Начало работы с HTML — Изучение веб-разработки
В этой статье мы охватим азы HTML, необходимые для начала работы. Дадим определение «элементам», «атрибутам», «тегам» и прочим важным понятиям, о которых вы, возможно, слышали, а также об их роли в языке. Мы также покажем, как устроены HTML-элементы, типичная HTML-страница, и объясним другие важные аспекты языка. По ходу дела, чтобы вы не заскучали, мы поиграем с настоящей HTML-страницей!
HTML (HyperText Markup Language — язык гипертекстовой разметки) не является языком программирования; это язык разметки, используемый для определения структуры веб-страниц, посещаемых пользователями. Они могут иметь сложную или простую структуру, всё зависит от замысла и желания веб-разработчика. HTML состоит из ряда элементов, которые вы используете для того, чтобы охватить, обернуть или разметить различные части содержимого, чтобы оно имело определённый вид или срабатывало определённым способом. Встроенные тэги могут преобразовать часть содержимого в гиперссылку, по которой можно перейти на другую веб-страницу, выделить курсивом слова и так далее.
Мой кот очень сердитый
Если мы хотим, чтобы строка отобразилась в таком же виде, мы можем определить её, как «параграф», заключив её в теги элемента «параграф» (<p>), например:
<p>Мой кот очень сердитый</p>Примечание: Метки в HTML нечувствительны к регистру, то есть они могут быть записаны в верхнем или нижнем регистре. Например, тег <title> может быть записан как <title>
<TITLE>, <Title>, <TiTlE>, и т.д., и он будет работать нормально. Лучшей практикой, однако, является запись всех тегов в нижнем регистре для обеспечения согласованности, удобочитаемости и других причин.Давайте рассмотрим элемент «параграф» чуть подробнее:
Основными частями элемента являются:
- Открывающий тег: Он состоит из названия (обозначения) элемента (в нашем случае, p), помещённого внутри угловых скобок.
 Данный тег служит признаком начала элемента, с этого момента тег начинает влиять на следующее после него содержимое.
Данный тег служит признаком начала элемента, с этого момента тег начинает влиять на следующее после него содержимое. - Закрывающий тег: выглядит как и открывающий, но содержит слеш перед названием тега. Он служит признаком конца элемента. Пропуски закрывающих тегов — типичная ошибка новичков, которая может приводить к неопределённым результатам — в лучшем случае всё сработает правильно, в других страница может вовсе не прорисоваться или прорисоваться не как ожидалось.
- Содержимое: Как видно, в нашем случае содержимым является простой текст.
- Элемент: открывающий тег + закрывающий тег + содержимое = элемент.
Активное изучение: создание вашего первого HTML элемента
Отредактируйте строку текста ниже в поле <em> и </em> (вставьте <em> перед строкой, чтобы указать начало элемента, и </em> после неё, чтобы указать конец элемента) — эти действия должны выделить строку текста курсивом! Вы можете видеть изменения в реальном времени в поле Вывод.
Если вы ошиблись, то всегда можете начать снова, воспользовавшись кнопкой Сбросить. Если упражнение вызывает у вас затруднения, то нажмите кнопку Показать решение, чтобы увидеть правильный ответ.
Вложенные элементы
Nesting_elements
Вы также можете вкладывать элементы внутрь других элементов — это называется <strong> , который означает, что это слово крайне важно в данном контексте:
<p>Мой кот <strong>очень</strong> сердитый.</p>Вы должны удостовериться, что элементы вложены должным образом: в следующем примере мы открываем p элемент первым, затем элемент strong, затем мы закрываем элемент strong первым, затем p. Следующее писать неправильно:
<p>Мой кот <strong>очень сердитый.
</p></strong>Элементы должны открываться и закрываться правильно таким образом, чтобы явно находиться внутри или снаружи друг друга. Если они перекрываются так, как в примере выше, то ваш браузер попытается «додумать» за вас, что вы имели в виду, и вы получите непредсказуемый результат. Так что не делайте так!
Блочные и строчные элементы
Block versus inline elements
Существует две важных категории элементов в HTML, которые вам стоит знать — элементы блочного уровня и строчные элементы.
- Элементы блочного уровня формируют видимый блок на странице — они окажутся на новой строке после любого контента, который шёл до них, и любой контент после них также окажется на новой строке. Чаще всего элементами блочного уровня бывают структурные элементы страницы, представляющие собой, например, параграфы (абзацы), списки, меню навигации, футеры, или подвалы, и т. п. Элементы блочного уровня не вкладываются в строчные элементы, но иногда могут вкладываться в другие элементы блочного уровня.

- Строчные элементы — это те, которые содержатся в элементах блочного уровня и окружают только малые части содержимого документа, не целые абзацы и группировки контента. Строчные элементы не приводят к появлению новой строки в документе: они обычно встречаются внутри абзаца текста, например, элемент
<em>или<strong>.
Посмотрите на следующий пример:
<em>Первый</em><em>второй</em><em>третий</em>
<p>четвёртый</p><p>пятый</p><p>шестой</p>
<em> — это строчный элемент, так что, как вы здесь видите, первые три элемента находятся на одной строке друг с другом без пробелов между ними. С другой стороны, <p> — это элемент блочного уровня, так что каждый элемент находится на новой строке, с пространством выше и ниже каждого (этот интервал определяется CSS-оформлением по умолчанию, которое браузеры применяют к абзацам).
Примечание: HTML5 переопределил категории элементов в HTML: смотрите Категории типов содержимого элементов. Хотя эти определения точнее и однозначнее, чем те, которые были раньше, их гораздо сложнее понять, чем «блочный» и «строчный», поэтому мы будем придерживаться их в этом разделе.
Примечание: Не путайте термины «блочный» и «строчный», используемые в этом разделе, с одноимёнными типами отображения в CSS. Хотя по умолчанию они коррелируют, смена типа отображения в CSS не меняет категорию элемента и не влияет на то, во что его можно вкладывать и что можно вкладывать в него. Эта довольно частая путаница — одна из причин, почему HTML5 отказался от этих терминов.
Пустые элементы
Empty elements
Не все элементы соответствуют вышеупомянутому шаблону: открывающий тег, контент, закрывающий тег. Некоторые элементы состоят из одного тега и обычно используются для вставки чего-либо в то место документа, где размещены. Например, элемент
Например, элемент <img> вставляет картинку на страницу в том самом месте, где он расположен:
<img src="https://raw.githubusercontent.com/mdn/beginner-html-site/gh-pages/images/firefox-icon.png">
Это выведет на вашу страницу следующее:
Примечание: Пустые элементы иногда называют void-элементами.
У элементов также могут быть атрибуты, которые выглядят так:
Атрибуты содержат дополнительную информацию об элементе, которая, по вашему мнению, не должна отображаться в содержимом элемента. В данном случае атрибут class позволяет вам дать элементу идентификационное имя, которое в дальнейшем может быть использовано для обращения к элементу с информацией о стиле и прочими вещами.
Атрибут должен иметь:
- Пробел между атрибутом и именем элемента (или предыдущим атрибутом, если у элемента уже есть один или несколько атрибутов).
- Имя атрибута и следующий за ним знак равенства.

- Значение атрибута, заключённое в кавычки.
Активное изучение: Добавление атрибутов в элемент
Active learning: Adding attributes to an element
Возьмём для примера элемент <a> — означает anchor (якорь) и делает текст внутри него гиперссылкой. Может иметь несколько атрибутов, вот несколько из них:
href: В значении этого атрибута прописывается веб-адрес, на который, по вашей задумке, должна указывать ссылка, куда браузер переходит, когда вы по ней кликаете. Например,href="https://www.mozilla.org/"title: Атрибутtitleописывает дополнительную информацию о ссылке, такую как: на какую страницу она ведёт. Например,title="The Mozilla homepage". Она появится в виде всплывающей подсказки, когда вы наведёте курсор на ссылку.target: Атрибутtargetопределяет контекст просмотра, который будет использоваться для отображения ссылки. Например,
Например, target="_blank"отобразит ссылку на новой вкладке. Если вы хотите отобразить ссылку на текущей вкладке, просто опустите этот атрибут.
Измените строку текста ниже в поле Ввод так, чтобы она вела на ваш любимый веб-сайт. Сначала добавьте элемент <a>затем атрибут href и атрибут title. Наконец, укажите атрибут target чтобы открыть ссылку на новой вкладке. Вы можете наблюдать сделанные изменения в реальном времени в поле Вывод. Вы должны увидеть гиперссылку, при наведении курсора на которую появляется содержимое атрибута title, а при щелчке переходит по адресу в атрибуте href. Помните, что между именем элемента и каждым из атрибутов должен быть пробел.
Если вы ошиблись, то всегда можете начать снова, воспользовавшись кнопкой Сбросить. Если упражнение вызывает у вас затруднения, то нажмите кнопку Показать решение, чтобы увидеть правильный ответ.
Булевые атрибуты
Boolean attributes
Иногда вы будете видеть атрибуты, написанные без значения — это совершенно допустимо. Такие атрибуты называются булевые, и они могут иметь только одно значение, которое в основном совпадает с его именем. В качестве примера возьмём атрибут disabled, который можно назначить для формирования элементов ввода, если вы хотите, чтобы они были отключены (неактивны), так что пользователь не может вводить какие-либо данные в них.
<input type="text" disabled="disabled">
Для краткости совершенно допустимо записывать их следующим образом (мы также для справки разместили не деактивированный элемент input, чтобы дать вам большее понимание происходящего):
<input type="text" disabled>
<input type="text">
На выходе оба варианта будут выглядеть следующим образом:
Опускание кавычек вокруг значений атрибутов
Omitting quotes around attribute values
Осматриваясь во всемирной сети, вы будете встречать различные незнакомые способы написания разметки, включая написание значений атрибутов без кавычек. Это допустимо при определённых условиях, но разрушит вашу разметку при других. Например, возвращаясь к нашему упражнению с гиперссылкой, мы можем написать основной вариант только с атрибутом
Это допустимо при определённых условиях, но разрушит вашу разметку при других. Например, возвращаясь к нашему упражнению с гиперссылкой, мы можем написать основной вариант только с атрибутом href так:
<a href=https://www.mozilla.org/>любимый веб-сайт</a>Однако, как только мы добавим атрибут title в таком же стиле, мы поступим неверно:
<a href=https://www.mozilla.org/ title=The Mozilla homepage>favorite website</a>В этом месте браузер неверно истолкует вашу разметку, думая, что атрибут title — это на самом деле три разных атрибута — атрибут title со значением «The» и два булевых атрибута: Mozilla и homepage. Это, очевидно, не то, что имелось в виду, и приведёт к ошибке или неожиданному поведению кода, как это показано в живом примере ниже. Попробуйте навести курсор на ссылку, чтобы увидеть, на что похож текст title!
Наш совет: всегда используйте кавычки в атрибутах — это позволит избежать подобных проблем, и, следовательно, код будет более читабельным.
Одинарные или двойные кавычки?
Single or double quotes?
В этой статье вы заметите, что все атрибуты заключены в двойные кавычки. Однако, вы можете видеть одинарные кавычки в HTML документах других людей. Это исключительно дело вкуса, и вы можете свободно выбирать, какие из них предпочитаете. Обе следующие строки эквивалентны:
<a href="http://www.example.com">Ссылка к моему примеру.</a>
<a href='http://www.example.com'>Ссылка к моему примеру.</a>Однако вы должны убедиться, что не смешиваете их вместе. Следующее будет неверным!
<a href="http://www.example.com'>Ссылка к моему примеру.</a>Если вы используете один тип кавычек в своём HTML, то вы можете поместить внутрь их кавычки другого типа, не вызывая никаких проблем:
<a href="http://www.example.com" title="Isn't this fun?">A link to my example.</a>Если вы хотите вставить кавычки того же типа, то вы должны использовать объекты HTML. Например, это работать не будет:
Например, это работать не будет:
<a href='http://www.example.com' title='Isn't this fun?'>A link to my example.</a>Поэтому вам нужно сделать так:
<a href='http://www.example.com' title='Isn't this fun?'>A link to my example.</a>Ниже дан пример оборачивания основных, самостоятельных HTML элементов, которые сами по себе не очень полезны. Давайте посмотрим, как самостоятельные элементы объединяются для формирования всей HTML страницы:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Тестовая страница</title>
</head>
<body>
<p>Это — моя страница</p>
</body>
</html>Вот что мы имеем:
<!DOCTYPE html>: Объявление типа документа. Очень давно, ещё когда HTML был молод (1991/2), типы документов использовались в качестве ссылок на набор правил, которым HTML-страница должна была следовать, чтобы она считалась хорошей, что может означать автоматическую проверку ошибок и другие полезные вещи. Объявление типа документа выглядело примерно вот так:
Объявление типа документа выглядело примерно вот так:<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
Однако в наши дни никто особо не думает о них, и типы документа стали историческим артефактом, которые должны быть включены везде, чтобы всё работало правильно.<!DOCTYPE html>— это самый короткий вид типа документа, который считается действующим. На самом деле это всё, что нужно вам знать о типах документов .<html></html>: Элемент<html>содержит в себе всё содержимое на всей странице, и иногда его называют «корневой элемент».<head></head>: Элемент<head>. Данный элемент выступает в качестве контейнера для всего содержимого, которое вы хотите включить в HTML документ, но не хотите показывать посетителям вашей страницы. Он включает такие вещи, как ключевые слова и описание страницы, которые вы хотели бы показывать в поисковых запросах, CSS для стилизирования вашего контента, объявление поддерживаемого набора символов и многое другое. Вы узнаете больше об этом из следующей статьи данного руководства.
Вы узнаете больше об этом из следующей статьи данного руководства.<meta charset="utf-8">: Этот элемент устанавливает в качестве символьной кодировки для вашего документа utf-8 , который включает большинство символов из всех известных человечеству языков. По существу, теперь страница сможет отобразить любой текстовый контент, который вы сможете в неё вложить. Нет причин не устанавливать эту кодировку, это также позволит избежать некоторых проблем позднее.<title></title>: Элемент<title>. Этот элемент устанавливает заголовок вашей страницы, который появляется во вкладке браузера, загружающей эту страницу, также это заглавие используется при описании страницы, когда вы сохраняете её в закладках или избранном.<body></body>: Элемент<body>. Он содержит весь контент, который вы хотите показывать посетителям вашей страницы, — текст, изображения, видео, игры, проигрываемые аудио дорожки или что-то ещё.
Активное изучение: Добавление элементов в ваш HTML-документ
Active learning: Adding some features to an HTML document
Если вы хотите поэкспериментировать с написанием HTML на своём компьютере, то можете:
- Скопировать пример HTML-страницы, расположенный выше.
- Создать новый файл в текстовом редакторе.
- Вставить код в ваш новый текстовый файл.
- Сохранить файл как
index.html.
Теперь можете открыть браузер и посмотреть, во что отрисовался код, а потом изменить его, обновить страницу и посмотреть, что получилось. Сначала страница выглядит так:
Для этого упражнения вы можете редактировать код локально на своём компьютере, как предлагается выше, а можете работать в редакторе, расположенном ниже. В редакторе показано только содержимое элемента <body>. Попробуйте сделать следующее:
- Добавьте заголовок страницы сразу за открывающим тегом
<body>. Текст должен находиться между открывающим тегом
Текст должен находиться между открывающим тегом <h2>и закрывающим</h2>. - Напишите в параграфе о чём-нибудь, что кажется вам интересным.
- Выделите важные слова, обернув их в открывающий тег
<strong>и закрывающий</strong> - Добавьте ссылку на свой абзац так, как объяснено ранее в статье.
- Добавьте изображение в свой документ под абзацем, как объяснено ранее в статье. Если сможете использовать другую картинку (со своего компьютера или из интернета). Вы большой молодец!
Если вы запутались, всегда можно запустить пример сначала кнопкой Сбросить. Сдаётесь — посмотрите ответ, нажав на Показать решение.
Пробелы в HTML
Whitespace in HTML
Вы могли заметить, что в примерах кода из этой статьи много пробелов. Это вовсе не обязательно — следующие два примера эквивалентны:
<p>Собаки глупы.</p>
<p>Собаки
глупы. </p>
</p>Не важно, сколько пустого места вы используете в разметке (что может включать пробелы и сдвиги строк): браузер при анализе кода сократит всё пустое место до одного пробела. Зачем использовать много пробелов? Ответ: это доступность для понимания — гораздо легче разобраться, что происходит в вашем коде, если он удобно отформатирован, а не просто собран вместе в одном большом беспорядке. В нашем коде каждый вложенный элемент сдвинут на два пробела относительно элемента, в котором он находится. Вы можете использовать любое форматирование (в частности, количество пробелов для отступа), но лучше придерживаться одного стиля.
В HTML символы <, >, ", ' и & являются специальными. Они являются частью самого синтаксиса HTML. Так как же включить в текст один из этих специальных символов? Например, если вы хотите использовать амперсанд или знак «меньше» и не интерпретировать его как код.
Мы должны использовать ссылки-мнемоники — специальные коды, которые отображают спецсимволы, и могут быть использованы в необходимых позициях. Каждая ссылка-мнемоник начинается с амперсанда (&) и завершается точкой с запятой (;).
Каждая ссылка-мнемоник начинается с амперсанда (&) и завершается точкой с запятой (;).
| Буквенный символ | Символьный эквивалент |
|---|---|
| < | < |
| > | > |
| « | " |
| ‘ | ' |
| & | & |
В следующем примере вы видите два абзаца, которые рассказывают о веб-технологиях:
<p>В HTML вы определяете параграф элементом <p>.</p>
<p>В HTML вы определяете параграф элементом <p>.</p>В живом выводе ниже вы можете заметить, что первый абзац выводится неправильно, так как браузер считает, что второй элемент <p> является началом нового абзаца! Второй абзац нашего кода выводится правильно, потому что мы заменили угловые скобки на ссылки-мнемоники.
В HTML, как и в большинстве языков программирования, есть возможность писать комментарии в коде. Комментарии игнорируются обозревателем и не видны пользователю, их добавляют для того, чтобы пояснить, как работает написанный код, что делают отдельные его части и т. д. Такая практика полезна, если вы возвращаетесь к коду, который давно не видели или когда хотите передать его кому-то другому.
Чтобы превратить часть содержимого HTML-файла в комментарий, нужно поместить её в специальные маркеры <!-- и -->, например:
<p> Меня нет в комментариях( </p>
Как вы увидите ниже, первый параграф будет отображён на экране, а второй нет.
Вы дошли до конца статьи — надеемся, вам понравилось путешествие по основам HTML. На этом этапе вы уже должны немного разобраться, как выглядит язык, как он работает на базовом уровне и уметь описать несколько элементов и атрибутов. Сейчас идеальное время и место, чтобы продолжить изучать HTML. В последующих статьях мы рассмотрим некоторые из вещей, которые вы уже рассмотрели, но намного подробнее, а также представим некоторые новые функции языка. Оставайтесь с нами!
В последующих статьях мы рассмотрим некоторые из вещей, которые вы уже рассмотрели, но намного подробнее, а также представим некоторые новые функции языка. Оставайтесь с нами!
Примечание: Сейчас, когда вы начинаете больше узнавать о HTML, вы также можете начать изучать основы каскадных таблиц стилей Cascading Style Sheets, или CSS. CSS — это язык, который используется для стилизации веб-страниц (например, изменение шрифта или цветов или изменение макета страницы). Как вы скоро поймёте, HTML и CSS созданы друг для друга.
Руководство часть 9: Работа с формами — Изучение веб-разработки
На этом уроке мы покажем вам процесс работы с HTML-формами в Django. В частности, продемонстрируем самый простой способ построения формы для создания, обновления и удаления экземпляров модели. При этом мы расширим сайт местной библиотеки, чтобы библиотекари могли обновлять книги, создавать, обновлять и удалять авторов, используя наши собственные формы (а не возможности приложения администратора).
| Необходимые условия: | Завершите все предыдущие учебные темы, в том числе Django руководство часть 8: Аутентификация пользователя и права доступа. |
|---|---|
| Цель: | Научиться понимать, как создавать формы, чтобы получать информацию от пользователей и обновлять базу данных. Узнать, как обобщённые классы отображения форм могут значительно упростить процесс создания форм при работе с одной моделью. |
HTML форма — это группа из одного или нескольких полей/виджетов на веб-странице, которая используется для сбора информации от пользователей для последующей отправки на сервер. Формы являются гибким механизмом сбора пользовательских данных, поскольку имеют целый набор виджетов для ввода различных типов данных, как то: текстовые поля, флажки, переключатели, установщики дат и т. д. Формы являются относительно безопасным способом взаимодействия пользовательского клиента и сервера, поскольку они позволяют отправлять данные в POST-запросах, применяя защиту от Межсайтовой подделки запроса (Cross Site Request Forgery — CSRF)
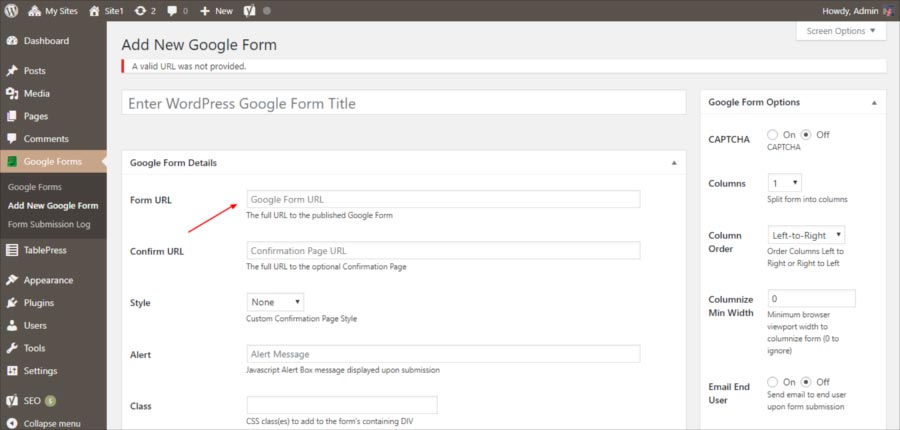
Пока что мы не создавали каких-либо форм в этом учебнике, но мы встречались с ними в административной панели Django — например, снимок экрана ниже показывает форму для редактирования одной из наших моделей книг (Book), состоящую из нескольких списков выбора и текстовых редакторов.
Работа с формами может быть достаточно сложной! Разработчикам надо описать форму на HTML, проверить её валидность, а также, на стороне сервера, проверять введённые пользователем данные (а возможно и на стороне клиента), далее, в случае возникновения ошибок необходимо опять показать пользователю форму и, при этом, указать на то, что пошло не так, в случае же успеха проделать с данными необходимые операции и каким-то образом проинформировать об этом пользователя. Django, при работе с формами, берёт большую часть, описанной выше работы, на себя. Он предоставляет фреймворк, который позволяет вам определять форму и её поля программно, а затем использовать эти объекты и для генерации непосредственно кода HTML-формы, и для контроля за процессом валидации и других пользовательский взаимодействий с формой.
В данной части руководства мы покажем вам несколько способов создания и работы с формами и, в частности, как применение обобщённых классов работы с формой могут значительно уменьшить необходимый объем работы. Кроме того, мы расширим возможности нашего сайта LocalLibrary, путём добавления функциональности для библиотекарей, которая будет позволять им обновлять информацию — добавим страницы для создания, редактирования, удаления книг и авторов (воспроизведём и расширим стандартные возможности административной части сайта).
Кроме того, мы расширим возможности нашего сайта LocalLibrary, путём добавления функциональности для библиотекарей, которая будет позволять им обновлять информацию — добавим страницы для создания, редактирования, удаления книг и авторов (воспроизведём и расширим стандартные возможности административной части сайта).
Начнём мы с краткого обзора Форм HTML. Рассмотрим простую форму HTML, имеющую поле для ввода имени некоторой «команды» («team»), и, связанную с данным полем, текстовой меткой:
Форма описывается на языке HTML как набор элементов, расположенных внутри парных тэгов <form>...</form>. Любая форма содержит как минимум одно поле-тэг input типа type="submit".
<form action="/team_name_url/" method="post">
<label for="team_name">Enter name: </label>
<input type="text" name="name_field" value="Default name for team.">
<input type="submit" value="OK">
</form>Здесь у нас только одно поле для ввода имени команды, но форма может иметь любое количество элементов ввода и, связанных с ними, текстовых меток. Атрибут элемента
Атрибут элемента type определяет какого типа виджет будет показан в данной строке. Атрибуты name и id используются для однозначной идентификации данного поля в JavaScript/CSS/HTML, в то время как value содержит значение для поля (когда оно показывается в первый раз). Текстовая метка добавляется при помощи тэга label (смотрите «Enter name», в предыдущем фрагменте) и имеет атрибут for со значением идентификатора id, того поля, с которым данная текстовая метка связана.
Элемент input с type="submit" будет показана как кнопка (по умолчанию), нажав на которую, пользователь отправляет введённые им данные на сервер (в данном случае только значение поля с идентификатором team_name). Атрибуты формы определяют каким методом будут отправлены данные на сервер (атрибут method) и куда (атрибут action):
action: Это ресурс/URL-адрес куда будут отправлены данные для обработки. Если значение не установлено (то есть, значением поля является пустая строка), тогда данные будут отправлены в отображение (функцию, или класс), которое сформировало текущую страницу.method: HTTP-метод, используемый для отправки данных: post, или get.- Метод
POSTдолжен всегда использоваться если отправка данных приведёт к внесению изменений в базе данных на сервере. Применение данного метода должно повысить уровень защиты от CSRF. - Метод
GETдолжен применяться только для форм, действия с которыми не приводят к изменению базы данных (например для поисковых запросов). Кроме того, данный метод рекомендуется применять для создания внешних ссылок на ресурсы сайта.
- Метод
Ролью сервера в первую очередь является отрисовка начального состояния формы — либо содержащей пустые поля, либо с установленными начальными значениями. После того как пользователь нажмёт на кнопку, сервер получит все данные формы, а затем должен провести их валидацию. В том случае, если форма содержит неверные данные, сервер должен снова отрисовать форму, показав при этом поля с правильными данными, а также сообщения, описывающие «что именно пошло не так». В тот момент, когда сервер получит запрос с «правильными» данными он должен выполнить все необходимые действия (например, сохранение данных, возврат результата поиска, загрузка файла и тому подобное), а затем, в случае необходимости, проинформировать пользователя.
Как вы видите, создание HTML-формы, валидация и возврат данных, переотрисовка введённых значений, при необходимости, а также выполнение желаемых действий с «правильными данными», в целом, может потребовать довольно больших усилий для того, чтобы все «заработало». Django делает этот процесс намного проще, беря на себя некоторые «тяжёлые» и повторяющиеся участки кода!
Управление формами в Django использует те же самые техники, которые мы изучали в предыдущих частях руководства (при показе информации из наших моделей): отображение получает запрос, выполняет необходимые действия, включающие в себя чтение данных из моделей, генерацию и возврат страницы HTML (из шаблона, в который передаётся контекст, содержащий данные, которые и будут показаны). Что делает данный процесс более сложным, так это то, что серверной части надо дополнительно обработать данные, предоставленные пользователем и, в случае возникновения ошибок, снова перерисовать страницу.
Диаграмма, представленная ниже, демонстрирует процесс работы с формой в Django, начиная с запроса страницы, содержащей форму (выделено зелёным цветом).
В соответствии с данной диаграммой, главными моментами, которые берут на себя формы Django являются:
- Показ формы по умолчанию при первом запросе со стороны пользователя.
- Форма может содержать пустые поля (например, если вы создаёте новую запись в базе данных), или они (поля) могут иметь начальные значения (например, если вы изменяете запись, или хотите заполнить её каким-либо начальным значением).
- Форма в данный момент является несвязанной, потому что она не ассоциируется с какими-либо введёнными пользователем данными (хотя и может иметь начальные значения).
- Получение данных из формы (из HTML-формы) со стороны клиента и связывание их с формой (классом формы) на стороне сервера.
- Связывание данных с формой означает, что данные, введённые пользователем, а также возможные ошибки, при переотрисовке в дальнейшем, будут относиться именно к данной форме, а не к какой-либо ещё.
- Очистка и валидация данных.
- Очистка данных — это их проверка на наличие возможных значений, или вставок в поля ввода (то есть очистка — это удаление неправильных символов, которые потенциально могут использоваться для отправки вредоносного содержимого на сервер), с последующей конвертацией очищенных данных в подходящие типы данных Python.
- Валидация проверяет, значения полей (например, правильность введённых дат, их диапазон и так далее)
- Если какие-либо данные являются неверными, то выполнение перерисовки формы, но на этот раз, с уже введёнными пользователем данными и сообщениями об ошибках, описывающих возникшие проблемы.
- Если все данные верны, то исполнение необходимых действий (например, сохранение данных, отправка писем, возврат результата поиска, загрузка файла и так далее)
- Когда все действия были успешно завершены, то перенаправление пользователя на другую страницу.
Django предоставляет несколько инструментов и приёмов, которые помогают вам во время выполнения задач, описанных выше. Наиболее фундаментальным из них является класс Form, который упрощает генерацию HTML-формы и очистку/валидацию её данных. В следующем разделе мы опишем процесс работы с формами при помощи практического примера по созданию страницы, которая позволит библиотекарям обновлять информацию о книгах.
Примечание: Понимание того, как используется класс Form поможет вам когда мы будем рассматривать классы фреймворка Django, для работы с формами более «высокого уровня».
Данная глава будет посвящена процессу создания страницы, которая позволит библиотекарям обновлять информацию о книгах (в частности, вводить дату возврата книги). Для того, чтобы сделать это мы создадим форму, которая позволит пользователям вводить значение дат. Мы проинициализируем поле датой, равной 3 неделям, начиная с текущего дня, и, для того, чтобы библиотекарь не имел возможность ввести «неправильную» дату, мы добавим валидацию введённых значений, которая будет проверять, чтобы введённая дата не относилась к прошлому, или к слишком далёкому будущему. Когда будет получена «правильная» дата мы запишем её значение в поле BookInstance.due_back.
Данный пример будет использовать отображение на основе функции, а также продемонстрирует работу с классом Form. Следующие разделы покажут изменения, которые вам надо сделать, чтобы продемонстрировать работу форм в проекте LocalLibrary.
Класс Form
Класс Form является сердцем системы Django при работе с формами. Он определяет поля формы, их расположение, показ виджетов, текстовых меток, начальных значений, валидацию значений и сообщения об ошибках для «неправильных» полей (если таковые имеются). Данный класс, кроме того, предоставляет методы для отрисовки самого себя в шаблоне при помощи предопределённых форматов (таблицы, списки и так далее), или для получения значения любого элемента (позволяя выполнять более точную отрисовку).
Объявление класса формы Form
Синтаксис объявления для класса формы Form очень похож на объявление класса модели Model, он даже использует те же типы полей (и некоторые похожие параметры). Это существенный момент, поскольку в обоих случаях нам надо убедиться, что каждое поле управляет правильным типом данных, соответствует нужному диапазону (или другому критерию) и имеет необходимое описание для показа/документации.
Для того, чтобы создать класс с возможностями базового класса Form мы должны импортировать библиотеку forms, наследовать наш класс от класса Form, а затем объявить поля формы. Таким образом, самый простой класс формы в нашем случае будет иметь вид, показанный ниже:
from django import forms
class RenewBookForm(forms.Form):
renewal_date = forms.DateField(help_text="Enter a date between now and 4 weeks (default 3).")
Поля формы
В нашем случае мы имеем одно поле типа DateField, которое служит для ввода обновлённой даты возврата книги, которое будет отрендерено в HTML с пустым значением и текстовой меткой «Renewal date:«, а также текстовым описанием: «Enter a date between now and 4 weeks (default 3 weeks).» Так как никаких дополнительных опций мы не определяем, то поле будет «получать» даты в следующем формате input_formats: YYYY-MM-DD (2016-11-06), MM/DD/YYYY (02/26/2016), MM/DD/YY (10/25/16), а для отрисовки по умолчанию, будет использовать виджет: DateInput.
Существует множество других типов полей для класса формы, которые по своей функциональности подобны соответствующим им эквивалентам типов полей для классов моделей: BooleanField, CharField, ChoiceField, TypedChoiceField, DateField, DateTimeField, DecimalField, DurationField, EmailField, FileField, FilePathField, FloatField, ImageField, IntegerField, GenericIPAddressField, MultipleChoiceField, TypedMultipleChoiceField, NullBooleanField, RegexField, SlugField, TimeField, URLField, UUIDField, ComboField, MultiValueField, SplitDateTimeField, ModelMultipleChoiceField, ModelChoiceField.
Общие аргументы для большинства полей перечислены ниже:
- required: Если
True, то данное поле не может быть пустым, или иметь значениеNone. Данное значение установлено по умолчанию. - label: Текстовая метка, используемая для рендеринга поля в HTML-код. Если label не определена, то Django попытается создать её значение при помощи имени поля, переводя первый символ в верхний регистр, а также заменяя символы подчёркивания пробелами (например, для переменной с именем renewal_date, будет создан следующий текст метки: Renewal date).
- label_suffix: По умолчанию показывает двоеточие после текста метки (например, Renewal date:). Данный параметр позволяет вам указать любой суффикс по вашему желанию.
- initial: Начальное значение для поля при показе формы.
- widget: Применяемый виджет для поля.
- help_text (как показано в примере выше): Дополнительный текст, который может быть показан на форме, для описания того, как использовать поле.
- error_messages: Список сообщений об ошибках для данного поля. Вы можете переопределить его своими сообщениями, при необходимости.
- validators: Список функций, которые будут вызваны для валидации, введённого в поле значения.
- localize: Позволяет осуществить локализацию данных поля формы (например, формат ввода числовых значений, или дат).
- disabled: Если установлено в
True, то поле показывается, но его значение изменить нельзя. По умолчанию равноFalse.
Валидация
Django предоставляет несколько мест где вы можете осуществить валидацию ваших данных. Простейшим способом проверки значения одиночного поля является переопределение методаclean_<fieldname>() (здесь, <fieldname> это имя поля, которое вы хотите проверить). Например, мы хотим проверить, что введённое значение renewal_date находится между текущей датой и 4 неделями в будущем. Для этого мы создаём метод clean_renewal_date(), как показано ниже:
from django import forms
from django.core.exceptions import ValidationError
from django.utils.translation import ugettext_lazy as _
import datetime
class RenewBookForm(forms.Form):
renewal_date = forms.DateField(help_text="Enter a date between now and 4 weeks (default 3).")
def clean_renewal_date(self):
data = self.cleaned_data['renewal_date']
if data < datetime.date.today():
raise ValidationError(_('Invalid date - renewal in past'))
if data > datetime.date.today() + datetime.timedelta(weeks=4):
raise ValidationError(_('Invalid date - renewal more than 4 weeks ahead'))
return dataНеобходимо отметить два важных момента. Первый это то, что мы получаем наши данные при помощи словаря self.cleaned_data['renewal_date'], а затем в конце возвращаем полученное значение, для проведения необходимых проверок. Данный шаг позволяет нам, при помощи валидаторов, получить «очищенные», проверенные, а затем, приведённые к стандартным типам, данные (в нашем случае к типу Python datetime.datetime).
Второй момент касается того случая, когда наше значение «выпадает за рамки» и мы «выкидываем» исключение ValidationError, в котором указываем текст, который мы хотим показать на форме, для случая когда были введены неправильные данные. Пример, показанный выше, оборачивает данный текст при помощи функции перевода Django ugettext_lazy() (импортируемую через _()), которая может вам пригодиться, если вы планируете перевести ваш сайт в будущем.
Примечание: Существует множество других методов и примеров валидации различных форм, которые можно найти в Формы и валидация поля (Django docs). Например, в случае, если у вас имеется много полей, которые зависят один от другого, вы можете переопределить функцию Form.clean() и, при необходимости, «выкинуть» ValidationError.book/(?P<pk>[-\w]+)/renew/$’, views.renew_book_librarian, name=’renew-book-librarian’),
]
Данная конфигурация перенаправит запросы с адресов формата /catalog/book/<bookinstance id>/renew/ в функции с именем renew_book_librarian() в views.py, туда же передаст идентификатор id записи BookInstance в качестве параметра с именем pk. Шаблон соответствует только если pk это правильно отформатированный uiid.
Примечание: Вместо имени «pk» мы можем использовать любое другое, по нашему желанию, потому что мы имеем полный контроль над функцией отображения (которого у нас нет в случае использования встроенного обобщённого класса отображения, который ожидает параметр с определённым именем). Тем не менее имя pk является понятным сокращением от «primary key», поэтому мы его тут и используем!
Отображение
Как было отмечено в разделе Процесс управление формой в Django, отображение должно отрендерить форму по умолчанию, когда она вызывается в первый раз и, затем, перерендерить её, в том случае, если возникли какие-либо ошибки при работе с её полями. В случае же успеха, после обработки «правильных» данных отображение перенаправляет пользователя на новую (другую) страницу. Для того чтобы выполнить все эти действия, отображение должно знать вызвано ли оно в первый раз для отрисовки формы по умолчанию, а если это не так, то провести валидацию полученных данных.
Для форм, которые используют POST-запрос при отправке информации на сервер, наиболее общей схемой проверки данного факта является следующая строка кода if request.method == 'POST':. GET-запросу, а также первому запросу формы, в таком случае соответствует блок else. Если вы хотите отправлять свои данные в виде GET-запроса, то в таком случае приёмом проверки того факта, что данный запрос первый (или последующий), является получение значения какого-либо поля формы (например, если значение скрытого поля формы пустое, то данный вызов является первым).
Процесс обновления книги приводит к изменению информации в базе данных, таким образом, в соответствии с нашими соглашениями, в таком случае мы должны применять запрос типа POST. Фрагмент кода, представленный ниже, показывает (наиболее общую) схему работы для таких запросов.
from django.shortcuts import get_object_or_404
from django.http import HttpResponseRedirect
from django.urls import reverse
import datetime
from .forms import RenewBookForm
def renew_book_librarian(request, pk):
book_inst = get_object_or_404(BookInstance, pk=pk)
if request.method == 'POST':
form = RenewBookForm(request.POST)
if form.is_valid():
book_inst.due_back = form.cleaned_data['renewal_date']
book_inst.save()
return HttpResponseRedirect(reverse('all-borrowed') )
else:
proposed_renewal_date = datetime.date.today() + datetime.timedelta(weeks=3)
form = RenewBookForm(initial={'renewal_date': proposed_renewal_date,})
return render(request, 'catalog/book_renew_librarian.html', {'form': form, 'bookinst':book_inst})В первую очередь мы импортируем наш класс формы (RenewBookForm), а также другие необходимые объекты и методы:
get_object_or_404(): Возвращает определённый объект из модели в зависимости от значения его первичного ключа, или выбрасывает исключениеHttp404, если данной записи не существует.HttpResponseRedirect: Данный класс перенаправляет на другой адрес (HTTP код статуса 302).reverse(): Данная функция генерирует URL-адрес при помощи соответствующего имени URL конфигурации/преобразования и дополнительных аргументов. Это эквивалент Python тэгуurl, которые мы использовали в наших шаблонах.datetime: Библиотека Python для работы с датами и временим.
В отображении аргумент pk мы используем в функцииget_object_or_404() для получения текущего объекта типа BookInstance (если его не существует, то функция, а следом и наше отображение прервут своё выполнение, а на странице пользователя отобразится сообщение об ошибке: «объект не найден»). Если запрос вызова отображения не является POST-запросом, то мы переходим к условному блоку else, в котором мы создаём форму по умолчанию и передаём ей начальное значенияinitial для поля renewal_date (выделено жирным ниже, — 3 недели, начиная с текущей даты).
book_inst = get_object_or_404(BookInstance, pk=pk)
else:
proposed_renewal_date = datetime.date.today() + datetime.timedelta(weeks=3)
form = RenewBookForm(initial={'renewal_date': proposed_renewal_date,})
return render(request, 'catalog/book_renew_librarian.html', {'form': form, 'bookinst':book_inst})После создания формы мы вызываем функцию render(), чтобы создать HTML страницу; передаём ей в качестве параметров шаблон и контекст, который содержит объект формы. Кроме того, контекст содержит объект типа BookInstance, который мы будем использовать в шаблоне, для получения информации об обновляемой книге.
Если все таки у нас POST-запрос, тогда мы создаём объект с именем form и заполняем его данными, полученными из запроса. Данный процесс называется связыванием (или, биндингом, от англ. «binding») и позволяет нам провести валидацию данных. Далее осуществляется валидация формы, при этом проверяются все поля формы — для этого используются как код обобщённого класса, так и пользовательских функций, в частности нашей функции проверки введённых дат clean_renewal_date().
book_inst = get_object_or_404(BookInstance, pk=pk)
if request.method == 'POST':
form = RenewBookForm(request.POST)
if form.is_valid():
book_inst.due_back = form.cleaned_data['renewal_date']
book_inst.save()
return HttpResponseRedirect(reverse('all-borrowed') )
return render(request, 'catalog/book_renew_librarian.html', {'form': form, 'bookinst':book_inst})Если формы не прошла валидацию, то мы снова вызываем функцию render(), но на этот раз форма будет содержать сообщения об ошибках.
Если форма прошла валидацию, тогда мы можем начать использовать данные, получая их из атрибута формы form.cleaned_data (то есть, data = form.cleaned_data['renewal_date']). Здесь мы просто сохраняем данные в поле due_back , соответствующего объекта BookInstance.
Важно: Хотя вы также можете получить доступ к данным формы непосредственно через запрос (например request.POST['renewal_date'], или request.GET['renewal_date'] (в случае GET-запроса), это НЕ рекомендуется. Очищенные данные проверены на вредоносность и преобразованы в типы, совместимые с Python.
Последним шагом в части обработки формы представления является перенаправление на другую страницу, обычно страницу «Успех». В нашем случае мы используем объект класса HttpResponseRedirect и функцию reverse() для перехода к отображению с именем 'all-borrowed' (это было домашним заданием в Руководство часть 8: Аутентификация и разграничение доступа). Если вы не создали данную страницу, то просто укажите переход на домашнюю страницу сайта по адресу ‘/’).
Все это необходимо для управления формой как таковой, но нам нужно как-то ограничить доступ к отображению (открыть доступ только библиотекарям). Мы могли бы создать новое разрешение (permission) в классе BookInstance («can_renew«), но мы пойдём простым путём и воспользуемся функцией-декоратором @permission_required вместе с нашим существующим разрешениемcan_mark_returned.
Окончательный вид отображения показан ниже. Пожалуйста, скопируйте данный текст в нижнюю часть файла locallibrary/catalog/views.py.
from django.contrib.auth.decorators import permission_required
from django.shortcuts import get_object_or_404
from django.http import HttpResponseRedirect
from django.urls import reverse
import datetime
from .forms import RenewBookForm
@permission_required('catalog.can_mark_returned')
def renew_book_librarian(request, pk):
"""
View function for renewing a specific BookInstance by librarian
"""
book_inst = get_object_or_404(BookInstance, pk=pk)
# If this is a POST request then process the Form data
if request.method == 'POST':
# Create a form instance and populate it with data from the request (binding):
form = RenewBookForm(request.POST)
# Check if the form is valid:
if form.is_valid():
# process the data in form.cleaned_data as required (here we just write it to the model due_back field)
book_inst.due_back = form.cleaned_data['renewal_date']
book_inst.save()
# redirect to a new URL:
return HttpResponseRedirect(reverse('all-borrowed') )
# If this is a GET (or any other method) create the default form.
else:
proposed_renewal_date = datetime.date.today() + datetime.timedelta(weeks=3)
form = RenewBookForm(initial={'renewal_date': proposed_renewal_date,})
return render(request, 'catalog/book_renew_librarian.html', {'form': form, 'bookinst':book_inst})
Шаблон
Создайте шаблон, на который ссылается наше отображение (/catalog/templates/catalog/book_renew_librarian.html) и скопируйте в него код, указанный ниже:
{% extends "base_generic.html" %}
{% block content %}
<h2>Renew: {{bookinst.book.title}}</h2>
<p>Borrower: {{bookinst.borrower}}</p>
<p{% if bookinst.is_overdue %}{% endif %}>Due date: {{bookinst.due_back}}</p>
<form action="" method="post">
{% csrf_token %}
<table>
{{ form }}
</table>
<input type="submit" value="Submit" />
</form>
{% endblock %}Большая его часть вам знакома из предыдущих частей руководства. Мы расширяем базовый шаблон, а затем замещаем блок содержимого content. У нас имеется возможность ссылаться на переменную {{bookinst}} (и её поля) поскольку мы передали её в объект контекста при вызове функции render(). Здесь мы используем данный объект для вывода заголовка книги, дат её получения и возврата.
Код формы относительно прост. В первую очередь мы объявляем тэгform, затем определяем куда будут отправлены данные (action) и каким способом (method, в данном случае «HTTP POST») — если обратитесь к обзору раздела Формы HTML в верхней части данной страницы, то найдёте там замещение, что пустое значение атрибута action, означает, что данные из формы будут переданы обратно по текущему URL-адресу данной страницы (чего мы и хотим!). Внутри тэга формы мы объявляем кнопку submit при помощи которой мы можем отправить наши данные. Блок {% csrf_token %}, добавленный первой строкой внутри блока формы, является частью фреймворка Django и служит для борьбы с CSRF.
Примечание: Добавляйте {% csrf_token %} в каждый шаблон Django, в котором вы создаёте форму для отправки данных методом POST. Это поможет уменьшить вероятность взлома вашего сайта злоумышленниками.
Все что осталось, это указать переменную {{form}}, которую мы передали в шаблон в словаре контекста. Возможно это вас не удивит, но таким образом мы предоставим возможность форме отрендерить свои поля с их метками, виджетами и дополнительными текстами, и в результате мы получим следующее:
<tr>
<th><label for="id_renewal_date">Renewal date:</label></th>
<td>
<input name="renewal_date" type="text" value="2016-11-08" required />
<br />
<span>Enter date between now and 4 weeks (default 3 weeks).</span>
</td>
</tr>
Примечание: Возможно это не очевидно, поскольку наша форма содержит только одно поле, но по умолчанию каждое поле формы помещается в её собственную строку таблицы (поэтому переменная {{form}} находится внутри тэга table . Тот же результат можно получить, если воспользоваться следующим вызовом {{ form.as_table }}.
Если вы ввели неправильную дату, то на странице вы должны получить список сообщений об ошибках (показано жирным ниже).
<tr>
<th><label for="id_renewal_date">Renewal date:</label></th>
<td>
<ul>
<li>Invalid date - renewal in past</li>
</ul>
<input name="renewal_date" type="text" value="2015-11-08" required />
<br />
<span>Enter date between now and 4 weeks (default 3 weeks).</span>
</td>
</tr>Другие варианты применения переменной шаблона form
В простом случае применения {{form}} как показано выше, каждое поле рендерится в виде отдельной строки таблицы. Кроме того, вы можете отрендерить каждое поле как список элементов ({{form.as_ul}} ), или как параграф ({{form.as_p}}).
Что ещё больше вдохновляет, так это то, что вы можете полностью контролировать процесс рендеринга любой части формы, используя для этого дот-нотацию (точку). Например, мы можем получить доступ к следующим полям поля формы renewal_date:
{{form.renewal_date}}:само поле.{{form.renewal_date.errors}}: Список ошибок.{{form.renewal_date.id_for_label}}: Идентификатор текстовой метки.{{form.renewal_date.help_text}}: Дополнительный текст.- и так далее!
Примеры того как вручную отрендерить формы в шаблонах, а также пробежать циклом по шаблонным полям, смотрите Работы с формами > Ручная работа с формами (Django docs).
Тестирование страницы
Если вы выполнили задание в Django руководство часть 8: Аутентификация и разрешение доступа, то у вас должна быть страница со списком всех книг в наличии библиотеки и данный список (страница) должен быть доступен только её сотрудникам. На данной странице в каждом пункте (для каждой книги) мы можем добавить ссылку на нашу новую страницу обновления книги.
{% if perms.catalog.can_mark_returned %}- <a href="{% url 'renew-book-librarian' bookinst.id %}">Renew</a> {% endif %}Примечание: Помните что, для того чтобы перейти на страницу обновления книги, ваш тестовый логин должен иметь разрешение доступа типа «catalog.can_mark_returned«(возможно надо воспользоваться вашим аккаунтом для суперпользователя).
Вы можете попробовать вручную создать URL-адрес для тестирования, например — http://127.0.0.1:8000/catalog/book/<bookinstance_id>/renew/ (правильный идентификатор записи id для bookinstance можно получить, если перейти на страницу детальной информации книги и скопировать поле id).
Как теперь все это выглядит?
Если все получилось как надо, то форма по умолчанию должна выглядеть следующим образом:
А такой наша форма будет в случае ввода неправильной даты:
Список всех книг с ссылками на страницу обновления данных:
Создание класса формы Form при помощи примера, описанного выше, является довольно гибким способом, позволяющим вам создавать формы любой структуры которую вы пожелаете, в связке с любой моделью, или моделями.
Тем не менее, если вам просто нужна форма для отображения полей одиночной модели, тогда эта самая модель уже содержит большую часть информации, которая вам нужна для построения формы: сами поля, текстовые метки, дополнительный текст и так далее. И чтобы не воспроизводить информацию из модели для вашей формы, проще воспользоваться классом ModelForm, который помогает создавать формы непосредственно из модели. Класс ModelForm может применяться в ваших отображениях точно таким же образом как и «классический» класс формы Form.
Базовая реализация ModelForm содержит тоже поле как и ваш предыдущий класс формы RenewBookForm, что и показано ниже. Все что вам необходимо сделать, — внутри вашего нового класса добавить класс Meta и связать его с моделью model (BookInstance), а затем перечислить поля модели в поле fields которые должны быть включены в форму (вы можете включить все поля при помощи fields = '__all__', или можно воспользоваться полем exclude (вместо fields), чтобы определить поля модели, которые не нужно включать).
from django.forms import ModelForm
from .models import BookInstance
class RenewBookModelForm(ModelForm):
class Meta:
model = BookInstance
fields = ['due_back',]
Примечание: Это не выглядит сильно проще, чем просто использовать класс Form (и это действительно так, поскольку мы используем только одно поле). Тем не менее, если вы хотите иметь много полей, то такой способ построения формы может значительно уменьшить количество кода и ускорить разработку!
Оставшаяся часть информации касается объявления полей модели (то есть, текстовых меток, виджетов, текстов, сообщений об ошибках). Если они недостаточно «правильные», то тогда мы можем переопределить их в нашем классе Meta при помощи словаря, содержащего поле, которое надо изменить и его новое значение. Например, в нашей форме мы могли бы поменять текст метки для поля «Renewal date» (вместо того, чтобы оставить текст по умолчанию: Due date), а кроме того мы хотим написать другой вспомогательный текст. Класс Meta, представленный ниже, показывает вам, как переопределить данные поля. Кроме того, при необходимости, вы можете установить значения для виджетов widgets и сообщений об ошибках error_messages.
class Meta:
model = BookInstance
fields = ['due_back',]
labels = { 'due_back': _('Renewal date'), }
help_texts = { 'due_back': _('Enter a date between now and 4 weeks (default 3).'), }
Чтобы добавить валидацию, вы можете использовать тот же способ как и для класса Form — вы определяете функцию с именем clean_field_name() из которой выбрасываете исключение ValidationError, если это необходимо. Единственным отличием от нашей оригинальной формы будет являться то, что поле модели имеет имя due_back, а не «renewal_date«.
from django.forms import ModelForm
from .models import BookInstance
class RenewBookModelForm(ModelForm):
def clean_due_back(self):
data = self.cleaned_data['due_back']
if data < datetime.date.today():
raise ValidationError(_('Invalid date - renewal in past'))
if data > datetime.date.today() + datetime.timedelta(weeks=4):
raise ValidationError(_('Invalid date - renewal more than 4 weeks ahead'))
return data
class Meta:
model = BookInstance
fields = ['due_back',]
labels = { 'due_back': _('Renewal date'), }
help_texts = { 'due_back': _('Enter a date between now and 4 weeks (default 3).'), }
Теперь класс RenewBookModelForm является функциональным эквивалентом нашему предыдущему классу RenewBookForm. Вы можете импортировать и использовать его в тех же местах, где и RenewBookForm.
Алгоритм управления формой, который мы использовали в нашей функции отображения, является примером достаточно общего подхода к работе с формой. Django старается абстрагировать и упростить большую часть данной работы, путём широкого применения обобщённых классов отображений, которые служат для создания, редактирования и удаления отображений на основе моделей. Они не только управляют поведением отображения, но, кроме того, они из вашей модели автоматически создают класс формы (ModelForm).
Примечание: В дополнение к отображениям для редактирования, описываемых здесь, существует также класс FormView, который по своему предназначению находится где-то между «простой» функцией отображения и другими обобщёнными отображениями, то есть в каком-то смысле, в диапазоне: «гибкость» против «усилия при программировании». Применяя FormView, вы все ещё нуждаетесь в создании класса Form, но вам не нужно реализовывать всю «стандартную» функциональность работы с формой. Вместо этого, вы должны просто реализовать функцию, которая будет вызвана в тот момент, когда станет понятно, что получаемые из формы данные, «правильные» (валидны).
В данном разделе мы собираемся использовать обобщённые классы для редактирования, для того, чтобы создать страницы, который добавляют функциональность создания, редактирования и удаления записей типа Author из нашей библиотеки — предоставляя базовую функциональность некоторых частей административной части сайта (это может быть полезно для случаев, когда вам нужно создать административную часть сайта, которая, в отличие от стандартной, была бы более гибкой).
Отображения
Откройте файл отображений (locallibrary/catalog/views.py) и добавьте следующий код в его нижнюю часть:
from django.views.generic.edit import CreateView, UpdateView, DeleteView
from django.urls import reverse_lazy
from .models import Author
class AuthorCreate(CreateView):
model = Author
fields = '__all__'
initial={'date_of_death':'12/10/2016',}
class AuthorUpdate(UpdateView):
model = Author
fields = ['first_name','last_name','date_of_birth','date_of_death']
class AuthorDelete(DeleteView):
model = Author
success_url = reverse_lazy('authors')Как вы видите, для создания отображений вам надо наследоваться от следующих классовCreateView, UpdateView и DeleteView (соответственно), а затем связать их с соответствующей моделью.
Для случаев «создать» и «обновить» вам также понадобится определить поля для показа на форме (применяя тот же синтаксис, что и для ModelForm). В этом случае мы демонстрируем синтаксис и для показа «всех» полей, и перечисление их по отдельности. Также вы можете указать начальные значения для каждого поля, применяя словарь пар имя_поля/значение (в целях демонстрации, в нашем примере мы явно указываем дату смерти — если хотите, то вы можете удалить это поле). По умолчанию отображения перенаправляют пользователя на страницу «успеха», показывая только что созданные/отредактированные данные (записи в модели). В нашем случае это, созданная в предыдущей части руководства, подробная информация об авторе. Вы можете указать альтернативное перенаправление при помощи параметра success_url (как в примере с классом AuthorDelete).
Классу AuthorDelete не нужно показывать каких либо полей, таким образом их не нужно и декларировать. Тем не менее, вам нужно указать success_url, потому что, в данном случае, для Django не очевидно что делать после успешного выполнения операции удаления записи. Мы используем функцию reverse_lazy() для перехода на страницу списка авторов после удаления одного из них — reverse_lazy() это более «ленивая» версия reverse().
Шаблоны
Отображения «создать» и «обновить» используют шаблоны с именем model_name_form.html, по умолчанию: (вы можете поменять суффикс на что-нибудь другое, при помощи поля template_name_suffix в вашем отображении, например, template_name_suffix = '_other_suffix')
Создайте файл шаблона locallibrary/catalog/templates/catalog/author_form.html и скопируйте в него следующий текст.
{% extends "base_generic.html" %}
{% block content %}
<form action="" method="post">
{% csrf_token %}
<table>
{{ form.as_table }}
</table>
<input type="submit" value="Submit" />
</form>
{% endblock %}Это напоминает наши предыдущие формы и рендер полей при помощи таблицы. Заметьте, что мы снова используем{% csrf_token %}.
Отображения «удалить» ожидает «найти» шаблон с именем формата model_name_confirm_delete.html (и снова, вы можете изменить суффикс при помощи поля отображенияtemplate_name_suffix). Создайте файл шаблона locallibrary/catalog/templates/catalog/author_confirm_delete.html и скопируйте в него текст, указанный ниже.
{% extends "base_generic.html" %}
{% block content %}
<h2>Delete Author</h2>
<p>Are you sure you want to delete the author: {{ author }}?</p>
<form action="" method="POST">
{% csrf_token %}
<input type="submit" value="Yes, delete." />
</form>
{% endblock %}
Настройки URL-адресов
Откройте файл конфигураций URL-адресов (locallibrary/catalog/urls.py) и добавьте в его нижнюю часть следующие настройки:
urlpatterns += [
url(r'^author/create/$', views.author/(?P<pk>\d+)/delete/$', views.AuthorDelete.as_view(), name='author_delete'),
]Здесь нет ничего нового! Как вы видите отображения являются классами и следовательно должны вызываться через метод .as_view(). Паттерны URL-адресов для каждого случая должны быть вам понятны. Мы обязаны использовать pk как имя для «захваченного» значения первичного ключа, так как параметр именно с таким именем ожидается классами отображения.
Страницы создания, обновления и удаления автора теперь готовы к тестированию (мы не будем создавать на них ссылки в отдельном меню, но вы, если хотите, можете их сделать).
Примечание: Наблюдательные пользователи могли заметить, что мы ничего не делаем, чтобы предотвратить несанкционированный доступ к страницам! Мы оставили это в качестве упражнения для вас (подсказка: вы можете использовать PermissionRequiredMixin и, либо создать новое разрешение, или воспользоваться нашим прежним can_mark_returned).
Тестирование страницы
Залогиньтесь на сайте с аккаунтом, который позволит вам получить доступ к страницам редактирования данных (и записей) автора.
Затем перейдите на страницу создания новой записи автора: http://127.0.0.1:8000/catalog/author/create/, которая должна быть похожей на следующий скриншот.
Введите в поля значения и нажмите на кнопку Submit, чтобы сохранить новую запись об авторе. После этого, вы должны были перейти на страницу редактирования только что созданного автора, имеющий адрес, похожий на следующий http://127.0.0.1:8000/catalog/author/10.
У вас есть возможность редактирования записей при помощи добавления /update/ в конец адреса подробной информации (то есть, http://127.0.0.1:8000/catalog/author/10/update/) — мы не показываем скриншот, потому что он выглядит в точности также как страница «создать»!
И последнее, мы можем удалить страницу, добавляя строку /delete/ в конец адреса подробной информации автора (то есть, http://127.0.0.1:8000/catalog/author/10/delete/). Django должен показать страницу, которая похожа на представленную ниже. Нажмите Yes, delete., чтобы удалить запись и перейти на страницу со списком авторов.
Создайте несколько форм создания, редактирования и удаления записей в модели Book. При желании, вы можете использовать тоже структуры как и в случае с моделью Authors. Если ваш шаблон book_form.html является просто копией шаблона author_form.html, тогда новая страница «create book» будет выглядеть как на следующем скриншоте:
Создание и управление формами может быть достаточно сложным! Django делает этот процесс намного проще, предоставляя прикладные механизмы объявления, рендеринга и проверки форм. Более того, Django предоставляет обобщённые классы редактирования форм, которые могут выполнять практически любую работу по созданию, редактированию и удалению записей, связанных с одиночной моделью.
Существует много чего ещё, что можно делать с формами (ознакомьтесь со списком ниже), но теперь вы должны понимать как добавлять базовые формы и создавать код управления формой на вашем сайте.
Добавление файлов, изображений, аудио и видео
Добавление файлов, изображений, аудио и видео
На странице Материалы курса можно искать файлы в облачном хранилище или на своем компьютере. В некоторых случаях учащиеся выбирают имя файла, чтобы загрузить и открыть его. Если браузер позволяет, некоторые медиафайлы открываются в новом окне или вкладке. Когда вы добавляете содержимое, учащиеся получают уведомления в своих лентах активности.
В большинстве браузеров можно выбрать, куда будут загружаться файлы из курсов. Например, в браузере Chrome выберите пункт Настройки > Дополнительные > Скачанные файлы. Вы можете выбрать расположение для загрузки файлов по умолчанию или указать, чтобы браузер всегда спрашивал, куда нужно сохранить файл. В Safari есть такие же функции. Нажмите Настройки > Общие > Расположение для загрузки файлов. Чтобы узнать, как изменить настройки загрузки файлов в других браузерах, воспользуйтесь поиском в Интернете.
Поддерживаемые типы файлов: DOC, DOCX, HTM, HTML, MP4, MPG, PDF, PPT, PPTX, XLS, XLSX, RTF, TXT, ZIP и большинство форматов изображений.
Отправить файлы. Нажмите «+», чтобы отправить файлы. В меню нажмите Выгрузить и выберите файлы на компьютере. Файлы появятся в списке содержимого.
Откройте меню файла, чтобы изменить имя файла, сопоставить его с целями, заменить файл или добавить описание. Вы также можете развернуть или создать папку или учебный модуль, а затем выгрузить файлы.
Если в вашем учреждении используется Blackboard Ally, вы можете использовать это средство, чтобы обеспечить доступность материалов курса для всех учащихся. Рядом с файлами отображаются индикаторы и альтернативные форматы. Дополнительные сведения о Blackboard Ally см. ниже в этом разделе.
Добавление файлов из облачного хранилища. Можно добавить в курс файлы из облачного хранилища, например OneDrive® или Google Диска™. Вы можете выбрать несколько файлов из облачного хранилища, чтобы добавить их на свою страницу Материалы курса одним действием. Добавляемые файлы — это копии. При внесении изменений в файл в облачном хранилище вам нужно отправить новую копию в свой курс.
Подробнее об облачном хранилище
Загрузка файлов из коллекции материалов. Если файлы уже сохранены в коллекции материалов, можно создать на них ссылку в курсе.
Копирование и вставка ссылок из строки URL-адреса в изображения, PDF-файлы или другие файлы в коллекции материалов будут работать неправильно. Эти URL-адреса являются временными и позже будут отключены.
Подробнее о загрузке файлов из коллекции материалов
Можно выбрать информацию, которая будет доступна учащимся. Все содержимое скрыто от учащихся, пока вы не решите его отобразить. Для каждого элемента указано, скрыт ли он от учащихся. Чтобы изменить отображение, выберите его.
С помощью клавиатуры переключитесь на список видимости и нажмите клавишу ВВОД, чтобы открыть меню. С помощью клавиш Alt/Option + стрелки вверх и вниз выберите нужный параметр.
Добавление целей и стандартов. С помощью целей ваше учреждение и вы можете оценивать достижения учащихся в рамках программ и учебных планов. После успешной отправки файла в свой курс вы можете сопоставить его с одной или несколькими целями. Откройте меню в строке файла и выберите пункт Изменить. На панели выберите команду Сопоставить с целями для поиска доступных целей, которые нужно сопоставить с файлом.
Учащиеся не видят цели, сопоставленные с файлом.
Легко переупорядочивайте, изменяйте и удаляйте содержимое. Наведите указатель на элемент, чтобы отобразился значок Переместить, и перетащите элемент на новое место в списке содержимого. Откройте меню и выберите Изменить или Удалить. Например, на панели можно изменить имя файла, ввести описание, которое отображается вместе с файлом на странице Материалы курса, или заменить файл.
С помощью клавиатуры можно перетащить элемент на новое место, переместить элемент в развернутую папку и переместить папку в другую развернутую папку.
- Переключитесь на значок перемещения элемента.
- Для активации режима перемещения нажмите клавишу ВВОД.
- Выберите с помощью стрелок нужную позицию.
- Нажмите клавишу ВВОД, чтобы перетащить элемент на новую позицию.
Файлы ZIP
На странице Материалы курса можно отправить пакет файлов со сжатием, который также называют файлом ZIP. Учащиеся скачивают ZIP-файл на компьютер и распаковывают его, чтобы просмотреть содержимое. В меню нажмите Выгрузить и выберите файл на компьютере.
Как сделать хорошее рекламное объявление для Instagram: удачные примеры
Как найти примеры хороших объявлений для Instagram? Есть несколько вариантов:
- Создать личный аккаунт Instagram и начать просматривать объявления.
- Посмотреть галереи онлайн-объявлений.
- Изучить этот материал.
Как использовать эту подборку
У первых 11 объявлений есть объяснение, что заставляет их работать. Просматривая остальные примеры, отвечайте на вопросы:
- Что делает дизайн объявления хорошим?
- Какие хаки в текстах вы могли бы перенять?
- Как применять эти рекомендации в своих кампаниях?
#1: The Economist
Объявление журнала The Economist показывает обложки журналов, благодаря которым пользователь сразу узнает продукт. Но вместо того, чтобы просто показывать изображение, специалисты использовали половину картинки для заголовка и информации о цене, сделав объявление информативнее.
Ключевые тезисы:
Покажите свой продукт. Люди сразу поймут, что вы продаете.
Добавьте текст в баннер. Согласно исследованиям, эффективность рекламы на 75-90% зависит от изображения. Имеет смысл добавить УТП в изображение.
Не делайте объявление слишком тяжелым. Facebook сужает охват объявлений с большим количеством текста на изображении. Используйте инструмент Text Overlay, чтобы проверить объявление плотность текста.
#2: HubSpot
Объявление HubSpot крайне простое. Вы можете создать его менее чем за одну минуту, используя Paint или Photoshop. Однако яркие цвета и текст будут привлекать внимание пользователей в новостной ленте Instagram. В новостной ленте полно фотографий, это делает объявление с простым фоном заметным.
Ключевые тезисы:
Используйте яркие цвета. Мозг людей связан с яркими красками и ассоциирует их с положительными эмоциями.
Протестируйте простой дизайн. В переполненной новостной ленте Instagram простота является ключевым элементом. Протестируйте баннеры с ярким фоном и текстом.
Используйте правильный размер объявления. Мы не можем не задаться вопросом, насколько эффективнее использовать квадратное изображение вместо прямоугольного. Оно бы заняло больше места в ленте новостей и, вероятно, привлекло больше внимания.
#3: New York Times
Объявление журнала The New York Times похоже на предыдущий пример монохромным фоном с текстом. Однако оно более проработано за счет типографики и логотипа бренда. Кроме того, размер объявления составляет 1080 × 1080 пикселей, что идеально подходит для объявлений в Instagram.
Ключевые тезисы:
Используйте приемы типографики. Если в изображении будет много текста, используйте привлекательные шрифты, чтобы оживить ваше объявление.
Добавьте логотип в объявление. Это повышает узнаваемость бренда без каких-либо дополнительных затрат. Кроме того, ваш логотип может служить элементом дизайна.
Используйте контрастные цвета для шрифтов. Убедитесь, что цвет фона и цвета шрифта контрастируют. В противном случае будет трудно прочитать текст объявления.
#4: MeetFrank
Рекрутинговая компания MeetFrank использует простой индивидуальный дизайн, который эффективен, когда речь заходит о рекламе в Facebook и Instagram. Кроме того, в объявлении есть кривая роста, привлекающая внимание. Еще один удачный элемент — цифры.
Ключевые тезисы:
Используйте символы. Добавление положительных символов таких, как кривая роста, заставит аудиторию ассоциировать вас с положительными эмоциями.
Добавляйте цифры. Исследования утверждают, что заголовки, начинающиеся с чисел, на 36% кликабельнее остальных. Цифры привлекают внимание.
Обращайтесь к пользователям. Задав вопрос «UI / UX дизайнер?» в баннере, компания MeetFrank привлекает внимание всех, кто чувствует, что к ним обращаются.
#5: Rains
Поскольку Rains — бренд одежды, ему важно показать свой продукт в выгодном свете. Чтобы продемонстрировать товар, компания создала объявление-карусель, в котором есть три разных изображения. Кроме того, изображение используется в портретном формате, а не в квадрате.
Ключевые тезисы:
Создавайте объявления в формате карусели. Показывайте несколько продуктов в одном объявлении.
Используйте профессиональные фотографии. Если вы загружаете фотографии, убедитесь, что они качественные. Наймите фотографа, если требуется.
Протестируйте портретные изображения. Instagram позволяет рекламодателям запускать объявления с изображениями в портретном формате. Используйте эту возможность, чтобы занимать больше места в ленте новостей.
#6: Zaful
Это объявление бренда Zaful привлекло внимание из-за разделения картинки на несколько изображений, эффекта мозаики. Это идея помогает показать разные стороны и элементы продукта в одном изображении. Этот хак можно использовать в рекламе на Facebook.
Ключевые тезисы:
Протестируйте мозаичные изображения. Если вы хотите показать разные стороны продукта, попробуйте компоновать несколько изображений на одном баннере.
Комбинируйте мозаики с каруселями. Вы можете использовать мозаичное изображение в качестве первой картинки в карусели, а затем добавить каждое изображение мозаики крупным планом в виде отдельных изображений.
Используйте хештеги. Вы заметили хештег #FreeShipping в тексте объявления? Использование хештегов ассоциирует объявление с Instagram.
#7: The Dots
Объявление деловой соцсети Dots сочетает красочное фоновое изображение с ценностным предложением. Несмотря на то что текст может быть сложно прочитать из-за низкой контрастности, он выглядит сбалансированным с другими элементами объявления.
Ключевые тезисы:
Если вы используете стоковые фотографии, выбирайте хорошие. Иногда можно использовать стоковые изображения в рекламе. Однако избегайте уже хорошо узнаваемые бесплатные картинки. Убедитесь, что люди раньше не видели этого изображения.
Упоминайте своих клиентов. Список известных клиентов в тексте повышает доверие к бренду. Обратите внимание, что для этого необходимо получить одобрение клиентов.
Выберите правильный призыв к действию. Instagram позволяет выбирать из нескольких CTA. Используйте призыв к действию, который ближе всего к вашей цели (если вы хотите, чтобы люди что-то покупали, то подойдет «Купить» и т. д.).
#8: Kooples
Это еще одно объявление с изображением одежды. Обратите внимание, что фотографии сделаны профессиональным фотографом и отлично демонстрируют одежду. Кроме того, текст объявления рассказывает, что происходит распродажа, и увеличивает вероятность клика.
Ключевые тезисы:
Используйте эмодзи. Добавляйте их в текст, чтобы сделать ваши объявления более интересными.
Добавьте до десяти изображений в карусель. Не ограничивайте себя 2-3 картинками, вы можете загрузить до десяти.
Добавьте разные ссылки на каждое изображение. При настройке каруселей вы можете добавить к каждому изображению собственную ссылку. Используйте эту возможность, чтобы направлять пользователя на страницу с нужным продукта.
#9: 8fit
Объявление для приложения 8fit выглядит как пост блогера, пишущего о здоровом образе жизни. Это ключ к сердцу аудитории. Если вы рекламируете lifestyle бренд, используйте изображения, показывающие продукт в обычных условиях, чтобы люди могли себе представить, как они его используют.
Ключевые тезисы:
Обращайте внимание на успешные посты в аккаунтах Instagram. Перенимайте стиль подачи и оформления.
Используйте глагол в тексте. Добавляйте слова вроде «Используйте», «Получите», «Начните» и т. д., чтобы указать, как люди должны действовать.
#9: MindTitan
Объявление от MindTitan не продает. Оно ориентировано на поиск кадров. Instagram — отличная платформа для рекламы вакансий. Кроме того, в объявлении есть вопрос, который подталкивает пользователей отвечать «Да» или «Нет» и вовлекает их в первые несколько секунд.
Ключевые тезисы:
Протестируйте Instagram для поиска кадров.
Задайте вопрос в объявлении. Это зацепит пользователей, и они прочитают остальную часть объявления.
Используйте фирменный стиль. Если вы хотите, чтобы объявления ассоциировались с вашим брендом, при создании баннеров или видеороликов используйте фирменные цвета и элементы дизайна.
#11: Facebook Audience Network
Вместо того чтобы что-то продавать, это объявление Instagram начинается с предложения информативной статьи. Audience Network Facebook использует рекламу в Instagram, чтобы держать своих клиентов — маркетологов — в курсе о планируемых инструментах и изменениях.
Ключевые тезисы:
Используйте объявления для продвижения контента. Важно начать с мягкой продажи и медленно превращать лиды в платных клиентов, особенно в b2b.
Смешивайте значки и символы. Простой способ создать объявление — скачать несколько бесплатных значков и символов и объединить их в Illustrator или Photoshop в красивое изображение.
Вот еще несколько объявлений для вдохновения и тренировки. Остальные можно посмотреть в блоге Aggregate.
Использование хука состояния – React
Хуки — нововведение в React 16.8, которое позволяет использовать состояние и другие возможности React без написания классов.
На странице введения в хуки мы познакомились с ними на этом примере:
import React, { useState } from 'react';
function Example() {
const [count, setCount] = useState(0);
return (
<div>
<p>Вы кликнули {count} раз(а)</p>
<button onClick={() => setCount(count + 1)}>
Нажми на меня
</button>
</div>
);
}Давайте начнём изучать хуки, сравнив этот код с эквивалентным кодом на основе класса.
Эквивалентный пример с классом
Если вы уже пользовались классами в React, то вам знаком такой код:
class Example extends React.Component {
constructor(props) {
super(props);
this.state = {
count: 0
};
}
render() {
return (
<div>
<p>Вы кликнули {this.state.count} раз(а)</p>
<button onClick={() => this.setState({ count: this.state.count + 1 })}>
Нажми на меня
</button>
</div>
);
}
}Сначала состояние выглядит как { count: 0 }. Каждый раз, когда пользователь кликает, мы увеличиваем state.count на единицу, вызывая this.setState(). Мы будем использовать фрагменты этого класса на протяжении всей страницы.
Примечание
Возможно, вы спросите себя, почему мы используем в качестве примера счётчик, а не что-то более реалистичное. Дело в том, что мы хотим обратить ваше внимание на API, одновременно делая первые шаги с хуками.
Хуки и функциональные компоненты
Напоминаем, что функциональные компоненты в React выглядят так:
const Example = (props) => {
return <div />;
}или так:
function Example(props) {
return <div />;
}Возможно, вы слышали, что такие компоненты называются «компонентами без состояния». Сейчас мы покажем, как использовать внутри них состояние React, поэтому будем называть их «функциональными компонентами».
Хуки НЕ работают внутри классов, а используются вместо них.
Что такое хук?
Наш новый пример начинается с того, что импортирует хук useState из React:
import React, { useState } from 'react';
function Example() {
}Что такое хук? Хук — это специальная функция, которая позволяет «подцепиться» к возможностям React. Например, хук useState предоставляет функциональным компонентам доступ к состоянию React. Мы узнаем про другие хуки чуть позже.
Когда применить хук? Раньше, если вы писали функциональный компонент и осознавали, что вам нужно наделить его состоянием, вам приходилось превращать этот компонент в класс. Теперь же вы можете использовать хук внутри существующего функционального компонента. Мы покажем это прямо сейчас!
Примечание:
Есть специальные правила о том, где можно, а где нельзя использовать хуки внутри компонента. Их мы изучим в главе Правила хуков.
Объявление переменной состояния
Допустим, мы хотим инициализировать в классе состояние count значением 0. Для этого в его конструкторе присваиваем this.state объект { count: 0 }:
class Example extends React.Component {
constructor(props) {
super(props);
this.state = { count: 0 }; }В функциональном компоненте нам недоступен this, поэтому мы не можем задать или считать состояние через this.state. Вместо этого мы вызываем хук useState напрямую изнутри нашего компонента.
import React, { useState } from 'react';
function Example() {
const [count, setCount] = useState(0);Что делает вызов useState? Он объявляет «переменную состояния». Мы называли переменную count, но могли дать ей любое имя, хоть банан. Таким образом мы можем «сохранить» некоторые значения между вызовами функции. useState — это новый способ использовать те же возможности, что даёт this.state в классах. Обычно переменные «исчезают» при выходе из функции. К переменным состояния это не относится, потому что их сохраняет React.
Какие аргументы передавать useState? Единственный аргумент useState — это исходное состояние. В отличие от случая с классами, состояние может быть и не объектом, а строкой или числом, если нам так удобно. Поскольку в нашем примере отслеживается количество сделанных пользователем кликов, мы передаём 0 в качестве исходного значения переменной. (Если нам нужно было бы хранить два разных значения в состоянии, то пришлось бы вызвать useState() дважды.)
Что возвращается из useState? Вызов useState вернёт пару значений: текущее состояние и функцию, обновляющую состояние. Поэтому мы пишем const [count, setCount] = useState(). Это похоже на this.state.count и this.setState в классах, с той лишь разницей, что сейчас мы принимаем их сразу в паре. Если вам незнаком использованный синтаксис, мы вернёмся к нему ближе к концу страницы.
Теперь мы знаем, что делает useState, и пример должен быть ясен:
import React, { useState } from 'react';
function Example() {
const [count, setCount] = useState(0);Мы объявляем переменную состояния count и устанавливаем ей значение 0. React будет помнить текущее (наиболее свежее) значение между рендерингами и передавать его нашей функции. Если мы захотим изменить count, мы вызовем setCount.
Примечание
Может быть, вы спросите себя, почему
useStateне назвалиcreateState?Слово «create» («создать») было бы не совсем точно, потому что состояние создаётся только в момент, когда компонент рендерится впервые. В последующие же рендеринги
useStateвозвращает текущее состояние. Иначе не существовало бы «состояния» как такового. Названия всех хуков начинаются с «use» тоже неспроста. О причине мы узнаем из Правил хуков.
Чтение состояния
Когда мы хотим отобразить текущее состояние счётчика в классе, мы обращаемся к this.state.count:
<p>Вы кликнули {this.state.count} раз(а)</p>В функции же мы можем использовать count напрямую:
<p>Вы кликнули {count} раз(а)</p>Обновление состояния
В классе мы вызываем this.setState(), когда надо обновить состояние count:
<button onClick={() => this.setState({ count: this.state.count + 1 })}> Нажми на меня
</button>В функции нам не нужен this, потому что setCount и count уже доступны как переменные:
<button onClick={() => setCount(count + 1)}> Нажми на меня
</button>Резюме
Давайте построчно пробежимся по тому, что мы выучили и проверим наши знания:
1: import React, { useState } from 'react'; 2:
3: function Example() {
4: const [count, setCount] = useState(0); 5:
6: return (
7: <div>
8: <p>Вы кликнули {count} раз(а)</p>
9: <button onClick={() => setCount(count + 1)}>10: Нажми на меня
11: </button>
12: </div>
13: );
14: }- Строка 1: Импортируем хук
useStateиз React. Он позволяет функциональному компоненту хранить внутреннее состояние. - Строка 4: Объявляем внутри компонента
Exampleновую переменную состояния, вызвав хукuseState. Этот вызов возвращает пару значений, которым мы даём имена. Поскольку наша переменная состояния хранит количество сделанных по кнопке кликов, мы называем еёcount. Чтобы проинициализировать её, мы передаём значение0в качестве единственного аргумента функцииuseState. Второе возвращённое нам значение позволяет обновлятьcount, поэтому мы называем еёsetCount. - Строка 9: Когда пользователь кликает по кнопке, мы вызываем
setCountс приращённым значением. После этого React сделает повторный рендер, в котором использует уже новое значениеcount.
Поначалу это всё может показаться слишком сложным. Не торопитесь! Если вы запутались в объяснении, ещё раз прочитайте приведённый код с начала до конца. Обещаем, если вы на минутку «забудете», как состояние работает в классах, и посмотрите на код свежим взглядом, всё станет ясно.
Совет: Что делают квадратные скобки?
Вы могли обратить внимание на квадратные скобки в месте, где объявляется переменная состояния:
const [count, setCount] = useState(0);Два имени в квадратных скобках не содержатся в API React. Названия переменным состояния выбираете вы:
const [fruit, setFruit] = useState('банан');Такой синтаксис в JavaScript называется
«деструктуризацией массивов (array destructuring)». Он означает, что мы создаём две новые переменные, fruit и setFruit. Во fruit будет записано первое значение, вернувшееся из useState, а в setFruit — второе, что равносильно такому коду:
var fruitStateVariable = useState('банан');
var fruit = fruitStateVariable[0];
var setFruit = fruitStateVariable[1]; Когда мы объявляем переменную состояния с помощью функции useState, мы получаем от неё пару, то есть массив из двух элементов. Первый элемент обозначает текущее значение, а второй является функцией, позволяющей менять это значение. Доступ к элементам через [0] и [1] менее ясен, потому что индексы лишены осмысленных имён.
Примечание
Вам может быть любопытно, а как же React знает, какому компоненту соответствует какой вызов
useState, если мы не передаём React ниthisни чего-либо подобного. Ответ на этот и многие другие вопросы мы дадим в FAQ.
Совет: Использование нескольких переменных состояния
Объявлять переменные состояния через пару [something, setSomething] удобно ещё и тем, что когда нам нужны несколько переменных, мы можем назвать каждую из них собственным именем:
function ExampleWithManyStates() {
const [age, setAge] = useState(42);
const [fruit, setFruit] = useState('банан');
const [todos, setTodos] = useState([{ text: 'Изучить хуки' }]);В примере выше мы видим локальные переменные age, fruit и todos, которые можем обновлять независимо друг от друга:
function handleOrangeClick() {
setFruit('апельсин');
}Использовать несколько переменных состояния совсем не обязательно, потому что они могут быть объектами или массивами, которые группируют связанные по смыслу данные. Обратите внимание, что, в отличие от this.setState в классах, обновление переменной состояния всегда замещает её значение, а не осуществляет слияние.
Подробные рекомендации о разделении независимых переменных состояния вы найдёте в FAQ.
Следующие шаги
На этой странице мы изучили хук React под названием useState. Иногда мы будем ссылаться на него как на «хук состояния». Он позволяет добавить состояние в функциональные компоненты React, в чём мы убедились на примере!
Мы узнали ещё немного больше о хуках — функциях, позволяющих функциональным компонентам «подцепиться» к возможностям React. Их имена всегда начинаются с use. Существует много других хуков, которые мы пока не рассматривали.
А теперь давайте перейдём к изучению хука useEffect, похожего на методы жизненного цикла в классах. С его помощью компоненты могут выполнять побочные эффекты.
Хелперы форм в Action View
Формы в веб-приложениях — это основной интерфейс для пользовательского ввода. Однако, разметка форм может быстро стать нудной в написании и поддержке из-за необходимости обрабатывать имена элементов управления формы и их бесчисленные атрибуты. Rails устраняет эту сложность, предоставляя хелперы вью для генерации разметки форм. Однако, поскольку эти хелперы имеют разные принципы использования, разработчикам нужно знать различия между похожими методами хелперов, прежде чем начать их использовать.
После прочтения этого руководства, вы узнаете:
- Как создавать формы поиска и подобного рода формы, не представляющие определенную модель вашего приложения
- Как сделать модельно-ориентированные формы для создания и редактирования определенных записей базы данных
- Как сгенерировать списки выбора (select box) с различными типами данных
- Какие хелперы даты и времени предоставляет Rails
- В чем особенность формы загрузки файлов
- Как отправлять формы на внешние ресурсы и указывать настройку
authenticity_token. - Как создавать сложные формы
Это руководство не является подробной документацией по доступным хелперам форм и их аргументам. Для получения полной информации, обратитесь к документации по Rails API.
Главный хелпер форм — это form_with.
<%= form_with do |form| %>
Содержимое формы
<% end %>
При подобном вызове без аргументов, он создает тег формы, который при отправке сформирует POST-запрос на текущую страницу. Например, предположим текущая страница является домашней, тогда сгенерированный HTML будет выглядеть следующим образом (некоторые разрывы строчек добавлены для читаемости):
<form accept-charset="UTF-8" action="/" method="post">
<input name="authenticity_token" type="hidden" value="J7CBxfHalt49OSHp27hblqK20c9PgwJ108nDHX/8Cts=" />
Содержимое формы
</form>
Можно увидеть, что HTML содержит элемент input с типом hidden. Этот input важен, поскольку без него формы, у которых action не «GET», не могут быть успешно отправлены. Скрытый элемент input с именем authenticity_token является особенностью безопасности Rails, называемой защитой от межсайтовой подделки запроса, и хелперы форм генерируют его для каждой формы, у которых action не «GET» (при условии, что эта особенность безопасности включена). Подробнее об этом можно прочитать в руководстве Безопасность приложений на Rails.
Одной из наиболее простых форм, встречающихся в вебе, является форма поиска. Эта форма содержит:
- элемент формы с методом «GET»,
- метку для поля ввода,
- элемент поля ввода текста и
- элемент отправки.
Чтобы создать эту форму, используем form_with и объект построителя формы, который он вкладывает. Как тут:
<%= form_with url: "/search", method: :get do |form| %>
<%= form.label :query, "Search for:" %>
<%= form.text_field :query %>
<%= form.submit "Search" %>
<% end %>
Это сгенерирует следующий HTML:
<form action="/search" method="get" accept-charset="UTF-8" >
<label for="query">Search for:</label>
<input name="query" type="text" />
<input name="commit" type="submit" value="Search" data-disable-with="Search" />
</form>
Передача url: my_specified_path в form_with сообщает форме, куда осуществлять запрос. Однако, как объясняется ниже, в форму также можно передавать объекты ActiveRecord.
Для каждого поля ввода формы генерируется атрибут ID из его имени ("query" в примере). Эти ID могут быть очень полезны для стилизации CSS или управления элементами форм с помощью JavaScript.
Используйте «GET» как метод для форм поиска. Это позволяет пользователям добавлять в закладки определенный поиск и потом возвращаться к нему. В более общем смысле Rails призывает вас использовать правильный метод HTTP для экшна.
Объект построителя формы, вкладываемый form_with, предоставляет ряд вспомогательных методов для генерации элементов формы, таких как чекбоксы, текстовые поля, радиокнопки и так далее. Первый параметр у них это всегда имя поля ввода. Когда форма будет отправлена, имя будет передано вместе с данными формы, и, в свою очередь, помещено в params в контроллере со значением, введенным пользователем для этого поля. Например, если форма содержит <%= form.text_field :query %>, то значение этого поля можно получить в контроллере с помощью params[:query].
При именовании полей ввода Rails использует определенные соглашения, делающие возможным отправлять параметры с нескалярными величинами, такими как массивы и хэши, которые также будут доступны в params. Подробнее об этом можно прочесть в разделе разделе про именование параметров. Для подробностей по точному использованию этих хелперов, обратитесь к документации по API.
Чекбоксы — это элементы управления формой, которые дают пользователю ряд опций, которые он может включить или выключить:
<%= form.check_box :pet_dog %>
<%= form.label :pet_dog, "I own a dog" %>
<%= form.check_box :pet_cat %>
<%= form.label :pet_cat, "I own a cat" %>
Это сгенерирует следующее:
<input type="checkbox" name="pet_dog" value="1" />
<label for="pet_dog">I own a dog</label>
<input type="checkbox" name="pet_cat" value="1" />
<label for="pet_cat">I own a cat</label>
Первый параметр у check_box — это имя поля ввода. Второй параметр — это значение поля ввода. Это значение будет включено в данные формы (и будет присутствовать в params), когда чекбокс нажат.
Радиокнопки, чем-то похожие на чекбоксы, являются элементами управления, которые определяют набор взаимоисключающих опций (т.е. пользователь может выбрать только одну):
<%= form.radio_button :age, "child" %>
<%= form.label :age_child, "I am younger than 21" %>
<%= form.radio_button :age, "adult" %>
<%= form.label :age_adult, "I am over 21" %>
Результат:
<input type="radio" name="age" value="child" />
<label for="age_child">I am younger than 21</label>
<input type="radio" name="age" value="adult" />
<label for="age_adult">I am over 21</label>
Как и у check_box, второй параметр для radio_button — это значение поля ввода. Так как эти две радиокнопки имеют одинаковое имя (age), пользователь может выбрать одну, и params[:age] будет содержать или "child", или "adult".
Всегда используйте метки (labels) для чекбоксов и радиокнопок. Они связывают текст с определенной опцией и, предоставляя большее пространство для клика, упрощают выбор пользователем нужного пункта радиокнопки.
Среди других элементов управления формой стоит упомянуть текстовые области и следующие поля: паролей, числовые, даты и времени, и так далее:
<%= form.text_area :message, size: "70x5" %>
<%= form.hidden_field :parent_id, value: "foo" %>
<%= form.password_field :password %>
<%= form.number_field :price, in: 1.0..20.0, step: 0.5 %>
<%= form.range_field :discount, in: 1..100 %>
<%= form.date_field :born_on %>
<%= form.time_field :started_at %>
<%= form.datetime_local_field :graduation_day %>
<%= form.month_field :birthday_month %>
<%= form.week_field :birthday_week %>
<%= form.search_field :name %>
<%= form.email_field :address %>
<%= form.telephone_field :phone %>
<%= form.url_field :homepage %>
<%= form.color_field :favorite_color %>
Результат:
<textarea name="message" cols="70" rows="5"></textarea>
<input type="hidden" name="parent_id" value="foo" />
<input type="password" name="password" />
<input type="number" name="price" step="0.5" min="1.0" max="20.0" />
<input type="range" name="discount" min="1" max="100" />
<input type="date" name="born_on" />
<input type="time" name="started_at" />
<input type="datetime-local" name="graduation_day" />
<input type="month" name="birthday_month" />
<input type="week" name="birthday_week" />
<input type="search" name="name" />
<input type="email" name="address" />
<input type="tel" name="phone" />
<input type="url" name="homepage" />
<input type="color" name="favorite_color" value="#000000" />
Скрытые поля не отображаются пользователю, вместо этого они содержат данные, как и любое текстовое поле. Их значения могут быть изменены с помощью JavaScript.
Поля поиска, ввода телефона, даты, времени, цвета, даты-времени, локальных даты-времени, месяца, недели, url, email, числовые и интервалов — это элементы управления HTML5. Если необходимо, чтобы у вашего приложения была совместимость со старыми браузерами, вам необходим HTML5 polyfill (предоставляемый с помощью CSS и/или JavaScript). Хотя в таких решениях нет недостатка, популярным инструментом на сегодняшний момент является Modernizr, предоставляющий простой способ добавить функциональность, основанной на обнаружении установленных особенностей HTML5.
Если используются поля для ввода пароля (для любых целей), вы можете настроить свое приложение для предотвращения появления их значений в логах приложения. Это можно изучить в руководстве Безопасность приложений на Rails.
Аргумент :model в form_with позволяет связать объект построителя формы с объектом модели. Это означает, что эта форма будет будет ограничена этим объектом модели, и поля формы будут предзаполнены значениями из этого объекта модели.
К примеру, если у нас есть такой объект модели @article:
@article = Article.find(42)
# => #<Article id: 42, title: "My Title", body: "My Body">
Следующая форма:
<%= form_with model: @article do |form| %>
<%= form.text_field :title %>
<%= form.text_area :body, size: "60x10" %>
<%= form.submit %>
<% end %>
Выведет:
<form action="/articles/42" method="post" accept-charset="UTF-8" >
<input name="authenticity_token" type="hidden" value="..." />
<input type="text" name="article[title]" value="My Title" />
<textarea name="article[body]" cols="60" rows="10">
My Body
</textarea>
<input type="submit" name="commit" value="Update Article" data-disable-with="Update Article">
</form>
Тут нужно отметить несколько вещей:
actionформы автоматически заполняется подходящим значением для@article.- Поля формы автоматически заполняются соответствующими значениями из
@article. - Имена полей формы ограничиваются с помощью
article[...]. Это означает, чтоparams[:article]будет хэшем, содержащим все значения этих полей. Подробнее о значении имен полей ввода можно прочитать в разделе про именование параметров этого руководства. - Кнопке отправки автоматически присвоено подходящее текстовое значение.
По соглашению, поля ввода будут отражать атрибуты модели. Однако, это необязательно! Если имеется иная необходимая информация, ее можно включить в форму, также как атрибут, и она будет доступна как params[:article][:my_nifty_non_attribute_input].
Можно создать подобное привязывание без фактического создания тега <form> с помощью хелпера fields_for. Это полезно для редактирования дополнительных объектов модели в той же форме. Например, если имеется модель Person со связанной моделью ContactDetail, можно создать форму для создания обеих моделей подобным образом:
<%= form_with model: @person do |person_form| %>
<%= person_form.text_field :name %>
<%= fields_for :contact_detail, @person.contact_detail do |contact_detail_form| %>
<%= contact_detail_form.text_field :phone_number %>
<% end %>
<% end %>
которая выдаст такой результат:
<form action="/people" accept-charset="UTF-8" method="post">
<input type="hidden" name="authenticity_token" value="bL13x72pldyDD8bgtkjKQakJCpd4A8JdXGbfksxBDHdf1uC0kCMqe2tvVdUYfidJt0fj3ihC4NxiVHv8GVYxJA==" />
<input type="text" name="person[name]" />
<input type="text" name="contact_detail[phone_number]" />
</form>
Объект, предоставляемый fields_for — это form builder, подобный тому, который предоставляется form_with.
Модель Article непосредственно доступна пользователям приложения, и таким образом, следуя лучшим рекомендациям разработки на Rails, вы должны объявить ее как ресурс.
Объявление ресурса имеет несколько побочных эффектов. Смотрите руководство Роутинг в Rails для получения более подробной информации по настройке и использованию ресурсов.
Когда работаем с ресурсами RESTful, вызовы form_with становятся значительно проще, если они основываются на идентификации записи. Вкратце, вы должны всего лишь передать экземпляр модели и позволить Rails выяснить имя модели и остальное:
## Создание новой статьи
# длинный стиль:
form_with(model: @article, url: articles_path)
# короткий стиль:
form_with(model: @article)
## Редактирование существующей статьи
# длинный стиль:
form_with(model: @article, url: article_path(@article), method: "patch")
# короткий стиль:
form_with(model: @article)
Отметьте, что вызов короткого стиля form_with является идентичным, независимо от того, запись новая или уже существует. Идентификация записи достаточно сообразительная, чтобы выяснить, новая ли запись, запрашивая record.persisted?. Она также выбирает правильный путь для подтверждения и имя, основанное на классе объекта.
Когда используется STI (наследование с единой таблицей) с вашими моделями, нельзя полагаться на идентификацию записей подкласса, если только их родительский класс определен ресурсом. Необходимо явно указывать :url и :scope (имя модели).
Если создать пространство имен для маршрутов, form_with также можно изящно сократить. Если в приложении есть пространство имен admin, то
form_with model: [:admin, @article]
создаст форму, которая передается ArticlesController в пространстве имен admin (передача в admin_article_path(@article) в случае с обновлением). Если у вас несколько уровней пространства имен, тогда синтаксис подобный:
form_with model: [:admin, :management, @article]
Более подробно о системе маршрутизации Rails и связанным соглашениям смотрите руководство Роутинг в Rails.
Фреймворк Rails поддерживает стиль RESTful в ваших приложениях, что подразумевает частое использование запросов «PATCH», «PUT» и «DELETE» (помимо «GET» и «POST»). Однако, большинство браузеров не поддерживают методы, отличные от «GET» и «POST», когда дело доходит до подтверждения форм.
Rails работает с этой проблемой, эмулируя другие методы с помощью POST со скрытым полем, названным "_method", который установлен для отображения желаемого метода:
form_with(url: search_path, method: "patch")
Результат:
<form accept-charset="UTF-8" action="/search" method="post">
<input name="_method" type="hidden" value="patch" />
<input name="authenticity_token" type="hidden" value="f755bb0ed134b76c432144748a6d4b7a7ddf2b71" />
<!-- ... -->
</form>
При парсинге данных, отправленных с помощью POST, Rails принимает во внимание специальный параметр _method и ведет себя так, как будто бы в нем был определен этот метод HTTP («PATCH» в этом примере).
При рендере формы кнопки отправки могут переопределять атрибут method с помощью ключевого слова formmethod::
<%= form_with url: "/posts/1", method: :patch do |form| %>
<%= form.button "Delete", formmethod: :delete, data: { confirm: "Are you sure?" } %>
<%= form.button "Update" %>
<% end %>
Как и для элементов <form>, многие браузеры не поддерживают переопределение методов формы, объявленные с помощью formmethod, отличные от «GET» и «POST».
Rails обходит эту проблему, эмулируя остальные методы на основе POST с помощью комбинации атрибутов formmethod, value и name:
<form accept-charset="UTF-8" action="/posts/1" method="post">
<input name="_method" type="hidden" value="patch" />
<input name="authenticity_token" type="hidden" value="f755bb0ed134b76c432144748a6d4b7a7ddf2b71" />
<!-- ... -->
<button type="submit" formmethod="post" name="_method" value="delete" data-confirm="Are you sure?">Delete</button>
<button type="submit" name="button">Update</button>
</form>
В Rails 6.0 and 5.2 все формы с использованием form_with по умолчанию реализуют remote: true. Эти формы будут отправлять данные с помощью запроса XHR (Ajax). Чтобы это отключить, добавьте local: true. Подробности смотрите в руководстве Работа с JavaScript в Rails.
Списки выбора в HTML требуют значительного количества разметки — один элемент OPTION для каждого пункта списка. Поэтому Rails предоставляет вспомогательные методы для облегчения этого бремени.
Например, скажем у нас есть список городов для выбора пользователем. Можно использовать хелпер select таким образом:
<%= form.select :city, ["Berlin", "Lisbon", "Madrid"] %>
Результат:
<select name="city">
<option value="Berlin">Berlin</option>
<option value="Chicago">Chicago</option>
<option value="Madrid">Madrid</option>
</select>
Можно назначить значения <option> отличные от их надписи:
<%= form.select :city, [["Berlin", "BE"], ["Chicago", "CHI"], ["Madrid", "MD"]] %>
Результат:
<select name="city">
<option value="BE">Berlin</option>
<option value="CHI">Chicago</option>
<option value="MD">Madrid</option>
</select>
Таким образом, пользователь увидит полные имена городов, но params[:city] будет одним из "BE", "CHI" или "MD".
Наконец, можно указать выбор по умолчанию для списка выбора с помощью аргумента :selected:
<%= form.select :city, [["Berlin", "BE"], ["Chicago", "CHI"], ["Madrid", "MD"]], selected: "CHI" %>
Результат:
<select name="city">
<option value="BE">Berlin</option>
<option value="CHI" selected="selected">Chicago</option>
<option value="MD">Madrid</option>
</select>
Иногда нужно улучшить пользовательский опыт, сгруппировав вместе схожие опции. Это можно сделать, передав Hash (ли совместимый Array) в select:
<%= form.select :city,
{
"Europe" => [ ["Berlin", "BE"], ["Madrid", "MD"] ],
"North America" => [ ["Chicago", "CHI"] ],
},
selected: "CHI" %>
Результат:
<select name="city">
<optgroup label="Europe">
<option value="BE">Berlin</option>
<option value="MD">Madrid</option>
</optgroup>
<optgroup label="North America">
<option value="CHI" selected="selected">Chicago</option>
</optgroup>
</select>
Подобно другим элементам формы, список выбора может быть связан с атрибутом модели. Например, если имеется такой объект модели @person:
@person = Person.new(city: "MD")
Следующая форма:
<%= form_with model: @person do |form| %>
<%= form.select :city, [["Berlin", "BE"], ["Chicago", "CHI"], ["Madrid", "MD"]] %>
<% end %>
Выведет подобный список выбора:
<select name="person[city]">
<option value="BE">Berlin</option>
<option value="CHI">Chicago</option>
<option value="MD" selected="selected">Madrid</option>
</select>
<% end %>
Отметьте, что подходящая опция была автоматически отмечена selected="selected". Так как этот список выбора был привязан к модели, не нужно указывать аргумент :selected!
Для управления поддержкой часовых поясов в Rails, можно спрашивать своих пользователей, в какой зоне они находятся. Это потребует сгенерировать пункты списка из списка предопределенных объектов ActiveSupport::TimeZone, но можно просто использовать хелпер time_zone_select, который уже все это содержит:
<%= form.time_zone_select :time_zone %>
В Rails раньше был хелпер country_select для выбора стран, но сейчас он вынесен во внешний плагин country_select.
Если не хотите использовать поля ввода даты и времени HTML5, Rails предоставляет альтернативные хелперы формы для даты и времени, выводящие обычные списки выбора. Эти хелперы рендерят список выбора на каждый компонент (год, месяц, день и т.д.). Например, если у нас есть такой объект модели @person:
@person = Person.new(birth_date: Date.new(1995, 12, 21))
Следующая форма:
<%= form_with model: @person do |form| %>
<%= form.date_select :birth_date %>
<% end %>
Выведет списки выбора наподобие:
<select name="person[birth_date(1i)]">
<option value="1990">1990</option>
<option value="1991">1991</option>
<option value="1992">1992</option>
<option value="1993">1993</option>
<option value="1994">1994</option>
<option value="1995" selected="selected">1995</option>
<option value="1996">1996</option>
<option value="1997">1997</option>
<option value="1998">1998</option>
<option value="1999">1999</option>
<option value="2000">2000</option>
</select>
<select name="person[birth_date(2i)]">
<option value="1">January</option>
<option value="2">February</option>
<option value="3">March</option>
<option value="4">April</option>
<option value="5">May</option>
<option value="6">June</option>
<option value="7">July</option>
<option value="8">August</option>
<option value="9">September</option>
<option value="10">October</option>
<option value="11">November</option>
<option value="12" selected="selected">December</option>
</select>
<select name="person[birth_date(3i)]">
<option value="1">1</option>
...
<option value="21" selected="selected">21</option>
...
<option value="31">31</option>
</select>
Отметьте, что при отправке формы не будет одиночного значения в хэше params. содержащего полную дату. Вместо этого будет несколько значений со специальными именами наподобие "birth_date(1i)". Active Record знает, как собрать эти особенно названные значения в полную дату или время, основываясь на объявленном типе атрибута модели. Таким образом, можно просто передать params[:person] в Person.new или Person#update, как будто бы форма использовала единственное поле, представляющее полную дату.
В дополнение к хелперу date_select, Rails предоставляет time_select и datetime_select.
Rails также предоставляет хелперы для рендера списков выбора для отдельных компонентов времени: select_year, select_month, select_day, select_hour, select_minute и select_second. Эти хелперы являются «чистыми» методами, что означает, что они не вызываются на экземпляре построителя формы. Например:
<%= select_year 1999, prefix: "party" %>
Выведет подобный список выбора
<select name="party[year]">
<option value="1994">1994</option>
<option value="1995">1995</option>
<option value="1996">1996</option>
<option value="1997">1997</option>
<option value="1998">1998</option>
<option value="1999" selected="selected">1999</option>
<option value="2000">2000</option>
<option value="2001">2001</option>
<option value="2002">2002</option>
<option value="2003">2003</option>
<option value="2004">2004</option>
</select>
Для каждого из этих хелперов можно указать объект даты или времени вместо числа в качестве значения по умолчанию, тогда будет извлечен и использован подходящий компонент времени.
Часто нам нужно создать набор вариантов в форме из коллекции объектов. Например, когда мы хотим, чтобы пользователь выбрал город из нашей базы данных, и у нас есть такая модель City:
City.order(:name).to_a
# => [
# #<City id: 3, name: "Berlin">,
# #<City id: 1, name: "Chicago">,
# #<City id: 2, name: "Madrid">
# ]
Rails предоставляет хелперы для создания вариантов из коллекции без ее явного перебора. Эти хелперы определяют значение и текстовую надпись для каждого варианта, вызывая определенные методы на каждом объекте коллекции.
Чтобы создать список выбора для наших городов, можно использовать collection_select:
<%= form.collection_select :city_id, City.order(:name), :id, :name %>
Выведет:
<select name="city_id">
<option value="3">Berlin</option>
<option value="1">Chicago</option>
<option value="2">Madrid</option>
</select>
С помощью collection_select мы определяем сначала метод значения (:id в вышеуказанном примере), а затем метод текстовой надписи (:name в вышеуказанном примере). Это отличается от порядка, используемого при указании вариантов для хелпера select, когда сначала идет текстовая надпись, а потом значение.
Чтобы создать набор радиокнопок для наших городов, можно использовать collection_radio_buttons:
<%= form.collection_radio_buttons :city_id, City.order(:name), :id, :name %>
Выведет:
<input type="radio" name="city_id" value="3">
<label for="city_id_3">Berlin</label>
<input type="radio" name="city_id" value="1">
<label for="city_id_1">Chicago</label>
<input type="radio" name="city_id" value="2">
<label for="city_id_2">Madrid</label>
Чтобы создать набор чекбоксов для наших городов (который позволяет выбрать более одного), можно использовать collection_check_boxes:
<%= form.collection_check_boxes :city_id, City.order(:name), :id, :name %>
Выведет:
<input type="checkbox" name="city_id[]" value="3">
<label for="city_id_3">Berlin</label>
<input type="checkbox" name="city_id[]" value="1">
<label for="city_id_1">Chicago</label>
<input type="checkbox" name="city_id[]" value="2">
<label for="city_id_2">Madrid</label>
Частой задачей является загрузка некоторого файла, аватарки или файла CSV, содержащего информацию для обработки. Поля загрузки файлов могут быть отрендерены с помощью хелпера file_field.
<%= form_with model: @person do |form| %>
<%= form.file_field :picture %>
<% end %>
Самое важное, это помнить при загрузке файла, что атрибут enctype формы должен быть установлен как «multipart/form-data». Это будет выполнено автоматически, если используете file_field внутри form_with. Также можно установить этот атрибут самому:
<%= form_with url: "/uploads", multipart: true do |form| %>
<%= file_field_tag :picture %>
<% end %>
Отметьте, что в соответствии с соглашениями form_with, имена поля в вышеуказанных формах также будут отличаться. То есть, именем поля в первой форме будет person[picture] (доступное как params[:person][:picture]), а именем поля во второй форме будет просто picture (доступное как params[:picture]).
Объект в хэше params — это экземпляр ActionDispatch::Http::UploadedFile. Следующий образец кода сохраняет загруженное содержимое в #{Rails.root}/public/uploads под тем же именем, что и исходный файл.
def upload
uploaded_file = params[:picture]
File.open(Rails.root.join('public', 'uploads', uploaded_file.original_filename), 'wb') do |file|
file.write(uploaded_file.read)
end
end
Как только файл был загружен, появляется множество потенциальных задач, начиная от того, где хранить файлы (на диске, Amazon S3 и т.д.), как связать их с моделями, изменить размер файлов изображений и сгенерировать миниатюры. Для помощи с такими задачами разработан Active Storage.
Объект, который передается от form_with и fields_for, — это экземпляр ActionView::Helpers::FormBuilder. Form builder инкапсулирует представление элементов формы для отдельного объекта. Хотя, конечно, можно писать хелперы для своих форм обычным способом, так же как можно объявить подкласс ActionView::Helpers::FormBuilder и добавить хелперы туда. Например:
<%= form_with model: @person do |form| %>
<%= text_field_with_label form, :first_name %>
<% end %>
может быть заменено этим
<%= form_with model: @person, builder: LabellingFormBuilder do |form| %>
<%= form.text_field :first_name %>
<% end %>
через определение класса LabellingFormBuilder подобным образом:
class LabellingFormBuilder < ActionView::Helpers::FormBuilder
def text_field(attribute, options={})
label(attribute) + super
end
end
Если это используется часто, можно определить хелпер labeled_form_with который автоматически определяет опцию builder: LabellingFormBuilder:
def labeled_form_with(model: nil, scope: nil, url: nil, format: nil, **options, &block)
options.merge! builder: LabellingFormBuilder
form_with model: model, scope: scope, url: url, format: format, **options, &block
end
Form builder также определяет, что произойдет, если вы сделаете:
Если f — это экземпляр ActionView::Helpers::FormBuilder, тогда это отрендерит партиал form, установив объект партиала как form builder. Если у form builder есть класс LabellingFormBuilder, тогда вместо него будет отрендерен партиал labelling_form.
8. Понимание соглашений по именованию параметров
Значения из форм могут быть на верхнем уровне хэша params или вложены в другой хэш. Например, в стандартном экшне create для модели Person, params[:person] будет обычно хэшем всех атрибутов для создания персоны. Хэш params может также содержать массивы, массивы хэшей и тому подобное.
В основном формы HTML не знают о каких-либо структурировании данных, все, что они генерируют — это пары имя-значение, где пары являются обычными строками. Массивы и хэши, которые можно увидеть в своем приложении, — это результат некоторых соглашений по именованию параметров, которые использует Rails.
Две базовые структуры — это массивы и хэши. Хэши отражают синтаксис, используемый для доступа к значению в params. Например, если форма содержит
<input name="person[name]" type="text" value="Henry"/>
хэш params будет содержать
{'person' => {'name' => 'Henry'}}
и params[:person][:name] получит отправленное значение в контроллере.
Хэши могут быть вложены на столько уровней, сколько требуется, например:
<input name="person[address][city]" type="text" value="New York"/>
вернет такой хэш params
{'person' => {'address' => {'city' => 'New York'}}}
Обычно Rails игнорирует дублирующиеся имена параметра. Если имя параметра заканчивается пустым набором квадратных скобок [], то они будут накоплены в массиве. Если нужно, чтобы пользователи могли оставить несколько телефонных номеров, можно поместить это в форму:
<input name="person[phone_number][]" type="text"/>
<input name="person[phone_number][]" type="text"/>
<input name="person[phone_number][]" type="text"/>
Что приведет к тому, что params[:person][:phone_number] будет массивом, содержащим введенные телефонные номера.
Можно смешивать и сочетать эти две концепции. Один из элементов хэша может быть массивом, как в предыдущем примере, или вы можете иметь массив хэшей. Например, форма может позволить вам создать любое количество адресов, повторяя следующий фрагмент кода
<input name="person[addresses][][line1]" type="text"/>
<input name="person[addresses][][line2]" type="text"/>
<input name="person[addresses][][city]" type="text"/>
<input name="person[addresses][][line1]" type="text"/>
<input name="person[addresses][][line2]" type="text"/>
<input name="person[addresses][][city]" type="text"/>
Это приведет к тому, что params[:person][:addresses] будет массивом хэшей с ключами line1, line2 и city.
Однако, имеется ограничение, в то время как хэши могут быть вложены произвольно, является допустимым только один уровень «массивности». Массивы обычно могут быть заменены хэшами; например, вместо массива объектов модели можно иметь хэш объектов модели с ключами, равными их id, индексу массива или любому другому параметру.
Параметры массива не очень хорошо работают с хелпером check_box. В соответствии со спецификацией HTML, невыбранные чекбоксы не возвращают значения. Хелпер check_box обходит это, создавая вспомогательное скрытое поле с тем же именем. Если чекбокс не нажат, подтверждается только скрытое поле, а если он нажат, то они оба подтверждаются, но значение от чекбокса получает приоритет.
Скажем, нам нужно рендерить форму с набором полей ввода для каждого адреса человека. С этим может помочь хелпер fields_for и его аргумент :index:
<%= form_with model: @person do |person_form| %>
<%= person_form.text_field :name %>
<% @person.addresses.each do |address| %>
<%= person_form.fields_for address, index: address.id do |address_form| %>
<%= address_form.text_field :city %>
<% end %>
<% end %>
<% end %>
Предположим, у кого-то есть два адреса с id 23 и 45, это создаст что-то подобное:
<form accept-charset="UTF-8" action="/people/1" method="post">
<input name="_method" type="hidden" value="patch" />
<input name="person[name]" type="text" />
<input name="person[address][23][city]" type="text" />
<input name="person[address][45][city]" type="text" />
</form>
Это приведет к тому, что хэш params будет выглядеть так
{'person' => {'name' => 'Bob', 'address' => {'23' => {'city' => 'Paris'}, '45' => {'city' => 'London'}}}}
Rails знает, что все эти поля ввода должны быть частью хэша person, так как fields_for вызывается для первого form builder. Определив опцию :index, сообщается Rails, что вместо именования полей ввода person[address][city], он должен вставить индекс, заключенный в [], между address и city. Это часто бывает полезно, так как тогда просто обнаружить, какая запись Address должна быть модифицирована. Также можно передавать числа с некоторым другим значением, строками или даже nil (который приведет к созданию параметра в массиве).
Чтобы создать более замысловатые вложения, можно явно указать первую часть имени поля ввода (person[address] в предыдущем примере):
<%= fields_for 'person[address][primary]', address, index: address.id do |address_form| %>
<%= address_form.text_field :city %>
<% end %>
создаст такие поля ввода
<input name="person[address][primary][1][city]" type="text" value="Bologna" />
Как правило, конечное имя поля ввода — это сцепление имени, переданного в fields_for/form_with, значения индекса и имени атрибута. Можно также передать опцию :index прямо в хелперы, такие как text_field, но обычно будет меньше повторов, если определить это на уровне form builder, а не для отдельных элементах управления input.
Как ярлык вы можете добавить [] к имени и опустить опцию :index. Это то же самое, что определение index: address.id, таким образом
<%= fields_for 'person[address][primary][]', address do |address_form| %>
<%= address_form.text_field :city %>
<% end %>
создаст абсолютно тот же результат, что и предыдущий пример.
Хелперы форм Rails можно использовать и для создания форм для передачи данных внешнему ресурсу. Однако, иногда необходимо установить authenticity_token для ресурса; это можно осуществить, передав параметр authenticity_token: 'your_external_token' в опциях form_with:
<%= form_with url: 'http://farfar.away/form', authenticity_token: 'external_token' do %>
Form contents
<% end %>
Иногда при отправке данных внешнему ресурсу, такому как платежный шлюз, поля, которые можно использовать в форме, ограничены внешним API, и генерация authenticity_token нежелательна. Чтобы не посылать токен, просто передайте false в опцию :authenticity_token:
<%= form_with url: 'http://farfar.away/form', authenticity_token: false do %>
Form contents
<% end %>
Многие приложения выходят за рамки простых форм, редактирующих одиночные объекты. Например, при создании Person можно позволить пользователю (в той же самой форме) создать несколько записей адресов (домашний, рабочий и т.д.). При последующем редактировании этого person, пользователю должно быть доступно добавление, удаление или правка адреса, если это необходимо.
Active Record предоставляет поддержку на уровне модели с помощью метода accepts_nested_attributes_for:
class Person < ApplicationRecord
has_many :addresses, inverse_of: :person
accepts_nested_attributes_for :addresses
end
class Address < ApplicationRecord
belongs_to :person
end
Это создаст метод addresses_attributes= в Person, позволяющий создавать, обновлять и (опционально) уничтожать адреса.
Следующая форма позволяет пользователю создать Person и связанные с ним адреса.
<%= form_with model: @person do |form| %>
Addresses:
<ul>
<%= form.fields_for :addresses do |addresses_form| %>
<li>
<%= addresses_form.label :kind %>
<%= addresses_form.text_field :kind %>
<%= addresses_form.label :street %>
<%= addresses_form.text_field :street %>
...
</li>
<% end %>
</ul>
<% end %>
Когда связь принимает вложенные атрибуты, fields_for рендерит свой блок для каждого элемента связи. В частности, если у person нет адресов, он ничего не рендерит. Обычным паттерном для контроллера является построение одного или более пустых дочерних элементов, чтобы как минимум один набор полей был показан пользователю. Следующий пример покажет 2 набора полей адресов в форме нового person.
def new
@person = Person.new
2.times { @person.addresses.build }
end
fields_for вкладывает form builder. Имя параметра будет таким, какое ожидает accepts_nested_attributes_for. К примеру, при создании пользователя с 2 адресами, отправленные параметры будут выглядеть так
{
'person' => {
'name' => 'John Doe',
'addresses_attributes' => {
'0' => {
'kind' => 'Home',
'street' => '221b Baker Street'
},
'1' => {
'kind' => 'Office',
'street' => '31 Spooner Street'
}
}
}
}
Ключи хэша :addresses_attributes не важны, они всего лишь должны быть различными для каждого адреса.
Если связанный объект уже сохранен, fields_for автоматически генерирует скрытое поле с id сохраненной записи. Это можно отключить, передав include_id: false в fields_for.
Как обычно, в контроллере необходимо объявить разрешенные параметры, перед их передачей в модель:
def create
@person = Person.new(person_params)
# ...
end
private
def person_params
params.require(:person).permit(:name, addresses_attributes: [:id, :kind, :street])
end
Можно позволить пользователям удалять связанные объекты, передав allow_destroy: true в accepts_nested_attributes_for
class Person < ApplicationRecord
has_many :addresses
accepts_nested_attributes_for :addresses, allow_destroy: true
end
Если хэш атрибутов для объекта содержит ключ _destroy со значением, вычисляющимся как ‘true’ (например, 1, ‘1’, true или ‘true’), тогда объект будет уничтожен. Эта форма позволяет пользователям удалять адреса:
<%= form_with model: @person do |form| %>
Addresses:
<ul>
<%= form.fields_for :addresses do |addresses_form| %>
<li>
<%= addresses_form.check_box :_destroy %>
<%= addresses_form.label :kind %>
<%= addresses_form.text_field :kind %>
...
</li>
<% end %>
</ul>
<% end %>
Не забудьте обновить список разрешенных параметров в вашем контроллере, а также включить туда поле _destroy:
def person_params
params.require(:person).
permit(:name, addresses_attributes: [:id, :kind, :street, :_destroy])
end
Часто полезно игнорировать наборы полей, которые пользователь не заполнял. Этим можно управлять, передав :reject_if proc в accepts_nested_attributes_for. Этот proc будет вызван для каждого хэша атрибутов, отправляемого формой. Если proc возвращает false, тогда Active Record не создаст связанный объект для этого хэша. Следующий пример пытается создать адрес, если установлен атрибут kind.
class Person < ApplicationRecord
has_many :addresses
accepts_nested_attributes_for :addresses, reject_if: lambda {|attributes| attributes['kind'].blank?}
end
Вместо этого для удобства можно передать символ :all_blank, который создаст proc, который отвергнет записи, когда все атрибуты пустые, за исключением любого значения для _destroy.
Вместо того, чтобы рендерить несколько наборов полей раньше времени, можно добавить их только тогда, когда пользователь нажимает на кнопку ‘Добавить новый адрес’. Rails не предоставляет какой-либо встроенной поддержки для этого. При генерации новых наборов полей следует убедиться, что ключ связанного массива уникальный — наиболее распространенным выбором является текущий JavaScript date (миллисекунды после epoch).
Если нужно отрендерить поля формы вне контекста построителя формы, Rails предоставляет хелперы тега для обычных элементов формы. Например, check_box_tag:
<%= check_box_tag "accept" %>
Выведет:
<input type="checkbox" name="accept" value="1" />
Обычно у этих хелперов те же имена, что и у их аналогов в построителе форм плюс суффикс _tag. Полный список смотрите в документации FormTagHelper API.
До того, как form_with был представлен в Rails 5.1, его функционал был разделен между form_tag и form_for. Последние сейчас мягко устаревшие. Документация по их использованию находится в старых версиях этого руководства.
Введение в JavaServer Faces 2.x
Начните работу с открытия проекта веб-приложения jsfDemo в среде IDE. После открытия проекта в среде IDE в него можно добавить поддержку платформы с помощью окна «Свойства» в проекте.
Нажмите кнопку ‘Открыть проект’ ( ) на главной панели инструментов IDE или нажмите Ctrl-Shift-O (⌘-Shift-O в Mac).
В диалоговом окне «Открытие проекта» перейдите к папке на компьютере, в которой хранится разархивированный файл учебного проекта. Выберите его, а затем для открытия проекта в среде IDE нажмите кнопку «Открыть проект».
Примечание. При открытии проекта NetBeans может быть отображен запрос на разрешение ссылки на библиотеки JUnit, если при установке IDE не был установлен подключаемый модуль JUnit.
Выполните проект и посмотрите, как он выглядит в браузере. Либо щелкните правой кнопкой мыши узел проекта
jsfDemoв окне ‘Проекты’ и выберите ‘Запустить’ или нажмите кнопку ‘Запустить проект’ ( ) на главной панели инструментов. Проект запакован и разворачивается на сервере GlassFish, а в браузере открывается страница приветствия(index.xhtml).
Figure 2. Запустите проект, чтобы просмотреть его в браузере.
Нажмите кнопку «Отправить». Страница ответа (
response.xhtml) отображается следующим образом:
Figure 3. Страницы приветствия и отклика в настоящее время являются статическими страницами
В настоящее время страницы приветствия и отклика являются статическими, и совместно с файлом stylesheet.css и изображением duke.png они являются единственными файлами приложений, доступными из браузера.
В окне ‘Проекты’ (Ctrl-1; ⌘ -1 в Mac) щелкните правой кнопкой мыши узел проекта и выберите ‘Свойства’, чтобы открыть окно ‘Свойства проекта’.
Выберите категорию ‘Платформы’, а затем нажмите кнопку ‘Добавить’.
Выберите ‘JavaServer Faces’ в диалоговом окне ‘Добавление платформы’. Нажмите кнопку ‘ОК’.
Figure 4. Добавление поддержки JSF к существующему проекту
После выбора «JavaServer Faces» станут доступными различные параметры настройки. На вкладке ‘Библиотеки’ вы можете указать, как проект обращается к библиотекам JSF 2.x. Доступная версия JSF будет зависеть от версии IDE и сервера GlassFish. По умолчанию используются библиотеки, поставляемые с сервером (сервером GlassFish). Тем не менее, в IDE также входят библиотеки JSF 2.x. (Можно выбрать параметр «Зарегистрированные библиотеки», если их необходимо использовать в проекте).
Figure 5. Укажите доступ к библиотекам JSF 2.x
Выберите вкладку «Настройка». Можно указать способ регистрации сервлета Faces в дескрипторе развертывания проекта. Также можно указать, нужно ли в проекте использовать страницы Facelets или JSP.
Figure 6. Укажите параметры сервлета Faces и предпочитаемый язык
Вы также можете легко настроить проект для использования различных наборов компонентов JSF на вкладке ‘Компоненты’. Чтобы использовать набор компонентов, нужно загрузить необходимые библиотеки и использовать диспетчер Ant Library для создания новой библиотеки с библиотеками наборов компонентов.
Figure 7. Укажите параметры сервлета Faces и предпочитаемый язык
Нажмите кнопку «ОК» для подтверждения изменений и закройте окно «Свойства проекта».
После добавления поддержки JSF к проекту дескриптор развертывания web.xml изменяется и выглядит следующим образом. (Изменения выделены полужирным шрифтом.)
<web-app version="3.0" xmlns="http://java.sun.com/xml/ns/javaee" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://java.sun.com/xml/ns/javaee http://java.sun.com/xml/ns/javaee/web-app_3_0.xsd">
*<context-param>
<param-name>javax.faces.PROJECT_STAGE</param-name>
<param-value>Development</param-value>
</context-param>
<servlet>
<servlet-name>Faces Servlet</servlet-name>
<servlet-class>javax.faces.webapp.FacesServlet</servlet-class>
<load-on-startup>1</load-on-startup>
</servlet>
<servlet-mapping>
<servlet-name>Faces Servlet</servlet-name>
<url-pattern>/faces/*</url-pattern>
</servlet-mapping>*
<welcome-file-list>
<welcome-file>*faces/*index.xhtml</welcome-file>
</welcome-file-list>
</web-app>Важно! Убедитесь, что файл web.xml содержит только одну запись <welcome-file> с компонентом ‘faces/’, как показано в примере. Это обеспечивает передачу страницы приветствия проекта (index.xhtml) через сервлет Faces перед ее отображением в браузере. Это необходимо для верного отображения компонентов библиотек тегов Facelets.
Сервлет Faces регистрируется в проекте, и теперь страница приветствия index.xhtml при запросе передается через сервлет Faces. Кроме того, обратите внимание, что добавлена запись для параметра контекста PROJECT_STAGE. При установке значения этого параметра на “Development” предоставляется полезная информация во время отладки приложения. См. http://blogs.oracle.com/rlubke/entry/jsf_2_0_new_feature2 для получения дополнительной информации.
Для просмотра библиотек JSF разверните узел «Библиотеки» проекта в окне «Проекты». Если используются библиотеки по умолчанию, включенные в GlassFish Server 3.1.2 или GlassFish Server 4, под узлом сервера GlassFish отображается javax.faces.jar. (Если вы используете старую версию GlassFish, вы увидите библиотеки jsf-api.jar и jsf-impl.jar, а не javax.faces.jar.)
Поддержка JSF в среде IDE 2.x включает в себя в первую очередь большое количество мастеров для JSF, а также специальные функциональные возможности, предоставляемые редактором Facelets. Эти функциональные возможности описаны ниже. Подробнее см. в разделе Поддержка JSF 2.x в IDE NetBeans.
Как выравнивать текст в HTML по левому, правому и центру
В веб-дизайне важны детали. Выбранные вами цвета, значки и шрифт влияют на удобочитаемость вашего контента, как и то, как вы выравниваете текст на странице.
На самом деле, существуют принципы согласования в дизайне для создания организованных, логичных и удобочитаемых проектов. Эти принципы, известные как выравнивание по краю и центру, гласят, что элементы должны быть организованы относительно «невидимой линии» или поля.
Ниже приведен пример визитной карточки, которая следует этим принципам и содержит текст, выровненный по левому краю, по правому краю и по центру.
Источник изображения
Чтобы добиться такого же сбалансированного вида на вашем сайте, вам нужно знать, как выровнять текст этими тремя способами. Хотя большинство платформ для создания веб-сайтов предоставляют кнопки для упрощения этого процесса, вы можете создавать сайт, приложение или графику с нуля или в инструменте без этих параметров. В этих случаях вам нужно знать, как выровнять текст с помощью кода.
В этой статье мы рассмотрим, как выравнивать текст по левому, правому и центру текста с помощью HTML и CSS.
Как выровнять текст в HTML
Поскольку выравнивание — это тип стиля страницы, лучший способ выровнять HTML-содержимое на странице — использовать свойство text-align CSS. text-align устанавливает горизонтальное выравнивание содержимого внутри блочного элемента (т. Е. Элемента, который начинает новую строку и занимает всю ширину страницы, например
Свойство text-align можно использовать во встроенном CSS, внутреннем CSS или внешнем CSS. Встроенный CSS означает, что ваш HTML и CSS будут помещены вместе в основной раздел вашего HTML-документа. Так что технически вы будете выравнивать текст «в HTML».
Однако внутренний и внешний CSS рекомендуется использовать вместо встроенного CSS. Это связано с тем, что разделение кода стиля (CSS) от кода содержимого (HTML) означает, что вы можете легко вносить изменения содержимого в будущем, не влияя на стиль страницы, и наоборот.
HTML Выровнять текст по центру
Выравнивание текста по центральной оси — обычное дело на веб-сайтах. Однако, хотя это делает страницу организованной и симметричной, центрировать все на странице может быть скучно. Кроме того, центрирование больших абзацев текста может затруднить чтение.
Следовательно, выравнивание по центру следует сохранять для заголовков, цитат, кнопок с призывом к действию и других элементов, которые нарушают поток документа, чтобы привлечь внимание читателя.
Вот пример использования выравнивания по центру наиболее важных элементов на вашей домашней странице:
Источник изображения
Допустим, я создаю веб-страницу и хочу выровнять заголовок по центру, но все остальное выровнять по левому краю.Я могу использовать правило text-align: center для заголовков, чтобы добиться этого:
См. Pen text-align: center 1 Кристины Перриконе (@hubspot) на CodePen.
Теперь предположим, что я хочу центрировать кнопку на странице. Поскольку кнопка HTML является встроенным элементом, а не элементом уровня блока, свойство text-align нельзя использовать непосредственно на кнопке для ее центрирования. Вместо этого мы можем поместить кнопку в div, общий элемент уровня блока, а затем применить text-align: center к этому контейнеру div:
См. Pen text-align: center 2 Кристины Перриконе (@hubspot) на CodePen.
HTML Выровнять текст по левому краю
Выравнивание текста по левому краю является наиболее распространенным типом выравнивания, поскольку оно имитирует то, как большинство людей читают слева направо. (Обратите внимание, что веб-страницы, настроенные на определенных языках, включая арабский, иврит, персидский и урду, будут иметь другую ориентацию по умолчанию.)
Выравнивание по левому краю особенно эффективно для размещения длинных абзацев на странице, поскольку оно создает прямой край, с которого читатель начинает каждую новую строку текста.Выравнивание по правому краю и по центру, напротив, создает неровный край, из-за чего читатель должен начинать каждую новую строку текста с немного другой точки. Это замедляет процесс чтения.
Попробуйте прочитать следующие абзацы, чтобы узнать, какое выравнивание делает абзац наиболее легким для чтения. Если вы, как и большинство английских читателей, предпочтете выравнивание по левому краю.
HTML по умолчанию выравнивает содержимое по левому краю, поэтому во многих случаях вам не нужно использовать свойство text-align для достижения этого эффекта.
См. Pen text-align: left 1 Кристины Перриконе (@hubspot) на CodePen.
Однако вы можете столкнуться с ситуациями, когда вы хотите выровнять по левому краю фрагмент содержимого, который находится внутри элемента, для которого установлено другое выравнивание, например, по правому краю или по центру. Так что все еще хорошо знать, как это сделать.
Для выравнивания по левому краю в CSS используйте правило CSS text-align: left . В приведенном ниже примере элемент div настроен на центрирование всего содержимого внутри него. Однако, когда мы применяем text-align: left ко второму абзацу, это переопределяет стиль div:
См. Pen text-align: left 2 Кристины Перриконе (@hubspot) на CodePen.
HTML Выровнять текст по правому краю
Выравнивание текста по правому краю — наименее распространенный тип выравнивания, поскольку он конфликтует с тем, как большинство людей читают текст. Хотя для чтения требуется больше усилий, текст с выравниванием по правому краю — при стратегическом использовании — может создать нетрадиционный вид для обложки вашего журнала, резюме, стихов, плакатов, визитных карточек или другого краткого содержания.
Вот пример поразительного эффекта, который может иметь текст, выровненный по правому краю:
Источник изображения
Допустим, мы хотим выровнять все заголовки на странице по правому краю.Мы можем применить правило CSS text-align: right ко всем h3, чтобы выровнять их по правому краю:
См. Pen text-align: right авторства Кристины Перриконе (@hubspot) на CodePen.
Выравнивание текста с помощью HTML и CSS
Если у вас есть базовые знания веб-дизайна, вы можете изменить выравнивание текста. Это может помочь вам создать и настроить макеты страниц и сделать ваш контент более читабельным. Просто убедитесь, что, в конце концов, ваши выравнивания служат опыту чтения.
Примечание редактора: этот пост был первоначально опубликован в августе 2020 года и был обновлен для полноты.
Создать кампанию для подписчиков
Настройка кампании для подписчиков
- Войдите в свою учетную запись Twitter Ads
- Нажмите «Создать кампанию» в правом верхнем углу Менеджера рекламы.
- Выберите «Последователи» из списка целей кампании
- Вы попадете на вкладку «Подробности» в форме настройки кампании.Здесь вы дадите название своей кампании, выберите источник финансирования, а также установите даты и бюджет кампании .
- Затем вы настроите свою первую группу объявлений. Вы также можете установить время начала и окончания группы объявлений
- Для кампаний с подписчиками цель вашей группы объявлений по умолчанию будет оптимизироваться для получения подписчиков.
- Выберите тип ставки, которую вы хотите использовать в своей группе объявлений:
- Целевая цена (рекомендуется): вы можете указать ставку, которую вы хотите платить за каждого подписчика. После этого ваша кампания автоматически оптимизирует ваши ставки для достижения средней дневной стоимости, которая соответствует или превышает вашу цель.Вы оплачиваете фактическую среднюю стоимость всех подписок в течение дня. Если вы измените ставку в течение дня, она будет в среднем равняться максимальной установленной вами целевой цене
- Автоматическая ставка: ваша ставка будет автоматически оптимизирована для получения наилучших результатов по самой низкой цене (в рамках вашего бюджета). Автоматические ставки — это самый простой способ быстро запустить ваши кампании и обеспечить показы на платформе
- Для кампаний с подписчиками в качестве показателя «Оплата до» по умолчанию будет использоваться значение «Подписчик».
- Выберите аудиторию, для которой будут показываться ваши объявления, на вкладке «Таргетинг». Подробнее о вариантах таргетинга
- Выберите твиты, которые вы хотите включить в свою кампанию. Мы рекомендуем выбирать только текстовые твиты для кампаний с подписчиками
- Просмотрите окончательную настройку кампании на вкладке «Проверить и завершить». Если вы хотите добавить в свою кампанию дополнительные группы объявлений, вы можете сделать это здесь
- Запустите кампанию для подписчиков!
Обслуживание кампании ваших подписчиков
Показы кампании для подписчиков отображаются в нескольких местах на платформе Twitter, включая домашнюю хронологию, на кого подписываться и результаты поиска.Они автоматически распределяются по этим местоположениям среди пользователей, которые соответствуют таргетингу, указанному вами при настройке кампании. Вы не можете настроить, где вы хотите, чтобы показывались показы вашей кампании для подписчиков. Как и в случае с продуктами поглощения и продвигаемой рекламой, показ помечается как «Продвигаемый», чтобы отличать его от других рекомендуемых аккаунтов.
Твиты, которые вы выбираете для добавления в свою кампанию для подписчиков, автоматически отображают карточку подписчика, показанную на нижнем левом изображении. По этой причине мы рекомендуем вам использовать только текстовые твиты в ваших кампаниях для подписчиков.Если вы все-таки используете твиты с изображениями или видео в своей кампании для подписчиков, изображение или видео не будут отображать мультимедиа, и вместо них будет отображаться карточка подписчика.
Другие показы будут отображаться в разделе «Кто подписаться» в верхнем правом углу домашней шкалы Twitter пользователя, как показано в правом нижнем углу.
Перейдите в Менеджер рекламы, чтобы увидеть свои результаты.Отфильтруйте диапазон дат в правом верхнем углу, чтобы увидеть ключевые показатели, такие как , общие расходы, , результатов, (подписки), , стоимость за результат, (стоимость за подписку), и , рейтинг результатов, .
Когда вы запускаете кампании для подписчиков, учетная запись может отображаться с использованием твитов на временной шкале или без твита на боковой панели «Кто подписаться». В Менеджере рекламы нет мест для отображения местоположений, не связанных с твитами, поэтому сумма расходов на уровне кампании или группы объявлений может оказаться выше, чем расходы на уровне рекламы, поскольку расходы на уровне рекламы учитывают только расходы (и показы и т. д.) на твиты.Любые «недостающие» показы или расходы были предоставлены пользователям платформы в разделе «Кто подписаться».
Почему я должен использовать кампанию подписчиков?
Когда кто-то решает подписаться на вас в Твиттере, вы получаете возможность со временем пообщаться с этим человеком. Каждый раз, когда вы общаетесь со своими подписчиками, вы создаете для них новые возможности делиться контентом, делать покупки или рассказывать другим о своем положительном опыте.
Ниже приведены несколько простых вопросов, которые вы захотите задать себе перед началом работы:
- Кто я хочу следить за своим бизнесом? Подумайте о различных группах клиентов, которым вы хотели бы приобрести ваш продукт или услугу.Убедитесь, что выбранные вами параметры таргетинга совпадают с этими группами.
- Сколько я готов платить за каждого нового подписчика? Стоимость одного подписчика в Twitter не является фиксированной — она зависит от размера целевой аудитории, вашей ставки и спроса других рекламодателей на эту аудиторию. Ставка 2,50–3,50 долларов США рекомендуется на основе средних значений за прошлые периоды, но вы получите рекомендации по ставкам в режиме реального времени при настройке кампании.
- Сколько новых подписчиков я хочу получить? Установите цель, чтобы помочь вам определиться с бюджетом.Это может быть обычный дневной прирост или конкретное число к определенной дате. Например, если вы хотите получать не менее 10 подписчиков в день, вы должны установить дневной бюджет на 30 долларов, а ставку на 3,00 доллара.
Когда мне следует использовать кампанию с подписчиками?
Поскольку кампании для подписчиков ускоряют рост ваших подписчиков, их лучше всего использовать, когда вы с большей вероятностью будете обнаружены людьми, которые являются существующими или потенциальными клиентами в Twitter. Надежная база подписчиков повышает эффективность, когда вы запускаете другие целевые кампании.
- Привлечение покупок, потенциальных клиентов, загрузок и подписок. Выбирая подписку на вас, люди демонстрируют интерес к вашему продукту. У вас есть возможность наладить с ними конструктивную связь и побудить к действиям.
- Повышение узнаваемости бренда и молвы. Когда вы публикуете ценный контент в Твиттере, Twitter позволяет вашим подписчикам делиться им со своими друзьями через ретвиты, что способствует увеличению охвата и осведомленности.
- Привлечение веб-трафика. Как только вы приобретете платного подписчика, у вас будет возможность общаться с ним каждый день бесплатно с помощью ваших обычных твитов. Ваши подписчики в основном хотят видеть ваши твиты и проводить время на вашем сайте.
Сколько стоят кампании для подписчиков?
Цена за действиеTwitter гарантирует, что вы платите только за те действия, которые хотите осуществить.
Когда вы запускаете кампанию для подписчиков, с вас будет взиматься плата только за подписчиков, полученных вами в этой кампании.Все остальные действия и взаимодействия (например, показы, ответы и ретвиты) бесплатны.
Стоимость, которую вы платите за подписчика в вашей кампании для подписчиков, будет зависеть от бюджета и ставки, которую вы установили для своей кампании, а также от выбранного вами таргетинга. Ставка 2,50–3,50 долларов США рекомендуется на основе средних значений за прошлые периоды, но вы получите рекомендации по ставкам в режиме реального времени при настройке кампании. Подробнее о расценках на рекламу в Twitter.
Детали:
При настройке кампании для подписчиков вы можете выбрать автоматическое или целевое назначение ставок в качестве типа ставки.Мы предлагаем выбрать вариант целевой ставки, так как это даст вам возможность успешно делать ставки на подписчиков от пользователей, которые с большой вероятностью будут подписываться на вашу учетную запись, оставаясь при этом близкими к целевым расходам на подписок или ниже их. Когда вы настраиваете свою кампанию и вводите ставку, думайте о целевой ставке как о том, сколько вы готовы платить за подписку.
Важно тщательно продумать ценность каждого последующего предложения для вашего бизнеса. Рекомендуемая ставка является хорошим индикатором суммы, которую вам нужно будет сделать для вашей кампании, чтобы достичь ее цели.С вас никогда не будет взиматься плата, превышающая вашу ставку, а с рекламодателей часто взимается меньшая плата. Однако, если ваша ставка неконкурентоспособна по сравнению с другими рекламодателями, ваша кампания может не работать.
Помимо контроля суммы, которую вы платите за действие, вы также полностью контролируете общую сумму ваших затрат. После установки ставки вам будет предложено ввести общий бюджет кампании и дополнительный дневной бюджет. Когда ваш общий бюджет будет исчерпан, ваша кампания перестанет работать, пока вы не увеличите бюджет.Когда ваш дневной бюджет исчерпан, показ вашей кампании прекратится до следующего дня.
Какие типы твитов я могу использовать в своих кампаниях для подписчиков?
Мы настоятельно рекомендуем вам использовать только текстовые твиты в ваших кампаниях для подписчиков. Когда твиты отправляются пользователям, карточка подписчика отображается автоматически. На этой карточке будет отображаться фоновое изображение заголовка вашего профиля в Twitter, биография и кнопка «Подписаться», позволяющая пользователям следить за вашей учетной записью одним щелчком мыши.
Если вы добавите твит, содержащий изображение или видео, в вашу кампанию для подписчиков, изображение или видео не будут отображаться в прямом направлении.Вместо этого он будет отображаться как URL-ссылка pic.twitter.
Добавить блок HTML в Moodle | UMass Amherst Information Technology
HTML-блок — это стандартный блок, используемый для добавления текста или изображений на боковой панели страницы вашего курса.
Блок HTML может включать в себя множество функций и применений. Он предоставляет стандартный редактор Moodle Editor для форматирования текста, добавления изображений или создания ссылок, а также переключения в представление HTML, что позволяет использовать любой допустимый код HTML.Аудио, изображения и другие файлы могут добавлять уникальные элементы на страницу курса или сайта.
Чтобы добавить блок HTML:
- На странице курса щелкните Включите редактирование (зеленый значок карандаша, вверху справа).
- Если панель навигации свернута, выберите панель навигации переключите (гамбургер-меню, вверху слева), и панель навигации развернется.
- Прокрутите вниз, чтобы найти Добавьте блок в нижний левый угол лотка.
- Щелкните Добавить блок и выберите HTML из раскрывающегося меню. Блок HTML появится под другими блоками в правом столбце с именем (новый блок HTML) .
- Справа от только что созданного блока HTML щелкните значок Изменить () и выберите Настроить (новый блок HTML) блок . Откроется страница Настройка блока (нового блока HTML) .
- В поле HTML-заголовок блока введите имя для блока (необязательно).
- В поле содержимого используйте редактор Moodle для добавления форматированного текста, изображений, ссылок или другого содержимого или для ввода кода HTML щелкните значок HMTL () на панели инструментов редактирования. Окно редактора переключится в режим просмотра кода, в который можно добавить любой допустимый HTML-код.
Примечание : мы не рекомендуем встраивать видео в блок, так как оно вряд ли уместится в пределах ширины блока. Однако размер изображений в Moodle всегда будет изменяться в соответствии с доступным пространством. - Щелкните значок HTML еще раз, чтобы просмотреть предварительный просмотр в поле Content .
- Щелкните Сохранить изменения , чтобы вернуться на страницу курса и просмотреть.
Как создать адаптивную баннерную рекламу с помощью HTML5
Цифровая реклама | Читать 13 мин
В этой статье мы объясняем, почему адаптивные баннерные объявления HTML5 необходимы всем цифровым рекламодателям. От дизайнеров до специалистов по цифровым технологиям, от агентств до внутренних команд, медийная реклама HTML5 теперь является форматом баннеров по умолчанию.
В частности, при постоянно увеличивающемся количестве устройств и платформ возможность адаптироваться к поведению зрителей имеет решающее значение.Если ваш рекламный баннер несовместим, не может реагировать на изменение размера экрана или работать на мобильных устройствах, значит, у вас проблемы. Адаптивная медийная реклама HTML5 предлагает гибкость и технологии, необходимые для процветания вашего бренда в Интернете.
В частности, HTML5 предлагает специалистам по цифровому маркетингу:
- Быстрое масштабирование до многих форматов и размеров
- Обладают полным контролем над дизайном
- Легко создавайте варианты и переводы объявлений
- Массовое производство мультимедийных баннеров
- Используйте рост видео и мобильных дисплеев
- Динамически обновлять баннеры с фидами данных
- Эффективное взаимодействие между командами внутри компании
Да, создание адаптивной медийной рекламы никогда не было так важно, тем более что сегодня ваша красивая медийная реклама с большей вероятностью, чем когда-либо, будет просматриваться на мобильных устройствах.Согласно исследованию Bannerflow, проведенному в 2020 году, мобильная медийная реклама немного опережает настольные. Сегодня в Европе почти две трети просмотров медийной рекламы приходится на мобильные устройства. Кроме того, мобильные пользователи проводят более четырех часов на своих смартфонах каждый день — это взаимодействие, которое цифровой рекламодатель не может позволить себе игнорировать. Старый мир статических, гифок и флеш-баннеров давно закончился — или, по крайней мере, должен.
Зачем мне создавать медийную рекламу HTML5?
Вам нужно больше причин для производства медийной рекламы HTML5? Во-первых, наша игра — это конверсия, и она конкурентоспособна.Все отчаянно нуждаются во внимании — не удалось увлечь, и игра окончена. HTML5 предлагает беспрецедентные возможности дизайна с помощью мультимедийных средств и целого ряда рекламных форматов. Если вы не следуете лучшим методам разработки баннеров, можете поспорить, что это сделает конкурент. Кроме того, все время растет охват медийной рекламы, особенно в рамках алгоритмических продаж.
Возьмем, к примеру, то, что происходит в Великобритании. Согласно отчету eMarketer, в 2020 году британские рекламодатели потратили 6,79 млрд фунтов стерлингов на программатик-рекламу.Расходы на программную медийную рекламу в настоящее время составляют 92% всех расходов на цифровую медийную рекламу в Великобритании, несмотря на влияние пандемии Covid-19. Ожидается, что к 2022 году эта доля достигнет 94,5% и составит 9,01 млрд фунтов стерлингов! Создание более качественной рекламы — с помощью HTML5 — чтобы максимально использовать этот рост, должно быть приоритетом.
Plus, поскольку теперь компании используют мышление «прежде всего мобильные» во всем своем цифровом маркетинге, поэтому обеспечение адаптивности вашего веб-сайта, целевых страниц и баннеров является минимальным требованием.HTML5 позволяет создавать мобильные, гибкие и многофункциональные баннеры. Вместо того, чтобы разрабатывать статическую кампанию для настольных компьютеров и затем масштабировать каждый баннер по отдельности, вы можете масштабировать с помощью HTML5!
Реклама давно стала мобильной, и HTML5 — это способ создавать нужные вам баннеры.
В чем дело с HTML5?
До того, как HTML5 получил повсеместное распространение, проведение рекламной кампании на разных устройствах было тяжелым трудом. Создание баннеров для всех экранов, на которых может отображаться рекламный баннер, вручную было утомительным занятием.HTML5 — это оптимальный способ создания баннерной рекламы, как и для адаптивных веб-сайтов.
HTML5 — последнее обновление языка гипертекстовой разметки. Это стандартный язык, используемый для описания содержания и дизайна веб-страниц, в том числе адаптивных. HTML5 важен в онлайн-рекламе, поскольку он обеспечивает гибкость для показа баннерной рекламы на разных устройствах.
Он предоставляет издателям и рекламодателям средства для создания адаптируемых рекламных кампаний с помощью баннеров, которые подходят для всех платформ.В отличие от, скажем, использования flash (о, как странно), это означает, что вам не нужно создавать сотни версий одного и того же объявления. Уменьшение количества версий рекламы также снизит вероятность ошибок и увеличит производство баннеров.
В рекламном баннере HTML5 текст, изображения, видео и JavaScript можно настраивать так же, как и на любой веб-странице — они доступны для редактирования. Баннеры HTML5 также будут динамически оптимизироваться, поэтому реклама везде будет выглядеть идеально. Более того, баннеры HTML5 отлично работают на мобильных устройствах! Без потери функциональности, это означает, что охват более широкой аудитории очень прост.
Есть два способа создания баннеров HTML5
По сути, сегодня есть два разных способа создания баннерной онлайн-рекламы.
Во-первых, вы можете вручную запрограммировать рекламные баннеры, чтобы сделать их адаптивными. И да, в Интернете есть множество руководств и шаблонов, показывающих, как это сделать. Однако этот процесс медленный и означает, что вам необходимо обладать приличными знаниями HTML5 и CSS. К тому же, конечно, вам нужно обладать блеском дизайнера! Редкое сочетание.
В качестве альтернативы вы можете использовать платформу управления креативом, такую как Bannerflow, в которой есть редактор объявлений, предназначенный для автоматизации творческого производства. Это поможет вам позаботиться о кодировании — сделать все ваши баннеры адаптивными одним нажатием кнопки. Кроме того, как мы обнаружим, они предлагают множество встроенных способов использования HTML5. Они могут варьироваться от разработки потрясающих видеобаннеров до динамических баннеров, включающих потоки данных.
Реальность такова, что платформы креативного управления сокращают время, необходимое для создания и масштабирования кампании, в то время как при создании баннеров HTML5 основное внимание уделяется дизайну.
Создание адаптивной медийной рекламы HTML5
Создание адаптивных баннерных объявлений HTML5 относительно несложно. Тем не менее, как и во всех цифровых баннерах, есть правила и передовой опыт, которым нужно следовать. При построении медийной рекламы HTML5 стоит учесть:
Проверьте размеры своего HTML5-баннера
При создании адаптивного макета HTML5 требуется, чтобы элементы имели переменную ширину, аналогичную той, которой должны соответствовать условные рекламные баннеры. Вы также можете использовать любую высоту, но это не значит, что ваше объявление останется на этой высоте.Лучшая практика при создании адаптивных баннеров — использовать ту же высоту, что и традиционные размеры баннеров. Это сделано для обеспечения совместимости с издателями и рекламными сетями.
Всегда разрабатывайте (или модифицируйте) баннеры HTML5 для конкретных размеров, предлагаемых рекламными сетями и издателями. Например, вот список размеров, предлагаемых Google Ad Manager. Если вы основываете свои рекламные баннеры на этих размерах, вы можете быть уверены, что большинство устройств будут правильно отображать ваше рекламное объявление после публикации.
Изображения, дизайн баннеров и HTML5
При создании адаптивных баннеров HTML5 у вас нет аналогов в управлении дизайном и изображениями.Рамки для сообщений и анимации легко контролировать. Но не жадничайте! Ваш баннер, скорее всего, будет виден зрителю только от 5 до 15 секунд, так что максимально используйте это время и сосредоточьтесь на своем выборе дизайна.
И вот тут самое интересное! При использовании некоторых платформ управления креативом, таких как Bannerflow, изображения, используемые в вашем баннере HTML5, автоматически корректируются и сжимаются. Это означает, что размер и вес изображения для вашего баннера точно настраиваются в соответствии с рекламными сетями.
Однако — даже со всей этой удивительной технологией — стоит попытаться сохранить любое изображение максимальным размером 4000 × 4000 (ширина и высота) в пикселях. Кроме того, для достижения лучших результатов всегда лучше редактировать очень большие необработанные файлы, если они превышают 4000 × 4000. На самом деле, лучше всего стараться всегда использовать как можно меньше изображений. Это поможет еще больше снизить вес баннера. Чем меньше изображение, тем лучше (но без снижения качества, конечно!).
Также стоит выбрать лучший формат изображения для того типа изображения, которое вы используете в своем баннере. Например, для фона всегда следует использовать JPEG. А если он прозрачный или объект, используйте PNG. Для типов логотипов и нарисованных объектов (за исключением фотографий) SVG — файлы небольшого размера, но хорошо сохраняют резкость при увеличении. Комбинация типов файлов изображений часто дает лучшие результаты.
Но помните, есть определенные вещи, которые не требуют слов! Например, убедитесь, что ваше основное изображение полностью сфокусировано.В то время как чистый, упрощенный дизайн всегда работает лучше всего.
Масштабирование, управление версиями и перевод
Даже при создании адаптивных баннеров HTML5, которые автоматически оптимизируются, вам необходимо создать как можно больше версий, чтобы охватить как можно больше людей. Чем больше размер баннеров, тем лучше. В зависимости от типа носителя, чем больше у вас баннеров, тем выше вероятность того, что вы выиграете какие-либо алгоритмические торги.
Очевидная передовая практика — использовать платформу управления креативом и средство создания рекламы, которое будет эффективным и быстрым, когда дело доходит до масштабирования и создания нескольких версий баннеров HTML5.Более того, гораздо проще работать на нескольких рынках, если вы можете дублировать, переводить и создавать варианты своей медийной рекламы.
Также легко отключить контент в баннерах HTML5. Кроме того, возможность дублировать и масштабировать кампании за секунды означает, что гораздо проще запланировать разные варианты на разные дни. Проще говоря, адаптивные баннеры HTML5 отлично подходят для использования в сервисах автоматизации, таких как programmatic.
Мультимедийные баннеры
Без HTML5 не было бы мультимедийных баннеров.Было бы невозможно сделать баннеры, которые взаимодействуют со зрителями, реагируют на запросы и работают на нескольких устройствах. Мультимедийная реклама способствует более высокому уровню взаимодействия и полезна для вашего бренда. От форм регистрации, панелей поиска до игр в баннерах. HTML5 позволяет цифровым маркетологам привлекать зрителей различными способами.
Но будьте осторожны с использованием мультимедийных баннеров. Их эффективность во многом зависит от выбранного вами формата баннера.Не пытайтесь добавить слишком много информации или сделать ее слишком сложной. Взаимодействие должно быть не более одного-двух шагов; постарайтесь сосредоточиться на чем-то одном и сделать это быстро и легко для зрителя.
Например, онлайн-форма должна содержать минимум необходимых взаимодействий — больше, тогда она начинается в баннере и заканчивается на целевой странице. Ключом к хорошей баннерной кампании на HTML5 является то, что она должна быть серьезной по исполнению и интуитивно понятной по дизайну.
Сегодня вы можете использовать такие функции, как возможность платить напрямую за продукт, показанный на баннере.Или, как видно из медийной рекламы над чат-ботами — с мультимедийными баннерами будущие приложения бесконечны!
Видео и медийная реклама HTML5
В медийной рекламе использование видео постоянно растет. Только в Европе отображение онлайн-видео увеличивается в три с половиной раза быстрее, чем отображение не-видео. Использование видео в медийном объявлении HTML5 помогает вам выглядеть более аутентично и привлекать внимание зрителей, что, в свою очередь, способствует конверсии. HTML5 также упрощает массовое производство баннеров с видео.
Благодаря использованию баннеров HTML5 у вас есть много вариантов в отношении того, как вы используете видео. На базовом уровне видео можно использовать в качестве фона для баннера. Или, что более творчески, это может быть часть анимации баннера. Например, трейлер, который заканчивается фреймом с призывом к действию (CTA).
Создавать медийную видеорекламу просто
Несколько важных советов при использовании видео — всегда следить за тем, чтобы ваш логотип был виден на видеобанере HTML5. Начните с основного сообщения и убедитесь, что видео повторяется.Также постарайтесь, чтобы в видео было не более 1–3 этапов: привлекайте внимание зрителей, усиливайте взаимодействие и всегда заканчивайте призывом к действию. Всегда устанавливайте для своих видео «без звука» и включайте субтитры (при необходимости).
HTML5 в сочетании с хорошей платформой для управления креативом означает, что кодирование также не требуется. Это означает, что многие идеи могут воплотиться в жизнь без необходимости делать что-либо в бэкэнде баннера.
Кроме того, люди все чаще смотрят видеобаннеры на своих мобильных телефонах.Поэтому убедиться, что у вас есть адаптивная медийная видеореклама HTML5, готовая к работе с мобильными устройствами, не составляет труда.
Кроме того, если у вас есть возможность экспортировать видеобаннеры HTML5 в формате mp4, вы можете загружать эти видеорекламы в социальные сети. Это простой способ для внутренних команд создавать видеообъявления, повторно использовать ресурсы HTML5 и расширять охват своих цифровых кампаний. Вот как все упрощает создатель рекламы в Bannerflow, Creative Studio:
Создание мобильных адаптивных баннеров HTML5
При создании адаптивных медийных объявлений HTML5 для мобильных устройств важно использовать правильный формат.Вместо того, чтобы уменьшать размер баннера для настольных компьютеров до мобильных, создайте свою рекламу специально для мобильных устройств. В некоторых кругах, учитывая популярность и вовлеченность мобильных устройств, разработка всех кампаний, ориентированных на мобильные устройства, рассматривается как путь вперед.
Стоит помнить, что пропорции баннеров HTML5 будут масштабироваться под любой экран. Однако лучше всего разрабатывать баннеры с учетом выбранных мобильных форматов.
Один из аспектов дизайна мобильных баннеров, который следует учитывать, — обеспечить читаемость всей копии.Да, это включает размер шрифта, но учли ли вы и свое сообщение? Возможно, вам потребуется добавить больше фреймов в мобильный HTML5-баннер, чтобы передать то же сообщение, что и в баннере для настольных компьютеров. Опять же, это зависит от формата, который вы используете, но старайтесь не втискивать в один кадр больше, чем нужно.
Кроме того, бросайте большие объемы копий и сосредоточьтесь на влиянии ваших изображений. Кроме того, учитывая размер экрана, ваша реклама должна быть привлекательной и не навязчивой. Цифровая реклама давно стала мобильной — идите туда, где есть ваши потребители, и создавайте для них потрясающие адаптивные баннеры HTML5.
Динамические объявления
Без HTML5 вы не сможете создавать и поддерживать привлекательные динамические баннерные объявления на основе данных. Ограничьтесь созданием только самых простых баннеров, и вы обнаружите, что ограничены одним сообщением. В то время как конкурент потенциально может поставить 2000. Да, действительно: через постоянное обновление потока данных и автоматизацию. Один адаптивный баннер HTML5 может доставить 2000 сообщений за время, необходимое для создания одного статического сообщения.
Как уже упоминалось, прелесть HTML5 в том, что он предоставляет вам полный контроль.То же самое верно и для баннера, подключенного к каналу данных, но более того: у вас есть возможность обновлять баннер в режиме реального времени.
Персонализируйте адаптивные медийные объявления
Например, возьмем баннерную кампанию HTML5, показывающую самые популярные товары в магазине электронной коммерции. Когда товар распродан, это автоматически отражается в списке товаров, отображаемом в динамическом баннере. Это отлично как для зрителей, так и для бизнеса электронной коммерции!
Эту же идею могут использовать iGaming-компании.Например, коэффициенты могут динамически изменяться — внутри баннера — во время матча. Существует множество различных типов персонализированных кампаний, которые можно использовать с динамическими объявлениями на базе HTML5.
Кроме того, рекомендуется обновлять фид товаров в режиме реального времени. В конце концов, вам нужно критически относиться к формату, в котором отображаются данные. Важно убедиться, что данные, которые вы используете в своем баннере, понятны зрителям; это может варьироваться от дат и цен до разницы. Это также может варьироваться в зависимости от рынка и языка.Например, то, как американцы пишут даты, отличается от того, как шведы пишут даты. Или то, как британцы и шведы по-разному понимают коэффициенты ставок.
Последний совет: хороший создатель рекламы, такой как Creative Studio или платформа управления креативом, упростит настройку фильтров и параметров сортировки при работе с фидом данных.
Следующие шаги: создание ваших лучших адаптивных баннеров!
Надеюсь, к настоящему времени вы поняли, что создание адаптивных баннерных объявлений HTML5 — лучший вариант для удовлетворения ваших потребностей в цифровой медийной рекламе.Благодаря такой гибкости, возможности просмотра на нескольких экранах и платформах, лучшей технологии для баннеров просто не найти. Лучшая реклама, лучший дизайн, лучшие показатели — все это возможно.
Наконец, с платформами управления креативом, предлагающими вам возможность проводить кампании для всех основных рекламных сетей, а также социальных сетей, их использование — простой способ повысить продуктивность вашей внутренней команды. Тратить дни (или даже недели!) На ручное дублирование и масштабирование кампаний больше не вариант.
В эпоху множественности рынков, оперативной оптимизации и прозрачности внедрение HTML5 помогает маркетологам достичь желаемой эффективности рекламы.
Если вам интересно узнать, как такая платформа, как Bannerflow, может помочь в создании отличной рекламы, свяжитесь с нами.
Поделиться статьей
4. Создание простой страницы: (Обзор HTML)
Глава 4. Создание простой страницы: (Обзор HTML)
Часть I предоставила общий обзор среды веб-дизайна.Теперь, когда мы рассмотрели основные концепции, пора закатать рукава и приступить к созданию настоящей веб-страницы. Это будет чрезвычайно простая страница, но даже самые сложные страницы основаны на принципах, описанных здесь.
В этой главе мы шаг за шагом создадим веб-страницу, чтобы вы могли почувствовать, что такое разметка документа с помощью тегов HTML. Упражнения позволяют работать вместе.
Это то, что я хочу, чтобы вы вынесли из этой главы:
Получите представление о том, как работает разметка, включая понимание элементов и атрибутов.
Посмотрите, как браузеры интерпретируют HTML-документы.
Изучите основную структуру HTML-документа.
Получите первое представление о таблице стилей в действии.
На этом этапе не беспокойтесь об изучении конкретных текстовых элементов или правил таблицы стилей; мы вернемся к ним в следующих главах. А пока просто обратите внимание на процесс, общую структуру документа и новую терминологию.
Вы познакомились с HTML-документом в главе 2, но теперь вы можете создать его самостоятельно и поэкспериментировать с ним в браузере.Демонстрация в этой главе состоит из пяти шагов, которые охватывают основы создания страницы.
Шаг 1. Начните с содержимого. В качестве отправной точки мы напишем необработанный текстовый контент и посмотрим, что с ним делают браузеры.
Шаг 2: Укажите структуру документа. Вы узнаете о синтаксисе элементов HTML и элементах, которые определяют структуру документа.
Шаг 3. Определите текстовые элементы. Вы опишете содержание, используя соответствующие текстовые элементы, и узнаете, как правильно использовать HTML.
Шаг 4: Добавьте изображение. Добавив изображение на страницу, вы узнаете об атрибутах и пустых элементах.
Шаг 5. Измените внешний вид страницы с помощью таблицы стилей. Это упражнение дает вам представление о форматировании содержимого с помощью каскадных таблиц стилей.
К тому времени, когда мы закончим, вы напишете исходный документ для страницы, показанной на рис. 4-1.Это не очень красиво, но с чего-то нужно начинать.
Во время демонстрации мы будем часто проверять нашу работу в браузере — вероятно, больше, чем в реальной жизни. Но поскольку это введение в HTML, полезно увидеть причину и следствие каждого небольшого изменения исходного файла по пути.
Прежде чем мы начнем, запустим текстовый редактор
В этой главе и на протяжении всей книги мы будем писать HTML-документы вручную, поэтому первое, что нам нужно сделать, это запустить текстовый редактор.Текстовый редактор, поставляемый с вашей операционной системой, например Блокнот (Windows) или TextEdit (Macintosh), подойдет для этих целей. Другие текстовые редакторы подходят, если вы можете сохранять текстовые файлы с расширением .html . Если у вас есть инструмент для веб-разработки WYSIWYG, такой как Dreamweaver, отложите его пока. Я хочу, чтобы вы почувствовали, как вручную размечать документ (см. Боковую панель HTML, трудный путь).
В этом разделе показано, как открывать новые документы в Блокноте и TextEdit.Даже если вы использовали эти программы раньше, просмотрите некоторые специальные настройки, которые сделают упражнения более плавными. Начнем с Блокнота; Пользователи Mac могут забегать вперед.
Рисунок 4-1. В этой главе мы шаг за шагом напишем исходный документ для этой страницы.
Создание нового документа в Блокноте (Windows)
Вот шаги для создания нового документа в Блокноте в Windows 7 (рис. 4-2):
Откройте меню Пуск и перейдите в Блокнот (в Аксессуары).1
Щелкните Блокнот, чтобы открыть новое окно документа, и вы готовы начать вводить текст. 2
Затем мы сделаем расширения видимыми. Этот шаг не требуется для создания HTML-документов, но он поможет с первого взгляда сделать типы файлов более понятными. Выберите «Параметры папки …» в меню «Инструменты» 3 и выберите вкладку «Вид» 4. Найдите «Скрыть расширения для известных типов файлов» и снимите этот флажок. 5 Нажмите «ОК», чтобы сохранить настройку, и теперь будут видны расширения файлов.
Примечание
В Windows 7 нажмите клавишу ALT, чтобы открыть меню для доступа к инструментам и параметрам папки. В Windows Vista он называется «Папка и параметры поиска».
Рисунок 4-2. Создание нового документа в Блокноте.
Создание нового документа в TextEdit (Mac OS X)
По умолчанию TextEdit создает документы с «форматированным текстом», то есть документы со скрытыми инструкциями по форматированию стиля для выделения текста жирным шрифтом, установки размера шрифта и т. Д. .Вы можете сказать, что TextEdit находится в режиме форматированного текста, если у него есть панель инструментов форматирования в верхней части окна (в режиме обычного текста нет). Документы HTML должны быть текстовыми документами, поэтому нам нужно изменить формат, как показано в этом примере (рис. 4-3).
Используйте Finder для поиска TextEdit в папке Applications . Найдя его, дважды щелкните имя или значок, чтобы запустить приложение.
TextEdit открывает новый документ. Меню форматирования текста вверху показывает, что вы находитесь в режиме RTF.Вот как это изменить.
Откройте диалоговое окно «Настройки» из меню TextEdit.
Необходимо настроить три параметра:
На вкладке «Новый документ» выберите «Обычный текст».
На вкладке «Открыть и сохранить» выберите «Игнорировать команды отформатированного текста в файлах HTML» и выключите «Добавлять расширения« .txt »к файлам с обычным текстом».
Когда вы закончите, нажмите красную кнопку в верхнем левом углу.
Когда вы создаете новый документ, меню форматирования больше не будет, и вы можете сохранить свой текст как HTML-документ.Вы всегда можете преобразовать документ обратно в форматированный текст, выбрав Формат → Сделать форматированный текст, если вы не используете TextEdit для HTML.
Рисунок 4-3. Запуск TextEdit и выбор настроек Plain Text в настройках.
Шаг 1. Начните с содержания
Теперь, когда у нас есть новый документ, пора набирать текст. Веб-страница всегда начинается с содержания, поэтому мы начинаем нашу демонстрацию. Упражнение 4-1 | При вводе содержимого вы вводите необработанный текстовый контент и сохраняете документ в новой папке.
Наш контент выглядит не очень хорошо (рис. 4-5). Текст скомпонован вместе — в исходном документе он выглядел иначе. Здесь нужно усвоить пару вещей. Первое, что бросается в глаза, это то, что браузер игнорирует разрывы строк в исходном документе. На боковой панели «Что игнорируют браузеры» отображается другая информация в источнике, которая не отображается в окне браузера.
Во-вторых, мы видим, что просто ввести некоторый контент и назвать документ .html недостаточно.Хотя браузер может отображать текст из файла, мы не указали структуру содержимого. Здесь на помощь приходит HTML. Мы будем использовать разметку для добавления структуры: сначала в сам HTML-документ (идет на шаге 2), а затем на содержание страницы (шаг 3). Как только браузеру известна структура контента, он может отображать страницу более осмысленным образом.
Шаг 2. Задайте структуру документа
У нас есть содержимое, сохраненное в документе .html — теперь мы готовы приступить к его разметке.
Представляем … элементы HTML
Еще в главе 2 вы видели примеры элементов HTML с открывающим тегом (например, ). Прежде чем мы начнем добавлять теги в наш документ, давайте посмотрим на анатомию HTML-элемента (его синтаксис , ) и укрепим некоторые важные термины. Типовой контейнерный элемент обозначен на рис. 4-6.
Элемент состоит как из содержимого, так и из его разметки.
Рисунок 4-6. Части элемента контейнера HTML.
Элементы идентифицируются тегами в исходном тексте. Тег состоит из имени элемента (обычно аббревиатуры более длинного описательного имени) в угловых скобках ( <> ). Браузер знает, что любой текст в квадратных скобках скрыт и не отображается в окне браузера.
Имя элемента появляется в открывающем теге (также называемом начальным тегом ) и снова в закрывающем (или конце ) теге , которому предшествует косая черта ( / ).Закрывающий тег работает как выключатель для элемента. Будьте осторожны, чтобы не использовать аналогичный символ обратной косой черты в закрывающих тегах (см. Совет Введение в … элементы HTML).
Теги, добавленные вокруг контента, называются разметкой . Важно отметить, что элемент состоит как из содержимого , так и из его разметки (начального и конечного тегов). Однако не все элементы имеют контент. Некоторые из них по определению являются пустыми, , например, элемент img , используемый для добавления изображения на страницу.Чуть позже в этой главе мы поговорим о пустых элементах.
И последнее … заглавные буквы. В HTML заглавные буквы в именах элементов не важны. Таким образом, ,
и
для браузера одинаковы. Однако в XHTML (более строгая версия HTML) все имена элементов должны быть в нижнем регистре, чтобы быть действительными. Многим веб-разработчикам понравилась упорядоченность более строгих правил разметки XHTML и они придерживаются строчных букв, как я сделаю в этой книге.
Совет
Косая черта и обратная косая черта
В HTML-тегах и URL-адресах используется косая черта (/). Косая черта находится под вопросительным знаком (?) На стандартной QWERTY-клавиатуре.
Легко спутать косую черту с символом обратной косой черты (\), который находится под чертой (|). Клавиша обратной косой черты не работает в тегах или URL-адресах, поэтому будьте осторожны, не используйте ее.
На рис. 4-7 показан рекомендуемый минимальный каркас документа HTML5.Я говорю «рекомендуется», потому что единственный элемент, который требует в HTML, — это заголовок . Но я считаю, что лучше, особенно для начинающих, явно организовывать документы с надлежащей структурной разметкой. И если вы пишете в более строгом XHTML, все следующие элементы, кроме meta , должны быть включены, чтобы быть действительными. Давайте посмотрим, что происходит на рис. 4-7.
Я не хочу путать вещи, но первая строка в примере вообще не является элементом; это декларация типа документа (также называемая декларацией DOCTYPE ), которая идентифицирует этот документ как документ HTML5.Я могу гораздо больше сказать об объявлениях DOCTYPE в главе 10, но для этого обсуждения достаточно сказать, что его включение позволяет современным браузерам понять, что они должны интерпретировать документ, как написано в соответствии со спецификацией HTML5.
Весь документ содержится в элементе
html. Элементhtmlназывается корневым элементом , потому что он содержит все элементы в документе и не может содержаться в каком-либо другом элементе.Он используется как для документов HTML, так и для XHTML.В элементе
htmlдокумент разделен на головку и тело . Элементheadсодержит описательную информацию о самом документе, такую как его заголовок, таблицы стилей, которые он использует, сценарии и другие типы «мета» информации.Элементы мета
Примечание
До HTML5 синтаксис для указания набора символов с помощью элемента мета
metaдолжен выглядеть следующим образом:http-Equiv = "content-type" content = "text / html; charset. = UTF-8 ">
Также в заголовке
Наконец, элемент body
содержит все, что мы хотим отобразить в окне браузера.
Рисунок 4-7. Минимальная структура HTML-документа.
Готовы ли вы добавить некоторую структуру на главную страницу Black Goose Bistro? Откройте документ index.html и перейдите к упражнению 4-2 | Добавляем базовую структуру.
Немногое изменилось после структурирования документа, за исключением того, что теперь браузер отображает заголовок документа на верхней панели или вкладке. Если бы кто-то добавил эту страницу в закладки, этот заголовок также был бы добавлен в его закладки или список избранного (см. Боковую панель «Не забудьте хороший заголовок»).Но контент по-прежнему работает вместе, потому что мы не указали браузеру, как он должен быть структурирован. Об этом мы позаботимся дальше.
Шаг 3. Определите текстовые элементы
Имея небольшой опыт разметки под вашим поясом, не составит труда добавить разметку, которая идентифицирует заголовки и подзаголовки ( h2 и h3 ) , абзацы ( p ) и выделенный текст ( em ) в наш контент, как мы сделаем в упражнении 4-3 | Определение текстовых элементов.Однако прежде чем мы начнем, я хочу уделить время разговору о том, что мы делаем и чего не делаем при разметке содержимого с помощью HTML.
Введение ... семантическая разметка
Целью HTML является добавление смысла и структуры к контенту. Это , а не , предназначенный для предоставления инструкций о том, как должен выглядеть контент (его представление).
Ваша задача при разметке содержимого - выбрать элемент HTML, который обеспечивает наиболее значимое описание текущего содержимого.В бизнесе мы называем эту семантическую разметку . Например, самый важный заголовок в начале документа должен быть помечен как h2 , потому что это самый важный заголовок на странице. Не беспокойтесь о том, как это выглядит в браузере ... вы можете легко изменить это с помощью таблицы стилей. Важно то, что вы выбираете элементы на основе того, что имеет наибольшее значение для контента.
Помимо добавления смысла к содержанию, разметка дает структуру документа.То, как элементы следуют друг за другом или вкладываются друг в друга, создает отношения между элементами. Вы можете думать об этом как о схеме (ее техническое название - DOM , для Document Object Model ). Базовая иерархия документов важна, потому что она дает браузеру подсказки о том, как обрабатывать контент. Это также основа, на которую мы добавляем инструкции по презентации с таблицами стилей и поведением с помощью JavaScript. Мы поговорим о структуре документа больше в Части III, когда мы обсудим каскадные таблицы стилей, и в Части IV в обзоре JavaScript.
Хотя с момента создания HTML предназначался для использования строго для определения смысла и структуры, эта миссия была несколько сорвана в первые годы существования Интернета. Без системы таблиц стилей HTML был расширен, чтобы дать авторам возможность изменять внешний вид шрифтов, цветов и выравнивания, используя только разметку. Эти презентационные дополнения все еще существуют, поэтому вы можете столкнуться с ними, если просматриваете источник старых сайтов или сайт, созданный с помощью старых инструментов. Однако в этой книге мы сосредоточимся на правильном использовании HTML в соответствии с современным семантическим подходом к веб-дизайну, основанным на стандартах.
Хорошо, хватит лекций. Пришло время поработать над этим содержанием в Упражнении 4-3 | Определение текстовых элементов.
Вот мы уже чего-то добиваемся. Теперь, когда элементы определены правильно, браузер может отображать текст более значимым образом. Следует отметить несколько важных моментов в том, что происходит на рис. 4-9.
Блочные и встроенные элементы
Хотя это может показаться очевидным, стоит отметить, что элементы заголовка и абзаца начинаются с новой строки и не идут вместе, как раньше.Это потому, что по умолчанию заголовки и абзацы отображаются как блочные элементы . Браузеры обрабатывают блочные элементы так, как будто они находятся в маленьких прямоугольных коробках, сложенных на странице. Каждый элемент блока начинается с новой строки, и по умолчанию также обычно добавляется некоторое пространство выше и ниже всего элемента. На рис. 4-10 края блочных элементов обведены красным.
Рисунок 4-10. Контуры показывают структуру элементов на домашней странице.
Напротив, посмотрите на текст, который мы отметили как выделенный ( em ).Он не начинает новую строку, а скорее остается в потоке абзаца. Это потому, что элемент em является встроенным элементом . Встроенные элементы не начинают новую строку; они просто плывут по течению. На рис. 4-10 встроенный элемент em выделен голубым контуром.
Еще одна вещь, которую вы заметите в размеченной странице на рис. 4-9 и рис. 4-10, заключается в том, что браузер пытается придать странице некоторую визуальную иерархию, сделав заголовок первого уровня самым большим и жирным. что-то на странице, с чуть меньшими заголовками второго уровня и т. д.
Как браузер определяет, как должен выглядеть h2 ? Он использует таблицу стилей! Все браузеры имеют свои собственные встроенные таблицы стилей (называемые таблицами стилей пользовательского агента в спецификации), которые описывают отображение элементов по умолчанию. Отрисовка по умолчанию одинакова для разных браузеров (например, h2 всегда большие и полужирные), но есть некоторые вариации (длинные кавычки могут иметь или не иметь отступ).
Если вы считаете, что h2 слишком большой и неуклюжий, поскольку браузер отображает его, просто измените его с помощью правила таблицы стилей.Не поддавайтесь желанию разметить заголовок другим элементом, чтобы он выглядел лучше, например, используя h4 вместо h2 , чтобы он не был таким большим. В те дни, когда еще не было повсеместной поддержки таблиц стилей, элементы злоупотребляли именно таким образом. Теперь, когда есть таблицы стилей для управления дизайном, вы всегда должны выбирать элементы в зависимости от того, насколько точно они описывают контент, и не беспокоиться о рендеринге браузера по умолчанию.
Сейчас мы исправим представление страницы с таблицами стилей, но сначала давайте добавим на страницу изображение.
Что интересного в веб-странице без изображения? В упражнении 4-4 | Добавляя изображение, мы добавим изображение на страницу с помощью элемента img . Изображения будут обсуждаться более подробно в главе 7, но пока это дает нам возможность представить еще две основные концепции разметки: пустые элементы и атрибуты.
До сих пор почти все элементы, которые мы использовали на главной странице Black Goose Bistro, следовали синтаксису, показанному на рисунке 4-6: небольшой текстовый контент окружен начальным и конечным тегами.
Однако некоторые элементы не имеют текстового содержимого, потому что они используются для предоставления простой директивы. Эти элементы называются пустыми . Элемент изображения ( img ) является примером такого элемента; он сообщает браузеру, что нужно получить файл изображения с сервера и вставить его в это место в потоке текста. Другие пустые элементы включают разрыв строки ( br ), тематические разрывы ( час ) и элементы, которые предоставляют информацию о документе, но не влияют на его отображаемое содержимое, например мета элемент, который мы использовали ранее.
На рис. 4-11 показан очень простой синтаксис пустого элемента (сравните с рис. 4-6). Если вы пишете документ XHTML, синтаксис немного отличается (см. Боковую панель «Пустые элементы в XHTML»).
Рисунок 4-11. Пустая структура элемента.
Вернемся к добавлению изображения с пустым элементом img . Очевидно, что тег сам по себе не очень полезен - невозможно узнать, какое изображение использовать. Вот тут-то и пригодятся атрибуты. Атрибуты - это инструкции, которые уточняют или изменяют элемент. Для элемента
img требуется атрибут src (сокращенно от «source»), который указывает местоположение (URL) файла изображения.
Рисунок 4-12. Элемент img с атрибутами.
Синтаксис атрибута следующий:
attributename = "value"
Атрибуты идут после имени элемента, разделенных пробелом.В непустых элементах атрибуты входят только в открывающий тег:
attributename = "value" > attributename = "value" > Содержимое
Вы также можете поместить более одного атрибута в элемент в любом порядке. Просто разделите их пробелами.
attribute1 = "value" attribute2 = "value" >
С другой стороны, на рисунке 4-12 показан элемент img с помеченными обязательными атрибутами.
Вот что вам нужно знать об атрибутах:
Атрибуты идут после имени элемента только в открывающем теге, а не в конечном теге.
К элементу может быть применено несколько атрибутов, разделенных пробелами в открывающем теге. Их порядок не важен.
Большинство атрибутов принимают значения, следующие за знаком равенства (=). В HTML некоторые значения атрибутов могут быть сокращены до отдельных описательных слов - например, атрибут
checked, который устанавливает флажок при загрузке формы.Однако в XHTML все атрибуты должны иметь явные значения (checked = "checked"). Вы можете услышать этот тип атрибута, называемый логическим атрибутом , потому что он описывает функцию, которая либо включена, либо выключена.Значение может быть числом, словом, строкой текста, URL-адресом или измерением, в зависимости от назначения атрибута. Вы увидите примеры всего этого в этой книге.
Некоторые значения не обязательно заключать в кавычки в HTML, но XHTML требует их.Многим разработчикам нравится последовательность и аккуратность кавычек даже при создании HTML. Одинарные или двойные кавычки допустимы, если они используются последовательно; однако двойные кавычки являются условием. Обратите внимание, что кавычки в файлах HTML должны быть прямыми ("), а не фигурными (").
Требуются некоторые атрибуты, например атрибуты
srcиaltв элементеimg.Имена атрибутов, доступные для каждого элемента, определены в спецификациях HTML; другими словами, вы не можете создать атрибут для элемента.
Теперь вы должны быть более чем готовы попробовать свои силы в добавлении элемента img с его атрибутами на страницу бистро Black Goose в следующем упражнении. Мы также добавим несколько переносов строк.
Шаг 5. Измените внешний вид с помощью таблицы стилей
В зависимости от содержания и цели вашего веб-сайта вы можете решить, что отображение вашего документа по умолчанию в браузере вполне подходит.Тем не менее, я думаю, что мне бы хотелось немного улучшить домашнюю страницу Black Goose Bistro, чтобы произвести хорошее первое впечатление на потенциальных посетителей. «Притворяться» - это просто мой способ сказать, что я хотел бы изменить его представление, что является задачей каскадных таблиц стилей (CSS).
В упражнении 4-5 | Добавляя таблицу стилей, мы изменим внешний вид текстовых элементов и фона страницы, используя несколько простых правил таблицы стилей. Не беспокойтесь о том, чтобы понять их все прямо сейчас; мы рассмотрим CSS более подробно в Части III.Но я хочу хотя бы показать вам, что значит добавить «слой» представления к структуре, которую мы создали с помощью нашей разметки.
Мы закончили страницу бистро Black Goose. Вы не только написали свою первую веб-страницу с таблицей стилей, но также узнали об элементах, атрибутах, пустых элементах, блочных и встроенных элементах, базовой структуре HTML-документа и правильном использовании разметки вместе с ним. путь. Неплохо для одной главы!
Предыдущая демонстрация прошла гладко, но при вводе разметки HTML вручную могут возникнуть мелкие ошибки.К сожалению, один пропущенный символ может разбить целую страницу. Я намеренно сломаю свою страницу, чтобы мы могли посмотреть, что происходит.
Что, если бы я забыл ввести косую черту ( / ) в закрывающем теге выделения ( )? Если только один символ не на своем месте (рис. 4-16), остальная часть документа отображается выделенным (курсивом) текстом. Это потому, что без косой черты ничто не говорит браузеру «выключить» выделенное форматирование, поэтому он просто продолжает работать.
Примечание
Пропуск косой черты в закрывающем теге (или даже опускание самого закрывающего тега) для блочных элементов, таких как заголовки или абзацы, может быть не таким драматичным. Браузеры интерпретируют начало нового элемента блока как означающее, что предыдущий элемент блока завершен.
Я исправил косую черту, но на этот раз давайте посмотрим, что произошло бы, если бы я случайно пропустил скобку в конце первого тега (рис. 4-17).
Видите, как отсутствует заголовок? Это связано с тем, что без закрывающей скобки тега браузер предполагает, что весь следующий текст - вплоть до следующей закрывающей скобки ( > ), которую он находит, - является частью открывающего тега . Браузеры не отображают текст в теге, поэтому мой заголовок исчез. Браузер просто проигнорировал внешне выглядящее имя элемента и перешел к следующему элементу.
Рисунок 4-16. Если косая черта опущена, браузер не знает, когда элемент заканчивается, как в этом примере.
Ошибки в ваших первых документах HTML и их исправление - отличный способ учиться. Если вы отлично пишете свои первые страницы, я бы порекомендовал повозиться с кодом, как я здесь, чтобы увидеть, как браузер реагирует на различные изменения. Это может быть чрезвычайно полезно при поиске и устранении неисправностей позже. Я перечислил некоторые распространенные проблемы на боковой панели. Проблемы? Обратите внимание, что эти проблемы не характерны для новичков. Такие мелочи все время идут не так, как надо, даже для профессионалов.
Рисунок 4-17.Отсутствие закрывающей скобки делает все последующее содержимое частью тега и поэтому не отображается.
Проверка ваших документов
Один из способов, которым профессиональные веб-разработчики выявляют ошибки в своей разметке, - это проверка своих документов. Что это обозначает? Чтобы проверить документ, нужно проверить вашу разметку, чтобы убедиться, что вы соблюдаете все правила любой версии HTML, которую вы используете (их несколько, как мы обсудим в главе 10).Документы, в которых нет ошибок, считаются действительными. Настоятельно рекомендуется проверять свои документы, особенно для профессиональных сайтов. Действительные документы более согласованы в различных браузерах, они отображаются быстрее и более доступны.
Сейчас браузеры не требуют, чтобы документы были действительными (другими словами, они сделают все возможное, чтобы отображать их, ошибки и все такое), но каждый раз, когда вы отклоняетесь от стандарта, вы вносите непредсказуемость в способ отображения страницы. отображается или обрабатывается альтернативными устройствами.
Итак, как убедиться, что ваш документ действителен? Вы можете проверить это сами или спросить друга, но люди делают ошибки, и от вас не ожидают, что вы запомните каждую минуту правила, указанные в спецификациях. Вместо этого вы используете валидатор , программное обеспечение, которое проверяет ваш источник на соответствие указанной вами HTML-версии. Вот некоторые вещи, которые проверяют валидаторы:
Включение объявления DOCTYPE. Без него валидатор не знает, с какой версией HTML или XHTML проводить проверку.
Указание кодировки символов для документа.
Включение обязательных правил и атрибутов.
Нестандартные элементы.
Несоответствующие теги.
Ошибки вложенности.
Опечатки и другие мелкие ошибки.
Разработчики используют ряд полезных инструментов для проверки и исправления ошибок в документах HTML. W3C предлагает бесплатный онлайн-валидатор на валидаторе .w3.org . Для документов HTML5 используйте онлайн-валидатор, расположенный по адресу html5.validator.nu . Инструменты разработчика браузера, такие как подключаемый модуль Firebug для Firefox или встроенные инструменты разработчика в Safari и Chrome, также имеют валидаторы, так что вы можете проверять свою работу на лету. Если вы используете Dreamweaver для создания своих сайтов, в него также встроен валидатор.
Сейчас хорошее время, чтобы убедиться, что вы понимаете основы разметки. Используйте то, что вы узнали из этой главы, чтобы ответить на следующие вопросы.Ответы в Приложении A.
В чем разница между тегом и элементом?
Запишите рекомендуемую минимальную структуру документа HTML5.
Укажите, является ли каждое из этих имен файлов приемлемым именем для веб-документа, обведя «Да» или «Нет». Если это неприемлемо, укажите причину.
а. Sunflower.html
Да
Нет
b. index.doc
Да
Нет
c. кулинария домашняя страница.html
Да
Нет
d. Song_Lyrics.html
Да
Нет
e. games / rubix.html
Да
Нет
f.% something.html
Да
Нет
Все следующие примеры разметки неверны. Опишите, что не так с каждым из них, а затем напишите правильно.
Поздравляем!Это новый абзац <\ p>
Как бы вы разметили этот комментарий в документе HTML, чтобы он не отображался в окно браузера?
список продуктов начинается здесь
Обзор элементов: структура документа
В этой главе представлены элементы, которые определяют структуру документа.Остальные элементы, представленные в упражнениях, будут рассмотрены более подробно в следующих главах.
Элемент | Описание |
| Определяет заголовок документа, который содержит информацию о документе. |
| Корневой элемент, содержащий все остальные элементы |
| 09 9128 meta Предоставляет информацию о документе | |
| Придает странице заголовок |
После создания сайта SharePoint на Microsoft 365 с использованием шаблона со специальными возможностями используйте правильное форматирование, стили и альтернативные описания, чтобы сайт оставался доступным.
Примечание: При использовании SharePoint в Microsoft 365 мы рекомендуем использовать Internet Explorer в качестве браузера.
В этой теме
Добавить и отформатировать текст
Ваш сайт SharePoint в Microsoft 365 уже содержит некоторые основные элементы, такие как панель поиска и область документов. Добавить собственный контент на сайт SharePoint в Microsoft 365 очень просто.
Чтобы открыть ленту Редактировать и войти в режим Редактировать , на странице, которую вы хотите редактировать, выберите ссылку Редактировать .
Чтобы добавить текст в существующую веб-часть, наведите на нее фокус, а затем с ленты Edit вырежьте, скопируйте, вставьте или отформатируйте текст, как в Word для Интернета.
Чтобы выбрать формат текста, откройте группу Стили .
Выберите стиль, который вы хотите использовать, поместите фокус в область редактирования и начните вводить текст.
Когда вы закончите, выберите Сохранить .
Некоторые примечания по специальным возможностям
Используйте простые шрифты и используйте не более двух или трех начертаний шрифта.
Не устанавливайте фиксированный размер шрифта. Установка фиксированного размера может мешать отображению других элементов на экране, особенно если кто-то сделает экран больше или меньше. Например, это может быть проблема с макетом экрана, потому что текстовые строки могут перекрывать столбцы или текст может исчезать.
По возможности избегайте использования полужирного, курсивного и подчеркнутого шрифтов.Вместо этого выберите вариант из группы Стили . Параметры из Стили включают информацию как о внешнем виде шрифта, так и о его значении. Например, курсив выделяется курсивом, а программы чтения с экрана читают слово «выделение» вслух для людей, которые не видят курсив.
Используйте обычные заглавные буквы. Сложнее читать длинные отрезки заглавных букв. Кроме того, программы чтения с экрана не читают заглавные буквы иначе, чем строчные, поэтому слушатель не поймет, что вы имели в виду.
Добавьте заголовки, чтобы упростить сканирование содержимого
Заголовки важны для доступности в документе. Пользователи, как правило, просматривают веб-контент и могут глубоко читать только тогда, когда контент особенно интересен. Кроме того, программы чтения с экрана используют заголовки, чтобы помочь людям сканировать. Без заголовков слепые пользователи должны прослушивать целую веб-страницу, слово в слово.
Чтобы открыть ленту Редактировать и войти в режим Редактировать , на странице, которую вы хотите редактировать, выберите ссылку Редактировать .
Выделите текст, который хотите использовать в качестве заголовка.
Откройте группу Стили и выберите нужный уровень заголовка.
Совет: Заголовки иерархические. Стиль Заголовок 1 является наиболее важным в документе и обычно является верхним заголовком. Рубрика 2 - средний уровень. Заголовок 3 может использоваться для подзаголовков, и ему всегда предшествует в документе по крайней мере один заголовок с примененным стилем Заголовок 2 .
Когда вы закончите, выберите Сохранить .
Примечание. Используйте заголовки для создания оглавления, чтобы пользователи программ чтения с экрана могли легко сканировать страницу.
Добавить таблицы и сделать их доступными
Таблицы - отличный способ систематизировать информацию на странице. Легко убедиться, что ваши таблицы настроены так, чтобы обеспечивать полезный контекст для программ чтения с экрана, например заголовки столбцов или подписи таблиц.
Чтобы открыть ленту Edit и войти в режим Edit , выберите ссылку Edit .
Поместите фокус в то место, где должна располагаться таблица.
На вкладке Вставить откройте группу Таблица и выберите количество строк и столбцов, которое вы хотите в новой таблице. После того, как вы нажмете последнее поле, на вашей странице появится таблица указанного размера.
Установите фокус в верхнем левом ряду новой таблицы и выберите вкладку Design .
Примечание: Вкладка Design видна только тогда, когда курсор находится в проектируемом элементе, таком как таблица.
Установите флажок Строка заголовка .
Примечание: Чтобы упростить чтение таблицы, используйте стиль цветных линий или покажите линии сетки.Оба эти параметра доступны на вкладке Дизайн .
Когда вы закончите, выберите Сохранить .
Указания по доступности столов
Всегда обозначайте строку заголовка и помещайте метки в каждый столбец. При необходимости вы также можете обозначить Первый столбец .
Заголовки таблицы не должны быть пустыми.
Добавьте краткое описание таблицы в качестве заголовка.
Как и в случае со шрифтами, используйте пропорциональный размер (проценты) вместо абсолютного размера для ширины столбца и высоты строки. Не используйте значения пикселей или точек. . Если пользователи просматривают ваш сайт через мобильное устройство или если они увеличивают масштаб вашего сайта, чтобы лучше видеть детали, значения в пикселях или точках сохраняют фиксированный размер элемента.
Добавить доступные гиперссылки
Чтобы открыть ленту Edit и войти в режим Edit , выберите ссылку Edit .
Поместите фокус в то место, где должна располагаться гиперссылка.
Чтобы открыть диалоговое окно Вставить гиперссылку , на вкладке Вставить выберите Ссылка и с адреса или нажмите Ctrl + K.
В поле Текст для отображения введите место назначения ссылки.
Совет: Текст ссылки часто является названием веб-сайта или страницы. Отображаемый текст ссылки должен иметь смысл в любом контексте и никогда не должен быть чем-то вроде «Щелкните здесь».
В поле Адрес введите или вставьте URL-адрес.
Совет: Чтобы убедиться, что ссылка работает так, как вы хотите, выберите Попробовать ссылку .
Когда вы закончите, выберите OK .
Связанная информация
Ресурсы для создания доступных сайтов в SharePoint Online
Сочетания клавиш в SharePoint Online
После создания сайта SharePoint с использованием специальных возможностей используйте правильное форматирование, стили и альтернативные описания, чтобы ваш сайт оставался доступным.
Примечание. При использовании SharePoint мы рекомендуем использовать Microsoft Edge в качестве браузера.
В этой теме
Добавить и отформатировать текст
Ваш сайт SharePoint уже содержит некоторые основные элементы, такие как панель поиска и область документов . Добавить собственный контент на сайт SharePoint очень просто.
Чтобы войти в режим Edit , на странице, которую вы хотите редактировать, выберите ссылку Edit .
Чтобы добавить текст в существующую веб-часть, наведите на нее фокус и нажмите кнопку Изменить веб-часть .
Чтобы выбрать формат текста, откройте редактор форматированного текста .
Выберите стиль, который хотите использовать, поместите фокус в область редактирования и начните вводить текст.
Некоторые примечания по специальным возможностям
Используйте простые шрифты и используйте не более двух или трех начертаний шрифта.
Не устанавливайте фиксированный размер шрифта. Установка фиксированного размера может мешать отображению других элементов на экране, особенно если кто-то сделает экран больше или меньше.Например, это может быть проблема с макетом экрана, потому что текстовые строки могут перекрывать столбцы или текст может исчезать.
По возможности избегайте использования полужирного, курсивного и подчеркнутого шрифтов. Вместо этого выберите вариант из группы Стили . Параметры из Стили включают информацию как о внешнем виде шрифта, так и о его значении.
Используйте обычные заглавные буквы.Сложнее читать длинные отрезки заглавных букв. Кроме того, программы чтения с экрана не читают заглавные буквы иначе, чем строчные буквы, поэтому слушатель не поймет, что вы имели в виду.
Добавьте заголовки, чтобы упростить сканирование содержимого
Заголовки важны для доступности в документе. Пользователи, как правило, просматривают веб-контент и могут внимательно читать только тогда, когда контент особенно интересен.Кроме того, программы чтения с экрана используют заголовки, чтобы помочь людям сканировать. Без заголовков люди, использующие программы чтения с экрана, должны прослушивать целую веб-страницу, слово за словом.
Щелкните ссылку Edit на странице, которую вы хотите отредактировать.
Выделите текст, который хотите использовать в качестве заголовка.
Откройте меню Стили и выберите нужный уровень заголовка.
Совет: Заголовки иерархические. Стиль Заголовок 1 является наиболее важным в документе и обычно является верхним заголовком. Рубрика 2 - средний уровень. Заголовок 3 может использоваться для подзаголовков, и ему всегда предшествует по крайней мере один заголовок в стиле Заголовок 2 .
Примечание. Используйте заголовки для создания оглавления, чтобы пользователи программ чтения с экрана могли легко сканировать страницу.
Добавить разделы макета и сделать их доступными
Разделы макета - отличный способ систематизировать информацию на странице. К разделам легко получить доступ, назначив заголовки текстовым разделам и подписи к изображениям и другим материалам.
Чтобы добавить раздел макета, выберите ссылку Изменить .
Поместите фокус в то место, где вы хотите добавить таблицу.
Выберите ссылку Добавить новый раздел или веб-часть .
Выберите макет раздела, который вы хотите использовать.
Добавьте содержимое в каждый раздел, выбрав ссылку Добавить новую веб-часть .
Добавить доступные гиперссылки
Выберите ссылку Edit раздела, в который вы хотите добавить гиперссылку.
Выберите ссылку Добавить новую веб-часть .
Выберите Ссылка в меню веб-части .
Вставьте адрес целевой ссылки.
В поле Адрес введите или вставьте URL-адрес.
Совет: Проверьте предварительный просмотр ссылки, чтобы убедиться, что люди, использующие программы чтения с экрана, могут использовать ваш сайт.
Связанная информация
Ресурсы для создания доступных сайтов в SharePoint
Сочетания клавиш в SharePoint
Как добавить AdSense на свой веб-сайт: шаг за шагом
Вы потратили бесчисленное количество часов на разработку и обновление своего веб-сайта.Но вам не платят за всю вашу тяжелую работу.
Вместо того, чтобы тратить зря усилия, вы можете монетизировать свой веб-сайт, добавив Google AdSense.
Что такое Google AdSense?
Короче говоря, AdSense - это рекламная сеть, управляемая Google. Это бесплатный способ для веб-сайтов зарабатывать деньги, размещая на своих сайтах таргетированную рекламу Google.
Рекламные объявления бывают всех форм и размеров. Ваш сайт может отображать изображения, видео, текст и интерактивную рекламу в качестве стратегии монетизации.
Пожалуй, самое лучшее в Google AdSense (помимо стоимости - это бесплатно) заключается в том, что вам не придется иметь дело с рекламодателями напрямую. Все обрабатывается через платформу Google, поэтому вам не нужно беспокоиться о сборе денег или поддержании отношений при размещении рекламы.
Google сделает всю эту работу за вас. Он собирает деньги с рекламодателей, оставляет 32% за свою роль в содействии процессу, а остальные 68% идут издателю (вам).
По сути, это простой способ заработать деньги, размещая рекламу на своем веб-сайте.
Как работает AdSense
AdSense основан на системе ставок, называемой «аукционом объявлений».
Рекламодатели определяют, сколько они готовы платить за показ своей рекламы, устанавливая максимальную цену предложения. Google автоматически связывает рекламодателей с издателями, у которых есть релевантные пользователи для рекламы.
Например, если вы ведете блог для молодых мам о том, как пережить первую беременность, посетители вашего веб-сайта не увидят рекламу, посвященную скейтбордингу, ориентированную на мальчиков-подростков.
Если на вашем сайте будет отображаться больше рекламодателей, ставки также увеличатся, чтобы оставаться конкурентоспособными. В этом случае вы сможете заработать больше денег как издатель.
Google использует инструмент под названием Ad Rank, чтобы определить, какие объявления будут появляться на вашем сайте. Это основная формула, используемая для определения рейтинга объявления.
Показатель качества чрезвычайно важен, поэтому он равнозначен заявке. Показатель качества измеряется прогнозируемым рейтингом кликов на основе прошлой эффективности, а также других соответствующих факторов, таких как ключевые слова.
Это означает, что объявление с более низкой ставкой может выиграть аукцион, если у него высокий показатель качества, даже если у других рекламодателей была более высокая ставка.
Это потому, что Google хочет убедиться, что на объявления нажимают, что является беспроигрышным сценарием для вашего веб-сайта, рекламодателя и Google.
Получение оплаты с помощью AdSense (типы ставок)
Владельцы веб-сайтов получают зарплату на основе различных типов ставок за отображаемую ими рекламу.
- CPC (цена за клик)
- CPM (цена за тысячу показов)
- Active View CPM (цена активного просмотра за тысячу показов)
- CPE (стоимость взаимодействия)
CPC
При использовании стратегии монетизации на основе цены за клик вам будут платить за каждый раз, когда посетитель сайта нажимает на рекламу, отображаемую на вашем сайте.В зависимости от содержания объявления некоторые рекламодатели готовы платить за клики более высокие ставки, чем другие.
CPM
В мире рекламы буква «M» в CPM означает mille , что на латыни означает тысяч . Итак, Cost Per Thousand - или стоимость 1000 показов. В этом случае издателям платят за показ рекламы, независимо от того, нажимает ли пользователь на нее или нет.
СтавкиCPM обычно ниже ставок CPC, поскольку структура комиссионных не зависит от действий пользователя.Google будет показывать объявления того типа (с оплатой за тысячу показов или за клик), который, как ожидается, принесет издателю больший доход, что в интересах Google, поскольку они получают 32% -ную долю дохода.
Active View CPM
Чтобы получать деньги за объявления Active View с ценой за тысячу показов, количество показов должно считаться «видимым». Это означает, что не менее 50% рекламы должно отображаться на экране хотя бы в течение одной секунды.
Эти ставки будут выше, чем традиционные ставки CPM, поскольку шансы посетителя веб-сайта действительно увидеть рекламу увеличиваются.
CPE
Стоимость взаимодействия зависит от того, насколько активен пользователь с рекламой. Например, предположим, что рекламодатель решает запустить лайтбокс. Эти форматы расширяются - они занимают большую часть экрана, если на них щелкнуть. Если посетитель веб-сайта наведет курсор на лайтбокс более двух секунд, объявление развернется. Это тип взаимодействия, который требуется для выплат CPE.
Как добавить Google AdSense на свой сайт за 7 простых шагов
Теперь, когда вы понимаете основы AdSense и то, как он работает, пора настроить его на свой веб-сайт.Вы не поверите, но на самом деле это не так уж сложно. Вы можете разместить AdSense на своем веб-сайте всего за четыре шага.
Шаг 1. Настройте свой сайт
Прежде чем начать, у вас должен быть существующий веб-сайт. Вы не можете подать заявку на участие в AdSense на гипотетическом или будущем сайте. Таким образом, тем из вас, кто находится в процессе создания нового веб-сайта или имеет целевую страницу «в стадии разработки», вам нужно подождать, прежде чем подавать заявку.
Если вы на этом этапе, у меня есть несколько руководств, которые могут вам помочь:
Шаг 2. Убедитесь, что ваш сайт соответствует требованиям
Google не просто принимает в эту программу любой веб-сайт.Чтобы вас рассмотрели, вы должны соответствовать их требованиям.
Это означает, что у вас должна быть простая в использовании навигация. Элементы нужно правильно выстроить. Текст должен быть легко читаемым. Все функции вашего сайта должны работать правильно.
AdSense не будет работать с издателями, которые продают поддельные товары на своих веб-сайтах. Любым издателям, участвующим в программе AdSense, запрещено получать трафик из определенных источников, таких как программы с оплатой за клики или нежелательные электронные письма.
Google несет ответственность перед рекламодателями. Компании не хотят, чтобы их объявления ассоциировались с определенными типами веб-сайтов, поэтому Google несет ответственность за проверку содержания вашего веб-сайта, прежде чем вы получите одобрение. Вот несколько примеров содержания, которое нельзя включить на страницы с объявлениями Google:
- Для взрослых или для взрослых
- Шокирующее содержание
- Чрезмерная ненормативная лексика
- Вредоносное или рекламное ПО
- Наркотики или принадлежности к наркотикам
- Продажа алкоголя, табака, отпускаемых по рецепту лекарств, оружия или боеприпасов
- Незаконная деятельность
- Разжигание ненависти или дискриминация в отношении религии, расы, национальности, сексуальной ориентации, пола и т. Д.
Полный список см. В требованиях Google к участию в AdSense. Перед подачей заявки убедитесь, что ваш сайт соответствует всем правилам, иначе ваша заявка будет отклонена.
Шаг 3. Подайте заявку на участие в AdSense
Теперь, когда ваш веб-сайт запущен и работает, вы готовы подать заявку на участие в AdSense.
Первое, что вам нужно сделать, это перейти на сайт Google AdSense.
На вкладке «Главная» найдите кнопку «Зарегистрироваться сейчас» и щелкните ее, чтобы запустить процесс подачи заявки.
Шаг 4. Настройте объявления
Теперь вам нужно определить, какие типы рекламы вы хотите отображать на своем веб-сайте.
В левой части панели управления найдите параметр «Содержимое». После того, как вы нажмете «Содержимое», появится раскрывающееся меню с некоторыми дополнительными параметрами. Отсюда вам нужно будет нажать на меню Рекламные блоки.
Здесь вы выбираете такие параметры, как тип, размер, стиль и все остальное, связанное с рекламным пространством, за которое рекламодатели будут делать ставки.
При выборе размера в ваших интересах использовать один из вариантов, рекомендованных Google. Хотя существует множество вариантов, Google дает вам рекомендации, основанные на самых популярных размерах для рекламодателей.
Что касается стилей объявлений, вы можете управлять тем, как текстовые объявления будут отображаться на вашем сайте. Лучший способ сделать это - совместить стиль с цветовой схемой вашего сайта.
Шаг 5. Скопируйте и вставьте код AdSense на свой сайт
После завершения настройки объявлений прокрутите страницу вниз.
Щелкните по кнопке «сохранить и получить код».
Google автоматически сгенерирует для вас код для добавления на ваш веб-сайт, который будет выглядеть примерно так.
Затем вы собираетесь скопировать и вставить этот код на свой веб-сайт. Если вы используете WordPress, вы можете сделать это с помощью виджетов.
На административной панели перейдите в Внешний вид и найдите Виджеты.
Вставьте настраиваемый URL-адрес AdSense, затем просто перетащите код в область виджетов, где вы хотите, чтобы он отображался на вашем веб-сайте.
Кроме того, вы можете использовать плагины, которые помогут вам управлять своей рекламой. Я бы порекомендовал для этого плагин AdSanity.
Шаг 6. Обновите политику конфиденциальности
Когда AdSense включен, вам необходимо включить политику конфиденциальности на свой веб-сайт. Это делается для того, чтобы посетители вашего сайта знали, что рекламная сеть показывает рекламу на вашем сайте.
Вот полный ресурс Google с обязательным содержанием вашей политики конфиденциальности.
Шаг 7. Подтвердите свой адрес
Как только вы начнете получать доход от Google AdSense, вы получите карточку от Google по почте.Прежде чем вы сможете вывести свои доходы, вам необходимо убедиться, что ваш адрес подтвержден.
Карта будет содержать PIN-код, связанный с вашей учетной записью AdSense. Просто следуйте инструкциям на вашей карте, чтобы проверить PIN-код онлайн.
После подтверждения PIN-кода и адреса вы сможете обналичивать платежи, когда ваша учетная запись достигнет указанного порога оплаты.
Лучшие практики Google AdSense
Теперь, когда на вашем веб-сайте установлен AdSense, вы должны быть уверены, что получаете максимум от того, что вы издатель.Есть определенные вещи, о которых вам нужно знать.
Следование этим рекомендациям поможет вам заработать больше денег и снизить вероятность нарушения правил Google.
Никогда не нажимайте на свои объявления
Поскольку AdSense основан на кликах и другом взаимодействии, нажатие на рекламу на вашем собственном веб-сайте считается мошенничеством. Также важно не позволять членам вашей семьи нажимать на эти объявления.
Google не сможет отличить вас от вашего супруга, если вы живете вместе.Если они видят клики, поступающие из вашего дома на рекламу на вашем веб-сайте, они могут исключить вас из программы AdSense.
Не показывать рекламу на вашем сайте электронной торговли
Это не нарушение политики Google, но не в интересах увеличения количества конверсий на вашем сайте. Помните, что AdSense основан на релевантности. Таким образом, возможно (и вероятно), что на вашем веб-сайте может появиться реклама одного из ваших конкурентов.
Если это произойдет, вы можете вместо этого увести посетителей со своего веб-сайта на сайт конкурента.Сумма, которую вам заплатят за показ рекламы, не стоит упущенной продажи. Кроме того, реклама может отвлекать пользователей от ваших призывов к действию и рекламных материалов, даже если они не связаны с вашими конкурентами.
Итак, я бы не рекомендовал AdSense каким-либо веб-сайтам, на которых продаются товары или услуги.
Запускать разные рекламные блоки
У всех разные предпочтения. Разных посетителей веб-сайта могут привлекать разные стили и типы рекламы, отображаемой на вашем веб-сайте.
Если вы просто запускаете один и тот же рекламный блок снова и снова, вы можете оставить немного денег на столе.Например, предположим, что вы сейчас используете только текстовые и медийные рекламные блоки. Возможно, вы, как издатель, сможете заработать больше, разместив нативную рекламу.
Но вы не узнаете этого наверняка, пока не поэкспериментируете с разными рекламными блоками.
Найдите лучшее место для размещения
Помимо экспериментов с рекламными блоками, вы также захотите протестировать различные области вашего веб-сайта на предмет показа рекламы. Вы не можете рассчитывать, что первое место, где вы разместите свою рекламу, будет лучшим.
Я бы порекомендовал ознакомиться с передовыми методами Google в отношении размещения рекламы в зависимости от типа вашего веб-сайта.У них есть разные предложения для:
- Блоги
- Игровые сайты
- Новостные сайты
- Сайты для путешествий
- Спортивные сайты
- Объявления
- Форумы
Также неплохо было бы просмотреть некоторые из самых популярных и успешных веб-сайтов в вашей отрасли. Посмотрите на их размещение рекламы. Если вы заметили общую формулу для всех, вы можете попытаться воспроизвести и ее.
Создавайте контент и привлекайте трафик
AdSense - это не волшебный билет для зарабатывания денег на вашем веб-сайте.Он на 100% зависит от посещаемости вашего сайта. Поэтому вам нужно постоянно создавать новый контент и придумывать способы привлечь больше людей на ваш сайт.
Если вы занимаетесь созданием контента, возможно, вам стоит прочитать следующие руководства:
Чем больше у вас трафика, тем больше у вас шансов, что ваши объявления увидят, нажмут и начнут взаимодействовать.
Вы не можете просто включить автопилот после того, как добавите AdSense на свой сайт. Крайне важно, чтобы вы продолжали делать все то хорошее, что в первую очередь привлекало людей на ваш сайт.Это будет лучший способ заработка.
В итоге: добавить AdSense на свой веб-сайт просто
Вот и все. Вы можете добавить Google AdSense на свой сайт всего за семь шагов.
