Живая обложка. Бесплатные PSD шаблоны оформления групп ВКонтакте
Пролистайте все шаблоны и выберите подходящий.
А теперь нажмите на ссылку под понравившейся обложкой, чтобы скачать исходник.
Скачать PSD-шаблон оформления группы ВКонтакте (Живая обложка – 1)
Скачать PSD-шаблон оформления группы ВКонтакте (Живая обложка – 2)
Скачать PSD-шаблон оформления группы ВКонтакте (Живая обложка – 3)
Скачать PSD-шаблон оформления группы ВКонтакте (Живая обложка – 4)
Скачать PSD-шаблон оформления группы ВКонтакте (Живая обложка – 5)
Скачать PSD-шаблон оформления группы ВКонтакте (Живая обложка – 6)
Скачать PSD-шаблон оформления группы ВКонтакте (Живая обложка – 7)
Скачать PSD-шаблон оформления группы ВКонтакте (Живая обложка – 8)
Скачать PSD-шаблон оформления группы ВКонтакте (Живая обложка – 9)
Скачать PSD-шаблон оформления группы ВКонтакте (Живая обложка – 10)
- Ru» title=»Mail.Ru»>
PSD-шаблоны обложек для ВКонтакте
Социальная сеть ВКонтакте давно перестала быть тем местом, куда пользователи заходили, чтобы пообщаться. Теперь здесь договариваются о сделках, проектах, ведут торговлю, знакомятся и развивают бизнес, проекты от мала до велика и прочее, и прочее. Соответственно создаваемые группы и сообщества, странички тоже стали выглядеть более солидно, красиво и респектабельно. Большую роль в этом играют обложки или шапки. Казалось бы, совсем узкий прямоугольник, но дизайнерам удается уместить в нём многое и при этом не создать аляповатость.
Мы подобрали для вас несколько готовых psd-обложек для вк, которые вы можете редактировать и настраивать под свои требования.
О том, как воспользоваться psd-шаблонами и как редактировать смарт-слои в Photoshop, мы рассказали в Инструкции «Как использовать PSD-шаблоны в Photoshop».
Luna
Шаблон не тему космоса и покорения Марса. Многослойный psd имеет смарт-слои, поэтому отредактировать грамму и сюжет не составит труда.
Формат: .psd
Количество: 1
Размер файла: 7 МБ
Скачать
Middle
Обложка с молниями и камнями. Подходит практически для любой темы группы, тем более, что многослойный файл легко редактируется.
Формат: .psd
Количество: 1
Размер файла: 16 МБ
Скачать
SMOKE
Фентезийная работа на тему рубежа между небесами и горами, землёй. Преобладание голубых оттенков уравновешивается зелеными и единичными вкраплениями алого.
Формат: .psd
Количество: 1
Размер файла: 26 МБ
Скачать
116_SHAPKA
Вариант шапки для детской группы, образовательной и иных похожих. Слои можно редактировать, буквы раскраивать на свой вкус.
Слои можно редактировать, буквы раскраивать на свой вкус.
Формат: .psd
Количество: 1
Размер файла: 912 КБ
Скачать
Krestic
Гонки, GTA V, Мафия – эта шапка собрала в себе все, что связано с тематикой машинок и бандитских разборок. Используйте её, как вам подходит и редактируйте практически всё, что возможно.
Формат: .psd
Количество: 1
Размер файла: 5 МБ
Скачать
Speen
Фентезийная обложка, будто бы в сказочном лесу появилась скульптура. Множественные огоньки добавляют изыска и волшебства. Смарт-слои можно редактировать.
Формат: .psd
Количество: 1
Размер файла: 31 МБ
Скачать
Tech
Скучная, на первый взгляд, техно-обложка. Но именно такая подходит для стримеров, геймеров или аналогичных сообществ, т.
Формат: .psd
Количество: 1
Размер файла: 16 МБ
Скачать
Если вы нашли ошибку/опечатку, пожалуйста, выделите фрагмент текста и нажмите Ctrl+Enter.
100 шаблонов для социальных сетей (PSD бесплатно)
Скачивайте бесплатно шаблоны в формате PSD для оформления социальных сетей от Вячеслава Вопилкина — баннеры, виджеты, обложки, сториз.
Содержание комплекта шаблонов для социальных сетей
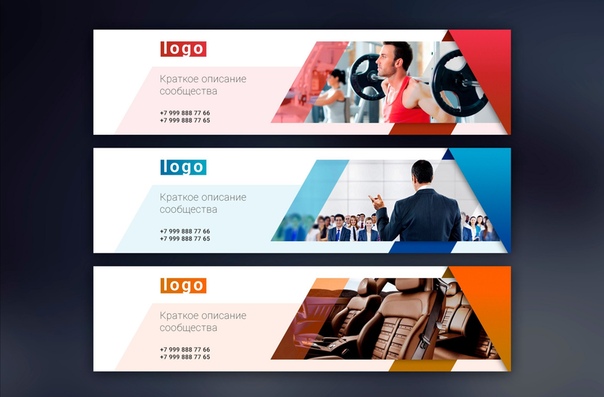
- Баннеры:
- PSD-шаблон баннера для ВК.
- PSD-шаблон баннера для оформления постов.
- PSD-шаблон баннера для постинга.
- PSD-шаблон баннера для постов.
- PSD-шаблон баннера информационный.
- PSD-шаблон горизонтального баннера.
- PSD-шаблон новостного баннера.
- Шаблон СПАСИБО за активность.
- Баннер для групп ВКонтакте.
- Баннеры для мероприятия.

- Для вставки картинки ссылки.
- Новогодний шаблон (stories).
- Новогодний шаблон (текст+фото).
- Новогодний шаблон (фото).
- Обложка для товаров.
- Отзывы.
- Расписание.
- Шаблон анимированного баннера для постов ВКонтакте.
- Шаблон баннера 9000 подписчиков.
- Шаблон баннера горизонтальный.
- Шаблон баннера для ВКонтакте и Инстаграм.
- Шаблон баннера для оформления группы ВКонтакте.
- Шаблон баннера нас 8000.
- Шаблон для статьи.
- Шаблон новогоднего анимированного баннера.
- Виджеты:
- Psd-шаблон для оформления виджета ВК.
- Вертикальный виджет для группы ВК.
- Шаблон виджета для группы ВК.
- Шаблон виджета для группы ВКонтакте.
- Шаблон Виджета для оформления группы ВК.
- Карточка товара:
- Карточка товара для ВКонтакте.
- Карточка товара для ВК.
- Детская фотосессия.

- Романтическая фотосессия.
- Свадебная фотосессия.
- Обложки для групп: — 21 шаблон в формате PSD.
- Сториз:
- PSD-шаблон баннера для stories в инстаграм.
- PSD-шаблон баннера для stories.
- PSD-шаблон баннера на Хэллоуин.
- Новогодний шаблон (stories).
- Новогодний шаблон (текст+фото).
- Новогодний шаблон (фото).
- Шаблон stories.
- Шаблон баннера для stories в Инстаграм.
- Шаблон баннера для постинга.
- Шаблон видео-баннера stories (для текста).
- Шаблон видео-баннера stories.
- Шаблон новогоднего баннера.
«Да, сегодня я решил вас немного порадовать и презентовать вам «Готовые шаблоны для оформления ваших социальных сетей». В комплект вошло более 100 готовых шаблонов…» © Вячеслав Вопилкин.
Дополнительная информация
Источник: Магазин Инфопродуктов Вячеслава Вопилкина.
Автор: Вячеслав Вопилкин.
Формат:
Дополнительно: бесплатно.
Размер: 435 МБ.
Нравится информация? Расскажите о ней в своей социальной сети!
Как сделать шапку (обложку) для группы в ВК? » Pechenek.NET
Хотите украсить свою группу в ВК (Вконтакте) и создать для неё уникальную шапку (обложку)? В данной статье я расскажу о том какого размера и формата она должна быть, как добавить шапку в ВК, так же выложу исходник PSD (формат photoshop-а) шаблона нужного размера.
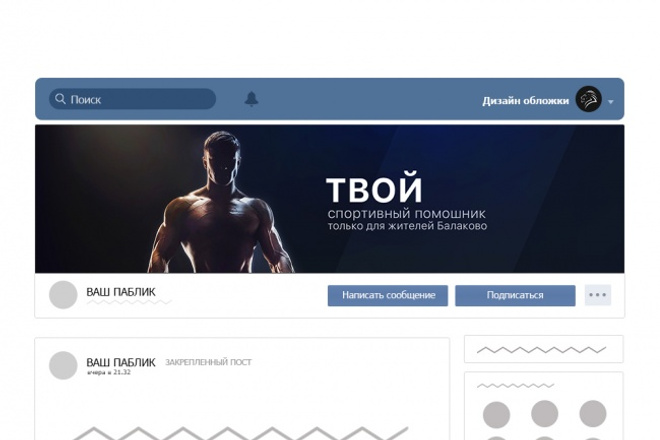
Что из себя представляет шапка в группе в ВК? Это просто картинка, размером 1590×400 и форматом — JPG, GIF или PNG. Находится она сверху в группе ВК, выглядит так:
Вид шапки группы в ВК
Шаг 1. Создаём изображение нужного размера.Для начала нам необходимо создать саму картинку, для этого я использовал Photoshop (Скачать готовый шаблон в формате PSD можно ТУТ). Открываем фотошоп, выбираем в меню «Файл» -> «Создать» («File» -> «Create»).
ВК создаём шаблон шапки
Появится окно, где необходимо укачать размеры изображения, ширина у нас будет 1590 px, высота 400. Цветовые режимы можно оставить по умолчанию. Нажимаем «ОК»
ВК создаём изображение шапки
Хочу заметить, что изображение может быть и большего размера, при добавлении изображения ВК сам предложить его обрезать по нужным ему размерам. Выше ширины 400 px не советую что-то добавлять, ВК отрежет часть картинки.
В результате мы получим чистый лист, нужного нам размера. Дальше рисуем то что хотим видеть в шапке и сохраняем наше творение. Мой шаблон выглядит так:
Шаблон шапки ВК
Шаг 2. Меняем шапку в группе ВК.Далее нам необходимо загрузить в группу ВК наше изображение. Для этого заходим в нашу группу, в правом верхнем углу (под аватаркой группы) нажимаем “три точки” (…), из выпадающего меню выбираем «Управление сообществом».
ВК устанавливаем шапку группы
Попадаем в управление сообществом. Далее в форме «Основная информация» ищем «Обложка сообщества: Загрузить»
Далее в форме «Основная информация» ищем «Обложка сообщества: Загрузить»
ВК устанавливаем шапку группы
Появится окно с предложением загрузить изображение, нажимаем «Выбрать файл»
ВК выбор изображения для шапки
Выбираем наше изображение и появляется окно с возможностью обрезать изображение, так как у нас всё соответствует нужным размерам нажимаем «Сохранить и продолжить»
ВК выбор изображения для шапки
В результате увидим сообщение о том что обложка была успешно загружена, дальше просто переходим в нашу группу и любуемся полученным эффектом.
ВК шапка группы в итоге
Менять шапку (обложку) Вы можете сколько угодно раз.
Вот мы и создали свою шапку для группы в ВК.
Так же можете взять один из предложенных шаблонов в данной статье: 5 готовых шаблонов шапки ВК
На этом пожалуй всё. Не забывайте пользоваться кнопками «Поделиться в соц. сетях», так же подписываться на наш Канал и группы в ВК, Twitter, Facebook.
Всем удачи и море печенек! ?
Как сделать обложку для группы вконтакте в Photoshop и Canva
Обложки для группы вконтакте появились после обновления интерфейса соцсети. И если раньше каждая группа имела собственную аватарку, то теперь владельцам групп вконтакте можно выбирать, что бы они хотели видеть на главной странице сообщества: обложку или аватарку.
Сегодня я хочу вам рассказать, как сделать обложку для группы вконтакте. Мы разберем три способа:
- Как сделать обложку группы в Фотошопе
- Как сделать обложку для группы онлайн на сервисе www.canva.com
- создание динамической обложки (обновленный вариант)
Размер обложки для группы вконтакте
Размер обложки для группы вконтакте равен 1590х400 px.
Как сделать обложку группы сверху
Чтобы разместить обложку группы вконтакте сверху необходимо в первую очередь найти эту функцию в настройках сообщества. А именно на главной странице выберите в меню вкладочку Управление сообществом.
Далее в Основной информации есть раздел Обложка сообщества. Чтобы разместить готовую обложку в группе сверху, нужно просто нажать на кнопочку Загрузить. Затем выбрать подготовленный вариант из папки на компьютере, и обложка встанет на свое место на главной странице сообщества.
Как сделать обложку группы в Фотошопе
Сделать обложку группы можно в популярной программе Фотошоп. Для этого, зная тему сообщества, подберите по смыслу интересную картину в Интернете.
Внимание! Всегда ищите такие картинки, размеры которых чуть больше размера обложки!
Все дело в том, что если вы найдете картинки маленькие, для того, чтобы подогнать их под размер обложки, их придется растягивать. А от этого сильно ухудшится качество изображения.
Поэтому выбираете картинку, нажимаете на нее правой кнопкой мыши – Копировать изображение.
Далее идете в программу Фотошоп. Кстати, если вы новичок и не умеете работать с этой программой, советую изучить мой курс Как создать 3D обложку для инфопродукта. Здесь я показываю с самых азов, как работать в Фотошопе. Более того первый урок посвящен теме, где взять и как установить себе на компьютер данную программу.
Здесь я показываю с самых азов, как работать в Фотошопе. Более того первый урок посвящен теме, где взять и как установить себе на компьютер данную программу.
В фотошопе выбираете Файл – Создать.
В открывшемся окне у вас должны быть выставлены следующие настройки:
- Имя файла
- Размер обложки для группы вконтакте: ширина 1590 рх, высота 400 рх
- Разрешение – 72 пикселы/дюйм
- Цветовой режим – цвета RGB 8 бит
- Содержимое фона – прозрачный.
Кнопочка Ок.
У вас появится заготовка вашей обложки. Теперь вам нужно нажать сочетание клавиш Ctrl+V. Таким образом, вы вставите картинку, которую скопировали из интернета.
Теперь внимание! Я уверена, что картинка по размеру оказалась больше, чем заготовка обложки. Ее нужно подогнать под размер 1590х490 рх.
Для этого в панели инструментов выбираем Редактирование – Трансформирование – Масштабирование. Зажимаем клавишу Shift, захватываем левой кнопкой мыши за уголок картинки и тянем к границам обложки. Вы увидите, когда вам нужно будет остановиться. Чтобы подтвердить действие, нажмите Enter.
Зажимаем клавишу Shift, захватываем левой кнопкой мыши за уголок картинки и тянем к границам обложки. Вы увидите, когда вам нужно будет остановиться. Чтобы подтвердить действие, нажмите Enter.
Основа обложки у нас готова. Теперь давайте на обложке пропишем название группы. Допустим, назовем ее в качестве примера Океан стихов.
Для этого в Фотошопе нам нужно создать новый слой. В нижней панели выбираем функцию Создать новый слой.
Слева выбираем Инструмент «Горизонтальный текст».
И на обложке для группы вконтакте выделяем область, где хотим разместить название группы. Теперь вам нужно определиться со шрифтом текста, размером и цветом. Все эти настройки находятся в верхней панели программы Фотошоп, когда активен инструмент «Текст». Подробности в видеоуроке ниже.
Прописываем название группы и нажимаем Enter.
Обычно в таком виде текст смотрится не очень красиво. Поэтому важно здесь поработать со стилями текста. Панель со стилями находится с правой стороны рабочего окна программы.
Панель со стилями находится с правой стороны рабочего окна программы.
Работать со стилями можно тогда, когда у вас выделен текстовый слой в панели.
Теперь, если вы не знаете, какой конкретный стиль можно применить к названию группы, просто методом подбора определите, что на данной обложке будет смотреться лучше всего. Здесь все дело во вкусе!
Кстати, при включении того или иного стиля в слоях под текстом будут отображаться различные эффекты, применяемые в этот момент к тексту. При желании каждый эффект можно отключить или отредактировать, нажав на него правой кнопкой мыши – Параметры наложения.
После всех манипуляций с надписью, если вас устроил результат: обложка для группы вконтакте готова, необходимо ее сохранить. Для этого выбираем Файл – Сохранить для Web.
Набор PNG-24 (правый верхний угол). Это самый удачный формат картинок для социальных сетей.
Кнопочка Сохранить, и выбираете папку на компьютере, куда это необходимо сделать.
Итак, мы разобрали, как сделать обложку для группы вконтакте с помощью программы Фотошоп. Обложки для группы вконтакте онлайн можно легко создавать на сервисе canva.
Как сделать обложку для группы вконтакте онлайн на сервисе canva
Для того, чтобы начать работать в canva, вам необходимо зарегистрироваться на этом сервисе.
Сделать это можно через социальные сети или с помощью электронной почты.
Целью сегодняшней статьи не является знакомство с этим сервисом – для этого будет отдельная тема. Напомню, что сегодня мы разбираем, как сделать обложку для группы вконтакте, используя Канву.
После авторизации на сайте вы попадаете на страницу, где в правом верхнем углу вам необходимо нажать на кнопку Использовать специальные размеры.
Вспоминаем, что размер обложки группы вконтакте 1590х400 рх. Соответственно, проставляем эти размеры в открывшемся окне.
Следующая страница с макетами позволяет нам выбрать макет из предложенных данным сервисом. Сразу скажу, что макеты не удачные и скорей всего к вашей обложке никак не подойдут.
Сразу скажу, что макеты не удачные и скорей всего к вашей обложке никак не подойдут.
Canva позволяет загружать на сайт собственные картинки. Поэтому по аналогии с работой в Фотошопе найдите в интернете нужное изображение чуть большего размера, чем обложка и загрузите ее на сайт Канвы через функцию Мое – Добавить собственные изображения.
Скорей всего ваша картинка откроется в меньшем размере, чем сама обложка. Не волнуйтесь, ее можно увеличить, потянув за уголки левой кнопкой мыши.
Теперь логично нам нужно добавить название группы на нашу обложку, т.е. текст. Вы можете сделать это через функцию Текст слева на панели инструментов.
Стоит уточнить, что сервис Canva условно платный, т.е. частью функционала вы можете пользоваться абсолютно бесплатно (там, где указано Бесплатно).
В Тексте вы можете выбрать определенный элемент и отредактировать текст уже в нем, или выбрать понравившийся вам шрифт. Только внимание! Большинство англоязычных шрифтов не поддерживают русские шрифты. Поэтому выбор, на самом деле, не так велик, как кажется на первый взгляд.
Поэтому выбор, на самом деле, не так велик, как кажется на первый взгляд.
Для примера я возьму элемент с текстом. Подробнее в видеоуроке ниже.
Щелкнув на этот элемент, в верхней части сайта появляется панель для работы с текстом.
Здесь вы можете выбрать шрифт, размер, цвет текста, и т.д. Здесь же есть корзина для удаления, если вдруг готовый вариант вам не понравился.
Результат примерно такой:
Чтобы сохранить готовую обложку, в верхнем правом углу нажмите на кнопочку Скачать.
Тип файла PNG – Скачать.
Выбираете папку на компьютере, и ваша обложка сохраняется в готовом виде. Все, что вам осталось, это загрузить ее в группу вконтакте. А как это сделать, читайте выше.
В ВК появился новый способ привлечения подписчиков в группу. Это реализуется через виджет приветствия. Как этот виджет работает, как его установить, как настроить, читайте в моей новой статье.Сегодня мы разобрали тему, как создать обложку для группы вконтакте. В качестве дополнительного материала настоятельно рекомендую посмотреть видеоурок:
В качестве дополнительного материала настоятельно рекомендую посмотреть видеоурок:
Друзья, есть еще один сервис по функционалу, похожий на canva. Это сайт с бесплатным редактором изображений под названием fotor.com. Сайт позволяет оформлять не только картинки к постам, шапки к группам в социальных сетях, но и создавать различные креативные коллажи из картинок и фотографий.
Как сделать динамическую обложку для группы ВКонтакте
Помимо обыкновенных обложек, которые вы можете сделать с помощью вышеперечисленных программ Photoshop и Canva, существуют динамические обложки.
Для создания таких обложек вам понадобится конструктор динамических обложек или специальный скрипт.
В рамках этой статьи я покажу, как можно создать динамическую обложку через конструктор сервиса VKFILLER.
Примеры динамических обложек
Кстати, поясню для тех, кто впервые сталкивается с этим понятием, динамическая обложка – это обложка с информацией, которая отображается в реальном времени.
Например, с помощью специальных виджетов, на динамическую обложку можно вывести информацию об активных комментаторах группы или последних вступивших, – в виде аватарок.
Давайте рассмотрим примеры:
На первом примере на динамической обложке отображаются аватарки лидеров конкурса, проведенного в этой группе. И все это в реальном времени.
На втором примере с помощью специального алгоритма на обложку выводится аватарка самого активного комментатора и последнего подписчика.
Третий пример – самый простой – на обложке погода в реальном времени.
В чем преимущество динамической обложки? Это дополнительное привлечение внимания посетителя к сообществу, и как следствие – увеличение количества подписчиков.
Вообще о динамической обложке вы можете найти информацию в другой моей статье о сервисах автопостинга в соцсетях.
Создание динамической обложки для сообщества ВК
Динамические обложки относятся к элементам геймификации в соцсетях. Существуют специальные конструкторы для создания динамических обложек. Даже если ранее вы никогда не пользовались подобными сервисами, создать обложку для ВК для вас не составит особого труда.
Существуют специальные конструкторы для создания динамических обложек. Даже если ранее вы никогда не пользовались подобными сервисами, создать обложку для ВК для вас не составит особого труда.
Конструктор представляет собой набор виджетов для размещения на обложке.
№1. Конструктор динамических обложек LetsCover.
Рабочая область конструктора выглядит следующим образом:
Чтобы создать динамическую обложку в LetsCover, достаточно загрузить фон-картинку и разместить на нем необходимые виджеты. Это может быть “последний подписчик”, “лучший комментатор”, “репостер дня”, “сегодняшний именинник” и т.д. Всего доступно 30 виджетов.
№2. Конструктор динамических обложек Dycover.
Работает по аналогии с предыдущим сервисом. Есть готовые шаблоны обложек, доступные для редактирования, и галерея картинок. Но здесь чуть меньше виджетов. Тем не менее, самые популярные виджеты представлены. Возможна интеграция с Ютуб, новостной лентой RSS и донатами.
Денежные ручейки
Шаблоны оформление групп вконтакте – Дизайн группы ВКонтакте — работаем с обложкой, аватаром и меню
Оформление группы Вконтакте шаблоны бесплатно
Социальные сети благодаря своей небывало высокой популярности давно стали платформой для развития и продвижения своего бизнеса.
Обычный посетители или знаменитости создают личный странички для привлечения внимания к своей персоне, для общения с широким кругом друзей и подписчиков, для регулярного оповещения о своих новостях. Однако, такое рыбное место, как Вконтакте, с миллионами посетителей каждый сутки, не может не привлечь бизнес компании, все возможные общественные организации и движения, новостные и развлекательные порталы с целью создания и продвижения в сети своих групп и сообществ.
Одним из методов привлечения к своей группе большое количество посетителей, а также фактор, влияющий на успешную раскрутку группы – это красивое оформление и дизайн странички сообщества.
Для того, чтоб оформить, например, оригинальное меню с картинками своей группы или сообщества необходимо знать wiki-разметку, которая используется Вконтакте. Это некий упрощенный аналог гипер-разметки «html», на основе которой построено большинство сайтов в Интернете. Однако, если у Вас нет сил и желания разбираться в довольно простой разметке, но запутанной wiki-разметке, можно пойти простым путем. Есть множество ресурсов, на которых люди выкладывают уже готовые шаблоны с кодом разметки, вам остается только скопировать этот код, изменить его под себя и вставить в свою группу.
Оформление группы Вконтакте шаблонами сможет осилить даже самый неподкованный пользователь в интернете.
Вот, пожалуй, можно привести парочку ресурсов, на которых уже имеются и регулярно выкладываются новые шаблоны. Хотя, самостоятельный поиск подобных шаблонов посредством поисковых машин не составит большого труда.
beatlive.ru – здесь довольно простые, но строгие и локаничные меню для группы Вконтакте.
all-for-vkontakte.ru — интересный ресурс, где появляются довольно достойные и прикольные шаблоны.
wikidiz.ru — просто множество самых удивительных и бесплатных шаблонов для Вконтакте.
Красивое оформление группы в Вконакте
Над стильным и привлекательным оформлением своего сообщества нужно задумываться еще до создания странички в сети. Желательно продумать все аспекты будущего дизайна так, чтоб он гармонично совмещался с будущей деятельностью вашей группы, чтоб привлекал посетителей и оставлял желание зайти снова и снова.
Красивое оформление группы Вконтакте можно создать, либо используя готовые шаблоны, о которых речь шла выше, либо самостоятельно, основываясь на wiki-разметке.
Если Вы хотите, чтоб ваша группы выглядела примерно вот так,
Тогда давайте разберемся как собственно научиться превращать свою группу из нубовской в веселую и прикольную.
Как сделать оформление группы в Вконтакте
Давайте перейдем к практике и на простом примере рассмотрим, как сделать оформление группы в Вконтакте самостоятельно, потратив 20-30 минут времени.
Прежде всего, по выше указанным ссылкам Вы можете скачать готовые шаблоны с wiki-разметкой. Подбирайте понравившийся щаблон или близкий к желаемому примеру, далее можно будет его отредактировать под свой дизайн.
На главной странице, под описанием группы будет присутствовать ссылка «Свежие новости», нажимаем на ее редактирование.
Переходим в текстовый редактор. Справа находится кнопочка активации wiki-разметки, нажимаем (1). В текстовое поле вставляем код шаблона (2). Его придется несколько изменить на свои адреса.
Код выглядит примерно так:
[[photo-100941444_376601882|75px;noborder;nolink;nopadding|albums-100941444]]
photo-100941444_376601882 – это ссылка на картинку, которая предварительно загружена у вас в группе. Ссылку можно указать и внешнюю на картинку, находящуюся не в Вконтакте.
75px – размер картинки. Можно указывать также двойной размер, типа 75x65px
noborder – убирается рамка вокруг картинки.
nolink – картинка не будет кликабельной, даже если стоит ссылка для перехода, как в примере. Если убрать этот атрибут, то кликнув по ссылке перейдете по ссылке в альбом группы albums-100941444.
nopadding – отменяет всякие отступы вокруг картинки.
После вставки и редактирования кода можно нажать на кнопку «Предпросмотр» (3) и увидеть как будет выглядеть наше меню. Если не нравится, то продолжить редактирование, если все подходит – жмем сохранить (4). Переходим на главную страницу нашего сообщества и видим такой результат.
Аналогичным способом можно создавать графические меню в своих группах. Это несколько сложнее и обширнее по времени процесс, также нужно уметь пользоваться графическим редактором, например, Adobe Photoshop. Как реализовать такое меню смотрите в этом видео.
Вики-разметку можно также вставлять в любую запись, которую вы сможете закрепить на стене и она всегда будет на виду у посетителей.
Вы можете также узнать, как скачать видео из Вконтакте за пару кликов.
socprka.ru
проработка обложки, баннера и фото
Home » ВКонтакте » Оформление группы Вконтакте: цели и способы Итак, друзья! Сегодня мы решили поговорить на тему оформления сообществ в социальной сети «ВКонтакте». Мы разберем, как оформить группу Вконтакте, а также рассмотрим каждый элемент оформления по отдельности. Будут даны ценные советы для красивого оформления паблика. Изучайте, это будет полезно.Почему так важно красиво оформить сообщество?
Наверное, ни для кого не секрет, что внешний вид сообщества радует, как его создателей, так и посетителей. Но знали ли вы, что оформленная со вкусом группа может еще и привлекать людей, «заставляя» их подписываться.
Конечно это все психология. Здесь особо важную роль играет первое впечатление. Уже не раз было доказано, что люди, гораздо охотнее подписываются на группы с приятным визуальным оформлением.
Итак, первые два плюса – это внешний вид и привлечение людей. Но это еще не все.
Пример красиво оформленной группы ВК
Также при помощи внешнего вида можно подчеркнуть те или иные качества компании. Наверное, каждый хоть раз слышал о психологии цвета. То есть, каждый цвет символизирует то или иное качество и на подсознательном уровне ассоциируется с ним в головах людей. Так, например, оранжевый цвет означает энергию, активность, жизнерадостность. Его часто используют в рекламах товаров для спорта и детей. Красный, например, способен привлечь больше внимания, чем другие цвета. Поэтому, его часто увидишь на баннерах с акциями, распродажами и т.д.
Используя психологию цветов можно очень даже эффективно интегрировать рекламу в элементы внешнего оформления паблика (например, в обложку или аватар).
Далее мы отдельно поговорим о том, как установить каждый из этих элементов.
Обложка группы ВК – как оформить
Элемент оформления, который бросается в глаза одним из первых.
При установке обложки необходимо знать рекомендуемые размеры – 1590 х 400 пикселей. Обложки можно создать, как самому, так и прибегнуть к помощи специалистов/сервисов или скачать готовые.
Для установки необходимо:
- Зайти в «Управление сообществом».
- Убедиться, что вы находитесь в разделе «Настройки» (справа) и найти пункт «Обложка сообщества».
- Далее нажать кнопку «Загрузить».
- Выбрать изображение на устройстве, а также выбрать отображаемую часть (при соблюдении рекомендуемых размеров – вся картинка будет видна).
- Сохранить изменения.
После всего сделанного на главной странице появится горизонтальная шапка (обложка). Все довольно просто.
Главное подобрать качественное изображение: с рекламой, с другой полезной информацией или только фотография – исходите уже из своих потребностей.
Аватар/миниатюра
Рекомендуемые размеры миниатюры – 200 х 200 пикселей, а аватара – 200 х 500 (200 х 200 – квадратный).
Стоит отметить тот факт, что аватар и обложка не могут быть использованы одновременно. Поэтому, вам придется выбирать и чем-то одним жертвовать.
Перед тем, как начать установку, убедитесь, что в вашем паблике не установлена обложка. Если она есть, тогда используя инструкцию выше, зайдите в настройки и удалите ее (рядом с кнопкой «Загрузить» будет кнопка «Удалить»).
Далее приступайте к инструкции ниже:
- Нажмите «Загрузить фотографию» либо «Обновить фотографию» (если она есть).
- Нажмите «Выбрать файл» и выберите его на вашем устройстве.
- Выберите отображаемую часть.
- Выберите миниатюру.
- Сохраните изменения.
Готово! Все довольно просто. Помните, миниатюра сообщества выбирается именно из автара. Как вариант, вы можете загрузить аватар, выбрать миниатюру, а затем загрузить обложку.
Баннер группы ВК – как установить
Он используется не только, как элемент оформления группы, но и как один из способов рекламы и привлечения внимания.
В качестве баннера чаще всего используют закрепленный пост.
Ширина такой записи – 510 пикселей, а высота зависит от того, как вы планируете ее использовать. Например, при использовании аватара размерами 200 х 500 пикселей, который заканчивается на одном уровне с баннером, высота последнего – 308 пикселей (если группа без статуса, а пост без текста).
Итак, установка:
- Начните создавать запись.
- Нажмите кнопку «Фотография».
- Далее нажмите кнопку «Загрузить фотографию».
- Выберите файл на вашем устройстве и дождитесь его загрузки.
- Нажмите «Отправить».
- Далее на опубликованной записи нажмите троеточие и выберите пункт «Закрепить».
После проделанных действий запись встанет над всей лентой новостей на место описания (если оно было).
Проработка меню, делаем лэндинг
Добавление меню не такое простое, как добавление обложек или баннеров. Но и не настолько сложное, чтобы мы не справились с этой задачей.
Чаще всего руководители групп ВКонтактеиспользуют графическое меню. Для создания такого меню необходимо обладать знаниями wiki-разметки, а также иметь заготовки (изображения с кнопками), либо создать их самостоятельно в графических редакторах.
Итак, первое, что нам необходимо – включить данную функцию:
- Зайдите в «Управление сообществом».
- Справа выберите «Разделы».
- Найдите строку «Материалы» и сделайте их ограниченными.
- Сохраните изменения. После проделанных действий на главной странице появится раздел «Свежие новости».
Теперь можно переходить к установке самого меню:
- Нажмите кнопку «Редактировать» в свежих новостях.
- Далее откроется текстовый редактор. В первую очередь вам необходимо загрузить фото. Нажмите на соответствующую кнопку и выберите файлы с компьютера.
- Далее нажмите на каждое изображение и проверьте его параметры. Первый размер должен равняться 610 пикселям – это ширина меню.
- Далее переключитесь на текстовый режим редактирования.
- Все изображения станут иметь вид команд (как на скриншоте).
- Чтобы избавиться от пробелов между изображениями замените «noborder» на «nopadding».
- Далее необходимо сделать все картинки кликабельными. Для этого добавьте ссылку (на которую будет попадать пользователь после нажатия)после знака «|».
- Сохраните изменения.
В итоге у вас должно получиться что-то похожее на это:
Также стоит отметить, что функционал wiki-разметки одними только изображениями не ограничен. Здесь есть много возможностей (команд) обработки текста и других медиа-файлов. И при помощи этих команд, аналогично меню, создается лэндинг.
Иначе говоря, меню есть часть лэндинга, который можно продолжить при помощи, как текста, так и изображений. Здесь вы уже должны исходить из своих предпочтений.
Пример лэндинга (он очень длинный, поэтому показана лишь его часть):
Все, что находится выше таблицы – это картинки. Выглядит это очень даже неплохо, и, кажется, будто текст написан отдельно, но он является лишь частью изображения.
Товары ВКонтакте
Еще один интересный и полезный инструмент.При оформлении продающего сообщества нельзя пренебрегать этим блоком.
Товары помогли руководителям сообществ отказаться от использования сторонних сайтов и управлять интернет-магазином, используя лишь соц. сеть «ВКонтакте».
Чтобы добавить товар, необходимо:
- Зайти в «Управление сообществом».
- Справа выбрать «Разделы».
- Найти строку «Товары» и включить.
- Далее появятся настройки. Необходимо выбрать регион, валюту, контакты для связи и т.д.
- Выберите главный блок – «Товары».
- Сохраните изменения, после чего на главной странице группы появится новый раздел.
- Нажмите «Добавить товар».
- Выберите категорию, укажите название, добавьте описание, фото и стоимость.
- Нажмите «Создать товар».
Таким методом создайте необходимое количество продуктов. Сюда также можно добавлять услуги.
Альбомы ВКонтакте
В каждом созданном сообществе по умолчанию включены фотоальбомы.
Если же по каким-либо причинам в вашемпаблике они отключены, тогда воспользуйтесь следующей инструкцией:
- Зайдите в «Управление сообществом».
- Справа выберите «Разделы».
- Найдите строку «Фотографии» и включите. «Открытые» – добавлять могут все участники, «Ограниченные» – добавлять могут только руководители и редакторы.
- Нажмите кнопку «Сохранить».
Теперь раздел включен.
Чтобы добавить новый альбом необходимо:
- Нажать «Добавить фотографии».
Далее вас перенесет в основной альбом. Можете добавить фото сюда (переходите к пункту 6). Но мы также рассмотрим, как создать новый альбом.
- Нажать «Все фотографии».
- Нажать кнопку в правом верхнем углу «Создать альбом».
- Ввести название и описание, а также указать, кто может добавлять фотографии и включить/отключить комментарии.
- Нажать «Создать альбом».
- Зайдя в альбом в правом верхнем углу нажать «Добавить фотографии».
- Выбрать файлы на компьютере и подождать пока они загрузятся.
Таким методом вы можете добавить сколько угодно фотографий в альбом.
У каждого изображения есть некоторые настройки: описание, редактирование, перемещение, удаление, а также есть возможность перевернуть фото на 90 градусов.
Оформленные шаблоны для постов ВК
Шаблоны – довольно полезная штука для тех, кто занимается публикацией постов. Особенно имеет смысл использовать их, если записи вашего сообщества имеют определенный стиль оформления (дабы не оформлять каждый пост вручную).
Шаблоны можно скачать в интернете или заказать. Шаблоны представляют собой файл PSDформата (файлы для работы в фотошопе). Поэтому, для их использования необходимо владеть хотя бы базовыми навыками работы в AdobePhtoshop.
Шаблоны нельзя добавить на сам сайт «ВКонтакте», поэтому алгоритм работы следующий:
- Необходимо скачать PSD-файл на ПК.
- Обработать его в графическом редакторе.
- А затем добавлять полученную картинку в пост.
Ниже пример шаблона для цитат:
Здесь при помощи графического редактора вы сможете поменять фотографию слева, изменить текст, автора, название и ссылку.
Таким образом, все ваши записи будут выполнены в одном стиле. Смотрится это очень здорово.
Итог
Мы поговорили с вами на тему оформления группы. Теперь вы знаете, какую функцию может выполнять внешний вид. Также вы знаете, как добавить тот или иной элемент.
Главное в данном вопросе – это серьезный подход к работе. Порой идеи бывают такие, что паблик невероятно быстро набирает популярность. Надеемся, вас тоже будет ждать такой успех.
Оцените текст:
[Всего голосов: 2 Средний: 5/5]softolet.ru
Разметка шаблонов для оформления групп в социальных сетях (Вконтакте, Facebook, Youtube)
Красивое оформление пабликов и групп в социальных сетях — необходимость. Исследования утверждают, что при прочих равных клиент отдаст предпочтение паблику с более привлекательным дизайном. Хоть привлекательность и субъективный фактор.
Оформляя свои группы и помогая друзьям, я столкнулся с тем, что каждый раз вспоминать рекомендуемые размеры неудобно. Сначала я записал их в заметки, а позже решил сделать себе шаблоны, которыми и делюсь с вами.
В архиве три шаблона: для ВК, Фейсбука и Ютуба. Файлы в формате PSD (Photoshop). Они имеют рекомендованный размер и уже расставленные направляющие под разные размеры экранов (настольные компьютеры и мобильные девайсы).
Разметка для шапки группы/паблика Вконтакте
Социальная сеть Вконтакте дает рекомендуемые размеры обложки 795×200 px или 1590×400 px для экранов повышенной чёткости. Макет сделан для экранов высокой четкости.
Хочу сразу предупредить, что на мобильных устройствах шапка обрезается по краям и немного сверху. Об этом ВК ничего не пишут при загрузке обложки. Методом научного тыка я определил ширину безопасной области в 1200 px (внутренние направляющие макета). Если окажется, что я все же промахнулся, сообщите мне в комментариях. Поправлю.
Разметка обложки группы/паблика Facebook
У Фейсбука с рекомендациями вообще интересно. В разделе поддержки указаны следующие размеры для обложек:
- 820×312 px для настольных компьютеров,
- 640×360 px для мобильных устройств,
- 851х315 px а вот этот размер считается у них оптимальным и самым быстрозагружаемым.
Почему-то для мобильных размер больше, чем рекомендуемый размер обложки для ПК. В макете сделал размер 851х360.
Разметка обложки канала Youtube
С Youtube все достаточно удобно. Рекомендуемые размеры обложки канала следующие:
- 2560х1440 px для телевизоров,
- 2560х423 px для настольных компьютеров и ноутбуков,
- 1855×423 px для планшетов,
- 1546×423 px для мобильных.
Тут, как и в случае с ВК, не совпадают размеры под мобильные устройства. Научным тыком я не занимался, но рекомендую от внутренних направляющих делать поля побольше. Если что-то размещаете в центре, размещайте по ширине на три четверти. Думаю, не промахнетесь. И так же буду благодарен, если поделитесь в комментариях размерами из личного опыта.
На этом все. Надеюсь, вам пригодится. Спрашивайте в комментариях, если что-то неясно. Успехов вам в творчестве!
Скачать макеты
tiil.ru
Оформление группы Вконтакте, готовые шаблоны psd
Народная мудрость гласит – «Встречают по одежке…». Это также касается и оформления группы Вконтакте шаблоны psd. Ведь красивое оформление страницы сообщества – это один из первых шагов для увеличения числа подписчиков, а соответственно – увеличения популярности Вашей группы в сети. Для начала перед созданием своей группы надо хорошенько продумать ее будущий внешний вид. Например, если это какой-то магазин, то оформление должно отвечать тем товарам или услугам, которые Вы предлагаете, если же это группа поклонников, какой-то звезды шоу-бизнеса, то обязательно ее лучшие фотографии и т.д., и т.п. Можно скачать готовые шаблоны в Интернете. Найти подсвою тематику будет несложно или же, если Вам хочется все сделать на высшем уровне, можно обратиться к дизайнерам или заказать эффективный дизайн группы Вконтакте на нашем сайте. Если же Вы привыкли во всем разбираться сами, эта инструкция именно для Вас.
Начнем с более простого. На сайте vkprofi.ru можно создать красивый шаблон и без знаний Фотошоп или так называемой wiki-разметки. Просто заходите на данный ресурс через свой профиль ВК, загружаете картинки, делаете меню Вашей группы, красивое оформление, а потом или сохраняете, или экспортируете этот шаблон, как видно из верхнего рисунка. Есть еще очень качественный и полезный ресурс, где можно скачать уже готовые темы и шаблоны psd – это all-for-vkontakte.ru. Там есть все, что нужно и не только оформление, а и всевозможные программы и утилиты для облегчения работы с VK.
Красивое оформление группы Вконтакте
Если же Вы не хотите прибегать к помощи дизайнеров, а хотите сами сделать уникальное, неповторимое и красивое оформление группы Вконтакте, то придется немного потрудиться. Также Вы должны иметь хотя бы базовые навыки работы с Adobe Photoshop или другими графическими редакторами. Но сначала мы создадим и настроим нашу группу.
Создаем группу и обязательно в настройках делаем материалы открытыми, как видно из верхнего рисунка. Далее нам нужно узнать, какие же изображения по размерам для оформления групп Вконтакте? Эти размеры мы приведем на нижнем рисунке.
Допустим, что мы уже нашли или сделали все фотографии для будущей группы. Теперь просто на место аватара загружаем нашу картинку и публикуем от имени группы какую-то новость, далее кликаем по времени создания ее и закрепляем. Потом обновляем страницу и визуальное оформление готово, осталось для полного фарша только сделать визуально красивое и кликабельное меню.
Psd оформление групп Вконтакте
Psd оформление групп Вконтакте очень подробно и просто излагается в коротком видеоуроке Дмитрия Семенова на Youtube. Но чтобы не заморачиваться в поиске приведем ссылку на это видео – https://www.youtube.com/watch?v=1gpHPt3zvvk. Автор доходчиво объясняет, как в Фотошопе правильно раскроить холст, сделать меню для группы и еще много различных нюансов. Но мы не будем подробно на этом останавливаться, посмотрите видео и Вы с легкостью сможете сами делать великолепное оформление своих сообществ. Чтобы фотография (баннер) не скрывалась под надписью последние новости, а постоянно была раскрыта, нужно просто зайти в свою группу и опубликовать пост со вставленной фотографией от имени сообщества. Далее кликаем по времени публикации и в открывшемся окне жмем закрепить, чтобы получилось так красиво, как на нижней картинке.
Если, опять же не желаете тратить свое время, мы Вам можем посоветовать создать конкурс в группе Вконтакте на создание самого красивого оформления Вашего сообщества, а победителю или победителям вручить ценные призы.
socprka.ru
Как сделать меню группы вконтакте за 8 шагов [шаблон PSD в подарок]
Сегодня я подробно расскажу, как сделать меню для группы вконтакте. По моему опыту меню в группе в контакте увеличивает количество звонков и заявок на 20%. Важно ответственно подойти к вопросу создания меню группы. Шаблон PSD меню прикрепил к статье.
Привет, мои дорогие!
Сегодня я подробно расскажу, как сделать меню для группы вконтакте. По моему опыту меню в группе в контакте увеличивает количество звонков и заявок на 20%. Важно ответственно подойти к вопросу создания меню группы. Поэтому я подготовил для вас шаблон PSD меню, чтобы облегчить вам работу.
Начну с того, что на сегодняшний день существует два варианта меню:
Вариант 1: Закрытое меню группы
Закрытое меню, открывается при нажатии на ссылку. В примере ниже меню открывается при нажатии на ссылку «ОТКРОЙТЕ МЕНЮ ГРУППЫ!».
Вариант 2: Открытое меню группы (закрепленный пост)
Открытое меню, по сути это закрепленный пост с активной ссылкой.
Второй вариант меню появился относительно недавно, когда появилась возможность закреплять посты со стены в шапку группы или паблика. Он и является сейчас наиболее эффективным.
В обеих вариантах используется wiki-разметка. Wiki-разметка позволяет легко и быстро оформить внешний вид группы, создавая графические таблицы и спойлеры, форматируя текст и работая с изображениями, ссылками и якорями. Подробно останавливаться на разметке не буду, т.к. вконтакте есть встроенный визуальный редактор, который автоматически переводит ваш контент в wiki-разметку. Здесь же приведу лишь основные коды, без которых невозможно сделать меню.
Как сделать открытое меню вконтакте
Процесс создания меню будем разбирать на примере Варианта 2, т.е. открытое меню.
Чтобы вам было проще ориентироваться, я подготовил для вас PSD шаблон меню: [Внимание. Дизайн ВКонтакте изменился. Новый макет и другая актуальная информация в моей книге]
Шаблон меню группы PSD
Для создания внешнего меню требуется 2 картинки: аватар (справа) и центральная (картинка-действие).
Размеры аватара: 200 x 332 px
Размеры центральной картинки: 395 x 282 px
Шаг 1.
Используя PSD шаблон меню группы, скаченный выше, сделайте две картинки нужных размеров.
Шаг 2.
Зайдите в вашей группе в «Управление сообществом» (справа под аватаром). Найдите пункт «Материалы» (на вкладке «Информация») и сделайте их «Ограниченные».
Шаг 3.
Теперь вернитесь на главную страницу своей группы и нажмите «Редактировать» в появившемся блоке «Материалы» (Я уже переименовал в Меню группы).
В редактировании страницы задайте название, можете создать разделы или любую другую информацию с помощью панели инструментов. Нажмите «Сохранить страницу» и «Вернуться к странице»
Шаг 4.
Скопируйте ссылку в адресной строке вашего браузера.
В моем примере https://vk.com/page-42211349_47355854,
Первые цифры 42211349 — это id вашей группы
Вторые цифры 47355854 – это id страницы
Фишка: создавать дополнительные страницы можно вручную. Для этого перейдите по ссылке вида:
https://vk.com/pages?oid=-хххххххх&p=pagename
где,
хххххххх – это id вашей группы
pagename – название вашей страницы
Шаг 5.
Теперь вставьте ссылку из шага 4 на стену группы и прикрепите картинку (центральную картинку из шаблона).
И опубликуйте запись.
Шаг 6.
Теперь загрузите аватар группы (картинка справа). На стене появится дубликат картинки аватара – удалите его.
Шаг 7.
Теперь внимание. Нажимаем на ВРЕМЯ ПУБЛИКАЦИИ ЗАПИСИ (левый нижний угол поста).
И нажимаем «Закрепить». Закрываем это окно и обновляем страницу вашей группы (F5).
Шаг 8.
Пишем статус группы (используйте только 1 строчку), чтобы выровнять картинки, если рисунок на аватарке у вас начинается не с самого верха (в моем шаблоне аватарка вариант 2). И вот что у нас получилось:
ИТОГ.
Меню готово! Теперь при нажатии на центральную картинку открывается ваше меню:
Здесь его можно редактировать, размешать фото, видео, создавать новые разделы, размещать ссылки.
Внутри основного меню тоже можно сделать графическое меню (подменю). Его ширина не должна превышать 600 px. В высоту размер неограничен. Что позволяет создавать отличные лендинги вконтакте.
Но об этом более детально я расскажу в следующих статьях. Подписывайтесь на обновления блога, чтобы быть в курсе новых фишек. Ставьте лайки и делитесь статьей с друзьями.
Свои вопросы или мнения пишите в комментариях ниже.
Кстати, если вас интересует пошаговый алгоритм продвижения в ВКонтакте от А до Я, то можете приобрести мою книгу .
Посмотрите видеоверсию данного вопроса:
Статьи по теме
Комментарии
stasbykov.ru
Как сделать меню и шапку для группы Вконтакте: оформление
Графические элементы в оформлении сообщества Вконтакте захватывают внимание посетителя, удерживают его, а также повышают узнаваемость группы или паблика среди тысяч аналогичных сообществ. Кроме этого, графическое меню облегчает навигацию по разделам группы, помогая участникам и другим пользователям социальной сети ориентироваться в структуре большого сообщества.
Поиск в ВК или просмотр портфолио дизайнеров покажет много удачных примеров оформления групп Вконтакте, от которых можно отталкиваться при подборе меню обложки для своего сообщества.
Используются следующие размеры оформления группы Вконтакте:
- Обложка страницы показывается вверху, на всю ширину паблика, размер 1590 х 400 пикселей;
- Большой аватар — вертикальный баннер 200х500 px (соотношение сторон 2:5), показывается справа вверху;
- Маленькая аватарка, круглая картинка, показывается в каждом сообщении группы, размер 200х200 пикселей.
- Изображение меню для группы Вконтакте, ширина 510 пикселей, высота — 307 (чтобы нижний край меню красиво совпадал с низом большой аватары справа).
Если в настройках сообщества загружено изображение обложки, то большой аватар справа не показывается.
Как сделать шапку для группы Вконтакте самостоятельно
Чтобы шапка сообщества выглядела красиво, все ее графические составляющие должны быть оформлены в одном стиле (набор цветов, логотипы, шрифты) или быть частью одной картинки. При оформлении группы Вконтакте самостоятельно, первый шаг — подготовить фоновое изображение. Это может быть тематическая картинка с бесплатных фотобанков (например, pixabay.com).
Открой картинку в графическом редакторе. Обрежь или масштабирую до размера: длина 1590 px, высота 400 px.
Далее можно нанести необходимые надписи (название группы, слоган, призыв вступать в сообщество). Теперь нужно загрузить обложку в сообщество, для этого зайди в пункт меню «Управление сообществом»:
Кликни по надписи «Загрузить» в поле «Обложка сообщества».
В следующем окне выбери ранее подготовленный на компьютере файл обложки, и кликни по «Сохранить и продолжить».
Теперь в твоей группе будет новая обложка. Учитывай, что в этом случае вертикальная картинка большой аватарки справа показываться уже не будет.
Рекомендации по выбору изображения для шапки:
- Картинка или фото должно соответствовать тематике сообщества.
- Используй изображения высокого качества.
- Не нарушай чужие авторские права на изображения (в настоящее время бесплатные стоки предлагают большое количество и фотографий и иллюстраций).
- Не перегружай обложку деталями.
- Если помещаешь на шапку фото человека, то лучше, чтобы он смотрел не на посетителя, а на самый важный элемент на странице (меню, адрес сайта, сообщение об акции, призыв).
- Используй качественные шрифты и проверяй, чтобы надписи были разборчивы при любом масштабе.
Размеры шапки в паблике Вконтакте в новом дизайне
После того как произошел редизайн данной социальной сети, появился новый элемент оформления — обложка. Это большое изображение горизонтальной ориентации размером 1590 на 400 пикселей. Шапка для группы Вконтакте является статической картинкой. Достаточно большой, чтобы разместить на ней и яркую, запоминающуюся фотографию или картинку и название паблика, слоган компании, имя сайта, расписание работы и другие надписи.
ПодробнееПерейтиХочу узнатьКак сделать меню для группы ВК в новом дизайне
Процесс оформления меню группы Вконтакте состоит из следующих этапов:
- Подготовка списка ссылок меню (это могут быть страницы, разделы сообщества или внешние сайты).
- Подготовка фоновой картинки.
- Нанесение на фоновое изображение надписей и «кнопок» меню.
- Нарезка изображения на части.
- Включение wiki-страницы.
- Загрузка графического меню и форматирование его wiki-разметкой.
Фоновая картинка должна быть шириной 510 пикселей, а высота зависит от количества и размещения пунктов меню. Для работы с изображениями понадобится растровый графический редактор, ниже показаны примеры с использованием бесплатного и легкого Paint.Net.
Сразу следует планировать размещение пунктов меню так, чтобы картинку можно было нарезать на фрагменты одинакового размера. Это важно для того, чтобы меню нормально масштабировалось на экране смартфонов или планшетов.
Вертикальное меню сообщества ВК с пунктами в один столбик
Открой картинку в редакторе. Инструментом редактора «Текст» напиши пункты меню поверх фона. Чтобы надписи меню были заметны, их можно выделить несколькими способами:
- Обвести рамкой;
- Изменить цвет фона под буквами;
- Добавить буквам тень.
Ниже на скриншоте каждый пункт выделен одним из способов.
Следующий шаг — нарезка изображения на части:
- Добавь еще один слой.
- В новом слое проведи три линии, делящие изображение на равные части.
- Включи инструмент «Волшебная палочка» и щелкни по одной из областей.
- Переключись на слой с изображением и скопируй выделенную область в буфер.
- Создай новое изображение и вставь в него из буфера.
- Сохрани это изображение в отдельный файл.
- Повтори предыдущие 4 пункта для каждого фрагмента.
Процесс нарезки изображения также можно выполнить с помощью удобного онлайн-инструмента www.imgonline.com.ua/cut-photo-into-pieces.php.
Далее в меню «Управление сообществом» зайди в пункт «Разделы» и в пункте «Материалы» выбери «Ограниченные» (это значит, что страницы создавать и редактировать сможет только администратор группы).
Нажми сохранить и перейди на главную группы. Возле раздела с информацией о группе появился пункт «Свежие новости».
Перейди в этот раздел и нажми редактировать. Измени заголовок на «Меню» а потом нажми на пиктограмму фотоаппарата, чтобы добавить изображение.
Щелкни по добавленной картинке и в окне свойств укажи ссылку на нужный раздел.
Вконтакте автоматически уменьшает изображения до 400 пикселей и вставляет лишние тэги. Чтобы исправить это нужно перейти в режим редактирования разметки.
Каждый тэг изображения начинается «[[» и заканчивается «]]», состоит из трех частей, разделенных знаком «|»: ID изображения, свойства и ссылка. Нужно откорректировать размеры картинок и вставить в их свойства тег «nopadding». Свойства картинок перечисляются через «;».
После сохранения изменений создание меню завершено.
Меню с горизонтальным или многострочным расположением пунктов
В этом случае подготовка изображений выполняется также, но с разрезанием исходника и по вертикали. Нарезанные фрагменты загружаются через интерфейс редактирования страницы. Взаимное положение прямоугольных фрагментов устанавливается с помощью табличной разметки wiki в ВК. Каждый тег изображения с ссылкой, описанный в предыдущем разделе, помещается внутрь ячейки таблицы.
Правила оформления таблицы:
- Начало обозначается символом «{|», конец таблицы — «|}».
- Дополнительные свойства указываются после «|~»
- Новая строка начинается с «|-».
- Каждая ячейка отделена «|».
Для исключения лишних пробелов нужно указать параметры таблицы «fixed nopadding noborder». Разметка графического меню из 2 столбцов и 2 строк выглядит так:
А само меню в группе:
Размер аватарки группы в новом дизайне для оформления паблика ВК
В сообществах Вконтакте используется два варианта аватарки:
- Большой прямоугольный баннер 200 на 500 точек, показывается справа вверху, если не загружена обложка.
- Миниатюра 200х200 пикселей, показывается в постах и в обсуждениях в виде кружочка.
С учетом этого рекомендуется не делать аватарку слишком насыщенной мелкими деталями, а при использовании надписей, они должны оставаться в пределах круга.
Итак, шаблон нового оформления группы Вконтакте включает в себя миниатюру, меню и один из двух вариантов изображения вверху страницы (обложка или большая аватара). Как именно лучше оформить сообщество зависит от его темы и цели, с которой оно создается. Более подробно это можно прочитать в статье про создание группы Вконтакте.
Вы используете паблики ВК для добычи трафика?
10 голосов
partnerkin.com
Оформление группы Вконтакте: как сделать вики разметку
Думаю, каждый, кто активно пользуется соц сетью Вконтакте, уже встречал красиво оформленные группы и паблики. Многие из них имеют помимо меню еще и множество стилизованных вложенных страниц, каталоги и прочее, что по сути создает небольшой сайт прямо внутри социалки.
Вот несколько примеров, чтобы все понимали, о чем речь.
Такие группы позволяют выделиться среди своих конкурентов и привлекать больше пользователей. Особенно, если еще и контент интересный 🙂
В рамках данной статьи мы поговорим о том, как это всё делается. Чтобы более подробно всё разобрать и вникнуть во все тонкости, возьмем конкретный пример. Будет небольшой мастер-класс по оформлению групп.
Идея и выбор формата сообщества
Самый первый этап нашей работы — это идея. Нужно понять, о чем мы хотим рассказать и кому. В контакте есть несколько форматов сообществ и выбирать стоит с учетом поставленных задач. Хотя в дальнейшем группу можно перевести в формат паблика и наоборот.
Объясняю на пальцах. Паблик — это что-то сравни блогу. Лента новостей. Иными словами, мы рассказываем своим подписчикам о каких-то вещах и они не смогут писать на стене нашего сообщества. Максимум — комментировать.
Группа позволяет создать более открытое к беседе и обсуждениям сообщество, где люди смогут от своего имени делать посты в ленте. В неё также можно добавлять друзей из своего списка. В паблике такой возможности нет. Кроме того, в группе немного больше возможностей по интегрированию вики-разметки (здесь есть раздел «Новости», в который можно интегрировать меню).
Глобально можно рассуждать так: если нам нужно создать сообщество для магазина, то я бы взял формат «паблик». Если же речь идет, например, о любителях рыбалки, то лучше взять «группу». Хотя, каждый волен поступать так, как считает нужным. Ведь в любой момент формат можно будет изменить. Однако, имейте в виду, что Вконтакте вводит ограничение на повторное изменение формата сообщества и после первого раза нужно будет ждать несколько дней до того момента, как вы сможете всё вернуть назад при необходимости. Поэтому тестировать функционал лучше до того, как группа начнет наполняться контентом.
В рамках данного мастер-класса я в качестве отправной точки возьму игру Mad Max по мотивам одноименного фильма, которая вышла буквально пару недель назад и создам сообщество для игроков с различными материалами по этой игре. Главная цель — слив трафика на свой игровой сайт.
Формат будет «Группа», так как нужно создать естественный приток аудитории и максимально расширить общение внутри сообщества. Сразу уточню, что буду использовать универсальную методику, которую можно применять как в формате группы, так и в паблике. Это работает везде.
Контента море, начинаем воплощать идею в жизнь!
Создание группы
Чтобы создать группу, переходим в «Мои группы» в правом меню аккаунта Вконтакте и нажимаем на синюю кнопку вверху «Создать сообщество».
Должно появиться вот такое окошко, где мы вводим название для нашей группы и выбираем формат.
Введя необходимую информацию перед нами открывается панель управления нашим сообществом. В моем случае она выглядит следующим образом.
Как вы видите, я добавил немного параметров: включил видео, аудиозаписи, обсуждения и еще ряд возможностей, которые мне пригодятся в дальнейшей работе при сборе контента. Всё это можно будет в дальнейшем изменять без каких-либо ограничений. Также я прописал адрес своего сайта. Если у вас сайта нет, либо же его тематика не соответствует формату сообщества (они о разных вещах и никак не связаны друг с другом), то эту строку можно оставить пустой.
Возрастные ограничения я ставлю в данном случае от 18, по аналогии с теми, что разработчики выставили игре. Хотя я практически не сомневаюсь, что играют и дети.
Всё. Группа создана!
Теперь можно начинать ее оформлять.
Оформление группы Вконтакте
Этот этап можно разбить на 2 составляющие: графическая и техническая. Для работы нам потребуется шаблон для создания аватарки группы и меню, а также немного воображения и базовые знания фотошопа (он же Adobe Photoshop).
Шаблон разметки
Что представляет из себя шаблон и что это вообще такое? Шаблон — это своего рода заготовка. В данном случае, в *.psd формате у нас размечены области для картинки под меню и аватарки группы.
Как видно на втором примере в начале данной статьи, мы можем сделать оформление в едином стиле для аватарки и картинки меню. При этом визуально ее разрезает на 2 части. Так вот шаблон позволяет сформировать изображение так, чтобы устранить смещение графики и максимально подогнать картинки на один уровень.
Чтобы стало понятнее, вот пример.
Мы видим, что на обеих частях картинки есть полоса с видом на жилой район. Без использования шаблона ровно сделать с первого раза практически нереально. Нужно будет подгонять картинки, вымеряя расхождения вплоть до 1px. В то время как при использовании шаблона мы просто добавляем в него графику в рамках разметки и сразу же получаем желаемый результат.
Хочу отметить, что данный шаблон рассчитан на 1 строку в пояснении. На скриншоте примера там телефоны. Если появится вторая строка, то необходимо будет использовать другой шаблон, либо исправить дизайн вручную.
Мы же тем временем приступаем непосредственно к графическому оформлению своей новой группы. Здесь я выбираю путь наименьшего сопротивления и для поиска частей дизайна отправляюсь в Google Картинки. Можно использовать и Яндекс. Кому что больше нравится.
Дизайнерского образования у меня нет, поэтому подробно останавливаться на вопросах подбора шрифтов и прочих мелочей не будем. Поколдовав немного в фотошопе, я получил такой результат.
На левом фрагменте (где надпись «Меню») можно также добавить несколько триггеров. В данном случае я решил делать без них. Всё. Дизайн аватарки готов. Жмем в фотошопе сочитание горячих клавиш Shift+Ctrl+Alt+S и сохраняем наши фрагменты в папку на жесткий диск.
Первый этап работы с графикой завершен. Возвращаемся в контакт.
Установка аватара и меню для группы
Щелкаем мышкой на двух типов на месте авы нашей группы и загружаем туда наше изображение. Вот эти ребята, под ними еще написано «Загрузить фотографию».
Добавляем картинку. Указываем поля и выбираем миниатюру. Здесь всё просто и проблем быть не должно.
После чего нам надо добавить картинку ссылку на наше будущее меню. Здесь немного сложнее. Для работы нам потребуется скрипт для создания вики-страниц Вконтакте (его также можно найти в правом меню моего сайта в разделе «Полезные ссылки» — там большая буква В в синем квадратике).
Как мы видим, нужно знать id сообщества. Узнать его очень просто. Находим в своей группе меню (сразу под аватаркой) и открываем «Статистику сообщества». При этом в адресной строке браузера появится что-то похожее (цифры будут другие).
Эти цифры после «?gid=» и есть искомое id группы. Вставляем полученное значение в форму скрипта и пишем название для той страницы, которую хотим создать. В данном случае, я вбиваю «Меню».
Стоит отметить, что страницу создаст лишь в том случае, если окно с группой открыто в соседней вкладке. Проще говоря, вы должны быть авторизованы в вк в этом же браузере. Ведь на подобные манипуляции есть доступ только у администратора группы и назначенных им людей. Случайный прохожий не сможет вот так запросто взять и поменять настройки группу, в админку которой он не имеет доступа.
Если всё сделано правильно, откроется вот такая страница.
Это то самое окно, где мы чуть позже сделаем вики-разметку и создадим внутреннее меню для своей группы. Пока что нам достаточно написать здесь что-нибудь. После чего нажимаем синюю кнопку «Сохранить страницу» и вверху жмем на ссылку Вернуться к странице.
Я у себя написал «Меню» и моя страница после сохранения стала выглядеть следующим образом.
Дизайна еще никакого нет, но сейчас нам нужна лишь ссылка на эту страницу. Забираем ее в адресной строке браузера и возвращаемся на главную страницу нашей группы. В ленту.
Здесь создаем пост следующего содержания: вставляем туда картинку и ссылку на страницу меню для группы.
Нажимаем отправить. После чего щелкаем по времени отправки сообщения и выбираем там среди всех вариантов пункт «Закрепить». Обновляем страничку (клавиша F5 на клавиатуре) и, если всё сделано правильно, получаем первый результат: группа обрела аватарку и ссылку для перехода в раздел меню.
Wiki-разметка меню группы Вконтакте
Теперь займемся оформлением непосредственно самой менюшки. Снова идем в фотошоп и создаем дизайн для нашего меню. При проектировании интерфейса нужно помнить о тех людях, которые будут заходить в вк через приложение с мобильных телефонов. Иными словами, у нас не должно быть мелких элементов и кроме того нужно постараться сделать всё как можно понятнее. Чтобы не нужно было гадать, как здесь всё устроено и куда нам нажать… а просто ткнуть в нужный пункт и изучать искомую информацию.
Не буду сейчас останавливаться подробно на том, как именно я собирал меню. Вот, что у меня получилось.
Минимум полей. Вертикальная раскладка. Идеальный формат для адаптивного меню. То есть, на мобилах ничего никуда не поедет. Всё будет в точности, как на экранах компьютеров и планшетов. Ширину беру 500 px, чтобы потом ничего не ужалось и не потерять в качестве изображения дважды. Высота не принципиальна.
Разрезаем изображение на фрагменты и сохраняем их.
Всё. Настало время заключительного аккорда — собираем меню уже в самой группе.
Для этого возвращаемся на главную страницу группы (там, где лента и наша ссылка-картинка, ведущая в меню). Щелкаем мышкой на изображение меню и попадаем на ту самую страничку, которую ранее создали для менюшки.
Если вы администратор или создатель группы (в нашем случае это так и есть), то в верху страницы будет ссылка «Редактировать». Щелкаем по ней.
Затем переходим в режим wiki-разметки (под кнопкой закрыть в верхнем правом углу странички нарисована такая рамочка с <> внутри). Когда нужный режим активирован, данная кнопка обведена серым.
После чего тыкаем в иконку фотоаппарата и добавляем сразу все фрагменты нашего меню. В режиме вики самих картинок мы не увидим, лишь код этих изображений с размерами и параметрами.
Я хочу расположить меню по центру и чтобы между фрагментами не было никаких зазоров. Поэтому каждый из элементов обертываем в тег <center></center> и к уже вложенному параметру «noborder» дописываю второй параметр «nopadding». Первый отключает обводку фрагментов и границы у ячеек таблиц. Второй убирает отступы от края.
Первый и последний элементы меню не должны быть кнопками — у меня на рисунке это всего лишь графический элемент без ссылки на внутреннюю страницу, поэтому к ним прописываем дополнительно параметр «nolink». Это уберет возможность щелкнув по данному элементу открыть в отдельном окне кусочек картинки. От щелчка мышки теперь вообще ничего не произойдет. Это обычный фон страницы. Неактивный.
В моем случае код меню выглядит следующим образом.
Отдельно хочу отметить тот факт, что после импорта картинок в вк встроенная система порой неверно указывает размеры изображений. Поэтому за этим нужно внимательно следить и выставлять именно те, которые мы планировали на этапе проектирования дизайна. В противном случае всё может разъехаться и пазл в итоге не сложится.
Когда мы прописали код и выровняли все элементы, сохраняем страничку и видим тоже самое, что было в фотошопе.
Остался последний штрих — нужно создать те самые страницы, куда будет отправлять людей наше меню. Для этого вновь обратимся к скрипту по генерации wiki-страниц и на этот раз заказываем сразу три страницы. При этом также необходимо что-нибудь на каждой написать и не забыть сохранить куда-то их адреса из адресной строки браузера.
После чего вставляем в вики-код менюшки ссылки на новые страницы в виде page-102302049_51013384, где первое число — это id группы, а второе — номер страницы. Хотя, это в общем-то и не важно. Ведь нам нужно всего лишь скопировать этот фрагмент URL и вставить в разметку.
В итоге код меню принимает следующий вид.
Внешне же ничего не изменилось. Зато, когда мы щелкаем мышкой по элементам меню, видно, что теперь оно работает!
Как видите, ничего сложного. Дальше структуру можно развивать подобным образом сколь угодно долго: из меню делать ссылки на разделы. В разделах оформлять новые менюшки и так снова и снова.
Что касается самой разметки и правил, по которым пишется код, советую почитать специально посвященную этому делу группу Вконтакте. Ребята описали все ключевые моменты и в их каталоге без труда можно найти необходимый элемент и выяснить, как добавить его на свою вики-страничку.
Ссылки по теме статьи:
- Группа, которая создавалась на абзацах этой статьи.
- Техническая сторона вики-разметки (группа вконтакте). Всё о коде, параметрах и возможных проблемах.
- Инструмент для поиска картинок.
- Скрипт для создания вики страниц.
- Шаблон оформления аватарки и ссылки-картинки для меню в PSD-формате.
zavstas.ru
Размер шапки для группы ВК
Делаем вашу страницу интересной и стимулируем подписчиков почаще заглядывать к вам на страницу или на сайт за покупками
Получи нашу книгу «Контент-маркетинг в социальных сетях: Как засесть в голову подписчиков и влюбить их в свой бренд».
Подпишись на рассылку и получи книгу в подарок!
Внешний вид любого сервиса очень важен для создания положительного настроя, привлечения людей, удобства и т.д. К исключению также нельзя отнести и социальные сети. Несколько лет назад в группах ВК появились новые возможности оформления — обложки. Причем, некоторые разработчики предлагают создание динамических блоков вверху пабликов с курсами валют, временем, меняющимися данными, погодой и т.п. CRM и прочими модулями.
Многие пользователи задают вопросы: как сделать шапку вверху в группе ВКонтакте, какой должен быть ее размер, есть ли готовые шаблоны, можно ли найти их в PSD, как ее добавить (установить)? Давайте разбираться по порядку.
Некоторые администраторы до сих пор предпочитают старый вид вверху паблика — аватар с одной закрепленной записью. При использовании картинки максимального размера 200х500 размер изображения в закрепленной записи нужно делать 510х308 пикселей. Вместо картинки можно прикрепить видео, которое будет продолжать аватар стилистически.
Если же устанавливается отдельная шапка, то аватар станет миниатюрой (круглой картинкой, кадрированной с аватара).
- Шапка (обложка) должна иметь один из двух размеров — 795x200px или 1590×400 пикселей.
- Второй формат позволяет красиво оформить группу ВК для просмотра на больших мониторах.
- Верхняя часть создается в любом графическом редакторе, о которых мы расскажем чуть позднее.
- Чтобы картинка не искажалась, необходимо при ее сохранении в фотошопе воспользоваться инструментом “Сохранить для WEB”, где выбрать sRGB. Данная манипуляция позволит избавиться от ряби.
Как загружать готовую картинку
- Если вы зайдете в паблик под логином администратора, то при наведении мышью на верхнюю его часть появляются символы — стрелка вверх, клетка и урна. При выборе стрелки вы можете загрузить картинку, при клике на клетку — отредактировать ее, а на урну — удалить.
- В момент загрузки появляются рекомендации к размерам и форматам файла. Также загрузку изображения можно осуществить, пройдя в настройки. Под типом паблика находится ссылка на закачку главной картинки.
- Следует учитывать, что для мобильных версий ключевые графические элементы не должны находиться на правом краю изображения, а также слева и сверху. Необходимо с боков отступить по 197 px, а сверху — 83.
Графические редакторы
Итак, как разрабатывать графический блок и какое ПО может пригодиться?
Прежде всего, это всем известный мощный Фотошоп. Выбираем “Создать файл” и устанавливаем требуемые размеры. Затем загружаем изображение из шаблона (для его редактирования) или рисуем новое. После окончания работы сохраняем для WEB.
Второй вариант — предустановленный в Windows редактор Paint.
Среди онлайн-сервисов известен Canva, как самый простой бесплатный инструмент для создания изображений.
Вы можете выбрать готовый шаблон. Затем указать на графику для соцсетей.
При работе необходимо изменять размеры, фоны, дополнять обложку текстами. Программа платная, ее пробный период — 30 дней.
Как выбрать (создать) привлекательную обложку
Шапка в ВК может относиться к одному из видов, в зависимости от отображения.
- Доносит сообщение о каком-либо мероприятии, акциях, новинках и т.п.
- Показывает спецпредложение или самый популярный товар.
- Меняется каждый месяц (неделю, квартал, к какому-то событию и т.п.).
- С известной личностью в коллаже.
- Отправляет посетителей на сайт или предлагает вступить в группу.
Требования к графике и текстам
- Картинки в шапке должны быть хорошего качества.
- Не должно быть нагромождения элементов.
- Обложка должна хорошо смотреться как на ПК, так и на телефонах.
- Она должна соответствовать дизайну паблика.
- Должна быть индивидуальной.
- Контрастировать с фоном ВКонтакте.
Какие изображения и тексты следует использовать
- Эмоциональные — любые чувства побуждают человека к действию.
- Актуальные — должны соответствовать интересам подписчиков.
- Приятные цвета — они увеличивают конверсию. Оранжевый и желтый — улучшают настроение, зеленый говорит о деньгах и экологии, синий – о надежности, красный — об акциях.
- Более 3 цветов использовать не рекомендуется, так как наступает цветовой бум.
- Правильный шрифт — доносит тематику паблика с первого взгляда.
- Слова — сообщают основную мысль аудитории.
- Лица и образы людей в коллаже (1-2 человека)- привлекают внимание, цепляют.
- Контактная информация.
- Призыв к действию.
- Люди всегда смотрят прямо по стрелке, поэтому смело нарисуйте ее и направьте на кнопку “Вступить”.
Шаблоны шапок
Скачать готовые обложки можно с разных сайтов (You-ps, Vk-oblozhki). В VK существуют паблики, предлагающие скачать PSD-шапки. Среди них Psdboxteam, Bankshab, Covertovk, Psdforvk.
Динамическая шапка
Мы все привыкли к статичным изображениям. Добавить обложке динамики очень просто. Есть специальные сервисы в Сети, которые позволяют это сделать за пару минут.
Например, LETSCOVER (платный). После регистрации пользователь попадает на свою страницу VK, нажимает “Создать обложку” и заходит в специальный редактор.
Загружает созданную ранее готовую шапку в редактор. Затем выбирает нужные виджеты.
Можно менять шрифты, аватарки, позиции виджетов и т.п. После настройки становится доступным предпросмотр реальной обложки. Затем следует сохранить изменения. Аналогичный сервис — Dycover и другие подобные.
Еще один способ — создать динамику посредством программного кода PHP. Например, Callback API от VK может предоставляет обширные возможности по подсчету пользователей, лайков, отображению курсов валют, пробок и т.д.
Надеемся, наши советы помогут вам создать посещаемую интересную группу, которая станет достойным пополнением известной социальной сети.
64+ Бесплатные PSD Mockups PSD для дизайнеров и бизнеса + Премиум версия!
Мы очень рады обратить ваше внимание на нашу новую красивую коллекцию из 64+ бесплатных PSD Mockups PSD Beauty & Cosmetics для дизайнеров и бизнеса + Премиум версия! Эта потрясающая коллекция бесплатных макетов PSD может быть полезна дизайнерам, владельцам косметических компаний, промоутерам продуктов и бизнесменам.
В этой специальной коллекции вы можете найти круглые и квадратные макеты PSD, дозаторы мыла и бутылки с шампунем, мокапы косметических тюбиков, мокапы стеклянных бутылок, наборы косметических товаров, мокапы парфюмерии PSD, мокапы коробок и лосьонов, бесплатные мокапы туши и губной помады PSD и многие другие продукты, посвященные продукции косметических компаний.
Графические дизайнеры прекрасно осознают важную роль готовых макетов PSD, особенно когда вам необходимо продемонстрировать заказчику, как работа будет выглядеть в конце. В то же время многим дизайнерам, особенно юниорам, сложно нарисовать макет, особенно если это макет серьезной компании.
Загрузите наш эксклюзивный бесплатный набор косметических макетов + премиум-версию, который состоит из 10 фотореалистичных макетов косметических бутылок, которые вы можете мгновенно настроить, нанеся любой логотип косметического бренда, этикетку или любой другой дизайн на любой из этих красивых и элегантных макетов косметических бутылок.
Используя Photoshop, вы можете выбрать необходимый фон, добавить дизайн и логотипы, дополнительные узоры и необходимый текст. Получите Photoshop как часть плана Creative Cloud для одного приложения всего за 19,99 долларов США в месяц. Это идеально подходит для тех, кто хочет брендировать ассортимент товаров для медицины, медицины, косметики или косметики, дизайнерские или ретро-товары для ухода, макеты туалетных принадлежностей или медицинские продукты.
Если вы хотите иметь больше шаблонов PSD абсолютно бесплатно, вы можете вернуться и посетить нас снова! Каждую неделю вы можете найти множество новых сообщений со свежей и современной информацией.Большое спасибо за внимание. Надеемся, вы оцените нашу новую коллекцию мокапов. Мы сделали это именно для вашего вдохновения и успеха. Хорошего дня!
Статья была обновлена в июне 2020 года.
БЕСПЛАТНЫЕ ШАБЛОНЫ МАКЕТОВ ДЛЯ КОСМЕТИЧЕСКИХ БУТЫЛК PSD Мокап бутылки с жидким мылом
СкачатьМокап косметического продукта зеленого золота
СкачатьКосметическая бутылка — бесплатный PSD мокап
СкачатьМаленький мокап PSD шампуня 2020
СкачатьМокап влажных салфеток Загрузить
Косметическая упаковка — бесплатный PSD мокап
ЗагрузитьНовый мокап упаковки скраба для тела
ЗагрузитьКосметические дорожные бутылки Мокапы
ЗагрузитьБесплатные мокапы косметических бутылок и тюбиков в PSD
СкачатьМокап косметической бутылки
- 4 разных мокапа в разных стилях и под углом
- Высокое разрешение 5000 × 5000 пикселей (300 точек на дюйм)
- Изменяемый дизайн печати с помощью смарт-объектов
- Та же косметическая бутылка, используемая для всех мокапов / мокапов
- Изменяемая фоновая текстура и цвета
- Отдельные тени
- Функция включения / выключения теней
- Простота использования: упорядоченные и именованные слои
- Полностью настраиваемые
- Оригинальные редактируемые файлы PSD
Мокап упаковки этикеток линии ухода за кожей
СкачатьМокап коробки с кремом
- 4 разных мокапа в разном стиле и под углом
- Высокое разрешение 4000 × 4000 пикселей (300 точек на дюйм)
- Изменяемый дизайн печати с помощью смарт-объектов
- Одинаковая коробка с кремом, используемая для всех мокапов / Мокапы
- Изменяемая текстура и цвета фона
- Отдельные тени
- Shadows On / Off Feature
- Простота использования: упорядоченные и именованные слои
- Полностью настраиваемые
- Исходные редактируемые файлы PSD
Бесплатный мокап духов Скачать
Cosmetic Lotion CBD Extract Packaging Mockup
Скачать2 бесплатных макета флакона для косметической бутылки в PSD
СкачатьМокап косметической упаковки
Представьте свой дизайн с помощью этого макета косметической упаковки перед печатью.Файл включает отдельные слои для цветных объектов и фона. Умный слой для этикетки помогает применить ваш дизайн. Превосходное качество и простота использования. Этот мокап — эксклюзивный дизайн мокапов Ideaway для сообщества GraphicRiver.
7700 × 5000 пикселей / 72 точек на дюйм. Смарт-объекты для дизайна продукта. Цвета объектов и фона можно менять. Фотореалистичный вид. Полностью организованные слои и папки. Справка в формате PDF с поясняющим видео.
СкачатьМокап брендинга духов премиум-класса
СкачатьБесплатный макет косметической трубки в PSD
СкачатьМокап бутылки кондиционера
- 4 разных мокапа из разных стилей и углов
- Высокое разрешение 4000 × 4000 пикселей (300 точек на дюйм)
- Изменяемый дизайн печати с помощью смарт-объектов
- Одинаковая бутылка кондиционера, используемая для всех мокапов / макетов
- Изменяемая текстура фона и цвета
- Разделенные тени
- Функция включения / выключения теней
- Легко использовать: Организованные и именованные слои
- Полностью настраиваемый
- Исходные редактируемые файлы PSD
Бутылка для косметического спрея — бесплатный макет PSD
ЗагрузитьПарикмахерская и косметика — Бесплатный макет PSD
ЗагрузитьУпаковка натуральной косметики — бесплатный мокап PSD
Натуральная косметика ic Packaging — это отличный бесплатный PSD Mockup для продвижения косметических брендов и интересной рекламы.Он состоит из разнообразных упаковок для кремов и масел, множества цветов, небольшого полотенца и косметички. Используйте необходимый фон и логотипы, и пусть эта красивая идея вас вдохновит!
ЗагрузитьБесплатный макет PSD бутылки шампуня в 4k
ЗагрузитьБесплатный косметический набор Загрузить
Макет упаковки косметики Том 2
Используйте этот макет, чтобы продемонстрировать дизайн вашего косметического бренда. Вы можете изменить цвет фона на любой желаемый цвет.
Загрузите3 БЕСПЛАТНЫХ КОСМЕТИЧЕСКИХ МАКЕТА В PSD
Если вы хотите профессионально продвигать свой продукт и у вас нет необходимого макета — скачайте нашу сегодняшнюю Халяву — 3 бесплатных косметических мокапа в PSD! Выберите любой понравившийся и поместите туда необходимое фото! Итак, вы можете использовать его по своему усмотрению. Удачи!
СкачатьМокап витрины упаковки косметических бутылок
Используйте этот макет, чтобы продемонстрировать дизайн своего косметического бренда.Вы можете изменить цвет фона на любой желаемый цвет.
СкачатьБЕСПЛАТНЫЙ МАКЕТ КОСМЕТИЧЕСКОЙ БУТЫЛКИ В PSD
Загрузите этот профессиональный бесплатный макет косметической бутылки в PSD для вашего бизнеса и профессиональных нужд. Продвигайте свои продукты с помощью этого макета и сделайте свой бизнес успешным. Многие различные примеры сейчас бесплатны для использования. Легко настраивайте их в Photoshop и наслаждайтесь результатами!
ЗагрузитьЗагрузить
Мокап косметики / Мокап туалетных принадлежностей и макияжа PSD
Этот высококачественный макет косметики с высоким разрешением, мокап туалетных принадлежностей и макияжа, мокап косметических товаров, спа & Salon Range Mockup — это незаменимый помощник для всех, кто хочет за секунды представить фотореалистичную трехмерную презентацию.Это идеально подходит для тех, кто хочет брендировать ассортимент косметики или косметических товаров, средства для ухода, макеты туалетных принадлежностей или макеты волос и макияжа. Этот универсальный макет косметики универсален и полезен в самых разных ситуациях.
ЗагрузитьМокап упаковки бутылок из медной фольги
ЗагрузитьЗагрузить
Загрузить
Бесплатно: Мокапы косметической упаковки и элементы создания сцены Загрузить
Загрузить
Загрузить
БЕСПЛАТНЫЙ Mock Cosmetic Jar -Up
СкачатьBoston Round / Glass / Medical Bottles / Mockup PSD
Этот высококачественный макет смешанной янтарной бостонской круглой бутылки с высоким разрешением является обязательным для всех, кто хочет представить фотореалистичный Трехмерная презентация за секунды.Это идеально подходит для тех, кто хочет брендировать ассортимент товаров для медицины, медицины, косметики или косметики, дизайнерские или ретро-товары для ухода, макеты туалетных принадлежностей или медицинские продукты. Этот универсальный макет косметики универсален и полезен в самых разных ситуациях.
СкачатьМокап бутылки шампуня
• 1X редактируемый файл .PSD
• Заменить этикетку с помощью интеллектуального слоя
• Настроить цвет бутылки
• Настроить цвет крышки (раскрасить все отдельные компоненты)
• Заменить фоновое изображение через интеллектуальный слой или применить собственный цвет
• Легко экспортировать объект в сцене как.png или .psd с прозрачным фоном
• Размеры: 3507px x 2480px @ 300dpi
• Советы и рекомендации в файле Notes внутри .psd
• Справочное руководство в формате PDF
Cosmetics Mockup + бесплатный образец
СкачатьSoap Мокап бутылки дозатора PSD
Скачать мокап бутылки дозатора бесплатно PSD. Этот бесплатный PSD макет бутылки дозатора мыла премиум-класса очень полезен для брендинга макета пластиковой бутылки дозатора, будь то мыло, дезинфицирующее средство для рук, косметический лосьон, очищающее средство или любой другой потребительский продукт.Вы можете обновить дизайн бутылки дозатора мыла внутри smart-слоя.
СкачатьКосметика Фотореалистичные тубы Мокапы PSD
Отличный макет продукта для коробки и тубуса с косметикой. 4 файла PSD — 2400 × 1600 пикселей 20 цветных фонов Studio включены, чтобы соответствовать цветам вашего дизайна. Полностью редактируемые файлы со смарт-объектами. Легко редактировать.
СкачатьPouch Packaging PSD Mockup
Используйте его, чтобы продемонстрировать свой бренд — от косметики до продуктов питания — наслаждайтесь высочайшим качеством и плавной настройкой.Требуется не более 2-3 щелчков мышью, чтобы представить вам дизайн и получить сногсшибательное изображение, которое вы можете разместить где угодно: на своем веб-сайте, в витрине магазина, на рекламном щите или на чем угодно!
СкачатьБесплатный мокап косметической трубки
СкачатьМокапы стеклянных бутылок из янтаря PSD
Это макет бутылок для бутылок из янтарного стекла. Идеально подходит для нанесения этикетки на бутылку. Его можно использовать для презентации вашего продукта на сайте, для презентации этикетки покупателю или чего-то еще.
СкачатьКосметика и косметические товары Mockup PSD
Покажите свою косметику и косметические товары стильно! Создайте реалистичную демонстрацию продуктов для вашего клиента за несколько секунд.В этих файлах PSD используется функция смарт-объектов, поэтому вы можете легко и быстро заменить содержимое макета. Это просто! Вам просто нужно дважды щелкнуть смарт-объект, вставить изображение, сохранить, и все готово. Шаблон продукта включен в файл загрузки. Файл справки включен.
СкачатьБесплатный макет косметического продукта в формате PSD
ЗагрузитьМакет косметики / Boston Round Bottle Mockup PSD
Этот высококачественный макет косметики из смешанного стекла и туалетных принадлежностей с высоким разрешением и макетом Boston Round Набор Mock-Up для бутылок незаменим для всех, кто хочет за секунды представить фотореалистичную трехмерную презентацию.Это идеально подходит для тех, кто хочет создать такие сцены, как макет косметического ассортимента, макет флакона с эссенцией, лекарства, косметический ассортимент или ассортимент косметических товаров, дизайнерские или ретро-товары для ухода, макеты туалетных принадлежностей или макеты медицинских продуктов. Этот универсальный макет косметики универсален и полезен в самых разных ситуациях.
СкачатьДухи — 3 бесплатных мокапа PSD
Элегантный и темный бесплатный мокап PSD — Духи можно легко купить для продвижения продуктов и создания фирменного стиля.Есть флакон духов, визитка и минималистичная ваза. Этот бесплатный макет PSD имеет полностью редактируемые смарт-объекты и очень четкую структуру.
СкачатьМокап косметической трубки и коробки (упаковка для зубной пасты)
- 5 презентаций в формате HQ PSD
- Простое и быстрое редактирование с помощью смарт-объектов
- Включен фон
- Включение / выключение теней
- Высокое разрешение 4500 × 2200px
- Файл справки
Бесплатный макет упаковки косметического лосьона PSD
Вот свежий набор PSD макетов косметической упаковки с бутылкой и коробкой для лосьона PSD.Вы также можете использовать макет для упаковки духов или кремов. Вы можете легко изменить разные цвета и градиенты и добавить свой собственный дизайн этикеток с помощью интеллектуального слоя. Для вашего быстрого использования я создал 3 цветовых варианта — белый, золотой и многоцветный градиент — макета, так что вы получите 3 отдельных файла PSD при загрузке.
СкачатьМокапы косметической упаковки PSD
- Основной zip-файл включает 3 файла PSD, 1 файл справки в формате PDF.
- Предметы включают: 7 типов банок для крема в открытом / закрытом виде, коробки 3 размеров, тюбик для чистки, спрей, шампунь бутылка, гель для душа
- Легко редактируется с помощью смарт-объектов
- Легко меняет цвета по оттенку / насыщенности и цветовому балансу
- При проектировании мы рекомендуем использовать качественный подходящий по размеру файл EPS
- Сменные фоны
- Все фоны включены
- Высокое разрешение: 3700 × 2600 пикселей при 300 точек на дюйм
- Цвет: RGB
12 мокапов туши PSD
- 12 многослойных файлов PSD
- Смарт-объект для вашего дизайна
- Фон
- Тень
- Отражение
- Изменить цвет объектов
- PDF-файл справки
Бесплатный PSD-макет косметического брендинга 900 20
Шаблон идеально подходит для демонстрации вашей косметической или модной торговой марки и упаковки.Используя слои смарт-объектов, вы можете легко изменить логотип / этикетку продукта. Вы даже можете легко изменить цвета.
СкачатьМокап помады PSD
- 8 полнослойных файлов PSD
- 4000 × 3700 пикселей / 300 точек на дюйм
- Смарт-объекты (дважды щелкните смарт-объект, вставьте изображение и сохраните)
- Изменяемый цвет
- Файл справки в формате PDF
Cosmetic Set Mockup PSD download
Используемые смарт-объекты позволяют вам за несколько секунд заменить содержимое элементов косметического набора на ваш собственный адаптивный дизайн.Настройка композиции устройства так же проста, как перемещение / масштабирование отдельных устройств в виде слоев. Все слои очищены, названы правильно и имеют цветовую кодировку для облегчения идентификации слоев, предназначенных для редактирования пользователем.
СкачатьКосметические товары — Бесплатный PSD мокап
Если ваша цель — добиться прогресса в бизнесе или продвигать интересную идею, скачайте этот креативный бесплатный PSD мокап Косметические товары и сэкономьте много времени. Вы можете использовать разные перспективы, цветовые схемы, шрифты, фон и многое другое, чтобы сделать этот макет идеальным для ваших нужд.С легкостью заменяйте смарт-объекты и работайте со слоями в Photoshop.
СкачатьКосметика / Набор для ухода / Мокапы для косметики PSD
Эта высококачественная косметика с высоким разрешением | Туалетные принадлежности | Мокап бутик-упаковки, макет косметики и туалетных принадлежностей, макет упаковки для ухода за телом, макет косметических товаров, макет салона и спа-салона, мужчины, женщины, макет бренда для ухода за телом является обязательным условием для всем, кто хочет представить фотореалистичную трехмерную презентацию за секунды.Это идеально подходит для тех, кто хочет брендировать ассортимент косметики или косметических товаров, дизайнерские или ретро-товары для ухода, макеты туалетных принадлежностей или макеты волос и макияжа. Этот универсальный макет косметики универсален и полезен в самых разных ситуациях.
СкачатьБесплатная упаковка бутылки шампуня PSD Mockup
Бесплатный шаблон мокапа в 3 вариантах с бутылкой, стоящей, лежащей и парящей. Шаблон идеально подходит для демонстрации вашего косметического дизайна. Вы можете изменить цвет бутылки и фона, а также добавить свою графику с помощью смарт-слоя.
Скачать6 мокапов лака для ногтей PSD
- 6 полнослойных файлов PSD
- 4400 × 3100px / 300dpi
- Смарт-объекты (дважды щелкните смарт-объект, вставьте изображение и сохраните)
- Сменный жидкий цвет
- Темный и световые фоны
- Файл справки в формате PDF
Мокап бутылки шампуня Бесплатно скачать PSD
Скачать Мокап бутылки шампуня Бесплатно PSD. Этот бесплатный фотореалистичный многослойный макет бутылки шампуня премиум-класса очень полезен для брендинга макета пластиковой бутылки, будь то косметика, шампунь для волос, средство для душа, косметические товары или любой другой потребительский продукт.Изменить логотип и дизайн бутылки шампуня очень легко. Вы можете обновить дизайн бутылки шампуня внутри смарт-слоев. Просто добавьте свои собственные дизайны и нажмите «Сохранить». Вы также можете настроить цвет всего макета и фона. Бесплатный PSD макет бутылки шампуня абсолютно бесплатен для создания презентаций и брендинга косметических товаров.
СкачатьМокапы косметических продуктов PSD
- Дважды щелкните смарт-объекты в файле PSD, замените свой дизайн в смарт-объекте и сохраните его.
- Размеры — 3000 × 2000
- вы можете легко изменить фон
Мокапы косметических продуктов PSD скачать
- Дважды щелкните смарт-объекты в файле PSD и замените свой дизайн в смарт-объекте и сохраните Это.
- Размеры — 3200 × 3200
- вы можете легко изменить фон
Большое спасибо за внимание. Хорошего дня!
(21 голосов, средний: 2.8 из 5)
Набор мокапов корпоративных канцелярских принадлежностей Vk
Лучшие бесплатные psd макеты канцелярских товаров, которые мы нашли из удивительных источников.
Набор мокапов корпоративных канцелярских товаров вк . Мой хотел что бы друзья однокурсники одноклассники соседи и коллеги всегда. Пакет макетов корпоративных канцелярских товаров вк бесплатно скачать макет брошюры в макетах канцелярских товаров на желтых изображениях макеты объектов премиум шаблон макета psd все макеты из этой коллекции созданы в высоком разрешении и имеют все необходимые смарт-объекты в файлах psd.Вконтакте универсальное средство для общества и поиск друзей и одноклассников, которые ежедневно пользуются десятки миллионов человек. Сделайте свою презентацию еще более привлекательной с помощью нашего набора макетов корпоративных канцелярских принадлежностей.
Бланк-конверт-визитка и ключевые элементы брендинга. Бесплатные корпоративные макеты канцелярских принадлежностей vk премиум макет канцелярских принадлежностей все бесплатные макеты канцелярских принадлежностей лучший бесплатный макет канцелярских принадлежностей бесплатная загрузка макет витрины 38128 avaxgfx все необходимые загрузки в одном месте графика из nitroflare rapidgator премиум шаблон макета psd все макеты из этой коллекции были созданы в высоком .Создавайте изображения премиум-качества, просто перетаскивая элементы в фотошоп. Просто замените дизайн на слой смарт-объекта, нажмите «Сохранить», и все готово.
Текстуры высокого качества. Чтобы вам было удобнее начать, мы создали несколько готовых сцен и шаблонов, готовых к использованию. Сделайте свою презентацию еще более привлекательной с помощью наших макетов корпоративных канцелярских принадлежностей. Чтобы вам было удобнее начать, мы создали несколько готовых сцен и шаблонов, готовых к использованию.
Профессионально разработанные бесплатные макеты psd включают простые в использовании смарт-объекты. Эти инструменты дают вам пошаговый процесс создания мокапов. Корпоративный пакет канцелярских макетов. Набор макетов корпоративных канцелярских принадлежностей.
Создавайте изображения премиум-качества, просто перетаскивая элементы в фотошоп. Сделайте свою презентацию еще более привлекательной с помощью нашего набора макетов корпоративных канцелярских принадлежностей.Просто откройте psd-файл фотошопа и разместите свой дизайн на объектах. Включая несколько разных углов и видов с чистым пустым пространством, чтобы добавить свой собственный дизайн поверх бесплатного макета.
Мраморная фанера osb pegboard paper. Мой хотел что бы друзья однокурсники одноклассники соседи и коллеги всегда. Вконтакте универсальное средство для общества и поиск друзей и одноклассников, которые ежедневно пользуются десятки миллионов человек.Сделайте свою презентацию более привлекательной с помощью наших макетов канцелярских товаров.
бесплатных шаблонов предложений | Adobe Spark
Каждая успешная идея начинается с привлекательного предложения. К счастью, в Adobe Spark Post есть библиотека профессионально разработанных шаблонов предложений, которые помогут вам начать работу. Настройте свой дизайн с помощью персонализированного фирменного стиля, текста, логотипов и многого другого. Это так же просто, как выбрать шаблон, настроить и поделиться им.
Начни с вдохновения.
Мы предлагаем вам тысячи профессионально разработанных шаблонов, чтобы вы никогда не начинали с чистого листа. Ищите по платформе, задаче, эстетике, настроению или цвету, чтобы вдохновение всегда было у вас под рукой; как только вы найдете графику, с которой нужно начать, коснитесь или щелкните, чтобы открыть документ в редакторе.
Сделайте ремикс, чтобы сделать его своим.
Есть много способов персонализировать шаблоны предложений. Измените текст и шрифт — добавьте изображения к своим фотографиям. Или просматривайте тысячи бесплатных изображений прямо в Adobe Spark.Уделите столько времени, сколько захотите, чтобы сделать графику своим. В премиум-плане вы даже можете автоматически применять логотип, цвета и шрифты вашего бренда, так что вы всегда будете #onbrand.
Поднимите чутье.
С помощью эксклюзивных дизайнерских ресурсов Adobe Spark легко придать вашим проектам изюминку и индивидуальность. Добавляйте анимированные стикеры от GIPHY или применяйте текстовую анимацию для коротких графических видеороликов одним касанием. Мы позаботились обо всех скучных технических вещах, чтобы вы могли сосредоточиться на своем сообщении и стиле.Вы также можете добавить соавторов в свой проект, чтобы иметь больше практических навыков, воплощающих ваш дизайн в жизнь.
Измените размер, чтобы расширить ваш контент.
Прошли те времена, когда приходилось запоминать размеры изображений для каждой отдельной платформы. Выбрав понравившийся дизайн, вы можете легко изменить его для любых печатных нужд или социальных сетей с помощью удобной функции автоматического волшебного изменения размера Adobe Spark. Дублируйте проект, нажмите «Изменить размер» и выберите платформу, для которой вы хотите его адаптировать, а наш ИИ позаботится обо всем остальном.Бум. Контент для всех ваших каналов в кратчайшие сроки.
Сохраните и поделитесь своим индивидуальным предложением.
Когда ваш дизайн будет завершен, нажмите эту кнопку публикации и поделитесь своим творением с другими. Adobe Spark сохраняет ваши результаты, поэтому вы всегда можете вернуться к своему проекту, если вам понадобится обновить его в будущем.
С помощью Adobe Spark Post вы можете создавать эффективные и привлекательные предложения. Распечатайте свое предложение, чтобы поделиться им лично, или поделитесь им в цифровом виде по электронной почте.Есть бесконечные творческие возможности превратить ваше предложение в гарантированный успех.
Оттачивайте свои творческие способности с помощью Adobe Spark Post. Изучите профессионально разработанные шаблоны, чтобы заставить вас крутиться, или создайте свое предложение с нуля. Создайте тему для своего дизайна, используя фотографии, значки, логотипы, персонализированные шрифты и другие настраиваемые элементы, чтобы они выглядели полностью аутентичными. Дублируйте дизайны и изменяйте их размер, чтобы обеспечить единообразие для нескольких типов ресурсов.С Adobe Spark Post можно бесплатно и легко создавать, сохранять и делиться своими дизайнами за считанные минуты.
макетов теней и стильных элементов дизайна I Стоковые Фотографии RF
мокапов теней и стильных элементов дизайна I. Стоковые Фотографии RF | rawpixel Элемент дизайна тени жалюзи PNGБесплатно
Фон PSD с тенью цветочного поля во время золотого часаБесплатно
PNG милый элемент дизайна тени цветкаБесплатно
Фон PSD с цветочным полем и тенью окна PNG цветок в руке с тенью жалюзиБесплатно
PNG элемент дизайна тени цветочного поляБесплатно
Эстетический фон PSD с тенью окна во время золотого часа Фон PSD с цветком в руке и тенью слепого окна PNG элемент дизайна тени растения монстераБесплатно
PNG элемент дизайна тени пальмыБесплатно
PNG эстетический дизайн тени окна элементБесплатно
Розовое небо мобильный телефон обои макет вектор Тень окна на белом мраморном фоне векторБесплатно
Цветочная тень на белом мраморном фоне вектор Тень на белом мраморном фоне векторБесплатно
Макет телефона на коричневом мраморном фоне вектор Сохранить дату свадебное приглашение макет мага зин макет с листьями и золотой рамкой PNG оконные жалюзи элемент дизайна тенибесплатно
розовый фон psd с тенью пальмовых листьев PNG элемент дизайна тени пальмовых листьевбесплатно
фон psd с тенью жалюзи зеленый фон psd с деревом монстера элемент дизайна тени цветочного поля PNGБесплатно
Фон PSD с тенью цветочного поля Фон PSD с тенью цветочного поля Золотой фон PSD с цветочной тенью Ботаническая тень на белом фоне Векторный набор шаблонов Сохранить дату макет свадебного приглашения Макет пригласительного билета с листом Цветочный дизайн макет визитной карточки Лист меню дизайн макета PNG оконные жалюзи элемент теневого дизайнабесплатно
эстетический оконный наложение тени PSD фон PSD с оконными жалюзи тень PNG эстетический элемент дизайна оконных тенейбесплатный
фон PSD с изогнутой оконной тенью Фон PSD с изогнутой оконной тенью Розовый фон PSD с пальмами e Розовый фон PSD с тенью цветочного поля Фон PSD с тенью цветочного поля Фон PSD с тенью цветочного поля Фон PSD с тенью цветочного поля Фон PSD с тенью слепых окон PNG цветочное поле с тенью от жалюзиБесплатно
Эстетический фон PSD с тенью окна во время золотого час PNG цветок в руке элемент дизайна тенибесплатно
фон PSD с оконной слепой тенью PNG элемент дизайна тени пальмыбесплатно
PNG милый элемент дизайна тени цветкабесплатно
PNG оконные жалюзи элемент дизайна тенибесплатно
PNG цветочное поле с оконными жалюзи теньБесплатно
PNG элемент дизайна тени цветочного поляБесплатно
Фон PSD с цветком в тени Элемент дизайна тени цветка в рукеБесплатно
Элемент дизайна тени цветочного поляБесплатно
Макет цифрового планшета на коричневом фоне вектор Цифровой планшет на мраморе фон вектор Шадо w из пальмовых листьев на стенеБесплатно
Сохранить дату Мокапы свадебных пригласительных билетов Мокап карты с естественным цветочным дизайном Макет цветочной карты премиум-качества Макет визитной карточки с листом Макет визитной карточки с названием компании Макет карты премиум-качества с дизайном листа Фон PSD с окном жалюзи тень во время золотого часа Эстетическая тень окна наложение psd набор Розовый фон psd с тенью окна, отраженной на стене PNG оконные жалюзи тень элемент дизайнабесплатно
розовый фон psd с тенью пальмовых листьев PNG эстетический элемент дизайна тени окнабесплатно
розовый фон psd с тень окна отражается на стене PNG изогнутый элемент дизайна тени окнабесплатно
PNG изогнутый элемент дизайна тени окнабесплатный
зеленый фон PSD с деревом монстера Розовый фон PSD с пальмой Фон PSD с окном слепая тень во время золотого часа Золотой фон PSD с цветочным тень золотой фон psd w с пальмовым деревом Фон PSD с цветочным полем и тенью окна Фон PSD с цветком в руке тень PNG цветочный элемент дизайна тени поляБесплатно
Фон PSD с тенью жалюзи Эстетический фон PSD с тенью окна во время золотого часа Фон PSD с тенью жалюзи во время золотого час Фон PSD с тенью жалюзи PNG цветок в руке с тенью жалюзиБесплатно
Эстетический фон PSD с тенью окна во время золотого часа Фон PSD с тенью дверной коробки PNG элемент дизайна тени цветочного поляБесплатно
PNG элемент дизайна тени жалюзиБесплатно
PNG цветочное поле теневой элемент дизайнабесплатно
PNG оконные жалюзи теневой элемент дизайнабесплатно
PNG цветок в руке элемент дизайна тенибесплатно
фон PSD с цветком в руке тень фон PSD с цветком в руке тень фон PSD с цветком в руке и слепое окно тень эстетическое фон PSD с тенью окна в золотой час Эстетический фон PSD с тенью окна во время золотого часа Фон PSD с тенью окна во время золотого часаYour Creative Home
25 бесплатных шаблонов Keynote для креативов
Если вы хотите произвести впечатление на потенциальных клиентов и инвесторов или просто хотите разработать презентацию для своего клиента, нет никаких сомнений в том, что шаблон может сэкономить вам часы времени.
К счастью, нет недостатка в бесплатных шаблонах, которые не только хорошо выглядят, но и могут использоваться для бизнес-презентаций, презентаций для инвесторов, предложений, портфолио и многого другого.
В этом посте мы расскажем о 25 лучших шаблонах Keynote, которые совершенно бесплатны, и вы можете использовать их не только для презентаций своих клиентов, но и для своих собственных проектов.
Если вы хотите вывести свои презентации на новый уровень, вам также может понравиться эта коллекция руководств по Apple Keynote.
Как импортировать и установить шаблон Apple Keynote
Apple Keynote позволяет легко создавать красивые презентации, однако встроенные шаблоны оставляют желать лучшего. Если вы хотите создать действительно уникальную презентацию Keynote, вам нужно будет загрузить шаблон Apple Keynote. Вот краткое руководство по импорту и установке шаблонов Apple Keynote.
- Загрузите и разархивируйте шаблон Keynote, который хотите использовать
- Запустите Keynote и найдите загруженный файл Keynote
- Нажмите Открыть
- Настройте шаблон по своему вкусу
The Space — это бесплатный шаблон Keynote с современным дизайном.В нем более 40 цветов и 100 уникальных слайдов с тысячами пользовательских значков. Шаблон легко редактируется и использует бесплатные шрифты Google.
Thumper — красивый шаблон презентации Keynote, доступный на Envato Elements. Он поставляется с более чем 100 уникальными слайдами и заполнителями для перетаскивания. Шаблон можно использовать для любого типа презентации.
Эта пастельная презентация Keynote — отличный выбор для тех, кто ищет шаблон презентации, который выглядит мягко и нежно.Он включает в себя ряд различных слайдов и различных элементов презентации, таких как значки и диаграммы.
Balance — это современный минималистичный шаблон Keynote от Envato Elements. Он поставляется с более чем 145 уникальными слайдами, а также полностью редактируемыми формами и значками. Шаблон выполнен в широкоформатном формате.
Этот шаблон презентации имеет стильный и минималистичный дизайн. Это отличный выбор для презентаций моды или красоты. Он содержит большие изображения, которые идеально подходят для демонстрации ваших модных украшений и украшений.
Шаблон Agency Keynote — отличный выбор, если вы являетесь агентством или внештатным дизайнером, ищущим привлекательный и современный шаблон презентации. Он поставляется с 21 уникальным слайдом и тонкой анимацией слайдов.
Шаблон презентации Voodoo для Keynote имеет чистый дизайн. Вы найдете 100 анимированных слайдов, бонусные пакеты значков и 40 цветовых тем, которые вы можете использовать в качестве отправной точки.
The Blockchain Keynote предлагает 135 уникальных слайдов, все из которых основаны на мастер-слайдах для упрощения редактирования.В шаблоне также есть впечатляющее количество значков, которые вы можете использовать на протяжении всей презентации.
Этот шаблон Keynote — хороший выбор, если вам нужно сделать презентацию. Шаблон имеет профессиональный и современный дизайн. Он содержит 32 слайда и разработан в широкоэкранном формате.
Этот шаблон Keynote — отличный выбор, если вы хотите представить свое портфолио уникальным и интерактивным образом. В шаблон входит более 20 уникальных слайдов, которые легко редактировать и настраивать.
The Rimona — это стильный шаблон Keynote, который идеально подходит для любой презентации моды или красоты. В нем 5 готовых цветовых вариаций и более 150 уникальных слайдов. Он также поставляется с заполнителями изображений.
Planets — еще один современный минималистичный шаблон для Keynote. Поставляется со 150 слайдами и включает светлую и темную версии. Шаблон был разработан в широкоформатном разрешении.
Попробуйте шаблон Yellow Keynote, если вы ищете яркий и смелый шаблон презентации.Он поставляется с 60 уникальными слайдами и заполнителями изображений с возможностью перетаскивания.
Если вам нужно сделать обучающую презентацию для вашего класса, шаблон Educate вам идеально подойдет. Шаблон включает 150 слайдов на основе мастер-слайдов для упрощения редактирования и поставляется в 5 цветовых вариантах.
The Balance — это минимальный шаблон Keynote. Благодаря своему простому дизайну, его можно использовать для любого типа презентации, и он поставляется с 18+ уникальными слайдами, заполнителями объектов с возможностью перетаскивания и множеством векторных элементов с изменяемым размером.
The Deck Stack — это простой и элегантный шаблон Keynote. В нем более 30 уникальных слайдов на все случаи жизни, которые можно использовать для любого типа бизнеса или творческой презентации.
Как следует из названия, шаблон Cosmic Fashion Keynote — идеальный выбор для модных презентаций. Он имеет дизайн, готовый к сетчатке, с более чем 100 уникальными слайдами и 2 форматами изображения.
Шаблон MNMLST Keynote имеет красивый и элегантный дизайн.В нем есть несколько слайдов с потрясающими макетами изображений и несколько готовых слайдов, которые легко редактировать.
Зейн
Первый шаблон в нашем списке, Zane, представляет собой многоцелевой шаблон презентации, который можно использовать для любого типа презентации в любой нише.
Он отличается современным дизайном и включает 11 готовых слайдов, а также набор высококачественных векторных иконок.
Если вы ищете шаблон Keynote с готовыми цветовыми схемами, не ищите ничего, кроме Sandy.Основная версия представлена в насыщенном, элегантном черном цвете, вы также найдете 4 другие цветовые схемы и более 150 слайдов для создания любого типа презентации.
Шаблон Sella включает 5 уникальных готовых слайдов в бесплатной версии и поставляется с элегантными переходами, которые обязательно привлекут внимание любого, кто смотрит вашу презентацию.
Sella имеет элегантный дизайн и даже включает полностью редактируемые карты, если вам нужно показать географические данные или конкретный регион.
Шаблон Creative Keynote включает 25 готовых слайдов и имеет красочный и яркий дизайн, идеально подходящий для современных презентаций и дизайнеров, которым нравится тренд плоского дизайна.
Вы также найдете набор геометрических фигур, редактируемые карты, значки, таблицы и многое другое. Все слайды легко редактируются, поэтому вы можете настроить каждую часть презентации и сделать ее своей собственной.
Если вы ищете минималистичный шаблон Keynote, вам подойдет Simple Minimal.Шаблон имеет элегантный и минималистичный дизайн.
Слайды в серых тонах созданы с целью не отвлекать зрителей и позволить им сосредоточиться на самом важном: на содержании вашей презентации.
Heyra — еще один минималистичный шаблон с черно-белой цветовой схемой, но он позволяет вам привлечь внимание, вставив полноразмерные фотографии в ключевые места вашей презентации.
Heyra поставляется с 12 готовыми слайдами, высококачественными векторными иконками и другими элементами, необходимыми для красивой презентации.
Как следует из названия, этот шаблон имеет двухцветную цветовую схему, тенденция, которая набирает популярность в последние пару лет.
В шаблоне есть впечатляющее количество готовых слайдов в качестве бесплатного подарка — более 132 готовых слайдов включены, и вы также получите двухцветный экшен Photoshop в качестве бонуса. Если вы поклонник двухцветного тренда, не пропустите этот шаблон Keynote.
Если вы ищете шаблон, который выглядит женственно и элегантно, тогда не ищите ничего, кроме лондонского шаблона.Этот шаблон Keynote включает 21 готовый слайд и элегантную типографику, которая акцентирует внимание на содержании вашей презентации.
Шаблон Basics содержит 31 готовый слайд и заполнители для объектов, которые можно перетаскивать, так что вы можете легко заменить демонстрационный контент своим собственным.
Этот шаблон также включает более 6000 значков, диаграмм Венна, вертикальные и горизонтальные временные шкалы и многое другое.
Шаблон ProBusiness имеет профессиональный и корпоративный вид, поэтому он идеально подходит для любого из ваших корпоративных клиентов, которым нужна презентация, соответствующая имиджу их компании.
Этот шаблон включает заполнители для перетаскивания, векторные значки и широкоэкранный макет.
Если вы хотите использовать Keynote для создания предложений для своих клиентов, рассмотрите шаблон бизнес-предложения.
Он включает впечатляющий выбор из 50 готовых слайдов, включающих такие элементы, как разрывы разделов, слайды с текстом и изображениями, а также различные диаграммы, такие как временные шкалы, графики и диаграммы.
Шаблон Every — это чистый шаблон Keynote с современными элементами, который привлечет внимание вашей аудитории.Этот шаблон можно использовать в различных отраслях благодаря его универсальному дизайну, жирной типографике и тонким цветам, привлекающим внимание к важнейшим частям.
Вы можете легко заменить фиктивный контент с помощью заполнителей перетаскивания и выбрать из множества значков изменяемого размера и векторных форм для улучшения вашего дизайна.
Шаблон Air включает в себя потрясающие полноразмерные заполнители для изображений, а также макеты с разделенным экраном, которые идеально подходят для демонстрации вашего портфолио или других дизайнов.
Вы также найдете красивую типографику, более 60 готовых слайдов и 450 векторных иконок в качестве бонуса.
Шаблон Eva — отличный выбор, если вы работаете с клиентами из индустрии моды и фотографии, поскольку макет и общий дизайн хорошо подходят для портфолио.
Вы также можете использовать этот шаблон для своего собственного дизайн-бизнеса. Этот шаблон Keynote включает более 200 слайдов, светлую и темную цветовую схему и более 250 векторных иконок.
Professional Pitch Deck — это шаблон Keynote, который идеально подходит, когда вам нужно произвести впечатление на потенциальных клиентов, инвесторов или партнеров.
Шаблон включает в себя множество слайдов для представления фактов о вашей компании, членах вашей команды и любой другой информации, которую вам необходимо включить для успешной презентации.
Последний шаблон в нашем списке, X, предлагает более 18 уникальных креативных слайдов с чистым и свежим дизайном. Шаблон имеет формат 16: 9 и включает в себя заполнители для перетаскивания, а также векторные элементы с изменяемым размером, такие как значки, карты, диаграммы и многое другое.
Воспользуйтесь этими бесплатными шаблонами Keynote
Как видно из приведенных выше примеров, нет недостатка в высококачественных шаблонах Keynote, которые не нарушат ваш бюджет и позволят создавать потрясающие презентации как для себя, так и для ваших клиентов.
Используйте эти бесплатные шаблоны Keynote для создания презентаций для своих клиентов или используйте их в своем собственном бизнесе для представления предложений клиентов или во время вебинаров.
размеров изображений в социальных сетях 2020-2021 — Большой список
Поделиться: Ссылка Facebook Telegram WhatsApp E-mail LinkedIn Twitter Pinterest
Социальные сети время от времени обновляются быстро, добавляя новые возможности, новые функции и даже удаление некоторых вещей. Чтобы правильно управлять своим присутствием, вам необходимо знать возможные размеры и типы, которые вы можете загружать, поэтому мы составили для вас список размеров изображений в социальных сетях на 2020-2021 годы.
Это руководство предоставит вам размеры и форматы, которые вы можете использовать, прежде чем загружать их в социальные сети. Важно отметить, что каждая социальная сеть отличается от другой социальной сети, и поэтому изображения должны соответствовать каждой сети, чтобы представить ее наиболее представительным образом. Ниже приводится список размеров изображений в социальных сетях:
Определения
Прежде чем мы начнем показывать вам размеры и изображения, мы кратко расскажем вам обо всех видах изображений в социальных сетях.
Обложка
Обложка — это изображение в верхней части бизнес-страницы, которое должно характеризовать атмосферу на странице. Вы можете добавить фото команды, официальный логотип или любое другое изображение соответствующей тематики.
Изображение профиля
Фотография профиля — это изображение, которое появляется рядом с изображением объекта и похоже на ваше личное изображение профиля, оно должно быть частью вашего бренда. Обратите внимание, что он будет отображаться везде, где вы публикуете или комментируете. Хорошая идея — убедиться, что ваш бренд можно идентифицировать по этому изображению.
Post Image
Когда вы загружаете изображение как сообщение в социальную сеть.
Post Link
Когда вы делитесь ссылкой на сообщение в социальной сети.
Facebook Размеры изображений
Facebook — крупнейшая социальная сеть, многие люди используют эту социальную сеть, и поэтому очень важно максимально сопоставить изображения.
1. Размеры изображений бизнес-страницы Facebook
Здесь вы можете найти размер изображений вашей бизнес-страницы в Facebook.
Изображение обложки на бизнес-странице
- Размер изображения обложки на Facebook должен составлять 820 пикселей в ширину и 312 пикселей в высоту (этот размер изображения будет отображаться на странице).
- Вы можете загрузить изображение большего размера с соотношением сторон 2,628: 1.
- Смартфоны будут отображать размер 640 пикселей в ширину и 360 пикселей в высоту. Если вы используете текст или логотип, вам нужно их центрировать.
- Настоятельно рекомендуется использовать формат PNG, особенно если вы используете логотип или текст на этом изображении.
- Для быстрой загрузки Facebook рекомендует формат sRGB JPG размером менее 100 килобайт.
Изображение профиля на бизнес-странице
- Размер изображения профиля Facebook должен быть не менее 180 пикселей в ширину и 180 пикселей в высоту (этот размер изображения будет отображаться на странице).
- Вы можете загрузить изображение большего размера с соотношением сторон 1: 1.
- Смартфоны будут отображать размер 128 пикселей на 128 пикселей.
- Если вы загрузите изображение в виде прямоугольника, оно будет вырезано в квадратную форму.
- Миниатюра будет иметь размер 40 на 40 пикселей в форме круга (вы можете центрировать логотип в пределах радиуса до 20 пикселей).
Сообщение с изображением на бизнес-странице
- Рекомендуемый размер сообщения с изображением должен быть 1200 пикселей в ширину и 630 пикселей в высоту.
- Изображение в ленте новостей и на странице будет отображаться с шириной 476 пикселей и масштабом до 1: 1,5.
Сообщение со ссылкой на бизнес-странице
- Рекомендуемый размер ссылки сообщения с изображением должен быть 1200 пикселей в ширину и 630 пикселей в высоту.
- Изображение будет отображаться с шириной 476 пикселей на высоте 248 пикселей (на бизнес-странице 450X235).
- Маленькое квадратное изображение в ленте новостей и на странице будет отображаться размером 158 на 158 пикселей. Это изображение появится, если размер изображения на сайте меньше 600 пикселей в ширину и 315 пикселей в высоту.
2. Размеры изображения группы в Facebook
Здесь вы можете найти размер изображений групп в Facebook
Изображение обложки в группе
- Размер изображения обложки в Facebook должен быть 820 пикселей в ширину и Высота 428 пикселей (это размер изображения, которое будет отображаться на странице).
- Вы можете загрузить изображение большего размера с соотношением сторон 1,91: 1.
- Рекомендуемый размер изображения обложки в группе — 1640 пикселей в ширину и 956 пикселей в высоту.
3. Размеры изображения события Facebook
Здесь вы можете найти размер изображений событий на Facebook
Обложка события
- Размер изображения будет отображаться на странице события, который составляет 500 пикселей шириной и высотой 262 пикселя (рекомендуется загружать изображение шириной 1200 пикселей и высотой 630 пикселей).
- Размер изображения должен быть не менее 400 пикселей в ширину и 150 пикселей в высоту.
- Если вы поделитесь событием: изображение в ленте новостей и на странице Facebook будет отображаться как 476 пикселей в ширину и 248 пикселей в высоту.
4. Размеры изображения профиля, страницы, мессенджера и групповой истории в Facebook
- Рекомендуем загружать изображение шириной 1080 пикселей на высоту 1920 пикселей.
- Типы форматов изображения: JPG, PNG.
5. Размеры изображений опросов на странице Facebook
- Размеры изображений опросов должны быть квадратными, и рекомендуется загружать более 236 пикселей на 236 пикселей (это размер, который будет отображаться).
- Тип изображения может быть PNG. JPG, TIFF или анимированное изображение в формате GIF.
6. Размеры изображений товаров на странице Facebook
- Размеры изображений товаров должны быть 1024 на 1024 пикселя или больше.
- Изображение должно быть квадратным на белом фоне.
7. Размеры изображения публикации вакансии на странице Facebook.
- Минимальный размер изображения должен быть 400 пикселей в ширину и 208 пикселей в высоту.
- Рекомендуемый размер сообщения о вакансии с изображением должен быть 1200 пикселей в ширину и 630 пикселей в высоту.
LinkedIn Размеры изображений
LinkedIn — крупнейшая социальная сеть для бизнеса от Microsoft. Вот размеры изображений, которые подходят для их новой страницы компании.
Изображение обложки на странице компании
- Размер изображения обложки на странице компании должен составлять 1536 пикселей в ширину и 768 пикселей в высоту.
- Минимум изображения обложки на странице компании должно быть 1192 пикселей в ширину на 220 пикселей в высоту (это размер для отображения).
- Максимальный размер не может превышать 8 мегабайт.
- Разрешены форматы PNG или JEPG.
Изображение профиля на странице компании
- Размер изображения профиля должен быть 300 пикселей на 300 пикселей (минимум).
- На странице компании размер отображается как 120 пикселей на 120 пикселей.
- Миниатюра будет иметь размер 40 на 40 пикселей.
- Разрешены форматы PNG или JEPG.
Пост с изображением на странице компании
- Рекомендуемый размер ссылки на пост с изображением должен быть 1200 пикселей в ширину на 627 пикселей в высоту (1.Соотношение 91: 1).
- На бизнес-странице изображение отображается как 520 пикселей в ширину на 272 пикселей в высоту.
- В ленте новостей изображение будет отображаться как ширина 555 пикселей на высоте 368 пикселей.
- Изображение должно быть не менее 200 пикселей в ширину.
Сообщение со ссылкой на странице компании
- Рекомендуемый размер ссылки на сообщение с изображением должен быть 1200 пикселей в ширину и 627 пикселей в высоту (соотношение 1,91: 1).
- На бизнес-странице изображение отображается как 520 пикселей в ширину и 272 пикселей в высоту.
- Изображение будет отображаться как 520 пикселей в ширину на 272 пикселей в высоту.
- Изображение должно быть не менее 200 пикселей в ширину.
- Уменьшенное квадратное изображение появится, если ширина изображения ссылки меньше 470 пикселей.
Обзорное изображение
- Это изображение появляется, если вы включили опцию «Страницы карьеры» за определенную плату.
- Это изображение должно быть 360 пикселей в ширину и 120 пикселей в высоту (минимум).
Вкладка «Жизнь» (оплачивается)
- Эти фотографии появляются, если вы включили опцию «Страницы карьеры» — за плату.
- Разрешены форматы PNG или JPEG.
- Изображение главного героя
- Должно быть 1128 пикселей в ширину и 376 пикселей в высоту, что также является минимумом.
- Вы также можете встроить видео с YouTube.
- Изображения «нестандартные модули»
- Должны быть 502 пикселей в ширину и 282 пикселей в высоту, это тоже минимум.
- Фотографии компании
- Рекомендуется для ширины 900 пикселей и высоты 600 пикселей.
- Минимум: 264 пикселей в ширину и 176 пикселей в высоту.
Twitter Размеры изображения
Twitter — это другая социальная сеть. Цель целевой аудитории — знакомиться с новыми людьми и быть в курсе того, что происходит сейчас в мире, как источник новостей.
Обложка
- Размер изображения объекта в профиле должен составлять 1500 пикселей в ширину на 500 пикселей в высоту.
- Изображение будет отображаться шириной 1500 пикселей и высотой 420 пикселей.
- Типы форматов изображений могут быть JPG, PNG и даже GIF (но не анимированные).
- Размер изображения не должен превышать 10 МБ.
Изображение профиля
- Размер предметного изображения должен быть 400 пикселей в ширину на 400 пикселей в высоту.
- Размер будет 200 пикселей на 200 пикселей.
- Увеличенное изображение будет отображаться как 40 на 40 пикселей.
- Типы форматов изображений могут быть JPG, PNG и даже GIF (но не анимированные).
Опубликовать с изображением на странице профиля
- Изображение отображается как 506 пикселей в ширину.
- Изображения могут быть размером до 15 МБ на настольном компьютере и до 5 МБ на мобильном телефоне.
Опубликовать со ссылкой на странице профиля
- Изображение будет отображаться как 506 пикселей в ширину на 254 пикселей в высоту.
Google Plus Размер изображения
Google Plus — это социальная сеть от Google.
Обложка бизнес-страницы
- Размер тематического изображения на бизнес-странице должен составлять 1080 пикселей в ширину на 608 пикселей в высоту.
- Минимум 480 пикселей в ширину на 270 пикселей в высоту.
- Максимум 2120 пикселей в ширину и 1192 пикселей в высоту.
- Размер изображения не должен превышать 20 мегабайт.
- Типы форматов изображения: JPG, PNG.
Фотография профиля на бизнес-странице
- Изображение профиля на бизнес-странице должно быть 250 пикселей в ширину на 250 пикселей в высоту.
- Минимум 120 пикселей в ширину на 120 пикселей в высоту.
- Увеличенное изображение будет отображаться как 36 пикселей на 36 пикселей.
- Типы форматов изображений могут быть JPG, PNG или даже GIF.
Публикация с изображением на деловой странице
- Ширина изображения на деловой странице будет 528 пикселей.
- Изображение будет отображаться в ленте новостей шириной 376 пикселей.
- Высота зависит от картинки.
- Максимум 2048 пикселей в ширину и 2048 пикселей в высоту.
Опубликовать ссылку на бизнес-странице
- Ширина изображения на бизнес-странице будет 528 пикселей.
- Изображение будет отображаться в ленте новостей шириной 376 пикселей.
- Высота зависит от картинки.
Pinterest Размеры изображения
Pinterest — это идея, основанная на социальных сетях, очень подходящая для розничных магазинов.
Изображение профиля
- Размер изображения профиля составляет 165 пикселей на 165 пикселей.
- Максимум 10 мегабайт.
- Увеличенное изображение будет отображаться как 40 на 40 пикселей.
Изображение булавки (изображение публикации)
- На бизнес-странице и на главной странице ширина составляет 236 пикселей.
- Типы форматов изображений могут быть JPG, PNG или даже GIF.
Пин-ссылка (ссылка на публикацию)
- На бизнес-странице и на главной странице ширина составляет 236 пикселей.
WhatsApp Размеры изображений
WhatsApp — крупнейшее приложение для обмена сообщениями в мире. Он позволяет общаться между пользователями, создавать группы и многое другое. Вы также можете создать бизнес-аккаунт WhatsApp.
Изображение профиля личного / рабочего
- Размер изображения профиля 192 на 192 пикселя.
- Типы форматов изображения: JPG, PNG.
Изображение профиля группы
- Размер изображения профиля 192 на 192 пикселя.
- Типы форматов изображения: JPG, PNG.
Размеры изображений Instagram
Instagram — это социальная сеть Facebook, основанная на обмене изображениями. Вы также можете настроить бизнес-аккаунт в Instagram. Кроме того, у нас есть статья о загрузке изображений в Instagram с компьютера.
Изображение профиля
- Размер изображения профиля составляет 152 пикселя на 152 пикселя.
- Миниатюра будет отображаться как 32 на 32 пикселя.
- Типы форматов изображения: JPG, PNG.
Post Image
- Рекомендуем загружать изображение 1080 пикселей в ширину и 1080 пикселей в высоту.
- На бизнес-странице ширина составляет 302 пикселя, а при увеличении изображение отображается 600 пикселей.
- На главной странице ширина 600 пикселей.
- Типы форматов изображения: JPG, PNG.
Сюжет в Instagram
- Рекомендую загрузить изображение шириной 1080 пикселей на высоту 1920 пикселей.
- Типы форматов изображения: JPG, PNG.
YouTube Размер изображения
YouTube — это социальная сеть, принадлежащая Google, основанная на обмене видео.
Обложка в канале
- Минимальный размер тематического изображения на бизнес-странице должен составлять 2048 пикселей в ширину и 1152 пикселей в высоту.
- Рекомендуем загрузить изображение размером 2560 пикселей в ширину на 1440 пикселей в высоту.
- Зона безопасности для мобильных устройств также составляет: 1546 пикселей в ширину на 423 пикселей.
- Максимальная ширина 2560 пикселей.
- Размер изображения не должен превышать 6 мегабайт.
Фотография профиля в канале
- Изображение профиля на бизнес-странице должно быть 800 пикселей в ширину на 800 пикселей в высоту.
- Если вы свяжете свою страницу Google Plus с каналом YouTube. Изображение будет взято со страницы Google Plus.
- Изображение будет отображаться 98 пикселей на высоте 98 пикселей.
- Вы можете загружать в форматы JPG, GIF, BMP или PNG.
Tumblr Размеры изображений
Tumblr — это социальная сеть, основанная на блогах.
Изображение профиля
- Изображение профиля на бизнес-странице должно быть 128 пикселей в ширину или 128 пикселей в ширину.
- Размер изображения будет примерно 64 на 64 пикселя.
- Максимальный размер загружаемого файла составляет 10 МБ.
- Вы можете загружать в форматы JPG, GIF, BMP или PNG.
Post Image
- Рекомендуется загружать изображение с шириной 1280 пикселей и высотой 1920 пикселей.
- На бизнес-странице изображение будет иметь ширину 500 пикселей и 750 пикселей.
- Максимальный размер загружаемого файла составляет 10 МБ.
- Анимированное изображение в формате GIF может иметь размер до 1 МБ и ширину до 540 пикселей.
ВКонтакте Размеры изображения
ВКонтакте (или ВКонтакте) — одна из крупнейших социальных сетей в российском регионе, мало чем напоминает Facebook.
Обложка на бизнес-странице
- Рекомендуемый размер для загрузки — 1590 пикселей в ширину и 400 пикселей в высоту.
- Изображение будет отображаться на бизнес-странице с шириной 796 пикселей и высотой 200 пикселей.
- Вы можете загружать файлы в форматах JPG, GIF или PNG.
Фотография профиля на бизнес-странице
- Изображение профиля будет отображаться на странице компании 50 пикселей на 50 пикселей.
- Максимальная область изображения на странице составляет 200 пикселей в ширину и 500 пикселей в высоту.
Изображение сообщения
- На бизнес-странице ширина 510 пикселей.
Ссылка на сообщение
- На бизнес-странице ширина составляет 510 пикселей, а высота — 308 пикселей.
OK Размеры изображения
Ok (или Одноклассники) — еще одна одна из крупнейших социальных сетей в российском регионе.
Фотография профиля на бизнес-странице
- Изображение профиля будет отображаться на странице компании 288px на 288px.
Изображение сообщения
- На бизнес-странице ширина 546 пикселей.
Ссылка на сообщение
- На бизнес-странице ширина составляет 546 пикселей, а высота — 272 пикселей.
Заключение
Размеры изображений в социальных сетях важны для вас, чтобы вы могли адаптировать свой брендинг к своей целевой аудитории в социальной сети. Важно убедиться, что изображения оптимально и профессионально подходят как к атмосфере, так и к вашей социальной сети и бренду.
Если у вас есть дополнительные вопросы, вы можете оставить комментарий под статьей или связаться с нами, если вам нужно одно из наших решений, например маркетинг в социальных сетях, спонсируемая реклама и т. Д.
3d макет логотипа вк. 3D-макет логотипа стены (PSD)
Фотореалистичный макет логотипа в формате Photoshop PSD. Этот веб-сайт использует файлы cookie, чтобы улучшить вашу работу во время навигации по веб-сайту.
Из этих файлов cookie файлы cookie, которые классифицируются как необходимые, хранятся в вашем браузере, поскольку они необходимы для работы основных функций веб-сайта.
52+ PSD шаблоны для реалистичных 3D-макетов логотипа
Мы также используем сторонние файлы cookie, которые помогают нам анализировать и понимать, как вы используете этот веб-сайт.Эти файлы cookie будут храниться в вашем браузере только с вашего согласия. У вас также есть возможность отказаться от этих файлов cookie. Но отказ от некоторых из этих файлов cookie может повлиять на ваш опыт просмотра. Необходимые файлы cookie абсолютно необходимы для правильной работы веб-сайта.
В эту категорию входят только файлы cookie, которые обеспечивают основные функции и функции безопасности веб-сайта. Эти файлы cookie не хранят никакой личной информации. Любые файлы cookie, которые могут не быть особенно необходимыми для работы веб-сайта и используются специально для сбора личных данных пользователей с помощью аналитики, рекламы и другого встроенного содержимого, называются ненужными файлами cookie.Перед запуском этих файлов cookie на вашем веб-сайте необходимо получить согласие пользователя. Как изменить смарт-объект в макетах логотипов или некоторых текстовых эффектах.
Pastebin minecraft keywordsМокап теннисного мяча. Пейте Coaster Mockup. Реалистичные деревянные солнцезащитные очки мокап. Мокап с выгравированным металлическим логотипом. Мокап настенных часов. Новая графика. Мы используем файлы cookie для персонализации контента и рекламы, для предоставления функций социальных сетей и для анализа нашего трафика.
Принять Отклонить Что такое файлы cookie? Обзор конфиденциальности Этот веб-сайт использует файлы cookie, чтобы улучшить вашу работу во время навигации по веб-сайту.Обзор конфиденциальности. Необходимо Всегда включено.
Не обязательно Необязательно. Что вы можете почувствовать, если кто-то продемонстрирует вам простую картинку контура логотипа, а затем продемонстрирует вам тот же план на 3D-макете логотипа? Скорее всего, вас заинтересует тот, который изображен в Free 3D Logo Mockup PSD, в свете того факта, что контур лучше освежает, когда он показан в восхитительном состоянии.
Учитывая все обстоятельства, шаблоны PSD для 3d-макета логотипа сделали краткое изложение прекрасных дизайнов.Выберите любой из 3D-макетов логотипа, чтобы выразить свои мысли; нажмите на него, чтобы упростить на нем ваш графический документ. Вот и все, всего пару мгновений, когда люди видят ваш логотип на макете. Думаю, это сложно сделать тем, кто написал пост о том, как лучше всего сделать логотип за секунды, посмотрите на это.
Gracious, и посмотрите, как выглядят потрясающие 3D-мокапы, когда их вдохновляет макет живого логотипа. Они на мгновение представляют, что может почувствовать ваш клиент, если вы продемонстрируете его или ее логотип в одном из этих восхитительно сделанных 3D-макетов логотипа.PSD-файл бесплатного 3D-макета для демонстрации объединенной конфигурации — это невероятная система, которая может дать любому создателю дополнительное преимущество перед их противниками. Он начинается с помещения 3 записей в наш архив Photoshop в формате jpg о лучшей, передней и правой половине нашего ящика.
Вы можете поместить их в отчет, щелкнув «Файл», затем «Поместить» и выбрав каждый документ jpg. По мере того, как каждый помещает записи, появляются в вашем архиве. После того, как у вас есть все 3 записи в Photoshop, вам необходимо растрировать их, чтобы их можно было изменить позже.Сделайте это, выбрав эти три слоя, нажмите на вкладку «Слои», затем «Растеризовать», затем «Слои».
Начните с выбора лицевой стороны корпуса, щелкнув «Правка», а затем «Свободное преобразование». После этого появится поле выбора.
Create Premium Presentation
В настоящее время он удерживает нажатой клавишу вызова для Mac или клавишу управления для ПК, нажмите на центральную кнопку в пользу случая, который вам нужно контролировать. И немного потяните вверх. Сейчас кажется, что лицевая сторона в точке.
С каждой стороны вы будете перетаскивать картинки. И обрежьте задний угол, чтобы он выглядел более разумно.
Вы должны сделать это с помощью устройства «Прямоугольное лассо». Ваш электронный адрес не будет опубликован. Все рождественские мокапы PSD из этого экспертного ассортимента субъективны, хорошо многослойны и могут быть эффективно изменены в Photoshop.
Великолепное качество позволяет вам достичь идеальных результатов и лучше познакомиться с Подробнее….Мокапы Ice Cream созданы в программе Photoshop. Эта чашка — один из эффективных способов популяризации вашего бренда среди людей. С помощью слоев и векторных фигур лед Подробнее…. У многих дизайнеров не хватает времени на создание обложки своей книги, поэтому они ищут лучшее решение. Для оформления обложки книги доступно множество инструментов и ресурсов, но Подробнее….
Категории: Бесплатные мокапы Мокапы логотипов. Оставить ответ Отменить ответ. Что у тебя на уме? Похожие сообщения.Вы член? Зарегистрируйтесь или войдите. Выбор правильного шаблона макета для демонстрации дизайна вашего логотипа — ключевой способ произвести впечатление на вашего клиента. Выбор шаблона логотипа с глубиной, текстурой и реализмом действительно поможет выделить ваш дизайн.
Клиенты хотят видеть, как ваш логотип будет выглядеть на готовом продукте. Загрузите тысячи красивых шаблонов логотипов, дизайнов логотипов и всего, что вам нужно для создания своего бренда, с членством на Envato Elements.
Изучите шаблоны логотипов.
Профессиональные дизайнеры всегда используют креативные шаблоны макетов для демонстрации своей работы на веб-сайтах, портфолио и презентации дизайна клиентам.Когда дело доходит до презентации дизайна логотипа, лучше всего подойдет 3D-макет логотипа. В отличие от обычных шаблонов макетов, макеты трехмерных логотипов придают дизайну логотипов более творческий трехмерный вид, что делает их более реалистичными. Вы можете легко разместить свой собственный дизайн логотипа в макете, используя слои смарт-объектов, и 3D-эффекты будут автоматически применены к вашему логотипу без каких-либо усилий.
Этот шаблон макета имеет настоящий трехмерный дизайн, позволяющий придать вашим логотипам реалистичный трехмерный вид.Он будет отлично работать как с текстовыми, так и с символьными логотипами. Макет представлен в 6 различных стилях, каждый из которых доступен в виде многослойного PSD-файла со смарт-объектами. Вы можете редактировать и настраивать шаблон, чтобы легко заменить дизайн логотипа. Что делает этот макет логотипа особенным, так это его реалистичный дизайн.
Он даже использует реальные фоны и текстуры, чтобы придать вашим проектам по-настоящему фотореалистичный вид. Возможность выбора из 6 различных стилей — еще одно преимущество использования этого набора мокапов.Этот современный и креативный 3D-макет логотипа имеет изменяемый фон, который вы можете легко заменить своим собственным изображением или текстурой.
Он также имеет реалистичный 3D-эффект, который выделит ваш логотип из толпы. Этот макет позволяет вам продемонстрировать свой логотип на штампе. Он обладает реалистичным 3D-эффектом и позволяет легко редактировать макет с помощью смарт-объектов. Шаблон можно настроить в Photoshop CS4 и выше, и он будет отображать ваш дизайн в режиме реального времени.
Где мы и клиент можем оценить, как логотип будет выглядеть в разных материалах i. Кожа, стены, окна, бумага и т. Д. Иногда дизайнеры усердно трудятся над созданием уникального логотипа, но он не будет превосходным, если будет отображаться только на простой поверхности с простыми цветовыми вариациями. Когда этот логотип отображается на любых 3D-макетах, он выглядит потрясающе. Более того, если вы являетесь внештатным дизайнером, работающим над логотипом, и вы можете узнать, что победителями конкурса становятся те, кто использовал настоящие макеты логотипов.
Как графический дизайнер, я реализовал и выиграл сотни проектов по всему миру.
Sha fm sindu kambare скачать mp3И клиент выберет вашу запись без всякой причины. Таким образом, использование 3D-макетов логотипа дает вам больше шансов выиграть у всех ваших конкурентов.
Есть много веб-сайтов, где вы можете найти множество бесплатных 3D-макетов логотипов. Это отлично подойдет для фотореалистичного отображения вашего логотипа. Здесь я покажу вам, откуда вы можете скачать мокапы, а если вы новичок, также покажу вам, как использовать их в Photoshop в качестве PSD.Каждый макет логотипа PSD 3D имеет слой, на котором вы можете легко дважды щелкнуть по нему. Новый документ откроется, и вы найдете другие слои. Затем вам нужно скрыть все эти слои и вместо этого вставить свой логотип.
Теперь просто сохраните документ и измените его формат на JPEG, и вы готовы загрузить свой логотип в любое место в Интернете. Придайте своему логотипу трехмерный вид с помощью этого реалистичного макета.
Как вы уже знаете, смарт-объекты существуют для вас. Световой эффект сверху может потребовать некоторой корректировки в зависимости от формы вашего логотипа.Продемонстрируйте свои проекты с помощью этого фотореалистичного макета PSD. Удачи! Бесплатные макеты логотипов в формате PSD — это один из привлекательных дизайнов, который привлекает ваших клиентов и создает невероятно красивый дисплей. Бесплатные фотореалистичные макеты логотипов имеют бесплатный красивый и привлекательный дизайн. Кроме того, это один из самых удобных макетов логотипа, который часто используют дизайнеры. Посетите страницу загрузки.
Представляем вам полностью настраиваемый PSD-макет бесплатного 3d-макета настенного логотипа. Загрузите этот бесплатный фотошоп из первоисточника Graphicburger.Вы можете добавить свой креатив в этот пустой макет. Категория: 3dblankcleandesignemptyfreefree mockupfree psdfreebiegraphicburgerlogologo mockuplogosmockupmockupsoffsitephotoshopphotoshop mockuppsdpsd mockupsignwall.
Корзина меню. Коллекции: Все халявыЛучшие бесплатные мокапыМокапы с логотипами Категория: 3dblankcleandesignпустойбесплатный макетбесплатный psdfreebiegraphicburgerlogologo mockuplogosmockupmockupsoffsitephotoshopphotoshop mockuppsdpsd mockupsignwall. Создавайте неограниченное количество мокапов прямо сейчас.
В корзину.Обзоры Отзывов пока нет Оставить отзыв. Рекомендуемые товары. Бесплатные макеты логотипов. Бесплатные 4 мокапа с буквами из картона.
Бесплатный макет логотипа White Paper. Бесплатный макет логотипа кирпичной стены. Бесплатный мокап логотипа из металлической фольги. 4 бесплатных мокапа с винтажным логотипом. 3 бесплатных макета бизнес-логотипа или значка. Бесплатный макет логотипа Wood Stamp. Продемонстрируйте свой логотип как настенный знак или просто добавьте глубины с помощью этого фотореалистичного макета. PSD-файл является полностью многослойным и включает смарт-объекты, которые упрощают вашу работу.
Необходимые файлы cookie абсолютно необходимы для правильной работы веб-сайта. В эту категорию входят только файлы cookie, которые обеспечивают базовые функции и функции безопасности веб-сайта. Эти файлы cookie не хранят никакой личной информации.
Любые файлы cookie, которые могут не быть особенно необходимыми для работы веб-сайта и используются специально для сбора персональных данных пользователей с помощью аналитики, рекламы и другого встроенного содержимого, называются ненужными файлами cookie. Перед запуском этих файлов cookie на вашем веб-сайте необходимо получить согласие пользователя.Нравится? Скачать бесплатно. Больше бесплатных мокапов :.
Предыдущий макет MacBook Pro. Мы используем файлы cookie, чтобы обеспечить максимальное удобство использования нашего веб-сайта. Если вы продолжите использовать этот сайт, мы будем считать, что он вам нравится. Закрыть Обзор конфиденциальности Этот веб-сайт использует файлы cookie, чтобы улучшить вашу работу во время навигации по веб-сайту.
Из этих файлов cookie файлы cookie, которые классифицируются как необходимые, хранятся в вашем браузере, поскольку они необходимы для работы основных функций веб-сайта.
Мы также используем сторонние файлы cookie, которые помогают нам анализировать и понимать, как вы используете этот веб-сайт. Эти файлы cookie будут храниться в вашем браузере только с вашего согласия. У вас также есть возможность отказаться от этих файлов cookie. Но отказ от некоторых из этих файлов cookie может повлиять на ваш опыт просмотра. Необходимо Всегда включено. Необязательно Необязательно. Преамбула к этой халяве следующая: найти бесплатный макет логотипа с таким огромным процентом реализма — всегда настоящая проблема.
Итак, вот и мы, проделали для вас утомительные поиски, взяв качественный макет логотипа, предоставленный Asylab. Раскройте потенциал своего дизайна логотипа с помощью подходящего макета, чтобы выделить его лучшие части и придать ему потрясающий вид с трехмерным эффектом. Многочисленные параметры настройки и реалистичная глубина резкости превратят ваш значок в продукт, наполненный эстетикой и энергией профессионализма.
Вы сомневаетесь, что макет логотипа может это сделать? Используйте этот бесплатный макет чашки кофе и откажитесь от его рендеринга или съемки настоящего! Одержимость теневыми макетами безгранична, поэтому мы представляем причудливую Lumea Уильяма Хансена.Могу подтвердить — ZIP-файл поврежден. Остальные файлы да. Извини, Грег, я скачал его снова. Я предполагаю, что при загрузке возникнут проблемы с подключением, которые могут привести к повреждению пакета.
Galaxy note 8 frp bypass 2020Медленная загрузка. Утверждает, что на это потребуется час. Это должно занять так много времени? Немного необычно. Однако оцените подарок. Ваш электронный адрес не будет опубликован.
Подготовка к экзамену Rhcsa 8Каждую неделю мы получаем массу интересных статей, видео и бесплатных подарков! Товары для дома свободного дизайна.Реалистичные 3D-макеты логотипов Бесплатные макеты логотипов с глиняной или бетонной текстурой обязательно найдут свое место в любом наборе инструментов.
