-moz-box-shadow | -webkit-box-shadow свойство CSS (каскадные таблицы стилей)
Вы находитесь здесь: Справочник > CSS > свойства > расширения браузера > -moz-box-shadow
Поддержка браузера:
| -moz-box-shadow : | |
| -вебкит-бокс-тень : |
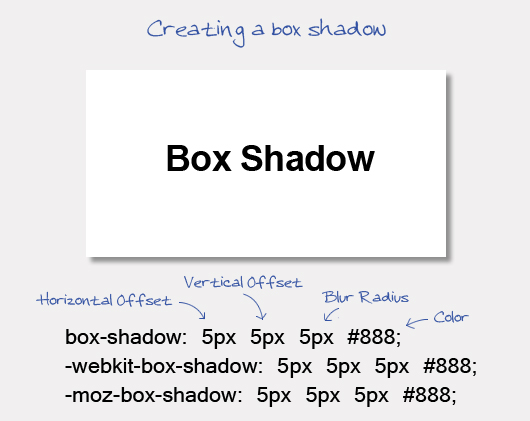
Определяет разделенный запятыми список теневых эффектов, которые будут применены к блоку элемента.
| Страница JavaScript для этого свойства: MozBoxShadow | вебкитбокстень. Вы можете найти другие примеры там. |
Возможные значения:
| Одно из следующих значений: | ||||||||||||||||||
|
Описание значений:
| радиус размытия в неотрицательной длине | Радиус размытия тени в единицах длины, 0 означает резкость, большие значения означают размытие тени. Информацию о поддерживаемых единицах длины см. на странице длины. | |
| цвет | Цвет тени. Поддерживаемые значения цветов см. на странице цветов. | |
| горизонтальное смещение по длине | Горизонтальное смещение тени в единицах длины. Информацию о поддерживаемых единицах длины см. на странице длины. Информацию о поддерживаемых единицах длины см. на странице длины. | |
| унаследовать | Берет значение этого свойства из вычисленного стиля родительского элемента. | |
| нет | По умолчанию. Тень не рисуется. | |
| вертикальное смещение по длине | Вертикальное смещение тени в единицах длины. Информацию о поддерживаемых единицах длины см. на странице длины. |
По умолчанию: нет .
Пример кода HTML 1:
Этот пример иллюстрирует использование -moz-box-shadow и -webkit-box-shadow свойства:
<голова>
<стиль>
.пример {
ширина: 250 пикселей;
высота: 100 пикселей;
фон: #e4e4e4;
граница: 1px сплошная #acacac;
-moz-box-align: по центру;
-moz-box-shadow: 5px 5px 5px серый;
-webkit-box-shadow: 5px 5px 5px серый;
}
|
Этот пример был вам полезен? да нет |
Поддерживается тегами:
a, abbr, acronym, address, b, bdo, big, blink, blockQuote, body, caption, center, cite, code, dd, del, dfn, dir, div, dl, dt , em, fieldSet, font, form, h2, h3, h4, h5, H5, H6, html, i, ins, isIndex, kbd, label, legend, li, marquee, menu, ol, p, pre, s, samp , small, span, strike, strong, sub, sup, table, td, textArea, th, tr, tt, u, ul, var, q, xmp
Связанные страницы:
-moz-box-align
-moz-box-direction
-moz-box-flex
-webkit-box-flex-group
-webkit-box-lines
-moz-box-ordinal -group
-moz-box-orient
-moz-box-pack
-moz-box-sizing
Внешние ссылки:
-moz-box-shadow (Центр разработчиков Mozilla)
-webkit-box-shadow ( справочная библиотека Safari)
Расширенный макет CSS3
Делиться: Дигг Вкусный Реддит Фейсбук Твиттер Дииго
Пользовательские комментарии
firefox — Неизвестное свойство «-moz-box-shadow».
 Декларация удалена
Декларация удаленаЗадавать вопрос
спросил
Изменено 2 года, 11 месяцев назад
Просмотрено 21к раз
Что вдруг случилось с CSS -moz-box-shadow ? В моем дизайне консоль Firefox появилась со странной проблемой:
Но в соответствии с правилами CSS Box Shadow я следовал всем правилам, что же тогда произошло? Вот блок, куда он направляется:
div.area {
поле: 2px авто;
граница: 1px сплошная #ededed;
-moz-box-shadow: 0 0 2px 0 #ccc;
-webkit-box-shadow: 0 0 2px 0 #ccc;
box-shadow: 0 0 2px 0 #ccc;
верхнее поле: -80px;
цвет фона: #ffffff;
положение: родственник;
}
Я также пробовал следующее:
div.area { -moz-box-shadow: 0 0 2px #ccc; -webkit-box-shadow: 0 0 2px #ccc; box-shadow: 0 0 2px #ccc; }
Я использую Mozilla Firefox 20.0.
- firefox
- css
Поскольку Firefox так хорошо поддерживает box-shadow , у него нет причин сохранять -moz-box-shadow . Он отказался от поддержки префикса в версии 13, поэтому, если вы действительно обеспокоены предупреждением и не возражаете против потери поддержки более старых версий Firefox, вы можете удалить это объявление. Так же на
3
box-shadow не требует никаких префиксов более года назад (firefox 4 и chrome 10): https://developer.mozilla.org/en-US/docs/Web/CSS/box-shadow
В файле .css Вы просто находите и воспроизводите moz в webkit
Пример
-moz-box-shadow **to** -webkit-box-shadow -moz-border-radius **to** -webkit-border-radius -moz-border-top-left-radius **to** -webkit-border-top-left-radius
В последних версиях большинства браузеров нет необходимости использовать -moz-box-shadow.

