Топ-5 корпоративных сайтов от сибирских веб-студий – 2018
Сайт застройщика «Брусника. Сибакадемстрой»«Континент Сибирь» продолжает формировать традиционный рейтинг корпоративных сайтов компаний СФО. За последние годы изменились не только технологии, но и запросы со стороны как клиентов и партнеров, так и контролирующих организаций. Одним интересны новые виджеты, другим — вопрос хранения персональных данных и информации о компании. В каком направлении развивается веб-продакшн и какие корпоративные сайты «сибиряков» можно назвать лучшими — в материале «КС».
Путей многоМнения о том, куда идет рынок сайтостроения, оказались достаточно полярными. По словам руководителя отдела разработки агентства интернет-маркетинга «Директ Лайн» Станислава Мозгеля, одним из главных трендов последних лет на этом направлении можно считать «вымывание» сайтов среднего сегмента.
«В первом случае все большее внимание уделяется содержанию, а не форме, — продолжает он. — Максимально глубоко прорабатываются всевозможные пользовательские сценарии. Выделяется ресурс на подробное проектирование интерфейса и структуры, подготовку контента и качественной презентации продукта. Дизайн становится более прагматичным, функциональным, инженерным. У заказчиков укрепляется понимание, что это дизайн должен решать конкретную задачу для конкретной аудитории. Во втором случае задача разработки сайта решается либо использованием конструктора, либо на базе готовых сайтов из маркетплейсов. Это хороший вариант для быстрого старта: лучше использовать хороший готовый шаблон, чем пытаться изобрести велосипед с плохим дизайнером».
Другую оценку дает директор студии ITConstruct Роман Петров. По его мнению, «поляризация» рынка сайтов, напротив, осталась в прошлом: если раньше заказчики выбирали либо проект «на коленке», либо долгую кропотливую разработку по индивидуальному варианту, то сейчас в тренде более универсальные модели. И при этом их функционал значительно превосходит прежние «дорогие» варианты. «Эпоха сайтов на века осталась позади, — констатирует Роман Петров. — Сегодня, при таком обилии функций, индивидуальную разработку с нуля могут позволить себе очень немногие. Но это не значит, что сайты утратили индивидуальность: готовые решения можно дорабатывать — и не только в плане дизайна».
По его мнению, «поляризация» рынка сайтов, напротив, осталась в прошлом: если раньше заказчики выбирали либо проект «на коленке», либо долгую кропотливую разработку по индивидуальному варианту, то сейчас в тренде более универсальные модели. И при этом их функционал значительно превосходит прежние «дорогие» варианты. «Эпоха сайтов на века осталась позади, — констатирует Роман Петров. — Сегодня, при таком обилии функций, индивидуальную разработку с нуля могут позволить себе очень немногие. Но это не значит, что сайты утратили индивидуальность: готовые решения можно дорабатывать — и не только в плане дизайна».
Станислав Мозгель также с этим согласен: «Есть и гибридный вариант — разработка на типовых решениях, но с перепроектированием основных конверсионных страниц и с подготовкой контента для сайта. Это, с одной стороны, позволяет вывести проект на совершенно другой уровень решения своей задачи, с другой — все еще позволяет держаться в сегменте экономрешений и не уходить в согласование дизайна».
«Для каких-то компаний подходит одно решение, для других — другое. Но в целом мы за простую и лаконичную подачу информации, без лишнего перегруза, — высказывает свою точку зрения руководитель дизайн-студии Code Studio Александр Смирнов. — Сейчас очень много сайтов со сложными анимациями, взаимодействиями, наворотами. Нам это кажется лишним. На таких сайтах сложно что-то найти, понять и разобраться, но такие сайты выигрывают различные награды и выглядят эмоционально».
Иначе смотрит на рынок директор «Студии ЯЛ» Алексей Радкевич. Он считает, что о каких-то изменениях в сайтостроении говорить сегодня не приходится: «В целом не происходит улучшение уровня корпоративных сайтов, год от года одно и то же».
Взгляд с двух сторонВ этом году в рейтинг «Континента Сибирь» попали шесть проектов сибирских веб-студий, которые получили свои оценки сразу с двух сторон. С одной стороны — позиция представителей рынка веб-разработки, которые оценивали дизайн, функциональность, работоспособность, оптимизацию и так далее.
«Не бывает сайтов плохих и хороших, есть сайты эффективные и неэффективные — это зависит от того, выполняет ли проект поставленную задачу, — говорит Станислав Мозгель. — Чтобы оценить эффективность сайта, нужно знать, на какую аудиторию он ориентирован, и к чему, по замыслу создателя сайта, должна прийти целевая аудитория после его изучения».
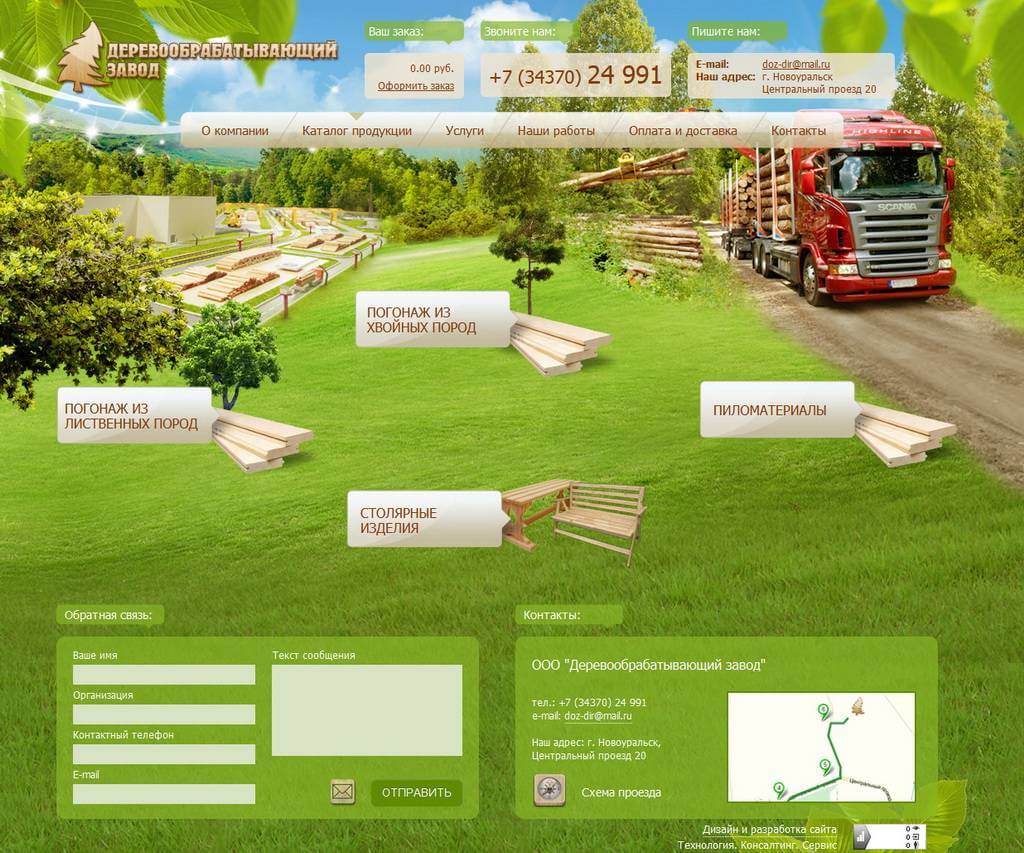
Великолепная пятерка — 2019В этом году в рейтинге приняли участие корпоративные сайты сибирских компаний, которые, по мнению экспертов и участников рынка, заслуживают быть лучшими. Проекты должны быть, во-первых, сданы с мая 2018-го по май 2019 года, во-вторых, это должны быть именно корпоративные сайты: информационные порталы, промосайты, интернет-магазины в конкурсе не участвовали. После составления шорт-листа проектов жюри — участники рынка веб-разработки — выставили оценки каждому из них, и в итоге из этого списка было выбрано пять лучших сайтов.
Пятое место (2,7 балла) — сайт кузовного сервиса дилерского центра компании «Сибирские Моторы»
Сайт кузовного сервиса дилерского центра компании «Сибирские моторы» вошел в этом году в Топ-5. С точки зрения конструкции и дизайна — крепкий середняк, по мнению жюри. «Хороший лендинг. Чистенькие картинки. Сервис вызывает доверие», — оценил работу Роман Петров. Правда, его немного смутили примеры работ на главной странице: «Не разбираюсь в ценах, но убитую в хлам машину отремонтировали за какие-то смешные деньги. Подсознательно чувствую: что-то не так».
С точки зрения пользователей оценка примерно такая же — крепкий середняк.
Итого сайт «Сибирских моторов» получает 2,7 балла из 5 за саму работу и 3 балла из 5 за ее эффективность. «В целом слишком много информации, текста, тяжело воспринимается», — так описал свое впечатление от проекта Александр Смирнов.
«В целом слишком много информации, текста, тяжело воспринимается», — так описал свое впечатление от проекта Александр Смирнов.
Четвертое место (
Сайт строительной компании «Вира-Строй» получил в рейтинге «КС» самые противоречивые оценки: одни эксперты дали ему самые лучшие оценки, другие наоборот. Одним из тех, кто дал этому проекту самые высокие оценки и поставил его на первое место, стал Алексей Радкевич: «Хороший, чистый сайт, подходит целевой аудитории». Но были и другие точки зрения: «Кошмарный сайт во всех смыслах. Квартиру нормально не выбрать. Фильтров нет. Дизайн ужасный». И в то же время он получил самые низкие оценки некоторых из членов жюри. В то же время среди экспертов нашлись и те, кто назвал этот проект самым лучшим.
Одной из причин такого сильного разброса оценок стало то, что сайт в настоящее время обновляется — новую версию изготовил тот же «Космос-Веб». Когда составлялся рейтинг, старая версия была по-прежнему доступна, а новая работала в тестовом режиме. «Хороший сайт, но сегодня он у меня почему-то не открылся», — примерно такие оценки дали многие члены жюри.
Когда составлялся рейтинг, старая версия была по-прежнему доступна, а новая работала в тестовом режиме. «Хороший сайт, но сегодня он у меня почему-то не открылся», — примерно такие оценки дали многие члены жюри.
По функционалу и оптимизации новый сайт стал значительно лучше предшественника. Дизайн выдержан в том же стиле. Подробный разбор со стороны целевой аудитории сделал Станислав Мозгель: «Если цель сайта — продавать квартиры, то неправильно определено главное конверсионное действие: нет призыва записаться на просмотр. Недвижимость — сложная тематика, и продажа происходит не онлайн, а при личной встрече. На сайте предлагается рассчитать ипотеку, посмотреть варианты квартир по критериям, заказать звонок и даже забронировать квартиру, к чему потребитель точно не готов. Но нет главного — предложения приехать и посмотреть выставочную квартиру, пройтись по территории, поговорить с менеджером лично. В целом кажется, что на сайте много избыточной рекламной информации, которая не соответствует реальным запросам аудитории.
Итого сайт «Вира-Строя» получает 3,2 балла из 5 за саму работу и 4 балла из 5 за ее эффективность. Между прочим, именно этот проект получил премию E-Sib-2019, опередив в том числе некоторых других участников этого рейтинга.
Третье место (4,3 балла) — сайт компании «Обувь России». Разработчик — digital-агентство Wow
Первую тройку финалистов открыл новый сайт «Обуви России», совсем чуть-чуть не добравший до второй позиции. «Новая версия сайта — лучшее, что могло с ним случиться, — высказывает свою точку зрения Роман Петров. — Я отдаю свой голос именно ему, потому что он показывает, как можно подать компанию инвесторам. Сайт хорош и по дизайну, и по механике, и по контенту». Дополнительную весомость его оценке придает еще и то, что именно ITConstruct пять лет назад делали предыдущую версию сайта компании. Этот же вариант — продукт digital-агентства Wow.
Дополнительную весомость его оценке придает еще и то, что именно ITConstruct пять лет назад делали предыдущую версию сайта компании. Этот же вариант — продукт digital-агентства Wow.
Оценки «Обуви России» — в диапазоне между 4 и 5 баллами, но если «техническая» часть оказалась ближе к пяти баллам, то «содержательная» подтянула итоговый балл к четырем. «В целом сайт выполнен как корпоративный портал: он не работает с аудиторией, он рассказывает обо всех сторонах компании без ожидания действий со стороны целевой аудитории и без работы со спросом на информацию, — резюмирует Станислав Мозгель. — Если так сайт и задумывался, то он справляется со своей задачей. Но если все же у сайта есть ожидания от действий, целевой аудитории, то сайт не до конца проработан».
«Очень информативный сайт, много подпунктов у каждого пункта меню, — дает проекту свою оценку руководитель отдела маркетинг-аналитики Intelsib Руслан Латыпов. — Крупный заголовок на первом экране хорошо отображает позиционирование. Цифры о компании на первом экране также хорошо — помогают понять масштаб компании. Видеофон — тоже здорово. На втором экране список брендов компании, что также хорошо. Так как сайт больше для инвесторов, то логично, что следом идет информация для инвесторов, котировки акций, чистая прибыль и т.д. В меню немного кнопок — все по делу, понятно для кого и для чего».
Цифры о компании на первом экране также хорошо — помогают понять масштаб компании. Видеофон — тоже здорово. На втором экране список брендов компании, что также хорошо. Так как сайт больше для инвесторов, то логично, что следом идет информация для инвесторов, котировки акций, чистая прибыль и т.д. В меню немного кнопок — все по делу, понятно для кого и для чего».
Основная претензия к сайту — его сложность. Разделов очень много, а контента в них мало и предназначен он, по мнению жюри, скорее для внутреннего пользования. К примеру, описание брендов «Обуви России» найти очень легко, а карту с этими магазинами — уже нет. Еще один спорный момент отметил Алексей Радкевич: «Сразу на главной странице указан график котировок акций на бирже, которые прямо говорят, что акция на текущий момент неликвидная».
Итого сайт «Обуви России» получает 4,3 балла из 5 за саму работу и 4 балла из 5 за ее эффективность.
Второе место (4,4 балла) — сайт сети «Академия кофе». Разработчик — Code.studio
Разработчик — Code.studio
Серебряным призером в этом году стал сайт «Академии кофе» от Code.studio. Твердая пятерка по содержанию и эффективности, по форме — четверка с плюсом. «Сайт нацелен на потребителей, поставщиков, соискателей и приверженцев кофейной культуры. Для каждой группы пользователей сайт дает внятный путь до целевого действия и внятную мотивацию это действие совершить», — оценивает проект Станислав Мозгель. Из минусов эксперты выделили небольшую запутанность контента и устаревший, по мнению некоторых, дизайн.
«Очень мало информации, нет информации о команде, фотографий, нет ближайших событий на странице «события». Можно добавить фото всех кофеен, отзывы клиентов о компании, сделать выгрузку из Instagram кофейни на главной, — высказывается Руслан Латыпов. — В целом не видно, что сайт проработан с учетом ЦА, создается впечатление, что сделали просто для того, чтобы был. Но дизайн приятный».
В свою очередь Александр Смирнов объясняет, что сайт разрабатывался в течение полугода, потом дорабатывались различные разделы. «Также для сайта производили видео- и фотосъемку. Сайт разрабатывался с целью передать корпоративную культуру компании, привлечь потенциальных кандидатов на вакансии, и, самое главное, ознакомить посетителей с последними событиями и мастер-классами кофейни», — вспоминает Александр Смирнов.
«Также для сайта производили видео- и фотосъемку. Сайт разрабатывался с целью передать корпоративную культуру компании, привлечь потенциальных кандидатов на вакансии, и, самое главное, ознакомить посетителей с последними событиями и мастер-классами кофейни», — вспоминает Александр Смирнов.
Итого сайт «Академии кофе» получает 4,4 балла из 5 за саму работу и 5 баллов из 5 за ее эффективность.
Первое место (4,9 балла) — сайт застройщика «Брусника. Сибакадемстрой». Разработчик — idaproject
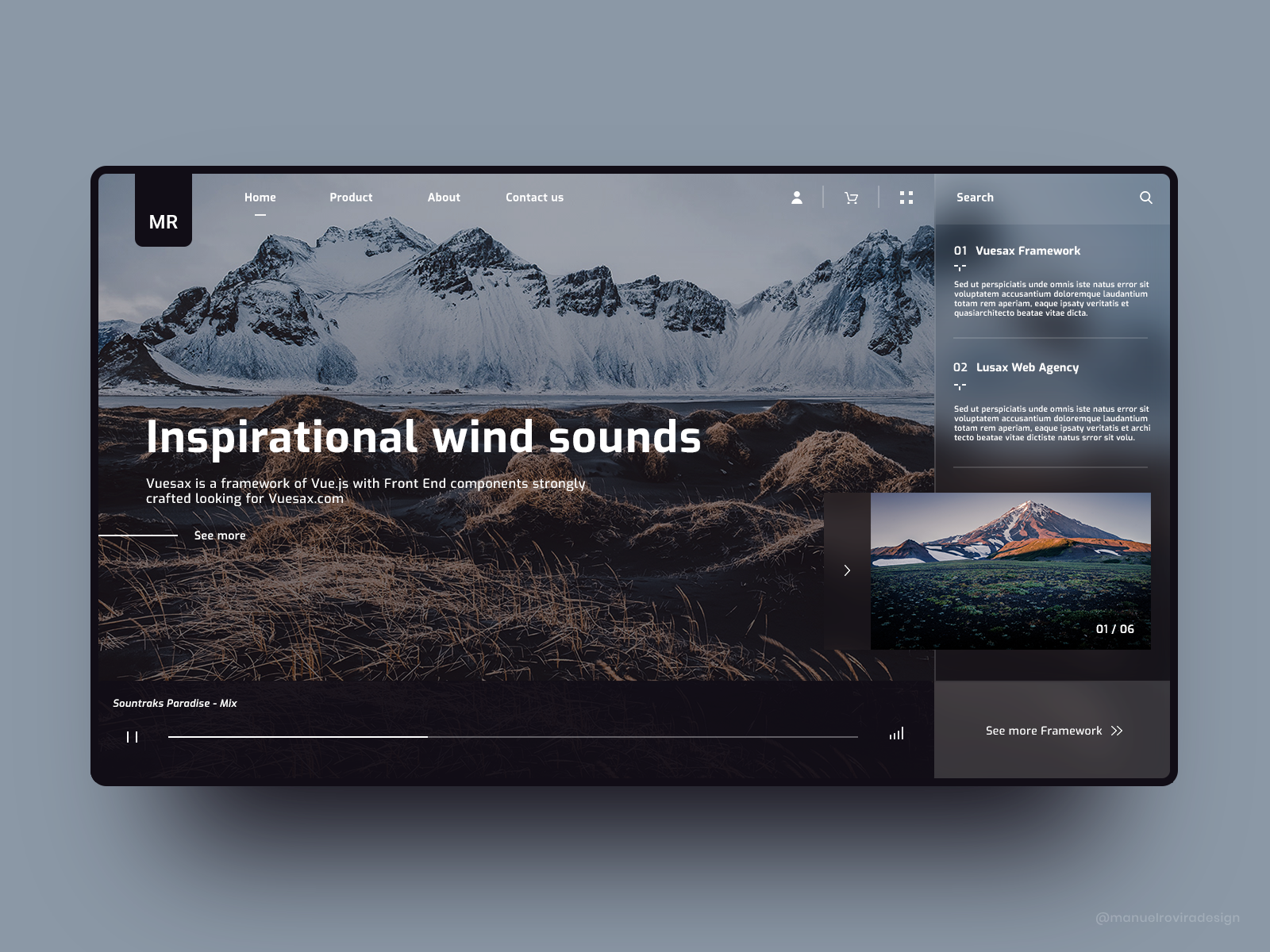
Сайт застройщика «Брусника. Сибакадемстрой»На первом месте рейтинга в этом году оказался еще один сайт компании строительной отрасли, в этот раз — «Брусника. Сибакадемстрой». «Сайт создан по принципу content-first, и подход самой компании — product-first, — дает свою оценку Станислав Мозгель. — Он отлично вписывается в эту концепцию, минималистичный дизайн не отвлекает от главного — контента. Сайт отлично спроектирован для потребителя: внятно презентован подход компании (УТП на рынке), презентованы проекты в достаточной мере, чтобы поговорить с менеджером на тему объекта лично».
Единственным минусом проекта эксперт назвал ту же ошибку, что и у «Вира-Строй», — пользователю предлагают забронировать квартиру онлайн, в то время как он пока готов максимум поговорить с менеджером или посмотреть свою будущую покупку. Но поскольку в остальном сайт спроектирован очень хорошо, это никак не повлияет на впечатление потенциальных покупателей.
«В целом сайт очень информативный. Видно, что сайт делался с учетом ЦА, которая была хороша изучена, — оценивает проект Руслан Латыпов. — Жаль, что блоки «Архитектура», «двор», «подъезд» не кликабельны. Было бы хорошо, чтобы они уводили на страницы с более подробным описанием, для тех кто любит поизучать. Блок с планировками — тут было бы лучше приводить больше планировок в виде слайдера. И подпись сделать вроде «лучшие планировки», «популярные планировки». Блок «Инженерные решения» — хороший блок с видео, и подробным описанием, но опять же не хватает перехода на страницу с более подробным описанием и с большим количеством фото».
Итого сайт компании «Брусника. Сибакадемстрой» получает 4,9 балла из 5 за саму работу и 5 баллов из 5 за ее эффективность. «Как раз такой сайт, который нужен солидному застройщику», — коротко резюмирует Роман Петров.
Оставляйте заявки на вступление в нашу Whatsapp-группу рынка веб-разработки и SEO-продвижения Сибири, чтобы первыми узнавать о ключевых событиях в этой сфере в регионе.
Редакция «КС» открыта для ваших новостей. Присылайте свои сообщения в любое время на почту [email protected] или через наши группы в Facebook и ВКонтакте Подписывайтесь на канал «Континент Сибирь» в Telegram, чтобы первыми узнавать о ключевых событиях в деловых и властных кругах региона.Нашли ошибку в тексте? Выделите ее и нажмите Ctrl + Enter
Лучшие блоги о дизайне для чтения в 2017-2018 году
В дизайне, как и во многих сферах деятельности, важную роль имеет стремление к саморазвитию. Пределов совершенству нет, но приблизиться к идеалу можно, если постоянно становиться лучше. Крайне важно получить информацию из первых уст от человека, который в данной сфере достиг многого, ведь советы профессионалов основаны на практическом опыте.
Крайне важно получить информацию из первых уст от человека, который в данной сфере достиг многого, ведь советы профессионалов основаны на практическом опыте.
Мы подобрали наиболее полезные сайты, каналы, блоги и сообщества, которые помогут дизайнеру получить бесценный опыт и стать лучше в профессиональном плане.
Блоги о дизайне
Многие дизайнеры на досуге ведут блоги, в которых делятся своими взглядами, которые могут оказаться полезными как новичкам, так и профессионалам. В наш топ попали лучшие из них.
Infogra.ru – сайт для практикующих и начинающих дизайнеров. На сайте можно найти уроки по дизайну, рецензии на книги, а также множество качественного материала: бесплатные шрифты, UI-киты и полезные инструменты для дизайнеров.
Awdee.ru – блог для графических дизайнеров. Много статей о логотипах, шрифтах, обзоры книг и сервисов для дизайнеров.
Say-hi.me – это современное интернет-издание о творчестве для креативных людей. Материалы сайта содержат информацию обо всех видах искусств: лекции, мастер-классы, советы по продуктивности и организации творческого процесса.
Logowiks.com – на сайте собрано все необходимое для создания логотипа: советы и инструкции, сервисы, видео, бесплатные шрифты. Наш блог:)
Beloweb.ru – блог о веб-дизайне. Кроме уроков и статей вы также можете скачать множество бесплатных шаблонов для WordPress, найти множество разнообразных фишек, которые созданы с помощью CSS и JQuery.
Designpub.ru – разговоры про дизайн и всё, что с ним связано.
Designonstop.com – один из самых старых сайтов о дизайне. Много статей о веб-дизайне, искусстве, ведении блогов и фрилансе. Также на сайте есть интересные интервью с людьми, которые уже достигли определенных высот.
Artgorbunov.ru/bb/soviet/ – сайт дизайн-бюро Артёма Горбунова. Рубрика «Советы» — источник практических знаний. Любой желающий может задать свой вопрос и получить ответ от экспертов.
Dejurka.ru – информационный портал о создании сайтов. Здесь вы найдёте десятки полезных статей и подборок для дизайнеров и программистов.
Prodesign.in.ua – украинский сайт, посвященный таким темам как веб-интерфейсы, шрифты, фирменный стиль. Есть много интересных подкастов и интервью, обзоров книг и инструментов.
Есть много интересных подкастов и интервью, обзоров книг и инструментов.
Onjee.ru – несет в себе одну единственную цель: помочь начинающим веб-дизайнерам разобраться в тонкостях этой интересной профессии. Здесь вы не найдете скучных SEO-текстов и заветной кнопки БАБЛО. Но зато сможете узнать полезную и актуальную информацию из мира веб-дизайна. Прототипирование, отрисовка, и просто бесплатные PSD — основной контент этого блога.
Blog.pioneers.com.ua – блог дизайн-студии «Пионер». Советы по созданию сайтов, логотипов, фирменных стилей.
Mannodesign.com – блог Насти Манно, посвященный веб-дизайну. На сайте собраны интересные находки в области современного веб-дизайна: ассимиляция из различных зарубежных источников, посвященных веб-дизайну, переводы статей из зарубежных блогов, уроки фотошоп по веб-дизайну, подборки красивых кириллических шрифтов и многое другое.
Templatemonsterblog.ru/category/design – блог компании TemplateMonster, посвященный дизайну и CMS. Здесь можно найти интересные подборки, а также мнение о тех или иных событиях в мире дизайна.
Blog.shaihalov.ru – блог о UX, интерфейсах и продуктовом дизайне. На сайте собраны интересные кейсы и познавательные дайджесты.
Tilda Education – это библиотека знаний по веб-дизайну и онлайн-журналистике. Учебник нового формата, в котором знания и опыт, накопленные за 15 лет работы в вебе, систематизированы и упакованы в материалы, написанные простым языком. Весь контент оригинальный и пополняется.
Блог Invision – пишут про то, как добиваться эффективности в проектах, когда требуется коллаборация разных специалистов. Собственно, на этом принципе строится весь их продукт.
LOPART – это проект, нацеленный на регулярное обучение и информирование заинтересованной аудитории.
Vc.ru – Несмотря на то, что vc.ru пишет, в основном, о стартапах, растущих бизнесах и т.д.,
часто попадаются интересные статьи о логотипах, редизайне, веб-дизайне, различные кейсы.
Spark.ru – платформа для общения малого бизнеса. Здесь собираются российские технологические проекты для того, чтобы рассказать о себе, ответить на вопросы и т. д. На сайте представлено много компаний, которые пишут о дизайне.
д. На сайте представлено много компаний, которые пишут о дизайне.
Deadsign – статьи для начинающих и тех, кто не знает английского. Ребята переводят лучшие материалы из англоязычных блогов.
Журнал «Шрифт» — всему голова, поэтому читаю частенько. Больше всего люблю обзоры книг и интервью с мастерами своего дела.
Англоязычные сайты о дизайне
behance.net — сайт, собравший в себе портфолио художников, дизайнеров и людей искусства со всего мира.
dribbble.com — сайт, на котором сможет найти вдохновение и новые идеи каждый дизайнер
awwwards.com — подборка лучших в мире сайтов.
abduzeedo.com — отличный сайт про логотипы и дизайн вообще.
vandelaydesign.com — собрание очень хороших статей из медиаресурсов для веб-дизайнеров.
youthedesigner.com — этот сайт полон разнообразных статей о графическом дизайне.
designyoutrust.com — ежедневный дизайнерский журнал, публикующий статьи о новых направлениях в дизайне, новости и события со всего мира.
creativebloq.com – отличный блог для дизайнеров со свежими новостями, интервью со всего мира.
smashingmagazine.com — здесь есть информация обо всем, что нужно как начинающему разработчику, так и профессионалу в области дизайна.
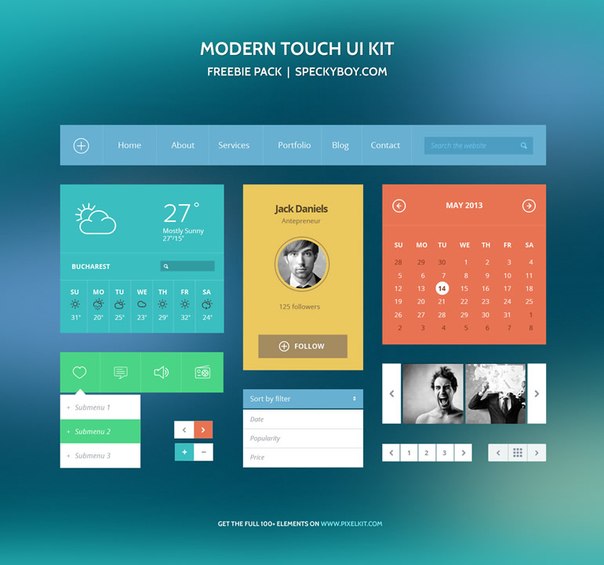
speckyboy.com – заходите сюда чтоб почитать о тенденциях веб-дизайна, различных классных инструментах и веб-дизайне.
www.webdesignerdepot.com – имеет 1,5 млн. просмотров каждый месяц, и это идеальная витрина для подкованных веб дизайнеров. Тут вы найдете статьи о различных горячих темах, таких как JQuery, HTML 5, CSS3, адаптивном дизайне, типографике, юзабилити и многом другом!
designyoutrust.com – является блогом, в котором собрана большая коллекция вдохновляющих материалов по дизайну, иллюстрации, веб дизайну, фотографиям, рекламе, видео и много другое. Здесь вы можете зависнуть надолго, не пропустите этот сайт. Также на блоге есть бесплатные материалы.
designmodo.com – отличный блог на котором вы сможете изучить много информации о : веб и графическому дизайну, программировании, WordPress, фотографии, бизнесу, социальных сетях и конечно же вдохновиться.
webdesignledger.com – Много различных приглашенных авторов — много свежих взглядов и мнений! Тут вы сможете прочитать около 15 качественных статей о веб дизайне, получить необходимые знания, советы и учебники.
sixrevisions.com – на этом сайте вы сможете получить информацию о программировании, поучаствовать в конкурсах, скачать бесплатные материалы, также найти статьи о новых тенденциях . SixRevisions получает более 1,5 миллиона уникальных посетителей каждый месяц!
hongkiat.com/blog/ – сайт очень популярен и он получает 6,5 миллиона просмотров страниц в месяц. Сумасшедшие цифры, но с другой стороны они опубликовали 66 статей только в прошлом месяце. В блоге вы сможете вдохновится и получить новые идеи.
ilovetypography.com — название говорит само за себя.
slanted.de — а это крупный немецкий сайт о типографике. Много теории, примеров и полезных советов.
psd.tutsplus.com — сайт с очень хорошими пошаговыми уроками по веб-дизайну, как для новичков, так и для профессионалов.
YouTube-каналы о дизайне (RU)
Тематических видеоблогов на YouTube нынче превеликое множество, интересные каналы о дизайне здесь также можно найти. Обучающие ролики, обзоры программ и авторские ролики – полезного контента предостаточно. Вот некоторые из каналов, которые могут пригодиться.
Marie Smith / Марина Кузнецова
Здесь вы найдете видео о веб-дизайне, о жизни и творчестве самой Марины. Видео будут интересны для дизайнеров и фрилансеров.
WebDesign Master
Видеоуроки по веб-дизайну и созданию сайтов. Очень интересно и познавательно.
Design_TV
Канал о графическом дизайне и векторной графике. Видео уроки и tutorial по программам СorelDraw, Adobe Illustrator и Photoshop. Уроки по иллюстрации, созданию персонажей, иконок и логотипов. Обучение HTML, CSS и JavaScript.
Данил Фимушкин
На канале собраны уроки по веб-дизайну, Photoshop, WordPress, Muse, Edge, немного лайфстайла, интервью с дизайнерами и бизнесменами.
Григорий Вяткин
Григорий создает видео о кухне цифровой иллюстрации, простые уроки по рисованию в фотошоп, эстетическую аналитику на работы подписчиков и всего, что связанно с креативом.
DesignProsmotr
Графический дизайн. Лекции, мастер-классы и интенсивы.
Loftblog
На LoftBlog собрано множество полезных видеоуроков о дизайне, технологиях, создании сайтов и т.д. Канал будет полезен как для программистов, так и для дизайнеров.
Школа веб-дизайна Максима Солдаткина
Канал содержит в себе курс видеоуроков для новичков о том, как быстро освоить профессию веб-дизайнера.
WebDesign Guru
Данный видеоблог дает много полезной информации о дизайне, создании продающих страниц и интернет-магазинов. Также на канале есть уроки Photoshop, целевой аудиторией, в основном, являются начинающие дизайнеры.
Группы Вконтакте о дизайне
Ну и как же без главной соцсети в СНГ? Сообществ Вконтакте о дизайне превеликое множество, найти в них можно полезные советы по созданию логотипа или выбору шрифтов, книги и обучающие материалы. Разбить их можно сразу на несколько групп, в зависимости от тематики.
Логотипы LOGOBLOG
Intelligent design
LOGO BAKER
ЛОГОТИПЫ
Логотипы. Дизайн. логотипостроение
Дизайн. логотипостроение
Книга “Как создать профессиональный логотип”
RUSSIAN LOGO AWARDS
Логотип | Фирменный стиль | Айдентика | Дизайн
Bēhance
Behance portfolio
Behancer
Bēhance Russia
Behance Russia
Dribbble. Дизайн
Dribbble Russia
Видеотека
Design Prosmotr
Design-StandUp OnLive
Артемий Лебедев | Видеоархив
BRANDING AND DESIGN VIDEO!!!
SpeedArt | Carrot Video
Awdee. Графический дизайн
Академия дизайна
I Am Designer
Сей-Хай | Творчество
Графический дизайн
Design (ex-ALL ABOUT)
Losko Magazine
Epic Design | Дизайн
[кАк)проект / Журнал КАК
Студия «Логологика»
Design Direction
Made it. Лучший дизайн
Graphic design
Мастерская веб-дизайна
DizAir: школа графического дизайна
Сочно о дизайне
Academic Design
Графический дизайн
Дежурка – Дизайн журнал №1
Дизайн-Лог
Design Forum
Паблики / НовыеDEADSIGN
Design Post
LOPART – блог о веб-дизайне
Книги для дизайнеров
Intelligent books
Atheneum
issuu
I love typography
Los Letters Typography
Letters art | мода на буквы
Советский Леттеринг
Magazine Design
Posterino – искусство плаката
Motivate Me
CROCUS posters
Бесплатные шрифты
Лучшие кириллические шрифты
Кириллизация рукописных шрифтов
Новые шрифты
Fonts / Шрифты
Font Face
BaseFonts. Отборные кириллические шрифты
Отборные кириллические шрифты
Типография
MOCK-UPS
PSD’ец
web tools
Best Bucket | Design
Flat Design’PSD
Flat Design
Дон Дизайн
Freebies
PSD МАКЕТЫ
Photoshop + Творчество – Фотошоп
Adobe Illustrator (векторная графика)
Photoshop + Фотография
Adobe Photoshop от А до Я
Уроки по Фотошопу / Photoshop Lessons
Adobe Illustrator
А какие еще блоги и сайты о дизайне вы знаете? Добавьте в комментариях!
Читайте также
50 сайтов для изучения дизайна / Хабр
Мы подобрали для вас популярные онлайн-курсы, на которых Вы сможете изучить основы графического и веб-дизайна, и могли начать свой путь от новичка к профессионалу или усовершенствовать уже имеющиеся навыки из любой точки мира.Итак, «поехали»:
Русскоязычные сайты:
Contented.ru
Этот веб-ресурс действительно прямой путь в разные виды дизайна, а именно:
- UX-дизайн;
- Графический дизайн;
- Дизайн интерактивных медиа;
- Дизайн интерьеров;
- Web-дизайн;
Проходя курсы по дизайну от Contented. ru в течении 3-9 месяцев сможете получить обширное портфолио, на фрилансе найти первых клиентов, и в дальнейшем устроиться на высокооплачиваемую работу. На этом сайте можно освоить полностью с нуля новую профессию. И всего за год научиться делать шикарный дизайн и круто изменить свою жизнь к лучшему.
ru в течении 3-9 месяцев сможете получить обширное портфолио, на фрилансе найти первых клиентов, и в дальнейшем устроиться на высокооплачиваемую работу. На этом сайте можно освоить полностью с нуля новую профессию. И всего за год научиться делать шикарный дизайн и круто изменить свою жизнь к лучшему.
Skillbox
Skillbox — это онлайн-университет востребованных профессий в didgital-сфере от ведущих экспертов рынка.
Каждый курс содержит: пошаговые видео-уроки, ответы на вопросы от наставников, д/з по каждой теме, личные консультации преподавателей курса и экзаменационные работы.
Skillbox обучает дизайну, программированию, маркетингу и управлению. Здесь работают над реальными проектами (их можно сразу добавить портфолио!), дают стажировки, и в будущем курсанты трудоустраиваются в крупные и международные компании.
Нетология
Нетология – это университет современных профессий. Здесь есть курсы, которые обучают дизайну, маркетингу, управлению, аналитике и программированию как новичков, так и специалистов любого уровня. Учеба доступна на любом устройстве: от ПК до самого обычного смартфона.
Учеба доступна на любом устройстве: от ПК до самого обычного смартфона.
В обучение входят практические занятия и домашние задания. Каждое домашнее задание проверяется преподавателем, ученик получает развернутый отзыв: что хорошо, а что стоит доработать. Если задачи выполняются успешно, студент допускается к защите дипломной работы и получает подтверждение, что прошел курс.
Geekbrains
Образовательный онлайн-портал, в котором можно выбрать обучение из 30+ профессий и 150+ курсов от новичка до профессионала.
На факультетах Geek University можно освоить профессию дизайнера/программиста/разработчика, и всего за полгода-год стать высокооплачиваемым специалистом и занять свою нишу среди профессионалов.
Прохождение курсов Geekbrains не только позволит пополнить знания и освоить новую профессию в IT-мире, но и устроиться на работу с хорошей зарплатой в престижную компанию.
Tilda Publishing
Tilda Publishing – эта веб-платформа, что позволяет заниматься созданием сайтов, интернет-магазинов, лендингов и блогов, не обладая навыками программирования. Одной из главных особенностей этой платформы – блочное редактирование. Любую страницу на Тильде можно собрать из готовых блоков. В библиотеке есть уже более 500 готовых шабонов. Все они разделены на 28 категорий, такие как обложка, услуги, отзывы, формы и прочее.
Одной из главных особенностей этой платформы – блочное редактирование. Любую страницу на Тильде можно собрать из готовых блоков. В библиотеке есть уже более 500 готовых шабонов. Все они разделены на 28 категорий, такие как обложка, услуги, отзывы, формы и прочее.
Блоки имеют правильные отступы и соотношения размеров, так как были спроектированы дизайнерами. Помимо этого, они адаптивны и подстраиваются под размеры экрана любых устройств. В режиме редактирования меняется текст и изображение. То есть, внешний вид можно полностью изменить. Для этого есть все настройки. А для профессиональных дизайнеров или любителей полностью создавать самому, есть встроенный редактор Zero Block. Его основная цель – создание новых и уникальных блоков. Интерфейс разработан так, что будет привычен для пользователей классических популярных графических редакторов. Помимо этого, в Zero Block есть возможность создания сложной анимации по шагам. Это позволит создавать интерактивные сайты без программирования.
Mobios.school
Mobios — это профессиональная школа с современным подходом к IT образованию. Школа создана на базе веб-студии, что находится в Киеве и Одессе.
Prog
Учебный центр Prog более 6 лет занимается дизайн образованием. В центре эффективно обучают программированию и тестированию программного обеспечения «с нуля», помогают сменить профессию. Более 4500 человек уже прошли обучение по направлениям Java, Front-End, Android, QA и Web-Design.
Lemon.school
Продолжительность обучения на курсах в Lemon School в среднем составляет от 2 до 4 месяцев. Темпы обучения серьёзные: на большинстве курсов занятия проводятся 3-4 раза в неделю.
Sochnik
Англоязычные проекты:
Udemy
Udemy – это очень популярный ресурс, где Вы можете учиться и обучать навыкам других. Компании могут обучать сотрудников, используя этот сайт. У Udemy есть собственный способ, позволяющий экспертам создавать онлайн-курсы и предлагать их через платформу. Есть много видео-лекций, чтобы изучить веб-дизайн, веб-разработку, разработку приложений, искусству фотографии и многое другое.
Есть много видео-лекций, чтобы изучить веб-дизайн, веб-разработку, разработку приложений, искусству фотографии и многое другое.
Цена: стоимость курса в Udemy отличается друг от друга. Большинство курсов стоят около 60 долларов.
SitePoint Premium
Это ещё одна онлайн-платформа обучения, которую недавно переименовали в Learnable. Она предоставляет видео-лекции по многим темам, таким как веб-дизайн, веб-разработка, разработка приложений, маркетинг, дизайн UX и т. д.
Цена: пакет «премиум SitePoint» стоит 15 $ за месячный план. Если Вы оплачиваете годовой счёт сразу, тогда ежемесячная цена снижается до 9 долларов.
Tuts+
Tuts+ – это известный сайт для текстовых и мультимедийных обучающих программ. Tuts + охватывает обширную область от общего и поясняющего контента до часовых видеоуроков. Здесь Вы можете изучить веб-разработку, дизайн, 3D-графику и т. д.
Цена: Tuts + имеет как бесплатное, так и премиальный контент. Платный взнос дает вам доступ к общей коллекции курсов. Стоимость подписки начинается от 15 $ в месяц, 180 $ в год и 360 $ в год.
Стоимость подписки начинается от 15 $ в месяц, 180 $ в год и 360 $ в год.
Treehouse
Treehouse, основанная в 2011 году известным веб-дизайнером Райаном Карсоном предлагает более 300 обучающих видеокурсов по веб-дизайну, веб-разработке, мобильной разработке и разработке игр от начального до продвинутого уровня. Видеокурсы сняты профессионально. Качество обучения – первоклассное, и всё постоянно обновляется с учетом новейших технологий (новый контент выпускается еженедельно).
Онлайн-обучение позволяет Вам учиться в своем собственном темпе. Но это часто мешает мотивировать себя закончить курс. В «Treehouse» нашли умный способ мотивировать закончить курс, а не забросить на полпути.
Поэтому, после просмотра видео Вы проходите интерактивные тесты и выполняете задания, чтобы проверить, правильно ли вы всё поняли из лекции. После того, как Вы выполните их, вам дают значки за прохождение тестов и заданий, которые отображаются в вашем профиле.
Эти «награды» могут показаться немного глупыми, но они действительно помогают подтолкнуть вас к продолжению обучаться (любой, кто когда-либо сидел всю ночь, играя в игру, пытаясь перейти на следующий уровень, или наблюдая за разгулом шоу Netflix, чтобы достичь конца сезона, поймут это на инстинктивном уровне). Также обратите внимание, что многие компании сейчас активно набирают новых сотрудников через Treehouse, основываясь на количестве значков, которые у них есть.
Вам не понадобится какое-либо специальное оборудование или операционная система (кроме Mac, если вы изучаете iOS), и вы даже можете написать код в приложении Treehouse, используя функцию под названием «Рабочие пространства». Подписки, которые предлагают вам доступ ко всем учебным курсам на сайте, начинаются от 20 фунтов стерлингов в месяц, и есть 7-ми дневная бесплатная пробная версия, если Вы хотите сначала пройти обучение. Также обратите внимание, что существуют специальные организационные тарифы для компаний, некоммерческих организаций, школ, организаций и предприятий.
LinkedIn Learning (ранее Lynda.com)
Lynda.com можно назвать крестным отцом (или, возможно, крестной матерью) обучения в Интернете. Основанная в 1995 году Линдой Вайнман, она уже десятилетиями проводит высококачественные курсы по программному обеспечению, креативности и бизнес-навыкам. И, во всяком случае, его покупка и интеграция в LinkedIn в 2015 году сделали его еще более сфокусированным на том, чтобы помочь вам улучшить свои карьерные перспективы.
Например, когда Вы вошли в LinkedIn можно обнаружить, что учебный контент, который соответствует вашим потребностям автоматически появится. Кроме того, когда Вы изучаете новые навыки, система позволяет легко выделить их в профиле LinkedIn.
В настоящее время существует более 500 курсов по веб-дизайну и веб-разработке на выбор, в основном ориентированных на начальный и средний уровни и охватывающих всё — от PHP и React до более тонких тем, таких как «Moodboards для веб-дизайнеров». Поэтому, если Вы не ищете что-то очень нишевое или продвинутое, то скорее всего у вас получиться найти именно то обучение, которое искали.
И, тем не менее, вам придется немного поискать, прежде чем найти именно «свой» курс. Так как курсы не очень хорошо классифицированы на веб-сайте. Также Treehouse дает полную свободу своим студентам для того, чтобы они постепенно переходили от курса к курсу. Их цель: медленно, но верно развивать свои навыки у своих студентов. В этой учебной среде больше ощущения «выбирай и смешивай».
Все курсы доступны по подписке, которая стоит 19,99 фунтов стерлингов в месяц на годовом плане или 24,98 фунтов стерлингов в месяц. Также доступна бесплатная месячная пробная версия.
Bloc
Запущенный в 2012 году, Bloc позиционирует себя как «онлайновый буткемп по кодированию», цель которого – превратить вас из начинающего в готового к работе веб-разработчика. Учебные материалы представляют собой комбинацию письменных и видеоуроков, но специальный соус Bloc – это модель ученичества, которая объединяет вас с опытным наставником, который обеспечивает поддержку и руководство на протяжении всего курса в течение 14 часов живых вопросов и ответов в день. Есть также еженедельные групповые дискуссии и ежедневные групповые критические анализы.
Они не приукрашивают обучение и чётко высказывают свое мнение о том, что: «Изучение кода требует много тяжелой работы. Вы не можете учиться с помощью осмоса (самопроизвольно), вы должны научиться строить с основ сами. Вы должны погрузиться снова с головой в проблемы и найти выход». Другими словами, эти программы структурированного обучения предназначены не для слабонервных, а нацелены прямо на высоко мотивированных студентов, которые полны решимости сделать карьеру в области веб-дизайна и разработки. Курсы очные и начинаются с 7 500 $ за 8 месяцев обучения.
Вам понадобится веб-камера, потому что с каждым модулем Вы будете сталкиваться с оценкой человека, который не является вашим наставником; это будет похоже на реальное техническое интервью. Вы найдете отличный личный рассказ Кейси Маркхэма о его опыте прохождения курса Bloc здесь.
Udacity
Основанная в 2011 году «Udacity» изначально была ориентирована на предложение курсов университетского стиля, но теперь больше внимания уделяет профессиональным курсам для профессионалов, которые называются «нано градусами». Эти курсы обычно помогают вам составить проект, а затем вы применяете то, что узнали к собственному проекту.
Это долгосрочные курсы, и уроки для них установлены. Чтобы дать вам представление о том, как это работает на практике, Билал Тахир написал превосходный отчет о React Nano Degree, который он взял здесь.
Нацеленность на «пожизненных учеников», а не на начинающих. Udacity твердо сосредоточена на обучении специальным навыкам, чтобы помочь людям в технологической отрасли перейти на следующий уровень своей карьеры. Курсы ориентированы на такие важные темы, как автономные системы, ИИ, машинное обучение и веб-разработка с полным стеком, и созданы в сотрудничестве с Google, AT & T и Facebook.
Вы платите за курс и, как и следовало ожидать, это не дешево; например, курс «Основы блокчейна» стоит 799 фунтов стерлингов.
Stack Overflow
Этот сайт содержит большое количество ресурсов полезных для дизайнеров, разработчиков и другим пользователям. Вы можете просто посетить сайт и начать обучение.
Цена: Stack Overflow совершенно бесплатен для просмотра и изучения.
Launch School
Если полный интенсивный темп буткемпа пугает вас, то Launch School предлагает прямо противоположное. В «Launch School» про обучение на их ресурсе говорят следующее: «Медленный путь для начинающих к карьере в разработке программного обеспечения».
Есть два основных курса: основной учебный план и курс «Capstone». В начале Вас обучают основам разработки программного обеспечения. Поэтому здесь речь идет не об изучении того, как использовать определенный язык, такой как React или Rails, а о том, как медленно выстраивать свое понимание основных принципов, чтобы вы поняли, как работают все уровни разработки от начального до завершающего этапа. На это уходит около 1200–1800 часов (8–16 месяцев), а стоит 199 $ в месяц.
После этого проводится курс, основанный на приеме, который помогает студентам получить возможность начать карьеру. Это включает трехмесячное обучение на полную ставку и интригующее соглашение о распределении доходов, когда вы платите только после того, как получаете предложение о работе.
Pluralsight
Компания Pluralsight, основанная в 2004 году, предлагает широкий выбор качественных видеокурсов для IT-специалистов. Веб-разработка здесь хорошо раскрыта вместе с курсами CSS, JavaScript, Angular, React, HTML5 и многими другими, начиная от начального до продвинутого уровня.
В частности, у Pluralsight есть инновационный способ проверить, подходит ли вам курс: тест «Pluralsight IQ», который обещает проверить ваш уровень квалификации всего за 5 минут. Служба также предлагает круглосуточную поддержку, вы можете скачать курсы для просмотра в автономном режиме, а подписка начинается с 35 $ в месяц или 229 $ в год.
Как и Udemy «Skillshare» является онлайн-площадкой для видео-курсов всех видов, включая курсы веб-дизайна, в основном для начинающих и средних уровней. Хотя, качество таких курсов может варьироваться. Несмотря на то, что они дешевые и, довольно веселые, может напрягать то, что их называют «курсами», ведь некоторые их видео длятся меньше часа.
Тем не менее, предлагается широкий спектр программ обучения, включая HTML, CSS, JavaScript, дизайн UX/UI, адаптивный веб-дизайн, веб-разработка и WordPress. И поэтому, если вам нужно устранить определенный пробел в знаниях – это может быть хорошим местом для вас. Вы можете разблокировать неограниченный доступ к тысячам уроков всего от 7 фунтов стерлингов в месяц за годовую подписку.
Behance
Behance не является веб-сайтом электронного обучения, но он действительно содержит большее количество профессиональных портфолио для поиска вдохновения и новых идей. Как дизайнер, вы должны, по крайней мере, знать эту фантастическую социальную сеть. Добавить свой собственный контент, если вы можете!
Pixel Art Academy
Мы думаем, что это действительно крутой и оригинальный проект. Pixel Art Academy — это ретро-игра, в которой главный герой должен получить высшее образование в художественной академии научившись рисовать пикселями, по-настоящему! Победа в игре равносильна изучению того, как создать свой собственный пиксель за пикселем. Кроме того, он дает вам доступ к сообществу художников-пикселов.
Canva
Canva – это инструмент дизайна для «не дизайнеров», который становится все более популярным и в настоящее время является одним из самых популярных вариантов благодаря его удобству использования. Здесь есть небольшая школа дизайна и блог, где они делятся советами и полезными хитростями. Это идеально, когда вы только начинающий дизайнер или вам нужно решать практические вопросы дизайна в компании. В блоге Вы также найдете интересные статьи на более продвинутом уровне.
StumbleUpon
Если мы выберем «Дизайн» и «Искусство» в качестве двух наших интересов в StumbleUpon, тогда это будет служить для фильтрации и поиска полезного контента. А еще это один из хороших способов оставаться в курсе и вдохновляться.
DeviantArt
Еще один бесплатный и известный вариант, который может не прийти в голову, когда мы думаем о том, как самостоятельно изучить дизайн. Многие пользователи DeviantArt делятся своими техниками и приемами из учебных пособий. Конечно, качество сильно меняется в зависимости от опыта пользователей, но Вы обязательно найдете ценную информацию и контент для всех уровней мастерства.
Smashing Magazine
Настоятельно рекомендуется, особенно для веб-дизайнеров, хотя и охватывает широкий круг тем. Если вы хотите взглянуть, вот одна из их последних статей: «Интернет убивает креативность?».
Hackdesign
Здесь вы найдете 100+ бесплатных курсов. Вы будете получать уроки по электронной почте на еженедельной основе, чтобы получить возможность учиться в своем собственном темпе. Инструкторы HackDesign – ведущие дизайнеры, работающие с такими гигантами, как Airbnb, Tech Crunch и TED. Помимо уроков, у вас также будет доступ к задачам по дизайну, современным инструментам и множеству полезных ресурсов.
Buy reddit upvotes
ECT специализируется на проведении корпоративных и онлайн-тренингов, IТ-консалтинге, HR-консалтинге (рекрутинг и аутсорсинг) с использованием лучших отраслевых практик, которые помогают компаниям трансформировать и использовать свои стратегические бизнес-инициативы с ощутимой выгодой.
CAREERFOUNDRY
Пришло время для перемен. Пройдите онлайн-курс мирового уровня, заручитесь поддержкой их выдающегося сообщества по смене карьеры и создайте портфель дизайнерских проектов. Опыт не требуется, и благодаря сети CareerFoundry они также гарантируют получение вашей первой работы в течение 6 месяцев.
Mockplus
Созданы для того, чтобы бесплатно изучить UI / UX-дизайн. Mockplus сделает ваш дизайн лучше, чем когда-либо. Приложение на сайте Mockplus Tutorial дает вам возможность усовершенствовать свои дизайнерские навыки удобным и быстрым способом. Приложение простое и удобное в использовании. Кроме того, на сайте есть множество полезных статей о том, с чего начать карьеру или как стать гуру веб-дизайна.
UX Design Edge
Этот ресурс пригодится всем, кто интересуется дизайном UX и смежными областями. Курсы могут научить вас практическим навыкам, необходимым для создания простых и эффективных пользовательских интерфейсов для веб-сайтов, мобильных устройств и приложений. Программа была разработана экспертом по дизайну и автором многочисленных книг Эвереттом Маккеем. В дополнение к курсу вы также можете извлечь выгоду из постоянного общения и консультаций с наставниками.
Springboard
Этот курс сделан для вас. Если вы хотите сделать карьеру в дизайне UX / UI или просто хотите создавать более качественные продукты, этот курс идеально подходит для вас.
ACAMICA
Научитесь программировать и разрабатывать у лидеров отрасли, курсов и профессий в течение 6 месяцев с нуля в своем темпе, где бы вы ни находились.
Eventbrite
Курс UX-дизайна для стартапов, разработчиков приложений и веб-дизайнеров. Получите все необходимое для планирования, продвижения и управления вашим лучшим мероприятием.
UX TRAINING
Изучайте UX в любое время и в любом месте. Есть причина, почему Facebook, Apple, Google и другие мировые компании вкладывают огромные средства в свои команды UX. Потому что они знают, что это самый умный и быстрый способ создания отличных онлайн-продуктов.
Future Learn
Образовательная платформа Future Learn предлагает сотни бесплатных онлайн курсов высшего качества. Среди них есть замечательный курс для дизайнеров UX, разработанный Accenture. Этот курс рассчитан на 3 недели, если вы занимаетесь около двух часов в неделю. С его помощью вы познакомитесь с основами UX-дизайна, освоите популярные инструменты и научитесь проводить тестирование.
Future Learn названо лучшим пользовательским опытом на UXUK Awards. Присоединяйтесь и изучайте любой курс FutureLearn. Вам не нужны официальные квалификации для прохождения наших курсов. Вам может потребоваться специальное оборудование или определенный уровень понимания предмета для некоторых курсов – вам сообщат об этом на странице информации о курсах в разделе «Требования».
LearnUX.io
Библиотека высококачественных видео курсов для дизайнеров UI/UX с более чем 50-часовым контентом о самых популярных инструментах дизайна UI, таких как Sketch, Framer, Principle и Adobe XD. Ориентирован на реальные и красивые примеры и практический подход к изучению дизайна пользовательского интерфейса. Рекомендуется как начинающим, так и более опытным пользователям.
Отзывы пользователей: «Я чувствовал себя действительно уверенно в своих навыках Sketch, но я знал, что должен стать более знакомым с другими инструментами. LearnUX показал мне, как использовать их на примерах из реальной жизни».
InVision
InVision – отличное приложение для создания макетов сайтов, дизайна и многого другого. Однако, в дополнение к приложению, вы можете воспользоваться бесплатным курсом по основам UX-дизайна, доступным на этом сайте. Вы получите доступ к 9 урокам, отправленным на вашу электронную почту один раз в неделю. Кроме того, вы можете подписаться на курсы по дизайну пользовательского интерфейса, дизайну макетов (и другим), которые проводят ведущие эксперты по дизайну.
EDX
В сотрудничестве с известными университетами платформа EdX разрабатывает новые курсы дизайна для всех желающих. Контент подходит как для новичков, так и для специалистов, стремящихся к постоянному развитию. Если Вы заинтересованы в области UX Design, в настоящее время доступно 9 уроков от профессора Мичиганского университета. Курс включает в себя много полезной информации, а также практические тесты и упражнения. Благодаря таким мини-заданиям, которые даются на протяжении всего курса, Вы легко освоите свои практические навыки.
NovoEd
Инновационная компания, разрабатывающая программное обеспечение NovoEd, решила сделать онлайн-обучение более привлекательным и эффективным. Так появились эти курсы. Они дадут вам необходимый объем знаний с помощью простых практических заданий. Платформа платная, но у вас есть возможность воспользоваться 5-ти недельным бесплатным курсом.
Academic Earth
С 2009 года основатели Academic Earth начали формировать базу с лучшими онлайн-курсами. Их целью было показать, что любой человек в любой точке мира заслуживает качественного образования. Благодаря этим ребятам, теперь у вас есть возможность пройти лучшие курсы веб-дизайна от ведущих экспертов и университетов. Здесь вы также найдете полезные уроки по основам программирования и любой интересующей вас теме.
The Open Learning
The Open Learning – это сообщество, созданное на базе Университета Карнеги-Меллона, предоставляет всем желающим возможность посещать различные курсы или участвовать в них в качестве инструктора. Они утверждают, что их главная роль — сделать качественное образование более доступным. Для вас Open Learning Initiative – это отличный шанс изучить UI/UX-дизайн с лучшими в своей области профессионалами, не тратя целое состояние. Более того, такие онлайн-курсы дают больше гибкости, чем автономное обучение.
ApnaCourse
ApnaCourse является одной из ведущих платформ электронного обучения, которая предлагает своим студентам самые популярные видеокурсы от известных специалистов. Среди доступных вариантов есть курсы по разработке сайтов и веб-дизайну. После завершения Вы получите сертификат, который оценят по всему миру. ApnaCourse предлагает, как платные, так и бесплатные курсы, так что Вы обязательно найдете что-то подходящее для ваших нужд.
Coursera
Каждый курс в Coursera преподают инструкторы из лучших университетов и учебных заведений мира. В курсах Coursera включают видео-лекцию, практичные упражнения, дискуссионные форумы (разбор задания, проверка усвоения материала, подсказки в работе на будущее и т. д.).
Coursera является образовательной компанией, которая предлагает онлайн-курсы для очень многих отраслей науки, в том числе они «зацепили» айти-сферу. Например, по дизайну можно найти высококачественные курсы с актуальной подачей знаний и с упором на практику от лучших преподавателей со всего мира.
+ACUMEN
Относительно новые курсы, которые предлагают любому человеку, независимо от места жительства и социального происхождения, получить качественное образование. С ними вы научитесь мыслить, как профессионал и станете членом сообщества, готового менять мир. Они сотрудничают с лучшими специалистами, которые делятся своим мастерством. График составляете сами.
MASTERCLASS
Берите онлайн-уроки от лучших специалистов в мире. Вы можете учиться у лучших с помощью различных мастер-классов, полученных от них же, в онлайн-режиме.
Эти уроки направлены на практику и созданы для вдохновения, в них есть щепотка юмора, материал подается нестандартно (будьте готовы быть серьёзными и веселыми одновременно!).
iversity
iversity.org — это европейская онлайн-платформа цифрового обучения для высшего образования и профессионального развития. Они дают возможность университетам и компаниям обмениваться курсами, вручая общепризнанные сертификаты участникам курсов со всего мира.
UX for Beginners
Для тех, кто все еще не знает, с чего начать изучение UX-дизайна, мы предлагаем обратить внимание на бесплатный курс на базе образовательной платформы Skillshare – UX for Beginners. Автором выступил Muhammad Ahsan, который работал с такими клиентами, как INTEL, PANASONIC и Coca-Cola. Он предлагает вам 61 урок, которые требуют около шести часов вашего времени, и вы сможете на практике увидеть основные ошибки новичков, понять процесс создания идеального дизайна и научится фишкам, которые сделают процесс еще проще.
Заключение
Мы предоставили вам обзор лучших мировых курсов и образовательных платформ для обучения веб-дизайну, а дальше выбор за вами. Желаем Вам успехов этом нелегком деле!
А какие онлайн-курсы по дизайну проходили Вы? Проголосуйте за лучший онлайн-курс по обучению дизайна. Если в нашем списке нет сайта, который Вы считаете самым лучшим, напишите нам в комментариях. Нам, правда, важно знать ваше мнение! 🙂
Топ-10 вариантов дизайна веб-навигации | Umbrella IT
Навигация – важнейший аспект любого сайта. Сможет ли пользователь найти актуальную для себя информацию и захочет ли он вернуться – зависит от эффективности вашей веб-навигации.
Навигация ничем не регламентирована: ее можно сделать прозрачной и интуитивной или многоуровневой и нестандартной.
Как сделать навигацию на сайте максимально эффективной и какой дизайн подойдет именно вам?
У компании веб-разработки Umbrella IT есть ответы на все ваши вопросы.
Но обо всем по порядку.
ЧТО ТАКОЕ НАВИГАЦИЯ?Навигация сайта или веб-навигация – это система программных и визуальных средств, которые помогают пользователю ориентироваться на сайте и находить нужную информацию.
ПЛАНИРОВАНИЕ НАВИГАЦИИМаксимально эффективная веб-навигация держится на 3 китах:
- Структура
- Лаконичность
- Дизайн
- Структура: навигация начинается с детальной проработки информационной архитектуры (ИА), которая позволяет создать оптимальный доступ к сайту и структурировать контент с точки зрения пользователя. В идеале, ИА сайта состоит из минимума навигационных слоев и предоставляет пользователю доступ к нужному разделу всего за несколько кликов. При этом само деление разделов — четкое, логичное и предсказуемое.
- Лаконичность: практичная веб-навигация всегда проста и интуитивно-понятна. Включайте в меню сайта только те элементы, которые необходимы для эффективной коммуникации. Ключ к успеху – меню, состоящее из минимального количества равноценных разделов, которые не оставляют ошибке никаких шансов.
- Дизайн: при выборе дизайна делайте упор на читабельность, органичность и единообразие. Отдайте предпочтение общепринятым элементам навигации. Запутанная система нестандартных иконок, кнопок и ярлыков – плохая идея, которая может негативно отразиться на удобстве и практичности вашего сайта. Чем меньше лишних активных элементов – тем больше довольных пользователей.
Дизайн веб-навигации необычайно вариативен, однако некоторые его элементы завоевали большую популярность, чем другие. Umbrella IT отобрала 10 примеров наиболее удачных дизайнов веб-навигации, которые работают как индивидуально, так и в сочетании друг с другом. Каждый из них имеет свои достоинства и недостатки, и какой из них лучший – решать только Вам.
1. ГОРИЗОНТАЛЬНАЯ НАВИГАЦИЯ
Горизонтальная навигация – классический дизайн, соединивший удобство с функциональностью.
Источник
Плюсы:
- Органичное решение для стандартной экранной ориентации большинства мониторов;
- Все элементы навигационного меню активны и доступны одновременно;
- Возможность расширения списка разделов с помощью меню, выпадающего по наведению курсора или нажатию.
Минусы:
- Большое количество разделов и объемное выпадающее меню могут перекрывать важный контент;
- Добавление новых пунктов меню затруднительно.
2. ВЕРТИКАЛЬНАЯ НАВИГАЦИЯ
Вертикальная навигация — прямая альтернатива горизонтальной навигации – меню, расположенное в левой колонке страницы.
Источник
Плюсы:
- Простота редактирования и неограниченная возможность расширения меню — отличный вариант для сложных мультифункциональных сервисов и электронной коммерции;
- Оптимально для разных устройств.
Минусы:
- В развернутом виде может перекрывать контент;
- Нижние навигационные элементы малозаметны.
3. ВЫЕЗЖАЮЩЕЕ МЕНЮ
Выезжающее меню или слайд-меню – один из способов сохранить полный функционал и экранное пространство. Меню скрыто за левой границей экрана и появляется по клику или касанию.
Плюсы:
- Максимально компактный способ организации сайта;
- Дизайн может быть адаптивным, что в сочетании с гамбургером-иконкой представляет отличный вариант для интерфейса мобильной версии сайта;
- Скрытое меню позволяет сделать сильный акцент на контенте;
- Удобный доступ к меню из любой точки сайта.
Минусы:
- Скрытая навигация затрудняет доступ к меню;
- В развернутом виде меню перекрывает контент.
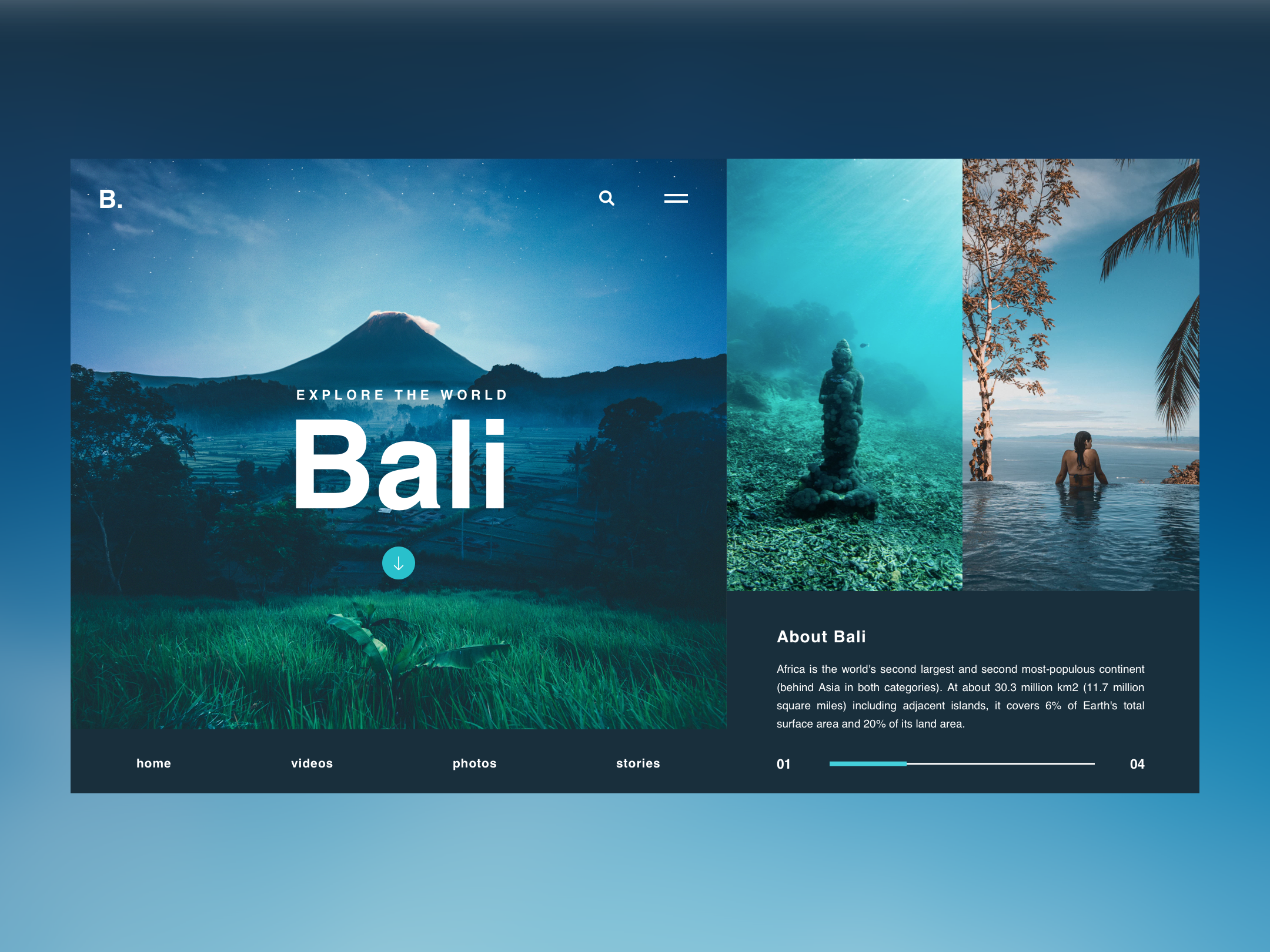
4. ЛЕНДИНГ
Лендинг – это одностраничный сайт с длинной или бесконечной прокруткой, оптимизированный под определенные цели.
Источник
Плюсы:
- Листать быстрее, чем кликать – подходящий вариант для новостных сервисов, онлайн-магазинов и сайтов, обновляющих контент в режиме реального времени;
- Бесконечная прокрутка удерживает внимание пользователя;
- Позволяет размещать большой объем визуальной информации;
- Удобный интерфейс для мобильных платформ.
Минусы:
- Ограниченная свобода пользователя: невозможно контролировать порядок информации и способ представления контента;
- Невозможно использовать футер;
- Увеличивает нагрузку на серверы;
- Снижает показатели SEO.
5. ФИКСИРОВАННОЕ МЕНЮ
Фиксированная или “липкая” навигация статично закрепляет панель меню в конкретной части страницы, предоставляя пользователю постоянный доступ к опциям меню.
Источник
Плюсы:
- Комфортный доступ ко всем разделам из любой точки сайта — самое оптимальное решение для одностраничных сайтов;
- Позволяет укрепить узнаваемость бренда при грамотно закрепленном в хедере логотипе;
- Повышает показатели аналитики, увеличивая количество просматриваемых страниц за одно посещение сайта.
Минусы:
- Перегруженный и навязчивый хедер затрудняет веб-навигацию и перекрывает контент.
6. ГАМБУРГЕР-МЕНЮ
Гамбургер-меню – навигационное меню, изначально разработанное для смартфонов, но все чаще появляющееся на экранах ноутбуков. Представляет собой иконку, скрывающую широкий диапазон опций и категорий. Свое название меню получило из-за сходства иконки с гамбургером – три горизонтальных полоски меню символизируют три слоя знаменитого сэндвича.
Источник
Плюсы:
- Гамбургер-иконка доступна из любой точки сайта одним кликом или касанием;
- Позволяет разместить неограниченное количество опций;
- Максимально экономит пространство и идеально отображается на мобильных устройствах;
- Помогает компактно разместить вторичные опции (например, историю и настройки), не перегружая ни экран, ни пользователя.
Минусы:
- Несмотря на свою распространенность, пользователи не всегда легко находят скрытое меню;
- Гамбургер – негласное стандартное меню на платформе Android, и его использование на iOs приводит к нарушению единообразия базовых навигационных элементов и перегрузке навигационной панели.
7. АДАПТИВНАЯ НАВИГАЦИЯ
Адаптивная навигация – вариативный дизайн, автоматически подстраивающийся под различную ширину экрана и мобильные платформы.
Источник (полная версия)
Источник (мобильная версия)
Плюсы:
- Кроссплатформенность: сайт изначально спроектирован для качественного отображения как на компьютерах, так и на мобильных устройствах;
- Единый URL: при адаптивной навигации не нужно создавать мобильную версию сайта, а отсутствие редиректов повышает поисковую оптимизацию.
Минусы:
- Типичные для десктопных версий сайтов активные элементы (встроенные карты, видео, анимация) замедляют загрузку сайта на мобильных устройствах;
- Мобильная версия дизайна может оказаться нечитабельной и перегруженной в виду того, что пользователи мобильных устройств, как правило, пользуются более узким функционалом сайта;
- Отсутствие альтернативы: в случае с самостоятельной мобильной версией всегда есть возможность вернуться к полной версии сайта. Адаптивный дизайн этого не позволяет: если адаптированная верстка неудобна или скрывает важный элемент навигации, единственный вариант – искать ноутбук или обращаться к сайту конкурентов.
8. МЕГА-МЕНЮ
Мега-меню – обширная навигационная панель, всплывающая при наведении курсора или нажатии. Мега-меню не просто структурирует контент по группам и колонкам в текстовом формате, но и активно использует различные визуальные средства.
Источник
Плюсы:
- Все опции доступны одновременно: максимально быстрое направление пользователя — большой плюс для онлайн-магазинов и сайтов с обширным набором опций, категорий и сервисов;
- Раскрывается и скрывается по наведению курсора, щелчку или касанию без ущерба для контента.
Минусы:
- нарушение принципа организации способно осложнить навигацию;
- сложно реализовать на мобильных устройствах.
9. РАСШИРЕННЫЙ ФУТЕР
Футер или “подвал” сайта – это нижняя часть страницы. В стандартном футере, как правило, размещается дополнительная информация: контакты, ссылки, уведомление об авторских правах и кнопки социальных сетей. В расширенном футере помимо этих данных содержится полноценное навигационное меню, которое может использоваться как основная или альтернативная система навигации. Расширенный футер — простой способ выйти за границы стандартного дизайна и повысить функциональность Вашего сайта.
Источник
Плюсы:
- Предоставляет альтернативное или дополнительное меню для тех, кто не нашел нужный контент в главном;
- Позволяет разместить важный, но не вписывающийся в содержание основных страниц контент;
- Дополнительные опции в классическом футере (содержащим только контактную информацию) позволяют расширить клиентскую базу;
- Акцентирует внимание на определенной информации.
Минусы:
- Рядовой пользователь часто не дочитывает до футера.
10. ПОЛНОЭКРАННАЯ НАВИГАЦИЯ
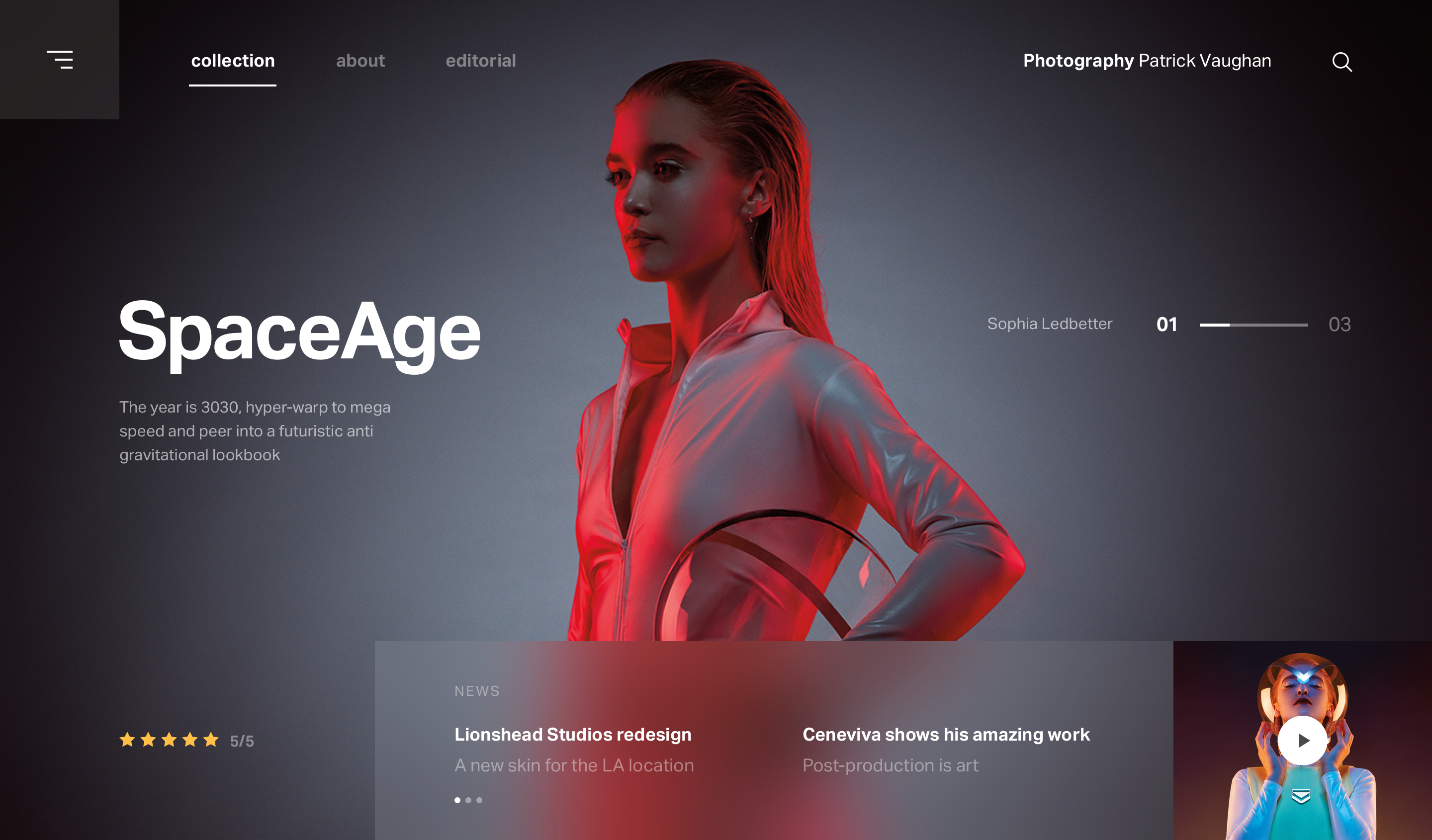
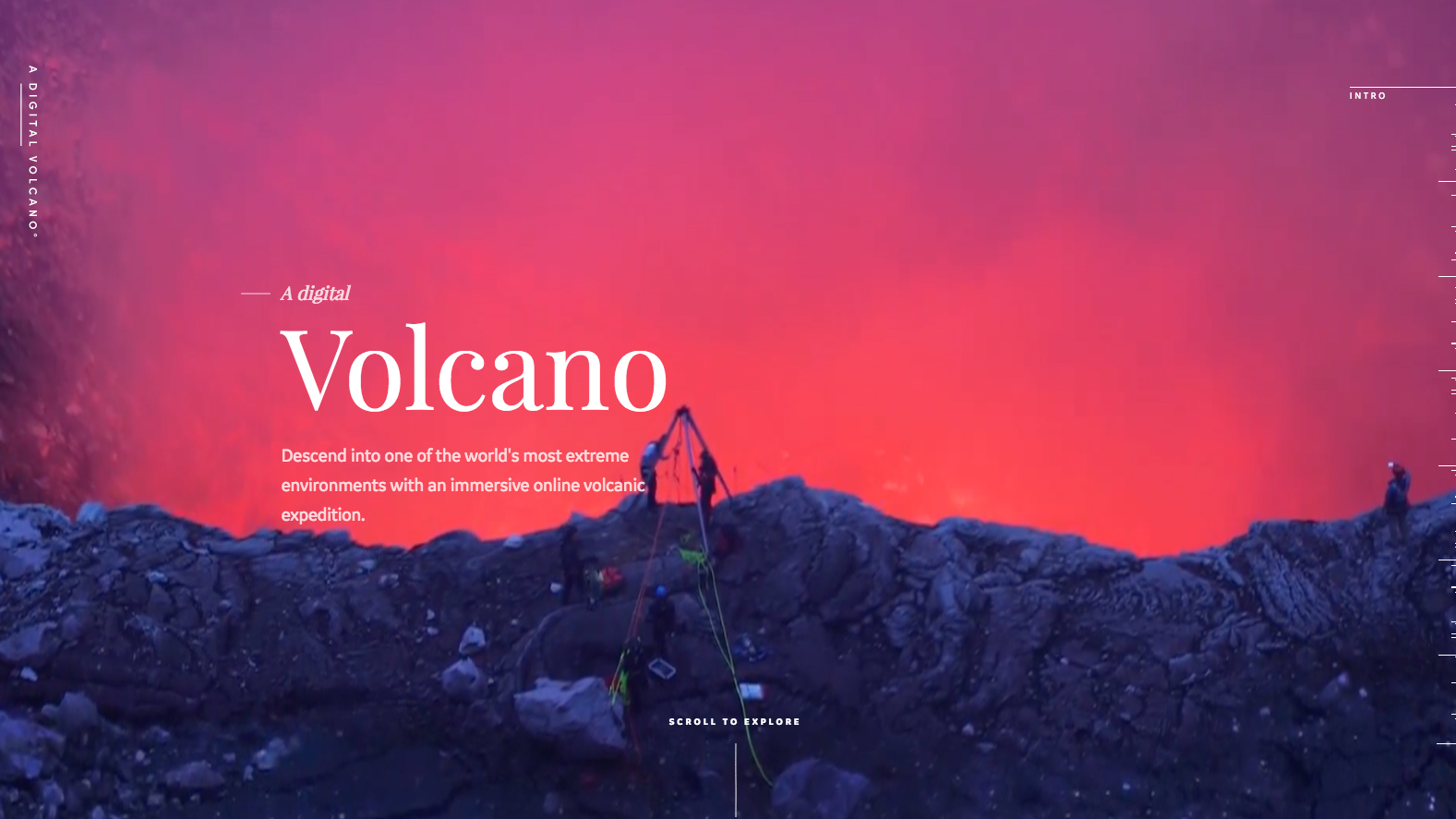
В отличие от всех представленных здесь вариантов дизайна, полноэкранная навигация не ставит перед собой задачу экономии экранного пространства. Напротив, полноэкранная навигация использует интро-страницу на все 100 процентов, сочетая текст с графикой.
Источник
Плюсы:
- Предоставляет четкую структуру сайта;
- Открывает широкие возможности для визуального оформления;
- За счет перегруженной домашней страницы основные подразделы содержат только контент, что значительно экономит экранное пространство;
- Простая реализация на мобильных платформах;
- Идеальный вариант для узкоспециализированных сайтов.
Минусы:
- Возможно снижение скорости загрузки;
- Нерациональный выбор для сайтов со сложной навигационной картой.
И традиционный бонус от компании Umbrella IT, которая всегда готова предложить Вам больше — 11 вариант — АНИМИРОВАННЫЕ ЭЛЕМЕНТЫ НАВИГАЦИИ.
Рациональное использование анимированных элементов как основных или дополнительных средств навигации позволяет разнообразить консервативный дизайн и привлечь внимание пользователей.
Источник
Плюсы:
- Привлекают внимание пользователей;
- Структурируют меню;
- Улучшают юзабилити сайта и ориентируют пользователя.
Минусы:
- Чрезмерная визуальная перегруженность затрудняет навигацию по сайту;
- Могут замедлить скорость загрузки сайта.
На этапе выбора и разработки дизайна веб-навигации трудно предугадать, какой именно вариант окажется выигрышным. Успех каждого конкретного случая зависит от ряда факторов: от бизнес-назначения, целей и задач сайта, природы контента, целевой аудитории и Ваших личных предпочтений.
Представленные примеры – лишь малая часть того, что позволяет реализовать современный веб-дизайн. Остались вопросы? Свяжитесь с Umbrella IT, и мы поможем воплотить Ваши самые смелые проекты в реальность .
Фото: Shutterstock.com
🎨 22 тенденции веб-дизайна в 2020 году, о которых нужно знать
Учитывая тот факт, что технологии ежедневно меняются, неудивительно, что все с ними связанное также развивается быстро. С постоянными обновлениями и новыми трендами, веб-дизайнерам приходится постоянно совершенствоваться, чтобы не отставать.
В конце концов, быть в курсе возникающих или развивающихся тенденций жизненно важно, если хочешь оставаться на вершине горы. Так какие же эти новые тренды? Что сработает лучше всего в 2020?
Из этой статьи вы узнаете о 22 трендах в веб-дизайне 2020 года, благодаря которым ваш веб-сайт будет не просто хорошо смотреться, но также станет интуитивно понятным.
1. Hero Images и Headers
Давайте начнем с самого простого. Использование Hero Images является популярным направлением в веб-разработке. Hero Images – это большие баннеры, расположенные в верхней части главной страницы сайта (или любой другой, но обычно размещают именно на главной), которые могут быть как динамическими, так и статичными.
Ниже приведен пример с официального сайта Samsung с одним из последних трендов веб-дизайна 2020 года:
Hero Images – это отличный способ привлечь потенциальных покупателей, фон в таком случае становится объектом внимания и перестает быть серым.
Они полезны и с точки зрения бизнеса, ведь теперь вы можете показать свой продукт во всей красе, пользователю даже не нужно переходить на страницу товара.
Hero Images в последнее время обрели большую популярность и стали применяться на многих веб-сайтах. Но даже если все сайты будут их использовать, это все еще хороший способ привлечь внимание.
2. Пустое пространство и минималистичный дизайн
Минимализм сейчас в моде, и это касается не только веб-сайтов, но и остального мира в целом. Чем меньше контента, тем лучше, и чем его больше, тем более беспорядочным он становится.
Когда на веб-сайте много близко расположенных друг к другу настроек и все они собраны в одном месте, невольно начинаешь теряться и закрываешь сайт.
С минималистичным подходом, мы оставляем как можно меньше контента и как можно больше свободного пространства, получая таким образом удовлетворяющую нас веб-страницу без поводов для беспокойства.
Не забывайте, что к Hero Images это не относится, так как свободные пространства комбинируют с изображениями для получения более выразительного эффекта.
Если хотите применить этот подход в веб-дизайне на практике, взгляните на пример от Squarespace:
Несмотря на наличие на главной странице пустого пространства, она по-прежнему смотрится элегантно и привлекательно.
3. Эмоциональный дизайн
Веб-дизайн направлен на налаживание взаимодействия с пользователем. Если вы в этом преуспеете, то заставите посетителя возвращаться на сайт снова и снова.
Новым трендом стало построение эмоциональной связи с пользователем через веб-дизайн. Для этого примеряются вызывающие яркие эмоции изображения (прямо как эмодзи).
Люди часто называют их “связующими”, и в результате даже не замечают, как втянулись:
Преимущество эмоциональной привязанности состоит в том, что веб-сайт запоминается пользователям, и велика вероятность, что они порекомендуют его своим друзьям.
Интересные идеи дизайна главной страницы и веб-интерфейса в целом применяются везде, где только можно, это касается обратной связи, отзывов, параметров страницы и т.д.
4. Динамический скроллинг
Динамическая прокрутка набирает обороты, и все крупные компании движутся в этом направлении. Причина проста: чем привлекательнее смотрится веб-сайт, тем красивее продукт. С запуском Note 20 в августе этого года, я решил зайти на сайт Samsung, чтобы посмотреть спецификации смартфонов и Galaxy Watch 3.
Я был удивлен тем, как они презентовали свой продукт с использованием динамического скроллинга. То же самое наблюдалось на презентации Apple в сентябре. Взгляните:
5. Градиент 2.0
С минималистичным дизайном и пустыми пространствами на главной странице, разработчики часто прибегали к использованию монотонного фона для максимального упрощения.
Пользователи от этого устали, и появилась необходимость перемен, что направило тренды в сторону градиента 2.0, где на странице преобладают оттенки нескольких светлых цветов.
Пользователи по всему миру тепло приняли нововведение. Оно позволяет сделать веб-сайт менее скучным и более привлекательным:
6. Темный интерфейс
Темная тема стала трендом практически в каждом приложении. Она есть в WhatsApp и Skype, Gmail, Facebook, YouTube и во многих других приложениях.
Это стало настолько обыденным, что некоторые компании начали добавлять dark mode в свои последние обновления. Темная тема даже глазам дает отдохнуть! Так почему не применить ее в веб-дизайне?
Веб-дизайнеры также стали работать с темной темой через использование Hero Images, благодаря чему сайт кажется полностью черным.
Для максимального эффекта нужны контрастирующие цвета с оттенком: к примеру, #000000 идеально сочетается с #FFFFFF или желтым и так далее.
Представленный на скриншоте веб-сайт пояснит, что я имею в виду:
7. Scroll-generated веб-сайты
Scroll-generated веб-сайты (прим. переводчика – “основанные на скроллинге”) – один из последних трендов, подхваченных веб-дизайнерами.
Название может показаться схожим с динамическим скроллингом (англ. Dynamic scrolling) и сбить вас с толку, но на деле это разные понятия. Scroll-generated веб-сайт работает следующим образом: элементы сайта зависят от прокрутки и появляются во время скроллинга.
Когда же мы говорим о динамическом скроллинге, то в данном случае весь контент изначально присутствует на странице, и все, что нам нужно, это прокрутить до него.
Чтобы стало более понятно, взгляните на представленный ниже скриншот веб-сайта:
8. Интерактивные курсоры
Анимированные курсоры меняют внешний вид указателя на что-то привлекательное.
Помимо изменения размера, формы и внешнего вида курсора, разработчики также реализуют эффект анимации во время движения. С фреймворками и инструментами для веб-разработки 2020 года сделать такое несложно.
Для лучшего понимания взгляните на веб-сайт ниже:
9. 3D-дизайн
Трехмерный дизайн привлекает человеческий глаз. Пришлось сильно постараться, что перенести 3D на веб-сайты. Элементы трехмерного дизайна требуют большей пропускной способности, нежели 2D, и являются довольно массивными.
Так как в последнее время люди стали использовать более высокоскоростное интернет-соединение, веб-разработчики начали запускать трехмерные веб-сайты. При правильном использовании 3D-дизайн будет смотреться привлекательно и реалистично.
Прекрасный пример веб-сайта на скриншоте ниже:
10. Оптимизированная навигация
Навигационный контент может располагаться не только в области специальной панели, но и по всей странице. Обеспечение упрощенной навигации с другими тенденциями веб-дизайна 2020 года делает сайт привлекательным и позволяет пользователю исследовать его целиком, поскольку навигация – уже не просто текст в заголовке.
Для вдохновения взгляните на скриншот сайта Bikebear:
11. Фокус на улучшении UI и UX
Разработка новых фреймворков и улучшение существующих привело к появлению оснащенных UI/UX красочных веб-сайтов. На фоне таких сайтов, другие стали отставать.
В 2018 году интернет охватила волна модернизации UI и UX. Люди сфокусировались на дизайне настолько, что кто-то построил на этом карьеру. Причина проста: UI отвечает за привлекательность сайта, UX – за удобство для пользователя.
Посетители получают наслаждение от пользования сайтом, а именно этого хочет каждый разработчик. Если вы думаете заняться созданием сайта, стоит позаботиться о хороших UI и UX.
Ниже представлен скриншот с LambdaTest:
12. Большие жирные шрифты
Крупные и жирные шрифты на Hero Image ворвались в тренды с прошлого года. Они привлекают внимание и передают вложенный вами посыл. Такие шрифты легко разместить, а чтобы они лучше смотрелись, поработайте над цветовым контрастом и тенью.
Пример того, как применить это на практике, представлен ниже:
13. Художественные иллюстрации
Художественные иллюстрации – это скетчи на главной странице сайта. Эти зарисовки больше похожи на работу кистью, и в последнее время пользуются популярностью.
Это один из наиболее популярных трендов 2020 года в веб-дизайне. Такие иллюстрации можно часто наблюдать в различных видео типа TED, музыкальных клипах и т.д. Можно сказать, что они твердо и уверенно идут вперед.
Ниже представлена демонстрация от Lisa Glanz:
14. Сеточный дизайн
Разработчики и дизайнеры помешаны на сетках. Это не новая концепция, если вы хоть немного занимались веб-разработкой. Сетки представляют собой схему разделения чего-либо на части (в буквальном смысле) и размещения различной информации в каждой из них.
Важно отметить, что цвет сетки должен контрастировать с фоном веб-дизайна. Они не должны быть слишком громоздкими, и размещать их нужно только там, где это возможно.
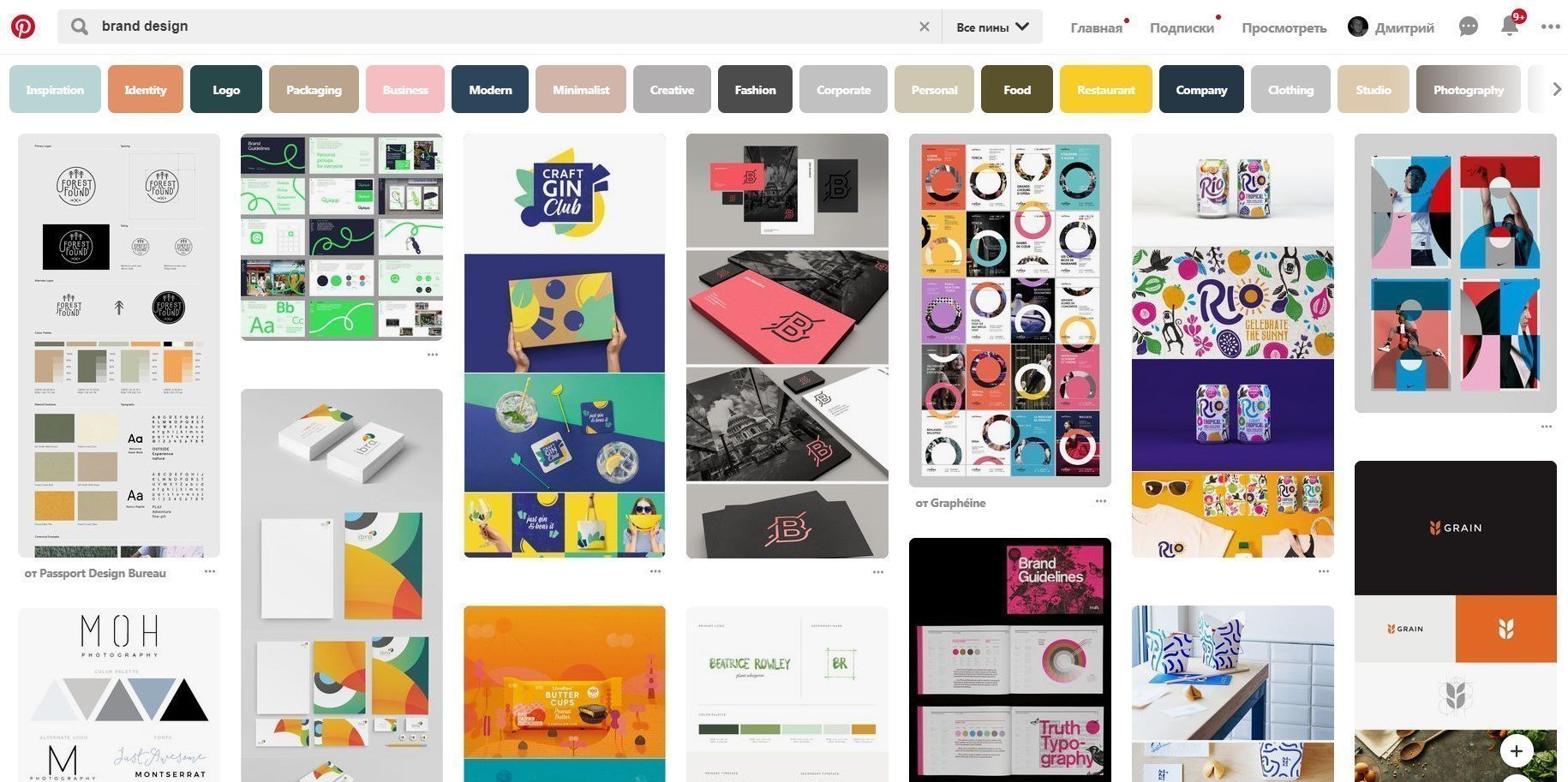
Лучший пример – Pinterest:
15. Слияние фотографии с графикой
Слияние фотографий с графикой – правильное сочетание абстрактного и красочной графики. Фотография – это прекрасный способ передать какой-либо посыл (обычно это такая насущная тема, как феминизм) практически без слов.
Фотографии оказывают необычное влияние на пользователей, и поскольку они отражают актуальные темы, следует подходить к их использованию изобретательно.
В качестве примера для демонстрации я выбрал Wix:
Используемая здесь фотография отражает тематику сайта, а именно свадебные фотосессии. Что по-вашему лучше: сообщение в виде фотографии или пара абзацев на тему свадебных фотосессий?
16. Анимация, запускаемая пользователем
Часто анимация отображается на сайте через @keyframes и другие фреймворки, вроде anime.js. Суть тренда заключается в использовании анимации через взаимодействие с пользователем.
Такой подход завлекает посетителя и в целом улучшает user experience.
Этот сайт показывает удачный пример запускаемой пользователем анимации:
17. Плавающие элементы
Плавающие элементы можно рассматривать как дополнение трехмерных компонентов, о которых мы говорили ранее. Элемент “парит в воздухе” – таким образом создаются увлекательные изображения и шаблоны в веб-дизайне.
99designs используем в качестве демонстрации:
18. Истории с графикой
Отзывы всегда были неотъемлемой частью покупок, и все мы зачастую прочитаем пару-тройку, выбирая товар. А вы знали, что отзыв клиента о товаре может рассказать целую историю?
Захватывающие истории – лучший способ помочь пользователям почувствовать связь с миром вокруг них. К примеру, отзыв на веб-сайте службы доставки еды стимулирует посетителей проводить больше времени на сайте, так как они пользуются доставкой на протяжении долгого времени.
Истории с графикой могут вывести завлечение читателей на новый уровень.
Сайт, используемый в качестве демонстрации, – Apple:
19. Графики данных на веб-сайтах
Все мы используем статистику на своих сайтах, так как это отличный способ завлечь пользователей, но, к сожалению, не каждый пользователь еще и читатель. Посетители часто пропускают часть с текстом и сосредотачиваются на том, ради чего зашли на веб-сайт. Мы в силах это изменить.
Все, что нам нужно, использовать ту же стратегию, что и в презентациях: применение графиков и визуализаций. Примеры визуализации, графики, трехмерной визуализации и т.д. можно найти на просторах интернета.
Это послужит отличным дизайнерским решением, если вы хотите передать большой объем информации в аккуратном и привлекательном виде без размещения текста.
Для демонстрации использован сайт Uber:
20. Черное и белое
Сочетание черного с белым – неизменно актуальная комбинация. И это касается не только веб-сайтов, но и фотографий, эскизов, настенных росписей, наручных часов и т.д. Черно-белые комбинации очень приятны для глаз. Возможно из-за контрастирующих элементов, о которых мы говорили выше. Использование черно-белой цветовой гаммы на сайте (с оттенками черного) – новый тренд в веб-дизайне 2020 года, и похоже, он будет популярным и в будущем.
В качестве примера сайта я использовал Dribbble:
21. Геометрические фигуры и узоры
Геометрические формы помогают веб-дизайнерам создавать что-то захватывающее и мощное из обычного изображения.
Геометрия постоянно встречается в природе, поэтому мы подсознательно склонны к геометрическим узорам и формам. Если они сочетаются с подходящими цветами и контрастом, геометрические фигуры будут смотреться привлекательно.
Используемый для демонстрации сайт отражает истинную красоту геометрических фигур и паттернов:
22. Эксперименты с иллюстрациями
Вы скорее всего понимали, что иллюстрации становятся горячей темой в тенденциях веб-дизайна 2020 года и экспериментировании.
Веб-дизайнеры и пользователи любят в них все. Вы всегда можете поэкспериментировать с иллюстрациями, как, впрочем, и с любым другим из трендов. Более того, вы можете сочетать их с фотографиями, 3D-эффектами и т.д.
Прекрасным примером служит приведенный ниже веб-сайт:
Заключение
Надеюсь, эта подборка вас вдохновит. Конечно, как веб-разработчик, я могу с уверенностью сказать, что тенденции будут продолжать меняться. Все, что вы видите, будет улучшено в будущем. Точно так же, как я никогда не думал об использовании этих вещей три или четыре года назад, я не могу представить себе то же самое на три или четыре года вперед.
Статья публикуется в переводе. Автор оригинального текста Harish Rajora.
***
Дизайн и веб-разработка – близнецы-братья. Многие талантливые frontend-программисты начинали свой путь в профессии как дизайнеры. Если вы планируете сменить специализацию или задумываетесь о дополнительных навыках, обратите внимание на курс онлайн-академии GeekBrains. Начав с основ, вы пройдете стажировку в реальной команде и удачно обновите резюме.
Самый полный обзор трендов веб-дизайна (UI/UX) на 2020 год
Вы читаете перевод статьи “UI/UX Design Trends for 2020”. Над переводом работали: Анастасия Свеженцева и Ольга Жолудова.
Итак. Что же тут у нас сегодня. Поехали. Кстати, если вам интересно расширить свой арсенал навыков, поглядите новый обзор курсов по UI-дизайну и анимации.
Тренд 1: Продвинутое ценностное предложениеТехнологии продолжают качаться, что конечно же дает дизайнерам свободу творить и насыщать инженерные решения не только эмоциями и ощущениями, но и глубоким смыслом.
Каждый продукт начинает рассказывать свою уникальную историю для аудитории (с особенными предпочтениями).
Фалтер Инферно, Wild. Изображение сегодняшнего живого ада, взывающего вас взглянуть в зеркало.
Вспомните, гештальт-теория подразумевает, что целое больше, чем сумма его частей. И даже когда мы решаем бизнес-задачу с помощью дизайна, мы уже способствуем чему-то большему, чем благополучию компании.
Интересуетесь свежими статьями по дизайну? Вступайте в группу на Facebook.
Мы все также можем влиять на людей при помощи впечатлений и ощущений, которые дают продукты. К тому же тренд влияния на социум набирает обороты, и то, что движет компанией во время работы, становится так же важно, как и качество продукта или услуги.
Тренд 2: UI-анимация с упором на пользовательский опыт и впечатленияПричина, по которой вы делаете что-то, будет важнее того, что вы делаете.
Есть такое заблуждение, что сложная анимация зависит от аппаратного обеспечения настолько, что нет смысла ее создавать для массового потребителя со слабенькими процессорами.
Оказывается, есть продукты, способные превзойти отраслевые стандарты, заточенные для «слабого железа». Такие продукты – новая высота для производителей оборудования. GreenSock одна из таких. Ребята делают плагины и инструменты разработки интерактивной анимации.
Их детище оптимизирует процесс создания интерактивных проектов для работы практически на любом устройстве, получается мягонько плавненько и без тормозов. Анимации просто радуют глаз.
Corn. Revolution от Resn с сайта GreenSock.
Анимация в продукте – это полноценная чувственная история, которая действует в разы мощнее чем просто текст. С технологиями TweenMax и WebGL вы можете выразить через анимацию ту самую суть. Для многих дизайн-агентств в том числе и для нас, это еще не паханной поле, но как же круто наконец принести в мир огненную анимацию.
Тренд 3. Асимметрия и экран пополамВремя двигаться. В прямом смысле.
Блочный лейаут – это классика, он помогает помогает организовать информацию и сделать ее легко схватываемой на лету. Фактически – он основа страницы. Блоки – это симметрия. Тем не менее, существует и асимметричный тренд, и он всегда был на рынке, хоть и не был мейнстримом даже в эпоху широкоформатных экранов.
Baas Amsterdam и ассиметричный макет.
Нам кажется, что в этом году асимметрия вернется вновь. Во-первых, каждый сейчас работает в нескольких инструментах и наблюдает их борьбу за пространство на экране. Мы уже привыкли к культуре деления пространства на экране, и этот принцип находит свое отражение в макетах.
2019 – ежегодный отчет от Abb-d Choudhury и Sara Scobie.
То, что изначально имело функциональную природу для предоставления двух отдельных блоков информации на одном экране, теперь становится визуально привлекательным способом представления информации любого типа. Королевой асимметрии в 2019 году стала Zhenya Rynzhuk. Рады наблюдать за ее успехами. Подписывайтесь на нее.
Тренд 4. Неброские градиентыРазделяйте.
Общая тенденция в области дизайна направлена на автоматизацию, применение AI, меньше значит больше, и все такое. Тем не менее, визуальные элементы, в таком дизайне по-прежнему являются в значительной степени человеческой работой.
Один из таких примеров – это нежные цвета, а также упрощения и сокращения. Основная идея в том, чтобы добавиться впечатления чего-то умного и автоматизированного, в итоге получаются легкие и мечтательные оттенки.
10 Quota – Держите цитату дня ✌️ Анимация Sebastian Jungbluth2018 год был годом синих и фиолетовых градиентов. 2019 год такой же, но с более мягкими оттенками. Поэтому ждем больше разбавленных цветов в 2020 году.
Тренд 5. Гармоничные цветаНе раздувайте пламя.
Цвета 2020 года сочетают в себе оптимизм и недосказанность.
В целом, смена цвета, ожидаемый тренд во всех отраслях дизайна. В грядущем году они будут еще более натуральными, чем палитры прошлых лет.
A+WQ / Young Lab Slider Animation от Zhenya Rynzhuk.Однако, это не означает, что все цвета должны быть одной палитры. Яркий неуместный цветной элемент усилит этот эффект еще лучше.
Тренд 6. Пишите для людейСбавьте тон.
Развивающийся UX-копирайтинг в последние два года добрался до высокой планочки для копирайтеров. Сам термин «UX Writing» скорее всего исчезнет, поскольку любой копирайтинг для людей и есть UX-копирайтинг.
Текст не сопровождает дизайн, он его часть. Контекст решает, автор решает. Текст так же важен, как и то, что происходит после него. Картинка к статье бесспорно должна соответствать образу мысли читателя и его культурным нормам – это уже подтверждено исследованиями. Когда пишите для людей, вы помогаете читателю с принятием решения, помогаете выбрать продукт и сформировать к нему свое отношение.
До: «Ом» — облачная платформа для управления командной работой, контроля качества обслуживания клиентов и управления ресурсами.
После: «Ом» — программа для управления людьми. Помогает не срывать сроки, грамотно отвечать на звонки и находить бездельников.
Не срывать сроки. Раздаете сотрудникам задания, они видят их в «Оме» и выполняют. Когда придет срок, «Ом» напомнит сотруднику о задаче. Если сотрудник не справится — «Ом» вам сообщит.
Грамотно отвечать на звонки. «Ом» ведет досье на каждого клиента. Когда клиент звонит к вам в офис, «Ом» соединяет его с нужным менеджером и выводит на экран это досье. Менеджер сразу в курсе, кто ему звонит, что он покупал в прошлый раз и как дела по его проекту.
Увольнять бездельников. «Ом» знает, кто, что и как делает в компании. Если кто-то из менеджеров постоянно срывает срок или закрывает мало сделок, «Ом» покажет это в отчете.
Тренд 7. Миксуем опытНе существует волшебных слов.
Визуальная коммуникация сильнее слов. Микс быстро загружаемых видео, встроенных в макеты – хороший способ поднять уровень пользовательского опыта. Контент – все еще король, а способ его доставки играет огромную роль в воздействии, которое он оказывает.
Кофейная компания Allpress Culture.Микс контента – это про создание полезного опыта. Позже мы поговорим о настройке опыта на основе поведения пользователя, но основным трендом является сайт, как единая композиция из видео и иллюстрация, а не простая линейная верстка блок за блоком.
Аниме “OBSOLETE” от JUNNIE.
Тренд 8. Красота вернуласьСоздавайте опыт, а не ui-киты и руководства по стилю.
Здесь нечего сказать. Просто примите это. В этой книге всемирно известные дизайнеры Стефан Загмайстер и Джессика Уолш исследуют сущность красоты и преобразующую силу эстетически красивого дизайна.
Загмайстер и Уолш: О КрасотеВ этой новаторской визуальной книге они поставили перед собой задачу: выяснить, что такое красота и как она влияет на нашу жизнь. Они обращаются к философии, истории и науке, чтобы понять, почему нас привлекает красота и как она влияет на наши чувства и поведение. Будучи преисполнены решимости воплотить свои открытия в жизнь, Загмайстер и Уолш показывают нам, как красота может сделать мир лучше.
«Убедитесь, что ваше решение создано людьми, для людей».
– Стефан Сагмейстер.
Для кого эта книга: Для дизайнеров, иллюстраторов, архитекторов, фотографов, художников и всех, чья работа связана с визуальными видами искусства. Для всех, кто неравнодушен к красоте и стремится понять ее сущность.
Тренд 9. Desveloper (Дизайнер разработчик в одном лице)Криптонит дизайнера – это разработка. Иногда мы проектируем вещи, которые невозможно реализовать в определенные сроки, бюджет или силами имеющейся команды. Некоторые дизайнеры учатся кодить и становятся «опасными», потому что они знают достаточно, чтобы спорить, но недостаточно, чтобы на самом деле сделать это.
Эта дихотомия должна прекратиться в 2020 году, благодаря таким инструментам будущего, как Webflow. По сути, это визуальный инструмент, который позволяет вам создавать все, что угодно, до тех пор, пока это можно сделать с помощью HTML и CSS. Каждое движение пикселя является изменением кода, что делает этот подход идеальным способом для дизайнеров начать кодить.
Когда все движется к дизайну взаимодействия (interaction-based design), становится все труднее объяснить, как то самое взаимодействие должно работать и выглядеть. Поэтому важность и необходимость такого визуального инструмента для воплощения решений трудно переоценить.
Тренд 10. Белое пространствоСтаньте «опасным» дизайнером. Возьмите код на вооружение.
Когда множество элементов схватились за внимание, никто из них не получит его достаточно. Но когда один элемент выделен, он возьмет на себя все внимание. Учтите идею заложенную в интерфейсе и дайте ему пространство, чтобы не позволить этой идеи утонуть.
Есть микро и макро пустые пространства, пространства для текста и абзацев, они могут быть активными и пассивными, и все они масштабируются. В этом есть прагматический аспект, поскольку мы склонны обрабатывать сжатую информацию дольше и с меньшим пониманием.
Домашняя страница творческой студии Hello Monday с большим количеством пустого пространства.Окружение идеи пустым пространством – это способ выделить идею. Теперь давайте удостоверимся, что выделяемая информация, того стоит.
Белое пространство – инструмент умелого дизайнера
Тренд
11. Рендеры с чувственным опытомКроме применения векторных иконок, особенно в блоках «наши фишки», топовые дизайнеры продолжат активно применять рендеры в своих работах.
Потрясающая презентация Apple AirPods Pro / лендинг.
Чтобы представить продукт или услугу в 2020 году, все больше компаний будут применять супер-детальные изображения продуктов и людей, использующих эти продукты.
Изображения в высоком разрешении передают чувственный опыт и создают ощущение “в одном шаге от покупки”. Главное не тормозить загрузку промо-страниц, иначе все может скатиться снова в плохой UX
Вот это по настоящему, я чувствую это.
Тренд
12. Множество вариаций UXПодобно тому, как есть разные типы темперамента, есть разные типы поведения в Интернете. Долгое время мы создавали дизайны только среднестатистического пользователя в среднестатистическом контексте со среднестатистическим уровнем вовлеченности.
В эру больших данных мы можем адаптировать опыт для бесконечного числа людей, основываясь на их поведении. Современная аналитика позволяет нам определить, с кем вы имеете дело: просто путешествующий странник, неуверенный лидер или решительный герой. В зависимости от того, сколько времени они проводят на экране или скорости прокрутки, веб-сайт ведет себя по-разному.
Веб-сайт изменяет размер изображения iPhone 11 Pro в зависимости от вашего скролла.Такой подход требует активной позиции к исследованию пользователей и, возможно, не совсем подойдет для сервис-дизайнеров, но для бренд-дизайнеров годится как никогда. Это означает обеспечение каждого пользователя полным присутствием: понимание сцены, настроения и последствий действий, предпринимаемых пользователем.
Натренируйте ваши дизайны понимать контекст.
Тренд
13. Мобильный опытДвижение PWA устраняет пропасть между приложениями и мобильными сайтами. Доступ к одной и той же фиче теперь должен быть возможен двумя способами, что обязывает дизайнеров создавать согласованные паттерны UX.
Одним из различий между приложениями и мобильными веб-сайтами является необходимость в браузере. 2019 год – год, когда появился первый настоящий мобильный браузер Cake.
Юморист Эстер Повицки демонирует Cake – мобильный браузер.
Технически это приложение из AppStore, которое предназначено для освобождения пользователей от приложений. UX этого браузера как у приложений, только заточен он для поисковых систем и просмотра веб-сайтов.
Встречайте свайп.
Тренд
14. Наслоение типографикиЭто продолжение тренда смелой типографики. Заголовки перекрывающие постеры являются альтернативой звуку. С его помощью вы можете передать идею графически привлекательным способом.
Заголовки домашней страницы Orkestra перекрывают изображения.Мы ежедневно потребляем большое количество информации в текстовом формате, читая, мы мысленно проговариваем ее. Попробуйте помочь пользователям потреблять эту информацию в более увлекательном формате.
В студии Spatzek нет никакой суеты.Мы ежедневно потребляем большое количество информации в текстовом формате, читая, мы мысленно проговариваем ее. Попробуйте помочь пользователям потреблять эту информацию в более увлекательном формате.
Largo Studio использует перекрывающийся текст, чтобы проиллюстрировать видео их работы над проектом.
Замолвите за это словечко.
Тренд
15. Иллюстрации выражение особой культуры компании и продуктаК 2020 году все будет проиллюстрировано до такой степени, что мы заново изобретем стили иллюстрации, которые являются ничем иным, как произведениями изобразительного искусства, созданными теперь на цифровых носителях.
Это огромное окно возможностей для художников, которые терпеть не могут сток.
Иллюстрации Absurd.designС этой тенденцией все сводится к тому, как вы ее продаете. Absurd design – это хороший пример чисто художественного подхода к созданию контента и постановки его на бизнес-рельсы.
Иллюстрированное меню Qode Interactive CatalogСначала веселье, потом бизнес.
Тренд
16. Кастомная навигацияПродукты, которые предоставляют каждому особенный пользовательский опыт – важнейший тренд в 2020. Если вам требуется усилить бренд с помощью мощных визуальных средств, вам следует использовать все ресурсы веб-сайта, в том числе и навигацию.
Сайт Corphes перевернул навигацию, призывая вас подняться на вершину, а не спускаться.Навигация может дать нужный эффект, если она логически вплетена в историю. Существует два типа элементов навигации: видимый и скрытый. Важно спроектировать навигацию, основываясь на пользовательских сценриях = потоках данных.
Меню навигации сайта 2ndstreet повторяет расположение заголовка страницы.17. Полноэкранные визуальные эффектыПлывите по эффекту, а не ждите его окончания.
Займите всю площадь экрана ключевым сообщением. Примените центральной выравнивание. Так вы по максимум привлечете внимание пользователей, только еще учтите естественную тягу внимания к центру страницы.
Главная страница сайта Brand Studio – это окошко в безумный мир.
Чтобы создать захватывающий опыт не забудьте оставить намек на то, что здесь есть еще много полезной информации и перед пользователем только часть видимого контента. Это поможет юзерам сориентироваться и приступить к дополнительным исследованиям, что повысит доверие и снизит показатель отказов.
Shimane Misato из Японии – это интерактивная полноэкранная история.
Вы можете сыграть эффект только однажды для вовлечение на старте или же удерживать внимание увлекательной серией эффектов по мере изучения страницы. Такой подход годится особенно для объемных материалов, в которых неподготовленных веб-серфер мог бы попросту уснуть. С анимацией и эффектами контент станет увлекательнее.
Сайт Fishing Feed знакомит вас с проблемами рыболовной индустрии.
18. Визуализация данныхНе стройте стены, сносите их.
Поскольку технологии, которые создают потрясающий интерактивный опыт, становятся все более доступными, маркетологи могут строить свои целые стратегии вокруг визуальных данных. Показывать лучше, чем рассказывать, но если вы можете рассказать и показать, это самое крутое решение.
WebGL и 3D – это крутая комбинация, особенно если есть интересные данные. Любая выборка данных – это ценный источник для лидогенерации. Все, что нам нужно сделать, это отфильтровать их, найти наиболее сочные и интересные фактыы и применить их.
Autoneum – это визуализация автомобильного акустического управления, целая наука.
Визуализация данных – это не только диаграммы и графики. В зависимости от того, что важно пользователю, мы можем выбрать источники данных и представить их в формате увлекательной графической истории.
19. Непрерывный UXВизуализируйте, что важно, а не то, что доступно.
Хотите продукт? Нажмите здесь и зайдите на эту страницу. Хотите увидеть больше фотографий? Нажмите здесь и прокрутите. Хотите обзоры? Нажмите здесь и ознакомьтесь с нижним разделом. Хотите купить? Нажмите на значок корзины, затем перейдите на страницу «Оформить заказ», укажите свою кредитную карту, но до этого зарегистрируйтесь, заполните 27 текстовых полей, согласитесь с «Условиями и положениями», получите счет-фактуру по электронной почте, отследите свой заказ.
Каждый шаг этого процесса побуждает вас сомневаться в намерении купить. Каждое поле, которое вы должны заполнить, отнимает время. С таким подходом вы требуете от пользователя невероятной мотивации пройти процедуру покупки онлайн. Возможно, потому что сегодня люди знают, как продавать вещи.
А что, если бы, сайту для отправки покупки было нужно только ваше намерение совершить покупку. Одна кнопка для управления всем процессом. Мобильный телефон уже применяет этот прием, интегрируя в платежи простые жесты, а еще есть Face ID. Нам еще предстоит увидеть рост этого тренда в Интернете.
Конфигурация велосипеда от Den Klenkov – это потрясающий пример совершенно нового опыта покупки онлайн.Технологии уже многое знают о нас. Почему на полную не применять эти знания для улучшения UX. Пользователь не должен раздумывать, о том стоит ли доверить вам свою личную информацию. Если вы запрашиваете данные, они должны быть в сохранности. И это наша обязанность. Задача продукта – принять намерение пользователя и превратить его в удовольствие. Что бы мы ни использовали для этого, это нормально, если наши действия остаются в рамках этических норм и соответствуют современным требованиям безопасности.
Интернет работает на куки. Без них он превратился бы барахло. Теперь очередь за геолокацией. Непрерывный UX начинается там, где к конфиденциальной информации относятся, как торговому таинству, а не товару.
Речь идет не только о покупках. Любая цель пользователя должна рассматриваться подобным образом. Если вы выиграли битву за внимание пользователя, вы не можете проиграть битву за его удовлетворение.
20. Собственный путьНе перебивайте человека, который хочет дать вам свои деньги.
Технологический хайп держит всех в напряжении. В стремлении к немедленному обожанию мы начинаем забывать, что привело нас в отрасль, а ведь это годы учебы, шишки, синяки и какой-то опыт, заработанный.
Слепо стремясь к хайпу, мы пренебрегаем этим ради нескольких лайков и репостов на Dribbble. Тренды дизайна – это круто, но лучше иметь собственное мнение.
Быстрый тест. Прокрутите публикации в своем творческом аккаунте за последний год. Сколько хайповых вещей вы там нашли? Уверен, что тоже самое будет с Cybertruck через год. Нет ничего плохого в том, чтобы зарабатывать деньги, но дизайнеров запоминают за то, что они не такие как другие. Рецепта успеха нет, но есть преимущество в его поиске.
В заключение я приведу цитату из книги Марти Ноймайера «46 правил гения: руководство по креативности для новаторов»:
«Творчество и креативность – это дисциплина, которую вы используете, когда не знаете ответов на пути в неизведанное. В таком путешествии ошибочные шаги тоже шаги. Каждая ошибка приближает вас к решению».
Тренды веб-дизайна в 2018 году
11 октября прошла лекция арт-директора студии Vintage Web Production Ольги Шевченко, посвященная трендам веб-дизайна и диджитала в 2018 году. Ольга является членом жюри Awwwards и каждый день просматривает сотни новых сайтов, разработанных агентствами и дизайнерами со всего мира. Это позволяет ей отслеживать новинки и тенденции веб-разработки и дизайна. Мы записали главные месседжи лекции, а с полной версией вы можете ознакомиться по ссылке.
Итоги 2017
Думаю перед тем, как начать анализировать 2018 год, следует вспомнить, что нового в вебе появилось в 2017. Украина активно развивается, но все еще отстает от ключевых игроков рынка и по уровню технологий, и по качеству дизайна. Поэтому если нам в следующем году удастся внедрить хотя бы часть трендовых направлений мирового диджитала из 2017 года, это будет уже огромным успехом.
Большое меню
Это было трендом. Для многих это must have. А сейчас уже есть те, кто считает это моветоном. После появления бургеров все начали прятать меню под одну кнопку, что вызывало много споров. Но эти три полоски были самой красной зоной на тепловой карте использования сайта, которую мы составили после исследования поведения пользователей. Но в итоге после клика на бургер на странице появлялась маленькая плашка с разделами сайта, которую прятать даже не было смысла.
Поэтому в 2017 появилось большое меню, на которое выделяется не плашка сбоку, а целый экран. Принцип таков: если вы что-то прячете, то сделайте так, чтобы оно красиво находилось и открывалось. Чтобы после того, как пользователь нашел меню, он был более довольным, чем ожидал.
Большое меню. Сайт radioaktivefilm.com
Сейчас большое меню стало фетишем мировых студий, как раньше была страница 404. Дизайнеры начали придумывать в нем композицию элементов, добавлять ховеры и дополнительную информацию. Оно не только добавляет эстетики сайту, но и за счет размеров расширяет функционал.
Fashion-эффекты
Глитч, морфинг, геометрия, взрыв цвета, минимализм. Мы с Дашей Шаполовалой, идеологом Mercedez-Benz Fashion Week в Киеве, обсуждали тенденции в моде, а я рассказывала о новых веяниях в вебе. И мы нашли общие черты в совершенно разных сферах.
Сайт Camper удачно проиллюстрировал использование морфинга, потому что они исходили из задач и специфики бренда. Эффект, когда человек перетекает в ботинок, создает ассоциацию образа с одеждой. «Ага, я похож на вот этого парня. Он носит вот такие ботинки. Скорей всего, они и мне подойдут». Таким образом, вы не только делаете сайт более живым, но и создаете смысловую связку между элементами. Раньше морфинг было сложно сделать, но сейчас в библиотеках есть готовые скрипты.
Пример морфинга. Сайт camper.com
Касательно ломаной геометрии. Ее использовал Nike в своем каталоге при просмотре моделей обуви. Если провести параллели, то можно заметить, что похожие приемы использовались на неделе высокой моды. Ассиметричность форм, наслоение разных структур, мерцание тканей. Отсюда название — fashion-эффекты.
Но UI-дизайнерам советую отработать навыки режиссуры, чтобы знать, где добавить «вау», где немного успокоиться. Перенасыщение такими эффектами делает сайт тяжелым и утомляет.
Brand in lifestyle
Бренды переходят в другое, живое взаимодействие с аудиторией. Дизайн должен приспосабливаться. Раньше для создания хорошего каталога достаточно было качественного фотопродакшена, пост-продакшена. Отфотографировали, разместили, хватит. Но уже недостаточно просто разместить хорошее видео на лендинге. Нужно все ассоциировать с эмоциями. Это заявление отлично подтверждается успехом продаж через Instagram. Вы видите красивое пальто на девушке и влюбляетесь. Вам кажется, что вы покупаете пальто. На самом деле, вы покупаете этот образ девушки в нем.
Сейчас под коллекции одежды запускаются отдельные небольшие промо-сайты. Пример с Lacoste. Тональность кампании — легкость, воздушность. Это настроение и передается визуально. Вы буквально парируете между предметами одежды. Естественно, потом вы перейдете на понравившуюся модель, и вас переводят на классический e-commerce. Но притягивает вас не он, а эта ассоциация легкости в одежде и в стиле жизни.
Скриншот с сайта Lacoste.
Другой пример. Adidas запустил новую коллекцию. Они сразу начали ассоциироваться с новыми паттернами и цветами. Но самое крутое – скролл вниз. Комбинация рваной верстки, видео и фото. Акцент уходит с обуви на людей и их ощущения в одежде. И если сами кроссовки вам, может, и не понравились вначале, то после того, как вы увидите их в движении, динамике, почувствуете эмоционально, возможно, и захотите.
Скриншоты с сайта Adidas.
Storytelling
Был, есть и будет. Правда, меняет форму.
В 2017 году было очень много видео сайтов. Со сценариями, актерами. То есть придумалась допмеханика. Но видео тяжелое, дорого делается и долго грузится. Начали придумывать обходные пути.
Сайт Bear Grylls. Да, по сути история рассказывается сплошным сухим текстом. Но раньше подача кейсов на сайте была классической, по сетке, с имиджевой фоткой, коротким описанием и переходом на другую страницу. Здесь текст идет сплошняком, без сетки. Если вас цепляет месседж, вы кликаете на фразу и переходите по ссылке. Привычные 3-4 колонки уже надоели. Правда, и такой подход применим не везде, но чтобы выделиться, можно попробовать.
Новый вариант подачи текста на сайте Bear Grylls
Content is a king
Still. Сейчас мало чему удивляешься на Awwwards, потому что сайты по сути сделаны все на одних технологиях. У кого-то лучше оптимизация, у кого-то вес. Но контент – это то, на чем нельзя экономить, то, что отличает ваш сайт. Например, если вначале вы покажете клиенту сайт с крутыми фотками с фотобанков, а потом клиент внесет имеющиеся далекие от идеала изображения, все поменяется.
Weathsimple — инвестиционная компания, которая рассказывает о своих услугах и предлагает пакеты. У ребят был просто текст. Но они отрисовали под него 3D-иллюстрацию, которую еще можно заанимировать. Придумали персонажа – монетку. По скроллу она переходит на другие экраны и с ней что-то происходит. Они разбавляют текст диаграммой, таблицами. А будь это стоковое фото, возможно, не так интересно было бы читать. У них месседжи дополнены графикой , чтобы их было легче воспринимать. В конце — отличный прием. Монетка падает, будто бы в ваш карман. У вас подсознательно откладывается «Вы становитесь богаче». Чудесный сайт.
Пример того, как “контент решает” на сайте weathsimple.com
Да, внутри разбираться со всеми пакетами не так просто, нужно вникать. Но главная страница выступает имиджевой. Ее цель — зацепить посетителя, заставить его заглянуть внутрь.
3D
Я считаю, что front-end сейчас самая быстро развивающаяся сфера. Поэтому если у вас есть друг фронт-ендер, который шарит все технологии и которому не лень копаться в новинках каждый день, берегите его. Разбираться во всей сфере невозможно. Если дизайнеры еще могут освоить максимум тулзов, то front-end обновляется каждый месяц. 3D-шники — это люди, которых нужно забирать к себе, работать и никому не отдавать.
Загрузки видео на сайте нужно долго ждать. Его нужно правильно пережать. И все равно есть допустимый минимум, ниже которого сделать не получится.
А в 3D загрузил один раз — и гуляешь свободно по сайту. В нем можно играться с текстурами. Для десктопной версии можно показывать дизайн, насыщенный эффектами, а для мобильной делать версию попроще.
A world with no heros. Сайт-игра. Бегаешь по Боливии, играешь в наркокартель. У него отдельные маркетинговые цели, поговорим об исполнении. Все очень детализировано. Если бы сделали в виде видео, получилось бы очень дорого. А так вы взяли 3D-шника, который за месяц выполнил работу. Проще, дешевле, меньше весит. Вы ходите по сайту, исполняете миссию, вам приходят сообщения о передвижениях – все красиво.
На мобильной версии, правда, нет такой детализации, но тоже работает. И это не игра, это сайт уже. Главное, что грузится за один раз. Сейчас загрузки страницы никто не будет ждать 30 секунд. 3-5 максимум. И дизайнеру нужно помнить об этом, выбирая изображения, формат видео, эффекты и прочее.
WEBGL, Unity
Не факт, что быстро дойдет до Украины. Все же у нас не тот уровень разработчиков и технологий пока.
Но хороший пример использования технологии показан на промо-сайте для фильма «Человек швейцарский нож». Фильм немного артхаусный. Но суть в том, что человек оказался на необитаемом острове и его единственной «компанией» становится… труп. Который иногда издает звуки, странно двигается и выполняет рэндомные штуки. В общем, напихали персонажа какими-то мистическими особенностями.
Ребята Watson/DG, словили свою нишу. Они делают сайты для фильмов, вышедших в прокат. Такой себе пост-продакшн. Для этого фильма они сделали сайт с персонажем этого трупа. Его можно тоже дергать, таскать, куда хочется, двигать. Потом выпадают сообщения: «Набери слово, он начнется взрываться». Это тоже не игра. Это сайт. И это начало 2017 года.
Промо-сайт сериала «Человек-швейцарский нож»
VR&AR
В 3D можно сделать круто и быстро. Но все рендерится неделю. То есть, все готово, у вас одна правка – + 1неделя. Мы начали пробовать VR. Год назад это было очень сложно. Для приложения нужно было подтверждение на App Store и Google Play и еще много нюансов. Но с марта 2017 этого уже не надо делать. Можно просто зайти по ссылке на сайт и все.
Мы разработали для клиента из Майями VR-игрушку для сайта. Аудитория — миллионеры. Они не пользуются компьютерами. Вот вообще. Только мобильный телефон, максимум — планшет. Мы подумали, что может заинтересовать в вебе скучающего миллионера, который приехал на отдых с молодой женой? И создали игрушку — VR теннис. Можно поиграть самому или подключить партнера с очками. И это все через сайт, а не приложение. Есть нюансы с браузером, но все работает.
Konterball – пример VR-игры, построенной на веб-платформе
И это доступно только для мобильных версий. Вообще, мобильные сайты — отдельный тренд. Если раньше у сайта могло не быть мобильной версии, то сейчас есть сайты без десктопной.
Украина на Awwwards
- Украина на период середины сентября подала 39 номинантов.
- Получили 25 honorable mentions — это что-то вроде приза зрительских симпатий. Тоже считается авторитетной наградой в оценке сайта.
- 4 награды “Site of the day”. И это хорошо, потому что в прошлом году было 2.
- Также у нас увеличилось количество судей от Украины — их уже 4.
Интерактивный скролл
Курсор у нас обозначается стрелкой. Она либо превращается в палец для кликания, могут появляться ховеры. Сейчас курсором может быть элемент. Под ним высвечивается переход на страницу. Под ним могут меняться элементы или вступать во взаимодействие с курсором.
Cайт Volcan — любимый пример. Ромб-курсор становится подсказкой, что тебя ожидает при нажатии. Присутствует элемент интерактива. В итоге ховер не нужен, его роль выполняет курсор.
Пример интерактивного скролла на сайте Volcano
Новая тема для баттлов UI/UX дизайнеров — насколько это удобно? Но если все грамотно продумать, может хорошо получится.
SVG маски
С их помощью можно сделать космические переходы. В разработке несложные, зато развязывают руки дизайнерами. На сайте Rich Brown используется крест в качестве перехода. Но это может быть любая форма.
Использование SVG-маски для дизайна перехода на сайте Rich Brown
Кто пользуется фотошопом, то там это можно сделать, просто вырезав маской дырку в слое. Либо наложением 6 квадратов. Мы для нашего клиента с помощью этой штуки сделали переход с экрана на экран. Открытие картинки из формы – тоже SVG маска. Но если посмотреть на макет, то он выглядит, как статическая картинка.
Canvas
Это уже сложно. Обязательно нужен человек с пониманием математических аспектов процесса. Некоторые вещи можно взять в библиотеках. Но В SVG нет синхронизации с курсором. А здесь есть.
Сайт Climachill от Adidas, к примеру.
Морфинг с буквой – это Canvas. Перелив градиентов — это Canvas. И это популярно уже несколько лет, но устареет не скоро. Потому что мало весит, и это 2D графика, которую сложно повторить. Подойдет тем, кто хочет много «вау» у себя на сайте.
3D+WEBGL
Направление будет развиваться. Когда вы делаете даже маленький, но качественный видеоролик на 1 минуту — это минимум 10 человек в команде. Когда в 3D — это 1 дизайнер. А webgl – это +1 разработчик. 3D может быть классическим, как на сайте Globekit. Выглядит фантастически, уникально. Хотя состоит из 6 слайдов всего.
Сайт Globekit
Но снова же: надо быть аккуратным с применением. Одного такого эффекта вполне хватит, чтобы сделать сайт ярким, но не кричащим.
VR
В марте 2017 появился первый сайт в VR. Их становится больше. Недавно сделали первую VR трассу на футбольном стадионе. Человек надевает маску, и ему кажется, что он на гоночной трассе.
Приспособление для виртуальных гонок от Audi.
Мы спорили еще недавно, приживется ли VR. Да, у него есть будущее, потому что его стало проще делать. Мы будем делать в VR портфолио, чтобы можно было перелистывать его поворотом головы, а при фиксации взгляда переходить на работу.
AR
Круто, что сейчас можно обойтись без приложения. Вы заходите в браузере по ссылке, и у вас должен быть маркер, который будет считывать некоторые вещи. Вы показываете этот маркер и он дорисовывает то, что вы захотите. То есть сначала в 3D делаете дизайн, показываете ему и он дорисовывает уже дополненную реальность. Можно кастомизировать под себя.
PWA – это функционал браузера, который похож на приложение. Он добавляется, как иконка, и выглядит, как приложение. На самом деле он открывается в браузере и позволяет отправлять пользователю нотификейшны, записывать его через форму, получать контент оффлайн.
A frame
Это готовая библиотека, где можно найти все штуки для AR и VR. Можно посмотреть, как они работают, понаблюдать за ними в действии.
Поэтому я советую всем веб-дизайнерам идти доучиваться на 3D. Это сделает ваш сайт намного живее.
Следите за ними. Они не стоят на месте. Есть такая штука, как Google experiments. Освободите пару часов времени, чтобы изучить всю красоту. Google проводит много экспериментов, к которым подключает разработчиков, агентства. Из последнего – использование big data.
А недавно Awwwards стали сотрудничать с Google. Это значит, что сейчас пойдет акцент на мобильные сайты. Начнется оптимизация технологий, чтобы сделать их легче. Google начинает все больше проявлять интерес к мобильному вебу.
WebVj
Очень новая заморочка. Построение страницы происходит на основе данных. Есть один японец, Масатацу Накамура, который особо серьезно этим занимается. Его графика сделана полностью программистом, а не дизайнерами. Он многое делает для Google Experiments.
Пример графики Масатацу Накамура, сделанной при помощи WebVJ
Трендосики
Самый задаваемый вопрос — “Какой цвет/шрифт/паттерн будет трендовым в следующем году?”. Я это называю “трендосиками”.
Сейчас невозможно определить один трендовый набор шрифтов или цветовую гамму. Вроде как пастельные цвета начинают набирать тренд. Но потом смотришь на эти яркие взрывные сайты, и понимаешь, что нет.
Я бы советовала обыгрывать подачу компонента с помощью паттернов в любом случае. Так контент будет выглядеть дороже и интересней. Обычный полупрозрачный и легкий паттерн уже придаст статус вашему сайту. Косые линии, ломанные элементы — это не так сложно и не требует подключения разработчика.
И не забывать об иллюстрациях. Пролетающая через страницу ракета легко оживит серьезный скучный сайт инвестиционного фонда.
В классических трендах в вебе больше нет ограничений. Главное — создать нужную атмосферу для пользователя.
За кем следитьИз любимых
- JAM3— сумасшедшие ребята из Канады. Всего их 43 человека, но уже мировое агентство.
- AQuest — итальянцы. Помешаны на последних технологиях веба.
- Hellomonday – много интерактива с пользователями. Любят нестандартные переходы, нестандартно разбивают страницы. Остаются вопросы к навигации и UX, но выглядят очень красиво.
- Goodmorning – норвежцы, агентство года в 2016. У них можно подсмотреть классный корпоративный скандинавский стиль.
- Watsons/DG – космонавты, которых я обожаю. Швейцарский нож – их работа. Треш и космос, видео, 3D– это все о них.
- Unit9 – огромное агентство, представительства по всему миру. Около 50 Каннских львов. Сайты – 1% от предоставляемых услуг. Люблю их кампанию, где они сделали человека из воды.
- Lokomotiv – мои любимые канадские ребята. 1,5 года назад познакомилась с их креативным директором. И буквально через год после того, как они взяли site of the day на Awwwrds, они вошли в топ 20 лучших агентств мира. Все потому, что у них появился сумасшедший фронт-ендер, который роется во всех библиотеках. Так они выработали свой почерк. Такой темп – это колоссально.
(Больше ссылок для вдохновения от Ольги Шевченко можно найти в ее статье из рубрики #полезныеископаемые)
Да, все это высокие технологии. Но если вы не знаете, как их воплотить, и у вас нет того самого друга фронт-ендщика, это не значит, что пора завязывать. Просто берите все частями. Заходите на библиотеки разработчиков. Подсматривайте, прокачивайте себя с точки зрения режиссуры, потому что веб становится все более эмоциональным. Никто не говорит, что надо успеть все, но можно выбрать одно направление и в нем развиваться.
Больше примеров, инсайтов, историй в полной версии лекции, которую можно приобрести по ссылке.
19 творческих веб-примеров и шаблонов для вас
С тенденциями в дизайне веб-сайтов ежегодно меняются, в первой половине 2018 года появились некоторые новые тенденции, такие как разорванные макеты сетки, типографская анимация и плавные эффекты.
Мы также продолжаем наблюдать некоторые тенденций веб-дизайна с 2016 по 2017 год или ранее , такие как минималистичный / чистый веб-дизайн, плоских веб-дизайнов , адаптивных веб-дизайнов и интерактивных веб-дизайнов и т.
Вы хотите идти в ногу с этими тенденциями дизайна веб-сайтов 2018 года и создавать креативный и практичный веб-сайт в качестве дизайнера UX / UI?
Вы пришли в нужное место! Мы нашли 19 лучших примеров и шаблонов дизайна веб-сайтов в 2018 году , включая несколько свежих и креативных веб-сайтов WordPress, веб-сайтов электронной коммерции и лучших чистых / минималистичных веб-примеров, которые помогут повысить ваш творческий потенциал и вдохновят вас.
Некоторые советы по созданию прототипов веб-сайтов также будут представлены с помощью — более простого, быстрого и интеллектуального инструмента для создания прототипов , Mockplus.
Лучший дизайн веб-сайтов на WordPress
1. The Cool Club
Рейтинг : ★★★★★
Основные моменты: богатые микровзаимодействия, эффекты зависания и пустое пространство
Этот веб-сайт Cool Club включает в себя много интересного микровзаимодействия.
Например, пользователи могут легко щелкнуть поле карты, чтобы раздавать карты одну за другой. Кроме того, когда вы наводите курсор мыши на слова, расположенные на панели навигации, они будут соответственно дрожать и махать.В целом, все эти микровзаимодействия делают веб-сайт интересным и привлекательным.
Более того, этот дизайн также полностью использует пустое пространство, чтобы выделить их продукты и привлечь внимание пользователей.
Что вы можете узнать:
Сделайте дизайн своего веб-сайта лучше с помощью разнообразных микровзаимодействий, небольших игр и эффективного использования пустого пространства
Советы по созданию прототипов :
Дизайн микровзаимодействия широко используется UX / UI-дизайнеры для создания интересного и убедительного прототипа веб-сайта.Мы настоятельно рекомендуем вам бесплатно скачать и использовать мощный инструмент для создания прототипов с богатыми командами взаимодействия .
2. Дисплей ювелирных изделий Papazian
Рейтинг : ★★★
Основные моменты: вдохновляющий полноэкранный видео фон и минималистский стиль веб-дизайна
Этот веб-сайт использует полноэкранное видео для динамического отображения производственный процесс своей продукции в качестве основы. Такой подход заключается в их внимании к деталям в каждом ювелирном изделии, которое они делают, что побуждает пользователя покупать высококачественный продукт.
Более того, согласование фонового видео с общим дизайном и цветовой схемой способствует общему ощущению элегантности и моды.
Этот веб-сайт также является прекрасным примером минималистичного дизайна.
Что вы можете узнать:
Оптимизируйте свой веб-сайт с помощью видео
Советы по созданию прототипов :
С Mockplus дизайнеры могут легко использовать компонент «GIF» для импорта и редактирования видео для своего веб-интерфейса или интерфейса приложения. дизайн.Более того, Mockplus предлагает более 3000 векторных иконок, которые действительно полезно включить в удивительный минималистичный веб-сайт / приложение.
3. Черновик
Рейтинг : ★★★
Основные моменты: разорванные макеты сетки, кинетическая текстовая анимация и эффекты выбора
На этом веб-сайте дизайн-студии используется кинетическая текстовая анимация, чтобы заинтересовать пользователей. загрузка. Макет сетки с разрывами / асимметрией используется для демонстрации элементов их портфолио один за другим с эффектом выбора, используемым для улучшения каждого списка.
Эти элементы дизайна эффективно стимулируют интерес пользователей и способствуют взаимодействию с сайтом.
Что вы можете узнать:
- Персонализируйте свой веб-сайт с помощью макетов разорванной сетки
- Используйте кинетическую текстовую анимацию для отображения содержимого интерфейса
Обратите внимание: : это не означает, что вы должны использовать асимметричные макеты сетки в своей веб-дизайн / дизайн приложений. Симметричная сетка также может быть достаточно эффективной (см. Ниже).
4.Waaark
Рейтинг : ★★★★★
Основные моменты: Великолепные эффекты жидкости
На этом веб-сайте дизайн-студии используются очень крутые эффекты жидкости для привлечения и удержания пользователей. Кроме того, привлекает внимание иллюстрированный стиль дизайна.
Что вы можете узнать:
- Повысьте визуальную привлекательность вашего веб-сайта с помощью эффектов плавности
- Эффекты плавности становятся все более популярными в дизайне веб-интерфейсов и интерфейсов приложений. Стоит добавить этот элемент дизайна в свой дизайн пользовательского интерфейса.
5. Mt. Центр Кубы
Рейтинг : ★★★★
Основные моменты: Идеальное сочетание динамических текстов и фотографий
В отличие от других веб-сайтов о садах, которые используют статические фотографии и тексты, этот веб-сайт ботанического сада сочетает в себе динамические тексты и высокие изображения. качественные фото на отлично.
Пользователи могут видеть высококачественные фотографии, на которых запечатлены красивые пейзажи в сочетании с информацией о саду, когда они «гуляют» виртуально.
Что вы можете узнать:
Используйте динамические тексты и фотографии для интуитивно понятного интерфейса
Кроме того, в определенных случаях дизайна, чтобы сделать ваш сайт более красивым и привлекательным, также настройте некоторые специальные эффекты для текстов пользовательского интерфейса и фотографий.
Лучший дизайн веб-сайтов электронной коммерции
6. Wanderlust and Co
Рейтинг : ★★★★
Основные моменты: Интересные стили курсора мыши
Этот веб-сайт ювелирного магазина выделяется своим умным поиском, функции фильтрации и навигации, способствующие созданию модного и визуально привлекательного дизайна.
Кроме того, на этом веб-сайте также представлены различные стили курсора мыши для каждой категории ювелирных изделий. Когда пользователи просматривают различные категории ювелирных изделий, стиль курсора мыши изменяется автоматически. Это создает интерактивный и привлекательный элемент дизайна.
Что вы можете узнать:
Улучшите свой веб-сайт с помощью более гуманных элементов дизайна в соответствии с веб-сайтом или функциями продукта, такими как различные стили курсора мыши, шрифты, цвета или цветовые схемы и т. Д.
7.Chairish
Рейтинг : ★★★
Основные характеристики: Карусель продвигаемых товаров
В этом шаблоне мебельного веб-сайта используется специальная карусель для продвижения горячих товаров на главной странице. Плоские значки с текстом помогают пользователям быстро искать и проверять необходимую информацию.
Что вы можете узнать:
- Продемонстрируйте продвигаемые новости или продукты на главной странице
- Упростите интерфейс вашего веб-сайта с помощью плоских значков или рисунков
Советы по созданию прототипов:
Mockplus позволяет вам демонстрировать рекламные новости или продукты интуитивно понятно.Просто перетащите компонент «Карусель изображений», чтобы отобразить различные фотографии продуктов. Компонент «Значок и метка» также полезен при создании кнопки-значка с текстом.
Конечно, вы также можете добавить взаимодействия к этим кнопкам со значками для повышения производительности.
8. Woodendot
Рейтинг : ★★★
Основные характеристики: Продуманная панель интерактивной справки
Этот веб-сайт электронной коммерции разработан с продуманной панелью интерактивной справки, которая позволяет пользователям обращаться за помощью в любое время.Более того, эта функция может быть скрыта, когда она не используется для лучшего UX.
Что вы можете узнать:
Добавьте специальную акцию, вопросы и ответы или панель помощи для улучшения UX
9. Мануэль Руэда
Рейтинг : ★★★★★
Основные моменты: Дизайн с параллакс-прокруткой
На этом веб-сайте есть потрясающий эффект параллакс-прокрутки, который позволяет пользователям легко перемещаться по серии видео, прокручивая колесо мыши.Конечным результатом является удобство использования, подобное просмотру фильма.
Что вы можете узнать:
Используйте дизайн с параллаксной прокруткой, чтобы выделить визуальную иерархию, макеты и важные продукты
10. Усилители сигнала
Рейтинг : ★★★
Основные моменты: красивая иллюстрация стиль дизайна
Этот веб-сайт использует стиль дизайна иллюстраций для отображения всех компонентов интерфейса, что делает весь дизайн красивым и интересным.
Что вы можете узнать:
- Используйте стиль дизайна иллюстрации / карикатуры / китайской туши, чтобы произвести впечатление на пользователей
- Стиль дизайна иллюстрация / карикатура / китайская тушь стал популярной тенденцией среди дизайнеров благодаря своей уникальной и интересной визуальной эстетике .
Мультяшный дизайн может сделать пользовательский интерфейс вашего веб-сайта чрезвычайно красивым и привлекательным.
Лучший чистый / минималистичный дизайн веб-сайтов
Чистые / минималистичные веб-сайты часто бывают простыми, аккуратными и удобными для пользователя.А в первой половине 2018 года появилось много отличных чистых / минималистичных дизайнов веб-сайтов. Давайте посмотрим на несколько:
11. Michael Villar
Рейтинг : ★★★★
Основные моменты: эффектные эффекты выбора
Этот веб-сайт является отличным примером минималистичного веб-сайта. Черный фон отлично сочетается с белыми текстами и иконками. Кроме того, он также использует очень привлекательный эффект выделения, который делает весь дизайн более привлекательным и интересным.
Что вы можете узнать:
Выделите свой минималистский веб-сайт с помощью специальных эффектов выбора
12. Not Your Standard
Рейтинг : ★★★
Основные моменты: Полезная панель навигации слева
Система навигации напрямую влияет на работу пользователя с веб-сайтом / приложением. Чтобы улучшить UX, этот веб-сайт включает левую панель навигации, которую можно свободно скрывать или отображать в зависимости от потребностей пользователя.
Что вы можете узнать:
Добавьте интерактивные элементы навигации в реальном времени в свои веб-сайты / приложения для улучшения UX, например, скрытие панелей навигации, боковых панелей и т. Д.
13. MARK Goldstein
Рейтинг : ★★★★
Основные моменты: Классные цветовые градиенты
В этом примере веб-сайта используются красивые динамические цветовые градиенты для привлечения пользователей благодаря высокой визуальной привлекательности. Очень круто.
Что вы можете узнать:
Повысьте визуальную производительность вашего веб-сайта с помощью правильных цветовых схем или цветовых градиентов.
14. Fresh Fronks
Рейтинг : ★★★★
Основные характеристики: Эффективное продвижение продукции
Этот веб-сайт способствует увеличению продаж продукции за счет использования простого текста различного размера и типографики в сочетании с заманчивостью фотографии продуктов, чтобы побудить пользователей щелкнуть для получения дополнительной информации или напрямую купить.
Что вы можете узнать:
Продемонстрируйте продукты, подчеркнув их уникальные особенности
Другие примеры креативного дизайна веб-сайтов
15.Dyad
Рейтинг : ★★★
Основные характеристики: Адаптивный веб-сайт , идеальное сочетание высококачественных фотографий и текстов
Этот веб-сайт обмена рецептами представляет собой адаптивный веб-сайт , который автоматически отображает хорошо на разные устройства с разными операционными системами или размерами экрана.
Кроме того, рецепты на этом сайте украшены качественными фотографиями и текстами.
Что вы можете узнать:
- Создавайте адаптивные веб-сайты для улучшения пользовательского интерфейса и пользовательского интерфейса
- Используйте пары «фото + текст», чтобы сделать ваши интерфейсы более привлекательными и убедительными
16.Ужин на пятерых
Рейтинг : ★★★
Основные моменты: четкая и интуитивно понятная визуальная иерархия
Этот веб-сайт грамотно организует тексты с очень четкой и интуитивно понятной визуальной иерархией, которая очень удобна для чтения и поиска пользователями им нужна информация быстро.
Что вы можете узнать:
Улучшите дизайн своего веб-сайта с помощью четких и интуитивно понятных визуальных иерархий
Вы можете создать четкую и интуитивно понятную визуальную иерархию для своего веб-дизайна, используя разнообразную типографику, размеры, места размещения, цвета, выравнивания , макеты и другие подходы.
Советы по созданию прототипов:
С помощью Mockplus вы можете легко построить четкую текстовую или визуальную иерархию для своих прототипов веб-приложений или веб-приложений, задав размеры, размещение, цвета, выравнивание и другие свойства компонента.
17. La Shop Studio
Рейтинг : ★★★★★
Особенности: интерактивный веб-сайт, креативный аудиодизайн
Этот веб-сайт студии позволяет пользователям взаимодействовать с веб-сайтом и создавать музыку с помощью мыши курсор, даже если они ничего не знают о музыке.
Что вы можете узнать:
- Создайте привлекательный и интересный интерактивный веб-сайт
- Улучшите свой веб-сайт с помощью звуков или аудио
В настоящее время дизайн пользовательского интерфейса веб-сайта / приложения больше не зависит только от визуальной производительности. Все больше дизайнеров добавляют звуки или аудио в свои проекты для улучшения пользовательского интерфейса и пользовательского интерфейса.
18. Glyph Studio
Рейтинг : ★★★★
Особенности: 3D-технологии и интересные эффекты парения
На этом веб-сайте есть трехмерный шар, который пользователи могут вращать.Кроме того, на сайте также используется эффект наведения курсора на несколько кнопок.
Что вы можете узнать:
Используйте 3D-технологии для отображения содержимого страницы для улучшения визуальной производительности
Улучшайте веб-сайты с помощью творческих микровзаимодействий , таких как специальные эффекты зависания
19. Big Dropinc
Рейтинг : ★★★
Особенности: Яркая цветовая схема
Этот веб-сайт использует минималистский стиль веб-дизайна для интуитивно понятных и простых для понимания интерфейсов.Он сочетает в себе дизайн с яркой цветовой схемой, чтобы удерживать внимание пользователей.
Что вы можете узнать:
Настройка цветовой схемы веб-сайта
Советы по созданию прототипов:
Mockplus предлагает мощные селекторы цветов для каждого компонента дизайна, чтобы дизайнеры могли легко редактировать цвета и настраивать цветовую схему для своих приложений / веб-дизайн.
Более того, Mockplus также разработан с множеством мощных функций (таких как библиотека значков, библиотека стилей компонентов и библиотека образцов прототипов ), позволяющие пользователям быстро и эффективно создавать прототипы своих веб-сайтов / приложений.
Например, Mockplus предлагает 8 способов тестирования и совместного использования проекта, чтобы дизайнеры могли легко тестировать, повторять и улучшать свои прототипы, а также собирать отзывы в режиме реального времени.
Mockplus представляет новую функцию для управления командой и совместной работы , которая помогает пользователям более эффективно сотрудничать.
В целом Mockplus — действительно лучший выбор для вас, чтобы легко и быстро создать прототип, протестировать, повторить и продемонстрировать дизайн вашего веб-сайта / приложения.
Инструмент для сотрудничества в области онлайн-дизайна, который поможет вам создать лучший веб-сайт.
Чтобы создать прекрасный веб-сайт, необходимо эффективное сотрудничество между дизайнерами и веб-разработчиками.Воспользуйтесь новым инструментом совместной работы над проектами Mockplus iDoc, который поможет вам повысить эффективность совместной работы и легко передать дизайн. С его помощью дизайнеры могут легче передавать дизайн с помощью мощного плагина Adobe XD, плагина Photoshop и плагина Sketch.
Лучший веб-сайт означает идеальное качество всех деталей, включая небольшие элементы пользовательского интерфейса и точные позиции. Так что просто загружайте дизайны в плагины и автоматически генерируйте спецификации и ресурсы. Разработчики могут использовать параметры внешнего интерфейса для разработки веб-сайтов.
Кроме того, Mockplus iDoc — это не только инструмент для совместной работы, но и платформа для прототипов Hi-Fi. Загрузите на него свои статические каркасы, чтобы превратить их в интерактивные прототипы Hi-Fi с помощью перетаскивания.
Заключение
Независимо от типа веб-сайтов, все лучшие примеры и шаблоны веб-дизайна, упомянутые выше, основаны на популярных тенденциях веб-дизайна и более или менее демонстрируют навыки веб-дизайна.
Мы надеемся, что эти примеры вдохновят вас на создание собственного креативного и привлекательного веб-сайта или приложения.
19 тенденций веб-дизайна на 2018 год
Легко стать немного снобом по поводу тенденций в творческих дисциплинах. В конце концов, нет ничего креативного или новаторского в отслеживании того, «что популярно», — если только вы не делаете это просто для того, чтобы постоянно противостоять тенденциям.
Ознакомьтесь с нашим последним постом: 21 тенденция веб-дизайна на 2021 год
Но дело в том, что творчество — это разговор.
Разговор, который продолжается с тех пор, как мы впервые научились воссоздавать элементы нашего мира с помощью охры и угля на стенах пещер. С тех пор, как мы научились превращать абстрактные знаки, вырезанные из глины с помощью палок, в пакеты, наполненные смыслом, то есть в язык.
Тенденции — это лишь основные нити в этом обширном, хаотичном, полифоническом разговоре. Независимо от того, принимаем ли мы их или сопротивляемся, наш творческий выбор существует вместе с этими тенденциями.
Они предоставляют контекст. Потому что что такое инновация, как не отход от нормативов? А каковы нормативные тенденции, кроме прошлогодних?
Итак, как и в прошлом году, я сел с командой разработчиков Crackerjack Webflow и попросил их взглянуть в свои хрустальные шары виртуальной реальности и посмотреть, что будет определять дизайн в 2018 году.
Вот что сказали Серджи Магдалин, Райан Моррисон, Линси Петерсон, Натан Ромеро и Дарин Димитрофф. (Наряду с некоторыми моими собственными мыслями, конечно.)
1. Макеты с разбитой сеткой
В бесконечном поиске дизайнеров более креативных и привлекательных макетов сетка, на которую мы всегда полагались, чтобы привнести гармонию и логику в нашу макеты сами по себе стали своего рода ограничением.
Иногда нам всем хочется отключиться от сети, амирит?Это не означает, что макеты с разбитой сеткой полностью исключают концепцию сетки — вместо этого они позволяют изображениям и текстовым элементам перемещаться по желобам и поперек них, что обычно служит жесткой остановкой в более сдержанных макетах.Здесь обычные незаметные рамки изображений и текста начинают перекрываться и сходиться, часто создавая неожиданные неожиданные сопоставления растрового изображения и формы буквы.
Иногда трудно сказать, являются ли эти эффекты преднамеренными или просто приятной ошибкой …2. В центре внимания — иллюстрации
Одна из наиболее интересных проблем, с которыми я столкнулся в мире маркетинга цифровых продуктов, заключается в том, что выбора изображения. Я наблюдал, как целые команды дизайнеров обсуждают дебаты, обычно заканчиваясь в одном из двух мест:
- Снимки пользовательского интерфейса продукта и GIF-файлы
- Редакционная фотография / фотография стиля жизни
Первая подчеркивает впечатления от продукта, особенности и функциональность, в то время как последний пытается подчеркнуть человеческое измерение продукта: влияние, которое он оказывает на жизнь людей.
Но приближаясь к 2018 году, мы видим — и будем видеть — работа иллюстраторов приобретает совершенно новое значение как в маркетинге, так и в дизайне продуктов.
Почему это происходит, меня очаровывает, и я не могу решить, что именно. Возможно, это та же цикличность, которую мы давно наблюдаем в мире моды — в конце концов, иллюстрация доминировала в мире рекламы до конца 60-х годов или около того.
Или, может быть, команда дизайнеров Dropbox что-то догадалась с этим объяснением своего нового стиля иллюстрации:
Мы создаем грубые наброски с использованием графита, а затем соединяем их с красочными абстрактными формами, чтобы оживить творческий процесс.Наш стиль вдохновлен моментом, когда у вас впервые появляется идея, и служит напоминанием о том, что «холст остается пустым, пока вы не сделаете первую отметку».
Я имею в виду … они должны были быть на или с этим редизайном … верно?
Иллюстрации также могут быть очень мощными для воплощения более абстрактных концепций в жизнь, как вы можете видеть на сайте Shopify Polaris. С помощью одного рисунка Shopify поясняет, что дизайн-система Polaris призвана служить путеводной звездой — северной звездой — для каждого члена команды.
Наконец, стоит отметить, что иллюстрации также могут аккуратно решить некоторые репрезентативные проблемы, связанные с фотографией.
Мы создаем наши цифровые продукты для ошеломляюще разнообразного круга людей — но в тот момент, когда вы делаете снимок реального человека и вставляете эту фотографию в героя своего веб-сайта, этот человек олицетворяет вашего пользователя. И оставляет всех остальных пользователей непредставленными.
Напротив, человек, изображенный на изображении главного героя Shopify Polaris, — это всего человек.Спецификаторы, такие как раса, пол, национальность и многое другое, остаются неопределенными, что облегчает любому из нас проецировать себя на роль этого одинокого мыслителя, созерцающего творческие возможности, освещенные путеводным светом.
3. Брутализм становится мейнстримом
В начале 2017 года мы опубликовали статью, касающуюся подъема брутализма, и попытались ответить на вопрос , почему зарождающегося стиля:
Брутализм … открывает пространство, в котором дизайнеры могут делать то, что хотят, а не то, что должны.Созданные здесь работы избегают всех советов по оптимизации и списков лучших практик в пользу внешнего вида и эффектов, которые живут в неприятных ощущениях, а иногда и граничат с оскорблением (во всяком случае, к ожиданиям).
Итак, вы можете представить наше удивление, когда из всех типов сайтов два ecommerce выходят на жесткую подножку:
Balenciaga
Gucci
4. Более органичные и наклонные формы
Природа не терпит прямых линий.
–William Kent
Уже несколько лет как в веб-дизайне, так и в мобильном дизайне преобладают карточные интерфейсы.До недавнего времени большинство этих карточек были (в основном) с острыми краями и прямоугольными, обнажая геометрию лежащих в их основе div в почти модернистской заботе о материалах веб-дизайна.
В 2017 году ситуация сильно изменилась. Теперь каждое приложение от Google Now до Twitter и Facebook может похвастаться почти агрессивно, закругленными углами на карточках, полях ввода, аватарах профиля и многом другом.
Если эти коробки станут круглее, они будут просто овалами.И дело не только в первичных элементах, которые приобретают более органические формы.Фоны теперь изобилуют почти амебовидными пятнами цвета, драматическими диагоналями, даже штрихами реального мира, сделанными почти мультяшными.
Но дизайнеры не просто обращаются к органическим кривым в своем бесконечном поиске выхода из коробки. Многие просто изменяют эти коробки под обычным углом в 90 °, обновляя свой дизайн простым изменением перспективы, как на домашней странице Stripe.
Все это не означает, что прямые углы будут такими же, как у динозавра.Мы также видели, как несколько сайтов удваивают прямые линии и эффективно смешивают их с более органичными и сферическими формами.
Вы также заметите появление «мигающих» или «вибрирующих» цветов во многих пользовательских интерфейсах веб-сайтов. Хотя эти цветовые комбинации создают невероятно поразительные эффекты — в том числе призрачные остаточные изображения, которые, кажется, остаются в ваших глазах при прокрутке, — стоит отметить, что они представляют сомнительную территорию с точки зрения доступности.
В то время как доступность обычно рассматривается как создание удобного дизайна для людей с ограниченными возможностями, стоит помнить, что даже людям с цветовым зрением может быть трудно использовать резкие цветовые комбинации.
Без шуток: эти фигуры будут заполнять ваш экран при прокрутке.Согласно Дженнисон Асунсьон, инженеру по обеспечению доступности LinkedIn, доступность можно определить как:
Проектирование и разработка пользовательских интерфейсов, которые каждый, включая людей с ограниченными возможностями, может независимо использовать и взаимодействовать.
Это каждый ключ.
5. Еще более широкое взаимодействие и анимация
Средство — это сообщение.
–Marshall McLuhan
Интернет не является статическим носителем.Несмотря на непреходящую красоту и правдивость таких произведений, как «Это веб-страница» Джастина Джексона, Интернет позволяет гораздо больше, чем просто печатать слова на странице. И если известная пословица Маклюэна не выдерживает никакой критики, это означает, что по крайней мере часть сообщения сети — ее значение — заключается в ее способности к движению и интерактивности: способности веб-страницы не просто предоставлять нам информацию, но и делать ее. информация переместить и, что более важно, позволить нам взаимодействовать с этой информацией и влиять на нее.
Все в движении, но никогда не отвлекает.Все чаще, когда вы прокручиваете веб-страницы, информация не просто представлена на ваше одобрение, но скользит в ваше сознание, привлекая к себе внимание по частям.
Очевидно, что здесь не следует перебарщивать с — всегда есть потенциал для анимации, которая может сделать приятные впечатления ошеломляющими, особенно для людей с когнитивными нарушениями или чувствительностью к движению.
Но если все сделано правильно, даже тонкая анимация может направить внимание посетителя на нужный контент в нужное время, помогая убедиться, что он не пропустит жизненно важные строки текста или форму, стимулирующую конверсию.
Возьмите этот великолепный сайт, созданный Heco Partners для агентства Black Sheep. При прокрутке вниз выделение «текущей» строки помогает сосредоточиться на очень хорошо написанном тексте. Затем серия смело разработанных всплывающих подсказок начинает соперничать за ваше внимание с копией, призывая вас перестать читать и перейти на другую страницу.Это творческое решение проблемы построения встроенной навигационной системы, но оно также может добавить ненужной напряженности к опыту некоторых пользователей.
Мы также видим, что появляется масса инструментов для упрощения создания более сложных анимаций и взаимодействий — длинный пробел в наборе инструментов цифрового дизайнера — от нашего собственного Interactions 2.0 до Lottie от Airbnb.
В частности, мы с нетерпением ожидаем появления еще двух конкретных шаблонов анимации: необычной скорости прокрутки и переходов между страницами.
Неожиданная скорость прокрутки
Параллакс в наши дни может устареть, но это не значит, что дизайнеры не заинтересованы в увлекательной увязке прокрутки с перемещением элемента.
Возьмем, к примеру, сайт Анны Эшвуд. Каждая фотография на сайте работает нормально, пока вы не прокрутите ее, после чего они быстро поднимутся вверх, быстрее, чем ваша скорость прокрутки. Это придает сайту интересную эфирную атмосферу, которая прекрасно сочетается с строгими монохромными фотографиями и их строгими моделями.
По мере того, как взаимодействия и анимация становятся все более заметной частью нашего онлайн-опыта, ожидайте увидеть больше неожиданных моментов, добавленных, чтобы добавить изюминки.
Переходы между страницами
В сети, полной красивой анимации, которая может ясно сказать нам, что «что-то изменилось на этой странице», всегда было немного странно, что переход с одной страницы на другую ощущается почти одинаково, неважно. на каком веб-сайте вы находитесь.
Анимация изменения состояния может увести вас с одной страницы, а другая будет приветствовать вас на новой странице, но это незаметно, и ничто не обязательно связывает их.Сам переход выглядит как любой другой переход со страницы на страницу: на секунду все становится пустым, затем загружается новая страница. Ничего особенного.
Но мы начинаем видеть, что все больше и больше сайтов вносят это изменение в нечто прекрасное. Возьмем, к примеру, эти переходы на сайте агентства 3drops:
Здесь переход страницы сохраняет связность и соответствие бренду. Вы не столько «переходите на новую страницу», сколько получаете доступ к другому «представлению» в библиотеке представлений.Это хороший слой полировки, чтобы завершить презентацию бренда, ориентированного на дизайн.
6. Возникновение максимализма
Хороший дизайн — это как можно меньше дизайна
–Dieter Rams
В течение многих лет казалось, что самый мощный и желанный отзыв о дизайне, который вы могли получить, был: «Он чистый. ”
Это был мир дизайна в эпоху минимализма. Находясь под глубоким влиянием принципов хорошего дизайна Дитера Рамса, а также влиятельного эссе по типографике «Хрустальный кубок», визуальные дизайнеры давно стремились уйти от пользователей, предлагая как можно меньше вариантов и отвлекающих факторов.
И для мира, где жизнь в цифровых технологиях была новым и редким опытом, этот выбор имел большой смысл. Нам нужно расслабиться в этом странном новом мире.
Но сегодня у нас есть такие сайты, которые, честно предупреждаю, могут вызвать судороги:
Pin-Up Magazine
H. Lorenzo
Razzle Dazzle Torino
Все они, кажется, стремятся все бросить. и кухонная мойка у вас с момента вашего прибытия.
Вы могли бы назвать это разновидностью брутализма — и на самом деле я нашел все вышеперечисленные сайты на сайтах бруталистов — но мы думаем, что все мы можем ожидать появления большего количества максималистских сайтов даже за пределами того, что вы считаете брутальным. Поскольку мы все больше и больше разбираемся в цифровых технологиях, вполне естественно, что некоторые сайты будут ожидать от посетителей большего.
7. Шрифты с засечками делают все возможное.
Вернувшись в старые плохие времена экранов без сетчатки и плохой поддержки шрифтов, использование шрифтов без засечек в веб-интерфейсах имело большой смысл.Но по мере того, как и экраны, и технологии рендеринга шрифтов, не говоря уже о поддержке пользовательских шрифтов, становятся все более надежными, мы начинаем видеть все более и более сложные шрифты, занимающие центральное место. Или, по крайней мере, гораздо более заметные роли второго плана.
Свидетель недавнего редизайна Kickstarter, который включает в себя цитаты из блоков от создателей, помещенные в мягко изогнутые засечки:
Или большие жирные заголовки Reform Collective:
Хотя прокрутка Typewolf практически в любой день покажет, что несколько засечек украдены the scene:
Как давний поклонник шрифтов с засечками и их способности вызывать чувство элегантности, утонченности и литературного блеска, я тепло приветствую наших новых повелителей.
8. Плавающие меню навигации
Фиксированная навигация стала основой сайтов, ориентированных либо на конверсию (потому что основной призыв к действию может запоминать вас при прокрутке), либо на разветвленных меню. Это хороший способ упростить работу с сайтом, постоянно держа элементы управления навигацией под рукой.
В последнее время мы наблюдаем, как дизайнеры продвигают идею дальше, визуально отделяя навигацию от остального дизайна сайта и перемещая ее немного ниже кромки браузера.Это усиливает ощущение, что навигация — это глобальный объект, не обязательно являющийся частью какой-либо одной страницы, но призванный успокаивающе следовать за вами по сайту.
Самый очевидный способ сделать это визуально — добавить тень на панель навигации и переместить ее немного ниже самого верха сайта, как показано на сайте Reseau выше. Но это возможно и в более плоском дизайне, как вы можете видеть на сайте Anchor & Orbit.
Подобно автономным проектам, это позволяет естественным (или целенаправленным) естественным (или целенаправленным) сочетаниям в дизайне, что создает интересную творческую задачу.
