Примеры одностраничных лендингов
Лендингом можно назвать любой одностраничный сайт, который содержит призыв к действию. Как правило, ссылки на такие страницы содержатся в рекламе, поэтому после перехода потенциального клиента у вас будет всего несколько секунд, чтобы убедить его купить, подключиться, зарегистрироваться, подписаться на рассылку, посетить мероприятие или ещё что-то сделать. Поэтому такие сайты состоят из 1 страницы – контент нельзя размазывать на несколько страниц. Цель – быстро заинтересовать и зафиксировать выполнение действия, то есть провести конверсию трафика в результат. То есть страница должна найти среди посетителей покупателей.
Отличие лендингов от других типов сайтов в том, что они содержат лишь одно основное предложение (могут быть подарки, скидки, бонусы следом, но основная цель у страницы всегда одна). Отсюда вытекает простой вывод: использование одностраничника уместно тогда, когда оффер умещается смыслом в одну кнопку призыва к действию. Предложение должно быть простым и линейным по своей сути. Самое важное для лендинга – трафик и та самая кнопка. Остальное служит обрамлением. Одна страница позволяет контролировать очерёдность получения информации, поэтому важно выстраивать эффективную последовательность секций.
Примеры одностраничных лендингов:
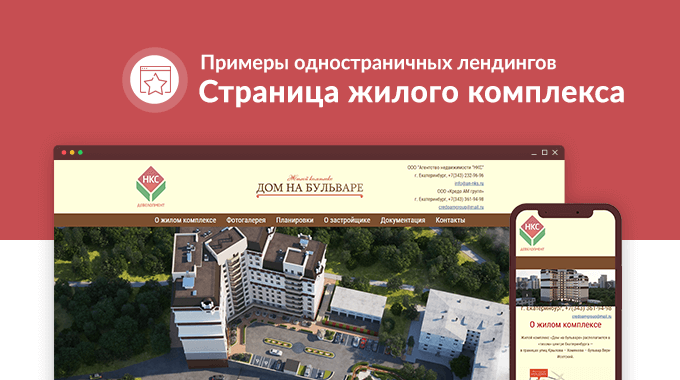
1. Дом на бульваре – жилой комплекс

Vib-dom.ru – грамотный и красиво собранный лендинг агентства недвижимости, нацеленный на сбор заявок на приобретение жилья в новострое. Примечательно, на странице нет кнопок вроде «перезвонить» или «оставить заявку». Страница убедительно описывает преимущества жилого комплекса, выдаёт кучу ссылок на цифровые копии разрешительных, отчётных и других типов документов, подтверждающих надёжность перспектив жилмассива, и щедро делится контактной информацией. Лендинг рассчитан на то, что клиент, ознакомившись с характеристиками проекта, сам перезвонит в отдел продаж или заедет на один из офисов компании. То есть призыв к обращению ненавязчивый, описание комплекса является естественным поводом для заинтересованности.
Дизайн у страницы отличный. Приятная пастельная цветовая гамма ассоциируется с уютом и, кстати, примерно соответствует цветовой схеме отделки жилого комплекса, судя по фото. Гармонично получилось, всё в едином стиле. Фотографии подобраны отличные, они дают выгодно позиционируют проект. Описания планировок квартир чёткие, понятные. Доводы для преимуществ выбраны весомые, текст лаконичный и качественный. Без воды и пространных утверждений, каждая фраза несёт полезную информацию потенциальному клиенту. Страница существует уже около 2-х лет – перед вами лендинг-долгожитель. Это связано со спецификой ниши – привлекать клиентов начали ещё в начале застройки. Интересный одностраничник.
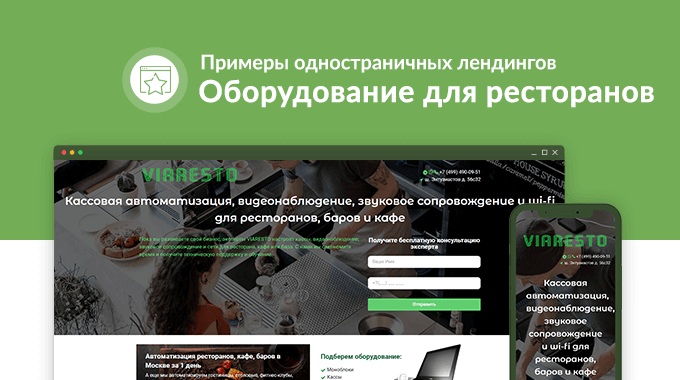
2. Viaresto – цифровое оборудование для кафе и ресторанов

Viaresto.ru – превосходно оформленная страница компании, которая занимается поставкой, установкой и обслуживанием цифрового оборудования для видеонаблюдения, звука, работы касс, Wi-Fi и прочего в различных общественных заведениях. Предельная информативность, тщательно подобранные аргументы убеждения, грамотная текстовая и структурная подача, отличное графическое сопровождение описаний – всё это в совокупности производит сильное впечатление. Несмотря на большое количество информации и элементов, лендинг не ощущается перегруженным, читать интересно, потому что всё по делу и в деталях подано.
Дизайн довольно сложный, используется большое количество цветовых оттенков и графических элементов. Не все из них однородные, тем не менее, страница воспринимается цельной, у неё есть сюжет. По мере скроллинга меняются смысловые «локации», а вместе с ними и подходы к оформлению. Структурно всё логично, чётко выстроено и сдобрено несколькими анимационными эффектами. Описания ключевых фишек услуг, последовательность действий при сотрудничестве, цены, отзывы клиентов, портфолио клиентов и партнёров, плюс подробные контакты с формой для заказа консультации в качестве триггера призыва к действию. Футер тезисно резюмирует содержимое лендинга, которому уже, кстати, 4 года – ещё один качественный долгожитель.
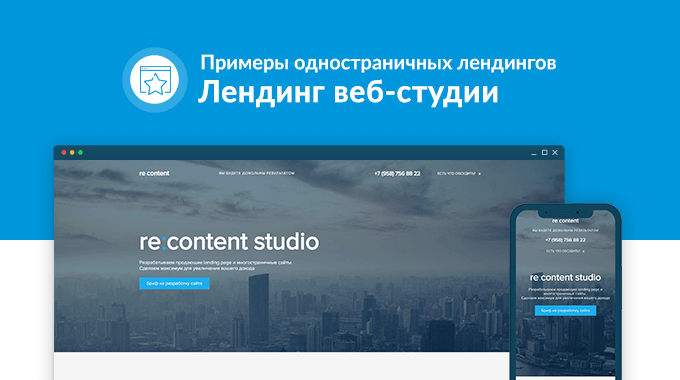
3. Re: content – страница веб-студии

Recontent.ru – лендинг для сбора заявок на создание сайтов. Использует простую и эффективную структуру. Ввиду особенностей ниши, разработчик решил заинтересовать клиентов лишь за счёт демонстрации примеров готовых работ. Вполне достаточная аргументация – по этим примерам всё прекрасно видно, ничего объяснять дополнительно не нужно. Вся страница состоит из секций, которые содержат скриншоты сайтов с нехитрой анимацией увеличения при наведении, коротким описанием проекта и ссылки на него. Все это для разнообразия упаковано в разноцветные блоки. Смотрится неплохо, но не более того.
Дизайн адаптивный и, ввиду выбранной структуры, крайне простой. Шапка содержит контакты, оригинальный логотип студии и триггер призыва к действию в виде брифа на заказ сайта. На странице есть ещё один вид кнопки со ссылкой на короткую форму для заказа обратной связи. То есть получаем 2 кнопки с разными формами, но почти одинаковым смыслом. В качестве единственного аргумента преимущества указана адаптивность и приведены миниатюры мобильных версий готовых сайтов. Ниже повторяется форма заказа обратного звонка и добавляются подробные контактные данные. Нормальный лендинг, в котором почти всю смысловую нагрузку переложили на примеры работ. Зато обошлось без шаблонных преимуществ.
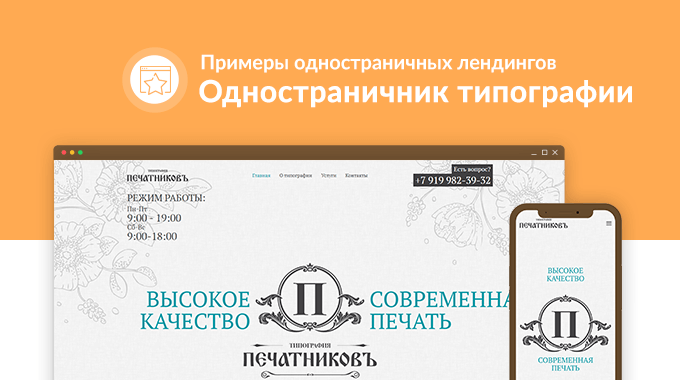
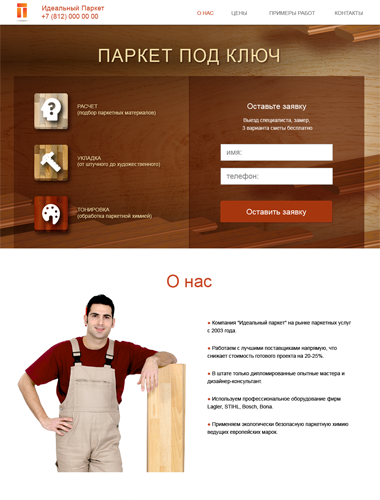
4. Печатниковъ – лендинг типографии

Печатниковъ.рф – симпатично оформленная страница типографии. Характерный логотип с отсылкой к старославянским первопечатникам, намекающий на аутентичность ремесла и повышающий его значимость в наше цифровое время. Шапка атмосферно выглядит, хотя элементы в ней расположены ассиметрично. В мобильной версии этого не видно. Есть меню для быстрой навигации по секциям. Кстати, этот лендинг многостраничный: иконки с изображениями услуг содержат ссылки на страницы с их описаниями. Это не противоречит идее лендинга, они тоже бывают многостраничные. Суть оффера сводится к обращению в типографию. На одной странице нельзя выкладывать два десятка услуг – она получится слишком длинной, не дочитают. Поэтому создание дополнительных статических страниц здесь вполне оправдано.
Дизайн сайта адаптивный, привлекательный, хотя и простой структурно. Разнообразие подачи достигается за счёт использования множества уникальных иконок. Есть перечень услуг, который сам по себе понятен по названию наименований. Особое внимание уделено контактам в зоне футера – они крупные, внятно читаются, есть карта проезда. Также страница рекламирует партнёра – магазин канцтоваров. Скорее всего, это одна контора. Получается парная реклама – вполне выгодно. Никаких кнопок призыва к действию здесь нет, их роль выполняют выразительные блоки контактов в шапке и футере, обрамляющие перечень предоставляемых услуг. Хороший лендинг.
5. Страница производителя кабин для переводчиков

Sinhro-kabina.ru – лендинг для сбора заявок на покупку очень специфического оборудования – различных моделей кабин, предназначенных для синхронного перевода. В тексте о компании указано, что предприятие первое и единственное в своём роде. Скорее всего, не врут, очень уж узкопрофильный товар. По изображению в хедере можно понять, о чём речь, хотя оно довольно низкого качества. Вероятно, подобные фото трудно добыть.
Структура страницы крайне простая: чередующиеся секции с описанием нескольких моделей синхрокабин. Характеристики везде практически одинаковые, по ним трудно понять отличия между моделями, зато можно отметить несколько полезных свойств. Тем не менее, они не являются информативными. Главный посыл страницы в том, что существует компания, которая производит столь специфический товар, у неё есть адрес, телефон, почта и даже профиль VK. Можно звонить и узнавать подробнее.
Подводим итоги
Лендинги эффективны при грамотной компоновке секций и качественной подаче предложения. Их дизайн обязательно должен быть адаптивным, поскольку многие будут переходить на них из соцсетей со смартфонов. Приятный дизайн желателен, но не обязателен. Главное – информативность и убедительность. Ну и кнопка, контакты, социалки – нужно, чтобы человек сразу понял, где оказался, и куда писать или звонить при возникновении заинтересованности.
Лендинги не превращают посетителей в покупателей, а ищут среди аудитории тех, у кого есть предрасположенность и ресурсы для совершения указанного на странице действия. Суть в том, что лендинг содержит одно готовое предложение, за счёт чего лишает мук выбора. Остаётся лишь убедить потенциального клиента, что этот выбор является правильным. Чем детальнее сформулируете доводы в пользу оффера и чем ярче покажете выгоды, тем лучше.
Создайте посадочную страницу на 1C-UMI. Просто выберите доменное имя и введите ваш e-mail. Затем вы увидите примеры landing page для любого вида предпринимательства — адаптивные шаблоны дизайна. Преимущество адаптивных сайтов заключается в том, что они корректно отображаются и на мониторе компьютера, и на экране мобильного устройства. Лучшие лендинги, безусловно, создаются с адаптивным дизайном.
Расположение элементов в разных шаблонах 1C-UMI несколько отличается. Выберите шаблон, который в большей степени соответствует вашим бизнес-задачам, а также понравится по дизайну.
Пора редактировать сайт и заполнить его своим контентом. Идеальная посадочная страница, пример которой перед вами, содержит определенный набор блоков:
- Меню
Оптимизируйте навигацию на странице. - Карусель фото
Добавьте фотографии вашего товара или менеджеров компании. - Формы обратной связи
Дайте клиенту возможность оставить вам данные о себе. - Контентные блоки
Разместите актуальную информацию о ваших продуктах или услугах. - Счетчик
Используйте его, если хотите сделать акцент на времени, оставшемся до конца какой-либо акции или начала события. - Обратный звонок
Перезвоните клиенту, как только он пришлет вам свои имя и телефон через эту форму. - Блоки-категории
Опубликуйте расширенную информацию о вашей компании с небольшими фотографиями или иконками. - Отзывы
Выберите лучшие мнения клиентов о вашей работе и разместите их в этом блоке. - Карта
Напишите на странице точный адрес и прикрепите карту Google или «Яндекс», чтобы клиент не заблудился. - Социальные сети
Предоставьте пользователю возможность поделиться с друзьями вашим предложением в социальных сетях.
Посадочная страница — пример простоты и удобства как для клиента, так и для покупателя.
Лучшие образцы посадочной страницы представлены именно на нашем сервисе. Создайте лендинг на 1C-UMI и наслаждайтесь широкими возможностями для вашего бизнеса.



Правильная структура лендинга 2020: список блоков
Первый экран лендинга
Лендинги могут быть очень длинными, как, например, вот эта посадочная страница для продвижения франшизы компании «Додо Пицца»:

Пример длинного лендинга для продажи франшизы
А могут быть и совсем небольшими:

Небольшой лендинг онлайн-школы английского языка
На каждом лендинге, независимо от его длины и тематики, есть обязательный первый экран. Это наиболее важный смысловой блок, выделенный графически.
Далее расскажем о том, какие элементы должны и могут присутствовать на первом экране.
Заголовок и подзаголовок
На первом экране качественного лендинга располагается оффер (предложение), а также краткое описание проблемы клиента, которую он может решить с помощью вашего продукта или услуги. Текст здесь должен быть настолько простым, чтобы понять его можно было с первого взгляда.

Пример размещения заголовка и подзаголовка
Имейте в виду: нет заголовка — нет продажи. Не стоит также делать интригующий заголовок, поскольку таким образом вы сможете отпугнуть часть посетителей. Сделайте заголовок максимально простым и понятным, отражающим суть проблемы целевой аудитории.
Подзаголовок должен пояснять заголовок или отвечать на вопрос пользователя «Что я получу?»
Элементы
На первый экран помещается несколько дополнительных элементов: название компании, лид-форма и призыв к действию (CTA), ссылки на социальные сети и другие контактные данные. Обязательный элемент — название организации. Все остальное — на ваше усмотрение.
Перечисленные элементы нужны для того, чтобы мотивировать часть пользователей сразу оформить заказ. «Горячие» клиенты не будут долго изучать лендинг. Они скорее позвонят вам, увидев номер телефона на первом экране, или тут же отправят заявку. Учитывайте это при разработке структуры продающего лендинга.

Пример оформления первого экрана лендинга
Обратите внимание, на данном примере вместо формы заявки располагается небольшой интерактивный элемент, позволяющий рассчитать стоимость услуг. Такой формат может значительно повлиять на повышение конверсии. Подробнее о его особенностях мы рассказывали в статье про квиз-лендинги.
Логотип
Логотип на лендинге необходим, если он известен и прочно ассоциируется с брендом:

Логотип на лендинге
Если же ваша компания малоизвестна, можно обойтись без логотипа. Однако имейте в виду: он поможет потенциальному клиенту запомнить ваш бренд.
Форма заказа
Чем дороже продукт, тем больше времени нужно пользователю на размышления. Так, к примеру, даже если потенциальному клиенту очень нужен комбайн, он вряд ли молниеносно примет решение о его покупке. Учитывайте это, размещая форму заказа на первом экране.
Если товар или услуга достаточно простая, то форма заказа уместна. Если же большинству пользователей определенно нужно время, чтобы обдумать покупку, поместите на первый экран небольшую кнопку «Связаться с нами». На сэкономленном пространстве можно разместить подзаголовок или иллюстрацию.
Такой же кнопки достаточно в том случае, если вы продаете всем известный товар.

Оформление первого экрана лендинга магазина, продающего популярный товар
Здесь вместо популярной кнопки «Связаться» используется призыв к действию — «Выбрать размер». Пользователям интересно, насколько большим может быть плюшевое авокадо, поэтому они часто кликают по этой кнопке.
Изображение товара
От иллюстрации, которую вы поместите на первый экран, зависит едва не половина успеха лендинга. Даже если у посадочной страницы идеальная структура и все маркетинговые требования соблюдены, ее конверсия может быть на нуле по той простой причине, что изображение плохо отражает суть продукта/услуги, имеет плохое качество или же вовсе отсутствует. Визуал сегодня играет решающую роль, не забывайте об этом.

Пример удачно подобранного изображения для лендинга компании по продаже и монтажу окон
Оффер
Торговое предложение — главное на лендинге. Оно должно рассказывать о преимуществах товара и причинах его приобрести. Сделайте ваш оффер простым и понятным настолько, чтобы клиент мог за пару секунд осознать суть и ценность предложения.

Пример оффера
В данном примере упор делается на качество. Но есть и другие два популярных критерия — скорость и стоимость. Используйте любой из них и поясняйте его в контексте оффера. Например:
- Качество: крепкий итальянский стол из красного дерева.
- Скорость: доставка мебели в течение суток.
- Стоимость: скидка 30 % на второй товар.
В одном предложении можно сочетать максимум две выгоды. Соединять сразу три не стоит, поскольку выглядит это навязчиво и неправдоподобно.
Слайдер
На многих лендингах слайдер используют, чтобы показать сразу несколько товаров. Так делать не рекомендуется, поскольку это нарушение важнейшего правила построения посадочной страницы: «1 продукт — 1 страница».
Использовать слайдер можно, чтобы показать один товар с разных сторон или в действии.

Пример слайдера с фотографиями щенков
Не стоит использовать слайдер для перечисления преимуществ. На большинстве лендингов это плохо работает.
Список выгод
Если на первом экране остается место, то можно разместить здесь небольшой список выгод. Желательно, чтобы выгоды выражались в числах.

Пример оформления списка выгод
Не повторяйте здесь те особенности, которые обозначили ранее в оффере, либо раскройте их чуть подробнее, совместив с другими преимуществами.
Стикеры
Стикеры — необязательный элемент, однако часто именно они помогают пользователям принять окончательное решение. Дело в том, что это действенный способ подчеркнуть основную или одну из наиболее важных выгод. На стикере вы можете указать информацию о гарантии, скидке, возможности приобретения товара в кредит, бесплатной доставке или подарке.

Стикеры на лендинге
В данном примере на стикере размещена убеждающая фраза «Прекрасный подарок на любой повод!».
Дизайн первого экрана
Не делайте лендинг слишком сложным — это снизит конверсию. Дизайн хорошего продающего лендинга прост и лаконичен. Фон не затмевает заголовок и лид-форму. Товар или услуга на иллюстрации изображены детально.

Пример дизайна лендинга
Здесь фото на весь экран отражает суть предложения. При этом на нем выделяются заголовок, подзаголовок и форма заказа.
Типичные для первого экрана ошибки
Итак, мы разобрались в том, какие элементы должны присутствовать на первом экране продающего лендинга. Применять их нужно аккуратно. Не допускайте нагромождения элементов. Если их будет слишком много, пользователь может запутаться. Вместе с тем отсутствие некоторых элементов может значительно снизить конверсию. Обратите внимание на этот пример:

На первом экране отсутствует форма заявки
Здесь есть стикер, уведомляющий о немецком качестве, но нет одного из самых важных элементов — формы заявки.
Еще одна ошибка — слишком большое количество офферов. Не стоит совмещать несколько предложений для разных сегментов аудитории на одном лендинге.

Нагромождение офферов
Для каждого сегмента целевой аудитории желательно составить отдельный лендинг с особой структурой. Чтобы не потерять ни одну часть аудитории, обратите внимание на формат мультилендинга.
Помните о важности визуала. Вы можете создать отличную структуру лендинга, но все испортит плохо проработанный дизайн.

Пример неудачного дизайна лендинга
Здесь слишком яркие цвета, нечитабельный шрифт и некачественный фон создают отрицательное впечатление, которое влечет за собой догадки о низком качестве продвигаемого товара.
Тело лендинга
После проектирования первого экрана можно приступать к работе над структурой остальной части сайта. Все последующие блоки призваны убедить пользователя приобрести товар или услугу.
Блок о проекте
Здесь необходимо понятно и развернуто рассказать пользователю о том, что же вы предлагаете. Необязательно делать это в текстовом формате. Многие размещают короткий видеообзор продукта, который дает максимально полное представление о нем.

Видеообзор на лендинге зачастую более информативен, чем текст
Логично располагать этот блок после первого экрана. Так пользователь сразу убедится, что попал на нужную страницу, где ему помогут.
Блок с преимуществами
Если на первом экране преимущества следует представлять как можно короче, то здесь список выгод можно сделать гораздо более широким. Сопроводите текст иконками, фотографиями или другими иллюстрациями.

Блок с преимуществами товара
Однако не ставьте иконки ради иконок. Каждый элемент на сайте нужно тщательно продумать, даже такие мелочи.
Сценарии использования / Ход работ
Сценарии демонстрируют примеры использования продукта или сообщают о том, кому пригодится товар или услуга.

Пример блока со сценарием пользования
Форма подачи здесь может быть такая же, как и в списке выгод. Обязательны заголовок и иллюстрации.
Описание целевой аудитории
Необязательно делать этот блок большим. Его размеры и наполнение зависят от особенностей продукта, который вы предлагаете.

Пример блока с описанием целевой аудитории
Если вы продаете простой товар, например, диваны, то расписывать, что они нужны семьям, пенсионерам и т.д., не стоит. Если же товар необычный и пользователь может сомневаться, нужна ли ему такая покупка, то блок с описанием ЦА лишним не будет.
Если же вы не хотите выносить эту информацию отдельно, то можете включить ее в список выгод.
Тарифы и цены
Цену можно указать на первом экране. Но если там нет места или вы предлагаете несколько позиций по разным ценам, то разместите прайс-лист отдельным блоком. Оформите его максимально просто.

Блок с ценами
В том случае, если на странице указываются тарифы на ваши услуги, визуально выделите один самый популярный. Он привлечет внимание пользователя, а вы таким образом облегчите процесс выбора подходящего тарифа.
Призыв к действию
Призыв к действию должен повторяться на лендинге несколько раз. Важно, чтобы располагался он всегда около кнопки «Связаться» или рядом с формами захвата. Имейте в виду: недостаточно написать «Позвоните нам» или «Кнопка для связи». Эти фразы не побуждают, поэтому смените риторику и попробуйте заинтересовать потенциального клиента. Например, таким образом:

Пример призыва к действию на лендинге
Согласитесь, фраза «Получить деньги» привлекает куда больше, чем «Связаться с нами»?
Форма заявки
Форму заявки расположите в 3-4 местах: на первом экране (об этом говорили выше), в середине и в конце страницы. Целевое действие, которое пользователь совершит, заполнив форму, зависит от конечной цели лендинга. Если вы продвигаете вебинар, вам нужно, чтобы пользователи регистрировались на него. Если же вы продаете какой-то товар, то ваша цель — получить контактные данные.

Пример формы регистрации
Чем меньше в форме полей, тем больше конверсий, поэтому на данном примере пользователю требуется ввести только имя и номер телефона.
Отзывы
Наличие отзывов на сайте — один из решающих факторов, которые влияют на решение человека обратиться в компанию.

Отзывы на лендинге
Здесь вы можете поэкспериментировать и добавить ссылки на посты с отзывами в соцсетях, видеообзоры и пр.
Партнеры
Этот блок необязателен для лендингов маленьких компаний, реализующих недорогие товары, но если вы работали с крупными клиентами, это стоит показать.

Блок с перечнем партнеров
Видео
Видеоролики — отличный способ сэкономить место на лендинге и представить потенциальному клиенту все преимущества продукта без текстов и фотографий. Естественно, видео должно быть коротким, ярким и продающим.
Этот формат особенно хорош в том случае, если услугу или товар тяжело описать или представить в виде фотографий.
FAQ
Этот блок также помогает сэкономить место на странице и, кроме того, закрывает оставшиеся возражения посетителей. Оформляется он обычно как список вопросов, по клику на каждый из которых открывается ответ.

Оформление блока FAQ на лендинге
Чтобы предоставить пользователям как можно более развернутые ответы, проанализируйте их возможные страхи и сомнения.
Контактные данные
Ваш номер телефон или адрес электронной почты всегда должен быть на виду. Не заставляйте потенциального клиента искать контактные данные. Поместите их на самое видное место, например, на фиксированный хедер.
Помимо номера телефона и email-адреса, в контактную информацию можно добавить адрес, карту и данные о ИП / юридическом лице.
Команда
Это блок необязателен, однако сработает он только в плюс. Дело в том, что фотографии членов команды с указанием их имен и должностей вызовут у посетителей сайта еще больше доверия к вам.

Фото команды на лендинге
Желательно, чтобы все фотографии были выполнены в едином стиле. Размещать этот блок рекомендуется в конце страницы.
Факты в цифрах
Цифры привлекают внимание и легко воспринимаются, поэтому мы рекомендуем использовать их, к примеру, таким образом:

Использование фактов в цифрах
К формулированию подобного текста нужно подходить с особой внимательностью. К примеру, как вам такое предложение: «Поставили 150 тыс. тонн щебенки для 3 тыс. км дорожного полотна за 10 лет»? Вызывает ли оно у вас какие-то эмоции? Вряд ли, ведь из него ничего не понятно. Цифры в этом примере слишком большие, осознать их довольно трудно. Исправить ситуацию можно так: «Поставим до 10 тыс. тонн щебенки всего за 24 часа». У пользователя уже есть представление о необходимом ему количестве материала. Теперь он знает ваши условия, сравнивает их с предложениями конкурентов и делает выбор. Помните: цифры на лендинге — не для красоты, а для удобства клиента.
Сертификаты
Если у вас есть сертификаты, благодарственные письма, грамоты или что-то подобное, то сделайте их скриншоты и поместите рядом с отзывами. Скорее всего, никто не будет досконально изучать ваши награды, но они вполне могут повлиять на создаваемое впечатление.
Портфолио
Если у вас есть успешные кейсы, покажите их на лендинге. Достаточно будет 3-4 карточек с фото и текстом в формате карусели. Также обратите внимание на такой любопытный вариант:

Оформление портфолио на лендинге юридической компании
Счетчик
Еще один элемент, который может повлиять на скорость принятия решения о покупке.

Счетчик на лендинге
Разместить его можно как на первом экране, так и ниже. Важно лишь, чтобы располагался он рядом с формой заявки.
Всплывающие окна
Этот элемент предназначен для того, чтобы привлечь внимание посетителя и довести его до оформления заявки.

Пример всплывающего окна на лендинге
Учитывайте, что многие пользователи считают всплывающие окна раздражающим и навязчивым элементом. Проверить, как скажется их наличие на конверсии, можно путем сплит-тестирования.
Виджет обратной связи
Виджет обратной связи так же, как и контактные данные, всегда должен быть на виду. Как правило, располагается он в правом нижнем углу. Если пользователь хочет задать вопрос, ему достаточно просто ввести его или свой номер телефона в это окно.

Виджет обратной связи
Футер лендинга
Футером называют самую нижнюю часть лендинга. Здесь, как правило, размещаются контактные данные и навигационное меню.

Пример оформления футера
Наличие футера не считается строго обязательным, но если вы планируете его сделать, то, разумеется, оформляйте в общем дизайне сайта.
Кнопки соцсетей на футере
Вопрос их размещения — довольно спорный. Допустим, пользователь попадает на лендинг и загорается желанием купить ваш товар. Он готовится заполнить форму заявки, но тут видит кнопку для перехода в «Инстаграм». Чтобы узнать о компании чуть больше, он кликает по кнопке, переходит в соцсеть, листает вашу ленту, читает комментарии, смотрит сторис и… забывает о том, что хотел совершить покупку.
Так бывает не часто, однако даже небольшой процент таких случаев — это уже потерянные заказы и упущенная прибыль, поэтому иногда от кнопок соцсетей отказываются.

Пример размещения контактных данных и формы обратной связи в футере
Итак, мы перечислили все элементы структуры лендинга, которые стоит учитывать при его создании. Начинайте с проработки первого экрана, а затем выбирайте элементы, необходимые для остальной части страницы.
примеры + секреты высокой конверсии

Все люди постоянно в поисках каких-либо фишек и ноу-хау. Они ищут интересненькие ходы, чтобы результат увеличился в десятки раз.
И как показала наша практика, всё это если и увеличивает прибыль, то только в небольших размерах. Когда по-настоящему могут изменить ситуацию только основы. И как правило, такие темы всегда остаются за кадром. И зря! Время менять приоритеты.
Сегодняшняя статья будет посвящена началу начал, тому, что такое правильная структура лендинга с высокой конверсией.
с чего начать
Если Вы прочитали до этого момента и еще не знаете наверняка, нужен Вам вообще landing page или нет, то Вам в помощь наша статья.
По теме: Отличие лендинга от сайта: кто победит?
Уже ни для кого не секрет, что продающий и идеальный лендинг (он же одностраничный сайт) создается не по воле собственной фантазии, а исходя из четких данных основанных на анализе. То есть это не столько творческая работа, сколько точный расчет.
Поэтому добавлю ложку дегтя в эту бочку меда. А именно, что нужно сделать еще до того, как создать новый документ под названием “Прототип сайта”:
- Провести анализ рынка и конкурентов;
- Выявить ожидания, стереотипы, страхи, боли и возражения целевой аудитории;
- Разделить ЦА на сегменты и определить их критерии выбора.
Все эти пункты имеют прямое отношение не только к созданию лендинг пейдж, они пригодятся вам во многих других аспектах бизнеса.
Поэтому, если Вы еще этого не делали и не знаете, как, то скорее бегите изучать наш блог.
Нужен готовый Landing page?
Закажите разработку
в нашем агентстве
Сделайте сами
на конструкторе
структура лендинга
После подготовительного этапа, следующее, на чём будет строиться наш сайт, это “теплота” трафика. Да что уж, от этого будет зависеть все!
И наполнение, и фото, и тексты, и инфографика. На этом моменте многие допускают ошибку, но мы ведь не такие? 😉
Настоящей находкой для тех, кто задумался о создании лендинга станет, так называемая, “Лестница узнавания: Бена Ханта”. Выглядит схема следующим образом:
 Лестница Ханта
Лестница ХантаСогласно этой схеме, клиент должен “созреть” и пройти все 5 этапов от отсутствия потребности до готовности купить. Конкретный пример, как применять Лестницу Ханта, мы разобрали в этом видео:
Для того, чтобы не объяснять все “на пальцах”, далее все будет основано на реальных событиях, а именно на примере landing page одного из наших клиентов – компании по чистке ковров “Чистый квадрат”.
 Конверсия компании по чистке ковров “Чистый квадрат”
Конверсия компании по чистке ковров “Чистый квадрат”К слову, средний результат всего трафика – 6% конверсии в заявку, которая в их нише можно назвать покупкой. Много это или мало? Читайте об этом в нашей статье.
По теме: Средняя конверсия сайта: миф разрушен.
Ну а мы с Вами разберём более детально “уровень осознанности” трафика, после чего Вы поймёте, почему это так важно. Начнём с первого этапа, основываясь на нашем клиенте.
Этап 1: Нет проблемы
Клиенты не знают что такое грязный ковёр и что его нужно чистить. У них всё замечательно, как в сказке, никаких проблем.
Чтобы привлечь таких клиентов и сформировать у них потребность, нужно будет раскошелиться и запастись терпением.
Чаще всего это клиенты, которые его только-только купили. Поэтому в этом случае весь наш сайт будет пропитан структурой PMPHS.
То есть ваша задача с первой фразы накалять атмосферу и рассказывать, что ковры нужно чистить (обрабатывать после покупки).
Иначе там возникают бактерии, которые в дальнейшем оседают в вашем организме и вызывают болезни вплоть до летального исхода.
В рамках ковров звучит глупо, но в рамках других сфер вполне может быть уместно.
Этап 2: Есть проблема, нет решения
Люди знают, что ковры нужно чистить, что в них копятся бактерии. Но других способов решения кроме помыть его в ванной и высушить на улице не знают.
Используйте эту информацию на своём сайте, что есть решение этой неприятной ситуации.
А именно в первой половине сайта покажите свой вариант решения. Что оказывается можно вызвать компанию, которая приедет и всё сделает на дому, либо приедет, увезёт и привезёт.
И тут мы показываем решение только в рамках нашей услуги. Не показывая другие решения. Чем отличается данный этап от третьего.
НАС УЖЕ БОЛЕЕ 32 000 чел.
ВКЛЮЧАЙТЕСЬ
Этап 3: Решение есть, сравниваем варианты
Если Ваш потенциальный клиент ещё не на этом этапе, что возможно при условии, что Вы продаёте новое или редкое решение, о котором люди не слышали, то Вам нужно вернуться на 1 и 2 этап. Но если же клиент уже находится на этой стадии, то он знает, что:
- Нужно чистить ковер, чтобы продлить его срок службы;
- Необходимо проводить профилактику для избежания скопления бактерий;
- Ковёр чистить нужно специальной химией и оборудованием, а не мылом и пылесосом;
- Можно вывести даже самые ужасные пятна.
То есть по таким запросам как “где профессионально почистить ковер” мы можем делать ленд со сравнением плюсов и минусов нашего продукта и автомойки, самостоятельной чистки, выездов работников на дом.
Так как в данном случае клиент выбирает между разными подходами для избавления от задач, которые я написал выше.
 Сравнение с конкурентами
Сравнение с конкурентамиНо надо понимать, что эти люди еще не готовы купить, они довольно “холодные” и еще размышляют:
– Может, всё-таки на автомойку или самостоятельно?
Поэтому мы делаем первую часть сайта доказательством, что наш метод самый лучший, а вторую часть делаем с намёком, что мы та самая компания куда нужно обратиться. И к слову, такого трафика большего всего в интернете.
Этап 4: Выбор продукта
Клиент определился, что он хочет воспользоваться услугами профессионалов в сфере чистки ковров, но нет доверия ни к одной из представленных.
На этой стадии докажите, что Ваша компания самая лучшая и предоставляет наилучшие условия среди всех других.
А значит с первой минуты попадания на сайт, наша задача убедить что наша компания самая лучшая. Что наши преимущества всем преимуществам. Что наши условия круче варёного яйца. Можно, например, это сделать с помощью блока результата до/после (наших кейсов).
 Результат до/после
Результат до/послеЭтап 5: Уверенность и намерение
Клиенты, которые приходят по таким запросам как “чистка ковров чистый квадрат” ищут конкретную компанию.
Если вы еще не слишком известны, таких запросов либо будет крайне мало, либо не будет вообще.
Такие клиенты, что называется, “горячее” некуда. Все, что им нужно предоставить – наши контакты и call to action.
А Вы откуда
Наверное у вас в голове сейчас полный хаос после прочитанного, по крайней мере, у меня так было в первый раз.
И я не уделяла бы столько внимания этому, если бы структура landing page не зависела от “Лестницы Ханта”.
И чтобы понять на каком уровне осознанности находится Ваш клиент, необходимо перед созданием определить источники трафика.
Когда лендинг создается с нуля, ответ получается очень размытый, в стиле “Да мы все попробуем…Хотя, наверное что-то одно, либо таргетинг, либо контекстную рекламу… Еще не решили”.
Почему это так важно?
1. Таргетированная реклама. С нее придут люди, которые находятся на Этапе 1 – 2. Редко 3. И почти никогда 4.
То есть они “еле теплые” и, прежде чем купят, нужно им еще все показать-рассказать-объяснить. Поэтому не обманывайте себя ожиданиями огромной конверсии.
2. Контекстная реклама. С нее скорее всего придут те, кто находится на этапе 4 или 5. И наверняка у них в браузере будет открыто сразу несколько сайтов конкурентов помимо вашего.
Поэтому очень важно уделить достаточно внимания УТП, сделать его лучше, чем у других.
Не стоит забывать, что структура продающего лендинга зависит также от цены продукта – для продажи более дорогого товара стоит прикладывать значительно больше усилий, а значит делать более длинный и эмоциональный сайт.
Хотя, если вы продаете, скажем, автомобили премиум класса, длинный текст не заставит вашего клиента случайно созреть до покупки.
Теперь вы понимаете, что профессиональные исполнители вам предлагают создать разные лендинги на разные каналы привлечения клиентов, не потому что хотят больше заработать, а потому что это сильно поднимает эффективность?
Пример структуры
Возвращаясь к нашему примеру. Разрабатывая сайт “Чистого квадрата” мы основывались на “горячих” ключах и таких же клиентах.
То есть наш выбор пал на контекстную рекламу и сайт должен привлекать тех, кто уже точно хочет чистку ковра и выбирает решение с исполнителем.
Задача была выделиться среди массы конкурентов и зацепить клиента. Поэтому структура одностраничника выглядит таким образом:
- Заголовок;
- Выгоды;
- Преимущества перед конкурентами;
- Сравнение с услугами/аналогами;
- Пример результата;
- Условия работы;
- Этапы чистки;
- Почему нам доверяют;
- Футер (карта с адресом и контакты).
Лайфхак. Если вы будете делать лендинг самостоятельно, то я рекомендую конструкторы landing page – PlatformaLP, Tilda, Bloxy. Там уже есть готовые шаблоны с довольно неплохими структурами. Это вам сильно упростит жизнь 😉
Задачи блоков
При создании и наполнении блоков и элементов landing page, мы опирались на то, чтобы каждый из них выполнял одну из трёх задач:
- Привлечение внимания. Скажу честно, в 95% случаев на эту задачу закрывают глаза, только если нет 100% крутого факта о компании или вашем продукте.
- Донесение выгод. То, что чаще всего мы видим на всех сайтах. А именно информация о себе любимых или почему нужно выбрать нас.
- Отработка возражений. Например, отработка возражения “Что будет, если мне испортят ковер?”
 Обработка возражений
Обработка возраженийПрототип сайта
Определившись со структурой сайта, следует переходить к созданию прототипа – так называемого технического задания для дизайнера и верстальщика.
Хотя даже если вы решили сделать лендинг самостоятельно, это тоже будет вам полезно. И в этом вам помогут такие программы как Balsamiq или Moqups. В них нет ничего сложного и к тому же они бесплатные.
Вот вам пример прототипа, структура лендинг пейдж со схемами. Этот прототип я честно украла с нашего сайта, посвященного созданию landing page 😉
 Прототип
ПрототипКоротко о главном
Теперь вы знаете самое основное о том, что такое правильная структура лендинга и как нужно подходить к ее созданию.
И теперь вы точно знаете, что все не так просто, как кажется на первый взгляд. Для логичного итога, давайте подытожим всё что узнали. Итак.
При разработке структуры вам нужно: провести маркетинговый анализ, определить уровень осознанности трафика и определить возражения с критериями выбора клиента. И только после этого (не раньше) приступать к разработке.
По теме: Дизайн лендинга: 99 фишек с примерами
Давайте разберемся одно: целевая страница на больше, чем просто страница на вашем веб-сайте на ; это небольшая подсказка, чтобы ваши посетители делали то, что вы от них хотите:
- Купите и загрузите электронную книгу
- Зарегистрируйтесь на услугу
- Скачайте бесплатную PDF
- Получите скидки и горячие сплетни по электронной почте
- Купите продукт
- Подписаться на членство
Это не просто домашняя страница (хотя может быть) или другая страница в вашем блоге или на веб-сайте; это направляющая рука.
Думайте о целевой странице как о раздражающем продавце, который приходит к вам, когда вы просто просматриваете магазин мобильных телефонов, но без всяких раздражающих кусочков — , он ответит на ваши вопросы, успокоит ваши проблемы, направит вас туда, куда Вы должны быть, и поощрять вас делать то, что вы думаете делать … с уверенностью.
В этом и состоит цель игры.
Неважно, что вы раздаете, продаете или предоставляете, если ваша целевая страница не совсем верна, люди не захотят подписаться на нее.
Они нажмут … и затем выключат — это абсолютно упущенная возможность. Это, конечно, если вы не примете несколько советов от профессионалов — тех веб-мастеров, которые делают целевые страницы ПРАВО способом.
Но каков правильный путь?
То, что подходит для одного сайта, не подходит для другого. Целевая страница для веб-сайта или блога YOUR должна быть специально создана и разработана с учетом потребностей читателей YOUR .
Если вы не понимаете своих читателей — свою целевую аудиторию — вам будет сложно разобраться в правильном дизайне целевой страницы.
Но есть несколько УДИВИТЕЛЬНЫХ примеров, на которых вы можете учиться, черпать вдохновение, а затем использовать для создания целевой страницы, которая удивительно конвертируется для вас, независимо от того, что вы предлагаете.
Давайте посмотрим на некоторые из этих примеров …
страниц захвата электронной почты
Каждый человек сейчас одержим списками адресов электронной почты, и на то есть веская причина — они находятся в шаге от потенциального клиента или человека, которого у вас не было бы иначе.
В физическом магазине, когда покупатель входит, а затем снова выходит, ничего не покупая, у вас нет возможности снова связаться с ним.
Однако, когда вы находитесь в режиме онлайн, вы можете получить от них небольшую часть информации, которая поможет вам снова связаться с ними в будущем.
Цифровая эра наступила! Итак, давайте посмотрим на некоторые действительно удивительные страницы захвата электронной почты.
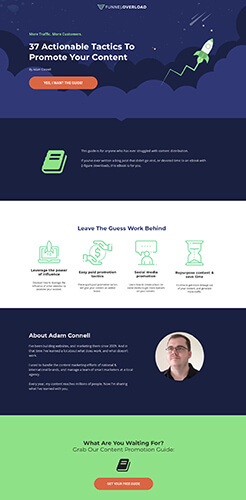
1 — Перегрузка воронки, 2-ступенчатая опция
Наличие большого количества «материала» на одной странице может показаться посетителю пугающим и подавляющим, и это совершенно противоположный эффект, который вы хотите получить.Это тем более верно, когда вы хотите, чтобы они расстались со своими с трудом заработанными деньгами или передали эти драгоценные контактные данные.
Одним из способов устранения этой проблемы является использование так называемых двухэтапных опций — буквальное разделение проблемы на две части. Funnel Overload делает именно это с помощью своих 37 тактических тактик для продвижения вашего контента двумя различными способами.
На первой странице [целевой странице] рассказывается, что вам нужно знать о своей загрузке — для кого предназначено это руководство, какие преимущества вы получите от него, и немного о человеке, который его создал.Последний будет привлекать аудиторию на немного более личном уровне, придавая лицо имени.

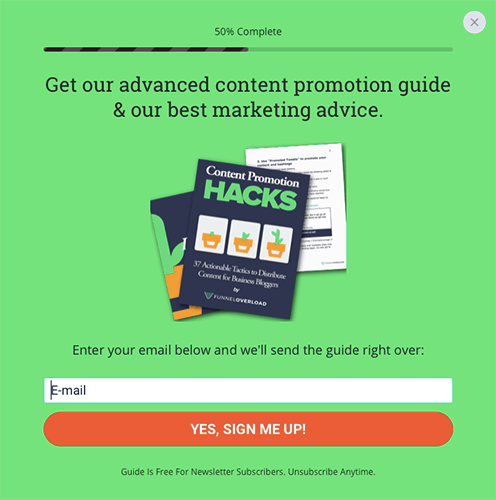
Вторая часть процесса — это когда посетитель вводит свои данные, и это также было сделано в два этапа.

Посетитель сначала вводит свой адрес электронной почты и отправляет его, а затем отправляет электронное письмо со ссылкой с просьбой подтвердить. Если они пройдут через все это, они * определенно * захотят оказаться в списке адресов электронной почты, что означает, что они определенно заинтересованы в том, что предлагается.

Требуется немного больше работы, чтобы добраться до точки, где посетителю будет удобно зарегистрироваться, но когда они это сделают, они намеренно там, нет двух способов об этом. У вас больше шансов получить продажи / ведет / и т. Д. из регистраций.
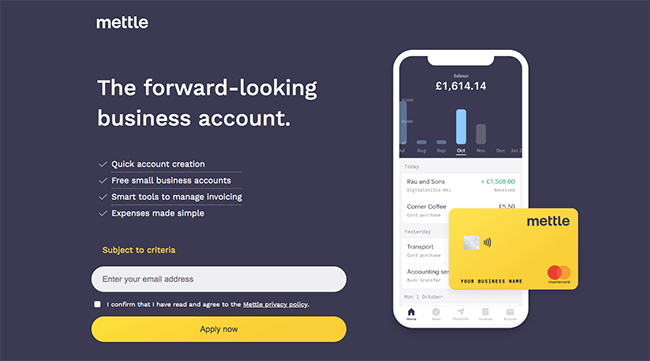
2 — страница захвата электронной почты Mettle
Подача заявки на совершенно новую деловую кредитную карту начинается с простого адреса электронной почты, когда вы регистрируетесь в Mettle, а целевая страница (также известная как сжатая страница) специально предназначена для того, чтобы фиксировать эти подробности и добиться успеха.

Имея адрес электронной почты (и помеченные флажком «Условия и положения»), эта компания может по-прежнему связываться с потенциальным клиентом с будущими предложениями, предложениями, предложениями для деловых кредитных карт и т. Д., Даже если они не завершили процесс подачи заявления.
Однако, без адреса электронной почты, эта компания вообще не может связаться с клиентом (или попытаться продать его).
Ввод адреса электронной почты, подтверждение условий и нажатие кнопки «Применить сейчас» — это единственный процесс, который посетитель сможет выполнить на этой странице, кроме как оставить ее.
Если они прокрутят страницу вниз, они прочтут различные способы, которыми Mettle может принести большую пользу бизнесу — «Простые расходы», «Мгновенное выставление счетов», «Надежность, когда она вам больше всего нужна» и т. Д., Получая большие плюсы — все выделено жирным шрифтом, четким и легким для чтения текстом, слова которого наиболее привлекут внимание владельца бизнеса.

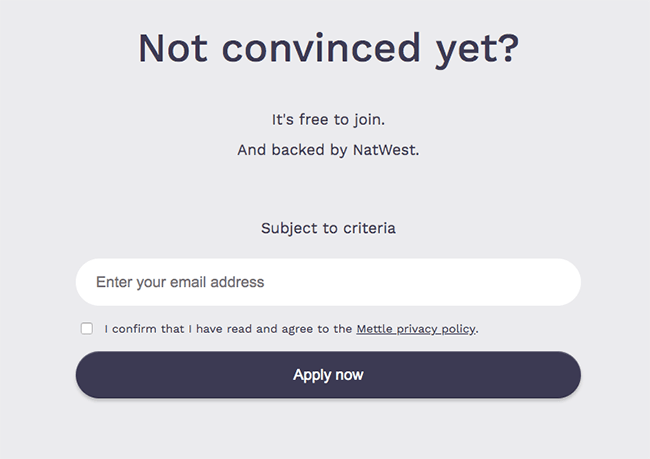
В нижней части страницы находится вторая подсказка для ввода электронной почты — ввод электронной почты и нажатие кнопки «Применить сейчас» — это STILL , единственное, что может сделать посетитель, кроме того, что он прочитал страницу и чувствовать себя более уверенно в своем решении.

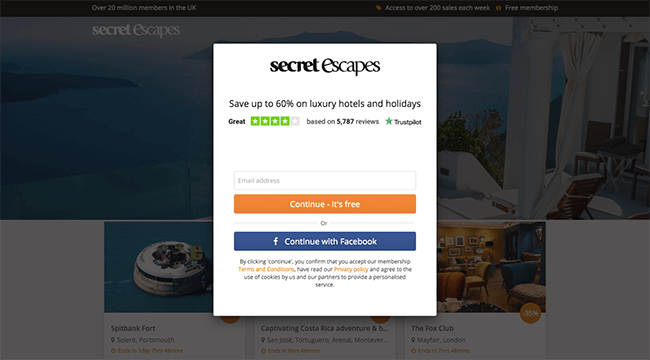
3 — страница захвата электронной почты Secret Escape Secret Escape использует всплывающее окно для захвата адреса электронной почты посетителя, которое затем используется для создания бесплатного членства, которое дает клиенту доступ к некоторым действительно выгодным предложениям по отдыху и роскошным отелям.
Разве нам всем не нужен отпуск ?!

На этой странице захвата электронной почты стоит обратить внимание на несколько вещей. Оценка Trustpilot — отличный способ показать потенциальным клиентам и клиентам, что ваш сайт заслуживает доверия, а оценка 4/5 звезды была собрана из почти 6000 отзывов!
Если почти 6000 человек говорят, что сайт является хорошим для использования, он должен быть.
Язык, используемый на кнопке призыва к действию, также тщательно продуман. Использование что-то вроде «Продолжить — это бесплатно» говорит посетителю, что им нечего терять, подписавшись или зарегистрировавшись, и это более дружелюбно, чем просто «Отправить».
Сквозные целевые страницы
Эти страницы на самом деле не предназначены для сбора информации, а вместо этого были созданы для , , усиливают действия покупателя или подписки от посетителя.Они «просто делают это» из целевых страниц — посредник дает посетителям последний толчок перед покупкой, регистрацией и т. Д.
Давайте возьмем несколько из них и изучим их…
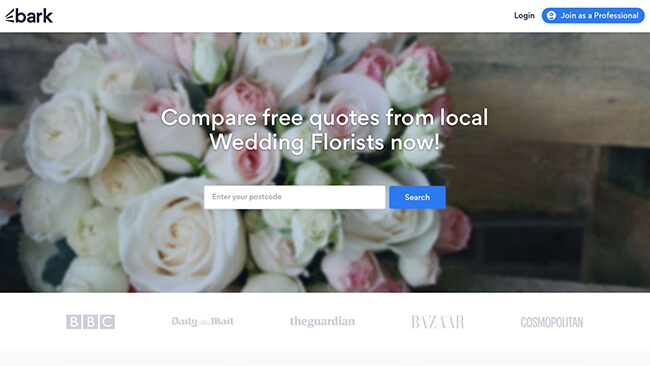
4 — Целевая страница перехода по клику
Bark — это компания, к которой вы можете обратиться, если вы ищете свадебные цветы в лондонском районе Великобритании, а ее целевая страница с переходом по ссылкам позволяет упростить задачу.
Местоположение — это всего , когда вы покупаете физический объект, который нелегко отправить, поэтому почтовый индекс — это первый шаг к началу процесса.

На целевой странице Bark есть особенность, на которую, я думаю, вам следует обратить особое внимание: раздел «Featured on», который расположен внизу.
Это сделано для того, чтобы посетитель почувствовал уверенность в том, что он принимает правильное решение, поместив свою электронную почту в эту коробку и начав процесс покупки или заказа с Bark.
Если цветы достаточно хороши для таких, как The Guardian, Cosmopolitan, BBC, Daily Mail и Bazaar, то они достаточно хороши для остальных из нас!

Если у вас есть «как указано в / в», чтобы похвастаться, это, безусловно, тот тип вещей, которые следует добавить на целевую страницу.Ничто не говорит: «Вы можете доверять мне» больше, чем одобрение знаменитостей!
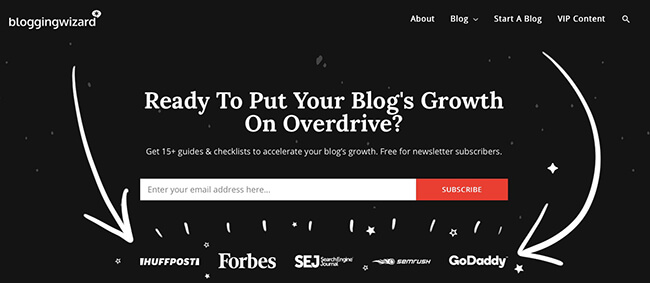
Этот совет также используется на этом сайте — на домашней странице мастера блогов. Это уловка, известная как «социальное доказательство», и вы найдете руководство к ней прямо здесь> Как использовать социальное доказательство в своем блоге: Руководство для начинающих .

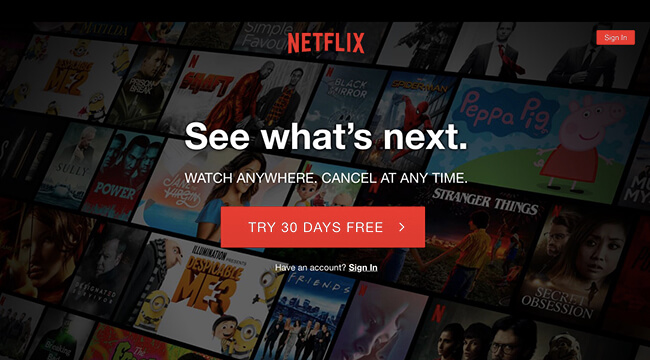
5 — страница перехода по Netflix
Знаете ли вы, сколько людей в конечном итоге платят за подписные услуги или членство, которые они не используют только потому, что никогда не удосуживаются отменить их? Я не знаю ответа, но могу сказать, что это как минимум один ответ.
Me ?? 000
Я плачу за членство в спортзале, которым я никогда не пользуюсь (мне нужны Росс и Чендлер на моей стороне), подписка Spotify на приложение, которое я не думаю, что я даже открыл с тех пор, как я впервые зарегистрировался (Apple Music для победы), и даже членство в 7,99 фунтов стерлингов в месяц для приложения, которое идентифицирует виды цветов по фотографиям … которое я использовал один, два с половиной года назад, чтобы выиграть спор с моей сестрой о крокусе и ирисе.

По этой же причине я подписался на Netflix.Я зарегистрировался, никогда не использовал его, а затем шесть или семь месяцев спустя мой друг спросил меня, есть ли у меня подписка Netflix, которую они могут использовать, напомнив мне, что она у меня есть. С тех пор я пользуюсь приложением ежедневно!
Одно из самых больших (но не только) преимуществ использования бесплатной пробной версии для привлечения новых клиентов на странице перехода по клику.
Целевая страница для Netflix — это нонсенс. Вы можете прокрутить страницу вниз, чтобы узнать подробности, но вам предлагается узнать больше с помощью этой большой ярко-красной кнопки «TRY 30 DAYS FREE».И еще есть поощрение и уверенность, которые вам нужны как потребителю — «отмените в любое время».
Простой, но эффективный.
Нет суеты, нет суеты.
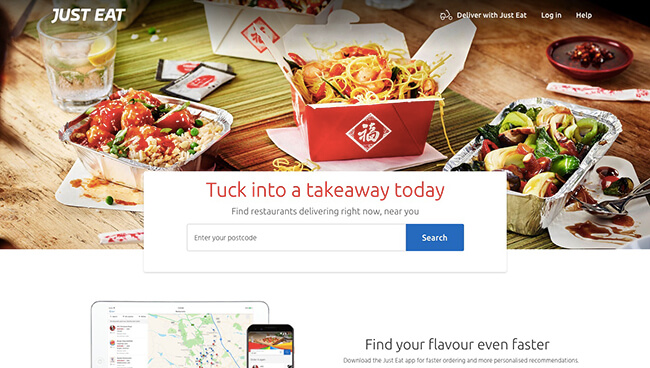
6 — Просто съешь целевую страницу кликабельности
Чувствуешь себя голодным? Ищите «еда рядом со мной», и вы можете просто найти объявление о Just Eat — службе доставки еды.

Эта целевая страница с переходом по ссылкам упрощает работу голодного браузера: просто введите свой почтовый индекс, нажмите кнопку поиска, а затем найдите все места, где можно вкусно поесть, и выбрать из них … вместе с фактические отзывы клиентов, чтобы помешать вам сделать плохой выбор продуктов питания.
И на тот случай, если вы уже не достаточно голодны, на странице есть прекрасная большая фотография того, что вы могли бы иметь на обед, разрисованной по всей странице.
Вы можете обвинить этот образ в том факте, что вы планировали заказать ужин на двоих, но на самом деле заказали достаточно, чтобы накормить почти всю вашу улицу.
О нет, подожди, это я.
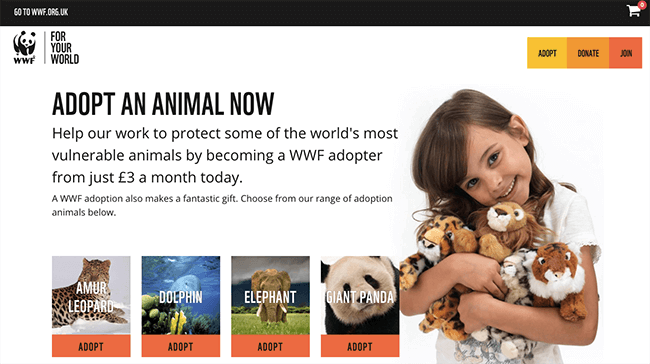
7 — целевая страница WWF с переходом по ссылкам
Целевая страница для усыновления животного во Всемирном фонде природы (ранее известном как Всемирный фонд дикой природы) привлекает посетителей именно так, как мы обсуждали в «Визитки целевых страниц: ваше полное руководство» — используя знания о том, что люди «Запрограммировать, чтобы замечать лица», а затем использовать эти лица, чтобы посетители чувствовали определенные эмоции.
Обычно это тот, который поощряет регистрацию, покупку или другое действие.

Ребенок выглядит в восторге от , чтобы иметь охапку милых и приятных существ, заставляя посетителя чувствовать восторг или радость в свою очередь.
Далее следует взглянуть на используемый язык — и как он используется.
«ПРИНЯТЬ ЖИВОТНЫХ СЕЙЧАС»
Прямо сейчас. Посетитель должен сделать это правильно в эту самую секунду. Зачем?
«наиболее уязвимые животные»
Эти слова являются одними из самых больших и самых смелых слов на странице, специально разработанных, чтобы вызвать реакцию.Действия посетителя прямо сейчас помогут «защитить некоторых из самых уязвимых животных в мире».
«от 3 фунтов в месяц сегодня»
Вот и все. Это * ПРОСТО * £ 3 в месяц. Это стоимость чашки кофе из вашего любимого бара бариста.
* ПРОСТО * одна чашка кофе в месяц… начиная с « сегодня ».
И, наконец, если у вас есть какие-либо сомнения относительно того, будет ли работать этот стиль целевой страницы, я доказываю, что он работает.Я гордый владелец своего собственного чучела WWF, потому что * меня * привлекла эмоциональная привлекательность целевой страницы.

А я маркетолог … Я знаю хитрости !!
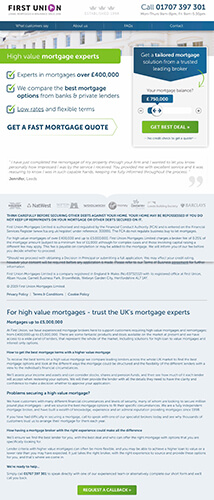
8 — длинная страница перехода через клик First Union
Если вы недавно искали ипотеку, возможно, вы натолкнулись на это объявление в Google — First Union. Целевая страница имеет как хорошие, так и плохие функции, о которых мне было важно поговорить.

Это технически более длинная целевая страница, чем большинство, особенно страницы с переходами по кликам и потенциальным клиентам, но, безусловно, это пример целевой страницы, на который стоит обратить внимание.
Давайте начнем с хорошего.
Скользящее число просто умирает, чтобы играть с ним. Все, что заставляет вашего посетителя взаимодействовать со страницей — это хорошо, если это не сложно.
Формулировка на кнопке тоже потрясающая. Вас не просят «предоставить» свои данные или «получить цитату». Вместо этого вы получаете «лучшее предложение», так же, как вы проживаете свою лучшую жизнь!
От счастливого клиента есть свидетельство, заверяющее посетителя в том, что другие люди считают его хорошей компанией, и длинный список «работающих с» компаниями — Barclays, Natwest, Halifax и т. Д.Все они являются известными именами в британском банковском деле, и это заставит посетителя почувствовать, что веб-сайту можно доверять.
Наконец, есть еще одно призывное действие в нижней части страницы (если вы прокрутите весь этот текст). Посетителю не нужно было бы прокручивать страницу назад, если он хочет поговорить с кем-то и узнать больше.
Теперь давайте пару минут поговорим о плохом.
Во-первых, на странице много текста.Много. Слишком много, некоторые могут сказать.
«Получи лучшую сделку» было бы лучше, если бы было сказано «Получи МОЮ лучшую сделку». Персонализация призыва к действию — отличный способ связаться с вашими посетителями и потенциальными клиентами или клиентами.
Это число в верхнем правом углу страницы — пустая трата времени (некоторые могут сказать), если это не кликабельный, звонящий номер … что это не так. Посетитель должен будет скопировать и вставить номер, чтобы позвонить.
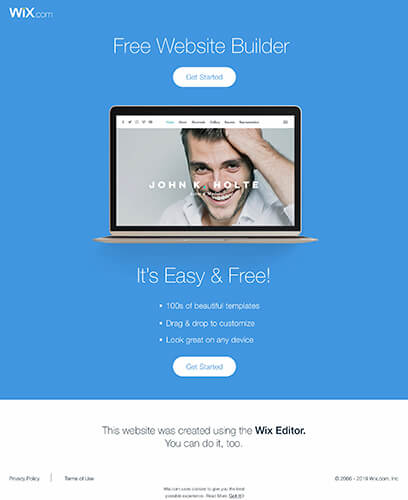
9 — Wix, сквозная целевая страница
Это прекрасный пример целевой страницы с переходом по клику, и Wix использовала несколько хитрых приемов, чтобы посетители кликали и становились потенциальными новыми клиентами.

Во-первых, этот улыбающийся человек на экране ноутбука. Это сделано для того, чтобы вы чувствовали себя счастливыми и улыбчивыми.
При переходе на целевую страницу становится совершенно очевидно, с чего вы «начинаете» — «Бесплатный конструктор сайтов» и «Это просто и бесплатно!»
Продвигаясь снова, Wix использует хитрый цветовой маркетинг. Синий — это успокаивающий, естественный, доверчивый цвет, используемый в маркетинге для успокоения и успокоения. Создание веб-сайтов — сложное дело, поэтому использование успокаивающего и ответственного цвета для целевой страницы — действительно изящная уловка.
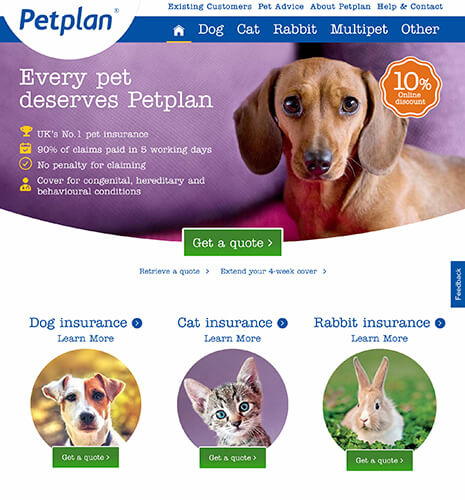
10 — переходная страница Petplan с переходом по ссылке
Это целевая страница с переходом по ссылке, созданная для того, чтобы поощрить читателя зарегистрироваться и защитить своих питомцев в компании «Страхование животных №1 в Великобритании». И целевая страница не просто использует такой мощный язык, чтобы донести сообщение…

Посмотрите на изображения домашних животных на целевой странице. Что ты видишь? Все животные грустные — они предназначены, чтобы ударить вас на эмоциональном уровне. Вашим питомцам будет грустно, если у них нет страховки с Petplan.
Это продолжается смелым заголовком: «Каждый питомец заслуживает Petplan».
Кем бы ни был Petplan, просто дайте им это.
Дайте домашним животным план, чтобы они могли потерять грустные лица и снова иметь счастливые!
Это цель игры с такой эмоциональной целевой страницей. К тому времени, как вы закончите просматривать все эти грустные лица домашних животных, вы захотите гарантировать, что ваш питомец никогда не будет снова грустным.
Единственная критика, которую я сделаю в отношении этой целевой страницы, заключается в том, что кнопка «Получить цитату» довольно холодная и неэмоциональная, учитывая тон остальной части страницы. Часть меня хочет, чтобы в ней говорилось: «Защити своего питомца!» или что-то более заботливое, теплое и эмоциональное.
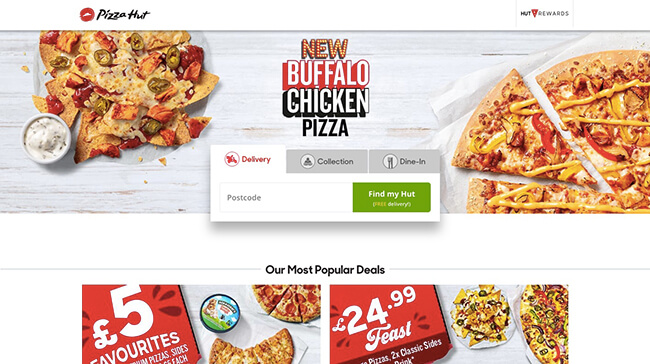
11 — Pizza Hut, сквозная целевая страница
Вы знаете, когда вы заходите в ресторан, и этот официант смотрит на вашу группу, подсчитывает, сколько вас здесь, и затем говорит: «стол на двоих, мадам?», , как будто есть шанс, что вы могли бы вытащить третьего человека из вашей сумки в стиле Мэри Поппинс?

Это , то есть , что такое целевая страница Pizza Hut, но с вашим почтовым индексом вместо подсчета людей.
Придерживаясь той же темы, разве вам не нравится, как вы получаете дуновение вкусной пиццы, как только вы входите через дверь ресторана? Это то, что Pizza Hut пытается воссоздать с изображениями пикантной пиццы и именных начос. Они выглядят так хорошо, что вы можете почувствовать их запах и вкус. Почти.
Целевая страница должна демонстрировать самые лучшие из предлагаемых на сайте товаров — или их краткий обзор. Достаточно, чтобы заманить людей, отчаянно пытаться поближе взглянуть … или попробовать.
Я собираюсь заказать Mighty Meaty, скоро вернусь!
???
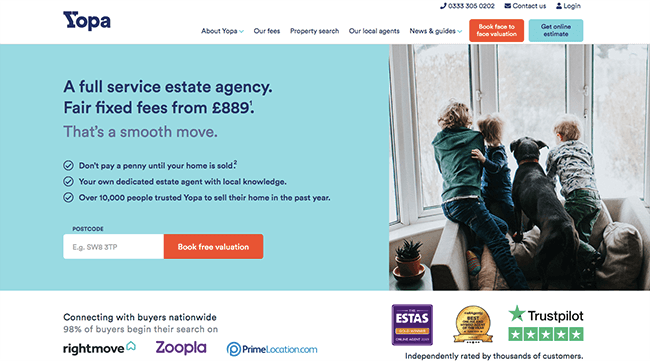
12 — переходная страница Yopa по кликам
Целевая страница Yopa с переходом по клику может быть той, с которой вы столкнетесь, если хотите купить, продать, арендовать или сдать в аренду свой дом. Успокаивающий синий цвет целевой страницы (и сайта) был разработан, чтобы привнести в процесс успокаивающую и умиротворяющую атмосферу, во многом так же, как веб-сайт Wix использовал синие цвета, чтобы сделать процесс менее сложным и запутанным.

Имидж умный, приносящий чувство семьи и предвкушения. Они чего-то ждут. Когда вы смотрите на изображение, вы хотите представить свою счастливую семью в этом новом доме.
Несмотря на то, что здесь есть много плюсов, один из них, на котором я хочу обратить ваше внимание больше всего, — это количество призывов к действию на странице [long-form] — и сколько разных языковых вариаций используется.
- «Книга без оценки» можно увидеть три раза.
- «Введите почтовый индекс» там один раз.
- «Получите мгновенную онлайн-оценку», также как и один раз, —
- «Закажите личную оценку» и —
- «Получите онлайн-оценку».
Различные способы сказать одно и то же используются для обращения к разным и нескольким людям, а добавление призыва к действию на странице несколько раз дает посетителю несколько способов сделать именно то, что вы от них хотите, без прокрутки и вниз необходимо.
Это также дает вам возможность выяснить, какие из них работают … а какие нет.
страниц захвата свинца
Страницы захвата потенциальных клиентов обычно загружаются после того, как вы сделали со страницей перехода по клику, хотя они могут быть целевой страницей со всеми своими правами.
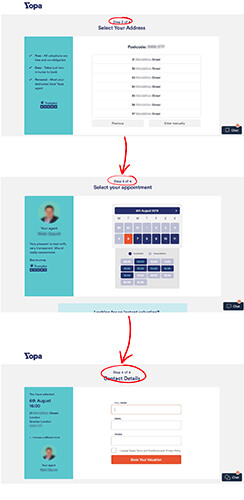
13 — страница захвата свинца Йопа
Если мы возьмем нашу предыдущую страницу перехода по клику — Yopa — и затем фактически перейдем по ссылке, мы встретимся со следующими страницами захвата потенциальных клиентов. Он предназначен для сбора наших данных (больше, чем просто адрес электронной почты), что делает нас «лидером» — потенциальным будущим клиентом или клиентом.

Сбор информации может быть довольно длительным процессом, поэтому, разделив ее на четыре простых в управлении фрагмента, Yopa, вероятно, задержит внимание посетителей чуть дольше, чем все поля на одной странице.
Использование «Страница 2 из 4» и т. Д. В верхней части позволяет посетителям увидеть, как далеко они продвинулись и сколько осталось заполнить форму.
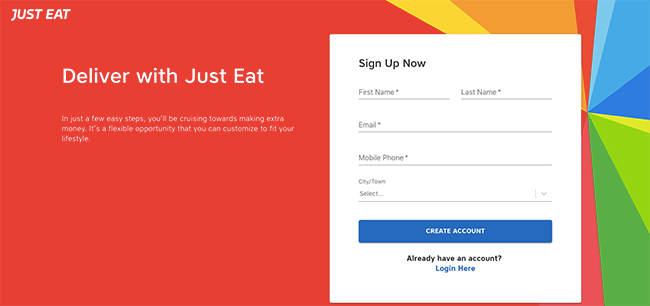
14 — Только съесть страницу захвата свинца водителем
Я уже упоминал сайт Just Eat, но это было с точки зрения клиента.На этот раз давайте посмотрим с точки зрения водителя с точки зрения .

Это то, что маркетологи называют страницей «захвата потенциальных клиентов» — это больше, чем сжатая страница, потому что вы сжимаете больше, чем просто адрес электронной почты и основные детали. Вы также получаете как имя, так и фамилию, номер мобильного телефона, город / город и т. Д. Это все важные детали, когда вы подаете заявление на участие в качестве водителя в Just Eat, и целевая страница получает эту часть процесса. в путь красиво и рано.
Дополнительные опции доступны, если вы прокручиваете страницу вниз, но при загрузке страницы важная информация находится прямо на переднем крае. Это должно быть в случае с все целевых страниц.
То, что вы на самом деле хотите, чтобы читатель сделал, должно быть прямо здесь , без необходимости прокрутки.
15 — страница захвата свинца Tails.com
У меня нет собаки, поэтому я не уверен, почему именно это объявление появилось в моем фиде на Facebook, но это пример целевой страницы / страницы захвата потенциальных клиентов / целевой страницы платной рекламы / страницы продукта. один.(А я люблю собак!)

Когда вы платите за рекламу своих товаров или услуг, вам нужно за каждый просмотр и за каждый клик, чтобы получить наилучшие результаты. Вот почему многие компании выбирают определенную целевую страницу, а не обычную домашнюю страницу, хотя страница Tails.com на самом деле является той и другой.
Покупателя сначала заманивает апелляция — бесплатная еда на 2 недели для любимого пса. Первое изображение, которое вы видите, когда нажимаете на кнопку «Зарегистрироваться» в объявлении, — это очень счастливая собака, которая с радостью облизывает его или ее губы.Вот как может быть счастлива ВАША собака, если вы купите продукты.

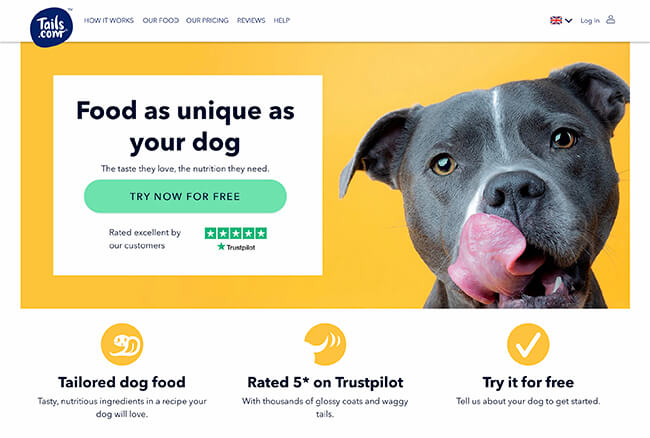
Прокрутите страницу вниз, и вы увидите все, что ДОЛЖНЫ увидеть на большой целевой странице —
Призыв к действию, в котором четко указано, что вы получаете бесплатную пробную версию в смелом и привлекательном цвете.
Рейтинг Trustpilot, показывающий, что их продукты / услуги 5-звездочные или «отличные».

Формулировка, которая обращается к любящему владельцу собаки, включая «рецепт, который полюбит ваша собака» — с акцентом на ВАС и ВАШУ собаку.
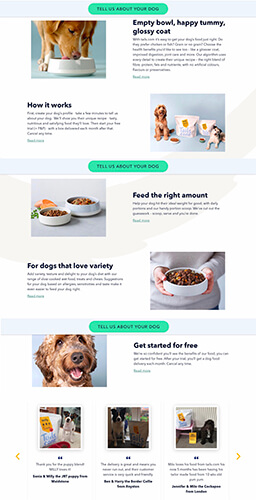
И все это сочетается с еще одним призывом к действию, который остается в верхней части страницы, когда вы прокручиваете, прося вас рассказать им о ВАШЕЙ собаке — дружелюбном, личном языке, который играет идею для всех владельцев собак. люблю говорить о своих питомцах.
И, наконец, конечно, важная часть — хвастовство о том, где был представлен сайт.

Страницы-заставки
Заставка — это еще один тип целевой страницы, которая может действительно работать, выступая в качестве посредника (своего рода) между посетителем и всем, что он ищет.
Заставка не обязательно будет запрашивать у вас какие-либо данные, но вместо этого обычно используется, чтобы предупредить вас о чем-то, указать вам правильное направление чего-либо или действовать как посредник между вами и несколькими разными вещами ,
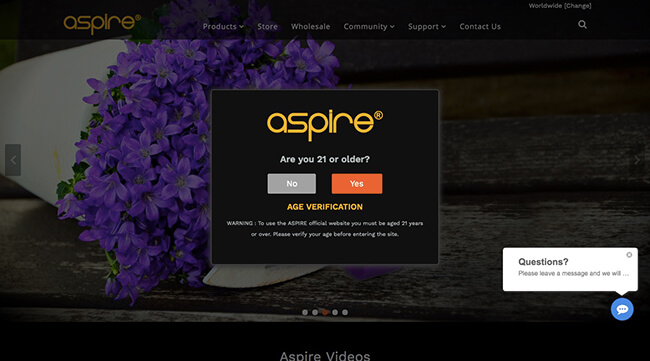
16 — Всплывающая страница Aspire проверки возраста
Aspire является всемирно известным производителем вейпов, и, будучи ориентированным на vape, веб-сайт и все продукты имеют ограничение 18/21 + (в зависимости от того, где вы находитесь в мире).

Всплывающая страница используется для того, чтобы убедиться, что посетитель достиг совершеннолетия, не только для того, чтобы предотвратить недовольство посетителей в дальнейшем, но и для покрытия спины интернет-магазина.Это законность.
Большинство веб-сайтов vape имеют аналогичную заставку — возраст проверки — но это не единственная причина, по которой может появиться эта заставка.
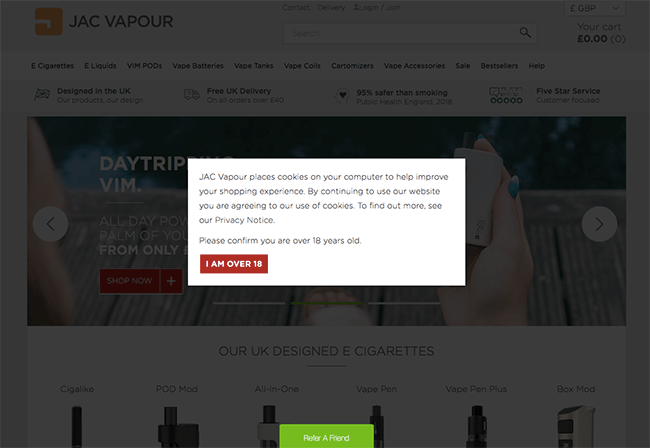
17 — страница подтверждения возраста Jac Vapor и согласия на использование файлов cookie
Взглянув на веб-сайт Jac Vapor (другого производителя vape), вы можете увидеть, что использовалась похожая заставка, но вместо того, чтобы просто получить уведомление о проверке возраста, веб-сайт также использует это пространство, чтобы сообщить посетителю о файлах cookie. ,(И нет, мы не говорим о хорошем, шоколадном чипсе.)
Лучше всего, чтобы эти страницы были короткими, приятными и понятными. Вы хотите, чтобы посетители проверяли свой возраст / согласие на использование файлов cookie, а затем продолжали делать покупки как можно быстрее.

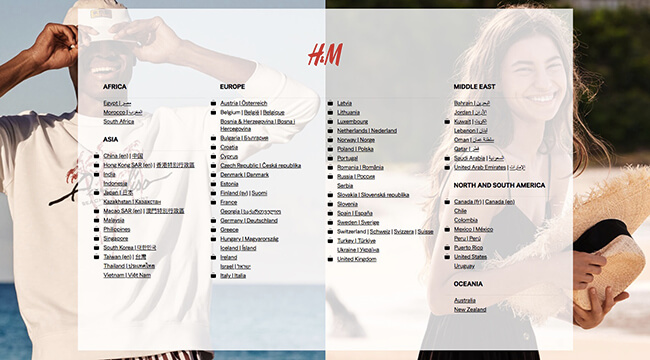
18 — H & M Country-Select заставка
Веб-сайт H & M использует заставку, чтобы убедиться, что вы попали на нужный веб-сайт, на нужном языке и в любой части мира. Нет смысла делать покупки на южноафриканском сайте H & M (в этой валюте), когда вы британец, платите в фунтах … что я и делаю.

Эта заставка / целевая страница — это то же самое, что ходить в магазин одежды для мужчин и спрашивать дорогу к мужскому разделу, так что чем проще вы ее держите, тем лучше.
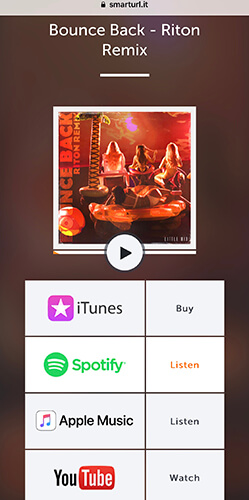
19 — Little Mix Instagram, посадка / заставка
Целевая страница Instagram — хороший пример заставки, особенно когда вы смотрите на этот пример Little Mix. Нажав на ссылку в их биографии, вы попадете на страницу, которая направляет вас туда, куда вам нужно.

Если вы хотите купить песню в iTunes, для этого есть кнопка. Также есть кнопка для прослушивания песни в Spotify и Apple Music, и, наконец, опция для просмотра на YouTube.
На этой странице нет других действий, которые можно выполнить. Он не предназначен для захвата каких-либо ваших данных или даже для того, чтобы убедить вас купить что-нибудь; это указатель, чтобы убедиться, что вы попали именно туда, куда хотите.
20 — Мастер блогов Instagram целевая страница
Это еще один пример страницы-заставки в Instagram, взятой из аккаунта этого самого блога.Как видите, есть возможность подписаться на новостную рассылку, но это не единственный вариант, который у вас есть. Вы также можете отправиться в блог и ознакомиться с последним контентом или перейти непосредственно к наиболее полезным материалам.

Смысл целевой страницы в Instagram состоит в том, чтобы перенаправлять посетителей из Instagram на страницу вашего блога / сайта, которая будет полезна. При создании страницы вы должны предоставить посетителям варианты … но не слишком много вариантов, которые они чувствуют себя полностью перегружены.
Страницы продукта
Когда у вас есть новый продукт, который только начинает покупать, какой смысл в том, чтобы показывать посреднику страницу с переходом по ссылкам? Вам не нужен посредник; Вам нужна страница, на которой будут продаваться все лучшие моменты этого продукта, чтобы убедить своих клиентов или клиентов, что у вас есть именно то, что они хотят — и по лучшей цене!
Давайте взглянем на удивительные целевые страницы продукта, которые делают именно это …
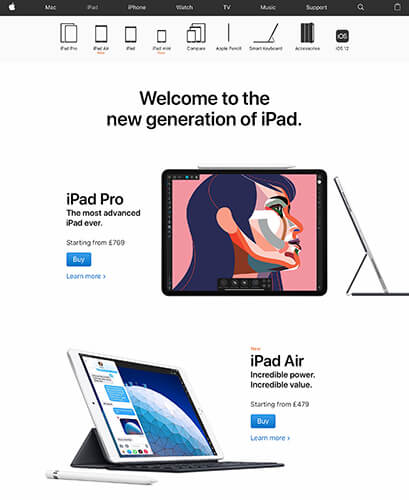
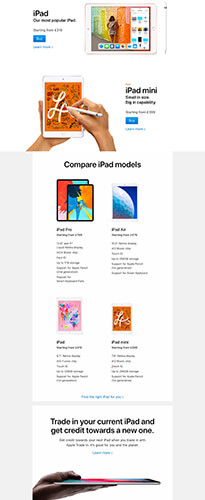
21 — целевая страница продукта Apple iPad
Давайте представим, что вы сделали небольшой поиск в Google для «iPad», потому что вы думаете о покупке нового.Хорошо побаловать себя!

На этой странице вы можете выполнить множество действий, но большинство из них умело уходят на задний план. Двух меню сверху почти нет. Они не захватывают ваше внимание.
Фактический покупательский призыв к действию — это , противоположный .
Они не уходят на второй план. Они яркие, синие и очевидные. Весь макет страницы предназначен для того, чтобы вы забыли, что на сайте вообще есть другие страницы; кнопка «Купить» — единственная, о которой вам действительно нужно знать.

Все призывы к действиям на длинной странице придерживаются одной и той же темы — синей, яркой, выделяющейся из остального текста, сопровождаемой маленькой синей стрелкой>.
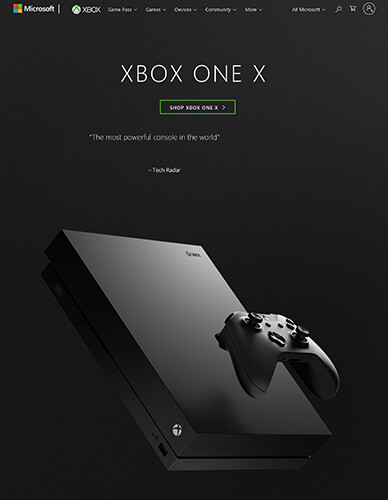
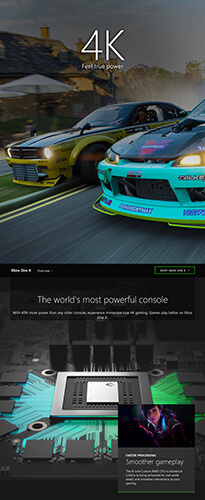
22 — целевая страница продукта Xbox One
Не всегда рекомендуется идти с очень темной целевой страницей, но Xbox невероятно справляется с целевой страницей продукта для консоли Xbox One.

Это просто, но очень эффективно — и Xbox понимают, что им не нужно делать слишком много, , чтобы хвастаться своим товаром.Консоль Xbox One (и практически любая другая консоль Xbox до этого) пользовалась большим успехом, и в этом случае зачастую лучше позволить продукту говорить за себя, а не идти по пути жесткой продажи.
На странице представлено только великолепное изображение самой консоли с высоким разрешением, в комплекте с контроллером…
… и еще одна потрясающая маркетинговая линия: «Самая мощная консоль в мире» от одного из самых уважаемых сайтов и журналов в мире.

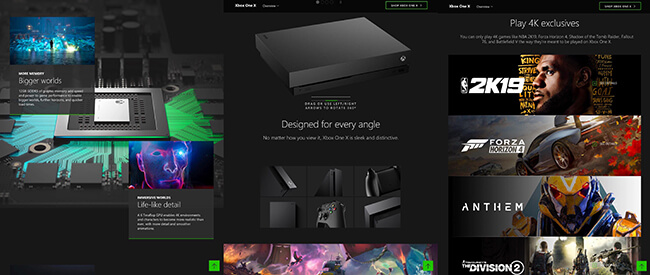
Продолжайте прокручивать страницу вниз, и Xbox продолжает рассказывать о продуктах и технических характеристиках, а видео с автоматическим воспроизведением и изображения в высоком разрешении предназначены для того, чтобы показать посетителю, что он получит, если купит консоль и сыграет игры.
Как будто посетитель уже полностью погружен в этот опыт.

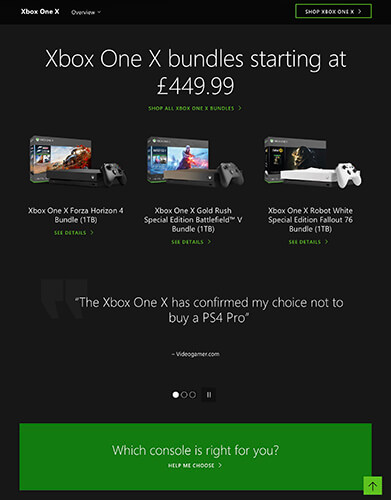
Как только вы закончите прокручивать страницу и смотреть на все блестящие образы, у вас останется возможность выбрать комплект и купить или сравнить различные консоли, чтобы выбрать правильную.

Весь процесс предназначен для того, чтобы вы почувствовали себя так, как будто вы знаете консоль изнутри и снаружи, еще до того, как у вас появилась возможность самостоятельно протестировать ее.
Цены / сравнение страниц
У вас нет товара для продажи? Вы предлагаете услугу вместо этого? У вас все еще может быть страница продукта… сортов. За исключением этого времени, это «страница ценообразования», охватывающая множество продуктов или услуг, а не страница, посвященная продаже тонкостей одного конкретного продукта или услуги.
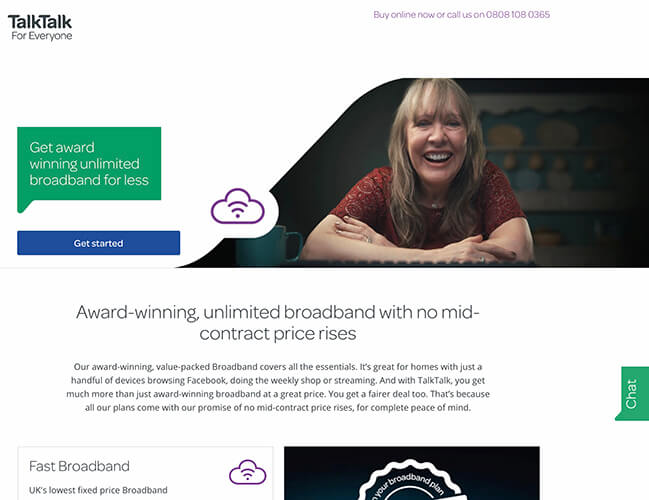
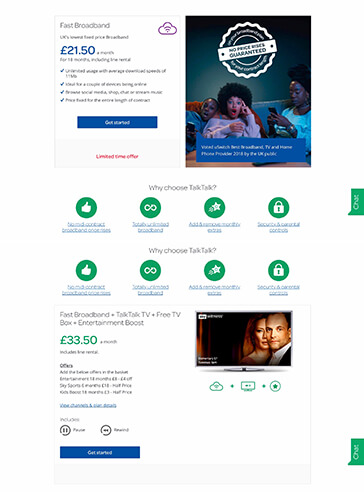
23 — целевая страница сравнения услуг TalkTalk
Если вы находитесь на рынке «Интернет-сделок», вы можете взглянуть на то, что может предложить TalkTalk. Это звучит хорошо, когда вы получаете «Получите награду за неограниченный широкополосный доступ за меньшие деньги» — и этот тип языка создан, чтобы заставить вас думать, что вы получаете сделку, которая действительно побеждает остальных, с точки зрения цены, сколько широкополосного доступа вы будете получить и обслуживать.

Эта конкретная страница сравнения цен дает вам всего две опции, а также призыв «начать работу».
Существует пакет «Fast Broadband», а также причины, по которым вы должны выбрать TalkTalk в качестве вашего нового интернет-провайдера. Одной из таких причин является «Предложение с ограниченным сроком действия», которое, конечно же, вы захотите показать своим клиентам в первую очередь. Это заставляет компанию выглядеть очень полезной, выдвигая лучшее (и не самое дорогое) предложение вперед.
А еще есть пакет «Fast Broadband + TalkTalk TV + Free TV Box + Entertainment Boost», опять же, вместе с причинами, по которым вам следует выбрать TalkTalk в качестве вашего нового интернет-провайдера.

Компания предлагает больше пакетов, чем это, но, предлагая всего два самых популярных пакетов , вы предоставляете посетителям варианты, не подавляя их полностью.
И последнее замечание: номер телефона в верхней части страницы НЕ является номером для вызова, но он ведет на страницу доступности, на которой вы можете найти несколько способов связаться с компанией, в том числе Онлайн-чат и помощь для людей с ограниченными возможностями, которые влияют на зрение, слух, мобильность, когнитивные реакции и т. Д.
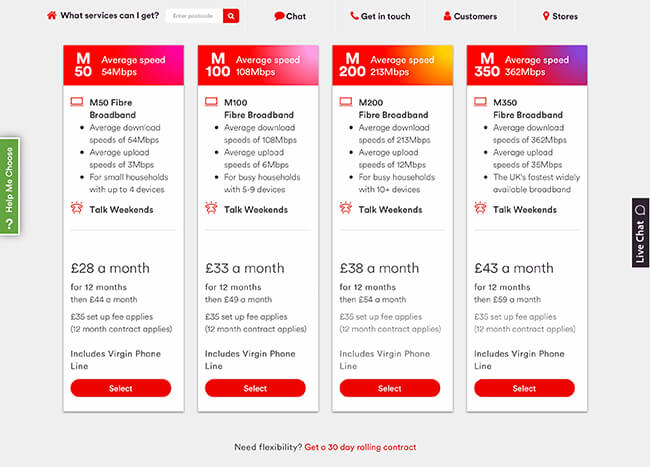
24 — Сравнение интернет-услуг Virgin Media
Virgin Media также является домашней страницей сравнения интернет-сервисов, но она немного отличается от той, которую можно увидеть на веб-сайте TalkTalk. Вместо того, чтобы предлагать только две популярные услуги, одна поверх другой, Virgin Media предложила четыре главных услуги, что облегчает сравнение.

В качестве альтернативы, если вы предлагаете продукты, а не услуги, вы можете использовать страницу с ценами или сравнением таким же образом, чтобы гарантировать, что посетитель приобретет точно подходящую модель или продукт для них.Это то, что вы увидите на веб-сайте Xbox, веб-сайте Apple и во многих других технологических компаниях.
Завершение
Вам не нужно заново изобретать колесо, чтобы создать целевую страницу, которая конвертируется, но небольшое вдохновение может иметь большое значение. И есть несколько отличных целевых страниц, чтобы черпать вдохновение.
Как с точки зрения дизайна, так и с точки зрения CRO.
Теперь у вас есть вдохновение для вашей следующей целевой страницы, пришло время добавить свой уникальный спин и создать целевую страницу, которая действительно предназначена для вашей аудитории.
Просто помните, что любой дизайн целевой страницы — это только отправная точка.
Чтобы полностью оптимизировать свои целевые страницы, вам необходимо провести их сплит-тестирование, чтобы найти именно то, что работает для вашей аудитории.
Похожие материалы:
 . Как ранжировать (и конвертировать) с помощью целевой страницы SEO
. Как ранжировать (и конвертировать) с помощью целевой страницы SEO 
Целевая страница SEO — сложная задача. Целевые страницы являются мощными инструментами для преобразования читателей в клиентов, но способ, которым большинство разработано, вряд ли дружествен к SEO.
Подумай об этом. Целевая страница направлена на то, чтобы направить читателей по определенному пути, сфокусировав их на вашем призыве к действию, не отвлекая других. Но оптимизация веб-страницы для поисковых систем требует больше контента, больше ссылок, больше призывов к действию.
Больше контента = больше отвлекающих факторов.
Таким образом, возникает вопрос: возможно ли даже создать привлекательную и высоко конвертирующуюся целевую страницу, которая также занимает хорошие позиции в поисковых системах?
Оказывается, вы можете , но не без тщательного прохождения каната между ранжированием и конвертированием. Цель состоит в том, чтобы привлечь потенциальных клиентов из поисковых систем, таких как Google, на свою страницу и превратить их в клиентов. В этом руководстве вы узнаете, как это делается. Но сначала …
Почему ваша целевая страница не имеет рейтинга
В идеальном мире, , все ваших целевых страниц будут хорошо ранжироваться по целевым ключевым словам в Google и превращать людей в сумасшедших.Но это не гарантировано. Это редко делает.
Почему бы и нет? Ну, в некоторых случаях в ваших идеальных ключевых словах уже доминируют другие сайты, которые укоренились в поисковой оптимизации и профилях обратных ссылок. В других случаях технические проблемы, связанные с целевыми страницами, не позволяют людям получить доступ к вашему контенту.
В конечном счете, целевая страница, ориентированная на конверсии лазером, будет особенно тяжело ранжироваться. По этой причине лучше различать целевые страницы, которые вы хотите получить в рейтингах в поисковых системах, и страницы, которые вы будете создавать исключительно для конвертации.(Позже я расскажу вам, как можно эффективно использовать оба вместе.)
Страницы, ориентированные на конверсию
Страницы, ориентированные на конверсию — все о том, что происходит, когда человек попадает на страницу. В то время как большое количество слов необходимо для ранжирования в поисковых системах, слишком много формулировок может фактически отвлечь от окончательного преобразования или захвата этого лидерства. Обратите внимание на то, как мало можно отвлекать посетителей в приведенных ниже примерах:
 Примеры из статей целевой страницы Unbounce.
Примеры из статей целевой страницы Unbounce. У этих страниц множество применений, от рекламных кампаний по электронной коммерции до подписки людей на ваш вебинар. По мнению Unbounce, «эта простота делает целевые страницы лучшим вариантом для повышения коэффициентов конверсии ваших рекламных кампаний в Google Ads и снижения затрат на приобретение лида или продажи». Но это определенно не помогает, когда дело доходит до привлечения органического трафика из поисковых систем.
SEO-оптимизированные целевые страницы
Основная цель SEO-оптимизированных целевых страниц — это ранг вместо конвертации, хотя, надеюсь, это тоже будет сделано.Как мы обсудим, это отличный способ нацелить ключевые слова поиска и привлечь органический трафик в вашу воронку.
Самое существенное различие между этим стилем целевой страницы и более традиционным состоит в том, что у нее будет больше контента. У него также будет больше входящих ссылок, чтобы поддерживать низкий показатель отказов. Эти соображения могут показаться нелогичными, если вы привыкли создавать множество целевых страниц для своих платных кампаний, но они необходимы, если вы хотите получить рейтинг.
Хотя мы не знаем тонкостей того, что, по мнению Google, должно быть страницей высокого ранга, многие согласны с тем, что они дают эффект:
- обилие исходящих ссылок
- здоровая плотность ключевых слов
- длинная количество слов
- низкий показатель отказов
- быстрое время загрузки
- свидетельств того, что люди остаются на странице в течение длительного времени
В Интернете полно советов о лучших практиках SEO, но не все они хороши.Но алгоритмы поисковых систем меняются так часто, что некоторые эксперты, в том числе работающие в Google, полагают, что лучший совет для SEO — создать высококачественных страниц с высококачественным контентом .
Создание целевой страницы, ориентированной на SEO
Теперь вы знаете причину целевой страницы SEO, пришло время ее создать. Вот несколько элементов, которые вы хотите рассмотреть:
Ключевые слова
Во-первых, вы хотите оптимизировать свой URL, заголовок страницы и h3s для своих целевых ключевых слов.Когда дело доходит до вашего URL, у пользовательского домена есть свои преимущества для целевых страниц, но вы можете вместо этого использовать SEO вашего существующего домена. В любом случае, убедитесь, что ваш URL является ключевым словом.
Дополнительный (полезный) контент
Над сгибом на странице должны быть указаны ключевые пункты продажи и призыв к действию. Здесь должно быть немного других отвлекающих факторов. Это также является наилучшей практикой для целевых страниц, ориентированных на конверсию, но на этом сходство заканчивается.
Поскольку мы пытаемся ранжироваться в поисковых системах, , вам также понадобится много контента дальше по странице . Это также должен быть законно полезный контент, а не просто расширенный рекламный ход, и он должен привлекать редакционные ссылки. Без этого вы будете изо всех сил пытаться ранжироваться по любым популярным ключевым словам.
Например, представьте, что вы создаете целевую страницу, освещающую новый революционный метод, который помогает людям сохранить свой семейный бюджет и сэкономить на отдыхе своей мечты.Может быть, это даже будет включать в себя тематические исследования людей, которые изменили свои финансы с помощью этого метода. Эта копия показывает, как ваше программное обеспечение может помочь в достижении этой цели, но оно также привлечет ссылки, потому что оно представляет подлинный интерес для многих людей.
Используя простую вертикальную конструкцию и повторяя призыв к действию при прокрутке вниз, вы захотите, чтобы добавило как можно большую ценность для читателя . Чем полезнее и интереснее контент, тем больше у вас шансов привлечь обратные ссылки и повысить свой рейтинг.Вы также должны участвовать в стратегиях создания ссылок, как и в случае с любым сообщением в блоге или страницей о продукте.
Примечание редактора. Ищете несколько приятных примеров длинных целевых страниц для вашего недавно вдохновленного контента SEO? Взгляните на этот недавний пост Джен Пеппер, чтобы узнать, как это делается. Дополнительные призывы к действию
В отличие от целевой страницы, ориентированной на переход, вы можете включить другие призывы к действию для тех, кто не готов к покупке. Может быть, вы даете им возможность подписаться, например, на бесплатные руководства по бюджетированию или на электронную рассылку.
Имейте в виду, однако, что эти дополнительные опции помогут снизить показатель отказов — что хорошо для SEO — но они также могут оттолкнуть некоторых людей от выполнения вашей основной цели: покупки программного обеспечения. Как я расскажу ниже, вы захотите внести коррективы по мере поступления трафика, чтобы найти приемлемый баланс между показателем отказов и коэффициентом конверсии.
Что делать после публикации целевой страницы SEO
После публикации целевой страницы SEO добавьте внутренние ссылки на свой веб-сайт, которые указывают на нее.Считается, что эта практика сама по себе помогает повысить SEO. Это также приведет людей на вашу целевую страницу с других страниц вашего сайта и поможет им стать клиентами.
Если в нашем примере на веб-сайте, посвященном личным финансам, есть, например, блог, мы можем добавить призыв к действию в конце каждого поста, в котором читателю будет сказано: «Узнайте, как с помощью нашего программного обеспечения вы можете легко придерживаться своей семьи». бюджет «.
Продвигайте страницу, используя те же стратегии, что и для поста в блоге, который вы хотите получить в Google.Поделитесь им в социальных сетях или обратитесь к контактам в вашей отрасли с просьбой о ссылке. (Это руководство включает в себя десять вещей, которые вы должны сделать, чтобы увеличить первоначальный трафик для нового контента.)
Отслеживание эффективности вашей страницы
Как только органический трафик начинает поступать, важно отслеживать, что происходит после того, как они попадают на страницу. Исследование Unbounce предполагает, что 12% — это хороший показатель конверсии для целевых страниц, поэтому, если у вас оно ниже, подумайте над тем, чтобы настроить призыв к действию или дизайн своей страницы, чтобы стимулировать больше конверсий.
На данный момент, , можно начать жертвовать факторами SEO, чтобы помочь вам лучше конвертировать трафик . В конце концов, какой смысл в ранжировании, если вам не удается конвертировать?
Обязательно отслеживайте, какие ключевые слова люди вводят, чтобы попасть на вашу страницу. Они того, что вы ожидали? Следя за этим, вы сможете определить области, которые вы можете настроить, а также возможности получить более высокий рейтинг.
Когда акция заканчивается …
Если вы иногда создаете целевые страницы для рекламных акций, которые длятся ограниченное количество времени, у вас может быть привычка переводить их в автономный режим после этого.Тем не менее, вы должны держать свои целевые страницы SEO онлайн даже после того, как продвижение закончилось.
Многие розничные продавцы совершают ту же ошибку, закрывая целевую страницу слишком рано и упуская трафик, который мог бы конвертировать. Удаляя свою страницу, а затем снова подключаясь к Интернету, вы фактически изливаете любой SEO-сок, который вы создали. Не усложняйте себе жизнь, начиная с нуля.
Отличный способ обойти это — использовать перенаправление 301, чтобы убедиться, что создаваемый вами трафик, по крайней мере, будет использоваться.Это может даже помочь создать новую страницу, объясняющую, как продвижение закончилось, но какие другие предложения у вас могут быть.
Какова стратегия SEO целевой страницы?
Вам не нужно выбирать между рейтингом и уровнем конверсии. Ничто не мешает вам создать целевую страницу, ориентированную на SEO, и , целевую страницу, ориентированную на конверсию, дальше по воронке. Возможно, первый может подтолкнуть людей ко второму. Я бы сказал, что это умная игра.
Допустим, вы хотели создать целевую страницу, ориентированную на SEO, например, для продажи программного обеспечения для личных финансов.
В этой ситуации ваши целевые страницы, ориентированные на конверсию, будут иметь целевые ключевые слова, ориентированные на покупку, такие как «программное обеспечение для личных финансов», «программное обеспечение для бюджетирования» и «бухгалтерское программное обеспечение». Это тот тип ключевых слов, которые люди, которые уже ищут купить, будут набирать. Просто посмотрите на результаты поиска:

Люди, которые ищут «программное обеспечение для личных финансов», ищут покупки, и Google это знает.
Тем не менее, используя свои оптимизированные для SEO целевые страницы, вы также можете настроить таргетинг на более любопытные ключевые слова, такие как «как составить бюджет» или «как сэкономить деньги», а затем направить этих посетителей вниз по воронке к страницам, более ориентированным на конверсию.Вы можете увидеть разницу в результатах поиска, которые гораздо больше ориентированы на ответы на вопросы, чем на продажу:

Поскольку ваша целевая страница, ориентированная на SEO, будет, естественно, иметь больше контента, будет проще ориентироваться на несколько длинных ключевых слов. — и даже местные ключевые слова SEO, если ваш бизнес работает только в определенных областях.
PRO TIP. Выбор ключевых слов также будет определять, насколько готов ваш SEO-трафик конвертировать. Это может быть довольно гранулированным. Например, кто-то ищет «как сэкономить деньги», вероятно, будет менее квалифицированным, чтобы покупать ваше программное обеспечение, чем тот, кто ищет «как бюджетировать», потому что первый немного шире, чем второй.
Заключение
Целевая страница SEO — это игра, которая никогда не заканчивается.
Создание целевой страницы, которая занимает хорошие позиции в поиске, не так сложно, как кажется. Самое сложное — найти баланс между рейтингом и хорошей конверсией. В идеале вы хотите убедиться, что оптимизируете страницу достаточно хорошо, чтобы конкурировать за эти лучшие позиции в Google, а не увязать ее с ключевыми словами и ссылками до такой степени, что ее трудно прочитать. Как только вы это сделаете, у вас появится невероятно полезная страница, которая делает фантастическую работу по превращению поискового трафика в клиентов.
 . Ваша целевая страница отстой! Вот 10 примеров, которые не … Хотите узнать, насколько эффективны ваши целевые страницы? Проведите свою страницу через Landing Page Analyzer, чтобы получить свой собственный отчет сегодня.
. Ваша целевая страница отстой! Вот 10 примеров, которые не … Хотите узнать, насколько эффективны ваши целевые страницы? Проведите свою страницу через Landing Page Analyzer, чтобы получить свой собственный отчет сегодня. Не принимайте это слишком лично, я еще не видел вашей целевой страницы еще. Скорее, я буду придерживаться предположения, что это отстой просто потому, что большинство из них делают. Грустно, но ужасно верно.
Примечание: я возвращаю этот пост из архивов.А) потому что это вечно, Б) потому что это круто и С) как тизер к предстоящему посту с примерами целевой страницы.

Это 10 крошечных миниатюрных картинок из тех, которые до сих пор считались величайшими целевыми страницами, когда-либо виденных 23 ноября 2010 года. обнаружив, что обстановка грубая, музыка слишком громкая, персонал выглядит отрывочно, в меню 400 вариантов, на стене есть награда «Лучший мясной рулет в Айдахо, 1995» и, в завершение, место пустоЧто бы вы сделали? Я знаю, что я бы выбрался из Доджа.
И онлайн…
И это именно то, что делают ваши посетители, когда ваш дизайн отстой, у вас есть автоматическое воспроизведение видео без кнопки отключения звука, нет индикаторов доверия или безопасности, форма имеет миллион полей и отзывы похоже, что вы написали их сами.
Извините, официант, могу я получить кнопку возврата, пожалуйста?
Ооооооооо, сегодня мы собираемся совершить путешествие в первоклассный магазин целевых страниц и посмотреть, сможем ли мы что-то придумать, чтобы вдохновить ваш следующий дизайн.
Каждая из следующих страниц демонстрирует превосходные качества дизайна, ориентированного на конверсию, но большинство из них также делают пару вещей неправильно.
1. Аналитика WebTrends — «прокладывая путь»

Я сразу признаю это — я влюблен в целевые страницы Webtrends. Если вы ищете место для вдохновения дизайна для форм захвата свинца, это хорошее место для начала.
Что мне нравится
- Иерархия элементов страницы и информации хорошо структурирована и сфокусирована на основах: логотип, выстрел героя, сочетающий в себе четкий заголовок, краткое описание причин и преимуществ продукта / сервис (в данном случае вебинар) и форма захвата потенциальных клиентов для сбора данных о посетителях.И … главное … больше ничего.
- Призыв к действию (CTA) форм свинца почти всегда падает ниже сгиба. Чтобы обойти эти , они поместили направленную подсказку (стрелку) вверху формы , чтобы указать путь к области действия ниже.
Вещи, которые я бы изменил или протестировал
- Более тесная связь между направленной репликой и CTA. В частности, я бы сделал синюю кнопку, чтобы она соответствовала заголовку формы — сейчас она слишком сильно вписывается в серый фон.
- Измените CTA, чтобы описать, что вы получите, когда щелкнете по нему. В нем должно быть написано «Зарегистрироваться на вебинар», а не неописуемое «Отправить». Извините, Webtrends, насколько я люблю вас, это ошибка новичка, которая никогда не должна повторяться.
Сайт *: Webtrends
2. ИБП — использование модальных окон для удержания посетителей на странице

Даже при чистом дизайне, ориентированном на преобразование, многие страницы по-прежнему несут основной грех предоставления исходящих ссылок, которые не ‘ т часть конверсионной воронки.UPS хорошо поработали, чтобы избежать этого.
Что мне нравится
- Ссылки «Еще» для колонок запускают модальные диалоговые окна (в стиле лайтбокс). Это удерживает посетителей на целевой странице, вместо того, чтобы переходить на другую страницу — и далеко от цели конверсии.
- У них есть видео. Хорошо! Видео — это проверенный механизм улучшения конверсии. Исследования eyeviewdigital.com сообщают об улучшении конверсии до 80%. Специалисты по видеомаркетингу Turn Here выделяют хорошие показатели по улучшению конверсии и побочные выгоды, связанные с тем, что правильно оптимизированная видеозапись может в 53 раза чаще попасть на первую страницу результатов поиска Google.Совет: вы часто можете повторно использовать свое видео, разместив его на YouTube.
Вещи, которые я бы изменил или протестировал
- Ссылки внизу страницы по-прежнему ведут на внешние микросайты (щелкните изображение, чтобы увидеть полный снимок экрана). Микросайт по-прежнему предлагает более сфокусированный опыт, чем ваша домашняя страница, поэтому он не является большим негативом , однако, лучший ход «All In» будет заключаться в том, чтобы вставлял их в окна Lightbox , как это было с биографией динамиков.
- Призыв к действию был бы лучше, если бы гласил «Получать обновления о будущих веб-трансляциях», а не общий и пугающий «Зарегистрироваться».(Эти слова могут не показаться пугающими коварным ветеранам онлайн, таким как вы, но они не выражают никакой выгоды или выгоды — делая это отрицательным подтверждением взаимодействия).
Сайт *: UPS
3. Будущее маркетинга — социально подтвержденное

Социальное доказательство в контексте целевых страниц относится к идее, что на ваших посетителей будет оказано положительное влияние (хотя могут быть и отрицательные последствия) показывая доказательства участия других лиц в использовании вашего продукта или услуги.Это может быть представлено через счетчики, показывающие ваших социальных подписчиков (Twitter, Facebook и т. Д.), А также отзывы, которые описывают эмоциональную реакцию на ваши предложения от реальных клиентов.
Что мне нравится
- Социальные доказательства здесь не по графику. Вместо того, чтобы показывать людей, подписавшихся или зарегистрированных на конференцию, они показывают фотографии и имена огромной коллекции известных игроков в маркетинговой индустрии. Одобрения создают доверие, что приводит к конверсиям. Даже если вы не знаете, кто является организатором (в данном случае ThoughtLead), тот факт, что он спонсируется IBM и имеет таких докладчиков, как Гай Кавасаки, сделает продажу за вас.
- Призыв к действию прекрасно описывает, что вы получаете. Бесплатная регистрация. (Обратите внимание, что этот снимок экрана был сделан после конференции, поэтому обмен сообщениями связан с воспроизведением звука, а не с регистрацией для самой конференции).
- Контрастность: Ярко-розовый CTA выделяется на монотонном фоне.
- Повторный CTA: На длинных целевых страницах (щелкните изображение, чтобы просмотреть их полностью) важно повторить CTA, чтобы напомнить людям о цели вашей страницы, если они прокручивали 10 экранов. Здесь он расположен сверху — над сгибом и в конце — для тех, кто закончил исследовать всю страницу.
- Вторичный CTA: В современном социальном мире WOMM (Word of Mouth Marketing) является ключевым. Здесь они добавили кнопку обмена в Twitter, чтобы помочь посетителям распространять информацию от их имени.
- Подтверждение CTA: После заполнения формы вам снова предоставляется возможность распространить информацию через Twitter. Это отличное использование благодарности страницы недвижимости.
Сайт *: Будущее маркетинга
4. Clearvale: нет Jive Talkin ‘- соблазнительный одиночный CTA

Если бы вы ехали по этой дороге, у вас было бы 2 варианта: влево или вправо , На этой целевой странице есть только одно, что нужно сделать — нажать на знак.Это то, что называется целевой страницей с переходом по ссылке. Другие имена включают страницу перехода или красиво названную «романтическую страницу» — так как целью этой страницы является повышение уровня интереса посетителя до точки, где они готовы перейти ко второй базе . (Я отдаю должное Скотту Бринкеру за термин «романтическая страница»).
Что мне нравится
- Простота и соблазнительность. Это заставляет вас хотеть нажимать на знак по двум причинам: во-первых, потому что это единственный вариант, и во-вторых, потому что копия на знаке подразумевает какую-то противоречивую точку зрения.
Вещи, которые я бы изменил или протестировал
- Я был немного ошеломлен , когда следующей страницей был блог, а не продолжение маркетингового опыта, поэтому я хотел бы сделать что-то более интересное на этом этапе. Но нельзя отрицать, что рейтинг кликов этой целевой страницы будет очень высоким.
- Я действительно не вижу связи визуалов с копией на знаке, но я подозреваю, что это часть притягательности, потому что вы на самом деле не знаете, что произойдет.
Site *: Clearvale
5. Groupon — великолепный упрощенный поток


Вот прекрасный пример простой управляемой посадки от Groupon.
Что мне нравится
- Они использовали геотаргетированную сегментацию , чтобы настроить мое местоположение, и представляют большое предложение о выделении стоимости (скидка 50% -90%), чтобы заинтересовать меня.
- Красочный с хорошим контрастом области действия . Яркий, смелый цвет соблазнителен и делает область действия (форму) очень четкой.
- Юзабилити. Индикатор прогресса под формой позволяет вам знать, что есть 3 шага и где вы находитесь в процессе.
- Простые формы: На шаге 2 (ведущая часть) они запрашивают только ваш адрес электронной почты, уменьшая барьер для входа до минимума.
Вещи, которые я бы изменил или протестировал бы
- Если вы не знаете, кто такие Groupon (и, несмотря на их размер, они еще не достигли всех), вам нечего сказать, что вы экономите 50% -90%Изображения показывают алкоголь, возможно, поэтому я согласился ввести свой адрес электронной почты, но некоторые уточнения деталей предложения были бы хорошими.
Сайт *: Groupon
6. Опра — лотерея для свинца поколения

Это Опра. Эти вещи, как правило, продаются сами собой, но не все хорошо. Читай дальше.
Что мне нравится
- Ориентация на преимущества: Получая премию за отпуск, они сразу же удовлетворяют желания людей.В этом случае брендинг настолько силен, что его можно смело перенести в конец страницы.
- Брендинг: Торговая марка Опры — ее точка продажи, ее лицо касается всего, что с ней связано, и здесь она вызывает ощущение того, что она находится в отпуске, чтобы побудить своих верных последователей выиграть небольшой кусочек образа жизни Опры.
- Розыгрыши — это очень популярный свинцовый механизм , и здесь они используют бесплатную раздачу призов в качестве дополнения к подписке на журнал «без риска».
Вещи, которые я бы изменил или протестировал
- Политики конфиденциальности и ссылки на правила открывают новых окон, что немного беспорядочно . Лучшее решение — использовать модальный лайтбокс, как в примере с ИБП выше. Вы можете увидеть то, о чем я говорю, на одной из целевых страниц конкурса Unbounce (нажмите на ссылку правил конкурса внизу, чтобы увидеть модальное окно).
- Мне больно повторять одно и то же снова и снова, но призыв к действию на ваших кнопках — ДЕЙСТВИТЕЛЬНО ВАЖНО .Любые сомнения у посетителей относительно того, что произойдет, могут привести к небольшим утечкам информации. Поясните это ясно, чтобы люди знали, чего ожидать. Здесь он мог бы использовать CTA с двойной линией, начинающуюся с первичной первой строки: «Войти в конкурс», затем второй строки «и начать пробную подписку».
Сайт *: Oprah Magazine
7. Verisign — формирование доверия

Эта целевая страница посвящена созданию основного обещания бренда Verisign — доверия.
Что мне нравится
- Он рассказывает простую историю: Как страница с переходом по страницам, она предоставляет достаточно информации и интереса, чтобы подогреть посетителей и побудить их продолжать идти по намеченному пути конверсии.
- CTA, основанные на выгодах: Каждый призыв к действию основывается на реальной выгоде для бизнеса, поощряя клик, чтобы узнать, как Verisign может повысить доверие и какой эффект это может оказать.
Вещи, которые я бы изменил или протестировал
- Контраст CTA: Я бы предпочел, чтобы CTA были представлены с большей контрастностью по сравнению с остальной частью страницы.
Сайт *: Verisign
8. CameraPlus — страница с максимальным объемом продаж продукции

Это современный аналог яблока, как и целевая страница старых писем со скидками.Вы, наверное, видели менее заслуживающих доверия ранее, когда автор использует стопки ультра убедительных копий, чтобы убедить вас в том, что, несмотря на то, что он обычный Джо, им удалось построить интернет-бизнес в Интернете, который печатает деньги.
Хотя это заимствует концепцию длинной страницы, которая накапливается на функциях, пока вы не готовы купить, на этом сравнение заканчивается.
Это очень хорошая целевая страница .
Что мне нравится
- Дизайн соответствует желаниям и ожиданиям покупателя. У целевого клиента уже есть iPhone, поэтому он привык видеть красивый дизайн с приложениями, размещенными в контексте их предполагаемого использования.
- Контекст использования: Это ВАЖНАЯ концепция . Основное изображение iPhone воспроизводит видео, показывающее используемое приложение. Это в значительной степени все, что вам нужно, чтобы быть проданным на крутой фактор приложения. Затем вы можете изучить большой список функций ниже, чтобы подтвердить свое решение о покупке.
- Цена и призыв к действию, чтобы купить приложение, приятно расположены над сгибом , что дает вам возможность изучить страницу, зная, как взаимодействовать, когда вы будете готовы.
- Одобрение знаменитости: Включая знаменитого фотографа Лизу Беттани — которая, для информации (и фактора сплетен) встречается с основателем Mashable Питом Кэшмором — это умное устройство, которое помогает убедить посетителей в том, что стоит покупать. Профессиональные фотографы, которые просто хотят классное приложение для своего телефона, найдут это убедительным.
- Подтверждение концепции: Фотогалерея на конце завершает это красиво, показывая, что вы можете делать отличные фотографии с этим приложением.
- Обзоры под телефоном выделены красным, что делает их наиболее важным визуальным аспектом первого экрана .Хотя я бы порекомендовал CTA получить такой уровень внимания, он действительно подталкивает вас к тому, что часто является «колебанием» при покупке — то, что говорят другие люди.
Вещи, которые я бы изменил или протестировал
- Мне было бы очень интересно A / B протестировать короткую версию страницы , чтобы видео продавалось вместо 10 страниц прокрутки контента.
Сайт *: https://campl.us/
9. SEOmoz — выбор с информацией для создания информированного

Несмотря на то, что это выглядит как отдельная целевая страница, на самом деле это их основная цена стр.Они взяли принципы дизайна конверсии и применили их непосредственно к самой важной странице сайта. Мне очень нравится этот подход. Все чаще (по уважительной причине) все чаще размещают отзывы на страницах с ценами.
Что мне нравится
- Доверие и доверие: Символ Verisign расположен рядом с кнопкой покупки, а группировка всемирно известных брендов непосредственно под ними помогает повысить ценность продукта.
- Сжатый заголовок.
- Тонкое упоминание о количестве клиентов: Под логотипами клиентов крупных брендов есть приятное небольшое дополнение — «и еще тысячи» — добавление к элементу доверия.
- Внимание к разным стилям чтения: Существует множество сочетаний пунктов с подробными описаниями для тех, кому нужно копать глубже.
- РЕАЛЬНЫЕ отзывы: Фотографии выглядят так, как будто они взяты из социальных профилей. В сочетании с названием и названием компании вы сможете легко убедиться, что это настоящие деловые люди.
Вещи, которые я бы изменил или протестировал
- Призыв к действию: CTA здесь использует приятное мягкое слово — «TRY». Что выдает чувство низкого предложения. Тем не менее, единственное упоминание об элементе без риска, это «30-дневная гарантия возврата денег» в верхней части страницы. Это должно быть пересчитано в точке конверсии (то есть под CTA).
- Хотелось бы узнать, как это преобразуется по сравнению с аналогичной страницей, которая имеет обычную глобальную навигацию и отвлекает внимание нижнего колонтитула.
Сайт *: Страница цен SEOmoz
10. Times Reader — показывает контекст использования

Как одна из крупнейших газет мира, им явно нужно идти в ногу со временем, когда речь заходит о маркетинге. (Изо всех сил пытается там каламбур).
Давайте рассмотрим последнюю целевую страницу этой коллекции…
Что мне нравится
- Образ жизни. Уровень, на котором они демонстрируют модернизацию потребления новостей, впечатляет.Использование красивого Macbook Pro и встроенного видео отображает отличный «контекст использования» и позволяет представить новый опыт чтения, который они продают.
- Это отличное видео, которое действительно демонстрирует силу, которую видео может рассказать историю . Особенно остро данный продукт.
Вещи, которые я бы изменил или протестировал
- Как и на странице SEOmoz, я хотел бы видеть сообщение о безопасности (в данном случае — 2 недели бесплатно), которое повторяется рядом с CTA.
Смотреть видео
Как я уже говорил в начале, я не хочу ссылаться на страницу кампании, чтобы предотвратить искажение статистики только в редакционных целях.Тем не менее, видео с этой целевой страницы свободно доступно на YouTube, что, как я упоминал ранее, является отличным повторным использованием контента кампании, чтобы помочь вашему органическому ранжированию.
Если у вас есть другие замечательные примеров целевых страниц или у вас есть какие-либо вопросы, пожалуйста, прыгайте в комментарии.
Cheers,
— Оли Гарднер
* Примечание: ссылки предоставляются на домашнюю страницу соответствующих брендов в качестве выражения благодарности за использование их скриншотов.Обычно я не связываюсь с целевыми страницами на основе кампании (если я не спрашивал разрешения), поскольку это может испортить статистику пользователей.
Другое примечание: источник изображения «Вы сосете» (со страницы индекса блога)
. Что такое целевая страница? Объясненные целевые страницы 
В цифровом маркетинге целевая страница — это отдельная веб-страница, созданная специально для маркетинговой или рекламной кампании. Это место, где посетитель «приземляется» после того, как он щелкнет ссылку в электронном письме или в объявлениях Google, Bing, YouTube, Facebook, Instagram, Twitter или аналогичных мест в Интернете.
В отличие от веб-страниц, которые обычно имеют много целей и поощряют исследование, целевые страницы — это , разработанные с одним фокусом или целью , известной как призыв к действию (или сокращенно CTA).
Именно этот фокус делает целевые страницы лучшим вариантом для повышения коэффициента конверсии ваших маркетинговых кампаний и снижения затрат на приобретение лида или продажи.
Вот где целевые страницы могут вписаться в вашу маркетинговую воронку:

Как видите, целевая страница существует после того, как потенциальные клиенты в верхней части воронки нажимают на ссылку в объявлении, электронном письме или где-либо еще в Интернете. Здесь происходит преобразование (например, покупка, регистрация или регистрация).
В. Подождите, не может ли какая-либо страница быть целевой страницей?
Технически, конечно. Этот термин используется, например, в Google Ads and Analytics. Но не все страницы назначения сделаны равными. В Unbounce мы используем термин «целевая страница» для описания страницы, специфичной для кампании, с одним призывом к действию и без навигации по сайту.
Ключевое различие между домашней страницей и целевой страницей
(или почему целевые страницы так чертовски хороши при конвертации)
Ниже у нас есть домашняя страница и целевая страница, расположенные рядом.Посмотрите, как на домашней странице тонн ссылок , а на целевой странице только и ? Это довольно типично.

Хотя домашняя страница имеет множество потенциальных отвлекающих факторов — вы можете называть их «утечками» вместо ссылок — целевая страница очень сфокусирована. Если на вашей целевой странице будет меньше ссылок на , то конверсии увеличатся на , поскольку меньше привлекающих внимания кликабелей, которые отвлекут посетителей от призыва к действию. Вот почему опытные маркетологи всегда используют выделенную целевую страницу в качестве места назначения своего трафика.
Конечно, домашняя страница выглядит потрясающе. Он демонстрирует бренд, позволяет людям исследовать ассортимент продукции и предлагает дополнительную информацию о компании и ее ценностях. Отсюда посетитель может отправиться куда угодно — подать заявку на работу, прочитать некоторые пресс-релизы, ознакомиться с условиями предоставления услуг, опубликовать их на форумах сообщества и т. Д.
Но они не обязательно сделают покупку. И в этом все дело.
Целевая страница для этого клиента служит совершенно другой цели. В сочетании с супер гладкой рекламой, которая продвигает одно предложение, все в нем усердно работает, чтобы превратить этих посетителей в клиентов, .Это делает лучшую работу, чтобы преобразовать трафик, который уже получает бренд. Это сила целевых страниц!
Есть еще вопрос о целевых страницах?
Мы слышим тебя. Вот три вопроса, которые нам часто задают:
1. Что мне нужно включить в свои целевые страницы?
2. У меня есть целевая страница, но как узнать, насколько она хороша?
3. Как лучше всего начать создавать целевую страницу?
Q.Почему бы просто не заплатить, чтобы увеличить мой трафик?
Запуск рекламных объявлений или кампаний по электронной почте обходится дорого, а поисковая оптимизация может занять очень много времени. Используя целевые страницы, вы конвертируете больше своих существующих посетителей в и расширяете эти важные ресурсы (мы имеем в виду деньги и время).
Типы целевых страниц
Вы увидите множество вариаций в зависимости от специфики бизнеса, но на самом деле есть две архетипические целевые страницы (определяемые их целями):

Целевые страницы поколения потенциальных клиентов : Также называемые страницами «лидерство» или «захват свинца», они используют форму в качестве призыва к действию.Эта форма почти всегда собирает данные о потенциальных клиентах, такие как имена и адреса электронной почты посетителей. (Вы можете ознакомиться с некоторыми сертифицированными специалистами стратегиями потенциальных клиентов здесь.)
Маркетологи B2B и компании, продающие дорогие товары, используют этот тип целевой страницы для составления списка потенциальных клиентов. Иногда они предлагают что-то бесплатно, например, электронную книгу или вебинар, в обмен на контактную информацию. Бренды электронной коммерции также могут использовать эти страницы для составления списков, а также для бесплатной доставки или специальных предложений.
Страницы перехода по ссылкам: Часто используемые маркетологами электронной коммерции и SaaS (программное обеспечение как услуга), страницы переходов по ссылкам сразу переходят к продажам или подписке.Обычно они имеют простую кнопку в качестве призыва к действию, которая отправляет посетителя в поток оформления заказа (например, в магазине приложений) или завершает транзакцию.
Привлечение трафика на целевые страницы
Вам нужно будет заполнить эту воронку посетителями, чтобы ваша целевая страница заработала. К счастью, у вас есть много вариантов. Давайте рассмотрим некоторые из наиболее распространенных источников трафика на целевые страницы.
Платный поисковый трафик
Большинство поисковых систем включают платную рекламу.Когда кто-то что-то ищет (скажем, «клуб сыра месяца»), эти объявления появляются в заметках, но не слишком четко — в результатах поиска. Вот типичный пример от Google:

В отличие от других результатов на странице, объявлений с оплатой за клик готовятся и оплачиваются маркетологами. Кто-то, кто нажимает, будет заправлен вашей очаровательной копией (и, иногда, вашими визуальными эффектами). И вы, скорее всего, настроили таргетинг на них по их поисковому запросу, демографическим данным или интересам, выявленным в истории просмотров.
Важно, что когда вы создаете рекламу, вы можете выбрать, куда ссылку приведет ваш посетитель. Да, вы можете отправить их на свою домашнюю страницу. Но, как мы рассмотрим ниже, гораздо лучше создать отдельную целевую страницу, которая соответствует вашей копии объявления и предлагает четкий призыв к действию .
Платный социальный трафик
Размещение рекламы на сайтах социальных сетей, таких как Facebook, Instagram, Twitter или LinkedIn, — отличный способ привлечь людей и сообщества, которые будут особенно заинтересованы в вашем бренде, независимо от того, находятся ли они на рынке. все же.
Вместо людей, которые ищут «клуб сыра месяца», вы можете рекламировать людей, которые добавили «сырную оценку» в свой список интересов в своем профиле на Facebook. Прелесть в том, что вы можете связаться с клиентами, прежде чем они начнут искать ваш продукт — или, прежде чем они захотят!
Помимо предоставления расширенных функций таргетинга, каждый социальный канал имеет свои особенности. Instagram, например, хорошо работает для продуктов и брендов стиля жизни с сильной визуальной привлекательностью.С другой стороны, рекламодатели B2B предпочитают использовать LinkedIn для привлечения профессионалов, работающих в определенных отраслях.
Email Campaigns
Электронная почта часто рекламируется как самый эффективный маркетинговый канал из-за ее огромного охвата (и низкой стоимости) по сравнению с другими платформами. Исследование Radicati Group, проведенное в 2018 году, предполагает, что к 2022 году число пользователей электронной почты достигнет 4,2 миллиарда. Это больше половины планеты!
Мощная комбинация электронных писем и целевых страниц может использоваться как для развития существующих отношений с клиентами, так и для приобретения новых.После создания списка контактов ваше тщательно разработанное электронное письмо позволяет соблазнить читателей своим предложением, а целевая страница заполняет детали и направляет посетителей к призыву к действию.
Органический поисковый трафик
Термин «органический трафик» относится к любым посетителям, которые приходят из неоплачиваемого источника, например из нижней половины результатов поиска Google или Bing (SERP). Создавая привлекательный, законно полезный контент на вашем веб-сайте или целевых страницах, вы можете обеспечить более частое появление вашего бизнеса в связанных поисках.Чем выше рейтинг вашего контента, тем лучше.
Назвать его «неоплаченным», однако, немного вводит в заблуждение. Это не значит, что в рейтинг не вкладываются время и деньги. (Если бы только!) Существует целая область профессионалов, посвященная извлечению из Google как можно большего органического трафика посредством баланса тщательной стратегии, технических ноу-хау и блестящего создания контента. Это поисковая оптимизация (SEO) в двух словах. (Узнайте больше о SEO для целевых страниц здесь.)
Q.Есть ли другие каналы, на которых работают целевые страницы?
Невозможно охватить все случаи использования, которые мы видели. Например, вы можете показывать нативную рекламу во время подкаста, создавать интерактивные викторины или показывать традиционные печатные объявления с QR-кодами. Независимо от того, как вы заполняете верхнюю часть своей воронки, целевая страница поможет вам максимально использовать ее.
Почему бы не узнать немного больше?
Эй, у вас есть основы вниз. Теперь, когда мы знаем, что такое целевая страница, давайте рассмотрим пять ключевых элементов, которые должны быть у каждой целевой страницы с высокой конверсией.
 .
.

Целевая страница SEO — сложная задача. Целевые страницы являются мощными инструментами для преобразования читателей в клиентов, но способ, которым большинство разработано, вряд ли дружествен к SEO.
Подумай об этом. Целевая страница направлена на то, чтобы направить читателей по определенному пути, сфокусировав их на вашем призыве к действию, не отвлекая других. Но оптимизация веб-страницы для поисковых систем требует больше контента, больше ссылок, больше призывов к действию.
Больше контента = больше отвлекающих факторов.
Таким образом, возникает вопрос: возможно ли даже создать привлекательную и высоко конвертирующуюся целевую страницу, которая также занимает хорошие позиции в поисковых системах?
Оказывается, вы можете , но не без тщательного прохождения каната между ранжированием и конвертированием. Цель состоит в том, чтобы привлечь потенциальных клиентов из поисковых систем, таких как Google, на свою страницу и превратить их в клиентов. В этом руководстве вы узнаете, как это делается. Но сначала …
Почему ваша целевая страница не имеет рейтинга
В идеальном мире, , все ваших целевых страниц будут хорошо ранжироваться по целевым ключевым словам в Google и превращать людей в сумасшедших.Но это не гарантировано. Это редко делает.
Почему бы и нет? Ну, в некоторых случаях в ваших идеальных ключевых словах уже доминируют другие сайты, которые укоренились в поисковой оптимизации и профилях обратных ссылок. В других случаях технические проблемы, связанные с целевыми страницами, не позволяют людям получить доступ к вашему контенту.
В конечном счете, целевая страница, ориентированная на конверсии лазером, будет особенно тяжело ранжироваться. По этой причине лучше различать целевые страницы, которые вы хотите получить в рейтингах в поисковых системах, и страницы, которые вы будете создавать исключительно для конвертации.(Позже я расскажу вам, как можно эффективно использовать оба вместе.)
Страницы, ориентированные на конверсию
Страницы, ориентированные на конверсию — все о том, что происходит, когда человек попадает на страницу. В то время как большое количество слов необходимо для ранжирования в поисковых системах, слишком много формулировок может фактически отвлечь от окончательного преобразования или захвата этого лидерства. Обратите внимание на то, как мало можно отвлекать посетителей в приведенных ниже примерах:
 Примеры из статей целевой страницы Unbounce.
Примеры из статей целевой страницы Unbounce.У этих страниц множество применений, от рекламных кампаний по электронной коммерции до подписки людей на ваш вебинар. По мнению Unbounce, «эта простота делает целевые страницы лучшим вариантом для повышения коэффициентов конверсии ваших рекламных кампаний в Google Ads и снижения затрат на приобретение лида или продажи». Но это определенно не помогает, когда дело доходит до привлечения органического трафика из поисковых систем.
SEO-оптимизированные целевые страницы
Основная цель SEO-оптимизированных целевых страниц — это ранг вместо конвертации, хотя, надеюсь, это тоже будет сделано.Как мы обсудим, это отличный способ нацелить ключевые слова поиска и привлечь органический трафик в вашу воронку.
Самое существенное различие между этим стилем целевой страницы и более традиционным состоит в том, что у нее будет больше контента. У него также будет больше входящих ссылок, чтобы поддерживать низкий показатель отказов. Эти соображения могут показаться нелогичными, если вы привыкли создавать множество целевых страниц для своих платных кампаний, но они необходимы, если вы хотите получить рейтинг.
Хотя мы не знаем тонкостей того, что, по мнению Google, должно быть страницей высокого ранга, многие согласны с тем, что они дают эффект:
- обилие исходящих ссылок
- здоровая плотность ключевых слов
- длинная количество слов
- низкий показатель отказов
- быстрое время загрузки
- свидетельств того, что люди остаются на странице в течение длительного времени
В Интернете полно советов о лучших практиках SEO, но не все они хороши.Но алгоритмы поисковых систем меняются так часто, что некоторые эксперты, в том числе работающие в Google, полагают, что лучший совет для SEO — создать высококачественных страниц с высококачественным контентом .
Создание целевой страницы, ориентированной на SEO
Теперь вы знаете причину целевой страницы SEO, пришло время ее создать. Вот несколько элементов, которые вы хотите рассмотреть:
Ключевые слова
Во-первых, вы хотите оптимизировать свой URL, заголовок страницы и h3s для своих целевых ключевых слов.Когда дело доходит до вашего URL, у пользовательского домена есть свои преимущества для целевых страниц, но вы можете вместо этого использовать SEO вашего существующего домена. В любом случае, убедитесь, что ваш URL является ключевым словом.
Дополнительный (полезный) контент
Над сгибом на странице должны быть указаны ключевые пункты продажи и призыв к действию. Здесь должно быть немного других отвлекающих факторов. Это также является наилучшей практикой для целевых страниц, ориентированных на конверсию, но на этом сходство заканчивается.
Поскольку мы пытаемся ранжироваться в поисковых системах, , вам также понадобится много контента дальше по странице . Это также должен быть законно полезный контент, а не просто расширенный рекламный ход, и он должен привлекать редакционные ссылки. Без этого вы будете изо всех сил пытаться ранжироваться по любым популярным ключевым словам.
Например, представьте, что вы создаете целевую страницу, освещающую новый революционный метод, который помогает людям сохранить свой семейный бюджет и сэкономить на отдыхе своей мечты.Может быть, это даже будет включать в себя тематические исследования людей, которые изменили свои финансы с помощью этого метода. Эта копия показывает, как ваше программное обеспечение может помочь в достижении этой цели, но оно также привлечет ссылки, потому что оно представляет подлинный интерес для многих людей.
Используя простую вертикальную конструкцию и повторяя призыв к действию при прокрутке вниз, вы захотите, чтобы добавило как можно большую ценность для читателя . Чем полезнее и интереснее контент, тем больше у вас шансов привлечь обратные ссылки и повысить свой рейтинг.Вы также должны участвовать в стратегиях создания ссылок, как и в случае с любым сообщением в блоге или страницей о продукте.
Примечание редактора. Ищете несколько приятных примеров длинных целевых страниц для вашего недавно вдохновленного контента SEO? Взгляните на этот недавний пост Джен Пеппер, чтобы узнать, как это делается.Дополнительные призывы к действию
В отличие от целевой страницы, ориентированной на переход, вы можете включить другие призывы к действию для тех, кто не готов к покупке. Может быть, вы даете им возможность подписаться, например, на бесплатные руководства по бюджетированию или на электронную рассылку.
Имейте в виду, однако, что эти дополнительные опции помогут снизить показатель отказов — что хорошо для SEO — но они также могут оттолкнуть некоторых людей от выполнения вашей основной цели: покупки программного обеспечения. Как я расскажу ниже, вы захотите внести коррективы по мере поступления трафика, чтобы найти приемлемый баланс между показателем отказов и коэффициентом конверсии.
Что делать после публикации целевой страницы SEO
После публикации целевой страницы SEO добавьте внутренние ссылки на свой веб-сайт, которые указывают на нее.Считается, что эта практика сама по себе помогает повысить SEO. Это также приведет людей на вашу целевую страницу с других страниц вашего сайта и поможет им стать клиентами.
Если в нашем примере на веб-сайте, посвященном личным финансам, есть, например, блог, мы можем добавить призыв к действию в конце каждого поста, в котором читателю будет сказано: «Узнайте, как с помощью нашего программного обеспечения вы можете легко придерживаться своей семьи». бюджет «.
Продвигайте страницу, используя те же стратегии, что и для поста в блоге, который вы хотите получить в Google.Поделитесь им в социальных сетях или обратитесь к контактам в вашей отрасли с просьбой о ссылке. (Это руководство включает в себя десять вещей, которые вы должны сделать, чтобы увеличить первоначальный трафик для нового контента.)
Отслеживание эффективности вашей страницы
Как только органический трафик начинает поступать, важно отслеживать, что происходит после того, как они попадают на страницу. Исследование Unbounce предполагает, что 12% — это хороший показатель конверсии для целевых страниц, поэтому, если у вас оно ниже, подумайте над тем, чтобы настроить призыв к действию или дизайн своей страницы, чтобы стимулировать больше конверсий.
На данный момент, , можно начать жертвовать факторами SEO, чтобы помочь вам лучше конвертировать трафик . В конце концов, какой смысл в ранжировании, если вам не удается конвертировать?
Обязательно отслеживайте, какие ключевые слова люди вводят, чтобы попасть на вашу страницу. Они того, что вы ожидали? Следя за этим, вы сможете определить области, которые вы можете настроить, а также возможности получить более высокий рейтинг.
Когда акция заканчивается …
Если вы иногда создаете целевые страницы для рекламных акций, которые длятся ограниченное количество времени, у вас может быть привычка переводить их в автономный режим после этого.Тем не менее, вы должны держать свои целевые страницы SEO онлайн даже после того, как продвижение закончилось.
Многие розничные продавцы совершают ту же ошибку, закрывая целевую страницу слишком рано и упуская трафик, который мог бы конвертировать. Удаляя свою страницу, а затем снова подключаясь к Интернету, вы фактически изливаете любой SEO-сок, который вы создали. Не усложняйте себе жизнь, начиная с нуля.
Отличный способ обойти это — использовать перенаправление 301, чтобы убедиться, что создаваемый вами трафик, по крайней мере, будет использоваться.Это может даже помочь создать новую страницу, объясняющую, как продвижение закончилось, но какие другие предложения у вас могут быть.
Какова стратегия SEO целевой страницы?
Вам не нужно выбирать между рейтингом и уровнем конверсии. Ничто не мешает вам создать целевую страницу, ориентированную на SEO, и , целевую страницу, ориентированную на конверсию, дальше по воронке. Возможно, первый может подтолкнуть людей ко второму. Я бы сказал, что это умная игра.
Допустим, вы хотели создать целевую страницу, ориентированную на SEO, например, для продажи программного обеспечения для личных финансов.
В этой ситуации ваши целевые страницы, ориентированные на конверсию, будут иметь целевые ключевые слова, ориентированные на покупку, такие как «программное обеспечение для личных финансов», «программное обеспечение для бюджетирования» и «бухгалтерское программное обеспечение». Это тот тип ключевых слов, которые люди, которые уже ищут купить, будут набирать. Просто посмотрите на результаты поиска:

Люди, которые ищут «программное обеспечение для личных финансов», ищут покупки, и Google это знает.
Тем не менее, используя свои оптимизированные для SEO целевые страницы, вы также можете настроить таргетинг на более любопытные ключевые слова, такие как «как составить бюджет» или «как сэкономить деньги», а затем направить этих посетителей вниз по воронке к страницам, более ориентированным на конверсию.Вы можете увидеть разницу в результатах поиска, которые гораздо больше ориентированы на ответы на вопросы, чем на продажу:

Поскольку ваша целевая страница, ориентированная на SEO, будет, естественно, иметь больше контента, будет проще ориентироваться на несколько длинных ключевых слов. — и даже местные ключевые слова SEO, если ваш бизнес работает только в определенных областях.
PRO TIP. Выбор ключевых слов также будет определять, насколько готов ваш SEO-трафик конвертировать. Это может быть довольно гранулированным. Например, кто-то ищет «как сэкономить деньги», вероятно, будет менее квалифицированным, чтобы покупать ваше программное обеспечение, чем тот, кто ищет «как бюджетировать», потому что первый немного шире, чем второй.
Заключение
Целевая страница SEO — это игра, которая никогда не заканчивается.
Создание целевой страницы, которая занимает хорошие позиции в поиске, не так сложно, как кажется. Самое сложное — найти баланс между рейтингом и хорошей конверсией. В идеале вы хотите убедиться, что оптимизируете страницу достаточно хорошо, чтобы конкурировать за эти лучшие позиции в Google, а не увязать ее с ключевыми словами и ссылками до такой степени, что ее трудно прочитать. Как только вы это сделаете, у вас появится невероятно полезная страница, которая делает фантастическую работу по превращению поискового трафика в клиентов.
 .
.Не принимайте это слишком лично, я еще не видел вашей целевой страницы еще. Скорее, я буду придерживаться предположения, что это отстой просто потому, что большинство из них делают. Грустно, но ужасно верно.
Примечание: я возвращаю этот пост из архивов.А) потому что это вечно, Б) потому что это круто и С) как тизер к предстоящему посту с примерами целевой страницы.

Это 10 крошечных миниатюрных картинок из тех, которые до сих пор считались величайшими целевыми страницами, когда-либо виденных 23 ноября 2010 года. обнаружив, что обстановка грубая, музыка слишком громкая, персонал выглядит отрывочно, в меню 400 вариантов, на стене есть награда «Лучший мясной рулет в Айдахо, 1995» и, в завершение, место пустоЧто бы вы сделали? Я знаю, что я бы выбрался из Доджа.
И онлайн…
И это именно то, что делают ваши посетители, когда ваш дизайн отстой, у вас есть автоматическое воспроизведение видео без кнопки отключения звука, нет индикаторов доверия или безопасности, форма имеет миллион полей и отзывы похоже, что вы написали их сами.
Извините, официант, могу я получить кнопку возврата, пожалуйста?
Ооооооооо, сегодня мы собираемся совершить путешествие в первоклассный магазин целевых страниц и посмотреть, сможем ли мы что-то придумать, чтобы вдохновить ваш следующий дизайн.
Каждая из следующих страниц демонстрирует превосходные качества дизайна, ориентированного на конверсию, но большинство из них также делают пару вещей неправильно.
1. Аналитика WebTrends — «прокладывая путь»

Я сразу признаю это — я влюблен в целевые страницы Webtrends. Если вы ищете место для вдохновения дизайна для форм захвата свинца, это хорошее место для начала.
Что мне нравится
- Иерархия элементов страницы и информации хорошо структурирована и сфокусирована на основах: логотип, выстрел героя, сочетающий в себе четкий заголовок, краткое описание причин и преимуществ продукта / сервис (в данном случае вебинар) и форма захвата потенциальных клиентов для сбора данных о посетителях.И … главное … больше ничего.
- Призыв к действию (CTA) форм свинца почти всегда падает ниже сгиба. Чтобы обойти эти , они поместили направленную подсказку (стрелку) вверху формы , чтобы указать путь к области действия ниже.
Вещи, которые я бы изменил или протестировал
- Более тесная связь между направленной репликой и CTA. В частности, я бы сделал синюю кнопку, чтобы она соответствовала заголовку формы — сейчас она слишком сильно вписывается в серый фон.
- Измените CTA, чтобы описать, что вы получите, когда щелкнете по нему. В нем должно быть написано «Зарегистрироваться на вебинар», а не неописуемое «Отправить». Извините, Webtrends, насколько я люблю вас, это ошибка новичка, которая никогда не должна повторяться.
Сайт *: Webtrends
2. ИБП — использование модальных окон для удержания посетителей на странице

Даже при чистом дизайне, ориентированном на преобразование, многие страницы по-прежнему несут основной грех предоставления исходящих ссылок, которые не ‘ т часть конверсионной воронки.UPS хорошо поработали, чтобы избежать этого.
Что мне нравится
- Ссылки «Еще» для колонок запускают модальные диалоговые окна (в стиле лайтбокс). Это удерживает посетителей на целевой странице, вместо того, чтобы переходить на другую страницу — и далеко от цели конверсии.
- У них есть видео. Хорошо! Видео — это проверенный механизм улучшения конверсии. Исследования eyeviewdigital.com сообщают об улучшении конверсии до 80%. Специалисты по видеомаркетингу Turn Here выделяют хорошие показатели по улучшению конверсии и побочные выгоды, связанные с тем, что правильно оптимизированная видеозапись может в 53 раза чаще попасть на первую страницу результатов поиска Google.Совет: вы часто можете повторно использовать свое видео, разместив его на YouTube.
Вещи, которые я бы изменил или протестировал
- Ссылки внизу страницы по-прежнему ведут на внешние микросайты (щелкните изображение, чтобы увидеть полный снимок экрана). Микросайт по-прежнему предлагает более сфокусированный опыт, чем ваша домашняя страница, поэтому он не является большим негативом , однако, лучший ход «All In» будет заключаться в том, чтобы вставлял их в окна Lightbox , как это было с биографией динамиков.
- Призыв к действию был бы лучше, если бы гласил «Получать обновления о будущих веб-трансляциях», а не общий и пугающий «Зарегистрироваться».(Эти слова могут не показаться пугающими коварным ветеранам онлайн, таким как вы, но они не выражают никакой выгоды или выгоды — делая это отрицательным подтверждением взаимодействия).
Сайт *: UPS
3. Будущее маркетинга — социально подтвержденное

Социальное доказательство в контексте целевых страниц относится к идее, что на ваших посетителей будет оказано положительное влияние (хотя могут быть и отрицательные последствия) показывая доказательства участия других лиц в использовании вашего продукта или услуги.Это может быть представлено через счетчики, показывающие ваших социальных подписчиков (Twitter, Facebook и т. Д.), А также отзывы, которые описывают эмоциональную реакцию на ваши предложения от реальных клиентов.
Что мне нравится
- Социальные доказательства здесь не по графику. Вместо того, чтобы показывать людей, подписавшихся или зарегистрированных на конференцию, они показывают фотографии и имена огромной коллекции известных игроков в маркетинговой индустрии. Одобрения создают доверие, что приводит к конверсиям. Даже если вы не знаете, кто является организатором (в данном случае ThoughtLead), тот факт, что он спонсируется IBM и имеет таких докладчиков, как Гай Кавасаки, сделает продажу за вас.
- Призыв к действию прекрасно описывает, что вы получаете. Бесплатная регистрация. (Обратите внимание, что этот снимок экрана был сделан после конференции, поэтому обмен сообщениями связан с воспроизведением звука, а не с регистрацией для самой конференции).
- Контрастность: Ярко-розовый CTA выделяется на монотонном фоне.
- Повторный CTA: На длинных целевых страницах (щелкните изображение, чтобы просмотреть их полностью) важно повторить CTA, чтобы напомнить людям о цели вашей страницы, если они прокручивали 10 экранов. Здесь он расположен сверху — над сгибом и в конце — для тех, кто закончил исследовать всю страницу.
- Вторичный CTA: В современном социальном мире WOMM (Word of Mouth Marketing) является ключевым. Здесь они добавили кнопку обмена в Twitter, чтобы помочь посетителям распространять информацию от их имени.
- Подтверждение CTA: После заполнения формы вам снова предоставляется возможность распространить информацию через Twitter. Это отличное использование благодарности страницы недвижимости.
Сайт *: Будущее маркетинга
4. Clearvale: нет Jive Talkin ‘- соблазнительный одиночный CTA

Если бы вы ехали по этой дороге, у вас было бы 2 варианта: влево или вправо , На этой целевой странице есть только одно, что нужно сделать — нажать на знак.Это то, что называется целевой страницей с переходом по ссылке. Другие имена включают страницу перехода или красиво названную «романтическую страницу» — так как целью этой страницы является повышение уровня интереса посетителя до точки, где они готовы перейти ко второй базе . (Я отдаю должное Скотту Бринкеру за термин «романтическая страница»).
Что мне нравится
- Простота и соблазнительность. Это заставляет вас хотеть нажимать на знак по двум причинам: во-первых, потому что это единственный вариант, и во-вторых, потому что копия на знаке подразумевает какую-то противоречивую точку зрения.
Вещи, которые я бы изменил или протестировал
- Я был немного ошеломлен , когда следующей страницей был блог, а не продолжение маркетингового опыта, поэтому я хотел бы сделать что-то более интересное на этом этапе. Но нельзя отрицать, что рейтинг кликов этой целевой страницы будет очень высоким.
- Я действительно не вижу связи визуалов с копией на знаке, но я подозреваю, что это часть притягательности, потому что вы на самом деле не знаете, что произойдет.
Site *: Clearvale
5. Groupon — великолепный упрощенный поток


Вот прекрасный пример простой управляемой посадки от Groupon.
Что мне нравится
- Они использовали геотаргетированную сегментацию , чтобы настроить мое местоположение, и представляют большое предложение о выделении стоимости (скидка 50% -90%), чтобы заинтересовать меня.
- Красочный с хорошим контрастом области действия . Яркий, смелый цвет соблазнителен и делает область действия (форму) очень четкой.
- Юзабилити. Индикатор прогресса под формой позволяет вам знать, что есть 3 шага и где вы находитесь в процессе.
- Простые формы: На шаге 2 (ведущая часть) они запрашивают только ваш адрес электронной почты, уменьшая барьер для входа до минимума.
Вещи, которые я бы изменил или протестировал бы
- Если вы не знаете, кто такие Groupon (и, несмотря на их размер, они еще не достигли всех), вам нечего сказать, что вы экономите 50% -90%Изображения показывают алкоголь, возможно, поэтому я согласился ввести свой адрес электронной почты, но некоторые уточнения деталей предложения были бы хорошими.
Сайт *: Groupon
6. Опра — лотерея для свинца поколения

Это Опра. Эти вещи, как правило, продаются сами собой, но не все хорошо. Читай дальше.
Что мне нравится
- Ориентация на преимущества: Получая премию за отпуск, они сразу же удовлетворяют желания людей.В этом случае брендинг настолько силен, что его можно смело перенести в конец страницы.
- Брендинг: Торговая марка Опры — ее точка продажи, ее лицо касается всего, что с ней связано, и здесь она вызывает ощущение того, что она находится в отпуске, чтобы побудить своих верных последователей выиграть небольшой кусочек образа жизни Опры.
- Розыгрыши — это очень популярный свинцовый механизм , и здесь они используют бесплатную раздачу призов в качестве дополнения к подписке на журнал «без риска».
Вещи, которые я бы изменил или протестировал
- Политики конфиденциальности и ссылки на правила открывают новых окон, что немного беспорядочно . Лучшее решение — использовать модальный лайтбокс, как в примере с ИБП выше. Вы можете увидеть то, о чем я говорю, на одной из целевых страниц конкурса Unbounce (нажмите на ссылку правил конкурса внизу, чтобы увидеть модальное окно).
- Мне больно повторять одно и то же снова и снова, но призыв к действию на ваших кнопках — ДЕЙСТВИТЕЛЬНО ВАЖНО .Любые сомнения у посетителей относительно того, что произойдет, могут привести к небольшим утечкам информации. Поясните это ясно, чтобы люди знали, чего ожидать. Здесь он мог бы использовать CTA с двойной линией, начинающуюся с первичной первой строки: «Войти в конкурс», затем второй строки «и начать пробную подписку».
Сайт *: Oprah Magazine
7. Verisign — формирование доверия

Эта целевая страница посвящена созданию основного обещания бренда Verisign — доверия.
Что мне нравится
- Он рассказывает простую историю: Как страница с переходом по страницам, она предоставляет достаточно информации и интереса, чтобы подогреть посетителей и побудить их продолжать идти по намеченному пути конверсии.
- CTA, основанные на выгодах: Каждый призыв к действию основывается на реальной выгоде для бизнеса, поощряя клик, чтобы узнать, как Verisign может повысить доверие и какой эффект это может оказать.
Вещи, которые я бы изменил или протестировал
- Контраст CTA: Я бы предпочел, чтобы CTA были представлены с большей контрастностью по сравнению с остальной частью страницы.
Сайт *: Verisign
8. CameraPlus — страница с максимальным объемом продаж продукции

Это современный аналог яблока, как и целевая страница старых писем со скидками.Вы, наверное, видели менее заслуживающих доверия ранее, когда автор использует стопки ультра убедительных копий, чтобы убедить вас в том, что, несмотря на то, что он обычный Джо, им удалось построить интернет-бизнес в Интернете, который печатает деньги.
Хотя это заимствует концепцию длинной страницы, которая накапливается на функциях, пока вы не готовы купить, на этом сравнение заканчивается.
Это очень хорошая целевая страница .
Что мне нравится
- Дизайн соответствует желаниям и ожиданиям покупателя. У целевого клиента уже есть iPhone, поэтому он привык видеть красивый дизайн с приложениями, размещенными в контексте их предполагаемого использования.
- Контекст использования: Это ВАЖНАЯ концепция . Основное изображение iPhone воспроизводит видео, показывающее используемое приложение. Это в значительной степени все, что вам нужно, чтобы быть проданным на крутой фактор приложения. Затем вы можете изучить большой список функций ниже, чтобы подтвердить свое решение о покупке.
- Цена и призыв к действию, чтобы купить приложение, приятно расположены над сгибом , что дает вам возможность изучить страницу, зная, как взаимодействовать, когда вы будете готовы.
- Одобрение знаменитости: Включая знаменитого фотографа Лизу Беттани — которая, для информации (и фактора сплетен) встречается с основателем Mashable Питом Кэшмором — это умное устройство, которое помогает убедить посетителей в том, что стоит покупать. Профессиональные фотографы, которые просто хотят классное приложение для своего телефона, найдут это убедительным.
- Подтверждение концепции: Фотогалерея на конце завершает это красиво, показывая, что вы можете делать отличные фотографии с этим приложением.
- Обзоры под телефоном выделены красным, что делает их наиболее важным визуальным аспектом первого экрана .Хотя я бы порекомендовал CTA получить такой уровень внимания, он действительно подталкивает вас к тому, что часто является «колебанием» при покупке — то, что говорят другие люди.
Вещи, которые я бы изменил или протестировал
- Мне было бы очень интересно A / B протестировать короткую версию страницы , чтобы видео продавалось вместо 10 страниц прокрутки контента.
Сайт *: https://campl.us/
9. SEOmoz — выбор с информацией для создания информированного

Несмотря на то, что это выглядит как отдельная целевая страница, на самом деле это их основная цена стр.Они взяли принципы дизайна конверсии и применили их непосредственно к самой важной странице сайта. Мне очень нравится этот подход. Все чаще (по уважительной причине) все чаще размещают отзывы на страницах с ценами.
Что мне нравится
- Доверие и доверие: Символ Verisign расположен рядом с кнопкой покупки, а группировка всемирно известных брендов непосредственно под ними помогает повысить ценность продукта.
- Сжатый заголовок.
- Тонкое упоминание о количестве клиентов: Под логотипами клиентов крупных брендов есть приятное небольшое дополнение — «и еще тысячи» — добавление к элементу доверия.
- Внимание к разным стилям чтения: Существует множество сочетаний пунктов с подробными описаниями для тех, кому нужно копать глубже.
- РЕАЛЬНЫЕ отзывы: Фотографии выглядят так, как будто они взяты из социальных профилей. В сочетании с названием и названием компании вы сможете легко убедиться, что это настоящие деловые люди.
Вещи, которые я бы изменил или протестировал
- Призыв к действию: CTA здесь использует приятное мягкое слово — «TRY». Что выдает чувство низкого предложения. Тем не менее, единственное упоминание об элементе без риска, это «30-дневная гарантия возврата денег» в верхней части страницы. Это должно быть пересчитано в точке конверсии (то есть под CTA).
- Хотелось бы узнать, как это преобразуется по сравнению с аналогичной страницей, которая имеет обычную глобальную навигацию и отвлекает внимание нижнего колонтитула.
Сайт *: Страница цен SEOmoz
10. Times Reader — показывает контекст использования

Как одна из крупнейших газет мира, им явно нужно идти в ногу со временем, когда речь заходит о маркетинге. (Изо всех сил пытается там каламбур).
Давайте рассмотрим последнюю целевую страницу этой коллекции…
Что мне нравится
- Образ жизни. Уровень, на котором они демонстрируют модернизацию потребления новостей, впечатляет.Использование красивого Macbook Pro и встроенного видео отображает отличный «контекст использования» и позволяет представить новый опыт чтения, который они продают.
- Это отличное видео, которое действительно демонстрирует силу, которую видео может рассказать историю . Особенно остро данный продукт.
Вещи, которые я бы изменил или протестировал
- Как и на странице SEOmoz, я хотел бы видеть сообщение о безопасности (в данном случае — 2 недели бесплатно), которое повторяется рядом с CTA.
Смотреть видео
Как я уже говорил в начале, я не хочу ссылаться на страницу кампании, чтобы предотвратить искажение статистики только в редакционных целях.Тем не менее, видео с этой целевой страницы свободно доступно на YouTube, что, как я упоминал ранее, является отличным повторным использованием контента кампании, чтобы помочь вашему органическому ранжированию.
Если у вас есть другие замечательные примеров целевых страниц или у вас есть какие-либо вопросы, пожалуйста, прыгайте в комментарии.
Cheers,
— Оли Гарднер
* Примечание: ссылки предоставляются на домашнюю страницу соответствующих брендов в качестве выражения благодарности за использование их скриншотов.Обычно я не связываюсь с целевыми страницами на основе кампании (если я не спрашивал разрешения), поскольку это может испортить статистику пользователей.
Другое примечание: источник изображения «Вы сосете» (со страницы индекса блога)
.
В цифровом маркетинге целевая страница — это отдельная веб-страница, созданная специально для маркетинговой или рекламной кампании. Это место, где посетитель «приземляется» после того, как он щелкнет ссылку в электронном письме или в объявлениях Google, Bing, YouTube, Facebook, Instagram, Twitter или аналогичных мест в Интернете.
В отличие от веб-страниц, которые обычно имеют много целей и поощряют исследование, целевые страницы — это , разработанные с одним фокусом или целью , известной как призыв к действию (или сокращенно CTA).
Именно этот фокус делает целевые страницы лучшим вариантом для повышения коэффициента конверсии ваших маркетинговых кампаний и снижения затрат на приобретение лида или продажи.
Вот где целевые страницы могут вписаться в вашу маркетинговую воронку:

Как видите, целевая страница существует после того, как потенциальные клиенты в верхней части воронки нажимают на ссылку в объявлении, электронном письме или где-либо еще в Интернете. Здесь происходит преобразование (например, покупка, регистрация или регистрация).
В. Подождите, не может ли какая-либо страница быть целевой страницей?
Технически, конечно. Этот термин используется, например, в Google Ads and Analytics. Но не все страницы назначения сделаны равными. В Unbounce мы используем термин «целевая страница» для описания страницы, специфичной для кампании, с одним призывом к действию и без навигации по сайту.
Ключевое различие между домашней страницей и целевой страницей
(или почему целевые страницы так чертовски хороши при конвертации)
Ниже у нас есть домашняя страница и целевая страница, расположенные рядом.Посмотрите, как на домашней странице тонн ссылок , а на целевой странице только и ? Это довольно типично.

Хотя домашняя страница имеет множество потенциальных отвлекающих факторов — вы можете называть их «утечками» вместо ссылок — целевая страница очень сфокусирована. Если на вашей целевой странице будет меньше ссылок на , то конверсии увеличатся на , поскольку меньше привлекающих внимания кликабелей, которые отвлекут посетителей от призыва к действию. Вот почему опытные маркетологи всегда используют выделенную целевую страницу в качестве места назначения своего трафика.
Конечно, домашняя страница выглядит потрясающе. Он демонстрирует бренд, позволяет людям исследовать ассортимент продукции и предлагает дополнительную информацию о компании и ее ценностях. Отсюда посетитель может отправиться куда угодно — подать заявку на работу, прочитать некоторые пресс-релизы, ознакомиться с условиями предоставления услуг, опубликовать их на форумах сообщества и т. Д.
Но они не обязательно сделают покупку. И в этом все дело.
Целевая страница для этого клиента служит совершенно другой цели. В сочетании с супер гладкой рекламой, которая продвигает одно предложение, все в нем усердно работает, чтобы превратить этих посетителей в клиентов, .Это делает лучшую работу, чтобы преобразовать трафик, который уже получает бренд. Это сила целевых страниц!
Есть еще вопрос о целевых страницах?
Мы слышим тебя. Вот три вопроса, которые нам часто задают:
1. Что мне нужно включить в свои целевые страницы?
2. У меня есть целевая страница, но как узнать, насколько она хороша?
3. Как лучше всего начать создавать целевую страницу?
Q.Почему бы просто не заплатить, чтобы увеличить мой трафик?
Запуск рекламных объявлений или кампаний по электронной почте обходится дорого, а поисковая оптимизация может занять очень много времени. Используя целевые страницы, вы конвертируете больше своих существующих посетителей в и расширяете эти важные ресурсы (мы имеем в виду деньги и время).
Типы целевых страниц
Вы увидите множество вариаций в зависимости от специфики бизнеса, но на самом деле есть две архетипические целевые страницы (определяемые их целями):

Целевые страницы поколения потенциальных клиентов : Также называемые страницами «лидерство» или «захват свинца», они используют форму в качестве призыва к действию.Эта форма почти всегда собирает данные о потенциальных клиентах, такие как имена и адреса электронной почты посетителей. (Вы можете ознакомиться с некоторыми сертифицированными специалистами стратегиями потенциальных клиентов здесь.)
Маркетологи B2B и компании, продающие дорогие товары, используют этот тип целевой страницы для составления списка потенциальных клиентов. Иногда они предлагают что-то бесплатно, например, электронную книгу или вебинар, в обмен на контактную информацию. Бренды электронной коммерции также могут использовать эти страницы для составления списков, а также для бесплатной доставки или специальных предложений.
Страницы перехода по ссылкам: Часто используемые маркетологами электронной коммерции и SaaS (программное обеспечение как услуга), страницы переходов по ссылкам сразу переходят к продажам или подписке.Обычно они имеют простую кнопку в качестве призыва к действию, которая отправляет посетителя в поток оформления заказа (например, в магазине приложений) или завершает транзакцию.
Привлечение трафика на целевые страницы
Вам нужно будет заполнить эту воронку посетителями, чтобы ваша целевая страница заработала. К счастью, у вас есть много вариантов. Давайте рассмотрим некоторые из наиболее распространенных источников трафика на целевые страницы.
Платный поисковый трафик
Большинство поисковых систем включают платную рекламу.Когда кто-то что-то ищет (скажем, «клуб сыра месяца»), эти объявления появляются в заметках, но не слишком четко — в результатах поиска. Вот типичный пример от Google:

В отличие от других результатов на странице, объявлений с оплатой за клик готовятся и оплачиваются маркетологами. Кто-то, кто нажимает, будет заправлен вашей очаровательной копией (и, иногда, вашими визуальными эффектами). И вы, скорее всего, настроили таргетинг на них по их поисковому запросу, демографическим данным или интересам, выявленным в истории просмотров.
Важно, что когда вы создаете рекламу, вы можете выбрать, куда ссылку приведет ваш посетитель. Да, вы можете отправить их на свою домашнюю страницу. Но, как мы рассмотрим ниже, гораздо лучше создать отдельную целевую страницу, которая соответствует вашей копии объявления и предлагает четкий призыв к действию .
Платный социальный трафик
Размещение рекламы на сайтах социальных сетей, таких как Facebook, Instagram, Twitter или LinkedIn, — отличный способ привлечь людей и сообщества, которые будут особенно заинтересованы в вашем бренде, независимо от того, находятся ли они на рынке. все же.
Вместо людей, которые ищут «клуб сыра месяца», вы можете рекламировать людей, которые добавили «сырную оценку» в свой список интересов в своем профиле на Facebook. Прелесть в том, что вы можете связаться с клиентами, прежде чем они начнут искать ваш продукт — или, прежде чем они захотят!
Помимо предоставления расширенных функций таргетинга, каждый социальный канал имеет свои особенности. Instagram, например, хорошо работает для продуктов и брендов стиля жизни с сильной визуальной привлекательностью.С другой стороны, рекламодатели B2B предпочитают использовать LinkedIn для привлечения профессионалов, работающих в определенных отраслях.
Email Campaigns
Электронная почта часто рекламируется как самый эффективный маркетинговый канал из-за ее огромного охвата (и низкой стоимости) по сравнению с другими платформами. Исследование Radicati Group, проведенное в 2018 году, предполагает, что к 2022 году число пользователей электронной почты достигнет 4,2 миллиарда. Это больше половины планеты!
Мощная комбинация электронных писем и целевых страниц может использоваться как для развития существующих отношений с клиентами, так и для приобретения новых.После создания списка контактов ваше тщательно разработанное электронное письмо позволяет соблазнить читателей своим предложением, а целевая страница заполняет детали и направляет посетителей к призыву к действию.
Органический поисковый трафик
Термин «органический трафик» относится к любым посетителям, которые приходят из неоплачиваемого источника, например из нижней половины результатов поиска Google или Bing (SERP). Создавая привлекательный, законно полезный контент на вашем веб-сайте или целевых страницах, вы можете обеспечить более частое появление вашего бизнеса в связанных поисках.Чем выше рейтинг вашего контента, тем лучше.
Назвать его «неоплаченным», однако, немного вводит в заблуждение. Это не значит, что в рейтинг не вкладываются время и деньги. (Если бы только!) Существует целая область профессионалов, посвященная извлечению из Google как можно большего органического трафика посредством баланса тщательной стратегии, технических ноу-хау и блестящего создания контента. Это поисковая оптимизация (SEO) в двух словах. (Узнайте больше о SEO для целевых страниц здесь.)
Q.Есть ли другие каналы, на которых работают целевые страницы?
Невозможно охватить все случаи использования, которые мы видели. Например, вы можете показывать нативную рекламу во время подкаста, создавать интерактивные викторины или показывать традиционные печатные объявления с QR-кодами. Независимо от того, как вы заполняете верхнюю часть своей воронки, целевая страница поможет вам максимально использовать ее.
Почему бы не узнать немного больше?
Эй, у вас есть основы вниз. Теперь, когда мы знаем, что такое целевая страница, давайте рассмотрим пять ключевых элементов, которые должны быть у каждой целевой страницы с высокой конверсией.
 .
.