Google Sitemap
Google Sitemap — это простой инструмент управления доставкой информации о страницах сайта в базу данных Google, самой мощной и популярной поисковой системы. Применение Google Sitemap особенно важно для динамических сайтов, страницы которых генерируются автоматически, поскольку это гарантирует наличие информации о всех страницах сайта в базе данных Google. Файлы Google Sitemap по сути своей являются XML-файлами, однако создание их вручную крайне трудоемко и требует много времени. При помощи формы Создание Google Sitemap можно быстро создать карту сайта для передачи ее Google.
Форма cоздания Google Sitemap доступна на странице Создание Google Sitemap (Настройки > Поиск > Google Sitemap).
Закладка «Google Sitemap»
| Поле | Описание |
|---|---|
| Сайт | Сайт, для которого требуется создать sitemap. |
| Шаг | Продолжительность каждого шага создания sitemap, указанная в секундах. |
| Максимальное количество документов для обработки на одном шаге | Укажите максимальное количество документов, которое будет обрабатываться на одном шаге. |
| Включать в Google Sitemap только темы форумов, но не сообщения | При отмеченной опции при создании в карту будут писаться только первые сообщения темы форума с датой модификации, равной последнему добавленному в тему сообщению. |
| Не включать в Google Sitemap комментарии к сообщениям блогов | Если опция отмечена, то при создании карты не будут включаться комментарии к сообщениям блога. |
| Использовать HTTPS | При отмеченной опции будет использоваться протокол HTTPS. |
Для того чтобы начать генерацию карты сайта, нажмите кнопку Создать. Для остановки генерации служит кнопка Остановить, а для продолжения — Продолжить.
Внимание! При создании файлов Google Sitemap все файлы вида sitemap_*. xml, расположенные в корневой папке выбранного сайта, будут перезаписаны.
xml, расположенные в корневой папке выбранного сайта, будут перезаписаны.
После создания карты сайта будет отображена страница, содержащая адрес sitemap для передачи Google, а также краткие инструкции.
Смотрите также:
© «Битрикс», 2001-2021, «1С-Битрикс», 2021
Наверх
Как создать XML-карту сайта (и отправить ее в Google)
Так же, как вам может быть сложно найти новую дорогу без карты, Google может быть сложно найти все страницы на вашем сайте без карты сайта.
К счастью, можно быстро и легко создать карту сайта в XML-формате и отправить ее в Google.
Изучив основы, мы подробно рассмотрим, как это сделать.
(Уже знаете все основы? Щелкните здесь, чтобы сразу перейти к созданию файла Sitemap.)
Что такое карта сайта (файл Sitemap)?
Карта сайта (файл Sitemap) — это XML-файл, в котором перечислен весь важный контент вашего сайта. Все страницы или файлы, предназначенные для ранжирования в поисковиках, должны быть указаны в карте сайта.
Все страницы или файлы, предназначенные для ранжирования в поисковиках, должны быть указаны в карте сайта.
Интересный факт
В картах сайта нельзя перечислять больше 50 000 ссылок, а их размер не должен превышать 50 МБ. Если содержимое файла Sitemap превышает один или несколько этих показателей, придется разбить его между несколькими картами.
Как выглядит sitemap.xml?
Sitemap.xml создается для поисковиков, а не людей. Он может выглядеть немного пугающе, если вы видите его впервые.
<?xml version="1.0" encoding="UTF-8"?> <urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9"> <url> <loc>https://ahrefs.com/</loc> <lastmod>2019-08-21T16:12:20+03:00</lastmod> </url> <url> <loc>https://ahrefs.com.com/blog/</loc> <lastmod>2019-07-31T07:56:12+03:00</lastmod> </url> </urlset>
Давайте разберемся.
Объявление XML
<?xml version="1.0" encoding="UTF-8"?>
Эта строка сообщает поисковикам, что он имеет дело с XML-файлом. Здесь также указывается версия XML и используемая кодировка. Для карты сайта следует указать версию 1.0 и кодировку UTF‑8 (UTF‑8 использовать обязательно).
URL set
<urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9">
Это хранилище всех URL-адресов в карте сайта. Эта строка также сообщает краулерам, какой стандарт протокола используется. Большинство карт указывают стандарт Sitemap 0.90, поддерживаемый Google, Yahoo и Microsoft.
URL
<url> <loc>https://ahrefs.com/</loc> <lastmod>2019-08-21T16:12:20+03:00</lastmod> </url>
Это родительский тег для каждой записи URL-адреса. Вы должны указать расположение URL-адреса во вложенном теге <loc>. Что особенно важно, необходимо использовать абсолютные URL-адреса, не относительными и каноническими.
Несмотря на то, что это единственный обязательный тег, у него могут быть дополнительные свойства:
<lastmod>— указывает дату последнего изменения файла.
<priority>— указывает приоритет URL-адреса относительно всех остальных URL-адресов на сайте. Значение указывается в диапазоне от 0.0 до 1.0. Чем больше значение, тем выше приоритет.<changefreq>— указывает, как часто страница может меняться. Задача этого свойства — сообщить поисковикам о том, как часто им может понадобиться повторно сканировать URL-адреса. Допустимые значения: always (всегда)
Ни один из этих дополнительных тегов не особо важен для SEO.
Гэри Илш из Google утверждает, что они в основном игнорируют значение тега <lastmod>, поскольку в большинстве случаев “вебмастера совершенно не стараются следить за его точностью”. Это и неудивительно, ведь большинство генераторов карт сайтов устанавливают значение этого тега для всех страниц по текущей дате, а не по дате последнего изменения файла.
Это и неудивительно, ведь большинство генераторов карт сайтов устанавливают значение этого тега для всех страниц по текущей дате, а не по дате последнего изменения файла.
Тег <priority>
Относительно тега <changefreq> Джон Мюллер говорит так: “Приоритет и изменение частоты на самом деле больше не играют такой большой роли, когда речь идет о карте сайта” .
Зачем вам нужна карта сайта?
Google обнаруживает новый контент, сканируя веб-страницы. Когда он сканирует страницу, то обращает внимание и на внутренние, и на внешние ссылки на эту страницу. Если обнаруженный URL-адрес не содержится в их поисковом индексе, они могут спарсить по нему контент и проиндексировать его, если это целесообразно.
Но таким образом Google не сможет найти весь контент. Если на страницу нет ссылок с других уже известных ему страниц, он ее вряд ли найдет ее.
Вот тут-то и вступает в игру карта сайта.
Карта сайта сообщает Google (и другим поисковикам), где найти наиболее важные страницы сайта, чтобы они могли их просканировать и проиндексировать. Это важно, потому что поисковики не могут ранжировать контент, предварительно не проиндексировав.
Как создать карту сайта
Некоторые CMS сгенерируют карту сайта для вас. Она будет обновляться автоматически, когда вы будете добавлять или убирать страницы и посты на вашем сайте. Если ваша CMS этого не делает, скорее всего вы можете установить для нее соответствующий плагин, который это умеет.
Создание карты сайта в WordPress
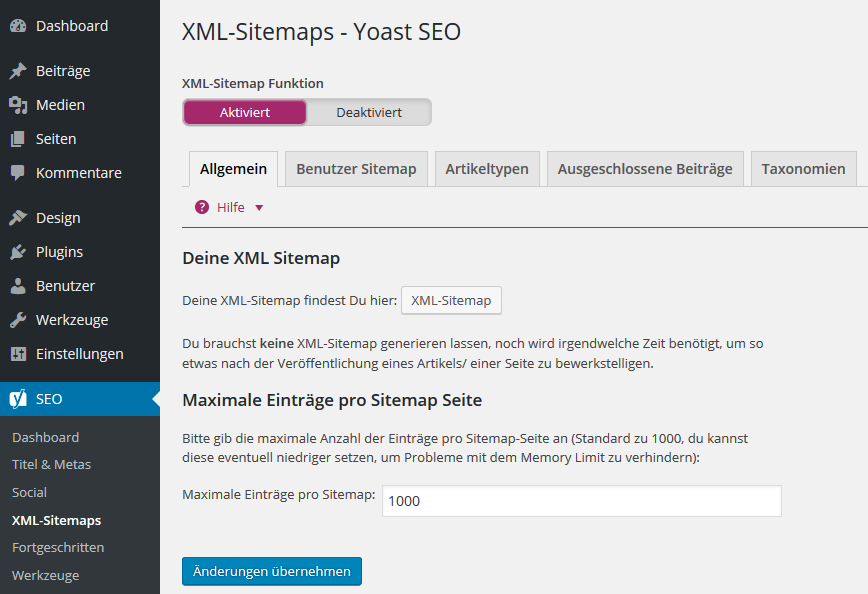
Хоть на WordPress и работает 35,5% всех сайтов, эта CMS сама не генерирует карту сайта. Чтобы создать ее, вам понадобится плагин наподобие Yoast SEO.
Чтобы установить Yoast SEO, перейдите в консоль WordPress.
Выберите пункт Плагины > Добавить новый.
Найдите “Yoast SEO”.
Нажмите кнопку “Установить” возле первого полученного результата, а затем кнопку “Активировать”.
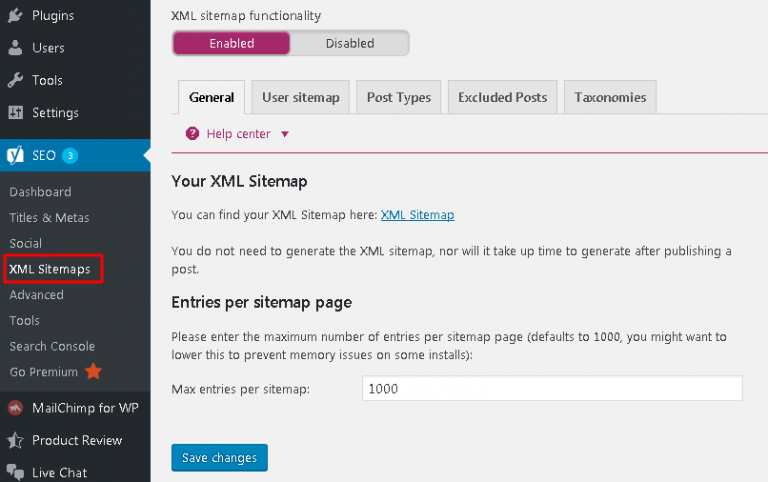
Перейдите в раздел SEO > Общие > Возможности и убедитесь, что “XML-карта сайта” включена.
Теперь вы сможете увидеть файл sitemap (или индекса sitemap) по адресу yourdomain.com/sitemap.xml или yourdomain.com/sitemap_index.xml.
Примечание.
Если у вас WordPress установлен в подпапке или на субдомене, ваша карта сайта будет находиться там же. Например, карта сайта нашего блога доступна по ahrefs.com/blog/sitemap_index.xml.СОВЕТ
Если вы хотите четко указать, какие типы контента (страницы тегов, категорий и т. д.) включить или исключить из вашей карты сайта, перейдите в раздел настроек “Отображение в поисковой выдаче”.
Вы также можете исключить отдельные посты или страницы в редакторе с помощью поля “Дополнительно”.
ВАЖНО. Исключайте из карты сайта только те страницы, которые не должны отображаться в результатах поиска.
Подробнее см. в нашем руководстве по SEO для WordPress.
Создание карты сайта в Wix
Wix автоматически создает для вас карту сайта. Она располагается по адресу yourwixsite.com/sitemap.xml.
Она располагается по адресу yourwixsite.com/sitemap.xml.
К сожалению, у вас практически нет возможностей контролировать, какие страницы включаются в карту сайта. Если вы хотите исключить страницу, перейдите на вкладку настройки “SEO (Google)” на нужной странице и отключите параметр “Show this page in search results” (Отображать эту страницу в результатах поиска).
Отображать эту страницу в результатах поиска
Стоит отметить, что таким образом на страницу добавляется мета-тег noindex, который исключает ее из показа в результатах поиска.
Примечание.
Если вы добавите каноникал на другой URL-адрес в Wix, то неканонический URL-адрес не будет удален из карты сайта. Хоть это и не повлияет на большинство пользователей, включение неканонических страниц в файле sitemap — не лучшая практика, а также неоднозначный сигнал для Google.Создание карты сайта в Squarespace
Squarespace также создает для вас карту сайта автоматически. Обычно ее можно найти по адресу yoursquarespacesite. com/sitemap.xml.
com/sitemap.xml.
Ручное редактирование карты сайта в Squarespace невозможно, но вы можете исключить (используя тег noindex) страницы из выдачи поисковиков на вкладке “SEO”.
Скрыть страницу в результатах поиска
Такие страницы будут также исключены из вашей карты сайта.
Создание карты сайта в Shopify
Shopify генерирует для вас карту сайта автоматически. Ее можно найти по адресу yourstore.com/sitemap.xml.
К сожалению, легкого способа исключить страницу из индекса в Shopify не существует. Вам придется напрямую редактировать файлы .liquid.
Создание карты сайта без CMS
Если на вашем сайте около 300 страниц или менее, установите бесплатный краулер Screaming Frog.
После установки откройте раздел Mode > Spider.
Вставьте URL-адрес главной страницы в поле с подписью “Enter URL to spider”.
Нажмите кнопку “Start”.
Примечание.
Убедитесь, что используете каноническую (главную) версию стартовой страницы. Если вы этого не сделаете, Screaming Frog просканирует только один URL-адрес.
Если вы этого не сделаете, Screaming Frog просканирует только один URL-адрес.Когда сканирование завершится, обратите внимание на нижний правый угол.
Найдите похожую строку:
Если указанное число не превышает 499, перейдите в раздел Sitemaps > XML sitemap.
Поскольку для Google теги <lastmod>, <changefreq> и <priority> являются несущественными, мы рекомендуем не включать их в файл sitemap.xml.
Нажмите “Next” (Далее) и сохраните файл sitemap на компьютере. Готово.
Если в строке указано значение “500 из 500”, то нет смысла экспортировать файл sitemap. Почему? Потому что вы достигли лимита сканирования для вашего сайта, а это значит, что в экспортированном файле sitemap может не быть сотен страниц, что делает его непригодным для использования.
Один из способов решить эту проблему — подобрать другой бесплатный генератор карты сайта. Их очень много.
К сожалению, большинство таких генераторов ненадежны.
Мы протестировали некоторые из наиболее популярных генераторов и обнаружили, что многие из них включают в карту сайта неканонические URL-адреса, неиндексируемые страницы и редиректы. Для SEO это плохо.
| Генератор | Включает канонизированные URL? | Включает noindexed URL? | Включает редиректы? |
|---|---|---|---|
| xml-sitemaps.com | Да ❌ | Нет ✅ | Нет ✅ |
| web-site-map.com | Да ❌ | Нет ✅ | Нет ✅ |
| xmlsitemapgenerator.org | Да ❌ | Нет ✅ | Нет ✅ |
| smallseotools.com/xml-sitemap-generator | Да ❌ | Да ❌ | Да ❌ |
| freesitemapgenerator.com | Да ❌ | Да ❌ | Да ❌ |
| duplichecker.com/xml-sitemap-generator.php | Да ❌ | Да ❌ | Да ❌ |
| xsitemap.com | Да ❌ | Да ❌ | Да ❌ |
Где же найти решение?
Если Screaming Frog не смог просканировать весь ваш сайт, просканируйте его с помощью инструмента Аудит Сайта Ahrefs.
Примечание.
Подтвердите, что это ваш сайт, чтобы сканирование прошло быстрее. Вот как это сделать.Как только сканирование завершится, перейдите в Page Explorer и добавьте следующие фильтры.
Нажмите Export > Current table view.
Откройте экспортированный CSV-файл, а затем скопируйте и вставьте все URL-адреса из столбца URL в этот инструмент.
Нажмите кнопку “Add to queue” (Добавить в очередь), а затем “Export queue as sitemap.xml” (Экспортировать список в файл sitemap.xml).
Полученный файл будет готовой картой вашего сайта.
Как отправить карту сайта в Google
Для начала вам нужно узнать, где находится карта сайта.
Если вы используете плагин, скорее всего правильный URL-адрес карты будет domain.com/sitemap.xml.
Если вы делаете это вручную, назовите вашу карту сайта sitemap.xml и загрузите ее в корневой каталог вашего веб-сайта. После этого карта сайта станет доступна по адресу domain.
Примечание.
Вы можете выбрать любое имя для карты сайта, но наилучшей практикой будет придерживаться названия sitemap.xml. Если у вас несколько карт, можно использовать простую схему именования, например, sitemap_1.xml, sitemap_2.xml.Выберите Google Search Console > Файлы Sitemap > Добавить URL-адрес файла Sitemap, а затем нажмите кнопку “Отправить”
Готово.
СОВЕТ
Хорошей практикой является добавление URL-адресов файлов sitemap в файл robots.txt.
Вы можете найти этот файл в корневом каталоге вашего веб-сервера. Чтобы добавить URL-адрес файла sitemap, откройте файл robots.txt и вставьте следующую строку:
Sitemap: https://www.yourdomain.com/sitemap.xml
URL-адрес из примера необходимо заменить на URL-адрес вашей карты сайта.
Если у вас несколько карт, добавьте такую строку для каждой из них.
Sitemap: https://www.asos.com/sitemap_1.xml
Sitemap: https://www.asos.com/sitemap_2.xml
Исправление основных ошибок веб-сайта, которые влияют на карту сайта
Google Search Console сообщает вам о большинстве технических ошибок, относящихся к карте сайта.
Например, в этом предупреждении сообщается, что один из отправленных URL-адресов заблокирован в robots.txt:
Вы можете больше узнать об этих проблемах и способах их решения здесь.
Однако существуют проблемы, о которых Google вам не сообщит.
Ниже приведены две наиболее распространенные такие проблемы, а также способы их выявления и устранения.
Бесполезные страницы низкого качества в вашей карте сайта
Каждая страница в вашей карте сайта должна быть индексируемой и канонической.
К сожалению, это не означает, что все эти страницы высокого качества. Если у вас много контента, скорее всего в вашей карте найдется несколько страниц низкого качества.
Например, эти две страницы в интернет-мазагине:
Ни одна из них не несет ценности для пользователя, но все же они находятся в карте этого сайта, и Google проиндексировал обе из них.
Чтобы найти эти страницы, перейдите в раздел Site Audit (Аудит сайта) > Duplicate content
Ищите кластеры дублированных или частично дублированных (в большую сторону) страниц без каноникалов. Они представлены оранжевыми квадратиками. Щелкните по одному из них, чтобы увидеть все страницы из этой группы.
Они представлены оранжевыми квадратиками. Щелкните по одному из них, чтобы увидеть все страницы из этой группы.
Проверьте эти страницы, чтобы понять, представляют ли они какую-либо ценность.
Держать на сайте страницы низкого качества плохо по трем причинам:
- Они впустую расходуют краулинговый бюджет. Заставлять Google терять время и ресурсы, сканируя бесполезные страницы низкого качества — не лучшая идея. Он бы мог посвятить это время сканированию более важного контента. (Во избежание недоразумений: Google утверждает, что краулинговый бюджет — это не “что-то, о чем большинству издателей стоит беспокоиться”.)
- Они “крадут” авторитетность ссылки у более важных страниц. Существует явная корреляция между авторитетностью страниц и их позициями в выдаче. Внутренние ссылки на страницы низкого качества снижают авторитетность, которая могла бы перетекать на более важные страницы. (Что примечательно, когда мы удалили почти ⅓ постов из блога Ahrefs, мы заметили увеличение трафика, а не его снижение.
 )
) - Они приводят к плохому взаимодействию с пользователем. Никакой пользы при посещении этих страниц пользователи не получают, и они могут сразу уйти, если решат, что ваш сайт низкого качества или вообще заброшен.
Подводя итог, лучший план действий — это удалить страницы низкого качества с вашего сайта и, следовательно, из карты сайта. Если вы это сделаете, стоит помнить, что нужно также удалить все внутренние ссылки на эти страницы. Если вы об этом забудете, то вместо одной проблемы (низкокачественные страницы) вы приобретете другую (битые ссылки).
Помимо дубликатов и неполных дубликатов, вы можете поискать страницы с бесполезным контентом.
Просто проверьте отчет “On-Page” в инструменте “Аудит сайта” для страниц с предупреждением о малом количестве слов (Low word count).
Страницы, исключенные из карты сайта по ошибке
Если вы использовали любые из указанных ранее методов генерации карты сайта, то в нее не попадут страницы с тегами noindex или canonical (не ссылающиеся на себя).
Это хорошо. Не стоит включать неканонические URL-адреса или неиндексируемые страницы в карту сайта.
Таким образом, если у вас на сайте есть некорректные теги noindex, страницы могут быть исключены по ошибке.
Чтобы проверить веб-сайт на наличие таких ошибок, воспользуйтесь отчетом “Indexability” (Индексируемость) в инструменте “Аудит сайта”. Обратите внимание на предупреждения “Noindex page” (Неиндексируемая страница), указывающие на все неиндексируемые страницы.
Большая их часть, скорее всего, будет исключена из индекса специально, однако этот список стоит перепроверить. Обычно некорректные теги noindex легко заметить, поскольку они будут касаться целого подраздела вашего сайта.
Если вы видите страницы, которые все же должны быть проиндексированы, удалите тег noindex со страницы и добавьте ее в вашу карту. Если вы используете CMS или плагин, добавление должно произойти автоматически.
ПРОФЕССИОНАЛЬНЫЙ СОВЕТ
Стоит проверить сайт на некорректные каноникалы и редиректы. Чтобы это сделать, перейдите в Page Explorer и используйте такие фильтры:
Чтобы это сделать, перейдите в Page Explorer и используйте такие фильтры:
Проверка некорректных каноникалов.
Проверка некорректных редиректов.
Удалите некорректно указанные каноникалы и редиректы, затем добавьте затронутые страницы в вашу карту сайта.
Вопросы и ответы
Вот несколько ответов на часто задаваемые вопросы о картах сайта. Сообщите нас, если у вас появился вопрос, на который в этом разделе нет ответа, и мы добавим его.
Нужна ли карта сайта для страниц AMP?
Нет.
@Kfowler325 No need for sitemaps for AMP pages — the rel=amphtml link is enough for us.
— 🍌 John 🍌 (@JohnMu) 13 October 2016
Для AMP-страниц карта сайта не нужна — ссылки rel=amphtml будет достаточно.
Как создать карту сайта для проекта электронной коммерции?
Карта для сайта электронной коммерции создается так же, как и для любого другого. Однако, в таких проектах стоит уделить особое внимание проверке страниц на дубликаты или неполные дубликаты, поскольку они часто проскальзывают сквозь пальцы в больших количествах из-за фасетной навигации.
Заключение
Создание карты сайта это вам не бином Ньютона, особенно если вы используете плагин, который все делает вместо вас. Не так уж сложно и создать карту с нуля — просто просканируйте сайт и отформатируйте список URL-адресов.
Важно помнить, что Google не должен индексировать страницы в вашей карте сайта, а также то, что карта сайта никак не взаимосвязана с ранжированием.
Если вы хотите ранжироваться выше в Google, прочтите этот пост.
Остались вопросы? Напишите мне в комментариях или в Twitter.
Translation: Olesia Korobka, SEO in Fajela.
Sitemap.xml для сайта: создание, настройка и пример
Предназначение sitemap.xml
Sitemap.xml – файл, созданный вручную или автоматически, предназначенный для поисковых краулеров и предоставляющий им информацию о структуре сайта. В нем содержатся URL-адреса страниц, а также дополнительные данные по ним:
- Дата создания.
- Дата изменения.

- Приоритет на индексацию страницы.
- Частота обновления.
К слову, перед началом сканирования, поисковый робот первым делом посещает файл robots.txt, а после sitemap.xml.
Сайтмап поможет в следующих ситуациях:
- Сайт имеет сложную структуру, большое количество вложенных подкатегорий. В таком случае, робот может очень долго «добираться» до страниц низшего уровня.
- Сайт имеет большое количество документов. На сканирование выделяется определенный краулинговый бюджет – лимит по количеству страниц, которое краулер индексирует за определенный временной промежуток. Если на сайте много URL-адресов, то часть из них может остаться «незамеченной» роботом. В этом случае, карта сайта позволяет выставить им приоритет индексации (если это нужно) относительно остальных документов, а также указать их адреса, в принципе.
- У сайта нет четкой структуры, страницы при этом перелинкованы в хаотичном порядке.

- Имеются страницы, на которые отсутствуют прямые ссылки с других документов. Подобное лучше не допускать, но если по каким-либо причинам такие страницы есть, и требуется их индексация, то указываем это в карте сайта.
- Созданные страницы регулярно обновляются.
- Сайт недавно запустился.
Можно ли обойтись без sitemap.xml?
Наличие файла карты сайта носит рекомендательный характер. Так, в панели Яндекс.Вебмастера, при его отсутствии, появляется уведомление в разделе «возможные проблемы».
Конечно, если данный файл отсутствует, то в большинстве случаев, краулеры всеравно будут корректно индексировать сайт. Однако, если на ресурсе проводится комплексное SEO-продвижение, а от его успеха зависит коммерческая составляющая бизнеса, то рекомендуется все же создать и настроить sitemap.
Способы создания карты сайта
А теперь рассмотрим основные способы создания sitemap.xml.
Создание вручную
Корректный Sitemap.xml представляет собой текстовый файл, структура которого заполнена с соблюдением определенного синтаксиса. Поэтому, если сайт небольшой и редко обновляется, то можно создать файл карты вручную, соблюдая правила – о синтаксисе речь пойдет ниже.
Данный способ нецелесообразно использовать на ресурсах с большим количеством страниц и частым их обновлением.
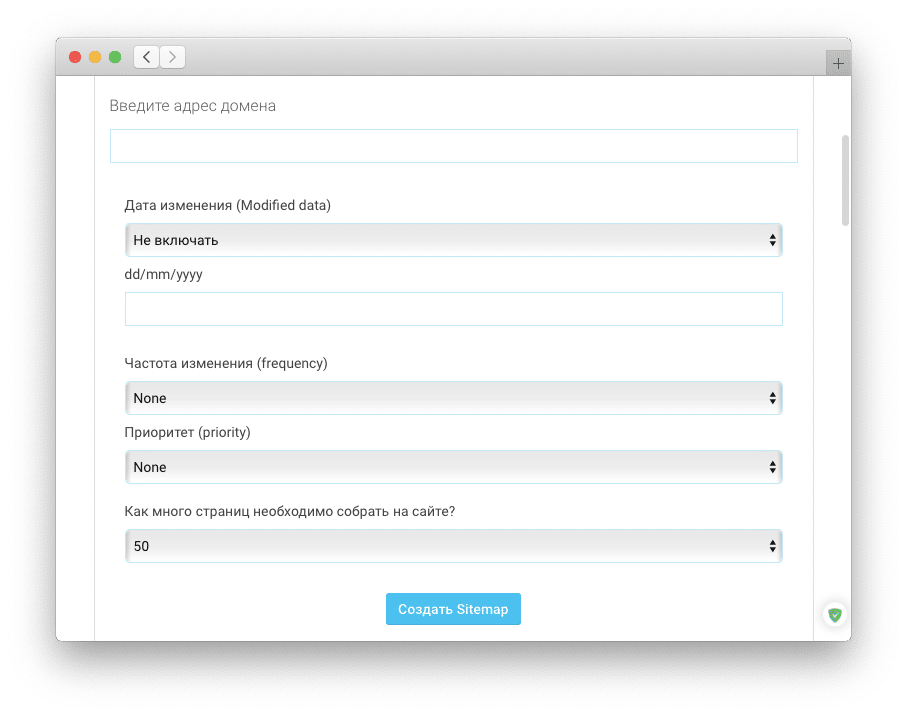
Создание файла в онлайн-сервисах и программах
Это также простой способ создания sitemap.xml: переходим на сервис, указываем URL сайта, запускаем генерацию и скачиваем готовый файл.
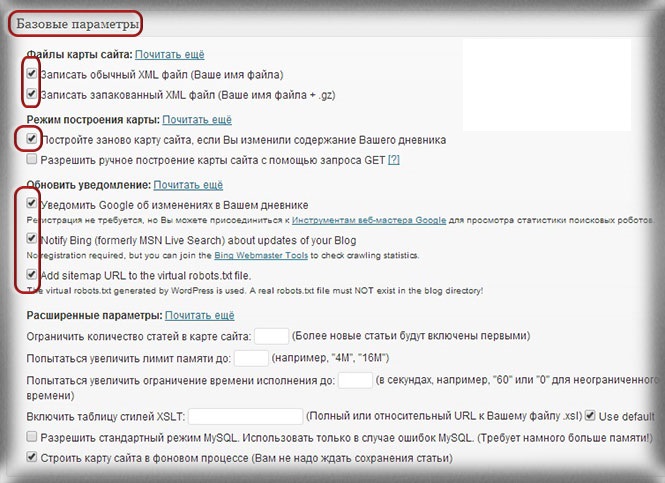
Для примера возьмем популярный генератор Xml-sitemaps.com. Вбиваем URL сайт, для которого генерируется карта. При этом сервис уведомляет о том, что в бесплатной версии будет просканировано не более 500 страниц. После запускаем процесс сканирования и создания файла.
Генератор карты сайта Xml-sitemaps.com
По окончанию процесса, будет предложено скачать готовый файл.
Смотрим готовый файл
Аналогичным способом создается файл в десктопных программах:
- SiteMap XML Dynamic.
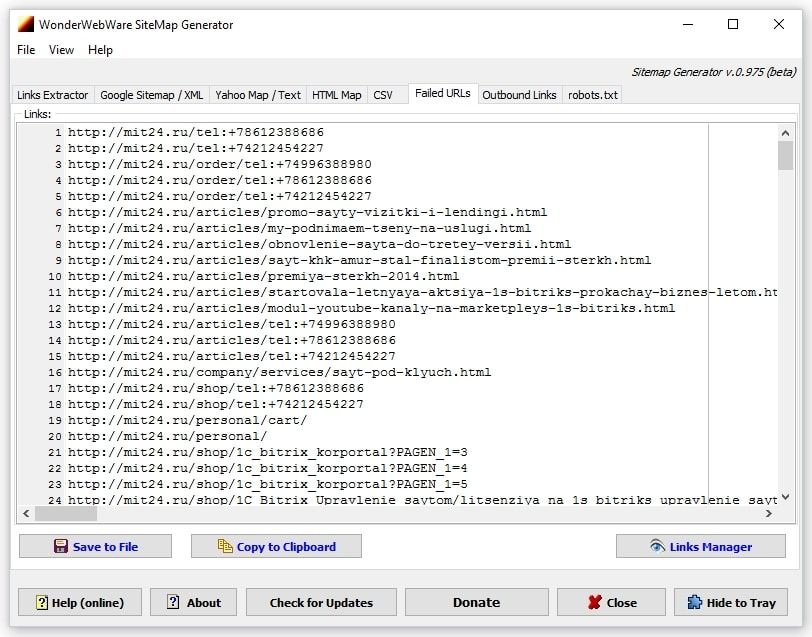
- WonderWebWare.
- Screaming Frog SEO Spider.
Минусом такого способа создания файла является то, что его постоянно придется обновлять вручную. Т.е., если на сайте появляются новые страницы, файл следует генерировать по новой, либо теряется смысл его использования. Это крайне неудобно, когда сайт активно развивается.
Использование плагинов для CMS
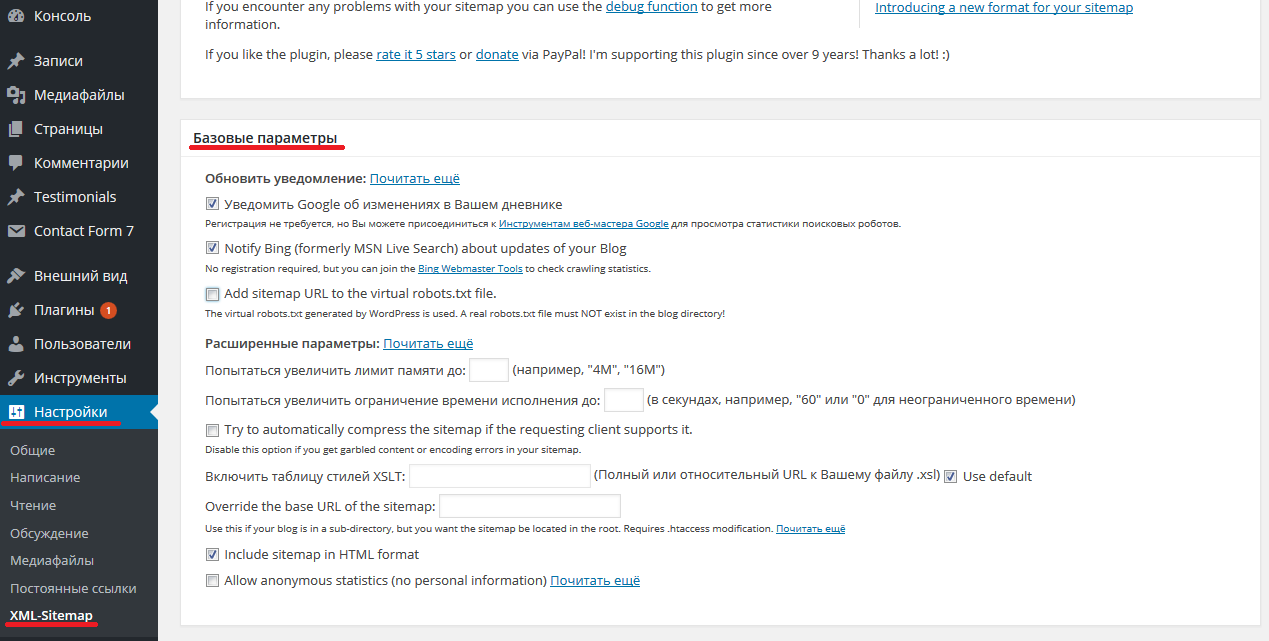
Большинство популярных CMS уже имеют готовые плагины, позволяющие создавать правильный файл sitemap.xml. Для WordPress можно порекомендовать следующие:
- Google XML Sitemaps. Бесплатный плагин с простыми настройками. Позволяет настраивать исключения для URL-адресов.

- Yoast SEO включает в себя целый инструментарий для комплексного SEO-продвижения, в том числе и возможность автоматического создания карты сайта.
- Rank Math.
В репозитории Вордпресса находятся десятки плагинов аналогичных перечисленным.
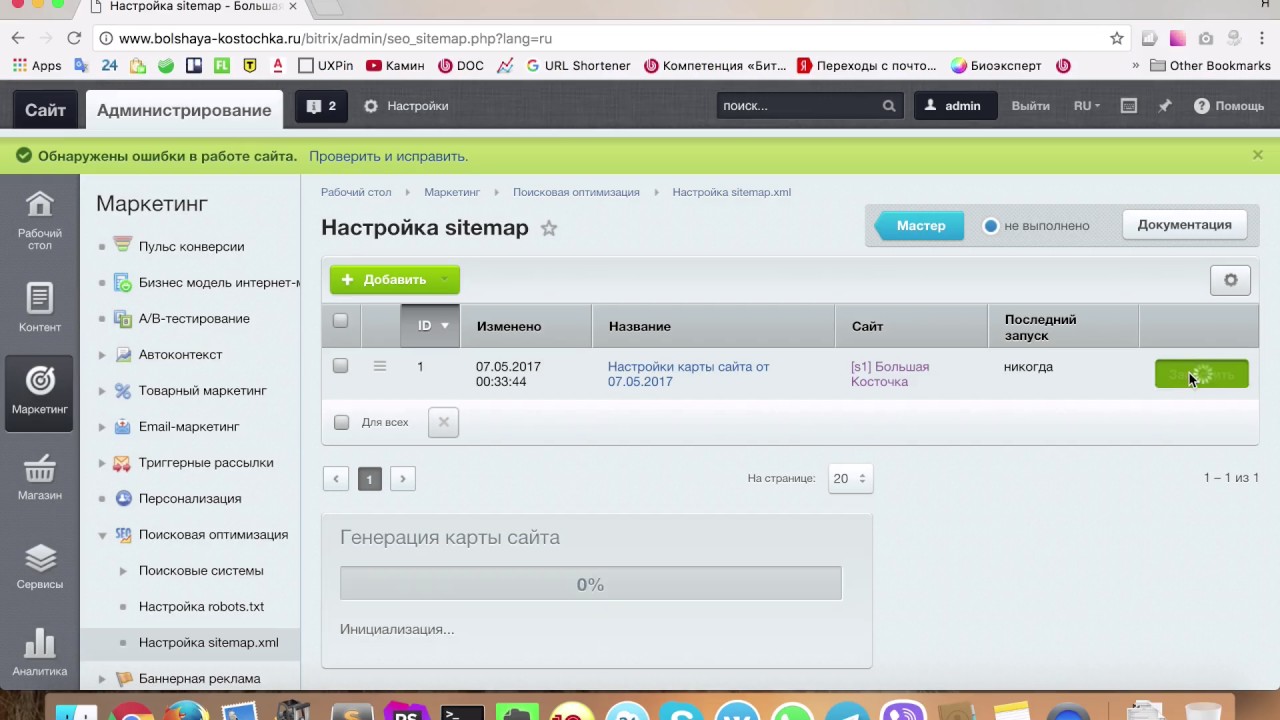
Для сайтов на 1С-Битрикс не требуется установки дополнительных компонентов, т.к. уже имеется встроенный инструмент. Доступен он в настройках: «Маркетинг – Настройка sitemap.xml».
Если сайт на Joomla, то стоит обратить внимание на плагины OSMap и jSitemap.
Главное преимущество данного способа создания карты является то, что она сгенерируется автоматически при появлении новых документов на сайте. Т.е., плагин настраивается один раз, а после все работает без участия вебмастера.
Синтаксис sitemap.xml
Синтаксис файла sitemap.xml содержит в себе следующие блоки:
- Все содержимое файла должно находится в тегах <urlset> </urlset>.

- Вся информация о странице, в том числе ее URL-адрес, должны находиться в блоке <url></url>.
- При этом URL-адрес располагается в родительском теге <loc>.
А теперь разберем теги, которые могут быть в sitemap.xml.
Теги, которые должны присутствовать в файле обязательно:
- <urlset> – содержит стандарт протокола.
- <url> – блок, с информацией по URL-адресу.
- <loc> – URL страницы, при этом он должен начинаться с указания протокола соединения HTTP. Ограничения по длине: 2048 символов.
Дополнительные теги:
- <lastmod> – здесь указывается время последнего изменения страницы. При этом дата должна быть в формате W3C Datetime.
- <changefreq> – если страница обновляется регулярно или не обновляется вовсе, то эта информация располагается здесь. Значение приблизительное, указывается в текстовом виде:
- Always – обозначает то, что содержимое страницы обновляется при каждой загрузке.

- Hourly – каждый час.
- Daily – ежедневно.
- Weekly – раз в неделю.
- Monthly – ежемесячно.
- Yearly – раз в год.
- Never – никогда.
Это не прямая команда к действию, она выступает в роли подсказки для поискового краулера. К примеру, если в этом теге указано, что страница обновляется каждый день, робот может посещать ее чаще или реже. То же самое касается страниц, у которых в теге указано как «никогда», краулеры все же их могут периодически посещать.
- <priority> – указывается приоритетность конкретной страницы относительно остальных. Значение может быть от 0.0 до 1.0 – чем выше, тем приоритетнее страница. По умолчанию, оно равно 0.5. Этот тег позволяет повысить вероятность индексации отдельно взятых страниц, но не влияет на их ранжирование в поисковых системах.
К этому тегу следует относиться как к инструменту, позволяющему определить очередность индексации страниц.
Требования к файлу
Кроме соблюдения правил синтаксиса, файл sitemap.xml должен соответствовать следующим техническим требованиям:
- Должен быть сохранен в кодировке UTM-8.
- Кириллица в URL-адресах может быть указана как в оригинальном виде, так и в зашифрованном.
- В файле должно быть не более 50 тыс. URL-адресов. Если этого лимита не хватает, то создаются несколько файлов и передаются в объединяющий файл карты. При этом он имеет такое же ограничение на 50 тыс. ссылок на файлы карт.
- Предельный размер файла – 50 МБ. При этом допускается дополнительное сжатие с применением технологии gzip. Не забываем про лимит в 50 тыс. URL-адресов.
- Файл должен размещаться на том же домене, что и сайт.
- При запросах к файлу, сервер должен возвращать код ответа 200.
- Файл должен быть доступен для индексирования, обязательно следует проверять robots.
 txt на отсутствие подобного запрета.
txt на отсутствие подобного запрета.
При этом Яндекс поддерживает не только XML, но и TXT-формат. Однако, для Google эта функция недоступна. К тому же, формат TXT позволяет передавать исключительно URL-адреса страниц без дополнительных параметров.
Как сообщить о файле поисковикам?
Файл sitemap.xml находится в корне сайта, поисковый краулер способен самостоятельно его найти. Но рекомендуется указать его расположение в панелях Вебмастеров Яндекса и Google.
Указываем расположение sitemap.xml в Яндекс.Вебмастере
Добавляем файл в Google Search Console
Также указать расположение данного файла можно в robots.txt:
Sitemap: https://mysite.com/sitemap.xml
Яндекс Вебмастер позволяет проверить файл карты сайта на наличие/отсутствие ошибок. Инструмент расположен по адресу: «Инструменты – Анализ файлов sitemap.xml». В открывшееся окно можно загрузить файл, указать до него путь или скопировать его содержимое в инструмент.
В Google Search Console чтобы найти ошибки, необходимо загрузить файл, отправить его на проверку и после ознакомиться с результатами.
Пример sitemap.xml
<?xml version="1.0" encoding="UTF-8"?>
<urlset xmlns="https://www.sitemaps.org/schemas/sitemap/0.9">
<url>
<loc>http://www.musite.com/</loc>
<lastmod>2021-01-01</lastmod>
<changefreq>monthly</changefreq>
<priority>1.0</priority>
</url>
<url>
<loc>http://www.musite.com/1.html</loc>
<lastmod>2021-01-01</lastmod>
<changefreq>monthly</changefreq>
<priority>0.8</priority>
</url>
<url>
<loc>http://www.mysite.com/2.html</loc>
<lastmod>2021-02-01</lastmod>
<changefreq>monthly</changefreq>
<priority>0. 7</priority>
</url>
</urlset>
7</priority>
</url>
</urlset>Пример заполненного sitemap.xml с тремя URL-адресами, остальное содержимое заполняется по аналогии.
Как правильно настроить карту сайта (Sitemap.xml)?
XML-карта сайта (Sitemap.xml) подсказывает поисковым системам (в том числе Google) как структурирован контент на сайте. Файл Sitemap.xml можно создавать для текстовых страниц, изображений, видео.
Для пользователей нужно создавать другую карту — в формате HTML.
Хотя большинство пользователей не знают о существовании HTML-карты сайта, но, все же, поисковые системы советуют создавать обе карты для улучшения индексации сайта.
Подробнее о карте сайта Вы можете узнать в справке Google «Настройка файла Sitemap».
Когда нужна XML-карта сайта?
Карта сайта помогает оптимизировать сканирование сайта поисковыми роботами. Особенно, если:
- сайт имеет много страниц — поисковый робот может пропустить новые или измененные страницы;
- сайт имеет много не связанных друг с другом страниц — плохая внутренняя перелинковка;
- сайт новый и имеет мало ссылок с внешних ресурсов — поисковый робот плохо видит сайты на которые мало ссылок;
- на сайте есть мультимедийный контент — поисковый робот получит дополнительную информацию о контенте сайта.

Почему так важна карта сайта?
Если сайт не имеет Sitemap, поисковику приходится самому:
- искать новые страницы на сайте;
- искать изменения на старых страницах;
- определять, какие страницы стоит индексировать в первую очередь;
- определять периодичность индексации сайта.
Поскольку в Интернете сейчас находится огромное количество сайтов, поисковому краулеру тяжело за всеми уследить. В итоге он заходит на сайт, индексирует несколько страниц и уходит. Поэтому четкие инструкции помогают ему быстрее справится с индексацией.
Как сформировать Sitemap.xml?
Есть множество сервисов и программ для создания XML-карты сайта. Например, сервисы: MySitemapGenerator, SaitRepors, HTML Web, Cy-Pr. К сожалению, эти сервисы имеют недостатки, которые могут все испортить:
- Ограничение по количеству URL-ов (за генерацию всех страниц придется платить деньги).
- Сформированную карту придется регулярно обновлять, так как она не динамическая (автоматически не обновляется).

Если у Вас масштабный и регулярно обновляемый блог или интернет-магазин, будет хлопотно постоянно создавать и перезаливать карту сайта.
Поэтому наши программисты настраивают автогенерацию Sitemap.xml для всех проектов.
Правила составления Sitemap.xml
- Карта сайта должна быть доступна по адресу: site.com.ua/sitemap.xml.
- Карта сайта должна выглядеть так:
Следите за тем, чтобы карта сайта содержала версии страниц на всех использованных языках (украинский, русский и т.д.).
- Карта сайта не должна конфликтовать с файлом robots.txt. Если Вы закрыли определенные страницы в robots.txt, то и в sitemap.xml их не должно быть.
- В карте сайта не должно быть более 50 000 урлов. Если их больше — нужно разбить карту на несколько частей, например по типу страниц.
- Карта не должна «весить» более 10 Мб.
- Карта сайта не должна содержать несуществующих (404) и тестовых страниц.
- После создания и добавление карты на сервер:
- добавьте адрес sitemap в файл robots.
 txt:
txt: - добавьте карту сайта в Google Search Console:
- добавьте адрес sitemap в файл robots.
Заключение
Карта сайта — это динамический файл, который должен регулярно обновляться. Регулярно тестируйте ее доступность в адресной строке и в Google Search Console. А за профессиональной раскруткой сайта обращайтесь к нам! Хорошей Вам индексации!
Что такое карта сайта. Настройка sitemap
Содержание:
Зачем нужен sitemap.xml
Любой опытный сайтодел знает, что такое карта сайта и для чего нужен sitemap, которые на самом деле являются разными названиями одного и того же файла. Но судя по всему Вы не являетесь одним из этих опытных ребят и зашли на эту страничку чтобы узнать, что дает карта сайта.
Итак, sitemap. xml – это карта сайта, представляющая собой файл с подробным списком всех страниц веб-ресурса, которые должны быть проиндексированы поисковыми системами.
xml – это карта сайта, представляющая собой файл с подробным списком всех страниц веб-ресурса, которые должны быть проиндексированы поисковыми системами.
Зачем карта сайта роботам поисковых систем? Неужели они сами не смогут разобраться и просканировать все странички?
Конечно же, они это могут. Но настройка sitemap.xml должным образом помогает ботам поисковиков:
- понять, какие страницы являются новыми на веб-ресурсе и нуждаются в индексации;
- распределить приоритетность страниц в зависимости от указанных парамеров;
- узнать, когда были произведены последние изменения в страничках, которые уже индексировались ранее;
Фрагмент sitemap.xml – пример указания последней даты изменения:
- запомнить частоту обновления страничек;
- проиндексировать все нужные страницы без исключения, поскольку если карты сайта нет и исследование происходит вслепую, существует высокая вероятность, что он попросту пропустит некоторые из них.

Другими словами, карта сайта (sitemap.xml) – это то, что является своеобразным путеводителем по Вашему сайту, который значительно «упрощает жизнь» роботам поисковых систем и тем самым повышает уровень их доверия. А это в свою очередь добавляет веб-ресурсу несколько очень нужных дополнительных пунктов рейтинга.
Ну и чтобы представить, как выглядит карта сайта – пример:
Правильная настройка карты сайта
Для того, чтобы роботы не «спотыкались» при просмотре карты Вашего веб-ресурса, нужно знать, как настроить sitemap.xml правильно и какие при этом существуют обязательные условия:
- Не допускается использование каких-либо кодировок файла, кроме UTF-8.
- Максимальный размер sitemap.xml – 10 Мб.
- Предел количества адресов страниц в теле sitemap.xml – 50 тыс.

- При превышении одного из предыдущих двух показателей настройка sitemap.xml предполагает разбивку его на несколько файлов.
- Все ссылки должны быть в формате:
- Файл должен храниться в корневой папке веб-ресурса.
Как настроить sitemap.xml
Настройка sitemap.xml выполняется одним из следующих способов:
- Вручную. Довольно кропотливая работа, выполнять которую стоит самому, если Ваш веб-ресурс состоит из небольшого количества страниц. Подразумевает наличие навыков работы с основными тегами.
- Настроить sitemap.xml c помощью специализированных он-лайн сервисов. Существуют как платные так и бесплатные варианты. Все они работают по схожему принципу – указываете основной адрес своего сайта, начальные настройки и получаете сгенерированный результат.
 Чаще всего имеют ограничение до 5000 адресов страничек на один файл.
Чаще всего имеют ограничение до 5000 адресов страничек на один файл.
- Использование программ-генераторов. Настройка sitemap.xml с их помощью имеет ряд преимуществ (максимально возможное количество включенных адресов, большое количество настроек) и один слегка отрицательный момент – почти все «серьезные» варианты поставляются при условии приобретения лицензии (от 20 $).
Подводя итоги…
… стоит еще раз повториться и указать на то, что правильная настройка sitemap.xml может весьма положительным образом сказаться на скорости индексации страниц Вашего веб-ресурса и общем мнении поисковых систем о нем. Поэтому мы настойчиво рекомендуем Вам создавать карту для каждого Вашего сайта и следить за ее своевременными обновлениями.
Возможно, у Вас есть свой личный опыт, касающийся темы этой статьи? Расскажите об этом в комментариях!
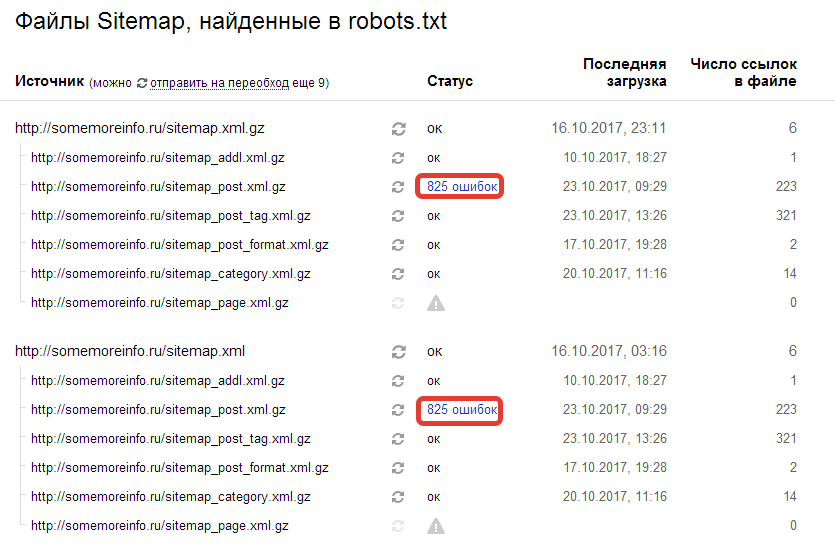
Файлы Sitemap — Вебмастер.
 Справка
СправкаС помощью Sitemap можно сообщить Яндексу об актуальной структуре сайта. Подробнее о формате и требованиях см. разделе Использование файла Sitemap.
Укажите на Sitemap специальной директивой в файле robots.txt или на странице Файлы Sitemap Яндекс.Вебмастера:
- Загрузить Sitemap
- Обновить Sitemap
- Удалить Sitemap
- Вопросы и ответы
- Перейдите на страницу Файлы Sitemap.
Выберите из списка сайт.
В поле впишите URL, по которому доступен файл. Например, https://example.com/sitemap.xml.
Нажмите кнопку Добавить.
После добавления файл попадает в очередь на обработку. Робот загрузит его в течение двух недель. Каждый добавленный файл, в том числе вложенный в файл индекса Sitemap, обрабатывается роботом отдельно.
После загрузки напротив каждого файла вы увидите один из статусов:
| Статус | Описание | Примечание |
|---|---|---|
| «OK» | Файл сформирован правильно и загружен в базу робота | Напротив файла отобразится дата последней загрузки. Проиндексированные страницы появятся в результатах поиска в течение двух недель |
| «Редирект» | Указанный URL перенаправляет на другой адрес | Удалите редирект и сообщите роботу об обновлении |
| «Ошибка» | Файл сформирован неправильно | Нажмите ссылку Ошибка, чтобы узнать подробности. После внесения изменений в файл сообщите роботу об обновлении |
| «Не проиндексирован» | При обращении к Sitemap сервер возвращает HTTP-код, отличный от 200 | Проверьте, доступен ли файл для робота с помощью инструмента Проверка ответа сервера, указав полный путь к файлу. Если файл недоступен, обратитесь к администратору сайта или сервера, на котором он расположен. Если файл доступен, сообщите роботу об обновлении |
| Доступ к файлу запрещен в robots.txt с помощью директивы Disallow | Разрешите доступ к Sitemap и сообщите роботу об обновлении |
Если вы изменили добавленный в Яндекс.Вебмастер файл Sitemap, его не надо удалять и загружать снова — робот регулярно проверяет файл на обновления и ошибки.
Чтобы ускорить обход файла, нажмите значок . Если вы используете файл индекса Sitemap, можно запустить обработку каждого перечисленного в нем файла. Робот загрузит данные в течение трех дней. Использовать функцию можно до 10 раз для одного хоста.
Когда вы израсходуете все попытки, следующая будет доступна через 30 дней после первой. Точная дата отображается в интерфейсе Вебмастера.
В интерфейсе Яндекс.
 Вебмастера можно удалить те файлы, которые были добавлены на странице Файлы Sitemap:
Вебмастера можно удалить те файлы, которые были добавлены на странице Файлы Sitemap:Выберите нужный сайт из списка.
- Напротив нужного файла нажмите значок .
- Как организовать Sitemap для большого сайта
Робот обошел файл Sitemap недавно и еще не успел обработать его. Подождите две недели. Если вы используете файл индекса Sitemap с несколькими файлами, то их обработка может занять больше времени, чем одного файла Sitemap.

Сайт ранее был недоступен для индексирующего робота. Необходимо дождаться следующего посещения сайта роботом.
- Доступ к Sitemap запрещен в файле robots.txt, при обращении к Sitemap сервер возвращает HTTP-код, отличный от 200. Проверьте доступность файла для робота с помощью инструмента Проверка ответа сервера, указав полный путь к файлу.
Что Sitemap относится именно к тому сайту, для которого вы добавляете его в Вебмастер. Убедитесь, что адрес сайта совпадает: протокол (HTTP/HTTPS), наличие или отсутствие префикса www.
- Ответ сервера при запросе Sitemap. Если доступ к Sitemap запрещен в файле robots.txt или при обращении к нему возвращается HTTP-код, отличный от 200, файл не будет обработан роботом.
 Если при проверке отображается статус «Запрещен метатегом noindex», это не говорит об ошибке. Метатег noindex запрещает включение файла в поисковую базу, но не мешает роботу обрабатывать его содержимое.
Если при проверке отображается статус «Запрещен метатегом noindex», это не говорит об ошибке. Метатег noindex запрещает включение файла в поисковую базу, но не мешает роботу обрабатывать его содержимое. - Корректность файла с помощью инструмента Анализ файлов Sitemap. Устраните ошибки, если они обнаружены.
Как правило, в Sitemap принято включать все значимые страницы сайта. Если на сайте множество страниц, вы можете удалить из Sitemap уже известные Яндексу страницы и вносить в файл только новые или часто обновляющиеся.
Если вы используете файл индекса Sitemap отметьте тегом lastmod файлы Sitemap, которые часто обновляются.
Определить, какие страницы сайта уже известны Яндексу, можно в Вебмастере на странице .
Sitemap отображается в сервисе как исключенная страница со статусом «Неверный формат документа»Отображение файла Sitemap и других XML-файлов как исключенных страниц носит только информативный характер и никак не влияет на индексирование сайта или обработку Sitemap.
Файл Sitemap может отображаться в группе исключенных страниц, так как робот попытался проиндексировать его как обычную страницу. Не смотря на это файлы Sitemap не участвуют в поиске.
При обработке Sitemap возникла ошибка «Неизвестный тег»Файл Sitemap может содержать только определенные XML-элементы. Если Вебмастер обнаружит в файле другие элементы, например, указание на мобильную версию, в Вебмастере появится ошибка «Неизвестный тег». Неподдерживаемые элементы игнорируются роботом при обработке Sitemap, при этом данные из поддерживаемых элементов учитываются. Поэтому менять файл Sitemap необязательно.
Если содержимое файла будет изменено, потребуется до двух недель на обновление информации в Вебмастере.
Файл Sitemap находится в статусе «Не проиндексирован»Файл Sitemap может быть не проиндексирован по нескольким причинам:
Если проблема с доступом актуальна, обратитесь к администратору сайта или сервера, на котором он расположен. Если файл составлен корректно, он будет повторно обработан в течение двух недель с момента последнего запроса роботом. Проверить файл можно с помощью инструмента Анализ файлов Sitemap.
Файл Sitemap находится в статусе «Документ не содержит текст»Такой статус отображается в инструменте Проверка ответа сервера и сообщает, что робот не может проиндексировать файл как обычную страницу сайта и включить его содержимое в результаты поиска. На обработку Sitemap этот статус не влияет. Чтобы проверить корректность Sitemap используйте в Вебмастере инструмент Анализ файлов Sitemap.
Такой статус отображается в инструменте Проверка ответа сервера и сообщает, что файл закрыт от индексирования — как правило, запрет прописан в HTTP-заголовке X-Robots-Tag. Директива запрещает файлу появляться в результатах поиска, но не влияет на обработку содержимого Sitemap. Чтобы проверить корректность Sitemap используйте в Вебмастере инструмент Анализ файлов Sitemap.
Sitemap не обрабатываетсяКак правило, файл Sitemap обрабатывается роботом в течение двух недель после добавления его в Вебмастер. Если этого не произошло, проверьте:
Урок 11. Создание карты сайта sitemap.xml MODX
Карта сайта — это xml файл, который содержит структуру сайта, время обновления страниц сайта и другую информацию для поисковиков. Карту сайта можно создать несколькими способами, рассмотрим два из них:
Сниппет GoogleSiteMap
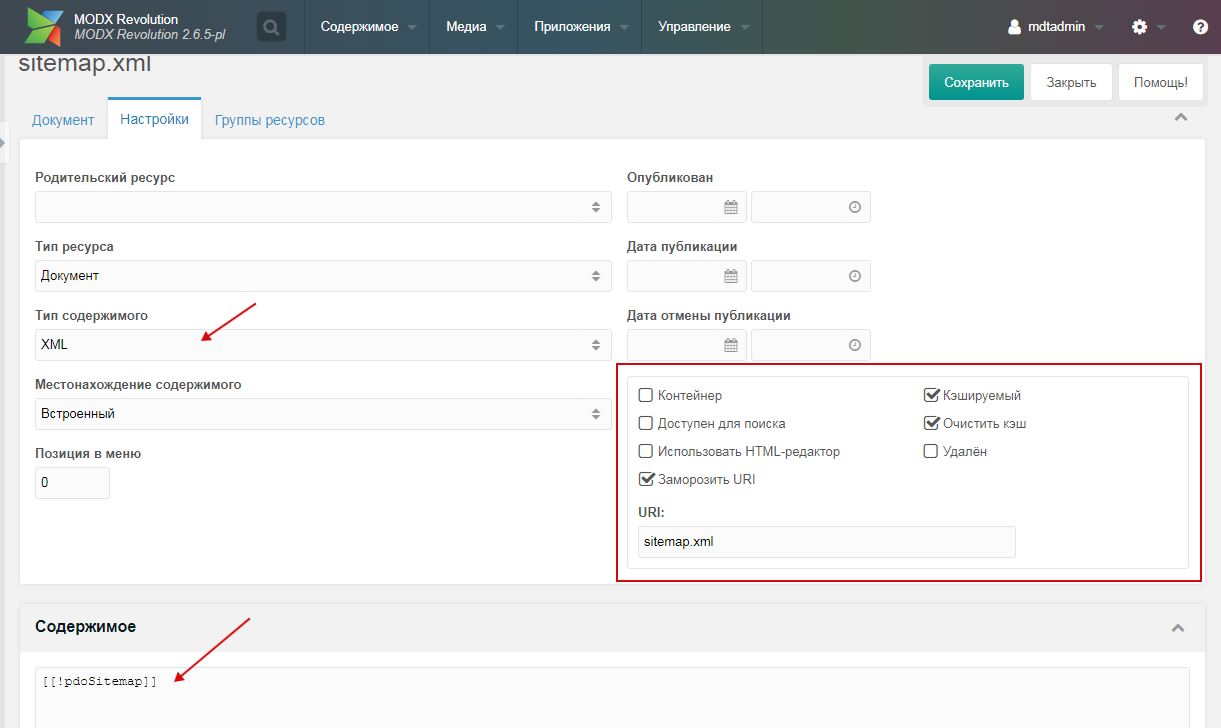
- Создайте ресурс с именем sitemap.xml Тип содержимого (Content Type) — XML, шаблон — Пустой Blank template
- Установите дополнение GoogleSiteMap
- В содержимое поле контента вставьте вызов сниппета [[!GoogleSiteMap?]], отключив при этом редактор кода и сохраните.
Карта сайта готова!
Параметры GoogleSitemap
| Параметр | Описание | По-умолчанию |
|---|---|---|
| allowedtemplates | Выборка по указанным ИД шаблонов | |
| containerTpl | Контейнер карты сайта | gContainer |
| context | Контекст вывода элемнтов сайта | web |
| excludeChildrenOf | Исключить дочерние элементы у ресурса с ИД (указываем) | |
| excludeResources | Исключить ресурсы с ИД | |
| googleSchema | Ссылка на структуру схемы | http://www. sitemaps.org/schemas/sitemap/0.9 sitemaps.org/schemas/sitemap/0.9 |
| hideDeleted | Скрывать удалённые ресурсы | Yes |
| itemTpl | Чанк вывода отдельного элемента карты | gItem |
| maxDepth | Глубина выборки (по-умолчанию — на всю глубину) | 0 |
| priorityTV | ||
| published | Выводить опубликованные | Yes |
| searchable | Выводить те, что в поиске | Yes |
| showHidden | Показывать скрытые от меню | No |
| sortBy | Сортировать по полю | menuindex |
| sortByAlias | Сортировать по псевдониму | modResource |
| sortDir | Направление сортировки | ASC |
| startId | Построение карты начинать с элемента с ИД | 0 |
| templateFilter | Фильтр по шаблону | id |
| where | Условие в формате JSON |
Теперь зайдите в свои панели вебмастеров Яндекса и Google и укажите путь к вашей карте сайта.
Создание карты сайта с помощью getResources
Иногда бывает так, что данный способ не подходит, тогда берём проверенный сниппет getResources и с его помощью создаём необходимую карту сайта.
Как же это сделать.
Для начала создаём шаблонирующий чанк googleSitemap.tpl:
lastmod — дата последнего редактирования
priority — приоритет от 1 до 9. Выбираем 5.
changefreq — частота изменения ресурса, возможные значения: always, hourly, daily, weekly, monthly, yearly, never
Создаём ресурс в корне сайта с именем sitemap.xml назначаем ему алиас (псевдоним) sitemap, тип вывода xml, шаблон — пустой. Ставим галочку — скрыть от меню (hide from menu).
Обратите внимание, что шаблон Пустой, значит не Base Template, а blank
Далее в поле Содержимое (content) помещаем вызов getResources:
Дополнительно рекомендую почитать:
Генерация Google Sitemap для тысяч ресурсов
Создании rss-ленты c помощью getResources
Настройка ЧПУ и htaccess для MODX Revolution
5 простых шагов для создания карты сайта для веб-сайта
Когда дело доходит до ранжирования вашего веб-сайта, вам нужно воспользоваться как можно большим количеством SEO-хаков. Создание карты сайта — это один из методов, который определенно поможет улучшить вашу стратегию SEO.
Создание карты сайта — это один из методов, который определенно поможет улучшить вашу стратегию SEO.
Подсказка для пользователей WordPress: Быстрый и простой способ создать карту сайта — использовать плагин All In One SEO. Он автоматически создаст вашу карту сайта и многое другое для вашего сайта WordPress.
Что такое карта сайта?
Некоторые из вас могут быть знакомы с этим больше, чем другие.Я проведу вам быстрый ускоренный курс по основам работы с файлами Sitemap, прежде чем я покажу вам, как самостоятельно создать карту сайта.
Проще говоря, карта сайта или XML-карта сайта — это список различных страниц на веб-сайте. XML — это сокращение от «расширяемого языка разметки», который представляет собой способ отображения информации на сайте.
Я консультировался со многими владельцами веб-сайтов, которых пугает эта концепция, потому что карты сайта считаются техническим компонентом SEO. Но на самом деле вам не нужно быть техническим мастером или иметь технический опыт, чтобы создать карту сайта. Как вы вскоре узнаете, на самом деле это не так уж и сложно.
Как вы вскоре узнаете, на самом деле это не так уж и сложно.
Зачем нужна карта сайта?
Поисковые системы, такие как Google, стремятся отображать людям наиболее релевантные результаты по любому заданному поисковому запросу. Чтобы сделать это эффективно, они используют поисковые роботы для чтения, систематизации и индексации информации в Интернете.
Карты сайтаXML упрощают поисковым роботам чтение содержимого вашего сайта и соответствующее индексирование страниц. В результате это увеличивает ваши шансы на повышение SEO-рейтинга вашего сайта.
Ваша карта сайта сообщит поисковым системам местоположение страницы на вашем веб-сайте, время ее обновления, частоту обновления и важность страницы, поскольку она связана с другими страницами вашего сайта. Без надлежащей карты сайта роботы Google могут подумать, что на вашем сайте дублированный контент, что на самом деле повредит вашему SEO-рейтингу.
Если вы готовы к тому, что ваш сайт будет быстрее индексироваться поисковыми системами, просто выполните следующие пять простых шагов, чтобы создать карту сайта.
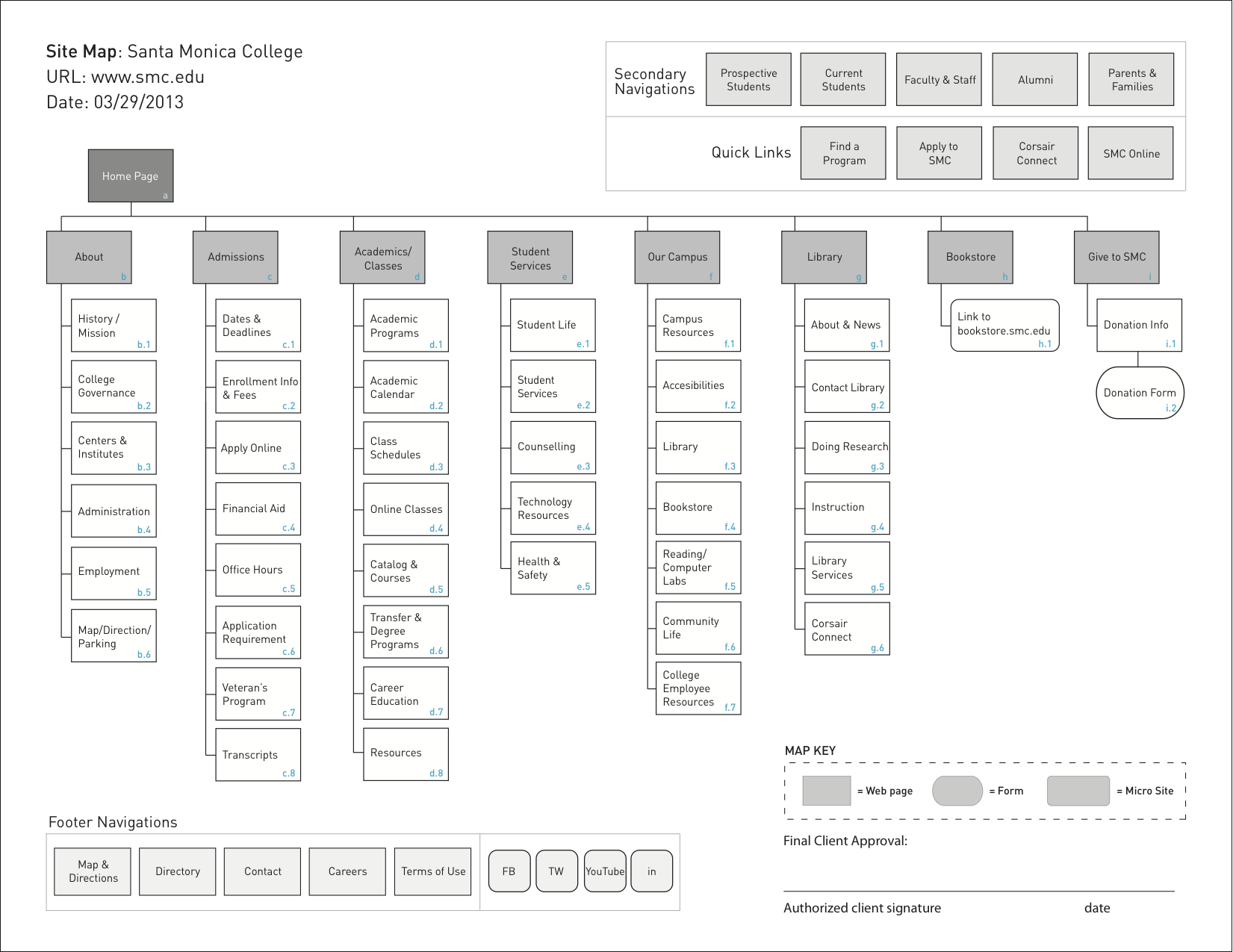
Шаг 1. Просмотрите структуру своих страниц
Первое, что вам нужно сделать, это посмотреть на существующий контент на вашем веб-сайте и увидеть, как все структурировано.
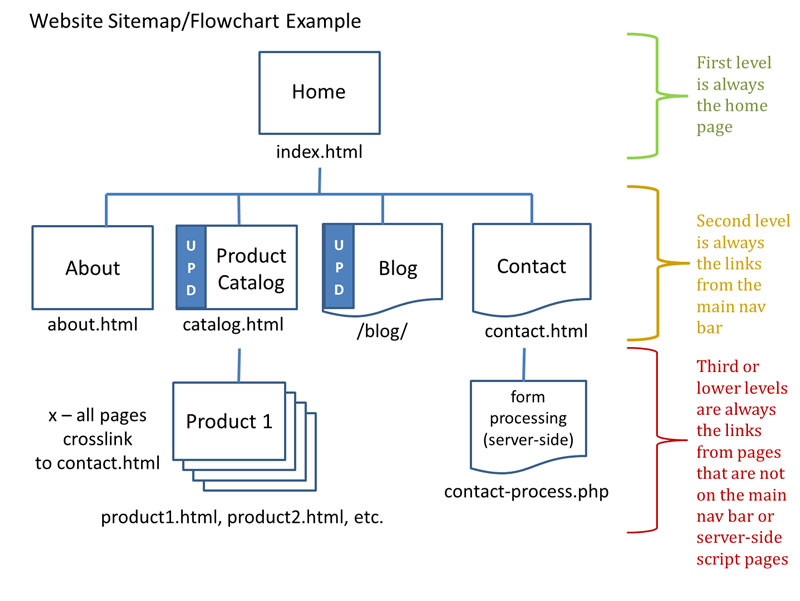
Посмотрите на шаблон карты сайта и выясните, как ваши страницы будут отображаться в таблице.
Это очень простой пример, которому легко следовать.
Все начинается с домашней страницы. Затем вы должны спросить себя, на что указывает ваша домашняя страница. Вероятно, вы уже выяснили это на основе параметров меню на вашем сайте.
Но когда дело доходит до SEO, не все страницы одинаковы. При этом вы должны помнить о глубине своего веб-сайта.Помните, что страницы, расположенные дальше от главной страницы вашего сайта, будет труднее ранжировать.
Согласно Search Engine Journal, вы должны стремиться создать карту сайта с небольшой глубиной, то есть для перехода на любую страницу вашего сайта требуется всего три клика. Это намного лучше для целей SEO.
Итак, вам нужно создать иерархию страниц на основе важности и того, как вы хотите, чтобы они индексировались. Расставьте приоритеты для вашего контента по уровням, которые следуют логической иерархии. Вот пример, чтобы показать вам, о чем я говорю.
Как видите, на странице «О нас» есть ссылки на нашу команду, а также на «Миссия и ценности». Затем на странице «Наша команда» появятся ссылки на «Управление» и «Контакты».
Страница «О нас» является самой важной, поэтому она является частью системы навигации верхнего уровня. Не имеет смысла отдавать приоритет странице управления на том же уровне, что и продукты, цены и блоги, поэтому она подпадает под содержание третьего уровня.
Точно так же, если базовый ценовой пакет был расположен над страницей «Сравнить пакеты», это нарушило бы логическую структуру.
Итак, используйте эти визуальные шаблоны карты сайта, чтобы определить организацию ваших страниц. У некоторых из вас уже может быть структура, которая имеет смысл, но требует лишь небольшой настройки.
Помните, вы хотите попробовать настроить его так, чтобы каждая страница была доступна в три клика.
Шаг 2. Закодируйте URL-адреса
Теперь, когда вы прошли и определили важность каждой страницы и сопоставили эту важность в структуре вашего сайта, пора закодировать эти URL.
Для этого нужно отформатировать каждый URL-адрес с помощью тегов XML.Если у вас есть опыт кодирования HTML, это будет для вас пустяк. Как я сказал ранее, «ML» в XML означает язык разметки, что и HTML.
Даже если это ново для вас, не так уж и сложно понять это. Начните с получения текстового редактора, в котором вы можете создать файл XML.
Sublime Text — отличный вариант для вас.
Затем добавьте соответствующий код для каждого URL.
- расположение
- последнее изменение
- поменял частоту
- приоритет страницы
Вот несколько примеров того, как код будет выглядеть для каждого из них.
- http://www.examplesite.com/page1
- 2019-1-10
- еженедельно
- 2
Не торопитесь и убедитесь, что вы все сделали правильно. Текстовый редактор значительно упрощает вашу жизнь, когда дело доходит до добавления этого кода, но он по-прежнему требует от вас внимательности.
Шаг 3. Подтвердите код
Каждый раз, когда вы кодируете вручную, возможна человеческая ошибка. Но для правильной работы вашей карты сайта у вас не должно быть ошибок в коде.
К счастью, есть инструменты, которые помогут проверить ваш код, чтобы убедиться в правильности синтаксиса. В Интернете доступно программное обеспечение, которое может помочь вам в этом. Просто выполните быстрый поиск в Google для проверки карты сайта, и вы что-нибудь найдете.
Мне нравится использовать инструмент XML Sitemap Validator.
Это укажет на любые ошибки в вашем коде.
Например, если вы забыли добавить закрывающий тег или что-то в этом роде, это можно быстро определить и исправить.
Шаг 4. Добавьте карту сайта в корень и robots.txt
Найдите корневую папку вашего веб-сайта и добавьте в нее файл карты сайта.
Это фактически добавит страницу и на ваш сайт. Это вообще не проблема. На самом деле это есть на многих сайтах. Просто введите веб-сайт и добавьте «/ sitemap /» к URL-адресу и посмотрите, что появится.
Вот пример с веб-сайта Apple.
Обратите внимание на структуру и логическую иерархию каждого раздела.Это относится к тому, что мы обсуждали на первом этапе.
Теперь можно сделать еще один шаг вперед. Вы даже можете посмотреть код на разных веб-сайтах, добавив к URL-адресу «/sitemap.xml».
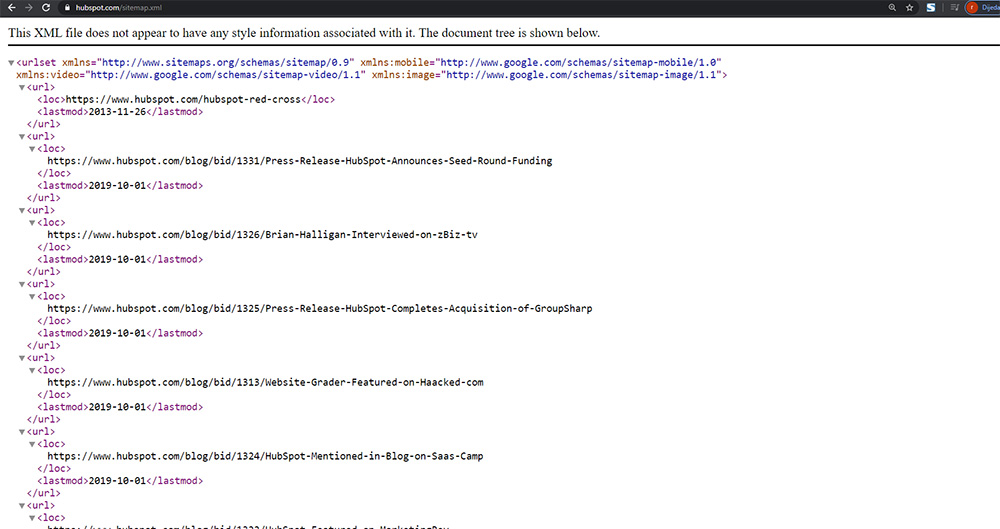
Вот как это выглядит на веб-сайте HubSpot.
Помимо добавления файла карты сайта в корневую папку, вы также можете добавить его в файл robots.txt. Вы также найдете это в корневой папке.
По сути, это инструкции для поисковых роботов, индексирующих ваш сайт.
Папка robots.txt может использоваться по-разному. Вы можете настроить это так, чтобы при сканировании вашего сайта отображались URL-адреса поисковых систем, которые вы не хотите, чтобы они индексировали.
Давайте вернемся в Apple и посмотрим, как выглядит их страница robots.txt.
Как видите, у них есть «запрет» для нескольких страниц на своем сайте. Таким образом, сканеры игнорируют это.
Однако Apple также включает сюда свои файлы Sitemap.
Не каждый, кого вы спросите, скажет вам добавить свои карты сайта в robots.txt файл. Так что я позволю вам решить это для себя.
С учетом сказанного, я определенно твердо верю в то, что следую лучшим практикам успешных веб-сайтов и предприятий. Если такой гигант, как Apple, использует это, это не может быть слишком плохой идеей для вас.
Шаг 5. Отправьте карту сайта
Теперь, когда ваша карта сайта создана и добавлена в файлы вашего сайта, пора отправить их в поисковые системы.
Для этого вам необходимо пройти через Google Search Console.У некоторых из вас, возможно, уже есть эта настройка. В противном случае вы можете очень легко начать работу.
На панели инструментов консоли поиска перейдите в Сканирование> Файлы Sitemap.
Затем нажмите «Добавить / протестировать карту сайта» в правом верхнем углу экрана.
Это шанс еще раз проверить карту сайта на наличие ошибок, прежде чем продолжить. Очевидно, вы захотите исправить все найденные ошибки. Как только ваша карта сайта не будет содержать ошибок, нажмите «Отправить» и все. Отсюда Google займется всем остальным.Теперь сканеры с легкостью проиндексируют ваш сайт, что повысит ваш SEO-рейтинг.
Альтернативные варианты
Хотя эти пять шагов довольно просты и понятны, некоторым из вас может быть немного неудобно вручную изменять код на своем веб-сайте. Это совершенно понятно. К счастью для вас, существует множество других решений, которые могут создать для вас карту сайта без необходимости редактировать код самостоятельно.
Я предлагаю вам рассмотреть некоторые из лучших вариантов.
Плагин All In One SEO
Если у вас есть сайт на WordPress, вы можете установить плагин All In One SEO, чтобы создать карту сайта для своего сайта.
AIOS дает вам возможность включать и выключать карту сайта с помощью простого переключателя.
Кричащая лягушка
Screaming Frog — это программное обеспечение для настольных ПК, которое предлагает широкий спектр инструментов SEO. Вы можете бесплатно использовать и создавать карту сайта, если на сайте меньше 500 страниц. Тем из вас, у кого есть более крупные веб-сайты, потребуется обновить платную версию.
Screaming Frog позволяет вам вносить все изменения в код, о которых мы говорили ранее, но без фактического изменения кода самостоятельно. Вместо этого вы следуете подсказке, которая намного удобнее и написана простым английским языком. Тогда код файла карты сайта будет изменен автоматически. Вот скриншот, чтобы понять, что я имею в виду.
Просто перейдите по вкладкам, измените настройки, и файл карты сайта будет соответствующим образом скорректирован.
Slickplan
Мне очень нравится Slickplan из-за возможности визуального построения карты сайта.У вас будет возможность использовать шаблон карты сайта, аналогичный тем, которые мы рассматривали ранее.
Отсюда вы можете перетаскивать разные страницы в шаблон, чтобы организовать структуру вашего веб-сайта. Когда вы закончите и будете довольны тем, как выглядит ваша визуальная карта сайта, вы можете экспортировать ее в виде файла XML.
Slickplan — платное программное обеспечение, но оно предлагает бесплатную пробную версию. По крайней мере, стоит попробовать, если вы сомневаетесь в покупке плана.
Заключение
Если вы готовы вывести свою стратегию SEO на новый уровень, вам необходимо создать карту сайта для своего веб-сайта.
Нет причин больше бояться этого. Как видно из этого руководства, создать карту сайта можно всего за пять шагов.
- Проверьте свои страницы
- Закодируйте URL-адреса
- Подтвердите свой код
- Добавьте карту сайта в корень и robots.txt
- Отправить карту сайта
Вот и все!
Для тех из вас, кто все еще сомневается в том, что вручную изменить код на своем веб-сайте, есть другие варианты, которые вы можете рассмотреть.Интернет полон ресурсов карты сайта, но плагин Yoast, Screaming Frog и Slickplan — отличный выбор для начала.
Другие руководства, которые могут вам понравиться
Создайте и отправьте карту сайта
На этой странице описывается, как создать карту сайта и сделать ее доступной для Google. Узнайте больше о файлах Sitemap здесь.
- Решите, какой формат карты сайта вы хотите использовать.
- Создайте карту сайта автоматически или вручную.
- Сделайте свою карту сайта доступной для Google, добавив ее в свой robots.txt или напрямую отправив его в Search Console.
Форматы файлов Sitemap
Google поддерживает несколько форматов карты сайта:
Google ожидает
стандартный протокол карты сайта во всех форматах. Google делает
в настоящее время не используют атрибут в файлах Sitemap.
Все форматы ограничивают размер одной карты сайта 50 МБ (без сжатия) и 50 000 URL-адресов.Если у тебя есть файл большего размера или несколько URL-адресов, вам придется разбить свой список на несколько карт сайта. Ты можешь при желании создать индекс карты сайта file (файл, указывающий на список карт сайта) и отправьте этот единственный индексный файл в Google. Вы можете отправить в Google несколько файлов Sitemap и / или файлов индекса Sitemap.
XML
Вот очень простая карта сайта XML, которая включает расположение одного URL:
http://www.example.com/foo.html 4 июня 2018 г.
Вы можете найти более сложные примеры и полную документацию по адресу sitemaps.org.
Вы можете увидеть примеры карты сайта, которые указывают страницы на альтернативном языке и карты сайта для файлов новостей, изображений или видео.
Если у вас есть блог с RSS или Atom-фидом, вы можете отправить URL-адрес фида как карту сайта.Большинство программ для ведения блогов могут создавать за вас ленту, но следует понимать, что только эта лента предоставляет информацию о последних URL-адресах.
- Google принимает каналы RSS 2.0 и Atom 1.0.
- Вы можете использовать mRSS (медиа RSS) канал для предоставить Google подробные сведения о видеоконтенте на вашем сайте.
Текст
Если ваша карта сайта включает только URL-адреса веб-страниц, вы можете предоставить Google простой текст файл, содержащий по одному URL в каждой строке.Например:
http://www.example.com/file1.html http://www.example.com/file2.html
Рекомендации для текстовых файлов Sitemap
- Закодируйте файл в кодировке UTF-8.
- Не помещайте в файл карты сайта ничего, кроме URL-адресов.
- Вы можете назвать текстовый файл как хотите, при условии, что он имеет расширение
.txt(для экземпляр, sitemap.txt).
Расширения Sitemap для дополнительных типов мультимедиа
Google поддерживает расширенный синтаксис карты сайта для следующих типов мультимедиа.Используйте эти расширения для описывать видеофайлы, изображения и другой контент на вашем сайте, который сложно анализировать, чтобы улучшить индексация.
Общие правила карты сайта
- Используйте согласованные, полностью определенные URL-адреса. Google просканирует ваши URL-адреса в точности так, как указано в списке.
Например, если ваш сайт находится по адресу
https://www.example.com/, не указывайте URL какhttps://example.com/(отсутствуетwww) или./mypage.html(относительный URL). - Карта сайта может быть размещена в любом месте вашего сайта, но карта сайта влияет только на потомки родительского каталога . Поэтому карта сайта, размещенная в корне сайта может повлиять на все файлы на сайте, поэтому мы рекомендуем размещать ваши карты сайта.
- Не включайте идентификаторы сеансов из URL-адресов в карту сайта. Это уменьшает дублирование сканирования эти URL-адреса.
- Сообщите Google о версиях URL на других языках , используя аннотации hreflang.
- Файлы Sitemap должны быть в кодировке UTF-8, и Соответствующие экранированные URL-адреса .
- Разбейте большие карты сайта на более мелкие карты сайта: карта сайта может содержать до 50 000 URL-адреса и не должны превышать 50 МБ без сжатия. Использовать файл индекса карты сайта, чтобы перечислить все отдельные карты сайта и отправьте этот единственный файл в Google, а не отправляйте отдельные карты сайта.
- Только список
канонические URL-адреса в ваших файлах Sitemap.Если у вас две версии страницы, укажите в карте сайта только ту, которую вы
предпочитают появляться в результатах поиска. Если у вас две версии вашего сайта (например, www
и без www), решите, какой сайт вам больше нравится, поместите туда карту сайта и добавьте
rel = canonicalили перенаправляет на другой сайт. - Если у вас разные URL-адреса для мобильной и настольной версии страницы, мы рекомендую указывать только на одну версию в карте сайта.Однако вы хотите указать на оба URL-адреса, аннотировать ваши URL-адреса для обозначения настольной и мобильной версии.
- Используйте расширения карты сайта для указания на дополнительных носителей типы , такие как видео, изображения и новости.
- Если у вас есть альтернативные страницы для разных языков или регионов , вы можете использовать hreflang либо в карте сайта, либо в тегах html чтобы указать альтернативные URL-адреса.
- Не буквенно-цифровые и нелатинские символы. Мы требуем, чтобы ваш файл карты сайта был в кодировке UTF-8 (обычно это можно сделать, когда
вы сохраняете файл). Как и во всех файлах XML, любые значения данных (включая URL-адреса) должны использовать сущность
escape-коды для символов, перечисленных в таблице ниже. Карта сайта может содержать только ASCII
символы; он не может содержать верхние символы ASCII или определенные управляющие коды или специальные
такие символы, как
*и{}. Если URL вашей карты сайта содержит эти символов, вы получите сообщение об ошибке при попытке добавить.Персонаж Символ Код побега Амперсанд и& amp;Одиночное предложение ''Двойные кавычки "& quot;Больше >& gt;Менее <& lt;Кроме того, все URL-адреса (включая URL-адрес вашей карты сайта) должны быть закодированы для удобства чтения веб-сервер, на котором они расположены, с экранированием URL-адресов.Однако, если вы используете какой-либо вид скрипта, инструмента или файла журнала для генерации ваших URL-адресов (что угодно, кроме ввода их вручную), обычно это уже сделано за вас. Если вы отправляете карту сайта и получаете сообщение об ошибке что Google не может найти некоторые из ваших URL-адресов, убедитесь, что ваши URL-адреса следуют стандарт RFC-3986 для URI, RFC-3987 для IRI и Стандарт XML.
Вот пример URL-адреса, в котором используются символы, отличные от ASCII (
ü), а также символ, требующий экранирования объекта (и):http: // www.example.com/ümlat.html&q=name
Вот тот же URL-адрес в кодировке ISO-8859-1 (для хостинга на сервере, который использует эту кодировку) и URL-адрес экранирован:
http://www.example.com/%FCmlat.html&q=name
Вот тот же URL-адрес в кодировке UTF-8 (для размещения на сервере, который использует эту кодировку) и URL-адрес экранирован:
http://www.example.com/%C3%BCmlat.html&q=name
Вот тот же URL с экранированной сущностью:
http: // www.example.com/%C3%BCmlat.html&q=name
- Помните, что карты сайта - это , рекомендация для Google о том, какие страницы, по вашему мнению, являются важный; Google не обязуется сканировать каждый URL-адрес в карте сайта.
- Google игнорирует значения
- Google использует значение
- Положение URL-адреса в карте сайта не имеет значения ; Google не сканирует URL-адреса в порядке, указанном в которые они появляются в вашей карте сайта.
Создать карту сайта
Создавая карту сайта, вы сообщаете поисковым системам, какие URL-адреса вы предпочитаете отображать в результаты поиска. Эти канонические URL-адреса. если ты иметь один и тот же контент, доступный по разным URL-адресам, выберите нужный URL-адрес и включите его в карту сайта вместо всех URL-адресов, ведущих к одному и тому же контенту.
После того, как вы решили, какие URL-адреса включить в карту сайта, выберите один из следующих способов: создайте карту сайта в зависимости от архитектуры и размера вашего сайта:
Позвольте вашей CMS сгенерировать для вас карту сайта
Если вы используете CMS, такую как WordPress, Wix или Blogger, вполне вероятно, что ваша CMS имеет уже сделал карту сайта доступной для поисковых систем. Попробуйте поискать информацию о том, как ваша CMS генерирует карты сайта, или как создать карту сайта, если ваша CMS не генерирует карту сайта автоматически.Например, в случае Wix ищите [карта сайта wix].
Для всех остальных настроек сайта вам потребуется создать карту сайта самостоятельно.
Создание карты сайта вручную
Для карт сайта с менее чем несколькими десятками URL-адресов вы можете создать карту сайта вручную. Для этого откройте текстовый редактор, например Блокнот Windows или Nano (Linux, MacOS) и следуйте инструкциям синтаксис описан в разделе "Форматы файлов Sitemap".
Вы можете вручную создавать карты сайта большего размера, но это утомительный процесс.
Автоматически создать карту сайта
Для карт сайта с более чем несколькими десятками URL-адресов вам потребуется создать карту сайта. Есть различные инструменты, которые могут [создать карту сайта]. Однако лучше всего, чтобы программное обеспечение вашего веб-сайта сгенерировало его за вас. Например, вы может извлечь URL-адреса вашего сайта из базы данных вашего сайта, а затем экспортировать URL-адреса в любой экран или фактический файл на вашем веб-сервере. Поговорите со своими разработчиками или менеджером сервера о это решение.Если вам нужно вдохновение для кода, посмотрите нашу старую коллекцию сторонние генераторы карты сайта.
Имейте в виду, что файлы Sitemap не могут быть больше 50 МБ. Узнать больше о управление большими картами сайта.
Сделайте карту сайта доступной для Google (отправьте карту сайта в Google)
Google не проверяет карту сайта каждый раз при сканировании сайта; карта сайта проверяется только в первый раз, когда мы это замечаем, и только после этого, когда вы пингуете нас, чтобы сообщить нам, что это измененный.Вы должны предупреждать Google о карте сайта только тогда, когда она новая или обновленная; не отправлять или пингуйте неизмененные карты сайта несколько раз.
Есть несколько способов сделать вашу карту сайта доступной для Google:
- Отправьте его в Google с помощью отчета о файлах Sitemap в Search Console.
- Вставьте следующую строку в любом месте вашего файла robots.txt, указав путь
в вашу карту сайта:
Карта сайта: http: // example.ru / sitemap_location.xml
- Используйте службу «ping», чтобы запросить у Google сканирование карты сайта. Отправьте HTTP-запрос GET, например
это:
http://www.google.com/ping?sitemap= < complete_url_of_sitemap >
Например:http://www.google.com/ping?sitemap=https://example.com/sitemap.xml
Устранение неполадок с картами сайта
Увидеть руководство по устранению неполадок с картами сайта.
Как создать и отправить карту сайта: полное руководство
XML-карты сайта- отличный способ убедиться, что ваш сайт сканируется и индексируется должным образом. Узнайте, как взять под контроль и создать свой собственный!
Когда дело доходит до создания карты сайта в формате XML, лучше всего подходит аналогия с автомобилем. Конечно, автомат - это здорово. Это удобно и дает вам дополнительную руку, чтобы включить ту песню Адель, которой вы ужасно любите подпевать. Но любой энтузиаст вождения скажет вам, что ручное переключение передач дает вам более тесную связь с автомобилем и дорогой, и это именно то, что нам нужно - больше связи .Подробнее контроль .
В наши дни существует множество вариантов для автоматизации создания XML-карт сайта, будь то через плагин или онлайн-генератор карты сайта. Некоторые из них лучше, чем другие (плагин Yoast для WordPress неплохо справляется), но машины пока нас не заменили. Автоматизация по-прежнему не соответствует тщательно составленной вручную карте сайта. Так что засучите рукава и выполните следующие действия, чтобы создать и отправить пользовательские XML-карты сайта, которые представляют ваш сайт лучше, чем любой плагин или инструмент.
Шаг 1. Знайте, что вы ищете
Карта сайта XML - это, по сути, просто список страниц, из которых состоит ваш веб-сайт. Но главное помнить, что нас интересуют только те страницы, которые должны быть в индексе Google. Вы не хотите, например, размещать страницу входа или страницу благодарности после покупки в свою карту сайта. Прежде чем приступить к сбору URL-адресов страниц сайта, зададим простой вопрос:
"Эта страница должна быть в индексе Google?"
Если вы немного разбираетесь в SEO, вы также можете спросить:
«Возвращает ли страница код состояния 200?»
и
«Является ли страница самоканоничной?»
Выполнение этого упражнения придаст смысл всему, с чем мы сталкиваемся на шаге 2.
Шаг 2: Соберите свои страницы
Теперь, когда мы точно знаем, что ищем, пора его найти! В первой части этого шага мы собираем все URL-адреса веб-сайта. Самый простой способ сделать это - использовать сканер, такой как Screaming Frog, который может быстро сканировать страницы вашего сайта и выдавать список URL-адресов.
Кроме того, вы можете просто проследить каждый из основных вариантов навигации по сайту до самого глубокого уровня (также известного как сканирование человеком).На самом деле это тот метод, который я предпочитаю. Если сайт не слишком большой, это отличный способ узнать о логике навигации и удобстве для пользователей.
Давайте возьмем для примера сайт Go Fish Digital. Прежде чем бросить его в поисковый робот, я собираюсь просмотреть его вручную и получить некоторые сведения. Мой первый вывод, как это часто бывает, - это основная навигация.
В крайнем левом углу у нас есть логотип и торговая марка, которые ведут на главную страницу. Как вы уже догадались - URL-адрес домашней страницы находится в карте сайта.
Справа у нас есть «О нас», «Услуги», «Блог» и «Контакты».
Сразу начну группировку . Страницы «О нас» и «Контакты» - это более общие страницы, такие как домашняя страница, поэтому я считаю эти три URL-адреса «общим» разделом сайта.
Общие страницы
https://gofishdigital.com/
About Go Fish Digital
https: // gofishdigital.com / contact-us /
Далее у нас есть Сервисы и Блог.
УServices есть выпадающее меню - это отличный повод сгруппировать эти страницы вместе!
Сервисные страницы
Services
Search Engine Optimization Services
Online Reputation Management
Web Design and Development
https: // gofishdigital.ru / content-marketing /
SEM Services
Conversion Rate Optimization Services
Затем блог. Я показал здесь только 3 сообщения, но на сайте GFD гораздо больше сообщений в блогах. Вот тут-то и пригодится краулер.
Сообщения в блоге
Go Fish Digital Blog
Google Shows Us Context is King When Indexing People
https: // gofishdigital.ru / mobile-geofences /
Google Searching Television?
Вы бы посмотрели на это? Теперь у нас есть красиво разделенный сайт. Сгруппировав наши URL-адреса таким образом, мы можем создать красиво организованную карту сайта!
В последней части этого шага мы собираемся удалить все страницы, которые не соответствуют вопросам, которые мы задали на шаге 1. Я нашел страницу политики конфиденциальности в нижнем колонтитуле, и я ' я решил не включать его. Это не страница, ориентированная на ключевые слова, которая будет хорошо работать в поиске.Никогда не забывайте, что вы можете включать или исключать любые страницы при создании карты сайта!
https://gofishdigital.com/privacy-policy/
Шаг 3. Закодируйте свои URL-адреса
Если вы тщательно применили шаг 2 к страницам своего веб-сайта, теперь у вас есть список URL-адресов, которые необходимо отформатировать с помощью соответствующих тегов . XML во многом похож на HTML - фактически, «ML» в обоих означает «язык разметки».
Для этого шага вам понадобится текстовый редактор, чтобы вы могли создать файл XML.Я очень рекомендую Sublime Text. Они предлагают пожизненный лицензионный ключ, и он послужит вашему будущему SEO и редактированию текста лучше, чем лучшая собака.
a.) Начнем с открывающего тега
b.) Затем добавьте свой первый URL с соответствующими тегами
c.) Когда вы ввели свой последний URL, просто закройте тег
Теперь, когда вы знаете различные теги, привыкните к просмотру простой XML-карты сайта. Вот как будет выглядеть готовый продукт:
Шаг 4. Проверьте файл Sitemap
* Обратите внимание, что приведенный ниже метод проверки, похоже, больше не работает должным образом.Я вижу, что совершенно действительные карты сайта, которые проверяются в Google Search Console, не проходят проверочный тест, указанный ниже. По состоянию на 25 ноября 2019 г. лучшим методом проверки вашей XML-карты сайта является ее отправка из учетной записи Google Search Console для вашего конкретного веб-сайта.
Теперь пора запустить вашу карту сайта через валидатор, чтобы убедиться, что весь синтаксис верен. Сохраните файл и назовите его sitemap.xml . Затем посетите https://validator.w3.org/#validate_by_upload и загрузите свой XML-файл.Надеюсь, вы видите это сообщение:
Если есть какие-либо ошибки, валидатор процитирует строку, содержащую ошибку, чтобы вы могли вернуться в Sublime Text и легко найти ее.
Шаг 5: Добавьте его в корень
Затем вам нужно добавить файл карты сайта ( sitemap.xml ) в корневую папку вашего сайта. Это может быть сделано локально, через FTP или (в идеале) разработчиком. Добавление файла карты сайта в корневую папку означает, что он будет расположен по адресу yoursite.ru / sitemap.xml . Это верно для многих сайтов! Попробуйте выбрать пару сайтов, которые вы регулярно посещаете, и введите «/sitemap.xml» после TLD («.com», «.net» и т. Д.).
Пример: https://www.apple.com/sitemap.xml
Шаг 6. Добавьте его в роботов (.txt)
Файл robots.txt - это простой текстовый файл с инструкциями для поискового робота, посещающего ваш сайт. Файл существует в корневой папке, поэтому вы можете догадаться, где он находится - на вашем сайте.com / robots.txt . Одной из строк, которые вы можете добавить в файл robots.txt, является строка «Sitemap:». Это гарантирует, что поисковый робот проверит вашу персонализированную XML-карту сайта. Вот как будет выглядеть линия, если ваш сайт защищен (HTTPS):
Карта сайта: https://yoursite.com/sitemap.xml
Apple.com имеет несколько строк «Sitemap:» в файле robots.txt (https://www.apple.com/robots.txt):
Добавление строки в ваш robots.txt, который указывает на вашу карту сайта, в некоторой степени обсуждается как эффективный, но цель этого руководства состоит в том, чтобы быть исчерпывающим, и я считаю, что это лучший метод, используемый многими ведущими оптимизаторами поисковых систем и успешными веб-сайтами.
Шаг 7. Отправьте карту сайта
Мы собрали, сгруппировали, пометили, проверили и добавили в корень. Теперь мы обсудим, как отправить карту сайта в Google и Bing. Это может улучшить индексацию вашего сайта! Обратите внимание, что я предполагаю, что у вас настроены учетные записи Google Search Console и Bing для веб-мастеров.
Как отправить карту сайта в Googlea.) Войдите в свою учетную запись GSC.
б.) Нажмите Сканирование> Карты сайта> Добавить / протестировать карту сайта
.c.) Введите «/sitemap.xml» в доступное поле и отправьте карту сайта!
Как отправить карту сайта в Binga.) Войдите в свою учетную запись BWT.
б.) Нажмите «Настроить мой сайт»> «Карты сайта
».c.) Введите полный URL-адрес карты сайта и отправьте карту сайта!
Проверяйте периодически (но не навязчиво), чтобы убедиться, что URL-адреса вашей карты сайта сканируются.Нередко сканирование выполняется только на , часть вашей карты сайта. Фактически, мы редко видим, что карта сайта просканирована полностью. Это многого требует, и основные поисковые системы любят быть скромными.
(Бонус) Сопоставление сайта нового уровня: создание индекса
Весь смысл карты сайта в том, чтобы сделать страницы вашего сайта максимально доступными для роботов. Для этого мы представляем их в виде простого организованного списка. Если вы хотите перейти на следующий уровень, вам нужно создать индекс карты сайта.
Индекс карты сайта - это файл XML, который ссылается на ряд отдельных карт сайта XML. Для сайта Go Fish Digital мы могли бы создать отдельную карту сайта для каждой группы, созданной на шаге 2:
general_sitemap.xml
services_sitemap.xml
blog_sitemap.xml
Мы должны добавить каждый из этих файлов в корневую папку сайта и указывать на них в индексе карты сайта, который использует свои собственные теги XML:
Затем мы назовем индекс карты сайта, проверим, добавим его в корневую папку и отправим в консоли поисковых систем для Google и Bing - нет необходимости отправлять каждую карту сайта отдельно! Индекс позаботится обо всем.Кроме того, вы можете добавить в файл robots.txt строку «Sitemap:», которая указывает на индекс, а не на каждую отдельную карту сайта (глядя на вас, Apple).
Индекс карты сайта с отдельными картами сайта представляет собой высший уровень организации и является превосходным способом представить индексируемые страницы вашего сайта основным поисковым системам.
Создайте свою карту (и)!
Независимо от того, просматриваете ли вы свой сайт, сайт друга или сайт клиента, теперь у вас есть несколько отличных рекомендаций по созданию содержательной карты сайта в формате XML или индекса карты сайта.Так что создайте свою собственную карту сайта и возьмите на себя ответственность за свое SEO, узнайте больше о своем веб-сайте и сократите жир, вызванный автоматизацией.
Счастливого отображения!
Следуйте за мной в Twitter @briangormanGFD
Как создать оптимизирующую поисковую оптимизацию XML-карту сайта за 20 минут (или меньше)
Когда дело доходит до SEO и маркетинга, мне нравятся быстрые и легкие победы.
Несмотря на то, что я предан долгому пути ведения блога (более 10 лет и их количество), я бы предпочел нажать несколько кнопок и потянуть несколько рычагов, чтобы привлечь больше трафика.
Низкое усилие. Большие победы. Вот где мне нравится быть.
И, к счастью, - это некоторые методы SEO, которые обеспечивают высокую ценность при минимальных усилиях.
Я хочу поделиться с вами одним из таких приемов - создание карты сайта в формате XML.
Теперь, прежде чем вы убежите после прочтения термина «XML-карта сайта», позвольте мне сообщить вам хорошие новости.
Несмотря на то, что карта сайта в формате XML относится к «технической» стороне SEO, сделать ее несложно. И, на самом деле, это тоже не так уж и «технически».
Фактически, всего за несколько минут вы можете создать действительно хорошую карту сайта в формате XML. Вам не обязательно уметь программировать. Вам просто нужно знать, как нажимать.
Это бесплатно. Это просто. Это относительно просто, и это может улучшить ваше SEO.
Готовы попробовать?
Что такое XML Sitemap?Что такое карта сайта XML?
Проще говоря, это список URL-адресов веб-сайта.
Вот почему он называется картой сайта . Он показывает, как структурирован веб-сайт и какие страницы он включает.
(«XML» означает «расширяемый язык разметки», способ отображения информации на веб-сайтах.)
Вот что такое XML-карта сайта , , но , зачем вам вообще нужна? Какая цель?
Какова цель XML-файла Sitemap?Поисковые системы используют сканеры для систематизации и индексации информации в сети.
Эти краулеры могут читать любую информацию.Но карта сайта в формате XML позволяет сканеру легко увидеть, что есть на вашем веб-сайте, и проиндексировать это.
Как только это произойдет, ваш сайт с большей вероятностью быстро повысит свой рейтинг.
По сути, карта сайта XML служит оглавлением для вашего веб-сайта, позволяя поисковому роботу получить самое необходимое и соответствующим образом проиндексировать ваш сайт.
Однако хорошо структурированная карта сайта может сделать даже больше.
Карты сайтасообщают поисковым системам, когда страница была обновлена, частоту обновлений страницы, относительную важность страниц на веб-сайте, а также способы поиска и индексации контента, который может быть найден глубоко в структуре сайта.
Вот как информация выглядит в карте сайта:
- Где страница находится на веб-сайте (ее URL):
http://www.example.com/mypage - Время последнего изменения страницы:
2013-10-10 - Как часто меняется страница:
ежемесячно - Какой приоритет эта страница по отношению к другим страницам на сайте:
1
Эти функции важны, особенно с учетом количества неавторизованных распространений контента, которое происходит сегодня.
Если вы не используете карту сайта, ваш веб-сайт может рассматриваться как содержащий повторяющееся содержание, что не очень хорошо для SEO.
Что еще более важно, карта сайта - это быстрый способ быть проиндексированным Google.
С помощью карты сайта вы можете сказать Google: «Послушайте, это мой сайт, и вот страницы, которые я хочу, чтобы вы проиндексировали».
Обычно в течение нескольких минут Google просканирует ваш сайт и проиндексирует его.
Каковы преимущества XML-файла Sitemap?Если вам интересно: «Хм.Мне действительно нужна карта сайта? Должен ли я пойти на все эти проблемы? " Я хочу вас уговорить, да, сделайте это. Это займет всего несколько минут, а преимущества огромны.
Рассмотрите следующие преимущества карты сайта XML:
- Он сообщает Google сканировать и индексировать ваш сайт.
- Он сообщает Google , что сканировать на вашем веб-сайте.
- Карта сайта XML сообщает Google, какая информация находится на вашем веб-сайте.
- Карта сайта XML сообщает Google, когда ваш контент был обновлен (что может привести к более благоприятному или «свежему» рейтингу).
- Он сообщает Google, как часто обновляется ваш контент и насколько это важно.
- Карта сайта XML помогает вашему веб-сайту мгновенно индексироваться для динамически генерируемых страниц.
- Это поможет вам преодолеть ограничения веб-сайта со слабыми внутренними ссылками.
- Это помогает вашему сайту преодолеть проблему отсутствия сильного профиля внешних ссылок.
- Помогает крупным сайтам получить лучшую и более организованную индексацию.
- Карта сайта XML помогает Google более эффективно сканировать ваш сайт.
- Он показывает Google все страницы вашего веб-сайта, даже если они глубоко укоренились в архитектуре и в противном случае не могли бы сканироваться так быстро.
Если вы готовы приступить к созданию собственной XML-карты сайта, мы выполним трехэтапный процесс:
- Создайте карту сайта в формате XML.
- Добавьте карту сайта в формате XML на свой веб-сайт.
- Отправьте карту сайта в формате XML в Google.
(я также покажу вам, как отправить файл Sitemap в Bing и Яндекс)
В оставшейся части статьи мы рассмотрим каждый из этих пунктов, а также один заключительный шаг - использование Ubersuggest для поиска потенциальных ошибок карты сайта.
Создание XML-карты сайта с помощью Screaming Frog (для любого веб-сайта)Вы можете использовать Screaming Frog для создания карты сайта в формате XML для любого веб-сайта. Неважно, какую CMS вы используете, какого размера веб-сайт или его возраст.
На самом деле, вам даже не нужно владеть веб-сайтом или иметь доступ для входа на него, чтобы создать карту сайта.
Это связано с расходами? Screaming Frog, инструмент, который мы будем использовать, обеспечивает бесплатное сканирование до 500 страниц.Чтобы сканировать веб-сайты размером более 500 страниц, вам необходимо приобрести лицензию Screaming Frog.
О Screaming FrogЕсли у вас еще нет Screaming Frog, вам необходимо сначала установить его. Вы можете сделать это здесь.
Screaming Frog - это мощная программа для настольных ПК, которая помогает в целом ряде мероприятий по поисковой оптимизации.
Базовая версия бесплатна. Полная версия (с покупкой лицензии) стоит 149 фунтов стерлингов в год (около 180 долларов США или 170 евро).
В этом разделе я расскажу, как создать карту сайта в формате XML для любого веб-сайта с помощью бесплатной версии Screaming Frog.
Сначала откройте Screaming Frog.
Затем введите свой URL-адрес в поле вверху.
Щелкните «Пуск».
В зависимости от размера вашего сайта сканирование может занять от нескольких минут до нескольких часов.
Для такого сайта, как NeilPatel.com (более 6600 страниц), сканирование занимает некоторое время, но не слишком долго. Я работал над несколькими крупными сайтами электронной коммерции с миллионами URL-адресов. Их ползание занимает несколько часов.
Когда сайт завершит сканирование, в строке состояния отобразится «100».
Теперь нажмите «Карты сайта» в строке меню.
Нажмите «Создать XML-карту сайта».
Затем вам нужно будет выбрать, какие разделы вашего веб-сайта вы хотите включить в XML-карту сайта.
На первый взгляд это может показаться запутанным, особенно если вы не знаете, что означает «Noindex» или «canonicalized».
Вот краткое описание каждого из них:
- Включить страницы Noindex: Страницы Noindex содержат HTML-код в заголовке, сообщающий поисковым системам , а не , включать страницу в поисковый индекс.Если ваш разработчик установил для определенных страниц значение «Noindex», вероятно, на это есть веская причина. Если сомневаетесь, отметьте этот флажок , а не .
- Включить Canonicalised : может быть несколько URL-адресов, указывающих на одну и ту же страницу содержимого. Если вы «включаете канонические», вы сообщаете инструменту сканирования, чтобы он включил варианты URL-адресов, указывающих на одну и ту же страницу. Если есть сомнения, не устанавливайте этот флажок.
- Включить URL-адреса с разбивкой на страницы : URL-адрес с разбивкой на страницы включает атрибуты rel = (rel = «prev» и «next») для навигации по серии контента на веб-сайте.Если вы не будете осторожны с этим, разбиение на страницы может быть немного опасным для SEO. Я рекомендую вам сделать , а не , установите этот флажок.
- Включить PDF-файлы : Вы можете выбрать, хотите ли вы, чтобы PDF-файлы включались в вашу карту сайта XML. Google индексирует все виды контента, включая PDF-файлы. Я рекомендую вам – включать PDF-файлы в вашу карту сайта XML, если PDF-файлы на вашем веб-сайте важны и актуальны для пользователей, которые могут искать ваш контент.
Запомните эту основную идею.Карта сайта предназначена для SEO. Если вы хотите, чтобы кто-то нашел страницу на вашем веб-сайте, вы хотите включить ее в карту сайта.
Для моих целей я собираюсь включить PDF-файлы.
Вкладки «Последнее изменение», «Приоритет» и «Частота изменения» имеют дело с датой и временем изменения страниц веб-сайта и настройками <приоритет>.
Если вы не знакомы с этими настройками, оставьте их по умолчанию.
Я считаю, что включать изображения в карту сайта - это хорошая идея, поэтому я собираюсь добавить их в свою карту сайта.
Щелкните вкладку «Изображения».
Затем нажмите «Включить изображения». Третье поле («Включить только релевантные изображения с до 10 входящих ссылок») будет автоматически отмечено.
Затем нажмите «Далее».
Вам будет предложено сохранить карту сайта в формате XML на вашем компьютере. Найдите подходящее место для его сохранения и нажмите «Сохранить».
Поздравляем! Вы создали карту сайта в формате XML!
Теперь вам нужно загрузить этот файл на свой веб-сайт через FTP. Возможно, вы уже знаете, как это сделать.
Если вы не знаете, как загрузить XML-карту сайта на свой веб-сайт, обратитесь к разработчику, чтобы определить, какой процесс вам следует выполнить для вашего конкретного сервера и / или CMS.
Но создание карты сайта - это только первый шаг. Карта сайта не означает ничего , если вы не отправите ее в поисковые системы.
Перейдите к разделу «Отправьте карту сайта XML в Google», чтобы узнать, как это сделать.
Создание XML-карты сайта с помощью Yoast (только WordPress)Yoast - один из самых популярных плагинов SEO для WordPress.Yoast упрощает создание и отправку карты сайта в формате XML.
Я объясню, как это сделать, шаг за шагом, но сначала вот что вам нужно:
- Вы должны использовать сайт WordPress.org.
- У вас должен быть установлен плагин Yoast. (Это бесплатно.)
- Ваш веб-сайт должен быть подключен к Google Search Console.
На большинстве веб-сайтов уже есть эти три компонента. Если готовы, приступим.
Войдите в админку WordPressПримечание. На скриншотах ниже мой администратор WordPress может немного отличаться от вашего.Это не должно мешать вам выполнять каждый шаг.
Что мы собираемся сделать в первую очередь, так это убедиться, что плагин Yoast готов создать для вас карту сайта. Для этого нам нужно включить расширенные настройки Yoast.
Нажмите на плагин YoastНа нем есть значок «Y» и написано «SEO». Он должен быть расположен на левой боковой панели.
Щелкните опцию «Dashboard».
На панели управления нажмите «Функции».
На вкладке «Функции» найдите «XML-карты сайта» и убедитесь, что для него установлено значение «Вкл.».”
Теперь прокрутите вниз и нажмите «Сохранить изменения». \
Если вы хотите настроить карту сайта, узнайте, как это сделать. Например, вы можете исключить закрытые страницы.
В целом, однако, карта сайта, которую генерирует Yoast, имеет тенденцию быть довольно надежной.
А теперь пора отправить это в Google.
Как отправить XML-карту сайта в GoogleПришло время сделать что-то ценное с вашей картой сайта - отправить ее в Google.
Для этого вам необходимо, чтобы к вашему сайту была подключена консоль поиска Google. Ознакомьтесь с этим руководством Google, чтобы узнать, как это сделать.
Сначала перейдите в консоль поиска Google и выберите свой веб-сайт.
На панели управления нажмите «Карты сайта».
Нажмите «Добавить новый файл Sitemap».
Введите URL-адрес, по которому вы сохранили карту сайта. Он должен заканчиваться на «.xml», поскольку это файл XML.
Нажмите «Отправить».
Затем используйте отчет о файлах Sitemap, чтобы убедиться в отсутствии ошибок.(Я также расскажу о другом методе ниже.)
Как только это будет завершено, обо всем остальном позаботится Google. Ваша карта сайта позволяет Google быстро и без проблем проиндексировать ваш сайт, помогая повысить ваш рейтинг.
Как отправить XML-карту сайта в Bing и ЯндексGoogle - крупнейшая поисковая система, но не единственная. Чтобы получить максимальную отдачу от вашей XML-карты сайта, я предлагаю отправить ее в Bing и Яндекс. Вот как:
Отправить карту сайта в BingBing - это ответ Microsoft на Google.У него гораздо меньшая доля рынка (чуть более 6%). Однако более 900 миллионов уникальных пользователей посещают Bing в месяц. Отправить карту сайта в Bing очень просто, поэтому стоит потратить несколько минут, чтобы охватить их аудиторию.
Чтобы отправить карту сайта в Bing, войдите в свою панель управления в инструментах для веб-мастеров. Найдите виджет Sitemap и нажмите «Отправить Sitemap».
Введите URL-адрес вашего файла и нажмите «Отправить». Это оно!
Отправить карту сайта в Яндекс
Яндекс - это российская версия Google.В России Яндекс занимает более 55% поискового рынка. Он также предоставляет услуги электронной почты, потоковой передачи музыки и онлайн-платежей. Как и в случае с Bing, отправка карты сайта занимает всего несколько минут, поэтому стоит приложить усилия, чтобы охватить более широкую аудиторию.
Вот как отправить карту сайта в Яндекс:
Перейдите на страницу файлов Sitemap и выберите свой сайт из списка.
Добавьте URL-адрес вашей карты сайта.
Щелкните добавить.
Загрузка карты сайта займет около двух недель.Вы захотите проверить еще раз и убедиться, что он загружен правильно; если там написано «ОК», то все готово. Если вы видите «Перенаправить», попробуйте загрузить файл еще раз.
Если вы видите сообщение «ошибка» или «не проиндексировано», вам необходимо устранить неполадки. Воспользуйтесь этим руководством от Яндекса, чтобы разобраться, что происходит.
Используйте Ubersuggest для проверки ошибок XML-файла SitemapЕсли вы выполните описанные выше действия, у не должно быть ошибок карты сайта . Но то, что вы не должны этого делать, не означает, что вы этого не сделаете.
Вот как вы можете использовать Ubersuggest для проверки ошибок карты сайта:
Шаг № 1: Введите имя своего домена и нажмите «Поиск».
Шаг № 2: Щелкните аудит сайта на левой боковой панели.
Шаг № 3: Просмотрите результаты.
Чтобы найти проблемы с картой сайта, просмотрите данные, связанные с проверкой работоспособности, критическими ошибками, предупреждениями и рекомендациями.
Например, когда вы нажимаете «Критические ошибки», вы видите на моем веб-сайте следующее:
Нет проблем с моей картой сайта, но если они были, то здесь вы можете найти дополнительную информацию.Помимо самих проблем, есть кнопка "Узнать больше", которая приведет вас к:
Затем вы можете следовать подсказкам, чтобы узнать, как исправить ошибку.
Используйте Ubersuggest, чтобы регулярно проверять состояние вашей карты сайта. Выполнение этого один или два раза в месяц займет всего несколько минут в вашем расписании, но это может иметь большое значение для улучшения SEO вашего сайта.
ЗаключениеМногие владельцы малого бизнеса и веб-предприниматели пугаются, когда слышат термин «XML-карта сайта.”
Звучит жаргонно и похоже на код. Если вы не фанат SEO или компьютерный фанат, как вы поймете, как создать и отправить карту сайта в формате XML?
Как оказалось, это не так уж и сложно.
Создание карты сайта с помощью таких программ, как Screaming Frog или Yoast, занимает десять минут или меньше.
Если вы ничего не знаете о файлах Sitemap и вам нужно пройти весь процесс в первый раз, нет проблем. Прохождение всего процесса от начала до конца может занять не более двадцати минут.
Однако преимущества SEO будут огромными.
Если вы никогда не создавали карту сайта в формате XML для своего веб-сайта, мой совет прост: сделайте ее сегодня.
Затем проведите технический SEO-аудит, чтобы увидеть, какие еще проблемы могут скрываться на вашем сайте.
Вы можете это сделать. Я тебя прикрою.
Каков ваш опыт создания XML-карты сайта? Как это помогло SEO вашего сайта?
Узнайте, как мое агентство может привлечь огромное количество трафика на ваш веб-сайт
- SEO - разблокируйте огромное количество SEO-трафика.Смотрите реальные результаты.
- Контент-маркетинг - наша команда создает эпический контент, которым будут делиться, получать ссылки и привлекать трафик.
- Paid Media - эффективные платные стратегии с четкой окупаемостью инвестиций.
Заказать звонок
Как создать XML-карту сайта (и отправить ее в Google)
Так же, как трудно найти новый пункт назначения без карты, Google иногда бывает трудно найти все страницы на вашем веб-сайте без карты сайта.
К счастью, создать и отправить карту сайта в формате XML в Google быстро и легко.
Ниже мы шаг за шагом рассмотрим, как это сделать.
Но сначала давайте рассмотрим несколько основ.
(Уже знаете основы? Нажмите, чтобы сразу перейти к созданию карты сайта.)
Новичок в SEO? Ознакомьтесь с нашим
Карта сайта - это XML-файл, в котором перечислено все важное содержимое вашего веб-сайта. Любая страница или файл, которые вы хотите отображать в поисковых системах, должны быть в вашей карте сайта.
Интересный факт
В файлах Sitemap не может быть указано более 50 000 URL, и их размер не может превышать 50 МБ. Если ваша карта сайта превышает одно или несколько из этих значений, вам необходимо создать более одного.
Как выглядит XML-карта сайта?
XML-карты сайта создаются для поисковых систем, а не для людей. Они могут выглядеть немного устрашающе, если вы никогда их раньше не видели.
https://ahrefs.com/ 2019-08-21T16: 12: 20 + 03: 00 https://ahrefs.com.com/blog/ 2019-07-31T07: 56: 12 + 03: 00
Давайте разберемся с этим.
Объявление XML
Сообщает поисковым системам, что они читают файл XML.В нем также указывается версия XML и используемая кодировка символов. Для карт сайта версия должна быть 1.0, а кодировка должна быть UTF ‑ 8.
Набор URL
Это контейнер для всех URL-адресов в карте сайта. Он также сообщает сканерам, какой стандарт протокола используется. В большинстве файлов Sitemap указан стандарт Sitemap 0.90, который, в частности, поддерживается Google, Yahoo !, Microsoft.
URL
https://ahrefs.com/ 2019-08-21T16: 12: 20 + 03: 00
Это родительский тег для каждого URL. Вы должны указать расположение URL-адреса во вложенном теге . Важно отметить, что это должны быть абсолютные, а не относительные канонические URL-адреса.
Хотя это единственный обязательный тег здесь, есть несколько дополнительных свойств:
-
-
<приоритет>: Определяет приоритет URL-адреса по отношению ко всем остальным URL-адресам на сайте. Диапазон значений от 0,0 до 1,0. Выше важнее. -
Ни один из этих необязательных тегов не является важным для SEO.
Для Гэри Ильес из Google заявляет, что они игнорируют его в большинстве случаев, поскольку «веб-мастера делают ужасную работу, сохраняя точность». Поскольку большинство генераторов карты сайта устанавливают здесь текущую дату для всех страниц, а не дату последнего изменения файла, легко понять, почему.
Для Google заявляет, что они игнорируют этот тег, потому что это просто «мешочек шума».
Для Джон Мюллер говорит: «Приоритет и частота изменений на самом деле больше не играют такой большой роли в файлах Sitemap».
Google обнаруживает новое содержание, сканируя Интернет. Когда они сканируют страницу, они обращают внимание как на внутренние, так и на внешние ссылки на странице. Если обнаруженный URL-адрес отсутствует в их поисковом индексе, они могут проанализировать его содержимое и, при необходимости, проиндексировать.
Но Google не может найти весь контент таким образом. Если на веб-страницу нет ссылок с других известных страниц, они ее не найдут.
Вот здесь-то и появляются карты сайта.
Карты сайта сообщают Google (и другим поисковым системам), где найти наиболее важные страницы вашего веб-сайта, чтобы они могли сканировать и индексировать их.
Это важно, потому что поисковые системы не могут ранжировать ваш контент без его предварительной индексации.
Некоторые CMS создают для вас карту сайта. Они автоматически обновляются, когда вы добавляете или удаляете страницы и сообщения со своего сайта.Если ваша CMS не делает этого, то обычно есть плагин, который это делает.
Создание карты сайта в WordPress
Несмотря на то, что WordPress поддерживает 34,5% веб-сайтов, он не создает карту сайта для вас. Чтобы создать его, вам нужно использовать такой плагин, как Yoast SEO.
Чтобы установить Yoast SEO, войдите в свою панель управления WordPress.
Перейдите к Plugins> Add New .
Найдите «Yoast SEO.»
Нажмите «Установить сейчас» для первого результата, затем «Активировать.”
Перейдите на SEO> Общие> Функции . Убедитесь, что переключатель «XML-карты сайта» включен.
Теперь вы должны увидеть свою карту сайта (или индекс карты сайта) либо по адресу yourdomain.com/sitemap.xml, либо по адресу yourdomain.com/sitemap_index.xml.
Примечание.
Если ваша установка WordPress находится в подпапке или субдомене, то ваша карта сайта находится по этому пути. Например, карта сайта для нашего блога доступна по адресу ahrefs.com/blog/sitemap_index.xml.СОВЕТ
Если вы хотите специально включить или исключить определенные типы контента (страницы тегов, страницы категорий и т. Д.)) из карты сайта, перейдите в настройки «Внешний вид в поиске».
Вы также можете исключить отдельные сообщения или страницы из мета-поля «Дополнительно» в редакторе.
ВАЖНО. Исключать из файла Sitemap только те страницы, которые не должны отображаться в результатах поиска.
Узнайте больше в нашем руководстве по WordPress SEO.
Создание карты сайта в Wix
Wix автоматически создает карту сайта для вас. Вы можете найти его по адресу yourwixsite.com/sitemap.xml .
К сожалению, у вас нет особого контроля над страницами, которые включаются и не включаются в вашу карту сайта. Если вы хотите исключить страницу, перейдите на вкладку настроек «SEO (Google)» для страницы и отключите параметр «Показывать эту страницу в результатах поиска».
Обратите внимание, что при этом на страницу также добавляется метатег noindex, который исключает его отображение в результатах поиска.
Примечание.
Если вы канонизируете URL-адрес в Wix, он не удалит его из вашей карты сайта. Хотя это, вероятно, не повлияет на большинство пользователей, имейте в виду, что включение канонизированных страниц в карту сайта - не лучшая практика и может посылать неоднозначные сигналы в Google.Создание карты сайта в Squarespace
Squarespace также автоматически создает карту сайта. Обычно вы можете найти его yoursquarespacesite.com/sitemap.xml .
Невозможно вручную отредактировать карту сайта в Squarespace, хотя вы можете исключить страницы (noindex) из поисковых систем на вкладке «SEO».
Это также исключит страницу из вашей карты сайта.
Создание карты сайта в Shopify
Shopify автоматически генерирует карту сайта для вас.Найдите его по адресу yourstore.com/sitemap.xml .
К сожалению, нет простого способа запретить индексирование страницы в Shopify. Вам нужно напрямую отредактировать код в файлах .liquid.
Создание карты сайта без CMS
Если вы считаете, что на вашем сайте менее ~ 300 страниц, установите бесплатную версию Screaming Frog.
После установки перейдите в режим > Spider .
Вставьте URL-адрес своей домашней страницы в поле с надписью «Введите URL-адрес для паука».
Нажмите «Старт.”
Примечание.
Убедитесь, что вы используете каноническую (основную) версию вашей домашней страницы. Если вы этого не сделаете, Screaming Frog просканирует только один URL.Когда сканирование завершится, посмотрите в нижний правый угол.
Это будет примерно так:
Если число 499 или меньше, перейдите к Sitemaps> XML sitemap .
Поскольку Google не уделяет особого внимания , и , мы рекомендуем исключить их из файла карты сайта.
Нажмите «Далее» и сохраните карту сайта на свой компьютер. Сделанный.
Если число показывает «500 из 500», то нет смысла экспортировать карту сайта. Почему? Потому что это означает, что вы достигли предела сканирования, прежде чем он просканировал все страницы вашего сайта. В результате в экспортированной карте сайта могут отсутствовать сотни страниц, что делает ее бесполезной.
Один из способов решить эту проблему - поиск бесплатного создателя карты сайта. Их очень много.
К сожалению, большинство из них ненадежны.
Мы протестировали некоторые из самых популярных генераторов и обнаружили, что некоторые из них включают неканонические URL-адреса, неиндексированные страницы и перенаправления. Это плохая практика SEO.
| Генератор | Включает канонизированные URL-адреса? | Включает неиндексированные URL-адреса? | Включает перенаправления? | |||||
|---|---|---|---|---|---|---|---|---|
| xml-sitemaps.com | Да ❌ | Нет ✅ | Нет ✅ | |||||
| web-site-map.com | Да ❌ | Нет ✅ | xmlsitemapgenerator.org | Да ❌ | Нет ✅ | Нет ✅ | ||
| smallseotools.com/xml-sitemap-generator | Да ❌ | Да ❌ | Да ❌ | |||||
| e | Да ❌ | Да ❌ | ||||||
| duplichecker.com/xml-sitemap-generator.php | Да ❌ | Да ❌ | Да ❌ | |||||
| xsitemap.com | Да ДаДа ❌ |
Итак, какое решение?
Если Screaming Frog не удалось просканировать весь ваш сайт, просканируйте ваш сайт с помощью Ahrefs Site Audit.
Примечание.
Подтвердите свой сайт для более быстрого сканирования. Вот как.После завершения сканирования перейдите в проводник страниц и добавьте эти фильтры.
Hit Экспорт > Текущее представление таблицы .
Откройте файл CSV, затем скопируйте и вставьте все URL-адреса из столбца URL-адресов в этот инструмент.
Нажмите «Добавить в очередь», затем «Экспортировать очередь как карту сайта.xml ».
Этот файл - ваша завершенная карта сайта.
Как отправить карту сайта в Google
Для начала вам нужно знать, где находится ваша карта сайта.
Если вы используете подключаемый модуль, скорее всего, это URL-адрес domain.com/sitemap.xml .
Если вы делаете это вручную, назовите карту сайта как-нибудь вроде sitemap.xml, а затем загрузите ее в корневую папку своего веб-сайта. После этого вы сможете получить доступ к карте сайта по адресу domain.com/sitemap.xml.
Примечание.
Вы можете выбрать любое имя для своей карты сайта, но рекомендуется придерживаться sitemap.xml. Если у вас несколько карт сайта, вы можете выбрать простую схему именования, например sitemap_1.xml, sitemap_2.xml.Перейдите в Google Search Console > Карты сайта> вставьте в местоположение карты сайта> нажмите «Отправить».
Вот и все. Сделанный.
СОВЕТ
Также рекомендуется добавить URL-адреса карты сайта в файл robots.txt.
Вы можете найти этот файл в корневом каталоге вашего веб-сервера.Чтобы добавить карту сайта, откройте файл и вставьте эту строку:
Карта сайта: https://www.yourdomain.com/sitemap.xml
Вам необходимо заменить URL-адрес примера местоположением вашей карты сайта.
Если у вас несколько карт сайта, просто добавьте несколько строк.
Карта сайта: https://www.asos.com/sitemap_1.xml Карта сайта: https://www.asos.com/sitemap_2.xml
Исправление распространенных ошибок веб-сайтов, влияющих на вашу карту сайта
Консоль поиска Google сообщает вам о большинстве технических ошибок, связанных с вашей картой сайта.
Например, вот предупреждение о том, что один из отправленных нами URL-адресов заблокирован файлом robots.txt:
Подробнее об этих проблемах и способах их решения можно узнать здесь.
Тем не менее, есть некоторые проблемы, о которых Google не сообщает вам.
Ниже приведены несколько наиболее распространенных из них, а также способы их поиска и исправления.
Бесполезные низкокачественные страницы в вашей карте сайта
Каждая страница в вашей карте сайта теперь должна быть индексируемой и канонической.
К сожалению, это не означает, что все эти страницы имеют высокое качество.Если у вас много контента, некоторые некачественные страницы, вероятно, попали в вашу карту сайта.
Например, взгляните на эти две страницы на сайте электронной коммерции:
Ни одна из них не представляет ценности для поисковиков, но они все еще находятся в карте сайта этого веб-сайта, и Google проиндексировал обе страницы.
Чтобы найти эти страницы, перейдите в раздел « Site Audit»> «Duplicate Content».
Найдите кластеры повторяющихся и почти повторяющихся страниц без канонических символов. Это оранжевые квадраты.Щелкните одну, чтобы просмотреть все страницы в группе.
Просмотрите страницы и посмотрите, имеют ли они какое-либо значение.
Плохое качество страниц на вашем сайте - это плохо по трем причинам:
- Они тратят краулинговый бюджет . Заставлять Google тратить время и ресурсы на сканирование бесполезных некачественных страниц - не лучший вариант. Вместо этого они могли бы тратить это время на сканирование более важного контента. (Для справки, Google заявляет, что краулинговый бюджет - это «не то, о чем большинству издателей следует беспокоиться.»)
- Они« крадут »ссылки на более важные страницы. Существует четкая корреляция между авторитетом страниц и их рейтингом. Внутренние ссылки на некачественные страницы служат только для ослабления авторитета, который может перетекать на более важные страницы. (Интересно, что когда мы удалили почти сообщений из блога Ahrefs, мы увидели увеличение трафика, а не уменьшение.)
- Они приводят к ухудшению взаимодействия с пользователем. Нет никакой ценности для посетителей, попадающих на эти страницы.Посетителей раздражает кликать по ним, и они могут в конечном итоге отскочить, если сочтут ваш сайт некачественным и запущенным.
В общем, лучший способ действий - удалить некачественные материалы с вашего веб-сайта, а затем и с карты сайта. Если вы делаете это, не забудьте удалить все внутренние ссылки на эти страницы. В противном случае вы замените одну проблему (некачественные страницы) на другую (неработающие ссылки).
Помимо дубликатов и почти дубликатов, вы также можете искать страницы с тонким содержанием.
Просто проверьте отчет «На странице» в Site Audit, чтобы найти страницы с предупреждением «Мало слов».
Страницы, случайно исключенные из вашей карты сайта
Если вы использовали любой из рекомендованных выше методов для создания карты сайта, страницы с noindex или каноническими тегами (без ссылок на себя) не будут включены.
Это хорошо. Не следует включать в карту сайта канонизированные URL-адреса или неиндексированные страницы.
При этом, если на вашем сайте есть ложные теги noindex, страницы могут быть исключены случайно.
Чтобы проверить наличие ошибок, перейдите к отчету «Индексируемость» в Site Audit и щелкните предупреждение «Страница Noindex». Это показывает все неиндексированные страницы.
Большинство из них, скорее всего, не будут индексироваться намеренно, но стоит просмотреть список, чтобы еще раз проверить. Обычно мошеннические теги noindex легко обнаружить, поскольку они существуют во всем подразделе вашего сайта.
Если вы видите какие-либо страницы, которые не следует индексировать, удалите со страницы мошеннический тег noindex и добавьте его в карту сайта.Если вы используете CMS или плагин, это должно происходить автоматически.
PRO TIP
Также стоит проверить наличие ложных канонических ссылок и переадресации. Для этого перейдите в проводник данных и добавьте эти фильтры:
Проверка на ложные канонические файлы.
Проверка на мошеннические перенаправления.
Удалите все несанкционированные канонические ссылки и перенаправления, а затем добавьте затронутые страницы в свою карту сайта.
Часто задаваемые вопросы
Вот несколько ответов на некоторые часто задаваемые вопросы о файлах Sitemap.Сообщите нам, если у вас есть вопрос, на который нет ответа в этом разделе, и мы добавим его.
Вам нужна карта сайта для страниц AMP?
Нет.
@ Kfowler325 Нет необходимости в файлах Sitemap для AMP-страниц - нам достаточно ссылки rel = amphtml. - 🍌 John 🍌 (@JohnMu) 13 октября 2016 г.
Как создать карту сайта для веб-сайта электронной коммерции?
Вы создаете карту сайта для веб-сайта электронной коммерции так же, как и для любого другого сайта. Тем не менее, стоит проверять наличие повторяющихся и почти повторяющихся страниц на сайтах электронной коммерции, поскольку они часто проскальзывают через сеть в большом количестве благодаря радостям многогранной навигации.
Заключительные мысли
Создание карты сайта - это не ракетостроение, особенно если вы используете плагин, который делает за вас тяжелую работу. Создать его с нуля тоже несложно - просто просканируйте свой сайт и отформатируйте полученные списки URL-адресов.
При этом важно помнить, что Google не обязательно индексировать страницы в вашей карте сайта. И карты сайта не имеют ничего общего с рейтингом.
Если вы хотите повысить свой рейтинг в Google, прочтите это.
Есть вопросы? Напишите мне в комментариях или в Твиттере.
Генератор карты сайта - Настройка и обслуживание Sitefinity CMS
С помощью генератора карты сайта вы можете легко создать карту сайта XML , чтобы информировать поисковые системы о вашем сайте, его страницах и различном содержании, доступном для сканирования. Сгенерированная карта сайта - это XML-файл, в котором перечислены URL-адреса сайта, а также дополнительные метаданные о каждом URL-адресе.
ПРИМЕЧАНИЕ : Если вы выберете вариант сжатия файла карты сайта, он будет в формате GZ .
Кроме того, автоматически создается индекс карты сайта. Вы используете индекс карты сайта, когда у вас есть несколько карт сайта, потому что в нем перечислены все файлы карты сайта, поэтому поисковые системы могут их находить и обрабатывать.
ПРИМЕЧАНИЕ : Sitefinity CMS всегда добавляет индекс карты сайта для каждого веб-сайта, независимо от того, есть ли у вас только одна или несколько карт сайта.
После создания карты сайта Sitefinity CMS автоматически пингует Google и Bing. У поисковых систем своя собственная логика, поэтому их сканеры могут обработать карту сайта через некоторое время.
Создать карту сайта
Когда вы генерируете карту сайта в первый раз, результат - две ссылки:
- К файлу индекса карты сайта
- К файлу карты сайта
Например:
- https://docs.sitefinity.com/sitemap/sitemap-index.xml
- https://docs.sitefinity.com/sitemap/sitemap.gz
URL-адреса отражают название веб-сайта, для которого вы создаете карту сайта. В этом примере это docs.sitefinity.com.
Если URL-адреса не отражают название вашего сайта, проверьте его настройки:
- Среда на одном сайте:
Настройки » Расширенный » Система » Настройки URL-адреса сайта - Мультисайтовая среда:
- Перейдите к Управление сайтами »[ваш сайт]» Действия » Свойства .
- Введите правильное доменное имя для выбранного сайта.
Сгенерированная карта сайта находится в базе данных в вашей системной библиотеке . Таким образом, вы получаете доступ к карте сайта только через URL-адрес карты сайта.
ПРИМЕЧАНИЕ : Поскольку карта сайта хранится в базе данных, а не в файловой системе, вы также можете создавать карты сайта для сайтов, размещенных в Azure.
Созданная карта сайта совместима со схемой Sitemaps.org , которая читается большинством поисковых систем. Дополнительные сведения о протоколе карты сайта см. В разделе XML-формат карты сайта.
Настроить генератор карты сайта
Вы можете настроить генератор карты сайта Sitefinity CMS на уровне сайта, страницы или элемента контента.
Если вы работаете в многосайтовой среде, вам необходимо определить и настроить карту сайта для каждого сайта отдельно.
Для настройки генератора карты сайта Sitefinity CMS для сайта:
- Перейдите к администрированию » Карта сайта и нажмите Изменить настройки .
- Определите следующие свойства карты сайта:
- Разделите карту сайта на несколько файлов, если она содержит более... - этот параметр позволяет определить, сколько уникальных URL-адресов включает карта сайта. По достижении указанного уникального количества URL-адресов создается другая карта сайта, которая регистрируется в индексе карты сайта для хранения дополнительных URL-адресов. У вас может быть до 50 000 файлов карты сайта, каждый из которых содержит до 50 000 URL-адресов.
- Сжать - если вы установите этот флажок, после создания карты сайта карта сайта сжимается в архив GZ для экономии места на диске сервера.
- Отправить карту сайта в… - выберите поисковые системы, в которые будет отправлена сгенерированная карта сайта после успешного создания.
- Когда обновлять карту сайта? - в раскрывающемся меню выберите частоту создания карты сайта, выбрав один из вариантов:
- Сохраните изменения.
Как использовать XML-карты сайта для повышения SEO
По мере развития Интернета, Google и SEO тоже.
Это означает, что то, что считается передовой практикой, часто меняется. То, что вчера могло быть хорошим советом, сегодня не так.
Это особенно верно для карт сайта, которым почти столько же лет, сколько и самому SEO.
Проблема в том, что когда каждый мужчина и его собака публикуют ответы на форумах, публикуют рекомендации в блогах и распространяют мнения в социальных сетях, требуется время, чтобы отделить ценные советы от дезинформации.
Таким образом, хотя большинство из нас разделяет общее понимание важности отправки карты сайта в Google Search Console, вы можете не знать тонкостей того, как их реализовать таким образом, чтобы управлять ключевыми показателями эффективности (KPI) SEO.
Давайте сегодня разберемся в путанице, связанной с передовыми методами работы с картами сайта.
В этой статье мы рассмотрим:
Реклама
Продолжить чтение ниже
Что такое XML-карта сайта
Проще говоря, XML-карта сайта - это список URL-адресов вашего веб-сайта.
Он действует как дорожная карта, чтобы сообщить поисковым системам, какой контент доступен и как до него добраться.
В приведенном выше примере поисковая система найдет все девять страниц в карте сайта за одно посещение файла карты сайта XML.
На веб-сайте нужно будет перейти по пяти внутренним ссылкам, чтобы найти страницу 9.
Реклама
Продолжить чтение ниже
Эта способность XML-карты сайта для помощи сканерам в более быстрой индексации особенно важна для веб-сайтов, которые:
- Имеют тысячи страниц и / или глубокую архитектуру веб-сайта.
- Часто добавляю новые страницы.
- Часто меняйте содержимое существующих страниц.
- Страдают от слабых внутренних ссылок и страниц-сирот.
- Отсутствует сильный профиль внешних ссылок.
@nishanthstephen обычно все, что вы помещаете в карту сайта, будет загружено раньше
- Гэри «鯨 理» Иллиес (@methode) 13 октября 2015 г.
Примечание: отправка карты сайта с URL-адресами noindex также может ускорить до деиндексации.Это может быть более эффективным, чем удаление URL-адресов в Google Search Console, если вам нужно деиндексировать многие из них. Но используйте это осторожно и убедитесь, что вы только временно добавляете такие URL-адреса в свои карты сайта.
Key Takeaway
Несмотря на то, что поисковые системы могут технически находить ваши URL-адреса без этого, включив страницы в XML-карту сайта, вы указываете, что считаете их качественными целевыми страницами.
Хотя нет гарантии, что XML-карта сайта будет сканировать ваши страницы, не говоря уже об индексировании или ранжировании, отправка такой карты, безусловно, увеличивает ваши шансы.
Формат XML-карты сайта
Одностраничный сайт, использующий все доступные теги, будет иметь эту XML-карту сайта:
Но как оптимизатор поисковых систем должен использовать каждый из этих тегов? Все ли метаданные ценны?
Реклама
Продолжить чтение ниже
Loc (a.k.a. Location) Тег
Этот обязательный тег содержит абсолютную каноническую версию расположения URL.
Он должен точно отражать протокол вашего сайта (http или https), и если вы решили включить или исключить www.
Для международных веб-сайтов здесь также можно реализовать обработку hreflang.
Используя атрибут xhtml: link для указания вариантов языка и региона для каждого URL-адреса, вы сокращаете время загрузки страницы, чего не могут предложить другие реализации элементов ссылки в заголовках
или HTTP.У Yoast есть эпический пост на hreflang для тех, кто хочет узнать больше.
Lastmod (a.k.a. Last Modified) Tag
Необязательный, но настоятельно рекомендуемый тег, используемый для передачи даты и времени последнего изменения файла.
Джон Мюллер признал, что Google действительно использует метаданные lastmod, чтобы понять, когда страница в последний раз изменялась и нужно ли ее сканировать. Противоречивый совет Illyes в 2015 году.
URL + дата последнего изменения - это то, что нам важно для веб-поиска.
- 🍌 John 🍌 (@JohnMu) 17 августа 2017 г.
Реклама
Продолжить чтение ниже
Время последнего изменения особенно важно для информационных сайтов, так как оно помогает Google понять, что вы являетесь первоначальным издателем.
Это также мощный инструмент для передачи актуальности, но обязательно обновляйте дату модификации только после того, как вы внесли значимые изменения.
Попытки обмануть поисковые системы, говоря, что ваш контент свежий, а если это не так, может привести к штрафу Google.
Changefreq (a.k.a. Change Frequency) Тег
Когда-то этот необязательный тег намекнул, как часто контент в URL-адресе должен изменяться для поисковых систем.
Но Мюллер заявил, что «частота изменений на самом деле не играет большой роли с картами сайта» и что «гораздо лучше просто указать метку времени напрямую».
Priority Tag
Этот необязательный тег, который якобы сообщает поисковым системам, насколько важна страница по сравнению с другими вашими URL-адресами по шкале от 0,0 до 1,0.
В лучшем случае это был всего лишь намек для поисковых систем, и Мюллер и Иллис четко заявили, что игнорируют его.
Реклама
Продолжить чтение ниже
Мы игнорируем приоритет в файлах Sitemap.
- 🍌 John 🍌 (@JohnMu) 17 августа 2017 г.
Key Takeaway
Вашему веб-сайту нужна карта сайта XML, но не обязательно метаданные приоритета и частоты изменения.
Точно используйте теги lastmod и сосредоточьтесь на том, чтобы у вас были отправленные правильные URL-адреса.
Типы файлов Sitemap
Существует множество различных типов файлов Sitemap. Давайте посмотрим на те, которые вам действительно нужны.
XML Sitemap Index
XML Sitemap имеют несколько ограничений:
- Максимум 50 000 URL.
- Максимальный размер несжатого файла - 50 МБ.
Файлы Sitemap можно сжать с помощью gzip (имя файла станет чем-то похожим на sitemap.xml.gz), чтобы сэкономить трафик для вашего сервера. Но после распаковки файл Sitemap по-прежнему не может превышать ни один из ограничений.
Реклама
Продолжить чтение ниже
Всякий раз, когда вы превысите какой-либо предел, вам нужно будет разделить свои URL-адреса на несколько карт сайта XML.
Эти карты сайта затем можно объединить в один файл индекса карты сайта XML, часто называемый sitemap-index.xml. По сути, карта сайта для карт сайта.
Для исключительно больших веб-сайтов, которые хотят использовать более детальный подход, вы также можете создать несколько файлов индекса карты сайта.Например:
- sitemap-index-article.xml
- sitemap-index-products.xml
- sitemap-index-category.xml
Но имейте в виду, что вы не можете вкладывать файлы индекса карты сайта.
Чтобы поисковые системы могли легко находить все ваши файлы карты сайта сразу, вам необходимо:
- Отправить индекс (а) карты сайта в Google Search Console и Bing Webmaster Tools.
- Укажите URL-адреса индекса карты сайта в файле robots.txt. Направление поисковых систем прямо на вашу карту сайта, когда вы приветствуете их сканирование.
Вы также можете отправить карты сайта, отправив их в Google.
Реклама
Продолжить чтение ниже
Но будьте осторожны:
Google больше не обращает внимания на записи hreflang в «непроверенных картах сайта», которые, по мнению Тома Энтони, означают записи, отправленные через URL-адрес ping.
XML-изображение Карта сайта
Карты сайта для изображений были разработаны для улучшения индексации содержимого изображений.
В современном SEO, однако, изображения встраиваются в содержимое страницы, поэтому будут сканироваться вместе с URL-адресом страницы.
Более того, рекомендуется использовать разметку JSON-LD schema.org/ImageObject для вызова свойств изображения в поисковые системы, поскольку она предоставляет больше атрибутов, чем XML-карта сайта изображения.
По этой причине для большинства веб-сайтов карта сайта в формате XML не требуется. Добавление файла Sitemap для изображения приведет только к потере краулингового бюджета.
Исключение составляют случаи, когда изображения помогают вести ваш бизнес, например веб-сайт с фотографиями или сайт электронной коммерции, получающий сеансы страницы продукта из поиска изображений Google.
Знайте, что изображения не обязательно должны находиться в том же домене, что и ваш веб-сайт, чтобы быть отправленными в карту сайта. Вы можете использовать CDN, если он подтвержден в Search Console.
Реклама
Продолжить чтение ниже
Карта сайта для видео в формате XML
Как и в случае с изображениями, если видео имеют решающее значение для вашего бизнеса, отправьте карту сайта для видео в формате XML. В противном случае карта сайта для видео не нужна.
Сохраните свой краулинговый бюджет для страницы, в которую встроено видео, гарантируя, что вы разметите все видео с помощью JSON-LD в качестве схемы.org / VideoObject.
Карта сайта Google Новостей
Только сайты, зарегистрированные в Новостях Google, должны использовать эту карту сайта.
Если да, включите статьи, опубликованные за последние два дня, но не более 1000 URL на карту сайта, и обновите свежие статьи, как только они будут опубликованы.
Вопреки некоторым рекомендациям в Интернете, карты сайта Новостей Google не поддерживают URL изображения.
Google рекомендует использовать schema.org image или og: image, чтобы указать миниатюру статьи для Новостей Google.
Мобильная карта сайта
Это не требуется для большинства веб-сайтов.
Почему? Потому что Мюллер подтвердил, что карты сайта для мобильных устройств предназначены только для страниц обычных телефонов. Не для совместимости со смартфоном.
Итак, если у вас нет уникальных URL-адресов, специально предназначенных для избранных телефонов, карта сайта для мобильных устройств не принесет никакой пользы.
Реклама
Продолжить чтение ниже
HTML Карта сайта
XML-карты сайта заботятся о потребностях поисковых систем. Карты сайта в формате HTML были разработаны, чтобы помочь пользователям-людям находить контент.
Возникает вопрос: если у вас хороший пользовательский интерфейс и хорошо продуманные внутренние ссылки, нужна ли вам карта сайта в формате HTML?
Проверьте просмотры страниц вашей карты сайта HTML в Google Analytics. Скорее всего, это очень мало. В противном случае это хороший признак того, что вам нужно улучшить навигацию по сайту.
HTML-карты сайта обычно связаны в нижних колонтитулах веб-сайтов. Получение ссылочного капитала с каждой страницы вашего сайта.
Спросите себя. Это лучшее использование ссылочного капитала? Или вы включаете карту сайта в формате HTML в качестве ссылки на передовые методы работы с устаревшими веб-сайтами?
Если мало людей используют его.И поисковым системам это не нужно, так как у вас есть сильные внутренние ссылки и карта сайта XML. Есть ли у этой HTML-карты сайта причина для существования? Я бы сказал, что нет.
Dynamic XML Sitemap
Статические карты сайта легко создать с помощью такого инструмента, как Screaming Frog.
Реклама
Продолжить чтение ниже
Проблема в том, что как только вы создаете или удаляете страницу, ваша карта сайта устаревает. Если вы измените содержание страницы, карта сайта не обновит автоматически тег lastmod.
Поэтому, если вы не любите вручную создавать и загружать карты сайта для каждого отдельного изменения, лучше избегать статических карт сайта.
Карты сайта Dynamic XML, с другой стороны, автоматически обновляются вашим сервером, чтобы отражать соответствующие изменения веб-сайта по мере их появления.
Чтобы создать динамическую карту сайта в формате XML:
- Попросите вашего разработчика написать собственный скрипт, обязательно предоставив четкие спецификации.
- Используйте инструмент для создания динамической карты сайта.
- Установите плагин для вашей CMS, например плагин Yoast SEO. для WordPress
Key Takeaway
Динамические карты сайта XML и индекс карты сайта - это современная передовая практика.Карты сайта для мобильных устройств и HTML - нет.
Используйте изображения, видео и карты сайта Новостей Google только в том случае, если улучшенная индексация этих типов контента влияет на ваши KPI.
Оптимизация индексации XML-карты сайта
А теперь самое интересное. Как использовать карты сайта XML для повышения ключевых показателей эффективности SEO.
Реклама
Продолжить чтение ниже
Включайте только SEO-релевантные страницы в XML-карты сайта
XML-карта сайта - это список страниц, которые вы рекомендуете сканировать, и это не обязательно каждая страница вашего веб-сайта.
Поисковый паук заходит на ваш сайт с «допущением» о том, сколько страниц он просканирует.
XML-карта сайта показывает, что вы считаете включенные URL-адреса более важными, чем те, которые не заблокированы, но не включены в карту сайта.
Вы используете его, чтобы сообщить поисковым системам: «Я был бы очень признателен, если бы вы сосредоточились именно на этих URL».
По сути, это помогает эффективно использовать краулинговый бюджет.
Включая только страницы, релевантные для SEO, вы помогаете поисковым системам более разумно сканировать ваш сайт, чтобы воспользоваться преимуществами лучшей индексации.
Вы должны исключить:
- Неканонические страницы.
- Дубликаты страниц.
- Страницы с разбивкой на страницы.
- URL-адреса на основе параметра или идентификатора сеанса.
- Страницы результатов поиска по сайту.
- Ответить на комментарии URL.
- Поделиться по электронной почте.
- URL-адреса, созданные путем фильтрации, которые не нужны для SEO.
- Архивные страницы.
- Любые перенаправления (3xx), отсутствующие страницы (4xx) или страницы ошибок сервера (5xx).
- Страницы заблокированы роботами.текст.
- Страницы без индекса.
- Страницы ресурсов, доступные через форму для генерации лидов (например, белые документы PDF).
- Служебные страницы, которые полезны для пользователей, но не предназначены для использования в качестве целевых страниц (страница входа, контакты, политика конфиденциальности, страницы учетной записи и т. Д.).
Я хочу поделиться примером Майкла Коттама о приоритетности страниц:
Реклама
Продолжить чтение ниже
Допустим, на вашем веб-сайте 1000 страниц. 475 из этих 1000 страниц являются релевантным для SEO контентом.Вы выделяете эти 475 страниц в XML-карте сайта, по сути, прося Google снизить приоритет индексации оставшейся части.
Теперь предположим, что Google сканирует эти 475 страниц и алгоритмически решает, что 175 имеют оценку «A», 200 - «B +», а 100 - «B» или «B-». Это высокий средний балл, который, вероятно, указывает на качественный веб-сайт, на который следует направлять пользователей.
Сравните это с отправкой всех 1000 страниц через карту сайта XML. Теперь Google просматривает 1000 страниц, которые, по вашему мнению, являются релевантным для SEO содержанием, и видит, что более 50 процентов - это страницы с буквами «D» или «F».Ваша средняя оценка уже не так хороша, и это может навредить вашим обычным занятиям.
Но помните, Google будет использовать вашу XML-карту сайта только как ключ к пониманию того, что важно на вашем сайте.
Тот факт, что этого нет в вашей XML-карте сайта, не обязательно означает, что Google не будет индексировать эти страницы.
Когда дело доходит до SEO, общее качество сайта является ключевым фактором.
Реклама
Продолжить чтение ниже
Чтобы оценить качество вашего сайта, обратитесь к отчетам, связанным с картой сайта, в Google Search Console (GSC).
Key Takeaway
Управляйте бюджетом сканирования, ограничивая URL-адреса XML-карты сайта только страницами, релевантными для SEO, и вкладывайте время, чтобы уменьшить количество некачественных страниц на вашем веб-сайте.
Полноценное использование отчетов по карте сайта
Раздел карт сайта в новой консоли поиска Google не так богат данными, как то, что предлагалось ранее.
Реклама
Продолжить чтение ниже
Его основное назначение сейчас - подтвердить, что ваш индекс карты сайта был успешно отправлен.
Если вы решили использовать описательные соглашения об именах, а не числовые, вы также можете почувствовать количество различных типов SEO-страниц, которые были «обнаружены» - также как и все URL-адреса, найденные Google через карты сайта. как другие методы, такие как следующие ссылки.
В новом GSC наиболее ценной областью для оптимизаторов поисковых систем в отношении карт сайта является отчет о покрытии индекса.
По умолчанию отчет будет иметь значение «Все известные страницы». Здесь вы можете:
Объявление
Продолжить чтение ниже
- Устранить любые проблемы «Ошибка» или «Действительны с предупреждениями».Часто это происходит из-за противоречивых директив, касающихся роботов. Одна из проблем решена, обязательно подтвердите свое исправление с помощью отчета о покрытии.
- Посмотрите тенденции индексации. Большинство сайтов постоянно добавляют ценный контент, поэтому количество «действительных» страниц (то есть проиндексированных Google) должно неуклонно увеличиваться. Разберитесь в причине любых резких изменений.
- Выберите «Действителен» и подробно изучите тип «Проиндексировано, не отправлено в карту сайта». Это страницы, на которых вы и Google не согласны с их ценностью. Например, вы могли не отправить URL своей политики конфиденциальности, но Google проиндексировал страницу.В таких случаях никаких действий предпринимать не нужно. Что вам нужно искать, так это проиндексированные URL-адреса, которые возникают из-за плохой обработки разбивки на страницы, плохой обработки параметров, дублированного контента или страниц, случайно оставленных за пределами карты сайта.
После этого ограничьте отчет релевантными для SEO URL-адресами, которые вы включили в карту сайта, изменив раскрывающийся список на «Все отправленные страницы». Затем проверьте сведения обо всех «исключенных» страницах.
Причины исключения URL-адресов карты сайта можно разделить на четыре группы действий:
- Быстрые победы : для дублированного контента, канонических объявлений, директив роботов, кодов состояния 40X HTTP, исключений переадресации или законности следует ввести соответствующее исправление.
- Изучить страницу : для исключений «Отправленный URL-адрес отброшен» и «Исключение аномалии сканирования» проведите дальнейшее расследование с помощью инструмента «Просмотреть как Google».
- Улучшить страницу : Для страниц «Просканированные - в настоящее время не проиндексированные» просмотрите содержимое страницы (или тип страницы, поскольку обычно это будет много URL-адресов аналогичного типа) и внутренние ссылки. Скорее всего, он страдает недостаточным содержанием, неоригинальным контентом или является сиротским.
- Улучшить домен : для страниц «Обнаружены - в настоящее время не проиндексированы» Google отмечает типичную причину исключения, поскольку они «пытались просканировать URL-адрес, но сайт был перегружен».Не дайте себя обмануть. Более вероятно, что Google решил, что сканирование «не стоит усилий», из-за плохих внутренних ссылок или низкого качества контента, видимого из домена. Если вы видите большее количество таких исключений, просмотрите SEO-ценность страницы (или типов страниц), отправленных вами через карты сайта, сосредоточьтесь на оптимизации краулингового бюджета, а также просмотрите свою информационную архитектуру, включая параметры, как из ссылки, так и из контента. перспектива.
Каким бы ни был ваш план действий, обязательно запишите контрольные ключевые показатели эффективности.
Самым полезным показателем для оценки воздействия усилий по оптимизации карты сайта является коэффициент индексации «Все отправленные страницы», рассчитываемый путем вычитания процента действительных страниц от общего числа обнаруженных URL-адресов.
Объявление
Продолжить чтение ниже
Работайте, чтобы получить этот показатель выше 80%.
Почему не на 100%? Потому что, если вы сосредоточили всю свою энергию на том, чтобы каждый URL-адрес, имеющий отношение к SEO, был проиндексирован, вы, вероятно, упустили возможность расширить охват контента.
Примечание : Если вы крупный веб-сайт, который решил разбить свой сайт на несколько индексов карты сайта, вы сможете выполнять фильтрацию по этим индексам. Это не только позволит вам:
- Просмотреть обзорную диаграмму на более детальном уровне.
- Просмотрите большее количество соответствующих примеров при изучении типа исключения.
- Оптимизация скорости индексации снастей по разделам.
Key Takeaway
Помимо выявления предупреждений и ошибок, вы можете использовать отчет о покрытии индекса в качестве инструмента для отслеживания XML-карты сайта, чтобы изолировать проблемы индексации.
Контрольный список передового опыта для XML Sitemap
Потратьте время на:
✓ Включите теги hreflang в карты сайта XML
✓ Включите теги
✓ Сжимайте файлы карты сайта с помощью gzip
✓ Используйте карту сайта индексный файл
✓ Используйте изображения, видео и карты сайта новостей Google только в том случае, если индексация определяет ваши ключевые показатели эффективности
Реклама
Продолжить чтение ниже
✓ Динамически генерировать карты сайта в формате XML
✓ Убедитесь, что URL-адреса включены только в одну карту сайта
✓ Ссылка URL-адреса индекса карты сайта в robots.


