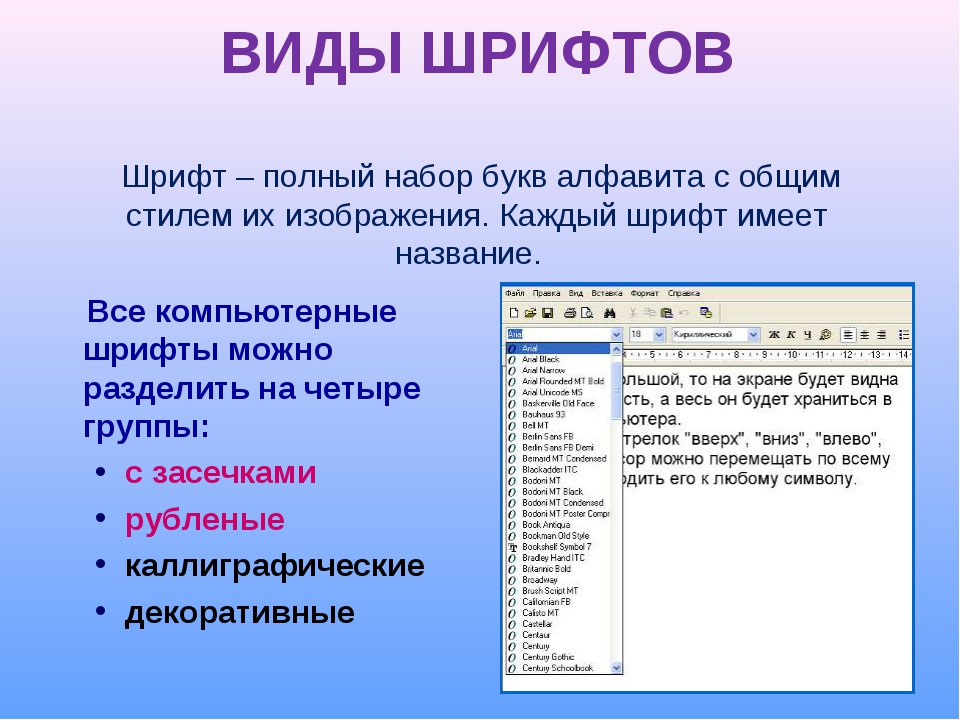
Типы шрифтов
Выяснение различных типов шрифтов может привести к путанице. Может показаться, что есть множество различных типов шрифтов, но ключевые из них: serif, sans-serif, script, monospace и display (плюс несколько подкатегорий).
Типография — это творческая дисциплина, ориентированная на дизайн символов для алфавитов по всему миру – латиница, кириллица, арабский… список можно продолжать.
Будучи такой технической дисциплиной, она, по-видимому, разработала свой собственный язык. Кроме того, с развитием программного обеспечения, позволяющего любому человеку создавать свой собственный шрифт, число доступных шрифтов растет, как никогда раньше.
Не все они идеальны, многие могут никогда не найти применения. Но здесь мы вернемся к основам и рассмотрим основные типы шрифтов, которые вам нужно знать.
Типы шрифтов:
- С Засечками (serif)
- Без засечек (sans-serif)
- Рукописные (script)
- Моноширинные (monospace)
- Экранные (display)
С засечками (Serif)
• Определяющая особенность: расширения в конце штрихов символов
• Основное применение: печать
• Классические примеры: Bodoni, Caslon, Trajan, Eames Century Modern
У классического шрифта есть засечки – элементы, которые находятся на концах штрихов, составляющих буквы.
Шрифты с засечками имеют расширения в конце штрихов символов
Хотя засечки наводят на мысль о штрихах, соединяющих рукописный почерк, на самом деле они восходят к выгравированным буквам римского периода. Таким образом, засечки неразрывно связаны с самим латинским алфавитом.
Шрифты с засечками имеют свои корни в римских надписях
Наборщики и типографы со временем обнаружили, что хорошо продуманный шрифт с засечками может иметь большое значение для удобочитаемости и экономии пространства. Засечки помогают глазу переходить от одного символа к другому, от одного слога к другому, придавая печатным словам мгновенно узнаваемую форму.
Они считаются превосходными для написания текста в книгах и журналах. Сложнее был переход на цифровой формат, где разборчивость засечек зависит от качества дисплея.
Не все засечки кажутся классическими — монотипия Rockwell одновременно сильна и несентиментальна
Наряду с X-высотой, пропорциями, контрастностью (толщиной вертикальных и горизонтальных штрихов), засечки предлагают типографам фантастический способ придать своим творениям. .. характер. Рапиро-тонкие засечки Bodoni, особенность которых нравится многим дизайнерам. Засечки Copperplate являются острыми, короткими и отличительными, в то время как Rockwell – это архетипическая засечка плита, в которой очень мало контраста между толщиной засечек и основными штрихами.
.. характер. Рапиро-тонкие засечки Bodoni, особенность которых нравится многим дизайнерам. Засечки Copperplate являются острыми, короткими и отличительными, в то время как Rockwell – это архетипическая засечка плита, в которой очень мало контраста между толщиной засечек и основными штрихами.
Помимо Bodoni, классика включает в себя шрифт 18-го века Caslon; Trajan, который берет вдохновение непосредственно от римских буквенных сокращений; и Eames Century Modern для дизайна 20-го века — информированное чувство.
Хотите научиться рисовать? Онлайн школы рисования.
Без засечек (Sans-serif)
• Определяющая особенность: никаких расширений в конце буквенных штрихов
• Основное применение: экранный тип
• Классические примеры: Helvetica, Gotham, Akzidenz Grotesk, Futura
Первоначально разработанные для отображения, шрифты без засечек были доработаны так, чтобы они хорошо работали в качестве основного текста и других элементов макета, таких как подписи и аннотации. Отсутствие узких и неудобных засечек означает, что они лучше работают на экранах, что делает их превосходными для веб-сайтов и приложений.
Отсутствие узких и неудобных засечек означает, что они лучше работают на экранах, что делает их превосходными для веб-сайтов и приложений.
Они популярны в корпоративном контексте, часто рассматриваются как гарнитуры «большой технологии». Дизайнеры считают их особенно полезными для постеров, вывесок и цифровых экранов.
Sans-Serif Futura сегодня является шрифтом Dolce & Gabbana, Calvin Klein и Absolut Vodka
На самом деле политика — актуальная тема в разработке шрифтов без засечек. Первые из них, такие как Akzidenz Grotesk, были разработаны в конце 19-го века с рациональной целью создания четких вывесок и разборчивых заголовков. Это может показаться не революционным, но идея улучшения читабельности наряду с грамотностью была идеалом утопических и социалистических движений по всей Европе.
Отказ от засечек как от регалий прошлого не только создавал проблемы в дизайне для типографов начала 20-го века, но и приводил к конфликту с правом. Например, Пол Реннер, который разработал шрифт Futura, был арестован третьим рейхом в 1933 году. Его модернистская философия не приветствовалась при режиме, поддерживающем жесткие старые шрифты Blackletter.
Его модернистская философия не приветствовалась при режиме, поддерживающем жесткие старые шрифты Blackletter.
Sans-serif Johnston полон гениальных штрихов
Реннер и позже Ян Чичольд полагали, что чистые, эффективные шрифты могут быть разработаны с использованием основных строительных блоков геометрии – кругов, треугольников и квадратов. Гуманистические типографы, такие как Эдвард Джонстон, смягчили этот подход, введя вариацию ширины и признав, что, например, О не обязательно должна быть совершенным кругом и может быть более читаемым и эффективным, как более узкий овал.
После ареста Реннер бежал в Швейцарию, где он оказал влияние на швейцарский модернизм, движение, которое произвело самый могущественный из всех шрифт без засечек: Helvetica.
Рукописные (Script)
• Определяющая особенность: подражание почерку или каллиграфии
• Основное применение: Различный
• Примеры: Shelley, Bickham
Рукописные шрифты имитируют функции, которые вы найдете в рукописном тексте. В результате есть много разных стилей. В некоторых современных шрифтах прослеживается попытка изящно воспроизвести естественный поток письма с помощью концевых штрихов, которые для акцента отбрасываются назад под буквы.
В результате есть много разных стилей. В некоторых современных шрифтах прослеживается попытка изящно воспроизвести естественный поток письма с помощью концевых штрихов, которые для акцента отбрасываются назад под буквы.
Другие берут подлинность в другом направлении, изображая более чистые стили рукописного текста — нацарапанный, неуклюжий и практичный. Между тем, более старые шрифты отражают рукописный стиль обученных писцов или каллиграфов.
Стоит подчеркнуть, что не все шрифты имитируют рукописное написание. Например, многие старомодные или готические шрифты состоят из каллиграфических букв, не соединяющихся вместе.
Легкая и воздушная Bellissima — это фаворит для роскошных этикеток и свадебных приглашений
В эпоху машин — механические, а затем и цифровые — рукописные шрифты предлагают противоядие от геометрического совершенства и массового внешнего вида шрифтов без засечек. По иронии судьбы именно интеллектуальный и адаптивный компьютерный код цифровой эпохи позволил создавать шрифты, которые показывают слабые места в потоке рукописного текста.
Многие старомодные готические шрифты (такие как Osgard Pro) имитируют каллиграфические надписи
При поиске скриптовых шрифтов дизайнеры обычно ищут уникальный внешний вид. Ни один рукописный шрифт не имеет профиль Times New Roman или DIN, например.
Однако Shelley и Bickham входят в число классических и оба очень элегантны. Bellissima светла и воздушна, и была хитом для студии Sudtipos. Для более мужественных надписей попробуйте Christopher Hand или Black Jack.
Большинство рукописных шрифтов попадают в категорию экранных шрифтов и обычно используются для обложек книг и проектов, где требуется уникальный и аутентичный внешний вид.
Получите востребованную профессию дизайнера
Моноширинный, или непропорциональный шрифт (Monospace)
• Определяющая особенность: каждый символ занимает одно и то же горизонтальное пространство
• Основное применение: кодирование
• Примеры: FF Trixie, Incomeolata
Подавляющее большинство шрифтов пропорциональны и обеспечивают различное количество горизонтального пространства для каждой буквы. Строчная буква L является самой узкой, O занимает больше места, а W еще шире. Аналогично, прописная буква обычно требует больше места, чем строчная. Тем не менее, Моноширинные шрифты дают каждому символу одинаковое количество пространства.
Строчная буква L является самой узкой, O занимает больше места, а W еще шире. Аналогично, прописная буква обычно требует больше места, чем строчная. Тем не менее, Моноширинные шрифты дают каждому символу одинаковое количество пространства.
Моноширинные шрифты, такие как Inconsolata, являются фаворитом для компьютерного программирования
Первоначально эти шрифты разрабатывались для пишущих машинок и других печатных машин. Courier, разработанный Говардом Кеттлером для типографских машин IBM, является самым известным шрифтом в этой категории и представляет собой печатный шрифт. Как и IBM, Olivetti создала целый ряд различных типов букв для своих машин. Когда были изобретены пишущие машинки, способные к пропорциональным буквам, моноширинные шрифты стали аномалией по ностальгическим и эстетическим причинам.
Однако они возродились с появлением ранних компьютеров. Ограничения памяти и кода означали, что на каждую букву вновь выделялось определенное количество места. По сей день многие программисты работают в монопространственной среде.
По сей день многие программисты работают в монопространственной среде.
В альбоме Аланиса Мориссетта 1995 года Jagged Little Pill использовался моноширинный шрифт печатной машинки Harting
С другой стороны, дизайнеры выбирают моноширинные шрифты, когда хотят придать тексту или надписи ретро-образ. Такие шрифты, как FF Trixie и Chapter 11, имитируют грубый результат нажатия клавиши пишущей машинки на ленту, когда остается отпечаток на бумаге. Более чистые и элегантные варианты включают Inconsolata, GT Pressura Mono и Nitti. Кроме того, доступны моноширинные версии многих популярных шрифтов, таких как Helvetica и DIN.
Экранные шрифты (Display)
• Определяющая особенность: не предназначен для основного текста
• Главная польза: заголовки и реклама
• Примеры: Bella, Karloff, Neu Alphabet, Impact
Экранные шрифты специально разработаны для вывесок, рекламы и заголовков, а не для основного текста. Это может быть serif, sans, script, monospace или одна из многих специализированных подкатегорий.
Это может быть serif, sans, script, monospace или одна из многих специализированных подкатегорий.
Большинство экранных шрифтов предназначены для максимальной удобочитаемости при больших размерах. Все чаще экранные шрифты создаются для того, чтобы вызвать эмоциональную реакцию. Для бескомпромиссной элегантности есть Bella, которая щеголяет своим крайним контрастом. Попробуйте Karloff, с его обратным контрастом. Neu Alphabet говорит о классическом футуризме. Impact — это постмодернистский Sans, который был настолько острым, когда он был представлен в 1965 году, что он просто убил свое собственное влияние на будущих дизайнеров.
Разработанный Алексом Трочутом, Neo Deco выиграл премию D&AD и все еще выглядит современно
Оцифровка типографики показала, как дизайнеры раздвигают границы – смотрите Neo Deco, например, который включает огромные, толстые вертикальные штрихи с десятками тонких линий. Шрифты, которые имеют пробелы внутри каждой буквы, стали популярными в своем разнообразии и привлекательности и больше не выглядят как анахронизм 1970-х годов. Трехмерные шрифты предлагают целый ряд новых возможностей не только с выдавливаниями и тенями, но и литерность которых выглядит архитектурно построенной.
Шрифты, которые имеют пробелы внутри каждой буквы, стали популярными в своем разнообразии и привлекательности и больше не выглядят как анахронизм 1970-х годов. Трехмерные шрифты предлагают целый ряд новых возможностей не только с выдавливаниями и тенями, но и литерность которых выглядит архитектурно построенной.
Трафаретные шрифты – такие как эта версия Eames Century Modern — это одна из подкатегорий экранных шрифтов
Конечно, есть множество традиционных экранных шрифтов для распространения сообщений, от Cooper Black и Avant Garde до Metropolis и Old English Text.
Источник
Понравилась статья? Поделитесь с друзьями.
Твитнуть
Поделиться
Поделиться
Отправить
Класснуть
Линкануть
Что такое шрифты — их виды и классификация с примерами
Узнаете, что такое шрифты и каких видов они бывают. Разберем их классификацию и анатомию строения.
Покажу, какими лучше пользоваться, а какими нет.
Также будет много примеров того, как выглядят шрифты и чем они отличаются.
Содержание:
- Что это такое
- Характеристики
- Типы
- Шрифты для компьютера
Что такое шрифты
Шрифт является основным элементом типографики. Здесь часто возникает путаница. Потому что шрифтами люди называют, как сами шрифтовые файлы на компьютере, так и шрифтовые семейства, которые доступны в редакторах.
Шрифты для компьютера и печатных изданийШрифт — это некая совокупность знаков. То есть букв, цифр, символов, знаков препинания и так далее. Все они были спроектированы для совместного применения.
А то, что мы видим на своей рабочей странице правильно называть не шрифтом, а гарнитурой.
Гарнитура — это шрифт определенного рисунка. Или говоря иначе семейства шрифтов. На английском это определение называется «typeface». Что в переводе на русский — «лицо шрифта».
А вот комплект букв и знаков (то есть шрифтовой файл) — это физическое воплощение гарнитуры шрифта в компьютерных кодах.
По английски шрифтовой файл называется «font».
В общем, шрифт — это то, чем печатают.
В классической типографике это были металлические или деревянные буквы. А гарнитура, это то, что мы видим на бумаге или экране.
Хотя здесь сложно избежать путаницы. Потому что в графических редакторах меню шрифтов называется именно словом «font».
Это неправильно!
Ведь там отображаются не шрифтовые файлы, а их начертания. То есть семейства шрифтов или гарнитура.
Характеристики шрифта
Первое важное понятие, это базовая линия. Нетрудно заметить, что в строках текста, буквы расположены на невидимой линии.
У разных шрифтов высота положения этой линии может различаться.
Интерлиньяж и базовые линии шрифтаБазовая линия шрифта нужна чтобы управлять интерлиньяжем (межстрочным расстоянием).
Интерлиньяж выражается в пунктах. Он измеряется от базовой линии одной строки, до базовой линии следующей.
Единица измерения шрифта
Еще нужно сказать о системе измерения, которой пользуются в типографике.
Независимо от основных единиц измерения, которые приняты в стране (дюймы или метрическая система), в типографике принято пользоваться типометрической системой.
Не нужно путать ее с метрической!
В типометрической системе используется не миллиметр, а типографический пункт. Это такая единица измерения шрифта.
В российской типографии принят французский типографический пункт. Он составляет
Именно по этой причине текст современных печатных изданий может отличаться по размеру текста, набранного тем же кеглем и шрифтом, но в докомпьютерную эру.
Кегль
Кегль — это размер шрифта. Изначально он определялся высотой кегельной площадки литеры.
Кегельная площадка литеры служит основой для относительных единиц измерения в типографике.
Ее понятие идет из докомпьютерной эры. Тогда каждая буква отливалась в виде отдельной металлической литеры.
Тогда каждая буква отливалась в виде отдельной металлической литеры.
Прямоугольная площадка, на которой находилась буква на торце литеры, называлась кегельной площадкой. А сама буква (ее отпечаток) называется очком литеры.
По бокам от него находились правый и левый полуапроши. Они задавали промежуток между знаками.
И хотя в компьютерном наборе, литеры, как таковой не существует. Все же понятие кегельной площадки сохранилось.
Когда мы выбираем букву в графическом или текстовом редакторе, то выбирается не сама буква, а место под кегельную площадку.
Кегельная площадкаНа рисунке, это прямоугольная площадка.
Она гораздо выше средней строчной буквы. Это потому, что высота кегельной площадки приблизительно равна сумме высоты строчных букв. А также верхних и нижних выносных элементов.
Кегль шрифта или сам размер тоже измеряется в пунктах.
Размер шрифта
Помимо кегля, впечатления о размере шрифта создается размером его строчных букв. По английски эта величина называется «X-Height».
По английски эта величина называется «X-Height».
Это потому, что этот размер определяется, как расстояние от базовой линии шрифта до вершины строчной английской буквы «X».
А линия, проведенная на высоте этой буквы и параллельные базовые линии шрифта, называется средней линией (Main Line).
Но здесь нужно понимать, что при одном и том же значении кегля, физический размер строчных букв у разных гарнитур может отличаться.
Можно написать одно и тоже слово два раза. К примеру, один шрифтом Times New Roman, а второй Helvetica.
Мы выставили одинаковый размер кегля. Но тем не менее, визуально размер этих шрифтов отличается.
Виды шрифтов
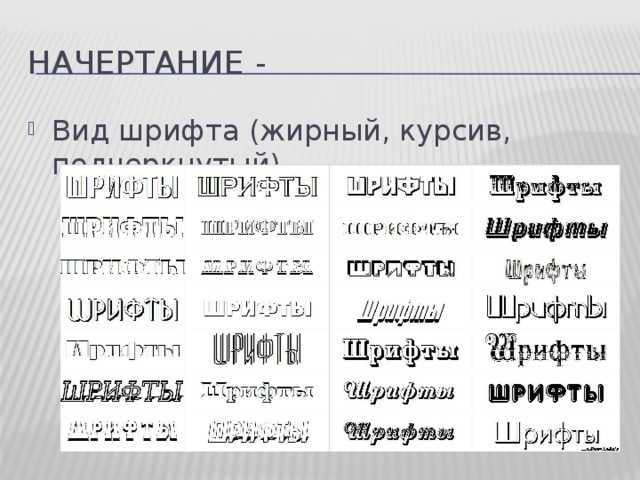
Теперь давайте вспомним, какие бывают виды шрифтов. Как они делятся, на какие группы и категории. Все шрифты делятся по разным признакам. Ниже мы их и рассмотрим.
По назначению
Самое основное деление, это классификация шрифтов по назначению. То есть, для каких целей используется.
Шрифты для текста
Чаще всего читатели и пользователи графических редакторов используют обычные шрифты для текста.
Они предназначены для набора сплошных текстов. Это первичная и самая простая группа шрифтов.
Главное назначение, сообщать читателю большие объемы информации.
Поэтому такие текстовые шрифты должны быть максимально привычными и незаметными.
Это нужно для того, чтобы не акцентировать на себе слишком много внимания. А также не отвлекать от содержания.
Шрифты для заголовков
Следующая группа носит название заголовочных или титульных шрифтов. Ими выделяют заголовки, подзаголовки и другие фрагменты, к которым нужно привлечь внимание.
По своему рисунку заголовочные шрифты мало чем отличаются от текстовых. Но они предназначены для более крупных кеглей (начиная с 14).
Как правило, начертание более жирное. Либо наоборот, более светлое или контрастное, чем это необходимо для набора сплошного текста.
Акцидентный шрифт
Третья группа классификации по назначению, это акцидентные шрифты. Название происходит от слова «акцент».
Этими шрифтами акцентируется зрительское внимание на текстовых фрагментах.
Главная задача, это привлечь внимание читателя. Точно также, как и заголовочные шрифты, их обычно используют в крупных кеглях.
А вообще, для того чтобы классификация была понятной, представьте, что все шрифты (за исключением не алфавитных) можно разделить на две группы:
- Шрифты для чтения текста (текстовые и заголовочные)
- И те, которые привлекают внимание и делают текст более заметным
Запомните
Акцидентные шрифты не предназначены для набора текста!
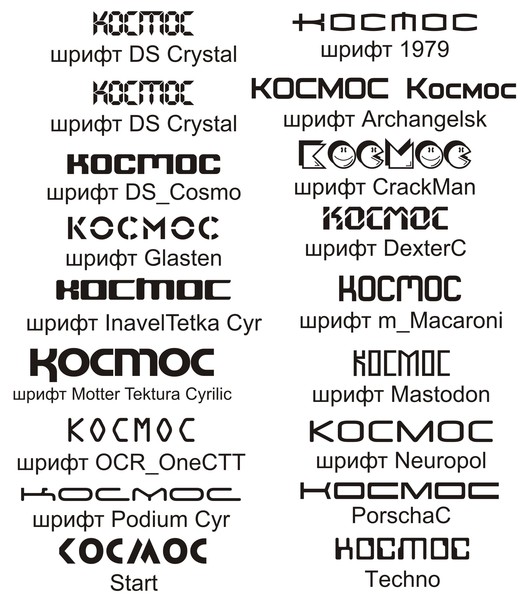
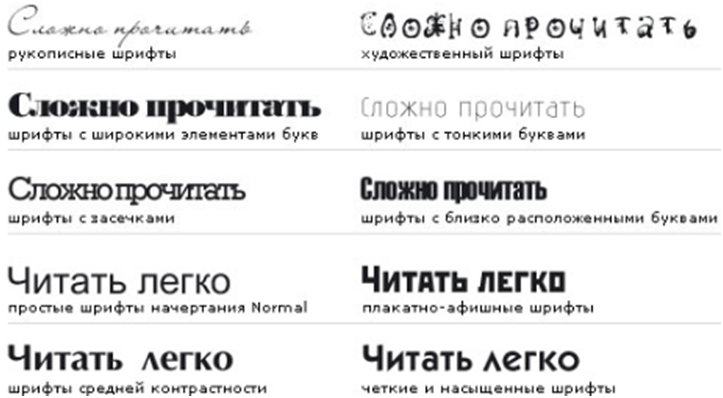
Вот, как выглядит шрифт, когда его используют не по назначению.
Их задача привлекать внимание.
Делается это путем отказа от привычной формы букв. Или переключением внимания со смысла текста на что-то другое.
Например, на орнамент вокруг буквы.
Поэтому эти шрифты используют только для заголовков и других фрагментов, к которым нужно привлечь внимание.
Ни в коем случае не используйте их для набора сплошного текста.
Когда люди без понятия о типографике говорят о красивом шрифте, то чаще всего они имеют ввиду акцидентные декоративные шрифты.
Но дело в том, что красота шрифта не определяется необычностью его формы или декоративными элементами.
Поэтому наша задача заключается в том, чтобы увидеть эту неброскую красоту и умело ее использовать.
Что же касается текстовых шрифтов, то в отличие от акцидентных, они не должны отвлекать читателя от смысла текста.
Поэтому текстовый шрифт должен быть незаметным. То есть максимально привычен нашему глазу.
Пример текстового шрифтаИмитационные
Итак, это были три основные группы шрифтов. Но кроме них существуют различные подгруппы.
К примеру, есть имитационные шрифты. Сюда входят рукописные, стилистические, технические и другие типы.
К сожалению, среди них очень мало тех, которые стоит использовать в работе. Поэтому большинство из них можно смело удалить со своего компьютера.
Хотя иногда возникает необходимость оформить какой-либо фрагмент таким стилизованным шрифтом.
Например, в открытке или свадебном приглашении.
Но в этом случае нужно очень внимательно, тщательно подбирать и тестировать. И ни в коем случае не набирайте таким стильным шрифтом сплошные и длинные тексты.
По строению шрифта
Следующее деление основано на строении шрифта. Сейчас я снова буду грузить типографическими терминами.
Ведь нужно знать терминологию типографики. А также уметь извлекать пользу из основных шрифтовых характеристик.
Строение шрифтаНапример, управляя одним только межбуквенным расстоянием можно создать целую креативную концепцию.
Тоже самое можно сказать о междустрочном расстоянии.
Интересное использование междустрочного расстоянияВ принципе вы можете и не знать, что межбуквенное расстояние называется апрошами, а междустрочное интерлиньяжем. Самое главное, это уметь ими управлять.
Дизайн типографики
Дизайн типографики начинается не тогда, когда мы пытаемся сделать что-то из ничего.
Например, создать необычный эффект, который никак не связан с объектом дизайна. Прилепить к тексту какой-нибудь эффект, тень, обводку, свечение и так далее.
Прилепить к тексту какой-нибудь эффект, тень, обводку, свечение и так далее.
Он начинается тогда, когда действует изнутри!
Для этого используем только шрифтовые и текстовые характеристики. Вмешиваемся в порядок и характер текстовых фрагментов и заставляем их говорить на языке дизайна.
Вот тогда начинается настоящий графический дизайн типографики.
Поэтому прежде чем пытаться сделать с типографическим шрифтом из ряда вон выходящее, нужно внимательно изучить текст.
Посмотрите, можно ли извлечь какую-либо пользу из его базовых характеристик или анатомии.
А теперь вернемся к анатомии шрифтов.
Каллиграфия
Терминология, которой пользуются для описания форм букв берет свое начало как в типографике, так и в каллиграфии.
Причем здесь каллиграфия?
Дело в том, что образцы для современного шрифта первоначально были написаны ширококонечным пером.
Когда мы пишем пером, то получаются штрихи переменной толщины. Все зависит от того, как перо удерживают в руке и под каким углом оно расположено к бумаге.
К примеру, если широким пером нарисовать окружность, то толщина линии будет изменяться от тонкого штриха до более широкого.
И изменчивость толщины штриха определяет наклон оси овальных элементов букв.
Кстати, величина наклона оси, это очень важная характеристика стиля шрифта.
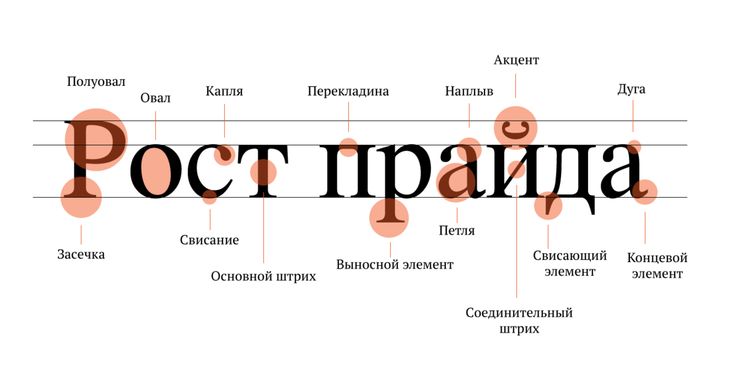
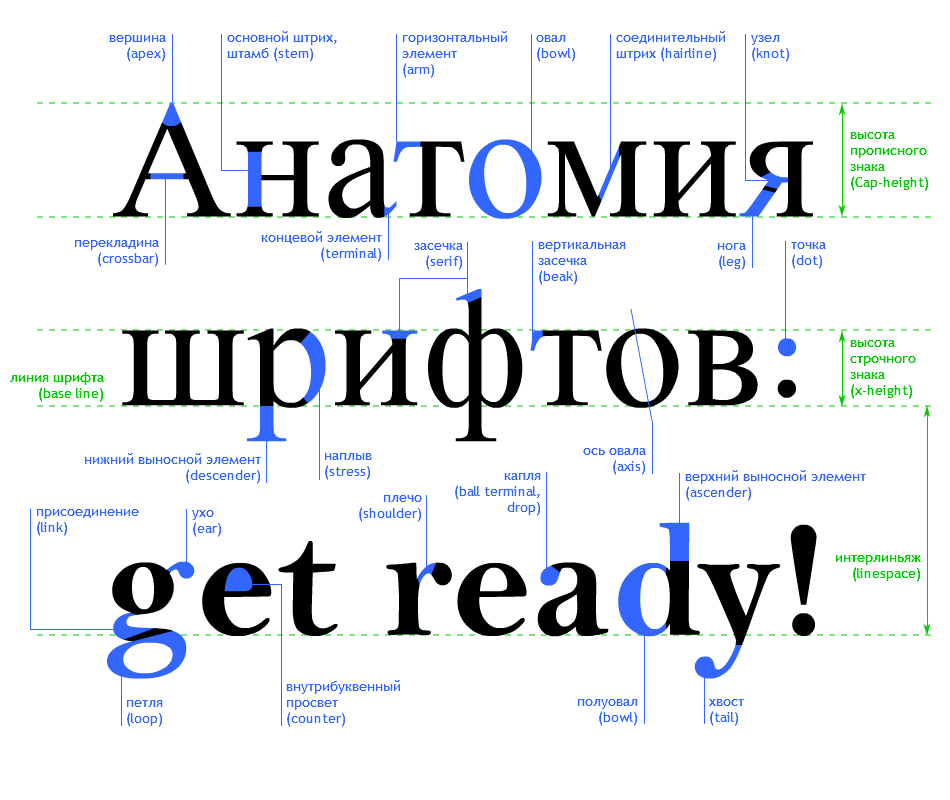
Анатомия шрифта
Она состоит из основных штрихов (вертикальных линий). А также из соединительных штрихов (горизонтальных).
На рисунке выделено красным.
Каждая буква в шрифте состоит из печатающихся (1) и пробельных элементов (2). Пространство между штрихами буквы называется внутрибуквенным просветом (4).
Справа и слева от знака находятся полуапроши. Два полуапроша у соседних букв создают апрош.
Это межбуквенный пробел.
Вообще, на профессиональном языке буква или любой другой знак, расположенный на кегельной площадке называется глиф.
Он имеет свою структуру и принципы построения. Именно эти принципы и позволяют относить разные глифы к одной и той же гарнитуре.
Давайте рассмотрим буквы и поймем в чем состоят принципы их построения.
В верхней строке видим, что буквы имеют засечки. Это такие короткие штрихи (расширения) на конце основного или дополнительных штрихов.
Некоторые строчные буквы вмещаются целиком в строке. А некоторые не вмещаются и выдаются на строку или наоборот свисают.
Например, в русском языке свисающие элементы имеют ножки буквы «д», «ц» и «щ».
У буквы «у» хвостик свисает гораздо ниже базовой линии. А у буквы «б» наоборот, выдается над строкой.
Все эти хвостики называются верхними и нижними выносными элементами.
На самом деле членение букв на составные элементы можно продолжать еще долго. Но если вы не занимаетесь дизайном букв, то вам это не понадобится.
Гораздо важнее уметь различать основные шрифтовые характеристики.
Самые важные, это наклон оси букв. Именно по ней определяется стиль шрифта. Следующая характеристика, это контрастность шрифта. А также наличие или отсутствие засечек.
А также наличие или отсутствие засечек.
Что касается последней, думаю все вы знаете, что в зависимости от их наличия или отсутствия шрифты делятся на две большие категории:
- Шрифты с засечками или в профессиональной терминологии — антиква (antiqua)
- И шрифты без засечек — гротеск (grotesk)
На западе шрифты с засечками называют сериф (serif). А без засечек санс сериф (sans serif).
Шрифты с засечками
Для чего нужны засечки?
Это не просто декоративные элементы. Они играют важную роль в восприятии. Поскольку помогают глазу отделить один знак от другого и упорядочить горизонтальную текстуру шрифта.
Засечки как бы создают дорожку, которая ведет глаз вдоль строки.
Поэтому считается, что у шрифтов с засечками более высокая степень разборчивости. Это позволяет читать текст быстрее и легче. Во всяком случае, так написано в учебниках по типографике.
Но на самом деле проводились исследования, которые не подтвердили это утверждение.
Поэтому скорее всего человек легче и быстрее читает тот текст, к которому привык. Это не зависит от наличия и отсутствия засечек.
Засечки бывают разной формы. Многие названия шрифтов были сформированы с учетом особенностей засечек.
Самый распространенный тип, это
Также существуют засечки без скругления. Они образуются основным штрихом резкий угол и в целом создают впечатление общей угловатой формы.
Засечки без скругленияСуществуют еще и брусковые засечки. Такие шрифты называют брусковыми. У них минимальный дизайн без особой детализации и декоративности.
Используются в основном для набора текста.
Брусковый шрифтВообще, у брусковых шрифтов существует несколько названий.
В России их называют брусковыми, а на западе Slab Serif. Также их еще называют египетскими шрифтами.
Существует еще несколько типов засечек. Например, выносные, клиновидные и так далее.
Шрифты без засечек
Вторая основная группа по шрифтовым характеристикам, это шрифты без засечек. То есть гротеск. По другому их еще называют рубленные шрифты.
Самый известных из них, это Helvetica.
Давайте посмотрим и сравним образцы шрифтов с засечками и без. Возьмем Times New Roman и сравним его с Helvetica и Arial.
Если внимательно вглядеться в форму букв, то кроме наличия и отсутствия засечек, оба шрифта отличаются варьированием толщины линий их штрихов.
Антиква и гротескУ штриха без засечек толщина штрихов мало изменяется. Тексты шрифта без засечек следует набирать более разреженно. Иначе буквы просто сольются.
А вот тексты со шрифтами с засечками могут набираться несколько более плотно. Потому что засечки как бы визуально удерживают минимальные промежутки между буквами.
Как уже говорилось, шрифты с засечками в основном используют для набора текстов. Поскольку считается, что их легче читать.
А без засечек в основном используют для заголовков, подзаголовков и других крупных надписей.
Шрифты без засечек (то есть гротески) делятся на дополнительные категории.
Бывают геометрические гротески. В них толщина штрихов букв практически не изменяется.
Геометрический гротеск HelveticaЕсть еще гуманистические гротески.
Форма букв тут более интересна, чем в геометрическом виде. Потому что их рисунок был вдохновлен античными и ренессансными шрифтами.
Гуманистический гротеск OptimaЕсли посмотреть, то черты Optima чем-то напоминают шрифты с засечками.
Обратите внимание на варьированную толщину штрихов. Тут толщина штрихов меняется.
Такое впечатление, что буквы были написаны широким пером.
И среди геометрических гротесков тоже существуют различные вариации по форме, букв и характеру штриха.
К примеру, если сравним ту же Helvetica и шрифт Futura и посмотрим на строчную буква «а», то увидим, что они выглядят по-разному.
Во-первых, они отличаются по форме. А во-вторых, по характеру дуги полуокружности.
Нужно сказать, что в современном дизайне шрифты без засечек более популярны.
Почему дизайнеры любят работать именно с этими шрифтами?
На мой взгляд, это происходит потому, что рубленные шрифты — это удобный строительный материал.
Это как кирпичи, которые можно прикладывать друг к другу и создавать разные конструкции.
А антиквенные шрифты гораздо сложнее для построения контрастных текстовых блоков или логотипов.
Кроме того, предпочтение рубленных шрифтов обусловлено еще определенной культурной традицией.
Дело в том, что большинство популярных шрифтов без засечек пришли из работ дизайнеров Bauhaus.
Это немецкая дизайнерская школа, которая сильно повлияла на развитие современного дизайна.
Существовала она в период между первой и второй мировыми войнами.
Одним из кредо этой школы было максимальное упрощение объектов вплоть до их функционального минимума.
Дизайнеры Bauhaus искали новую форму знаков алфавита. Как результат этих поисков появились многие современные шрифты.
Итак, мы выяснили, что все шрифты делятся на гротески и антиквы. Но кроме этого существуют и промежуточные формы шрифтов.
Не всякий шрифт с засечками, это Antiqua!
Например, русский шрифт Baltica хоть и с засечками, но это не антиквенный шрифт, а брусковый. У него засечки имеют форму прямоугольных штрихов.
BalticaВ свою очередь брусковые шрифты еще делятся на две группы в зависимости от контрастности и формы засечек.
Контрастность шрифта
Следующая очень важная характеристика, это контрастность шрифтов. Она определяется соотношением толщины основных и соединительных штрихов.
Типографический шрифт может быть не контрастным, малоконтрастным, контрастным и сверхконтрастным.
В зависимости от контрастности и формы засечек, антиквенные шрифты также делятся на несколько видов. Существует:
- Antiqua старого стиля (по английски Old Style)
- Переходная антиква (Transitional)
- Нового стиля и так далее
 Она продолжала свое развитие до 18 века.
Она продолжала свое развитие до 18 века.У старинной антиквы довольно слабо выраженный контраст между основными и вспомогательными штрихами.
Но зато есть ярко выраженный наклон оси овальных элементов.
Перед вами пример шрифта старинной антиквы. Это шрифт Italian Oldstyle.
Видите, отличие между основными и соединительными штрихами довольно слабая. Значит этот шрифт малоконтрастный.
Зато у него сильный наклон оси овальных букв. Посмотрите на букву «о».
Внутри группы старинных антикв также есть деление на подгруппы. Одна их подгрупп называется итало-французские антиквы или
Эта группа появилась где-то в 16 веке.
Если внимательно посмотреть на строение букв, то можно заметить изменения.
Обратите внимание на перемычку буквы «е». В старинной Antiqua она находится под наклоном. А в шрифте Garamont она уже выпрямилась.
Затем после старинных антикв появились переходные антиквы.
Классический пример, это шрифт Baskerville.
На примере его гарнитуры можно наблюдать, какие изменения произошли в процессе развития шрифта.
В этой гарнитуре наблюдается более сильный контраст в насыщенности штрихов. Особенно это заметно по букве «м».
Также изменилась ось наклона овала буквы. Она стала более вертикальной.
Ну и самая современная группа антикв носит название новой антиквы.
По английски их называют New Style. Хотя новыми их можно назвать весьма условно. Им более 250 лет.
Но в типографике понятие новый как раз относится к шрифтам 17 века и тем, что были созданы по их образцам.
В новой Atiqua мы видим еще больше изменений формы.
К примеру, посмотрите на гарнитуру Bodoni. Здесь контраст штрихов стал еще более заметным.
Пожалуй, это максимально возможный контраст.
А засечки утратили свое скругление. Они стали прямыми и образуют прямые углы с основными штрихами.
А если посмотреть на вертикальную ось в округлых буквах, то увидим, что здесь она как бы подчеркнута контрастом штрихов.
Вообще, этот шрифт создает ощущение новизны, четкости и официальности.
Одно время шрифт Bodoni был весьма популярен.
Но потом он вышел из моды в наборе текста. В настоящее время он применяется в качестве акцидентного шрифта.
Компьютерный шрифт
Итак, мы рассмотрели, какие типы шрифтов существуют и чем они отличаются друг от друга. Теперь давайте разберемся, как ими управлять на компьютере.
Компьютерные шрифты существуют в трех основных форматах. Это PostScript или Type1, TrueType и OpenType.
PostScript
Еще несколько лет назад дизайнеры в основном пользовались шрифтами PostScript. Это было что-то вроде стандарта в издательской отрасли.
И действительно, по сравнению с другими шрифтами они обладали рядом преимуществ.
Главное из этих преимуществ заключалось в том, что большинство фотонаборных автоматов и других предпечатных устройств снабжены PostScript интерпретаторами.
Они лучше всего работают именно с PostScript шрифтами.
TrueTupe
Второй тип шрифта называется TrueType. Он тоже широко использовался в графическом дизайне. Однако считался менее надежным по сравнению с форматом PostScript.
Со временем шрифты формата TrueType были улучшены.
Сегодня с ними справляются любые растровые процессоры. Поэтому уже не существует серьезных различий между PostScript и TrueType.
OpenType
И третьим самым новым шрифтовым форматом является OpenType. Он одинаково подходит как для Windows, так и для Macintosh.
Проще говоря, шрифт OpenType — это тот же самый формат TrueType, только с добавлением данных формата PostScript.
Поэтому он объединяет лучшие стороны обоих.
Еще несколько лет назад шрифты OpenType были достаточно редкими. Они поставлялись в ограниченном количестве вместе с программами Adobe.
Сегодня они достаточно распространены. Поэтому все производители шрифтов выпускают в этом формате.
Кроме того, OpenType дают дополнительные возможности для дизайнера.
Неслучайно в программах Adobe (например, InDesign) существует меню с операциями для работы со шрифтами OpenType.
Где находятся шрифты на компьютере
В операционной системе Windows, шрифты находятся в системной папке «Fonts». Для этого зайдите на диск «С» в папку «Windows». Там вы ее и найдете.
Если вы работаете на своем домашнем компьютере, а не в профессиональной студии, то скорее всего, у вас установлены шрифты TrueType.
В старых версиях Windows шрифты в папках обозначались определенным значком. Он позволял отличать PostScript от TrueType и OpenType.
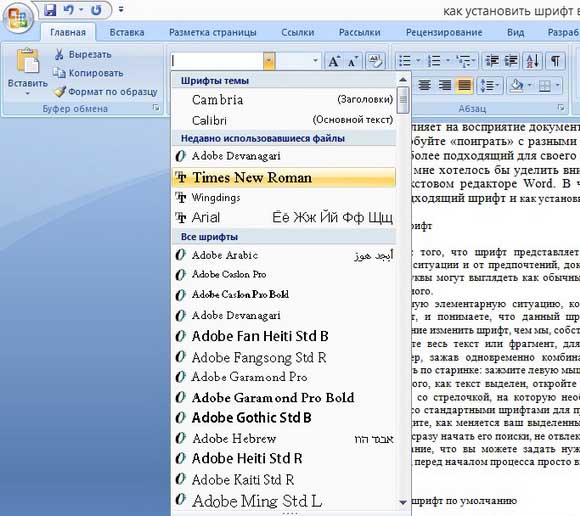
Компьютерные шрифты в Windows XPВ новых версиях Windows уже есть специальная утилита для предпросмотра шрифта. Иконка каждого шрифта отображает его начертание.
Предпросмотр шрифтов Windows 10Как ими управлять
Тем не менее я рекомендую пользоваться специальными программами для управления и просмотра шрифтов. Они называются шрифтовыми менеджерами или диспетчерами шрифтов.
Профессиональные дизайнеры всегда ими пользуются.
Для чего это нужно?
Основное назначение менеджера, это легко сводить к минимуму число активных шрифтов.
Когда все ваши многочисленные шрифты загружены в системную папку, то это замедляет работу компьютера. Также создает слишком длинный список в меню «Font».
Длинный список шрифтов в Adobe InDesignА вот когда мы пользуемся менеджером шрифтов, то в любой момент можно включать или отключать тот или иной шрифт.
Кроме того, такой софт помогает упорядочить шрифты.
Можно создавать отдельные наборы для определенной работы. Причем папки со шрифтами могут находится в любом месте компьютера.
То есть вам не нужно загружать все эти шрифты в системную папку.
В таком случае менеджер шрифтов просто определяет путь от графического редактора или от любой другой программы, которая использует шрифты, к папке, в которой эти шрифты находятся.
На этом все!
Теперь вы знаете, как для определенных задач использовать разные шрифты. Причем делать это правильно.
Для этого мы рассмотрели их классификацию и некоторые важные особенности.
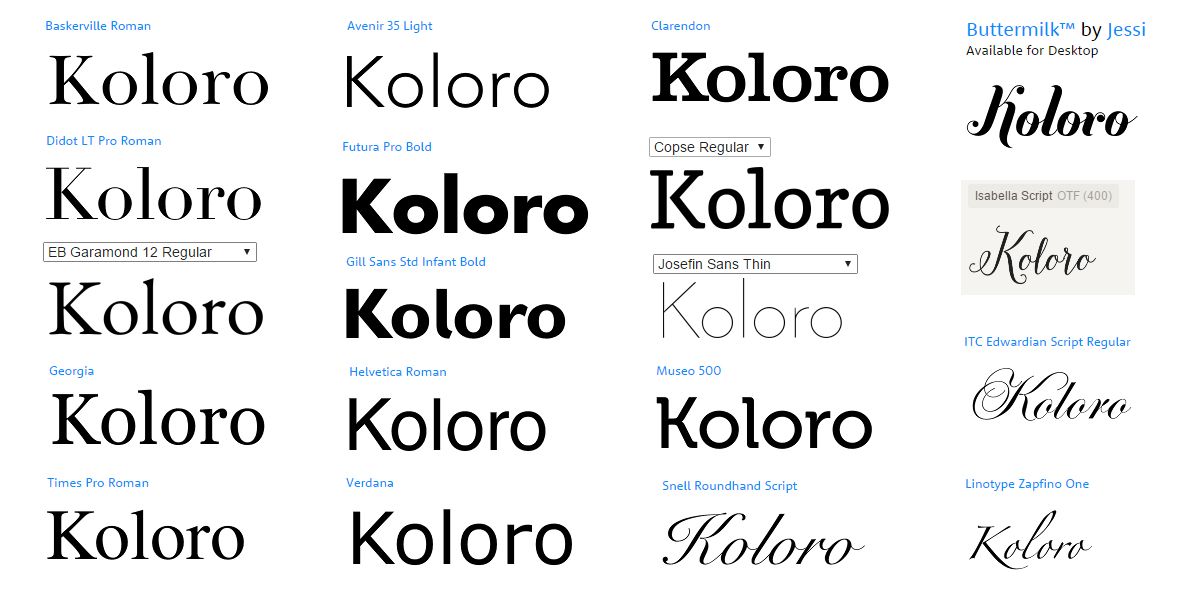
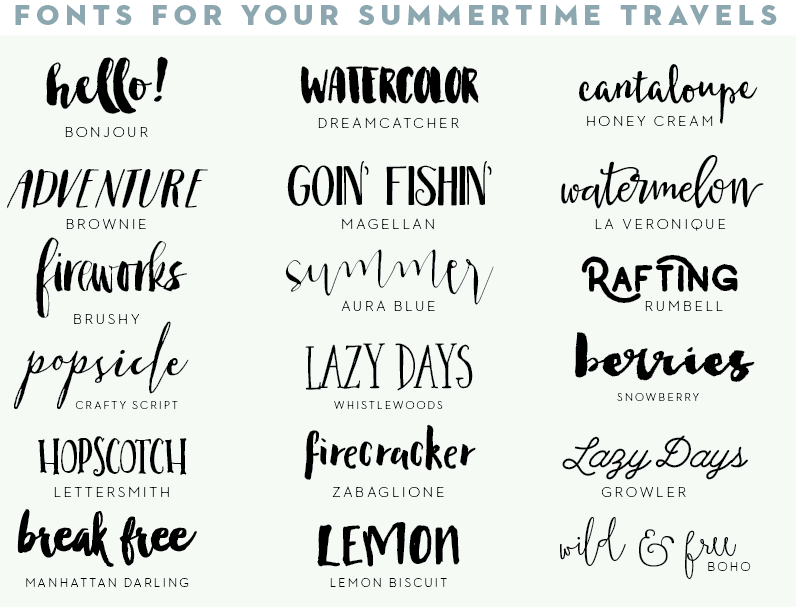
Список шрифтов — чтобы вы могли видеть, как выглядят различные шрифты
Список шрифтов — чтобы вы могли видеть, как выглядят различные шрифтыНа этой странице:
- шрифты (скриншоты)
- шрифтов (текстовый список)
- дингбатов (дингбатов, виндингов, лямок и пули)
Я обнаружил, что каждый раз, когда мне нужно начать дизайн-проект,
помогает иметь список шрифтов передо мной, поэтому мне не нужно
попробуйте разные (очень много времени!). Я составил список тех
шрифты на моем рабочем столе и как они выглядят. я публикую это
онлайн в надежде помочь другим. я тоже включаю свой
любимые ссылки.
Комментарии или предложения, пожалуйста, напишите мне: [email protected]
( Или, если вы хотите отдохнуть от вашего проекта, взгляните на мой юмор
блог . )
)
—> См. PDF различных шрифтов (1,6 МБ). В этом PDF-файле есть несколько дополнительных шрифтов, которых нет в списке. ниже.
Ссылки на шрифты:
- Что за шрифт? Я люблю этот сайт. Если вы не можете понять, что шрифт, загрузите снимок экрана, и он проведет вас через процесс ее выяснения. И самое главное, это на самом деле работает.
- шрифтов Google бесплатно!
- Без лицензионных отчислений
шрифты даже для коммерческих целей (спасибо, Анна!)
- Font Craft имеет
красивые шрифты, рамки и рамки — много средневековых и кельтских
стили, ренессанс, дикий запад, фэнтези или психоделическая тема?
Дэвид Налле, основатель и дизайнер, адаптировал шрифты из исторических
исходный материал. Он рано начал заниматься каллиграфией, изучая
старые рукописи в детстве и дублируя буквы он
понравилось.

- дингбат-страниц даже есть подборка мультфильмов, включая Снупи и Барта Симсона
- Бесплатные шрифты TTF
- Список Шрифты Telegraph , включая два бесплатных загружаемых шрифта
- У Adobe огромный шрифт коллекция
- для начинающих Руководство по веб-типографике
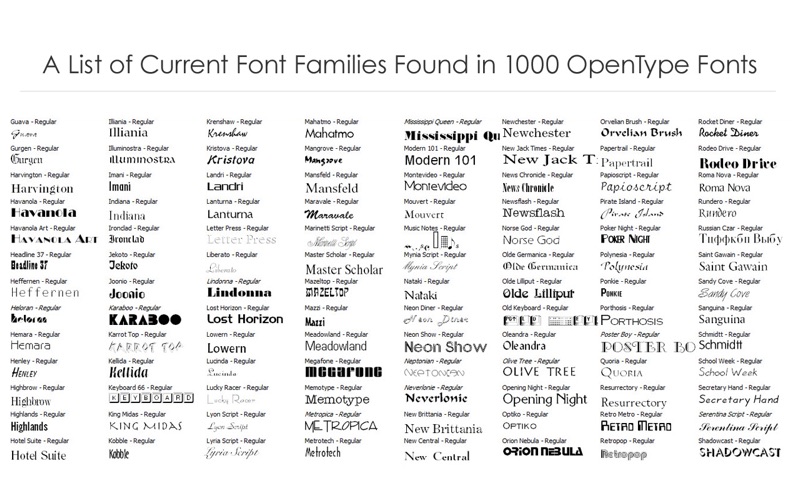
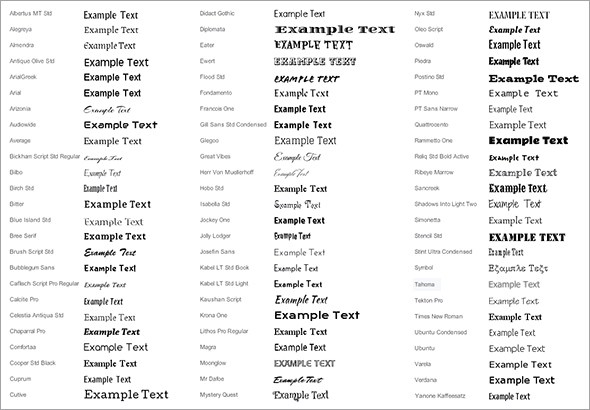
Шрифты, как они выглядят:
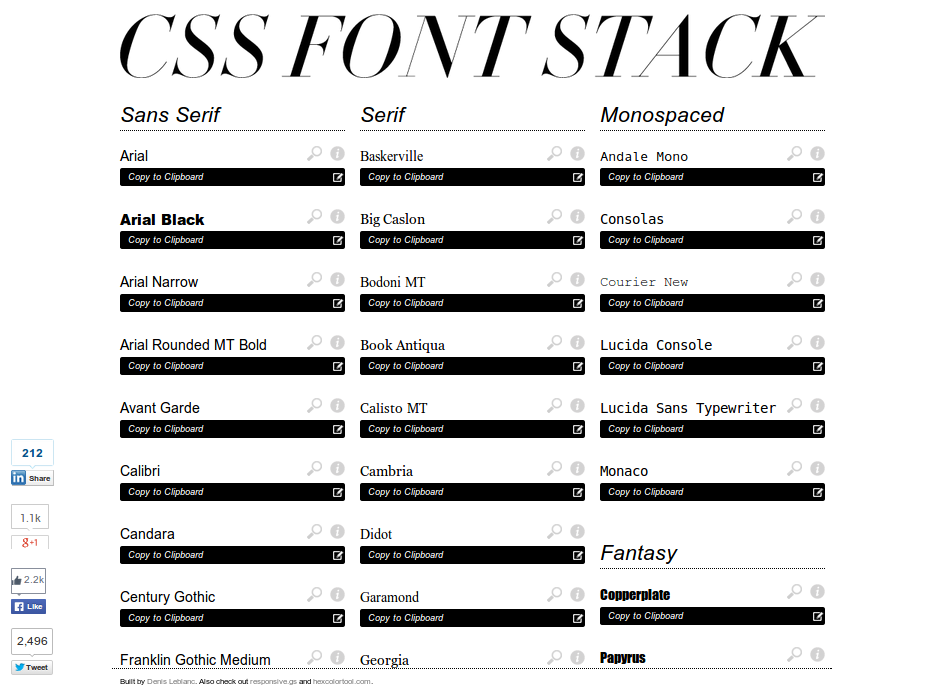
Текст Список шрифтов выше: (с возможностью поиска)
| Abadi MT Condensed Light Albertus Extra Bold Albertus Medium Antique Olive Arial Arial Black Arial MT Arial Narrow Bazooka Book Antiqua Bookman Old Style Boulder Calisto MT Calligrapher Century Gothic Century Учебник Cezanne CG Omega CG Times Charlesworth Chaucer Clarendon Condensed Comic Sans MS Copperplate Gothic Bold Copperplate Gothic Light Cornerstone Coronet Courier Courier New Cuckoo Dauphin Denmark Fransiscan Garamond Geneva Haettenschweiler Heather Helvetica Herald Impact Jester Letter Gothic Lithograph Lithograph Light Long Island Lucida Console Lucida Handwriting Lucida Sans Lucida Sans Unicode Marigold Market Matisse ITC MS LineDraw News GothicMT OCR A Extended Old Century Pegasus Pickwick Poster Pythagoras Sceptre Sherwood Signboard Socket Steamer Сборник рассказов Subway Tahoma Technical Teletype Tempus Sans ITC Times Times New Roman Times New Roman PS Trebuchet MS Tristan Tubular Unicorn Univers Univers Condensed Vagabond Verdana Westminster | Allegro Amazone BT AmerType Md BT Arrus BT Aurora Cn BT AvantGarde Bk BT AvantGarde Md BT BankGothic Md BT Benguiat Bk BT BernhardFashion BT BernhardMod BT BinnerD Bremen Bd BT CaslonOpnface BT Charter Bd БТ Charter BT ChelthmITC Bk BT CloisterBlack BT CopperplGoth Bd BT English 111 Vivace BT EngraversGothic BT Exotc350 Bd BT Freefrm721 Blk BT FrnkGothITC Bk BT Futura Bk BT Futura Lt BT Futura Md BT Futura ZBlk BT FuturaBlack BT Galliard BT Geometr231 BT Geometr231 Hv BT Geometr231 Lt BT GeoSlab 703 Lt BT GeoSlab 703 XBd BT GoudyHandtooled BT 90OLStBT Goudy0013 Humanst521 BT Humanst 521 Cn BT Humanst521 Lt BT Incised901 Bd BT Incised901 BT Incised901 Lt BT Informal011 BT Kabel Bk BT Kabel Ult BT Kaufmann Bd BT Kaufmann BT Korinna BT Lydian BT Monotype Corsiva NewsGoth BT Onyx BT OzHandicraft BT PosterBodoni BT PTBarnum BT Ribbon131 Bd BT Serifa BT Serifa Th BT ShelleyVolante BT BT Souvenir Lt 0013 Staccato222 BT Swiss721 BlkEx BT Swiss911 XCm BT TypoUpright BT ZapfEllipt BT ZapfHumnst BT ZapfHumnst Dm BT Zurich BlkEx BT BT 901 Ex6 |
Дингбаты, паутины, крылышки и обычные Пули [вернуться наверх]
Заглавные буквы как
дингбаты и т. д. д. | Строчные буквы как дингбаты |
| | |
вернуться к Ресурсы Wavian для веб-мастеров
Типы шрифтов, примеры и когда их использовать
Независимо от характера вашего дизайнерского проекта, различные типы шрифтов и окончательный выбор шрифта имеют решающее значение.
Шрифты помогают передать сообщение и передать чувство, связанное с сообщением. Выбор правильных шрифтов для ваших логотипов и других элементов дизайна может помочь в восприятии вашего сообщения или фирменного стиля.
какие существуют типы шрифтов?
Существует множество различных типов шрифтов, но в целом их можно разделить на следующие широкие категории:
- Шрифты с засечками: Эти шрифты имеют маленькие линии или «засечки» на концах толстых и тонких штрихов каждой буквы.
 . Шрифты с засечками (например, New Roman) часто используются для печатных материалов, таких как книги и газеты, поскольку считается, что их легче читать в больших блоках текста.
. Шрифты с засечками (например, New Roman) часто используются для печатных материалов, таких как книги и газеты, поскольку считается, что их легче читать в больших блоках текста. - Шрифты без засечек: Шрифты без засечек не имеют засечек и имеют чистый современный вид. Они часто используются в качестве веб-шрифтов; в цифровых медиа, таких как веб-сайты и мобильные приложения, поскольку их легче читать на экранах.
- Шрифты Script: Шрифты Script имитируют рукописный почерк и имеют плавный элегантный вид. Они часто используются для официальных приглашений и объявлений.
- Экранные шрифты: Экранные шрифты предназначены для привлечения внимания и часто используются для заголовков и заголовков. Они бывают разных стилей, от смелых и массивных до изящных и богато украшенных.
- Моноширинные шрифты: Моноширинные шрифты имеют фиксированную ширину, что означает, что каждый символ занимает одинаковое количество места.
 Они часто используются для программирования кода и других технических приложений, где важно выравнивание.
Они часто используются для программирования кода и других технических приложений, где важно выравнивание. - Рукописные шрифты: Рукописные шрифты имитируют рукописный текст и напоминают рукописную каллиграфию, чтобы добавить индивидуальности дизайну или логотипу бренда. Эти шрифты и каллиграфические шрифты часто используются для приглашений и других неформальных сообщений.
- Декоративные шрифты: Декоративные шрифты очень стилизованы и используются в особых случаях или для придания дизайну визуального интереса. Декоративные шрифты бывают разных стилей, от богато украшенной каллиграфии до причудливых мультяшных шрифтов.
Как выбрать свой шрифт в мире с миллионами различных типов шрифтов
В наши дни у нас есть больше вариантов и различных переменных классификации шрифтов, чем когда-либо прежде.
Доступны тысячи шрифтов в различных стилях.
Однако навигация по различным шрифтам и выбор лучших шрифтов могут быть сложными.
В этом руководстве мы познакомим вас с основными типами шрифтов (от популярных шрифтов без засечек до декоративных), с тем, как они используются и как выбрать правильный шрифт, который передает нужную вам атмосферу.
Содержание
- Пять типов шрифтов
- Как выбрать шрифт?
Используйте красивые привлекательные шрифты в своих визуальных материалах и дизайне с помощью Piktochart. Попробуйте бесплатно.
Пять типов шрифтов
хотя существует множество вариантов шрифтов, здесь мы перечисляем пять основных типов шрифтов, указатели на то, когда их использовать, и несколько примеров.
1. Шрифты с засечками
Примеры шрифтов без засечек : Georgia, Times New Roman, Beirut, Mermaid, Bodoni, Roslindale
Источник изображения: Donauhof Wien для профессионального и изысканного дизайна. Засечки включают в себя небольшие выступы, завершающие штрихи их форм букв (называемые засечками, откуда этот стиль и получил свое название). Появившись в 1500-х годах, первые засечки были засечками в старом стиле. Этот стиль включает Garamond и Goudy Old Style. Преемники засечек старого стиля назывались переходными засечками, которые впервые появились в 1700-х годах. Эти шрифты имели высокий контраст штрихов и были более вертикальными, чем их предшественники в старом стиле.
Появившись в 1500-х годах, первые засечки были засечками в старом стиле. Этот стиль включает Garamond и Goudy Old Style. Преемники засечек старого стиля назывались переходными засечками, которые впервые появились в 1700-х годах. Эти шрифты имели высокий контраст штрихов и были более вертикальными, чем их предшественники в старом стиле.
Вы можете отличить шрифт с засечками от других по крошечным черточкам в верхнем и нижнем штрихах каждой буквы.
Что делает шрифты с засечками уникальными?
Шрифты с засечками уникальны, поскольку они имеют небольшие линии или завитки, известные как «засечки», на концах штрихов, составляющих каждую букву. Эти засечки придают шрифту более традиционный классический вид, который часто ассоциируется с печатными изданиями, такими как книги, газеты и журналы. Шрифты с засечками предназначены для удобного чтения в больших блоках текста, что делает их популярным выбором для объемного контента, такого как романы или научные статьи. Эксперты-типографы утверждают, что это самые разборчивые и легко читаемые шрифты без засечек.
Эксперты-типографы утверждают, что это самые разборчивые и легко читаемые шрифты без засечек.
Засечки в шрифтах с засечками помогают направлять взгляд читателя вдоль строки текста, облегчая его отслеживание и снижая нагрузку на глаза. Это связано с тем, что засечки создают «базовую линию» для каждой строки текста, что помогает глазу быстро и легко выровнять текст. Шрифты с засечками часто описываются как имеющие более формальный или традиционный вид и обычно используются в контекстах, где дизайнер хочет передать ощущение элегантности, изысканности или авторитетности.
Источник изображения: Галерея DrellaВ результате они являются первыми шрифтами, которые приходят на ум для различных проектов, таких как логотипы, печатные копии и веб-сайты.
И они придают вашему дизайну старомодный элегантный оттенок.
Шрифт с засечками считается заслуживающим доверия, консервативным и безопасным выбором практически в любом контексте, например:
- Заголовки и подзаголовки
- Основной текст, короткие или длинные страницы текста
- Большие или маленькие размеры
Однако, как правило, их не рекомендуется использовать, если вам нужны крошечные размеры шрифта. Если вы разрабатываете что-то в основном для цифровых экранов, вы можете рассмотреть другие типы шрифтов, которые мы обсудим ниже.
Если вы разрабатываете что-то в основном для цифровых экранов, вы можете рассмотреть другие типы шрифтов, которые мы обсудим ниже.
2. Шрифты без засечек
Примеры: League Spartan, Fredoka One, Aileron, Bebas Neue, Zelda
Источник изображения: Blog With Joy по умолчанию на цифровых устройствах.Вы можете найти их почти в каждой книге, документе или другой публикации.
Шрифт без засечек относится к шрифтам без штрихов, уникальным для шрифтов с засечками.
В чем разница между шрифтами с засечками и шрифтами без засечек?
Основное различие между шрифтами с засечками и шрифтами без засечек заключается в том, что шрифты с засечками имеют тонкие штрихи/небольшие линии или завитушки на концах штрихов, составляющих каждую букву (известные как «засечки»), в то время как шрифты без засечек имеют нет.
Шрифты с засечками часто ассоциируются с печатными материалами, такими как книги, образовательные ресурсы, газеты и журналы, и предназначены для удобного чтения больших блоков текста. Засечки в шрифтах с засечками помогают направлять взгляд читателя вдоль строки текста, облегчая его отслеживание и снижая нагрузку на глаза. Шрифты с засечками часто описываются как имеющие более традиционный или классический вид и обычно используются в контекстах, где дизайнер хочет передать ощущение элегантности, изысканности или авторитетности.
Засечки в шрифтах с засечками помогают направлять взгляд читателя вдоль строки текста, облегчая его отслеживание и снижая нагрузку на глаза. Шрифты с засечками часто описываются как имеющие более традиционный или классический вид и обычно используются в контекстах, где дизайнер хочет передать ощущение элегантности, изысканности или авторитетности.
С другой стороны, шрифты без засечек часто ассоциируются с цифровыми медиа, такими как веб-сайты, мобильные приложения и платформы социальных сетей. Они имеют чистый современный вид и часто используются для коротких фрагментов текста, таких как заголовки или подписи. Шрифты без засечек предназначены для удобного чтения на экранах, которые, как правило, имеют более низкое разрешение, чем печатные носители. Их часто описывают как более непринужденные или неформальные, с неоклассическим дизайном. Они обычно используются, когда дизайнер хочет передать ощущение современности, простоты или дружелюбия.
В целом, выбор между шрифтами с засечками и без засечек зависит от конкретного контекста и целей дизайна. Шрифты с засечками часто используются для формального или традиционного контекста, а шрифты без засечек часто используются для неформального или современного контекста.
Шрифты с засечками часто используются для формального или традиционного контекста, а шрифты без засечек часто используются для неформального или современного контекста.
На протяжении всей истории они не были так популярны, как засечки, но стали заметны с появлением компьютеров и других цифровых устройств.
Это было примерно тогда, когда немецкие дизайнеры экспериментировали с формами букв без ножек и разработали знаковые шрифты, которые чрезвычайно популярны сегодня, такие как Helvetica и Futura.
Шрифты без засечек также можно разделить на несколько подкатегорий, включая гротескные, квадратные, геометрические и гуманистические стили. Бренды, которые используют шрифты без засечек в своих логотипах: LinkedIn, Calvin Klein и The Guardian.
Разборчивый и жирный шрифт без засечек теперь является синонимом простоты, эффективности и современного внешнего вида. Они также считаются самыми экономичными и чистыми шрифтами.
Источник изображения: Blog With Joy Из-за отсутствия мелких штрихов в буквах шрифты без засечек менее детализированы и более разборчивы в определенных контекстах.
Например, они хорошо адаптируются даже в небольших размерах или на цифровых экранах.
Они легко читаются независимо от размера шрифта или длины текста.
Это делает шрифт без засечек мастером на все руки.
Кроме того, шрифт без засечек считается жирным и более творческим шрифтом, чем традиционный и консервативный шрифт с засечками.
По этой причине они чаще используются в логотипах и заголовках, чем в длинных абзацах.
Выберите шрифт без засечек, если вам нужен минималистичный или современный вид.
3.
Рукописные шрифтыПримеры рукописных шрифтов : Alex Brush, Broadley, Pacifico, Barista, Great Vibes буквы.
Их формы букв и стили шрифта больше всего похожи на рукописный почерк.
Благодаря этому они сочетают изящность стилей шрифтов с засечками с более красивым и аутентичным дизайном.
Источник изображения: Begindot Тип шрифта script лучше всего использовать для обложек романтических книг и свадебных приглашений или правильный шрифт, если вы хотите, чтобы ваши дизайны выглядели более историческими.
И они исключительно хорошо работают в логотипах, заголовках и цитатах.
Сила этого типа шрифта заключается в его уникальности и смелости, но за счет удобочитаемости. Поэтому очень важно использовать его экономно.
Шрифты Script обычно не используются для длинных текстов или отрывков.
4.
Экранные шрифтыПримеры этого семейства шрифтов: Gilroy, Athetik, Made Canvas, Margaret, Playfair идентифицировать, поскольку они не следуют каким-либо общим правилам.
Эти шрифты являются одними из самых уникальных и охватывают множество стилей, таких как граффити, абстрактные и трехмерные формы.
Источник изображения: Neuron Themes5.
Шрифты с засечками Примеры : Typnic, Comply, Artegra, Bebop, Fanatix Думайте об этих шрифтах с засечками как о более энергичном и восторженном брате спокойных и классических шрифтов без засечек.
Шрифты с засечками возникли в начале 19 века, когда была разработана новая технология печати, называемая «плоскими» или «египетскими» шрифтами. Эти шрифты были разработаны, чтобы быть смелыми и привлекающими внимание, с толстыми прямоугольными засечками, которые создавали характерный «блочный» вид.
Первые шрифты с засечками были разработаны Винсентом Фиггинсом, известным типографом и шрифтовиком из Лондона, в начале 1800-х годов. Фиггинс создал шрифт Antique с толстыми, похожими на плиты засечками и жирными жирными штрихами. Шрифт имел мгновенный успех и быстро стал популярным в рекламе и дизайне плакатов.
В США первые шрифты с засечками были разработаны компанией American Type Founders в середине 19 века. Эти шрифты были основаны на более ранних британских образцах, но были адаптированы для американского рынка и стали особенно популярными в газетных заголовках и рекламе.
Они предназначены для чтения с большого расстояния и активно используются на рекламных щитах, брошюрах и плакатах в течение нескольких десятилетий.
В последнее время они также превратились в формы, которые можно использовать для длинных абзацев текста. Шрифт Clarendon – хороший пример.
В целом шрифты с засечками передают винтажную художественную атмосферу и неоспоримый суровый атлетизм. Они отлично подходят для брендов товаров для активного отдыха.
Как выбрать шрифт?
Мы рассмотрели несколько идеальных сценариев использования основных типов шрифтов.
Но есть некоторые дополнительные факторы, которые необходимо учитывать при выборе палитры шрифтов для вашего дизайн-проекта. Итак, давайте посмотрим на них.
1. Индивидуальность вашего бренда
Выбранные вами шрифты должны соответствовать визуальным атрибутам вашего бренда и его ниши. Например, типографика косметического бренда будет отличаться от ИТ-бренда.
Отличный способ понять это — изучить шрифты, используемые брендами, похожими на ваш. Вам не нужно красть одни и те же шрифты, но вы получите общее представление о том, на что стрелять.
По словам Скотта Чоу из Blog Starter, индустрия моды является ярким примером этой тенденции, где более 70% модных брендов используют шрифты Geometric San Serif.
Также подумайте, какие цвета вы собираетесь использовать. Вы бы хотели использовать светлые цвета с экстравагантными шрифтами и насыщенные цвета с неброскими шрифтами.
Если, например, и цвета, и шрифты кричащие, то ваш дизайн будет больше похож на цирковую афишу.
2. Количество используемых шрифтов
Выберите один шрифт в качестве основного. Это будет использоваться чаще всего, особенно в больших размерах, таких как заголовки. Вы можете стать смелым и уникальным при выборе основного шрифта, потому что он нужен не только для удобочитаемости, но и для создания настроения.
После этого выберите другой шрифт в качестве вторичного. Это будет использоваться для основного текста и других больших абзацев. Поскольку удобочитаемость имеет важное значение, вы должны в первую очередь обращать внимание на то, чтобы шрифт был простым и легко читаемым.
При необходимости вы также можете выбрать третий шрифт. Вы можете использовать его экономно для таких элементов, как призыв к действию, кнопки, меню и т. д. Он может быть немного причудливым, как основной шрифт, но он не должен затмевать другие ваши шрифты.
Всегда помните об иерархии шрифтов при их использовании в проекте. Ваши основной, дополнительный и другие шрифты имеют разный вес и должны использоваться как таковые.
Бывают случаи, когда оправдано использование более трех шрифтов, но золотое правило в большинстве случаев — придерживаться только двух или трех.
3.
Контраст между шрифтамиСледующим важным аспектом является правило контрастов. Это вступает в игру, когда вы сочетаете два или более шрифта в качестве заголовка + подзаголовка или заголовка + основного текста.
Использование двух одинаковых шрифтов — прямой путь к катастрофе. Ваш дизайн будет выглядеть запутанным и непрофессиональным. Всегда выбирайте шрифты, которые кажутся очень разными при объединении.
Например, вы можете сопоставить рукописный шрифт в заголовке со шрифтом с засечками в основном тексте. Или соедините шрифты без засечек (например, Brandon Grotesque) с засечками (например, Baskerville).
Пример сочетания шрифтов с хорошей контрастностьюКомбинируемые шрифты не обязательно должны принадлежать к разным семействам шрифтов, если они имеют достаточную контрастность.
Например, большинство шрифтов без засечек имеют разные интервалы между буквами и вариации веса, которые можно использовать по-разному в одном проекте.
Вы можете использовать сжатую, полужирную версию в заголовке и обычную, облегченную версию в длинных текстах.
4. Разборчивость экрана и страницы
Наконец, выбор шрифта должен учитывать удобочитаемость вашего сообщения на различных экранах, размерах и форматах страниц.
Игнорирование этого аспекта может привести к тому, что дизайн будет трудночитаемым и создаст ненужную нагрузку на глаза.
Подумайте, предназначен ли ваш дизайн для цифровых экранов, печати или для того и другого.
