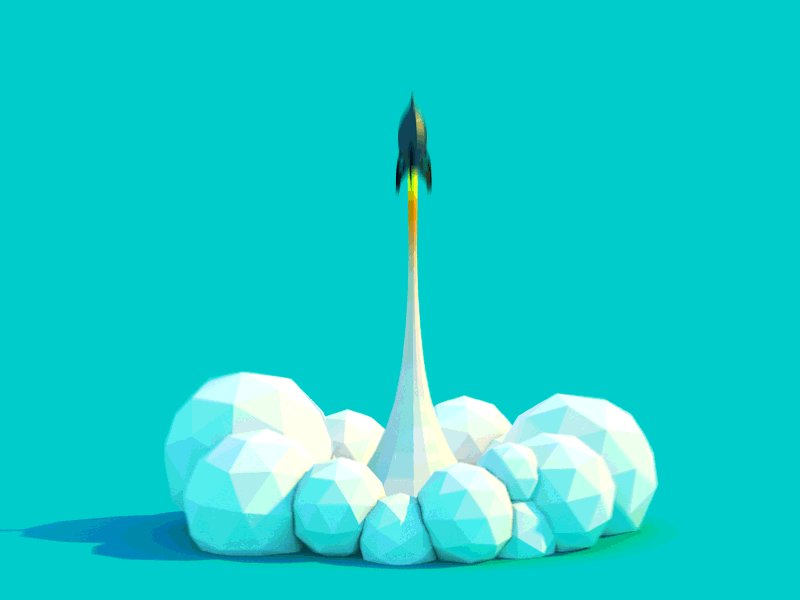
Что такое анимация низкополигональной модели или анимация Low Poly?
Трехмерное моделирование представляет собой пространственное изображение объекта в трехмерной системе координат. Оно позволяет максимально точно и информативно передать форму, размер, цвет и текстуру объекта. Низкополигональное моделирование Low Poly – уникальный метод, особенностью которого является небольшое количество граней или полигонов. Это позволяет сократить время сканирования и позволяет быстро вносить корректировки, что позволяет быстро увидеть результат.
Однако метод Low Poly позволяет получить относительно грубые результаты. Поэтому на основе низкополигональной модели разрабатывается модель High Poly, которая имеют много полигонов, поэтому более точная и детальная. Но, когда не требуется высокая детализация, анимация модели Low Poly эффективна в качестве окончательной. Низкополигональное моделирование – оптимальное решение для создания предварительной модели для различных коммерческих проектов, а также в развлекательных и учебных целях.
История создания
Low Poly – не точный, а относительный термин. Это связано с тем, что нет определенного порога для сетки, чтобы полигоны считались низкими. К тому же вычислительная мощность ПК постоянно растет, поэтому графика, которая еще недавно считалась сверхсовременной, в наше время уже считается низкополигональной.
В наше время низкополигональный стиль занимает лидирующие позиции не только в цифровом дизайне, но и при изготовлении макетов для печати полиграфической продукции. Популярность данного стиля связана со стремлением к упрощению отображения в цифровом формате реальных объектов. Анимация Low Poly позволяет создать на основе сложного реального объекта с большим количеством мелких деталей простого объекта, который выглядит необычным, но при этом простым интуитивно понятным.
Данный эффект получается достичь при заполнении трехмерного пространства остроугольными фигурами. При этом объект не выглядит плоским благодаря применению уровневого распределения и техники контрастов. Низкополигональный стиль уместно использовать при работе с объектами, где требуется соблюдать смысловые акценты и внешнее сходство, но не требуется такой точности и внимания к мелким деталям. Можно сказать, что прародителем этого стиля моделирования является кубизм, в котором используются четкие геометрические формы, а также изображение реальных объектов в качестве стереометрических примитивов.
При этом объект не выглядит плоским благодаря применению уровневого распределения и техники контрастов. Низкополигональный стиль уместно использовать при работе с объектами, где требуется соблюдать смысловые акценты и внешнее сходство, но не требуется такой точности и внимания к мелким деталям. Можно сказать, что прародителем этого стиля моделирования является кубизм, в котором используются четкие геометрические формы, а также изображение реальных объектов в качестве стереометрических примитивов.
Стиль Low Poly – хорошо забытое старое. Первая волна его популярности приходится еще на 80-90 годы прошлого века. Использование сложных многоугольников позволяет отображать трехмерные объекты. Поэтому при создании игр того времени это был единственный способ при недостатке технического оснащения изображать трехмерные объекты, а в наше время Low Poly – это больше дань моды, а также стремление упрощения дизайна.
Особенности и характеристики стиля Low Poly
Low Poly дизайн – векторная графика, к преимуществам которой относится простота и легкость изменения. Еще одним важным преимуществом является отсутствие явных пикселей при печати, поэтому такая графика пользуется популярностью и в типографии.
Еще одним важным преимуществом является отсутствие явных пикселей при печати, поэтому такая графика пользуется популярностью и в типографии.
Основные характеристики стиля Low Poly:
- Универсальность использования. Низкополигональный стиль эффективно использовать при создании сайтов, полиграфической продукции, мобильных приложений, игр, дизайна интерьера, а также для создания предварительной модели различных коммерческих и обучающих проектов.
- Лаконичность. Особенностью стиля является передача информации несколькими простыми фигурами. При этом изображение полностью понятное, хоть и выглядит грубовато.
- Простота использования. Низкополигональный стиль может применяться при создании логотипов. В этом стиле логотип получается простым, но при этом необычным.
Основным преимуществом стиля является минимальные ресурсы, поэтому обходится заказчикам дешевле. Это отличное решение не только в качестве черновика, но и основного стиля.
Сфера применения
Низкополигональный стиль применяется в различных сферах дизайна. Вот только некоторые из них:
Полиграфия
Многие журналы использовали стиль Low Poly в своих статьях еще до того, как это стало чрезвычайно популярным. Сейчас низкополигональный стиль используется для различных постеров, листовок, плакатов и другой рекламной продукции. И несмотря на самое использование стиль не теряет своей актуальности.
Цифровой дизайн
Стиль используются при разработке мобильных приложений, программного обеспечения, игр, анимации, создания сайтов и различных роликов. Актуального низкополигонального стиля в цифровом дизайне объясняется возможности создать глубину и динамику изображения, используя плоские и статические картинки.
Искусство
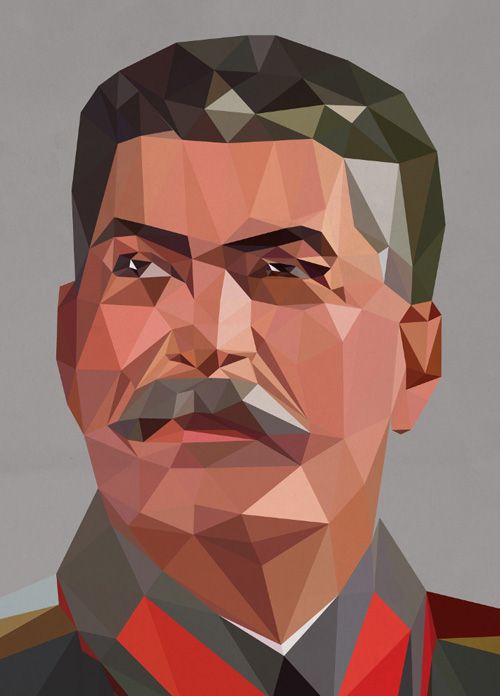
Данный стиль активно используется и в современном цифровом искусстве. Он используется художниками и дизайнерами во всем мире, а их произведения искусства можно увидеть в рекламах.
Типография
Использование Low Poly стиля при разработке шрифтов позволяет получить нескладными и визуально сложными. Однако именно такие шрифты отлично смотрятся на однотонном фоне, создают стильный и современный дизайн, а также не перегружают картинку.
Фотографии
Если поместить отдельные фрагменты фотографии в полигоны и их стилистически видоизменить, получаются необычные и изображения, которые можно использовать в качестве фона, для печати на плакатах и в рекламных целях.
Дизайн мебели
Мебель, которая выполнена в Low Poly стиле, отличается современным стилем и нереальным внешним видом.
Сложно сказать, сколько времени стиль Low Poly будет на пике популярности. Но совершенно ясно, что низкополигональный стиль еще не скоро сдаст свои позиции благодаря его простоте, универсальности и оригинальному внешнему виду.
Оформить заказ.
Контакты
Игры с низкополигональной графикой
Низкополигональная (low poly) графика отличается относительно небольшим количеством полигонов, из-за чего персонажи, объекты и локации выглядят угловатыми. В недалеком прошлом такая картинка использовалась из-за невысокой производительности компьютеров, но сейчас это стало разновидностью цифрового искусства – предлагаем же насладиться им в нашей подборке.
В недалеком прошлом такая картинка использовалась из-за невысокой производительности компьютеров, но сейчас это стало разновидностью цифрового искусства – предлагаем же насладиться им в нашей подборке.
The Battle of Polytopia
Эта симпатичная пошаговая стратегия уместила в себе возможности жанра 4X, и она похожа на «Цивилизацию». 15 племен со своими культурой и особенностями пытаются ужиться на небольшой территории, но у них не получается – приготовьтесь возглавить одно из них и помочь в непрекращающейся борьбе с соседями.
Купить
Clustertruck
Забавная физическая аркада в стиле «пол – это лава». Попробуйте прыгать по крышам мчащихся грузовиков и побить личный рекорд, уходя от смертоносных лавин, перепрыгивая через препятствия, уклоняясь от лазеров и проходя другие испытания. У игры есть одиночная кампания, в ходе которой вы разблокируете крюк-кошку и грузовую пушку, и даже научитесь контролировать время.
Купить
ASTRONEER
Кооперативный симулятор выживания, авторы которого пофантазировали над золотой лихорадкой будущего. Прекрасные виды Аляски сменились на космические просторы, а вы, надев шлем космонавта, отправитесь изучать удивительные планеты и застраивать их своими базами, спускаться в опасные пещеры и открывать тайны солнечной системы.
Прекрасные виды Аляски сменились на космические просторы, а вы, надев шлем космонавта, отправитесь изучать удивительные планеты и застраивать их своими базами, спускаться в опасные пещеры и открывать тайны солнечной системы.
Купить
SUPERHOT
А это низкополигональный Макс Пэйн или Нэо – вспомните еще фильмы и игры, где нам предлагали замедлять время и эффектно расправляться с врагами в перестрелках. В SUPERHOT все вокруг почти замирает, если не двигаться – так вы сможете ускользнуть от пули, летящей в лоб, и совершить пару точных выстрелов, после которых вся комната будет зачищена.
Купить
Walking Zombie 2
Бесплатный шутер про зомби с элементами RPG, представляющий собой старое доброе одиночное приключение с перестрелками, головоломками, сюжетом и забавными мини-играми. Обладая иммунитетом к вирусу, вы попытаетесь создать лекарство, но система кармы позволяет быть как хорошим выжившим, так и бандитом, забывшем обо всех нравственных принципах.
Играть
UNDYING
Эмоциональный симулятор выживания с зомби про беззащитную мать с ребенком, которым не повезло застать апокалипсис. Но главная неудача в том, что женщину укусили, и теперь ей нужно обучить сына принципам выживания, защитить его, обеспечить ресурсами и найти безопасное место, пока у нее есть время.
Но главная неудача в том, что женщину укусили, и теперь ей нужно обучить сына принципам выживания, защитить его, обеспечить ресурсами и найти безопасное место, пока у нее есть время.
Купить
Shelter
Shelter – игра о выживании братьев наших меньших. Вы сыграете за барсучиху, которая отправилась в опасный путь вместе с детенышами на поиски нового дома. Голодная смерть страшна не так, как стихийные бедствия, бурные реки и хищники, следующие по пятам – попробуйте справиться с дикой природой.
Купить
Virginia
Низкополигональный триллер с кинематографическим стилем повествования. Примерьте форму агента ФБР и отправляйтесь в уютный городок, который потрясла пропажа мальчика – опрашивайте жителей, ищите улики, исследуйте окрестности и принимайте непростые решения на основе списка подозреваемых.
Купить
Human: Fall Flat
Смешной физический платформер, в котором вы управляете нелепыми безликими человечками и пытаетесь решить простые, на первый взгляд, головоломки. Тряпичная физика сделает их на порядок сложнее, ну а вы точно повеселитесь вместе с друзьями, проходя как заранее заготовленные уровни, так и сотню других, созданных и загруженных пользователями в мастерской Steam.
Тряпичная физика сделает их на порядок сложнее, ну а вы точно повеселитесь вместе с друзьями, проходя как заранее заготовленные уровни, так и сотню других, созданных и загруженных пользователями в мастерской Steam.
Купить
Totally Accurate Battle Simulator
Кто победит – ковбои или пираты? Ожившие скелеты или мамонты? Totally Accurate Battle Simulator – это конструктор битв, в котором можно стравить юнитов из далекого прошлого, настоящего и даже вымышленных миров. Приготовьтесь расставить отряды с осадными орудиями, а затем нажать одну кнопку и наслаждаться зрелищем.
Купить
For the King
Не прощающая ошибок стратегическая RPG, похожая на настольную игру. Управляя отрядом из трех путешественников, вы попытаетесь спасти фэнтезийный мир от хаоса, но скорее всего погибнете в сложных тактических боях и начнете все заново. Механики рогалика делают каждое приключение уникальным, а ИИ-болванчиков в отряде лучше заменить на двух друзей.
Купить
Deep Rock Galactic
Шутер про космических гномов, которые по природе своей продолжили копаться в шахтах в поисках драгоценностей, но уже на отдаленных планетах. На пути к блестящим камням их не остановят ни полчища фантастических тварей, ни сами стены, ведь благодаря полностью разрушаемому окружению в Deep Rock Galactic вы можете в буквальном смысле прорубить путь к цели.
На пути к блестящим камням их не остановят ни полчища фантастических тварей, ни сами стены, ведь благодаря полностью разрушаемому окружению в Deep Rock Galactic вы можете в буквальном смысле прорубить путь к цели.
Купить
Art of Rally
Авторы этого автосимулятора открывают перед любителями гонок золотую эпоху ралли и приправляют ее довольно симпатичной низкополигональной графикой. Картинка обманчиво намекает аркадность игры – на деле же в ней есть культовые раллийные автомобили, одиночная кампания проведет вас по 72 этапам в различных европейских странах, а из режимов управления есть и такой, что бросит вызов опытным водителям.
Купить
Помни…
Драматичная игра от наших ребят из Ice-Pick Lodge – в своей пятичасовой нелинейной адвенчуре они рассказали историю парня Миши, пытающегося вырваться из рутины и вернуть утраченные отношения с друзьями. Низкополигональная графика только усилит эмоциональное путешествие в прошлое, которое точно не оставит вас равнодушным.
Купить
TUNIC
Добрая на вид изометрическая метроидвания про приключения маленького лисенка может оказаться вам не под силу, ведь она заимствует сложные бои из Dark Souls. Но если они вас не пугают, то добро пожаловать в сказочное королевство, в котором вас ждут древние тайны, яростные монстры, сокровища и довольно проработанные загадки.
Купить
POLYGON
Бесплатный Battlefield на минималках, тактический мультиплеерный шутер от первого лица. В нем вас ждут классические PvP-перестрелки с участием до 32 человек, с современным вооружением, особыми навыками и масштабными картами.
Играть
That Dragon, Cancer
Впечатлительным игрокам не рекомендуем That Dragon, Cancer – симулятор ходьбы, основанный на реальной, трагичной истории разработчика. Он потерял ребенка в совсем юном возрасте из-за страшной болезни, но ему удалось растянуть несколько месяцев, которые прогнозировали врачи, на несколько лет, наполненных одновременно и счастьем, и горем.
Купить
Deisim
Трудно ли быть богом вы узнаете в симпатичном VR-симуляторе Deisim, который позволяет легким движением руки творить настоящие чудеса. С безграничной силой мы поможете людям развивать поселения и добывать припасы, но никто не мешает устроить хаос, бросить прекрасных созданий на верную погибель и играть с ними, как с плюшевыми игрушками.
Купить
Never Return
Классический «dungeon crawler», отправляющий вас в темные подземелья сражаться по правилам рогалика. Низкополигональная графика не делает этот экшен простым – приготовьтесь много раз умирать, зачищать локации ради прокачки навыков, искать удачные комбинации из снаряжения и бросать вызов сложным боссам.
Купить
PolyClassic: Wild
Смесь из классического арена-шутера, low-poly графики и Дикого Запада. Геймплей предлагает стрелять по болванчикам, и сражения получились не из простых – одни враги несутся на вас толпой, а другие орудуют мощными дробовиками и огнеметами. Познакомьте их со своим внушительным арсеналом и попробуйте пройти все 6 уровней.
Купить
Train Valley 2
Экономическая головоломка про строительство железной дороги – попытайтесь создать оптимальную железнодорожную сеть на различных уровнях, соединяя города и предприятия, а затем обеспечить бесперебойную доставку товаров или перевозку пассажиров. Train Valley 2 порадует механикой цивилизации: вы пройдете путь от эпохи промышленной революции до наших дней.
Купить
Lonely Mountains: Downhill
Медитативная гоночная игра, которая посадит вас на байк и заставит бесцельно мчаться вперед, преодолевая различные препятствия. Lonely Mountains: Downhill предлагает неторопливо наслаждаться низкополигональными пейзажами или проходить испытания на скорость.
Купить
MORPHITE
Вдохновленная классическими фантастическими шутерами, эта игра познакомит вас с Мирой – отчаянной путешественницей, которая ищет в отдаленных уголках космоса ответы на свои вопросы. Ее ждут сражения в процедурно сгенерированных локациях, инструменты для улучшения корабля и встречи с другими путешественниками.
Купить
Низкополигональное моделирование в Cinema 4D
Низкополигональное моделирование в Cinema 4DФильтры
ГлавнаяУроки3D-графикаНизкополигональное моделирование в Cinema 4D
В этом уроке мы с вами научимся создавать потрясающую по красоте Low-Poly сцену в программе Cinema 4D
Скопировать ссылку
Войти, чтобы проголосовать
{{percent(index)}}{{(index + 1)}}.
Изображение удалено
{{percent(index)}}
Всего проголосовало: {{total}}
Вы можете выбрать до {{max_variants}} вариантов. Голос будет распределён равномерно между всеми выбранными.
Голос будет распределён равномерно между всеми выбранными.
{{item.title}}
Изображение удалено
Создать опрос
Сделать мультиголосование
Можно выбрать несколько вариантов. Максимум {{lex(‘response’, max_variants)}}
Название опроса
Ответ {{(index + 1)}} Удалить ответ
Добавить ответ
Автоматически завершить опрос 0″> через {{lex(‘days’,closeday)}}
{{lex(‘feed_type_’ + tp)}} {{counts[tp]}}
Сортировка:
По релевантности По дате
{{preview = 1}} Показывать превью
subtitle»>{{item.subtitle}}
Закреплен
Опрос
По вашему запросу ничего не найдено
Попробуйте изменить критерий поиска, или сбросить фильтры.
Жалоба
Опишите суть жалобы, при необходимости добавьте ссылки на скриншоты
Спасибо! Ваше обращение ушло на рассмотрение.
 Название и описание
2. Миниатюра
3. Исходник
4. Тэги
5. Прочие настройки
Название и описание
2. Миниатюра
3. Исходник
4. Тэги
5. Прочие настройки1. Название и описание 2. Миниатюра 3. Тэги 4. Прочие настройки
Название работы
Описание работы (необязательно)
Комментарий
Ваша миниатюра:
Название:
{{name}}
Описание:
Исходник:
{{source.name}} {{source.name}}
Тэги:
#{{tag.label}}Есть ли у вас исходник к работе?
Исходник — это файл из исходных изображений, которые использовались для создания вашей работы. Исходник позовляет лучше понять вашу работу. Он не обязателен, но работы с исходниками получают больше лайков и имеют право на участие в еженедельных конкурсах.
Он не обязателен, но работы с исходниками получают больше лайков и имеют право на участие в еженедельных конкурсах.
jpg-файл, максимальный размер 1920x1080px
Пример исходника
Выберете тэги работы:
Тэги позволяют лучше находить вашу работу другим пользователям. Подумайте какие тэги описывают вашу работу лучше всего и проставьте их. Это даст вам больше просмотров, лайков и комментариев.
Стиль работы Тематика Ятаквижу
Стиль работы:
#{{tag.label}}
Тематика:
#{{tag.label}}
Ятаквижу:
#{{tag.label}}
Не более десяти тэгов на одну работу
Crt_input_label
Crt_input_label_help
Работа 18+
После добавления работы:
Автоматически перейти в портфолио
Остаться на текущей странице
Запланировать публикацию
{{pub_dates[pub_date]}}
Отменить планирование
Запланировать
Используя данный сайт, вы даёте согласие на использование файлов cookie, данных об IP-адресе, помогающих нам сделать его удобнее для вас.
Дизайн низкополигональных персонажей
Персонаж — это личность. Без истории нет индивидуальности. Каждый хороший персонаж начинается с истории, а дизайн персонажа должен рассказать эту историю.
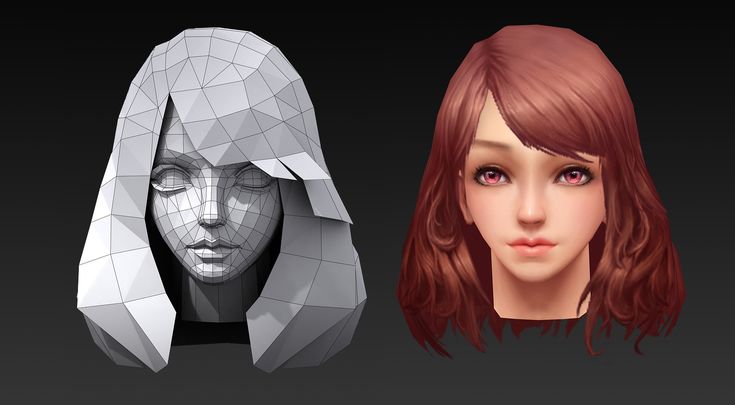
В своей предыдущей статье How To Make Low Poly Look Good я говорил, что главная цель низкополигонального (low poly) дизайна — донести сообщение через наименьшее количество форм.
Это особенно справедливо, когда вы создаёте низкополигонального персонажа. Нужно рассказать историю, использовав как можно меньше форм.
Изложенная ниже концепция подходит для дизайна персонажа игры, фильма, иллюстрации или любого другого личного проекта.
Я буду работать в Blender. В Maya, Max и других 3D-редакторах есть похожие инструменты, так что не беспокойтесь об этом.
Намечаем персонажа
Дизайн персонажей в целом сам по себе заслуживает отдельной статьи, поэтому здесь мы не будем в него углубляться, но, по крайней мере, рассмотрим некоторые базовые понятия, которые помогут нам в дальнейшем.
Прежде чем приступать к созданию персонажа, нам нужно определиться, кем и чем будет являться персонаж.
Необязательно писать о нём целый рассказ, просто подумайте над тем, что определяет вашего персонажа.
Но разве это нужно делать, если мы хотим всего лишь выложить несколько красивых изображений на Artstation? Вообще-то нет, но именно из-за этого там в основном встречаются модели типа «грудастая воительница» и «мужчина в эпичном космоскафандре».
Разумеется, в них нет ничего плохого, но мы бы хотели избежать стереотипности наших персонажей.
Обычно вдаваться в подробности не нужно, но чем больше информации у вас есть о персонаже, тем большая опора у вас будет в процессе дизайна.
Какой тип персонажа мы создаём? Что с ним происходило, что будет происходить? В какой он находится ситуации? Каков его социальный статус? Всё это достаточно общие вопросы, но на них легко ответить, и они позволят развивать персонаж, задавая более подробные вопросы.
Дизайн
Я отношусь к low poly как к удалению как можно большего количества деталей без утери сущности того, что мы создаём.
Именно поэтому я считаю важным сначала наметить персонажа, а уже затем погружаться в процесс дизайна.
Если мы ограничиваем себя в количестве полигонов и текстур, то нам нужно очень чёткое понимание того, что хотим показать.
Хоть мы и хотим максимально упростить модель, нам всё же нужно сохранить достаточно форм, чтобы передать её выразительность. Существует множество способов передачи выразительности персонажа. Это не обязательно значит, что ему нужны глаза. Выразительность часто можно передать через движение, цвета и формы.
Мы хотим добавлять детали только там, где они действительно важны. Давайте взглянем на простой пример:
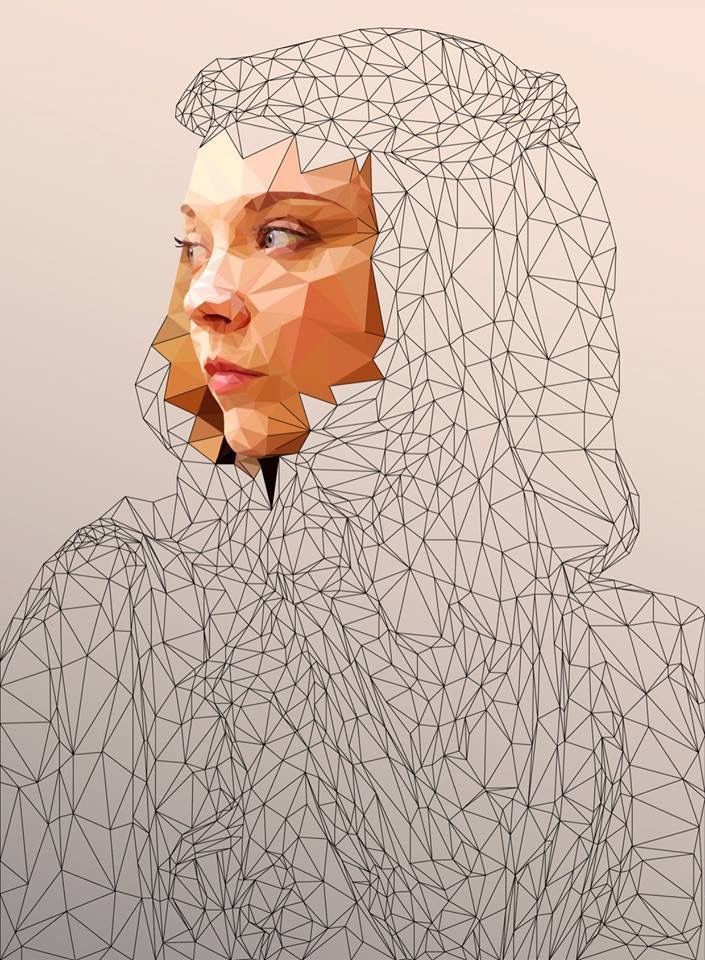
Как видите, чтобы показать персонажа, нам нужно очень мало черт. Нам даже не нужны кисти, ступни и даже лицо, и тем не менее мы понимаем, что это женщина на службе. Возможно, это стюардесса или полицейский?
Вот ещё один пример:
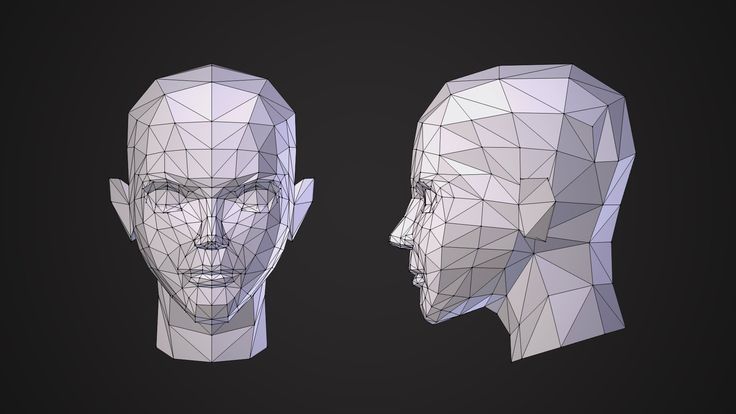
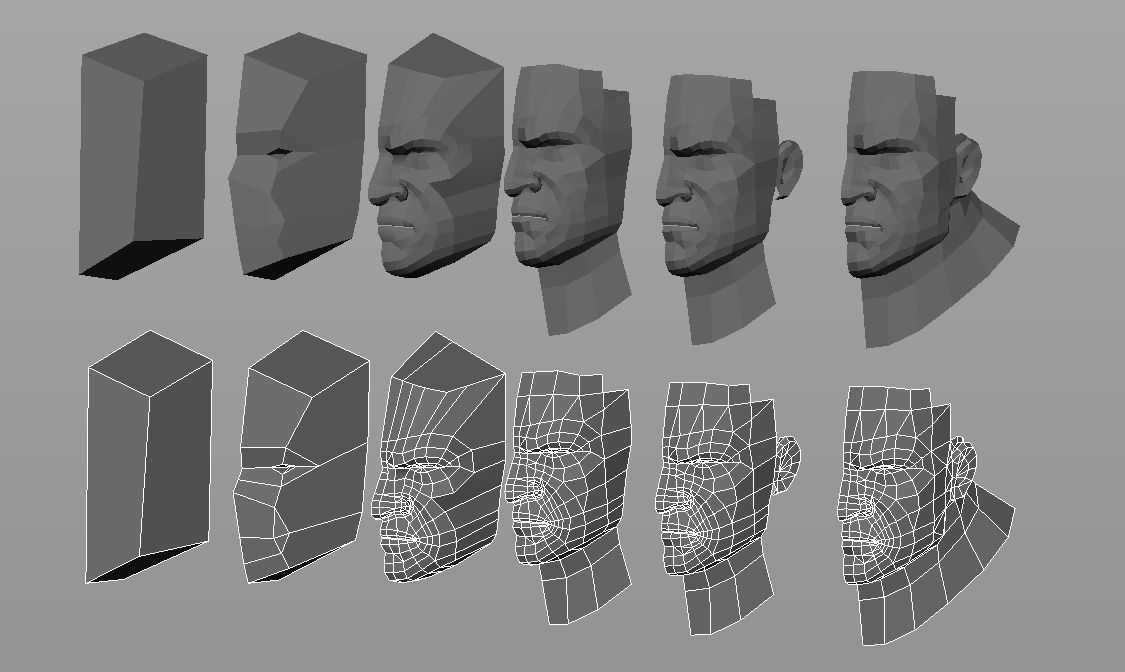
На рисунке показаны 4 уровня сложности — от лица с носом, глазами и бровями до почти отсутствующих черт.
И тем не менее, очевидно, что на каждом изображении запечатлён молодой мужчина. Здесь нам нужно принять решение: какой объём информации НЕОБХОДИМ, чтобы донести наш посыл.
Лично я выбираю здесь человека без лица. Если мне не нужно создавать для него выразительную мимику, то я скорее всего остановлюсь на безликом варианте. Он позволяет зрителю задействовать своё воображение и добавляет ощущение загадки.
Далее мы обсудим формы, но прежде чем приступим к этому, я хотел бы сделать краткое отступление, чтобы вы поняли, что такое на самом деле low poly.
Low Poly и мультфильмы
Не волнуйтесь, мы скоро вернёмся к низкополигональному дизайну.
Низкополигональная графика обычно идёт рука об руку с мультфильмами. В сущности, я считаю, что графика low poly и является своего рода мультфильмом, или, по крайней мере, его близким родственником.
Я имею в виду, что в мультфильмах обычно используются упрощённые формы, преувеличенные и с яркими привлекательными цветами. Существуют и более печальные вариации, но они всё равно основаны на этих фундаментальных свойствах мультфильма.
Существуют и более печальные вариации, но они всё равно основаны на этих фундаментальных свойствах мультфильма.
Одна студия сделала особый вклад в то, как выглядят сегодня почти все мультфильмы. И вы знаете, какую студию я имею в виду… разумеется, я говорю о Disney.
Disney Studios всегда умела мастерски брать самые абсурдные концепции и превращать их в нечто, что мы любим и во что верим.
Давайте на секунду взглянем на это отстранённо. Микки Маус — это говорящая мышь, одетая только в шорты и ботинки сорок пятого размера. Тем не менее, нам он не кажется странным, это просто делает его забавным и запоминающимся.
Его друг Гуфи — это пёс, а ещё у Микки есть собака-питомец по имени Плуто… Хм, а почему же Гуфи не домашняя собака? Он пёс, как и Плуто, но почему нас это не озадачивает?
Каждому говорящему персонажу дана одежда, придающая ему социальный статус, то есть они интеллектуальны и цивилизованы. Плуто считается домашним питомцем, а потому у него нет одежды, только ошейник.
Это превосходный пример того, как художники определяют каждому персонажу социальный статус и встраивают его в дизайн.
Настойчиво рекомендую вам приглядеться к работам Disney и других студий, которые вам нравятся, и изучить то, как они отображают своих персонажей.
Формы и силуэт
Я вспомнил Disney потому, что эта студия очень хорошо создаёт дизайн чётких, читаемых форм.
Правильно будет начать с силуэта. Придумав идею персонажа, начните набрасывать приблизительные формы и экспериментировать с пропорциями и позами.
Если вы плохо рисуете от руки, то могу посоветовать делать черновики форм в цифровом ПО для скульптинга, например, в Zbrush или Blender. Оно позволит вам быстро набросать базовые формы.
Лично я предпочитаю скульптинг, потому что он позволяет мне покрутить модель и посмотреть на неё под разными углами. Завершив модель, мы сможете использовать её как образец для моделирования персонажа.
Хороший трюк — определить наиболее важные черты персонажа и преувеличить их (СИЛЬНО).
В общем случае стоит преувеличивать настолько, чтобы персонаж не выглядел глупо. Затем следует по возможности преуменьшить менее важные черты. Это создаст простоту, но в то же время добавит персонажу сложности.
Возьмите для примера Джессику Рэббит из фильма «Кто подставил кролика Роджера».
Процесс создания дизайна
Давайте теперь отдохнём от лекций и создадим низкополигонального персонажа! После этого мы рассмотрим технические советы по моделированию низкополигональных персонажей.
Мы будем делать каменного персонажа.
Он может быть врагом или боссом в фэнтезийной видеоигры, скорее всего, живущим в горах.
Мы можем представить, что он образовался из вулкана, наполненного тёмной магией, но в этом случае мне придётся добавить в трещины немного сверкающей магмы.
Вы уже видите, что мы начинаем добавлять детали, показывающие, кем и чем является персонаж, исходя из его предыстории. Идея с магмой пришла ко мне, когда я уже закончил проект!
Ну, давайте разбираться с нашим персонажем. Я хотел создать каменного монстра, состоящего из булыжников. Как будто бы почти все формы могут быть произвольной скальной формацией, случайно выглядящей как персонаж.
Я хотел создать каменного монстра, состоящего из булыжников. Как будто бы почти все формы могут быть произвольной скальной формацией, случайно выглядящей как персонаж.
Я начал с очень грубого наброска, чтобы хотя бы иметь представление о то, что хочу сделать.
Уродливый, но полезный концепт-арт
Как видите, в нём нет ничего особенного, и такой набросок я бы не стал никому показывать. Он просто нужен нам в качестве референса, чтобы использовать его в 3D-редакторе.
Я начал экспериментировать с этим быстрым наброском в качестве референса для ZBrush, пока не получил результат, который можно использовать в качестве основы.
На этом этапе следует экспериментировать и пробовать разные формы, чтобы получить красивый читаемый силуэт.
Но будьте аккуратны, здесь очень легко застрять на деталях и забыть про общую картину. Помните, что мы используем его только как референс для настоящей модели, поэтому о деталях можно позаботиться позже.
Этапы создания каменного монстра
Закончив скульптить основу, можно начать создавать базовый меш, с которым можно работать (скульпт может быть слишком высокополигональным и неудобным для работы). В дальнейшем мы рассмотрим техники, позволяющие решить эту задачу. Этот процесс называется ретопологией.
В дальнейшем мы рассмотрим техники, позволяющие решить эту задачу. Этот процесс называется ретопологией.
Создав чёткий низкополигональный меш, мы начинаем добавлять детали и удалять ненужные элементы. Разумеется, можно оставить всё как есть, но лично я предпочитаю поработать и немного поперемещать и «помять» вершины, чтобы получить более приятный результат. Ниже мы остановимся на этом подробнее.
Так в общем виде выглядит мой процесс дизайна низкополигональных персонажей. Иногда я пропускаю этап базового скульпта и просто начинаю с куба или чего-то подобного; это быстрее, хоть и сложнее.
Эффект термоусадки
Это субъективная тема, так что если вы не согласны с изложенным ниже, это вполне нормально.
Что же я подразумеваю под эффектом термоусадки (shrink wrap effect)? Представьте, что у вас есть область равномерно распределённых полигонов, и вы оборачиваете её вокруг своего объекта.
Это создаёт равномерно распределённые полигоны, обёрнутые вокруг объекта.
Слева — модель с эффектом «термоусадки», справа — в модель добавлены «морщины» и измятости.
Хоть иногда это и подходит для создания определённого стиля, но такая модель легко может показаться довольно непримечательной и плоской.
Чтобы ваша модель выделялась, лучше этого избегать и подойти к персонажу индивидуально.
Обычно я начинаю с эффекта shrink wrap, а затем углубляюсь в работу и начинаю удалять рёбра, которые кажутся необязательными, или добавлю рёбра там, где мне нужно больше деталей. Посмотрите внимательно на показанные выше и ниже изображения и заметьте, что я сделал.
Удаляя и добавляя детали, вы можете помочь глазу зрителя двигаться по наиболее важным областям и отфильтровывать менее важные.
Материалы
Многие вполне качественные низкополигональные изображения проваливаются на этапе создания материалов и освещения.
При создании упрощённых моделей легко впасть в заблуждение, что и материалы должны быть как можно проще. С этим я категорически не согласен.
Сочетая низкополигональную модель с реалистичными или полуреалистичными материалами и освещением, можно получить очень интересное и глубокое изображение.
Вот пример с нашей женщиной. Слева использован только diffuse shader. По сравнению с окончательным результатом он выглядит довольно плоским и скучным.
Для кожи в финальном изображении я использовал шейдеры Diffuse, Glossy и Subsurface Scatter. На изображении ниже показан граф шейдеров. При работе с кожей subsurface (подповерхностное рассеяние) особенно важно. Также его можно применять и к другим объектам, придавая им более мягкий внешний вид.
Платье состоит из Diffuse, Glossy и Velvet. Я использовал velvet (бархат), чтобы добавить более глубокий и прохладный оттенок для придания вариативности.
Освещение
Освещение так же важно, как и всё остальное. И оно сильно зависит от сцены, необходимого настроения, формы объектов и т.д. Когда дело доходит до освещения, нужно пробовать множество разных вариантов.
Я обычно начинаю с добавления в качестве базового света сферы окружающего освещения. Она может быть внутри, снаружи, главное, чтобы она соответствовала изображению. Сфера создаст хорошую общую базу изображения.
Затем я добавляю три простых точечных источников освещения — основной свет, заполняющий свет и задний свет. Попробуйте поэкспериментировать с цветами этих источников, обычно стоит сделать заполняющий свет более тёплым, а задний — более холодным, мы постоянно видим такую схему в фильмах.
Расположение источников света для каменного монстра
После этого я перемещаю источники по сцене или добавляю ещё, если нужно заполнить какие-то области.
Я рекомендую изучать понравившиеся вам изображения со стилизованным освещением и пробовать воспроизвести его, чтобы понять, как настраивать свет.
Чтобы ваше изображение выглядело профессионально, нужно добиться хорошего баланса между материалами и освещением. Нужно постоянно практиковаться.
Ретопология
Выше я говорил, что мы рассмотрим ретопологию нашего персонажа.
Идея заключается в том, что у нас есть в качестве основы высокополигональная модель или хаотичный меш, вылепленный скульптингом. Мы используем этот меш в качестве опоры, чтобы начать рисовать геометрию, с которой можно работать.
Вот некоторые из трюков, которые я использую;
Retopo Flow:
Инструмент Contours в TopoFlow
В Blender не так много хороших инструментов для создания геометрии поверх другого объекта, однако существует удобный плагин под названием Retopoflow, который можно бесплатно скачать отсюда.
В составе Retopoflow есть несколько отличных инструментов для создания чистой топологии на основе скульпта.
Shrink Wrapping:
Ещё один трюк, который реализуется даже быстрее: создаём куб, подразделяем его (subdivide) пару раз или пока не получим разрешение, подходящее для нашего объекта. Помещаем объект так, чтобы он полностью покрывал созданный скульптингом меш и используем модификатор Shrinkwrap, взяв в качестве референса скульпт.
Это в буквальном смысле выполнит «термоусадку» куба вокруг скульпта, быстро давая нам нужную форму, но уже с подходящей для работы геометрией.
Подразделённый на части куб обхватывает руку.
Shrink wrapping лучше всего работает, если использовать для персонажа разные фигуры, не рекомендую пытаться «усадить» куб целиком на всего персонажа, потому что это немного его исказит. Например, создайте по одной фигуре для плеча, руки, торса и т.д.
Если у объекта есть более сложные формы, то, возможно, не стоит начинать с куба, а вместо этого смоделировать грубую форму, представляющую готовый объект, но обеспечив при этом правильное расположение рёбер. Затем выполнить shrink wrap вокруг скульпта.
Есть и другие способы делать это, но в моём случае эти два метода покрывают все аспекты, необходимые для ретопологии низкополигональных объектов.
Подводим итог
Надеюсь, эта статья дала вам полезную информацию и стала источником вдохновения для вашего низкополигонального персонажа! Я стремился сделать её краткой, но информативной, если я что-то упустил, то сообщите об этом в комментариях.
Автор: PatientZero
Источник
Виды 3d моделирования
В данной статье рассмотрены основные виды трехмерного моделирования и области их применения. Статья рассчитана на новичков в области 3D-графики и дает подробное представление об основных существующих методах и техниках 3D моделирования.
Полигональное моделирование
Полигональное моделирование дает возможность производить различные манипуляции с сеткой 3d объекта на уровне подобъектов: вершин, ребер, граней. Сам полигон состоит из граней, но в системах, которые поддерживают многосторонние грани, полигоны и грани будут равнозначны.
Это самый первый и основной вид моделирования, так как при помощи его можно создать объект любой сложности путем соединения групп полигонов.
Полигональное моделирование подразделяется на три типа: низкополигональное, среднеполигональное и высокополигональное.
- низкополигональное моделирование (Low-Poly) предназначено для создания объектов с небольшим числом полигонов, обычно, для экономии ресурсов, когда не требуется высокая детализация, а так же для создания низкополигональных иллюстраций, которые набирают большую популярность в последнее время;
- среднеполигональное моделирование (Mid-Poly) ориентировано, обычно, только на необходимый результат при рендеринге, то есть при моделировании нужной геометрии, например, с применением булевых операций; над полигональной сеткой никакие работы по её оптимизации не производят, или они минимальны;
- высокополигональное моделирование (High-Poly) представляет собой создание объекта с большим числом полигонов, обычно, точной его копии.

Стандартная схема High-Poly моделирования происходит с постепенным наращиванием уровня детализации 3d объекта:
- первый уровень является базовым, и представляет собой общую форму объекта;
- на втором уровне происходит уточнение базовой формы, обычно, путём добавления фасок;
- третий уровень завершающий, то есть на нем производится четкая детализация объекта, обычно, путем применения плагинов сглаживания.
На рисунке представлены все вышеперечисленные уровни при High-Poly моделировании на примере теннисного мяча.
Сплайновое моделирование
Сплайновое моделирование представляет собой создание 3d объектов при помощи кривых линий (сплайнов). Сплайнами могут выступать линии различной формы: окружности, прямоугольники, дуги и т.д. Объекты при этом получаются плавной формы, в связи с чем, данный метод получил широкое применение в создании органический моделей, таких как растения, люди, животные и т.д.
Преимущество данного метода в гибкости изменения формы сплайна.
Данный вид моделирования часто сравнивают с полигональным, как векторную графику с растровой. Преимущество векторной графики в том, что при увеличении объекта, его качество не изменяется, в отличие от растрового, где становятся видны пиксели. Так же и при увеличении объекта, созданного сплайнами, его качество останется неизменным, а при полигональном моделировании будут уже видны полигоны.
На рисунке показан пример построения бейсбольной биты при помощи сплайнов с последующей конвертацией в полигональную сетку.
Также вы можете изучить подробный урок по полигональному моделированию покебола в бесплатной программе Blender.
NURBS моделирование
NURBS расшифровывается как «Non-Uniform Rational B-Spline», и представляет собой технологию создания 3d объектов при помощи специальных кривых, которые называются B-сплайнами. Некоторые специалисты выделяют данный вид моделирования в отдельный, а некоторые – в подвид сплайнового моделирования.
Принцип моделирования состоит в следующем: при помощи B-сплайнов, расположенных по вертикали и горизонтали, строится нужная форма объекта, а затем все это соединяется при помощи полигонов.
Существуют две разновидности этого моделирования:
- при помощи P-кривых (Point), форму которых можно изменять при помощи вершин, которые расположены непосредственно на самой линии;
- при помощи CV-кривых (Control Vertex), форму которых можно изменять при помощи вершин, которые расположены за пределами линии.
На рисунке приведен пример биты, созданной при помощи P-кривых методом NURBS с последующей конвертацией в полигональную сетку.
NURBS моделирование применяется почти во всех популярных программах 3d моделирования совместно с другими видами.
В качестве же примеров программ, которые используют моделирование кривыми как основной метод, можно привести «Rhinoceros», «Autodesk Alias», «MOI 3D», «SolidThinking».
На сайте есть урок с примером NURBS моделирования шторы в программе 3ds Max.
3d-скульптинг
3d-скульптинг он же «цифровая скульптура» представляет собой имитацию процесса «лепки» 3d модели, то есть деформирование её полигональной сетки специальными инструментами – кистями. Можно провести аналогию с лепкой фигур руками из пластилина или глины. Только в программах 3d моделирования пальцы заменены на инструмент «кисть», а «пластилином» является полигональная сетка.
Можно провести аналогию с лепкой фигур руками из пластилина или глины. Только в программах 3d моделирования пальцы заменены на инструмент «кисть», а «пластилином» является полигональная сетка.
Программами-представителями данного вида моделирования являются «ZBrush», «Sculptris», «Autodesk Mudbox» и др.
На рисунке представлен интерфейс бесплатной программы для скульптингового 3d моделирования «Sculptris». Примером подобной техники моделирования может послужить 3D-модель персонажа Тролль.
Промышленное моделирование
Системы Автоматизированного Проектирования (САПР) и или по-английски CAD (Computer-Aided Design) применяют для создания 3d моделей в первую очередь промышленного назначения. Они предназначены для создания точных копий реальных объектов.
При данном виде моделирования учитываются не только малейшие зазоры, но и свойства материала моделируемого объекта. В связи, с чем данный вид моделирования нашел широкое применение в инженерном деле. Особенность этого моделирования в том, что для создания модели не используют полигоны, а цельные формы.
Особенность этого моделирования в том, что для создания модели не используют полигоны, а цельные формы.
Промышленное моделирование можно разделить на следующие подвиды: параметрическое, твердотельное и поверхностное.
Параметрическое моделирование
Параметрическое моделирование осуществляется путем введения требуемых параметров элементов модели, а так же соотношение между ними. Иными словами создается математическая модель с нужными параметрами, изменяя которые можно создать различные комбинации модели и тем самым избежать ошибок, внеся необходимые корректировки.
Является достаточно старым и самым простым способом проектирования промышленных деталей и механизмов.
Твердотельное моделирование
Если при полигональном моделировании куб разрезать пополам, то там внутри будет пустота. При твердотельном моделировании, если разрезать куб, то там не будет пустоты, как если бы разрезали реальный твердый предмет.
При построении модели работают сразу со всей оболочкой, а не с отдельными поверхностями. Сначала создается простая форма оболочки, например, сферы, а затем к ней применяют различные операции: резка, объединение с другими телами, булевые операции и др.
Сначала создается простая форма оболочки, например, сферы, а затем к ней применяют различные операции: резка, объединение с другими телами, булевые операции и др.
Твердотельное моделирование идеально подходит для создания твердых 3d моделей несложной формы: шестеренок, двигателей, и т.д., но не применим к созданию мягких: мятой одежды, животных и т.д.
Поверхностное моделирование
Поверхностное моделирование, обычно, используется для создания поверхностей сложных форм: автомобилей, самолетов и т.д.
Модель строится из различных поверхностей, которым придают нужную форму, а затем соединяют между собой, например, плавными переходами, а лишнее обрезают. Таким образом, форма нужной оболочки объекта собирается из нескольких поверхностей.
Примерами программ для промышленного моделирования являются: «Compas-3D», «SolidWorks», «Solid Edge» и т.п.
Моделирование метасферами
Так же следует упомянуть о таком моделирования как «Metaball», то есть моделирование метасферами.
Аналогично сплайновому или NURBS моделированию данный вид позволяет создавать модели сглаженной формы. Его особенность в том, что модель строится из 3d объектов сглаженной замкнутой формы (метасфер), которые при соприкосновении друг с другом автоматически сливаются частями соприкасающихся поверхностей. Метасферы как бы притягиваются друг к другу подобно каплям воды или ртути.
На рисунке показаны метасферы до соприкосновения и после.
При помощи «Metaball» легко создавать, например, капли росы на листьях деревьев, различные кочки или прыщи на коже персонажа.
Примером программы, в которой возможно моделирование метасферами является Blender.
Вывод
Таким образом, можно сделать следующий вывод. При создании моделей не сложной формы лучше использовать полигональное моделирование. Для получения гладкой формы несложных объектов – сплайновое или NURBS моделирование, либо полигональное с использованием инструментов сглаживания.
При создании сложных биологических организмов удобнее использовать 3d-скульптинг. Когда же необходимо создать точную модель с необходимыми зазорами и учетом физических свойств материала, то здесь наиболее подходят методы промышленного моделирования.
Когда же необходимо создать точную модель с необходимыми зазорами и учетом физических свойств материала, то здесь наиболее подходят методы промышленного моделирования.
При создании сложных моделей вышеописанные методы моделирования часто используются совместно, так как это ускоряет процесс моделирования. Так, например, при создании персонажа для игр используется 3d-скульптинг, с помощью которого прорисовываются необходимые мелкие детали, а затем на её основе создается Low-Poly модель полигональным моделированием.
Во многих пакетах 3d моделирования есть инструменты почти для всех видов моделирования, например, в «Blender», «Modo». Но, «На вкус и цвет товарищей нет», поэтому встречаются и такие специалисты, кто моделирует в одной программе, скульптинг делает в другой, а ретопологию в третьей и т.д.
Если вы серьезно собирайтесь заняться созданием моделей для игровых движков, рекомендуем ознакомиться со статьей на эту тему: https://3d-model.net/uroki-videokursi/3d-grafika/6041-osobennosti-sozdaniya-3d-modeley-dlya-igrovyh-dvizhkov. html
html
Перепечатка и использования данного материала без прямой обратной ссылки категорически запрещена!
моделирование
Простой способ моделирования
3d моделирование цепи в
3ds Max – моделирование
3ds Max: способы изгиба
Blender: способы выделения
Уменьшение количества
Blender: моделирование
Моделирование шторы в 3ds Max
Комментариев нет. Стань первым!
Информация
Посетители, находящиеся в группе Гости, не могут оставлять комментарии к данной публикации.Чем пиксели отличаются от вокселей, и как в современных играх создают графику ретро-стиля — Gamedev на DTF
Художник Матеуш Retro Ян, рисующий в стиле пиксель-арт, написал для издания Retronator Magazine статью, в которой попытался ответить на вопрос, в чём разница между пикселями и вокселями, но при этом рассказал намного больше.
Ян объяснил, чем игры девяностых отличаются от современных 2D и 3D-игр в пиксельной стилистике, а также изучил разные варианты такого подхода к созданию графики.
Редакция DTF публикует перевод материала.
Предупреждение: в тексте много картинок и GIF-анимаций, поэтому он может долго прогружаться. Особенно с мобильных устройств.
57 653 просмотров
Ранее в этом году мне задали такой вопрос: в чём разница между пикселями и вокселями?
Иногда бывает сложно удержаться, поэтому вместо прямого ответа я написал по этому поводу целую статью.
Вопрос вполне логичен. Общество вываливает на вас что-то вроде постера к фильму «Пиксели», и вы не понимаете, что происходит. Это вот пиксели? Или это воксели? Это птица? Самолёт? Никто вам ничего не объясняет.
Я до сих пор не могу решить, должен ли я из своей любви к старым играм посмотреть этот фильм, или наоборот НЕ смотреть его.
Но не бойтесь, пока я с вами, всё будет хорошо. К моменту, как вы прочитаете этот материал, вы будете знать всё про пиксели, воксели и всё, что находится между ними. Расслабьтесь, заварите чаю.
Начнём с основ, иначе вы не сможете понять общей картины. Есть два основных способа представления компьютерной графики: векторный и растровый.
Математическая точность векторной графики (слева) против дискретной природы растровой (справа).
Векторная графика описывает изображение с помощью математических формул, обычно с помощью таких вещей как прямые, кривые и различные геометрические формы.
Растровая графика представляет изображение как массив цветных точек, расположенных друг за другом по сетке.
Второе различие — способ представления компьютерной графики в двумерном и трёхмерном пространстве. Если разделить их, а заодно векторную и растровую графику, то мы получим такую таблицу:
Все любят таблицы
Векторная графика
В двумерной векторной графике каждая точка на линии или фигуре описывается вектором с двумя составляющими (x и y). В общем, именно поэтому двумерная графика так и называется.
Именно так двухмерная векторная графика строит изображение с помощью двухмерных векторов.
А вот пример низкополигонального двухмерного векторного изображения.
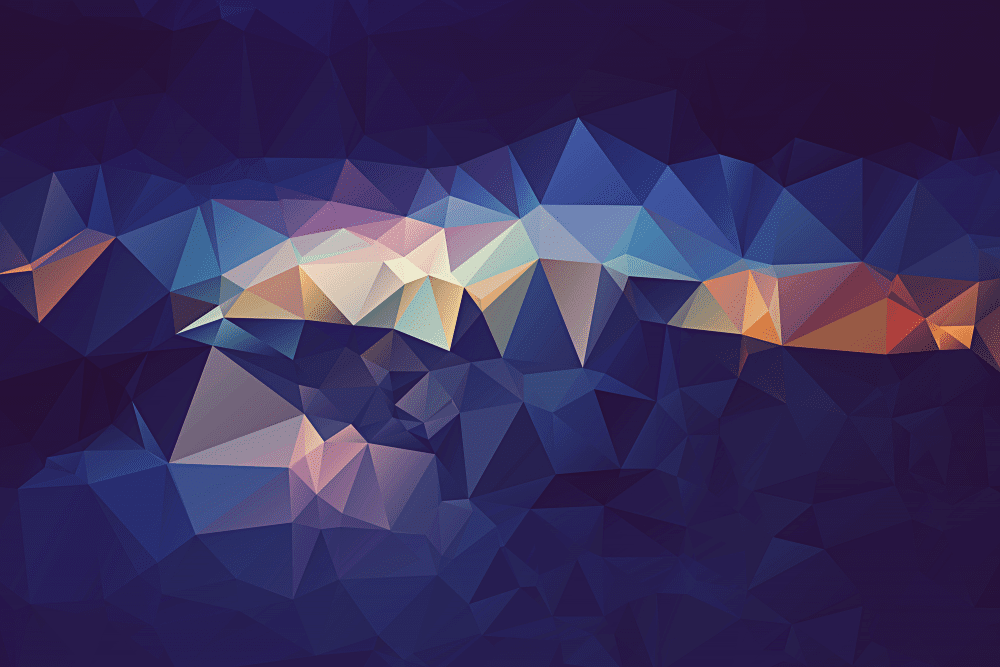
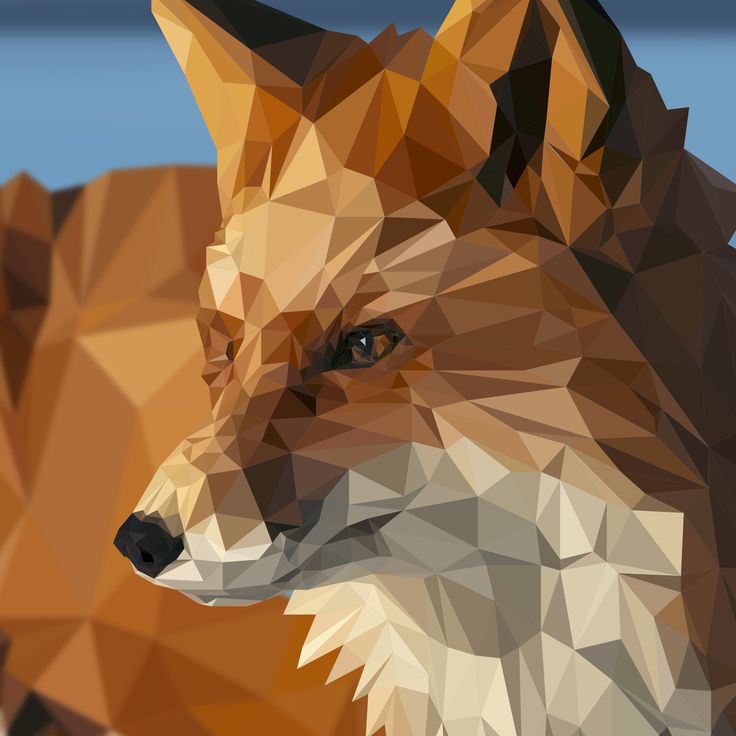
Uluru the Mighty Dreamer, Автор: Эн Тран
Оно построено исключительно из двумерных полигонов (в данном случае — треугольников). Изображение называется низкополигональным из-за сравнительно небольшого числа составных элементов. Именно поэтому треугольники легко заметны.
Добавим ещё одно измерение. В трёхмерной векторной графике всё работает так же, но добавляется ещё одна компонента — z. Три компоненты — три измерения.
Концепт игры Racetrack для iOS, Автор: Тимоти Рейнольдс
Разница между двумерным изображением Улуру и трёхмерной моделью гоночного трека в том, что на трек мы можем посмотреть под любым углом.
Чтобы отобразить трек на вашем экране (то есть на двумерной поверхности), мы выбрали несколько углов и отобразили трёхмерную геометрию на плоском изображении.
Преображение из 3D в 2D называется проекцией.
Так и получается двумерное изображение.
Но есть одна хитрость, позволяющая показать трёхмерную геометрию в 2D. Просто измените угол угол обзора или повращайте объект.
Машинка. Автор: Тимоти Рейнольдс
Да, действительно, перед нами трёхмерный объект. И даже очки не нужны!
Растровая графика
Так, немного разогрелись. Теперь разберёмся с тем, как растровая графика работает в 3D и 2D.
Растровое двумерное изображение представляется массивом с определённым количеством столбцов и строк.
Спрайт Turbo Esprit, Автор: Матеуш ‘Retro’ Ян
Каждая клетка в таком массиве называется пикселем (от слов picture element — pixel). Помимо его координат в массиве пиксель определяется цветом.
Мы уже узнали, что низкополигональное векторное изображение состоит из заметных полигонов. Если мы сделаем то же самое с растровой графикой и заметными пикселями, то получим пиксель-арт.
Если мы сделаем то же самое с растровой графикой и заметными пикселями, то получим пиксель-арт.
Пиксель-арт, Матеуш «Retro» Ян
На двумерной пиксельной сетке можно изобразить трёхмерные объекты вроде автомобиля Lotus Esprit или X-Wing из «Звездных войн», но для изображения они не трёхмерны. Их нельзя покрутить и рассмотреть с разных сторон, как гоночный трек или машинку. Точно так же мы не можем вертеть рисунок Улуру — изображение состоит из полигонов, но они располагаются не в трёхмерном пространстве, а в двумерном.
Итак, мы поговорили о двумерной и трехмерной векторной графике и 2D-растровой графике. Не хватает только 3D-растровой графики.
Вот сейчас будет круто!
В трёхмерной растровой графике всё пространство разделено на колонки и строчки по всем трём направлениям (высота, ширина и глубина). В результате трёхмерное пространство становится набором разноцветных кубов-вокселей (volume element — voxel, элемент объёма). Каждый воксель определяется цветом и расположением.
Каждый воксель определяется цветом и расположением.
Мы уже знаем, как выглядит пиксель-арт. Воксель-арт выглядит похожим образом.
Звёздные войны, Sir Carma
Похоже на LEGO, не правда ли?
Так как теперь мы смотрим на трёхмерное изображение, сцену можно рассмотреть с разных сторон. Вот так выглядит воксельный Татуин под другим углом:
Звёздные воины, Sir Carma
Можно даже делать анимации. Вот это, например, анимированный воксельный персонаж от Sir Carma:
Бегущий рыцарь, Автор: Sir Carma
Сравните его с двумерным пиксельным персонажем:
Спрайт из Final Element, Glauber Kotaki
То есть в воксельном изображении анимация изменяет цвет (или расположение) определённых маленьких кубов, а в пиксельном — меняется цвет квадратов-пикселей.
Теперь вам известна разница между пикселями и вокселями (и много чего ещё… прошу прощения).
Но давайте пойдём ещё дальше. Не время останавливаться. Я рассказал это всё потому, что на современных мониторах любая графика в конечном итоге отображается на двумерной растровой сетке.
Для нас это интересно потому, что люди, увлекающиеся пиксель-артом, создают его с помощью всех возможных видов графики.
«Я что, могу превращать воксели и трёхмерные модели в пиксель-арт?» — спросите вы. Именно так. С помощью особых техник рендеринга и шейдинга можно создавать совершенно уникальный пиксель-арт.
Векторные дисплеи и проекция
Схема наверху отображает не совсем полную картину. Двумерное векторное изображение можно отображать и сразу, без преобразований. Но всё не так просто.
Двумерное векторное изображение может отображаться напрямую только на векторном мониторе. Они, например, использовались на некоторых аркадных автоматах Atari.
Вот как оно бы выглядело на осциллографе.
Игра Space Rocks
Похожим образом иногда отображается трёхмерное векторное изображение.
Как я уже говорил, сначала трёхмерное изображение нужно отобразить на плоскости. Так получается двумерное векторное изображение, которое можно вывести на векторный монитор.
Настоятельно рекомендую глянуть трейлер аркадной игры VEC9:
Растрирование
В наши дни вы вряд ли найдёте векторный монитор где-нибудь за пределами музея. Люди используют мониторы, на которых отрисовываются… пиксели!
RGB матрица
Современные ЖК-дисплеи окрашивают каждый отдельный пиксель в определённый цвет, включая или выключая маленькие красные, зелёные и синие жидкие кристаллы на каждую клетку. Если что, в старых ЭЛТ-мониторах работал похожий механизм: на каждый пиксель три разноцветных трубки зажигались под воздействием луча электронов.
Фосфорные точки на ЭЛТ дисплее
Итак, что же мы делаем, если нам надо отобразить векторное изображение на растровом мониторе? Для этого используется техника растрирования. Каждый полигон (чаще всего треугольник) отображается на массив пикселей.
Каждый полигон (чаще всего треугольник) отображается на массив пикселей.
Растрирование с помощью технологии сэмплинга
Трёхмерная графика прорисовывается на плоском мониторе так: сначала трёхмерные треугольники отображаются на плоскость и становятся двумерными полигонами, а затем полигоны растрируются и становятся набором пикселей.
Star Fox, Nintendo
Триангуляция
Но что насчёт вокселей? Сегодня они чаще всего представляются как трёхмерные векторные кубы. Мы создаём трёхмерную модель с треугольниками по каждой стороне воксельного куба.
Лучшая 3D модель в мире, Матеуш ‘Retro’ Ян
Так же, как и в прошлый раз, трёхмерные треугольники затем отображаются на плоское пространство, после чего растрируются в двумерное изображение.
Крутящийся куб
Сегодня практически весь воксельный арт создаётся таким образом, чаще всего с помощью бесплатной программы MagicaVoxel.
Ray casting
Есть ещё один подход. Каждый воксель можно представить как точку в трёхмерном пространстве, то есть как кусочек объёма. Можно отрисовать воксель на плоском пространстве, если расположить пиксель в том же месте. Или наоборот: взять пиксель с экрана и отыскать в пространстве воксель, находящийся на том же месте.
Обратный подход называется ray casting («бросание лучей»). Луч направляется прямо в трёхмерное пространство, и летит, пока не наткнётся на воксель. На практике в пространство «бросается» столько лучей, сколько надо, чтобы покрыть все необходимые точки.
Простой вариант рейкастинга с коррекцией
Впервые эта техника была использована в игре Wolfenstein 3D. В ней комнаты целиком состояли из вокселей. Рендеринг работал довольно быстро, потому что один луч отображал целую колонку пикселей на экране. Результат, по сути, получался двумерным, поэтому такую 3D-графику иногда называют 2.5D (потому что третье измерение вроде как не настоящее).
Wolfenstein 3D, id Software
Сейчас Wolfenstein обычно не называют воксельной игрой, но именно она дала толчок к развитию воксельных движков девяностых.
Comanche: Maximum Overkill, NovaLogic
Поначалу воксели использовались только для создания локаций. Из-за нехватки ресурсов разработчики не могли хранить информацию о каждой клетке пространства, но могли записывать высоту расположения вокселей на плоской карте (также известной как карта высот).
Карта высот (слева) показывает насколько высоко поднимаются колонки вокселей (чёрный – низкие колонки, белый — высокие).
Так как вся информация о вокселях могла содержаться только в картах высот, то игры не могли создавать нависающие над игроком скалы. Но, господи, насколько же детализированными получались локации!
Конец вокселей
Ray casting был не единственной технологией воксельного рендеринга в девяностых. Существовали и другие. Каждая с собственными сильными сторонами: разрушаемое окружение, поддержка обработки моделей машин и персонажей и так далее. Это было что-то невероятное! Но, что иронично, именно такое разнообразие в итоге и привело к закату технологии.
Существовали и другие. Каждая с собственными сильными сторонами: разрушаемое окружение, поддержка обработки моделей машин и персонажей и так далее. Это было что-то невероятное! Но, что иронично, именно такое разнообразие в итоге и привело к закату технологии.
Vangers, K-D Lab
В 2000 году началась эпоха графических карт или графических процессоров. Специальные встроенные в компьютер устройства, которые сейчас называются GPU, отлично справлялись с обработкой 3D-полигонов. Они делали это очень быстро, но больше ничего не умели. К несчастью, различные алгоритмы рендеринга вокселей (включая ray casting) остались за бортом.
Воксельные движки переехали на центральный процессор, но и у него хватало собственных проблем. Процессор думал о таких важных вещах, как физика, геймплей и игровой ИИ. Графические карты создавались для того, чтобы «переселить» рендеринг на отдельную микросхему. В результате рендеринг значительно ускорился, а у процессора освободились ресурсы на выполнение других задач. Воксельные движки не смогли угнаться за полигональной графикой. Так они и умерли.
Воксельные движки не смогли угнаться за полигональной графикой. Так они и умерли.
С тех пор прошло 10 лет, и вдруг воксели вернулись. Помощь пришла с неожиданной стороны. Появилась игра, которая нашла к вокселям совершенно новый подход. Воксель – это куб, верно? И теперь эти кубы уже могли спокойно обрабатываться видеокартой. А дальше вы и сами всё знаете.
Minecraft пришёл и всех победил
Определение
Давайте вспомним всё, о чём я рассказал, и попытаемся ответить на вопрос, с которого всё началось. Что же такое пиксели и что такое воксели?
Пиксель — мельчайший элемент двумерного пространства, разделённого дискретно на множество равных частей.
Каждый пиксель определяется вектором с двумя целыми числами X и Y. Именно поэтому пиксельное пространство дискретно, в то время как в векторной графике координаты определяются вещественными числами.
Соответственно, воксель — мельчайший элемент трёхмерного дискретного пространства, где все элементы имеют одинаковый размер.
Вот так вот.
Ну что, на этом всё? А вот и нет!
Как видите, определение довольно общее, а потому пиксели и воксели могут быть очень разными. Давайте попробуем соединить все четыре элемента таблицы вместе: растровое/векторное, а также 2D/3D.
Чистая 2D-графика
В прежние времена для отображения 2D-спрайта на экране приходилось напрямую копировать биты из памяти, в которой хранились цвета спрайта, в память, хранящую данные об отображенных на экране цветах. Эта технология называется bit blit или bit BLT — bit block transfer (перенос блоков битов). Сейчас почти никто не рендерит двухмерную графику именно так.
Виртуальная консоль PICO-8 — один из немногих современных движков, работающих на блиттинге, но в прошлом двумерная графика не могла отображаться иначе.
PICO-8, Lexallofle Games (а также авторы показанных игр)
Текстуры в 3D-графике
Сейчас большинство графических движков работает с векторами, потому что видеокарты заточены именно под них. В таких условиях, чтобы отобразить изображение на плоском экране, его нужно нанести на полигон с помощью карты текстур.
В таких условиях, чтобы отобразить изображение на плоском экране, его нужно нанести на полигон с помощью карты текстур.
Текстуры — двумерные растровые изображения, размещённые на трёхмерном полигоне.
Если не вдаваться в подробности, то именно так и работает трёхмерная графика.
Вот, например, как выглядит высокополигональная 3D-модель без текстуры и с текстурой высокого разрешения:
Благодаря шейдингу и картам текстур нам даже не нужно слишком много полигонов, чтобы получить приятно выглядящего персонажа.
Вот низкополигональная трёхмерная модель с качественной текстурой:
Низкополигональная модель, Mark Henriksen
А если взять текстуру с низким разрешением, то получится приятная на вид низкополигональная модель с текстурами в стиле пиксель-арт:
Drift Stage
Снова можно вспомнить Minecraft. Её блоки — воксели по определению (мельчайшие дискретные элементы игры), и по сторонам они покрыты пиксельными текстурами. Однако, обратите внимание, что не все блоки в игре — простые кубы.
Однако, обратите внимание, что не все блоки в игре — простые кубы.
Minecraft, Mojang
Итак, мы разобрали все примеры для трёхмерных моделей (как мне кажется, высокополигональные модели с текстурами низкого разрешения не особо кому-то нужны, но можете меня поправить, если я вдруг ошибаюсь).
Mirror’s Edge (слева-сверху), Max Payne (слева-снизу) и Minecraft (справа-снизу)
Текстуры в 2D-графике
А теперь разберёмся с 2D. Если натянуть текстуру на плоский прямоугольник, мы получим современную 2D-графику. На современном железе каждое 2D-изображение (чаще всего в данном контексте мы называем его спрайтом) отображается на прямоугольнике, состоящем из двух треугольников. Два треугольника (их пара называется квадом) рендерятся с натянутым на них спрайтом. И так изображение оказывается на своём месте.
Элементы персонажа
С изображениями высокого разрешения всё понятно.
Но вот с текстурами в стиле пиксель-арта всё становится немного сложнее. Всё зависит от разрешения экрана, на котором отображаются спрайты.
Braid (слева-сверху), Path to the Sky (справа-сверху), Kingdom (снизу-справа)
Мы уже знаем, что пиксельные текстуры без проблем наносятся на трёхмерные низкополигональные модели даже на экранах с большим разрешением. Снова подумайте о Minecraft. Ведь низкополигональные кубы всё равно рендерятся на дисплеях с разрешением 1920×1080.
Minecraft, Mojang
То же самое можно сделать и с полигонами на плоскости. Возможно взять пиксель-арт, нацепить его на 2D-квад и отреднерить результат на мониторе с высоким разрешением. Тогда каждый пиксель на исходном изображении окрасит несколько пикселей на дисплее в определённый цвет.
Hotline Miami, Dennaton Games
Это называется пиксель-артом с большими пикселями. Каждый пиксель на спрайте увеличивается в размерах и становится большим квадратом на изображении.
Каждый пиксель на спрайте увеличивается в размерах и становится большим квадратом на изображении.
Каждый пиксель на спрайте занимает квадрат в 3 на 3 пикселя на экране.
Если спрайт вдруг наклоняется или поворачивается, то сразу становится заметно, что квадраты на экране состоят из нескольких пикселей:
Path to the Sky, Johannes ‘Dek’ Märtterer
Посмотрите на листву на этом изображении и сравните с вращающимся спрайтом при низком разрешении:
Обратите внимание, что пиксели на колесе остаются на одной линии и горизонтально, и вертикально, а на гифке из Path to the Sky большие пиксели на листве, птице и мосту заметно искажаются при движении.
Чтобы достичь этого, Kingdom полностью рендерится при низком разрешении и растягивает пиксели только на итоговом изображении. В то же время Path to the Sky, Hotline Miami и Moonman рендерят спрайты на монитор напрямую.
Снова к 3D
Kingdom — двумерная игра, но такой же подход можно применить и в трёх измерениях.
Если нацепить пиксель-арт текстуры на трёхмерные модели и отрендерить их при низком разрешении, получится что-то такое:
Техническое демо Pixel Art Academy, Matej ‘Retro’ Jan
С тенями всё нормально. Хотя на первый взгляд кажется, что перед вами пиксель-арт, на самом деле это полноценная 3D-сцена в низком разрешении с пиксельными текстурами.
Техническое демо Pixel Art Academy (под другим углом)
Анимации, основанные на векторах (со скелетным ригом), могут использовать пиксельный стиль себе на пользу:
Риг анимации
И если запустить рендер на низком разрешении, то анимация ещё сильнее начнёт напоминать пиксель-арт, почти как в случае с Kingdom.
Может быть, эта анимация и не кажется слишком качественной, но у неё есть свой стиль. Почти как в старых добрых играх девяностых.
Prince of Persia
3D-эффекты
А теперь снова поговорим о высоком разрешении. Существует игра, которая по полной использует свою трёхмерную природу, сохраняя двухмерный стиль. Это The Last Night от студии Odd Tales.
Существует игра, которая по полной использует свою трёхмерную природу, сохраняя двухмерный стиль. Это The Last Night от студии Odd Tales.
The Last Night, Odd Tales
Их модели нарисованы в 2D, но наложены на трёхмерный мир со всеми современными графическими эффектами: динамическим освещением, bloom, depth of field, кинематографичными ракурсами камеры, отражениями и так далее.
Таким образом, разработчики создали трёхмерный мир, на который можно посмотреть с разных углов.
Создание 3D сцены в The Last Night
А вот ещё один пример качественного динамического 3D-освещения. Невероятно атмосферная игра с печальной судьбой — Confederate Express:
Все модели отрисованы в 2D, но каждый объект хранит данные по шейдингу для света, идущего с любого угла. Свет обрабатывается модулем Sprite Lamp, и благодаря ему кажется, что лучи попадают на трёхмерные объекты.
Пиксель-арт из вокселей
Проблема в том, что с таким подходом мы получаем только шейдинг для спрайтов, но тени всё равно не отобразятся корректно без трёхмерной геометрии объекта. А что может дать нам трёхмерную геометрию? Правильно. Воксели!
А что может дать нам трёхмерную геометрию? Правильно. Воксели!
Отличным примером такого подхода является недавно анонсированная игра Pathway:
Pathway, Robotality
Кажется, словно графика состоит исключительно из плоских спрайтов, но на самом деле модельки в игре полностью объёмные. Разработчики девяностых пытались сделать свою графику максимально реалистичной и современной. Но разработчики из студии Robotality не собираются заходить так далеко, им достаточно, чтобы воксель на экране соответствовал размеру пикселя на мониторе. В результате графика выглядит как очень приятный для глаза пиксель-арт, но у движка есть вся необходимая ему 3D-информация.
В подходе к отображению вокселей в стиле пиксель-арта нет ничего инновационного. Впервые такая технология была использована в игре FEZ. Авторы называли кубики, из которых состояла игра, трикселями (3D-пикселями). Триксель — это куб со сторонами в 16 вокселей.
В каждый отдельный момент времени игрок видит FEZ только с одного угла, и поэтому ему кажется, что он видит мир в 2D. Именно поэтому FEZ выглядит как пиксель-арт, но мир всё равно может вращаться.
Именно поэтому FEZ выглядит как пиксель-арт, но мир всё равно может вращаться.
Чистые воксели
Итак, мы прошли полный круг. Теперь давайте оставим мир пиксель-арта позади и вернёмся к вокселям в настоящем трёхмерном пространстве (с использованием кубов без текстур).
Voxatron от Lexallofle — виртуальная консоль, работающая на современном воксельном движке.
Виртуальные консоли от Lexallofle имеют собственный уникальный стиль. Pico-8 реализует чистую 2D-графику, а Voxatron — чистую воксельную графику. Они отлично смотрятся в паре.
Voxatron — один из немногих современных движков, разделяющих трёхмерное пространство на чёткие дискретные элементы. Но игры в стиле больших пикселей в 3D нашли своё место, например, на мобильных платформах.
И снова мы возвращаемся к Sir Carma. Он стал одним из самых популярных воксельных художников, и теперь с помощью Unity и различных визуальных эффектов пытается выжать максимум из трёхмерного воксельного стиля.
The Way Back, Sir Carma
The Way Back, Sir Carma
А как насчёт воксельной Zelda или Atic Atac?
The Way Back, Sir Carma
#арт #long
Джош О’Каоимх — Преимущества и недостатки низкополигональной технологии в игровом дизайне
ЧТО ТАКОЕ «LOW POLY»?
Low poly предполагает использование небольшого количества полигонов в 3D-модели. Модели включают персонажей, объекты и ландшафты. Технически все первые 3D-видеоигры и компьютерные анимации, такие как Vol Libre (1980), были низкополигональными из-за ограничений того времени. Более поздние примеры игр включают «Очень организованный вор» и «Этот дракон, Рак», а анимационные фильмы, такие как «Олимпийцы», также используют этот стиль.
ПРЕИМУЩЕСТВА LOW POLY
Низкополигональные игры не так требовательны, как другие игры. Это позволяет играть в игру более широкой аудитории, поскольку игрокам не потребуются высокопроизводительные компьютеры для ее запуска. Сказав, что есть группа игроков, которые не заинтересованы в играх, в которых нет «хорошей графики». Этот подход обеспечивает более быстрое время загрузки. Поскольку игра менее требовательна и ее легче запускать, у разработчика есть возможность создавать более крупные и разнообразные карты.
Сказав, что есть группа игроков, которые не заинтересованы в играх, в которых нет «хорошей графики». Этот подход обеспечивает более быстрое время загрузки. Поскольку игра менее требовательна и ее легче запускать, у разработчика есть возможность создавать более крупные и разнообразные карты.
Во-вторых, низкополигональные объекты создаются быстрее. Текстурирование часто не требуется. Это позволяет разработчикам уделять больше времени сюжету. Многие разработчики инди-игр зацикливаются на визуальных эффектах и не уделяют должного внимания сюжету. Такой подход часто приводит к тому, что больше работы вкладывается в повествование.
Наконец, я чувствую, что большое преимущество низкополигональных игр, которое также относится ко всем другим альтернативам реализма, заключается в том, что эти подходы не стареют. Поскольку они не пытаются полагаться на максимально реалистичный вид, они не начинают быстро выглядеть устаревшими, поскольку технологии продолжают улучшаться, а игры продолжают выглядеть все более реалистично с каждым годом.
НЕДОСТАТКИ LOW POLY
Одной из интересных вещей в стиле «low poly» является то, как он может выглядеть потрясающе или любительски с очень небольшим средним уровнем между двумя крайностями. В любительских примерах почти всегда не хватает двух вещей, и, что удивительно, ни одна из них не является модельной.
Во-первых, освещение. Чтобы низкополигональные сцены выглядели привлекательно, требуется хорошее освещение. Это может затруднить создание визуально привлекательных низкополигональных игр с циклами дня и ночи или другими видами динамического освещения, в которых дизайнеры имеют меньше контроля над освещением.
Второй называется Уровень детализации (LOD). Большинство игр используют его для повышения производительности. Он включает в себя использование низкополигональных моделей на расстоянии, которые затем заменяются, когда игрок приближается, более высокополигональными моделями. Однако низкополигональные игры должны использовать уровень детализации, чтобы выглядеть визуально привлекательно, если в них есть большие или открытые карты мира.
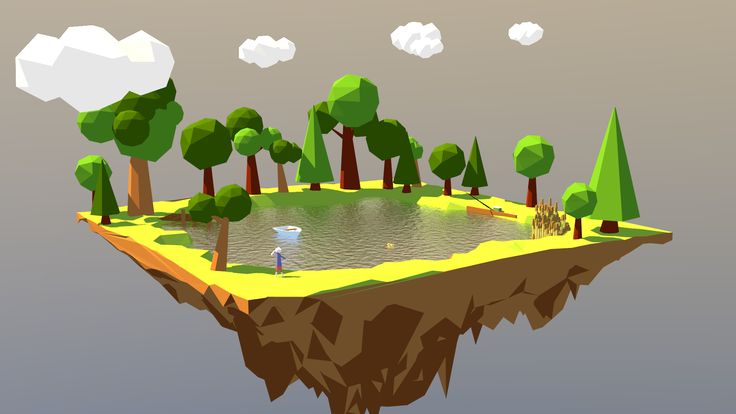
Возьмите «Маки» Моне внизу. Обратите внимание, что на картине Моне «Маки» трава на переднем плане более детализирована, чем трава на заднем плане. Это отражает то, как мы видим вещи в реальной жизни. Предметы на расстоянии менее детализированы. Однако в низкополигональной игре с большим или открытым миром, если мы не используем LOD, этого не будет. Объекты на заднем плане будут такими же подробными, как и объекты на переднем плане, а находящиеся дальше будут казаться более подробными.
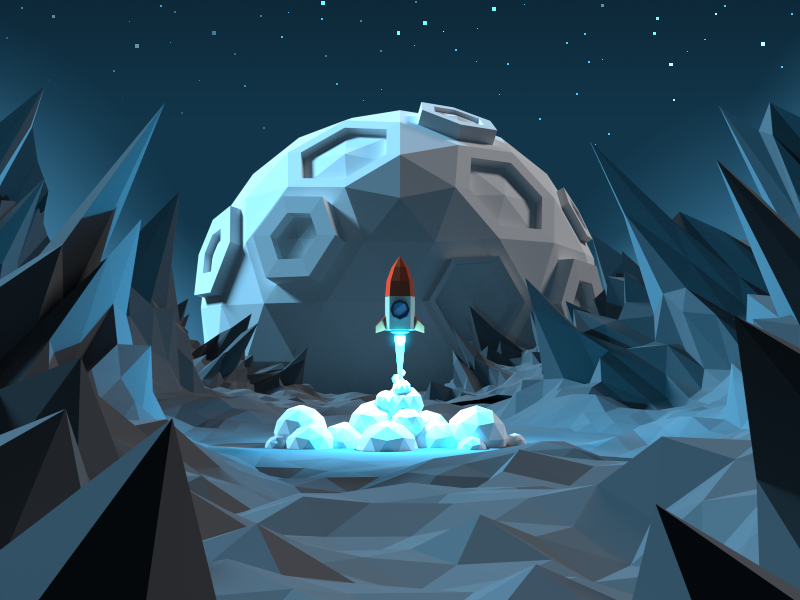
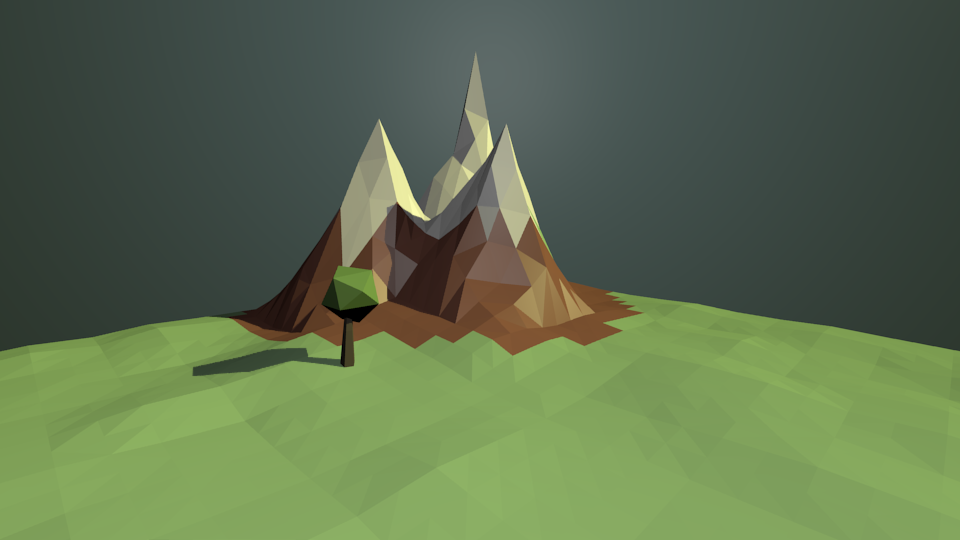
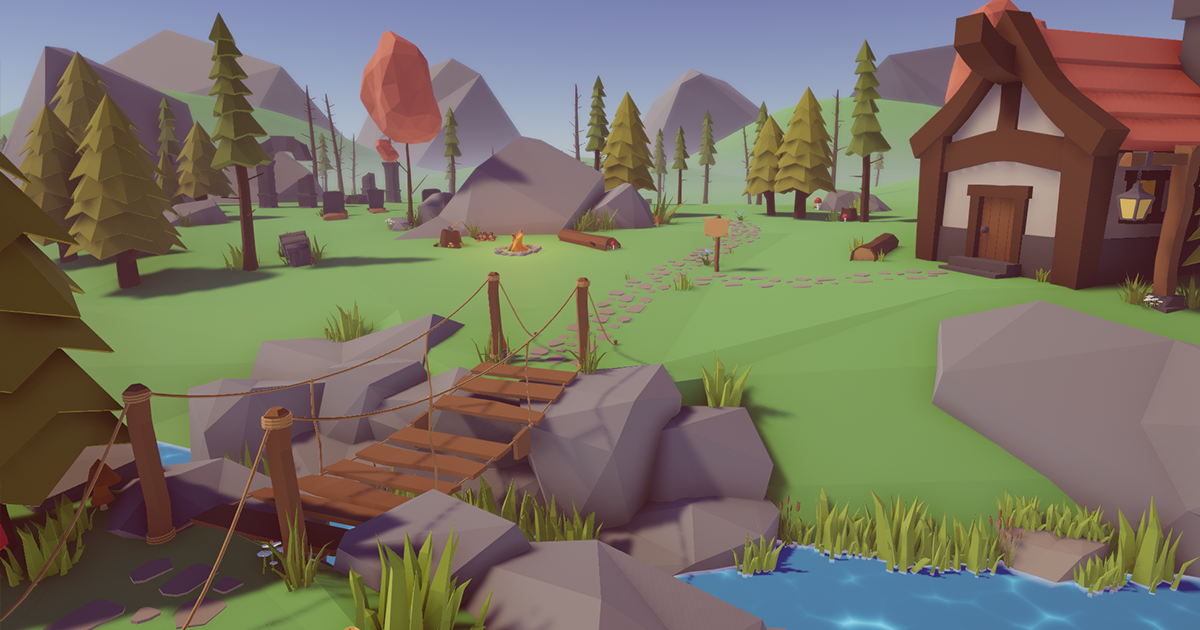
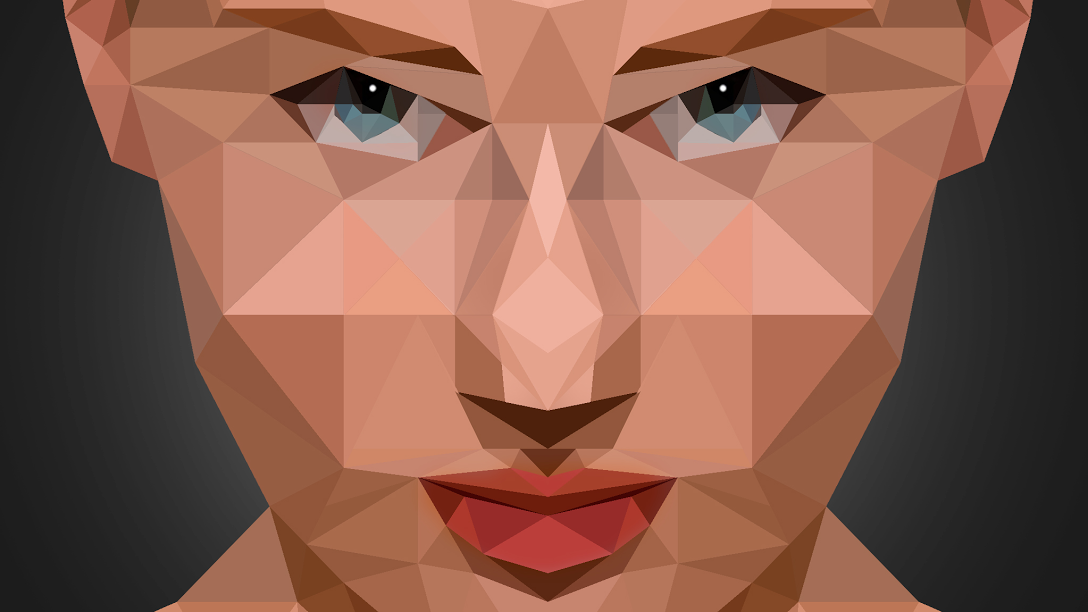
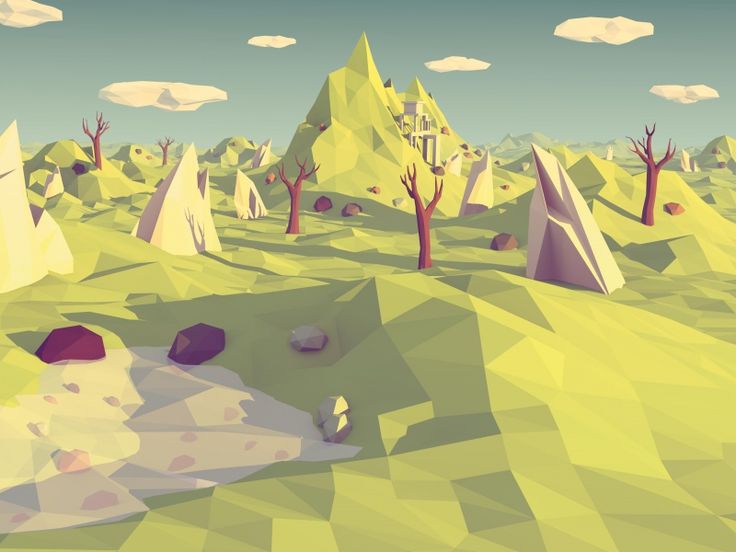
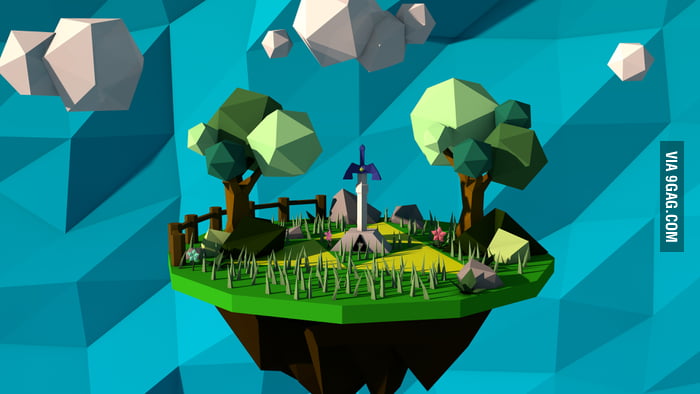
Теперь возьмите низкополигональное изображение ниже. В освещении и моделировании нет ничего плохого, но ему не хватает глубины, которая могла бы быть, если бы передний план был более детализирован, чем фон. Точно так же модели забора и двери выглядят более детализированными, чем передний план, что идет вразрез с тем, что мы воспринимаем в реальной жизни.
РЕДАКТИРОВАТЬ: Недавно я нашел это выступление Итана Редда, где он объясняет это, называя это «Жесткий размер атома».
Использование LOD требует значительного времени для настройки, так как дизайнер должен создать несколько версий каждой модели (обычный низкополигональный, нижний низкополигональный и супернизкополигональный). Однако в целом рекомендуется использовать LOD. Сложность заключается в том, что когда дело доходит до ландшафта, так как большие открытые карты должны быть разделены на части, а разные низкополигональные части не будут правильно соединяться, иногда оставляя зияющие дыры. Это может быть трудно скрыть и требует тщательного планирования при разделении фрагментов, чтобы скрыть швы.
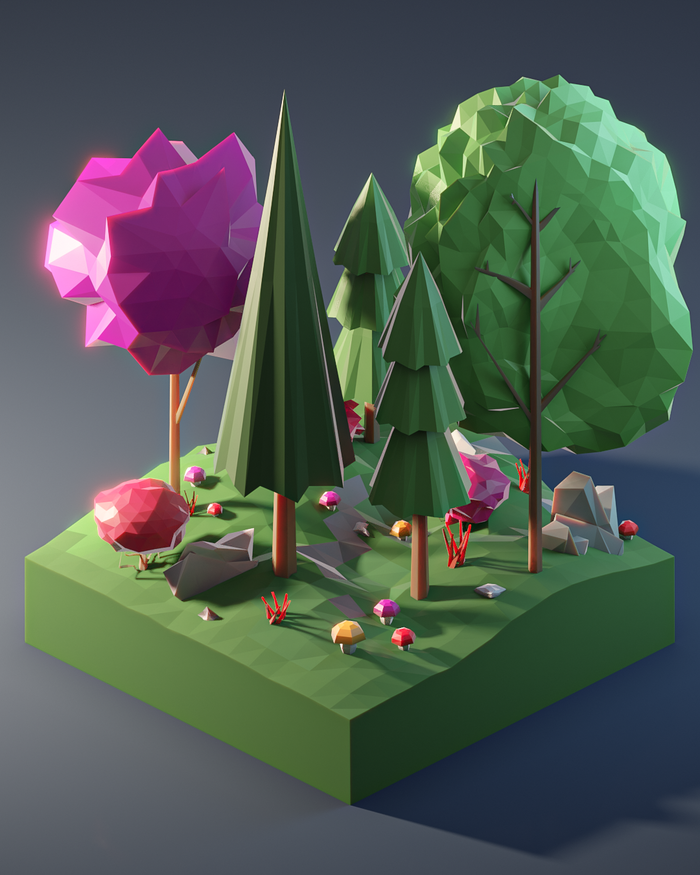
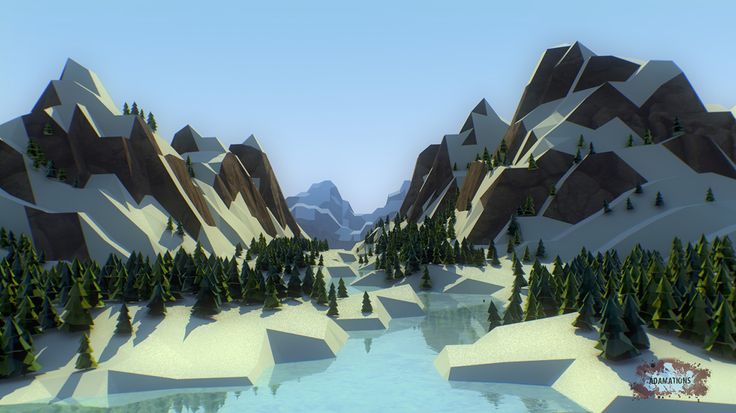
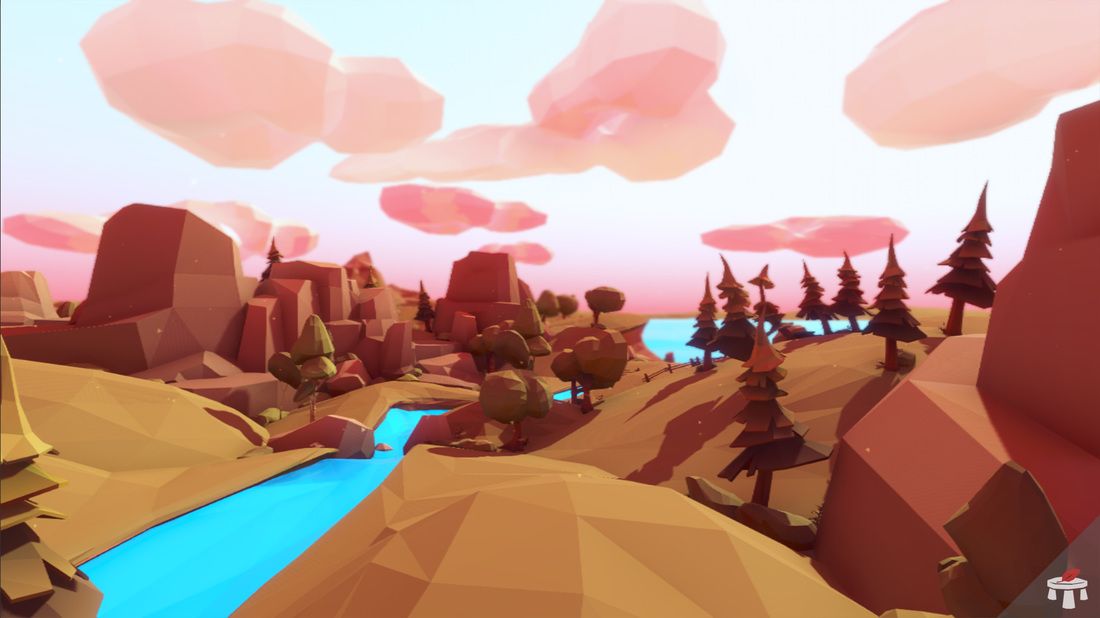
Низкополигональная лесной пейзаж от Варуна Баджаджа.
ЗАКЛЮЧЕНИЕ
Гейм-дизайнеры должны выбрать подход, который соответствует сюжету или игровому процессу, который они хотят создать, но low-poly — это очень доступный метод визуальной передачи повествования, если все сделано правильно.
Мне нравится думать о лоу-поли как о цифровом импрессионизме. Подобно тому, как картины импрессионистов шли вразрез с классическими реалистичными картинами времени, низкополигональная графика также контрастирует с гиперреализмом, которого ожидают от большинства современных игр. Подобно тому, как картины импрессионистов используют свободную манеру письма, чтобы оставить у зрителя впечатление о предмете, низкополигональные сцены стремятся сделать то же самое. Мы только сейчас достигаем стадии гиперреалистичного рендеринга в реальном времени, и я надеюсь, что после того, как зрелище пройдет, люди устанут от реализма, а альтернативные подходы, такие как low-poly, и подходы, которые мы еще даже не открыли, будут набирать популярность.
Подобно тому, как картины импрессионистов используют свободную манеру письма, чтобы оставить у зрителя впечатление о предмете, низкополигональные сцены стремятся сделать то же самое. Мы только сейчас достигаем стадии гиперреалистичного рендеринга в реальном времени, и я надеюсь, что после того, как зрелище пройдет, люди устанут от реализма, а альтернативные подходы, такие как low-poly, и подходы, которые мы еще даже не открыли, будут набирать популярность.
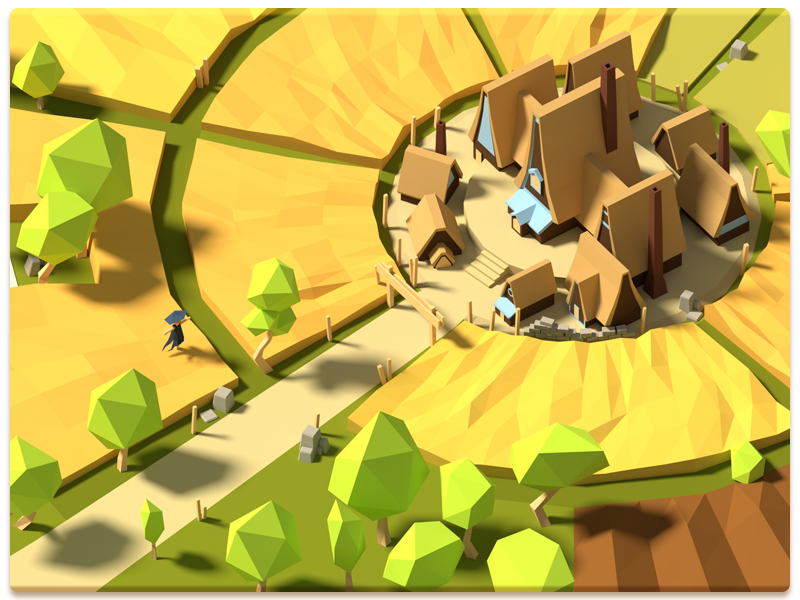
Обязательно прочтите эту статью, чтобы получить дополнительную информацию о низкополигональном искусстве, и взгляните на низкополигональную работу Прусакова, где есть примеры удачного использования низкополигонального подхода.
↑ Вернуться к началуКак сделать так, чтобы низкополигональная графика выглядела хорошо
Низкополигональная — это красиво. Но это не всегда было красиво.
В далекие 90-е, когда 3D-игры только выходили, это конечно было лоуполи, и уж точно не красиво. . Кроме ностальгии 🙂
. Кроме ностальгии 🙂
Но скажем прямо, это было не очень красиво. Тем не менее, сегодня мы видим много нового контента, который появляется в сверхнизкополигональной среде с низкой детализацией, и все же — он выглядит великолепно.
Продолжайте читать, пока мы исследуем мир низкополигональной графики, как мы можем сделать его красивым и почему он выглядит красиво, хотя в прошлом он выглядел довольно ужасно.
Вам также может понравиться наша статья о низкополигональном дизайне персонажей , но я советую сначала прочитать эту.
Далее мы рассмотрим, как я шаг за шагом создавал изображение для этого поста.
В этой статье:
|
Что такое низкополигональная?
Tomb Raider — 1996 Низкополигональная — это широкое выражение, по сути, все игры, в которые вы играете сегодня, включая новейшие игры EA с лучшей графикой, считаются «низкополигональной». Почему?
Почему?
Потому что все они используют минимально возможное количество полигонов для определения формы объекта. Затем мы применяем карты нормалей, карты окклюзии, текстуры, трюки с освещением и т. д., чтобы объект выглядел так, как будто он имеет много деталей.
Однако в этой статье мы сосредоточимся на « Flat Shaded » с негладким, минималистичным видом, который в последнее время получил большую популярность, особенно в среде независимых разработчиков игр.
Взгляните на наш список красивых низкополигональных рисунков для вдохновения и чтобы понять, о чем я говорю.
Что делает low poly красивым?
Речь идет о простоте вещей. Подумайте о живом рисовании (рисовании обнаженных людей 🙂), опытные художники стараются нарисовать модель перед собой с наименьшим количеством линий.
Они пытаются передать простоту человеческой формы, но тщательный выбор этих нескольких линий выявит сложность и красоту, которые большинство людей упускают из виду при взгляде на исходный объект.
Это верно и при создании низкополигональных объектов. Мы хотим максимально упростить объекты, но не более того.
Все нужно сделать как можно проще, но не проще. – Альберт Эйнштейн
Раньше у них не было доступа ко всем причудливым инструментам, которые есть у нас сегодня.
У них было слишком много полигонов для работы. Практически никакого освещения, никаких карт нормалей. Все нужно было запечь в текстуру, которая была ограничена очень низким разрешением.
В некоторых играх удалось обмануть живую тень, что в то время было большим WOW-фактором.
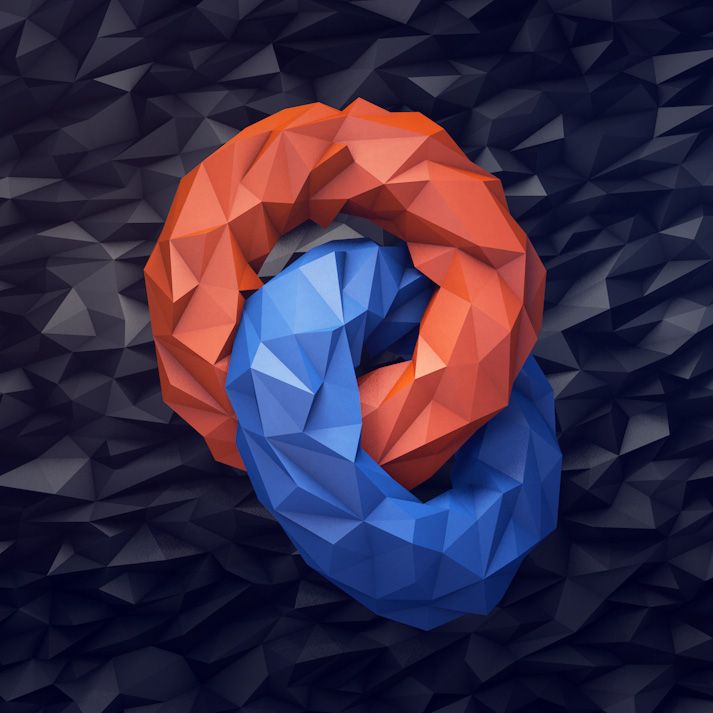
Что делает современное низкополигональное искусство таким привлекательным, так это сочетание низкой точности с высокой точностью. Позволь мне объяснить.
Мы берем очень простую геометрию и визуализируем ее в сверхвысоком разрешении. Примените только плоский цвет в качестве текстуры, но используйте сложный шейдер с зеркальностью, преломлением и т. д. Затем мы визуализируем эти простые формы с помощью новейших технологий освещения. Это выявит огромную сложность, хотя мы просто используем эти простые формы. Мы смешиваем низкую точность с высокой точностью, давая нам приятное сочетание между ними.
д. Затем мы визуализируем эти простые формы с помощью новейших технологий освещения. Это выявит огромную сложность, хотя мы просто используем эти простые формы. Мы смешиваем низкую точность с высокой точностью, давая нам приятное сочетание между ними.
Моделирование
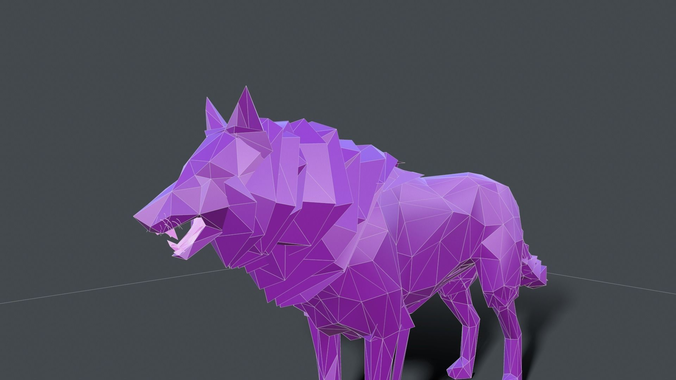
Вплоть до мелочей, первый шаг — смоделировать объект. Этот процесс — то, что создаст или разрушит окончательный результат.
Силуэт
Силуэт.. Силуэт.. Силуэт..
Очень важно убедиться, что форма объекта хорошо читается со всех сторон, особенно если вы делаете игру, в которой игрок может осматривать объект со всех сторон.
Полигонов на единицу²
Что я имею в виду? Что ж, думайте о полигонах как о конечном ресурсе. Количество полигонов должно отражать объекты а) важности б) размера.
Взгляните на пример ниже:
Поскольку мы делим многоугольники объектов с каждым шагом, мы можем четко видеть, когда они больше не выглядят как сферы. И если поставить их рядом, получится не очень связный образ.
Однако, если мы также уменьшим размер объектов по отношению к подразделениям, мы сохраним то же количество полигонов по отношению к тому, сколько места занимает объект. Смотри ниже.
Если мы дадим двум объектам одинаковое количество полигонов, но один объект в два раза меньше другого. Мы дали этому меньшему объекту более высокое разрешение, чем большему, по отношению к его размеру.
Это очень мощная техника для работы с низкополигональной графикой. Если вы создадите одно дерево или камень и продублируете его, чтобы разместить его здесь и там, но с разными масштабами, скорее всего, ваше изображение в конечном итоге будет выглядеть беспорядочно.
Если вы собираетесь выращивать маленькие, средние и большие деревья. Обязательно создайте 3 разные модели с соответствующим количеством полигонов для размера и важности объектов. Хорошее эмпирическое правило: если вы уменьшаете вдвое размер, вдвое уменьшите и подразделение. Это создает сплоченность.
Конечно, это может быть верно не для каждого сценария, но это хорошая отправная точка, которая может дать некоторую информацию, если вы чувствуете, что застряли или что-то «не так».
Мы также хотим убедиться, что наши модели не имеют сглаженных нормалей, также известных как «без общих вершин». Обязательно примените этот параметр в своем программном обеспечении для 3D-моделирования, как, например, в Unity, его нельзя будет легко изменить впоследствии.
Материалы
Я стараюсь свести количество текстур к минимуму. На самом деле, я предпочитаю использовать только плоские цвета и создавать сложность с помощью освещения. Я считаю, что это дает мне самый чистый, самый интересный результат.
Тем не менее, иногда может быть полезно добавить легкую текстуру, чтобы немного разбить поверхность.
Обязательно используйте такие компоненты, как зеркальность, преломление, рассеивание и т. д. Их использование определенно может придать вам приятный, уникальный вид.
Пещерная система с преломляющими голубыми кристаллами Будьте очень осторожны с уровнями насыщенности, я вижу много низкополигональной графики, в частности травы, которые имеют слишком большую насыщенность. Убедитесь, что вы добавили немного бликов, это ослабит блики до более приятного, ненасыщенного тона. Насыщенность может быть сильным способом направить взгляд зрителя, но будьте осторожны, чтобы не переусердствовать.
Убедитесь, что вы добавили немного бликов, это ослабит блики до более приятного, ненасыщенного тона. Насыщенность может быть сильным способом направить взгляд зрителя, но будьте осторожны, чтобы не переусердствовать.
Теперь давайте посмотрим, что произойдет, если вы проигнорируете то, что мы обсуждали до сих пор.
Нехорошо.Как видите, это изображение не очень приятно, давайте разберемся, почему. Огромные нестыковки в размерах полигонов, что-то сглажено, что-то нет. Уровень насыщенности очень одинаков по всему изображению, что не представляет интереса. Трава слишком прохладная, немного тепла не помешало бы. Не похоже, что использовался настоящий скайдоум — цветовая температура кажется одинаковой на солнце и в тени.
В отличие от этого, давайте посмотрим на аналогичную сцену с более удачным результатом:
Гораздо лучше Хотя горы на заднем плане не впечатляют, мы, безусловно, имеем значительное улучшение по сравнению с последним изображением. Освещение работает намного лучше, у нас есть хорошая глубина изображения, привлекающая нас. Блики красиво переходят на деревья.
Освещение работает намного лучше, у нас есть хорошая глубина изображения, привлекающая нас. Блики красиво переходят на деревья.
Освещение
Освещение – это САМАЯ важная часть. Все остальное, конечно, тоже важно. Но, если вы не настроите правильное освещение, это никогда не будет выглядеть хорошо.
Давайте посмотрим, как я создал изображение для этого поста, чтобы понять, как мы можем подойти к освещению.
Воссоздание избранного изображения
Это была быстрая и простая сцена, конечно, не идеальная, но она должна подойти для нашего теста 🙂
| Сцена с камеры рендера во вьюпорте | Сцена сверху в окне просмотра |
Для начала добавим направленный свет . Это будет представлять наше солнце. Я решил, что солнце будет слева от нас, давая хороший задний свет на горы.
Directional Light Хотя это может быть самостоятельный стиль, это не совсем то, что нам нужно. У нас есть прямой свет от солнца, но у нас нет вклада с неба.
У нас есть прямой свет от солнца, но у нас нет вклада с неба.
Давайте добавим купол , чтобы заполнить области теней. Хотя вы можете просто использовать синюю сферу, я настоятельно рекомендую использовать кубическую карту с сфотографированным небом, это может значительно улучшить реализм.
SkydomeНамного лучше, но нам все еще не хватает некоторых компонентов. Пока у нас есть свет, идущий с неба.
Теперь нам нужно добавить непрямой свет. Прямо сейчас световые лучи попадают на поверхность, а затем умирают. Нам нужно, чтобы они отражались от поверхности и продолжали светиться. Обычно для этого достаточно 2-3 отскоков.
Это один из самых важных шагов, о котором довольно легко забыть. Вы можете сделать это в Unreal и Unity, но это нужно запечь. Так как это достаточно затратный процесс.
Непрямой отраженный свет Это намного лучше, хоть и тонко, но придает нам более дорогой вид. Непрямой свет помогает сгладить некоторые более темные, грязные области, видимые на предыдущем снимке, оставляя нам чистый, свежий вид.
Осталось только одно: компонент specular .
Зеркальный компонент (Обратите внимание на дорожку)Несмотря на то, что скалы очень тонкие, поскольку я установил довольно грубую зеркальность, камни, как правило, не такие блестящие.
Основная разница видна на пути. Я решил сделать путь довольно блестящим, в предыдущих версиях он выглядел немного плоским.
Меня это устраивает, переходим к постобработке.
Постобработка
На этом этапе мы установили освещение, но есть много трюков, которые мы можем применить впоследствии, чтобы улучшить наш результат.
Дымка глубины
Прежде всего, особенно на этом изображении, очередь глубины. Мы можем видеть мост, но он не совсем так читаем, как хотелось бы.
Здесь действительно может помочь добавление дымки глубины, чтобы отделить передний план от фона.
Дымка глубины Здесь вы также можете немного сходить с ума для разных настроений. Мы можем выкрутить его намного больше, чтобы создать немного более облачное, опасное ощущение, как будто мы действительно высоко. Не стесняйтесь играть с цветом дымки.
Не стесняйтесь играть с цветом дымки.
| Большая высота, ощущение внутри облака | Вулканическая обстановка |
Я выберу менее экстремальную версию, но вы определенно можете поиграть с ней.
Коррекция цвета
Здесь вы можете дать волю своему воображению. Цветовая коррекция конечного изображения — отличный способ создать настроение и получить правильное «ощущение» изображения. И это нормально — сходить с ума, так как очень легко просто начать все сначала.
ЦветокоррекцияВ данном случае хотелось бы, чтобы он был немного динамичнее. Я собираюсь разогреть блики и немного охладить тени, а также добавить немного виньетирования.
Будьте осторожны с насыщенностью, многие замечательные низкополигональные объекты могут быть испорчены слишком большим значением насыщенности. Особенно на траве, если она превращается в зеленый неоновый свет, попробуйте немного уменьшить насыщенность и подумайте о том, чтобы добавить немного больше бликов. Specularity может помочь сделать так, чтобы блики переходили в более приятный ненасыщенный диапазон вместо этого кричащего яркого цвета.
Specularity может помочь сделать так, чтобы блики переходили в более приятный ненасыщенный диапазон вместо этого кричащего яркого цвета.
Глубина резкости — Расфокусировка
Многие low-poly художники любят добавлять довольно сильное расфокусирование, это может помочь с реализмом. Это также способствует миниатюрному виду, который может очень хорошо работать с лоу-поли.
Давайте попробуем немного расфокусировать наш горный перевал:
Mountain Pass – By PontyИ вот оно, изображение, которое вы видели наверху 🙂
Подведение итогов
Я хотел бы упомянуть о грядущей игре выйдет позже в этом году (2018), называется Одинокие горы Спуск .
Сделано Megagon Industries, двумя парнями, которые тоже любят лоу-поли 🙂
Lonely Mountains Downhill — Megagon IndustriesНа их сайте есть 1-минутная демонстрация, если вы хотите попробовать! Я сделал, это фантастика! Иди посмотри, я не могу дождаться, когда это появится на полках 😀
Lonely Mountains Downhill
Большое спасибо за чтение!
И как всегда любые вопросы и оскорбления приветствуются в разделе комментариев 🙂
Далее: низкополигональный дизайн персонажей
Надеюсь, эта статья не оставила у вас таких эмоций:
Поделиться этой статьей:
- Делиться
- Твитнуть
Низкополигональная графика и что о ней нужно знать (плюс крутые примеры)
Реклама
Низкополигональная графика — одна из самых крутых тенденций в современном мире дизайна. Низкополигональный портрет стал классным новым способом дизайна. Вы знакомы с термином «низкополигональное искусство»?
Низкополигональный портрет стал классным новым способом дизайна. Вы знакомы с термином «низкополигональное искусство»?
Если вы не знаете, что это значит, подумайте о слове многоугольник. Низкополигональная графика — это просто средство создания сетки полигонов для создания знаменитого лица или портрета.
Низкополигональная конструкция может быть впечатляющей! Трудно поверить, что вы смотрите на набор полигонов, а не на очень подробный портрет. Результат очень творческий.
Что такое низкополигональная графика?
Возможно, вы не слышали о низкополигональном дизайне, но наверняка видели этот стиль работы. Низкополигональные изображения создаются путем размещения геометрических фигур рядом друг с другом. Слово «поли» означает «многоугольник», который представляет собой двумерную геометрическую форму. Результат часто минималистичный, драматичный и очень эффектный.
Низкополигональная графика зародилась на заре 3D-анимации. Создание низкополигонального изображения помогло ускорить процесс анимации, поскольку сократило время рендеринга. Эта техника используется до сих пор. Тем не менее, низкополигональное искусство стало цениться само по себе, становясь все более популярным как тенденция дизайна.
Эта техника используется до сих пор. Тем не менее, низкополигональное искусство стало цениться само по себе, становясь все более популярным как тенденция дизайна.
По мере того, как минимализм становится все более популярным, дизайнеры, иллюстраторы и создатели видеоигр используют низкополигональную графику, чтобы показать детали, но при этом соответствовать минималистскому стилю дизайна.
Получите более 300 бесплатных подарков на свой почтовый ящик!
Подпишитесь на нашу рассылку и получите более 300 дизайнерских ресурсов в первые 5 минут подписки.
История низкополигональных изображенийНизкополигональное искусство восходит к зарождению 3D-анимации. Низкополигональная графика сэкономила время на создании рендеринга.
Создание сетки форм без лишней детализации сэкономило много времени. Изображения не были очень подробными или сложными. Низкополигональный стиль развивался как удобство, но теперь он стал цениться сам по себе.
Низкополигональная графика может быть простой или сложной, в зависимости от количества форм, объединенных для создания изображения. Некоторые изображения могут использовать тысячи форм для создания многоугольного портрета. Однако большая часть низкополигонального искусства создается с использованием сотен изображений. У дизайнеров также есть возможность использовать увеличенное количество фигур в определенных областях дизайна, создавая эффект градиента.
Когда дизайнеры работают над созданием низкополигонального художественного проекта, их цель состоит в том, чтобы создать впечатление трехмерного произведения искусства. Многие дизайнеры используют минимальное количество цвета или форм, помогая зрителю распознать созданный объект, сохраняя низкополигональные изображения максимально простыми. В результате страница часто выглядит смятой или как будто она была сложена в стиле оригами.
Как сделать низкополигональное искусство
Низкополигональное искусство можно создать с помощью автоматизированной программы, но результат не может быть гарантирован. Вместо этого лучше создавать низкополигональные проекты с помощью Blender, 3DS Max, Maya или любой другой подобной программы.
Вместо этого лучше создавать низкополигональные проекты с помощью Blender, 3DS Max, Maya или любой другой подобной программы.
Затем вы можете добавить цвет, основываясь на наиболее доминирующих цветах, которые появляются в области. Работая вблизи, вы можете обнаружить, что создание низкополигональной графики может показаться детальным и даже педантичным, но как только вы уменьшите масштаб, результаты будут ошеломляющими.
Секрет создания потрясающей низкополигональной графики Выберите исходный материал
При работе над созданием низкополигональной графики вам понадобится высококачественное изображение. Найдите изображение с отличной структурой, на основе которого будут создаваться ваши проекты.
Это поможет вам достичь эффективных результатов. Трудно создать низкополигональное искусство из своего воображения, поэтому найдите время, чтобы найти отличное изображение для вдохновения.
В большинстве низкополигональных изображений для создания великолепных изображений используются прямые линии. Хотя вы можете работать с изогнутыми изображениями, это необычно. Низкополигональная графика часто имеет очень геометрические формы и, как правило, не органична.
Advertisement
Многие дизайнеры работают с простыми формами, такими как треугольники или многоугольники. Ваши фигуры не обязательно должны быть одного размера, и вы также можете использовать фигуры с разным количеством сторон или пропорций.
Однако то, как вы комбинируете формы, сильно повлияет на конечный результат. Тщательный выбор фигур, которые вы хотели бы добавить к низкополигональному изображению, является важной частью вашего дизайна.
Будете ли вы использовать симметрию в своих проектах?
Хотите использовать симметрию при создании полиграфии? Хотели бы вы, чтобы каждая сторона отражала другую? Низкополигональная графика не обязательно должна быть симметричной.
Вы можете работать над созданием абстрактного искусства, где ваши рисунки асимметричны, и каждая сторона имеет свою цель или направление.
В каком измерении вы будете работать?Когда вы создаете свою низкополигональную графику, вы будете работать в 2D или 3D? В большинстве низкополигональных рисунков используется 2D-дизайн. Это связано с тем, что низкополигональное искусство часто создает иллюзию трехмерного дизайна. Однако они могут работать в 3D.
Многие низкополигональные рисунки создают впечатление трехмерной формы. Изображение может быть очень подробным и выделяться на странице. Некоторые конструкции, однако, более плоские и гораздо менее трехмерные.
Каков будет контекст вашего низкополигонального изображения?
Многие низкополигональные дизайны вдохновлены иллюстрациями. Хотя лоу-поли началось с ранней анимации и перешло в логотипы, сейчас оно становится важным элементом графического дизайна.
Комбинация различных форм создает яркие образы. Вы можете использовать низкополигональные изображения во многих различных формах как для цифрового, так и для печатного дизайна.
Как бы вы хотели использовать этот тренд?В связи с тем, что низкополигональная графика становится все более популярной, вам решать, как найти свои собственные творческие способы использования этой техники.
Как бы вы хотели использовать свои проекты и какие изображения вы хотели бы создать? Выберите цвет, оттенок и текстуру, которые помогут вам создать глубину вашего дизайна. Вы также можете поиграть с глубиной. Низкополигональная графика отлично подходит для логотипов, иллюстраций и дизайна веб-сайтов.
Примеры низкополигональной графикиМы собрали коллекцию отличных низкополигональных изображений, чтобы вдохновить вас, пока вы решаете, как создать низкополигональную графику для своих дизайнерских проектов.
Ночная диорама в Парке Юрского периода
Low Poly Jack Nicholson (Digital Art, Illustration)
Отличный полигональный портрет Джека Николсона, курящего сигару, состоящий из 2520 полигонов.
Зимняя страна чудес
Крошечный Торнадо
Низкополигональные пейзажи (цифровое искусство, фотография)
Серия низкополигональных пейзажей, созданных с помощью Photoshop и Adobe Illustrator.
Формы! (Строительная версия)
CapaRoja (Красный плащ) (Изобразительное искусство, промышленный дизайн)
Этот низкополигональный арт-проект представляет собой картонную инсталляцию. Этот стиль низкополигональной графики фокусируется на воспоминаниях о детстве с использованием картонных многоугольников.
Быстрая визуализация комнаты (ночная версия)
Серия Low Poly (иллюстрация, ландшафтный дизайн)
Красивые пейзажи в стиле low-poly art.
Низкополигональная Маяк
Низкополигональные персонажи (дизайн персонажей, цифровое искусство)
Серия низкополигональных изображений, которые создают темы фэнтези и боевиков/приключений.
Рабочий стол 90-х
Низкополигональная природа
Низкополигональная графика используется для создания красивых изображений мира природы с использованием геометрических форм. Проект Everywhere показывает великолепные водопады Диамантина в Бразилии. Вы также можете увидеть красивые изображения животных, сделанные по заказу Гринпис. Эти животные стали частью конференции «Спасем Арктику» и были изображены на баннерах.
Другие работы Тимоти см. на его веб-сайте.
Low Poly City
Замок
Isometric Neon City
60S/70S Low Poly Living Room
Low Poly Fif низкополигональное искусство, и вы можете увидеть некоторые примеры на постерах фильма «Капитан Америка»; Малефисента, Зимний Солдат и Интерстеллар.
Сан-Франциско сцена
Finders Keepers Icons
Слон
MINI TRIT
Если вы большой поклонник низкополигональной графики и хотите идти в ногу с тенденциями, вы можете начать с добавления в свои дизайны низкополигональных изображений. Мы надеемся, что эта статья вдохновила вас и вам понравится работать в этой очень привлекательной и яркой среде.
Мы надеемся, что эта статья вдохновила вас и вам понравится работать в этой очень привлекательной и яркой среде.Если вам понравилась эта статья о низкополигональной графике, прочтите и ее:
- Геометрический дизайн логотипа: примеры, которые стоит посмотреть
- Использование красной цветовой палитры и различных оттенков красного
- Тенденции графического дизайна 2019: что будет преобладать в этом году
- Дизайн персонажей: советы по созданию персонажей
Неограниченное количество загрузок : более 1 000 000 шрифтов, шаблонов InDesign, экшенов Photoshop, мокапов и дизайнерских ресурсов через
Низкополигональные дизайны, темы, шаблоны и загружаемые графические элементы на Dribbble
Посмотреть Облако 66
Облако 66
Посмотреть ветряную мельницу ночью
Ветряная мельница ночью
Посмотреть Рукус 2022
Рукус 2022
Просмотреть магазин велосипедов
Магазин велосипедов
Посмотреть Париж ночью
Париж ночью
Посмотреть летний домик
Летний домик
Посмотреть настройки работы
Рабочая настройка
Посмотреть крошечные комнаты
Крошечные комнаты
Посмотреть фермерский дом
Фермерский дом
Посмотреть Алхимик
Алхимик
Посмотреть Кузнец ночью
Кузнец ночью
Посмотреть Зачарованный Лес
Зачарованный Лес
Посмотреть Ночную улицу
Найт Стрит
Посмотреть Матрица Линкольн Континеталь
Матрица Линкольн Континеталь
Посмотреть ветряную мельницу
Ветряная мельница
Посмотреть маяк
Маяк
Посмотреть маяк
Маяк
Посмотреть фаст-фуд
Фастфуд
Посмотреть прогулку в парке
Прогулка в парке
Посмотреть поселенцев
Поселенцы
Посмотреть учебник по таверне
Таверна Обучение
Посмотреть крошечную каюту
Крошечная кабина
Посмотреть Лондон
Лондон
Посмотреть комнату Метабокс
Комната Metabox
Зарегистрируйтесь, чтобы продолжить или войдите
Идет загрузка…
В чем разница между низкополигональными и высокополигональными 3D-моделями?
Моделирование с малым количеством полигонов относится к технике трехмерного моделирования, которую можно использовать для создания сложных моделей с относительно небольшим количеством полигонов. Термин «низкополигональная» иногда ошибочно используется для описания любой 3D-модели, разработанной с ограниченным числом полигонов, или модели, которая не имеет того же уровня геометрической детализации, что и высокополигональная модель.
Термин «низкополигональная» иногда ошибочно используется для описания любой 3D-модели, разработанной с ограниченным числом полигонов, или модели, которая не имеет того же уровня геометрической детализации, что и высокополигональная модель.
С другой стороны, высокополигональное моделирование подразумевает использование большего количества геометрических деталей для получения более реалистичного и подробного представления моделируемого объекта. Эти модели могут отображаться более точно, и поэтому их часто предпочитают для проектирования продуктов и архитектурной визуализации.
Есть много причин, по которым лучше использовать низкополигональные модели, а не высокополигональные, но каковы преимущества и недостатки каждой из них?
Должен ли я использовать высокополигональное или низкополигональное 3D-моделирование?
Высокополигональные модели отлично подходят для рендеринга и расчетов. Однако они требуют много времени для рендеринга, расчета и производства. Низкополигональные модели легче визуализировать и вычислять, но им не хватает реализма, как в высокополигональных моделях.
Низкополигональные модели легче визуализировать и вычислять, но им не хватает реализма, как в высокополигональных моделях.
Высокополигональное моделирование обычно лучше подходит для достижения желаемого реализма в данном проекте, но с ним сложнее работать. Моделирование с низким количеством полигонов проще для программистов, потому что оно менее подробное и занимает меньше места в памяти, а это означает, что проекты могут быть завершены быстрее, чем если бы использовалось моделирование с большим количеством полигонов.
Низкополигональное моделирование обычно используется для создания игр и анимации. Этот тип моделирования наиболее распространен в видеоиграх. Высокополигональные модели более детализированы и реалистичны. Они обычно используются в архитектурных или дизайнерских работах.
Модели с низким количеством полигонов имеют более низкое разрешение, чем модели с большим количеством полигонов, что делает их быстрее и проще при меньшей вычислительной мощности. Недостатком низкополигональных моделей является то, что они выглядят не так реалистично, как модели с высоким разрешением, поэтому, если вы хотите добавить специальные эффекты, такие как тени, отражения и преломления, вам нужно добавить их вручную, используя текстуры или материалы на модель.
Недостатком низкополигональных моделей является то, что они выглядят не так реалистично, как модели с высоким разрешением, поэтому, если вы хотите добавить специальные эффекты, такие как тени, отражения и преломления, вам нужно добавить их вручную, используя текстуры или материалы на модель.
Разница в рабочем процессе моделирования
В рабочем процессе 3D-моделирования высокополигональные и низкополигональные 3D-модели имеют свои преимущества и недостатки. Например, высокополигональное моделирование может создать модель с более высоким уровнем детализации за счет увеличения времени на создание. Напротив, низкополигональные 3D-модели можно создавать за более короткое время и с меньшими затратами.
Разница заключается в количестве полигонов, которые используются для создания модели. Высокополигональное моделирование использует больше полигонов, чем низкополигональное моделирование, поскольку каждая фигура состоит из множества меньших полигонов. Низкополигональные 3D-модели используют меньше полигонов для создания фигур, что ускоряет их создание и снижает качество.
Например, при дизайне мебели необходимо учитывать, как мебель будет выглядеть в среде, содержащей только текстуры низкого или высокого качества. Если вы проектируете игровую сцену, где все должно быть высокого качества, вам следует использовать 3D-модели с высокой детализацией с сайта hum3D.com. Но если тот же дизайн рендерится в игре без каких-либо текстур или эффектов, то это может выглядеть плохо, потому что у игрока не будет визуальных деталей, за которые можно было бы ухватиться.
Использование низкополигонального моделирования
Низкополигональное моделирование — это искусство. В последние годы он приобрел большую популярность, особенно в игровой индустрии. Когда дело доходит до 3D-моделирования, что означает добавление большего количества деталей к модели, тем выше будет количество полигонов. Однако увеличение количества полигонов требует больше времени и замедляет скорость рендеринга. Компромисс между добавлением деталей и повышением производительности можно решить с помощью низкополигонального моделирования.
Использование низкополигональных моделей ускорило работу с 3D-графикой и создало новое направление в творческом искусстве, независимое от фотореализма высокого разрешения или гиперреализма. С годами он увеличился из-за малого количества полигонов и более быстрого рендеринга, что делает его более удобным для использования для создания 3D-анимации для игр или архитектурной визуализации.
Низкополигональное моделирование часто используется в играх, потому что оно может сэкономить время, но оно также имеет много других применений. Он подходит для рендеринга интерактивных сред или простых объектов, таких как украшения или мебель, которые являются фотореалистичными.
Использование высокополигонального моделирования
Высокополигональное моделирование — это тип 3D-моделирования, который можно использовать для визуализации моделей с высоким уровнем детализации. Термин «хайполи» относится к количеству полигонов в модели, т. е. количеству поверхностей, которые она имеет, или количеству треугольников, составляющих ее поверхность. Это означает, что высокополигональные модели состоят из большего количества треугольников, чем, скажем, малополигональные модели, которые, как правило, содержат тысячи или десятки тысяч полигонов, а не миллионы или миллиарды.
Это означает, что высокополигональные модели состоят из большего количества треугольников, чем, скажем, малополигональные модели, которые, как правило, содержат тысячи или десятки тысяч полигонов, а не миллионы или миллиарды.
Чем больше количество полигонов, тем легче 3D-принтеру создавать точные и реалистичные объекты. По мере увеличения количества полигонов увеличивается детализация и реалистичность. Это может быть использовано для визуализации сложных объектов, таких как здания, автомобили или люди, с большой детализацией. Мощь высокополигонального моделирования можно увидеть, сравнив его с низкополигональным моделированием и увидев, насколько более подробным и точным является первое, чем второе.
Многие детали могут быть потеряны при просмотре их издалека. Высокополигональные модели помогают сделать эти объекты более детализированными из-за увеличенного количества полигонов. Если вам нужна модель с большим количеством деталей и реалистичностью, использование высокополигонального моделирования — лучший выбор!
Первое преимущество использования высокополигонального моделирования заключается в том, что оно дает разработчику модели возможность увеличивать определенные области модели с повышенной точностью без каких-либо искажений или потери разрешения. Это позволяет увидеть больше деталей без потери качества при приближении к объекту, на который вы смотрите.
Это позволяет увидеть больше деталей без потери качества при приближении к объекту, на который вы смотрите.
Использование высокополигонального моделирования очень полезно для создания игровых персонажей и других 3D-рендерингов, в которых используется много деталей. При высокополигональном моделировании модельер может увеличить модель, чтобы точно рассмотреть ее детали. Это означает, что модель будет более реалистичной, чем модели, созданные с помощью низкополигональных моделей.
Любовь к низкополигональной графике сформировала любимое сообщество
Когда в конце прошлого года гроздь необычайно блочных виноградин из Final Fantasy XIV: Endwalker стала вирусной в Твиттере, это произошло не потому, что люди были злы- энергичный. На самом деле, когда они были обновлены в патче 6.01, чтобы они выглядели немного менее так, как будто они могут выбить глаз, люди хотели их вернуть — даже официальный аккаунт Final Fantasy XIV в Твиттере оплакивал их потерю. (Хотя лично мне нравится вид пятнистой тыквы, который у них сейчас получается.)
(Хотя лично мне нравится вид пятнистой тыквы, который у них сейчас получается.)
Виноград и Final Fantasy XIV членов сообщества, которые любили его, просто присоединились к более широкому сообществу, которое уже посвятило себя прославлению низкополигональных активов в играх. Аккаунты в Твиттере, сосредоточенные на компиляции либо неуместных, но привлекательных полигональных ресурсов, либо низкополигональной эстетики в целом, существуют уже некоторое время. Например, в то время как Low Poly Videogame Foods, возможно, получила поддержку от вирусной оценки винограда Final Fantasy XIV , они курировали контент почти с начала 2021 года. На момент написания этой статьи они более 131 000 подписчиков, которые с нетерпением ждут таких активов, как резиновый хот-дог из Psychonauts 2 , коричневые макароны с сыром из The Sims 4 и очень раздавленный гамбургер из Cyberpunk 2077 .
«Я думаю, что новейшие игры лучше всего подходят для постов, потому что они не должны быть такими, и это делает их забавными», — говорит Fanbyte человек из Low Poly Videogame Foods.
Безусловно, юмору присуща неотъемлемая привлекательность модели с острыми краями, которая кажется неуместной в глянцевой игре ААА-класса. А вот Винни, художник, работающий над MMORPG AdventureQuest 3D говорит, что эти модели обычно являются преднамеренным выбором разработчиков. Игры должны работать без сбоев на всех типах оборудования (включая мобильные, для AdventureQuest 3D ). В результате Винни приходится выбирать, что должно быть блестящим и гладким, а что остается грубым, чтобы не напрягаться.
«Оружие, доспехи и важные элементы набора, такие как статуи, неигровые персонажи и монстры-боссы», могут быть гораздо более подробными, говорит она. «Однако, если я делаю что-то вроде палатки или фонарного столба, на что игрок, вероятно, не обратит особого внимания, мы стараемся ограничиться только основами».
Конечно, некоторые обращают внимание. И не только современно выглядящие игры могут привлечь внимание благодаря низкополигональным активам. Некоторые сообщества посвящены прославлению эстетики во всех ее формах. Например, человек, стоящий за Low Poly Depression, говорит, что создал свою учетную запись, чтобы общаться с людьми, которые любят ностальгию по старым играм, а также по новым, созданным для их имитации.
Некоторые сообщества посвящены прославлению эстетики во всех ее формах. Например, человек, стоящий за Low Poly Depression, говорит, что создал свою учетную запись, чтобы общаться с людьми, которые любят ностальгию по старым играм, а также по новым, созданным для их имитации.
Хотя он признает, что людей часто раздражает, когда низкополигональные модели включаются для балансировки проблем с производительностью в играх AAA, он считает, что они могут сделать его более задумчивым. «Я чувствую, что многие пожилые геймеры впадают в ностальгию, когда обнаруживают подобные вещи, и впадают в «низкополигональную депрессию»».0003
Название его учетной записи было придумано, чтобы выразить не только сладость и горечь ностальгии, но и своего рода сожаление о том, как сильно изменились игры с 90-х и начала 00-х. К счастью, есть много современных игр, которые все еще используют эту эстетику, которую, по словам Low Poly Depression, он большой поклонник. Хотя он может назвать «более 200 игр с ретро-эстетичной графикой», он играл в Christmas Massacre от Puppet Combo и Hypnagogia от Sodaraptor, а также переигрывал 9 игр. 0107 Сумрак из Новой крови.
0107 Сумрак из Новой крови.
Разработчик хоррор-игр Puppet Combo, также известный как Бен, говорит, что его игры «в основном основаны на слэшерах 80-х», и что он просто всегда был поклонником низкополигональной эстетики. Во всяком случае, он чувствует, что нынешний всплеск популярности эстетики усложнил его играм задачу выделиться.
«Я не думаю, что бум игр в стиле PS1 существовал бы без Puppet Combo и Haunted PS1», — говорит Low Poly Depression, имея в виду другое сообщество, которое объединяет независимых разработчиков, использующих эстетику в своих играх.
Существование и процветание этих сообществ ощущается почти как облегчение против растущей в последнее время тенденции людей делать необоснованные жалобы на фоновые активы в играх, усиленные твитами с цитатами тех, кто наживкой защищает их. Но хотя эта точка зрения может вызвать громкий сегмент, это не единственный популярный способ взглянуть на них.
«Я думаю, что геймерам всегда нравились небольшие недостатки в играх, — говорит Винни.
