказки, появляющейся при наведении указателя мыши на заголовок.
В листинге 2.1 представлен пример кода для создания разных типов заголовков и для их различного выравнивания.
Листинг 2.1. Заголовки
<html>
<head>
<title>Создание заголовков</title>
</head>
<body>
<h2 align=»center»>Заголовок 1 уровня</h2>
<h3 align=»justify»>Заголовок 2 уровня</h3>
<h4 align=»left»>Заголовок 3 уровня</h4>
<h5 align=»right»>Заголовок 4 уровня</h5>
<h5>Заголовок 5 уровня</h5>
<h6 title=»Заголовок 6 уровня»>Заголовок 6 уровня</h6>
</body>
</html>
На рис. 2.1 показан результат обработки листинга 2.1 браузером.
2.1 показан результат обработки листинга 2.1 браузером.
Рис. 2.1. Вид заголовков
На рис. 2.1 видно различие между заголовками разного размера. В принципе, придать тексту подобный вид можно с помощью управления обычным текстом, но, поскольку поисковики воспринимают текст заголовков как важный, имеет смысл для выделения важной информации использовать именно элементы заголовков.
При отображении заголовок всегда начинается с новой строки, а после него всегда идет новая строка – это отделяет заголовок от остального текста.
Для управления другими моментами отображения заголовков, например цветом или шрифтом, используется CSS. Поэтому в элементах h2-H6 разрешено использовать атрибуты style и class, которые подключают стили.
После того как заголовки созданы, можно добавить к ним немного обычного текста, который нужно логически разбить на абзацы.
Данный текст является ознакомительным фрагментом.
Продолжение на ЛитРесТег h2 (HTML-заголовок) | SEO-портал
Автор: Нотан Ройамов
Создано:
Обновлено:
HTML-тег h2 (от англ. heading — заголовок) — контейнер для заголовка 1-го уровня. Является важным фактором текстового ранжирования, непосредственно влияющим на релевантность веб-страницы поисковым запросам.
Семантическое значение
Тег h2 вляется заголовком 1-го уровня — первым в иерархии заголовков (тегов h2—h6) и применяется в качестве заголовка В SEO, как правило, под <span>контентом</span> подразумевается основное содержимое страницы, представляющее первостепенный интерес у заинтересованных пользователей.<div class="seog-tooltip-more-link"><a href="/terminy/kontent">Подробнее</a></div>
»>контента веб-страницы. От тега title отличается тем, что указывается в теле веб-страницы (тег body) и является видимым пользователю в пределах контента.
Отображение на странице
Тег h2 является блочным HTML-элементом (отображается во всю ширину родительского элемента) и по умолчанию имеет самый большой размер шрифта:
HTML-синтаксис
<main> <article> <h2><!-- Заголовок статьи --></h2> <!-- Содержимое статьи --> </article> </main>
Значение в SEO
Тег h2 является вторым по значимости тегом после title: поисковики придают большое значение тексту заголовка при оценке релевантности веб-страницы и могут использовать его в качестве заголовка д.).<div class="seog-tooltip-more-link"><a href="/terminy/snippet">Подробнее</a></div>
»>сниппета в выдаче, если сочтут более соответствующим поисковому запросу.
Текст, размещенный в теге <h2> имеет высокий приоритет для поисковых систем при оценке релевантности.
Правила заполнения заголовка
Эффективность тега h2 в SEO-оптимизации зависит от выполнения условий его применения и заполнения:
Краткий и лаконичный текст
Желательно умещать заголовок в пределах одной строки при отображении в полноэкранном режиме.
Внутри тега должен быть только текст
Внутри тега
h2должен размещаться именно текст заголовка, а не картинки или другие вложенные теги.Использование в качестве заголовка текста
Частой ошибкой является использование тега
h2не по назначению: в качестве элемента вёрстки, контейнера для логотипа или заголовка неосновного содержания (например, в боковой панели).Только один на странице
Очень серьезной ошибкой в SEO-оптимизации является использование 2-х и более тегов
h2на странице.Размещение в начале контента
Заголовок 1-го уровня должен указываться в начале контента и быть видимым пользователю на 1-экране при попадании на страницу.
Самый крупный размер шрифта
На странице не должно быть элементов с более крупным текстом.
Уникальность в пределах сайта
Тег
h2не должен повторяться на других страницах сайта.
Оформление заголовка на странице
Видимый заголовок страницы должен быть броским, выделяясь на фоне основного контента и сразу давая понять, о чём страница.
По умолчанию h2 является блочным тегом (отображается на всю ширину родительского тега) и придает тексту жирное начертание и самый большой размер шрифта относительно других HTML-элементов.
Способы оформления
В зависимости от необходимости вид заголовка можно изменять следующими способами:
Верхний регистр символов:
CSS-свойство: text-transform: uppercaseДругое начертание:
CSS-свойства: font-weight: … или font-style: …Выравнивание по центру:
CSS-свойство: text-align: centerДругой тип шрифта:
CSS-свойство: font-family: …Другой цвет текста:
CSS-свойство: color: …Нижнее подчеркивание или граница:
CSS-свойства: text-decoration: underline или border-bottom: …Корректировка значений нижнего и верхнего отступов:
CSS-свойство: margin: …Стилизация с помощью иконок, фоновых эффектов и т. д.:
Особенно актуально для лендингов.
Примеры оформления
Часто задаваемые вопросы
Как прописать тег <h2> на странице?
Разместите текст между соответствующими открывающим и закрывающим HTML-тегами:
<h2><!-- Текст заголовка 1-го уровня --></h2>
Как заполнять HTML-тег <h2>?
Необходимо учитывать важность заголовка контента в глазах реальных пользователей. Следуйте рекомендациям по заполнению h2.
Сколько тегов <h2> должно быть на странице?
Заголовок 1-го уровня в пределах веб-страницы должен быть только один.
Что, если тег <h2> повторяется больше чем один раз?
Использование 2-х и более тегов h2 в пределах 1-й страницы нарушает его иерархическую структуру: согласно поисковым алгоритмам в соответствии с семантическим значением данный тег является заголовком первого уровня, что предполагает его однократное применение.
Могут ли быть другие теги внутри <h2>?
Это не запрещено спецификацией HTML, но не рекомендуется с точки зрения SEO-оптимизации. По возможности используйте внутри данного тега только текст.
По возможности используйте внутри данного тега только текст.
Может ли <h2> повторять тег <title>?
Так делать не обязательно, но на вершине поисковой выдачи очень много страниц с одинаковым содержанием данных HTML-элементов. Это значит, что повторение title в h2 лишь усиливает релевантность страницы запросу, применяемому в данных тегах. Но следует помнить, что title имеет приоритет при формировании заголовка сниппета, в то время как h2 является видимым для пользователя непосредственно в теле страницы.
Основы редактирования текста в HTML — Изучение веб-разработки
Одна из основных задач HTML — придавать тексту структуру и смысл, семантику, так, чтобы браузер смог отобразить текст корректно. Эта статья покажет, как можно использовать HTML, чтобы упорядочить текст на странице путём добавления заголовков и абзацев, выделения слов, создания списков и многое другое.
| Предварительные требования: | Базовое знакомство с HTML , описанное в Начало работы с HTML. |
|---|---|
| Задача: | Изучить базовые способы разметки текста путем добавлением на страницу структуры и значения — создать абзацы, заголовки, списки, акценты и цитаты.. |
Большинство структурированных текстов состоят из параграфов и заголовков, независимо от того, читаете ли вы рассказ, или газету, или учебник, журнал и т.д.
Упорядоченный контент делает чтение более легким и приятным.
В HTML каждый абзац заключен в элемент <p>, подобно:
<p>Я параграф, да, это я.</p>Каждый заголовок заключен в элемент заголовка <h2>:
<h2>Я заголовок истории.</h2>Имеется шесть элементов заголовка: <h2>, <h3>, <h4>, <h5>, <h5> и <h6>. Каждый элемент представляет разный уровень контента в документе;
Каждый элемент представляет разный уровень контента в документе; <h2> представляет главный заголовок, <h3> представляет подзаголовки, <h4> представляет под-подзаголовки и так далее.
Создание иерархической структуры
Например, в рассказе <h2> будет представлять заглавие рассказа, <h3> обозначит название каждой главы, <h4> будет обозначать подзаголовки в каждой главе и так далее.
<h2> Сокрушительная скука </ h2>
<p> Крис Миллс </ p>
<h3> Глава 1: Темная ночь </ h3>
<p> Это была темная ночь. Где-то кричала сова. Дождь обрушился на ... </ p>
<h3> Глава 2: Вечное молчание </ h3>
<p> Наш главный герой ничего не мог, когда шёпот из тёмной фигуры ... </ p>
<h4> Призрак говорит </ h4>
<p> Прошло ещё несколько часов, когда внезапно призрак выпрямился и воскликнул: «Пожалуйста, помилуй мою душу!» </ p>
Всё это действительно зависит от вас — что именно будут представлять собой элементы, пока существует иерархия. Вам просто нужно иметь в виду несколько хороших правил при создании таких структур.
- Предпочтительнее использовать
<h2>только один раз на странице — это заголовок самого верхнего уровня, и все остальные заголовки распологаются ниже его в иерархии. - Убедитесь, что вы используете заголовки в правильном порядке в иерархии. Не используйте
<h4>для создания подзаголовков при одновременном использовании<h3>для представления под-подзаголовков — это не имеет смысла и приведет к странным результатам. - Из шести доступных уровней заголовка вы должны стремиться использовать не более трех на странице, если только вы не чувствуете, что это необходимо. Документы с большим количеством уровней (то есть с глубокой иерархией) становятся громоздкими и трудными для навигации.
 В таких случаях рекомендуется распределять контент по нескольким страницам, если это возможно.
В таких случаях рекомендуется распределять контент по нескольким страницам, если это возможно.
Зачем нам необходима структура?
Чтобы ответить на этот вопрос, давайте посмотрим на text-start.html — отправную точку нашего примера для этой статьи (хороший рецепт хумуса). Вы должны сохранить копию этого файла на своем локальном компьютере, так как вам понадобится это для упражнений позже. Сейчас тело этого документа содержит несколько фрагментов контента — они не отмечены каким-либо образом, но они разделены разрывами строк (был нажат Enter / Return для перехода на следующую строку).
Однако, когда вы откроете документ в своем браузере, вы увидите, что текст выглядит как один большой кусок!
Это связано с тем, что нет элементов для создания структуры контента, поэтому браузер не знает, где здесь заголовок и где абзац. Более того:
- Пользователи, просматривающие веб-страницу, быстро сканируют её в поиске подходящего контента, часто просто просматривая только заголовки (мы обычно тратим очень мало времени на веб-странице). Если они не смогут увидеть ничего полезного в течение нескольких секунд, они, скорее всего, расстроятся и отправятся куда-нибудь ещё.
- Поисковые системы, индексирующие вашу страницу, считают содержание заголовков важными ключевыми словами для влияния на ранжирование поиска страницы. Без заголовков ваша страница будет плохо работать с точки зрения SEO (Search Engine Optimization — поисковая оптимизация).
- Сильно слабовидящие люди часто не читают веб-страницы — они слушают их вместо этого. Это делается с помощью программного обеспечения, называемого программой чтения с экрана. Это программное обеспечение предоставляет способы быстрого доступа к данному текстовому контенту. Среди различных используемых методов они предоставляют схему документа, считывая заголовки, позволяя своим пользователям быстро находить нужную им информацию. Если заголовки недоступны, они будут вынуждены слушать весь документ вслух.

- Чтобы стилизовать контент с помощью CSS или сделать его интересным с помощью JavaScript, вам нужно, чтобы элементы обёртывали соответствующий контент, чтобы CSS и JavaScript смогли эффективно работать.
Поэтому нужно дать структурную разметку нашему контенту.
Активное изучение: создание структуры для нашего контента
Давайте рассмотрим это на живом примере. В приведённом ниже примере добавьте элементы в исходный текст в поле «Редактируемый код», чтобы он отображался как заголовок и два абзаца в поле «Результат».
Если вы допустили ошибку, вы всегда можете сбросить её с помощью кнопки Сбросить. Если вы застряли, нажмите кнопку Показать решение, чтобы увидеть ответ.
Почему мы нуждаемся в семантике?
Семантика проявляется всюду вокруг нас — мы полагаемся на опыт, который рассказывает нам, какова функция бытовых предметoв; когда мы что-то видим, мы знаем, какова его функция. Так, например, мы ожидаем, что красный свет на светофоре означает «стоп», а зеленый свет означает «идти». Жизнь станет очень сложной, если применяется неправильная семантика (какие-либо страны используют красный цвет для обозначения «идти»? Надеюсь, что нет.)
В подобном ключе нам нужно убедиться, что мы используем правильные элементы, придавая нашему контенту правильное значение, функцию или внешний вид. В этом контексте элемент <h2> также является семантическим элементом, который даёт тексту, который он обёртывает, роль (или значение) «заголовка верхнего уровня на вашей странице».
<h2>Это заголовок верхнего уровня</h2>По умолчанию браузер придаст ему большой размер шрифта, чтобы он выглядел как заголовок (хотя вы можете стилизовать его как угодно, используя CSS). Что ещё более важно, его семантическое значение будет использоваться несколькими способами, например, поисковыми системами и программами чтения с экрана (как упоминалось выше).
С другой стороны, вы можете сделать любой элемент похожим на заголовок верхнего уровня. Рассмотрим следующее:
Рассмотрим следующее:
<span>Это заголовок верхнего уровня?</span>Это элемент <span>. У него нет семантики. Вы используете его, когда хотите применить к контенту CSS (или сделать что-то с ним с помощью JavaScript), не придавая ему никакого дополнительного значения (об этом вы узнаете позже). Мы применили CSS, чтобы он выглядел как заголовок верхнего уровня, но поскольку он не имеет семантического значения, он не получит никаких дополнительных преимуществ, описанных выше. Рекомендуется использовать соответствующий элемент HTML на практике.
Теперь обратим наше внимание на списки. Списки есть везде вокруг нас — от вашего списка покупок до списка направлений, которым вы подсознательно следуете, чтобы каждый день добраться домой, и списка инструкций, которые вы выполняете в этом руководстве! Списки используются всюду в Интернете, и мы рассмотрим три разных типа списков.
Неупорядоченные
Неупорядоченные списки используются для элементов, для которых порядок не имеет значения, — возьмем, к примеру, список покупок:
молоко яйца хлеб хумус
Каждый неупорядоченный список начинается с элемента <ul> (unordered list) — он обёртывает все элементы списка: молоко, яйца, хлеб, хумус.
Последний шаг состоит в том, чтобы обернуть каждый элемент списка в элемент <li> (элемент списка):
<ul>
<li>молоко</li>
<li>яйца</li>
<li>хлеб</li>
<li>хумус</li>
</ul>Активное изучение: разметка неупорядоченного списка
Попробуйте отредактировать образец ниже, чтобы создать свой собственный неупорядоченный список HTML.
Упорядоченные
Упорядоченные списки — это списки, в которых порядок элементов имеет значение, — возьмем в качестве примера маршрут следования:
Доедьте до конца дороги Поверните направо Едьте прямо через первые два перекрестка с круговым движением Поверните налево на третьем перекрестке Школа справа от вас, 300 метров вверх по дороге
Структура разметки такая же, как для неупорядоченных списков, за исключением того, что вы должны обернуть элементы списка в элемент <ol> (ordered list), а не <ul>:
<ol>
<li>Доедьте до конца дороги</li>
<li>Поверните направо</li>
<li>Едьте прямо через первые два перекрестка с круговым движением</li>
<li>Поверните налево на третьем перекрестке</li>
<li>Школа справа от вас, в 300 метрах вверх по дороге</li>
</ol>Активное изучение: разметка упорядоченного списка
Попробуйте отредактировать образец ниже, чтобы создать свой собственный упорядоченный список HTML.
Активное изучение: разметка собственной страницы рецептов
Итак, в этот момент в статье у вас есть вся необходимая информация, чтобы разметить наш пример страницы рецепта. Вы можете либо сохранить локальную копию исходного файла text-start.html и выполнить в нём работу, либо сделать это в приведённом ниже примере. Делать это локально, вероятно, будет лучше, так как тогда вы сможете сохранить работу, которую вы делаете, тогда как если вы её добавите в редактируемый пример, она будет потеряна при следующем открытии страницы. У обоих способов есть плюсы и минусы.
Если вы застряли, вы всегда можете нажать кнопку Показать решение или проверить наш пример text-complete.html в нашем реестре github.
Вложенные списки
Вполне нормально вложить один список в другой. Возможно, вы захотите, чтобы один список распологался внутри другого. Давайте возьмем второй список из нашего примера рецепта:
<ol>
<li>Очистите чеснок от кожуры и крупно нарежьте.</li>
<li>Удалите стебель и семена у перца; крупно нарежьте перец.</li>
<li>Добавьте все ингредиенты в пищевой комбайн.</li>
<li>Измельчите все ингридиенты до состояния пасты.</li>
<li>Если вы хотите "грубый" хумус, измельчайте пару минут.</li>
<li>Если вам нужен гладкий хумус, измельчайте дольше.</li>
</ol> Поскольку последние две строки очень тесно связаны с тем, что было до них (они читаются как вспомогательные инструкции или варианты, которые подходят под этой маркой), может иметь смысл вложить их в свой собственный неупорядоченный список и поместить этот список внутри текущего. Это будет выглядеть так:
<ol>
<li>Очистите чеснок от кожуры и крупно нарежьте.</li>
<li>Удалите стебель и семена у перца; крупно нарежьте перец.</li>
<li>Добавьте все ингредиенты в пищевой комбайн.</li>
<li>Измельчите все ингридиенты до состояния пасты. <ul>
<li>Если вы хотите "грубый" хумус, измельчайте пару минут.</li>
<li>Если вам нужен гладкий хумус, измельчайте дольше.</li>
</ul>
</li>
</ol>
<ul>
<li>Если вы хотите "грубый" хумус, измельчайте пару минут.</li>
<li>Если вам нужен гладкий хумус, измельчайте дольше.</li>
</ul>
</li>
</ol>Попробуйте вернуться к предыдущему примеру активного обучения и обновить второй список.
В обиходе мы часто подчеркиваем определённые слова, чтобы изменить смысл предложения и мы часто хотим отметить некоторые слова как важные или разные в некотором роде. HTML предоставляет различные семантические элементы, позволяющие нам добавлять текстовые материалы с такими эффектами, и в этом разделе мы рассмотрим несколько наиболее распространенных.
Акцент
Когда мы хотим добавить акцент в разговорный язык, мы подчеркиваем определенные слова, тонко изменяя смысл того, что мы говорим. Точно так же на письменном языке мы склонны подчеркивать слова, выделяя их курсивом. Например, следующие два предложения имеют разные значения.
Я рад, что ты не опоздал.
Я рад, что ты не опоздал.
В первом предложении звучит искреннее облегчение, что человек не опоздал. Во втором, напротив, звучит сарказм или пассивная агрессия: так выражена досада от того, что человек немного опоздал.
В таких случаях в HTML используется элемент <em> (выделение). Кроме того, чтобы сделать документ более интересным для чтения, они распознаются программами, считывающими с экрана, и произносятся другим тоном. Браузеры стилизуют это по умолчанию курсивом, но вы можете не использовать этот тег, чтобы получить курсив. Для выделения курсивом вы можете использовать элемент <span> и CSS, или, возможно, элемент <i> (смотрите ниже).
<p>Я <em>рад</em>, что ты не <em>опоздал</em>.</p>Важное значение
Чтобы подчеркнуть важные слова, мы склонны подчеркивать их в устной речи и выделять жирным на письменном языке. Например:
Например:
Эта жидкость очень токсична.
Я рассчитываю на вас. Не опаздывай!
В таких случаях в HTML используется элемент <strong> (важное значение). Помимо того, что документ становится более полезным, они распознаются программами, считывающими с экрана, и говорят другим тоном. Браузеры стилизуют это как полужирный текст по умолчанию, но вы можете не использовать этот тег, чтобы получить жирный шрифт. Для получения жирного шрифта вы можете использовать элемент <span> и CSS, или, возможно, элемент <b> (смотрите ниже).
<p>Эта жидкость <strong>очень токсична</strong>.</p>
<p>Я рассчитываю на тебя. <strong>Не </strong>опаздывай!</p>При желании вы можете вложить важные и акцентированные слова друг в друга:
<p>Эта жидкость <strong>очень токсична</strong> —
если ты выпьешь её, <strong>то можешь<em>умереть</em></strong>.</p>Активное изучение: Давайте будем важны!
В этом разделе активного обучения мы предоставили редактируемый пример. Внутри него мы хотели бы, чтобы вы попытались добавить акцент и большую важность для слов, которые, по вашему мнению, им нужны, просто для того, чтобы попрактиковаться.
Курсив, жирный шрифт, подчеркивание…
Элементы, которые мы обсуждали до сих пор, имеют четкую привязку к семантике. Ситуация с<b>, <i> и <u> несколько сложнее. Они появились в эпоху, когда CSS поддерживался плохо или вообще не поддерживался, чтобы люди могли писать жирный текст, курсив или подчеркнутый текст. Такие элементы, которые влияют только на внешний вид, а не на семантику, известны как элементы представления и больше не должны использоваться, поскольку, как мы видели ранее, семантика очень важна для доступности людям с ограниченными возможностями, SEO и так далее.
HTML5 переопределил <b>, <i> и <u> с новыми, несколько запутанными, семантическими ролями.
Вот хорошее правило: предпочтительней использовать <b>, <i> или <u> для передачи значения, традиционно передаваемого жирным шрифтом, курсивом или подчеркиванием, при условии, что нет более подходящего элемента. Тем не менее, всегда важно сохранить менталитет доступности. Концепция курсива не очень помогает людям, использующим устройства для чтения с экрана, или людям, использующим систему письма, отличную от латинского алфавита.
<i>используется для передачи значения, традиционно передаваемого курсивом: иностранные слова, таксономические обозначения, технические термины, мысли …<b>используется для передачи значения, традиционно передаваемого жирным шрифтом: ключевые слова, названия продуктов, предложения …<u>используется для передачи значения, традиционно передаваемого подчеркиванием: имя собственное, орфографическая ошибка …
Предупреждение о подчеркивании: люди сильно ассоциируют подчеркивание с гиперссылками. Поэтому в Интернете лучше всего подчеркнуть только ссылки. Используйте элемент <u>, когда он семантически подходит, но подумайте о том, чтобы использовать CSS для изменения подчеркивания по умолчанию для чего-то более подходящего в Интернете. Пример ниже иллюстрирует, как это можно сделать.
<p>
Колибри обыкновенный (<i>архилоус обыкновенный</i>) —
наиболее часто встречающийся вид колибри в северо-восточной Америке.
</p>
<p>
Случился прилив иностранных слов, таких как <i lang="uk-latn">vatrushka</i>,
<i lang="id">nasi goreng</i> и <i lang="fr">soupe à l'oignon</i>.
</p>
<p>
Когда-нибудь я узнаю, как <u>гаварить</u> без ошибок.
</p>
<ol>
<li>
<b>Отрежьте</b> два ломтика хлеба. </li>
<li>
<b>Добавьте</b> кусочек помидора и лист латука между ломтями хлеба.
</li>
</ol>
</li>
<li>
<b>Добавьте</b> кусочек помидора и лист латука между ломтями хлеба.
</li>
</ol>Вот и всё! Эта статья должна была дать вам хорошее представление о том, как начать разметку текста в HTML, и познакомить вас с некоторыми из наиболее важных элементов в этой области. В этой области есть намного больше семантических элементов, и мы рассмотрим их в нашей статье «Больше семантических элементов» позже в курсе. В следующей статье мы подробно рассмотрим, как создавать гиперссылки, возможно, самый важный элемент в Интернете.
CSS. Заголовки.
Заголовки
На примере оформления заголовков разберемся со стилевыми параметрами, позволяющими внести некоторое разнообразие в оформление элементов.
Чтобы сделать заголовок с подчеркиванием, следует добавить к элементу стилевой параметр border-bottom, его значением могут одновременно выступать толщина линии, ее стиль и цвет:
h5 {text-align:center;
font: bold 22px Arial;
border-bottom: 1px solid #000;
color:blue
}
Вот такой заголовок
Примечание: Спецификация CSS2 позволяет задать стили для каждой из сторон границы. Например: border-сторона:атрибут. Граница может быть: top (верхняя граница), bottom (нижняя граница), left (левая граница) и right (правая граница). Для заголовка <h5> специально задан полужирный шрифт, иначе он плохо выделяется из текста.
Чтобы подчеркнуть только текст, применяем атрибут text-decoration со значением underline:
h5 {
font: bold 26px Arial;
text-decoration: underline;
text-align: center;
color:blue
}
Вот такой заголовок
Заголовку можно задать фон:
h2 {
font: 30px Arial;
border-bottom: 1px solid #000;
background: #ddd;
color:blue;
text-align:center
}
В этом случае был задан фон для всего блока заголовка, сделаем так, чтобы фон был только под буквами. В связи с этим рассмотрим подробнее само понятие блоки.
В связи с этим рассмотрим подробнее само понятие блоки.
Различают два типа блоков: строчные и структурные. Структурные блоки образуют элементы <p>,<div>,<h> и т.д. Строчные блоки образуются элементами <b>,<i>,<span> и т.п.
Строчные блоки всегда находятся внутри структурных. Главное отличие в том, что структурные блоки имеют вначале и в конце переводы строк и по ширине занимают все предоставляемое им пространство. Ширина строчных блоков строго ограничена содержанием блока.
Поэтому, если требуется, чтобы фон был только под буквами, в структурный блок <h2> встраиваем строчный блок. Строчный блок <span>, который создан как раз для подобных целей.
<h2><span> заголовок </span></h2>
Задаем фон для элемента <span>, который находится внутри элемента <h2>:
h2 span {
background: #ddd;
border-bottom: 1px solid #0000ff;
color:blue
}
заголовок
Все, что мы сделали, можно посмотреть здесь.
Статья по CSS 2. Оформление заголовков » Российская школа CSS
Вторая наша статья посвящена заголовкам, работе с ними, способам изменения их внешнего вида с помощью CSS.
Заголовок — один из важнейших аспектов преставления текста. Он даёт читателю понятие об основной теме текста, его направлении и т.д.
В языке html, заголовки задаются тегом
<h2>, <h3>, <h4>….
Цифра после буквы h называется уровнем заголовка и определяет высоту и ширину символов. (h2 — самый большой). Оформлять заголовок можно непосредственно в коде, но это оказывается крайне неудобным и громоздким. Посмотрим, как это можно сделать оптимальным образом — с помощью CSS.Существует довольно много стилей, которые могут быть применены к заголовку. Мы можем изменить размер шрифта, его положение на странице, цвет, начертание и т.д. Попробуем сделать это в несколько этапов.
1) Начнём с цвета. Создадим html файл и запишем туда такой код:
h2 {
color:#003366;
}
h3 {
color:#e2b500;
}
h4 {
color:#9d0000;
}
</style>
</head>
<body>
<h2>Основной заголовок</h2>
<h3>Заголовок 2-го уровня</h3>
<h4>Заголовок 3-го уровня</h4>
</body>
</html>
Посмотрим, что у нас получилось: демо.
 Все стили будут прописываться в фигурных скобках через ;
Все стили будут прописываться в фигурных скобках через ;2. Теперь стоило бы выравнить заголовок 1-го уровня по центру страницы. Для этого в списке стилей h2, после color:#……; добавим такой стиль: text-align:center;
3. Теперь изменим начертание шрифта для заголовка 2-го уровня. Для примера возьмём шрифт Verdana. Добавим только для h3 такой стиль: font-family: Verdana;
4. Для примера, выделим заголовок 3-го уровня фоновым цветом. и границей (сделаем вид блока). Добавим для него такие стили: background: #d4e6ff; border: solid 1px #006cff; width: 200px;
В итоге у нас получился такой код:
h2 {
color:#003366;
text-align:center;
}
h3 {
color:#e2b500;
font-family: Verdana;
}
h4 {
color:#9d0000;
background: #d4e6ff;
border: solid 1px #006cff;
width: 200px;
}
</style>
</head>
<body>
<h2>Основной заголовок</h2>
<h3>Заголовок 2-го уровня</h3>
<h4>Заголовок 3-го уровня</h4>
</body>
</html>
Сохраняем его и смотрим, что получилось.
Итак, основные стили для заголовков были описаны. Но можно придумать ещё множество красивых и эффектных комбинаций стилей, которые без сомнения привлекут внимание читателей.
Для оформления заголовков и окружающего их пространства допустимо использование всех стандартных текстовых и блоковых стилей CSS 2.0. Подробнее об этом можно узнать из соответствующих глав нашего справочника.
Надеюсь, статья оказалась полезной, а процесс оформления блоков стал казаться проще.
————————————
Демо
Правила копирования материалов статьи
Перейти в категорию статей по CSS
Уважаемый посетитель Российской школы CSS! Вы зашли на сайт как незарегистрированный пользователь. Мы рекомендуем Вам зарегистрироваться либо войти на сайт под своим именем. Спасибо за внимание!
Спасибо за внимание!
Типографика. Содержание · Bootstrap. Версия v4.0.0
Документация и примеры типографии Bootstrap, включая глобальные настройки, заголовки, текст документа, списки и т.д.
Глобальные настройки
Bootstrap предустанавливает глобальные стили отображения, типографии и ссылок. Когда нужно настроить больше элементов, проверьте наши классы текстовых утилит.
- Используйте набор встроенных шрифтов, который выберет лучшее семейство шрифтов
font-familyдля всех ОС и девайсов. - Для более широкой и доступной шкалы шрифтов BS4 использует шрифт браузера по умолчанию
font-size(обычно 16px), так что юзеры могут сами настроить шрифты через настройки шрифтов браузера. - Используйте атрибуты
$font-family-base,$font-size-baseи$line-height-baseкак типографическую базу для<body>. - Задавайте глобальные цвета ссылок через
$link-colorи применяйте подчеркивание ссылок только в:hover. - Используйте
$body-bgдля заданияbackground-colorдля<body>(по умолчанию стоит#fff).
Эти стили находятся в _reboot.scss, а глобальные переменные определены в _variables.scss. Задавайте $font-size-base в rem.
Заголовки
Все HTML-заголовки (<h2>—<h6>) доступны в BS4.
| Заголовок | Пример |
|---|---|
|
|
h2. Заголовок bootstrap |
|
|
h3. Заголовок bootstrap Заголовок bootstrap |
|
|
h4. Заголовок bootstrap |
|
|
h5. Заголовок bootstrap |
|
|
h5. Заголовок bootstrap |
|
|
h6. Заголовок bootstrap |
<h2>h2. Заголовок bootstrap </h2>
<h3>h3. Заголовок bootstrap </h3>
<h4>h4. Заголовок bootstrap </h4>
<h5>h5. Заголовок bootstrap </h5>
<h5>h5. Заголовок bootstrap </h5>
<h6>h6. Заголовок bootstrap </h6>Если вы хотите, чтобы стилизация шрифта совпадала с заголовком, но не можете использовать соотнесенный HTML-элемент, классы .h2 — .h6 также доступны.
h2. Заголовок bootstrap
h3. Заголовок bootstrap
h4. Заголовок bootstrap
h5. Заголовок bootstrap
h5. Заголовок bootstrap
h6. Заголовок bootstrap
<p>h2. Заголовок bootstrap </p>
<p>h3. Заголовок bootstrap </p>
<p>h4. Заголовок bootstrap </p>
<p>h5. Заголовок bootstrap </p>
<p>h5. Заголовок bootstrap </p>
<p>h6. Заголовок bootstrap </p>Настройка заголовков
Используйте имеющиеся общие классы для воссоздания маленького вторичного текста-подзаголовка из Bootstrap 3.
Заголовок отображения С выцветшим вторичным текстом
<h4>
Заголовок отображения
<small>С выцветшим вторичным текстом</small>
</h4>«Заголовок дисплея»
Традиционные заголовки созданы для «работы» «в глубине» вашей страницы. Если вам необходимо выделить заголовок, используйте «заголовок дисплея» — большего размера, слегка более вычурный.
| Display 1 |
| Display 2 |
| Display 3 |
| Display 4 |
<h2>Display 1</h2>
<h2>Display 2</h2>
<h2>Display 3</h2>
<h2>Display 4</h2>«Лид»
Создайте выделяющийся, отстоящий от основной массы параграф добавлением класса .lead.
Vivamus sagittis lacus vel augue laoreet rutrum faucibus dolor auctor. Duis mollis, est non commodo luctus.
<p>
Vivamus sagittis lacus vel augue laoreet rutrum faucibus dolor auctor. Duis mollis, est non commodo luctus.
</p>Блочные текстовые элементы
Стили для обычных блочных элементов HTML5.
Тэг-выделитель для подсветки текста.
Удаленный текст.
Зачеркнутый.
Строка — дополнение к документу.
Подчеркнутая
Мелкий шрифт (типа нижний индекс).
Жирный текст.
Курсив.
<p>Тэг-выделитель для <mark>подсветки</mark> текста.</p>
<p><del>Удаленный текст.</del></p>
<p><s>Зачеркнутый.</s></p>
<p><ins>Строка - дополнение к документу.</ins></p>
<p><u>Подчеркнутая</u></p>
<p><small>Мелкий шрифт (типа нижний индекс).</small></p>
<p><strong>Жирный текст.</strong></p>
<p><em>Курсив.</em></p>Классы .mark и .small дают стили, одинаковые с тэгами <mark> и <small>, но помогают избежать нежелательных семантических последствий, которые могут возникнуть с тэгами.
Также, свободно пользуйтесь тэгами <b> и <i> в HTML5. <b> создан для выделения слов или фраз, когда выделение не придает словам дополнительной важности, а <i> выделяет цитаты, прямую речь, термины и т.д.
Классы текстовых утилит
Изменяйте выравнивание текста, стиль, «жирность» и цвет с помощью текстовых утилит и утилит цвета.
Сокращения
Реализация элемента <abbr> нужна для показа полной версии акронимов и сокращений по наведению. Этот тег имеет подчеркивание по умолчанию и показывает “help-cursor” для дополнительного контекста, а также для помощи юзерам-инвалидам.
Добавьте класс .initialism к сокращению для создания слегка уменьшенного шрифта.
<p><abbr title="attribute">attr</abbr></p>
<p><abbr title="HyperText Markup Language">HTML</abbr></p>Цитаты
Для цитат с другого источника в вашем документе. Оберните любой элемент в <blockquote> для создания цитаты.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer posuere erat a ante.
<blockquote>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer posuere erat a ante.</p>
</blockquote>Наименование источника
Добавьте <footer> для идентификации источника. Оберните имя источника в <cite>.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer posuere erat a ante.
<blockquote>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer posuere erat a ante.</p>
<footer>Кто-то знаменитый в <cite title="Название источника">Source Title</cite></footer>
</blockquote>Выравнивание
Используйте текстовые утилиты, если необходимо изменить выравнивание блока цитат.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer posuere erat a ante.
<blockquote>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer posuere erat a ante.</p>
<footer>Кто-то знаменитый в <cite title="Название источника">Название источника</cite></footer>
</blockquote>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer posuere erat a ante.
<blockquote>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer posuere erat a ante.</p>
<footer>Кто-то знаменитый в <cite title="Название источника">Название источника</cite></footer>
</blockquote>Списки
Без элементов стилизации
Удаляет свойство по умолчанию list-style и левый марджин элементов списка (только прямые «потомки»). Это работает лишь для прямых «потомков», т.е. вам необходимо будет добавлять класс для каждого из вложенных списков.
- Lorem ipsum dolor sit amet
- Consectetur adipiscing elit
- Integer molestie lorem at massa
- Facilisis in pretium nisl aliquet
- Nulla volutpat aliquam velit
- Phasellus iaculis neque
- Purus sodales ultricies
- Vestibulum laoreet porttitor sem
- Ac tristique libero volutpat at
- Faucibus porta lacus fringilla vel
- Aenean sit amet erat nunc
- Eget porttitor lorem
<ul>
<li>Lorem ipsum dolor sit amet</li>
<li>Consectetur adipiscing elit</li>
<li>Integer molestie lorem at massa</li>
<li>Facilisis in pretium nisl aliquet</li>
<li>Nulla volutpat aliquam velit
<ul>
<li>Phasellus iaculis neque</li>
<li>Purus sodales ultricies</li>
<li>Vestibulum laoreet porttitor sem</li>
<li>Ac tristique libero volutpat at</li>
</ul>
</li>
<li>Faucibus porta lacus fringilla vel</li>
<li>Aenean sit amet erat nunc</li>
<li>Eget porttitor lorem</li>
</ul>Блочные
Удаляет у элементов списка значок слева и создает небольшой отступ margin с помощью сочетания классов .list-inline и .list-inline-item.
- Lorem ipsum
- Phasellus iaculis
- Nulla volutpat
<ul>
<li>Lorem ipsum</li>
<li>Phasellus iaculis</li>
<li>Nulla volutpat</li>
</ul>Описание и выравнивание
Выравнивайте термины и описания по горизонтали, используя предустановленные классы сеточной системы BS4 (или семантические миксины). Для более длинных терминов вы можете добавить класс .text-truncate чтобы «усечь» текст эллипсисом.
- Списки описания
- A description list is perfect for defining terms.
- Euismod
-
Vestibulum id ligula porta felis euismod semper eget lacinia odio sem nec elit.
Donec id elit non mi porta gravida at eget metus.
- Malesuada porta
- Etiam porta sem malesuada magna mollis euismod.
- Truncated term is truncated
- Fusce dapibus, tellus ac cursus commodo, tortor mauris condimentum nibh, ut fermentum massa justo sit amet risus.
- Вложенность
-
- Список вложенных определений
- Aenean posuere, tortor sed cursus feugiat, nunc augue blandit nunc.
<dl>
<dt>Description lists</dt>
<dd>A description list is perfect for defining terms.</dd>
<dt>Euismod</dt>
<dd>
<p>Vestibulum id ligula porta felis euismod semper eget lacinia odio sem nec elit.</p>
<p>Donec id elit non mi porta gravida at eget metus.</p>
</dd>
<dt>Malesuada porta</dt>
<dd>Etiam porta sem malesuada magna mollis euismod.</dd>
<dt>Truncated term is truncated</dt>
<dd>Fusce dapibus, tellus ac cursus commodo, tortor mauris condimentum nibh, ut fermentum massa justo sit amet risus.</dd>
<dt>Nesting</dt>
<dd>
<dl>
<dt>Nested definition list</dt>
<dd>Aenean posuere, tortor sed cursus feugiat, nunc augue blandit nunc.</dd>
</dl>
</dd>
</dl>Отзывчивая «типографика»
Этот термин означает масштабирование текста и компонентов простой регулировкой коренного элемента font-size в медиа-запросах. Bootstrap не делает этого по умолчанию, но вы можете легко сделать это сами.
Вот пример. Выбирайте какие угодно font-size и медиа-запросы.
html {
font-size: 1rem;
}
@include media-breakpoint-up(sm) {
html {
font-size: 1.2rem;
}
}
@include media-breakpoint-up(md) {
html {
font-size: 1.4rem;
}
}
@include media-breakpoint-up(lg) {
html {
font-size: 1.6rem;
}
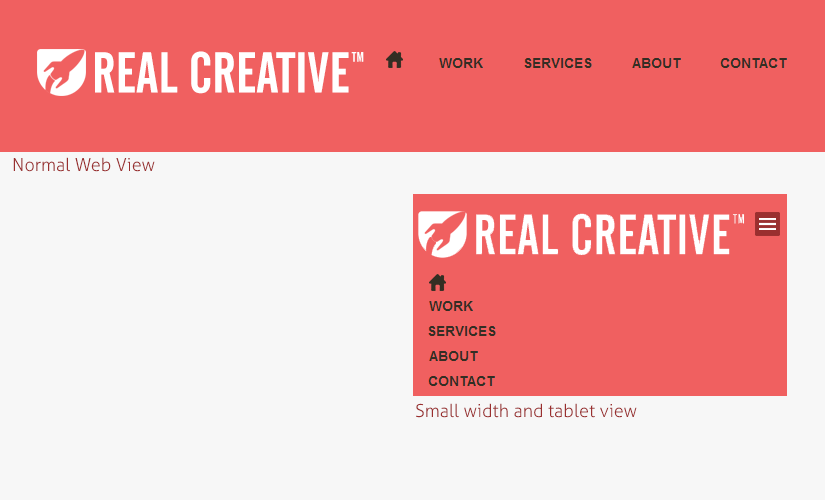
}Создание чистого и простого веб-сайта (Часть 2 — Стилизация заголовка)
13 мая 2013Продолжая серию статей о создании чистого и простого веб-сайта, я расскажу вам, как я создал свой блог с нуля. В этой статье я расскажу, как сначала создать макеты фиксированной ширины с использованием пикселей. Если вы новичок в этом, вы можете прочитать предыдущую статью о написании HTML для веб-сайта, который мы создаем
.II постараюсь объяснить все ясно и просто так, чтобы вы смогли понять, даже если впервые заглядываете в CSS.В дизайне моего блога определенно нет наворотов в Интернете, и поэтому я считаю, что это хорошее место для начала.
Связывание файлов CSS с файлами HTML ##
Самый простой способ связать ваши файлы CSS с файлами HTML — использовать тег , который должен быть размещен в пределах и документа HTML.
Если ваша таблица стилей находится в том же каталоге, что и файл HTML, просто введите имя таблицы стилей в атрибут href.(Обычно я называю свой файл style.css.)
Если таблица стилей помещена в папку выше, введите ../ перед именем.
Если таблица стилей помещена в папку ниже, введите имя папки, а затем имя таблицы стилей.
Вот так должен выглядеть код
// если таблица стилей находится в той же папке
// если таблица стилей находится в папке css.
// если таблица стилей является дочерней папкой с именем css. Не так часто используется
1. Сброс CSS
Прежде чем даже пытаться поиграть с CSS, важно использовать сброс CSS. По умолчанию каждый браузер, включая Safari, Chrome, Firefox и Internet Explorer, имеет свои собственные стили по умолчанию для веб-сайта, чтобы все выглядело как минимум с иерархией, если стили не установлены. Однако это серьезно мешает нашему делу, поскольку теперь мы должны удалить их, чтобы начать с чистого листа.Сброс CSS делает это.
Два очень хороших сброса CSS:
- Сброс Css Эрика Мейера
- Normalize.css
Выберите любой из них и поместите его прямо в начало файла css. Вы должны знать, что содержит сброс, но давайте оставим это обсуждение на другой день.
2. Посмотрите на картину в целом
Давайте вернемся к общей картине, о которой мы ранее говорили при написании исходного HTML
Напомним, что мы отметили 4 области идентификаторами и вставили несколько.оберните классы в разметку HTML в нашей предыдущей статье. Если вам интересно, мы будем использовать эти идентификаторы и классы, чтобы сообщить браузеру, какая часть веб-страницы должна принимать какие стили.
Давайте также взглянем на наш HTML без каких-либо стилей.
Первое, что мы замечаем, это то, что заголовок занимает всю ширину в окне браузера, независимо от размера окна. (Говоря техническим языком, он занимает всю ширину). В этом случае мы должны убедиться, что div, занимающий всю ширину окна, охватывает элементы внутри.
Возвращаясь к нашему HTML-документу, мы знаем, что #header — это div, содержащий фон, а .wrap — это div, который содержит наше содержимое в заголовке.
#header {
цвет фона: # 2b2927;
/ * Показывает цвет фона * /
нижнее поле: 81px;
/ * Это гарантирует, что между заголовками других элементов есть отступ в 81 пиксель * /
переполнение: скрыто;
/ * Скрытое переполнение используется, потому что мы будем перемещать все дочерние элементы. * /
}
.сворачивать {
ширина: 1152 пикселей;
/ * Устанавливает ширину элементов равной 1152 пикселям.* /
маржа: 0 авто;
/ * Сокращение для маржи. Авто слева и справа позволяет центрировать .wrap в браузере * /
}
В заголовке есть несколько вещей, о которых мы также должны позаботиться, в частности заголовок веб-сайта и панели навигации. Вот краткое обновление кода HTML, который мы ранее закодировали:
Вот CSS для стилизации области заголовка.Пояснения находятся внутри кода:
#header {
цвет фона: # 2b2927;
/ * Показывает цвет фона * /
нижнее поле: 81px;
/ * Это гарантирует, что между заголовками других элементов есть отступ в 81 пиксель * /
переполнение: скрыто;
/ * Скрытое переполнение используется, потому что мы будем перемещать все дочерние элементы. * /
}
.сворачивать {
ширина: 1152 пикселей;
/ * Устанавливает ширину элементов равной 1152 пикселям. * /
маржа: 0 авто;
/ * Сокращение для маржи. Авто слева и справа позволяет.wrap для центрирования в браузере * /
}
# title-area {
дисплей: блок;
/ * Блок отображения позволяет установить значения ширины и высоты * /
высота строки: 108 пикселей;
высота: 108 пикселей;
/ * высота определяет количество вертикального пространства, выделенного для заголовка.
Кроме того, line-height, равный высоте, гарантирует, что элемент будет центрирован по горизонтальной оси * /
ширина: 30%;
/ * Небольшая ширина предназначена для обеспечения места для элементов навигации * /
плыть налево;
/ * перемещение области заголовка влево гарантирует, что ее можно будет разместить рядом с элементами навигации, которые также будут перемещены влево * /
}
Область навигации помечена в HTML как неупорядоченный список.В этом случае мы должны установить отображение каждого элемента списка либо встроенным, либо нам придется перемещать их влево. Это выбор, который вы можете сделать, и любой из них работает нормально. Я закодировал это так:
nav {
высота строки: 108 пикселей;
высота: 108 пикселей;
float: right;
ширина: 65%;
}
nav li {
дисплей: встроенный;
}
nav ul {
преобразование текста: прописные буквы;
/ * Это преобразование всех букв в верхний регистр * /
выравнивание текста: выравнивание;
/ * text-align: justify и следующие несколько строк кода включительно позволяют моим элементам навигации иметь равные промежутки между ними, независимо от количества элементов.* /
}
nav ul: after {
содержание:'';
дисплей: встроенный блок;
ширина: 100%;
высота: 0;
}
nav a {
отступ: 1em 0;
}
В качестве альтернативы вы можете использовать отступы в тегах, чтобы увеличить интерактивную область и разделить параметры навигации. Этого было бы намного легче добиться. Чтобы узнать больше о моем приведенном выше коде для создания элементов, которые распределены равномерно, ознакомьтесь с публикацией Криса Койера на эквидистантные объекты с помощью CSS.
Это то, что у нас сейчас есть после описанных выше шагов.Не слишком красиво, а? Теперь давайте исправим цвет текста, шрифты и размеры.
4. Стили и размеры текста
Начнем с установки правильного шрифта для текста. На моем собственном веб-сайте я использовал шрифт «Proxima Nova». Поскольку это платный шрифт, давайте воспользуемся Montserrat (бесплатной заменой) для этой части учебника.
Зайдите в Google Web Fonts и получите ссылку на Montserrat
Шаги по использованию этого шрифта очень похожи на процесс, который мы связали наш HTML с нашей таблицей стилей. Убедитесь, что вы проверили вес 400 и 700 . Шрифт будет загружен, если вы вставите следующий код ПЕРЕД ссылкой на таблицу стилей.
/ * Ссылка на шрифт Montserrat * /
Следующим шагом будет добавление семейства шрифтов в наши файлы CSS. Мы собираемся использовать Montserrat как для заголовка заголовка, так и для элементов навигации.Пока мы занимаемся этим, давайте определим семейства шрифтов и для остальной части нашего веб-сайта. Вот как выглядят коды:
кузов {
шрифт: обычный 18px / 1.5 "Montserrat", helvetica, arial, sans-serif;
/ * Это сокращение шрифта, которое позволяет вам установить множество переменных за один раз, в данном случае это:
вес шрифта: нормальный;
размер шрифта: 18 пикселей;
высота строки: 1,5;
семейство шрифтов: "Montserrat", helvetica, arial, sans-serif; * /
}
#заглавие,
nav {
/ * запятые позволяют добавить более одного селектора, чтобы иметь одинаковые стили.Поскольку мы хотим, чтобы текст в #title и nav был полужирным, мы можем указать font-weight: bold; им обоим таким образом * /
font-weight: жирный;
}
#заглавие {
размер шрифта: 60 пикселей;
/ * Это сделано для увеличения шрифта в тексте заголовка * /
}
Аааа намного лучше. Вот что у нас есть на данный момент:
5. Добавление цветов
Далее мы имеем дело с цветами текста. Давайте сначала разберемся с цветом текста. Мы устанавливаем цвет тега привязки на # faf3e7, а также используем псевдоэлемент: посещенный в теге привязки и устанавливаем тот же цвет на # faf3e7.
Псевдоэлемент : посещенный нацелен на ссылки, которые читатели уже посещали ранее. По умолчанию к этим ссылкам будет применен темно-фиолетовый цвет, и мы хотим изменить его так, как нам нравится.
a {
текстовое оформление: нет;
/ * Это удаляет подчеркивание в тегах привязки * /
}
#title a, nav a,
/ * Это нацелено на тег внутри #title и #nav соответственно * /
#title a: посещено, nav a: посетило
/ * Это нацелено на ссылки, которые ранее уже посещались пользователем * /
{
цвет: # faf3e7;
}
Теперь выглядит лучше.
Чтобы расширить возможности, мы добавим несколько стилей наведения, которые изменяют цвет элемента навигации, когда пользователь наводит на него указатель мыши. Этот дополнительный эффект улучшает взаимодействие между пользователем и веб-сайтом, и вы наверняка уже видели его раньше. На этот раз мы также установим фокус и активное состояние для программ чтения с экрана, чтобы они отображали те же стили, что и при наведении курсора.
Поехали:
#title a: focus, / * Фокус вступает в силу, когда ярлык вкладки используется для навигации по ссылкам * /
#title a: hover, / * наведение действует, когда вы вводите указатель мыши в определенную область * /
#title a: active / * active вступает в силу, когда является активной страницей * /
{
цвет: # faf3e7;
текстовое оформление: нет;
/ * Это гарантирует, что текст заголовка не меняет цвет при наведении * /
}
nav a: focus, nav a: hover, nav a: active
{
цвет: # ce6f20;
текстовое оформление: нет;
}
Заключение
Это все, что нужно для этого урока. Если вы только начинаете изучать CSS, просто стилизуйте часть заголовка.В следующей статье я продолжу серию стилизацией областей содержимого и нижнего колонтитула. А пока поиграйте с кодами HTML и CSS, чтобы создавать свои собственные! Я почти уверен, что мои коды здесь не идеальны, и вы отточите свои навыки, если откроете области, в которых мне следует улучшить 🙂
Вот коды, которые у нас есть на данный момент. Мы также поговорим о том, как правильно заказывать коды, в дальнейшем.
Если вам понравилась эта статья, расскажите о ней другу! Поделитесь этим в Твиттере.Если вы заметили опечатку, я буду признателен, если вы сможете исправить ее на GitHub. Спасибо!
Styling DataTable — Стилизация элементов Webix DataTable: заголовка, ячеек, строк и т. Д. Webix Docs
Вы можете использовать CSS для достижения желаемого внешнего вида Datatable.
Вы можете настроить стиль:
- Вся таблица;
- Колонны;
- Материал обшивки и границ колонн
- рядов;
- Ячейки;
- Заголовок.
Вся таблица
Чтобы применить стиль ко всей таблице, вы можете использовать параметр css. В качестве значения параметра необходимо указать имя соответствующего класса CSS.
Стилизация всей таблицы
<стиль> .my_style .webix_hcell {
фон: # 009966;
цвет белый;
font-weight: жирный;
}
.my_style .webix_column {
стиль шрифта: курсив;
фон: #ddFFdd;
}
.my_style .webix_column> div {
цвет границы: #ddd;
}
Связанный образец: Basic Styling
Колонны
Чтобы применить какой-либо стиль к определенному столбцу, вы должны указать атрибут css в параметре columns при настройке столбца.
В качестве значения атрибута можно указать:
- имя соответствующего класса CSS;
- объект, содержащий свойства CSS.
Стилизация одного столбца
Связанный образец: Стиль столбцов
Материал оболочки и границ колонн
Если вы используете скин Material по умолчанию или его компактную версию Mini, между столбцами нет границ:
Если вам нужны границы между столбцами заголовка и / или столбцами тела Datatable, вы можете добавить их, добавив соответствующие классы CSS:
wbix.ui ({
view: "datatable",
id: "datatable",
css: "webix_header_border webix_data_border", столбцы: [
{id: "rank", заголовок: "", width: 30},
{id: "title", header: "Film title", fillspace: true},
{id: "year", header: "Released"},
{id: "голосов", заголовок: "Голоса"}
],
scroll: false,
данные: small_film_set
}; Связанный образец: Datatable с границами столбцов в темах оформления Material и Mini
рядов
Как правило, чтобы применить какой-либо стиль к определенной строке, вы можете использовать ключ $ change параметра схемы.Ключ — это функция, которая запускается каждый раз при изменении данных в таблице. В качестве параметра функция принимает объект элемента данных.
Общий вид рядов
Если вы указываете данные непосредственно внутри конструктора DataTable, у вас есть еще один способ установить желаемый стиль для строки.
Вы можете использовать атрибут $ css внутри параметра данных, чтобы установить желаемый стиль.
Мы не рекомендуем динамически изменять атрибуты с префиксом ‘$’ (например, $ css, $ cellCss). Пожалуйста, используйте вместо них методы addCellCss, addRowCss.
Установка стиля строк непосредственно в наборе данных
Связанный образец: Стиль строк
Применение стилей наведения
Вы можете указать собственный стиль для выделения строки, когда указатель мыши находится над ней.
Для этого вы должны определить свой стиль CSS в свойстве hover .
<стиль> .myhover {
фон: # F0DCB6;
}
Связанный образец: Row Hover
Ячейки
Применение метода cssFormat
Как правило, чтобы применить какой-либо стиль к определенным ячейкам в столбце, вы должны использовать атрибут cssFormat внутри параметра columns.Атрибут устанавливает функцию, которая будет определять, как должны быть окрашены ячейки столбца. Функция принимает следующие параметры:
- значение ячейки (обязательное) — текущее значение ячейки;
- объект элемента строки — все значения для текущей строки;
- ID строки — ID рассматриваемой строки;
- ID столбца — ID рассматриваемого столбца.
Общий стиль ячеек
function mark_votes (value, config) {
если (значение> 400000)
return {"выравнивание текста": "право"};
};
Webix.ui ({
view: "datatable",
столбцы: [
{id: "title", header: "Film title"},
{идентификатор: "голосов", заголовок: "Голоса", cssFormat: mark_votes}
],
}); Стиль ячейки в конфигурации
Если вы указываете данные непосредственно внутри конструктора DataTable, у вас есть еще один способ установить желаемый стиль для ячейки — свойство $ cellCss .
Мы не рекомендуем динамически изменять атрибуты с префиксом ‘$’ (например,$ css, $ cellCss). Пожалуйста, используйте вместо них методы addCellCss, addRowCss.
Установка стиля ячеек непосредственно в наборе данных
Связанный образец: Стиль ячеек
Заголовок
Чтобы установить стиль для определенной ячейки заголовка, вы должны использовать следующую технику:
Общий стиль заголовка
<стиль> .мой стиль{
цвет фона: #FFAAAA;
}
Связанный образец: Стиль заголовка
Карты CSS
Карты изображений CSS
Список классов CSS с их описанием приведен ниже:
- .webix_dtable — контейнер с DataTable
- .webix_ss_header — контейнер с заголовком
- .webix_ss_header .webix_hcell — ячейка заголовка
- .webix_ss_header .webix_hcolumn — столбец заголовка
- .webix_ss_header .webix_first — первая ячейка заголовка
- .webix_ss_header .webix_last — последняя ячейка заголовка
- .webix_ss_footer — контейнер с нижним колонтитулом
- .webix_ss_footer .webix_hcell — ячейка нижнего колонтитула
- .webix_ss_footer .webix_first — первая ячейка нижнего колонтитула
- .webix_ss_footer .webix_last — последняя ячейка нижнего колонтитула
- .webix_ss_body — контейнер с корпусом стола
- .webix_column — столбец таблицы
- .webix_column .webix_last — последний столбец таблицы
- .webix_column.webix_first — первый столбец таблицы
- .webix_column .webix_cell — ячейка столбца
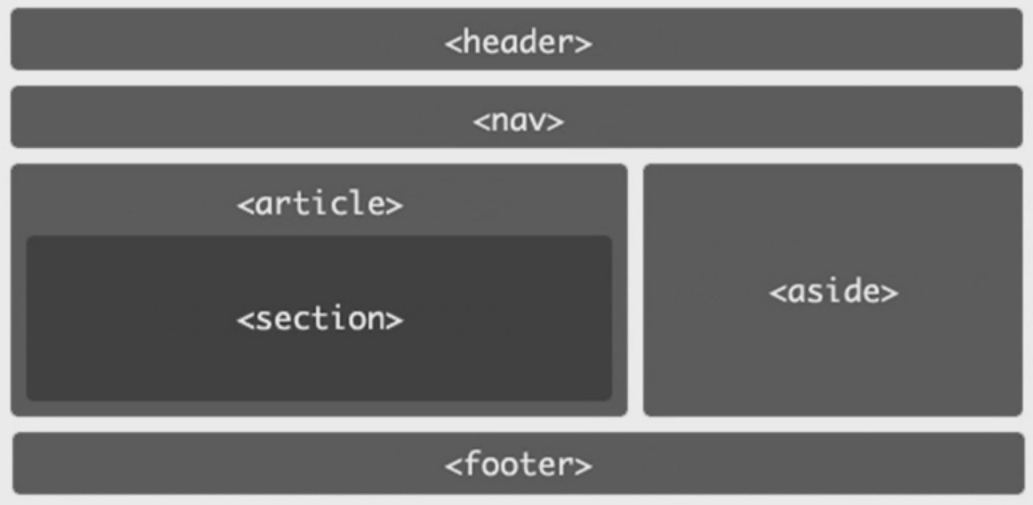
Работа с блоками стилизации HTML
Основная цель этой статьи — представить различные элементы HTML5, которые можно использовать в структуре документа HTML для стилизации блоков. Как вы могли заметить, многие веб-сайты содержат HTML-код, например:
Новые элементы HTML5, которые мы рассмотрим в этой статье:
: содержит содержимое заголовка сайта. - <нижний колонтитул>: содержит содержимое нижнего колонтитула сайта.
: указывает независимый, индивидуальный контент, такой как отдельные сообщения в блогах, видео, изображения или новости. : элемент — это структурный элемент HTML, используемый для группировки связанных элементов, таких как верхние и нижние колонтитулы, главы или любые другие разделы документа.
Типичная структура страницы
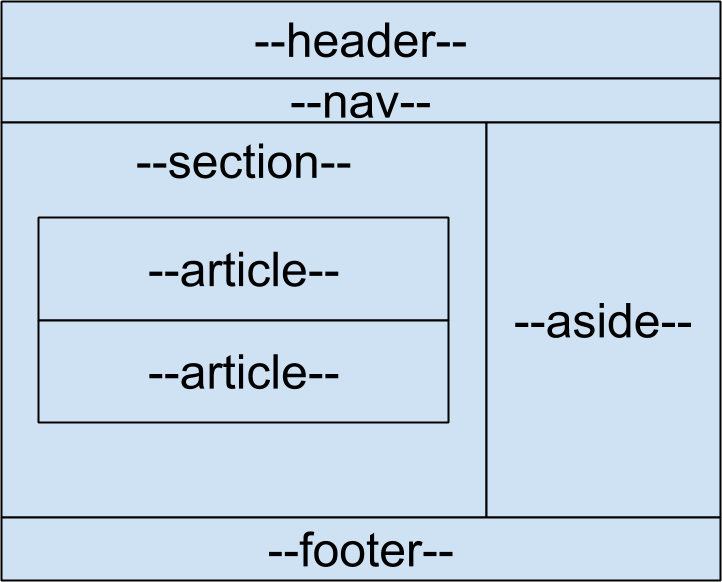
Как вы, наверное, заметили, веб-сайты обычно имеют совершенно разный контент, функциональность, внешний вид, но все они имеют общие элементы, как вы можете видеть на рисунке ниже:
- Заголовок (или шапка) вверху страницы, обычно содержащий название компании и логотип. Это верхняя часть страницы, где в целом указано, что такое веб-сайт, какое-то описание и кто им владеет.
- Меню навигации, используемое для перехода между страницами или вниз по странице. Это размещается под заголовком, часто на боковой панели или может быть частью заголовка.
- Одна или несколько боковых панелей (размещенных справа или слева от основного содержимого страницы), содержащие некоторые ссылки, как правило, связанные с основным содержимым текущей страницы, относящиеся к другим страницам веб-сайта или извне веб-сайт. Боковая панель / боковые панели могут отличаться от одной страницы к другой (например: информация о «вашей корзине» на сайте электронной коммерции или некоторые фильтры во время покупки, такие как цвета, размеры, ценовой фильтр, материал и т. Д.).
- Нижний колонтитул, который размещается внизу сайта и содержит дополнительную информацию, такую как информация об авторских правах и контактные данные.
Давайте рассмотрим некоторые элементы HTML5 более подробно.
<раздел> Тег
<раздел>
Голова
Немного текста

<статья> Тег
<статья>
Голова
Немного текста

<заголовок> и <нижний колонтитул> Как мы говорили ранее, цель элементов
<статья>
<заголовок>
<раздел>
<раздел>
<раздел>
<нижний колонтитул>
