Как структурировать HTML-формы — Изучение веб-разработки
- Назад
- Обзор: Forms
- Далее
Получив базовые знания, теперь мы более подробно рассмотрим элементы, используемые для придания структуры и значения различным частям форм.
| Уровень подготовки: | Основы компьютерной грамотности, и базовые знания HTML. |
|---|---|
| Цель: | Разобраться как структурировать HTML формы и задавать им семантику для того, чтобы они были удобны и доступны в использовании. |
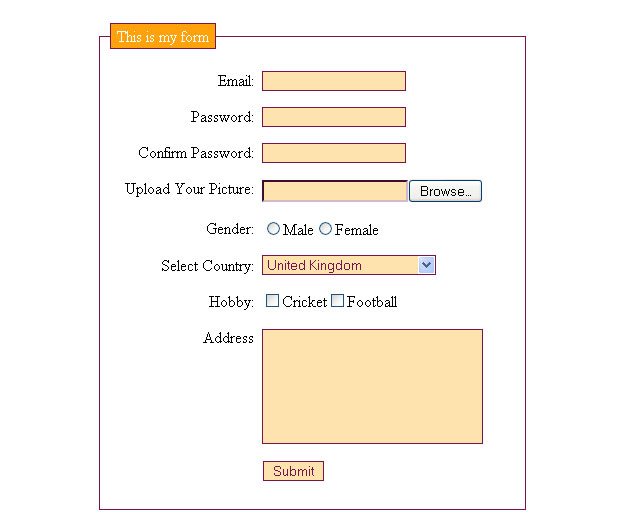
Гибкость HTML форм делает их одной из самых сложных структур в HTML; вы можете создать любую форму, используя элементы и атрибуты форм. Использование правильной структуры, при создании HTML форм, поможет гарантировать их удобство и доступность.
Элемент <form> формально определяет форму и атрибуты, которые определяют поведение этой формы. Каждый раз, когда вы хотите создать HTML-форму, вам нужно начать с создания элемента  Многие вспомогательные технологии или браузерные плагины могут обнаруживать элементы
Многие вспомогательные технологии или браузерные плагины могут обнаруживать элементы <form> и реализовывать специальные хуки, чтобы их было проще использовать.
Мы уже встречались с этим в предыдущей статье.
Предупреждение: Внимание: Строго запрещается размещать форму внутри другой формы. Такое размещение может привести к непредсказуемому поведению форм, в зависимости от браузера.
Стоит учесть, что всегда можно использовать элементы формы вне <form>. Тогда по умолчанию этот элемент формы не имеет ничего общего со всеми формами. Вы можете связать его с формой с помощью атрибута form для элементов HTML форм, который позволяет явно связать элемент с формой, даже если он не заключён внутри <form>.
Элемент <fieldset> — это удобный способ стилистической и семантической группировки элементов формы. Вы можете установить заголовок <fieldset>, добавив элемент <legend> сразу после открывающего тега <fieldset>. Текст элемента
Текст элемента <fieldset>.
Различные вспомогательные технологии будут использовать <legend> как часть метки label всех элементов внутри <fieldset>. Например, такие экранные дикторы как Jaws или NVDA произносят заголовок формы <legend> перед произношением названия меток элементов.
Небольшой пример:
<form>
<fieldset>
<legend>Fruit juice size</legend>
<p>
<input type="radio" name="size" value="small">
<label for="size_1">Small</label>
</p>
<p>
<input type="radio" name="size" value="medium">
<label for="size_2">Medium</label>
</p>
<p>
<input type="radio" name="size" value="large">
<label for="size_3">Large</label>
</p>
</fieldset>
</form>
Примечание: вы можете найти этот пример в fieldset-legend. html (также посмотрите на результат).
html (также посмотрите на результат).
Читая эту форму, экранный диктор произнесёт «Fruit juice size small» для первого элемента, «Fruit juice size medium» — для второго, «Fruit juice size large» — для третьего.
Вариант использования в этом примере является одним из наиболее важных. Каждый раз, когда у вас есть набор переключателей, вам нужно поместить их внутри <fieldset>. Также <fieldset> можно использовать для разделения формы. В идеале, длинную форму разделяют на несколько страниц, однако, если она должна находиться на одной странице, распределение связанных элементов в разные <fieldset> может повысить удобство использования.
Из-за своего влияния на вспомогательные технологии элемент <fieldset> является одним из ключевых элементов для построения доступных форм; однако вы не должны им злоупотреблять. Если возможно, старайтесь проверять, как экранный диктор интерпретирует вашу форму.
В предыдущей статье мы увидели, что элемент <label> принято использовать для указания текстов-подсказок (лейблов) в HTML-формах. Это самый важный элемент для построения доступных форм — при правильной реализации скринридеры будут озвучивать текст-подсказку вместе со связанными элементами. Посмотрите на этот пример из предыдущей статьи:
Это самый важный элемент для построения доступных форм — при правильной реализации скринридеры будут озвучивать текст-подсказку вместе со связанными элементами. Посмотрите на этот пример из предыдущей статьи:
<label for="name">Name:</label> <input type="text" name="user_name">
При правильно связанном элементе <label> с элементом <input> через атрибуты for
id соответственно (атрибут for ссылается на атрибут id соответствующего виджета формы), скринридер прочтёт вслух что-то наподобие «Name, edit text».Если <label> не правильно установлен, скринридер прочитает это как «Edit text blank», что не несёт в себе никакой уточняющей информации, позволяющей понять предназначение данного текстового поля.
Обратите внимание на то, что виджет формы может быть вложен в элемент <label>, как на примере:
<label for="name"> Name: <input type="text" name="user_name"> </label>
Однако даже в таких случаях лучше всё равно указывать атрибут for

Лейблы тоже кликабельны!
Ещё одно преимущество при правильно установленных текстах-подсказках заключается в том, что по ним можно кликнуть для активации связанных с ними виджетов. Это поддерживается во всех браузерах. Это удобно как для текстовых полей ввода, в которых устанавливается фокус при клике на текст-подсказку, так и для радио-кнопок и чекбоксов — область попадания такого элемента управления может быть очень маленькой, поэтому полезно сделать её как можно больше.
Например:
<form>
<p>
<label for="taste_1">I like cherry</label>
<input type="checkbox" name="taste_cherry" value="1">
</p>
<p>
<label for="taste_2">I like banana</label>
<input type="checkbox" name="taste_banana" value="2">
</p>
</form>
Примечание: вы можете посмотреть этот пример тут checkbox-label.html (также можно посмотреть код вживую).
Несколько лейблов
На самом деле вы можете добавить несколько текстов-подсказок на один виджет формы, но это не очень хорошая идея, так как у некоторых вспомогательных технологий могут возникнуть проблемы с обработкой такой структуры.
<label>.Рассмотрим этот пример:
<p>Required fields are followed by <abbr title="required">*</abbr>.</p>
<!-- Тогда это: -->
<div>
<label for="username">Name:</label>
<input type="text" name="username">
<label for="username"><abbr title="required">*</abbr></label>
</div>
<!-- лучше сделать таким образом: -->
<div>
<label for="username">
<span>Name:</span>
<input type="text" name="username">
<abbr title="required">*</abbr>
</label>
</div>
<!-- Но этот вариант лучше всего: -->
<div>
<label for="username">Name: <abbr title="required">*</abbr></label>
<input type="text" name="username">
</div>
Параграф на первой строке примера описывает правило для обязательных элементов. Вначале необходимо убедиться, что вспомогательные технологии, такие как программы чтения с экрана, отображают или озвучивают их пользователю, прежде чем он найдёт требуемый элемент. Таким образом они будут знать, что означает звёздочка. Программа чтения с экрана будет произносить звёздочку как «звёздочку» или «обязательно», в зависимости от настроек программы чтения с экрана — в любом случае, первый абзац даёт понимание того, что будет означать звёздочка далее в форме.
Вначале необходимо убедиться, что вспомогательные технологии, такие как программы чтения с экрана, отображают или озвучивают их пользователю, прежде чем он найдёт требуемый элемент. Таким образом они будут знать, что означает звёздочка. Программа чтения с экрана будет произносить звёздочку как «звёздочку» или «обязательно», в зависимости от настроек программы чтения с экрана — в любом случае, первый абзац даёт понимание того, что будет означать звёздочка далее в форме.
- В первом примере лейбл не будет прочитан вместе с текстовым полем — получится лишь «edit text blank» и отдельно читаемые тексты-подсказки. Множественные элементы
<label>могут быть неправильно интерпретированы программой чтения с экрана. - Второй пример немного лучше — лейбл будет прочитан вместе с текстовым полем и будет звучать как «name star name edit text», однако тексты-подсказки всё ещё разделены. Это всё ещё немного сбивает с толку, но на этот раз ситуация немного лучше, потому что с текстовое поле связано с текстом-подсказкой.

- Третий пример — лучший, так как весь лейбл будет связан с текстовым полем и озвучен целиком, а при чтении текст будет звучать как «name star edit text».
Примечание: В зависимости от программы для чтения с экрана результаты могут немного отличаться. В данной статье для тестирования использовался VoiceOver (NVDA ведёт себя аналогично). Также мы были бы рады, если бы вы поделились своим опытом.
Примечание: вы можете найти этот пример на GitHub required-labels.html (также можно посмотреть вживую). Запускайте пример, закомментировав остальные, иначе скриридеры не смогут правильно распознать контент, если у вас будет несколько лейблов и несколько текстовых полей с одинаковым ID!
Помимо структур, характерных только для HTML-форм, хорошо помнить, что формы — это просто HTML. Это означает, что вы можете использовать всю мощь HTML для структурирования HTML-формы.
Как вы можете заметить в примерах, оборачивать лейбл и виджет формы в элемент <div> — это общепринятая практика. Элемент
Элемент <p> также часто используется, как и HTML-списки (последние часто используются для структурирования множественных чекбоксом или радио-кнопок).
В добавок к элементу <fieldset> часто используют HTML-заголовки (например, <h2> (en-US), <h3> (en-US)) и секционирование (например, <section>) для структурирования сложных форм.
Прежде всего, вам нужно найти стиль, который будет удобен именно вам для программирования и который также позволит создавать доступные и удобные формы.
Каждый отдельный раздел функциональности содержится в элементах <section> и <fieldset>, содержащий переключатели. Каждый отдельный раздел функциональности должен находиться в отдельном элементе <section> с элементами <fieldset>, содержащими переключатели.
Активное обучение: построение структуры формы
Давайте применим эти идеи на практике и построим более сложноструктурируемую форму — формы оплаты. Форма будет содержать некоторые типы виджетов формы, которые вы можете пока не понять — не переживайте об этом, вы найдёте информацию в следующей статье (Основные нативные элементы управления формами (en-US)). А пока внимательно прочитайте описание, следуя приведённым ниже инструкциям, и начинайте формировать представление о том, какие элементы обёртки мы используем для структурирования формы и почему.
Форма будет содержать некоторые типы виджетов формы, которые вы можете пока не понять — не переживайте об этом, вы найдёте информацию в следующей статье (Основные нативные элементы управления формами (en-US)). А пока внимательно прочитайте описание, следуя приведённым ниже инструкциям, и начинайте формировать представление о том, какие элементы обёртки мы используем для структурирования формы и почему.
- Для начала сделайте локальную копию пустого шаблона и CSS для нашей платёжной формы в новой директории на вашем компьютере.
- Сначала подключите CSS к HTML, добавив следующую строку кода внутрь HTML-элемента
<head>:<link href="payment-form.css" rel="stylesheet">
- Далее начните создавать свою форму с добавления внешнего элемента
<form>:<form> </form>
- Внутри тега
<form>, добавьте заголовок и параграф, информирующий пользователей о том, как помечены поля, обязательные для заполнения:<h2>Payment form</h2> <p>Required fields are followed by <strong><abbr title="required">*</abbr></strong>.
 </p>
</p>
- Далее нам надо добавить более крупный кусок кода под нашей предыдущей записью. Здесь вы можете увидеть, что мы оборачиваем поля с контактной информацией в отдельный элемент
<section>. Более того, у нас есть набор из двух радио-кнопок, каждую из которых мы помещаем в отдельный элемент списка (<li>). Наконец, у нас есть два текстовых поля<input>и связанные с ними элементы<label>, которые находятся внутри элементов<p>, а также поле для ввода пароля. Добавьте этот код в вашу форму:<section> <h3>Contact information</h3> <fieldset> <legend>Title</legend> <ul> <li> <label for="title_1"> <input type="radio" name="title" value="M." > Mister </label> </li> <li> <label for="title_2"> <input type="radio" name="title" value="Ms. ">
Miss
</label>
</li>
</ul>
</fieldset>
<p>
<label for="name">
<span>Name: </span>
<strong><abbr title="required">*</abbr></strong>
</label>
<input type="text" name="username">
</p>
<p>
<label for="mail">
<span>E-mail: </span>
<strong><abbr title="required">*</abbr></strong>
</label>
<input type="email" name="usermail">
</p>
<p>
<label for="pwd">
<span>Password: </span>
<strong><abbr title="required">*</abbr></strong>
</label>
<input type="password" name="password">
</p>
</section>
">
Miss
</label>
</li>
</ul>
</fieldset>
<p>
<label for="name">
<span>Name: </span>
<strong><abbr title="required">*</abbr></strong>
</label>
<input type="text" name="username">
</p>
<p>
<label for="mail">
<span>E-mail: </span>
<strong><abbr title="required">*</abbr></strong>
</label>
<input type="email" name="usermail">
</p>
<p>
<label for="pwd">
<span>Password: </span>
<strong><abbr title="required">*</abbr></strong>
</label>
<input type="password" name="password">
</p>
</section>
- Сейчас мы перейдём к второму разделу
<section>нашей формы — платёжной информации. В этом разделе у нас есть три отдельных виджета формы со связанными с ними лейблами, находящимися внутри тега
В этом разделе у нас есть три отдельных виджета формы со связанными с ними лейблами, находящимися внутри тега <p>. Первый — это выпадающее меню (<select>) для выбора типа кредитной карты. Второй — это элемент<input>с типомnumberдля ввода номера карты. Последний виджет — это элемент<input>с типом date для указания даты окончания действия карты (должен будет появиться виджет с выбором даты или обычное текстовое поле в браузерах, не поддерживающих данные тип). Более новые типы полей описаны в статье The HTML5 input types (en-US). Вставьте следующий код под предыдущим разделом:<section> <h3>Payment information</h3> <p> <label for="card"> <span>Card type:</span> </label> <select name="usercard"> <option value="visa">Visa</option> <option value="mc">Mastercard</option> <option value="amex">American Express</option> </select> </p> <p> <label for="number"> <span>Card number:</span> <strong><abbr title="required">*</abbr></strong> </label> <input type="number" name="cardnumber"> </p> <p> <label for="date"> <span>Expiration date:</span> <strong><abbr title="required">*</abbr></strong> <em>formatted as mm/yy</em> </label> <input type="date" name="expiration"> </p> </section> - Последняя секция, которую мы добавим выглядит намного проще и содержит в себе только элемент
<button>с типомsubmit, для отправки данных. Добавьте этот код в конец вашей формы:
Добавьте этот код в конец вашей формы:<p> <button type="submit">Validate the payment</button> </p>
Вы можете увидеть законченную форму в действии ниже (также её можно найти на GitHub — посмотрите payment-form.html и живой пример):
Вы дошли до конца статьи, но можете ли вспомнить самую важную информацию? Далее вы можете найти тест, который поможет убедиться, что вы усвоили знания прежде чем двигаться дальше — посмотрите Test your skills: Form structure (en-US).
Теперь у вас есть все необходимые знания для того, чтобы правильно структурировать вашу HTML-форму. Мы подробнее раскроем затронутые здесь темы в нескольких последующих статьях. В следующей же статье мы изучим все возможные типы виджетов форм, которые могут понадобиться для сбора информации от ваших пользователей.
- A List Apart: Sensible Forms: A Form Usability Checklist
- Назад
- Обзор: Forms
- Далее
- Ваша первая HTML форма
- Как структурировать HTML-формы
- Стандартные виджеты форм
- The HTML5 input types (en-US)
- Other form controls (en-US)
- Стили HTML-форм
- Advanced form styling (en-US)
- UI pseudo-classes (en-US)
- Проверка данных формы
- Отправка данных формы
Дополнительные темы
- Как создавать пользовательские виджеты форм
- Sending forms through JavaScript
- Property compatibility table for form widgets (en-US)
Found a content problem with this page?
- Edit the page on GitHub.

- Report the content issue.
- View the source on GitHub.
This page was last modified on by MDN contributors.
Обзор форм HTML5 : CSS
Вторая статья из цикла статей о формах HTML5 (всего их 3) посвящена стилевому оформлению, а если конкретнее – селекторам псевдоклассов, которые вы можете использовать для представления полей ввода в различных видах. Если вы об этом еще не читали, перейдите к первой статье из цикла, чтобы иметь представление об основных понятиях разметки.
Продолжение: Разметка форм в HTML5 (первая статья)
Продолжение: Формы HTML5: Java Script и проверка с Constraint Validation API (третья статья)
Отмена стилевого оформления по умолчанию
Скорее всего, вы сталкивались с браузерами, которые используют исходное форматирование. К примеру, подавляющее большинство браузеров при оформлении поисковой строки используют закругленные углы и едва заметный градиентный фон, который может не соответствовать общему стилю оформления.
К примеру, подавляющее большинство браузеров при оформлении поисковой строки используют закругленные углы и едва заметный градиентный фон, который может не соответствовать общему стилю оформления.
Для того чтобы отменить стилевое оформление по умолчанию, используется свойство appearance: none;, требующее постановки префиксов. Вместе с тем использовать его нужно очень осторожно, поскольку оно может удалить важные элементы стиля – в браузере Chrome после этой операции удаляются флажки и переключатели. Чтобы подобного не случилось, используйте данное свойство только когда требуется, а также проверяйте его в остальных доступных браузерах, например:
input[type="text"],
input[type="email"],
input[type="tel"],
input[type="number"],
textarea {
-webkit-appearance: none;
-moz-appearance: none;
-ms-appearance: none;
appearance: none;
outline: 0;
box-shadow: none;
}
Обратите внимание, что я также отменил значения свойств outline и box-shadow, чтобы убрать неуместную голубую тень вокруг выбранного элемента и неправильное оформление стилей во всех браузерах.
Значения свойства appearance записаны на CSS-Tricks, но они постоянно меняются.
:focus
Псевдокласс :focus поддерживается еще со времени CSS2.1 и устанавливает стилевое оформление выбранного элемента, например:
input:focus,
textarea:focus,
select:focus {
background-color: #eef;
}
:checked
Стилевое оформление :checked используется для отмеченных флажков и переключателей, например:
<input type="checkbox" name="test" />
<label for="test">check me</label>
input:checked ~ label {
font-weight: bold;
}
Соответствующего псевдокласса ‘unchecked’ нет, но в нем и нет необходимости: просто создайте стилевое оформление по умолчанию, а потом примените изменения, когда будет активирован селектор :checked. Как альтернативный вариант вы можете использовать значение :not ( :checked).
:indeterminate
В техническом отношении псевдокласса :indeterminate еще нет в спецификации, хотя он там и упоминается. В соответствии со спецификацией, он представляет флажки или переключатели, которые «и отмечены, и не отмечены».
В соответствии со спецификацией, он представляет флажки или переключатели, которые «и отмечены, и не отмечены».
Его необычность заключается в том, что он применяет стилевое оформление только тогда, когда вы определяете свойство .indeterminate для флажка через JavaScript, т.е.
document.getElementById("mycheckbox").indeterminate = true;
Он не работает со свойством .checked, поскольку оно может иметь только значения true или false.
Псевдокласс :indeterminate может пригодиться в нескольких случаях. При наличии списка флажков вы можете создать флажок «выбрать все», который выделяет или отменяет выделение всех пунктов по клику. При этом, если вы выберете только некоторые пункты из списка, флажок «выбрать все» может принять неопределенное состояние.
:required
Класс :required устанавливает стили для любого вводимого значения, которое обладает атрибутом required и должно быть введено до отправки формы.
:optional
Класс :optional устанавливает стили для любого поля ввода, которое не обладает атрибутом required. Не совсем понятно, зачем он добавлен, поскольку при использовании класса :not (:required) можно получить тот же результат.
Не совсем понятно, зачем он добавлен, поскольку при использовании класса :not (:required) можно получить тот же результат.
:valid
Класс :valid устанавливает стили для любого поля ввода, которое содержит действительные данные.
:invalid
Если провести аналогию, :invalid (или :not (:valid)) устанавливает стили для любого вводимого значения, которое содержит недопустимые данные. Например:
input:invalid {
border-color: #900;
}
In-range (ввод чисел и определение диапазона)
Числа и диапазоны чисел, содержащие действительное значение, входящее в диапазон, установленный атрибутами min и max, и подходящее к значению step, могут быть установлены с помощью класса :in-range. Конечно, вряд ли слайдер будет иметь значение вне диапазона, но все-таки..
:out-of-range (ввод чисел и определение диапазона)
Класс :out-of-range устанавливает недопустимые числовые значения для диапазона вводимых значений.
:disabled
Вводимые значения, имеющие атрибут disabled, могут быть определены с помощью псевдокласса disabled, например:
input:disabled {
color: #ccc;
background-color: #eee;
}
Помните, что заблокированные поля не могут быть проверены, а их содержимое не может быть отправлено на сервер. Тем не менее, стили для таких псевдоклассов, как :required или :invalid, будут применяться в любом случае.
:enabled
Как можно догадаться, стилевое оформление незаблокированных полей может быть определено с помощью классов :enabled (или :not (:disabled)). В реальности вам этот селектор может понадобиться с малой долей вероятности, поскольку он представляет стилизацию полей ввода по умолчанию.
:read-only
Вводимые значении с атрибутом read-only могут быть установлены с помощью псевдокласса :read-only. Имейте в виду, что вводимые значения, которые предназначены только для чтения, в любом случае будут проверены и отправлены на сервер, но у пользователя нет полномочий изменить их.
:read-write
Типичные поля, которые можно редактировать, могут быть установлены с помощью псевдокласса :read-write (или :not ( :read-only)). Данный селектор вам также часто не понадобится.
:default (только для кнопок отправки запроса или полей ввода)
И, самый последний – это селектор :default, который изменяет стиль кнопки отправки запроса, установленный по умолчанию.
Стилевое оформление текста, вводимого в поле заполнения
Текст атрибута placeholder может быть стилизован при помощи псевдоэлемента :placeholder с вендорными префиксами (в специальных правилах), например:
input::-webkit-input-placeholder { color: #ccc; }
input::-moz-placeholder { color: #ccc; }
input:-ms-input-placeholder { color: #ccc; }
input::placeholder { color: #ccc; }
Особенности применения CSS
Вышеуказанные селекторы имеют одинаковые особенности, поэтому нужно быть внимательным, если вы применяете два или более стиля к одному и тому же вводимому значению. Рассмотрим:
Рассмотрим:
input:invalid { color: red; }
input:enabled { color: black; }
В данном случае мы задаем, что текст в поле с недействительным значением будет красного цвета, но это никогда не случится, поскольку затем в таблице стилей мы определили, что цвет текста в незаблокированных полях должен быть черным.
Лучше применять простые селекторы и минимальные коды. Например, поле :required с пустым значением будет :invalid (недействительным), поэтому практически никогда не приходится задавать стили для первого класса селекторов.
Всплывающее окно проверки правильности
При отправке запроса, первое недействительное значение будет выделено и всплывет сообщение об ошибке.
Дизайн всплывающего окна будет разным, это зависит как от устройства, так и от браузера. Браузеры Webkit/Blink – единственные, которые позволяют изменять стили не по стандартам CSS:
::-webkit-validation-bubble { ... }
::-webkit-validation-bubble-arrow { . .. }
::-webkit-validation-bubble-message { ... }
::-webkit-validation-bubble-arrow-clipper { ... }
.. }
::-webkit-validation-bubble-message { ... }
::-webkit-validation-bubble-arrow-clipper { ... }
Я не советую вам даже пытаться. Если вы хотите персонализированное форматирование ошибок, вам практически наверняка придется использовать и собственные сообщения. Это можно сделать только с Java Script.
Поддержка браузерами
Обычно наиболее значимые стили и селекторы доступны во всех современных браузерах с IE10+. Некоторые из наименее полезных селекторов, такие как in-range, пока доступны только в Webkit/Blink. Более ранние браузеры будут поддерживать селектор :focus, но для более сложных задач вам снова придется использовать JavaScript.
Создание удобных форм
Рассмотренные выше применяются сразу же. Например:
input:invalid {
border-color: #900;
}
применит красную границу к любому полю с недействительным значением. Но, при первой загрузке web-страницы все поля могут иметь недействительные значения, и взору юзера предстанет устрашающее количество красных прямоугольников.
Что касается меня, то я предпочитаю, чтобы ошибки появлялись после отправки запроса или после перехода с поля, которое имеет недействительное значение. Браузеры не позволяют этого сделать стандартными инструментами. Как вы уже скорее всего догадались – здесь снова понадобится JavaScript. К нашей радости, API проверка ограничений валидации в HTML5 предоставляет набор инструментов для:
- приостановления проверки до тех пор, пока форма используется;
- использования персональных сообщений об ошибке;
- полизаполнения неподдерживаемых типов полей ввода;
- обеспечения стилевого оформления и валидации для старых браузеров;
- создания более удобных форм;
- Урок подготовлен: командой DwStroy.ru
- Источник: http://www.sitepoint.com/html5-forms-css/
- Продолжение: Разметка форм в HTML5 (первая статья)
- Продолжение: Формы HTML5: Java Script и проверка с Constraint Validation API (третья статья)
96 CSS Forms
Коллекция бесплатных примеров кода формы HTML и CSS из CodePen, GitHub и других ресурсов. Обновление июньской коллекции 2020 года. Семь новых предметов.
Обновление июньской коллекции 2020 года. Семь новых предметов.
- Интерактивные (пошаговые) формы
- Формы начальной загрузки
- Формы jQuery
- Формы попутного ветра
О коде
Плавающие этикетки только для CSS
Для создания этого эффекта мы будем использовать несколько псевдоселекторов. Это единственный способ добиться такого эффекта без использования JavaScript.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Свяжитесь с нами Форма
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Bootstrap 5 Форма входа
Форма входа Bootstrap 5 со Glassmorphism.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: bootstrap. css
css
О коде
Красивые формы в CSS
Nice Forms — CSS-база для форм и полей ввода. В двух словах: он обеспечивает разумный стиль ввода «сброс»; получить красивые формы без усилий; легко настраивается с помощью css-переменных; идеально подходит для быстрого прототипирования или настройки под себя; никаких хаков и лишних элементов, чистая семантика.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Анимированная форма входа
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Неоморфная форма
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Форма Glassmorphic Sign in Form
Простая и удобная форма входа/входа, созданная с использованием чистого CSS на основе стекломорфизма.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Заполнители
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Дизайн нарезки Подписка на модал
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
С код
Информационный бюллетень CSS с анимированными плавающими метками ввода
Переместите заполнитель над вводом в фокусе.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Форма входа
Форма входа. SVG-анимация.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Форма
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: font-awesome. css
css
О коде
Загрузка файла
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Компонент карты с плавающими этикетками
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Войти / Зарегистрироваться
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: bootstrap.css, unicons.css
О коде
Форма входа
Форма входа с плавающим заполнителем и светящейся кнопкой.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Регистрационная форма Pupassure
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: font-awesome. css
css
О коде
Абстрактная регистрационная форма
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Неоморфная форма
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: ionicons.css
О коде
Менее раздражающая форма
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Ответная форма Flexbox
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Анимированная форма входа
Эта анимированная форма входа создана только с использованием HTML и CSS. Ни SVG, ни JavaScript, ни GreenSock. Персонаж улыбается, когда форма входа правильная.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
С код
Форма входа для прозрачного материала
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Отзывчивая контактная форма
Только SCSS/CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: font-awesome.css
О коде
Страница входа
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Отправляйся на Марс! Форма бронирования только CSS
Ответ: нет
Зависимости: —
О коде
Форма подписки
Форма подписки с анимированной кнопкой в HTML и CSS.
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Экран входа в систему
Модный пользовательский интерфейс экрана входа в систему.
О коде
Дизайн пользовательского интерфейса формы входа
Дизайн пользовательского интерфейса формы входа с использованием HTML, Sass и jQuery.
О коде
Форма Flexbox
Форма, созданная с помощью flexbox .
О коде
Вход в Invision
Пользовательский интерфейс формы входа.
О коде
Анимированное окно поиска
Анимированное окно поиска с использованием HTML, CSS и jQuery.
О коде
Пользовательский интерфейс формы входа и регистрации
Микро взаимодействие для регистрации / входа в форму.
О коде
Неприятные ошибки
Ошибки формы с анимацией obnoxious. css.
css.
Поле поиска
Поле поиска HTML и CSS.
Сделано Бахаа Аддином Балашони
9 июля 2017 г.
скачать демо и код
Демонстрационное изображение: Оплата платежной картойОплата платежной картой
Оплата платежной картой в HTML, CSS и JavaScript.
Сделано Симоной Бернабе
8 июля 2017 г.
скачать демо и код
О коде
Форма без вопросов и магический фокус
Демонстрация GIF: Проверка формы EmojiПроверка формы Emoji
Проверка формы Emoji в чистом CSS.
Сделано Марко Бидерманном
6 июня 2017 г.
скачать демо и код
О коде
Буквенная форма только для CSS со встроенными полями
Это действительно простое перо, использующее преимущества HTML-атрибута contentEditable и псевдоселектора :empty для имитации встроенных полей формы в виде букв. Также происходит магия размытия движения.
Также происходит магия размытия движения.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
Демонстрационное изображение: Плоский дизайн кредитной картыПлоский дизайн кредитной карты
Плоский дизайн кредитной карты Pure CSS.
Автор Жан Оливейра
18 мая 2017 г.
скачать демо и код
О коде
Форма без названия
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
Демонстрационное изображение: Форма входа в систему Material DesignФорма входа в систему Material Design
Форма входа в систему Material Design с HTML, CSS и JavaScritp.
Сделано celyes
5 февраля 2017 г.
скачать демо и код
Демонстрационное изображение: Форма входа — модальнаяФорма входа — модальная
Это модальная форма входа с двумя панелями, вдохновленная материалом. Панель входа и панель регистрации, которая по умолчанию скрыта. Панель регистрации можно вызвать, щелкнув видимую вкладку с правой стороны. После нажатия панель регистрации выдвинется и перекроет панель входа.
Панель входа и панель регистрации, которая по умолчанию скрыта. Панель регистрации можно вызвать, щелкнув видимую вкладку с правой стороны. После нажатия панель регистрации выдвинется и перекроет панель входа.
Сделано Энди Тран
30 января 2017 г.
скачать демо и код
Демонстрационное изображение: Форма регистрацииФорма регистрации
Форма регистрации с HTML, CSS и JavaScript.
Сделано Джонни Буи
10 января 2017 г.
скачать демо и код
Демонстрационное изображение: Оверлейная форма регистрацииОверлейная форма регистрации
Оверлейная форма регистрации с HTML, CSS и JavaScript.
Сделано Крисом Диси
21 декабря 2016 г.
скачать демо и код
Демонстрационное изображение: РегистрацияРегистрация
Пользовательский интерфейс формы регистрации с React.js.
Сделано Джеком Оливером
25 октября 2016 г.
скачать демо и код
Демонстрационное изображение: Кредитная карта пользовательского интерфейсаКредитная карта пользовательского интерфейса
Кредитная карта пользовательского интерфейса с HTML, CSS и JavaScript.
Сделано Гил
22 октября 2016 г.
скачать демо и код
Демонстрационное изображение: Полноэкранный поискПолноэкранный поиск
Этот поисковый ввод должен работать с любым типом положения/макета, включая обычные страницы с прокруткой. Только не переопределяйте .s-клонированные стили для .search и все будет в порядке. Требуются определенные стили для контейнеров (проверьте стили html+body и .scroll-cont) и элемент .search-overlay для размещения в корне.
Автор Николай Таланов
5 октября 2016 г.
скачать демо и код
Демонстрационное изображение: анимация панели поискаАнимация строки поиска
Поисковый ввод с эффектом морфинга.
Сделано Миланом Милошевым
23 сентября 2016 г.
скачать демо и код
Демонстрационное изображение: Панель поискаПанель поиска
Панель поиска с HTML, CSS и JavaScript.
Сделано Адамом Куном
21 сентября 2016 г.
скачать демо и код
Демонстрационное изображение: Checkout CardCheckout Card
Форма Checkout Card с React. js.
js.
Сделано Джеком Оливером
20 августа 2016 г.
скачать демо и код
Демонстрационное изображение: ПоискПоиск
Простой поиск с анимацией и позициями.
Сделано Аароном Тейлором
15 августа 2016 г.
скачать демо и код
Демонстрационное изображение: Форма регистрацииФорма регистрации
Зарегистрируйтесь с помощью HTML, CSS и JavaScript.
Сделано Томмазо Полетти
4 августа 2016 г.
скачать демо и код
Демонстрационное изображение: Оплата кредитной картойОплата кредитной картой
Чистая и простая форма оплаты кредитной картой, с css3, html5 и небольшим количеством jQuery, просто чтобы немного улучшить UX.
Сделано Момчило Поповым
18 июля 2016 г.
скачать демо и код
Демонстрационное изображение: Простой ввод для мобильного поискаПростой ввод для мобильного поиска
Это пример ввода для поиска, который можно поместить в мобильный шаблон для электронной коммерции или чего-либо еще 🙂
Сделано Томмазо Полетти
13 июля 2016 г.
скачать демо и код
Демонстрационное изображение: Поиск SVG…Поиск SVG…
Значок поиска SVG, который переходит в подчеркивание в фокусе.
Сделано Марком Томсом
28 июня 2016 г.
скачать демо и код
Демонстрационное изображение: Форма оплаты кредитной картойФорма оплаты кредитной картой
Форма оплаты кредитной картой с HTML, CSS и JavaScript.
Сделано Джейд Прейс
21 июня 2016 г.
скачать демо и код
Демонстрационное изображение: форма регистрации пользовательского интерфейсаформа регистрации пользовательского интерфейса
форма входа в Daily UI Challenge #001.
Сделано Maycon Luiz
20 июня 2016 г.
скачать демо и код
Демонстрационное изображение: Оплата кредитной картойОплата кредитной картой
Нефункциональный пользовательский интерфейс оплаты кредитной картой. Закодирован для практики необработанного JS для манипулирования DOM.
Сделано Shehab Eltawel
5 мая 2016 г.
скачать
Демонстрационное изображение: Анимация контекста ввода при поискеАнимация контекста ввода при поиске
Значки CSS, анимация контекста, эффект загрузки поиска, подобный приложению Telegram.
Сделано Риккардо Занутта
19 апреля 2016 г.
скачать демо и код
Демонстрационное изображение: Пользовательский интерфейс для регистрации в формеПользовательский интерфейс для регистрации в форме
Пользовательский интерфейс для регистрации в форме с HTML, CSS и JavaScript.
Сделано Эдди Солар
9 апреля 2016 г.
скачать демо и код
Демонстрационное изображение: Концепция формы входа и регистрацииКонцепция формы входа и регистрации
Концепция формы входа и регистрации, нажмите «Войти и зарегистрируйтесь», чтобы изменить и просмотреть эффект.
Сделано Дэни Сантос
19 марта 2016 г.
скачать демо и код
Демонстрационное изображение: Оплата кредитной картойОплата кредитной картой
Оплата кредитной картой с HTML, CSS и JavaScript.
Сделано Фабио Оттавиани
18 марта 2016 г.
скачать демо и код
Демонстрационное изображение: интерфейс поискаинтерфейс поиска
Концепция поиска с параметрами.
Сделано Фабио Оттавиани
10 марта 2016 г.
скачать демо и код
Демонстрационное изображение: Анимация поискаАнимация поиска
Анимация поиска с помощью HTML, CSS и JavaScript.
Сделано Дмитрием
26 февраля 2016 г.
скачать демо и код
Демонстрационное изображение: касса кредитной картыОплата кредитной картой
Оплата кредитной картой с помощью HTML, CSS и JavaScript.
Сделано Павлом Лаптевым
25 февраля 2016 г.
скачать демо и код
Демонстрационное изображение: концепция выдвижной панели поискаконцепция выдвижной панели поиска
концепция выдвижной панели поиска HTML и CSS
Автор Асна Фарид
22 февраля 2016 г.
скачать демо и код
Демонстрационное изображение: анимация окна поискаанимация окна поиска
Анимированное окно поиска, созданное с помощью HTML и CSS.
Сделано Ярно ван Рейн
5 февраля 2016 г.
скачать демо и код
Демонстрационное изображение: Окно поиска CSSОкно поиска CSS
Он ищет вещи, возможно, что-то подобное уже делалось раньше.
Сделано Джейми Коултер
12 января 2016 г.
скачать демо и код
Демонстрационное изображение: окно быстрого поискаокно быстрого поиска
окно быстрого поиска HTML, CSS и JavaScript.
Сделано Гийомом Шлипаком
5 декабря 2015 г.
скачать демо и код
Демонстрационное изображение: Оплата кредитной картойОплата кредитной картой
Оплата кредитной картой с HTML, CSS и JavaScript.
Сделано Марко Бидерманном
3 декабря 2015 г.
скачать демо и код
Демонстрационное изображение: Пользовательский интерфейс формы регистрацииПользовательский интерфейс формы регистрации
Форма регистрации с HTML, CSS и JavaScript.
Сделано Льюисом Нидхэмом
13 ноября 2015 г.
скачать демо и код
Демонстрационное изображение: Интерфейс формы регистрацииИнтерфейс формы регистрации
Ежедневное задание 001 от dailyui.co.
Сделано Тайлером Джонсоном
30 октября 2015 г.
скачать демо и код
Демонстрационное изображение: интерфейс кредитной картыинтерфейс кредитной карты
интерфейс кредитной карты с HTML и CSS.
Сделано Star St.Germain
23 октября 2015 г.
скачать демо и код
Демонстрационное изображение: Преобразование поискаПреобразование поиска
Интерактивный прототип преобразования формы поиска.
Сделано Лукасом Бурдалле
22 октября 2015 г.
скачать демо и код
Демонстрационное изображение: анимация поискаанимация поиска
Интерактивная CSS-анимация значка поиска, трансформирующегося в поле поиска.
Сделано Дэном Рутом
10 октября 2015 г.
скачать демо и код
Демонстрационное изображение: Форма входаФорма входа
Форма входа с HTML, CSS и JavaScript.
Сделано Камен Недев
2 октября 2015 г.
скачать демо и код
Демонстрационное изображение: Анимация фокуса ввода при поискеАнимация фокуса ввода при поиске
Простая анимация для события фокуса при вводе поиска.
Сделано Николсом Дж. Энглером
26 июля 2015 г.
скачать
Демонстрационное изображение: Форма входа в системуФорма входа в систему Material
Интерактивная форма входа в систему Material Design.
Сделано Энди Тран
25 июля 2015 г.
скачать демо и код
Демонстрационное изображение: Плоская форма входаПлоская форма входа
Плоская форма входа с HTML, CSS и JavaScript.
Сделано Энди Тран
30 июня 2015 г.
скачать демо и код
Демонстрационное изображение: Пользовательский интерфейс формы регистрацииПользовательский интерфейс формы регистрации
Пользовательский интерфейс формы регистрации с HTML и CSS.
Сделано Питером
5 июня 2016 г.
скачать демо и код
Демонстрационное изображение: анимация кнопки поискаанимация кнопки поиска
анимация кнопки поиска с использованием HTML, CSS и JavaScript.
Сделано Кристи Йетон
20 апреля 2015 г.
скачать демо и код
Демонстрационное изображение: Поисковый ввод с анимациейПоисковый ввод с анимацией
Чистый CSS ввод с анимацией.
Сделано Арлина Дизайн
12 апреля 2015 г.
скачать демо и код
Демонстрационное изображение: Fancy FormsFancy Forms
Элементы формы в стиле Material Design.
Сделано Адамом
4 февраля 2015 г.
скачать демо и код
Демонстрационное изображение: 3D-форма с одним входом3D-форма с одним входом
3D-форма с одним входом с сайта http://thecodeplayer.com.
Сделано Сон Тран-Нгуен
17 ноября 2014 г.
скачать демо и код
Демонстрационное изображение: Дизайн формыДизайн формы
Это отличная экономия места, когда дело доходит до отображения меток ввода в качестве заполнителя, и когда пользователь фокусируется на области ввода, он по-прежнему позволяет пользователю вводить свою информацию, а также заполнитель/метку. по-прежнему доступен для просмотра пользователем в любое время.
по-прежнему доступен для просмотра пользователем в любое время.
Сделано Тимуртеком Бизелем
21 октября 2014 г.
скачать демо и код
Демонстрационное изображение: Анимированная форма входаАнимированная форма входа
Эксперименты со скрытыми формами входа с анимированными изображениями. Надеюсь, это первое из нескольких.
Сделано Че
3 сентября 2014 г.
скачать демо и код
Демонстрационное изображение: Плоская форма входа в систему с пользовательским интерфейсомПлоская форма входа в систему с пользовательским интерфейсом
Плоская форма входа в систему с использованием HTML, CSS и JavaScript.
Сделано Брэдом Бодином
14 января 2014 г.
скачать демо и код
Демонстрационное изображение: Пошаговая форма регистрацииПошаговая форма регистрации
Пошаговая форма регистрации с HTML, CSS и JavaScript.
Сделано Джеромом Рендерсом
6 января 2017 г.
скачать демо и код
Демонстрационное изображение: Интерактивная формаИнтерактивная форма
Интерактивная многоступенчатая форма с HTML, CSS и JavaScript.
Сделано Розой
14 декабря 2016 г.
скачать демо и код
Демонстрационное изображение: Форма «Шаг за шагом»Форма «Шаг за шагом»
Пример версии codrops с возможностью вернуться и подтвердить все введенные данные.
Сделано Джонатаном H
8 ноября 2016 г.
скачать демо и код
Демонстрационное изображение: Форма Step By StepФорма Step By Step
Пошаговая форма HTML, CSS и JavaScript.
Сделано DevTips
22 августа 2016 г.
скачать демо и код
Демонстрационное изображение: Пользовательский интерфейс регистрацииПользовательский интерфейс регистрации
Простая концепция регистрации.
Сделано Тобиасом
3 апреля 2016 г.
скачать демо и код
Демонстрационное изображение: интерфейс регистрацииПользовательский интерфейс для регистрации
Форма регистрации, сильно измененная GSAP, с обработкой проверки для ежедневного вызова пользовательского интерфейса.
Сделано Антонином Сезаром
20 марта 2016 г.
скачать демо и код
Демонстрационное изображение: Многошаговая форма с индикатором выполнения с использованием jQuery и CSS3Многошаговая форма с индикатором выполнения с использованием jQuery и CSS3
На вашем веб-сайте есть длинные формы? Разбейте их на более мелкие логические разделы и преобразуйте в многошаговую форму с классным индикатором выполнения. Может работать для длительных процессов, таких как регистрация, оформление заказа, заполнение профиля, вход в систему с двухфакторной аутентификацией и т. д.
Сделано Атаканом Гоктепе
17 марта 2016 г.
скачать демо и код
Демонстрационное изображение: Интерактивная формаИнтерактивная форма
Интерактивная форма ввода, созданная только с помощью CSS. Злоупотребление состоянием фокуса и метками для управления переходами и навигацией. Перемещайтесь между входами, используя Tab (Далее) и Shift + Tab (Предыдущий). Чистый CSS. JS не включен.
Чистый CSS. JS не включен.
Автор Эммануэль Пиланд
7 марта 2016 г.
скачать демо и код
Демонстрационное изображение: Пошаговое взаимодействие с формойПошаговое взаимодействие с формой
Простая пошаговая форма для обслуживания клиентов.
Сделано Бхакти Аль Акбаром
4 марта 2016 г.
скачать демо и код
Демонстрационное изображение: Интерактивная форма регистрацииИнтерактивная форма регистрации
Концепция интерактивной формы регистрации.
Сделано Риккардо Пазианотто
1 марта 2016 г.
скачать демо и код
Стилизация форм с помощью CSS — WS Form
В большинстве случаев стилизация формы может быть достигнута с помощью нашего адаптивного редактора макетов и инструментов настройки, но иногда вам может понадобиться применить более детализированный стиль с помощью специального CSS (каскадной таблицы стилей). В этой статье описывается, как использовать CSS для оформления форм, созданных с помощью WS Form.
Если вам требуется дополнительная помощь с CSS, посетите нашу страницу разработки пользовательских проектов.
В этой статье мы рассмотрим:
- Основные примеры
- Таргетинговые формы
- Добавление классов в форму
- Установка идентификатора формы в шорткоде
- Изучение CSS
Основные примеры
Следующие примеры предназначены для использования с платформой WS Form. Если вы используете Bootstrap или Foundation, обратитесь к документации по этим платформам.
Этикетки
Селектор CSS: wsf-метка
Пример того, как сделать все этикетки белыми:
.wsf-form .wsf-field-wrapper .wsf-label {
цвет: #FFFFFF;
}
Поля
Селектор CSS: wsf-поле
Пример предоставления полям белого фона и черного текста:
.wsf-form .wsf-field-wrapper .wsf-field {
фон: #FFFFFF;
цвет: #000000;
}
Кнопки
Селектор CSS: wsf-кнопка
Пример оформления кнопок красным цветом с белым текстом:
.wsf-form .wsf-field-wrapper .wsf-button { фон: #FF0000; цвет: #FFFFFF; }
Заполнители
Селектор CSS: wsf-field::placeholder
Пример выделения текста-заполнителя серым цветом:
.wsf-form .wsf-field-wrapper .wsf-field::placeholder {
цвет: #999999;
}
Текст справки
Селектор CSS: wsf-help
Пример выделения текста справки белым цветом:
.wsf-form .wsf-field-wrapper .wsf-help {
цвет: #FFFFFF;
}
Формы таргетинга
WS Form поддерживает несколько форм на странице. Каждая форма на странице называется экземпляром.
Каждому экземпляру на странице присваивается уникальный идентификатор. Например:
Давайте разберем эти атрибуты.
Атрибут id является уникальным идентификатором формы. Он имеет формат
Он имеет формат ws-form- . В этом примере это ссылка на экземпляр 1.
9Атрибут 0323 data-id указывает, какой идентификатор формы отображается. В этом примере это рендеринг формы ID 123.
Атрибут class wsf-form появляется во всех формах. Вы можете использовать его для таргетинга на все формы, отображаемые WS Form.
Примеры селекторов
.wsf-form Целевые все формы.
form[data-id="123"] Идентификатор целевой формы 123 на любой странице.
#ws-form-1 Выберите первый экземпляр формы на любой странице.
Добавление классов в форму
Также можно добавлять классы к элементам формы, чтобы вы могли ориентироваться на них с помощью собственного CSS.
Форма
Чтобы добавить класс в форму.
- Щелкните значок настроек в верхней части редактора макета.
- Щелкните вкладку «Стиль» на боковой панели.

- В настройках «Классы» введите имя класса в настройке «Обертка формы».
Вкладки (все)
Вкладки состоят из двух компонентов: самой вкладки и содержимого вкладки. Чтобы добавить класс к этим компонентам:
- Щелкните значок настроек в верхней части редактора макета.
- Щелкните вкладку «Стиль» на боковой панели.
- В настройках «Классы» введите имя класса в параметре «Обертка вкладок» или «Оболочка содержимого вкладок».
Введенные классы будут добавлены на все вкладки в форме.
Вкладки (индивидуальные)
Если у вас более одной вкладки в форме, вы также можете добавить класс содержимого каждой вкладки отдельно. Для этого:
- Щелкните значок настроек для определенной вкладки в редакторе макетов.
- Щелкните вкладку «Дополнительно» на боковой панели.
- В настройках «Классы» введите имя класса в настройке «Обертка содержимого вкладок».
Введенные классы будут добавлены к содержимому этой вкладки.
Секции (Все)
Чтобы добавить класс во все разделы формы:
- Щелкните значок настроек в верхней части редактора макета.
- Перейдите на вкладку «Стиль» на боковой панели.
- В настройках «Классы» введите имя класса в настройке «Обертка раздела».
Введенные классы будут добавлены во все разделы формы.
Секция (индивидуальная)
Чтобы добавить класс в определенный раздел формы:
- Щелкните значок настроек для определенного раздела в редакторе макетов.
- Щелкните вкладку «Дополнительно» на боковой панели.
- В настройках «Классы» введите имя класса в настройке «Обертка раздела».
Введенные классы будут добавлены в этот конкретный раздел.
Поля (Все)
Поля состоят из оболочки и самого поля. Чтобы добавить классы-оболочки или поля ко всем полям формы:
- Щелкните значок настроек в верхней части редактора макета.
- Щелкните вкладку «Стиль» на боковой панели.

- В настройках «Классы» введите имя класса в параметре «Обертка поля» или «Поле».
Введенные классы будут добавлены ко всем полям формы.
Полевой (Индивидуальный)
Чтобы добавить класс в определенное поле формы:
- Щелкните значок настроек для определенного раздела в редакторе макетов.
- Щелкните вкладку «Дополнительно» на боковой панели.
- В настройках «Классы» введите имя класса в параметре «Обертка поля» или «Поле».
Введенные классы будут добавлены в этот конкретный раздел.
Установка идентификатора формы в шорткоде
Формат шорткода WS Form очень прост:
Невозможно прочитать опубликованные данные формы
… где «123» равно идентификатору вашей формы.
Шорткод также имеет параметр option element_id , который позволяет вам установить идентификатор элемента формы. Например:
Невозможно прочитать опубликованные данные формы
Это полезно, если вы хотите настроить таргетинг своей формы с помощью JavaScript.
