Оформление текста CSS
Всем доброго времени суток. На связи Алексей Гулынин. В прошлой статье вы узнали, как задать размер шрифта в CSS. В данной статье я бы хотел рассказать, как задать стиль и насыщенность (по-другому называют жирность) для шрифта в CSS. В данной статье мы изучили некоторые теги, с помощью которых можно задавать стиль и насыщенность для текста на html-странице. Но это неправильно, html должен задавать только структуру сайта, всё оформление должно быть сделано с помощью CSS. Курсив мы задавали с помощью тега <i>. В CSS за это отвечает свойство font-style со значением italic. Давайте создадим тестовую html-страницу:
<html> <head> <meta charset="utf-8"/> <link href="style.css" rel="stylesheet" type="text/css"/> </head> <body> <p>Первый абзац данного текста</p> <p>Второй абзац данного текста</p> </body> </html>
Для абзацев в файле стилей style. css зададим стиль шрифта:
css зададим стиль шрифта:
p {
font-style:italic;
}
После обновления страницы вы увидите, что шрифт стал курсивным. Другие значения для свойства font-style:
normal — стандартное начертание текста
oblique — наклонное начертание текста (не то же самое, что курсивное). Разницу можно будет заметить не для всех шрифтов.
Я всегда использовал только значение italic, других никогда нигде не использовал.
Давайте теперь зададим насыщенность или жирность для нашего текста. Делается это с помощью свойства font-weight (weight с англ «вес», так сказать вес шрифта) со значением bold:
p {
font-weight:bold;
}
Если вы запустите данную страницу, то увидите, что текст стал полужирным. Значение для насыщенности можно задавать равным от 100 до 900 с шагом 100. 100 — это самое светлое начертание, которое способен отобразить браузер, 900 — самое темное. Стандартный шрифт соответствует значению 400, полужирный (тот, который получается при значении bold — 700). Задание насыщенности в числах как-то не прижилось, и не все браузеры это отобразят (я сам тестировал в некоторых браузерах, но так и не заметил разницы между 100 и 600). Стандартную насыщенность можно задать с помощью свойства normal, что иногда требуется:
Задание насыщенности в числах как-то не прижилось, и не все браузеры это отобразят (я сам тестировал в некоторых браузерах, но так и не заметил разницы между 100 и 600). Стандартную насыщенность можно задать с помощью свойства normal, что иногда требуется:
p {
font-weight:normal;
}
Следующее свойство, которое служит для оформления текста — это text-decoration. Оно служит для того, чтобы мы могли сделать текст, например, подчеркнутым (значение underline). В html для этого служит тег <u>. С помощью этого свойства мы можем также подчеркнуть текст сверху (overline) и перечеркнуть текст (line-through). Убрать декорацию текста можно с помощью значения none. Давайте создадим тестовую html-страницу и применим на ней inline-стиль для каждого абзаца:
<html> <head> <meta charset="utf-8"/> </head> <body> <p>Подчеркнутый абзац данного текста</p> <p>Надчеркнутый абзац данного текста</p> <p>Перечеркнутый абзац данного текста</p> <p>Простой абзац данного текста</p> </body> </html>
Запустите данную страницу и убедитесь, что всё работает, как нужно.
Домашнее задание: в данной статье мы рассмотрено 3 свойства и у данных свойств много значений. Запомнить их все трудно, но если практиковаться, то будет намного проще. Поэтому создайте свою html-страницу и примените к ней все те свойства, которые вы изучили в данной статье.
В данной статье вы узнали как оформлять текст с помощью свойств font-style, font-weight, text-decoration.
На связи был Алексей Гулынин, оставляйте свои комментарии, увидимся в следующих статьях.
Опубликовано от Алексей Гулынин Оставить комментарий
Следующая статья >
| Комментарии: |
| decoration-inherit | text-decoration-color: inherit; |
| decoration-current | text-decoration-color: currentColor; |
| decoration-transparent | text-decoration-color: transparent; |
| decoration-black | text-decoration-color: #000; |
| decoration-white | text-decoration-color: #fff; |
| decoration-slate-50 | text-decoration-color: #f8fafc; |
| decoration-slate-100 | text-decoration-color: #f1f5f9; |
| decoration-slate-200 | text-decoration-color: #e2e8f0; |
| decoration-slate-300 | text-decoration-color: #cbd5e1; |
| decoration-slate-400 | text-decoration-color: #94a3b8; |
| decoration-slate-500 | text-decoration-color: #64748b; |
| decoration-slate-600 | text-decoration-color: #475569; |
| decoration-slate-700 | text-decoration-color: #334155; |
| decoration-slate-800 | text-decoration-color: #1e293b; |
| decoration-slate-900 | text-decoration-color: #0f172a; |
| decoration-slate-950 | text-decoration-color: #020617; |
| decoration-gray-50 | text-decoration-color: #f9fafb; |
| decoration-gray-100 | text-decoration-color: #f3f4f6; |
| decoration-gray-200 | text-decoration-color: #e5e7eb; |
| decoration-gray-300 | text-decoration-color: #d1d5db; |
| decoration-gray-400 | text-decoration-color: #9ca3af; |
| decoration-gray-500 | text-decoration-color: #6b7280; |
| decoration-gray-600 | text-decoration-color: #4b5563; |
| decoration-gray-700 | text-decoration-color: #374151; |
| decoration-gray-800 | text-decoration-color: #1f2937; |
| decoration-gray-900 | text-decoration-color: #111827; |
| decoration-gray-950 | text-decoration-color: #030712; |
| decoration-zinc-50 | text-decoration-color: #fafafa; |
| decoration-zinc-100 | text-decoration-color: #f4f4f5; |
| decoration-zinc-200 | text-decoration-color: #e4e4e7; |
| decoration-zinc-300 | text-decoration-color: #d4d4d8; |
| decoration-zinc-400 | text-decoration-color: #a1a1aa; |
| decoration-zinc-500 | text-decoration-color: #71717a; |
| text-decoration-color: #52525b; | |
| decoration-zinc-700 | text-decoration-color: #3f3f46; |
| decoration-zinc-800 | text-decoration-color: #27272a; |
| decoration-zinc-900 | text-decoration-color: #18181b; |
| decoration-zinc-950 | text-decoration-color: #09090b; |
| decoration-neutral-50 | text-decoration-color: #fafafa; |
| decoration-neutral-100 | text-decoration-color: #f5f5f5; |
| decoration-neutral-200 | text-decoration-color: #e5e5e5; |
| decoration-neutral-300 | text-decoration-color: #d4d4d4; |
| decoration-neutral-400 | text-decoration-color: #a3a3a3; |
| decoration-neutral-500 | text-decoration-color: #737373; |
| decoration-neutral-600 | text-decoration-color: #525252; |
| decoration-neutral-700 | text-decoration-color: #404040; |
| decoration-neutral-800 | text-decoration-color: #262626; |
| decoration-neutral-900 | text-decoration-color: #171717; |
| decoration-neutral-950 | text-decoration-color: #0a0a0a; |
| decoration-stone-50 | text-decoration-color: #fafaf9; |
| decoration-stone-100 | text-decoration-color: #f5f5f4; |
| decoration-stone-200 | text-decoration-color: #e7e5e4; |
| decoration-stone-300 | text-decoration-color: #d6d3d1; |
| decoration-stone-400 | text-decoration-color: #a8a29e; |
| decoration-stone-500 | text-decoration-color: #78716c; |
| decoration-stone-600 | text-decoration-color: #57534e; |
| decoration-stone-700 | text-decoration-color: #44403c; |
| decoration-stone-800 | text-decoration-color: #292524; |
| decoration-stone-900 | text-decoration-color: #1c1917; |
| decoration-stone-950 | text-decoration-color: #0c0a09; |
| decoration-red-50 | text-decoration-color: #fef2f2; |
| decoration-red-100 | text-decoration-color: #fee2e2; |
| decoration-red-200 | text-decoration-color: #fecaca; |
| decoration-red-300 | text-decoration-color: #fca5a5; |
| decoration-red-400 | text-decoration-color: #f87171; |
| decoration-red-500 | text-decoration-color: #ef4444; |
| decoration-red-600 | text-decoration-color: #dc2626; |
| decoration-red-700 | text-decoration-color: #b91c1c; |
| decoration-red-800 | text-decoration-color: #991b1b; |
| decoration-red-900 | text-decoration-color: #7f1d1d; |
| decoration-red-950 | text-decoration-color: #450a0a; |
| decoration-orange-50 | text-decoration-color: #fff7ed; |
| decoration-orange-100 | text-decoration-color: #ffedd5; |
| decoration-orange-200 | text-decoration-color: #fed7aa; |
| decoration-orange-300 | text-decoration-color: #fdba74; |
| decoration-orange-400 | text-decoration-color: #fb923c; |
| decoration-orange-500 | text-decoration-color: #f97316; |
| decoration-orange-600 | text-decoration-color: #ea580c; |
| decoration-orange-700 | text-decoration-color: #c2410c; |
| decoration-orange-800 | text-decoration-color: #9a3412; |
| decoration-orange-900 | text-decoration-color: #7c2d12; |
| decoration-orange-950 | text-decoration-color: #431407; |
| decoration-amber-50 | text-decoration-color: #fffbeb; |
| decoration-amber-100 | text-decoration-color: #fef3c7; |
| decoration-amber-200 | text-decoration-color: #fde68a; |
| decoration-amber-300 | text-decoration-color: #fcd34d; |
| decoration-amber-400 | text-decoration-color: #fbbf24; |
| decoration-amber-500 | text-decoration-color: #f59e0b; |
| decoration-amber-600 | text-decoration-color: #d97706; |
| decoration-amber-700 | text-decoration-color: #b45309; |
| decoration-amber-800 | text-decoration-color: #92400e; |
| decoration-amber-900 | text-decoration-color: #78350f; |
| decoration-amber-950 | text-decoration-color: #451a03; |
| decoration-yellow-50 | text-decoration-color: #fefce8; |
| decoration-yellow-100 | text-decoration-color: #fef9c3; |
| decoration-yellow-200 | text-decoration-color: #fef08a; |
| decoration-yellow-300 | text-decoration-color: #fde047; |
| decoration-yellow-400 | text-decoration-color: #facc15; |
| decoration-yellow-500 | text-decoration-color: #eab308; |
| decoration-yellow-600 | text-decoration-color: #ca8a04; |
| decoration-yellow-700 | text-decoration-color: #a16207; |
| decoration-yellow-800 | text-decoration-color: #854d0e; |
| decoration-yellow-900 | text-decoration-color: #713f12; |
| decoration-yellow-950 | text-decoration-color: #422006; |
| decoration-lime-50 | text-decoration-color: #f7fee7; |
| decoration-lime-100 | text-decoration-color: #ecfccb; |
| decoration-lime-200 | text-decoration-color: #d9f99d; |
| decoration-lime-300 | text-decoration-color: #bef264; |
| decoration-lime-400 | text-decoration-color: #a3e635; |
| decoration-lime-500 | text-decoration-color: #84cc16; |
| decoration-lime-600 | text-decoration-color: #65a30d; |
| decoration-lime-700 | text-decoration-color: #4d7c0f; |
| decoration-lime-800 | text-decoration-color: #3f6212; |
| decoration-lime-900 | text-decoration-color: #365314; |
| decoration-lime-950 | text-decoration-color: #1a2e05; |
| decoration-green-50 | text-decoration-color: #f0fdf4; |
| decoration-green-100 | text-decoration-color: #dcfce7; |
| decoration-green-200 | text-decoration-color: #bbf7d0; |
| decoration-green-300 | text-decoration-color: #86efac; |
| decoration-green-400 | text-decoration-color: #4ade80; |
| decoration-green-500 | text-decoration-color: #22c55e; |
| decoration-green-600 | text-decoration-color: #16a34a; |
| decoration-green-700 | text-decoration-color: #15803d; |
| decoration-green-800 | text-decoration-color: #166534; |
| decoration-green-900 | text-decoration-color: #14532d; |
| decoration-green-950 | text-decoration-color: #052e16; |
| decoration-emerald-50 | text-decoration-color: #ecfdf5; |
| decoration-emerald-100 | text-decoration-color: #d1fae5; |
| decoration-emerald-200 | text-decoration-color: #a7f3d0; |
| decoration-emerald-300 | text-decoration-color: #6ee7b7; |
| decoration-emerald-400 | text-decoration-color: #34d399; |
| decoration-emerald-500 | text-decoration-color: #10b981; |
| decoration-emerald-600 | text-decoration-color: #059669; |
| decoration-emerald-700 | text-decoration-color: #047857; |
| decoration-emerald-800 | text-decoration-color: #065f46; |
| decoration-emerald-900 | text-decoration-color: #064e3b; |
| decoration-emerald-950 | text-decoration-color: #022c22; |
| decoration-teal-50 | text-decoration-color: #f0fdfa; |
| decoration-teal-100 | text-decoration-color: #ccfbf1; |
| decoration-teal-200 | text-decoration-color: #99f6e4; |
| decoration-teal-300 | text-decoration-color: #5eead4; |
| decoration-teal-400 | text-decoration-color: #2dd4bf; |
| decoration-teal-500 | text-decoration-color: #14b8a6; |
| decoration-teal-600 | text-decoration-color: #0d9488; |
| decoration-teal-700 | text-decoration-color: #0f766e; |
| decoration-teal-800 | text-decoration-color: #115e59; |
| decoration-teal-900 | text-decoration-color: #134e4a; |
| decoration-teal-950 | text-decoration-color: #042f2e; |
| decoration-cyan-50 | text-decoration-color: #ecfeff; |
| decoration-cyan-100 | text-decoration-color: #cffafe; |
| decoration-cyan-200 | text-decoration-color: #a5f3fc; |
| decoration-cyan-300 | text-decoration-color: #67e8f9; |
| decoration-cyan-400 | text-decoration-color: #22d3ee; |
| decoration-cyan-500 | text-decoration-color: #06b6d4; |
| decoration-cyan-600 | text-decoration-color: #0891b2; |
| decoration-cyan-700 | text-decoration-color: #0e7490; |
| decoration-cyan-800 | text-decoration-color: #155e75; |
| decoration-cyan-900 | text-decoration-color: #164e63; |
| decoration-cyan-950 | text-decoration-color: #083344; |
| decoration-sky-50 | text-decoration-color: #f0f9ff; |
| decoration-sky-100 | text-decoration-color: #e0f2fe; |
| decoration-sky-200 | text-decoration-color: #bae6fd; |
| decoration-sky-300 | text-decoration-color: #7dd3fc; |
| decoration-sky-400 | text-decoration-color: #38bdf8; |
| decoration-sky-500 | text-decoration-color: #0ea5e9; |
| decoration-sky-600 | text-decoration-color: #0284c7; |
| decoration-sky-700 | text-decoration-color: #0369a1; |
| decoration-sky-800 | text-decoration-color: #075985; |
| decoration-sky-900 | text-decoration-color: #0c4a6e; |
| decoration-sky-950 | text-decoration-color: #082f49; |
| decoration-blue-50 | text-decoration-color: #eff6ff; |
| decoration-blue-100 | text-decoration-color: #dbeafe; |
| decoration-blue-200 | text-decoration-color: #bfdbfe; |
| decoration-blue-300 | text-decoration-color: #93c5fd; |
| decoration-blue-400 | text-decoration-color: #60a5fa; |
| decoration-blue-500 | text-decoration-color: #3b82f6; |
| decoration-blue-600 | text-decoration-color: #2563eb; |
| decoration-blue-700 | text-decoration-color: #1d4ed8; |
| decoration-blue-800 | text-decoration-color: #1e40af; |
| decoration-blue-900 | text-decoration-color: #1e3a8a; |
| decoration-blue-950 | text-decoration-color: #172554; |
| decoration-indigo-50 | text-decoration-color: #eef2ff; |
| decoration-indigo-100 | text-decoration-color: #e0e7ff; |
| decoration-indigo-200 | text-decoration-color: #c7d2fe; |
| decoration-indigo-300 | text-decoration-color: #a5b4fc; |
| decoration-indigo-400 | text-decoration-color: #818cf8; |
| decoration-indigo-500 | text-decoration-color: #6366f1; |
| decoration-indigo-600 | text-decoration-color: #4f46e5; |
| decoration-indigo-700 | text-decoration-color: #4338ca; |
| decoration-indigo-800 | text-decoration-color: #3730a3; |
| decoration-indigo-900 | text-decoration-color: #312e81; |
| decoration-indigo-950 | text-decoration-color: #1e1b4b; |
| decoration-violet-50 | text-decoration-color: #f5f3ff; |
| decoration-violet-100 | text-decoration-color: #ede9fe; |
| decoration-violet-200 | text-decoration-color: #ddd6fe; |
| decoration-violet-300 | text-decoration-color: #c4b5fd; |
| decoration-violet-400 | text-decoration-color: #a78bfa; |
| decoration-violet-500 | text-decoration-color: #8b5cf6; |
| decoration-violet-600 | text-decoration-color: #7c3aed; |
| decoration-violet-700 | text-decoration-color: #6d28d9; |
| decoration-violet-800 | text-decoration-color: #5b21b6; |
| decoration-violet-900 | text-decoration-color: #4c1d95; |
| decoration-violet-950 | text-decoration-color: #2e1065; |
| decoration-purple-50 | text-decoration-color: #faf5ff; |
| decoration-purple-100 | text-decoration-color: #f3e8ff; |
| decoration-purple-200 | text-decoration-color: #e9d5ff; |
| decoration-purple-300 | text-decoration-color: #d8b4fe; |
| decoration-purple-400 | text-decoration-color: #c084fc; |
| decoration-purple-500 | text-decoration-color: #a855f7; |
| decoration-purple-600 | text-decoration-color: #9333ea; |
| decoration-purple-700 | text-decoration-color: #7e22ce; |
| decoration-purple-800 | text-decoration-color: #6b21a8; |
| decoration-purple-900 | text-decoration-color: #581c87; |
| decoration-purple-950 | text-decoration-color: #3b0764; |
| decoration-fuchsia-50 | text-decoration-color: #fdf4ff; |
| decoration-fuchsia-100 | text-decoration-color: #fae8ff; |
| decoration-fuchsia-200 | text-decoration-color: #f5d0fe; |
| decoration-fuchsia-300 | text-decoration-color: #f0abfc; |
| decoration-fuchsia-400 | text-decoration-color: #e879f9; |
| decoration-fuchsia-500 | text-decoration-color: #d946ef; |
| decoration-fuchsia-600 | text-decoration-color: #c026d3; |
| decoration-fuchsia-700 | text-decoration-color: #a21caf; |
| decoration-fuchsia-800 | text-decoration-color: #86198f; |
| decoration-fuchsia-900 | text-decoration-color: #701a75; |
| decoration-fuchsia-950 | text-decoration-color: #4a044e; |
| decoration-pink-50 | text-decoration-color: #fdf2f8; |
| decoration-pink-100 | text-decoration-color: #fce7f3; |
| decoration-pink-200 | text-decoration-color: #fbcfe8; |
| decoration-pink-300 | text-decoration-color: #f9a8d4; |
| decoration-pink-400 | text-decoration-color: #f472b6; |
| decoration-pink-500 | text-decoration-color: #ec4899; |
| decoration-pink-600 | text-decoration-color: #db2777; |
| decoration-pink-700 | text-decoration-color: #be185d; |
| decoration-pink-800 | text-decoration-color: #9d174d; |
| decoration-pink-900 | text-decoration-color: #831843; |
| decoration-pink-950 | text-decoration-color: #500724; |
| decoration-rose-50 | text-decoration-color: #fff1f2; |
| decoration-rose-100 | text-decoration-color: #ffe4e6; |
| decoration-rose-200 | text-decoration-color: #fecdd3; |
| decoration-rose-300 | text-decoration-color: #fda4af; |
| decoration-rose-400 | text-decoration-color: #fb7185; |
| decoration-rose-500 | text-decoration-color: #f43f5e; |
| decoration-rose-600 | text-decoration-color: #e11d48; |
| decoration-rose-700 | text-decoration-color: #be123c; |
| decoration-rose-800 | text-decoration-color: #9f1239; |
| decoration-rose-900 | text-decoration-color: #881337; |
| decoration-rose-950 | text-decoration-color: #4c0519; |
Стилизация текста с помощью CSS — изучите веб-разработку
После изучения основ языка CSS следующая тема CSS, на которой вы должны сосредоточиться, — это стилизация текста — одна из наиболее распространенных вещей, которые вы будете делать с помощью CSS. Здесь мы рассмотрим основы стиля текста, включая настройку шрифта, жирности, курсива, межстрочного и межбуквенного интервалов, тени и другие функции текста. Мы завершаем модуль, рассматривая применение пользовательских шрифтов к вашей странице, а также стилизацию списков и ссылок.
Здесь мы рассмотрим основы стиля текста, включая настройку шрифта, жирности, курсива, межстрочного и межбуквенного интервалов, тени и другие функции текста. Мы завершаем модуль, рассматривая применение пользовательских шрифтов к вашей странице, а также стилизацию списков и ссылок.
Хотите стать веб-разработчиком?
Мы подготовили курс, который включает в себя всю необходимую информацию, необходимую для работайте над своей целью.
Начало работы
Прежде чем приступить к этому модулю, вы уже должны иметь базовые знания HTML, как обсуждалось в модуле «Введение в HTML», и быть знакомыми с основами CSS, как обсуждалось в разделе «Введение в CSS».
Примечание: Если вы работаете на компьютере/планшете/другом устройстве, на котором у вас нет возможности создавать собственные файлы, вы можете попробовать (большинство) примеров кода в онлайн-программе кодирования, такой как JSBin или глюк.
Этот модуль содержит следующие статьи, которые научат вас всем основам стилизации текстового содержимого HTML.
- Основные стили текста и шрифта
В этой статье мы подробно рассмотрим все основы стилей текста/шрифта, включая настройку веса шрифта, семейства и стиля, сокращение шрифта, выравнивание текста и другие эффекты, а также интервалы между строками и буквами.
- Списки стилей
Списки по большей части ведут себя как любой другой текст, но есть некоторые свойства CSS, специфичные для списков, о которых вам нужно знать, и некоторые рекомендации, которые следует учитывать. Эта статья объясняет все.
- Стайлинг звеньев
При оформлении ссылок важно понимать, как использовать псевдоклассы для эффективного оформления состояний ссылок и как оформлять ссылки для использования в различных общих функциях интерфейса, таких как навигационные меню и вкладки. Мы рассмотрим все эти темы в этой статье.
- Веб-шрифты
Здесь мы подробно рассмотрим веб-шрифты — они позволяют загружать пользовательские шрифты вместе с вашей веб-страницей, чтобы обеспечить более разнообразные пользовательские стили текста.

Следующее задание проверит ваше понимание методов оформления текста, описанных в руководствах выше.
- Набор домашней страницы общественной школы
В этом тесте мы проверим ваше понимание стиля текста, попросив вас оформить текст для домашней страницы общественной школы.
Обнаружили проблему с содержанием этой страницы?
- Отредактируйте страницу на GitHub.
- Сообщить о проблеме с содержимым.
- Посмотреть исходный код на GitHub.
Последний раз эта страница была изменена участниками MDN.
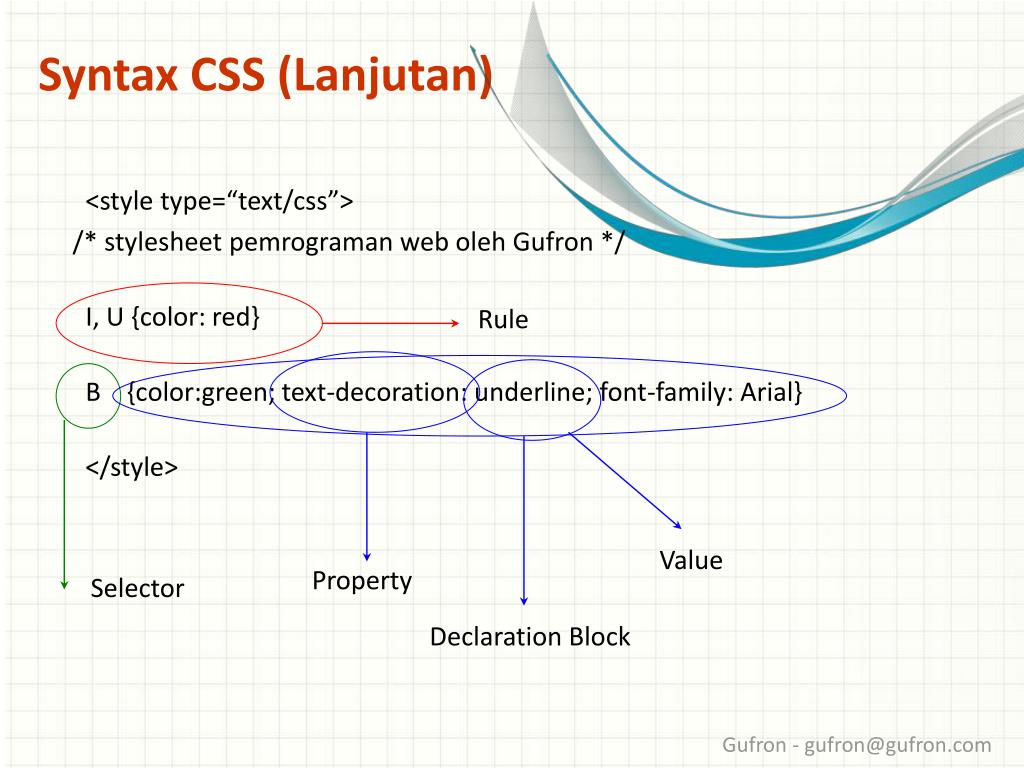
Советы и рекомендации по текстовым эффектам CSS: изучение свойств текста CSS
Это НАЗВАНИЕ
(Для этого использовались свойства Text-align, text-transform и color)
Это абзац. Он выровнен по ширине, с отступом 30 пикселей, а расстояние между символами установлено на 5 пикселей. Эта ссылка выделена цветом, но не подчеркнута. Вот еще текст, в котором хорошо видно выравнивание абзаца. Круто, правда?
Эта ссылка выделена цветом, но не подчеркнута. Вот еще текст, в котором хорошо видно выравнивание абзаца. Круто, правда?
TL;DR — свойства стилей текста CSS задают цвета, размеры, шрифты, тени для вашего текстового содержимого. CSS также предлагает свойства для настройки выравнивания текста, расстояния между буквами и словами и т.д. цвет
Популярные параметры стиля текста CSS
цвет
Текстовый стиль CSS обычно включает свойство цвет . Он устанавливает цвет для текстового содержимого.
В следующем примере мы назначаем цвета и
Фиолетовый цвет
Розовый цвет
Пример
h2 {
цвет: фиолетовый;
}
п {
цвет: #FF1493; /* Код для розового */
} Попробуйте вживую. Учитесь на Udacity
Вы можете установить цвет , используя имена цветов CSS ( синий, зеленый, красный и т. д. ), индикаторы значений RGB ( rgb() ) или индикаторы значений HEX ( #ffffff ). Выберите правильных цветов и создайте палитр с помощью нашего инструмента Pickeristic.
text-align
Свойство text-align устанавливает выравнивание текста CSS. Вы можете выровнять текст по правому краю , левому краю или центру . Вы также можете растянуть так, чтобы каждая строка имела равную ширину .
В следующем примере показаны все возможные способы выравнивания текста CSS:
Пример
h2 {
выравнивание текста: по левому краю;
}
h3 {
выравнивание текста: по центру;
}
h4 {
выравнивание текста: вправо;
}
п {
выравнивание текста: по ширине;
} Попробуйте живое обучение на Udacity
Вы можете описать значения text-align с ключевыми словами :
| Значение | Описание |
|---|---|
| слева | Ваш текст появится в левой части страницы (по умолчанию) |
| справа | Ваш текст появится в правой части страницы |
| центр | Ваш текст появится в центре страницы |
| выравнивание | Текст будет растянут, чтобы каждая строка имела одинаковую ширину |
text-decoration
Свойство CSS text-decoration устанавливает декоративных линий для выделения точек в тексте CSS. Есть четыре варианта значения :
Есть четыре варианта значения :
-
нет– нет линии (по умолчанию) -
сквозной– поверх текста -
над чертой– над текстом -
подчеркивание– под текстом
В следующем примере вы увидите все типы text-decoration строк:
Пример
h2 {
оформление текста: подчеркивание;
}
h3 {
оформление текста: надчеркивание;
}
h4 {
оформление текста: сквозное;
}
а {
текстовое оформление: нет;
} Попробуйте в прямом эфире Учитесь на Udacity
Совет: значение none обычно используется для , удаляя подчеркивание из ссылок.
Вы можете определить стилей и цветов для каждой из этих строк в одном и том же объявлении при использовании сокращения text-decoration.
text-transform
Текст CSS может измениться автоматически, чтобы иметь только строчных или прописных букв. Преобразование текста может изменить стиль следующими способами:
Я в верхнем регистре.
Я в нижнем регистре.
Я с большой буквы.
В этом примере мы назначаем разные значения text-transform трем различным элементам HTML: , :
Пример 9 0010
ч2 {
преобразование текста: верхний регистр;
}
п {
преобразование текста: нижний регистр;
}
б {
преобразование текста: использовать заглавные буквы;
} Попробуйте в прямом эфире Учитесь на Udacity
text-indent
В некоторых странах принято использовать отступ в первой строке каждого абзаца. Иногда люди используют его для ясности и лучшей читабельности.
Чтобы определить отступ текста CSS, мы используем свойство text-indent . Он принимает в качестве значений показатели длины ( см, pt, px и т.д. ).
В следующем примере мы назначаем тексту размером 45 пикселей отступ к элементу абзаца
Пример
p {
отступ текста: 45px;
} Попробуйте вживую Узнайте на Udacity
letter-spacing
Свойство letter-spacing принимает параметры длины ( см, pt, px и т. д. ) и использует их для установки интервала 900 10 между символы .
Совет: вы можете использовать как отрицательные , так и положительные значения длины . Положительные числа увеличивают интервал, а отрицательные делают текст более компактным.
Расстояние между буквами этого текста составляет 2 пикселя!
Расстояние между буквами в этом тексте -2 пикселя!
Пример ниже показывает результат положительного и отрицательного интервала для и элементов.
Пример
h2 {
межбуквенный интервал: 2px; /* Это увеличит расстояние между буквами */
}
h3 {
межбуквенный интервал: -2px; /* Это уменьшит расстояние между буквами */
} Попробуйте вживую Учитесь на Udacity
Профессионалы- Простота в использовании благодаря принципу обучения на практике
- Предлагает качественный контент
- Геймифицированный опыт кодирования в браузере 900 59 Цена соответствует качеству
- Подходит для учащихся от начинающих до продвинутых
- Бесплатные сертификаты об окончании
- Ориентированы на навыки работы с данными
- Гибкий график обучения
ЭКСКЛЮЗИВ: СКИДКА 50%
Pros- Простой дизайн (без лишней информации)
- Качественные курсы (даже бесплатные)
- Разнообразие функций 90 060
- Программы наностепеней
- Подходит для предприятий
- Платные Сертификаты об окончании
СКИДКА 15%
Профессионалы- Удобная навигация
- Никаких технических проблем
- Кажется, заботится о своих пользователях
- Большое разнообразие курсов
- 30-дневная политика возврата
- Бесплатные сертификаты завершения
ОТ 14,99$
word-spacing
Свойство word-spacing определяет интервал между словами для текстов CSS. Он работает с с положительными и отрицательными индикаторами длины ( см, pt, px и т. д. )
Он работает с с положительными и отрицательными индикаторами длины ( см, pt, px и т. д. )
В этом тексте межсловный интервал 5 пикселей!
Расстояние между словами в этом тексте -5px!
В приведенном ниже примере вы увидите, как отрицательные и положительные значения влияют на текст:
Пример
h2 {
интервал между словами: 5px; /* Это увеличивает расстояние между словами */
}
h3 {
интервал между словами: -5px; /* Это уменьшает расстояние между словами */
} Попробуйте живое обучение на Udacity
line-height
Свойство line-height определяет вертикальный интервал между строками текста. Он может иметь следующие значения:
- Показатели длины (см, pt, px и т.д.).
- Обычные числа (представляющие количество строк, составляющих высоту строк).
В следующем примере мы создаем вертикального пространства , равного пространству, которое заняли бы пять строк:
Пример
р {
высота строки: 5;
} Попробуйте вживую Узнайте на Udacity
direction
Свойство direction задает стиль текста CSS, определяя направление текста.
-
л( слева направо ). -
rtl( справа налево ).
В этом примере мы назначаем направление справа налево для
Пример
p {
направление: rtl; /* Это заставляет текст двигаться справа налево */
} Попробуйте вживую. Учитесь на Udacity
text-shadow
CSS Стили текста стали еще лучше благодаря свойству text-shadow. В следующем примере мы добавляем к тексту синюю тень :
У меня есть тень
Пример
h2 {
тень текста: 0px 2px 5px синий;
} Попробуйте живое обучение на Udacity
Рассмотрим эту таблицу с обязательными и дополнительными значениями text-shadow :
| h-shadow 9 0209 | Длина горизонтальной тени. Опишите его значения, используя параметры длины (см, pt, px и т. д.). Необходимый. Опишите его значения, используя параметры длины (см, pt, px и т. д.). Необходимый. |
| в-тень | Высота вертикальной тени. Опишите его значения, используя параметры длины (см, pt, px и т. д.). Необходимый. |
| радиус размытия | Задает радиус размытия. Опишите его значение, используя параметры длины (см, pt, px и т. д.). Если не включено, это 0, |
| цвет | Определяет цвет тени. Опишите его, используя названия цветов, значения RGB или HEX. Если он не включен, он черный. |
text-overflow
Свойство CSS text-overflow определяет способ представления переполненного контента . Содержимое отображается как многоточие или может быть обрезанным .
В этом примере показано использование text-overflow с двумя возможными значениями многоточие и clip :
Пример
p.test1 { пробел: nowrap; ширина: 100 пикселей; граница: 2px сплошная #2c2f30; переполнение: скрыто; переполнение текста: клип; } р.тест2 { пробел: nowrap; ширина: 100 пикселей; граница: 2px сплошная #2c2f30; переполнение: скрыто; переполнение текста: многоточие; }
Попробуйте в прямом эфире Учитесь на Udacity
Чтобы улучшить текстовые эффекты CSS, мы можем соединить text-overflow с другими свойствами стиля и псевдоклассами.
В этом примере показано переполненное содержимое после того, как пользователь наведет на него курсор:
Это очень длинный текст, который вы не увидите, пока не наведете на него курсор!
Пример
p.test:hover {
переполнение текста: наследовать;
переполнение: видимое;
} Попробуйте вживую. Учитесь на Udacity
overflow-wrap
Текстовые эффекты CSS включают overflow-wrap , который разбивает длинные слова и переносит их на следующую строку. Свойство предотвращает вывод текста за пределы строки.
Свойство предотвращает вывод текста за пределы строки.
Это какой-то очень оооооооооооооооооооооочень длинный текст
Пример
p {
ширина: 50 пикселей;
высота: 100 пикселей;
граница: 5 пикселей сплошного красного цвета;
отступ: 6px;
поле: 6px;
overflow-wrap: break-word;
} Попробуйте Live Learn на Udacity
Может иметь следующие значения:
-
нормальный: слова прерываются только на стандартных местах. -
в любом месте: слова разбиваются на в любой точке , чтобы предотвратить переполнение. CSS учитывает возможности мягкого переноса слова при оценке внутренних размеров минимального содержимого. -
break-word: то же, что ив любом месте, но CSS не учитывает возможности мягкого переноса. -
наследуют: элементы берут значениеoverflow-wrapот своих родителей .
Совет: CSS overflow-wrap раньше назывался word-wrap .
word-break
Свойство word-break устанавливает правила разрыва строк , когда текст выходит за пределы поля содержимого.
В этом примере показано, как word-break работает с break-all значение:
Это какой-то очень длинный текст
Это какой-то очень длинный текст
Пример
p.test1 {
слово-разрыв: разбить все;
}
р.тест2 {
Word-break: сохранить все;
} Попробуйте вживую. Учитесь на Udacity
Свойство word-break может иметь следующие значения:
-
normal: правила разрыва строки по умолчанию . -
разлом: предотвращает переполнение , вставляя разрывы между любыми двумя символами (не для японских/корейских/китайских символов).
